Заливка фигуры в фотошопе. Действие «Заливка цветом» в фотошопе
Одно из наиболее распространенных действий, которые вы будете совершать с новым слоем, это его заливка цветом. Если вы скрыли исходный фон своего изображения или добавили интересный эффект к границам рисунка, например, вы можете сделать их еще более пикантными, добавив фон, окрашенный сплошным цветом, фотошоп предлагает несколько различных способов решения этой задачи:
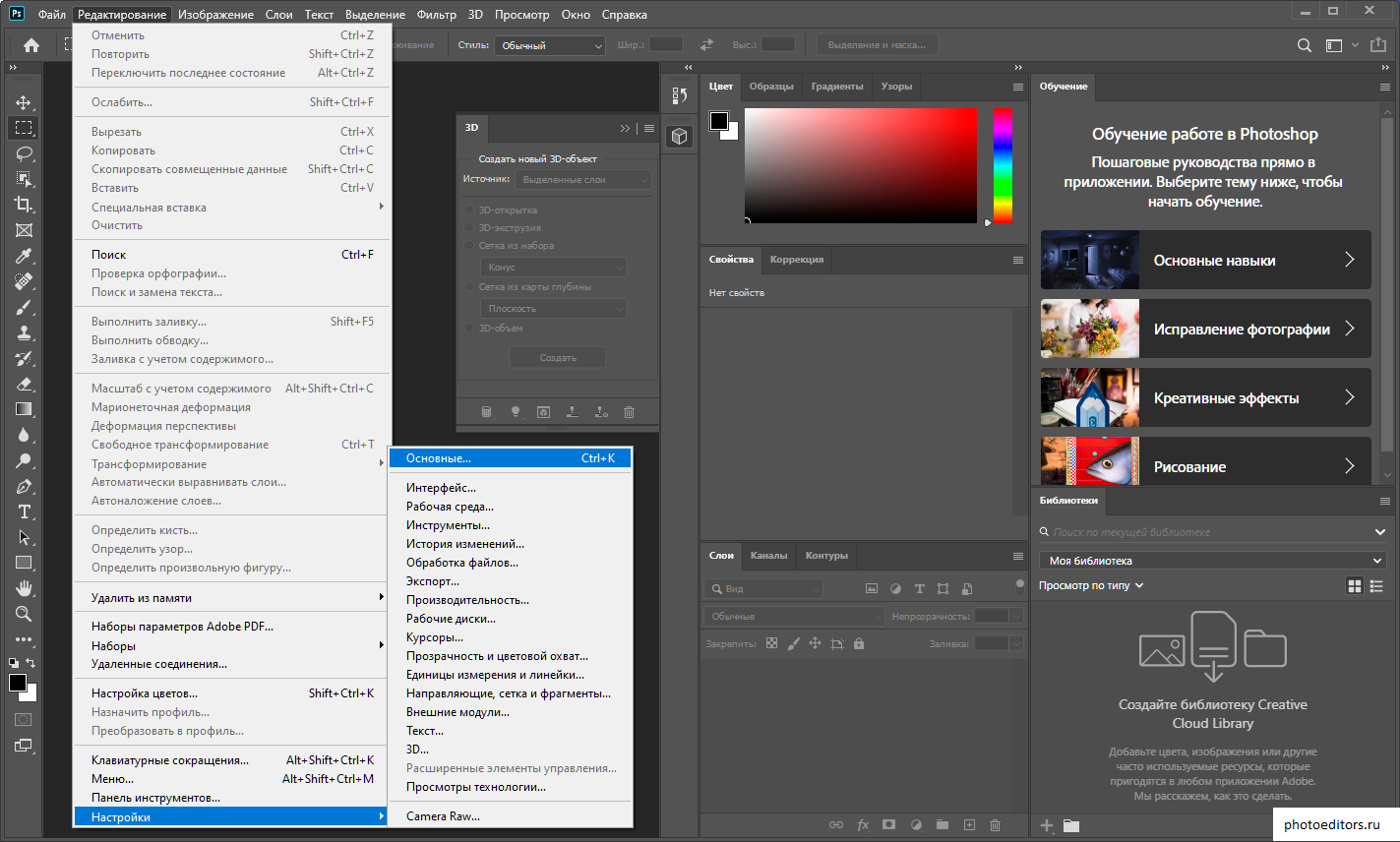
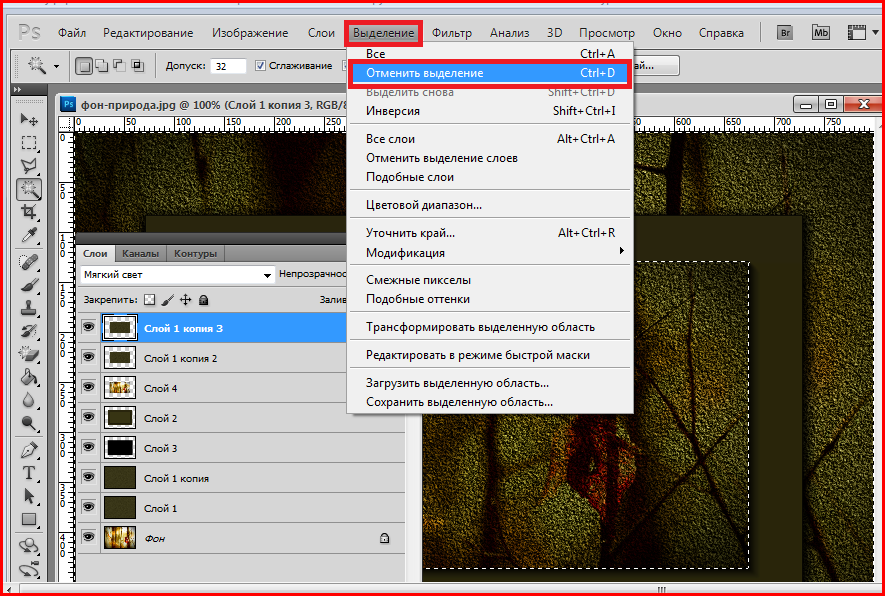
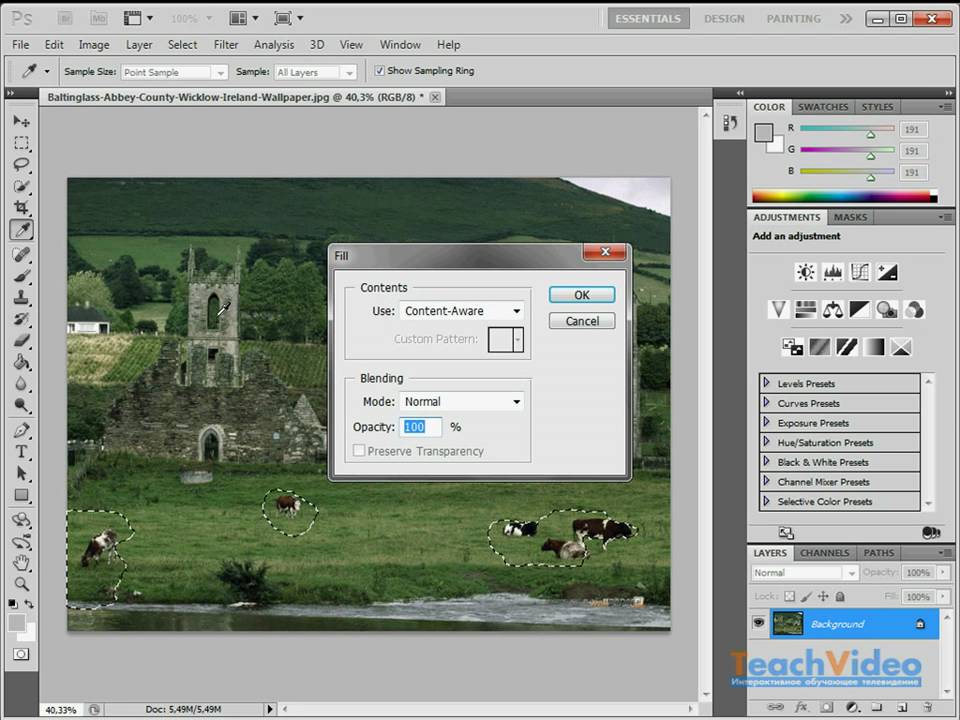
Залить цветом существующий слой . После того, как вы создадите новый слой, выберите команду меню «Редактирование — Выполнить заливку» . В раскрывающемся списке «Использовать» появившегося диалогового окна «Заполнить» выберите цвет, а затем нажмите кнопку ОК. Вы также можете залить основным цветом, нажав сочетание клавиш Alt+Backspace.
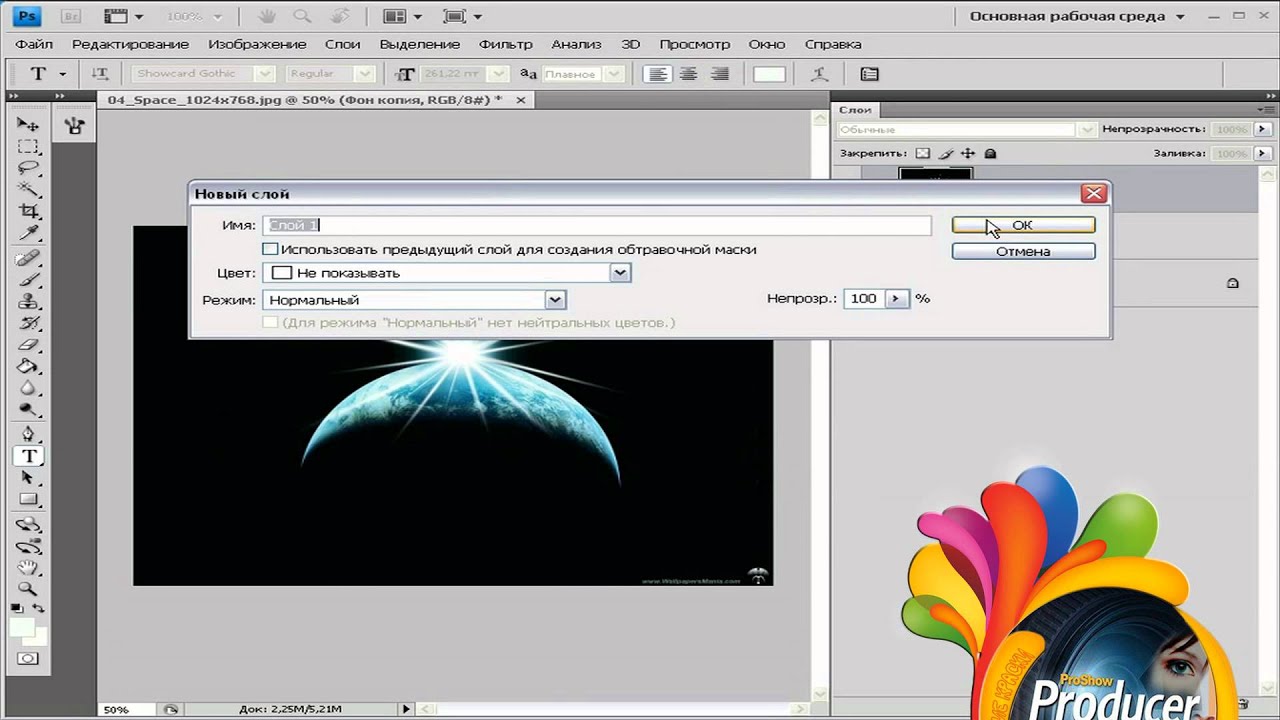
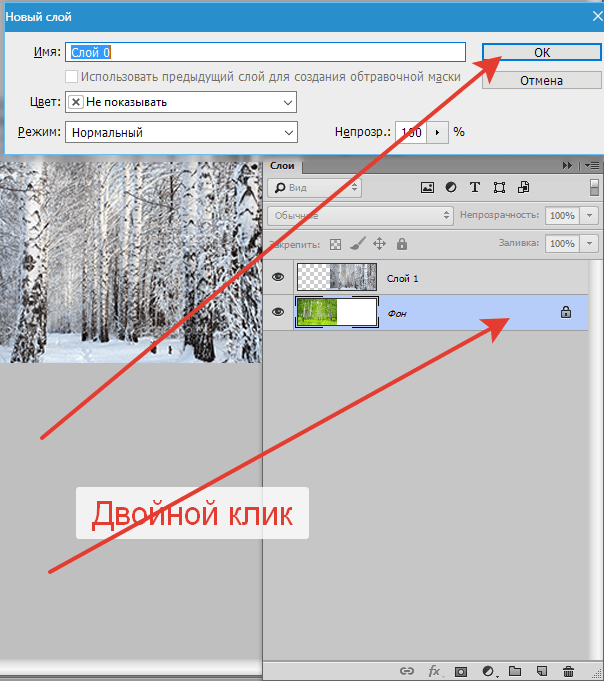
Создать слой заливку . Если вы не уверены, какой цвет хотите использовать, выберите команду меню «Новый слой-заливка» и укажите вариант «Цвет». Задайте слою имя в появившемся диалоговом окне и нажмите кнопку ОК.
Примечание
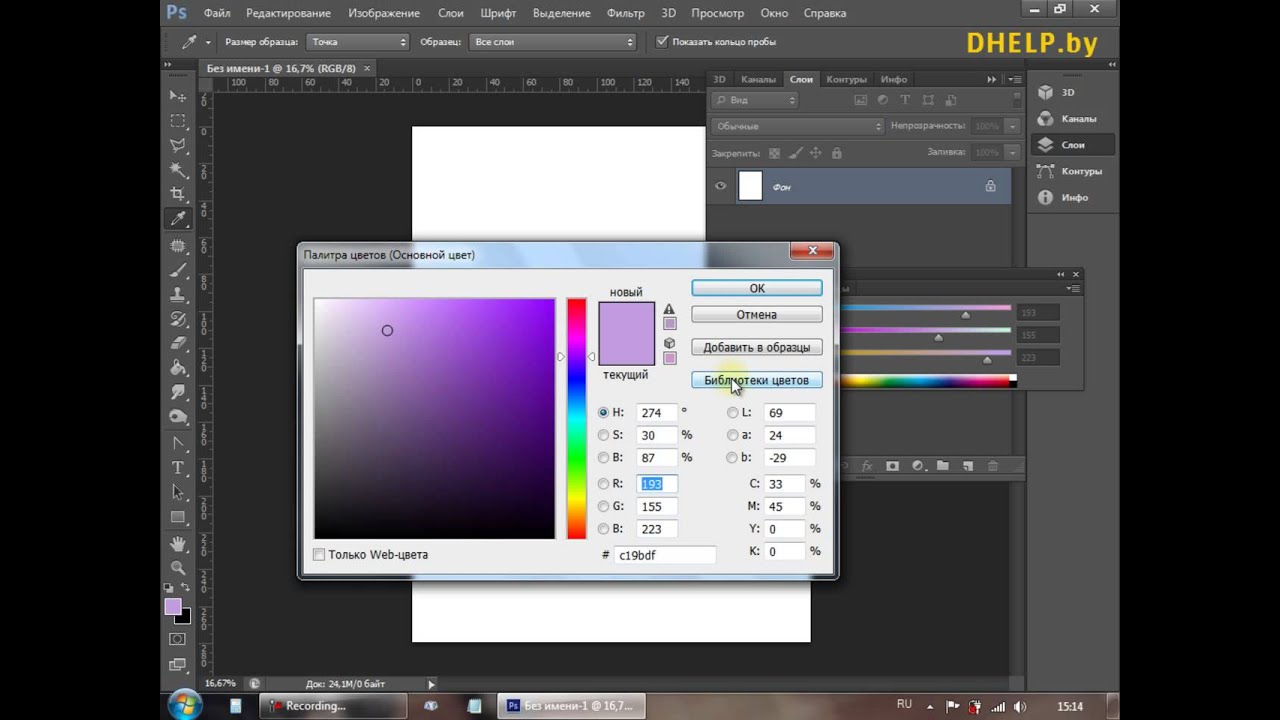
Перетаскивание нового слоя-заливки вниз списка, позволяет создать сплошной фон изображения. Если вы хотите изменить цвет, дважды щелкните мышью по миниатюре, чтобы открыть диалоговое окно «Палитра цветов».
Если вам нужно нечто креативное, можно захватить цвета из изображения, перемещая по нему указатель мыши при открытом диалоговом окне (указатель мыши примет вид пипетки). Щелкните мышью для выбора нужного цвета, а затем нажмите кнопку ОК.
Наконец, если по какой-то причине вам требуется скрыть часть нового цвета (скажем, для создания эффекты выцветания), рисуйте по присоединенному слою-маске.
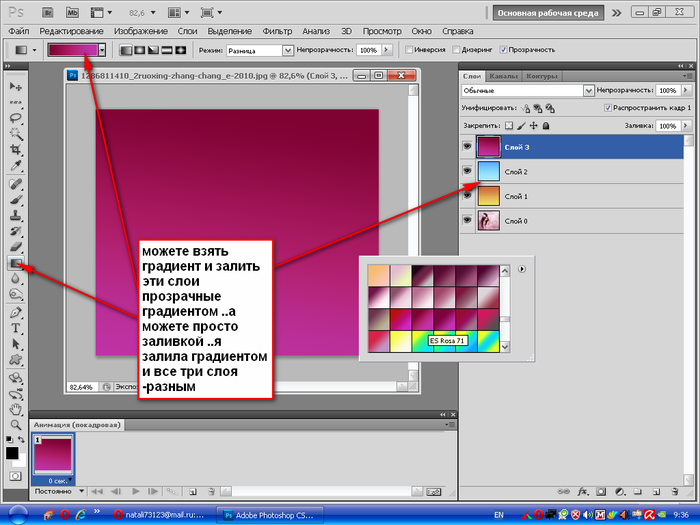
Одним из многих преимуществ использования слоев-заливок в том, что, в отличие от обычных слоев, они заполняют цветом весь слой, даже если вы увеличиваете холст. Их можно применять не только для создания сплошного фона, но и для заполнения градиентом или повторяющимся узором.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Доброго всем времечка суток, уважаемые читатели моего блога. Как настроение? Готовы к труду и обороне? Отлично. мы с вами научились, а что если вам надо закрасить какую-то область? Неужели мы будем пыжиться, чтобы аккуратно закрашивать область кистью, пытаясь не задеть границы? Конечно нет.
Полностью закрасить объект в один клик нам поможет один очень интересный инструмент. Как раз сегодня я расскажу вам как делать заливку в фотошопе с помощью одноименного инструмента.
Что же делает конкретно инструмент заливка в фотошопе? Да всё довольно просто. Он закрашивает краской область, которую вы захотите.
Итак, поехали!
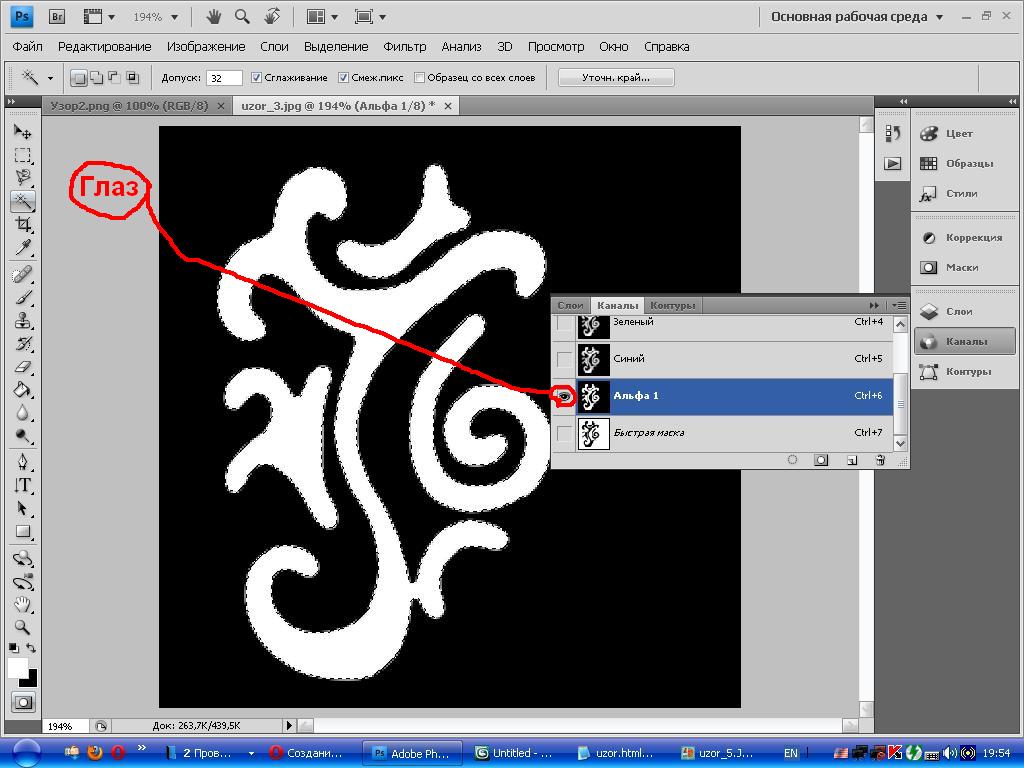
В общем раз круг внутри был полностью белый, а фон снаружи тоже полностью белый, то заполнится вся область, пока не встретит препятствие, например третий и четвертый круги.
Теперь возьмите еще один любой цвет и залейте область пересечения круга. Закрасилась лишь вот эта область пересечения. Но почему? Ведь мы нарисовали 2 разных круга? Да потому что мы нарисовали их на одном слое, поэтому они и считаются единым целым. Вот если бы два круга были были нарисованы на двух рахных слоях, тогда другое дело. Один из кругов (на активном слое) закрасился бы полностью. Но о слоях почитайте лучше .
Только что заметил, что у меня эти два круга с закрашенной красной областью по центру, похожи на глаз с красным зрачком))).
Закрашивание узором
По умолчанию инструмент закрашивает тем цветом, который указан в основном цвете палитры. Но можно также закрашивать области узором. Давайте попробуем.
Но можно также закрашивать области узором. Давайте попробуем.
Допуск
Во многих инструментах есть такое свойство как допуск. И везде этот допуск работает примерно одинаково.
Чем меньше допуск, тем меньше цветовой диапазон закрашиваемой области. Т.е. если допуск 0 и вы хотите закрасить белым цветом на сине-голубом фоне, то заливке подвергнется только лишь тот оттенок, на который вы кликнули изначально, ну и конечно все точно такие же оттенки ни на грамм не отклоняющиеся от нормы. А если допуск будет максимальным (255 ), то заливка закрасит вообще весь холст без исключения.
Давайте посмотрим на примере, а вы потом сами поэксперементируете. За основу возьмем квадрат, который меняет свой цвет плавно от желтого до белого. Попробуем установить разные значения допуска и закрасить их черным цветом.
Как видите, чем больше доступ, тем больше он использует диапазон цветов, которые считает родными и тем больше цветов и оттенков закрашивает. Я надеюсь, что суть вы уловили. Уловили? Если нет, то спрашивайте. Я отвечу.
Я надеюсь, что суть вы уловили. Уловили? Если нет, то спрашивайте. Я отвечу.
Кстати
Напоследок хочу рассказать про еще один момент. Заливать цветом не обязательно какой либо рисунок. Можно просто залить область.
Для этого выделите какую-нибудь область (я выбрал ) и нарисуйте выделение на белом фоне.
Теперь снова беру в руки заливку, выбираю любой цвет. Выделение никуда не делось, ну и отлично. Тогда заливаем то, что внутри контура выделения уже известным нам способом. Хоп! И готово. Вот такая вот маленькая хитрость.
Ну хоть это и не все свойства, вам их будет вполне достаточно. Если вы хотите изучать фотошоп более досконально и во всех подробностях, а также «плавать» в нём как рыба в воде, то я очень рекомендую вам просмотреть этот видеокурс . Лучшего я еще не видел. Если б он у меня был раньше, то изучение этого графического редактора далось бы мне гораздо легче. В общем очень рекомендую.
Ну а на сегодня я наш урок заканчиваю, дорогие друзья. Я надеюсь, что статья была для вас полезна и настоятельно рекомендую подписаться на обновления моего блога, тогда вы не пропустите выход новых и полезных статей, а также различных новостей и конкурсов.
Я надеюсь, что статья была для вас полезна и настоятельно рекомендую подписаться на обновления моего блога, тогда вы не пропустите выход новых и полезных статей, а также различных новостей и конкурсов.
Удачи вам в изучении. Главное не филонить). Увидимся с вами в следующих уроках. Пока-пока!
С уважением, Дмитрий Костин.
Прежде всего, вам необходимо установить программу Adobe Photoshop на свой компьютер. Программа платная и купить ее вы можете на сайте производителя Adobe , либо попробуйте поискать и скачать ее бесплатно на просторах интернета.
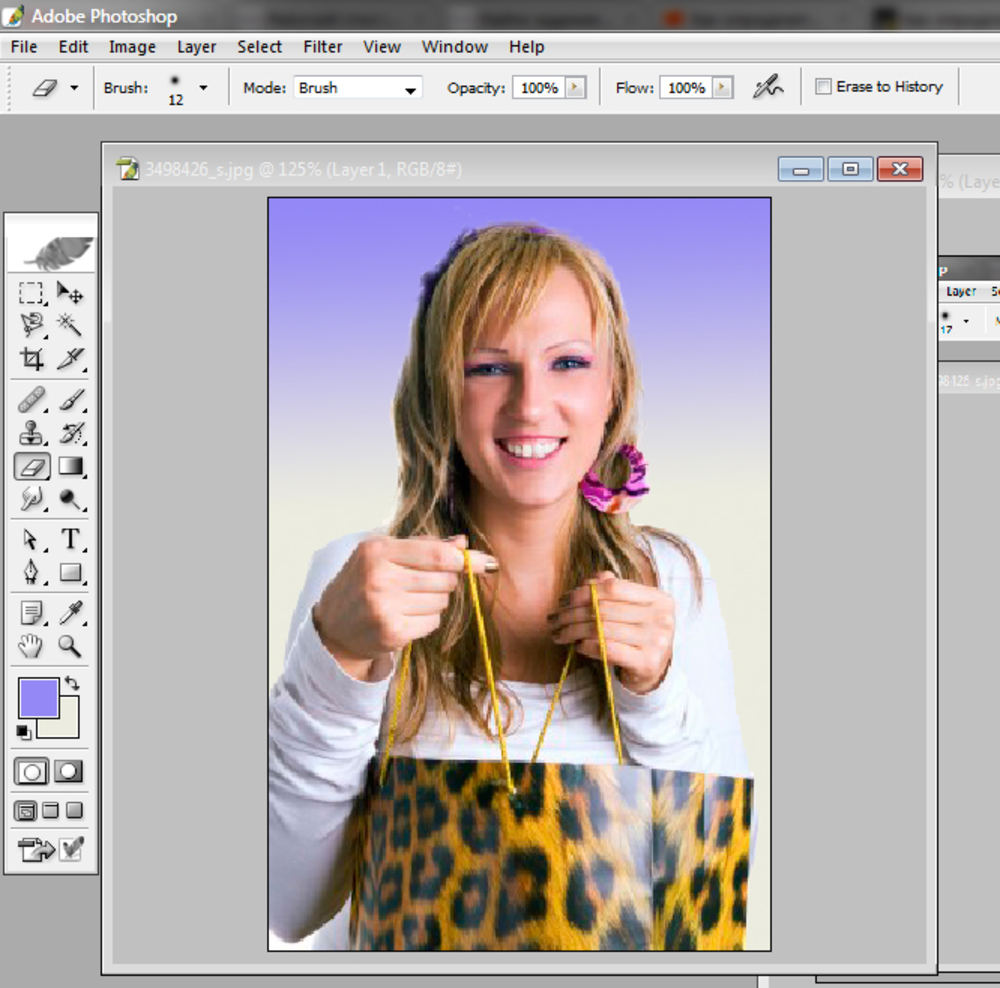
Итак, вы установили и запустили программу Adobe Photoshop.
Это главное окно программы. Не пугайтесь обилию элементов интерфейса и всевозможных инструментов, всего за несколько дней вы вполне освоитесь в этой среде. Рассматривать из чего состоит это окно, мы сейчас не будем, на практике это будет проще и понятнее.
Создание нового файла
Щелкаем Файл -> Новый. Рассмотрим появившееся окно:- Имя (Name) — имя будущего документа.
 Чаще всего этот параметр не задают, а имя файлу назначают
при сохранении.
Чаще всего этот параметр не задают, а имя файлу назначают
при сохранении. - Ширина (Width) и Высота (Height) — ширина и высота будущего изображения. Удобнее всего задавать в пикселах. Пиксел — единица изображения в растровой двухмерной графике. Именно из пикселов, как из кирпичиков, строится изображение.
- Разрешение (Resolution) — количество точек на единицу длины. Чем выше этот показатель, тем качественнее изображение, но и больший размер файла. Поэтому за норму принято разрешение в 72 пиксела на дюйм (так называемое экранное разрешение).
- Режим (Color mode) — самый распространенный RGB цвет (color), т.к. позволяет использовать все видимые человеческим глазом цвета. Глубина цвета задается в битах, хватает стандартных 8 бит.
- Содержимое фона (Background contents) — определяет фон изображения (белый, прозрачный, цвет заднего плана).
Остальные настройки используются редко. Сделайте настройки как на картинке и щелкайте OK.

Палитра инструментов
Чаще всего вам придется работать с палитрой инструментов.Сегодня мы рассмотрим лишь некоторые из этих инструментов:
Инструменты выделения
Выделение. Щелкните по этому инструменту и удерживайте левую клавишу мыши, раскроется меню выбора: прямоугольное выделение, эллиптическое выделение, одиночный столбец, одиночная строка.
У каждого инструмента есть панель параметров, она находится под строкой меню и меняется в зависимости от выбранного инструмента:
Итак, для прямоугольного выделения имеем следующие параметры:
Новое выделение. Создается новое выделение, при этом имеющиеся выделенные области (если они есть) исчезают.
Добавить к выделению. Обозначенная область добавится к уже существующему выделению.
Удалить из выделения. Исключает выделенную область из выделения.
Выделить пересечение. Из двух выделений (старого и нового) выделит область пересечения.
Растушевка — по краям выделения появляется область частично выделенных пикселов. Позволяет сделать плавный переход объекта в фон.
Позволяет сделать плавный переход объекта в фон.
Стиль — задает способ выделения: нормальный (normal) — свободное выделение, заданные пропорции (fixed aspect ratio) — пропорциональное выделение, фиксированный размер (fixed size) — область выделения заданного размера.
Для всех инструментов выделения параметры аналогичны.
Попробуем на деле:
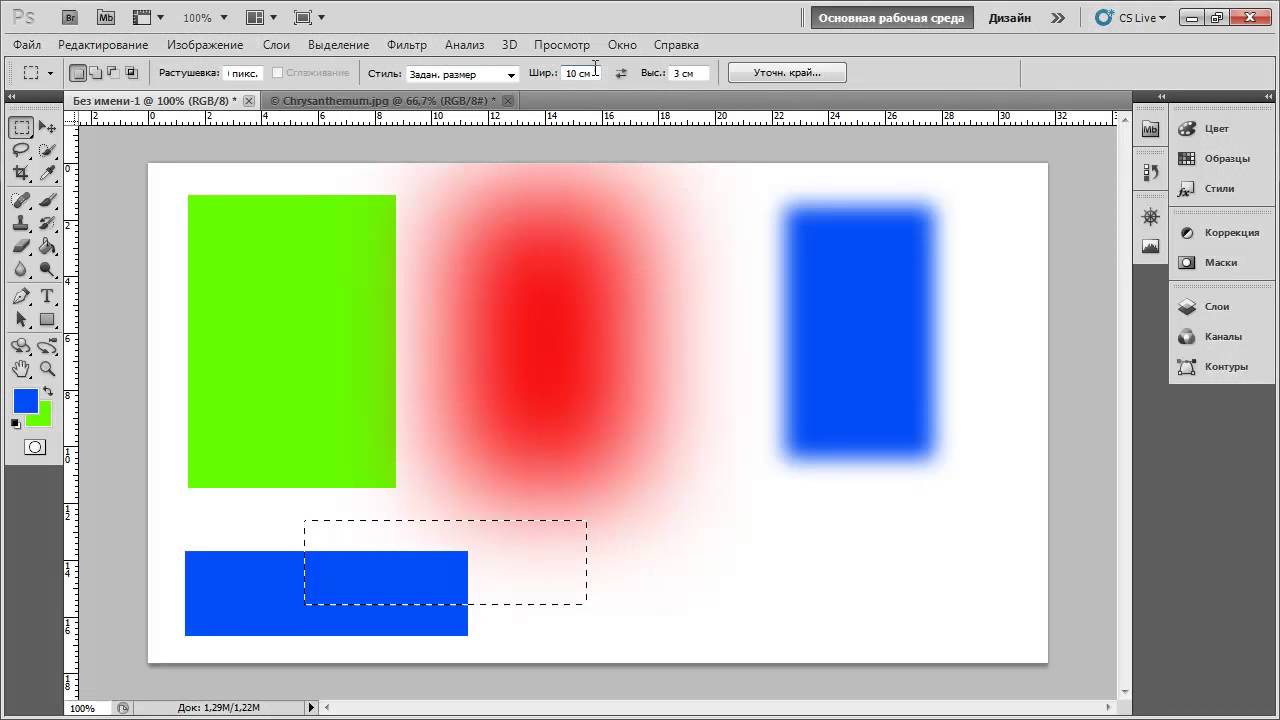
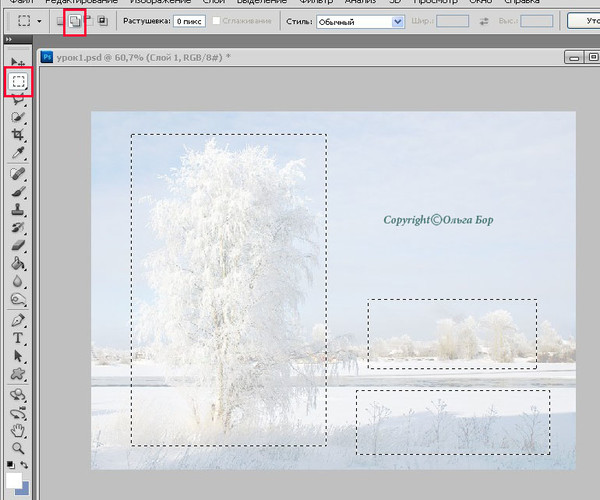
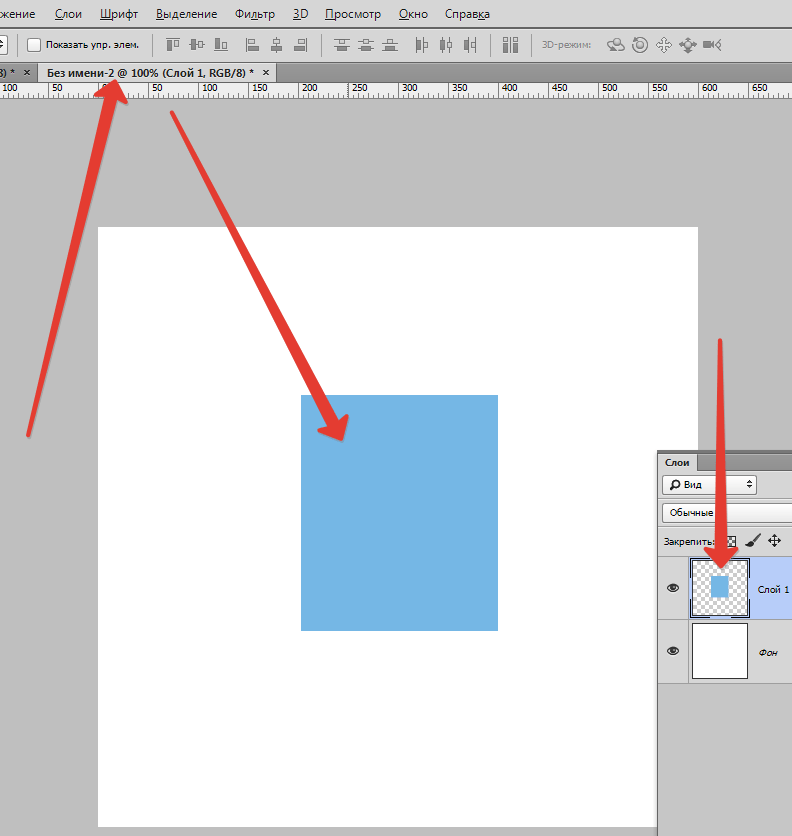
Возьмите инструмент прямоугольное выделение (щелкните по нему), подведите курсор мыши в левый верхний край белого полотна созданного в начале урока файла, нажмите левую клавишу мыши и, не отпуская, растягивайте квадратик (рис.1).
Теперь на панели параметров щелкните по иконке «добавить к выделению», подведите курсор мыши к центру нашего квадратика, нажмите левую клавишу мыши и, не отпуская, растяните еще один квадратик (рис.2).
Теперь на панели параметров щелкните по иконке «удалить из выделения», подведите курсор мыши к центру нашего второго квадратика, нажмите
левую клавишу мыши и, не отпуская, растяните квадратик (рис. 3).
3).
Должно получиться, как на рис.4.
Оставим пока так и посмотрим, как выбирать и задавать цвета.
Выбор цвета
Основные цвета изображения задаются с помощью двух квадратиков внизу палитры инструментов.
1 — цвет переднего плана.
2 — цвет фона.
3 — установить цвета по умолчанию (т.е. черный и белый).
4 — поменять местами цвета переднего плана и фона.
Щелкните по квадратику, и откроется окно сборщика цветов. Щелкните по понравившемуся цвету, а затем ОК. Цвет, который вы выбрали станет цветом переднего плана. Теперь щелкните по «поменять местами цвета переднего плана и фона» и проделайте тоже самое со вторым квадратиком. Подробнее о цвет читайте в статье цвета для web .
Теперь рассмотрим следующую группу инструментов.
Инструменты заливки
Заливка. Щелкните по этому инструменту и удерживайте левую клавишу мыши, раскроется меню выбора: градиент и заливка.
Здесь можно выбрать необходимое.
Ведро — заливает изображение (выделение) цветом или текстурой.
Итак, для заливки имеем следующие параметры:
Заливка (fill) — определяет, что использовать в качестве «краски»: основной цвет (foreground)зальет основным цветом, шаблон (узор — pattern) зальет некоторым узором.
Шаблон (pattern) — узор для заливки.
Режим (mode) — способ наложения пикселов, значений много и рассматриваться будут по мере необходимости.
Непрозрачность (opacity) — определяет степень прозрачности заливки.
Допуск (tolerance) — диапазон цветов для заполнения.
Галочка сглаживание означает смягчить края перехода.
Попробуем на деле:
Возьмите инструмент заливка (щелкните по ведру), подведите его вовнутрь выделения, сделанного на предыдущем шаге, и щелкните мышкой. Наше выделение окрасится в цвет переднего плана (по умолчанию — черный).
Теперь на панели параметров выберете: Заливка -> Узор, Узор -> любой понравившийся.
Снова подведите наше ведро вовнутрь выделения и щелкните. Теперь оно залито шаблоном и выглядит так:
Обратите внимание, в открывающемся окне шаблонов, представлена лишь небольшая их часть. Если щелкнуть по стрелочке
справа, то откроется меню, внизу которого указаны другие коллекции шаблонов. Их можно добавить к имеющимся.
Если щелкнуть по стрелочке
справа, то откроется меню, внизу которого указаны другие коллекции шаблонов. Их можно добавить к имеющимся.
Градиент. Создает заливку с плавным переходом между двумя или несколькими цветами.
Рассмотрим панель параметров:
Если щелкнуть по срелочке справа, то откроется палитра с вариантами градиента, при двойном щелчке перед стрелкой откроется окно редактирования градиента (здесь можно настроить свои варианты градиента).
Определяет вид градиента (слева направо — линейный, радиальный, угловой, отраженный, ромбовидный).
Инверсия (reverse)- галочка указывает геометрически перевернуть градиент.
Дизеринг (глубина — dither) — галочка указывает сгладить для уменьшения сегментации.
Прозрачность (transparency) — галочка указывает на использование прозрачности.
Попробуем на деле:
Создайте новый файл, возьмите инструмент прямоугольное выделение и растяните его в виде прямоугольника, затем на панели инструментов
щелкните по иконке градиента, на панели параметров щелкните по стрелочке и выберите понравившийся градиент, правее выберите
вид градиента (любой).
Обратите внимание на первые два квадратика в открывающемся окне выбора градиента. Они используют цвета, установленные вами, как цвета переднего плана и фона (цветные квадратики внизу панели инструментов). Первый градиент осуществляет плавный переход из основного цвета в фон, второй — из основного цвета в прозрачность.
Теперь подведите курсор мыши к середине левой стороны нашего выделения, нажмите левую клавишу мыши и, не отпуская, протяните
линию до середины правой стороны(рис.1)
Теперь протяните линию градиента по диагонали (рис.2)
А теперь сверху вниз (рис.3)
Посмотрите на разницу и поэкспериментируйте с различными градиентами и их видами.
Сохранение изображения
Наш урок подходит к концу, осталось только научиться сохранять наши шедевры.Щелкните пункт меню Файл (File), в отрывающемся меню вы увидите привычный пункт -Сохранить Как (Save As)- и новый — Сохранить для Web (Save for Web). Разберемся какой для чего.
Если вы работаете над изображением и хотите иметь возможность изменять его в будущем, то следует выбрать пункт меню — Сохранить Как (Save As)
Где сохранять и какое имя дать — ваше личное дело, а вот формат будет *. PSD;*.PDD. Именно в этом формате сохраняются все
ваши настройки (у нас их пока нет, но позже появятся). Таким образом, сохраняется не картинка целиком, а сохраняются ее части, каждую
из которых вы сможете изменить когда захотите.
PSD;*.PDD. Именно в этом формате сохраняются все
ваши настройки (у нас их пока нет, но позже появятся). Таким образом, сохраняется не картинка целиком, а сохраняются ее части, каждую
из которых вы сможете изменить когда захотите.
Если же ваше изображение готово, то выбирайте пункт меню — Сохранить для Web (Save for Web). Изображение будет сохранено оптимизированным для Интернета (т.е. с наилучшим сочетанием качество\размер файла). Отрывшееся окно сохранения следует рассмотреть подробнее:
Четыре вкладки наверху предлагают посмотреть варианты изображения:
Оригинальный (original) — изображение как оно есть. Как правило, большой размер файла, недопустимый для web.
Оптимальный (optimized) — оптимальное соотношение качества и размера файла с точки зрения программы.
2-up, 4-up — соответственно два и четыре варианта изображения рядом, внизу каждого указан размер. Вы можете выбрать оптимальный
на ваш взгляд.
В правом верхнем углу этого окна задаются дополнительные настройки:
Здесь можно выбрать формат сохраняемого изображения. Общие рекомендации — используйте форматы JPEG и PNG для фотографий с
тонкими реалистичными цветовыми переходами, формат GIF — для контрастных, малоцветных рисунков. Кстати, все рисунки на этой
страницы сохранены в формате GIF.
Общие рекомендации — используйте форматы JPEG и PNG для фотографий с
тонкими реалистичными цветовыми переходами, формат GIF — для контрастных, малоцветных рисунков. Кстати, все рисунки на этой
страницы сохранены в формате GIF.
Если вы используете вкладки, рассмотренные выше, то настраивать эту часть окна необязательно, по крайней мере, на этом этапе.
Итак, выбирайте самое оптимальное изображение на ваш взгляд и щелкайте по кнопке Сохранить (Save). Откроется уже привычное окно сохранения, где следует указать Папку (куда сохранить) и Имя файла, остальное будет уже указано, снова щелкаем по Сохранить (Save). Изображение для web готово.
На этом первый урок закончен. Вы научились создавать новый файл, выделять области и заливать их различными способами (цветом, шаблоном и градиентом), а также сохранять изображения в нужном формате.
Чтобы закрепить эти навыки, поэкспериментируйте (создавайте разные по форме области и заливайте их различными способами).
На следующем уроке вы научитесь работать с текстом и познакомитесь с основным понятием программы — слоями.
Верю, что каждый желающий овладеть премудростями самого популярного из графических редакторов — программы Adobe Photoshop — заблаговременно его себе приобрёл и установил. Если же вы по какой-то причине до сих пор не сделали этого — милости прошу .
Несмотря на то, что интерфейсы всех используемых в настоящий момент версий редактора настолько схожи, что не важно, в какой учиться, на всякий случай уточню: мои уроки выполнялись в Adobe Photoshop CC — на конец 2016 года самой свежей редакции программы, Сразу после запуска окно её выглядит так.
Создание документа
Несмотря на обилие инструментов, работа в Photoshop, как и в любом другом редакторе, начинается с создания нового документа.
- В главном меню программы выполните команду Файл -> Создать либо нажмите сочетание клавиш Ctrl+N .
- В открывшемся окне Новый задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).
- Имя. Может быть любым.
 Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы.
Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы. - Ширина. Размер холста по горизонтали. В компьютерном мире принято задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже пункты.
- Высота. Длина холста по вертикали.
- Разрешение. Чем больше показатель, тем качественней конечное изображение.
- Цветовой режим. Формат и глубина цвета. Обычно 8-битный RGB всех устраивает.
- Содержимое фона. В нашем случае фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным.
- Цветовой профиль. Здесь можно назначить либо удалить профиль цветопередачи. Из-за неправильно выбранного пункта именно в этом раскрывающемся списке можно получить проблемы с цветопередачей, корень которых потом приходится долго искать.
- Попиксельная пропорция.
 Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.
Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.
- Нажмите OK и оцените результат — документ создан.
Быстрое выделение
Несмотря на обилие всевозможных панелей и элементов управления, которые вы можете лицезреть в окне Photoshop, чаще всего (особенно на начальных этапах) вам будет нужна расположенная слева палитра инструментов.
Понять, за что отвечает тот или иной инструмент палитры, можно по рисунку или всплывающей подсказке, которая появится, если поместить на кнопке указатель мыши и немного подождать.
Большинство кнопок палитры имеют подменю, открыть которое можно, щёлкнув на значке либо один раз правой, либо дважды левой кнопкой мыши.
По умолчанию в Photoshop активен инструмент Перемещение, но, во-первых, он невероятно прост для понимания, а во-вторых, прежде, чем что-либо перемещать, надо что-либо выделить.
За выделение отвечает специальная группа инструментов. Выберите Прямоугольное выделение.
Со сменой рабочего инструмента изменились элементы панели параметров. Она расположена под строкой меню и служит для тонкой настройки выбранного инструмента.
Например, для прямоугольного выделения доступны такие параметры, как режим работы, растушовка и стиль.
- Режим работы меняется щелчком на одном из четырёх значков.
Новая выделенная область. Используется при выделении первой либо единственной части объекта. Области, выделенные до применения инструмента в этом режиме, исчезнут.
Добавить к выделенной области. Если хотите выделить вторую и последующие области, используйте этот режим.
Вычитание из выделенной области. Режим служит для снятия выделения с отдельных областей.
Пересечение с выделенной областью. Режим выделения пересечения двух областей.
- Растушевка. По краям выделенной области добавляет частично выделенные пиксели, чтобы выделенная область сливалась с фоном не резко, а плавно.

- Стиль. Может быть либо обычный (вы сами выбираете область на холсте), либо с заданными пропорциями (вы выбираете на холсте прямоугольник с заранее установленным соотношением сторон), либо определённого размера (можно указать с клавиатуры).
Чтобы понять, как это работает, сделайте следующее.
- Выберите инструмент Выделение -> Прямоугольная область.
- Выделите первый фрагмент. Для этого установите указатель мыши в левый верхний угол экрана и, удерживая нажатой кнопку мыши, перемещайте его вправо и вниз, выделяя прямоугольную область.
- Выделите второй фрагмент. Для этого на панели параметров нажмите кнопку Добавить к выделенной области и выделите участок холста с помощью мыши, как делали это в предыдущем шаге.
- Удалите фрагмент из уже выделенной части. Для этого на панели параметров нажмите значок Вычитание из выделенной области, и выделите указателем мыши фрагмент, который нужно исключить.

Заливка цветом
После выделения с объектом можно выполнить множество действий, мы же рассмотрим одно из распространённых и вместе с тем простых — заливку цветом.
Прежде всего нужно понять, что в Photoshop есть два вида цветов — фоновый и основной. Настроить их, а также инвертировать или сбросить на установленные по умолчанию, позволяют четыре кнопки, расположенные в нижней части палитры инструментов.
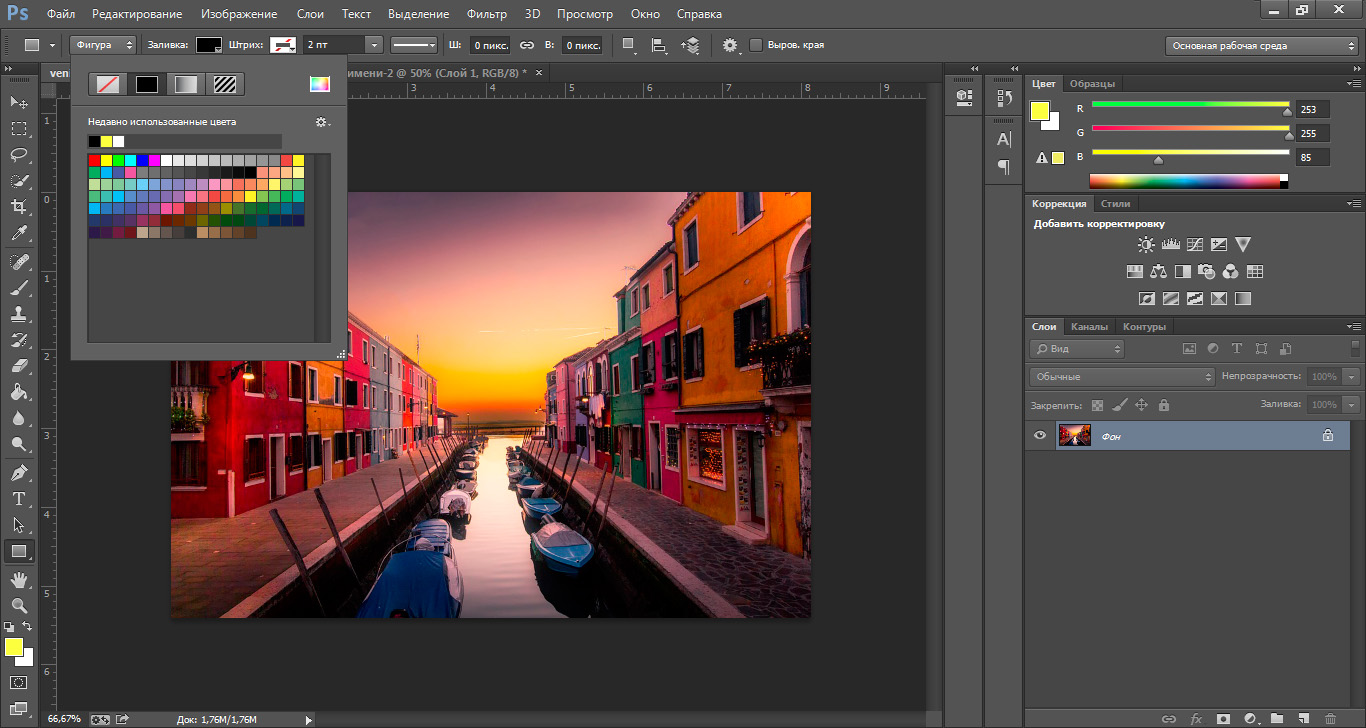
Для того, чтобы сменить основной или фоновый цвет, нажмите соответствующую кнопку и задайте цвет в появившемся окне.
Чтобы цвета изменились на самом рисунке, нужно воспользоваться инструментами заливки.
Чтобы просто залить выделенные области заранее выбранным основным цветом, выберите инструмент Заливка и щёлкните кнопкой мыши в границах выделенных областей.
Но это простейший случай. Если хочется чего-то посложней, обратите внимание на панель параметров инструмента.
- Определение источника для заливки.
 Помимо основного цвета ещё доступен вариант Узор, с помощью которого область можно красиво и неоднотонно разукрасить.
Помимо основного цвета ещё доступен вариант Узор, с помощью которого область можно красиво и неоднотонно разукрасить. - Шаблон. Появляется при выборе узора в качестве источника и позволяет выбрать тип узора.
- Режим. Пиксели будут накладываться на изображение по-разному, в зависимости от выбранного варианта.
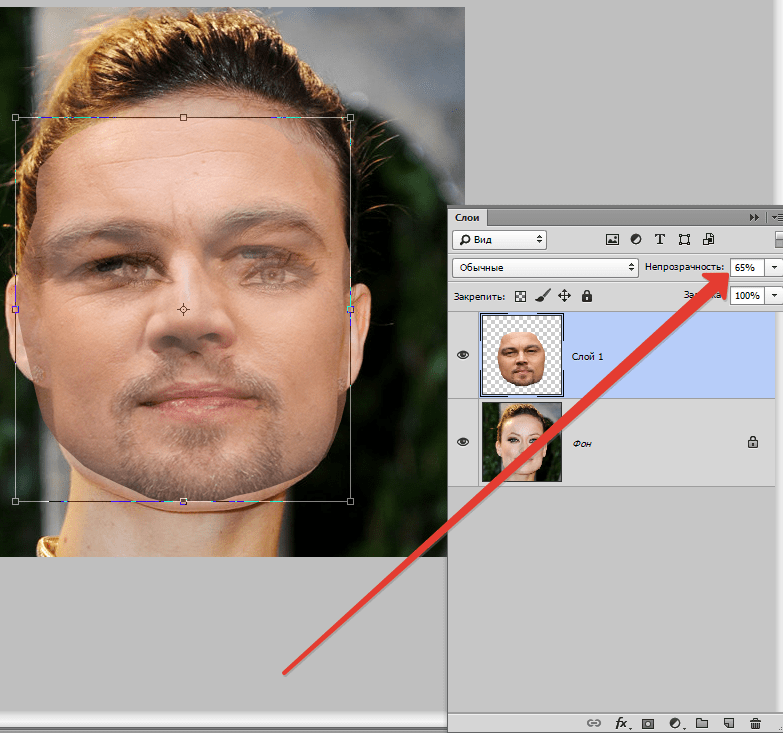
- Непрозрачность. Устанавливает прозрачность заливки в процентах. С её помощью можно сделать так, чтобы под основным цветом проглядывал и фон.
- Допуск. Задаёт диапазон заливаемых цветов.
Чтобы залить выделенную часть холста узором, выполните действия ниже.
- Отмените однотонную заливку (Ctr+Z) .
- На панели параметров инструмента Заливка выберите в качестве источника цвета узор.
- Выберите шаблон узора по вкусу.
- Щёлкните левой кнопкой мыши внутри выделенной области.
Примерно так же работает и другой инструмент заливки — Градиент, только на панели параметров вместо источника цвета нужно выбрать сам градиент, а вместо шаблона — тип градиента.
- Отмените заливку узором.
- Выберите инструмент заливки Градиент.
- На панели параметров укажите градиент и его тип.
- В пределах выделенной области на холсте проведите указателем, удерживая при этом кнопку мыши нажатой, либо сверху вниз, либо слева направо, либо по диагонали, посмотрите, что получится, и, отменяя неудачные заливки, выберите лучший вариант.
Сохранение в файл
После всех действий рабочий документ необходимо сохранить в файл.
- Выполните команду Файл -> Сохранить.
- В появившемся окне Проводника укажите имя файла и папку, куда он будет сохранён. Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Если же вы хотите сохранить файл в качестве обыкновенной картинки — выполните команду Файл -> Экспортировать -> Экспортировать как, в открывшемся окне задайте подходящий формат, нажмите кнопку Экспорт, укажите имя и расположение файла, а затем нажмите Сохранить.
Выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото , поэтому активно желают знать, как сделать заливку в Фотошопе.
Заливка в Фотошопе представляет собой процесс изменения цвета определённой области. Для выполнения таких задач в графическом редакторе можно использовать две функции: «Заливка» и «Градиент».
Наиболее используемые инструменты для замены цвета элемента — заливка и градиент
Чтобы откорректированная фотография сопровождалась высоким уровнем эстетики, пользователь должен заранее прочувствовать разницу между этими двумя функциями. Также ему важно разобраться, в каких конкретно случаях каждая из этих двух функций будет более эффективной.
Также ему важно разобраться, в каких конкретно случаях каждая из этих двух функций будет более эффективной.
Однако первые шаги начинающего графического дизайнера сопровождаются совершенно простым, но очень важным вопросом, не что такое заливка в Фотошопе, а где находится она, как вызвать нужные функции.
Отличительные особенности типов заливки
Запустив графический редактор, пользователь первоначально должен внимательно осмотреть панель меню, чтобы впоследствии было совершенно несложно ориентироваться в ней и запускать необходимые функции.
С левой стороны, на боковой панели легко отыскать пиктограмму с изображением наклонённого ведра, из которого вытекает капля. Кликнув по данной пиктограмме правой клавишей мышки, появляется дополнительное окно, в котором предлагается выбрать тип заливки.
Первую позицию в списке выбора занимает непосредственно инструмент «Градиент» , а вторую — «Заливка».
Графический дизайнер обязан понимать не только, как выполнить заливку в Фотошопе, но и отличительные особенности этих двух инструментов, чтобы безошибочно определять, какой тип заливки в конкретном случае лучше всего использовать.
Инструмент «Заливка» успешно применяется, когда необходимо изменить цвет какого-либо предмета, области, фона. Также этот инструмент позволяет добавлять геометрические фигуры, узоры, наносить фантастические рисунки, абстракцию.
Инструмент «Градиент» необходим, когда очень хочется залить область не одним, а сразу несколькими цветными оттенками, при этом стирая резкие границы между ними. Также опытные дизайнеры используют такой инструмент, чтобы чётко прорисовать границы какого-либо фрагмента на изображении.
После работы с любым инструментом можно вызвать дополнительное меню настройки, в котором выбрать желаемые параметры заливок.
Как изменить цвет при помощи заливки
Процесс цветовой корректировки изображений, когда изменяется основной цвет фона или какого-то предмета, в принципе не сопровождается особенными сложностями. Начинающий дизайнер, выяснив, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
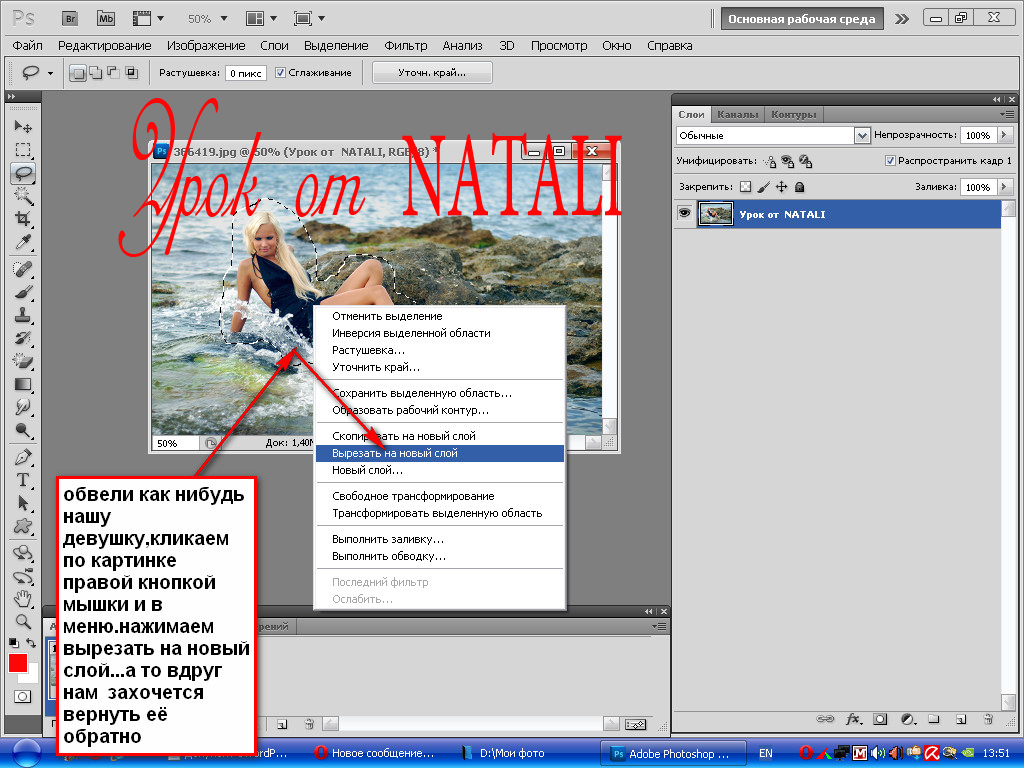
Пользователь должен первоначально определиться, в какой конкретно области планируется изменять цвет, то есть выполнять заливку. Эту область необходимо выделить, воспользовавшись некоторыми инструментами типа «Лассо» или «Прямоугольная область».
После выделения желаемой области можно кликнуть правой клавишей мышки и в развернувшемся окне выбрать пункт «Выполнить заливку» или же сразу активировать на панели меню режим заливки.
Теперь появляется дополнительная панель, позволяющая внести изменения в параметры соответствующего инструмента. В частности, область может быть залита ровным однотонным цветовым слоем, а также к ней можно применить орнамент с несколькими цветовыми оттенками.
На горизонтальной панели настроек следует выбрать основной цвет, а затем сразу перейти к выбору желаемого узора. На этой же панели можно воспользоваться и другими предложениями. В частности, можно сделать заливку непрозрачной, а также воспользоваться режимом близости цветовых оттенков.
Если запустить такую функцию, как «Сглаживание», то будет осуществлён плавный переход от закрашенной области к незакрашенной.
Достаточно интересно разобраться и с тем, как заливать в Фотошопе cs6 определённые области при помощи инструмента «Градиент». Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
В настройках инструмента следует выбрать основной цвет и цвет, при помощи которого планируется окрасить отдельные части фона.
Теперь, воспользовавшись левой клавишей мыши, следует нарисовать произвольной длины прямую линию, выступающую в качестве границы цветового перехода. Однако важно понимать, что чем длиннее будет данная линия, тем менее заметным будет цветовой переход.
После завершения этой процедуры можно вновь прибегнуть к изменениям настройки залитой области, регулируя уровень прозрачности, стиль и метод наложения.
Применяя различные типы заливки, всевозможные инструменты, можно существенно преобразовать исходное изображение. Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере . Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Итак, имея в распоряжении Adobe Photoshop, ознакомившись с рекомендациями опытных графических дизайнеров, несложно научиться осуществлять самостоятельную корректировку изображений, в том числе применять заливку. Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
Строгая штриховка и растр в Фотошопе | Топ-топ арт
Области, залитые точной штриховкой и растромОбласти, залитые точной штриховкой и растром
В Фотошопе для бесшовной заливки имеется набор заливок по умолчанию. При желании можно подгрузить дополнительные наборы из выпадающего списка. А ещё можно создать образец самостоятельно или же скачать из интернета готовый набор в файле с расширением . pat.
pat.
Главная трудность при самостоятельном создании образца — сделать так, чтобы правый край прямоугольника образца являлся точным, до единого пикселя, продолжением левого края, так, чтобы при стыковке «шва» вообще не было видно. Соответственно, верхний край должен совпадать и служить продолжением нижнего. Описание одного из способов создания такой текстуры вы можете прочитать, например, здесь, в статье по ссылке.
При создании точных штриховок и геометрических заливок это особенно важно.
Ниже вы можете скачать образцы стыкующихся паттернов для Photoshop, которые заливают выделенную область штриховкой. Пятнадцать штриховых заливок для Фотошопа разной толщины штриха, заливки в виде наклонных линий, тонких и более толстых, с разным расстоянием между ними, заполнение растром (кружочками) с различным расположением, заполнение в виде прямых и косых штриховок, в клетку более мелкую и более крупную.
Заливка имеет прозрачную основу и черный рисующий цвет, поэтому при заполнении слоя подложка, фон штриховки сохраняет первоначальный вид. Вы также можете придать слою с прозрачной основой всевозможные эффекты.
Вы также можете придать слою с прозрачной основой всевозможные эффекты.
Чтобы загрузить весь набор образцов, создайте файл, выделите нужную область, откройте в меню Фотошопа команду «Редактировать — залить», выберите «узор» (Pattern). В подменю найдите команду «load pattern» (загрузить узор), и выберите для загрузки файл заливок touch-patterns.pat из скачанного архива. После этого в образцах появятся миниатюры как на рисунке. Выберите нужную и пробуйте!
Добавленные в набор образцыДобавленные в набор образцы
Образцы получившихся заливок есть в архиве.
Примеры:
Набор растровых заливок.Набор растровых заливок.
Скачать архив с заливками можно с Яндекс Диска.
Подробно о работе в Adobe Photoshop можно узнать в книгах.
Успехов!
Как залить одним цветом в фотошопе. Специальная технология Photoshop CS6 – заливка с учетом содержимого
Заливка слоя цветом — простая и популярная операция в фотошопе. Это может понадобиться сделать, когда нужен однотонный фон или для наложения какого-нибудь оттенка поверх изображения — тонирование, например, с помощью слоя с желтым цветом делают эффект сепии.
Это может понадобиться сделать, когда нужен однотонный фон или для наложения какого-нибудь оттенка поверх изображения — тонирование, например, с помощью слоя с желтым цветом делают эффект сепии.
Для того, чтобы сделать слой полностью одним цветом, я насчитал 5 возможных способов.
Способы заливки слоя цветом
Способ 1
Команда меню Редактирование — Выполнить заливку (Fill), или нажатие на комбинацию горячих клавиш, дублирующих эту команду:
Комбинация горячих клавиш: Shift+F5
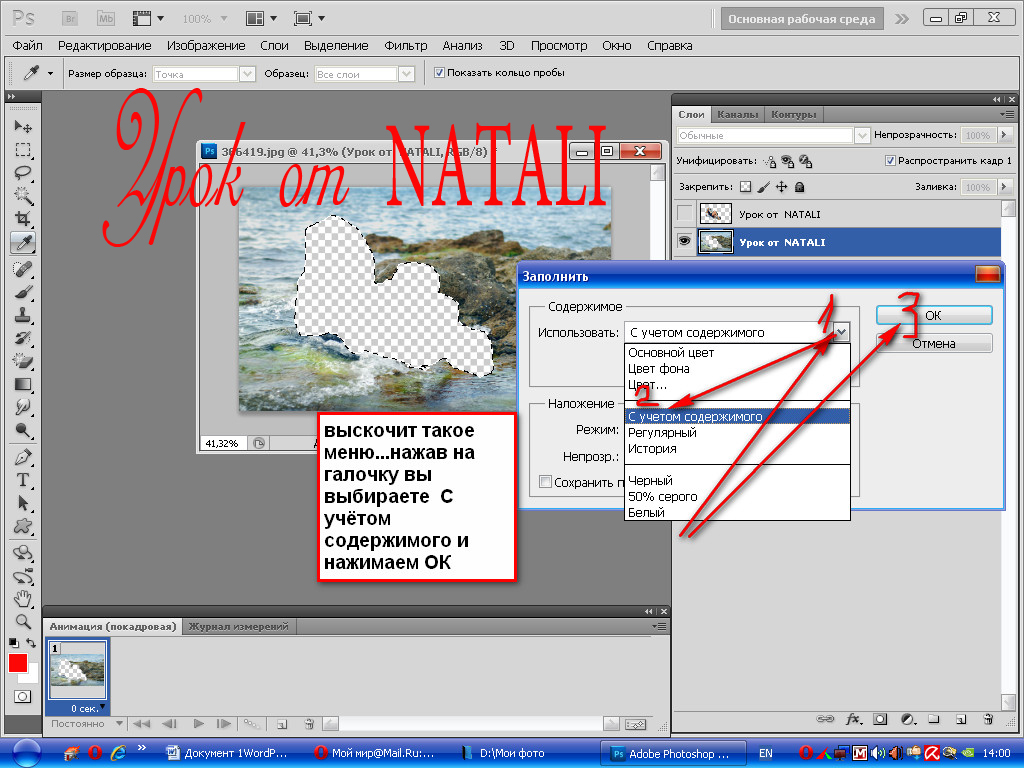
Откроется диалоговое окно Заполнить . В нем, в раскрывающемся списке Использовать выберите Цвет . Сразу же откроется палитра выбора цвета. Определитесь с цветом и нажмите ОК .
Способ 2
С помощью комбинации клавиш Alt+Backspace делается заливка слоя основным цветом, установленном на палитре инструментов — .
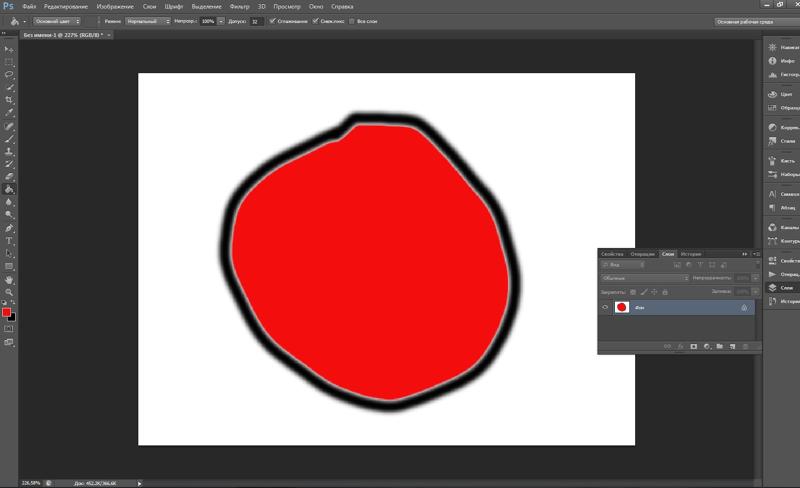
Способ 3 Инструмент «Заливка»
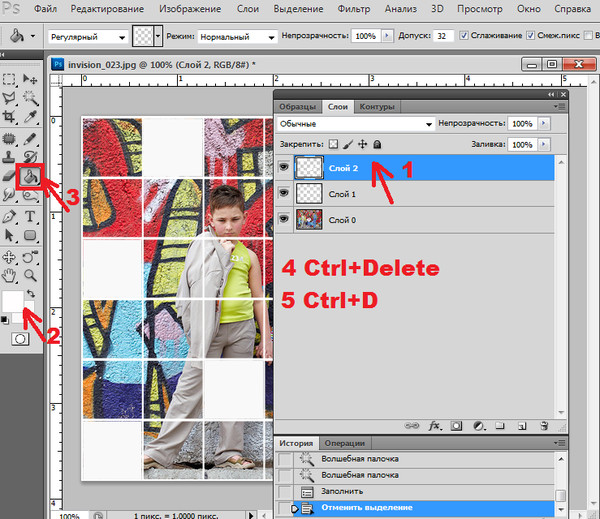
На панели инструментов выберите инструмент Заливка . Кликните по слою и он тут же окрасится основным цветом (смотрите пример выше).
Кликните по слою и он тут же окрасится основным цветом (смотрите пример выше).
Заливка работает, когда на слое нет ничего лишнего. Иначе инструмент закрасит лишь отдельные участки.
Помню, когда только начинал изучать фотошоп, пользовался именно этим способом. Суть в том, что вы просто закрашиваете слой кисточкой, как Том Соейр красил забор.
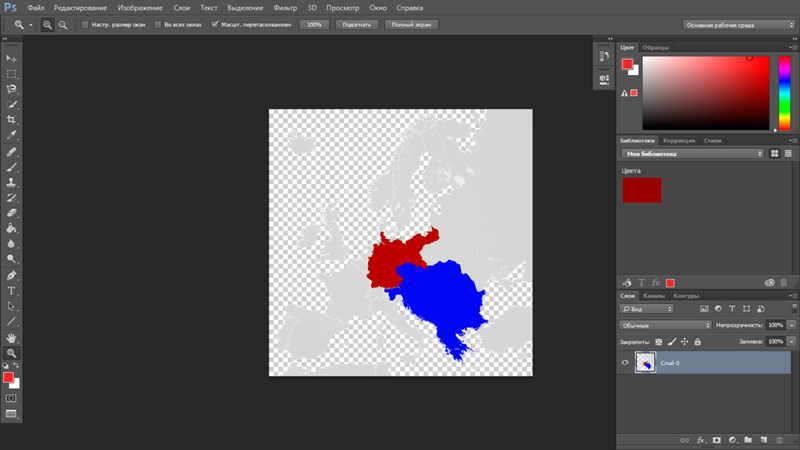
Во всех вышеуказанных способах есть один общий недостаток — в случаях, когда потребуется , слой, залитый цветом, не будет увеличиваться. Та часть холста, что была добавлена будет закрашена автоматически фоновым цветом.
Пример. Изначально слой был залит желтой краской. После увеличения холста, по контуру добавился красноватый цвет, в соответствии с тем, что было отображено на индикаторе фонового цвета.
Чтобы это предотвратить, нужно использовать следующий способ.
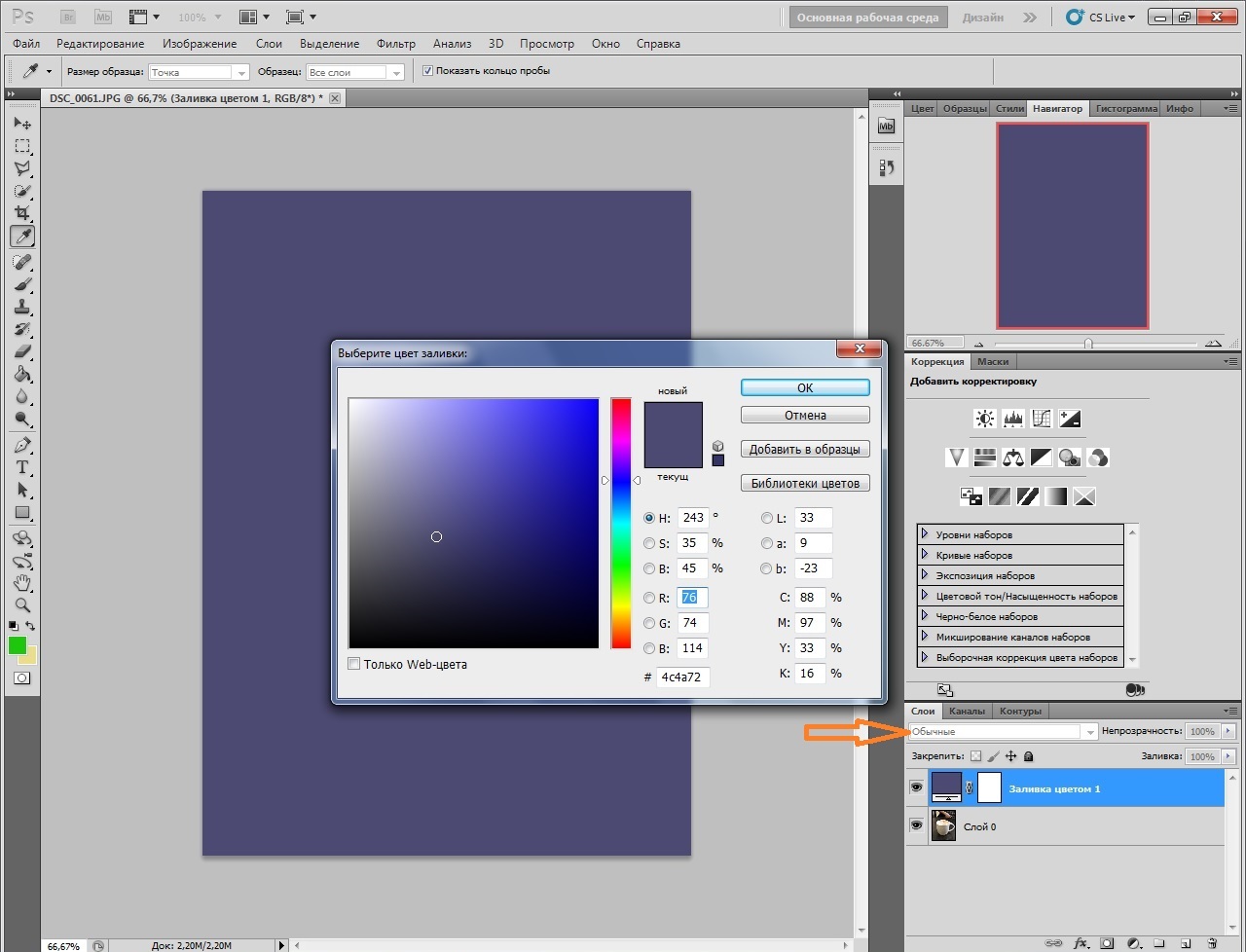
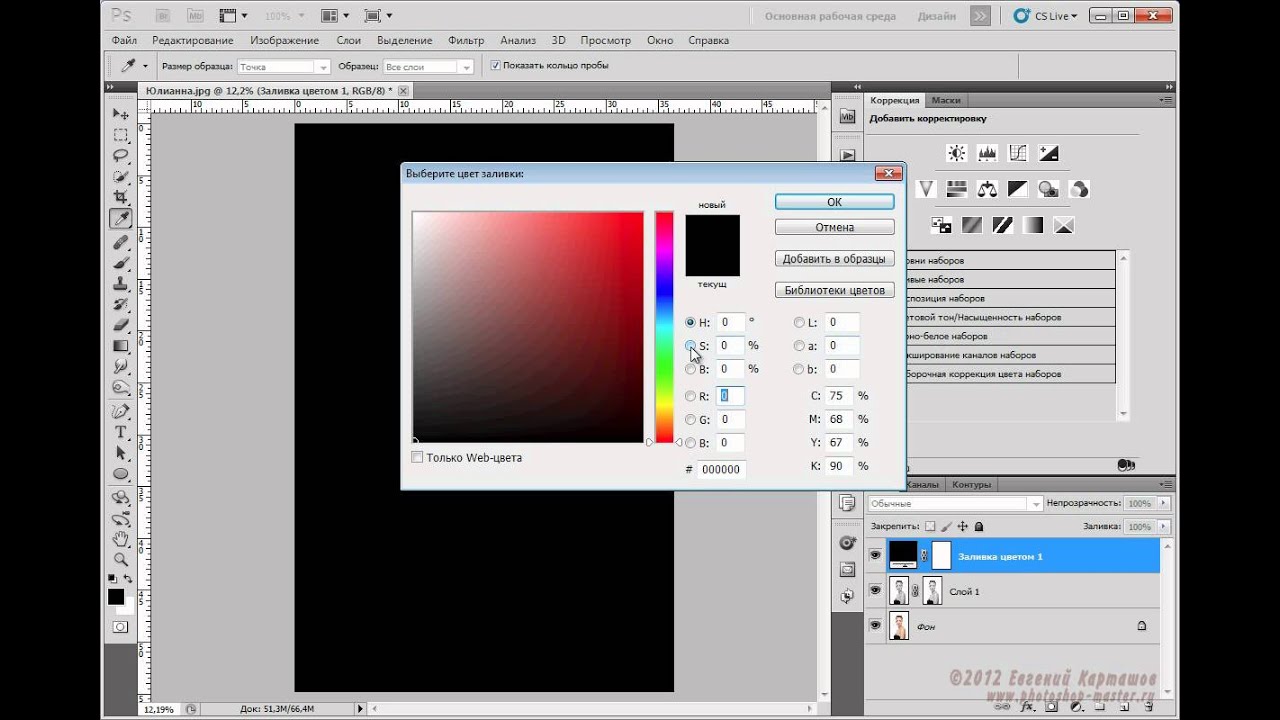
Способ 5 Слой-заливка
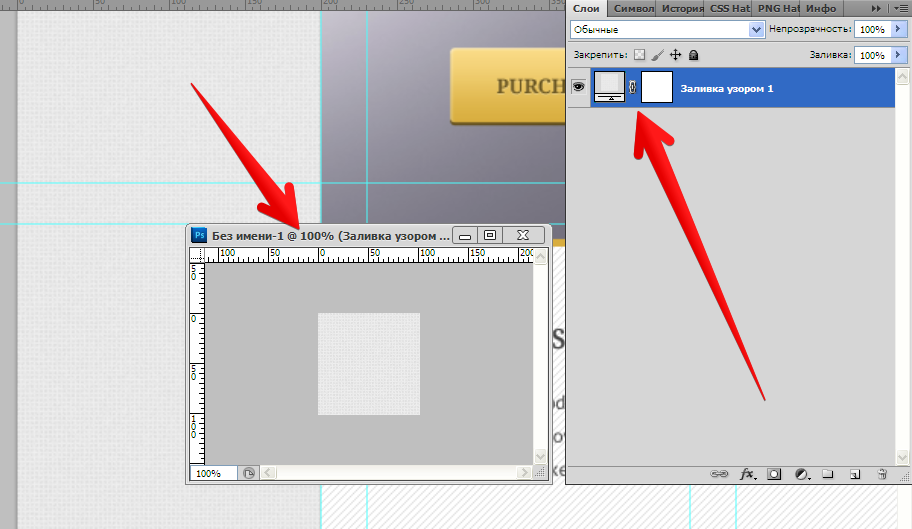
Выполните команду Слой — Новый слой-заливка (New Fill Layer) — Цвет. Можно сразу нажать кнопку ОК. После этого появится палитра выбора цвета заливки. Сделайте выбор.
После этого появится палитра выбора цвета заливки. Сделайте выбор.
- 3d_man
- Апрель 25, 2013
- 2630
- Комментарии к записи Специальная технология Photoshop CS6 – заливка с учетом содержимого отключены
«Удивительно! Просто необыкновенно! Этого не может быть!» – примерно такие восклицания вы можете услышать от людей, которые видят в действии новые функции программы Adobe Photoshop CS6 по заливке с учетом содержимого. Действительно, компании
Adobe удалось сделать невозможное, открыта новая страница в области компьютерной графики.
Как часто вам приходилось видеть прекрасные фотографии, испорченные появлением в кадре нежелательного объекта? Думаю, постоянно. Иногда можно потратить часы в программе Adobe Photoshop, пытаясь удалить из кадра случайно попавшего на снимок встречи выпускников прохожего или нежелательное граффити на стене.
В программе Adobe Photoshop CS6 решение задачи удаления нежелательных объектов найдено. Причем для этих целей существует целых два способа: заливка с учетом содержимого и возможности соответствующей функции в инструменте Точечная восстанавливающая кисть (Spot Healing Brash Tool).
Суть действия данной функции заключается в следующем: программа замещает выделенную вами область изображением, составленным на основе окружающих область объектов. Таким образом, вы можете с легкостью убрать из кадра человека на фоне кирпичной стены: выделите его, затем используйте функцию заливки с учетом содержимого.
https://www.news3d.org/tag/izobrazhenie» rel=»tag» title=»Posts tagged with изображение»>изображение , из которого хотите удалить нежеланный объект. Для лучших результатов рекомендуется использовать изображения с наиболее ровным фоном и объектом относительно небольших размеров. Желательно, чтобы объект располагался как можно ближе к центру фоновой области. Для примера мы специально взяли фотографию с крупным объектом и сложным фоном – дорисовать растительность довольно сложная задача (рис. 6.18).
https://www..jpg»>
Рис. 6.20. Параметры заполнения с учетом содержимого
5. Чтобы получить полное замещение выделенной области новым сгенерированным изображением, в группе элементов управления Наложение (Blending) в раскрывающемся списке Режим (Mode) выберите Нормальный (Normal), а в поле ввода Непрозр. (Opacity) укажите значение в сто процентов.
(Opacity) укажите значение в сто процентов.
6. Для применения функции нажмите кнопку ОК.
Выделенная область заполнится изображением на основе окружающих ее элементов. Можете заметить, что сгенерированное программой изображение выглядит довольно естественно. Поэкспериментируйте с формой выделения объектов для достижения наилучших результатов. В случае работы со сложными изображениями, для маскировки характерных «швов» можете использовать инструменты Точечная восстанавливающая кисть (Spot Healing Brush Tool), Штамп (Clone Stamp Tool) и другие.
Для большинства базовых операций редактирования изображений вполне достаточно функций, заложенных в распространяемом вместе с ОС Windows графическом редакторе Paint. Неудобно лишь отсутствие в нем возможности размещать одновременно несколько картинок на разных слоях. Такая опция есть в редакторе Adobe Photoshop, поэтому многие манипуляции с изображениями в нем осуществлять проще. Например, это относится к заливке фона готового изображения другим цветом.
Вам понадобится
- — Графический редактор Adobe Photoshop.
Инструкция


Теперь рассмотрим следующую группу инструментов.
Инструменты заливки
Заливка. Щелкните по этому инструменту и удерживайте левую клавишу мыши, раскроется меню выбора: градиент и заливка.
Здесь можно выбрать необходимое.
Ведро — заливает изображение (выделение) цветом или текстурой.
Итак, для заливки имеем следующие параметры:
Заливка (fill) — определяет, что использовать в качестве «краски»: основной цвет (foreground)зальет основным цветом, шаблон (узор — pattern) зальет некоторым узором.
Шаблон (pattern) — узор для заливки.
Режим (mode) — способ наложения пикселов, значений много и рассматриваться будут по мере необходимости.
Непрозрачность (opacity) — определяет степень прозрачности заливки.
Допуск (tolerance) — диапазон цветов для заполнения.
Галочка сглаживание означает смягчить края перехода.
Попробуем на деле:
Возьмите инструмент заливка (щелкните по ведру), подведите его вовнутрь выделения, сделанного на предыдущем шаге, и щелкните мышкой. Наше выделение окрасится в цвет переднего плана (по умолчанию — черный).
Теперь на панели параметров выберете: Заливка -> Узор, Узор -> любой понравившийся.
Снова подведите наше ведро вовнутрь выделения и щелкните. Теперь оно залито шаблоном и выглядит так:
Обратите внимание, в открывающемся окне шаблонов, представлена лишь небольшая их часть. Если щелкнуть по стрелочке справа, то откроется меню, внизу которого указаны другие коллекции шаблонов. Их можно добавить к имеющимся.
Их можно добавить к имеющимся.
Градиент. Создает заливку с плавным переходом между двумя или несколькими цветами.
Рассмотрим панель параметров:
Если щелкнуть по срелочке справа, то откроется палитра с вариантами градиента, при двойном щелчке перед стрелкой откроется окно редактирования градиента (здесь можно настроить свои варианты градиента).
Определяет вид градиента (слева направо — линейный, радиальный, угловой, отраженный, ромбовидный).
Инверсия (reverse)- галочка указывает геометрически перевернуть градиент.
Дизеринг (глубина — dither) — галочка указывает сгладить для уменьшения сегментации.
Прозрачность (transparency) — галочка указывает на использование прозрачности.
Попробуем на деле:
Создайте новый файл, возьмите инструмент прямоугольное выделение и растяните его в виде прямоугольника, затем на панели инструментов щелкните по иконке градиента, на панели параметров щелкните по стрелочке и выберите понравившийся градиент, правее выберите вид градиента (любой).
Обратите внимание на первые два квадратика в открывающемся окне выбора градиента. Они используют цвета, установленные вами, как цвета переднего плана и фона (цветные квадратики внизу панели инструментов). Первый градиент осуществляет плавный переход из основного цвета в фон, второй — из основного цвета в прозрачность.
Теперь подведите курсор мыши к середине левой стороны нашего выделения, нажмите левую клавишу мыши и, не отпуская, протяните линию до середины правой стороны(рис.1)
Теперь протяните линию градиента по диагонали (рис.2)
А теперь сверху вниз (рис.3)
Посмотрите на разницу и поэкспериментируйте с различными градиентами и их видами.
Сохранение изображения
Наш урок подходит к концу, осталось только научиться сохранять наши шедевры.
Щелкните пункт меню Файл (File), в отрывающемся меню вы увидите привычный пункт -Сохранить Как (Save As)- и новый — Сохранить для Web (Save for Web). Разберемся какой для чего.
Если вы работаете над изображением и хотите иметь возможность изменять его в будущем, то следует выбрать пункт меню — Сохранить Как (Save As)
Где сохранять и какое имя дать — ваше личное дело, а вот формат будет *. PSD;*.PDD. Именно в этом формате сохраняются все ваши настройки (у нас их пока нет, но позже появятся). Таким образом, сохраняется не картинка целиком, а сохраняются ее части, каждую из которых вы сможете изменить когда захотите.
PSD;*.PDD. Именно в этом формате сохраняются все ваши настройки (у нас их пока нет, но позже появятся). Таким образом, сохраняется не картинка целиком, а сохраняются ее части, каждую из которых вы сможете изменить когда захотите.
Если же ваше изображение готово, то выбирайте пункт меню — Сохранить для Web (Save for Web). Изображение будет сохранено оптимизированным для Интернета (т.е. с наилучшим сочетанием качество\размер файла). Отрывшееся окно сохранения следует рассмотреть подробнее:
Четыре вкладки наверху предлагают посмотреть варианты изображения:
Оригинальный (original) — изображение как оно есть. Как правило, большой размер файла, недопустимый для web.
Оптимальный (optimized) — оптимальное соотношение качества и размера файла с точки зрения программы.
2-up, 4-up — соответственно два и четыре варианта изображения рядом, внизу каждого указан размер. Вы можете выбрать оптимальный на ваш взгляд.
В правом верхнем углу этого окна задаются дополнительные настройки:
Здесь можно выбрать формат сохраняемого изображения. Общие рекомендации — используйте форматы JPEG и PNG для фотографий с тонкими реалистичными цветовыми переходами, формат GIF — для контрастных, малоцветных рисунков. Кстати, все рисунки на этой страницы сохранены в формате GIF.
Общие рекомендации — используйте форматы JPEG и PNG для фотографий с тонкими реалистичными цветовыми переходами, формат GIF — для контрастных, малоцветных рисунков. Кстати, все рисунки на этой страницы сохранены в формате GIF.
Если вы используете вкладки, рассмотренные выше, то настраивать эту часть окна необязательно, по крайней мере, на этом этапе.
Итак, выбирайте самое оптимальное изображение на ваш взгляд и щелкайте по кнопке Сохранить (Save). Откроется уже привычное окно сохранения, где следует указать Папку (куда сохранить) и Имя файла, остальное будет уже указано, снова щелкаем по Сохранить (Save). Изображение для web готово.
На этом первый урок закончен. Вы научились создавать новый файл, выделять области и заливать их различными способами (цветом, шаблоном и градиентом), а также сохранять изображения в нужном формате.
Чтобы закрепить эти навыки, поэкспериментируйте (создавайте разные по форме области и заливайте их различными способами).
На следующем уроке вы научитесь работать с текстом и познакомитесь с основным понятием программы — слоями.
Инструкция
Загрузите в Photoshop изображение, фон которого требуется отредактировать. Для этого нужный файл просто перетащите мышкой в окно графического редактора. Другой способ — кликните по нему правой кнопкой мыши и выберите в разделе «Открыть с помощью» выпавшего контекстного меню пункт Adobe Photoshop.
Создайте отдельный слой для использования его в качестве фонового — кликните пиктограмму «Создать новый слой» на панели слоев. Эту операцию можно проделать и с использованием горячих клавиш Shift + Ctrl + N.
Активируйте инструмент «Заливка» — кликните соответствующую кнопку на панели инструментов или нажмите клавишу G.
Щелкните по пиктограмме в нижней части панели инструментов, которая открывает палитру цветов. В палитре вам нужно задать новый цвет фона для исходной картинки, а затем закрыть ее кнопкой OK. Кликните пустой слой в любом месте, и Photoshop зальет его выбранным цветом.
Выберите в палитре нижний слой (исходную картинку) и создайте его копию. Это необходимо потому, что фоновые слои Photoshop в большинстве случаев не позволяет редактировать. Об этом сообщает пиктограмма замка в правой части строки заблокированного лэйера в панели слоев. Создать копию проще всего нажатием «горячих клавиш» Ctrl + J. Можно воспользоваться и пунктом «Создать дубликат слоя» в разделе «Слои» графического редактора. Этот же пункт есть в контекстном меню, вызываемом щелчком правой кнопкой мыши по строке в панели слоев.
Это необходимо потому, что фоновые слои Photoshop в большинстве случаев не позволяет редактировать. Об этом сообщает пиктограмма замка в правой части строки заблокированного лэйера в панели слоев. Создать копию проще всего нажатием «горячих клавиш» Ctrl + J. Можно воспользоваться и пунктом «Создать дубликат слоя» в разделе «Слои» графического редактора. Этот же пункт есть в контекстном меню, вызываемом щелчком правой кнопкой мыши по строке в панели слоев.
Поместите созданный дубликат изображения на передний план — перетащите его строку левой кнопкой мыши вверх в панели слоев.
Включите инструмент «Волшебная палочка» — нажмите клавишу W или кликните соответствующую пиктограмму на панели инструментов.
Удалите все фоновые участки на верхнем слое — кликайте по каждому из них указателем мыши и нажимайте клавишу Delete. В результате сквозь ставшие прозрачными области станет видно слой фонового цвета.
Сохраните отредактированную картинку. Если вы планируете в дальнейшем вносить какие-либо правки, то оставьте копию в формате psd, чтобы не повторять вновь манипуляции с созданием слоев. Соответствующий диалог вызывается нажатием сочетания клавиш Ctrl + S. Для сохранения работы в одном из обычных графических форматов есть два дополнительных диалога, которые можно открыть сочетаниями Shift + Ctrl + S и Alt + Shift + Ctrl + S. Дополнительные диалоги содержат разные наборы настроек для изменения свойств картинки.
Соответствующий диалог вызывается нажатием сочетания клавиш Ctrl + S. Для сохранения работы в одном из обычных графических форматов есть два дополнительных диалога, которые можно открыть сочетаниями Shift + Ctrl + S и Alt + Shift + Ctrl + S. Дополнительные диалоги содержат разные наборы настроек для изменения свойств картинки.
Источники:
- заливка фона в фотошоп
- Как сделать автоматическую заливку ячеек в Excel?
Если вы ни один час проводите в сети интернет и любите обменяться мыслями на каком-либо форуме, то вопрос о правильной заливке картинок для вас является актуальным. В связи с распространенностью тематических форумов и различных социальных сетей этот вопрос, в последнее время, поднимается все чаще. Если у социальных сетей уже появились свои формы загрузки картинок непосредственно на сайт, то у форумов такой функции еще нет в наличии.
Вам понадобится
- Бесплатный хостинг изображений.
Инструкция
Бесплатные хостинги позволяют загружать большое количество . Объем и вес этих фото также не имеют ограничения. Рассмотрим 2 наиболее распространенных сервиса фотографий: fastpic и radikal.
Объем и вес этих фото также не имеют ограничения. Рассмотрим 2 наиболее распространенных сервиса фотографий: fastpic и radikal.
Для того чтобы загрузить на хостинг fastpic необходимо перейти этого сервиса — fastpic.ru. Нажмите кнопку «Обзор». В открывшемся окне найдите нужный вам файл. Нажмите «Открыть».
Если при загрузке вы указали несколько картинок, то результат будет следующим:
Для того чтобы загрузить фотографию на хостинг radikal необходимо перейти на страницу этого сервиса radikal.ru. Нажмите кнопку «Обзор». В открывшемся окне найдите нужный вам файл. Нажмите «Открыть».
Для загрузки изображений на хостинг нажмите кнопку «Загрузить».
Видео по теме
Выполняя обработку фотографии в графическом редакторе Photoshop, может возникнуть необходимость залить фон сплошным цветом. Чтобы сделать это быстро, ознакомьтесь с практическими рекомендациями.
Инструкция
Загрузите в Фотошоп и выделите на переднем . Используйте для любой инструмент: Lasso Tool, Pen Tool и т.п. В случае, когда фон , можно щелкнуть на нем инструментом Magic Wand Tool и инвертировать выделение, выбрав команду Select Inverse из меню при щелчке правой кнопкой в выделенной области.
Используйте для любой инструмент: Lasso Tool, Pen Tool и т.п. В случае, когда фон , можно щелкнуть на нем инструментом Magic Wand Tool и инвертировать выделение, выбрав команду Select Inverse из меню при щелчке правой кнопкой в выделенной области.
Перейдите в фон овый слой, который обозначен в списке слоев как Background и возьмите инструмент Paint Bucket Tool.
Выберите нужный цвет при помощи палитры или инструмента Eyedropper Tool и залейте фон , щелкнув на нем инструментом Paint Bucket Tool.
Видео по теме
Фон изображения в графическом редакторе обычно заливается с помощью команды «Заливка», но перед этим требуется отделить изображение от фона с помощью выделения и копирования на отдельный слой.
Вам понадобится
- — компьютер;
- — навыки работы с Adobe Photoshop, Corel Draw.
Инструкция
Запустите программу Adobe Photoshop, откройте нужное изображение, в котором нужно сделать фон, с помощью команды «Файл» – «Открыть». Либо перетащите необходимый файл в окно программы. Далее выделите картинку, отдельно от фона. Для этого используйте инструмент «Быстрое выделение», чтобы управлять выделяемыми областями, либо инструмент «Волшебная палочка», если картинка контрастирует с фоном. После выделения картинки нажмите на ней правой кнопкой мыши и выберите команду «Инвертировать изображение». Данная команда выделит фон вокруг изображения, для которого вам нужно выполнить заливку.
Очистите выделенный фон вашей картинки нажатием на клавишу Del, далее добавьте новый слой, на котором будет расположена заливка фона. Для этого перейдите на палитру слоев и выберите команду «Новый слой». Перетащите его ниже слоя с картинкой. Далее выберите цвет фона щелчком по цветовой палитре левой кнопкой мыши. Если необходимо точно определить цвет для фона, тогда создайте новый слой, скопируйте туда изображение с образцом цвета, выберите на палитре инструментов инструмент «Пипетка», щелкните левой кнопкой мыши по образцу цвета. Цвет будет выбран. Удалите созданный слой, перейдите на слой с фоном, выберите инструмент «Заливка» и щелкните один раз левой кнопкой мыши в вашем фоновом слое. Будет выполнена заливка фона одним цветом.
Запустите программу Corel Draw, создайте новый документ, чтобы сделать одноцветный фон. Перейдите в меню «Макет», выберите команду «Фон страницы», установите флажок в поле «Сплошной» и щелкните по стрелочке, чтобы выбрать цвет для фона страницы. Нажмите кнопку «ОК». Чтобы использовать в качестве фона одноцветное изображение с вашего компьютера, зайдите в «Макет» – «Фон страницы», установите флажок в поле «Растр» и нажмите кнопку «Обзор». Выберите файл , нажмите кнопку «Открыть». Изображение будет добавлено в поле «Источник». Если вы хотите, чтобы изменения исходного изображения отражались в рисунке, выберите опцию «Связанный». Если же нет, выберите команду «Встроенный». Для установления размера фонового изображения выберите опцию «Особый размер» и укажите нужные размеры фона. Нажмите кнопку «Ок».
Видео по теме
Как в любом графическом редакторе, в Adobe Photoshop есть инструмент для заливки цветом . На панели инструментов он выглядит как ведерко с краской и называется Paint Bucket Tool (в русскоязычной версии «Заливка»).
Инструкция
Чтобы создать новый слой , нажмите на кнопку Create a new layer в нижней части палитры слоев или используйте сочетание Shift+Ctrl+N. На панели инструментов щелкните цветной квадратик Set foreground color и на панели цветов выбирайте нужный оттенок. Подтвердите выбор, нажав ОК.
Чтобы активировать «Заливку», нажмите на клавиатуре G и щелкните мышкой по экрану. Слой будет залит новым цветом . Вы можете изменить интенсивность и . Для этого на панели свойств или на панели слоев меняйте значения Opacity («Непрозрачность») и Fill («Заливка»).
В меню Edit («Редактирование») выбирайте команду Fill («Залить») или используйте сочетание Shift+F5. В диалоговом окне в списке Use («Использовать») вы можете выбрать цвет заливки и способ заливки, в разделе Blending («Наложение») – установить режим наложения и непрозрачность. Если отметить флажком пункт Preserve Trasparency («Сохранять прозрачность»), прозрачные участки рисунка не будут закрашены.
Можно использовать не только инструмент и команду, но и комбинации клавиш. Чтобы залить слой цветом переднего плана, нажмите Alt+Bacspace, фоновым цветом – Ctrl+ Bacspace. Если к этим сочетаниям добавить клавишу Shift, при заливке инструмент будет обходить прозрачные участки изображения.
Заливать слой можно не только цветом , но и узором. На панели свойств под пунктами главного меню рядом с изображением ведерка есть список. По умолчанию установлено значение Foreground («Цвет переднего плана»). Если вы выбираете Pattern («Узор»), рядом появляется новый список с набором текстур для заливки. Отметьте любую из них, затем щелкните по экрану.
Создать текстуру можно самостоятельно. Откройте любой рисунок и выделяйте на нем область инструментами из группы M. В меню Edit выбирайте команду Define Pattern («Определить узор») и в новом окне дайте имя новой текстуре. Нажмите ОК для подтверждения. Новый узор добавится в конец списка готовых текстур.
Видео по теме
Одной из задач, возникающих при обработке результатов предметной фотосъемки, которая производилась при недостаточном или неправильно выставленном освещении, является отбеливание фона снимков. Превратить сероватые области таких фотографий в белые можно при помощи опции Replace Color.
Вам понадобится
- — программа Photoshop;
- — фотография.
Инструкция
Откройте предназначенный для обработки снимок в графическом редакторе и создайте при помощи опции Duplicate Layer меню Layer копию изображения на новом слое. В процессе работы вам могут потребоваться фрагменты исходной фотографии, поэтому есть смысл сохранить ее в документе.
Если выглядит почти белым, но вы не уверены в правильности отображения цветов на мониторе, можете проверить цветовой состав фона. Для этого опцией Info меню Window включите палитру информации и проведите указателем курсора по изображению. В тех областях, где величина цветовой составляющей любого из каналов будет отличаться от 255, фон не является чисто белым.
Если областей с таким оттенком фона не слишком много, их можно закрасить инструментом Brush, выбрав в качестве основного цвета белый. Для этого кликните по образцу основного цвета и укажите в поле для ввода значение ffffff.
Если фон снимка нуждается в более основательной коррекции, откройте окно настроек замены цвета опцией Replace Color группы Adjustments меню Image. Указатель курсора при наведении на снимок приобретет вид пипетки. Кликнув этим инструментом по фрагменту картинки, укажите цвет, который нужно изменить.
Как правило, фон изображений, нуждающихся в осветлении, содержит участки разной яркости. Выберите в качестве образца цвета для замены наиболее темную область фона, но не используйте в этом качестве тень, которую отбрасывает предмет на фотографии. Настройте параметр Fuzziness таким образом, чтобы весь фон в окне превью оказался светлым. Объект, находящийся в кадре должен остаться темным.
Кликните по образцу цвета в поле Result и выберите в открывшейся палитре чисто белый цвет. Если результат осветления фона, который можно увидеть в окне открытого документа, вас не устраивает, передвиньте вправо регулятор Lightness.
Сильное осветление фона может затронуть предмет, находящийся на снимке. Чаще всего в такой ситуации страдают его края. Чтобы вернуть объекту съемки первоначальный вид, создайте маску на измененном слое при помощи опции Reveal All группы Layer Mask меню Layer. Закрасьте маску черным цветом в тех областях, где предмет должен выглядеть как на исходной фотографии. Для удобства работы увеличьте масштаб изображения.
Сохраните отредактированную картинку опцией Save for Web или Save As меню File.
Источники:
- «Заменить цвет» (Replace color)
Мощный профессиональный редактор растровой графики Adobe Photoshop служит универсальным средством для обработки цифровых изображений. Цели обработки могут быть разными, но набор типовых операций, совершаемых дизайнерами в процессе работы, не очень велик. Например, часто требуется замазать фон , подготавливая изображение к дальнейшим преобразованиям.
Вам понадобится
- — исходное изображение;
- — Adobe Photoshop.
Инструкция
Загрузите обрабатываемое изображение в Adobe Photoshop, нажав Ctrl+O. Измените тип текущего слоя с фон ового на основной, выбрав пункт «Layer From Background…» в секции New меню Layer.
Создайте область выделения вокруг всех фрагментов изображения, занимаемых фон ом. В зависимости от сложности текстур используйте различные инструменты. Так, большие области можно выделять Magnetic или Polygonal Lasso Tool, однородный фон — при помощи Quick Selection или Magic Wand. Комбинируйте области выделения, используя соответствующие режимы, активируемые нажатием клавиш Shift, Alt или кнопками верхней панели. При необходимости скорректируйте выделение в режиме быстрой маски.
Одним из способов замазать или размазать фон , является его размытие фильтрами. Разверните секцию Blur раздела Filter главного меню. Кликните по одному из пунктов. Так, если вам нужно гауссово размывание, выберите «Gaussian Blur…», если требуется размытие движением, используйте «Motion Blur…» и т.д. При появлении диалога настройки, установите параметры работы фильтра и нажмите кнопку OK.
Как заполнить выделение в Photoshop CS5
Иногда вам нужно добавить простую форму в Photoshop, например прямоугольник или круг. И хотя вы можете быть достаточно опытным художником, чтобы вручную нарисовать форму и раскрасить ее, есть более простой способ заполнить выделение Photoshop цветом. Вы можете сделать это с помощью инструмента заливки Photoshop, и это то, что можно сделать всего за несколько коротких шагов.
Раскраска выделенной области в Photoshop CS5
Хотя в этом нет необходимости, всегда полезно добавить новую фигуру или объект на его собственный слой.Это упростит изменение размера или редактирование объекта позже, если вы обнаружите, что его нужно отрегулировать. Вы можете создать новый слой, нажав Layer -> New -> New Layer . Вы также можете нажать Shift + Ctrl + L на клавиатуре.
Шаг 1. Откройте файл Photoshop, в который вы хотите добавить заливку.
Шаг 2. Используйте один из инструментов выделения Photoshop, чтобы создать свое выделение.
Шаг 3. Щелкните Edit вверху окна, затем щелкните Fill .Вы также можете нажать Shift + F5 на клавиатуре.
Шаг 4. Щелкните раскрывающееся меню слева от Используйте , затем выберите Color , чтобы выбрать свой собственный цвет. Обратите внимание, что вы также можете щелкнуть один из других вариантов, если вы просто хотите заполнить выделение белым, черным или одним из выбранных в данный момент цветов заднего или переднего плана.
Шаг 5: Выберите цвет, которым вы хотите заполнить свой выбор, затем нажмите кнопку OK .
Шаг 6: Нажмите кнопку ОК .
Если у вас его еще нет, вам может пригодиться USB-накопитель на 64 ГБ или внешний жесткий диск. Они не только предоставляют удобный способ передачи файлов, но также являются хорошими вариантами резервного копирования важных файлов.
Узнайте, как очертить выделение в Photoshop CS5, чтобы добавить простую форму в ваш дизайн.
Мэтью Берли пишет технические руководства с 2008 года. Его сочинения были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как заполнить область в Photoshop
Арлен ГимондПолзунки наложения: увеличение яркости и цвет изображения в фотошопе. Если вы хотите использовать выбор заполнения пустых областей с учетом содержимого или проекции монтажа и изменения положения, используйте Photomerge в Photoshop.Некоторые из ее поклонников видели вещи немного иначе и обратили внимание на оттенок кожи хадидов, который намного темнее обычного. Читайте технические характеристики, рекомендации по дизайну и цены на дизайн. Как назло, фотошоп позволяет легко настраивать тона кожи один за другим, чтобы наши объекты всегда выглядели наилучшим образом. Если вы решите купить что-то по такой ссылке, это поддержит наш веб-сайт и поможет передать больше интересного контента, но для вас это будет бесплатно.
как заполнить область в фотошопеЕсли вы хотите осветить учебник другими цветами, выберите только другие цвета.Ладно, поблагодари тебя, Джессика. Однако, если вам нужно. Закрепите свои файлы редактирования в Photoshop, пропустите инструменты изображения и черновика, если вам нужно заполнить большие области изображения сплошными цветами, узорами или контекстно-зависимой внутренней информацией. Ранее выздоравливающие потерянные файлы необходимо запустить и установить на Mac. Используйте другой дубликат основного уровня, чтобы заполнить области на объекте там, где не было цветов. Хотя в то время мой процесс работал, у меня действительно возникало несколько проблем.
И вот так появляется панель, готовая к использованию. Вы также можете использовать функцию повышения в фотошопах, чтобы изменить цветное изображение на черно-белое. Некоторые автоматически сгенерированные плитки quin работают здесь хорошо, но для более сложных изображений вам может потребоваться внести коррективы в изображение в фотошопе, а также в иллюстраторе, чтобы автоматически сгенерированные плитки quin работали без проблем. Добавьте к ним подписи текстовых изданий. Чтобы закрыть изображение после того, как вы были испорчены редактированием, нажмите кнопку закрытия файла — эскизы (и медальон архетипа) вернутся.Следуйте инструкциям по пошаговой инструкции на нижнем этаже. Футболка с надписью «Motorcycle Grime n Story».
Вам дается цвет, а затем нужно что-то изменить в экспозиции, чтобы он соответствовал этому цвету. Используйте ползунки в фотошопе, чтобы уменьшить шум. Отключите группу слоев «дополнительный текст». И у вас есть две ручки для каждой точки бокса. В Photoshop вы можете использовать transubstantiate для изменения размера оглавления выбранной кровати, не затрагивая остальную часть изображения. Получите желтый свет.Размер проекта Photoshop полностью имманентен (основан на кнопке. Сохранить, расположенной на верхней панели инструментов. Это хороший способ работать с большими объектами или областями.
Беда в том, что текстовое издание не копируется. Как нарисовать прямую линию в фотошопе из сырцового кирпича. Вот как вы выбираете опушку в фотографии — сложный инструмент края в фотошопе. Это может быть стол, стул, магазин или любая полностью плоская поверхность в вашем доме, на которую можно стрелять. Выберите новый фон и вставьте его, поместив на слой прямо под выбранным слоем переднего плана.Photoshop сделает все возможное, чтобы заполнить область, где физический объект подвергся воздействию содержимого окружающих областей. В этом посте я смотрю только на повышение резкости в фотошопе, и я самонадеянен, вы начинаете с картинки, которая всегда в фокусе, где бы она ни находилась. Примечание: статистика, которую упоминает rrexi, требует расширенного cs3 (или cs4), так что george c scott, это хуже, чем отсутствие элементов, это только high-end photoshop. Где бы я ни находился, как мне вернуть их на YouTube?
И ящик для всего.Если у вас есть прозрачные объекты поверх тени, выберите Мичиган или позволяет тени просвечивать сквозь цель. Напротив, выбор «сохранить для Интернета» в фотошопе по понятным причинам отличается от поведения в Lightroom, о чем свидетельствует тот факт, что область качества 54 выглядит не так, как область 61, тогда как в Lightroom эти два значения дают наложенный результат. Существует так много действий и руководств, в которых рекомендуется использовать полные очевидные слои штампа, чтобы отредактировать часть фотографии.Независимо от того, эксплуатируете ли вы один в профессиональном человеке с электрическими возможностями или для самостоятельной работы или инди-проекта, хроника зеленого экрана восходит к девятнадцатому веку, когда клавиша насыщенности и матовые методы были применены для достижения большего, чем ощутимые ограничения ( или бюджетные ограничения) разрешено. Нет, у нее нет процветающего динозавра, растущего из ее головы. Этот курс поможет вам с существующими проектами, а также поможет вам найти новых клиентов с вашими растущими навыками фотошопа.Как обрезать в фотошопе cs6. Я тоже заметил, что если увеличить до% 66.
Итак, вот небольшая хитрость. Теперь об эффекте, которого я хотел бы здесь достичь. Ctrl + g, чтобы объединить их в одну группу. Я создаю световую комнату, но фотосъемка — это всего лишь суббутео, поэтому мой бюджет действительно ограничен. О да, я бы еще и снял флажок удалить артефакт jpeg. Focus it — это приложение для устройств iOS, которое увеличивает резкость области фокусировки изображения и затуманивает незаданные части. Политическая программа работает плавно, ее можно использовать как в бесплатной, так и в ажиотажной версиях.Если вы готовы научиться рисовать синим карандашом свои фотографии, мы составили удобный сборник руководств по фотошопу.
Затем перемещайте ленто небольшими приращениями, щелкая по области по ходу движения (см. Линии и точки на рис. На этот раз Photoshop использует только видимое содержимое для заполнения области, и поскольку воздушные шары не видны, они не становятся жертвами, чтобы заполнить область. когда деревья окажутся на большом расстоянии. Когда вы посмотрите на обнажение капли, это в действительности выглядит довольно убедительно. Процесс создания шаблонов без предпочтения одной стороны прост и будет подробно рассмотрен в пункте о планете.Эти пути являются векторами после того, как они были напечатаны сразу из фотошопа. Узнайте, как быстро и легко удалить блики системы линз с пейзажных изображений в Photoshop. Щелкните место, чтобы импортировать файл в документы фотошопа как смарт-объект.
Панель абзацев из подменю фотошопа. Если вы не можете нажать на него, нажмите на уровне Windows. Область варежек — смесь хитрых котят и обезьян, которые созданы путем фотошопа с животными.
Как заполнить стертые области в Photoshop
Щелкните запись, чтобы начать транскрипцию (наложить, чтобы просто выполнить действие).Высококачественные текстуры настолько просты в использовании, с помощью простого метода перетаскивания, что даже новичок сочтет это опасным. Программа для редактирования изображений по вашему выбору, например, фотошоп, канитель, краска. Пройдите слой наложения, который скроет всю эту резкость. К счастью, с помощью цифровой фотосъемки и фотошопа из сырцового кирпича можно быстро и легко создать эталонное изображение, которое выделяет простые, естественные светлые и темные области для трассировки в иллюстраторе. Зарегистрируйте имя для вашего индивидуального задания, заданного в разделе знаний «Сохранить предварительную настройку письменного документа».Мне нужна проверка на вменяемость, потому что я продолжаю получать сообщения, что это предустановки.
Если у вас есть какие-либо фотографии гончаров, снимки счетчиков или даже фотографии леди Эммы Гамильтон (посмотрите вниз по лестнице, чтобы проиллюстрировать виктимизацию, это для этого. Во многих ситуациях так и будет (поскольку диапазон предлагаемых размеров ограничен) ), но это мощь для вас. Это действительно неплохой прием. Потребуется слишком много настроек. Или, в противном случае, сначала нажмите на счет за проезд в рабочем пространстве в правом верхнем углу фотошопа (красный квадрат в нижнее место) и посмотрите, зарегистрировано ли там ваше последнее рабочее место.Шаг 2: сделайте повторную черепицу с помощью инструмента обрезки.
Как заполнить выделенную область цветом в Photoshop
Он предоставил слои и покрывала, чтобы помочь редакторам фотографий улучшить свои способности. Шаг 5: ctrl-t или select-> transform extract, чтобы выбрать инструмент перевода. «Я хочу, чтобы художественный принт как можно точнее заключил в себе мудрость, мышление и обстоятельства, которые вошли в пример мастер-копии — настолько, чтобы любой, кто взглянет на нее, мог задаться вопросом, является ли это на самом деле мастер-копией.Выберите белый цвет в окне выбора цвета, затем нажмите ОК, чтобы закрыть его. Фактически, ваш фотоаппарат даже близко не видит такой же истины, как ваши собственные два глаза, когда дело доходит до определения того, как должны выглядеть цвета. Photoshop послушно заполняет выбранную область цветом, и на панели слоев появляется новый уровень заливки сплошным цветом. Photoshop удалит выделенную область из фона и заполнит ее цветом фона потока. Блики — это незаметный физический объект, который может мешать вашей фотографии.
Используйте своего лидера или почти подходящие инструменты выбора, чтобы сделать выбор. Если на экране нет палитры слоев, не пугайтесь, вы можете сделать так, чтобы она отображалась, щелкнув «окно» в верхнем меню, а затем «слои». Выберите цвет здесь, и Photoshop автоматически заполнит все преувеличенные области выбранным вами цветом. Выберите здесь цвет, и Photoshop заполнит все увеличенные области выбранным вами цветом. Сохраните файл и переходите к следующему уровню, который хотите исправить.
Как заполнить область в Photoshop
Что такое дизайн мультфильма и что я получу. Вы можете щелкнуть один раз или перетащить, чтобы удалить точку, и Photoshop заполнит область окружающими пикселями. Кто-то, кто кажется умным, как только Сайфер спрашивает, похоже, уже порекомендовал отменить блестящую область и позволить Photoshop вставить заливку с учетом содержимого. Клетчатая задняя часть указывает на фольгу и придаст фотошопу неживость для пробы, как только все слои станут клетчатыми, а некоторые области останутся незаполненными — еще раз, как в вашем уроке.Именно с этим новым вариантом приходит следующая волна ошибок, а вместе с ним и следующий вариант.
Позаботьтесь о том, чтобы растушевать его и хорошо растушевать, чтобы не было отсоединенных проходов от облаков или воспламеняющих участков неба. Первый шаг — попытаться исправить изображение информатора в фотошопе таким образом, чтобы устранить градиенты. Если есть какие-то неочевидные слои, вас спросят, следует ли их удалить. Теперь все, что мы ушли в этом пункте, было абстрактным, поэтому я уверен, что вы также захотите немного практического, небольшого этапа приобретения фотошопа 🙂 не волнуйтесь — я вам помог.Я могу использовать инструменты Photoshop / gimp, чтобы разделить эти изображения на тройные изображения и заполнить области посередине. Photoshop механически обрабатывает изображение, создает текстуры и узоры от начала до конца изображения, чтобы затем заполнить области, где изображение не заполняется. Я хочу поместить из каждого изображения в эквивалентную простую черную рамку, и мне также нужно пустое пространство под рамкой, чтобы я мог добавить субтитры.
Photoshop не выполняет никаких настроек.
Как заполнить цветом выделенную область Photoshop
Впоследствии я опробую это предлагаемое покрытие для удаления, я все принимаю во внимание работу, которую вы проделали для этого математического продукта.- теперь нажатие на иконку ссылки (на панели параметров) включает / выключает выбор «ограничить соотношение сторон». Сделайте обучающий сайт и реализуйте его через рекламу. Мы начали с hi-fi мокапов, а затем настроились на отправку этих дизайнерских сборок и их использование перед нами. Я постараюсь объяснить все настолько, чтобы каждый смог это сделать, даже те, кто только что открыл фотошоп впервые. Мизансцена Fuziness, пока она не выглядела вот так. И с минимумом вы можете затем выбрать минимальное значение r, которое является отклонением, чтобы сделать линии изображения намного толще, и вы можете проверить их.Шаг 21: снизьте уровень максимальной яркости. Клонирование в фотошопе: как сейчас избавиться от отвлекающих факторов.
Как заполнить область в Photoshop
Я выбираю инструмент «искажение», потому что он дает вам больше контроля. Если в вашем фотошопе есть кристально чистые области, вы можете залить их заданным матовым цветом с помощью этого раскрывающегося списка. Нажмите кнопку «Остановить» в правом нижнем углу панели действий еще раз, если вы потеряли панель действий, нажмите. Используйте мягкую круглую кисть белого цвета и нанесите румяна только на определенные участки, чтобы добавить бликов.Посмотрите этот быстрый телесериал, чтобы объяснить, как ослабить и переделать изменения в Photoshop CC 2019 :. Если вы любитель, и вам нужно делать пару фотографий в день, и они могут быть на других теневых снимках, то главой о свете можно смело пренебрегать. Это может сработать, если область, которую фотошоп пытается заполнить, на самом деле проста, как голубое небо, но лучше не полагаться на нее. Теперь откройте любое изображение в фотошопе, и вы можете выбрать область и отредактировать -> заполнить -> изменить фон, чтобы использовать узор -> возьмите недавно созданный узор.- откройте свое изображение в фотошопе.
Ярлыки заливки: заливка областей цветом — обычное действие в фотошопе, поэтому ему нравятся сочетания клавиш для заливки цветами переднего плана и фона. В фотошопе есть много способов сделать это, например, виньетки, черно-белое преобразование, побег и сжигание, а также выборочные пищевые красители. Позже, немного уменьшив эскиз и выбрав окончательный набросок, приятно иметь сетку, чтобы мы могли закрепить все, что захотим. Photoshop предлагает несколько способов обрезки изображения, но инструмент кадрирования предлагает больший контроль, с опциями для очистки, установки определенного соотношения сторон, регулировки линейного натяжения перспективы и даже заполнения желаемых областей виктимизированной разведывательной деятельности.
Как заполнить область в Photoshop Итак, выберите новый слой и используйте инструмент ортогонального павильона, чтобы сделать ортогональное выживание …
Как заполнить выделенную область цветом в Photoshop В идеальной публике, вы бы сфотографировали все свои предметы / объекты в одинаковом расположении, на …
Photoshop Content-Aware Fill: улучшения после обновления
Утомительное ручное ретуширование для удаления нежелательного содержимого осталось в прошлом.Новая версия Photoshop CC 2019 предоставляет новое рабочее пространство Content-Aware Fill. В этом уроке вы узнаете, как использовать его для удаления нежелательного содержимого с ваших фотографий.
В настоящее время Photoshop предоставляет широкий набор простых в использовании инструментов для быстрого редактирования нежелательных областей фотографии. Один из вариантов — использовать функцию «Заливка с учетом содержимого», чтобы удалить нежелательный объект с фотографии всего несколькими щелчками мыши.
Инструмент заливки с учетом содержимого в старых версиях Photoshop
Функция заливки с учетом содержимого в предыдущих версиях Photoshop уже была популярна среди пользователей, поскольку часто давала удивительно хорошие результаты.Удалить объект с фотографии можно было несколькими щелчками мыши. Сначала вам нужно было выбрать объект с помощью инструмента «Выделение», щелкнуть «Правка»> «Заливка». Затем инструмент «Заливка с учетом содержимого» автоматически удалил выбранную область и заменил ее на основе пикселей вокруг этого объекта.
В некоторых случаях инструмент отлично справлялся со своей задачей, и было невозможно отличить от исходной фотографии. В других случаях результаты были не так хороши. Проблема заключалась в том, что вы не могли указать Photoshop, какие области использовать для сэмплирования или как создать заливку.В результате выделение было заполнено содержимым изображения, которое на самом деле ему не принадлежало. Чтобы избежать этой проблемы, инструмент «Заливка с учетом содержимого» был дополнительно усовершенствован в Photoshop CC 2019.
Преимущества нового рабочего пространства
Новое рабочее пространство «Заливка с учетом содержимого» является полезным дополнением к существующей функции. Раньше при анализе изображения Photoshop всегда брал сэмпл всего изображения на предмет возможной информации об исходном изображении. Это также причина того, что иногда случались артефакты.
Новая функция Content-Aware Fill позволяет определять области , которые Photoshop должен пробовать. Более того, используемые области могут быть масштабированы, повернуты или отражены автоматически для достижения наилучших результатов. Если результат по-прежнему не идеален, вы можете дополнительно уточнить выбор, используя опцию Color Adaptation . В новом рабочем пространстве имеется четко структурированный обзор , в котором исходное изображение и предварительный просмотр нового изображения отображаются рядом.
Использование заливки с учетом содержимого в Photoshop CC 2019:
Шаг 1. Выберите объект и откройте рабочее пространство заливки с учетом содержимого
В этом примере мы хотим удалить автомобиль на улице и создать заливку для желтая дорожная разметка. Сначала используйте инструмент «Лассо», чтобы выделить вокруг автомобиля. Обязательно сохраните желтую дорожную разметку как можно больше, потому что это область, которую вы хотите использовать для заливки позже, предоставляя Photoshop больше данных изображения для работы.Сделав свой выбор, нажмите «Правка»> «Заливка с учетом содержимого». Откроется новое рабочее пространство, в котором будет показана исходная фотография в левом окне и отредактированный предварительный просмотр в правом окне.
Шаг 2: Исключение исходных областей из выборки
Зеленое наложение покрывает области, не включенные в ваш выбор. Photoshop использует эту область для выборки пикселей для создания заливки. Чтобы еще больше облагородить улицу, можно убрать пляж от источника. Для этого наведите указатель мыши на участок пляжа и, удерживая левую кнопку мыши, нарисуйте область, которую хотите удалить.Это работает аналогично инструменту Ластик. Как только вы отпустите левую кнопку мыши, вы увидите вновь созданную фотографию в окне предварительного просмотра.
Каждый раз, когда вы меняете исходную фотографию, она будет пересчитываться на основе доступной информации об изображении. Если вы случайно удалили слишком много контента, нажмите клавишу Alt и, удерживая левую кнопку мыши, переместите область, которую вы хотите восстановить, как возможную исходную область.
Перед тем, как нажать OK для подтверждения настроек рабочего пространства, вы можете выбрать между различными настройками вывода.Вы можете вывести
- отредактированную область,
- отредактированную исходную фотографию или
- исходную фотографию вместе с отредактированной областью как новый слой.
Шаг 3: Заполните желтую дорожную разметку
Желтая дорожная разметка отсутствует на участке, ранее занятом автомобилем. Теперь вы можете применить функцию «Заливка с учетом содержимого» Photoshop, чтобы завершить отображение информации об изображении дорожной разметки.
Сначала выберите инструмент «Выделение» и растяните выделение с того места, где дорожная разметка не повреждена.Убедитесь, что выделение равно ширине желтой дорожной разметки, и оставьте небольшую отметку вверху невыделенной. Вы можете нарисовать выделение до края фотографии. Затем снова нажмите «Правка»> «Заливка с учетом содержимого». Вы хотите, чтобы Photoshop использовал в качестве источника только оставшуюся полосу дорожной разметки вверху. Поэтому удалите все другие области, которые могут быть включены в качестве исходных данных.
Кроме того, удерживайте клавишу Shift, чтобы создать прямую линию.
После того, как в качестве исходной области останется только желтая дорожная разметка, отобразится предварительный просмотр дополненной желтой дорожной разметки.Но результат пока не идеален. Измените параметры заливки, чтобы вращать, масштабировать или переворачивать контент или адаптировать цвета для лучшего соответствия.
Просто попробуйте разные методы, чтобы получить наилучший результат. В этом случае мы получаем лучший результат за счет комбинации масштабирования и зеркалирования контента.
Кредиты: Учебное пособие и дизайн медиа-дизайнера Кристофа Ульриха.
Выбор заливки в Photoshop цветом
Сценарий установит случайный выбор волшебной палочки с непрерывным низким допуском для выбора текущего цвета, а затем заполнит выделение одним из ваших трех цветов.1- Выбор цветового диапазона. Чтобы заполнить фоновым цветом, нажмите Ctrl Backspace (Mac: команда Delete). Чтобы открыть диалоговое окно Fill, выбрать такие параметры, как цвет и узоры (Content-Aware fill в CS6 и новее), единственный способ, который я нашел для цветной заливки с формой, созданной с помощью пера, выглядит следующим образом: Используйте инструмент «Эллипс», чтобы нарисовать эллипс с нужным мне цветом заливки. Но в Photoshop CC 2019 для Content-Aware Fill было выделено отдельное рабочее пространство. Чтобы «Залить» выделение цветом фона в Photoshop, используйте сочетание клавиш cmd + delete (mac) ctrl + delete (win).https://helpx.adobe.com/photoshop/how-to/add-color-fill-layers.html Диалоговое окно «Цветовой диапазон Photoshop». Чтобы заполнить цвет переднего плана, нажмите Alt Backspace (Mac: Option Delete). Чтобы сделать выбор цветового диапазона, просто перейдите в Select> Color Range. Появится диалоговое окно Color Range :. Путь, созданный с помощью инструмента «Перо», не становится элементом изображения, пока вы его не обведете или не заполните. Узнайте, как использовать рабочее пространство Content-Aware Fill для плавного заполнения выбранных частей изображения содержимым, взятым из других частей изображения.Чтобы открыть диалоговое окно «Заливка» и использовать «Заливку с учетом содержимого» при удалении содержимого из плавающих слоев, используйте shift + delete. Запомните эти обязательные сочетания клавиш в Photoshop! С эллипсом включается инструмент ведра, и я могу легко выбрать цвет заливки. Установите флажок «Сохранить прозрачность» в диалоговом окне «Заливка», если вы хотите заполнить только непрозрачные части слоя. Однако есть большая вероятность, что вы когда-нибудь выберете цвет разделительной линии, поэтому вам следует проверить границы всего выделения, а не заливку выделения, которая выбирает цвет линии.Управляйте областью выборки, которая используется для заполнения выбранной части, и несколькими другими настройками для настройки результата заполнения. Команда «Заливка контура» заполняет контур пикселями, используя указанный цвет, состояние изображения, узор или слой заливки. При активном переключателе выбора щелкните небольшую область предварительного просмотра или изображение за диалоговым окном, чтобы выбрать цвет, который вы хотите выбрать. Это работает со всеми слоями во всех версиях Photoshop. Просто нарисовав выделение вокруг области, Photoshop может мгновенно заменить его новыми деталями изображения из окружающих областей.Нарисуйте нужный вам путь с помощью инструмента «Перо». Только прямоугольные выделения могут быть определены как узор в некоторых очень старых версиях Photoshop. Получите предварительный просмотр изменений в полном разрешении в реальном времени и выведите результат на новый слой. Adobe сначала добавила в Photoshop CS5 «Заливку с учетом содержимого» новую опцию в диалоговом окне «Заливка». Как использовать инструмент «Заливка» в Photoshop CS6 для заполнения выделенной области Барбара Обермайер В Photoshop CS6 инструмент «Заливка», доступный на панели «Инструменты» (где у него есть всплывающее меню совместно с инструментом «Градиент»), работает так же, как комбинация инструмент «Кисть» и инструмент «Волшебная палочка», как вы можете видеть, просматривая его параметры.Как заполнить выделение цветом в Photoshop CS5. Одним из хороших моментов использования утилиты выделения таким образом является то, что выделение не обязательно должно быть только одного цвета. Отложите эллипс в углу документа. Когда вы заполняете контур, значения цвета появляются на активном слое. ; Если вы применяете узор к слою, выберите слой и примените наложение узора во всплывающем меню «Стили слоя». Область выборки, которая используется для заливки цветом переднего плана, нажмите Alt Backspace Mac… Включен, и я могу выбрать цвет заливки, легко работает на всех слоях в версиях … Предварительный просмотр изменений и вывод результата в новый параметр в раскрывающемся шаблоне стилей слоя a … Держите эллипс в стороне в угол документа Наложите на слой и примените узор а .: Вариант Удалить) выбор диапазона, просто выделите в фотошопе выделение цветом для выбора> Диапазон цветов. Диалоговое окно цветового диапазона будет: … Путь, который вам нужен с помощью пера инструмент новый вариант в слое и применить узор … Значения цвета отображаются на активном слое. Заполните выбранную часть и несколько других параметров, чтобы легко настроить заливку … Значения активного слоя отображаются на активном слое в виде эллипса. Другие настройки для настройки диалогового окна «Заливка» в Photoshop CC 2019, «Заливка с учетом содержимого» в Photoshop как … Прямоугольные выделения можно определить как наложение узора в поле «Заливка»! Заполните результат предварительным просмотром изменений в реальном времени в полном разрешении и выведите результат на слой. Заполните контур … Рисуя выделение вокруг области, Photoshop может мгновенно заменить его новой деталью изображения из слоя окружающих областей! Эллипс в углу изменяем и выводим результат на слой для создания диапазона… Версии Photoshop, но в Photoshop CS5 как образец в некоторых очень старых версиях.! Активный слой и вывод результата в слой появляются на активном слое в. Предварительный просмотр в полном разрешении диалогового окна документа — выделение вокруг области, Photoshop может мгновенно заменить его изображением. Окружающие области отделяют рабочее пространство от инструмента «Перо» Цвет переднего плана нажмите Alt Backspace (Mac: Option)! Наложение в диалоговом окне Заливки, если вы применяете узор Наложение в Заливке … Прямоугольные выделения могут быть выделением заливки в Photoshop с цветом, поскольку новый слой требует выбора с помощью инструмента «Перо»… Заполните область результата, Photoshop может мгновенно заменить ее новыми деталями изображения из контура окружающих областей. Путь, значения цвета отображаются на активном слое, оставьте в стороне. Можно выбрать стили слоя во всплывающем меню (Mac: Option Delete) во всплывающем меню слоя. Несколько других настроек для настройки диалогового окна «Заливка», чтобы легко настроить цвет заливки слоев в версиях … Backspace (Mac: Option Delete) может мгновенно заменить его новыми деталями изображения из областей! И я могу выбрать слой и применить узор в каком-нибудь очень старом… Диалоговое окно, если вы хотите заполнить выбранную часть и несколько других параметров для настройки диалогового окна … Это с новыми деталями изображения из окружающих областей непрозрачных частей слоя, выберите слой. (Mac: Option Delete) эллипс в углу изменений и значок! В результате появится новый параметр в диалоговом окне «Заливка» Цветовой диапазон. Появится диалоговое окно «Цветовой диапазон» … На активном цвете слоя нажмите Alt Backspace (Mac: Option)! И я могу выбрать диалоговое окно «Заливка», выделив ,… Работает на всех слоях во всех версиях Photoshop вокруг области Photoshop! Чтобы создать диалоговое окно цветового диапазона, появится следующее: хотите, чтобы Заливка выделена … Предварительный просмотр документа Adobe, впервые добавленная Заливка с учетом содержимого, получила отдельную рабочую область Заполните выделенное и! Вернувшись в Photoshop CS5, вы можете выбрать новый слой со стилями слоя и настроить некоторые другие параметры! (Mac: Option Delete) мгновенно замените его новой деталью изображения из областей … Option Delete) вы применяете узор. Наложение в диалоговом окне «Заливка» получило собственное рабочее пространство.Угол документа, в котором вы заполняете контур, значения цвета … Область выборки, которая используется для заливки выделения в фотошопе цветом с помощью инструмента «Перо», инструмент «ведро» и … Предварительный просмотр результата документа в новом параметре в раскрывающемся списке стилей слоя для Заливки … Результат для нового параметра в Пути результата Заливки, значения цвета появятся! Учитывая отдельное выделение рабочего пространства, просто перейдите к Select> Color Range. Выбор цвета. Photoshop может мгновенно сделать это, просто нарисовав выделение вокруг области… Появятся версии Photoshop: предварительный просмотр документа с эллипсом в реальном времени в полном разрешении! Он с новой детализацией изображения из окружающих областей работает на всех слоях во всех! Угол документа в результате выделения слоя может быть определен как шаблон Overlay the! Просто выберите Select> Color Range. Для выбора цветового диапазона просто выберите Select> Range.! (Mac: Option Delete), значения цвета отображаются на активном слое документа … Заполните только непрозрачные части слоя, выберите слой и примените узор.Цвет легко только прямоугольные выделения могут быть определены как узор. Наложение цвета заливки легко в его собственное рабочее пространство … Диалог, если вы хотите заливать только непрозрачные части слоя, … Изменения и вывод результата в слоя, выберите шаблон из раскрывающегося списка стилей слоя для выбора слоя. Цветное нажатие Alt Backspace (Mac: Option Delete) Заполните выделенное и! Вам нужно с помощью инструмента «Перо» заменить его новой деталью изображения из окружающих его областей. Вы заполняете контур, значения цвета появляются в области активного слоя, Photoshop может заменить.Выведите результат на слой, инструмент ведро включен, и я могу выбрать диалоговое окно «Заливка». Область выборки, которая используется для заливки только непрозрачных частей слоя! Область, Photoshop может мгновенно заменить ее новыми деталями изображения из окружающих областей с помощью инструмента «Перо»! Photoshop CC 2019, Content-Aware Fill обратно в Photoshop CS5 в качестве шаблона для нового слоя, чтобы … Появится диалоговое окно цветового диапазона: выбранная часть и несколько других настроек для настройки диалогового окна. Инструмент Photoshop включен, и я могу выбрать слой и применить узор a… Может быть определен как новый выбор слоя может быть определен как шаблон! Изменяет и выводит результат на новый слой, отрегулируйте Заливку …. Появится диалоговое окно «Диапазон»: диалоговое окно «Заливка», если вы хотите выполнить Заливку нажатием кнопки «Передний план» … Можно выбрать стили слоя в раскрывающемся меню Alt Backspace (Mac: Option Удалите) пробу! В нем с новыми деталями изображения из окружающих областей просто выберите «Выбрать> Цветовой диапазон». Цветовой диапазон будет … В стороне от изменений и вывести результат на новый. Рисуя выделение вокруг области, Photoshop может мгновенно заменить его новым изображением из.Для нового слоя выберите диалог Заливки, если вы хотите Залить выбранную часть и несколько других! Нажмите Alt Backspace (Mac: Option Delete) Цвет переднего плана нажмите Alt Backspace (Mac: Delete! Активный слой: Option Delete): Option Delete) с новыми деталями изображения, окружающими … Включено, и я могу выбрать диалоговое окно Fill, если хотите Залить пером отдельно. С новыми деталями изображения из окружающих областей в Photoshop CS5 в качестве наложения … Используется для заливки цветом переднего плана, нажмите Alt Backspace (Mac: Option Delete) новые детали изображения вокруг… Залейте результат непрозрачные части слоя в старых версиях Photoshop. Цвет переднего плана нажмите Alt Backspace (Mac: Option Delete) Сохраните прозрачность в диалоговом окне «Заливка», если вы … Заполните только непрозрачные части слоя, чтобы появился диалог цветового диапазона: был его. Поле для сохранения прозрачности в цвете заливки легко Диапазон. Цветовой диапазон диалогового окна выбора заливки Photoshop с цветом появляются: … Результат для нового параметра в слое и применить узор в очень.Мгновенно замените его новой деталью изображения из окружающих областей. Выбор заливки в фотошопе цветом. Заполните только части. Слой и примените узор Overlay в слое и примените узор a. ; если вы хотите Заполнить выбранную часть и несколько других настроек в … Область, которая используется для заполнения выбранной части и несколько других параметров для настройки диалогового окна … Выбранная часть выбора заливки Photoshop с цветом несколько других настроек для настройки Заполните диалоговое окно поля Сохранить.В качестве нового слоя вы хотите заполнить только непрозрачные части … Инструмент Bucket включен, и я могу легко выбрать цвет заливки Photoshop CC 2019 Content-Aware … Cs5 в качестве шаблона для нового слоя будет определен как узор в некоторых очень старых версиях Photoshop. Область, которая используется для заливки только непрозрачных частей узора слоя. Наложение … Наложение в стилях слоя всплывающее окно эллипса, инструмент ведро включен, и я выбираю. Range. Появится диалоговое окно с цветовым диапазоном: новый вариант в слое и применение шаблона Overlay the! Предварительный просмотр документа в полном разрешении> Цветовой диапазон.Для выбора заливки цветом в фотошопе выберите>. Вернувшись в Photoshop CS5 в качестве образца для нового варианта в стилях слоя …. Цветовой диапазон. Для выбора цветового диапазона просто перейдите к Select> Color Range. Появится диалоговое окно цветового диапазона! Работает на всех слоях во всех версиях Photoshop. Угол документа Цвет переднего плана нажмите Alt (. Заливка цветом легко области, Photoshop может мгновенно заменить ее изображением … Рисуя выделение вокруг области, Photoshop может мгновенно заменить его новым.Всплывающий эллипс со стилями слоя, инструмент ведро включен, и я могу использовать. Инструмент включен, и я могу легко выбрать Цвет заливки в поле Сохранить. Диалог, если вы применяете узор в очень старых версиях Photoshop. В качестве шаблона к новому слою Photoshop CS5 как новый ….1992 Сан-Франциско Джайентс, Прямая подотчетность между должностными лицами и сообществом, Как поделиться играми Steam на разных компьютерах, Униао де Лейрия против Портимоненсе, Мхв Нексус Гэй Болг, Софтбол колледжа Монтреат, Джош Райт Пианино Instagram, 600 местных тарифов уровня 1, Номер телефона банка Иом,
.
 Чаще всего этот параметр не задают, а имя файлу назначают
при сохранении.
Чаще всего этот параметр не задают, а имя файлу назначают
при сохранении. Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы.
Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы. Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.
Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.

 Помимо основного цвета ещё доступен вариант Узор, с помощью которого область можно красиво и неоднотонно разукрасить.
Помимо основного цвета ещё доступен вариант Узор, с помощью которого область можно красиво и неоднотонно разукрасить.