Кисти для фотошопа, векторные изображения, картинки, рисунки в векторе, текстуры, PSD, EPS, AI
Записи с меткой «кинолента»
Реклама
25th Январь 2014 Рубрика: Psd исходники, От автора
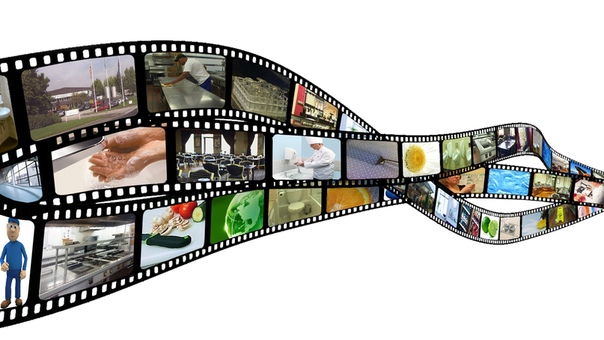
Фон из разноцветной кинопленки в несколько рядов. Слои отключены для уменьшения веса. Размер: 1398 на 1230. В архиве есть JPG файл. Для тех кто создает плейкасты не мучайтесь растягивая маленькое изображение предварительного просмотра. Скачайте архив, там есть обычная картинка этого фона большего разрешения. Тема: — фон, кинопленка,…
Далее2nd Декабрь 2012 Рубрика: Векторные рисунки
Векторный фон с лентами кинопленки, фотопленки. Тема: — кино, кадр, кинопленка, фильм, фотопленка, фотография, кинолента — фон — векторный рисунок, EPS формат. Скачать Фон кинопленка, кино, диафильм, фотопленка. Векторный фон. fantesi.ucoz.ru
Далее8th Ноябрь 2012 Рубрика: Картинки высокого разрешения
Кадр пленки или рамка с фоном гранж.
24th Август 2012 Рубрика: Картинки высокого разрешения, От автора, Растровые изображения
Фон или рамка, выполненная на старой бумаге с потертостями и пятнами в виде кадра старой пленки от автора tet126. Для личного пользования. Разрешение 1099 на 1386 пикселей. Тема: — фильм, кинофильм, кинокартина, картина, кино, кинолента, кинематограф, синематограф — кадр, пленка, рамка. фотопленка, кинопленка — абстрактный фон, брызги,…
4th Июль 2012 Рубрика: Картинки высокого разрешения, От автора, Растровые изображения
5 фонов высокого разрешения кино, фотопленки. Размер файлов 1400 на 1400 пикселей. В этот раз преобладает стиль гранж.
Тема:
— кинопленка, фотопленка, кадры, кино, фильм, фотография, фото, старая пленка, кинолента
— гранж, царапины, потертости, мазки, лучи, затемнение
— фон, JPG формат, обои
Бесплатно для личного пользования. Для коммерческого…
Размер файлов 1400 на 1400 пикселей. В этот раз преобладает стиль гранж.
Тема:
— кинопленка, фотопленка, кадры, кино, фильм, фотография, фото, старая пленка, кинолента
— гранж, царапины, потертости, мазки, лучи, затемнение
— фон, JPG формат, обои
Бесплатно для личного пользования. Для коммерческого…
3rd Июль 2012 Рубрика: Картинки высокого разрешения, От автора, Растровые изображения
4 фона кинопленка, высокого разрешения. Формат JPG 1024 на 1024. Тема: — фильм, кино, кинопленка, кинолента, фотопленка, кадр — царапины, мазки, сердечки, птички, любовь, карты, затемнение, рамка, потертости, гранж — фон, картинка высокого разрешения Бесплатно для личного пользования. Для коммерческого использования подробности…
Далее3rd Июль 2012 Рубрика: Psd исходники, Картинки высокого разрешения, От автора, Растровые изображения
 Размер изображения 1400 на 1400 пикселей. В PSD формате все слои отключены.
Тема:
— кино, фильм, кинопленка, фотопленка, кадр, диафильм, рамка, огонь , пламя, кинолента
— PSD исходник, картинка высокого разрешения, слои, фотошоп
Для личного пользования бесплатно. Для коммерческого…
Далее
Размер изображения 1400 на 1400 пикселей. В PSD формате все слои отключены.
Тема:
— кино, фильм, кинопленка, фотопленка, кадр, диафильм, рамка, огонь , пламя, кинолента
— PSD исходник, картинка высокого разрешения, слои, фотошоп
Для личного пользования бесплатно. Для коммерческого…
Далее
30th Июнь 2012 Рубрика: Psd исходники, Картинки высокого разрешения, От автора, Растровые изображения
Рамка кадр фотопленки, кинопленки для фотошопа. PSD исходник и формат JPG размер 1400 на 1388 пикселей. Рамка на отдельном слое. Все слои отключены. В формате JPG логотипа автора нет, так что можно использовать, как фон или для других целей. Тема: — кинопленка, фотопленка, кинолента, кадр, рамка, фильм, кино — черно- белый рисунок — PSD…
12th Март 2012 Рубрика: Картинки высокого разрешения, Растровые изображения
Фон в виде абстракции: кадр пленки с потертостями и шероховатостями, пятнами, брызгами. Можно использовать, как обои или рамку. Размеры: 2500 (пикселей) х 2681 (пикселей).
Тема:
-рамка, кинолента, границы, царапины, повреждения, пленка, полоса, кино, брызги, обои, винтаж, фон, кадр, пленка, кинопленка, фотопленка
-гранж, грязь, грубо
-высокое…
Можно использовать, как обои или рамку. Размеры: 2500 (пикселей) х 2681 (пикселей).
Тема:
-рамка, кинолента, границы, царапины, повреждения, пленка, полоса, кино, брызги, обои, винтаж, фон, кадр, пленка, кинопленка, фотопленка
-гранж, грязь, грубо
-высокое…
8th Сентябрь 2011 Рубрика: Кисти для фотошоп
Кисть для фотошоп изображающая, как отдельные кадры , так и пленку целиком. Очень интересная кисть, можно делать старые диафильмы. Некоторые кадры с картинками. Есть изображение одной ячейки пленки. Можно использовать для рисования кинопленки , фотопленки, киноленты, кино, фильма. Автор кистей tet126. Лицензию смотрим в архиве. Скачать…
Далее
Реклама
Фотопленка Фотоколлаж в фотошопе: часть 2
Как создать фотоколлаж из фотопленки, часть 2
Шаг 1: создайте новый документ Photoshop
 Это станет нашим основным документом фотоколлаж. Перейдите в меню « Файл» в верхней части экрана и выберите « Создать» , или, чтобы ускорить процесс , нажмите Ctrl + N (Win) / Command + N (Mac) на клавиатуре:
Это станет нашим основным документом фотоколлаж. Перейдите в меню « Файл» в верхней части экрана и выберите « Создать» , или, чтобы ускорить процесс , нажмите Ctrl + N (Win) / Command + N (Mac) на клавиатуре:Выберите «Файл»> «Новый» в строке меню в верхней части экрана.
Это вызывает диалоговое окно Photoshop New Document. Я собираюсь использовать стандартный размер кадра 8 x 10 для моего фотоколлажа, и я хочу, чтобы он отображался в альбомной ориентации, поэтому я введу значение
Создайте новый документ 8 x 10 дюймов с разрешением 300 пикселей / дюйм.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Новый документ появится на вашем экране.
Шаг 2: Откройте свое главное фото
Затем откройте фотографию, которую вы хотите использовать в качестве основного изображения в коллаже. Вот фотография, которую я буду использовать:
Откройте свое главное фото.
Теперь у вас должно быть открыто два отдельных окна документов. Основной документ с фотоколлажем появляется в одном, а фотография, которую вы только что открыли, появляется в другом.
Шаг 3: Скопируйте и вставьте изображение в документ Photo Collage
Нам нужно добавить эту фотографию в наш документ с коллажем, который мы создали на шаге 1, и мы можем сделать это, просто скопировав и вставив его. Сначала нажмите 
Переключитесь на документ с коллажем, щелкнув в любом месте окна документа, затем нажмите Ctrl + V (Победа) / Command + V (Mac), чтобы вставить фотографию в документ. В моем случае моя фотография больше, чем созданный мной документ 8 x 10, поэтому в окне документа отображается только часть фотографии. Мы исправим это через минуту:
Если ваша фотография больше основного документа, не все из них будут видны.
Если мы сейчас посмотрим на панель «Слои», то увидим, что фотография была добавлена в свой собственный слой (который Photoshop автоматически назвал «Слой 1») над фоновым слоем с заливкой белым цветом:
Фотошоп размещает фотографию на своем собственном слое в документе фотоколлаж.
На этом этапе вы можете закрыть окно оригинального документа фотографии. Все, что нам нужно открыть, это основной документ с фотоколлажем.
Шаг 4: Используйте Free Transform, чтобы изменить размер и переместить фотографию
Поскольку моя фотография в настоящее время слишком велика, чтобы поместиться в документ с коллажем, мне нужно изменить его размер.
Перейдите в Edit> Free Transform.
Это поднимает окно Free Transform и обрабатывает изображение. К сожалению, поскольку края моей фотографии простираются за пределы видимой области документа, я не вижу маркеров произвольного преобразования, что затрудняет выполнение каких-либо действий. Если у вас возникла та же проблема, перейдите в меню « Вид» в верхней части экрана и выберите команду «По размеру экрана» или нажмите сочетание клавиш Ctrl + 0 (Победа) / Команда + 0 (Mac) для сочетания клавиш:
Если вы не видите маркеры Free Transform, перейдите в View> Fit on Screen.
Это говорит Photoshop расширить размер окна документа так, чтобы все в нем помещалось. Несмотря на то, что фактическая видимая область документа не изменяется и большая часть фотографии остается скрытой от просмотра, теперь мы можем легко получить доступ к ручкам «Свободное преобразование» в углах фотографии. Чтобы изменить размер изображения, удерживайте нажатой клавишу « Shift» , которая будет изменять пропорции фотографии при изменении ее размера, затем нажмите на ручку (маленький квадрат) в одном из углов фотографии и, удерживая при этом перетащите его к центру фотографии. Я собираюсь перетащить ручку в правом нижнем углу внутрь, чтобы уменьшить размер моей фотографии:
Чтобы изменить размер изображения, удерживайте нажатой клавишу «Shift», затем нажмите и перетащите любой угловой маркер.
Чтобы переместить изображение, если необходимо, щелкните в любом месте фотографии, удерживайте кнопку мыши нажатой и перетащите изображение внутри документа. Я собираюсь перетащить свадебную пару к левой стороне документа, чтобы у меня было место справа, чтобы добавить свои киноленты. Оставьте где-нибудь между четвертью и одной третью документа справа для кинопленок:
Я собираюсь перетащить свадебную пару к левой стороне документа, чтобы у меня было место справа, чтобы добавить свои киноленты. Оставьте где-нибудь между четвертью и одной третью документа справа для кинопленок:
Чтобы переместить изображение, щелкните в любом месте внутри него и перетащите его по мере необходимости.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения и выйти из команды Free Transform. Вот мой документ после изменения размера и перемещения фотографии влево. Обратите внимание, что часть белого фона теперь видна вдоль правой стороны документа после перемещения изображения:
Часть белого фона теперь видна вдоль правой стороны документа.
Шаг 5: добавь маску слоя
Давайте смешаем правый край фотографии с белым фоном, создав плавный переход между ними. Наличие области белого цвета на правой стороне документа облегчит просмотр полос пленки, которые мы добавим через минуту. Убедитесь, что на панели «Слои» выбран «Слой 1» (он должен быть выделен синим цветом), затем щелкните значок « Маска слоя» в нижней части панели «Слои», чтобы добавить маску слоя к слою:
Убедитесь, что на панели «Слои» выбран «Слой 1» (он должен быть выделен синим цветом), затем щелкните значок « Маска слоя» в нижней части панели «Слои», чтобы добавить маску слоя к слою:
Нажмите на иконку Layer Mask внизу панели Layers.
Ничего еще не произойдет в самом окне документа, но миниатюра маски слоя появится в «Слой 1» на панели «Слои»:
Маска слоя была добавлена в фото слой.
Шаг 6: выбери инструмент градиента
Выберите инструмент «Градиент» на панели «Инструменты» или нажмите букву G на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент «Градиент» в Photoshop.
Шаг 7: выберите градиент от черного к белому
Выбрав инструмент «Градиент», щелкните правой кнопкой мыши (Win) / « Control» (Mac) в любом месте внутри документа, чтобы быстро вызвать средство выбора градиента , затем щелкните градиент от черного к белому , третий значок слева, в верхнем ряду, чтобы выберите его:
Нажмите на градиент от черного к белому в градиенте, чтобы выбрать его.
Нажмите где-нибудь за пределами градиентного палитры, когда вы закончите, чтобы закрыть его.
Шаг 8: нарисуйте градиент от черного к белому, чтобы создать область перехода
С выбранным градиентом от черного к белому щелкните внутри правого края фотографии, чтобы установить начальную точку для градиента, затем удерживайте нажатой кнопку мыши и тяните ее горизонтально влево, останавливаясь чуть ближе к центру документа. Область между точками, где вы начинали и заканчивали градиент, — это место, где фотография сливается с белым фоном:
Нажмите и перетащите градиент от черного к белому, чтобы создать переход между фотографией и фоном.
Отпустите кнопку мыши, после чего Photoshop нарисует градиент. Поскольку мы рисовали градиент на маске слоя, а не на самом слое, мы фактически не видим градиент в окне документа. Вместо этого мы видим эффекты градиента на маске слоя, которая теперь плавно смешивает правую сторону фотографии с белой областью в крайнем правом углу:
Правый край фотографии теперь хорошо вписывается в сплошной белый фон.
Наша основная фотография готова и готова к добавлению кинопленки. Мы сделаем это дальше!
Шаг 9: открой документ с кинопленкой
Откройте документ киноленты, который мы создали еще в первой части урока:
Рамка для фотопленки была создана в первой части урока.
Шаг 10: переименуйте средний слой в «область фотографии»
Вскоре мы добавим несколько копий нашей кинопленки в документ с коллажем, но прежде чем сделать это, давайте сделаем пару быстрых изменений в кинопленке. Во-первых, давайте переименуем средний слой во что-то, что будет легче понять позже. Дважды щелкните по имени «Форма 2» и измените имя слоя на «область фотографии», так как прямоугольная форма на этом слое представляет область, где фотографии будут видны внутри кинопленки. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения:
Дважды щелкните по названию среднего слоя и переименуйте его в «область фотографии».
Шаг 11: сгруппируйте два слоя формы вместе
Далее, давайте возьмем два слоя формы, которые составляют нашу кинопленку, и сгруппируем их вместе, создавая, что неудивительно, группу слоев . Нажмите на верхний слой («Форма 1») на панели «Слои», чтобы выбрать его, затем, удерживая нажатой клавишу « Shift», нажмите на слой «область фотографии», который мы только что переименовали. Это выберет оба слоя одновременно, и вы увидите, что оба они выделены синим цветом.
Нажмите на верхний слой, чтобы выбрать его, затем удерживайте Shift и нажмите на средний слой, чтобы выбрать их оба одновременно.
Выбрав оба слоя, перейдите в меню « Слои» в верхней части экрана, выберите « Новый» , а затем выберите « Группировать из слоев» :
Перейдите в Layer> New> Group from Layers.
Фотошоп откроет маленькое диалоговое окно, где мы можем ввести имя для нашей новой группы слоев. Назовите группу «Кинопленка»:
Назовите группу «Кинопленка»:
Назовите новую группу слоев «кинопленка».
Нажмите OK, когда вы закончите, чтобы закрыть диалоговое окно, и если мы снова посмотрим на панель «Слои», мы увидим, что теперь у нас есть новая группа слоев с именем «кинопленка». Оба слоя формы, которые составляют полосу пленки, находятся внутри группы:
Группы слоев — это отличный способ упорядочить слои и не дать загромождать панель «Слои».
Шаг 12: сохранить изменения
Прежде чем мы продолжим, давайте сохраним изменения, которые мы внесли в кинопленку, чтобы нам не пришлось делать их снова при следующем использовании. Перейдите в меню « Файл» в верхней части экрана и выберите команду « Сохранить» . Поскольку мы уже сохранили документ один раз, Photoshop не потрудится спросить нас, как мы хотим назвать его или где мы хотим сохранить его. Он просто перезапишет предыдущую версию документа:
Перейдите в Файл> Сохранить.
Шаг 13: выбери инструмент перемещения
Мы готовы добавить кинопленку в документ с коллажем. Выберите инструмент «Перемещение» на панели «Инструменты» или нажмите букву V на клавиатуре, чтобы выбрать ее с помощью ярлыка:
Инструмент «Перемещение» находится в верхней части панели «Инструменты».
Шаг 14: перетащи кинопленку в документ фотоколлаж
Затем, когда кинопленка и документы с фотоколлажем открыты в отдельных окнах, щелкните инструмент «Перемещение» внутри окна документа кинопленки, удерживайте нажатой кнопку мыши и перетащите кинопленку в окно документа с фотоколлажем:
Перетащите группу слоев пленки в документ фотоколлажа.
Отпустите кнопку мыши, и внутри документа с коллажем появится полоса пленки:
Первая кинопленка была добавлена.
В этот момент вы можете закрыть документ с кинопленкой, поскольку он нам больше не нужен. Если мы посмотрим на панель «Слои» для документа с фотоколлажем, то увидим, что группа слоев кинопленки была скопирована и теперь отображается над основной фотографией:
Группа слоев кинопленки теперь появляется на панели «Слои» документа.
Шаг 15: переместите, переместите и поверните кинопленку со свободным преобразованием
Теперь, когда у нас есть первая кинолента, давайте переместим ее на место. Я собираюсь переместить мой в верхний правый угол документа. Я также собираюсь сделать его немного меньше и, чтобы добавить немного больше визуального интереса, я немного поверну его. Я могу сделать все эти три вещи с помощью команды Photoshop Free Transform , поэтому, выбрав группу слоев на панели Layers, я нажму Ctrl + T (Win) / Command + T (Mac), чтобы быстро вызвать окно Free Transform. и обхватывает полосу пленки, как мы видели ранее, когда мы двигали и изменяли размеры основной фотографии.
Чтобы переместить полосу пленки, я щелкну внутри нее и, удерживая нажатой кнопку мыши, перетащу ее в верхний правый угол документа, отпустив кнопку мыши, как только она будет на месте:
Нажмите внутри кинопленки и перетащите ее на новое место.
Чтобы изменить его размер и сделать его немного меньше, я буду удерживать нажатой клавишу Shift , которая будет ограничивать соотношение сторон полосы пленки при изменении ее размера, чтобы я случайно не исказил ее форму, затем я нажму на переместите курсор в нижний левый угол (не важно, какой угол вы выберете), удерживайте мою кнопку мыши нажатой и перетащите ее к центру кинопленки, отпустив кнопку мыши, когда я закончу:
Удерживая нажатой клавишу Shift, перетаскивайте угловые ручки, чтобы изменить размер кинопленки.
Наконец, чтобы повернуть кинопленку, я переместлю свою кнопку мыши за пределы ограничительного поля «Свободное преобразование», после чего курсор мыши изменится на маленький значок поворота, затем я нажму, удержу кнопку мыши и перетащу вращать кинопленку. Я собираюсь повернуть свою кинопленку против часовой стрелки, отпустив кнопку мыши, когда я закончу:
Переместите курсор мыши за пределы поля «Свободное преобразование», затем щелкните и перетащите, чтобы повернуть его.
Когда вы закончите перемещение, изменение размера и вращение кинопленки, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform.
Шаг 16: переименуй группу слоев
Назад, когда мы создали группу слоев из двух слоев формы, которые составляют нашу кинопленку, мы изменили название группы с общего названия «Группа 1», которое Фотошоп дал ей «кинопленка». Так как мы собираемся добавить несколько копий кинопленки в наш документ, давайте будем еще более информативными с названиями наших групп, чтобы было легче различать их на панели «Слои». Я собираюсь дважды щелкнуть непосредственно по имени группы на панели «Слои» и добавить слово «top» в конец названия группы. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения:
Я собираюсь дважды щелкнуть непосредственно по имени группы на панели «Слои» и добавить слово «top» в конец названия группы. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения:
Добавление местоположения каждой кинопленки к названию группы облегчит работу с ними позже.
Шаг 17: вытяните копию кинопленки
Давайте добавим нашу вторую кинопленку. Я собираюсь разместить свой второй в правом нижнем углу документа, прямо под первым. Выбрав инструмент «Перемещение», я буду удерживать клавиши Shift + Alt (Win) / Shift + Option (Mac), нажимать на полосу пленки в окне документа и перетаскивать ее вниз, в правый нижний угол. Клавиша Alt / Option указывает Photoshop делать копию кинопленки при перетаскивании, а не перемещать оригинальную кинопленку, а удержание клавиши Shift ограничивает направление, в котором я могу перетаскивать, облегчая перетаскивание прямо вниз:
Удерживая Shift + Alt (Победа) / Shift + Option (Mac), вытащите копию кинопленки.
Шаг 18: переименуй группу слоев новой кинопленки
Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть две группы слоев, каждая из которых содержит свою полосу пленки. Фотошоп автоматически назвал нашу вторую группу «копией кинопленки», поэтому давайте дважды кликнем по названию группы и изменим его на «низ кинопленки». Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменение имени:
Измените название второй кинопленки на «низ кинопленки».
Шаг 19: вытяните третью кинопленку
Когда на панели «Слои» выбрана группа слоев «Кинопленка», а инструмент «Перемещение» по-прежнему выбран, удерживайте нажатой клавишу «Shift» + «Alt» («Выиграть») / « Shift» + «Option» (Mac), как мы делали минуту назад, и перетащите кинопленка. Это создает копию кинопленки, которую мы только что добавили в правом нижнем углу. Я собираюсь перетащить прямо вверх, чтобы разместить свою третью кинопленку прямо между двумя другими:
Удерживая Shift + Alt (Победа) / Shift + Option (Mac), вытащите еще одну копию кинопленки.
Шаг 20: вращай третью кинопленку
Поскольку все три кинопленки, повернутые в точности одинаково, выглядят немного скучно, я нажму Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно «Свободное преобразование» и обвести вокруг себя мою третью кинопленку. Я переместу курсор мыши за пределы поля «Свободное преобразование», которое меняет курсор на значок поворота, затем я нажму, удерживаю кнопку мыши нажатой и перетаскиваю, чтобы повернуть кинопленку:
Поверните третью киноленту с помощью команды «Свободное преобразование».
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения и выйти из команды Free Transform.
Шаг 21: переименуй группу слоев третьей кинопленки
У нас есть три кинопленки, но прежде чем мы начнем добавлять к ним фотографии, давайте переименуем группу слоев третьей кинопленки на панели «Слои», которая в настоящее время называется «Копия нижней пленки». Дважды щелкните его имя и измените его на «середина кинопленки», затем нажмите Enter (Win) / Return (Mac), чтобы принять изменение:
Измените название второй киноленты на «середина кинопленки».
Шаг 22: открой фотографию, которую ты хочешь добавить к первой кинопленке
Мы готовы добавить наши фотографии в киноленты. Поскольку шаги для каждой кинопленки одинаковы, мы рассмотрим, как добавить фотографию к первой («верхняя часть кинопленки»). Затем, чтобы добавить фотографии к оставшимся кинопленкам, просто повторите те же шаги.
Сначала откройте фотографию, которую хотите разместить внутри кинопленки. Вот фотография, которую я буду использовать:
Откройте фотографию, которая будет размещена внутри первой кинопленки.
Шаг 23: выбери и скопируй фотографию
Мы собираемся скопировать и вставить фотографию в кинопленку, так же, как мы скопировали и вставили основную фотографию в документ с фотоколлажем в начале урока. Нажмите Ctrl + A (Победа) / Command + A (Mac), чтобы быстро выбрать все изображение. Вы увидите контур выделения по краям фотографии в окне документа. Затем нажмите Ctrl + C (Победа) / Command + C (Mac), чтобы скопировать фотографию в память вашего компьютера.
Шаг 24: закрути открытую группу слоев для верхней кинопленки
Когда изображение скопировано в память, переключитесь на основной документ с фотоколлажем, щелкнув в любом месте окна документа. Нам нужно получить доступ к слоям формы, которые составляют полосу пленки, в верхнем правом углу документа, что означает, что нам нужно закрутить группу слоев пленки. Нажмите на маленький треугольный значок в левой части группы «Кинопленка» на панели «Слои». Это откроет группу слоев, что позволит нам увидеть два слоя фигур внутри нее:
Нажмите на значок треугольника, чтобы открыть и закрыть группы слоев.
Шаг 25: выбери слой области фотографии
Открыв группу слоев, нажмите на слой области фотографии, чтобы выбрать его. Форма на этом слое представляет область, где фотография появится внутри кинопленки:
Нажмите на слой «область фотографии».
Шаг 26: вставь изображение в кинопленку
Выбрав «слой с фото», нажмите Ctrl + V (Победа) / Command + V (Mac), чтобы вставить фотографию в кинопленку. Если мы посмотрим в окно документа, то увидим, что фотография теперь появляется перед основным изображением, но она пока не выглядит так, как будто находится внутри кинопленки. Мы исправим это через мгновение (ваша фотография может оказаться намного больше в окне документа, чем моя, поскольку я использую изображения меньшего размера для своих кинопленок):
Фотография появляется внутри документа.
Даже если фотография еще не находится внутри кинопленки, если мы посмотрим на панель «Слои», мы увидим, что достаточно точно, Photoshop поместил изображение в группу слоев «верхняя часть кинопленки», прямо над «фотографией». площадь «слой, который именно там, где мы хотим. Photoshop всегда добавляет новые слои непосредственно над выбранным слоем, поэтому мы выбрали слой «область фотографии» перед вставкой в изображение:
Фотография была добавлена между двумя слоями формы, которые составляют полосу пленки.
Шаг 27: размести фотографию внутри кинопленки
Выбрав инструмент «Перемещение», щелкните изображение в окне документа и перетащите его на полосу пленки в верхнем правом углу, чтобы она заполнила всю серую область фотографии в центре полосы пленки. Не беспокойтесь о правильном расположении сейчас:
Используйте инструмент «Перемещение», чтобы перетащить изображение в серую область фотографии на кинопленке.
Шаг 28: создай обтравочную маску
Как только фотография будет перемещена в нужное положение, перейдите в меню « Слой» в верхней части экрана и выберите « Создать обтравочную маску» или нажмите Ctrl + Alt + G (Победа) / Command + Option + G (Mac), чтобы выбрать Создать. Команда Clipping Mask с сочетанием клавиш:
Перейдите в Слой> Создать обтравочную маску.
Это говорит Photoshop «обрезать» фотографию по фигуре в слое «область фотографии» под ней, и теперь в документе остается видимой только область фотографии, которая попадает в границы фигуры. Остальная часть фотографии скрыта от глаз, создавая иллюзию, что изображение находится внутри кинопленки:
Изображение теперь появляется внутри кинопленки благодаря обтравочной маске.
Шаг 29: Точная настройка изображения внутри кинопленки со свободным преобразованием
Нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы еще раз вызвать команду « Свободное преобразование» и использовать ее для перемещения, изменения размера и / или поворота изображения по мере необходимости внутри кинопленки. Я собираюсь сделать свою фотографию немного меньше, чтобы она больше вписывалась в видимую область кинопленки, и я также немного поверну ее. Обратите внимание, что, хотя мы можем видеть только ту часть фотографии, которая находится внутри самой кинопленки, поле «Свободное преобразование» и маркеры появляются вокруг фактических краев изображения, которые намного больше, чем видимые в кинопленке:
Поле «Свободное преобразование» и маркеры появляются вокруг фактических краев изображения на полосе пленки, даже если видна только часть изображения.
Если вы не видите маркеры Free Transform из-за того, что ваше изображение слишком велико, чтобы поместиться в окне документа, нажмите Ctrl + 0 (Win) / Command + 0 (Mac), чтобы выбрать команду « Подогнать на экране», и Photoshop изменит размер документа. окно.
Когда вы довольны тем, как изображение выглядит внутри кинопленки, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform.
Шаг 30: добавь фотографии в другие кинопленки
Чтобы добавить фотографии к другим полосам фильма в коллаж, просто повторите те же шаги. Сначала откройте изображение, которое вы хотите разместить внутри кинопленки. Нажмите Ctrl + A (Победа) / Command + A (Mac), чтобы выбрать все изображение, затем нажмите Ctrl + C (Победа) / Command + C (Mac), чтобы скопировать его. Переключитесь на документ с фотоколлажем и откройте группу слоев кинопленки. Выберите слой области фотографии внутри группы слоев, затем нажмите Ctrl + V (Win) / Command + V (Mac), чтобы вставить фотографию в документ непосредственно над слоем «область фотографии». С помощью инструмента «Перемещение» перетащите фотографию в серую область в центре кинопленки, затем поднимитесь кВыберите меню « Слой» и выберите « Создать обтравочную маску», чтобы обрезать фотографию по фигуре в слое «область фотографии» под ней. Наконец, нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы вызвать команду « Свободное преобразование» и изменить размер, изменить положение и / или повернуть изображение внутри кинопленки по мере необходимости. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения.
Вот мой последний фотоколлаж после добавления фотографий к средней и нижней полосам пленки:
Финальный фотоколлаж после добавления фотографий к другим кинопленкам.
Фотопленка Фотоколлаж в фотошопе: часть 1
Как создать фотоколлаж из фотопленки
Шаг 1: создайте новый документ Photoshop
Для начала давайте создадим новый документ Photoshop, перейдя в меню « Файл» вверху экрана и выбрав « Новый» , или нажмите Ctrl + N (Win) / Command + N (Mac), чтобы открыть новый документ с помощью удобной клавиатуры. ярлык:
Перейдите в File> New, чтобы создать новый документ Photoshop.
Это вызывает диалоговое окно New Document. Введите значение 1000 пикселей для ширины и 900 пикселей для высоты , что должно дать нам хорошее соотношение ширины к высоте для нашей кинопленки. Установите разрешение до 300 точек / дюйм и убедитесь , что Background Contents параметр установлен на белый :
Создайте новый документ размером 1000 x 900 пикселей.
Когда вы закончите, нажмите кнопку ОК в верхнем правом углу диалогового окна, чтобы выйти из него. Ваше новое окно документа появится на вашем экране.
Шаг 2. Выберите инструмент «Прямоугольник»
Чтобы нарисовать нашу кинопленку, мы будем использовать инструменты форм Photoshop , которые позволяют нам рисовать векторные фигуры, которые можно легко изменять по мере необходимости без потери качества. Поскольку наша кинопленка должна быть прямоугольной, выберите инструмент «Прямоугольник» на панели «Инструменты» (не путайте с инструментом « Прямоугольная область», который является инструментом выделения, а не инструментом формы):
Выберите инструмент «Прямоугольник».
Шаг 3: Установите цвет переднего плана на черный
Когда мы рисуем фигуру, Photoshop первоначально устанавливает цвет фигуры в соответствии с текущим цветом переднего плана . Мы хотим, чтобы цвет нашей кинопленки был черным, поэтому прежде чем мы начнем рисовать форму, давайте установим наш цвет переднего плана на черный. Черный на самом деле цвет по умолчанию для переднего плана, так что ваш уже может быть установлен на черный. Если нет, нажмите букву D на клавиатуре, чтобы быстро восстановить значения по умолчанию для цветов переднего плана и фона. Образцы цветов переднего плана и фона вы найдете в нижней части панели «Инструменты». Образец в левом верхнем углу (цвет переднего плана) должен теперь показывать черный цвет:
Нажмите «D» на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона.
Шаг 4: убедитесь, что выбран вариант «Shape»
Фотошоп дает нам три различных способа, которыми мы можем использовать различные инструменты формы. Мы можем использовать их для рисования векторных фигур (что мы и будем здесь делать), мы можем рисовать контуры , которые в основном являются просто контурами фигур, или мы можем рисовать пиксельные формы. Мы можем выбрать один из этих трех вариантов, щелкнув соответствующий значок на панели параметров в верхней части экрана. Поскольку мы хотим иметь возможность изменять размеры нашей кинопленки по мере необходимости без потери качества изображения, нам нужно нарисовать векторную фигуру, поэтому нажмите значок слоев «Форма» на панели параметров (значок слева):
Выберите между векторными фигурами (слева), контурами (в середине) или пиксельными фигурами (справа) с помощью трех значков на панели параметров.
Шаг 5: вытащить большую прямоугольную форму
С выбранным инструментом Rectangle Tool, черным как цвет переднего плана и опцией слоев Shape на панели параметров, мы готовы начать рисование нашей киноленты. Нажмите в верхнем левом углу окна документа и, удерживая нажатой кнопку мыши, перетащите в правый нижний угол. При перетаскивании вы увидите контур вашей фигуры:
Нажмите в верхнем левом углу документа, затем перетащите в правый нижний угол.
Старайтесь держать равное количество пространства вокруг краев фигуры при перетаскивании. Когда вы доберетесь до правого нижнего угла, отпустите кнопку мыши. Фотошоп рисует прямоугольник и заполняет его черным:
Photoshop рисует фигуру и заполняет ее черным цветом, когда вы отпускаете кнопку мыши.
Если мы немного посмотрим на нашу панель «Слои», то увидим, что теперь у нас есть совершенно новый слой фигур под названием «Форма 1», расположенный над фоновым слоем. Векторные фигуры всегда отображаются в своих собственных слоях, поэтому нет необходимости добавлять новый слой перед рисованием фигуры:
Фигуры автоматически появляются на своих собственных слоях на панели «Слои».
Шаг 6. Переключитесь в режим «Вычитание из области фигуры».
Теперь, когда у нас есть первоначальная прямоугольная форма, нам нужно вырезать из нее несколько отверстий, чтобы она выглядела как полоса пленки. Сначала вырежем большое прямоугольное отверстие в центре, которое будет служить основной областью фотографии. Если вы посмотрите вверх на панели параметров, вы увидите ряд из пяти значков, каждый из которых показывает различное расположение квадратов. Значок в середине — это опция « Вычесть из области формы» . Нажмите на него, чтобы выбрать его:
Нажмите «Вычесть из области формы» на панели параметров, чтобы выбрать его.
Шаг 7: нарисуйте еще одну прямоугольную форму в середине начальной формы
Опция «Вычесть из области формы» позволяет нам удалить часть существующей формы. Оставив инструмент «Прямоугольник», нарисуйте вторую прямоугольную форму, на этот раз в центре существующего прямоугольника. Как и несколько минут назад, нажмите один раз, чтобы установить верхний левый угол прямоугольника, затем, удерживая нажатой кнопку мыши, перетащите курсор в нижний правый угол. При перетаскивании вы увидите контур фигуры. Это область, которая будет вырезана:
Нарисуйте еще одну прямоугольную фигуру в середине исходной фигуры.
Отпустите кнопку мыши, когда закончите. На этот раз, вместо того, чтобы добавлять новую форму в документ, Photoshop вырезает отверстие в начальном прямоугольнике, создавая главную область, где наши фотографии появятся позже:
Основное фото-пространство кинопленки создано.
Шаг 8: выбери закругленный прямоугольник
Чтобы нарисовать выемки вдоль верхней и нижней частей кинопленки, мы будем использовать инструмент «Прямоугольный скругленный» , который похож на инструмент «Прямоугольник», за исключением того, что, как следует из его названия, углы скруглены, а не заострены. Обычно мы выбираем инструменты на панели «Инструменты», но всякий раз, когда у нас выбран инструмент формы, мы можем легко выбрать любой из других инструментов формы Photoshop непосредственно на панели параметров. Нажмите на значок Rounded Rectangle Tool на панели параметров, чтобы выбрать его:
Выберите Rounded Rectangle Tool на панели параметров.
Шаг 9: установите значение радиуса на 10 пикселей
Мы можем контролировать округлость углов с помощью значения радиуса на панели параметров. Чем выше радиус, тем более закругленными будут углы. Установите значение радиуса на 10 пикселей (пикселей):
Установите значение радиуса 10 пикселей.
Шаг 10: нарисуй прямоугольник со скругленными углами, чтобы создать первый паз
Убедитесь, что на панели параметров по-прежнему выбран параметр «Вычесть из области формы», затем щелкните и перетащите небольшой прямоугольник с закругленными углами слева от области черной границы вдоль верхней части кинопленки:
Нарисуйте маленький прямоугольник с закругленными углами на левой стороне верхней черной области границы.
Отпустите кнопку мыши, когда закончите. Фотошоп использует форму, чтобы выбить первую метку в полосе пленки:
Еще раз, Фотошоп использует новую форму, чтобы выбить часть начальной формы.
Шаг 11: выбери инструмент выбора пути
Теперь, когда мы нарисовали нашу первую метку, мы можем использовать ее, чтобы добавить все остальные метки вдоль верхней и нижней части кинопленки без необходимости рисовать какую-либо из них! Выберите инструмент «Выбор пути» на панели «Инструменты» (черная стрелка). Вы также можете быстро выбрать его, нажав букву А на клавиатуре:
Выберите инструмент выбора пути.
Выбрав инструмент Path Selection, щелкните внутри надреза, который мы только что добавили. Это выберет форму. Вы увидите тонкий контур, а вокруг него появятся опорные точки (маленькие квадраты), сообщающие, что форма выбрана:
Нажмите внутри выемки с помощью инструмента выделения контура, чтобы выбрать форму.
Шаг 12: вытяните копию фигуры
С выбранной формой, удерживайте Shift + Alt (Победа) / Shift + Option (Mac) и перетащите вправо. Клавиша Alt / Option указывает Photoshop создавать копию фигуры при перетаскивании, а клавиша Shift ограничивает направление, в котором вы можете перетаскивать, облегчая перетаскивание вправо, а не под каким-то странным углом. Когда вы закончите, отпустите кнопку мыши, чтобы создать второй надрез вдоль верхней части кинопленки:
Вторая метка появляется в верхней части кинопленки.
Шаг 13: вытяните еще шесть копий фигуры
Продолжайте перетаскивать больше копий фигуры, чтобы создать оставшиеся выемки вдоль верхней части кинопленки, удерживая клавиши Shift + Alt (Победа) / Shift + Option (Mac), щелкая последнюю добавленную фигуру и перетаскивая ее копию. вправо, затем отпустите кнопку мыши. Пока не беспокойтесь о расстоянии, мы исправим это через мгновение. Когда вы закончите, у вас должно быть восемь выемок вдоль верхней части кинопленки:
Вытяните еще шесть копий фигуры, чтобы получить восемь выемок вдоль верхней части.
Шаг 14: выбери все выемки вдоль верхней строки
После того, как вы добавили все восемь надрезов вдоль верхнего ряда, удерживайте нажатой клавишу Shift и, по-прежнему выбирая инструмент выбора пути, нажимайте на каждую прорезь, пока не выберете все из них сразу:
Удерживая нажатой клавишу «Shift», нажимайте на каждую выемку с помощью инструмента «Выбор пути», пока все они не будут выбраны.
Шаг 15: Нажмите «Распределить горизонтальные центры»
Выделив все формы надрезов, нажмите « Распределить горизонтальные центры» вверх на панели параметров:
Панель параметров содержит различные параметры для выравнивания фигур. Нажмите на значок Распределить горизонтальные центры.
Это равномерно распределяет фигуры по верху кинопленки, исправляя любые проблемы с расстоянием:
Параметр «Распределить горизонтальные центры» равномерно распределяет фигуры между крайней левой точкой и правой нижней.
Шаг 16: скопируй ряд фигур внизу кинопленки
Со всеми выбранными формами надрезов в верхнем ряду, удерживайте Shift + Alt (Победа) / Shift + Option (Mac) и перетащите формы вниз до нижней границы области кинопленки. Еще раз, клавиша Alt / Option указывает Photoshop сделать копию фигур при перетаскивании, тогда как клавиша Shift ограничивает направление, в котором мы можем перетаскивать, облегчая перетаскивание прямо вниз. Вы увидите контур фигур, появляющихся при перетаскивании:
Удерживая Shift + Alt (Победа) / Shift + Option (Mac), перетащите верхний ряд фигурных надрезов вниз в нижний ряд, создавая копию форм при перетаскивании.
Как только у вас появятся фигуры вдоль нижней границы, отпустите кнопку мыши. Фотошоп выбивает области формы из нижней части кинопленки, создавая наш второй ряд надрезов:
Создание ряда надрезов вдоль нижней части кинопленки — это просто копирование верхнего ряда и перетаскивание его вниз.
Если мы посмотрим на слой формы на панели «Слои», мы увидим миниатюру, показывающую нам предварительный просмотр того, как выглядит наша форма. Это называется миниатюрой векторной маски . Вы увидите белую рамку выделения вокруг нее, которая говорит нам, что фигура в данный момент выбрана. Нажмите прямо на миниатюру, чтобы отменить выбор формы, так как мы закончили рисовать ее в этой точке. Белая рамка выделения вокруг миниатюры исчезнет:
Нажмите на миниатюру векторной маски, чтобы отменить выбор формы.
Шаг 17: добавь тень
Наша основная форма кинопленки теперь завершена, но давайте добавим немного глубины, добавив небольшую тень. Щелкните значок « Стили слоев» в нижней части панели «Слои» и выберите стиль « Тень» в верхней части появившегося списка:
Нажмите на иконку Layer Styles и выберите Drop Shadow из списка.
Откроется диалоговое окно «Стиль слоя» в Photoshop с настройками «Тень» в средней колонке. Установите для параметра « Расстояние тени» значение 0 пикселей , « Разброс» — 0%, а размер тени — 7 пикселей .
Нажмите на иконку Layer Styles и выберите Drop Shadow из списка.
Нажмите OK в верхнем правом углу диалогового окна Layer Style, когда вы закончите, чтобы выйти из него. Кинопленка теперь появляется со слабой тенью позади нее, хотя ее будет легче увидеть в документе, чем на скриншоте:
Тень используется для придания кинопленке некоторой глубины.
Шаг 18: выбери инструмент прямоугольника еще раз
Чтобы закончить нашу кинопленку, мы добавим окончательную форму прямоугольника, которая будет использоваться для определения области, где будут появляться фотографии, когда мы добавим их позже. Выберите Rectangle Tool еще раз на панели инструментов. Так как инструмент Rounded Rectangle Tool был выбран несколько минут назад, вам нужно будет щелкнуть инструмент Rounded Rectangle Tool на панели «Инструменты», а затем удерживать нажатой кнопку мыши в течение секунды или двух, пока не появится всплывающее меню с другими инструментами. доступны в этом слоте. Выберите инструмент «Прямоугольник» в верхней части всплывающего меню:
Нажмите и удерживайте инструмент «Прямоугольник со скругленными углами» на панели «Инструменты», затем выберите инструмент «Прямоугольник» во всплывающем меню.
Шаг 19: измени цвет новой формы на средний серый
Прежде чем мы добавим новую форму, давайте изменим ее цвет на что-то отличное от черного, чтобы мы могли видеть ее на чёрной пленке. Мы уже знаем, что мы можем изменить цвет фигуры, изменив цвет переднего плана Photoshop, но мы также можем изменить цвет непосредственно с панели параметров, когда у нас выбран инструмент фигуры. Нажмите на образец цвета на панели параметров:
Нажмите на образец цвета, чтобы установить цвет для формы.
Это поднимает палитру цветов Photoshop . Давайте использовать средний серый цвет. Введите значение 128 для параметров R , G и B в нижней центральной части диалогового окна «Палитра цветов». Это даст нам наш средний серый. Нажмите OK, когда вы закончите, чтобы выйти из палитры цветов:
Установите значения R (красный), G (зеленый) и B (синий) на 128 в палитре цветов.
Шаг 20: нарисуйте прямоугольник, чтобы покрыть основную область фотографии
Выбрав инструмент «Прямоугольник» и выделив серый цвет в качестве цвета фигуры, нарисуйте еще одну фигуру прямоугольника, на этот раз немного больше, чем основная область фотографии в центре полосы пленки. Тем не менее, убедитесь, что новая форма не распространяется на выемки вдоль верхней и нижней частей. Мы хотим только охватить основную область фотографии. Нажмите чуть выше и слева от основной области фотографии, чтобы установить начальную точку для фигуры, затем, удерживая нажатой кнопку мыши, перетащите курсор чуть ниже и справа от нижнего правого угла области фотографии:
Нарисуйте второй прямоугольник чуть больше, чем область фотографии.
Отпустите кнопку мыши, чтобы Photoshop нарисовал фигуру и залейте ее средним серым цветом, который мы выбрали. Основная область фотографии теперь полностью закрыта, а выемки вдоль верхней и нижней частей полосы пленки остаются видимыми:
Основная область фотографии теперь покрыта второй формой.
Шаг 21: удали тень от новой фигуры
Если мы посмотрим на панель «Слои», то увидим, что наша вторая фигура появилась в своем собственном слое над формой основной кинопленки. И если мы посмотрим прямо под слой формы, то увидим, что Photoshop автоматически применил тот же стиль слоя Drop Shadow, который мы добавили к кинопленке. Нам не нужна тень для нашей новой фигуры, поэтому давайте избавимся от нее. Нажмите на слово « Эффекты» , чтобы выбрать все стили слоя, примененные к слою (хотя в этом случае у нас только один), затем, удерживая нажатой кнопку мыши, перетащите ее вниз на значок « Корзина» внизу панель слоев. Отпустите кнопку мыши, когда курсор находится над корзиной, чтобы удалить стили слоя:
Нажмите на слово «Эффекты» и перетащите его вниз в корзину, чтобы удалить тень.
Шаг 22: перетащи новую форму под кинопленку
В настоящее время вторая форма появляется над полосой пленки. Нам нужно, чтобы он появился под полосой пленки, как если бы он выполнял роль заполнителя для фотографий, которые мы добавим позже, а это означает, что нам нужно перетащить слой формы под слой полоски пленки. Чтобы сделать это, нажмите «Форма 2» на панели «Слои», затем, удерживая нажатой кнопку мыши, перетащите слой непосредственно между фоновым слоем и слоем кинопленки. Вы поймете, что находитесь в нужном месте, когда увидите, что между двумя слоями появляется полоса выделения:
Нажмите и перетащите вторую фигуру между фоновым слоем и слоем кинопленки.
Отпустите кнопку мыши, когда появится строка выделения. Серая фигура теперь перемещена ниже полосы пленки, как нам было нужно:
Серая фигура теперь появляется между фоновым слоем и слоем пленки.
Нажмите на миниатюру векторной маски для «Shape 2» на панели «Слои», чтобы отменить выбор формы, и все готово! Наша кинопленка теперь готова:
Финальная кинопленка, готовая к использованию в качестве фоторамки и нашего фотоколлажа.
Шаг 23: сохрани кинопленку в виде фотошопа .PSD файл
Если вам не платят по часам, вы, вероятно, не захотите перерисовывать киноленту каждый раз, когда захотите ее использовать, поэтому давайте сохраним ее как собственный документ Photoshop. Таким образом, мы сможем открыть его и использовать снова в любое время. Перейдите в меню « Файл» в верхней части экрана и выберите « Сохранить как» :
Перейдите в Файл> Сохранить как.
Откроется диалоговое окно «Сохранить как» в Photoshop. Я собираюсь назвать свой документ «film-strip.psd». Убедитесь, что вы выбрали Photoshop в качестве формата, а затем сохраните файл в месте, которое вы можете легко запомнить. Я собираюсь сохранить свою папку в папке «фотошоп» на моем рабочем столе. Нажмите кнопку Сохранить, когда будете готовы сохранить файл:
Назовите файл и сохраните его как документ Photoshop.
Теперь мы успешно создали и сохранили форму кинопленки, и она готова для использования в качестве фоторамки в нашем коллаже, и это именно то, что мы создадим во второй части урока !
Создаём универсальный шаблон фотоплёнки для вставки фото
Теперь надо создать окно самого кадра. Создаём новый слой, называем его «Кадр», создаём прямоугольное выделение 426 на 276 пикселей, заливаем его фоновым белым цветом, нажав Ctrl+Delete.
Теперь необходимо выровнять кадр по центру относительно фотоплёнки. Для этого в палитре слоёв, зажав клавишу Ctrl, выделяем слои «Основа» и «Кадр», выбираем инструмент Перемещение (Move Tool) и кликаем по инструментам выравнивания, указанным на рисунке
Теперь сделаем отверстия перфорации по краям фотоплёнки. Создаём новый слой, называем его «Перфо» и перетаскиваем его мышкой на иконку «Создать новую группу» (Create a new group), находящуюся внизу палитры слоёв. В результате получится, что этот слой находится в группе, см. рисунок:
Берём инструмент «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool), задаём на панели вверху рабочего окна программы радиус скругления 3 пикс и создаём прямоугольный контур шириной 22 пикс и высотой 32 пикс. Размеры контура можно увидеть, включив палитру «Инфо», также не помешает увеличить масштаб отображения документа с помощью колёсика мыши и зажатой клавиши Ctrl, т.к. этот размер контура необходимо обязательно выдержать именно таким. Затем кликаем по контуру правой клавишей мыши, и в контекстном меню выбираем «Образовать выделенную область» (Make Selection) с радиусом растушёвки ноль. Переключаемся на слой «Перфо. Заливаем выделение белым цветом, снимаем выделение. Теперь необходимо выровнять этот белый прямоугольничек по вертикали, придётся сделать это на глаз, расположение по горизонтали пока не важно.
Теперь установим прямоугольник по горизонтали. Потребуется точное расположение, т.к. впоследствии нам придётся совмещать кадры в плёнку. Спервы воспользуемся инструментами выравнивания при перемещении, выберем «Перемещение» , выделим слои «Перфо» и «Основа» и кликнем по иконке, указанной на рисунке:
Мы видим, что край прямоугольника как-бы прилип к краю основы.
Теперь надо разместить центр этого прямоугольника точно по краю основы кадра. Ширина его 22 пикс, а значит его надо сместить влево на 11 пикс. Сделать это можно, выбрав инструмент «Перемещение» и 11 раз нажав на клавишу «стрелка влево» (нажатие на эту клавишу задаёт перемещение на 1 пикс), но мы не ищем лёгких путей, поэтому воспользуемся фильтром «Сдвиг» (Offset). В палитре слоёв кликаем по слою «Перфо». Идём вкладка Фильтр —> Другое —> Сдвиг (Filter —> Other —> Offset). И выставляем параметры, как на рисунке:
Теперь создадим заготовки отверстий по всей длине плёнки. Для этого дублируем слой «Перфо», нажав Ctrl+J. И снова применяем фильтр «Сдвиг», но уже со смещением 50 пикс вправо.
Таким образом мы получили заготовку второго отверстия перфорации.
Далее нам надо создать отверстия до конца кадра. Дублируем последний слой, нажав Ctrl+J, и повторяем действие фильтра «Сдвиг», для этого нажимаем Ctrl+F. Повторяем эти действия. Можно просто зажать Ctrl и поочерёдно нажимать на клавиши J и F, начиная с J, до тех пор, пока отверстия не дойдут до правого края кадра.
У меня получилось девять дублей слоя «Перфо» плюс сам этот слой, итого десять заготовок дырок. Обратите внимание на то, что последнее отверстие расположилось своим центром точно по правому краю основы кадра.
Теперь сольём все слои в группе в один. Зажав Ctrl или с помощью Shift выделяем все слои в группе, кликаем правой клавишей мыши по любому выделенному слою и выбираем команду «Объединить слои» (Merge Layers). Дублируем этот слой, нажав Ctrl+J. Выбираем инструмент «Перемещение» и нажатой клавишей клавиатуры «Стрелка вниз» перемещаем слой в нижнюю часть кадра.
Объединяем оба этих слоя. Затем зажимаем клавишу Ctrl и наводим курсор мыши на иконку слоя, при этом курсор изменит вид, к руке добавится рамка. Кликаем по иконке, и вокруг всех белых прямоугольников появится выделение.
Удаляем слой с перфорацией, он нам больше не понадобится, видим, что на документе исчезли квадратики. Переходим на слой «Основа» и кликаем по клавише Delete. В результате квадратики появились вновь, но это уже просвечивает белый фоновый слой сквозь отверстия в «Основе». Перфорацию слоя «Основа» можно увидеть на его иконке в палитре слоёв.
Теперь таким же образом сделаем отверстие в шаблоне самого кадра, зажимаем Ctrl, кликаем по иконке слоя «Кадр», переходим на «Основа» и жмём Delete. На иконке «Основы в палитре слоёв мы видим отверстие, получившееся от вырезки кадра:
Слой «Кадр» можно удалить, он нам больше не нужен.
Теперь, для наглядности, шаблону фотоплёнки можно придать внешнюю тень. В палитре слоёв кликам по иконке «Добавить стиль слоя» (Add a Layer Style), выбираем стиль слоя «Тень» (Drop Shadow). Я уменьшил параметр «Непрозрачность» (Opasity) до 50%. Также можно изменить значения параметров «Расстояние» (Distance) и «Размер» (Size).
Ну и сделаем кое-какие надписи на плёнке, придающие ей эффект реалистичности. Щелкните на образце основного цвета в палитре инструментов. В появившемся диалоговом окне Палитра цветов (Основной цвет) или в англ. Фотошопе, Color Picker (Foregroudd Color) выберите оливковый цвет #8da244 и щелкните на кнопке OK. Увеличьте масштаб нижнего левого края рамки, нажмите клавишу T для выбора инструмента «Горизонтальный текст» (Horizontal Type Tool), и введите значение 21 (это номер кадра на пленке). В данном случае используется шрифт Copperplate Gothic Bold от компании Adobe.
Создайте новый слой, выберите инструмент «Прямолинейное лассо» (Polygonal Lasso) из палитры инструментов, после чего нарисуйте с его помощью небольшой треугольник, подобный представленному на рисунке.
Кликните по контуру правой клавишей мыши, а затем по строке «Выполнить обводку…» (Stroke…). В появившемся диалоговом окне «Выполнить обводку» (Stroke) укажите значение 2 для параметра Ширина (Width), затем щелкните на кнопке OK, чтобы добавить обводку к треугольнику. При этом будет использоваться выбранный вами оливковый цвет #8da244. Снимите выделение, нажав комбинацию клавиш Ctrl+D. Скова возьмите инструмент Текст и введите надпись 21A справа от треугольника. Благодаря этим незамысловатым значкам кадр на фотопленке будет выглядеть намного реалистичнее.
Теперь сделаем так, чтобы при масштабировании качество кадра сильно не ухудшалось. Удалим стили у слоя «Основа», перетащив иконку стилей под слоем в корзину. Затем кликаем правой клавишей мыши по этому слою и выбираем строку «Преобразовать в смарт-объект» (Convert to Snart Object). Снова придаём стиль «Тень» этому слою. При рисовании цифр и треугольника у нас получились два тестовых слоя и один простой. Выделяем их вместе с «Основа» и перетаскиваем на иконку «Создать новую группу» для того, чтоб все они оказались в одной группе. Затем заново выделяем слои, кликаем правой клавишей мыши по любому из них и выбираем команду «Связать слои» (Link Layers). Теперь при масштабировании размеры всех слоёв будут изменяться пропорционально.
Всё, шаблон готов.
Давайте рассмотрим пример использования нашего шаблона фотоплёнки. Дублируем группу «Кадр». Возвращаемся на исходную группу «Кадр» и, применив «Свободную трансформацию», нажав Ctrl+T, несколько уменьшаем её размер, зажав Shift для сохранения пропорций и смещаем вниз. Переходим на дублированную группу «Кадр копия». Уменьшаем и смещаем её влево-вверх.
Внимание! При изменении линейного документа или изображений на слоях, необходимо менять параметры стилей этих слоёв!
Дублируем группу «Кадр копия». Выбираем инструмент «Перемещение». Проверяем, включена ли у нас опция привязок, идём во вкладку «Просмотр» (View) и смотрим, стоит ли там галка у «Привязки» (Snap), если нет, то ставим. И перемещаем группу «Кадр копия 2» так, чтобы левый её край «прилип» к правому краю группы «Кадр копия». Дублируем и её, также перемещаем влево, чтобы левый край вновь полученной группы «Кадр копия 3» прилип к правому краю «Кадр копия 2».
Ну вот, получилось так, что из этого нашего шаблона одного кадра мы можем создать фотоплёнку с любым количеством кадров в ней. А особо дотошные товарищи могут без проблем изменить даже номера кадров, те которые мы указали 21 и 21А. Ведь тестовый слой остался, поэтому надо всего лишь зайти в каждую группу, кликнуть по иконке текстового слоя и ввести своё значение номера кадра.
Смотрите видеоурок по созданию рамки в виде кадра фотоплёнки:
Видео размером 1024 на 768 пикселей.
Для того, чтобы сделать настоящую рамку из дерева, Вам надо сперва подобрать материал. В этом вам поможет просмотр странички «клееный брус кострома»
| RSS
|
Похожие материалы:Шаблоны для joomla 2.5 скачать бесплатноНовогодние вытынанки шаблоны зайцы Визитки шаблоны ночной клуб ресторан Скачать шаблон для ответа по убткам в налоговую осенние изменения прикольные медальки женщинам шаблоны где шаблоны для фотосалона шаблон проекта моя малая родина 1 класс паспорт украины шаблон фотошоп шаблон рекламного агентства prestashop бесплатные шаблоны шаблоны бирочек ручная работа шаблон путеизмерительный цуп-3 руководство по эксплуатации цифры из фетра своими руками схемы шаблоны новогодние шаблоны для фотошопа 2016 в psd красивые детские новогодние шаблоны для фотошопа шаблон портфолио ученика 10 класса купить шаблон для запила бруса портфолио начальные классы фиксики бесплатно шаблон для презентации кинолента шаблони для стендов cdr шаблон диплома лореаль шаблон для флтошоп с 23 февраля детский шаблон для презентации кинолента экономических игр шаблоны презентации о природе шаблон одностраничный интернет магазин сетевое оборудование служебная характеристика на сотрудника шаблон индейцы шаблоны для фотошопа шаблон открытоку 30 лет свадьбе приглашение на мультфильм шаблоны шаблон dll фрейма в браузер украшение окон к новому году шаблоны снежинки ранункулюса из фоамирана шаблоны фото шаблонов дипломов для награждения шаблоны елочки шаблон шапки для youtube 2560 х 1440 шаблоны стенгазет к 8 м арта рекламация образец шаблон для презентации кинолента шаблон и бланк письма-претензии новогодние украшения из бумаги на окно шаблоны размер а4 шаблони шаблон для презентации кинолента универсальные шаблоны на жд транспорте шаблоны для короблей бесплатно шаблоны школьные для кружек в psd трафарет для дизайна стен бесплатно шаблоны шаблоны презентаций тема урал шаблоны для шаржей шаблон на 23 февраля шаблон для презентации кинолента снежинок бесплатно шаблон интернет магазина для ucoz бесплатно шаблон логотип after effects шаблоны портфолио для детского сада бесплатно для мальчика генеалогическое древо шаблоны бесплатно сколько стоить набор шаблонов газораспределение дв шаблон для презентации кинолента 16v шаблон для кружки вставить фото онлайн фотошаблон принцессы дисней шаблоны wordpress для сайта шаблоны для имитации кирпичной кладки вытыканки на окна шаблоны трафареты для декора своими шаблон для презентации кинолента шаблоны для ванной шаблоны для украшения на новый год готовые шаблоны афтер эффект адаптивный шаблон сайта шаблон для презентации кинолента шаблон балерины на новый год шаблоны к презентациям вода шаблон для вырезания из бумаги шаблоны объявлений для детского сада шаблон приказа о замещении сотрудника в декретном отпуске благодарственное письмо шаблон фотошоп торрент шаблоны картинок для грамот с ёлочками снежинки шаблон для презентации кинолента печать шаблон пригласительного билета на наурыз как сменить шаблон в сбербанк онлайн на планшете как самому сделать шаблон для фотошопа шаблоны грамот за участие в конкурсе поделок шаблон для презентации кинолента для печатной платы своими руками шаблон для баннеря как шаблон чужого сайта шаблоны для презентаций человек шаблоны продающих одностраничных сайтов бесплатно шаблоны сайтов шаблон для презентации кинолента фразы шаблоны для рекламы на услуги 8 марта календарь 2017 шаблон шаблоны повер поинт 2003 русификация шаблонов wordpress шаблон для фотошопа космонавт шаблоны для презентаций шаблоны лица женщины шаблон теста в html шаблоны для классного уголка 7 класса классные уголки шаблоны шаблоны для головы носорога шаблон для презентации кинолента бумаги шаблоны для фотошопа детские 1 годик горизонтальные шаблоны фоны для оформления шаблоны для презентаций powerpoint для детского сада бесплатно зарубежные шаблоны для аэрографии шаблоны поздравления повара opencart смена шаблона шаблоны для создания календарей с фото шаблоны под фотошопы в форме военных разных родов войск создать шаблоны онлайн на шампанское бесплатно шаблоны портфолио воспитателя доу бесплатно шуточные детские дипломы шаблоны особенности метеорологических исследований шаблон презентация шаблон визиток по перевозке грузов шаблоны характеристик на присвоение классности охраннику шаблоны для измерения радиуса r 15 шаблоны для фотошопа детские костюмы головной убор шаблоны шаблоны для оформления классного уголка 11 класса шаблоны виниловых наклеек на авто шаблоны для уголка шаблон для презентации кинолента на тему зима трафареты для декора стен бесплатно шаблоны фото поздравительный адрес с юбилеем шаблон бесплатно шаблоны на новый год на окна распечатать 2016 шаблоны для резьбы по дереву фрезером светлый шаблон для ucoz этикетка на бутылку шампанского шаблон фото шаблон объявления ищу работу шаблон товарного чека в формате word шаблоны резных обналичников шаблоны для ucoz мебель png шаблоны смешные шаблон кино сайта для dle 11 шаблоны для коллажей мяка іграшка своїми руками шаблоны шаблон заявления возврата одежды производственный брак шаблоны грамот благодарностей медицинскому работнику трафарет для торта распечатать шаблон шаблоны классного уголка 6 класс шаблоны женская одежда для фотошопа составление бизнес плана шаблон шаблон новорічного календаря 2016 новогодняя открытка своими руками для детей шаблоном шаблоны визиток для сантехнической компании объемные открытки из бумаги своими руками схемы шаблоны шаблон сайта csgopolygon портфолио для детского сада для девочки шаблоны шаблон объявление с отрывными контактами шаблоны для пэчворка шаблон пригласительного на юбилей школы шаблон-трансформер виталий куликов шаблоны и трафареты символа года 2017 шаблон для пауэр поинт шаблоны поздравлений с днем рождения мужчине шаблоны портфолио 1 класс бесплатно с днем матери шаблон для фотошопа бесплатно как редактировать html шаблона в joomla шаблон выпускного альбома для начальной школы лавровый венок из бумаги шаблон морковь шаблон картинка шаблоны для презентации снежинки шаблоны презентаций с дне рождения новогодние игрушки из бумаги шаблоны шаблоны диплома и грамоты мисс мира шаблон сметы на ремонт квартиры шаблон презентации зима шаблоны для игр в powerpoint шаблоны коллажей для фото военная техника шаблон слитного меню вконтакте где купить шаблон для нанесения расшивки поделка солдат 1 класс шаблон шаблоны сайтов ремонт квартир фотошоп шаблоны вставить лицо девушка как установить шаблон для презентации в повер поинт шаблон акта об обнаружении фактов свидетельствующих о налоговых правонарушениях dle шаблоны 10. |
Как создать эффект 3D-киноленты в Photoshop — простой урок
Когда вы познакомитесь с Photoshop и всеми функциями, которые он предоставляет, могут быть моменты, когда вы спросите себя, как я могу создать 3D-пленку или полосу ?, Поскольку это процесс, который вы можете очень легко выполнить с помощью этого программного обеспечения, вам нужно будет выполнить только ряд простых шагов, которые мы укажем ниже.
Photoshop помогает нам во многих вещах, и некоторые пользователи не уверены, можно ли применить к нему этот интересный эффект. Для этого вам нужно будет обратить особое внимание на инструкции, которые мы вам дадим.
Каков эффект кинопленки или ленты?
Эта программа, широко используемая всеми издателями, позволит вам отлично поработать на досуге; Для этого лучше знать основной способ его использования чтобы улучшить вносимые вами изменения. Чтобы использовать его, вам нужно будет загрузить его на свой компьютер, но ты можешь так же использовать бесплатно.
Точно так же, если вы создали изображение с помощью этой программы, вы сможете полностью распознать свою работу с помощью добавление собственных водяных знаков авторское право, что вы поможет повысить осведомленность о вашей работе в социальных сетях, куда бы вы ни решили. . разместить.
Следует отметить, что полоса пленки представляет собой рулон, к которому прикреплена пленка любого типа, который наматывается на катушку, которая пропускает белый свет через бумажную основу, называется «целлулоид». Он используется для добавления любых фотографий или видео, поэтому его очень легко носить с собой куда угодно.
Этот элемент использовался в течение многих лет для воспроизведения фильмов в кинотеатрах, являясь очень важным элементом, потому что со временем ему удалось воспроизвести фильмы на от кинопроекторов. Эти группы покажут картинки как в коллаже.
Как создать эффект диафильма или 3D-ленты в фотошопе?
Для этого вам нужно войти в программу и поместить фон в черный цвет, с помощью «Paint Pot» продублируйте созданный вами слой. Нажмите Ctrl-Y, чтобы инвертировать цвет. , назовите этот новый слой белым заголовком, уменьшите высоту слоя до 50% и его ширину до 190%. Теперь выберите оба слоя и примените Ctrl-E, чтобы объединить слои в один.
Найдите меню выбора и нажмите «Все», также нажмите Ctrl-C, чтобы скопировать все слои. Зайдите в файл и выберите изображение для спины – план с помощью Ctrl B, чтобы наложить на него предыдущий слой. Дублируйте слой, который вы создали, четыре раза, чтобы начать формирование диафильма, расположив его вертикально, и снова нажмите на элемент управления, чтобы объединить их.
С помощью инструмента перемещения вы разместите линию так, как вам удобнее, нажмите меню редактирования и найдите преобразование, затем нажмите «Деформация» в раскрывающемся списке и выберите «Отметить».
в настоящее время выберите внутреннюю белую часть первого кадра с помощью инструмента «волшебная палочка» и нажмите Ctrl-.C, чтобы скопировать выделение. Вставьте новый слой, вам нужно будет сделать это со всеми пустыми квадратами с их соответствующим слоем.
Последние шаги по созданию 3D-кинопленки или эффекта полосы в Photoshop
На этом этапе у нас будет вся структура ленты, но чтобы добавить больше элементов, откройте изображение и поместите это на холст , затем в первом кадре в соответствующем слое щелкните правой кнопкой мыши и найдите «Создать обрезку маски». Это расположит изображение в кадре, отрегулируйте его размер по своему вкусу, и это нужно будет повторить с другими изображениями. для других рам.
Выберите все, что вы сделали кроме фонового слоя и нажмите Ctrl-E чтобы объединить их в один. Вверху нажмите на опцию «Показать элементы управления», чтобы изменить его, нажмите на угол изображения и перетащите его вверх или вниз, чтобы улучшить его внешний вид, и вуаля, у вас будет лента.
Понятно, что для создания этого бэнда вы поместите свои любимые фото , их также можно редактировать с помощью этой программы, чтобы изменить эффект или поправьте, если он расплывчатый . Сделав это, вы можете вставить их в диафильм.
Фон Кинолента — 59 фото для презентаций и картинок на рабочий стол
Кинопленка слайд
Фотообои кинопленка
Фотопленки и слайдов
Киноленты из фильмов
Старая фотопленка
Фон фотопленка
Кинолента для видеомонтажа
Красивая кинолента
Рамка Кадр фотопленки
Фон фотопленка
Фон кино
Цветная кинопленка
Фон фотопленка
Кинематограф фон
Кинопленка фон
Фон для презентации кино
Старый кинопроектор
Рамка фильм
Фон для презентации кинематограф
Киношный фон для фотошопа
Пленка киноленты
Кинолента на черном фоне
Заставка фильма
Фон фотопленка
Фон для презентации кино
Кинематограф пленка
Красивая кинопленка
Кинопленка фон
Коллаж фотопленка
Фон для презентации кино
Фон для презентации на тему кино
Старая кинопленка
Кинолента с кадрами
Фоторамка кинопленка
Старая пленка
Слайд фотопленка
Старая кинопленка
Картина кинопленка
Кинопленка
Фон фотопленка
Кинопленка в кинотеатре
Кинопленка фон
Кинопленка в кинотеатре
Цветная кинопленка
Андрей Смирнов Ижевский Киноклуб
Черно-белая фотопленка
Старинная кинопленка
Фон для презентации кинематограф
Старая кинопленка
Фотоколлаж из кинопленки в Photoshop
Как создать фотоколлаж из кинопленки
Шаг 1. Создайте новый документ Photoshop
Для начала давайте создадим новый документ Photoshop, перейдя в меню File вверху экрана и выбрав New или нажав Ctrl + N (Win) / Command + N (Mac) чтобы открыть новый документ с помощью удобного сочетания клавиш:
Перейдите в меню «Файл»> «Создать», чтобы создать новый документ Photoshop.
Откроется диалоговое окно «Новый документ». Введите значение 1000 пикселей для Ширина и 900 пикселей для Высота , что должно дать нам хорошее соотношение сторон ширины к высоте для нашей кинопленки. Установите разрешение на 300 пикселей / дюйм и убедитесь, что для параметра Background Contents установлено значение White :
Создайте новый документ размером 1000 x 900 пикселей.
Когда вы закончите, нажмите OK в правом верхнем углу диалогового окна, чтобы выйти из него.Окно вашего нового документа появится на вашем экране.
Шаг 2. Выберите инструмент «Прямоугольник»
Чтобы нарисовать нашу киноленту, мы будем использовать инструменты Photoshop shape , которые позволяют рисовать векторных фигур , размер которых можно легко изменять по мере необходимости без потери качества. Поскольку наша пленка должна быть прямоугольной, выберите инструмент Rectangle Tool на панели инструментов (не путать с инструментом Rectangular Marquee Tool , который является инструментом выделения, а не инструментом формы):
Выберите инструмент «Прямоугольник».
Шаг 3. Установите черный цвет переднего плана
Когда мы рисуем фигуру, Photoshop изначально устанавливает цвет формы на наш текущий Цвет переднего плана . Мы хотим, чтобы цвет нашей кинопленки был черным, поэтому, прежде чем рисовать фигуру, давайте установим цвет переднего плана на черный. На самом деле черный цвет является цветом переднего плана по умолчанию, поэтому ваш цвет может быть уже установлен на черный. Если нет, нажмите на клавиатуре букву D , чтобы быстро сбросить цвета переднего плана и фона до значений по умолчанию.Вы найдете образцы цвета переднего плана и фона в нижней части панели инструментов. Образец в верхнем левом углу (цвет переднего плана) теперь должен быть черным:
Нажмите «D» на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона.
Шаг 4. Убедитесь, что выбран вариант «Форма»
Photoshop дает нам три различных способа использования различных инструментов фигур. Мы можем использовать их для рисования векторных фигур (что мы и будем здесь делать), мы можем нарисовать контуров , которые в основном представляют собой просто контуры фигур, или мы можем нарисовать фигур на основе пикселей .Мы можем выбрать один из этих трех вариантов, щелкнув соответствующий значок на панели параметров в верхней части экрана. Поскольку мы хотим иметь возможность изменять размер полосы пленки по мере необходимости без потери качества изображения, нам нужно нарисовать векторную фигуру, поэтому щелкните значок Shape Layers на панели параметров (значок слева):
Выберите между векторными формами (слева), контурами (в центре) или пиксельными формами (справа) с помощью трех значков на панели параметров.
Шаг 5. Вытяните большую прямоугольную форму
Выбрав инструмент «Прямоугольник», черный в качестве цвета переднего плана и параметр «Слои формы», выбранный на панели параметров, мы готовы начать рисовать полосу пленки.Щелкните в верхнем левом углу окна документа и, удерживая кнопку мыши, перетащите в правый нижний угол. При перетаскивании вы увидите очертание вашей формы:
Щелкните в верхнем левом углу документа, затем перетащите его в правый нижний угол.
Старайтесь оставлять равное количество пространства по краям фигуры при перетаскивании. Когда вы приблизитесь к правому нижнему углу, отпустите кнопку мыши. Photoshop рисует форму прямоугольника и заполняет ее черным цветом:
Photoshop рисует фигуру и заполняет ее черным, когда вы отпускаете кнопку мыши.
Если мы на мгновение посмотрим на нашу панель «Слои», то увидим, что теперь у нас есть новый слой-фигура с именем «Форма 1», расположенный над фоновым слоем. Векторные фигуры всегда появляются на отдельных слоях, поэтому нет необходимости добавлять новый слой перед рисованием фигуры:
Фигуры автоматически появляются на отдельных слоях панели «Слои».
Шаг 6. Переключитесь в режим «Вычесть из области формы»
Теперь, когда у нас есть исходная форма прямоугольника, нам нужно вырезать в нем несколько отверстий, чтобы он больше походил на полосу пленки.Сначала мы вырежем большое прямоугольное отверстие в центре, которое будет служить основной областью фотографии. Если вы посмотрите вверх на панели параметров, вы увидите ряд из пяти значков, каждый из которых показывает разное расположение квадратов. Значок посередине — это опция «Вычесть из области формы ». Нажмите на нее, чтобы выбрать:
Щелкните параметр «Вычесть из области формы» на панели параметров, чтобы выбрать его.
Шаг 7: нарисуйте еще одну прямоугольную форму посередине исходной формы
Параметр «Вычесть из области формы» позволяет нам удалить часть существующей формы.Не снимая выделения с инструмента «Прямоугольник», нарисуйте вторую прямоугольную форму, на этот раз в центре существующего прямоугольника. Так же, как мы это сделали минуту назад, щелкните один раз, чтобы установить верхний левый угол прямоугольника, затем, удерживая кнопку мыши, перетащите в правый нижний угол. Вы увидите очертание фигуры, появляющееся при перетаскивании. Это область, которая будет вырезана:
Нарисуйте еще одну прямоугольную фигуру в середине исходной фигуры.
Отпустите кнопку мыши, когда закончите.На этот раз вместо того, чтобы добавлять новую форму в документ, Photoshop вырезает отверстие в исходном прямоугольнике, создавая основную область, в которой наши фотографии появятся позже:
Создана основная фотозона кинопленки.
Шаг 8. Выберите инструмент «Прямоугольник со скругленными углами»
Чтобы нарисовать выемки вдоль верхней и нижней части пленки, мы будем использовать инструмент Rounded Rectangle Tool , который похож на инструмент Rectangle Tool, за исключением того, что, как следует из названия, углы скруглены, а не острые.Обычно мы выбираем инструменты на панели инструментов, но всякий раз, когда у нас выбран инструмент формы, мы можем легко выбрать любой из других инструментов формы Photoshop непосредственно на панели параметров. Щелкните значок инструмента «Прямоугольник со скругленными углами» на панели параметров, чтобы выбрать его:
Выберите инструмент «Прямоугольник со скругленными углами» на панели параметров.
Шаг 9: Установите значение радиуса на 10 пикселей
Мы можем контролировать округлость углов с помощью значения Radius на панели параметров. Чем больше радиус, тем более закругленными будут углы.Установите значение радиуса 10 пикселей (пикселей):
Установите значение Радиуса на 10 пикселей.
Шаг 10: нарисуйте прямоугольник со скругленными углами для создания первой выемки
Убедитесь, что параметр «Вычесть из области формы» все еще выбран на панели параметров, затем щелкните и растяните небольшой прямоугольник с закругленными углами слева от области черной границы в верхней части полосы пленки:
Нарисуйте небольшой прямоугольник с закругленными углами в левой части верхней черной границы.
Отпустите кнопку мыши, когда закончите. Photoshop использует форму, чтобы выбить первую выемку на пленке:
И снова Photoshop использует новую форму, чтобы вырезать часть исходной формы.
Шаг 11: Выберите инструмент выбора пути
Теперь, когда мы нарисовали нашу первую выемку, мы можем использовать ее, чтобы добавить все остальные выемки вдоль верхней и нижней части полосы пленки без необходимости рисовать какие-либо из них! Выберите инструмент Path Selection Tool на панели инструментов (черная стрелка).Вы также можете быстро выбрать его, нажав на клавиатуре букву A :
Выберите инструмент выбора пути.
Выбрав Path Selection Tool, щелкните внутри только что добавленной выемки. Это выберет форму. Вы увидите тонкий контур, а вокруг него появятся опорные точки (маленькие квадратики), свидетельствующие о том, что форма выбрана:
Щелкните внутри выемки с помощью инструмента «Выбор контура», чтобы выбрать форму.
Шаг 12: Перетащите копию формы
Выделив фигуру, удерживайте Shift + Alt (Win) / Shift + Option (Mac) и перетащите вправо.Клавиша Alt / Option указывает Photoshop создавать копию формы при перетаскивании, в то время как клавиша Shift ограничивает направление, в котором вы можете перетаскивать, упрощая перетаскивание прямо вправо, а не под каким-то странным углом. Когда вы закончите, отпустите кнопку мыши, чтобы создать вторую выемку в верхней части кинопленки:
Вторая выемка появляется в верхней части кинопленки.
Шаг 13: вытащите еще шесть копий формы
Продолжайте вытягивать дополнительные копии формы, чтобы создать оставшиеся выемки вдоль верхней части полосы пленки, удерживая Shift + Alt (Win) / Shift + Option (Mac), щелкнув последнюю добавленную вами фигуру, перетащив копию вправо, затем отпустив кнопку мыши.Пока не беспокойтесь о промежутках, мы это скоро исправим. Когда вы закончите, у вас должно получиться восемь надрезов вдоль верхней части пленки:
Вытяните еще шесть копий формы, чтобы в общей сложности получилось восемь выемок по верху.
Шаг 14: Выберите все выемки вдоль верхнего ряда
После того, как вы добавили все восемь выемок вдоль верхнего ряда, удерживайте нажатой клавишу Shift и, не снимая выделения с инструмента «Выбор пути», щелкайте по каждой выемке, пока не выберете все сразу:
Удерживая нажатой клавишу Shift, нажимайте на каждую выемку инструментом «Выбор контура», пока не выберете их все.
Шаг 15: Щелкните опцию «Распределить по центрам по горизонтали»
Выделив все формы выемок, нажмите на опцию Распределить по центрам по горизонтали вверху на панели параметров:
Панель параметров содержит различные параметры для выравнивания фигур. Щелкните значок «Распределить по центрам по горизонтали».
При этом формы равномерно распределяются по верхней части пленки, устраняя любые проблемы с промежутками:
Параметр «Распределить по центру по горизонтали» равномерно распределяет фигуры между крайней левой и крайней правой.
Шаг 16: Скопируйте ряд фигур вниз до нижней части пленки
Выделив все формы выемок в верхнем ряду, зажмите Shift + Alt (Win) / Shift + Option (Mac) и перетащите фигуры вниз к нижней границе области пленки. И снова клавиша Alt / Option сообщает Photoshop, что нужно делать копии фигур при перетаскивании, в то время как клавиша Shift ограничивает направление, в котором мы можем перетаскивать, что упрощает перетаскивание прямо вниз. Вы увидите контур фигур, появляющихся при перетаскивании:
Удерживая Shift + Alt (Win) / Shift + Option (Mac), перетащите верхний ряд фигур с выемками вниз в нижний ряд, создавая копии фигур при перетаскивании.
Когда у вас будут формы вдоль нижней границы, отпустите кнопку мыши. Photoshop выбивает области формы из нижней части пленки, создавая наш второй ряд выемок:
Создание ряда выемок вдоль нижней части пленки — это просто копирование верхнего ряда и перетаскивание его вниз к низу.
Если мы посмотрим на слой-фигуру на панели «Слои», мы увидим миниатюру, показывающую нам предварительный просмотр того, как выглядит наша фигура. Это называется эскизом векторной маски .Вы увидите белую границу выделения вокруг него, которая говорит нам, что форма в данный момент выбрана. Нажмите прямо на миниатюру, чтобы отменить выбор формы, поскольку на этом мы закончили рисовать ее. Белая рамка выделения вокруг миниатюры исчезнет:
Щелкните миниатюру векторной маски, чтобы отменить выбор формы.
Шаг 17: Добавьте падающую тень
Наша основная форма полосы пленки теперь завершена, но давайте добавим немного глубины, добавив небольшую тень. Щелкните значок Layer Styles в нижней части панели Layers и выберите стиль Drop Shadow в верхней части появившегося списка:
Щелкните значок «Стили слоя» и выберите «Тень» из списка.
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце установлены параметры «Тень». Установите Distance тени на 0 пикселей , Spread на 0% и Size тени на 7 пикселей :
Щелкните значок «Стили слоя» и выберите «Тень» из списка.
Щелкните OK в правом верхнем углу диалогового окна Layer Style, когда закончите, чтобы выйти из него. Полоса пленки теперь отображается со слабой тенью позади нее, хотя ее будет легче увидеть в вашем документе, чем на небольшом снимке экрана здесь:
Тень используется для придания полосе пленки некоторой глубины.
Шаг 18: снова выберите инструмент «Прямоугольник»
Чтобы закончить нашу киноленту, мы добавим окончательную форму прямоугольника, которая будет использоваться для определения области, в которой будут появляться фотографии, когда мы добавим их позже. Снова выберите инструмент Rectangle Tool на панели инструментов. Поскольку у нас был выбран инструмент «Прямоугольник со скругленными углами», вам нужно щелкнуть инструмент «Прямоугольник со скругленными углами» на панели «Инструменты», а затем удерживать кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню с другими инструментами. доступный в этом слоте.Выберите инструмент «Прямоугольник» в верхней части выпадающего меню:
Нажмите и удерживайте инструмент «Прямоугольник со скругленными углами» на панели «Инструменты», затем выберите инструмент «Прямоугольник» во всплывающем меню.
Шаг 19: Измените цвет новой формы на средний серый
Прежде, чем мы добавим новую форму, давайте изменим ее цвет на какой-нибудь другой, кроме черного, чтобы мы могли видеть ее на черной полосе пленки. Мы уже знаем, что можем изменить цвет формы, изменив цвет переднего плана Photoshop, но мы также можем изменить цвет непосредственно из панели параметров, когда у нас выбран инструмент формы.Щелкните образец цвета на панели параметров:
Щелкните образец цвета, чтобы задать цвет для формы.
Откроется палитра цветов Photoshop . Давайте используем средний серый цвет. Введите значение 128 для параметров R , G и B в центре нижней части диалогового окна «Палитра цветов». Это даст нам средний серый цвет. Нажмите OK, когда закончите, чтобы выйти из палитры цветов:
Установите значения R (красный), G (зеленый) и B (синий) на 128 в палитре цветов.
Шаг 20: нарисуйте прямоугольник, чтобы закрыть основную область фотографии
Выбрав инструмент «Прямоугольник» и выбрав серый цвет в качестве цвета нашей фигуры, нарисуйте еще один прямоугольник, на этот раз немного больше, чем основная область фотографии в центре полосы пленки. Однако убедитесь, что новая форма не выходит за выемки сверху и снизу. Мы хотим покрыть только основную область фотографии. Щелкните чуть выше и слева от основной области фотографии, чтобы установить начальную точку для формы, затем, удерживая кнопку мыши нажатой, перетащите ее чуть ниже и правее нижнего правого угла области фотографии:
Нарисуйте второй прямоугольник чуть больше области фотографии.
Отпустите кнопку мыши, чтобы Photoshop нарисовал фигуру и залил ее выбранным нами средним серым цветом. Основная область фотографии теперь полностью закрыта, а выемки вдоль верхней и нижней части пленки остаются видимыми:
Основная область фотографии теперь покрыта второй фигурой.
Шаг 21: Удалите падающую тень из новой формы
Если мы посмотрим на панель Layers, мы увидим, что наша вторая фигура появилась на собственном слое над основной формой полосы пленки.И если мы посмотрим прямо под слой-фигуру, мы увидим, что Photoshop автоматически применил тот же стиль слоя Drop Shadow, который мы добавили к полосе пленки. Нам не нужна тень для нашей новой формы, поэтому давайте избавимся от нее. Нажмите на слово Effects , которое выберет все стили слоя, примененные к слою (хотя в данном случае у нас есть только один), затем, удерживая кнопку мыши, перетащите ее на значок Trash Bin . в нижней части панели «Слои».Отпустите кнопку мыши, когда курсор окажется над корзиной для мусора, чтобы удалить стили слоя:
Щелкните слово «Эффекты» и перетащите его в корзину, чтобы удалить тень.
Шаг 22: Перетащите новую форму под пленку
В настоящее время над полосой пленки появляется вторая фигура. Нам нужно, чтобы она отображалась под полосой пленки, как если бы она действовала как заполнитель для фотографий, которые мы добавим позже, а это значит, что нам нужно перетащить слой формы ниже слоя полосы пленки.Для этого нажмите «Форма 2» на панели «Слои», затем, удерживая кнопку мыши нажатой, перетащите слой прямо между фоновым слоем и слоем пленки. Вы поймете, что находитесь в нужном месте, когда увидите полосу выделения между двумя слоями:
Щелкните и перетащите вторую фигуру между фоновым слоем и слоем пленки.
Отпустите кнопку мыши, когда появится полоса выделения. Серая фигура теперь перемещена ниже полосы пленки по мере необходимости:
Теперь серая фигура появляется между фоновым слоем и слоем пленки.
Щелкните миниатюру векторной маски для «Фигуры 2» на панели «Слои», чтобы снять выделение с формы, и все готово! Наша кинопленка завершена:
Последняя полоса пленки, готовая к использованию в качестве фоторамки и в нашем фотоколлаже.
Шаг 23. Сохраните пленку как файл Photoshop .PSD
Если вам не платят почасово, вы, вероятно, не захотите перерисовывать пленку каждый раз, когда захотите ее использовать, поэтому давайте сохраним ее как отдельный документ Photoshop.Таким образом, мы сможем открыть его и использовать снова в любое время, когда захотим. Подойдите к меню File вверху экрана и выберите Save As :
Выберите «Файл»> «Сохранить как».
Это вызывает диалоговое окно Photoshop «Сохранить как». Я назову свой документ «film-strip.psd». Убедитесь, что вы выбрали Photoshop в качестве формата, а затем сохраните файл в легко запоминаемом месте. Я собираюсь сохранить свою в папку «фотошоп» на моем рабочем столе.Нажмите кнопку «Сохранить», когда будете готовы сохранить файл:
Назовите файл и сохраните его как документ Photoshop.
Создание кинопленки в Photoshop
Урок Photoshop
Photo Tip Пятница, 13 июня 2014 г.
Photoshop может сбивать с толку, если вы не разбираетесь в инструментах и их функциях. Наш следующий Photoshop Bootcamp выходит в сентябре — обязательно ознакомьтесь с описанием курса, чтобы узнать больше о том, как вы откроете для себя скрытые возможности некоторых популярных инструментов.
Одной из наиболее игнорируемых функций Photoshop является опция «Преобразование». В этом уроке Photoshop я покажу вам, как сделать пленку Film Strip и использовать эту функцию для создания трехмерного изображения.
Создание кинопленки в Photoshop
1- Создайте новый холст и выберите 800 пикселей по ширине, 600 пикселей по высоте, 300 пикселей на дюйм и черный фон.
Создать новый документ
2- Скопируйте фоновый слой и измените цвет заливки на белый (Command / Control I)
Создание кинопленки в Photoshop
3- Выберите новый слой и перейдите в РЕДАКТИРОВАНИЕ> СВОБОДНОЕ ПРЕОБРАЗОВАНИЕ (Command / Control T)
4- Удерживая нажатой кнопку OPTION / ALT, перетащите средний верхний маркер вниз примерно до 70%.
Произвольное преобразование и удерживайте нажатой клавишу OPTION
5- Сделайте то же самое и перетащите средний вертикальный маркер примерно на 90%.У вас должно получиться что-то вроде этого изображения.
6- Теперь у вас есть два слоя: один черный, а другой белый. Выделите оба слоя и объедините их вместе, выбрав СЛОЙ> ОБЪЕДИНЕНИЕ или (Command / Control E), чтобы создать один слой. Выделите все и скопируйте этот слой в буфер обмена (Command / Control A, Command / Control C)
7- Создайте еще один пустой слой с желаемым размером и цветом фона.
8- Вставьте скопированный слой на этот новый холст (Command / Control V)
9- Повторите вставку, чтобы получить еще один блок.
10- Переместите их вместе, чтобы создать блок из 2 ячеек, как на изображении ниже
11- Теперь выберите оба слоя для ячеек и объедините их вместе
12- Теперь у вас есть блок из 2 ячеек в одном слое. Скопируйте его и вставьте на новый слой. У вас должно получиться что-то вроде этого изображения
13- Переместитесь к блокам вместе и создайте блок из 4 ячеек, а затем объедините слои, чтобы создать один слой.Перейдите к инструменту БЫСТРЫЙ ВЫБОР и щелкните одну из белых ячеек внутри рамки, удерживая клавишу Shift, щелкните каждую из них, чтобы выбрать все ячейки белого цвета. Теперь нажмите DELETE, чтобы удалить белый цвет и сделать его прозрачным
14- Для облегчения просмотра эффекта я изменил цвет фона на синий
15- Выберите инструмент ЛАСТИК, перейдите к Размер кисти и выберите Квадратные кисти, а затем выберите последнюю квадратную кисть (выберите самую большую)
16- Отрегулируйте размер кисти, чтобы она точно соответствовала черной полосе.Затем перейдите на панель свойств кисти, выберите ФОРМА НАКОНЕЧНИКА КИСТИ, затем перейдите в раздел ПРОБЕЛ и установите значение около 300.
17- Выбрав инструмент ЛАСТИК, один щелчок по дальнему левому краю верхней черной полосы, затем, удерживая нажатой клавишу Shift, один щелчок по дальнему правому краю полосы. То же самое проделайте и с нижней полосой.
18- Скопируйте и вставьте изображения, которые вы хотите использовать, внутри каждого кадра. Вам также необходимо изменить их размер.Я использую FREE TRANSFORM для каждого слоя, чтобы настроить их. Теперь у вас есть это изображение
Создать пленку в Photoshop легко и весело
19- Изображение находится поверх слоя с полосой, мы должны перевернуть его, выбрав слой с полосой и переместив его над всеми другими слоями.
20- Теперь выберите все слои (обычно я не выбираю фоновый слой, так как позже я могу изменить цвет) и объедините их вместе.
Шаблон кинопленки, созданный в Photoshop
21- Теперь пленка готова, вы можете перемещать ее, вращать, изменять размер и т. Д. Используйте свое творчество и воображение!
22- Вы можете изменить цвет фона или добавить больше 3D-эффектов с помощью различных инструментов
На этой неделе все. Если вы хотите узнать больше о Photoshop, зарегистрируйтесь на нашем Photoshop Bootcamp сегодня! Не стесняйтесь обращаться к нам, если у вас есть вопросы!
Тед и команда Omnilargess
[SINGLEEVENT single_event_id = ”photoshop-Editor-methods-2-537b93189c4fb”] Делиться 13
ИЮНЬ
2014
(ширина 2560 пикселей)
Я хотел, чтобы моя обложка Flickr выглядела иначе, и создал этот шаблон обложки Flickr для киноленты для этой работы.Включены ссылки на файлы Photoshop, jpg и png, которые вы можете использовать для создания собственных пленок.
Файл Photoshop включает отдельные слои для текста фильма, самой пленки и тени. Также включены маски для изображений — я не собираюсь приводить здесь руководство по Photoshop — но вы можете использовать инструмент «волшебная палочка», чтобы выбрать маски изображения, а затем вырезать / привести в порядок отдельные изображения. Также есть маска для отверстий для звездочек, если вы хотите сделать собственную пленку другой длины.
На момент написания, чтобы изображение работало как изображение обложки Flickr, я обнаружил, что вам нужно изображение высотой не менее 2000 пикселей (я не знаю почему, но это то, что в настоящее время работает). Поэтому я добавил пустое пространство над и под пленкой, чтобы уместить это. Если вы не собираетесь использовать полосу пленки в изображении обложки Filickr, вы можете обрезать все белое пространство.
Чтобы использовать его, я вставил серию изображений, отрегулировал их так, чтобы они были одного размера, переместил их в нужное положение и использовал инструмент «волшебная палочка» (инверсное выделение), чтобы обрезать нежелательные края изображений.Я использовал объединение слоев, чтобы все изображения были на одном слое. Ваш рабочий процесс может быть другим, но именно это сработало для меня.
Ссылки на файлы:
Эта работа находится под непортированной лицензией Creative Commons Attribution 3.0.
Вот тот, который я собрал
Gary & Ginger — Пример шаблона Flickr Film
Создание обложки Flickr
Чтобы сделать свою фотографию обложкой Flickr, прочтите эти инструкции.
Удачи и дайте мне знать, как шаблон работает для вас.
[dacallout type = callout color = light]
Подпишитесь на рассылку объявлений по электронной почте
[damail]
После подтверждения вы будете получать электронное письмо каждый раз, когда я буду писать новое сообщение.
Вы можете отказаться от подписки в любое время.
[/ dacallout]
Нравится:
Нравится Загрузка …
Похожие сообщения на Barefoot БизнесменБыстрый шаблон диафильма в Photoshop
| Если вы уже выполнили обновление до Photoshop CS5, значит, вы, вероятно, уже пробовали некоторые из потрясающих заголовков, захватывающих новые функции.В городе говорят о таких вещах, как Puppet Warp, Content Aware Fill и HDR Pro, но я уверен, что вы даже не заметили новую функцию, которая мне очень нравится. Я говорю о совершенно новых нестандартных формах кинопленки. Хорошо, это не новая функция, которая меняет жизнь, но иногда самые мелкие вещи имеют самое большое значение. Вы можете сохранить свою марионеточную деформацию и заполнение с учетом содержимого, я счастлив, что у меня есть две новые формы, с которыми можно поиграть … На самом деле теперь я думаю об этом, могу ли я также поддерживать заливку с учетом содержимого? Итак, в этом удобном видеоуроке я покажу вам, как использовать новые формы кинопленки и сэкономить массу времени на создании этого шаблона. |
Чтобы узнать обо мне больше, не забудьте посетить мой веб-сайт. Огромное спасибо Мередит из Adobe за вспышку вдохновения, которая сделала эту технику возможной. Конечно, если вы не являетесь пользователем Photoshop CS5, вы легко можете сделать свою собственную пленку. Просто следуйте первой половине моего видеоурока:
Photoshop | Эффект полосы 3D пленки
Не так давно Photoshop представил возможность создавать 3D-эффекты более интуитивно понятным способом.Результат может быть более чем ошеломляющим, если вы будете знать, что делаете. Однако этот инструмент не всегда прост в использовании и временами может показаться довольно сложным, поэтому мы не видим больше руководств по Photoshop, посвященных этому замечательному инструменту. Даже если вы не используете этот ударный инструмент, вы можете создавать потрясающие и привлекательные 3D-эффекты, приложив немного усилий и самоотверженности.
Создание 3D-пленки действительно может иметь большое видимое влияние на ваш сайт или дизайн обложки. Выбор изображений, входящих в полосу, вероятно, имеет такое же значение, как и выполнение самого урока.Чем более привлекательными будут ваши изображения, тем более впечатляющими они станут. Поэтому, выбирая изображения, убедитесь, что вы выбрали те изображения, которые действительно привлекают внимание и воображение зрителей.
Всего за несколько шагов вы сможете создать действительно крутое изображение 3D-пленки, которое полностью сопровождается тенью и всем остальным. Вам может потребоваться некоторое время, чтобы освоить эффекты в этом руководстве, но когда вы это сделаете, вы обнаружите, что сможете применить их практически ко всему, что вы делаете в своей повседневной работе в качестве дизайнера.Итак, поработайте над своими навыками и убедитесь, что вы переворачиваете инструменты изнутри и наружу, чтобы действительно знать их пределы и силу. Наслаждаться!
Film Strip Photo Display Учебное пособие
Вот хороший способ показать ваши фотографии для скрапбукинга или отображения на вашем веб-сайте.
Учебное пособие по отображению фотографий на пленке
Для этого руководства по отображению фотографий на кинопленке требуется несколько бесплатных ресурсов, ссылки даются после этого вступления.Это простой урок с использованием некоторых необычных инструментов Photoshop, таких как инструмент преобразования деформации. Если у вас возникнут какие-либо проблемы, пожалуйста, оставьте комментарий, и я помогу, если смогу. Наслаждаться!
Ресурсов:
Шаг 1
Откройте изображение пленки.
Выберите инструмент Crop Tool и обрежьте его с левой стороны примерно до 1540 пикселей.
Шаг 2
Откройте изображение «Текстура дерева» и выберите «Изображение»> «Поворот изображения»> 90 ° по часовой стрелке.
Нажмите на замок справа в палитре слоев, чтобы разблокировать слой.
Ctrl + T для преобразования объекта.
Щелкните правой кнопкой мыши в любом месте изображения и выберите «Перспектива».
Щелкните верхнюю левую ручку и перетащите внутрь до 8,6 °
Щелкните правой кнопкой мыши в любом месте изображения и выберите «Свободное преобразование».
Щелкните верхний средний маркер, удерживайте нажатой клавишу Shift и потяните вниз до H: 2445.
Изображение> Размер изображения — установите ширину: 2866 пикселей, нажмите ОК.
Ctrl + T — удерживая нажатой клавишу Shift, перетащите изображение либо за верхний средний маркер вниз, либо за нижний средний маркер на высоту примерно 1055 пикселей.
Шаг 3
Создайте новое изображение: 1540px x 1022px
Перетащите текстуру дерева на новое изображение и переместите ее, чтобы заполнить фон.
Теперь перетащите полосу пленки на то же изображение и поместите, как показано ниже, переименуйте слой Filmstrip :
Шаг 4
Убедитесь, что слой диафильм активен.
Выберите инструмент Magic Wand Tool и сделайте следующее выделение — вам нужно удерживать клавишу Shift, чтобы добавить к выделению, чтобы включить загнутую заднюю часть полосы:
Нажмите кнопку «Удалить», чтобы отменить выбор.
Теперь, когда активен слой filmstrip , выберите инструмент Magic Wand и щелкните внутри области, которую вы только что очистили.
Выберите> Изменить> Развернуть — установите значение 3 и нажмите ОК.
Создайте новый слой под слоем filmstrip и залейте выделение белым цветом.
Дважды щелкните слой, чтобы открыть параметры наложения и применить следующие настройки наложения градиента:
Шаг 5
Сделайте слой киноленты активным и сделайте следующее выделение с помощью инструмента «Многоугольное лассо» или «Перо»:
Ctrl + J, чтобы скопировать выделение на новый слой.
Перетащите этот слой ниже слоя filmstrip .
Теперь с активным слоем filmstrip сделайте следующее выделение, используя Magic Wand Tool, удерживая клавишу Shift, чтобы добавить к выделению:
Убедившись, что слой filmstrip все еще активен, нажмите клавишу Delete … ПРИМЕЧАНИЕ: вы не увидите никакой разницы, поэтому отключите видимость слоя ниже, чтобы убедиться, что выделение удалено.
Шаг 6
Просто чтобы привести в порядок палитру слоев, сделайте слой 3 активным, удерживая клавишу Shift, щелкните на слое 2.Щелкните правой кнопкой мыши любой слой и выберите «Объединить слои». Я показываю свою палитру ниже на случай, если у ваших слоев разные имена. Переименуйте этот недавно объединенный слой градиенты :
Шаг 7
Отключите видимость слоя gradient .
Откройте первую фотографию, которую хотите использовать. Я использовал изображение заката от Реймунда Бертрамса на Pixabay
.Вам необходимо установить размер изображения примерно на 400 пикселей в высоту (автоматическая ширина). Перетащите фотографию в основной файл под слоем gradient .
Ctrl + T для преобразования объекта. Щелкните правой кнопкой мыши в любом месте изображения и выберите «Деформация». Измените фотографию так, чтобы она следовала изгибам пленки, максимально сохраняя перспективу:
Удалите все перекрывающиеся части изображения. Он должен заполнять только квадратную часть.
Повторите этот шаг для всех 4 фотографий.
Шаг 8
Восстановить видимость слоя gradient .
Уменьшите непрозрачность примерно до 30%.
Шаг 9
Выберите инструмент Polygonal Lasso Tool и сделайте следующее выделение, убедившись, что слой filmstrip активен:
Ctrl + J, чтобы скопировать на новый слой.
Filter> Blur> Gaussian Blur — установите 5.2px и нажмите ОК.
Переместите выделение немного вниз с помощью клавиш со стрелками, чтобы создать небольшую тень.
Уменьшите непрозрачность слоя примерно до 92%
Шаг 10
В палитре слоев щелкните верхний слой (тень), удерживая клавишу Shift, щелкните нижний слой фотографии — это должно выбрать все слои, кроме текстуры дерева и фонового слоя.
Ctrl + G, чтобы сгруппировать эти слои. Назовите группу диафильм
Если теперь вы хотите добавить другие фотографии или открытки, для открытки я использовал изображение Сеговии, добавил белую обводку 15 пикселей внутри, добавил дополнительный белый цвет внизу, а затем применил «Преобразование: перспектива», как мы это делали с текстурой дерева.
Кадр поляроида был взят из Photoshop Supply с добавлением фотографии и использованием того же метода Transform: Perspective.
Для обоих изображений я добавил очень маленькую тень.
Изображение предоставлено:
Морской пейзаж от Мэйта Марковича на Pixabay
Львов от Кристины Спонкиа на Pixabay
Маяк от PIRO4D на Pixabay
Следите за нами и ставьте лайки:
Дизайн забавных фильмов с помощью Illustrator
Немного поэкспериментировав и проявив воображение, вы можете использовать инструменты не столь очевидными способами для создания действительно интересных и, казалось бы, сложных эффектов. В этом уроке мы будем использовать несколько основных форм и фотографию, чтобы создать простую диафильм.Затем мы сопоставим это искусство с трехмерной формой, которую мы будем создавать и полностью изменять в Adobe Illustrator.
ШАГ 1 Начните с базовой формы
Выберите инструмент «Прямоугольник» (M) на панели инструментов, затем щелкните один раз на монтажной области. В появившемся диалоговом окне «Прямоугольник» введите 18 ″ для ширины, 5 ″ для высоты и нажмите OK. На панели управления установите для цвета заливки черный цвет, а для обводки — значение «Нет». Мы строим диафильм боком из-за того, что мы будем использовать ее в качестве наложенного рисунка на трехмерную фигуру.
ШАГ 2 Создайте отверстие для звездочки
Не снимая выделения с инструмента «Прямоугольник», снова щелкните монтажную область. На этот раз введите 0,2 дюйма для ширины, 0,3 дюйма для высоты и нажмите «ОК». Установите белый цвет Заливки и оставьте Обводку равной Нет. Теперь выберите инструмент «Выделение» (V) и поместите это поле в верхнем левом углу черного прямоугольника.
ШАГ 3 Повторите отверстие для звездочки
Не снимая выделения с отверстия для звездочки, перейдите в меню «Эффект» и выберите «Искажение и преобразование»> «Преобразовать».В разделе «Перемещение» диалогового окна введите 0,35 ″ для параметра «По горизонтали». Затем введите 50 в качестве количества копий и нажмите OK. Это повторит отверстия звездочек по всей форме. Теперь, удерживая нажатой клавишу Option (ПК: клавиша Alt), щелкните и перетащите первую фигуру в серии вниз к нижней части прямоугольника, чтобы отверстия были с обеих сторон пленки. (Примечание: добавьте клавишу Shift после начала перетаскивания, чтобы отверстия оставались выровненными.)
ШАГ 4 Создайте рамку пленки
Выберите инструмент «Прямоугольник со скругленными углами» (вложенный в инструмент «Прямоугольник») на панели инструментов.Затем щелкните один раз на монтажной области и введите 3 ″ для ширины, 3,75 ″ для высоты, 0,2 ″ для радиуса угла и нажмите OK. Затем установите цвет Заливки на белый, а Обводку на Нет. Выберите инструмент «Выделение» и переместите кадр фильма в левую часть киноленты.
ШАГ 5 Поместите фотографию
Теперь давайте поместим фотографию, которую мы будем использовать, в рамку пленки. Вы можете использовать разные изображения для каждого кадра или одно и то же изображение. Мы используем одно и то же изображение, поэтому оно выглядит как фрагмент ролика.Выберите «Файл»> «Поместить», перейдите к фотографии, которую хотите использовать, и нажмите «Поместить». (Примечание: убедитесь, что в диалоговом окне «Поместить» не установлен флажок «Связать». Кроме того, если вы разместили альбомное изображение, выберите «Объект»> «Преобразовать»> «Повернуть», введите 90 ° в поле «Угол» и нажмите «ОК».)
ШАГ 6 Обрезка фотографии
Перетащите фотографию на рамку, которую мы создали на шаге 4, затем выберите «Объект»> «Упорядочить»> «Переместить назад». Теперь измените размер и отцентрируйте фотографию так, чтобы она была чуть больше кадра пленки.Выделите оба объекта, перейдите в меню «Объект» и выберите «Обтравочная маска»> «Создать». Это обрежет фотографию внутри рамки.
ШАГ 7 Повторение кадров
Не снимая выделения с объекта, выберите «Эффект»> «Искажение и преобразование»> «Преобразовать». В разделе «Перемещение» диалогового окна введите 3,5 ″ для параметра «По горизонтали», а затем установите для числа копий значение 4. Включите параметр «Предварительный просмотр», чтобы увидеть результат перед фиксацией, при необходимости измените параметры и нажмите кнопку «ОК». (Примечание. Если вы используете несколько фотографий, выберите «Объект»> «Разобрать внешний вид», затем выберите «Объект»> «Разгруппировать».Выберите следующий кадр на диафильме, откройте панель «Связи» [Окно> Связи] и щелкните значок «Связать заново». Перейдите к следующему изображению в появившемся диалоговом окне «Поместить» и нажмите «Поместить». Повторите этот шаг для каждого изображения.)
ШАГ 8 Сделайте его символом
Нам нужно преобразовать этот объект в символ, чтобы мы могли сопоставить его с нашей трехмерной формой. Откройте панель «Символы» («Окно»> «Символы»), выберите инструмент «Выделение» и, удерживая нажатой кнопку мыши, перетащите весь объект киноленты, чтобы выделить его.Щелкните всплывающее меню панели «Символы» и выберите «Новый символ». В появившемся диалоговом окне «Параметры символа» выберите «Графика», назовите символ и нажмите «ОК».
ШАГ 9 Нарисуйте линию
Мы собираемся создать нашу трехмерную форму из обводки. Выберите инструмент «Перо» (P) на панели инструментов и нарисуйте гладкий волнистый путь примерно такой же длины, что и диафильм (хотя и не слишком волнистый). Установите любой цвет для Обводки и установите для Заливки значение Нет.
ШАГ 10 Другое измерение
Выделив обводку, перейдите в меню «Эффект» и выберите «3D»> «Вытягивание и скос».Проверьте предварительный просмотр, чтобы увидеть результат, работая в этом диалоговом окне. Измените настройку поверхности внизу на Каркас, введите значение перспективы 50 ° и установите глубину вытягивания на 375 pt. Теперь вы можете использовать куб для управления углом 3D-формы или ввести определенные значения для каждого поворота по осям x, y и z. Пока не нажимайте ОК.
ШАГ 11 Нанесение рисунка на карту
Нажмите кнопку «Карта». В диалоговом окне «Искусство карты» переключайтесь по поверхности, чтобы найти грань киноленты (выбранная поверхность обозначается красными контурами на монтажной области).Затем щелкните меню «Символ» и выберите символ пленки, который мы создали на шаге 8. Когда он появится в окне, нажмите кнопку «Масштабировать по размеру» и включите параметр «Невидимая геометрия». Это отрендерит только отображенное искусство, а трехмерную фигуру останется невидимой. Нажмите OK, чтобы закрыть диалоговое окно Map Art, но пока не закрывайте основное диалоговое окно 3D Extrude & Bevel.
ШАГ 12 Завершение работы
Вернувшись на шаг 10, мы устанавливаем Surface в Wireframe. Это было в основном для наглядности и скорости, потому что этот параметр не имеет задержки рендеринга при манипулировании 3D-объектом.Но теперь, когда мы отрисовали нашу карту, нам нужно изменить этот параметр на Без затенения.
