Как сделать плавный переход в Фотошопе

Плавные переходы между цветами или изображениями широко применяются мастерами Фотошопа в работе. При помощи переходов возможно создавать очень интересные композиции.
Плавный переход
Добиться плавного перехода можно несколькими способами, которые, в свою очередь, имеют модификации, а также комбинируются между собой.
Способ 1: Градиент
Данный способ подразумевает использование инструмента «Градиент». Градиенты в огромном количестве представлены в сети, кроме того, для своих нужд можно создать собственный.

Урок: Как сделать градиент в Фотошопе
Стандартный набор градиентов в Фотошопе довольно скуден, поэтому имеет смысл сделать пользовательский.
- После выбора инструмента переходим на верхнюю панель настроек и нажимаем ЛКМ по образцу.

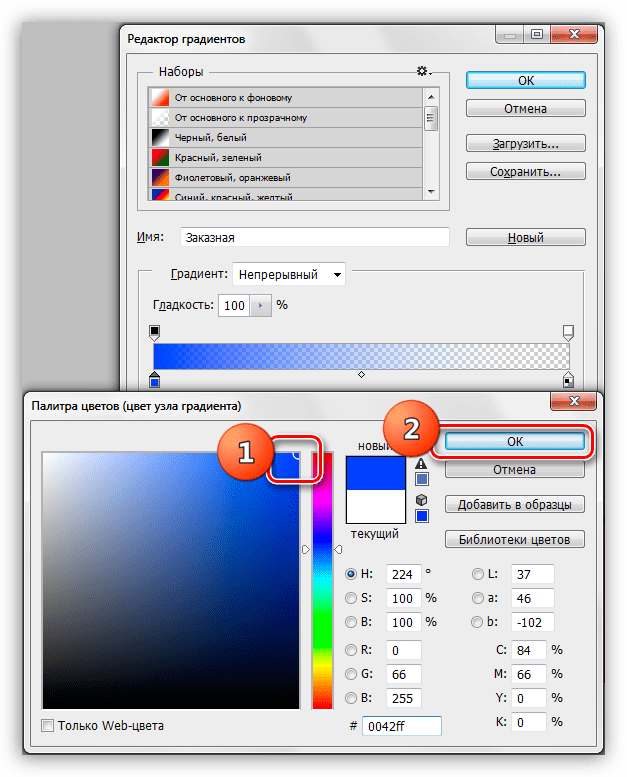
- В открывшемся окне настроек кликаем два раза по контрольной точке, для которой хотим сменить цвет.

- Выбираем в палитре нужный оттенок и жмем ОК.

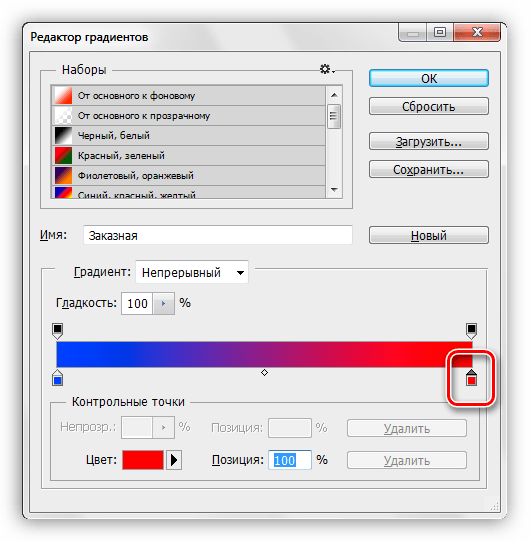
- Те же действия производим и со второй точкой.

Полученным градиентом заливаем холст или выделенную область простым протягиванием направляющей через весь заливаемый участок.

Способ 2: Маска
Этот способ является универсальным и подразумевает, кроме маски, использование инструмента
- Создаем маску для редактируемого слоя. В нашем случае у нас два слоя: верхний красный и подлежащий синий.

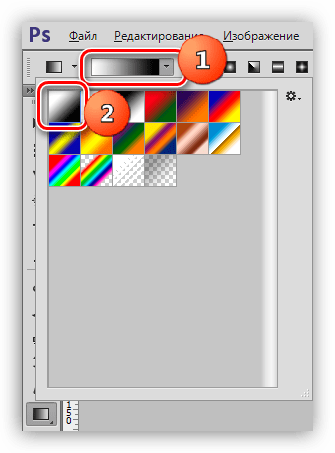
- Снова берем в руки «Градиент», но на этот раз выбираем из стандартного набора вот такой:

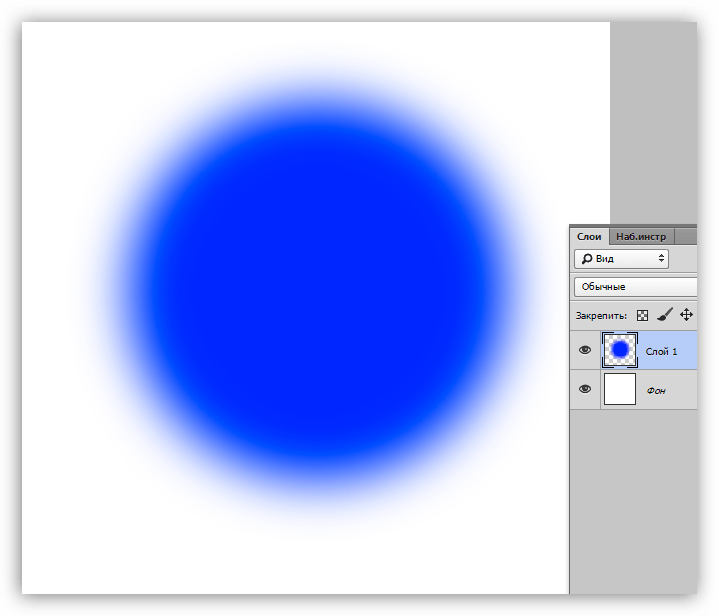
- Как и в предыдущем примере, протягиваем градиент через слой. От направления движения зависит форма перехода.

Способ 3: Растушевка выделения
Растушевка – создание границы с плавным переходом между цветом заливки выделения и фоновым.
- Выбираем инструмент «Выделение».

- Создаем выделение любой формы.

- Нажимаем сочетание клавиш SHIFT+F6. В открывшемся окне выбираем радиус растушевки. Чем больше радиус, тем шире будет граница.

- Теперь осталось только залить выделение любым способом, например, нажать SHIFT+F5 и выбрать цвет.

- Результат заливки растушеванного выделения:

Таким образом, мы с Вами изучили три способа создания плавных переходов в Фотошопе. Это были основные приемы, как их использовать, решать Вам. Область применения этих навыков весьма обширна, все зависит от потребностей и фантазии.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе сделать плавный переход цвета: с нуля
Доброго времени суток, уважаемые читатели. Сегодня я решил вам доказать, что изучать теорию лучше всего на практике. Даже если вы новичок, то буквально за час можно добиться хорошего результата ничего не понимая в Photoshop! Посмотрите, эта картинка создана исключительно благодаря градиентам. Они применены к различным элементам и в разнообразной вариации.
Если вы дочитаете эту статью до конца, то не только узнаете как в фотошопе сделать плавный переход цвета, но и применить эти знания на практике по отношению к тексту, фигуре, создать красивые мерцающие ромбы и многое другое.

Эту картинку я уже сделал. Если захотите потом вы сможете создать самостоятельно точно такую же, а может даже лучше, но учить я буду вас по другому примеру. Какому? Узнаете в конце статьи. Я буду рисовать вместе с вами и параллельно описывать процесс, я сам еще не знаю, что у меня получится. Благодаря этому я смогу увидеть с какими проблемами вы можете столкнуться и помочь разрешить их.
Базовые знания и один секрет всегда выигрышного варианта
Итак, для начала мы должны открыть Photoshop. Я настоятельно рекомендую вам скачать эту программу (приобрести лицензионную версию можно здесь). Вы никогда не найдете лучше нее. Если вас пугает, что вы не осилите и потратите деньги зря, начисто забыв о программе после первой попытки можете попробовать онлайн сервис https://editor.0lik.ru/. Свою прогу иметь значительно удобнее и совсем скоро вы поймете почему.
Вот так выглядит версия фотошопа 2015 года, если у вас другой выпуск, то не переживайте. Все будет примерно одинаково. У вас чуть меньше возможностей и это единственное различие.
Создаем новый документ.

Выбрать размер, для меня один из самых сложных вопросов. За основу я взял максимальные размеры картинки для поста в социальных сетях. 800х500, но, как вы понимаете, это не суть. Все зависит от целей и задач, которые вы собираетесь выполнять при помощи Photoshop.

Смотрите, в панели справа находятся все основные кнопки, в том числе и градиент. Однако, сейчас его не найти. Как так? Я сам сталкивался с этой проблемой, когда начинал учиться работе с фотошопом. Читаешь статью, а половину информации приходится искать в сторонних источниках. Гуглить, гуглить, гуглить.
Да простит меня очень умный читатель, который все сам прекрасно знает за небольшие отступления от темы. Мне хочется, чтобы работать по моим урокам смогли все посетители блога. Возможно, когда-то и для вас это окажется очень полезным. Сэкономит кучу времени.

В правом нижнем углу почти каждой кнопки, кроме лупы, есть что-то типа стрелочки. Это говорит о том, что в кнопке скрыто несколько инструментов.

Удерживайте несколько секунд левую кнопку мыши на кнопке, чтобы открылось дополнительное меню и выберите градиент.

Сверху открылось еще одно дополнительное меню. Оно применяется исключительно для градиентов. Тыкнете на текст – в верхней части откроется специальное меню текста, на кисточку и … ну вы поняли.

Нажимаем на стрелку рядом с иконкой цвета. Здесь хранятся стандартные переходы или загруженные вами.

Если вы не считаете себя гением дизайна, то я рекомендую вам скачивать из интернета бесплатные шаблоны. Их полно. Во-первых, это экономит время, а во-вторых, несколько похожих вариантов, как правило, объединяются в тему, созданную в едином стиле. такую без проблем можно применить к одной картинке и это будет почти всегда смотреться неплохо.

Установить новые шаблоны – не проблема. Скачиваете их из интернета затем выбираем гайку в правом верхнем углу и находим ссылку «Загрузить…».

Выбираете на компьютере папку со скачанными файлами и сохраняете.

Они добавятся вниз списка.

Заливка
Теперь научимся делать заливку. Выбираете любой понравившийся вариант (к созданию мы перейдем чуть позже) и кликаете по нему. В любом месте экрана зажимаете левую клавишу мыши и ведете в любом направлении. От него зависит расположение перехода цвета.

Посмотрите разницу.

Вертеть можно куда угодно.

Чтобы движение вашей линии не сместилось и градиент не расплылся удерживайте кнопку Shift, пока задаете направление.
Видите, переход цвета сейчас осуществляется по центру. Мы будем более подробно рассматривать настройки при создании своего собственного градиента. Сейчас расскажу лишь о смещении центра. Кликаем по этой плашке.

Хватаем левой кнопкой мыши за цвет внизу и отводим его влево или вправо.

Вот что у меня получилось в итоге.

Как применить градиент к тексту, чтобы буквы выглядели современно
Теперь давайте напишем что-то. Выбираем соответствующую кнопку.

Если нужно поменять размер или сам шрифт обратите внимание на панель в верхней части экрана. Там все просто.

Теперь нажимаем Ctrl и одновременно кликаем по иконке нового текстового слоя. Будьте внимательны, нажимать нужно не на текст, а на прямоугольник, как показано на скриншоте внизу.

Теперь создаем новый слой. Есть три варианта решения задачи: зажимаем одновременно Shift, ctrl, N; пользуемся панелью сверху, находим там «Слой – новый – создать»; используем кнопку в быстром меню справа. На рисунке ниже я показал ее стрелкой.

Дальше переходите снова к градиентам. Я в вас верю, это вы можете сделать и сами. Работайте по той же схеме, что и в предыдущей части урока. Задайте направление заливке и все сработает.

Теперь, чтобы снять подсветку по краям букв можно тыкнуть на выделение, а затем щелкнуть в любой части картинки. Получится вот такой результат.

На этом работа с текстом не заканчивается. Смотрите, у нас с вами 2 слоя: один с градиентом, а второй с буквами. Почему там произошло? Объясню как смогу. Пишите в комментариях, если не понятно. Вы написали текст. Photoshop понял что это буквы и даже предлагал вам их увеличить, уменьшить, поменять шрифт и так далее.
Затем вы выделили этот фрагмент. Создали новый слой, если проводить аналогию, вырезали из бумаги трафарет и залили его. В этот момент Photoshop потерялся. Он прекратил видить ваши буквы. Для него это просто часть какой-то картинки, как ромб, квадрат или круг в вырезанным центром. Если вы заходите поработать с буквами на слое у вас ничего не получится, если захотите применить градиент к тексту – то же самое.
Если сейчас вам вздумается куда-то переместить текст и вы залезете в соответствующий раздел, а затем начнете передвигать стрелкой, то у вас все съедет.

Мы удаляем текстовый слой, чтобы не путаться. Кликаем по нему правой кнопкой мыши и выбираем нужную опцию.

Готово.
Виды градиента, заливка фигур и создание звездочек
Если вы обратили внимание на панель градиентов сверху, то могли обнаружить, что они бывают разными: линейными, радиальными, угловыми, зеркальными или ромбовидными. Отличия увидеть не сложно, для этого не обязательно читать статьи, просто открываете чистый лист и пробуете применить тот или иной вариант. Смотрите чего получилось.

Единственное, что стоит отметить: если хотите увидеть идеальный результат, как у меня на картинке, стрелку нужно направлять из центра.

Теперь вернемся к нашей картинке. Давайте я научу вас одному интересному приему. Переходы цвета можно использовать внутри фигур, которые вы рисуете. Это очень полезно, особенно для тех, кто собирается создавать сайты.
Итак, выбираем прямоугольник или круг. Это не важно.

Теперь цвет заливки.

Переходим в раздел градиентов.

Нам здесь нужен ромб.

Видите, получился интересный эффект, вот только белый цвет все портит. Нужен прозрачный. Можно найти внутри шаблонов. Если вы видите вот такую решетку внутри шаблона, значит это то, что нам надо.

Поиграйте с настройками и у вас получится свой идеальный вариант.

Теперь давайте клонируем эту вспышку. Выбираем перемещение. Просто кликните по кнопке.

А теперь зажмите alt и перетащите дубликат в сторону.

У меня получился вот такой результат.

Создаем новый градиент и кнопки для сайтов
Ну и напоследок я расскажу, как создавать градиенты с нуля самому, а заодно разберемся в их настройках. Давайте что ли создадим красивую кнопку? Добавлю в свою картинку прямоугольник со скругленными краями.

Вот так он выглядит. В это раз мы не будем использовать внутреннюю заливку. Через нее не слишком удобно работать с новым шаблоном. Пусть это будет пока просто черный цвет.

Выбираем знакомый инструмент и кликаем по плашке.

Новые градиенты создаются на основе старых. Кликайте по любому. Старый вариант никуда не исчезнет. Потом просто придумаете ему новое название и сохраните.

При помощи верхних контрольных точек можно контролировать уровни прозрачности.

При помощи нижних осуществляется работа с цветом. Чтобы можно было расширить гамму кликните рядом с любой точкой и она продублируется.

Можно создавать сколько угодно.

Чтобы переход смотрелся современным нужно сгладить цвета. Не трогайте вот это показатель и все будет ок. Он должен быть 100%. Готово. Можно тыкать на «ОК» или «Сохранить» — все зависит от вашего желания.

Теперь повторяем то, что мы уже делали совсем недавно с текстом. Зажимаем ctrl, тыкаем по кнопочке нужного стиля в центре и создаем на его основе новый.

Теперь добавляем переход и вуа-ля.

Добавим текст на кнопочку и все. Непонятно зачем нужная штуковина закончена. Кстати, вы можете скачать мой исходник, если хотите (

Ну вот и все. Теперь вы знаете довольно много о градиентах. Если вы дизайнер, верстальщик, создатель сайта или хотите им стать, а этот урок был вам действительно полезен – подписывайтесь на рассылку и узнавайте больше о том, что вас интересует. Вы также можете обратить внимание на этот сайт: https://photoshop-master.org/disc149/. Тут можно найти тучу как платных, так и бесплатных курсов, которые научат вас настоящей, профессиональной работе с фотошопом.
Удачи вам и до новых встреч.
Как быстро сделать плавный переход цвета в Photoshop — подробнейшая пошаговая инструкция. Плавный переход в Фотошопе. Подробный урок
В данной статье рассмотрим популярные методы плавных переходов между изображениями.
Такие переходы необходимы, когда вы делаете сложные коллажи или хотите красиво оформить несколько картинок в одной.
Из всех представленных ниже вариантов: мягкий ластик, мягкие кисти и градиент, лучший метод — это градиент. Именно он создает первоклассный переход, без потери качества исходных изображений. Смотрите сами: используя ластик, мы закрашиваем пикселы, но где гарантия, что у вас получиться закрасить все идеально? Конечно, можно потратить целый день за фотошопом, стирая пиксел за пикселом. Но, я считаю, «игра не стоит свеч», поскольку мы стремимся не тратить много времени на те или иных операции и делать все быстро.
Мягкий ластик и кисть хороши для растушевки краев, чтобы две фотографии хорошо сливались и не казались чужими из-за резких краев.
Теперь давайте рассмотрим подробнее:
Мягкий ластик
Так как инструмент ластик может использоваться с параметрами кисти, то с помощью мягкой кисти можно стереть часть изображения таким образом, чтобы было видно другое изображение, расположенное слоем ниже. С помощью этого приема можно достичь требуемого результата, но он так же необратим, как и — если вы передумаете и решите соединить изображения по-другому, то придется начинать все заново.
После того, как вы поместили оба изображения, которые хотите объединить, в один документ (каждое на отдельный слой), выполните следующие действия:
1. Перетащите мышью изображение, которое вы хотите частично стереть, в самый верх палитры слоев.
Примечание
Перед тем, как стирать, полезно сделать дубликат слоя, с которым вы будете работать, на случай, если вам не понравится результат (для этого нажмите комбинацию клавиш Ctrl+J). Чтобы новый слой не мешал вам, его видимость можно отключить (и включить снова, если понадобится).
2. Выберите ластик, нажав клавишу Е, и установите его в режим кисти. Для этого на панели параметров в раскрывающемся списке Режим выберите пункт Кисть. Затем в раскрывающемся списке наборов параметров кистей выберите мягкую кисть. Убедитесь, что в полях Непрозрачность и Нажим установлено значение 100.

Чтобы сделать переход еще плавнее, поэкспериментируйте со значением непрозрачности ластика. Уменьшив значение непрозрачности, можно создавать более плавные переходы, водя кистью по нужной области, а не делая отдельные щелчки мышью.
3. Установите указатель мыши поверх изображения и сотрите ненужную часть. Если вы допустите ошибку или в какой-то момент передумаете — воспользуйтесь палитрой История, чтобы вернуться назад на несколько мазков кистью, или отмените последнюю операцию, нажав комбинацию клавиш Ctrl+Z.

Мягкие кисти и слои-маски
Альтернативу ластику составляет обратный вариант — рисование слоя-маски большой мягкой кистью . При этом вы всего лишь скрываете часть рисунка вместо того, чтобы удалить ее.
Предположим, что вы хотите подчеркнуть, как быстро едет мотоцикл. Усилить эффект движения можно, добавив к рисунку немного размытия в движении, а затем скрыв часть размытия слоем-маской.
Вот как создать эффект быстрого движения:
1. Откройте картинку и создайте дубликат исходного слоя, нажав комбинацию клавиш Ctrl+J.

2. Выберите команду меню Фильтры => Размытие => Размытие в движении. С помощью этого фильтра можно создать ощущение, что объект двигается очень быстро. Так как фильтр размывает картинку целиком, становится трудно разглядеть на ней нужный объект, так что вам придется скрыть часть размытого слоя, добавив слой-маску. Чтобы ее добавить, нажмите по кнопке с изображением круга в прямоугольнике в нижней части палитры.

3. Нажмите клавишу В, чтобы выбрать инструмент Кисть и выберите большую мягкую кисть. Задайте черный цвет в качестве цвета переднего плана.
Напоминаю, что применительно к слоям-маскам рисование черным цветом скрывает, что нам в данном случае и надо сделать. Взгляните на в нижней части панели Инструменты и, если они показывают черный и белый цвета, то нажимайте клавишу X, пока черный индикатор не окажется поверх. Если же выбраны иные цвета, то сначала установите цвета по умолчанию, нажав клавишу D, а затем нажимайте клавишу X, пока черный индикатор не окажется наверху.
6. Установите указатель мыши поверх изображения и, работая кистью, скройте часть размытого слоя.

Градиентные маски
Отложим в сторону мягкие кисти. Создать самые плавные переходы из возможных можно, используя градиент — мягкий, постепенный переход от одного цвета к другому . Методы объединения изображений с использованием мягких кистей и градиентов схожи тем, что изображения объединяются в одном документе и затем к верхнему слою добавляется слой-маска. Но вместо рисования маски черной или белой кистью, вы используете черно-прозрачный или черно-белый градиент для плавного, цельного «перетекания» одного изображения в другое.
1. Перетащите картинку, которая должно быть на переднем плане коллажа, в самый верх списка слоев и добавьте к ней слой-маску.

2. Нажмите клавишу G, чтобы выбрать инструмент Градиент. На панели параметров щелкните мышью по стрелке раскрывающегося списка выбора. В раскрывающемся списке выберите черно-прозрачный градиент, а в группе типов щелкните мышью по кнопке линейного градиента.
3. В своем примере, я хочу чтобы логотип Бэтмена справа был прозрачным. Для этого кнопкой мыши я нажимаю на границе логотипа и зажатой клавишей виду примерно до середины логотипа. Отпустив клавишу, я получаю плавный переход между изображениями. Чтобы улучшить ка
Добавление переходов между клипами и плавного появления/исчезания картинки
Шаг 2:
Когда Вы работаете обычными клипами, то, по всей вероятности, Вам следует выбрать переход «Перекрестное выведение изображений» (Cross Fade), в котором конечные кадры первого клипа плавно смешиваются с первыми кадрами второго клипа, как бы первый клип растворяется в следующем. Чтобы добавить этот переход между клипами, сначала щелкните в диалоговом окне по опции Cross Fade (Перекрестное выведение изображений), затем выберите продолжительность перехода. По умолчанию это 1 секунда, но можно выбрать и больше с помощью по ползунка Duration (Продолжительность). Я выбрал здесь 2.15 секунды. Теперь просто перетащите этот переход на шкалу времени и поместите его между двумя клипами (как показано ниже), после чего отпустите кнопку мыши:

Это действие добавит на шкалу с клипами небольшой прямоугольник с двумя треугольниками, сообщающий, что между роликами добавлен переход. Чтобы удалить переход, кликните по этому прямоугольнику и нажмите клавишу Delete:

Шаг 3:
Из других переходов я обычно использую «Выведение изображения в черный» (Fade With Black), который отлично смотрится в начале фильма, т.к. фильм начинается с черного экрана и затем картинка плавно переходит в первый видеоклип. Однако односекундная продолжительность по умолчанию всегда кажется мне слишком короткой и резкой (особенно для для начала видео), и я обычно увеличиваю параметр «Продолжительность» (Duration) до 2-х секунд. Чтобы добавить переход «Выведение изображения в черный» (Fade With Black) в начало фильма, перетащите его вниз к началу первого видеоклипа и отпустите клавишу мыши. Это добавит небольшой синий прямоугольник с треугольником, сообщающий, что там имеется добавленный переход.

СОВЕТ: Редактирование переходов
Если нужно произвести какие-либо изменения в переходе, просто кликните по нему правой клавишей мыши и выполните изменения в появившемся окне настроек Transition (Переход):
Вы можете изменить продолжительность, а также тип перехода, кроме того, нажав на значок корзины, вы можете его удалить.
Шаг 4:
Если вы знаете, что делает переход «Выведение изображения в черный» (Fade With Black), то скорей всего, сможете представить, что делает переход «Выведение изображения в белый» (Fade With White).
Если же вы выбираете переход «Выведение изображения в цвет» (Fade With Color), в нижнем правом углу диалогового окна будет небольшой цветовой образец. Щелкните по цветовому образцу, и появится стандартная палитра цветов Photoshop’а, позволяющая выбрать любой однотонный цвет, в котором исчезнет и/или появится изображение:

В конце видео обычно помещается переход «Выведение изображения в черный» — типа драматическое завершение — это делается точно так же, как и добавление любого перехода. Прокрутите шкалу времени в конец фильма, кликните по иконке «Переход» Transition), откроется диалоговое окно Drag To Apply (Перетащите, чтобы применить). Перетащите переход «Выведение изображения в черный» в конец фильма и отпустите клавишу мыши. Это добавит небольшой прямоугольник «постепенного исчезновения», сообщающий о наличии там такого перехода. Таким образом, в конце фильма видео будет постепенно исчезать, преобразовываясь в чёрный экран.
«Выведение изображения» (Fade)
Как я и обещал в начале статьи, сейчас я подробнее расскажу о переходе «Выведение изображения» (Fade).
Для этого перехода требуется фоновое изображение или даже фоновое видео, которое должно быть расположено на другой видеодорожке, расположенной под той дорожкой, на которой вы делает переход:

На этом примере показаны два перехода «Выведение изображения». На первом фоном является рисунок, на втором — видео.
Треугольники показывают продолжительность перехода. Надо обязательно проследить, чтобы фоновый элемент по продолжительности был больше или равен переходу. Если фон вылезает за треугольники, значит, на этом месте будет частичная прозрачность видео:

Обратите внимание на положение указателя воспроизведения и на положение фонового ролика. Переход начинается раньше ролика, в этот момент сделан скриншот. Как видите, картинка в документе полупрозрачная. При обсчёте видео эта полупрозрачность заменится чёрным цветом.
Чтобы вы могли лучше представить себе работу переходов, я добавил небольшое видео, где используются все варианты переходов, а также показана шкала времени и панель слоёв:
PhotoshopSunduchok — Плавный переход в фотошопе
Автор: Галина Соколова. Дата публикации: . Категория: Обработка фотографий в фотошопе.
В этом уроке мы будем учиться делать плавный переход между фотографиями, а так же убирать ненужные предметы с фотографии.
Вот такой окончательный результат у меня получился:

Итак, приступим к работе и откроем две фотографии, с которыми будем работать в фотошопе:


Начнём работу с первой фотографии, вызовем окно «Размер холста» CTRL+ALT+C, где увеличим размер холста приблизительно на 80% для того, чтобы вторая фотография встала на холст с перекрытием:



Теперь активизируем инструмент Перемещение  и перетащим вторую фотографию на холст. Снизим непрозрачность слоя со второй фотографией, чтобы можно было видеть перекрытие:
и перетащим вторую фотографию на холст. Снизим непрозрачность слоя со второй фотографией, чтобы можно было видеть перекрытие:




Теперь добавим к верхнему слою слой-маску с помощью иконки  и активизируем инструмент Градиент
и активизируем инструмент Градиент  , где выберем градиент от чёрного к прозрачному:
, где выберем градиент от чёрного к прозрачному:


Теперь проведём инструментом по перекрытию как показано на скриншоте и затем вернём Непрозрачность слоя до 100%:



Объединим слои, выделив их и нажав сочетание клавиш CTRL+E.
Таким образом мы объединили две фотографии в одну и при этом одна фотография плавно переходит в другую.
Получился интересный коллаж, но меня смущает шест, который возвышается над головой девушки.
Будем удалять этот шест. Для этого активизируем инструмент Точечная восстанавливающая кисть  .
.
В настойках инструмента нужно поставить С учётом содержимого:

Так как шест расположен по прямой линии, то удалить его можно следующим образом: нужно, удерживая клавишу SHIFT, щёлкнуть в начале шеста у верхнего края фотографии и затем второй щелчок у плеча девушки. В результате этот отрезок шеста полностью удалится:


Теперь удалим нижний отрезок шеста, который виднеется за рукой девушки и для этого сделаем выделение этого отрезка шеста вместе с деревом, используя инструмент лассо  , затем с помощью команды Выделение-Трансформировать выделенную область вызовем рамку трансформации, а затем щёлкнем правой кнопкой мыши внутри выделения и выберем опцию Отразить по Горизонтали.
, затем с помощью команды Выделение-Трансформировать выделенную область вызовем рамку трансформации, а затем щёлкнем правой кнопкой мыши внутри выделения и выберем опцию Отразить по Горизонтали.
Затем дважды щёлкнуть левой кнопкой мыши внутри рамки Трансформации, после чего трансформация к выделению применится:





Теперь передвинем выделение на участок дерева, где нет шеста, при этом у нас остаётся активизированным инструмент Лассо:

Теперь выполним команду CTRL+J, при этом образуется новый слой с выделенным объектом.
Затем возьмём инструмент Перемещение и передвинем вырезанную область на место, где располагается шест:

Вызовем Трансформацию CTRL+T и отразим область по горизонтали :




Затем создадим новый слой с помощью иконки  и активизируем инструмент штамп
и активизируем инструмент штамп  и установим в настройках опцию Все слои:
и установим в настройках опцию Все слои:


На полученном новом слое с помощью штампа прорисуем те места , где явно видны дефекты, например, я добавлю немного зелени с правой стороны дерева.

На этом урок «Плавный переход в фотошопе» окончен.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Добавить комментарий
Создаем плавный переход от одного цвета к другому в Фотошопе
В данном уроке Фотошопа мы рассмотрим процесс создания анимации — плавного перехода от одного цвета к другому.
Финальный результат

Приступаем к уроку Фотошопа
Шаг 1.
Создаем документ любого размера… я сделал 128х128 пикселей (File > New (Файл > Новый / Сочетание клавиш ‘Ctrl+N’)).
Шаг 2.
Создаем нужное количество слоёв (New Layer (Новый слой / Сочетание клавиш ‘Ctrl+Shift+N’)).

В данном уроке сделано 7.

Каждый слой заливаем любым цветом по порядку: ↓
1. Выбираем первый слой.
2. Редактирование -> Выполнить заливку… Или Shift + F5.

3. Выбираем первый цвет ff0000.
Тоже самое делаем для остальных слоёв…
2ой слой ff8000.
3й ffff00.
4й 00ff00.
5й 00ffff.
6й 0000ff.
7й ff00ff.

Затем дублируем первый слой (Layer > Duplicate Layer (Слой > Дублировать Слой / Сочетание клавиш ‘Ctrl+J’)) и перетаскиваем его в верх.



Шаг 3.
Открываем окно анимации.

Выбираем первый кадр делаем видимым только первый слой.

Создайм новый кадр для него делаем видимым второй слой.


Для 3 его и последующих слоёв убираем видимость предыдущего слоя.

В конце получаем кадры разных цветов.

Шаг 4.
Выбираем 1ый и 2ой кадр… (левой кнопкой мыши удерживая нажатым Ctrl)

Создаём промежуточные кадры.
В появившемся окне выставляем количество кадров. (в уроке 15) зависит от того как плавно вы хотите менят цвет.

Далее выбираем следующий кадр (жёлтого цвета) и выбираем предыдущий.

Снова создаём промежуточные кадры и повторяем всё с остальными кадрами.
В итоге получаем 113 кадров. Я удалил последний (думаю так будет правильней. чтобы первый кадр не совподал по цвету с последним).

Наша анимация готова.
Финальный результат

Как сделать плавный переход в фотошопе?
Согласитесь, одним из самых необычных подарков являются коллажи. Ими можно украсить интерьер, рассмешить друзей и порадовать близких. Оригинальные снимки обычно заказывают в фотостудии или пытаются самостоятельно выполнить их на компьютере. Чтобы наложение одной фотографии на другую смотрелось органично, надо усвоить несколько несложных комбинаций. Самое главное, чтобы не было контраста между кадрами. Подбирая фоны для коллажа, обязательно учитывайте цветовые решения и направление света на обоих фото, а также размер предметов и главного объекта. Чтобы понять, как сделать плавный переход в Photoshop, достаточно изучить порядок действий, представленных в данной статье.

О порядке действий
Попытайтесь на практике выполнить следующую последовательность действий.
- Берём два файла изображений. Заранее определяем сочетаемость сюжета с главным героем. Обращаем внимание на падение света и общий цветовой оттенок. Фотографии должны быть примерно одного размера и качества, чтобы не получилось, что одно изображение очень чёткое, а другое – низкого качества.
- Откройте в программе Photoshop файлы со снимками для коллажа.
- При нажатии клавиши V на клавиатуре наложите один снимок на другой путём перетаскивания мышкой. В итоге они будут на одной картинке, но в разных слоях.
- Появится дополнительное окошко с возможностью переключения между фоном и объектом. К верхнему слою добавьте векторную маску, а именно, нажмите на функцию Add layer mask.
- В окне слоёв напротив строки с рабочим изображением появится белый квадратик. Нажмите на него. Чёрное обрамление пиктограммы укажет на её активность.

- В строке панели инструментов выберите градиент и укажите его направленность. Верхний слой при подборе значений будет становиться полупрозрачным.
- Подбирайте различные показатели градиента, пока фотографии не будут плавно перетекать друг в друга. Если вы задумывали эффект прозрачности верхнего изображения, то быстро добьётесь результата. В случае, когда оба слоя должны быть чёткими, необходимо добиться только плавного перехода у контуров объекта. При этом маска наслоения должна быть в активном режиме.
- Когда вы получили желаемый результат, отключите пиктограмму, и обрамлённый квадратик вновь станет белым.
- При помощи функции Merge layers объедините слои и сохраните коллаж в удобном формате.

Изучение графических редакторов позволит создавать необычные работы, корректировать изображения, редактировать их и творить удивительные композиции с любым фотографическим материалом!
Надеемся, наша статья позволит вам успешно справиться с поставленной задачей, а также получить настоящее удовольствие от этого увлекательного и творческого процесса.