Как вставить фото в фото в Фотошопе
Наиболее частые задачи, которые выполняют рядовые пользователи растрового редактора Photoshop, связаны с обработкой фотографий. Изначально, чтобы произвести любые действия с фото, нужна сама программа. Где скачать Фотошоп рассматривать не будем — программа платная, но в интернете можно найти её и бесплатно. Подразумеваем, что Фотошоп уже установлен на вашем компьютере и корректно настроен.
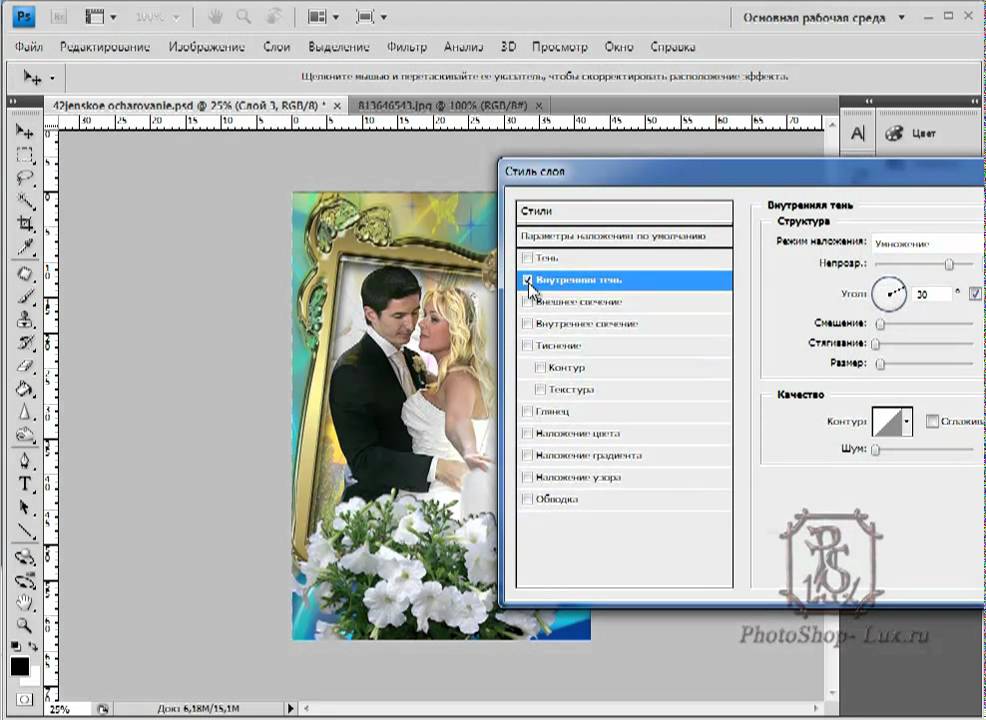
В этой статье рассмотрим как можно вставить одну фотографию в другую. Для пущей наглядности возьмём фотографию известной актрисы, картинку с изображением фоторамки и совместим эти две фотографии.
Загружаем фотографии в Фотошоп
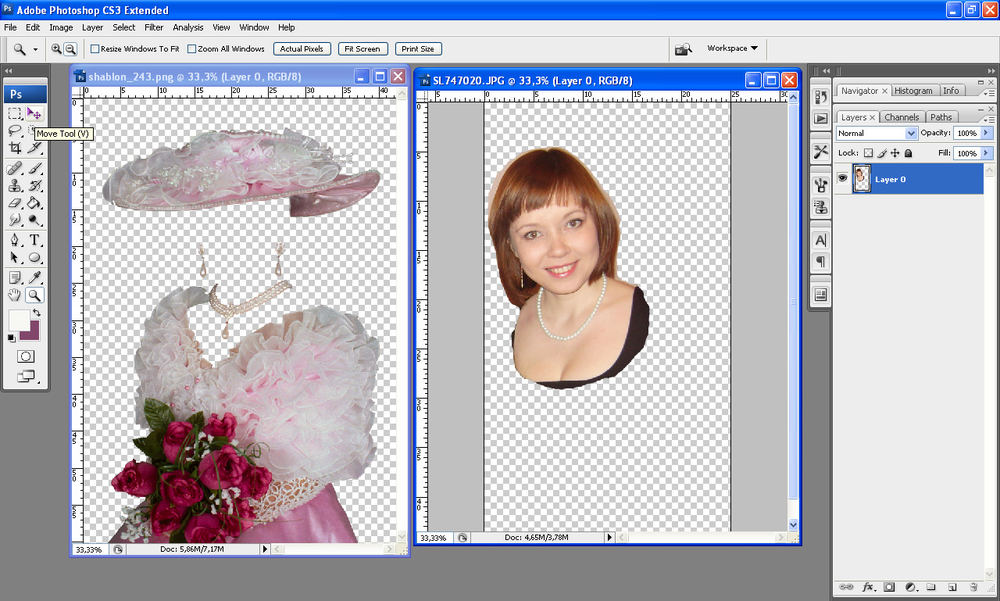
Итак, запускаем Фотошоп и выполняем действия: «Файл» — «Открыть..» и загружаем первую картинку. Также поступаем и со второй. Два изображения должны быть открыты в разных вкладках рабочей области программы.
Подгоняем размер фотографий
Теперь, когда фотографии для совмещения открыты в Фотошопе, приступаем к подгонке их размеров.
Переходим на вкладку со второй фотографией, причем не важно какой именно из них — любая фотография будет совмещаться с другой с помощью слоев. Позже можно будет любой слой переместить на передний план, относительно другого. Нажимаем клавиши Ctrl+A («Выделить всё»). После того, как у фото по краям образовалось выделение в виде пунктирной линии, идём в меню «Редактирование» — «Вырезать». Данной действие также можно выполнить с помощью сочетания клавиш Ctrl+X.
Вырезая фото, мы «помещаем» его в буфер обмена. Теперь переходим на вкладку рабочей области с другой фотографией и нажимаем сочетание клавиш Ctrl+V (или «Редактирование» — «Вставить»). После вставки, в боковом окне с названием вкладки «Слои» мы должны увидеть появление нового слоя. Всего их там будет два — первое и второе фото:
Далее, у первого слоя (фото, которое мы ещё не трогали, на которое вставили второе фото в виде слоя) имеется небольшой значок в виде замочка — его нужно убрать, иначе программа не позволит изменять этот слой в дальнейшем.
Чтобы убрать замочек со слоя, наводим на слой указатель и щёлкаем правой кнопкой мышки. В появившемся диалоговом меню выбираем самый первый пункт «Слой из заднего плана..»
После этого появляется всплывающее окно, информирующее нас о создании нового слоя. Нажимаем кнопку «ОК»:
Так замочек на слое исчезает и слой можно свободно редактировать. Переходим непосредственно к подгонке размеров фотографий. Пусть первая фотография будет исходных размеров, а вторая — чуть больше. Уменьшим её размер. Для этого нужно:
- в окне выбора слоёв щелкаем левой кнопкой мышки — так мы указываем программе, что редактировать будем именно этот слой
- переходим в раздел «Редактирование» — «Трансформирование» — «Масштабирование»
- теперь вокруг фото (как слоя) появилась рамка, позволяющая изменить его размер
- нажимаем левой кнопкой мышки и уменьшаем или увеличиваем фото до нужных размеров
- чтобы размеры изменялись пропорционально, необходимо нажать и удерживать клавишу Ctrl или Shift
Вставляем фото в фото красиво!
Итак, подходим к заключительному этапу. В списке слоёв теперь мы видим два слоя: первый — с фотографией актрисы, второй — с изображением рамки для фото. Поместим первый слой после второго, для этого нажимаем левой кнопкой мышки на этом слое и, удерживая нажатой левую кнопку, перемещаем его после второго слоя. Тем самым они меняются местами и вместо актрисы мы видим теперь только рамку.
Далее, чтобы фото актрисы было видно, левой кнопкой мышки щёлкаем на теперь уже первом слое в списке слоёв с изображением рамки для фото. Так мы указываем Фотошопу, что будет редактироваться именно этот слой.
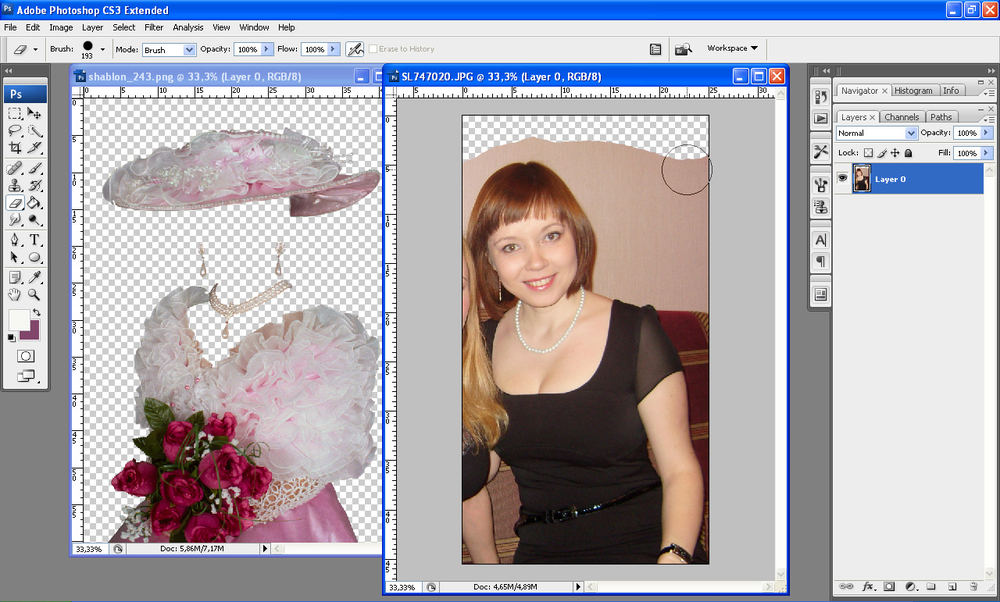
После выделения слоя для его редактирования, переходим к боковой панели инструментов и выбираем инструмент «Ластик». Сверху, на панели, появится специальная кнопка с настройками параметрами ластика. Выберем мягкие границы ластика и укажем нужный размер:
Теперь проводим ластиков на фото с рамкой в том месте, где мы хотим, чтобы показался второй слой, который сейчас находится за текущим в виде подложки. Так появляется очертание того, что мы хотели изначально сделать — вставить фото в фото:
Так появляется очертание того, что мы хотели изначально сделать — вставить фото в фото:
Итоги вставки фото в фото в программе Фотошоп
Подчищая ластиком остатки, получаем итоговый вид вставки фото в фото:
Вопросы о том, что у вас не получилось при вставке фото в фото — задавайте в комментарии!
Как вставить фотографии в шаблон плаката или рамки — Уроки — Советы и уроки — Каталог статей — Плакатики
Плакат на день рождение сделать очень легко. Достаточно выбрать понравившийся шаблон плаката (или рамки) в формате png и вставить свои фотографии.
Как это сделать рассмотрим более подробно в этом уроке.
1.Находим понравившийся плакат или рамку и скачиваем (или сохраняем)
на свой компьютер.
Обязательно нужно обращать внимание на характеристики файла (формат, размер и разрешение) Чем выше эти показатели (в особенности разрешение), тем качественнее картинка. Это особенно важно для плакатов, так как их распечатывают на больших форматах бумаги А2,А1 и более.
2.Открываем файл плаката (рамку) в программе
Меню-Файл -открыть
Открыть можно и из папки на вашем компьютере. Для этого нужно навести курсор мышки на изображение, нажать правую кнопку мыши и выбрать «Открыть с помощью Adobe Photoshop»
3.Открываем фотографии, которые вы хотите вставить в плакат.
Файл-открыть
Можно открывать по одной фотографии, а можно открыть сразу несколько.
Для этого удерживайте на клавиатуре ctrl и курсором мышки нажмите на нужные фотографии. Вы увидите как каждая фотография выделяется синим цветом Потом нажмите «открыть» и все ваши фотографии появятся в окне Фотошопа.
4. Перемещаем фотографии на плакат
Выбираем инструмент Перемещение
Затем щёлкните по фото и удерживайте левую кнопку мыши и перетащите фотографию на плакат.
Ваша фотография может оказаться поверх плаката, и не соответствовать нужным размерам. Для того что бы уменьшить размер фотографии или увеличить, нужно удерживая клавишу shift, потянуть за уголок фотографии и растянуть или уменьшить фотографию до нужного размера.
5 Перемещаем фотографии на задний план плаката
Для того чтобы фотография оказалось под окошками плаката можно сделать двумя способами.
В верхнем меню выберете Слой – Монтаж – на задний план
Или открыть окно Слои (его можно выбрать в верхнем меню окно) и в нем перетащить мышкой слой фотографии под слой плаката.
В результате этих действий ваше фото окажется под окошком плаката.
Примечания:
*Под окошком изменить размер фотографии можно также нажав shift и потянув за уголок фотографии.
*Если необходимо изменить наклон фотографии, наведите мышкой на фотографию и нажмите правую кнопку мыши, выберите в меню Свободное трансформирование – Поворот и затем удерживая левую кнопку мышки поверните фотографию в нужное положение.
*Если на плакате есть в окошках надпись (например имя автора), то она легко убирается с помощью инструмента Ластик
Действия с пункта 4 по 6 вы проделываете с остальными фотографиями
Если вы увидите, что часть одной фотографии наложилась на другую, то необходимо в окне «Слои» переместить слой этой фотографии под слой закрываемой фотографии. (как мы делали это в пункте 5 вторым способом) или стереть ластиком.
(как мы делали это в пункте 5 вторым способом) или стереть ластиком.
И так мы вставили все фотографии и получили готовый плакат.
6. Сохраняем плакат.
Для того чтобы плакат распечатать нужно его сохранить формате JPEG.
Выбираем в Меню – Файл- Сохранить как..
Подписываем картинку
Выбираем формат. Обязательно JPEG. Нажимаем сохранить
Появится окно с параметрами. Выбираем
Подложка-без цвета.
Качество-наилучшее.
Базовый (стандартный).
Ваш плакат готов!
Автор Кирикова Инна
Сайт http://plakatiki.ucoz.ru/
способ 2 · Мир Фотошопа
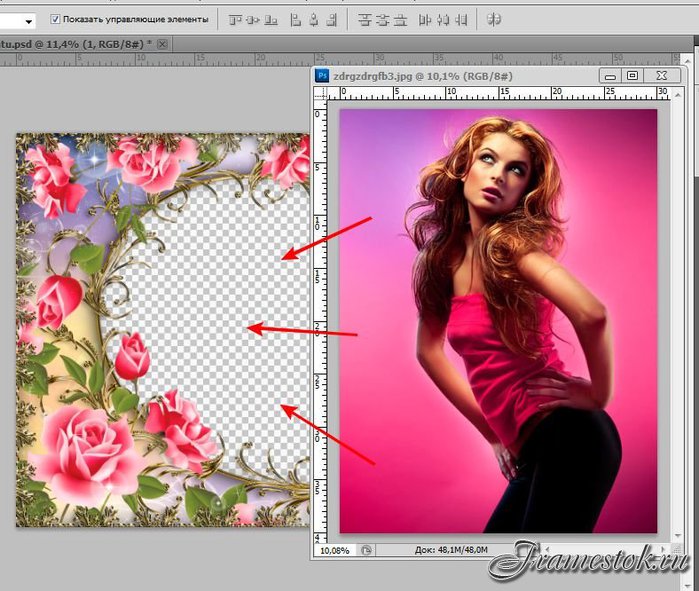
В прошлом уроке мы рассмотрели как вставить изображение в рамку, разместив её под слоем с рамкой.
На этот раз мы научимся делать вот такой эффект:
Обработка краев изображения
Как и в прошлом уроке, нам нужна картинка, с которой мы будем работать. Я взял то же самое изображение:
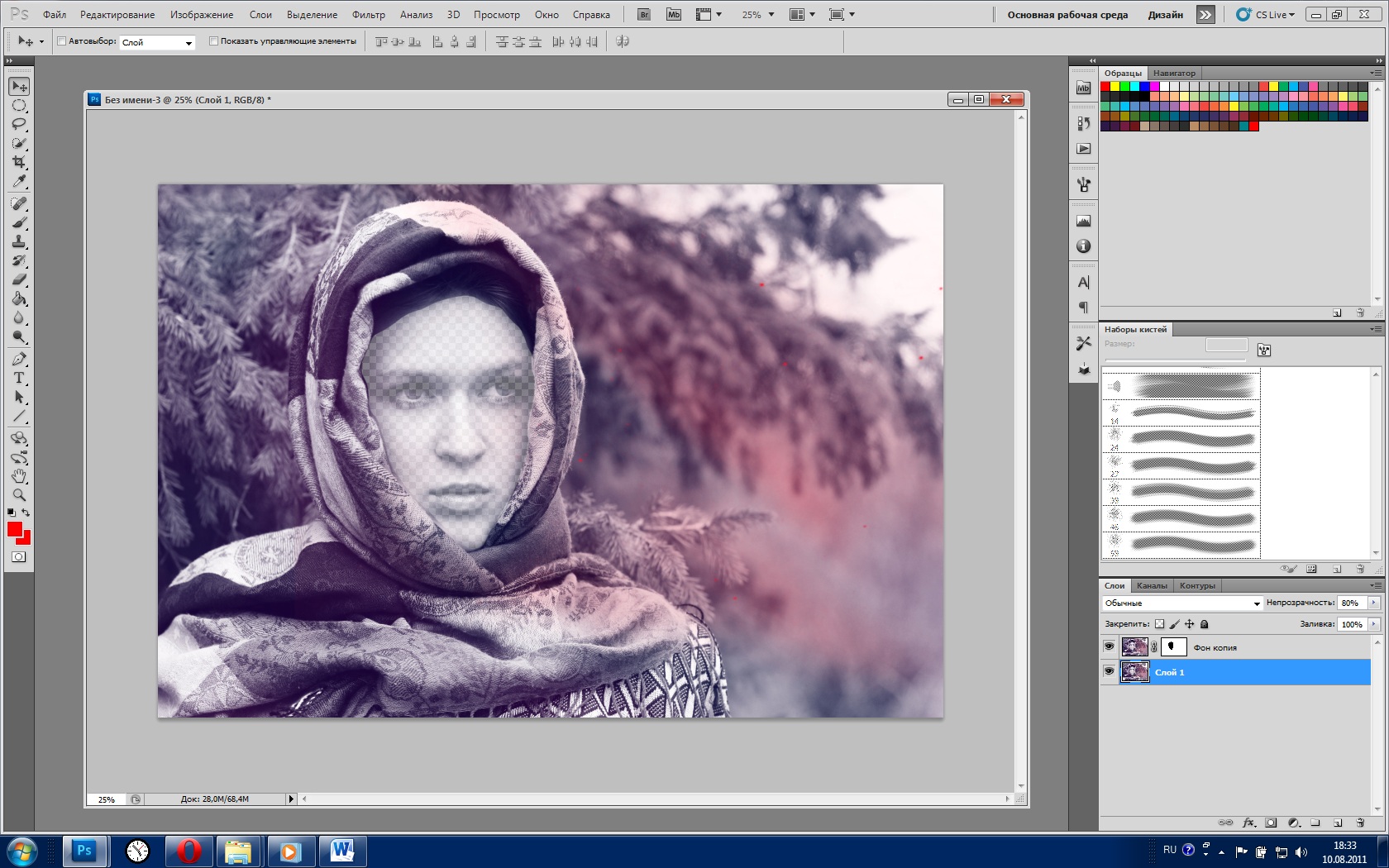
Открываем картинку в Photoshop. Первым делом нам нужно разблокировать фоновый слой. Обратите внимание, на картинке слой с замком: это означает, что он заблокирован, но блокировка фонового слоя несколько иная, нежели других заблокированных слоев.
Зажимаем Alt и двойным щелчком мыши, кликаем по фоновому слою, после чего замочек снимется и фоновый слой примет обычный вид, следовательно, его можно будет редактировать как обычный слой.
Настало время определить центральную часть, которая не подвергнется изменению — выделяем ее. Старайтесь оставить достаточно места границам выделения, иначе эффект в дальнейшем может не поместится в заданные области.
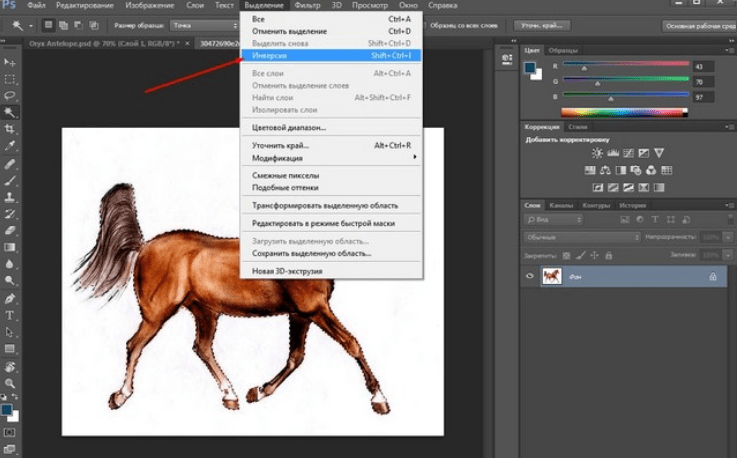
Как только мы получим выделение, которое нас устраивает, необходимо его инвертировать (воспользуйтесь командой Select ? Inverse). Таким образом, мы определили границы, в пределах которых будет создана рамка.
Для дальнейшей работы, на основе текущего выделения нужно создать быструю маску. Всё, что требуется для ее создания, это при активном выделении нажать клавишу Q. Центральная область изображения станет красноватого цвета как на картинке ниже.
Следующий шаг — это применение фильтра: Filter ? Pixelate ? Color Halftone. У вас должно открыться окошко с настройками; я поменял только Max Radius, установив 12 пикселей. Вы можете поиграть с настройками максимального радиуса. Как только настройки выставлены, щелкаем на кнопке OK.
Обратите внимание, что ровный красный квадрат, изменился по краям — появилось множество кружков.
Не обязательно: при желании, вы можете применить фильтр еще несколько раз, нажав комбинацию клавиш Ctrl+F столько раз, сколько потребуется. Таким образом вы получите более деформированную границу.
После того, как мы получили рваные края и картинка стала похожей на ту, что показана выше, то сразу же выходим из режима быстрой маски, нажав Q.
Теперь у вас будет, вместо красной области, выделенние.
Нажмите Del и снимите выделение Select ? Deselect. Теперь можете подложить любой фон под этот слой; я создал новый слой ниже слоя с картинкой и просто покрасил его в белый цвет.
И еще… если какие то области вам не нравятся, то можно немного стереть края ластиком.
Adobe photoshop как вставить фото
На интересном примере мы рассмотрим вопрос вставки фото в фото, используя фотошоп.
Здравствуйте, дорогие посетители сайта Pixelbox.ru!
Все мы любим использовать программу Adobe Photoshop для редактирования изображений, различных фотографий. Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как — склеить, соединить, обработать, сохранить и так далее.
В одном из прошлых уроков мы рассматривали способ как вставить лицо в фотошопе в другое фото. В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп.
Первым дело нужно открыть все три файла с изображениями в фотошопе.
Для этого выполните действие Файл — Открыть, найдите папку куда скачались фотографии, выделите все три файла сразу и нажмите Открыть.
Работать мы будем с основной фотографией — комната. Именно в это фото мы вставим другие фото. На стол мы вставим фото кота и рядом летающую бабочку.
Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
Перейдите к изображению с котом — cat.png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room.jpg.
Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
С этапом переноса изображений в другое изображение в фотошопе мы разобрались. Теперь необходимо обработать объекты — кота и бабочку.
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
Перейдите к изображению с комнатой — room.jpg
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:
Найдите слой с бабочкой на панели слоев:
Выберите этот слой, щелкнув на него один раз мышкой. Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
Когда нужный размер будет достигнут — нажмите ENTER.
Перейдите на слой с котом и проделайте тоже самое.
Найдите инструмент Перемещение на панели инструментов.
Переместите кота на стол, а бабочку расположите на котом.
Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.
Изображение с бабочкой я также высветлил — используя настройки «на глаз».
Теперь создайте новый слой — на котором мы будем рисовать тень от кота.
Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).
Выберите и настройте кисть в фотошопе (по ссылке целый обзор посвященный настройке кисти)
- Выберите цвет черный
- Найдите кисть на панели инструментом
- Настройте нажим — 1%
Аккуратно подрисуйте тень под котом. Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Для реалистичности движения бабочки можно добавить фильтр «Размытие в движении» на бабочку.
Перейдите на слой с бабочкой и примените фильтр:
Угол я выбрал 0%,а смещение — 3. Чем больше вы задаете смещение, тем больше размывается изображение.
Чем больше вы задаете смещение, тем больше размывается изображение.
Результат нашей работы:
Сохраняем фото
Осталось сохранить вашу фотографию. Выполните пункт меню Файл — Сохранить Как
Выберите формат JPG, задайте имя файлы и нажмите Сохранить.
Спасибо за внимание! Задавайте вопросы в комментариях.
После пары-тройки месяцев использования Фотошопа кажется невероятным, что для начинающего пользователя такая простая процедура, как открытие или вставка картинки может оказаться весьма трудной задачей. Именно для начинающих и предназначен данный урок.
Добавление картинок
Вариантов того, как поместить изображение в рабочую область программы, несколько. Ниже мы рассмотрим наиболее распространенные.
Вариант 1: Простое открытие документа
Выполняется данное действие следующими способами:
- Дважды кликаем по пустой рабочей области (без открытых картинок). Откроется диалоговое окно Проводника, в котором ищем нужное изображение на своем жестком диске.
Переходим в меню «Файл – Открыть». После этого действия откроется такое же окно Проводника для поиска файла. Точно такой же результат принесет нажатие комбинации клавиш CTRL+O на клавиатуре.
Кликаем правой кнопкой мыши по файлу и в контекстном меню Проводника находим пункт «Открыть с помощью». В выпадающем списке выбираем Фотошоп.
Вариант 2: Перетаскивание
Самый простой вариант, но имеющий пару нюансов. Перетаскивая изображение в пустую рабочую область мы получаем результат, как при простом открытии. Если перетащить файл на уже открытый документ, открываемая картинка добавится в рабочую область в виде смарт-объекта и подгонится по размеру холста, если холст меньше картинки. В том случае, если картинка меньше холста, размеры останутся прежними.
Еще один нюанс. Если разрешение (количество пикселей на дюйм) открытого документа и помещаемого отличается, например, картинка в рабочей области имеет 72 dpi, а изображение, которое мы открываем – 300 dpi, размеры, при одинаковой ширине и высоте, не совпадут. Картинка с 300 dpi окажется меньше.
Для того чтобы поместить изображение не на открытый документ, а открыть его в новой вкладке, необходимо перетаскивать его в область вкладок (см. скриншот).
Вариант 3: Помещение из буфера обмена
Многие пользователи используют в своей работе скриншоты, но не всве знают, что нажатие клавиши Print Screen автоматически помещает снимок экрана в буфер обмена. Программы (не все) для создания скриншотов умеют делать то же самое (автоматически, либо по нажатию кнопки). Картинки на сайтах также поддаются копированию.
Фотошоп успешно работает с буфером обмена. После нажатия Print Screen достаточно создать новый документ нажатием сочетания клавиш CTRL+N и откроется диалоговое окно с уже подставленными размерами картинки. Нажимаем «ОК».
После создания документа необходимо вставить картинку из буфера, нажав CTRL+V.
Поместить изображение из буфера обмена можно и на уже открытый документ. Для этого нажимаем на открытом документе сочетание клавиш CTRL+V. Размеры скриншота при этом останутся оригинальными.
Интересно, что если скопировать файл с изображением из папки проводника (через контекстное меню или сочетанием CTRL+C), то ничего не получится. Обусловлено это тем, что при такой операции в буфер попадают данные файла, а не изображение.
Выберите свой, наиболее удобный способ вставки изображения в Фотошоп и пользуйтесь им. Это значительно ускорит работу.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о.
Это можно сделать с помощью буфера о.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.
По очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.

- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
Команда меню «Поместить»
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить. ».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Как легко добавить новый элемент к вашему изображению с помощью Photoshop
Это статья для начинающих в Photoshop. Вы узнаете, как просто добавить элемент к своей фотографии и превратить дневное изображение в ночное.
Откройте выбранные изображения в Photoshop
Первое, что вам нужно сделать, это выбрать фотографию горы (в необработанном формате). Для этого откройте Photoshop, затем перейдите в меню «Файл»> «Открыть», откроется окно, в котором вы можете выбрать нужную фотографию.Здесь выбираем raw файл горы:
Необработанные корректировки, первые
Поскольку мы открыли необработанный файл, он появится в Adobe Camera Raw, и мы собираемся отретушировать его, чтобы сначала он выглядел как ночь. Давайте установим баланс белого в сторону синего, поэтому переместите ползунок Temp на 4150. Затем вы хотите, чтобы ваша экспозиция была очень низкой, чтобы она выглядела темной, попробуйте -1,90, уменьшите ваши блики до -84, добавьте немного контраста до +39. , увеличьте черные до +28 и уменьшите белые до -46.В основном убавьте яркие части и увеличьте темные части, чтобы придать изображению ночное настроение.
, увеличьте черные до +28 и уменьшите белые до -46.В основном убавьте яркие части и увеличьте темные части, чтобы придать изображению ночное настроение.
Теперь щелкните предложение под своей фотографией: ProPhoto .. и выберите «Открыть в Photoshop как смарт-объект».
Откройте элемент, который хотите добавить
Как только вы это сделаете, вы можете вернуться и открыть изображение или элемент, чтобы добавить к первому изображению. Мы собираемся выбрать луну, которую хотим добавить к этой горе. Перейдите в Файл> Открыть и выберите одну фотографию луны в формате jpg.
Обустройте свое рабочее место
У вас должны быть фотографии луны и горы во вкладках в верхней части интерфейса Photoshop. Если вы этого не видите, перейдите в меню «Окно»> «Упорядочить»> «Объединить все вкладки»:
.Для этого урока нам понадобится рабочая область с двумя окнами справа, одно для отображения слоев, а другое для свойств. Для этого вам нужно выбрать «3D» в раскрывающемся меню Workspace в правом верхнем углу.
Переместите луну или элемент на изображение горы
Перейдите к фотографии луны и возьмите инструмент «Перемещение», это первый значок слева (палитра инструментов), сочетание клавиш — V.
Используя инструмент «Перемещение», вам нужно щелкнуть по луне, удерживать кнопку мыши, перетащить ее на вкладку горы и отпустить мышь, чтобы ее уронить.
Смешивание изображений
Вы можете видеть, что у нас все еще есть черный цвет вокруг луны, поэтому мы собираемся растушевать это. В окне слоя есть различные варианты режимов наложения, для этого мы будем использовать экран. Потяните его вниз и выберите Экран из вариантов.
Это сняло большую часть затемнения.
Измените размер и поместите элемент
Чтобы сделать луну еще больше, перейдите в Edit> Free Transform.
Используя клавишу Shift для сохранения пропорций, вы можете удлинить луну, взявшись за угол и потянув его вниз.
Вы также можете переместить луну или элемент и посмотреть, куда вы хотите их поместить. Это уже выглядит довольно круто, но теперь мы перейдем к маскировке. Для этого вам нужно будет щелкнуть значок глаза рядом с номером слоя луны (чтобы выключить его) и щелкнуть слой горы, чтобы выбрать его.
Теперь вы должны это увидеть.
Выберите инструмент быстрого выбора (W на клавиатуре) и проведите мышью по небу, чтобы выбрать его.
Снова включите слой с луной и щелкните маленький квадратный значок внизу, чтобы создать маску слоя (показано красным ниже).
Это создаст маску, и поскольку у нас есть активное выделение, часть луны теперь скрыта.
Если вы хотите изменить положение луны, вам просто нужно выбрать слой с луной и щелкнуть по маленькой цепочке сбоку, чтобы отсоединить изображение луны от маски.
Примечание: если вы допустили ошибку, вы можете выбрать Cmd / Ctrl + Z, чтобы вернуться или отменить последний шаг.
Точная регулировка
Вы можете видеть разницу в цвете вокруг луны из-за слоя, поэтому, чтобы исправить это, возьмите инструмент «Кисть». (нажмите B для кисти на клавиатуре) или выберите кисть на палитре инструментов).
Убедитесь, что непрозрачность равна 100% и что черный цвет является вашим цветом переднего плана. Щелкните правой кнопкой мыши и установите жесткость на ноль.Это сделает вашу кисть очень мягкой, и вы можете удалить ее по белому.
Боковое примечание: Нажмите клавиши Control и Alt, чтобы увеличить или уменьшить кисть или любой другой инструмент в Photoshop.
Здесь вы можете увидеть, где я нарисовал маску.
Готово!
Вот и все! Вы добавили луну в свой пейзаж!
Надеюсь, вам понравилась эта статья, и вы чувствуете себя более комфортно с Photoshop, поэтому вы можете добавить луну или другой элемент в свои пейзажи и создать этот классный эффект.
Если вам понравился этот урок и вы хотите узнать больше о том, как использовать Photoshop, ознакомьтесь с курсом Сержа Photoshop для фотографов 2017. Используйте специальный промокод — DPS65 — чтобы получить 65% скидку в качестве читателя dPS !
Как импортировать файл изображения в существующий PSD в Photoshop CS5?
Как импортировать файл изображения в существующий PSD в Photoshop CS5? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 227k раз
Мне нужно часто импортировать другой файл изображения в существующий psd в Photoshop. Однако я знаю только один сложный способ сделать это:
Однако я знаю только один сложный способ сделать это:
Откройте файл в Photoshop.
Windows-> Float All in WindowsС помощью кнопки «Переместить» выберите импортированный файл и перетащите его в файл psd с помощью мыши.
Для этого метода требуется плавающее все в окнах. Есть ли другой лучший способ импортировать файл изображения в Photoshop CS5?
Спасибо.
Создан 19 янв.
Цзичао1,955 золотых знаков1515 серебряных знаков2222 бронзовых знака
Нажмите «Файл», затем выберите «Поместить».Вы можете выбрать файлы в файловом менеджере и разместить их на холсте.
Создан 20 янв.
МайкНарреттМайкГарретт1,9237 серебряных знаков1515 бронзовых знаков
3В CS5 вы также должны иметь возможность перетаскивать файл изображения из окна проводника (win) или Finder (mac) прямо в Phosothop.Я бы сначала развернул PSD-файл холста (файл, в который вы хотите поместить), а затем перетащил бы файл прямо на холст. Это должно разместить изображение и активировать ограничивающую рамку документа, чтобы вы могли изменить размер или повернуть изображение перед размещением файла.
Создан 05 марта ’12 в 16: 462012-03-05 16:46
Сахбас ХасСахбас Хас34111 серебряный знак55 бронзовых знаков
Очень активный вопрос . Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScript
Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как использовать «Обтравочную маску» для вставки фотографий в шаблон | Экшены Photoshop и предустановки Lightroom
Это очень простое руководство по использованию обтравочных масок для вставки фотографий в шаблон или карточку.
Для начала откройте свой шаблон. В этом примере я использую очень простой белый шаблон. Отверстия показаны черным. Черный цвет представляет слой (-ы) в ваших шаблонах, к которому вам нужно вырезать. В зависимости от дизайнера они могут быть помечены как «Photo Layer», «Photo» или что-то еще. Чтобы идентифицировать эти слои, вам нужна форма (например, прямоугольник) в палитре слоев.
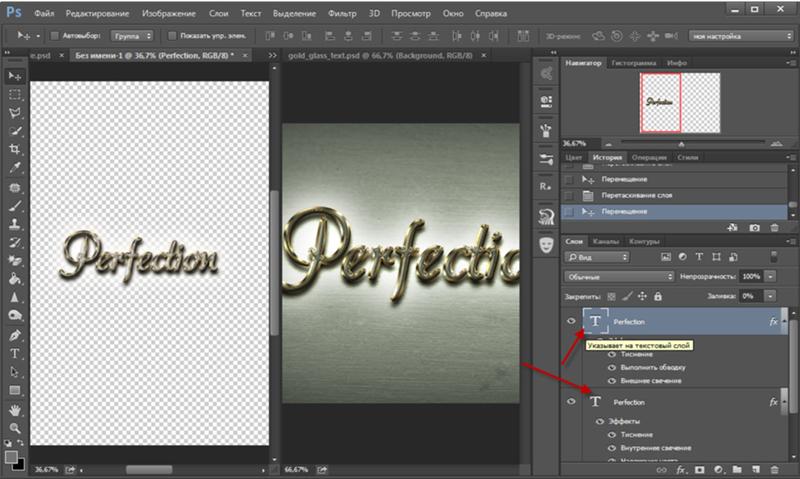
Как только вы их найдете, вам нужно перенести фотографию (и) в шаблон и разместить фотографию над слоем.Итак, в этом примере есть слой 2 и слой 3. Какая бы фотография вы ни разместили над слоем 2, она будет справа, а непосредственно над слоем 3 будет слева.
Чтобы переместить фотографию на холст, выберите ОКНО — УСТАНОВИТЬ — КАСКАД, чтобы вы могли видеть элементы в шахматном порядке. Затем используйте инструмент ПЕРЕМЕСТИТЬ, чтобы переместить фотографию в шаблон или карточку. Как только ваша фотография окажется внутри, переместите ее над слоем, который вам нужно для обрезки, и расположите так, чтобы она находилась над этой формой.
Вот как будет выглядеть ваша палитра слоев, если ваша фотография будет размещена над слоем 2.
Чтобы изменить размер слишком большой фотографии, удерживайте CTRL (или CMD) + «T», и это откроет ваши ручки преобразования. Затем удерживайте SHIFT KEY. И переместитесь в один из 4 углов, чтобы сжать. Если не удерживать SHIFT, фото будет искажаться. Щелкните галочку вверху, чтобы принять изменение.
Затем вы добавите обтравочную маску так, чтобы фото клипы находились только на слое формы ниже. Есть множество способов сделать это. Самый простой способ — зайти в меню палитры слоев и выбрать в раскрывающемся списке «Создать обтравочную маску».«Если вы предпочитаете сочетания клавиш, это ALT + CTRL + G (OPT + CMD + G).
Как только вы это сделаете, вы можете перемещать свою фотографию по вкусу, и она будет только внутри той формы, которая находится ниже.
Следующий шаг — вставить фотографию друг над другом и также обрезать ее на соответствующем слое. Тогда вы готовы экономить.
Как я уже сказал, это базовое руководство по обтравочной маске, относящееся к шаблонам и карточкам. Обтравочные маски можно использовать и для множества других целей.Надеюсь, это поможет вам начать их понимать.
Как добавить изображения в макеты экрана с помощью Photoshop
Как добавить изображения в макеты экрана с помощью Photoshop www.sleeklens.com
Привет всем, сегодня я собираюсь показать вам точную технику, которую я использую для добавления изображений на Мокапы экрана в Photoshop.
Это то, чем я должен много заниматься в моей карьере фрилансера.
Меня попросили сделать довольно много рекламы и баннеров для предприятий, и одна из тенденций этой стороны графики — показывать изображения образа жизни людей с ноутбуками, телефонами и т. Д. С веб-сайтом клиента или изображениями на них.
Так рано я узнал, что мне нужно выяснить, как это сделать быстро и реалистично, так как я получал запросы на это ежедневно, поэтому я придумал быстрый и простой процесс, чтобы разбить их и получить их. выглядит отлично.
Если честно, это совсем не сложно, и как только вы это узнаете, навыки будут хорошо применяться в других областях Photoshop.
Послушайте, и позвольте мне поделиться с вами некоторыми прекрасными знаниями.
Итак, это изображения, которые я буду использовать сегодня в нашем учебнике.
Первый — это хороший снимок образа жизни, который я получил с Pixabay, и это то, что я использую для всех моих бесплатных изображений для этих туториалов.
А второй — снимок экрана, сделанный, чтобы показать разницу, которую наши пресеты могут внести в ваши стандартные необработанные изображения.
Первое, что вам нужно сделать после того, как вы получите изображения, — это выяснить, какая модель устройства используется в вашем образе жизни, а затем посмотреть статистику в Интернете, чтобы узнать размер экрана.
Это может показаться сложным, но на самом деле это не так. Вам нужно согласовать размер изображения с размером экрана.
Я делаю это, сначала открывая новый файл в Photoshop с точными размерами модели устройства.
Затем вам нужно перейти в File — Place, найти изображение, которое вы хотите использовать для экрана, и выбрать его. Возможно, вам придется немного растянуть изображение, чтобы оно плотно прилегало к экрану, если вы обнаружите что ваше изображение слишком маленькое, вы можете компенсировать это, создав новый размер экрана, который вы только что сделали, близкий к размерам изображения, которое вы хотите использовать, вы можете сделать это, перейдя к размеру изображения и просто введите длину ширина вашего изображения, но, возможно, сделайте его немного больше, чтобы у вас было место для растягивания изображения при размещении.
Теперь вы можете скопировать и вставить новое изображение экрана в снимок образа жизни, который вы собираетесь использовать с ноутбуком.
Вам, вероятно, придется использовать Free Transform, чтобы немного уменьшить размер, это можно найти в меню редактирования.
Когда вы это сделаете, убедитесь, что он по-прежнему больше экрана, поэтому при добавлении вы будете уменьшать размер, чтобы он сохранял резкость, а не увеличиваясь, что приведет к уменьшению разрешения.
Теперь следующий шаг — вам нужно сопоставить каждый или углы с углами экрана. Я делаю это, сначала меняя изображение на смарт-объект.
Для этого щелкните правой кнопкой мыши слой, содержащий изображение, и выберите Преобразовать в смарт-объект .
Затем вы можете нажать Ctrl-T, и это позволит вам манипулировать формой.
Способ манипулирования формой — удерживать нажатой клавишу Ctrl, пока вы щелкаете по краям изображения, затем вы можете начать перетаскивать их к углам экрана ноутбука, чтобы они совпадали.
Пока вы это делаете, вы можете нажимать пробел, чтобы перемещаться по экрану, и Ctrl +, чтобы увеличивать масштаб / Ctrl — уменьшать масштаб на клавиатуре.
Продолжайте работать с этим, пока не почувствуете, что у вас есть хорошее совпадение, вам, возможно, придется ходить туда-сюда.
Последнее небольшое касание, о котором я хочу, чтобы вы заметили, касается размытости изображения, одна сторона может быть в фокусе, а другая нет.
Это легко исправить, используя инструмент Blur Tool с уменьшенной интенсивностью, просто проведите кистью по этим областям слишком мягко, чтобы сопоставить их для реалистичности.
Не забудьте преобразовать объект обратно в растровый, прежде чем вы это сделаете, вы найдете это так же, как вы находили преобразовать в смарт-объект.
Итак, теперь наше изображение готово и выглядит великолепно 🙂
Вот отличный способ добавить изображения на мокапы экрана с помощью Photoshop.
Рейтинг: 012345 5.00 на основе 1 Рейтинг
Следующие две вкладки изменяют содержимое ниже.Закончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна.Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные сообщения в феврале
Как импортировать изображения в органайзер в Photoshop Elements 15�
Организатор — это рабочее пространство Elements, в котором вы можете импортировать и систематизировать фотографии и изображения с камеры, компьютера, телефона и других устройств. В течение следующих нескольких уроков мы научимся использовать Организатор для импорта фотографий, а затем упорядочивать их с помощью тегов, сортировать их по альбомам и т. Д.
Окно органайзера
Когда вы нажимаете на Организатор на экране приветствия, вы попадаете в окно Организатора, как показано на снимке ниже.
В центре экрана появится диалоговое окно.
Диалоговое окно, изображенное выше, отображается при первом открытии Организатора. Это дает вам возможность быстро и легко импортировать фотографии и изображения в программу. Если вы использовали Elements в прошлом и уже знакомы с тем, как импортировать и систематизировать фотографии в Elements, вы можете нажать кнопку «Начать импорт».
Однако для тех, кто плохо знаком с Elements или которым нужно напомнить о том, как импортировать и систематизировать фотографии, нажмите «Пропустить» в правом нижнем углу диалогового окна.
Когда вы нажимаете «Пропустить», вы снова видите окно «Организатор».
Импорт изображений с вашего ПК или съемных носителей
Импорт изображений с жесткого диска или съемных носителей, таких как компакт-диски или флэш-накопители, в Photoshop Elements очень прост. Просто нажмите кнопку «Импорт» в верхнем левом углу окна «Организатор».
В раскрывающемся меню выберите «Из файлов и папок».
ПРИМЕЧАНИЕ: Вы также можете выбрать Файл> Получить фотографии и видео> Из файлов и папок
После этого вы увидите диалоговое окно «Получить фотографии и видео из файлов и папок».
Выберите папки или файлы, которые вы хотите импортировать.
После того, как вы выбрали папки или файлы, нажмите кнопку «Получить мультимедиа».
Файлы и папки импортируются в Elements за вас, как показано ниже.
Импорт изображений с камеры
Чтобы импортировать изображения с камеры, вставьте карту памяти или подключите камеру к компьютеру через порт USB.
Если появится мастер автозапуска или диалоговое окно для iPhoto на Mac, отключите их. Вы хотите использовать Elements для импорта фотографий.
Затем нажмите кнопку «Импорт», как вы это делали при импорте фотографий с компьютера. В раскрывающемся меню выберите «Получить фотографии и видео с камеры или устройства чтения карт».
Откроется Elements Organizer — загрузчик фотографий, как показано ниже.
Выберите свою медиа-карту из раскрывающегося списка «Получить фотографии из».
Затем нажмите кнопку «Обзор» и выберите место на жестком диске, куда вы хотите скопировать фотографии, хранящиеся в настоящее время на вашей камере.
ПРИМЕЧАНИЕ. Все фотографии и изображения, импортированные в Photoshop Elements, должны находиться на вашем жестком диске. Это означает, что вы должны переместить изображения с других устройств на жесткий диск вашего компьютера, прежде чем импортировать их в Elements.
Затем вы можете импортировать фотографии и изображения в Elements, нажав кнопку «Получить мультимедиа» в диалоговом окне Elements Organizer — Загрузчик фотографий.
Импорт отсканированных изображений
Вы также можете сканировать изображения с помощью сканера, подключенного к вашему компьютеру, и сканировать их прямо в Elements Organizer.
Чтобы отсканировать изображение в Elements Organizer, нажмите кнопку «Импорт», затем выберите «Сканер» в раскрывающемся меню.
После этого вы увидите диалоговое окно «Получить фотографии со сканера».
В поле «Сканер» раскрывающегося списка (показанного выше) выберите сканер, который вы хотите использовать.
Затем нажмите кнопку «Обзор», чтобы выбрать место для хранения отсканированных изображений.
Выберите формат файла, который вы хотите использовать, в раскрывающемся списке «Сохранить как». Мы выбрали JPEG.
Вы также можете выбрать качество сканирования. Лучше всего использовать среднее качество. Низкое качество означает более низкое качество изображения.Высокое качество приводит к увеличению размера файла, сканирование и импорт занимает больше времени.
По завершении нажмите ОК.
Выберите источник бумаги, а также тип изображения, которое вы хотите отсканировать, как показано на снимке выше.
Нажмите кнопку «Сканировать», когда будете готовы начать сканирование.
Когда изображение будет сканировано на ваш компьютер, оно также появится в Elements Organizer в виде эскиза.
Импорт изображений с телефонов и других портативных устройств
Все фотографии и изображения, импортированные в Photoshop Elements, должны находиться на вашем жестком диске. Это означает, что вы должны переместить изображения с других устройств на жесткий диск вашего компьютера, прежде чем импортировать их в Elements. Сюда входят изображения с мобильных телефонов и других портативных устройств. Вы можете копировать изображения на жесткий диск через USB или Bluetooth, а также отправлять их по электронной почте как вложения.
Если у вас iPhone, iPod touch или iPad, вы можете использовать загрузчик фотографий.
Для этого:
1. Подключите устройство к компьютеру с помощью кабеля USB. В это время откроется загрузчик фотографий.
2. Нажмите кнопку «Обзор» в окне загрузчика фотографий. Откроется окно «Выберите каталог для хранения файлов». Выберите папку назначения.
3. Чтобы определить, где хранятся ваши фотографии, нажмите кнопку «Выбрать папку».
4. Нажмите кнопку «Получить мультимедиа», чтобы загрузить фотографии и изображения.
Поиск импортированных изображений в органайзере
Каждый раз, когда вы импортируете изображения и фотографии в Организатор, эти изображения и фотографии отображаются в виде эскизов в центре экрана. Эта часть экрана называется медиабраузером.
На снимке ниже мы обведем медиабраузер красным.
Слева от браузера медиафайлов находится панель «Импорт».На панели «Импорт» отображаются папки, содержащие изображения, импортированные в Elements.
Панель «Импорт» обведена красным ниже.
Вы можете щелкнуть любую папку на панели «Импорт», чтобы просмотреть изображения и фотографии, содержащиеся в этой папке.
При использовании панели «Импорт» вы можете выбрать одно из двух различных представлений.
Один из способов добавить подписи к фотографиям визуально под цифровыми фотографиями • Сканируйте всю свою жизнь
Подпись выше была фактически напечатана на самой фотографии.
Для большинства людей я по-прежнему считаю, что лучший и самый простой способ сохранить описание того, что находится в каждой из ваших заархивированных фотографий в вашей коллекции, — это ввести эту информацию в зарезервированное поле caption или description с помощью программы управления фотографиями или редактор.
Это гарантирует, что он останется встроенным в метаданные ваших мастер-изображений, и впоследствии к нему может получить доступ любое другое приложение, написанное для его использования.
Я написал, как это сделать в четырех лучших программах, в статье под названием «Лучший способ добавить описание (подпись) к вашим отсканированным фотографиям».
Но для некоторых избранных вы все равно можете пожелать, чтобы существовал способ записать эту информацию в виде реального «визуального» текста, который можно было бы показать с каждой из ваших фотографий — как будто он был почти частью изображения само как видно на изображении вверху этого поста.
И я могу понять это желание, поскольку в настоящее время будет справедливо сказать, что многие приложения для просмотра фотографий, которые вы, возможно, захотите использовать, даже не способны отображать ваши встроенные подписи при вводе в это поле с заголовками (метаданные).Дело не в том, что так сложно писать приложения, которые это делают, просто программисты думают, что вы не особо заботитесь о подписях к фотографиям, так зачем тратить время на их кодирование.
Итак, когда Тим Стензингер однажды написал мне и сказал, что экспериментирует со способом использования Photoshop, чтобы сделать именно это, мне было очень интересно узнать больше о его методе. Мало того, Тим был очень щедр на свое время и был готов задокументировать каждый из шагов в сообщении ниже для всех, кто заинтересован в их выполнении.
Даже если это не то, на что вы бы хотели потратить время для каждых фотографий во всей вашей коллекции, все же возможно, что вы захотите сделать это с избранными.
Добро пожаловать, Тим в Сканируйте всю свою жизнь , это его первая статья здесь. И если после прочтения у вас возникнут какие-либо вопросы к нему, не стесняйтесь спрашивать его в комментариях ниже. Наслаждаться!
Кертис Бизель
Это гостевой пост Тима Стензингера
Это отличный способ добавить подписи к отсканированным фотографиям, не полагаясь на встроенные метаданные.Другими словами, этот способ позволит вам иметь письменную подпись как часть самого файла JPEG или TIFF. Главное преимущество этой идеи заключается в том, что ваши подписи не теряются с годами (возможно, даже столетиями), если приложение «случайно» удалит или перезапишет содержимое метаданных.
Программы меняются, преобразование данных может потеряться — так ваша подпись является частью самой фотографии , и, таким образом, ваша письменная информация для ваших фотографий не должна быть потеряна (единственный способ это могло произойти — это обрезать ее с фото).Так что через годы люди будут знать, кто или что изображено на вашей фотографии, и / или любой другой лакомый кусочек, который вы, возможно, захотите включить.
Первое, что нужно сделать, это создать шаблон в Adobe Photoshop для Mac или ПК (или в редакторе изображений по вашему выбору с довольно сопоставимыми функциями) .
Поскольку 99 процентов этих сканированных изображений были бы довольно маленькими по размеру, я сделал шаблон всего 8 дюймов в ширину и 6 дюймов в высоту. Для чего-то большего просто потребуется специальный шаблон большего размера.
Я сканирую фотографии размером 4 на 6 дюймов с разрешением 1200 dpi, поэтому этот шаблон также создается с разрешением 1200 dpi.Таким образом, если человек увеличит фотографию примерно до 8 на 12 дюймов, то разрешение будет около 600 точек на дюйм. Это вдвое больше, чем то, что большинство людей считает необходимым.
Большинство экспертов отсканируют стандартную фотографию размером 4 на 6 дюймов с разрешением около 600 точек на дюйм. А при сканировании фотографий с разрешением 1200 dpi это может быть излишним, сканирование может занять больше времени, а также потреблять тонны мегабайт! Но это только я! Я хочу иметь возможность увеличивать эти фотографии без потери деталей. Так что решать вам. Большинство людей рекомендуют сканировать фотографии с разрешением 600 точек на дюйм, поэтому вы можете создать этот шаблон и с разрешением 600 точек на дюйм.
Кроме того, я предпочитаю использовать 16-битный цвет RGB, а не 8-битный. Это действительно необходимо? Возможно нет. Это займет больше времени на обработку и сожрёт ли больше мегабайт? Полностью! Но лучше ли это для редактирования фотографий? (Например, улучшение цвета и т. Д.) Конечно, есть.
Так что все зависит от вас. Вы можете использовать 600 dpi при 8 битах или сходить с ума, как я, и выбрать 1200 dpi при 16 битах. Короче говоря, мой способ лучше по качеству, но на вашем компьютере он будет сложнее, медленнее сканировать и потребует больше памяти и хранилища.
2
Добавить временный текстовый заполнитель
Позже, после загрузки фотографии в этот шаблон, я набирал слово «что» с фактическим предметом того, чем является фотография. Затем я переходил к другому слову «где» и набирал его с фактическим местоположением. Эти сведения лучше отобразить позже в этих инструкциях.
После того, как я отсканировал несколько изображений и поместил их в папку где-нибудь на моем компьютере, я перемещаю их в этот шаблон.Итак, все, что я для этого делаю, это открываю фотографию в Photoshop, затем «выбираю все», нажимая Command и букву A для «все». Так оно и есть на Mac (для пользователей Windows это будет Control и буква A). Затем я нажимаю Command-C, чтобы «скопировать» его в (невидимый) буфер обмена компьютера.
Затем я закрываю это фото и (с уже открытым шаблоном) вставляю изображение в шаблон, нажимая команду и букву V. (Control-V для пользователей Windows)
4
Упорядочить фото и вставить подписи
Так как мне нравится создавать рамку вокруг фотографии, мне нравится, когда она идеально выровнена по центру.Итак, первое, что мне нужно сделать, это отобразить линии сетки в шаблоне Photoshop. Для этого я просто перехожу к «Просмотр», затем «Показать» и выбираю «Сетка» (или просто выбираю «Command» и клавишу ‘). Если сделать это еще раз, сетки тоже снова отключатся.
Теперь, когда сетка выбрана, вы можете перетащить изображение куда угодно. Мне нравится сдвигать его к углу первых линий сетки (как вертикальных, так и боковых).
Теперь я начну набирать слова поверх текста шаблона.Но прежде чем я это сделаю, я вставлю текст под картинку и постараюсь выровнять все по центру, насколько это возможно. Поэтому, когда я печатаю, я слежу за фотографией и слежу за тем, когда мне следует начать следующую строку. Если это вообще возможно, я стараюсь начинать новые строки для различных описательных факторов (например, что и где находится в строке 1 вместе с названием группы, имена реальных людей находятся в строке 2, а подробности — в строках три и четыре).
В этом примере я набрал слово «что» с помощью «Концерт в баре Кеннеди.Затем я набрал «Где» на «Св. Луис, штат Миссури ». Я продолжил этот путь, даже добавив какие-то особые примечания и интересные факты об этой фотографии.
* Я использую этот текстовый шаблон, чтобы оставаться последовательным. Конечно, вам не обязательно его использовать, вы можете просто начать печатать, используя свое собственное повествование. Мне просто нравится делать это таким образом, чтобы я был максимально последовательным.
Также обратите внимание, я не центрировал это изображение в центре шаблона. Это будет напрасная трата места.Итак, переместив все в верхний левый угол, я перехожу к следующему шагу: обрезке мертвого пространства.
5
Обрезка и сохранение фото
Пришло время обрезать мертвое пространство. Я просто выбираю инструмент обрезки и использую сетку, чтобы получить хорошую приблизительную рамку вокруг всего изображения. Как только я это сделаю, я нажимаю «Enter», чтобы завершить кадрирование.
И вот что у меня осталось!
На этом этапе было бы неплохо посмотреть, все ли вам нравится.Убедитесь, что все написано правильно и хорошо читается. Также убедитесь, что текст правильно расположен по центру изображения. Затем снова выключите линии сетки.
Затем я сглаживаю изображение (я подумал, чтобы сэкономить место, кому действительно нужен многослойный файл, если единственное, что я сделал с фотографией, это создал небольшую подпись. Я полагаю, если бы мне когда-нибудь понадобилось изменить подпись, я бы просто закрасьте старую подпись и добавьте новый текст на новый слой. Затем я бы снова сгладил его).
Чтобы сгладить это изображение, я подошел к «слою» в строке меню и затем выбрал «Сглаживание изображения».”
Затем я просто сохраняю его как (любое имя или систему именования, которые я хочу), но я сохраняю его в формате файла TIFF ( Файл> «Сохранить как» ).
Я чувствую, что если я собираюсь пройти через все это, и используя такие настройки высокого качества, я обязательно сохраню его как формат высокого качества, который не ухудшится, если я буду редактировать его в будущем . Но тогда вопрос, а как насчет загрузки в Интернет. Вот почему после сохранения в формате TIFF я снова нажимаю «Сохранить как» и сохраняю его как файл JPEG.
Вы можете судить о том, насколько высокое качество JPEG вам нужно. Но я предлагаю сохранить его как: Высокое качество (не менее 10) и выбрать «оптимизированный базовый уровень». Он может быть слишком большим для загрузки на некоторые сайты, если да, возможно, сохраните его как файл более низкого качества (может быть, 3 или 4). Но я бы все равно использовал выборку, оптимизированную для базовой линии.
В основном это сводится к наличию основного файла (TIFF) и, возможно, нескольких копий разного размера для отправки друзьям или загрузки на какой-либо сайт в Интернете (JPEG).
И все! Это ваша первая сохраненная фотография с визуальной подписью, написанной под ней.
Готовое изображение с подписью
Повторное использование этого главного шаблона для всей вашей коллекции фотографий
Теперь вы можете снова открыть шаблон (который должен быть пустым, если вы сохранили предыдущее изображение «сохранить как», что оставит шаблон без изменений). На этот раз я покажу вам картинку другого размера и покажу, как тот же процесс будет работать и для этого.
1
Открыть шаблон и открыть новое изображение
2
Выбрать все на изображении, выбрать «Копировать», а затем «Вставить» в шаблон
4
Урожай.Отключить линии сетки
5
Сохранить изображение как что-то еще
Щелкните (Файл> «Сохранить как») в верхнем меню.
С помощью этого шаблона вы можете скопировать практически любую форму изображения. Вы можете добавить подписи внизу фотографии или, если это тонкое изображение (например, школьный портрет), вы можете поместить текст сбоку от фотографии. Как хочешь!
Вот пример того, как разные фотографии вписываются в шаблон.Ключ в том, чтобы не забыть сохранить шаблон « как» как-нибудь еще, а не просто нажать «Сохранить» сам по себе. В худшем случае вам, возможно, придется создать новый шаблон, если вы облажались и нажали только «Сохранить», а не «Сохранить как».
Я надеюсь, что эта идея помогла вам, и люди на протяжении многих поколений будут иметь хоть какую-то информацию о вашей фотографии, независимо от того, где она попадает в Интернет или где-то еще.
Если у вас есть какие-либо вопросы о том, как я выполнил любой из вышеперечисленных шагов, просто задавайте их в комментариях ниже.
Удачи!
Готовое изображение с подписью
Как массово импортировать фотографии в Adobe Photoshop Elements 2019
Посмотрите обучающее видео по Adobe Photoshop Elements 2019 ниже. Узнайте, как можно массово импортировать большое количество изображений из папки.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019Добро пожаловать на наш курс по PSE 2019. В этом разделе мы рассмотрим вариант массового импорта. Вы можете пропустить этот раздел, если вы делали это раньше в относительно последней версии PSE,
.Во-первых, что такое Bulk Import ? Во-вторых, я продемонстрирую использование Bulk Import .Наконец, я покажу вам, как менять папки.
Во-первых, вы бы увидели диалоговое окно Import , когда вы впервые открыли Organizer на своем устройстве. Давайте посмотрим на это сейчас из меню Файл, , Получить фото, и Видео в массовом порядке. И это вызывает диалоговое окно Import Media .
Теперь то, что вы здесь видите, будет во многом зависеть от того, какие папки вы указали слева. У меня есть «Картинки», это папка по умолчанию.Dropbox. Я использую Dropbox для облачного хранилища.
У вас может быть другой выбор папок слева. Вы можете изменить выбор папок слева.
По умолчанию выбираются папки слева, а также выбираются подпапки внутри папок. Если бы все, что я сделал сейчас, это нажмите Import. Я бы импортировал все содержимое этих 272 подпапок, выбранных из двух папок.
Большим преимуществом этого является то, что вы начинаете с того, что вещи выбираются, если все, что вы хотите сделать, это получить все.Это действительно быстрый способ получить все.
Это может быть очень полезно, если у вас есть новая установка Organizer. Это может быть очень полезно в других ситуациях, например, когда вам доступна новая сетевая папка.
Вы можете добавить его в список папок слева. Выполните импорт, и затем все подходящие носители в этой папке и ее подпапках можно будет импортировать одним щелчком мыши на кнопке Import .
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019Теперь, конечно, вы можете сделать это, используя опцию Get from Files и Folders , которую мы уже рассмотрели.Но тут нужно специально пройтись и выбрать то, что вы хотите. Здесь вы начинаете с выделения, а затем снимаете выделение с того, что вам не нужно.
Основная процедура для импорта всего в обеих этих папках — просто нажать кнопку Import . Но предположим, что я хочу отменить выбор некоторых папок. Предположим, я не собираюсь импортировать все в папке «Изображения».
Если я сниму отметку с изображений, , вы можете ожидать, что все подпапки справа также будут сняты.Но на самом деле происходит то, что имена подпапок меняются с синего на зеленый.
Я до сих пор не могу понять, почему Adobe так поступает, но они это делают. После того, как вы отмените выбор папки «Изображения»; каждая вложенная папка здесь зеленая. Если бы я хотел просто получить изображения для одной подпапки, если бы я щелкнул по ней, она снова стала бы синей.
В основном подпапки, из которых я собираюсь импортировать, синие, а зеленые не будут импортированы.
Предположим, что все, что я собираюсь импортировать в этом случае, — это содержимое папки, которую я там проверил.Если я хочу увидеть остальные эскизы для этой папки, щелкните там номер 32, и появятся остальные эскизы.
Предположим, я их импортирую. Но я не собираюсь ничего импортировать из Dropbox. Итак, нажмите Import , и вы увидите 46 изображений, которые были импортированы из этой подпапки.
Добавить и удалить папки довольно просто. Если я хотел добавить папку в список слева, щелкните Добавить папку .
Перейдя к папке, которую я хочу добавить, я нажимаю «ОК» и, как и в случае с другими выбранными папками, PSE затем готовит эскизы изображений в этой папке и ее подпапках.
Позвольте мне просто щелкнуть по этой папке. Есть четыре изображения. В настоящее время он будет включен в импорт, если я его выполнил.
Удалить папку тоже довольно просто. Я не сниму выделения с этой конкретной папки, нажимаю Удалить , и она больше не включается.