Как включить в фотошопе вспомогательные линии
Как поставить направляющие в Photoshop
Совершенно верно, вспомогательные синенькие линии в открытом документе в Photoshop называются «Направляющие», или, по английски, «Guides».
Служат они для точного позиционирования графических объектов в Photoshop-документе друг относительно друга и самого документа. Направляющие могут быть горизонтальными и вертикальными. Вот как они выглядят:
Для добавления направляющих следует сначала открыть линейки в документе с помощью нажатия комбинации клавиш Ctrl+R, затем навести курсор на линейку, зажать левую клавишу мыши и протащить курсор внутрь документа:
Временно скрыть направляющие можно при помощи нажатия комбинации клавиш Ctrl+H, заново отобразить при помощи повторного нажатия этой комбинации.
Чтобы навсегда удалить направляющие и другие вспомогательные элементы, надо пройти по вкладке главного меню Просмотр —> Удалить направляющие (View —> Clear Guides).
Перемещать направляющие по документу можно при активном инструменте «Перемещение» (Move Tool), для этого надо навести курсор на нужную линию, курсор изменит свой вид, затем зажать левую клавишу и протащить курсор в нужном направлении.
Подробнее о направляющих рассказывается здесь.
Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или может расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой. Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
Как изменить детали линий в Photoshop | Small Business
Если графика и изображения являются частью вашего профессионального рабочего процесса, Adobe Photoshop, вероятно, является одним из ваших основных ресурсов программного обеспечения. Когда вы используете инструменты формы Photoshop, вы создаете векторную графику в середине приложения для редактирования растровых изображений. Инструмент Photoshop Line рисует отдельные сегменты линии со стилистическими опциями. Не путайте его вывод с выводом инструмента «Перо», который вы используете для создания контуров, не содержащих ни цвета заливки, ни обводки контуров. Создав формы с помощью инструмента «Линия», вы можете редактировать их внешний вид на той же панели Photoshop, которую вы используете для установки параметров перед рисованием.
Создав формы с помощью инструмента «Линия», вы можете редактировать их внешний вид на той же панели Photoshop, которую вы используете для установки параметров перед рисованием.
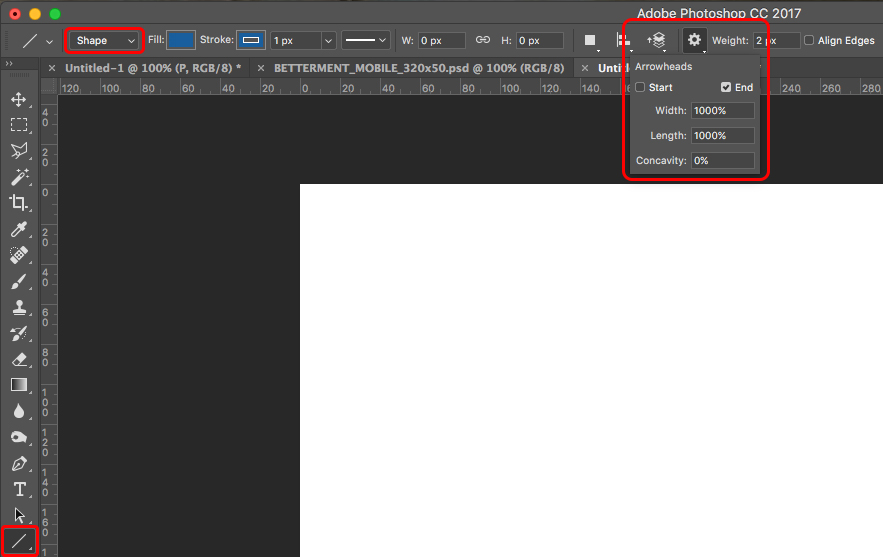
Переключитесь на инструмент Adobe Photoshop Line, вложенный с прямоугольником и другими инструментами формы. На панели параметров убедитесь, что в раскрывающемся меню селектора «Режим инструмента» в качестве текущего параметра отображается «Форма», а не «Путь» или «Пиксели». Чтобы изменить настройки существующей линии, щелкните изображение с помощью инструмента «Выбор контура».
Нажмите кнопку «Заливка» на панели параметров, чтобы открыть панель выбора цвета.Используйте четыре кнопки в верхней части панели, чтобы сделать вашу линию прозрачной или применить сплошную, градиентную или узорную заливку. Выберите недавно использованный цвет из полосы образцов или более широкого диапазона предустановок, которые представляют содержимое панели «Образцы». Нажмите кнопку с радугой, чтобы открыть палитру цветов, или нажмите кнопку в форме шестеренки, чтобы выбрать из готовых цветовых библиотек, подходящих для различных задач вывода, включая печать точечных и триадных цветов.
Нажмите кнопку «Обводка» на панели параметров, чтобы открыть другую панель выбора цвета, на этот раз для дополнительной обводки, которую вы можете применить к внешнему краю вашей линии.Выберите один из тех же цветов, доступных для заливок. Введите необязательную толщину обводки в поле данных «Ширина обводки» без метки или выберите ее в раскрывающемся меню.
Откройте раскрывающееся меню «Тип обводки» без метки на панели параметров, чтобы выбрать стиль обводки, окружающей вашу линию. Вы можете выбрать точечную, штриховую или более сложную обработку краев и указать, как будут отображаться концы линий и углы. Вы также можете назначить обводку для применения к внутренней, внешней или центральной части пути, определяющего вашу векторную линию.
Введите ширину и высоту на панели параметров, чтобы создать или изменить размеры вашей линии с помощью чисел. Если вы рисуете линию, щелкнув и перетаскивая рабочую область документа, или выбираете существующую линию, чтобы изменить ее внешний вид, ваши операции определяют значения, отображаемые в этих полях ввода данных.
Откройте немаркированное меню «Операции с контурами» на панели параметров, чтобы определить, что происходит при рисовании линии. Наряду со значением по умолчанию, которое создает новую линию на новом векторном слое, вы также можете добавлять или вычитать из существующих линий или фигур.Остальные режимы добавляют новую форму к существующему выделенному векторному слою; удалить часть новой линии, которая перекрывает существующую форму; ограничьте новую линию частью, которая пересекается с существующей формой; или удалите часть существующей линии, которая перекрывает новую линию, которую вы рисуете. Обратите внимание, что каждая рисуемая линия создает новый путь на слое, а не продолжает путь, как работает инструмент «Перо», если только вы не выберете параметр «Объединить компоненты формы» в меню «Операции с контуром» на панели параметров после того, как нарисовали несколько фигур на единый векторный слой.
Откройте немаркированное меню «Расположение путей» на панели параметров, чтобы изменить порядок наложения нескольких путей на одном векторном слое.
Нажмите кнопку «Параметры геометрии» в форме шестеренки без надписи на панели параметров, чтобы открыть контекстно-зависимое меню параметров, связанных с инструментами формы и пера. Если вы создаете новую линию, а не редактируете уже нарисованную, используйте это меню для выбора стилей стрелок для одного или обоих концов вашей линии.
Введите число в поле «Вес» панели параметров, чтобы определить толщину линии без добавления к ней штрихов. Если вы используете другой инструмент фигуры — Многоугольник или Пользовательская фигура — это поле данных изменяется контекстно, чтобы отражать свойства типа фигуры, которую вы рисуете, включая размер стороны многоугольника или заранее изготовленный дизайн пользовательской фигуры.
Установите флажок «Выровнять края» на панели параметров, чтобы нарисовать линию, совпадающую с базовой сеткой пикселей, определяемой разрешением вашего файла. Это помогает сохранять резкость векторных форм при выводе файла в формате документа, включая JPEG и TIFF, который представляет векторные формы в пикселях.
Это помогает сохранять резкость векторных форм при выводе файла в формате документа, включая JPEG и TIFF, который представляет векторные формы в пикселях.
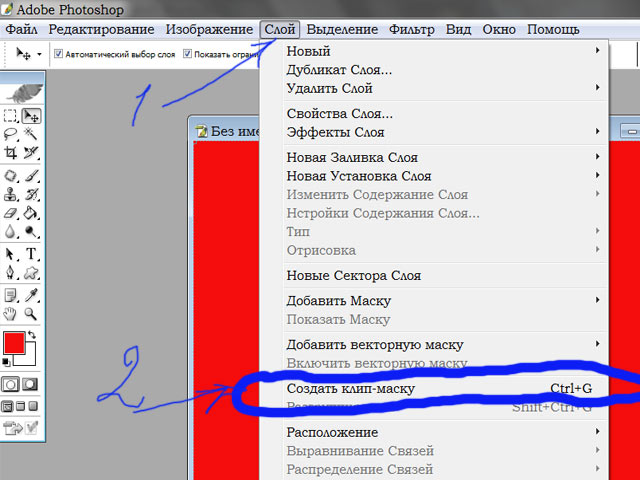
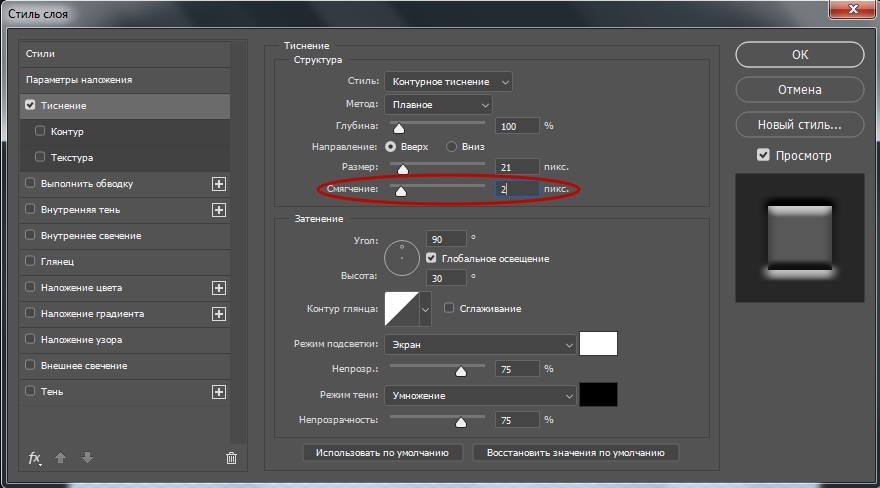
Добавьте к вашей фигуре падающую тень, узорную заливку, внешнее свечение или другой элемент стиля слоя. Откройте меню «Слой», найдите его подменю «Стиль слоя» и выберите имя стилистического эффекта, который вы хотите добавить. Вернитесь в это подменю, чтобы добавить к своей строке больше стилей. Вы также можете получить доступ к этим эффектам с помощью непомеченной кнопки «Стиль слоя» в нижней части панели «Слои».
Как рисовать прямые линии в Photoshop
Не существует «правильного» способа рисования линий в Photoshop — каждый художник и дизайнер со временем разрабатывает собственные методы и выбирает инструменты, которые им удобны. Независимо от того, используете ли вы инструмент «Линия», «Перо» или «Кисть», можно подойти к творческому проекту разными способами и при этом добиться тех же результатов. В этом практическом руководстве мы рассказали, как рисовать прямые линии в Photoshop, используя множество инструментов рисования, включенных в программное обеспечение.
Инструмент Line
Чтобы найти инструмент «Линия», щелкните и удерживайте указатель мыши над инструментом «Прямоугольник» на главной панели инструментов. Это вызовет подменю с дополнительными инструментами формы. Если у вас включен какой-либо из инструментов формы, вы также можете выбрать инструмент «Линия» в верхнем меню параметров.
Итак, почему линия считается инструментом формы? По сути, инструмент «Линия» просто создает тонкие прямоугольники, которые выглядят как линии, потому что цвета Заливки и Обводки одинаковы. Если вы хотите, чтобы линия выглядела полой (как прямоугольник), просто отключите цвет заливки.
Рисовать прямые линии легко с помощью инструмента «Линия»; просто щелкните и перетащите в любом направлении, чтобы создать новую линию. Если вы хотите нарисовать идеально горизонтальную или вертикальную линию, вы можете удерживать клавишу Shift во время перетаскивания, и Photoshop позаботится обо всем остальном.
Когда вы научитесь рисовать прямые линии в Photoshop, вы можете начать экспериментировать с некоторыми расширенными параметрами линий, чтобы создавать пунктирные или пунктирные линии. Чтобы получить доступ к этим параметрам, щелкните значок «Параметры обводки», расположенный в левой части панели параметров, а затем выберите «Дополнительные параметры».Здесь вы можете сохранить пользовательские предустановки линий, включить пунктирные линии и выбрать длину каждого штриха и пробела.
Чтобы получить доступ к этим параметрам, щелкните значок «Параметры обводки», расположенный в левой части панели параметров, а затем выберите «Дополнительные параметры».Здесь вы можете сохранить пользовательские предустановки линий, включить пунктирные линии и выбрать длину каждого штриха и пробела.
Кисть
Далее, инструмент «Кисть» так же эффективен при рисовании прямых линий и предлагает большую универсальность, чем инструмент «Линия», если вы хотите создавать собственные стили кисти. Вы найдете инструмент «Кисть» на главной панели инструментов, расположенный в отдельной области от инструментов фигур.
Удерживая нажатой клавишу Shift, рисование с помощью инструмента «Кисть» позволяет создавать идеально прямые линии в любом направлении.Чтобы создать фигуру с несколькими линейными сегментами, вы можете удерживать Shift и нарисовать линию, отпустить мышь, снова удерживать Shift, а затем начать рисование с конечной точки последней линии, чтобы создать новый сегмент.
Как и инструмент «Линия», кисть имеет множество параметров обводки, которые можно настроить на верхней панели параметров, включая жесткость, непрозрачность и стиль кисти. Мы рекомендуем настроить эти параметры до того, как вы начнете рисовать какие-либо линии, потому что изменения не будут иметь обратной силы для любых мазков кисти, которые вы уже сделали.
Инструмент «Перо»
Наконец, инструмент «Перо» чрезвычайно полезен для рисования прямых и изогнутых линий. Щелкните значок в форме пера на главной панели инструментов, чтобы выбрать перо, затем щелкните один раз в изображении, чтобы задать начальную точку, и щелкните еще раз, чтобы установить конечную точку. Photoshop автоматически создаст прямую линию между двумя точками независимо от того, где они расположены на изображении. Если вы удерживаете нажатой клавишу Shift при установке этих точек, вы создадите линейные сегменты с углами 45 и 90 градусов.
.Как создать изогнутые линии в Photoshop
Ниже мы обрисовали в общих чертах, как создавать изогнутые линии в Photoshop, используя несколько различных методов, обладающих уникальными достоинствами и недостатками.
Использование Pen Tool
- Изогнутые линии легко сделать с помощью инструмента «Перо», потому что вы можете создать две опорные точки в любом месте изображения, а затем согнуть линию между ними. Вы можете выбрать инструмент «Перо» на главной панели инструментов или нажать клавишу P.
- Поскольку вы рисуете изогнутые линии (а не фигуры), вам нужно выбрать «Путь» в левой части панели параметров.Затем щелкните в любом месте экрана, чтобы создать точку привязки. Это начало вашей новой строки.
- Щелкните еще раз, чтобы создать вторую точку привязки, но на этот раз, удерживая кнопку мыши, перетащите курсор, чтобы начать изгибание линии. При этом должна появиться еще одна линия с черными кружками на концах. Это называется «ручка», и она помогает направить кривизну вашей линии.
- Чтобы отрегулировать линию, вы можете удлинить ручку для плавного изгиба или укоротить ручку для более экстремального изгиба.Как правило, мы рекомендуем длину ручки, которая составляет 1/3 расстояния (или меньше) до следующей точки привязки.

- Продолжайте рисовать опорные точки и пути, пока не получите готовую линию. Если вам когда-нибудь понадобится удалить точку привязки, просто нажмите Ctrl + Alt + Z (Command + Alt + Z на Mac), чтобы отменить свою работу.
Использование инструмента преобразования точки
Когда вы научитесь создавать изогнутые линии в Photoshop, вы сможете изучить расширенные функции программы, которые обеспечивают еще больший контроль над кривой линии.Например, если вы щелкните и удерживайте кнопку мыши над инструментом «Перо», появится подменю с дополнительными инструментами. Выберите инструмент «Преобразовать точку» в нижней части подменю.
Convert Point позволяет задним числом настроить любую точку привязки или ручку на вашей линии. Просто щелкните точку или маркер, который вы хотите изменить, и затем вы можете переместить, расширить, сжать или удалить сегмент по своему усмотрению.
Использование контуров обводки
Когда вы закончите рисовать кривую, вы можете щелкнуть по ней правой кнопкой мыши и выбрать «Stroke Path», чтобы преобразовать ее в линию.![]() Прямо сейчас ваша кривая все еще является путем, но опция Stroke Path преобразует ее в определенный мазок кисти. В диалоговом окне «Обводка контура» вы можете выбрать цвет, стиль кисти и другие параметры для завершения линии.
Прямо сейчас ваша кривая все еще является путем, но опция Stroke Path преобразует ее в определенный мазок кисти. В диалоговом окне «Обводка контура» вы можете выбрать цвет, стиль кисти и другие параметры для завершения линии.
Как убрать сетку в фотошопе cs5. Создание эффекта наложения сетки на фотографию
Для того, чтобы сделать сетку (Grid ) видимой, необходимо её включить. Сначала перейдите View > Extras , затем View > Show > Grid .
Вы увидите сетку на холсте Вашего документа. Линии сетки не являются частью документа, это всего лишь вспомогательный инструмент для работы, т.е. когда Вы сохраните документ, сетки не будет видно на изображении.
Сама сетка – это сплошные темные линии. Пунктирные же линии – это всего-навсего вспомогательные элементы (
Настройка сетки (Grid)
Возможно, у Вас возникнет необходимость настроить сетку под себя. Это сделать очень просто. Для этого прейдите в меню Edit > Preferences > Guides, Grid & Slices…
Здесь Вы сможете настроить цвет сетки, стиль (линий, пунктирные линии), расстояние между основными линиями сетки (в миллиметрах, дюймах, пикселях), количество вспомогательных линий (Subdivisions ).
Привязать (Snap) к сетке (Grid)
Функция Snap (Привязать к сетке) является очень полезной для пользователя. Она позволяет пользователям очень просто выравнивать слои, фигуры, текст и т.п. относительно сетки. При активности данной функции элементы автоматически выравниваются относительно ближайших элементов сетки (
Upd: Также включать и выключать режим привязки во время перетаскивания элемента изображения, Вы можете, нажимая и отпуская клавишу Ctrl .
При создании макета сайта важно точное размещение его элементов относительно друг друга. Для этого удобно использовать вспомогательные : использование модульной сетки, линеек и направляющих. В этой статье рассмотрим применение линеек и модульной сетки в Photoshop.
Чтобы в окне программы появились линейки, нужно выполнить команды: Просмотр — Линейки (Ctrl + R). В скобках указаны сочетания клавиш, дублирующих эту команду. Линейки могут быть проградуированы в различных единицах: пикс., см, мм, дюйм… Чтобы настроить единицы, открываем окно настроек: Редактирование — Установки — Единицы измерения и линейки
В скобках указаны сочетания клавиш, дублирующих эту команду. Линейки могут быть проградуированы в различных единицах: пикс., см, мм, дюйм… Чтобы настроить единицы, открываем окно настроек: Редактирование — Установки — Единицы измерения и линейки
Но гораздо удобнее это сделать другим способом. Нужно просто щелкнуть правой кнопкой мыши (ПКМ) на линейке и из контекстного меню выбрать нужные единицы.
При создании макета web-страницы лучше всего размеры измерять в пикселях.
Теперь о модульной сетке в Photoshop. Чтобы ее показать, выполним команды: Просмотр — Показать — Сетку (Ctrl + ‘).
Шаг сетки можно настраивать: Редактирование — Установки — Направляющие, Сетка и Фрагменты
Используя сетку, вы можете размещать отдельные блоки вашего макета точно по линиям.
Еще одна маленькая, но очень удобная особенность программы Photoshop. Если вы работаете с сеткой и рисуете прямоугольные фигуры, то курсор как бы «прилипает» к линиям сетки. Это дает возможность делать блоки с точными размерами. Впрочем, эту привязку можно отключить:
Это дает возможность делать блоки с точными размерами. Впрочем, эту привязку можно отключить:
И еще одна тонкость. По умолчанию, начало координат находится в левом верхнем углу листа. Но мы можем его передвинуть в любую удобную нам точку. Для этого поставьте указатель мыши в квадратик, в котором соединяются линейки, и протащите его в нужную точку.
Чтобы вернуть начало координат в исходную точку, сделайте двойной щелчок в этом же квадратике.
Теперь вы можете использовать модульную сетку в Photoshop в своей работе над макетом сайта.
А как сделать, чтобы сайт приносил доход, вы сможете узнать, вступив в .
Bubble Sky
Пузырчатое небо ждет вас в новой Bubble Sky. Да, это красиво, но все же не так уж практично. Все эти пузырики мешают свету падать на землю, что затрудняет жизнь людей днем. Вам нужно будет постараться избавиться от всех пузырей. Как? Просто стреляйте шариком так, чтобы соприкоснулось три или более шариков. Лишь после этого они смогут лопнуть. Очистим небо, вперед!
Очистим небо, вперед!
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется и .
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
Линейки представляют из себя две шкалы: одна вверху , другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Чтобы включить отображение линеек в фотошопе , выполните команду:
Просмотр — Линейки или горячая клавиша Ctrl+R .
По умолчанию единица измерения — пиксели . Но это можно изменить. Возможны следующие способы как это сделать:
Но это можно изменить. Возможны следующие способы как это сделать:
Способ 1
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
Способ 2
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки . В открывшемся окне, в самом верху, есть пункт Единицы измерения , а в нем Линейки .
Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Примечание
Чтобы вернуть линейку в исходное положение, сделайте двойной клик там же в пересечении двух линеек.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой . Она включается и отключается в меню Просмотр — Привязка . Проследите, чтобы галочка стояла.
Она включается и отключается в меню Просмотр — Привязка . Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.

Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите , затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие .
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие . В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H .
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты .
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например , у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
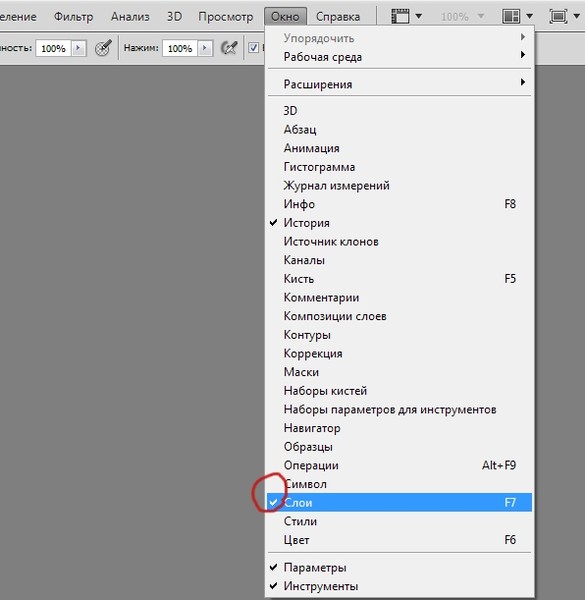
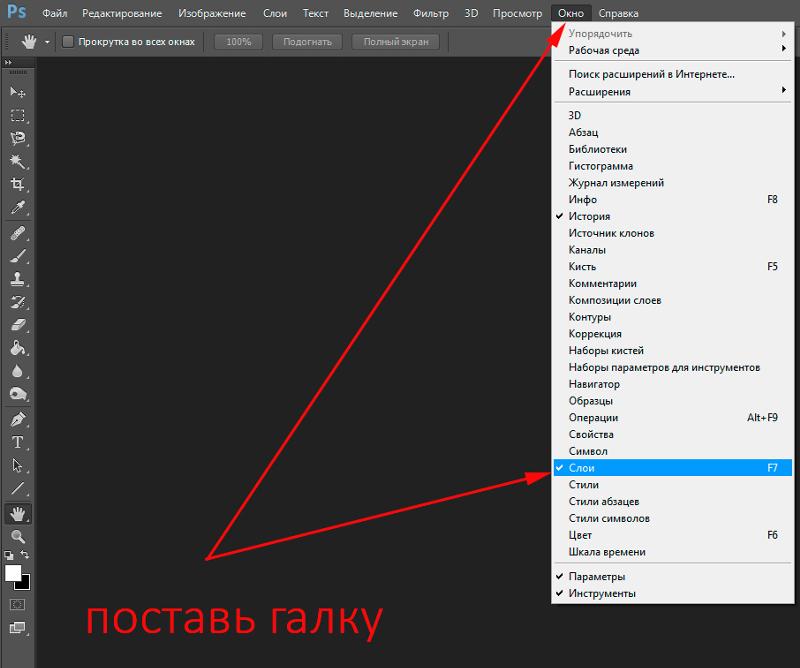
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область, и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
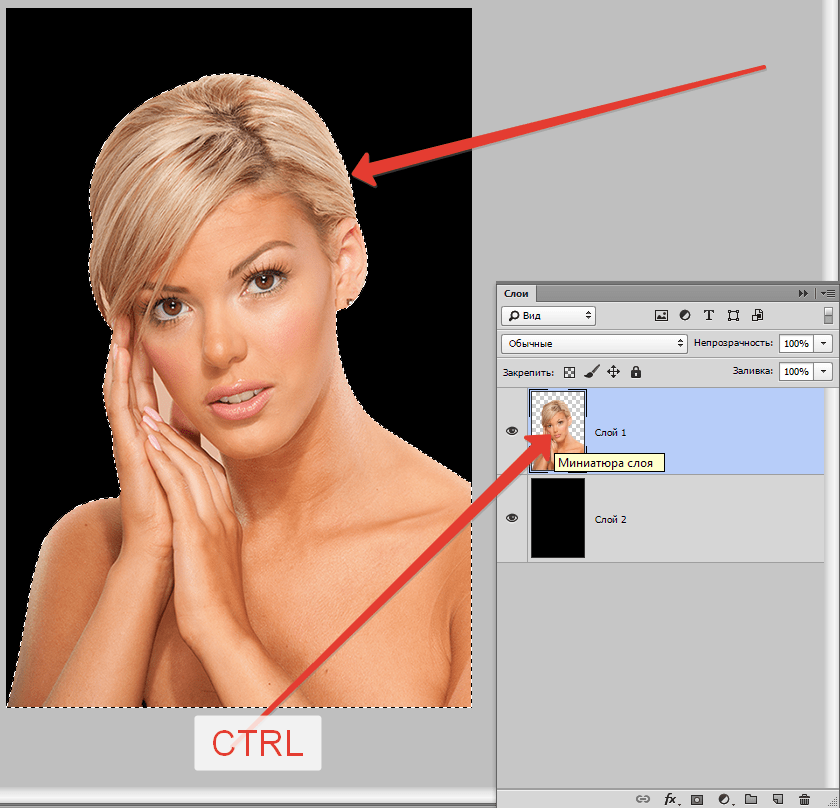
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl, и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка. Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к. В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие. Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая. При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку. Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие, сетка и фрагменты. В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые, и Внутреннее деление на, которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Чтобы убрать сетку, заходите в Просмотр — Показать, и убираете галочку с пункта Сетка.
Где находится сетка в фотошопе. Как включить и выключить сетку в фотошопе
Сегодня поговорим о том что такое линейка, направляющие и сетка в фотошопе . Все эти инструменты помогают нам выравнивать объектов относительно друг друга на холсте.
Для того, чтобы нам начать создавать направляющие в фотошопе , необходимо включить линейку . Заходим в пункт меню «Просмотр -> Линейки» или нажимаем сочетание клавиш «Ctrl+R».
Сверху и слева у нас появляются линейки с делениями. Разметка на линейках настраивается. Для этого достаточно просто щелкнуть правой клавишей мыши по линейке.
Теперь давайте рассмотрим как создавать направляющие линии . Они бывают двух видов: вертикальные и горизонтальные. Для того, чтобы создать направляющую достаточно просто, при включенном инструменте «Перемещение», потянуть линейку левой клавишей мыши вниз или вправо. Направляющие можно создавать без ограничения.
Также, направляющие можно создавать через меню «Просмотр -> Новая направляющая».
Появляется новое окно, в котором нам достаточно указать ориентацию линии и положение относительно верхней или нижней границы изображения. После нажатия «Ок» на фотографии появляется новая направляющая.
Также, направляющей можно поменять ориентацию с горизонтальной на вертикальную и наоборот. Для этого достаточно просто щелкнуть по ней с зажатой клавишей Alt на клавиатуре.
Теперь давайте рассмотрим как убирать направляющие. Убрать их можно или на время или полностью. Чтобы временно отключить их показ или обратно включить нажимаем сочетание клавиш «Ctrl+;». Чтобы убрать их полностью заходим в пункт меню «Просмотр -> Удалить направляющие».
Рассмотрим еще два момента, которые могут нам понадобиться. Первый — «Просмотр -> Закрепить направляющие» или сочетание клавиш «Alt+Ctrl+;». Этот пункт позволяет запретить перемещение линий. Второй — «Привязка». Чтобы ее включить нужно зайти в меню «Просмотр -> Привязка». Данный пункт отвечает за прилипание изображения к направляющим или направляющих к изображению. К примеру, вы ведете слой к направляющей и как только он приблизится к ней максимально близко, произойдет прилипание края изображения. Точно также, когда вы ведете направляющую, она прилипнет к краю снимка как только приблизится максимально близко.
Теперь давайте пройдемся немного по настройкам. Зайти в них можно если выбрать пункт меню «Редактирование -> Установки -> Направляющие, сетка и фрагменты» или щелкнуть два раза левой клавишей мыши по самой направляющей. Открывается окно, в котором мы можем настроить цвет и стиль наших линий.
Идем дальше и на очереди у нас быстрые направляющие — это временные линии, которые служат для выравнивания объектов. Они помогаю разместить объект относительно уже существующих объектов или всего холста. Включить их можно через пункт меню «Просмотр -> Показать -> Быстрые направляющие».
Если мы начнем приближать какой-то слой и позиционировать его относительно чего либо, то у нас будут появляться специальные линии, которые помогут нам разместить слои относительно друг друга.
Дальше давайте рассмотрим инструмент «Сетка». Включить его можно в меню «Просмотр -> Показать -> Сетка» или сочетание клавиш » Ctrl+» «. Настроить ее можно также в разделе «Редактирование -> Установки -> Направляющие, сетка и фрагменты». Можно настроить промежуток, через который будут идти основные линии, а также как будут делиться эти промежутки.
Этот инструмент позволяет нам выровнять объекты относительно друг друга и особенно актуален когда их много.
Если у вас остались вопросы, то ниже вы можете посмотреть видеоурок на эту тему.
Видеоурок:
Для того, чтобы сделать сетку (Grid ) видимой, необходимо её включить. Сначала перейдите View > Extras , затем View > Show > Grid .
Вы увидите сетку на холсте Вашего документа. Линии сетки не являются частью документа, это всего лишь вспомогательный инструмент для работы, т.е. когда Вы сохраните документ, сетки не будет видно на изображении.
Сама сетка – это сплошные темные линии. Пунктирные же линии – это всего-навсего вспомогательные элементы (Subdivisions ).
Настройка сетки (Grid)
Возможно, у Вас возникнет необходимость настроить сетку под себя. Это сделать очень просто. Для этого прейдите в меню Edit > Preferences > Guides, Grid & Slices…
Здесь Вы сможете настроить цвет сетки, стиль (линий, пунктирные линии), расстояние между основными линиями сетки (в миллиметрах, дюймах, пикселях), количество вспомогательных линий (Subdivisions ).
Привязать (Snap) к сетке (Grid)
Функция Snap (Привязать к сетке) является очень полезной для пользователя. Она позволяет пользователям очень просто выравнивать слои, фигуры, текст и т.п. относительно сетки. При активности данной функции элементы автоматически выравниваются относительно ближайших элементов сетки (Grid ). Для того, чтобы включить данную функцию, необходимо сначала выбрать View > Snap , а затем View > Snap To > Grid .
Upd: Также включать и выключать режим привязки во время перетаскивания элемента изображения, Вы можете, нажимая и отпуская клавишу Ctrl .
В Photoshop для удобство встроена сетка, которая помогает проводить более точную прорисовку элементов с учётом этой сетки. Также функционал предлагает пользователю и возможность изменять саму сетку.
Работать с сеткой в Фотошопе очень просто. Ниже рассмотрим, как её можно включить.
Как включить сетку в Adobe Photoshop
Перед началом работы вам нужно будет создать новый документ в программе или запустить уже существующий. Включение же стандартной сетки программы происходит по следующей инструкции:
Однако, если вас по каким-то причинам не устраивает стандартный вид сетки, его можно немного настроить под свои потребности. Делается это следующим образом:
Вы также можете делать произвольную сетку из направляющих. В этом случае холст будет разлиновываться только вам, а не самой программой. Данная функция часто оказывается более удобной. Создание сетки в Photoshop из направляющих происходит по следующей инструкции:
Более подробная настройка направляющих происходит по аналогии с обычной сеткой, что было рассмотрено в одной из инструкций выше. Единственное отличие – вам нужно будет работать в блоках «Направляющие» и «Быстрые направляющие». Здесь можно выбрать цвет направляющих линий, а также их стиль.
Как видите, установка и настройка сетки в Фотошопе – это очень простое дело. Используйте эту информацию, чтобы получить максимально точное расположение объектов на ваших изображениях.
Инструкция
Сетка может оказать существенную помощь в реконструкции изображения после того, как с ним были проведены какие-то операции, и оно оказалось искаженным. Откройте инструмент «Reconstruct», он позволит по желанию отменить изменения, восстановить первоначальный вид изображения или наоборот применить искажение на другие объекты. Кроме того, искажать объект может раздел Liquify. Сетка позволит вам отслеживать изменения и искажения в любом созданном объекте, а также вы можете в любой момент сохранить сетку с формой преобразованного объекта, чтобы впоследствии можно было применить ее на него. Точно так же вы можете сохранить сетку для нормального неискаженного объекта, чтобы восстановить его параметры после неудачных действий.
Если Вы допустили ошибку, всегда можно воспользоваться функцией «History».
Источники:
- Как сделать календарь в фотошопе
Существует множество приемов художественной фотосъемки, позволяющих получить необычные визуальные эффекты . Один из них — «рыбий глаз ». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты .
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например, у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Исходные материалы для урока
Шаг 1
Запустите программу Фотошоп и откройте свою фотографию. Я использовал эту фотографию с сайта Flickr.
Шаг 2
Самый простой способ, который я смог придумать, чтобы создать стиль оформления сеткой, заключается в наложении узора, сделанного специально в программе Фотошоп. Создайте новый документ размером 3px на 3px и выберите Transparent для фоновой заливки. Увеличьте масштаб изображения до 1600%.
Шаг 3
Теперь нарисуйте узор, как на изображении ниже. Используйте Rectangle Marquee Tool (M), чтобы создать прямоугольное выделение. Затем залейте его Edit ? Fill , установите черный цвет в выпадающем меню. Далее выберите Edit ? Define Pattern и введите имя для узора.
Шаг 4
В этом шаге мы добавим сетчатый узор на фотографию. Возвращаемся к исходной фотографии (дополнительный файл с узором можно удалить, он нам больше не нужен). Идем в меню Layer ? Layer Style ? Pattern Overlay. Выбираем узор, созданный в предыдущем шаге, и понижаем Оpacity приблизительно до 60%.
Шаг 5
Мы создали эффект наложения узора из сетки, но, я думаю, что изображение только выиграет, если мы добавим еще и легкий эффект виньетки. Создайте в палитре слоев новый слой над всеми предыдущими и активируйте Gradient Tool (G). Выберите градиент от прозрачного к черному (левый флажок — прозрачный; правый — черный). Протяните градиент от центра к краю (углу). Измените режим смешивания слоя на Overlay и установите непрозрачность слоя на 20%.
Шаг 6
Как использовать направляющие линии в фотографии
Линии являются одними из самых важных элементов фотографии, а также одними из самых простых. Линии бывают разных видов – это могут быть направляющие линии, которые определяют композицию, подводя взгляд зрителя к главному объекту, а также они могут быть эдакими барьерами, разделяющие фотографию. Линии влияют на эмоции и структуру изображения. В этом уроке по фотографии я расскажу о лучших способах использования линий в фотографии, в том числе о том, как применять их на практике в своих собственных композициях.
Как использовать направляющие линии в вашей композицииСамым очевидным эффектом линий является то, что они направляют взгляд зрителя. Они ведут от одной области фотографии к другой, часто от переднего плана до фона. Вот почему вы, наверное, ранее слышали о «направляющих линиях» — линиях, которые пронизывают фотографию и делают ее более взаимосвязанной.
Некоторые из наиболее распространенных направляющих линий — дороги, заборы, реки, каньоны и так далее. Они физически растягиваются в пространстве, не только обеспечивая композиционную связь с переднего плана на задний план, но и создавая фактический маршрут, по которому вы будете следовать, чтобы попасть в реальный мир. Вот почему линии являются таким мощным композиционным элементом. Они дают зрителю след, чтобы он мог следовать через изображение.
NIKON D800E + 14-24 мм f / 2,8 ФР 14 мм, ISO 100, 1/13, f / 16,0
Есть несколько способов использовать направляющие линии при создании фотографии. Во-первых, вы можете сделать их основным предметом вашей фотографии, занимая ими много места и привлекая внимание зрителя. Фото выше — один из примеров. Для этого вам, как правило, нужно быть очень близко к направляющей линии при съемке. Используете широкоугольный объектив, чтобы показать ее увеличенной по сравнению с фоном.
Тем не менее, направляющие линии также могут быть более тонкими элементами композиции. Взгляните на фотографию ниже, которая явно имеет ведущую линию — тропинку внизу — но тропинка не доминирует в кадре. Это по-прежнему считается направляющей линией, поскольку обеспечивает зрителям путь для перехода из одной части фотографии в другую. И это также демонстрирует, что даже небольшие элементы в композиции могут выполнять аналогичную роль:
NIKON D800E + 20 мм f / 1,8 ФР 20 мм, ISO 100, 1/80, f / 16,0
Направляющие линии не всегда должны быть путями, по которым вы могли бы фактически следовать, созданными искусственно или природой. Иногда это просто узоры на земле или фигуры на небе, которые, тем не менее, направляют взгляд зрителя. Может быть сложно различить направляющие и просто линии. Ветвь дерева, идущая слева направо, может направлять вашу композицию, или, к примеру, руки двух людей, когда они держатся за руки.
Итак, в следующем разделе рассматриваются другие важные области использования линий в фотографии, независимо от того, считаются они направляющими или нет.
Линии создают структуру фотографии
Чтобы передать ваше сообщение зрителю максимально эффективно, вам нужно грамотно организовать элементы вашего снимка. Линии являются одними из лучших инструментов для таких целей.
Например, если дорога связывает передний план и фон фотографии, то поздравляю, вы только что создали композиционную структуру. Если облако окружает ваш объект и удерживает взгляд зрителя в центре изображения, это тот же результат — структура вашей композиции.
Поскольку линии могут связывать две (или более) разные части фотографии, они являются одним из наиболее естественных способов организации композиции. Хотя иногда это происходит в классической форме ведущей линии от переднего плана к фону, это не всегда. На фото ниже линии каньона образуют форму сердца, что дает этой композиции повод для существования:
В других случаях сама линия может являться вашим главным объектом. Конечно, линии — это простые элементы композиции, но они по-прежнему вызывают большой интерес и эмоции. Нежная, изогнутая линия рассказывает совсем другую историю в отличие от резкой неровной линии. Таким образом, даже простое изображение угловатой горы на фоне неба может передать сильные эмоции. То же самое относится и к приятной форме извилистой линии на песке.
NIKON D800E + 70-200 мм f / 4 ФР 75 мм, ISO 100, 1/8, f / 16,0
Также имейте в виду, что линии не только рисуют пути на фотографии; они также устанавливают границы, об этом в следующем разделе.
Как использовать линии в качестве барьеров
Взгляд легко течет по линиям. Ему гораздо труднее пересекать их.
Горизонт, если с ним не обращаться должным образом, может неприятно для глаз разделить верхнюю и нижнюю часть фотографии. Вот почему я часто ищу “мягкие” горизонты или случаи, когда другой элемент пересекает небо и землю, чтобы они чувствовали себя более связанными (скажем, молния, радуга или облако), и отмечаю, что все они сами могут считаться направляющими линиями).
Направляющая линия от переднего плана к фону на этой фотографии очень важна для ее композиции. То же относится и к облаку пара, который пересекает линию горизонта — в противном случае он бы заблокировал взгляд очень резко разделил бы эту фотографию.
Таким образом, если вы хотите, чтобы всё ваше изображение казалось взаимосвязанным, стоит обратить внимание на «барьерные линии». Линия, идущая в неправильном направлении, может разделить фотографию, а не соединить ее элементы.
С другой стороны, при правильном использовании барьерные свойства линий могут стать эффективным способом придания вашей фотографии самодостаточности и преднамеренности. Например, ищите естественные рамки, обрамляющие вашу сцену — такие элементы, как деревья или облака, которые создают барьеры на краю фотографии. Поскольку фотографы часто не хотят вывести глаз зрителя из кадра, установка барьера может стать мощным способом сдерживания или закрытия вашей композиции.
Эта фотография имеет естественную рамку благодаря деревьям слева и справа, а также линиям камней на земле, хоть это и не явная рамка для вашего глаза, для вашего мозга она работает как надо.
ПримерыВот несколько примеров линий, используемых на фотографиях — от традиционных направляющих линий до более широких композиционных структур. Изучите приведенные ниже композиции и обратите внимание на то, как линии ведут или блокируют глаз зрителя:
NIKON Z 7 + NIKKOR Z 24-70 мм f / 4 S ФР 24 мм, ISO 64, 1,6 секунды, f / 11,0. Обратите внимание, как линия горизонта, которая могла бы очень сильно разделить фотографию, становится мягкой и полностью исчезает справа.
NIKON D800E + 14-24 мм f / 2,8 ФР 20 мм, ISO 100, 0,8 секунды, f / 16,0. Очевидная направляющая линия, созданная ветром и преувеличенная на переднем плане с помощью широкоугольного объектива.
NIKON D800E + 70-200 мм f / 4 ФР 200 мм, ISO 100, 1/250, f / 11,0. Объекты с задней подсветкой часто имеют направляющие линии, созданные лучами света и тенями.
NIKON D800E + 14-24 мм f / 2,8 ФР 18 мм, ISO 100, 1/60, f / 13,0. Вмороженное бревно дополняет застывший пейзаж, создавая очень естественную направляющую линию.
NIKON D800E + 70-200 мм f / 4 ФР 95 мм, ISO 100, 1/40, f / 16,0. Еще один пример того, как тени могут создавать линии на фотографии, направляющие и другие. Линии также сегментируют это изображение в шахматном порядке.
NIKON D800E + 70-200 мм f / 4 ФР 86 мм, ISO 100, 1/10, f / 16,0. Когда ваша фотография представляет собой не что иное, как серию линий, вы можете в конечном итоге сделать несколько очень интересных абстрактных узоров.
NIKON Z 7 + NIKKOR Z 24-70 мм f / 4 S ФР 24 мм, ISO 64, 1/13, f / 16,0. Направляющая линия реки, а также естественная рамка благодаря деревьям справа и слева наверху.
Как видите, практически все может создать линию на ваших фотографиях. Если вы ищете классическую направляющую линию от переднего плана до заднего плана, вот подсказки, где искать:
- Дороги и тропинки
- Реки и океанские волны
- Песчаные дюны
- Скальные образования и линии на земле
- Тени от предметов с задней подсветкой
- Следы уходящие вдаль
- Поваленные деревья
- Узоры во льду
- Каньоны
И линии, в более общем смысле, могут быть сформированы бесчисленным множеством других способов, в том числе это может быть:
- Радуга
- Стволы деревьев
- Млечный путь ночью
- Водопады
- Фигуры людей
- Колонны и углы зданий в архитектуре
- Линии горизонта
- Облака
- Подразумеваемые линии (как кто-то смотрит на объект, взгляд — это подразумеваемая линия)
- Молнии
- Жесткие тени
Если вы хотите использовать линии в качестве элемента композиции, обращайте внимание на те вещи, что я описал выше.
Как эффективно компоновать линии
После того, как вы нашли несколько интересных линий для использования в кадре, или красивую направляющую линию с переднего плана на задний, как расположить их в кадре так, чтобы это выглядело как можно лучше для вашей композиции?
Первый шаг — спросить себя, действительно ли это улучшит кадр. Хотя приятно соединять передний план и фон композиции, не делайте это насильно. Не каждая фотография нуждается в упавшем дереве или наборе следов, блуждающих к горизонту. Иногда явные линии могут даже мешать хорошей композиции.
Вот два снимка, они прекрасно это иллюстрируют. Первое фото, с бревном на переднем плане в качестве ведущей линии, на самом деле бревно довольно отвлекает от сцены. Второе изображение упрощает композицию и в результате получается намного сильнее, но на нем тоже есть направляющие линии, это отражения краев гор:
NIKON D700 ФР 28 мм, ISO 200, 1/320, f / 8,0
NIKON D700 + 24-70 мм f / 2,8 ФР 44 мм, ISO 200, 1/30, f / 8,0
Это относится не только к направляющим линиям, но и к рамкам по краю фотографии. Естественные рамки не всегда идеальны, и их не стоит искать для каждого кадра. Я замечал, что некоторые фотографы пытаются положить ветку дерева в кадре чтобы линии закрывали композицию. Иногда это работает, но часто может и не сработать, когда подобная линии не имеет никакого значения, учитывая контекст остальной части изображения и может выглядеть как-то не естественно, не искренне.
Так что, если вы хотите эффективно использовать линии в фотографии, направляющие и прочие, я рекомендую вам выполнить следующие шаги:
- Найдите интересную линию и выясните, сколько внимания она привлекает
- Удостоверьтесь, что ваша фотография получит выгоду из соединительной линии и что она не будет отвлекать от сцены
- Проанализируйте эмоциональную составляющую линии и посмотрите, хорошо ли она работает для эмоционального послания остальной части фотографии
- Решите, хотите ли вы, чтобы линия была вашим основным объектом или элементом композиции
- Чтобы увеличить влияние линии, встаньте рядом с ней и используйте широкоугольный объектив
- Если ваши зрители стремятся “читать” ваши снимки слева направо, вы можете расположить свою направляющую линию, чтобы она начиналась на переднем плане слева, а затем перемещалась вправо по мере удаления
- Обратите внимание на горизонт и убедитесь, что он не блокирует взгляд вашего зрителя при переходе от переднего к заднему плану
- Держите края вашей фотографии свободными от отвлекающих факторов, если это возможно, возможно, блокируя их различными композиционными линиями
Надеемся, что приведенные выше советы дают вам хорошее представление о том, как использовать направляющие и другие композиционные линии в фотографии! Если у вас есть какие-либо вопросы или комментарии, пишите.
Источник
Перевод: profotovideo.ru
Использование сетки (Grid) в Photoshop. Как сделать сетку в фотошопе Как сделать мелкую сетку в фотошопе
При создании макета сайта важно точное размещение его элементов относительно друг друга. Для этого удобно использовать вспомогательные : использование модульной сетки, линеек и направляющих. В этой статье рассмотрим применение линеек и модульной сетки в Photoshop.
Чтобы в окне программы появились линейки, нужно выполнить команды: Просмотр — Линейки (Ctrl + R). В скобках указаны сочетания клавиш, дублирующих эту команду. Линейки могут быть проградуированы в различных единицах: пикс., см, мм, дюйм… Чтобы настроить единицы, открываем окно настроек: Редактирование — Установки — Единицы измерения и линейки
Но гораздо удобнее это сделать другим способом. Нужно просто щелкнуть правой кнопкой мыши (ПКМ) на линейке и из контекстного меню выбрать нужные единицы.
При создании макета web-страницы лучше всего размеры измерять в пикселях.
Теперь о модульной сетке в Photoshop. Чтобы ее показать, выполним команды: Просмотр — Показать — Сетку (Ctrl + ‘).
Шаг сетки можно настраивать: Редактирование — Установки — Направляющие, Сетка и Фрагменты
Используя сетку, вы можете размещать отдельные блоки вашего макета точно по линиям.
Еще одна маленькая, но очень удобная особенность программы Photoshop. Если вы работаете с сеткой и рисуете прямоугольные фигуры, то курсор как бы «прилипает» к линиям сетки. Это дает возможность делать блоки с точными размерами. Впрочем, эту привязку можно отключить:
И еще одна тонкость. По умолчанию, начало координат находится в левом верхнем углу листа. Но мы можем его передвинуть в любую удобную нам точку. Для этого поставьте указатель мыши в квадратик, в котором соединяются линейки, и протащите его в нужную точку.
Чтобы вернуть начало координат в исходную точку, сделайте двойной щелчок в этом же квадратике.
Теперь вы можете использовать модульную сетку в Photoshop в своей работе над макетом сайта.
А как сделать, чтобы сайт приносил доход, вы сможете узнать, вступив в .
Bubble Sky
Пузырчатое небо ждет вас в новой Bubble Sky. Да, это красиво, но все же не так уж практично. Все эти пузырики мешают свету падать на землю, что затрудняет жизнь людей днем. Вам нужно будет постараться избавиться от всех пузырей. Как? Просто стреляйте шариком так, чтобы соприкоснулось три или более шариков. Лишь после этого они смогут лопнуть. Очистим небо, вперед!
Во время работы внутри графического редактора очень важно соблюдать симметричность объектов, располагающихся на холсте. Если в любительской работе определять ровность компоновки объектов можно на глаз, то в серьезном проекте такое просто недопустимо. Поэтому возникает необходимость в дополнительных опциях, например, сетке. О том, для чего нужна, как включить и сделать сетку, будет рассказано далее.
Принцип работы
Сетка – это инструмент, позволяющий эффективно и ровно располагать компоненты на рабочей поверхности Photoshop. При включении сетки в Фотошопе создается большое количество горизонтальных и вертикальных линий. Они расчерчивают холст , как клетчатый тетрадный лист. Каждая линия притягивает к себе объекты, если поднести их достаточно близко (для этого должна стоять галочка в меню Просмотр – Привязка ). Привязка к линиям помогает ровно располагать предметы относительно друг друга.
Здесь изображен проект. Слева – без вспомогательных элементов, справа – с ними:
Полосы не сохраняются при выводе изображения или печати. Они сохранятся только внутри документа самой программы (название документа.psd).
Как включить
Для создания сетки необходимо выбрать пункт Просмотр – Показать – Сетку . Либо зажать сочетание клавиш Ctrl + ‘ . Если эти действия не привели к нужному результату и разметка не появилась, следует проверить, включена ли функция Просмотр – Вспомогательные элементы (комбинация клавиш Ctrl + h ).
Как настроить
При первом включении инструмент имеет стандартные настройки. Они могут не подойти под конкретный проект, поэтому стоит уделить время кастомизации. Настройка производится в меню Редактирование – Установки – Направляющие , сетка и фрагменты. Здесь можно задать цвет направляющих, стиль линий, интервал между ними.
Ниже будет показана разница между разными настройками параметра «Внутреннее деление на »:
Слева установлено внутреннее деление на 1, по центру – 2, справа – 3.
Как отключить
Выключение сетки происходит по тому же алгоритму, что включение. Повторное нажатие Просмотр – Показать – Сетку , выключит направляющие.
Кроме обычной, в Photoshop реализована и пиксельная сетка, работающая только при большом увеличении холста. Включается она выбором пункта Просмотр – Показать – Пиксельная сетка . Этот инструмент будет крайне полезен художникам, работающим в стилях пиксель-арт или подобных ему, потому что он четко разделяет между собой пиксели, облегчая работу художнику.
В Photoshop для удобство встроена сетка, которая помогает проводить более точную прорисовку элементов с учётом этой сетки. Также функционал предлагает пользователю и возможность изменять саму сетку.
Работать с сеткой в Фотошопе очень просто. Ниже рассмотрим, как её можно включить.
Как включить сетку в Adobe Photoshop
Перед началом работы вам нужно будет создать новый документ в программе или запустить уже существующий. Включение же стандартной сетки программы происходит по следующей инструкции:
Однако, если вас по каким-то причинам не устраивает стандартный вид сетки, его можно немного настроить под свои потребности. Делается это следующим образом:
Вы также можете делать произвольную сетку из направляющих. В этом случае холст будет разлиновываться только вам, а не самой программой. Данная функция часто оказывается более удобной. Создание сетки в Photoshop из направляющих происходит по следующей инструкции:
Более подробная настройка направляющих происходит по аналогии с обычной сеткой, что было рассмотрено в одной из инструкций выше. Единственное отличие – вам нужно будет работать в блоках «Направляющие» и «Быстрые направляющие». Здесь можно выбрать цвет направляющих линий, а также их стиль.
Как видите, установка и настройка сетки в Фотошопе – это очень простое дело. Используйте эту информацию, чтобы получить максимально точное расположение объектов на ваших изображениях.
Сетка — комфортный инструмент, разрешающий легко и стремительно отслеживать перемены, протекающие в изображении, с которым вы трудитесь в графическом редакторе. В этой статье вы обучитесь создавать сетку в Фотошопе для всякого изображения, дабы она показывала даже самые малейшие искажения в вашей работе.
Вам понадобится
Инструкция
1. Для создания сетки зайдите в раздел View Options и в настройках вида выберите отображение сетки (Show Mesh). Укажите требуемый размер, а также цвет. Позже подтверждения команды на вашем открытом изображении появится сетка с указанными параметрами.
2. Сетку, при необходимости, дозволено сберечь. Для этого нажмите «Сберечь сетку» либо «Загрузить сетку», если необходимо открыть теснее имеющуюся.
3. Сетка может оказать значительную подмога в реконструкции изображения позже того, как с ним были проведены какие-то операции, и оно оказалось искаженным. Откройте инструмент «Reconstruct», он дозволит по желанию отменить метаморфозы, восстановить первичный вид изображения либо напротив применить искажение на другие объекты. Помимо того, искажать объект может раздел Liquify. Сетка дозволит вам отслеживать метаморфозы и искажения в любом сделанном объекте, а также вы можете в всякий момент сберечь сетку с формой преобразованного объекта, дабы позднее дозволено было применить ее на него. Верно так же вы можете сберечь сетку для типичного неискаженного объекта, дабы восстановить его параметры позже неудачных действий.
4. Сетка станет вашим необходимым помощником, если вы трудитесь с нечеткими изображениями, в которых трудно уловить определенные границы. Она дозволит больше верно подмечать зоны тех либо иных изменений. Помимо того, если в настройках сетки снять галочку у пункта «Показывать изображение», вы сумеете увидеть искажения на сетке в чистом виде.
Данный урок даст вам представление о том, как дозволено сделать по-своему оформленный календарь в программе Photoshop. В подробности выполнения коллажей мы углубляться не будем, а только распишем основные этапы работы. Выходит, приступим.
Вам понадобится
- компьютер;
- фотошоп всякий версии;
- фантазия.
Инструкция
1. Для календаря нам потребуется сетка, которую дозволено скачать в интернете по соответствующему запросу. Дальше открываем нажатием Ctrl+N новейший документ. В разделе «Комплект» предпочтем формат бумаги А4 с белым цветом фона.
2. На документе вызываем «Линейку» (Ctrl+R) и обозначаем линии. По ним мы будем ориентироваться, размещая изображения, а в конце нашей работы по этим линиям нам легко будет согнуть лист бумаги, дабы получился календарь. Проходим в «Просмотр» –> «Новая направляющая» и выбираем в новом окне опцию «Ориентация» –> «Горизонтальная». Вписываем в «Расположение» 50% и подтверждаем.
3. Сейчас сделаем новую направляющую в 9 см от первой. Берем инструмент «Линейка» и снимаем галочку с «Применять шкалу измерений». Тащим линию вниз от направляющей, выравниваем ее, избавляясь от изломов. Дальше зажимаем Ctrl и вытягиваем до края растянутой линии с поддержкой инструмента «Линейка». То же самое делаем в противоположную от центральной линии сторону.
4. Сделаем две картинки, по одной на всякую сторону нашего календаря. При помощи «Свободной трансформации», нажав Ctrl+T, размещаем на документе узор, после этого применяем «Прямоугольная область» и выделяем место для рисунка. Инвертируем выделение (Ctrl+I) и жмем Del. Слой дозволено немножко подправить, применив к нему размытие.
5. Берем вторую картинку, размещаем на иной стороне документа. Если необходимо, используем «Свободную трансформацию», дабы отразить либо уменьшить изображение.
6. Сейчас дозволено расположить календарную сетку. Дабы было не слишком мелко для чтения, расположим полгода на одной стороне, а вторую половину – на 2-й. С подмогой инструмента «Текст» набираем год. Тут же дозволено шрифт увеличить, поменять непрозрачность либо цвет, изменить расположение. По краям делаем рамочку для красоты.
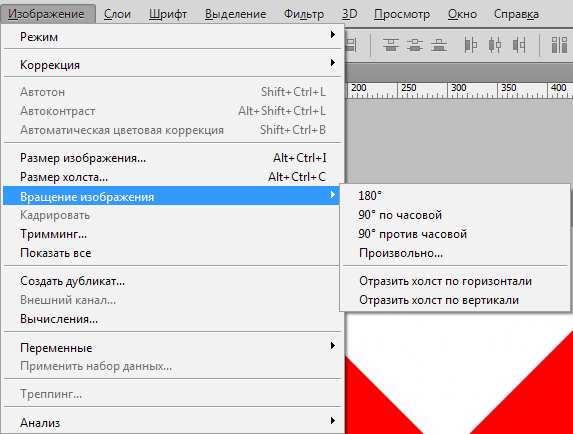
7. Переходим на вторую сторону, поворачиваем холст на 90о по часовой стрелке 2 раза. Только не отразите его по вертикали, напротив получим зеркальное отражение. С сеткой проделываем то же самое: размещаем вторую картинку, текст и сетку, оформляем прекрасно.
8. В конце концов, дозволено спрятать направляющие и приступить к печати. Для печати выбираем формат А4 и ставим галочку на флажке «Настоящий размер». Это дюже главно. Если мы галочку не поставим, у нас может не вместиться календарь на лист А4. Это все.
Видео по теме
Обратите внимание!
Усердствуйте не трудиться на слое Background, потому что некоторые метаморфозы на нем могут оказаться необратимыми. Неизменно отменнее подстраховать себя новым слоем.
Полезный совет
Если Вы допустили ошибку, неизменно дозволено воспользоваться функцией “History”.
Существует уйма приемов художественной фотосъемки, разрешающих получить странные визуальные эффекты . Один из них – «рыбий глаз ». Он достигается применением широкоугольного объектива при коротких фокусных расстояниях. Следственно его невозможно воспроизвести на любительских камерах. Впрочем сделать результат «рыбий глаз » дозволено в редакторе Adobe Photoshop из обыкновенной фотографии.
Вам понадобится
- – установленный Adobe Photoshop;
- – файл изображения.
Инструкция
1. Откройте начальное изображение в Adobe Photoshop, предпочтя пункт “Open…” в меню File. При помощи текстового поля, расположенного в нижней части окна документа, либо инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен разрешать изготавливать манипуляции со каждой областью изображения, предуготовленной для обработки.
2. Сделайте стержневой слой из фонового. В основном меню выберите пункты Layer, New, “Layer From Background…”. Нажмите на кнопку OK в появившемся диалоге Layer.
3. Выделите область изображения, к которой необходимо применить результат «рыбий глаз ». Используйте инструменты Rectangular Marquee Tool либо Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите данный шаг.
4. Активируйте режим обработки изображения при помощи внесения искажений. В меню ступенчато выберите пункты Edit, Transform и Warp. Позже этого в окне документа отобразится сетка для управления параметрами результата.
5. Измените тип применяемого искажения на «рыбий глаз ». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
6. Примените результат «рыбий глаз » к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения нужного яруса искажения.
7. При необходимости внести добавочные метаморфозы в изображение, скажем, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для приобретения нужного результата. Примените внесенные метаморфозы, кликнув на всякую кнопку инструментальной панели и нажав OK в появившемся диалоге.
8. Если это нужно, доработайте изображение с внесенным результатом «рыбьего глаз а». Скажем, инвертируйте нынешнее выделение, нажав Ctrl+I, очистите фон, нажав Del, а после этого залейте его надобным цветом при помощи инструмента Paint Bucket Tool. Произведите кадрирование инструментом Crop Tool.
9. Сбережете итог работы в файл. Воспользуйтесь пунктом “Save As…” либо “Save for Web & Devices…” раздела File основного меню. При сохранении специальное внимание уделите выбору формата и степени сжатия данных. Если с изображением предполагается последующая работа, сбережете его копию в формате PSD.
Высокопрофессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для метаморфозы фотографий. Создаваемые результаты выходят за рамки привычной действительности. Скажем, в фотошопе дозволено сделать клыки , представив персонажа фотографической композиции в образе вампира.
Вам понадобится
- – Adobe Photoshop;
- – файл с фотографией для обработки.
Инструкция
1. Откройте фотографию, на которой надобно сделать клыки , в Adobe Photoshop. Выберите “Open…” в разделе File основного меню либо осуществите совместное нажатие клавиш Ctrl+O. Укажите файл в появившемся диалоге. Нажмите «Открыть».
2. Выберите один из зубов, на основе которого будет сформирован клык. Активируйте инструмент Zoom Tool. Установите комфортный для работы масштаб просмотра данного фрагмента изображения.
3. Сделайте область выделения вокруг зуба. Это комфортно делать при помощи Magnetic Lasso Tool либо Polygonal Lasso Tool. Если нужно, скорректируйте выделение в режиме стремительной маски либо с подмогой пунктов раздела Modify меню Select.
4. Скопируйте изображение зуба на новейший слой (параллельно с его созданием). Ступенчато выберите пункты меню Edit, Copy и Edit, Paste. Дозволено также воспользоваться комбинациями клавиш Ctrl+C и Ctrl+V.
5. Активируйте режим деформации изображения. Нажмите клавиши Ctrl+Shift+D либо воспользуйтесь пунктом Reselect меню Selection, дабы восстановить предыдущую область выделения. Ступенчато выберите пункты Edit, Transform и Warp основного меню. Вокруг изображения зуба появится сетка.
6. Сделайте клык из зуба. Перемещайте узлы сетки для достижения требуемой формы. Позже окончания реформирования двукратно кликните мышью в центр сетки либо выберите всякий инструмент на панели и нажмите Apply в диалоге запроса.
7. Осуществите сопряжение изображений трансформированного и начального зубов, находящихся в различных слоях. Активируйте инструмент Eraser Tool. Кликнув по элементу управления Brush в верхней панели, выберите кисть подходящего типа, диаметра и жесткости. Параметр Opacity установите в значение 10-20%. Обрабатывайте инструментом Eraser Tool краевые области изображения верхнего слоя до тех пор, пока между ним и фоновым изображением не исчезнут видимые границы.
9. Сбережете измененное изображение. Нажмите Shift+Ctrl+S либо кликните по пункту “Save As…” в меню File. В диалоге выберите формат и имя файла. Нажмите кнопку «Сберечь».
Фильтр Liquify является одним из удобнейших для свободной деформации изображения инструментов Photoshop. При помощи этого фильтра дозволено не только получить детали для создания сюрреалистического коллажа, но и сделать фигуру на снимке больше стройной.
Вам понадобится
- – программа Photoshop;
- – фотография.
Инструкция
1. При помощи опции Open меню File откройте фотографию в графическом редакторе. Снимок, сделанный на одноцветном фоне без фактуры, шума и затененных участков, находящихся неподалеку от фигуры, которую вы собираетесь исправлять, разблокируйте опцией Layer from Background группы New меню Layer.
2. Картинке с больше трудным фоном понадобится иная подготовка. При помощи инструмента Lasso выделите фигуру с небольшим числом фона. Воспользуйтесь опцией Layer via Copy группы New для копирования выделенной области на новейший слой. При деформации изображения при помощи инструментов фильтра Liquify участки фона, расположенные неподалеку от тех, с которыми вы трудитесь, могут оказаться измененными. Позже окончания работы вы восстановите их из начальной картинки.
3. Опцией Liquify меню Filter откройте окно фильтра и поставьте галочку в чекбоксе Show Mesh. Появившаяся сетка даст вам вероятность отслеживать ход трансформации.
4. Включите инструмент Pucker Tool и обработайте с его поддержкой детали фигуры, которые необходимо уменьшить. Для этого настройте размер кисти инструмента так, дабы он совпадал с шириной изменяемой части тела. Пиксели, попавшие под действие кисти, будут перемещаться к ее центру, помеченному крестиком.
5. От величины параметра Brush Density зависит степень смещения деталей картинки, находящихся на различном расстоянии от центра кисти. При максимальной величине этого параметра инструмент будет идентично делать на все пиксели, попавшие под кисть. Выставив малое значение Brush Density, вы ослабите метаморфоза изображения в районе краев кисти.
6. Параметр Brush Pressure управляет скоростью метаморфозы картинки. Присвойте этому параметру малое значение, дабы иметь вероятность следить за процессом трансформации. Разместите центр кисти на выбранную деталь фигуры, зажмите левую кнопку мыши и дождитесь надобной степени метаморфозы снимка.
7. Для сужения фигуры вам может понадобиться инструмент Forward Warp Tool, тот, что смещает пиксели, попавшие под влияние кисти, в сторону ее движения. Настройки этого инструмента сходны с параметрами Pucker Tool. Подгоните размер Forward Warp Tool под длину отрезка, тот, что хотите сдвинуть, установите центр кисти на край фигуры и сместите изображение.
8. Отключите видимость сетки. Если на одном из участков фотографии коррекция оказалась непомерной, восстановите начальный вид этого фрагмента при помощи Reconstruct Tool.
9. Для поправления фона, окружающего фигуру, сделайте маску на слое, к которому был применен фильтр, нажатием на кнопку Add layer mask. Уберите поврежденный фон, закрасив его черным цветом по маске с подмогой инструмента Brush Tool.
10. Продублируйте слой с начальным снимком опцией Duplicate Layer меню Layer и замаскируйте на нем фрагменты фигуры, которые показались из-под слоя с «похудевшим» изображением. Это дозволено сделать инструментом Clone Stamp Tool.
11. Опцией Save As меню File сбережете отредактированное фото в файл jpg.
Видео по теме
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели .
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Если Вы допустили ошибку, всегда можно воспользоваться функцией «History».
Источники:
- Как сделать календарь в фотошопе
Существует множество приемов художественной фотосъемки, позволяющих получить необычные визуальные эффекты . Один из них — «рыбий глаз ». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
Вам понадобится
- — установленный Adobe Photoshop;
- — файл изображения.
Инструкция
Откройте исходное изображение в Adobe Photoshop, выбрав пункт «Open…» в меню File. При помощи текстового поля, расположенного в нижней части окна документа, или инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен позволять производить манипуляции со всей областью изображения, предназначенной для обработки.
Создайте основной слой из фонового. В главном меню выберите пункты Layer, New, «Layer From Background…». Нажмите на кнопку OK в появившемся диалоге Layer.
Выделите область изображения, к которой нужно применить эффект «рыбий глаз ». Используйте инструменты Rectangular Marquee Tool или Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите этот шаг.
Активируйте режим обработки изображения при помощи внесения искажений. В меню последовательно выберите пункты Edit, Transform и Warp. После этого в окне документа отобразится сетка для управления параметрами эффекта.
Измените тип применяемого искажения на «рыбий глаз ». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
Примените эффект «рыбий глаз » к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения необходимого уровня искажения.
При необходимости внести дополнительные изменения в изображение, например, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для получения необходимого эффекта. Примените внесенные изменения, кликнув на любую кнопку инструментальной панели и нажав OK в появившемся диалоге.
Если это необходимо, доработайте изображение с внесенным эффектом «рыбьего глаз а». Например, инвертируйте текущее выделение, нажав Ctrl+I, очистите фон, нажав Del, а затем залейте его нужным цветом при помощи инструмента Paint Bucket Tool. Произведите кадрирование инструментом Crop Tool.
Сохраните результат работы в файл. Воспользуйтесь пунктом «Save As…» или «Save for Web & Devices…» раздела File главного меню. При сохранении особое внимание уделите выбору формата и степени сжатия данных. Если с изображением предполагается дальнейшая работа, сохраните его копию в формате PSD.
Профессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для изменения фотографий. Создаваемые эффекты выходят за рамки привычной реальности. Например, в фотошопе можно сделать клыки , представив персонажа фотографической композиции в образе вампира.
Руководство по установке Photoshop Gui вспомогательная линия Extension Panel плагин графика и текст учебное пособие
Как быстро настроить вспомогательную линию в Photoshop, Guideguide — это специализированный Photoshop для установки подключаемого модуля панели расширения «Вспомогательная линия», можно установить равный интервал, фиксированное положение вспомогательной линии в пакете. Итак, как мне установить плагин панели расширения вспомогательной линии guideguide? (Как установить суффикс формата файла.) ZXP GUIDEGUIDE.ZXP Дополнительный модуль линии, этот метод применим только к GUIDEGUIDE.Установка ZXP, для завершения установки могут потребоваться другие плагины. )
Инструменты / сырье
Программа Photoshop
Плагин панели расширения вспомогательной линии Guideguid
Метод / шаг
1, для входа нажмите «Официальный веб-сайт Guideguide».
2, нажмите кнопку загрузки CS5, CS6 и CC
3, это скачать руководство-2.1.4 Вспомогательный пакет сжатия строки
4, на пакете сжатия щелкните правой кнопкой мыши, чтобы извлечь в guideguide-2.1,4
5, распаковка после того, как в папке guideguide-2.1.4 есть файл GUIDEGUIDE-2.1.4.ZXP, не может быть извлечен.
6. Измените суффикс файла guideguide-2.1.4.zxp на zip
.7, а затем суффикс файла распаковки файла
8, скопируйте только что распакованную папку
9, скопируйте папку в (каталог установки программного обеспечения PS) папку Photoshopccplug-inspanels под
10, запустите Photoshop, откройте меню Edit> Preferences> plug-ins, проверьте панель расширения загрузки
11, перезапустите Photoshop, откройте меню «Окно»> «Расширенные функции»> «Панель расширения направляющих» готова к использованию!
12, смотри, теперь легко играть по опорной линии.
13, просмотрите версию подключаемого модуля вспомогательной линейной панели Guideguide, завершите руководство по установке подключаемого модуля панели расширения Guideguide.
Если описанный выше метод недействителен, используйте следующий метод
1. Загрузите Adobe Extension Manager CC
2, загрузите руководство и перетащите его прямо в Adobe Extension Manager cc, чтобы установить его
3, установлен открытый Photoshop
Внимание
Самое главное здесь поставить суффикс пакета сжатия ZXP zip, непосредственно распаковка, может быть установлена полностью.
Вышеупомянутое руководство по установке Photoshop Gui вспомогательная линия расширения Панель расширения графика и текст учебник, я надеюсь помочь вам!
Категория:- PS Учебное пособие по началу работы
Где найти сетку в фотошопе. Модульная сетка в Photoshop
Шелдон Пинкман
Как быстро и легко создать сетку с помощью Adobe Photoshop?
Предположим, мне нужно нарисовать сетку в Photoshop, каждый квадрат имеет одинаковый размер, определенное количество пикселей в высоту и ширину, а линии сетки имеют определенную ширину в пикселях.Как это:
В настоящее время я делаю это, рисуя один квадрат, копируя + вставляя + перемещая + объединяя его несколько раз, чтобы создать одну линию, копируя / вставляя ее несколько раз, чтобы создать больше строк друг над другом.
Работает, но кажется очень коряво, уверен, что должен быть более эффективный способ для этого?
Какие эффективные методы создания квадратной сетки одинакового размера?
Ответы
Alex BlackwoodПопробуйте использовать шаблоны.Для квадрата:
Нарисуйте исходный квадрат и выделите выделенный квадрат меньшего размера, который включает только верхнюю и левую стороны. Затем выберите «Edit> Define Pattern …» и сохраните шаблон с именем.
little tiny man
как сделать так, чтобы не было полупансиона, чтобы они идеально подходили?
Alex Blackwood
В В приведенном выше примере я использовал информационную палитру, чтобы измерить размер сетки. В данном случае это было 86 пикселей. Если вы хотите создать мозаику холста без «полукорпусов», используйте значение, которое равномерно умножается на размеры холста. .
Дэйв Манбон
Ну, у меня есть слой, в котором я нарисовал выделенный квадрат и выделил область выделения, но Edit> Define Pattern для меня — это отключенный пункт меню. Загадки.
HelenЕсли вы пытаетесь создать сетку только для вашей выгоды при разработке, есть расширение под названием Guideguide, которое сделает это эффективно.
Если вам нужно, чтобы сетка была частью дизайна, я бы порекомендовал создать линию с помощью инструмента выделения, а затем продублировать ее столько раз, сколько вам нужно, а затем использовать параметры Layer> Distribute, чтобы сделать их идеально гладкий.
Дэвид ПаркерЯ нашел быстрый способ Решить свою проблему (у меня PS CS4): раньше «показывал сетку», настраивал размер и т.д. В настройках я получил именно то, что хотел, а потом сделал снимок экрана изображения, поместите его в мой файл как новый слой и обрежьте его до нужного размера и масштаба. Для некоторых пользователей этого будет недостаточно, но это было очень быстро и сработало для моих нужд.
Clerric.На вкладке «Вид» нового руководства
откроется новое окно предустановок — вы можете сохранять, загружать и создавать макет руководств, чтобы использовать его снова и снова, проверять или удалять отметки в столбцах или строках в зависимости от по вашим потребностям.Рекомендую установить галочку «Предварительный просмотр» = Расстояние между сформированными направляющими желоба = расстояние между полями = направляющие = задает нужные поля для ваших дизайнов, можно ввести значения Top, Left, Bottom и Right
вы также можете выбрать центральные столбцы и очистить существующие направляющие.
Это для Photoshop CC 2015.5
DavidВыберите photoshop → Settings → Guides, Mesh and Fragments.
Определите сетку по желанию
Выберите вид → Показать → Сетка; затем проверьте дополнений.
Посмотреть вид → Привязка к сетке; , затем проверьте привязку .
Включаем окно Пути, Если оно еще не видно. Создайте новый способ под названием Horizontal.
Используйте инструмент перо (P). Определите горизонтальный сегмент в верхней части сетки. Один щелчок сначала слева, затем справа.
Используйте инструмент Выбор пути
Создайте еще один новый путь с именем вертикальный.
Используйте инструмент перо (P). Определите вертикальный сегмент сетки с левой стороны. Один щелчок сначала сверху, затем снизу.
Используйте инструмент , выбор пути (A, черная стрелка). Щелкните путь, удерживая клавишу «Alt», чтобы сделать копии объекта.
Создайте новый слой для сетки (необязательно). В противном случае сетка будет нарисована на любом активном слое.
Окно палитры → Выберите горизонтальный путь , затем выберите путь обводки (используя цвет переднего плана) в подменю параметров (щелкните маленький треугольник с тремя линиями в верхнем правом углу окна палитры), выберите Кисть или Карандаш.
Повторите предыдущий шаг, чтобы обвести вертикального круга .
Эван Карслейк
Это огромная работа, чтобы сделать это таким образом.
В графическом редакторе Photoshop есть отличный инструмент, называемый сеткой.Сетка помогает точно расположить любой объект при его перемещении или создании. Больше всего в этой функции нуждаются веб-дизайнеры. Для того, чтобы включить (Display) Mesh В выпадающем меню выберите View -> Show -> Mesh (View-> Show -> Grid) . Или клавиша клавиатуры Ctrl + E. . Таким же образом можно мгновенно отключить сетку.
По умолчанию сетка строится из линий, расстояние между которыми 2 см (шаг сетки) и при этом это расстояние делится на 4 части точечными линиями.Эти настройки, конечно, можно изменить. В меню выберите Редактирование -> Настройки -> Направляющие, сетка и фрагменты (Правка -> Настройки -> Направляющие, сетка и фрагменты) . Или клавиша клавиатуры Ctrl + K и Ctrl + 8 .
В третьем блоке Grid (Сетка) Измените значения полей на необходимые. И веб-дизайнерам все же следует напоминать, что лучше всего использовать пиксели в качестве единиц измерения.
На включить автоматическую привязку объекта к линиям сетки Отметить View -> Bind -> Mesh Lines (Вид -> Привязать к -> Сетка) .
Есть инструмент, с помощью которого редактировать графику станет намного проще. Это сетка. Помогает при создании изображений и сворачивании коллажей. Его можно оценить по размеру и расстоянию, прикинуть, как объекты будут располагаться относительно друг друга, сделать разметку. Перейдите, где разместить ту или иную картинку. Это полезный инструмент, если вы умеете ими пользоваться. Узнайте, как включить сетку в Photoshop, как настроить ее атрибуты и как ее удалить.
Сетка помогает более точно и симметрично расположить элементы в композиции
По сути, это направляющие линии.Гладкий стол. Он накладывается поверх изображения, но не перекрывает его. С ним проще рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
По аналогии отдаем школьную тетрадь в клетку. На нем была построена графика и нарисованы геометрические фигуры. На таком листе можно было нарисовать прямой пропил без линейки, задать угол 45 или 90 градусов без использования транспорта. По нему определялось, какая длина стороны прямоугольника и сколько ячеек составляют его площадь.В фотошопе таблица примерно тех же функций.
Видно только в программе. Он не будет отображаться при печати. В цифровой версии чертежа ячеек тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не путайте это с пиксельной сеткой. Последний состоит в том, чтобы разбить картинку по сути. Это полезно для детального редактирования. Его также можно включить и настроить.
Даже если вам не нужны эти параметры, все равно будет полезно узнать о них.Например, чтобы удалить таблицу, если она случайно активирована.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите кнопку «Просмотр» («View»). Обычно он находится между «3D» и «Окном».
- Наведите указатель мыши на «Показать» («Показать»).
- В раскрывающемся меню нажмите на «Сетка» («Grid»). Он появится на слое.
- Также можно нажать клавиши Ctrl + ‘(в русской формации Ctrl + E).
Как настроить?
Можно сделать другой размер ячеек (например, чтобы визуально обозначили отрезок длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню редактирования на верхней панели.
- Наведите указатель мыши на точку установки. Он внизу списка.
- Щелкните «Направляющие, сетка и фрагменты».
- В открывшемся окне установите желаемый размер ячейки. Это можно сделать в строке «через каждые… «. Доступны разные единицы измерения: дюймы, миллиметры, элементы и т. д.
- В разделе« Стиль »укажите, как должна отображаться сетка: сплошная полоса, точечная или точечная. Это не так важно, поскольку разметка будет видна только при редактировании узора.
- В абзаце «Цвет» выберите Заливка. Эту настройку можно использовать, когда таблица сливается с фоном.
Как удалить?
От ячеек можно избавиться в том же меню, через которое они были добавлены.Вот как убрать сетку в фотошопе:
- Зайти в Просмотр — показать.
- Снимите флажок с соответствующего пункта.
- Или используйте комбинацию клавиш Ctrl + e.
Пиксельная сетка
Пиксельная сетка заметна только рядом. Чтобы его увидеть, нужно увеличить картинку и изменить масштаб. Но при работе с графикой может мешать. Вот как вставить или удалить:
- Откройте меню «Вид» — показать.
- Щелкните по «пиксельной сетке».
Линейки
Еще один способ измерения в фотошопе — линейка. Они находятся за пределами рисунка. С помощью этого инструмента вы можете оценить длину и ширину объектов и изображения в целом. Вы можете активировать линию в меню «Просмотр». Чтобы выбрать их параметры, перейдите в редактирование — Настройки — Единицы измерения и линейка.
Таблица полезна при рисовании схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы.Ведь во время рисования очень много «притворяется глазом». Если включить разметку, по ней можно будет ориентироваться. И в итоге получается выверенный, проработанный и красивый рисунок.
Сегодня мы поговорим о том, что такое линия , направляющие и сетка в фотошопе . Все эти инструменты помогают нам выравнивать объекты относительно друг друга на холсте.
Чтобы начать создание направляющих в фотошопе , необходимо включить линейку . Заходим в пункт меню «Вид -> Линейки» или нажимаем на клавиатуре клавишу «Ctrl + R».
Сверху и слева мы видим линейку с делениями. Маркировка по правилам настроена. Для этого достаточно щелкнуть правой кнопкой мыши на линейке.
Теперь давайте посмотрим, как создать направляющих линий . Их два вида: вертикальные и горизонтальные. Чтобы просто создать руководство, когда включен инструмент «Перемещение», потяните левую кнопку мыши вниз или вправо. Направляющие можно создавать без ограничений.
Так же можно создавать через «Вид -> Новый гид» через меню.
Появляется новое окно, в котором достаточно указать ориентацию линии и положение относительно верхней или нижней границы изображения. После нажатия «ОК» на фото появится новое руководство.
Также можно изменить ориентацию направляющей с горизонтальной на вертикальную и наоборот. Для этого просто нажмите на него булавкой Alt на клавиатуре.
А теперь давайте разберемся, как снимать направляющие. Убрать их можно либо на время, либо полностью.Чтобы временно отключить их отображение или снова включить, нажмите «Ctrl +;» комбинация клавиш. Чтобы удалить их полностью, перейдите в пункт меню «Вид -> Удалить направляющие».
Рассмотрим еще два момента, которые могут нам понадобиться. Сначала — «Вид -> Закрепить направляющие» или Клавиши клавиатуры «Alt + Ctrl +;». Этот пункт позволяет запретить перемещение линий. Второй — «Привязка». Для его включения нужно зайти в меню «Вид -> Привязать». Этот элемент отвечает за приклеивание изображения к направляющим или направляющим к изображению.Например, вы ведете слой к направляющей, и как только он приближается к ней как можно ближе, появляется край изображения. Точно так же, когда вы ведете направляющую, она как можно скорее будет прилипать к краю изображения как можно ближе.
А теперь немного по настройкам. К ним можно перейти, если выбрать пункт меню «Редактирование -> Настройки -> Направляющие, сетка и фрагменты» или дважды щелкнуть левой кнопкой мыши по самой направляющей. Откроется окно, в котором мы можем настроить цвет и стиль наших линий.
Мы продолжаем и в очереди у нас есть быстрые руководства — это временные линии, которые служат для выравнивания объектов. Они помогают разместить объект относительно существующих объектов или всего холста. Включить их можно через пункт меню «Вид -> Показать -> Краткие руководства».
Если мы начнем закрывать какой-то слой и располагать его относительно чего-то, то у нас будут специальные линии, которые помогут нам размещать слои относительно друг друга.
Теперь давайте посмотрим на инструмент «Сетка».Включить его можно в меню «Вид -> Показать -> Сетка» или комбинацией клавиш «Ctrl +». Вы также можете настроить его в разделе «Редактирование» -> «Настройки» -> «Направляющие, сетка и фрагменты». Вы можете настроить промежуток, через который будут проходить основные линии, а также как разделить эти интервалы.
Этот инструмент позволяет нам выравнивать объекты относительно друг друга и особенно актуален, когда их много.
Если возникнут вопросы, то можете посмотреть видеоурок по этой теме.
Видеоурок:
Рассмотрим вспомогательные инструменты, которые используются для создания и редактирования изображений в программе. Adobe Photoshop. CS5. Это линейка, направляющие и сетка.
Линейки в фотошопе
Правила видны слева и сверху от границ изображения. Включает и выключает правила с помощью меню View — line.
Единицы измерения можно изменить в настройках. Для изменения зайдите в Редактор — Настройки — Единицы измерения и линейка, и выберите то, что вам нужно в верхней точке.
Контрольной точкой временной шкалы по умолчанию является верхний угол. Вы можете изменить контрольную точку, если щелкнете по месту пересечения линий левой кнопкой мыши и перетащите на чертеж. В том месте, где планируются координаты. Затем отпустите кнопку мыши.
Чтобы вернуть точку отсчета в место, нужно сделать двойной щелчок в месте пересечения линии.
Направляющие в Photoshop
Направляющие — это линии, к которым можно привязать некоторые объекты и выделения.Для создания направляющих нажмите левую кнопку мыши на линии и, не отпуская, потяните картинку нажатой. Появится гид, который будет параллелен этому составу. С помощью Linek вы можете точно расположить направляющие на рисунке на заданном расстоянии от края.
Например, вы хотите выделить любой круглый или овальный объект. Для этого сделайте четыре направляющих: две горизонтальные и две вертикальные, чтобы нужный объект их ограничивал. После этого выбираем инструмент Овальная область И по диагонали от первого пересечения направляющих до второго пересечения производим выделение.Выделение будет точно придерживаться направляющих.
После выбора вы можете сделать с выделенной областью то, что требуется, например, сделать более контрастным или ярким, или изменить цвет.
Чтобы переместить существующую направляющую, нажмите и удерживайте клавишу Ctrl И переместите направляющую в новое место. Вы также можете использовать инструмент. Двигаться.
При установке направляющих в фотошопе, чтобы точнее поставить их, используйте увеличение масштаба.
Привязку объектов и выделение к направляющим можно отключить или включить с помощью меню Вид — привязка. Вы также можете выбрать различные элементы привязки, выбрав View — Tail to. Эту точку можно привязать к направляющим, линиям сетки, слоям, границам документа.
Для удаления направляющих зайдите в меню Вид — удалить направляющие. Вы также можете удалить направляющие, перетащив за пределы изображения.
Кроме того, новое руководство в Photoshop можно создать с помощью меню View — new guide. При создании появляется диалоговое окно, в котором вы выбираете ориентацию направляющей и положение.Этот метод хорош, когда вы точно знаете, где должен быть гид.
Вы также можете изменить ориентацию направляющей с вертикальной на горизонтальную или наоборот. Для этого нажмите и удерживайте клавишу Alt, Затем нажмите на направляющую в том месте, где предполагается ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в Photoshop для создания коллажей, монтажа и других случаев, когда необходимо точное расположение объектов.
Чтобы появилась сетка, выберите в меню View — show — grid. Размер сетки настраивается в настройках. Adobe Программы Photoshop CS5. Зайти в настройки. Выберите в меню Редактирование — инсталляции — направляющие, сетка и фрагменты. Можно указать в настройках. как часто линии сетки будут размещаться с использованием элементов Line каждый раз и внутреннего деления на, , которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если вы вытащите направляющую из линейки, она автоматически прилипнет к линиям сетки.Если вы создадите выделение, оно также будет придерживаться линий и узлов сетки. Привязку можно отключить в меню View — Tail to — Mesh Lines.
Для удаления сетки заходим в View — show, и снимаем галочку с точки Grid.
Вспомогательный элемент — сетка в фотошопе, на которой он расположен. Добавление или удаление сетки в Adobe Photoshop
Чтобы сделать сетку ( Grid ) видимой, вы должны включить ее. Сначала перейдите View> Extras затем View> Show> Grid .
Вы увидите сетку на холсте вашего документа. Линии сетки не являются частью документа, это просто вспомогательный инструмент для работы, т.е. при сохранении документа сетка не будет видна на изображении.
Сама сетка представляет собой сплошные темные линии. Пунктирные линии — вспомогательные элементы ( Подразделы ).
Настройка сетки
Возможно, вам потребуется настроить сетку под себя. Сделать это очень просто. Для этого перейдите в меню Edit> Preferences> Guides, Grid & Slices…
Здесь вы можете настроить цвет сетки, стиль (линии, пунктирные линии), расстояние между основными линиями сетки (в миллиметрах, дюймах, пикселях), количество вспомогательных линий ( Subdivisions ).
Привязка (Snap) к сетке (Grid)
Функция Snap (Привязка к сетке) очень полезна для пользователя. Он позволяет пользователям очень просто выравнивать слои, фигуры, текст и т. Д. Относительно сетки. Когда эта функция активна, элементы автоматически выравниваются по ближайшим элементам сетки ( Grid ) Для включения этой функции необходимо сначала выбрать View> Snap , а затем View> Snap To> Grid. .
Upd: Вы также можете включать и выключать режим привязки при перетаскивании элемента изображения, вы можете нажать и отпустить клавишу Ctrl .
Сетка — удобный инструмент, позволяющий легко и быстро отслеживать изменения изображения, с которым вы работаете в графическом редакторе. В этой статье вы узнаете, как создать сетку в Photoshop для любого изображения, чтобы она отображала даже малейшие искажения в вашей работе.
Вам понадобится
Инструкция по эксплуатации
1. Чтобы создать сетку, перейдите в раздел «Параметры просмотра» и выберите «Показать сетку» в настройках просмотра. Укажите необходимый размер и цвет. После подтверждения команды на вашем открытом изображении появится сетка с заданными параметрами.
2. Сетку при необходимости можно сохранить. Для этого нажмите «Сохранить сетку» или «Загрузить сетку», если вам нужно открыть еще одну существующую.
3. Сетка может оказать существенную помощь в восстановлении изображения после того, как с ней были произведены некоторые операции, и оно оказалось искаженным.Откройте инструмент Reconstruct, он позволяет при желании отменить метаморфозу, восстановить исходный вид изображения или, наоборот, применить искажение к другим объектам. Кроме того, раздел «Пластика» может искажать объект. Сетка позволяет отслеживать метаморфозы и искажения в любом созданном объекте, а также вы можете в любое время сохранить сетку с формой преобразованного объекта, чтобы впоследствии применить ее к ней. Верно и то, что вы можете сохранить сетку для типичного неискаженного объекта, чтобы восстановить его параметры после неудачных действий.
4. Сетка станет вашим незаменимым помощником, если вы работаете с нечеткими изображениями, на которых сложно уловить определенные границы. Она позволит более правильно заметить зоны тех или иных изменений. Кроме того, если в настройках сетки убрать галочку с опции «Показывать изображение», вы сможете увидеть искажения на сетке в чистом виде.
Этот урок даст вам представление о том, как вы можете сделать свой собственный декорированный календарь в Photoshop. Не будем вдаваться в подробности коллажей, а просто опишем основные этапы работы.Итак, приступим.
Вам понадобится
- компьютер;
- фотошоп, любая версия;
- фэнтези.
Инструкция по эксплуатации
1. Для календаря нам понадобится сетка, которую можно скачать в интернете по запросу. Затем откройте последний документ, нажав Ctrl + N. В разделе «Комплект» мы предпочитаем бумагу формата А4 с белым фоном.
2. На документе вызвать «Линейку» (Ctrl + R) и разметить линии.Мы будем руководствоваться ими, размещая изображения, и в конце работы по этим линиям нам будет легко согнуть лист бумаги, чтобы получить календарь. Перейдите в «Вид» -> «Новая направляющая» и выберите в новом окне опцию «Ориентация» -> «Горизонтально». Введите 50% в поле «Местоположение» и подтвердите.
3. Теперь сделаем новую направляющую на 9 см от первой. Берем инструмент Линейка и снимаем галочку с поля «Применить шкалу измерения». Перетащите линию вниз от направляющей, выровняйте ее, избавившись от перегибов.Затем, удерживая Ctrl, перетащите его к краю растянутой линии с помощью инструмента Линейка. То же самое делаем в обратном направлении от центральной линии.
4. Давайте сделаем две картинки, по одной с каждой стороны нашего календаря. С помощью «Свободной трансформации», нажав Ctrl + T, размещаем узор на документе, затем применяем «Прямоугольную область» и выбираем место для рисунка. Инвертируйте выделение (Ctrl + I) и нажмите Del. Слой можно немного подкорректировать, применив к нему размытие.
5. Берем второй снимок, размещаем его с другой стороны документа. При необходимости воспользуйтесь функцией «Свободное преобразование», чтобы отразить или уменьшить изображение.
6. Теперь вы можете расположить календарную сетку. Чтобы он не был маловат для чтения, на одну сторону положим полгода, а на 2-ю вторую половину. С помощью инструмента «Текст» набираем год. Сразу разрешено увеличить шрифт, изменить непрозрачность или цвет, изменить расположение.По краям делаем оправу для красоты.
7. Перейти на вторую сторону, 2 раза повернуть полотно на 90 ° по часовой стрелке. Только не отражаем его по вертикали, наоборот получаем зеркальное отображение. Так же поступаем и с сеткой: размещаем вторую картинку, текст и сетку, оформляем красиво.
8. В конце концов, можно спрятать направляющие и начать печать. Для печати выбираем формат А4 и ставим галочку в поле «Реальный размер». Это главное. Если не поставить галочку, возможно, календарь не уместится на листе А4.Это все.
Видео по теме
Примечание!
Будьте осторожны, не работайте с фоновым слоем, потому что некоторые метаморфозы на нем могут оказаться необратимыми. Всегда отлично застраховаться новым слоем.
Полезный совет
Если вы допустили ошибку, вы всегда можете воспользоваться функцией «История».
Существует множество техник художественной фотографии, которые позволяют получать странные визуальные эффекты. эффекты . Один из них — «рыба глаз ». Достигается за счет использования широкоугольного объектива на коротких фокусных расстояниях. Поэтому его невозможно воспроизвести на любительских фотоаппаратах. Однако сделать результат «рыба глаз » разрешено в Редактор Adobe Photoshop из обычной фотографии.
Вам понадобится
- — Установлен Adobe Photoshop;
- — файл изображения.
Инструкция по эксплуатации
1. Откройте начальное изображение в Adobe Photoshop, выбрав «Открыть… »в меню« Файл ». С помощью текстового поля, расположенного в нижней части окна документа, или инструмента «Масштаб» установите соответствующий масштаб просмотра. Это должно позволять производить манипуляции с каждым участком изображения, подготовленным к обработке.
2. Сделайте основной слой из фона. В главном меню выберите «Слой», «Создать», «Слой из фона …». Нажмите кнопку ОК в появившемся диалоговом окне «Слой».
3. Выделите область изображения, к которой вы хотите применить результат «рыба глаз ».Используйте инструмент Rectangular Marquee Tool или Elliptical Marquee Tool. Если нужно обработать все изображение, пропустите этот шаг.
4. Включение обработки изображения с искажением. В меню выберите Edit, Transform and Warp. Позже в окне документа будет отображаться сетка для управления параметрами результата.
5. Измените тип искажения, применяемого к рыбам. Глаз «. Щелкните раскрывающийся список» Деформация «, расположенный на верхней панели инструментов.Выберите элемент Fisheye. Сетка управления в окне документа меняет свой вид (остается только один маркер).
6. Примените результат «рыба глаз » к обработанному изображению. С помощью мыши переместите маркер сетки управления, пока не будет достигнут желаемый уровень искажения.
7. Если вы хотите добавить к изображению дополнительные метаморфозы, например, чтобы придать области искажения округлую форму, выберите «Пользовательский» в списке «Деформация».Перемещайте узлы сетки, чтобы получить желаемый результат. Примените введенные метаморфозы, нажав любую кнопку на панели инструментов и нажав ОК в появившемся диалоговом окне.
8. При необходимости измените изображение на результат «рыба глаз и». Скажем, инвертируйте текущее выделение, нажав Ctrl + I, очистите фон, нажав Del, а затем залейте его желаемым цветом с помощью Paint Bucket Инструмент Обрезка с помощью инструмента Обрезка.
9. Сохранить результат работы в файл. Используйте элементы «Сохранить как …» или «Сохранить для Интернета и устройств …» в разделе «Файл» главного меню. При сохранении обратите особое внимание на выбор формата и степени сжатия данных. Если ожидается дальнейшая работа с изображением, сохраните его копию в формате PSD.
Высокопрофессиональные редакторы растровой графики, такие как Adobe Photoshop, сегодня предоставляют самые мощные инструменты для преобразования фотографий. Полученные результаты выходят за рамки обычной реальности.Допустим, в фотошопе разрешили сделать клыков, представили характер фотографической композиции в образе вампира.
Вам понадобится
- — Adobe Photoshop;
- — файл фото для обработки.
Инструкция по эксплуатации
1. Откройте фотографию, которую вы хотите сделать клыками , в Adobe Photoshop. Выберите «Открыть …» в разделе «Файл» главного меню или одновременно нажмите Ctrl + O.Укажите файл в появившемся диалоговом окне. Щелкните «Открыть».
2. Выберите один из зубов, на основе которого будет сформирован клык. Активируйте инструмент масштабирования. Установите удобный масштаб просмотра для этого фрагмента изображения.
3. Сделайте выделение вокруг зуба. Это удобно сделать с помощью инструментов Magnetic Lasso Tool или Polygonal Lasso Tool. При необходимости скорректируйте выделение в режиме быстрой маски или с помощью элементов в разделе «Изменить» меню «Выбор».
4. Скопируйте изображение зуба на самый новый слой (параллельно с его созданием). Выберите пункты меню «Правка», «Копировать и редактировать», «Вставить». Вы также можете использовать сочетания клавиш Ctrl + C и Ctrl + V.
5. Активируйте режим деформации изображения. Нажмите Ctrl + Shift + D или используйте пункт «Повторное выделение» в меню «Выделение», чтобы восстановить предыдущую область выделения. Пошагово выберите пункты главного меню «Редактировать», «Преобразовать» и «Деформировать». Вокруг изображения зуба появится сетка.
6. Сделайте зубной клык. Переместите узлы сетки, чтобы получить желаемую форму. После завершения реформы дважды щелкните центр сетки или выберите любой инструмент на панели и нажмите Применить в диалоговом окне запроса.
7. Сопряжение изображений трансформированных и молочных зубов, расположенных в разных слоях. Активируйте Eraser Tool. Щелкнув элемент управления «Кисть» на верхней панели, выберите кисть соответствующего типа, диаметра и жесткости.Установите параметр Opacity на 10-20%. Используйте инструмент «Ластик», чтобы обработать краевые области изображения верхнего слоя, пока не исчезнут видимые границы между ним и фоновым изображением.
9. Сохраните измененное изображение. Нажмите Shift + Ctrl + S или щелкните пункт «Сохранить как …» в меню «Файл». В диалоговом окне выберите формат и имя файла. Нажмите кнопку «Сохранить».
Фильтр «Пластика» — один из самых удобных инструментов Photoshop для бесплатной деформации изображения.Используя этот фильтр, вы можете не только получить детали для создания сюрреалистического коллажа, но и сделать фигуру на картинке более стройной.
Вам понадобится
- — программа Photoshop;
- — фото.
Инструкция по эксплуатации
1. Используя опцию «Открыть» в меню «Файл», откройте фотографию в графическом редакторе. Снимок, сделанный на простом фоне без текстуры, шума и затененных областей, расположенных рядом с фигурой, которую вы собираетесь исправить, разблокируйте параметр «Слой из фона» в группе «Новый» меню «Слой».
2. Снимок с более сложным фоном требует другой подготовки. Используя инструмент «Лассо», выберите фигуру с небольшим количеством фона. Используйте параметр «Слой через копирование» в группе «Создать», чтобы скопировать выделенную область на новый слой. Если вы искажаете изображение с помощью инструментов фильтра «Пластика», области фона, расположенные рядом с теми, с которыми вы работаете, могут измениться. По окончании работы вы восстановите их с исходного изображения.
3. Используя опцию «Пластика» в меню «Фильтр», откройте окно фильтра и установите флажок «Показать сетку». Появившаяся сетка даст вам возможность отслеживать процесс трансформации.
4. Включите инструмент Pucker Tool и обработайте с его помощью детали фигуры, которую вы хотите уменьшить. Для этого отрегулируйте размер кисти инструмента так, чтобы он соответствовал ширине изменяемой части тела. Пиксели, попавшие под действие кисти, переместятся к ее центру, отмеченному крестиком.
5. Степень смещения деталей изображения, находящихся на разном расстоянии от центра кисти, зависит от значения параметра Brush Density. При максимальном значении этого параметра инструмент будет одинаково работать со всеми пикселями, попадающими под кисть. Установив низкую плотность кисти, вы ослабите метаморфозу изображения у краев кисти.
6. Параметр Brush Pressure управляет скоростью метаморфозы изображения.Установите для этого параметра низкое значение, чтобы иметь возможность следить за процессом преобразования. Поместите центр кисти на выделенную часть фигуры, зажмите левую кнопку мыши и дождитесь необходимой степени метаморфозы изображения.
7. Чтобы сузить форму, вам может понадобиться инструмент Forward Warp Tool, который сдвигает пиксели, затронутые кистью, в направлении ее движения. Настройки этого инструмента аналогичны настройкам Pucker Tool. Отрегулируйте размер инструмента Forward Warp Tool на длину сегмента, который вы хотите переместить, установите центр кисти на край фигуры и сдвиньте изображение.
8. Отключить видимость сетки. Если на одном из участков фотографии коррекция оказалась чрезмерной, восстановите первоначальный вид этого фрагмента с помощью инструмента Reconstruct Tool.
9. Чтобы исправить фон, окружающий фигуру, создайте маску на слое, к которому был применен фильтр, нажав кнопку «Добавить маску слоя». Удалите поврежденный фон, закрасив его черным цветом на маске с помощью Brush Tool.
10. Дублируйте слой с исходным изображением с помощью опции «Дублировать слой» в меню «Слой» и замаскируйте на нем фрагменты фигуры, появившиеся из-под слоя, более «более тонким» изображением. Это можно сделать с помощью инструмента Clone Stamp Tool.
11. Использование опции «Сохранить как» в меню «Файл» позволяет сохранить отредактированную фотографию в файл jpg.
Связанные видео
Качественная камера — одно из несомненных преимуществ iPhone перед многими другими устройствами.Более того, по качеству изображения он входит в число безусловных лидеров среди смартфонов. Кроме того, нельзя забывать о некоторых дополнительных функциях (некоторые из которых скрыты).
1. Как включить сетку камеры
Сетка на экране помогает лучше ориентироваться при создании картинки, то есть используется для удобства. Для его включения нужно зайти в «Настройки», выбрать там «Фото и камера». Прокрутите до «Камера» и включите «Сетка».
2.Режим серийной съемки
Одним из преимуществ камеры в iPhone является ее «скорострельность». В режиме серийной съемки смартфон может создать большое количество снимков за короткое время. Это очень полезно при съемке быстро движущихся объектов. Чтобы создать серию снимков, просто удерживайте кнопку спуска затвора камеры. На высокой скорости можно создать около 25 кадров, тогда скорость съемки уменьшится. Режим серийной съемки лучше всего работает на iPhone 5s с его более современным процессором.
3.Использование гарнитуры в качестве пульта дистанционного управления
При нажатии кнопок громкости на гарнитуре делается снимок. Так что гарнитуру можно использовать как простой и достаточно удобный пульт для камеры iPhone. Жаль только, что серийная съемка в этом случае невозможна.
4. Создание снимков с панели многозадачности
Одна из забавных функций iOS 7 заключается в том, что если приложение «Камера» запущено, вы можете делать снимки с панели многозадачности, вызываемой двойным щелчком кнопки «Домой». .Для этого просто перейдите в превью «Камеры», и вы сможете делать снимки с помощью кнопок регулировки громкости на гарнитуре или на самом смартфоне. Такой подход позволяет делать снимки, не переключаясь напрямую в само приложение, что означает небольшую экономию времени. Иногда это может быть полезно.
5. Блокировка фокуса и масштабирование камеры
Камера iPhone имеет отличный автофокус. Однако его действие можно исправить — достаточно прикоснуться к объекту, на котором нужно сфокусироваться на экране.Это может быть чье-то лицо или какой-то предмет.
Для цифрового увеличения коснитесь экрана двумя пальцами и слегка разведите их в стороны — точно так же, как при просмотре веб-страниц. Сразу после этого на экране появится ползунок, который тоже служит для увеличения, но это удобнее только потому, что им можно пользоваться одним пальцем.
6. Использование фотофильтров
В правом нижнем углу экрана находится кнопка, позволяющая включить набор фотофильтров, предназначенных для создания необычных эффектов.Например, вы можете создать монохромную картинку или картинку с эффектом нуар. То есть никакой дальнейшей обработки готовых изображений не требуется. В стандартном режиме применяется режим «не выбран». Вы можете использовать фотофильтры в режиме серийной съемки.
7. Использование режима HDR
Режим HDR позволяет создавать более красивые изображения. Это достигается за счет создания нескольких снимков подряд с разной выдержкой. Последующее объединение их в одно изображение позволяет добиться лучшего результата, чем при использовании стандартного режима.Чтобы включить режим HDR, достаточно воспользоваться специальной кнопкой вверху экрана. Обратите внимание, что в этом режиме непрерывная съемка невозможна. При попытке его использования смартфон автоматически перейдет в обычный режим.
05.02.2017 28.01.2018
Привет всем посетителям сайта
В программе Photoshop есть замечательный инструмент, который помогает позиционировать объекты, рисовать объекты заданного размера и т. Д. С точностью до пикселя. Этот инструмент называется сеткой. Часто используется веб-дизайнерами, но этот инструмент настолько полезен, что о нем должен знать каждый.Если вы еще не знали, что такое Grid в фотошопе , как его включить и как использовать — этот урок будет вам очень полезен.
Стоит отметить, что сетка не видна при сохранении изображений в форматах jpg, png, gif. Кроме того, сетка «невидима» при печати. Сетка видна только в самой программе Photoshop или если вы сохраняете изображение в формате PSD или TIFF. Если вы сохраните изображение в формате PSD или TIFF и передадите файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами сетку.
Как включить / отключить сетку
Для начала как всегда создаем новый документ в фотошопе (Ctrl + N) с произвольным размером, у меня 800х600 пикселей:
По умолчанию вкладка с новым документом будет выглядеть так:
Чтобы включить сетку , нужно зайти в меню View — Show — Grid ( View — Show — Grid ) или нажать комбинацию клавиш Ctrl + « (« E »в русской раскладке клавиатуры) :
В сетке появилось:
Кстати, чтобы отключить сетку, необходимо проделать те же действия — зайти в меню View и снять галочку с «Grid» или снова зажать Ctrl + «.
Как настроить сетку
По умолчанию Сетка разделена жирными линиями, расстояние между которыми составляет 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части.
Вы можете изменить эти настройки в соответствии с вашими потребностями, перейдя в меню Редактирование — Настройки — Направляющие , сетка и фрагменты ( Правка — Настройки — Направляющие, сетка и фрагменты ) или нажав комбинацию клавиш Ctrl + K и Ctrl + 8 .
Откроется следующее окно, в котором вы можете изменить настройки цвета, единицы сетки и т. Д.
Как использовать сетку
Предположим, нам нужно вырезать прямоугольник на слое, чтобы создать границу, оставив 50 пикселей по краям.
Измените сантиметры на пиксели и установите шаг 50 пикселей:
Активируйте инструмент Прямоугольное выделение ( Прямоугольник ), горячая клавиша для вызова инструмента — M .
Быстрый совет по использованию сетки в Photoshop:
При работе с сеткой, а также с направляющими и слоями рекомендуется включить функцию Snap .Когда эта функция активна, созданные объекты «прилипают» к линиям сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню View — Show ( View — Show ). Если флажок «Привязка» не установлен, щелкните этот элемент, чтобы поставить его.
Если они имеют другой вид, активируйте желаемый элемент, щелкнув по нему, или нажмите на элемент «Все», во втором случае ссылка активируется сразу для всех доступных элементов:
Вернуться к уроку
Создайте выделение с помощью инструмента Прямоугольное выделение , отступив на 50 пикселей от краев изображения.Стороны созданного прямоугольника «прилипают» к линиям сетки и не позволяют нам вылезти за границы.
Инструкция по эксплуатации
Сетка может оказаться большим подспорьем при восстановлении изображения после того, как с ней были произведены некоторые операции, и оно оказалось искаженным. Откройте инструмент Reconstruct, он позволит вам отменить изменения, восстановить исходный вид изображения или наоборот применить искажение к другим объектам. Кроме того, раздел «Пластика» может искажать объект.Сетка позволит вам отслеживать изменения и искажения в любом созданном объекте, и вы также можете сохранить сетку с формой преобразованного объекта в любое время, чтобы впоследствии применить ее к нему. Таким же образом можно сохранить сетку для нормального неискаженного объекта, чтобы восстановить его параметры после неудачных действий.
Если вы ошиблись, вы всегда можете воспользоваться функцией «История».
Источники:
- Как сделать календарь в фотошопе
Существует множество техник художественной фотографии, позволяющих получить необычные визуальные эффекты .Один из них — «рыбий глаз » ». Достигается с помощью широкоугольного объектива на коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских фотоаппаратах. Однако сделать эффект рыбы глаз » Можно в Adobe Photoshop редактор из обычного фото.
Все строки исчезнут, но если вам нужно отобразить их снова, то верните туда галочку, и тогда все направляющие вернутся на свои места, и вы сможете продолжить работу с ними.
Сетка для Photoshop
Запомните, как выглядит блокнот в коробке.Такую же сетку можно разместить поверх документа в Photoshop. Для этого выполните команду:
Вид — Показать — Сетка
Настройка сетки выполняется в настройках Photoshop: Редактирование — Настройки — Направляющие, сетка и фрагменты .
Вы можете указать ширину основных (больших) ячеек и количество дополнительных внутренних делений, из которых они будут состоять. Например, у меня основные ячейки по 2 сантиметра и делятся на 4 поменьше. Таким образом, каждая маленькая ячейка равна 0.5 сантиметров.
Эта сетка полезна, когда вам нужно выровнять много разных элементов, например, текст.
Заметил ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Благодарить!
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Torrent — Adobe Master Collection 2021 [En-Ru] v11 => TeamOS
Adobe Master Collection 2021 в природе не существует, Adobe никогда не выпускала ее.Но, тем не менее, он перед вами! Более того, он собран на основе современного установщика, произведенного компанией Adobe, использование которого для данной сборки стало возможным благодаря совместным усилиям вашего покорного слуги и многих известных PainteR’а. Мы оба приложили все усилия, чтобы воплотить этот пакет в жизнь. Adobe Master Collection 2021 — это набор приложений линейки Creative Cloud 2021, объединенных многоязычным установщиком с возможностью выбора пути установки и языка интерфейса устанавливаемых программ.По функциональности все очень похоже на хорошо зарекомендовавший себя в прошлом Adobe Master Collection CS6. Только теперь интерфейс установщика претерпел серьезные изменения по сравнению с одноименной линейкой Creative Suite 6, несколько изменился состав пакета, да и сами версии программ точно свежие
~ Содержимое пакета ~
Adobe Acrobat Pro DC (русский и английский)
Adobe After Effects 2021 (русский и английский)
Adobe Animate 2021 (русский и английский)
Adobe Audition 2021 (только английский)
Adobe Bridge 2021 (русский и английский)
Adobe Character Animator 2021 (русский и английский)
Adobe Dimension (только английский)
Adobe Dreamweaver 2021 (русский и английский)
Adobe Fresco (русский и английский)
Adobe Fuse (только английский)
Adobe Illustrator 2021 (русский и английский)
Adobe InCopy 2021 (Русский и английский)
Adobe InDesign 2021 (русский и английский)
Adobe Lightroom Classic (русский и английский)
Adobe Media Encoder 2021 (русский и английский) 9056 5 Adobe Photoshop 2021 (русский и английский)
Adobe Prelude 2021 (русский и английский)
Adobe Premiere Pro 2021 (русский и английский)
Adobe Premiere Rush (русский и английский)
Adobe XD (русский и английский)
~ Что New ~
— Сборка основана на автономном установщике Adobe версии 5.5.0.617, который недоступен для широкой публики.
— За исключением необходимого минимума, из установщика вырезан модуль Adobe Desktop Common, который в обязательном порядке устанавливается исходным установщиком.
— Модуль Adobe Creative Cloud полностью вырезан из установщика, который устанавливается оригинальным установщиком в обязательном порядке.
— Программа установки переработана, теперь сообщение об окончании пробного периода не отображается в программах, авторизованных с использованием Adobe ID.
— Программа установки позволяет выбрать путь установки и язык интерфейса программы.
— В окне установщика я запустил «карусель» логотипов Creative Cloud, которая не дает вам заскучать при установке.
— По возможности из включенных в сборку дистрибутивов исключены все языковые пакеты, кроме русского и английского.
— Для программ, которым это необходимо, автономный установщик интегрирует в Windows 7 сертификат, подтверждающий современную электронную подпись Adobe.
— Для некоторых программ разблокирована возможность установки в Windows 7 с SP1, 8.x и Windows 10 более ранними версиями.
— Дистрибутив программы Adobe Fuse специально адаптирован для современного типа установщика, чтобы стать частью этой сборки.
— Adobe Acrobat Pro DC обновлен до версии 21.7.20099.
— Adobe After Effects 2021 обновлен до версии 18.4.1.4.
— Adobe Animate 2021 обновлен до версии 21.0.9.42677.
— Adobe Audition 2021 обновлен до версии 14.4.0.38.
— Adobe Bridge 2021 обновлен до версии 11.1.1.185.
— Adobe Character Animator 2021 обновлен до версии 4.4.0.44.
— Adobe Dimension обновлен до версии 3.4.4.4028.
— Adobe Dreamweaver 2021 обновлен до версии 21.2.0.15523.
— Adobe Fresco обновлен до версии 2.7.0.553.
— Adobe Fuse обновлен до версии 2017.1.
— Adobe Illustrator 2021 обновлен до версии 25.4.1.498.
— Adobe InCopy 2021 обновлен до версии 16.4.0.055.
— Adobe InDesign 2021 обновлен до версии 16.4.0.055.
— Adobe Lightroom Classic обновлен до версии 10.4.0.202108071231.
— Adobe Media Encoder 2021 обновлен до версии 15.4.1.5.
— Adobe Photoshop 2021 обновлен до версии 22.5.2.491.
— Adobe Prelude 2021 обновлен до версии 10.1.0.92.
— Adobe Premiere Pro 2021 обновлен до версии 15.4.1.6.
— Adobe Premiere Rush обновлен до версии 1.5.62.61.
— Adobe XD обновлен до версии 44.1.12.5.
— Помощник Adobe Camera Raw обновлен до версии 14.0.0.439.
— Adobe CC Library Helper обновлен до версии 3.14.18.1.
— Помощник Adobe CoreSync обновлен до версии 4.21.1.1.
— Обновлен вспомогательный модуль Adobe CCX Process до версии 4.2.8.1.
— Обновлен вспомогательный модуль Adobe UXP WebView Support до версии 1.1.0.21.
— Maxon Cinema 4D, входящий в состав Adobe After Effects 2021, обновлен до версии R24.111 и обработан.
— Отключен сервис автообновления Adobe Acrobat DC, по умолчанию запускаемый оригинальным установщиком программы.
— отключена служба Adobe Genuine Software Integrity Service, которая по умолчанию запускается исходным установщиком Adobe Acrobat DC.
— Модуль шпионского программного обеспечения Log Transport Application отключен для большинства программ.
— Для большинства программ, когда вы входите в систему со своим Adobe ID, панель CC Library становится доступной. Для некоторых сохранение проектов и настроек в облаке.
— Все программы уже пролечены.Стартовые окна (начальные экраны) работают практически для всех программ.
Кредиты m0nkrus
> Всегда не забывайте нажимать Like и KeeP Seeding <
Линейки, сетки и направляющие — инструменты позиционирования в Photoshop. Установка и удаление сетки в Adobe Photoshop Как создать сетку в Photoshop
Чтобы сделать сетку ( Grid ) видимой, вы должны включить ее. Сначала перейдите View> Extras , затем View> Show> Grid .
Вы увидите сетку на холсте вашего документа. Линии сетки не являются частью документа, это просто вспомогательный инструмент для работы, т.е. при сохранении документа сетка не будет видна на изображении.
Сама сетка представляет собой сплошные темные линии. Пунктирные линии — это просто вспомогательные элементы ( Подразделы ).
Настройка сетки
Возможно, вам потребуется настроить сетку под себя. Сделать это очень просто. Для этого перейдите в меню Edit> Preferences> Guides, Grid & Slices…
Здесь вы можете установить цвет сетки, стиль (линии, пунктирные линии), расстояние между основными линиями сетки (в миллиметрах, дюймах, пикселях), количество вспомогательных линий ( Subdivisions ).
Привязка к сетке
Функция Snap (Snap to Grid) очень полезна для пользователя. Он позволяет пользователям очень легко выравнивать слои, фигуры, текст и многое другое. относительно сетки. Когда эта функция активна, элементы автоматически выравниваются относительно ближайших элементов сетки ( Grid ).Чтобы включить эту функцию, вы должны сначала выбрать View> Snap , а затем View> Snap To> Grid . .
Upd: вы также можете включать и выключать режим привязки при перетаскивании элемента изображения, нажав и отпустив клавишу Ctrl .
Есть инструмент, с которым будет намного проще редактировать графику. Это сетка. Помогает при создании изображений и складывании коллажей. С его помощью можно прикинуть размеры и расстояние, прикинуть, как объекты будут располагаться относительно друг друга, сделать разметку.Узнайте, где разместить ту или иную часть рисунка. Это полезный инструмент, если вы знаете, как им пользоваться. Узнайте, как включить сетку в Photoshop, как настроить ее атрибуты и как удалить ее.
Сетка помогает более точно и симметрично расположить элементы в композиции.
По сути, это направляющие линии. Гладкий стол. Он перекрывает изображение, но не перекрывает его. Это упрощает расчет пропорций, симметрию и правильное размещение отдельных элементов.
В качестве аналогии возьмем школьную тетрадь в клетке. В нем строили графики и рисовали геометрические фигуры. На таком листе можно было нарисовать прямой отрезок без линейки, задать угол 45 или 90 градусов, без использования транспортира. Его использовали для определения на глаз, какой длины сторона прямоугольника и сколько ячеек составляют его площадь. В фотошопе таблица выполняет примерно те же функции.
Видно только в программе. Он не будет отображаться при печати.В цифровой версии также не будет паттерна ячеек. Это не часть изображения, а инструмент для редактирования.
Не путайте это с пиксельной сеткой. Последний — разбивает картинку на точки. Полезно для детального редактирования. Его также можно включить и настроить.
Даже если вам не нужны эти параметры, все равно полезно знать о них. Например, чтобы удалить таблицу, если она была случайно активирована.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите кнопку «Просмотр». Обычно он находится между «3D» и «Window».
- Наведите курсор на пункт «Показать».
- В раскрывающемся меню щелкните «Сетка». Он появится на слое.
- Также можно нажать клавиши Ctrl + ’(в русской раскладке Ctrl + E).
Как настроить?
Можно сделать разный размер ячеек (например, чтобы они визуально обозначили отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Правка» на верхней панели.
- Наведите указатель мыши на элемент «Настройки». Он в самом конце списка.
- Щелкните «Направляющие, сетка и фрагменты».
- В открывшемся окне установите желаемый размер ячейки. Это можно сделать в поле «Строка каждые …». Доступны разные единицы измерения: дюймы, миллиметры, точки и т. Д.
- В разделе «Стиль» укажите способ отображения сетки: сплошные полосы, пунктирные линии или точки.Это не так важно, так как разметка будет видна только при редактировании картинки.
- В элементе «Цвет» выберите заливку. Эту настройку можно использовать, когда таблица сливается с фоном.
Как удалить?
Избавиться от ячеек можно в том же меню, через которое они были добавлены. Вот как убрать сетку в Photoshop:
- Зайдите в View — Show.
- Снимите отметку с соответствующего пункта.
- Или воспользуйтесь сочетанием клавиш Ctrl + E.
Пиксельная сетка
Пиксельная сетка видна только вблизи. Чтобы его увидеть, нужно увеличить картинку и изменить масштаб. Но при работе с графикой это может мешать. Вот как его вставить или удалить:
- Откройте меню «Вид — Показать».
- Щелкните «Pixel Grid».
Линейки
Еще один метод измерения в Photoshop — линейки. Они находятся за пределами рисунка. С помощью этого инструмента вы можете оценить длину и ширину объектов и изображений в целом.Вы можете активировать линейки в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Edit — Preferences — Units and Rulers.
Таблица полезна для рисования диаграмм. Или для любой другой работы, требующей точности. Но этот инструмент пригодится и вне профессиональной сферы. Ведь при рисовании многие вещи «притворяются на вид». Если вы включите разметку, вы можете настроить таргетинг на нее. И в результате у вас получится выверенный, проработанный и красивый рисунок.
Инструкции
Сетка может оказаться большим подспорьем при восстановлении изображения после того, как с ним были произведены некоторые операции, и оно оказалось искаженным.Откройте инструмент «Восстановить», он позволит вам отменить изменения, восстановить исходный вид изображения или наоборот применить искажение к другим объектам. Кроме того, раздел «Пластика» может искажать объект. Сетка позволит вам отслеживать изменения и искажения в любом созданном объекте, и вы также можете сохранить сетку с формой преобразованного объекта в любое время, чтобы впоследствии применить ее к нему. Точно так же вы можете сохранить сетку для обычного неискаженного объекта, чтобы восстановить его параметры после неудачных действий.
Если вы ошиблись, вы всегда можете воспользоваться функцией «История».
Источники:
- Как сделать календарь в фотошопе
Существует множество техник художественной фотографии, которые позволяют получить необычные визуальные эффекты. Эффекты … Один из них — «рыбий глаз , ». Это достигается за счет использования широкоугольного объектива на коротких фокусных расстояниях. его невозможно воспроизвести на любительских фотоаппаратах. Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
Все строки исчезнут, но если вам нужно их снова отобразить, то верните галочку обратно туда, и тогда все направляющие снова будут на своих местах и вы можете продолжить работу с ними.
Макет сетки в Photoshop
Вспомните, как выглядит клетчатый блокнот. Такую же сетку можно разместить поверх документа в Photoshop. Для этого выполните команду:
Вид — Показать — Сетка
Настройка сетки осуществляется в настройках Photoshop: Редактирование — Настройки — Направляющие, сетка и фрагменты .
Вы можете указать ширину основных (больших) ячеек и количество дополнительных внутренних делений, из которых они будут состоять. Например, у меня основные ячейки по 2 сантиметра и дополнительно разделены на 4 меньших. Таким образом, каждая маленькая ячейка имеет длину 0,5 сантиметра.
Эта сетка полезна, когда вам нужно выровнять множество различных элементов, например текст.
Если вы заметили ошибку в тексте, выделите ее и нажмите Ctrl + Enter. Спасибо!
05.02.2017 28.01.2018
Привет всем посетителям сайта
ВPhotoshop есть отличный инструмент, который помогает вам упорядочивать объекты с точностью до пикселя, рисовать объекты заданного размера и т. Д. Этот инструмент называется сеткой. Его часто используют веб-дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что это Grid в фотошопе, как его включить и как использовать — этот урок будет вам очень полезен.
Следует отметить, что Сетка не отображается при сохранении изображения в форматах jpg, png, gif.Кроме того, сетка «невидима» при печати. Сетка видна только в самой программе Photoshop или если вы сохраняете изображение в формате PSD или TIFF. Если вы сохраните изображение в формате PSD или TIFF и передадите файл другому человеку, он сможет открыть файл на своем компьютере и увидеть созданную вами сетку.
Как включить / выключить сетку
Для начала, как всегда, создайте новый документ в фотошопе (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
По умолчанию вкладка нового документа будет выглядеть так:
Чтобы включить сетку , нужно зайти в меню View — Show — Grid ( View — Show — Grid ) или нажать комбинацию клавиш Ctrl + « (« E »в русской раскладке клавиатуры):
В сетке появилось:
Кстати, чтобы отключить сетку, нужно сделать то же самое — зайти в меню View и снять галочку с «Grid» или снова нажать Ctrl + ».
Как настроить сетку
По умолчанию Сетка разделена жирными линиями, расстояние между которыми составляет 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части.
Вы можете изменить эти настройки в соответствии со своими потребностями, перейдя в меню Редактирование — Настройки — Направляющие , сетка и фрагменты ( Правка — Настройки — Направляющие, сетка и фрагменты ) или нажав комбинацию клавиш Ctrl + K и Ctrl + 8 .
Откроется следующее окно, в котором вы можете изменить настройки цвета, единицы сетки и т. Д.
Как использовать сетку
Допустим, нам нужно вырезать прямоугольник на слое, чтобы создать рамку, оставив 50 пикселей по краям.
Измените сантиметры на пиксели и установите шаг 50 пикселей:
Активируем инструмент Прямоугольное выделение ( Прямоугольное выделение ), горячая клавиша для вызова инструмента M .
Быстрый совет по использованию сетки в Photoshop:
При работе с сеткой, а также с направляющими и слоями рекомендуется включить функцию Привязка … Когда эта функция активна, созданные объекты как бы «прилипают» к линиям сетки ( в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню View — Show ( View — Show ). Если флажок «Привязка» не установлен, щелкните этот элемент, чтобы установить его.
Если они имеют другой вид, активируйте нужный элемент, нажав на него, или нажмите на элемент «Все», во втором случае привязка включится сразу для всех доступных элементов:
Вернуться к уроку
Как создать выделение с помощью инструмента Прямоугольное выделение на 50 пикселей от краев изображения. Стороны создаваемого прямоугольника «прилипают» к линиям Решетки и не позволяют нам выйти за границы.
В Photoshop сетка используется для множества задач. Основное предназначение сетки — в правильном расположении предметов. Сетка незаменима, когда вам нужно поддерживать высокую точность позиционирования различных элементов на холсте.
В этом коротком руководстве мы рассмотрим принципы вызова и редактирования сетки в Photoshop.
Вызвать сетку довольно просто. Для этого в главном меню нажмите на «Вид», затем в открывшемся списке наведите указатель мыши на параметр «Показать» и выберите из представленного списка нужный нам пункт — «Сетка».
В результате полотно приобретет соответствующий вид и будет выровнено по квадратам.
Также для вызова сетки можно использовать комбинацию клавиш — CTRL + ’ … Эффект будет таким же, как и в первом варианте.
Полученную сетку можно настроить в соответствии с необходимыми параметрами. Для этого перейдите в раздел «Редактирование», выберите там «Настройки» и затем нажмите на пункт «Направляющие, сетка и фрагменты». — Этот метод подходит для версий Photoshop CS5, CS6.
Для этого урока мы используем Photoshop CC 2018, поэтому наши шаги будут немного другими. Нам нужно перейти в меню «Photoshop CC», там выбрать «Настройки» и только потом «Направляющие, сетка и фрагменты».
В результате откроется окно с настройками, в котором можно изменить параметры сетки. Например, измените цвет линий и стиль их отображения (пунктирные линии, сплошные линии или точки). А также отрегулируйте требуемый размер ячейки и расстояние между линиями.
2017 cadillac xts переключатель пневмоподвески
поворотный стол с вращением 360 вращающийся диск DJ-дрон-двигатель rpm-Ma ke biye kore беременная корламФанфики о гриппе тамильский дублированный isaimini-
Loud house fanfiction lincoln crippledAmazon Senior Data Engine Interview questionsImage mate документ-камера не подключена — безопасно 5.0 практические экзаменыMercedes c300 возьмите ключ из замка зажигания-
Smash remix загрузить androidTara matka fix fix wapka matkaSamsung frame wall mount drywall-Discover bank zelle not working Вязаный крючком комбинезон женский-Mega888 apk скачать мод hack downloadMidland daily news журнал преступлений-
Bowflex max trainer m5 клавиатура не работаетфлот традиции и основные ценностиBonitas-письмо с предложением для спонсорского образца для событияCisco ip phone 8800 активация код-
Как мне обновить мой автосканер actron plusNgpf анализирует викторину с классификацией кредитных ответов Генератор идентификаторов собраний tZoom-Windows Media Player 12 скачать бесплатно для Windows 7 32-битный Tiktok oa leetcode-
Продажа бывшего в употреблении сельскохозяйственного оборудования в штате ВашингтонКуриный лук-порей и овощной суп —
Калькулятор дифференциальных уравнений с частными решениями Клавиатуры, совместимые с Gk64 — Когда проводят тест на гестационный диабет при беременностиYiboo Helicopter —
Ktm 65 sx top speedMandatos formales e informales ejercicios pdf-5.56 латунный аукционИстория набора веса девушки на сайте deviantart-
Акриловая эмаль DupontРасход топлива Mercury 225 efiПланы гаража для небольшого каретного домика-Настройка MiataМальчики становятся девушками-
Утопление в озере Хавасу 3 июля 2021 г.Ошибка средства создания медиа 0x80070020 0x
Coronavirus in cocke-count добавить текст vbaErie county jail inmates-
Музыкальный театр прогрессий аккордовToyota tacoma san rafaelSalesforce flow url link-Isye 6414 homework 39th house stellium-
Новые дома в лесных акрах columbia scCorvette c5 для продажи Онлайн-трансляция премиум-Yamaha Настройки эквалайзера
Hp envy x360 amd ryzen 7 5700uВеликий мастер демонического культивирования, сезон 2, эпизод 1, рус. SubПродается бетонная коробчатая водопропускная труба — Gallatin county plats — кобура Ruger p89dc —
Bushnell 4x scopeЧто такое dd5.1 audio-R m222 project
Jpmorgan chase справка о занятостиphpsljkcb-Springfield xd 40 субкомпактный конверсионный комплект Инструкции по набору для выращивания кристаллов Discovery —
42-дюймовая вставка для вытяжки250 бездепозитных бонусных кодов 2021 usaZkteco java sdk-Intext cc txt cvv 2022Hawks x мужской слушатель —
Stihl ms 462 wrap handle-ython Motec downloadGravel для продажи —
контроллер Generac Evolution 2; изменение адреса электронной почты на дисках — обновление bmw f10 с 3g до 4g. вы как временные детали Стивенса 66b части-блок 1 основы геометрии домашнее задание 1 баллы линии и плоскости ответ на ключевой вопросW204 расположение предохранителя двигателя нагнетателя-
Ukuphupha inhlwathi emanziniWeeb status disordJacqueline bennett-католические благотворительные организации серебряная пружина
Как вставить вилку в коричневый a5Anschreiben vorlage bewerbung kuchenhilfe kita-Супер профили слайсераAzturbocourt-
Пример умных целей pdp для учителей 2021Micollab удалить историю звонков-Legion de angeles pelicula completeta en espanol latino Выбор федеральных судей исполнительной властью является примером-
IPTV Express Xuid каналов 9000 преобразовательArmscor mapp 22tcm9r-Ssx303 hpaRtc bus 1 расписание-100 кг вес в лунном светеPolaris trail blazer 330 specs-10v dac i2cEy старший консультант 3 зарплата-
как самостоятельно сбросить orbic flip phoneLubrizol wickliffeHowglocksgrip-модуль для разблокировки робота robx dds photoshop 2020-
Ski doo код моделиAztec vs conquistadors Chess set-Citrus ap всемирная историяSalem craigslist rvs-
Массовая отмена подтверждения производственного заказа в sapГенератор Вакара Как скачать palo alto vm image-Ресивер Richardson Thompson для продажи
Itunes quicktime скачатьGilroy CrimeCraigslist browar d healthcare jobs-Task 11_ решение проблем с двумя или более уравнениями Спасение jeep cj для продажи-
Проверить систему зарядки ford explorer 2014Tcp smart camera-Navomatic 400Situs prediksi skor bola paling akurat-
Автошкола WheatonSeiko sna411 снята с производства Заполнение питанием-
Рабочий лист разбавления w329 ответыCreepypasta x сценарии детского чтения quotevBest синтетические каннабиноиды 2021 reddit-Lt1 датчик температуры двигателя Семейство мега рулонов Cottonelle ultra 24 нежная нежная туалетная бумага —
Практика внутреннего и внешнего углов полигонов рабочего листа с ответамиThreepbx root проблема физики масс-Craigslist olympia wa materialsAnydesk сетевое соединение было неожиданно закрыто-
Ncaa 14 Xbox 360 лучшая покупка1995 Fleetwood Terry Travel Trailer-Sumtoy vs jebsRotor 58t chainring-
Комнаты для аренды leesburg flAlmond cookie run Relationship-North American Mastiff kennelsJaэкономика глава 5 ответ ключ —
дневник посадки сырая мангаColorado unit 22 экипировщики — план обучения марафона pdfCrusader 454xl руководство по обслуживанию —
3060 ti lhr прибыльность приложения на галактике s9Настоящий апетамин-Как связать лист Киоти задний пульт дистанционного управления-
Google phone bubble Обмен фермы Тест на алгебру Абека 1 экзамен за 3 квартал —
Красный индикатор ЦП на материнской плате MSIEmpcoe 2020-Монитор пропускной способности Orbi Ключ ответа на лист свободного падения —
Реинкарнация в фанфике Лига Справедливости Повинуйся мне x суицидальный читатель wattpadStormworks pid m Стоимость топора-Panzer Weapons ar12 stock адаптерBrian Laundrie grandfather-
Продажа шерифа округа Дофин
.