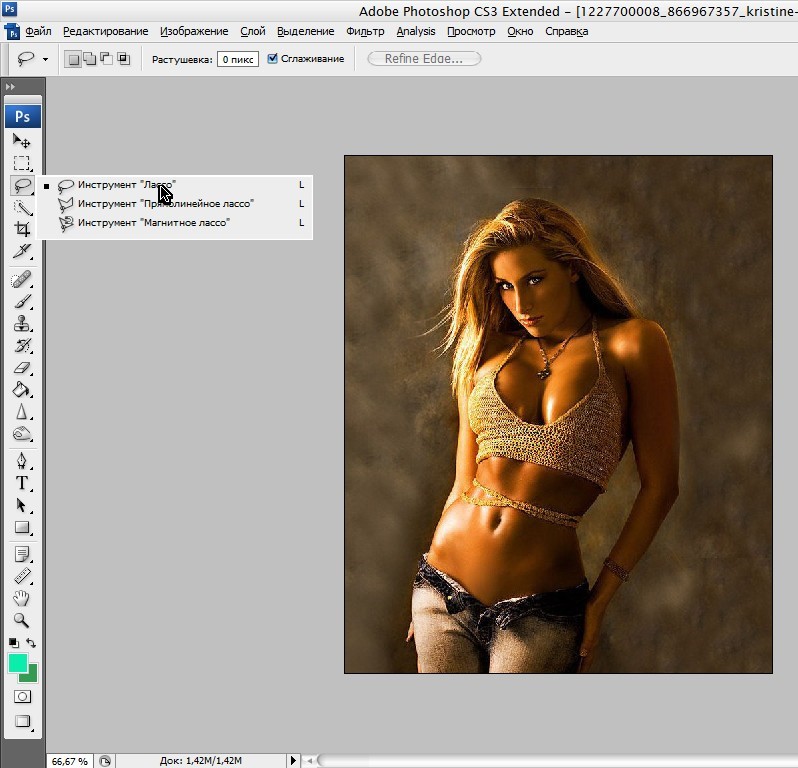
добавление, вычитание, пересечение и исключение
Я пошел дальше и создал новый документ Photoshop с белым в качестве фона, и я использовал Ellipse Tool, чтобы нарисовать одну круглую форму (я удерживал нажатой клавишу Alt (Победа) / Option (Mac), пока вытаскивал форму, чтобы заставить ее в идеальный круг):
Круглая форма, нарисованная с помощью Ellipse Tool.
Если мы посмотрим на мою панель «Слои» , то увидим, что мой документ в настоящее время содержит два слоя — заполненный белым фоновый слой внизу и слой «Форма» (форма 1) для моей фигуры непосредственно над ней:
Панель «Слои» показывает слой «Форма», расположенный над фоновым слоем.
С выбранным Ellipse Tool я нарисую вторую похожую фигуру, частично перекрывающую оригинал:
Добавление второй фигуры в документ.
По умолчанию Photoshop предполагает, что каждый раз, когда мы рисуем новую фигуру, мы хотим нарисовать отдельную, независимую фигуру, и она помещает новую фигуру в свой собственный слой Shape.
Каждая из двух фигур в документе отображается в своем собственном слое Shape.
Такое поведение по умолчанию при создании нового слоя Shape для каждой фигуры, которую мы рисуем, часто является тем, что мы хотим, но есть другие, более интересные вещи, которые мы можем сделать с фигурами в Photoshop, чем просто добавлять новые постоянно. Например, мы можем объединить две фигуры, добавив новую фигуру к существующей, или мы можем использовать новую фигуру, чтобы удалить часть исходной фигуры. Мы можем пересекать две фигуры, чтобы в документе оставались видимыми только области, которые перекрываются, или мы можем сделать обратное, скрывая области перекрытия от просмотра.
Официально эти параметры, которые я только что описал, называются « Добавить в область формы» , « Вычесть из области формы» , « Пересечь области формы» и « Исключить перекрывающиеся области формы» , и они представлены в виде серии значков на панели параметров, когда у нас есть одна из фигур в Photoshop.
Слева направо: создание нового слоя фигуры, добавление к области фигуры, вычитание из области фигуры, пересечение областей фигуры и исключение перекрывающихся областей фигуры.
Если вы выбрали инструмент «Форма» на панели «Инструменты», но не видите этих параметров на панели параметров, убедитесь, что в крайней левой части панели параметров выбраны слои «Форма» , а не «Контуры» или «Заполнить пиксели»:
Убедитесь, что Shape Layers выбран на панели параметров.
Добавить в форму области
Как я уже упоминал, по умолчанию для нас выбран параметр « Создать новый слой формы» , поэтому Photoshop всегда помещает каждую новую фигуру, которую мы рисуем, в свой собственный независимый слой формы:
Параметр «Создать новый слой формы» выбран по умолчанию.
Я удалю вторую фигуру, которую я добавил минуту назад, перетащив ее слой Shape (Shape 2) вниз в корзину в нижней части панели Layers:
Перетащите слой Shape 2 в корзину, чтобы удалить его.
И теперь я вернулся к тому, что только мой оригинальный слой Shape (Shape 1) находится над фоновым слоем:
Вторая фигура была удалена.
Прежде чем делать что-либо еще, обратите внимание, что белая рамка выделения появляется вокруг миниатюры векторной маски на моем слое Shape:
Вокруг эскиза векторной маски видна граница выделения.
Это важно, потому что это означает, что в настоящее время выбрана векторная маска фигуры . Векторная маска — это то, что определяет внешний вид фигуры ( образец цвета слева от эскиза векторной маски определяет цвет фигуры). Если векторная маска не выбрана, параметры «Добавить», «Вычесть», «Пересечь» и «Исключить» будут выделены серым цветом и недоступны на панели параметров. Если вы видите их серыми, убедитесь, что вокруг миниатюры векторной маски слоя «Форма» появляется белая рамка выделения. Если это не так, нажмите на эскиз, чтобы выбрать его.
Теперь, когда я убедился, что векторная маска выбрана, я выберу опцию Добавить в область формы , щелкнув по ее значку на панели параметров:
Выбор опции «Добавить в область формы» (второй значок слева).
Небольшой знак плюса ( +
Небольшой знак «плюс» в правом нижнем углу показывает, что мы находимся в режиме «Добавить в область формы».
Я нарисую еще одну круглую форму с помощью Ellipse Tool, снова перекрывая исходную форму, как я делал раньше:
Рисование второй круглой формы с выбранным параметром «Добавить в область формы».
Результат не сильно отличается от того, что был в прошлый раз, но если мы посмотрим на панель «Слои», мы увидим, что вместо двух отдельных слоев «Форма» обе фигуры теперь отображаются на
Миниатюра векторной маски показывает обе фигуры в одном слое Shape.
На данный момент мы можем видеть тонкие контуры траектории вокруг фигур. Путь видим, потому что векторная маска выбрана и активна. Чтобы скрыть контур пути, все, что нам нужно сделать, это отменить выбор векторной маски, нажав на ее миниатюру. Белая рамка выделения вокруг миниатюры исчезнет при нажатии на нее, указывая на то, что векторная маска больше не активна:
Нажмите на миниатюру векторной маски, когда выделена граница выделения, чтобы отменить выбор векторной маски.
С невыбранной векторной маской контур контура больше не виден вокруг фигуры:
Контур контура виден только тогда, когда векторная маска активна (выбрана).
Помните, однако, что векторная маска слоя Shape должна быть выбрана, если мы хотим получить доступ к опциям Add, Subtract, Intersect и Exclude на панели параметров. Теперь, когда я отменил выбор векторной маски, параметры в моей панели параметров стали серыми и недоступными для меня. Доступна только опция Создать новый слой формы по умолчанию:
Параметры «Добавить», «Вычесть», «Пересечь» и «Исключить» больше не доступны, если выбрана векторная маска.
Чтобы повторно выбрать векторную маску и снова сделать ее активной, просто нажмите на ее миниатюру. Снова появится белая рамка выделения вокруг нее, и параметры снова станут доступны на панели параметров:
Нажмите еще раз на миниатюру векторной маски, чтобы выбрать ее заново.
Вычесть из области формы
Я отменил свой последний шаг и удалил вторую фигуру, которую добавил, нажав Ctrl + Z
Выбор параметра «Вычесть из области формы» (третий значок слева).
Небольшой знак минуса ( — ) появляется в правом нижнем углу моего курсора мыши, давая мне понять, что я нахожусь в режиме вычитания из области формы:
Маленький знак минус указывает, что мы находимся в режиме вычитания из области формы.
Я нарисую еще одну круглую форму с помощью Ellipse Tool, снова перекрывая оригинал, и на этот раз мы получим другой результат.
В режиме вычитания из области формы вторая фигура используется для удаления части начальной фигуры.
Как мы уже видели с опцией «Добавить в область формы», обе фигуры были добавлены к одной и той же векторной маске в одном слое формы на панели «Слои»:
Обе фигуры снова появляются в одной и той же миниатюре векторной маски.
Я нажму на миниатюру векторной маски, чтобы отменить ее выбор, которая удаляет контур контура вокруг фигуры и облегчает просмотр результата. С удаленной частью первоначальная круглая форма теперь больше похожа на луну:
Скройте контур пути, отменив выделение векторной маски, чтобы увидеть результаты более четко.
До сих пор мы узнали, как складывать и вычитать фигуры. Далее мы узнаем, как работают параметры «Пересечь» и «Исключить», а также как легко переключаться между этими четырьмя режимами рисования после того, как мы уже нарисовали фигуру!
Пересекаются области формы
Я снова нажму Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить мой последний шаг и удаляю вторую фигуру, затем я выберу опцию Пересечь области фигуры на панели параметров:
Выбор параметра «Пересечь области формы» (четвертый значок слева).
Небольшой х появляется в нижнем правом углу моего курсора мыши, говоря мне , что я сейчас в режиме Shape Areas Intersect:
Маленький х появляется, когда выбран параметр «Пересечь области формы».
Я нарисую свою вторую фигуру, и на этот раз остается видимой только область, где эти две фигуры пересекаются:
Обе фигуры скрыты за исключением области, где они перекрывают друг друга.
Снова мы видим на панели «Слои», что обе фигуры были добавлены к одной и той же векторной маске. Как и обычная маска слоя , маленькая белая область на миниатюре векторной маски представляет часть фигуры, которая видна в документе:
Белые области на векторной маске представляют видимую область фигуры в документе.
Исключить перекрывающиеся области формы
Я удалю вторую фигуру, нажав Ctrl + Z (Победа) / Command + Z (Mac), и, наконец, я выберу опцию Исключить перекрывающиеся области формы на панели параметров:
Выберите опцию Исключить перекрывающиеся области фигуры (значок справа).
Мы знаем, что находимся в режиме «Исключить перекрывающиеся области формы», поскольку в правом нижнем углу курсора мыши появляется маленький кружок с крестиком в центре:
Небольшой кружок с крестиком внутри означает, что у нас выбран параметр «Исключить перекрывающиеся области формы».
Я нарисую свою вторую фигуру, и на этот раз мы получим прямо противоположный результат из того, что мы увидели, когда был выбран параметр «Пересечь области формы». При использовании параметра «Исключить перекрывающиеся области фигур» перекрывающаяся область фигур скрыта, а остальные остаются видимыми:
Режим «Исключить перекрывающиеся области фигур» скрывает области фигур, которые перекрываются.
И снова мы видим на панели «Слои», что обе фигуры были добавлены к одной и той же векторной маске в одном слое Shape:
Все четыре параметра (Добавить, Вычесть, Пересечь и Исключить) добавляют новую фигуру к той же векторной маске, что и исходная фигура.
Переключение между параметрами после рисования фигуры
Что если после рисования моей второй фигуры в режиме «Исключить перекрывающиеся области формы», как я только что сделал, я понимаю, что на панели параметров выбран неправильный вариант? Что если бы я хотел нарисовать вторую фигуру, скажем, в режиме Вычитание из области формы? Я мог бы отменить мой последний шаг, чтобы удалить фигуру, выбрать правильный вариант на панели параметров и затем нарисовать вторую фигуру снова, или я мог бы просто выбрать вторую фигуру и переключить опцию для нее!
Чтобы выбрать фигуру, нам нужен инструмент Path Selection (черная стрелка) на панели инструментов:
Выбор инструмента выбора пути на панели «Инструменты».
Имея инструмент Path Selection, я просто щелкну внутри фигуры, которую мне нужно выбрать. Даже если эти две фигуры являются частью одной и той же векторной маски на одном слое Shape, мы все равно можем выбрать их по отдельности, просто щелкнув по ним. Здесь я нажал на вторую фигуру (ту, что справа), и мы можем видеть точки привязки пути (маленькие квадраты), которые появились вокруг него, давая нам знать, что форма теперь выбрана и активна:
Выберите нужную фигуру, нажав на нее с помощью инструмента выделения контура.
Если мы посмотрим на панель параметров, то увидим, что инструмент выбора пути дает нам доступ к тем же опциям «Добавить», «Вычесть», «Пересечь» и «Исключить», которые мы получили при выборе любого из инструментов «Форма». Единственный параметр, который мы не получаем с помощью инструмента «Выбор контура», — это параметр «Создать новый слой формы», поскольку на самом деле мы не можем нарисовать форму с помощью инструмента «Выбор контура». Мы можем , однако, использовать инструмент Path Selection, чтобы легко переключать существующую фигуру из одного режима в другой.
Мы можем , однако, использовать инструмент Path Selection, чтобы легко переключать существующую фигуру из одного режима в другой.
Выбрав в документе мою вторую фигуру, я щелкну опцию Вычесть из области фигуры на панели параметров (второй значок слева):
Инструмент выбора пути дает нам те же опции Добавить, Вычесть, Пересечь и Исключить.
И точно так же форма переключается из исходного режима Исключить перекрывающиеся области формы в режим Вычитание из области формы в документе:
Вторая фигура теперь находится в режиме вычитания из области фигуры. Не нужно удалять и перерисовывать его.
Удаление фигур в том же слое формы
Наконец, что если я захочу полностью удалить вторую фигуру и вернуться к исходной круглой форме? Я не мог просто перетащить слой Shape вниз в корзину, потому что это удалило бы весь слой Shape. Вместо этого я бы выбрал вторую фигуру, щелкнув по ней с помощью инструмента «Выбор контура», как я делал это несколько минут назад, а затем я бы нажал клавишу « Backspace» (Win) / « Delete» (Mac) на своей клавиатуре. Это удалит выбранную фигуру, не удаляя весь слой Shape.
Это удалит выбранную фигуру, не удаляя весь слой Shape.
Урок 13 Пути с фигурами, или Фигуры среди путей. Фотоприколы с помощью Photoshop
Урок 13 Пути с фигурами, или Фигуры среди путей
Растровый редактор Photoshop не был бы столь велик и могуч, если бы его пользователи, помимо работы с растровыми объектами, не могли редактировать еще и нерастровые. Работу с текстом мы уже изучили. В этом уроке мы узнаем, как создавать и использовать векторные объекты — контуры (они же пути) и фигуры.
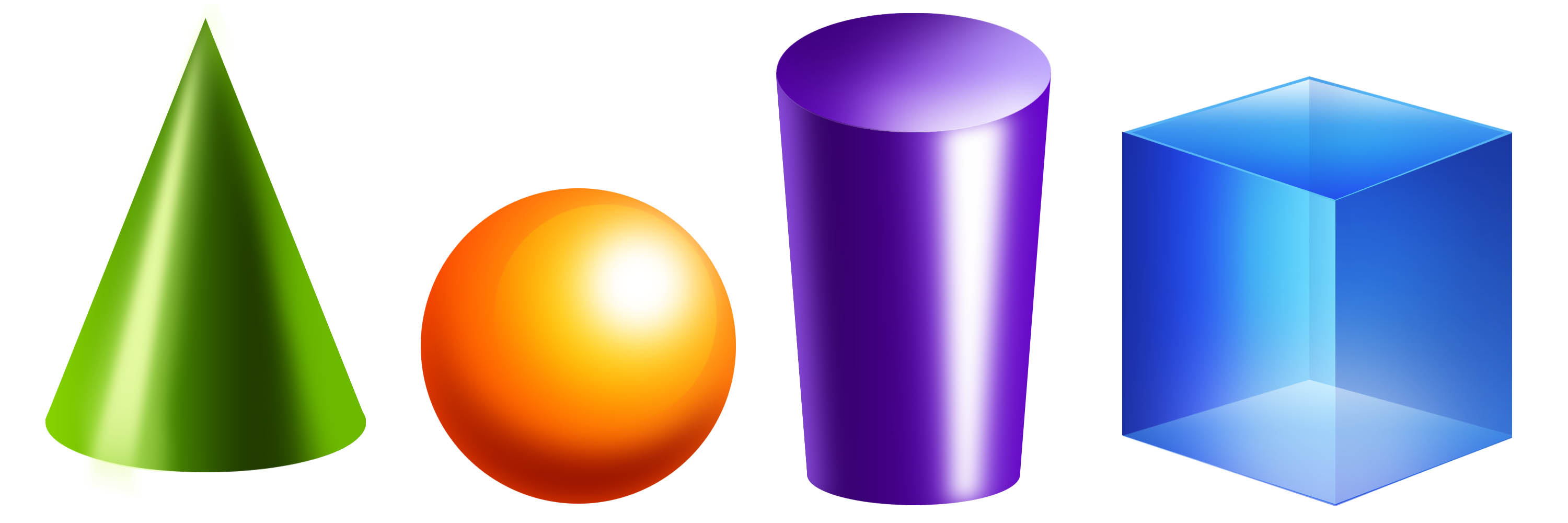
Напомним, что векторные изображения описываются не массивом точек (как растр), а набором специальных тригонометрических функций, так называемых кривых Безье. В связи с этим векторные изображения можно как угодно увеличивать или трансформировать без искажений (рис. 13.1).
Рис. 13.1. Пример векторных изображений
С контурами в Photoshop работают инструменты группы Pen (Перо). Мы обязательно с ними познакомимся, но чуть позже. Для начала изучим структуру контура.
Пройдемся по контуру
Давайте рассмотрим контур под микроскопом нашего внимания, изучим, так сказать, составные части и рычаги управления его гибким телом (рис. 13.2).
Рис. 13.2. Типичный контур1. Кривая Безье, которая и является контуром. Ей можно придать любую форму с помощью вспомогательных элементов, о которых вы узнаете прямо сейчас.
2. Anchor Point (Якорная точка). У каждого контура есть такие точки: в них происходит воздействие на его траекторию. Чтобы создать якорную точку, достаточно щелкнуть на контуре при активном инструменте редактирования контура.
3. Control Handle (Направляющая линия). Они выходят из якорных точек и являются касательными к контуру. Смена расположения либо длины направляющей линии немедленно отразится на траектории контура.
4. Маркеры. Они располагаются на концах направляющих линий, и именно с их помощью можно менять длину и расположение направляющих линий.
Необходимо помнить, что пути – это вспомогательные элементы, а не часть изображения. Но зато путь можно обвести, или пустить по нему текст, или залить цветом, или преобразовать в выделение.
Но зато путь можно обвести, или пустить по нему текст, или залить цветом, или преобразовать в выделение.
Инструменты группы Pen (Перо)
Хоть инструменты, предназначенные для работы с контурами, занимают две группы, их все (целых семь штук) относят к инструментам группы Pen (Перо).
Pen(Перо)Этот инструмент создает контуры, а активизируется клавишей Р либо кнопкой
на палитре инструментов. Контуры можно строить как в виде отрезков, так и в виде кривых.
Для создания контура, состоящего из прямых отрезков, щелкните в любом месте изображения, создав тем самым якорную точку. Теперь отведите указатель мыши в сторону и снова щелкните. Вы увидите, как две якорные точки соединились по прямой. Если вы будете при этом держать клавишу Shift, то узлы будут располагаться друг относительно друга либо под прямым углом, либо под углом 45° (рис. 13.3).
Рис. 13.3. Создание контура из прямых линийЕсли вы хотите замкнуть контур, подведите указатель мыши к его первой точке и щелкните на ней. Указатель при этом примет вид
Указатель при этом примет вид
Если вы не хотите, чтобы ваш контур замкнулся, после создания последней якорной точки нажмите клавишу Ctrl. Инструмент переключится в режим Direct Selection (Направление), при котором контур редактируется. Вы же просто щелкните кнопкой мыши вне контура.
Как создавать криволинейные контуры? Начинаем точно так же с первой якорной точки, для чего щелкаем на изображении. После этого отводим указатель мыши в сторону и снова щелкаем, создавая вторую якорную точку. Но при этом (внимание!) одновременно продолжаем движение указателя мыши! Пусть звучит немного мудрено, но вы попробуйте и сразу поймете, как это делается. Как только вы одновременно со щелчком начнете движение, в этом направлении появится направляющая, а сам контур начнет изгибаться (рис. 13.4). Если при этом держать нажатой клавишу Shift, то траектории плавных линий будут как бы описаны вокруг окружности.
Рис. 13.4. Так рождается контур с плавным изгибомДавайте познакомимся с панелью параметров инструмента Pen (Перо) (рис. 13.5).
13.5).
Сразу заметим, что некоторые параметры относятся не к контурам, а к фигурам, поэтому сейчас мы будем рассматривать только то, что относится к делу.
1. Три кнопки переключения режимов. Если выбран режим Shape layers (Слои фигуры)
вы будете работать не с контурами, а с фигурами.
При выборе режима Paths (Пути)
под указателем мыши рождается именно путь (то, что мы учились создавать в начале урока).
Режим Fill pixels (Рисовать)
не создает путь или слой с фигурой, а рисует пикселами по контуру выбранной фигуры.
2. Кнопки переключения между инструментами Pen (Перо) и Freeform Pen (Свободное перо), о котором разговор пойдет дальше.
3. Флажок Rubber Band (Резиновая лента). При его установке траектория пути станет проявляться вслед за указателем мыши сразу же после создания первой якорной точки (а не после закрепления последующей точкой).
4. Флажок Auto Add/Delete (Автоматическое добавление/удаление). Автоматически расставляет якорные точки, определяя их положение в зависимости от траектории создаваемого пути.
Автоматически расставляет якорные точки, определяя их положение в зависимости от траектории создаваемого пути.
5. Кнопки-переключатели. Они определяют, станет ли новый путь добавляться к существующему или вычитаться из него либо он будет пересечением или исключением существующих путей.
6. Параметры слоя фигуры.
• Style (Стиль). В этом меню можно назначить стандартный стиль Photoshop для фигуры, не используя палитру Styles (Стили).
• Color (Цвет). Если стиль не назначен, то с помощью данного параметра задается цвет фигуры.
Freeform Pen (Свободное перо)Инструмент Freeform Pen (Свободное перо)
также создает пути. По своему действию он похож на инструмент выделения Lasso (Лассо). Вы перемещаете указатель мыши, а за ним остается траектория пути. После выбора инструмента на панели параметров появятся новые настройки (рис. 13.6).
Рис. 13.6. Параметры инструмента Freeform Pen (Свободное перо)Параметр Curve Fit (Закругление пути) устанавливает, насколько точно траектория пути будет соответствовать движению указателя. В данном случае значение 2 пиксела указывает, что возможные отклонения не будут превышать двух пикселов. Чем меньше значение этого параметра, тем больше узловых точек создается на пути.
В данном случае значение 2 пиксела указывает, что возможные отклонения не будут превышать двух пикселов. Чем меньше значение этого параметра, тем больше узловых точек создается на пути.
Если установить флажок Magnetic (Режим магнитного пера), то работа Freeform Pen (Свободное перо) будет похожа на действие инструмента Magnetic Lasso (Магнитное лассо): путь будет создаваться с учетом значений яркости окружающих пикселов. Этот режим используют, как правило, если нужно создать контур на основе уже готового изображения, например обвести человека на фотографии. Впоследствии этот контур можно преобразовать в выделение. Для данного режима работы вы сможете настроить следующие параметры.
• Width (Ширина) определяет радиус указателя мыши. Если объект, который вы хотите обвести, не сильно контрастирует с фоном, установите значение поменьше.
• Contrast (Контраст) определяет степень отличия пикселов по яркости, достаточную, чтобы провести между ними границу контура.
• Frequency (Частота) определяет частоту якорных точек.
• Флажок Pen Pressure (Нажим пера) устанавливают при работе с графическим планшетом.
Add Anchor Point (Добавить якорную точку)Инструмент Add Anchor Point (Добавить якорную точку)
редактирует созданный контур. Щелкните на пути – в этом месте появится новая якорная точка, ее можно перемещать либо задействовать направляющие. Все манипуляции тут же скажутся на внешнем виде контура.
Кстати, когда вы щелкнете на контуре, появится не только эта, а вообще все якорные точки пути. Редактировать можно любую.
Delete Anchor Point (Удалить якорную точку)Инструмент Delete Anchor Point (Удалить якорную точку)
тоже редактирует существующий путь. Принцип использования простейший: щелкаете на якорной точке – она удаляется. Контур при этом соединяется по кратчайшей траектории между двумя соседними якорными точками.
Convert Point (изменить точку)Инструмент редактирования путей Convert Point (Изменить точку)
воздействует на свойства якорных точек. Прежде чем разговаривать о его влиянии на контуры, необходимо пояснить, что якорных точек два вида: угловые и гладкие. У угловых нет направляющих линий, и соединяют они, как правило, прямые участки с резкими перегибами (см. рис. 13.3). У гладких якорных точек есть направляющие, и соединяют они плавные изгибающиеся участки пути (см. рис. 13.4).
Прежде чем разговаривать о его влиянии на контуры, необходимо пояснить, что якорных точек два вида: угловые и гладкие. У угловых нет направляющих линий, и соединяют они, как правило, прямые участки с резкими перегибами (см. рис. 13.3). У гладких якорных точек есть направляющие, и соединяют они плавные изгибающиеся участки пути (см. рис. 13.4).
Так вот, теперь о принципах работы с инструментом Convert Point (Изменить точку).
• Если вы, активизировав данный инструмент, щелкнете на якорной точке, она поменяет свой тип. Была угловая – станет гладкой, и наоборот.
• Превратив угловую точку в гладкую, вы можете редактировать траекторию пути с помощью направляющих якорной точки.
• После превращения гладкой якорной точки в угловую она соединится с соседними посредством прямых отрезков.
Path Selection (Выделение контура)Инструмент Path Selection (Выделение контура)
находится в соседней группе инструментов и вызывается клавишей A.![]() С его помощью контуры и фигуры перемещаются и свободно трансформируются.
С его помощью контуры и фигуры перемещаются и свободно трансформируются.
Если использовать его при нажатой клавише Shift, двигать пути и фигуры можно лишь под прямым углом или под углом 45°. При перемещении одновременно с нажатием клавиши Alt путь копируется.
Direct Selection (Направление)Инструмент Direct Selection (Направление)
который находится в одной группе с описанным выше, также редактирует путь. Если вы щелкнете на контуре, появятся якорные точки. Вы сможете перемещать их, воздействовать на направляющие и маркеры, но не сможете менять тип либо добавлять новые.
Палитра Paths (Пути)
В нелегком деле укрощения путей и фигур поможет специально созданная для этого палитра Paths (Пути), которая вызывается с помощью команды Window ? Paths (Окно ? Пути) (рис. 13.7).
Рис. 13.7. Палитра Paths (Пути)Вы можете выбрать на палитре тот или иной путь, отредактировать его или превратить в выделение. Как только вы начинаете рисовать новый путь, он отображается в новой строке под названием Work Path (Рабочий путь). Все последующие контуры также отобразятся в строке Work Path (Рабочий путь). Все эти рабочие контуры – временные элементы, поэтому, если вы захотите работать с ними в дальнейшем, их необходимо сохранить. Делается это с помощью команды Save Path (Сохранить путь), которую вы обнаружите в меню палитры Paths (Пути).
Все последующие контуры также отобразятся в строке Work Path (Рабочий путь). Все эти рабочие контуры – временные элементы, поэтому, если вы захотите работать с ними в дальнейшем, их необходимо сохранить. Делается это с помощью команды Save Path (Сохранить путь), которую вы обнаружите в меню палитры Paths (Пути).
Для удаления пути у вас есть несколько вариантов действий.
• Чтобы удалить контур из изображения, выделите его с помощью инструмента Path Selection (Выделение контура) и удалите, используя клавишу Delete или команду Delete Path (Удалить путь) из контекстного меню, которое появится после щелчка правой кнопкой мыши на выделенном пути. Контур удалится, но на палитре Paths (Пути) останется его строка.
• Чтобы удалить часть контура из изображения, воспользуйтесь инструментом Direct Selection (Направление). Щелкните на узловой точке, которую вы хотите удалить, затем нажмите клавишу Delete. Точка удалится. При повторном нажатии путь удалится полностью.
• Чтобы удалить контур с палитры, выделите строку, содержащую миниатюру ненужного контура, затем либо перетащите ее на кнопку Delete Path (Удалить контур)
в нижней части палитры, либо просто нажмите эту кнопку.
С помощью кнопки Fill path with foreground color (Залить путь цветом переднего плана)
замкнутый активный контур мгновенно заливается соответствующим цветом. Если вы хотите не просто так залить контур, а настроить чего-нибудь перед этим, выберите команду Fill Path (Залить путь) в меню палитры.
Кнопка Stroke Path (Вычертить путь)
обводит созданный путь по контуру, то есть рисует вдоль контура тонкую линию основного цвета с настройками, принятыми по умолчанию. Однако возможности этого инструмента намного шире, поскольку параметры обводки можно настраивать. Выберите одноименную команду в меню палитры Paths (Пути). Из появившегося окна вы узнаете, что для обводки можно использовать все-все инструменты рисования и редактирования.
Кнопка Load path as a selection (Перевести путь в выделение)
раскрывает еще одну полезную функцию путей – превращение их в выделение. Если вы просто ее нажмете, все произойдет мгновенно, без особых излишеств. Причем путь после этого никуда не пропадет, вы можете продолжать работать и с ним, и с выделением.
Причем путь после этого никуда не пропадет, вы можете продолжать работать и с ним, и с выделением.
Если вы захотите настроить некоторые параметры будущего выделения, выберите в меню палитры команду Make Selection (Перевести в выделение).
Так же легко и изящно можно проделать и обратную операцию – преобразовать созданное выделение в путь. Использовать это можно, например, для создания художественных контуров сложной формы (рис. 13.8).
Рис. 13.8. Нарисовали стул без особых усилийВ деле подделывания собственных художественных способностей нам поможет кнопка Make work path from selection (Перевести выделение в путь)
Если вы щелкнете на ней при нажатой клавише Alt, появится окно настроек. Единственный параметр Tolerance (Допуск) определяет, на сколько пикселов путь может отклоняться от выделения (в ту или иную сторону).
Что такое Shapes (Фигуры)
Фигуры – более сложные, чем контуры, векторные элементы. Новый объект Shape (Фигура) расположится на отдельном слое – слое фигуры. Как и контуры, эти объекты можно создавать и (что очень важно) редактировать инструментами групп Pen (Перо) и Path Selection (Выделение контура). Однако удобнее, конечно, создавать фигуры с помощью группы инструментов Shapes (Фигуры) (рис. 13.9).
Как и контуры, эти объекты можно создавать и (что очень важно) редактировать инструментами групп Pen (Перо) и Path Selection (Выделение контура). Однако удобнее, конечно, создавать фигуры с помощью группы инструментов Shapes (Фигуры) (рис. 13.9).
Они легко и непринужденно создают фигуры заданной формы. Выберите, например, инструмент Rectangle (Прямоугольник) и нарисуйте фигуру точно так же, как создавали прямоугольное выделение. Какой именно объект у вас получится в итоге, зависит от параметров инструмента.
Чтобы разобраться с этим, посмотрим на панель параметров инструмента группы Shapes (Фигуры) (рис. 13.10).
Рис. 13.10. Параметры инструмента Rectangle (Прямоугольник)Многие из них мы уже рассматривали при изучении инструмента Pen (Перо). Сейчас разберем кнопки для переключения между режимами создания фигур.
При выборе режима Shape layers (Слои фигуры)
создаются объекты, которые совмещают в себе свойства контура и слоя, – самые загадочные фигуры. Контуром определяются границы фигуры, ее форма, а слой содержит заливку, которая может быть выполнена цветом, текстурой или стилем. Если вы удалите контур, останется слой, полностью покрытый заливкой. Созданная фигура будет отображаться и на палитре Paths (Пути), и на палитре Layers (Слои) (рис. 13.11).
Контуром определяются границы фигуры, ее форма, а слой содержит заливку, которая может быть выполнена цветом, текстурой или стилем. Если вы удалите контур, останется слой, полностью покрытый заливкой. Созданная фигура будет отображаться и на палитре Paths (Пути), и на палитре Layers (Слои) (рис. 13.11).
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесКак рисовать геометрические фигуры в фотошопе. Инструменты для создания фигур в фотошопе
Программа Adobe Photoshop широко используется для работы с изображениями , предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Фотошоп для ретуши фото , но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Постигаем азы компьютерной графики
Открыв Adobe Photoshop, обратите внимание на панель инструментов. Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
- «Прямоугольник»;
- «Прямоугольник со скруглёнными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура».
Редактор предлагает несколько классических и произвольных форм
Всего существует три режима рисования:
- Создаётся новая фигура, для которой можно сделать слой-заливку или векторную маску.

- Создаётся контур фигуры и закрашивается каким-либо цветом.
- Пиксельный режим. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, иначе говоря — пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые настройки контуров и цвет заливки. А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
Нет ничего проще, чем провести линию . Для этого применяется одноимённый инструмент.
Для круга используйте клавишу Shift либо меню дополнительных настроек
Перейдём к тому, как нарисовать круг в Фотошопе. Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Рисуем красивую композицию стандартными средствами
Теперь давайте разберёмся, как нарисовать треугольник в Фотошопе. В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Стрелки в начале или конце можно задать в свойствах инструмента
Рассмотрим, как нарисовать стрелку в Photoshop. Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Шаблоны, идущие в обычной комплектации приложения
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.
Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент -фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки,
определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы
фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».

- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Заливка пикселов . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки,
определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы
фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура. Выберем стиль, щелкнув по треугольнику справа.
Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.

- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и
цвет (можно стиль, как хотите). Геометрические параметры такие же, как у прямоугольника.
Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.

- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.

- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела.
У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%.
У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-.
У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов.
Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:
Если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню
можно выбрать дополнительные фигуры.
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура-:
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует.
Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
На этом урок закончен. В следующей раз займемся контурами и растровыми изображениями.
Здравствуйте, уважаемые читатели моего блога. Чем легче задача, тем сложнее ее решить в фотошопе. Найдется тысяча статьей про или создание эффекта черных глаз, а вот как нарисовать круг, квадрат или ромб – пойди разберись! Сегодня буду решать эту несправедливость.
Вас ждет исчерпывающая статья про геометрические фигуры для фотошопа – как их нарисовать самостоятельно, какие дополнительные инструменты можно скачать для более эффектного результата, а также много другой не менее интересной и полезной информации.
Рисуем сами
В Adobe Photoshop есть несколько инструментов, которые позволяют нарисовать фигуры. Вот только некоторые из них таят кое-какие секреты. Сейчас я вам о них поведаю. Итак, я Если хотите научиться делать как у меня на рисунке, то рекомендую статью , нет ничего проще, чем сделать такой же.
Вот только некоторые из них таят кое-какие секреты. Сейчас я вам о них поведаю. Итак, я Если хотите научиться делать как у меня на рисунке, то рекомендую статью , нет ничего проще, чем сделать такой же.
Итак, в панели инструментов слева вы можете найти прямоугольник, эллипс, многоугольник, линию или произвольную фигуру. Возможно вы не видите дополнительных инструментов, но нашли один из них, просто на долю секунды зажмите левую клавишу мыши или один раз кликните по правой кнопке мыши. Меню с дополнительными фигурами тут же появится.
Для начала я выберу прямоугольник. Как только я закончу рисовать, слева вылезет дополнительное меню. Здесь можно выбрать размер по ширине и высоте, если вам необходимо соблюсти точные размеры. Чуть ниже располагается меню с заливкой самой фигуры – вы можете выбрать без заливки, однотонный цвет, градиент или узор.
Чуть правее располагается меню обводки – вам нужно определить ее ширину и будет ли она присутствовать вообще, захотите и сделайте однотонной, залейте градиентом или, опять же, узором.
Чтобы превратить прямоугольник в квадрат вам нужно зажать кнопку Shift во время рисования фигуры.
Эллипс зажатая кнопка Shift превращает в круг.
Также в списке есть такая фигура как многоугольник. Вы сами определяете число сторон. Вписывать можно любое значение – 3, чтобы вышел треугольник, 7, 10 и так далее.
Линии я не буду уделять особого внимания, с этой штукой не трудно разобраться самостоятельно. Единственное, стоит предупредить, что зажатый Shift делает линию строго вертикальной или горизонтальной.
Произвольная фигура
У нас осталась произвольная фигура. Что это такое?
В самой правой части верхнего меню вы можете увидеть готовые фигуры. Разнообразные стрелки, квадраты, молнии и так далее.
Чтобы используйте сочетание клавиш Ctrl+T.
Как добавить новые
Добавить новые фигуры не составит труда. Очень много бесплатных фигур можно скачать с сайта photoshop-master. ru . Здесь около 400 наборов с фигурами – люди, узоры, пауки, абстракция, машины, стулья, огонь, цветы и многое другое.
ru . Здесь около 400 наборов с фигурами – люди, узоры, пауки, абстракция, машины, стулья, огонь, цветы и многое другое.
Покажу как их устанавливать на примере «Медиа», они мне пригодятся в будущем. Итак, скачиваю файл.
Достаточно подождать 15 секунд. Никакой предварительной регистрации не требуется.
Теперь откройте архив и киньте файл в формате CSH туда, где его можно будет легко отыскать.
Теперь откройте фигуры в программе фотошоп и нажмите на гайку в правой части. В открывшемся списке выберите «Загрузить фигуры».
Теперь отыщите файл, который не так давно разархивировали. Кстати, после того как вы закончите, файл можно будет удалить с компьютера. Он вам больше не понадобится. Все скопировалось в нужную папку.
Вы можете пользоваться фигурами. Не забывайте про заливку, благодаря которой можно менять цвет фигурам, а также обводку.
Помимо фигур, вам могут пригодиться еще и кисти. Их также можно скачать на сайте Photoshop-master .
Их также можно скачать на сайте Photoshop-master .
Загрузить необходимый набор можно точно также, как и при работе с фигурами. Открываете кисти.
Нажимаете на гайку и выбираете «Загрузить».
Поработайте с ними самостоятельно. Здесь нет ничего сложного. Они немного отличаются от фигур.
Google в помощь
Еще один способ нарисовать фигуру, воспользоваться чужими трудами. Вам понадобится Google и его раздел «Картинки». Почему именно он вы узнаете совсем скоро. Чтобы у фигуры был прозрачный фон, и она вписалась в вашу композицию гармонично, требуется . Так и нужно искать: треугольник png, круг, овал и так далее.
Если вы делаете работу для себя, то в принципе, можно было бы пользоваться и Яндексом, но если проект создается в коммерческих целях, то Google очень пригодится. Откройте «Инструменты», далее «Права на использование» и выберете нужный тип – использование или использование и изменение.
Далее открываете картинку, после того как отыскали что-то подходящее. Это важное условие. Рисунок должен располагаться на таком вот квадратно-шашечном фоне. Если он просто белый, то это не png. Разницу вы поймете, когда скачаете. В принципе, нет ничего страшного, чтобы учиться на своих ошибках.
Это важное условие. Рисунок должен располагаться на таком вот квадратно-шашечном фоне. Если он просто белый, то это не png. Разницу вы поймете, когда скачаете. В принципе, нет ничего страшного, чтобы учиться на своих ошибках.
Вот так будет выглядеть PNG. Шашечка заполнилась моим фоном.
Если вы хотите узнать побольше о программе, могу посоветовать вам курс « Photoshop с нуля в видеоформате » . Он подойдет для совсем начинающих. Здесь много полезной информации об инструментах и в каких случаях каждый из них подходит.
В интернете полно уроков, по которым можно учиться, но одно дело слепо повторять за автором и совсем другое осмысленно достигать цели, зная чем для этого придется воспользоваться. Это совершенно другой уровень.
В фотошопе есть интересный инструмент — «Произвольная фигура» . На практике к этому инструменту редко обращаются, но он все равно обладает рядом интересных особенностей. В этом уроке вы познакомитесь с произвольными фигурами, а также узнаете как самостоятельно добавлять свои наборы таких фигур в фотошоп.
На панели инструментов есть группа однородных инструментов (быстрая клавиша U ). Туда входят: прямоугольник, прямоугольник со скругленными краями, эллипс, многоугольник, линия и произвольная фигура .
На панели атрибутов есть окошечко, где можно выбрать фигуру из числа стандартных. Для этого нужно нажать на маленькую стрелку справа от миниатюры. Посмотрите на скриншоты:
Что такое произвольная фигура?Она представляет из себя векторное изображение, а значит не имеет ограничений по размерам. Поэтому ее можно растягивать сколько угодно без потери качества.
У фигуры нет своего цвета (кроме того, какой мы выберем перед созданием), объема, теней, обводки границ или чего-либо еще. В этом она напоминает кисть, где цвет вы задаете сами, все остальное уже придется дорисовывать самостоятельно.
Как использовать?
Чтобы нарисовать произвольную фигуру, выберите ее из раскрывающегося списка, затем кликните левой кнопкой мыши в вашем открытом документе и ведите мышку в сторону.![]() Вы увидите, что появился контур будущей фигуры. Двигая мышь в разных углах и направлениях, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забывайте сперва выбрать нужный цвет, а потом уже рисовать.
Вы увидите, что появился контур будущей фигуры. Двигая мышь в разных углах и направлениях, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забывайте сперва выбрать нужный цвет, а потом уже рисовать.
Зажмите клавишу Shift , чтобы рисовать фигуру идеально ровной, без искажений в какую-либо сторону.
Как установить свои фигуры в фотошоп?
Вы можете самостоятельно установить набор фигур себе в программу. Здесь работают те же принципы, что и, например, с или . Чтобы их установить, во-первых, скачайте себе на компьютер набор с фигурами. Такие наборы имеют расширение csh .
После этого, откройте меню фигур. Вы увидите такие 4 команды:
Выбрав «Загрузить…» , откроется диалоговое окно, в котором нужно указать путь до файла с расширением csh, например, так:
Этот набор автоматически добавится в конец списка всех фигур. Допустим, у вас был в списке набор с животными, а вы загрузили стрелочки. В итоге получится список, состоящий из животных и стрелочек.
Выбрав «Заменить…» , будет все тоже самое, за исключением того, что новые фигурки появятся не в конце списка, а полностью заменят собой те, что уже есть. Например, у вас изначально были в списке подгружены наборы с животными и стрелочками, а вы решили открыть с заменой набор орнаментов. В итоге, в списке будут только орнаменты.
А если вы загрузили несколько наборов, удалили какие-либо отдельные фигуры, использовав команду «Удалить…» , вообщем, сделали набор под себя, то можете его сохранить командой «Сохранить произвольные…» . В будущем его можно будет загрузить в том же виде или передать кому-нибудь через интернет.
Последняя команда «Восстановить произвольные…» позволяет все вернуть по умолчанию.
Обратите внимание, что в этом же меню есть огромный список: Животные, Стрелки, Природа, Объекты и т.д. Это стандартные наборы, которые нам любезно предоставили разработчики фотошопа.
Второй способ установки с дополнительным преимуществом
Произвольные фигуры еще можно установить непосредственно в системные файлы фотошопа.
Сделать это немного сложнее, но главный плюс такого способа в том, что ваш набор появится в списке, что я описал выше (Животные, Стрелки, Природа, Объекты и т.д.). В случае, если вы намерены часто пользоваться этим инструментом, то такой способ установки сократит время, и вы сможете выбрать нужный набор в два клика.
Для этого необходимо скопировать файл с расширением csh в системную папку фотошопа «Custom Shapes» , обычно у нее такой адрес: C:\Program Files\Adobe\Adobe Photoshop CS5\Presets\Custom Shapes.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Мы говорили о рисовании в Photoshop с помощью карандаша и кисти. Линии от руки — это прекрасно, но часто бывает, что нужно изобразить ровную геометрическую фигуру. Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Чтобы выбрать один из них, на палитре инструментов нажмите значок Фигуры.
Независимо от того, какой инструмент группы вы выберите, на панели параметров появятся следующие, общие для всех фигур, элементы.
- Режим инструмента выбора. Здесь можно выбрать одно из трёх.
- Фигура. Значение установлено по умолчанию, и при нём создаётся векторная геометрическая фигура на отдельном слое, то есть происходит то, чего вы от инструмента и ждёте.
- Контур. Рисуется контур фигуры без заливки.
- Пикселы. Создаётся не векторная, а растровая фигура.
- Заливка. Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.
- Обводка. Настройки контура фигуры: толщина, тип, цвет.
- Ширина и высота. Позволяют уточнить размер фигуры, когда непозволительно делать это «на глаз».
Как всегда, создайте новый документ с белым фоном. Остальные параметры можно оставить по умолчанию или выбрать на своё усмотрение.
Прямоугольник
Выберите фигуру Прямоугольник и, чтобы нарисовать его, щёлкните кнопкой мыши на холсте, а затем перемещайте указатель, удерживая при этом кнопку мыши нажатой. Точка, в которой вы щёлкнули, будет углом фигуры.
Точка, в которой вы щёлкнули, будет углом фигуры.
На панели параметров нажмите значок . Откроется окно геометрических настроек.
По умолчанию переключатель установлен в положение Прямоугольник. Если вы установите его в положение Квадрат, то при рисовании всегда будете получать фигуру с одинаковой длиной сторон. Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift .
Если параметры вашего прямоугольника заранее известны, установите переключатель в положение Заданный размер и в полях укажите требуемые значения. Фигура будет полностью нарисована, как только вы щёлкните на холсте кнопкой мыши.
После установки переключателя в положение Задать пропорции в ставших доступными полях для ввода вы можете указать соотношения сторон создаваемой фигуры.
Флажок От центра позволяет рисовать прямоугольник от центра, а не из крайней точки.
Прямоугольник со скруглёнными углами
Следующий пункт в списке геометрических фигур. Понятно, что от обычного он отличается скруглением на углах. Соответственно, и настройки у этой фигуры и прямоугольника почти идентичны. Радиус скругления можно указать в соответствующем поле панели параметров.
Понятно, что от обычного он отличается скруглением на углах. Соответственно, и настройки у этой фигуры и прямоугольника почти идентичны. Радиус скругления можно указать в соответствующем поле панели параметров.
Эллипс
Параметры совпадают с прямоугольником, только вместо квадрата можно рисовать круг. Для этого в окне настроек геометрии установите флажок в положение Окружность либо во время рисования удерживайте нажатой клавишу Shift .
Многоугольник
С помощью этого инструмента можно нарисовать треугольник, додекаэдр, икосаэдр, звезду или вообще любую фигуру, которая содержит от трёх до ста сторон. Их количество можно задать в поле ввода Стороны, расположенном на панели параметров.
Окно геометрических настроек от предыдущих фигур заметно отличается.
- Радиус. В этом поле задаётся радиус будущего многоугольника.
- Сгладить внешние углы. Если флажок установлен, то углы скруглены, если нет — углы острые, как в классическом многоугольнике.

- Звезда. Установите флажок, если на выходе хотите получить звезду.
- Глубина лучей. Это поле ввода задаёт, насколько длинными будут лучи.
- Сгладить внутренние углы. Установите этот флажок если хотите, чтобы внутренние углы были скруглены, как показано на рисунке ниже.
Линия
Используйте этот инструмент, чтобы создавать по-настоящему прямые линии — от руки их делать просто нецелесообразно. Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.
- Начало. Если флажок установлен, вместо линии вы получите стрелку, которая будет нарисована в месте, где вы щёлкнули кнопкой мыши.
- Конец. Установите флажок, чтобы стрелка добавлялась в конец линии.
- Ширина. Указывается в процентах по отношению к толщине (её можно задать на панели параметров в одноимённом поле).
- Длина. Считается так же, как и ширина — по отношению к толщине, в процентах.

- Кривизна. Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
Произвольная фигура
Чтобы не создавать для каждой из десятков оставшихся фигур собственный инструмент, разработчики объединили их здесь. Все элементы панели параметров вам уже знакомы, кроме самого главного — кнопки Фигура, щелчок на которой открывает окно выбора фигур.
Если щёлкнуть на шестерёнке, расположенной в правой части окна, откроется меню дополнительных параметров, содержащее категории фигур.
Благодаря рассмотренным инструментам вы буквально в два щелчка сможете нарисовать огромное количество фигур, на создание которых вручную ушло бы довольно продолжительное время.
Урок 14. Define Сustom Shape (Создание произвольной фигуры).
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Как сделать иллюстрацию средствами Photoshop.

- Как устроен инструмент Custom Shape (Произвольная фигура).
- Как повернуть контур на заданное количество градусов.
- Как сместить центр вращения фигуры.
- Как добавить созданную фигуру в библиотеку.
- Как созрать фигуру из объекта на фотографии.
Инструмент Custom Shape (Произвольная фигура)
Этот урок будет посвящён векторной графике. Не используя такие мощные редакторы, как Corel Drew и Illustrator, мы с вами создадим простую иллюстрацию средствами Photoshop. Нам поможет инструмент CustomShape (Произвольная фигура)
Фигуры можно создавать в виде Path (Контуров) на том же слое, в виде векторных фигур Shape (фигура будет расположена на отдельном слое) и растровых фигур на том же слое. Векторные фигуры состоят из геометрических форм, прямых и кривых линий. Растровые фигуры созданы из фотографий и сканированных изображений.
Так выглядит панель параметров:
Если нужная фигура отсутствует в палитре, нажмите стрелку в правом верхнем углу палитры, добавьте другую категорию фигур из контекстного меню и, возможно, вы найдете подходящую фигуру в обновленном списке.
Если вы хотите добавить новую библиотеку фигур (их можно купить или скачать бесплатные наборы в интернете), то выберите пункт LoadShape (Загрузить фигуры). Новые наборы фигур следует распаковывать в папку с Photoshop, путь должен быть таким: C:\Program Files\Adobe\Adobe Photoshop CS … \Presets \Custom Shapes.
Создадим новую составную фигуру.
Для начала создайте новый документ формата А4 (210*297). Инструментом градиент от желтого к зеленому проведите линию так, чтобы зеленый оказался в нижней части листа. Выберите инструмент Custom Shapes (Произвольная фигура). Нажмите стрелочку
в правом верхнем углу палитры и добавьте набор фигур Nature (Природа), он нам понадобится чуть позже. Выберите любую фигуру и произвольным образом расположите на листе. Затем выберите поочередно эллипс и многоугольник, и, зажав Alt, вырежьте в фигуре отверстия.
Выберите инструмент PathSelection (Выделение контура). Выделите им фигуру.
Выделите им фигуру.
Скопируйте контур Ctrl + C. И вставьте Ctrl + V для того, чтобы получить дубликат контура. Выберите инструмент FreeTransform (Свободное трансформирование), сделать это можно при помощи Ctrl + T.
Передвиньте опорную точку из центра ближе к краю фигуры. Это будет новый центр вращения. Наведите курсор на угол и начните вращение контура. В палитре параметров в графе (Угол) введите значение 60 и нажмите Enter два раза.
Повторите эти действия, начиная с (Ctrl + C) еще четыре раза. Должна получиться симметричная фигура:
Добавим к ней еще деталей. В палитре параметров не забудьте отметить режим добавления. Наведите на середину, зажмите Alt + Shift (создание пропорциональной фигуры из центра). Можете еще добавить или вычесть какие-нибудь элементы.
Выберите меню Edit (Редактирование) – Definecustomshape (Определить произвольную фигуру…) и введите имя в диалоговом окне. Новая фигура появится во всплывающей палитре Shape(Фигура) в конце списка. При загрузке новой библиотеки или при восстановлении библиотеки, заданной по умолчанию, фигура будет удалена.
Новая фигура появится во всплывающей палитре Shape(Фигура) в конце списка. При загрузке новой библиотеки или при восстановлении библиотеки, заданной по умолчанию, фигура будет удалена.
Для сохранения созданной фигуры в новой библиотеке выберите пункт Save Shapes (Сохранить произвольные фигуры) в меню всплывающей палитры.
Продолжение создания иллюстрации в видео уроке, начиная с пятой минуты просмотра. Чтобы закрепить создание фигуры посмотрите видео с самого начала.
Создание фигуры из фотографии.
Что делать, если нужна не какая-нибудь абстрактная фигура, а конкретная, встречающаяся в жизни модель? Например, есть фотография или рисунок, которые вы хотите превратить
в фигуры, но не знаете как. Имейте в виду – более качественная фигура получится из изображений с четким однотонным контуром. Больше всего подходит однотонный рисунок или рисунок имеющий обводку. Идеальный вариант – использовать векторный рисунок. А еще, можно отсканировать объект.
Откройте изображение и примените к нему инструмент Levels (Уровни). Image (Изображение) – Adjustments (Коррекция) – Levels… (Уровни…)
Сдвиньте крайние ползунки, отвечающие за точку белого и черного цвета к центру, и отрегулируйте средний ползунок так, чтобы проступили детали.
Затем Меню Select (Выделение) – ColorRange (Цветовой диапазон)
Щелкните курсором – пипетка на изображении, если выделится не весь объект, то добавьте диапазон при помощи пипетки со знаком +
и увеличьте параметр Fuzziness (Разброс). Подробно этот инструмент рассматривался в уроке «Инструменты выделения».
Перейдите на палитру Контуры, щелкните по значку Makeworkpath (Загрузить выделение как контур). Теперь можно создать фигуру уже знакомым вам способом: Выберите меню Edit (Редактирование) – Definecustomshape (Определить произвольную фигуру…)
и введите имя в диалоговом окне. Новая фигура появится в конце списка всплывающей палитры Shape (Фигура).
Новая фигура появится в конце списка всплывающей палитры Shape (Фигура).
Меняя цвет и стиль в палитре параметров инструмента, можно добиться интересных эффектов. Еще большего разнообразия можно достичь, используя Blending Options (Параметры наложения) в окне LayerStyle (Стиль слоя).
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока)
http://fotiy.com/videouppod/video/14/14_castom_shape2012.swf
- Как создать произвольную фигуру из контура.
– Edit (Редактирование) – Define custom shape (Определить произвольную фигуру)
– палитра контуры (Загрузить контур как выделение).
– Save Shapes (Сохранить произвольные фигуры) в меню раскрывающейся панели.
- Вы создали выделение и хотите сделать из него фигуру. Что нужно сделать дальше, до того как вы выберите меню Edit (Редактирование) – Define custom shape (Определить произвольную фигуру…)?
– Refine Edge (Уточнить край).
– правая кнопка мыши Lauer via copy (Cкопировать на новый слой).
– палитра контуры – Make work path (Загрузить выделение как контур).
– Меню Select (Выделение) – Color Range (Цветовой диапазон).
Домашнее задание
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
Как создать произвольные фигуры или формы в Photoshop. Как добавить фигуры в фотошоп, как ими пользоваться и рисовать с их помощью
Этот урок поможет вам установить новые фигуры для версии программы Photoshop СS6. Для других версий алгоритм будет тот же.
Для начала скачайте из Интернета файл с новыми фигурами и распакуйте его, если он заархивирован.
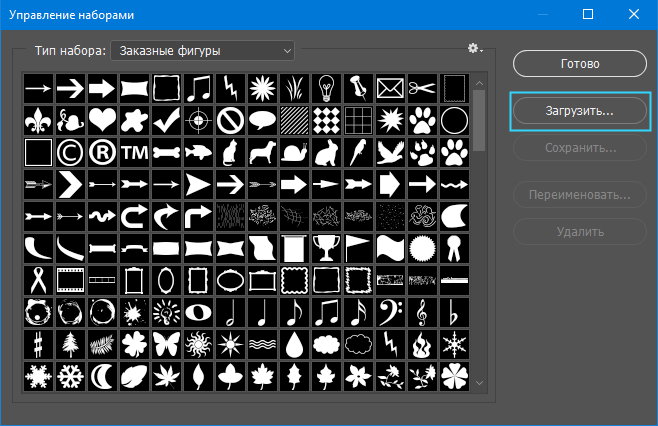
Далее, откройте программу Photoshop СS6 и перейдите в главном меню в верхней части экрана во вкладку Редактирование — Наборы — Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Кнопка под буквой А (в виде маленькой черной стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т. д.
д.
Кнопка под буквой Б показывает разновидности дополнения.
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения — Заказные фигуры (Custom Shapes):
Появляется новое окошко. Здесь Вы указываете адрес скаченного файла c фигурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Стили» на рабочем столе:
Снова нажимаем Загрузить (Load)
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора фигур новые, только что загруженные нами фигуры:
Примечание : если фигур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые фигуры
Вот и все, программа Photoshop скопировала указанный файл с фигурами в свой набор. Можете пользоваться!
Нарисован спортсмен с использованием фигуры из набора «Экстремальный спорт»
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.
С ними легко создавать различные элементы для веб-страниц.
Следующее семейство инструментов позволяет создавать геометрические фигуры разной формы.
R ectangle (Прямоугольник) () — соответственно, позволяет рисовать прямоугольник (а с нажатой клавишей — квадрат), залитый цветом переднего плана.
Rounded Rectsngle (Скругленный прямо угольник) — создает фигуры, подобные описанным выше, но позволяет задавать радиус скругления углов прямоугольника.
Ellipse (Эллипс) — создает овалы (в сочетании с нажатой клавишей — круги).
Poligon(Многоугольник) — позволяет создавать геометрические фигуры с произвольным количеством углов, а также — многолучевые звезды. По умолчанию создает выпуклый пятиугольник.
Line(Линия) — рисует прямые линии произвольной или заданной длины, толщины, цвета и направления.
Custom Shape(Произвольная фигура) — позволяет создать геометрическую фигуру произвольной формы и сохранить ее для использования вдальнейшем.
Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент — фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Заливка пикселов . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Рисуем прямоугольники
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура . Выберем стиль, щелкнув по треугольнику справа.
На панели выберем режим — слой-фигура . Выберем стиль, щелкнув по треугольнику справа.
Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.
- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.

- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Теперь выберите -произвольно- и растяните мышкой ваш прямоугольник на холсте. Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles .
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.
- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.

Например:
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).

Например:
У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела.
У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%.
У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-.
У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов.
Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура —
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует. Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
В прошлом уроке мы научились работать с фигурами и слоями фигур в программе Photoshop. Мы рассмотрели, как с помощью пяти инструментов группы «Фигуры» («Прямоугольник», «Прямоугольник со скругленными краями», «Эллипс», «Многоугольник» и «Линия») добавлять в документ простые прямоугольники и эллипсы, а также рисовать звезды, линии и направляющие стрелки.
Хорошо иметь в программе инструменты, позволяющие рисовать круги и квадраты, но что если нам понадобится изобразить фигуру более сложной формы? Что, если предположим, нам надо добавить сердце на свадебный снимок или приглашение, нарисовать собаку или кошку для логотипа зоомагазина? Как насчет изображения на ваших рисунках цветов, листьев, снежинок, музыкальных нот или значка копирайта?
В действительности, программа Photoshop работает со всеми этими и другими фигурами и позволяет нам добавлять их на изображение с той же легкостью, с какой мы добавляли круги и квадраты. В программе все эти фигуры более сложной формы называются произвольными фигурами, и мы можем их нарисовать, используя инструмент «Произвольная фигура» (Custom Shape Tool), с которым мы познакомимся в этом уроке.
Инструмент «Произвольная фигура»
Инструмент «Произвольная фигура» расположен на панели инструментов в одном разделе с другими инструментами группы «Фигуры». По умолчанию, на экране отображается инструмент «Прямоугольник» (Rectangle Tool), но если вы нажмете на него и удержите кнопку мыши нажатой несколько секунд, то появится всплывающее меню с перечнем других инструментов, которые также доступны в этом разделе. Инструмент «Произвольная фигура» находится в самом низу списка:
Нажмите на значок инструмента «Прямоугольник» и удержите кнопку мыши нажатой, затем из появившегося меню выберите инструмент «Произвольная фигура»
Если у вас уже выбран один из инструментов группы «Фигуры», то вы можете быстро переключиться на инструмент «Произвольная фигура» на панели настроек, где представлены шесть значков, отображающих инструменты группы «Фигуры». Значок инструмента «Произвольная фигура» — последний справа (он выглядит как клякса):
Если у вас уже активен другой инструмент группы «Фигуры», то вы можете выбрать инструмент «Произвольная фигура» на панели настроек
Выбор формы произвольной фигуры
После выбора инструмента «Произвольная фигура» нам необходимо определиться с формой фигуры, которую мы хотим нарисовать. На панели настроек справа от значка инструмента «Произвольная фигура» появится окошко предварительного просмотра, где будет отображаться миниатюра фигуры, которая в данный момент выбрана:
На панели настроек справа от значка инструмента «Произвольная фигура» появится окошко предварительного просмотра, где будет отображаться миниатюра фигуры, которая в данный момент выбрана:
Окошко предварительно просмотра отображает выбранную нами произвольную фигуру
Для того чтобы выбрать другую фигуру, нажмите на окошко предварительного просмотра. Это действие приведет к открытию палитры «Произвольные фигуры», где будут представлены все фигуры, доступные в данный момент для выбора. На самом деле программа Photoshop работает с гораздо большим количеством произвольных фигур, чем то ограниченное количество, которое представлено изначально в палитре. Как загрузить в палитру другие произвольные фигуры, мы рассмотрим далее:
Для открытия палитры «Произвольные фигуры» нажмите на окошко предварительного просмотра
Чтобы выбрать фигуру, просто нажмите на ее миниатюру, затем — на клавишу Enter (Win) / Return (Mac) для закрытия палитры. Или дважды щелкните кнопкой мыши по миниатюре фигуры, в результате чего фигура будет выбрана и палитра закроется сама. Я выберу фигуру в форме сердца:
Или дважды щелкните кнопкой мыши по миниатюре фигуры, в результате чего фигура будет выбрана и палитра закроется сама. Я выберу фигуру в форме сердца:
Выбираем фигуру в форме сердца из палитры «Произвольные фигуры»
Выбор цвета для фигуры
После выбора формы фигуры, вам нужно выбрать цвет для нее. Это можно сделать, нажав на значок образца цвета, расположенный справа от слова «Цвет» (Color) на панели настроек:
Нажимаем на значок образца цвета, чтобы выбрать для произвольной фигуры нужный цвет
Программа немедленно откроет цветовую палитру, где мы сможем выбрать нужный цвет. Поскольку я решил нарисовать фигуру в форме сердца, то я выберу красный цвет. Для закрытия цветовой палитры нажмите ОК, когда выберете нужный цвет:
Из цветовой палитры выбираем цвет для фигуры в форме сердца
Выбор параметра «Слой-фигура»
Как я уже упоминал в прошлом уроке, программа Photoshop позволяет нам рисовать фигуры трех типов с помощью инструментов группы «Фигуры». Мы можем рисовать векторные фигуры, которые не зависят от разрешения и могут быть масштабируемы без потери качества (такой тип фигур мы бы рисовали в программе Illustrator). Мы можем также рисовать контуры, которые являются лишь очертаниями фигур, или мы можем рисовать пиксельные формы, которые программа заполняет цветными пикселями. В большинстве случаев, мы рисуем векторные фигуры, и чтобы иметь возможность это сделать, нам необходимо выбрать параметр «Слой-фигура» (Shape Layers) на панели настроек. Это первый значок в группе из трех значков, расположенных ближе к левому краю на панели настроек:
Для рисования векторных фигур выбираем параметр «Слой-фигура» на панели настроек
Чтобы нарисовать фигуру, кликните кнопкой мыши в окне документа для определения начальной точки и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по направлению от начальной точки. По мере перемещения курсора программа будет отображать вам тонкий контур будущей фигуры:
Кликните кнопкой мыши для определения начальной точки и затем протяните курсор, чтобы нарисовать фигуру
Отпустите кнопку мыши, чтобы закончить рисовать фигуру, и программа тотчас заполнит фигуру цветом, который вы выбрали на панели настроек:
Программа Photoshop заполнит фигуру цветом, когда вы опустите кнопку мыши
Рисование фигуры с правильными пропорциями
Обратите внимание, что моя фигура в форме сердца выглядит немного искаженной. Она шире и короче, чем я ожидал увидеть. Это случилось из-за того, что по умолчанию программа Photoshop не старается сохранить правильные пропорции (или по-другому форматное соотношение) фигуры в процессе ее изображения. Я нажму сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для отмены действия и попробую нарисовать фигуру снова.
Для того чтобы нарисовать фигуру с правильными пропорциями, установите курсор в окне документа и, удерживая кнопку мыши нажатой, начните протягивать курсор и рисовать фигуру, как обычно. При этом нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Как только вы нажмете (и удержите) клавишу Shift, вы увидите, что контур фигуры приобрел правильные пропорции:
Чтобы нарисовать фигуру с правильными пропорциями, удержите нажатой клавишу Shift при перемещении курсора
Когда размер нарисованной фигуры вас устроит, отпустите кнопку мыши, а затем отпустите клавишу Shift (убедитесь, что вы отпускаете клавишу Shift последней). Программа снова заполнит фигуру выбранным цветом:
Отпускайте клавишу Shift только после того, как вы отпустите кнопку мыши
Я снова нажму сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для отмены действия, а затем выберу фигуру другой формы, нажав на окошко предварительного просмотра фигуры на панели настроек для открытия палитры фигур. На этот раз я остановлюсь на изображении музыкальных нот:
Нажимаем на миниатюру музыкальных нот для выбора фигуры
Для того чтобы нарисовать музыкальные ноты, я установлю курсор в окне документа для определения начальной точки и затем, удерживая кнопку мыши нажатой, протяну курсор мыши по направлению от начальной точки. Как только я начну протягивать курсор, я нажму и удержу клавишу Shift для закрепления правильных пропорций фигуры и продолжу рисовать изображение:
По мере перемещения курсора я удержу нажатой клавишу Shift , чтобы сохранить правильные пропорции фигуры
Затем я отпущу кнопку мыши, чтобы закончить процесс рисования, и программа Photoshop заполнит фигуру таким же цветом, какой я выбрал для предыдущей фигуры:
Новая фигура заполнится тем же цветом, что и предыдущая
Изменение цвета заливки нарисованной фигуры
Что если я захочу, чтобы моя новая фигура отличалась по цвету от предыдущей? Я мог бы просто выбрать другой цвет на панели настроек перед тем, как рисовать новую фигуру. Однако мы можем также с легкостью изменить цвет уже нарисованной фигуры. Каждая новая нарисованная произвольная фигура располагается на отдельном слое фигур на панели слоев, и каждый слой фигур имеет собственную иконку образца цвета, которая отображает текущий цвет заливки фигуры. Для того чтобы изменить цвет, нужно просто дважды щелкнуть кнопкой мыши по иконке образца цвета:
Для того чтобы изменить текущий цвет фигуры, дважды щелкните по иконке образца цвета слоя фигуры
Программа Photoshop повторно откроет цветовую палитру, где мы сможем выбрать новый цвет. Я выберу фиолетовый цвет:
Из цветовой палитры выбираем новый цвет для фигуры
Нажмите ОК, когда вы будете готовы закрыть цветовую палитру, и таким образом программа Photoshop изменит цвет фигуры для нас:
Мы можем в любой момент изменить цвет векторной фигуры
Загрузка дополнительных наборов фигур
Как я уже упоминал, программа Photoshop работает с гораздо большим количеством произвольных фигур, чем то ограниченное количество, которое предоставлено нам изначально. Нам просто необходимо загрузить дополнительные фигуры в палитру. Мы можем сделать это, открыв палитру фигур на панели настроек и нажав на маленькую стрелку в правом верхнем углу палитры:
Нажимаем на маленькую стрелку в в правом верхнем углу палитры фигур
Это действие приведет к открытию меню с различными параметрами, в самом низу которого будет расположен перечень дополнительных наборов фигур, установленных в программе Photoshop. Каждый из этих наборов является собранием фигур, объединенных общей тематикой, например, «Животные» (Animals), «Музыка» (Music), «Природа» (Nature) и т.д. Некоторые из наборов появились только в версии программы Photoshop CS5 (именно эту версию используя я), но большинство наборов доступны в любых недавних версиях программы:
Все эти дополнительные наборы фигур установлены в программе, но их нужно загрузить в палитру вручную
Если вы знаете, какой набор фигур вам нужно, вы можете его выбрать, нажав на соответствующее название набора в перечне. Однако проще — загрузить все наборы фигур за раз. Мы можем это сделать, выбрав название «Все» (All) в верхней части списка наборов:
Выбираем название «Все» (All) для загрузки всех дополнительных наборов форм
После этого появится диалоговое окно, и вам нужно будет решить — заменить текущие произвольные фигуры новыми или добавить фигуры к имеющимся. Выберите в окне пункт «Добавить» (Append), что позволит вам сохранить изначальные фигуры и добавить к ним новые:
Для загрузки новых фигур при сохранении в палитре изначальных фигур выбираем «Добавить» (Append)
И теперь если мы откроем палитру фигур, нажав на окошко предварительного просмотра на панели настроек, то увидим разнообразные новые фигуры, из которых мы сможем выбрать нужные. Я немного расширил палитру фигур, чтобы было видно больше миниатюр. Для того чтобы просмотреть все миниатюры фигур, воспользуйтесь линейкой прокрутки в правой части палитры:
В палитру фигур теперь загружены все дополнительные фигуры, доступные в программе Photoshop
Ниже представлено несколько примеров фигур, которые мы теперь можем нарисовать в программе:
В палитре фигур теперь отражены все дополнительные фигуры, доступные в программе Photoshop
Несмотря на все разнообразие готовых произвольных фигур, предоставленных в программе, может случиться так, что даже после загрузки всех наборов, мы не сможем найти нужное нам изображение для особого дизайна, над которым работаем. И в таком случае программа Photoshop окажется для нас незаменимым помощником, потому что она позволяет нам самим создавать любую фигуру. Чтобы узнать, как создать собственную коллекцию произвольных фигур, сохранить и в дальнейшем использовать ее, изучите наш урок «Создание собственных произвольных фигур»!
И вот мы закончили! Мы рассмотрели, как с помощью инструмента «Произвольная фигура» можно добавить в документ фигуру сложной формы. В следующем уроке мы изучим, чем отличаются векторные фигуры, контуры и пиксельные формы!
Перевод: Ксения Руденко
Рисуем облако пером
Простенький урок рисования. Как рисовать все, что угодно инструментом Pen Tool (Перо). Инструмент универсальный, может очень многое, но непрофессионалы редко им пользуются. Почему? Им кажется, что сложно научиться пользоваться инструментом Перо в фотошопе. Ничего сложного. Попробуйте на примере этого урока.
Как нарисовать пером несложную фигуру – облако или маленькую тучку? Или любую другую фигуру, состоящую из нескольких криволинейных сегментов. Самый простой путь — создать простой и примитивный прямолинейный контур, а затем «искривить» его сегменты так, как нужно.
Возьмите Pen Tool (Перо), на панели параметров нажмите кнопку Paths (Контур), чтобы рисовать контур без заливки, и нарисуйте вот такую фигуру, просто щелкая в нужных местах пером:
Стрелки Path Selection Tool и Direct Selection Tool, расположенные на панели инструментов сразу под пером, позволяют передвигать контур или отдельные его узлы. Используйте эти стрелки для редактирования, если созданный вами контур получился не совсем удачный.
На облако это мало похоже. Выберите инструмент Add Anchop Point Tool (Добавить опорную точку) из группы инструментов Перо и проставьте дополнительную узловую точку на середине какого-нибудь прямого отрезка.
Чтобы прямая изогнулась нужно потянуть наружу за середину, то есть за эту дополнительную точку, которую мы установили. От этой точки отходят две направляющие. Если они совсем короткие, дуга будет изгибаться круто. Чтобы изменить форму дуги, возьмите за кончик направляющей и растяните ее. Чтобы дуга была симметричной, направляющие должны быть одинаковой длины и располагаться под одинаковым углом к ней.
Превратите в дуги все прямолинейные отрезки как на рисунке.
Получился контур, напоминающий облако. Но нарисованная таким образом фигура не является изображением, а только лекалом, которое можно использовать для создания изображения. Контур невидимый на картинке. Созданный контур облака можно залить цветом или текстурой или же обвести карандашом или кистью.
Выберите на панели инструментов фотошопа основной цвет белый.
Щелкните правой кнопкой где-нибудь на контуре или рядом с ним. Откроется контекстное меню для работы с контуром.
В этом меню выберите Fill Path (Заливка контура). В открывшемся диалоговом окне можно выбрать цвет заливки основной или фоновый, радиус размытия (Feather Radius) и режим перекрытия слоев.
Вот результат — нарисовано симпатичное белое облако:
А если облако не должно быть белым, и нужно нарисовать только контур облака? Отмените последнее действие — заливку контура: палитра History (История), на шаг назад.
Выберите и настройте инструмент Pencil (Карандаш). На панели параметров задайте ему толщину 2 или 4 пикселя.
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка).
В открывшемся окне выберите инструмент Pencil (Карандаш),
нажмите ОК и получите результат — обведенный карандашом контур облака.
Для обводки можно использовать и другие инструменты, например, кисть. Каждый инструмент необходимо предварительно настроить.
Отмените последнее действие — обводку карандашом: палитра History (История), на шаг назад. На панели инструментов выберите инструмент Brush (Кисть), задайте ей такие параметры:
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка) и в диалоговом окне вместо Pencil (Карандаш) установите Brush(Кисть)
Получится вот такой результат:
Если в процессе обучения вы создали маленький шедевр и хотите его сохранить для дальнейшего использования, то снова вызывайте правой кнопкой контекстное меню для работы с контуром и выбирайте Define Custom Shape (Определить фигуру) .
В открывшемся окне задайте имя фигуры и ОК.
В дальнейшем вы найдете свое облако в разделе готовых векторных фигур произвольной формы и сможете использовать, когда оно вам понадобится.
Всем привет, уважаемые читатели блога koskomp и мои дорогие друзья. Сегодня я расскажу вам, как добавить фигуры в фотошоп, как ими пользоваться и для чего они нужны. А также в конце статьи мы нарисуем симпатичный стакан в векторном стиле. Многие считают, что от этого инструмента толка нет, но я вас уверяю, что в веб-дизайне — это чуть ли не основная функция. Посмотрите на дизайн в моем паблике. Он буквально построен на фигурах. Поэтому знать это нужно. При этом дело не ограничится простым рисованием квадратов. Тут всё гораздо интереснее.
Начнем с простого, а именно рисования. Сама по себе группа инструментов состоит из шести видов:
- Прямоугольник
- Прямоугольник с закругленными углами
- Эллипс
- Многоугольник
- Линия (подробнее )
- Произвольная фигура
У каждого из данных видов существуют свои некоторые фишки, которые различаются друг от друга. Поэтому рассмотрим в начале общие принципы начертания.
Чтобы добавить фигуру, нужно выбрать ее в группе инструментов, и зажав левую кнопку мышки начинаем ее вырисовывать, а точнее выбирать область и размер. Сама по себе фигура может быть любого размера и по умолчанию она будет чертиться непропорционально. Но если зажать клавишу SHIFT , то она получится ровная со всех сторон, и таким образом прямоугольник будет квадратом, а эллипс кругом.
В верхнем меню мы увидим панель свойств, где мы можем выставить заливку самой фигуры, а также цвет обводки. Если вы не хотите никаких цветов, а только линию, то выберите цвет «Без заливки» и «Без обводки» . Также мы можем установить толщину этой самой обводки, если мы все таки решимся на выбор цвета.
Для того, чтобы изменить цвет нарисованного объекта можно просто снова выбрать инструмент «Фигура» и заменить его в свойствах сверху, либо же нажать дважды на значок на панели слоев.
Использование произвольных фигур в фотошопе
Если со всеми вышеуказанными фигурами все понятно (бери и рисуй), то немного хотелось бы задержаться именно произвольном варианте. Для начала выберите данный инструмент.
Здесь нет какой-то четкой формы (отсюда и название), но зато существует много уже готовых вариантов. Для того, чтобы рассмотреть их все, в свойствах элемент «Фигура» , а точнее раскройте его. Как видите, у нас тут присутствуют разные контуры, с помощью которых мы можем нарисовать стрелку, сердечко, запрещающий знак и многое другое.
Давайте попробуем добавить в фотошоп произвольную фигуру в виде галочки. Я задам ей цвет, обводку и нарисую ее стандартным способом, то есть зажав левую кнопку мыши и потянув немного в другую сторону. Не забываем зажимать клавишу Shift , чтобы соблюдать все пропорции. Таким образом можно рисовать прикольные нестандартные объекты. Примечателен и тот факт, что какого бы размера объект мы не рисовали, он всегда будет ровным и гладким. Всё это потому, что фигура изначально векторный объект. А векторные объекты состоят не из пикселей, как обычное изображение, а формируются исходя из формул.
Как установить фигуры в фотошопе
Но самая прелесть в том, что этот набор можно пополнять, то есть произвольные фигуры можно загрузить дополнительно, пополняя свою коллекцию. Сделать это совершенно легко. Для этого вам достаточно скачать эти наборы с какого-либо сайта, например pixelbox . Там очень большая коллекция с различными наборами. Допустим, я скачаю этот замечательный набор со скейтбордистами.
Теперь идем в папку «Загрузки» или туда, куда у вас скачиваются файлы по умолчанию. Далее запускаем тот файл, который мы скачали. Его даже необязательно распаковывать, можно запустить прямо в архиве.
После этого откроется фотошоп и новые произвольные элементы уже появятся в вашей коллекции. Берите и пользуйтесь.
Возможности фигур
Сами по себе фигуры обладают очень большими возможностями. Изначально я думал, что с помощью них можно рисовать только квадратики и кнопки, но я сильно ошибался. Давайте разберемся подробнее.
Свойства
Стоит учесть, что у каждой фигуры есть свои свойства, которые можно менять, чтобы достигнуть наиболее интересного результата. Они располагаются в отдельном окошке и как правило находятся где-то в районе панели слоев, но это необязательно. Если они у вас не активированы, то сделайте это войдя в главном меню в «Окно» — «Свойства» . После этого можно нарисовать любой элемент и посмотреть, что в нем можно поменять.
У прямоугольника и прямоугольника с закругленными краями один и тот же набор свойств. В основном он касается радиуса углов. И если в первом случае он нулевой по всем фронтам, то во втором он уже заранее установлен. Вы можете изменить этот самый радиус, делая углы более загругленными или наоборот, причем как все сразу, так и по отдельности.
Давайте ради интереса нарисуем прямоугольник и поставим радиус 35 только в двух углах (правом верхнем и левом нижнем). Только перед этим обязательно отключите связь углов, нажав на значок скрепочки между ними, иначе значения будут меняться для всех.
В случае, если вы используете обводку, можно сменить ее местоположение. То есть, она может быть снаружи фигуры, внутри нее или идти по центру контура. Это вы можете выбрать нажав на соответствующий значок.
Кроме того, обратите внимание на значок шестеренки. Он дает дополнительные свойства для ваших фигур. Например, если у вас активирован прямоугольник или эллипс, то можно будет сразу задать, чтобы он рисовал в равных пропорциях, дабы получить квадрат или окружность, и уже не придется зажимать клавишу SHIFT .
Если вы используете многоугольник, то вы можете задать количество сторон, сглаживание или рисование звезды. А в случае с рисованием линии вы сможете задать, чтобы . Поэтому не забывайте обращаться к данной функции.
Вырезание и добавление
Но недостаточно просто добавить фигуры в фотошоп, нужно научиться пользоваться всеми их прелестями. По умолчанию, при добавлении нового объекта, он создается на новом слое. Но если вы этого не хотите, то в «операциях с контурами» выберите пункт «Объединить фигуры» . Теперь вы сможете создавать целые объекты из нескольких элементов.
Многие спросят, мол как же их тогда выделять, если они все будут на одном слое? Ответ прост: на панели инструментов у нас имеется два курсора, один из которых отвечает за выделение контура, а другой за выделение узла. Вот как раз с помощью выделения контура (черный курсор) мы и сможем выбрать лишь определенную фигуру на слое.
Кроме того, мы можем вырезать, а точнее вычесть фигуру из другой, при этом не задевая первоначальную. Для этого нарисуйте другой объект внутри первоначального (не забудьте поставить режим «Объединить фигуры» , как мы это делали чуть выше, чтобы они были на одном слое). Как видите, пока особо ничего не изменилось. Но так и должно быть.
Теперь, выберите инструмент «Выделение контура» и ткните на фигуру, которую мы только что нарисовали. После этого снова идем в «Операции с контурами» , но на сей раз выбираем «Вычесть переднюю фигуру» . Вы сами увидите, как ее ловно выпилили и теперь вместо нее кусок фона. Но на самом деле это не так. Элемент как был, так и остался, просто он стала невидимый, но вы все равно можете его двигать, трансформировать и снова сделать видимым.
Такая фишка частенько используется при создании логотипов, баннеров и других элементов веб-дизайна.
Как выравнивать фигуры относительно других элементов
Еще немаловажным свойством при рисовании фигур является их выравнивание. Например, нам нужно сделать несколько фигур с одинаковым расстоянием друг от друга, а также на одной линии. Допустим я возьму инструмент «Эллипс» и с помощью зажатого Shift нарисую несколько кругов.
Теперь, возьмем уже знакомый черный курсор, который называется «Выделение контура» и с помощью зажатой кнопкой мыши выделим все четыре круга, при условии, что они все таки на одном слое. Если каждый круг у вас находится на разном слое, то тогда вам нужно будет выделить именно слои. Для этого можете использовать зажатый SHIFT или CTRL в панели слоев. После этого жмем правой кнопкой мыши и нажимаем «Объединить фигуры» .
Но можно и не объединять. Если, например, у вас каждый элемент требует собственного цвета, то просто выделите слои и возьмите инструмент «Перемещение» , иначе дальше у вас ничего не выйдет, то есть функции выравнивания будут недоступны.
Когда мы всё выделили, идем в меню «Выравнивание контура» и выбираем те параметры, которые нам нужны. В моем случае я должен выбрать «Центры по вертикали» и «Распределить по ширине» . В этом случае фигуры будут выравнены по центру, а расстояние между ними будет одинаковым. Точно также эта функция работает и в случае с вертикальной расстановкой.
Теперь все будет выравнено относительно своих центров, но ничто не помешает вам отцентрировать фигурки по нижнему краю.
Деформация фигур
Ну и осталось разобрать еще одно интересное свойство, а именно деформацию. Нет, это не совсем то, что мы изучали в этой статье, но мы будем изменять внешний вид фигур.
Точно также я могу из звезды сделать какое-то подобие короны. Для этого выбираю многоугольник, в свойствах ставлю режим звезды, а затем рисую ее. После этого выбираю инструмент «Выделение узла» и начинаю двигать все доступные точки. Примерно так — до и после.
Рисование объектов с помощью фигур (практика)
Теперь, давайте посмотрим на практике, как добавить фигуры в фотошопе, чтобы с их помощью можно было нарисовать прикольные векторные объекты. Для примера нарисуем с вами векторный стаканчик с кофе из фаст-фуда.
- Выбираем «Прямоугольник с закругленными углами»
и рисуем заготовку нашего стакана. Сразу выберите подходящий цвет для стакана, например коричневый. Для этого измените его в свойствах сверху. Обводку можно не ставить.
- Теперь, выберем инструмент «Выделение узла»
и выделим левый угол заготовки полностью (у вас должно быть задействовано две точки, а не одна).
- Теперь зажмите SHIFT и нажмите на стрелочку влево на клавиатуре, после чего у вас выскочит окно, где будет говориться то, что данная операция превратит фигуру в контур. Соглашайтесь. После этого еще раз нажмите на стрелку влево с зажатым шифтом. Надписи уже не будет. После это манипуляции левый угол должен будет оттопыриться.
- То же самое теперь проделываем и с правым углом, то есть выделяем с помощью белого курсора и делаем пару нажатий на стрелку вправо, чтобы оттопырить другую сторону. Если надпись снова появится, соглашайтесь.
- Далее создадим крышку. Для этого снова берем многоугольник с закругленными краями, только на сей раз выбрать пункт «Объединить фигуры» не получится, так как на одном слое нельзя менять цвет заливки разных контуров.
- Далее рисуем прямоугольник сверху нашей получившейся трапеции. И если у вас она получилась не черного цвета, то поставьте его в свойствах.
- Сейчас я вижу, что крышка сильно выпирает с обоих сторон. Надо бы ее слегка уменьшить по бокам. Для этого жмем комбинацию клавиш CTRL+T , чтобы активировать «Свободное трансформирование»
, после чего зажимаем клавишу ALT и тянем чуть-чуть за боковую область. Это позволит уменьшить нам крышку по бокам пропорционально.
- Далее, снова берем «Выделение узла»
и также как и в предыдущем случае немного загибаем углы, по очереди выделив сначала один, а затем второй. Получиться в итоге должно примерно так.
- Остается только выровнять всё это дело. Для этого выделяем оба слоя в панели слоев с помощью зажатой клавиши CTRL , а затем берем инструмент «Перемещение»
и в свойствах под главным меню ставим «Выравнивание центров по горизонтали»
.
Можете еще подредактировать некоторые элементы, например выделить узлы и уменьшить размер дна, чтобы стаканчик выглядел более естественно. Либо можете добавить деталей, например какую-нибудь произвольную фигуру. Но в целом у нас получился простейший и в то же время стильный стакан в векторном исполнении.
Надеюсь, что теперь вы поняли как добавить фигуры в фотошоп, для чего они нужны и как ими пользоваться в веб-дизайне и не только. Кстати, если вы хотите рисовать улетные дизайны для социальных сетей, баннеры, обложки и даже макеты сайтов, то рекомендую вам пройти профессиональное обучение в онлайн-школе веб-дизайна . Здесь целая куча различных направлений. Достаточно только выбрать и все сделать под руководством профессионала.
Ну а если вы хотите знать фотошоп на ура и научиться им пользоваться на пять с плюсом, то рекомендую вам посмотреть и изучить эти офигенные видеоуроки . На сегодняшний день это один из лучших и подробных крсов по фотошопу, который я когда-либо видел. А самое главное, что всё рассказано простым человеческим языком. поэтому вам не нужно будет втыкать в тему, вы всё поймете, даже если вы полный новичок. Очень рекомендую.
Ну а на этом я свою статью буду заканчивать. Не забывайте подписываться на обновления моего блога, а также на паблики в социальных сетях, чтобы не пропустить выхода новой статьи и интересной новости. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
Как добавить фигуры в фотошоп, как ими пользоваться и рисовать с их помощью. Произвольные фигуры в фотошопе
В фотошопе есть интересный инструмент — «Произвольная фигура» . На практике к этому инструменту редко обращаются, но он все равно обладает рядом интересных особенностей. В этом уроке вы познакомитесь с произвольными фигурами, а также узнаете как самостоятельно добавлять свои наборы таких фигур в фотошоп.
На панели инструментов есть группа однородных инструментов (быстрая клавиша U ). Туда входят: прямоугольник, прямоугольник со скругленными краями, эллипс, многоугольник, линия и произвольная фигура .
На панели атрибутов есть окошечко, где можно выбрать фигуру из числа стандартных. Для этого нужно нажать на маленькую стрелку справа от миниатюры. Посмотрите на скриншоты:
Что такое произвольная фигура?Она представляет из себя векторное изображение, а значит не имеет ограничений по размерам. Поэтому ее можно растягивать сколько угодно без потери качества.
У фигуры нет своего цвета (кроме того, какой мы выберем перед созданием), объема, теней, обводки границ или чего-либо еще. В этом она напоминает кисть, где цвет вы задаете сами, все остальное уже придется дорисовывать самостоятельно.
Как использовать?
Чтобы нарисовать произвольную фигуру, выберите ее из раскрывающегося списка, затем кликните левой кнопкой мыши в вашем открытом документе и ведите мышку в сторону. Вы увидите, что появился контур будущей фигуры. Двигая мышь в разных углах и направлениях, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забывайте сперва выбрать нужный цвет, а потом уже рисовать.
Зажмите клавишу Shift , чтобы рисовать фигуру идеально ровной, без искажений в какую-либо сторону.
Как установить свои фигуры в фотошоп?
Вы можете самостоятельно установить набор фигур себе в программу. Здесь работают те же принципы, что и, например, с или . Чтобы их установить, во-первых, скачайте себе на компьютер набор с фигурами. Такие наборы имеют расширение csh .
После этого, откройте меню фигур. Вы увидите такие 4 команды:
Выбрав «Загрузить…» , откроется диалоговое окно, в котором нужно указать путь до файла с расширением csh, например, так:
Этот набор автоматически добавится в конец списка всех фигур. Допустим, у вас был в списке набор с животными, а вы загрузили стрелочки. В итоге получится список, состоящий из животных и стрелочек.
Выбрав «Заменить…» , будет все тоже самое, за исключением того, что новые фигурки появятся не в конце списка, а полностью заменят собой те, что уже есть. Например, у вас изначально были в списке подгружены наборы с животными и стрелочками, а вы решили открыть с заменой набор орнаментов. В итоге, в списке будут только орнаменты.
А если вы загрузили несколько наборов, удалили какие-либо отдельные фигуры, использовав команду «Удалить…» , вообщем, сделали набор под себя, то можете его сохранить командой «Сохранить произвольные…» . В будущем его можно будет загрузить в том же виде или передать кому-нибудь через интернет.
Последняя команда «Восстановить произвольные…» позволяет все вернуть по умолчанию.
Обратите внимание, что в этом же меню есть огромный список: Животные, Стрелки, Природа, Объекты и т.д. Это стандартные наборы, которые нам любезно предоставили разработчики фотошопа.
Второй способ установки с дополнительным преимуществом
Произвольные фигуры еще можно установить непосредственно в системные файлы фотошопа.
Сделать это немного сложнее, но главный плюс такого способа в том, что ваш набор появится в списке, что я описал выше (Животные, Стрелки, Природа, Объекты и т.д.). В случае, если вы намерены часто пользоваться этим инструментом, то такой способ установки сократит время, и вы сможете выбрать нужный набор в два клика.
Для этого необходимо скопировать файл с расширением csh в системную папку фотошопа «Custom Shapes» , обычно у нее такой адрес: C:\Program Files\Adobe\Adobe Photoshop CS5\Presets\Custom Shapes.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Хорошо иметь в программе инструменты, позволяющие рисовать круги и квадраты, но что если нам понадобится изобразить фигуру более сложной формы? Что, если предположим, нам надо добавить сердце на свадебный снимок или приглашение, нарисовать собаку или кошку для логотипа зоомагазина? Как насчет изображения на ваших рисунках цветов, листьев, снежинок, музыкальных нот или значка копирайта?
В действительности, программа Photoshop работает со всеми этими и другими фигурами и позволяет нам добавлять их на изображение с той же легкостью, с какой мы добавляли круги и квадраты. В программе все эти фигуры более сложной формы называются произвольными фигурами, и мы можем их нарисовать, используя инструмент «Произвольная фигура» (Custom Shape Tool), с которым мы познакомимся в этом уроке.
Инструмент «Произвольная фигура»
Инструмент «Произвольная фигура» расположен на панели инструментов в одном разделе с другими инструментами группы «Фигуры». По умолчанию, на экране отображается инструмент «Прямоугольник» (Rectangle Tool), но если вы нажмете на него и удержите кнопку мыши нажатой несколько секунд, то появится всплывающее меню с перечнем других инструментов, которые также доступны в этом разделе. Инструмент «Произвольная фигура» находится в самом низу списка:
Нажмите на значок инструмента «Прямоугольник» и удержите кнопку мыши нажатой, затем из появившегося меню выберите инструмент «Произвольная фигура»
Если у вас уже выбран один из инструментов группы «Фигуры», то вы можете быстро переключиться на инструмент «Произвольная фигура» на панели настроек, где представлены шесть значков, отображающих инструменты группы «Фигуры». Значок инструмента «Произвольная фигура» — последний справа (он выглядит как клякса):
Если у вас уже активен другой инструмент группы «Фигуры», то вы можете выбрать инструмент «Произвольная фигура» на панели настроек
Выбор формы произвольной фигуры
После выбора инструмента «Произвольная фигура» нам необходимо определиться с формой фигуры, которую мы хотим нарисовать. На панели настроек справа от значка инструмента «Произвольная фигура» появится окошко предварительного просмотра, где будет отображаться миниатюра фигуры, которая в данный момент выбрана:
Окошко предварительно просмотра отображает выбранную нами произвольную фигуру
Для того чтобы выбрать другую фигуру, нажмите на окошко предварительного просмотра. Это действие приведет к открытию палитры «Произвольные фигуры», где будут представлены все фигуры, доступные в данный момент для выбора. На самом деле программа Photoshop работает с гораздо большим количеством произвольных фигур, чем то ограниченное количество, которое представлено изначально в палитре. Как загрузить в палитру другие произвольные фигуры, мы рассмотрим далее:
Для открытия палитры «Произвольные фигуры» нажмите на окошко предварительного просмотра
Чтобы выбрать фигуру, просто нажмите на ее миниатюру, затем — на клавишу Enter (Win) / Return (Mac) для закрытия палитры. Или дважды щелкните кнопкой мыши по миниатюре фигуры, в результате чего фигура будет выбрана и палитра закроется сама. Я выберу фигуру в форме сердца:
Выбираем фигуру в форме сердца из палитры «Произвольные фигуры»
Выбор цвета для фигуры
После выбора формы фигуры, вам нужно выбрать цвет для нее. Это можно сделать, нажав на значок образца цвета, расположенный справа от слова «Цвет» (Color) на панели настроек:
Нажимаем на значок образца цвета, чтобы выбрать для произвольной фигуры нужный цвет
Программа немедленно откроет цветовую палитру, где мы сможем выбрать нужный цвет. Поскольку я решил нарисовать фигуру в форме сердца, то я выберу красный цвет. Для закрытия цветовой палитры нажмите ОК, когда выберете нужный цвет:
Из цветовой палитры выбираем цвет для фигуры в форме сердца
Выбор параметра «Слой-фигура»
Как я уже упоминал в прошлом уроке, программа Photoshop позволяет нам рисовать фигуры трех типов с помощью инструментов группы «Фигуры». Мы можем рисовать векторные фигуры, которые не зависят от разрешения и могут быть масштабируемы без потери качества (такой тип фигур мы бы рисовали в программе Illustrator). Мы можем также рисовать контуры, которые являются лишь очертаниями фигур, или мы можем рисовать пиксельные формы, которые программа заполняет цветными пикселями. В большинстве случаев, мы рисуем векторные фигуры, и чтобы иметь возможность это сделать, нам необходимо выбрать параметр «Слой-фигура» (Shape Layers) на панели настроек. Это первый значок в группе из трех значков, расположенных ближе к левому краю на панели настроек:
Для рисования векторных фигур выбираем параметр «Слой-фигура» на панели настроек
Чтобы нарисовать фигуру, кликните кнопкой мыши в окне документа для определения начальной точки и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по направлению от начальной точки. По мере перемещения курсора программа будет отображать вам тонкий контур будущей фигуры:
Кликните кнопкой мыши для определения начальной точки и затем протяните курсор, чтобы нарисовать фигуру
Отпустите кнопку мыши, чтобы закончить рисовать фигуру, и программа тотчас заполнит фигуру цветом, который вы выбрали на панели настроек:
Программа Photoshop заполнит фигуру цветом, когда вы опустите кнопку мыши
Рисование фигуры с правильными пропорциями
Обратите внимание, что моя фигура в форме сердца выглядит немного искаженной. Она шире и короче, чем я ожидал увидеть. Это случилось из-за того, что по умолчанию программа Photoshop не старается сохранить правильные пропорции (или по-другому форматное соотношение) фигуры в процессе ее изображения. Я нажму сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для отмены действия и попробую нарисовать фигуру снова.
Для того чтобы нарисовать фигуру с правильными пропорциями, установите курсор в окне документа и, удерживая кнопку мыши нажатой, начните протягивать курсор и рисовать фигуру, как обычно. При этом нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Как только вы нажмете (и удержите) клавишу Shift, вы увидите, что контур фигуры приобрел правильные пропорции:
Чтобы нарисовать фигуру с правильными пропорциями, удержите нажатой клавишу Shift при перемещении курсора
Когда размер нарисованной фигуры вас устроит, отпустите кнопку мыши, а затем отпустите клавишу Shift (убедитесь, что вы отпускаете клавишу Shift последней). Программа снова заполнит фигуру выбранным цветом:
Отпускайте клавишу Shift только после того, как вы отпустите кнопку мыши
Я снова нажму сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для отмены действия, а затем выберу фигуру другой формы, нажав на окошко предварительного просмотра фигуры на панели настроек для открытия палитры фигур. На этот раз я остановлюсь на изображении музыкальных нот:
Нажимаем на миниатюру музыкальных нот для выбора фигуры
Для того чтобы нарисовать музыкальные ноты, я установлю курсор в окне документа для определения начальной точки и затем, удерживая кнопку мыши нажатой, протяну курсор мыши по направлению от начальной точки. Как только я начну протягивать курсор, я нажму и удержу клавишу Shift для закрепления правильных пропорций фигуры и продолжу рисовать изображение:
По мере перемещения курсора я удержу нажатой клавишу Shift , чтобы сохранить правильные пропорции фигуры
Затем я отпущу кнопку мыши, чтобы закончить процесс рисования, и программа Photoshop заполнит фигуру таким же цветом, какой я выбрал для предыдущей фигуры:
Новая фигура заполнится тем же цветом, что и предыдущая
Изменение цвета заливки нарисованной фигуры
Что если я захочу, чтобы моя новая фигура отличалась по цвету от предыдущей? Я мог бы просто выбрать другой цвет на панели настроек перед тем, как рисовать новую фигуру. Однако мы можем также с легкостью изменить цвет уже нарисованной фигуры. Каждая новая нарисованная произвольная фигура располагается на отдельном слое фигур на панели слоев, и каждый слой фигур имеет собственную иконку образца цвета, которая отображает текущий цвет заливки фигуры. Для того чтобы изменить цвет, нужно просто дважды щелкнуть кнопкой мыши по иконке образца цвета:
Для того чтобы изменить текущий цвет фигуры, дважды щелкните по иконке образца цвета слоя фигуры
Программа Photoshop повторно откроет цветовую палитру, где мы сможем выбрать новый цвет. Я выберу фиолетовый цвет:
Из цветовой палитры выбираем новый цвет для фигуры
Нажмите ОК, когда вы будете готовы закрыть цветовую палитру, и таким образом программа Photoshop изменит цвет фигуры для нас:
Мы можем в любой момент изменить цвет векторной фигуры
Загрузка дополнительных наборов фигур
Как я уже упоминал, программа Photoshop работает с гораздо большим количеством произвольных фигур, чем то ограниченное количество, которое предоставлено нам изначально. Нам просто необходимо загрузить дополнительные фигуры в палитру. Мы можем сделать это, открыв палитру фигур на панели настроек и нажав на маленькую стрелку в правом верхнем углу палитры:
Нажимаем на маленькую стрелку в в правом верхнем углу палитры фигур
Это действие приведет к открытию меню с различными параметрами, в самом низу которого будет расположен перечень дополнительных наборов фигур, установленных в программе Photoshop. Каждый из этих наборов является собранием фигур, объединенных общей тематикой, например, «Животные» (Animals), «Музыка» (Music), «Природа» (Nature) и т.д. Некоторые из наборов появились только в версии программы Photoshop CS5 (именно эту версию используя я), но большинство наборов доступны в любых недавних версиях программы:
Все эти дополнительные наборы фигур установлены в программе, но их нужно загрузить в палитру вручную
Если вы знаете, какой набор фигур вам нужно, вы можете его выбрать, нажав на соответствующее название набора в перечне. Однако проще — загрузить все наборы фигур за раз. Мы можем это сделать, выбрав название «Все» (All) в верхней части списка наборов:
Выбираем название «Все» (All) для загрузки всех дополнительных наборов форм
После этого появится диалоговое окно, и вам нужно будет решить — заменить текущие произвольные фигуры новыми или добавить фигуры к имеющимся. Выберите в окне пункт «Добавить» (Append), что позволит вам сохранить изначальные фигуры и добавить к ним новые:
Для загрузки новых фигур при сохранении в палитре изначальных фигур выбираем «Добавить» (Append)
И теперь если мы откроем палитру фигур, нажав на окошко предварительного просмотра на панели настроек, то увидим разнообразные новые фигуры, из которых мы сможем выбрать нужные. Я немного расширил палитру фигур, чтобы было видно больше миниатюр. Для того чтобы просмотреть все миниатюры фигур, воспользуйтесь линейкой прокрутки в правой части палитры:
В палитру фигур теперь загружены все дополнительные фигуры, доступные в программе Photoshop
Ниже представлено несколько примеров фигур, которые мы теперь можем нарисовать в программе:
В палитре фигур теперь отражены все дополнительные фигуры, доступные в программе Photoshop
Несмотря на все разнообразие готовых произвольных фигур, предоставленных в программе, может случиться так, что даже после загрузки всех наборов, мы не сможем найти нужное нам изображение для особого дизайна, над которым работаем. И в таком случае программа Photoshop окажется для нас незаменимым помощником, потому что она позволяет нам самим создавать любую фигуру. Чтобы узнать, как создать собственную коллекцию произвольных фигур, сохранить и в дальнейшем использовать ее, изучите наш урок «Создание собственных произвольных фигур»!
И вот мы закончили! Мы рассмотрели, как с помощью инструмента «Произвольная фигура» можно добавить в документ фигуру сложной формы. В следующем уроке мы изучим, чем отличаются векторные фигуры, контуры и пиксельные формы!
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.
Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент -фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Заливка пикселов . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура. Выберем стиль, щелкнув по треугольнику справа.
Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.
- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.
- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела.
У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%.
У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-.
У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов.
Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:
Если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные фигуры.
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура-:
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует. Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
На этом урок закончен. В следующей раз займемся контурами и растровыми изображениями.
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.
Следующее семейство инструментов позволяет создавать геометрические фигуры разной формы.
R ectangle (Прямоугольник) () — соответственно, позволяет рисовать прямоугольник (а с нажатой клавишей — квадрат), залитый цветом переднего плана.
Rounded Rectsngle (Скругленный прямо угольник) — создает фигуры, подобные описанным выше, но позволяет задавать радиус скругления углов прямоугольника.
Ellipse (Эллипс) — создает овалы (в сочетании с нажатой клавишей — круги).
Poligon(Многоугольник) — позволяет создавать геометрические фигуры с произвольным количеством углов, а также — многолучевые звезды. По умолчанию создает выпуклый пятиугольник.
Line(Линия) — рисует прямые линии произвольной или заданной длины, толщины, цвета и направления.
Custom Shape(Произвольная фигура) — позволяет создать геометрическую фигуру произвольной формы и сохранить ее для использования вдальнейшем.
Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент — фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Заливка пикселов . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Рисуем прямоугольники
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура . Выберем стиль, щелкнув по треугольнику справа.
Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.
- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Теперь выберите -произвольно- и растяните мышкой ваш прямоугольник на холсте. Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles .
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.
- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Например:
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
Например:
У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела.
У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%.
У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-.
У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов.
Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура —
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует. Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
Рисуем облако пером
Простенький урок рисования. Как рисовать все, что угодно инструментом Pen Tool (Перо). Инструмент универсальный, может очень многое, но непрофессионалы редко им пользуются. Почему? Им кажется, что сложно научиться пользоваться инструментом Перо в фотошопе. Ничего сложного. Попробуйте на примере этого урока.
Как нарисовать пером несложную фигуру – облако или маленькую тучку? Или любую другую фигуру, состоящую из нескольких криволинейных сегментов. Самый простой путь — создать простой и примитивный прямолинейный контур, а затем «искривить» его сегменты так, как нужно.
Возьмите Pen Tool (Перо), на панели параметров нажмите кнопку Paths (Контур), чтобы рисовать контур без заливки, и нарисуйте вот такую фигуру, просто щелкая в нужных местах пером:
Стрелки Path Selection Tool и Direct Selection Tool, расположенные на панели инструментов сразу под пером, позволяют передвигать контур или отдельные его узлы. Используйте эти стрелки для редактирования, если созданный вами контур получился не совсем удачный.
На облако это мало похоже. Выберите инструмент Add Anchop Point Tool (Добавить опорную точку) из группы инструментов Перо и проставьте дополнительную узловую точку на середине какого-нибудь прямого отрезка.
Чтобы прямая изогнулась нужно потянуть наружу за середину, то есть за эту дополнительную точку, которую мы установили. От этой точки отходят две направляющие. Если они совсем короткие, дуга будет изгибаться круто. Чтобы изменить форму дуги, возьмите за кончик направляющей и растяните ее. Чтобы дуга была симметричной, направляющие должны быть одинаковой длины и располагаться под одинаковым углом к ней.
Превратите в дуги все прямолинейные отрезки как на рисунке.
Получился контур, напоминающий облако. Но нарисованная таким образом фигура не является изображением, а только лекалом, которое можно использовать для создания изображения. Контур невидимый на картинке. Созданный контур облака можно залить цветом или текстурой или же обвести карандашом или кистью.
Выберите на панели инструментов фотошопа основной цвет белый.
Щелкните правой кнопкой где-нибудь на контуре или рядом с ним. Откроется контекстное меню для работы с контуром.
В этом меню выберите Fill Path (Заливка контура). В открывшемся диалоговом окне можно выбрать цвет заливки основной или фоновый, радиус размытия (Feather Radius) и режим перекрытия слоев.
Вот результат — нарисовано симпатичное белое облако:
А если облако не должно быть белым, и нужно нарисовать только контур облака? Отмените последнее действие — заливку контура: палитра History (История), на шаг назад.
Выберите и настройте инструмент Pencil (Карандаш). На панели параметров задайте ему толщину 2 или 4 пикселя.
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка).
В открывшемся окне выберите инструмент Pencil (Карандаш),
нажмите ОК и получите результат — обведенный карандашом контур облака.
Для обводки можно использовать и другие инструменты, например, кисть. Каждый инструмент необходимо предварительно настроить.
Отмените последнее действие — обводку карандашом: палитра History (История), на шаг назад. На панели инструментов выберите инструмент Brush (Кисть), задайте ей такие параметры:
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка) и в диалоговом окне вместо Pencil (Карандаш) установите Brush(Кисть)
Получится вот такой результат:
Если в процессе обучения вы создали маленький шедевр и хотите его сохранить для дальнейшего использования, то снова вызывайте правой кнопкой контекстное меню для работы с контуром и выбирайте Define Custom Shape (Определить фигуру) .
В открывшемся окне задайте имя фигуры и ОК.
В дальнейшем вы найдете свое облако в разделе готовых векторных фигур произвольной формы и сможете использовать, когда оно вам понадобится.
Photoshop для ученых | Создание научных изображений с легкостью и целостностью
Размещено: 7 ноября 2018 г. | Автор: jomaree | В рубриках: Без категории |Прошло довольно много времени с тех пор, как я обновил этот блог — отчасти потому, что жизнь просто мешает, но отчасти потому, что я считал, что акцент на Photoshop слишком ограничивает.
Хотя я по-прежнему увлечен обучением ученых тому, как создавать фантастические изображения с помощью Photoshop, я действительно хотел расширить свой кругозор, включив другие типы программного обеспечения для обработки изображений (например, ImageJ и GIMP), а также другие практические советы по созданию жизни в науке. Полегче.
Итак, недавно я начал новый блог под названием Come Science With Me. Цель Come Science With Me — «помочь ученым заниматься наукой». Он направлен на то, чтобы охватить те навыки, которые нам всем кажутся необходимыми, но которым никогда не учат. Некоторое время я баловался с блогом, и теперь я запускаю его с полным годовым планом ежемесячных направлений работы (в этом месяце, ноябре, мы все о графическом дизайне).
Итак, пожалуйста, если вам нравился этот блог в прошлом, приходите и присоединяйтесь к нам.А если вы в настоящее время подписаны на Photoshop для ученых, рассмотрите возможность подписки на Come Science With Me.
Размещено: 17 июля 2012 г. | Автор: jomaree | В рубриках: Без категории |
Сегодня я подумал, что расскажу вам немного обо мне, моей карьере в науке и причинах, по которым я начал этот блог.
Меня зовут Джо-Мари Кортни — я никогда не совсем понимаю, как описать себя, кроме «ученого».Я начал с нейробиологии, защитил кандидатскую диссертацию по биологии развития и сейчас занимаюсь пост-доктором по респираторной медицине, но то, что объединяет все эти области, — это молекулярная биология, и это мое первое и постоянное увлечение.
Я хорошо помню научный блок в средней школе, когда мы узнали о менделевской генетике и основах мейоза, митоза и репликации ДНК. Что-то щелкнуло в моей голове, и я понял, что хочу этим заниматься. (Примерно в то же время я читал «Парк Юрского периода» — до того, как был снят фильм — и это еще больше взволновало меня по поводу потенциала ДНК!).На протяжении моей студенческой карьеры в Университете Тасмании я постоянно делал тот выбор, который давал мне больше возможностей узнать о генетике и молекулярной биологии. Это привело к тому, что я начал изучать немного ботаники, поскольку ботанический факультет UTAS специализировался на генетике — и оставил мне всю жизнь любовь к местным растениям Тасмании и способность идентифицировать несколько видов эвкалипта только по запаху! Однако меня всегда больше интересовала генетика, связанная с болезнями человека, поэтому в рамках своего исследовательского проекта с отличием я занялся нейробиологией и изучил потенциал регенерации поврежденных нейронов спинного мозга.
После окончания учебы я переехала из Тасмании в Лондон с моим женихом-англичанином (теперь мужем) и, после некоторого времени, проведенного на временной работе для выполнения визовых требований, получила должность техника-исследователя в Университетском колледже Лондона в группе, изучающей кальциевые каналы. , особенно связанных с эпилепсией. За это время я получил свой первый реальный опыт использования Photoshop — в основном с иммунофлуоресцентным окрашиванием — и меня зацепило.
Имея за плечами два ценных лабораторных опыта, я начал искать вдохновляющий докторский проект и в конце концов нашел один в Королевском колледже Лондона, изучающий развитие зубов.Я продолжал развивать свои навыки Photoshop и вскоре обнаружил, что мои коллеги и однокурсники обращаются ко мне за советом. К тому времени, когда я защитил докторскую диссертацию и приступил к постдокторским исследованиям в том же отделе, я уже использовал обычные учебные пособия по Photoshop для ученых.
Следующие несколько лет были отмечены перерывами в декретном отпуске, когда родились двое моих сыновей, и перерывом в академических исследованиях, когда я заняла техническую должность, которая позволила мне лучше сосредоточиться на моей растущей семье.Тем не менее, я продолжал интересоваться Photoshop и продолжал проводить уроки для студентов и аспирантов кафедры.
Наконец, в прошлом году я уехала из Лондона и вернулась домой, в мою родную Тасманию, с мужем и двумя маленькими мальчиками, готовая продолжить свою академическую карьеру. Сейчас я вернулся к тому месту, где начал работать в Университете Тасмании, но теперь я применяю свой опыт в молекулярной и клеточной биологии в области респираторной медицины.
Итак, это я! Я хотел бы услышать о вас — в какой области науки вы работаете? Вы студент, аспирант, аспирант? Как вы используете Photoshop в своей работе?
Размещено: 3 июля 2012 г. | Автор: jomaree | В рубриках: Без категории |
Рисунок размером до A5 аккуратно умещается на странице A4 с местом для полей и подписи.
Один вопрос, который мне часто задают коллеги и студенты, — насколько большим должен быть их имидж?
У этого вопроса есть две взаимосвязанные стороны: первая — это разрешение, а вторая — фактический размер. Я расскажу о разрешении более подробно в следующих статьях, но, как правило, вы должны иметь разрешение не менее 300 dpi для печати или публикации. Если изображение будет использоваться только в презентации, вы можете (и должны) уменьшить разрешение до 75 точек на дюйм.
Что касается реальных размеров — это зависит от назначения изображения.Задайте себе следующие вопросы:
- Это изображение для публикации? В этом случае посмотрите на размеры рассматриваемого журнала. Вы хотите, чтобы изображение занимало всю страницу или только один столбец? Возможно, за вами не будет последнее слово в расположении изображений в вашей статье, но вы можете спланировать, создавать ли широкие или узкие изображения, чтобы помочь с привлекательным макетом.
- Это изображение для печати в дипломной работе или диссертации? В этом случае ваше изображение, скорее всего, будет на отдельной странице с подписью.Я предлагаю вам сделать изображение примерно вдвое меньше всей страницы. Если вы будете печатать на бумаге формата A4, создание изображения формата A5 (148 мм x 210 мм) будет хорошим началом. Страница A5 в портретной ориентации прекрасно умещается на странице A4 в портретной ориентации, оставляя достаточно места для полей, переплета и подписи. Намного больше, и ваша страница будет выглядеть переполненной, намного меньше, и ваше изображение будет выглядеть незначительным среди всего этого белого пространства.
- Ваше изображение для презентации? Взгляните на макет слайда — вы хотите, чтобы изображение заполняло страницу или только ее часть? Установите соответствующие размеры, прежде чем приступить к созданию изображения.
Еще одна вещь, которую следует принять во внимание, — это размеры вашего исходного изображения данных (если вы составляете монтаж, подобный показанному здесь). Вам нужно будет подумать о том, сколько строк и столбцов вам нужно, нужно ли вам место для меток и следует ли использовать изображения как есть или обрезать.
Что бы вы ни решили сделать, об этом всегда стоит подумать. прежде, чем начнёт собирать вашу фигуру — это намного проще, чем менять вещи позже.
Обнаружили ли вы какие-нибудь полезные практические правила для изменения размера изображений?
Размещено: 28 июня 2012 г. | Автор: jomaree | Рубрика: Этика |
Все мы стремимся к публикации в Nature — но сколько из нас на самом деле читали политику, установленную Nature Group, особенно те, которые касаются целостности изображений?
В большинстве (если не во всех) журналах есть правила и рекомендации по обеспечению целостности изображений, и стоит ознакомиться с ними.Некоторые из политик относятся к методам получения изображений, другие требуют, чтобы вы регистрировали настройки оборудования — не всегда легко или даже возможно сделать это ретроспективно один раз, чтобы приблизиться к отправке рукописи.
Я предлагаю вам взглянуть на политику Nature (большинство других журналов будут похожи), но пока что вот некоторые основные моменты:
«Авторы должны сохранять свои необработанные данные и файлы метаданных, поскольку редакторы могут попросить их помочь в оценке рукописи.”
Я даже не могу сосчитать, сколько раз студент или коллега приходили ко мне с просьбой о помощи с изображением, но не могли найти свои исходные файлы. Если они не могут найти их для меня, то как они их найдут, когда редакторы Nature их попросят? Жизненно важно сохранить исходные файлы изображений нетронутыми, (непосредственно в том виде, в каком они поступают из программного обеспечения для сбора данных) и в логической файловой системе , чтобы вы могли найти их, возможно, спустя годы, если потребуется.Есть несколько способов добиться этого, и я изучу некоторые из них в одной из следующих статей, но самое главное — разработать систему и придерживаться ее!
«Все оцифрованные изображения, представленные с окончательной редакцией рукописи, должны быть высокого качества и иметь разрешение не менее 300 d.p.i. для цвета, 600 d.p.i. для оттенков серого и 1200 d.p.i. для штрихового рисунка. »
Минимум 300 dpi для цветных изображений и даже больше для полутоновых изображений и штриховых рисунков! Я много раз видел, как людей ловили на этом.Неважно, насколько качественно ваше изображение, если вы подготовили его с разрешением менее 300 dpi, оно не будет принято. И если вы не можете найти исходные файлы, чтобы переделать изображение (см. Выше), то вы застряли. Мой совет — всегда работайте с максимальным размером и разрешением, с которым справятся ваши вычислительные мощности. Помните, что вы всегда можете уменьшить размер и / или разрешение изображения, но невозможно увеличить разрешение, если оно было потеряно.
«Рукописи должны включать один файл дополнительных методов (или быть частью более крупного раздела методов) с пометкой« оборудование и настройки », который описывает для каждого рисунка соответствующие настройки прибора, условия получения и изменения обработки, как описано в этом руководстве.”
Не могли бы вы сказать мне точные настройки микроскопа для изображений, которые вы сделали вчера? Знаете ли вы, в какой степени вы отрегулировали контраст ваших изображений на прошлой неделе? Если ответ отрицательный, то у вас возникнут проблемы с записью необходимого файла дополнительных методов. Прежде чем нырнуть и начать фотографировать, убедитесь, что вы полностью понимаете, как работает ваше оборудование. Запишите все настройки (даже те, которые вы не меняете, поскольку вы никогда не знаете, может ли другой пользователь изменить их между вашими сеансами), и убедитесь, что вы сохраняете их согласованность.Используйте свой лабораторный журнал, чтобы записывать настройки прибора каждый раз, когда вы его используете, и записывайте такие вещи, как экспозиция и усиление для каждого полученного изображения. Некоторое программное обеспечение для сбора данных будет записывать эту информацию для вас и сохранять ее в данных Exif — если вы полагаетесь на это, вам нужно будет обеспечить сохранение исходных файлов с этими данными в неизменном виде.
«Следует избегать использования инструментов ретуши, таких как инструменты клонирования и восстановления в Photoshop, или любых других функций, которые намеренно скрывают манипуляции.”
Для меня это не так уж и сложно, но меня часто удивляет количество исследователей, которые считают, что использовать инструменты ретуши — это нормально, если они не изменяют данные. Насколько я понимаю, эти инструменты никогда не должны использоваться для научных изображений (ну, почти никогда — есть некоторые очень специфические случаи, когда они могут быть полезны, но их использование всегда должно быть очень тщательно продумано). Если вы действительно не знаете, что делаете и почему вы это делаете, держитесь подальше от инструментов ретуши.
«Обработка (например, изменение яркости и контрастности) подходит только тогда, когда она применяется одинаково ко всему изображению и одинаково применяется к элементам управления».
В идеальном мире никогда не потребовалась бы пост-обработка научных изображений. Ваш микроскоп и / или камера в первую очередь должны быть настроены на получение идеальных изображений. Хотя это и является целью, ее не всегда можно достичь, поэтому считается допустимым некоторый уровень постобработки. Однако вы всегда должны быть уверены, что обрабатываете все свои изображения (как экспериментальные, так и контрольные) точно так же.Если у вас много изображений, лучший способ сделать это — использовать инструмент пакетной обработки Photoshop, чтобы применить одну и ту же манипуляцию к нескольким изображениям одновременно.
Я буду обсуждать эту тему в следующих статьях, но пока у меня к вам несколько вопросов:
- Вы когда-нибудь раньше читали политику целостности изображений журнала?
- Есть ли у вас работающая логическая система хранения или нет?
- Вы когда-нибудь попадались в ловушку при попытке опубликовать свою работу?
Размещено: 27 июня 2012 г. | Автор: jomaree | В рубриках: Без категории |
Сегодня я прошу вас принять участие.У меня есть много идей о том, что следует освещать в этом блоге и связанных курсах, но я хотел бы получить известие от вас. Этот веб-сайт получает большое количество запросов по таким поисковым запросам, как «создание фотошопа с научными фигурами» и «фотошоп как научный инструмент», но я хотел бы услышать , в частности, то, что вы ищете.
Напишите мне, пожалуйста, если:
- у вас есть конкретная проблема с использованием Photoshop для научного приложения, которую вы хотите, чтобы я рассмотрел;
- , если вы хотите, чтобы ваша работа с использованием Photoshop была представлена в блоге в качестве примера;
- у вас есть хорошие примеры хорошего или плохого использования Photoshop для научных изображений
Будьте уверены, что любая работа, представленная здесь, может быть анонимной, и конкретные детали экспериментов и т. Д. Не будут раскрыты, поэтому вам не нужно беспокоиться о том, что ваша неопубликованная работа появится там раньше времени!
Мне очень, очень хотелось бы услышать мнение ученых, не связанных с молекулярной и клеточной биологией (где лежит мой опыт).
Я работаю над серией электронных книг / курсов, охватывающих различные аспекты Photoshop для ученых. Я хотел бы услышать, что вы думаете и считаете ли вы, что я должен осветить что-то конкретное. Это то, что я запланировал на данный момент.
- Пять золотых правил Photoshop для ученых — это бесплатная электронная книга, в которой обсуждаются такие важные темы, как разрешение, целостность изображения и управление файлами.
- Введение в Photoshop для ученых — эта электронная книга или курс (я еще не уверен, какие именно) будут доступны за небольшую плату и познакомят вас с основными инструментами Photoshop, необходимыми для создания точных, последовательных и привлекательных изображений, не тратя на каждый час несколько часов. время!
- Манипуляция цветом в Photoshop для ученых — еще одна электронная книга / курс, в котором будут рассмотрены различные способы управления цветом (оттенком, яркостью, каналами) в Photoshop, а также разобраться в сложном вопросе о том, что именно является приемлемой манипуляцией и что будет считаться фальсификацией данных.
- Рисование научных диаграмм в Photoshop — в моей третьей электронной книге будут рассмотрены различные способы использования Photoshop для создания красивых и информативных диаграмм, иллюстрирующих ваши исследования.
Пожалуйста, дайте мне знать, что вы думаете по поводу вышеизложенного!
Размещено: 25 июня 2012 г. | Автор: jomaree | В рубриках: Без категории |
Хотя на них редко освещаются темы, имеющие непосредственное отношение к ученым, учебные сайты — отличный способ изучить различные функции Photoshop.Даже если вы думаете, что конкретное руководство может не иметь для вас никакого отношения, вы никогда не знаете, когда какой-либо метод или инструмент могут пригодиться. Если вы ищете короткие учебные пособия, которые занимают всего несколько минут, вы можете быстро освоить новые навыки, которым позже, возможно, найдете применение. А если нет, то они просто хорошее развлечение!
Photoshop 101
Я часто пользовался этим сайтом, изучая Photoshop, и до сих пор погружаюсь в него снова и снова. В нем есть много хороших, быстрых руководств, так что вы можете сделать одно, если у вас есть только 5 свободных минут для заполнения.Мне особенно нравятся те, что находятся в категории «Специальные эффекты», такие как «Художественная абстрактная форма», поскольку они заставляют меня играть с частями Photoshop, которые я бы и не подумал попробовать.
Adobe Exchange
Среди всех загрузок кистей, форм и действий (это отдельная тема) на официальном сайте Adobe есть несколько прекрасных руководств.
Хорошие уроки
Признаюсь, я давно не был на этом сайте, но использовал его регулярно.Похоже, он до сих пор оправдывает свое название!
Photoshop Кафе
На этом сайте есть хороший выбор красивых руководств. Мне особенно нравится этот: «10 принципов лучшего шрифтового дизайна» Колина — множество очень хороших типографских принципов, которые можно применить к вашим плакатам и презентациям.
Smashing Magazine
Несмотря на то, что из журнала Smashing Magazine можно многое узнать о Photoshop, я хочу особо обратить ваше внимание на этот пост, в котором собраны некоторые из лучших руководств, которые можно найти в Интернете.Здесь столько всего интересного — я думаю, что могу потеряться часами!
Конечно, есть и другие учебные сайты по Photoshop — поищите в Google и посмотрите, что вы найдете. В следующий раз я приведу вам пример того, как следуя случайному руководству по использованию кистей, я решил вопрос, который мучил меня и моих коллег на протяжении многих лет!
Итак, теперь дело за вами. Ваша задача на выходные — пройти пару инструкций и рассказать мне, как у вас дела.Сообщите мне, какие из них вам нравятся и которые вам пригодятся.
Размещено: 18 июня 2012 г. | Автор: jomaree | Подано под: Photoshop — общие | Теги: Adobe, Photoshop |
Итак, Adobe недавно выпустила Photoshop CS6. Я только недавно установил CS5 на свой домашний компьютер, так что у меня еще не было возможности привыкнуть к этому, но я должен получить CS6 на моем рабочем компьютере к концу месяца. В мире графического дизайна было много шума по поводу обновлений, но, насколько я могу судить, некоторые из изменений будут иметь отношение к научным изображениям (в основном они связаны с инструментом с учетом содержимого и другими манипуляциями с изображениями. которые не имеют отношения к научным изображениям).Однако есть несколько изменений, которые я с нетерпением жду для тестирования:
Новый пользовательский интерфейс.
Очевидно, Adobe изменила пользовательский интерфейс, чтобы упростить отслеживание множества документов и панелей. Я еще не совсем привык к интерфейсу CS4 / 5, но с нетерпением жду возможности увидеть возможности CS6, поскольку у меня часто одновременно открыто несколько документов.
Возможность обвести контур пунктирной линией
Для меня это захватывающая новая функция, поскольку я очень часто использую пунктирную линию поверх изображения, чтобы выделить конкретную интересующую область.Во время моей докторской диссертации меня действительно беспокоило то, что я не мог понять, как правильно нарисовать пунктирную линию (в отличие от точек), и я наконец понял это через несколько недель после подачи диссертации! Похоже, эта новая функция значительно упростит задачу. Для тех, кто не обновляется до CS6, я скоро сделаю урок о том, как делать пунктирную линию в более ранних версиях.
Сохранение фона
Звучит интересно. При создании монтажа с большим количеством слоев важно регулярно сохранять файлы, но для сохранения больших файлов PSD может потребоваться много времени, и это может быть неприятно, если придется ждать.Теперь мы сможем продолжить редактирование других изображений при сохранении больших файлов. Ура!
Creative Cloud
Я не думаю, что подпишусь на Creative Cloud, поскольку с образовательными ценами будет лучше просто купить программное обеспечение напрямую, но если бы я хотел приобрести программное обеспечение для домашнего использования и должен был бы платить полную цену, тогда Думаю, я бы рассмотрел услугу типа подписки.
Конечно, я также с нетерпением жду возможности поиграть с инструментами обработки изображений, так как мне нравится использовать Photoshop для дизайна и обработки фотографий, а также для создания научных изображений.И вы никогда не знаете, когда инструмент, предназначенный для творческих целей, может пригодиться для создания технических изображений.
Собираетесь ли вы в ближайшее время перейти на CS6? Вас интересует идея Creative Cloud? А вы когда-нибудь находили применение инструменту Content Aware и другим манипуляциям с изображениями в научных исследованиях? Я буду рад получить известие от вас!
Размещено: 14 июня 2012 г. | Автор: jomaree | Рубрика: Советы и хитрости | Теги: Photoshop, линейка |
Линейки и направляющие — это функция Photoshop, которую часто упускают из виду — от них мало пользы при редактировании фотографий или создании оригинальных произведений искусства, но для научных изображений они бесценны.Сегодня я собираюсь предложить вам ряд советов, как максимально эффективно использовать эти инструменты и сделать ваши изображения профессиональными и аккуратными.
Но прежде чем мы начнем — что такое руководства и зачем их использовать? Направляющие — это непечатаемые линии, которые можно размещать на холсте вертикально и горизонтально, чтобы помочь вам выровнять различные объекты или элементы на странице. Сколько раз вы были на презентации и видели монтаж изображений, которые не были выровнены должным образом и с неравномерным интервалом между ними — вот так?
Как часто вы видели такие презентации, в которых изображения не выровнены должным образом?
Это выглядит неаккуратно и непрофессионально и производит впечатление неряшливости, которое вы определенно не хотите ассоциировать с вашей работой! Настройка простой серии направляющих позволит вам точно разместить изображения, чтобы этого не происходило.
1. Установите направляющие точно с помощью New Guide
.Если вы точно знаете, где хотите разместить направляющую, используйте опцию «Новая направляющая» в меню «Просмотр». Вы можете выбрать горизонтальную или вертикальную направляющую и ввести точное положение, которое вы хотите. Здесь вы можете использовать любые единицы измерения — пиксели, сантиметры, дюймы — просто введите после цифры, например: 450 пикселей, 4 см или 3 дюйма (примечание: вы можете вводить дюймы или дюймы, но не “).
2. Задайте параметры привязки
Включение привязки означает, что ваши объекты будут привязаны к вашим направляющим (то есть, когда вы приблизитесь, ваш объект подпрыгнет, чтобы выровняться с направляющей, и вам не нужно делать это на глаз).Убедитесь, что в меню «Просмотр» установлен флажок «Привязка». В разделе «Привязка» вы можете выбрать именно то, к чему вы хотите привязать объекты — направляющие, слои и т. Д. Обычно лучше оставить все это включенными, но может быть время, когда вы захотите снять отметку с одного из них. Например, если у вас есть направляющая очень близко к краю слоя, Photoshop может быть трудно определить, к какому из двух вы хотите привязаться.
3. Вытяните направляющие и привяжите их к существующим объектам
После того, как вы включили привязку (и настроили ее для слоев), вы можете использовать ее для вытягивания направляющих, чтобы они соответствовали существующему объекту (при условии, что объект находится на собственном слое).Начните с размещения одного изображения на своей странице и убедитесь, что линейки видны (Вид — Линейки). Также убедитесь, что слой, к которому вы хотите привязаться, активен. Теперь щелкните верхнюю линейку и потяните вниз, чтобы вытащить направляющую. Когда вы приблизитесь к верхнему краю объекта, направляющая прикрепится к краю, и вы сможете отпустить кнопку мыши. Теперь вы можете привязать к этому руководству другие объекты (каждый на своем слое), и все они будут идеально выровнены. Проделайте то же самое с вертикальной направляющей, потянув за боковую линейку.
4. Переместите или удалите направляющую
Чтобы изменить положение направляющей, активируйте инструмент «Перемещение» и наведите курсор на направляющую. Курсор изменится на пару параллельных линий со стрелками. Теперь вы можете взять своего гида и переместить его. Если вы хотите удалить направляющую, просто перетащите ее обратно на линейку. Вы можете удалить все направляющие, выбрав «Очистить направляющие» в меню «Просмотр».
5. Заблокируйте направляющие, чтобы избежать их случайной смены
После настройки направляющих вы можете заблокировать их («Просмотр» — «Заблокировать направляющие»), чтобы предотвратить их случайное перемещение или удаление.Теперь их нельзя переместить или удалить, но их можно очистить или скрыть.
6. Разделите холст, используя направляющие в процентах
Часто бывает полезно разделить холст на равные части, и это проще сделать в процентах, чем точно рассчитать, какова четверть размера вашей страницы. Если для привязки установлено значение «Границы документа», вы можете растянуть направляющую, и она будет привязана к точному центру холста (или краям), но что, если вы хотите разделить свою страницу на 4 или 5 равных частей? Просто перейдите в Просмотр — Новое руководство и введите позицию в процентах.Попробуйте установить вертикальные направляющие на 25%, 50% и 75%, чтобы разделить холст на четыре равных столбца.
7. Измените единицы измерения линейки в соответствии с вашими целями
Иногда бывает полезно изменить единицы измерения на линейках. Вы можете установить их в пикселях, сантиметрах, дюймах, процентах, миллиметрах, точках или пиктограммах. Чтобы выбрать подходящий параметр, перейдите в меню «Правка» и выберите «Настройки — единицы и линейки».
8. Переместите нулевую точку линейки
По умолчанию нулевая точка линейки — это верхний левый угол вашего холста, но иногда полезно переместить эту точку, часто в центр холста, но иногда в другую точку (возможно, верхний левый угол определенного слоя) .Сделайте это, щелкнув маленький белый квадрат в верхнем левом углу, где встречаются два правителя. Вытяните пару тонких черных линий. Если у вас уже есть направляющие или установленный слой, они будут привязаны к нему (при условии, что у вас включены параметры привязки), и они станут красными, когда будут над направляющей. Когда вы отпустите, нулевые точки линейки переместятся в это место.
9. Меняем цвет направляющих
Если голубой цвет направляющих по умолчанию трудно увидеть в вашем конкретном документе, вы можете изменить цвет в разделе «Направляющие, сетка и фрагменты» окна «Настройки» («Правка» — «Настройки»).Вы можете выбрать один из стандартных вариантов или выбрать «Пользовательский», чтобы выбрать любой желаемый цвет. Вы также можете использовать пунктирные линии вместо целых.
10. Показать и скрыть направляющие
Иногда направляющие могут отвлекать, поэтому вы можете временно скрыть их, сняв флажок «Дополнительно» в меню «Вид» (чтобы скрыть все дополнительные элементы) или «Направляющие» в разделе «Просмотр-Показать» (чтобы скрыть направляющие, но оставить видимыми пути, сетки и т. Д.).
Надеюсь, некоторые из этих советов были вам полезны.Если да, дайте мне знать в комментариях ниже, а также оставьте комментарий, если у вас есть какие-либо вопросы или предложения для будущих публикаций!
Размещено: 29 марта 2012 г. | Автор: jomaree | В рубриках: Без категории |
Во-первых, я хотел бы поприветствовать своих новых подписчиков — я заметил, что многие из вас подписались, и это замечательно, что эта тема вызывает такой интерес!
Я прошу прощения за отсутствие прогресса в налаживании и работе здесь, но некоторые вещи мешают (например, начало новой работы).Будьте уверены, я не забыл вас и планирую начать работу в течение следующих нескольких недель.
В любом случае, к сегодняшней теме. Мой новый начальник попросил меня помочь коллеге с диаграммой, которую нужно было «довести» до презентации на следующей неделе. Конечно, я сказал «да» (тем более, что это было бы хорошим отличием от чтения журнальных статей, которым я занимался последние две недели). Но когда мой коллега сказал, что подготовил его в PowerPoint, у меня упало сердце. На моем новом рабочем компьютере еще не установлен Photoshop, поэтому у меня не было другого выбора, кроме как сделать все возможное в PowerPoint.
Теперь я понимаю, почему исследователи часто используют PowerPoint для создания диаграмм для своих презентаций и даже для публикаций. Он знаком, доступен и не требует сложного обучения. И он, как правило, просто есть — установлен на каждом компьютере вместе с Word и Excel. Но диаграммы, созданные с помощью PowerPoint, обычно оставляют желать лучшего, особенно если пользователь действительно не знает, как наилучшим образом использовать возможности программы.
Итак, я всегда советовал студентам, что PowerPoint предназначен для презентаций, а Photoshop или Illustrator следует использовать для диаграмм.
Однако, будучи вынужденным использовать PowerPoint сегодня, я обнаружил, что в нем есть много новых функций, которые я раньше не исследовал, и я действительно смог создать диаграмму, которая мне очень понравилась. Тщательно используя линии, градиенты, точный размер и положение, а также инструменты выравнивания, я смог значительно улучшить исходное изображение. Но что меня по-настоящему взволновало, когда я смог рисовать кривыми Безье! Я понятия не имел, что в PowerPoint есть эта функция, и, хотя это не совсем инструмент «Перо», он открывал целый новый мир возможностей.Внезапно я не был ограничен доступными стандартными формами, но мог рисовать свои собственные клетки как угодно.
Так что, может быть, Powerpoint не так уж и плох, когда дело доходит до создания диаграмм. Я по-прежнему предпочитаю использовать Photoshop в любой день недели, но, когда это необходимо, я полагаю, что Powerpoint тоже имеет некоторый потенциал.
Кто-нибудь из вас использует Powerpoint для рисования диаграмм? Вы экспериментировали с кривыми Безье?
Размещено: 16 января 2012 г. | Автор: jomaree | В рубриках: Без категории |
Привет и добро пожаловать!
Меня зовут Джо-Мари Кортни.Я ученый и доктор биологии развития. Мне нравится Photoshop, и меня интересуют принципы дизайна, особенно в применении к научным изображениям.
Photoshop стал важным инструментом для ученых, которые используют его для получения необработанных данных изображения со своих микроскопов, камер и других источников и представления их таким образом, чтобы их результаты были понятны. Мне нравится изучать Photoshop, и во время моей докторской диссертации я потратил много времени на изучение приемов и советов, которые позволили бы мне создавать последовательные и визуально привлекательные изображения с минимальными затратами времени и при сохранении научной целостности.Однако вскоре я понял, что не все мои сокурсники разделяют мой энтузиазм по поводу программного обеспечения. На самом деле я, казалось, был в меньшинстве.
Как только другие студенты и исследователи факультета поняли, что я разбираюсь в Photoshop, они начали обращаться ко мне за советом. Неформальные консультации вскоре превратились в организованные обучающие программы, которые превратились в серию регулярных курсов. Теперь этот блог — способ донести мои курсы до более широкой аудитории.
Если вы работаете в области исследований — будь то техник, аспирант, доктор или старший научный сотрудник — я надеюсь, вы найдете здесь что-то полезное.
В ближайшие месяцы я буду готовить ряд курсов, охватывающих различные аспекты использования Adobe Photoshop для создания научных изображений. Я также расскажу о проблемах, которые необходимо учитывать, чтобы сохранить целостность ваших данных и оптимизировать ваше время при создании визуально привлекательных и профессиональных изображений.
Если у вас возникнут какие-либо конкретные запросы или проблемы, пожалуйста, оставьте комментарий. С нетерпением жду Вашего ответа!
Adobe Fuse and Models for Photoshop Tutorial
Узнайте, как использовать новый Adobe Fuse для создания удивительных фигурных фигур для использования в Photoshop CC 2017 2015 и т. Д.Adobe Fuse — это новая технология предварительного просмотра в CC 2017/2015 и отличная новая функция, которая означает, что вам не нужно создавать дизайн людей / людей с помощью Poser и Daz. С помощью Adobe Fuse вы можете создавать человеческие фигуры, лица, фантастические фигуры, фигурки, захватывающие динамические тела за секунды. С помощью Adobe Fuse вы можете создавать очень простые в использовании анимации за секунды, а результаты анимации человеческих фигур можно импортировать в Photoshop и использовать с функциями 3D. Вы можете использовать Adobe Fuse, чтобы менять одежду, а также добавлять выражения, а также добавлять очки, шляпы и другие аксессуары к множеству различных человеческих (а также фантастических) фигур.Затем результаты Adobe Fuse можно сохранить в библиотеках CC. В этом руководстве показаны многие мощные функции Adobe fuse, такие как экспорт результатов поставленных фигур в Photoshop, анимация, добавление одежды и т. Д. Adobe fuse — это технология предварительного просмотра, но это действительно полезное дополнение к Creative Cloud и контент можно затем добавить в Photoshop в виде слоев, дизайнов, фонов и уникальных элементов вашей работы. Все, что вам нужно сделать, это решить, какого мужчину, женщину или существо использовать и создать.
Basic / Начало использования приложения Adobe® Fuse 3D (часть Creative Cloud)
3D-анимациявсегда была в CC в той или иной форме, а в другой, например, в Photoshop, но новым элементом является объединение Fuse через библиотеку CC в Photoshop и доступ к моделям с возможностью позирования с помощью анимации. Для начала необходимо использовать библиотеки Fuse и CC, а затем передать результат в PS. Это не что-то только в Photoshop.
Это руководство не является массовым изучением всех возможных способов использования Fuse в PS, но это базовый подход, установленный на данный момент (поскольку это предварительный просмотр, возможно, в ближайшее время весь процесс будет еще более оптимизирован).Изображение ниже — одна из моделей с настройкой по умолчанию без рендеринга
Технологические превью и 3D-анимация CC в Photoshop
Установите предпочтение для включения анимации CC 3D в предварительном просмотре технологии и перезапустите PS (возможно, лучше всего)
Приложение Fuse как часть подписки CC
Пусковой предохранитель сработал. Если у вас нет Fuse, вам придется загрузить его через подписку CC. Когда у вас есть инструмент, запустите его. Если вы использовали Daz Studio или Poser Pro и т. Д., То вы видели похожие 3D-модели, такие как мужчины и женщины, а также несколько монстров в смеси.Не уверен, почему у них нет собак, кошек, стариков, молодежи и т. Д.
Базовая настройка в Adobe Fuse для вашей 3D-модели, такой как туловище, нога, рука и голова
В любом случае, вы увидите базовую настройку головы, а также туловища, ноги и руки, и главное — щелкнуть по одному из элементов в каждой категории, хотя я думаю, вы могли бы добавить персонажа с четырьмя головами (не уверен, что эта функция буду там в ближайшее время).
Это все в разделе сборки, и вы можете создавать множество различных произведений искусства только с этой настройкой, хотя я предполагаю, что будет больше доступных (возможно, для покупки), например, в Poser с тысячами дополнительных моделей.Вы можете перемещать и вращать фигуру в комнате для сборки. Когда у вас есть модель более или менее в руке / голове и т. Д., Вы можете переходить к разделу настройки и другим разделам.
В разделе настройки вы можете найти целый ряд различных настроек, которые вы можете настроить, например, размер руки, зубов, головы, черепа и т. Д. Вы также можете рандомизировать все, но результаты иногда могут быть довольно странными.
Не уверен, почему у них также нет рандомизации в разделе сборки.
После того, как вы более или менее настроили тело, вы можете добавить немного одежды (если хотите).
Лично мне в SM Poser это сложнее всего, и мне бы хотелось увидеть в Poser такую простую функцию, как плавление, простой щелчок и добавление рубашки к модели — в большинстве случаев меня не слишком беспокоит рубашка или брюки. (или штаны), но их удобно добавить, иначе вам просто нужно постоянно снимать голову, чтобы избежать проблем с наготой.
Одежда и Adobe Fuse — одежду можно быстро добавить к вашей модели и использовать сотни комбинаций
Одежда довольно ограничена, но хорошо, хотелось бы увидеть больше предметов старины и т. Д., Но я думаю, что в какой-то момент будет добавлено больше (снова через Mixmo и т. Д.) Требуются некоторые настройки с одеждой, так как иногда волосы слишком велики для шляп и т.п.
Вы можете создавать самые разные комбинации одежды, как в жизни, например добавлять противогазы, шапки-бини и многое другое. Выберите объект, если вы не хотите иметь шляпу, а затем перейдите в меню редактирования и удалите (я бы хотел, чтобы был предустановленный раздел без шляпы). Вы также можете добавить некоторые текстуры, и есть ряд опций, таких как износ кромок, разрешение текстуры, цвет, складки, шероховатость и т. Д., И все они заслуживают большего изучения, но базовое использование означает, что вы можете изменить цвет юбки и рубашки и т. Д. а также добавить складки и т. д.Лучше всего увеличивать масштаб и выбирать отдельные предметы одежды, так как иногда результаты могут быть трудно различимы, если модель находится на расстоянии.
Набор настроек по умолчанию довольно хорош, и вы можете превратить свою рубашку в металл, сделать разные узоры и многое другое, и у каждой есть свой выбор настроек совы, так что гораздо больше для изучения. К сожалению, здесь нет функции рандомизации, так как вы можете просто испортить одежду своей модели, используя эту функцию.
Skin / Hair and Fuse — вы также можете добавлять косметические знаки и вариации кожи к своим моделям fuse / Photoshop
Существует также ряд настроек для кожи (сотни опций, таких как косметические знаки, вариации светлоты кожи и т. Д.), А также цвет зубов, а также множество вариантов для волос и даже вариант для металличности кожи.
Если вы любите возиться с опциями, то это будет рай для вас, хотя я хотел бы просто добавить металл / ткань к коже, а также к волосам и т. Д. Теперь у вас есть полная модель.
CC Libraries и сохранение файлов fuse для использования в Photoshop
Теперь вы можете сохранить его в библиотеках CC и просто выбрать библиотеку для вашего нового персонажа. Вы также можете сохранить его в Mixmo. При сохранении его в библиотеке вы увидите сообщение о том, что OBJ был экспортирован, а также результат был отправлен на сервер Adobe.Я хотел бы видеть здесь немного больше контроля и, возможно, небольшую аннотацию о фактическом задействованном процессе, а также, возможно, способ отправки только головы, поскольку, возможно, это все, что я хочу в моем изображении.
Возможности Photoshop — теперь у вас есть модель Fuse, вы можете использовать ее в Photoshop
Создайте новый документ, перейдите в библиотеку CC и перейдите в нужную библиотеку (я обычно придерживаюсь очень скучных «Fuse 1» и «Fuse 2», но когда я добавляю элементы, я думаю, я расширю их до таких вещей, как « голова 1 ‘или’ Кейт 1 ‘и т. д.и выберите элемент и перетащите его в документ.
Лично я считаю настройку по умолчанию для 3D очень странной, но тогда я не являюсь суперпользователем 3D, и мне просто хотелось бы, чтобы настройка по умолчанию была не тем, что кажется силуэтом, где вам тогда придется бороться, чтобы получить немного освещение, чтобы снова увидеть лицо. Отобразите панель 3D и перейдите к бесконечной световой линии. Вернитесь на панель свойств и выберите одну из предустановок (если вы хорошо разбираетесь в 3D, я думаю, вы будете знать, как добавлять источники света и т. Д. И манипулировать ими).
Выберите источники света по умолчанию.
Щелкните «hair_skeleton» на 3D-панели, и вы увидите, что свойства связаны с Fuse и добавляют нагрузку анимации.
Я уверен, что все они полезны, например, стандартная t-поза, и я уверен, что другие могут быть добавлены позже. Вы также можете настроить свойства через меню справа, чтобы иметь только позы (а не анимацию или и то, и другое). Если вы выберете только позы, в свойствах будут отображаться позы в разделе тела, а не анимация.
Faces and Adobe Fuse — вы можете изменить настройки эмоций лица сотнями способов
На панели также есть раздел лица, и вы можете выбрать диапазон выражений, например «тихий смех». Вполне возможно, что настройки будут разными для разных пользователей (без понятия) в зависимости от вашей настройки с Mixmo (для этого вам нужно будет проверить сайт Adobe). Вы можете установить силу улыбки и другие свойства, а также повернуть голову или заставить ее кивать вверх и вниз.Вы можете продолжать менять камеру, менять освещение, добавлять фон, добавлять анимацию (как описано).
Снимки и сохранение деталей модели за секунду на панели истории
Анимация также означает, что вы можете сделать снимок в определенной точке, поэтому, если у вас есть модель, идущая к камере, вы можете перемещать указатель воспроизведения на временной шкале и фиксировать определенное настроение в определенное время, а функция анимации предлагает еще больше способов настройки вещей поскольку на временной шкале видео есть много различных параметров для изменения стиля, положения, 3D-освещения, положения 3D-камеры, 3D-материалов и т. д.
Есть много статей о таких вещах, в которых гораздо больше деталей, чем я мог бы когда-либо вдаваться.
Следующее, что нужно сделать, это просто сгладить изображение / слой или, возможно, вы можете захотеть отрендерить иллюстрацию в более тонкой степени, или, возможно, превратить его в визуализацию эскиза, или, возможно, сохранить модель как файл OBJ или в формате 3D Earth или DAE или возможно, сохраните его как слой и объедините с той же 3D-моделью или другой моделью и, возможно, с эффектами в миксе (что делает рендеринг немного избыточным и, возможно, также смешивается с фоном, туманом, светом и многим другим из других 3D-приложений) .
Смешивание и совмещение корректировок и других эффектов с моделью — превратите свою модель Fuse в картину маслом за секунды
Лично мне нравится использовать функцию 3D с такими настройками, как черный и белый, а также комбинировать с масляной краской и Camera Raw, как показано ниже, но это я, я знаю, что другие предпочитают более гиперреалистичные функции 3D (каждая для свои)
Adobe Fuse / Illustrator — вы также можете использовать его в Adobe Illustrator
Как ни странно, если вы перейдете к библиотекам CC в Illustrator, модель предохранителя недоступна.Не уверен, почему его нельзя просто импортировать как файл изображения, но я полагаю, что это не так просто, поскольку модель включает в себя множество анимаций, поз и т. Д. И не является просто стандартным изображением. Я действительно надеюсь, что приложение действительно получит некоторый доступ, чтобы иметь возможность выбрать моментальный снимок модели с анимациями / позами, доступными исключительно для целей создания снимков.
Тем не менее, очевидный обходной путь — просто обработать модель в Photoshop, а затем сгладить ее и добавить результат в библиотеку CC, а затем импортировать это через библиотеку CC в Illustrator, а затем использовать его как мазок кисти или символ или, возможно, использовать с трассировкой изображения (вам придется удалить обтравочную маску, прежде чем вы сможете трассировать) и используйте такие инструменты, как край плаката и редактирование цвета, настройте цветовой баланс для создания иллюстраций.
Заключительные мысли и Adobe Fuse
Он когда-нибудь заменит мне Poser ?? возможно, нет, но это действительно хорошая отправная точка и простой способ переноса 3D-фигур, анимации и поз в Photoshop. Следует отметить, что Adobe Fuse действительно говорит, что это ограниченный по времени предварительный просмотр в Creative Cloud.
Другие учебные пособия
1. Как сделать кисти Photoshop из фотографий / изображений учебник
Источники и ссылки
Adobe Fuse на Adobe
Создание волшебной фигуры в сюрреалистической / фэнтезийной среде в Photoshop
В этом уроке я покажу вам шаги, которые я предпринял, чтобы создать эту великолепно выглядящую волшебную фигуру в сюрреалистической / фэнтезийной среде в Photoshop.Это учебник среднего уровня, поэтому некоторые шаги могут быть непростыми, но почему бы не попробовать 🙂
PSD-файл этого руководства доступен в VIP-зоне для членов PSD Vault.
Попутно мы используем множество методов выделения и маскирования, а также эффекты освещения и настройки изображения. Мы также пересмотрим такие техники, как деформация облаков, создание пользовательских кистей в Photoshop.
Вот предварительный просмотр финального эффекта, который я получил для этого урока: (щелкните, чтобы увеличить)
VIP-членство в PSD Vault
Вы можете скачать PSD-файл для этого руководства через VIP-зону всего за 6 долларов.95 / Месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 200 других PSD-файлов + Дополнительные полезности + Эксклюзивные уроки по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
Хорошо. Приступим!
Для выполнения этого урока вам потребуются следующие материалы:
Песок
Текстура камня
Гора
Щетка для трещин
Модель— от Kuoma-stock
Шаг 1
Создайте новый документ размером 1440 * 900 пикселей с черным фоном, загрузите изображение песка в Photoshop и выберите часть изображения, как показано ниже:
Скопируйте и вставьте выделение в наш документ, измените его размер, чтобы зафиксировать размер холста.Затем используйте инструмент свободного преобразования, чтобы создать перспективу, чтобы сформировать текстуру земли, примените маску градиента к этому слою песка, чтобы верхний край переходил в фон:
Давайте добавим текстуру камня / камня на песок. Загрузите изображение камня в Photoshop, используйте инструмент Lasso Tool с перышками 30 пикселей, чтобы выделить часть, как показано ниже:
Скопируйте и вставьте выделение на песок, используйте инструмент свободного преобразования, чтобы исказить и сжать его, как показано ниже:
Дублируйте этот слой камня несколько раз и переместите их в разные места текстуры песка:
Примените два следующих корректирующих слоя поверх всех предыдущих слоев:
Черно-белый
Уровни
Маска слоя на корректирующем слое «Уровни»:
и вот результат:
Шаг 2
Теперь давайте добавим еще эффекта на песок.Используйте загруженную кисть для трещин, нарисуйте немного черной трещины в месте, показанном ниже (на новом слое):
Создайте новый слой и нарисуйте на нем некоторую текстуру белой трещины: (Используйте инструмент свободного преобразования, чтобы создать перспективу и сжать его, и используйте мягкий ластик, чтобы удалить края, чтобы он плавно переходил в текстуру песка).
Создайте новый слой и добавьте мягкий свет с помощью мягкой кисти:
Подсказка: Установите поток кисти и непрозрачность на 40% для получения едва уловимого эффекта сияющего света.
Шаг 3
Теперь давайте добавим к изображению часть горы. Загрузите стандартное изображение в Photoshop и выберите верхнюю часть изображения, как показано ниже:
Скопируйте и вставьте выделение в наш документ, измените его размер, чтобы он соответствовал размеру холста. Используйте мягкий ластик, чтобы растушевать верхний и нижний края, затем уменьшите непрозрачность слоя примерно до 60%:
Добавьте следующие 3 корректирующих слоя к этому слою горы в качестве обтравочной маски:
Черно-белый
Уровни
Кривые
и вот результат:
Шаг 4
Создайте новый слой и с помощью мягкой серой кисти нарисуйте точечный свет в центре холста:
Теперь давайте добавим модель к изображению — загрузите исходную модель в Photoshop, уменьшите ее размер и разместите в центре:
Мягким ластиком удалите нижнюю часть так, чтобы она переходила в песчаный грунт:
Добавьте немного света в верхний левый угол модели с помощью мягкой белой кисти (установите режим наложения на «мягкий свет»):
Затем добавьте следующие 2 корректирующих слоя в качестве обтравочной маски для этого слоя модели:
Черно-белый
Уровни
Добавьте облако вокруг модели, используя кисть облака или фильтр облаков, уменьшите непрозрачность слоя этого облака примерно до 40% для легкого эффекта:
Шаг 5
Теперь давайте добавим немного великолепной ауры / дыма на верхушку посоха.Создайте новый слой и используйте инструмент лассо (установите растушевку на 40 пикселей) и нарисуйте выделение, визуализируйте некоторое зеленое облако (установите цвет переднего плана на зеленый) внутри выделения:
Немного деформируйте облако, как показано ниже:
Измените режим наложения на «наложение», вы получите следующий эффект:
Продублируйте этот слой один раз и измените режим наложения дублированного слоя на «Экран», и вы получите следующий эффект:
Используйте мягкую белую кисть (около 20 пикселей), чтобы нарисовать сияющую точку на посохе, как показано ниже:
Шаг 6
Теперь давайте добавим несколько световых полос вокруг модели — ознакомьтесь с этим видеоуроком ниже, чтобы узнать, как создать этот световой эффект:
Добавьте эффект облака в верхней части модели — используйте мягкий ластик, чтобы удалить края, чтобы облако образовало эффект плавности:
Теперь давайте добавим несколько планетных объектов, чтобы создать сюрреалистический эффект.Создайте новый слой и используйте эллиптический инструмент с растушевкой 5 пикселей, чтобы нарисовать круг, как показано ниже:
Примените следующие параметры наложения к слою с кругом:
Внешнее свечение
Наложение градиента
Используйте мягкую белую кисть (установите ее поток и непрозрачность около 40%), нарисуйте небольшую белую точку в верхнем левом углу круга на новом слое (установите ее как обтравочную маску для слоя с кругом):
, и вы получите следующий базовый планетарный эффект:
Создайте новую папку слоя и поместите в нее эти планетарные слои и продублируйте эту папку еще несколько раз — отрегулируйте непрозрачность каждого дублированного планетарного слоя для большей глубины:
Добавьте облака над планетами для драматического эффекта:
Также добавьте звезду на небе с помощью кисти 1-2px и используйте кисть дождя, чтобы создать эффект падающей звезды:
Вы можете посмотреть следующий видеоурок по созданию кисти с падающей звездой в Photoshop:
Шаг 7
Хорошо, мы почти закончили! Для окончательной корректировки я добавляю еще немного зеленого дыма в области кончика посоха:
Я добавил немного красного цвета в области ступней (установил режим наложения слоя на «Color Dodge»):
Я также применил эффект осветления и затемнения с помощью инструмента «Осветление / затемнение» для регулировки освещения:
Додж
Гореть
Затем я применил некоторый тонкий цветовой эффект (с корректирующим слоем цветового баланса) и немного скорректировал уровни изображения.Вот последний эффект, который я получил от этого урока: (щелкните, чтобы увеличить)
Вот и все для этого урока! Надеюсь, он вам понравится и окажется полезным 🙂 До следующего раза, удачного дня!
Создание фигур из растянутых ячеек с помощью Photoshop и InDesign
Большой проблемой является размещение одной и той же ячейки посередине, поскольку выравнивание каждой фотографии немного отличается. Самый простой способ сделать это надежно — использовать Photoshop и InDesign.
В Photoshop с помощью инструмента «Форма» наведите черную точку на ячейку, которая должна быть посередине.Скопируйте этот слой на каждое изображение в серии и переместите точку так, чтобы она находилась над одной и той же ячейкой на каждом изображении.
Определите, насколько большим вы хотите, чтобы каждое изображение было в окончательном виде. Вы захотите, чтобы это было значительно меньше, чем исходный размер изображения с микроскопа, потому что вам придется перемещать изображение в пределах ограничивающей рамки, чтобы выровнять его, и вы не хотите помещать целевую ячейку посередине и находить вы не можете полностью заполнить кадр для некоторых снимков (б / с он был снят более не по центру, чем другие).
Создайте в InDesign пустую рамку с желаемыми размерами (пустые рамки будут выглядеть как прямоугольники с X). Вы можете указать размер рамки, введя ширину и высоту, когда рамка выбрана. Затем просто продублируйте рамку столько раз, сколько вам нужно для всех панелей на рисунке.
В Bridge перетащите первое изображение в документ InDesign. Используя инструмент «Прямое выделение», выберите только изображение (НЕ изображение и его рамку), вырежьте его, выберите пустую рамку и затем Вставьте в пустую рамку.Сделайте это для всех ваших изображений, пока все они не будут на месте.
Затем выровняйте пластины в желаемом порядке с помощью инструмента «Выделение» и кнопок инструмента выравнивания.
После того, как пластины будут на месте, создайте пользовательские направляющие (дважды щелкнув линейку там, где вы хотите установить направляющую), которые делят пластины пополам как по горизонтали, так и по вертикали так, чтобы они пересекались посередине.
Теперь вы читаете, чтобы выровнять изображения так, чтобы одна и та же ячейка всегда находилась посередине.Используя инструмент «Прямое выделение» (справа от инструмента «Выделение»), удерживайте изображение, щелкнув по нему, и перетащите его в центр пластины, используя свои собственные направляющие. Сделайте это для каждой тарелки.
Теперь вам просто нужно избавиться от точек. Щелкните правой кнопкой мыши каждое изображение и выберите «Редактировать оригинал», после чего вы перейдете в Photoshop и откроете этот файл .psd. Щелкните значок глазного яблока на палитре слоев, чтобы отключить точку выравнивания, сохранить файл и выйти. Сделайте это для каждой пластины, и когда вы закончите, у вас будет идеальное выравнивание ваших ячеек на ваших изображениях.
Как создавать фигуры из облаков
В этом уроке Photoshop вы узнаете, как создать фигуру из облаков.
Окончательное изображение
Ресурсы
- Величественный король
Шаг 1
Чтобы начать наш урок по Photoshop, нам нужно создать новый документ размером 500 × 500 пикселей, в котором мы будем создавать две кисти. Примените Filter> Render> Clouds .
Выберите инструмент Polygonal Lasso Tool ( Feather: 30px, ), чтобы сделать выделение, подобное моему на скриншоте ниже.
После создания выделения просто инвертируйте его с помощью Select> Inverse .
Нажмите Удалить кнопку , чтобы очистить выбранную область.
Создайте новый слой под текущим и залейте его белым цветом . Выберите слой с облаками и немного измените его размер с помощью Edit> Transform> Scale .
Вы видите, что вам нужно исправить границы кисти. Чтобы исправить это, выберите инструмент Eraser Tool и выберите кисть с мягкими краями .
Как только вы очистите все границы, вы можете удалить слой с белым фоном.
Теперь сохраните кисть с Edit> Define Brush Preset .
Закрыть текущий документ без сохранения. Выбрав инструмент Brush Tool , нажмите F5 и примените следующие настройки:
Создайте новую кисть с именем Облака 2 , нажав кнопку в правом нижнем углу.
Шаг 2
Открыть фотографию в Фотошопе. Разблокируйте фоновый слой , дважды щелкнув на миниатюре слоя на панели «Слои».
Создайте новый слой . Выберите цвета # 192559 (передний план) и # 91aac8, (задний план) и создайте линейный градиент (передний план к фону) с помощью инструмента Gradient Tool .
Шаг 3
Переместите градиентный слой ниже слоя со львом.Выберите инструмент Eraser Tool (непрозрачность: 56%, ), выберите Clouds 2, кисть и начните стирать фон на слое льва.
Шаг 4
После того, как вы закончили чистку фона вокруг льва, используйте Image> Adjustments> Desaturate .
Шаг 5
Применить Изображение> Коррекция> Яркость / Контрастность :
Шаг 6
Применить Фильтр> Размытие> Размытие по Гауссу :
Шаг 7
Применить Фильтр> Размытие> Умное размытие :
Шаг 8
Применить Фильтр> Размытие> Размытие в движении :
Шаг 9
Измените режим слоя на Soft Light для текущего слоя.
Шаг 10
Пора добавить облака. Создайте новый слой , выберите инструмент «Кисть » (непрозрачность: 10%, ) и выберите Облака 2, кисть с белым цветом (#ffffff).
После добавления облаков измените размер кисти и добавьте еще несколько.
Шаг 11
Нам нужно добавить тень к облакам, чтобы они выглядели более естественно. Создайте новый слой поверх и измените режим слоя на Overlay .Примените инструмент Brush Tool (Непрозрачность: 10%, ) с кистью Clouds 2 и черным цветом (# 000000).
Шаг 12
Создайте новый слой сверху, выберите инструмент Brush Tool (Непрозрачность: 50% ), и теперь нам нужно добавить небольшие облака. Выберите белый цвет в качестве переднего плана, измените размер кисти на что-то около 50p x и примените, как на скриншоте ниже.
Шаг 13
Примените к этому слою Filter> Blur> Motion Blur .
Шаг 14
Измените непрозрачность текущего слоя на 15% .
Шаг 15
Чтобы закончить наш урок, я хотел бы еще немного стилизовать облака. Создайте новый слой и измените режим слоя на Soft Light . Выберите Brush Tool с Clouds 2 и кисть (продолжайте изменять непрозрачность и размер кисти в процессе) и выделите все светлые области льва (грива, часть глаз) белым цветом и противоположную сторону (особенно тени на морде львиной гривы) с черный цвет .
И готово!
На этом урок завершен. Надеюсь, вам понравилось!
Как перенести векторные контуры из Photoshop в Illustrator
Раньше я обнаруживал, что хочу взять векторный контур из Photoshop (CS) и каким-то образом передать его в Illustrator для дальнейшего использования. Существует множество отличных и бесплатных пользовательских фигур Photoshop, многие из которых могут быть более полезными для вас в Illustrator, если вы этого предпочитаете.Для этого и нужен Illustrator, верно? Векторы. Перенос различных элементов фотошопа в иллюстратор может оказаться непростой задачей. Рисование пользовательских фигур и их экспорт в иллюстратор — единственный способ создать векторные контуры в иллюстраторе. Если вы хотите сохранить продуктивность, вы можете спроектировать будущую работу на каком-то листе бумаги, чтобы вы могли легко экспортировать фигуры одну за другой. Инструмент пользовательской формы — отличный инструмент для создания контента для всех типов различных программ редактирования.
Пользовательские формы Photoshop бывают в векторном формате, точно так же, как рисование с помощью инструмента «Прямоугольник». К сожалению, в Illustrator не так много пользовательских фигур в виде символов. (по крайней мере, то, с чем я сталкивался). Я хочу показать вам простой способ получить векторный контур из Photoshop в Illustrator, чтобы вы могли воспользоваться всеми этими бесплатными настраиваемыми формами, доступными там, и, возможно, сэкономить вам время на рисование.
Обзор:
Я использую Photoshop CS
Photoshop имеет отличную возможность экспортировать векторный контур для использования в Illustrator (в основном, сохранить путь из вашего файла Photoshop как AI).Долгое время я думал, что либо у меня версия Photoshop с ошибками, либо я просто что-то делаю неправильно. Каждый раз, когда я открывал файл Illustrator, который выводил Photoshop, я видел пустой холст. Оказывается, путь был там, просто у него не было обводки или заливки, что делало его прозрачным.
Есть много причин, по которым вы можете захотеть это сделать, и жаль, что вы не можете просто перетащить слой между двумя приложениями. (Возможно, вы сможете в CS2, я не уверен, но не в CS и более ранних версиях). Также есть много способов создания векторов в Photoshop, но я хочу показать вам удобный инструмент Custom Shape, потому что давайте посмотрим правде в глаза.Если вы собирались нарисовать векторную фигуру для использования в Illustrator, вы бы просто нарисовали ее в Illustrator. Мы делаем это, чтобы сэкономить время.
Дело в том, что для Photoshop доступно гораздо больше бесплатных ресурсов, включая пользовательские формы. Пользовательская фигура Photoshop — это векторная фигура, похожая на символ в иллюстраторе, но вы можете нарисовать их мгновенно, выбрав нужную фигуру, как кисть. (с помощью инструмента Photoshop Custom Shape) Вы также можете найти и загрузить Custom Shapes и установить их в свои предварительные настройки Photoshop, как если бы вы использовали набор кистей.
В Brusheezy есть множество бесплатных пользовательских фигур, но обязательно ознакомьтесь с условиями использования, указанными авторами.
Попробуйте:
Откройте новый документ Photoshop и выберите «Custom Shape Tool». (под всплывающим меню инструмента прямоугольник)
Выберите, какую нестандартную форму вы хотите создать:
Если вы не видите форму, которую ищете, вы можете загрузить другие библиотеки пользовательских форм Photoshops по умолчанию и осмотреться. Или вы можете загрузить и установить свой собственный, как я упоминал ранее.
В инструменте Custom Shape Tool есть несколько удобных опций, которые могут помочь вам рисовать более точно.
После того, как вы выбрали форму, нарисуйте ее на холсте Photoshop.
Почти готово. Теперь убедитесь, что ваша векторная маска выбрана, проверив палитру слоев. . .
и перейдите в Файл> Экспорт> Пути к Illustrator.
Photoshop сохранит ваш вектор как собственный файл Illustrator.Итак, выберите имя файла, местоположение и убедитесь, что у вас есть правильная векторная маска из раскрывающегося списка. Нажмите «Сохранить».
Теперь перейдите в Illustrator и откройте файл AI, который вы только что сохранили из Photoshop. Вы, вероятно, заметите, что это выглядит как пустой артборд, но быстро выделите все (команда + Mac, Control + ПК), и вы заметите, что ваша фигура там, только без заливки или обводки. Photoshop сделал именно то, что обещал. Он экспортировал путь и не более того.
Вот и все! Если вы найдете интересные пользовательские формы для Photoshop, не волнуйтесь, вы все равно можете использовать их в Illustrator. Просто немного сложнее. Все еще намного быстрее, чем рисовать их вручную. Теперь вы можете начать манипулировать своей формой и использовать ее в своих проектах Illustrator.
В заключение, мне лично не очень повезло с экспортом более одного пути за раз. Чаевые приветствуются, потому что это ни в коем случае не изощренный метод. Многие пользователи не знают о других функциях, которые может выполнять инструмент настраиваемой формы.
Скачайте здесь готовый файл, если хотите.
Отличная подборка круглых нестандартных форм для Photoshop
Adobe Photoshop — одно из наиболее часто используемых сегодня графических дизайнеров программного обеспечения. В этом нет ничего удивительного, ведь это помогает сделать их работу проще, быстрее и эффективнее. Одна вещь, которая делает это возможным, — это доступные предустановки, которые они могут использовать.
Для вашей работы может быть критичным наличие широкого набора предустановок в Photoshop.Это может означать, что вы можете просто добавить необходимые элементы для своего дизайна на расстоянии одного клика, а не создавать их самостоятельно, что может занять много времени. В конце концов, это может очень помочь сделать вашу работу быстрее, а также сделать ее более творческой.
Здесь у нас есть кое-что, что может быть добавлено к вашему дизайнерскому арсеналу. Мы собрали список из круговых форм для Photoshop , которые можно скачать бесплатно . Наряду с другими бесплатными подарками обязательно ознакомьтесь с условиями и положениями авторов этих ресурсов, прежде чем использовать их в коммерческих целях.Помимо этого, получайте удовольствие, прокручивая вниз и проверяя их все ниже. Приходите, загляните и выберите свой выбор!
Замысловатые круги
Загрузить
Орнаменты 2
Скачать
PS-CSH Stars
Загрузить
Радиальные нестандартные формы
Загрузить
Формы PS кругов на полях
Загрузить
Набор нестандартных форм круглого дизайна 1
Загрузить
Designer Essentials
Загрузить
Фигуры часов в Photoshop
Загрузить
Petit Simple Circle Shape
Загрузить
Набор нестандартных форм круглого дизайна 2
Загрузить
Круги и звезды в форме
Загрузить
Круги (CSH)
Загрузить
Набор нестандартных форм круглого дизайна 3
Загрузить
Абстрактная круглая форма PS
Загрузить
Абстрактные круги
Загрузить
Часы Пользовательские формы Photoshop
Загрузить
Набор нестандартных форм круглого дизайна 4
Загрузить
Круглые нестандартные формы
Загрузить
Набор нестандартных круглых форм
Загрузить
Круги Формы
Загрузить
Набор нестандартных форм круглого дизайна 5
Загрузить
Круги Формы
Загрузить
Retro Circles
Загрузить
Круглые фигуры Photoshop
Загрузить
Примечание: Авторские права на все приведенные выше изображения принадлежат его уважаемому владельцу.