Как установить в Photoshop новую текстуру (узор) / Creativo.one
Этот урок поможет вам установить новые текстуры (узоры) для версии программы Adobe Photoshop СС 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или из Интернета файл с новыми текстурами и распакуйте его, если он в архиве.
Переходим в Управление наборами
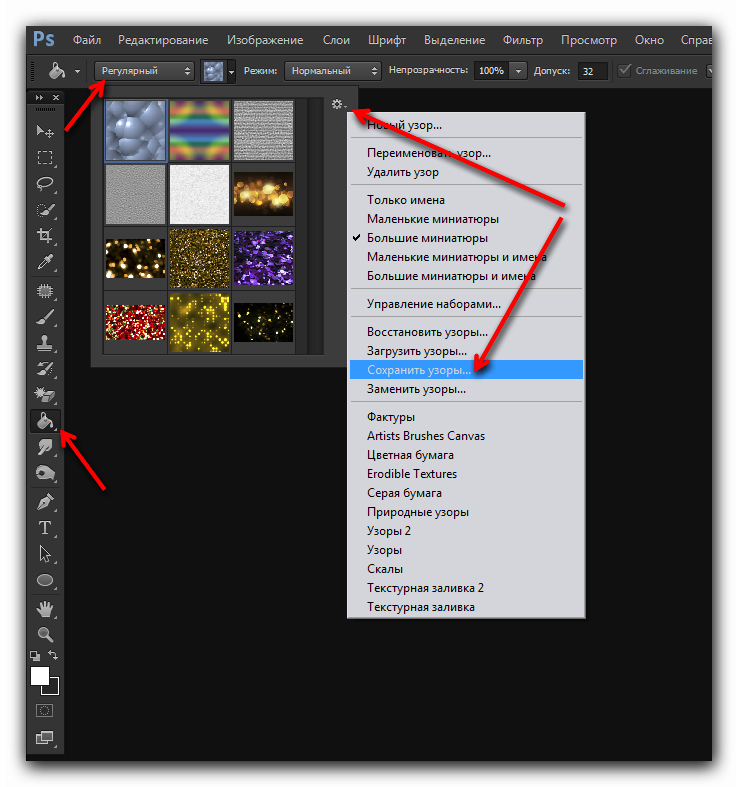
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование – Наборы – Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем узоры в Фотошоп
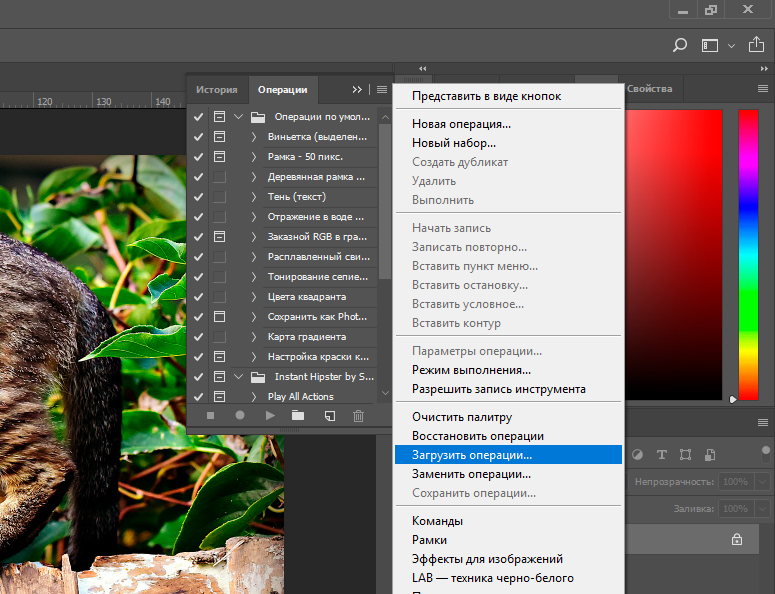
Кликаем по маленькой стрелке и в выпадающем списке, путем нажатия левой кнопки мышки, выбираем вид дополнения —
Далее, нажимаем кнопку Загрузить (Load).
Появляется новое окошко. Здесь Вы указываете адрес скачанного файла c текстурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Фоны» на рабочем столе:
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора текстур новые, только что загруженные нами текстуры:
Примечание: если текстур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые текстуры
Вот и все, программа Photoshop скопировала указанный файл с текстурами в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые текстуры! Посмотрим, что получилось!
Замечательно!
Если ваша текстура в формате JPG или PNG, то её не нужно загружать как узоры, просто откройте такой файл в программе как документ и используйте для работ, перетаскивая в свою работу.
До встречи на www.creativo.one!
Примечание: статья обновлена 20.03.2019
Паттерны (Заливки) « Бесплатные инструменты для дизайнера
Несколько бесплатных новогодних паттернов.
Векторный паттерн – шапки Деда Мороза (или Санта-Клауса)
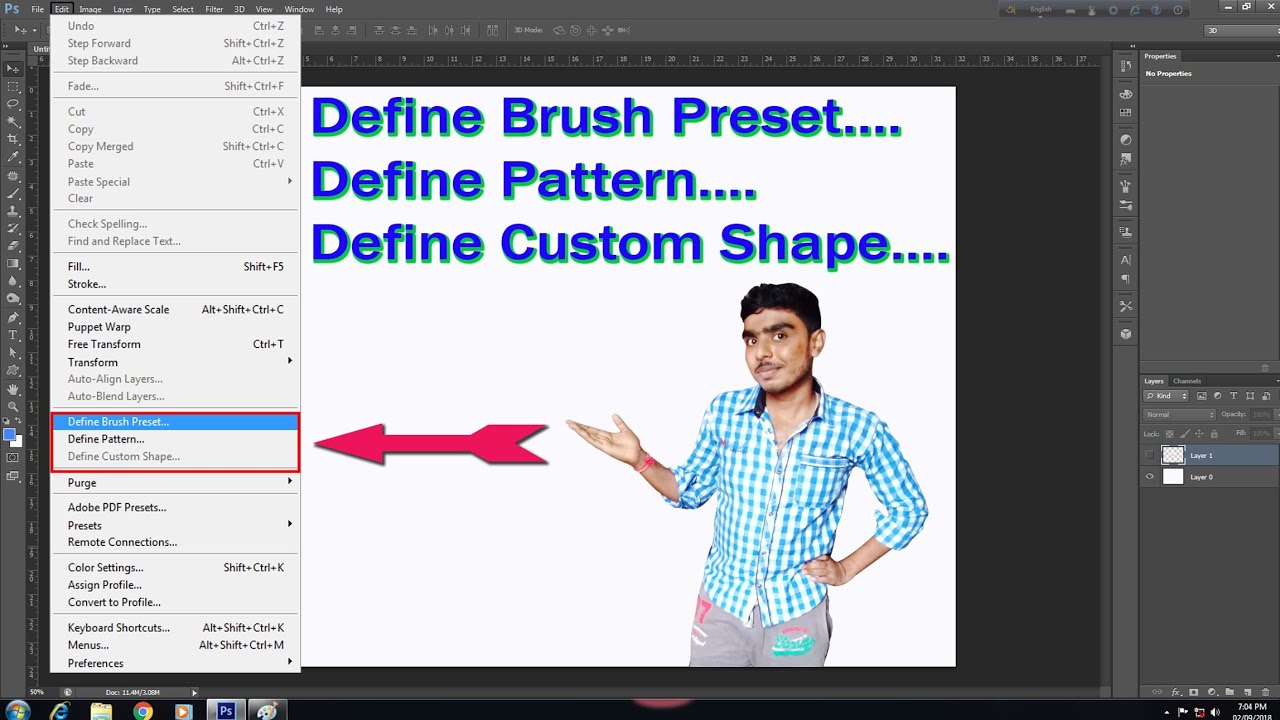
В архиве для скачивания: 3 EPS файла и 3 PNG имиджа, которые можно сразу же добавить к вашей библиотеке паттернов в программе Фотошоп (Edit->Define Pattern).
Использование паттернов – бесплатное (в том числе и для коммерческих проектов), при условии, что вы не перепродаете паттерны (в исходном или модифицированном виде) и не распространяете их.
* You can use the downloads for personal or commercial projects
* You may not offer items created with Patternhead files for resale.
* A link back here would be appreciated but it is not required
* You may not sell or redistribute the downloads in any way, shape, or form
* You may not create derivatives of the downloads for resale or distribution
”
Источник – http://www. patternhead.com/freebies/free-vector-repeat-patterns-christmas-santa-hats.
patternhead.com/freebies/free-vector-repeat-patterns-christmas-santa-hats.
Зимние и новогодние паттерны со снежинками – золотые и серебрянные узоры со снежинками.
Автор и источник – http://honeycunt.deviantart.com/art/Silver-and-Gold-Flake-Patterns-106094471.
Скачать паттерны с узорами из снежинок
Еще несколько бесплатных векторных паттернов (заливок) к Новому году – снежинки
Формат – 3 EPS файла и 3 PNG превью (для их вставки в библиотеку заливок Edit->Define Pattern).
Источник – http://www.patternhead.com/freebies/free-vector-patterns-snowflakes-set-2.
Использование – бесплатное для личных и коммерческих проектов:
You may not offer items created with Patternhead files for resale. That includes, but is not limited to scrapbooking, apparel, web design themes, t-shirts, business cards, greetings card, stationery, posters, flyers etc.
 in both physical and digital formats.
in both physical and digital formats.A link back here would be appreciated but it is not required
You may not sell or redistribute the downloads in any way, shape, or form
You may not create derivatives of the downloads for resale or distribution”
Обратная ссылка на источник приветствуется, но не является обязательной. Паттерны нельзя использовать для перепродажи в исходном или модифицированном виде. Вещи, созданные с помощью паттерна, нельзя выставлять на продажу (это касается дизайна сайтов, тем, футболок, визитных карточек, канцтоваров и т.д.).
Скачать бесплатный векторный паттерн снежинок можно с сайта источника.
Рождественские (новогодние) паттерны в винтажном стиле
Всего – 30 винтажных паттернов для Photoshop CS3.
Автор и источник – http://camxso.deviantart.com/art/Vintage-Retro-Xmas-Patterns-102402037.
Скачать новогодние винтажные паттерны
18 бесшовных паттернов (заливок) для Фотошопа CS3+, имитирующих морозные узоры на стекле
Как установить паттерн в фотошоп
Как установить текстуры, узоры (Pattern), фоны, заливки в фотошоп.

Порядок вывода комментариев: По умолчанию Сначала новые Сначала старые
| 0 Спам 18 sarscoriSwori (12.02.2013 03:01) Р’ зависимости РѕС‚ площади, которую необходимо обогревать, можно найти более или менее мощные нагреватели. http://l1l1l1l.ru.com/montazh-vodosnabzheniya-malahovka.html — монтаж водоснабжения малаховка http://kotelviessmann.ru.com/vihrevaya-sistema-otopleniya.html — вихревая система отопления |
| 0 Спам 17 Optiozytido (10.02.2013 12:54) http://yoursportbar.ru — . |
| 0 Спам 16 Optiozytido (31.01.2013 09:22) It is remarkable, very amusing phrasehttp://kukhnidizain.ru — . |
| 0 Спам 15 Optiozytido (14.01.2013 05:21) Clearly, many thanks for the help in this question.http://dizainkomnati.ru — . |
0 Спам 14 rooridoxy (20. 10.2012 23:49) 10.2012 23:49)Мы спешим Вам предложить свои услуги по аренде квартир. C помощью нашего портала Вы сможете подобрать апартаменты и для аренды на длительный срок, и для посуточной аренды. У нас: жилё любых ценовых категорий. Здесь Вы найдете и квартиры эконом класса, и дорогостоящие апартаменты. Также Вы можете выбрать подходящую Вам квартиру для почасовой аренды.Если Вы нуждаетесь в аренде квартиры посуточно, то наш сайт всегда готов прийти к Вам на помощь. Быстро, комфортно и надёжно — у нас. Заходите на сайт ves.Lviv.Ua. http://ves.lviv.ua/shop/581/desc/kvartira-podobova-orenda-lviv-2k-kvartira-prospekt-svobodi-3 — з руки в руки нерухомість самара |
0 Спам 13 Immecorerneld (18.10.2012 13:51) Athletes and Bodybuilders — buying Steroids Online is made easy at sportfarmsteroid.com Service – your No Prescription Drugstore. Buy Domestic Steroids, Body Building Steroids, Anabolic Steroids, Dianabol Steroids. We ship discreetly, internationally, secure checkout https://sportfarmsteroid. buy steroids, buy anabolic steroids, bodybuilding steroids, online steroid supplier, dianabol tablets, sustanon steroid, no prescription steroids, buy domestic steroids, doctor prescribed steroids, british dragon anabolics, purchase steroids online |
| 0 Спам 12 Teesmenia (17.10.2012 07:59) http://ndwzptdbq.com — Люблю вас Как много смысла в этих словах. Осень зло. Настроение на грани депрессии. |
| 0 Спам 11 cash advance online (14.10.2012 18:52) http://clomidonline.pro/#qp04 clomid no prescription online http://clomidonline.pro/#bl56 — www.clomidonline.pro to buy clomid fast |
0 Спам 10 Character (14.10.2012 10:37) Metro Style Icon Studio 5.0+crack | 6.95 Mb [URL=http://imageshack.us/a/img405/3774/scrfull.jpg — [IMG — http://imageshack.us/a/img405/3774/scrfull.jpg[/IMG — [/URL — Author: IconEmpire A powerful, easy-to-use utility for finding, extracting, creating and editing icons and cursors and managing icon libraries and image lists. http://hotfile. |
| 0 Спам 9 devilgod (14.10.2012 00:55) Metro Style Icon Studio 5.0+crack | 6.95 Mb [URL=http://imageshack.us/a/img405/3774/scrfull.jpg — [IMG — http://imageshack.us/a/img405/3774/scrfull.jpg[/IMG — [/URL — Author: IconEmpire A powerful, easy-to-use utility for finding, extracting, creating and editing icons and cursors and managing icon libraries and image lists. With Metro Style Icon Studio, you can: Make Windows 8 Metro Icons Manage icons, static and animated cursors, icon and cursor libraries and image lists Create and edit smooth semi-transparent icons, static and animated cursors for Windows XP Create and edit icons in standard and custom sizes, with color depth up to 32-bit True Color Make stylish icons from your images Paint images with gradients and fills Create multi-layer images Modify images with drop shadow, opacity, smoothing, negative, grayscale, colorization, rotation, roll and mirror effects Import and export ICO, BMP, JPEG, ANI, CUR, GIF, PNG, TGA, TIFF, WMF, WBMP, XPM, XBM and Adobe Photoshop PSD image formats Import Mac OS icons from ICNS and RSRC files Manage icon libraries for better and more efficient image storage Extract icons from Windows executables, libraries and animated cursor files, ZIP and RAR archives Download icons from the Internet Modify icons inside executables Search in folders for icons and cursors Convert or apply effects to multiple icons at once downloadHotfile: http://hotfile. |
Как добавлять текстуры в Фотошопе
Применение текстур в Фотошопе позволяет быстро и качественно стилизовать различные изображения, например, фоны, текст и т.д. Но для того чтобы использовать текстуру, ее нужно сначала добавить в специальный набор.
Итак, переходим в меню «Редактирование – Наборы – Управление наборами».
Скачать последнюю версию PhotoshopВ открывшемся окне в выпадающем списке выбираем «Узоры».
Далее нажимаем «Загрузить». Необходимо будет найти скачанные текстуры в формате .PAT на своем компьютере.
Таким образом можно быстро добавить текстуру в программу.
Для надежного сохранения Ваших наборов рекомендуется помещать их в соответствующую папку. Находится она по адресу «Папка с установленным Фотошопом – Presets – Patterns».
Часто используемые или понравившиеся текстуры возможно объединять в пользовательские наборы и сохранять в папку Patterns.
Зажимаем клавишу CTRL и выбираем нужные текстуры, кликая по их миниатюрам. Затем нажимаем «Сохранить» и даем имя новому набору.
Как видим, добавление текстуры в Фотошоп – дело не сложное. Наборов можно создавать любое количество и использовать в своих работах. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ❶ Как загрузить текстуру в фотошоп в 2018 году
23 декабря 2018
Автор КакПросто!
Если вы пробуете свои силы в работе с таким «монстром» по обработке растровых изображений, как программа «Фотошоп», и для вашего творчества требуются новые горизонты, можно порекомендовать вам несколько расширить стандартные возможности программы. Наверное, вы уже успели заметить, что в базовой версии фотошопа имеются предустановленные наборы текстур, кистей, градиентов. А как обновить такой набор? Давайте попробуем добавить новые текстуры или узоры в программу.
Инструкция
Первое, что вам нужно – скачать готовый набор текстур из интернета (их там великое множество) или приобрести диск с различными наборами в магазине. Теперь, когда файлы текстур, которые имеют расширение «pat» у вас в наличии, приступим к самому процессу добавления. Сначала скопируйте текстуры в папку «Patterns», которая находится по адресу: «С:\Program Files\Adobe\Adobe Photoshop \Presets». Следующим шагом откройте фотошоп, перейдите в пункт меню Edit/редактирование и выберите вкладку Preset Manager/управление наборами. Откроется новое «окно». Далее в выпадающем меню «тип набора» кликните по Patterns/узоры (текстуры). Теперь вам предстоит указать путь расположения файла с расширением «pat» (место, куда вы его скопировали). Нажимаем мышкой на понравившемся наборе и кликаем по кнопке «Load/ загрузить».Видео по теме
Обратите внимание
Возможно, вы обратили внимание на то, что в папке «Patterns» с наборами текстур уже имелись файлы с расширением «pat», это готовые наборы, по умолчанию в меню программы их не видно, и вы можете добавлять их вручную./13-change-color-and-add-pattern-in-photoshop-c1c7da89f4ad444594193f3fcb43bb74.jpg) Точно таким же образом возможно дополнить наборы кистей, градиентов, заказных фигур и др.
Точно таким же образом возможно дополнить наборы кистей, градиентов, заказных фигур и др.
Источники:
- Как добавить текстуры Photoshop в Gimp в 2018
Распечатать
Как загрузить текстуру в фотошоп в 2018 году
Винтажные гранжевые паттерны — уроки фотошоп
Создаем винтажный плакат с гранжевой текстурой в Фотошопе
В этом уроке Фотошопа мы рассмотрим, как можно сделать интересный винтажный плакат с гранжевой текстурой.
ВНИМАНИЕ: Урок предназначен для уже продвинутых пользователей Фотошопа.
Финальный результат
Приступаем к уроку Фотошопа
↓ Материалы использованные в уроке:
Grungy Texture;
Classic Car Image;
Vector-Grunge-Brush-Pack;
Шрифт: Birth of a Hero;
Текстура облаков;
Шаг 1
Скачайте → Grungy Texture, и откройте в фотошопе (File > Open (Файл > Открыть / Сочетание клавиш ‘Ctrl+O’)). Этой текстурой мы воспользуемся в качестве фона для нашего изображения.
Теперь создайте копию гранжевого изображения (Ctrl+J), поставьте Blending mode (Режимы наложения) нового слоя в режим Multiply (Умножение), а Opacity (Непрозрачность) выставьте на 80%. Вы увидете, что текстура потемнела: ↓
Шаг 2
Копируйте начальное изображение ещё раз, поставьте его режим также в Multiply (Умножение), а Opacity (Непрозрачность) на 90%, и примените к нему Image > Adjustments > Black & White (Изображение > Коррекция > Черно-белый / Сочетание клавиш ‘Ctrl+Alt+Shift+B’) со следующими настройками: ↓
Добавьте к слою векторную маску: ↓
Кликните на иконку маски и большой, мягкой кистью, чёрным цветом проведите поверх изображения из верхнего правого угла в направлении левого нижнего: ↓
После этого вы заметите небольшую цветовую вариацию с источником света исходящим из правого угла.
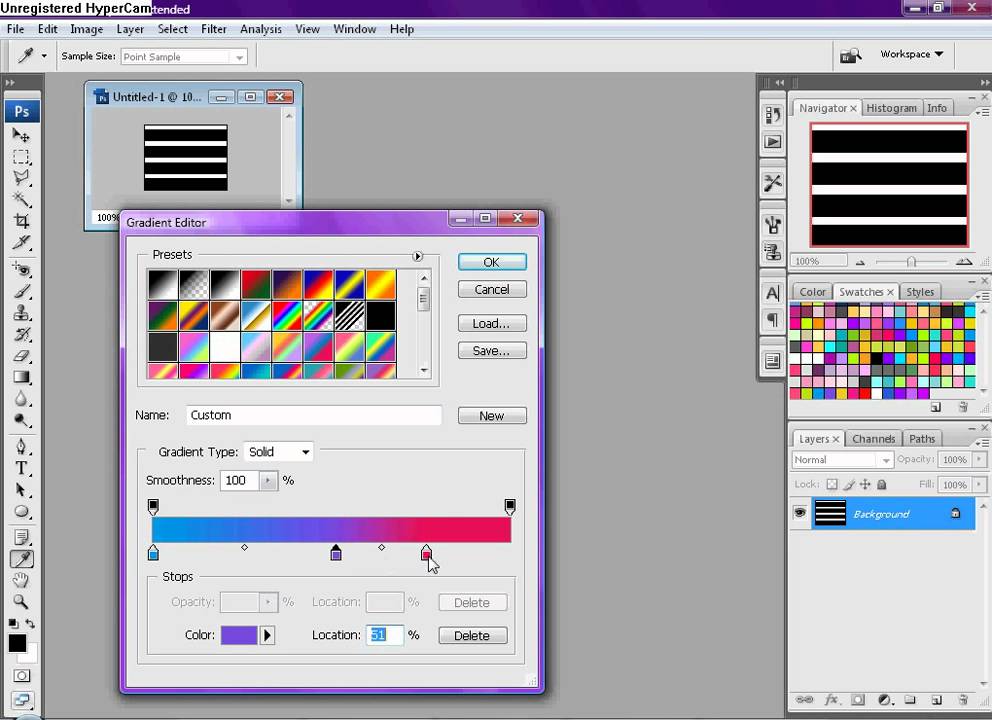
В качестве опции, вместо маски, можно воспользоваться градиентовой заливкой (Layer > New Fill Layer > Gradient (Слой > Новый слой-заливка > Градиент)), со следующими настройками: ↓
Поставьте для слоя с градиентом режим Soft light (Мягкий свет) и Opacity (Непрозрачность) 80%.
Шаг 3
В этом шаге мы добавим изображение машины: Classic Car Image.
Открываем фото машины и используя Pen Tool (Инструмент Перо / Клавиша ‘P’) (или любой другой, известный вам способ отделения фона), обводим машину по контуру, по окончании нажимаем правую кнопку мыши и выбираем Make selection (Образовать выделенную область), поставив Feather Radius (Радиус растушевки) на .
Затем копируем картинку (Ctrl+C), открываем наш документ и вставляем изображение (Ctrl+V), подгоняем размер (Ctrl+T): ↓
Если у вас не получилось идеально вырезать картинку, ничего страшного, просто сотрите остатки фона, с помощью Eraser Tool (Инструмет Ластик / Клавиша ‘E’): ↓
Назовём слой с машиной “Car” и выставим его в режим смешивания Multiply (Умножение).
Шаг 4
Копируем слой с машиной 2 раза, затем ставим слой “Car Copy” (первую копию) в режим Overlay (Перекрытие) и применяем Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу): ↓
Слой ‘Car Copy 2‘ выставляем в режим Screen (Осветление) с Opacity (Непрозрачность) 70% и применяем к нему Filter > Artistic > Watercolor (Фильтр > Имитация > Акварель), с настройками как показано ниже: ↓
Копируем слой с градиентом из 2-го шага, переносим на самый верх и ставим в режим Overlay (Перекрытие), затем выбираем Layer > Create clipping mask (Слой > Создать обтравочную маску / Сочетание клавиш ‘Alt+Ctrl+G’) – это осветит машину согласно нашему источнику света.
Шаг 5
Дальше скачайте → эти кисти и загрузите их в фотошоп.
Создаём новый слой ниже слоя с машиной (слой ‘Car‘) и называем его “grunge brush”. Затем кистью из скачанного вначале набора, нанесите рандомно несколько мазков вокруг машины, варьируя Fill (Заливка) и Opacity (Непрозрачность) (это создаст некий динамический эффект): ↓
Затем кистью из скачанного вначале набора, нанесите рандомно несколько мазков вокруг машины, варьируя Fill (Заливка) и Opacity (Непрозрачность) (это создаст некий динамический эффект): ↓
После этого, создайте новый слой над слоем “grunge brush” и назовите его “grunge stream”.
Затем, используя Pen Tool (Инструмент Перо / Клавиша ‘P’), проводим линию как показано ниже, нажимаем на неё правой кнопкой мыши и выбираем Stroke Path (Обводка контура) (выберите в появившемся окне пункт “Simulate Pressure” (Имитировать нажим)).
Нажимаем Escape (или правый клик по пути и Delete Path (удалить контур)), чтобы убрать линию. Затем нажимаем Ctrl+T и деформируем как показано ниже: ↓
Дважды копируем слой “grunge stream”, деформируем копии и изменяем размер и положение каждой из них, как на картинке ниже: ↓
Затем сливаем все три слоя “grunge stream” (оригинал и 2 копии) вместе (Ctrl+E), копируем получившийся слой, переворачиваем и позиционируем, как показано ниже: ↓
Шаг 6
Теперь добавим надпись на изображение этим шрифтом: ↓
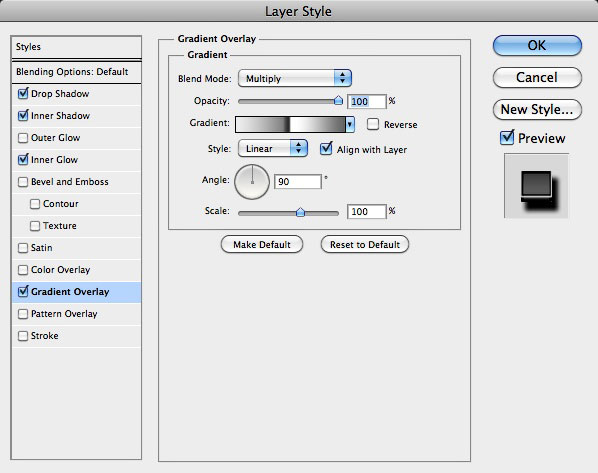
К слою с текстом применяем следующие настройки стиля слоя (blending options): ↓
Следуя этим настройкам вы получите следующий эффект: ↓
Шаг 7
Для завершающей обработки скачиваем текстуру облаков, открываем в фотошопе, выбираем (Ctrl+A), копируем и вставляем в наш документ ниже слоя “grunge brush”, подогнав размер: ↓
Затем идём в Image > Adjustment > Channel Mixer (Изображение > Коррекция > Микширование каналов) и выставляем такие настройки: ↓
Меняем режим наложения слоя с облаками на Soft light (Мягкий свет).
Опционально: если вы чувствуете, что цвет машины не соответствует плакату и/или отвлекает внимание, вы можете просто обесцветить слой ‘Car‘ (Image > Аdjustments > Desaturate (Изображение > Настройки > Обесцветить / Сочетание клавиш ‘Shift+Ctrl+U’)).
Вот и всё.
В конечном изображении я немного изменил оттенок (Image > Adjustments > Hue/Saturation (Изображение > Коррекция > Цветовой тон/Насыщенность — Сочетание клавиш ‘Ctrl+U’)) и слегка размыл (Filter > Blur > Radial Blur (Фильтр > Размытие > Радиальное размытие)): ↓
Финальный результат
Оригинал;
Перевод: doofy;
Текст доработан командой сайта PhotoshopPro.ru
Источник: https://photoshoppro.ru/kollazhirovanie/139-vintazhnyj-plakat-s-granzhevoj-teksturoj.html
Фотография в стиле гранж (Grunge)
мая
22
2015
Исходная фотография:
Конечный результат:
Урок написан для новичков.
Предположим у вас есть фотография своя или вашего друга (подруги). Хорошего качества, но, обычная, а вам хотелось бы иметь нечто нетрадиционное. В этом уроке вы научитесь делать фото в стиле гранж.
Шаг 1.
Возьмите фото хорошего качества. Я взяла фото Меган Фокс, оно оказалось черно-белое. Вы можете работать с цветным фото или обесцветить его при помощи команды Изображение – Коррекция – Обесцветить (Shft+Ctrl+U), все равно мы будем накладывать на него цветную текстуру.
Если вы начали работать с цветным фото и вам не нравится результат, то обесцветить вы его сможете в любой момент. Подкорректируйте яркость и контрастность если нужно. Для этого кликните по иконке в палитре слоев Новый корректирующий слой – Яркость/Контрастность.
Шаг 2.
Создайте новый слой над слоем с фотографией, залейте его например таким цветом #a18f61.
Поставьте режим смешивания Умножение (Multiply). Еще я уменьшила Заливку (Full) до 60%.
Шаг 3.
Еще выше поставьте слой с гранжевой текстурой. Гранжевые текстуры можно найти в интернете, там их много, так же вы можете скачать один файл, которым воспользовалась я или скачайте архив из 12 файлов. Режим смешивания Перекрытие (Overlay).
Шаг 4.
Файл получился темным, осветлим его только в некоторых местах, например, в области лица модели. Для этого создайте новый слой выше всех слоев и большой мягкой кистью белого цвета кликните по лицу. У меня получился такой слой:
Черный цвет я поставила, чтобы вам было видно, где я прошлась кистью, на самом деле это будут белые пятна на прозрачном фоне. Поставьте режим смешивания Перекрытие (Overlay). Теперь сравните что было до и что стало после добавления слоя с белыми пятнами:
На данном этапе палитра слоев выглядит так:
Шаг 3.
Далее можно поработать кистями из предложенного мною набора.

Рисуйте кистями каждый раз на новом слое. Слои создавайте выше слоя с фото, но ниже слоя с однотонной заливкой и слоя с гранжевой текстурой. Сначала я воспользовалась кистью 1 как на рисунке ниже, цвет белый, потом кистью 2, цвет красно-коричневый
Из этого же набора я кликнула кистями по краю работы чтобы затемнить углы и низ. Цвет кистей выбирала от красно-коричневых до черных, они должны гармонировать с цветовой гаммой тектсуры. В тех местах, где кисти накладывались на фигуру и лицо, я кисти удалила.
Для этого нужно на каждом слое с интересующей вас кистью создать маску слоя кликнув на иконку. Далее выбираете мягкую черную кисть, нерозрачность 50-60, стираете не нужные вам места.
На маске слоя это делается для того, чтобы была возможность восстановить рисунок, если вы вдруг решите что до стирания было лучше или захотите сдвинуть слой и тогда понадобится восстановить часть стертого.
На данном этапе изображение и палитра слоев выглядят так:
Шаг 4.
Специально создавать рамку я не стала, просто немного уменьшила фотографию с Меган, потом выставила такие настройки слоя:
Шаг 5.
Теперь можно добавить текст. Я воспользовалась шрифтом FRAKTURI. Цвет текста значения не имеет, потому что потом я его перекрыла градиентом. Настройки для имени Меган поставила такие:
На стене за Меган я написала высказывание из Шекспира, то, что вытатуировано на ее спине. Цвет # 4a1a0f, заливка 60%, шрифт тот же.
На этом все.
Автор урока Kajenna.
Шрифт — http://www.dafont.com/search.php?fpp=50&am…&q=FRAKTURI
Кисти — http://velvetcat.deviantart.com/art/Velvet…h-Set-136442692
Меган Фокс — http://meganfox.com.ua/uploads/posts/2010-…9437_armani.jpg
Текстура — http://s006.radikal.ru/i215/1108/9c/773b7b0c54be.jpg
Архив текстур — http://narod.ru/disk/21478305001/Grunge_textures.rar.html
Для тех, кто любит кино:
Заказ такси по фиксированной цене или по таксометру. Онлайн-расчет стоимости поездки по городу, в аэропорты и на вокзалы. Информация о тарифах и дисконтной системе.
Онлайн-расчет стоимости поездки по городу, в аэропорты и на вокзалы. Информация о тарифах и дисконтной системе.
Источник: http://www.photoshop-training.ru/?p=1764
Стили, паттерны, экшены, фигуры
Экшен для Photoshop, с помощью которого из простого текста, причём, как из текстового слоя, так и из пикельных букв, можно создать красивые 3D буквы. Кроме того, экшен применим не только к текстовым букам, но и к любым векторным формам или обычным…
Перейти на страницу
Более 6000 различных градиентов, подходящих для Photoshop и GIMP. Градиенты разделены по тематическим наборам, всего в архиве содержится 61 набор GRD, в каждом наборе находится от одного до двухсот двадцати градиентов. Темы градиентов: Стекло…
Перейти на страницу
Ещё один способ переделки современной фотографии в старую, похожую на фото конца 19-го века — на этот раз, с помощью экшена (action) Photoshop. Экшен адаптирован для Photoshop с русскоязычным интерфейсом. В наборе имеется два экшена — один…
youtube.com/embed/VqSQl5URhxE?feature=oembed» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
Перейти на страницу
Здесь вы можете бесплатно скачать три стиля слоя Photoshop, наиболее подходящие для для текстового слоя и векторных фигур. Стиль WebtreatsETC-2 прекрасно предназначен для создания прозрачного объёмного текста, который подойдёт, к примеру, для…
Перейти на страницу
Сеть полна руководствами по созданию изображений космического пространства в Photoshop, в том числе, и на данном сайте, например, этот урок. Но в каждом из таких уроков, для того, чтобы добиться результатов, надо рисовать звёзды вручную либо…
Перейти на страницу
На этой страничке вы можете бесплатно скачать узоры (паттерны, Patterns) для Photoshop в виде металлических сеток, плиток и отверстий, всего тридцать четыре различных узора. Примеры показаны на картинке ниже. Основы применения узоров здесь. Всё об…
Перейти на страницу
По ссылкам внизу страницы Вы можете скачать очень красивый экшен, преобразующий обычную современную фотографию в винтаж.
Экшен придаёт фотографии ретро-стиль, добавляет тёплые, пасторальные тона, накладывает зернистую текстуру и виньетку, а также…
Перейти на страницу
Тридцать две фигурные рамки. Рамки выполнены в виде отдельных файлов PNG на прозрачном фоне, а также одного файла CSH, содержащего 32 фигуры. Образцы: Векторные фигуры рамок:
Перейти на страницу
Девять текстур тетрадных и блокнотных листов и паттерны для Photoshop, файлы JPG и PAT. Файлы JPG размером 1000 на 1000 пикселей. Как загрузить собственные паттерны в Photoshop, подробно рассказано здесь. В набор входят: Обычный тетрадный лист в…
Перейти на страницу
С помощью данного Photoshop Action Вы сможете в два клика превратить фотографию в карандашный рисунок. Как установить Action в Photoshop, рассказывается здесь. Исходные фотографии и результаты, полученные в результате применения этих экшенов (…
Перейти на страницу
В этом уроке я расскажу, как создать в программе Photohop очень интересный эффект — текст, имеющий поверхность пушистого меха животного.
Мех имеет реальный вид. Причём, в результате эффект получится полностью настраиваемый, и Вы сможете быстро…
Перейти на страницу
Здесь Вы можете бесплатно и без регистрации скачать Photoshop Action (экшен, действие, операция) для создания интересного эффекта из текста — в результате из обычного получается 3D текст с текстурой дерева. В комплекте с Photoshop Action имеются…
Перейти на страницу
Источник: https://rugraphics.ru/taxonomy/term/41/all
Создаем паттерн в Photoshop
На сегодняшний день существует довольно много разных способов создания бесшовного паттерна в Фотошопе, и все они по-своему хороши. Я сама обычно использую три разных метода, которые зависят от того, какой я хочу видеть картинку в результате.
Но сегодня мы с вами рассмотрим только один, которым я пользуюсь чаще всего, чтобы собрать паттерн из отдельных элементов.
Многие сомневаются, что растровые паттерны можно создавать с той же легкостью, как это бывает в Иллюстраторе, но я надеюсь, что смогу вас убедить в обратном.
Итак, приступим.
Я буду собирать паттерн из акварельных цветочков, которые рисовала после курсов Yao Cheng. У вас это может быть что угодно, на данном этапе это не важно.
Подготовьте элементы вашего будущего паттерна и отредактируйте их, если это необходимо. Не буду подробно рассказывать, как я готовлю файлы, но дайте мне знать, если хотите увидеть отдельный пост об этом.
Здесь важно, чтобы фон был практически идеально белым, чтобы не тратить время на вырезание каждого элемента.
Создаем новый файл. Советую выбирать круглые числа, когда назначаете размер артборда, так будет проще работать. Я всегда создаю паттерны в файле 5000х5000 пикселей. Копируем в этот файл все наши элементы, при этом каждый из них в новом слое. Я довольно грубо обвожу объекты с помощью лассо и копирую в новый файл.
Далее можно превратить все слои в смарт-объекты. Этот шаг необязателен, но я рекомендую так делать, чтобы ваши объекты не теряли качество, когда вы будете их крутить-вертеть.
Для этого выделяем слой с объектом, жмем по нему правой кнопкой и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Я для этой команды назначила кнопку на планшете, чтобы было проще и быстрее.
Если же вы уверены, что не собираетесь трансформировать ваши элементы, наклонять их, уменьшать, увеличивать, то можно пропустить этот шаг.
Если ваш паттерн будет на светлом фоне, то стоит поменять режим наложения на данном этапе. Выделяем все слои и меняем режим наложения с Normal на Multiply (Умножение). Если фон белый, этот шаг можно пропустить, но я всегда меняю на случай, если позже захочется изменить цвет.
Если же паттерн будет на темном фоне, то рекомендую избавляться от белого фона у ваших объектов с помощью стилей слоя. Для этого кликаем дважды по слою с объектом, и в открывшемся окошке в параметрах наложения внизу видим Blend if (Наложение, если) — Grey (Градации серого) и под ним два бегунка. Верхний мы и будем менять.
Зажимаем на клавиатуре alt и тянем за один уголок справа, где белый цвет. Чем дальше тянем, тем меньше будет белого цвета на вашем объекте. Бывает такое, что кое-какие белые участки хочется оставить. В таком случае жмем ОК, когда все лишнее убрано, но кое-что уже хочется вернуть на место.
Копируем этот слой, открываем стиль слоя у копии, уводим этот бегунок обратно, жмем ОК. Теперь у нас есть два слоя — один с убранным белым цветом, второй обычный, который сейчас у нас выделен. Теперь зажимаем alt на клавиатуре и выбираем Add layer mask (Добавить маску слоя) в нижней части панели со слоями, третья кнопка слева.
Слой как будто превратился в то, что мы сделали до копии, но на самом деле слоя с копией не видно вообще. Чтобы вернуть участки, которые нам нужны, берем кисточку (B), выбираем белый цвет и проводим по тем местам, которые хотелось вернуть. Вуаля, нужное на месте, но белого фона нет.
Все это может звучать сложно или долго, но на самом деле это намного проще и быстрее, чем вырезать каждый объект.
Особенно если этих объектов очень много, и они при этом сложные с кучей деталей.
Кстати, я советую отключить привязку к пиксельной сетке, если она у вас включена. Откройте настройки Фотошопа и найдите фразу Snap Vector Tools and Transforms to Pixel Grid (или Привязать векторные инструменты и преобразования к пиксельной сетке). Скорее всего вы найдете эту опцию в General (Основные) или как у меня на скриншоте в Tools. Снимите эту галочку и нажмите ОК.
Ну вот, теперь можно приступать к самому интересному. Начинаем расставлять наши объекты, но желательно всегда начинать с левой или с верхней стороны, если хотите поставить что-то на край.
Например, я поставила один цветочек слева, причем большая часть его на видимой части артборда.
А другой поставила сверху, оставив примерно половину на рабочей области, остальное прячется где-то за ее пределами.
Давайте перенесем цветочек слева на другую сторону, чтобы они идеально сошлись при повторе. Для этого жмем cmd(ctrl)+T, чтобы выбрать Free Transform (Свободное трансформирование). Как только появится черный бокс вокруг нашего элемента, смотрим на верхнюю панель с координатами. В данном случае смотрим только на координату X.
Число, которое вы увидите в этом поле, нужно округлить, после запятой должны быть два ноля. Необязательно округлять то, что до запятой, то есть это может быть и 29,00 и 432,00 и 500,00, главное, чтобы нолики были именно после запятой. Когда мы округлили число, жмем энтер. Если выделение трансформа не снялось, еще раз жмем энтер.
Теперь делаем копию этого слоя (cmd/ctrl+J) и снова вызываем трансформ (cmd/ctrl+T). Чтобы перенести копию на другую сторону, нужно прибавить к оригинальной координате размер нашего артборда. В моем случае это 5000. Мой первый цветочек был расположен на 230,00 пикселей по иксу.
Значит я просто приписываю 5 перед этим числом (230 + 5000 = 5230). Поэтому я советую всегда использовать круглые числа и начинать с левой стороны или сверху, потому что так проще и быстрее прибавлять размер артборда.
Поэтому я советую всегда использовать круглые числа и начинать с левой стороны или сверху, потому что так проще и быстрее прибавлять размер артборда.
Все, теперь этот цветочек будет идеально сходиться при повторе этого паттерна.
Но давайте рассмотрим вариант, когда вам необходимо перенести объект с другой стороны, справа или снизу. Как вот этот желтый цветочек. Смотрим координату после округления — 4802,00.
Как вы уже догадались, в этом случае нужно вычесть 5000, а не прибавить. Держите под рукой калькулятор, чтобы работать быстрее. У меня получилось -198 (4802-5000=-198).
Продолжаем в том же духе со всеми объектами, которые располагаются на краях. В этот раз берем верхний, но смотрим на координату Y — по вертикали. Снова округляем, жмем энтер.
Снова копируем слой, прибавляем размер артборда, жмем энтер. Думаю, что многим, кто работает в иллюстраторе, знаком этот процесс, просто интерфейс немного другой. Если привыкнуть, то будет очень быстро получаться.
Будьте внимательны, когда ставите какой-то объект на самый угол паттерна, в этом случае он будет повторяться и по горизонтали, и по вертикали. Поэтому сразу округляйте X и Y перед тем, как делать копии слоя, иначе потом придется все переделывать.
Ну вот, паттерн готов. Я добавила еще несколько деталей, листики переносила таким же образом.
Пора тестировать наш паттерн. Можете сначала уменьшить размер файла, чтобы было полегче, но я обычно оставляю как и было 5000х5000. Идем в Edit — Define Pattern (Редактирование — Определить узор).
Называем паттерн. На данном этапе название может быть каким угодно, но если вы будете продавать паттерны в PAT файле, то именно это название будет отражено в панели паттернов у покупателей.
Теперь создаем новый файл в 2-4-6-8 раз больше вашего паттерна. Я создаю файл 10000х10000. Поэтому я предлагала уменьшить файл, чтобы было легче смотреть паттерн в повторе. Выбираем инструмент Paint Bucket Tool (Заливка) и в верхней панели меняем вид заливки с Foreground на Pattern (Основной цвет -> Узор).
Тут же рядом выбираем наш новый паттерн из списка, он должен быть последним.
Заливаем наш файл этим паттерном. Все отлично выглядит. Обычно я проделываю такие тесты от 10 раз в процессе создания паттерна, так проще отслеживать ошибки. Поэтому советую тестировать в новом слое.
Если вам что-то не понравилось на данном этапе, вернитесь к своему паттерну, исправьте что-то, потом создайте новый паттерн, снова выберите его в списке паттернов и снова залейте им этот большой файл.
Под конец можно будет насладиться тем, как хорошо выглядит последний вариант по сравнению с самым первым.
Здесь я уменьшила свой оригинальный дизайн до 2500х2500 и создала из него новый паттерн, чтобы увидеть его помельче в том же большом файле. Меня все устраивает, можно сохранять.
Вот и все. Надеюсь, что у вас все получится, и вы покажете нам свои результаты. Если есть вопросы, пишите в комментариях, постараюсь помочь!
PS: Другой способ, который мне подсказали добрые люди, это вместо всех моих манипуляций по переносу просто нажать на треугольник между координатами и вписать нужное количество пикселей, на которое надо передвинуть объект. В этом случае вам не придется ничего округлять и калькулятор не понадобится, программа посчитает все за вас. Спасибо за подсказку!
В этом случае вам не придется ничего округлять и калькулятор не понадобится, программа посчитает все за вас. Спасибо за подсказку!
UPD: Попробовала внедрить этот способ с треугольником (Relative Positioning for Reference Point). Почему-то эта функция не хочет работать корректно со смарт-объектами.
Если у вас проблемы с координатами, то попробуйте отменить смарт-объект и перенести снова тем же способом.
Не знаю причину такого поведения, буду благодарна, если подскажете, почему так происходит, и можно ли это как-то починить. Спасибо.
Источник: http://dinaramay.ru/seamless-pattern-photoshop/
Создаем эффект в стиле гранж в Adobe Photoshop
В этом уроке мы научимся быстро и легко придавать изображению стиль гранж. Он очень популярен и используется как в полиграфическом дизайне, так и при создании веб-проектов. Для выполнения урока вам понадобится версия Adobe Photoshop CS5 и выше. Мы будем работать кистями, использовать различные режимы наложения и цветокоррекцию.
Результат
Создайте новый документ (Ctrl+N) в Adobe Photoshop CS5 размером 1000px на 1000px (RGB) и разрешением в 72 pixels/inch. Инструментом Rectangle/Прямоугольник (U) горизонтальные линии цвета #191919 как показано на картинке ниже.
В палитре Layers/Слои выделите, удерживая клавишу CTRL, все слои с полосками, затем объедините их в группу, нажав на иконку Create a new group/Создать новую группу в нижней части палитры.
При помощи Free Transform/Свободного трансформирования (Ctrl+T) наклоните линии как показано на картинке ниже.
Найдите стоковую фотографии модели. В примере использована фотография, которую вы видите ниже. Вы же можете выбрать любое другое фото.
Удалите фон с фотографии при помощи инструментов Pen/Перо(P), Magic Wand/Волшебная палочка (W), Magnetic Lasso/Магнитное лассо (L) или при помощи Filter>Extract/Фильтр>Вырезание. Затем вставьте модель без фона в наш документ в новом слое.
Затем вставьте модель без фона в наш документ в новом слое.
В нижней части палитры Layers/Слои кликните по иконке Create new fill or adjustment layer/Создать новый корректирующий слой или слой-заливку и выберите вариант Hue/Saturation / Оттенок/Насыщенность.Настройте параметры как показано ниже.
Результат:
Создайте новый слой и кистью Soft Round/Мягкая круглая белого цвета с параметром Opacity/Непрозрачность – 20%) рисуйте поверх модели.
Должно получиться так:
Смените Blending mode/Режим наложения для этого слоя на Overlay/Перекрытие.
Создайте новый слой и кистью Soft Round/Мягкая круглая рисуйте поверх модели и фона. Используйте цвет #FF4445 и Opacity/Непрозрачность в 15%.
Вот что должно получиться:
Смените Blending mode/Режим наложения слоя на Color Dodge/Осветление основы.![]()
Создайте еще один новый слой. Выберите кисть Rough Round Bristle/Круглая с грубой щетиной черного цвета и порисуйте ею по краям.
Вот так:
Создайте новый слой. Выберите кисть Soft Round/Круглая мягкая черного цвета и с параметром Opacity/Непрозрачность в 10%. Затемните ею края.
Ориентируйтесь по картинке ниже:
Смените Blending mode/Режим наложения слоя на Overlay/Перекрытие.
Дублируйте последний созданный слой и укажите ему Blending mode/Режим наложения Normal/Нормальный.
Создайте новый слой и примените к нему Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум.
Результат:
Укажите слою с шумом Fill/Заливку в 27% и Blending mode/Режим наложения Soft Light/Мягкий свет.
Создайте новый слой и кистью Rough Round Bristle/Круглая с грубой щетиной черного цвета рисуйте в областях, указанных красными стрелками на картинке ниже. Меняйте диаметр кисти, чтобы внести разнообразие.
Ориентируйтесь на эту картинку:
Теперь скачайте этот набор кистей.
Создайте новый слой, загрузите кисти SM_SplatterisM1_Low и используйте их, чтобы получить результат как на второй картинке ниже. Рисуйте черным цветом.
Укажите слою с подтеками маску, нажав на иконку Add layer mask/Добавит слой-маску в нижней части палитры Layers/Слои. Выберите кисть Hard Round/Жесткая круглая черного цвета.
В маске черной кистью рисуйте в тех местах, где подтеки попадают на модель, чтобы скрыть их.
Создайте новый слой и загрузите кисти Grunge_Brushes_007_by_Tackybrush. Черным цветом рисуйте этими кистями так, как показано на второй картинке ниже.
Пусть будет активен слой с трещинами. Удерживая Ctrl, кликните по иконке слоя с моделью, чтобы загрузить выделение по ее контуру.
Не снимая выделения, добавьте слой-маску слою с трещинами и нажмите CTRL+I.
Создайте новый корректирующий слой (Create new fill or adjustment layer) типа Curves/Кривые и настройте его как показано ниже.
Результат:
Вот и всё! Вы можете скачать файл PSD.
Автор урока adobetutorialz
Перевод — Дежурка
Смотрите также:
Источник: http://www.dejurka.ru/tutorial/grunge-effect-photoshop-tutorial/
Создаем в фотошопе паттерн для клетчатого шотландского узора | DesigNonstop
Создаем в фотошопе паттерн для клетчатого шотландского узора
8
Очень симпатичный урок от Vandelaydesign в котором рассказывается о том, как сделать модный клетчатый узок. К слову сказать, клетчатый или шотландский узор переживает сейчас второе рождение. На многих недавно появившихся сайтах можно запросто встретить такой клетчатый бэкграунд. Причем смотрится это современно и нетривиально. А делается узор очень просто. Сначала закрашиваются полоски, потом делается дубликат слоя и поворачивается по часовой стрелке, потом снижаем прозрачность и украшаем вспомогательным пиксельным узором.
К слову сказать, клетчатый или шотландский узор переживает сейчас второе рождение. На многих недавно появившихся сайтах можно запросто встретить такой клетчатый бэкграунд. Причем смотрится это современно и нетривиально. А делается узор очень просто. Сначала закрашиваются полоски, потом делается дубликат слоя и поворачивается по часовой стрелке, потом снижаем прозрачность и украшаем вспомогательным пиксельным узором.
Шаг 1.
Авторы урока советуют воспользоваться готовой цветовой палитрой от Adobe Kuler. Я же вам советую воспользоваться огромным количеством готовых цветовых палитр на любой вкус, которые есть у меня на сайте. Выбираем из палитры три основных цвета и используем их при создании паттерна.
Шаг 2.
Итак, открываем фотошоп и создаем новый документ (Ctrl+N), размером 98х98 пикселей.
Шаг 3.
В меню выбираем «Просмотр» (View) > «Новая направляющая» (New Guide) и последовательно устанавливаем направляющие на значениях 8 пикселей, 28 пикселей, 36 пикселей, 49 пикселей, 57 пикселей, 70 пикселей, and 78 пикселей. Смотрим увеличенный рисунок внизу.
Смотрим увеличенный рисунок внизу.
Шаг 4.
Выделяем две полоски и заливаем их цветом #bd6e46, как на рисунке ниже.
Шаг 5.
Выделяем еще две полоски и заливаем их цветом #294a49, как на рисунке ниже.
Шаг 6.
Оставшиеся полоски заливаем цветом #ededa9.
Шаг 7.
Теперь делаем дубликат слоя с полосками и трансформируем его на 90 градусов по часовой стрелке. В меню «Редактирование» (Edit) > «Трансформирование» (Transform) > «Поворот на 90 градусов по часовой» (Rotate 90 degrees clockwise).
Шаг 8.
Дважды щелкаем по верхнему слою и в открывшемся окне устанавливаем значение «Заливка» (Fill opacity) на 50%.
Шаг 9.
Получили такой вот результат. Картинка сильно увеличена.
Шаг 10.
Теперь создадим еще один вспомогательный паттерн. Создаем новый документ (Ctrl+N) размером 6х6 пикселей, выбираем инструмент «Карандаш» (Pencil tool), выбираем цвет #d5ae78 и на новом слое закрашиваем четыре пикселя, как на рисунке ниже. Не забываем отключить задний фон.
Не забываем отключить задний фон.
Шаг 11.
Теперь сохраним наш узор «Редактирование» (Edit) > «Определить узор» (Define Pattern).
Шаг 12.
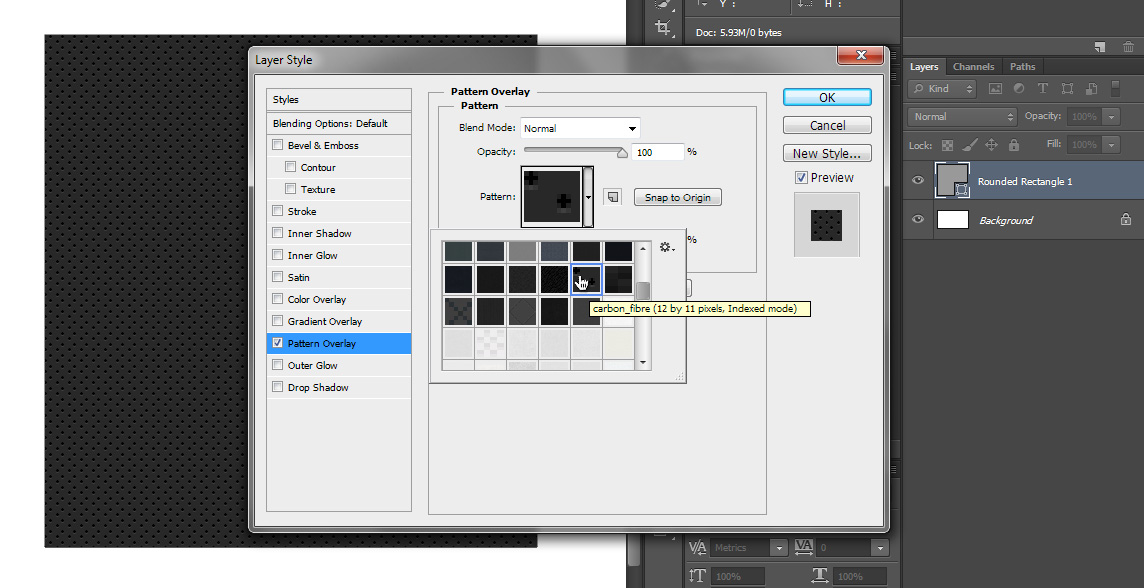
Теперь возвращаемся в наш основной документ с шотландской клеткой и два раза щелкаем по верхнему слою. В открывшемся окошке выбираем закладку «Перекрытие узора» (Pattern overlay) и выбираем узор, который мы сохранили в предыдущем шаге. Должен получиться такой вот паттерн.
Шаг 13.
Теперь давайте сохраним и этот узор «Редактирование» (Edit) > «Определить узор» (Define Pattern).
Шаг 14.
Теперь если создать в фотошопе документ любого размера и выбрать в стиле слоя созданный нами клетчатый узор среди паттернов фотошопа «Перекрытие узора» (Pattern overlay), то мы можем получить такой вот красивый фон в виде шотландского пледа. Если же вы хотите использовать этот узор в веб-дизайне, то на Шаге 12 сохраните этот узор отдельной картинкой.
PS. Постовой. А вы знаете как правильно выбрать подарок, как преподнести подарок, как сделать подарок своими руками. Обо всех этих премудростях вам поможет узнать блог Дари Подарки. А их обзоры о самых прикольных, оригинальных и креативных подарках порадуют любого гурмана.
Обо всех этих премудростях вам поможет узнать блог Дари Подарки. А их обзоры о самых прикольных, оригинальных и креативных подарках порадуют любого гурмана.
Ак создать собственный диагональный узор (pattern) в photoshop
Применение узоров в Adobe Photoshop
является необходимым процессом творчества для добавления различных интересных элементов в дизайне.
Узоры просты в использовании, но они могут значительно влиять на восприятие ваших композиций и гармонично дополнять их. В этом уроке Фотошоп
вы узнаете, как создавать, использовать узоры и управлять ими на практике.
Образцы узоров в Фотошоп
необходимы для неоднократного их использования в последующих работах. Применение шаблонов значительно ускоряет рабочий процесс, придавая сложным объектам текстуру выбранного узора. Вы значительно экономите время и добавляете некоторую изюминку вашей работе.
Вы можете создавать свои собственные узоры, использовать содержащиеся в программе паттерны и устанавливать образцы, скачанные из различных ресурсов интернета. В этом уроке мы рассмотрим следующие разделы:
В этом уроке мы рассмотрим следующие разделы:
1. Обзор узоров программы с функцией «Управление наборами» (Preset Manager)
.
2. Три различных способа применения паттернов в Фотошоп
.
3. Как создать собственный узор.
4. Создание и применение линейного диагонального узора на практике.
5. Установка Фотошоп-паттерна в библиотеке программы.
6. Создание библиотеки узоров.
Изучение узоров программы с функцией «Управление наборами» (Preset Manager)
.
Вы можете найти узоры программы, заданные по умолчанию через функцию «Управление наборами». Доступ к наборам осуществляется через верхнее меню программы во вкладке Редактирование-Управление наборами (Edit > Preset Manager)
. По умолчанию, окно Управления (Preset Manager)
отображает палитру кистей (Brushes).
В открывшемся диалоговом окне найдите опцию «Тип набора» (Preset Type)
и нажмите на стрелочку вниз.![]() Из выпадающего подменю выберите параметр «Узоры» (Patterns)
Из выпадающего подменю выберите параметр «Узоры» (Patterns)
и вы увидите появившийся по умолчанию программы набор.
Это не все узоры, которые есть в программе. Для того, чтобы увидеть их все, нужно перейти к наборам библиотек. Библиотека узора представляет собой набор из 1 или более образцов, имеющих расширение файла PAT.
Для загрузки шаблонов библиотек программы Фотошоп
нажмите на стрелку справа в окне «Управление наборами». В выпадающем подменю вы увидите список наборов различные узоров.
Выберите любой набор из списка и нажмите на него. После этого, появится диалоговое окно, где у вас спросят, заменить ли текущие узоры выбранными.
Нажмите опцию «Добавить» (Append)
, если не хотите изменять предыдущие узоры, а просто хотите добавить выбранные сейчас.
Применение паттернов в Фотошоп
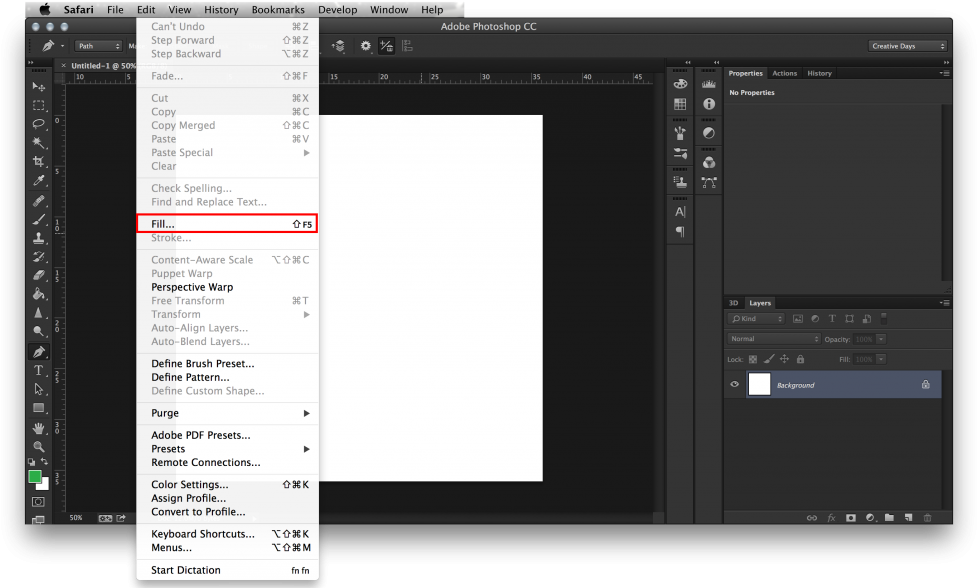
Теперь, когда выбранный набор узоров загружен, посмотрим как его применять на практике. Существует несколько способов использования узоров и мы рассмотрим каждый.
Наложение узора при помощи команды «Заливка» (Fill)
Самый простой способ наложения паттерна заключается в заполнении им выделенной области. Например, активируйте инструмент «Прямоугольное выделение» и выделите участок любого размера на холсте.
Затем, перейдите в меню Редактирование-Выполнить заливку (Edit> Fill (Shift + F5))
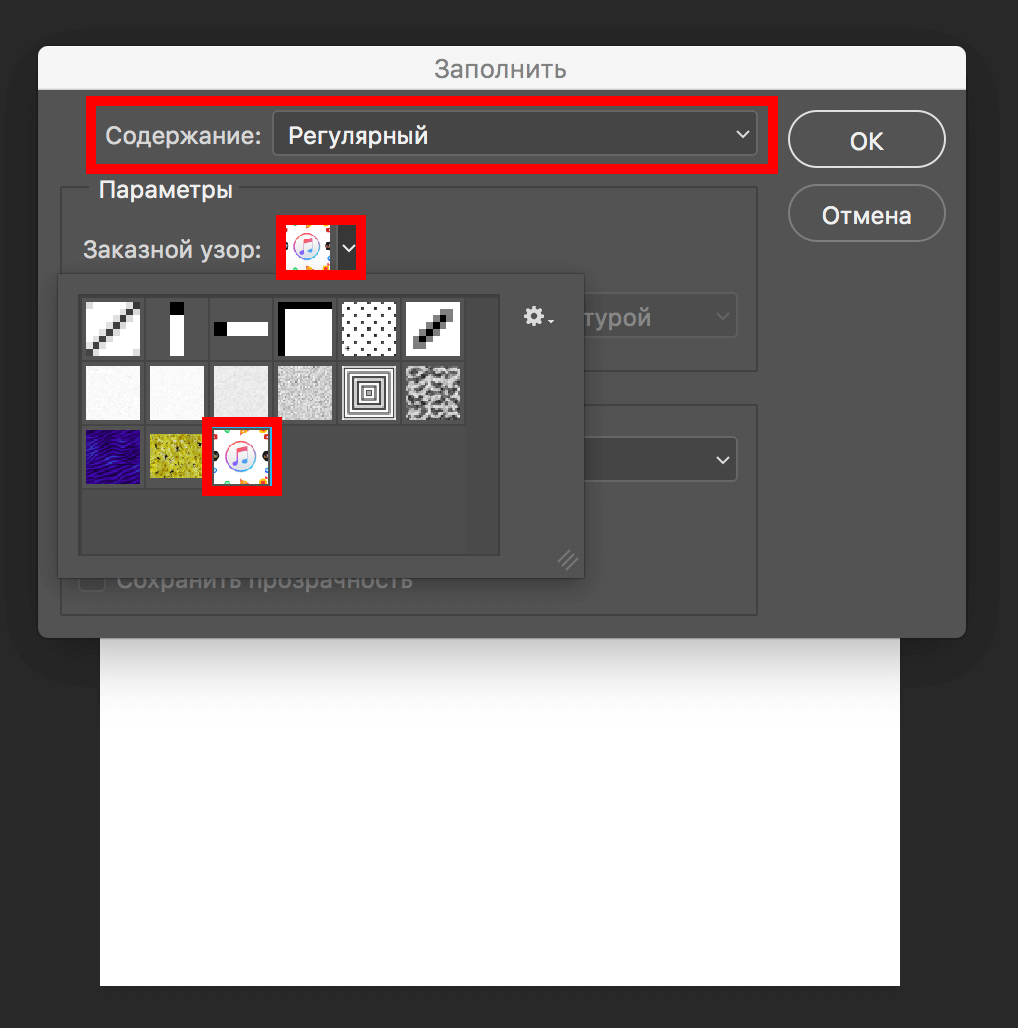
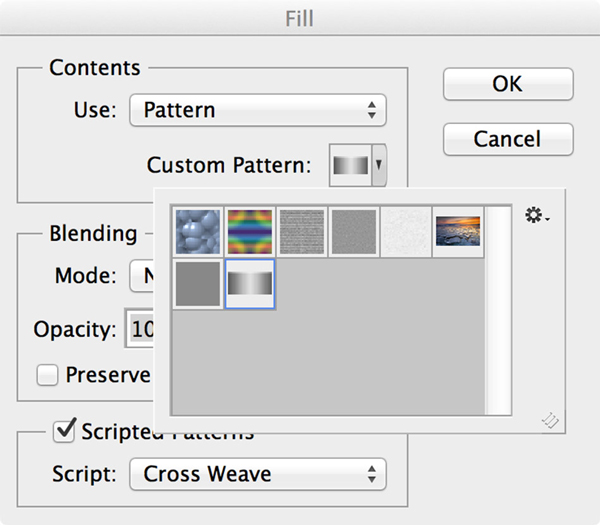
и в диалоговом окне заливки в опции «Использовать» (Use)
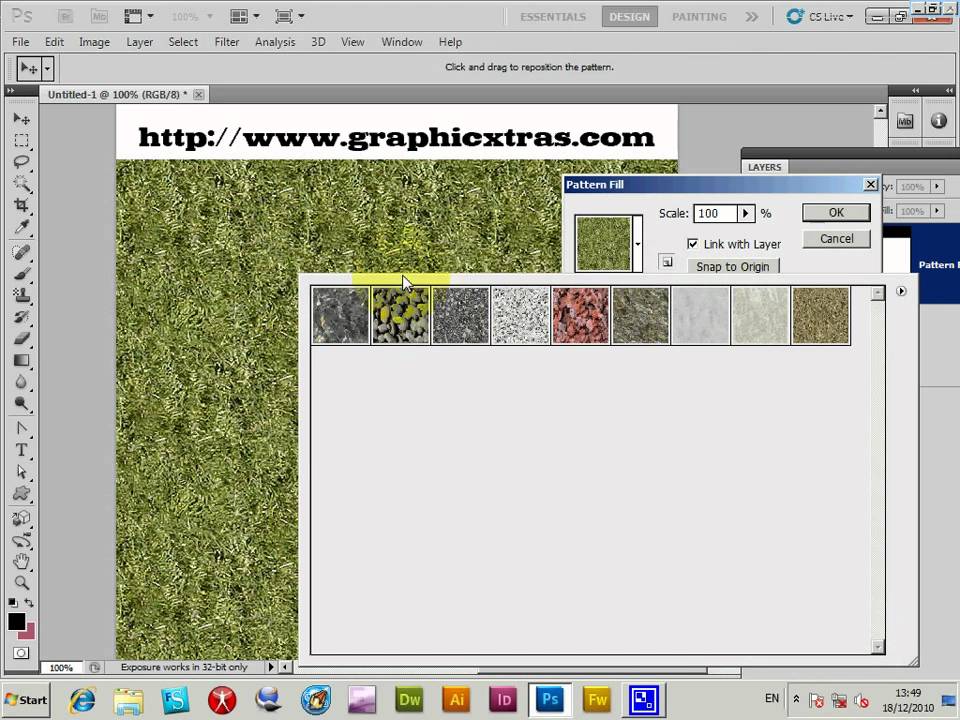
укажите параметр Регулярный/Шаблон (Pattern).
Заливка узором позволяет использовать опцию «Заказной узор» (Custom Pattern)
. Нажмите на стрелку параметра и вызовите подменю с библиотеками паттернов, нажав стрелочку справа. Выбрав нужный набор или узор, кликните по нему и нажмите ОК, чтобы заполнить им ваше выделение.
Важным преимуществом наложения узора способом Заливки является и то, что данный узор может использоваться на отдельном слое, не затрагивая остальные слои документа.
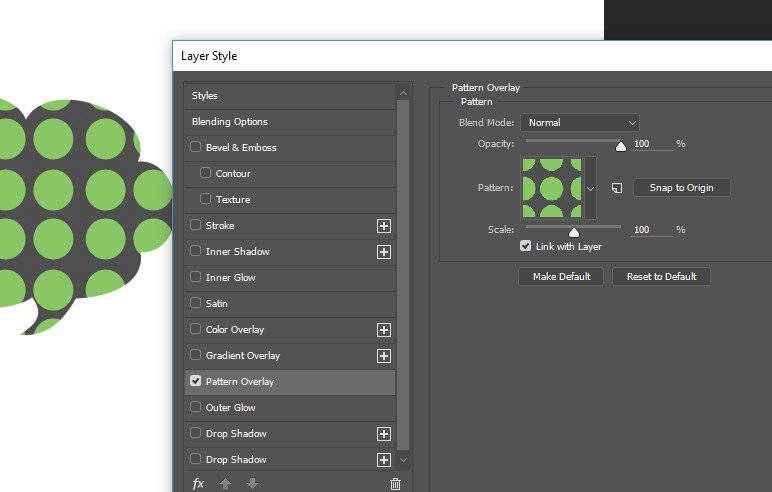
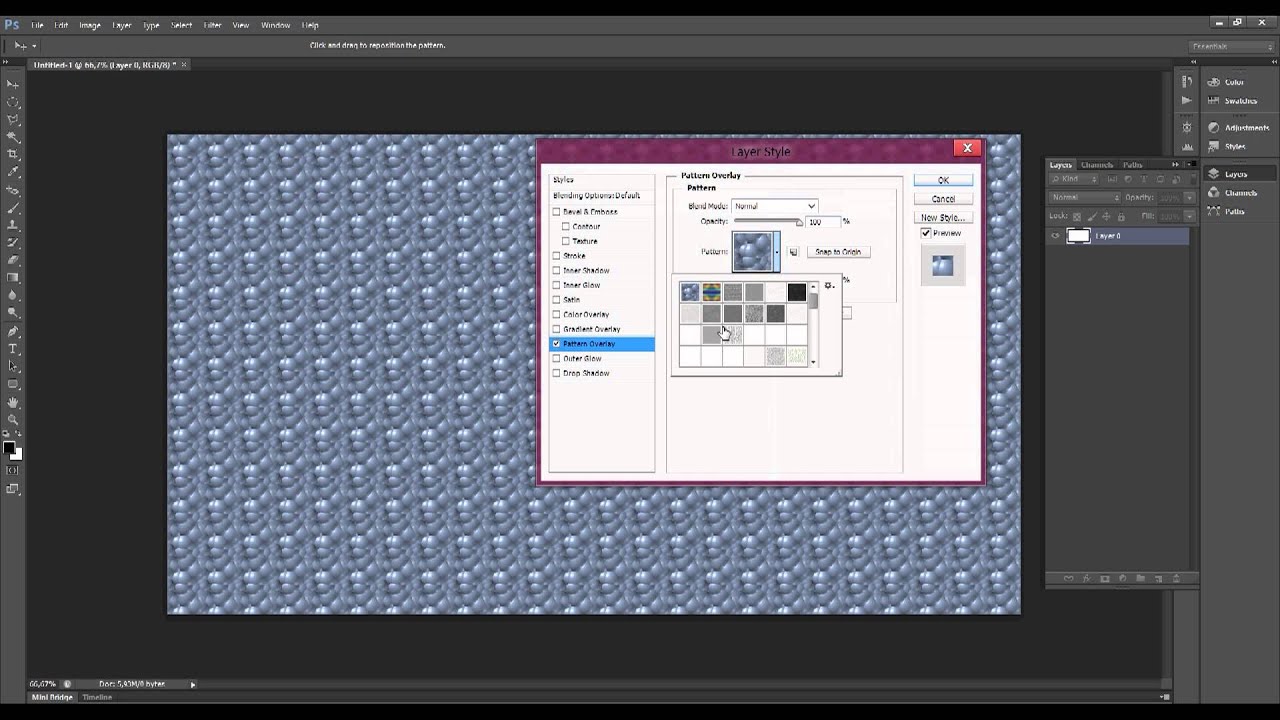
Наложение узора в «Стилях слоя»
Если вы хотите применить узор для любого выбранного слоя, двойным кликом по миниатюре этого слоя откройте окно «Стили слоя» (Layer Style)
. Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay)
Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay)
и активируйте его. Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
- Этот способ требует от вас большей гибкости в использовании: вы можете скрывать, отображать, настраивать и удалять узор слоя, не затрагивая сам слой.
- Совет: Чтобы отрегулировать положение узора на холсте, в параметре «Наложение узора» активируйте флажок Просмотр (Preview)
, а затем поместите курсор мыши на холст и, удерживая ее нажатой, передвигайте ваш паттерн в основном окне программы в любом направлении. - Рисование узором при помощи инструментов «Заливка» (Paint Bucket Tool)
и «Узорный штамп» (Pattern Stamp Tool)
.
Если вы хотите применить узор, рисуя им по холсту, используйте инструменты Заливка и Узорный штамп. Активируйте их и настройте на применение узоров, а не цвета в верхней панели программы.
Использование инструментов рисования при наложении узора удобно в том случае, если вы применяете узор нерегулярно. Такой способ дает вам больше контроля за процессом, особенно при наличии графического планшета.
Но рисование узором займет у вас значительно больше времени, чем способ наложения узора при помощи команды «Заливка» или «Стилей слоя».
Посмотрите на сводную таблицу преимуществ и недостатков разных способов при наложении узора.
Создание собственного узора в Фотошоп
Создание своего узора является несложным процессом. Имейте в виду, что создаваемый вами узор должен состоять из фигур только прямоугольной формы. Если вы захотите использовать круг, то программа будет рассматривать эту фигуру, как прямоугольник.
Чтобы создать узор, используйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M))
и выделите область, которую хотите поместить в узор. Затем перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern)
, чтобы определить выделенную область как паттерн и присвойте ему имя в диалоговом окне.
Совет: Многие предпочитают создавать узор для своей работы за пределами рабочего документа. Это хорошая практика. Создавая Новый документ (Ctrl+N)
для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
Создание и применение диагонального линейного узора
Давайте попробуем сделать один из моих любимых паттернов в фотошоп: диагональный узор, который был применен для дизайна сайта «Design Instruct».
Создаем новый документ (Ctrl+N)
в Фотошоп
размером 600х600 рх и разрешением 72 рх/ дюйм c белым фоном.
Активируем инструмент «Горизонтальный текст» (Horizontal Text Tool (T))
и пишем фразу Design Instruct в верхней части холста. Выберите темный цвет для текста (#000000)
, чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
Теперь переходим к созданию узора для нашего основного документа. Его мы будем рисовать в отдельном документе Фотошоп
. Создаем новый документ (Ctrl+N)
размером 3х3 рх и разрешением 72 рх/дюйм. Цвет фона Прозрачный (Transparent)
.
При сохранении узора в программе позже будет выбран белый цвет фона по умолчанию.
Так как холст довольно маленького размера, увеличим его инструментом Zoom Tool (Z)
(лупа), приблизив. Я увеличил холст до 3200% от основного размера, что является максимальным увеличением.
Теперь будем рисовать белые диагональные линии по направлению из верхнего левого угла к нижнему правому. Для этого активируем инструмент Карандаш (Pencil Tool (B))
.
Установим цвет переднего плана (Foreground)
на белый (#ffffff)
и настроим размер карандаша на 1 рх с жесткостью (Hardness)
100%. Убедитесь, что опции Непрозрачность (Opacity)
и Нажим (Flow)
равны 100%.
Я в своем примере специально переключился на другой цвет, чтобы вы могли ясно видеть весь процесс создания узора. Удерживая Shift, нажмите Карандашом (Pencil Tool)
в левом верхнем углу холста, а, затем в правом нижнем. Получилось ровное диагональное соединение из квадратов.
- Вот как должен выглядеть получившийся узор у вас (я переключился на исходный белый цвет):
- После создания диагональной линии, перейдите в Выделение – Все (Select> All (Ctrl+A))
, чтобы выделить весь холст.
Теперь перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern)
и в диалоговом окне присвойте имя вашей линии, т.е введите любое название для вашего узора. После нажмите ОК.
Теперь закройте документ с узором (его не нужно сохранять) и вернитесь в исходный рабочий документ.
Применим наш выполненный узор к документу тремя вышеописанными способами.
Команда «Заливка» (Fill)
Создаем новый слой выше слоя с текстом (Ctrl+Shift+N)
. Выделим текст, удерживая Ctrl
и кликнув по иконке этого слоя.
Переходим в Редактирование-Выполнить заливку (Shift+F5)
. В диалоговом окне в опции Использовать (Use)
выбираем Узор (Pattern)
, а в опции Заказной узор (Custom Shape)
находим наш нарисованный паттерн с диагональными линиями.
- Нажимаем Ок, чтобы применить узор с помощью команды Заливка (Fill).
Положительным моментом данной техники является то, что заливка узором находится на отдельном слое, что позволяет добавлять к паттерну разные стили слоя, которые не влияют на текстовой слой под ним. Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity)
слоя с узором до 80%.
Совет: Хорошей практикой является использование узора на отдельном от объекта слое. Но, чтобы объект перемещался по холсту вместе с примененным к нему узором, используйте функцию Связать слои (Link Layers)
.
Иконка этой функции имеет форму скрепки и находится внизу панели слоев.
Выделите нужные слои ( Ctrl
+клик по миниатюре слоя) и нажмите на значок скрепки, или правой кнопкой мыши кликните по выделенным слоям и выберите опцию – Связать слои.
Применение диагонального узора в «Стилях слоя»
Теперь скройте верхний слой с узором (глазик напротив иконки слоя) или удалите его, перетянув слой на иконку корзины внизу панели слоев.
Дважды щелкните по текстовому слою, чтобы вызвать окно «Стилей слоя» (Layer Style)
и выберите параметр «Наложение узора» (Pattern Overlay)
.
В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн.
Включите функцию Предварительного просмотра (Preview)
, чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
- Вот вкратце разъяснение опций окна «Наложение узора» (Pattern Overlay)
:
1. Изменение режима смешивания в узоре (Умножение, Перекрытие, Осветление основы и т.д.)
2. Управление непрозрачностью узора. Чем ниже уровень непрозрачности, тем прозрачнее узор.
3. Окно узора. Открыв его, можно выбрать любой узор для наложения на объект.
4. Создание нового имени для данного узора.
Нажав на окно узора, а затем на стрелку справа, вы можете выбрать функцию из выпадающего меню – Сохранить узор (Save Pattern)
и сохранить его под другим именем в наборе. Если вы сделали с узором какие-либо изменения (масштаб, режим смешивания или непрозрачность), то они также будут сохранены вместе с выбранным образцом.
5. Масштаб (Scale)
регулирует масштаб и разрешение узора.
6. Связать со слоем (Link with Layer)
При активации данной опции узор будет перемещаться по холсту вместе с объектом, относящимся к нему. Данная опция уже активирована по умолчанию программы.
Наложение узора при помощи инструмента «Узорный штамп» (Pattern Stamp Tool (S))
.
Теперь попробуем использовать в работе наш диагональный узор при помощи «Узорного штампа». По своему стилю данный инструмент похож на использование Кисти (Brush Tool (B))
, только рисуем мы не цветом, а узором по холсту.
- Для начала, скройте видимость слой-эффекта «Наложение узора» на текстовом слое или удалите его, нажав правой кнопкой мыши по строке слоя и выбрав опцию – Очистить стили слоя.
В верхнем меню настроек нажмите на окно палитры узоров и найдите наш диагональный узор. Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
На Новом слое (Ctrl+Shift+N)
начните рисовать поверх текста узором. Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity)
инструмента для уникального эффекта.
В отличие от предыдущих двух способов наложения узора (Заливки и Стилей слоя) этот прием немного сложнее и требует определенного навыка.
Установка узоров в Фотошоп
Если вы хотите использовать узоры, скачанные с других сайтов, то загрузить их в программу довольно просто.
Перейдите в Редактирование-Управление наборами (Edit> Preset Manager)
и в диалоговом окне нажмите на функцию «Загрузить» (Load)
справа.
Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
- Обычно узоры устанавливаются программой в папку по такому пути: Adobe Photoshop > Presets > Patterns
. - Вот несколько бесплатных ресурсов, которыми вы можете воспользоваться при поиске нужных узоров:
Создание библиотеки узоров
Чтобы создать шаблоны узоров в библиотеке программы, перейдите во вкладку Редактирование-Управление наборами (Edit > Preset Manager)
.
Выберите в списке образцы, которые вы хотите добавить в библиотеку, удерживая Ctrl
и делая клик по нужным узорам, выделяя их. Далее нажмите кнопку «Сохранить» (Save Set)
.
Сохраните набор выбранных узоров в любом месте вашего компьютера.
Теперь этот файл можно установить и на других компьютерах. Успехов в освоении программы!
В прошлых наших материалах мы много рассказывали о красивом праздничном оформлении дизайна сайта в честь Нового года и Рождества. В то же время, чем ближе само событие, тем больше в интернете начинает появляться и соответствующих тематических материалов. Это узоры, кисточки, текстуры, готовые шаблоны, фоны, actions и прочее, и прочее.
Но наше с вами особое внимание сегодня будет приковано к тому, как создать фон или текстуру в виде вязки на спицах или иначе, в виде джемперной вязки, вязки свитеров.
Ни для кого не секрет, что вязка с «зимним» рисунком – «бич» новогодних праздников и особенно в западных странах (аналогично тому, как клипарты Санта-Клауса в России используются гораздо чаще, чем Деда Мороза).
Поэтому, создавая оформление для распродажи в интернет-магазине, небольшой секции с товарами или для раздела «Наше Новогоднее Предложение
» (а может даже просто, меняя дизайн самого обычного сайта компании на новогодне-праздничный), вполне уместно использовать небольшой кусочек такого вот вязаного фона или текстурки. Обычно в виде вязки изображают оленей, снежинки, елочки, угловые орнаменты, точечки, звездочки, буквы и надписи. Иными словами, все то, что легко самостоятельно вывязать спицами и нитками.
Разумеется, что не каждый из вас умеет вообще вязать в реальной жизни. Но это и не проблема. В Photoshop это получится быстро и легко. И да, одновременно с тем как используют обычные графические текстуры для фона, применяют для новогодней тематики и вязаные текстуры.
Особенности создания вязаной текстурыСоздавать вязаную текстуру в Photoshop недолго, но кропотливо для первого раза. Это уже второй-пятый вариант будет по времени осуществляться быстро и незаметно, тем более, если после первого останутся заготовки в виде кистей, текстур, шаблонов.
Кроме того, орнаменты в вязке всегда используются простые, а для веб-дизайна особенно. Разумеется, если необходимо/хочется создать шедевр Айвазовского в виде вязки, то это одно. Можно посидеть и отрисовать кисточками.
Но для оформления сайтов такое не нужно. Даже…неуместно.
Требуется нечто простое, скромное, несложное визуально, поскольку основной нагрузки все это нести не будет, но именно своей ненавязчивостью придаст праздничное настроение посетителям.
Источник: https://tattookate.ru/slimming/uzory-v-fotoshope-teoriya-sozdanie-ispolzovanie-kak-primenyat/
Исправление полосатых градиентов. Как создать собственный диагональный узор (Pattern) в Photoshop
Всё, узор создан. Если мы теперь зайдём в менеджер наборов, то увидим его там:
Теперь создаём документ, на который будем наносить узор. Я создаю документ размером 520 на 182 пикселя на белом фоне, создаю новый слой и заливаю его цветом #F4f4f4, переименовываю слой в “Фон текста”.
Берём инструмент “Текст” и пишем текст. Я написал название своего сайта бесплатным шрифтом Impact, буквы сделал разных цветов, но это по прежнему единый текстовый слой:
- Применим к текстовому слою стиль “Наложение узора” (Pattern Overlay). Настройки стилю слоя зададим следующие:
Режим наложения (Blend Modes): Разделить (Divide) – этот режим добавлен с версии CS5
Непрозрачность (Opasity): 87%
Узор (Pattern): тот, что мы сделали - Масштаб (Scale): 100%
Результат:
Теперь займёмся горизонтальными полосками. Возьмите инструмент “Прямоугольная область” (Rectangular Marquee Tool) и сделайте выделение размером 460 на 12 пикселей:
Нажмите клавиши Shift+F5, откроется диалоговое окно инструмента “Заливка”. Выберите режим “Регулярный” (Pattern), наш узор и нажмите ОК. Выделение будет залито узором:
Чёрный узор довольно скучен, зададим ему цвет с помощью корректирующего слоя “Цветовой тон/Насыщенность” (Hue/Saturation) со следующими настройками:
Результат:
Выделите слой с полоской и корректирующий слой и сгруппируйте их. Панель слоёв будет выглядеть так:
Дублируйте группу (Ctrl+I). Инструментом “Перемещение” (Move Tool), предварительно зажав Shift, перетащите дубль группы вниз:
Осталось сделать рамку. Над слоем “Фон текста” создаём новый слой. Выделяем весь документ, нажав Ctrl+A. Идём Выделение –> Трансформировать выделенную область (Select –> Transform Selection).
Переключаем, кликнув правой клавишей мыши, единицы измерения в окнах ввода ширины и высоты с процентов на пиксели и вводим значения, меньшие на 8 пикселей, т.е.
512 и 174 пикселя соответственно, при этом рамка уменьшится на эти значения относительно своего центра, т.е. центра документа:
- Нажимает Enter.
- Идём Выделение –> Модификация –> Растушёвка (Select –> Modify –> Feather), в открывшееся диалоговое окно вводим значение 5 пикселей:
- Нажимаем Crtl+Shift+I для инверсии выделенной области. Результат:
Осталось залить выделение. Нажимаем Shift+F5 и заливаем, как только что заливали горизонтальную полоску. Штриховка получилась чёрно-белой. Надо придать ей цвет.
Нам нужно создать корректирующий слой, как над слоем с полоской, но, проще не создавать, а скопировать.
Для этого зажмите клавишу Alt и перетяните корректирующий слой полоски над слой со штриховкой, а затем создайте для него обтравочную маску (зажмите Alt и кликните между слоями), чтобы корректирующий слой действовал только на слой под ним:
Давайте ещё развернём направление штриховки окантовки. Идём Редактирование –> Трансформирование –> Отразить по горизонтали (Edit –> Transform –> Flip Horizontal). Всё, на этом логотип закончен:
3 голоса
Доброго времени суток, уважаемые читатели моего блога. Казалось бы, чего стоит нарисовать прямую линию в фотошопе? Зажал Shift и вот тебе, пожалуйста. А тем не менее сделать это можно аж тремя способами. Результат каждого будет отличаться.
Из этой статьи вы узнаете три способа как провести прямую линию в фотошопе. Какой фильтр применить, чтобы создать волну. Как это сделать при помощи другого интересного инструмента. Я покажу как добиться пунктира и рисовать под определенным углом.
Вас ждет масса информации. Приступим?
Инструмент «Линия»
Для начала я покажу вам как пользоваться инструментом, который предназначен для создания ровных линий. На этом месте у вас может располагаться прямоугольник, овал, эллипс или многоугольник. Просто на несколько секунд удержите на кнопке зажатую левую кнопку мыши, чтобы открыть меню с дополнительными инструментами.
Сперва о важном. Один из самых важных параметров – толщина. Благодаря линии вы можете рисовать даже прямоугольники. Просто надо сделать ее пожирнее.
Далее идет «Заливка» и «Обводка». Щелкаете по плашке с цветом слева от надписей и выбираете оттенок. Если хотите выполнить обводку, вписываете ее ширину. Сейчас, на моем скриншоте показан вариант без нее. Иконка отсутствия цвета выглядит именно так. Серая линия перечеркнутая красным.
Можете посмотреть настройки и результат на этом скриншоте. Не очень видно, но толщина здесь 30 пикселей. На большой картинке 30 пикселей могут выглядеть как скромная полоска. Все нужно подстраивать под свои собственные размеры.
- Вот так будет выглядеть линия, если выбрать красный цвет для обводки.
- Следующая кнопка позволит вам сделать пунктирную обводку.
- Если уменьшить толщину и убрать заливку, вы получите просто пунктир.
- Здесь же вы можете выровнять обводку по внутреннему краю, внешнему или центру вашего контура.
И закруглить углы. Правда, это будет не так уж заметно.
Если в тот момент, когда вы ведете линию, нажать Shift, то Photoshop автоматически создаст ровную линию. Горизонтальную или вертикальную. В зависимости от того, куда вы ее ведете.
- Если вам нужна линия под определенным углом, то проще всего посмотреть что показывает окно информации и подкорректировать его вручную, направляя в определенную сторону.
- Ну а сейчас покажу другой.
Инструмент «Кисть»
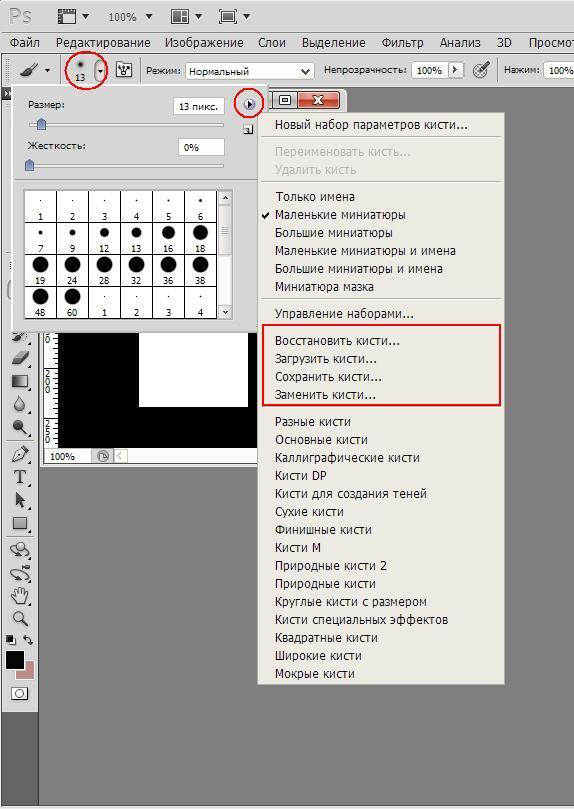
- Эти прямоугольники я нарисовал при помощи линий, нарисованных кистью.
- Выбираете тип и размер, подходящей для линии кисти.
- Ставите точку в предполагаемом начале линии, зажимаете Shift и щелкаете левой кнопкой мыши там, где полоска должна закончиться.
Перед вами две линии. Желтая нарисовала при помощи инструмента «Линия», лиловая кистью.
Как сделать волну
Не важно каким инструментом вы пользовались, делать волнистую линию проще всего при помощи фильтра. Заходите в эту категорию, находите «Искажение» и выбираете «Волна».
Ориентируясь по картинке с предварительным показом вы быстро поймете что к чему и как его настроить. Амплитуда должна быть примерно одинаковой. Если не получается, можете просто жать на «Рандомизировать» пока не появится подходящий.
К последнему применяемому фильтру всегда есть быстрый доступ. Применяю его к слою с желтой полоской, нарисованной инструментом.
Вот такой результат я получил. Как вы можете заметить, он отличается.
Инструмент «Перо»
Признаться честно, до сих пор у меня не получается профессионально пользоваться пером. Знаю, что им можно рисовать все что угодно: ровно, быстро, весело и классно, но у меня уходит очень много времени и результат не всегда на том уровне, которого я ожидал. И тем не менее прямые линии нарисовать пером могу даже. С кривыми хуже, но я попробую. Выбираю «Перо».
Ставлю точку, затем вторую. Пока я не отпустил кнопку мыши настраиваю плавность.
- То же самое вытворяю с каждой новой точкой.
- После того, как все манипуляции завершены жму правой кнопкой мыши и в появившемся меню выбираю «Выполнить обводку контура».
Можно выбрать несколько инструментов: карандаш, кисть, штамп, узор и так далее. Сейчас пусть этот будет кисть.
- Снова жму на правую клавишу мыши и выбираю «Удалить контур».
- Вот такой результат у меня получился.
Ну и не забывайте, что вы всегда можете воспользоваться навыками создания коллажей. Прочитайте статью о том, и сможете взять линию из любой картинки и вставить ее в свое изображение.
Если вам хочется научиться профессионально пользоваться пером и другими инструментами, которые есть в фотошопе. Могу предложить вам курс «Фотошоп для начинающих в видео формате
».
Уроки, созданные профессионалами научат вас всему, что вы должны знать об этой программе. Вы сэкономите кучу времени на поиски ответов на тот или иной вопрос. В вашей голове сами собой будут появляться идеи о том, как выполнить задачу.
Кстати, знаете как сделать, чтобы перед вами всегда возникали интересные потребности связанные с фотошопом? Это может вывести ваши отношения с этой программой на новый уровень. Все что вам нужно – это увлечься веб-дизайном. Люди этой профессии никогда не сидят без дела. Всегда находятся клиенты, проекты и новые задачи.
Работа найдется для каждого, а вы сможете заниматься тем, что вам действительно нравится и приносит неплохие деньги. Прочитайте статью о том, или . Хватит придумывать себе задачи, пусть за ваше время кто-то другой платит деньги.
Не знаете с чего начать? Пройдите курс «Основы коммерческого веб-дизайна
». Попробуйте несколько бесплатных уроков, это поможет вам разобраться в себе и понять, готовы ли вы освоить новые горизонты.
Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.
Ну вот и все. Осталось дело за вами. Решайте когда вы будете готовы и приступайте к завоеванию новых вершин. Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день на шаг приближайтесь к заветной цели.
Узнавайте как можно больше о интернете, пишите свою историю успеха, прекратите сидеть в ожидании. Действуйте. Вашу мечту каждый день воплощают другие. Сегодня они делают то, чего вы уже так много времени хотите. Думают ли они о готовности? Подходящий момент настал прямо сейчас. Не упустите его. У вас есть на это силы.
Источник: https://remsantehniki.ru/ispravlenie-polosatyh-gradientov-kak-sozdat-sobstvennyi/
Как сделать узор в фотошопе?
/ Сергей Нуйкин / Уроки по фотошопу
Приветствую, друзья! Итак, как вы наверное уже догадались, сегодня пойдет речь об узорах (pattern) в фотошопе. В этой статье я опишу, что такое узор в фотошопе и как самим создать свои собственные узоры.
Как известно в комплекте с фотошопом уже идут наборы узоров (pattern), но порой они не подходят для наших задачь либо хочется определенные под конкретные задачи. Одним словом хочется индивидуальности.
Что такое узор в фотошопе?
Сегодня мы будем изучать узоры на примере этого урока, но для начала давайте я дам определение тому что такое узор.
Узор — это небольшое изображение представляющее собою сочетание переплетение линий, красок, теней.
Посредством повторения таких изображений создаются ткани, в веб-дизайне бэкграунды. Примером таких узоров также может быть выложенная кафельная плитка в ванной комнате. В фотошопе посредством таких узоров (pattern) можно создавать различные фоны.
Создание собственного узора в фотошопе
Создавать мы будет узор ромбик, который после применения будет выглядеть вот так.
Открываем фотошоп, создаем новый документ с прозрачным фоном размеров 30х30 пикс.. Размер определяем из расчетов размеров нашего узора, к примеру для создания винтажного узора размер будет больше.
Я привык пользоваться линейками и направляющими, и вам рекомендую. Итак, если не включены линейки, то включаем их в меню просмотр > линейки. Сразу же установим деления линейки на пикс. Для этого кликнем правой кнопкой мыши по линейке и в выпадающем меню выберем пикселы.
Все наше среда для создания готова, теперь увеличим масштаб для удобства, и сделаем разметку с помощью направляющих. Направляющие имеют особенность прилипать, поэтому установим направляющие по всему периметру, а также по центрам сторон, как показано ниже на скриншоте.
Далее выберем инструмент «карандаш» и настроим его установив размер на 1пикс. Цвет я оставляю черный.
- Карандаш настроили, теперь выбираем инструмент «перо» настроим его как показано на скриншоте и создадим замкнутый контур, кликнув в 4 точках вершин, чтобы получился ромб.
- Создали контур, теперь кликнем правой кнопкой мыши на изображение и в появившемся меню выбираем «выполнить обводку контура…»
- В появившемся окне (выполнить обводку контура) выбираем инструмент карандаш и нажимаем «ок», мы создали узор.
- Теперь еще раз кликнем по изображению правой кнопкой мыши и в выпавшем меню выбираем «удалить контур».
Остается сохранить узор в базе фотошопа, чтобы в дальнейшем без проблем его можно было использовать. Чтобы сохранить узор в фотошопе идем в меню редактирование > определить узор в появившемся окне вводим название узора и сохраняем.
Вот и все узор создан, по такому принципу можно сделать любой узор в фотошопе. Работать с созданными узорами можно при помощи различных инструментов, об этом можно прочитать тут и тут. Удачных экспериментов в создание узоров (pattern), и не забудьте подписаться на новые статьи сайта fotodizart.ru.
Источник: https://fotodizart.ru/kak-sdelat-uzor-v-fotoshope.html
Как добавить узор в Photoshop • ARTshelter
Узоры для Photoshop – отличный способ с легкостью добавить красивые текстуры и декоративные элементы на фото. Дизайнеры, зачастую, используют их, чтобы добавить фон на картинку, создать шапку и т.д. В этом уроке вы узнаете, как добавить узор в Photoshop, повторив всего несколько простых шагов.
Шаг 1
Для начала скачиваем понравившийся узор и распаковываем его, например, на рабочем столе. В данном уроке я буду использовать узор в горошек. Создаем новый документ любого размера и активируем Paint Bucket Tool (G) (Заливка). На верхней панели источник переключаем на Pattern (Узор).
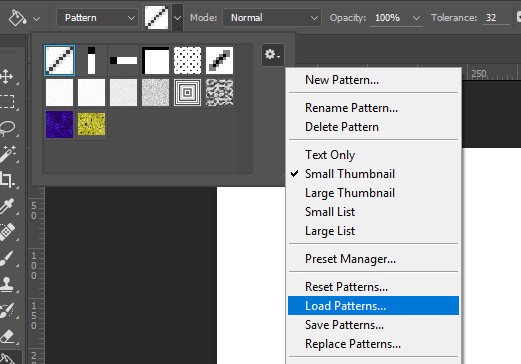
Шаг 2
Рядом с выбором источника появится кнопка с узором. Кликаем на нее, чтобы открыть контекстное меню инструмента. Нажимаем значок шестеренки в правом верхнем углу и в появившемся меню выбираем Load Patterns (Загрузить узоры). Находим скачанный узор на компьютере и загружаем его в Photoshop.
Шаг 3
Чтобы наложить узор, активируем инструмент Paint Bucket Tool (G) (Заливка), в контекстном меню выбираем установленный узор и кликаем по документу.
Шаг 4
Также узором можно украшать отдельные элементы. Кликаем правой кнопкой мышки по слою с элементом и выбираем Blending Options (Параметры наложения). В появившемся окне выбираем Pattern Overlay (Наложение узора), выбираем нужный узор и настраиваем его.
В этом уроке вы узнали, как загрузить узоры в Photoshop. Если у вас возникли вопросы, вы можете задать их в комментарии или написать в группу в социальных сетях. Следите за обновлениями, чтобы не пропустить еще больше полезных уроков по работе в Photoshop.
Источник: https://artshelter.info/uroki/photoshop/kak-dobavit-uzor-v-photoshop.html
Как создать бесшовный акварельный паттерн для стока обработка иллюстрации в фотошопе
Как сделать бесшовную текстуру в Adobe Photoshop Подробнее
Как создать бесшовный pattern в Фотошоп Подробнее
САМЫЙ ПРОСТОЙ СПОСОБ СОЗДАТЬ ПАТТЕРН. ПАТТЕРН. ИЛЛЮСТРАТОР. Illustrator Подробнее
Обработка акварели для стоков. Сохранение в формате PNG с прозрачным фоном Подробнее
Простой способ сделать паттерн в фотошопе | Как сделать паттерн | Урок | Мастер-класс Подробнее
Урок 3: СКАНИРОВАНИЕ И ОБРАБОТКА ИЛЛЮСТРАЦИЙ «Для стоков, с любовью» #марафонотбелки Подробнее
Урок 4: ПАТТЕРНЫ «Для стоков, с любовью» #марафонотбелки Подробнее
Как создать бесшовный акварельный паттерн для стока / watercolor pattern Подробнее
Как обработать акварельную иллюстрацию в Photoshop. Подробнее
Как я быстро делаю паттерн из ничего для шаттерстока 2018 Подробнее
Уроки Photoshop. Больше паттернов хороших и разных! Подробнее
Требования к иллюстрациям для стоков обработка акварели в Photoshop Подробнее
3 способа обрезать бесшовный паттерн для микростоков Подробнее
обработка рисунка для стоков в Photoshop Подробнее
Как сделать бесшовную текстуру в Photoshop Подробнее
Создание бесшовного принта в ФОТОШОПЕ Подробнее
Как сделать бесшовный паттерн в Иллюстраторе Подробнее
Как сделать бесшовный паттерн из ботанической иллюстрации в фотошопе, как проверить паттерн Подробнее
Источник: https://putinizm.ru/kak-sozdat-besshovnyy-akvarelnyy-pattern-dlya-stoka-obrabotka-illyustracii-v-fotoshope
Текстуры в Фотошопе | Как создать сайт
Текстуры в Фотошопе
Текстуры (patterns) часто используются в качестве узоров для компьютерных экранов, наполнения Web-сайтов; для оформления дипломов с логотипами фирмы; в 3D-графике для текстурирования поверхностей. Таким образом, везде они нужны, но пока создание текстур — это Photoshop.
Что такое текстура?
Текстура (pattern) — это образец материала, который без швов заполняет любую указанную вами область. Текстуры сохраняются в библиотеках, их можно загружать как служебные файлы. В Photoshop вы уже использовали их, выполняя команду Edit | Fill (Редактирование | Выполнить заливку), в слоевых эффектах, в профессиональных демонстрационных стилях.
Итак, рассмотрим способы создания и сохранения текстур.
Текстуры в виде логотипа
Текстура Longines
Давайте получим такую же текстуру, как на Web-сайте (страница сервисного обслуживания) фирмы Longines, производящей недешевые часы.
Задание текстуры
Выполните следующие действия:
1. Выполните команду главного меню Edit | Define Pattern (Редактирование | Определить узор).
2. В появившемся окне задайте имя «Longines».
Применение текстуры
Чтобы проверить, как будет смотреться заданный образец, создадим новый документ 1024х768 пикселов и, выполнив команду Edit | Fill (Редактирование | Выполнить заливку), зальем всю область документа. Напоминаю, что в диалоговом окне Fill (Заполнить) можно выбрать заливку текстурой.
В результате создан фон для сайта с логотипами фирмы.
Данный метод очень прост, т. к. логотипы располагаются строго по столбцам. Сложнее расположить их в шахматном порядке.
Текстура с логотипом, расположенным в шахматном порядке
1. Создайте квадратное изображение, предположим 200 200 пикселов (далее будет удобно считать), в модели RGB.
2. Выполнив команду File | Place (Файл | Поместить), поместите в него логотип Adobe из файла Текстуры\Логотипы\Adobe.ai.
3. В диалоговом окне Place PDF (Пометить PDF) нажмите кнопку OK. В изображение помещен логотип в габаритном контейнере. С помощью габаритного контейнера пропорционально уменьшите логотип.
4. Выполните двойной щелчок внутри контейнера, применив трансформацию. Обратите внимание на новый слой с названием Adobe. Из ранее пройденного материала вы, надеюсь, помните, что создан Smart Object (о чем свидетельствует пиктограмма в палитре Layers (Слои)). Выполните команду контекстного меню слоя Rasterize Layer (Растрировать слой), переводящую Smart Object в растровый слой.
5. Скопируйте слой Adobe. У вас теперь три слоя.
6. Примените к слою-дублю фильтр, выполнив команду Filter | Other | Offset (Фильтр | Другое | Сдвиг) и введя половинные значения ширины и высоты изображения в качестве смещений по горизонтали и по вертикали. У фильтра включена опция Wrap Around (Вставить отсеченные фрагменты). В результате ваш «порезанный» логотип будет «разбросан» по углам изображения.
7. Сведите все слои командой Flatten Image (Выполнить сведение) меню палитры Layers (Слои).
8. Задайте текстуру командой Edit | Define Pattern (Редактирование | Определить узор).
9. Залейте новый документ получившимся образцом.
Создание рельефного логотипа
Вернитесь к пункту 7 предыдущего алгоритма. У вас есть слой с логотипами, расположенными в шахматном порядке. Создадим рельефное изображение на основе этого логотипа, в черно-белом варианте.
1. Выполните команду Image | Mode | Grayscale (Изображение | Модель | Градации серого). Ваше изображение станет черно-белым.
2. Выберите команду Filter | Stylize | Emboss (Фильтр | Стилизация | Тиснение), чтобы придать логотипу рельеф.
3. Если вы хотите использовать «плитку» у себя на Web-странице, целесообразно осветлить ее с помощью команды Image | Adjustments | Brightness/Contrast (Изобра-
жение | Коррекция | Яркость/Контрастность).
4. Задайте текстуру командой Edit | Define Pattern (Редактирование | Определить узор).
5. Залейте новый документ 1024 768 пикселов получившимся образцом.
Текстура из фотоизображения
Текстуры из камня, кирпичей, травы и других предметов растительного и животного происхождения требуются как в полиграфии, так и для 3D-графики.
1. Откройте два файла — Было.tif и Стало.tif из папки Ракушки. Сравните два образца текстуры (одна проработанная, другая — нет).
2. Задайте текстуры из одного и другого изображения. Создайте новый документ 1024×768 пикселов и залейте сначала одной текстурой, а потом другой.
3. Сравните получившиеся результаты.
Одна из текстур со швами. Алгоритм заключается в том, чтобы изображение — будущую текстуру — обработать таким образом, чтобы не было швов при заливке образцом.
4. Откройте файл Start.psd из той же папки. Для создания текстуры изображение слишком большое, поэтому требуется вырезать только его часть.
5. Инструментом Rectangular Marquee (Прямоугольная область) ограничьте часть изображения.
6. Выполните команду Image | Crop (Изображение | Кадрировать), и изображение будет обрезано по границе выделенной области. Снимите выделение.
7. Если из этого образца сейчас определить текстуру, она будет со швами. Выполните команду Filter | Other | Offset (Фильтр | Другое | Сдвиг), введя значения ширины и высоты изображения в качестве смешений по горизонтали и по вертикали. У фильтра должна быть включена опция Wrap Around (Вставить отсеченные фрагменты).
8. Необходимо так отретушировать образец, чтобы не было швов. Используйте в работе инструмент Clone Stamp (Штамп). Результат ретуши представлен в файле Стало.tif. Если задать текстуру из этого файла, швов не будет.
Библиотеки текстур
В Photoshop существует место для хранения всех наборов или библиотек. Это Preset Manager (Управление наборами). Вызовите команду Edit | Presets | Preset Manager (Редактирование | Наборы | Управление наборами). В раскрывающемся списке Preset Type (Тип набора) выберите значение Patterns (Узоры).
Как вы заметили, все результаты нашей работы по созданию образцов надежно сохранены программой. Щелчком по кнопке Load (Загрузить) вы можете загружать служебные файлы с наборами (расширение у текстур — pat).
Оберточная бумага. Алгоритм единичной плитки
Создание текстуры
Данный алгоритм подходит в качестве рисунка для оберточной бумаги. Посмотрите, что будет в результате:
1. Откройте файл Пример.tif из папки Урок_19_Текстуры\Оберточная бумага.
2. Задайте текстуру из файла командой Edit | Define Pattern (Редактирование | Определить узор).
3. Залейте большой документ данной текстурой. Вот вам и пример рисунка для оберточной бумаги в магазине морских сувениров.
Как сделать так, чтобы предметы располагались по отдельности, но вместе соблюдалось условие «бесшовности»?
Для получения данной текстуры есть специальный алгоритм. В его основе лежит задание единичной плитки исходного размера. Этот размер будет использоваться почти во всех действиях и сохранится в итоговой текстуре.
1. Откройте файл 1.jpg.
2. Важным моментом в данном алгоритме является размер стартового документа. Например, документ размером 200 200 пикселов с белым фоном, где размещена морская звезда — первый объект.
3. Задайте текстуру из файла командой Edit | Define Pattern (Редактирование | Определить узор).
4. Залейте большой документ (например, 1024×768 пикселов) данной текстурой.
5. Откройте файл 2.jpg. Выделите объект. Перетащите выделенный объект в большой файл с уже залитой текстурой. Расположите объект на свободном месте.
6. Создайте прямоугольное выделение размером со стартовый файл. Для этого установите в полях параметров высоту и ширину по 200 пикселов.
7. Создайте выделение зафиксированного нами размера в большом документе так, чтобы в рамку выделения помещался второй объект.
8. Задайте новый образец текстуры из выделенной области документа.
9. Снимите выделение в большом документе, залейте весь документ новым вторым образцом.
Выбор второго образца для заливки файла
Заполнение большого документа второй текстурой
Дальше выполняются аналогичные действия с добавлением других объектов.
1. Откройте файл 3.jpg . Выделите объект. Перетащите выделенный объект в большой файл с уже залитой текстурой. Расположите объект на свободном месте.
2. Повторите действия п. 7—9. Таким образом, большой документ будет содержать уже три объекта с последовательно залитыми текстурами.
Сохранение образца
Для сохранения итогового и промежуточных образцов существует много способов. Один из них — использование команды Preset Manager (Управление наборами ). Вызовите команду Edit | Presets | Preset Manager (Редактирование | Наборы | Управление наборами). В поле Preset Type (Тип набора) выберите значение Patterns (Узоры). Сохраните образец.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Также читайте
Преобразование узоров Photoshop в образцы узоров Illustrator ~ Elan Creative Co.
Мне нравится использовать Photoshop для создания различных узоров и текстур, таких как текстуры с блестками или золотой фольгой. Иногда мне нужны эти узоры в Illustrator, и мне нравится использовать образцы узоров вместо обтравочных масок. В этом уроке я покажу вам, как легко преобразовать узоры Photoshop в образцы узоров Illustrator.
Смотрите на YouTube
Пожалуйста, подпишитесь на мой канал, если вы хотите видеть больше уроков по дизайну.Я выпускаю новый учебник каждые две недели.
Смотрите на YouTube.
Преобразование узоров Photoshop в узоры Illustrator
Откройте узор в Photoshop.
У меня есть простая текстура золотой фольги, которую я хочу преобразовать в образец Illustrator.
Если можете, используйте для этого бесшовные модели. Кроме того, убедитесь, что у вас есть единственный слой без примененных к нему стилей или масок.
Используйте инструмент Rectangle Marquee tool (M), чтобы выбрать узор.
Выделив узор, перейдите в Edit> Copy (Ctrl + C), чтобы сделать копию узора.
Откройте Illustrator и создайте новый документ.
Возможно, вам потребуется изменить цветовой режим при создании нового документа Illustrator.
В Illustrator выберите Правка> Вставить (Ctrl + V).
Если Paste неактивен, вам может потребоваться вернуться в Photoshop, повторно выбрать и скопировать узор.Еще одно исправление — создание нового слоя в Illustrator.
Все, что вам осталось сделать, это выбрать узор, открыть панель Swatches из Window> Swatches и перетащить узор на панель Swatches .
Новый образец узора появится на панели Swatches , и вы сможете применить его к кистям, тексту или фигурам. Он работает так же, как образец цвета.
Если масштабировать фигуру после применения шаблона, объект может выглядеть пикселизированным.Это потому, что узор является растровым изображением, а не векторным. Просто выберите объект и щелкните узор на панели Swatches , чтобы повторно применить его.
Как преобразовать растровое изображение в образец узора Illustrator
У меня есть акварельный фон, сохраненный в формате JPEG.
Я собираюсь импортировать его в Illustrator, используя File> Place (Ctrl + Shift + P). Выберите свое изображение и щелкните Place . Затем щелкните монтажную область, чтобы разместить ее.
Когда вы помещаете растровые изображения в Illustrator, они будут иметь большой X на них. Вы можете увидеть это на изображении выше. Прежде чем вы сможете сохранить его как узор, вам нужно будет перейти в Object> Rasterize . При необходимости измените параметры и нажмите OK, чтобы растрировать узор.
После того, как узор будет растеризован, вы сможете перетащить его на панель Swatches .
Теперь вы можете использовать текстуру акварели в качестве образца узора Illustrator.
Надеюсь, это руководство было полезным! Пожалуйста, дайте мне знать, если вы хотите посмотреть какие-либо уроки по Photoshop или Illustrator.
НАЙДИТЕ недостающие узоры, формы и градиенты!
Не можете найти недостающие узоры, формы и градиенты в Photoshop?
В этом 90-секундном совете вы узнаете, как получить свои любимые пресеты Photoshop, чтобы продолжить непрерывный рабочий процесс!
Объяснение отсутствующих позиций
В Photoshop 2020 вы можете столкнуться с проблемой поиска любимых узоров и форм, которые больше не доступны.
Чтобы уточнить, если вы дважды щелкните сбоку от слоя, чтобы открыть окно стиля слоя , и щелкните Pattern Overlay .
При нажатии на раскрывающееся меню Узор откроется новый набор узоров, с которыми вы, возможно, не знакомы, особенно если вы использовали более старые версии Photoshop.
Если вы нажмете на значок шестеренки, вы также не найдете возможности импортировать или загрузить старые шаблоны.
Найдите недостающие узоры в Photoshop
Возможно, вы не сможете найти его в окне стиля слоя , но вы можете найти его на другой панели.
Чтобы начать поиск недостающих узоров, форм и градиентов в Photoshop, выберите Window > Patterns .
Щелкните раскрывающееся меню.
В списке выберите Legacy Patterns и More , это добавит Group к доступным узорам в Layer Styles в качестве параметров Pattern!
Найдите недостающие формы в Photoshop
Если вы больше не можете найти свои любимые фигуры, вы можете применить тот же шаг, выбрав Окно > Фигуры .
Щелкните всплывающее меню .
В списке щелкните Legacy Shapes and More , чтобы добавить его к параметрам формы, которые вы можете выбрать.
Найдите недостающие градиенты в Photoshop
Тот же шаг можно применить, если вы хотите найти градиентов , выберите Окно > Градиенты .
Щелкните всплывающее меню .
В списке щелкните Legacy Gradients and More .
Вот как вы можете легко найти недостающие узоры, формы и градиенты в Photoshop и начать работать со своими давними фаворитами!
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Как преобразовать узор Photoshop в узор Illustrator
За последний год я создал больше узоров, чем когда-либо прежде.Узоры — такой замечательный инструмент, позволяющий быстро добавить индивидуальности дизайну без особых усилий или чрезмерного обдумывания. Одна из лучших частей: их можно добавлять к фону, тексту и элементам дизайна одним нажатием кнопки как в Photoshop, так и в Illustrator. Допустим, у вас есть узор в Photoshop, может быть, узор с акварельной текстурой, как мы создали в этом уроке. Если вы хотите использовать его в качестве образца узора в Illustrator, как преобразовать этот файл узора Photoshop? В этом уроке мы шаг за шагом покажем, как преобразовать любой узор Photoshop в образец узора Illustrator за несколько быстрых шагов.Читайте все, что вам нужно знать!
Как преобразовать узор Photoshop в узор Illustrator
Материалы из видео:
— Посмотрите учебное пособие по созданию бесшовных акварельных текстур здесь.
— Вот образцы акварельной текстуры из видео.
— Вот образцы текстуры блеска и фольги из видео.
— Шрифт, используемый в видео, «Сценарий вторника», доступен здесь.
Вот основные советы и выводы из руководства этой недели:
- Проверьте размер рисунка, изначально созданного в стилях слоя рисунка
- Создайте новый документ, размер которого соответствует шаблону, и примените узор на 100%
- При необходимости измените цветовой режим
- Поместите в файл Illustrator
- Выделите его> растеризовать, затем перетащите в свои образцы
- Отрегулируйте масштаб образца, используя параметры преобразования> масштаб после применения
Помните! Лучше всего преобразовать jpg бесшовные модели Photoshop в правильный цветовой режим, с которым вы будете использовать его в Illustrator , прежде чем сохраните ваш jpg, чтобы у вас не было никаких сюрпризов, если вы пойдете на печать или опубликуете в Интернете.Вы можете изменить цветовой режим файла Photoshop, выбрав изображение> режим , и вы можете изменить цветовой режим файла Illustrator, выбрав файл> цветовой режим документа .
Получайте специальные предложения на курсы + продукты, новый файл дизайна каждый месяц, а также мгновенный доступ к библиотеке ресурсов!
Получите более 50 файлов с рисунками и надписями в качестве подарка вам, когда вы бесплатно присоединитесь к Friday Tribe!
Поздравляю!
Пожалуйста, проверьте свою электронную почту, чтобы подтвердить.
Вам также может понравиться
- Создание бесшовных акварельных узоров в Photoshop Рубрика: Учебники, Цвет, Узоры, Текстуры
- Новый класс! Акварельные текстуры для графического дизайна Опубликовано в Учебники, Цвет, Узоры, Текстуры, Skillshare
- Как использовать инструмент Узор в Adobe Illustrator Опубликовано в Руководства, Иллюстратор, Нарисованный от руки, Узоры
- Как создавать рисованные бесшовные узоры в Illustrator Опубликовано в Учебники, Иллюстратор, Рисованный, Узоры, Иллюстрация
Популярные инструменты в Photoshop: создание узоров в Photoshop
Как создавать узоры в Photoshop — пошаговые инструкции по созданию узоров в горошек, фотографий и многого другого!
Photoshop предлагает множество способов работы с узорами и их использования.
Узоры можно наносить кистью с помощью инструмента Pattern Stamp Tool, использовать для заливки выбранных областей с помощью инструмента Paint Bucket Tool, использовать в качестве общей заливки (Edit / Fill / Pattern) или применять как часть стиля слоя (Pattern Overlay).
Узоры используются для создания декоративной бумаги и для нанесения общей или определенной текстуры области.
Применяется к слоям, пользователи могут искажать, складывать и использовать режимы наложения для дальнейшего расширения диапазона возможных визуальных результатов.
Photoshop поставляется с библиотекой наборов шаблонов.
Не все шаблоны находятся в активной библиотеке, но их легко выбрать из раскрывающегося меню, просто щелкнув коллекции, которые вы хотите использовать.
Кроме того, из этого всплывающего меню также можно получить доступ к Менеджеру предустановок для паттернов (или выбрав Редактировать / Предустановки / Менеджер предустановок в строке главного меню — он открывается, чтобы показать кисти, но вы можете выбрать Узоры из выпадающего списка. вниз меню там).
Менеджер предустановок позволяет удалять паттерны, которые вам не нравятся, перетаскивать отдельные паттерны, чтобы организовать их по своему вкусу, сохранять собственный набор предустановок паттернов, экспортировать их в места назначения за пределами Photoshop, делиться ими с другими или загружать свои собственные коллекции в ваш Photoshop.
Еще из нашей серии «Популярные инструменты в Photoshop»:
Photoshop также позволяет пользователям создавать свои собственные узоры, что я считаю ценным, потому что мне нравится, что мои работы отличаются от всех остальных, а текстуры, бумага и узоры являются одними из моих «Секретные приемы» я храню в своем творческом ящике.
Как и все мои сообщения, этот доступен для скачивания в формате PDF по адресу , нажав здесь . Надеюсь, это поможет некоторым из вас, кто хотел бы вернуться к этому руководству позже или распечатать его!
Выкройки делать легко и весело! Давайте начнем с простого: горошек.
Создание пользовательского узора
Это базовая установка для создания общего узора в горошек. Я создал новый холст (Файл / Новый).
Узоры повторяются мозаичным способом. Это означает, что края должны точно совпадать по форме, цвету и стоимости. Если это не точно, Узор заполняется шахматными досками, а не обеспечивает бесшовную текстуру.
Идеального горошка можно добиться, разместив точку точно в центре холста (мы можем назвать это плиткой).
Я принес несколько линейок, чтобы отметить центр Нового холста. (Просмотр / Линейки, нажмите внутри линейки и перетащите одну сверху, а также с левой стороны. Точно выровняйте их; не бойтесь увеличивать масштаб.)
Эллиптическая область использовалась для создания круга, ровно по центру плитки.
СОВЕТ: Удерживайте клавиши Shift и Option (Alt), чтобы создать круг. Клавиша Shift ограничивает эллиптическую область идеальным кругом. Клавиша Option (Alt) позволяет рисовать круг от центра к краю.Поместите перекрестие эллиптической области над центром плитки, нажмите и перетащите круг из центра.
Выберите Edit / Fill и залейте выделенный круг черным цветом.
СОВЕТ: При создании узоров черный цвет заполняется на 100%. Различные оттенки серого будут заполнены соответствующими различными тонами прозрачности. Например, черные круги будут сплошным черным, 50% серых кругов покажут 50% изображения, на которое они нанесены.
Следующим шагом будет захват паттерна.
Если вы хотите, чтобы узор был заполнен черными точками в горошек, включая белый фон, все, что вам нужно сделать, это выбрать Edit / Define Pattern и дать узору имя.
Однако, если вы хотите, чтобы узор был заполнен черными точками в горошек и прозрачным фоном, отключите видимость фонового слоя перед тем, как выбрать «Редактировать / Определить узор».
Конечный результат на новом холсте с использованием Edit / Fill / Pattern на новом слое представляет собой разницу, показанную ниже:
Pattern, определенный с видимым белым фоном, использует как белый цвет фона, так и точки.Другой, где видимость фона была отключена, использует точки на прозрачности, открывая новый фон вокруг точек.
Теперь давайте рассмотрим несколько различных способов применения паттернов. Самый простой — тот, который я использовал в предыдущем примере.
Применение узоров в вашей работе
Я создал новый холст, создал новый слой поверх фона, а затем выбрал Edit / Fill / Pattern, выбрав новый узор, который мы только что создали.
Когда узоры применяются таким образом, Photoshop применяет узор в размере и разрешении узора по отношению к размеру файла, в котором он используется.
Другими словами, калибровка выполняется автоматически; вы не можете выбрать, насколько большим или маленьким будет узор.
То же самое верно и при нанесении рисунка кистью с помощью инструмента Pattern Stamp Tool. Тем не менее, инструмент Pattern Stamp Tool позволяет наносить узор на узор с использованием различных кистей и непрозрачности для более художественных эффектов.
В этом примере я выбрал инструмент Pattern Stamp Tool (вложенный вместе с инструментом Clone Stamp Tool на вертикальной панели инструментов).
Я использовал одну из художественных кистей по умолчанию и разную степень непрозрачности, чтобы создать органично выглядящие шары, используя только что созданный круг Pattern.
Я применил узор, обведенный кистью, на новый слой, чтобы позже иметь возможность изменить цвет.
Узоры — это базовая графика, и, если исходный узор не окрашен, цвета должны быть добавлены после приложения с использованием фильтров, градиентов, заливок или рисования вручную.
Поскольку я нарисовал круги на новом слое, я смог заблокировать прозрачность слоя и использовать разные цвета и непрозрачность, чтобы раскрасить круги так, как я хотел бы их видеть.
Фильтры, градиентные заливки и режимы наложения слоев также могут использоваться для изменения внешнего вида узора.
Мой любимый способ управления масштабом, непрозрачностью и режимом наложения узора — это применить его с помощью параметров стиля слоя.
Здесь я продублировал фоновое изображение кота и выбрал Layer / Layer Style / Pattern Overlay.
Здесь можно выбрать желаемый узор (я выбрал одну из текстур бумаги по умолчанию в Photoshop), масштабировать его, чтобы он хорошо смотрелся на изображении, и настроить режим наложения и непрозрачность текстуры.
Отсюда можно использовать маски слоя и дополнительные режимы наложения, чтобы изменить общий узор на одну из различных степеней интенсивности, возможно, удалив часть его с морды кошки и сделав текстуру более тяжелой по краям.
Вот расширение нашего простого круга, которое показывает, как создать узор по всей бумаге, например оберточную бумагу. Плитка идеального квадрата. Центральный круг был скопирован четыре раза (ПОДСКАЗКА: сначала нарисуйте крошечную белую точку в центре, чтобы у каждого нового круга была центральная точка).
Каждый дополнительный круг был размещен так, чтобы центр находился точно в углу файла (после того, как он станет идеальным, используйте инструмент «Кисть», закрасьте черной краской с непрозрачностью 100% и закрасьте белые центральные точки).
Была внесена нестандартная форма, похожая на ленту, и красиво расположенная внутри плитки. Обратите внимание, что края ленты исчезают в угловых кругах.
Горизонтальное или вертикальное размещение в этом примере требует, чтобы верхняя и нижняя, левая и правая графика также идеально выстраивались друг с другом для бесшовной мозаики.
Изменить / определить форму. Обратите внимание, что видимость фона была отключена. Создан новый холст. Фон был заполнен от переднего плана к варианту цвета фона. Фон был продублирован.
Слой / Стиль слоя / Наложение узора. Новый узор был выбран и масштабирован, чтобы соответствовать холсту желаемым образом. Узор был черным.
Оттуда был использован Select / Color Range (из строки главного меню) для выбора черного при полной нечеткости. Создан новый слой; выделение было заполнено средним оттенком синего.
Пока выбор был активен, настройка / насыщенность оттенка была выбрана с помощью значка настройки в нижней части окна «Слои».
Слой был создан с использованием выделения в качестве маски, поэтому любые окончательные корректировки будут происходить только внутри точек и лент, а цвет фона останется неизменным.
Создание узоров с помощью фотографий
Узоры можно создавать и с использованием фотографий. Вот тот, который был создан с использованием головы Шермана; один из цветного изображения и один, преобразованный в черно-белое:
Здесь легко увидеть, насколько важно совместить края файлов, если кто-то ищет бесшовную мозаику!
Для тех из вас, кто может захотеть это сделать, выберите изображение с ровными краями, как это, и предварительно отретушируйте его, чтобы все края были одного цвета и цвета.
Вы можете вырезать и приклеить один край со всех четырех сторон, а затем размыть все варианты краев, используя Кисть и один из цветов, выбранных для ковра.
Этот пример — лучший эффект плитки.
Использование шаблонов при ретушировании изображений
Шаблоны также можно использовать для коррекции при ретушировании изображений. Можно создать узор из одной области изображения и применить его в другом месте.
Художники-ретушеры портретов часто создают текстуру из «хорошего» тона кожи, чтобы передать ее на участки, которые стали слишком гладкими из-за чрезмерного ретуширования или которые были размыты жирной кожей или плохой экспозицией.
На этой иллюстрации фотограф по ошибке применил свет для волос на лысой голове джентльмена. Это быстрое решение, позволяющее комбинировать краску и узор, если есть какая-нибудь приятная текстура кожи, которую можно использовать в качестве основы для узора.
Важно, чтобы узор выстраивался прилично, чтобы не было явной мозаики, поэтому выбор был сделан из области лба мужчины, которая была довольно равномерно освещена.
Я скопировал этот раздел на новый слой, чтобы выполнить дополнительное предварительное ретуширование, касающееся цвета края и значения.Затем я определил выделение как узор.
Оттуда был создан новый слой, на который была нанесена краска с помощью инструмента «Кисть» с непрозрачностью 30% и потоком 100%, выбирая цвета из других областей на голове джентльмена.
Яркий свет быстро скрылся, но область получилась слишком гладкой. Был создан еще один новый слой, и инструмент Pattern Stamp Tool использовался с новым Pattern для наложения текстуры на гладкую область. Последние штрихи были добавлены с помощью штампа Clone Stamp и небольшой кисти.
Узоры универсальны, их легко создавать и использовать для декоративных, художественных и корректирующих работ в Photoshop.
Сохранение пользовательских шаблонов
Я экспортирую свои пользовательские шаблоны в папку на моем жестком диске за пределами Photoshop, поэтому я могу получить к ним доступ, когда они мне понадобятся, не заполняя Диспетчер предустановок шаблонов сотнями шаблонов, которые будут использоваться редко .
Также неплохо было бы редактировать коллекции паттернов, чтобы систематизировать их так, как вам нравится, и сохранять избранные как свою собственную коллекцию.
Для этого просто выделите те, которые вы хотите добавить в свою коллекцию, в Менеджере предустановок (нажмите и удерживайте клавишу Shift, пока вы нажимаете другие, которые хотите) и выберите «Сохранить набор».
Чтобы загрузить новые наборы паттернов, выберите «Загрузить» в Менеджере предустановок и перейдите к нужным.
Шаблоны Photoshop по умолчанию можно получить из раскрывающегося меню в дальнем правом углу в Диспетчере предустановок или в любом из меню шаблонов, доступ к которым осуществляется с помощью инструментов, которые их используют.
Заключительные мысли
Я надеюсь, что это небольшое исследование Паттернов было забавным и легким для понимания.
Моя цель — сделать Photoshop максимально загадочным, чтобы любой, даже новичок, мог начать экспериментировать и пользоваться мощными инструментами для творчества, которые предлагает это программное обеспечение.
Вы можете стать своим собственным гуру Photoshop!
Еще из нашей серии «Популярные инструменты в Photoshop»:
Не пропустите оставшуюся часть этой серии, подпишитесь на нашего замечательного списка рассылки .
Джейн Коннер-цизер — отмеченный наградами фотограф, цифровой художник, ведущий педагог и независимый консультант. Обладая более чем 25-летним опытом, 19 из которых — в области цифровых изображений и развивающихся технологий, Джейн разработала методы ретуширования и улучшения лица и рисования портретов с фотографий, которые широко используются фотографами и цифровыми художниками во всем мире через ее классы, онлайн-обучение и образовательные продукты. Вы можете узнать больше на ее сайте.
Как импортировать и использовать узоры в Photoshop Super Quick Easy — Contoh Kumpulan
Как импортировать и использовать узоры в Photoshop Super Quick Easy Youtube
Эй, ребята! в сегодняшнем видео я покажу вам, как легко импортировать свои собственные шаблоны в фотошоп! это будет очень удобно, чтобы не отставать от моего будущего видео. Привет, ребята! Это быстрый и легкий видеоурок о том, как легко вы можете добавить файл выкройки (*.pat) и используйте его в Adobe Photoshop. выкройки на видео. Откройте новый документ любого размера и выберите инструмент «Ведро с краской» (g). установите источник заливки на узор. щелкните раскрывающееся меню инструмента «Ведро с краской» и выберите шаблоны нагрузки. выберите узор, который хотите использовать, и загрузите его из соответствующей папки. Применяя узор в фотошопе, чтобы проверить, успешно ли импортированы ваши узоры, откройте изображение, к которому вы будете применять узор. выберите слой, к которому вы хотите применить узор, нажмите кнопку «fx» и выберите в меню опцию «наложение узора».Чтобы установить набор узоров, выполните следующие действия: в фотошопе откройте панель узоров (окно> узоры), откройте выпадающее меню и выберите из списка импортировать узоры. найдите ваш файл.pat на жестком диске.
Как импортировать загрузку бесшовных узоров плитки в Photoshop Youtube
Быстрые легкие выкройки в классе фотошопа. эффект акварели: мгновенный эффект акварели в фотошопе.оцифровка надписи в фотошопе | новички. первые 25 студентов бесплатно (срок действия ссылки истек 2.28.17) бесплатная пробная версия Adobe Photoshop. Тарифный план Creative Cloud за 10 месяцев. Привет, ребята, в этом видео я покажу вам, как создавать узоры в фотошопе, это действительно очень просто и практически любой, кто открыл фотошоп и играл. Импорт узоров (png и pat) в элементы Photoshop 12 и их использование в качестве слоев узоров и т. Д. Graphicxtras шаблоны продуктов Photoshop. Чтобы продолжить, вам понадобится Photoshop 2020 или более поздней версии.Я использую Photoshop 2021, и эти шаги, скорее всего, будут применимы и к будущим версиям. Давайте начнем! загрузите это руководство в виде готового к печати pdf файла! настройка фотошопа. чтобы загрузить больше градиентов, узоров или форм в Photoshop, вам не нужно открывать изображение или документ. Откройте изображение, которое хотите использовать в качестве заливки. если вы хотите использовать в качестве заливки все изображение, выберите «Выбрать»> «Выбрать все». в противном случае используйте инструмент «Прямоугольная область», чтобы сделать выделение. перейдите к редактированию> определить шаблон, чтобы открыть диалоговое окно определения шаблона.
Photoshop за 60 секунд Как создать узор в виде галстука в Adobe Photoshop
Как создать реалистичный эффект хромированного текста в Adobe Photoshop. это очень простое и быстрое руководство от rose покажет вам, как использовать пару текстур и слой, чтобы создать простой мультяшный текстовый эффект, используя узор и стиль слоя с jan, а также импортировать абстрактную текстуру и эффект камня. посетите учебник.как создать футуристический. Я знаю, что каждый может не знать, как загружать шаблоны в фотошоп, поэтому мы собрали видео продолжительностью менее 2 минут, которое покажет вам, как это сделать. Как загрузить более двух шаблонов по умолчанию в Photoshop cs5 (так же, как cs6 cc 2019 2018 2017 2015 и т. Д.), Доступ к шаблонам через палитру шаблонов, загрузка файлов шаблонов pat, доступ к файлу. Вот краткое руководство о том, как импортировать узоры в Photoshop. загрузите и распакуйте шаблон фотошопа, который вы хотите использовать, запустите фотошоп и перейдите к редактированию> пресеты> экспорт импортных пресетов, найдите папку с вашим шаблоном фотошопа и нажмите «Открыть».В этом уроке я покажу вам, как создать собственный узор в фотошопе для вашего индивидуального дизайна. Вы можете проявить творческий подход к этому, и вы можете воплотить его в жизнь.
Как импортировать и использовать узоры в Photoshop! (супер быстро и легко)
Photoshop против иллюстратора. Я обычно использую иллюстратор для создания бесшовных узоров. Photoshop так же прост в использовании, но векторные узоры, которые вы можете создать в иллюстраторе, легко масштабировать и перекрашивать.вы также можете редактировать их после сохранения рисунка. это то, что вы не можете сделать в фотошопе, и поэтому я рекомендую использовать иллюстратор. Чтобы создать свой собственный узор, просто откройте изображение в фотошопе, нажмите элемент управления a, чтобы выбрать весь холст, и нажмите «Редактировать»> «Определить узор». затем вы найдете его в списке узоров в диалоговом окне наложения узоров. маленький значок рядом с образцом узора создаст новую предустановку, используя текущий выбранный узор. В Photoshop Creative Suite 6 вы можете применять предустановленные узоры как заливки.чтобы заполнить слой или выделение предустановленным узором, выполните следующие действия: выберите слой на панели слоев и / или сделайте выделение, которое вы хотите заполнить узором. выберите «Правка» → «Заливка», а затем выберите узор из раскрывающегося меню (всплывающее […]. Создать полутоновый узор в Photoshop очень просто, вот как это сделать за шесть простых шагов: полутоновые узоры могут быть созданы с любой формой, которую вы например, от традиционных точек до знаков плюса или креста 1. Откройте новый файл фотошопа с высоким разрешением в квадратных размерах.мы рекомендуем 400 x 400 пикселей и 300 точек на дюйм. В разделе «Формат быстрого экспорта» выберите формат, который будет использоваться в качестве обычной настройки экспорта. например, чтобы экспортировать файл небольшого размера, который легко разместить в социальных сетях или по электронной почте, выберите формат jpg и качество 100. нажмите ОК. с этого момента, если вы хотите использовать эти настройки, просто выберите «Файл»> «Экспорт»> «Быстрый экспорт».
Преобразование рисунка Photoshop в образец образца Illustrator — Medialoot
Работа с Photoshop и Illustrator
Иногда вам нужно использовать узор (будь то фон, текст или любой другой элемент дизайна), доступный в Photoshop, но оказывается, что вы работаете в Illustrator и хотите используйте этот конкретный шаблон.Как ты это делаешь? Что ж, в этом уроке вы узнаете, как быстро и легко преобразовать любой узор Photoshop в образец Illustrator, который вы можете использовать для любого элемента, который захотите.
Прежде чем мы начнем
В этом уроке я буду использовать бесшовные тканые узоры, но вы также можете использовать эти бесплатные бесшовные текстуры чертежей, чтобы следовать руководству, любой из доступных шаблонов, уже установленных в Photoshop, или создать свою собственную бесшовную текстуру, следуя этому удивительному руководству. сделанный Тони, а затем преобразовать его в файл.pat в фотошопе.
Шаг 1
Во-первых, нам нужно установить файл .pat в Photoshop. Перейдите в Edit> Presets> Preset Manager. В раскрывающемся меню выберите «Шаблоны» и нажмите «Загрузить». Найдите в своей системе «Woven Patterns.pat» и нажмите «Загрузить». Теперь нажмите «Готово» в окне Preset Manager.
Шаг 2
Теперь нам нужно выяснить, насколько велико изображение основного паттерна, и для этого мы создадим тестовый файл. Перейдите в Файл> Создать.Установите для Ширины и Высоты любое желаемое значение (я буду использовать 500 пикселей для обоих) и нажмите ОК.
Шаг 3
Выберите фоновый слой и перейдите в меню «Слой»> «Создать»> «Слой из фона». Назовите его «Тест размера» и нажмите «ОК».
Шаг 4
Перейдите в Layer> Layer Style> Pattern Overlay. Щелкните стрелку рядом с миниатюрой узора и наведите указатель мыши на узор, который вы хотите использовать. В этом уроке я буду использовать последний из.pat файл, который мы загрузили. Как видите, при наведении курсора на миниатюры отображается некоторая информация об этом шаблоне. Здесь мы хотим знать, насколько велико основное изображение, используемое для этого шаблона, и в этом случае мы видим, что оно составляет 250 на 250 пикселей.
Нажмите «ОК» в окне «Стиль слоя».
Шаг 5
Перейдите в Файл> Создать. Поскольку основное изображение нашего паттерна имеет размер 250 x 250 пикселей, нам нужно установить ширину и высоту точно такого же размера.Кроме того, если мы хотим использовать наш узор для печати, рекомендуется установить Цветовой режим на CMYK, а разрешение на 300 точек на дюйм.
Шаг 6
Опять же, нам нужно преобразовать наш Фон в обычный слой, чтобы применить узор. Выберите фоновый слой и перейдите в Layer> New> Layer from Background. Назовите его «Мой узор» и нажмите «ОК».
Шаг 7
Перейдите в Layer> Layer Style> Pattern Overlay.Выберите узор, который хотите использовать, и убедитесь, что масштаб установлен на 100%. Затем нажмите «Привязать к исходной точке» (просто чтобы убедиться, что узор начнется с верхней левой части нашего холста) и нажмите «ОК».
Шаг 8
Выберите «Файл»> «Сохранить как». Дайте этому файлу имя (я буду использовать «MyPattern») и в раскрывающемся меню «Формат» выберите JPEG. Щелкните Сохранить. Установите максимальное качество, нажмите ОК и закройте Photoshop.
Шаг 9
Откройте Illustrator и выберите «Файл»> «Создать».Установите размер 50 мм x 50 мм и нажмите ОК.
Шаг 10
Выберите «Файл»> «Поместить». Найдите недавно экспортированный файл «MyPattern» и нажмите «Поместить».
Шаг 11
Перейдите в Object> Rasterize. Примените следующие настройки и нажмите ОК.
Шаг 12
Перейдите в «Окно»> «Образцы», чтобы открыть панель «Образцы». Выберите помещенный файл и перетащите его на панель образцов.Теперь узор, который мы только что экспортировали из Photoshop, стал частью наших образцов Illustrator.
Шаг 13
Удалите размещенное изображение на нашей монтажной области и введите любой текст или нарисуйте любую форму, которую хотите.
Шаг 14
Выберите недавно созданный текст или фигуру и щелкните новый образец, чтобы применить его к своему дизайну.
сложных повторяющихся узоров, часть II | Графический дизайн
Шаг 1
Если вы не загрузили исходный файл для Части I и хотите продолжить, просто скачайте.pat здесь. Установите узор, выбрав «Правка»> «Диспетчер предустановок» в главном меню, выберите «Узоры» в раскрывающемся меню и нажмите кнопку «Загрузить» в правой части диалогового окна. Перейдите туда, где вы сохранили загруженный файл .pat, выберите его и нажмите OK, чтобы загрузить узор в Photoshop.
Шаг 2
Теперь, когда узор загружен, давайте продолжим и откроем новый документ в Photoshop (у меня 540×400 пикселей при 72ppi). Хотя размеры вашего файла не имеют значения, если вы используете более высокое разрешение, вам нужно будет внести небольшие изменения в стили слоя, которые мы применяем в процессе.
По умолчанию фоновый слой нового документа Photoshop заблокирован. Дважды щелкните слой Background и переименуйте его, чтобы разблокировать (обычно я просто снова переименовываю его в Background , но вы можете называть его Elmo или George, если хотите).
Шаг 3
Первым делом нужно каким-то образом вывести наш шаблон на сцену, где мы можем с ним работать. Вы можете выбрать «Правка»> «Заливка» в главном меню и заполнить слой узором, но вы потеряете некоторые ценные настройки, которые можно получить, используя стиль слоя для добавления узора, поэтому мы собираемся это сделать. вместо этого.
Удерживая нажатой клавишу «Control» (ПК: щелкните правой кнопкой мыши) на слое Background в палитре «Слои» и выберите в меню «Параметры наложения». Выберите Pattern Overlay из списка опций стиля слева, выберите узор, который мы загрузили в Photoshop на шаге 1 (это должен быть последний узор в палитре узоров).
Один взгляд на сцену покажет вам, что узор (по крайней мере, для этого размера документа) слишком велик, и здесь пригодится использование стиля слоя… Возьмите ползунок «Масштаб» в нижней части окна параметров стиля наложения узора. и сдвиньте его до 50%.Вот еще один небольшой совет: если узор не установлен на сцене так, как вам нравится, просто щелкните и перетащите его на сцену в более удобное положение, прежде чем закрыть диалоговое окно «Стили слоя». Как только он будет выглядеть так, как вы хотите, нажмите ОК, чтобы применить стиль.
(* примечание: я обнаружил, что ползунок «Масштаб» в диалоговом окне стиля «Наложение узора» лучше всего работает при делении на 100%, поэтому 75%, 50%, 25% и 12,5% дадут наиболее четкие и наименее пиксельные результаты.)
Шаг 4
Теперь у нас есть узор, добавленный к фону, но у нас нет возможности работать напрямую с самим узором.Чтобы решить эту проблему, переместим узор на собственный слой. Удерживая нажатой клавишу «Control» (ПК: щелкните правой кнопкой мыши) значок стиля слоя внутри слоя Background и выберите «Создать слой» в меню. При этом стиль слоя, который мы только что применили, будет разбит на слои, привязанные к слою Background . В этом случае он создает новый слой над слоем Background под названием Background’s Pattern Fill .
Шаг 5
На самом деле мы не хотим, чтобы этот новый слой был обрезан на слое Background , поэтому давайте освободим отсечение, удерживая нажатой клавишу «Control» (ПК: щелкните правой кнопкой мыши) на слое «Pattern Fill фона » и выбрав «Освободить обтравочную маску».
Шаг 6
Теперь мы настроили наш документ и готовы приступить к добавлению стилей, которые будут создавать внешний вид нашей тяжелой дамасской ткани. Начнем с добавления цвета и текстуры к слою Background .
Щелкните фоновый слой в палитре слоев, чтобы выбрать его в качестве рабочего слоя. Измените цвет переднего плана на панели инструментов на что-нибудь приятное и утонченное, все, кроме фиолетового, подойдет… теперь вы знаете мое правило о фиолетовом.Я выбрала красивый синий цвет # 30505d. Нажмите Option-Delete (ПК: Alt-Backspace), чтобы заполнить слой Background довольно новым цветом и добавить следующий стиль слоя Pattern Overlay.
Используемый здесь узор называется Марля
.Шаг 7
После добавления цвета и рисунка на слой Background вот как выглядит мой документ до сих пор.
Шаг 8
Щелкните слой Background’s Pattern Fill в палитре слоев, чтобы выбрать его в качестве рабочего слоя и добавить следующие два стиля слоя.Добавив другой узор наложения и небольшой скос и тиснение, мы можем сделать узор таким, как если бы он выступал за основу ткани, стал тяжелее и темнее. Эти два стиля слоя довольно субъективны, и вы можете получить классные результаты, играя с настройками, узорами и режимами наложения каждого из них, поэтому не бойтесь экспериментировать.
Вот мои настройки стиля. Внимательно проверяйте каждую настройку и ползунок, так как многие из них были отрегулированы.
Шаг 9
И снова вот как выглядит мой документ после добавления Pattern Overlay и Bevel and Emboss к слою Background’s Pattern Fill .
Шаг 10
После добавления текстуры и цвета мы можем теперь выбрать область для определения как повторяющийся узор, как мы это делали в Части I (шаги 13-14), установив направляющие на каждом краю повторяющегося узора. Это помогает действительно увеличить узор, чтобы вы могли видеть каждый пиксель, чтобы сделать каждую направляющую точной.
Используя направляющие для определения рисунка, убедитесь, что все области, исключенные на одной стороне рисунка, включены и на противоположной стороне.
Как только вы решите, что разместили направляющие в нужном месте, скопируйте область узора, откройте новый документ и, используя дублированные слои, смоделируйте узор, чтобы убедиться, что все стороны выровнены правильно.
Шаг 11
Убедившись, что направляющие находятся в нужном месте, выберите узор и выберите в главном меню «Правка»> «Определить узор». Теперь ваш новый узор появится в средстве выбора узоров, готовый к использованию в следующем проекте.
На этом этапе я бы порекомендовал сохранить ваш файл на тот случай, если вы решите, что хотите изменить что-либо в нем позже. Простое заполнение фонового слоя другим цветом изменит окраску всего рисунка ткани, и вы также можете сохранить этот рисунок для будущего использования.
Шаг 12
В загрузку в конце урока я включил файл .

 com/dl/82359830/ec46faa/IconLover.v5.12.Portable.rar.html
com/dl/82359830/ec46faa/IconLover.v5.12.Portable.rar.html com/dl/82359830/ec46faa/IconLover.v5.12.Portable.rar.html
com/dl/82359830/ec46faa/IconLover.v5.12.Portable.rar.html Поставьте режим смешивания Умножение (Multiply). Еще я уменьшила Заливку (Full) до 60%.
Поставьте режим смешивания Умножение (Multiply). Еще я уменьшила Заливку (Full) до 60%.
 Экшен придаёт фотографии ретро-стиль, добавляет тёплые, пасторальные тона, накладывает зернистую текстуру и виньетку, а также…
Экшен придаёт фотографии ретро-стиль, добавляет тёплые, пасторальные тона, накладывает зернистую текстуру и виньетку, а также… Мех имеет реальный вид. Причём, в результате эффект получится полностью настраиваемый, и Вы сможете быстро…
Мех имеет реальный вид. Причём, в результате эффект получится полностью настраиваемый, и Вы сможете быстро…

 Особенно если этих объектов очень много, и они при этом сложные с кучей деталей.
Особенно если этих объектов очень много, и они при этом сложные с кучей деталей.