Как в фотошопе вытащить направляющие
Как поставить направляющие в Photoshop
Совершенно верно, вспомогательные синенькие линии в открытом документе в Photoshop называются «Направляющие», или, по английски, «Guides».
Служат они для точного позиционирования графических объектов в Photoshop-документе друг относительно друга и самого документа. Направляющие могут быть горизонтальными и вертикальными. Вот как они выглядят:
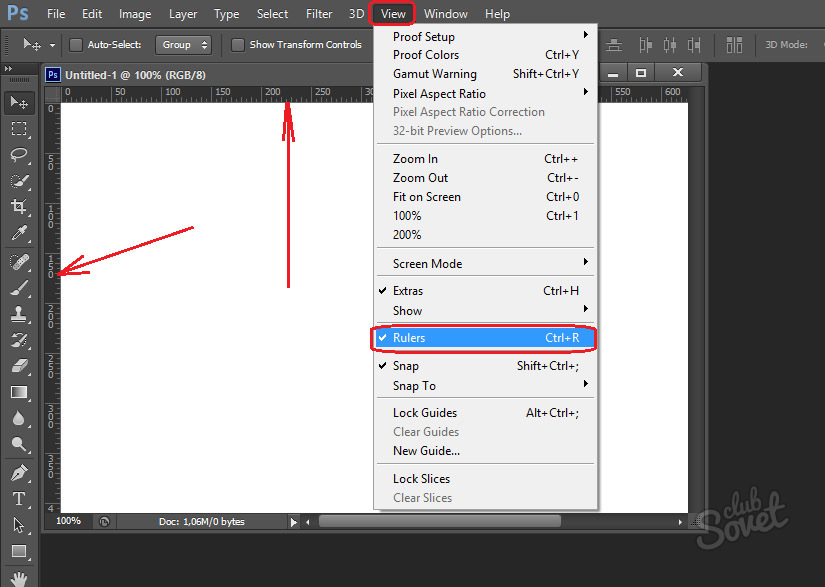
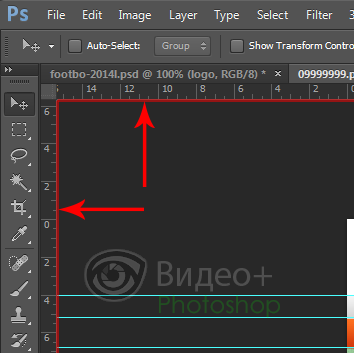
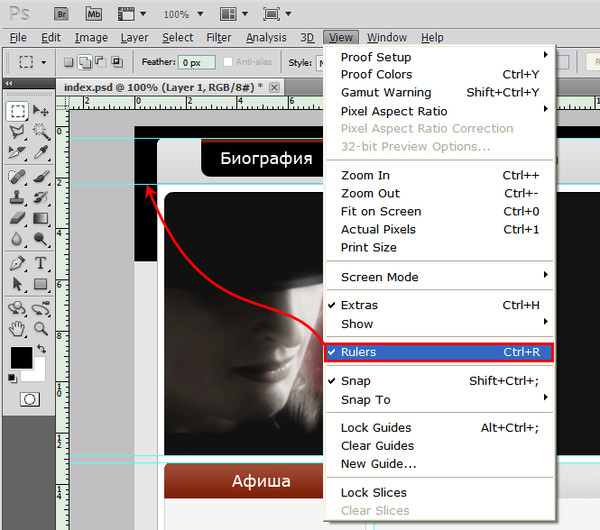
Для добавления направляющих следует сначала открыть линейки в документе с помощью нажатия комбинации клавиш Ctrl+R, затем навести курсор на линейку, зажать левую клавишу мыши и протащить курсор внутрь документа:
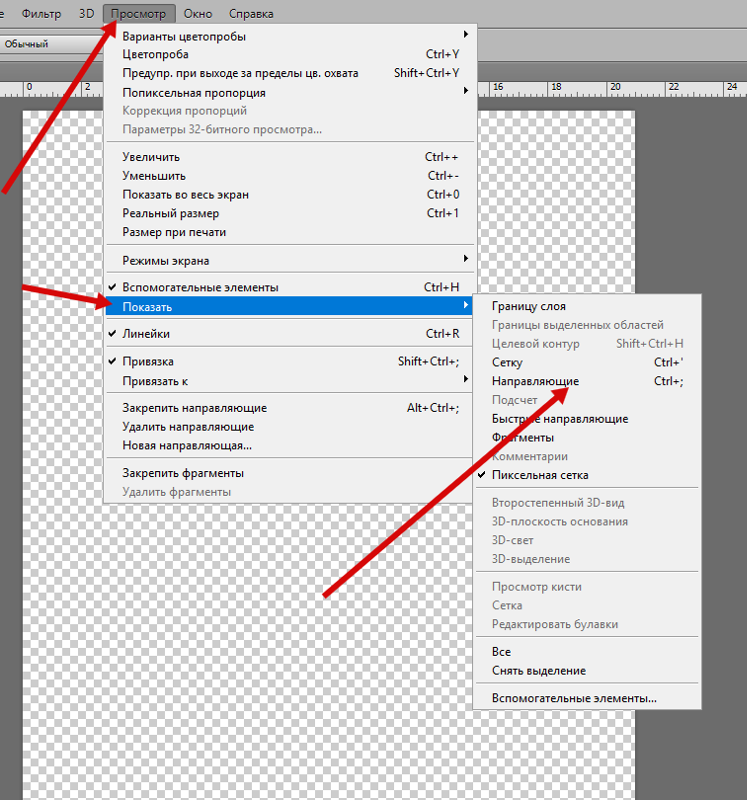
Временно скрыть направляющие можно при помощи нажатия комбинации клавиш Ctrl+H, заново отобразить при помощи повторного нажатия этой комбинации.
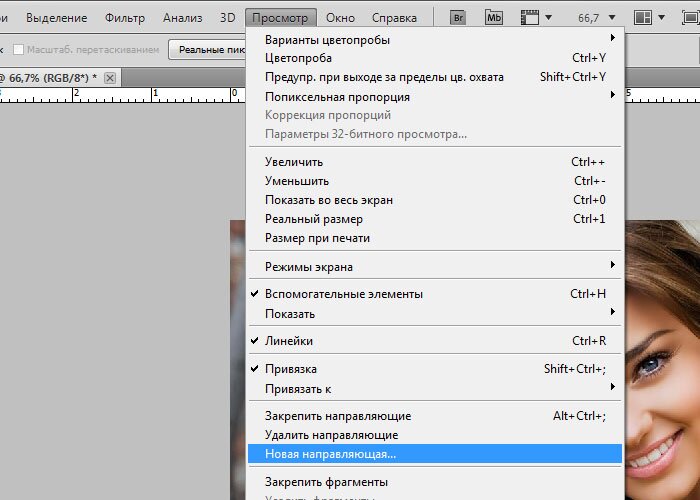
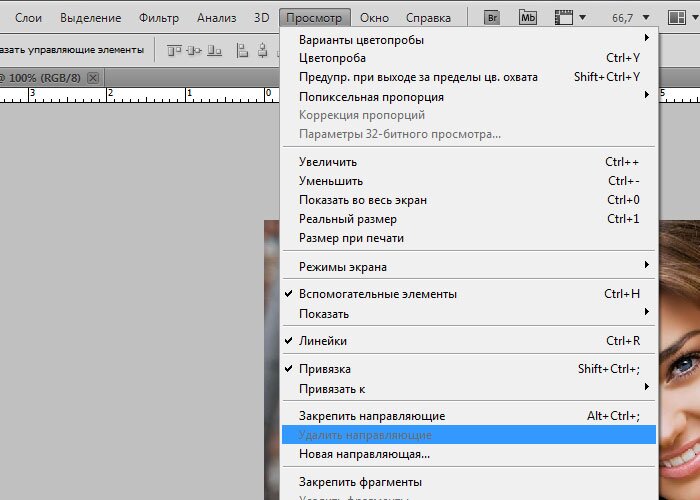
Чтобы навсегда удалить направляющие и другие вспомогательные элементы, надо пройти по вкладке главного меню Просмотр —> Удалить направляющие (View —> Clear Guides).
Перемещать направляющие по документу можно при активном инструменте «Перемещение» (Move Tool), для этого надо навести курсор на нужную линию, курсор изменит свой вид, затем зажать левую клавишу и протащить курсор в нужном направлении.
Подробнее о направляющих рассказывается здесь.
Новый макет направляющих в Photoshop CC
Старый способ добавления направляющих в Photoshop
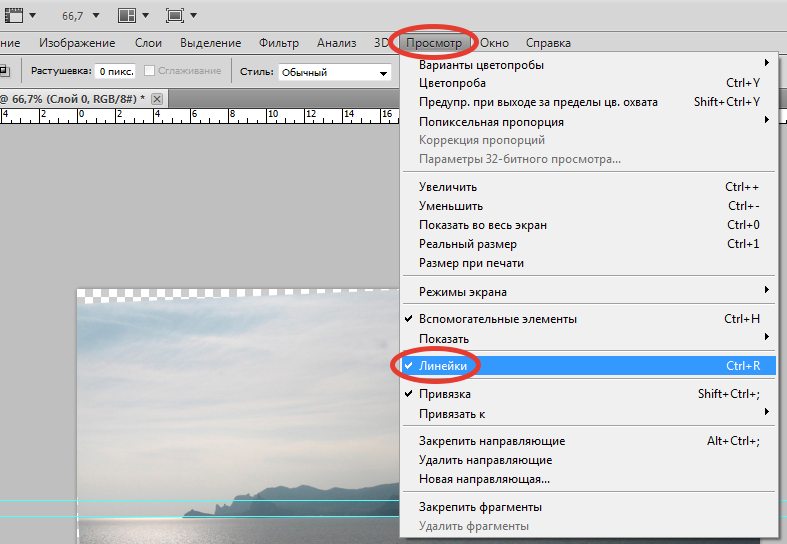
Прежде чем мы узнаем все о функции New Guide Layout, давайте быстро рассмотрим «старый способ» добавления направляющих. Традиционно мы начинали с включения линейок Photoshop, переходя к меню View в строке меню в верхней части экрана и выбирая Rulers :
Переход к «Просмотр»> «Линейки».
Линейки будут размещены в верхней и левой части документа:
Линейки теперь видны сверху и слева.
Чтобы добавить вертикальную направляющую, мы щелкнем внутри линейки слева и, не отпуская кнопку мыши, перетащили направляющую из линейки в документ:
Перетаскивание вертикальной направляющей из линейки слева.
Чтобы добавить горизонтальную направляющую, мы щелкали внутри линейки вверху и, снова удерживая нажатой кнопку мыши, перетаскивали направляющую вниз от линейки в документ:
Перетаскивание горизонтальной направляющей из линейки по верху.
Этот способ добавления направляющих путем перетаскивания их за пределы линейки по-прежнему работает даже в последних версиях Photoshop, но в Photoshop CC есть лучший способ — воспользоваться преимуществом опции New Guide Layout. Посмотрим, как это работает.
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-basics-middle ]
Новая опция компоновки направляющих
Чтобы получить доступ к параметру New Guide Layout, перейдите в меню View в верхней части экрана и выберите New Guide Layout .Опять же, это доступно только в Photoshop CC:
.Переход к «Просмотр»> «Новый макет направляющей».
Откроется диалоговое окно «Новый макет направляющей». Из этого единого диалогового окна мы можем легко добавить любое количество строк и столбцов в наш макет. Мы можем указать точную ширину для столбцов или точную высоту для строк или позволить Photoshop разместить их одинаково для нас! Мы можем добавить промежуток между направляющими и поля сверху, слева, снизу и справа нашего документа. Мы даже можем сохранить наш собственный макет в качестве предустановки, чтобы мы могли быстро загрузить его снова в следующий раз, когда он нам понадобится!
Если вы ранее не использовали функцию «Новый макет направляющей», появится диалоговое окно с настройками по умолчанию, в котором в документ добавляются восемь столбцов, каждый из которых разделен промежутком в 20 пикселей.Строки не добавляются с настройками по умолчанию, но мы увидим, как легко добавить строки позже:
Диалоговое окно New Guide Layout.
Вот как выглядит макет руководства по умолчанию. Однако обратите внимание, что две мои исходные направляющие (вертикальная и горизонтальная направляющие, которые я вытащил из линейок) все еще там, они проходят через центр документа:
Макет направляющих по умолчанию плюс две исходные направляющие.
Очистить существующие направляющие
Чтобы удалить все предыдущие направляющие и оставить только новый макет направляющих, выберите параметр Очистить существующие направляющие в нижней части диалогового окна:
Выбор «Очистить существующие направляющие».
И теперь эти предыдущие руководства ушли, оставив мне только мой новый макет из восьми столбцов:
Предыдущие направляющие удалены.
Изменение количества столбцов
Чтобы изменить количество столбцов в макете, просто измените значение в поле Number . Понижу значение с 8 до 4 :
Уменьшение количества столбцов с 8 до 4.
Photoshop мгновенно обновляет макет, изменяя количество столбцов и равномерно распределяя их слева направо:
Макет теперь содержит четыре равноудаленных столбца вместо восьми с зазором 20 пикселей между ними.
Вариант предварительного просмотра
Если вы не видите предварительный просмотр ваших изменений в реальном времени, убедитесь, что в диалоговом окне включен параметр Preview (установлен флажок):
Следует отметить опцию предварительного просмотра.
Замена желоба
Пространство между столбцами (и строками) называется желобом . Чтобы увеличить или уменьшить желоб, измените значение в поле Желоб . Размер поля по умолчанию — 20 пикселей, что добавляет 20 пикселей между столбцами.На самом деле я собираюсь полностью удалить желоб, выделив значение Gutter с помощью мыши и нажав клавишу Backspace (Win) / Delete (Mac) на клавиатуре. Это очищает значение Gutter и оставляет поле пустым:
Удаление промежутка между столбцами путем очистки значения Gutter.
Если поле Желоб пусто, между столбцами больше нет пробела:
Удалено пространство между столбцами.
Загрузите это руководство в формате PDF для печати!
Определение ширины столбца
По умолчанию Photoshop автоматически изменяет размер столбцов так, чтобы они равномерно распределялись по документу слева направо, но мы можем установить ширину самостоятельно, введя значение в поле Ширина . Например, я введу ширину столбцов 150 пикселей :
Например, я введу ширину столбцов 150 пикселей :
Ввод определенной ширины столбцов.
Photoshop снова обновляет макет, на этот раз устанавливая ширину каждого столбца ровно 150 пикселей:
Макет после указания ширины столбцов.
Центровка колонн
Обратите внимание, что столбцы больше не центрируются в документе. Вместо этого они сдвинуты влево. Чтобы центрировать их после того, как вы ввели определенную ширину, выберите опцию Center Columns внизу диалогового окна:
Включение опции «Центральные столбцы».
Если установлен флажок «Центральные столбцы», столбцы снова центрируются в макете:
Макет после центрирования колонн.
Добавление строк
Чтобы добавить строки в макет, сначала выберите параметр Rows (по умолчанию он отключен):
Включение рядов.
Затем просто введите необходимое количество строк в поле Число . Вы можете ввести определенную высоту для каждой строки в поле Высота или оставить его пустым и позволить Photoshop разместить их одинаково.Вы также можете ввести значение Gutter , чтобы добавить пробел между каждой строкой.
В моем случае я собираюсь установить количество строк на 3 , а также я изменю количество столбцов на 3 . Я оставлю поле «Ширина» для столбцов и поле «Высота» для строк пустым, чтобы Photoshop мог разместить их одинаково, а также оставлю поля «Промежуток» пустыми:
Установка для столбцов и строк значения 3.
Это быстрый и простой способ создания стандартной сетки 3 на 3, которую я, возможно, захочу использовать, чтобы упорядочить и скомпоновать различные элементы в моем документе, используя «правило третей»:
Стандартная сетка 3 на 3, которую легко создать с помощью функции New Guide Layout.
Добавление полей
Чтобы добавить поля по краям документа, сначала выберите параметр Margin , чтобы включить его, затем введите количество места, которое вы хотите добавить, в поля Top , Left , Bottom и Right . В моем случае я установил все четыре значения на 20 пикселей :
В моем случае я установил все четыре значения на 20 пикселей :
Добавление полей к макету.
Это добавляет 20 пикселей пространства вокруг внутренних краев моего документа. Photoshop автоматически изменяет размер столбцов и строк соответственно:
Тот же макет 3 на 3 с добавленными полями.
Мы даже можем добавить отрицательные поля, просто введя отрицательные значения. Отрицательные поля могут быть полезны при добавлении элементов в документ или при выделении большего размера, чем видимая область документа (холст). Я изменю каждое из четырех значений (верхнее, левое, нижнее и правое) на -20 пикселей :
Добавление отрицательных полей к макету.
Это дает мне те же поля шириной 20 пикселей, но перемещает их за пределы видимой области документа. И снова Photoshop автоматически изменяет размер столбцов и строк:
Поля теперь располагаются вне области документа, а не внутри.
Сохранение пользовательского макета руководства как предустановки
Если вы знаете, что в будущем вам потребуется снова создать этот же макет направляющей, вы можете сэкономить время, сохранив макет в качестве предустановки. Щелкните поле Preset в верхней части диалогового окна (где написано «Custom»):
Щелкните поле выбора Preset.
Это открывает меню с несколькими встроенными предустановленными макетами на выбор (8 столбцов, 12 столбцов, 18 столбцов и 24 столбца), но нам нужен вариант Сохранить предустановку :
Выбор опции «Сохранить предустановку».
Когда появится диалоговое окно «Сохранить», введите описательное имя для новой предустановки в поле Сохранить как . Я назову свой «cols-3-rows-3-margins-neg20px». Затем нажмите кнопку Сохранить :
Присвоение имени и сохранение новой предустановки.
Теперь, когда макет сохранен как предустановка, в следующий раз, когда он понадобится, вы сможете быстро выбрать его из списка предустановок:
Пользовательская предустановка теперь отображается в списке.
После создания нужного макета направляющей нажмите OK , чтобы закрыть диалоговое окно «Новый макет направляющей»:
Щелкните OK, чтобы принять новый макет.
Скрытие и очистка направляющих
Чтобы временно скрыть макет направляющей от просмотра в документе, перейдите в меню Просмотр , выберите Показать , затем выберите Направляющие . Сделайте то же самое снова, чтобы снова включить его. Или просто нажмите Ctrl +; (Победа) / Command +; (Mac) на клавиатуре для включения и выключения направляющих:
Перейдите в меню «Просмотр»> «Показать»> «Направляющие» для включения и выключения макета.
Чтобы полностью очистить макет направляющих, перейдите в меню View и выберите Clear Guides :
Переход к меню «Просмотр»> «Очистить направляющие».
.Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
.Линейки, направляющие и сетка в фотошопе. Как включить линейку в фотошопе
О том, что в программах для компьютера не всегда можно действовать на свое усмотрение, нервно щелкая по панелям в поиске нужной функции, а перейти по нужному пути знают все. Но часто истинный путь забывается, либо о нем пользователь не знает вовсе.
В Фотошопе все построено на визуализации. Чтобы достичь определенного эффекта, нужно включить опцию, отвечающую за это направление. Ее поиск затягивается, а помощи неоткуда ждать. В фоторедакторе одну и ту же команду можно выбрать разными манипуляциями.
Чтобы достичь определенного эффекта, нужно включить опцию, отвечающую за это направление. Ее поиск затягивается, а помощи неоткуда ждать. В фоторедакторе одну и ту же команду можно выбрать разными манипуляциями.
Команда «Линейки» , она же Rulers , находится в пункте меню «Просмотр» . Комбинация клавиш CTRL + R также позволяет ее выполнить или же напротив, спрятать линейку.
Кроме вопроса о нахождении функции в программе, включении, выключении, следует обратить внимание на возможность изменять шкалу измерения.
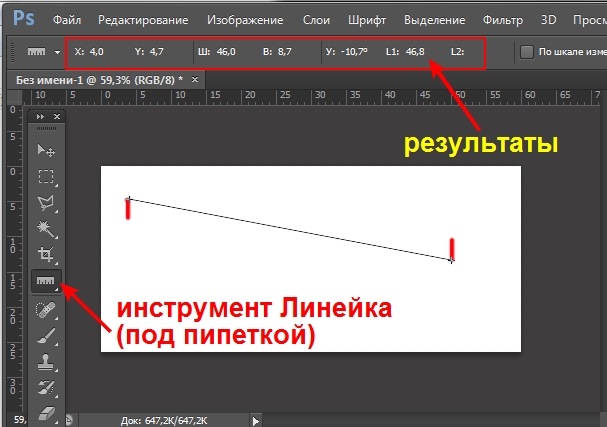
На панели с представленными инструментами есть всем известная «Пипетка» , а под ней нужная кнопка. Инструмент Линейка в Фотошопе выбирают для определения точного местонахождения какой-либо точки с которой начинаются измерения. Измерять можно ширину, высоту объекта, длину отрезка, углы.
Поставив курсор в начальной точке, и протянув мышку в нужном направлении, можно сделать линейку в Фотошопе. Параметры измерения будут отражаться сверху.
Еще один щелчок задает режим измерения, прекращая предыдущее выполнение.
Получаемая линия тянется во всех возможных направлениях, а крестики с двух концов позволяют выполнять необходимую корректировку линии.
Сверху на панели можно увидеть символы X и Y , обозначающие нулевую точку, стартовую; Ш и В – это ширина и высота. У – угол в градусах, рассчитанный от линии оси, L1 – расстояние, измеряемое между двумя заданными точками.
Функция транспортира вызывается путем зажатия клавиши ALT и подведения курсора к нулевой точке с крестиком. Он дает возможность проведения угла относительно к линейке, что была растянута.![]()
Есть еще одна неизвестная для многих функция. Это подсказка «Вычислить данные инструмента Линейка по шкале измерений» . Ее вызывают, подведя курсор мышки над кнопкой «По шкале измерений» . Установленная галка подтверждает выбранные единицы измерения в пунктах описанных выше.
Как выровнять слой по линейке
Иногда появляется необходимость скорректировать изображение, выровняв его. Для этой цели также применима линейка. С этой целью вызывают линейку, но выбрав горизонтальный вид выравнивания. Далее выбирается опция
Такая процедура выполнит выравнивание, но за счет обрезки кусков, вышедших за рамки указанного расстояния.
Если использовать параметр «Выровнять слой» , зажав ALT , куски сохранятся в исходном положении. Выбрав в меню «Изображение» пункт «Размер холста» , можно убедиться, что все осталось на своих местах.
Необходимо учитывать тот факт, что для работы с линейкой, нужно создать документ либо открыть уже имеющийся. В пустой программе вы ничего не запустите.
Разные опции внедряются с появлением новых версий Фотошопа. Они дают возможность создавать работы на новом уровне. С появлением версии CS6 появилось порядка 27 дополнений к предыдущей программе.
Способы выбора линейки не изменились, по-старому ее можно вызвать как комбинацией кнопок, так и через меню или панель инструментов.
Своевременный мониторинг информации позволяет находиться в курсе новинок. Прошло время стандартных знаний. Изучайте, внедряйте в практику — все для вас!
Приветствую покорителей фотошопа!
Сегодня речь пойдет о таком инструменте в фотошоп как линейка. Инструмент линейка позволяет не только измерить расстояние между точками, но также повернуть изображение, расположив его строго горизонтально.
Где находится линейка?
Инструмент находиться там же, где и «Пипетка» Для быстрого доступа можно использовать комбинацию Shift + I , нажимайте эти клавиши, программа перебором будет включать все инструменты блока «Пипетка», пока не дойдет до «Линейки».
На экране появится черная стрелочка с маленькой линейкой. Левой кнопкой мыши укажите первую точку, не отпуская мышку, ведите курсор ко второй точке замеряемого отрезка. Фотошоп нарисует отрезок.
Чтобы сделать абсолютно ровную линию, зажмите клавишу Shift, теперь можно отложить отрезок ровно по горизонтали, по вертикали, а также под углом в 45 градусов в любом из направлений.
После того, как вторая точка отрезка указана, программа покажет все параметры на дополнительной панели, которая находиться над рабочей областью.
Функционал линейки
Здесь информация представлена в виде блоков. Первый показывает координаты первой точки отрезка относительно осей X и Y.
Второй блок показывает проекцию нарисованной линии на ось X и Y. Это не длина отрезка.
Например, если на изображении нарисован прямоугольник, и инструментом «Линейка» указать диагональ этого прямоугольника, то второй блок покажет расстояние сторон прямоугольника. Это и есть прямая проекция отрезка на оси X и Y.
Следующий блок отображает угол наклона отрезка. И только дальше можно увидеть непосредственную длину линии, она указывается в параметре «L1».
Параметр «L2» указывает угол между двумя линиями, нарисованными с помощью инструмента «Линейка». После того, как указан один отрезок, зажмите клавишу Alt, подведите курсор к любому концу отрезка, курсор поменяет свой вид, теперь нарисуйте еще один отрезок, обязательно начиная его с любого из концов первой линии.
Нарисованную линию отрезка вы всегда можете перемещать или изменять. Наведите курсор на тело линии, зажмите левую кнопку мышки и двигайте отрезок в любое место.
Если отрезок надо уменьшить или удлинить, нажмите левую кнопку мышки, размещая курсор на одном из концов отрезка, станет доступна возможность изменить отрезок и указать его новую конечную точку.
Установите флажок, если хотите, чтобы параметры инструмента «Линейка» выводились в тех же единицах, что и разбивочная линейка вокруг всего изображения. Чтобы изменить отображение разбивочной линейки, подведите к ней курсор, нажмите правую кнопку мышки и из списка выберете удобную шкалу линейки.
Чтобы повернуть изображение так, чтобы любая линия на рисунке была строго горизонтальной, используйте следующий блок, который называется «Выровнять слой» (Straighten Layer).
Нарисуйте отрезок с помощью инструмента «Линейка» вдоль любого элемента и нажмите функцию этого блока. Изображение повернется так, что нарисованный отрезок будет расположен строго горизонтально, под каким бы углом он не был раньше.
Для примера покажу как с помощью блока «Выровнять слой» можно выпрямить береговую линию на пейзаже.
Последний блок позволяет удалить нарисованный отрезок. Предыдущая линия удаляется автоматически, если вы начинаете рисовать новый отрезок. Если нарисованный отрезок не удалить, при печати он не отображается – это вспомогательный, а не графический элемент.
На этом все. Благодарю за внимание!
«Фотошопа», эволюцию которой можно проследить на рисунке ниже, пополнялась новыми кнопочками или подвергалась незначительным преобразованиям для удобства пользования.
Каждый инструмент, стоит только указать на него курсором, любезно «представится», высветив подсказку, правда, если у вас на вкладке «Интерфейс» в диалоговом окне «Установки» (в меню «Редактирование», внизу) стоит галочка, разрешающая «Показывать подсказки».
Где лежат линейки
Начинающий постигать премудрости гениального редактора пользователь наверняка уже имеет представление о роли каждого инструмента, но бывает и так, что когда возникает необходимость, например, в элементарном выравнивании объекта на холсте, мы, не зная, как включить линейку в «Фотошопе», тщетно щупаем курсором панель инструментов в надежде «услышать» подсказку.
Редактор «Фотошоп» был бы не «Фотошопом», если бы не мог предложить любую команду выполнить разными путями. Это касается и команды «Линейки» (Rulers) в меню «Просмотр», выбрав которую, мы «приложим» линейки в рабочей области сверху и слева. Если лень тянуться мышкой к меню, можно для вызова линеек нажать Ctrl + R. Этой же комбинацией они прячутся.
Это касается и команды «Линейки» (Rulers) в меню «Просмотр», выбрав которую, мы «приложим» линейки в рабочей области сверху и слева. Если лень тянуться мышкой к меню, можно для вызова линеек нажать Ctrl + R. Этой же комбинацией они прячутся.
Разобравшись, как включить линейку в «Фотошопе», иной пользователь сталкивается с очередной проблемой, не зная, как изменить шкалу деления.
Единицы измерения и направляющие
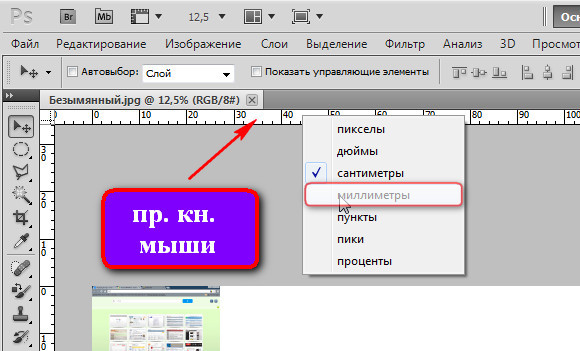
По умолчанию нам предложат «сантиметровые» линейки, но, щелкнув правой кнопкой по любой линейке и в любом ее месте, можно выбрать пиксели, миллиметры, дюймы, пункты, пики (в пике 12 пунктов) или проценты.
Из обеих линеек, как из рукава фокусника, можно мышкой вытаскивать в неограниченном количестве направляющие линии, которые можно вызвать и по команде «Новая направляющая» (New Guide…) в меню «Просмотр». Но если линейки при этом не включены, направляющие будут неподвижными. Направляющие не терпят сочетания клавиш Ctrl + H и мгновенно исчезают.
Измерительная линейка с транспортиром
На панели инструментов под кнопкой «Пипетка» прячется «однофамилец» координатных линеек, обрамляющих рабочую область. Инструмент «Линейка» в «Фотошопе» используется для определения координат начальной точки измеряемого отрезка, измерения ширины и высоты объекта, длины линии и вычисления угла наклона.
Щелкнув в нужной точке, из нее, не отпуская клавишу, вытягивают, как рулетку, измеряющую линию, следя за ее параметрами на панели настроек вверху. При повторном щелчке растягивается новая линия, а прежняя исчезает. Линию (линейку) можно таскать и вертеть, взявшись мышкой как за крестики на обоих концах, так и за саму линию.
На панели настроек вверху X и Y — это координаты начальной точки, Ш и В — ширина (расстояние по горизонтали) и высота по отношению к начальной точке,У — угол относительно осевой линии, и L1 — длина отрезка между двумя точками.
Если, нажав Alt, поднести курсор к крестику начальной точки, он примет форму транспортира, указывая, что можно провести линию под углом к растянутой линейке, и этот угол будет определен (L2) на панели настроек.
Курсор над кнопкой «По шкале измерений» вызывает не каждому понятную подсказку «Вычислить данные инструмента «Линейка» по шкале измерений». Пометив галочкой эту функцию, мы подтверждаем использование единицы измерения линеек, выбранной в установках (Редактирование > Установки > Единицы измерения и линейки).
Единицы измерения вы можете выбирать и в параметрах панели на палитре «Инфо», щелкнув по маленькому треугольнику в правом верхнем углу.
Как уже отмечалось, все инструменты в «Фотошопе» можно открывать двумя, а то и тремя способами. В этом смысле и наша «рулетка» не обделена вниманием, так как включить линейку в «Фотошопе» можно, нажав и удерживая Shift + I до появления пиктограммы линейки на кнопке инструмента «Пипетка». Точно так же линейка и спрячется, заместившись на кнопке иконкой следующего ниже инструмента «Комментарий», или уберется крайней справа на панели настроек кнопкой «Удалить».
Как выровнять по линейке
Линейку можно использовать и для выпрямления изображения. Для этого нужно растянуть на картинке линейку, указав для нее горизонт выпрямления, и нажать кнопку «Выровнять слой» с подсказкой «Выровнять активный слой для создания уровня линейки». При этом вы принесете в жертву части изображения, вышедшие за пределы документа («Фотошоп» их обрежет), но если «Выровнять слой» с нажатой клавишей Alt, все останется на месте, в чем вы убедитесь, нарастив холст (Изображение > Размер холста), или, включив «Перемещение», перетащите спрятанные части в поле зрения.
В CS6 все по-прежнему
По мере модернизации «Фотошоп» постепенно обогащался новыми функциями и возможностями, но такого резкого, качественного скачка, как при переходе от CS5 к CS6 (27 пунктов изменений) не было на протяжении всей истории развития программы. Однако ответ на вопрос о том, как включить линейку в «Фотошопе CS6», остался неизменным. Та же галочка в строке «Линейки» в меню «Просмотр», та же комбинация Ctrl+R, и точно так же можно взяться мышкой за квадрат слева вверху (где линейки сходятся) и, потащив вниз, выбрать на изображении новую точку отсчета.
И в заключение — об одном редком, но все же случающемся недоразумении. Иной пользователь, запустив редактор, начинает «раскладывать инструменты», пытаясь достать линейки, но ни одна не будет выполнена, так как включить линейку в «Фотошопе», как и все остальные инструменты, можно, только прежде открыв или создав документ.
Программа еще содержит и инструмент Линейку .
Инструмент Линейка (Ruler) позволяет измерять расстояние между двумя точками в документе.
Линейка — это вспомогательный элемент и представляет из себя отрезок ограниченный двумя точками. Подчеркиваю, что это не графический элемент, а значит при сохранении изображения его не будет видно. Вот как он выглядит:
Линейка находится в группе инструментов измерений (там, где во главе стоит ):
Как пользоваться Линейкой
Выбрав инструмент, кликните в том месте изображения, откуда начнется подсчет расстояния. Затем, не отпуская нажатой клавиши мыши, тяните мышку в точку, где будет конец отрезка для измерения. Отпустите клавишу мыши. Фотошоп отобразит отрезок.
Далее все внимание нужно переключить на панель параметров инструмента, потому что там будет много цифр с измерениями, которые подсчитали данный отрезок во всех плоскостях и всеми возможными способами. Об этом чуть ниже по тексту, а пока вот ряд действий, что можно применить к линейке:
- Переместить отрезок . Для этого, при выбранном инструменте Линейка, наведите курсор мыши на отрезок, когда он изменится просто перетяните его в новое место. При этом, отрезок сохранит свои размеры и угол наклона.
- Изменить отрезок . Если потянуть за одну из двух точек отрезка, то можно будет полностью его изменить. В этом случае, вы как будто заново создаете измерение. Неизменным останется лишь положение второй точки.

Взаимодействие с направляющими
Все просто, удерживайте клавишу и рисуйте линию отрезка. Фотошоп все сделает сам и покажет идеально ровную линейку.
Панель параметров или что измеряет Линейка
Теперь перейдем, непосредственно, к съему показаний измерения. Допустим, есть некое изображение и стоит задача узнать какое расстояние между двумя красными точками:
(на скриншоте плохо видно, пытался как смог акцентировать внимание где отрезок линейки)
Теперь смотрим на и ее показания по данному измерению:
X и Y — это координаты начальной точки отрезка. Где X — это горизонтальная ось координат, а Y — вертикальная. Значения, которые показывают эти параметры, берутся из линеек около документа.
Смотрите, я дорисую направляющие, а вы просто посчитайте, что показывают линейки и сравните, что отображено в X и Y:
Ш и В — ширина и высота — вычисляют расстояние, которое прошла линия вдоль осей X и Y.
Это ни что иное, как проекция данного отрезка на ось координат Х — ширина (Ш), и на ось Y — высота (В). Это означает, что, невзирая на угол наклона отрезка, у него есть конкретное значение ширины и высоты изображения, которое оно в себя включает.
Будь это идеальная горизонтальная линия, то значение высоты было бы 0, потому что проекция начальной и конечной точки находятся одинаково в значении 0 на оси координат Y.
L1 (линия 1) — показывает фактическую длину нарисованной линии. В данном случае это не проекция, а просто измерение самой линии, с учетом угла наклона.
На примере выше, если проекция ширины линии составила 398 пикселей, то длина самой линии составляет почти 416 пикселей.
L2 (линия 2) — это длина еще одной линии, которую можно дополнительно добавить в документ. Правда, она может быть построена как продолжение одной из точек отрезка.
Для этого, когда в документе уже есть один отрезок, зажмите клавишу Alt
и поднесите указатель мыши на начальную/конечную точки отрезка. Курсор мыши изменится, значит можно из выбранной точки протянуть еще одну линию. Вот именно ее длина и будет отображена в этом поле.
Курсор мыши изменится, значит можно из выбранной точки протянуть еще одну линию. Вот именно ее длина и будет отображена в этом поле.
У — это отображение угла наклона линии по отношению к оси X.
Опять же, проведите горизонтальную направляющую через начальную точку отрезка и получите измерение угла между отрезком и направляющей. На скриншоте выше визуально это видно. Угол совсем небольшой и в геометрии называется острым. Фотошоп нам это и измерил — 16.9 градуса.
Если была создана линия 2 (L2), то это поле указывает величину угла между L1 и L2.
По шкале измерений.
По умолчанию Линейка повторяет те единицы измерения, что указаны . Если на шкале линеек сменить единицу измерения на, допустим, сантиметры, то автоматически на панели параметров Линейки все соответствующие значения станут отображаться также в сантиметрах.
Чтобы Линейка отображала другие единицы измерения, нужна опция По шкале измерений. В случае ее активации, линейка берет те единицы измерения, что указаны в установках фотошопа: Редактирование — Установки — Единицы измерения и линейки .
Например, если по умолчанию у вас в настройках пиксели, то при активации данной опции, Линейка будет делать расчеты в пикселях, а не в сантиметрах как другие линейки.
Выпрямить.
С помощью данной опции можно исправить заваленный горизонт на фотографии.
Для этого найдите кривой участок изображения, проложите по нему линию линейки.
Для примера все та же картинка с совами: допустим, пусть ветка, на которой они сидят, станет горизонтальной. Для этого по ветке надо проложить линию Линейки:
Выберите команду Выпрямить . Фотошоп повернет изображение так, чтобы данная линия была строго горизонтальной или вертикальной (в зависимости от угла отклонения).
Как видите, ветка стала горизонтальной, и изображение повернулось. Останется его кадрировать, но часть изображения будет потеряна… Такова цена ошибки композиции кадра.
Удалить.
Любая нарисованная вами линейка остается на изображении, пока вы не удалите ее, нажав на кнопку Удалить или нарисовав другую линию линейки.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в . Это линейки, направляющие и сетка.
Линейки в фотошопе
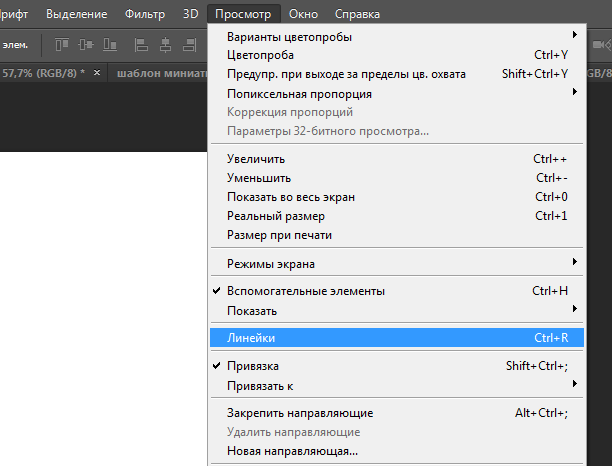
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки .
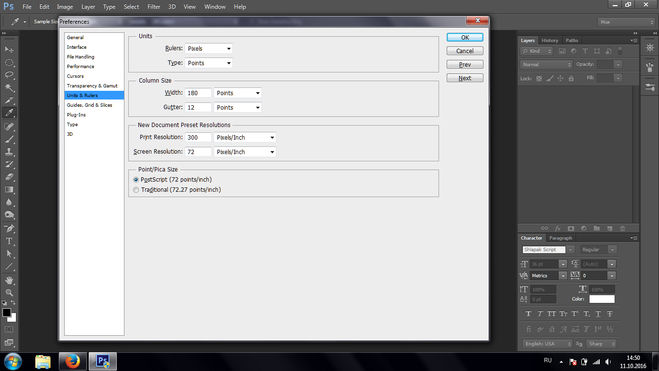
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки , и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область , и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl , и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение .
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка . Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к . В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие . Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая . При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt , затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку . Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие
, сетка и фрагменты . В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые , и Внутреннее деление на , которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки .
Чтобы убрать сетку, заходите в Просмотр — Показать , и убираете галочку с пункта Сетка .
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Создаем рекламное объявление для видеостудии · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Шаг 1
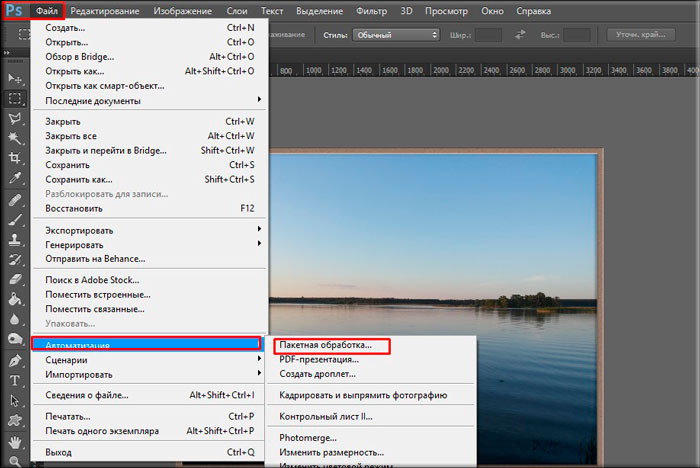
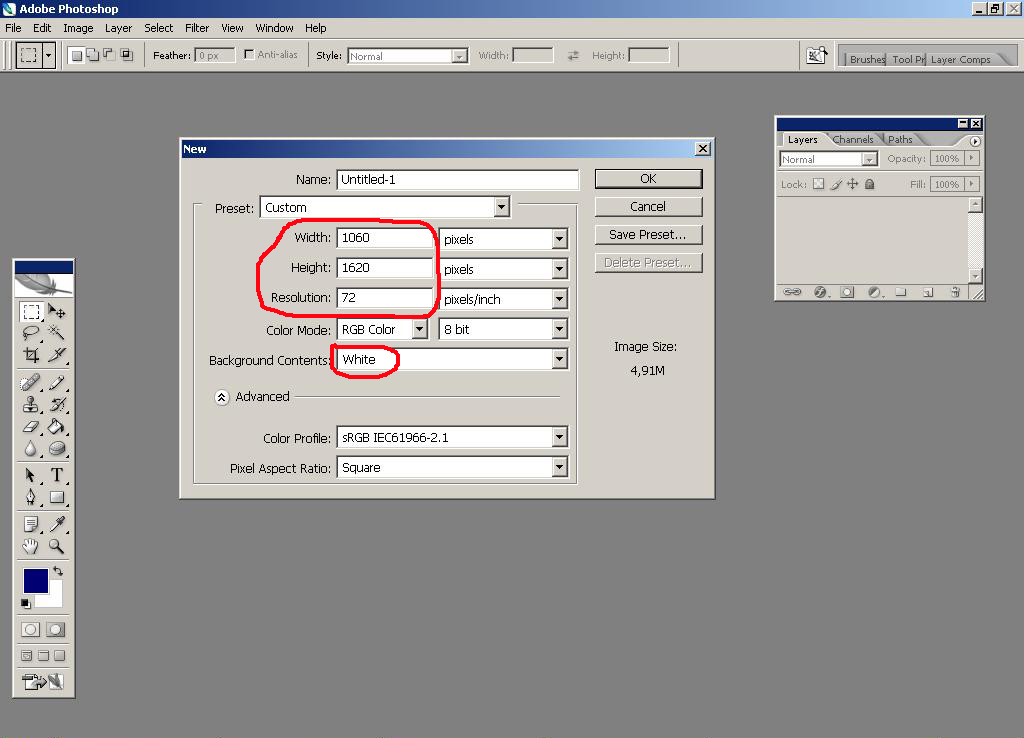
Создайте новый документ размером 7х9 см, фон белый, цветовой режим CMYK, разрешение 300 пикселов:
По правилам полиграфии, по краям макета нужно оставлять отступы приблизительно по 3 мм. В моем случае, отступы составляют 2 мм. Для разметки отступов я применила направляющие. Направляющие можно «вытащить» из линеек. Чтобы включить линейки, войдите в меню View ? Rulers (Просмотр ? Линейки). После того, как линейки включены, активизируйте инструмент Перемещение (стрелка), нажмите и удерживайте нажатой левую кнопку мыши, и вытащите направляющую из верхней горизонтальной линейки. Это будет горизонтальная направляющая. Таким же способом, из левой вертикальной линейки вытащите вертикальную направляющую.
Шаг 2
Откройте фон цветочный, перенесите его в только что созданный чистый документ и увеличьте во весь размер документа. Для увеличения воспользуйтесь командой Scale (Масштабирование) из меню Edit ? Transform ? Scale (Редактирование ? Трансформирование ? Масштабирование).
Шаг 3
Для дальнейшей работы нам потребуются 4 свадебные фотографии. Фото с березами разместим на фоне в левом верхнем углу. Откройте фото с березами, перенесите его на наш фон, уменьшите его и немного поверните влево:
Фото с березами разместим на фоне в левом верхнем углу. Откройте фото с березами, перенесите его на наш фон, уменьшите его и немного поверните влево:
Для того, чтобы фотография не выглядела плоской, нужно добавить объема при помощи стиля слоя Тень:
Шаг 4
Сделаем акцент на этом фото при помощи белой прямоугольной подложки, которую поместим под слой с фото. Для того, чтобы нарисовать подложку, создайте новый слой, активизируйте инструмент Rectangular Marquee Tool (Прямоугольное выделение) (M), нарисуйте узкий прямоугольник, а затем инструментом Заливка, заполните его белым цветом. Этот прямоугольник нужно немного повернуть вправо:
Вот так выглядит фото вместе с подложкой:
Шаг 5
Продолжим оформлять макет объявления оставшимися фотографиями. Теперь откройте фотографию «Портрет» и перенесите ее в наш макет. Фото уменьшите, немного поверните влево и расположите его так, чтобы оно наезжало на правую сторону основного фото с белой подложкой:
К этому слою с фото добавим стили слоя Drop Shadow (Тень) и Stroke (Обводка).
Тень:
Обводка:
Вот так выглядит фото после применения стилей слоя:
Шаг 6
По такому же принципу поместите на фон оставшиеся две свадебные фотографии. К ним нужно добавить те же стили слоя Drop Shadow (Тень) и Strokу (Обводка), что и к фото «Портрет». Перейдите на слой с фото Портрет, кликните правой кнопкой мыши по стилям слоя, которые к этому слою добавлены и выберите Copy Layer Style (Скопировать стили слоя). Теперь добавьте скопированные стили слоя к слоям с двумя свадебными фото, кликнув по каждому из них правой кнопкой мыши и выбрав Paste Layer Style (Вклеить стили слоя).
Шаг 7
Теперь оформим нижнюю часть макета: слева поместим букет цветов, а справа — видеокамеру. Откройте изображение «Букет цветов», перенесите его в наш макет, при необходимости, уменьшите или увеличьте и поместите его в нижней левой части макета:
К слою с букетом цветов добавьте стиль слоя Outer Glow (Внешнее свечение) для придания объема:
Шаг 8
Откройте изображение «Видеокамера», перенесите видеокамеру в макет и поместите в нижней правой части макета.
К слою с видеокамерой добавьте стиль слоя Drop Shadow (Тень):
Благодаря тому, что мы добавили тень, видеокамера выглядит объемнее:
Шаг 9
Под слой с букетом я добавила два завитка кисти: кисти можете использовать те, которые приведены в начале урока, или любые другие. Для кисти был использован белый цвет. Эти завитки едва заметны, но прекрасно дополняют цветочный фон.
Также, один завиток кисти я добавила в правый верхний угол под маленькие фотографии:
Шаг 10
Мы почти закончили работу над рекламным макетом, осталось только добавить слоган, немного информации о видеостудии и номера телефонов.
Начнем со слогана. Слоган видеостудии звучит так: Кадры решают все! Активизируйте инструмент текст, шрифт выберите на свое усмотрение и напишите слоган, используя темно-красный цвет со значением #b6181f:
Для того, чтобы сакцентировать внимание на слогане, давайте его выделим при помощи стиля слоя Обводка:
Шаг 11
Теперь под всеми фотографиями напишите текст. Начнем с первой строчки: Видео- и фотосъемка свадебных торжеств. Цвет для написания текста используйте тот же, темно-красный, шрифт на Ваше усмотрение. Этот слоя с текстом выровняйте по центру фона.
Напишите еще одну строчку: Постановка свадебного танца.
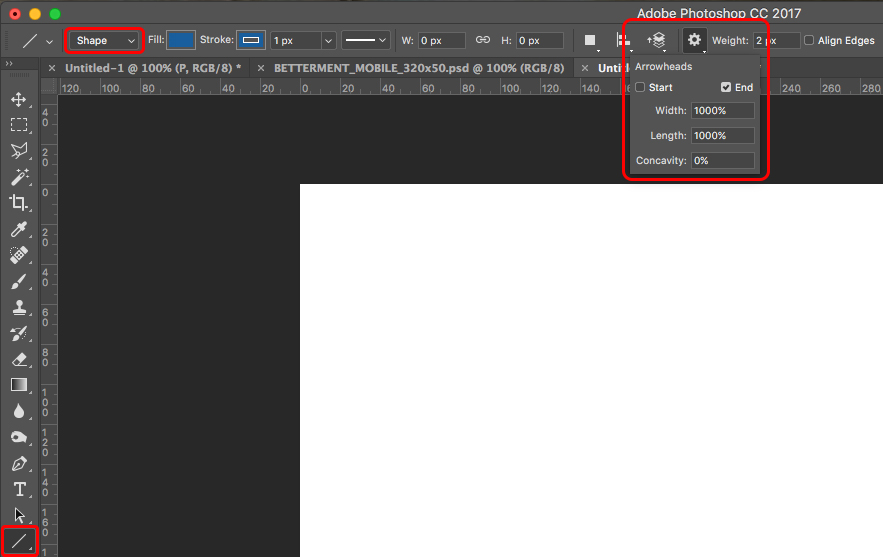
Обратите внимание на то, что эти две строчки с текстом должны располагаться на отдельных слоях. Для того, чтобы зрительно отделить одну строчку текста от другой, инструментом Line Tool (Линия) (U) нарисуйте тонкую горизонтальную линию.
Шаг 12
В нижнюю часть макета добавьте номера телефонов:
Шаг 13
Осталось добавить название видеостудии. В верхней части макета напишите слово «Видеостудия» и добавьте к этому текстовому слою стиль слоя Stroke (Обводка):
Слово «Видеостудия» немного должно находить на основное фото с березами.
Шаг 14
Под словом «Видеостудия» напишите ее название: «Фотокадр». Макет рекламного объявления готов!
Макет рекламного объявления готов!
Конечный результат:
Фишки и горячие клавиши Figma
Невероятно удобная программа для создания пользовательских интерфейсов. Гладкая работа как с вектором, так и с растром, интуитивно понятный интерфейс , быстрый импорт в любой формат, автоматическое сохранение, возможность совместной работы с любых компьютеров в режиме реального времени, отсутствие требований дополнительного места на диске… – надо ли говорить, что я обожаю Фигму? Расскажу о некоторых особенностях работы с программой, которые, надеюсь, упростят вам жизнь.
Направляющие
В программе прекрасные инструменты выравнивания элементов (появляются они справа вверху во вкладке DESIGN при щелчке на нужную фигуру), создания различных сеток для фрейма (при щелчке на фрейм – справа во вкладке DESIGN пункт Layout grid), так еще и направляющие есть! Живут они во вкладке View →Show Rulers (Shift+R). Работают они точно таким же образом, как в фотошопе или иллюстраторе. Удобно, что можно применять направляющую только к одному фрейму или ко всем фреймам на рабочем поле. И кстати направляющие работают только с фреймами первого порядка, т.е. если вы захотите поместить фрейм с направляющими в другой фрейм, то у первого фрейма направляющие исчезнут.
Режим прототипа
Классная штука, позволяющая передвигаться по страницам макета с заранее определенных элементов, что незаменимо при презентации работы.
Чтобы создать прототип перейдите во вкладку PROTOTYPE (с правой стороны) выбирайте начальную точку. Привязавшись к нужному фрейму/элементу на фрейме, тянем за голубой шарик (который превратится в стрелочку) на нужный нам переходный фрейм. Таких связей можно сделать множество. Просмотреть прототип можно нажав на кнопку проигрывания, рядом с голубой кнопкой Share.
В версии 3.0 появилась функция мокапов. В той же правой вкладке прототипа можно выбрать девайс, подобрать модель, задать цвет заднего фона и просмотреть макет с точки зрения визуального оформления в продуктах Apple.
Компоненты
Компоненты это, так скажем, сгруппированные вами объекты, которые поддаются общему изменению. Т.е. есть парочка элементов. Вы собираете это в компонент. Размножаете и, чтобы в дальнейшем избавиться от того, чтобы исправлять что-то в каждой паре элементов, просто вносите изменения в главный компонент. И все изменения коснутся и дочерних компонентов. Крутая штука. Подобное реализовано и в небезызвестной Axure.
Удобно то, что каждый дочерний компонент можно редактировать, не задевая главный. Те изменения, которые вы внесете в единичный дочерний компонент будут уникальны и при изменении главного компонента никуда не денутся. Чтобы вернуть свойства главного компонента дочернему просто в контекстном меню выберите Reset Instance.
Также компоненты можно группировать с другими компонентами, что, согласитесь, прекрасно.
Некоторые горячие клавиши
F – новый фрейм.
I – пипетка (color picker).
C – режим комментирования. Удобная штука, позволяющая ставить пометки в определенных местах макета. Позволяет комментирование от разных участников, если над проектом занята команда.
R – квадрат/прямоугольник.
L – линия.
O – круг/эллипс.
Ctrl+Shift+K – поместить изображение.
Одна из моих любимых фишек: допустим, в макете галерея из изображений и мы не тыкаем на каждое изображение, чтобы его поместить в нужную область, а просто скопом выбираем все файлы и вставляем в наши квадраты. Ускоряет работу над галереями и списками товаров в разы.
Ctrl + колесо мыши – масштабирование.
Shift+R – показать/спрятать линейку (и направляющие, если вы их вытянули).
P – перо (pen). Принцип работы такой же, как в других векторных программах.
T – текст.
Ctrl+G – сгруппировать объекты.
Ctrl+Shift+G – разгруппировать объекты.
Ctrl+Z – отмена последнего действия.
Ctrl+Y – вернуть последнее действие.
Если хотим дублировать и передвинуть объект, то хватаем его и с зажатым Alt передвигаем. Если хотим, чтобы объект остался на траектории объекта-родителя, то еще прибавляем к клавишам Shift.
Если хотим, чтобы объект остался на траектории объекта-родителя, то еще прибавляем к клавишам Shift.
Надеюсь, фишки и горячие клавиши Figma вам пригодятся. Побывать на Figma.com
Теперь у Figma есть направляющие
Привет, народ! Меня зовут Ширли, я из новых летних стажеров в Figma. Мой первый проект здесь был занятным – команда поставила мне задачу создать направляющие (вместе с моим другом – инженером Кенриком Райли).
С самого начала Figma наши пользователи просили нас об этой функции. Просьбы подавались утром, днем и вечером – 100 запросов только за последние шесть месяцев из самых разных мест, даже из Лагоса (Нигерия) и Буэнос-Айрес (Аргентина).
Мы услышали вас, вот почему Figma поручили мне это дело, как только я начала свою стажировку. Для тех, кто не в курсе, направляющие – это горизонтальные и вертикальные линии, которые вы можете использовать для регулирования положения своих проектов. В отличие от слоев сеток, направляющие немного быстрее создавать и манипулировать ими.
Чтобы увидеть направляющие, включите отображение линейки (главное меню → вид → показать линейки). Когда вы наводите курсор на вертикальные или горизонтальные линейки (которые закреплены сверху и сбоку холста), появится число смещения, и вы можете щелкнуть по нему, чтобы создать направляющую.
Они отображаются в виде тонких красных линий и их можно перетащить на разные смещения – вы также можете щелкнуть несколько смещений на линейке, чтобы сразу задать несколько направляющих. Чтобы удалить направляющие, просто выделите их и нажмите “Удалить”, или перетащите их за пределы экрана. Направляющие также исчезнут, если вы отключите отображение линейки.
Одна интересная функция: если вы перетащите направляющую во фрейм, она станет направляющей уровня фрейма. Это позволяет держать вашу рабочую область немного чище для тех из вас, кто собирается злоупотреблять направляющими. Направляющие работают только с фреймами верхнего уровня, поэтому, если вы перетащите фрейм с направляющими в другой фрейм, направляющие исчезнут.
Если вы случайно измените положение направляющей на рабочей области, вы можете отменить это изменение с помощью сочетания клавиш command+z. Вы также можете подталкивать направляющую по пикселям клавишами со стрелками.
Как вам направляющие в Figma? Нам бы хотелось услышать ваши мысли об этой функции, поэтому пишите нам на [email protected] или оставляйте комментарии. И, если вам, как и мне, интересна стажировка в Figma или работа на полную ставку — ознакомьтесь с нашей страницей вакансий!
Как скрыть направляющие в Photoshop
Photoshop является лидером в области редактирования графики и представил множество функций, которые сейчас считаются важными. Один из них — использование линейок и направляющих при редактировании растровой графики. Они очень полезны для настройки и выравнивания элементов, но также могут затруднить свободное управление объектами.
Если вы работаете с очень чувствительной областью изображения или изображением, которое не требует симметрии или выравнивания, они могут мешать.К счастью, избавиться от них легко, и вы узнаете, как это сделать, в этой статье.
Включение и выключение Snap To
Самая распространенная проблема, с которой люди сталкиваются с направляющими в PS, — это функция Snap To. При перемещении элементов с этим параметром Photoshop ищет соответствующие направляющие и автоматически выравнивает эти элементы с направляющими. К счастью, эту проблему легко решить.
Войдите в меню «Просмотр» в PS и найдите подменю «Привязать к». Здесь вы можете выбрать, к чему будут привязаны элементы при их перемещении.Если вы выберете «Нет», вы фактически отключите его. Вы также можете нажать на функцию «Snap» в меню «Просмотр» — галочка укажет, включена она или нет — или использовать сочетание клавиш Shift + Ctrl +; , чтобы быстро включить или выключить его.
Кроме того, вы можете просто скрыть направляющие, не снимая их, или удалить их совсем.
Скрытие и удаление направляющих
Если вы хотите сохранить направляющие, но не хотите видеть их на холсте, есть несколько вариантов. Самый простой способ сделать это — через меню «Просмотр».
Самый простой способ сделать это — через меню «Просмотр».
Войдите в меню «Просмотр» и наведите указатель мыши на подменю «Показать», чтобы открыть его. В меню «Показать» вы должны нажать «Направляющие», чтобы включить или выключить их. Имейте в виду, что гиды по-прежнему будут активны, но вы не сможете их увидеть. Или используйте сочетание клавиш Ctrl (Command на Mac) +; , чтобы включить или выключить их.
Вы также можете включить или выключить «Умные направляющие» в том же подменю.Умные направляющие — это случайные направляющие, которые активируются только при манипулировании элементами и объектами. Они помогают с симметрией и выравниванием, даже если нет обычных направляющих. Они также будут привязаны к другим элементам и направляющим, если не отключена функция «Привязать к».
Если вы хотите полностью удалить направляющие, а не скрывать их. Выберите «Очистить направляющие» в меню «Просмотр». Это приведет к удалению всех направляющих, созданных для изображения. Либо выберите инструмент «Перемещение» и наведите указатель мыши на любую из направляющих.Когда ваш курсор показывает указатель линии разделения, щелкните и перетащите направляющую с холста, чтобы удалить ее. Обратите внимание, что это работает только в том случае, если флажок «Заблокировать направляющие» не установлен ( Alt + Ctrl +; ).
Некоторые советы по работе с направляющими
Если вы научитесь использовать направляющие в своих интересах, это будет иметь большое значение в ваших проектах. Когда элементы в композиции не выровнены идеально, это обычно очевидно. Гиды могут помочь вам избежать этого.
Для начала привыкните к линейкам.Линейки можно включать и выключать в PS с помощью Ctrl / Command + R . Они необходимы для того, чтобы заставить вас мыслить категориями пропорциональных расстояний. С линейками вверх вы можете удерживать клавишу Shift при перетаскивании направляющей, чтобы она привязалась к единицам на линейке.
Вы также можете очень быстро создавать направляющие, щелкая и перетаскивая их с горизонтальной или вертикальной линейки. Это также способ быстро проверить выравнивание. Щелкните и перетащите направляющую в нужное место, а затем перетащите ее за пределы холста, чтобы удалить.
Если необходимо работать с большим количеством элементов и объектов, попробуйте использовать «сетку». Сетки, по сути, действуют как наложения с несколькими направляющими на вашем изображении. Вы можете включить или выключить их с помощью Ctrl / Command + ‘ или через подменю« Показать ». Вы можете изменить их интервал и внешний вид, дважды щелкнув любую из линейок и выбрав «Направляющие, сетки и фрагменты» в появившемся меню.
Наконец, направляющие, наряду с сетками, краями слоев и многими другими, являются частью категории «Дополнительно» в Photoshop.Чтобы скрыть все дополнительные функции, вы можете использовать сочетание клавиш Ctrl / Command + H . Это очень полезно и экономит время, если вы научитесь использовать его эффективно. Вы также можете перейти в подменю «Показать дополнительные параметры», расположенное в меню «Показать», чтобы выбрать, какие функции вы хотите видеть.
Руководство по направляющим
Вот как вы можете скрыть или удалить направляющие с холста. Если вы просто хотите временно скрыть их, используйте ярлык Ctrl / Command +; , и они будут скрыты.Используйте Ctrl / Command + H , чтобы скрыть их вместе с любыми другими видимыми дополнениями.
С другой стороны, если вы хотите удалить направляющую, самый простой способ — перетащить ее за пределы холста. Чтобы удалить все направляющие, выберите параметр «Очистить направляющие» в меню «Просмотр». Руководства — бесценная функция, и вам следует к ним привыкнуть, если вы серьезно относитесь к графическому дизайну.
Вы придумали какое-нибудь умное применение для гидов? Какие еще есть способы, кроме направляющих, чтобы все было симметричным и выровненным в композиции? Дайте нам знать в комментариях ниже.
Как скопировать направляющие из одного документа Photoshop в другой
Проект
от Reflections Team
01 сен 2020
Как скопировать направляющие из одного документа Photoshop в другой
На прошлой неделе один из наших дизайнеров-стажеров спросил меня, есть ли способ скопировать и вставить руководства Adobe Photoshop из одного документа Photoshop в другой.
Я ответил: конечно, я попробую и вернусь к вам, но самый простой способ — сохранить шаблон с направляющими и использовать его каждый раз, когда вы запускаете новый файл такого размера.
Она ответила: Я знаю, но хочу использовать его, чтобы исправить выравнивание в существующих файлах, а не в новых; а копирование слоев в новый файл для каждого изображения занимает много времени! и я уже нашел видео, в котором говорится об этом, но в видео они используют некоторые коды, и я не знал, что делать!
После некоторых исследований я не нашел способа достичь этого, поэтому я посмотрел видео, которое она упомянула ранее (Video Link), они используют сценарий для копирования и вставки руководств, поэтому я загрузил файл сценария и добавил его в Adobe Папку со сценариями Photoshop и попробовал, как показано на видео, но не сработало!
Итак, я открыл скрипт, начал читать и обнаружил, что я должен нажать кнопку «Shift» на клавиатуре при копировании и угадать, что это работает!
, но я немного отредактировал сценарий, я разделил сценарий на 2 файла сценария, один для копирования, а другой для вставки.
Сейчас я покажу вам, как это сделать. начало списка:
- все, что вам нужно сделать, это загрузить 2 файла
для меня это «C: \ Program Files \ Adobe \ Adobe Photoshop 2020»

и все готово.
использовать:
- откройте 2 документа (один, из которого вы скопируете направляющие, и тот, в который нужно вставить направляющие)
- выберите первый документ и щелкните в меню: Файл> Сценарии> Копировать направляющие.
- затем выберите второй документ и щелкните в меню: Файл> Сценарии> Направляющие Вставить.
- , и это скопирует направляющие из первого документа во второй.
- также вы можете просмотреть видео ниже с инструкциями по установке и использованию.
тегов
Изучите Photoshop: создание файлов для печати
8 мая 2018
Изучение Photoshop: создание файлов для печати
Автор: Уэйд Хук
Прежде чем мы начнем это руководство, пожалуйста, поймите, что Photoshop — это не та программа, которую вам нужно использовать для макета страницы.Photoshop лучше всего использовать для фотографий (также называемых растровыми изображениями или растровыми изображениями в компьютерной терминологии), поэтому любой текст, созданный в Photoshop, не будет печататься так же четко, как текст, созданный в Illustrator или InDesign. Лучше всего создавать изображения только в Photoshop, а затем помещать их в InDesign; старайтесь использовать Illustrator только для векторных файлов, таких как логотипы и сложные формы, которые также нужно поместить в InDesign.
Лучше всего создавать изображения только в Photoshop, а затем помещать их в InDesign; старайтесь использовать Illustrator только для векторных файлов, таких как логотипы и сложные формы, которые также нужно поместить в InDesign.
Для этого урока мы создадим флаер на полстраницы размером 5,5 x 8,5 дюймов с полным выпуском за обрез.
Шаг 1 Создайте свой документ
Создайте новый документ, выберите в раскрывающемся меню «Дюймы» и введите 6 по ширине и 9 по высоте, введите не менее 300 в поле «Разрешение». Цветовой режим должен быть CMYK, а не RGB. С этими настройками наш 5,5×8,5 будет иметь область 0,25 дюйма вокруг документа для выпуска за обрез и меток обрезки. Мы также будем работать в режиме CMYK, чтобы наши цвета оставались доступными при печати чернилами CMYK. RGB имеет более крупный цвет гамма, чем CMYK, поэтому работа в этом цветовом режиме даст нам цвета, которые не будут воспроизводиться ярко при печати в CMYK.Разрешение 300 является отраслевым стандартом качества печати. Уменьшение изображения с разрешением 300 точек на дюйм увеличивает разрешение (изображение с разрешением 300 точек на дюйм, уменьшенное на 50%, дает изображение с разрешением 600 точек на дюйм) и дает изображение хорошего качества, но увеличение изображения с разрешением 300 точек на дюйм снижает разрешение (изображение с разрешением 300 точек на дюйм, увеличенное на 20% приведет к изображению с разрешением 60 dpi), что приведет к более низкому качеству изображения.
Шаг 2 Добавьте инструкции по выпуску за обрез
Ваши рекомендации должны быть размещены в документе на 0,25 дюйма (1/4 дюйма). Вы можете вручную разместить направляющие, выбрав «Просмотр»> «Линейки» (или нажав команду R), затем щелкнув линейки и перетащив направляющие.25 дюймов от краев. Другой способ разместить направляющие — выбрать «Просмотр»> «Новая направляющая», затем выбрать «Вертикаль» и ввести 0,25 дюйма для верхней вертикальной направляющей. Выберите «Просмотр»> «Новая направляющая и снова вертикальное», установив 8,75 дюйма для нижней направляющей. Сделайте то же самое для горизонтальных направляющих, введя 0,25 дюйма для левой направляющей и 5,75 дюйма для правой направляющей. Область внутри направляющих — это область печати и за пределами направляющих находится область выпуска за обрез. Любая важная информация, текст или изображения должны располагаться на расстоянии не менее 0,125 дюйма от внутреннего края направляющих.
Сделайте то же самое для горизонтальных направляющих, введя 0,25 дюйма для левой направляющей и 5,75 дюйма для правой направляющей. Область внутри направляющих — это область печати и за пределами направляющих находится область выпуска за обрез. Любая важная информация, текст или изображения должны располагаться на расстоянии не менее 0,125 дюйма от внутреннего края направляющих.
Шаг 3 Создайте свой макет
Используя слои, создайте свой макет, помня, что любое изображение или графика, выходящие за рамки рекомендаций, будут обрезаны после печати и вырезания в переплетной папке. При создании макета в Adobe Photoshop любой текст будет отображаться как растровое изображение; Это означает, что текст будет рассматриваться как изображение с размытыми краями. Даже при разрешении 300 dpi текст не будет таким четким, как текст, созданный в других программах. Текст меньшего размера будет выглядеть нечетким. Если вам нужно установить текст в Photoshop, для достижения наилучших результатов убедитесь, что текст только черный и в нем нет других цветов.После того, как вы установили свой текст, вы можете дважды щелкнуть цветовое поле в текстовом диалоговом окне и ввести 0 для CMY и 100 для черного. НИКОГДА не раскрашивайте любой текст или графические области в Photoshop как 100% каждого цвета. Если вам нужен насыщенный черный цвет для чего-то другого, кроме текста, введите 20% CM&Y и 100% черного.
Шаг 4 Сохраните файл
Большинство коммерческих полиграфических компаний используют рабочий процесс Direct to Plate (DTP), в котором используются файлы PDF с высоким разрешением, поэтому сохранение документа Photoshop в формате PDF будет лучшим выбором.Всегда сначала сохраняйте многослойный файл .psd на случай, если вам потребуется внести изменения или исправления. Затем вы можете выполнить команду «Сохранить как», чтобы сохранить документ для отправки в типографию. Чтобы сохранить как PDF-файл, выберите «Файл»> «Сохранить как» и выберите «Photoshop PDF» в раскрывающемся меню. Снимите любые цветные поля в нижней части диалогового окна, чтобы профили не повлияли на ваш цвет. Нажмите «Сохранить», затем выберите настройки для PDF-файла с высоким разрешением. На вкладке «Общие» установите флажок «Сохранить возможности редактирования в Photoshop»; на вкладке «Сжатие» выберите «Не понижать дискретизацию» и «Нет при сжатии»; на вкладке «Вывод» выберите «Без преобразования» в разделе «Преобразование цвета» и «Не включать профиль» в разделе «Политика включения профиля»; отключите безопасность на вкладке безопасности.Нажмите «Сохранить PDF» и перейдите туда, где вы хотите сохранить документ.
Снимите любые цветные поля в нижней части диалогового окна, чтобы профили не повлияли на ваш цвет. Нажмите «Сохранить», затем выберите настройки для PDF-файла с высоким разрешением. На вкладке «Общие» установите флажок «Сохранить возможности редактирования в Photoshop»; на вкладке «Сжатие» выберите «Не понижать дискретизацию» и «Нет при сжатии»; на вкладке «Вывод» выберите «Без преобразования» в разделе «Преобразование цвета» и «Не включать профиль» в разделе «Политика включения профиля»; отключите безопасность на вкладке безопасности.Нажмите «Сохранить PDF» и перейдите туда, где вы хотите сохранить документ.
Шаг 5 Добавьте метки обрезки
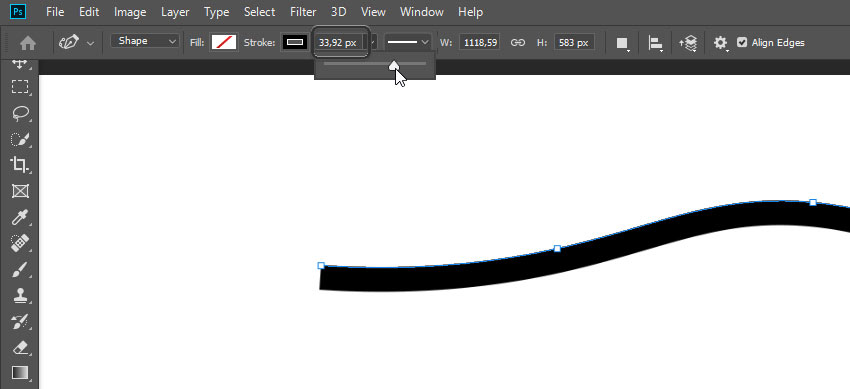
Чтобы правильно добавить метки обрезки в PDF-документ Photoshop, вам необходимо открыть PDF-файл в Acrobat (для этой функции вам потребуется полная версия Acrobat, а не Acrobat Reader). Когда ваш файл откроется в Acrobat, вы должны увидеть его окончательный размер 6×9 без отметок. Затем вам нужно будет настроить поля страницы, выбрав Инструменты> Печатная продукция> Установить поля страницы. Выберите TrimBox в разделе «Применить к» и введите.25 в верхних, нижних, левых и правых полях. Нажмите OK, и вы должны увидеть поле с указаниями, показывающее введенные вами размеры. Если нет, выберите «Инструменты»> «Печатная продукция»> «Предварительный просмотр» и щелкните поля «Показать обложку», «Обрезать» и «Обрезать» в разделе «Показать». Затем нажмите «Добавить метки принтера», затем щелкните поле рядом с метками обрезки, выберите стиль по умолчанию и 0,25 для толщины линии, нажмите «ОК». Вы увидите сообщение об ошибке, в котором говорится, что метки обрезки могут перекрывать изображение, это нормально, продолжайте. Теперь вы должны увидеть метки обрезки за пределами направляющей для TrimBox.Сохраните ваш файл.
Теперь ваш PDF-файл с высоким разрешением готов к отправке в типографию. Если в вашем файле есть какие-либо проблемы, изменения или исправления, их нужно будет исправить вам, а не отделу допечатной подготовки. Это связано с тем, что любой текст, который у вас есть в вашем файле, будет недоступен для редактирования, если вы не отправите шрифты вместе с вашей работой. Если отдел допечатной подготовки попытается отредактировать ваш файл, текст может переформатироваться, если у них нет того шрифта, который вы использовали. Кроме того, любые изменения необходимо будет вносить в Photoshop, поскольку весь файл представляет собой растровое изображение.
Это связано с тем, что любой текст, который у вас есть в вашем файле, будет недоступен для редактирования, если вы не отправите шрифты вместе с вашей работой. Если отдел допечатной подготовки попытается отредактировать ваш файл, текст может переформатироваться, если у них нет того шрифта, который вы использовали. Кроме того, любые изменения необходимо будет вносить в Photoshop, поскольку весь файл представляет собой растровое изображение.
Хотели бы вы, чтобы на ваш почтовый ящик отправлялись еще полезные статьи на тему печати? Подпишитесь на нашу рассылку и получайте наши статьи со статьями раз в две недели каждый вторник и четверг.
Показать линейку в Word — Инструкции
Покажи линейку в слове: Обзор
Вы можете легко показать линейку в Word, а также скрыть ее. Microsoft Word предоставляет вам линейку, которую вы можете использовать для установки вкладок в документе. Линейка также помогает размещать и позиционировать текст документа и объекты документа.В зависимости от того, какой вид документа вы используете, линейка может отображаться по-разному или может не отображаться вообще. Линейка отображается как горизонтально, так и вертикально в представлении «Макет печати», но, например, отображается только горизонтально в представлении «Черновик».
Таким же образом можно включать и выключать линейку в Word. Чтобы отобразить линейку в Word или скрыть ее, сначала выберите вкладку «Просмотр» на ленте. Затем установите или снимите флажок «Линейка» в группе кнопок «Показать», чтобы включить или выключить отображение линейки, если она доступна для текущего выбранного представления документа.При установке флажка отображается линейка. Снятие флажка скрывает линейку.
Показать линейку в Word — Инструкции: Изображение пользователя, показывающего линейку в Microsoft Word.
Показать линейку в Word: инструкции
- Чтобы показать линейку в Word, а также скрыть ее , щелкните вкладку «Вид» на ленте.

- Затем установите или снимите флажок «Линейка» в группе кнопок «Показать», чтобы включить или выключить отображение линейки, если это доступно для текущего выбранного представления документа.
- При установке флажка отображается линейка. Снятие флажка скрывает линейку.
Покажи линейку в Word: видеоурок
В следующем видеоуроке под названием «Отображение и скрытие линейки» показано, как показать линейку в Microsoft Word, а также скрыть ее. Этот видеоурок взят из нашего полного руководства по Word под названием «Освоение Word Made Easy v.2019 и 365».
x и y координаты положения мыши в Photoshop
Позиция с направляющими и сеткой
Направляющие и сетка помогают точно позиционировать изображения или элементы.Направляющие выглядят как непечатаемые линии, которые плавают над изображением. Вы можете перемещать и снимать направляющие. Вы также можете заблокировать их, чтобы случайно не переместить.
Умные направляющие помогают выравнивать фигуры, фрагменты и выделенные области. Они появляются автоматически, когда вы рисуете фигуру, создаете выделение или слайд. При необходимости вы можете скрыть Smart Guides.
Сетка удобна для симметричного расположения элементов. Сетка по умолчанию отображается в виде непечатаемых линий, но также может отображаться в виде точек.
Направляющие и сетки ведут себя аналогичным образом:
Выделения, границы выделения и инструменты привязываются к направляющей или сетке при перетаскивании в пределах 8 пикселей экрана (не изображения). Направляющие также привязываются к сетке при перемещении. Вы можете включать и выключать эту функцию. Расстояние между направляющими, а также видимость направляющих и сетки и привязка зависят от изображения.
Интервал сетки, а также цвет и стиль направляющей и сетки одинаковы для всех изображений.
Расстояние между направляющими, а также видимость направляющих и сетки и привязка зависят от изображения.
Интервал сетки, а также цвет и стиль направляющей и сетки одинаковы для всех изображений.
Показать или скрыть сетку, направляющие или быстрые направляющие
Выполните одно из следующих действий:
Выберите «Просмотр»> «Показать»> «Сетка».Выберите «Просмотр»> «Показать»> «Направляющие».
Выберите «Просмотр»> «Показать»> «Быстрые направляющие».
Выберите «Просмотр»> «Дополнительно». Эта команда также показывает или скрывает края слоя, края выделения, целевые контуры и срезы.
Разместите направляющую
Если линейки не видны, выберите «Просмотр»> «Линейки».
Примечание:
Для получения наиболее точных показаний просмотрите изображение при 100% увеличении или воспользуйтесь панелью «Информация».
Чтобы создать руководство, выполните одно из следующих действий:
Выберите «Просмотр»> «Новое руководство». В диалоговом окне выберите «Горизонтальная» или «Вертикальная ориентация», введите положение и нажмите «ОК».Перетащите курсор от горизонтальной линейки, чтобы создать горизонтальную направляющую.
Перетащите, чтобы создать горизонтальную направляющую
Перетаскивание для создания горизонтальной направляющей
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите курсор от вертикальной линейки, чтобы создать горизонтальную направляющую.
Перетащите вертикальную линейку, чтобы создать вертикальную направляющую.
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите курсор от горизонтальной линейки, чтобы создать вертикальную направляющую.
Удерживая нажатой клавишу Shift, перетащите курсор от горизонтальной или вертикальной линейки, чтобы создать направляющую, которая привязывается к отметкам линейки.При перетаскивании направляющей указатель изменится на двунаправленную стрелку.
(Необязательно) Если вы хотите заблокировать все направляющие, выберите «Просмотр»> «Заблокировать направляющие».
Перемещение направляющей
Выберите инструмент «Перемещение» или удерживайте нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS), чтобы активировать инструмент «Перемещение».
Поместите указатель на направляющую (указатель превратится в двунаправленную стрелку).
Переместите направляющую любым из следующих способов:
Перетащите направляющую, чтобы переместить ее.
Измените направляющую с горизонтальной на вертикальную или наоборот, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) при щелчке или перетаскивании направляющей.Совместите направляющую с отметками линейки, удерживая нажатой клавишу Shift при перетаскивании направляющей. Направляющая привязывается к сетке, если сетка видна и выбрано «Просмотр»> «Привязать к»> «Сетка».
Убрать направляющие с изображения
Выполните одно из следующих действий:
Чтобы удалить одну направляющую, перетащите направляющую за пределы окна изображения.
Чтобы удалить все направляющие, выберите «Просмотр»> «Очистить направляющие».
Установить настройки направляющей и сетки
Выполните одно из следующих действий:
(Windows) Выберите «Правка»> «Установки»> «Направляющие, сетка и фрагменты».(Mac OS) Выберите «Photoshop»> «Установки»> «Направляющие, сетка и фрагменты».
В поле «Цвет» выберите цвет направляющих, сетки или и того, и другого. Если вы выбрали «Пользовательский», щелкните поле цвета, выберите цвет и нажмите «ОК».
В разделе «Стиль» выберите вариант отображения направляющих, сетки или и того, и другого.
В поле «Линия сетки каждые» введите значение шага сетки. В поле «Подразделения» введите значение, по которому нужно разделить сетку.
При желании измените единицы для этой опции. Параметр «Процент» создает сетку, которая делит изображение на равные части.Например, при выборе 25 для параметра «Процент» создается равномерно разделенная сетка 4 на 4.
Щелкните ОК.
Наверх Эффективная работа с Smart Guides
Smart Guides пригодятся в нескольких сценариях, например в следующем:
Option (Mac) / Alt (Win) + перетаскивание слоя: когда вы перетаскиваете слой, удерживая нажатой клавишу Option (Mac) или Alt (Windows), Photoshop отображает справочные руководства по измерениям, показывающие расстояние между исходным слоем и дублирующий слой. Эта функция работает как с инструментами «Перемещение», так и с инструментами «Выбор контура».
Эта функция работает как с инструментами «Перемещение», так и с инструментами «Выбор контура».
Расстояние между слоями: оригинал и дубликат Расстояние между слоями: оригинал и дубликат
Измерения контуров: Photoshop отображает направляющие измерения во время работы с контурами. Направляющие измерения также отображаются, когда вы выбираете инструмент «Выбор контура» и затем перетаскиваете контур внутри того же слоя.
Измерения пути Измерения пути
Согласованный интервал: когда вы дублируете или перемещаете объект, Photoshop отображает направляющие для измерения, чтобы визуально указать интервал между другими объектами, который соответствует интервалу между выбранным объектом и его ближайшими соседями.Cmd (Mac) / Ctrl (Win) + навести указатель мыши на слой: вы можете просматривать руководства по измерениям во время работы со слоями. Выделив один слой, наведите указатель мыши на другой слой с нажатой клавишей Cmd (Mac) или Ctrl (Windows). Вы можете использовать клавиши со стрелками вместе с этой функцией, чтобы сдвинуть выбранный слой.
Руководства по измерениям при работе со слоями Руководства по измерениям при работе со слоями
Расстояния от холста: когда вы удерживаете клавишу Cmd (Mac) или Ctrl (Windows) при наведении курсора за пределы фигуры, Photoshop отображает расстояния от холста. Расстояния фигуры от холста Расстояния фигуры от холста
Расстояние между совпадающими объектами
Семь советов по Photoshop для разработчиков | Блог
Представьте себе: вы гений PHP, но не особо разбираетесь в CSS. Вы добровольно помогаете переделать сайт местного гуманного общества. Когда вы получаете дизайн, он находится в формате PSD. Вы открывали Photoshop один или два раза, но не совсем знакомы.
Вот несколько основных моментов, которые вам нужно знать, прежде чем вы начнете «сокращать» дизайн.Отказ от ответственности: я использую Photoshop Creative Cloud; если вы используете старую версию, некоторые из этих советов могут не применяться.
# 1 — Рабочая область
Photoshop предоставляет больше окон (или панелей), чем вам нужно. Я рекомендую настроить новую рабочую область вместо использования одной из предустановок, чтобы вы могли настроить и сохранить настройки боковой панели.
Чтобы настроить новое рабочее пространство, щелкните раскрывающийся список в правом верхнем углу Photoshop и выберите «Новое рабочее пространство…». Откроется всплывающее окно, в котором вы можете назвать свое рабочее пространство.
Чтобы добавить новую панель к боковой панели, откройте меню «Окно» и щелкните панель, которую хотите добавить. Чтобы удалить панель, щелкните вкладку / заголовок панели, затем выберите «Закрыть» в контекстном меню.
Наиболее полезными для меня являются панели: «Информация», «Слои», «История» и «Персонаж».
# 2 — Автоматический выбор слоев
Этот параметр важен для навигации по документу Photoshop. Когда инструмент «Перемещение» (выглядит как перекрестие) включен, вы увидите флажок «Автовыбор: слой».Если вы отметите это, когда вы щелкнете по элементам с помощью инструмента «Перемещение», они будут выделены на панели «Слои».
# 3 — Единицы измерения
Как веб-разработчик, вы обычно хотите, чтобы ваши размеры были в пикселях. Чтобы убедиться, что вы используете пиксели, включите линейки, перейдя в меню «Вид» и выбрав «Линейки». Затем щелкните правой кнопкой мыши верхнюю линейку и выберите «Пиксели» в контекстном меню.
Если вам нужно измерить элемент (например, отступ или ширину изображения), вы можете использовать инструмент «Прямоугольная область» (выглядит как квадрат с пунктирной рамкой).Измерения будут доступны в панели «Информация».
Работа с PSD В качестве следующего набора советов давайте рассмотрим образец PSD для клиента, с которым я недавно работал (см. Полный пример использования AOSmith здесь).
# 4 — Стили шрифта
Чтобы определить стили шрифта для текста абзаца под видео, вы должны использовать инструмент «Горизонтальный текст» (большая буква «Т» на панели инструментов). Когда вы щелкаете внутри текстового слоя, стили будут показаны на панели «Персонаж».
Преобразование CSS для этой конкретной области будет:
Цвет можно определить, щелкнув панель рядом с «Цвет».
Совет от профессионалов — Нажатие клавиши «esc» снимет фокус с текстового слоя и позволит вам выбрать другой слой.
# 5 — Экспорт изображений
Чтобы экспортировать изображение из Photoshop, вы можете щелкнуть правой кнопкой мыши слой изображения на панели «Слои» и выбрать «Экспортировать как…» в контекстном меню. Откроется всплывающее окно с параметрами сохранения изображения, включая формат и размер.Нажмите «Экспортировать все…», чтобы выбрать место для сохранения изображения.
Иногда нужно просто вырезать изображение из документа. Для этого вы можете использовать инструмент «Прямоугольная область», чтобы выбрать область, которую вы хотите сохранить, а затем выберите «Обрезать» в меню «Изображение».
Совет для профессионалов — Фотографии обычно желательно сохранять в формате JPG. Для всего, что требует прозрачного фона, вам нужно будет сохранить изображение в формате PNG.
# 6 — Выборка цветов
Чтобы получить цвет фона для зеленой строки заголовка, вы можете использовать инструмент «Пипетка».Щелкните правой кнопкой мыши строку заголовка, затем выберите «Копировать цвет как HTML» в контекстном меню. Это сохранит шестнадцатеричное значение в буфер обмена.
# 7 — Копировать CSS
Хотя это немного похоже на обман, я время от времени использовал функцию Photoshop «Копировать CSS». Я считаю его полезным для градиентов и теней блоков, оба из которых имеют довольно громоздкий синтаксис CSS.
В приведенном выше дизайне большой заголовок («ДОБРО ПОЖАЛОВАТЬ В AOSNET») имеет текстовую тень. Чтобы быстро получить CSS для этой тени, вы можете щелкнуть правой кнопкой мыши текстовый слой на панели «Слои».Затем выберите «Копировать CSS» в контекстном меню. Это скопирует стили для этого слоя в буфер обмена. Как вы можете видеть в этом фрагменте кода, будут дополнительные стили, которые вам не нужны (или стили, которые вам нужны, не будут включены), но это очень удобно для вытягивания тени текста.
Чтобы быстро получить CSS для этой тени, вы можете щелкнуть правой кнопкой мыши текстовый слой на панели «Слои».Затем выберите «Копировать CSS» в контекстном меню. Это скопирует стили для этого слоя в буфер обмена. Как вы можете видеть в этом фрагменте кода, будут дополнительные стили, которые вам не нужны (или стили, которые вам нужны, не будут включены), но это очень удобно для вытягивания тени текста.
Расставания
Этот список не является исчерпывающим; В Photoshop есть много других полезных инструментов для разработчиков. Я надеюсь, что это может быть отправной точкой для начала. Я рекомендую вам покопаться в Photoshop и посмотреть, что еще вы можете найти.Я даже узнал кое-что новое, когда писал этот пост! Как всегда, если вы не можете что-то придумать в Photoshop, погуглите!
Как использовать направляющие и сетки в Adobe XD
Итан Парри объясняет, как использовать направляющие и сетки для создания успешных прототипов при разработке интерфейсов UX с использованием Adobe XD
По мере того, как UX становится все более важным в том, как дизайнеры, разработчики и компании обслуживают потребности своих пользователей, возможность легко повторять и тестировать новые решения стала бесценной.
Являясь ведущим программным обеспечением для проектирования UX-интерфейсов, Adobe XD позволяет легко и быстро создавать прототипы и тестировать различные UX-проекты. Помимо овладения его основными функциями, понимание того, как использовать направляющие и сетки программного обеспечения, имеет решающее значение для создания эффективных, эстетичных и последовательных прототипов для всего пользовательского опыта.
Итан Парри (@ethanparry), дизайнер сервисов и консультант по UX-исследованиям, регулярно использует Adobe XD в своей работе. Здесь он объясняет различные функции направляющих и сеток, а также способы их использования для получения максимальной отдачи от работы.
Направляющие в Adobe XD
Направляющие — это линии, которые вы можете наложить на монтажную область, чтобы помочь сформировать дизайн и спланировать расположение элементов. Определив определенные макеты направляющих в своем проекте, вы сможете обеспечить согласованность между различными экранами.
Определив определенные макеты направляющих в своем проекте, вы сможете обеспечить согласованность между различными экранами.
1. Чтобы создать вертикальную направляющую, наведите указатель мыши на левый край монтажной области, пока он не превратится в две стрелки. Затем нажмите и удерживайте его, перетащите в желаемое положение и отпустите. Вы можете добавить сколько угодно.
2. Чтобы создать горизонтальную направляющую, повторите те же шаги, но начните с наведения указателя на верхний край арочной доски, щелчка, удерживания и перетаскивания вниз.
3. Если вы уже добавили элементы на монтажную область, вы можете настроить их расположение с помощью инструмента «Выбрать». Перетаскивая элементы дизайна, например текстовые поля, к краю линий, вы увидите, что они привязаны к направляющей.
4. Есть несколько способов перенести направляющие на другой артборд.Если вы скопируете, а затем вставите свой артборд, помимо копирования всех ваших форм и текста, он также скопирует все направляющие. Если у вас есть вторая пустая монтажная область и вы хотите скопировать только направляющие, просто выберите монтажную область с направляющими и в верхнем меню выберите «Просмотр»> «Направляющие»> «Копировать направляющие». Затем выберите пустую монтажную область и в меню выберите «Просмотр»> «Направляющие»> «Вставить направляющие».
5. Чтобы заблокировать направляющие, чтобы их нельзя было перемещать или настраивать, выберите монтажную область и перейдите в меню «Просмотр»> «Направляющие»> «Заблокировать все направляющие».Если вы решите изменить их позже, вы можете разблокировать их, выбрав «Просмотр»> «Руководства»> «Разблокировать все направляющие».
6. Чтобы удалить направляющие, наведите указатель на направляющую, пока не увидите две стрелки. Если это горизонтальная направляющая, перетащите ее в верхнюю часть монтажной области, пока не увидите значок корзины рядом с указателем. Для вертикальных направляющих перетащите их влево.
Сетки в Adobe XD
Чтобы помочь вам убедиться, что ваши проекты хорошо продуманы, Adobe XD предоставляет вам два варианта сетки: квадратные сетки и сетки макета.Парри рекомендует использовать сетки макета, если вы хотите убедиться, что вы определяете базовую структуру своего дизайна и видите, как каждый его компонент реагирует на разные точки останова, что особенно важно при разработке для обеспечения отзывчивости.
1. Чтобы увидеть эти сетки, выберите монтажную область и перейдите в инспектор свойств. Внизу вы увидите выбор «Сетка» с раскрывающимся списком с макетом и квадратом. Если вы установите флажок слева от раскрывающегося меню, он сделает видимым выбранный тип сетки.Вы можете включить оба одновременно и при желании переключаться между просмотром каждого из них. Помимо раскрывающегося меню, еще одним способом управления отображаемой сеткой является переход к «Просмотр» в верхнем меню навигации.
2. Как только сетка станет видимой, ее свойства появятся в инспекторе свойств. Для макета это будет такая информация, как количество столбцов, ширина промежутка, ширина столбца и поля, которые вы можете настроить. Для Квадрата это будет размер квадрата.
Если вы хотите узнать больше о том, как использовать Adobe XD для проектирования и прототипирования UX-дизайна, посетите онлайн-курс Итана Парри «Введение в Adobe XD».
Вас также может заинтересовать:
— Adobe Photoshop для веб-дизайна, курс Артуро Сервина
— Введение в Adobe XD для приложений сотового телефона, курс Артуро Сервина
— Фундаментальные принципы UX, курс Strike Heredia




 Расстояние между направляющими, а также видимость направляющих и сетки и привязка зависят от изображения.
Интервал сетки, а также цвет и стиль направляющей и сетки одинаковы для всех изображений.
Расстояние между направляющими, а также видимость направляющих и сетки и привязка зависят от изображения.
Интервал сетки, а также цвет и стиль направляющей и сетки одинаковы для всех изображений.

 Эта функция работает как с инструментами «Перемещение», так и с инструментами «Выбор контура».
Эта функция работает как с инструментами «Перемещение», так и с инструментами «Выбор контура».