Для чего нужны кривые в Adobe Photoshop
Тональные кривые без преувеличения можно отнести к наиболее интересным и сложным инструментам Adobe Photoshop. Неудивительно, что многие из начинающих пользователей обходят «Кривые» стороной. А зря. Возможности «Кривых» на порядок превосходят возможности других средств цветокоррекции. Отличаясь гибкостью и избирательностью, инструмент «Кривые» позволяет добиваться большей естественности и выразительности редактируемых изображений, а также применять к ним оригинальные цветовые эффекты.
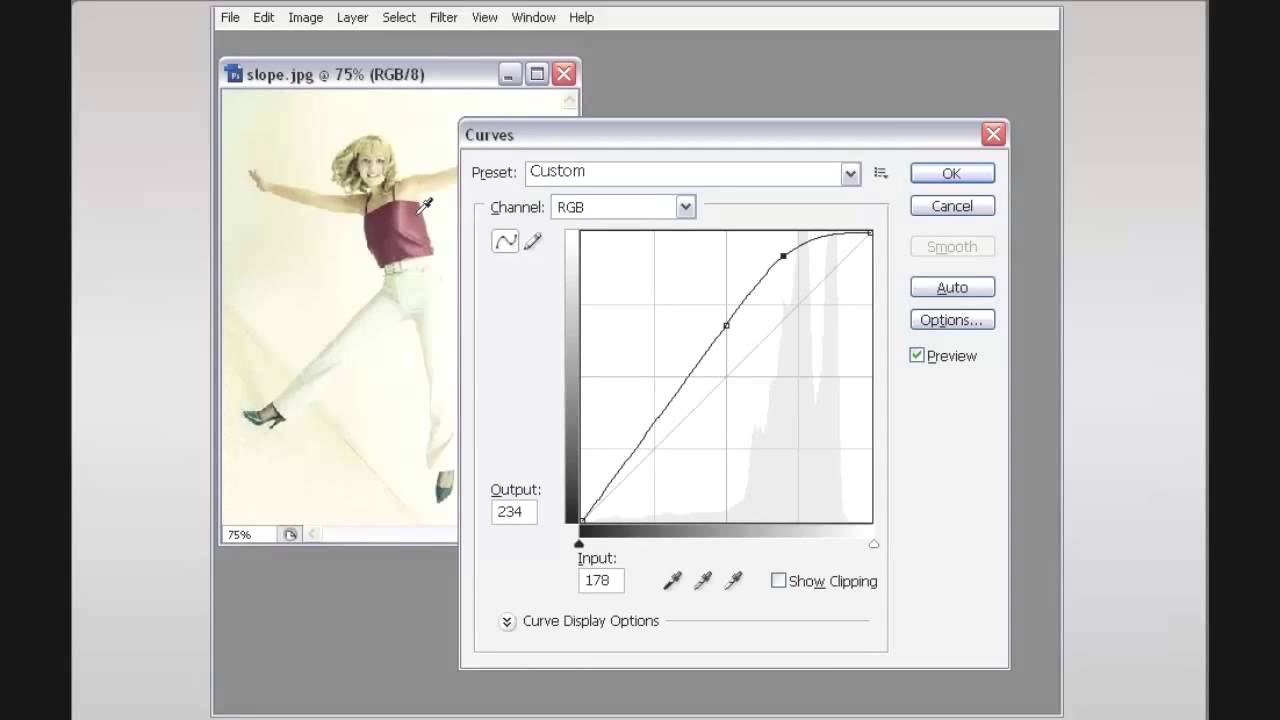
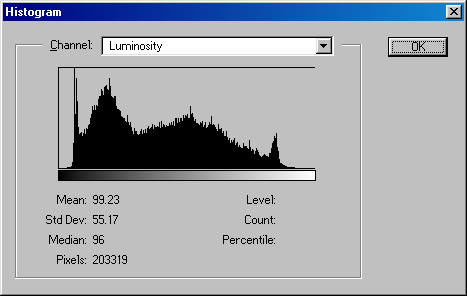
Внешне инструмент «Кривые» представляет собой окошко с квадратной областью, пересекаемой расположенной под углом 45 градусов линией. Изменяя её направление, вы можете определённым образом корректировать изображение. В квадратной области также имеется гистограмма, отличающаяся от той, которая вызывается из панели инструментов справа. На самом деле они почти одинаковы, в чём можно убедиться, переключив в окне кривых радиокнопку в положение 
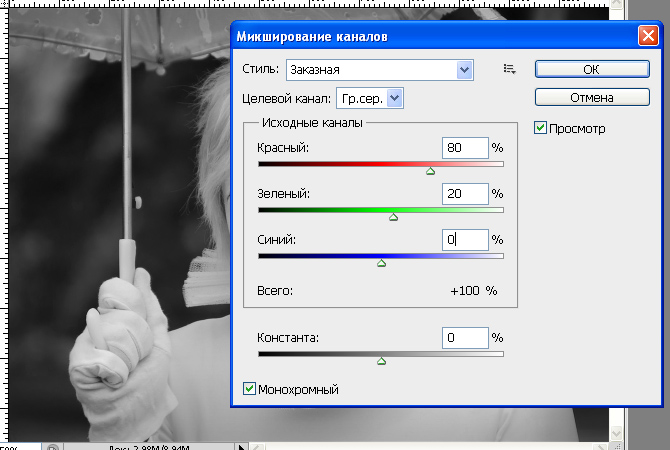
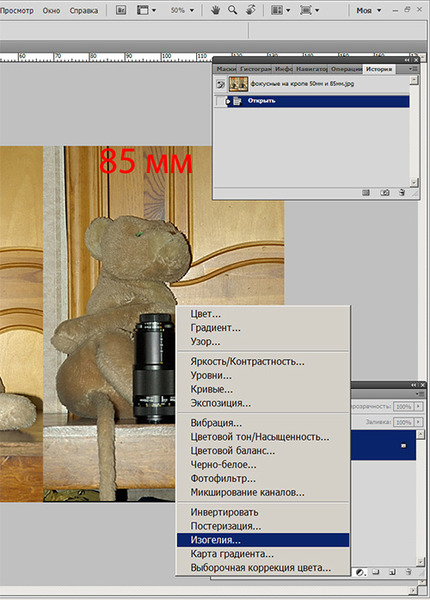
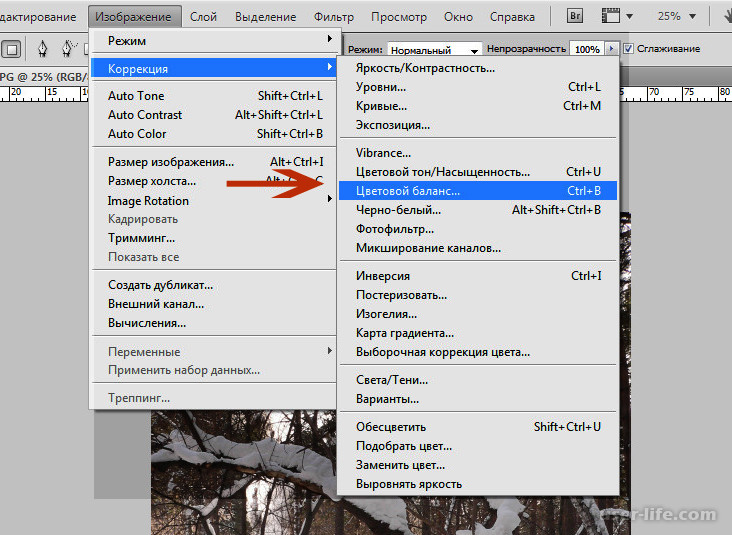
Над квадратной область имеются два выпадающих списка: стиль и канал. Первый позволяет применять к изображению готовые стили, например, затемнение, осветление или негатив. Во втором списке можно выбрать конкретный цветовой канал, к которому будут применены изменения: красный, синий и зелёный. В случае работы с чёрно-белым изображением будет доступен только один параметр — Градации серого. Расположенная слева кнопка в виде карандаша предназначена для рисования кривой вручную.
Слева и снизу квадратной области можно видеть полоски градиентов, а на их пересечении в нижнем левом углу поля 
Если перетаскивать нижнюю точку вдоль вертикального градиента, тёмные тона будут осветляться, если же её двигать вдоль градиента горизонтального, тёмные тона станут ещё темнее. Похожие изменения будут происходить со светлыми тонами при перетаскивании верхней точки линии, только здесь будет всё наоборот. Разумеется, вы можете передвигать обе точки, добиваясь наилучшего соотношения осветления и затемнения. Вот таким нехитрым способом с помощью инструмента
Но отталкиваться можно не только от крайних значений. Для более тонкой настройки параметров яркости и контрастности используются дополнительные точки. Они позволяют изгибать прямую линию, делая её кривой, а вместе с этим изменять тональные диапазоны. Характерным примером может служить 
    Использование Photoshop CS4 |
Коррекция цвета и тона / Коррекция цвета и тона изображенияКорректировать тональность и цвет изображения можно, меняя форму кривой в диалоговом окне «Кривые». При перетаскивании кривой вверх или вниз изображение становится светлее или темнее в зависимости от того, выбрано в диалоговом окне отображение уровней или процентных значений. Более крутые части кривой представляют области высокого контраста; плоские части кривой представляют области низкого контраста. Примечание: В целом, для того чтобы выполнить коррекцию тона и цвета на большинстве изображений, требуется лишь небольшое изменение формы кривой.
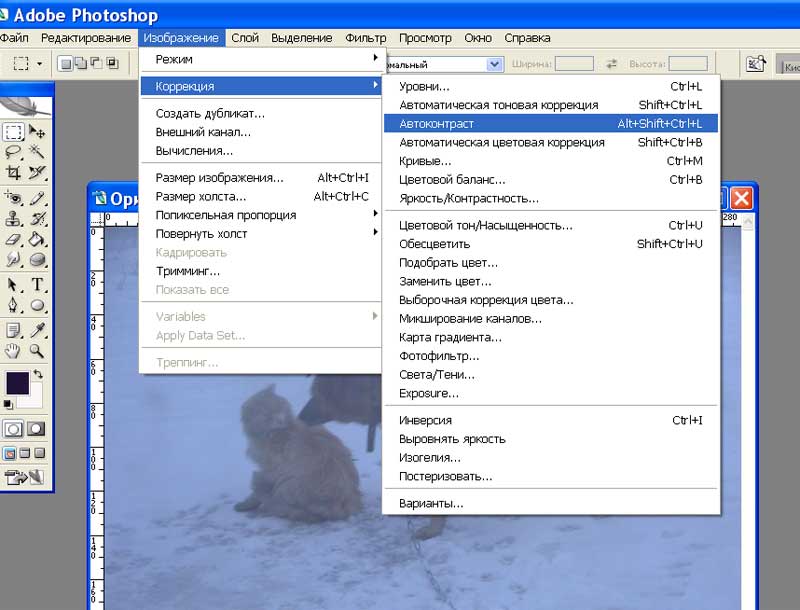
Применение автоматической коррекцииВыберите режим «Авто» для кривых на панели «Коррекция» или в диалоговом окне «Кривые».В режиме «Авто» применяются автоматические коррекции цветности с использованием текущих настроек по умолчанию. Для изменения настроек по умолчанию используйте диалоговое окно «Параметры автоматической цветовой коррекции». Доступные команды автоматической коррекции: «Автоматическая цветовая коррекция», «Автоконтраст» и «Автоматическая тоновая коррекция». Дополнительную информацию об этих параметрах см. Установка точек черного и белого Использование ползунковых регуляторов точек черного и белого.Используйте ползунки «Черный» и «Белый» для быстрой установки точек черного и белого. Например, если перетащить ползунок точки черного вправо на входной уровень 5, то Photoshop привяжет все пикселы на уровне 5 и ниже к уровню 0. Аналогично, если перетащить ползунок точки белого влево на уровень 243, то Photoshop привяжет все пикселы на уровне 243 и выше к уровню 255. Эта привязка влияет на самые темные и самые светлые пикселы на каждом канале. Соответствующие пикселы на других каналах корректируются пропорционально, чтобы избежать смещения цветового баланса.
Установка точек черного и белого с помощью инструмента «пипетка»
Комбинации клавиш: коррекция кривыхПри работе с коррекцией «Кривые» можно использовать следующие сочетания клавиш.
|
Профессиональная ретушь часть 3 | Использование кривых в Фотошопе | Soohar
Если вы хотите ознакомиться с таким мощным инструментом как Curvies (Кривые), то этот урок по Фотошопу предназначен для вас. С помощью кривых вы сможете восстановить или исправить тона на фотографии. Мы рассмотрим воздействие кривой на светлые и темные тона, а также узнаем, как при помощи кривой можно управлять цветовыми тонами RGB.
С помощью кривых вы сможете восстановить или исправить тона на фотографии. Мы рассмотрим воздействие кривой на светлые и темные тона, а также узнаем, как при помощи кривой можно управлять цветовыми тонами RGB.
Этот учебник является частью серии PSDFan по профессиональной ретуши, а автором выступает Daniel Meadows профессиональный цифровой ретушер. Если вы поймете основы, то будете иметь в своем арсенале серьезный и мощный инструмент для редактирования фотографий.
ПРИМЕЧАНИЕ: Этот урок был первоначально опубликован в 2010 году. Тем не менее техника и приемы ретуширования остаются актуальными и по сей день. Читатель который, хочет освоить профессиональное ретуширование обязательно найдет для себя много полезной информации.
Прежде чем приступить к уроку, рекомендуем вам ознакомиться с двумя первыми уроками:
Знакомство с кривыми
Нажмите Ctrl+ M. Вот так выглядит кривая :
Обратите внимание, каждая точка на кривой отвечает за определенные тона. Верхняя и нижняя точки отвечают за самые светлые и черные тона. Средняя точка или центр кривой отвечает за полутона. Нажатие на середину кривой и потяните точку вниз. Вы заметите, как изображение стало темнее, так как вы потянули полутона в нижнюю черную точку. Теперь попробуйте поднять центр кривой, чтобы сделать полутона ярче.
Верхняя и нижняя точки отвечают за самые светлые и черные тона. Средняя точка или центр кривой отвечает за полутона. Нажатие на середину кривой и потяните точку вниз. Вы заметите, как изображение стало темнее, так как вы потянули полутона в нижнюю черную точку. Теперь попробуйте поднять центр кривой, чтобы сделать полутона ярче.
Ниже вы можете посмотреть например воздействия кривой на темные и светлые полутона:
Обратите внимание, если потянуть черную точку вверх, то изображение станет терять темные тона:
Тоже самое касается белой точки. Если потянуть ее вниз, то изображение станет терять светлые тона:
Вы можете экспериментировать, сделав изображение более контрастнее и светлее. Например, вы можете уменьшить только темные полутона, а верх кривой поднять, придавая кривой форму S, как показано ниже:
Инструмент не ограничивается настройками яркости. Обратите внимание на выпадающее окно RGB в верхней части. Оно позволят выбрать один из цветовых каналов — красный, зеленый и синий и напрямую управлять их тонами.
Оно позволят выбрать один из цветовых каналов — красный, зеленый и синий и напрямую управлять их тонами.
Имейте в виду, что каждый из этих каналов имеет противоположный цвет colourspace CMYK, например уменьшение синих тонов увеличит желтые. Вот Эти взаимоотношения между цветовыми тонами:
Красный-голубой
Зеленый-пурпурный
Синий-желтый
Таким образом, если мы уберем зеленые тона, то произойдет то же самое, как если бы мы увеличили пурпурные тона в режиме CMYK:
Эти отношения существуют в режиме CMYK, конечно, если вы работаете с кривыми CMYK для печати, то можно просто уменьшить голубые тона и увеличить красные.
Такой эффект вы можете увидеть во всех модных журналах:
Обратите внимание на то, что это изображение вообще не имеет чисто черной точки.
Автор урока Daniel Meadows. Перевод текста Алексей Логвинов
Интересные приемы обработки в фотошопе / Skillbox Media
Чтобы добавить на изображение лучи солнца, для начала нужно выбрать самые светлые участки картинки — именно оттуда и будет светить солнце. Сделать это проще всего инструментом Цветовой диапазон/Color Range.
Сделать это проще всего инструментом Цветовой диапазон/Color Range.
Когда откроется окно инструмента, выберите в первом выпадающем списке режим Подсветка/Highlights. Затем переместите ползунок параметра Разброс/Fuzziness влево и сосредоточьте свое внимание на параметре Диапазон/Range. Нужно сделать так, чтобы были выбраны самые светлые участки изображения.
Как только вы нажмете кнопку «OK», программа сама выделит нужные участки — скопируйте их на новый слой с помощью команды Ctrl+J и конвертируйте слой в смарт-объект. Перейдите во вкладку Фильтры/Filters, выберите Размытие/Blur и затем — Радиальное размытие/Radial Blur. В пункте Метод размытия/Blur Method поставьте Линейный/Zoom и выставите параметр Количество/Amount на максимум. В небольшом окне справа программа покажет, как будет располагаться размытие, — очень важно правильно обозначить центр, который должен совпадать с источником света.
Чтобы сделать лучи более насыщенными, достаточно создать дубликат слоя с помощью команды Ctrl+J нужное количество раз. Все созданные слои выделите, кликните по ним правой кнопкой мыши в списке слоев и выберите пункт Преобразовать в смарт-объект/Convert to Smart Object. Теперь осталось лишь добавить немного размытия: перейдите в Галерею размытия/Blur Gallery и выберите инструмент Размытие поля/Field Blur — с его помощью вы можете регулировать степень разблюренности на разных участках слоя.
Если хотите сделать изображение более реалистичным, попробуйте разные эффекты наложения слоя; еще можно создать маску и убрать некоторые лучи с изображения при помощи инструмента Кисть/Brush Tool. Чтобы сделать картинку еще более привлекательной, можно создать слой-заливку, установить его прозрачность около 3–5% или поэкспериментировать с инструментом Кривые/Curves.
Как создать эффект солнечных лучей в PhotoshopРабота в Adobe Camera Raw, кривые
В одной из первых статей по обработке фотографий я рассказывал про Adobe Camera Raw и работу в нем. В рамках той заметки были рассмотрены основные настройки, но дополнительные возможности остались «за кадром». Конечно Camera Raw — это в первую очередь конвертер файлов Raw для дальнейшей обработки, но некоторые операции по изменению фотографии можно делать уже на этапе этого преобразования. В сегодняшней статье я хотел бы рассказать о работе с кривыми. Кривые (Curve) в Camera Raw работают аналогично кривым RGB в Photoshop, но нужны не для изменения цветов, а для тонкой настройки контрастности изображения. При правильном использовании, эта функция позволяет частично избежать дальнейшей обработки снимка и быстро сделать его более ярким и насыщенным. В некоторых случаях изменения базовых настроек плюс настроек кривых может быть и вовсе достаточно для получения конечного варианта изображения.
В рамках той заметки были рассмотрены основные настройки, но дополнительные возможности остались «за кадром». Конечно Camera Raw — это в первую очередь конвертер файлов Raw для дальнейшей обработки, но некоторые операции по изменению фотографии можно делать уже на этапе этого преобразования. В сегодняшней статье я хотел бы рассказать о работе с кривыми. Кривые (Curve) в Camera Raw работают аналогично кривым RGB в Photoshop, но нужны не для изменения цветов, а для тонкой настройки контрастности изображения. При правильном использовании, эта функция позволяет частично избежать дальнейшей обработки снимка и быстро сделать его более ярким и насыщенным. В некоторых случаях изменения базовых настроек плюс настроек кривых может быть и вовсе достаточно для получения конечного варианта изображения.
В качестве иллюстрации я выбрал фотографию, сделанную на Эгейском море в середине сентября. Фото сделано в контровом свете, вспышки, а тем более отражателя у меня с собой не было, поэтому подсветить сцену было нечем. В результате получился красивый солнечный блик в кадре, но вся сцена в целом слишком темная. Я открыл картинку в Camera Raw, чуть усилил цвета и перешел на вкладку «Кривые тона» («Tone Curve«), она следующая после вкладки основных настроек «Basic«.
В результате получился красивый солнечный блик в кадре, но вся сцена в целом слишком темная. Я открыл картинку в Camera Raw, чуть усилил цвета и перешел на вкладку «Кривые тона» («Tone Curve«), она следующая после вкладки основных настроек «Basic«.
Как видите во вкладке есть две дополнительных «Параметрическая» («Parametric«) и «Точечная» («Point«). В начале разберем первую. Она разделена на четыре участка слева направо «Тени» («Shadows«), «Темные области» («Darks«), «Светлые области» («Lights«) и «Очень светлые» («Highlights«). Им соответствуют ползунки под диаграммой. График снизу вверх пересекает линия, отклонение вверх от нее делает соответствующую часть изображения светлее, вниз темнее.
Применительно к нашему изображению, нужно приглушить очень яркие области, а тени и темные участки сделать светлее. Иными словами нужно уменьшить общий контраст снимка с осветлением темных областей. У меня получился следующий результат.
Иными словами нужно уменьшить общий контраст снимка с осветлением темных областей. У меня получился следующий результат.
На диаграмме у нас получилась обратная S-образная кривая. Почему «обратная»? Все довольно просто, обычно задача стоит следующим образом — сделать яркие области ярче, а темные темнее т.е. увеличить контраст (а не уменьшить, как у нас) и кривая имеет форму в точности наоборот. Такой пример мы рассмотрим для «Точечной кривой» («Point Curve«).
Переходим в соответствующую вкладку и у нас появляется возможность выбрать тип кривой. Выбираем для начала «Линейную» («Linear«). Так выглядит наша картинка в начальном варианте. Теперь давайте выберем «Сильный контраст» («Strong Contrast»).
Получившаяся кривая стала напоминать букву S. Таким образом мы сделали светлую часть фотографии еще светлее, а темную темнее. По сравнению с предыдущим вариантом картинка стала контрастнее и ярче. Мы можем усилить или уменьшить этот эффект потянув за соответствующие точки на графике.
Мы можем усилить или уменьшить этот эффект потянув за соответствующие точки на графике.
В данном случае я решил еще усилить эффект. Учтите, что чрезмерное повышение контраста может привести к потерям деталей изображения. Чтобы этого не произошло нужно нажать на индикацию пересветов (обозначено красным кружком) или теней, такой же треугольничек слева. В нашем случае можно увидеть, что потерялись незначительные светлые участки на мачтах и на лодке справа (залиты красным цветом).
График изменяется, если потянуть за среднюю между двумя точку, область, которая находится за крайними точками фиксируется. Если вам не хватает заданных точек, вы можете добавить необходимые в произвольных частях кривой. Не стоит слишком увлекаться, разбивая график на сегменты, сейчас объясню почему.
Я специально добавил несколько точек и сделал так, чтобы участок кривой стал горизонтальным. Это привело к тому, что часть неба слева стала серой, хотя до этого там были оттенки цветов. Это еще один из нежелательных эффектов, появления которых нужно избегать, чтобы не испортить изображение.
Это еще один из нежелательных эффектов, появления которых нужно избегать, чтобы не испортить изображение.
Кривые в Adobe Camera Raw позволяют в широких пределах менять контрастность снимка, причем делать это не только для всей картинки в целом, но и для отдельных ее частей. Это полезно для того, чтобы сделать снимки более яркими и насыщенными, особенно если они были сделаны в солнечный день.
В следующей статье продолжим рассматривать возможности Camera Raw и поговорим об увеличении резкости, уменьшении шума.
Как согнуть или изогнуть изображение в Photoshop (Полное руководство!)
В Photoshop есть много способов сгибать или изгибать изображения, но самый простой способ — использовать инструмент «Деформация». Деформация в Photoshop позволяет вам вручную контролировать, где и как изгибаются ваши слои. Даже если вы совершенно не знакомы с инструментом Warp Tool, его очень просто использовать, выполнив следующие действия.
Чтобы согнуть или изогнуть изображение в Photoshop с помощью инструмента «Деформация», сначала щелкните слой изображения. Затем выберите Image> Transform> Warp, чтобы активировать инструмент Warp Tool.Теперь щелкните и перетащите предоставленные линии сетки, чтобы согнуть и изогнуть изображение по своему усмотрению.
Затем выберите Image> Transform> Warp, чтобы активировать инструмент Warp Tool.Теперь щелкните и перетащите предоставленные линии сетки, чтобы согнуть и изогнуть изображение по своему усмотрению.
Имейте в виду, что это касается только поверхности того, как вы можете использовать инструмент Warp Tool в Photoshop для управления вашими изображениями. В этом уроке вы узнаете о множестве других эффективных способов изгиба ваших изображений, чтобы вы могли найти идеальный вид для своего проекта!
Как деформировать изображение в Photoshop
Допустим, вы хотите изогнуть изображение, чтобы оно выглядело как изогнутый лист бумаги.Начните с создания нового документа для вашего изображения.
Я выберу предустановку документа A4 и выберу горизонтальную ориентацию страницы, чтобы было достаточно места для изгиба изображения. Вы можете выбрать любой размер проекта, например A4.
После этого добавьте изображение в новый документ, выбрав Файл> Поместить встроенное.
После вставки изображения Photoshop автоматически преобразует его в смарт-объект.Это хорошо, потому что позволяет редактировать любой примененный эффект в любое время в будущем.
Перед тем, как согнуть изображение, вам необходимо изменить его масштаб, чтобы он соответствовал желаемому размеру. Поскольку я хочу добавить границу, я уменьшу размер фотографии. Для этого включите инструмент свободного преобразования, нажав Control + T в Windows или Command + T на Mac. Затем нажмите и перетащите правый верхний маркер внутрь до желаемого размера.
Затем включите инструмент деформации, щелкнув изображение правой кнопкой мыши и выбрав «Деформация».
Вы также можете активировать инструмент деформации, щелкнув значок деформации на верхней панели параметров.
Вокруг изображения появится множество мелких точек, они называются опорными точками . Они указывают на то, что инструмент деформации активирован.
Сетка по умолчанию имеет управляющие рычаги и точки привязки, которые можно перемещать в любом направлении (щелкая и перетаскивая) для деформации изображения.
Вы также можете изменить настройки сетки в меню сетки, расположенном на панели параметров, если вы хотите получить больший контроль над настройкой деформации.
Эти параметры сетки добавляют линии разделения, которые также можно перемещать, чтобы деформировать изображение. Например, сетка 3 × 3 имеет 3 горизонтальные и 3 вертикальные линии разделения.
Если вы хотите, чтобы размер сетки не отображался в раскрывающемся меню сетки, вы можете выбрать «custom» и ввести значение сетки.
Для своего изображения я выберу сетку 3 × 3. Обратите внимание на линии разделения на изображении.
Вы можете щелкнуть и перетащить линии внутри сетки в любое место, чтобы исказить изображение. Вы также можете щелкнуть и перетащить разные части изображения, чтобы исказить его.
Я буду перемещать только точки привязки и ручки, расположенные по углам для моего изображения.
Когда вы закончите изгибать изображение, нажмите «Enter» на клавиатуре или установите флажок на верхней панели.
Теперь я хочу настроить перспективу изображения, поэтому я снова активирую инструмент свободного преобразования, нажав Control + T (в Windows) / Command + T (в Mac).
Затем я перетащу верхнюю правую точку привязки немного влево, удерживая Control + Shift + Alt (в Windows) или Command + Shift + Option (на Mac).
После того, как вы закончите деформирование, рекомендуется добавить несколько эффектов. Я добавил обводку и тень, чтобы она больше походила на распечатанную фотографию.
Как исказить часть изображения в Photoshop
Когда вы используете обычный инструмент деформации, вы воздействуете на все изображение, как вы видели в последнем примере. Поэтому, если вам нужно изолировать эти эффекты, есть способы исказить только часть изображения. Давайте обсудим два простых способа сделать это.
Метод 1. Выбор вручную части изображения для деформации
Если вы хотите исказить часть изображения, хороший вариант — выделить объект, который вы хотите исказить, а затем применить инструмент деформации к этому выделению.
Допустим, вы хотите исказить указатели часов и числа на изображении ниже.
В таком случае вы же не хотите, чтобы искажались другие части часов или фон изображения, верно?
Чтобы исказить только ту часть изображения, которую вы хотите, вам нужно сделать выделение. Вы можете использовать любой инструмент выделения, какой захотите. Для этого изображения я буду использовать инструмент магнитного лассо на панели инструментов.
Сделав выбор, перейдите в Edit> Transform> Warp.
Сетка покроет выбранную область.
Затем вы можете изменить тип сетки, как вы узнали в предыдущем разделе. Поскольку я хочу деформировать крошечные части изображения, я выберу сетку 6 × 6. Затем я начну искажать стрелки и числа часов, перемещая рычаги управления деформацией в разные стороны.
Когда вы закончите деформирование, нажмите «Enter», чтобы подтвердить изменения.
Метод 2: Использование инструмента «Разделить деформацию»
Другой способ деформации части изображения в Photoshop — использование инструмента «Разделить деформацию».Этот инструмент делит изображение на две части: ту, которую вы хотите исказить, и ту, которую вы хотите оставить нетронутой.
Прежде всего, откройте изображение и выберите Edit> Transform> Warp.
Затем выберите размер сетки по вашему выбору. Я выберу 3 × 3 для своего изображения.
Для этого редактирования я хочу сделать левую грушу больше.
Для этого я щелкну изображение правой кнопкой мыши и выберу «разделить деформацию по вертикали» (вы также можете выбрать «разделить деформацию по горизонтали», выполнив тот же шаг).
Вы также можете активировать линии разделения в меню, расположенном на панели параметров.
Это сгенерирует линию разделения, которую вы можете переместить в любое место на холсте, чтобы разделить область, которую вы будете деформировать.
Для изображения, которое я выбрал, я разместил горизонтальную линию разделения между первой и второй грушей.
Итак, когда я деформирую объект, который хочу, два других не подвержены искажению.
Так как я хочу исказить только верхнюю часть груши, а не целиком, я снова разделю изображение.Затем я проведу горизонтальную линию разделения основы в середине груши и вертикальную линию разделения на ее левой стороне.
После этого я начну деформировать объект, подталкивая целевую область вверх, чтобы груша выглядела больше и прямее.
Когда вы закончите, нажмите «Enter», чтобы изменения вступили в силу.
- До
- После (Увеличенная левая груша)
Как изогнуть фотографию в Photoshop
Самый простой способ изогнуть фотографию в Photoshop — выбрать слой изображения и перейти в меню «Редактирование»> «Преобразование»> «Деформация».В предустановках деформации на верхней панели настроек выберите предустановку «Дуга» и отрегулируйте процент изгиба в соответствии с вашим изображением.
Давайте разберем это подробнее.
Сначала создайте новый пустой документ большого размера, чтобы на нем было достаточно свободного места для изгиба изображения. Затем вставьте желаемое изображение, выбрав File> Place Embedded.
Если после вставки изображения вам все еще нужно больше места для его изгиба, нажмите Control + T (в Windows) / Command + T (на Mac).Затем измените размер изображения, опустив правый верхний маркер вниз, удерживая клавишу Shift на клавиатуре.
Когда вы закончите изменять размер изображения, переместите его в центр холста.
Затем перейдите в Edit> Transform> Warp.
Затем перейдите на панель параметров и выберите одну из предустановок в меню деформации. В качестве изображения я выберу «Arc».
В зависимости от имеющегося изображения оно может выглядеть слишком широким после эффекта деформации.
Это можно исправить, перейдя к «Изгиб» на панели параметров и выбрав меньший процент изгиба.
10% хорошо сработало для моего изображения.
Как добавить фотографию к изогнутой форме
Сначала перейдите на панель инструментов и выберите форму прямоугольника.
Затем щелкните и перетащите холст, чтобы нарисовать его.
После рисования прямоугольника перейдите в Edit> Transform> Warp.
Затем перейдите на панель параметров и выберите «Arch».
Затем нажмите «Enter» на клавиатуре, чтобы подтвердить изменения.
С изогнутой формой перейдите в File> Place Embedded , чтобы импортировать желаемое изображение.
Изображение будет импортировано в исходном размере, но пока не беспокойтесь об изменении его размеров.
Выделив слой изображения и поместив его над формой, перейдите в Layer> Create Clipping Mask. Вы также можете создать обтравочную маску, нажав Alt + Control + G (в Windows) / Option + Command + G (в Mac)
Изображение будет вставлено в фигуру сразу после применения обтравочной маски.
Вы можете видеть, что я потерял некоторые детали изображения после того, как вставил его в кадрирование фигур.Чтобы исправить это, нажмите Control + T (в Windows) / Command + T (в Mac), чтобы активировать инструмент бесплатного преобразования.
Затем нажмите и перетащите маркеры вокруг изображения, чтобы изменить его размер по своему вкусу. Чтобы изменить положение всего изображения сразу, выберите инструмент «Перемещение» ( V ) и перетащите его на место.
Когда вы закончите, нажмите «Enter» на клавиатуре или установите флажок на верхней панели настроек.
Когда вы деформируете изображение, вам часто придется комбинировать различные инструменты и эффекты, чтобы эффект деформации выглядел хорошо.Обращение внимания на такие вещи, как размер документа и объекты на изображении, например, облегчит вашу работу. С помощью различных техник, которые вы изучили здесь, сгибание или изгибание ваших изображений в Photoshop будет очень простым делом!
Удачного редактирования!
Как кривые в Photoshop могут улучшить все ваши фотографии
Сегодня мы рассмотрим, почему кривые в Photoshop могут улучшить все ваши фотографии.
Многих фотографов может напугать огромное количество инструментов редактирования, которые может предложить Photoshop.Из-за этого они могут склоняться к использованию наиболее знакомых им инструментов. Инструменты, которые они изучили первыми.
Как и многие другие, первым инструментом, который я научился использовать для контроля экспозиции, были уровни. Однако вскоре я начал углубляться в чудеса инструмента кривой, и с тех пор я никогда не оглядывался назад.
Наше исходное изображениеЧто делают кривые в Photoshop?
В Photoshop кривая позволяет осветлить или затемнить определенную точку в тональном диапазоне вашего изображения. Исходное изображение должно открыться с открытой панелью гистограммы.Если нет, перейдите в Меню — Окно — Гистограмма, чтобы показать это.
Наше изображение с наложенной гистограммойВерхний правый угол этой линии представляет самую яркую часть изображения. Внизу слева самая темная точка. На скриншоте видно, что у нас есть пик тонального диапазона слева. Это темно-зеленые деревья, окружающие замок. Второй пик справа — это блики неба и туманная часть ландшафта. Чтобы продемонстрировать силу кривых в Photoshop при экспонировании, мы собираемся отредактировать это изображение, чтобы усилить тени и добавить четкости небу.Для этого мы создадим новый корректирующий слой, а не будем работать непосредственно с изображением.
Создание кривой экспозиции.
ВPhotoshop Curves есть отличный и простой инструмент, который помогает нам определить точную тональную точку, которую мы хотим изменить. Это пипетка, которую можно выбрать, щелкнув ручной инструмент под словом «Предустановка». Чтобы начать кривую, щелкните и перетащите вверх или вниз в тональной точке, которую вы хотите изменить. Перетаскивание вверх сделает тон светлее, перетаскивание вниз сделает его темнее.
Обычно лучше начинать с более темных тонов, и в этом случае я выбрал область с темно-зелеными деревьями и осветил тон. Как вы можете видеть, теперь у нас есть гораздо лучшее определение линии деревьев вокруг замка, что не влияет на остальную часть изображения.
Использование пипетки для определения областей тенейТеперь мы собираемся добавить некоторую четкость небу. Для этого я щелкаю и перетаскиваю инструмент «Пипетка» в тоне неба, над которым я хочу работать.
Слегка перетащите верхний правый угол вниз, чтобы добавить детали к небу.В целом изображение выглядит немного плоским, поэтому мы собираемся немного увеличить контраст с помощью некоторых ручных настроек кривой.В самом низу справа я немного перетащил линию кривой внутрь. Это сделало самый темный тон чистым черным.
В правом верхнем углу графика я приподнял самую светлую часть изображения. Это в сочетании с уменьшением уровня черного хорошо повысило контраст. Менее известный аспект кривых — манипуляции с цветом.
Коррекция или корректировка цвета с помощью кривых в Photoshop.
Несмотря на то, что сейчас изображение выглядит довольно хорошо, цветным тонам не хватает ощущения рассвета.Кривые позволяют не только настраивать экспозицию, но и настраивать тональность в красном, зеленом и синем каналах. Другими словами, у вас также есть высокая степень контроля над цветом. Чтобы выбрать цветовой канал, просто нажмите на RGB и измените его на цвет по вашему выбору.
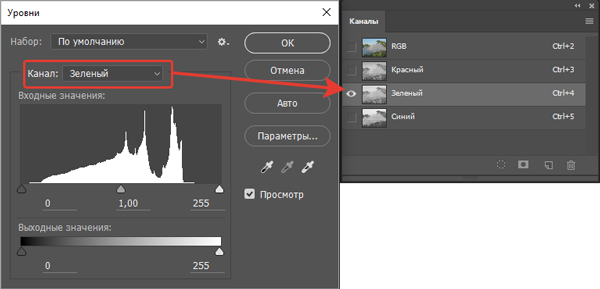
В моем случае я выбрал синий канал, чтобы добавить немного больше желтого к небу и деревьям. Выделив область неба, я потянул вверх, чтобы добавить немного желтизны. То же самое я проделал и с деревьями.
Внесение корректировок только в синюю кривуюПоскольку я чувствую, что изображение в целом немного зеленоватое, теперь я добавлю немного пурпурного цвета в области средних тонов. Я выбираю зеленый канал, затем кладу пипетку на одно из более светлых деревьев и тащу вниз. Это добавляет изображению немного пурпурного оттенка, уменьшая зеленоватый оттенок.
Настройка зеленой кривой для добавления немного пурпурногоВы можете настроить практически любой цвет, используя комбинацию красного, зеленого и синего каналов.
Скорректированное изображениеКривые: вы никогда не оглянетесь
Как только вы начнете осознавать всю мощь кривой, вы вряд ли вернетесь к более основным настройкам, таким как Яркость / Контрастность или уровни.Используя корректирующий слой кривой, а не работая непосредственно с изображением, вы можете легко отменить действия, если зайдете слишком далеко, или удалите слой и начните заново.
В следующий раз, когда вы запустите Photoshop для базового редактирования, воспользуйтесь инструментом кривых и будьте готовы удивиться тому контролю, который у вас есть.
уровней против кривых: разборки в Photoshop
В истории Земли было несколько поистине монументальных матчей: греки против троянцев, Ганди против Рэмбо и тиранозавр против более крупного тираннозавра.Но есть одно совпадение, и я нисколько не преувеличиваю, когда говорю это, которое затмевает их все: кривые против уровней. Какой инструмент лучше всего и какой использовать? Читай дальше что бы узнать.
Двумя наиболее распространенными инструментами настройки яркости и контрастности в Photoshop являются уровни и кривые. Но есть ли между ними различие и один лучше другого? Ответ на оба вопроса — ДА! но чтобы понять, почему нам нужно взглянуть на то, как работают инструменты.Начнем с уровней.
Ключевые точки уровней:
- Отображает гистограмму RGB
- Позволяет установить черную, белую и серую точки для изображения
- Позволяет настроить нулевую точку для интенсивности цвета, а также максимальную точку для интенсивности цвета
- Может настраивать контраст / яркость / интенсивность цвета
- Может устанавливать максимальные значения черного и белого для изображения, создавая предел для самого глубокого черного и самого яркого белого
- Предустановки для быстрой настройки.
Это уже кажется довольно надежным! А что насчет кривых?
Ключевые точки кривых:
- Отображает гистограмму RGB
- Позволяет установить черную, белую и серую точки для изображения
- Позволяет настроить нулевую точку для интенсивности цвета, а также максимальную точку для интенсивности цвета
- Может настраивать контраст / яркость / интенсивность цвета
- Может устанавливать максимальные значения черного и белого для изображения, создавая предел для самого глубокого черного и самого яркого белого
- Предустановки для быстрой настройки.
Хммм, похоже, ужасно похоже на Уровни! Фактически, до этого момента эти два инструмента практически идентичны. Но вот где Curves врезается в землю:
- Нет ограничений на количество контрольных точек, которые вы помещаете на кривую, и индивидуальные диапазоны тонов, которые вы можете впоследствии настроить
- Более удобный ручной инструмент и более интуитивно понятный интерфейс (перетащите вверх, чтобы сделать ярче, перетащите вниз, чтобы сделать темнее)
- Но самое важное: в отличие от уровней, Curves сохраняет белую и черную точки вашего изображения, позволяя настраивать тон и цвет без обрезки данных.
Итак, поскольку с кривыми можно делать все и даже больше, используйте кривые! На самом деле единственная причина, по которой стоит использовать уровни, — это то, что интерфейс кривых изначально вас пугает.
Знаете ли вы причину использования уровней вместо кривых? Дай мне знать в комментариях!
Есть еще вопрос? Ознакомьтесь с часто задаваемыми вопросами о пейзажной фотографии здесь:
https://www.joshuacripps.com/landscape-photography-faq/
Не забудьте подписаться на нашу новостную рассылку и на канал YouTube, чтобы узнать больше о пейзажной фотографии с практическими рекомендациями.
Присоединяйтесь к Джошу в социальных сетях!
http://instagram.com/joshuacrippsphotography
https://www.facebook.com/JoshuaCrippsPhotography
Сила кривых в Photoshop
Узнайте о силе кривых в фотошопе и о том, как с их помощью правильно раскрашивать изображения, а также корректировать оттенки кожи.Используйте кривые для целенаправленной корректировки светлых участков средних тонов и теней на изображениях.
Вы когда-нибудь задумывались, как еще можно использовать корректирующий слой «Кривые»? В сегодняшнем видео я покажу вам силу кривых с тремя полезными советами.
Правильный оттенок кожи
Хорошо, это совет номер один. Я сейчас поправлю оттенок кожи. Итак, я собираюсь перейти к значку новой группы, создать группу. Итак, я собираюсь перейти к инструменту быстрого выбора.И я выберу скин. И любая другая область, в которой я хочу исправить. И если я перейду в быструю маску и воспользуюсь инструментом «Кисть», мне будет проще рисовать в некоторых других областях. Я просто хочу нарисовать там волосы. Причина, по которой я делаю здесь выделение, заключается в том, что я просто хочу, чтобы эффект или коррекция были на коже. И если бы у меня был другой фон, это повлияло бы на весь фон позади меня. В данном случае не так много, потому что это просто белый фон. Так что ладно, это не обязательно должно быть идеально.И нажмите Q, чтобы выйти из Quick Mask. И я нажму на иконку New Layer Mask на группе. И причина, по которой у меня есть группа с маской слоя, заключается в том, что любой корректирующий слой, который я помещаю в эту группу, будет работать только с этой конкретной маской слоя. А теперь я добавлю корректирующий слой Curves. И это в группе. Но нам нужны образцы кожи или оттенков кожи. Я вставлю ссылку в описание, и ты сможешь скачать это. Вам не нужно сообщать мне свой адрес электронной почты или что-то в этом роде.У меня есть один, который я собираюсь использовать. И я просто перенесу его сюда. И я поставлю это над этой группой. И вот так. Это будет диаграмма тона кожи, из которой мы собираемся взять образец. Итак, теперь в свойствах кривых у вас есть пипетки для черной, средней и белой точки. Прежде всего, если вы используете пипетку, вы можете проверить, какой у вас образец. Это средний образец размером 11 x 11. По крайней мере, убедитесь, что это не точечная выборка. И я подойду сюда к пипетке до середины.И дважды щелкните по нему. И выберите этот более темный оттенок кожи прямо здесь, это не обязательно должно быть точно, но он работает немного лучше, когда тон кожи темнее. Скажи хорошо. И я скажу нет, я не хочу, чтобы это было по умолчанию. И я собираюсь щелкнуть … Я считаю, что это средний тон. И вы можете видеть, что он это изменил и исправил. Так что вы можете щелкнуть по кругу, если не получите его с первого раза. Но посмотрим, поехали. Пока что нам вернули оттенок кожи. Из наших кривых вы можете видеть, что наши… Красная, зеленая и синяя кривые были изменены.А вот общая кривая тонов RGB, но теперь это исправлено. Вы можете здесь остановиться, если хотите. Здесь вы можете сделать несколько вещей. Вы можете настроить непрозрачность корректирующего слоя «Кривые». А еще вы можете изменить режим наложения на цветной. Таким образом, настройка Curves действительно влияет только на оттенок и насыщенность. Теперь вы можете добавить корректирующий слой «Уровни» и изменить его на яркость. И вы можете изменить ползунок полутонов, если хотите настроить яркость цвета.И вот, это совет номер один. Вот до и вот после.
Fix Color Cast
Хорошо, у нас есть совет номер два. Это изображение имеет зеленый оттенок, потому что оно находится в очень зеленой области. Все деревья и это просто повсюду зелень. И это то, чего вы, вероятно, не заметили бы, если бы вы держали камеру в центре внимания. Но вы приходите домой, садитесь за компьютер и все понимаете. Итак, этот совет №2, мы исправим этот цветовой оттенок.Итак, если вы дважды щелкните новый слой кривых. Нажмите ALT или Option и нажмите кнопку Auto. Здесь есть некоторые настройки, которые на самом деле называются «Параметры автоматической цветокоррекции». И все эти различные алгоритмы, встроенные в Photoshop, и вы можете видеть, что каждый раз, когда вы нажимаете на один из них, они по-разному влияют на цвет или этот оттенок. И часто вы можете нажимать на поиск темных и светлых цветов, и это сработает. Но бывают случаи, когда вам действительно нужно проделать еще один маленький трюк.И сбросьте этот корректирующий слой Curves. И если мы посмотрим на уровни RGB, вы можете увидеть здесь, например, в красном, черная точка далеко позади, она даже не находится рядом с какой-либо частью кривой. И то же самое с зеленым, он вон там, на углу. И оно синее, да, оно ближе. Давайте воспользуемся пипеткой с черной точкой и нажмем на темную точку на изображении. Теперь видите, он сразу же об этом позаботился. Но мы сделали это, посмотрев на гистограмму и перейдя к правой пипетке. Наш красный, вы можете видеть, где черная точка была отрегулирована правее.То же самое с зеленой точкой или черной точкой на зеленой кривой. И синий почти не изменился. Но это был совет номер два, убирающий этот зеленый оттенок. Здесь мы видим до, а здесь — после.
Целевые точки корректировки
Хорошо, вот совет номер три. Теперь с новым корректирующим слоем «Кривые» нажмите здесь на свойствах. И вот эта маленькая рука здесь. Говорит: «Щелкните и перетащите изображение, чтобы изменить кривую». Я нажимаю на это. Посмотрите на маленький кружок в настройке «Кривые»… Как он меняется вдоль этой линии.Итак, я опускаю изображение и прямо здесь говорится, что это изюминка. И я спускаюсь дальше, и где-то там написано, что это середина. И продолжаю спускаться дальше. И я ухожу в тень. Но это даст вам некое направление на тот случай, если вы не знаете, с чего начать в изображении, где находятся ваши тени и блики. Вы можете использовать это как руководство. Вы должны быть осторожны, вы не хотите, чтобы слишком много точек было слишком близко друг к другу, потому что это в основном разрушит изображение.Если я подойду сюда полностью, вы увидите эту область прямо здесь, давайте выделим. Если я потащу, это будет слишком, но вы могли бы видеть, что здесь происходит. Так что здесь есть смысл. Мы можем перетащить это вниз. Если я продолжаю спускаться по кривой, вот тени, и я могу добавить тени на моем изображении. Я могу пройти где угодно посередине и использовать это в своих интересах, чтобы попытаться увидеть, какие еще моменты я хочу здесь отметить. Как я уже сказал, не стоит заострять внимание. Это идея.Не хочу этого. Но, перемещаясь по изображению, я вижу, на что это может повлиять. Теперь, если я сделаю до и после, вы увидите, что это позволяет мне нацеливаться на определенные области.


 Это лучший способ добавления точек, если требуется сохранить или откорректировать специфические детали изображения.
Это лучший способ добавления точек, если требуется сохранить или откорректировать специфические детали изображения.

 Удерживайте клавишу «Shift», чтобы рисовать только прямые линии, и щелкайте для определения конечных точек. Закончив рисование, выровняйте кривую, щелкнув значок «Сглаживание» на панели «Коррекция» или нажмите кнопку «Сглаживание» в диалоговом окне «Кривые».
Удерживайте клавишу «Shift», чтобы рисовать только прямые линии, и щелкайте для определения конечных точек. Закончив рисование, выровняйте кривую, щелкнув значок «Сглаживание» на панели «Коррекция» или нажмите кнопку «Сглаживание» в диалоговом окне «Кривые».
 в разделе Настройка параметров автоматической коррекции.
в разделе Настройка параметров автоматической коррекции.
