Страница не найдена — Портал Продуктов Группы РСС
Сообщите нам свой адрес электронной почты, чтобы подписаться на рассылку новостного бюллетеня. Предоставление адреса электронной почты является добровольным, но, если Вы этого не сделаете, мы не сможем отправить Вам информационный бюллетень. Администратором Ваших персональных данных является Акционерное Общество PCC Rokita, находящееся в Бжег-Дольном (ул. Сенкевича 4, 56-120 Бжег-Дольный, Польша ). Вы можете связаться с нашим инспектором по защите личных данных по электронной почте: .
Мы обрабатываем Ваши данные для того, чтобы отправить Вам информационный бюллетень — основанием для обработки является реализация нашей законодательно обоснованной заинтересованности или законодательно обоснованная заинтересованность третьей стороны – непосредственный маркетинг наших продуктов / продуктов группы PCC .
Как правило, Ваши данные мы будем обрабатывать до окончания нашего с Вами общения или же до момента, пока Вы не выразите свои возражения, либо если правовые нормы будут обязывать нас продолжать обработку этих данных, либо мы будем сохранять их дольше в случае потенциальных претензий, до истечения срока их хранения, регулируемого законом, в частности Гражданским кодексом.
В любое время Вы имеете право:
- выразить возражение против обработки Ваших данных;
- иметь доступ к Вашим данным и востребовать их копии;
- запросить исправление, ограничение обработки или удаление Ваших данных;
- передать Ваши персональные данные, например другому администратору, за исключением тех случаев, если их обработка регулируется законом и находится в интересах администратора;
- подать жалобу Президенту Управления по защите личных данных.
Получателями Ваших данных могут быть компании, которые поддерживают нас в общении с Вами и помогают нам в ведении веб-сайта, внешние консалтинговые компании (такие как юридические, маркетинговые и бухгалтерские) или внешние специалисты в области IT, включая компанию Группы PCC .
Больше о том, как мы обрабатываем Ваши данные Вы можете узнать из нашего Полиса конфиденциальности.
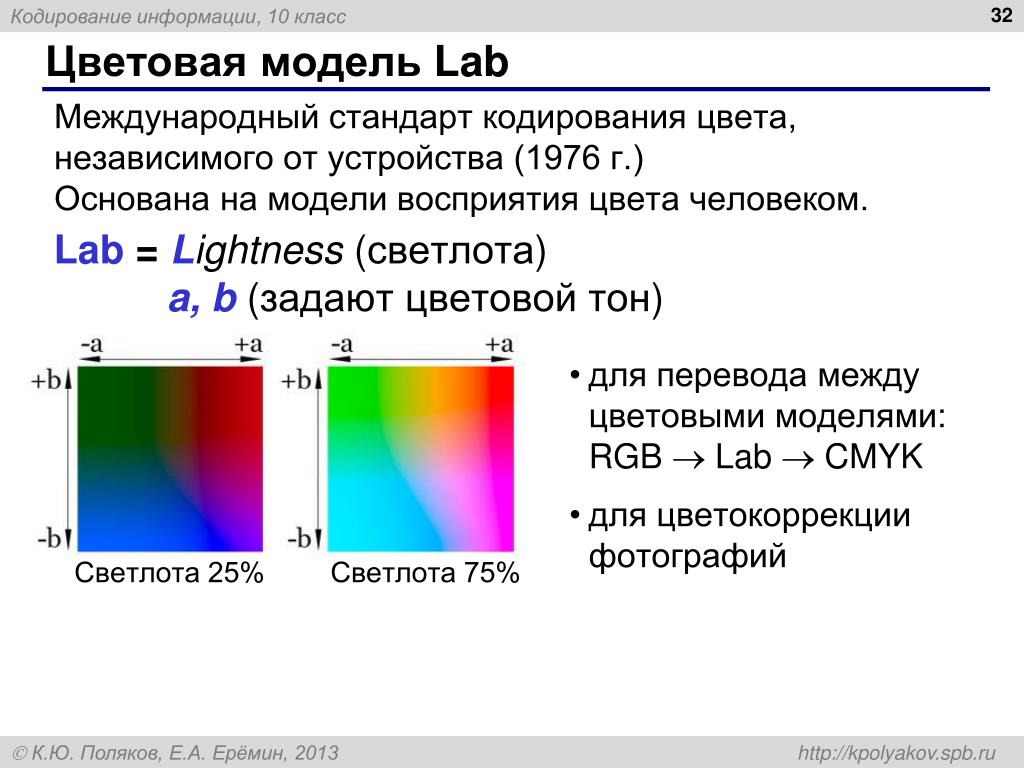
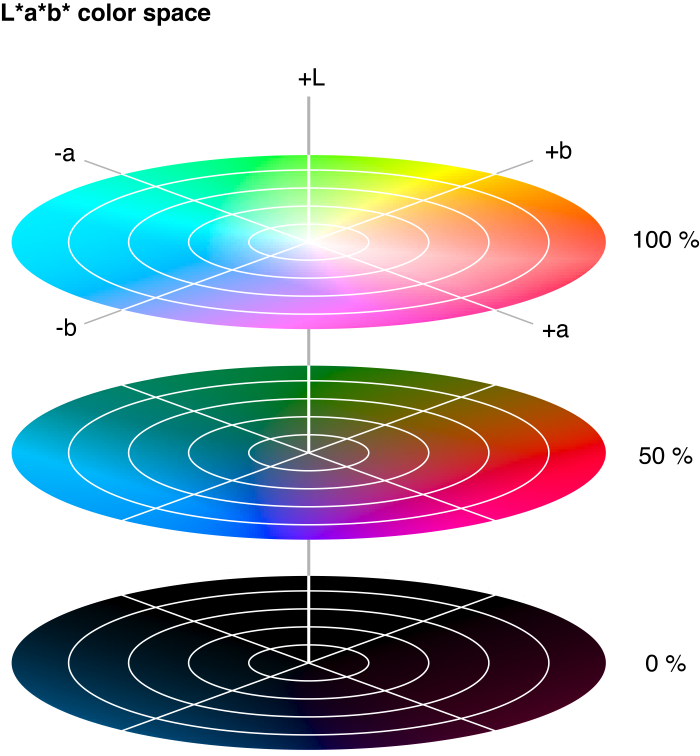
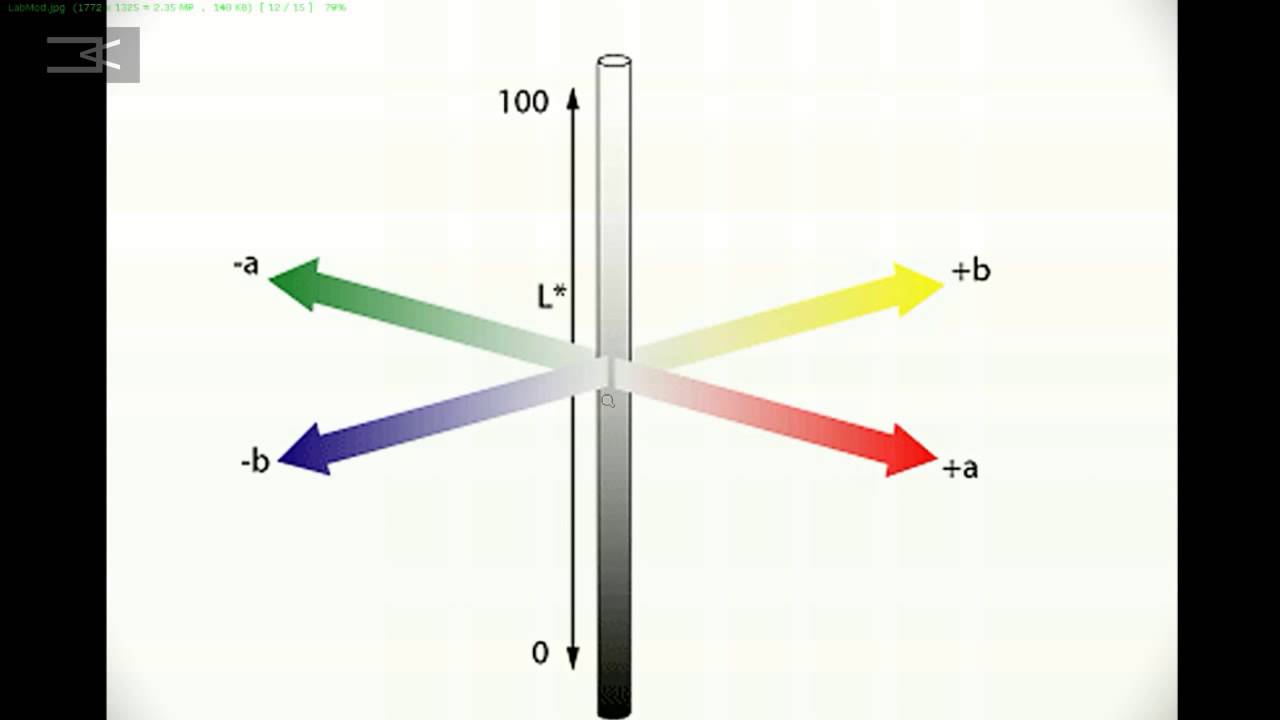
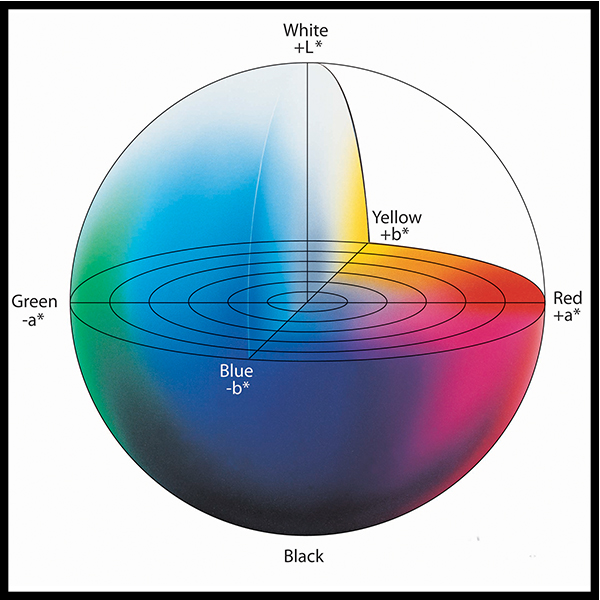
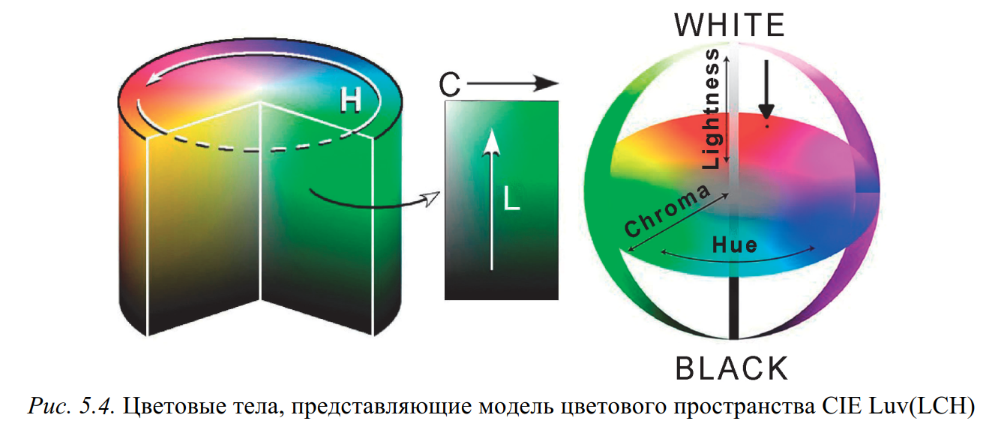
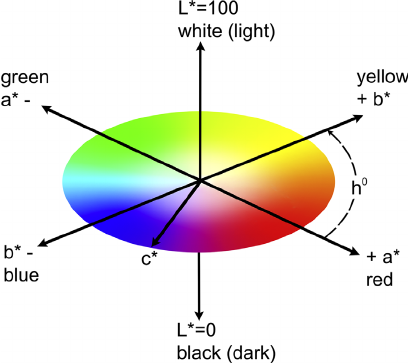
Цветовое пространство Lab
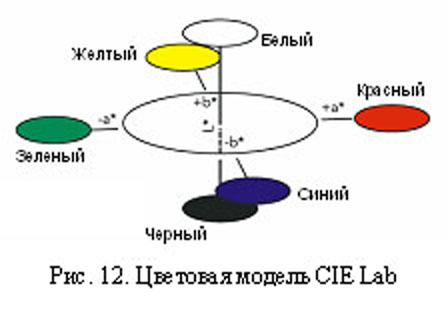
Цветовое пространство Lab
В 1976 году модель МКО (С IE) была усовершенствована и ее преемница получила
название CIE Lab (рис.
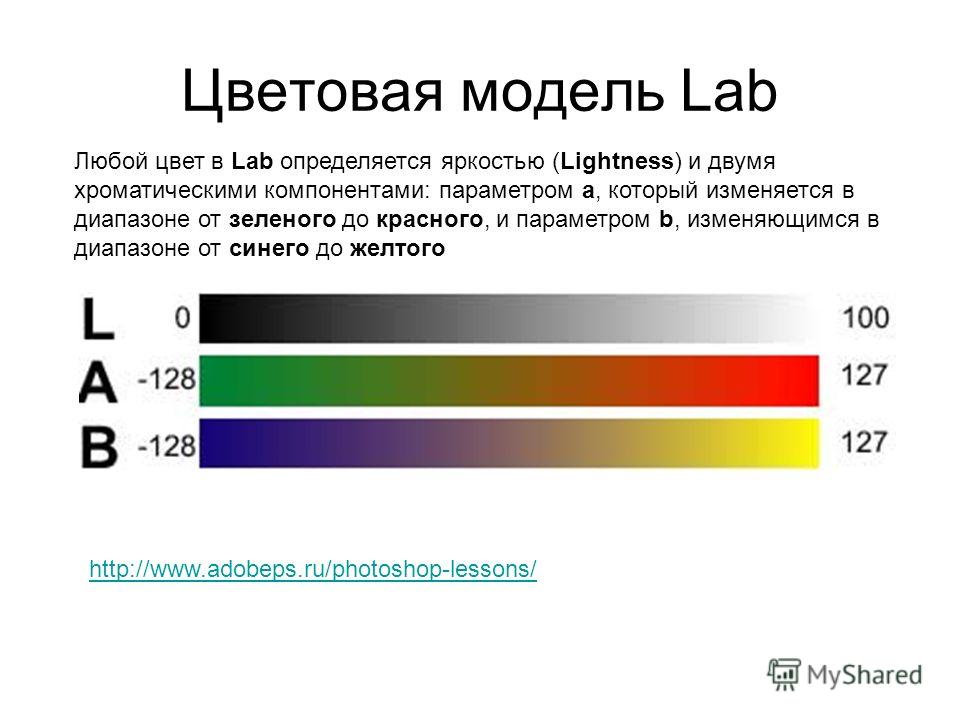
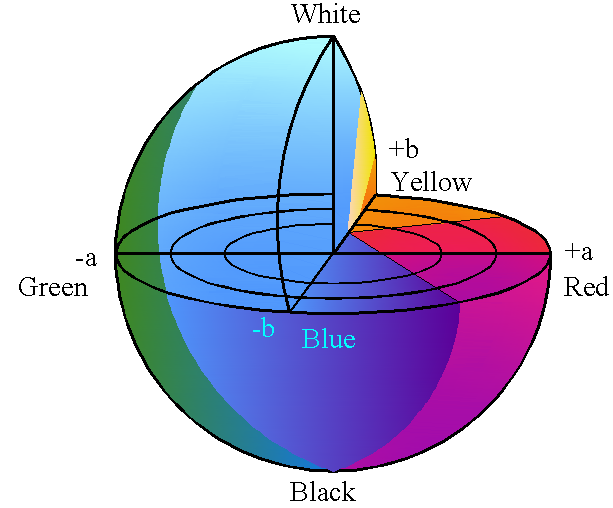
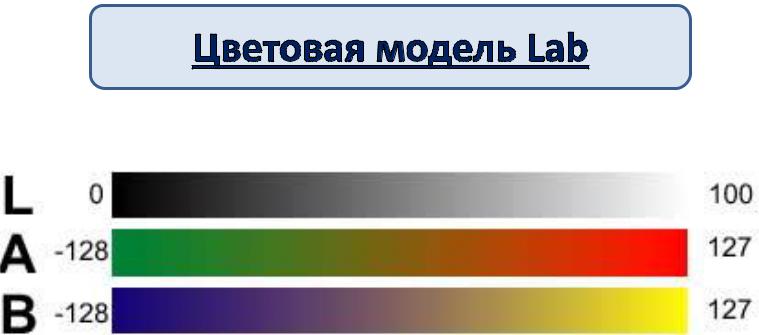
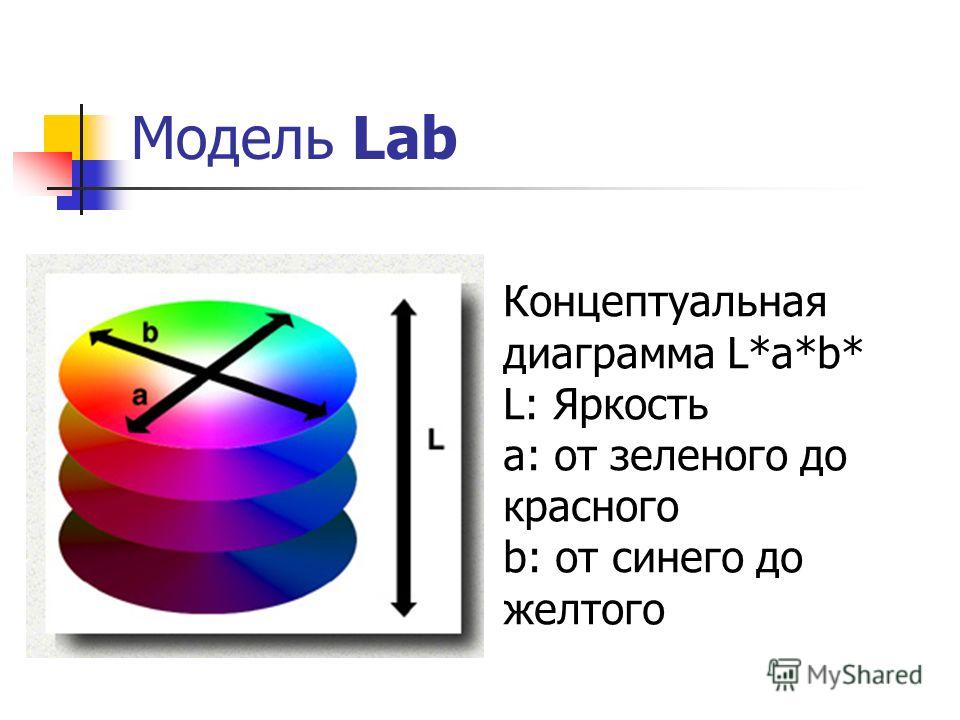
• а — цветность в диапазоне от зеленого до красного;
• b — цветность в диапазоне от синего до желтого:
• L — светлота (Lightness), представляющая собой аналог яркости.
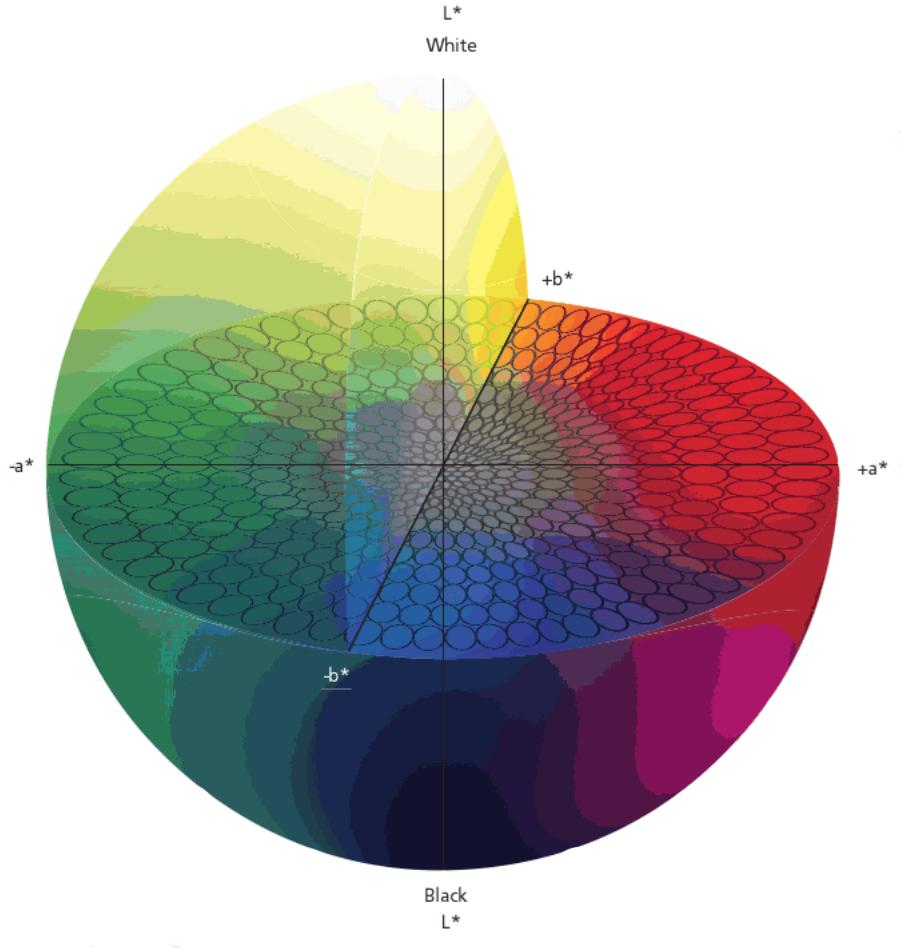
Белый
Цветовое пространство Lab базируется на трех разностных координатах элементарных пар цветов: красный-зеленый, желтый-синий и черный-белый: слева — схематичное представление; справа — реальный вид цветового пространства Lab.
Из практического опыта большинству из нас
известно, что красный цвет никогда не
содержит зеленого компонента, синий — желтого, а белый — черного. Из этого следует, что в созданной на базе ощущений эталонной
системе измерения цвета яркостная (ахроматическая) и цветовая
информация должны быть разделены не только
количественно, но и качественно. Именно это и реализовано в Lab-модели.
Применяемый в ней принцип независимого
описания цветности и яркости позволяет
изменять яркость изображения без искажения цветовых тонов (оттенков) изображения.
Именно это и реализовано в Lab-модели.
Применяемый в ней принцип независимого
описания цветности и яркости позволяет
изменять яркость изображения без искажения цветовых тонов (оттенков) изображения.
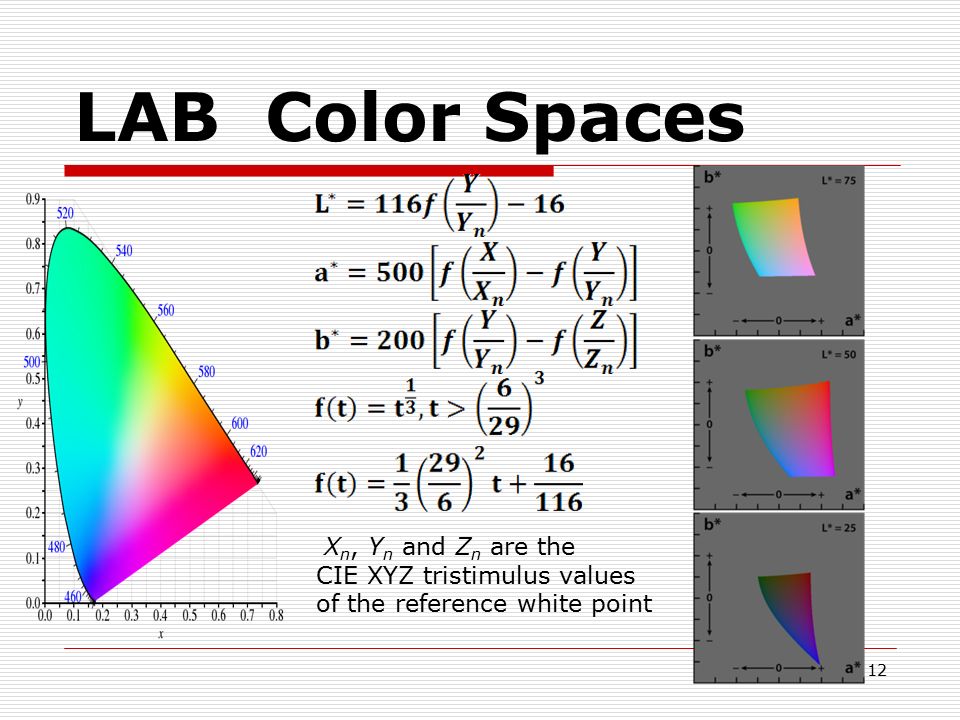
Параметры Lab-модели получаются путем нелинейного пересчета из параметров XYZ-модели:
L=116(Y/Yn)1»3-16,
a = 500[(X/Xn)1/3_(Y/Yn)’/3]>
b = 200[(Y/Yn)1/3_(Z/Zn)./3))
где Xn, Yn и Zn — значения координат X, Y и Z для используемого источника освещения.
Достоинства Lab-модели
Как и модель XYZ, модель Lab
призвана решить проблему универсального
подхода к репродуцированию изображений, связанную
с использованием различных типов мониторов и
устройств печати. В силу своей независимости от аппаратных средств она позволяет воссоздавать одни и те же цвета
независимо от особенностей устройства (монитора, принтера или компьютера),
которое используется для создания или вывода изображений.
Поскольку цветовая палитра этой модели перекрывает цветовые палитры RGB- и CMYK-моделей, то в ряде современных графических программ (как, например, Photoshop) эта модель используется в качестве внутренней модели для реализации взаимного конвертирования RGB- и CMYK-моделей.
При работе с графическими пакетами цветовую модель Lab обычно используют в следующих случаях.
• При печати изображения на принтерах Postscript Level 2 и Level 3.
• При работе с изображениями PhotoCD.
• При конвертировании цветного изображения в формат Grayscale (Градации серого).
• Для изменения яркости изображения без искажения его цветовых тонов (оттенков).
Сегодня цветовое пространство CIE LAB (или, по другой записи, CIE L*a*b*) является «родным» для многих графических пакетов, включая, например, такие известные программные продукты, как Adobe Photoshop или Heidelberg LinoColor.
Page not found — Аккаунт deleted
 This way to the home page.
This way to the home page.- Главная
- История
- Программирование
- Выч.мат (1 семестр)
- Экономика
- 1. Понятие экономики. Фундаментальные вопросы экономики. Предмет экономической науки. Экономические
- 2. Методы экономической теории. Микроэкономика. Макроэкономика.
- 3. Основная цель экономики. Потребности и их виды. Закон возвышающихся потребностей. Экономические р
- 4. Экономические блага. Основные факторы общественного производства, их взаимосвязь. Понятие воспрои
- 5. Экономический рост и его типы. Факторы экономического роста.
- 6. Экономические системы. Типы и модели экономических систем.
- 7. Основные этапы развития экономической теории. Зарождение экономической мысли. Первые экономическ
- 8. Трудовая теория стоимости. Классическая политическая экономия. Экономические взгляды К.Маркса.
- 9. Маржинализм. Смена объекта исследования, превращение в науку о проблемах эффективного использован
- 10.
 Собственность как экономическая категория. Субъекты и объекты собственности. Формы собственности
Собственность как экономическая категория. Субъекты и объекты собственности. Формы собственности - 11.Частная собственность и ее значение. Реализация собственности: экономическая и правовая. Право со
- 12.Приватизация: необходимость и пути приватизации государственной собственности. Этапы приватизации
- 13.Предпринимательство и его организационно-правовые формы. Факторы, влияющие на выбор организационн
- 14.Сущность рынка и условия его возникновения. Рынок и его функции. Виды рынков. Теневая экономика
- 15.Индивидуальный и рыночный спрос. Факторы спроса. Закон спроса.
- 16.Предложение и его факторы. Закон предложения.
- 17.Равновесная цена и механизм ее установления. Проблемы неравновесия рынка.
- 18.Эластичность спроса и предложения. Виды эластичности (по цене, доходу и т.д.) Значение понятия эл
- 19.Конкуренция – необходимое условие функционирования рынка. Эффективность конкурентных рынков. Кон
- 20.Виды конкуренции и монополии.
 Монополистическая конкуренция. Олигополия. Монополия. Рыночная вл
Монополистическая конкуренция. Олигополия. Монополия. Рыночная вл - 21.Особенности поведения фирмы в условиях конкуренции и монополии. Правовые аспекты защиты конкуренц
- 22.Потребительские предпочтения и их особенности. Понятие полезности. Общая и предельная полезность.
- 23.Кривые безразличия. Карта кривых безразличия.
- 24.Бюджетные ограничения. Графическое изображение бюджетных ограничений. Бюджетная линия: изменение
- 25.Понятие издержек производства и прибыли: бухгалтерский и экономический подходы. Виды экономически
- 26.Выручка и прибыль. Понятие и виды прибыли (бухгалтерская, нормальная, экономическая прибыль).
- 27.Издержки производства в краткосрочном и долгосрочном периоде деятельности фирмы.
- 28.Эффект масштаба производства. Значение эффекта масштаба производства.
- 29.Понятие государственного регулирования экономики и роль государства. Объекты и цели государствен
- 30.Внешние эффекты: отрицательные и положительные.

- 31.Методы регулирования: административные, экономические. Государственное экономическое программиров
- 32.Макроэкономика: предмет изучения, функции. Национальная экономика как целое. Кругооборот доходов
- 33.Понятие системы национальных счетов. Основные макроэкономические показатели: валовой национальный
- 34.Способы измерения ВВП: по отраслям, по доходам, по расходам. Что не включается в счет валового пр
- 35.Номинальный и реальный валовой продукт. Дефлятор ВНП. Индекс цен. Национальное богатство страны.
- 36.Экономический цикл и его фазы. Причины экономических циклов и их материальная основа. Продолжител
- 37.Виды экономических циклов. Концепция «длинных волн» — «циклов Н.Д.Кондратьева». Современный эконо
- 38.Рынок труда и его особенности. Механизм функционирования: спрос и предложение труда. Понятие рабо
- 39.Безработица: сущность, причины. Формы безработицы. Понятие естественной безработицы и ее значение
- 40.
 Следствия безработицы. Закон Оукена. Государственное регулирование рынка рабочей силы и занятост
Следствия безработицы. Закон Оукена. Государственное регулирование рынка рабочей силы и занятост - 41.Определение и причины инфляции. Инфляция и её виды. Измерение и показатели инфляции.
- 42.Экономические следствия инфляции. Регулирование инфляции. Антиинфляционная политика.
- 43.Понятие государственного бюджета. Его структура. Бюджет и внебюджетные фонды. Бюджетно-налоговая
- 44.Проблема сбалансированности государственного бюджета. Понятие дефицита и профицита бюджета.
- 45.Государственный долг: внутренний, внешний. Управление государственным долгом и проблема его погаш
- 46.Распределение и доходы. Понятие дохода. Доходы и их виды. Понятие доходов в теории факторов.
- 47.Номинальные и реальные доходы. Государственная политика доходов. Политика доходов в условиях инфл
- 48.Проблема дифференциации доходов. Неравенство населения по доходам. Кривая Лоренца.
- 49. Принципы и механизм налогообложения. Налоговая база, налоговые льготы, налоговая ставка и её в
- 50.
 Функции налогов: фискальная, социальная, налоги как средство государственного регулирования. Крив
Функции налогов: фискальная, социальная, налоги как средство государственного регулирования. Крив - 51.Проблемы налогообложения и собираемости налогов в России. Необходимость и сущность реформы систе
- 52.Деньги и их функции. Теории денег: металлистическая, номиналистическая, количественная. Теория де
- 53.Виды денег и структура современного денежного обращения. Денежные агрегаты и проблема ликвидности
- 54.Спрос на деньги и предложение денег. Равновесие на денежном рынке. Денежный мультипликатор.
- 55.Количество денег, необходимых для обращения. Уравнение И.Фишера. Регулирование денежного обращени
- 56.Кредит: необходимость, природа, функции. Принципы кредитования. Формы кредита. Денежно-кредитная
- 57.Сущность двухуровневой банковской системы. Центральный банк и его регулирующее воздействие на фин
- 58.Коммерческие банки и их функции. Банковские операции: активные, пассивные. Взаимосвязь
- 59.Рынок ценных бумаг.
 Виды ценных бумаг. Доходы на различные виды ценных бумаг.
Виды ценных бумаг. Доходы на различные виды ценных бумаг. - 60.Международные экономические отношения. Формы участия страны в международных экономических отношен
- 61.Внешняя торговля и торговая политика. Природа свободной торговли и протекционизма. Формирование
- 62.Валютные отношения. Валюты и их виды. Проблема конвертируемости национальных валют.
- 63. Валютные курсы и их динамика. Паритет покупательной способности валют. Валютная политика.
- 64.Платежный баланс: сущность, содержание. Регулирование платежного баланса.
- Петухин
- JS
- Адресация в Интернет: ip-адреса и URL
- Язык HTML. Символы, теги, элементы, атрибуты.
- Структура html-документа. Структурные элементы страницы. Типы элементов.
- Каскадные таблицы стилей. Назначение CSS. Селекторы, свойства, значения свойств. Псевдоклассы
- Язык JavaScript. Синтаксис. Функции, объекты.
- Средства отладки программ на JavaScript.
 FireBug.
FireBug. - Язык JavaScript. Объектная модель документа.
- Управление видимостью и позиционированием элементов на html-страницах.
- Обработка событий. События, связанные с действиями мышкой и клавиатурой.
- Технология AJAX.
- Порядок работы WWW-сервиса. Обмен данными между сервером и клиентом. Формы.
- Апплеты и другие объекты на html-страницах.
- XML и HTML. Синтаксис XML. Отличие XML от HTML. DTD.
- Способы визуализации XML-документа.
- HTTP-протокол, запрос, ответ. Заголовки запроса и ответа. Коды завершения. CGI. Переменные окружения
- Программирование на стороне сервера. Языки, используемые для программирования на стороне сервера. SS
- Язык PHP. Синтаксис, типы данных. Шаблоны в PHP.
- Язык Java. Сервлеты. Скриптлеты.
- JSP. Сервер TomCat.
- Пользовательские действия в JSP. JSTL.
- История развития Web-сервиса. Web 2.0. Вики-разметка
- Уязвимость веб-сайтов, виды сетевых атак и защита от них.

- Полезные ссылки для серверной части
- Компьютерная графика
- Комп Графика
- Моделирование
- Моделирование2
- Всячина
- Новопашин
- 1. Понятия суперкомпьютера и супервычислений. Способы и средства оценки производительности вычислительных систем. Реальная и пиковая производительность. Рейтинги ТОП-500 и ТОП-50.
- 2. Классификации вычислительных систем. Систематика Флинна и ее детализация. Мультипроцессоры, их преимущества и недостатки. Проблемы когерентности кэш-памяти и синхронизации взаимодействия потоков команд в системах с общей памятью.
- 3. Классификации вычислительных систем. Систематика Флинна и ее детализация. Мультикомпьютеры, их преимущества и недостатки. Проблема организации взаимодействия параллельных процессов в системах с распределенной памятью.
- 4. Тестирование вычислительных систем. Классификация тестов. Тест High Performance Linpack: решаемая задача, назначение конфигурационных параметров файла HPL.
 dat.
dat. - 5. Тестирование вычислительных систем. Классификация тестов. Тест Graph500: основное назначение, классы задач, задача BFS как пример ядра.
- 6. Тестирование вычислительных систем. Классификация тестов. Тест NAS Parallel Bemchmark: основное назначение и состав, классы задач, примеры ядер и псевдоприложений.
- 7. Понятие кластера и кластерной архитектуры. Классификация кластерных систем. Состав сетевой инфраструктуры кластера. Коммуникационная сеть (MPI-сеть): критерии эффективности, наиболее часто реализуемые на практике топологии, примеры реализаций.
- 8. Понятие кластера и кластерной архитектуры. Основные критерии оценки кластерных систем. Типовой состав программно-аппаратного обеспечения кластеров.
- 9. Особенности запуска задач на кластерах. Системы управления заданиями. Базовый набор команд системы управления заданиями.
- 10. Определение параллелизма. Возможные пути достижения параллелизма. Условие, отражающее возможность параллельного исполнения отдельных операторов и фрагментов программы.
 Виды информационных зависимостей внутри программы. Основные виды параллелизма.
Виды информационных зависимостей внутри программы. Основные виды параллелизма. - 11. Обобщенная схема разработки параллельных алгоритмов.
- 12. Представление алгоритма в виде графа.
- 13. Ярусно-параллельная форма алгоритма. Концепция неограниченного параллелизма.
- 14. Крупноблочный параллелизм как способ распределения работы между процессорами. Основные способы распараллеливания циклов.
- 15. Способы распараллеливания многомерных циклов.
- 16. Эквивалентные преобразования алгоритма с целью распараллеливания. Эквивалентные преобразования циклов.
- 17. Ускорение, эффективность и стоимость параллельного алгоритма. Закон Амдаля. Следствия из закона Амдаля. Возможные причины сверхлинейного ускорения.
- 18. Стандарт MPI. Преимущества и недостатки использования. Основополагающие понятия MPI: параллельная программа, процесс, ранг, сообщение, коммуникатор, виртуальная топология, виды операций, базовые типы данных.
- 19. MPI: минимально необходимый для разработки параллельных программ набор функций.

- 20. MPI: операции передачи данных и возможные режимы их исполнения, организация неблокирующих обменов данными между процессами, совмещение операций передачи/приема.
- 21. MPI: коллективные операции передачи данных, функции редукции, синхронизация вычислений.
- 22. Стандарт OpenMP: общие сведения, структура стандарта. Достоинства технологии OpenMP. Модель параллелизма и модель памяти OpenMP.
- 23. OpenMP: типы директив, формат записи директив, объявление параллельной области.
- 24. OpenMP: типы директив, распределение вычислений между потоками.
- 25. OpenMP: директивы синхронизации, параметры управления областью видимости данных.
- 26. Технология GPGPU. Принципиальные архитектурные различия GPU и CPU. Обобщенная архитектура GPU NVidia Tesla.
- 27. Программно-аппаратная архитектура CUDA. Состав CUDA Toolkit. Модель программирования CUDA.
- 28. Модель памяти CUDA. Типы памяти.
- 29. Шаблон программирования CUDA.
 Оптимизация CUDA-приложений.
Оптимизация CUDA-приложений. - 30. Модель исполнения CUDA. Компиляция CUDA-приложений. CUDA-расширение языка С.
- Правоведение
- 1. Понятие и признаки государства. Органы государственной власти.
- 2. Государственная власть и государственное управление.
- 3. Формы правления (монархия и республика).
- 4. Формы государственного устройства (федерация и унитарное государство).
- 5. Тоталитарный и авторитарный политические режимы.
- 6. Либеральный и демократический политический режим.
- 7. Понятие и признаки позитивного права.
- 8. Система права: понятие и структурные элементы.
- 9. Нормативно-правовой акт как источник права.
- 10. Правоотношения: понятие и структура.
- 11. Юридические факты и фактические (юридические) составы.
- 12. Реализация права.
- 13. Правовое регулирование.
- 14. Государственное принуждение и юридическая ответственность.
- 15.
 Конституция как основной закон государства.
Конституция как основной закон государства. - 16. Конституционные права и свободы человека и гражданина. Гражданство.
- 17. Отношения, регулируемые гражданским правом.
- 18. Дееспособность физических лиц. ИП (ПБОЮЛ).
- 19. Понятие и признаки юридического лица. Филиалы и представительства.
- 20. Коммерческие и некоммерческие организации.
- 21. Обязательства в гражданском праве. Гражданско-правовые сделки (понятие, виды, форма).
- 22. Гражданско-правовая ответственность.
- 23. Задачи семейного права, отношения, регулируемые семейным правом.
- 24. Заключение и расторжение брака.
- 25. Личные и имущественные права и обязанности супругов.
- 26. Права и обязанности родителей, права несовершеннолетних детей.
- 27. Лишение родительских прав, последствия лишения родительских прав.
- 28. Трудовой договор (понятие, виды, форма). Документы, необходимые при заключении трудового договора лицом, поступающим на работу.

- 29. Прием работника на работу. Основания изменения и прекращения трудового договора.
- 30. Рабочее время и время отдыха.
- 31. Заработная плата в трудовых отношениях.
- 32. Поощрение за труд и дисциплинарные взыскания.
О цветовых пространствах / Хабр
Я по образованию программист, но по работе мне пришлось столкнуться с обработкой изображений. И тут для меня открылся удивительный и неизведанный мир цветовых пространств. Не думаю, что дизайнеры и фотографы узнают для себя что-то новое, но, возможно, кому-нибудь это знание окажется, как минимум полезно, а в лучшем случае интересно.
Основная задача цветовых моделей – сделать возможным задание цветов унифицированным образом. По сути цветовые модели задают определённые системы координат, которые позволяют однозначно определить цвет.
Наиболее популярными на сегодняшний день являются следующие цветовые модели: RGB (используется в основном в мониторах и камерах), CMY(K) (используется в полиграфии), HSI (широко используется в машинном зрении и дизайне). Существует множество других моделей. Например, CIE XYZ (стандартные модели), YCbCr и др. Далее дан краткий обзор этих цветовых моделей.
Существует множество других моделей. Например, CIE XYZ (стандартные модели), YCbCr и др. Далее дан краткий обзор этих цветовых моделей.
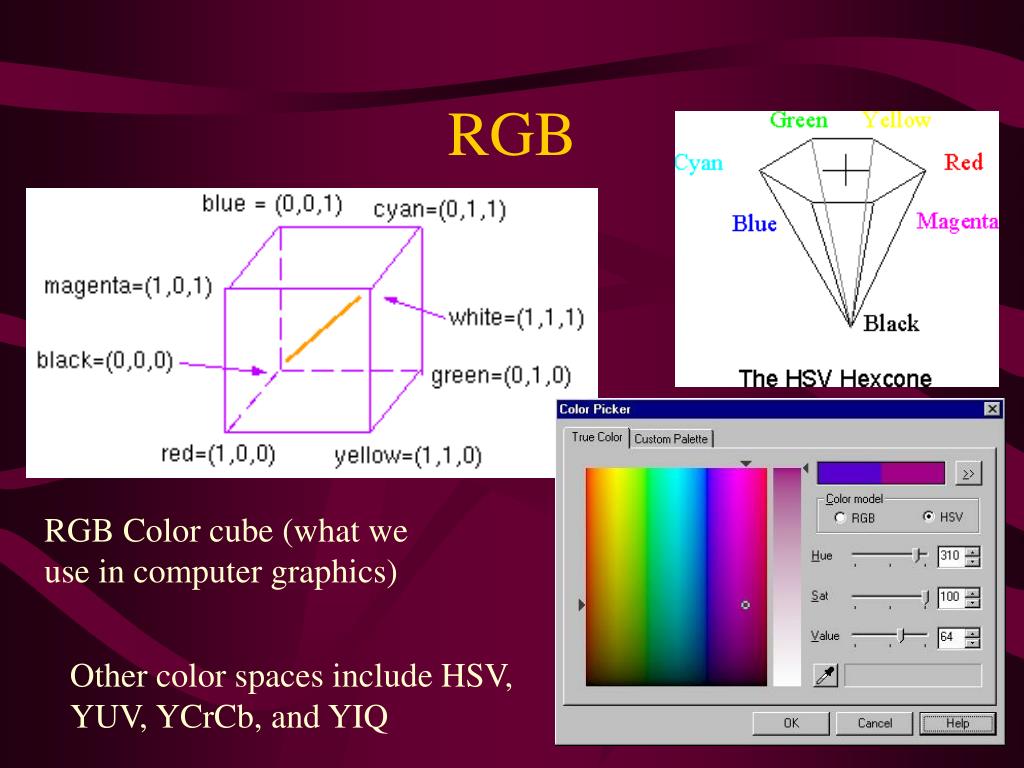
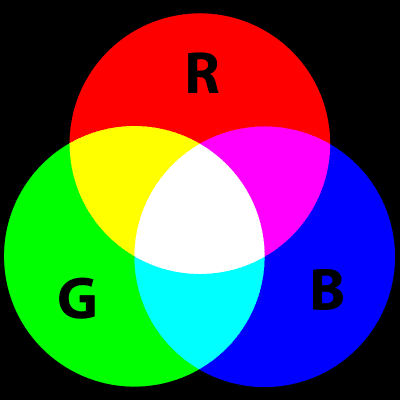
Цветовой куб RGB
Из закона Грассмана возникает идея аддитивной (т.е. основанной на смешении цветов от непосредственно излучающих объектов) модели цветовоспроизведения. Впервые подобная модель была предложена Джеймсом Максвеллом в 1861 году, но наибольшее распространение она получила значительно позже.
В модели RGB (от англ. red – красный, green – зелёный, blue – голубой) все цвета получаются путём смешения трёх базовых (красного, зелёного и синего) цветов в различных пропорциях. Доля каждого базового цвета в итоговом может восприниматься, как координата в соответствующем трёхмерном пространстве, поэтому данную модель часто называют цветовым кубом. На Рис. 1 представлена модель цветового куба.
Чаще всего модель строится так, чтобы куб был единичным. Точки, соответствующие базовым цветам, расположены в вершинах куба, лежащих на осях: красный – (1;0;0), зелёный – (0;1;0), синий – (0;0;1). (3*8)≈16 млн. цветов. На практике такое кодирование избыточно, т.к. большинство людей не способно различить такое количество цветов. Часто ограничиваются т.н. режимом «High Color» в котором на кодирование каждой компоненты отводится 5 бит. В некоторых приложениях используют 16-битный режим в котором на кодирование R и B составляющих отводится по 5 бит, а на кодирование G составляющей 6 бит. Этот режим, во-первых, учитывает более высокую чувствительность человека к зелёному цвету, а во-вторых, позволяет более эффективно использовать особенности архитектуры ЭВМ. Количество бит, отводимых на кодирование одного пиксела называется глубиной цвета. В Табл. приведены примеры кодирования одного и того же изображения с разной глубиной цвета.
(3*8)≈16 млн. цветов. На практике такое кодирование избыточно, т.к. большинство людей не способно различить такое количество цветов. Часто ограничиваются т.н. режимом «High Color» в котором на кодирование каждой компоненты отводится 5 бит. В некоторых приложениях используют 16-битный режим в котором на кодирование R и B составляющих отводится по 5 бит, а на кодирование G составляющей 6 бит. Этот режим, во-первых, учитывает более высокую чувствительность человека к зелёному цвету, а во-вторых, позволяет более эффективно использовать особенности архитектуры ЭВМ. Количество бит, отводимых на кодирование одного пиксела называется глубиной цвета. В Табл. приведены примеры кодирования одного и того же изображения с разной глубиной цвета.
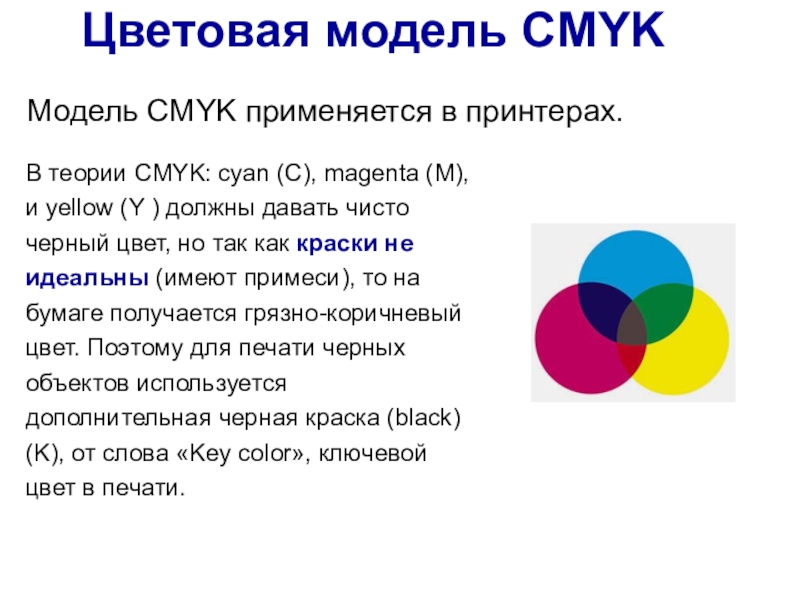
Субтрактивные модели CMY и CMYK
Субтрактивная модель CMY (от англ. cyan — голубой, magenta — пурпурный, yellow — жёлтый) используется для получения твёрдых копий (печати) изображений, и в некотором роде является антиподом цветового RGB-куба. Если в RGB модели базовые цвета – это цвета источников света, то модель CMY – это модель поглощения цветов.
Если в RGB модели базовые цвета – это цвета источников света, то модель CMY – это модель поглощения цветов.
Например, бумага, покрытая жёлтым красителем не отражает синий свет, т.е. можно сказать, что жёлтый краситель вычитает из отражённого белого света синий. Аналогично голубой краситель вычитает из отражённого света красный, а пурпурный краситель вычитает зелёный. Именно поэтому данную модель принято называть субтрактивной. Алгоритм перевода из модели RGB в модель CMY очень прост:
При этом предполагается, что цвета RGB находятся в интервале [0;1]. Легко заметить, что для получения чёрного цвета в модели CMY необходимо смешать голубой, пурпурный и жёлтый в равных пропорциях. Этот метод имеет два серьёзных недостатка: во-первых, полученный в результате смешения чёрный цвет будет выглядеть светлее «настоящего» чёрного, во-вторых, это приводит к существенным затратам красителя. Поэтому на практике модель СMY расширяют до модели CMYK, добавляя к трём цветам чёрный (англ. black).
black).
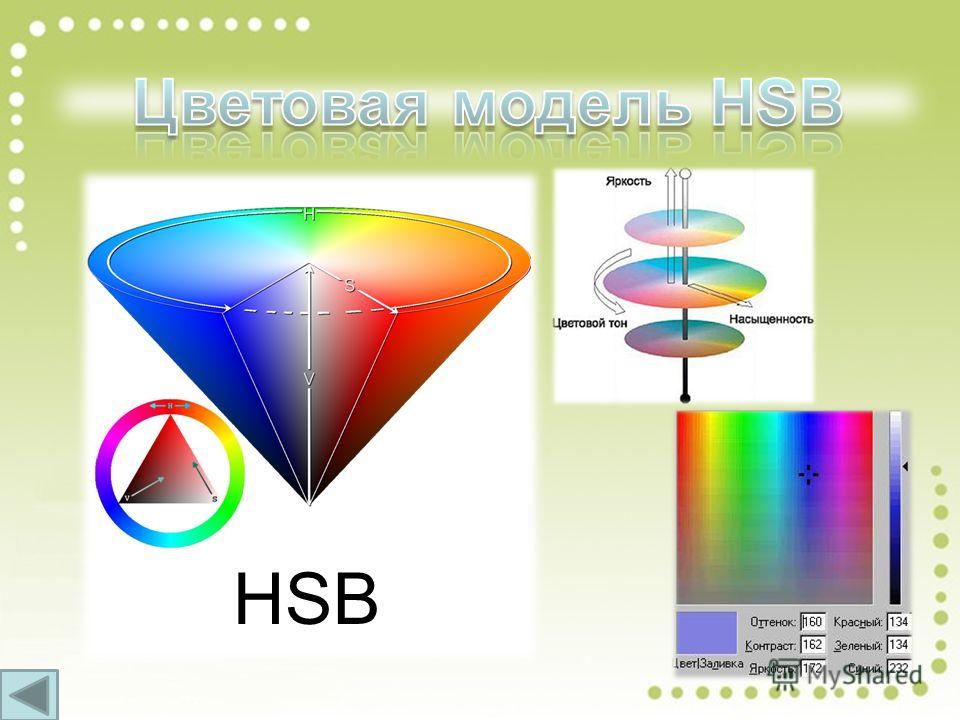
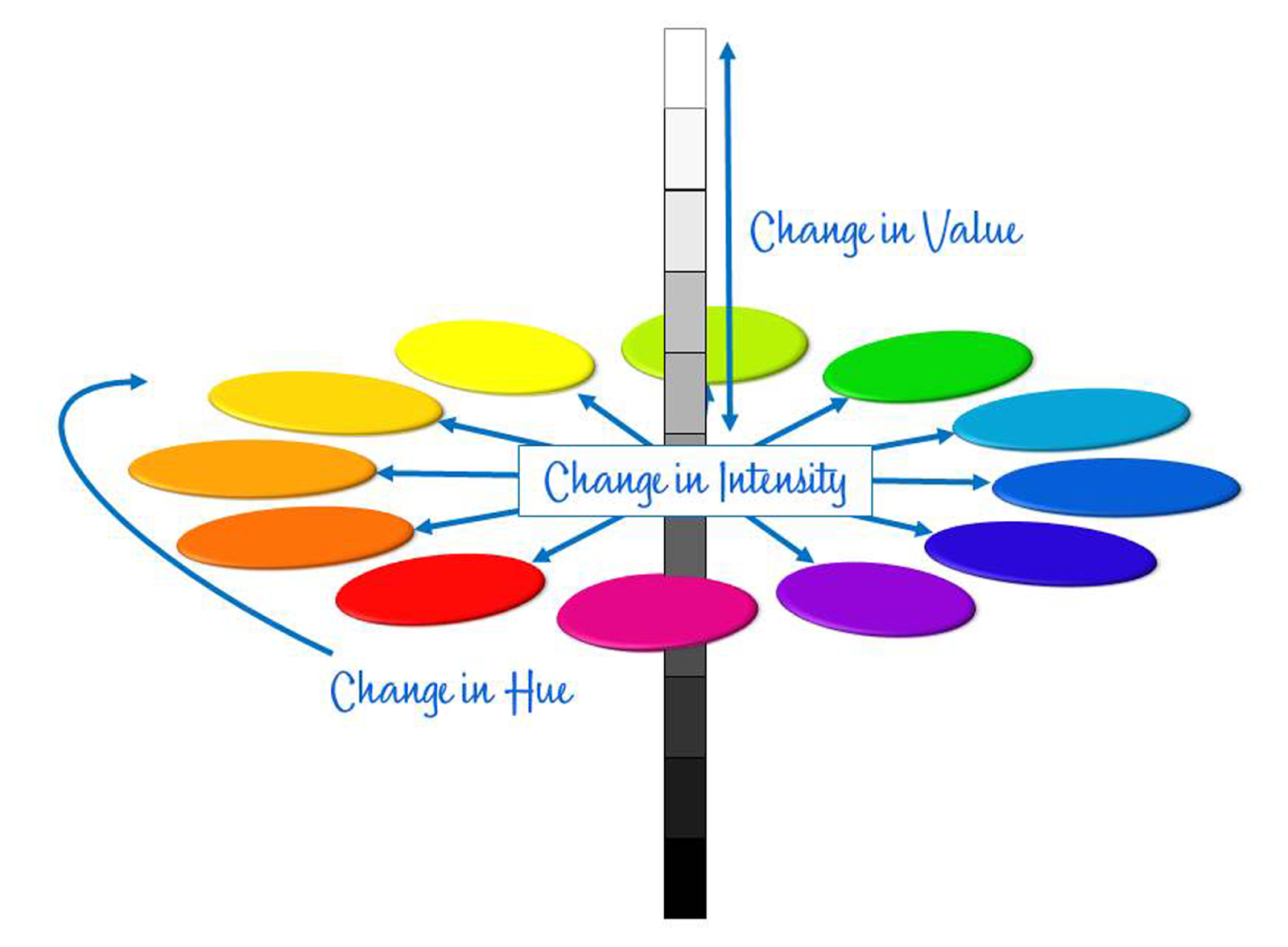
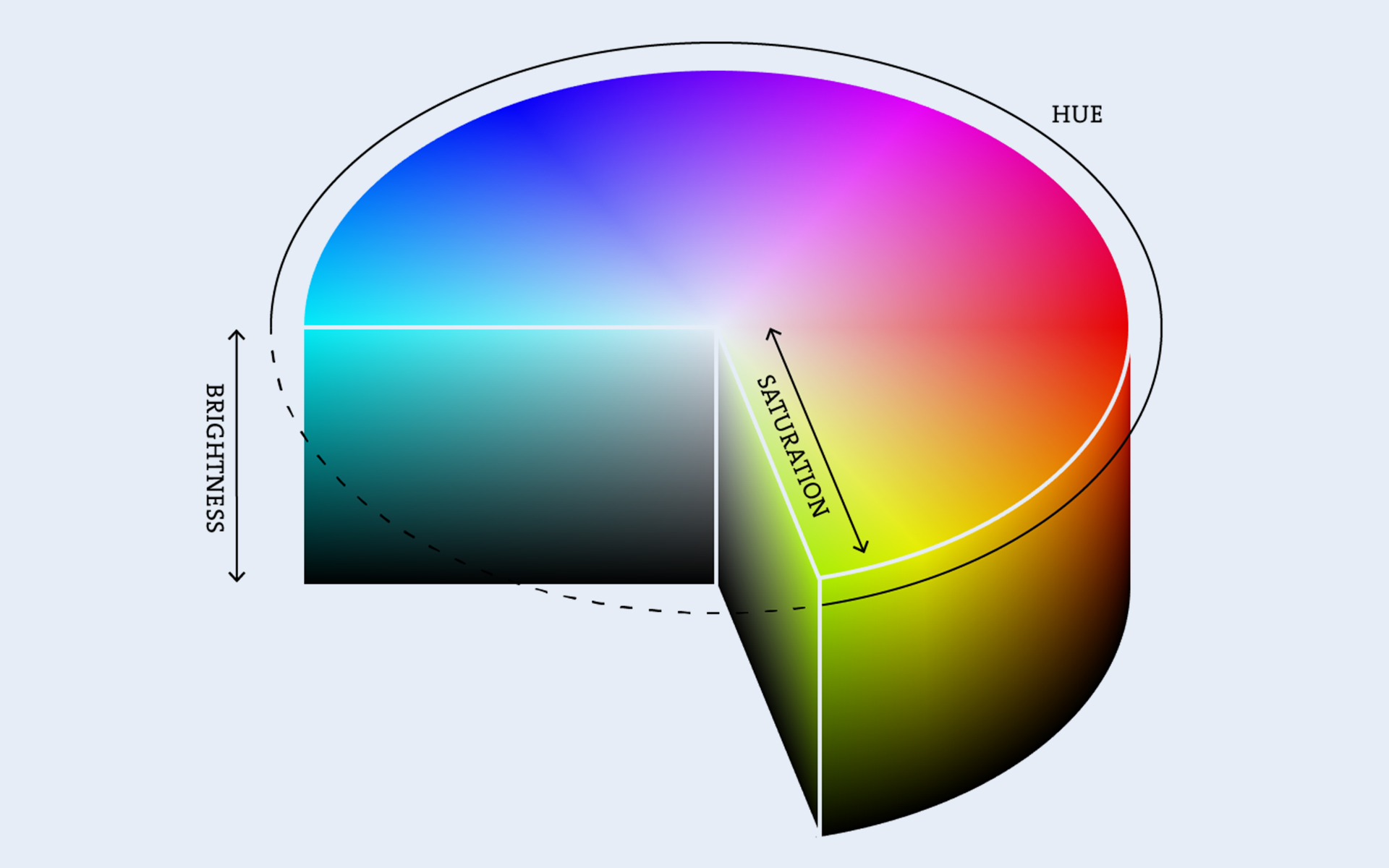
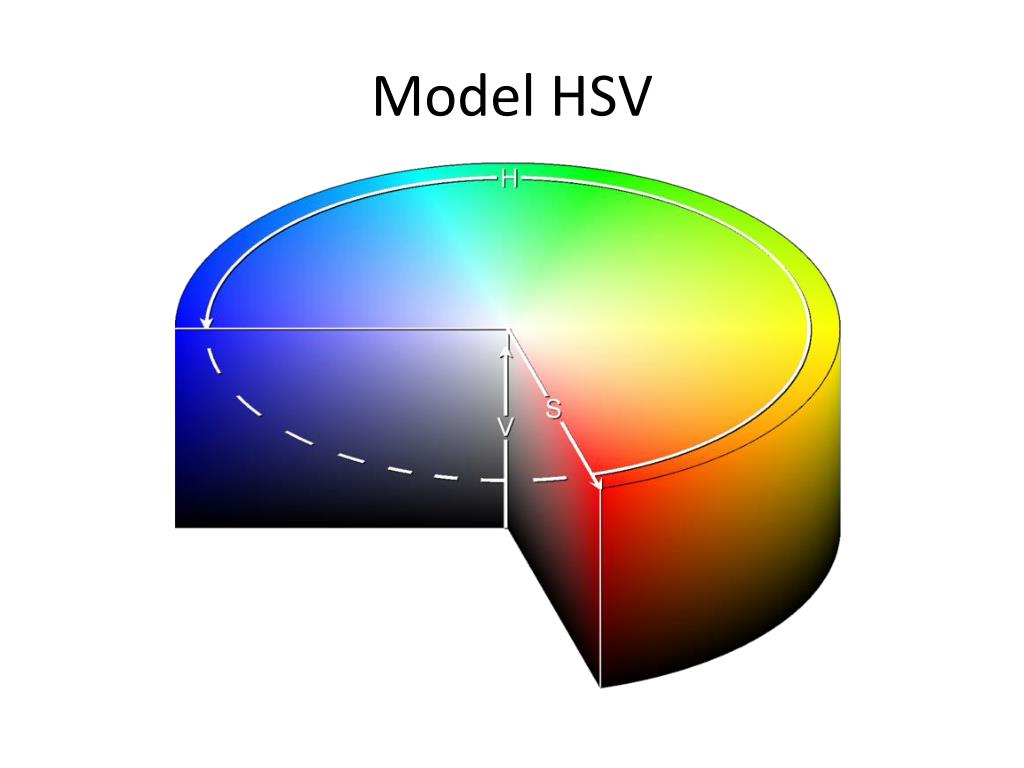
Цветовое пространство тон, насыщенность, интенсивность (HSI)
Рассмотренные ранее цветовые модели RGB и CMY(K) весьма просты в плане аппаратной реализации, но у них есть один существенный недостаток. Человеку очень тяжело оперировать цветами, заданными в этих моделях, т.к. человек, описывая цвета, пользуется не содержанием в описываемом цвете базовых составляющих, а несколько иными категориями.
Чаще всего люди оперируют следующими понятиями: цветовой тон, насыщенность и светлота. При этом, говоря о цветовом тоне, обычно имеют в виду именно цвет. Насыщенность показывает насколько описываемый цвет разбавлен белым (розовый, например, это смесь красного и белого). Понятие светлоты наиболее сложно для описания, и с некоторыми допущениями под светлотой можно понимать интенсивность света.
Если рассмотреть проекцию RGB-куба в направлении диагонали белый-чёрный, то получится шестиугольник:
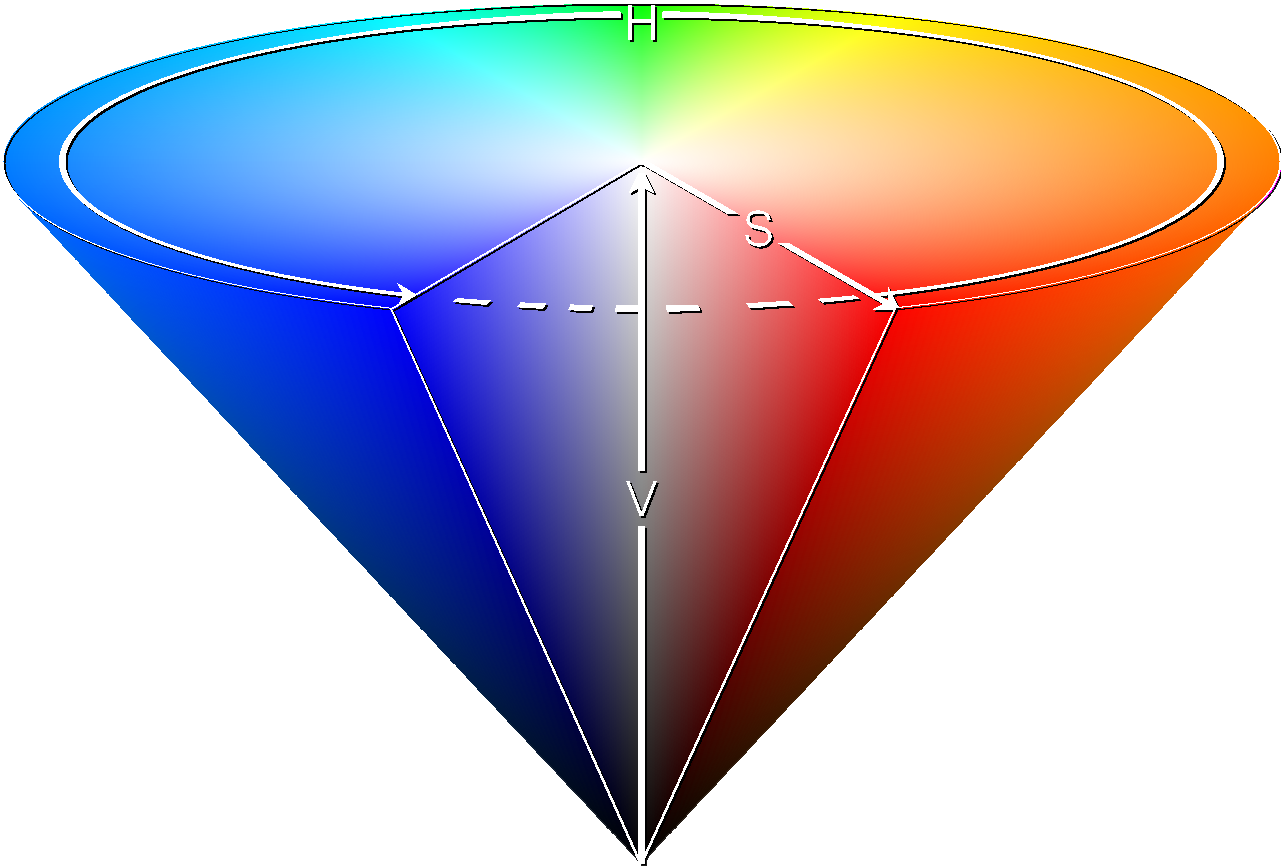
Все серые цвета (лежащие на диагонали куба) при этом проецируются в центральную точку. Чтобы с помощью этой модели можно было закодировать все цвета, доступные в RGB-модели, необходимо добавить вертикальную ось светлоты (или интенсивности) (I). В итоге получается шестигранный конус:
Чтобы с помощью этой модели можно было закодировать все цвета, доступные в RGB-модели, необходимо добавить вертикальную ось светлоты (или интенсивности) (I). В итоге получается шестигранный конус:
При этом тон (H) задаётся углом относительно оси красного цвета, насыщенность (S) характеризует чистоту цвета (1 означает совершенно чистый цвет, а 0 соответствует оттенку серого). Важно понимать, что тон и насыщенность не определены при нулевой интенсивности.
Алгоритм перевода из RGB в HSI можно выполнить, воспользовавшись следующими формулами:
Цветовая модель HSI очень популярна среди дизайнеров и художников, т.к. в этой системе обеспечивается непосредственный контроль тона, насыщенности и яркости. Эти же свойства делают эту модель очень популярной в системах машинного зрения. В Табл. показано изменение изображения при увеличении и уменьшении интенсивности, тона (выполняется поворот на ±50°) и насыщенности.
Модель CIE XYZ
С целью унификации была разработана международная стандартная цветовая модель. В результате серии экспериментов международная комиссия по освещению (CIE) определила кривые сложения основных (красного, зелёного и синего) цветов. В этой системе каждому видимому цвету соответствует определённое соотношение основных цветов. При этом, для того, чтобы разработанная модель могла отражать все видимые человеком цвета пришлось ввести отрицательное количество базовых цветов. Чтобы уйти от отрицательных значений CIE, ввела т.н. нереальные или мнимые основные цвета: X (мнимый красный), Y (мнимый зелёный), Z (мнимый синий).
В результате серии экспериментов международная комиссия по освещению (CIE) определила кривые сложения основных (красного, зелёного и синего) цветов. В этой системе каждому видимому цвету соответствует определённое соотношение основных цветов. При этом, для того, чтобы разработанная модель могла отражать все видимые человеком цвета пришлось ввести отрицательное количество базовых цветов. Чтобы уйти от отрицательных значений CIE, ввела т.н. нереальные или мнимые основные цвета: X (мнимый красный), Y (мнимый зелёный), Z (мнимый синий).
При описании цвета значения X,Y,Z называют стандартными основными возбуждениями, а полученные на их основе координаты – стандартными цветовыми координатами. Стандартные кривые сложения X(λ),Y(λ),Z(λ) (см. Рис.) описывают чувствительность среднестатистического наблюдателя к стандартным возбуждениям:
Помимо стандартных цветовых координат часто используют понятие относительных цветовых координат, которые можно вычислить по следующим формулам:
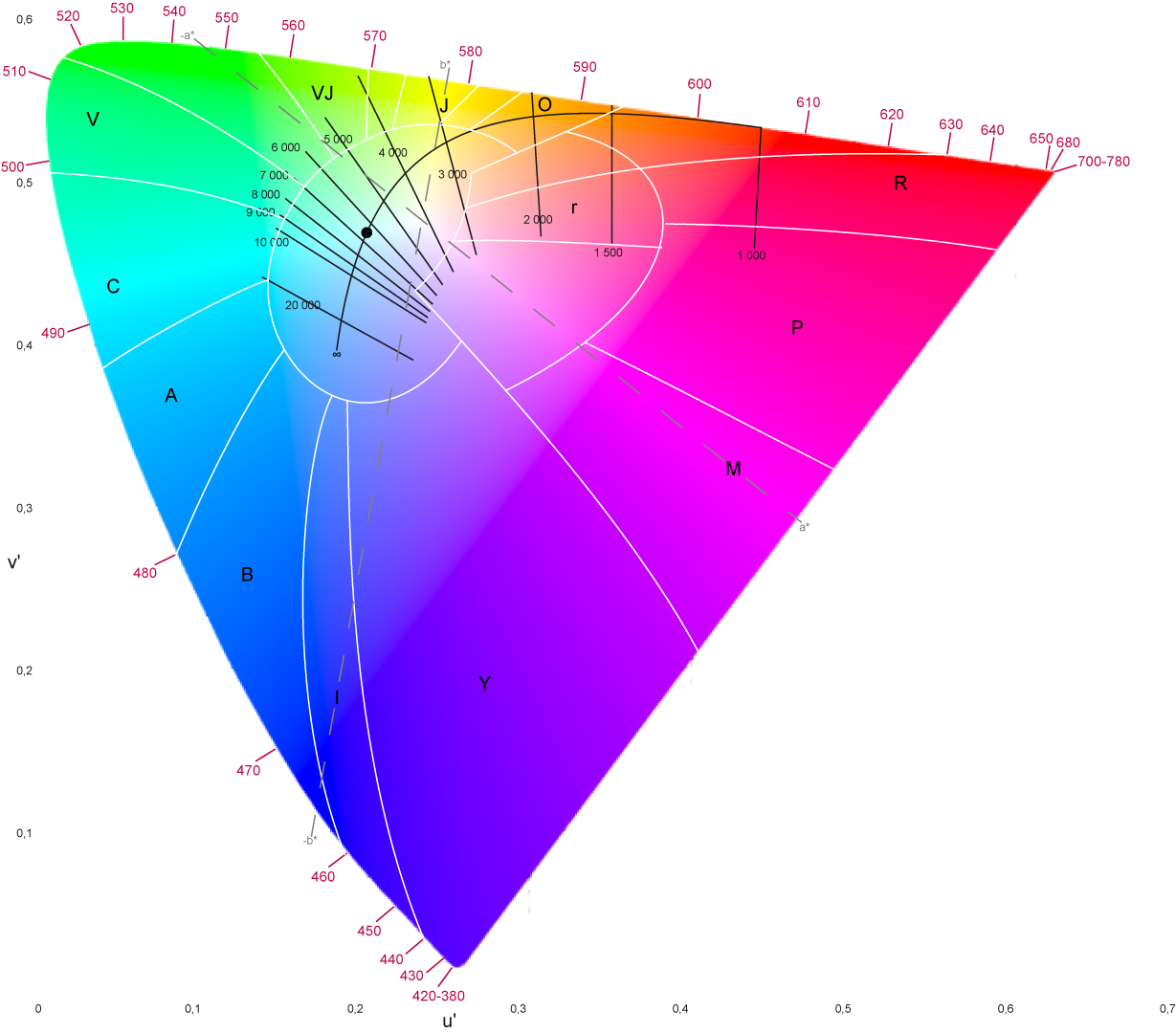
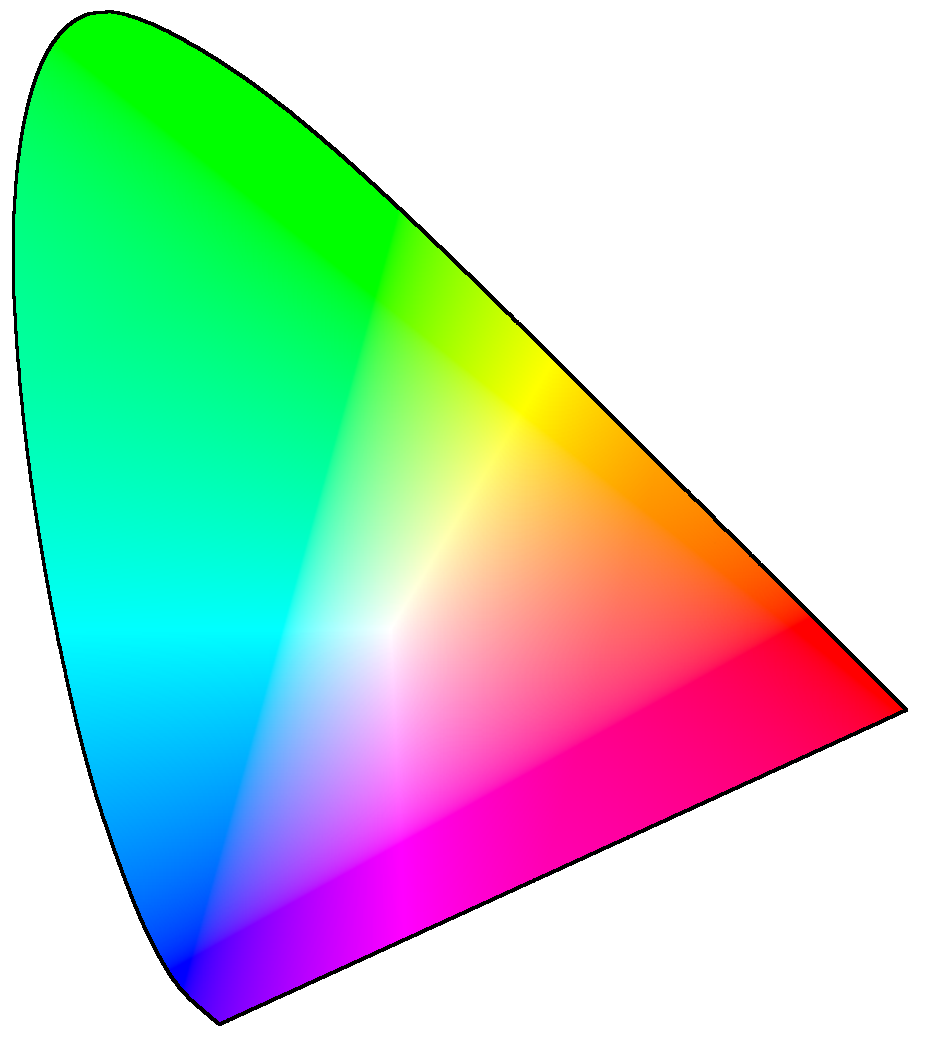
Легко заметить, что x+y+z=1, а это значит, что для однозначного задания относительных координат достаточно любой пары значений, а соответствующее цветовое пространство может быть представлено в виде двумерного графика:
Множество цветов, задаваемое таким способом, называют треугольником CIE.
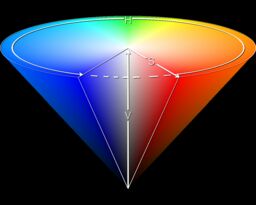
Легко заметить, что треугольник CIE описывает только цветовой тон, но никак не описывает яркость. Для описания яркости вводят дополнительную ось, проходящую через точку с координатами (1/3;1/3) (т.н. точку белого). В результате получают цветовое тело CIE (см. Рис.):
Это тело содержит все цвета, видимые среднестатистическим наблюдателем. Основным недостатком этой системы является то, что используя её, мы можем констатировать только совпадение или различие двух цветов, но расстояние между двумя точками этого цветового пространства не соответствует зрительному восприятию различия цветов.
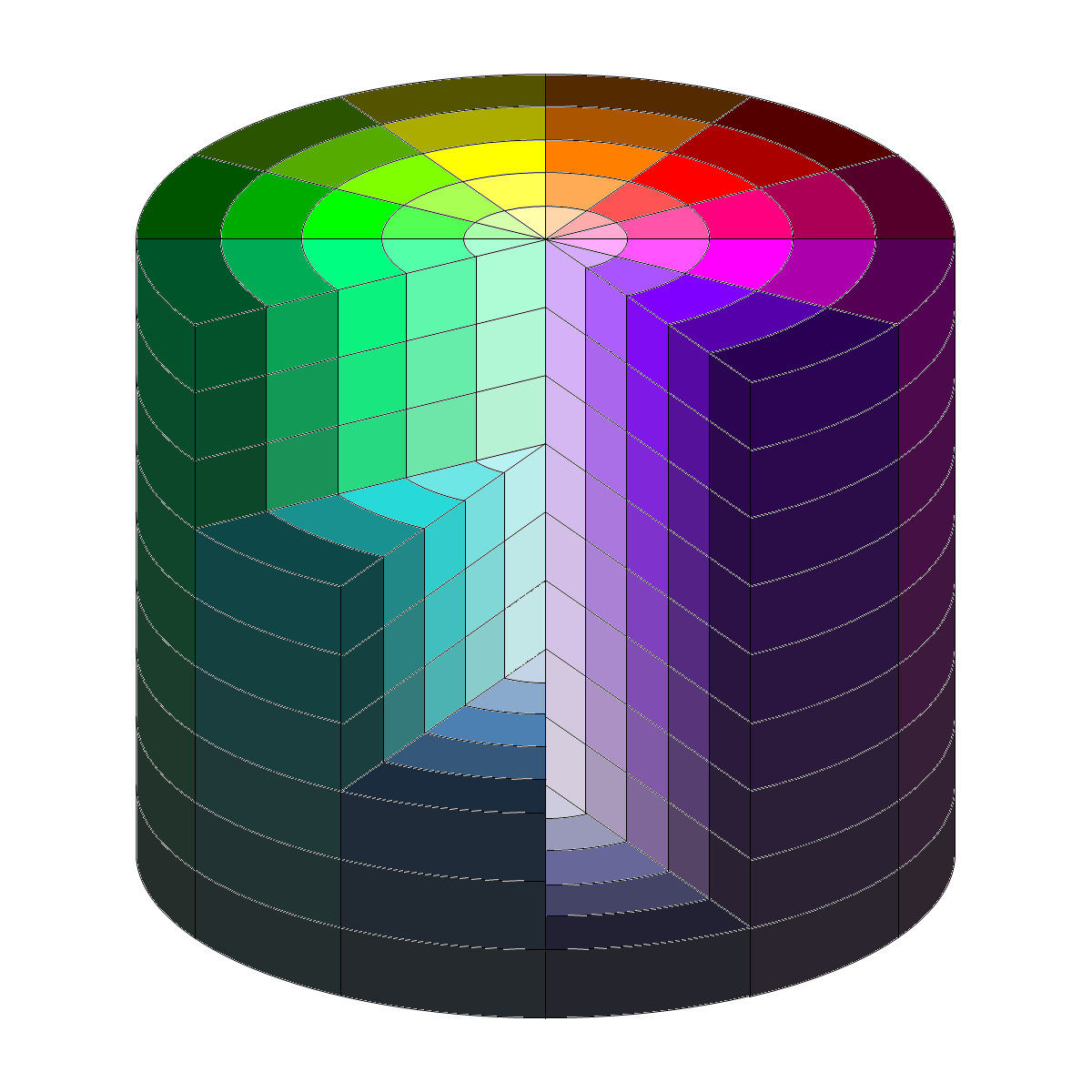
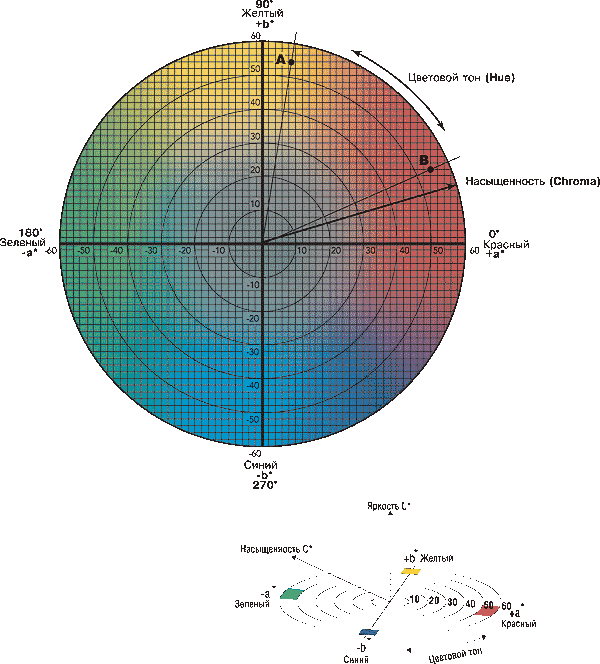
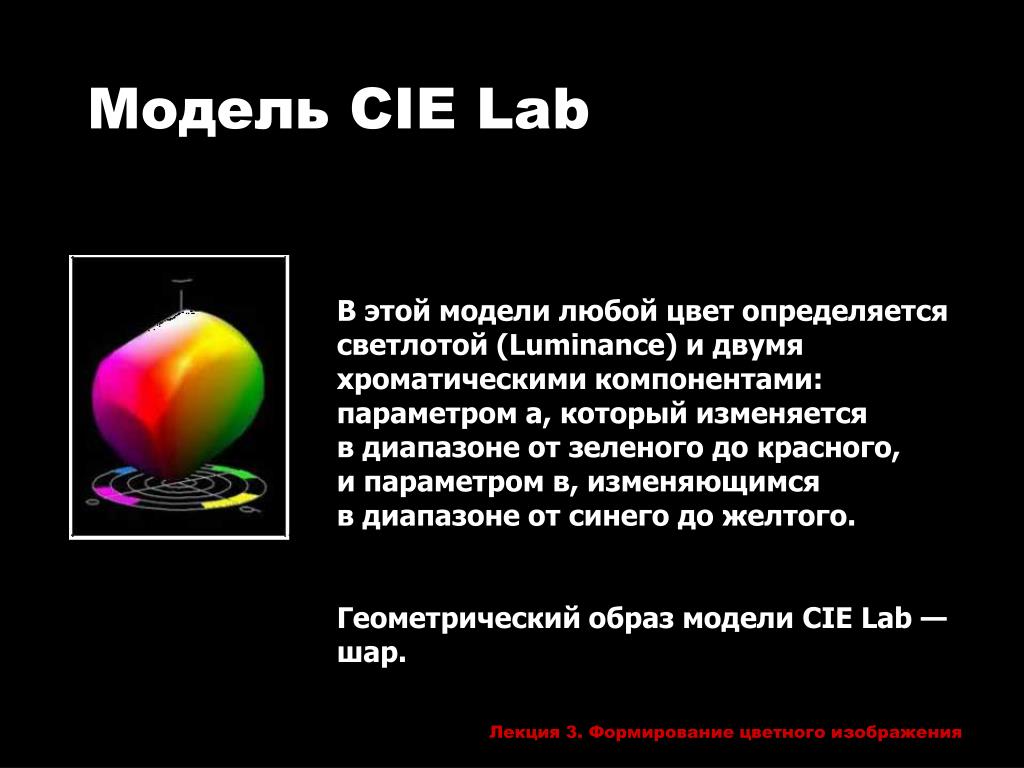
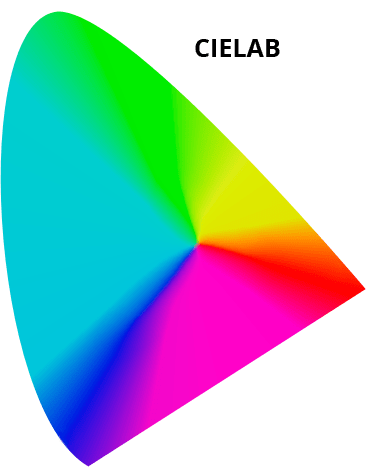
Модель CIELAB
Основной целью при разработке CIELAB было устранение нелинейности системы CIE XYZ с точки зрения человеческого восприятия. Под аббревиатурой LAB обычно понимается цветовое пространство CIE L*a*b*, которое на данный момент является международным стандартом.
В системе CIE L*a*b координата L означает светлоту (в диапазоне от 0 до 100), а координаты a,b – означают позицию между зелёным-пурпурным, и синим-жёлтым цветами. 2 )) в системе CIE L*a*b* значительно лучше соответствует цветовому различию, воспринимаемому человеком, тем не менее, стандартной формулой цветового различия является чрезвычайно сложная CIEDE2000.
2 )) в системе CIE L*a*b* значительно лучше соответствует цветовому различию, воспринимаемому человеком, тем не менее, стандартной формулой цветового различия является чрезвычайно сложная CIEDE2000.
Телевизионные цветоразностные цветовые системы
В цветовых системах YIQ и YUV информация о цвете представляется в виде сигнала яркости (Y) и двух цветоразностных сигналов (IQ и UV соответственно).
Популярность этих цветовых систем обусловлена в первую очередь появлением цветного телевидения. Т.к. компонента Y по сути содержит исходное изображение в градациях серого, сигнал в системе YIQ мог быть принят и корректно отображён как на старых чёрно-белых телевизорах, так и на новых цветных.
Вторым, возможно более важным плюсом, этих пространств является разделение информации о цвете и яркости изображения. Дело в том, что человеческий глаз весьма чувствителен к изменению яркости, и значительно менее чувствителен к изменению цветности. Это позволяет передавать и хранить информацию о цветности с пониженной глубиной. Именно на этой особенности человеческого глаза построены самые популярные на сегодняшний день алгоритмы сжатия изображений (в т.ч. jpeg). Для перевода из пространства RGB в YIQ можно воспользоваться следующими формулами:
Именно на этой особенности человеческого глаза построены самые популярные на сегодняшний день алгоритмы сжатия изображений (в т.ч. jpeg). Для перевода из пространства RGB в YIQ можно воспользоваться следующими формулами:
1.2.3 Цветовая модель CIE Lab. Оценка возможностей расширения цветового охвата печати с использованием черной краски
Похожие главы из других работ:
АИС диагностики работы ковочного пресса
3. Формализованная модель
Формализованная модель связывает выходные переменные объекта с управляющими и возмущающими воздействиями. Построение ФМ сводится к определению пассивного или активного эксперимента операторов…
АИС диагностики работы ковочного пресса
3.2 Имитационная модель
Использование модели устройства для того, чтобы предсказать режим фактического устройства, желательно во многих ситуациях. При проектировании устройства, когда ещё не существует фактическое устройство.![]() ..
..
Класифікація, розрахунок та оптимізація вертикально-гвинтового транспортера
2.1 Структурна модель
Необхідну інформацію для вдосконалення технічних і виробничих систем можна отримати в результаті аналізу структури системи. Структура системи є стійка впорядкованість її елементів, а також звязків і відношень між ними…
Моделирование и пошив одежды в филиале швейной фирмы «Космос» г. Данков
2.2 Цветовая палитра сезона
Цвет — главное, что отличает коллекции весна — лето — 2012 от зимних предложений: элегантные и благородные тона — черный, коричневый, «кэмел»- уступили место ярким и светлым цветовым оттенкам. В моде — ослепительно белый цвет, лавандовый…
Модернизация токарного станка HOESCH D1000
2.4.3 Математическая модель САУ
Структурная схема — условное графическое изображение дифференциального уравнения. На основании принципиальной схемы было произведено разделение электромеханической системы на звенья направленного действия. Эти звенья — электродвигатель…
Эти звенья — электродвигатель…
Оценка возможностей расширения цветового охвата печати с использованием черной краски
1.2.1 Цветовая модель RGB
Эта модель применима для описания цвета синтезированного в проходящем или прямом (излучаемом) свете. В этой модели цвет складывается из яркостей 3-х его составляющих: красной -Red, зеленой — Green и синей — Blue…
Оценка возможностей расширения цветового охвата печати с использованием черной краски
1.2.2 Цветовая модель CMYK
Все оттенки цвета видимого спектра можно получить и при смешении не излучений, а веществ — красок, лаков, растворов. В полиграфии для создания цветного изображения на оттиске наносят на белую бумагу краски различного цвета. Белый свет…
Проектирование экспериментальной лабораторной установки для растяжения образца и измерения растягивающего усилия
3. Математическая модель
Исходными данными для расчета являются: — максимальное усилие, кН = 100; — максимальная деформация пружины. ..
..
Разработка автоматической системы регулирования частоты вращения двигателя постоянного тока на переносной машине для поперечной резки труб «Сателлит-24В»
2. Математическая модель
…
Разработка рекуперативного теплообменного аппарата для концевого охлаждения воздушно-компрессорной установки
2. Математическая модель
Уравнение состояния газа: . (2.1) Первый закон термодинамики: . (2.2) Работа компрессора в политропном приближении: (2.3) Уравнение аддитивности: . (2.4) Тепловой поток, отбираемый от горячего теплоносителя: . (2.5) Тепловой поток…
Разработка систем управления для электроприводов постоянного и переменного тока
1.2.1 Модель двигателя
Двигатель постоянного тока независимого возбуждения имеет две обмотки, и как следствие — два канала управления. Введя оператор дифференцирования…
Разработка систем управления для электроприводов постоянного и переменного тока
1.
 2.2 Модель преобразователя
2.2 Модель преобразователяПри составлении структурной схемы тиристорного преобразователя (ТП), воспользуемся его линеаризованной моделью: На рис. 1.3 представлена структурная схема тиристорного преобразователя…
Система регулирования глубины рабочего оборудования мобильной машины с центробежным регулятором
3. Математическая модель
Сигнал от датчика Uoc поступает на усилитель — сумматор, который определяет ошибку регулирования где Uo — управляющее напряжение и усиливает сигнал ошибки…
Создание программного комплекса по оптимизации рабочих параметров электроискрового легирования
1.2 Модель процесса ЭИЛ
…
Технологическая подготовка модели корпуса гидравлического насоса к материализации на установке селективного лазерного спекания
2.5 Цветовая визуализация топологических и морфометрических характеристик модели
Цветовая визуализация позволяет придать цвет вершинам, граням и ребрам по определенным критериям в заданном диапазоне цветов. ..
..
Цветовые пространства (модели) RGB CMY CMYK LAB HSB
В цветовом пространстве RGB, используется метод аддитивного смешивания (от английского слова addition – добавлять), основанный на особенностях строения глаза и восприятия цвета сетчаткой.
3 основных цвета, называемыми каналами: Red (красный), Green (зеленый), Blue (синий), путем добавления к черному смешиваются и образуют остальные цвета, оттенки.
Каждый канал, кодируются индивидуальными значениями яркости в пределах от 0 до 255 (итого по 256 значений на каждый из каналов), с минимальным шагом в 1 единицу. Комбинация значений, образует заданный цвет.
Общее количество возможных цветов составляет = 256 * 256 * 256 = 16 777 271
Пример:
Black — черный (000 000 000) или R (000) B (000) G (000)
White – белый (255 255 255) или R (255) B (255) G (255)
Каждая группа цифр, соответствует яркости, «доли» каждого из 3 основных цветов.
Наибольшее значение всех каналов — белый цвет, минимальное — черный.
Для восприятия глаза, 3 рядом находящихся точки разных цветов и яркости, сливаются в одну более крупную (пиксель), создавая иллюзию нужного цвета.
Цветовое пространство RGB, применяется в устройствах испускающих, не поглощающих свет, например, дисплеях, сканерах, смартфонах, многих видах освещения и так далее…
CMY и CMYK
Цветовое пространство CMY, основано на субтрактивном синтезе (от английского слова subtraction — вычитать), преимущественно, применяется для печати в типографии.
Белая бумага и иные, из некоторых поверхностей, в отличие от дисплеев электронных устройств, где применяется аддитивное цветовое пространство, не излучают свет, а наоборот, поглощает часть спектра цветов, вследствие чего, например, при печати цвета получаются не такими, как на дисплее.
CMYK, не обладает строгими, эталонными значениями цвета, обусловленными различными составами красок. В дополнение к перечисленному CMY, это набор аппаратных команд для максимально схожей репродукции видимого изображения на дисплее…
3 базовых цвета аддитивного, цветового пространства, вычитаются из белого, получившиеся цвета, составляют основу полиграфической триады – цветов, используемых при печати в типографии.
C (голубой = белый – красный )
M (пурпурный или фуксин = белый — зеленый)
Y (желтый = белый — синий)
0 значение всех цветов — белый цвет «бумага», максимальное «подобию коричневого». Для решения данного недостатка и меньшего расхода красок, при печати, в дальнейшем, был введен 4 цвет – черный, обозначающийся как, K (key, blacK).
Количество каждого цвета, задается в процентном соотношении от 0 до 100.
Зеленый цвет (вариация)
C – 100% M – 0% Y – 100% K – 50% или C100 M0 Y100 K50
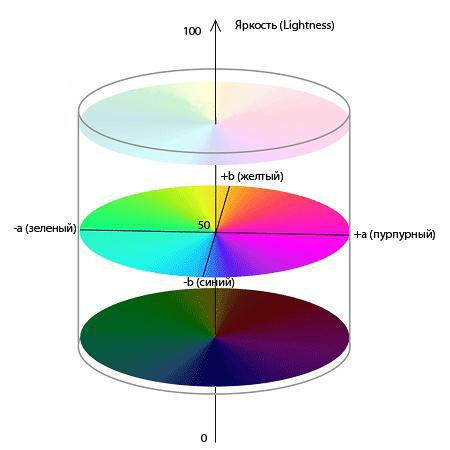
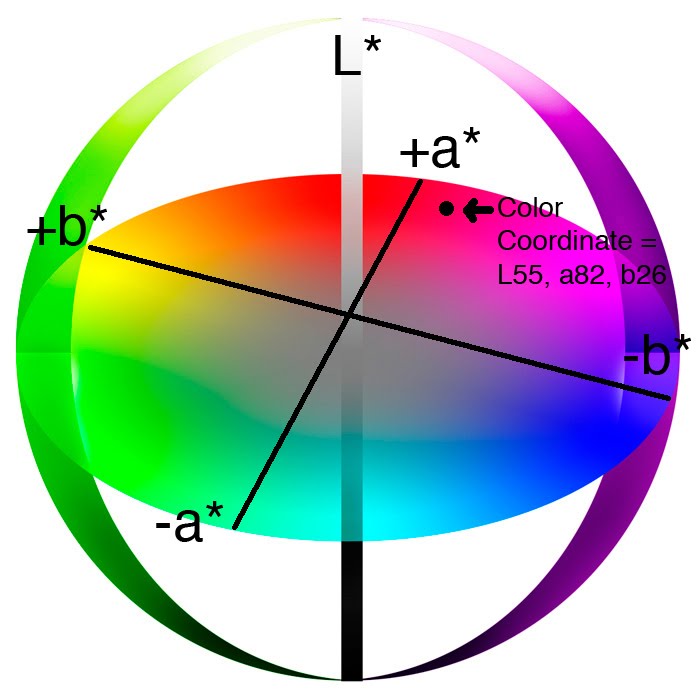
Lab
Цветовое пространство Lab (CIE Lab), основано на данных, полученных при исследовании, зрительных возможностей человеческого глаза, и в отличие от множества цветовых пространств обладает аппаратной не зависимостью…
L (содержит информацию о яркости цвета)
a (информация в пределах, от зеленого до пурпурного)
b (информация в пределах, от от синего до желтого)
Раздельное управление цветом и яркостью позволяет изменять контрастность и резкость не влияния на цвет.
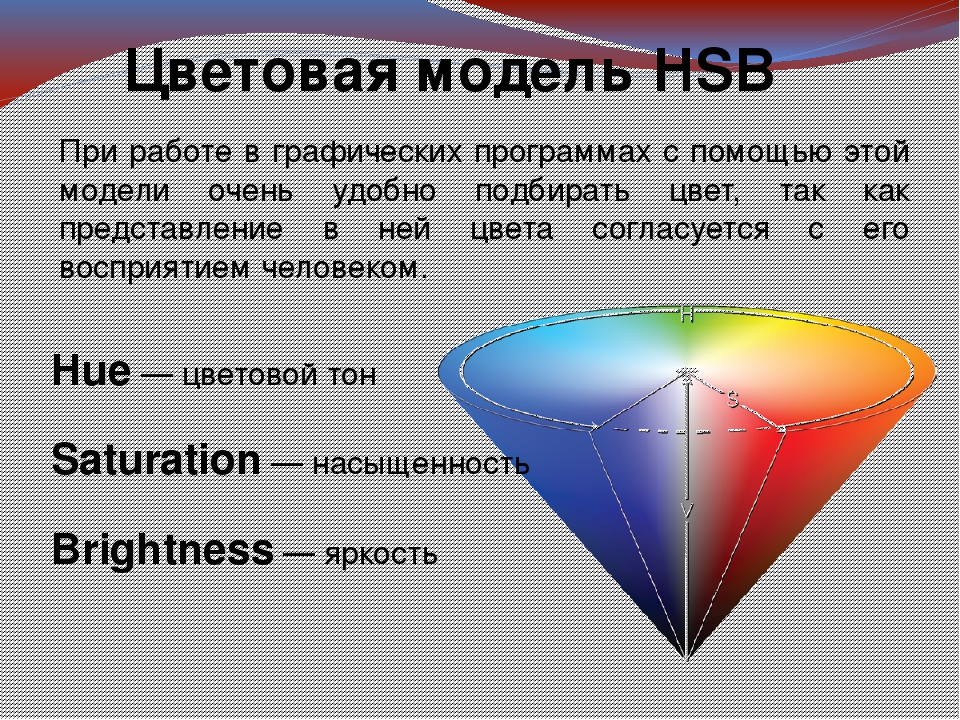
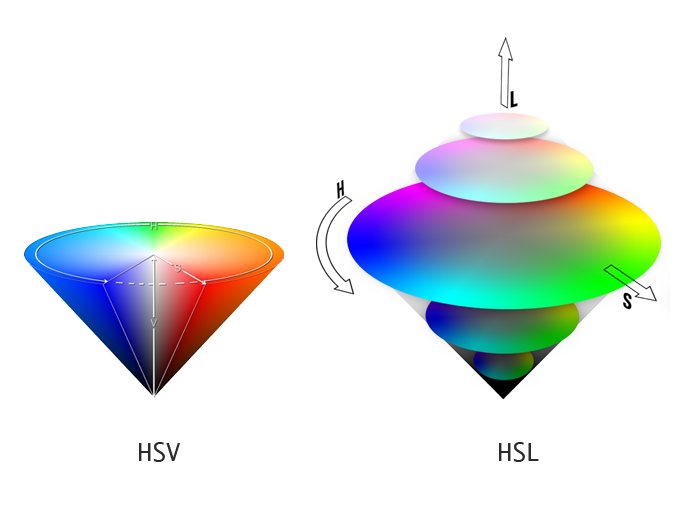
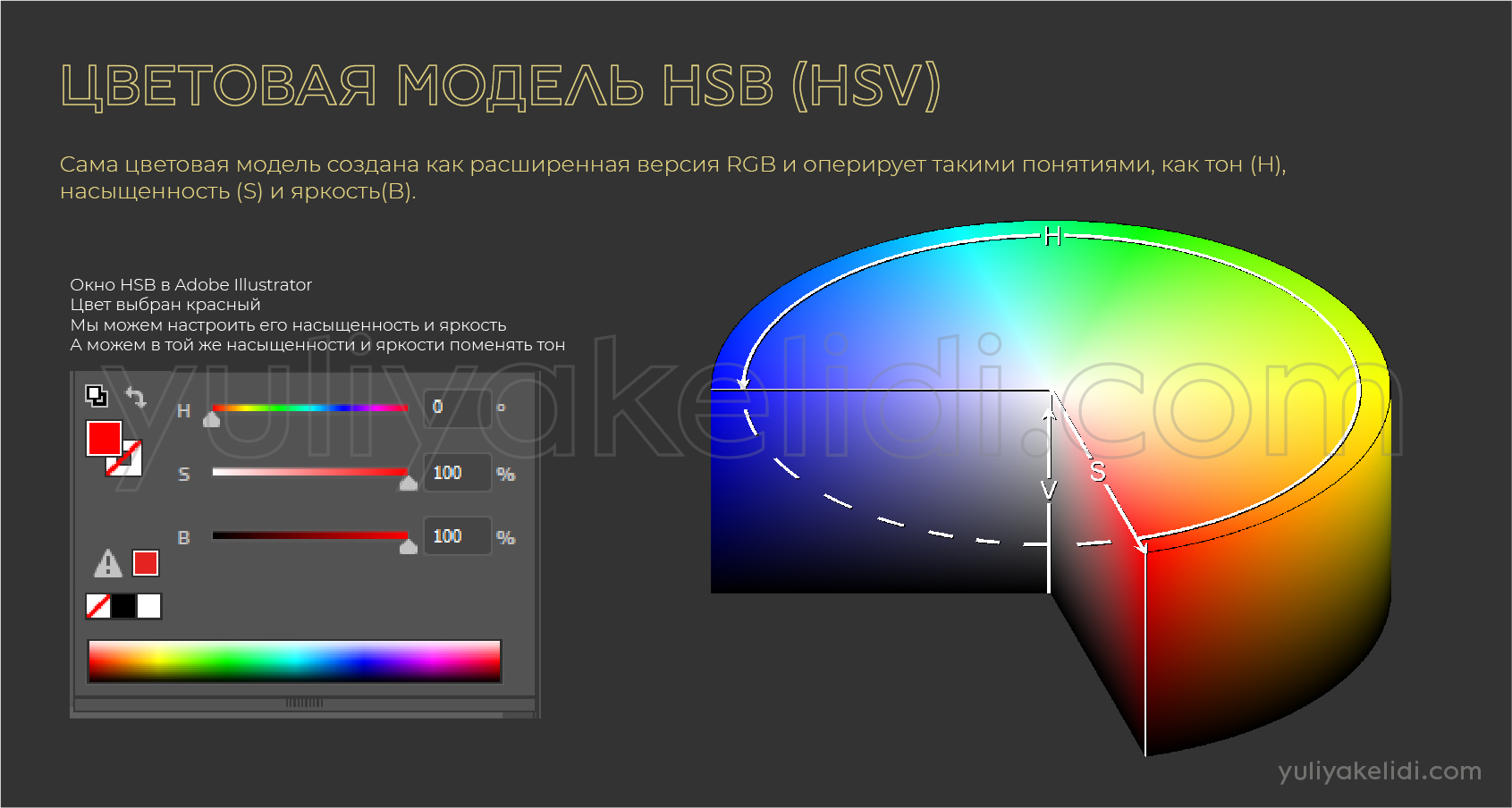
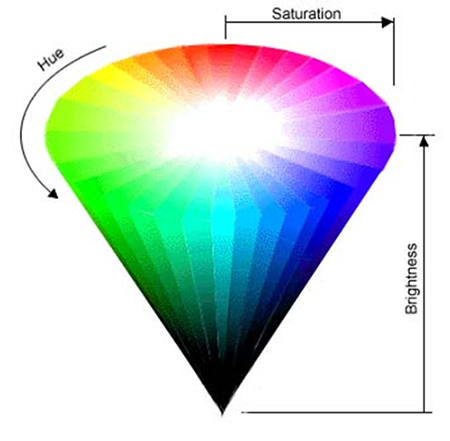
HSB
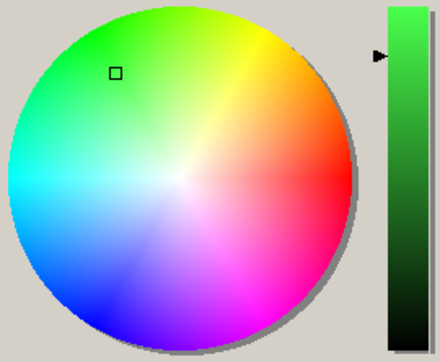
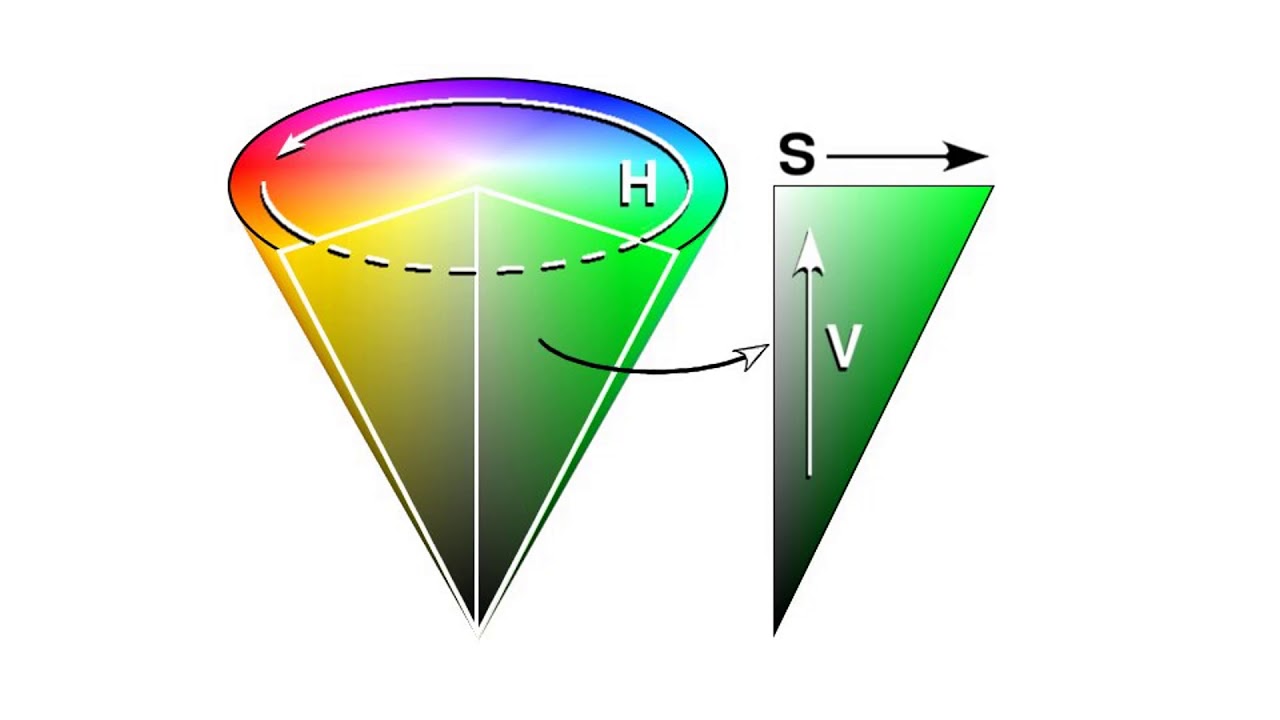
Цветовое пространство HSB (HSV), основано на RGB, в отличие от подобных цветовых пространств, больше ориентировано для человека, поскольку человеку, в отличии, от электронных устройств, гораздо проще и привычнее использовать для описания цвета, следующие понятия:
Hue (цветной тон, оттенок)
Saturation (насыщенность), определяет насыщенность цвета.
Наименьшее значение, соответствует белому или серому с не большим оттенком цвета, наибольшее, максимально насыщенному.
Brightness (яркость) или Value (значение) — яркость от 0 до 100%, где 0 – черный цвет, 100% — белый, максимально яркий.
Часто используется иллюстраторами, дизайнерами, художниками.
Знакомство с цветовыми каналами (RGB, CMYK, Плашечные, Lab, многоканальный и одноканальные режимы). Цветовая модель rgb
Различные цветовые режимы:
- Режим RGB (миллионы цветов)
- Режим CMYK (цвета четырехцветной печати)
- Режим индексированных цветов (256 цветов)
- Режим градаций серого (256 оттенков серого)
- Битовый режим (2 цвета)
Цветовой режим, или режим изображения, определяет, как объединяются цвета на основе количества каналов в цветовой модели. Разные цветовые режимы дают различные уровни детализации цвета и размер файла. Например, используйте цветовой режим CMYK для изображений в полноцветной печатной брошюре, а цветовой режим RGB для изображений, предназначенных для Интернета или электронной почты, чтобы уменьшить размер файла, сохраняя достоверность цветов.
Разные цветовые режимы дают различные уровни детализации цвета и размер файла. Например, используйте цветовой режим CMYK для изображений в полноцветной печатной брошюре, а цветовой режим RGB для изображений, предназначенных для Интернета или электронной почты, чтобы уменьшить размер файла, сохраняя достоверность цветов.
Цветовой режим RGB
Режим RGB в Photoshop использует модель RGB, назначая каждому пикселу значение интенсивности. В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий). Например, ярко-красный цвет имеет значение R=246, G=20 и B=50. Если значения всех трех компонентов одинаковы, получается затемнение нейтрально-серого цвета. Если значения всех компонентов равны 255, то получается чистый белый, а если 0, то чистый черный.
Чтобы воспроизвести цвета на экране, в изображениях RGB используются три цвета, или канала . В изображениях, содержащих 8 бит на канал, каждый пиксел содержит 24 бита (3 канала по 8 бит) цветовой информации. В 24-битных изображениях три канала позволяют воспроизводить до 16,7 миллиона цветов на пиксел. В 48-битных (16 бит на канал) и 96-битных (32 бита на канал) изображениях каждый пиксел может воспроизводить еще больше цветов. Помимо того что модель RGB является режимом по умолчанию для новых изображений, создаваемых в Photoshop, она еще используется для отображения цветов компьютерными мониторами. Это означает, что при работе в цветовых режимах, отличных от RGB (например, в CMYK), Photoshop конвертирует изображение в RGB для отображения на экране.
В 24-битных изображениях три канала позволяют воспроизводить до 16,7 миллиона цветов на пиксел. В 48-битных (16 бит на канал) и 96-битных (32 бита на канал) изображениях каждый пиксел может воспроизводить еще больше цветов. Помимо того что модель RGB является режимом по умолчанию для новых изображений, создаваемых в Photoshop, она еще используется для отображения цветов компьютерными мониторами. Это означает, что при работе в цветовых режимах, отличных от RGB (например, в CMYK), Photoshop конвертирует изображение в RGB для отображения на экране.
Несмотря на то что RGB является стандартной цветовой моделью, точный диапазон отображаемых цветов может быть разным в зависимости от приложения и устройства вывода. Режим RGB в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов» .
Режим CMYK
В режиме CMYK пикселу для каждой из триадных красок присваивается значение в процентах. Самым светлым цветам (цветам подсветки) назначается меньшее значение, а более темным (цветам тени) — большее. Например, ярко-красный цвет может состоять из 2 % голубого, 93 % пурпурного, 90 % желтого и 0 % черного. Если в изображениях CMYK все четыре компонента равны 0 %, то получается чистый белый цвет.
Например, ярко-красный цвет может состоять из 2 % голубого, 93 % пурпурного, 90 % желтого и 0 % черного. Если в изображениях CMYK все четыре компонента равны 0 %, то получается чистый белый цвет.
Режим CMYK предназначен для подготовки изображения к печати с использованием триадных цветов. В результате преобразования RGB-изображения в CMYK получается цветоделение . Если исходное изображение было RGB, его лучше всего отредактировать в режиме RGB и только в самом конце редактирования преобразовать в CMYK. В режиме RGB команды «Параметры цветопробы» позволяют имитировать эффекты преобразования в CMYK, не изменяя сами данные. В режиме CMYK можно также работать непосредственно с изображениями CMYK, полученными со сканера или импортированными из профессиональных систем.
Несмотря на то что CMYK — это стандартная цветовая модель, точный диапазон воспроизводимых цветов может различаться в зависимости от печатной машины и условий печати. Режим CMYK в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов»
.
Цветовой режим Lab
Цветовая модель L*a*b* (Lab) Международной светотехнической комиссии основана на восприятии цвета человеческим глазом. В режиме Lab числовые значения описывают все цвета, которые видит человек с нормальным зрением. Поскольку значения Lab описывают, как выглядит цвет, а не сколько конкретной краски требуется устройству (например, монитору, настольному принтеру или цифровой камере) для воспроизведения цветов, модель Lab считается аппаратно-независимой цветовой моделью. Системы управления цветом используют Lab в качестве справочника цветов, чтобы получать предсказуемые результаты при преобразовании цвета из одного цветового пространства в другое.
В режиме Lab есть компонент яркости (L), который может находиться в диапазоне от 0 до 100. В палитре цветов Adobe и на панели «Цвет» компоненты a (зелено-красная ось) и b (сине-желтая ось) могут иметь значения в диапазоне от +127 до –128.
Изображения Lab можно сохранять в следующих форматах: Photoshop, Photoshop EPS, Large Document Format (PSB), Photoshop PDF, Photoshop Raw, TIFF, Photoshop DCS 1. 0 и Photoshop DCS 2.0. 48-битные (16 бит на канал) изображения Lab можно сохранять в форматах Photoshop, Large Document Format (PSB), Photoshop PDF, Photoshop Raw и TIFF.
0 и Photoshop DCS 2.0. 48-битные (16 бит на канал) изображения Lab можно сохранять в форматах Photoshop, Large Document Format (PSB), Photoshop PDF, Photoshop Raw и TIFF.
Примечание.
Файлы в форматах DCS 1.0 и DCS 2.0 в момент открытия преобразуются в CMYK.
Режим градаций серого
В режиме градаций серого в изображениях используются различные оттенки серого цвета. В 8-битных изображениях допускается до 256 оттенков серого. Каждый пиксел изображения в градациях серого содержит значение яркости в диапазоне от 0 (черный) до 255 (белый). В 16- и 32-битных изображениях количество оттенков серого значительно больше.
Значения оттенков серого также могут быть выражены в процентах суммарного покрытия черной краской (значение 0 % эквивалентно белому, а 100 % — черному).
Режим градаций серого использует диапазон, определенный параметрами рабочего пространства, заданными в диалоговом окне «Настройка цветов» .
Битовый режим
Битовый режим представляет каждый пиксел изображения одним из двух значений (черный или белый). Изображения в этом режиме называются битовыми (1-битными), поскольку на каждый пиксел приходится ровно один бит.
Изображения в этом режиме называются битовыми (1-битными), поскольку на каждый пиксел приходится ровно один бит.
режим «Дуплекс»
В режиме «Дуплекс» создаются монотонные, дуплексные (двуцветные), триотонные (трехцветные) и тетратонные (четырехцветные) изображения в градациях серого с использованием от одной до четырех заказных красок.
Режим «Индексированные цвета»
Режим «Индексированные цвета» выдает 8-битные изображения, содержащие не более 256 цветов. При преобразовании в режим индексированных цветов Photoshop строит таблицу цветов изображения (CLUT) , в которой хранятся и индексируются цвета, используемые в изображении. Если цвет исходного изображения отсутствует в этой таблице, программа выбирает ближайший из имеющихся цветов или выполняет дизеринг для имитации недостающего цвета.
Хотя палитра цветов этого режима ограниченна, он позволяет уменьшить размер файла изображения, при этом сохраняя качество изображения, необходимое для мультимедийных презентаций, веб-страниц и т. п. Возможности редактирования в этом режиме ограниченны. Если необходимо большое редактирование, следует временно перейти в режим RGB. В режиме индексированных цветов файлы можно сохранять в следующих форматах: Photoshop, BMP, DICOM (медицинский формат цифровых изображений и связи), GIF, Photoshop EPS, формат больших документов (PSB), PCX, Photoshop PDF, Photoshop Raw, Photoshop 2.0, PICT, PNG, Targa® и TIFF.
п. Возможности редактирования в этом режиме ограниченны. Если необходимо большое редактирование, следует временно перейти в режим RGB. В режиме индексированных цветов файлы можно сохранять в следующих форматах: Photoshop, BMP, DICOM (медицинский формат цифровых изображений и связи), GIF, Photoshop EPS, формат больших документов (PSB), PCX, Photoshop PDF, Photoshop Raw, Photoshop 2.0, PICT, PNG, Targa® и TIFF.
Многоканальный режим
Изображения в многоканальном режиме содержат 256 уровней серого для каждого из каналов и могут пригодиться при специализированной печати. Такие изображения можно сохранять в следующих форматах: Photoshop, Large Document Format (PSB), Photoshop 2.0, Photoshop Raw и Photoshop DCS 2.0.
При преобразовании изображений в многоканальный режим могут оказаться полезны следующие сведения.
Слои не поддерживаются, и поэтому выполняется их сведение.
Цветовые каналы исходного изображения становятся каналами плашечных цветов.
При преобразовании изображения CMYK в многоканальный режим создаются голубой, пурпурный, желтый и черный каналы плашечных цветов.
При преобразовании изображения RGB в многоканальный режим создаются голубой, пурпурный и желтый каналы плашечных цветов.
Удаление канала из изображения RGB, CMYK или Lab автоматически преобразует это изображение в многоканальный режим путем сведения слоев.
Чтобы экспортировать многоканальное изображение, его нужно сохранить в формате Photoshop DCS 2.0.
Примечание.
Изображения с индексированными и 32-битными цветами невозможно преобразовать в режим «Многоканальный».
RGB модель описывает излучаемые цвета. Она основана на трёх основных (базовых) цветах: красный (Red), зелёный (Green) и синий (Blue). RGB-модель можно назвать «родной» для дисплея. Остальные цвета получаются сочетанием базовых. Цвета такого типа называются аддитивными.
Из
рисунка видно, что сочетание зелёного
и красного дают жёлтый цвет, сочетание
зелёного и синего — голубой, а сочетание
всех трёх цветов — белый. Из этого можно
сделать вывод о том, что цвета в RGB
складываются субтрактивно.
Основные цвета взяты из биологии человека. То есть, эти цвета основаны на физиологической реакции человеческого глаза на свет. Человеческий глаз имеет фоторецептор клеток, реагирующих на наиболее зеленый (М), желто-зеленый (L) и сине-фиолетовый (S) света (максимальная длин волн от 534 нм, 564 нм и 420 нм соответственно). Человеческий мозг может легко отличить широкий спектр различных цветов на основе различий в сигналах, полученных от трех волн.
Наиболее широко RGB цветовая модель используется в ЖК или плазменных дисплеях, таких как телевизор или монитор компьютера. Каждый пиксель на дисплее может быть представлен в интерфейсе аппаратных средств (например, графические карты) в качестве значений красного, зеленого и синего. RGB значения изменяются в интенсивности, которые используются для наглядности. Камеры и сканеры также работают в том же порядке, они захватывают цвет с датчиками, которые регистрируют различную интенсивность RGB на каждый пиксель.
В
режиме 16 бит на пиксель, также известном
как Highcolor, есть либо 5 бит на цвет (часто
упоминается как 555 режим) или с
дополнительным битом для зеленого цвета
(известен как 565 режим). Дополнен зеленый
цвет из-за того, что человеческий глаз
имеет способность выявлять больше
оттенков зеленого, чем любого другого
цвета.
Дополнен зеленый
цвет из-за того, что человеческий глаз
имеет способность выявлять больше
оттенков зеленого, чем любого другого
цвета.
RGB значения, представленные в режиме 24 бит на пиксель (bpp), известном также под именем Truecolor, обычно выделяется три целых значения между 0 и 255. Каждое из этих трех чисел представляет собой интенсивность красного, зеленого и синего соответственно.
В RGB — три канала: красный, синий и зелёный, т.е. RGB — трёхканальная цветовая модель. Каждый канал может принимать значения от 0 до 255 в десятичной или, что ближе к реальности, от 0 до FF в шестнадцатеричной системах счисления. Это объясняется тем, что байт, которым кодируется канал, да и вообще любой байт состоит из восьми битов, а бит может принимать 2 значения 0 или 1, итого 28=256. В RGB, например, красный цвет может принимать 256 градаций: от чисто красного (FF) до чёрного (00). Таким образом несложно подсчитать, что в модели RGB содержится всего 2563 или 16777216 цветов.
В
RGB три канала, и каждый кодируется 8-ю
битами. Максимальное, FF (или 255) значение
даёт чистый цвет. Белый цвет получается
путём сочетания всех цветов, точнее, их
предельных градаций. Код белого цвета
= FF(красный) + FF(зелёный) + FF(синий).
Соответственно код чёрного = 000000. Код
жёлтого = FFFF00, пурпурного = FF00FF, голубого
= 00FFFF.
Максимальное, FF (или 255) значение
даёт чистый цвет. Белый цвет получается
путём сочетания всех цветов, точнее, их
предельных градаций. Код белого цвета
= FF(красный) + FF(зелёный) + FF(синий).
Соответственно код чёрного = 000000. Код
жёлтого = FFFF00, пурпурного = FF00FF, голубого
= 00FFFF.
Также есть еще 32 и 48 битные режимы отображения цветов.
RGB не используется для печати на бумаге, вместо нее существует CMYK-цветовое пространство.
CMYK — это цветовая модель используемая в цветной печати. Цветовая модель является математической моделью для описания цветов целыми числами. CMYK модель построена на голубом, пурпурном, желтом и черном цветах.
Знаете ли вы, что Photoshop дальтоник?
Когда я говорю «дальтоник», я не имею в виду небольшие проблемы с восприятием оттенков зеленого и пурпурного. Я имею в виду, что он совершенно не различает цвета. Все, что видит Photoshop –это черные и белые цвета. Черный, белый и множество промежуточных оттенков серого. Самый мощный графический редактор в мире, промышленный стандарт среди фотографов, дизайнеров и практически всех творческих профессионалов, способный производить миллионы и даже миллиарды цветов, не имеет представления, что такое цвет.
Вы можете разглядывать свое фото кристально голубой воды океана, которое сделали во время последнего отдыха, но Photoshop видит его как серый океан. Удавалось ли вам заснять радугу, пересекающую небо после вечернего летнего урагана? Photoshop видит ее, как красивый набор оттенков серого цвета. А что же по поводу знаменитого горшка с золотом? Для Photoshop это всего лишь большой горшок чего-то серого.
Не сочувствуйте Photoshop’у. Он абсолютно счастлив в своем бесцветном мире.
Фактически, единственная причина, по которой Photoshop показывает нам изображение в цвете, заключается в том, что сами люди ожидают увидеть их в цвете. Мы не знали бы, что и думать, если бы все отображалось в черно-белых тонах. Но только не Photoshop. Для него нет ничего дороже, чем черный, белый и серые цвета.
Итак, Photoshop не имеет представления о том, что за цвет перед ним, и все, что он знает и видит – это черный, белый и серый цвета, как же он показывает нам изображения в цвете? Я имею в виду вот это изображение, которое открыто в Photoshop:
Фото, открытое в окне документа Photoshop.
Очевидно, что этот мальчик (или девочка) цветной. Ну, действительно, я не думаю, что есть более красочные птицы, чем эта. Но здесь не только птица. Листья на фоне цветные. Кусочек дерева, на котором сидит птица тоже в цвете. Все, что на изображении – цветное! И это изображение открыто в Photoshop, так как же такое может быть, если Photoshop не различает цвета? И если он действительно не видит цвета, как Photoshop проделывает такую большую работу, показывая нам что-то, что он не видит?
Для ответа на этот вопрос нам необходимо рассмотреть две вещи. Первая – цветовые режимы (color mode ) и вторая – цветовые каналы (channels ). Обе очень взаимосвязаны между собой, если вы понимаете цветовые режимы (color mode ), то цветовые каналы (color channels ) станут для вас также понятнее.
Мы знаем, или, по крайней мере, согласились с тем фактом, что Photoshop не видит цвета. Все, что он видит – черный, белый и серый. Так как же он берет эти черные, белые и серые цвета, превращая их в цветные, которые мы видим на нашем экране? Ответ – зависимость. Зависимость от чего, спросите вы? Это зависимость от цветового режима (color mode ), который использует Photoshop.
Все, что он видит – черный, белый и серый. Так как же он берет эти черные, белые и серые цвета, превращая их в цветные, которые мы видим на нашем экране? Ответ – зависимость. Зависимость от чего, спросите вы? Это зависимость от цветового режима (color mode ), который использует Photoshop.
Существует совсем немного цветовых режимов в Photoshop, но два основных – это RGB и CMYK. Пару других, вы могли слышать в процессе работы с Photoshop, это Grayscale (Градации серого) и Lab (произносится, как «эл – эй –би», но не «Лэб»). Это все примеры цветовых режимов, и они определяют, как Photoshop переводит свою черно-белую информацию в цвет, за исключением цветового режима Grayscale (Градации серого ), который не использует цвета. Это строго черно-белый режим, и довольно часто он используется для быстрой конвертации цветного изображения в черно-белое.
Из всех четырех режимов, которые я назвал, единственный, который мы рассмотрим – RGB. Режим CMYK подходит для печати и публикаций, мы вернемся к нему как-нибудь в другой раз. Режим Grayscale (Градации серого), как я уже сказал, используется строго для черно-белых изображений, а режим Lab не понятен для большинства людей, живущих на этой планете, равно как и живущих на других планетах, хотя он часто используется при профессиональном редактировании изображений, но даже те люди, которые его используют, не имеют полного представления о том, как он работает. Что оставляет нам только RGB.
Режим CMYK подходит для печати и публикаций, мы вернемся к нему как-нибудь в другой раз. Режим Grayscale (Градации серого), как я уже сказал, используется строго для черно-белых изображений, а режим Lab не понятен для большинства людей, живущих на этой планете, равно как и живущих на других планетах, хотя он часто используется при профессиональном редактировании изображений, но даже те люди, которые его используют, не имеют полного представления о том, как он работает. Что оставляет нам только RGB.
Безусловно, наиболее широко используемый в мире цветовой режим компьютеров и технологий – это цветовой режим RGB. Photoshop использует его, другие программы на вашем компьютере также его используют, ваш монитор, цифровая камера и сканер, ваш телевизор, и даже маленький экран вашего мобильного или iPod’a используют данный режим, равно как и портативные игровые системы вроде PSP Sony или Nintendo DS. Если это девайс, который как-то отображает или создает изображения, или программное обеспечение для редактирования изображений, подобное Photoshop, оно использует цветовой режим RGB. Звучит достаточно громко, не так ли? И, конечно же, это так. Для всего он имеет довольно широкое значение и важность, RGB является аббревиатурой трех цветов – красного (red), зеленого (green) и синего (blue).
Звучит достаточно громко, не так ли? И, конечно же, это так. Для всего он имеет довольно широкое значение и важность, RGB является аббревиатурой трех цветов – красного (red), зеленого (green) и синего (blue).
RGB и цветовые каналы: цветной мир красного, зеленого и синего.
Что же такого необычного в этих трех цветах – красном, зеленом и синем? Да, в общем-то, только то, что они являются основными цветами. Что это значит? Это значит, что каждый цвет, который мы с вами можем видеть, создается из некоторых комбинаций красного, зеленого и синего. Как мы получаем желтый? Путем смешивания красного и зеленого. Как мы получаем фиолетовый? Путем смешивания красного и синего. А как насчет оранжевого? 100% красного и 50% зеленого. И это только простые примеры. Каждый отдельный цвет, который мы видим, создается с помощью комбинации этих трех цветов. Знаю, это звучит практически нереально, но это действительно так.
Когда вы смешаете самые яркие варианты этих цветов между собой, то получите чисто белый цвет. Когда вы полностью удалите все эти три цвета, то получите чисто черный. А когда вы смешаете равное количество в процентном соотношении от 0 до 100%, вы получите оттенки серого.
Когда вы полностью удалите все эти три цвета, то получите чисто черный. А когда вы смешаете равное количество в процентном соотношении от 0 до 100%, вы получите оттенки серого.
Давайте снова посмотрим на наше изображение с птицей:
В самом деле, очень красочное изображение, но откуда появляются все эти цвета? Объясню для начинающих, давайте посмотрим на информацию, которая сообщается нам в верхней части окна документа Photoshop:
Информация в верхней части окна документа.
Тем, что я отметил красным кружком, Photoshop объясняет нам, что изображение используется в цветовом режиме RGB, который означает, что каждый цвет, который мы видим на фото, создан из некоторых комбинаций красного, зеленого и синего. Если вы хотите убедиться в этом, все, что нужно – навести курсор мыши на любую часть изображения и посмотреть на Панель информации (Info ) в Photoshop.
Я наведу курсор мыши на кончик клюва в районе ярко-красного участка.
Наведение курсора мыши на кончик клюва птицы.
Давайте обратимся к панели Информации (Info) в Photoshop, чтобы посмотреть, что он нам говорит об этой точке в изображении:
Панель Информации (Info) Photoshop.
Часть, которая нас интересует в панели Информации (Info) Photoshop, расположена вверху слева, она показывает нам значения RGB. Единственное, что вы должны понимать, так это то, что Photoshop не отображает цвета RGB в процентном соотношении, то есть мы не увидим значения типа «10% красного (red), 40% зеленого (green) и 50% синего (blue)». Вместо этого RGB имеет значения от 0 до 255, где 0 означает полное отсутствие указанного цвета в изображении, а 255 указывает на то, что используется полноценный цвет.
Таким образом, если мы посмотрим на участок, который я выделил, мы увидим, что точка содержит значения 216 для красного (red) (очень большое значение), 59 зеленого (green) (довольно маленькое значение) и 1 синего (blue) (мог бы быть и 0), что означает, что в данной точке практически отсутствует синий цвет, и очень маленькое количество зеленого. Подавляющее большинство цвета идет от красного, что, в общем-то, естественно, поскольку клюв птицы определенно имеет красный цвет.
Подавляющее большинство цвета идет от красного, что, в общем-то, естественно, поскольку клюв птицы определенно имеет красный цвет.
Посмотрим на другую точку. Я навожу курсор мыши на участок в районе спины птицы:
Наведение курсора мыши на точку в области спины птицы.
Этот участок выглядит для меня достаточно зеленым, и если мы посмотрим, что говорит нам панель Информации (Info):
Панель Информации (Info) Photoshop, показывающая нам значения RGB для участка изображения.
То мы убедимся, что зеленый (green) – доминирующий цвет, имеющий значение 180. Красный (red) имеет значение всего 20, что является очень маленьким значением, а синий (blue) даже меньше 16.
Давайте проделаем это еще раз. Я наведу курсор мыши где-нибудь в районе головы птицы:
Наведение курсора мыши на точку в районе головы птицы.
На этот раз синий должен иметь более высокое значение в панели Информации (Info):
Панель Информации (Info) Photoshop, показывающая информацию RGB для точки, выбранной на голове птицы .
И снова убедились, что на этот раз синий (blue) цвет имеет преобладающее значение 208 и является доминирующим цветом. Конечно, голова птицы не чисто синяя. Она больше пурпурно-синяя, что объясняет, почему зеленый (green) имеет большое значение 100, и даже красный (red) имеет достаточно большое значение 90. Все три цвета смешались между собой на экране, чтобы образовать пурпурно-синий цвет, который мы видим.
Я мог бы продолжать наводить курсор мыши на любую точку на фото (я не хочу, но мог бы), и мы могли бы наблюдать, как изменяются значения красного (red), зеленого (green) и синего (blue) в панели Информации (Info), поскольку каждый отдельно взятый цвет на изображении состоит из определенной комбинации этих трех цветов.
Вот так работает режим RGB. Повторим, RGB, означает не что иное, как Красный (R ed), Зеленый (G reen) и Синий (B lue), и поскольку это изображение находится в режиме RGB, Photoshop представляет каждый цвет с помощью комбинаций красного, зеленого и синего.
Следующее, что мы рассмотрим во второй части изображения – цветовые каналы (color channel).
На данный момент мы выяснили, что Photoshop не видит цвета. Все в мире Photoshop создано из черного, белого и некоторых оттенков серого. Мы также узнали, что Photoshop использует цветовой режим RGB для отображения цветов на экране путем смешивания различных комбинаций красного (red), зеленого (green) и синего (blue). Но как Photoshop узнает, сколько красного, зеленого и синего нужно смешать, чтобы получить отдельный цвет на экране, когда он не знает, какой именно цвет должен быть? Я имею ввиду, что здорово, что Photoshop может отображать чисто желтый путем смешивания полноцветного красного (red) со значением 255, а также зеленого (green) с таким же значением, но как он узнает, что отображать нужно именно желтый?
Ответ – никак. Как, никак?
А вот так. Photoshop не знает, что вы ожидаете увидеть желтый цвет в определенной части изображения. Он знает только, что он отображается при красном (red) со значением 255 и зеленом (green) со значением 255, и исключает при этом синий (blue). Если это сочетание создаст точно такой цвет, который вы и я называем «желтым», то это здорово, но Photoshop при этом не остается в стороне. Все, что он знает – «отображать красный (red) со значением 255, зеленый (green) – 255 и синий (blue) 0 в определенном пикселе». Во время добавления различных цветов к изображениям, Photoshop является художником, «раскрашивающим цифрами».
Он знает только, что он отображается при красном (red) со значением 255 и зеленом (green) со значением 255, и исключает при этом синий (blue). Если это сочетание создаст точно такой цвет, который вы и я называем «желтым», то это здорово, но Photoshop при этом не остается в стороне. Все, что он знает – «отображать красный (red) со значением 255, зеленый (green) – 255 и синий (blue) 0 в определенном пикселе». Во время добавления различных цветов к изображениям, Photoshop является художником, «раскрашивающим цифрами».
Итак, поскольку Photoshop добавляет определенное количество красного (red), зеленого (green) и синего (blue). Откуда он знает, сколько каждого цвета нужно добавить, когда все, что он понимает это черный, белый и серый? Два слова… Цветовые каналы (Color Channels).
Давайте снова посмотрим на изображение с птицей:
Так мы видим с вами это изображение. Вот так его видит Photoshop:
Но, погодите. Также он видит его так:
Также он видит его так:
Но как он видит его в двух различных черно-белых вариантах? Хороший вопрос. Ответ – никак. Он видит его в трех различных черно-белых вариантах. Вот еще третий:
Все, что мы видим в одном цветном изображении, Photoshop видит в трех отдельных черно-белых изображениях. Каждое из этих изображений представляет цветовой канал. Первый представляет красный канал, второй – зеленый, а третий – синий. Три отдельных канала для трех различных цветов, совмещенные вместе создадут полноцветное изображение.
Рассматривайте цветовые каналы, как цветовые фильтры. В то время как Photoshop отображает цветное изображение на экране, он знает, какие цвета отображать благодаря яркости света, проходящего через фильтры. Сначала он подсвечивает через красный фильтр (красный канал). Если свет не проходит через фильтр, Photoshop знает, что отображать красный необходимо со значением 0. Если весь свет проходит через фильтр, то Photoshop в полной мере отображает красный цвет со значением 255. Если количество света, проходящего через фильтры немного меньше, Photoshop отображает красный цвет со значением между 0 и 255, в зависимости от того, как много света проходит через фильтр. Затем он то же самое проделывает с зеленым фильтром (зеленым каналом), устанавливая для него значение 0, если свет не проходит через фильтр, и 255 если свет полностью проходит через фильтр, и некоторое значение между 0 и 255, если проходит немного света. Затем он то же самое проделывает с синим фильтром (синим каналом). После этого он знает, с какое значение устанавливать для красного, зеленого и синего, и комбинирует их, создавая цвет, который мы видим. Он проделывает все это для каждого пикселя вашего изображения, так, если ваше изображение содержит миллионы пикселей, как большинство фотографий, сделанных с помощью цифровой камеры в наши дни, Photoshop проделывает эту операцию миллион раз и только для того, чтобы отобразить изображение, которое вы видите на экране. Видите, как сильно вас любит Photoshop? Итак, секунду назад я сказал, что Photoshop не остается в стороне.
Если количество света, проходящего через фильтры немного меньше, Photoshop отображает красный цвет со значением между 0 и 255, в зависимости от того, как много света проходит через фильтр. Затем он то же самое проделывает с зеленым фильтром (зеленым каналом), устанавливая для него значение 0, если свет не проходит через фильтр, и 255 если свет полностью проходит через фильтр, и некоторое значение между 0 и 255, если проходит немного света. Затем он то же самое проделывает с синим фильтром (синим каналом). После этого он знает, с какое значение устанавливать для красного, зеленого и синего, и комбинирует их, создавая цвет, который мы видим. Он проделывает все это для каждого пикселя вашего изображения, так, если ваше изображение содержит миллионы пикселей, как большинство фотографий, сделанных с помощью цифровой камеры в наши дни, Photoshop проделывает эту операцию миллион раз и только для того, чтобы отобразить изображение, которое вы видите на экране. Видите, как сильно вас любит Photoshop? Итак, секунду назад я сказал, что Photoshop не остается в стороне. Двигаемся дальше.
Двигаемся дальше.
«Фильтры» Photoshop используют те три отдельных черно-белых изображения, которые мы видели. Красный:
Так как же Photoshop использует это черно-белое изображение в качестве красного фильтра? Помните, как я сказал, что Photoshop приписывает значения красного от 0-255, базируясь на том, какое количество света проходит через фильтр? Итак, сколько света проходит через фильтр зависит от того, насколько яркий участок черного и белого на изображении. Любой участок чисто черного цвета не позволит проникнуть какому-либо свету, это означает, что в этих участках изображения значение красного будет равно 0. Любые участки чисто белого цвета, позволяют свету проникать полностью, в этих участках значение красного будет равно 255. А в участках с различными оттенками серого, которых большинство в изображении, проходит некоторое количество света, зависящее от того, насколько светлый или темный участок серого представлен.
На изображении выше мы можем увидеть, что самые яркие участки изображения приходятся на клюв и грудь птицы, что подтверждает то, о чем я сейчас говорил: эти участки содержат большее количество красного цвета в полноцветном изображении. Равно как участки спины, крыльев и живота очень темные, поэтому в этих участках не должно быть много красного или он полностью отсутствует.
Равно как участки спины, крыльев и живота очень темные, поэтому в этих участках не должно быть много красного или он полностью отсутствует.
Давайте снова обратимся к полноцветному варианту изображения:
Мы сказали, что клюв и грудь должны содержать много красного цвета, и, как вы видите, это так! Мы также сказали, что спина, крылья и живот не должны содержать много красного, или он вообще должен отсутствовать, и я действительно не вижу на них красного.
Давайте снова обратимся к черно-белому изображению, которое Photoshop использует для зеленого канала:
Это черно-белое изображение содержит много ярких участков, которые означают, что на фото должно присутствовать много зеленого. Странно еще то, что один из самых ярких участков в изображении находится рядом с грудью птицы, но я не помню, чтобы там был зеленый цвет. Давайте это проверим, взглянув снова на полноцветное изображение:
На изображении, конечно, много зеленого, что объясняет множество ярких оттенков серого на черно-белом изображении. Если я посмотрю на ту сторону груди птицы, которая имела самый яркий участок в черно-белом изображении, то она не будет зеленой. В действительности она очень желтая! Как это возможно? Просто. Красный и зеленый в комбинации дают желтый, поэтому для отображения желтого цвета Photoshop смешал вместе красный и зеленый.
Если я посмотрю на ту сторону груди птицы, которая имела самый яркий участок в черно-белом изображении, то она не будет зеленой. В действительности она очень желтая! Как это возможно? Просто. Красный и зеленый в комбинации дают желтый, поэтому для отображения желтого цвета Photoshop смешал вместе красный и зеленый.
Посмотрим на еще одно черно-белое изображение, которое Photoshop использует в качестве синего канала:
На этом изображении множество очень темных участков, особенно на самой птице, за исключением головы, которая очень светлая. Это должно означать, что только одна часть птицы будет отображаться синим цветом – ее голова. Хотя ее животик тоже должен иметь заметное количество синего, так же ноги и кусок дерева, на котором она сидит. Давайте посмотрим:
Мы убедились, что голова птицы очень синяя, мы также увидели, что ее животик, так же как и ножки и кусок дерева тоже синие. Остальная часть птицы не имеет заметных синих участков, поэтому и появились в этих местах темные участки на черно-белом изображении.
Мы выяснили все о том, как работает цветовой режим RGB и цветовые каналы в Photoshop, все, кроме одной вещи. Мы до сих пор не видели, где вы можете получить доступ к этим цветовым каналам. Вы найдете их в соответствующе названной панели Каналы (Channels), которые сгруппированы вместе с палитрой слоев (Layers).
Панель Каналов (Channels) Photoshop.
Палитра Каналов (Channels) выглядит примерно так же, как и палитра слоев (Layers), только она показывает информацию о цветовых каналах (color channels) вместо слоев. Здесь вы видите один Красный (Red), один Зеленый (Green) и один Синий (Blue) канал, и каждый из них содержит свой собственный вариант черно-белого изображения, точно такие, как я показывал в этом уроке. Самый верхний канал «RGB» в действительности не является каналом. Это просто совокупность трех каналов, дающая нам полноцветное фото. Вы можете кликнуть отдельно по каждому каналу в палитре Каналов (Channels) для отображения его черно-белого изображения в окне документа.
Вот и все. Мы теперь знаем, что Photoshop видит все через призму черного, белого и серого цветов. Мы знаем, что использование режима RGB (в любом случае, установлен по умолчанию) смешивает разное количество красного, зеленого и синего для получения полноцветного изображения, которое мы видим на своих экранах. И мы также знаем, что в зависимости от того, как много красного, зеленого и синего цвета, черно-белый вариант изображения у каждого из трех каналов будет свой, что все эти операции проделываются для каждого отдельно взятого пикселя в изображении. И, таким образом, вы и я можем видеть полноцветную версию изображения, в то время как Photoshop довольствуется черно-белым.
Теперь мы знаем, как Photoshop любит нас. На этом мы закончим этот урок.
Зачем нужны разные цветовые модели и почему один и тот же цвет может выглядеть по-разному
Предоставляя услуги дизайна как в области веб, так и в сфере полиграфии, мы нередко сталкиваемся с вопросом Клиента: почему одни и те же фирменные цвета в дизайн-макете сайта и в дизайн-макете полиграфической продукции выглядят по-разному? Ответ на этот вопрос заключается в различиях цветовых моделей: цифровой и полиграфической.
Цвет компьютерного экрана изменяется от черного (отсутствие цвета) до белого (максимальная яркость всех составляющих цвета: красного, зеленого и синего). На бумаге, напротив, отсутствию цвета соответствует белый, а смешению максимального количества красок — темно-бурый, который воспринимается как черный.
Поэтому при подготовке к печати изображение должно быть переведено из аддитивной («складывающей») модели цветов RGB в субтрактивную («вычитающую») модель CMYK . Модель CMYK использует противоположные исходным цвета — противоположный красному голубой, противоположный зеленому пурпурный и противоположный синему желтый.
Цифровая цветовая модель RGB
Что такое RGB?
Аббревиатура RGB означает названия трех цветов, использующихся для вывода на экран цветного изображения: Red (красный), Green (зеленый), Blue (синий).
Как формируется цвет RGB?
Цвет на экране монитора формируется при объединении лучей трех основных цветов — красного, зеленого и синего. Если интенсивность каждого из них достигает 100%, то получается белый цвет. Отсутствие всех трех цветов дает черный цвет.
Если интенсивность каждого из них достигает 100%, то получается белый цвет. Отсутствие всех трех цветов дает черный цвет.
Таким образом, любой цвет, который мы видим на экране, можно описать тремя числами, обозначающими яркость красной, зеленой и синей цветовых составляющих в цифровом диапазоне от 0 до 255. Графические программы позволяют комбинировать требуемый RGB-цвет из 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего. Итого получается 256 х 256 х 256 = 16,7 миллионов цветов.
Где используются изображения в режиме RGB?
Изображения в RGB используются для показа на экране монитора. При создании цветов, предназначенных для просмотра в браузерах, как основа используется та же цветовая модель RGB.
Полиграфическая цветовая модель CMYK
Что такое CMYK?
Система CMYK создана и используется для типографической печати. Аббревиатура CMYK означает названия основных красок, использующихся для четырехцветной печати: голубой (Сyan), пурпурный (Мagenta) и желтый (Yellow). Буквой К обозначают черную краску (BlacK), позволяющую добиться насыщенного черного цвета при печати. Используется последняя, а не первая буква слова, чтобы не путать Black и Blue.
Буквой К обозначают черную краску (BlacK), позволяющую добиться насыщенного черного цвета при печати. Используется последняя, а не первая буква слова, чтобы не путать Black и Blue.
Как формируется цвет CMYK?
Каждое из чисел, определяющее цвет в CMYK, представляет собой процент краски данного цвета, составляющей цветовую комбинацию. Например, для получения тёмно-оранжевого цвета следует смешать 30 % голубой краски, 45 % пурпурной краски, 80 % жёлтой краски и 5 % чёрной. Это можно обозначить следующим образом: (30/45/80/5).
Где используются изображения в режиме CMYK?
Область применения цветовой модели CMYK — полноцветная печать. Именно с этой моделью работает большинство устройств печати. Из-за несоответствия цветовых моделей часто возникает ситуация, когда цвет, который нужно напечатать, не может быть воспроизведен с помощью модели CMYK (например, золотой или серебряный).
В этом случае применяются краски Pantone (готовые смешанные краски множества цветов и оттенков), их также называют плашечными (поскольку эти краски не смешиваются при печати, а являются кроющими).
Все файлы, предназначенные для вывода в типографии, должны быть конвертированы в CMYK. Этот процесс называется цветоделением. RGB охватывает больший цветовой диапазон, чем CMYK, и это необходимо учитывать при создании изображений, которые впоследствии планируется печатать на принтере или в типографии.
При просмотре CMYK-изображения на экране монитора одни и те же цвета могут восприниматься немного иначе, чем при просмотре RGB-изображения. В модели CMYK невозможно отобразить очень яркие цвета модели RGB, модель RGB, в свою очередь, не способна передать темные густые оттенки модели CMYK, поскольку природа цвета разная.
Отображение цвета на экране монитора часто меняется и зависит от особенностей освещения, температуры монитора и цвета окружающих предметов. Кроме того, многие цвета, видимые в реальной жизни, не могут быть выведены при печати, не все цвета, отображаемые на экране, могут быть напечатаны, а некоторые цвета печати не видны на экране монитора.
Так, подготавливая логотип компании для публикации на сайте, мы используем RGB-модель. Подготавливая тот же логотип для печати в типографии (например, на визитках или фирменных бланках), мы используем CMYK-модель, и цвета этой модели на экране визуально могут немного отличаться от тех, которые мы видим в RGB. Не стоит этого опасаться: ведь на бумаге цвета логотипа будут максимально соответствовать тем цветам, которые мы видим на экране.
Подготавливая тот же логотип для печати в типографии (например, на визитках или фирменных бланках), мы используем CMYK-модель, и цвета этой модели на экране визуально могут немного отличаться от тех, которые мы видим в RGB. Не стоит этого опасаться: ведь на бумаге цвета логотипа будут максимально соответствовать тем цветам, которые мы видим на экране.
Режим RGB в Photoshop использует модель RGB, назначая каждому пикселу значение интенсивности. В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий).
Режим RGB
Режим RGB в Photoshop использует модель RGB, назначая каждому пикселу значение интенсивности. В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий). Например, ярко-красный цвет имеет значение R=246, G=20 и B=50. Если значения всех трех компонентов одинаковы, получается затемнение нейтрально-серого цвета. Если значения всех компонентов равны 255, то получается чистый белый, а если 0, то чистый черный.
Если значения всех компонентов равны 255, то получается чистый белый, а если 0, то чистый черный.
Чтобы воспроизвести цвета на экране, в изображениях RGB используются три цвета, или канала. В изображениях, содержащих 8 бит на канал, каждый пиксел содержит 24 бита (3 канала по 8 бит) цветовой информации. В 24-битных изображениях три канала позволяют воспроизводить до 16,7 миллиона цветов на пиксел. В 48-битных (16 бит на канал) и 96-битных (32 бита на канал) изображениях каждый пиксел может воспроизводить еще больше цветов. Помимо того что модель RGB является режимом по умолчанию для новых изображений, создаваемых в Photoshop, она еще используется для отображения цветов компьютерными мониторами. Это означает, что при работе в цветовых режимах, отличных от RGB (например, в CMYK), Photoshop конвертирует изображение в RGB для отображения на экране.
Несмотря на то что RGB является стандартной цветовой моделью, точный диапазон отображаемых цветов может быть разным в зависимости от приложения и устройства вывода. Режим RGB в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов».
Режим RGB в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов».
Режим CMYK
В режиме CMYK пикселу для каждой из триадных красок присваивается значение в процентах. Самым светлым цветам (цветам подсветки) назначается меньшее значение, а более темным (цветам тени) — большее. Например, ярко-красный цвет может состоять из 2 % голубого, 93 % пурпурного, 90 % желтого и 0 % черного. Если в изображениях CMYK все четыре компонента равны 0 %, то получается чистый белый цвет.
Режим CMYK предназначен для подготовки изображения к печати с использованием триадных цветов. В результате преобразования RGB-изображения в CMYK получается цветоделение. Если исходное изображение было RGB, его лучше всего отредактировать в режиме RGB и только в самом конце редактирования преобразовать в CMYK. В режиме RGB команды «Параметры цветопробы» позволяют имитировать эффекты преобразования в CMYK, не изменяя сами данные. В режиме CMYK можно также работать непосредственно с изображениями CMYK, полученными со сканера или импортированными из профессиональных систем.
В режиме CMYK можно также работать непосредственно с изображениями CMYK, полученными со сканера или импортированными из профессиональных систем.
Несмотря на то что CMYK — это стандартная цветовая модель, точный диапазон воспроизводимых цветов может различаться в зависимости от печатной машины и условий печати. Режим CMYK в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов».
Режим Lab
Цветовая модель L*a*b* (Lab) Международной светотехнической комиссии основана на восприятии цвета человеческим глазом. В режиме Lab числовые значения описывают все цвета, которые видит человек с нормальным зрением. Поскольку значения Lab описывают, как выглядит цвет, а не сколько конкретной краски требуется устройству (например, монитору, настольному принтеру или цифровой камере) для воспроизведения цветов, модель Lab считается аппаратно-независимой цветовой моделью. Системы управления цветом используют Lab в качестве справочника цветов, чтобы получать предсказуемые результаты при преобразовании цвета из одного цветового пространства в другое.
В режиме Lab есть компонент яркости (L), который может находиться в диапазоне от 0 до 100. В палитре цветов Adobe и на панели «Цвет» компоненты a (зелено-красная ось) и b (сине-желтая ось) могут иметь значения в диапазоне от +127 до –128.
Изображения Lab можно сохранять в следующих форматах: Photoshop, Photoshop EPS, Large Document Format (PSB), Photoshop PDF, Photoshop Raw, TIFF, Photoshop DCS 1.0 и Photoshop DCS 2.0. 48-битные (16 бит на канал) изображения Lab можно сохранять в форматах Photoshop, Large Document Format (PSB), Photoshop PDF, Photoshop Raw и TIFF.
Примечание. Файлы в форматах DCS 1.0 и DCS 2.0 в момент открытия преобразуются в CMYK.
Режим градаций серого
В режиме градаций серого в изображениях используются различные оттенки серого цвета. В 8-битных изображениях допускается до 256 оттенков серого. Каждый пиксел изображения в градациях серого содержит значение яркости в диапазоне от 0 (черный) до 255 (белый). В 16- и 32-битных изображениях количество оттенков серого значительно больше.
Значения оттенков серого также могут быть выражены в процентах суммарного покрытия черной краской (значение 0 % эквивалентно белому, а 100 % — черному).
Режим градаций серого использует диапазон, определенный параметрами рабочего пространства, заданными в диалоговом окне «Настройка цветов».
Битовый режим
Битовый режим представляет каждый пиксел изображения одним из двух значений (черный или белый). Изображения в этом режиме называются битовыми (1-битными), поскольку на каждый пиксел приходится ровно один бит.
Режим «Дуплекс»
В режиме «Дуплекс» создаются монотонные, дуплексные (двуцветные), триотонные (трехцветные) и тетратонные (четырехцветные) изображения в градациях серого с использованием от одной до четырех заказных красок.
Режим «Индексированные цвета»
Режим «Индексированные цвета» выдает 8-битные изображения, содержащие не более 256 цветов. При преобразовании в режим индексированных цветов Photoshop строит таблицу цветов изображения (CLUT) , в которой хранятся и индексируются цвета, используемые в изображении. Если цвет исходного изображения отсутствует в этой таблице, программа выбирает ближайший из имеющихся цветов или выполняет дизеринг для имитации недостающего цвета.
Если цвет исходного изображения отсутствует в этой таблице, программа выбирает ближайший из имеющихся цветов или выполняет дизеринг для имитации недостающего цвета.
Хотя палитра цветов этого режима ограниченна, он позволяет уменьшить размер файла изображения, при этом сохраняя качество изображения, необходимое для мультимедийных презентаций, веб-страниц и т. п. Возможности редактирования в этом режиме ограниченны. Если необходимо большое редактирование, следует временно перейти в режим RGB. В режиме индексированных цветов файлы можно сохранять в следующих форматах: Photoshop, BMP, DICOM (медицинский формат цифровых изображений и связи), GIF, Photoshop EPS, формат больших документов (PSB), PCX, Photoshop PDF, Photoshop Raw, Photoshop 2.0, PICT, PNG, Targa® и TIFF.
Многоканальный режим
Изображения в многоканальном режиме содержат 256 уровней серого для каждого из каналов и могут пригодиться при специализированной печати. Такие изображения можно сохранять в следующих форматах: Photoshop, Large Document Format (PSB), Photoshop 2. 0, Photoshop Raw и Photoshop DCS 2.0.
0, Photoshop Raw и Photoshop DCS 2.0.
При преобразовании изображений в многоканальный режим могут оказаться полезны следующие сведения.
Слои не поддерживаются, и поэтому выполняется их сведение.
Цветовые каналы исходного изображения становятся каналами смесевых цветов.
При преобразовании изображения CMYK в многоканальный режим создаются голубой, пурпурный, желтый и черный каналы смесевых цветов.
При преобразовании изображения RGB в многоканальный режим создаются голубой, пурпурный и желтый каналы смесевых цветов.
Удаление канала из изображения RGB, CMYK или Lab автоматически преобразовывает это изображение в многоканальный режим путем сведения слоев.
Чтобы экспортировать многоканальное изображение, его нужно сохранить в формате Photoshop DCS 2.0.
Примечание. Изображения с индексированными и 32-битными цветами невозможно преобразовать в режим «Многоканальный».
Есть несколько цветовых моделей, но четыре из них важнее других. Это: HSB, RGB, CYMK и LAB. Давайте посмотрим: Это: HSB, RGB, CYMK и LAB. Давайте посмотрим:HSB HSB обозначает оттенок, насыщенность и яркость. Согласно этой модели любой цвет представлен 3 цифрами. Первое число — это оттенок, его значение колеблется от 0 до 360 градусов. Каждая степень представляет собой отдельный цвет. Сначала идет красный цвет (0 или 360 градусов), а затем все остальные цвета (например, желтый при 120 градусах, зеленый при 180 градусах и синий при 240 градусах), вплоть до фиолетового цвета.Здесь представлены все цвета радуги. Второе число — насыщенность. Он представляет собой количество цвета или, точнее, его процентное содержание. Его значение находится в диапазоне от 0 до 100, где 0 означает отсутствие цвета, а 100 — полный цвет. Наконец, третье число — это яркость. Вы можете увеличить яркость цвета, добавив белый цвет, или вы можете уменьшить яркость, добавив черный цвет. В этом случае 0 представляет белый цвет, а 100 представляет черный цвет. Чем больше это значение стремится к 0, тем ярче цвет. RGB RGB означает красный, зеленый и синий. Эта модель показывает, как ваш компьютер видит цвета. Фактически, вы должны знать, что каждый пиксель на вашем экране можно «включить», как маленькую «лампочку», с помощью «светового луча», создаваемого электронной пушкой внутри вашего монитора. Этот луч может быть оттенком красного, оттенка зеленого или оттенка синего. По этой причине пиксель, снятый лучом, может иметь оттенок красного, оттенок зеленого или оттенок синего.Согласно модели RGB, каждый оттенок каждого из 3 цветов (красный, зеленый и синий) представлен числом от 0 до 255. Например, черный цвет представлен значением RGB «0 0 0» ( R = 0, G = 0 и B = 0), а белый цвет представлен значением RGB 255 255 255 (R = 255 G = 255 и B = 255). Таким образом, модель RGB может отображать более 16 миллионов цветов. RGB — это аддитивная модель, потому что красный, зеленый и синий — аддитивные цвета. CYMK CMYK означает голубой желтый пурпурный и черный. Эта модель используется для печати. Другими словами, это 4-х цветные чернила, используемые в цветных принтерах. CMYK — это субтрактивная модель, на самом деле, в теории, голубой, желтый и пурпурный должны сочетаться между собой для поглощения всех цветов и получения черного. Но из-за мелких примесей, обнаруженных во всех чернилах, они на самом деле объединяются, образуя мутно-коричневый цвет. Это одна из причин появления черных чернил.Другая причина в том, что цветные чернила дороже черных. Кроме того, 3 краски означают 3 слоя краски во время печати. А 3 слоя краски приводят к тому, что отпечатанная бумага становится довольно влажной, поэтому бумага будет сохнуть медленнее, а пресс будет медленнее. Другими словами дороже. Вы должны заботиться о CMYK, когда вам нужно что-то напечатать. LABLAB означает яркость (или яркость), а также A и B (которые являются хроматическими компонентами). Согласно этой модели, цвет A варьируется от зеленого до красного, а цвет B — от синего до желтого.Эта модель была разработана так, чтобы не зависеть от устройства. Другими словами, с помощью этой модели вы можете обрабатывать цвета независимо от конкретных устройств (например, мониторов, принтеров или компьютеров). Яркость колеблется от 0 до 100, компонент A находится в диапазоне от -120 до +120 (от зеленого до красного), а компонент B находится в диапазоне от -120 до +120 (от синего до желтого). |
Что такое цветовое пространство CIELAB?
Человеческий глаз может видеть миллионы цветов.Однако он не всегда точно отличит цвета друг от друга. Вы можете воспринимать два слегка разных цвета как одинаковые или видеть различия в объектах одинакового цвета в зависимости от угла обзора и освещения. Это создает проблемы при общении о цвете.
Это создает проблемы при общении о цвете.
Чтобы каждый раз воспроизводить точный желаемый цвет, производителям и дизайнерам нужны способы количественной оценки свойств цвета и определения числовой разницы между оттенками. CIELAB или CIE L * a * b * — это не зависящее от устройства трехмерное цветовое пространство, которое обеспечивает точное измерение и сравнение всех воспринимаемых цветов с использованием трех значений цвета.В этом цветовом пространстве числовые различия между значениями примерно соответствуют количеству изменений, которые люди видят между цветами.
Что такое L * a * b *?
Международная комиссия по освещению (CIE) разработала цветовую модель L * a * b * в 1976 году с целью создания стандарта цветовой коммуникации. Создавая цветовое пространство CIELAB, CIE черпал вдохновение из цветового пространства CIE 1931 XYZ, а также из цветовой системы Манселла. Все эти модели используют три точки данных для определения и построения цвета.
CIE разработала CIELAB для упрощения передачи цвета независимо от используемого устройства. Цветовое пространство не защищено авторскими правами и лицензиями, что означает, что вы можете свободно использовать его и интегрировать в любое устройство или систему. В результате организации во многих отраслях используют CIELAB для управления цветом и определения стандартов допусков по цвету.
Цветовое пространство не защищено авторскими правами и лицензиями, что означает, что вы можете свободно использовать его и интегрировать в любое устройство или систему. В результате организации во многих отраслях используют CIELAB для управления цветом и определения стандартов допусков по цвету.
Что означает CIE L * a * b *?
CIE в CIELAB — это аббревиатура французского названия Международной комиссии по освещению, Commission Internationale de l´Eclairage.Буквы L *, a * и b * представляют каждое из трех значений, которые цветовое пространство CIELAB использует для измерения объективного цвета и вычисления цветовых различий. L * представляет яркость от черного до белого по шкале от нуля до 100, а * и b * представляют цветность без конкретных числовых ограничений. Отрицательный a * соответствует зеленому, положительный a * соответствует красному, отрицательный b * соответствует синему, а положительный b * соответствует желтому.
Как CIE L * a * b * вычисляет цвет
Цветовое пространство CIELAB использует измерения значений L *, a * и b * цвета для нанесения его местоположения на диаграмму, которая содержит бесконечное количество возможных цветов, включая цвета за пределами спектра видимого света. Используя значения на диаграмме L * a * b *, вы можете использовать вычисления для количественной оценки разницы между конкретными цветами, которая называется Дельта (Δ). Например, для вычисления ΔL * необходимо вычесть значение L * стандартного цвета из значения L * образца. Вы также можете использовать значения L * a * b * для преобразования в другую цветовую шкалу.
Используя значения на диаграмме L * a * b *, вы можете использовать вычисления для количественной оценки разницы между конкретными цветами, которая называется Дельта (Δ). Например, для вычисления ΔL * необходимо вычесть значение L * стандартного цвета из значения L * образца. Вы также можете использовать значения L * a * b * для преобразования в другую цветовую шкалу.
Прежде чем вы сможете выполнять какие-либо вычисления L * a * b *, вам необходимо определить значения L *, a * и b * образца. Для этого вам понадобится спектрофотометрическая аппаратура.Приборы, собирающие данные CIELAB, обычно рассматривают образец под углом 2 или 10 градусов.
Подробнее об измерении цвета
Цветовые модели, такие как цветовое пространство CIELAB, упрощают производителям и дизайнерам точную передачу спецификаций цвета и производство продуктов с однородностью цвета. В HunterLab мы предлагаем инструменты для измерения цвета, которые помогут вам воспользоваться преимуществами этого универсального цветового пространства. Свяжитесь с нами сегодня, чтобы получить дополнительную информацию о том, как наши спектрофотометры могут помочь вам в измерении цвета.
Свяжитесь с нами сегодня, чтобы получить дополнительную информацию о том, как наши спектрофотометры могут помочь вам в измерении цвета.
Г-н Филипс провел последние 30 лет в разработке продуктов и управлении ими, технических продажах, маркетинге и развитии бизнеса в нескольких отраслях. Сегодня он является менеджером по развитию глобального рынка в HunterLab, сосредоточенный на понимании потребностей клиентов, предоставлении соответствующих решений и обучении, а также помощи в решении проблем с цветом для клиентов в этих отраслях и культурах.
Цветовое пространство ‘LAB’ | Shutha
Цветовое пространство «Лаборатория» — один из наименее используемых форматов изображений, поскольку ни одна печатная продукция, библиотека изображений или веб-сайт никогда не подумают о его использовании.И все же, по иронии судьбы, все так и поступают. «Лаборатория» охватывает все возможные цвета, каждый цвет, который может видеть человеческий глаз. Таким образом, он является абсолютным и поэтому не управляется цветом, поскольку для цветового профиля нет степеней «Лаборатории» для описания. Из-за этого Photoshop использует его как свое собственное цветовое пространство. Таким образом, каждый раз, когда изображение преобразуется из RGB в CMYK или обратно, оно проходит через «лабораторию» в процессе.
Из-за этого Photoshop использует его как свое собственное цветовое пространство. Таким образом, каждый раз, когда изображение преобразуется из RGB в CMYK или обратно, оно проходит через «лабораторию» в процессе.
РИСУНОК 1 Изображение RGB, преобразованное в «Lab», будет выглядеть точно так же без потери цвета
Преобразование изображения в «лабораторию» — это самый простой способ преобразования.Независимо от того, с какого цветового пространства вы начнете, оно всегда будет помещаться в крайнем пространстве «Лаборатории». Нет настроек, от которых зависит преобразование, как в случае с RGB и CMYK, и не нужно принимать никаких решений. Вы просто конвертируете, выбрав «Изображение»> «Режим»> «Цвет лаборатории» в строке меню.
РИСУНОК 2 При просмотре отдельных каналов формат «Лаборатория» выглядит совсем иначе
ПРИМЕЧАНИЕ: Каналы показаны цветом на рисунках выше и ниже.Это просто для иллюстрации, чтобы показать, какие цвета представляют «a» и «b». Обычно вы просматриваете их как оттенки серого при использовании Photoshop, как и при просмотре отдельных каналов в изображении RGB.
Обычно вы просматриваете их как оттенки серого при использовании Photoshop, как и при просмотре отдельных каналов в изображении RGB.
РИСУНОК 3 Каналы «A» и «B» выделены здесь цветом для наглядности
Когда любое изображение конвертируется в «Lab», оно будет выглядеть точно так же. Поскольку «Лаборатория» содержит все возможные цвета, качество изображения не может ухудшаться, поскольку все цвета передаются без изменений.Но если посмотреть на отдельные «лабораторные» каналы, они поначалу могут показаться немного странными. Изображение RGB легко понять, поскольку есть три логических цвета. Но «Лаборатория» представляет собой смесь одного канала без цвета (L) и двух каналов с двухцветной комбинацией, которые не имеют контраста (a + b).
Самый простой для понимания канал «L» или «Яркость» — это оттенки серого. Он вообще не имеет значения цвета; он просто содержит контраст между самыми светлыми и самыми темными точками изображения.С другой стороны, каналы «a» и «b» нуждаются в небольшом пояснении. «A» — это цветовой баланс между зеленым и пурпурным, а «b» — это цветовой баланс между синим и желтым. В приведенном выше примере красная рубашка более пурпурная, чем зеленая, а трава более зеленая, чем пурпурная. Точно так же и красная рубашка, и трава более желтые, чем синие, но небо более синее, чем желтое. Везде, где канал является средне-серым, существует баланс между двумя цветами.
«A» — это цветовой баланс между зеленым и пурпурным, а «b» — это цветовой баланс между синим и желтым. В приведенном выше примере красная рубашка более пурпурная, чем зеленая, а трава более зеленая, чем пурпурная. Точно так же и красная рубашка, и трава более желтые, чем синие, но небо более синее, чем желтое. Везде, где канал является средне-серым, существует баланс между двумя цветами.
ПРИМЕЧАНИЕ: В то время как «L» означает «Легкость», «a» и «b» являются произвольными именами; они с таким же успехом могли быть помечены как «α» и «β», или вместо «1» и «2».
Основы цифровой обработки изображений
Назад к соотношению сторон пикселя
Перцепционное цветовое пространство для обработки изображений
Перцепционное цветовое пространство желательно при выполнении многих видов обработки изображений. Это полезно для таких вещей, как:
- Изменение оттенков серого изображения с сохранением воспринимаемой легкости той же
- Повышение насыщенности цветов при сохранении воспринимаемого оттенка и легкости
- Создание плавных и однородных переходов между цветами
К сожалению Насколько мне известно, хотя существуют цветовые пространства, которые стремятся быть однородными по восприятию, ни одно из них не лишено значительных недостатков при использовании для обработки изображений.
По этой причине я разработал новое цветовое пространство восприятия, простое в использовании, но при этом неплохо предсказывающее воспринимаемую легкость, цветность и оттенок. Оно называется цветовым пространством Oklab , потому что это цветовое пространство OK Lab.
Прежде чем углубляться в подробности того, почему необходимо новое цветовое пространство и как оно было получено, вот все, что нужно для использования цветового пространства:
Реализации Oklab
Вот список известных мне реализаций Oklab из.Список будет обновляться по мере того, как я буду узнавать о новых реализациях. Все они реализованы другими людьми, и я сам не проверял их правильность.
Есть также несколько экспериментов, которые можно поиграть с Oklab онлайн по адресу Observable и Shadertoy
Цвет в Oklab представлен тремя координатами, аналогично тому, как работает CIELAB, но с лучшими характеристиками восприятия. Oklab использует точку белого D65, поскольку это то, что используют sRGB и другие распространенные цветовые пространства.{\ circ}) a = Ccos (h ∘), b = Csin (h ∘)
Oklab использует точку белого D65, поскольку это то, что используют sRGB и другие распространенные цветовые пространства.{\ circ}) a = Ccos (h ∘), b = Csin (h ∘)
Давайте посмотрим на практический пример, чтобы увидеть, как работает Oklab, прежде чем смотреть, как вычисляются координаты LabLabLab.
Сравнение Oklab и HSV
Вот цветовой градиент Oklab с переменным оттенком, постоянной яркостью и насыщенностью цвета.
Сравните это с аналогичным графиком цветового градиента HSV с переменным оттенком, постоянным значением и насыщенностью (HSV с использованием цветового пространства sRGB).
Градиент довольно неравномерный, и есть явные различия в яркости для разных оттенков.Желтый, пурпурный и голубой кажутся намного светлее красного и синего.
Вот легкость графика HSV, как предсказано Oklab:
Реализация
Преобразование из XYZ в Oklab
Задан цвет в координатах XYZXYZXYZ, с белой точкой D65 и белым как Y = 1, координаты Oklab можно вычислить следующим образом:
Сначала координаты XYZXYZXYZ преобразуются в приблизительные отклики конуса:
(lms) = M1 × (XYZ) \ begin {pmatrix} l \\ m \\ s \ end {pmatrix} = \ mathbf {M_1} \ times \ begin {pmatrix} X \\ Y \\ Z \ end {pmatrix} ⎝ ⎛ l m s ⎠ ⎞ = M 1 × ⎝ ⎛ X Y Z ⎠ ⎞
Применяется нелинейность:
(l′m′s ′) = (l13m13s13) \ begin {pmatrix} l ‘ \\ m ‘\\ s’ \ end {pmatrix} = \ begin {pmatrix} l ^ {\ frac 1 3} \\ m ^ {\ frac 1 3} \\ s ^ {\ frac 1 3} \ end { pmatrix} ⎝ ⎛ l ′ m ′ s ′ ⎠ ⎞ = ⎝ ⎜ ⎛ l 3 1 м 3 1 с 3 1 ⎠ ⎟ ⎞
Наконец, это преобразовано в LabLabLab- координаты:
(Lab) = M2 × (l′m′s ′) \ begin {pmatrix} L \\ a \\ b \ end {pm atrix} = \ mathbf {M_2} \ times \ begin {pmatrix} l ‘\\ m’ \\ s ‘\ end {pmatrix} ⎝ ⎛ L a b ⎠ ⎞ = M 2 × ⎝ ⎛ l ′ m ′ s ′ ⎠ ⎞
со следующими значениями для M1 \ mathbf { M_1} M 1 и M2 \ mathbf {M_2} M 2:
M1 = (+ 0. 8189330101 + 0,3618667424–0,1288597137 + 0,0329845436 + 0,9293118715 + 0,0361456387 + 0,0482003018 + 0,2643662691 + 0,6338517070) \ mathbf {M_1} = \ begin {pmatrix} +0,8188587,0% +0,36184164 +0,8189330101 & +0,36186684 0,0482003018 & +0,2643662691 & +0,6338517070 \ end {pmatrix} M 1 = ⎝ ⎛ +0,8189330101 +0,0329845436 +0,0482003018 +0,3618667424 +0,9293118715 +0,2643662691 -0,1288597137 +0.0361456387 +0.6338517070 ⎠ ⎞
8189330101 + 0,3618667424–0,1288597137 + 0,0329845436 + 0,9293118715 + 0,0361456387 + 0,0482003018 + 0,2643662691 + 0,6338517070) \ mathbf {M_1} = \ begin {pmatrix} +0,8188587,0% +0,36184164 +0,8189330101 & +0,36186684 0,0482003018 & +0,2643662691 & +0,6338517070 \ end {pmatrix} M 1 = ⎝ ⎛ +0,8189330101 +0,0329845436 +0,0482003018 +0,3618667424 +0,9293118715 +0,2643662691 -0,1288597137 +0.0361456387 +0.6338517070 ⎠ ⎞
M2 = (+ 0.2104542553 + 0.7936177850−0.0040720468 + 1.9779984951−2.4285922050 + 0.4505937099 + 0.02571 + 0.7827717662−0.8086757660) \ mathbf {M_2} = \ begin {pmatrix} +0.2104542553\ & +0.79369240750 & +0.793617782050 & +0.79369240750 & -0.79361778205 +0.7827717662 & -0.8086757660 \ end {pmatrix} M 2 = ⎝ ⎛ +0.2104542553 +1.9779984951 +0.02571 +0.7936177850 −2.4285922050 +0.7827717662 −0.0040720468 +0.4505937099 −0.8086757660 ⎠ ⎞
Обратная операция, переход от Oklab к XYZ выполняется со следующими шагами:
(l′m′s ′) = M2−1 × (Lab), (lms ) = ((l ′) 3 (m ′) 3 (s ′) 3), (XYZ) = M1−1 × (lms) \ begin {pmatrix} l ‘\\ m’ \\ s ‘\ end {pmatrix } = \ mathbf {M_2} ^ {- 1} \ times \ begin {pmatrix} L \\ a \\ b \ end {pmatrix}, \ qquad \ begin {pmatrix} l \\ m \\ s \ end {pmatrix } = \ begin {pmatrix} {(l ‘)} ^ {3} \\ {(m’)} ^ {3} \\ {(s ‘)} ^ {3} \ end {pmatrix}, \ qquad \ begin {pmatrix} X \\ Y \\ Z \ end {pmatrix} = \ mathbf {M_1} ^ {- 1} \ times \ begin {pmatrix} l \\ m \\ s \ end {pmatrix} ⎝ ⎛ L ′ m ′ s ′ ⎠ ⎞ = M 2 −1 × ⎝ ⎛ L а б ⎠ ⎞, ⎝ ⎛ l m s ⎠ ⎞ = ⎝ ⎛ (L ′) 3 (m ′) 3 (s ′) 3 ⎠ ⎞, ⎝ ⎛ X Y Z ⎠ ⎞ = M 1 −1 × ⎝ ⎛ l м с ⎠ ⎞
Таблица примеров пар XYZ и Oklab
Предоставлено для тестирования реализаций Oklab.
Вычисляется путем преобразования координат XYZ в Oklab и округления до трех десятичных знаков.
X Y Z L а b 0,950 1.000 1.089 1.000 01.089 1.000 000
0,000 0,000 0,450 1,236 -0,019 0,000 1.000 0,000 0,922 -0,671 0,263 0,000 0,000 1,000 0,153 -1,415 -0,449 18 90GB
Поскольку это будет обычный вариант использования, вот код для преобразования линейных значений sRGB в Oklab и обратно. Чтобы вычислить линейные значения sRGB, см. Мой предыдущий пост.
Код написан на C ++, но без каких-либо необычных функций, поэтому его легко перевести.Код доступен в открытом доступе, не стесняйтесь использовать его как хотите.
Он также доступен по лицензии MIT, если вы по какой-то причине не можете или не хотите использовать программное обеспечение, являющееся общественным достоянием. Текст лицензии доступен здесь
struct Lab {float L; float a; float b;};
struct RGB {float r; float g; float b;};Lab linear_srgb_to_oklab (RGB c)
{
float l = 0,4122214708f * c.r + 0,5363325363f * c.g + 0,0514459929f * c.b;
поплавок m = 0,21182f * c.r + 0.6806995451f * c.g + 0.1073969566f * c.b; 71f * l_17808 * 0,7808 s_,
с плавающей запятой s = 0,0883024619f * c.r + 0,2817188376f * c.g + 0,6299787005f * c.b;поплавок l_ = cbrtf (l);
с плавающей запятой m_ = cbrtf (m);
с плавающей запятой s_ = cbrtf (s);возврат {
0,2104542553f * l_ + 0,7936177850f * m_ - 0,0040720468f * s_,
1.9779984951f * l_ - 2,4285922050f * m_ + 0,4505937099f * s_,
0,025
};
}RGB oklab_to_linear_srgb (Lab c)
{
float l_ = c.L + 0,3963377774f * c.a + 0,2158037573f * c.b;
с плавающей запятой m_ = c.L - 0,1055613458f * c.a - 0,0638541728f * c.b;
с плавающей запятой s_ = c.L - 0,0894841775f * c.a - 1,2914855480f * c.b;поплавок l = l_ * l_ * l_;
с плавающей запятой m = m_ * m_ * m_;
float s = s_ * s_ * s_;возврат {
+ 4.0767416621f * l - 3,3077115913f * m + 0,2309699292f * s,
-1,2684380046f * l + 2,6097574011f * m - 0,3413193965f * s,
-0,0041960863f * l7 * l7 * m 1.7076147010f * s,
};
}Матрицы обновлены 25 января 2021 года.Новые матрицы были получены с использованием матрицы sRGB более высокой точности и с точно совпадающими значениями D65. Старые матрицы доступны здесь для справки. Значения различаются только после первых трех десятичных знаков.
В зависимости от варианта использования вы можете захотеть использовать матрицы sRGB, которые ваше приложение использует напрямую, вместо представленных здесь.
Это все, что вам нужно для использования цветового пространства Oklab! Если вам нужно простое цветовое пространство для восприятия, попробуйте его.
Остальная часть сообщения будет посвящена тому, почему было необходимо новое цветовое пространство, как оно было построено и как оно соотносится с существующими цветовыми пространствами.
Каким свойствам должно удовлетворять воспринимаемое цветовое пространство, чтобы его можно было использовать для обработки изображений? Ответ на этот вопрос всегда будет немного субъективным, но, исходя из моего опыта, это хороший набор требований:
- Должно быть цветовое пространство оппонента , подобное, например, CIELAB.
- Должен хорошо предсказывать яркость, цветность и оттенок . LLL, CCC и hhh следует воспринимать как ортогональные, чтобы одно можно было изменить, не затрагивая два других.Это полезно для таких вещей, как превращение изображения в черно-белое и увеличение яркости без изменения оттенков и т. Д.
- Смешивание двух цветов должно привести к равномерным переходам . Цвета перехода должны казаться промежуточными между смешанными цветами (например, переход через более теплый цвет, чем любой исходный цвет, не подходит).
- Должна предполагаться точка белого D65 . Это то, что использует обычные цветовые пространства, такие как sRGB, rec2020 и Display P3.
- Должен вести себя хорошо численно .Модель должна быть простой для вычисления, численно стабильной и дифференцируемой.
- Следует предполагать нормальные условия просмотра при хорошем освещении. . Сложность поддержки различных условий просмотра непрактична в большинстве приложений. Информация об абсолютной яркости и адаптации яркости фона обычно не существует, и условия просмотра могут варьироваться.
- Если масштаб / экспозиция цветов изменены, перцепционные координаты должны быть просто масштабированы с коэффициентом .Чтобы справиться с большим динамическим диапазоном, не требуя знания условий просмотра, все цвета должны быть смоделированы так, как если бы они просматривались в нормальных условиях просмотра, и как если бы глаз адаптировался примерно к яркости цвета. Это позволяет избежать зависимости от масштабирования.
А как насчет существующих моделей?
Давайте посмотрим на существующие модели и на то, как они соответствуют этим требованиям. Ниже приведены графики, иллюстрирующие некоторые из этих проблем.
- CIELAB и CIELUV — Самая большая проблема — их неспособность предсказать оттенок.В частности, плохо предсказываются синие оттенки. Существуют и другие более мелкие проблемы.
- CIECAM02-UCS и более новый CAM16-UCS — хорошо справляется с тем, чтобы быть в целом однородным по восприятию, но не отвечает другим требованиям: плохое числовое поведение, оно не инвариантно к масштабу, а смешивание делает плохо себя ведут из-за сжатия цветности. Однородность оттенка неплохая, но другие модели предсказывают ее более точно.
- OSA-UCS — В целом работает хорошо. К сожалению, преобразованию в OSA-UCS не хватает аналитического обратного, что делает его непрактичным.
- IPT — Отлично моделирует однородность оттенка. К сожалению, плохо предсказывает яркость и цветность, но всем остальным требованиям отвечает. Проста в расчетах и не зависит от масштаба / экспозиции.
- JzAzBz — В целом неплохо справляется. Предназначен для равномерного масштабирования яркости для данных HDR. Хотя в некоторых случаях это полезно, это вводит зависимость от масштаба / экспозиции, что затрудняет использование в общих случаях.
- HSV-представление sRGB — только в этом списке, потому что оно широко используется.Не соответствует ни одному из требований, кроме точки белого D65.
Итак, у всех существующих моделей есть недостатки.
Среди всех этих моделей выделяются две модели: CAM16-UCS за то, что является моделью с лучшими характеристиками перцепционной однородности в целом, и IPT за то, что имеет простую вычислительную структуру, которая отвечает всем требованиям помимо предсказания яркости и цветности.
По этой причине разумно попытаться создать новое цветовое пространство с той же вычислительной структурой, что и IPT, но которое работает ближе к CAM16-UCS с точки зрения прогнозирования яркости и цветности.Результатом этой разведки стал Оклаб.
Как был получен Oklab
Для создания Oklab использовались три набора данных:
- Сгенерированный набор данных пар цветов с одинаковой яркостью, но случайным оттенком и цветностью, созданный с использованием CAM16 и нормальных условий просмотра. Цвета были ограничены охватом Pointer’s Gamut — набором возможных цветов поверхности.
- Сгенерированный набор данных пар цветов с одинаковой цветностью, но случайным оттенком и яркостью, созданный с использованием CAM16 и нормальных условий просмотра.Цвета были ограничены, чтобы находиться в пределах гаммы указателя.
- Единообразные воспринимаемые данные оттенка, используемые для получения IPT. На основе этих данных цвета были объединены в пары цветов с одинаковым воспринимаемым оттенком.
Эти наборы данных можно использовать для проверки предсказания яркости, цветности и оттенка соответственно. Если цветовое пространство точно моделирует LLL, CCC и hhh, тогда все пары в наборе данных яркости должны иметь одно и то же значение для LLL, все пары в наборе данных цветности — одно и то же значение для CCC, а все пары в наборе данных оттенка — одинаковые значения для hhh.
Однако для тестирования цветового пространства невозможно просто проверить расстояние в прогнозах в тестируемом цветовом пространстве, поскольку это будет зависеть от масштабирования цветового пространства. Также нежелательно точно прогнозировать основные истинные значения для LLL, CCC и hhh, поскольку более важно, чтобы наша модель имела перцепционно ортогональные координаты, чем то, что модель имела одинаковый интервал в каждой координате.
Вместо этого для создания метрики ошибки, независимой от цветового пространства, использовался следующий подход:
- Для каждого набора данных все пары преобразуются в тестируемое цветовое пространство.
- Координаты, которые должны быть одинаковыми в паре, меняются местами для создания нового набора измененных пар:
- Для набора данных яркости L-координаты меняются местами между парами и так далее.
- Эта измененная пара будет равна исходной паре, если модель идеально предсказывает наборы данных.
- Воспринимаемое расстояние между исходными цветами и измененными цветами вычисляется с использованием CIEDE2000.
- Ошибка для каждой пары дается как минимум двух цветовых различий.
- Ошибка для всего набора данных — это среднеквадратичная ошибка цветовых различий.
Oklab был получен путем оптимизации параметров цветового пространства с той же структурой, что и IPT, чтобы получить низкую ошибку для всех наборов данных. Для полноты, вот структура цветового пространства — параметры для оптимизации — это матрицы 3×3 M1 \ mathbf {M_1} M 1 и M2 \ mathbf {M_2} M 2, а также положительное число γ \ gammaγ. .
(lms) = M1 × (XYZ) \ begin {pmatrix} l \\ m \\ s \ end {pmatrix} = \ mathbf {M_1} \ times \ begin {pmatrix} X \\ Y \\ Z \ end {pmatrix} ⎝ ⎛ l m s ⎠ ⎞ = M 1 × ⎝ ⎛ X Y Z ⎠ ⎞
(Lab) = M2 × (lγmγsγ) \ begin {pmatrix} L \\ a \\ b \ end {pmatrix} = \ mathbf {M_2} \ times \ begin {pmatrix} l ^ \ gamma \\ m ^ \ гамма \\ s ^ \ gamma \ end {pmatrix} ⎝ ⎛ L a b ⎠ ⎞ = M 2 × ⎝ ⎛ l γ M γ s γ ⎠ ⎞
Также было добавлено несколько дополнительных ограничений, поскольку эта ошибка не сама по себе определяет масштаб и ориентацию цветовой модели.
- Положительный b ориентирован на тот же желтый цвет, что и CAM16
- D65 (нормализованный с Y = 1Y = 1Y = 1) должен преобразоваться в L = 1, a = 0, b = 0L = 1, a = 0, b = 0L = 1, a = 0, b = 0 и
- Плоскость aaa и bbb масштабируется так, чтобы около 50% серого соотношение цветовых различий вдоль оси яркости и плоскости aaa и bbb было таким же, как соотношение для цветовые различия, предсказанные CIEDE2000.
Используя эти ограничения, была найдена довольно хорошая модель, но на основе результатов были внесены еще два изменения.Значение γ \ gammaγ оказалось очень близким к 1/3, 0,323, и, глядя на гамму sRGB, синие цвета слегка складывались сами по себе, что приводило к невыпуклой гамме sRGB. Установив значение γ \ gammaγ на 1/3 и добавив ограничение, чтобы синие цвета не загибались внутрь, была получена окончательная модель Оклаба. Эти ограничения не повлияли заметно на ошибку.
Сравнение с другими цветовыми пространствами
Вот ошибки для трех различных наборов данных по цветовым пространствам, заданные как среднеквадратичная ошибка, так и 95-й процентиль.Самый эффективный результат выделен жирным шрифтом в каждой строке (без учета CAM16, поскольку он является источником тестовых данных). Поскольку данные о яркости и цветности были сгенерированы с использованием CAM16, а не являются данными экспериментов, эти данные нельзя использовать, чтобы сказать, какая модель лучше всего соответствует человеческому восприятию. Что можно сказать, так это то, что Oklab хорошо справляется с прогнозированием оттенка, а его прогнозы для цветности и яркости близки к прогнозам CAM16-UCS.
Oklab CIELAB CIELUV OSA-UCS IPT JzAzBz HSV CAM16- CAM16- 900 UCS20 1,70 1,72 2,05 4,92 2,38 11,59 0,00 C RMS 0,81 1,84 1,2 1,79 3,38 0,00 H RMS 0,49 0,69 0,68 0,49 0,48 0.43 1,10 0,59 L 95 0,44 3,16 3,23 4,04 9,89 4,55 23,17 0,00206 1,78 3,96 5,03 2,73 4,64 3,77 7,51 0,00 H 95 1.06 1,56 1,51 1,08 1,02 0,92 2,42 1,31 Чтобы иметь возможность включать HSV в эти сравнения, на основе на нем, интерпретируя HSV как цилиндрическое цветовое пространство и преобразовывая в регулярную сетку.
JzAzBz использовался с масштабированием белого, так что Y = 100. Это соответствует графикам в исходной статье, но неясно, как это предполагается использовать.(См. Этот выпуск colorio Github для обсуждения темы)
Данные Манселла
Вот данные цветовой диаграммы Манселла (с V = 5), нанесенные на график в различных цветовых пространствах. Если цветовое пространство имеет прогноз цветности, который соответствует данным Манселла, кольца, образованные данными, должны выглядеть как идеальные круги. Качество этих данных сложно оценить, поскольку они не используют напрямую экспериментальные данные, а представляют собой цветовую диаграмму, созданную на основе экспериментальных данных еще в 1940-х годах.
Oklab и CAM16-UCS, кажется, хорошо предсказывают данные Манселла, в то время как другие пространства сжимают круги в наборе данных различными способами, что указывает на то, что Oklab лучше справляется с предсказанием цветности, чем большинство цветовых пространств.
Oklab
CIELAB
CIELUV
OSA-UCS
IPT
9000BUCS
900z7
0 CIELAB
900z7
0 CIELU
Набор данных Luo-Rigg и полная гамма
На этих графиках показаны три элемента, эллипсы, масштабированные на основе восприятия цветовых различий из набора данных Luo-Rigg, форма всей видимой гаммы (черная линия соответствует чистому одиночному длина волны света) и часть гаммы sRGB.
Вот несколько интересных наблюдений:
- Форма полной гаммы в CIELAB и OSA-UCS довольно необычна, что, вероятно, означает, что их прогнозы довольно плохи для очень насыщенных цветов.
- За исключением CAM16-UCS, эллипсы растягивается по мере увеличения цветности. CAM16 явно сжимает цветность, чтобы лучше соответствовать экспериментальным данным, что делает эти данные хорошими, но ухудшает смешение цветов
Oklab
CIELAB
CIELUV
OSA-UCS
IPT
JzAzBz
HSV
Данные отсутствуют.График нарушен, так как HSV не обрабатывает цвета вне диапазона sRGBCAM16-UCS
Смешивание цветов
Вот графики белого, смешанного с синим цветом, с использованием различных протестированных цветовых пространств. Синий цвет был выбран, так как это оттенок с наибольшим разбросом между пробелами. CIELAB, CIELUV и HSV демонстрируют сдвиг оттенка в сторону фиолетового. У CAM16 другая проблема: цвет быстро обесцвечивается, что приводит к переходу, который выглядит не так, как некоторые другие.
Заключение
В этом посте было представлено цветовое пространство Oklab, воспринимаемое цветовое пространство для обработки изображений. Oklab может хорошо прогнозировать воспринимаемую яркость, цветность и оттенок, будучи простым, хорошо управляемым в числовом отношении и легким в использовании.
В будущих публикациях я хочу изучить использование Oklab для создания лучшего восприятия выбора цвета и многого другого.
Oklab и изображения в этом посте были созданы с использованием python, jupyter, numpy, scipy matplotlib, colorio и color.
Если вам понравилась эта статья, было бы здорово, если бы вы подумали о том, чтобы поделиться ею:
Для обсуждения и обратной связи, напишите мне в Twitter.
Опубликовано
Использование LAB Color Adjustments — Photo.net
Вступление | Обработка мульти-RAW | Создание HDR-изображений вручную [Часть I] | Создание HDR-изображений вручную [Часть II] | Повышение резкости в LAB Color | Преобразование в черно-белое | Использование настройки цвета LAB | Инвертирование фона с помощью LAB | Введение в композитинг | HDR в Adobe Photoshop CS5 | Использование изображения Применить изображение | Сводка новостей о старении фотографий | Создание ярких цветов в Photoshop
Intro Image: Цветовые эффекты на этом изображении ядра мака были достигнуты с помощью настройки цвета LAB.
В предыдущем столбце «Повышение резкости в цвете LAB Color» я показал вам, как использовать пространство LAB Color для композиционного повышения резкости. Использование повышения резкости LAB уже довольно давно используется опытными цифровыми фотографами — и сопоставимые методы повышения резкости, использующие только информацию о яркости, можно найти в других цветовых пространствах, — но творческие возможности, присущие модели цвета LAB, менее известны и уникальны.
Конечно, вы можете использовать смену цвета LAB, чтобы изменить цвет объектов, если вы хотите сделать зеленую машину красной или изменить цвет платья модели.Но подобная псевдореалистичная настройка — это только начало. Вся тема настройки цвета LAB оживает, когда вы начинаете рассматривать фантастические возможности «рисования» цвета, которые открывает LAB.
Хорошо известно, что с помощью LAB можно указать «невозможные» цвета. Это цвета, которые не встречаются в природе и не могут быть воспроизведены с помощью печатных красок или люминофоров в мониторе. Палитра цветов LAB больше, чем это возможно в RGB (мониторы), которая сама по себе имеет больший охват, чем CMYK (печать).
Вне гаммы означает вне гаммы — эти цвета LAB не могут быть воспроизведены, и вы, вероятно, никогда их не увидите.
Я не предлагаю вам следовать этим невозможным цветам, но их присутствие в LAB — хороший намек на то, что LAB — это наиболее захватывающее цветовое пространство для использования при поиске экзотических цветовых эффектов.
В более ранней статье «Повышение резкости в LAB Color» я объяснил основные концепции LAB. Возможно, вы захотите вернуться к этой статье для обзора основ LAB; однако в этой статье мы пересмотрим концептуальные основы LAB в Photoshop с точки зрения того, что вам нужно знать, чтобы добиться успеха с манипуляциями с цветом.Я также перейду к преобразованию в цвет LAB.
Далее я покажу вам, как выполнять простую замену цвета. Проявив творческий подход, я объясню две ключевые настройки цвета LAB, инверсию и эквализацию. Наконец, я покажу вам, как использовать настройки цвета LAB в сочетании с режимами наложения каналов для получения бесконечной палитры впечатляющих цветовых вариаций.
Пристегните ремни безопасности! Это будет красочная и увлекательная поездка!
Дополнительные изображения, которые будут рассмотрены в этом руководстве:
10794035 10794039 10794038 LAB Color: самая большая цветовая гамма
Цветовая модель — иногда называемая цветовым пространством — это механизм, используемый для отображения цветов, которые мы видим в мире.Этот механизм предполагает разборку и сборку. Цветовая модель должна уметь точно различать — или определять — видимый видимый цвет.
Вы, вероятно, уже знакомы с двумя цветовыми моделями: RGB — красный, зеленый и синий — и CMYK — голубой, пурпурный, желтый и черный. В этих моделях на основе спецификаций цветов, связанных с объектом, устройства получают способ воспроизвести цвет объекта: основные цвета RGB комбинируются на мониторе или телевизоре, а комбинированные чернила CMYK воспроизводятся посредством «технологической» печати.В отличие от RGB и CMYK, LAB — это в значительной степени теоретическая цветовая модель. Сканеры и цифровые камеры не делают снимков в LAB. Вы не можете вводить на свой компьютер в цвете LAB. Принтеры не печатают в LAB. Вы можете отображать LAB на мониторе вашего компьютера, если вы работаете в Photoshop — на самом деле Photoshop выполняет многие свои внутренние вычисления с помощью LAB — но вы не можете сохранить LAB JPEG, а вне Photoshop по большей части вы не будете возможность отображать изображения на мониторе с цветами, закодированными с помощью LAB.
Если все это звучит крайне непрактично, подождите! Теория имеет свое место: в LAB гораздо больше цветов, чем может быть указано в RGB, как показано на рисунке 2 — вот что означает более широкая гамма. Кроме того, вам может быть интересно узнать, что RGB имеет больший охват, чем CMYK. В рамках RGB такие цветовые пространства, как ProPhoto RGB и Adobe RGB, имеют больший охват, чем sRGB, цветовое пространство с наименьшим общим знаменателем, заданное по умолчанию для мониторов и телевизоров. Кстати, именно поэтому ваше рабочее пространство RGB не должно быть установлено на sRGB, когда вы работаете с изображениями в Photoshop — Adobe RGB (1998) или ProPhoto RGB — лучший выбор, с (как уже отмечалось) большим цветовым диапазоном.
Рисунок 2: LAB Color имеет большую гамму (больше цветов), чем другие цветовые пространства.
На практике структура LAB немного отличается от структуры других цветовых пространств. Есть три канала:
- Канал L содержит информацию о яркости, или черно-белую информацию. В палитре каналов Photoshop канал L называется каналом яркости.
- Канал A предоставляет информацию о зеленых и пурпурных тонах.
- Канал B предоставляет информацию о желтых и синих тонах.
И канал A, и канал B организованы по схеме, которую иногда называют цветным противником. Это означает, что полная информация о двух противоположных цветах содержится в каждом канале.
В Photoshop значение каждого канала LAB находится в диапазоне от 0 до 100. В заданной точке информация о цвете полностью указывается с использованием двух каналов и диапазона, показанного в прилагаемой таблице.
0 50 100 Канал Зеленый нейтральный пурпурный Канал B Желтый нейтральный Синий Таблица 1: Каждый из цветовых каналов в LAB содержит полную информацию о паре цветов противника.
Не волнуйтесь, если вы не очень хорошо понимаете теорию, лежащую в основе LAB! Если это так, то вы не одиноки. Хорошая новость заключается в том, что использование цвета LAB для достижения ошеломляющего воздействия на самом деле довольно интуитивно понятно — и по мере того, как вы попрактикуетесь в использовании техник, которые я продемонстрирую в этой колонке, вы, скорее всего, усвоите теорию путем осмоса.
Единственный момент, который вам действительно нужно вынести из этого обсуждения, — это концепция двух цветов оппонента, которые определяются одним каналом.Практическое значение состоит в том, что управление кривой для этого канала цветового оппонента может быть очень эффективным. Как вы увидите, небольшие сдвиги на цветовой кривой LAB вызывают большие сдвиги в цвете ваших изображений — и если вам нужны большие сдвиги, например, замена синего на желтый и наоборот, тогда LAB — это цветовое пространство для вас.
Преобразование в LAB Color
При первом преобразовании в цвет LAB в Photoshop вы должны выбрать Edit> Convert to Profile и выбрать LAB в раскрывающемся списке Profile в области Destination Space, как показано на рисунке 3.
Рисунок 3. Используйте диалоговое окно «Преобразовать в профиль» в Photoshop, чтобы преобразовать фотографию RGB или CMYK в цветовое пространство LAB.
Обязательно установите параметры преобразования, как показано на рисунке 3. Профиль должен быть установлен на цвет LAB, для Engine на Adobe (ACE) и Intent должен быть на относительный колориметрический. Установите флажок «Использовать компенсацию черной точки».
На последующих вечеринках в цветовом пространстве LAB вы можете преобразовать его в LAB, просто выбрав «Изображение»> «Режим»> «Цвет лаборатории».Параметры, которые вы выбрали в диалоговом окне «Преобразовать в профиль», будут применены с этим более быстрым методом преобразования.
Поскольку вы не можете вывести изображение LAB, в каком-то месте рабочего процесса вам нужно будет преобразовать обратно в RGB (или CMYK). Чтобы преобразовать обратно в RGB из LAB после завершения работы в LAB, просто отмените процесс, выбрав Edit> Convert to Profile или Image> Mode> RGB.
На семинарах меня иногда спрашивают, вызывает ли обратный путь в LAB значительное ухудшение качества изображения.Это хороший вопрос, но трудно дать однозначный ответ, хотя по моему опыту я не знаю основных проблем, связанных с преобразованием LAB.
Я всегда рекомендую внимательно смотреть на любое изображение с большим увеличением, когда критическое воспроизведение является проблемой.
Конечно, довольно легко ввести проблемы в LAB, указав цвета, которые нелегко воспроизвести в пространствах с меньшей гаммой, таких как CMYK. Кроме того, ход выравнивания каналов, который я продемонстрирую позже в этом столбце, может добавить шум, так что за этим следует внимательно следить.С другой стороны, есть много способов добавить проблемные элементы к цифровым изображениям, поэтому, если есть проблемы, связанные с LAB, это, конечно, не уникально.
Торговые цвета
Разрешив предварительные вопросы, пришло время немного повеселиться с LAB!
Взгляните на студийный снимок редиса на черном бархатном фоне, показанный на рис. 4.
Рис. 4: Студийный снимок редиса на черном фоне.
Предположим, вам нужно преобразовать редис из красного (точнее, пурпурного) в зеленый.Кстати, я не совсем понимаю, зачем вам это нужно. Но поверьте мне, за годы, проведенные на стыке коммерческой фотографии, художественной фотографии и цифровых манипуляций, у меня было много странных запросов, которые имели даже меньший смысл, чем зеленая редька.
В LAB color это простой ход, не требующий выделения. В «реальной жизни» вам может потребоваться сделать выбор перед настройкой цветов, чтобы убедиться, что вы не меняете цвета, которые нельзя изменять.
Откройте палитру каналов.Убедитесь, что канал A активен (как показано синим выделением, показанным на рисунке 5). Когда все каналы видны (на это указывают значки глазных яблок в крайнем левом столбце, показанном на рисунке 5), выберите «Изображение»> «Коррекция»> «Инвертировать».
Рисунок 5: LAB Канал A выбран на палитре каналов.
Вот и все! С одним движением LAB ваша редька теперь в основном зеленая с оттенком голубого.
Рисунок 6: После инверсии A-канала красный редис становится зеленым.
Функциональным эквивалентом команды Изображение> Коррекция> Инвертировать, примененной к каналу A, является изменение направления кривой, примененной к каналу A, с помощью окна Curves. Часто это предпочтительный метод, поскольку он отличается большой гибкостью. Небольшие корректировки кривой приводят к огромным вариациям цвета на изображении.
Чтобы изменить цвета в канале A с помощью кривых, откройте окно «Кривые», выбрав «Изображение»> «Коррекция»> «Кривые». Затем выберите канал A в раскрывающемся списке диалогового окна Curves (см. Рисунок 7).Нормальная кривая для канала A будет изменяться от зеленого в левом нижнем углу до красного в правом верхнем углу (конечно, технически это «кривая», даже если линия явно прямая).
Рисунок 7: Показана «нормальная» кривая для канала A, переходящая от зеленого к пурпурному.
Чтобы перевернуть кривую, перетащите конечные точки кривой A-канала снизу вверх (на зеленом конце графика) и сверху вниз (на пурпурном конце графика). Альт! Вы снова успешно создали мерзость природы — зеленую редьку.
Рисунок 8: «Реверсирование» кривой меняет цвета в канале на противоположные.
LAB Инверсии
В своей творческой работе я обычно нахожу свопы (другое слово для обозначения инверсии), которые включают информацию о яркости, более интересную, чем просто изменение направления кривой цветового канала A или B. Например, фотография цветов на белом фоне в высоком ключе, показанная на рис. 9, довольно крута в своем нынешнем виде. Давайте посмотрим, что произойдет, когда вы выполните простые настройки LAB для всего изображения и для канала LAB.
Рис. 9: Я создал это яркое изображение маков, сфотографировав его прямо вниз, используя световой короб в качестве фона.
Чтобы инвертировать все изображение, убедитесь, что все три канала LAB выбраны в палитре каналов, как показано на рисунке 10.
Рисунок 10: Убедитесь, что выбраны все каналы LAB.
Выделив все каналы LAB, выберите «Изображение»> «Коррекция»> «Инвертировать». Все цветовые значения в изображении будут заменены их аналогом-антагонистом цвета LAB.Как вы можете видеть на рисунке 11, при этом белый фон становится черным, а нежные красные и белые цветы — синими.
Рисунок 11: При полной инверсии LAB белый фон становится черным, а цветы становятся синими.
Вероятно, это более полезная отправная точка для творческой работы в темной комнате Photoshop, чтобы увидеть, что происходит, когда вы инвертируете L-канал (в отличие от всех каналов). Для этого убедитесь, что на палитре «Каналы» выбран канал «Яркость», и все три канала видны, как показано на рисунке 12.
Рисунок 12: Если вы выберете только канал L, вы можете поменять местами белый и черный.
Еще раз выберите «Изображение»> «Коррекция»> «Инвертировать». На этот раз значения яркости изображения меняются местами: белый становится черным, а черный становится белым (см. Рисунок 13).
Рисунок 13: Инвертирование L-канала дает более реалистичные цветы на черном фоне.
Хороший шаг к этому виду инверсии яркости — использовать кривую, чтобы осветлить изображение и выделить детали цветов, как показано на рисунке 14.
Рисунок 14: Регулировка кривой L-канала позволяет получить более подробную информацию о цветах.
Инвертирование L-канала фотографии в высоком ключе — отличный способ создавать изображения, которые явно выглядят на черном фоне. Однако обычно требуется немного больше работы, чтобы придумать окончательное изображение, которым я доволен. Это включает в себя использование ряда настроек LAB в качестве отдельных слоев и их смешивание. Я объясню немного больше о технике позже в статье, но пока имейте в виду, что законченная версия маков на черном, обработанная для подчеркивания прозрачности цветочных лепестков и показанная на рисунке 15, объединяет восемь вариантов LAB в виде слоев. .
Рисунок 15: Готовое изображение маков на черном, начатое с инверсии L-канала.
Примечание. В будущих статьях Photo.net будут подробно рассмотрены методы инверсии фона и объяснено, как лучше всего использовать творческие режимы наложения.
LAB Уравнения
Выравнивание — это регулировка, которая распределяет значения в цветовом канале. Когда вы рассматриваете природу схемы цветового оппонента LAB, вы можете видеть, что эквализация канала LAB может привести к некоторым довольно интересным эффектам.По сути, выравнивание канала LAB преувеличивает значения цвета, которые уже есть.
Чтобы применить настройку эквализации, выберите канал (или каналы) LAB. Затем выберите «Изображение»> «Коррекция»> «Выровнять».
Начиная с изображения мака на белом, показанного на Рисунке 9, результаты выравнивания каждого из каналов L, A и B показаны на Рисунках 16 — Рисунках 18.
Рисунок 16: Регулировка выравнивания, примененная к L-каналу.
Рисунок 17: Регулировка выравнивания, примененная к каналу A.
Рисунок 18: Регулировка выравнивания, примененная к B-каналу.
Я уверен, что вы видите фантастические возможности цветопередачи, которые могут предоставить настройки эквализации LAB при соответствующих изображениях.
Смешивание слоев для большего творческого совершенства
Хотя многие цветовые движения LAB могут быть великолепными и полезными, большая часть моей работы в темной комнате Photoshop не завершается одним или даже двумя движениями LAB. Я использую различные режимы наложения в палитре слоев в сочетании с маскированием, чтобы поразительным образом комбинировать свои творческие настройки.
Например, для создания явно прозрачных лепестков мака, показанных в окончательной версии маков на черном на Рисунке 15, потребовалось пять различных настроек LAB, смешанных в виде слоев, показанных на Рисунке 19.
Рис. 19. Корректировки LAB можно комбинировать в виде слоев с использованием различных режимов наложения.
Комбинация настроек LAB и эффективное использование режимов наложения слоев — одно-два нокаутирующих удара. Вы можете использовать эти методы для создания множества интересных эффектов, начиная от тонкой передачи анемона, показанного на рисунке 20, и заканчивая сюрреалистическим видом древней сосны Bristlecone, показанной на рисунке 21.
Рис. 20. Эта версия изображения анемона была создана, начиная с инверсии L-канала с другими вариантами LAB, наложенными сверху.
Рисунок 21. Чтобы создать этот эффект, я использовал несколько различных настроек LAB, объединенных с помощью режимов наложения Overlay, Difference и Exclusion.
Заключение
Более подробно об особенностях работы с цветом LAB можно узнать в моей книге «Темная комната Photoshop: творческая цифровая постобработка» (Focal Press).Я особенно рекомендую вам взглянуть на распространение режимов наложения на страницах 70-71, расширенное тематическое исследование, объясняющее, как творчески работать с LAB, начиная со страницы 154, диаграмму, показывающую влияние различных настроек LAB на страницах 168-169, и Улучшение ландшафта LAB на страницах 193-194.
Эта артикул:
- Объяснил, что LAB имеет более широкую цветовую гамму, чем любое из других доступных цветовых пространств.
- Показал структуру каналов LAB цветового оппонента
- Объяснил, как преобразовать в цвет LAB с правильным набором параметров
- Показал, как «менять местами» цвета противника, например красный и зеленый.
- Добавлена корректировка кривых, примененная к отдельным каналам LAB
- Показал, как инвертировать все изображение в LAB
.- Объяснение работы с инверсией L-канала
- Показал, как работать с эквализацией каналов LAB
- Приведены примеры некоторых творческих возможностей, доступных в Photoshop при использовании режимов наложения для объединения нескольких настроек LAB.
Другие уроки Photoshop
Творчество в темной комнате Photoshop, Гарольд Дэвис : Обработка нескольких файлов RAW | Создание HDR-изображений вручную [Часть I] | Создание HDR-изображений вручную [Часть II] | Повышение резкости в LAB Color | Преобразование в черно-белое
Расширенные уроки Photoshop от Джея Кингхорна : Layer Masks | Смарт-объекты | Расширенное маскирование | Повышение резкости изображения | Горение и уклонение
Подробнее
Гарольд Дэвис — фотограф и автор.Его фотографии широко публиковались, выставлялись и собирались. Многие из его постеров по художественной фотографии хорошо известны. Изображения Гарольда были удостоены серебряной награды на конкурсе International Aperture Awards 2008 и включены в презентацию Expressions Showcase Североамериканской ассоциации фотографии природы в 2009 году.
Гарольд является автором Темная комната Photoshop: творческая цифровая постобработка (Focal), Творческая композиция: советы и методы цифровой фотографии (Wiley), Creative Night: советы и методы цифровой фотографии (Wiley), Креативные крупные планы: советы и методы цифровой фотографии (Wiley), Практическое искусство: свет и экспозиция для цифровых фотографов (O’Reilly Digital Media) и другие книги.Гарольд часто проводит семинары по цифровой фотографии, многие из которых проводятся под эгидой Национальной приморской ассоциации Point Reyes.
Текст и фотографии © 2010 Гарольд Дэвис.
Lab Color Space — подробнее
Напротив — каналы Lab, использующие CurveMeister (отличный инструмент для изгиба), из вышеупомянутого оригинала изображение автомобиля.Вместо красного, зеленого и синего используются каналы LAB L -Свет, a — зеленый / пурпурный и b — синий / желтый. Точнее, оттенки пурпурные (а +, смесь оранжевого и фиолетовый), средний зеленый (а), средний желтый (b +) и фиолетовый (b). Таким образом, цвет объекта определяется его зеленым <> пурпурным и синий <> желтый микс. Обратите внимание, что нейтральная точка находится в середина оси, где холодные цвета слева, а теплые — до право. Таким образом, нейтральный серый цвет не имеет зеленого / пурпурного или синий / желтый элемент — он представлен значением 128 как в , так и в и b канала.Отрицательные числа — холодные цвета (зеленый или синий) и положительные числа (пурпурный или желтый) — теплые.
Посмотрите на каналы справа или изображения внизу этой страницы, чтобы увидеть это легче.
L Кривая влияет только на тон изображения без изменение цветового содержания.
Простые перемещения в канале a или b Канал Кривые (или Уровни) могут быстро улучшить определенные цвета в определенных направлениях.
В отличие от цветовых моделей RGB и CMYK, Lab color предназначена для приблизительное человеческое зрение. Он стремится к единообразию восприятия, и его L Компонент полностью соответствует человеческому восприятию легкости. Таким образом, это может быть используется для точной корректировки цветового баланса путем изменения кривых в каналах a и b или для регулировки контраст яркости с использованием канала L .Эти преобразование затруднено или невозможно в пространствах RGB или CMYK, которые моделируют выходные данные физических устройств, а не визуальные восприятие.
Цветовая модель цветового пространства — шестнадцатеричные цветовые коды цветов
Цветовое пространство — это произвольно согласованный способ определения цвета.
Цвет в шестнадцатеричной системе счисления
Шестнадцатеричный цвет используется на веб-страницах для определения цветов. Шестнадцатеричные цветовые коды всегда начинаются с решетки (#).Различные комбинации могут давать разные цвета. Например, для синего цвета используется цветовой код # 0000FF, который означает «0» красный, «0» зеленый и «255» синий. Эти цветовые коды можно использовать для изменения цвета фона, таблиц и текста.
Цветовая модель RGB
Цветовая модельRGB — это один из стандартов цвета в промышленном сообществе и одна из наиболее широко используемых цветовых систем в настоящее время. Это аддитивная первичная модель, в которой красный, зеленый и синий свет складываются по-разному для воспроизведения широкого спектра цветов.RGB — это инициализм для redCgreenCblue.
Цветовая модель CMYK
Цветовая модель CMYK — это субтрактивная цветовая модель, также называемая триадным или четырехцветным. Он используется для цветной печати, при которой обычно используются чернила четырех цветов: голубой, пурпурный, желтый и ключевой (черный). Чтобы сэкономить деньги на чернилах и получить более глубокие черные тона, ненасыщенные и темные цвета получаются с использованием черного чернила вместо комбинации голубого, пурпурного и желтого.
Цветовая модель HSL и HSV
HSL и HSV — две наиболее распространенные цилиндрические координаты от имени точек в цветовой модели RGB, которые изменяют геометрию RGB, пытаясь сделать ее более интуитивно понятной.HSL (также называемый HLS) означает оттенок, насыщенность и яркость, который был основан Элви Рэем Смитом в 1978 году. HSV (также называемый HSB, B для яркости) означает оттенок, насыщенность и значение. HSI — это третья модель, распространенная в приложениях компьютерного зрения, которая обозначает оттенок, насыщенность и интенсивность.
Цветовое пространство XYZ
Цветовое пространствоXYZ также называется цветовым пространством CIE RGB, которое было создано Международной комиссией по освещению (CIE) в 1931 году. Цветовое пространство CIE RGB является одним из многих цветовых пространств RGB, отличающихся особым набором монохроматических (одноцветных). длина волны) основных цветов.
Цветовое пространство CIE xyY
Производное цветовое пространство, заданное параметрами x, y и Y, известно как цветовое пространство CIE xyY. Поскольку верхний изогнутый край представляет чистые цвета, и все цвета, которые могут быть созданы путем смешивания двух цветов, будут находиться вдоль прямой линии между этими двумя цветами, на практике он используется для определения цветов диффузно.
Цветовое пространство CIE-LAB
Цветовое пространство Лаборатории (также называемое CIELAB, координаты которого на самом деле L *, a * и b *) представляет собой пространство цветового оппонента с измерением L для яркости и a и b для измерений цветового оппонента на основе нелинейно сжатых Координаты цветового пространства CIE XYZ.Цветовое пространство Lab включает в себя все воспринимаемые цвета, это означает, что его гамма превосходит гамму цветовых моделей RGB и CMYK. Он широко используется в программах для работы с цветом. Lab обозначает яркость, от красного к зеленому и от синего к желтому.

 Собственность как экономическая категория. Субъекты и объекты собственности. Формы собственности
Собственность как экономическая категория. Субъекты и объекты собственности. Формы собственности Монополистическая конкуренция. Олигополия. Монополия. Рыночная вл
Монополистическая конкуренция. Олигополия. Монополия. Рыночная вл
 Следствия безработицы. Закон Оукена. Государственное регулирование рынка рабочей силы и занятост
Следствия безработицы. Закон Оукена. Государственное регулирование рынка рабочей силы и занятост Функции налогов: фискальная, социальная, налоги как средство государственного регулирования. Крив
Функции налогов: фискальная, социальная, налоги как средство государственного регулирования. Крив Виды ценных бумаг. Доходы на различные виды ценных бумаг.
Виды ценных бумаг. Доходы на различные виды ценных бумаг. FireBug.
FireBug.
 dat.
dat. Виды информационных зависимостей внутри программы. Основные виды параллелизма.
Виды информационных зависимостей внутри программы. Основные виды параллелизма.
 Оптимизация CUDA-приложений.
Оптимизация CUDA-приложений. Конституция как основной закон государства.
Конституция как основной закон государства.
 Чем больше это значение стремится к 100, тем темнее становится цвет.
Чем больше это значение стремится к 100, тем темнее становится цвет. Другими словами, когда сочетаются красный, зеленый и синий, они создают белый цвет.Красный + зеленый + синий = белый.
Другими словами, когда сочетаются красный, зеленый и синий, они создают белый цвет.Красный + зеленый + синий = белый.
 Вычисляется путем преобразования координат XYZ в Oklab и округления до трех десятичных знаков.
Вычисляется путем преобразования координат XYZ в Oklab и округления до трех десятичных знаков. Он также доступен по лицензии MIT, если вы по какой-то причине не можете или не хотите использовать программное обеспечение, являющееся общественным достоянием. Текст лицензии доступен здесь
Он также доступен по лицензии MIT, если вы по какой-то причине не можете или не хотите использовать программное обеспечение, являющееся общественным достоянием. Текст лицензии доступен здесь