Как увеличить в фотошопе холст
Как изменить размер холста в фотошопе
Обучение фотошопу / УЧЕБНИК 46691 Нет комментариевИзменение размеров изображения — популярнейшая операция, будь то фотошопе либо в другом редакторе. Обычно под этим действием подразумевается изменение количества пикселов по ширине и высоте, то есть получается, что картинка будто меняется в масштабе.
Фотошоп предлагает еще один вариант как увеличить/уменьшить количество пикселов в изображении — изменить размер холста.
Что такое холст в фотошопе
Холст — это пространство, исключительно в котором могут отображаться пиксели изображения.
Представьте лист бумаги. Рисовать можно только на нем от края до края. Все, что расположено за его пределами — это нерабочее пространство, там рисовать нельзя. Такой лист бумаги и будет аналогом холста в фотошопе.
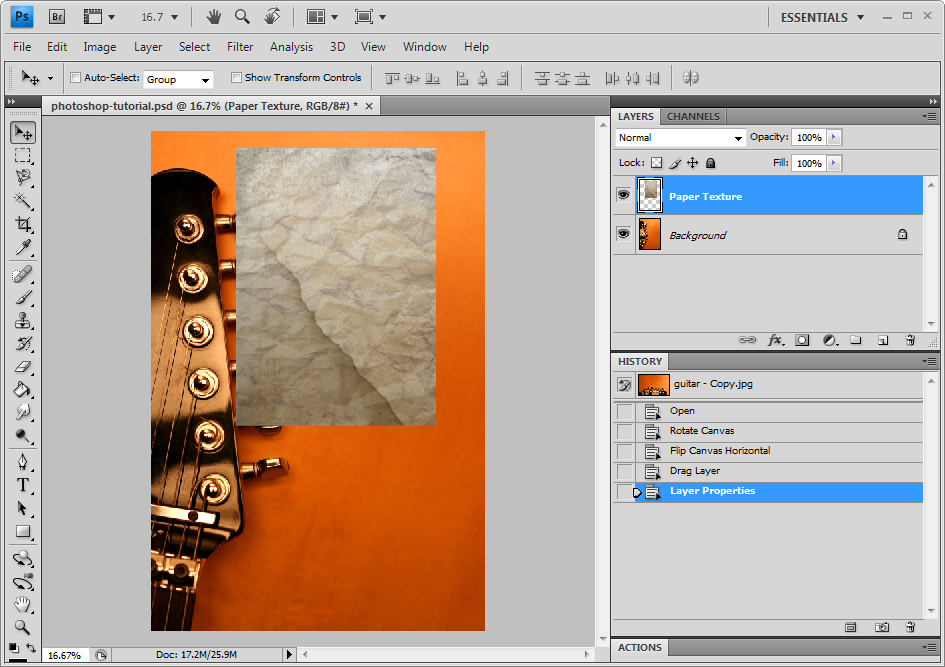
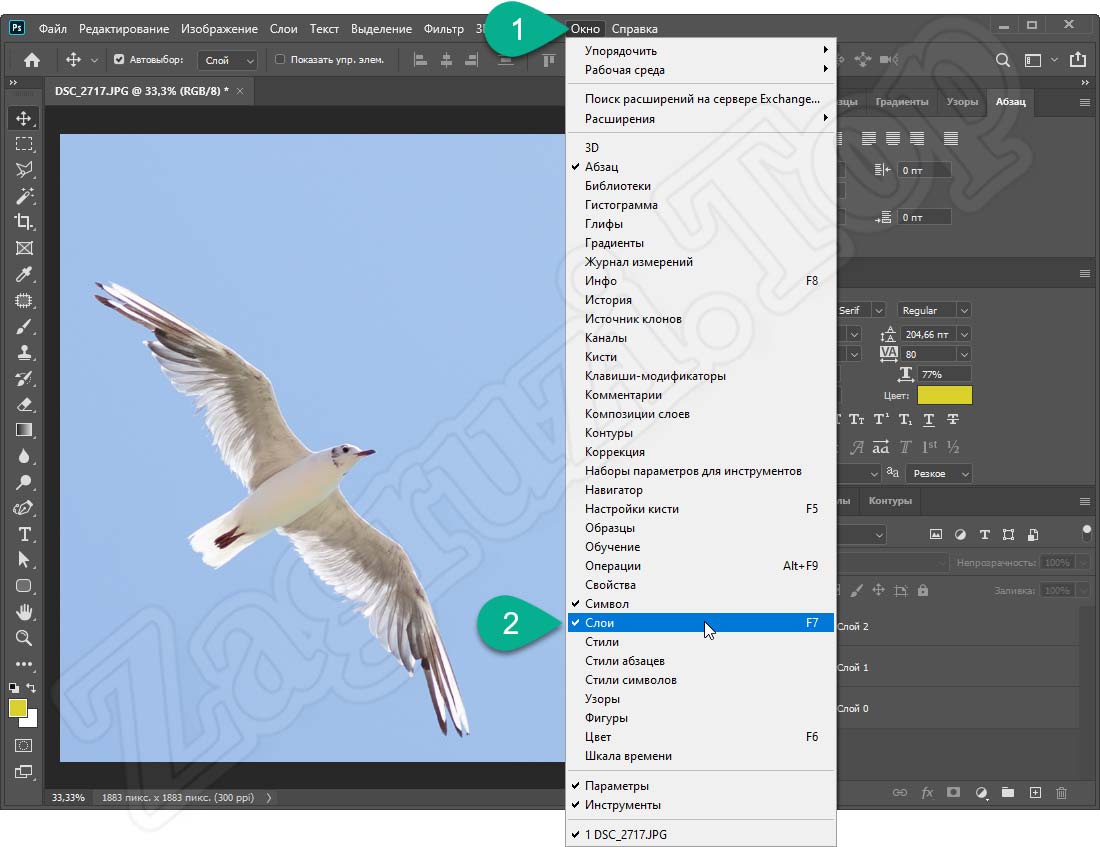
Когда вы создаете изображение, вы создаете ни что иное как холст. Задаете ему размеры, разрешение и фоновый цвет, затем будете на нем рисовать. Холст может быть любых размеров, а когда вы открываете картинку в программе, то она автоматически помещается на холст, который в свою очередь создается в этих же размерах. К примеру, я открыл картинку размером 400×302:
Холст может быть любых размеров, а когда вы открываете картинку в программе, то она автоматически помещается на холст, который в свою очередь создается в этих же размерах. К примеру, я открыл картинку размером 400×302:
— это означает, что автоматически был и создан холст таких же размеров, куда и была помещена данная картинка.
Запомните: изображение не может быть меньше размеров холста!
Изменение размеров холста
Вы можете изменять его размеры. При этом важно понимать разницу: работая непосредственно с холстом, мы не затрагиваем то, что на нем изображено. Рассмотрим два случая.
Увеличение холста
В этом случае фотошоп добавляет дополнительные пространства к изображению. Например, нужно к картинке добавить еще 200 пикселей ширины, вот как они добавились:
По умолчанию холст прозрачный, а прозрачность отображается в виде шахматной доски. Пространства справа и слева это новая рабочая зона, с которой можно работать.
Уменьшение холста
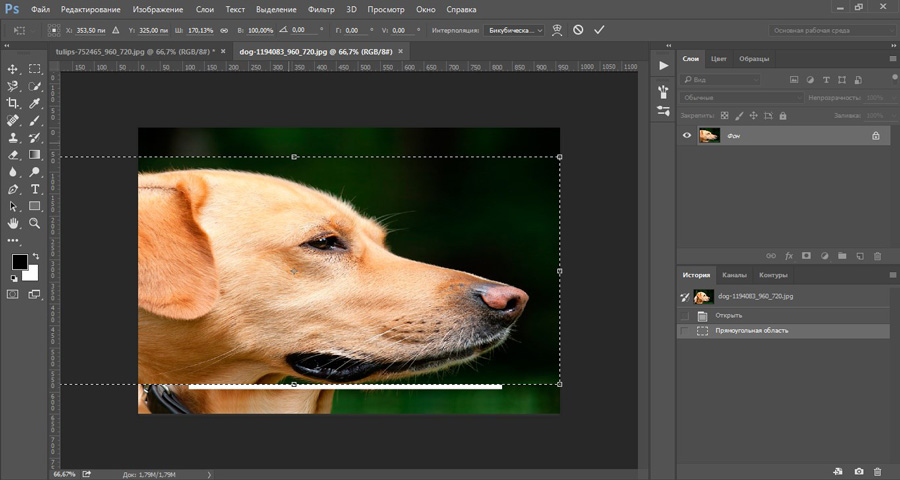
Вычитая пиксели от рабочего пространства, фотошоп отрежет это пространство вместе со всем своим содержимым. Например, теперь сделаем ширину картинки на 200 пикселей меньше, вот что получилось:
Например, теперь сделаем ширину картинки на 200 пикселей меньше, вот что получилось:
Как видите холст стал меньше на 200 пикселей, при этом картинка была отсечена ровно на столько же.
Во время этого действия, если в зону отрезания попадет хоть один пиксель, фотошоп покажет предупреждение, что новый размер холста меньше прежнего и часть изображения будет отсечена. Собственно на примере выше мы это и наблюдали.
Диалоговое окно Размер холста
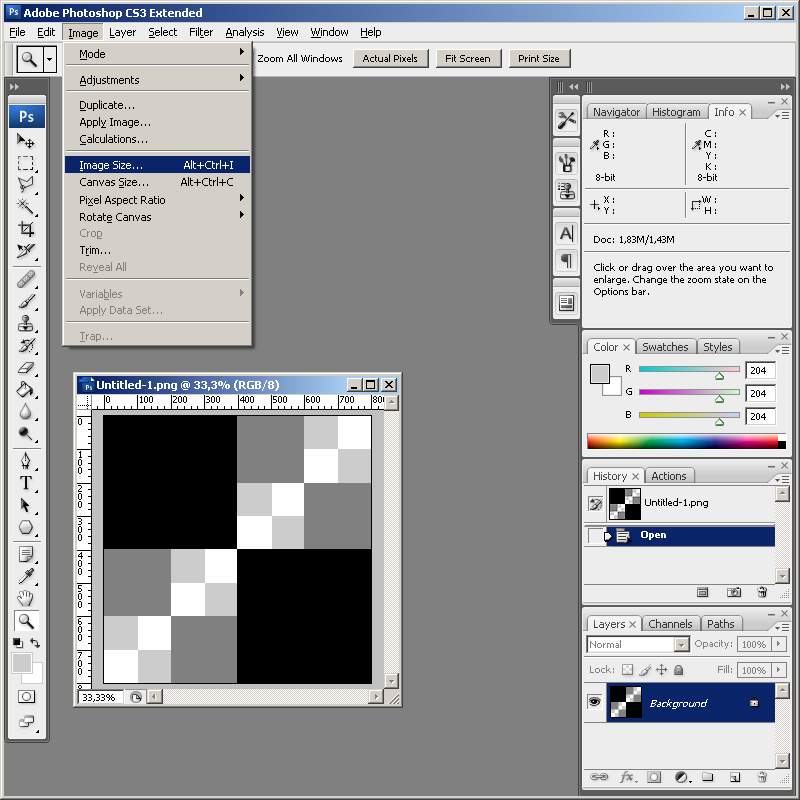
Все операции над холстом осуществляются через диалоговое окно. Оно открывается командой:
Изображение — Размер холста (Image — Canvas Size).
Комбинация клавиш: Alt+Ctrl+C
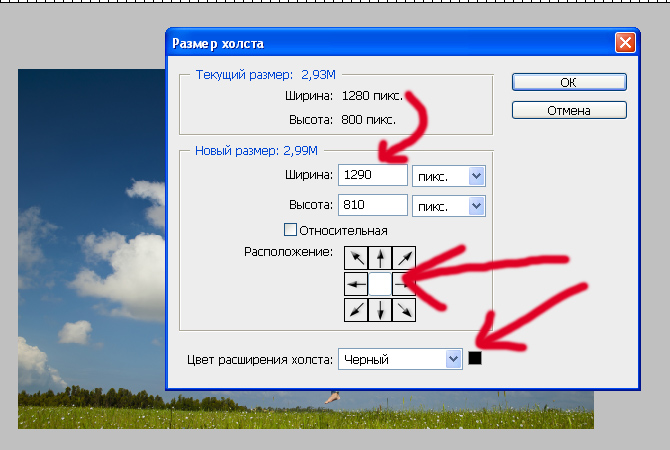
Откроется такое окно:
Блок Текущий размер (Current Size) сообщает каких размеров холст в настоящий момент.
В Блоке Новый размер (New Size) необходимо вводить новые значения размера холста. Здесь остановимся поподробнее. Новые размеры могут быть абсолютными, либо относительными.
Обратите внимание на настройку Относительная (Relative). Если тут галочка не стоит, то размеры считаются абсолютными.
Если тут галочка не стоит, то размеры считаются абсолютными.
Что такое абсолютные размеры?
На скриншоте выше видно, что поля Ширина и Высота имеют значения одинаковые с текущим размером. Если вместо 400 пикселей ширины указать 600 пикселей, то холст в совокупности станет 600 пикселей по ширине. Таким образом, выбрав абсолютный размер, просто укажите какой ширины и/или высоты вы хотите в итоге получить холст.
Что такое относительные размеры?
Поставив галочку в настройке Относительная (Relative), вы увидите, что значения полей Ширина и Высота станут равны 0.
Теперь, чтобы изменить размер холста, укажите на сколько пикселей вы хотите сделать изменение. То есть, если ширина была 400 пикселей, а вам надо чтобы было 600, то в поле Ширина нужно вписать значение 200. Таким образом, ширина изменится на 200 пикселей.
Если нужно наоборот уменьшить размеры, то значение нужно вписывать со знаком минус.
Если навести курсором мыши на слово Ширина или Высота в блоке Новый размер, указатель примет вид двойной горизонтальной стрелочки. Зажмите и удерживайте левую клавишу мыши и водите ей вправо или влево по слову, тогда в поле ввода значений будут автоматически проставляться цифры.
Зажмите и удерживайте левую клавишу мыши и водите ей вправо или влево по слову, тогда в поле ввода значений будут автоматически проставляться цифры.
Расположение
Добавляя / отрезая пространства холста, по умолчанию введенные значения ширины и высоты делятся пополам и меняют холст симметрично. То есть, если нужно увеличить высоту на 200 пикселей, то по умолчанию новое пространство появится по 100 пикселей сверху и снизу. Или, например, когда в самом вверху статьи я увеличивал ширину картинки на 200 пикселей, то шахматный фон отобразился справа и слева от изображения по 100 пикселей.
Настройка Расположение (Anchor) позволяет нам сами выбирать в каком направлении фотошопу следует изменять размер холста. Стрелочки показывают 8 возможных направлений.
Причем интересен механизм нажатия на эти стрелочки. Нажимать следует не на ту стрелочку, в которую вы хотите направить изменения, а на противоположную ей.
Действует это так: нажимая стрелочку, вы удаляете ее, а все остальные сдвигаются на освободившееся место.
Например, я хочу увеличить холст на 200 пикселей ширины и 100 пикселей высоты, причем свободное пространство должно появиться слева и снизу. Вот как это указывается в настройках окна:
Таким образом, чтобы холст расширился слева и снизу, я нажал на стрелочку в противоположном углу квадрата (верхний правый).
Даже если вы не поняли мое объяснение, то понажимав на стрелочки самостоятельно, вы поймете как работает этот механизм.
Цвет расширения холста
С помощью настройки Цвет расширения холста (Canvas extension color) можно указать какого цвета будет появляться новое пространство. По умолчанию, цвета нет, он прозрачный (обозначается шахматной доской).
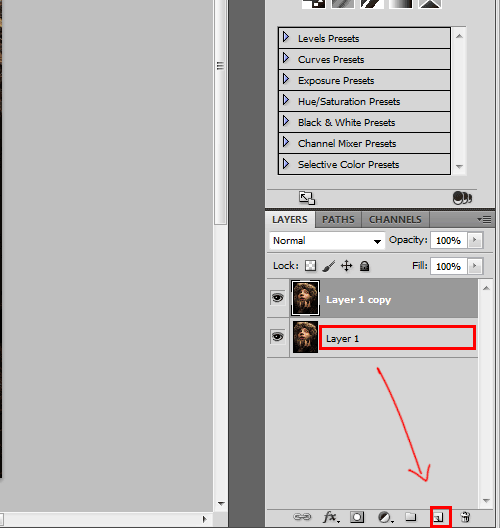
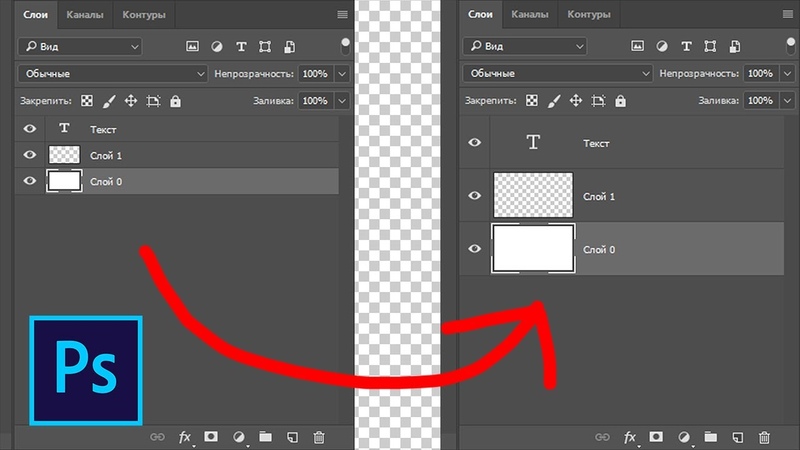
Обратите внимание, что на скриншотах выше данная настройка закрашена серым цветом, то есть она неактивна, на нее нельзя нажать. Такой ее вид связан с тем, что на палитре слоев у меня отображается только один фоновый слой и он заблокирован (об этом сигнализирует иконка замка). Я уже не раз говорил, что заблокированный фоновый слой лишает нас массы возможностей по его редактированию.
Я уже не раз говорил, что заблокированный фоновый слой лишает нас массы возможностей по его редактированию.
Для того чтобы настройка Цвет расширения холста стала активной, необходимо разблокировать фоновый слой. Для этого дважды щелкните по нему на палитре слоев. Появится новое окно, в котором ничего менять не нужно, просто нажмите ОК. Эта операция называется Образовать слой. Подробнее об этом читайте в этой статье.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Cовет как лучше обучаться фотошопу:
- Изучайте теорию — учебник по фотошопу.
- Набивайте руку практикой, повторяя уроки.
- Сложно? Задавайте вопросы в комментариях к уроку или по этой форме. Посмотрите ответы уже разобранных вопросов.
- Подписывайтесь на обновления, чтобы не пропустить появление новых статей и уроков.
Подписаться на обновления сайта
Смотрите другие похожие статьи
наверх
Учебник. Изменение размера холста в Adobe Photoshop.

Для изменения размера холста необходимо выполнить следующие действия:
- Шаг 1. Выбрать в редакторе Adobe Photoshop команду меню Image — Canvas Size.
- Шаг 2. В группе New Size выбрать единицы измерения и ввести новые значения ширины и высоты холста.
- Шаг 3. Указать положение изображения на холсте с измененными размерами, щелкнув левой кнопкой мыши на одном из восьми квадратиков в поле Anchor. Чтобы обрезать верхний левый угол изображения, создайте холст меньшего размера и щелкните на нижнем правом квадратике.
Если при увеличении размеров холста изображение необходимо поместить в его левый верхний угол, то щелкнуть надо на левом верхнем квадратике, если при увеличении размеров холста изображение необходимо расположить посередине в нижней его части, то щелкнуть надо на нижнем среднем квадратике.
- Шаг 4. При увеличении размеров холста вокруг изображения будет добавлено свободное пространство, состоящее из прозрачных пикселей (если нет фонового слоя) или же окрашенное в цвет фона (если есть фоновый слой).
 В Adobe Photoshop CS можно непосредственно в диалоговом окне Canvas Size задать цвет добавляемых кромок холста в поле Canvas extension color.
В Adobe Photoshop CS можно непосредственно в диалоговом окне Canvas Size задать цвет добавляемых кромок холста в поле Canvas extension color. - Шаг 5. Нажать кнопку ОК.
Установив флажок Relative можно изменить высоту и/или ширину холста на определенное количество единиц (пикселей, см, мм). Например, если в оба поля ввести значение 10 пикселей, то высота и ширина изображения увеличатся на 10, а если вести значение -10, то уменьшатся на 10 пикселей.
Вконтакте
Google+
Настройка поворота и размера холста в Photoshop
В данном документе описаны разные методы настройки кадрирования, поворота и размера холста для изображения.
Video | Cropping and straightening photos
Брайан О’Нил Хьюз (Bryan O’Neil Hughes), главный менеджер по продуктам Photoshop, раскрывает секреты мастерства кадрирования и выравнивания изображений в Photoshop. ..
..
Bryan O’Neil Hughes
http://www.photoshop.com/people/bryan- Часть изображения, которую нужно сохранить, выделяется с помощью инструмента выделения.
- В меню «Изображение» выберите команду «Кадрировать».
При кадрировании с помощью команды «Тримминг» нежелательные элементы удаляются иначе, чем с помощью команды «Кадрировать». Изображение можно кадрировать путем отсечения окружающих прозрачных пикселов или фоновых пикселов определенного цвета.
- В меню «Изображение» выберите команду «Тримминг».
- В диалоговом окне «Тримминг» выберите нужный параметр.
- При выборе параметра на основе «Прозрачных пикселов» удаляется прозрачность по краям изображения и остается самое маленькое изображение, состоящее из непрозрачных пикселов.
- При выборе параметра «Цвет верхнего левого пикселя» удаляется область, цвет которой совпадает с цветом верхнего левого пикселя изображения.
- При выборе параметра «Цвет нижнего правого пикселя» удаляется область, цвет которой совпадает с цветом нижнего правого пикселя изображения.

- Выберите области изображения для удаления: сверху, снизу, слева или справа.
Если в сканер поместить несколько фотографий и отсканировать их в один прием, то все эти фотографии будут в одном файле. Команда «Кадрирование и выпрямление фотографий» — это автоматическая функция, которая позволяет разбить файл, содержащий несколько отсканированных изображений, на отдельные файлы.
Рекомендуется, чтобы расстояние между фотографиями в сканере составляло 0,3 см, а фон (обычно платформа сканера) был одноцветным, без выраженного шума. Команду «Кадрировать и выпрямить фотографию» лучше всего применять к изображениям с четкими контурами. Если при обработке файла изображения с помощью команды Кадрировать и выпрямить фотографию» не удается добиться нужного результата, следует использовать инструмент «Рамка».
- Откройте созданный при сканировании файл с изображениями, которые нужно разделить.
- Выберите слой, содержащий изображения.
- (Необязательно) Создайте область выделения вокруг изображений, которые нужно обработать.

- Выберите «Файл» > «Автоматизация» > «Кадрировать и выпрямить фотографию». После обработки отсканированных изображений каждое из них открывается в отдельном окне.
Примечание.
Если при выполнении команды «Кадрировать и выпрямить фотографию» изображения были разбиты неправильно, создайте вокруг нужного изображения область выделения, захватив некоторую часть фона, и при выборе команды удерживайте клавишу «Alt» (Windows) или «Option» (Mac OS). Нажатие вспомогательной клавиши означает, что от фона следует отделить только одно изображение.
Инструмент «Линейка» содержит команду «Выпрямить», которая быстро выравнивает изображения с линиями горизонта, стенами зданий и другими ключевыми элементами.
Выберите инструмент «Линейка» . (При необходимости нажмите и удерживайте инструмент «Пипетка», чтобы вызвать инструмент «Линейка».)
На изображении перетащите через все изображение ключевой вертикальный или горизонтальный элемент.

На панели параметров выберите команду «Выпрямить».
Photoshop выпрямляет изображение и автоматически обрезает его. Чтобы открыть области изображения, которые выходят за границы нового документа, выберите «Редактировать» > «Отменить».
Примечание.
Чтобы полностью избежать автоматического кадрирования, при выборе «Выпрямить» нажмите и удерживайте в нажатом положении клавишу Alt (в Windows) или Option (в Mac OS).
Примечание.
Поворот изображения является необратимым редактированием, изменяющим фактическую информацию файла изображения. Если требуется повернуть изображение для просмотра без внесения необратимых изменений, используйте инструмент «Вращение».
С помощью команд «Поворот изображения» можно поворачивать или отражать все изображение. Эти команды нельзя применять к отдельным слоям, фрагментам слоев, контурам или границам выделенных областей. Повернуть выделенную область или слой можно с помощью команд «Трансформирование» или «Свободное трансформирование».
Поворот изображений
A. Отразить холст по горизонтали B. Исходное изображение C. Холст по вертикали D. Повернуть на 90° против часовой стрелки E. 180° F. Поворот на 90° по часовой- В меню «Изображение» выберите пункт «Поворот изображения», затем в подменю выберите одну из приведенных ниже команд.
Поворот изображения на 180°.
Поворот изображения на 90° по часовой стрелке.
Поворот изображения на 90° против часовой стрелки.
Поворот изображения на указанный угол. При выборе этого параметра в текстовом поле необходимо ввести угол от 359,99 до 359,99 градусов. (В Photoshop можно задать поворот по часовой стрелке или против часовой стрелки с помощью параметров ПЧС или ПРЧС.) Нажмите кнопку «ОК».
Отразить холст по горизонтали или по вертикали
Отражает изображение относительно соответствующей оси.
Размер холста — это полная редактируемая область изображения. С помощью команды «Размер холста» можно увеличить или уменьшить размер холста изображения. При увеличении размера холста добавляется пространство вокруг существующего изображения. При уменьшении размера холста изображение обрезается. При увеличении размера холста изображения с прозрачным фоном добавленная область будет прозрачной. Если у изображения нет прозрачного фона, то цвет добавляемого холста будет определяться различными способами.
При увеличении размера холста добавляется пространство вокруг существующего изображения. При уменьшении размера холста изображение обрезается. При увеличении размера холста изображения с прозрачным фоном добавленная область будет прозрачной. Если у изображения нет прозрачного фона, то цвет добавляемого холста будет определяться различными способами.
- В меню «Изображение» выберите команду «Размер холста».
- Выполните одно из следующих действий.
- Введите размеры холста в полях «Ширина» и «Высота». Во всплывающих меню рядом с полями ширины и высоты выберите нужные единицы измерения.
- Выберите параметр «Относительно» и введите величину, которую следует добавить к текущему размеру холста или вычесть из него. Введите положительное число, чтобы увеличить, и отрицательное — чтобы уменьшить размер холста на заданную величину.
- Для того чтобы получить узловую точку, щелкните квадрат, показывающий нужное расположение существующего изображения на новом холсте.

- Выберите нужный параметр в меню «Цвет расширения холста».
- «Основной цвет» — заливка нового холста текущим основным цветом
- «Фон» — заливка нового холста текущим фоновым цветом
- «Белый», «Черный» или «Серый» — заливка нового холста соответствующим цветом
- «Другие» — выбор цвета для нового холста из палитры цветов
Примечание.
Кроме того, палитру цветов можно открыть, щелкнув квадрат справа от меню «Цвет расширения холста».
Меню «Цвет расширения холста» недоступно, если у изображения нет фона.
- Оригинал холста и холст основного цвета, добавленный к правой части изображения
Рамку для фотографии можно создать, увеличив размер холста и залив его каким-либо цветом.
Кроме того, создать стилизованную рамку для фотографии можно с помощью одной из предварительно записанных операций. Лучше всего работать с копией фотографии.
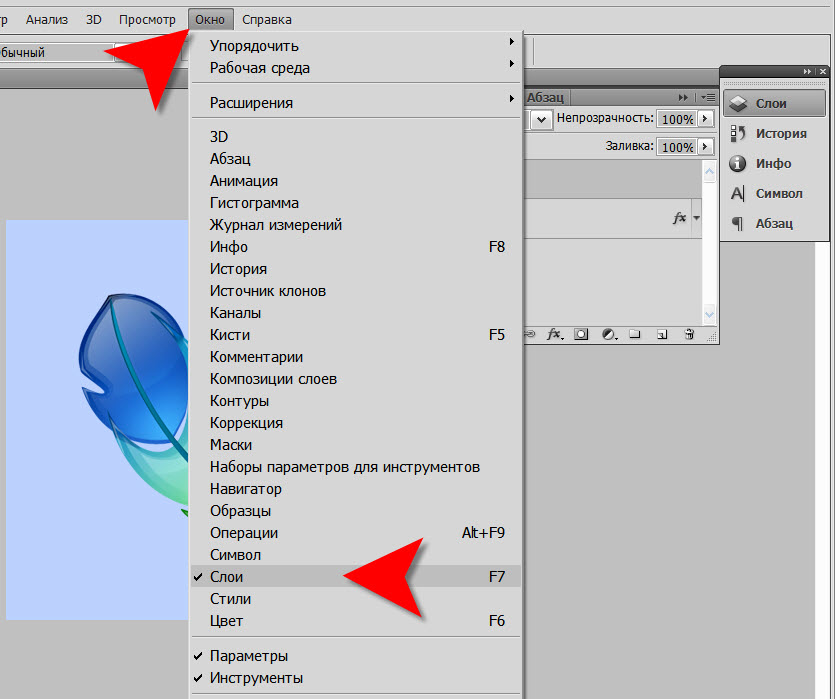
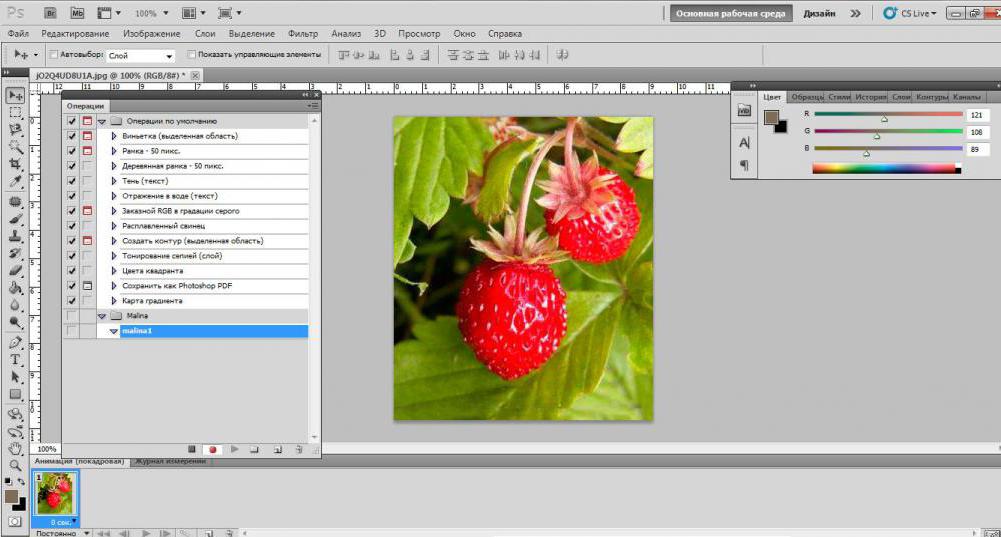
- Откройте панель «Операции». Выберите «Окно» > «Операции».

- В меню панели «Операции» выберите пункт «Рамки».
- Выберите из списка одну из операций для создания рамок.
- Нажмите кнопку «Выполнить выделение».
При выполнении операции вокруг фотографии создается рамка.
Настраиваем размер изображения в Adobe Photoshop
Одной из основ работы в графическом редакторе является умение изменять размер редактируемого изображения. Именно этот прием я хочу описать в сегодняшней статье, потому что знание базовых навыков необходимо при дальнейшем изучении такой серьезной программы как Adobe Photoshop.
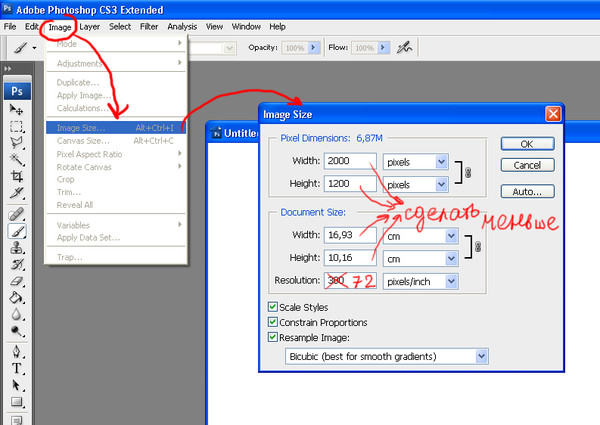
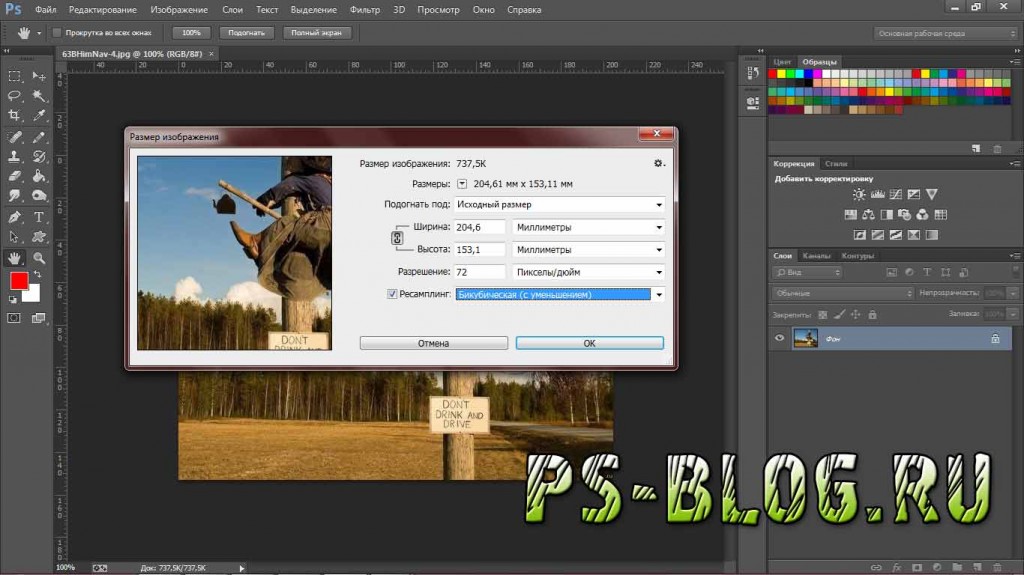
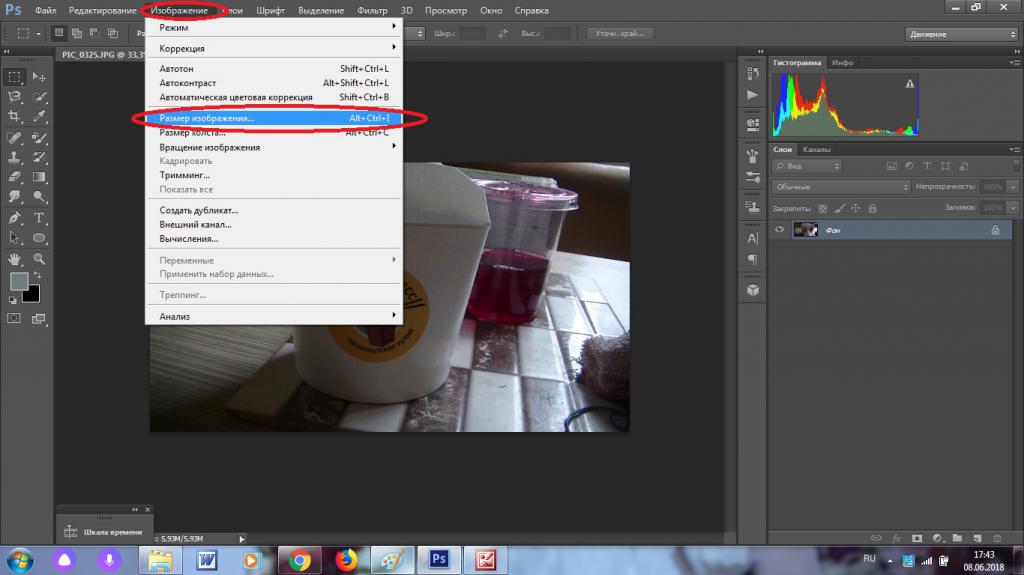
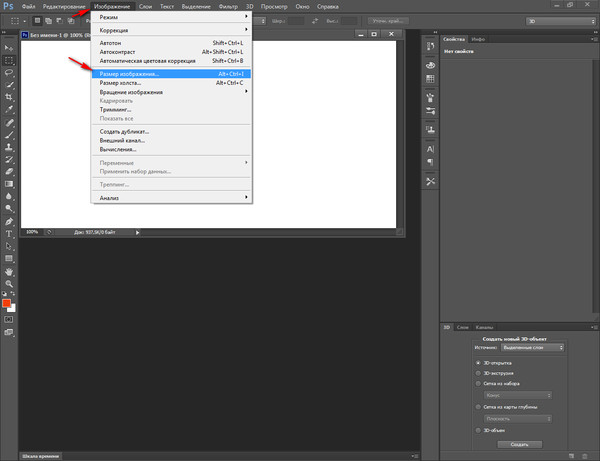
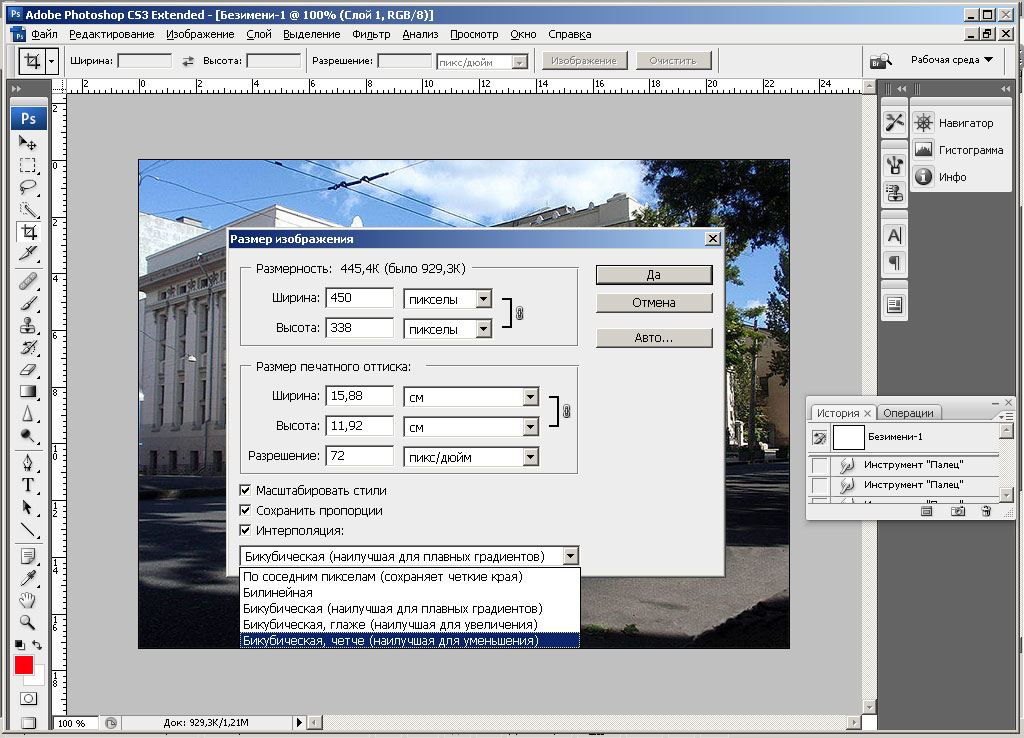
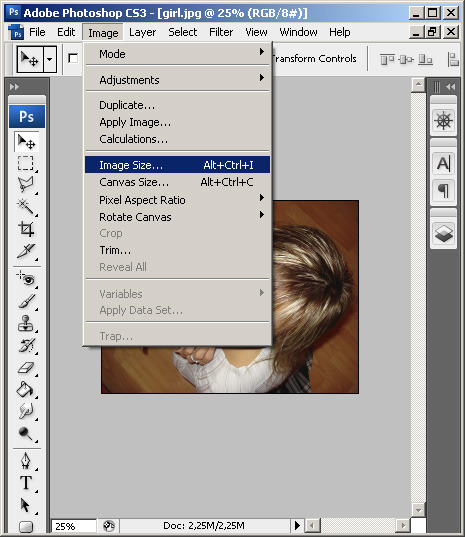
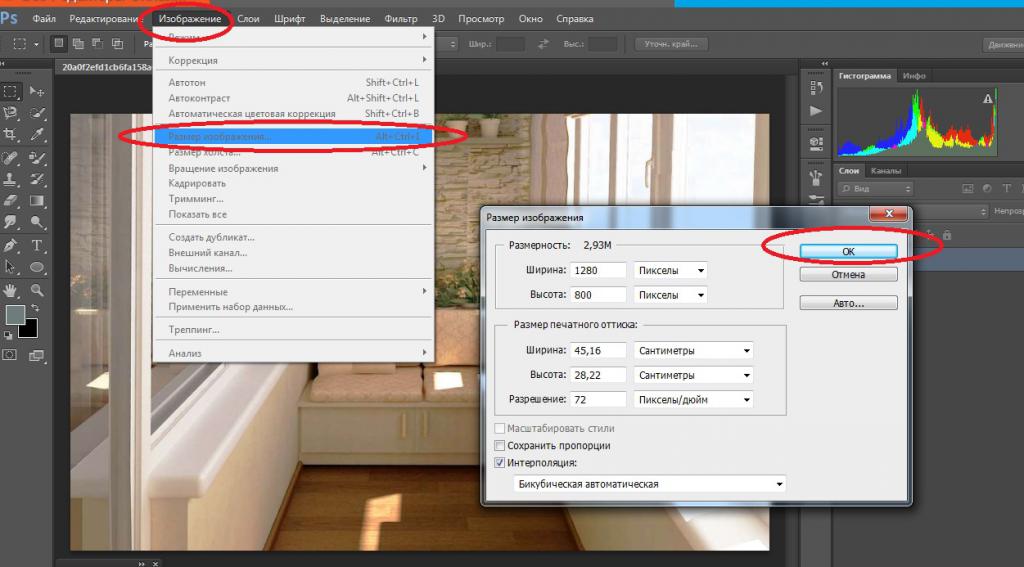
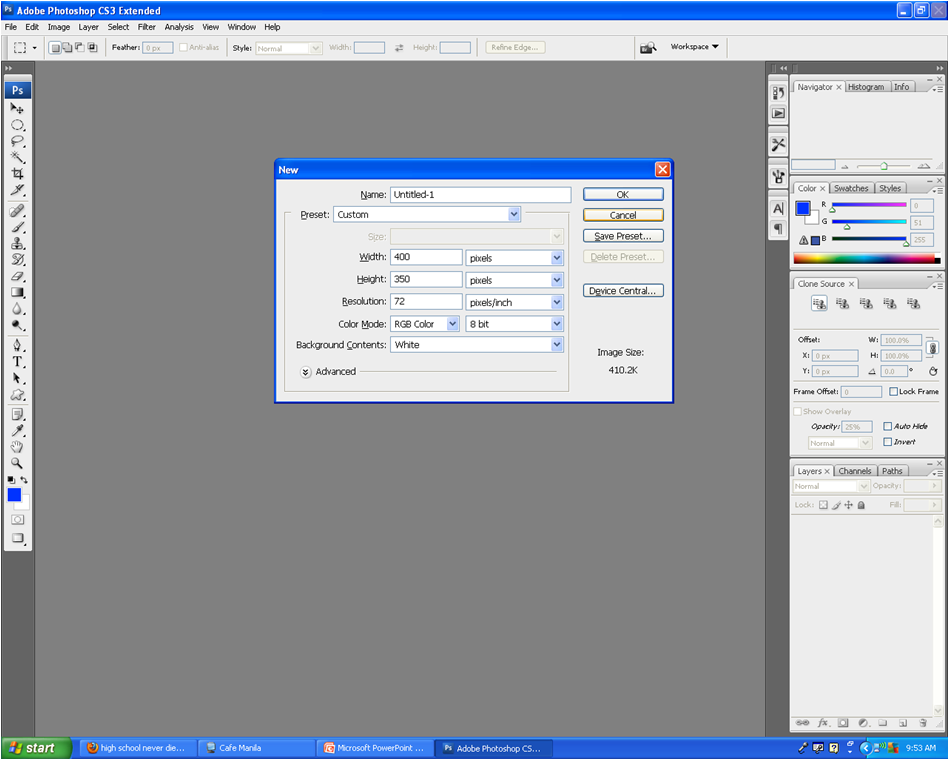
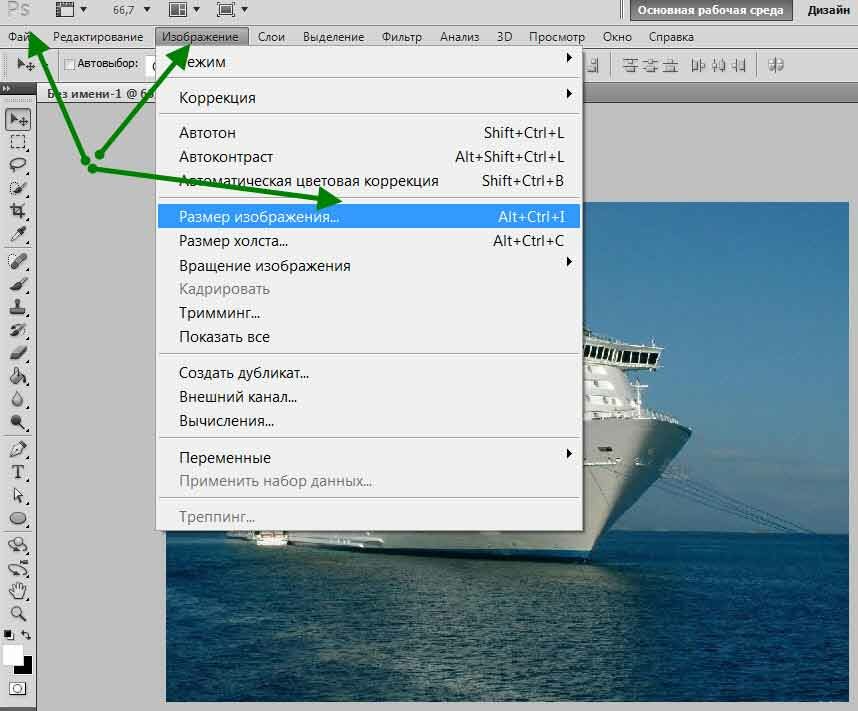
Итак, первым делом открываем наш рисунок. После этого нам понадобится вкладка Изображение. Там выбираем пункт Размер изображения.
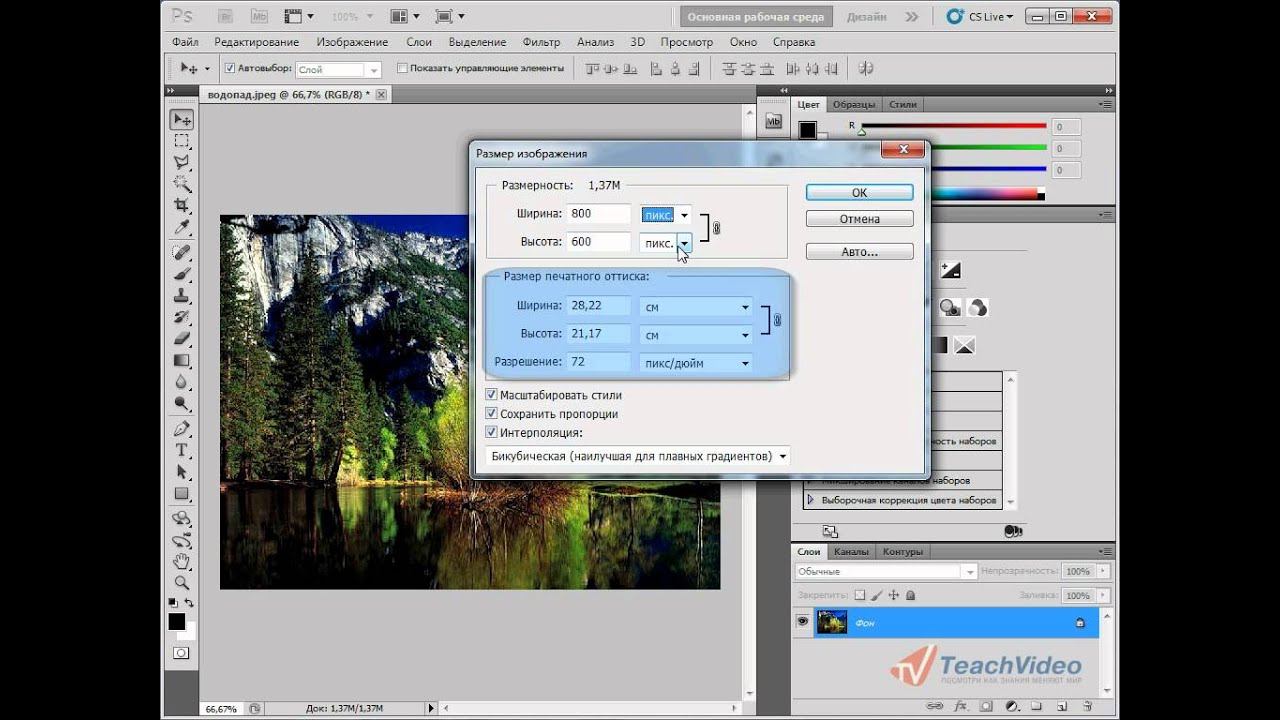
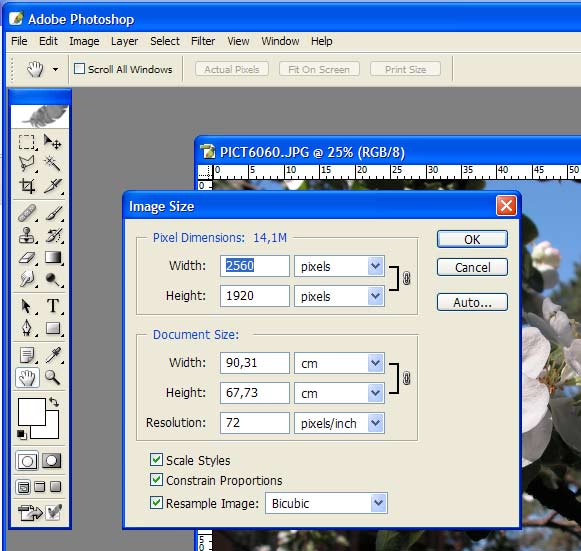
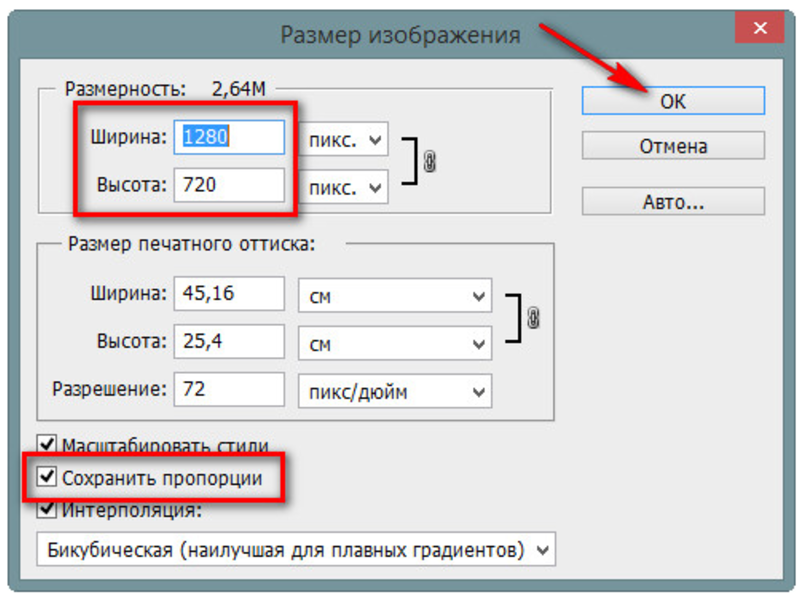
Перед нами появится окно, в котором мы и будем менять размер рисунка.
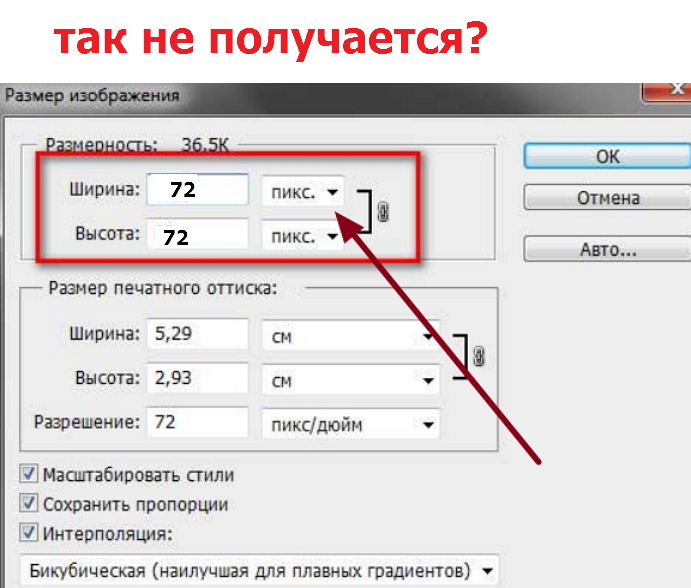
Обратите внимание, что в настройках размера есть два поля – это Размерность и Размер печатного оттиска. В чем же разница между ними? Размер печатного оттиска отображает ширину и высоту печатаемого документа, то есть при отправке на принтер, мы получим, в данном случае, изображение на бумаге, размером 20,11 х 14,66 см с разрешением 72 пикс/дюйм.
Объясню, что произошло. Photoshop, используя свои алгоритмы, достроил изображение до разрешения в 300 пикс/дюйм, добавив туда несколько сотен пикселей.
Понятное дело, качество рисунка от этого не улучшится, то есть изображение станет мутноватым. Но по сравнению, скажем, с Paint, Photoshop гораздо лучше справляется с этой задачей – пиксели сглаживаются. На рисунке слева – иконка, увеличенная в 10 раз при помощи Paint, справа – при помощи Photoshop.
На всякий случай напомню, что при уменьшении изображения, качество рисунка также заметно снижается, как и при увеличении. Поэтому, не стоит слишком увлекаться этим инструментом. Исключение – это работа с векторной графикой. В этом случае можно менять Размерность как угодно – качество изображения не пострадает.
Еще один интересный инструмент в Photoshop – это Размер холста.
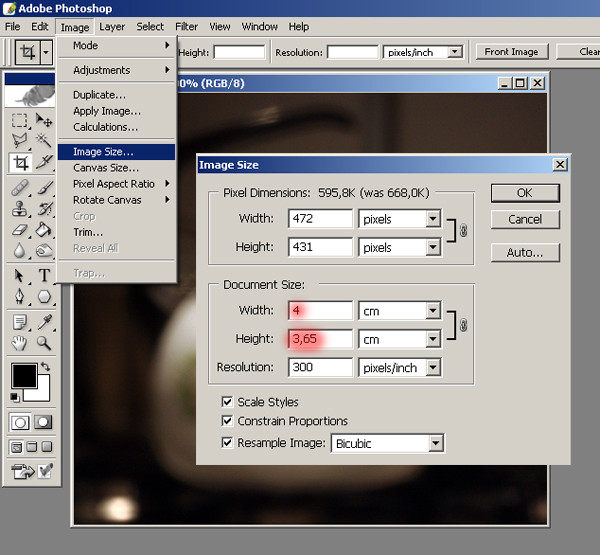
К примеру, у нас есть вот такое изображение, размером 120 х 80 пикс.
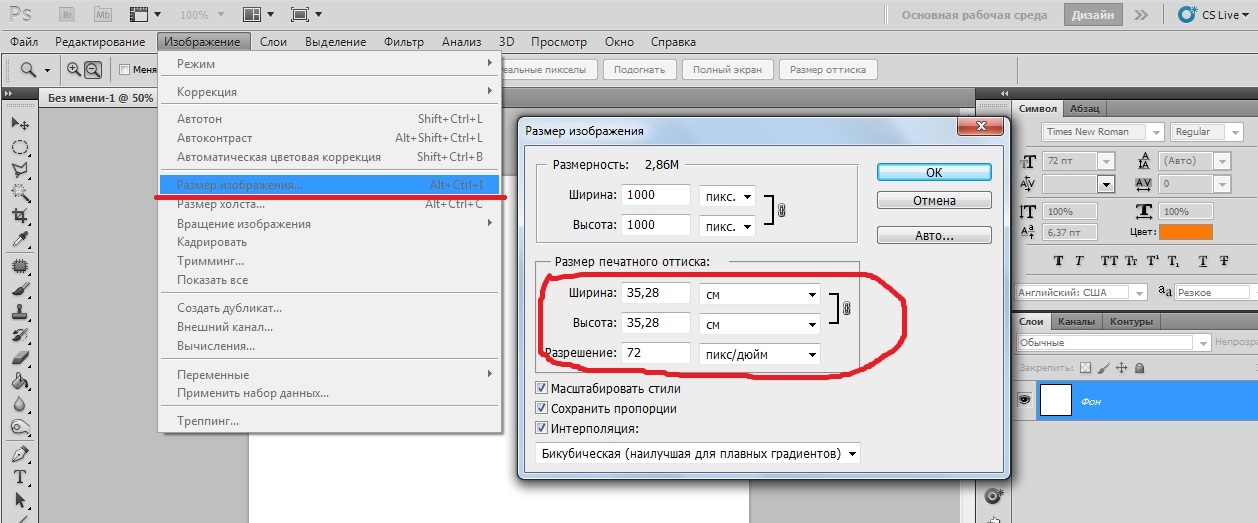
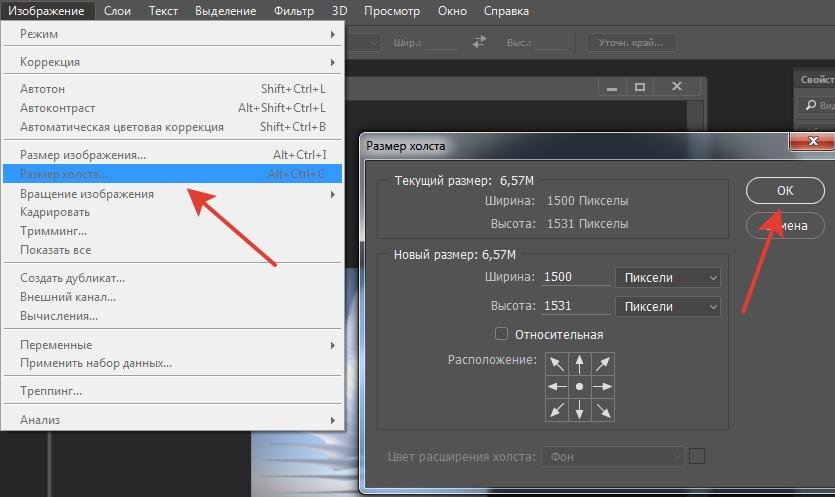
Из него мы хотим получить иконку, размером 64 х 64 пикс. Воспользуемся инструментом Размер холста. Для этого выбираем в меню Изображение пункт Размер холста.
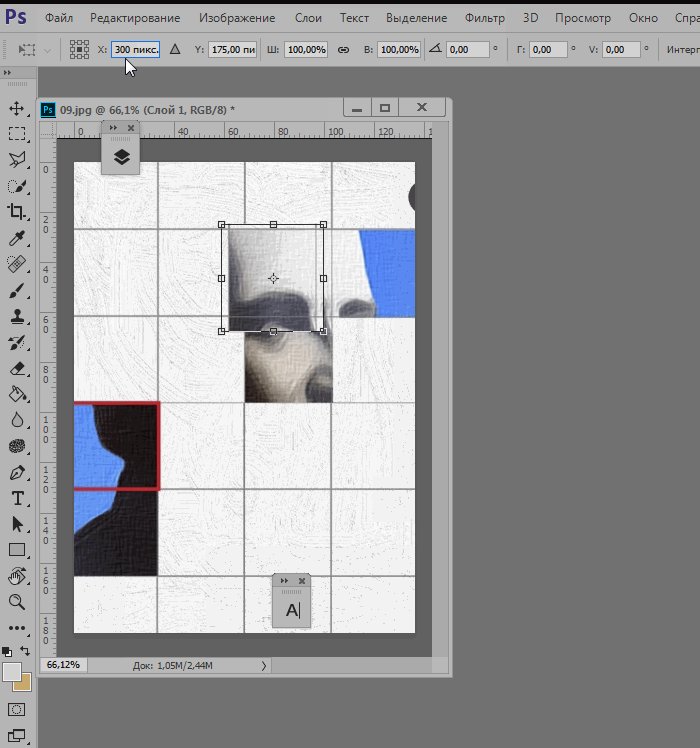
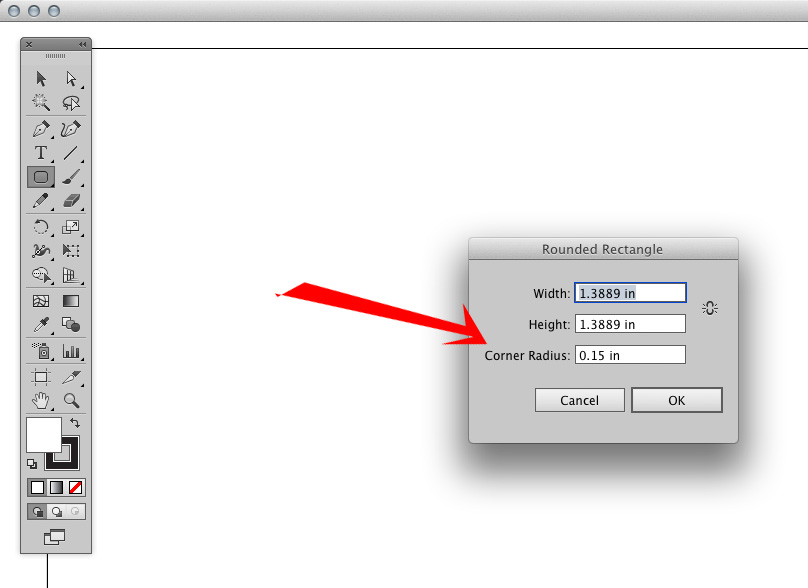
В появившемся окне нужно указать, изображение какого размера в пикселях (мм, процентах, дюймах) мы хотим получить. Стрелочками указываем, с какой стороны необходимо удалить или добавить пиксели.
В итоге получаем иконку нужного нам размера.
На этом все. Думаю, что эта статья будет полезна всем, кто начинает знакомство с программой Adobe Photoshop.
Оцените статью (Пока нет оценок) Загрузка…Теги: Photoshop, размер изображения
Печать фотографий из Photoshop — Блог Про Фото
Итак, вы задали в Photoshop нужное цветовое пространство в зависимости от типа печатаемого файла (RAW, JPEG или TIFF), аппаратно откалибровали монитор и даже загрузили цветовой профиль для конкретной модели принтера и типа бумаги, на которой собираетесь печатать. Короче говоря, все готово. Осталось начать печатать. Впрочем, в Photoshop CS6 в окне настроек печати появился ряд новых параметров, которые нам предстоит рассмотреть.
Короче говоря, все готово. Осталось начать печатать. Впрочем, в Photoshop CS6 в окне настроек печати появился ряд новых параметров, которые нам предстоит рассмотреть.
Шаг 1
Выполните команду File > Print (Файл > Печать) или нажмите комбинацию клавиш <Ctrl+P>.
Шаг 2
В диалоговом окне Photoshop Print Settings (Настройки печати Photoshop) в первую очередь следует выбрать принтер в раскрывающемся списке Printer (Принтер). Затем щелкните на одной из двух кнопок Layout (Макет), чтобы задать портретную или альбомную ориентацию отпечатка. Кстати, те, кто помнят это окно по предыдущим версиям программы, обрадуются, узнав, что в Photoshop CS6 его можно масштабировать до удобного размера и заказать организацию трансфера . В данном случае я растянул его вправо, чтобы увеличить изображение в области просмотра, и тут же понял, что вижу не весь снимок (он вовсе не обрезан по макушке модели).
Шаг 3
Если необходимо, чтобы изображение было напечатано целиком, прокрутите панель параметров к разделу Position and Size (Положение и размер) и установите флажок Scale to Fit Media (Подогнать под формат листа). Размер изображения будет уменьшен, чтобы оно поместилось на листе (теперь можно увидеть, что оно на самом деле гораздо крупнее, чем казалось на предыдущем шаге). Указанный флажок можно смело устанавливать в случае уменьшения изображения, но если оно, наоборот, начинает растягиваться, я сразу же щелкаю на кнопке Cancel (Отмена) и выполняю команду Image > Image Size (Изображение > Размер изображения), чтобы корректно увеличить размеры изображения.
Размер изображения будет уменьшен, чтобы оно поместилось на листе (теперь можно увидеть, что оно на самом деле гораздо крупнее, чем казалось на предыдущем шаге). Указанный флажок можно смело устанавливать в случае уменьшения изображения, но если оно, наоборот, начинает растягиваться, я сразу же щелкаю на кнопке Cancel (Отмена) и выполняю команду Image > Image Size (Изображение > Размер изображения), чтобы корректно увеличить размеры изображения.
Шаг 4
Раз уж речь зашла о размерах отпечатка, нельзя не упомянуть о новой возможности, появившейся в Photoshop CS6. Если установить флажок Print Selected Area (Печатать выделенную область), программа позволит задать фрагмент снимка, который требуется напечатать (это напоминает кадрирование отпечатка без кадрирования самого снимка). По углам снимка в области просмотра появятся треугольные маркеры, обозначающие границы области печати. Потащите любой из маркеров к центру, и кадрируемая часть снимка будет затемнена (в данном случае я перетащил три из четырех маркеров). Программа напечатает только ту область, которая не затемнена.
Программа напечатает только ту область, которая не затемнена.
Шаг 5
Другая новинка версии Photoshop CS6 — возможность перемещать изображение в области просмотра и даже масштабировать его. (И как мы раньше обходились без этого?) Сбросьте флажок Scale to Fit Media (Подогнать под формат листа) и перемещайте изображение, пока не появится один из угловых маркеров. Щелкните на маркере и потащите его к центру, чтобы изменить размер снимка. Это напоминает режим свободного трансформирования, только нет необходимости удерживать нажатой клавишу <Shift> — пропорции снимка сохраняются автоматически.
В данном случае я уменьшил снимок до нужного размера и расположил его на листе так, как мне удобно. Кстати, штриховой контур по краям листа обозначает границы печати (непечатаемые области листа).
Шаг 6
Если хотите печатать «под обрез» (без учета непечатаемых областей), необходимо задать нулевой размер границ. Для этого щелкните на кнопке Print Settings (Параметры печати) в верхней части окна, чтобы вызвать системное окно свойств принтера (в Windows это будет окно настроек печати). (Примечание: показанное здесь окно характерно для принтеров Epson. В случае принтеров Canon или ИР содержимое окна будет другим.) Выберите в этом окне размер бумаги без границ (как показано на иллюстрации) либо сбросьте учет границ для выбранного типа бумаги, и программа будет печатать по краям листа (при условии, конечно, что принтер поддерживает такую возможность). Теперь в области просмотра не будет штрихового контура.
(Примечание: показанное здесь окно характерно для принтеров Epson. В случае принтеров Canon или ИР содержимое окна будет другим.) Выберите в этом окне размер бумаги без границ (как показано на иллюстрации) либо сбросьте учет границ для выбранного типа бумаги, и программа будет печатать по краям листа (при условии, конечно, что принтер поддерживает такую возможность). Теперь в области просмотра не будет штрихового контура.
Шаг 7
Далее необходимо включить управление цветом, чтобы цвета отпечатка соответствовали цветам на экране компьютера. В раскрывающемся списке Color Handling (Управление цветом) по умолчанию выбран вариант Printer Manages Colors (Цветом управляет принтер). Его можно оставить, только если вам не удалось загрузить цветовой профиль для принтера и бумаги. Это резервный вариант, но не основной. Конечно, современные принтеры выдают достаточно качественные результаты (лет десять назад ситуация была совсем иной), но я все же рекомендую выбирать вариант Photoshop Manages Colors (Цветом управляет Photoshop). В таком случае программа сможет задействовать загруженный вами цветовой профиль, что позволит получить оптимальные результаты при печати.
В таком случае программа сможет задействовать загруженный вами цветовой профиль, что позволит получить оптимальные результаты при печати.
Шаг 8
Выберите в раскрывающемся списке Printer Profile (Профиль принтера) тот профиль, который вы предварительно загрузили и установили (в данном случае я выбрал профиль для бумаги Ultra Premium Photo Paper Luster). Теперь программа будет точно знать, на какой бумаге печатается фотография, и сможет оптимизировать цветопередачу отпечатка. Для этого программа будет посылать принтеру специальные инструкции, касающиеся, в частности, того, сколько чернил должно уйти, как долго должна сохнуть бумага и т.п.
Шаг 9
Далее нужно задать метод рендеринга. В списке Rendering Intent доступны четыре варианта, из которых я могу порекомендовать только два: заданный по умолчанию Relative Colorimetric (Относительный колориметрический) и Perceptual (Перцепционный). На прежних принтерах я получал оптимальные результаты при выборе перцепционного метода, но для принтера Epson Stylus Pro 3880 лучше подходит вариант Relative Colorimetric. Какой же метод выбрать? Попробуйте напечатать два изображения с разными настройками и сравните отпечатки.
Какой же метод выбрать? Попробуйте напечатать два изображения с разными настройками и сравните отпечатки.
Совет: предупреждение о выходе за пределы цветового охвата — не для вас Флажок Gamut Warning (Предупр. при выходе за пределы цв. охвата), расположенный под областью просмотра, не играет никакой роли в случае печати на цветном струйном принтере или на любом другом RGB- принтере. Он нужен, когда программа должна сообщать о цветах, выходящих за пределы допустимого диапазона печатной машины CMYK. Если вы не собираетесь печатать фотографии на полиграфическом оборудовании, можете смело игнорировать этот флажок.
Шаг 10
Наконец, убедитесь в том, что установлен флажок Black Point Compensation (Компенсация точки черного). Это позволяет получить больше деталей и оттенков на темных фрагментах снимка. Щелкните на кнопке Print Settings (Параметры печати), чтобы снова открыть окно настроек принтера.
Предупреждение: при печати на цветном струйном принтере никогда не преобразуйте фотографию в формат CMYK (даже если принтер печатает триадными красками: голубой, пурпурной, желтой и черной). Преобразование из RGB в CMYK происходит в принтере автоматически, и если выполнить его в Photoshop, принтер попытается повторить преобразование, что приведет к неправильной цветопередаче.
Преобразование из RGB в CMYK происходит в принтере автоматически, и если выполнить его в Photoshop, принтер попытается повторить преобразование, что приведет к неправильной цветопередаче.
Шаг 11
В окне свойств принтера нужное устройство уже задано в списке Printer. (Повторюсь: я работаю с принтерами Epson. В случае других принтеров вид окна может оказаться иным. Кроме того, в Windows сразу же откроется окно настроек печати.) Выберите в меню окна пункт Printer Settings (Параметры печати), чтобы сконфигурировать принтер.
Предупреждение: с этого момента все параметры, отображаемые в данном окне, будут зависеть от конкретного принтера. Возможно, вы не увидите каких-либо настроек или увидите другие, поэтому просмотрите все доступные параметры, чтобы найти нужные настройки. В Windows для доступа к аналогичным настройкам, возможно, придется щелкнуть на кнопке Advanced (Дополнительно).
Шаг 12
В первую очередь выберите в раскрывающемся списке Media Туре (Носитель) тип бумаги. Затем задайте выходное разрешение в списке Output Resolution (Качество печати). Я выбрал установку SuperPhoto — 2880 dpi, чтобы получить максимально возможное качество (уточню: при повышении разрешения расход чернил не увеличивается, просто печать выполняется дольше). Далее выберите в списке Color Mode (Управление цветом) вариант Off (No Color Management) (Без настройки цвета), чтобы принтер не осуществлял управление цветом — эту задачу мы возлагаем на Photoshop. Щелкните на кнопке Save (OK), чтобы вернуться к диалоговому окну настроек печати Photoshop, и щелкните на кнопке Print (Печать) для получения отпечатка, цветопередача которого соответствует изображению на экране.
Затем задайте выходное разрешение в списке Output Resolution (Качество печати). Я выбрал установку SuperPhoto — 2880 dpi, чтобы получить максимально возможное качество (уточню: при повышении разрешения расход чернил не увеличивается, просто печать выполняется дольше). Далее выберите в списке Color Mode (Управление цветом) вариант Off (No Color Management) (Без настройки цвета), чтобы принтер не осуществлял управление цветом — эту задачу мы возлагаем на Photoshop. Щелкните на кнопке Save (OK), чтобы вернуться к диалоговому окну настроек печати Photoshop, и щелкните на кнопке Print (Печать) для получения отпечатка, цветопередача которого соответствует изображению на экране.
Как сделать вылеты в Фотошопе? Практические советы
Здравствуйте. Сегодня мы поговорим о таком важном вопросе, как вылеты в макетах.
Если вы делаете макет в Фотошопе и вам нужно сделать вылеты, то нет ничего проще. Сейчас я расскажу как это делается.
Итак, что такое вылеты в Фотошопе и для чего они делаются?
Вылеты это изображение, которое выходит за рамки формата изделия – скажем если вы делаете листовку А5 формата, то ее физический размер 148х210 мм.
Стандартный вылет равен 3 мм. Из этого следует, что вам надо сделать файл 154х216 мм (по 3 мм с каждой стороны).
Как правильно делать вылеты в Фотошопе
Первое действие – вы создаете лист форматом чуть больше (на 6 мм), чем требуется.
Далее устанавливаете направляющие по линейке на расстояние 8 мм от края листа ( со всех сторон) и только после этого делаете свой макет.
У вас должно получиться нечто подобное, что на демонстрационной картинке. Обратите внимание, что красная полоса идет прямо до края листа.
Если по вашей задумке линия должна быть прямо до края листа, то в макете она должна выходить
за рамки листа на 3 мм (для этого мы и делали файл чуть больше).
Если рамка не должна доходить до края, то лучше если расстояние от края линии до края листа будет 4-5 мм. Это минимальное расстояние, при котором резчик не будет бить тревогу. Помните, что при резке пачки бумаги листы в пачке могут двигаться на 1 мм.
Соответственно если вы сделали в макете от объекта до края листа всего 2 мм, то слева объект будет на расстоянии 1 мм, а справа 3 мм, что будет заметно и будет не красиво.
Вывод. Если вам требуется сделать вылеты в Фотошопе, то вам нужно изначально сделать файл размером чуть больше, чем требуемый формат, то есть к вашему формату + 6 мм по высоте и длине.
- Если это А4, то размер будет 216х303 мм
- Если это А5, то размер будет 148х216 мм
- Если это А6, то размер будет 111х154 мм
- Если это 210х98, то размер будет 216х104 мм
- Если это 150х70, то размер будет 156х76 мм
А если вам требуется печать визиток или листовок — обращайтесь, мы с радостью поможем вам. Другие статьи вы можете прочитать в рубрике Статьи
Телефон для расчета заказов 8 499 112 30 20
Понравилась статья? Поделитесь с друзьями
Adobe Systems Adobe Photoshop CC ( Лицензии для организаций и частных пользователей), годовая подписка for teams Multiple Platforms Multi European Languages.
 Количество лицензий
Количество лицензийПрограммное обеспечение Adobe Photoshop CC – это новое приложение для редактирования и компоновки изображений, SaaS-версия популярного фоторедактора с мощным набором инструментов обработки изображений и удобным пользовательским интерфейсом. Решение Adobe Photoshop CC предлагает еще больше свободы действий для быстрой и уверенной реализации творческих замыслов. Пользователи получают обширный комплекс новых и переработанных функций, включая наиболее совершенный на рынке инструмент для повышения резкости. Adobe Photoshop CC позволяет предоставлять доступ к готовым проектам на Behance, чтобы узнать мнение коллег и продемонстрировать свои работы. Доступ к новым возможностям организуется сразу после их выпуска.
Adobe Photoshop CC входит в состав CC. Это означает, что подписчик получает доступ ко всем актуальным инструментам и новым функциям с момента их появления. Возможность синхронизации настроек позволяет систематизировать настройки своей рабочей среды на нескольких компьютерах. Благодаря богатой библиотеке обучающих видеопособий пользователи получают возможность улучшать свои навыки и осваивать новые инструменты. Интеграция с Behance помогает обмениваться своими проектами с другими пользователями и моментально получать отзывы от дизайнеров со всего мира.
Благодаря богатой библиотеке обучающих видеопособий пользователи получают возможность улучшать свои навыки и осваивать новые инструменты. Интеграция с Behance помогает обмениваться своими проектами с другими пользователями и моментально получать отзывы от дизайнеров со всего мира.
Особенности Adobe Photoshop CC:
- «Умная резкость». Новая функция «Умная резкость» – это современная технология увеличения резкости, которая анализирует изображения, позволяя максимально увеличить четкость, а также значительно снизить шумы и ореолы для создания высококачественных изображений.
- Интеллектуальный повышающий сэмплинг. Позволяет сохранить детали и резкость изображения при его увеличении, не внося шумы.
- Дополнительные функции. Photoshop предоставляет все мощные возможности редактирования изображений и видеомонтажа, а также включает расширенные инструменты редактирования трехмерных объектов и анализа изображений, ранее доступные только в Photoshop Extended.

- Camera Raw 8 и поддержка слоев. Можно применять правки Camera Raw в качестве фильтра для слоев и файлов в Photoshop, а затем улучшайте слои и файлы нужным образом. Новый внешний модуль Adobe Camera Raw 8 позволяет точнее исправлять изображения, устранять искажения перспективы и создавать виньетки.
- Изменяемые прямоугольники со скругленными углами. Теперь программа позволяет изменять размер фигур, а также редактировать их – как до, так и после создания. Если фигура предназначена для размещения на web-странице, достаточно экспортировать данные CSS из файла, чтобы сэкономить время.
- Одновременный выбор нескольких контуров и фигур. Даже в многослойном документе с большим количеством контуров легко найти нужный контур (и слой) прямо на холсте, с помощью нового режима фильтра.
- Стабилизация изображения камеры. Если снимок получился размытым из-за длинной выдержки или большой фокальной длины, функция «Стабилизация изображения камеры» анализирует траекторию движения и восстанавливает резкость.

- Расширенная поддержка смарт-объектов. Применение эффектов галереи размытия и пластики с возможностью обратимой коррекции благодаря поддержке смарт-объектов. Добавление эффектов размытия, выталкивания, вытягивания, сморщивания и вздувания изображения или видео с сохранением возможности вернуться к исходному файлу.
- Улучшенное рисование трехмерных объектов. При работе с трехмерными объектами и картами текстур создавать интерактивные изображения предварительного просмотра теперь можно в 100 раз быстрее. Благодаря мощному механизму рисования можно создавать эффектные трехмерные модели.
- Улучшенные стили шрифтов. Использование стилей шрифтов позволит сохранить форматирование в виде стиля, а затем применить его одним щелчком мыши. Можно определять стили шрифтов, которые будут использоваться во всех документах Photoshop.
- Копирование атрибутов CSS. Теперь Photoshop может создавать код CSS для конкретных элементов дизайна. Пользователю потребуется только скопировать и вставить код в свой web-редактор, чтобы получить нужный результат.

- Условные действия. Автоматизация типовых операций обработки с помощью условных действий. Для автоматического выбора различных действий на основе созданных вами правил в этих командах используются инструкции If/Then.
- Улучшенная панель «3D-сцена». В панели «3D-сцена» содержится множество привычных параметров, с которыми пользователь работал раньше на панели «Слои», такие как «Создать дубликат», «Создать экземпляр», «Группы» и «Удалить».
- Улучшенные 3D-эффекты. Усовершенствованные тени и отражения, интерактивные изображения предварительного просмотра более высокого качества, эффекты свечения, освещение сцены, а также HD-подсветка рельефов и текстур.
- Импорт цветов из web-файлов. Импорт образцов цветов непосредственно из файлов HTML, CSS и SVG. Пользовательское изменение образов или обращение к готовым цветовым схемам на основе уже существующего web-контента.
- Системное сглаживание шрифтов. С помощью параметра, который обеспечивает сглаживание, теперь можно создавать реалистичные изображения предварительного просмотра, которые позволят увидеть, как будет выглядеть шрифт на web-страницах.

- Улучшенные фильтры «Минимум» и «Максимум». Создание более точных масок и выделенных областей при помощи фильтров «Минимум» и «Максимум», которые теперь включают параметры для сохранения квадратной или круглой формы объектов.
Основные отличия лицензии Enterprise от обычной подписки:
- техническая поддержка на русском;
- настраиваемые роли администраторов, возможность ограничения в использования облачного хранилища;
- улучшенная защита личных данных и проектов.
✅ Купите Adobe Systems Adobe Photoshop CC ( Лицензии для организаций и частных пользователей), годовая подписка for teams Multiple Platforms Multi European Languages. Количество лицензий на официальном сайте
✅ Лицензия Adobe Systems Adobe Photoshop CC ( Лицензии для организаций и частных пользователей), годовая подписка for teams Multiple Platforms Multi European Languages. Количество лицензий по выгодной цене
✅ Adobe Systems Adobe Photoshop CC ( Лицензии для организаций и частных пользователей), годовая подписка for teams Multiple Platforms Multi European Languages. Количество лицензий, лицензионное программное обеспечение купите в Москве и других городах России
Количество лицензий, лицензионное программное обеспечение купите в Москве и других городах России
6.21. Размер изображения
Изображение может быть помещено в одном и четырёх мест: в файле, в компьютерной памяти после его загрузки, на экране при показе и на бумаге при распечатке. Масштабирование изображения напрамую изменяет число имеющихся точек (количество информации), что напрямую влияет на размер используемой памяти или файла.
Однако размер при распечатке также зависит от разрешения изображения, которое определяет число точек на дюйм бумаги. Если надо изменить размер при распечатке, не изменяя масштаб изображения и число точек в нём, используйте диалог Размер распечатки. Размер на экране зависит не только от числа точек, но и от разрешения экрана, фактор масштаба и от параметра Точка в точку.
При увеличении изображения больше его исходного размера, GIMP рассчитывает недостающие пиксели с помощью интерполяции, но это не добавляет новых деталей. Чем больше увеличивается изображение, тем более размытым оно становится. Визуальные характеристики увеличенного изображения зависят от выбранного метода интерполяции. Визуально улучшить изображение можно с помощью фильтра Повысить резкость (нерезкая маска) после увеличения размера изображения, но лучше всего изначально использовать высокое разрешение во время сканирования, создания цифровых фото или изображений. Растровые изображения по своей природе очень плохо масштабируются.
Чем больше увеличивается изображение, тем более размытым оно становится. Визуальные характеристики увеличенного изображения зависят от выбранного метода интерполяции. Визуально улучшить изображение можно с помощью фильтра Повысить резкость (нерезкая маска) после увеличения размера изображения, но лучше всего изначально использовать высокое разрешение во время сканирования, создания цифровых фото или изображений. Растровые изображения по своей природе очень плохо масштабируются.
Изображение наверно придётся уменьшить, чтобы поместить в интернете. Нужно помнить, что у большинства пользователей маленькие экраны, не способные показать большие изображения целиком. У многих экранов разрешение 1024×768 и меньше.
Добавление и убирание точек называется «Выборка».
- Ширина; Высота
При нажатии на команду появляется диалог, показывающий размер исходного изображения в точках.
 Вы можете указать Ширину и Высоту нового изображения, удаляя или добавляя точки. Если цепь на пиктограмме справа полей ввода ширины и высоты не разорвана, то пропорции ширины и высоты не изменятся. Если цепь разорвать, нажав на её пиктограмму, то ширину и высоту можно указать по отдельности. Это приведёт к искажению изображения.
Вы можете указать Ширину и Высоту нового изображения, удаляя или добавляя точки. Если цепь на пиктограмме справа полей ввода ширины и высоты не разорвана, то пропорции ширины и высоты не изменятся. Если цепь разорвать, нажав на её пиктограмму, то ширину и высоту можно указать по отдельности. Это приведёт к искажению изображения.Необязательно устанавливать размер в точках. Из спускающегося списка можно выбрать другие единицы измерения. Если выбрать проценты, то размер нового изображения можно указать относительно исходного изображения. Можно также использовать физические единицы измерения, как то дюймы и сантиметры. Если это делать, то нужно указать подходящие значения для параметров Разрешение по X и Разрешение по Y, потому что они используются для преобразования физического размера изображения в размер в точках.
- Разрешение по X; Разрешение по Y
Можно также указать разрешение при распечатке в параметрах Разрешение по X и Разрешение по Y.
 Единицы измерения можно выбрать из спускающегося списка.
Единицы измерения можно выбрать из спускающегося списка.
Контрольный лист в Adobe Photoshop CS5
В версии Adobe Photoshop CS5 разработчики убрали возможность сделать лист с миниатюрами снимков, так называемый контрольный лист. Раньше эта функция называлась Contact Sheet II. С помощью распечатанного листа с миниатюрами можно продемонстрировать клиенту, как будут выглядеть фотографии именно на бумаге. Он просто отмечает, какие фотографии нужно напечатать. Полезная функция, на мой взгляд.
Для того чтобы иметь возможность пользоваться ей в версии Adobe Photoshop CS5, нужно заново установить это расширение. Для этого на сайте компании Adobe Systems нужно скачать Photoshop CS5 Optional Plugins (Windows) или CS5 Optional Automate Plug-Ins Installer (Мас)
В эти подборки включены некоторые плагины, фильтры и расширения, которых исходно нет в Adobe Photoshop CS5, например, фильтр Pattern Maker и Extract, а также расширение Twain для взаимодействия программы со сканером.
В архиве с дополнениями находится подробная инструкция в формате PDF (на английском языке), где указывается, какое расширение куда устанавливать. К примеру, расширение Contact Sheet II устанавливается в папку C:\Program Files\Adobe\Adobe Photoshop\Plug-ins\Automate, а скрипт для работы с этим расширением из модуля Bridge в папку C:\Program Files\Common Files\Adobe\Startup Scripts CS5\Adobe Photoshop. После этого следует перезапустить Bridge и Photoshop.
Теперь создавать индекс-принт или контрольный лист можно непосредственно из Bridge. Для этого нужно выделить в нем соответствующие фотографии, а затем перейти в меню Инструменты – Photoshop – Контрольный лист II.
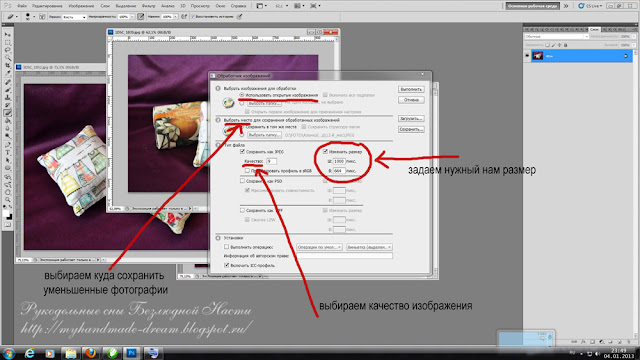
Появится диалоговое окно, где можно настроить необходимые параметры. В первую очередь, это размер отпечатка. Я выбрал единицы измерения в сантиметрах (Units – cm), ширину 21 см (Width – 21), высоту 29,7 см (Height – 29,7), разрешение печати 300 пикс/дюйм (Resolution – 300 pixels/inch), цвета RGB (Mode – RGB Color) и включил параметр Flatten All Layers (объединить все слои). В следующем блоке можно настроить число столбцов и строк (Columns и Rows), а также вращение изображения для лучшего заполнения площади листа (Rotate For Best Fit). При желании можно включить подпись фотографий именем файла (Use Filename As Caption), но я не стал этого делать.
В следующем блоке можно настроить число столбцов и строк (Columns и Rows), а также вращение изображения для лучшего заполнения площади листа (Rotate For Best Fit). При желании можно включить подпись фотографий именем файла (Use Filename As Caption), но я не стал этого делать.
После того, как вы настроили вид будущего отпечатка, нажмите ОК. Расширение начнет свою работу, и вскоре вы увидите вот такое изображение.
Теперь можно отправлять этот лист на печать и показывать клиенту.
Автор: Евгений Карташов
Требования к макету — Полиграфия Printland
Компания PRINTLAND может напечатать полиграфические материалы из любых присланных Вами макетов, но зачастую наличие критичных ошибок в подготовке файлов не позволяет нам гарантировать качественную печать, поэтому мы предлагаем прислушаться к нашим рекомендациям в подготовке макетов для печати.
Мы заинтересованы в качестве исполнения Вашего заказа, который Вы доверили нашей компании. Все макеты, которые Вы нам предоставляете, проходят предварительный анализ на соответствие базовым требованиям, которые присутствуют в технологии офсетной листовой печати.
Все макеты, которые Вы нам предоставляете, проходят предварительный анализ на соответствие базовым требованиям, которые присутствуют в технологии офсетной листовой печати.
Текст
Весь текст в макетах должен быть в векторном виде, если это никак невозможно, то в растровом с разрешением 450 dpi. Пример текста в векторном виде и в растровом:
В растровом виде края букв «размываются» и текст получается некачественным при печати.
В векторном виде текст может быть сохранен в двух вариантах — в обычном виде и в кривых:
На печати оба варианта выглядят одинаково (слева), но текст в обычном виде легко изменить уже в готовом макете, в «кривых» редактировать текст уже невозможно.
Мы принимаем текст и в обычном виде, и в «кривых». У каждого метода сохранения есть свои плюсы и минусы. Макет с текстом в «кривых» всегда откроется на другом компьютере, однако его нельзя будет изменять. Файл с текстом в «кривых» занимает больше места, и он сложнее для обработки аппаратными устройствами. Текст в обычном виде занимает мало места, легко исправляется, но может некорректно отображаться из-за отсутствия файлов шрифтов.
Текст в обычном виде занимает мало места, легко исправляется, но может некорректно отображаться из-за отсутствия файлов шрифтов.
Текст в векторном виде можно сохранить в следующих форматах файлов: CDR, EPS, AI, INDD, PDF. Идеальный для нас вариант – PDF (в нем сохраняются файлы шрифтов, использованных в документе, и обычно ничего не «слетает»).
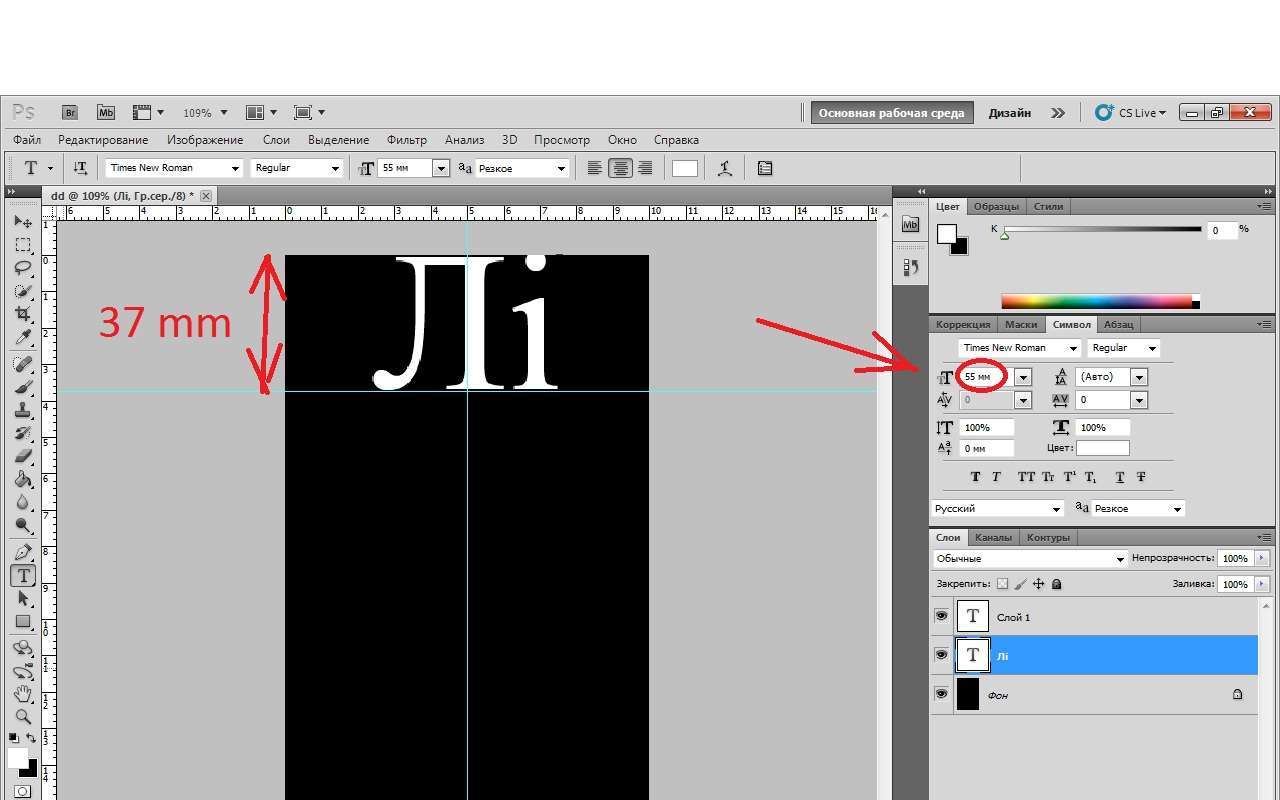
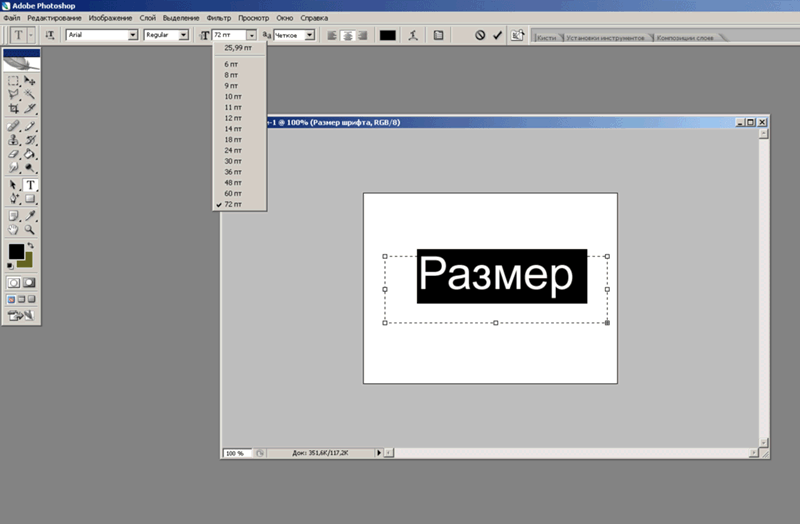
Размер текста, если Вы хотите его прочитать невооруженным глазом, должен быть не менее 6 пт.
Если текст должен быть черным на бумаге, задайте ему атрибут K=100% и установите атрибут overprint (в программе Adobe Illustrator):
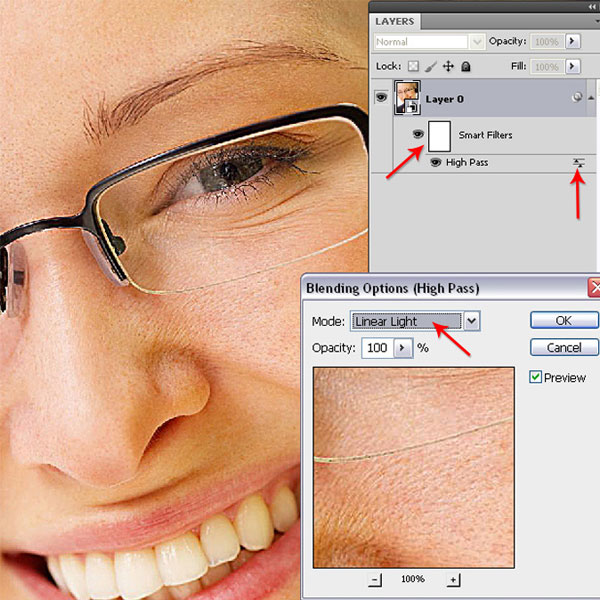
В программе Adobe Photoshop для имитации эффекта overprint, установите режим наложения «Multiply»:
При просмотре цветоделения текст должен «исчезнуть», если отключить черную краску:
Если не применять атрибут overprint к тексту, фон под текстом будет вырезан при цветоделении, и при малейшем несовмещении оттисков на бумаге, возникнет белая обводка вокруг текста:
Если цвет текста предполагается сделать в несколько красок, общее количество краски не должно превышать 300%:
В этом примере общее количество краски получается C60% + M100% + Y100% + K30% = 290%.
При использовании шрифта до 14 пт рекомендуем избегать применения двух или более красок, так как в таком случае текст на печати может быть плохо плохо читаться из-за неточного совмещения оттисков на бумаге:
Это увеличенное изображение создано специально для этого примера. В нашей типографии используется очень качественное оборудование, поэтому неточность совмещения оттисков минимальная и составляет сотые доли миллиметров, но для идеального качества печати этот момент следует учитывать.
Текст, набранный в растровых редакторах, должен применяться с эффектом сглаживания, чтобы не было «ступенек» по краям текста:
Все текстовые слои в Adobe Photoshop должны быть растрированы.
Фотографии
Все фотографии, картинки и изображения должны быть выполнены в масштабе 1:1. Разрешение должно быть 300 точек на дюйм (Resolution: 300 Pixels/Inch):
Пример неправильно указанной системы измерения файла: разрешение 300 точек, но на сантиметр вместо дюйма (Resolution: 300 Pixels/Centimeter), разница видна в размере файла — 9,54 Мб против 61,5 Мб:
Если разрешение будет больше 300 точек на дюйм, увеличится размера файла, но качество не увеличится (из-за ограничений офсетного способа печати – расстояние между точками с краской станет очень маленьким, краска начнет слипаться между собой, и качество ухудшится).
Если разрешение будет меньше, качество изображения будет плохим, начнут проявляться разные артефакты, размазывания, квадраты:
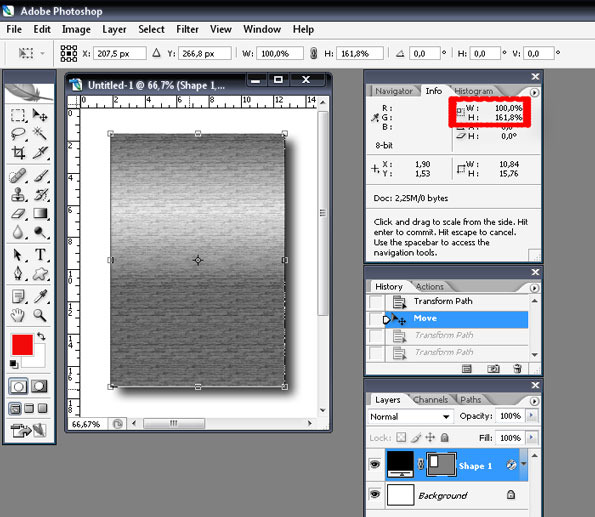
Пример неправильной вставки изображений: в Adobe Illustrator было вставлено изображение формата А3 и уменьшено до размера визитки, получилось изображение с разрешением 1414 точек на дюйм: «Transparent CMYK PPI: 1414» вместо 300:
Перед печатью подобные изображения должны быть растрированы в Adobe Illustrator с разрешением на 300 точек:
Все изображения должны быть встроены в файл макета (слева изображение встроено – Embedded, справа изображение связано — Linked File):
Общее количество краски, используемое на изображении не должно превышать 300%, проверить, есть ли превышение у вашего макета, можно в программе Adobe Acrobat (нужно поставить галочку напротив Total Area Coverage и установить суммарное количество в 300%, все что больше будет выделено салатовым цветом, а в месте, где находится курсор будет выведено сколько процентов и какой краски). Например:
Например:
В местах, где будет суммарное количество краски больше 300%, бумага перестанет впитывать нанесенную краску, и лишняя краска останется на другом листе бумаги, испортив его:
Также превышение суммарного количества краски приводит к склеиванию листов между собой.
При использовании фотографий, содержащих много теней и черного цвета а также темных плашек, черный цвет должен быть выполнен композитным цветом C60% M60% Y40% K100%. Обязательно нужно проследить за черным цветом плашек, хотя на экране монитора он выглядит одинаково, он может существенно испортить продукцию:
В трех одинаковых черных прямоугольниках суммарное количество краски получается разным — 260%, 319%, 400%.
260% будет выглядеть идеально и не будет проблем с продукцией, 319% — есть большая вероятность склеивания листов продукции и отбивания изображения на другую сторону, тираж будет печататься очень медленно и долго – много краски будет медленно высыхать, очень большая вероятность бракованной продукции, 400% — ни одна типография не сможет напечатать — это равносильно нанесению суперклея на обе стороны продукции.
Один из вариантов, как убрать лишнюю краску в тенях на фотографиях — в программе Adobe Photoshop инструмент Image/Adjustments/Selective color:
В точке, где находится курсор суммарное количество краски до изменения было 334%, а стало 295% (инструментом Selective Color в черных цветах мы убрали 20% синего, 20% розового и 20% желтого, увеличив черный цвет на 20%). Если сравнить изображения до и после изменений — разница практически незаметна глазу, но на качество готовой продукции эти изменения имеют колоссальное влияние:
Прозрачность
Если в вашем макете применяется прозрачность, присылайте макет в растрированном виде или сохраняйте в PDF версии не ниже «Compatibility — PDF/X-1a». При растрировании документа не забывайте в Adobe Illustrator в настройках растрирования эффектов перед растрированием картинки выбирать разрешение 300 точек на дюйм:
Размеры макета
Формат документа обязательно должен соответствовать формату готового изделия, содержать припуски под обрезку (запас, bleeds) по 2 мм с каждой стороны, а при необходимости высечки или многостраничной продукции — припуски по 3 мм с каждой стороны. Минимальное расстояние от линии высечки/обрезки до ближайших важных текстовых/графических элементов должно составлять 5 мм. Если «важный» элемент макета будет очень близко к краю (например 1,5 мм от номера телефона до края бумаги) — есть большая вероятность, что он попросту отрежется после обрезки макета. Чтобы такого не случилось — установите поля по 5 мм от края макета и старайтесь, чтобы текст или логотипы не попадали за рамки.
Минимальное расстояние от линии высечки/обрезки до ближайших важных текстовых/графических элементов должно составлять 5 мм. Если «важный» элемент макета будет очень близко к краю (например 1,5 мм от номера телефона до края бумаги) — есть большая вероятность, что он попросту отрежется после обрезки макета. Чтобы такого не случилось — установите поля по 5 мм от края макета и старайтесь, чтобы текст или логотипы не попадали за рамки.
Запас изображения очень важен, если в макете не будет запаса — макет не будет принят в печать. В полиграфических программах для создания запаса предусмотрен специальный параметр — bleeds:
Adobe Indesign, настройки для стандартного флаера, размером 210 х 99 мм:
Adobe Illustrator, настройки для стандартного флаера, размером 210 х 99 мм:
Adobe Photoshop, настройки для стандартного флаера, размером 210 х 99 мм (так, как Photoshop предназначен только обработки растровой графики, у него нет такого параметра, нужно просто увеличить размер изображения на 2 мм с каждой стороны):
Corel Draw, настройки bleeds на вкладке page size:
Ошибки
При обнаружении грамматических или других ошибок в напечатанном тираже, ответственность полностью возлагается на заказчика.
Мы просматриваем материалы, но не можем гарантировать, что обнаружим возможные ошибки. При возникновении необходимости доработки макета в соответствии с техническими требованиями, дополнительная стоимость и сроки необходимо оговаривать с нашими менеджерами.
Векторные рисунки
Минимальная толщина линий — 0,08 мм (0,2 pt). Нельзя использовать линии толщиной Hairline в программе Corel. Если векторный рисунок очень сложный (использует больше чем 5 000–100 000 точек) лучше его сохранить как фотографию в максимальном для нашей типографии разрешении 450 точек на дюйм, чтобы избежать проблем с открытыми и закрытыми путями:
Цветовая схема
Цветовая схема любого оригинал-макета должна быть CMYK, только эта цветовая схема рассчитана для использования в полиграфии. Цветовая схема RGB не подходит к печати, изображения, которые переводятся из RGB в CMYK теряют некоторую цветовую информацию и выглядят на печати не так как задумывалось на мониторе. Все макеты, присланные в цветовой схеме RGB мы можем автоматически конвертировать в правильную цветовую схему, но результат будет непредсказуемым.
Все макеты, присланные в цветовой схеме RGB мы можем автоматически конвертировать в правильную цветовую схему, но результат будет непредсказуемым.
Пример — одно и тоже изображение, конвертированное в автоматическом режиме в CMYK — цвет неба уже не тот:
Pantone
Если вы собираетесь печатать какой-нибудь корпоративный цвет или логотип и вам нужно точное совпадение цветов, то вам необходимо использовать краски цветовой модели Pantone. Только в этом случае у вас будет гарантия, что все ваши тиражи в любой типографии и в любое время будут всегда иметь один и тот же цвет.
Если вы используете цветовую модель CMYK — то цвет всегда будет разный — в этой модели смешиваются 4 цвета, и смешать в точно-такой же пропорции в следующий раз не получится. Макеты, которые содержат одинаковые пропорции 4-х цветов, отпечатанные в разное время всегда будут отличаться друг от друга — слишком уж много факторов влияет на процесс офсетной печати — это и освещенность в помещении и изготовитель и партия красок, человеческий фактор, калибровка аппаратной части и даже выцветание вашего старого образца.
Если же вы будете использовать модель Pantone — будет 100% гарантия одинаковых цветов, потому что будет использоваться только 1 краска, которая уже заранее идеально откалибрована по стандартах Pantone, которые гарантируют ее 100% совпадение. Все краски цветовой модели Pantone имеют определенный номер и название — вы можете выбрать себе цвет в уже напечатанных стандартных каталогах цветов и он будет выглядеть точно также, как и на вашем макете.
Пример использования краски Pantone и CMYK:
Однако, при использовании цветовой модели Pantone существенно возврастает цена печати такого макета, особенно если используется очень много красок (например 4 CMYK + 3 Pantone = 7 красок).
Макеты в Corel Draw
В макетах, выполненных в Corel нужно перепроверить следующие параметры:
— Цветовая модель и картинки — CMYK.
— Должен быть задан правильный печатный размер макета.
— Масштаб 1 к 1.
— Не используйте специальные эффекты – Drop Shadow, Fountain Fill, Transparency, Lens, Contour, Extrude и другие, либо конвертируйте все эффекты в bitmap (растровое изображение).
— Иллюстрации должны быть без прозрачности по альфа-каналу.
— Все объекты должны быть разблокированы.
— Нельзя применять оверпринт к белым или полупрозрачным объектам.
Высечка/перфорация/выборочный лак…
Линии высечки, биговки, перфорации, выборочного лака, тиснение, конгрев должны быть сделаны плашечным цветом (spot color), иметь атрибут оверпринт (overprint), переименованы в соответствующие названия на транслите и разделены по цветам:
— Красный — высечка (visechka)
— Зеленый — биговка (bigovka)
— Желтый — перфорация (perforaciya)
— Голубой — заливка выборочным УФ-лаком (lak)
— Тиснение (tisnenie) выделяется приблизительным цветом используемой фольги
— Черный — конгрев (kongrev)
Заливка выборочным лаком должна быть на 0,3 мм больше необходимого изображения.
Запас изображения для высечки (bleed) должен быть не менее 3 мм.
Фальцовка (сгибание)
При подаче макета буклетов с двумя и более сгибами, следует учитывать, что расстояние между фальцами должно быть разное и учитывать толщину бумаги и тип исгиба.
Сторона, которая заворачивается во внутрь должна быть короче на пару миллиметров.
Настройки сохранения в PDF
Для сохранения в удобном для нас формате, используйте следующие файлы настроек: для сохранения печатного варианта — файл printland.joboptions, для сохранения варианта предварительного просмотра файл preview.joboptions.
Примеры и шаблоны популярных стандартных макетов
Визитка
Файл шаблона визитки, формат 90х50 мм — printland_shablon_vizitka_90x50.ai (версия CS5)
Флаер
Файлы шаблонов флаеров:
формат 99х210 мм книга — printland_shablon_flyer_99x210_kniga.ai (версия CS5),
формат 210х99 мм альбом — printland_shablon_flyer_210x99_albom.ai (версия CS5),
формат 198х210 мм (двойной флаер) книга — printland_shablon_flyer_198x210_kniga.ai (версия CS5),
формат 210х198 мм (двойной флаер) альбом — printland_shablon_flyer_210x198_albom.ai (версия CS5)
Календарик
Файлы шаблонов календарика:
формат 70х100 мм книга — printland_shablon_kalendarik_70x100_kniga. ai (версия CS5),
ai (версия CS5),
формат 100х70 мм альбом — printland_shablon_kalendarik_100x70_albom.ai (версия CS5)
Листовка
Файлы шаблонов листовок:
формат А3 альбом — printland_shablon_listovka_420x297_albom.ai (версия CS5),
формат А3 книга — printland_shablon_listovka_297x420_kniga.ai (версия CS5),
формат А4 альбом — printland_shablon_listovka_297x210_albom.ai (версия CS5),
формат А4 книга — printland_shablon_listovka_210x297_kniga.ai (версия CS5),
формат А5 альбом — printland_shablon_listovka_210x148_albom.ai (версия CS5),
формат А5 книга — printland_shablon_listovka_148x210_kniga.ai (версия CS5),
формат А6 альбом — printland_shablon_listovka_148x105_albom.ai (версия CS5)
формат А6 книга — printland_shablon_listovka_105x148_kniga.ai (версия CS5)
Буклет
Файлы шаблонов буклетов:
формат 198 х 210 мм (в сложенном виде 99 х 210 мм) — printland_shablon_buklet_198x210_1_falts.ai (версия CS5),
формат 297 х 210 мм (в сложенном виде 100 х 210 мм, фальцуется 100+100+97) — printland_shablon_buklet_297x210_2_faltsa. ai (версия CS5),
ai (версия CS5),
формат 396 x 210 мм (в сложенном виде 102 х 210 мм, фальцуется 102+100+98+96) — printland_shablon_buklet_396x210_3_faltsa.ai (версия CS5)
Важно знать
Цвет
Векторные и растровые заливки с одинаковой процентовкой после печати могут иметь разный оттенок.
Сливайте фоновые векторные подложки с растровыми картинками в одно растровое изображение.
Серый цвет сложный, при печати может уходить в другие оттенки.
При печати допустима разнооттеночность до 10% (норма для офсетного/цифрового оборудования при печати в цветовом режиме CMYK).
При печати допустимо несовмещение красок в 0,2мм.
Если в макете светлое лицо и темный оборот возможно физическое отмарывание (переход не закрепившейся краски с лицевой стороны предыдущего оттиска на оборотную сторону последующего листа в процессе печати/порезки). Если суммарная красочность изображения превышает 300%, неизбежны появления эффектов отмара, истирания, выщипывания краски с верхнего слоя и слипания продукции.
В плашечных макетах (с однотонной заливкой) возможен разнотон, полошение и точки, рекомендуем добавлять видимый шум или текстуру
Размер
Допустимо изменение исходного размера в большую или меньшую сторону до 4 мм.
При постобработке (порезка в размер) самоклеящихся материалов /Raflatak, Ritrama/ в связи с особенностями материала при маленьком формате изделия возможно искажение размера, неровная порезка (скос, вытягивание).
Рекомендованный минимальный размер изделия 70х70 мм.
Послепечатные работы
При порезке, вырубке, фальцовке — допустима погрешность в точности до 3 мм. Заказы с постпечатными работами (нестандарт, биговка, фальцовка, перфорация) без превью с нормами выполнения, либо без комментария к заказу выполняются по усмотрению исполнителя.
При УФ и гибридном лаке возможно отшелушевание и растрескивание лака в местах сгиба
При сгибании продукции (фальцовка, биговка + фальцовка) возможно растрескивание бумаги в местах сгиба
Диаметр отверстия может отличаться в пределах 0,5 мм
Список часто встречающихся ошибок
Список самых часто допускаемых ошибок, которые нужно проверить в макете в первую очередь:
— Нет полей 2 мм для обрезки
— Слишком малое расстояние от края бумаги до текста — меньше 2–3-х мм
— Разрешение макета меньше или больше 300 точек на дюйм (макет был предназначен для просмотра на экране или попутаны единицы измерения точки на дюймы и точки на сантиметры)
— Превышено суммарное количество красок (часто бывает, при автоматическом преобразовании из RGB)
— Цветовой режим макета RGB вместо CMYK
— Размер картинок внутри макета больше или меньше 300 точек на дюйм, попадаются и 3000 и 66 (часто происходит при помещений растровых картинок в программы для обработки векторной графики и последующем изменении их масштаба)
— Неправильно установлен цветовой профиль, например «Japan color 2002 newspaper» (профиль для печати на газетной бумаге), мы используем профиль CMYK ISO FOGRA 39
— Маленькие размеры текста – текст набран шрифтом размером 1–4 pt — такой текст невозможно прочитать без увеличительного стекла или микроскопа
— Шрифт черного цвета вместо 100% черной краски содержит 70-90% всех красок (обычно такое происходит после преобразования из RGB в CMYK или когда текст набирают в Photoshop’e)
— В макете неправильно использован оверпринт.
— Масштабирование макета (макет, который был предназначен для формата А3 нельзя уменьшать или увеличивать на формат А4 или А2. Если увеличивать – теряется качество, если уменьшать – уменьшаются все поля и размеры шрифтов (если поле обрезки было 2 мм, то оно стало 1 мм, если шрифт был 8 пт, то он станет 4 пт).
— Неправильно выставлены печатные размеры макета (например вместо необходимого 210 х 99 мм размер макета 250 х 90 мм)
— Неправильные размеры фальцовки макета, или фальцовка на задней и передней стороне макета несовпадает
— Добавлена какая-нибудь рамка на месте реза макета
— Черный текст выполнен всеми 4-мя красками и без оверпринта
— Неправильное использование «глубокого черного» — или только 100% черного или 80-100% всех красок, мы используем C60% M60% Y40% K100%
— В макете для обычной четырехкрасочной печати используются цвета pantone
— Используется нестандартный шрифт, который невозможно преобразовать в кривые из-за лицензионных ограничений или других причин
— Штрих-код или QR-код выполнен в 4-ре краски
Какое программное обеспечение мы рекомендуем использовать для создания макета
Для создания векторной графики и для небольших макетов (визиток, флаеров, листовок) — Adobe illustrator, для обработки фотографий и растровых картинок — Adobe Photoshop, для создания более сложных и профессиональных макетов (журналов, газет, буклетов, каталогов) — Adobe Indesign.
Использование устаревших программ для верстки, вроде Adobe Page Maker или QuarkXpress нежелательно.
Макеты в CorelDraw мы тоже принимаем, но не забывайте о том, что в этой программе существует много подводных камней для полиграфических макетов (использование RGB, теней, тонких линий, градиентов, оверпринты на белом).
Все готовые макеты желательно сохранять в формате PDF и окончательно проверять их в программе Adobe Acrobat Reader.
При выводе в ПДФ растрировать очень большие изображения до 300–450 точек на дюйм.
Проверка размера изображения и изменение размера
Нужна помощь в проверке размера вашего произведения искусства?
Вот простое руководство, которое познакомит вас с основами проверки размера в Adobe Photoshop CC 2020.
1. Начнем с открытия арт. На панели «Слои» дважды проверьте, чтобы на всех слоях не было небольшого замка, говорящего, что слой заблокирован. (Вы не сможете выбрать слой или его содержимое, если он заблокирован.) * Если он еще не открыт, вы можете найти его в строке меню Window> Layers.Наш находится в первом разделе наших инструментов в правой части экрана.
(Вы не сможете выбрать слой или его содержимое, если он заблокирован.) * Если он еще не открыт, вы можете найти его в строке меню Window> Layers.Наш находится в первом разделе наших инструментов в правой части экрана.
Дизайн FM Pocket должен иметь ширину 4 дюйма (W) и пропорциональную высоту (H), чтобы мы могли прижимать его к карманам одежды.
2. Если есть символ замка, щелкните слой, который нужно разблокировать, а затем щелкните замок прямо над ним. Это разблокирует слой, чтобы вы могли вносить в него правки.
3. Теперь, когда вы подтвердили, что слои разблокированы, выберите любые слои, которые вам не нужны (например, у нас есть фоновый слой) и нажмите «Удалить» на клавиатуре.
4. Выберите инструмент «Обрезка» на панели инструментов. Вы также можете получить доступ к инструменту «Обрезка» в строке меню «Изображение»> «Обрезать».
5. Щелкните и перетащите края монтажной области, чтобы они прикрепились к художественному объекту. Вы захотите сделать это для всех четырех сторон артборда.
Вы захотите сделать это для всех четырех сторон артборда.
6. Как только все четыре стороны привязаны к иллюстрации, нажмите Enter на клавиатуре, чтобы применить обрезку. Теперь вы обрезали свою артборд по своему рисунку!
7. Теперь вы захотите открыть диалоговое окно «Размер изображения». Вы можете найти это в строке меню Изображение> Размер изображения.
8. В диалоговом окне «Размер изображения» перечислены размеры моей работы: 8,26 дюйма в ширину, 7,22 дюйма в высоту и с разрешением 300.
Как изменить размер моей работы?
1. Диалоговое окно «Размер изображения» позволяет вам ввести размер, который вы хотите настроить для иллюстрации. Выделите поле Ширина, введите 4 и нажмите Tab на клавиатуре.Вы заметите, что Photoshop рассчитал пропорциональную высоту в соответствии с шириной, которую вы только что ввели.
- Обратите внимание на значок звена цепи слева от ширины и высоты.
 Когда значок звена цепи появляется таким образом, соединяя ширину и высоту, любая регулировка размера будет пропорциональной.
Когда значок звена цепи появляется таким образом, соединяя ширину и высоту, любая регулировка размера будет пропорциональной.
- Если значок звена цепи отображается таким образом ниже, без линий, связывающих ширину и высоту, Photoshop позволит вам ввести точных размеров , которые вы хотите, эффективно искажая изображение.
2. После того, как вы ввели нужный размер, нажмите «ОК».
Поздравляю! Теперь, когда ваше произведение имеет правильный размер, вы можете сохранить его как PDF-файл, и все готово.
Если вам нужна помощь в создании иллюстраций, обратитесь к нашей команде по оказанию художественных услуг здесь.
: Часть 2. Оптимизация проектов Photoshop :: Adobe Photoshop 7. Практическое руководство :: Adobe :: eTutorials.org
Контрольный лист — это файл Photoshop со ссылками на эскизы всех изображений в данной папке. Вы можете использовать контрольные листы для ряда задач, таких как отправка клиентам списка изображений на утверждение, архивирование или просто визуальная организация графики, а не архаичные имена файлов. При настройке контактных листов у вас есть полный контроль над размером страницы, размером эскизов и интервалом на странице. Вы можете оптимизировать формат контрольных листов для любого принтера или формата.
Вы можете использовать контрольные листы для ряда задач, таких как отправка клиентам списка изображений на утверждение, архивирование или просто визуальная организация графики, а не архаичные имена файлов. При настройке контактных листов у вас есть полный контроль над размером страницы, размером эскизов и интервалом на странице. Вы можете оптимизировать формат контрольных листов для любого принтера или формата.
Загрузить изображения в одну папку
Все изображения для контрольного листа должны находиться в одной папке или подпапке.Перетащите изображения в целевую папку, прежде чем делать что-либо еще. Этот контрольный лист будет включать все изображения в папке, поэтому вам следует удалить любое изображение, которое не должно отображаться на контрольном листе.
Выбрать исходную папку
Чтобы начать создание контрольного листа, выберите «Файл», «Автоматизировать», «Контрольный лист II». Откроется диалоговое окно Контрольный лист II.
 В разделе «Исходная папка» нажмите кнопку «Выбрать». Перейдите к целевой папке (папке, содержащей изображения), выберите ее и нажмите «Выбрать», чтобы вернуться в главное диалоговое окно «Контрольный лист».
В разделе «Исходная папка» нажмите кнопку «Выбрать». Перейдите к целевой папке (папке, содержащей изображения), выберите ее и нажмите «Выбрать», чтобы вернуться в главное диалоговое окно «Контрольный лист».Укажите размер контрольного листа
В области «Документ» диалогового окна укажите размер создаваемого контрольного листа. Введите размеры и разрешение в отведенные поля. Сохраняйте разрешение 72 точек на дюйм, если вы просто просматриваете изображение на экране, или используйте настройку 150 точек на дюйм для лазерной или струйной печати базового качества. Следите за изменением этих значений в области предварительного просмотра в правой части диалогового окна.
Установить цветовой режим
В раскрывающемся списке «Режим» выберите цветовой режим для контрольного листа: «Цвет RGB», «Цвет CMYK», «Цвет лаборатории» или «Оттенки серого».Сделайте свой выбор на основе цветовых режимов изображений, с которыми вы работаете.

Определить сетку страниц
Сделайте выбор в раскрывающемся списке «Поместить» и укажите количество столбцов и строк, которые вы хотите использовать на контрольном листе. Следите за областью предварительного просмотра, чтобы увидеть, как указанные вами значения влияют на размер эскизов (в зависимости от общих размеров страницы).
Установить надписи и шрифты
Установите флажок «Использовать имя файла как заголовок», если вы хотите, чтобы имена файлов изображений отображались под эскизами на контрольном листе.В раскрывающемся меню «Шрифт» выберите шрифт, который вы хотите использовать для подписей, и введите размер шрифта для подписи в поле «Размер шрифта».
Построить лист
Щелкните OK, чтобы запустить сценарий и построить изображение контрольного листа. Обратите внимание, что контрольный лист — это файл Photoshop; вы можете изменить его как хотите. Рассмотрите возможность сохранения файла в формате PDF.
 Этот компактный формат файлов Adobe особенно подходит для отправки клиентам по электронной почте или в случае ограниченного дискового пространства.Чтобы сохранить изображение в виде файла PDF, выберите «Файл», «Сохранить как» и выберите «Photoshop PDF» в раскрывающемся меню «Формат».
Этот компактный формат файлов Adobe особенно подходит для отправки клиентам по электронной почте или в случае ограниченного дискового пространства.Чтобы сохранить изображение в виде файла PDF, выберите «Файл», «Сохранить как» и выберите «Photoshop PDF» в раскрывающемся меню «Формат».
Изучите Photoshop — Как начать работу с рабочим пространством Photoshop
УЗНАТЬ В ФОТОШОПЕ
Руководство по рабочему пространству Photoshop для начинающих
Добро пожаловать в это подробное руководство по началу работы с Photoshop.
Photoshop набит инструментами, панелями, меню и параметрами.Поэтому неудивительно, что многие люди чувствуют себя подавленными, когда начинают.
Если вы хотите изучить Photoshop, лучше всего начать с изучения рабочего пространства или интерфейса Photoshop. В этом руководстве вы узнаете, как эффективно перемещаться в Photoshop, открывать файлы, использовать инструменты, работать с панелями и настраивать рабочее пространство.
Обновлено в марте 2021 г.
Если у вас еще нет копии Photoshop, вы можете скачать бесплатную пробную версию здесь.
(Если вы хотите узнать больше о покупке подписки на Photoshop, ознакомьтесь с этим постом, где я объясняю различные планы и как получить лучшую сделку с Photoshop.)
Из этого руководства вы узнаете:
Скриншоты в этом руководстве взяты из Photoshop CC 2020. Однако интерфейс и рабочее пространство не сильно изменились между версиями. Так что даже если у вас более старая или новая версия Photoshop, все это по-прежнему актуально.
УЗНАТЬ В ФОТОШОПЕ
Как использовать рабочее пространство Photoshop
В этом разделе вы узнаете о различных частях интерфейса Photoshop.Это поможет вам быстрее изучить все остальное в Photoshop, потому что вы поймете, как работают инструменты, панели и меню.
Для начала откройте ЛЮБОЕ изображение в Photoshop, выбрав « Файл»> «Открыть » и выбрав любое изображение со своего компьютера или жесткого диска.
Знакомство с рабочим пространством
Когда вы откроете Photoshop, он должен выглядеть примерно так. Ваш может выглядеть немного иначе, но он должен быть довольно похож.
Ваше открытое изображение находится в окне документа , и вы можете одновременно открывать несколько изображений в Photoshop.В приведенном выше примере у меня открыты два изображения, и я перемещаюсь между ними, щелкая вкладку имени.
Строка меню
Строка меню всегда находится в верхней части экрана. Есть 11 меню с множеством опций под каждым.
Щелкните каждый пункт меню, чтобы узнать, что доступно. Вы заметите, что некоторые параметры выделены серым цветом, что означает, что они в настоящее время недоступны.
Это зависит от того, что вы делаете. Например, если у вас выделена область изображения, вы увидите, что большинство пунктов меню в разделе «Выбрать доступны».Однако, если ничего не выбрано, большинство из них будут недоступны.
Например, ниже вы можете увидеть содержимое меню «Фильтр». У этого есть несколько пунктов подменю — 3D, Размытие, Искажение и Резкость, и это лишь некоторые из них. У каждого из этих пунктов есть собственное подменю.
Как видите, в строке меню доступно множество команд.
Панель параметров инструмента
Как следует из названия, эта панель дает нам параметры или настройки, которые мы можем применить к любому инструменту, который мы используем в настоящее время.Параметры зависят от контекста, поэтому, например, если вы используете инструмент «Текст», параметры, отображаемые на этой панели, будут эксклюзивными для «Тип». Если вы используете инструмент «Кисть», вы увидите параметры только для управления кистью.
Панель инструментов Photoshop
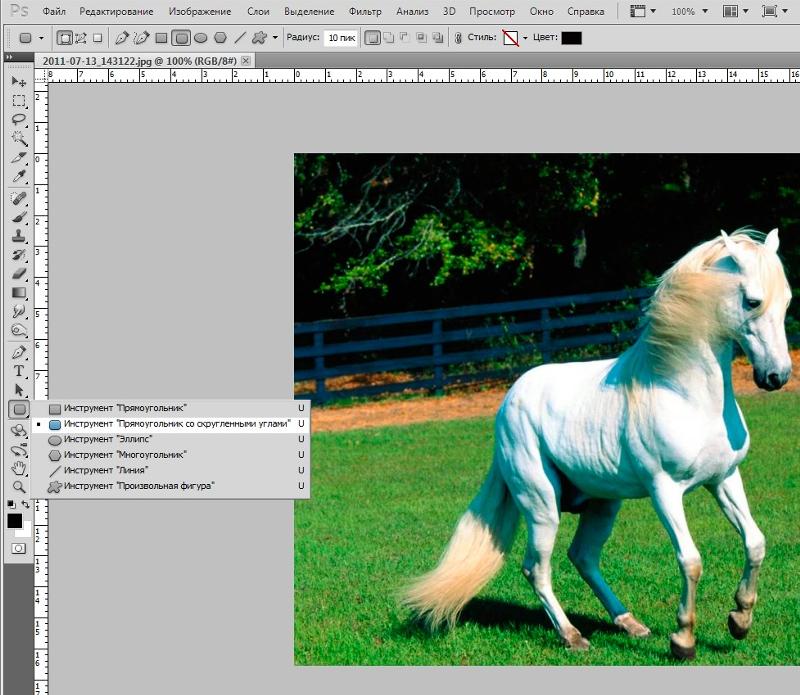
Панель инструментов находится в левой части рабочего пространства и содержит инструменты, которые мы используем для создания, редактирования и управления нашими изображениями.
Его можно свободно перемещать и рассматривать как длинную тонкую панель инструментов с одним столбцом или как более широкую, короткую панель с двумя столбцами.
Вскоре мы рассмотрим панель инструментов и инструменты более подробно.
Панели Photoshop
Панели располагаются в правой части экрана и, как и панель инструментов, их можно растягивать и свободно перемещать по рабочему пространству. Они предоставляют множество дополнительных функций.
В следующем разделе мы рассмотрим, как использовать и организовывать панели.
УЗНАТЬ В ФОТОШОПЕ
Как открывать файлы в Photoshop
В Photoshop почти всегда есть несколько способов сделать что-то.
Это верно для открытия файлов. В этом разделе вы узнаете несколько различных способов открыть свои изображения и фотографии.
Как открыть файл в Photoshop
Есть несколько способов открыть ваши файлы в Photoshop. Вот два:
1 Выберите « Файл»> «Открыть » в меню вверху экрана. Вы также можете использовать сочетание клавиш Cmd + O (Mac) или Ctrl + O (Win)
.
ИЛИ
2 На главном экране нажмите кнопку Открыть… слева.
Какой бы способ вы ни выбрали, откроется диалоговое окно, в котором вы сможете найти свой файл.
Щелкните имя файла и щелкните «Открыть».
Как открыть последний файл в Photoshop
Если вы уже работали с некоторыми изображениями или фотографиями в Photoshop, эти файлы считаются «недавними» файлами, и вы можете быстро открыть их двумя способами:
1 Выберите Файл> Открыть недавние и выберите файл из подменю, которое появляется
ИЛИ
2 На главном / начальном экране просто щелкните миниатюры недавно появившихся файлов.
УЗНАТЬ В ФОТОШОПЕ
Как создать новый документ в Photoshop
Когда вы создаете новый документ (изображение) в Photoshop, вам необходимо подумать о том, как этот файл может быть использован.
Будет ли изображение напечатано в журнале или книге? Будет ли он использоваться в качестве изображения на веб-сайте или на экране?
В этом разделе вы узнаете, как создать новый файл с нуля и как использовать начальные шаблоны.
Когда вы будете готовы начать создавать свои собственные изображения и графику с нуля, вы создаете документ New в Photoshop.Следуйте инструкциям в этом пошаговом руководстве, и я объясню, как создать файл для использования в Интернете или для печати.
Чтобы создать новый документ в Photoshop, мы используем диалоговое окно New Document . Есть несколько способов попасть в это диалоговое окно.
1. Щелкните Файл> Новый в строке меню в верхней части экрана.
ИЛИ
2. Используйте сочетание клавиш: Cmd + N (Mac) / Ctrl + N (Win).Это удобное сочетание клавиш, которое мы используем снова и снова при работе в Photoshop, поэтому стоит постараться запомнить его.
ИЛИ
3. На главном или начальном экране Photoshop нажмите кнопку New… на начальном экране Photoshop. (Опять же, ваш экран может выглядеть немного по-другому, в зависимости от того, сколько файлов вы открыли ранее, но он должен выглядеть как примерно так . )
)
Любой из этих параметров открывает диалоговое окно Новый документ .
Что находится в диалоговом окне «Новый документ» в Photoshop CC?
В верхней части диалогового окна «Новый документ» вы увидите ряд категорий — Недавние, Сохраненные, Фото, Печать, Искусство и иллюстрации, Интернет, Мобильные устройства, и Кино и видео .
По умолчанию выбрана категория Недавние , и вы увидите сетку размеров документов, которые вы недавно использовали. Если вы впервые открываете Photoshop или сбросили настройки Photoshop до заводских, в этой категории ничего не будет.
Как создать новый документ в Photoshop с использованием предустановок
Удобная экономия времени при создании новых файлов — использование предустановки. Предустановка — это просто установка размеров ширины и высоты, выбор книжной или альбомной ориентации, разрешения и цветового режима. Есть и другие варианты, но, как правило, это те, которые нас, скорее всего, заинтересуют.
1. Чтобы выбрать предустановку, сначала выберите тип документа, который вы хотите создать, например, для использования в Интернете или на экране, для использования в печати, фотографии? Щелкните название категории вверху.В этом примере я выбрал Print .
2. В диалоговом окне появится набор из четырех предустановок. Щелкните ссылку View All Presets + , чтобы увидеть больше предварительных настроек.
Теперь мы можем видеть дополнительную группу эскизов, представляющих различные предустановки печати. Для их прокрутки используйте полосу прокрутки справа.
3. Щелкните на предустановке A5 . Обратите внимание, как детали предустановки, такие как ширина и высота, меняются с правой стороны.
4.Если вас устраивает этот набор настроек, нажмите Create . Диалоговое окно New Document закроется, и ваш новый документ откроется в Photoshop.
Как создать новый документ в Photoshop с вашими собственными настройками
Допустим, вы хотите создать документ с размером, который еще не доступен в качестве предустановки. Вот как можно добавить свои собственные настройки.
Вот как можно добавить свои собственные настройки.
1. Выберите Файл> Новый в строке меню в верхней части экрана.Откроется тот же диалог «Новый документ», что и раньше.
2. С правой стороны в разделе «Сведения о предустановке» введите значения 10 дюймов для ширины, 3 дюймов для высоты и измените цветовой режим на CMYK. Мы меняем единицы измерения, щелкая по раскрывающемуся списку справа от поля Ширина.
Теперь предположим, что мы знаем, что это размер документа, который мы можем снова использовать, поэтому рекомендуется сохранить его в качестве предустановки.
3. Щелкните значок «Сохранить предустановку» (обведен красным).
4. Дайте ему имя, введя имя в поле «Имя предустановки» вверху. (Сначала будет написано что-то вроде «Без названия»). Дайте ему описательное имя, чтобы вам было легче запомнить, что это за предустановка. Я назвал свою Джен — Баннер — 10 x 3.
Затем снова нажмите «Сохранить предустановку».
Новая сохраненная предустановка теперь отображается в категории «Сохраненные». Это означает, что вы можете вернуться к нему в любое время, и это ускорит ваш рабочий процесс, поскольку вам не придется вводить значения каждый раз, когда вам нужен документ такого размера.
5. Нажмите кнопку Create , и ваш новый файл откроется в Photoshop.
Вот как вы создаете новый документ в Photoshop. Примечание: вам НЕ нужно каждый раз сохранять свой пресет.
Практика: попробуйте создать несколько новых файлов
1. Создайте новый документ Photoshop, подходящий для использования в Интернете (подсказка: цветовой режим будет RGB, а разрешение — 72 пикселей / дюйм). Установите размер 1000 пикселей в ширину на 1000 пикселей в высоту.
2. Создайте новый документ Photoshop, пригодный для печати.(Подсказка: цветовой режим будет CMYK, а разрешение — 300 пикселей / дюйм). Установите размер 8 дюймов в ширину и 10 дюймов в высоту.
УЗНАТЬ В ФОТОШОПЕ
Как использовать инструменты и панель инструментов в Photoshop
Хорошо, теперь мы переходим к самому интересному. Панель инструментов содержит инструменты Photoshop, как и рабочий стол художника.
В этом разделе вы узнаете, как выбирать инструменты, находить скрытые инструменты, как получать всплывающие подсказки и как каждый инструмент имеет определенные параметры, которые вы можете установить при их использовании с помощью панели параметров.
Давайте начнем с того, что посмотрим, что на самом деле находится на панели инструментов.
Это длинная узкая палитра в дальнем левом углу рабочей области, содержащая инструменты, которые вы будете использовать для рисования, раскрашивания, стирания и множества других действий во время работы с изображением.
Инструменты можно разделить на несколько категорий. Это поможет вам их найти, если вы знаете, какой инструмент вам нужен. На рисунках ниже показан обзор набора инструментов с каждым доступным инструментом и его сочетанием клавиш.
Я настоятельно рекомендую вам начать записывать в уме ярлыки. Это один из лучших способов ускорить рабочий процесс в Photoshop.
Инструменты для селекции и обрезки
Инструменты для рисования и ретуши
Инструменты векторного рисования и набора текста
Средства навигации
Выбор цвета
Быстрая маска и режим экрана
Как использовать инструменты и панель инструментов в Photoshop
Чтобы выбрать инструмент, просто щелкните этот инструмент на панели инструментов.
При наведении указателя мыши на любой инструмент на панели инструментов появляется всплывающая подсказка с названием инструмента и сочетанием клавиш для инструмента. Это очень удобно, когда вы забываете, как выглядит определенный инструмент, когда изучаете Photoshop.
Это очень удобно, когда вы забываете, как выглядит определенный инструмент, когда изучаете Photoshop.
Стоит приложить сознательные усилия, чтобы изучить ярлыки, поскольку это значительно ускоряет вашу работу. Некоторые ярлыки действительно легко запомнить, например, Z для инструмента Z oom или E для raser E .
Поэтому вместо того, чтобы щелкать инструмент на панели инструментов, просто нажмите букву на клавиатуре. Это значительно ускорит ваш рабочий процесс, поскольку позволит вам менять инструменты, не отрывая рук от клавиатуры.
Скрытые инструменты
Если вы видите маленькую стрелку в правом нижнем углу инструмента на панели инструментов Photoshop (или любого приложения Adobe, если на то пошло), это означает, что есть другие «скрытые» варианты выбора инструментов.
Доступ к скрытым инструментам можно получить, щелкнув и удерживая этот инструмент.Когда вы удерживаете, появится всплывающий набор инструментов, дающий вам доступ ко всем скрытым инструментам этого конкретного инструмента.
В приведенном ниже примере вы можете видеть, что при нажатии и удерживании инструмента «Волшебная палочка» становится доступным скрытый инструмент быстрого выбора.
Чтобы быстро переключаться между скрытыми инструментами, удерживайте нажатой клавишу Shift и коснитесь сочетания клавиш инструмента, которое появляется во всплывающих подсказках.
Например, чтобы циклически переключаться между инструментами «Кисть», «Карандаш», «Замена цвета» и «Кисть-микшер», нажмите B, , чтобы выбрать первый инструмент, а затем, удерживая нажатой клавишу «Shift», снова нажмите «B» для перемещения по конкретному набору инструментов.
Перемещение панели инструментов
Чтобы изменить панель инструментов с одного столбца на панель с двумя столбцами, щелкните один раз кнопку с двойной стрелкой в правом верхнем углу. Чтобы снова переключиться, просто снова нажмите кнопку с двойной стрелкой.
Чтобы разместить панель инструментов в любом месте экрана, перетащите ее от левого края экрана. Перетащите его, щелкнув крошечный ряд вертикальных штрихов в верхней части. Теперь это «плавающая» панель, и вы можете перетаскивать ее куда угодно во время работы.
Перетащите его, щелкнув крошечный ряд вертикальных штрихов в верхней части. Теперь это «плавающая» панель, и вы можете перетаскивать ее куда угодно во время работы.
Чтобы закрепить панель обратно к краю экрана, перетащите панель до конца, пока у края экрана не появится синяя вертикальная полоса. Синяя полоса указывает на то, что нужно отпустить, панель защелкнется на месте и снова будет закреплена.
Выбор цветов
В нижней части панели инструментов вы можете увидеть образцы цвета переднего плана и фона (иногда называемые цветными фрагментами). По умолчанию передний план черный, а фон белый. Photoshop использует цвет переднего плана, когда вы рисуете или заполняете область цветом.Цвет фона используется в качестве второго цвета при создании градиента и при стирании частей заблокированного фонового слоя среди прочего.
Чтобы изменить цвет, щелкните его образец цвета один раз, чтобы открыть палитру цветов. Отсюда вы можете выбирать из миллионов цветов.
Чтобы поменять местами цвета переднего плана и фона, щелкните круглую двуглавую стрелку над образцами переднего плана и фона или нажмите X на клавиатуре.
Чтобы вернуть оба образца цвета к заводским настройкам по умолчанию — черно-белому, щелкните миниатюрные образцы или нажмите D .
Последние два элемента на панели инструментов Photoshop — это режим быстрой маски и кнопки режима экрана.
Информационная панель и инструменты Photoshop
Еще одна полезная панель, которую вы можете использовать при изучении инструментов Photoshop, — это панель «Информация». Это дает дополнительные подсказки о том, как использовать тот или иной инструмент.
Выберите «Окно »> «Информация », если панель «Информация» еще не открыта. Если вы не видите подсказку в нижней части панели, перейдите в меню панели «Информация» и выберите «Параметры панели», а затем установите флажок «Показать подсказки для инструментов».
УЗНАТЬ В ФОТОШОПЕ
Как масштабировать и панорамировать в Photoshop
Одна из радостей работы в Photoshop — это возможность увеличить изображение ВПРАВО, чтобы рассмотреть его более внимательно. И наоборот, уменьшите масштаб, чтобы получить обзор.
В этом разделе вы узнаете, как использовать инструменты масштабирования для увеличения и уменьшения увеличения.
Вы также узнаете, как панорамировать изображение при увеличении и как использовать панель навигатора.
Масштабирование в Photoshop
Используя инструмент «Масштаб», мы можем уменьшить или увеличить изображение. Самый быстрый способ увеличить изображение — нажать сочетание клавиш Ctrl + (символ плюса) в Windows или Cmd + (символ плюс) на Mac. Чтобы уменьшить масштаб, нажмите Ctrl — (символ минус) или Cmd — (символ минус).
Следуйте инструкциям, и вы узнаете другие способы масштабирования, панорамирования и эффективного использования панели навигатора.
Как использовать инструмент масштабирования в Photoshop
1.Откройте изображение в Photoshop с помощью File> Open и найдите свое изображение.
2. Когда ваше изображение откроется в Photoshop, взгляните на строку состояния в нижней части окна изображения. Это говорит нам о текущем уровне масштабирования изображения. Уровень масштабирования также отображается на вкладке изображения.
3. Выберите инструмент «Масштаб» на панели инструментов или нажмите Z на клавиатуре.
Примечание. Вы будете использовать инструмент «Масштаб» МНОГОЧИСЛЕННО. Попробуйте запомнить Z для Zoom как ярлык.
Увеличить
4. Наведите курсор на ваше изображение. Курсор изменится так, что он будет похож на маленькое увеличительное стекло со знаком (+) в центре.
Щелкните один раз в любом месте изображения.
Изображение увеличивается, и новый уровень масштабирования отображается в строке состояния и на вкладке изображения.
Область, в которой вы щелкнули с помощью инструмента «Масштаб», становится центром увеличенного изображения.
Продолжайте щелкать, пока изображение не увеличится максимум до 12 800%.
На этом уровне вы можете видеть отдельные пиксели, составляющие изображение.
Уменьшить
5. Удерживайте нажатой клавишу Alt (Windows) или Option (Mac).
Появится увеличительное стекло инструмента «Масштаб» со знаком минус (-) в центре, а затем щелкните в любом месте изображения.
Вид теперь уменьшен до меньшего.
- Снова уменьшите масштаб, удерживая клавишу Alt (Windows) Option (Mac) или и продолжайте щелкать, пока не уменьшите масштаб до 0.06% от фактического размера изображения.
Инструмент «Масштаб» Совет. Чтобы быстро вернуться к 100% -ному увеличению, дважды щелкните инструмент «Масштаб» на панели инструментов.
Увеличение определенной части изображения
Выбрав инструмент «Масштаб», на панели параметров вверху убедитесь, что параметр «Щелкните и перемещайте влево или вправо для увеличения» не включен. Эта кнопка также известна как «бесполезный» зум. А пока оставим это.
Щелкните и растяните прямоугольник вокруг области на фотографии.При перетаскивании вы увидите пунктирные линии, образующие прямоугольную форму.
Когда вы перетащили прямоугольник до нужного размера, отпустите кнопку мыши. Изображение будет увеличено, так что область, заключенная в прямоугольник, теперь заполняет все окно изображения.
Использование «Scrubby» Zoom.
Не снимая выделения с инструмента «Масштаб», на панели параметров вверху нажмите кнопку «Щелкните и переместите влево или вправо для увеличения».
Щелкните и перетащите влево, уровень увеличения уменьшится i.е. уменьшено.
Щелкните и перетащите вправо, уровень увеличения увеличится. т.е. уменьшено.
т.е. уменьшено.
Как использовать инструмент «Рука» для панорамирования в Photoshop
Ручной инструмент позволяет панорамировать или перемещать изображение. Такое ощущение, как будто вы толкаете фотографию на своем столе. Инструмент «Рука» находится на панели инструментов, и его можно выбрать, щелкнув по нему. Однако самый простой способ использовать его — просто нажать клавишу пробела на клавиатуре. Вот краткая демонстрация того, как его использовать.
Откройте изображение в Photoshop и увеличьте масштаб с помощью инструмента «Масштаб» (Z) .
Выберите инструмент «Рука» на панели инструментов.
Курсор изменится на руку, затем щелкните и перетащите изображение, чтобы перемещаться по нему. Вы увидите, что ваше изображение движется в том направлении, в котором вы его толкаете.
Это полезно, потому что это означает, что нам не нужно снова уменьшать масштаб, чтобы работать с другой частью изображения. Мы можем просто перейти к той части, которую хотим увидеть.
Обратите внимание, что когда выбран инструмент «Рука», на панели параметров вверху отображаются 3 кнопки: 100% (или фактические пиксели), Fit Screen и Fill Screen . Эти параметры позволяют изменять уровень увеличения изображения при использовании руки.
Сочетание клавиш для ручного инструмента
Выберите масштаб еще раз, нажав Z . Удерживая нажатой клавишу пробела, вы увидите, что курсор изменится на инструмент «Рука». Продолжайте нажимать пробел на клавиатуре и перемещайте изображение так, чтобы вы могли видеть все его части.
Подсказка к ручному инструменту: Дважды щелкните по ручному инструменту на панели инструментов, чтобы уместить все изображение на экране. Это то же самое, что использовать Ctrl + 0 (windows) Cmd + 0 .
Масштабирование и панорамирование с помощью панели навигатора
Панель Navigator позволяет изменять вид изображения с помощью отображения эскизов. Красное поле в навигаторе представляет текущую просматриваемую область в окне.
Красное поле в навигаторе представляет текущую просматриваемую область в окне.
Перетащите ползунок на панели «Навигатор» влево и вправо, чтобы увидеть, как он влияет на ваш вид изображения.
Перетащите ползунок до упора вправо, чтобы изображение увеличилось до 3200%.
Наведите курсор на красный прямоугольник на панели «Навигатор» и обратите внимание, что он изменится на значок руки. Рукой перетащите прямоугольник в движение панорамированием.
Как видите, панель «Навигатор» представляет собой комбинацию инструментов «Масштаб» и «Рука».
На этом заканчивается урок о том, как масштабировать и панорамировать в Photoshop. Не забудьте Z для масштабирования и пробел для панорамирования с помощью инструмента «Рука».
УЗНАТЬ В ФОТОШОПЕ
Как использовать панели и настраивать рабочее пространство в Photoshop
Панели — это подвижные блоки инструментов, таких как образцы, корректировки и слои.
Вы можете упорядочивать и переупорядочивать их в соответствии со своим рабочим процессом и сохранять индивидуальное рабочее пространство.
В этом разделе вы узнаете, как работать с панелями.
Мы используем панели постоянно, так как они обеспечивают дополнительную функциональность. Они являются важной частью рабочего пространства Photoshop, и их можно перемещать, изменять размер, сворачивать в значки и скрывать.
Панели и меню
На момент написания этой статьи в Photoshop существует более 30 различных панелей. Они варьируются от панелей «Цвет» и «Образцы» до панелей «Слои» и «Символы». Каждая панель имеет свою уникальную функцию, которая помогает создавать и изменять изображения.
Как вы понимаете, 30 панелей займут много места в вашем рабочем пространстве, поэтому, к счастью, мы можем настроить их размер и расположение и можем скрывать и открывать их по мере необходимости. Когда вас устраивает макет панели, вы можете сохранить настройку как рабочую область.
Приступим к работе с панелями. Следуя инструкциям, убедитесь, что в Photoshop открыто изображение.
Скрыть все панели в одном приложении
Чтобы лучше видеть изображение, вы можете скрыть все открытые панели за один раз, нажав клавишу Tab . Чтобы увидеть их снова, снова нажмите Tab. Когда вы нажимаете клавишу Tab , панель параметров инструмента в верхней части экрана, а также инструменты и все открытые панели скрываются. Это дает вам незагроможденный вид вашего изображения.
Нажмите Shift + Tab , чтобы скрыть все панели, кроме панели параметров инструмента и панели инструментов.
Как переупорядочить панели
По умолчанию панели располагаются в правой части рабочего пространства Photoshop, но мы можем изменить их расположение и группировку по своему усмотрению.
Сделать панель видимой перед группой
Панели сгруппированы вместе, например Слои, Каналы и Пути являются группой по умолчанию. Чтобы панель отображалась впереди своей группы, щелкните вкладку имени этой панели.
Чтобы панель отображалась впереди своей группы, щелкните вкладку имени этой панели.
Переместить панель из группы
Чтобы переместить панель из группы, щелкните имя вкладки панели, например «Слои», и перетащите вкладку из группы.
При перетаскивании появится контур панели «Слои». Перетащите панель куда хотите на экране
Панель «Слои» теперь плавает сама по себе, больше не являясь частью прежней группы панелей.
Перемещение панели из одной группы в другую
Чтобы перетащить панель из одной группы в другую, щелкните вкладку панели и перетащите ее в эту группу.Когда вы перетаскиваете панель по группе, вокруг нее появляется синяя линия. Это означает, что перетаскиваемая панель станет частью этой группы.
Свернуть панель или группу панелей
Чтобы сохранить панель или группу панелей в интерфейсе, но уменьшить занимаемое пространство, мы можем свернуть их до значка или группы значков. Щелкните двойную стрелку вверху панели или группы панелей, чтобы свернуть ее.
Чтобы снова развернуть группу, щелкните двойную стрелку, и она вернется к нормальному размеру.Чтобы развернуть одну панель, просто щелкните значок или двойную стрелку.
Изменение размера панели или группы панелей
Чтобы изменить размер панели или группы панелей Photoshop, переместите курсор на правый край, нижний край или угол. Курсор изменится на двойную стрелку, и вы можете щелкнуть и перетащить край, чтобы изменить размер.
Меню панели
Большинство панелей Photoshop содержат контекстное меню.
Вы открываете меню, щелкая по трем строкам в правом верхнем углу.
В приведенном ниже примере вы можете увидеть все параметры меню, которые доступны при работе с панелью Character . Если щелкнуть вкладку панели Paragraph , чтобы сделать ее активной, а затем щелкнуть меню, вы получите совершенно другой набор параметров меню.
Где найти все панели в Photoshop
Если вы ищете панель и в настоящее время не видите ее на экране, щелкните меню Window , а затем выберите нужную панель из списка.
Полный список панелей отображается в меню Window . Правильная отметка означает, что панель в данный момент открыта или видна в интерфейсе.
Закройте панель
Щелкните значок X в правом верхнем углу панели.
Попробуйте сами:
Поиграйте с панелями несколько минут. Перегруппируйте группы так, чтобы у вас было несколько панелей, плавающих сами по себе, а другие группы с 4 или 5 различными панелями в каждой группе.
Попробуйте открыть некоторые панели из меню «Окно» и попробуйте закрыть некоторые из открытых в данный момент панелей. Беспорядок на рабочем месте — это нормально!
Как сохранить индивидуальное рабочее пространство в Photoshop
После того, как вы перестроили и настроили рабочее пространство так, как вам нужно, вы можете сохранить эту конфигурацию как новое рабочее пространство.
Выберите «Окно »> «Рабочая область»> «Новая рабочая область ».
Введите имя для вашего рабочего пространства.
Помимо сохранения настроек панели, вы можете выбрать дополнительные параметры в Capture .Вы можете сохранить сочетания клавиш, меню и расположение панели инструментов.
Photoshop предлагает несколько предустановленных рабочих пространств, которые изменяют видимость панелей.
Presets включают Essentials — рабочее пространство по умолчанию, 3D, Graphic & Web, Motion, Painting и Photography.
Чтобы выбрать предустановку рабочего пространства, предназначенную для фотографов или ретушеров:
Выберите «Окно »> «Рабочая область»> «Фотография ».
Как сбросить рабочее пространство Photoshop
Если вы хотите вернуть рабочее пространство к тому, как оно выглядело при первом запуске Photoshop, вы можете просто сбросить его настройки.Для этого выберите Window> Workspace> Reset (Workspace).
Чтобы увидеть больше руководств по Photoshop для начинающих, связанных с рабочим пространством, щелкните здесь.
Теперь вы знаете (почти) все, что нужно для работы с панелями Photoshop.
Подпишитесь на информационный бюллетень Photoshop Bootcamp и получите бесплатную шпаргалку панели инструментов
Присоединяйтесь к более чем 1800 новичкам и специалистам по Photoshop, которые подписались на информационный бюллетень Photoshop Bootcamp.Получайте советы и руководства по Photoshop прямо на свой почтовый ящик.
Знайте размер файлов Photoshop
Как одно изображение Photoshop может резко увеличиваться и уменьшаться во время производства, даже без сжатия? Это вопрос, который возникает регулярно. И ответ не только академический, потому что понимание того, почему вы можете сэкономить много места на жестком диске или в облаке.
Какой размер документа в диалоговом окне «Размер изображения»?
Первое место, где вы можете увидеть размер документа в Photoshop, находится в верхней части диалогового окна «Изображение»> «Размер изображения». Это число показывает, сколько места на диске использовал бы документ, если бы он был сохранен как один слой. Если параметр «Resample» включен, вы можете наблюдать за изменением числа размера изображения при настройке ширины, высоты или разрешения. (Если Resample выключен, размер изображения не изменится, потому что количество пикселей остается постоянным независимо от того, как вы меняете числа.)
Это число показывает, сколько места на диске использовал бы документ, если бы он был сохранен как один слой. Если параметр «Resample» включен, вы можете наблюдать за изменением числа размера изображения при настройке ширины, высоты или разрешения. (Если Resample выключен, размер изображения не изменится, потому что количество пикселей остается постоянным независимо от того, как вы меняете числа.)
Показанные выше 20,6 мегабайт основаны на документе, использующем 8 бит на канал (бит / канал).
Почему в документе Photoshop отображаются два размера?
Если вы настроите строку состояния или панель информации для отображения размера документа, вы увидите два размера, перечисленных для одного и того же документа, разделенные косой чертой.Первое число такое же, как в Размер изображения: размер документа, если он сохранен как один слой. Второе число относится к слоям, каналам и маскам, поэтому для многослойных документов Photoshop второй размер будет как больше, так и более представительным для размера на диске.
Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Почему размеры документов в Photoshop отличаются от размеров документов на рабочем столе?
Увидев различные размеры документов, представленные в Photoshop, вы можете задаться вопросом, почему эти размеры не соответствуют тому, что сообщает ваш Mac или рабочий стол Windows.Например, документ, который мы до сих пор рассматривали, представляет собой простую фотографию размером 8 × 10 дюймов с разрешением 300 пикселей на дюйм (ppi). Но даже одна и та же фотография может занимать очень разный объем дискового пространства в зависимости от выбранного вами формата и сжатия файла, как показано на рисунке ниже. Первые два примера, формат Photoshop и несжатый TIFF, близки к размеру документа, указанному в Photoshop. Остальные поменьше. Однако, хотя сжатый ZIP-файл TIFF может быть самым маленьким, для сохранения изменений может потребоваться гораздо больше времени, и он может быть совместим с меньшим количеством приложений.
Если вы обрабатываете сотни или тысячи изображений для книги или веб-сайта, различия в размерах файлов могут быстро накапливаться, не только влияя на то, сколько места вам нужно для хранения изображений, но также и на то, сколько времени потребуется для загрузки или скачивания. их с серверов проекта или для их резервного копирования.
Изображения могут быть дополнительно сжаты, если они используют метод сжатия с потерями, такой как JPEG. Сжатие с потерями не сохраняет все исходное качество изображения, поэтому в профессиональных рабочих процессах JPEG используется только для вывода, когда небольшой размер файла намного важнее безупречного качества, например при публикации в Интернете.
Помните, что это работает и в обратном направлении. Сжатый файл JPEG размером 0,3 МБ будет расширяться до 21,8 МБ ОЗУ, когда Photoshop распаковывает его для редактирования. Кроме того, команда File> Save for Web создает файлы меньшего размера, чем File> Save As, потому что в интересах экономии пропускной способности Интернета Save for Web не включает дополнительные функции, такие как изображение эскиза предварительного просмотра и различные типы метаданных (вы можете сохранить некоторые из них). метаданные).
Почему размеры документов различаются даже без сжатия?
Если вы попытаетесь самостоятельно сравнить различия в размерах файлов, вы можете увидеть различия, которые не могут быть объяснены указанными факторами.Есть и другие переменные, которые могут повлиять на размер базового изображения Photoshop, включая, помимо прочего, количество:
- каналов (оттенки серого — один канал, RGB — 3 канала, а CMYK — 4 канала)
- Слои
- Маски слоя
- Встроенные смарт-объекты
Точная сумма, которую каждая функция добавляет к размеру документа, зависит от их содержимого. Вы можете увидеть примеры изменения размера документа на рисунке ниже.
Другие факторы, влияющие на размер файла, включают в себя встраивание цветового профиля и включение параметра «Максимальная совместимость», который может появиться при сохранении (оставьте его включенным, чтобы просмотреть предварительный просмотр файлов Photoshop в других приложениях.)
Почему в Photoshop необработанные файлы фотографий становятся больше?
Если вы когда-нибудь задавались вопросом, почему необработанный файл, кажется, становится намного больше после его открытия и сохранения в Photoshop, на предыдущем рисунке есть некоторые подсказки, но также есть важная информация, которую нужно понять: файлы Camera Raw обычно являются одними из них. серый канал заполнен числами, потому что необработанные данные датчика еще не были преобразованы в пиксели со значениями RGB. Когда вы открываете необработанный файл из Adobe Camera Raw или Lightroom в Photoshop, то, что было одноканальным файлом в оттенках серого, становится трехканальным файлом RGB.Поскольку мы знаем, что количество каналов влияет на размер файла, естественно, трехканальный файл RGB будет больше, чем одноканальный необработанный файл.
Еще один фактор — битовая глубина. Многие цифровые камеры записывают в этот необработанный файл от 12 до 14 бит на канал. Вы можете настроить Camera Raw или Lightroom для открытия этого необработанного файла в Photoshop со скоростью 8 или 16 бит на канал, и это тоже повлияет на размер документа в итоговом файле Photoshop. Если вы конвертируете необработанный файл 12 бит на канал в документ Photoshop RGB 16 бит на канал, вы должны ожидать значительного увеличения размера файла.Затем вы можете ожидать значительного уменьшения размера файла при сохранении окончательной копии документа с гораздо меньшими размерами в пикселях в виде единого плоского слоя в формате JPEG с потерями для публикации на вашем веб-сайте. На следующем рисунке показаны возможные варианты размера файла для изображения, которое начиналось как необработанный файл размером 5184 × 3456 пикселей.
Размер документа изображения всегда является компромиссом между
качеством, гибкостью, скоростью открытия и сохранения, а также сжатием для экономии места на диске или полосы пропускания Интернета.Знание факторов, влияющих на размер документа, поможет вам понять, почему размер изображения на диске увеличивается или уменьшается.
Изменение размера фотографии с помощью Photoshop Elements
Чтобы убедиться, что мы все на одной странице, предположим, что мы хотим сохранить одинаковую ориентацию фотографии. Другими словами, мы хотим, чтобы ширина была меньше высоты.
Если вы хотите изменить размер фотографии с 11×17 до 8×10, не получается пропорционально и что-то должно давать .
Но у вас есть несколько разных вариантов.
- Вы можете сделать одно измерение желаемым, а другое — таким, каким оно должно быть, чтобы поддерживать правильную пропорцию (если это БОЛЬШЕ ).
Но тогда вам может понадобиться обрезать часть вашей фотографии , чтобы сделать ее желаемым размером 8×10. Или …
- Сделайте один размер правильным, а другой пусть станет любым, каким он должен быть, чтобы поддерживать правильную пропорцию (пока он МЕНЬШЕ ).
Но тогда вам нужно расширить холст , чтобы сделать его желаемым размером 8×10, и заполните дополнительное пространство белым или другим цветом по вашему выбору.
Итак, чтобы резюмировать компромисс каждого варианта:
- В варианте 1 вам нужно обрезать часть фотографии.
- В версии 2 вам нужно добавить дополнительное пространство либо к высоте, либо к ширине.
Посмотрим, как сделать первый вариант.
Вот моя фотография 11×17 дюймов:
Шаг 1. — Откройте диалоговое окно «Изменить размер изображения».
Перейдите в меню изображения и выберите Изменить размер> Размер изображения .
Появится диалоговое окно Размер изображения .
Шаг 2. — Проверьте настройки.
Убедитесь, что в диалоговом окне установлен флажок « Resample Image », чтобы ваше разрешение не изменилось.
Также убедитесь, что установлен флажок « Сохранить пропорции ».Как вы, наверное, догадались, это коробка, которая сохранит пропорциональность вашей фотографии.
Шаг 3. — Измените ширину или высоту на целевую.
На этом этапе нам просто нужно выбрать или ширину или высоту, которые нужно изменить, и посмотреть, какого размера станет другое измерение.
Размер нашей мишени составляет 8 дюймов в ширину и 10 дюймов в высоту . Давайте изменим ширину на 8 дюймов и посмотрим, какой размер мы получим для высоты , когда это сделаем.
Перейдите в раздел диалогового окна Размер документа . Дважды щелкните 11 в поле «Ширина», чтобы выделить его. Теперь введите 8 .
Когда вы это сделаете, Высота изменит с 17 на 12,364 дюймов . Это потому, что мы ранее установили флажок « Constrain Proportions ».
Пока высота на больше, чем , наша целевая высота (которая в данном случае равна 10), все в порядке.
Почему? … потому что теперь у нас новая ширина 8 дюймов и у нас на больше , чем нам нужно для нашей новой высоты, которая составляет 10 дюймов.
Поскольку у нас больше , чем 10 , у нас есть место, чтобы обрезать его до ровно 10 дюймов . Итак, теперь мы можем нажать «ОК», чтобы принять наши изменения, и диалоговое окно «Размер изображения» закроется.
Если бы он изменился на меньше нашей целевой высоты , фотография была бы слишком маленькой.
Вы можете увидеть это в поле ниже.
Что, если бы мы изменили высоту вместо ширины
Давайте снова откроем диалоговое окно Размер изображения, перейдя в меню изображения и выбрав Изменить размер> Размер изображения .
На этот раз давайте оставим шириной 11 дюймов , а изменим высоту на нашу целевую высоту 10 дюймов .
Для этого дважды щелкните номер 17 внутри поля Высота, чтобы выделить его, а затем введите 10 .
Вы можете видеть, что для сохранения исходных пропорций ширина автоматически изменилась на 6,471 дюйма . И, конечно же, это на меньше нашего целевого размера 8 дюймов по ширине.
Это было бы неприемлемо для этой техники, поэтому теперь мы знаем, что нам нужно вместо этого изменить ширину .
И из-за этого вы должны нажать Отмена , а затем снова открыть диалоговое окно Размер изображения и дважды щелкнуть 11 в поле Ширина и ввести в целевую ширину 8 , как мы делали в Шаге. 3 выше.
Вернемся к нашему руководству.
Шаг 4. — Активируйте инструмент «Кадрирование» и установите параметры.
Теперь все, что нам нужно сделать, это обрезать его до окончательного размера.
Перейдите на панель инструментов и нажмите на инструмент кадрирования , чтобы сделать его активным. В PSE 11 он находится в группе инструментов « Изменить ».
В области Параметры инструмента есть раскрывающееся меню с некоторыми общими размерами для выбора. Щелкните поле, чтобы просмотреть варианты .
Если там указан нужный размер, щелкните по нему, чтобы выбрать .
Или вы можете ввести желаемый размер в поля Ш и В .
Шаг 5. — Обрежьте фотографию.
Теперь наведите курсор на фотографию в рабочей области в реальном времени. Курсор изменится на значок обрезки.
Мне нравится видеть всю свою фотографию при кадрировании, и мне также нравится, чтобы вокруг нее было много места. Поэтому мне нужно уменьшить масштаб.
Чтобы уменьшить масштаб, удерживайте нажатой клавишу Command, одновременно нажимая клавишу «Минус». на Mac.На ПК, удерживая клавишу Control, вы нажимаете минус ключ.
Каждый раз, когда вы нажимаете клавишу «Минус», удерживая нажатой клавишу Command или Control, вы увеличиваете масштаб.
Теперь наведите курсор на верхний левый угол фотографии и перетащите его по диагонали вниз и вправо.
Как только фото будет на всю ширину
Подготовка графики и изображений для печати огромных рекламных щитов
1- Ограничение размера документа, связанное с производительностью оборудования:Большинство дизайнеров и специалистов по печати работают с программным обеспечением Adobe, особенно с Adobe Illustrator и Adobe Photoshop, для создания графики, поэтому мы объясним максимальные ограничения размера документа, которые вы можете достичь с помощью иллюстратора и фотошопа, чтобы создать графику хорошего качества для больших размеров печати и без чрезмерного использования аппаратных ресурсов вашего компьютера.
A- illustrator Cs6 Ограничения по ширине и высоте документа:ограничения по ширине и высоте в Adobe Illustrator CS6 составляют «227,54 дюйма, или 577,95 см, и 16383 пикселей. .
, и это означает, что вы не можете создать документ размером более 18 футов или 5,70 метра в Illustrator cs6, и это одно из ограничений, которые вы должны иметь в виду, потому что логически, если вы установите размер документа на предел в Adobe Illustrator, вы поймете, что скорость вашего компьютера будет медленнее, и каждый раз, когда вы применяете какой-либо эффект, такой как тени или свечение, вашему компьютеру потребуется много времени для рендеринга эффектов.
, поэтому вы должны предотвратить это, потому что вы можете создавать высококачественную графику для печати в Illustrator, работая с уменьшенными размерами или тем, что мы называем «масштабируемым документом».
Например, если вы собираетесь создать виниловый баннер размером всего 6,0 x 2,0 футов, то вы можете без проблем установить свой документ прямо на фактический размер, но если вы планируете создать баннер или рекламный щит размером более 5 метров или 16 футов в ширину или высоту, тогда вам, безусловно, следует работать с уменьшенным размером документа.
B- Ограничения размера файла Photoshop CS6, связанные со скоростью компьютера:В отличие от иллюстратора, ограничение ширины и высоты изображения Photoshop в пикселях составляет 300000p.
, но ограничения по ширине и высоте в дюймах связаны с (количеством пикселей на дюйм или ppi)
, поэтому, если вы установите разрешение в Photoshop на 1ppi, вы можете установить максимальный размер документа 7620 метров, который составляет 300000 дюймов как по ширине, так и по высоте.
, поэтому мы можем считать, что ограничения по ширине и высоте Photoshop выходят за рамки обычных потребностей любого графического дизайнера.
, но есть ограничение на размер файла или размер изображения, и в качестве совета никогда не позволяйте размеру вашего изображения или документа превышать 400 мегабайт, особенно если вы собираетесь работать над ретушью и манипуляциями с фотографиями, потому что Если размер изображения вашего документа превышает 400 мегабайт, вы не сможете быстро внести изменения в свое изображение, и это замедлит работу программного обеспечения и скорость вашего компьютера.
, поэтому всегда старайтесь, чтобы размер вашего изображения в Adobe Photoshop не превышал 400 мегабайт.
Обратите внимание: в конфигурации Intel Core 2 Quad 2,83 ГГц скорость компьютера начинает снижаться при создании документа с размером изображения более 350 мегабайт.
Это ограничение может отличаться в зависимости от производительности оборудования, но по многим причинам рекомендуется, чтобы размер изображения составлял от 300 до 400 мегабайт.
, чтобы управлять размером изображения в Photoshop, просто уменьшите или увеличьте «ppi» — количество пикселей на дюйм вашего документа.
Обратите внимание: чем больше вы увеличиваете количество пикселей на дюйм «ppi», тем больше становится размер вашего файла и наоборот.
Пример: в Photoshop, если вы установите максимальное разрешение, которое составляет 9999 999 ppi, ширина и высота вашего документа будут ограничены размером 30 x 30 дюймов, а размер вашего изображения будет 335,5 гигабайт.
Размер печати в Photoshop | FinerWorks
Очень часто люди пытаются распечатать изображение только для того, чтобы обнаружить, что размеры, которые они выбирают для печати, не совсем соответствуют размерам изображения, которое они используют. Это называется соотношением сторон изображения по сравнению с соотношением сторон печати. К счастью, с помощью нашей системы заказов вы можете настроить это онлайн в соответствии с требованиями, но во многих случаях вы можете обнаружить, что настройка изображения в Adobe Photoshop или элементы Photoshop дают вам больше контроля.Если вы, как многие профессионалы, предпочитаете настраивать размеры изображения, эти советы для вас. Если у вас нет Photoshop, но вы хотите его использовать, Adobe предлагает бесплатную полнофункциональную 30-дневную пробную версию, которую вы можете загрузить либо Photoshop, либо Photoshop Elements на веб-сайте Adobe. Разница между ними в том, что Photoshop — это профессиональная версия, а Photoshop Elements — это упрощенная версия с более удобным интерфейсом.
Размер изображения
Прежде всего убедитесь, что разрешение вашего файла подходит для печати.Для этого вы должны проверить «размер документа» вашего изображения в Photoshop, выбрав «Изображение> Размер изображения». Убедитесь, что вы сняли флажок с надписью «Resample Image», а затем установите размер как можно ближе к окончательному размеру печати. Также будет отображаться разрешение, и для профессионального качества оно должно быть в пределах 150–300 dpi. Мы обнаружили, что большинство профессионалов в среднем используют разрешение 200 точек на дюйм, поскольку при этом размер файла остается немного меньше, чем при разрешении 300 точек на дюйм без заметной потери качества. Судя по нашему собственному опыту работы с отпечатками, вы не сможете отличить конечный отпечаток намного выше 150 dpi на текстурированной поверхности и 200 точек на дюйм на любой гладкой поверхности.
Обрезка
Если изображение не совсем соответствует размерам, которые вы хотите напечатать, в Photoshop есть очень простой, но эффективный инструмент обрезки. Найдите значок обрезки на панели инструментов. После выбора вы можете ввести размеры, до которых вы хотите, чтобы ваше изображение было обрезано. После этого просто перетащите изображение с помощью мыши, чтобы выбрать область, которую вы хотите обрезать.
Однотонные или декоративные стороны для холста
Если вы планируете сделать стороны сплошного цвета, отличного от простого белого, вам нужно создать рамку вокруг изображения, содержащего ваш контент.Ширина границы должна соответствовать выбранной вами монтажной толщине. Например, если вы выберете тонкое крепление глубиной 0,75 дюйма, вы добавите границу шириной 0,75 вокруг всего изображения. Для толстого крепления вы должны сделать его 1,5 дюйма, так как толстые монтажные планки имеют глубину 1,5 дюйма. Очень важно : Если вы планируете оставить стороны просто белыми, не пытайтесь создать какую-либо сплошную боковую границу, поскольку наша система уже запрограммирована на это.
Изображение на холсте
Иногда это называют обертыванием холста или обертыванием галереи. Для тонкого крепления вы должны убедиться, что размер вашего изображения учитывает то, что обтекает стороны, не теряя при этом основной предмет, который вы хотите отобразить на лицевой стороне холста. Для холста, установленного на тонких стержнях толщиной 0,75 дюйма, вам необходимо убедиться, что 0,75 дюйма идет по всему периметру. Это означает, что если вы заказываете размер 16×20, вам нужно, чтобы размер вашего изображения был 17.5×21,5 (0,75 + 16 + 0,75) x (0,75 + 20 + 0,75). Для толстого монтажа, при котором стержни имеют глубину 1,5 дюйма, вы должны добавить 1,5 дюйма к изображению, так что общее изображение будет 19×23 (1,5 + 16 + 1,5) x (1,5 + 20 + 1,5).
Отпечатки на бумаге с полями
Не пытайтесь добавить собственную рамку перед загрузкой изображения, если вы действительно не знаете, что делаете. В FineWorks мы предлагаем возможность выбора из нескольких различных размеров границ. Это означает, что если вы хотите, чтобы ваше напечатанное изображение было размером 11×14, а размер листа был 13×16, вам просто нужно выбрать вариант с рамкой в 1 дюйм, затем настроить и заказать печать размером 11×14.
Отпечатки на бумаге границ нестандартного размера
Если вы действительно разбираетесь в изменении размеров изображений в Photoshop и хотите создать свои собственные поля вокруг изображения, продолжайте. Просто имейте в виду, что любая граница, которую вы создаете, рассматривается нашей системой как часть изображения. Точные измерения также очень важны, поэтому также убедитесь, что размер вашего документа в Photoshop установлен на размер, который вы хотите заказать, иначе вам может быть предложено настроить масштаб и размещение изображения в предварительном просмотре печати, когда вы настраиваете печать. .Если это так, это повлияет на поля, которые вы создали вокруг своего изображения. Наконец, убедитесь, что вы выбрали вариант бумаги без полей, иначе у вас также будет добавление простой белой границы.
Несколько вещей, о которых следует помнить при печати вашей работы через нас:
Не пытайтесь добавить к своей композиции дополнительную обрезку. Даже если вы используете Photoshop, вы все равно будете проходить наш процесс заказа и настраивать печать. Любая добавленная вами обрезка приведет к изменению размеров, поэтому вы можете не получить точное совпадение.
При печати на холсте холст действительно растягивается, поэтому доля дюйма любого изображения все равно будет растягиваться по сторонам. Этого нельзя избежать. Не пытайтесь исправить это, добавив к изображению долю дюйма поля. Растяжка и монтаж, которые мы выполняем, производятся машинным способом и могут быть недостаточно точными. К тому же естественную эластичность полотна предсказать сложно.
.
 В Adobe Photoshop CS можно непосредственно в диалоговом окне Canvas Size задать цвет добавляемых кромок холста в поле Canvas extension color.
В Adobe Photoshop CS можно непосредственно в диалоговом окне Canvas Size задать цвет добавляемых кромок холста в поле Canvas extension color.




 Стандартный вылет равен 3 мм. Из этого следует, что вам надо сделать файл 154х216 мм (по 3 мм с каждой стороны).
Стандартный вылет равен 3 мм. Из этого следует, что вам надо сделать файл 154х216 мм (по 3 мм с каждой стороны). Соответственно если вы сделали в макете от объекта до края листа всего 2 мм, то слева объект будет на расстоянии 1 мм, а справа 3 мм, что будет заметно и будет не красиво.
Соответственно если вы сделали в макете от объекта до края листа всего 2 мм, то слева объект будет на расстоянии 1 мм, а справа 3 мм, что будет заметно и будет не красиво.



 Вы можете указать Ширину и Высоту нового изображения, удаляя или добавляя точки. Если цепь на пиктограмме справа полей ввода ширины и высоты не разорвана, то пропорции ширины и высоты не изменятся. Если цепь разорвать, нажав на её пиктограмму, то ширину и высоту можно указать по отдельности. Это приведёт к искажению изображения.
Вы можете указать Ширину и Высоту нового изображения, удаляя или добавляя точки. Если цепь на пиктограмме справа полей ввода ширины и высоты не разорвана, то пропорции ширины и высоты не изменятся. Если цепь разорвать, нажав на её пиктограмму, то ширину и высоту можно указать по отдельности. Это приведёт к искажению изображения. Единицы измерения можно выбрать из спускающегося списка.
Единицы измерения можно выбрать из спускающегося списка. Когда значок звена цепи появляется таким образом, соединяя ширину и высоту, любая регулировка размера будет пропорциональной.
Когда значок звена цепи появляется таким образом, соединяя ширину и высоту, любая регулировка размера будет пропорциональной. В разделе «Исходная папка» нажмите кнопку «Выбрать». Перейдите к целевой папке (папке, содержащей изображения), выберите ее и нажмите «Выбрать», чтобы вернуться в главное диалоговое окно «Контрольный лист».
В разделе «Исходная папка» нажмите кнопку «Выбрать». Перейдите к целевой папке (папке, содержащей изображения), выберите ее и нажмите «Выбрать», чтобы вернуться в главное диалоговое окно «Контрольный лист».
 Этот компактный формат файлов Adobe особенно подходит для отправки клиентам по электронной почте или в случае ограниченного дискового пространства.Чтобы сохранить изображение в виде файла PDF, выберите «Файл», «Сохранить как» и выберите «Photoshop PDF» в раскрывающемся меню «Формат».
Этот компактный формат файлов Adobe особенно подходит для отправки клиентам по электронной почте или в случае ограниченного дискового пространства.Чтобы сохранить изображение в виде файла PDF, выберите «Файл», «Сохранить как» и выберите «Photoshop PDF» в раскрывающемся меню «Формат».