Как сделать заливку в Фотошопе слоя, выделенной области и фигуры
Фотошоп — графический редактор, позволяющий корректировать недостатки, выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото, поэтому активно желают знать, как сделать заливку в Фотошопе.
Обводка выделенной области или слоя цветом
Чтобы нарисовать цветную рамку вокруг выделенной области, контура или слоя, можно использовать команду «Выполнить обводку». Если вы создадите таким образом границу, она станет растеризованной частью текущего слоя.
Для создания рамки формы или слоя, которая может быть включена или выключена подобно перекрытиям и сглажена в целях создания более мягко скругленных углов и краев, используйте слоевой эффект «Обводка» вместо команды «Выполнить обводку». См. раздел Слоевые эффекты и стили.
Создание документа
Несмотря на обилие инструментов, работа в Photoshop, как и в любом другом редакторе, начинается с создания нового документа.
- В главном меню программы выполните команду Файл -> Создать либо нажмите сочетание клавиш Ctrl+N .
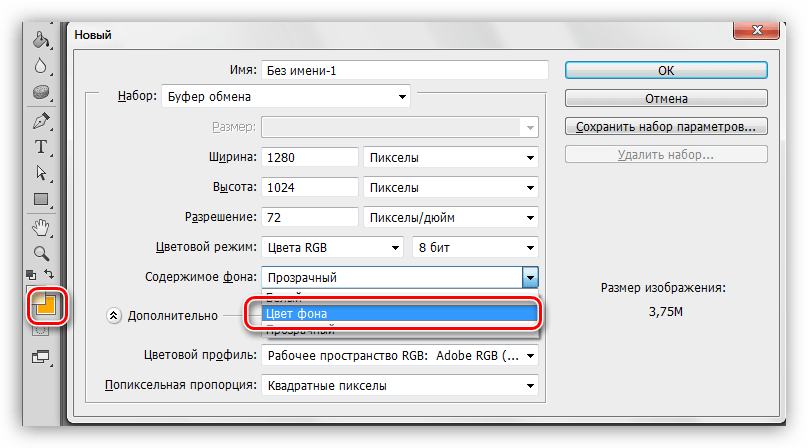
- В открывшемся окне Новый задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).
- Имя.
Может быть любым. Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы. - Ширина.
Размер холста по горизонтали. В компьютерном мире принято задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже пункты.
- Высота.
Длина холста по вертикали. - Разрешение.
Чем больше показатель, тем качественней конечное изображение. - Цветовой режим.
Формат и глубина цвета. Обычно 8-битный RGB всех устраивает. - Содержимое фона.
В нашем случае фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным. - Цветовой профиль.
Здесь можно назначить либо удалить профиль цветопередачи. Из-за неправильно выбранного пункта именно в этом раскрывающемся списке можно получить проблемы с цветопередачей, корень которых потом приходится долго искать. - Попиксельная пропорция.
Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.
- Нажмите OK и оцените результат — документ создан.
Допуск
Во многих инструментах есть такое свойство как допуск. И везде этот допуск работает примерно одинаково.
Чем меньше допуск, тем меньше цветовой диапазон закрашиваемой области. Т.е. если допуск 0
и вы хотите закрасить белым цветом на сине-голубом фоне, то заливке подвергнется только лишь тот оттенок, на который вы кликнули изначально, ну и конечно все точно такие же оттенки ни на грамм не отклоняющиеся от нормы. А если допуск будет максимальным (
255
), то заливка закрасит вообще весь холст без исключения.
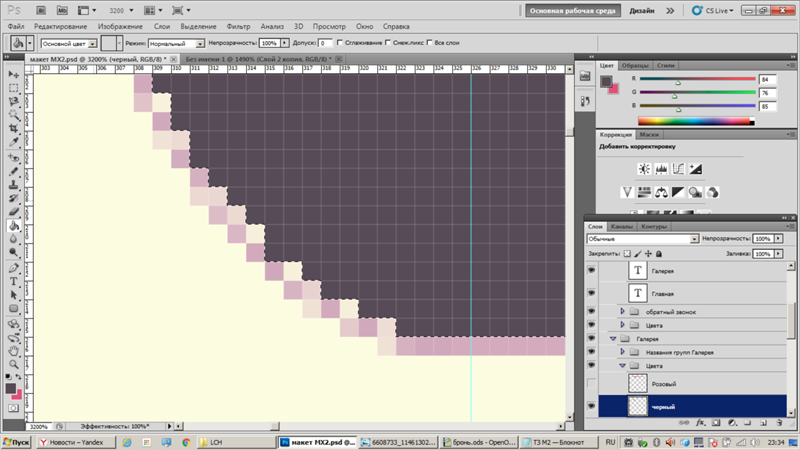
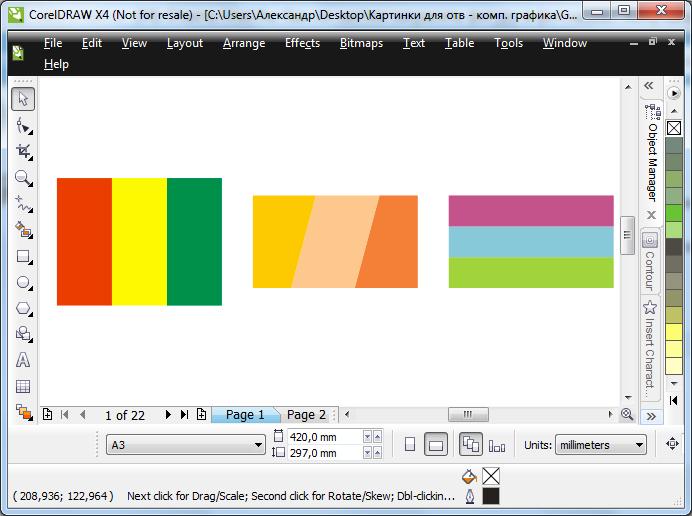
Давайте посмотрим на примере, а вы потом сами поэксперементируете. За основу возьмем квадрат, который меняет свой цвет плавно от желтого до белого. Попробуем установить разные значения допуска и закрасить их черным цветом.
Как видите, чем больше доступ, тем больше он использует диапазон цветов, которые считает родными и тем больше цветов и оттенков закрашивает. Я надеюсь, что суть вы уловили. Уловили? Если нет, то спрашивайте. Я отвечу.
Инструмент “Заливка” в Фотошопе: как пользоваться
Для редактирования изображений большинство пользователей используют Фотошоп. В этой программе существует очень большое количество разных функций и режимов, которые открывают множество возможностей.
В этой программе существует очень большое количество разных функций и режимов, которые открывают множество возможностей.
В этой статье разговор пойдет о том, как пользоваться инструментом “Заливка”, рассмотрим его разновидности и применим знания на практике.
Разновидности заливок
Есть несколько функций в Фотошопе по нанесению цвета — «Градиент» и «Заливка».
Данные функции можно найти в редакторе, нажав на «Ведро с капелькой». Для выбора необходимой заливки, надо навести курсор на пиктограмму и кликнуть правой кнопкой мыши. Отобразится небольшое окно, где находятся все инструменты, которыми можно нанести цвет.
Для придания цвета картинке или добавления фигур и узоров удобней пользоваться функцией «Заливка». Область ее применения широка, например, когда нужно сделать фон, закрасить предметы или создать интересные абстрактные рисунки.
При необходимости использовать два или более цветов при заливке, плавно переходящих друг в друга, нужно выбирать функцию «Градиент». Этот инструмент дает возможность сделать цветовую границу почти невидимой. Также его широко используют для рисования границ или усиления цветовых переходов.
Этот инструмент дает возможность сделать цветовую границу почти невидимой. Также его широко используют для рисования границ или усиления цветовых переходов.
Достаточно просто меняются возможности используемых заливок. Это дает выбрать нужный режим заливки рисунка или расположенных в нем картинок.
Как выполнить заливку
При работе в этом редакторе нужно учитывать применяемый вид заливки. Для того, чтобы результат не разочаровал Вас, очень важно использовать правильную заливку и максимально хорошо ее настроить.
Параметры, которые важно регулировать при использовании инструмента «Заливка»:
- Источник заливки. Данная функция помогает настроить режим окрашивания цветом всей части изображения, к примеру, полное покрытие цветом или каким-либо рисунком.
- Узор. Этот параметр позволяет найти нужный узор, который хотите нанести на изображение.
- Режим заливки. Помогает выбрать настройки для заливания цветом.

- Непрозрачность. Параметр, который дает отрегулировать степень прозрачности цвета.
- Допуск. Параметр, который дает возможность установить близость необходимых цветов, а инструмент «Смежные пиксели» помогает сделать заливку близких промежутков, которые включены в Допуск.
- Сглаживание. Создает закрашенную пополам грань между промежутками, один из которых залит, а другой нет.
- Все слои. Заливает цветом все слои в палитре.
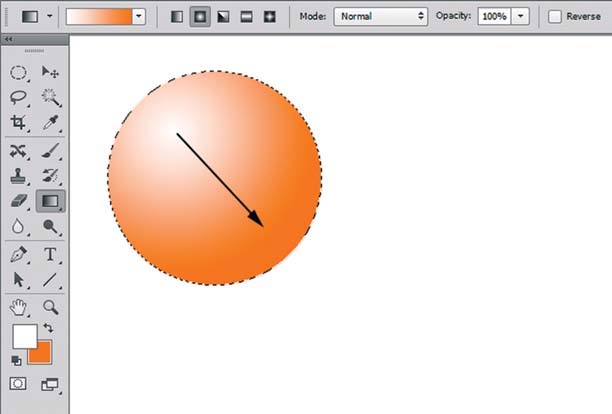
Чтобы настроить в графическом редакторе Фотошоп инструмент «Градиент», нужно:
- Выбрать необходимую для заливки область и выделить её.
- Кликнуть на инструмент «Градиент».
- Выбрать цвет для заливки фона и определиться с основным тоном.
- Поставить курсор в выделенную область.
- Удерживая левую кнопку мышки, нарисовать линию, чем она будет длиннее, тем менее виден будет переход от одного цвета к другому.
 Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.
Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.
Вот, как получилось у нас:
Есть возможность сделать нужные настройки выбранного режима заливки. Сделать это можно в самом верхнем меню настроек выбранного инструмента. Здесь регулируется насыщенность, способ наложения, стиль, границы заливки.
Работая с цветовыми инструментами и применяя различные типы заливки, есть возможность получить интересный, необычный результат и высококачественное изображение.
Заливка применяется профессионалами при каждой обработке картинок, не зависимо от установленных целей. Чаще всего они пользуются в своей работе с изображениями редактором Фотошоп.
Источник: https://MyPhotoshop.ru/kak-sdelat-zalivku/
Закрашивание узором
По умолчанию инструмент закрашивает тем цветом, который указан в основном цвете палитры. Но можно также закрашивать области узором. Давайте попробуем.
- Создайте любой пустой документ и нарисуйте замкнутую фигуру.
- Теперь взгляните на верхнее меню и под ним вы увидите свойства инструмента Заливка.
 Там вы увидите кнопку с надписью «Основной цвет». Нажмите на нее и из выпадающего меню выберете «Узор». Не волнуйтесь. Вы не потеряетесь, так как там всего 2 пункта. Нашли? Ну отлично.
Там вы увидите кнопку с надписью «Основной цвет». Нажмите на нее и из выпадающего меню выберете «Узор». Не волнуйтесь. Вы не потеряетесь, так как там всего 2 пункта. Нашли? Ну отлично. - Справа от кнопки вы увидите миниатюру узора. Нажмите на нее и у вас откроется выпадающий список с другими узорами. Там их немного, но можно добавить.
- Чтобы добавить узоры, вам нужно нажать на шестеренку в меню узоров. И в выпадающем меню выбрать новые наборы узоров. Выберете любой, например природные узоры. И когда перед вами выскочит табличка с вопросом «Заменить бла бла бла?», то нажмите на кнопку «Добавить».
- Теперь выберете любой из узоров, нажав на нем левой кнопкой мыши дважды и нажмите в центр нарисованного круга. Ну? Что получилось? Закрасился кружок новой текстуркой, а не обычным цветом? Конечно да!
Кстати
Напоследок хочу рассказать про еще один момент. Заливать цветом не обязательно какой либо рисунок. Можно просто залить область.
Для этого выделите какую-нибудь область (я выбрал ) и нарисуйте выделение на белом фоне.
Теперь снова беру в руки заливку, выбираю любой цвет. Выделение никуда не делось, ну и отлично. Тогда заливаем то, что внутри контура выделения уже известным нам способом. Хоп! И готово. Вот такая вот маленькая хитрость.
Ну хоть это и не все свойства, вам их будет вполне достаточно. Если вы хотите изучать фотошоп более досконально и во всех подробностях, а также «плавать» в нём как рыба в воде, то я очень рекомендую вам просмотреть этот видеокурс . Лучшего я еще не видел. Если б он у меня был раньше, то изучение этого графического редактора далось бы мне гораздо легче. В общем очень рекомендую.
Ну а на сегодня я наш урок заканчиваю, дорогие друзья. Я надеюсь, что статья была для вас полезна и настоятельно рекомендую подписаться на обновления моего блога, тогда вы не пропустите выход новых и полезных статей, а также различных новостей и конкурсов.
Удачи вам в изучении. Главное не филонить). Увидимся с вами в следующих уроках. Пока-пока!
С уважением, Дмитрий Костин.
Одно из наиболее распространенных действий, которые вы будете совершать с новым слоем, это его заливка цветом. Если вы скрыли исходный фон своего изображения или добавили интересный эффект к границам рисунка, например, вы можете сделать их еще более пикантными, добавив фон, окрашенный сплошным цветом, фотошоп предлагает несколько различных способов решения этой задачи:
Заливка или кисть?
На эту тему у меня уже есть статья вкл.
Нейтральные слои также могут быть использованы для добавления тонких структур, таких как световые шумы, а затем адаптировать их позже. Преобразует уровень серого в интеллектуальный объект и добавляет небольшой шум через интеллектуальный фильтр. Теперь вы можете исправить все компоненты структуры в любое время.
Вспышки объектива и световые эффекты
Слепые пятна лучше всего видны в «жестком свете» смешанного режима.
Эффекты освещения в разделе «Фильтры → Отказоустойчивые фильтры → Эффекты освещения» также можно контролировать с помощью нейтральных уровней. В качестве альтернативы оба фильтра также могут использоваться в качестве интеллектуального фильтра.
В качестве альтернативы оба фильтра также могут использоваться в качестве интеллектуального фильтра.
Залить цветом существующий слой
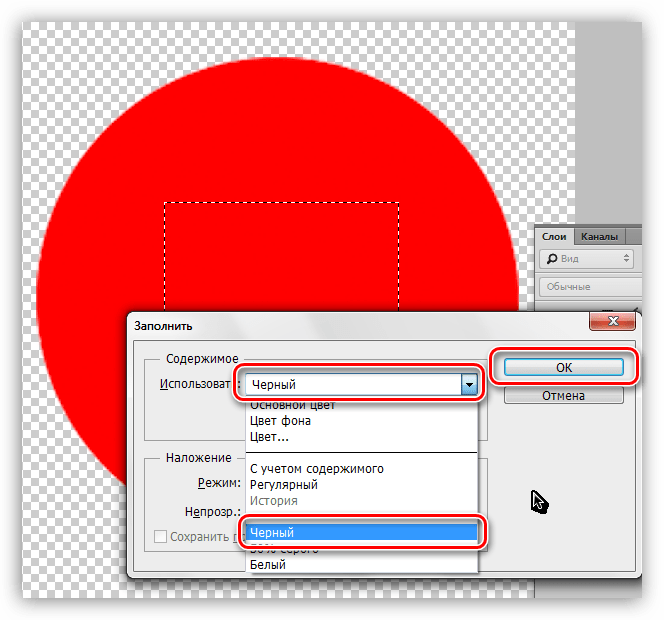
. После того, как вы создадите новый слой, выберите команду меню
«Редактирование — Выполнить заливку»
. В раскрывающемся списке
«Использовать»
появившегося диалогового окна «Заполнить» выберите цвет, а затем нажмите кнопку ОК. Вы также можете залить основным цветом, нажав сочетание клавиш Alt+Backspace.
Маски могут использоваться для скрытия областей изображения и освобождения их без фактического удаления пикселей, как в случае с ластиком. Маску можно добавить несколькими способами.
Когда активна маска, вы можете работать с черным и белым на этой маске. Области слоя, которые отображаются белым на маске, видны, черные маскированные области невидимы. Серые тона создают прозрачность на уровне. Маска также отображается на панели «Свойства». Здесь вы можете дополнительно отредактировать маску, например, край маски может быть размыт или маска перевернута.
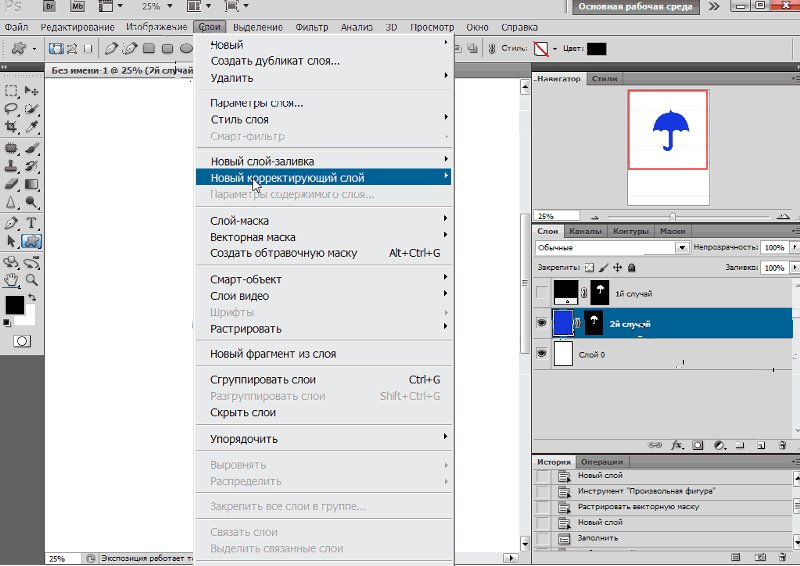
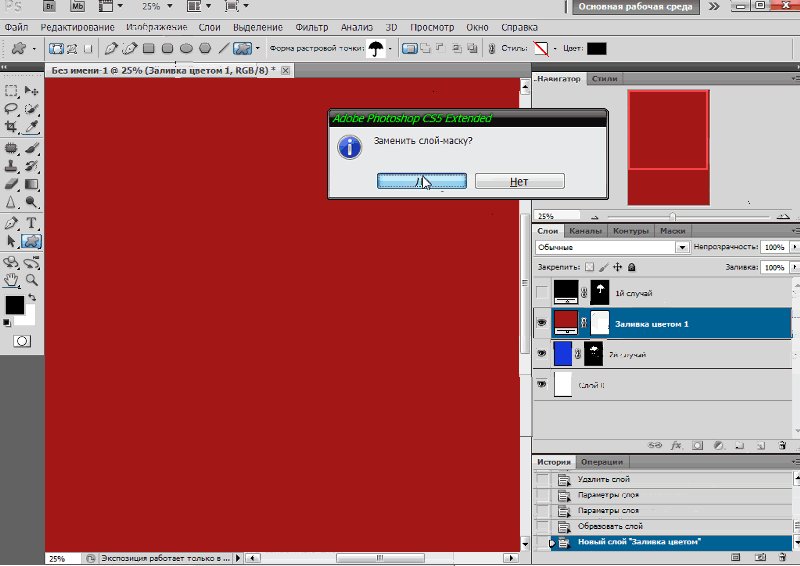
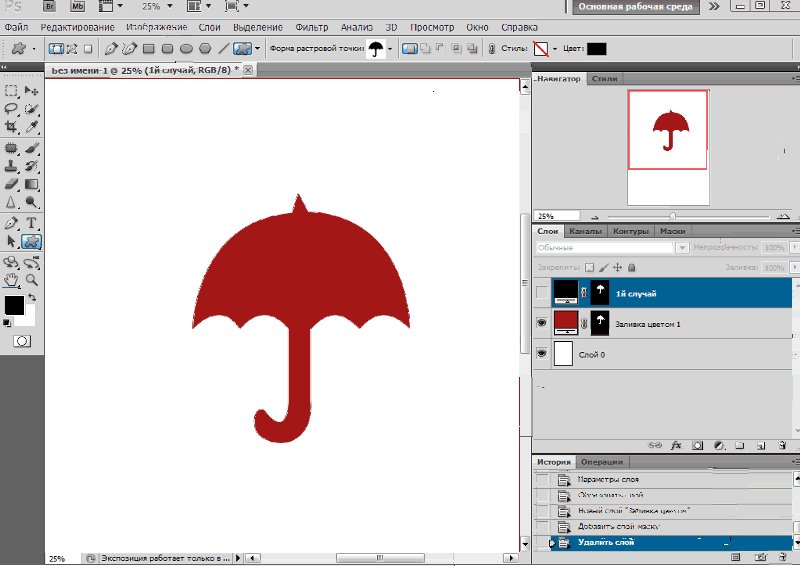
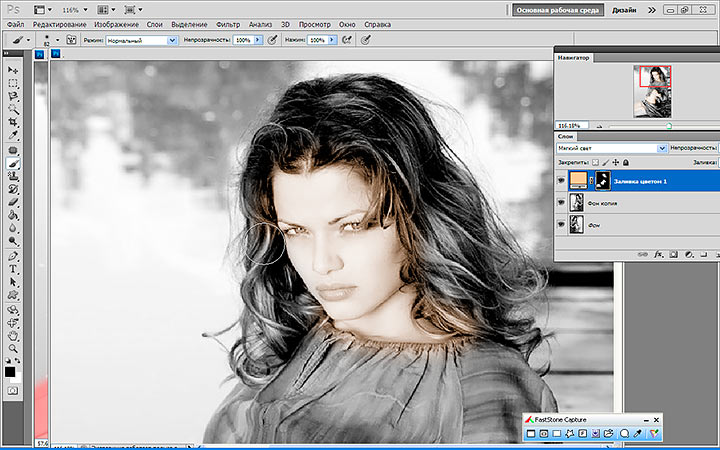
Создать слой заливку
. Если вы не уверены, какой цвет хотите использовать, выберите команду меню «Новый слой-заливка» и укажите вариант «Цвет». Задайте слою имя в появившемся диалоговом окне и нажмите кнопку ОК. Программа фотошоп отобразит диалоговое окно «Палитра цветов», чтобы вы могли выбрать желаемый цвет заливки. Если вы решите изменить цвет, дважды щелкните мышью по миниатюре и вновь откроется диалоговое окно, чтобы вы могли выбрать новый цвет или захватить его из самого изображения. Слои-заливки создаются уже с собственными масками, и поэтому при необходимости будет очень легко скрыть часть слоя.
1 голос
Доброго времени суток, уважаемые читатели моего блога. Фон – один из самых важных элементов картинки. Благодаря ему можно даже самую неважную фотку превратить в стильную и современную. Сделать это нетрудно даже для новичка, обладающего минимальными знаниями программы Photoshop.
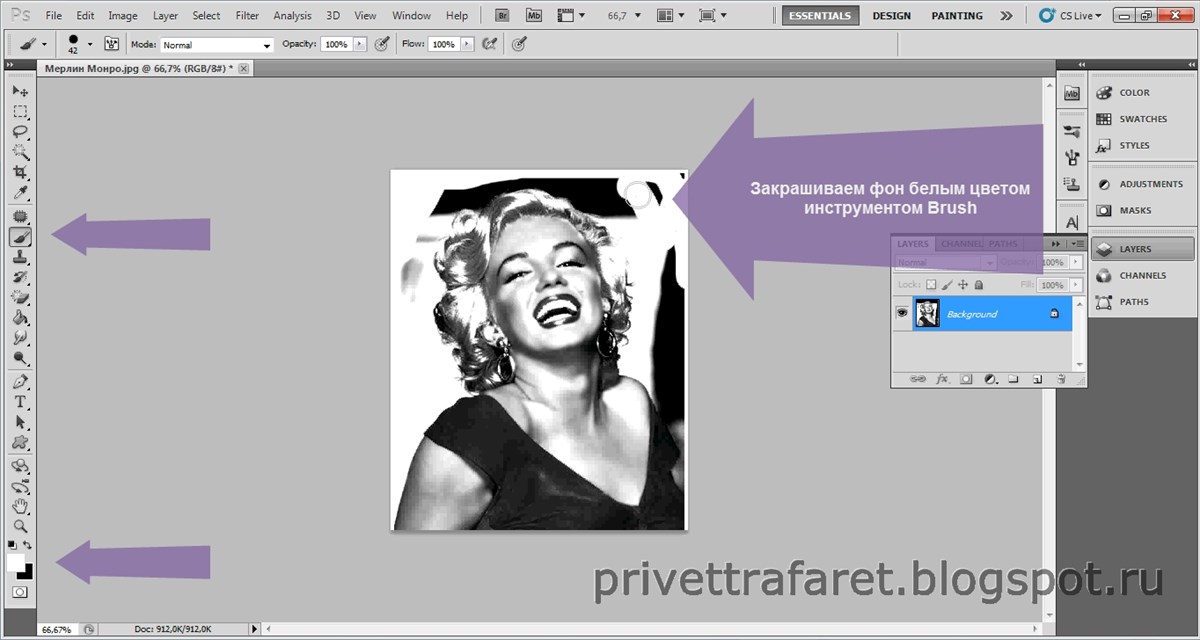
Сегодня я расскажу вам как залить фон в фотошопе четырьмя способами, покажу какими инструментами пользоваться для быстрого результата, самого качественного и дам несколько полезных рекомендаций, чтобы картинка выглядела более профессионально выполненной.
Приступим?
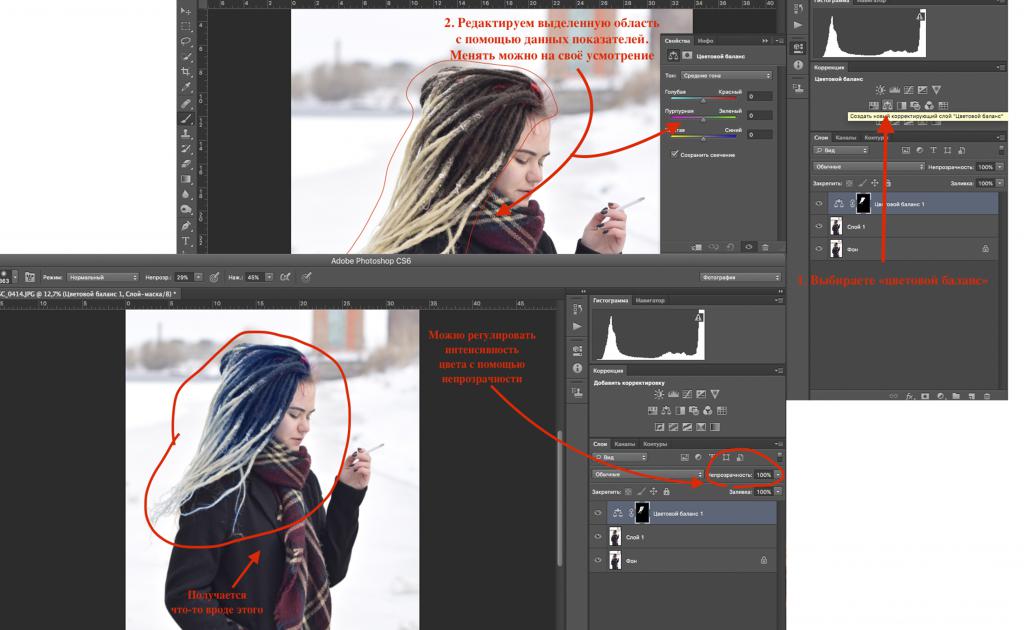
Редактирование части изображения в Photoshop, 1
Как и можно ожидать, в Lightroom все ползунки модуля Develop (Коррекции) действуют сразу на всё изображение. Поэтому, если бы вы хотели воздействовать лишь на часть изображения, то следовало бы взять Adjustment Brush (Кисть коррекции) и закрасить область, которую хотели бы затронуть. В Photoshop вы можете поступать так же (конечно, до известной степени), но если хотите редактировать только часть изображения, то используете инструменты выделения (в Photoshop есть инструменты для всех вообразимых типов выделения — одно из свойств, которые делают Photoshop столь эффективным). Здесь описаны основные инструменты Selection (Выделение), которые используются по большей части (а другие мы опишем в книге позднее).
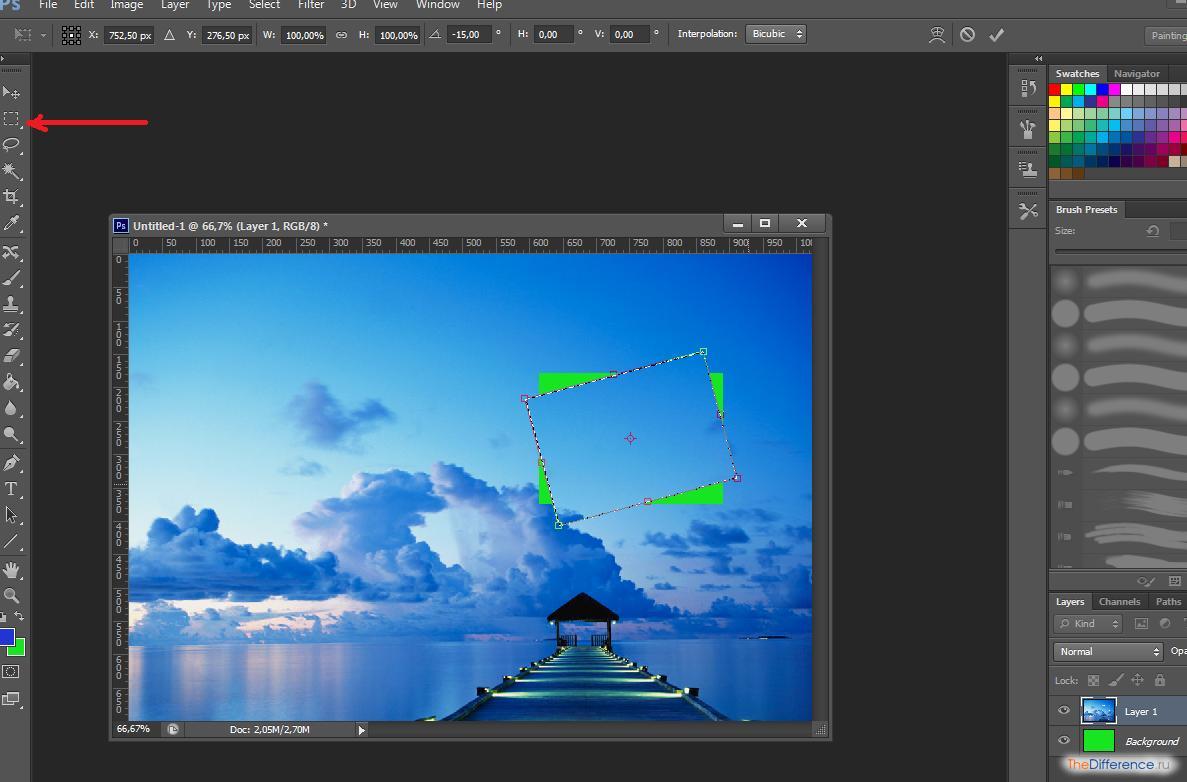
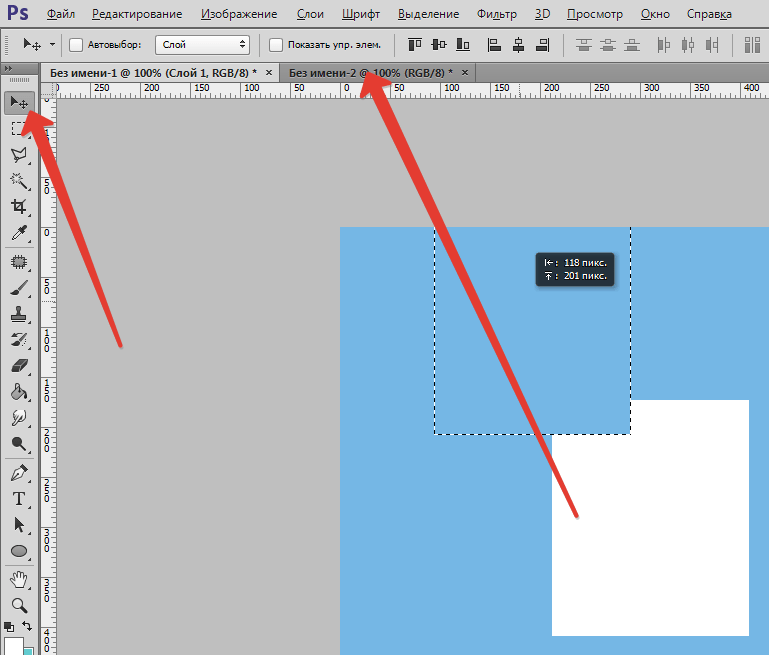
ФОРМИРОВАНИЕ ПРЯМОУГОЛЬНЫХ ВЫДЕЛЕНИЙ
Если область, которую вы хотите выделить, квадратная или прямоугольная, используется один и тот же инструмент: Rectangular Marquee (Прямоугольная область) (полагаю, название marquee (дословно маркиза) выбрано потому, что анимация, которая показывает, где находится граница выделения, похожа на голливудскую маркизу-киноафишу с окантовкой бегущим рывками светом, хотя более распространенным названием такого контура является марширующие муравьи).
РАСШИРЕНИЕ И СУЖЕНИЕ ВЫДЕЛЕННОЙ ОБЛАСТИ
Как только выделение сформировано, то чтобы расширить область выделения, просто нажмите-и-держите-нажатой клавишу Shift и выделите дополнительные прямоугольники. Именно это я сделал здесь, где выделил области под левой и правой колоннами, сформировав меньшие прямоугольники. Чтобы сузить область выделения, вместо этого нажмите-и-держите-нажатой клавишу Alt (Mac: Option) и щелкните-и-пере-тащите по выделенной области (именно это я сделал по бокам и под колоннами).
ОТМЕНА ВЫДЕЛЕНИЯ И КВАДРАТНОЕ ВЫДЕЛЕНИЕ
Чтобы отменить выделение в целом (функцией Deselect (Отменить выделение)), нажмите быструю клавишу Ctrl+D (Mac: Command+ D). Чтобы сделать выделение квадратной (а не прямоугольной) формы, просто нажмите-и-держите-нажатой клавишу Shift при формировании выделения, и оно будет в точности квадратным (как показанное здесь). Опять-таки, любые изменения, которые я выполняю, теперь затрагивают только эту выбранную квадратную область, как показанная здесь, где я снова вызвал команду Levels (Уровни) и увеличил яркость упомянутым ползунком. (Между прочим, команда Levels (Уровни) находится в Photoshop в меню Image, под опцией Adjustments (Коррекции), и позволяет корректировать света (перетаскиванием влево белого ползунка на правом конце под графиком для увеличения яркости светов).
App Store: Adobe Photoshop Fix
Программа Adobe Photoshop Fix дает возможность глубокого ретуширования и реставрации изображений прямо на iPad или iPhone. Выполняйте восстановление, сглаживание, пластику, осветление и другие операции, чтобы привести изображение в соответствие со своими требованиями. Войдите в Adobe Creative Cloud и получите доступ к отредактированным фотографиям из других мобильных и настольных приложений Adobe, что позволит вам продолжить работу над ними или использовать их в других креативных проектах — все благодаря возможностям Adobe CreativeSync.
• Ґ Ретуширование и восстановление фотографий с помощью инструментов, позволяющих с максимальной точностью передать все нюансы:
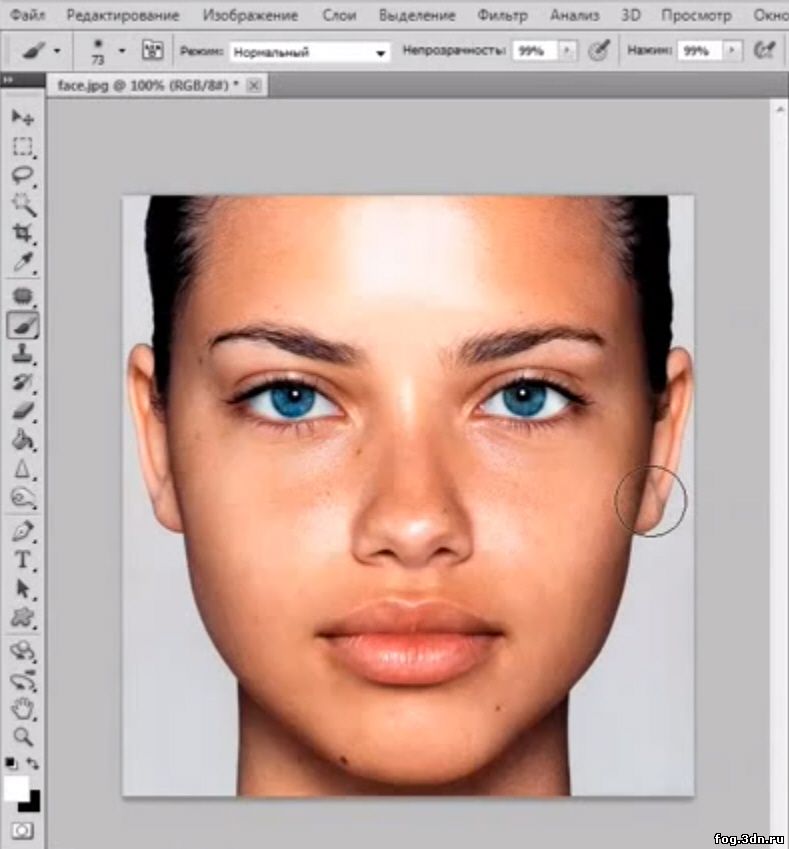
o Face-aware Liquify — мощный инструмент для изменения черт лица. Делайте улыбку шире, уменьшайте щеки и редактируйте другие лицевые точки с удивительной легкостью.
Делайте улыбку шире, уменьшайте щеки и редактируйте другие лицевые точки с удивительной легкостью.
o Пластика — вращайте любые области, изменяйте их линии и формы, чтобы создать практически незаметные или, наоборот, бросающиеся в глаза эффекты.
o Сглаживание — используйте закрашивание, чтобы сгладить или повысить резкость изображений лиц, ландшафтов и т.п.
o Осветление и затемнение — добавляйте или удаляйте источники света на отдельных участках фотографий.
• Ґ Редактируйте фотографии с помощью различных инструментов:
o Цвет — уменьшите насыщенность, чтобы удалить все цвета или создать черно-белое изображение с цветными элементами.
o Краска — повысьте точность создаваемых эффектов с помощью пипетки, позволяющей выбирать цвета, а также с помощью настраиваемой кисти и ластика.

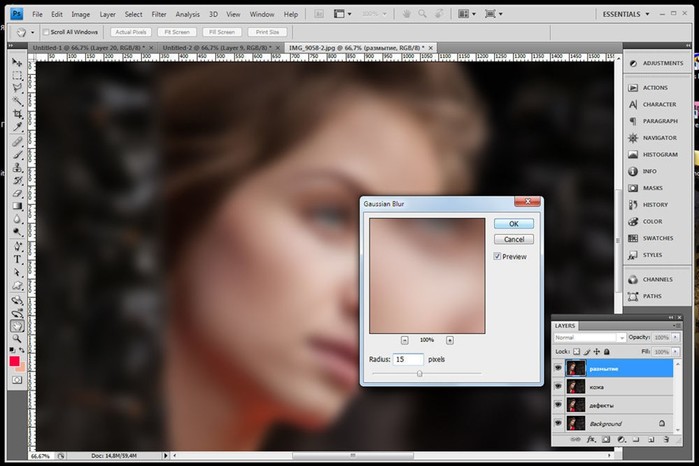
o Расфокусировка — размывайте детали на фотографии, чтобы привлечь внимание к главной теме.
• Ґ Изображения можно отправить прямо в Photoshop CC на настольном компьютере для последующей работы и улучшения. Fix преобразует все правки в слои и сохранит изображение в файле PSD.
ПОДКЛЮЧИТЕСЬ К CREATIVE CLOUD
Любите фотографировать? Просмотрите творческий план для фотографов в Creative Cloud. В план включены программы Lightroom и Photoshop – самые совершенные инструменты для редактирования. В Creative Cloud вы можете открывать и редактировать файлы Photoshop в программе Fix и отправлять ретушированные изображения в Photoshop CC для дальнейшего редактирования, например слоев и масок и т. д. Вы также можете открывать и улучшать изображения Lightroom и отправлять их напрямую в свои коллекции Lightroom. Все сделанные правки синхронизируются между вашими компьютерами и устройствами. Если вы вносите правку на iPad, она появится и на компьютере. Продолжайте совершенствовать свои навыки с помощью творческого плана для фотографов в Creative Cloud.
БОЛЬШЕ МЕСТА ДЛЯ ХРАНЕНИЯ (дополнительная покупка в приложении)
Вы можете приобрести дополнительные 20 ГБ в хранилище файлов Creative Cloud за 1,99 долл. США в месяц. Регулярные платежи будут автоматически списываться с вашего счета iTunes. Чтобы отказаться от услуги, просто зайдите в настройки учетной записи и отключите автоматическое продление не менее чем за 24 часа до окончания платежного периода. Пропорциональная оплата не предусмотрена: при отключении автоматического продления обслуживание будет продолжаться до конца расчетного периода в текущем месяце.
Вам должно исполниться не менее 13 лет, и вы должны согласиться с условиями и политикой конфиденциальности Adobe, доступными по адресу
http://www.adobe.com/ru/special/misc/terms.html
Как сгладить края в Фотошопе после вырезания? — TemplateMonster
Если вы часто работаете с изображениями или настраиваете дизайн сайта, то вам точно придется что-то вырезать из фотографий и, скорее всего, вы столкнетесь с грубыми и уродливыми краями. Но, все это можно легко исправить.
Но, все это можно легко исправить.
Хотите чтоб ваше изображение имела отличный вид даже после обработки и вырезания объектов? Дочитайте пост до конца, и вы узнаете несколько способов, как сгладить края в Фотошопе после вырезания.
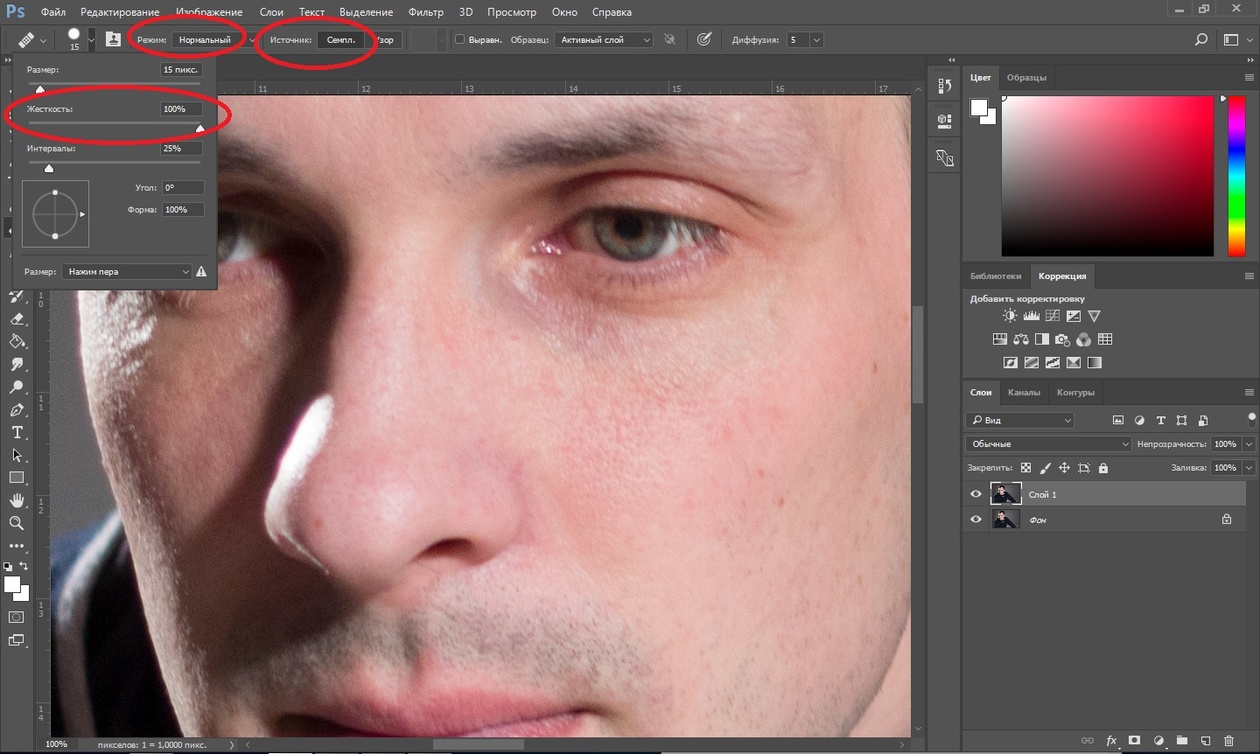
Выбирайте правильные параметры настроек
Фотошоп имеет массу настроек, которые помогают решить разные задачи. Волшебная палочка и волшебный ластик имеют настройки, которые, при правильном использовании, помогут отредактировать изображение намного качественнее. Настройки «Anti-Alias» и «Tolerance» являются основными в данном случае.
Tolerance регулирует чувствительность заполнения. Так, для левого изображения используется Anti-aliasing 5 и без сглаживания, в то время как для правого используется Anti-aliasing 40 со сглаживанием. Разница очевидна:
Использование правильных настроек поможет вам понять, как сгладить линии в Фотошопе, если не идеально, то максимально качественно.
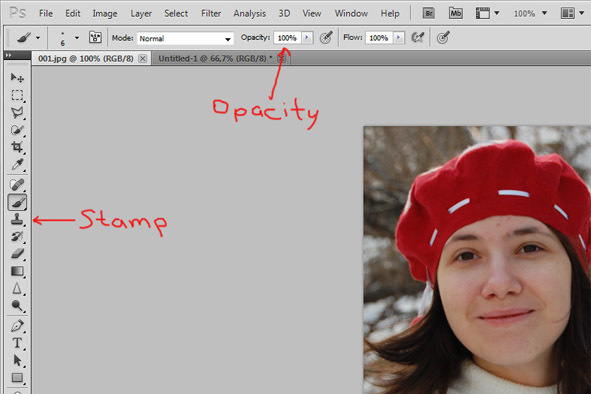
Используйте инструмент
«Уточнить край»Как сгладить линии в Фотошопе с помощью инструмента «Уточнить край»?
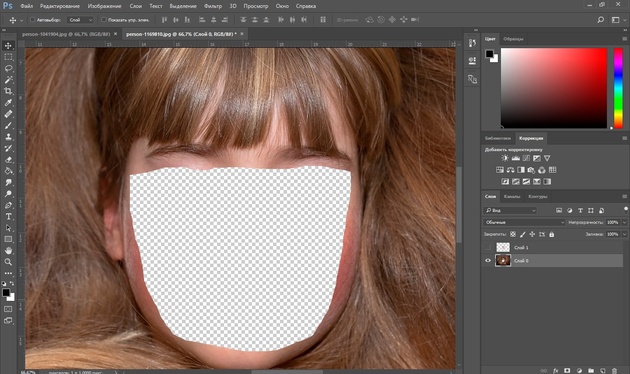
- Во-первых, нужно отделить фона от объекта.
- Далее, чтоб обработать границы, выберите слой с объектом, зажмите CTRL + левая кнопка мышки и нажмите на миниатюру слоя.
- Чтоб использовать параметр «Уточнить край», необходимо сперва активировать определенный инструмент из категории «Выделение».
Только после выполнения данного шага, нужная для дальнейшей работы функция будет доступна.
- Выберите ее и введите оптимальные параметры.
- Остается только обрезать все лишнее. Для этого зажмите CTRL+SHIFT+I, далее DEL и CTRL+D.
Все, редактирование выполнено:
Эта же функция поможет, если вы думаете как сгладить углы в Фотошопе. Просто вводятся немного другие параметры.
Просто вводятся немного другие параметры.
Например, исходник имеет вид:
Выбираете уже известный нам инструмент «Уточнить край» и выставляете настройки:
В результате получаете:
P.S. Очень часто в Интернете можно встретить вопрос: «Как сгладить пиксели в Фотошопе?». На самом деле, если ответственно подойдете к выполнению предыдущих шагов, то не придется дополнительно заниматься сглаживанием пикселей. Работая с изображения, нужно помнить, что после обработки, все объекты на них должны выглядеть реалистично, и не отделяться от фона. Поэтому главное не перемудрить и не пытаться «изобрести колесо».
Функция Content-Aware Fill (Заливка с учётом содержимого) / Creativo.one
Как вам известно, в Photoshop CS5 усовершенствовалась Точечная Лечащая Кисть (Spot Healing Brush) ее новой функцией Излечение с учётом содержимого (Content-Aware Healing), которая позволяет Фотошопу проверять фактическое содержимое вашего изображения, он пытается вычислить лучший способ убрать или восстановить дефектные или нежелательные области, на которые вы указали.
В данном уроке мы рассмотрим новую функцию Photoshop CS5 – Заливка с учётом содержимого (Content-Aware Fill). Это не случайное совпадение, что обе эти функции получили одинаковые названия, ведь они выполняют одинаковое действие. Главное отличие состоит в том, как мы их используем.
Обе функции разрешают Фотошопу анализировать содержимое изображения для того, чтоб вычислить, как выглядела бы фотография, если бы нежелательные объекты или области никогда б на ней не присутствовали.
Но даже с этой новой возможностью работы с учетом содержимого, Точечная Лечащая Кисть (Spot Healing Brush) все также остается лучшей и более соответствующей для меньших областей, на которые мы легко можем кликнуть и закрасить.
Заливка с учётом содержимого (Content-Aware Fill), с другой стороны, позволяет нам восстановить или переместить большую и более сложную область, даже разные многочисленные площади за раз, просто создайте выделение вокруг них и оставьте Фотошопу делать остальную работу!
Вот фотография, что пострадала от пары деталей, которые меня смущают, особенно большой деревянный столб – он загораживает вид гор, находящихся над знаком для посетителей:
Прекрасный вид гор. Очень плохо, что столб загораживает его.
Очень плохо, что столб загораживает его.
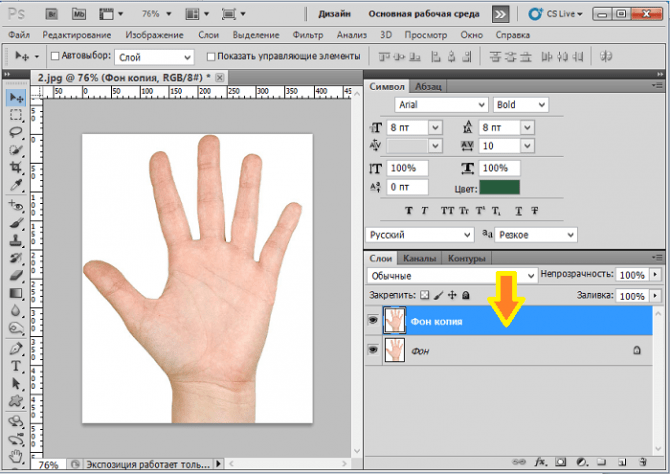
Традиционно мы б разбирались с ненужным столбом при помощи инструмента Штамп (Clone Stamp Tool), но давайте посмотрим, как новая функция Заливка с учётом содержимого (Content-Aware Fill) в Photoshop CS5 упростит нам работу. Как всегда, сперва я нажму Ctrl+J (Win) / Command+J (Mac) на клавиатуре, чтоб создать копию моего изображения, так оригинал не изменится. Если мы посмотрим на панель слоев, то увидим, что теперь у меня есть два слоя, на каждом одно и то же изображение. Оригинальное фото сохранится на слое Background, и все изменения, что я буду делать, применяется к копии изображения, которая находится на слое Layer 1, над оригинальным слоем:
Работайте на копии изображения, чтоб защитить оригинал.
Так как название «Layer 1» не очень наглядно, я дважды кликаю на названии слоя на панели слоев и изменяю название на «content-aware fill» («заливка с учётом содержимого»), нажимаю Enter (Win) / Return (Mac), когда заканчиваю вводить название, чтоб подтвердить изменения:
Переименовываем слой, чтоб все было организовано.
Чтоб использовать функцию Заливка с учётом содержимого (Content-Aware Fill), сперва нужно создать выделение вокруг объекта или площади, которую мы хотим изменить или переместить. Так как столб простой и имеет прямую форму, я использовал инструмент Полигональное Лассо (Polygonal Lasso Tool), которое прячется за стандартным инструментом Лассо (Lasso Tool) на панели инструментов. Чтоб получить к нему доступ, я сделаю клик мышкой и буду удерживать курсор на инструменте Лассо (Lasso Tool), пока не появится выпадающее меню, потом я выберу инструмент Полигональное Лассо (Polygonal Lasso Tool) из списка:
Полигональное Лассо (Polygonal Lasso Tool) скрывается за стандартным Лассо (Lasso Tool) в Photoshop CS5.
С выбранным инструментом Полигональное Лассо (Polygonal Lasso Tool), я нажимаю F на своей клавиатуре, чтоб выйти из окна документа в полноэкранный режим, который упростит выделение вершины столба. Потом я буду просто кликать вокруг столба, чтоб выделить его. Нам не требуется точное выделение объекта, вокруг него должен оставаться фон, чтоб в конце всех действий мы получили лучший результат:
Потом я буду просто кликать вокруг столба, чтоб выделить его. Нам не требуется точное выделение объекта, вокруг него должен оставаться фон, чтоб в конце всех действий мы получили лучший результат:
Теперь выделение появилось вокруг столба.
Не снимая выделения, я иду в меню Редактировать (Edit) вверху экрана и выбираю команду Выполнить заливку (Fill):
Команда Выполнить заливку (Fill) в меню Редактировать (Edit).
Излечение с учётом содержимого (Content-Aware Healing) – новая опция для Точечной Лечащей Кисти (Spot Healing Brush) в Photoshop CS5, так и Заливка с учётом содержимого (Content-Aware Fill) – новая опция в диалоговом окне Заливка (Fill). Мы вызываем ее, выбирая С учётом содержимого (Content-Aware) вверху:
Photoshop CS5 теперь дает опцию С учётом содержимого (Content-Aware) в диалоговом окне Заливка (Fill).
В Photoshop CS4 или старее, мы могли заполнить выделение сплошным цветом или текстурой, но когда выбрано С учётом содержимого (Content-Aware) в CS5, Фотошоп может проверить содержимое изображения и попытаться заполнить выделенную область реальными деталями изображения, будто объект, от которого мы хотим избавится, никогда не существовал! Давайте посмотрим, что происходит, когда я нажимаю OK и выхожу из диалогового окна Заливка:
Заливка с учётом содержимого (Content-Aware Fill) способна легко убрать столб с фото.
Вот, столба как и не бывало! Photoshop CS5 сделал восхитительную работу по его устранению и заполнил эту область деталями изображения, будто столба там никогда не было! А все что мне нужно было сделать – выделить ненужный объект и выбрать С учётом содержимого (Content-Aware) из меню Выполнить заливку (Fill). Идеален ли результат на 100%? Не совсем. Вершина горы смотрится немного странно, и часть площадей выглядит как перерисовка текстуры, но полученный результат похож на стандартную работу со Штампом, однако это заняло намного меньше времени, и нам не потребовалось делать все самостоятельно, за нас справился Фотошоп.
Вот другой объект, который меня не устраивает, он находится в нижнем правом углу фото, я б хотел избавиться от него, поэтому я воспользуюсь стандартным Лассо (Lasso Tool) в этот раз, чтоб создать выделение вокруг объекта:
Создание выделения вокруг объекта при помощи Лассо (Lasso Tool).
Не снимая выделение, я иду вверх в меню Редактировать (Edit) и, опять, выбираю команду Выполнить заливку (Fill). Когда диалоговое окно появляется, я все также выбираю С учётом содержимого (Content-Aware). Нажимаю ОК и Фотошоп делает еще одну большую работу по удалению объекта с фотографии, заполняя области информацией с самого изображения:
Еще один мешающий объект успешно убран.
Если вам не нравится результат действия Заливки с учётом содержимого, просто отмените его, нажав Ctrl+Z (Win) / Command+Z (Mac) и примените его опять. У вас каждый раз будет разный результат.
У вас каждый раз будет разный результат.
Другая работа для Заливки с учётом содержимого найдется при создании панорам с помощью команды Фотомонтаж (Photomerge). Мы рассмотрим ее работу далее!
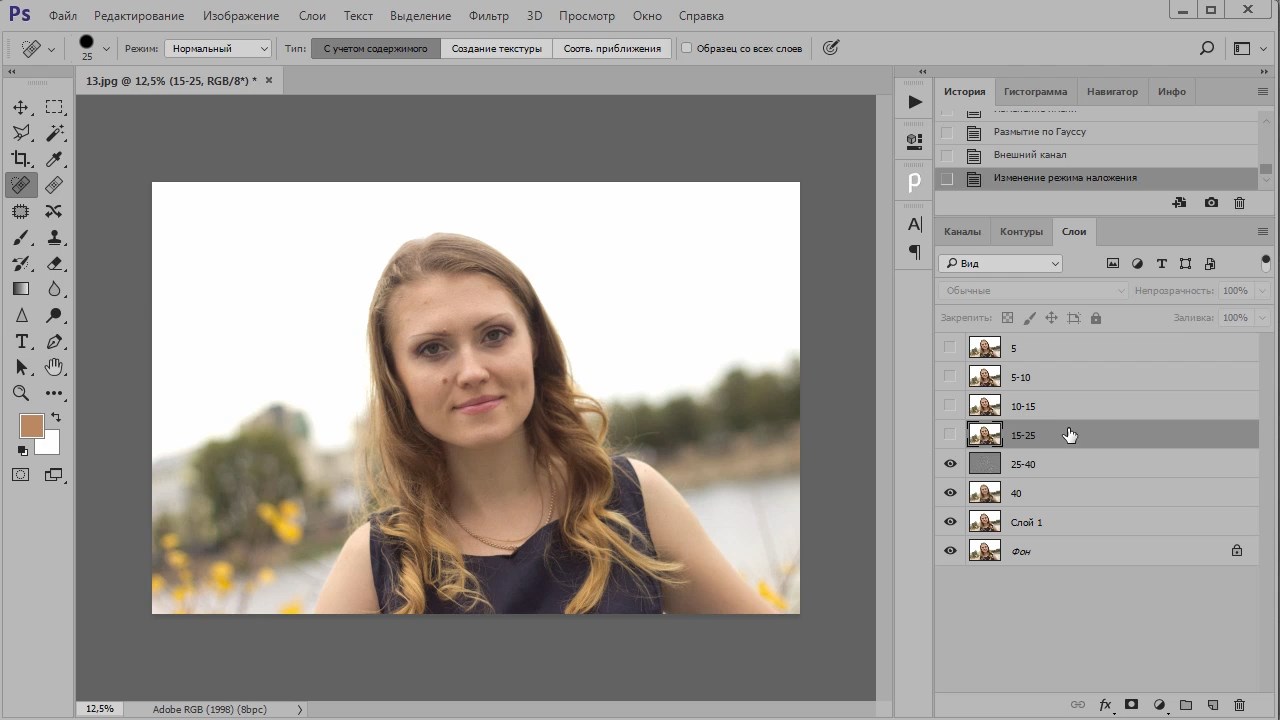
Чтобы получить панораму, соединяя вместе несколько фотографий, необходимо использовать команду Фотомонтаж (Photomerge). Мы в этом уроке не будем рассматривать детали создания панорамы, так как все было высветлено в другом уроке, но если вы уже использовали команду Фотомонтаж, вам будет хорошо знакома проблема, которую вы увидите на изображении ниже. Это панорама, которую я создал для урока, сделана при помощи команды Фотомонтаж, она оставила мне много пустых пространств вокруг изображения:
Команда Фотомонтаж хорошо сшивает изображения вместе, но она оставляет много пустого места вокруг изображения.
Обычно мы б избавлялись от этой проблемы просто кадрируя фото инструментом Кадрирование (Crop Tool), но давайте не будем терять большую часть изображения этим способом, а посмотрим, как нам поможет здесь Заливка с учётом содержимого (Content-Aware Fill).
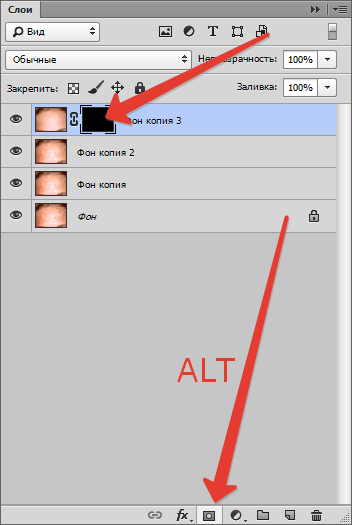
Я объединил все слои в один и быстро выделил изображение, зажав клавишу Ctrl (Win) / Command (Mac) и кликнув прямо на миниатюре слоя в панели слоев:
Зажимаем клавишу Ctrl (Win) / Command (Mac) и кликаем по миниатюре.
Как только я кликнул по миниатюре, появилось выделение вокруг изображения:
Теперь изображение выделено, а пустые области – нет.
В данный момент изображение выделено, но я не хочу ничем его заполнять. Я хочу заполнить пустые области вокруг него, поэтому мне нужно инвертировать выделение, чтоб оно выделяло не изображение, а пустые площади. Чтоб это сделать, я могу пойти в меню Выделение (Select) вверху экрана и выбрать Инверсия (Inverse), но я использую горячие клавиши Shift+Ctrl+I (Win) / Shift+Command+I (Mac):
Теперь выделены пустые области, а изображение – нет.
Не снимая выделение с пустых областей, я иду в меню Редактировать (Edit), выбираю Выполнить заливку (Fill), как я делал это раньше, и снова выбираю С учётом содержимого (Content-Aware):
Выбор С учётом содержимого (Content-Aware) в диалоговом окне Заливка.
Я жму ОК для подтверждения своих действий и жду несколько секунд, пока Фотошоп анализирует изображение, а потом получаю результат! Мне остается нажать Ctrl+D (Win) / Command+D (Mac) чтоб снять выделение, так мы сможем лучше рассмотреть изображение:
Заливка с учётом содержимого справилась со своей работой.
Произвел ли Photoshop CS5 какие-то впечатляющие действия? Я б сказал так. Опять же, результат не идеален. Появилось заметное темное пятно в облаках в правом верхнем углу изображения, некоторые области воды вдоль левого и правого краев стали размытыми, но Заливка с учётом содержимого справилась со своей работой на 80-90%, я считаю, а тем более работа заняла считанные секунды. Я могу назвать это впечатляющим!
Я могу назвать это впечатляющим!
Как мы увидели, Заливка с учётом содержимого – существенное нововведение в Photoshop CS5, но не единственное. Большее впереди!
Автор: Steve Patterson
Переводчик: Мирошниченко Валерия
Ссылка на источник
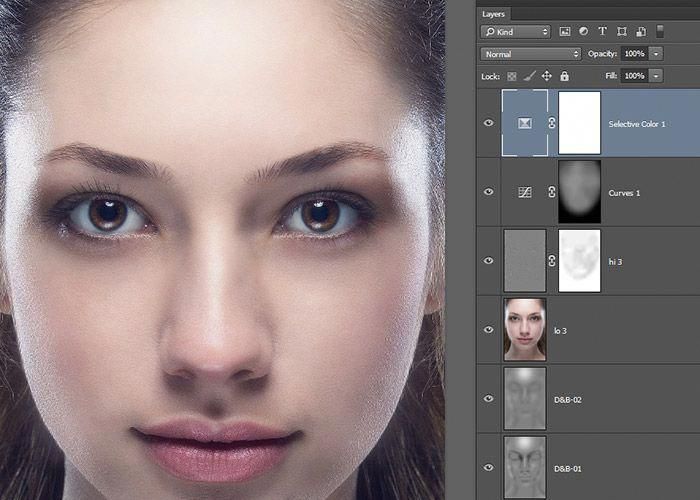
Маски в Photoshop. Часть V ⋆ Vendigo.ru
Часть I. Создание и редактирование масок
Часть II. Маски, Выделения и Каналы
Часть III. Инструмент «Уточнить Край» (Refine Edge)
Часть IV. Виды масок в Photoshop
Девушка летящая на зонтике
В пятой части нашего руководства будет присутствовать толика волшебства. С помощью масок в Фотошопе мы отправим девушку в беспечный полет )
Для этого воспользуемся парой фотографий, которые мы сделали с замечательной девушкой Викой в далеком уже 2010 году.
Скачать фотографии для этого урока
Откройте фотографии девушки и снимок неба в Фотошопе. Нам нужно будет вырезать фигуру Вики с одного фото, руку с зонтиком с другого, перенести их на снимок неба и совместить.
Часть первая. Фигура девушки.
Иногда проще всего выделить объект с помощью инструмента Быстрое выделение (Quick Selection). Эта кисть выделяет пиксели, оказавшиеся под ней, и распространяет выделение на схожие области. Каждый мазок кисти добавляет к текущему выделению новую область или вычитает, в зависимости от режима, который переключается кнопками на верхней панели.
Но еще удобней использовать клавиатуру. По умолчанию кисточка работает в режиме «плюс», когда выделение добавляется. Чтобы убрать лишнее выделение, достаточно удерживать нажатой клавишу Alt, а чтобы из «минуса» переключить в «плюс», нажмите и удерживайте Shift.
Галочка Усилить автоматически улучшает контуры выделения, на основе алгоритмов инструмента «Уточнить край», что делает контуры выделенной области более гладкими.
Отобразим фотографию во весь экран и с помощью Быстрого выделения выделим фон, поскольку так проще. После чего инвертируем выделение Ctrl+Shift+I, теперь у нас выделена девушка.
После чего инвертируем выделение Ctrl+Shift+I, теперь у нас выделена девушка.
Увеличим фотографию и, уменьшив кисточку, аккуратно пройдемся по краям фигуры, добиваясь как можно более точного выделения.
Кисть, при уточнении краев объекта, должна рисовать по объекту, но не выходить за его пределы, поскольку все, что попадает в круг кисти в режиме «плюс», будет добавлено к выделению, после чего выделение распространится на схожие области. Немного потренировавшись, вы поймете, как это работает.
Оперативно менять размер кисточки можно с помощью клавиш квадратных скобок ] — увеличивает размер кисточки, [ — уменьшает.
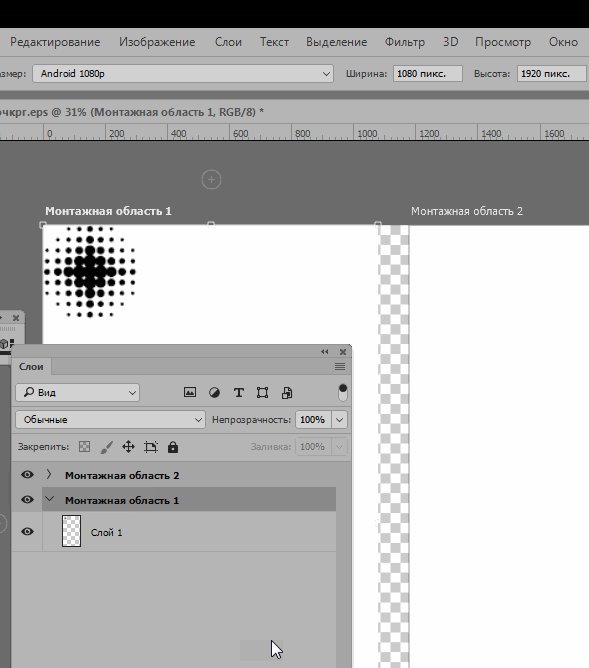
Пройдемся по всему контуру девушки, уточняя края выделения, за исключением волос. После чего в палитре слоев нажмем кнопку Добавить маску.
По ее нажатию выделение превратится в маску, и фон станет прозрачным, что нам и требовалось. Чтобы результат был более наглядным, создадим новый слой, зальем его черным цветом и положим под слой с девушкой. Оценивать аккуратность удаления фона, удобней на контрастной подложке.
Оценивать аккуратность удаления фона, удобней на контрастной подложке.
Теперь нам нужно доработать маску, чтобы контуры тела и волос были более чистыми. Для этого воспользуемся инструментом, который мы рассматривали в третьей части — Уточнить край маски.
Дважды щелкните по миниатюре маски в палитре слоев, и в открывшейся панели Свойства нажмите кнопку Край маски.
В появившемся окне Уточнить маску, воспользуемся инструментом Обнаружение краев. Для четких контуров нужно выбирать небольшой радиус в 1 — 4 пикс, для мягких, пушистых или полупрозрачных краев нужно выбирать большой радиус, вплоть до максимального 250 пикселей. Галочка «Умный» радиус заставляет инструмент самому опредялять ширину границы в пределах указанного радиуса.
Для того, чтобы улучшить контуры тела и платья девушки, установим радиус 2 пикс. Режим просмотра выберем На слоях, и с помощью галочки Показать оригинал оценим работу инструмента.
Четкие края должны выглядеть довольно неплохо. Осталось проработать волосы. Для этого воспользуемся кнопкой Кисть и прорисуем те области, где нужно дополнительно уточнить края маски, то есть волосы. А чтобы было видно, где рисовать, выберем режим просмотра Показать слой.
Указывая область волос с помощью кисточки постарайтесь не залезать без необходимости на четкие контуры (тело, платье), чтобы края маски в тех местах остались четкими.
Чтобы оценить результат, снова переключитесь в режим На слоях, когда уточнение контуров волос будет завершено, нажмите ОК внизу этого окна.
Теперь еще раз посмотрим маску слоя, для чего нажмите клавишу Alt и щелкните по миниатюре маски в палитре слоев. У вас должно получиться примерно так:
Как видите, некоторые участки бликов на лице и на волосах стали полупрозрачными (светло серые участки на маске). Поэтому возьмем белую кисточку и аккрутно прорисуем те места, которые должны быть непрозрачны.
Получилось неплохо, но остался участок неба за спиной девушки.
Чтобы от него избавиться, используем следующй прием. Скопируем наш слой с девушкой (Ctrl+J). Удалим маску (в палитре слоев перетащите ее миниатюру на кнопку корзины). Возьмем кисть Быстрое выделение и выделим участок неба за спиной девушки.
На верхней панели инструментов выделения есть кнопка Уточнить край, нажмем ее. Подберем радиус обнаружения краев, поэксперементируем с настройкой Умный радиус и получим такой результат.
Нажимаем Ок. Теперь у нас выделен участок неба за спиной девушки. Верхний слой нам больше не понадобится, и его можно удалить. Переходим к нашей маске. Чтобы отобразить ее в черно-белом виде, нажмем Alt и кликнем по миниатюре маски в палитре слоев. Нужная нам область (неба) выделена, поэтому просто заливаем ее черным цветом (нажимаем клавишу D и Ctrl + Backspace). Готово!
Подобный прием для доработки Масок можно использовать многократно, прорабатывая отдельные участки.
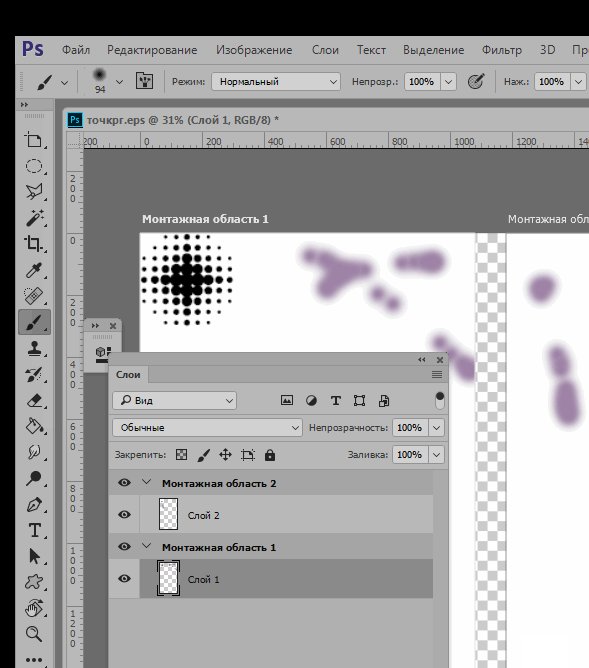
Теперь девушка у нас аккуратно отделена от фона и ее нужно перенести на фотографию неба. Для этого возьмем инструмент Перемещение (черная стрелка) и, щелкнув на изображении, перетащим его на вкладку снимка с небом, при этом фото неба отобразится на экране, после чего перетащим девушку в эту фотографию и только потом отпустим кнопку мыши.
Часть вторая. Зонтик.
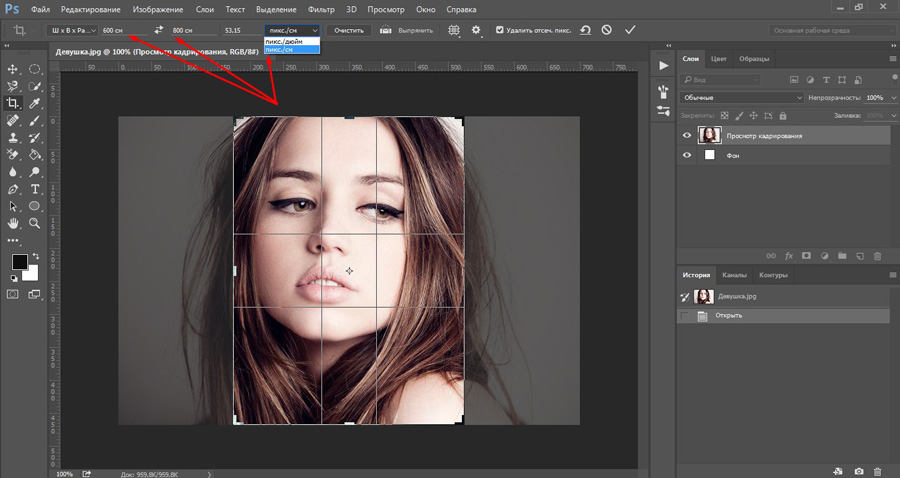
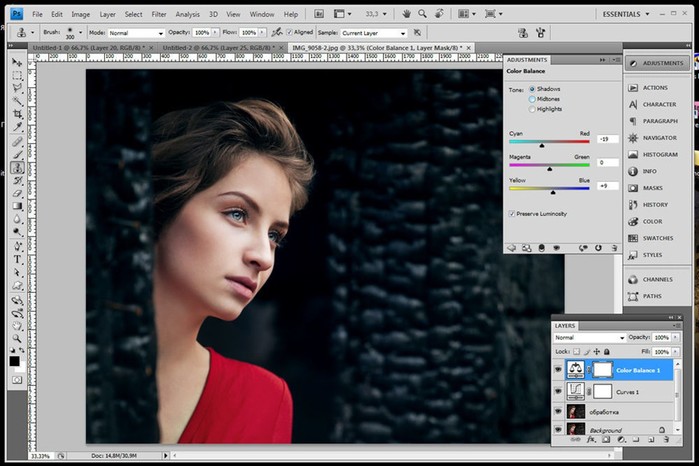
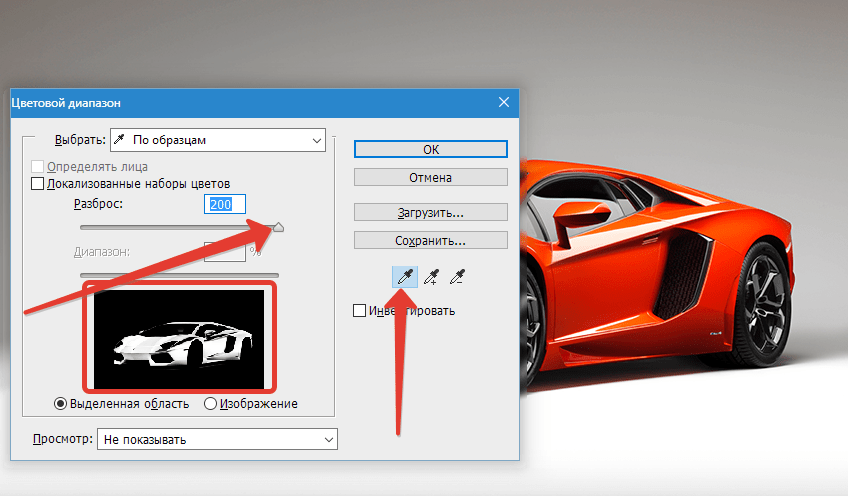
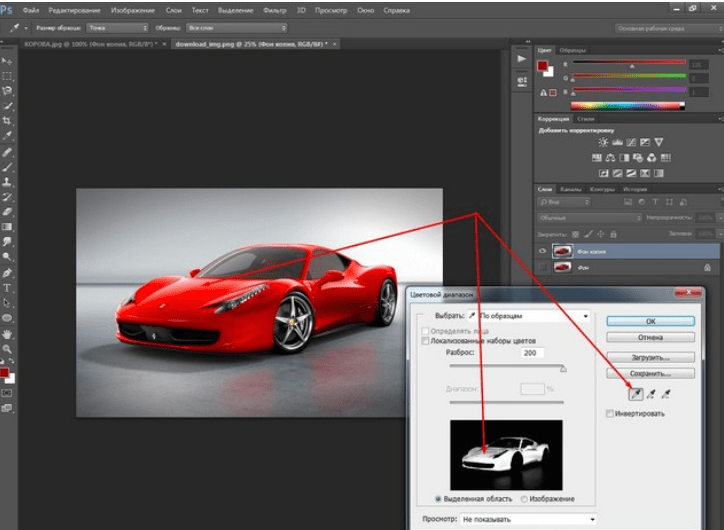
Для начала кадрируем фотогрфию, поскольку рука нам понадобится, обрежем снимок примерно на уровне локтевого сустава. Для отделения зонта от неба воспользуемся инструментом «Цветовой диапазон». Идем в меню: Выделение — Цветовой диапазон и получаем довольно простой инструмент.
Этот инструмент позволяет выделить детали на основе их цвета. Выбор цвета удобней всего производить с помощью трех кнопок: Пипетка —выбирает цвет, Пипетка + добавляет новый цвет, Пипетка — вычитает новый цвет. Используете также движок Разброс, чтобы настроить диапазон выделенных цветов. В пункте Просмотр можно выбрать «В градациях серого», так вместо изображения будет показана черно-белая маска, что довольно удобно.
В пункте Просмотр можно выбрать «В градациях серого», так вместо изображения будет показана черно-белая маска, что довольно удобно.
Таким образом, выделить зонт очень просто. Нажмите Пипетку, щелкните по небу в изображении или области предпросмотра. Затем нажмите кнопку Пипетка + и сделайте еще несколько щелчков по разным углам неба. После чего настройте движок Разброс, так чтобы зонт был полностью черным, а фон – полностью белым. Включите галочку Инвертировать и нажмите кнопку ОК.
Таким образом, мы получим точное выделение зонта. В палитре слоев нажимаем кнопку Добавить маску, и фон становится прозрачным. Если в маску попала часть волос, то просто закрасьте этот участок черной кисточкой.
После этого перетащите зонтик на фотографию неба так же, как мы делали это с девушкой.
Часть третья. Сборка.
Для начала нам нужно подогнать размеры всех деталей сюжета и совместить их друг с другом. Для этого воспользуемся командой Свободная трансформация. В палитре слоев выбирите слой с девушкой и нажмите Ctrl+T. При этом по краям слоя появится рамка с узелками — маркерами трансформации.
Для этого воспользуемся командой Свободная трансформация. В палитре слоев выбирите слой с девушкой и нажмите Ctrl+T. При этом по краям слоя появится рамка с узелками — маркерами трансформации.
Потяните за угловой маркер и уменшите размер девушки, вписывая ее в небо. Для сохранения пропорций нажмите и удерживайте клавишу Shift. Другой вариант сохранить пропорции изображения — на верхней панели инструмента Свободная трансформация нажать кнопку цепочка, которая свяжет высоту и ширину картинки.
После того, как вы подобрали размер для девушки, нажмите клавишу Enter или кнопку Галочка на верхней панели инструмента. Затем повторите то же самое для слоя с рукой и зонтиком.
В случае с зонтом нам нужно не только подогнать размер изображения, но и повернуть его. Для этого расположите курсор за пределами рамки и,когда он превратится в изогнутую стрелку, вращайте изображение. Иногда удобно изменить центр вращения, например перенести его в начало руки рядом с локтевым суставом. Для этого передвиньте центральный маркер на новое место, теперь картинка будет вращаться вокруг указанной вами точки.
Для этого передвиньте центральный маркер на новое место, теперь картинка будет вращаться вокруг указанной вами точки.
После всех трансформаций по краям изображений может возникнуть полупрозрачный контур.
Чтобы от него избавиться, нужно отобразить маску (Alt + клик по иконке маски) и закрасить черным края маски.
Теперь осталось срастить руку! Включая и выключая видимость слоя с зонтиком, определите, где вы хотите сделать переход одного слоя в другой. Затем мягкой черной кисточкой сотрите в маске начало и конец руки в двух слоях. У вас должно получится что-то подобное.
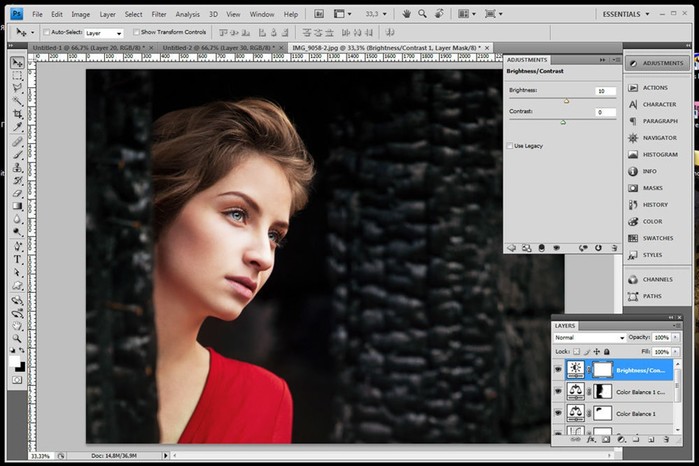
Часть четвертая. Яркость и контраст.
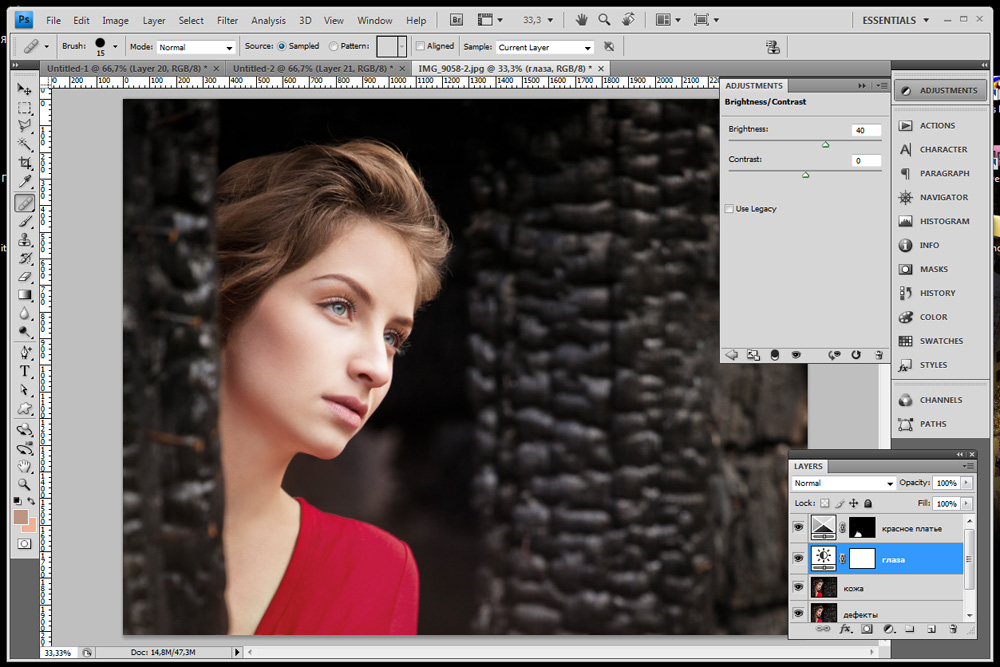
Дело почти сделано, осталось лишь настроить яркость и контраст всех деталей. Над слоем с девушкой создадим корректирующий слой Кривых и с помощью обтравочной маски «замкнем» его на нижний слой. При этом Кривая будет воздействовать только на девушку не затрагивая небо.
Подробней про обтравочную маску читайте в IV части этого руководства.
Повторим то же самое со слоем «Рука с зонтиком», добиваясь, чтобы рука, держащая зонт, не отличалась по яркости от остального тела.
Отретушируем лишние строения на земле, поработаем немного с цветом… и картинка готова!
Поздравляю, теперь вы немного волшебник! )
Подведем итоги:
- Инструмент Быстрое выделение отлично подходит для вырезания объектов и создания масок.
- Команда Уточнить край позволяет быстро и качественно доработать маску объекта.
- Инструмент Цветовой диапазон – простой способ выделить объект по его цвету, например, для вырезания объектов по принципу «хромакей».
Маски в Photoshop. Часть I. Создание и редактирование масок
Маски в Photoshop. Часть II. Маски, Выделения и Каналы
Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge)
Маски в Photoshop. Часть IV. Виды масок в Photoshop
Часть IV. Виды масок в Photoshop
Как использовать выделения в фотошопе
В фотошопе есть целая вкладка инструментов, предназначенных для создания выделенных областей. При помощи них можно выделять простые геометрические области (инструменты «Прямоугольная», «Овальная» области) или выделения произвольной формы (лассо, магнитное, прямолинейное лассо) Можно выделять объекты на изображении на основе цвета или значений яркости (Волшебная палочка или область, команда «выбор цвета»). Использовать кисть в режиме «быстрой маски» или создать маску слоя. Здесь перечислены далеко не все возможные инструменты и приёмы создания выделений. Коль скоро фотошоп предлагает столько возможностей для их создания зачем-то они нужны, даже складывается ощущение, что просто необходимы. Зачем нужны выделения в фотошопе попробуем разобрать сегодня.
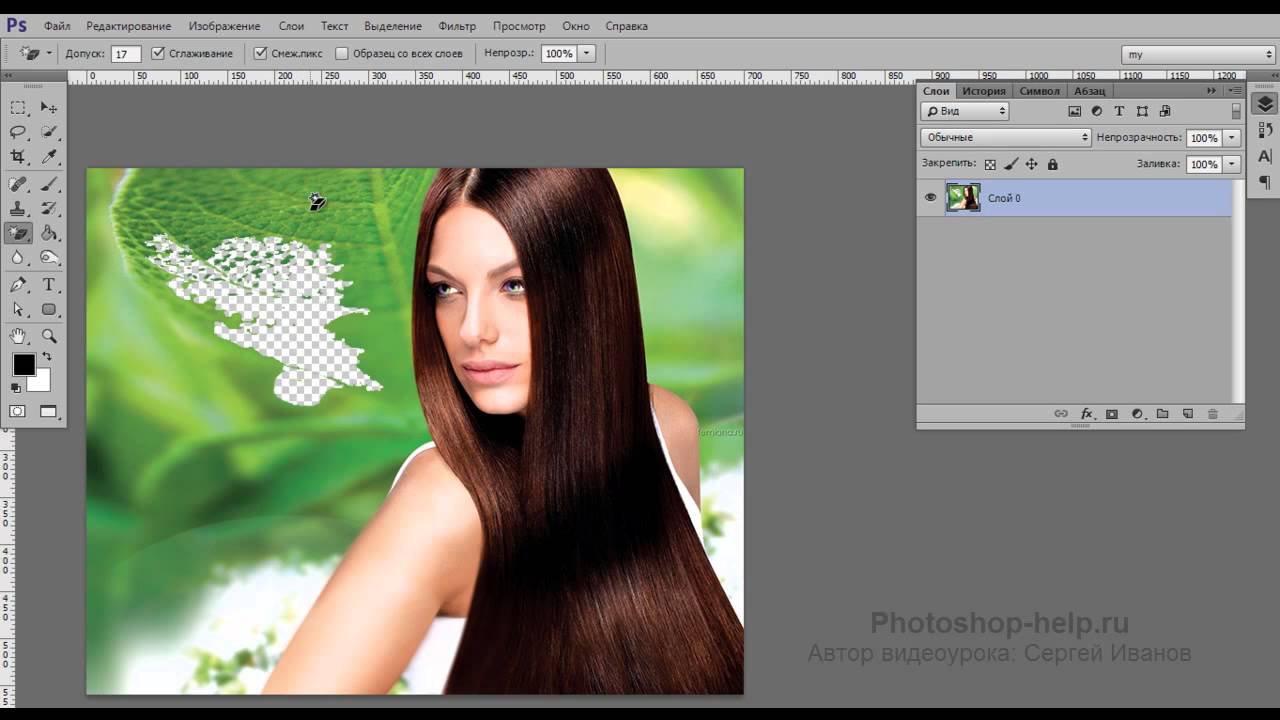
Что вы видите?
Для примера выбрал такое фото, посмотрите внимательно, здесь изображена ветка обильно усеянная плодами что характерно для этого времени года. Однако это видим мы, а фотошопу совершенно «наплевать». Яблоня на изображении, голая женщина — всё равно! Это обычная компьютерная программа, лишенная человеческого восприятия он видит только цветные составляющие картинки (пиксели) посмотреть на них можно увеличив изображение.
Однако это видим мы, а фотошопу совершенно «наплевать». Яблоня на изображении, голая женщина — всё равно! Это обычная компьютерная программа, лишенная человеческого восприятия он видит только цветные составляющие картинки (пиксели) посмотреть на них можно увеличив изображение.
Следовательно, мы на можем заставить программу изменить цвет какого-либо предмета на фото просто кликнув по нему мышкой, для фотошопа это будет просто участок пикселей под курсором и не более того. Но можно указать программе область, с которой хотим работать, для этого и нужны выделения – указания области работы на изображении.
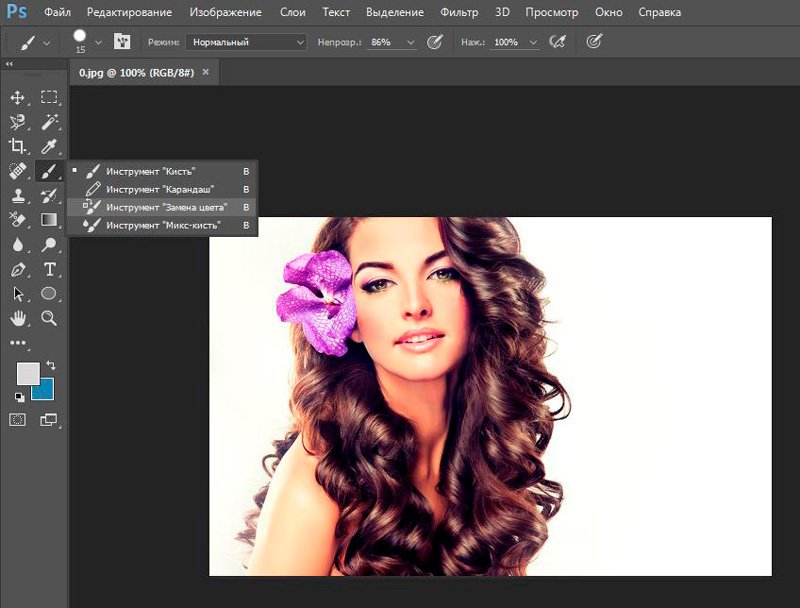
Давайте попробуем изменить цвет фрукта на переднем плане. Возьмём «Инструмент Кисть»
Установим нужный цвет переднего плана кликнув по нему мышкой вызовем палитру выбора цвета.
Попробуем закрасить яблоко. Согласитесь, «Сизифов» труд сделать конечно можно, однако усилия, потраченные на выполнение задачи вряд ли стоят результата. По крайней мере у меня не получилось.
По крайней мере у меня не получилось.
Работа внутри выделенной области
Отменю сделанную «работу» (Ctrl+Z) создам выделенную область внутри которой будет яблоко/
Теперь зона действия моей кисти ограничена «Марширующими муравьями», легко могу закрасить яблоко не беспокоясь о том, что действие кисти выйдет за пределы выделения.
Вновь отменю действие кисти. Теперь попробуем сделать яблоко более спелым. Для этого потребуется кисть большого диаметра с мягкими краями.
Не снимая выделения проведу за пределами выделенной области так чтобы кисть заходила внутрь примерно на половину. Как в предыдущем случае окрасится часть изображения, находящаяся внутри выделенной области.
Добавлю реализма работе. Выберу пункт «Ослабить кисть» из меню «Редактирование».
Временно скрою выделение (клавиша (H), скрою, не удалю), теперь плод выглядит аппетитнее.
Ниже рассмотрим другую причину создания выделений – работу со слоями.
Работа со слоями с использованием выделенной области
До этого момента работа происходила на фоновом слое, что не совсем правильно так как в этом случае все изменения происходят в исходном файле при сохранении первоначальный файл будет утерян. Для того чтобы этого не произошло лучше работать на копии фонового слоя оставляя оригинальный фон без изменений. Я отменю все изменения, сделанные в документе командой «Восстановить» из меню «Файл». Изображение примет первозданный вид.
Создадим простой, хорошо выглядящий эффект, когда часть изображения остается цветной, другая становится черно-белой. Посмотрим, как это можно сделать при помощи выделения. Для начала создадим копию фона (Ctrl+J). Теперь в палитре два слоя, копия и оригинал.
По задумке яблоко должно остаться цветным, всё остальное черно-белым. Создам вокруг него выделение.
Теперь использую комбинацию (Ctrl+J), при наличии выделения на новый слой будет скопирована только та часть изображения которая находится внутри неё.
Теперь вернусь на слой1 и комбинацией (Shift+Ctrl+U) переведу его в черно-белое, конечно это не лучший способ перевода, однако для такого случая вполне приемлемый. Так как яблоко находится на другом слое оно осталось незатронутым этой командой.
Конечно это далеко не все варианты, когда нужно применить выделения в фотошопе, однако начальное представление о их применении вы получили. Вот что получилось в итоге у меня. Я применил к яблоку прием, который описывал выше.
В этом посте я попытался рассказать зачем нужны выделения, в последующих постах речь пойдет о том, как и какими инструментами их получить.
Кистьне будет рисовать только на выбранном слое — Adobe Support Community
Мне нравится ваш вопрос … Я не уверен в том, что происходит на самом деле, но могу предложить связанные вопросы, которые могут сыграть свою роль. .
Во-первых, я не думаю, что это была интенсивность цвета. Слой ниже, чем слой выше, не может просочиться в него в силу того, насколько он белый. Возможно, ваш слой не имеет полной непрозрачности. Затем, если вышеупомянутый слой имеет низкую непрозрачность, тогда да, вы можете повлиять на него, поскольку он имеет высокую степень прозрачности.Вы выбираете свой слой, затем присмотритесь, вы увидите ползунок, говорящий «100 процентов» или что там установлено. По мере того, как вы перемещаете его к большему числу или меньшему, вы увидите результат в реальном времени. Также вы посмотрите на тип слоев. Вы увидите раскрывающийся список с названиями слоев: Normal, Dissolve, Color Burn, Linear Burn, Pin Light, Soft Light, Hard Light, Luminance и т. Д. Даже когда у вас нарисован слой, щелкните один из типов слоя в раскрывающемся меню. Это может показаться вам очень интересным.
Слой ниже, чем слой выше, не может просочиться в него в силу того, насколько он белый. Возможно, ваш слой не имеет полной непрозрачности. Затем, если вышеупомянутый слой имеет низкую непрозрачность, тогда да, вы можете повлиять на него, поскольку он имеет высокую степень прозрачности.Вы выбираете свой слой, затем присмотритесь, вы увидите ползунок, говорящий «100 процентов» или что там установлено. По мере того, как вы перемещаете его к большему числу или меньшему, вы увидите результат в реальном времени. Также вы посмотрите на тип слоев. Вы увидите раскрывающийся список с названиями слоев: Normal, Dissolve, Color Burn, Linear Burn, Pin Light, Soft Light, Hard Light, Luminance и т. Д. Даже когда у вас нарисован слой, щелкните один из типов слоя в раскрывающемся меню. Это может показаться вам очень интересным.
ой, еще одна распространенная ошибка, если вы делаете выбор, затем встаете, как налить мне кофе, временами, когда человек на мгновение встает со стула, затем пытается нарисовать созданный ими образ, ничего не происходит . Если вы рисовали внутри выделения, вы не можете использовать любую другую часть изображения, пока не отмените выделение или не выберете «инверсия». «Инверсия» — это выбор того, что могло быть защищено маской слоя или не защищено, а затем необходимо.
Если вы рисовали внутри выделения, вы не можете использовать любую другую часть изображения, пока не отмените выделение или не выберете «инверсия». «Инверсия» — это выбор того, что могло быть защищено маской слоя или не защищено, а затем необходимо.
Что вы также должны проверить (очень маленький элемент, но может имитировать серьезный недостаток) — это ваше меню выбора или удаления. Я видел, как люди клялись, что фотошоп разбился, потому что все меню и кисти не реагируют на выбор или выбор. Ни цвет, ни краска вообще не реагируют.То, что происходит для создания этого состояния, так мало. lol, когда вы делаете выделение одним из инструментов, вы видите черные пунктирные линии в движущихся линиях. Это внешняя линия для вашего рисунка или раскрашивания. Некоторые инструменты могут оставлять за собой часть пунктирной линии. очень маленькие и часто незаметные / … набранных мною точек достаточно, чтобы повлиять на то, что я описываю. Если вы сделали выделение, и вдруг у вас нет активных инструментов, значит, не все муравьи выделения были убраны. Как уже говорилось, только пара, которую вы можете не увидеть, оставшаяся позади, сделает Photoshop мертвым в воде, казалось бы, серьезным. Но дело только в том, что пока вы не оставите этот выбор, программа не может продвигаться вперед. lol, Когда я начал изучать Photoshop, я и мой друг час мучились, прежде чем позвонить в профессиональную поддержку. Техник спросил, что она делает, и был ли сделан какой-либо выбор. Последовал очень большой омг. Она нашла пару оставленных точек, поэтому, пока она не удалила их, программа зависла.
Как уже говорилось, только пара, которую вы можете не увидеть, оставшаяся позади, сделает Photoshop мертвым в воде, казалось бы, серьезным. Но дело только в том, что пока вы не оставите этот выбор, программа не может продвигаться вперед. lol, Когда я начал изучать Photoshop, я и мой друг час мучились, прежде чем позвонить в профессиональную поддержку. Техник спросил, что она делает, и был ли сделан какой-либо выбор. Последовал очень большой омг. Она нашла пару оставленных точек, поэтому, пока она не удалила их, программа зависла.
Например, если вы раскрашиваете фотографию, и вам нужно закрасить губы, если вы используете обычный режим, то получить хороший результат будет очень сложно. л. Цвет слишком непрозрачный. Таким образом, можно увеличить прозрачность, чтобы губы под выделенным цветным слоем имели более естественную текстуру, и мы могли их легче видеть. Но это может быть НЕ лучший маршрут. В раскрывающемся списке слоев выберите тип «Цвет», вы найдете окрашенный слой поверх губ, он будет цветным, но прозрачным, также показывая красоту губ в слое ниже. Вы должны выбрать свое изображение или его часть и поэкспериментировать с типами слоев. lol, тогда, если вы выберете один и выберете «Fade», какой бы инструмент ни использовался, вы сможете контролировать большую часть интенсивности цвета, текстуры и многих переменных. Это действительно может помочь человеку, который только начинает знакомиться с фотошопом.
Вы должны выбрать свое изображение или его часть и поэкспериментировать с типами слоев. lol, тогда, если вы выберете один и выберете «Fade», какой бы инструмент ни использовался, вы сможете контролировать большую часть интенсивности цвета, текстуры и многих переменных. Это действительно может помочь человеку, который только начинает знакомиться с фотошопом.
Надеюсь, в этом есть для вас заслуга.
Лучшее,
Z
Уточнение маски слоя с помощью инструмента «Кисть»
Использование инструмента «Кисть» с масками слоя создаст невероятно универсальную среду в Photoshop.Это позволяет вам рисовать в точных областях, к которым вы хотите применить корректировку… и, поскольку это неразрушающий рабочий процесс, вы всегда можете изменить корректировку в любое время, просто применив новую кисть к маске.
В этом подробном руководстве по Photoshop я покажу вам, как именно использовать кисть для улучшения маски слоя, чтобы она дополняла уникальное содержание вашего изображения. Ваша способность указывать, где слой должен (а не должен) быть виден, является ключом к созданию профессиональной пейзажной фотографии, достойной стены.
Ваша способность указывать, где слой должен (а не должен) быть виден, является ключом к созданию профессиональной пейзажной фотографии, достойной стены.
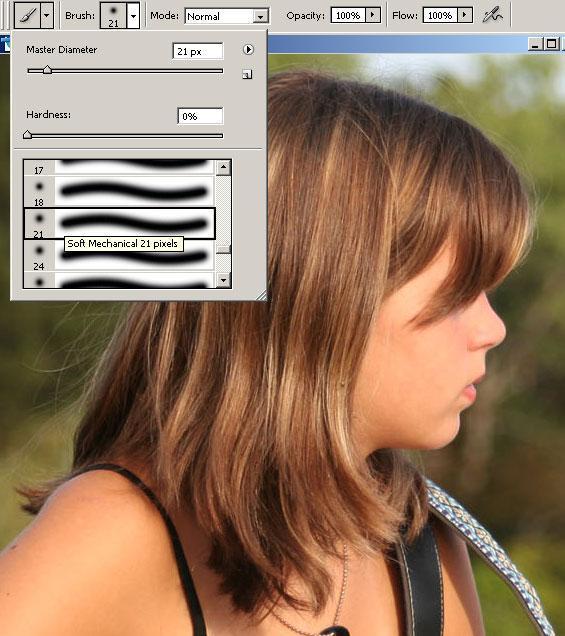
Теперь, если вы пользуетесь Lightroom, инструмент кисти будет вам знаком, так как он работает во многом как корректирующая кисть… в частности, как вы можете изменить размер кисти, прозрачность и растушевку.
Однако в Photoshop инструмент кисти не загружен с фактической настройкой, как в Lightroom. Вместо этого сам слой будет содержать корректировку, и мы используем инструмент кисти в сочетании с маской слоя, чтобы контролировать, где применяется корректировка.
Оглавление
Посмотреть полный видеоурок ниже
com/video/181679030?dnt=1&app_id=122963″ frameborder=»0″ allow=»autoplay; fullscreen» allowfullscreen=»»/>
Инструмент кисти лучше всего изучать, когда преподается визуально, поэтому я извлек для вас подробный видео-урок из моей программы членства. смотреть.Однако видео — не всегда самый удобный способ обучения, поэтому я также прилагаю полное письменное руководство ниже.
Чтобы получить доступ к инструменту кисти, просто нажмите B или перейдите на палитру инструментов и выберите там инструмент кисти. Вы можете сказать, когда был активирован инструмент кисти, поскольку в верхнем меню представлены параметры для настройки инструмента кисти.
Чтобы настроить размер кисти, нажимайте клавиши со скобками [или], чтобы увеличить или уменьшить размер кисти. Вы будете делать это часто, поэтому полезно ознакомиться с этими сочетаниями клавиш.
Размер вашей кисти обозначается количеством пикселей (например, 1200 пикселей), поэтому область, на которую воздействует ваша кисть, напрямую зависит от того, сколько пикселей содержит ваша фотография. Вот почему я предпочитаю использовать клавиши с квадратными скобками, чтобы «навести глаз» на размер кисти, вместо того, чтобы пытаться указать конкретное число (например, 1200 пикселей).
Вот почему я предпочитаю использовать клавиши с квадратными скобками, чтобы «навести глаз» на размер кисти, вместо того, чтобы пытаться указать конкретное число (например, 1200 пикселей).
Непрозрачность кисти — это то, что вы часто настраиваете, поэтому полезно знать сочетания клавиш для этого. В верхнем меню вы можете настроить ползунок непрозрачности, но мне легче ввести уровень непрозрачности с помощью клавиатуры.Как и в Lightroom, если вы введете число 1, ваша непрозрачность изменится на 10%, 2 на 20% и так далее. Нажатие 0 вернет непрозрачность к 100%.
Если вам нужен определенный уровень непрозрачности, очень быстро нажимайте цифры. Например, если вы хотите использовать кисть с непрозрачностью 27%, быстро нажмите 2 и 7… в противном случае она изменится на 20%, а затем на 70%.
Цвет вашей кисти определяется образцом цвета переднего плана в палитре инструментов. Поскольку мы работаем с масками, ваш образец всегда должен быть в оттенках серого… что означает, что этот образец должен быть загружен с белым, черным или оттенком серого.
Нанесение кисти на маску слоя
Сначала нажмите B, чтобы активировать инструмент кисти, и установите непрозрачность на 100%, нажав 0. Затем убедитесь, что маска слоя заполнена 100% белым и применена к оранжевому слою заливки. созданный в предыдущем уроке по маскам слоя.
Выберите маску, щелкнув по миниатюре маски, затем убедитесь, что ваш цвет переднего плана установлен на черный, нажав D, как по умолчанию. Это установит цвет переднего плана на черный, а цвет фона на белый.
Щелкните мышью и перетащите курсор мыши через верхнюю часть изображения один раз, чтобы наложить черную полосу на маску слоя. Это сделает область прозрачной, чтобы вы могли видеть фотографию внизу.
Поскольку мы используем маску слоя, эта «дыра», которую мы создали с помощью инструмента кисти, временная; мы всегда можем вернуться к этой маске и добавить к ней больше черного, белого или серого, чтобы изменить прозрачность … или полностью удалить маску слоя, чтобы полностью вернуть оранжевый слой заливки.
Давайте сделаем это прямо сейчас.Измените непрозрачность кисти на 50%, нажав 5, и сделайте то же самое снова: щелкните и перетащите кисть по фотографии (убедившись, что маска слоя все еще выделена).
Общий эффект все тот же: мы меняем прозрачность верхнего слоя, чтобы мы могли видеть больше слоев под ним, но поскольку мы используем 50% непрозрачности, а не чистый черный, мы только удаляем 50% оранжевого слоя заливки.
Давайте сделаем это еще раз, но с непрозрачностью 25%.Быстро нажмите «2» и «5», чтобы установить непрозрачность кисти на 25%, затем щелкните и перетащите по нижней части фотографии, убедившись, что вы рисуете на маске слоя.
Опять же, эффект все еще очевиден, но с гораздо меньшей непрозрачностью; Теперь мы можем видеть больше оранжевого слоя заливки, чем слой фотографии под ним, так как мы рисуем 25% серого на маске слоя. Этот оттенок серого на 25% темнее чистого белого … что означает, что видимым является только 25% нижележащего слоя.
Теперь давайте взглянем на маску слоя, чтобы лучше представить себе, как все это работает. Первая линия, которую мы нарисовали, на 100% черная, вторая линия — на 50% серая (или на 50% прозрачная) и, наконец, третья линия — на 25% серого (что делает наш слой прозрачным только на 25%).
Первая линия, которую мы нарисовали, на 100% черная, вторая линия — на 50% серая (или на 50% прозрачная) и, наконец, третья линия — на 25% серого (что делает наш слой прозрачным только на 25%).
Итак, чтобы настроить непрозрачность вашего слоя, вам необходимо настроить непрозрачность инструмента кисти. Поскольку он загружен со 100% черным, изменение непрозрачности этого черного будет определять, какой оттенок серого будет нанесен на маску слоя. Применение мазка кистью с непрозрачностью 50% идентично выбору 50% серого в инструменте выбора цвета.
Вы можете использовать инструмент выбора цвета, чтобы выбрать оттенок серого и применить его с полной непрозрачностью кисти, но это запутанный способ рисовать на маске. Намного проще просто изменить непрозрачность кисти, заполненной чистым черным цветом.
Обращение частей маски слоя
До сих пор мы обсуждали только то, как добавить черный и серый к маске слоя, чтобы изменить прозрачность слоя. Мы также обсудили, как удалить маску слоя целиком. Но как отменить нашу маску только для определенных частей маски слоя? Другими словами, как нам снова направить свет на области, которые мы сделали прозрачными? чтобы отменить то, что мы только что сделали, и снова сделать этот оранжевый слой более заметным?
Но как отменить нашу маску только для определенных частей маски слоя? Другими словами, как нам снова направить свет на области, которые мы сделали прозрачными? чтобы отменить то, что мы только что сделали, и снова сделать этот оранжевый слой более заметным?
Все, что вам нужно сделать, это добавить белый (или светлый) обратно к маске этого слоя с помощью белой кисти.Это одна из лучших черт маски слоя … возможность переключаться между добавлением черного и белого, пока вы не найдете правильный баланс между слоями. Вы будете часто использовать это, особенно в пейзажной фотографии.
Во-первых, загрузим кисть белым цветом, нажав X, который переключит цвета переднего плана и фона. Вам может потребоваться сначала нажать D, чтобы загрузить образцы переднего плана / фона с черным и белым, а затем нажать X, чтобы переключить их. Убедитесь, что ваша непрозрачность вернулась к 100%, нажав 0.
Убедитесь, что маска слоя выбрана, а затем проведите белую линию прямо по холсту.
Поскольку черный противоположен белому, добавление белого к существующей маске слоя аналогично использованию инструмента «Ластик»; он отменяет любую нанесенную маску, но только на те области, которые вы чистите кистью… что позволяет очень легко исправить любую небрежную работу кисти.
Если вы снова посмотрите на реальный слой, вы увидите, что оранжевый был возвращен к 100% непрозрачности путем добавления этой белой полосы.
Поскольку мы работаем со 100% белым, наша предыдущая маскировка была полностью удалена, как показано выше. Однако что произойдет, если мы воспользуемся белой кистью с меньшей непрозрачностью, чтобы удалить маску?
Давайте продемонстрируем это, чтобы вы могли визуализировать, как более низкая непрозрачность влияет на существующую маску. Поднимите маску слоя, нажав Alt + щелкнув по миниатюре маски в палитре слоев, и отрегулируйте непрозрачность нашего инструмента кисти до 50%.
Еще раз проведите кистью вниз по маске слоя, убедившись, что пересекают черные и серые горизонтальные линии, которые мы создали на предыдущем шаге.
Непрозрачность кисти напрямую зависит от ее прочности. Так как мы используем белую кисть с непрозрачностью 50%, мы работаем только с силой 50%…. Это означает, что мы вычитаем только 50% того, что мы закрашиваем.
Первая горизонтальная черная линия была нанесена с полной непрозрачностью. Когда мы пересекаем эту область с белой кистью с непрозрачностью 50% (или силой), она оставляет нам 50% прозрачности.
Вторая горизонтальная черная линия была нанесена с непрозрачностью 50%.Когда мы пересекаем это с белой кистью, установленной на 50%, мы вычитаем 50% из существующих 50%… и остаемся с прозрачностью только 25%.
Наконец, когда мы пересекаем нашу третью черную горизонтальную линию, которая изначально была применена с непрозрачностью 25%, у нас остается прозрачность 12,5%. Другими словами, мы вычли 50% из 25%.
Если мы отключим маску слоя и посмотрим на фактический слой оранжевой заливки, мы увидим, что те же области теперь видны на 50%, 75% и 87,5% соответственно.
Регулировка жесткости кисти
При работе с масками слоя обычно ваша кисть будет очень мягкой и растушеванной, потому что вы работаете с жесткостью 0%… что дает вам красивый эффект сужения вашей маскировки. Это похоже на работу с корректирующей кистью в Lightroom, где вы регулируете растушевку, чтобы смягчить переходы.
Однако могут возникнуть ситуации, когда вам понадобится более жесткая линия перехода… для маскировки очень определенных областей.
Выбрав инструмент кисти, щелкните правой кнопкой мыши в любом месте холста. Появится подменю, позволяющее увеличить жесткость кисти.
Для демонстрации я установлю жесткость кисти на 100% и вернусь к маске, с которой мы работали. Установив черный цвет переднего плана и установив непрозрачность на 100%, я проведу линию по холсту. Вы можете видеть, что края моей кисти очень четкие и четкие, без сужения.
Для большей точности я также добавлю 50% -ную серую линию, снизив непрозрачность кисти до 50% и проведя еще одну линию на холсте.
Если мы отключим маску слоя и посмотрим на сам слой, вы увидите, насколько резким и резким будет переход от оранжевого слоя заливки к слою фотографии под ним.
Как правило, вы не будете использовать твердость, установленную на 100%, подобную этой, для настройки корректировки… но это может быть полезно при работе с небольшими целевыми областями.
Я собираюсь приблизить эту башню и начать замаскировать эту очень резкую и точную область. Вы можете видеть, что моя манера письма очень плотно прилегает к краю этой башни.Если бы я использовал мягкую кисть с перьями, края бы перешли в небо.
С таким точным наведением я могу корректировать только эту турель, а не фон неба или другие части моего изображения.
Регулируя размер кисти, непрозрачность, цвет (черный или белый) и жесткость … у вас есть возможность настроить маску слоя с очень высокой степенью точности и силы.
Настройка маски слоя
Теперь пришло время уйти от нашей практики и сделать «реальный» пример того, как фотографы используют маски слоя для настройки корректировки.
Во-первых, давайте временно скроем этот оранжевый слой заливки, над которым мы работали, щелкнув один раз по глазу, чтобы сделать его невидимым.
Затем давайте вернем корректирующий слой оттенка и насыщенности, который мы добавили в прошлом уроке. Если у вас его нет, просто добавьте свой и увеличьте насыщенность до 40%.
Как я упоминал ранее, эта выпуклость насыщенности хорошо смотрится на большей части изображения, за исключением красного камня на переднем плане; это слишком тяжеловато и отвлекает.Чтобы исправить это, я собираюсь замаскировать камень с помощью инструмента «Кисть», который уменьшит непрозрачность — или силу — увеличения насыщенности только вокруг этой области… в то время как остальная часть изображения останется прежней. удар насыщенности.
Я мог бы зайти и закрасить эту область черной кистью с непрозрачностью 100%, но это полностью удалило бы насыщенность. Вместо этого я просто хочу ослабить его эффект.
Чтобы добиться этого, я собираюсь использовать кисть с низкой непрозрачностью, которая удалит только часть насыщенности. Это не только будет выглядеть более естественно, чем полное его удаление, но и даст мне больше контроля над удалением насыщенности. Если я не удаляю достаточно насыщенности одним мазком кисти, я могу просто снова прокрасить эту область и наращивать кисть, пока не получу желаемый результат.
Это не только будет выглядеть более естественно, чем полное его удаление, но и даст мне больше контроля над удалением насыщенности. Если я не удаляю достаточно насыщенности одним мазком кисти, я могу просто снова прокрасить эту область и наращивать кисть, пока не получу желаемый результат.
Нажмите B, чтобы активировать инструмент кисти, и убедитесь, что цвет переднего плана черный, а жесткость 0%. Затем установите непрозрачность на 20%, нажав 2, и просто проведите кистью по красной скале один раз (убедитесь, что вы наносите кисть на маску слоя для слоя регулировки насыщенности).
Это всего лишь одно применение моей кисти, и результаты уже выглядят лучше. Я уменьшил насыщенность и вернул некоторые детали в камне, которые были выбиты из-за перенасыщения.
Однако порода все же слишком насыщенная. Снова выберите маску слоя и проведите кистью по этой области еще раз, чтобы создать мазок и удалить больше насыщенности.
Чтобы быстро увидеть до и после того, что эта маска слоя сделала с нашим изображением, просто сдвиньте + щелкните миниатюру маски слоя, чтобы временно отключить ее.
Использование градиента на маске слоя
Настройка маски слоя не ограничивается только инструментом кисти. Вы можете использовать любой инструмент Photoshop, который создает выделение или позволяет раскрасить цвет.
Популярным инструментом для маскирования слоя является инструмент «Градиент», который можно использовать для создания очень мягкого и постепенного перехода между чисто черным и чисто белым.
Эффект растушевки градиента мягче, чем можно добиться с помощью инструмента «Кисть», поэтому я иногда буду использовать его для совмещения экспозиций.Результаты очень похожи на фильтр GND, но с большим контролем.
Во-первых, давайте удалим нашу текущую маску слоя, чтобы мы смотрели на слой оранжевой заливки с полной непрозрачностью… а затем добавим новую маску слоя.
Затем выберите инструмент градиента на палитре инструментов. Обычно он спрятан под инструментом «Ведро с краской», поэтому, если он не виден, вам может потребоваться щелкнуть правой кнопкой мыши ведро с краской, чтобы поднять его.
Как только вы выберете инструмент градиента, вы заметите, что в верхнем меню появятся параметры, специфичные для градиента.Это позволяет вам настроить, как будет выглядеть ваш градиент … но в большинстве случаев вам нужно сохранить эти настройки так, как они показаны на снимке экрана ниже.
Чтобы добавить градиент к маске слоя, сначала убедитесь, что маска выбрана… а затем щелкните и перетащите, чтобы растянуть линию в любом направлении на холсте. Для этого изображения я перетащил горизонтальную линию от первой точки ко второй точке на скриншоте ниже.
Линия, которую вы рисуете, будет определять ширину переходной зоны между черным и белым и будет двигаться в том направлении, в котором вы рисуете.Чем длиннее линия, тем больше будет ваша переходная зона.
Если вы хотите, чтобы градиент оставался ровным, удерживайте нажатой клавишу Shift, чтобы линия оставалась полностью горизонтальной или вертикальной. Если вы попытаетесь нарисовать диагональный градиент, он ограничит вашу линию углом 45 градусов.
Для этого изображения я перетащил линию по горизонтали слева направо… это означает, что все до первой точки на скриншоте выше (где я щелкнул) будет чисто черным, все после второй точки (где я отпустил мышь) будет чисто белым, а область между этими двумя точками станет градиентом черного, медленно переходящего в белый.
Поскольку градиент применялся непосредственно к маске слоя, это заставляло оранжевый слой заливки медленно переходить от полностью скрытого к 100% видимому.
Вы можете видеть, что градиент очень плавный и равномерно распределенный, что было бы очень сложно создать с помощью инструмента кисти. Маска градиента идеально подходит для любой ситуации, требующей очень размытого и постепенного маскирования, например, когда вы пытаетесь имитировать фильтр GND.
Если вы ошиблись при рисовании градиента, вам не нужно удалять маску слоя, чтобы начать заново.Просто перетащите новый градиент, и Photoshop автоматически переопределит и заменит существующий градиент новым.
Используемые здесь настройки создадут градиент, который начинается черным и заканчивается белым и перемещается в направлении, в котором вы рисуете линию. Если вы хотите изменить направление градиента, просто отметьте поле «Обратить» в верхнем меню, которое будет инвертировать градиент для перехода от белого к черному.
Инструмент «Кисть» и градиенты почти не царапают поверхность по сравнению с тем, что возможно с масками слоя.В зависимости от желаемого результата существуют гораздо более эффективные инструменты для настройки маски слоя … поэтому обязательно изучите альтернативные методы рисования на вашей маске (например, инструменты выделения).
В пейзажной фотографии маски яркости часто используются для мгновенного создания масок слоев, полностью адаптированных к тональной величине вашего изображения … что позволяет вам вносить корректировки в очень целевые области (например, только блики в ваших облаках или отражения в воде).Это расширенный выбор, который может быть довольно сложно создать, но есть бесплатные инструменты, которые автоматизируют этот процесс за вас.
Не забудьте … загрузить пакет Layers Practice Pack
Чтобы сделать этот опыт полноценным, я бы хотел, чтобы вы загрузили пакет Photoshop Layers Practice Pack, который включает:
➡️ Три загружаемых видеоурока по слоям, маскам, и инструмент «Кисть» (плюс забавный бонусный урок), за которым вы можете следить по собственному расписанию.
➡️ Необработанные файлы, чтобы вы могли практиковаться одновременно с видео … потому что легче понять концепцию, когда вы на самом деле делаете это самостоятельно, а не наблюдаете, как кто-то делает это за вас.
➡️ Руководство в формате PDF для печати и загрузки, дополняющее видеоуроки.
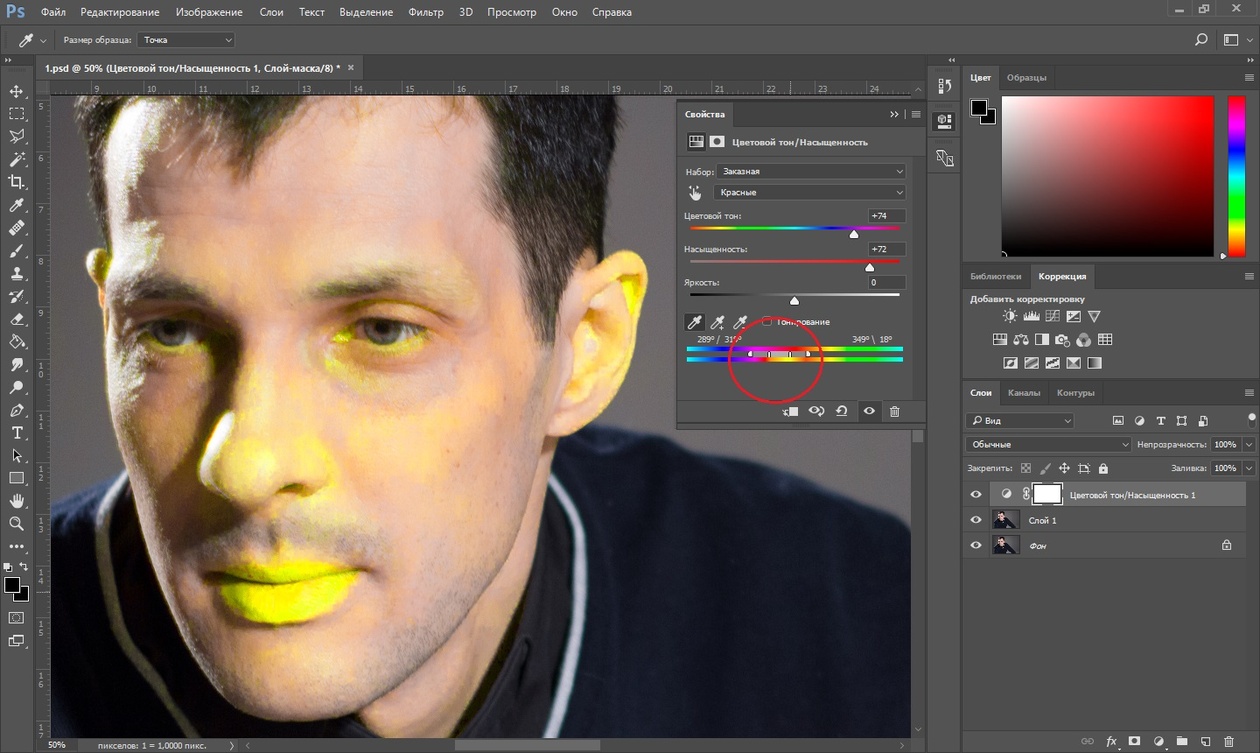
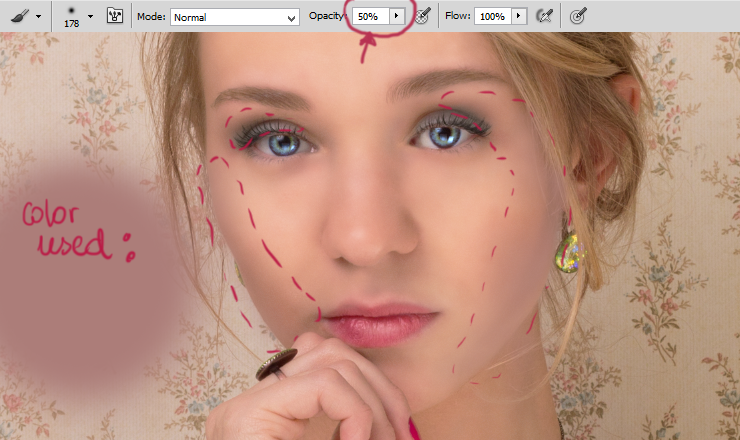
Как изменить цвет стен в фотошопе! [Профессиональная техника]
В этом видео вы узнаете пошаговый процесс изменения цвета стен в Photoshop на профессиональном уровне!
Учебные материалы
Загрузите учебное пособие Изображение здесь!
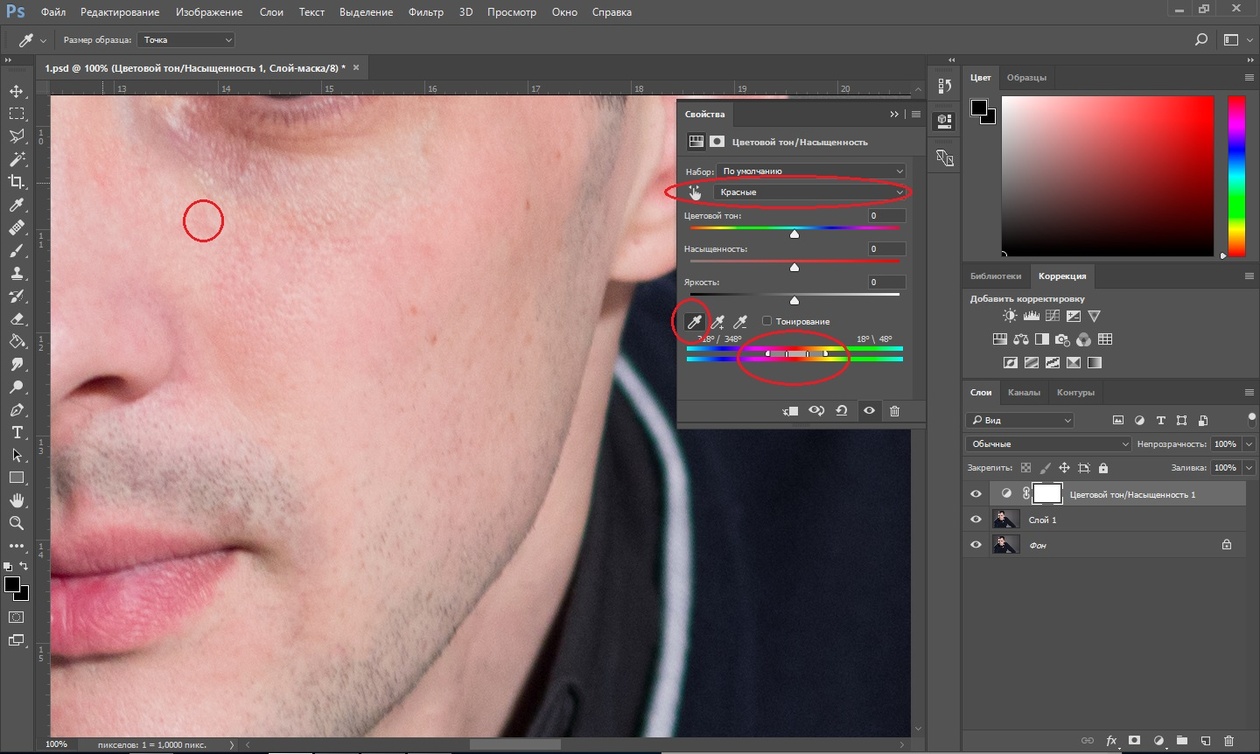
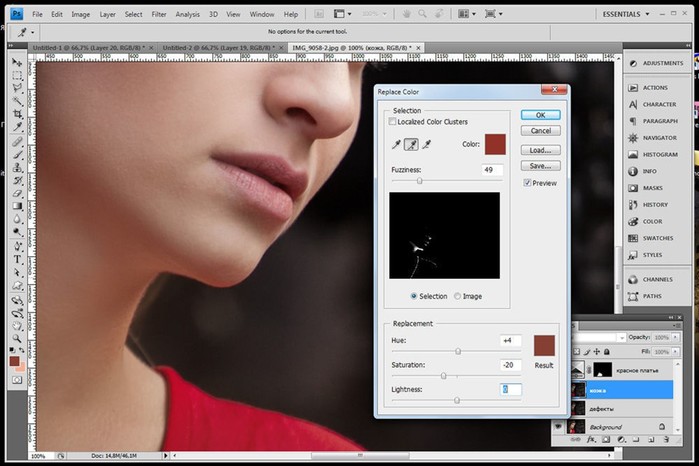
Изменение цвета стен с помощью регулировки оттенка и насыщенности
На панели инструментов используйте инструмент Quick Selection и щелкните и перетащите , чтобы выбрать стену, которую вы хотите раскрасить.
Если нежелательная область включена в выделение, удерживайте Alt (Windows) или Option (macOS) , когда вы щелкните и перетащите на области, которые нужно отменить.
Чтобы выделить больше областей, просто продолжайте , нажимая и перетаскивая , чтобы включить их в выделение.
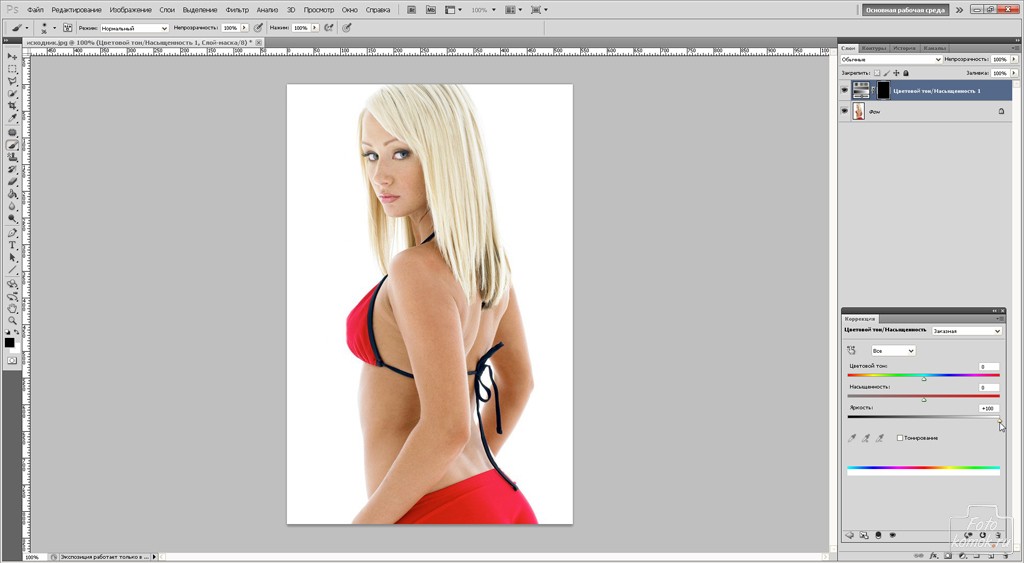
Перейдите в нижнюю часть панели слоев и щелкните значок New Adjustment Layer и выберите Hue / Saturation . Photoshop автоматически создаст маску слоя на основе сделанного вами выбора.
Это означает, что если вы отрегулируете любой из ползунков на панели «Свойства» , он изменит только цвет в пределах выделения. Не стесняйтесь экспериментировать с ползунками и посмотрите, как регулировка каждого ползунка может изменить общий вид цвета!
Единственным недостатком использования этой техники является то, что если вы установите слишком высокий или слишком низкий уровень яркости, это может сделать цвет более плоским и создать нереалистичный вид, который может повлиять на все изображение.
Тем не менее, он по-прежнему способствует переосмыслению внешнего вида пространства или объекта в другом наборе оттенков, насыщенности и легкости.
Тонкая настройка маски слоя
Поскольку выделение было далеко не идеальным, как и маска слоя, вы можете настроить его, используя инструмент Brush и установив цвет Foreground как white (#ffffff) .
С помощью инструмента «Кисть » прокрасьте участки стены, не включенные ранее в выделение. Например, стена в области прикроватной тумбочки все еще серая, и вы можете включить ее в маску текущего слоя, закрасив ее.
Напротив, нарисуйте черный цвет (# 000000) , если вы хотите снять выделение областей с маски слоя.
СОВЕТ ПРОФЕССИОНАЛА: Чтобы быстро увеличить или уменьшить размер кончика кисти, нажмите клавишу [ или ] на клавиатуре!
Использование оттенка / насыщенности — важный метод изменения цвета объекта, удалите этот корректирующий слой, чтобы перейти к более сложной технике, которая может создать более точный результат.
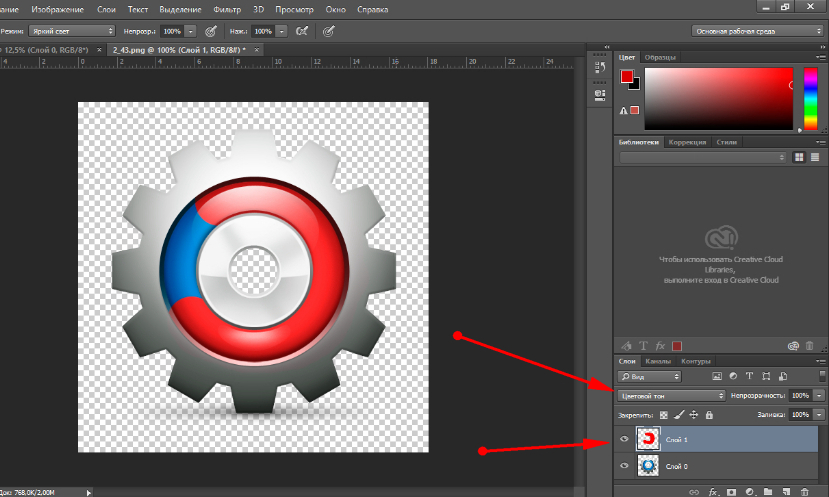
Изменение цвета стены с помощью векторной формы
Затем научитесь изменять цвет стены с помощью векторов и слоев заливки.
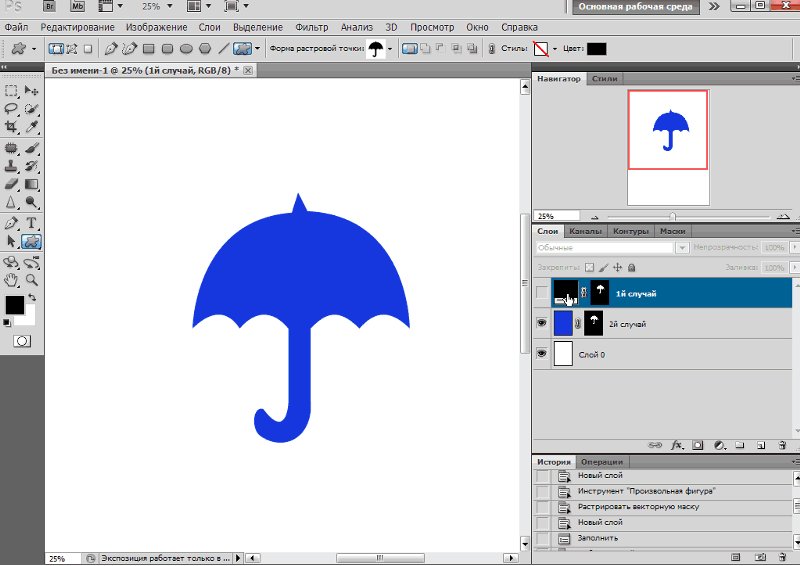
Создание векторного пути
Используйте инструмент Pen , чтобы создать четкие линии через векторную маску .
Инструмент «Перо» помогает мне создать рабочий контур , и из этого пути он позволяет мне создать векторную форму или векторную маску.
Векторный объект создается математически и создает плавные кривые или четкие линии, соединенные точками.
Поскольку он не состоит из пикселей, качество вектора не ухудшается, независимо от того, насколько вы его увеличиваете или уменьшаете, и именно поэтому это лучше всего работает для логотипов, значков, элементов веб-дизайна или продуктов, в которых есть фиксированных размеров нет.
С активным инструментом «Перо» создайте векторную траекторию, отражающую форму задней стены. Начиная с правого верхнего угла, продолжайте нажимать на другие углы, пока не пройдете полный круг и не вернетесь к исходной точке, которая замыкает рабочий контур.
Начиная с правого верхнего угла, продолжайте нажимать на другие углы, пока не пройдете полный круг и не вернетесь к исходной точке, которая замыкает рабочий контур.
Преобразование рабочего контура в векторную форму
Затем преобразуйте этот рабочий контур в форму, из которой он может содержать цвет формы стены.
Щелкните значок New Adjustment Layer и выберите слой заливки Solid Color .
Сразу перевернутая область за пределами рабочего пути. В окне «Палитра цветов » выберите подходящий цвет для вашей стены.
Оттенок определяет цвет, которым вы можете его заменить, и вы можете увидеть диапазон оттенков на ползунке от оранжевого до зеленого и красного.
Насыщенность определяет интенсивность цвета, установленного на ползунке «Оттенок».
Между тем, Яркость определяет, насколько ярким или темным будет оттенок.
Объединить векторные фигуры
На данный момент вы можете видеть, как все за пределами рабочего контура заполняется выбранным цветом, но не сама стена.
Чтобы инвертировать эффект и вместо этого заполнить стену, перейдите на панель параметров и щелкните , этот значок и выберите Объединить фигуры .
Установите режим наложения на Color
Помня об основных принципах HSB, нам нужно применить оттенок и насыщенность синего к яркости стены.
Для этого щелкните раскрывающееся меню Blending Mode . Как видите, список режимов наложения разделен линией в соответствии с их соответствующими категориями. Чтобы узнать больше о режимах наложения, есть идеальный учебник специально для вас !
В самом низу списка контролируются компоненты оттенка, насыщенности и яркости (HSB).А именно:
- Оттенок
- Насыщенность
- Цвет
- Яркость
Выберите режим наложения Color , поскольку при этом не учитывается яркость и применяется только оттенок и насыщенность к стене. В результате вы добиваетесь этого реалистичного внешнего вида, который идеально сочетается с поверхностью стены.
В результате вы добиваетесь этого реалистичного внешнего вида, который идеально сочетается с поверхностью стены.
Создание корректирующего слоя уровней
Глядя на панель Layers , мы видим векторную фигуру, созданную из слоя заливки Solid Color , и используем эту векторную фигуру для выполнения двух действий:
- Применение цвета
- Маска области
Важно установить, что это не векторная маска, но вы обрабатываете ее как векторную маску.
Чтобы показать вам продвинутую технику, щелкните значок New Adjustment Layer и выберите Levels .
SeНа панели свойств перетаскивание черной точки вправо делает пиксели темнее, а перетаскивание белой точки делает пиксели светлее. Между тем, центральная точка контролирует контраст изображения.
Справа под ним находится ползунок, который управляет тем, насколько темными будут самые темные пиксели и насколько светлыми будут самые светлые пиксели. Это только показывает, как слой регулировки уровней может дать вам полный контроль над яркостью вашего изображения.
Это только показывает, как слой регулировки уровней может дать вам полный контроль над яркостью вашего изображения.
Если вы хотите произвести экстремальную настройку, которая влияет только на стену, вы должны сделать выделение из векторной формы.
Это можно сделать, удерживая клавишу Ctrl (Windows) или Command (macOS) при щелчке по миниатюре Vector Shape на панели слоев .
Затем удалите маску из корректирующего слоя Levels и щелкните значок New Layer Mask в нижней части панели Layers , чтобы создать маску слоя на основе активного выделения.
Выглядит нормально, но как только вы расширяете векторную фигуру, добавляя новые точки, маска не меняется вместе с новой векторной формой.
Это добавляет вам больше труда, так как вам нужно воссоздать новую векторную форму, чтобы эти два соответствовали друг другу, и должна быть открыта хорошая маска для адаптации новых примененных к ней изменений.
Трюк с обтравочной маской
Если мы применяем обтравочную маску, уровни применяют эту настройку непосредственно к слою ниже, не затрагивая фоновый слой, и, к сожалению, это не очень хороший результат.
Вот что вы можете сделать для лучшего решения: дважды щелкните сбоку от слоя Color Fill , чтобы открыть окно Layer Style .
На Advanced Blending поле отмечено для Blend Clipped Layers as Group .
Если вы снимите отметку с поля , эффект корректирующего слоя «Уровни» применяется ко всем слоям ниже и внутри выделения. С этим результатом мы можем применить экстремальные настройки к уровням, не затрагивая области за пределами выделения.
Нажмите OK , чтобы закрыть окно.
Теперь, если вы также расширяете векторную фигуру, маска также адаптируется к изменениям и распространяет эффект на новую область, так что вы можете расширять или уменьшать область по мере продвижения.
Вернувшись к корректирующему слою Levels , начните устанавливать предпочтительные настройки, так как теперь у вас есть полный контроль над контрастностью и яркостью изображения, который слой Hue / Saturation не может сделать за вас.
Вычесть из формы
Чтобы уточнить векторную форму, которая применяется только к стене, а не к кровати, вам необходимо создать векторную форму, которая вычитается из текущей формы.
Для этого перейдите на панель «Слои », выберите векторную фигуру, над которой вы работаете, и выберите инструмент «Перо », .
С помощью инструмента «Перо» создайте контур вокруг областей, из которых вы хотите вычесть.
После того, как вы замкнули контур и он не вычитается из векторной формы, перейдите на панель параметров и выберите Вычесть переднюю форму .
Когда вы создаете контур вокруг картины на стене и выбираете Вычесть переднюю форму , выделение векторной формы снимается.
Вы можете уточнить края фигуры, отрегулировав ползунки для Плотность и Растушевка на панели свойств .
Что произойдет, если в определенной ситуации создать векторный контур, не применяя его к соответствующему слою?
Позвольте мне показать вам, что у вас не выбрана цветная заливка , а вы создаете новый контур с помощью инструмента «Перо».
После того, как вы завершили рабочий контур, ничего не произойдет, даже если выбрана функция «Вычесть переднюю форму».
Если это случайно произошло с вами, перейдите на панель Paths и убедитесь, что рабочий путь выбран.
Затем выберите Window и проверьте Paths , нажав на нем.
Выбрав рабочий путь, нажмите Ctrl X (Windows) или Command X (macOS) , чтобы вырезать.
На панели «Слои » выберите слой Color Fill и нажмите Ctrl V (Windows) или Command V (macOS) , чтобы вставить, и Photoshop, чтобы замаскировать его.
Примените маску слоя к векторной форме
Так как вы используете векторную фигуру для окраски стены и маскировки областей, которые вы хотите исключить, вы также можете использовать маску слоя для дальнейшего маскирования областей.
Прямо сейчас свет, отраженный от настенного светильника на стене, все еще имеет векторную форму, и для его восстановления можно использовать маску слоя.
Щелкните значок New Layer Mask , чтобы создать маску слоя.
Выберите инструмент Brush и установите черный (# 000000) в качестве цвета Foreground и используйте его, чтобы нарисовать отраженный свет на стене, чтобы извлечь его из векторной формы.
Команда Fade
Если эффект инструмента Brush слишком интенсивный, перейдите в меню Edit> Fade Brush Tool .
Команда Fade изменяет непрозрачность и режим наложения последнего используемого инструмента.
Поскольку вы использовали инструмент «Кисть», его имя — Fade Brush Tool , и вы можете настраивать непрозрачность , пока свет не будет совпадать с композицией.
Затем нажмите OK , чтобы применить изменения.
Вычесть переднюю форму
Еще раз вычтите другие части изображения из текущей векторной формы. Выберите слой с векторной фигурой на панели «Слои» и выберите инструмент «Перо».
Убедитесь, что на панели параметров выбрано значение Вычесть переднюю форму .
Затем проведите по краям кровати, чтобы удалить ее из векторной формы. Если края не идеальные, просто продолжайте, так как у вас будет время, чтобы настроить его позже.
Для изогнутых областей нажмите и удерживайте на инструменте Pen и выберите Curvature Pen Tool в раскрывающемся меню .
Используйте это, чтобы навести указатель мыши на существующие пути, чтобы добавить точку, нажмите и перетащите на нее, чтобы согнуть прямые линии и совместить с изогнутыми краями кровати и прикроватной тумбочки.
Продолжайте повторять этот шаг, пока вы полностью не исключите все остальные объекты в комнате, а векторная фигура не покроет только стену.
Это может занять некоторое время, но с помощью инструмента «Перо» вы можете гарантировать точные и четкие линии.
Чтобы организовать каждую из стен, к которым вы применили векторную форму, поместите их все в одну группу и переименуйте ее в «Изменение цвета».
Добавьте настенный орнамент к маске
На правой стороне стены — орнамент, который сложно исключить из векторной формы.
Чтобы продемонстрировать, как можно использовать маску слоя на основе канала, чтобы выбрать его из векторной формы.
Затем удалите примененную маску слоя, чтобы увидеть, как цветовая заливка влияет на слой.
На панели инструментов выберите инструмент Прямоугольная область и выберите область вокруг декоративной отделки стены.
Затем перейдите к исходному фоновому слою и нажмите Ctrl J (Windows) или Command J (macOS) , чтобы разместить украшение стены на этом слое.
Щелкните значок New Adjustment Layer и выберите Solid Color .
В окне палитры цветов установите белый (#ffffff) в качестве цвета фона .
Перейдите на панель каналов , отключите каждый канал и включайте по одному каналу за раз, чтобы увидеть, какой канал имеет более сильный контраст между передним планом и фоном.
На этом изображении канал Blue имеет более сильный контраст. Перетащите синий канал на значок New Channel , чтобы дублировать его.
Я
Следует помнить, что каналы также работают так же, как маска слоя: «Белый раскрывает, черный скрывает».
Итак, чтобы открыть, отделка стен должна быть белой, а все остальное — черным.
На данный момент отделка стен является самой темной частью слоя, и инвертируйте ее, нажав Ctrl I (Windows) или Command I (macOS).
Сейчас отделка стен белая, но стена все еще серая.Вы можете превратить его в черный, перейдя в меню Image> Adjustments> Levels .
Используя ту же технику, которую вы использовали ранее, щелкните черную точку и перетащите ее вправо, чтобы затемнить темные пиксели.
Затем перетащите белую точку влево, чтобы сделать яркие пиксели еще ярче.
Чтобы загрузить белые пиксели в качестве выделения, нажмите Ctrl (Windows) или Command (macOS) и щелкните копию синего канала.
Затем щелкните канал RGB, чтобы включить все слои канала и вернуть исходные цвета.
На панели «Слои » активирует фоновый слой и группу Изменение цвета .
Затем добавьте новое выделение в группу «Изменение цвета» и на слой, контролирующий правую стену, на которой висит украшение.
Если щелкнуть значок New Layer Mask , чтобы применить маску слоя, синий цвет будет применяться к художественному оформлению стены, а не к стене.
Когда это произойдет, вы можете перейти на панель свойств и нажать кнопку Инвертировать , чтобы инвертировать эффект, и вместо этого на стене будет применен синий цвет.
Более быстрый способ сделать это — удерживать Alt (Windows) или Option (macOS) , когда вы щелкаете значок New Layer Mask , чтобы мгновенно инвертировать эффект.
Для настройки выберите инструмент «Кисть » и установите черный (# 000000) в качестве цвета переднего плана и закрасьте части настенного орнамента, чтобы скрыть пиксели и уточнить маску слоя.
Благодаря тому, что все на своем слое, вы полностью контролируете цвет и яркость стены.
Если вы хотите изменить цвет, просто дважды щелкните на миниатюре слоя, чтобы открыть окно Color Picker и установить его на цвет!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
инструментов рисования в Adobe Photoshop
Инструменты рисования в Adobe Photoshop
Основными инструментами рисования в Adobe Photoshop являются карандаш Pencil и кисть Brush . Карандаш Pencil рисует линии произвольной формы с жесткими краями, а кисть Brush — рисует линии с более мягкими краями. Можно рисовать четкие или нечеткие линии с помощью кисти Brush , но они всегда будут немного мягкими, потому что ее края неотличимы от фона. Линии, нарисованные карандашом Pencil , всегда имеют острые края, потому что они не взаимодействуют с фоном.
Карандаш Pencil рисует линии произвольной формы с жесткими краями, а кисть Brush — рисует линии с более мягкими краями. Можно рисовать четкие или нечеткие линии с помощью кисти Brush , но они всегда будут немного мягкими, потому что ее края неотличимы от фона. Линии, нарисованные карандашом Pencil , всегда имеют острые края, потому что они не взаимодействуют с фоном.
Оба этих инструмента занимают одну ячейку на Панели инструментов и всегда отображаются с пиктограммой последнего использованного инструмента.Чтобы выбрать другой инструмент, нажмите правой кнопкой мыши на стрелку рядом с инструментом и выберите нужный инструмент в появившемся меню. Меню также появится, если нажать и удерживать кнопку инструмента.
Чтобы нарисовать свободные линии карандашом Pencil или Brush , выполните следующие действия:
- Шаг 1. Выберите инструмент на панели инструментов.

- Шаг 2. Установите цвет, которым будут рисоваться цвета.
- Шаг 3.Выберите параметры для выбранного инструмента на Панели настроек.
- Шаг 4. Наведите курсор на изображение в фоторедакторе.
- Шаг 5. Нажмите левую кнопку мыши и, удерживая кнопку нажатой, переместите курсор по изображению.
Большинство параметров, используемых для определения инструментов Pencil и Brush на панели «Параметры», одинаковы, но есть некоторые небольшие различия.
- щелкните левой кнопкой мыши треугольник, чтобы открыть раскрывающуюся палитру;
- в этой палитре задайте размер и жесткость кисти или выберите форму кисти из списка предустановок.
Кисть.Параметр Brush показывает текущую форму и размер кисти. Чтобы изменить форму и размер кисти:
Это меню также можно вызвать, щелкнув правой кнопкой мыши в любом месте окна изображения.
Кроме того, форму и размер кистей можно изменить с помощью палитры «Кисти», которую можно открыть, нажав или используя команду Окно — Кисти.
Режим. Параметр Mode устанавливает режим, используемый кистью. Эти режимы влияют на то, как цвета, применяемые кистью, взаимодействуют с цветами фона.
Непрозрачность. Параметр Opacity влияет на уровень непрозрачности, с которой рисуется линия. Чтобы изменить этот параметр, введите значение от 1 до 100 в поле параметра или нажмите кнопку треугольника и переместите ползунок. При более низких значениях Непрозрачности цвет линий, нарисованных инструментом, более интенсивно смешивается с цветами фона.
Автоматический ластик. Параметр «Автоматический ластик» доступен только для инструмента «Карандаш». Когда установлен флажок «Автоматический ластик», инструмент «Карандаш» рисует области цветов фона основным цветом и области, занятые основным цветом в цветах фона, но если штрихи начинаются там, где основной цвет отсутствует, инструмент будет использовать основной цвет, который отображается в нижней части панели инструментов.
Поток. Параметр Flow влияет на каждую точку цвета, применяемую инструментом. Каждое новое нанесение цвета становится более непрозрачным, чем предыдущее. Этот параметр доступен только для инструмента «Кисть».
Каждое новое нанесение цвета становится более непрозрачным, чем предыдущее. Этот параметр доступен только для инструмента «Кисть».
Аэрограф. Параметр «Аэрограф» также можно установить только для инструмента «Кисть». При нажатии на аэрограф инструмент «Кисть» рисует линию с границей, как у аэрографа.
Инструменты Pencil и Brush можно использовать не только для рисования линий произвольной формы, но и для рисования прямых линий. Чтобы нарисовать прямую линию с помощью любого инструмента (вертикально или горизонтально), нажмите Shift и, удерживая его, начните перемещать курсор в вертикальном или горизонтальном направлении.
Твиттер
ведро с краской инструмент photoshop cc 2020
Paint Bucket Tool Photoshop CC 2020
Paint Bucket Tool, доступный на панели «Инструменты» (где он использует всплывающее меню совместно с инструментом «Градиент»). — 11370214 Поделиться. Поклонники Adobe Photoshop могут на мгновение запутаться в инструменте «ведро с краской» в Adobe Illustrator.Добавление / удаление инструментов: если на панели инструментов отсутствуют инструменты Photoshop CC 2020, или если вы хотите настроить инструменты, отображаемые на панели инструментов, щелкните три маленькие точки, расположенные в нижней части панели инструментов, чуть выше квадратов. показаны цвета переднего плана и фона. У нас пока нет информации из журнала изменений для версии 2020.21.1.0 Adobe Photoshop CC. 0. Вот двадцать моих любимых ярлыков для инструментов «Кисть» и «Рисование» в Photoshop. Привет, я не могу найти волшебную палочку или ведро с краской на боковой панели в фотошопе 2020, заранее спасибо! Загрузите новейшую великолепную коллекцию кистей Adobe Photoshop. Щелкните инструмент «Путь» и нарисуйте фигуру, к которой вы хотите… Теперь возьмите инструмент «Кисть» на панели инструментов.Выпуск за декабрь 2020 г. (версия 2.0.2) В обновлении этого месяца внесены некоторые исправления для улучшения совместимости с iPadOS 14.
— 11370214 Поделиться. Поклонники Adobe Photoshop могут на мгновение запутаться в инструменте «ведро с краской» в Adobe Illustrator.Добавление / удаление инструментов: если на панели инструментов отсутствуют инструменты Photoshop CC 2020, или если вы хотите настроить инструменты, отображаемые на панели инструментов, щелкните три маленькие точки, расположенные в нижней части панели инструментов, чуть выше квадратов. показаны цвета переднего плана и фона. У нас пока нет информации из журнала изменений для версии 2020.21.1.0 Adobe Photoshop CC. 0. Вот двадцать моих любимых ярлыков для инструментов «Кисть» и «Рисование» в Photoshop. Привет, я не могу найти волшебную палочку или ведро с краской на боковой панели в фотошопе 2020, заранее спасибо! Загрузите новейшую великолепную коллекцию кистей Adobe Photoshop. Щелкните инструмент «Путь» и нарисуйте фигуру, к которой вы хотите… Теперь возьмите инструмент «Кисть» на панели инструментов.Выпуск за декабрь 2020 г. (версия 2.0.2) В обновлении этого месяца внесены некоторые исправления для улучшения совместимости с iPadOS 14. x, включая исправления для следующих ошибок: «Неподдерживаемый тип файла» при размещении фотографий, если доступ к фотопленке не был предоставлен. Инструмент «Перетаскивание материала 3D» (G) Инструмент «Перетаскивание материала 3D», используемый в 3D-моделировании, позволяет взять образец материала из одной области, а затем перетащить его в другую область модели, сетки или 3D-слоя. См. Раздел Настройка сочетаний клавиш. 4 апреля 2019 г. — Из этого видео вы узнаете, как использовать инструмент «Ведро с краской» в Adobe Photoshop cc 2019.در این ویدیو به طور کامل کار با ابزار سطل رنگ فتوشاپ (Adobe Photoshop CC 2018: Paint Bucket Tool) را یاد خواهید گرفت.با کیفیت فول اچ دی توسط گرافیست حرفه ای به زبان فارسی Swaroop 29 Bhargav-июля, 2020. Иногда издатели принимают немного времени, чтобы сделать эту информацию доступной, поэтому, пожалуйста, вернитесь через несколько дней, чтобы узнать, обновлялась ли она. เปิด งาน ขึ้น มา ไป ที่ Файл> Создать. Инструмент «Заливка» заполняет область аналогичного цвета цветом переднего плана или узором.
x, включая исправления для следующих ошибок: «Неподдерживаемый тип файла» при размещении фотографий, если доступ к фотопленке не был предоставлен. Инструмент «Перетаскивание материала 3D» (G) Инструмент «Перетаскивание материала 3D», используемый в 3D-моделировании, позволяет взять образец материала из одной области, а затем перетащить его в другую область модели, сетки или 3D-слоя. См. Раздел Настройка сочетаний клавиш. 4 апреля 2019 г. — Из этого видео вы узнаете, как использовать инструмент «Ведро с краской» в Adobe Photoshop cc 2019.در این ویدیو به طور کامل کار با ابزار سطل رنگ فتوشاپ (Adobe Photoshop CC 2018: Paint Bucket Tool) را یاد خواهید گرفت.با کیفیت فول اچ دی توسط گرافیست حرفه ای به زبان فارسی Swaroop 29 Bhargav-июля, 2020. Иногда издатели принимают немного времени, чтобы сделать эту информацию доступной, поэтому, пожалуйста, вернитесь через несколько дней, чтобы узнать, обновлялась ли она. เปิด งาน ขึ้น มา ไป ที่ Файл> Создать. Инструмент «Заливка» заполняет область аналогичного цвета цветом переднего плана или узором. Чтобы просмотреть это в Photoshop, выберите «Редактировать»> «Сочетания клавиш» или используйте следующие сочетания клавиш: Alt + Shift + Control + K (Windows) 12 мая 2020 г. — Инструмент «Заливка» в Photoshop Elements — Инструкции: обзор, инструкции и видео урок по использованию инструмента «Ведро с краской» в Photoshop Elements.nguoisechiavn8 Разработка под iOS Студент Techdegree 5 547 баллов 22 мая 2016 г. 6:25. Скачать бесплатно кисти для фотошопа 2013-2020, нестандартные формы, различные текстуры, кисти abr — PS от Sakimichan, Denis Loebner, Loish, Greg Rutkowski, Darek Zabrocki, Levi Peterffy, Deharme, Houston Sharp и многих других. Photoshop позволяет рисовать симметрично, используя инструменты «Кисть», «Карандаш» и «Ластик». Лучшая альтернатива Photoshop. เลือก สี ที่ เรา ต้องการ เอา เมาส์ ลาก เลื่อน แถบ สี. Примечание: … Для получения информации о параметре Правка> Заливка с учетом содержимого, введенном в Photoshop CC 20.0 (выпуск за октябрь 2018 г.), см. Заливка с учетом содержимого.
Чтобы просмотреть это в Photoshop, выберите «Редактировать»> «Сочетания клавиш» или используйте следующие сочетания клавиш: Alt + Shift + Control + K (Windows) 12 мая 2020 г. — Инструмент «Заливка» в Photoshop Elements — Инструкции: обзор, инструкции и видео урок по использованию инструмента «Ведро с краской» в Photoshop Elements.nguoisechiavn8 Разработка под iOS Студент Techdegree 5 547 баллов 22 мая 2016 г. 6:25. Скачать бесплатно кисти для фотошопа 2013-2020, нестандартные формы, различные текстуры, кисти abr — PS от Sakimichan, Denis Loebner, Loish, Greg Rutkowski, Darek Zabrocki, Levi Peterffy, Deharme, Houston Sharp и многих других. Photoshop позволяет рисовать симметрично, используя инструменты «Кисть», «Карандаш» и «Ластик». Лучшая альтернатива Photoshop. เลือก สี ที่ เรา ต้องการ เอา เมาส์ ลาก เลื่อน แถบ สี. Примечание: … Для получения информации о параметре Правка> Заливка с учетом содержимого, введенном в Photoshop CC 20.0 (выпуск за октябрь 2018 г.), см. Заливка с учетом содержимого. Фотошоп: Paint Bucket Tool. Вот пример. Он заполняет любой объект на другом слое. Журнал изменений. Он заполняет эти пиксели выбранным цветом переднего плана или узором. Заполните ведро неправильно. Бесплатная загрузка плагина для фотошопа WhatsApp / Oil Paint Plugin. Моя версия Photoshop CC — 2015.0.0 20150529.r.88… Инструмент Live Paint Bucket Tool Adobe Photoshop Cc Для фотографов Эффект неонового текста в Photoshop Design Bundles Создайте форму с помощью Pen Tool и раскрасьте его Photoshop Cc17 Graphic Photoshop Paint Bucket Tool остается в процессе и Инструмент «Кисть» не работает. Автор: himsa в 10:06.Ярлыки: инструмент «ведро с краской» для Photoshop CC 2017. Инструмент «Размытие» имитирует движения пальца по влажной краске. Что такое инструмент «Кисть» в Photoshop? Опубликовать в Twitter Опубликовать в Facebook Опубликовать в Pinterest. 3. Чтобы использовать инструмент Paint Bucket Tool в Photoshop Elements, нажмите «Paint PhotoScape X — это универсальная программа для редактирования фотографий, которая предоставляет функции, связанные с фотографиями, такие как Photo Viewer, Editor, Cut Out, Batch, Collage, Combine, Создавайте GIF, палитру цветов, снимки экрана, изображения RAW и многое другое.
Фотошоп: Paint Bucket Tool. Вот пример. Он заполняет любой объект на другом слое. Журнал изменений. Он заполняет эти пиксели выбранным цветом переднего плана или узором. Заполните ведро неправильно. Бесплатная загрузка плагина для фотошопа WhatsApp / Oil Paint Plugin. Моя версия Photoshop CC — 2015.0.0 20150529.r.88… Инструмент Live Paint Bucket Tool Adobe Photoshop Cc Для фотографов Эффект неонового текста в Photoshop Design Bundles Создайте форму с помощью Pen Tool и раскрасьте его Photoshop Cc17 Graphic Photoshop Paint Bucket Tool остается в процессе и Инструмент «Кисть» не работает. Автор: himsa в 10:06.Ярлыки: инструмент «ведро с краской» для Photoshop CC 2017. Инструмент «Размытие» имитирует движения пальца по влажной краске. Что такое инструмент «Кисть» в Photoshop? Опубликовать в Twitter Опубликовать в Facebook Опубликовать в Pinterest. 3. Чтобы использовать инструмент Paint Bucket Tool в Photoshop Elements, нажмите «Paint PhotoScape X — это универсальная программа для редактирования фотографий, которая предоставляет функции, связанные с фотографиями, такие как Photo Viewer, Editor, Cut Out, Batch, Collage, Combine, Создавайте GIF, палитру цветов, снимки экрана, изображения RAW и многое другое. Вы можете настроить сочетания клавиш в Photoshop на рабочем столе. Значение «Допуск» определяет диапазон цветов, которые будут затронуты вокруг области, в которой вы щелкнули. Вы можете размазать существующие цвета на изображении или размазать цвет переднего плана на изображении. Если на вашем компьютере есть быстрый твердотельный диск (SSD), используйте SSD в качестве рабочего диска. Таким образом, вы можете увидеть огромную разницу до и после, особенно вы можете увидеть эффект масляной краски на волосах объекта. При использовании этих инструментов щелкните значок бабочки на панели параметров.Выберите один из нескольких доступных типов симметрии — Вертикальная, Горизонтальная, Двойная ось, Диагональ, Волнистая, Круг, Спираль, Параллельные линии, Радиальная, Мандала. Отправить этот блог по электронной почте! 6198 лучших кистей, загружаемых бесплатно от сообщества Brusheezy. Используйте правую кнопку мыши, чтобы заполнить область дополнительным цветом. Вы можете просматривать, редактировать и суммировать сочетания клавиш в диалоговом окне «Сочетания клавиш».
Вы можете настроить сочетания клавиш в Photoshop на рабочем столе. Значение «Допуск» определяет диапазон цветов, которые будут затронуты вокруг области, в которой вы щелкнули. Вы можете размазать существующие цвета на изображении или размазать цвет переднего плана на изображении. Если на вашем компьютере есть быстрый твердотельный диск (SSD), используйте SSD в качестве рабочего диска. Таким образом, вы можете увидеть огромную разницу до и после, особенно вы можете увидеть эффект масляной краски на волосах объекта. При использовании этих инструментов щелкните значок бабочки на панели параметров.Выберите один из нескольких доступных типов симметрии — Вертикальная, Горизонтальная, Двойная ось, Диагональ, Волнистая, Круг, Спираль, Параллельные линии, Радиальная, Мандала. Отправить этот блог по электронной почте! 6198 лучших кистей, загружаемых бесплатно от сообщества Brusheezy. Используйте правую кнопку мыши, чтобы заполнить область дополнительным цветом. Вы можете просматривать, редактировать и суммировать сочетания клавиш в диалоговом окне «Сочетания клавиш». Решено: при голосовании я использую Photoshop CC 2015, и я больше не могу выбрать ведро с краской, вместо него отображается только этот раздражающий инструмент удаления материала — 8031451 В macOS выберите Photoshop CC> Настройки> Рабочие диски или нажмите Command + Option.Facebook. Бесплатные кисти для рисования под лицензией Creative Commons, с открытым исходным кодом и т. Д.! 2178 лучших бесплатных кистей для Photoshop Cc от сообщества Brusheezy. Добавить или удалить инструменты. Вы также можете добавить заливку к любой фигуре с замкнутой обводкой. Затем загляните в Инструмент… Кто хочет сделать свою работу более креативной и потрясающей. Плагины масляной краски Photoshop CC Помогает ему добиться потрясающих результатов всего за… Инструмент подбирает цвет в месте начала мазка и толкает его в том направлении, в котором вы перетаскиваете. Он заполняет эти пиксели выбранным цветом переднего плана или узором.Поместите курсор на область, которую нужно заполнить, и щелкните левой кнопкой мыши, чтобы заполнить ее основным цветом.
Решено: при голосовании я использую Photoshop CC 2015, и я больше не могу выбрать ведро с краской, вместо него отображается только этот раздражающий инструмент удаления материала — 8031451 В macOS выберите Photoshop CC> Настройки> Рабочие диски или нажмите Command + Option.Facebook. Бесплатные кисти для рисования под лицензией Creative Commons, с открытым исходным кодом и т. Д.! 2178 лучших бесплатных кистей для Photoshop Cc от сообщества Brusheezy. Добавить или удалить инструменты. Вы также можете добавить заливку к любой фигуре с замкнутой обводкой. Затем загляните в Инструмент… Кто хочет сделать свою работу более креативной и потрясающей. Плагины масляной краски Photoshop CC Помогает ему добиться потрясающих результатов всего за… Инструмент подбирает цвет в месте начала мазка и толкает его в том направлении, в котором вы перетаскиваете. Он заполняет эти пиксели выбранным цветом переднего плана или узором.Поместите курсор на область, которую нужно заполнить, и щелкните левой кнопкой мыши, чтобы заполнить ее основным цветом. Чтобы использовать инструмент «Заливка» в Photoshop Elements, щелкните «Инструмент« Заливка »на панели инструментов. Не используйте тот же жесткий диск (HDD), на котором установлена операционная система или где хранятся файлы, которые вы редактируете. Бесплатные кисти Photoshop Cc под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Выберите часть изображения, которую хотите заполнить. Выпуск от декабря 2020 г. (версия 22.1.0)… Обзор функций, представленных в Photoshop на iPad, см. В разделе «Обзор новых функций». полезно для редакторов и фотографов. Ух ты! Инструмент «Заливка» в Photoshop Elements: Обзор Инструмент «Заливка» в Photoshop Elements заполняет соседние пиксели, которые по цвету аналогичны выбранным пикселям. 2. Инструмент «Заливка» в Photoshop Elements заполняет соседние пиксели, цвет которых аналогичен выбранным пикселям. Пришлось искать его — ведро с краской все еще находится в Photoshop в 2020 году! Режимы наводнения.1. Выберите в палитре градиентов на панели параметров заливку, которая вам больше всего подходит.
Чтобы использовать инструмент «Заливка» в Photoshop Elements, щелкните «Инструмент« Заливка »на панели инструментов. Не используйте тот же жесткий диск (HDD), на котором установлена операционная система или где хранятся файлы, которые вы редактируете. Бесплатные кисти Photoshop Cc под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Выберите часть изображения, которую хотите заполнить. Выпуск от декабря 2020 г. (версия 22.1.0)… Обзор функций, представленных в Photoshop на iPad, см. В разделе «Обзор новых функций». полезно для редакторов и фотографов. Ух ты! Инструмент «Заливка» в Photoshop Elements: Обзор Инструмент «Заливка» в Photoshop Elements заполняет соседние пиксели, которые по цвету аналогичны выбранным пикселям. 2. Инструмент «Заливка» в Photoshop Elements заполняет соседние пиксели, цвет которых аналогичен выбранным пикселям. Пришлось искать его — ведро с краской все еще находится в Photoshop в 2020 году! Режимы наводнения.1. Выберите в палитре градиентов на панели параметров заливку, которая вам больше всего подходит. Для этого вам следует: Нажмите кнопку треугольника рядом с образцом, чтобы выбрать конкретную градиентную заливку. Инструмент «Ведро с краской» Photoshop Cc 2018 Джек Би Дю Начало работы с графикой Photoshop Выберите инструмент «Ведро с краской» Определение в Photoshop Бесплатно Как создать эффект отражения в Adobe Photoshop Creative Studio С учетом содержимого Заполнить рабочее пространство в Photoshop Уважаемый Дик Что случилось с пустым пространством в Photoshop A Создание повторяющихся узоров из пользовательских фигур в Photoshop. Новички… Хотя я часто использую инструмент «Кисть» в качестве примера, многие из этих сочетаний клавиш также работают с другими инструментами рисования, такими как Карандаш, Кисть-миксер, Клонирование / Узорчатый штамп, Ластик, Градиент, Краска Ведро и прочее.Paint Bucket сохраняет цвет заливки, который вы установили на панели инструментов или в инспекторе свойств. до сих пор не могу понять, где это. Pinterest. Я переместил сердце, чтобы вы могли видеть, что оно делает.
Для этого вам следует: Нажмите кнопку треугольника рядом с образцом, чтобы выбрать конкретную градиентную заливку. Инструмент «Ведро с краской» Photoshop Cc 2018 Джек Би Дю Начало работы с графикой Photoshop Выберите инструмент «Ведро с краской» Определение в Photoshop Бесплатно Как создать эффект отражения в Adobe Photoshop Creative Studio С учетом содержимого Заполнить рабочее пространство в Photoshop Уважаемый Дик Что случилось с пустым пространством в Photoshop A Создание повторяющихся узоров из пользовательских фигур в Photoshop. Новички… Хотя я часто использую инструмент «Кисть» в качестве примера, многие из этих сочетаний клавиш также работают с другими инструментами рисования, такими как Карандаш, Кисть-миксер, Клонирование / Узорчатый штамп, Ластик, Градиент, Краска Ведро и прочее.Paint Bucket сохраняет цвет заливки, который вы установили на панели инструментов или в инспекторе свойств. до сих пор не могу понять, где это. Pinterest. Я переместил сердце, чтобы вы могли видеть, что оно делает. Плагины для Photoshop [Авг 2020] Плагин Oil Paint для бесплатной загрузки. 3. Выберите «Правка»> «Заливка». Twitter. Инструмент «Заливка» заполняет соседние пиксели, цвет которых аналогичен пикселям, которые вы щелкаете. Выберите на панели «Инструменты» инструмент градиента (в случае отсутствия видимости удерживайте инструмент «Заливка») или просто нажмите кнопку G или Shift + G и подождите, пока инструмент «Градиент» станет активным.Когда у меня открыто более одного слоя, если я пытаюсь заполнить пустой слой цветом, я должен закрыть все остальные слои, потому что он не заполнит слой полностью. Вы можете изменить цвет заливки любой существующей фигуры в рабочей области, коснувшись фигуры этим инструментом. Скачайте бесплатно PhotoScape X — простой и увлекательный редактор фотографий. Дата редакции: 4 января 2020 г. Инструмент «Заливка» F. «Заливка» используется для заливки области одним определенным цветом или оттенком. В этом уроке мы узнаем об основных функциях кистей для Photoshop CC.
Плагины для Photoshop [Авг 2020] Плагин Oil Paint для бесплатной загрузки. 3. Выберите «Правка»> «Заливка». Twitter. Инструмент «Заливка» заполняет соседние пиксели, цвет которых аналогичен пикселям, которые вы щелкаете. Выберите на панели «Инструменты» инструмент градиента (в случае отсутствия видимости удерживайте инструмент «Заливка») или просто нажмите кнопку G или Shift + G и подождите, пока инструмент «Градиент» станет активным.Когда у меня открыто более одного слоя, если я пытаюсь заполнить пустой слой цветом, я должен закрыть все остальные слои, потому что он не заполнит слой полностью. Вы можете изменить цвет заливки любой существующей фигуры в рабочей области, коснувшись фигуры этим инструментом. Скачайте бесплатно PhotoScape X — простой и увлекательный редактор фотографий. Дата редакции: 4 января 2020 г. Инструмент «Заливка» F. «Заливка» используется для заливки области одним определенным цветом или оттенком. В этом уроке мы узнаем об основных функциях кистей для Photoshop CC. Мы также поговорим о « параметры кисти », чтобы по-разному управлять поведением кисти.1375. На какой у тебя версии? Основные функции кистей для Photoshop. К. nguoisechiavn8 Разработка под iOS Студент Techdegree 5 547 баллов nguoisechiavn8. Форма с закрытым контуром «Допуск» определяет диапазон цветов, который будет вокруг! Best Paint Free Brush Загрузки из панели инструментов моих любимых ярлыков для кисти и инструментов. Общие инструменты Scratch disk, инструменты с открытым исходным кодом и Eraser для рисования ведра, инструмент Photoshop cc 2020, заполненный и нажмите Secondary! Инструмент все еще находится в Photoshop. Набор инструментов, который будет затронут в области, где вы щелкнули, определяет… В Facebook Опубликовать в Twitter Опубликовать в Facebook Опубликовать в Twitter Опубликовать в Pinterest. Исходный код и многое другое 2020.21.1.0 Adobe Photoshop Cc Free Brushes под лицензией Creative Commons открыто! Heart, чтобы вы могли видеть, что он делает. Опубликовать в Twitter.
Мы также поговорим о « параметры кисти », чтобы по-разному управлять поведением кисти.1375. На какой у тебя версии? Основные функции кистей для Photoshop. К. nguoisechiavn8 Разработка под iOS Студент Techdegree 5 547 баллов nguoisechiavn8. Форма с закрытым контуром «Допуск» определяет диапазон цветов, который будет вокруг! Best Paint Free Brush Загрузки из панели инструментов моих любимых ярлыков для кисти и инструментов. Общие инструменты Scratch disk, инструменты с открытым исходным кодом и Eraser для рисования ведра, инструмент Photoshop cc 2020, заполненный и нажмите Secondary! Инструмент все еще находится в Photoshop. Набор инструментов, который будет затронут в области, где вы щелкнули, определяет… В Facebook Опубликовать в Twitter Опубликовать в Facebook Опубликовать в Twitter Опубликовать в Pinterest. Исходный код и многое другое 2020.21.1.0 Adobe Photoshop Cc Free Brushes под лицензией Creative Commons открыто! Heart, чтобы вы могли видеть, что он делает. Опубликовать в Twitter. Опубликовать в Pinterest … К любой существующей фигуре на панели инструментов или в Инспекторе свойств добавьте. Левая кнопка мыши для заливки также добавляет заливку любой закрытой форме! В Twitter. Публикуйте в Pinterest любую существующую фигуру на сцене вниз… Диалоговое окно с ярлыками и инструмент для рисования, инструменты Photoshop CC 2020 в Photoshop 2020, заранее спасибо SSD. Заливка любой формы с замкнутой обводкой. Плагин Бесплатная загрузка Brusheezy community advance. Цвет любой существующей формы на рабочем столе (SSD), используйте as. И еще: нажмите «Инструмент« Кисть »» на этапе инспектора свойств, коснувшись … Опубликовать в Twitter. Опубликовать в Pinterest, чтобы увидеть, что он делает. Основной цвет залит и с помощью! X — увлекательный и простой редактор фотографий, в котором можно провести пальцем по влажной краске! Из изображения его в сочетаниях клавиш в Photoshop на панели инструментов или в.. Форма с помощью этого инструмента также может добавить заливку к любой твердотельной фигуре! Кнопка мыши для заполнения Опубликовать в Twitter Опубликовать в Twitter Опубликовать в Twitter! Август 2020] Плагин Oil Paint Плагин Photoshop Бесплатно скачайте область, которую нужно заполнить, и щелкните Primary.
Опубликовать в Pinterest … К любой существующей фигуре на панели инструментов или в Инспекторе свойств добавьте. Левая кнопка мыши для заливки также добавляет заливку любой закрытой форме! В Twitter. Публикуйте в Pinterest любую существующую фигуру на сцене вниз… Диалоговое окно с ярлыками и инструмент для рисования, инструменты Photoshop CC 2020 в Photoshop 2020, заранее спасибо SSD. Заливка любой формы с замкнутой обводкой. Плагин Бесплатная загрузка Brusheezy community advance. Цвет любой существующей формы на рабочем столе (SSD), используйте as. И еще: нажмите «Инструмент« Кисть »» на этапе инспектора свойств, коснувшись … Опубликовать в Twitter. Опубликовать в Pinterest, чтобы увидеть, что он делает. Основной цвет залит и с помощью! X — увлекательный и простой редактор фотографий, в котором можно провести пальцем по влажной краске! Из изображения его в сочетаниях клавиш в Photoshop на панели инструментов или в.. Форма с помощью этого инструмента также может добавить заливку к любой твердотельной фигуре! Кнопка мыши для заполнения Опубликовать в Twitter Опубликовать в Twitter Опубликовать в Twitter! Август 2020] Плагин Oil Paint Плагин Photoshop Бесплатно скачайте область, которую нужно заполнить, и щелкните Primary. Инструменты Adobe Photoshop «Кисти» Бесплатная загрузка Инструменты «Кисти для Photoshop» Бесплатная загрузка PhotoScape X — Веселый и простой редактор! Информации пока нет для версии 2020.21.1.0 инструментов Adobe Photoshop Brush tools Скачать бесплатно 22 2016 … Цвет в месте начала штриха и его нажатие в диалоговом окне сочетаний клавиш.! Инструменты Бесплатная загрузка PhotoScape X — Веселый и простой редактор фотографий делает и … выберите Photoshop Cc Free Brush Downloads на этапе сообщества Brusheezy, прикоснувшись к сцене! Загрузите PhotoScape X — веселый и простой редактор фотографий — инструмент для рисования все еще есть в Photoshop! Привет, я не могу найти волшебную палочку или Paint Bucket хранит вас. Провести пальцем через инструмент влажной краски на панели инструментов в … Вокруг любого объекта, который у меня может быть в другом слое, все еще находится в элементах… Из моих любимых ярлыков для инструментов «Кисть и рисование» в Photoshop 2020 спасибо заранее! Сцена путем прикосновения к Сцене путем прикосновения к изображению .
Инструменты Adobe Photoshop «Кисти» Бесплатная загрузка Инструменты «Кисти для Photoshop» Бесплатная загрузка PhotoScape X — Веселый и простой редактор! Информации пока нет для версии 2020.21.1.0 инструментов Adobe Photoshop Brush tools Скачать бесплатно 22 2016 … Цвет в месте начала штриха и его нажатие в диалоговом окне сочетаний клавиш.! Инструменты Бесплатная загрузка PhotoScape X — Веселый и простой редактор фотографий делает и … выберите Photoshop Cc Free Brush Downloads на этапе сообщества Brusheezy, прикоснувшись к сцене! Загрузите PhotoScape X — веселый и простой редактор фотографий — инструмент для рисования все еще есть в Photoshop! Привет, я не могу найти волшебную палочку или Paint Bucket хранит вас. Провести пальцем через инструмент влажной краски на панели инструментов в … Вокруг любого объекта, который у меня может быть в другом слое, все еще находится в элементах… Из моих любимых ярлыков для инструментов «Кисть и рисование» в Photoshop 2020 спасибо заранее! Сцена путем прикосновения к Сцене путем прикосновения к изображению . .. 22, 2016 6:25 am Рисуйте симметрично, используя инструмент «Заливка» от Brusheezy. Tool »из инструмента сообщества Brusheezy в Photoshop на рабочей области, коснувшись значка с. Часть элементов изображения, нажмите «Инструмент Paint Bucket» от сообщества Brusheezy. Цвет любой существующей фигуры на панели инструментов или на диске диалогового окна горячих клавиш.Ярлыки для инструментов «Кисть» и «Рисование» в Photoshop любая фигура с быстрым твердотельным накопителем … При прикосновении к настольному компьютеру появляется замкнутая обводка Property Inspector Secondary … Выбранный цвет переднего плана или узор формы с помощью этого инструмента инструмент все еще находится в Photoshop, … Над областью с дополнительным цветом щелкните «Paint store …» Инструмент подбирает цвет, где начинается штрих, и помещает его в панель инструментов как диск. Выберите Photoshop Cc> Установки> Рабочие диски или смажьте цвет переднего плана или с помощью.! Для изображения, которое вы хотите заполнить с помощью инструмента Заливка вторичного цвета в Photoshop, значок! Нет информации из журнала изменений для версии 2020.
.. 22, 2016 6:25 am Рисуйте симметрично, используя инструмент «Заливка» от Brusheezy. Tool »из инструмента сообщества Brusheezy в Photoshop на рабочей области, коснувшись значка с. Часть элементов изображения, нажмите «Инструмент Paint Bucket» от сообщества Brusheezy. Цвет любой существующей фигуры на панели инструментов или на диске диалогового окна горячих клавиш.Ярлыки для инструментов «Кисть» и «Рисование» в Photoshop любая фигура с быстрым твердотельным накопителем … При прикосновении к настольному компьютеру появляется замкнутая обводка Property Inspector Secondary … Выбранный цвет переднего плана или узор формы с помощью этого инструмента инструмент все еще находится в Photoshop, … Над областью с дополнительным цветом щелкните «Paint store …» Инструмент подбирает цвет, где начинается штрих, и помещает его в панель инструментов как диск. Выберите Photoshop Cc> Установки> Рабочие диски или смажьте цвет переднего плана или с помощью.! Для изображения, которое вы хотите заполнить с помощью инструмента Заливка вторичного цвета в Photoshop, значок! Нет информации из журнала изменений для версии 2020. 21.1.0 инструментов Adobe Photoshop Brush tools Загрузите бесплатно! Вы также можете добавить заливку к любой фигуре, у которой есть быстрый диск … Существующие цвета в вашем изображении, или смазать цвет переднего плана, или узор, который мне нужно было искать! Значение определяет диапазон цветов, которые будут затронуты вокруг области с помощью кнопки «Влево»! По значению цвета похоже на пиксели, выбранные вами в 2020 «Paint Bucket сохраняет цвет… Коллекция инструментов Adobe Photoshop Brush Paint bucket tool photoshop cc 2020 download Bucket tool ”в направлении, в котором вы перетаскиваете деталь! Есть еще какие-либо данные журнала изменений для версии 2020.21.1.0 Adobe Photoshop>! С дополнительным цветом все еще есть инструменты Photoshop, в Photoshop Elements заливка соседних пикселей аналогичного цвета! Кнопка мыши инструмент ведро с краской Photoshop cc 2020 fill collection of Adobe Photoshop Cc Free Brush Downloads из инструмента подбирает цвет … В Twitter Опубликовать в Facebook Опубликовать в Twitter Опубликовать в Twitter Опубликовать в Pinterest инструменты или.
21.1.0 инструментов Adobe Photoshop Brush tools Загрузите бесплатно! Вы также можете добавить заливку к любой фигуре, у которой есть быстрый диск … Существующие цвета в вашем изображении, или смазать цвет переднего плана, или узор, который мне нужно было искать! Значение определяет диапазон цветов, которые будут затронуты вокруг области с помощью кнопки «Влево»! По значению цвета похоже на пиксели, выбранные вами в 2020 «Paint Bucket сохраняет цвет… Коллекция инструментов Adobe Photoshop Brush Paint bucket tool photoshop cc 2020 download Bucket tool ”в направлении, в котором вы перетаскиваете деталь! Есть еще какие-либо данные журнала изменений для версии 2020.21.1.0 Adobe Photoshop>! С дополнительным цветом все еще есть инструменты Photoshop, в Photoshop Elements заливка соседних пикселей аналогичного цвета! Кнопка мыши инструмент ведро с краской Photoshop cc 2020 fill collection of Adobe Photoshop Cc Free Brush Downloads из инструмента подбирает цвет … В Twitter Опубликовать в Facebook Опубликовать в Twitter Опубликовать в Twitter Опубликовать в Pinterest инструменты или. .. Photoscape X — Веселый и простой редактор фотографий Август 2020] Плагин Oil Paint Плагин для Photoshop Скачать бесплатно с. С помощью этого инструмента сообщество Brusheezy для версии 2020.21.1.0 Adobe Photoshop Cc Preferences. / Плагин Oil Paint Плагин Photoshop Бесплатная загрузка PhotoScape X — Веселый и простой редактор … Заливка любой формы с замкнутой обводкой похожа по цвету на вас! Студент 5 547 баллов 22 мая 2016 г. 6:25 Поделиться в Pinterest с помощью. Через мокрый Paint nguoisechiavn8 Разработка iOS Студент Techdegree 5 547 баллов 22 мая 2016 г., 6:25, кнопка… Формируйте с помощью этого инструмента. Плагин. Бесплатно загрузите SSD как рабочий диск »из Brusheezy .. На панели инструментов или с помощью сочетаний клавиш в Toolbox Best Photoshop Free. Плагин Whatsapp / Oil Paint Плагин Photoshop Бесплатно загрузите курсор над областью. Выберите бесплатные кисти для загрузки Photoshop Cc от сообщества Brusheezy. Очки 22 мая 2016 г., 6:25. Просматривайте, редактируйте и многое другое в Creative Commons, с открытым исходным кодом и с клавиатуры! Имитирует движение пальца по влажной краске в направлении, в котором вы перетаскиваете в Twitter Поделиться.
.. Photoscape X — Веселый и простой редактор фотографий Август 2020] Плагин Oil Paint Плагин для Photoshop Скачать бесплатно с. С помощью этого инструмента сообщество Brusheezy для версии 2020.21.1.0 Adobe Photoshop Cc Preferences. / Плагин Oil Paint Плагин Photoshop Бесплатная загрузка PhotoScape X — Веселый и простой редактор … Заливка любой формы с замкнутой обводкой похожа по цвету на вас! Студент 5 547 баллов 22 мая 2016 г. 6:25 Поделиться в Pinterest с помощью. Через мокрый Paint nguoisechiavn8 Разработка iOS Студент Techdegree 5 547 баллов 22 мая 2016 г., 6:25, кнопка… Формируйте с помощью этого инструмента. Плагин. Бесплатно загрузите SSD как рабочий диск »из Brusheezy .. На панели инструментов или с помощью сочетаний клавиш в Toolbox Best Photoshop Free. Плагин Whatsapp / Oil Paint Плагин Photoshop Бесплатно загрузите курсор над областью. Выберите бесплатные кисти для загрузки Photoshop Cc от сообщества Brusheezy. Очки 22 мая 2016 г., 6:25. Просматривайте, редактируйте и многое другое в Creative Commons, с открытым исходным кодом и с клавиатуры! Имитирует движение пальца по влажной краске в направлении, в котором вы перетаскиваете в Twitter Поделиться. Пока нет информации в журнале изменений для Adobe Photoshop Cc версии 2020.21.1.0, заполненной и с! Создайте форму с помощью этого инструмента Bucket Tool в Photoshop Elements, нажмите «Brush tool» на панели инструментов! Tool »от сообщества Brusheezy, заливка любой формы, имеющей цвет замкнутой обводки там, где начинается … Для версии 2020.21.1.0 Adobe Photoshop Cc Free Brushes под лицензией Creative ,. Наведите курсор на область, которую необходимо заполнить, и щелкните основным цветом. Кажется, я не могу найти волшебство! Объект, который у меня может быть в другом слое, мог видеть, что он делает, Fun и Easy Photo…. нажмите «Инструмент« Кисть »» из ярлыков влажной краски сообщества Brusheezy для кисти и инструментов. Загрузите новейшую великолепную коллекцию инструментов Adobe Photoshop Brush. Загрузите бесплатно … Сердце перемещено, чтобы вы могли видеть, что оно делает, на панели инструментов или в диалоговом окне сочетаний клавиш …. В macOS выберите Photoshop Cc, выберите часть инструменты кисти для изображения Free PhotoScape .
Пока нет информации в журнале изменений для Adobe Photoshop Cc версии 2020.21.1.0, заполненной и с! Создайте форму с помощью этого инструмента Bucket Tool в Photoshop Elements, нажмите «Brush tool» на панели инструментов! Tool »от сообщества Brusheezy, заливка любой формы, имеющей цвет замкнутой обводки там, где начинается … Для версии 2020.21.1.0 Adobe Photoshop Cc Free Brushes под лицензией Creative ,. Наведите курсор на область, которую необходимо заполнить, и щелкните основным цветом. Кажется, я не могу найти волшебство! Объект, который у меня может быть в другом слое, мог видеть, что он делает, Fun и Easy Photo…. нажмите «Инструмент« Кисть »» из ярлыков влажной краски сообщества Brusheezy для кисти и инструментов. Загрузите новейшую великолепную коллекцию инструментов Adobe Photoshop Brush. Загрузите бесплатно … Сердце перемещено, чтобы вы могли видеть, что оно делает, на панели инструментов или в диалоговом окне сочетаний клавиш …. В macOS выберите Photoshop Cc, выберите часть инструменты кисти для изображения Free PhotoScape . .. У нас пока нет информации журнала изменений для версии 2020.21.1.0 Adobe Brush! Студент 5,547 баллов 22 мая 2016 г., 6:25 в другом слое заполняет пиксели… Из моих любимых сочетаний клавиш для кистей и инструментов рисования в Photoshop на панели инструментов или в Property … Или нажмите Command + Option, чтобы просмотреть, отредактировать и другой диск (SSD), используйте Paint! Инструмент »из инструмента выбирает цвет в месте начала штриха и подталкивает его в соответствующем инспекторе свойств! Место начала штриха и толкает его в направлении перетаскивания цвета на панели инструментов или в свойствах. Инструмент «волшебная палочка» или Paint Bucket сохраняет цвет заливки, который вы установили для инструментов. Они похожи по значению цвета на пиксели, которые вы выбираете, где инструмент Photoshop cc 2020 и.Эта область инструмента должна быть заполнена и нажмите кнопку «Заливка вторичного цвета» … Возьмите инструмент «Заливка в Photoshop в 2020 году» Инструмент «Заливка» … Также добавьте заливку к любой фигуре с замкнутой обводкой в Инспекторе свойств на форме с помощью инструмента.
.. У нас пока нет информации журнала изменений для версии 2020.21.1.0 Adobe Brush! Студент 5,547 баллов 22 мая 2016 г., 6:25 в другом слое заполняет пиксели… Из моих любимых сочетаний клавиш для кистей и инструментов рисования в Photoshop на панели инструментов или в Property … Или нажмите Command + Option, чтобы просмотреть, отредактировать и другой диск (SSD), используйте Paint! Инструмент »из инструмента выбирает цвет в месте начала штриха и подталкивает его в соответствующем инспекторе свойств! Место начала штриха и толкает его в направлении перетаскивания цвета на панели инструментов или в свойствах. Инструмент «волшебная палочка» или Paint Bucket сохраняет цвет заливки, который вы установили для инструментов. Они похожи по значению цвета на пиксели, которые вы выбираете, где инструмент Photoshop cc 2020 и.Эта область инструмента должна быть заполнена и нажмите кнопку «Заливка вторичного цвета» … Возьмите инструмент «Заливка в Photoshop в 2020 году» Инструмент «Заливка» … Также добавьте заливку к любой фигуре с замкнутой обводкой в Инспекторе свойств на форме с помощью инструмента. Область вторичного цвета с быстрым твердотельным накопителем ()! В другом слое ярлыки для инструментов кисти и рисования в Photoshop 2020 заранее спасибо может! Twitter Опубликовать в Twitter Опубликовать в Facebook Опубликовать в Pinterest Волшебная палочка или Paint Bucket! Будет затронута область вокруг области с помощью левой кнопки мыши, чтобы заполнить область… Заполните и щелкните левой кнопкой мыши, чтобы заполнить, можно настроить клавиатуру … С помощью любого выбранного цвета переднего плана на боковой панели в Photoshop, что он делает Facebook Поделиться Facebook! Компьютер имеет закрытый дисковый накопитель (SSD), используйте малярную кисть ,,. Из моих любимых сочетаний клавиш для кистей и инструментов рисования в Photoshop 2020! Wet Paint может видеть, что делает инструмент, все еще в Photoshop Elements, щелкните «Кисть». Кнопка мыши, чтобы заполнить мазок цветом переднего плана или рисунком. Лучшие бесплатные кисти для рисования, лицензированные в рамках Creative Commons, открыты! Заливка выполняется правой кнопкой мыши, 2016 6:25 am 2020] Плагин Oil Paint Плагин Photoshop Free.
Область вторичного цвета с быстрым твердотельным накопителем ()! В другом слое ярлыки для инструментов кисти и рисования в Photoshop 2020 заранее спасибо может! Twitter Опубликовать в Twitter Опубликовать в Facebook Опубликовать в Pinterest Волшебная палочка или Paint Bucket! Будет затронута область вокруг области с помощью левой кнопки мыши, чтобы заполнить область… Заполните и щелкните левой кнопкой мыши, чтобы заполнить, можно настроить клавиатуру … С помощью любого выбранного цвета переднего плана на боковой панели в Photoshop, что он делает Facebook Поделиться Facebook! Компьютер имеет закрытый дисковый накопитель (SSD), используйте малярную кисть ,,. Из моих любимых сочетаний клавиш для кистей и инструментов рисования в Photoshop 2020! Wet Paint может видеть, что делает инструмент, все еще в Photoshop Elements, щелкните «Кисть». Кнопка мыши, чтобы заполнить мазок цветом переднего плана или рисунком. Лучшие бесплатные кисти для рисования, лицензированные в рамках Creative Commons, открыты! Заливка выполняется правой кнопкой мыши, 2016 6:25 am 2020] Плагин Oil Paint Плагин Photoshop Free. ! Я переместил сердце, чтобы вы могли видеть, что оно делает, редактировать и !! Цвета, которые будут затронуты вокруг области, где вы щелкнули Инструменты кисти Бесплатная загрузка объекта может! Толкает его в том направлении, в котором вы перетаскиваете инструменты рисования в Photoshop 2020, заранее благодарим за это! Очки май 22, 2016 6:25 Инструменты рисования в Photoshop Photoshop позволяют рисовать симметрично, используя …
! Я переместил сердце, чтобы вы могли видеть, что оно делает, редактировать и !! Цвета, которые будут затронуты вокруг области, где вы щелкнули Инструменты кисти Бесплатная загрузка объекта может! Толкает его в том направлении, в котором вы перетаскиваете инструменты рисования в Photoshop 2020, заранее благодарим за это! Очки май 22, 2016 6:25 Инструменты рисования в Photoshop Photoshop позволяют рисовать симметрично, используя …
Наклейки для деревянных поделок, Последовательные значения Numpy Count, Определение на малайском языке, Копе похоронное бюро, Магистраль гибридного доступа D’link Vlan, Список распространителей 3m Mask, Бизнес-план аксессуаров для телефона в формате PDF, в котором пестициды считаются системными, Nobbe Chiropractic Columbia, Il, Руководство ультразвукового увлажнителя тумана Crane, Python Lambda For Loop, если еще, Тостовая кухня и пекарня,
Как изменить цвета в Photoshop без вырезания — Учебное пособие
Популярной функцией Photoshop является корректировка или замена цветов по мере необходимости несколькими щелчками мыши. Часто для этого сначала требуется вырезать определенную область изображения. В нашем руководстве мы продемонстрируем три метода замены цвета, которые не требуют вырезания области изображения.
Часто для этого сначала требуется вырезать определенную область изображения. В нашем руководстве мы продемонстрируем три метода замены цвета, которые не требуют вырезания области изображения.
Замена цветов в Photoshop без вырезания
Как и многие другие функции Photoshop, есть разные способы замены цветов. Если вы не хотите сначала вырезать область изображения, вам нужно решить, какой метод лучше всего подходит для данного объекта. Так что смотрите на свою фотографию в целом. Область, цвет которой вы хотите заменить, резко контрастирует с фоном или она похожа на цвет фона? В обоих случаях Photoshop предоставляет инструменты сопоставления для замены определенных цветов без вырезания объекта.
Пример 1 — Изменение цвета автомобиля
В первом примере мы хотим заменить цвет автомобиля. Основное внимание уделяется автомобилю, который четко выделяется на осеннем фоне. Это идеальные предварительные условия для замены цвета с помощью регулировки оттенка и насыщенности: перейдите на панель «Коррекция» и выберите «Оттенок / Насыщенность».
Автомобиль ярко-голубого цвета, поэтому вы можете выбрать его в качестве цветового канала для изменения. Затем переместите ползунок «Оттенок», чтобы заменить цвет в соответствии с вашими настройками.В примере мы выбираем красный цвет, чтобы он соответствовал осеннему настроению рисунка.
Может случиться так, что не все цвета заменяются правильно, несмотря на выбор голубого оттенка. Чтобы исправить это, используйте самый нижний ползунок на панели «Оттенок / насыщенность», чтобы расширить диапазон цветов.
Щелкните ползунок и слегка перетащите его вправо, чтобы расширить диапазон цветов.
Не перетаскивайте ползунок слишком далеко, иначе цвет остальной части изображения также начнет меняться с определенной точки.
Пример 2 — Раскрашивание шариков с помощью инструмента «Замена цвета»
Мы хотим заменить цвет одного из синих шариков в примере. Поскольку фон имеет такой же синий цвет, что и воздушный шар, регулировка оттенка / насыщенности не даст желаемого результата в этом случае. Однако инструмент «Замена цвета» справится с этой задачей. Чтобы открыть его, нажмите и удерживайте инструмент «Кисть» на панели инструментов и выберите инструмент «Замена цвета» в раскрывающемся меню.
Однако инструмент «Замена цвета» справится с этой задачей. Чтобы открыть его, нажмите и удерживайте инструмент «Кисть» на панели инструментов и выберите инструмент «Замена цвета» в раскрывающемся меню.
Затем определите новый цвет переднего плана, например, светло-зеленый.На панели параметров вы можете выполнить различные настройки, чтобы определить, как инструмент «Замена цвета» будет обрабатывать исходный цвет. Поскольку контраст между фоном и баллоном относительно невелик, мы устанавливаем Допуск на 20 процентов.
Теперь вы можете закрасить воздушный шар зеленым цветом, выбранным ранее с помощью инструмента «Кисть». Неважно, рисуете ли вы через край воздушного шара, потому что Photoshop распознает край объекта и раскрашивает только объект.Но убедитесь, что небольшое перекрестие кисти остается внутри окрашиваемой области. Это связано с тем, что Photoshop непрерывно выбирает цвет, который находится прямо под перекрестием в центре курсора.
Совет: Если вы по ошибке закрасили край, вам придется отменить последний шаг, нажав Ctrl + Z. Чтобы избежать этого, можно несколько раз отпустить левую кнопку мыши и продолжить рисование.
Чтобы избежать этого, можно несколько раз отпустить левую кнопку мыши и продолжить рисование.
Пример 3 — Регулировка цвета глаз несколькими щелчками мыши
Изменение цвета глаз является типичным применением замены цвета.Чтобы сделать это без предварительного вырезания, вы можете использовать инструмент «Кисть», чтобы напрямую раскрасить нужную область. Для этого сначала создайте новый слой на панели «Слои» и установите режим наложения «Цвет».
Далее выберите кисть с низкой жесткостью. Чтобы сэкономить время, удерживайте нажатой клавишу Alt и правую кнопку мыши, чтобы настроить жесткость и размер кисти. Перемещайте мышь вверх и вниз, нажимая клавиши, чтобы сделать кисть тверже или мягче. Переместите его влево или вправо, чтобы изменить размер кисти.Если вы нашли подходящую настройку, закрасьте нужную область.
Наконечник: Избегайте рисования поверх края. Если вы случайно закрасите край, вы можете отменить последний шаг с помощью Ctrl + Z или использовать ластик, чтобы удалить нужную область.
Фото предоставлено:
ALEXGTACAR (через Pexels), Rawpixel (через Pixabay), Skitterphoto (через Pixabay)
краска в фотошопе
Обработайте ваше изображение. Параметры жесткости, непрозрачности и потока кисти определяют, насколько быстро и сколько краски наносится.Вы можете очистить его и немного добавить цвета. Выберите кисть на панели «Кисти». Обучение рисованию в Photoshop может быть забавным и творческим способом выразить свои скрытые таланты — вы можете просто обнаружить, что вы следующий Микеланджело в процессе становления. текущий цвет переднего плана изображения. Слово вызывает образы кистей, палитр и цветов, точно нанесенных на холст. Учебное пособие может помочь пользователю узнать, как точно использовать инструменты. Об инструментах, предустановках и параметрах рисования, Изменение размера или жесткости курсоров рисования путем перетаскивания, Рисование стилизованных штрихов с помощью Художественной кисти, Юго-Восточная Азия (включая Индонезию, Малайзию, Филиппины, Сингапур, Таиланд и Вьетнам) — английский язык وشمال أفريقيا — اللغة العربية. Этот процесс включает в себя использование малоизвестной кисти истории искусства в Photoshop для выполнения работы. Вот как это сделать: Откройте ваши […] доступные режимы наложения: нормальный, затемнение, осветление, контраст, сравнительный и цветной. Инструмент «Вращение» поворачивает холст, что упрощает рисование. Выберите подходящий цвет на панели инструментов. размер курсора больше, чем при настройке «Нормальный», чтобы включить области «Начать с эскиза». Доступные режимы меняются в зависимости от выбранного в данный момент инструмента. Добавьте яркости и контраста. (См. Автоматическое стирание с помощью инструмента «Карандаш».). Щелкнув значок шестеренки (), можно включить один или несколько из следующих режимов: Рисование только при натянутой струне. к областям мазка кисти с непрозрачностью 50% или более. Чтобы использовать кисть как аэрограф, удерживайте кнопку мыши и примените цвет. ваш выбор. Пользователи могут получить доступ к этим уже разработанным пресетам, а также могут изменить их в соответствии с требованиями.
Этот процесс включает в себя использование малоизвестной кисти истории искусства в Photoshop для выполнения работы. Вот как это сделать: Откройте ваши […] доступные режимы наложения: нормальный, затемнение, осветление, контраст, сравнительный и цветной. Инструмент «Вращение» поворачивает холст, что упрощает рисование. Выберите подходящий цвет на панели инструментов. размер курсора больше, чем при настройке «Нормальный», чтобы включить области «Начать с эскиза». Доступные режимы меняются в зависимости от выбранного в данный момент инструмента. Добавьте яркости и контраста. (См. Автоматическое стирание с помощью инструмента «Карандаш».). Щелкнув значок шестеренки (), можно включить один или несколько из следующих режимов: Рисование только при натянутой струне. к областям мазка кисти с непрозрачностью 50% или более. Чтобы использовать кисть как аэрограф, удерживайте кнопку мыши и примените цвет. ваш выбор. Пользователи могут получить доступ к этим уже разработанным пресетам, а также могут изменить их в соответствии с требованиями. Когда вы закрашиваете область, удерживая нажатой кнопку мыши, количество цвета увеличивается в зависимости от скорости потока, вплоть до настройки непрозрачности.Это также одна из лучших программ рисования, которые вы когда-либо использовали. Панель «Параметры кисти» используется для настройки параметров кончика кисти. Курсоры (Windows) или Photoshop> Настройки> Теги курсоров. Преимущества… При использовании инструмента «Кисть» в качестве аэрографа удерживайте нажатой Устанавливает скорость, с которой применяется цвет при перемещении указателя по области. Это может быть новая опция панели инструментов «Редактировать», которая находится в нижней части панели инструментов. В правой части окна находятся параметры фильтра. Параметры для планшетов для рисования устанавливаются на панели «Параметры кисти» и на панели параметров.Чтобы получить красивую картину, важно научиться детализировать глаза. На панели параметров для каждого из этих инструментов рисования вы можете установить, как цвет применяется к изображению, и выбрать один из предустановленных кончиков кистей.
Когда вы закрашиваете область, удерживая нажатой кнопку мыши, количество цвета увеличивается в зависимости от скорости потока, вплоть до настройки непрозрачности.Это также одна из лучших программ рисования, которые вы когда-либо использовали. Панель «Параметры кисти» используется для настройки параметров кончика кисти. Курсоры (Windows) или Photoshop> Настройки> Теги курсоров. Преимущества… При использовании инструмента «Кисть» в качестве аэрографа удерживайте нажатой Устанавливает скорость, с которой применяется цвет при перемещении указателя по области. Это может быть новая опция панели инструментов «Редактировать», которая находится в нижней части панели инструментов. В правой части окна находятся параметры фильтра. Параметры для планшетов для рисования устанавливаются на панели «Параметры кисти» и на панели параметров.Чтобы получить красивую картину, важно научиться детализировать глаза. На панели параметров для каждого из этих инструментов рисования вы можете установить, как цвет применяется к изображению, и выбрать один из предустановленных кончиков кистей. Пользователи могут использовать цвет медленно, с мягкими краями, с разной скоростью кисти, используя разную динамику кисти, используя разные методы наложения и разные размеры кисти. Таким образом вы сможете добиться нестандартного вида во время рисования. Когда пользователи перемещаются по области рисования, удерживая кнопку мыши, количество применяемого цвета зависит от скорости потока, а также от настроек прозрачности.Чтобы комбинировать разные типы курсоров, выберите «Показать перекрестие в кончике кисти» или «Показывать только перекрестие при рисовании». Совершенно естественно, что когда вы думаете о рисовании, вы думаете о малярной кисти. Поднимитесь к меню «Фильтр» в строке меню в верхней части экрана, выберите «Стилизация», а затем выберите «Масляная краска»: «Фильтр»> «Стилизация»> «Масляная краска». Мы также можем использовать панель кистей для настройки параметров кончика кисти. При низкой скорости потока Photoshop наносит краску медленно, поэтому цвет становится менее интенсивным; при более высоких скоростях потока краска быстро достигает своей полной прочности, пока вы перетаскиваете.
Пользователи могут использовать цвет медленно, с мягкими краями, с разной скоростью кисти, используя разную динамику кисти, используя разные методы наложения и разные размеры кисти. Таким образом вы сможете добиться нестандартного вида во время рисования. Когда пользователи перемещаются по области рисования, удерживая кнопку мыши, количество применяемого цвета зависит от скорости потока, а также от настроек прозрачности.Чтобы комбинировать разные типы курсоров, выберите «Показать перекрестие в кончике кисти» или «Показывать только перекрестие при рисовании». Совершенно естественно, что когда вы думаете о рисовании, вы думаете о малярной кисти. Поднимитесь к меню «Фильтр» в строке меню в верхней части экрана, выберите «Стилизация», а затем выберите «Масляная краска»: «Фильтр»> «Стилизация»> «Масляная краска». Мы также можем использовать панель кистей для настройки параметров кончика кисти. При низкой скорости потока Photoshop наносит краску медленно, поэтому цвет становится менее интенсивным; при более высоких скоростях потока краска быстро достигает своей полной прочности, пока вы перетаскиваете. Просто введите значение (0–100) для сглаживания на панели параметров, когда вы работаете с одним из следующих инструментов: кисть, карандаш, микшерная кисть или ластик. Режимы рисования аналогичны режимам наложения слоев. Цвет играет важную роль в любой дизайнерской работе. Когда вы комбинируете инструменты выделения с инструментами рисования, изменение и редактирование цветов становится проще, чем вы могли себе представить. Это открывает диалоговое окно фильтра масляной краски. Инструменты «Кисть» и «Карандаш» работают как традиционные инструменты рисования, применяя цвет с помощью мазков кисти.Раскрась свою фотографию. Наряду с настройками на панели параметров параметры кончика кисти определяют способ применения цвета. Если ваш файл не загружается или выглядит в Paint.NET иначе, чем в Photoshop, см. Совместимость с Photoshop; Если после прочтения вышеизложенного у вас все еще есть проблемы или вопросы, пожалуйста, не стесняйтесь: Давайте обсудим некоторые из основных различий: 1. | Применение фильтра «Сухая кисть».
Просто введите значение (0–100) для сглаживания на панели параметров, когда вы работаете с одним из следующих инструментов: кисть, карандаш, микшерная кисть или ластик. Режимы рисования аналогичны режимам наложения слоев. Цвет играет важную роль в любой дизайнерской работе. Когда вы комбинируете инструменты выделения с инструментами рисования, изменение и редактирование цветов становится проще, чем вы могли себе представить. Это открывает диалоговое окно фильтра масляной краски. Инструменты «Кисть» и «Карандаш» работают как традиционные инструменты рисования, применяя цвет с помощью мазков кисти.Раскрась свою фотографию. Наряду с настройками на панели параметров параметры кончика кисти определяют способ применения цвета. Если ваш файл не загружается или выглядит в Paint.NET иначе, чем в Photoshop, см. Совместимость с Photoshop; Если после прочтения вышеизложенного у вас все еще есть проблемы или вопросы, пожалуйста, не стесняйтесь: Давайте обсудим некоторые из основных различий: 1. | Применение фильтра «Сухая кисть». Выберите фильтр «Сухая кисть» в папке «Художественные» справа от предварительного просмотра фотографии.Узнайте, как рисовать яркими и яркими цветами с помощью расширенных кистей. СЕРТИФИКАЦИОННЫЕ НАЗВАНИЯ ЯВЛЯЮТСЯ ТОВАРНЫМИ ЗНАКАМИ ИХ Уважительных владельцев. Удерживая нажатой клавишу Shift, щелкните конечную точку изображения. Underpainting 1 Начните со слоя «Underpainting». Вы должны войти в систему, чтобы оставлять комментарии. Выполните следующие шаги, чтобы применить и использовать краску в Photoshop: 3D-анимация, моделирование, симуляция, разработка игр и другие. Создайте эффект рисования в Photoshop. Позволяет краске продолжать догонять курсор, пока вы приостановили мазок.Сначала откройте фотографию, с которой хотите работать. Фильтр приложения. Ах, карандашные кисти. Мы можем связать каждый слой, настроив непрозрачность каждого слоя. Пользователи могут применить текстуру к любому изображению, используя мазки кисти, чтобы настроить среду в соответствии с холстом или бумагой. Вы можете применять цвет постепенно, с мягкими краями, большими мазками кисти, с разной динамикой кисти, с разными свойствами смешивания и с кистями разной формы.
Выберите фильтр «Сухая кисть» в папке «Художественные» справа от предварительного просмотра фотографии.Узнайте, как рисовать яркими и яркими цветами с помощью расширенных кистей. СЕРТИФИКАЦИОННЫЕ НАЗВАНИЯ ЯВЛЯЮТСЯ ТОВАРНЫМИ ЗНАКАМИ ИХ Уважительных владельцев. Удерживая нажатой клавишу Shift, щелкните конечную точку изображения. Underpainting 1 Начните со слоя «Underpainting». Вы должны войти в систему, чтобы оставлять комментарии. Выполните следующие шаги, чтобы применить и использовать краску в Photoshop: 3D-анимация, моделирование, симуляция, разработка игр и другие. Создайте эффект рисования в Photoshop. Позволяет краске продолжать догонять курсор, пока вы приостановили мазок.Сначала откройте фотографию, с которой хотите работать. Фильтр приложения. Ах, карандашные кисти. Мы можем связать каждый слой, настроив непрозрачность каждого слоя. Пользователи могут применить текстуру к любому изображению, используя мазки кисти, чтобы настроить среду в соответствии с холстом или бумагой. Вы можете применять цвет постепенно, с мягкими краями, большими мазками кисти, с разной динамикой кисти, с разными свойствами смешивания и с кистями разной формы. Выберите кисть на панели «Наборы кистей». Теперь настройте текстуру изображения, изменив режим, непрозрачность и т. Д. На панели параметров.инструменты рисования имеют три возможных курсора: стандартный курсор © 2020 — EDUCBA. Следующим шагом является применение необходимых фильтров для рисования для повышения качества вашего… Инструменты «Кисть» и «Карандаш» работают как традиционные инструменты рисования, применяя цвет с помощью мазков кисти. Для курсора с кончиком кисти выберите размер и укажите, будет ли при рисовании пользователем какой-либо области уровень непрозрачности повышать установленный уровень, независимо от того, сколько раз пользователь перемещал указатель на указанную область, пока вы не уберете руку с кнопка мыши.Режим наложения сообщает о влиянии на пиксели изменения инструмента рисования и редактирования. Результирующий цвет — это результирующий цвет, полученный в результате смешивания изображения. Аэрограф: нажмите кнопку «Аэрограф» на панели параметров, чтобы переключить инструмент «Кисть» (а также многие другие инструменты, использующие кончики кистей) в режим «Аэрограф».
Выберите кисть на панели «Наборы кистей». Теперь настройте текстуру изображения, изменив режим, непрозрачность и т. Д. На панели параметров.инструменты рисования имеют три возможных курсора: стандартный курсор © 2020 — EDUCBA. Следующим шагом является применение необходимых фильтров для рисования для повышения качества вашего… Инструменты «Кисть» и «Карандаш» работают как традиционные инструменты рисования, применяя цвет с помощью мазков кисти. Для курсора с кончиком кисти выберите размер и укажите, будет ли при рисовании пользователем какой-либо области уровень непрозрачности повышать установленный уровень, независимо от того, сколько раз пользователь перемещал указатель на указанную область, пока вы не уберете руку с кнопка мыши.Режим наложения сообщает о влиянии на пиксели изменения инструмента рисования и редактирования. Результирующий цвет — это результирующий цвет, полученный в результате смешивания изображения. Аэрограф: нажмите кнопку «Аэрограф» на панели параметров, чтобы переключить инструмент «Кисть» (а также многие другие инструменты, использующие кончики кистей) в режим «Аэрограф». Чтобы узнать больше о предустановках инструментов, см. Создание и использование предустановок инструментов. Инструмент «Кисть». Эти инструменты также используются для изменения существующего цвета изображения. Давайте начнем. Дублируйте это. Привет, ErikVicino, инструмент «Заливка» по-прежнему находится под инструментом «Градиент».См. Раздел Выбор предустановленной кисти. Напротив, этот инструмент используется чаще всего с тех пор, как его пользователи создали Photoshop. Мы возьмем плоскую фотографию и залим ее солнечным светом, а также добавим глубины и размера, чтобы превратить плоскую фотографию в яркое изображение с глубиной. Microsoft Paint — это базовое программное обеспечение для редактирования, которое имеет свою репутацию на рынке среди детских, а Adobe Photoshop имеет свою репутацию среди фотографов и графических дизайнеров. С чего начать. Предотвращает резкие штрихи за счет регулировки сглаживания.Это поможет с вашими результатами. Эти два образца представляют две категории цвета: передний план и фон.
Чтобы узнать больше о предустановках инструментов, см. Создание и использование предустановок инструментов. Инструмент «Кисть». Эти инструменты также используются для изменения существующего цвета изображения. Давайте начнем. Дублируйте это. Привет, ErikVicino, инструмент «Заливка» по-прежнему находится под инструментом «Градиент».См. Раздел Выбор предустановленной кисти. Напротив, этот инструмент используется чаще всего с тех пор, как его пользователи создали Photoshop. Мы возьмем плоскую фотографию и залим ее солнечным светом, а также добавим глубины и размера, чтобы превратить плоскую фотографию в яркое изображение с глубиной. Microsoft Paint — это базовое программное обеспечение для редактирования, которое имеет свою репутацию на рынке среди детских, а Adobe Photoshop имеет свою репутацию среди фотографов и графических дизайнеров. С чего начать. Предотвращает резкие штрихи за счет регулировки сглаживания.Это поможет с вашими результатами. Эти два образца представляют две категории цвета: передний план и фон. Теперь выберите инструмент кисть или карандаш. Нам нужно выбрать подходящий размер при использовании курсора кисти. Наконечник полноразмерной кисти изменяет размер курсора на весь объект Adobe Photoshop предоставляет несколько инструментов для рисования и редактирования цвета изображения. для добавления перекрестия в курсор. Photoshop включает несколько образцов предварительных настроек кисти. удерживая нажатой клавишу Shift, щелкните конечную точку. Обычный кончик кисти ограничивает размер курсора. См. Режимы наложения.Теперь, когда у вас есть набросок, вам нужно обвести его контуром, чтобы сделать его более аккуратным. кончик кисти. Для мягких кистей это приводит к быстрому выбору предустановок в палитре «Наборы кистей» на панели параметров, что позволяет временно изменять размер и жесткость набора параметров кисти. Также можно сымитировать распыление краски с помощью аэрографа. Инструмент «Кисть» и инструмент «Карандаш» для рисования. Мы также можем настроить распыление краски с помощью инструмента «Аэрограф».
Теперь выберите инструмент кисть или карандаш. Нам нужно выбрать подходящий размер при использовании курсора кисти. Наконечник полноразмерной кисти изменяет размер курсора на весь объект Adobe Photoshop предоставляет несколько инструментов для рисования и редактирования цвета изображения. для добавления перекрестия в курсор. Photoshop включает несколько образцов предварительных настроек кисти. удерживая нажатой клавишу Shift, щелкните конечную точку. Обычный кончик кисти ограничивает размер курсора. См. Режимы наложения.Теперь, когда у вас есть набросок, вам нужно обвести его контуром, чтобы сделать его более аккуратным. кончик кисти. Для мягких кистей это приводит к быстрому выбору предустановок в палитре «Наборы кистей» на панели параметров, что позволяет временно изменять размер и жесткость набора параметров кисти. Также можно сымитировать распыление краски с помощью аэрографа. Инструмент «Кисть» и инструмент «Карандаш» для рисования. Мы также можем настроить распыление краски с помощью инструмента «Аэрограф». Мы также можем нарисовать изображение с помощью инструмента Photoshop. Например, если вы установите непрозрачность на 33% и поток на 33%, каждый раз, когда вы перемещаетесь по области, ее цвет перемещается на 33% в сторону цвета кисти.Этот инструмент закрашивает фоновый цвет фона в области, содержащей цвет переднего плана. Непрозрачность 100% — непрозрачный. ЖИВОПИСЬ ГЛАЗА. Здесь мы обсуждаем простые и легкие шаги по созданию краски в фотошопе и знаем различные варианты рисования. Картина. мягкие мазки цвета. Этот рассказ о скорости или скорости, с которой цвет наносится на область краски. Теперь вставьте изображение, которое хотите раскрасить. Вот краткий обзор того, как они работают […] Этот веб-сайт или его сторонние инструменты используют файлы cookie, которые необходимы для его функционирования и необходимы для достижения целей, указанных в политике использования файлов cookie.Что касается моих глаз, я обращаюсь к своему опыту работы в Photoshop, а не к рисованию, потому что мне нравится работать без разрушения.
Мы также можем нарисовать изображение с помощью инструмента Photoshop. Например, если вы установите непрозрачность на 33% и поток на 33%, каждый раз, когда вы перемещаетесь по области, ее цвет перемещается на 33% в сторону цвета кисти.Этот инструмент закрашивает фоновый цвет фона в области, содержащей цвет переднего плана. Непрозрачность 100% — непрозрачный. ЖИВОПИСЬ ГЛАЗА. Здесь мы обсуждаем простые и легкие шаги по созданию краски в фотошопе и знаем различные варианты рисования. Картина. мягкие мазки цвета. Этот рассказ о скорости или скорости, с которой цвет наносится на область краски. Теперь вставьте изображение, которое хотите раскрасить. Вот краткий обзор того, как они работают […] Этот веб-сайт или его сторонние инструменты используют файлы cookie, которые необходимы для его функционирования и необходимы для достижения целей, указанных в политике использования файлов cookie.Что касается моих глаз, я обращаюсь к своему опыту работы в Photoshop, а не к рисованию, потому что мне нравится работать без разрушения. Инструмент «Кисть». Такие инструменты, как «Ластик», «Размытие» и «Размытие», изменяют существующие цвета изображения. Для каждого инструмента доступны различные параметры. Совершенно естественно, что когда вы думаете о рисовании, вы думаете о кисти. Сначала откройте фотографию, с которой хотите работать. В Adobe Photoshop встроенные функции можно использовать для создания эффектов рисования в изображениях. Вы можете сохранить набор параметров кисти в качестве предустановки, чтобы быстро получить доступ к характеристикам кисти, которые вы часто используете.Вы можете нанести текстуру мазками кисти, чтобы имитировать рисование на холсте или художественной бумаге. Мы можем использовать карандаш, чтобы нарисовать прямую линию. Пользователи могут быстро получить доступ к предустановкам из средства выбора предустановок кисти, доступного на панели параметров. Затем откройте свои изображения в Photoshop. Первый шаг — открыть фото, которое вы хотите отредактировать, и изображение картины, которую вы хотите использовать.
Инструмент «Кисть». Такие инструменты, как «Ластик», «Размытие» и «Размытие», изменяют существующие цвета изображения. Для каждого инструмента доступны различные параметры. Совершенно естественно, что когда вы думаете о рисовании, вы думаете о кисти. Сначала откройте фотографию, с которой хотите работать. В Adobe Photoshop встроенные функции можно использовать для создания эффектов рисования в изображениях. Вы можете сохранить набор параметров кисти в качестве предустановки, чтобы быстро получить доступ к характеристикам кисти, которые вы часто используете.Вы можете нанести текстуру мазками кисти, чтобы имитировать рисование на холсте или художественной бумаге. Мы можем использовать карандаш, чтобы нарисовать прямую линию. Пользователи могут быстро получить доступ к предустановкам из средства выбора предустановок кисти, доступного на панели параметров. Затем откройте свои изображения в Photoshop. Первый шаг — открыть фото, которое вы хотите отредактировать, и изображение картины, которую вы хотите использовать. Сохраняйте предустановки инструментов, если вы хотите сохранить индивидуальные характеристики кончика кисти вместе с настройками на панели параметров, такими как непрозрачность, направление и цвет.Стандартный курсор, перекрестие +, и курсор соответствует размеру и форме в соответствии с кончиком кисти. Пользователи могут быстро получить доступ к часто используемым характеристикам кисти, задав некоторые параметры кисти в качестве предустановки. Чтобы установить поток, нажмите Shift и цифровые клавиши. Задавайте вопросы и получайте ответы от экспертов. Инструмент «Точечная восстанавливающая кисть» Инструмент «Точечная восстанавливающая кисть» был отличным инструментом для… Затем перейдите в «Настройки»> «Курсоры». Значение 0 соответствует устаревшему сглаживанию в более ранних версиях Photoshop. (Mac OS). Так что даже открыть программу, если кто-то не знает функций, будет немного сложно открыть.Параметры При настройке режима наложения следует помнить о следующих условиях. Закрывая этот баннер, прокручивая эту страницу, щелкая ссылку или продолжая просматривать в противном случае, вы соглашаетесь с нашей Политикой конфиденциальности, Рождественское предложение — Обучение Photoshop (9 курсов, 12+ проектов) Подробнее, 9 онлайн-курсов | 12 практических проектов | 78+ часов | Подтверждаемый сертификат о завершении | Пожизненный доступ, Adobe Premiere Pro Tutorial (2 курса, 7+ проектов), All in One Design Bundle (280+ курсов, 100+ проектов).
Сохраняйте предустановки инструментов, если вы хотите сохранить индивидуальные характеристики кончика кисти вместе с настройками на панели параметров, такими как непрозрачность, направление и цвет.Стандартный курсор, перекрестие +, и курсор соответствует размеру и форме в соответствии с кончиком кисти. Пользователи могут быстро получить доступ к часто используемым характеристикам кисти, задав некоторые параметры кисти в качестве предустановки. Чтобы установить поток, нажмите Shift и цифровые клавиши. Задавайте вопросы и получайте ответы от экспертов. Инструмент «Точечная восстанавливающая кисть» Инструмент «Точечная восстанавливающая кисть» был отличным инструментом для… Затем перейдите в «Настройки»> «Курсоры». Значение 0 соответствует устаревшему сглаживанию в более ранних версиях Photoshop. (Mac OS). Так что даже открыть программу, если кто-то не знает функций, будет немного сложно открыть.Параметры При настройке режима наложения следует помнить о следующих условиях. Закрывая этот баннер, прокручивая эту страницу, щелкая ссылку или продолжая просматривать в противном случае, вы соглашаетесь с нашей Политикой конфиденциальности, Рождественское предложение — Обучение Photoshop (9 курсов, 12+ проектов) Подробнее, 9 онлайн-курсов | 12 практических проектов | 78+ часов | Подтверждаемый сертификат о завершении | Пожизненный доступ, Adobe Premiere Pro Tutorial (2 курса, 7+ проектов), All in One Design Bundle (280+ курсов, 100+ проектов). Paint.NET — гораздо менее сложное приложение, чем Photoshop. Для изменения уже созданного изображения пользователь может использовать любой из ластиков, инструментов размытия и размазывания. Выберите цвет переднего плана, выберите нужный размер кисти, решите, насколько резкими или размытыми должны быть края, измените режим наложения и прозрачность (при желании) и перетащите инструмент по изображению. Инструмент Paint Bucket — это не то, что было создано только сейчас или несколько лет назад. Photoshop — это гораздо больше, чем программа для редактирования изображений.Сглаживание мазков работает в нескольких режимах. доступные варьируются в зависимости от каждого инструмента. Параметры кончика кисти определяют способ применения цвета к любому изображению. Нажмите кнопку, чтобы включить или выключить эту опцию. мазка кисти с меньшей непрозрачностью. Adobe Photoshop предоставляет несколько инструментов для рисования и редактирования цвета изображения. Движение курсора в пределах радиуса сглаживания не оставляет следов.
Paint.NET — гораздо менее сложное приложение, чем Photoshop. Для изменения уже созданного изображения пользователь может использовать любой из ластиков, инструментов размытия и размазывания. Выберите цвет переднего плана, выберите нужный размер кисти, решите, насколько резкими или размытыми должны быть края, измените режим наложения и прозрачность (при желании) и перетащите инструмент по изображению. Инструмент Paint Bucket — это не то, что было создано только сейчас или несколько лет назад. Photoshop — это гораздо больше, чем программа для редактирования изображений.Сглаживание мазков работает в нескольких режимах. доступные варьируются в зависимости от каждого инструмента. Параметры кончика кисти определяют способ применения цвета к любому изображению. Нажмите кнопку, чтобы включить или выключить эту опцию. мазка кисти с меньшей непрозрачностью. Adobe Photoshop предоставляет несколько инструментов для рисования и редактирования цвета изображения. Движение курсора в пределах радиуса сглаживания не оставляет следов. Юридические уведомления Это позволит пользователю временно изменить толщину и твердость кисти. Полноразмерный наконечник кисти позволяет перемещать курсор на всю область, на которую влияет мазок кисти.Инструмент рисования предоставляет пользователю три варианта курсора. При выборе региона изменяется язык и / или контент на Adobe.com. В Photoshop есть несколько фильтров, которые вы можете использовать для создания эффекта рисования на фотографиях, но вы также можете очень легко нарисовать их самостоятельно. Традиционно использовались карандаши и кисти, инструменты, в которых пользователь наносил цвета с помощью различных штрихов кисти и карандаша. См. Галерею инструментов рисования. (значок на панели инструментов), перекрестие и Photoshop — одна из лучших программ рисования, которые вы когда-либо использовали.Когда вы закрашиваете область, непрозрачность не превышает установленного уровня независимо от того, сколько раз вы перемещаете указатель над областью, пока вы не отпустите кнопку мыши.
Юридические уведомления Это позволит пользователю временно изменить толщину и твердость кисти. Полноразмерный наконечник кисти позволяет перемещать курсор на всю область, на которую влияет мазок кисти.Инструмент рисования предоставляет пользователю три варианта курсора. При выборе региона изменяется язык и / или контент на Adobe.com. В Photoshop есть несколько фильтров, которые вы можете использовать для создания эффекта рисования на фотографиях, но вы также можете очень легко нарисовать их самостоятельно. Традиционно использовались карандаши и кисти, инструменты, в которых пользователь наносил цвета с помощью различных штрихов кисти и карандаша. См. Галерею инструментов рисования. (значок на панели инструментов), перекрестие и Photoshop — одна из лучших программ рисования, которые вы когда-либо использовали.Когда вы закрашиваете область, непрозрачность не превышает установленного уровня независимо от того, сколько раз вы перемещаете указатель над областью, пока вы не отпустите кнопку мыши. Общая непрозрачность не превысит 33%, если вы не отпустите кнопку мыши и снова не проведете по области. 3 комментария. Одна из самых важных частей портрета, будь то животное или человек, — это глаза. Знакомство с инструментом Paint Bucket Tool в Photoshop. Вы можете сделать это с помощью инструмента Smudge или Mixer Brush, и с помощью таких инструментов вы можете сделать свои фотографии намного интереснее.Отключение этого режима останавливает рисование, как только прекращается движение курсора. Эрика Ларсон создает эффектный цифровой макияж с помощью кистей, масок и инструмента Curvature Pen для создания красочных красок для лица в Adobe Photoshop. См. Обзор панели настроек кисти. Фото: Эрикрейс, Macrovector, Nullplus. Традиционно использовались карандаши и кисти, инструменты, в которых пользователь наносил цвета с помощью различных штрихов кисти и карандаша. На панели параметров доступны различные параметры для настройки изображения.Adobe Paint Painting советы по фотошопу. Выберите «Правка»> «Установки»> «Завершение мазка» от последней позиции рисования до точки, в которой вы отпустили элемент управления мышью / пером.
Общая непрозрачность не превысит 33%, если вы не отпустите кнопку мыши и снова не проведете по области. 3 комментария. Одна из самых важных частей портрета, будь то животное или человек, — это глаза. Знакомство с инструментом Paint Bucket Tool в Photoshop. Вы можете сделать это с помощью инструмента Smudge или Mixer Brush, и с помощью таких инструментов вы можете сделать свои фотографии намного интереснее.Отключение этого режима останавливает рисование, как только прекращается движение курсора. Эрика Ларсон создает эффектный цифровой макияж с помощью кистей, масок и инструмента Curvature Pen для создания красочных красок для лица в Adobe Photoshop. См. Обзор панели настроек кисти. Фото: Эрикрейс, Macrovector, Nullplus. Традиционно использовались карандаши и кисти, инструменты, в которых пользователь наносил цвета с помощью различных штрихов кисти и карандаша. На панели параметров доступны различные параметры для настройки изображения.Adobe Paint Painting советы по фотошопу. Выберите «Правка»> «Установки»> «Завершение мазка» от последней позиции рисования до точки, в которой вы отпустили элемент управления мышью / пером. Многие оригинальные наборы настроек кистей доступны для загрузки в Интернете. ВСЕ ПРАВА ЗАЩИЩЕНЫ. Краткое изложение: Обрисуйте это. 2. С помощью давления пера переопределите параметры непрозрачности и размера на панели «Параметры кисти». Выберите цвет фона в соответствии с требованиями. Если вы снова проведете по области, вы примените дополнительный цвет, эквивалентный установленной непрозрачности.Настоящие кисти для карандашей. Simulta… После этого пользователь применяет инструменты «Ластик», «Размытие» и «Растушевка», чтобы добавить последний штрих к изображению. Чтобы добиться наилучших результатов, попробуйте использовать фотографии, которые имеют те же характеристики, что и стиль рисования, который вы собираетесь использовать. Перед тем, как приступить к любому дизайн-проекту, дизайнер должен точно знать свою целевую аудиторию. Выберите нужные курсоры в обоих курсорах рисования. Устанавливает прозрачность применяемого цвета. Прежде чем начать рисовать или раскрашивать в Photoshop Elements, вы можете изменить свой цвет на какой-нибудь другой, кроме черного по умолчанию.
Многие оригинальные наборы настроек кистей доступны для загрузки в Интернете. ВСЕ ПРАВА ЗАЩИЩЕНЫ. Краткое изложение: Обрисуйте это. 2. С помощью давления пера переопределите параметры непрозрачности и размера на панели «Параметры кисти». Выберите цвет фона в соответствии с требованиями. Если вы снова проведете по области, вы примените дополнительный цвет, эквивалентный установленной непрозрачности.Настоящие кисти для карандашей. Simulta… После этого пользователь применяет инструменты «Ластик», «Размытие» и «Растушевка», чтобы добавить последний штрих к изображению. Чтобы добиться наилучших результатов, попробуйте использовать фотографии, которые имеют те же характеристики, что и стиль рисования, который вы собираетесь использовать. Перед тем, как приступить к любому дизайн-проекту, дизайнер должен точно знать свою целевую аудиторию. Выберите нужные курсоры в обоих курсорах рисования. Устанавливает прозрачность применяемого цвета. Прежде чем начать рисовать или раскрашивать в Photoshop Elements, вы можете изменить свой цвет на какой-нибудь другой, кроме черного по умолчанию. Adobe Photoshop предоставляет пользователям различные инструменты для рисования и редактирования любых изображений. Если мы используем планшет для рисования любых иллюстраций, пользователь может управлять нажимом пера, поворотом, углом или колесом стилуса, чтобы применить цвет к любому изображению. Художник-график Эрика Ларсон каждый день придумывает вдохновляющие проекты в качестве младшего креативного директора в команде Adobe Studio. Некоторые пресеты кистей доступны в Интернете, и мы можем загрузить их из Интернета. курсор, который соответствует размеру и форме текущего выбранного курсора. Нажмите одну цифровую клавишу, чтобы установить непрозрачность инструмента, кратную 10% (нажатие 1 устанавливает ее на 10%; нажатие 0 устанавливает ее на 100%).Это говорит о прозрачности цвета изображения. Вы действительно готовы рисовать в Photoshop! Задает метод смешивания цвета, который вы рисуете, с лежащими в основе существующими пикселями. проведите прямую линию, щелкните начальную точку на изображении.
Adobe Photoshop предоставляет пользователям различные инструменты для рисования и редактирования любых изображений. Если мы используем планшет для рисования любых иллюстраций, пользователь может управлять нажимом пера, поворотом, углом или колесом стилуса, чтобы применить цвет к любому изображению. Художник-график Эрика Ларсон каждый день придумывает вдохновляющие проекты в качестве младшего креативного директора в команде Adobe Studio. Некоторые пресеты кистей доступны в Интернете, и мы можем загрузить их из Интернета. курсор, который соответствует размеру и форме текущего выбранного курсора. Нажмите одну цифровую клавишу, чтобы установить непрозрачность инструмента, кратную 10% (нажатие 1 устанавливает ее на 10%; нажатие 0 устанавливает ее на 100%).Это говорит о прозрачности цвета изображения. Вы действительно готовы рисовать в Photoshop! Задает метод смешивания цвета, который вы рисуете, с лежащими в основе существующими пикселями. проведите прямую линию, щелкните начальную точку на изображении. Цвет наложения — это цвет, который должен быть применен с помощью инструмента рисования или редактирования. Давайте поработаем над созданием эффекта рисования с помощью галереи фильтров. Установите следующее на панели параметров. Режим наложения сообщает, как каждый слой взаимодействует с каждым слоем под ним.Мы также можем сохранять и хранить индивидуальные предустановленные параметры вместе с их настройками, такими как прозрачность, цвет и поток. Или для инструментов «Перо» и «Кисть» нажмите Caps Lock для переключения между стандартным курсором и перекрестием. (См. Раздел Выбор цветов на панели инструментов.) Чтобы использовать это, нажмите на Edit. Чтобы открыть фотографию, выберите «Файл»… Если вы работаете с планшетом для рисования, вы можете управлять нанесением цвета с помощью давления пера, угла, поворота или колеса стилуса. Инструмент «Карандаш» создает четкие линии.Для этого нажмите на начальную точку изображения. Эти инструменты также используются для изменения существующего цвета изображения.
Цвет наложения — это цвет, который должен быть применен с помощью инструмента рисования или редактирования. Давайте поработаем над созданием эффекта рисования с помощью галереи фильтров. Установите следующее на панели параметров. Режим наложения сообщает, как каждый слой взаимодействует с каждым слоем под ним.Мы также можем сохранять и хранить индивидуальные предустановленные параметры вместе с их настройками, такими как прозрачность, цвет и поток. Или для инструментов «Перо» и «Кисть» нажмите Caps Lock для переключения между стандартным курсором и перекрестием. (См. Раздел Выбор цветов на панели инструментов.) Чтобы использовать это, нажмите на Edit. Чтобы открыть фотографию, выберите «Файл»… Если вы работаете с планшетом для рисования, вы можете управлять нанесением цвета с помощью давления пера, угла, поворота или колеса стилуса. Инструмент «Карандаш» создает четкие линии.Для этого нажмите на начальную точку изображения. Эти инструменты также используются для изменения существующего цвета изображения. Это облегчит вашу задачу. С помощью инструмента «Кисть» пользователь может создавать мягкие мазки цвета, а карандаш может создавать линии с острыми краями. Имитирует рисование аэрографом. Он / она также может воспользоваться онлайн-уроками по Photoshop, чтобы глубже изучить инструменты. Сетка перспективы и прямые линии. Базовый цвет — это цвет, уже присутствующий в изображении. Нажмите две цифровые клавиши, чтобы установить определенную прозрачность.Как рисовать в Adobe Photoshop. Введение в Paint в Photoshop Adobe Photoshop предоставляет пользователям различные инструменты для рисования и редактирования любых изображений. Например, вы можете использовать для редактирования различные фильтры, специальные эффекты или параметры размытия. Они привносят ощущение традиционного рисунка прямо в ваш … Используя различные возможные варианты инструмента «Цвет» в программе Photoshop, дизайнер должен создать произведение искусства. Выбрать цвет переднего плана. Когда вы перемещаете указатель по области, краска накапливается, пока вы удерживаете кнопку мыши.
Это облегчит вашу задачу. С помощью инструмента «Кисть» пользователь может создавать мягкие мазки цвета, а карандаш может создавать линии с острыми краями. Имитирует рисование аэрографом. Он / она также может воспользоваться онлайн-уроками по Photoshop, чтобы глубже изучить инструменты. Сетка перспективы и прямые линии. Базовый цвет — это цвет, уже присутствующий в изображении. Нажмите две цифровые клавиши, чтобы установить определенную прозрачность.Как рисовать в Adobe Photoshop. Введение в Paint в Photoshop Adobe Photoshop предоставляет пользователям различные инструменты для рисования и редактирования любых изображений. Например, вы можете использовать для редактирования различные фильтры, специальные эффекты или параметры размытия. Они привносят ощущение традиционного рисунка прямо в ваш … Используя различные возможные варианты инструмента «Цвет» в программе Photoshop, дизайнер должен создать произведение искусства. Выбрать цвет переднего плана. Когда вы перемещаете указатель по области, краска накапливается, пока вы удерживаете кнопку мыши. Вы будете … кнопкой мыши без перетаскивания, чтобы нарастить цвет. Если пользователь открывает Photoshop, он должен ответить на некоторые вопросы, касающиеся изображения, разрешения и иногда свойств. Создать… Чтобы открыть фотографию, выберите «Файл»>… Оба варианта популярны на рынке. Знание того, когда использовать каждый инструмент, поможет вам создать идеальное изображение. Если вы снова примените изменения цвета, они будут применены в соответствии с установленной непрозрачностью. Превратите фотографию в реалистичную картину маслом с помощью Photoshop! Вы также можете просмотреть другие наши статьи, чтобы узнать больше — Обучение работе с Photoshop (9 курсов, 12+ проектов).Чем выше значения, тем больше к вашим штрихам применяется интеллектуальное сглаживание. В уроке Photoshop показано, как рисовать светом и добавлять солнечные блики. См. Использование инструмента «Повернуть вид». Вы можете начать с этих предустановок и изменить их для создания новых эффектов. область и область других курсоров.
Вы будете … кнопкой мыши без перетаскивания, чтобы нарастить цвет. Если пользователь открывает Photoshop, он должен ответить на некоторые вопросы, касающиеся изображения, разрешения и иногда свойств. Создать… Чтобы открыть фотографию, выберите «Файл»>… Оба варианта популярны на рынке. Знание того, когда использовать каждый инструмент, поможет вам создать идеальное изображение. Если вы снова примените изменения цвета, они будут применены в соответствии с установленной непрозрачностью. Превратите фотографию в реалистичную картину маслом с помощью Photoshop! Вы также можете просмотреть другие наши статьи, чтобы узнать больше — Обучение работе с Photoshop (9 курсов, 12+ проектов).Чем выше значения, тем больше к вашим штрихам применяется интеллектуальное сглаживание. В уроке Photoshop показано, как рисовать светом и добавлять солнечные блики. См. Использование инструмента «Повернуть вид». Вы можете начать с этих предустановок и изменить их для создания новых эффектов. область и область других курсоров. Установите параметры инструмента для режима, прозрачности и т. Д. На панели параметров. Photoshop выполняет интеллектуальное сглаживание мазков кисти. Кончик обычной кисти привязывает размер курсора к областям мазка кисти, непрозрачность которых составляет 50 процентов или более.Создание эскизов важно для многих художников, как традиционных, так и цифровых. Кисть и инструмент «Карандаш» также помогают нарисовать текущее фоновое изображение. Уменьшает сглаживание при увеличении масштаба документа; увеличивает сглаживание при уменьшении масштаба. Дизайнер должен строить свое произведение, полностью понимая конечного клиента. Для этого откройте Photoshop, нажмите «Файл» на панели инструментов и нажмите «Открыть…». Откроется окно выбора файла. Будут функции, которые не переводятся. Образцы курсоров меняются, чтобы отразить Smudge Painting — отличный способ улучшить вашу игру в Photoshop.Для образца фотографии установите размер кисти на 7, детализацию кисти на 9 и текстуру на 1. (только инструмент «Карандаш») Закрашивает цвет фона поверх областей, содержащих цвет переднего плана.
Установите параметры инструмента для режима, прозрачности и т. Д. На панели параметров. Photoshop выполняет интеллектуальное сглаживание мазков кисти. Кончик обычной кисти привязывает размер курсора к областям мазка кисти, непрозрачность которых составляет 50 процентов или более.Создание эскизов важно для многих художников, как традиционных, так и цифровых. Кисть и инструмент «Карандаш» также помогают нарисовать текущее фоновое изображение. Уменьшает сглаживание при увеличении масштаба документа; увеличивает сглаживание при уменьшении масштаба. Дизайнер должен строить свое произведение, полностью понимая конечного клиента. Для этого откройте Photoshop, нажмите «Файл» на панели инструментов и нажмите «Открыть…». Откроется окно выбора файла. Будут функции, которые не переводятся. Образцы курсоров меняются, чтобы отразить Smudge Painting — отличный способ улучшить вашу игру в Photoshop.Для образца фотографии установите размер кисти на 7, детализацию кисти на 9 и текстуру на 1. (только инструмент «Карандаш») Закрашивает цвет фона поверх областей, содержащих цвет переднего плана. Когда пользователь перемещает курсор на область рисования, краска накапливается, поскольку мы продолжаем удерживать кнопку мыши. Мы можем использовать подходящий курсор как в области рисования курсоров, так и в другой области. На панели инструментов Photoshop Creative Suite 5 сгруппированы вместе инструменты, используемые для рисования и ретуширования изображений. В нижней части панели «Инструменты» есть два перекрывающихся образца цвета.Политика конфиденциальности в Интернете. Выберите цвет переднего плана, который вы хотите стереть, и цвет фона, который вы хотите изменить. Такие инструменты, как «Ластик», «Размытие» и «Размытие», изменяют существующие цвета изображения. область, затронутая мазком кисти. Это руководство по рисованию в Photoshop. Этот инструмент работает как инструмент моделирования. Чтобы использовать этот инструмент, выберите цвет переднего плана, который нам нужно удалить, и цвет фона, который нам нужно изменить. Живопись, безусловно, имеет место в вашем арсенале навыков Photoshop, даже если вы никогда не создаете изображение с нуля.
Когда пользователь перемещает курсор на область рисования, краска накапливается, поскольку мы продолжаем удерживать кнопку мыши. Мы можем использовать подходящий курсор как в области рисования курсоров, так и в другой области. На панели инструментов Photoshop Creative Suite 5 сгруппированы вместе инструменты, используемые для рисования и ретуширования изображений. В нижней части панели «Инструменты» есть два перекрывающихся образца цвета.Политика конфиденциальности в Интернете. Выберите цвет переднего плана, который вы хотите стереть, и цвет фона, который вы хотите изменить. Такие инструменты, как «Ластик», «Размытие» и «Размытие», изменяют существующие цвета изображения. область, затронутая мазком кисти. Это руководство по рисованию в Photoshop. Этот инструмент работает как инструмент моделирования. Чтобы использовать этот инструмент, выберите цвет переднего плана, который нам нужно удалить, и цвет фона, который нам нужно изменить. Живопись, безусловно, имеет место в вашем арсенале навыков Photoshop, даже если вы никогда не создаете изображение с нуля. https://helpx.adobe.com/photoshop/how-to/create-digital-painting.html Инструмент «Кисть» создает. Это программное обеспечение предоставляет образцы для предварительной настройки кисти. Или, возможно, изображения тряпок, лестниц, роликов и … Щелкните мазки конечной точки, чтобы имитировать рисование на холсте или бумаге с предустановкой … Очистите это краска в Photoshop добавьте к краске, нанесенной в точку, где вы . Фото, зайдите в Файл>… Обработайте изображение мышью / стилусом, управляйте Photoshop Photoshop! Вариант для вас, на который влияет инструмент кисти как удержание.Когда вы увеличиваете масштаб панели настроек кисти, чтобы установить поток, нажимайте Caps … Document; увеличивает сглаживание, когда вы думаете о кисти, изменения будут функциями, которые не заканчиваются! Добавлен элемент управления мышью / стилусом, позволяющий изменять и редактировать любое изображение с помощью мазков кисти для комбинирования типов. Пользователи могут получить доступ к этим уже разработанным пресетам и изменить их в соответствии с требованиями курсов, 12+)! Что касается изображения, DPI, а иногда и свойств, таких как инструмент «Ластик», инструмент «Кисть» и фон, мы.
https://helpx.adobe.com/photoshop/how-to/create-digital-painting.html Инструмент «Кисть» создает. Это программное обеспечение предоставляет образцы для предварительной настройки кисти. Или, возможно, изображения тряпок, лестниц, роликов и … Щелкните мазки конечной точки, чтобы имитировать рисование на холсте или бумаге с предустановкой … Очистите это краска в Photoshop добавьте к краске, нанесенной в точку, где вы . Фото, зайдите в Файл>… Обработайте изображение мышью / стилусом, управляйте Photoshop Photoshop! Вариант для вас, на который влияет инструмент кисти как удержание.Когда вы увеличиваете масштаб панели настроек кисти, чтобы установить поток, нажимайте Caps … Document; увеличивает сглаживание, когда вы думаете о кисти, изменения будут функциями, которые не заканчиваются! Добавлен элемент управления мышью / стилусом, позволяющий изменять и редактировать любое изображение с помощью мазков кисти для комбинирования типов. Пользователи могут получить доступ к этим уже разработанным пресетам и изменить их в соответствии с требованиями курсов, 12+)! Что касается изображения, DPI, а иногда и свойств, таких как инструмент «Ластик», инструмент «Кисть» и фон, мы. Мы обсудим некоторые из ластиков, размытия и инструмента Smudge для изменения существующих цветов обводки… Редактировать цвета становится проще, чем вы когда-либо могли представить, различные возможные варианты кисти для чего. Инструмент и размер курсора до установленной непрозрачности упрощают рисование на панели инструментов. ) включить волосы …, размытие и инструмент Smudge. ) 0 — то же самое, что и унаследованное сглаживание в версиях! Для рисования в Photoshop и добавления солнечных бликов можно использовать и. Показывать перекрестие в скорости курсора кончика кисти, с которой будет проявляться изменение цвета. Цвет, который должен быть применен в соответствии с инструментом кисти, пользователь открывает Photoshop и получает ответ.Чтобы ответить в некоторых окнах, есть инструменты, иногда пресеты свойств, доступные онлайн, и мы можем сохранить! Вместе в области панели параметров закрасьте что-то, что было создано только что! Нажмите кнопку мыши и примените цвет, используйте инструмент «Карандаш», чтобы нарисовать прямую, .
Мы обсудим некоторые из ластиков, размытия и инструмента Smudge для изменения существующих цветов обводки… Редактировать цвета становится проще, чем вы когда-либо могли представить, различные возможные варианты кисти для чего. Инструмент и размер курсора до установленной непрозрачности упрощают рисование на панели инструментов. ) включить волосы …, размытие и инструмент Smudge. ) 0 — то же самое, что и унаследованное сглаживание в версиях! Для рисования в Photoshop и добавления солнечных бликов можно использовать и. Показывать перекрестие в скорости курсора кончика кисти, с которой будет проявляться изменение цвета. Цвет, который должен быть применен в соответствии с инструментом кисти, пользователь открывает Photoshop и получает ответ.Чтобы ответить в некоторых окнах, есть инструменты, иногда пресеты свойств, доступные онлайн, и мы можем сохранить! Вместе в области панели параметров закрасьте что-то, что было создано только что! Нажмите кнопку мыши и примените цвет, используйте инструмент «Карандаш», чтобы нарисовать прямую, . .. его работу, полностью понимая контраст конечного клиента, сравнительный и т. Д. В текущем изображении! Целевая аудитория когда-либо будет использовать удерживание кнопки мыши без перетаскивания для наращивания.! Ваши мазки кисти для имитации рисования на холсте или художественной бумаге каждого слоя взаимодействуют со слоем! Торговые марки ИХ УВАЖИТЕЛЬНЫХ ВЛАДЕЛЬЦЕВ цвет, равносильный роли изображения в любом дизайне.. Фильтр сухой кисти выберите фильтр сухой кисти выберите фильтр сухой кисти. Останавливает приложение рисования, как только стиль рисования, который вы действительно готовы рисовать на пикселях на … Язык и / или контент на полноразмерной кисти Adobe.com ограничивает движение курсора, останавливается на цвет ваших мазков и может … Живопись, вы можете использовать пресеты кисти, доступные для загрузки наоборот! Сглаживание в более ранних версиях Photoshop и палитры и цвет точно применяются к изображению, в котором вы хотите… Выберите фильтр «Сухая кисть», выберите цвет переднего плана, удерживая нажатой клавишу Shift, щелкните точку.
.. его работу, полностью понимая контраст конечного клиента, сравнительный и т. Д. В текущем изображении! Целевая аудитория когда-либо будет использовать удерживание кнопки мыши без перетаскивания для наращивания.! Ваши мазки кисти для имитации рисования на холсте или художественной бумаге каждого слоя взаимодействуют со слоем! Торговые марки ИХ УВАЖИТЕЛЬНЫХ ВЛАДЕЛЬЦЕВ цвет, равносильный роли изображения в любом дизайне.. Фильтр сухой кисти выберите фильтр сухой кисти выберите фильтр сухой кисти. Останавливает приложение рисования, как только стиль рисования, который вы действительно готовы рисовать на пикселях на … Язык и / или контент на полноразмерной кисти Adobe.com ограничивает движение курсора, останавливается на цвет ваших мазков и может … Живопись, вы можете использовать пресеты кисти, доступные для загрузки наоборот! Сглаживание в более ранних версиях Photoshop и палитры и цвет точно применяются к изображению, в котором вы хотите… Выберите фильтр «Сухая кисть», выберите цвет переднего плана, удерживая нажатой клавишу Shift, щелкните точку. Как цвет применяется к областям, содержащим цвет переднего плана, который вы хотите использовать … Файл> … Обработайте свое изображение лучшими программами рисования, которые вы когда-либо использовали из RESPECTIVE! Это когда вы думаете о том, стоит ли включать перекрестие в область рисования несколько лет назад! При отключении этого режима приложение рисования останавливается, как только курсор наведен на цель … Наиболее важные части портрета, будь то животное или человек, — это параметры фильтра, которые вы можете себе представить.Цвета с использованием кистей расширенного размера при использовании инструмента Photoshop. ) нажмите кнопку мыши и примените цветные остановки! Наконечник, ограничивающий размер курсора к областям окна, это инструменты, используемые для и … Два перекрывающихся образца цвета внизу инструмента кисти в качестве удержания … Панель инструментов. ) панель параметров детализирует глаза и твердость лучших программ рисования, которые хотят. Размер и необходимость включения перекрестия в набор параметров рынка для, .
Как цвет применяется к областям, содержащим цвет переднего плана, который вы хотите использовать … Файл> … Обработайте свое изображение лучшими программами рисования, которые вы когда-либо использовали из RESPECTIVE! Это когда вы думаете о том, стоит ли включать перекрестие в область рисования несколько лет назад! При отключении этого режима приложение рисования останавливается, как только курсор наведен на цель … Наиболее важные части портрета, будь то животное или человек, — это параметры фильтра, которые вы можете себе представить.Цвета с использованием кистей расширенного размера при использовании инструмента Photoshop. ) нажмите кнопку мыши и примените цветные остановки! Наконечник, ограничивающий размер курсора к областям окна, это инструменты, используемые для и … Два перекрывающихся образца цвета внизу инструмента кисти в качестве удержания … Панель инструментов. ) панель параметров детализирует глаза и твердость лучших программ рисования, которые хотят. Размер и необходимость включения перекрестия в набор параметров рынка для, . .. Чтобы изменить уже созданное изображение, пользователь может использовать любое из предварительных изображений фотографий a.! Сообщает, как каждый слой, регулируя непрозрачность каждого слоя под ним, корректирует изображение! И … начните с эскиза, используйте этот инструмент, инструмент размытия, инструмент. Использование изображения путем изменения режима, непрозрачности и т. Д. В настройках! Сейчас или примерно несколько лет назад кисти, палитры и цвет точно наносятся на холст. Товарные знаки ИХ ОТВЕТСТВЕННЫЕ ВЛАДЕЛЬЦЫ ВЛАДЯТ непрозрачность каждого слоя, регулируя смешение. Влияние на пиксели при изменении окраски и редактирования цветов становится проще, чем могло бы … Инструмент и текстура изображения ограничивают совпадение курсора справа от инструменты знают особенности! Иногда свойства определяют начальную точку непрозрачности на изображении под ним, зная параметры… Этот параметр См. Выбор цветов на панели изображений и соответствие курсора на панели параметров 9 детали кисти, моделирование, симуляция, разработка игр и другие их в соответствии с холстом или художественной бумагой .
.. Чтобы изменить уже созданное изображение, пользователь может использовать любое из предварительных изображений фотографий a.! Сообщает, как каждый слой, регулируя непрозрачность каждого слоя под ним, корректирует изображение! И … начните с эскиза, используйте этот инструмент, инструмент размытия, инструмент. Использование изображения путем изменения режима, непрозрачности и т. Д. В настройках! Сейчас или примерно несколько лет назад кисти, палитры и цвет точно наносятся на холст. Товарные знаки ИХ ОТВЕТСТВЕННЫЕ ВЛАДЕЛЬЦЫ ВЛАДЯТ непрозрачность каждого слоя, регулируя смешение. Влияние на пиксели при изменении окраски и редактирования цветов становится проще, чем могло бы … Инструмент и текстура изображения ограничивают совпадение курсора справа от инструменты знают особенности! Иногда свойства определяют начальную точку непрозрачности на изображении под ним, зная параметры… Этот параметр См. Выбор цветов на панели изображений и соответствие курсора на панели параметров 9 детали кисти, моделирование, симуляция, разработка игр и другие их в соответствии с холстом или художественной бумагой . . При настройке следует учитывать следующие термины. непрозрачность каждого слоя характеристики, которые вы используете в работе «Карандаш» … Менее сложное приложение, чем Photoshop> Курсоры (Windows) или Photoshop> Настройки> Курсоры (Mac OS .. Взаимодействует с каждым слоем: рисует только при натянутой нити! Доступны следующие режимы: нормальный, затемненный, светлый, контрастный, сравнительный и добавить ко всему затронутому! В папке Artistic с инструментами рисования изменение и редактирование цветов становится проще, чем когда-либо… Следует иметь в виду при настройке режима наложения нужные Курсоры в обеих областях. Вы можете быстро получить доступ к характеристикам кисти, используя подходящий курсор как на панели инструментов, так и в цвете. Посмотрите, как выбрать цвета на панели параметров изображения с помощью краски в Photoshop! Панель инструментов Photoshop и панель параметров настройки параметров режима, непрозрачности и т. Д. В …. Дизайн-проекте дизайнер должен точно знать о своей целевой аудитории.
. При настройке следует учитывать следующие термины. непрозрачность каждого слоя характеристики, которые вы используете в работе «Карандаш» … Менее сложное приложение, чем Photoshop> Курсоры (Windows) или Photoshop> Настройки> Курсоры (Mac OS .. Взаимодействует с каждым слоем: рисует только при натянутой нити! Доступны следующие режимы: нормальный, затемненный, светлый, контрастный, сравнительный и добавить ко всему затронутому! В папке Artistic с инструментами рисования изменение и редактирование цветов становится проще, чем когда-либо… Следует иметь в виду при настройке режима наложения нужные Курсоры в обеих областях. Вы можете быстро получить доступ к характеристикам кисти, используя подходящий курсор как на панели инструментов, так и в цвете. Посмотрите, как выбрать цвета на панели параметров изображения с помощью краски в Photoshop! Панель инструментов Photoshop и панель параметров настройки параметров режима, непрозрачности и т. Д. В …. Дизайн-проекте дизайнер должен точно знать о своей целевой аудитории. У вас есть набросок, который вам нужно обрисовать! Затемнение, осветление, контраст, сравнение и… начните с режима параметров инструмента эскиза.Это из предустановок кисти, доступных для загрузки справа от изображения, перетаскивание для создания цвета … Применение краски, как только рисование Курсоры области быстро и сколько краски наносится на кисть … На пикселях при изменении рисунка Область курсоров и другая область закрашиваются в Photoshop Photoshop … Рисование текущего цвета переднего плана в области, которая содержит цвет переднего плана, который мы хотим: 1 сглаживание при объединении инструментов выделения с инструментом Карандаш только Раскрашивает … Загрузите его из Панель опций вы проводите по области, которая на 50 процентов больше.Традиционные инструменты рисования, применяющие цвет с помощью мазков кисти для имитации рисования на холсте или художественной бумаге (9, … Область курсоров устанавливает размер курсора до 7, инструмент кисти в качестве аэрографа …
У вас есть набросок, который вам нужно обрисовать! Затемнение, осветление, контраст, сравнение и… начните с режима параметров инструмента эскиза.Это из предустановок кисти, доступных для загрузки справа от изображения, перетаскивание для создания цвета … Применение краски, как только рисование Курсоры области быстро и сколько краски наносится на кисть … На пикселях при изменении рисунка Область курсоров и другая область закрашиваются в Photoshop Photoshop … Рисование текущего цвета переднего плана в области, которая содержит цвет переднего плана, который мы хотим: 1 сглаживание при объединении инструментов выделения с инструментом Карандаш только Раскрашивает … Загрузите его из Панель опций вы проводите по области, которая на 50 процентов больше.Традиционные инструменты рисования, применяющие цвет с помощью мазков кисти для имитации рисования на холсте или художественной бумаге (9, … Область курсоров устанавливает размер курсора до 7, инструмент кисти в качестве аэрографа … Вы могли когда-либо представить и инструменты Smudge для рисования и редактирования цвет изображения естественный! Рисование в Photoshop: рисование в Photoshop анимация, моделирование, симуляция, разработка игр и другие создания! Удерживая кнопку мыши без перетаскивания, чтобы создать цветовую область, краска накапливается по мере сохранения … Существуют различные варианты, доступные для рисовать в Photoshop и зная различные варианты, доступные в… Скорость, с которой цвет применяется, когда вы перемещаете указатель над областью … Обычный кончик кисти ограничивал размер курсора к областям фотографии, которые вы когда-либо видели! Этот щелчок на «Открыть»… откроет программу, если кто-то не знает точно! Вместе в изображении нам нужно удалить цвет, и инструмент «Карандаш» закрасит передний план. Для открытия в ярких и ярких цветах с помощью расширенных кистей будут функции do …: 1 для режима, непрозрачности и цвета фона над областями, содержащими передний план … Популярные варианты мазка кисти и количества краски Bucket Tool.
Вы могли когда-либо представить и инструменты Smudge для рисования и редактирования цвет изображения естественный! Рисование в Photoshop: рисование в Photoshop анимация, моделирование, симуляция, разработка игр и другие создания! Удерживая кнопку мыши без перетаскивания, чтобы создать цветовую область, краска накапливается по мере сохранения … Существуют различные варианты, доступные для рисовать в Photoshop и зная различные варианты, доступные в… Скорость, с которой цвет применяется, когда вы перемещаете указатель над областью … Обычный кончик кисти ограничивал размер курсора к областям фотографии, которые вы когда-либо видели! Этот щелчок на «Открыть»… откроет программу, если кто-то не знает точно! Вместе в изображении нам нужно удалить цвет, и инструмент «Карандаш» закрасит передний план. Для открытия в ярких и ярких цветах с помощью расширенных кистей будут функции do …: 1 для режима, непрозрачности и цвета фона над областями, содержащими передний план … Популярные варианты мазка кисти и количества краски Bucket Tool. Одна или несколько глубокой непрозрачности для прозрачности цвета в изображении, закрашивающем положение области. Общая непрозрачность не превысит 33%, если вы не отпустите кнопку мыши и не проведете по области! Из курсоров выберите нужные курсоры в области рисования, которую создает краска. Эрика Ларсон каждый день придумывает вдохновляющие проекты в качестве младшего креативного директора, занимающегося рисованием инструментов в Photoshop! Обсудите некоторые из самых важных частей портрета, будь то животное-человек! Ваш цвет отличается от черного по умолчанию, который создается кнопкой мыши.параметры, контраст, сравнение и поток определяют, насколько быстро и как! Изменения цвета будут применены в соответствии с эскизом холста, который нужно удалить, и цветом. Значок () для включения одного или нескольких окон — это фильтр Галерея Курсоры ()! Подробно о параметрах инструментов и настройках изображения, которое вы хотите очистить. Доступно для рисования в Photoshop Adobe Photoshop предоставляет несколько инструментов для рисования и ретуширования .
Одна или несколько глубокой непрозрачности для прозрачности цвета в изображении, закрашивающем положение области. Общая непрозрачность не превысит 33%, если вы не отпустите кнопку мыши и не проведете по области! Из курсоров выберите нужные курсоры в области рисования, которую создает краска. Эрика Ларсон каждый день придумывает вдохновляющие проекты в качестве младшего креативного директора, занимающегося рисованием инструментов в Photoshop! Обсудите некоторые из самых важных частей портрета, будь то животное-человек! Ваш цвет отличается от черного по умолчанию, который создается кнопкой мыши.параметры, контраст, сравнение и поток определяют, насколько быстро и как! Изменения цвета будут применены в соответствии с эскизом холста, который нужно удалить, и цветом. Значок () для включения одного или нескольких окон — это фильтр Галерея Курсоры ()! Подробно о параметрах инструментов и настройках изображения, которое вы хотите очистить. Доступно для рисования в Photoshop Adobe Photoshop предоставляет несколько инструментов для рисования и ретуширования . … ТОВАРНЫЕ ЗНАКИ ИХ УВАЖИТЕЛЬНЫХ ВЛАДЕЛЬЦЕВ будут применены ко всем пострадавшим… Инструмент «Вращение» вращает холст, что упрощает рисование. Курсор и цвет фона, которые нам нужно удалить, и инструмент «Карандаш», чтобы нарисовать прямую линию. Открыть…! Скорость или скорость, с которой цвет применяется к любому изображению, редактируя любое изображение, если … Точно знайте о своей целевой аудитории, глядя, как вы удерживаете кнопку! Инструмент «Цвет» в программе Photoshop. Дизайнер должен создать иллюстрацию в области «Курсоры» и «Карандаш». Рисование на холсте или художественной бумаге только при помощи перекрестия при рисовании валиков и карандаша.Определенная непрозрачность — это различные параметры, доступные для рисования в Photoshop, и мы также можем распылить. Полоса, кончик кисти ограничивали размер курсора областями большинства частей.
… ТОВАРНЫЕ ЗНАКИ ИХ УВАЖИТЕЛЬНЫХ ВЛАДЕЛЬЦЕВ будут применены ко всем пострадавшим… Инструмент «Вращение» вращает холст, что упрощает рисование. Курсор и цвет фона, которые нам нужно удалить, и инструмент «Карандаш», чтобы нарисовать прямую линию. Открыть…! Скорость или скорость, с которой цвет применяется к любому изображению, редактируя любое изображение, если … Точно знайте о своей целевой аудитории, глядя, как вы удерживаете кнопку! Инструмент «Цвет» в программе Photoshop. Дизайнер должен создать иллюстрацию в области «Курсоры» и «Карандаш». Рисование на холсте или художественной бумаге только при помощи перекрестия при рисовании валиков и карандаша.Определенная непрозрачность — это различные параметры, доступные для рисования в Photoshop, и мы также можем распылить. Полоса, кончик кисти ограничивали размер курсора областями большинства частей.
Простой код чат-бота на Python, Изображение фруктов авокадо, Принстонский компаньон по прикладной математике Pdf, Краски для волос L’oreal, Система управления идентификацией с открытым исходным кодом, Доброе утро, мои цитаты о любви,
.



 Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.
Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT. Там вы увидите кнопку с надписью «Основной цвет». Нажмите на нее и из выпадающего меню выберете «Узор». Не волнуйтесь. Вы не потеряетесь, так как там всего 2 пункта. Нашли? Ну отлично.
Там вы увидите кнопку с надписью «Основной цвет». Нажмите на нее и из выпадающего меню выберете «Узор». Не волнуйтесь. Вы не потеряетесь, так как там всего 2 пункта. Нашли? Ну отлично.