PhotoshopSunduchok — Как вырезать текст
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем изучать как вырезать текст при помощи программы фотошоп.
Эффект вырезанного текста можно использовать при создании открыток, афиш, постов для социальных сетей и т.п.
Сначала мы откроем фотографию из папки с исходниками, создадим дубликат фонового слоя и размоем копию слоя с помощью фильтра Размытие по Гауссу.
Затем создадим новый пустой слой, при помощи инструмента Прямоугольная область образуем выделение и зальем выделенную область белым цветом.
Далее мы установим шрифт из папки с исходниками, при помощи инструмента Текст напишем текст и «вырежем» его из белой полосы.
В завершение мы улучшим читаемость текста при помощи стилей слоя и фильтра Размытие по Гауссу.
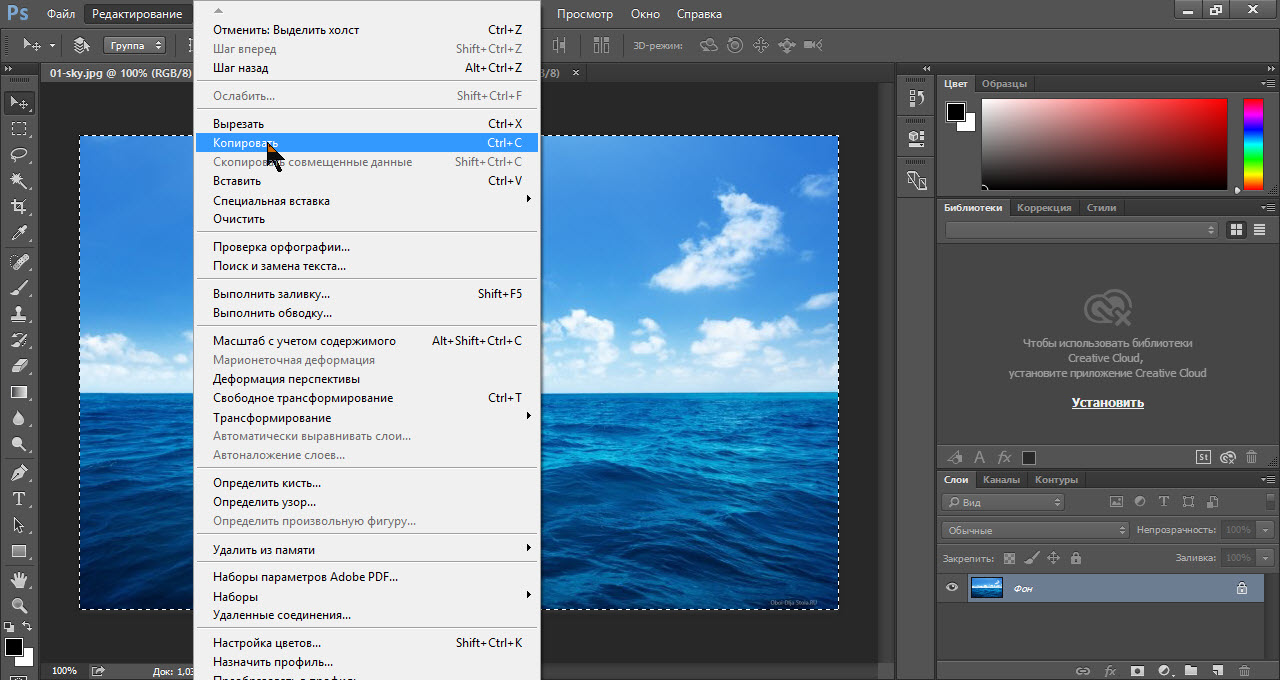
Открываем в фотошоп (Ctrl+O) фотографию из папки с исходниками.
В панели слоев создаем дубликат фонового слоя (Ctrl+J).
Переименовываем дубликат слоя в «Фон 2».
Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Переходим в меню Фильтр-Размытие-Размытие по Гауссу и вводим настройки, как на рисунке ниже.
Выше слоя «Фон 2» создаем новый пустой слой и называем его «Полоса».
Активируем инструмент Прямоугольная область.
Создаем выделение, как на рисунке ниже.
Заливаем выделение белым цветом на слое «Полоса».
Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем белый оттенок.
Снимаем выделение (Ctrl+D).
Устанавливаем шрифт из папки с исходниками.
Для этого щелкните ПКМ по файлу шрифта и выберите «Установить».
После этого шага шрифт установится одновременно в программу фотошоп и систему.
В уроке как вырезать текст активируем инструмент Текст.
Пишем «Осень прекрасна!».
При помощи инструмента Перемещение располагаем текст, как на рисунке ниже.
В панели слоев щелкаем с зажатой клавишей Ctrl по иконке текстового слоя, чтобы загрузить выделение слоя.
В панели слоев активируем слой «Полоса» и при активном выделении нажимаем клавишу Delete, чтобы удалить выделенную область из слоя.
Снимаем выделение (Ctrl+D).
В панели слоев отключаем видимость текстового слоя, нажав на «глазик» около слоя.
В панели слоев понижаем прозрачность слоя «Полоса».
На данном изображении текст довольно хорошо читается.
Но, если будете использовать собственное фото для повторения урока, я вам покажу два трюка, которые позволят сделать текст более четким.
Вы можете использовать как один из описанных ниже способов улучшения читаемости текста, так и воспользоваться обеими сразу.
Итак, создаем дубликат слоя «Фон 2» и переименовываем дубликат слоя в «Размытие».
В панели слоев с зажатой клавишей Ctrl кликаем по иконке текстового слоя, чтобы загрузить выделение слоя.
При активном выделении активируем слой «Размытие» и переходим в меню Фильтр-Размытие-Размытие по Гауссу.
Подбираем значение размытия на свое усмотрение. Снимаем выделение (Ctrl+D).
Чтобы еще больше выделить текст, дважды кликаем по слою «Полоса» в панели слоев для вызова стилей слоя.
Во вкладке Обводка выбираем контрастный цвет (я использовала оттенок # 000000) и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
Урок как вырезать текст готов!
Пусть ваше настроение, будет прекрасным!
Творите и наслаждайтесь жизнью!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Вырезанный из картона текст в Фотошопе · Мир Фотошопа
Конечный результат:
Ресурсы урока:
- Лес,
- Цветок 1,
- Цветок 2,
- Растение 1,
- Растение 2,
- Олень.
Шаг 1. Создание фона
Откройте фотографию леса в Фотошопе. Размер фона должен быть равен 1626х1080 пикселей. Создайте корректирующий слой Color Lookup и выберите настройку Soft Warming. Затем создайте ещё один корректирующий слой Color Lookup с 50% непрозрачность. Задайте для него настройку Fall Colors.
Создайте корректирующий слой Color Lookup и выберите настройку Soft Warming. Затем создайте ещё один корректирующий слой Color Lookup с 50% непрозрачность. Задайте для него настройку Fall Colors.
Создайте новый слой в режиме наложения Screen. Большой мягкой кистью цветом #fff1c2 закрасьте левую сторону леса, чтобы сделать свет между деревьями ярче. Создайте ещё один слой в режиме Soft Light и той же кистью усильте тени на сцене.
Все слои объедините в группу «BG» (Ctrl + G).
Шаг 2. Создание текста
Шрифт, который мы будем использовать, называется «Nevis». Создайте белый прямоугольник справа от источника света. Большими чёрными буквами напишите Happy Earth Day.
Выделите текстовый слой (удерживая Ctrl, кликните на миниатюре слоя). К слою с прямоугольником добавьте маску, а затем инвертируйте её (Ctrl + I). Текстовый слой удалите.
Вставьте цветы в наш документ и расположите их в прорезях.
К слоям цветов добавьте маску. Выделите маску белого прямоугольника и жёсткой кистью скройте часть стеблей цветов.
Объедините слои цветов в одну группу «Lilly». Для этого слоя создайте корректирующий слой Hue/Saturation: Saturation -14. Затем создайте корректирующий слой Brightness/Contrast для слоя «Lilly»: Brightness 5 / Contrast -21.
Для слоя с белым прямоугольником создайте новый слой. Возьмите мягкую кисть со значением Flow 10%. Позади цветов нарисуйте чёрную тень.
Объедините все слои в одну группу «Text».
Шаг 3. Добавление растительности
Добавьте те же цветы, только позади таблички.
Вставьте растения позади таблички. Создайте для них корректирующий слой Brightness/Contrast: 20 / -48.
Все слои объедините в группу «Background Plants».
Шаг 4. Олень
Вставьте оленя в наш документ.
Создайте для оленя новый слой в режиме Multiply. Мягкой кистью цветом #181513 нарисуйте тень на теле оленя. Создайте ещё один слой для оленя в режиме Overlay. Мягкой кистью нарисуйте тени и свет на олене.
Создайте ещё один слой для оленя в режиме Soft Light. Большой мягкой кистью цветом #fff0b0 нарисуйте яркий свет на рогах.
Большой мягкой кистью цветом #fff0b0 нарисуйте яркий свет на рогах.
Создайте для оленя корректирующий слой Brightness/Contrast: Brightness -30.
Все слои поместите в группу «Deer».
Шаг 5. Цветовая коррекция
В завершение нам нужно добавить корректирующие слои, которые помогут соединить всю нашу картину. Корректирующие слои должны находиться на самом верху панели слоёв в отдельном папке.
Brightness/Contrast layer: Contrast 30
Color Lookup layer: Soft Warming
Color Lookup layer: Edgy Amber, 20% непрозрачность.
Создайте новый слой в режиме Soft Light. Большой мягкой кистью закрасьте белым цветом верхний левый угол. Затем чёрным цветом правый нижний. Уменьшите непрозрачность слоя до 56%.
Создайте корректирующий слой Gradient Map: чёрно-белый градиент. Непрозрачность — 33%.
Конечный результат:
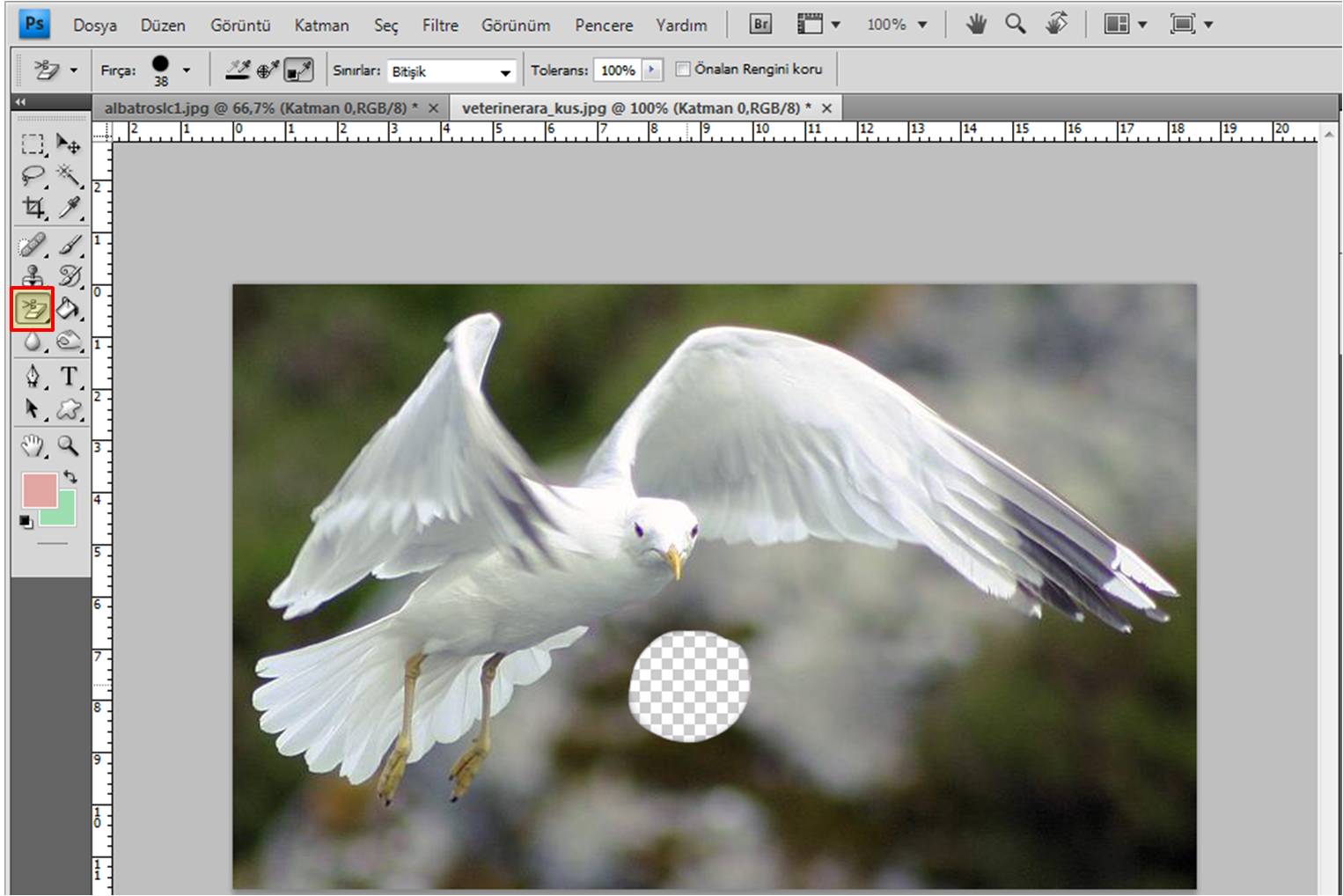
Как вырезать гибискус с неоднородного фона / Основы Photoshop / Уроки
Процесс вырезания цветов гибискуса с неоднородного фона для урока «Цветы и текст 4» (для версий Photoshop CS5 и более поздних).
Выбор инструментов и операций в Фотошопе для обтравки изображений меняется в зависимости от задач, исходника, его окружения, цвета, контрастности и тд. Поэтому, когда встает вопрос о вырезки, первоначально надо проанализировать исходное изображение и решить, каким способом это сделать проще и быстрее.
В данном случае объект практически одного цветового тона, контрастного с фоном, значит я легко могу отделить цветы и фон. Небольшая проблема заключается в бутонах, которые совпадают по цвету с фоновым — автоматически их выделить не получится, придется делать это вручную.
1. Разделение фона и цветов
Открываю Гибискус.
Делаю один дубль слоя (Crtl+J).
Для начала разделю цветы и фон с помощью операции:
Изображение (Image) — Коррекция (Adjustments) — Черное-и-Белое (Black&White)
Уровнями (Levels) (Ctrl+L) добавлю контраста:
2.
 Выделение
ВыделениеИнстр. Быстрое Выделение (Quick Selection)
выделяю белые области цветов и бутонов.
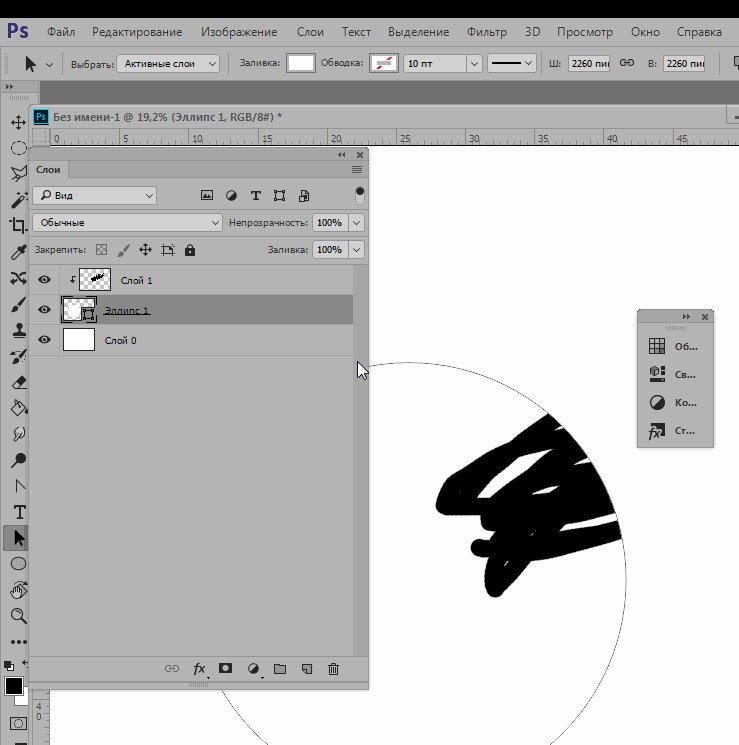
Скрываю черно-белый слой и активирую первоначальный.
3. Редактирование выделения
Лассо (L)
выделю детали изображения, которые не получилось выделить предыдущими операциями (это зеленые бутоны, слабо контрастирующие с фоном и некоторые светлые участки около лепестков цветка).
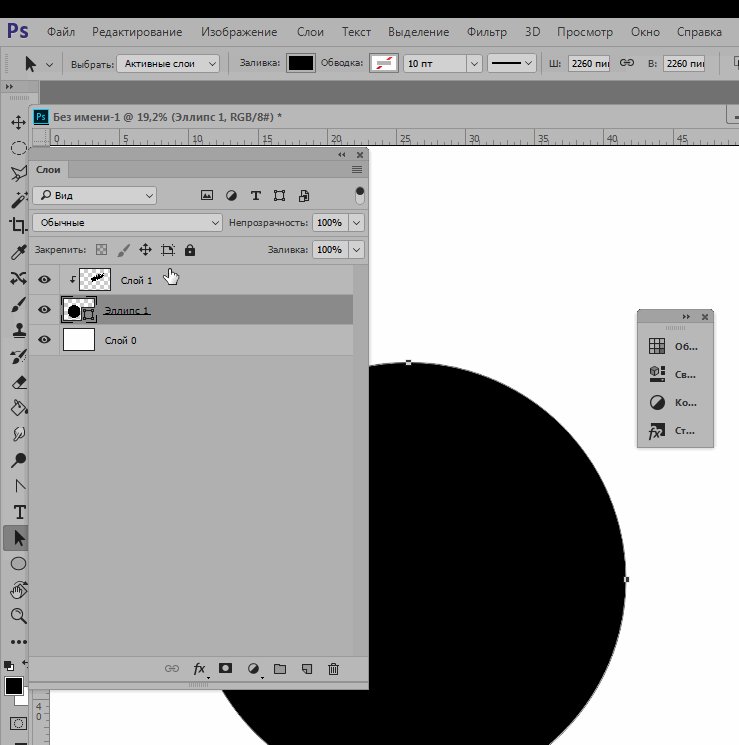
Закончив, включаю режим Быстрой маски (Q) .
С помощью мягкой 100% непрозрачной Кисти (В) и Ластика (Е) черного и белого цвета, редактирую грубые неточности выделения (не добиваясь идеального качества).
Проработав края до приемлемого результата, возвращаюсь в нормальный режим (Q).
4. Уточнение края
Дальнейшую обтравку цветов выполняю с помощью опции «Уточнить край» (Refine Edge).
Параметры:
- Просмотр (View_: На Белом (On White), тк фон темный,
- Радиус (Refine Radius) 0,9 пикс
- Сглаживание (Smooth) 1
- Растушевка (Feather) 0,1 пикс
- Сдвиг края (Shift Edge) — 5 %
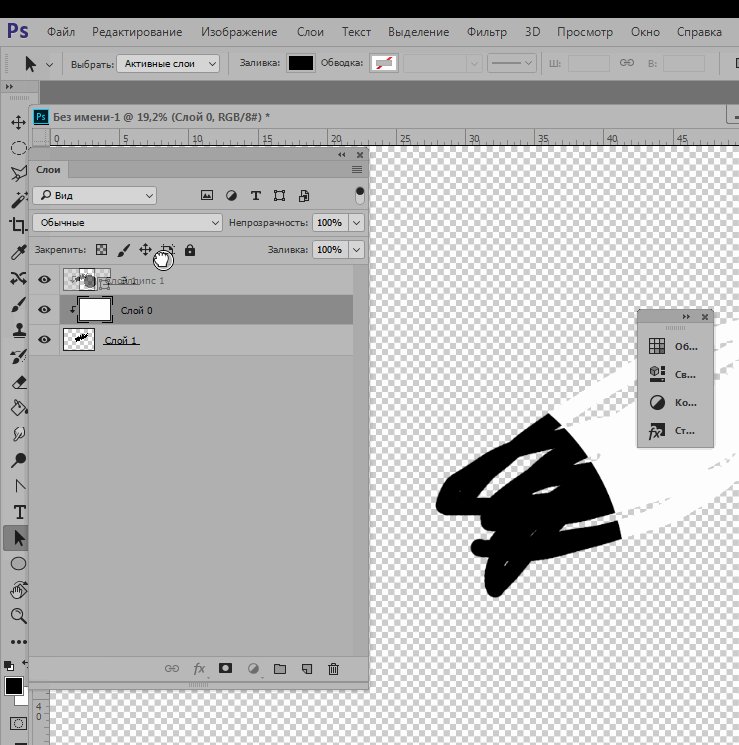
Копирую выделение на новый слой (Ctrl + J), отключаю видимость исходного.
Создаю новый слой, заливаю его белым цветом, чтобы лучше видеть границы вырезанных цветов.
Архивной кистью (History_Brush_Tool) восстанавливаю потерявшиеся фрагменты.
Если вырезка получилась не очень качественная, можно Ластиком (E) подчистить границы.
Для моих целей — это достаточный результат, поэтому я заканчиваю.
Вырезайте чаще)
Поделиться с друзьями:
Обратите внимание, что отдельные компьютерные мониторы могут отображать цвета и тональные значения по-разному.
4.10. Отделение объекта от фона
4.10. Отделение объекта от фона
Отделение объекта от фона4.10. Отделение объекта от фона
Рисунок 3.39. Объект с фоном
Иногда нужно отделить объект изображение от фона, может для того, чтобы сделать объект одного цвета, или чтобы сделать фон прозрачным и показать объект на другом фоне. Чтобы добиться этого, необходимо использовать инструменты выделения GIMP, позволяющие нарисовать выделение вокруг объекта. Это непростая задача, и большую роль играет выбор правильного инструмента. Для этого есть несколько инструментов:
Инструмент «Свободного выделения» позволяет нарисовать край выделения от руки или по прямым линиям. Он используется, когда у объекта довольно простая форма. За дополнительной формацией об инструменте обратитесь к главе Раздел 2.4, «Свободное выделение (Лассо)»/
Рисунок 3.
 40. Инструмент свободного выделения
40. Инструмент свободного выделенияИнструмент выделения «Умные ножницы» позволяет указать край от руки и использует алгоритм определения границы, чтобы лучше захватить объект выделением. Используйте его, когда объект сложной формы, но заметно отличается от фона. За дополнительной формацией об инструменте обратитесь к главе Раздел 2.7, «Умные ножницы».
Рисунок 3.41. Инструмент выделения Умные ножницы
Инструмент «Выделения переднего плана» позволяет пометить области как «Передний план» или «Фон» и снивелировать это выделение автоматически. За дополнительной формацией об инструменте обратитесь к главе Раздел 2.8, «Выделение переднего плана»/
Рисунок 3.
 42. Инструмент выделения переднего плана
42. Инструмент выделения переднего плана
4.10.1. После выбора субъекта
После того, как объект выбран, вызовите команду → . Теперь выделен не объект, а фон. Что теперь делать, зависит от предназначения фона:
Заполнить фон сплошным цветом:
Нажмите на кнопку переднего плана (левый верхний из перекрывающихся цветовых прямоугольников) на панели инструментов и выберите нужный цвет. Затем используйте инструмент Раздел 3.4, «Плоская заливка», чтобы заменить фон на выбранный цвет.
Рисунок 3.43. Результат добавления фона сплошного цвета
Чтобы сделать чёрно-белый фон, не обесцвечивая объект:
Примените → .
 В появившемся диалоге попробуйте все режимы, выберите лучший и нажмите на кнопку OK.
В появившемся диалоге попробуйте все режимы, выберите лучший и нажмите на кнопку OK.Рисунок 3.44. Пример обесцвечивания фона
Как в фотошопе вырезать фигуру из фона
Здравствуйте, дорогие друзья! Все мы знаем, что любая информация становится более интересной и запоминающейся, если её снабдить картинками. Задумайтесь на минуту, что вы помните лучше – яркие картинки или монотонный текст? Отсюда и вывод, что без фото никуда.
Особенно сегодня, когда мы стараемся запечатлеть моменты своей жизни на снимках, и поделиться ими с окружающими. Часто так случается, что вы на фото получились здорово, а вот задний план смазан. Раньше, чтобы это исправить, надо было обращаться к профессионалу.
Но теперь технологии шагнули далеко вперёд. Каждый сможет подкорректировать фото, сменить фон, что-то убрать, а что-то добавить. Я расскажу, как вырезать в фотошопе сложный объект, и провести с ним дальнейшие манипуляции. Для всех этих операций вам потребуется программа Фотошоп, я работаю в версии Photoshop CC, повторять за мной вы сможете в любой версии графического редактора.
Я расскажу, как вырезать в фотошопе сложный объект, и провести с ним дальнейшие манипуляции. Для всех этих операций вам потребуется программа Фотошоп, я работаю в версии Photoshop CC, повторять за мной вы сможете в любой версии графического редактора.
Самое главное – внимательно и методично делать, то что я опишу далее. И пусть вас не пугает сложность задачи – она решаема. А при определённой сноровке, вы сможете проделывать всё это с закрытыми глазами за пару минут.
Я познакомлю вас только с некоторыми возможностями программы, и это малая часть того, что можно сделать про помощи неё. Фотошоп имеет массу инструментов для профессиональной обработки изображений, если вам будет интересно изучить его поглубже, рекомендую обратить внимание на курс Зинаиды Лукьяновой « Фотошоп с нуля в видеоформате ».
Вы научитесь создавать коллажи и презентации, курсы подойдут как новичкам, так и более уверенным пользователям. Помимо этого, вы сможете поработать с мастером в режиме онлайн.
От слов к делу
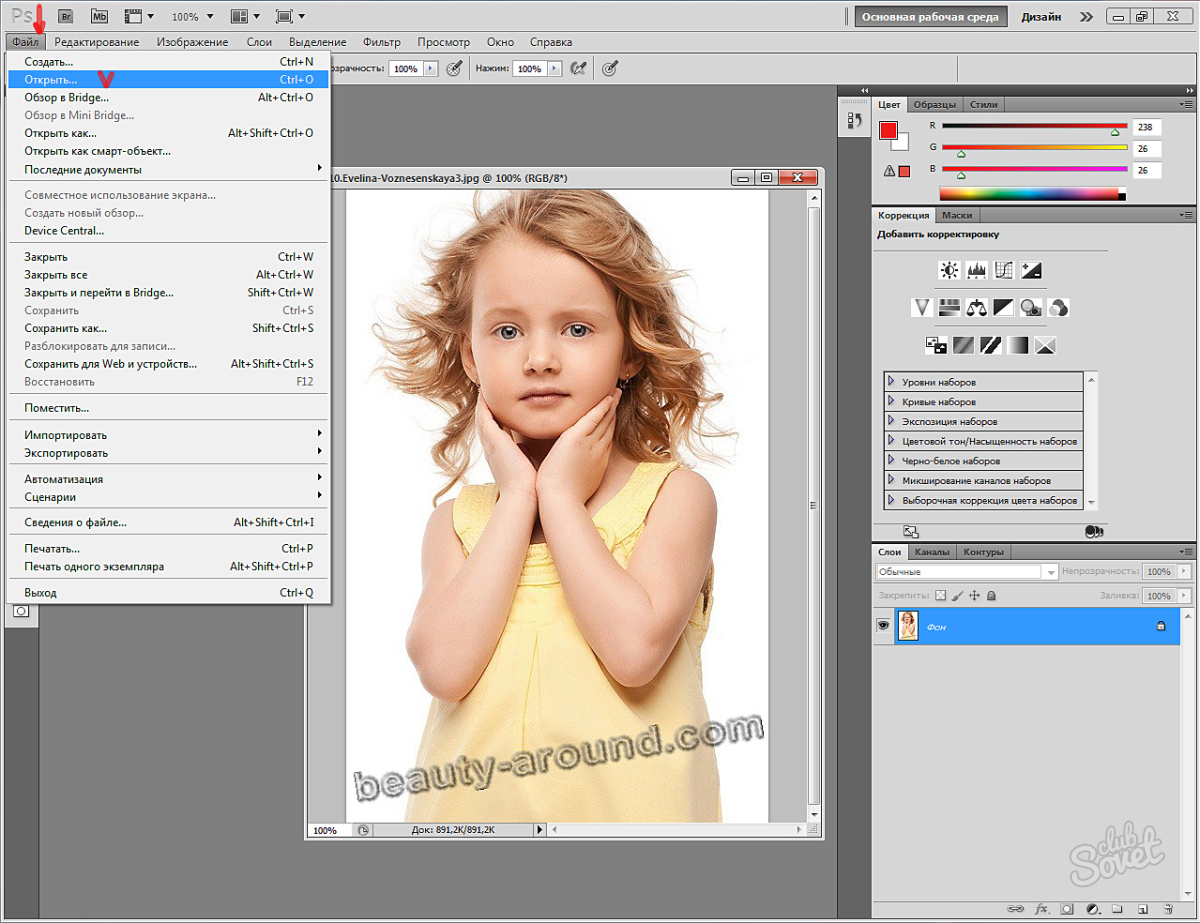
Итак, давайте приступим. Вам необходимо фото с изображением человека, можете взять свою фотографию, а можете для практики найти любую другую в интернете, главное, чтобы на ней присутствовал человек. Лучше использовать для работы изображение хорошего качества. Вам будет приятнее и удобнее воспринимать качественную картинку, а процесс работы доставит удовольствие.
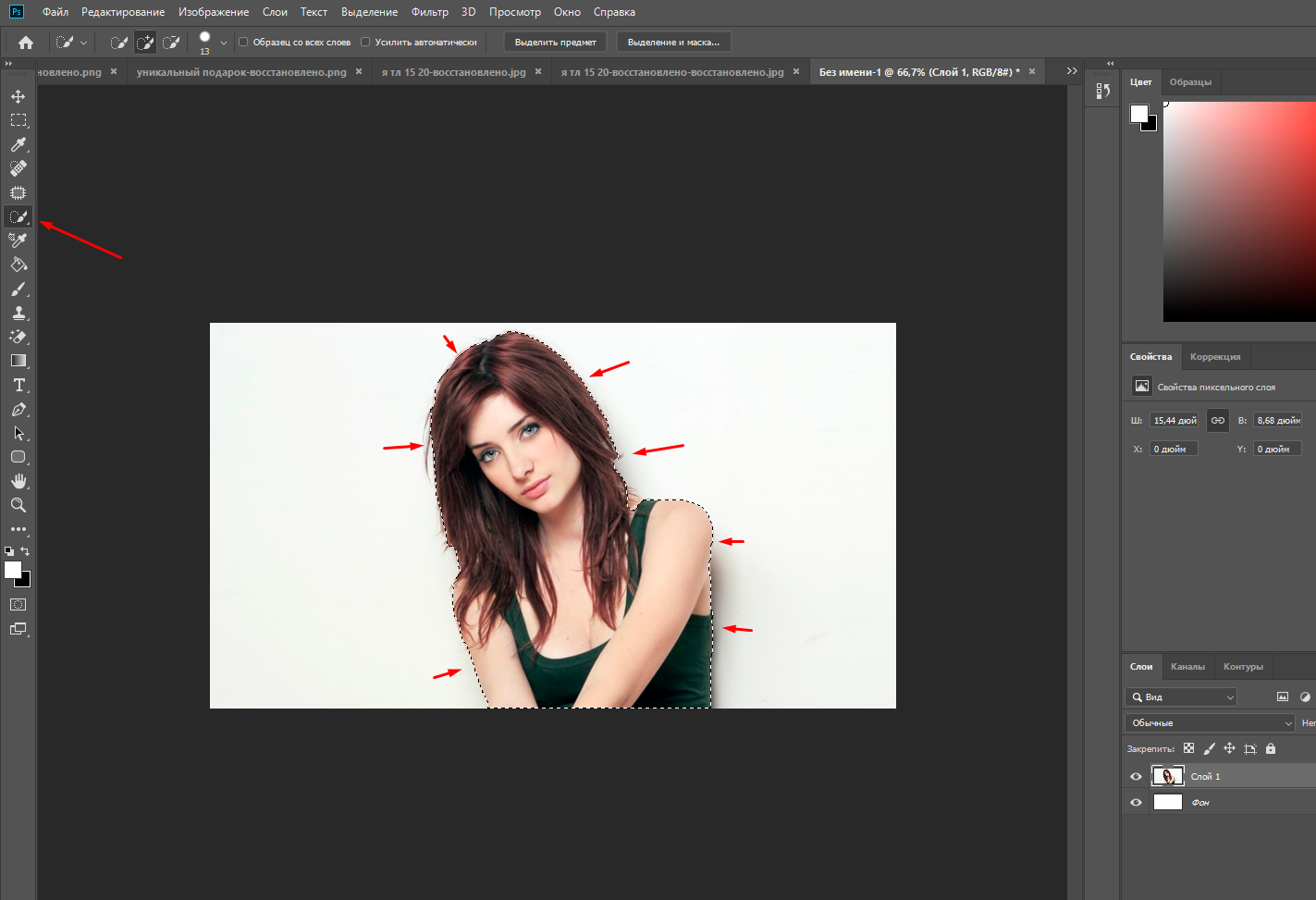
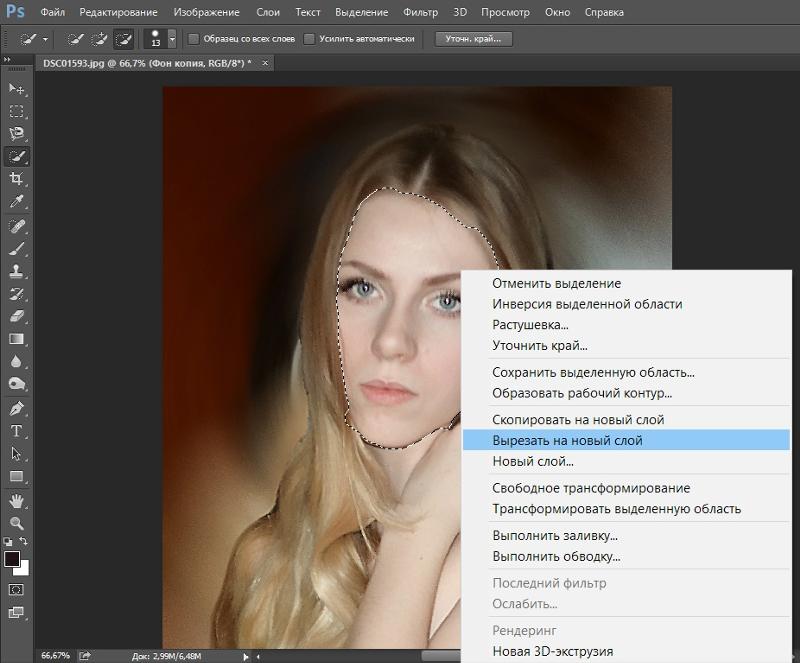
Сперва открываем фотографию, которая нам нравится. Заходим в фотошоп, нажимаем в верхнем меню «файл – открыть». Выбираем изображение. У меня вот такая яркая и позитивная девушка на голубом фоне.
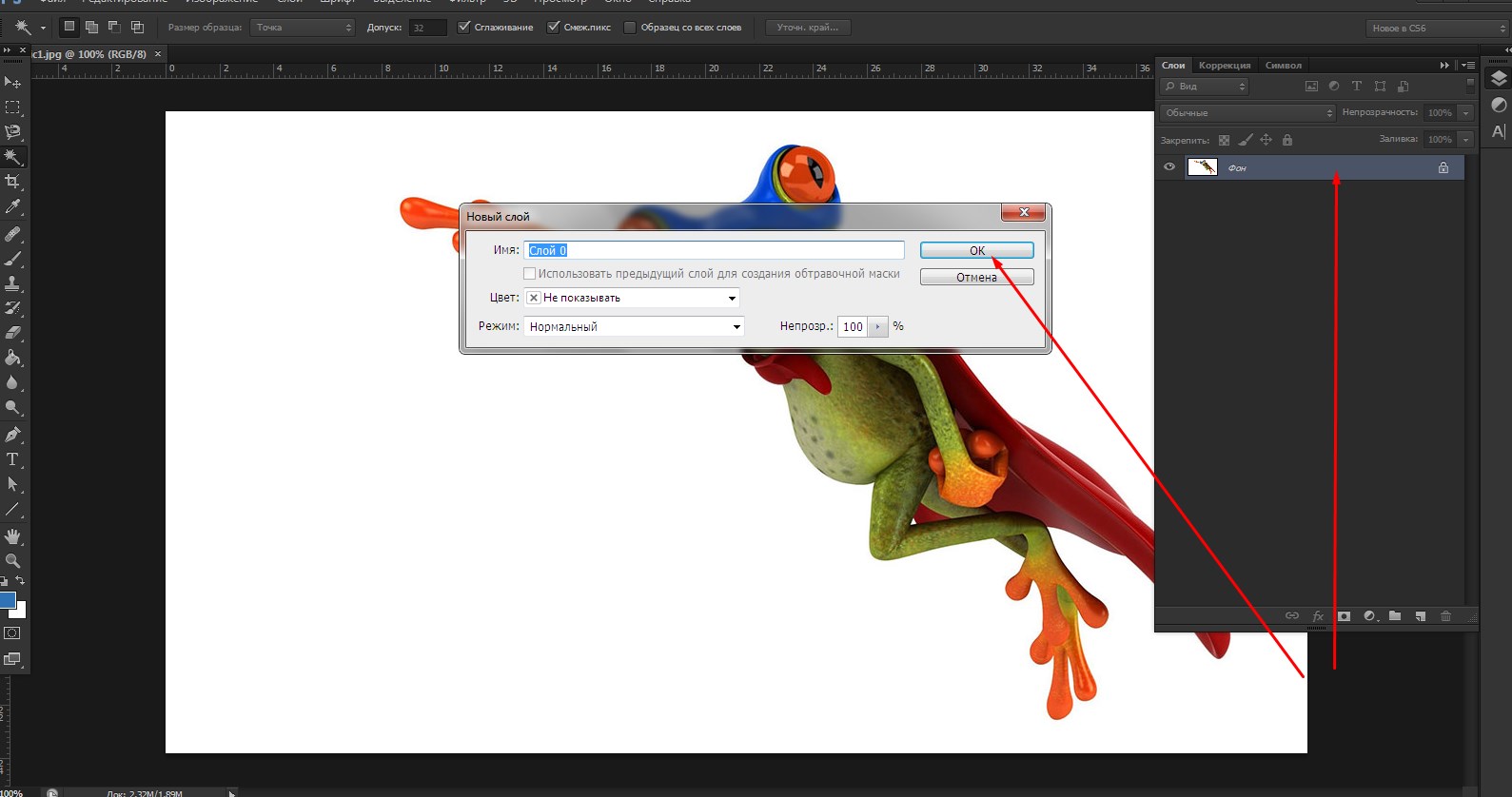
Чтобы приступить к работе, необходимо активировать фоновый слой. Нажимаем на нём правой кнопкой мыши, затем кликаем на «Слой из заднего плана».
В данном окошке кликаем «ок» и двигаемся дальше.
Теперь мне нужно вырезать нашу девушку и вставить на другой фон. Есть два варианта, что делать дальше. В первом случае можно воспользоваться волшебной палочкой и просто кликнуть по изображению человека. Это сработает, если задний план совершенно однотонный, в нашем случае на фоне присутствуют тени, и потому голубой фон неоднородный.
Это сработает, если задний план совершенно однотонный, в нашем случае на фоне присутствуют тени, и потому голубой фон неоднородный.
Вырезаем объект правильно
Чтобы аккуратно выделить нашу девушку, берём инструмент, который находится рядом с волшебной палочкой на панели инструментов «Быстрое выделение». Сверху появится размер кисти, выбираем удобный размер и водим по тем участкам, которые не выделились. Аккуратно, никуда не торопимся, фигуру не трогаем. Если вы вдруг задели что-то лишнее, то исправляем – зажимаем кнопку Alt, значок около кисти изменится на минус, кликаем на «лишнюю» область. Таким образом мы выделяем фон.
Иногда вместо этих операций используется магнитное лассо, которое находится на панели инструментов. Кликаем на него, увеличиваем масштаб картинки, и обводим контур вручную. Этот процесс более трудоёмкий, его лучше использовать, когда задний план состоит из сложных деталей. В нашем случае можно обойтись тем инструментом, который я описал выше.
После того, как мы выделили фон, правой клавишей мыши жмём по изображению и выбираем «Инверсия выделенной области».
Теперь необходимо проработать мелкие детали. Особенно это касается волос. Иногда новички забывают об этих мелочах, и конечный результат выглядит неестественно. Чтобы такого не случилось, выбираем на верхней панели команду «Уточнить край».
Появится окошко, режим просмотра, выбираем «На чёрном», не пугайтесь! Просто так будут видны все мелкие огрехи, от которых мы и будем избавляться. Выбираем инструмент «Уточнить радиус» (иконка кисти). Изменяем её размер, мне удобнее работать на 3, обводим контур модели.
Обводим весь контур и переходим к настройкам края. У нас имеется 4 пункта, можете попробовать каждый из них, а я выбираю только «сгладить», чтобы смягчить стыки краёв, и «контрастность», для регулировки чёткости. Тут самое главное не перестараться, иначе мы вернёмся к исходнику.
В выплывающем меню вывода картинки выбираем «Вывод на новый слой с маской». Можно конечно вывести сразу на новый слой, но у меня есть некоторые детали, я хочу их проработать, выбираю слой с маской, жму «Ок».
Можно конечно вывести сразу на новый слой, но у меня есть некоторые детали, я хочу их проработать, выбираю слой с маской, жму «Ок».
До заветного результата осталось совсем немного. Активируем слой маску, просто на неё нажимаем. Берём жёсткую кисть и меняем цвет на чёрный. Изображение увеличиваем и прорисовываем. У меня есть мелкие голубые артефакты, их я и буду убирать.
Вот что у нас получилось. Сейчас можно сохранить изображение без фона. Точнее говоря, наша модель будет на прозрачном фоне. Просто заходим в меню «файл», сохранить как, выбираем формат PNG, и не забываем галочку «прозрачность». Я всё это проделывать не буду, мне нужно поместить девушку на новый фон.
Мне захотелось поместить эту барышню на обложку модного журнала, вы можете выбрать любое фото, какое вам захочется. Открываем картинку, как делали это на первом этапе, перетаскиваем девушку на изображение. Лучше конечно, скопировать слой с моделью клавишами Ctrl+C и наложить (вставить) на наш фон CTRL+V. Вот и результат.
Вот и результат.
Бояться ненужно
Все мы люди, у всех руки, ноги и голова. И если я могу проделать все эти манипуляции с фотографией, то и вы сможете обязательно! Я знаю, как это, когда смотришь на интерфейс программы и просто не понимаешь, для чего всё это нужно. Первое впечатление всегда пугает, но не стоит идти у него на поводу.
Изучайте программу, она даст вам уйму возможностей, о которых вы и не подозреваете. Photoshop удобен для дизайнеров и иллюстраторов, всех, кто хоть как-то сталкивается с визуальным искусством. Я надеюсь, что моя статья подтолкнёт вас развиваться дальше в этом направлении, а тем более, что интерфейс программы рассчитан на простого пользователя, пара уроков, и вы полюбите этот графический редактор.
На этом я заканчиваю, до новых встреч! Подписывайтесь на мой блог, рассказывайте о нём друзьям.
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инстр.
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инструментами программы. Подобная обработка нужна для замены фона, удаления или добавления лишних предметов.
Подобная обработка нужна для замены фона, удаления или добавления лишних предметов.
5 простых способов вырезать объект в Фотошопе
Правильно обрезать в Фотошопе по контуру и добавить на собственный рисунок или коллаж просто – нужно только знать, как работают инструменты графического редактора.
Вырезать выделенную область в Фотошопе можно в любой версии программы. Для примера использовался Adobe Photoshop CC 2017.
«Волшебная палочка»
Легкий для освоения инструмент – «Волшебная палочка». Подойдет, чтобы вырезать рисунок по контуру, если он на белом фоне.
- Откройте Фотошоп, загрузите изображение с белым фоном.
- Разблокируйте слой, чтобы взаимодействовать с ним, дважды кликните по строке в таблице слоев.
- Выберите инструмент «Волшебная палочка» на основной панели.
- Сверху измените чувствительность до «5».
- Кликните мышкой по фону в любом месте, на предмете внутри появится выделение.

- Если выделился фон, то нажмите на это место еще раз.
- Когда контур выделен окончательно, нажмите клавишу «Backspace».
Теперь перенесите предмет на другой рисунок или сохраните в формате «PNG», чтобы фон оставался прозрачным.
Инструмент «Лассо»
Если фон однородный, воспользоваться можно инструментом «Лассо». Упростит работу подвид «Магнитное лассо».
Подойдет инструмент и для сложных ситуаций, так как выделение пользователь настраивает самостоятельно.
Как в Фотошопе вырезать изображение по контуру:
- Загрузите изображение в программу, снимите блок.
- В списке инструментов найдите кнопку «Магнитное лассо».
- Кликните курсором мыши на край нарисованного или сфотографированного объекта.
- Отодвиньте курсор, чтобы увидеть, как «Лассо» тянется за ним. Снова нажмите на край объекта, контур начнет выделяться.
- Если поставленная точка окажется не на краю, то ее можно удалить, нажав кнопку «Backspace».

- Завершение процесса – это клик по начальной точке. После этого появляется пунктирное выделение.
- Если объект нужно удалить с рисунка, то нажмите «Backspace» и выделенная область исчезнет.
- Для удаления фона инвертируйте выделение, нажав правой кнопкой мыши по контуру, затем нажмите «Backspace».
Инструмент «Лассо» имеет три подвида, поэтому не всегда понятно, как в Adobe Photoshop убрать лишний предмет проще и быстрее. Для этого ознакомьтесь со статьей по ссылке.
Способ «Быстрая маска»
Вырезать объект можно с помощью маски. Инструмента на панели нет, для работы используется кисть. Вариант подойдет для изображений с неоднородным фоном.
Как вырезать в Фотошопе CS6:
- Возьмите на панели инструмент «Кисть», определите для нее черный цвет. Проверьте, чтобы цвет фона был «#000000».
- Выделите мышкой слой в списке, добавьте для него «Быструю маску», выбрав этот пункт.
- Снова активируйте «Кисть» и закрасьте область, которую нужно вырезать.

- Для мелких объектов придется использовать инструмент с меньшим диаметром. Настройте жесткость – для точного выделения установите «100».
- Если случайно вышли за границы объекта, то сделайте цвет инструмента белым. Проверьте код — «#FFFFFF».
- Нажмите на значок «Быстрая маска», который на втором этапе добавился к слою. Вместо закрашенного участка появится контур.
- Нажмите Backspace.
Использование ластика
Изображение можно отделить от фона без использования инструментов, способных обрезать выделенный участок. Иногда фон проще стереть.
Как вырезать рисунок по контуру в Фотошопе CS 6:
- Активируйте инструмент «Ластик» на панели.
- Определите для инструмента размер, чтобы удалить фон с тех мест, где он не соприкасается с объектом.
- Уменьшите размер ластика и измените жесткость, чтобы аккуратно обработать края фигуры.
- Если при выделении задет объект, то нажмите комбинацию «CTRL + Z», чтобы отменить последнее действие.

Работа с ластиком длится дольше, чем при использовании предыдущих вариантов.
Вырезание сложных объектов
Вопрос о том, как обрезать сложный рисунок в Фотошопе по контуру возникает у тех пользователей, который столкнулись с необходимостью выделить волосы или дерево. Если фон однородный, то проблем не будет.
Как вырезать по контуру в Фотошопе:
- Дублируйте слой с изображением, для этого нажмите на него правой кнопкой мыши и в контекстном меню выберите соответствующую кнопку.
- Нажмите на новый слой один раз, а затем зайдите в раздел «Изображение», выберите пункт «Коррекция» и нажмите «Обесцветить».
- Не выходя из меню «Изображение», нажмите на раздел «Коррекция», где выберите пункт «Уровни».
- Передвигайте ползунки так, чтобы создался контраст между белым фоном и предметом.
- Чтобы вырезать предмет, доработайте контур кисточкой. Определите черный цвет и проведите там, где остались просветы.

- Откройте пункт «Выделение», нажмите на «Цветовой диапазон», установите чувствительность на «50». Появится контур.
- Кликните по контуру правой кнопкой мыши, нажмите на «Растушевка», определите радиус в 2 пикселя.
- Отключите изображение редактируемого слоя.
- Инвертируйте выделение, нажав на соответствующую кнопку в разделе «Выделение».
- Нажмите на первоначальный слой, нажмите кнопку «Backspace».
Для результата требуется опыт, поэтому не стоит сразу же ожидать идеального эффекта.
Видео с подробным объяснением работы уровней:
Описанные способы универсальны и подходят для фото, рисунков или компьютерной графики.
Очередь просмотра
Очередь
- Удалить все
- Отключить
YouTube Premium
Хотите сохраните это видео?
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
Текст видео
В этом уроке вы узнаете как вырезать сложный объект из фона в Фотошопе. Для примера мы выбрали любительскую фотографию девушки и вырезали ее из фона. Для вырезания я использовал инструмент «Перо», а волосы вырезал с помощью инструмента «Кисть». Все манипуляции проводил в маске прозрачности. Как убрать фон в Фотошопе.
Уроки Фотошопа для начинающих.
Бесплатные уроки по Photoshop с нуля.
Заходи на сайт Школы дизайна: https://www.sveres.ru
Уроки Фотошопа с нуля. Уроки Фотошопа для начинающих. Обучение Фотошопу cs5, cs6, cc. Видео уроки Фотошопа (Photoshop) для начинающих на русском. Как научиться фотошопу с нуля. Как научиться работать в фотошопе с нуля. Фотошоп для новичков.
Как в Photoshop вырезать объект и сохранить его в PNG формате
В этом уроке по Photoshop вы сможете узнать, как быстро вырезать объект на картинке или фотографии и сохранить его в формате PNG без фона, чтобы в дальнейшем применять в своих креативах. Полученное изображение можно наложить на другой фон или использовать в коллаже. Всего 7 простых шагов.
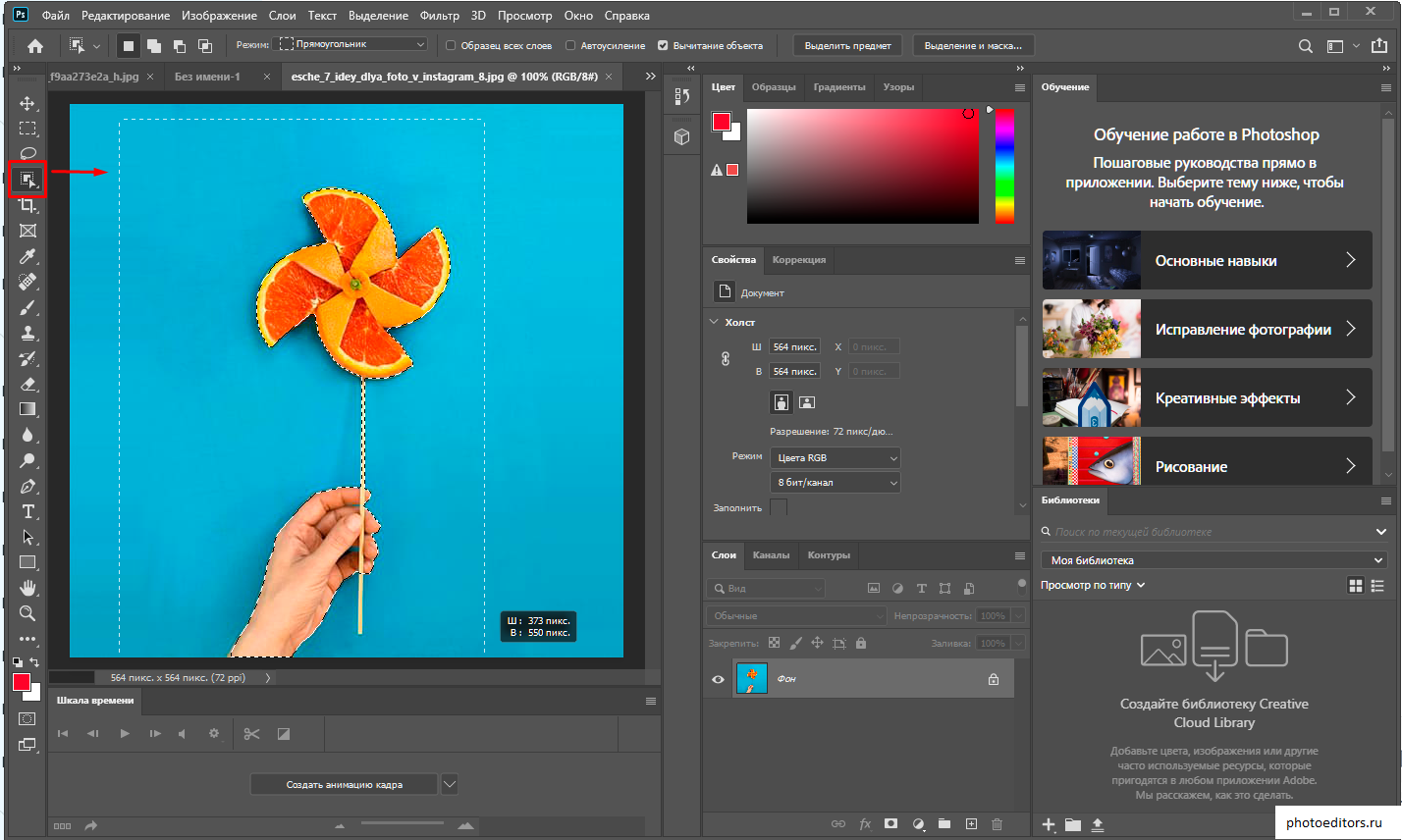
- Открываем нужную картинку, на которой хотим вырезать объект. Пусть это будет кадр из мультфильма «Дом».
Для выделения нужного объекта на картинке выбираем один из инструментов. Очень легко и просто это сделать при помощи «Быстрое выделение». Нажимаем кисточку с плюсиком и выделяем главного персонажа мультфильма вместе с котом. Если нужно убрать часть выделенного объекта – вверху выбираем другую кисть с минусом.
Для более точного управления областью выделения уменьшайте радиус кисти в настройках инструмента.
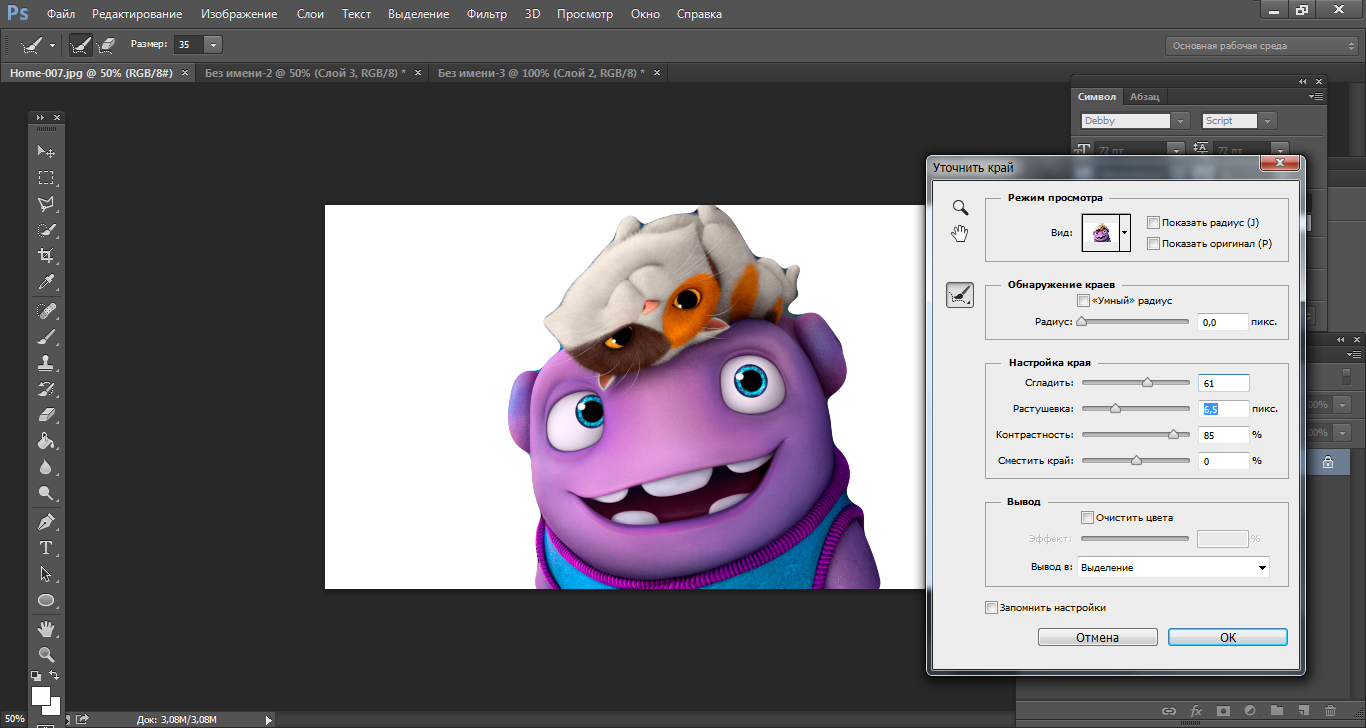
- Далее в верхней панели выбираем «Уточнить край» (см. скриншот выше, где выделен персонаж). Откроется окошко, где выберем в настройках края растушевку, сглаживание и контрастность под свои параметры картинки. Затем кликаем «Ок».
- Выделенный фрагмент следует скопировать. Для этого используем горячие клавиши – комбинацию Ctrl + C. Скопированный слой вставляем при помощи клавиш Ctrl + V. Появится новый слой с выделенным фрагментом.
- Убираем видимость первого слоя, который располагается внизу. Для этого кликаем в правом окошке на иконку глаза.
- Теперь следует сохранить картинку. Заходим в «Файл» и выбираем «Сохранить как». В диалоговом окне выбираем тип файла «PNG». Кликаем «Сохранить». Файл автоматически сохранится с полупрозрачностью.
- Вот и получилась картинка без фона в формате PNG, на которой изображен персонаж из популярного мультфильма.
Возможно, вас заинтересует Как поменять фон на фотографии или картинке без использования Фотошоп
Как в фотошопе вырезать в объекте рисунок другого слоя
Гость2
Для начала надо объект выделить для этого подойдут круг либо прямоугольник, если объект имеет соответствующую форму, либо волшебную палочку для сложных объектов.
Затем выделенный объект надо вырезать и переместить его на лист с фоном.
Albert Rosenfield5Всего 1 ответ.Другие интересные вопросы и ответы
Как в фотошопе вырезать в объекте рисунок другого слоя
На квадрате нужно вырезать точь в точь текст . То есть есть квадрат, на нем текст, мне нужно что бы в квадрате был вырез как сам текст, как будто в ластике кисть Текст . Очень сложно объяснить, это я где то видел, в ютубе не могу найти . С масками работать не умеюGuest3Выделить текст и нажать Delete
Гость4Всего 1 ответ.Есть ли хорошие (и бесплатные) графические редакторы для работы со слоями, кроме фотошопа?
Marina Stepanova2GIMP – абсолютно бесплатный софт, есть версия как для линукса, так и для винды. Имеет основной базовый функционал фотошопа, но при этом у него гораздо более удобный и интуитивно понятный интерфейс. Работа со слоями, с прозрачностью/полупрозрачностью, рисование простыми кистями, штамп, каналы, маски, выделения, стёрка, пипетка, коррекция цветов, кривые, яркость/контраст, гистограммы, искажения изображения типа перспективы, поворота, отражения и т.п. всё это есть в гимпе, и, как мне кажется, благодаря интерфейсу работа в гимпе быстрее и приятнее, если сравнивать с фотошопом. Вообще, если я могу что-то сделать в гимпе, то я делаю это в гимпе, а не в фотошопе. Если честно, то в фотошопе я только гифки делаю – гимп как-то гифки в плохом качестве сохраняет, но всю предварительную работу с кадрами делаю все равно в гимпе. Ещё можно отметить возможность многооконного режима работы гимпа.
Roman Bikbaev4Всего 3 ответа.Как в фотошопе вырезать в объекте рисунок другого слоя
На квадрате нужно вырезать точь в точь текст . То есть есть квадрат, на нем текст, мне нужно что бы в квадрате был вырез как сам текст, как будто в ластике кисть Текст . Очень сложно объяснить, это я где то видел, в ютубе не могу найти . С масками работать не умеюRoman Minehak5Выделить текст и нажать DeleteSanek8416
Всего 6 ответов.Фотошоп. Как вырезать часть картинки и вставить в другую?
Нужно очень срочно! Желательнотполный порядок действия и скрины.
tensa2Могу предложить вам радикальный способ решения этой проблемы. Вам нужен номер журнала Mens Health. Сентябрь 2009 года. Статья “Лепишь, творишь, малюешь”. Там очень подробно. С картинками. Пошагово. Объясняется как взять голову с одной картинки и приделать к туловищу с другой. При чем объясняется это во всех подробностях. Так, что-бы совпадали не только размеры, но и цвет, и резкость, и прочее. Лучшего вы не найдете. Так, что не поленитесь поискать этот номер журнала в сети.
Метаморф7Всего 7 ответов.Вырезанный или вырезанный текстовый эффект в Photoshop Elements
В Photoshop вы можете применять несколько эффектов к фигурам и фотографиям. Но вы также можете использовать некоторые из этих инструментов с текстом, потому что программа рассматривает буквы как больше фигур, которые вы можете изменить.
Классный эффект, который вы можете создать, — это трехмерный эффект, в котором текст выглядит как вырубленный из другого сервиса. Вот как это сделать.
Эти инструкции применимы к Photoshop Elements 15 и новее и Photoshop CS5 и новее.Некоторые пункты меню и команды могут отличаться в разных версиях.
PixabayКак создать вырез для текста в Photoshop
Общий процесс вырезания букв в Photoshop заключается в создании текста, а затем его удалении, чтобы просвечивал нижний слой. Вот что надо делать.
Создайте новый документ в Photoshop.
Создайте новый слой с заливкой сплошным цветом, перейдя в Layer > New Fill Layer > Solid Color .
Введите имя нового слоя в текстовое поле Имя и нажмите ОК .
Называть новый слой необязательно, но это может упростить его отслеживание.
Выберите цвет для нового слоя и нажмите OK .
Выберите инструмент «Маска горизонтального типа», щелкнув инструмент «Текст» , а затем щелкнув инструмент «Маска типа » на панели инструментов.
В зависимости от вашего дизайна вы, возможно, захотите использовать инструмент «Маска вертикального текста». Вы также можете использовать сочетание клавиш T , чтобы выбрать инструмент «Текст», и нажмите Shift + T для переключения между различными параметрами.
Щелкните внутри документа и введите текст.
Выделите текст, чтобы выделить его, и выберите жирный шрифт и большой размер шрифта.
Когда вы будете довольны выбором типа, щелкните галочку или нажмите Enter / Return , чтобы применить его.
Нажмите удалить на клавиатуре, чтобы «удалить» выделение текста с верхнего слоя, затем Снимите выделение или используйте команду клавиатуры Ctrl + D .
Если вы получаете сообщение об ошибке при попытке удалить выделение, убедитесь, что слой заливки не заблокирован и что вы выбрали раздел «маска» (квадрат с правой стороны слоя).
Чтобы завершить эффект, добавьте тень к текстовому слою.Выберите слой заливки, затем щелкните меню Effects внизу окна слоев и выберите Drop Shadow .
Вы также можете найти эту опцию, перейдя в Layer > Layer Style > Drop Shadow .
Отрегулируйте настройки в меню, чтобы добиться желаемого эффекта. Нажмите ОК , чтобы продолжить.
Цель Drop Shadow — показать высоту. В этом случае тень придаст тексту эффект рельефности.В любом случае вашей целью должна быть тонкость. Чем выше объект, отбрасывающий тень, находится над поверхностью, тем больше и тусклее (непрозрачность) он по краям.
В некоторых версиях Photoshop вы можете щелкнуть и перетащить элемент в документе и перемещать его вместо использования ползунков в меню. Настройки изменятся автоматически.
Чтобы изменить цвет фона, выберите Paint Bucket , щелкнув его в меню инструментов или используя сочетание клавиш G .
Щелкните цвет переднего плана , чтобы выбрать новый цвет. Нажмите ОК для сохранения.
Выберите фоновый слой и щелкните в любом месте документа с помощью инструмента Paint Bucket Tool , чтобы изменить цвет.
Вы завершили эффект выделения текста.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Трудно понятьКак нарезать текст в Photoshop
Узнайте, как нарезать текст в Photoshop, и как сохранить возможность редактирования текста даже после того, как вы нарежете его! Для Photoshop CC и CS6.
Автор Стив Паттерсон.
В этом уроке я покажу вам шаг за шагом, как создать популярный эффект «нарезанного текста» с помощью Photoshop. И в отличие от других руководств, которые заставляют вас преобразовывать текст в пиксели, прежде чем разрезать его на фрагменты, вы узнаете, как сохранить возможность редактирования текста, чтобы вы могли пробовать разные слова, используя одни и те же фрагменты!
Для этого мы воспользуемся преимуществами двух мощных функций Photoshop, известных как смарт-объекты , и векторные маски , .Мы начнем с преобразования текста в смарт-объект, который сделает его редактируемым. А затем мы разрежем текст на кусочки и сформируем фрагменты под любым углом, который нам нужен, используя векторные маски! Посмотрим, как это работает.
Вот быстрый дизайн, который я придумал, чтобы показать эффект нарезанного текста, который мы будем создавать. Обратите внимание, что слово «SLICE» разрезано пополам:
Эффект нарезанного текста.
После того, как мы создали начальный эффект, я покажу вам, как отредактировать текст, чтобы вы могли использовать одни и те же фрагменты с другим словом, не начиная с начала:
Одинаковый эффект нарезки с другим текстом.
Хотите научиться нарезать текст? Тогда приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как нарезать текст в Photoshop
В этом уроке я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в виде готового к печати PDF-файла и получите эксклюзивный бонусный контент!
Шаг 1. Добавьте текст в документ
Первым шагом в создании эффекта нарезанного текста является добавление текста.Я пошел дальше и добавил текст в свой документ, но вы можете легко продолжить, создав новый документ и добавив любой текст, который вам нравится:
Исходный документ Photoshop с добавленным текстом.
Если мы посмотрим на панель «Слои», мы увидим, как настроен мой документ. Основное изображение находится на фоновом слое, а слово «SLICE» — на текстовом слое над ним. Я добавил обводку вокруг букв, которая отображается как эффект под слоем «Текст».
Оставшийся текст («КУПИТЬ ОДИН», «ПОЛУЧИТЬ ОДИН БЕСПЛАТНО» и т. Д.) Находится в верхней группе слоев под названием «Дополнительный текст».Я поместил их в группу, чтобы они не мешали. Для этого эффекта единственный текст, который нас интересует, — это слово «SLICE»:
Панель «Слои», показывающая настройку документа.
Отключение дополнительного текста
Для простоты я отключу группу слоев, щелкнув ее значок видимости :
Отключение группы слоев «Дополнительный текст».
И теперь мы видим только слово «SLICE» перед фоновым изображением.Я скачал изображение из Adobe Stock:
Документ после отключения дополнительного текста. Фото: Adobe Stock.
Шаг 2. Преобразуйте текстовый слой в смарт-объект
Чтобы текст оставался доступным для редактирования при нарезке, преобразуйте слой «Текст» в смарт-объект. Сначала убедитесь, что выбран нужный вам слой Тип:
Выбор текстового слоя на панели «Слои».
Затем щелкните значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
И выберите Преобразовать в смарт-объект из меню:
Выбор команды «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в правом нижнем углу эскиза предварительного просмотра, сообщая нам, что наш текст теперь безопасно внутри смарт-объекта:
Смарт-объекты обозначаются значком на миниатюре предварительного просмотра.
Шаг 3. Выберите инструмент «Прямоугольник»
Чтобы нарисовать срезы, мы воспользуемся инструментом Photoshop Rectangle Tool .Выберите инструмент «Прямоугольник» на панели инструментов:
Выбор инструмента «Прямоугольник».
Шаг 4: Установите Режим инструмента на Путь
Затем на панели параметров установите Tool Mode на Path :
Установка режима для инструмента «Прямоугольник» на Путь.
Шаг 5. Нарисуйте контур вокруг нижней половины текста
Растяните прямоугольный контур вокруг нижней половины текста. Мы собираемся использовать этот путь для создания нижнего среза. Для достижения наилучших результатов попробуйте сделать путь шире, чем сам текст, чтобы, если вам потребуется отредактировать текст позже, а новый текст будет немного длиннее исходного текста, новый текст все равно поместится в фрагменте.
Если вам нужно изменить положение пути при его рисовании, нажмите и удерживайте пробел , перетащите путь на место, а затем отпустите клавишу пробела, чтобы продолжить рисование пути:
Рисование прямоугольного контура вокруг нижней половины текста.
Шаг 6. Выберите инструмент прямого выбора
Теперь, когда у нас есть путь, мы преобразуем его в диагональный срез.
Выберите Photoshop Direct Selection Tool на панели инструментов.По умолчанию он скрывается за инструментом «Выбор контура» (инструмент с черной стрелкой). Вам нужно будет нажать и удерживать инструмент выбора пути, пока не появится всплывающее меню, а затем выбрать инструмент прямого выбора (инструмент с белой стрелкой) из меню:
Выбор инструмента «Прямое выделение» за инструментом «Выбор контура».
Шаг 7. Отмените выбор пути
Щелкните в любом месте от пути, чтобы отменить его выбор. Точка привязки в каждом углу пути исчезнет, останется только сам контур пути:
Щелкните в стороне от пути, чтобы отменить его выбор.
Шаг 8. Выберите и перетащите верхнюю левую опорную точку вниз
Затем щелкните в верхнем левом углу пути, чтобы выбрать только эту точку привязки:
Щелкните, чтобы выбрать верхнюю левую точку привязки.
И перетащите точку вниз, чтобы превратить верхнюю часть пути в наклонную диагональную линию:
Перетаскивание верхней левой точки привязки вниз.
Преобразование живой формы в регулярную траекторию
Photoshop спросит, хотите ли вы преобразовать живую форму в обычный контур.Нажмите Да :
Щелкните Да, чтобы превратить живую фигуру в обычный контур.
Шаг 9. Выберите и перетащите верхнюю правую опорную точку вверх
Затем щелкните точку привязки в правом верхнем углу пути, чтобы выбрать ее:
Щелкните, чтобы выбрать верхнюю правую точку привязки.
И перетащите эту точку вверх. Вы можете перемещаться вперед и назад с двумя точками, щелкая и перетаскивая их вверх или вниз по мере необходимости, пока не будете довольны углом среза:
Перетаскивание верхней правой точки привязки вверх.
В чем разница между векторными фигурами и фигурами в пикселях в Photoshop?
Шаг 10: Преобразуйте путь в векторную маску
Чтобы создать срез, нам нужно превратить путь в векторную маску . Перейдите на панель слоев , нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните значок Добавить маску слоя :
Удерживая Ctrl (Win) / Command (Mac) и щелкнув значок «Добавить маску слоя».
Миниатюра векторной маски отображается рядом с миниатюрой предварительного просмотра смарт-объекта:
Миниатюра векторной маски на панели «Слои».
И в документе мы видим, что верхняя часть текста исчезла. Только нижняя часть внутри векторной маски остается видимой, создавая наш первый срез:
Первый слой создан.
Шаг 11: Сделайте копию смарт-объекта
Чтобы создать верхний слой, сделайте копию смарт-объекта, перейдя в меню Layer , выбрав New , а затем выбрав Layer через Copy .Или вы можете нажать сочетание клавиш: Ctrl + J (Win) / Command + J (Mac):
Переходим в Layer> New> Layer via Copy.
На панели «Слои» копия смарт-объекта отображается над оригиналом:
Панель «Слои», отображающая копию смарт-объекта.
Шаг 12: Выберите «Вычесть переднюю форму»
На панели параметров щелкните значок Операции с путями :
Щелкните значок «Операции с контурами» на панели параметров.
И выберите Subtract Front Shape из меню:
Выбор «Вычесть переднюю форму» в меню «Операции с контурами».
Это инвертирует векторную маску, делая видимым верхний срез, и теперь у нас есть оба среза:
Верхний срез появляется после выбора «Вычесть переднюю форму».
Скрытие пути
Нам больше не нужно видеть контур пути. Итак, чтобы скрыть путь, щелкните в любом месте за его пределами:
Скрытие пути щелчком в документе.
Просмотр срезов
Может показаться, что наш текст все еще цел. Но вы можете включать и выключать отдельные срезы, щелкая их значки видимости на панели «Слои».
Если я щелкну значок видимости, чтобы выключить верхний смарт-объект:
Отключение верхней части.
Мы видим только нижнюю часть текста:
Нижний смарт-объект удерживает нижний слой.
Я снова щелкну тот же значок видимости, чтобы снова включить верхний слой.И если я затем отключу нижний срез, щелкнув его значок видимости:
Отключение нижнего среза.
Мы видим только верхнюю часть текста. Чтобы снова включить нижний срез, щелкните еще раз на его значке видимости:
Верхний смарт-объект удерживает верхний слой.
Шаг 13: Выберите инструмент «Перемещение»
Чтобы раздвинуть фрагменты, выберите Photoshop Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Шаг 14: Перетащите срезы, разделяя их
Выберите фрагмент, который нужно переместить, щелкнув его на панели «Слои», а затем перетащите его на место в документе.Или, вместо перетаскивания с помощью инструмента «Перемещение», вы можете нажать клавиши со стрелками , на клавиатуре, чтобы сдвинуть фрагмент на место (вам все равно потребуется выбрать инструмент «Перемещение»).
Я выберу нижний слой на панели слоев:
Выбор нижнего среза.
А затем я воспользуюсь клавишами со стрелками на клавиатуре, чтобы сдвинуть нижний фрагмент вниз и вправо:
Разделение ломтиков с помощью клавиш со стрелками на моей клавиатуре.
Возвращение дополнительного текста обратно на
Я снова включу дополнительный текст, щелкнув значок видимости группы слоев :
Включение группы слоев.
А вот макет с добавленным эффектом нарезанного текста:
Эффект нарезанного текста.
Как редактировать текст внутри фрагментов
Итак, теперь, когда мы создали эффект нарезанного текста, давайте узнаем, как редактировать текст внутри фрагментов.
Несмотря на то, что мы создали срезы с использованием двух отдельных смарт-объектов, каждый смарт-объект содержит один и тот же слой типа. Таким образом, если мы изменим текст в одном смарт-объекте, то же изменение появится в обоих.
Шаг 1. Дважды щелкните миниатюру смарт-объекта
Чтобы отредактировать текст, дважды щелкните на одной из миниатюр смарт-объекта . Подойдет любой:
Дважды щелкните один из эскизов смарт-объекта.
Текст открывается в отдельном документе:
Появится текст, готовый к редактированию.
Шаг 2. Выберите инструмент «Текст»
Выберите Photoshop Type Tool на панели инструментов:
Взять инструмент «Текст».
Шаг 3. Отредактируйте текст
А потом отредактируйте свой текст. Я дважды щелкну в тексте, чтобы выделить все слово:
Дважды щелкните, чтобы выделить текст.
Затем я поменяю слово с «SLICE» на «PIZZA»:
Замена исходного слова новым словом.
Шаг 4. Щелкните галочку на панели параметров
Чтобы принять изменение, я нажму галочку на панели параметров:
Щелкните галочку.
Шаг 5. При необходимости выберите «Показать все»
Обратите внимание, что в этом случае редактирование текста создало проблему. Новый текст слишком длинный, чтобы поместиться в видимой области документа, поэтому часть буквы «A» справа выходит за пределы холста:
Новый текст не помещается на холсте.
Если это происходит с вашим текстом, перейдите в меню Изображение в строке меню и выберите Показать все :
Переход к изображению> Показать все.
И Photoshop мгновенно изменяет размер холста, чтобы он соответствовал всему тексту:
После выбора «Показать все» теперь отображается все слово.
Шаг 6. Сохраните и закройте документ смарт-объекта
Чтобы принять изменение и вернуться к основному документу, нам нужно сохранить и закрыть документ смарт-объекта.
Перейдите в меню Файл и выберите Сохранить :
Переход к файлу> Сохранить.
Затем вернитесь в меню Файл и выберите Закрыть :
Переход к файлу> Закрыть.
Вернувшись в основной документ, мы видим тот же эффект, но на этот раз с нашим отредактированным текстом:
Тот же эффект, другой текст.
И вот оно! Вот как нарезать текст и как редактировать текст внутри эффекта с помощью Photoshop! Ознакомьтесь с разделами «Фотоэффекты» и «Текстовые эффекты» для получения дополнительных руководств. И не забывайте, что все наши руководства доступны для скачивания в формате PDF!
Adobe Photoshop: Как сделать нарезанный текст
Нарезанный текстВ этом уроке Photoshop мы собираемся познакомить вас с навыками, которые вы приобретете в нашем курсе Photoshop — нарезание и нарезание кубиками. какой-то текст.Это метод, который полезен для дробления практически любого объекта в Photoshop. В учебном пособии также представлены некоторые полезные стратегии для одновременного применения текстур и эффектов к нескольким слоям для экономии времени создания эффектов, это хорошо работает с учебным пособием по двойной экспозиции, опубликованным здесь.
Если вы хотите узнать больше о Photoshop, посетите нашу главную страницу Adobe Photoshop.
Изображение на фоновой диаграмме включено, без ограничений прав для личного использования, авторские права принадлежат создателю Симо Богданович 2014
Шаг 1
Используйте Cmd / cntl + O, чтобы открыть фон изображения миллиметровой бумаги.
S / shot 01.jpg
Выберите инструмент «Горизонтальный текст» (T) и щелкните документ, чтобы создать текстовый слой. Введите выбранный текст, а затем используйте панель параметров, чтобы указать атрибуты текста. В нашем примере мы использовали шрифт Akzidenz-Grotesk BQ Bold Italic размером 1000 пикселей. Щелкните поле Цвет шрифта и установите цвет на R128 G128 B128. Когда вы закончите, используйте сочетание клавиш Cmd / Cntl + Enter, чтобы зафиксировать текстовый слой.
S / выстрел 02.jpg
Шаг 2
На этом шаге мы начнем нарезать и разрезать только что созданный текст. Чтобы мы могли легко управлять стилями слоев, которые мы будем добавлять, полезно, чтобы слои были вложены в папки. Выбрав текстовый слой, используйте сочетание клавиш Cmd / Cntl + G, чтобы создать группу слоев. В меню «Окно»> «Панель слоев» измените имя группы на «Текст».
Выберите текстовый слой в списке панелей. Перейдите в меню Type> Rasterize Type Layer, чтобы преобразовать слой в пиксели для редактирования:
S / shot 03.jpg
Выберите инструмент «Многоугольное лассо» (L). В документе выделите одну часть буквы. Используйте сочетание клавиш Cmd / Cntl + Shift + J, чтобы вырезать выделенную область на новом слое. Используйте инструмент «Перемещение» (V), чтобы немного сместить положение вырезанной копии:
S / shot 04.jpg
Выберите исходный текстовый слой на панели слоев. Используйте инструмент «Лассо», чтобы выделить другой фрагмент текста, и используйте Cmd / Cntl + Shift + J, чтобы вырезать этот фрагмент на новом слое.Используйте команду Edit> Transform> Rotate, чтобы угол наклона каждой части немного отличался от исходного текста. Продолжайте те же шаги, работая со всеми текстовыми символами, но старайтесь оставить часть текста позади на исходном текстовом слое в конце:
S / shot 05.jpg, 06.jpg
In в меню «Окно»> «Панель слоев» выберите слои, которые вы создали, разрезав текст, но не остатки исходного текста. Используйте сочетание клавиш Cmd / Cntl + G, чтобы создать группу, содержащую эти слои.Назовите группу «Pieces»:
S / shot 07.jpg
Step 3
Теперь мы добавим текстуру к тексту, используя заливку узором. Хранение слоев внутри группы значительно упрощает этот процесс, поскольку мы можем применять эти процедуры непосредственно к родительской группе и одновременно влиять на все вложенные слои.
В меню «Окно»> «Панель слоев» выберите текстовую группу. Убедитесь, что папка не развернута в списке панелей. Используйте сочетание клавиш Cmd / Cntl + Shift + N, чтобы создать новый слой над группой.В диалоговом окне назовите его «Wood Fibers». Установите флажок «Использовать предыдущий слой как обтравочную маску». Установите режим наложения на Нормальный. Нажмите OK:
S / shot 08.jpg, 09.jpg
Используйте сочетание клавиш Shift + Backspace, чтобы отобразить меню «Правка»> команда «Заливка». В диалоговом окне «Заливка» щелкните меню «Использовать» и выберите «Узор». В библиотеке шаблонов щелкните боковое меню и загрузите предварительные наборы шаблонов для бумаги в оттенках серого. Выберите волокон 2 Pattern.Нажмите OK, чтобы применить Заливку:
S / shot 010.jpg, 011.jpg
Используйте сочетание клавиш Cmd / Cntl + Shift + N, чтобы создать еще один новый слой над группой. В диалоговом окне назовите его «Пергамент». Установите флажок «Использовать предыдущий слой как обтравочную маску». Установите режим наложения на Overlay. Нажмите OK:
S / shot 014.jpg, 015.jpg
Используйте сочетание клавиш Shift + Backspace, чтобы снова отобразить меню Edit> Fill.В Библиотеке узоров щелкните боковое меню и загрузите предустановки узоров Artists Surfaces Pattern. Выберите узор Золотой пергамент . Нажмите ОК, чтобы применить Заливку.
S / shot 012.jpg, 013.jpg
Step 4
Текстура выглядит немного плоской, поэтому мы увеличим контраст на слое волокон. Выберите слой волокон в списке панелей и перейдите в меню Image> Adjustments> Curves (Cmd / Cntl + M).Щелкните, чтобы добавить две точки на линии графика и переместить их, чтобы получить тонкую кривую контраста в форме буквы S, затем щелкните OK:
S / shots 017.jpg, 018.jpg
Цвет слоя пергамента выглядит немного бледным, поэтому мы добавим немного насыщенности. Выберите слой пергамента на панели слоев. Перейдите в меню Изображение> Коррекция. Команда Hue + Saturation (Cmd / Cntl + U). Увеличьте ползунок «Насыщенность» до +25.Нажмите OK:
S / shots 018b.jpg, 018c.jpg
Step 5
Теперь мы добавим глубины пропилам по дереву, применив несколько стилей слоя. На панели «Окно»> «Слои» выберите текстовую группу. Перейдите в меню FX в нижней части панели и примените следующие стили:
S / shots 018.jpg, 019.jpg
Bevel and Emboss
Тип: Внутренний скос
Техника: Жесткое долото
Глубина: 1000%
Размер: 1px
Смягчение: 0%
Угол: 120 градусов
Высота: 30 градусов
Режим выделения: Наложение, Непрозрачность 75%
Режим тени: Умножение, Непрозрачность 55%
Drop Shadow
Режим наложения: Умножение
Непрозрачность 59%
Расстояние: 21 пиксель
Размах: 0%
Размер: 21 пиксель
S / s горячий 020.jpg
Shot 021.jpg
Step 6
В качестве завершающего штриха мы добавим немного больше теней к приподнятым деталям. На панели слоев выберите группу слоев Pieces. Используйте меню FX , чтобы добавить эффект тени со следующими настройками:
Непрозрачность: 80%
Расстояние: 21 пиксель
Размах: 0%
Размер: 55 px
S / кадры 022.jpg, 023.jpg, 024.jpg
Эффект хорошо работает там, где тень падает на базовый текстовый слой, но выглядит слишком сильным там, где падает на фон миллиметровой бумаги. Мы исправим это, выполнив следующие действия:
Очевидно, это эффект, который люди больше всего ассоциируют с Illustrator, а не с Photoshop. Это показывает силу, которой сейчас обладает Photoshop. Если вы хотите работать с векторными файлами, Illustrator по-прежнему является лучшим выбором, но если вы работаете с файлами на основе пикселей, Photoshop часто быстрее и проще для создания иллюстраций.Наш курс по Photoshop CC охватывает творческие техники рисования, а также более традиционные методы ретуши фотографий.
Выделив группу частей, перейдите в меню «Слой»> «Стиль слоя»> «Создать слой». Это создаст слой обложки из эффекта тени на панели слоев:
S / shots 025.jpg, 026.jpg
Выбрав слой тени, перейдите в меню «Слой». > Команда «Создать обтравочную маску».Обратите внимание, как это обрезает тень на основном текстовом слое ниже и предотвращает ее отображение на фоне:
S / shot 027.jpg, 028.jpg
S / shot 029.jpg
Если вы хотите научиться трюкам с Photoshop, почитайте дополнительную информацию!
3 самых простых способа удалить любой фон в Photoshop
Воспользуйтесь этим руководством, чтобы узнать 3 самых простых способа удалить любой фон в Photoshop.Практикуйте эти 3 трюка и станьте мастером удаления фона!
Один из самых больших вопросов, которые я задаю о Photoshop, — «как мне удалить этот фон». В отличие от Adobe Lightroom, Photoshop имеет гораздо более устрашающий интерфейс и бесконечное количество скрытых функций. Как ты вообще должен что-то выяснять?
К счастью для вас, в этой статье мы разберем 3 ЛУЧШИХ и ЛЕГКИХ способа вырезать любое изображение в Photoshop. От простых изображений до сложных фонов — вы почувствуете себя мастером Photoshop, когда воспользуетесь этими инструментами.
Мы будем говорить о трех инструментах: Quick SelectionTool, Channels и Pen Tool. Ниже приводится разбивка по каждому инструменту, где его найти, и по их использованию!
Видеоурок
Инструмент быстрого выбора
Инструмент быстрого выбора — самый простой и интуитивно понятный инструмент из всех. С помощью инструмента быстрого выбора вы просто закрашиваете области, которые хотите выделить, и выделение добавляется! Затем Photoshop делает лучшее предположение о том, что вы пытаетесь выделить, и привязывается к ближайшим краям.
Инструмент быстрого выбора идеально подходит для изображений с очень четкими и четкими краями. Например, ряд гор на фоне ясного неба или человек на белом фоне.
Плюсы:
- Простота использования.
- Быстрый выбор.
Минусы:
- Часто оставляет края выделения неровными и неровными.
- Может использоваться только в очень простых изображениях с определенными краями.
Каналы — одна из тех многих функций, которые кажутся немного скрытыми. Вкладка каналов находится в верхней части панели слоев и показывает 4 слоя. Слой RGB, красный, зеленый и синий. Нажав на любой из 3 цветовых каналов, вы можете разбить изображение на черно-белое в соответствии со значениями этих цветовых каналов.
Это может показаться произвольным, но, выбрав наиболее контрастный цветовой канал, мы можем создать автоматический выбор для разделения черного и белого.Это выделение можно позже применить как маску слоя для формального вырезания или изображения.
Этот метод отлично подходит для вырезания сложного фона на большинстве изображений. Это также избавит вас от необходимости вручную делать сложный выбор самостоятельно. С помощью каналов вы даже можете вырезать ветки деревьев!
Плюсы:
- Можно с легкостью вырезать сложные фоны.
- Экономит время и силы.
- Чрезвычайно гибкий при настройке выбора.
Минусы:
- Больше шагов, чем другие способы вырезания изображений.
- Вокруг объекта должна быть светлая и темная область, которую можно разделить.
Инструмент «Перо» — это то, что вам нужно, если вам нужно делать что-то с высокой точностью. Инструмент «Перо» позволяет вручную выбрать то, что вы хотите. Хотя для этого потребуется немного практики, он быстро станет одним из самых универсальных инструментов в вашем наборе.
Инструмент «Перо» позволяет размещать опорные точки вокруг объекта, чтобы сформировать идеальное выделение. Этот инструмент лучше всего использовать для очень конкретных выделений, которые должны быть безупречными. Например, инструмент «Перо» идеально подходит для вырезания людей. Это потому, что вы можете вручную обойти естественные изгибы тела или складки на одежде.
Плюсы:
- Исключительная точность.
- Самый универсальный.
- Безупречные края с настраиваемой растушевкой.
Минусы:
- Часто требует много времени.
- Сначала может быть сложно использовать.
Чтобы немного облегчить жизнь, я создал подробное руководство, в котором рассказывается все, что вам нужно, чтобы освоить перо. Нажмите сюда, чтобы проверить это.
Дополнительные уроки Photoshop, которые вам понравятся:
Заключение
В конечном счете, эти три инструмента охватят вас практически в любой ситуации, с которой вы столкнетесь.Каждый из этих инструментов позволяет делать фантастические выделения и очень помогает укрепить вашу уверенность при использовании Adobe Photoshop.
Если вам нужна помощь в удалении фона или вырезании изображения, обязательно загляните в мои услуги по редактированию и ретушированию фотографий. Отправьте свои фотографии профессионалу и расслабьтесь, пока тяжелая работа будет сделана за вас! Щелкните здесь , чтобы узнать, с какими услугами по редактированию и ретушированию фотографий я могу вам помочь.
Хотите больше подобных уроков? Подпишитесь на мою еженедельную рассылку, чтобы получать больше уроков по фотографии и редактированию фотографий прямо на ваш почтовый ящик!
Удачного редактирования!
-Brendan
Как нарезать текст в Adobe Photoshop
Я уверен, что вы где-то видели эффект фрагмента.Похоже, что что-то, будь то изображение, изображение или какой-то текст, было разрезано пополам мечом. По сути, в центре объекта есть зазор, и это придает ему эффект среза. На самом деле это не столько зазор, в котором часть материала от объекта был удален , сколько зазор, вызванный тем, что часть объекта отодвинулась на от другого. Это довольно удобно, и я думаю, что научиться создавать этот эффект очень поможет, если вы интересуетесь графическим дизайном.Где-то по ходу дела вас обязательно попросят сделать что-то подобное.
В сегодняшнем посте я хотел бы продемонстрировать, как эффективно разрезать текст пополам в Adobe Photoshop. В этом проекте я воспользуюсь преимуществами Smart Objects , Rectangle Tool и векторных масок. В первый раз этот тип проекта займет около десяти минут после того, как вы определите шрифт, цвет и общий вид текста, которые вам нужны. Как только вы поймете, что делаете, процесс займет около 30 секунд.В этом посте есть несколько новых идей, поэтому обязательно прочитайте его до конца.
Большой кусок
Я подумал, что покажу вам получившееся изображение здесь, просто чтобы увлажнить ваш свисток. Вот как будет выглядеть этот рисунок, когда я закончу с ним.
Довольно аккуратно, правда?
Написание текста
Для этого проекта я создал в Adobe Photoshop документ размером 700 пикселей в ширину и 468 пикселей в высоту. Это размер, который я обычно использую для этого веб-сайта, потому что он хорошо сочетается с темой, которую я использую.Я оставил фон белым и написал слова «Slice It!» с шрифтом Impact размером 176 пунктов. Очевидно, цвет какой-то розовый. Затем я центрировал текст, выделив текстовый слой на панели Layers , а затем выделил весь документ, активировав инструмент Rectangular Marquee Tool и используя сочетание клавиш Ctrl + A . Как только область была выделена, я перешел на инструмент Move Tool и использовал параметры выравнивания на панели параметров вверху, чтобы центрировать текст как по вертикали, так и по горизонтали.
Вот что у меня есть.
Преобразование в смарт-объект
Чтобы сделать этот текст доступным для редактирования в будущем, если понадобится, я собираюсь преобразовать текстовый слой в смарт-объект. Для этого я просто щелкну правой кнопкой мыши по слою на панели «Слои» и выберу « Convert to Smart Object » в появившемся меню.
Рисование пути
Затем я собираюсь использовать инструмент Rectangle Tool , чтобы нарисовать путь поверх половины изображения.Я перейду на левую вертикальную панель инструментов и нажму на инструмент «Прямоугольник».
Оттуда я посмотрю на панель параметров и убеждаюсь, что в первом раскрывающемся списке выбрана опция Путь .
А теперь нарисуем прямоугольник.
Хотя этот путь не обязательно должен быть точно выровнен по краям документа, бывают случаи, когда пути необходимо точно сформировать. В подобных случаях я рекомендую использовать направляющие, потому что пути могут привязываться к направляющим, когда они рисуются.Это всего лишь небольшой совет для всех, кому это интересно.
На этом этапе мне нужно немного изменить форму пути. Думаю, через мгновение вы поймете почему. Чтобы изменить форму пути, я воспользуюсь инструментом Direct Selection Tool .
Я сделаю это, щелкнув и перетащив только верхнюю левую опорную точку. Это будет поддерживать только его активным. Затем я удерживаю клавишу Shift на клавиатуре, чтобы зафиксировать левый край по вертикали (чтобы он не блуждал), и я нажимаю и перетаскиваю эту точку привязки немного вниз, чтобы верхняя горизонтальная линия была наклонной. вниз.Затем я проделаю то же самое с другой стороной, но на этот раз перетащу этот угол вверх. Вот мой результат.
Опять же, эти строки не обязательно должны быть точными. Я просто стараюсь, чтобы все было в порядке, пока я продвигаюсь по этому проекту.
Применение векторной маски
Хитрость здесь в том, чтобы заставить половину этого текста исчезнуть, поэтому я воспользуюсь векторной маской для этого. Чтобы применить векторную маску, я удерживаю клавишу Ctrl на клавиатуре и нажимаю на значок Добавить маску слоя , который находится в нижней части панели «Слои».Это заставит верхнюю половину слова исчезнуть и добавит маску к слою на панели слоев.
Дублирование слоя
Надеюсь, вы теперь понимаете, к чему все идет. Все, что мне осталось сделать, это продублировать слой с замаскированным текстом и перевернуть маску. Чтобы продублировать слой, я один раз щелкну по нему на панели «Слои», чтобы выбрать его, а затем воспользуюсь сочетанием клавиш Ctrl + J , чтобы сделать дубликат. После этого у меня должно получиться два одинаковых слоя, что мне не очень помогает.Что мне действительно нужно, так это два слоя с обратной маской. Итак, чтобы инвертировать маску, я выберу один из слоев, а затем, пока активен инструмент «Прямоугольник», подойду к панели параметров и щелкните значок Path Operations . После этого я нажимаю на опцию Subtract Front Shape .
По-видимому, это отменит то, что я сделал ранее, заставив верхнюю часть текста исчезнуть. Снова будет отображаться все слово, но на самом деле это две половины слова.Взгляните на панель «Слои» на мгновение.
Вы видите, как маски противоположны друг другу? Если я снова активирую инструмент «Перемещение» и щелкну, чтобы выбрать один из текстовых слоев с маской, а затем сдвинуть один из них, я увижу, как эффект принимает форму. В этом примере я несколько раз подтолкну вверх и вниз.
И все! Я бы сказал, что это действительно крутой эффект, который очень легко реализовать. В зависимости от того, какой эффект вы хотите получить, вы можете создавать различные типы фигур с помощью инструмента «Прямоугольник» или других инструментов фигур.Я просто немного изменил контур пути и сделал это.
Нет предела. И если я когда-либо хотел отредактировать фактический текст, я мог дважды щелкнуть слой на панели «Слои», отредактировать текст, а затем сохранить этот файл. Это обновит текст в рабочем файле.
Надеюсь, я ясно объяснил, как использовать текстовые инструменты, смарт-объекты и векторные маски для создания интересных эффектов в Adobe Photoshop. Если у вас есть какие-либо вопросы относительно этого сообщения, дайте мне знать в разделе комментариев ниже.Вы также можете задать любой интересующий вас вопрос в дискуссионном форуме. Спасибо за прочтение!
Вырезание волос в Photoshop с использованием параметров наложения вместо контуров
Итак, вам нужно сделать стрижку в фотошопе. Как лучше всего? Использование тропинок было бы кошмаром, и они будут ужасно выглядеть. Обтравочные контуры отлично подходят для четких краев и четко определенных разделений, но когда вы начинаете пытаться вырезать отдельные пряди волос и меха, это пустая трата времени. Лучше всего смешать изображение с фоном в Adobe Photoshop и поместить файл как сплющенный файл TIFF или многослойный файл PSD.Ниже приведен лишь один способ подойти к этой теме.
Вот краткое руководство о том, как вырезать волосы в Photoshop с помощью параметров наложения в палитре слоев. Вы можете прочитать или просмотреть видеоурок по Photoshop ниже. Если вам нужно подходящее изображение для работы, вот отличная подборка изображений волос от Dreamstime, в которой также есть раздел бесплатных изображений.
Чтобы начать вырезать волосы в Photoshop, мы начнем с изображения парня с пушистым капюшоном на белом фоне.Я выбрал это изображение, потому что мех невозможно эффективно вырезать контурами.
Я помещу изображение на синий фон, поэтому я создал синий слой, как показано ниже. Затем я дважды продублировал слой изображения, чтобы получить три копии рабочего слоя. Скройте два верхних слоя и выберите слой внизу стопки. Справа от имени на самом слое дважды щелкните, чтобы открыть диалоговое окно «Стиль слоя».
Внизу панели «Параметры наложения» вы увидите два ползунка.Когда изображение будет видно внизу, перетащите маленький белый указатель в правом конце верхнего ползунка. Когда вы перетащите его влево, белые и светлые области изображения начнут исчезать. Однако эффект получается довольно жестоким и незаметным. Чтобы добиться более плавного перехода, нажмите клавишу ALT или OPTION и, удерживая ее, перетащите левую половину того же указателя влево. Он отделится от правой половины, и вы можете перемещать две половинки независимо друг от друга, пока не будете довольны видом волос или меха на более темном фоне.Щелкните ОК.
Теперь выберите следующий слой, сделайте его видимым и измените параметры наложения на Умножение во всплывающем меню. Затем выберите верхний слой и сделайте его видимым.
Выделив верхний слой, нажмите кнопку ДОБАВИТЬ МАСКУ СЛОЯ в нижней части палитры слоев. Щелкните маску слоя внутри слоя, выберите все и нажмите УДАЛИТЬ.
Не снимая выделения с маски слоя, выберите растушеванную кисть подходящего размера и начните рисовать в областях, которые не будут смешиваться с фоном.В итоге вы получите почти готовый результат.
Если по краям меха или волос есть белый ореол, выберите инструмент затемнения. В палитре опций установите Range на Highlights и Exposure на 100%. Выделив слой (не маску слоя), проведите кистью по краям, чтобы сжечь эффект ореола.
Вот и все — очевидно, что этот метод работает лучше всего, если есть белый или очень светлый фон, но, надеюсь, этот урок покажет вам новый метод, который можно настроить в соответствии с вашими потребностями.Спасибо за прочтение!
Как вырезать волосы в Photoshop — Уроки
Ниже приведены все уроки, которые я создал до сих пор, чтобы продемонстрировать различные способы стрижки волос с помощью Photoshop:
Ресурсы и дополнительная информация
Как удалить текст на фото в Photoshop
Вставка текста в изображения или логотипов в изображениях — это способ заявить об авторских правах на изображения.Так что, если вы хотите удалить текст с изображения или логотип с изображения?
Чтобы удалить логотип на фотографии, вы можете использовать онлайн-инструменты или сразу же использовать программное обеспечение для редактирования фотографий. Удаление текста также можно сделать прямо в Photoshop. Photoshop предоставляет инструменты для удаления текста в изображениях с изображениями с простым или сложным фоном. Следующая статья покажет вам, как удалить текст на фотографиях в Photoshop.
- Как вставить трехмерные буквы в изображения
- Инструкция по созданию сайтов в Photoshop
- Инструкция по отделению фотографий от фона в Photoshop
1.Удаление текста на менее детализированных изображениях в Photoshop
Например, например, на изображении ниже простой фон, мало деталей, и текст также написан на простом фоне фотографии.
Шаг 1:
В интерфейсе Photoshop щелкните правой кнопкой мыши значок пунктирного квадрата и выберите Rectangular Marquee Tool или нажмите сочетание клавиш M, чтобы открыть инструмент зонирования.
Шаг 2:
Затем щелкните левой кнопкой мыши, выберите в текстовой области и обведите ее на изображении.
Шаг 3:
Щелкните , элемент «Редактировать», над панелью инструментов, а затем выберите , раздел «Заливка» , или вы можете нажать сочетание клавиш Shift + F5, чтобы открыть инструмент Content Aware.
Шаг 4:
В новом интерфейсе щелкните Content-Aware в разделе «Содержание».
Для части Blending мы устанавливаем Mode на Normal и Opacity на 100%.Затем нажмите OK, чтобы продолжить удаление текста с изображения.
В результате вы получите удаленное изображение, как показано ниже. При удалении текста изображения не будут размытыми.
2. Удалите подробные фоновые изображения текста в Photoshop
.С более подробными изображениями удаление слов будет относительно ручным и более сложным. Мы не будем использовать простые инструменты, как указано выше. Если удалить, как указано выше, изображение будет размытым, потеряет эстетику и профессионализм.
Например, мы удалим изображение вставки, как показано ниже.
Шаг 1:
На панели инструментов нажмите значок Magic Wand Tool или используйте ярлык W для локализации текста на изображении.
Шаг 2:
Пользователям необходимо нажать Shift и щелкнуть инструментом каждое слово на изображении . Вам нужно удерживать клавишу Shift, пока не выберете каждую букву.Обратите внимание при выборе слова, чтобы выделить достаточное количество штрихов для буквы.
Шаг 3:
Затем нажмите Edit , выберите опцию Fill , а также выберите Content-Aware , чтобы удалить текст.
Шаг 4:
Когда вы нажмете ОК, текст будет в основном удален и останется красное размытие, как показано ниже.
Продолжайте нажимать на инструмент «Прямоугольная область» , чтобы выровнять размытый текст на изображении, который нужно удалить.Заполните область и нажмите Edit и выберите Fill и выберите Content-Aware tool , чтобы удалить размытую область.
Если вы удаляете большую размытую область, вы должны выбрать меньшую область и удалять ее постепенно, изображение не будет размытым.
Результат изображения после удаления текста будет следующим.
Чтобы удалить текстовые изображения в Photoshop, мы в основном будем использовать инструменты Content-Aware.Однако, если изображение имеет простой фон, на нем не так много деталей, вы всегда можете использовать этот инструмент. Но если изображение более детализировано, пользователь будет вынужден очертить каждую букву, а затем удалить ее.

 40. Инструмент свободного выделения
40. Инструмент свободного выделения 42. Инструмент выделения переднего плана
42. Инструмент выделения переднего плана В появившемся диалоге попробуйте все режимы, выберите лучший и нажмите на кнопку OK.
В появившемся диалоге попробуйте все режимы, выберите лучший и нажмите на кнопку OK.