Как сделать баннер в фотошопе? Пошаговое руководство
Баннер или шапка сайта HTML представляют собой графику, которая находится в верхней части сайта. На ней обычно отображается название компании. Часто это первое, что видит человек при посещении сайта. В этой статье мы расскажем, как сделать баннер в фотошопе.
Создание простого веб-баннера в Photoshop
Начнем с готового баннера. У нас есть базовый пример, используемые в нем цвета успокаивают глаза. Его можно размещать на сайте, посвященном моде и стилю, а также для персонального блога. Следуйте приведенным ниже инструкциям:
Разрабатываем простой веб-баннер в Photoshop
Откройте новый документ. Открываем в Photoshop новый документ нужного размера:
Новый документ
Нарисуйте прямоугольник с помощью инструмента «Прямоугольная область». Перед тем, как сделать шапку сайта HTML, создайте на новом слое прямоугольник любого цвета:
Прямоугольник
Стиль слоя> Наложение градиента. Нажмите на стиль, а затем примените градиент:
Нажмите на стиль, а затем примените градиент:
Стиль «Наложение градиента»
Выбор формы кисти. После применения к прямоугольнику градиента и создания нового слоя поверх него, создайте выделение фигуры. Удерживая нажатой клавишу CTRL, кликните по фигуре прямоугольника. Активируйте кисть и настройте ее параметры, как показано на рисунке ниже. Зарисуйте одну сторону прямоугольника:
Форма кисти, настройки кисти
Создайте новый слой. Создайте новый слой и выберите инструмент «Овальная область». Измените настройки выделения и перетащите его на фигуру прямоугольника, как показано на рисунке ниже. Измените режим наложения на «Перекрытие», создайте еще два дубликата этого выделения:
Инструмент «Эллиптическое выделение»
Измените режим смешивания на «Перекрытие». Перед тем, как сделать баннер в шапку сайта HTML, переместите три дубликата, созданных ранее, и поместите их в соответствующих местах. Измените их режим наложения на «Перекрытие». При этом обратите внимание, чтобы они не вышли за пределы прямоугольника:
Эллиптические фигуры
Используйте кисть, чтобы удалить лишние области, поместите эти три слоя в группу и кликните по иконке маски слоя. Выберите любой размер кисти, но не очень большой. Установите «Жесткость» — 0%, «Непрозрачность» — 10%. Зарисуйте края этих эллипсов, чтобы смешать их, и уменьшите непрозрачность:
Выберите любой размер кисти, но не очень большой. Установите «Жесткость» — 0%, «Непрозрачность» — 10%. Зарисуйте края этих эллипсов, чтобы смешать их, и уменьшите непрозрачность:
Кисти — разработка простого баннера
Выберите инструмент «Горизонтальный текст» и введите надпись шапки сайта HTML. Введите основную надпись баннера, а затем добавьте дополнительную информацию о сайте:
Надпись на баннере
Создайте новый слой и создайте тень баннера. Создайте новый слой, кликните кистью один раз в любом месте и установите тень внизу веб-баннера так, чтобы прозрачность составляла 50 или 40%:
Тень веб-баннера
Создайте новый слой ниже слоя баннера. Создайте новый слой ниже слоя баннера, как показано на рисунке ниже, и кликните один раз кистью белого цвета, «Жесткость» — 0%. Затем разместите эту светлую область на основном баннере и уменьшите непрозрачность слоя до 70%:
Светлая область
Поместите все слои в группу. Затем продублируйте эту группу и измените цвет градиента. Измените градиент и надпись баннера, как показано на рисунке ниже:
Измените градиент и надпись баннера, как показано на рисунке ниже:
Простой баннер
Заключение
Мы рассказали вам как сделать баннер в фотошопе. Надеюсь, что эта статья оказалась полезной для вас.
Пожалуйста, оставьте свои отзывы по текущей теме материала. Мы очень благодарим вас за ваши комментарии, отклики, лайки, подписки, дизлайки!
Данная публикация является переводом статьи «How to Design Simple Web Banner In Photoshop» , подготовленная редакцией проекта.
Как сделать баннер для сайта самостоятельно за 2 минуты без фотошопа — STAFF-ONLINE
Мир интернет рекламы стремительно растет, все предприниматели стараются дать как можно больше информации о себе во внешний мир. И, конечно, Вы уже видели множество баннеров на разных сайтах (по крайней мере представляете, как они выглядят).
Именно поэтому практически на любой бирже фриланса можно встретить задание «Сделать баннер», и многие исполнители сразу боятся брать это задание, потому что не знают фотошоп. Но если знать продвинутые фишки, то задание автоматически станет для Вас очень простым.
Но если знать продвинутые фишки, то задание автоматически станет для Вас очень простым.
Сегодня я расскажу (и покажу), как создать баннер буквально за 2 минуты, не вдаваясь в подробности веб-дизайна. Но сначала давайте сделаем небольшую предысторию.
Слово «баннер» пришло к нам из английского языка. Переводится оно как заглавие, транспарант, флаг – это первое значение. Слоган или призыв
Мы воспринимаем баннер как рекламу, размещенную на сайтах в виде картинки или текста или содержащую и то, и другое. Нажав на баннер, мы попадаем на страничку указанной компании, продающей услугу или продукт.
Зачастую владельцы компаний договариваются о размещении своих баннеров на веб-ресурсах друг у друга. Это сейчас распространенный способ продвижения своей страницы и, как следствие, услуг компании.
Статичный баннер для сайта – это просто изображение, которое не двигается. Такой баннер может содержать разнообразные элементы.
Gif-баннер для сайта содержит несколько кадров, сменяющих друг друга. Время их смены запрограммировано.
Flash-баннер для сайта делается в программе Adobe Flash. Помимо анимационных эффектов, такие баннеры могут содержать звуковую дорожку. Это дает преимущество данному виду баннеров для сайта перед баннерами, сделанными традиционным способом. Эффекты производят большее впечатление.
Показатель эффективности баннера для сайта (CTR) считается отношением переходов (кликов) к общему числу показов.
Когда возникает необходимость сделать баннер, встает вопрос о его размерах. Какого размера бывает баннер для сайта? Размеры самые разнообразные: от растяжки в верхней части сайта до микро полосы, кнопочки. Всё зависит от Вашего воображения.
Но стандарты всё-таки существуют.
- Вертикальный прямоугольник: 240 x 400.
- Полноразмерный мобильный баннер: 320 x 50.
- Баннер: 468 x 60
- Полноразмерный баннер: 728 x 90
- Квадрат: 250 x 250
- Малый квадрат: 200 x 200
- Большой прямоугольник: 336 x 280
- Встроенный прямоугольник: 300 x 250
- Небоскреб: 120 x 600
- Широкий небоскреб: 160 x 600
- Блок на половину страницы: 300 x 600
- Большой полноразмерный баннер: 970 x 90
- Большой мобильный баннер: 320 х 100
- Билборд: 970 x 250
- Портрет: 300 x 1050
Когда мы решили сделать баннер для сайта, помним о его составляющих элементах:
- привлекающий своей загадочностью слоган: красочный, несущий достаточно информации для того, чтобы захотелось узнать продолжение;
- наглядный образ (картинка), подкрепляющий слоган визуально
- используемые цвета
- элементы стиля предприятия – наименование, эмблема и т.
 д.
д. - кнопка для перехода.
Чтобы рассказать Вам, как организовать баннер для сайта, мы сняли видео, в котором в легкой форме даны понятные объяснения работы на одном из сервисов.
Разобрались?
Сделайте свой вариант баннер на сайте http://bannerfans.com/ Если возникли вопросы по составлению баннеров, то прикрепляйте Ваши варианты внизу в комментариях, и мы вместе сделаем Ваши баннеры крутыми!
Сейчас Вы понимаете, что сделать баннер может абсолютно любой человек? Было бы, как говорится, желание. В последнее время в интернете все больше разнообразных сервисов для быстрого создания баннеров, визиток, логотипов и других элементов. Исследуйте интернет, там можно найти много интересного. Ну, и, конечно, почаще заглядывайте к нам!
А если у Вас есть ещё пять минут, тогда обязательно прочтите статью
Профессия веб дизайнер: кто это такой? Что он делает? Как им стать?
Как можно зарабатывать в интернете? Топ 13 путей для заработка в интернете
Заработок в интернете без вложений: какие есть варианты
Оцените статью, пожалуйста:Как сделать макет баннера в фотошопе размером под 2 метра
Главная » Разное » Как сделать макет баннера в фотошопе размером под 2 метраКак сделать баннер в фотошопе 2 метра на 2 метра — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как сделать баннер в фотошопе 2 метра на 2 метра»: youtube.com/embed/AhfTzPWAuu4?autoplay=0&autohide=1&border=0&egm=0&showinfo=0″ allowfullscreen=»»>Как сделать баннер в фотошопе: создание простого баннера #1
Как сделать баннер в фотошопе: создание простого баннера #1
Как выставлять разрешение в макете, который пойдет на печать
Видеоурок: Как сделать рекламный баннер в Photoshop / How to make a banner in Photoshop
Как подготовить макет баннера для печати?
Не каждая типография готова предложить своим клиентам качественную и недорогую разработку дизайна баннеров. Если у вас ограничен бюджет или есть желание сэкономить, то создание макета можно осуществить самостоятельно. В программе Photoshop есть для этого все необходимое: установка размеров, возможности работы со шрифтами, цветовой гаммой и графическими объектами. Как же правильно создать макет, используя фотошоп?
Если у вас ограничен бюджет или есть желание сэкономить, то создание макета можно осуществить самостоятельно. В программе Photoshop есть для этого все необходимое: установка размеров, возможности работы со шрифтами, цветовой гаммой и графическими объектами. Как же правильно создать макет, используя фотошоп?
Важные параметры для макета баннера
Подготавливая изображение, учитывайте:
- размеры полотна;
- разрешение картинки;
- отступы по краю полотна;
- сумму красок;
- формат готового файла.
Если с подготовкой макета вы работаете первый раз, то требуемые размеры и другие параметры можно выяснить, если позвонить в типографию, в которой вы планируете заказать печать баннера. Также, можно придерживаться некоторых общепринятых правил.
Разрешение и размеры для печати баннера
В зависимости от назначения макета, его показатели различаются:
- Стандартный городской формат баннера (1,2 на 1,8 метров) необходимо разрешение 75-150 dpi
- Полотно более крупное, например, 3 на 6 метров или больше, требуют 35-45 dpi
- Полотно с рекламным изображением для фасада здания (брандмауэр) печатается с разрешением менее 20 dpi
Стоит отметить, что для печати широкого формата достаточно разрешения в 72 dpi, а для интерьерной печати необходимо не менее 144 dpi и выше. Начиная работу в программе с баннером, первым делом следует правильно выставить размер. Измерения чаще всего считаются в миллиметрах. Самая малая толщина линий может быть от 0,35 мм. Мелкие шрифты при изготовлении баннера применять нельзя.
Начиная работу в программе с баннером, первым делом следует правильно выставить размер. Измерения чаще всего считаются в миллиметрах. Самая малая толщина линий может быть от 0,35 мм. Мелкие шрифты при изготовлении баннера применять нельзя.
Требования к отступам
Изготавливая макет, следует предусмотреть отступы, по которым будет обрезано готовое полотно баннера.
- Как правило, рамка должна быть толщиной от 0,5 до 1 мм
Важно! Всю полезную информацию и изображения размещайте не ближе, чем в 50 мл от края полотна, поскольку в обратном случае, она будет плохо смотреться или может быть отрезана.
Сумма красок
Если собираетесь отдавать макет в непроверенную типографию, обратите внимание на этот параметр.
- Их сумма должна быть до 310 процентов для каждой из точек, по формуле CMYK
Можно более точно проверить сумму, если открыть макет в программе InDesign. Если же её у вас нет, постарайтесь аккуратно совмещать слои в Photoshop, без наложения друг на друга.
Формат файла
Лучше всего, перед обращением в типографию, сохранить готовый макет в одном из следующих форматов
Также, желательно иметь при себе jpeg файл с изображением макета и его бумажный образец.
Если придерживаться вышеперечисленных рекомендаций, работа над макетом баннера не займет много времени, и в результате, вы сэкономите на работе дизайнера и создадите макет, который будет целиком соответствовать требованиям типографии.
Создайте яркий макет портфолио в Фотошоп / Creativo.one
Как всегда, вот то, что мы получим в итоге:
Материалы для урока:
Текстура
Небо
Иконки
Архив
Шаг 1
Создаем новый документ 1080 на 1200 пикселей.
Мы будем использовать разметку, состоящую из направляющих линий. Для того, чтобы добавить новую линию, жмём View — New Guide (Просмотр — Новая Направляющая), выбираем, горизонтальной или вертикальной она будет, а также отступ от края. По умолчанию отступ измеряется в сантиметрах, но можно использовать и пиксели.
По умолчанию отступ измеряется в сантиметрах, но можно использовать и пиксели.
Для начала разметим область основного блока, для этого устанавливаем две вертикальные линии на 90 и 990 пикселей. Таким образом, 900 пикселей по середине — это наш основной блок, а области по 90 пикселей — отступы.
Шаг 2
Теперь займёмся горизонтальной разметкой. Устанавливаем направляющие на следующих координатах:
20 px
170 px
200 px
650 px
1000 px
1165 px
Вот, что должно получиться:
Шаг 3
Самое скучное позади, перейдём к работе непосредственно над дизайном. Создаем новый слой «gray background». Выделяем весь документ и заливаем его цветом #B2B2B2. Далее выделяем область от 0 до 650 пикселей и заливаем её цветом #0BA5D1 на новом слое «blue background».
Должно получиться так:
Шаг 4
На новом слое «main content area» с помощью инструмента 
Ориентируйтесь на разметку. Прямоугольник должен начинаться от самого верха и заканчиваться у линии на тысячном пикселе.
Получится примерно так:
Шаг 5
Теперь применяем для слоя с основным блоком следующие стили:
Drop Shadow (Тень), Outer Glow (Внешнее свечение), Inner Glow (Внутреннее свечение), Stroke (Обводка).
Шаг 6
А мы продолжаем!
Создаем новый слой «top bar» и выделяем область сверху до первой горизонтальной линии. Заливаем область цветом #007BA4.
На новом слое «blue header cover» выделяем остальную голубую область (ориентируйтесь на картинку ниже, чтобы понять, что я имею в виду). Заливаем выделенное тем же голубым цветом, каким мы заливали верхнюю часть фона.
А теперь создаём слой «footer». Выделяем область от последней горизонтальной линии разметки до самого низа и заливаем её темно-серым #8F8F8F.
Также нам нужно понизить непрозрачность скруглённого прямоугольника (основного блока) до 20%.
Получится так:
Шаг 7
Создаем новый слой “header lights” и большой мягкой кистью рандомно расставляем вот такие блики, как показано ниже. Как это будет готово, меняем режим наложения на Overlay (Перекрытие) и понижаем значение непрозрачности до 40%.
Шаг 8
На новом слое “header shadows” и тем же способом, но чёрной кистью расставляем тени. Меняем режим наложения на Overlay (Перекрытие) и понижаем значение непрозрачности до 30%.
Шаг 9
Открывем текстуру. Меняем ширину на 1080 пикселей и добавляем текстуру в наш проект на новый слой “texture paper”. Жмём Image – Adjustment – Desaturate (Изображение – Коррекция – Обесцветить), меняем режим наложения на Overlay (Перекрытие) и устанавливаем значение непрозрачности на 50%. Теперь применяем Filter – Sharpen – Sharpen (Фильтр – Резкость – Резкость+), чтобы детализировать нашу текстуру:
Шаг 10
Слои с бликами и тенями слишком выделяются, нам нужно сделать их более реалистичными. Применяем Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении) со следующими настройками:
Применяем Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении) со следующими настройками:
Шаг 11
А теперь мы добавим в наш макет крутую фишку. Обводка скруглённого прямоугольника создаёт эффект симпатичной рамки для нашей шапки. Сейчас мы сделаем эту рамку, так сказать, небрежной.
Создаем новый слой “white border left”. Убедитесь, что слой находится под слоем с текстурой на сверху всех остальных, то есть он должен быть вторым сверху. Возьмём однопиксельную максимально жёсткую кисть и нарисуем волнообразную вертикальную линию, как показано ниже.
Теперь мы будем использовать Free Transform (Свободной трансформирование). Выделите волну и «ужмите» ее с краёв так, как показано ниже. Чтобы сделать ее жирнее, дублируйте волну и объедините дубликат с оригиналом.
Шаг 12
Продублируйте волну и переместите дубликат на правый край, чтобы он тоже стал шероховатым. Далее, используя ту же технику, поработайте и с горизонтальными линиями.
Ниже вы можете увидеть, как получилось у меня.
Шаг 13
Загружаем изображение Неба. Добавляем картинку в проект, как показано ниже. Убедитесь, что слой с сим изображением находится под слоем с текстурой.
Меняем режим наложения на Multiply (Затемнение) и устанавливаем значение непрозрачности слоя на 50%. Используя большой мягкий ластик , подтираем изображение по краям, чтобы убрать резкий переход.
Шаг 14
С помощью направляющих разметки, определите место для меню – область между горизонтальными линиями на 170-м и 200-м пикселях. Добавляем текст. Я использовал Arial 14 pt c расстоянием между символами в -50. Удостоверьтесь, что слой с текстом находится под слоем с текстурой.
Создаем прямоугольник со скруглёнными углами под ссылкой “home” радиусом 5 пикселей. Понижаем непрозрачность до 25%. Как вы уже догадались, мозговитые вы мои, это заготовка для “hover state”.
Шаг 15
Заполняем шапку контентом, добавляем лого и цитату.
Шаг 16
Теперь заполняем контентом нижнюю часть макета. Для текста я использовал Arial, а иконки можно взять в архиве к уроку. Оставим иконки полупрозрачными.
Шаг 17
Добавьте пример из портфолио в середину, как показано ниже.
Шаг 18
Создаем прямоугольное выделение над картинкой портфолио. Используя градиент от чёрного к прозрачному, заливаем выделение сверху вниз. Мягкой кистью подтираем края. Понижаем непрозрачность до 35%.
Дублируем слой и отражаем его по вертикали. Помещаем его у нижнего края, как показано на картинке.
Шаг 19
Как вы уже догадались, мозговитые вы мои, портфолио будет представлено в слайдере на jQuery. Так что нам необходимо добавить кнопки со стрелками.
Сначала выделим круглую область для кнопки. Удерживайте Shift, чтобы круг получился идеально прямым. Заливаем выделение темно-серым и жмём Select – Modify – Contrast (Выделение – Модификации – Сжать). Сжимаем выделение на 2 пикселя и заливаем его светло-серым градиентом. Вот, что получится:
Сжимаем выделение на 2 пикселя и заливаем его светло-серым градиентом. Вот, что получится:
Шаг 20
Рисуем сверху стрелку влево. Объединяем ее со слоем с кнопкой и применяем к новоиспечённому слою следующие стили:
Drop Shadow (Тень), Inner Shadow (Внутренняя тень).
Шаг 21
Дублируем слой, отражаем по горизонтали дубликат и располагаем его справа. Создаем слой “button shadows”. Убедитесь, что слой находится под слоем с примером портфолио. Используйте мягкую чёрную кисть с низким значением непрозрачности и “нарисуйте” тень под каждой кнопкой. Это добавит глубины.
Шаг 22
Итак, заканчиваем. Создаем новый слой над слоем с голубой шапкой и назовём его “shadows/highlights”. Используя большую мягкую кисть добавляем тени и блики.
И готово!
Я надеюсь, вам действительно понравился этот урок! Спасибо за внимание!
Автор: Tom Ross
Как сделать рекламный баннер в Фотошопе для сайта
Если вы оказались на этой странице, то вы, скорее всего, активный участник партнерских программ или же у вас есть собственный интернет-магазин. И в том и в другом случае вам нужны рекламные материалы для продвижения своих товаров/услуг на различных площадках.
И в том и в другом случае вам нужны рекламные материалы для продвижения своих товаров/услуг на различных площадках.
Это наш очередной урок по Фотошопу. И прямо сейчас мы пошагово расскажем и покажем, как создать баннер размером 300×600 пикселей. Такой размер обычно используется в сайдбарах (боковых панелях) сайтов.
Для примера возьмем изображение наушников от SONY и загрузим его в проект:
Это руководство раскроет вам не техническую сторону вопроса, а именно методику, по которой стоит создавать баннеры в Photoshop.
Что нужно знать
- Чтобы CTR (соотношение кликов к показам) был высоким, баннер нужно делать очень контрастным, чтобы он ни коим образом не сливался с общей цветовой гаммой сайта, но при этом и не пестрил в глазах.
- Не стоит подробно расписывать все, что вы знаете о товаре – это только оттолкнет пользователя. Самое главное, чего хотят люди – узнать название товара, цену на него и есть ли скидка/акция.
- На баннере должен присутствовать обязательный призыв к действию.
 Обычно этим самым призывом выступают слова “Купить”, “Заказать” или “Подробнее”.
Обычно этим самым призывом выступают слова “Купить”, “Заказать” или “Подробнее”. - Как бы вы не креативили с баннером, главное изображение (товар) должно находиться в центре внимания.
Исходя из выше сказанного, макет баннера размером 300×600 будет выглядеть так:
Найти картинки для баннера можно и в Google картинках, но лучше взять фото на сайте самого поставщика/продавца. Оттуда же возьмите и логотип.
Что касается кнопки, то ее тоже можно скачать в Google картинках, но нам не составит труда создать ее в Фотошопе.
Давайте добавим 3 этих элемента:
Формат шрифтов
Смотрите также: “Как изменить размер изображения в Фотошопе CS6 и CC”
При создании баннера необходимо соблюдать его привлекательность. Для это все должно быть плюс-минус симметричным, а надписи желательно создавать используя единый шрифт. В нашем случае мы использовали Fira Sans. Это, естественно, не касается логотипов и кнопок с плашками.
Нужно определиться с цветом шрифта. Мы возьмем какой нибудь темный оттенок с самих наушников, но можно брать и темно серый или черный цвет. Хотя лучше избегать прям 100% черного цвета.
Работа с фоном
Многие остановятся на предыдущем этапе, но это неправильно, т.к. нужно придать баннеру немного стиля и глянца, особенно когда фон белый, а это как раз наш случай. Нужно как минимум выделить границы баннера. Давайте приступим.
Берем инструмент “Градиент”:
В настройках инструмента выставляем переход от светло-серого к прозрачному, а вид градиента выбираем “Радиальный”.
Остается только залить фон. Если вы не знаете, как работать с этим инструментом, то советуем для начала ознакомиться с этим уроком: Как залить фон в Фотошопе CS6 и CC
У нас получился такой результат после заливки:
Важно! Какие бы вы действия не проводили над дизайном, главное, чтобы основная информация легко читалась и была на первом плане.
Симметрия объектов
Смотрите также: “Как выделить слой в Фотошопе”
Чтобы баннер был законченным и смотрелся аккуратно, стоит потратить время на выстраивании симметрии. Поэтому подвигаем немного объекты.
Для этого нам включаем линейки и, благодаря направляющим, выравниваем объекты:
Вот теперь можно сказать, что баннер готов:
Стоит отметить, что использование красных цветов вместо синих приведет к увеличению вовлеченности пользователей.
На этом все! Благодаря программе Фотошоп и простым действиям мы смогли оперативно сделать баннер. Надеемся этот урок помог вам. Не стесняйтесь задавать свои вопросы в комментариях.
До встречи в наших следующих уроках!
Как создать баннер в «Фотошопе»: пошаговая инструкция, советы начинающим
Каждый из нас ежедневно сталкивается с рекламой, смотря телевизор, сидя в Интернете, находясь на улице, в торговом центре и еще много где. В этой статье мы расскажем про один из самых популярных видов рекламы – баннеры. Вы узнаете, что такое баннеры, какие виды их бывают и как создать рекламный баннер в «Фотошопе».
Вы узнаете, что такое баннеры, какие виды их бывают и как создать рекламный баннер в «Фотошопе».
Что такое баннерная реклама
Баннерная реклама – графическое изображение рекламного характера. Рекламные щиты на улицах, растяжки над магазинами, картинки на сайтах в Интернете, при клике на которые переходишь на другой сайт – все это баннеры. Уличные баннеры появились давно, когда еще не было даже радио. А вот в Интернет они просочились в 1994 году и быстро начали набирать популярность. На сегодняшний день ни один бизнес не обходится без рекламы, и в частности рекламы в Интернете, а баннеры — это один из весьма эффективных инструментов в деле продвижения товаров и услуг.
Какие виды баннеров бывают
- Наружный рекламный баннер. Изготавливается из специальной поливинилхлоридной пленки, винила, латексной или нейлоновой бумаги. Представляет собой прямоугольное полотно различных размеров, на котором печатается рекламная информация. Печать производится принтерами для широкоформатной печати — плоттерами.

- Рекламные баннеры в Интернете. Поначалу это были яркие запоминающиеся картинки, но с развитием технологий появились баннеры с анимированным содержанием, в виде короткого видеоклипа, и даже интерактивные мини-игры. В любом случае это реклама, поэтому в ней содержится гиперссылка, ведущая на определенный сайт. Даже если вы не кликнете на баннер, все равно в памяти останется информационное изображение рекламного характера.
Виды интернет-баннеров по способам реализации
Перед тем как узнать, как создать баннер в «Фотошопе», мы познакомимся с разновидностями способов их реализации.
- Статичные. Простейший баннер – картинка с рекламным содержимым. Размер файла небольшой, поэтому быстро загружается даже при медленном Интернете. Легко создать баннер как в «Фотошопе», так и в других графических редакторах.
- Анимированные. Весят они в несколько раз больше статичных, в связи с этим загружаются медленнее, но зато больше бросаются в глаза пользователю. Такой рекламный баннер создать в «Фотошопе» уже гораздо сложнее.
- Ричтекст (Rich text). Баннер, похожий на информационную статью с графической составляющей.
- HTML5, JS, флеш-анимация. Это уже баннеры, которые являются интерактивными мини-программами. Например: различные тесты, примитивные игры, опросники. Создать такой рекламный баннер в «Фотошопе», как вы понимаете, никак не получится.
Определение размеров баннера
Прежде чем узнать, как создать макет баннера в «Фотошопе», необходимо определиться с его размерами. Стандартом считается размер 100 х 100 пикселей. Самый часто используемый вариант – 468 х 60 и 234 х 60. Первая цифра определяет ширину, а вторая длину. Так что вертикальный баннер будет иметь размер, например, 60 х 468 пикселей. Поэтому важно знать, где вы будете размещать свой баннер.
С чего начать
Вот мы узнали, что можно баннер создать в «Фотошопе» как больших размеров, так и миниатюрных. Но спешить не стоит и прежде, чем открыть программу, чтобы создать баннер, как и в любом творческом деле, надо прикинуть дизайн и содержимое. Мы советуем это сделать при помощи бумаги и карандашей. Сначала чертим прямоугольник, учитывая пропорции будущего баннера. Придумываем необходимый рекламный текст. Затем определяем, каким будет фон. Необходимости в рисовании всего этого нет, достаточно просто задуманное написать словами. Далее уже можно прикидывать, какие картинки можно вставить и где их стильно разместить, в том числе и возможный фирменный логотип. Скорее всего, получившееся на бумаге будет выглядеть как схематический план. Финальная стадия подготовки: ищем в Интернете картинки, подходящие под вашу идею. Важно помнить об авторских правах, поэтому подбираем картинки на бесплатных ресурсах.
Делаем свой рекламный баннер
Итак, ваш макет готов. Теперь приступим непосредственно к основному процессу.
В этой статье мы сделаем статичный горизонтальный рекламный баннер размером 468 × 60 пикселей и текстом «Распродажа iPhone 5. Не упусти шанс» в программе «Фотошоп» версии CS6.
- Запускаем программу. Создаем новый документ с размерами 468 × 60 пикселей.
- Фон мы сделаем синим, плавно переходящим в белый. Для этого выбираем цвет в нижнем белом углу, затем выбираем инструмент «Градиентная заливка». Чтобы применить заливку, нажмите курсор на одной стороне холста и, не отпуская, проведите на другой конец. Пробуйте различные варианты, пока не найдете устраивающий вас.
- Следующим пунктом мы вставим картинку, которую нашли в поисковике. Открываем ее в «Фотошопе». Для начала мы подгоним размер картинки под баннер – выбираем в меню вкладку «Изображение» и нажимаем «Размер изображения». Устанавливаем высоту 60 пикселей, ширина пропорционально уменьшится. Теперь надо отделить изображение смартфона от фона. Выбираем инструмент «Полигональное лассо» и выделяем необходимое пространство. После этого перемещаем выделенный участок при помощи команды «копировать-вставить».
- Вставляем текст, используя инструмент «Текст». Подгоняем размеры, подбираем шрифт и цвет. Можно воспользоваться готовыми шаблонами в окошке со стилями. Обратите внимание на вкладку «Слои». Там каждый элемент баннера – отдельный слой. Их можно копировать, удалять, менять различные свойства по отдельности. Мы дублировали слой с картинкой и переместили второе изображение в противоположную сторону холста. Остается только сохранить файл. При сохранении выбрать формат JPG, GIF или PNG.
Ваш первый рекламный баннер готов, осталось только разместить его на нужном сайте. Все на самом деле оказалось довольно просто.
Это была ознакомительная статья для начинающих с минимально подробной инструкцией создания баннера. На просторах Интернета много специальной литературы и видеоуроков. Уделив несколько дней изучению этой замечательной программы, вы можете создавать гораздо более качественные рекламные баннеры. Также стоит отметить, что существуют аналогичные продукты с облегченным функциональными возможностями, а также приложения, специально сделанные для создания рекламных блоков.
Мастер-класс смотреть онлайн: Создаем баннер с нулевыми знаниями фотошопа
Все уже заметили, что на нашей любимой Ярмарке Мастеров обновление! Теперь у каждого мастера появилась возможность сделать свой магазин еще более ярким, создать свой стиль и особенное настроение, подчеркнуть индивидуальность!
Я предлагаю скорее воспользоваться вам этой возможностью и загрузить новый, большой баннер в свой магазин!
Этот мастер-класс рассчитан для новичков в работе с фотошопом!
Сначала коротенькое отступление.
Перед тем как начать ваять новый яркий баннер, обязательно подумайте над общим стилем вашего магазина. Баннер должен стать его эффектным продолжением, а не перетягивать все внимание на себя. Для этого не нужно делать слишком крупный текст на баннере, не нужно вставлять слишком крупные объекты, теперь он занимает большое пространство на вашей странице и у вас появилась возможность добавить туда более мелкие детали, а не крупные планы своих работ, как делали это раньше.
Пусть на баннере присутствует тот же фон, что и на фотографиях ваших работ или же наоборот, оставьте фон белым, или частично белым, за пределы которого будут выходить ваши работы, это будет смотреться очень эффектно. Подробнее об интересных вариациях я расскажу в следующем мастер-классе. А сегодня я сделала все максимально простым для вас! Возьмем новогоднюю тематику, чтобы создать особенное праздничное настроение на страничке!
Итак, приступим!
Открываем фотошоп, на верхней панели инструментов выбираем Файл — Создать.
В открывшемся окне выбираем следующие параметры. Обязательно Пикселы (а не см и не мм). Цветовой режим обязательно RGB, именно такой режим специально предназначен для интернет ресурса (и струйных принтеров).
Получаем наш «холст» для работы.
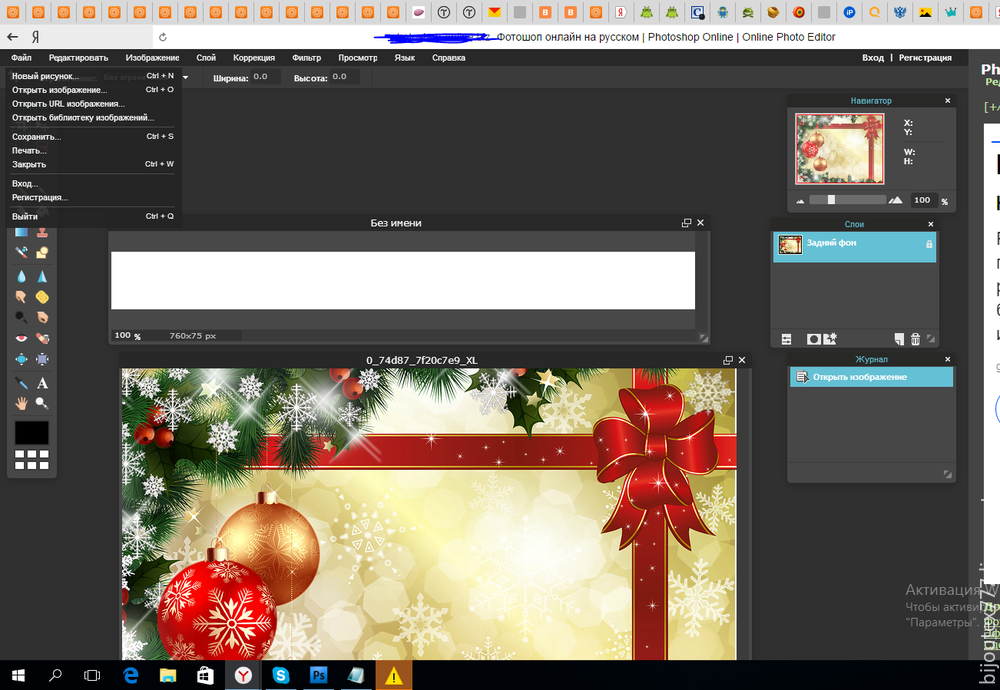
Заранее я выбрала несколько картинок в интернете с новогодней тематикой, подходящие мне по цвету. Не стремитесь выбрать нужную узкую картинку, которую вы сразу же вставите в нужный размер, пусть она будет короче, ничего страшного, мы сделаем коллаж из нескольких слоев.
В панели слева выбираем инструмент, прямоугольная область.
Выделяем понравившийся фрагмент картинки и жмем по области правой кнопкой мыши. Всплывает окно. Выбираем «Свободное трансформирование».
Далее, зажимаем клавишу Shift и не отпуская, трансформируем (пропорционально уменьшаем картинку). До какого размера уменьшать? Я это делаю на глаз, вы можете сначала попробовать скопировать полноценную картинку и вставить в нужную область и сразу же поймете, на сколько она велика для баннера (если картинка мала, лучше найти другую).
Жмем Enter либо щелкаем два раза по уменьшенной области, кликаем правой кнопкой, в верхней панели выбираем Редактирование — Скопировать. Либо пользуемся горячими клавишами Ctrl+C.
Переходим в нужное окно, выбираем Редактирование — Вставить, либо Ctrl+V. Здесь вы еще можете точно таким же способом трансформировать вставленную картинку. У меня осталось белое место сбоку. Но растягивать и увеличивать картинку будет некрасиво, обрежутся важные детали и будут слишком крупными.
Я все-таки решила использовать другой фрагмент картинки для баннера, с красивыми печеньками в виде звездочек. Вы можете точно таким же образом «примерить» разные варианты своих картинок.
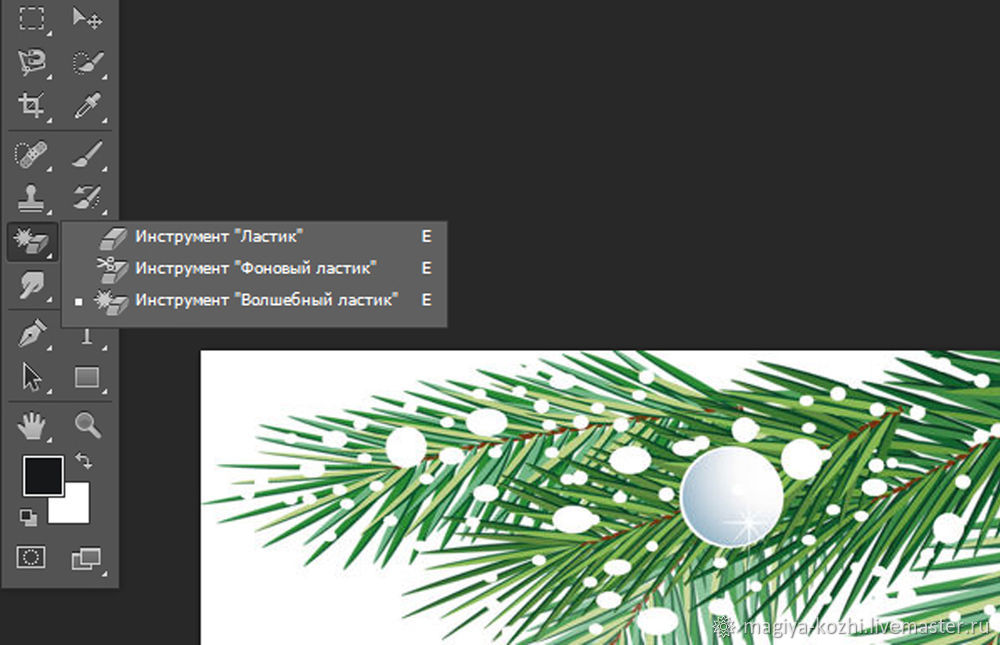
Я хочу освежить картинку новогодним хвойным ароматом! И конечно же мне нужно чем-то закрыть пустую область. Нужно добавить новый слой. Сюда вы можете вырезать любое изображение из любой картинки с помощью инструмента лассо, удобнее всего магнитное. Но есть вариант и гораздо проще! Например, мне нужна еловая веточка и мне совсем не хочется мучиться с ее вырезанием из какой-то картинки. Так и ищу в поисковике «Веточка елочки на прозрачном фоне», вы ищите все что угодно, на прозрачном фоне. Из предложенных вариантов сохраняете себе то, что нужно! Данные картинки уже представлены в нужном формате, без фона.
Я нашла вот такую натуральную елочку-красавицу! Чувствуете новогодний аромат?
Если вдруг вы не нашли нужную картинку без фона, выбирайте на белом или другом однотонном фоне.
Данный фон вырезается очень легко с помощью «волшебного ластика».
Но, будьте готовы к тому, что если на картинке соприкасается с фоном, например, белый снег, то и он тоже вырежится и эти места придется закрашивать вручную.
Далее работаем с объектом снова путем трансформирования, уменьшаем его, переворачиваем (пользуемся стрелочками на углах картинки, которые появляются при выделении), копируем, вставляем в разные места и т.д. Вот что получилось у меня:
Осталось вставить текст! На верхней панели выбираем размер шрифта.
И стиль шрифта.
В панели «Работа с текстом» можно отрегулировать расстояние между строчками, между буквами, и т.д.
В нижнем правом углу выбираем вот такой значок — означает работу со слоями. Здесь мы можем добавить эффекты любому слою, в данном случае — тексту.
Не переборщите с эффектами! Это всегда очень опасно, излишние обводки, тиснение и т.д. делают текст нечитабельным и сильно «дешевят» ваш стиль, особенно не используйте тонкие обводки при фигурном тексте. Старайтесь выбирать шрифт более «жирный», а необычные фигурные шрифты используйте на контрастном однотонном фоне.
Я немного оттеню белый цвет своей надписи.
В параметрах наложения выбираем «Тень» и двигаем флажки. Не стоит делать слишком четкие границы тени, у меня получилось вот такое затемнение по краю.
Мой баннер готов! Сохраняем в нужной папке!
Теперь обязательно «примерьте» его к магазину! Я, например, очень поспешила и загрузила новый баннер, просто, чтобы посмотреть, как он вписывается в магазин, и он сразу же прошел модерацию, а новый баннер теперь можно добавить только через месяц! Поэтому, лучше примерить баннер на скриншот вашего магазина, в том же фотошопе. Открываете свою страничку, жмете клавишу Print Screen. Затем создаете новый документ, пусть это будет стандартный а4, и жмете одновременно клавиши Shift + insert. Скриншот вашей странички вставится на лист, обрежьте его с помощью инструмента Кадрирование и вставьте баннер, уже изученным способом (выделить, трансформировать, скопировать, вставить). Хорошо смотрится? Загружаем!
Всем спасибо за внимание, если данная информация окажется полезной, обязательно продолжу курс для новичков и покажу разные способы обработки фото!
(Кто первый напишет, что хочет такой баннер, тому отправлю его в подарок :))
С уважением, Светлана Храмовских.
Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее. Вот почему.
Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменит способ вашей работы и сделает вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.
Изображение предоставлено ABO PHOTOGRAPHY.
Обратимся к окну слоев. Внизу находится ряд значков, а посередине — полутоновый кружок для Создайте новый слой заливки или корректирующий слой . Щелкните это, чтобы увидеть список опций.
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. Также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контраст», не опасаясь навсегда изменить исходное изображение — или пока не придерживаться стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок, в котором они расположены, влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой Hue / Saturation ниже Curves. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Multiply вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, щелкнув сначала по белому полю в корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы хотите, чтобы корректировка не повлияла.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным, а затем закрасить область белым, чтобы открыть ее для настройки.
Это будет особенно полезно при работе с более сложными файлами или сложной ретушью. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете корректировку, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в своем слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это сделает выделение, которое точно соответствует информации о пикселях вашего слоя, то есть ваш выбор будет идеальным. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимая на него команду, выбираю Кривые из списка, а затем свободно настраиваю только этот слой, по-видимому.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что это влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше слоев ниже.
С этой информацией вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, ознакомьтесь с этим:
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда требуется быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы зафиксировать выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в Editor позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Как сделать баннер для email рассылки
В этой статье поговорим о том, зачем в письмах нужны графические изображения — баннеры. Объясним, почему они важны не только для украшения рассылки. Дадим пошаговую инструкцию, как сделать баннер в Photoshop для своей рассылки, даже если вы совсем не дизайнер.
Зачем создавать баннер для email рассылки
Это рассылка разработчиков CRM-системы «Мегаплан». На какую деталь вы посмотрите в первую очередь?
Письмо от «Мегаплана»Мозг устроен так, что первым делом мы замечаем самую яркую часть страницы. Обычно первым видим изображение, затем читаем заголовок и только потом приступаем к тексту.
На баннере лежат функции:
- Привлечь внимание. Люди не любят выискивать главные мысли в тексте. Если вы не заинтересуете их сразу, они могут закрыть письмо не читая. Баннер с текстом становится одновременно заголовком и иллюстрацией и вдвойне привлекает взгляд.
- Задать тон послания. Серьезное или шутливое письмо, рекламное или информационное — баннер рассказывает, какое настроение и цель у этой рассылки.
- Ассоциировать материал с брендом. Фирменные цвета, логотип — используйте их, и ваше письмо будет автоматически ассоциироваться с брендом, даже если его название не упоминается в тексте.
- Быть самостоятельной единицей. Например, вы делаете рассылку с подборкой статей и хотите пригласить подписчиков на вебинар по той же теме. Добавьте в конец письма баннер с текстом-приглашением и CTA кнопкой на регистрацию.
Как сделать баннер, который работает
Баннер в письме должен быть ярким, привлекательным, простым для понимания, отражать суть предложения. Вот несколько базовых советов, как сделать работающий баннер для email рассылки.
Использовать яркий визуал
Создавайте баннеры, которые подходят под стиль бренда. Используйте яркие запоминающиеся изображения и не забывайте про логотип.
Письмо от портала вакансий Rabota.ru. Фон картинки красный, как логотип портала. Интересная деталь — письмо предлагает вакансии от Тинькофф-банка, а в руках у девушки фирменная кружка Тинькофф:
Письмо с вакансиями Тинькофф-банка от портала Rabota.ruДобавить суть предложения
Если размещаете текст на баннере, учтите, что большинство людей просматривает почту с мобильного. Изображения в мобильной почте, как правило, по умолчанию не загружаются, поэтому:
- продублируйте информацию с баннера в тексте письма;
- пропишите alt текст к баннеру, чтобы на его месте был текст с описанием, если картинка не загрузилась.
Письмо от интернет-магазина La Redoute. Сразу понятно, что тема письма — распродажа, и видно, на какие скидки можно рассчитывать:
Письмо с баннером от интернет-магазина La RedouteДобавить CTA
Добавьте CTA кнопку на сам баннер или около него. Как и в случае с текстом, помните — есть вероятность, что ваша картинка не загрузится в письме. Если добавляете кнопку на баннер, продублируйте ее гиперссылкой в тексте или поставьте кнопку под баннер.
Письмо от команды сервиса Trello. Баннер в начале, CTA кнопка после текстового анонса:
Письмо от сервиса TrelloРазместить баннер в начале письма
Баннер в письме должен привлекать внимание, значит, лучше поставить его вначале. Вот письмо от зоомагазина «4 лапы», баннер в самом начале рассказывает о главном предложении рассылки:
Письмо от зоомагазина «4 лапы»Использовать несколько баннеров в письме
Использовать несколько баннеров можно в письмах-дайджестах, где собрано несколько тем. Баннеры помогут разбить письмо на смысловые блоки и выделить самые важные части.
В этом письме от SendPulse мы собрали последние статьи на блоге и анонсы мероприятий. К каждому материалу — свой баннер:
Письмо с несколькими баннерами от SendPulseВ случае с несколькими баннерами необязательно умещать первый баннер полностью на стартовом экране, особенно если в письме есть шапка с логотипом. Начало письма может занимать подводка.
Попробовать анимацию
Анимированные баннеры интересно смотрятся в письмах. Например, вот письмо от онлайн-университета «Нетология» с гифкой в качестве баннера:
Письмо с гифкой от «Нетологии»Впрочем, создание анимированного баннера для письма не гарантирует успех. Тестируйте разные варианты баннеров и смотрите, какой дает больше всего конверсий.
Как сделать баннер в Photoshop
Наш дизайнер Виталий Светюха сделал пошаговую инструкцию, как создать баннер в Photoshop. Вам понадобится установленный на компьютере Photoshop и картинка, на основе которой вы будете делать баннер. Если хотите попрактиковаться — найдите понравившееся изображение и создавайте свой баннер вместе с нами.
Виталий покажет, как сделать вот такой баннер:
Пример баннера от дизайнера SendPulse1. Создаем файл нужного размера
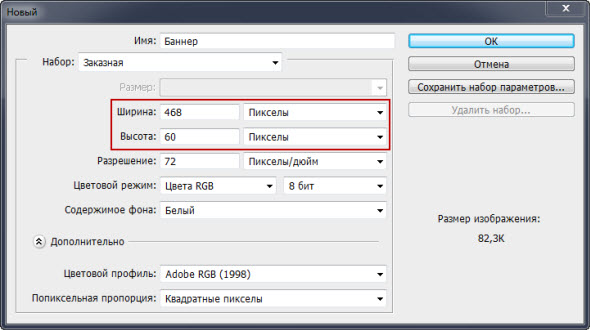
Запускаем Photoshop, нажимаем ctrl+N (здесь и дальше в сочетаниях указана клавиша ctrl, если вы работаете на MacOS, вместо нее жмите cmd). Открывается меню создания нового документа, где нужно проставить размеры. Ширина письма будет 600 px, такой же ширины сделаем баннер: в поле «ширина» указываем значение 600, в поле «высота» 300 и жмем «ОК»:
Настройка размеров баннера2. Меняем цвет фона
На панели инструментов слева выбираем цвет — нажимаем на верхний из цветных квадратов и назначаем нужный цвет. Я выбрал #485CE5. Нажимаем alt+backspace, фон окрашивается в нужный цвет.
Изменение цвета баннера3. Добавляем текст
Создать текстовое поле можно с помощью инструмента «Текст» или нажав клавишу «Т» на клавиатуре. Щелкаем в нужном месте заготовки, набираем текст. Цвет текста можно либо выбрать заранее в том же меню, где указывали цвет фона, либо выделить уже набранный текст и изменить цвет в окне редактирования текста:
Редактирование текста на баннере4. Создаем кнопку
На панели инструментов выбираем инструмент «Прямоугольник», щелкаем в нужном месте, выбираем в появившемся окне размеры, а затем цвет кнопки. Наша кнопка будет 42 на 151 px, желтого цвета #FFF200. Теперь переименуем слой с кнопкой, чтобы не потерять его среди других: в панели слоев (справа внизу) дважды щелкаем на слой «Прямоугольник 1» и меняем имя. Я назвал слой button_bg, то есть бэкграунд кнопки.
Добавление кнопки5. Добавляем тень для кнопки
Дважды щелкаем на слой кнопки правее от названия. В открывшемся окне выбираем «Тень» и ставим такие параметры: режим наложения «Умножение», непрозрачность 20%, угол 90, смещение 0, размер 20. Можете поэкспериментировать с этими параметрами и посмотреть, что получится. Остальные параметры я оставил как есть:
Добавление тени для кнопки6. Скруглим углы кнопки
Вспомните баннеры, которые вы видели раньше — во многих углы у кнопок не прямые, а немного закругленные. Если вы хотите сделать также, то добавьте скругления для кнопки в панели справа. Я выбрал скругление 21 px для каждого угла:
Скругление краев кнопки7. Добавляем текст на кнопку
Используем уже знакомый инструмент «Текст», как в пункте 3. Я выбрал для него цвет фона, #485CE5. Теперь объединим кнопку и надпись на ней, чтобы работать с кнопкой как единым объектом. Эта функция называется «Сгруппировать».
Для этого в панели «Слои» выделяем бэкграунд кнопки и текст на ней — для этого зажимаем ctrl и поочередно щелкаем на оба слоя. Выделив нужные слои, нажимаем комбинацию клавиш ctrl+G — создается группа, которую мы переименуем как «Кнопка», чтобы она не потерялась в новых слоях. Вот так будет выглядеть группа:
Группирование текста и кнопки8. Вставляем картинку в документ
Просто перетяните изображение из папки в рабочую область программы. Картинка вставится отдельным слоем:
Добавление картинки на баннер9. Создаем слой с тенью
Выбираем для слоя с картинкой режим наложения «Умножение» в выпадающем списке над слоями, перетягиваем картинку в слоях ниже кнопки. Этот слой мы используем, чтобы оставить прозрачную тень под фигурой.
Создание дополнительного слоя для тени10. Создаем слой с человеком
Создаем дубликат слоя с фотографией, выбираем для дубликата режим наложения «Обычное». Теперь с помощью маски выделим фигуру с фона. Для этого нажимаем alt+ctrl+R или в верхнем меню выбираем «Выделение > Выделение с маской». Курсором выделяем только то, что нам нужно оставить, и нажимаем «ОК»:
Отделение фигуры от фонаЕсли после нажатия на «ОК» у вас остался фон, а вокруг выделенной фигуры появилась рамка, то нажмите кнопку «Создать маску» на панели справа внизу:
Создание маски в PhotoshopГотово — мы убрали фон у картинки, оставив тень:
Картинка с тенью на баннере11. Создаем декоративные элементы
Сделаем абстрактную фигуру, чтобы разнообразить фон и сбалансировать баннер. Создаем новый слой, на нем — прямоугольник, как в шаге 4. Берем на панели инструментов слева инструмент «Перо» и с зажатой клавишей alt растягиваем углы, получается вот так:
Добавление фигуры на баннерСлой с созданной фигурой перетягиваем в слоях на слой ниже, чем человек:
Перемещение слоя с фигурой12. Добавим градиент на фигуру
Дважды щелкаем на слой с абстрактной фигурой правее названия слоя. В открывшемся меню выбираем вкладку «Наложение градиента», нажимаем на цветной прямоугольник в поле «Градиент». Откроется дополнительное окно, где можно выбрать цвета градиента, для этого нажмите на ползунки под цветной линией, затем на цветной квадрат в поле «Цвет». Я выбрал #3B3879, переходящий в #00C4D5:
Добавление градиента на фигуру13. Добавим эффект освещенности на фигуру
Переходим во вкладку «Внутреннее сияние» и задаем параметры: непрозрачность 30, стягивание 0, размер 90, диапазон 50, колебание 0. Вы можете выбрать любые параметры и смотреть, что получится:
Настройка параметров во вкладке «Внутреннее сияние»Вот такой эффект получился у меня:
Эффект сияния на фигуре14. Добавим вторую фигуру на фон
Для этого дублируем слой с первой абстракцией, сдвигаем ее в нижний левый угол макета и чуть меняем ее форму с помощью пера. Наш баннер готов!
Готовый баннерЕсли не хотите устанавливать Photoshop, попробуйте создать баннер онлайн. Для этого подойдут сервисы Canva, Infogram и другие подобные.
Что стоит запомнить
Первое, на что люди обратят внимание внутри письма — картинка. При этом баннер не только привлекает внимание, но также:
- задает тон письма;
- ассоциирует письмо с брендом;
- работает как самостоятельный блок в письме.
Чтобы сделать работающий баннер, нужно:
- подобрать яркую картинку-основу, которая подходит бренду по стилю;
- разместить на баннере суть предложения в нескольких словах;
- добавить CTA кнопку на баннер или рядом с ним;
- прописать alt текст для баннера при верстке письма;
- поставить баннер в начале письма, при необходимости использовать несколько баннеров для разных блоков.
Можно использовать не только статичные изображения, но и создать анимированный баннер. При этом гифка не будет гарантированно давать более высокую конверсию — тестируйте разные варианты и найдите самый лучший для своего бизнеса.
Попробуйте с помощью нашей инструкции сделать свой баннер в Photoshop или создайте его в простом онлайн-сервисе. Визуальный конструктор SendPulse поможет легко сверстать письмо с любыми баннерами и делать самые стильные и результативные рассылки.
[Всего: 6 Средний: 5/5]Как сделать gif баннер в фотошопе
В данном уроке будет рассмотрен способ создания анимированного баннера путем покадровой анимации. Данные баннеры используются в качестве рекламных на различных сайтах, в социальных сетях и т.п..
Поскольку требования к рекламным баннерам у разных сайтов свои, то в каждом случае придется подстраиваться. Для того, чтобы Gif баннер был максимально «легким» и быстро грузился его необходимо делать с минимальным количеством кадров (анимации), поэтому в качестве анимация соответственно тоже будет выглядеть менее красиво, чем Flash.
В Gif можно сделать красивую и живую анимацию, не уступающую Flash, но подобный ролик будет слишком тяжелым, для использования его в качестве рекламного баннера.
Баннер я буду делать для своего заказчика, которому он необходим для рекламы своего продукта — учебного курса. В моем распоряжении имеется два предложения, которые необходимо разместить на баннере и необходимые размеры. Баннер должен быть максимально простым, понятным и легким (о чем говорилось ранее).
1) Создаем новый файл необходимого нам размера, для это в верхнем меню выбираем «Файл» — «Создать» и в появившемся окне выставляем необходимые размеры баннера, в моем случае — это 970х250px.
2) Получив новый холст необходимого размера перемещаем на него вторым слоем картинку нашего автомобиля с запчастями, и делаем еще 2 новых слоя с записями (слоганами баннера). Шрифты, размеры и цвет надписей настраиваем по усмотрению.
3) Теперь, когда все объекты для нашего баннера готовы (авто и 2 слогана) создадим по-кадровую анимацию, для этого в нижнем левом углу окна программы нажимаем на вкладку «Шкала времени». В версии Photoshop СС 2014 — данная вкладка установлена со стандартными настройками программы, если же вы не наблюдаете такую вкладку в нижнем левом углу, тогда нужно ее включить (возможно она просто отключена), для этого в верхнем меню выберите «Окно» — «Шкала времени». После этого во вкладке шкалы времени выберите «Создать анимацию кадра» и нажмите на эту кнопку.
4) Таким образом мы создали шкалу времени нашей анимации, в которой расположен один кадр, далее мы будем просто добавлять кадр, за кадром в данную шкалу, при этом на каждом кадре менять положение объектов (авто, слоганы), согласно сценарию анимации. Для создания следующего кадра нужно кликнуть левой кнопкой мыши по квадратному значку под шкалой времени. Под каждым кадром указано время его проигрывания, которое так же настраивается по щелчку мыши на него.
Первый кадр у нас есть — это просто авто с запчастями по середине сцены (холста). По сценарию анимации у нас первый слоган баннера «Дорогие запчасти для иномарок?» будет вылетать слева, долетать до автомобиля и вместе с ним пролетать дальше в правую сторону баннера, скрываясь из вида.
2) Создаем следующий кадр, для этого кликаем по значку квадратика (см. выше) и в шкале времени появится новый кадр. Чтобы посмотреть что находится в конкретном кадре или чтобы изменить сцену данного кадра необходимо выбрать его в шкале времени, кликнув по нему левой кнопкой мыши.
Выбираем следующий кадр (2-й), выделяем в слоях слоган, так же кликнув по нему левой кнопкой мыши и перемещаем данный слогам до автомобиля. Затем создаем третий кадр и выбрав его перемещаем в нем слоган дальше, тем самым создавая движение этого слогана.
Таким образом делаются все последующие кадры. Суть заключается в том, что вы делаете в каждом кадре какое-то изменение (движение объекта), тем самым создается по-кадровая анимация с разными переходящими картинками. Чем больше кадров — тем плавнее и динамичнее анимация, но тем больше она весит.
3) После того, как вы сделаете все необходимые кадры нужно будет настроить время данных кадров. Я выставил время каждого кадра анимации по 0,5 сек, а на тех кадрах, где необходимо сделать небольшую паузу, чтобы посетитель сайта смог успеть прочесть слоган, выставил время 2 секунды и на втором — 5 секунд.
4) По умолчанию у вас в настройках шкалы времени стоит повтор анимации «Однократно», в результате чего анимация проигрывается один раз и останавливается на последнем кадре. Нам же необходим баннер, который будет постоянно работать, а не останавливаться, поэтому нужно зациклить анимацию. Для этого под шкалой времени выбираем настройку «Постоянно».
После того, как баннер готов необходимо сохранить его в формате Gif, для этого в верхнем меню выбираем «Файл» — «Сохранить для Web» и в открывшемся окне выбираем настройки Gif.
В результате получаем вот такой простой и легкий анимированный баннер, который можно использовать в качестве рекламы.
обзор популярных сервисов — ppc.world
Что делать, если в команде нет дизайнера, работать в сложных графических редакторах вы не умеете, но нужно создать красивые рекламные баннеры? На помощь приходят специальные сервисы для создания графического контента. Мы выбрали шесть популярных онлайн-редакторов: Canva, Adobe Spark, Desygner, Bannersnack, Bannerboo и Fotor, протестировали их и готовы рассказать об их преимуществах и недостатках.
Canva
- Интерфейс на русском языке: да.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от $12,95 в месяц на аккаунт для командной работы.
Сервис считается одним из самых популярных инструментов для создания графического контента. В нем много шаблонов открыток, постеров, презентаций, есть специальные форматы для соцсетей Facebook и Instagram.
Попробуем создать самые «ходовые» баннеры: большой прямоугольник 336×280, средний прямоугольник 300×250, полноразмерный баннер 728×90, а также большой мобильный баннер 320×100.
Чтобы начать работу с изображением нажимаем «Создать дизайн», затем — «Использовать специальные размеры».
Вводим параметры высоты и ширины баннера и переходим в редактор.
Сначала сделаем фон. Canva предлагает различные варианты оформления: однотонные, орнаменты, узоры, градиенты, флористические и т. д.
Чтобы добавить к фону элементы (логотип, дополнительные изображения) переходим в раздел «Мое». Сюда можно загрузить изображения с компьютера. Чтобы разместить их на баннере, просто перетащите загруженные картинки из галереи на рабочее поле. Удобно, что можно сразу загрузить в медиатеку все элементы, которые планируете использовать для создания баннеров, и потом по очереди перетаскивать и редактировать.
Теперь добавим текст.
Нам нужен простой баннер, поэтому текст призыва постараемся сделать в том же стиле, что логотип.
Изменение цвета текста, выравнивания и т. д. — в меню сверху. Текст можно перетаскивать, растягивать и сжимать.
Теперь добавим кнопку. Для этого заходим в раздел «Элементы» — «Фигуры». Мы хотим круглую кнопку, соответственно, из списка фигур выбираем круг. Перетаскиваем его в нижнюю часть баннера, корректируем размер и выбираем цвет.
Можно добавить стрелку на кнопку. Для этого переходим в «Элементы» — «Линии». Тут есть уже готовые стрелки, выбираем понравившуюся, перетаскиваем на кнопку, меняем размер и цвет.
Осталось добавить несколько простых декоративных элементов. В Canva нет возможности свободно выделить часть изображения, обрезать и вставить элемент в баннер, как в более сложных и продвинутых фоторедакторах. Если нужно добавить на баннер элемент изображения, придется обрезать его в другом графическом редакторе, сохранить и загрузить в медиатеку Canva. Зато в Canva большая библиотека фонов и иллюстраций. Так как дизайн нашего баннера простой, можно выбрать что-то из иллюстраций в библиотеке сервиса.
Сохраняем то, что у нас получилось, нажав «Скачать» в верхнем правом углу, и аналогичным образом делаем остальные баннеры:
Средний прямоугольник 300×250
Полноразмерный баннер 728×90
Подведем итоги.
Плюсы
- Понятный интерфейс на русском языке.
- Есть медиатека, можно один раз загрузить все нужные для работы изображения и потом использовать их неограниченное количество раз, они сохраняются в разделе «Мое».
- Большая коллекция бесплатных изображений, иллюстраций, фонов, фигур и т. д.
Минусы
- Ограниченный функционал редактора: нет возможности работать со слоями, выделять фрагменты изображения, обрезать, накладывать их на рабочее поле, отсутствуют инструменты «Кисть», «Пипетка» и т. д.
- Нет возможности на одном экране работать одновременно с несколькими баннерами.
Canva — удобный и простой сервис с большой библиотекой бесплатных изображений и шаблонов оформления. Правда, отсутствуют многие полезные инструменты и функции более продвинутых графических редакторов, но новичок вполне может обойтись без них, особенно если дизайн простой и минималистичный.
Adobe Spark
- Интерфейс на русском языке: нет.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от 9,99 $ в месяц.
Adobe Spark — это веб-приложение, им можно пользоваться с десктопа, также есть версия для iOS. У приложения три основных назначения:
- Создание графического контента.
- Создание видеороликов.
- Верстка веб-страниц.
Сервис позиционирует себя как инструмент для тех, кто не обладает навыками работы в сложных графических редакторах. Проверим, насколько легко с его помощью создать баннеры.
Спускаемся вниз страницы, нажимаем Create a graphic.
Сервис предлагает воспользоваться шаблонами, но мы будем создавать баннер самостоятельно, поэтому нажимаем Start from scratch.
Теперь нужно выбрать размер. Мы будем вводить параметры вручную, поэтому выбираем Custom и вводим значения ширины и высоты. Затем открывается библиотека изображений. Можно использовать что-то из выборки или ввести запрос в поисковую строку, чтобы система подобрала подходящие картинки. Также можно загрузить фото с компьютера, нажав Upload.
Переходим в редактор.
Начнем с логотипа. Чтобы загрузить его с компьютера, нажимаем на круглый значок с плюсом и выбираем Photo.
Затем выбираем расположение логотипа и корректируем размер.
Теперь добавим текст. Для этого нажимаем ту же круглую кнопку с плюсом и выбираем Text. Здесь интерфейс не такой простой и понятный, как в предыдущем сервисе, чтобы откорректировать каждый параметр (цвет, стиль шрифта, задний фон и т. д.), приходится заходить в разные вкладки на панели сбоку справа. Например, мне долго не удавалось понять, как сделать задний фон текста прозрачным. Оказалось, что фон текста редактируется во вкладке Shape. Зато набор инструментов этого редактора гораздо шире, здесь много интересных возможностей и функций.
Осталось добавить кнопку. Для этого снова нажимаем круглый значок с плюсом, выбираем Icon. Там много форм и размеров, выберем прямоугольник со скругленными краями. В этот раз кнопка будет не со стрелкой, а с призывом к действию. Пишем текст, накладываем на кнопку и выбираем цвет букв.
Сохраняем, нажав Download справа вверху. Когда один баннер готов, можно оставить макет и поменять размеры, перейдя во вкладку Resize на правой боковой панели и выбрав вариант Custom.
Средний прямоугольник 300×250
Полноразмерный баннер 728×90
Большой мобильный баннер 320×100
Теперь о плюсах и минусах.
Плюсы
- В графическом редакторе много инструментов и возможностей. Например, есть инструмент «Пипетка», фильтры, интересные визуальные эффекты для текста и т. д.
- Большая часть функций и возможностей в бесплатном доступе.
- Если нужно создать несколько похожих баннеров разного размера, нет необходимости каждый раз начинать заново. Можно открыть уже имеющийся макет и просто поменять размеры холста и элементов баннера.
- Огромная библиотека изображений, иконок и прочих элементов.
- Если вам сложно подбирать сочетания цветов, у сервиса есть готовые палетки. В них объединены цвета, которые красиво сочетаются друг с другом.
Минусы
- Нет русскоязычной версии, и сам интерфейс простым не назовешь, нужно время, чтобы к нему привыкнуть, разобраться с инструментами и найти нужные функции.
- Adobe Spark на каждый проект накладывает свой логотип в нижнем левом углу. Он небольшой, полупрозрачный, но его все равно видно. Конечно, его можно обрезать или закрасить в любом другом фоторедакторе, но на это потребуется дополнительное время. Есть возможность один раз убрать логотип, потом эта функция становится платной.
- Нельзя один раз поместить изображения в медиатеку и потом использовать, нужные картинки приходится каждый раз загружать заново.
В веб-приложении Adobe Spark удобно создавать баннеры разных форматов. Вначале придется потратить некоторое время, чтобы разобраться с интерфейсом и создать первый баннер, но потом нужно будет лишь изменить размеры и переместить элементы, если необходимо.
Desygner
- Интерфейс на русском языке: частично.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от $6,95 в месяц.
Чтобы создать новый проект, нажимаем на голубой значок с плюсом.
Сервис предлагает шаблоны баннеров с указанием размеров. Здесь есть нужные нам форматы: прямоугольники 336×280 и 300×250, а также полноразмерный баннер 728×90.
Начнем с прямоугольника. Здесь тоже есть много вариантов готовых баннеров, есть из чего выбрать, но мы откроем пустой холст и создадим баннер с нуля. При входе в редактор язык интерфейса меняется на английский. Выбираем фон для баннера, кликнув по вкладке «Images» — «Stock».
В качестве фона или дополнительных элементов можно использовать изображения с компьютера, они сохранятся в библиотеке (My library). Загрузим логотип и добавим его к баннеру. Особенность интерфейса — перетаскивать изображение не нужно, иначе оно займет все рабочее поле. Чтобы наложить его на фон, наводим курсор на изображение в медиатеке и выбираем пункт Add image.
Теперь оформим текст. Поменять стиль, цвет, шрифт и размер текста можно в меню сверху.
Добавим кнопку, выбрав пункт Shapes в меню сверху. Можно также перейти во вкладку Shapes загрузить в библиотеку свою кнопку или выбрать из раздела Stock.
А теперь дополнительные элементы.
А вот, пожалуй, самая удобная и полезная для создания баннеров функция в интерфейсе. Спускаемся вниз страницы и нажимаем Resize, а затем вводим значения высоты и ширины. Новый баннер нужного размера с тем же дизайном создается на следующей странице, а тот, что мы уже создали, остается на предыдущей. Переключаться можно с помощью стрелочек и редактировать одновременно несколько баннеров.
Все проекты сохраняются в библиотеке и доступны для последующего редактирования.
Плюсы
- Шаблоны баннеров с указанием размеров, нет необходимость вводить размеры самостоятельно.
- Богатая библиотека фонов, иллюстраций, фотографий и прочих элементов.
- Загруженные с компьютера файлы сохраняются в медиатеке, их можно использовать повторно и не нужно загружать заново каждый раз.
- Есть возможность по одному образцу создать баннеры разных размеров и редактировать одновременно несколько баннеров в одном окне. Это делает инструмент Desygner одним из самых удобных для быстрого создания графического контента.
Минусы
- При входе в редактор язык интерфейса меняется на английский.
- Если вы повторно откроете уже созданный проект для редактирования, приготовьтесь подождать, так как грузиться он будет долго. Также если вы редактируете сразу несколько баннеров, придется ждать, чтобы переключиться с одного на другой.
Bannersnack
- Интерфейс на русском языке: нет.
- Авторизация: требуется регистрация или авторизация через Facebook или Google+.
- Стоимость: набор бесплатных возможностей сильно ограничен, есть платная подписка от $7 до $48 в месяц.
Редактор для создания баннеров в форматах HTML5 и Flash. После авторизации сервис предлагает создать один баннер или сразу несколько с разными размерами, если пользователь оформил платную подписку. Мы тестируем бесплатные возможности, поэтому будем создавать баннеры по одному.
Мы тестируем бесплатные возможности, поэтому будем создавать баннеры по одному. Нажимаем Make a banner. Открываются шаблоны с указанием размеров. Здесь есть те, которые нам нужны, но если вам необходимо ввести параметры вручную, выбирайте Custom Size.
Переходим в редактор. Открываются готовые варианты статичных и анимированных баннеров, а также строка поиска.
Бесплатных вариантов намного меньше, чем в предыдущих сервисах. То же самое с иллюстрациями, фотографиями и прочими элементами — большая часть доступна лишь при наличии платной подписки.
Зато фоны удобно разделены на категории: цвета, градиенты, текстуры и пользовательские изображения.
Чтобы загрузить картинку с компьютера нужно перейти во вкладку My images и поместить туда нужное изображение. Все загруженные картинки будут храниться там.
Загружаем в библиотеку нужные картинки, логотип и создаем основу баннера.
Далее добавляем текст и кнопку. Для оформления текста (шрифт, цвет, выравнивание и т. д.) появляется специальное окно сбоку.
В интерфейсе сервиса есть специальная вкладка Buttons с шаблонами кнопок. Правда, большинство шаблонов платные.
В разделе Shapes есть иконки. Их гораздо меньше и они не такие яркие, как в предыдущих сервисах. Зато это первый редактор, в котором можно работать со слоями, пусть и с ограниченным набором функций. Слои отображаются справа, их можно менять местами или делать невидимыми.
Добавим дополнительные элементы. Кстати, любой элемент можно скопировать, нажав Duplicate в выпадающем меню.
Подведем итоги работы с сервисом.
Плюсы
- Сервис специально для работы с баннерами: есть шаблоны с размерами, кнопки, возможность создавать сразу несколько проектов, если вы оформили платную подписку.
- Есть фильтры по категориям, чтобы было проще найти в библиотеке нужный элемент, фон или картинку.
- Расширенные возможности редактора: отображаются слои, можно оформить кнопку градиентом, дублировать элементы, менять местами или скрывать слои и т. д.
- Интуитивно понятный и удобный интерфейс.
Минусы
- Большая часть возможностей, изображений, шаблонов и элементов доступна только при оплате подписки.
- В бесплатной версии можно создать не более десяти баннеров.
- Нельзя менять размер уже созданного баннера.
Bannersnack предлагает множество интересных возможностей специально для создания баннеров. Но всеми преимуществами сервиса могут пользоваться лишь те, кто готов оплачивать премиум-доступ.
Bannerboo
- Интерфейс на русском языке: да.
- Авторизация: требуется регистрация или авторизация через Facebook, «ВКонтакте» или Twitter.
- Стоимость: основные функции бесплатны, но есть платная подписка от 14.99$ в месяц.
Еще один конструктор, разработанный специально для создания HTML5 и Flash баннеров, но, в отличие от предыдущего, здесь интерфейс полностью на русском языке. После авторизации открывается список папок, в которых хранятся созданные баннеры. Чтобы создать новый проект, нажимаем «Сделать баннер» вверху справа.
Можно ввести размеры вручную или выбрать шаблон — здесь как раз есть нужные нам форматы.
При переходе в редактор открывается первая вкладка — «Настройки». Здесь нужно ввести название проекта, выбрать фон, рамку и указать страницу, на которую ведет баннер. Размер можно изменить на любом этапе работы с баннером, вернувшись во вкладку «Настройки».
Следующая вкладка — «Текст». При вводе текста открывается выпадающее меню, в котором можно выбирать шрифт, цвет, оформление, размер межстрочного интервала и т. д.
Далее — вкладка «Фоны». Открывается библиотека фонов. Она не такая большая, как в предыдущих сервисах, зато все изображения бесплатны. Чтобы фон не загораживал текст, переместите его на задний план с помощью кнопки во всплывающем меню.
Во вкладке «Объекты» собраны дополнительные элементы для баннеров: кнопки, иконки, иллюстрации и т. д. Их немного, но для простых баннеров хватит.
Добавим кнопку и дополнительные элементы. Можно менять их цвет, размер, перемещать на задний или на передний план, если необходимо. Также все элементы можно дублировать с помощью кнопки во всплывающем меню.
Загрузим логотип, перейдя во вкладку «Загрузки» и перетаскиваем картинку с рабочего стола в библиотеку сервиса.
Чтобы созданный проект сохранился на компьютере, нажимаем «Публиковать» и сохраняем картинку в нужном формате.
После этого можно поменять размер макета и создать аналогичные баннеры разных форматов. Все элементы сохраняются, нужно будет лишь скорректировать размер и расположение. Не забывайте каждый раз сохранять получившийся баннер на компьютер.
Теперь о положительных и отрицательных моментах в работе с сервисом.
Плюсы:
- Понятный и удобный русскоязычный интерфейс.
- Возможности сервиса специально для создания баннеров: есть шаблоны с указанием размеров в пикселях, кнопки призыва к действию и т. д.
- Можно менять размер баннера на любом этапе работы с ним.
- Созданные проекты можно распределять по разным папкам.
- Элементы можно перемещать на задний или передний план.
Минусы
- Ограниченный выбор изображений, фонов, иллюстраций и дополнительных элементов в библиотеке сервиса.
- В бесплатной версии в углу баннера будет располагаться логотип сервиса.
- Нет опции «Отменить действие».
Fotor
- Интерфейс на русском языке: да.
- Авторизация: необязательна, но можно зарегистрироваться или войти через аккаунт в Facebook.
- Стоимость: основные функции бесплатны, но есть платная подписка от $3,33 в месяц.
Fotor — сервис для создания и редактирования графического контента, поддерживающий множество языков, включая русский. По умолчанию стоит английский, но можно изменить язык на главной странице сервиса в разделе Language.
Настроив нужный язык, нажимаем «Дизайн» и переходим к шаблонам. Здесь есть нужные форматы, количество пикселей отображается при наведении курсора на шаблон.
При переходе в редактор включаются подсказки, это удобно, если вы впервые пользуетесь сервисом. Можно отключить их, нажав «Пропустить все».
Открыв готовые варианты баннеров видим, что большинство из них доступны лишь при наличии платной подписки, то же самое — с картинками, фонами, иллюстрациями, иконками и т. д.
Переходим во вкладку «Фон» и выбираем нужный. Также можно загрузить свою картинку для фона, нажав «Использовать свой».
Чтобы все загруженные файлы сохранялись в одном месте, нужно авторизоваться и перейти во вкладку «Облако». Туда мы загрузим логотип и поместим его на баннер.
В меню сверху открываются дополнительные возможности (копировать элемент, повернуть, изменить степень прозрачности), но некоторые из них доступны только при наличии платной подписки: перемещение слоя на задний или передний план и создание тени для элемента.
Далее добавляем текст, перейдя в соответствующую вкладку. Оформление, шрифт, выравнивание, размер и прочие настройки — в меню сверху слева.
Теперь переходим во вкладку «Украшения». Выбираем кнопку из раздела «Основные формы».
Бесплатных иллюстраций и значков здесь мало, подобрать что-то подходящее не удалось, поэтому дополнительные элементы тоже берем из основных форм.
Сбоку справа можно добавить новую страницу и создать на ней другой баннер того же размера. Для этого нажимаем «Добавить страницу». Но изменить размер проекта можно только если у вас есть премиум-доступ. Чтобы создать несколько баннеров разных форматов, придется каждый раз открывать пустой макет нужного размера и начинать с нуля.
А вот функция «Предпросмотр» доступна и в бесплатной версии. Она позволяет увидеть, как баннер будет смотреться на сайте.
Итоги работы с сервисом.
Плюсы:
- Понятный интерфейс на русском языке.
- Есть подсказки.
- Доступны шаблоны баннеров с указанием размеров.
- Функция предпросмотра.
- Необязательно авторизовываться в сервисе, но без авторизации некоторые функции будут недоступны.
Минусы:
- Многие полезные функции платные, например, перемещение слоев, изменение размеров.
- Выбор бесплатных объектов сильно ограничен.
Без платной подписки с сервисом Fotor работать сложно, бесплатная версия подходит только для создания простейшей графики.
Подведем итоги
На мой взгляд, самыми удобными оказались универсальные сервисы для создания графического контента: Canva, Adobe Spark и Desygner. Редакторы, разработанные специально для оформления баннеров по-своему хороши: в них есть шаблоны нужных форматов и дополнительные возможности. Но без платной подписки функционал сильно ограничен. Выбирайте инструменты, с которыми вам удобно работать, помните об основных принципах создания баннеров и создавайте яркие привлекательные баннеры для своих кампаний.
Как сделать баннеры ВКонтакте
Реклама в социальной сети ВКонтакте позволяет повышать популярность различных страниц путем привлечения новых пользователей с помощью специальных объявлений. Основную их часть составляют баннеры. По ходу сегодняшней статьи мы расскажем обо всех аспектах создания и размещения рекламы подобного вида.
Создание баннера ВК
Весь этап создания баннера ВКонтакте мы разделим на два шага. Отталкиваясь от требований к результату можете пропустить один из них или воспользоваться лишь некоторыми рекомендациями. При этом особое внимание следует уделить размещению, так как создание графики является, по большей части, творческим процессом.
Шаг 1: Создание
Сначала необходимо создать изображение для баннера с одним из допустимых разрешений. Всего имеется пять вариантов:
- Маленький – 145x85px;
- Квадратный – 145x145px;
- Большой – 145x165px;
- Специальный – 256x256px;
- Витрина – 560x315px.
Некоторые разновидности рекламных баннеров могут отличаться по размерам, что в особенности относится к записям на стене сообщества. Из-за этого перед работой с графической частью лучше всего изучить инструкцию по созданию объявлений и заранее определиться с форматом рекламы. После этого можно будет приступать к выполнению дальнейших действий.
Читайте также: Создание баннера для партнерки
Лучшим вариантом редактора для баннера ВКонтакте станет Adobe Photoshop из-за наличия расширенного количества инструментов, позволяющих максимально точно разметить рабочую область для размещения элементов оформления. Существует также несколько аналогов этого софта, включая специальные онлайн-сервисы.
Подробнее:
Как сделать баннер онлайн
Аналоги Photoshop
Для удобства вы можете использовать увлеченное разрешение, которое перед сохранением потребуется уменьшить.
В качестве фона для баннера следует добавлять изображения, полностью отражающие суть рекламируемого объекта. Кроме того, рисунок должен быть уникален. Иногда можно прибегнуть к обычному однотонному оформлению или градиенту с обводкой.
Основное внимание нужно уделить заполнению рабочей области. В то время как реклама игр или приложений может целиком состоять из одной картинки, сообщество или магазин лучше рекламировать с наглядным представлением товара. Отличной идеей является размещение логотипа компании или марки продукта.
Вполне можно ограничиться несколькими иконками и текстовым наполнением, прямо говорящими, почему пользователь должен обратить внимание именно на ваше объявление.
При многих обстоятельствах вы можете сделать баннер слегка провокационным, добавив элементы с ярким возрастным акцентом. Это отличный способ привлечь внимание пользователей. Однако во избежание проблем с администрацией не забудьте в будущем установить возрастное ограничение на аудиторию, которой демонстрируется реклама.
Шаг 2: Размещение
В связи с тем, что главное предназначение баннеров ВКонтакте, как и на других сайтах, заключается в рекламе тех или иных страниц, для его размещения придется прибегнуть к соответствующему функционалу. Для этого могут потребоваться материальные вложения. Более подробно эта тема нами была раскрыта в следующей статье.
Подробнее: Создание рекламного кабинета ВК
- Через главное меню ВК перейдите в раздел «Реклама».
- Здесь следует выбрать значок с подписью «Таргетированная реклама».
- Нажмите «Создать объявление», чтобы перейти к редактированию объявления.
- Из представленных вариантов выберите тип рекламы. Как было сказано ранее, в зависимости от вашего выбора допустимые размеры могут меняться.
- Руководствуясь представленной нами инструкций по ссылке выше, настройте рекламное объявление.
- В блоке «Оформление» выберите один из доступных «Форматов объявления». Иногда это может повлиять на стоимость размещения.
Нажмите кнопку «Загрузить изображение» и выберите ранее подготовленный файл с баннером. При этом не стоит игнорировать подсказку ВК о допустимом разрешении и форматах файлов.
Процесс выбора и загрузки изображение не отличается от аналогичной процедуры по части обычных фотографий.
Читайте также: Добавление фото ВК
Вам доступен выбор отображаемой области с изображения, если оно значительно превышает рекомендованное соотношение сторон.
- После сохранения картинка
появится в правой части страницы редактирования рекламы. Теперь вам нужно лишь закончить заполнение остальных полей и произвести размещение с оплатой.
Процедуру создания таргетированной рекламы для группы ВКонтакте мы также максимально детально рассмотрели в отдельной статье по ссылке ниже.
Подробнее: Как разместить таргетированную рекламу в группе ВК
Заключение
После прочтения нашей инструкции вы с легкостью сможете создать, правильно настроить и опубликовать рекламный баннер ВКонтакте. За уточнением некоторых аспектов по теме статьи обращайтесь к нам в комментариях ниже.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак создать баннерную рекламу в Photoshop
Это руководство о том, как использовать изображения продуктов для создания рекламного баннера в Photoshop. Создав баннер в Photoshop, вы можете менять местами изображения и текст для будущих баннеров. В этом блоге рассказывается об основах добавления изображения, текста и кнопки на баннер.
Это руководство написано для начинающих. Если вы никогда раньше не использовали Photoshop, вам следует ознакомиться с концепцией слоев в Photoshop.Чтобы немного узнать о том, как использовать слои, вот базовое руководство по слоям с сайта Adobe.
шагов по созданию рекламного баннера в Photoshop
1. Создайте новый шаблон баннера
Перейти в файл> Новый
Во всплывающем окне выберите «Интернет» и введите размеры 300 x 250 пикселей. Это один из стандартных размеров баннеров. Нажмите «Создать», и откроется новое пустое изображение.
2. Добавьте изображение товара в баннер
Перейдите в меню «Файл»> «Открыть» и откройте одно из изображений продукта, которое вы хотите разместить на баннере.Необязательно: если вы хотите иметь возможность изменять цвета фона в баннере, используйте изображение продукта с прозрачным фоном (файл png, а не jpg). Можно использовать jpg, но фон будет отображаться в баннере. Клетчатый фон на скриншоте ниже — это способ Photoshop показать, что это прозрачный фон.
Затем перейдите в «Окно»> «Упорядочить»> «Выложить все вертикально». Это покажет вам изображение и шаблон баннера рядом.
Затем щелкните инструмент «Перемещение» (зеленая стрелка внизу), щелкните и перетащите изображение вашего продукта на баннер.Как показано здесь, продукт теперь отображается на вашем баннере. Как только продукт появится в шаблоне баннера, вы можете закрыть вкладку с изображением продукта.
3. Измените размер изображения по размеру баннера
Чтобы изменить размер изображения продукта по размеру баннера, выберите «Правка»> «Свободное преобразование». Вокруг изображения продукта появятся маркеры, которые можно использовать для изменения размера изображения. Это также позволяет перемещать ваш продукт в любом месте баннера. Так что измените размер и переместите его в желаемое положение.
Вы также можете изменить размер с помощью верхней панели, как показано ниже. Обратите внимание, что размер изображения был изменен до 38% от его исходной высоты и ширины, чтобы оно поместилось в нужном мне положении.
4. Необязательно: измените цвет фона
Поскольку мы используем изображение продукта с прозрачным фоном, мы можем изменить цвет фона на любой, какой захотим. Щелкните фоновый слой (слой 1 ниже) на панели слоев в правом нижнем углу экрана.
Затем щелкните инструмент выбора цвета, как показано в левой части экрана.Это открывает инструмент цвета. Выберите черный или любой понравившийся цвет.
5. Раскрасьте фон
Используйте инструмент «Заливка» и щелкните в любом месте изображения (убедитесь, что слой 1 все еще выбран). Это изменит фон на черный.
6. Добавьте текст на баннер
В оставшейся части урока я буду использовать белый фон.
Выберите слой 2. Это связано с тем, что мы хотим, чтобы текст отображался поверх баннера, поэтому щелкните по самому верхнему слою.Затем выберите инструмент «Текст» и щелкните баннер там, где вы хотите разместить текст. Вы увидите созданное текстовое поле, в которое вы можете ввести свой текст.
Вы можете изменить размер шрифта, цвет и т. Д., Используя параметры в меню в правой части экрана.
7. Добавить кнопку на баннер
Щелкните инструмент «Прямоугольник», затем щелкните и перетащите изображение. Обратите внимание, что некоторые инструменты находятся в подменю. Чтобы увидеть подменю (как показано ниже), нажмите и удерживайте значок инструмента.У некоторых инструментов есть подменю, у некоторых нет.
Измените размер прямоугольника, щелкая по углам и перетаскивая.
Теперь выберите цвет в меню «Заливка» на верхней панели.
Щелкните инструмент «Текст» еще раз, а затем щелкните прямоугольник, чтобы текст появился на прямоугольнике, чтобы он выглядел как кнопка. Введите текст, например «Купить сейчас» или аналогичный.
Чтобы переместить текст и расположить его, снова щелкните инструмент «Перемещение», как мы это делали для перемещения изображения ранее в учебнике.После того, как вы разместили его, вот последний баннер.
Если вы хотите добавить свой логотип, вы можете открыть файл с логотипом, снова использовать инструмент «Перемещение», чтобы щелкнуть и перетащить логотип в баннер, изменить его размер и расположить так, как вам нужно.
8. Сохраните файл JPG и шаблон дизайна баннера
Наконец, выберите «Файл»> «Сохранить как» и выберите «JPG» в раскрывающемся списке, чтобы сохранить файл в формате jpg для использования в Adwords и рекламных целях. Затем повторите этот шаг, но теперь сохраните как файл PSD.Это сохранит файл со всеми слоями, чтобы вы могли вернуться к нему позже, чтобы изменить изображение, текст или кнопку и создать из них новые баннеры. Файл PSD — это шаблон дизайна вашего баннера.
Баннеры других размеров
Теперь, когда вы создали баннер размером 300 × 250, можно приступить к созданию баннеров других стандартных размеров, например 728 × 90, 160 × 600, 120 × 600 и мобильных размеров. Создание шаблона требует времени, но как только вы освоите основы, создание различных версий баннеров при запуске новых коллекций станет быстрым и легким.
Если вы пробовали, дайте нам знать, как это сработало. Хотя существует несколько инструментов для создания шаблонов баннеров, их использование в Photoshop дает вам максимальную гибкость с точки зрения изменения размера, расположения и настройки всех аспектов баннера.
Спасибо за чтение. Если вы хотите передать фотографии своего продукта на аутсорсинг и получать изображения на прозрачном фоне, просмотрите нашу домашнюю страницу, чтобы увидеть образцы и расценки.
Как сделать собственный баннер
В этом уроке вы создадите баннер в Adobe Photoshop, чтобы изучить некоторые основы Photoshop, такие как работа с фигурами, стилями слоев и экспорт своей работы.
Вы можете использовать предоставленный шаблон и полученные навыки для создания баннера для своего блога или канала YouTube, заголовка электронной почты, рекламного баннера и т. Д.
Чтобы запустить этот баннерпроект, вы откроете предоставленный файл шаблона. Выберите «Файл»> «Открыть» и перейдите к файлу. Выберите его и нажмите «Открыть».
Заглянув в панель «Слои», вы увидите, что Photoshop автоматически создал новый слой формы
, содержащий нарисованную вами форму круга.
Затем вы измените цвет формы, чтобы она больше походила на яйцо.Глядя на панель «Свойства», открывшуюся после создания фигуры, щелкните это цветовое поле и выберите цвет, которым нужно заполнить круг.
Выберите инструмент «Перемещение» и перетащите круг в центр области дизайна. Интеллектуальная направляющая пурпурного цвета может отображаться, когда она выровнена по центру.
Затем вы добавите эффект креативного дизайна к кругу, используя стиль слоя, чтобы он больше походил на яйцо. Стили слоев позволяют улучшать объекты с помощью творческих эффектов, таких как тени, штрихи, свечение и т. Д.
Чтобы применить стиль слоя, сначала убедитесь, что слой выбран. Затем выберите «Слой»> «Стиль слоя»> «Внутренняя тень». В появившемся диалоговом окне вы можете изменить все виды настроек, чтобы получить желаемый эффект, даже попробовать другие популярные эффекты, такие как Outer Glow или Drop Shadow.
Если вам понравится то, что вы видите, нажмите OK. Эффект внутренней тени теперь появляется на изображении… здесь. Он также появляется под слоем с фигурой на панели «Слои», что позволяет легко включать и выключать, редактировать или даже удалять.
Теперь приготовим яичный желток. Нам нужен еще один круг, и поскольку у нас уже есть круг с желаемым эффектом, мы можем просто продублировать этот круг и внести некоторые изменения. На панели «Слои» с выбранным слоем-фигурой выберите «Слой»> «Дублировать слой». Назовите слой «Желток» и нажмите ОК.
Откройте панель «Свойства», щелкнув здесь. Щелкните это цветовое поле и выберите желтый цвет для заливки круга. Затем щелкните вкладку панели «Свойства», чтобы закрыть ее.
Наш яичный желток должен быть меньше, поэтому нам нужно изменить его размер.В Photoshop вы можете использовать «Преобразование» для изменения размера содержимого выбранного слоя, не затрагивая остальную часть изображения. Поскольку у вас есть слой желтка и выбран инструмент «Перемещение», вы увидите рамку «Трансформирование» вокруг желтка. Если этого поля нет, выберите «Правка»> «Свободное преобразование». Нажав клавишу Shift, чтобы форма не искажалась, перетащите угол формы, чтобы изменить его размер, сделав его меньше. Щелкните и удерживайте внутри поля «Преобразование», стараясь не щелкнуть этот значок в середине поля, и перетащите круг, чтобы расположить его здесь.Щелкните галочку на панели параметров, чтобы остановить редактирование.
Теперь сохраним баннер.
Выберите «Файл»> «Сохранить как» и убедитесь, что сохранили его в формате Photoshop с установленным флажком «Слои», чтобы у вас был многослойный файл, который можно было повторно открыть для последующего редактирования. Затем нажмите «Сохранить».
Вы также можете экспортировать другую копию в формате изображения, который вы можете опубликовать в Интернете, например, JPEG, PNG или SVG. Выберите «Файл»> «Экспорт»> «Экспортировать как…
».В диалоговом окне «Экспортировать как» вы можете выбрать тип файла — в данном случае JPEG.Нажмите «Экспортировать все» и выберите, куда экспортировать файл, затем нажмите «Экспорт».
Вы также можете экспортировать определенные части баннера — например, только яйцо, а не целиком. Во-первых, нам нужно сгруппировать слои в форме яйца, чтобы они воспринимались как единый объект. На панели «Слои» щелкните верхний слой-фигуру, затем щелкните последний слой-фигуру, удерживая нажатой клавишу «Shift». Выберите «Слой»> «Группировать слои». Щелкните правой кнопкой мыши групповой слой здесь и выберите «Экспортировать как». В диалоговом окне «Экспорт как» выберите формат, например PNG или SVG (оба подходят для использования на веб-сайте), и нажмите «Экспортировать все».Будет экспортирована только форма яйца, без остальной части баннера.
Дополнительную информацию об экспорте иллюстраций из Photoshop можно найти в других руководствах Adobe Learn на сайте adobe.com.
Используя предоставленный шаблон и только что изученные навыки, вы можете создать собственный баннер для своего блога, заголовок электронного письма, оформление канала для YouTube, баннерную рекламу и многое другое. Изучая и исследуя Photoshop, не забудьте повеселиться с ним!
Как сделать баннер? Как создать баннер в Photoshop и других инструментах?
У успешных рекламных кампаний есть одна общая черта: все они используют высококачественную рекламу с потрясающей визуальной привлекательностью.Однако не все баннеры работают нормально; некоторые могут вызвать замешательство или даже раздражение, тогда как некоторые могут действительно вдохновить. Вот почему так важно создать максимально привлекательный баннер, который действительно удовлетворит ваши бизнес-цели. Ниже мы рассмотрим несколько различных способов создания баннеров любого типа. Кроме того, мы обсудим наиболее подходящий метод, который поможет вам создавать крутые баннеры без каких-либо навыков программирования. В результате вы получите красиво оформленный баннер, готовый к использованию во многих различных рекламных сетях.
Основные части баннера
Я предполагаю, что вы уже знаете, что такое баннер, но если нет, позвольте мне напомнить вам, что он состоит из основных основных частей:
- Фон изображения — это привлекает внимание вашей аудитории и является их первым впечатлением от вашего бренда.
- Логотип — помогает вашей аудитории узнавать ваш бренд как уникальный
- Текст / слоган — он информирует их о вашей рекламной кампании, включая подробную информацию о вашем продукте. Лучше, чтобы эта часть была короткой и понятной.
- Призыв к действию — самая важная часть вашего баннера.Это то, что побуждает пользователей нажимать на ваше объявление.
Чтобы ваше объявление выглядело как можно более привлекательно, давайте быстро поговорим о различных размерах объявлений, спецификациях объявлений и способах создания баннеров без каких-либо проблем с дизайном. Я хотел бы начать с описания типов баннерной рекламы, форматов рекламы и наиболее популярных размеров баннеров, используемых в известных рекламных сетях, таких как Google и Facebook.
Есть 3 типа баннеров: мобильный, десктопный и планшетный. По данным Statista, их 3.5 миллиардов (с отметкой В!) Пользователей смартфонов в мире сегодня. Примерно 45% населения мира владеют смартфонами, которые они используют для серфинга в Интернете бесчисленное количество часов каждый день. В некоторых странах с развивающейся экономикой этот процент значительно выше и может достигать 90-93%!
Зная это, мы предлагаем вам сосредоточить свое внимание на создании мобильных объявлений, а не настольных компьютеров, поскольку они уже не так эффективны.
Как создать баннер для рекламной сети Google
Хорошо, теперь давайте посмотрим на размеры мобильных объявлений, совместимых с Google: 300 × 250, 320 × 50, 320 × 100, 250 × 250, 200 × 200.
Выбор размера баннера для эффективной рекламной кампании иногда может сбивать с толку. Например, если вы хотите показать свой продукт (стиль, изображение, детали) и сосредоточиться в основном на визуальной части, используйте размер баннера 300 × 250 пикселей. Если ваша цель рекламы — получить как можно больше кликов и направить пользователей на определенную целевую страницу, где вы демонстрируете все свои продукты, используйте размер баннера 320 × 100 пикселей. Такой размер обеспечивает более высокий рейтинг кликов по сравнению с традиционным размером баннера 320 × 50 пикселей.Важное примечание: независимо от размеров все рекламные баннеры должны иметь размер файла не более 150 КБ.
Кроме того, вы должны убедиться, что ваши окончательные проекты сохранены в правильном формате. Например, Google принимает файлы в форматах JPEG, SWF, PNG и GIF. Наилучший вариант сжатия дает вам файл, сохраненный в формате JPEG.
Ниже приведены примеры мобильных баннеров размером 320 × 100 пикселей и 300 × 250 пикселей:
Мобильная реклама в формате jpegЕсли вы торопитесь, заранее разработанные и готовые к использованию шаблоны баннеров — лучший вариант для быстрой настройки рекламной кампании через Google.Здесь можно найти огромный выбор красиво оформленных и привлекательных шаблонов. Просто выберите нужный размер и формат рекламы в разделе «Медийная реклама», и все готово. Кроме того, вы можете создать рекламный баннер с нуля, используя собственные фоновые изображения, или изучить огромные библиотеки стоковых фотографий с таких сайтов, как Unsplash. Это краткое руководство покажет вам, как это сделать за считанные минуты.
Учебное пособие: Как создать анимированный баннер в приложении Viewst Design
Как создать баннер для сети аудитории Facebook (включая профессиональные советы)
Если ваша целевая аудитория в основном на Facebook, вам придется запускать там рекламную кампанию.Следующие ниже шаги и советы относительно размеров и спецификаций баннеров помогут вам сделать это эффективно.
Facebook поддерживает следующие форматы объявлений и направления:
1. Видео: используйте этот формат, чтобы повысить узнаваемость бренда и оставаться в центре внимания пользователей, поэтому, когда им придет время что-то покупать, они будут в первую очередь думать о вашем бренде. Кроме того, видео — один из лучших способов продемонстрировать возможности вашего продукта со звуком и движением.
- Совет №1. Год назад Facebook объявил, что новостная лента будет оптимизирована за счет высококачественных и оригинальных видео.
- Совет №2. Видеореклама на Facebook продолжительностью 30 секунд или короче будет повторяться примерно 90 секунд (e .грамм. 30 секунд х 3 петли = 90 секунд, 16 секунд х 6 петель = 96 секунд).
- Совет № 3. Чем короче видео, тем больше просмотров. Все больше людей досматривают до конца видеоролики продолжительностью менее 15 секунд.
Например, Starbucks в основном публикует видеоролики, демонстрирующие свои продукты, продолжительностью менее 15 секунд. Видео длительностью 5–10 секунд показывали лучшие результаты, давали в среднем в 2,4 раза больше просмотров и в 2 раза больше взаимодействий, чем видео продолжительностью более 10 секунд. Например, у Almond Honey Flat White (0:05 сек) было 280 тыс. Просмотров и 6 тыс. Взаимодействий, у «Выбери свою атмосферу» (0:09 сек) — 577 тыс. Просмотров и 8.4k взаимодействий, в то время как Ice Cloud Michiato (0:13 сек) просмотрели всего 175 тыс. Человек и получили всего 2,8 тыс. Взаимодействий.
- Совет № 4 (профессиональный): используйте Facebook Live. Это лучший способ взаимодействовать со зрителями в режиме реального времени. Найдите время, чтобы ответить на вопросы зрителей и посмотреть на их реакцию вживую. Что наиболее важно, Facebook Live дает в 6 раз больше вовлеченности, чем обычное видео.
- Совет №1. Используйте изображения с яркими цветами и избегайте изображений с большим количеством мелких деталей или текста.
- Совет № 2: Будьте проще. Поместите четкое сообщение, которое побуждает людей к действию (например, на кнопке с призывом к действию должно быть указано: « Купите сейчас », « Попробуй », « Узнайте больше, », « Зарегистрируйтесь, », так далее.). Сделайте ваше сообщение кратким и действенным.
Ниже приведены примеры правильного оформления CTA:
Баннеры с правильным дизайном CTA- Совет № 3: Счастливые люди, которые улыбаются вам и смотрят прямо на пользователя, помогут убедить людей покупать товары или услуги и вызвать счастье.Изображение счастливой женщины можно использовать для любого типа продукта, который вам нужно продвигать: от питания и благополучия до нового платья или обуви и даже финансовых учреждений, где это может быть связано с идеей избавления от финансового бремени. Вы когда-нибудь замечали, как Coca-Cola использует счастье в своих рекламных кампаниях? Лучшим примером является одна из самых успешных рекламных кампаний « вкус ощущения » со слоганом «Открытое счастье».
3. Коллекция: этот формат рекламы идеально подходит для мгновенного привлечения клиентов. Коллекционные объявления могут стимулировать покупательские импульсы, отображая элементы из каталога продуктов и позволяя пользователям просматривать их в одном месте. Это применимо, если вы хотите продемонстрировать 4 или более продуктов. Вы также можете добавить видео в свою коллекцию, чтобы сделать их интереснее для ваших потенциальных клиентов.
4. Карусель: демонстрируйте до 10 изображений или видео в одном объявлении, чтобы побудить пользователей пролистывать слайды, демонстрирующие множество различных продуктов.
По данным Facebook, карусельная реклама дает на 30-50% более низкую цену за конверсию, чем другие типы рекламы, и на 20-30% более низкую цену за клик.
- Совет №1. Если вы хотите сделать свою карусельную рекламу более привлекательной и увлекательной, перейдите на viewst.com и используйте наши красиво оформленные и идеально анимированные шаблоны. Эти рекламные баннеры побудят ваших потенциальных клиентов узнать больше о вашем бренде. Это очень просто сделать; быстро загружайте изображения своих продуктов с помощью простого перетаскивания и настраивайте наши готовые баннеры с вашими собственными сообщениями.Начните свое собственное волшебство здесь
5. Пост-вовлечение: повышение постов для увеличения вовлеченности пользователей с помощью большего количества лайков, репостов, комментариев.
6. Объявления для привлечения потенциальных клиентов: изображения или видео, которые собирают информацию от людей, заинтересованных в вашем бизнесе.
Наконец, я хотел бы поделиться наиболее важным советом #ProTip, применимым ко всем типам рекламы в Facebook: экспериментируйте и проводите A / B-тестирование. Чрезвычайно важно знать все типы рекламных форматов, которые вы можете настроить в Facebook Audience Networks, но наиболее важно протестировать свои отдельные изображения, чтобы убедиться, что вы получаете максимальную производительность.
3 способа создания баннера, 1 умный подход
Выше мы познакомились со спецификациями баннеров для основных рекламных сетей. Это может немного запутать вас, поскольку существует так много правил и особенностей. Поэтому, если вы не дизайнер, может быть сложно создать привлекательный баннер, совместимый со всеми этими рекламными сетями. Не волнуйтесь, мы покажем вам, как можно создавать собственные баннеры, и подскажем, как сделать процесс производства простым и увлекательным.
# 1 Аутсорсинг профессиональному дизайнеру
Посмотрите портфолио дизайнеров из короткого списка на Behance. Он покажет вам, соответствует ли ваш эстетический вкус конкретному дизайнеру.
Что касается цен, вы можете заплатить всего 15 долларов за дизайн баннера для профессионала на Fiverr, но действительно ли оно того стоит? Мы увидим позже.
# 2 Самостоятельное создание баннера с помощью различных программ для графического дизайна
Сегодня ваши усилия по созданию рекламы прерываются из-за обилия платформ, предлагающих все, от дизайна, анимации, редактирования фотографий и изменения размеров веб- или видео-баннеров.Figma, Adobe Photoshop, Adobe Illustrator, Adobe After Effects, SketchApp, inDesign — это всего лишь несколько известных платформ, хотя есть и многие другие.
Сложности навигации по различным структурам и интерфейсам каждой платформы требуют значительных затрат времени на освоение. Более того, переход от одного приложения к другому занимает много времени и может привести к ошибкам. Даже если такие препятствия не являются проблемой, стоимость оплаты каждой из этих платформ создает дополнительную проблему.Имеет ли смысл идти по этому пути для вашей прибыли?
Давайте рассмотрим некоторые примеры того, как создать баннерную рекламу с помощью различных программ:
PhotoshopPhotoshop — это невероятно мощная программа для редактирования изображений, известная своей универсальностью и сложностью. При этом, как сделать баннер в фотошопе? Вот общее руководство, которое научит вас некоторым основным действиям:
- «Переход к файлу»> «Создать» позволяет создать новый документ для работы.Следующим шагом является выбор «Интернет» и ввод конкретных размеров для вашего будущего баннера (300 x 250, 480 x 90 или другие). При нажатии кнопки «Создать» должно появиться новое пустое изображение в качестве отправной точки.
- Как основная цель баннера, вы, вероятно, будете иметь своего рода изображение продукта, которое будет центральным элементом этого баннера. Нажав «Файл»> «Открыть», вы можете добавить изображения вашего продукта, чтобы взаимодействовать с ними в границах вашего будущего баннера. Файл с прозрачным фоном в формате.Формат png рекомендуется, чтобы вы могли свободно менять цвет фона.
- Затем вам нужно перейти в меню «Окно»> «Упорядочить»> «Разложить все вертикально», чтобы изображение баннера и изображение продукта располагались рядом.
- Чтобы переместить изображение продукта на баннер, вы должны использовать инструмент «Перемещение» (кнопка, указывающая одновременно в четырех направлениях, в верхнем левом углу интерфейса). Вкладку с изображением продукта можно закрыть после завершения перемещения.
- Переход в меню «Правка»> «Свободное преобразование» позволяет подогнать изображение продукта к пустому шаблону баннера, используя маркеры на границах изображения продукта, а также общую возможность перемещать изображение.
- Затем вам нужно будет использовать инструмент «Заливка» (значок на панели инструментов, который выглядит как ведро, в котором течет краска), чтобы изменить цвет фона. Убедитесь, что вы раскрашиваете слой 1, чтобы это изменение не повлияло на ваше изображение.
- После того, как вы определились с цветом фона, пора добавить текст к вашему баннеру. Это можно сделать с помощью инструмента «Текст» (большая буква «T» на панели инструментов), выберите его и после этого нажмите на баннер, чтобы получить текстовое поле, которое вы можете заполнить любым текстом.Также доступна дополнительная настройка текста, включая шрифты, размеры, цвета и т. Д.
- Последняя часть нашего относительно простого баннера — это кнопка, которую мы разместим под текстовым полем из предыдущего шага. Прежде всего, прямоугольная кнопка должна быть создана с помощью инструмента «Прямоугольник» (кнопка в виде прямоугольника на панели инструментов). После щелчка и перетаскивания прямоугольника в соответствии с желаемым размером кнопки вы также можете выбрать цвет кнопки.
- Инструмент Текст был бы полезен в этом случае, чтобы внутри нашей кнопки было что-то написанное.Щелкнув прямоугольник с выбранным инструментом «Текст», вы можете начать писать прямо в границах кнопки. Используйте это, чтобы написать какую-либо форму призыва к действию, например «Купите сейчас», «Купите сейчас» и т. Д.
- Сохранение изображения правильным способом — еще одна важная часть, чтобы вы могли использовать его позже. Выберите «Файл»> «Сохранить как», чтобы выбрать формат JPG для сохранения изображения для рекламных нужд. Сохранение того же изображения в формате PSD позволяет вам сохранить все ваши слои и объекты, так что вы можете изменить этот баннер по своему усмотрению, не начиная с нуля.
Это процесс создания баннера в Photoshop. На этом баннере есть только изображение продукта, текстовый заголовок и кнопка. Используя ту же технику, можно создавать гораздо более сложные баннеры, хотя для этого потребуется больше усилий. Вы можете видеть, что весь процесс не совсем простой и может показаться долгим и запутанным для некоторых людей. К счастью, есть много разных альтернатив.
MS PaintКак ни удивительно, Microsoft Paint также является достойным инструментом для создания простых баннеров в процессе, который чем-то похож на Photoshop, хотя и проще.Теперь давайте рассмотрим некоторые из основных операций, связанных с баннерами, в MS Paint:
- Как обычно, вам придется начать с чистого листа, если у вас нет своего рода шаблона, готового для ваших изменений. Чтобы создать новый файл, вам нужно перейти в File> New, чтобы создать совершенно новый документ, с которым вы будете работать.
- Прежде всего, вы должны изменить размер изображения в соответствии со спецификациями вашего будущего баннера. Это можно сделать с помощью баннера «Изменить размер» на панели инструментов.Нажав «Изменить размер», вы можете вручную ввести необходимые размеры изображения (не забудьте отключить параметр «сохранить пропорции», чтобы вы также могли изменить соотношение сторон). По завершении нажмите «ОК».
- Выбор подходящего цвета фона — хороший первый шаг, и прямо сейчас на панели инструментов есть специальная кнопка под названием «Цвет 1», которая представляет цвет вашего фона. Щелкните его, чтобы изменить цвет фона.
- Следующий шаг — использовать вкладку «Вставить» для добавления собственных изображений или объектов в ваш будущий баннер.Выбрав для этой цели одно из ваших локальных изображений, вы можете свободно перетаскивать его по документу, пока оно выбрано. Изменение размера изображения или объекта также возможно с помощью кнопки «Изменить размер», когда изображение, о котором идет речь, выбрано, таким образом, вы можете вписать его в границы баннера.
- Объекты или изображения — не единственные примеры того, что можно добавить, вы также можете добавить текст на свой баннер с помощью инструмента «Текст» на панели инструментов (кнопка с большой буквой «A» на нем)
- Если ваш документ больше, чем предполагаемый размер баннера, вы можете обрезать его с помощью инструмента «Выбрать» и указав размеры выделения с помощью инструмента «Изменить размер».Убедившись, что все правильно, нажмите «Обрезать», чтобы обрезать ненужные части вашего будущего баннера.
- Сохранение баннера также важно для вашего будущего использования, хотя нет возможности сохранить баннер как комбинацию взаимодействующих элементов, как в Photoshop, поэтому вам придется каждый раз начинать с нуля.
Как видите, MS Paint — это несколько более упрощенный ответ на вопрос «Как сделать баннерную рекламу?». Он не такой универсальный, как Photoshop, но он также намного проще, и это может быть необходимым изменением для некоторых людей, которые чувствуют себя подавленными сложностью Photoshop.
Microsoft PowerPoint
Еще один пример неожиданного участника в отделе редактирования баннеров — MS PowerPoint, позволяющий обширную визуальную настройку вашего будущего баннера. Есть нюансы, которые нужно иметь в виду, но прежде всего — как создать баннер с помощью PowerPoint? Вы узнаете ответ ниже:
- Как обычно, мы начинаем с чистого листа, выбирая «Создать»> «Пустая презентация» на главном экране PowerPoint.Таким образом вы получите то, что выглядит как пустая презентация с одним включенным слайдом. В некоторых случаях вашим первым слайдом будет титульный слайд — важно изменить его тип на пустой или создать новый пустой слайд и удалить предыдущий.
- Нажмите «Вставить»> «Фигуры» и выберите базовую прямоугольную форму, которая будет служить основой для вашего рекламного баннера. Щелкните и перетащите его, чтобы получить желаемый размер.
- Меню «Формат фигуры» позволяет настроить несколько параметров для вашей основной формы, включая изменение цвета, изменение формы, добавление текста и т. Д.Настройте основу под баннер как хотите.
- Вкладка «Вставить» также может использоваться для добавления дополнительных объектов к вашему баннеру, таких как фотографии, логотипы, изображения и т. Д. Размер любого добавляемого объекта можно сразу изменить, чтобы он соответствовал границам вашего баннера.
- Добавление текста также возможно через вкладку «Вставка», и вы можете настроить, как хотите, включая различные шрифты, цвета, формы и т. Д.
- После того, как вы закончите, нажмите Главная> Выбрать …> Выбрать все, чтобы все части вашего баннера выбираются сразу.Важно, чтобы сам слайд был пустым, чтобы процесс сохранения прошел правильно. Параметр «Выбрать все» также доступен с помощью команды Ctrl + A (Windows) или Command + A (Mac).
- После того, как вы выбрали весь баннер, щелкните правой кнопкой мыши любой элемент баннера, кроме текста, и выберите параметр «Сохранить как изображение…». Это позволяет вам сохранить определенную часть слайда как отдельное изображение и использовать ее, как вам нравится. Вы также можете сохранить файл PowerPoint, если хотите работать с ним позже.
Удивительное развитие, PowerPoint — жизнеспособный вариант, когда дело доходит до создания баннера для себя. Хотя есть некоторые ограничения, включенные в набор, общий процесс достаточно прост для понимания большинством людей.
Microsoft Word
Пока мы говорим о создании баннеров с помощью инструментов Microsoft, важно отметить, что MS Word также можно использовать для создания баннеров. Как и в случае с большинством этих инструментов, это можно сделать двумя способами: с помощью одного из готовых баннеров или путем создания целого баннера с нуля.
- Более поздние версии MS Word позволяют искать шаблон в Интернете при создании нового документа (нажав «Файл», а затем «Новый»). Однако вам нужно будет ввести «баннер» в качестве поискового запроса, чтобы на самом деле найти шаблоны, связанные с баннерами.
- Когда вы выбрали свой шаблон, вы должны нажать на него и использовать кнопку «Создать», чтобы фактически перенести все детали шаблона в пустой документ и начать редактирование.
- Затем у вас будет свободное поле для редактирования рассматриваемого шаблона, путем изменения изображений, добавления или удаления текстовых сообщений или перемещения некоторых фрагментов шаблона.Новые изображения могут быть добавлены с помощью параметра «Изображение» на вкладке «Вставка», а ваши шрифты можно изменить с помощью меню «Шрифт» на главной вкладке.
- Последний важный шаг этого процесса — сохранение результатов ваших усилий, когда вы закончите с шагом редактирования. Ваш новый баннер может быть сохранен либо с помощью значка «Сохранить» в верхней левой части окна, либо путем выбора опции «Сохранить» в меню «Файл».
Также можно создать баннер в Word без использования каких-либо шаблонов, таким образом изменится только два шага из приведенного выше списка:
- Нажатие «Файл» и «Создать» по-прежнему является первым шагом в процессе создания всего баннера, даже если сейчас метод немного отличается.
- Также важно правильно настроить макет вашего будущего баннера, щелкнув вкладку «Макет» и выбрав параметр «Поля». В следующем окне вы сможете либо выбрать одну из предустановок, либо ввести размеры самостоятельно, в зависимости от того, какую форму баннера вы хотите иметь.
Следующие шаги в основном похожи: вы добавляете контент в свой баннер и / или меняете его по своему усмотрению, а затем сохраняете весь проект в качестве баннера.
Google Web DesignerПереходя к менее очевидным способам создания баннера, есть специальный инструмент, который называется Google Web Designer. Хотя сам инструмент относительно непопулярен, это еще один способ ответить на вопрос «Как создавать собственные баннеры?». Вот некоторые из основных шагов при работе с Google Web Designer:
- После загрузки и запуска рассматриваемого инструмента вы сможете попасть на титульный экран.Оттуда нажмите «Файл»> «Создать…» или «Создать новый файл», чтобы продолжить.
- Вы увидите дополнительное окно под названием «Создать новый пустой файл». Здесь вы можете указать предпочитаемый тип рекламы (баннер), а также ряд дополнительных параметров, таких как имя будущего файла HTML, место сохранения, целевая среда (Дисплей и Видео 360) и возможность выбора между автоматически изменяемыми размерами объявлений и ручным вводом размеров. По завершении нажмите «ОК».
- Как только вы закончите настройку параметров баннера, вы увидите пустую страницу, размер которой уже изменен в соответствии с вашими параметрами.Теперь вы можете добавлять различные изображения, видео и другие объекты, чтобы сделать свой баннер уникальным и особенным. Это можно сделать либо простым перетаскиванием, либо с помощью тегов изображений.
- Последний шаг этого процесса — один из самых важных, и все дело в добавлении призыва к действию. Поскольку баннер, который мы создаем, уже будет в формате HTML, можно добавить некоторые варианты нажимаемой кнопки, которая будет перенаправлять пользователя на определенный веб-сайт, продвигаемый с помощью рассматриваемого объявления. Это можно сделать с помощью компонента «Интерактивная область», который нужно взять из папки «Компоненты» и расположить над «кнопкой».
- Затем вам нужно будет добавить событие (кнопка «+» на панели «События»), чтобы появилось другое окно. В этом окне можно изменить несколько различных параметров назначения этой кнопки, таких как предполагаемое действие (Google Ad> Exit ad), тип события (Tap Area> Touch / Click), несколько параметров конфигурации (URL, метрики ID, свертывание при выходе, приостановка мультимедиа при выходе и т. Д.) И т. Д.
- Также можно предварительно просмотреть свой баннер в его окончательной форме перед его сохранением с помощью кнопки «Предварительный просмотр» (она действует так, как если бы вы открыли исходный HTML-файл в браузере).После того, как вы закончите творческую часть процесса, вы можете сохранить свой баннер и использовать его как угодно.
Хотя Google Web Designer не так популярен и известен, как другие варианты, он по-прежнему является жизнеспособным выбором с некоторыми специфическими преимуществами, которые могут быть интересны людям.
Конструктор интернет-баннеровЕсли мы стремимся к максимально простому решению — существует множество различных онлайн-генераторов баннеров с относительно схожими наборами функций, самая большая разница между большинством из них — это размер локальной библиотеки шаблонов / объектов.Далее мы перечислим некоторые из примеров популярных генераторов баннеров.
- Fotor — это популярная онлайн-платформа для редактирования изображений, которая также предлагает обширные инструменты настройки, позволяющие сделать каждый баннер уникальным и неповторимым.
Picmonkey — еще один пример комплексного дизайнера баннеров, хотя только самые основные операции и функции доступны бесплатно.
Целевая страница Picmonkey- Canva гордится своей обширной библиотекой шаблонов / форм, что делает ее одним из самых уважаемых онлайн-редакторов изображений.Наличие ряда основных функций редактирования изображений позволяет превратить любой процесс проектирования в увлекательное приключение.
Crello, с другой стороны, считает совместимость своей главной движущей силой, предлагая множество различных шаблонов не только для самой рекламы, но и для сообщений в социальных сетях, миниатюр видео и многого другого.
Целевая страница Crello- Pixlr чем-то похож на Photoshop по своим обширным возможностям редактирования, также доступны две разные версии — облегченная Pixlr X и профессиональная Pixlr E.
Creatopy работает как целая веб-платформа в рамках одной службы, выступая в качестве комплексного создателя баннеров и аналитического инструмента для ваших рекламных кампаний.
Целевая страница CreatopyAdobe Spark — еще один продукт от Adobe, который высоко ценится за свои широкие возможности в редактировании изображений, настройке и универсальности интерфейса, что обеспечивает одно из лучших впечатлений на рынке.
Целевая страница Adobe SparkБиблиотека шаблонов / объектов Venngage может быть не самой большой на рынке, но она определенно достаточно высока, чтобы быть замеченной, с большим набором шрифтов, значков и других средств, позволяющих сделать ваш баннер как можно более особенным.
Целевая страница Venngage- Snappa — это простота, позволяющая людям, практически не имеющим опыта в дизайне, создавать или изменять изображения для создания уникальных баннеров для самых разных целей.
В большинстве случаев процесс взаимодействия с онлайн-создателем баннеров относительно прост. Для начала вам нужно выбрать начальные параметры баннера (или выбрать один из шаблонов). Затем у вас будет возможность настроить свой баннер с изображениями, объектами, текстовыми полями и т. Д.И последняя часть — это сохранение рассматриваемого изображения или его экспорт для использования в дальнейшем.
# 3 Использование разумного подхода — работа на единой платформе для всех ваших дизайнерских потребностей
Говоря о конструкторах баннеров в Интернете, есть еще один эффективный пример, о котором мы хотели бы поговорить. Если у вас нет навыков рисования, но вы хотите создавать рекламные баннеры как профессионал, есть один подход, на который вам следует обратить внимание. Оцените Viewst — приложение для онлайн-дизайна, которое хорошо структурировано и удобно для пользователя, предоставляя вам инструменты для простого создания масштабной рекламы.Более того, вы сможете создавать привлекательные и интерактивные объявления, не написав ни единой строчки кода, всего за 19 долларов в месяц. Помните, в подходе №1 мы задавались вопросом, стоит ли платить 15 долларов за одно взаимодействие с дизайнером. Теперь просто рассмотрите возможности, когда вы платите 19 долларов в месяц за использование приложения для дизайна, которое дает вам возможность создавать баннеры массово.
Краткий видеоурок даст представление о том, как это работает (тизер: даже дети понимают его интерфейс, поэтому вам совсем не составит труда сделать баннеры сразу после регистрации).
Мы действительно можем продемонстрировать некоторые возможности Viewst, представив пошаговое руководство по работе конструктора объявлений.
1. Создайте новый проект нужного баннера
После входа в учетную запись Viewst вам будет предложена возможность создать новый баннер. Первым шагом этого процесса является выбор правильных размеров файла для вашего будущего баннера.
создание баннераДалее вам будет предложено создать совершенно новый баннер с нуля или использовать один из существующих шаблонов в качестве основы.
выбор шаблона2. Поскольку в нашем примере мы работаем с чистым листом, мы начнем с добавления к нему текста.
размещение текстаПри желании также можно выбрать свой любимый цвет и шрифт для каждого текстового поля. Вот как мы это сделаем.
настройка текстовых полей3. Добавьте кнопку с призывом к действию, которая важна как попытка мотивировать зрителя щелкнуть ваш баннер в первую очередь. Кнопка CTA также полностью настраивается.
настройка кнопки CTA4. Вы также можете добавлять изображения к своему баннеру из нескольких различных источников, будь то собственная библиотека Viewst, один из множества фотостоков в Интернете или даже ваш собственный компьютер.
добавление изображений5. Это не означает, что вы можете украсить свой баннер только изображениями и текстовыми полями — вы также можете добавить множество других фигур или объектов, которые будут служить дополнительным методом настройки.
добавление фигур настройка форм6. Когда вы закончите со статической частью вашего баннера, вы также можете анимировать некоторые его части, чтобы сделать его еще лучше.Здесь появляется вся вкладка Animation Viewst, позволяющая добавлять анимацию и переходы к каждому элементу баннера.
добавление анимации7. Кроме того, вы всегда можете настроить каждую часть вашей анимации с помощью удобной временной шкалы в нижней части экрана.
настройка анимации8. Нажмите кнопку «Воспроизвести», чтобы просмотреть анимацию, если вы хотите увидеть, как в итоге будет выглядеть ваш баннер.
предварительный просмотр анимации9.Когда вы закончите редактирование баннера, пора сохранить его в желаемом формате, выбрав один из множества форматов, которые предлагает Viewst.
сохранение шаблонаТеперь, когда мы закончили весь процесс создания баннера, давайте поговорим подробнее о вариантах, которые может предложить Viewst.
Итак, какие типы баннеров вы можете создавать на платформе Viewst:
- Медийная реклама любого типа, совместимая с различными рекламными сетями
- Реклама в социальных сетях для сообщений, обложек, историй или тизеров
- Плавающая реклама: высококачественная мультимедийная реклама, которая наложить контент.
- Видеообъявления: расширенные интерактивные рекламные блоки для видео, которые фиксируются или накладываются на контент
4 совета по дизайну баннеров от профессионального дизайнера
Американский институт графики (AIGA) определяет графический дизайн как «искусство и практику планирования и проектирования идей и опыта с визуальным и текстовым контентом». Другими словами, графический дизайн помогает визуально передать определенные идеи. Чтобы такое общение было эффективным, вам необходимо придерживаться следующих основных принципов графического дизайна:
- Balance — визуальная интерпретация силы тяжести в дизайне и правильное распределение элементов дизайна.
- Контраст — представление двух элементов дизайна в противоположных направлениях, что придает объектам больший визуальный вес и, следовательно, уравновешивает изображение.
- Акцент — привлечение внимания зрителя к определенному элементу дизайна таким образом, чтобы он выделялся, в отличие от остальные элементы
- Пропорция — соотношение двух или более элементов в дизайне и их сравнение друг с другом. Это когда все части правильно сбалансированы, хорошо связаны друг с другом и создают ощущение единства.
Наш дизайнер также собрал для вас еще несколько советов по созданию визуально привлекательного баннера, который выглядит так, как будто он был разработан профессионалом. Использование этих советов поможет вам начать думать как дизайнер.
1. Композиция и пространство
Выделение основного компонента в пространстве баннера позволяет контролировать внимание пользователя. Обычно преобладают самые важные элементы баннера, поэтому по возможности оставляйте пространство между элементами. Следите за тем, чтобы блоки вашего баннера не прилипали друг к другу, а также не размещайте текст слишком близко к краям.
Пример хорошей и плохой композиции и принципа пространства в баннере2. Шрифты
Не используйте слишком много разных шрифтов. Вместо этого придерживайтесь иерархии шрифтов. Новички могут создать композицию шрифтов, используя только один шрифт, а затем добавить разные стили (полужирный + нормальный) и размеры.
Ниже приведены лучшие комбинации шрифтов, доступные на Viewst, которые можно использовать для дизайна вашего баннера:
3. Цвет
Чистые цвета и правильные цветовые сочетания помогут улучшить дизайн баннера.Старайтесь не использовать слишком много цветов. Здесь вы можете найти качественные цвета и собрать собственную палитру http://colrd.com/. Также вы можете поиграть с некоторыми градиентами, которые можно найти здесь
Пример сочетания хорошего и плохого цветов4. Изображения
Используйте высококачественную графику, чтобы ваши визуальные эффекты привлекали внимание. Избегайте использования зернистых, размытых или пиксельных изображений. Используйте простой тест на 200% масштаб, чтобы проверить, в порядке ли ваше изображение. Сайты профессиональных стоковых фотографий, такие как Unsplash, Pixabay, предлагают лучшие бесплатные изображения, стоковые фотографии, которые были отобраны вручную, и принимаются только лучшие из них.
Пример нечеткого изображения и качественного изображения Автор Виктория ДубеньВиктория — генеральный директор Viewst. Она серийный предприниматель и основатель стартапа. Она проработала в инвестиционном банке 9 лет в качестве продавца международных фондов, трейдера и портфельного менеджера. Тогда она решила переключиться на собственный стартап. В 2017 году Виктория основала Profit Button (новый вид мультимедийных баннеров), за 2 года проект вырос до 8 стран на 3 континентах.В 2019 году основала стартап Viewst. Сейчас у компании есть клиенты из 43 стран, включая США, Канаду, Англию, Францию, Бразилию, Кению, Индонезию и др.
Как сделать баннер
Выберите один из тысяч шаблонов дизайна с предварительным размером , чтобы начать свой баннерный проект
Создать баннер для вашего веб-сайта, рекламы или страницы в социальных сетях сложно, верно? Нет, детка! Вы можете сделать это быстро и стильно, если начнете с заранее разработанного шаблона, размер которого уже соответствует вашим потребностям.Или вы можете пойти голым и начать с чистого листа, чтобы оставить свой уникальный след в дизайне. Ты делаешь это.
На основе шаблонов или с нуля мы покажем вам, как создать идеальный баннер для всего, что вам нужно, а также ссылки на графику и шаблоны, а также инструкции по их объединению.
Быстрые шаги для создания баннера:
Выберите шаблон баннера, который соответствует вашим потребностям, и откройте его в PicMonkey.
Добавьте графику или изображения к своему баннеру, чтобы придать ему стильный фон.
Введите текст сообщения на свой баннер.
Поделитесь готовым продуктом в социальных сетях или загрузите на свой компьютер.
Теперь, когда вы поняли основную суть, давайте углубимся в подробные советы и шаги.
Создание баннера из шаблона дизайнаПредварительный просмотр любого количества шаблонов, щелкнув миниатюры, чтобы просмотреть их в полном размере
Чтобы создать баннер из шаблона дизайна, просто откройте шаблоны в PicMonkey и просмотрите или найдите тип баннера, который хотите настроить.Как только вы найдете дизайн, который хотите использовать, щелкните его, чтобы создать свой собственный. Замените наши картинки своими (или нашими бесплатными стоковыми фотографиями) и измените слова или графику.
Баннер может содержать все типы изображений. Вот примеры различных категорий баннеров, которые мы предлагаем в нашей библиотеке шаблонов.
Щелкните ссылку под изображением, чтобы просмотреть все шаблоны такого типа.
Посмотреть все шаблоны заголовков Twitter (1500 x 500 пикселей)
Посмотреть все шаблоны больших баннеров магазина Etsy (1200 x 300 пикселей)
Посмотреть все шаблоны мини-баннеров магазина Etsy (1200 x 160 пикселей)
Посмотреть все события в Facebook шаблоны обложек / рекламные шаблоны Facebook (1200 x 628 пикселей)
Посмотреть все шаблоны обложек страниц Facebook (1640 x 624)
Просмотреть все рекламные шаблоны полноразмерных баннеров (728 x 90 пикселей)
Просмотреть все большие полноразмерные объявления — мобильные шаблоны (320 x 100)
Посмотреть все шаблоны обложек YouTube (2560 x 1440 пикселей)
Создать баннер с пустым холстомСоздать баннер веб-сайта нестандартного размера с нуля
Хочу начать с чистого листа вместо заранее разработанный шаблон? Нет проблем.Выбирайте предварительно заданные размеры для обложек Facebook, баннеров YouTube, заголовков Twitter, баннеров Etsy и т. Д. Или создайте свой собственный размер, например, если вы разрабатываете баннер для своего веб-сайта шириной 960 пикселей. В правом верхнем углу окна выбора пустого холста просто введите желаемые размеры и нажмите Сделать!
После того, как вы открыли холст, выберите цвет холста (из панели Цвет фона ). Палитра цветов позволяет вам выбирать из спектра или вводить определенный шестнадцатеричный код для тех из вас, у кого есть определенные цветовые схемы.Это особенно удобно, если у вашего бренда есть определенные цвета, и вы хотите, чтобы ваш внешний вид был единообразным для всех ваших дизайнов.
Выберите одну из тысяч графических изображений для дизайна вашего баннераНайдите именно то, что вам нужно, а затем настройте его с помощью Графическая палитра
Добавьте графику в дизайн баннера, чтобы создать неоспоримый визуальный интерес. Модифицируйте с помощью нашей коллекции Design Graphics, просто с нашими коллекциями Shape Graphics или просмотрите бесчисленное количество других категорий, чтобы найти то, что вам нужно — от самолетов до знаков зодиака.Наша графика (также известная как «наложения») является векторной, что означает, что она будет выглядеть четкой и красивой, независимо от того, насколько большой или маленький вы измените ее размер.
Вы можете настроить размер, цвет, соотношение сторон и даже стереть части изображения или добавить тень, чтобы получить полностью индивидуальный вид.
Добавьте дизайнерские шрифты и текст в сообщение баннераНастройте свой текст с помощью теней, кривых, цветов и многого другого
PicMonkey имеет сотни вручную подобранных дизайнерских шрифтов, плюс вы можете использовать свои собственные шрифты, загрузив их в PicMonkey.После того, как вы добавите слова в свой баннер, вы можете настроить их, изменив цвет, размер или шрифт, а также можете добавить контур, тень или даже изогнуть текст.
Совет по дизайну: Сочетание разных шрифтов делает ваш баннер динамичным, но использование слишком большого количества шрифтов может отвлекать, вызывать путаницу и приводить к нечеткости. Выберите два (не более трех) шрифтов и придерживайтесь их. Например, выберите полужирный шрифт без засечек для заголовков и облегченный, легко читаемый шрифт с засечками для второстепенных заголовков и основного текста.Использование дополнительных гарнитур из выбранного вами набора шрифтов (таких как тонкий, легкий, полужирный, курсив и т. Д.), А также различных размеров и цветов шрифтов может дать вам много разнообразия.
Поделитесь своим баннером со всем миромКогда ваш дизайн баннера будет завершен, вы можете поделиться файлом изображения напрямую с внешними источниками, такими как социальные сети или по электронной почте, выбрав Поделиться на верхней панели инструментов и выбрав место назначения. Кроме того, вы можете экспортировать дизайн прямо на свой компьютер, выбрав Загрузить и выбрав тип файла.Дизайн вашего баннера всегда будет автоматически сохраняться в папках вашего облачного хранилища для будущего доступа. Просто загляните в папку «Несортированные», если вы еще не сохранили свою работу в определенной папке.
Вот и все. Краткое изложение баннеров вниз. Так что же нас ждет в будущем? Еще баннеры? Больше социальных сетей? Если вы занимаетесь цифровым маркетингом для своего бизнеса, обязательно ознакомьтесь с нашей бизнес-подпиской. Это оставит вам все инструменты, необходимые для отметки дел, как если бы они были в списке покупок!
Сделай сам дизайн профессиональных веб-баннеров в Photoshop 4 новичка
Присоединяйтесь к моим более чем 105 535 студентам со всего мира в 180 странах, которые учатся каждый день и совершенствуют свои навыки!
Вы хотите научиться использовать Photoshop для создания потрясающей графики, не нанимая графического дизайнера или не платя за дорогое программное обеспечение?
Вы чувствуете себя немного ошеломленным при мысли о создании потрясающих дизайнов?
Вы не знаете, с чего начать поиск ответов?
Если бы вы научились объединять свои творческие идеи для создания потрясающих дизайнов, то вы были бы поражены содержанием этого курса.
Если вы когда-нибудь хотели создать потрясающий дизайн, но не знаете, с чего начать, то этот курс для вас. Он научит вас всем основам, которые вам нужно знать, чтобы начать работу.
Если ответ на этот вопрос утвердительный, то вы попали в нужное место.
В этом курсе вы научитесь создавать профессиональные веб-баннеры в Adobe Photoshop.
Эти баннеры можно использовать для любых целей, например:
Рекламная кампания
Рекламный контент
Обложка для миниатюр YouTube
- Книга Обложка события
и т. Д.
Это пошаговый курс, в котором вы узнаете, как создавать потрясающие дизайны для любых целей, будь то баннеры в социальных сетях, сообщения, миниатюры на YouTube или веб-баннеры для вашего веб-сайта.
Этот курс научит вас основам дизайна в Photoshop и различным удивительным техникам, которые помогут вам легко создать любой тип графического дизайна в Photoshop.
Итак, если вам интересно, тогда присоединяйтесь к этому курсу!
Зарегистрируйтесь сейчас!
Как создать баннер YouTube в Photoshop (РУКОВОДСТВО) 2021
Пошаговое руководство по созданию баннера YouTube в Photoshop с использованием бесплатных стоковых фотографий, графики и некоторых основных инструментов.Вы можете скачать окончательный PSD-файл шаблона, отредактировать его и использовать для своего канала на YouTube.
Приступим…
Как сделать баннер YouTube в Photoshop 2021
Шаг 1. Создайте новый документ
Откройте Adobe Photoshop и создайте новый документ (File> New) с размерами 2560 x 1440 пикселей и нажмите кнопку ввода. Или вы можете скачать PSD-файл шаблона баннера Photoshop для YouTube отсюда.(Примечание: вы должны знать о размере баннера YouTube, рекомендованном YouTube в Photoshop — Подробнее)
Шаг 2. Откройте шаблон
Я использую шаблон оформления канала YouTube.Откройте PSD-файл шаблона и удалите все ненужные слои. Просто оставьте слой под названием TV — 2560 x 1440.Шаг 3. Добавление фона и графики
Вы можете скачать фон и графику в соответствии с требованиями к дизайну баннера вашего канала с сайтов бесплатных стоковых фотографий. Перетащите фоновое изображение и графику в Photoshop.
Всегда оставляйте верхний слой с именем TV — 2560 x 1440.
Шаг 4: Отрегулируйте фон
Теперь добавьте еще один слой и залейте его черным цветом фона.Используя инструмент Eraser Tool , сотрите его с середины, чтобы стороны стали темнее. Кроме того, отрегулируйте непрозрачность на 50% для слоя 1 .Шаг 5. Добавление текста и фотографии
Следующим шагом будет добавление названия вашего канала и слогана. Я использую « YOUTUBE VLOG » в качестве названия канала.
Добавьте цветовой стиль к текстам, используя фильтры Drop Shadow и Gradient Overlay .
Также добавьте к фотографии фильтр Outer Glow .Шаг 6. Добавьте значки социальных сетей
После настройки фона YouTube, текста и фотографии пора добавить значки социальных сетей. Вы можете скачать все типы высококачественных иконок с веб-сайта Iconfinder.
Шаг 7: Добавьте дополнительные элементы
Сделайте свой баннер YouTube более привлекательным, добавив дополнительные элементы, такие как « Новое видео каждую неделю, » или « Включить уведомление, ».Вот и все!
Ваш баннер YouTube готов. Теперь вы можете его загрузить.Вот окончательный результат.
Вы можете загрузить этот PSD-файл шаблона и отредактировать его, добавив в него свой текст, логотип и графику. Щелкните здесь, чтобы загрузить PSD. Adobe Photoshopнедоступен бесплатно, но вы можете использовать аналогичный онлайн-редактор фотографий Photopea. Photopea имеет аналогичные инструменты, такие как Photoshop.
Как сделать баннер YouTube без Photoshop
Я знаю, что все не могут пользоваться фоторедакторами, и не у всех есть навыки графического дизайна. Для них доступны конструкторы баннеров YouTube, такие как Placeit и Snappa.Эти инструменты содержат массу креативной графики, элементов и стоковых фотографий, которые можно использовать бесплатно.
У них также есть хорошо продуманные готовые баннеры YouTube. Вам нужно выбрать один из них в соответствии с темой вашего канала, отредактировать его и загрузить.
Надеюсь, это руководство окажется для вас полезным. Пожалуйста, поделитесь с нами своими мыслями и вопросами в комментариях ниже. Также поделитесь с друзьями, которым нужно научиться создавать оформление канала YouTube в Photoshop.
Раджиндер Сингх
https: // thehotskills.комFountainhead of Thehotskills — Вдохновение в веб-дизайне и безмерное искусство — Ведущее агентство веб-дизайна, базирующееся в Чандигархе, предлагающее передовые UX / UI консультации и дизайн, индивидуальную сборку и оптимизированный для SEO веб-дизайн и разработку, а также услуги интерактивного цифрового дизайна продуктов. Посмотреть больше сообщений
Banner Maker — Создавайте собственные баннеры онлайн
Различные шаблоны баннеров для баннерной рекламы и обложек профиля
Создатель баннеровFotoJet имеет отличную коллекцию шаблонов баннеров для обложек Facebook, оформления каналов YouTube, заголовков Twitter и других дизайнов баннеров.Вы можете настроить и загрузить свой уникальный без водяных знаков для использования.
Обложка канала YouTube
Если у вас есть каналы с отличными видео на YouTube, убедитесь, что оформление вашего канала YouTube выглядит так же хорошо, как и ваше содержание. Не беспокойтесь о дизайне баннеров YouTube, даже если у вас нет опыта в дизайне. У FotoJet есть несколько потрясающих шаблонов баннеров для художественного оформления канала YouTube, с помощью простых щелчков мыши вы получите красивые баннеры.
НачатьОбложка Facebook
Создайте обложку для Facebook, которая осветит ваш профиль.FotoJet поможет вам легко и творчески создать обложку для Facebook. От визуального дизайна до коллажа из повседневной жизни — вы всегда можете найти шаблон для редактирования в FotoJet. Пришло время дать немного энергии своему профилю в Facebook с помощью классной обложки Facebook. Конечно, не забудьте также создать потрясающий дизайн для своих сообщений в Facebook.
НачатьFacebook Объявление
Идеальная реклама Facebook — это реклама с четкими лозунгами и изысканным стилем дизайна. А с создателем баннеров FotoJet вы можете сделать это самостоятельно без проблем.Существуют виды рекламного дизайна Facebook, которые можно быстро настроить. Выберите один и свободно редактируйте, вы будете поражены тем, насколько легко создавать рекламные баннеры.
НачатьБольшой прямоугольный баннер
Создать потрясающий большой прямоугольный баннер больше не составляет труда, даже если вы не являетесь профессиональным дизайнером, с помощью конструктора баннеров FotoJet. Это поможет вам настроить ваши личные маркетинговые материалы, легко, но деликатно. Безграничные возможности редактирования дадут вам множество творческих идей.
НачатьСредний прямоугольный баннер
Рекламируйте свой бизнес с помощью специального прямоугольного баннера среднего размера. Получение маркетинговых материалов с помощью нашего мощного средства создания баннеров FotoJet позволяет сэкономить время. С его помощью вы можете получить несколько творческих идей и иметь множество возможностей добавить штрих к дизайну с помощью инструментов редактирования. Создать профессиональный прямоугольный баннер среднего размера очень просто.
НачатьБаннер таблицы лидеров
Станьте профессиональным дизайнером и создайте персональные баннеры в таблице лидеров с помощью конструктора баннеров FotoJet.Вы будете удивлены, обнаружив, что создание потрясающего дизайна никогда не было таким простым. Многие потрясающие шаблоны разработаны заранее, чтобы вдохновить вас. Что вам нужно сделать, так это добавить свою информацию и настроить фотографию с помощью инструментов редактирования.
Баннер с широким небоскребом
Привлекайте больше внимания к своим широким баннерам небоскребов, создав их в изысканном стиле. Этого легко добиться, если вы познакомитесь с FotoJet.С помощью этого конструктора баннеров полезно продвигать свой бизнес или продукты с помощью замечательных баннеров с широкими небоскребами, которые можно быстро закончить без каких-либо проблем.
НачатьЗаголовок Twitter
Еще никогда не было так просто добавить символов в заголовки Twitter с помощью онлайн-конструктора баннеров FotoJet. Вы можете обновлять свои обложки профиля в Твиттере так же часто, как и публикации в Твиттере, не теряя при этом своей индивидуальности. Просто внесите некоторые изменения в шаблоны для заголовков Twitter в FotoJet.
НачатьБаннер Tumblr
Убедитесь, что ваши баннеры Tumblr так же интересны, как и ваши сообщения, создав фантастический баннер, отражающий ваши идеи. Создавать баннеры Tumblr с помощью конструктора баннеров FotoJet может быть очень весело. Вы никогда не останетесь без вдохновения и сможете в любой момент дать волю своему творчеству. Почувствуйте вдохновение сейчас? Покажите их на баннере Tumblr.
НачатьGoogle+ Обложка
Специально разработанная обложка Google Plus всегда лучше оригинальной.FotoJet имеет предустановленное количество шаблонов для фотографий в Google+. Вы можете выбрать один и свободно редактировать, чтобы создавать красивые дизайны даже без опыта графического дизайна. Если вам нужна обложка для бизнеса, бренда или для личного пользования, вы можете создать ее в своем стиле.
НачатьЗаголовок сообщения электронной почты
Что касается электронного маркетинга, то потрясающий заголовок электронного письма может привлечь внимание получателей за секунды и побудить их продолжить чтение ваших писем. Создатель баннеров FotoJet также предоставляет вам различные шаблоны для заголовков электронных писем, которые легко настроить и сэкономить вам много денег на маркетинговых материалах по электронной почте.

 д.
д. Обычно этим самым призывом выступают слова “Купить”, “Заказать” или “Подробнее”.
Обычно этим самым призывом выступают слова “Купить”, “Заказать” или “Подробнее”.