Как объединить слои в смарт-объекты в Photoshop
Узнайте, как лучше объединить слои в Photoshop, объединив их в редактируемые смарт-объекты, и узнайте, как смарт-объекты упрощают работу с объединенными слоями без разрушения!
Популярный способ неразрушающего действия в Photoshop — это объединение существующих слоев в новый слой над ними. Объединяя слои в отдельный слой, мы можем применить повышение резкости или внести другие изменения во все изображение без необходимости выравнивать изображение и отбрасывать все существующие слои.
Но даже объединение слоев в новый слой по-прежнему не лучший способ работы. Каждый раз, когда нам нужно внести изменения в нижележащие слои, нам нужно удалить объединенную копию, внести наши изменения, а затем снова объединить слои. Лучший способ — объединить наши слои как смарт-объект. Таким образом, если нам нужно внести изменение, мы можем просто отредактировать содержимое смарт-объекта, сохранить изменение, а затем мгновенно отобразить наши изменения в документе.
Как объединить слои на новый слой
Чтобы объединить все мои существующие слои в новый слой над ними, я обязательно выберу верхний слой (корректирующий слой Hue / Saturation). Затем на своей клавиатуре я буду использовать секретный трюк для объединения слоев в новый слой, нажав
Все три слоя были объединены в четвертый слой.
Применение заточки к объединенному слою
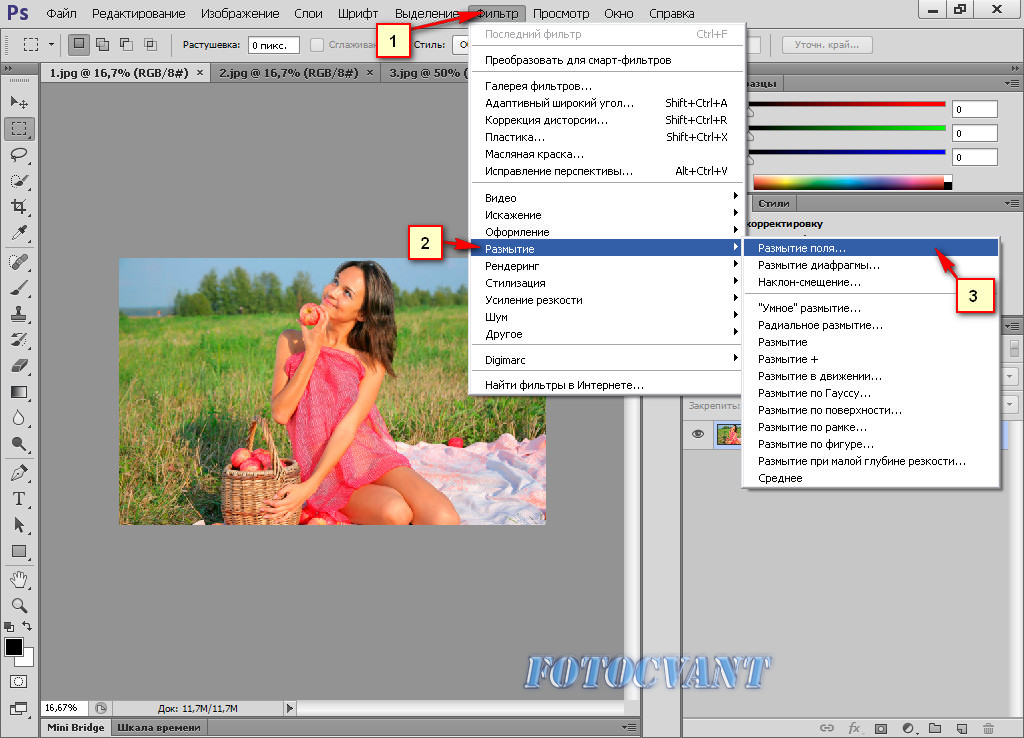
На этом этапе я могу применить резкость ко всему изображению, применяя его непосредственно к объединенному слою. С выбранным объединенным слоем я зайду в меню Filter , затем выберу Sharpen , а затем Smart Sharpen :
Идем в Filter> Sharpen> Smart Sharpen.
В диалоговом окне Smart Sharpen я приму свои текущие настройки и нажму OK:
Применение заточки к объединенному слою.
А вот изображение с примененной резкостью:
Изображение после применения Smart Sharpen к объединенному слою.
Проблема с объединенными слоями
Но вот проблема, с которой мы сталкиваемся. Объединение слоев в новый слой облегчило резкость изображения. Но что, если мне нужно внести изменения в этот момент, чтобы эффект? Может быть, я хочу отрегулировать степень размытия, удалить черно-белый корректирующий слой или даже изменить цвет ее глаз. Чтобы внести любое из этих изменений, мне сначала нужно будет удалить объединенный слой. И так как я уже применил резкость к слою, я бы потерял свой эффект резкости. После того, как я внесу свои изменения, мне нужно будет снова объединить слои в другой новый слой над ними, а затем повторно применить мою резкость. И, если я решу сделать еще одно изменение на этом этапе, мне снова придется удалить объединенный слой и повторить все шаги.
Как объединить слои в смарт-объект
Лучший способ объединить слои — объединить их как смарт-объект . Смарт-объекты являются полностью неразрушающими, поэтому мы можем вносить любые необходимые изменения в любое время без необходимости удалять какие-либо объединенные копии, и изменения мгновенно появятся в документе. И когда мы повышаем резкость изображения или применяем любые другие фильтры Photoshop к смарт-объекту, фильтры будут добавлены как интеллектуальные фильтры, что означает, что они остаются полностью редактируемыми!
Удаление объединенного слоя
Чтобы увидеть, как это работает, я удалю свой объединенный слой, перетащив его вниз в корзину в нижней части панели «Слои»:
Удаление объединенного слоя.
Слияние слоев как смарт-объекта
Чтобы объединить все три моих исходных слоя в смарт-объект, я нажму на верхний слой (корректирующий слой Hue / Saturation), чтобы выбрать его. Затем я нажимаю и удерживаю клавишу Shift и нажимаю на нижний слой (слой «Фото»).
Выбираем все три слоя.
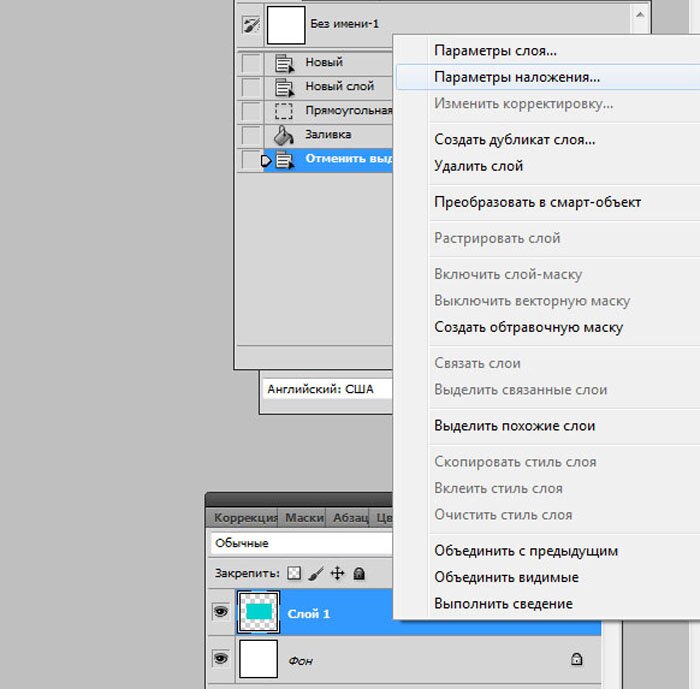
Выбрав все три слоя, я нажму на значок меню в верхнем правом углу панели «Слои»:
Нажав на значок меню панели «Слои».
И тогда я выберу Преобразовать в смарт-объект из меню:
Выбор команды «Преобразовать в смарт-объект».
Это объединяет все мои слои в смарт-объект. Мы знаем, что это смарт-объект по значку смарт-объекта в правом нижнем углу эскиза:
Все три слоя были объединены в смарт-объект.
Редактирование объединенного смарт-объекта
Чтобы внести изменения в эффект, я могу просто отредактировать смарт-объект , дважды щелкнув его
Двойной щелчок по миниатюре смарт-объекта.
Это открывает содержимое смарт-объекта в отдельном документе:
Смарт-объект открывается в своем собственном документе.
Если мы посмотрим на панель «Слои», то увидим, что все мои исходные слои все еще не повреждены:
Ни один из оригинальных слоев не был потерян.
Восстановление цвета в изображении
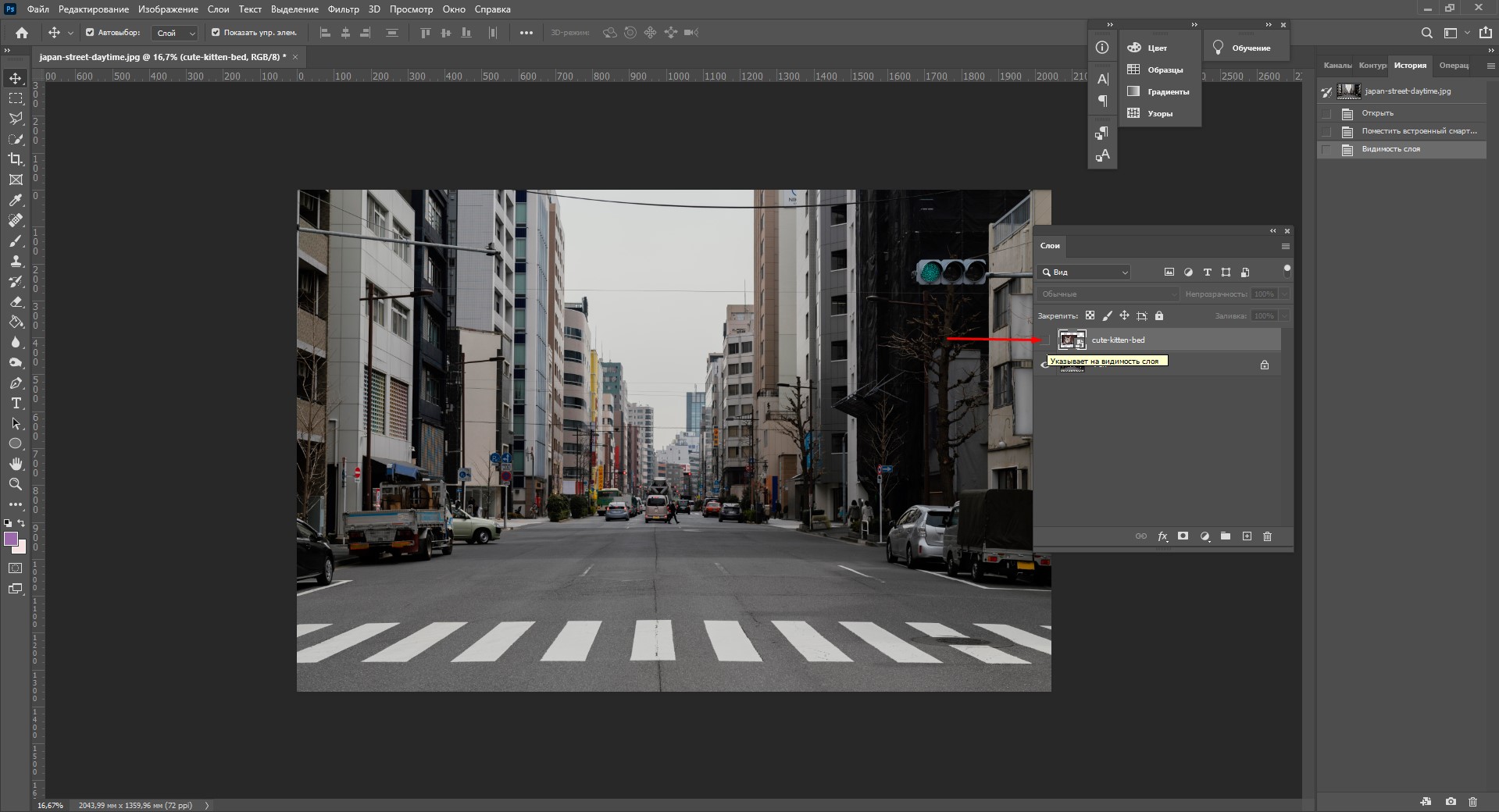
Я отключу черно-белый корректирующий слой, щелкнув его значок видимости :
Нажав на значок видимости черно-белого корректирующего слоя.
Это восстанавливает первоначальный цвет на изображении:
Отключение корректирующего слоя восстановило первоначальный цвет.
Изменение цвета глаз
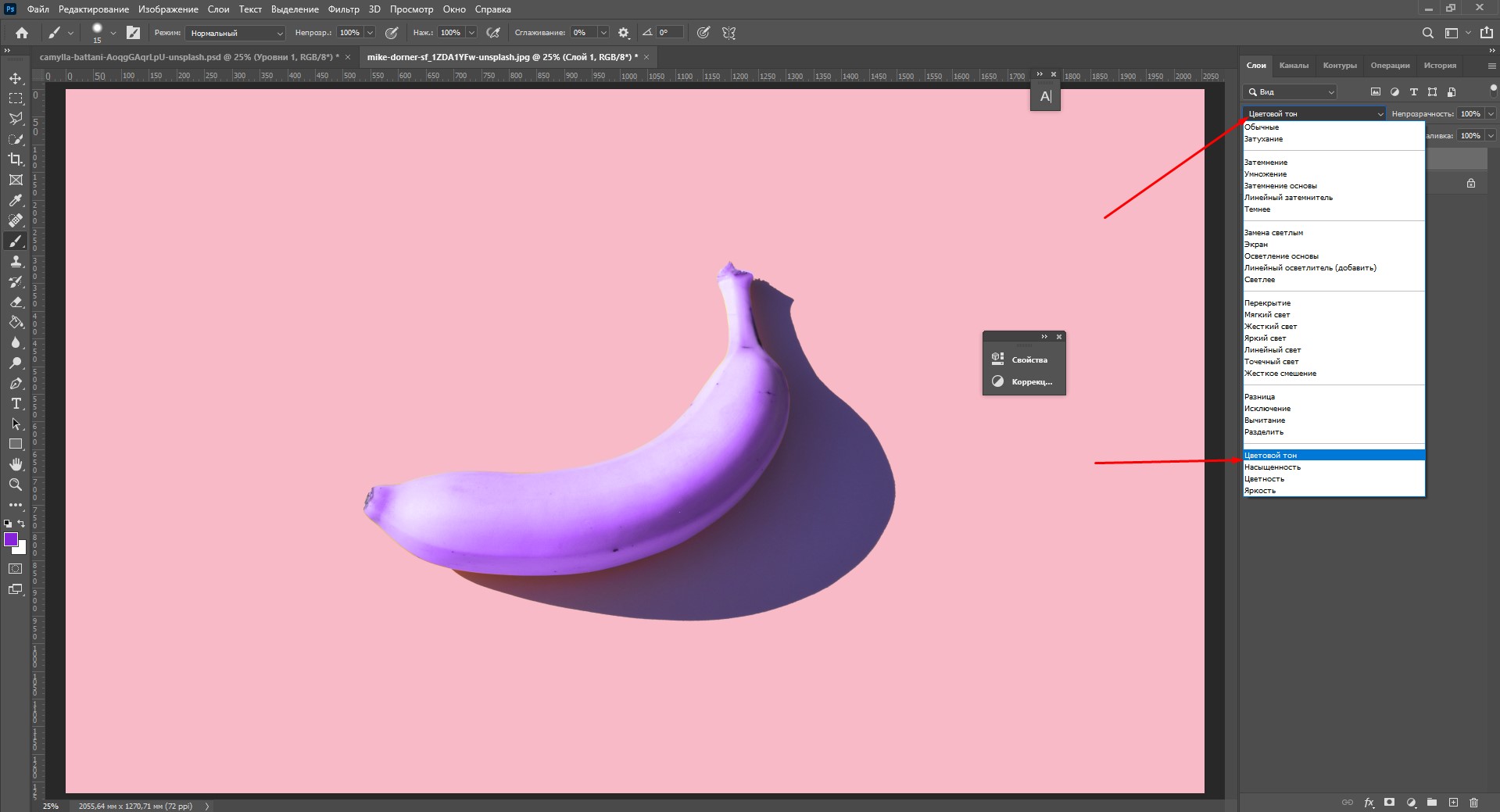
Затем на панели «Слои» я выберу корректирующий слой «Цветовой тон / Насыщенность»:
Нажав на корректирующий слой Hue / Saturation, выберите его.
А на панели «Свойства» я изменю цвет ее глаз с синего на зеленый, перетаскивая ползунок Оттенок влево:
Изменение цвета глаз с помощью ползунка Hue.
И вот результат с новым цветом глаз:
Эффект после изменения цвета глаз.
Сохранение изменений и обновление смарт-объекта
Чтобы наши изменения появились в основном документе, нам нужно сохранить и закрыть документ смарт-объекта.
Идем в Файл> Сохранить.
А затем, чтобы закрыть смарт-объект, я вернусь в меню « Файл» и выберу « Закрыть» :
Идем в Файл> Закрыть.
Вернувшись в основной документ, смарт-объект мгновенно обновляется с нашими изменениями. И поскольку мы объединили слои как смарт-объект, нет необходимости снова объединять их, если я хочу применить повышение резкости. Я могу просто применить повышение резкости непосредственно к смарт-объекту:
Смарт-объект обновляется с изменениями.
Заточка смарт-объекта
Чтобы сделать изображение более четким, я сделаю то же самое, что и раньше, зайдя в меню « Фильтр» , выбрав « Резкость» , а затем « Умная резкость» :
Снова перейдем в Filter> Sharpen> Smart Sharpen.
В диалоговом окне «Smart Sharpen» я буду использовать те же настройки и нажать «ОК»:
Применение заточки к смарт-объекту.
Photoshop применяет повышение резкости к эффекту, так же как и при использовании объединенной копии слоев:
Изображение после применения Smart Sharpen к смарт-объекту.
Применение повышения резкости в качестве интеллектуального фильтра
Но на этот раз, поскольку фильтр повышения резкости был использован для смарт-объекта, Photoshop преобразовал его в интеллектуальный фильтр , который мы видим на панели «Слои»:
Photoshop превратил Smart Sharpen в интеллектуальный фильтр.
Умные фильтры, как и смарт-объекты, неразрушающие. Если вам нужно отредактировать величину резкости, вы можете просто дважды щелкнуть по имени «Smart Sharpen», чтобы снова открыть его диалоговое окно и внести изменения. И поскольку повышение резкости применяется непосредственно к самому смарт-объекту, а не к слоям внутри него, оно останется примененным, даже если вы повторно откроете смарт-объект и внесете дальнейшие изменения.
Я снова открою свой смарт-объект, дважды щелкнув его эскиз:
Повторное открытие смарт-объекта.
Это снова открывает содержимое всех моих слоев в отдельном документе:
Смарт-объект снова открывается.
Я снова включу черно-белый корректирующий слой, еще раз щелкнув его значок видимости :
Снова включив черно-белый корректирующий слой на панели «Слои».
Это преобразует изображение обратно в черно-белое:
Изображение снова черно-белое.
Сохранение новых изменений
Я снова сохраню свои изменения, зайдя в меню « Файл» и выбрав « Сохранить» :
Идем в Файл> Сохранить.
Затем я закрою смарт-объект, вернувшись в меню « Файл» и выбрав « Закрыть» :
Идем в Файл> Закрыть.
Вернувшись в основной документ, смарт-объект снова обновляется с моими последними изменениями:
Смарт-объект снова обновляется.
И если мы посмотрим на панель «Слои», то увидим, что нет необходимости в повторной резкости изображения, поскольку интеллектуальный фильтр Smart Sharpen все еще применяется:
Фильтр повышения резкости сохраняется даже после редактирования смарт-объекта.
И там у нас это есть! Вот как и зачем объединять слои в смарт-объекты в Photoshop! Чтобы узнать больше о смарт-объектах, ознакомьтесь с нашими учебными пособиями о том, как создавать смарт-объекты , как редактировать смарт-объекты , как масштабировать и изменять размеры изображений без потери качества и даже как деформировать и искажать текст с помощью смарт-объектов! И не забывайте, что все наши учебники по Photoshop доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как совместить 2 слоя в фотошопе. Как объединить слои в Фотошопе: практические рекомендации
Приветствуем будущего Photoshop-мастера!
Из этой статьи вы узнаете, как управлять слоями Photoshop — активизировать, перемещать, скреплять и объединять.
1. Активность слоя
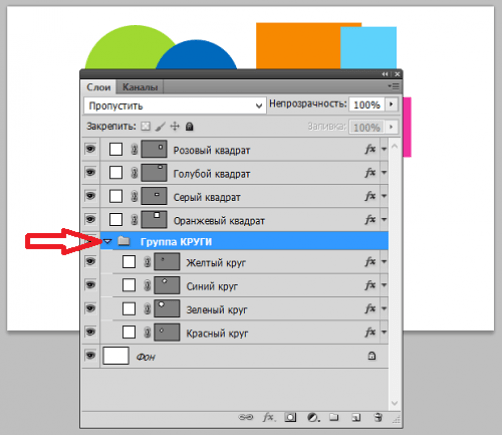
Для примера возьмем наш голубой аватар, который состоит из пяти слоев.
Следует понимать, что каждый слой отвечает за свою часть аватара. Слой «очки» за очки, слой «глаза» за глаза и так далее. Если мы пожелаем изменить цвет оправы очков, то нам необходимо активизировать слой, который отвечает за очки. Для активизации слоя нужно щелкнуть мышкой по нужному слою. Меняем цвет оправы — значит работаем со слоем «очки»:
Если мы пожелаем изменить цвет оправы очков, то нам необходимо активизировать слой, который отвечает за очки. Для активизации слоя нужно щелкнуть мышкой по нужному слою. Меняем цвет оправы — значит работаем со слоем «очки»:
Запомните: одновременно активным слоем может быть только один.
2. Перемещение слоев в документе
За перемещение слоев отвечает инструмент «Перемещение» (Move Tool) — он находится на палитре инструментов.
При работе с этим инструментом наверху под главным меню вы увидите панель с его настройками. В данный момент нас интересует следующая настройка:
Если настройка не отмечена (как на картинке), то в какой бы части документа вы не оказались, перемещаться будет только активный слой. У меня сейчас это слой с очками. С помощью инструмента «Перемещение» (Move Tool) я переместила оправу вверх.
Если настройка Автовыбор (Auto Select Layer) отмечена, то перемещаться будет тот слой, на который вы кликните в документе (ухватились за рот — переместили, ухватили брови — перетащили и т. д.) Это очень удобная функция, если объекты достаточно объемные, вот за мелкие объекты, такие как буквы, хвататься тяжелее, в этом случае флажок лучше отключать.
д.) Это очень удобная функция, если объекты достаточно объемные, вот за мелкие объекты, такие как буквы, хвататься тяжелее, в этом случае флажок лучше отключать.
3. Перемещение слоев в палитре слоев
Теперь поговорим о перемещении слоев в палитре слоев. На данный момент, если перечислять сверху вниз, то у меня такой порядок размещения слоев: очки, брови, глаза, рот, голубой квадрат. И все вместе они образуют симпатичный голубой аватар. Перейдите на палитру слоев, встаньте на слой «глаза», зажмите кнопку мыши и переместите его на самый вверх на место слоя «очки» (при этом у вас должна была появиться захватывающая рука).
Вот, что у нас получилось — слой с глазами покрывает слой с очками.
На самом деле, ему все же больше подходит, когда глаза находятся за очками — переместите обратно! Главное вы поняли смысл перетаскивания слоев. Бывают моменты, что вы не видите слой, обратитесь к палитре, возможно его просто закрывает какой-то из существующих элементов. В таком случае нужно взять и переместить ваш потерявшийся слой на уровень выше.
4. Скрепление слоев
Если у вас возникло желание, чтобы брови перемещалась вместе с глазами, то в этом нам поможет функция «Связать слои» (Link Layers) , которая находится внизу панели Слои (Layers)
или в главном меню Слои — Связать слои (Layer — Link Layers) .
С зажатой клавишей Ctrl кликните мышкой по слоям, которые нужно связать между собой. В нашем случае выделяем «брови» и «глаза», а затем кликаем по значку «Связать слои» (Link Layers) . Теперь глаза и брови у аватара будут неразлучны.
Таким же щелчком можно удалить скрепление. Или, наоборот, добавить к другим слоям.
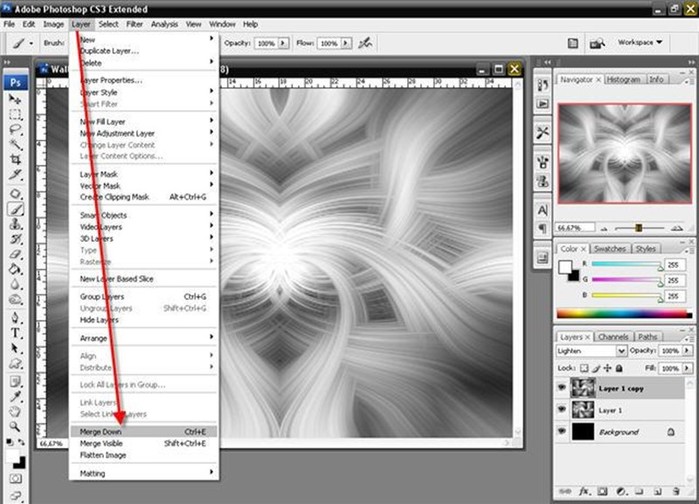
5. Объединение слоя с нижним
Теперь попробуем объединить два слоя в один. Давайте объединим слои «глаза» и «очки». Для чего встаем на слой с очками и нажимаем комбинацию клавиш Ctrl+E или в главном меню Слои — Объединить с предыдущим (Layer — Merge Down) .
Теперь у нас такая картина — мы объединили слой с нижним. :
:
6. Объединение всех видимых слоев
Чтобы соединить все части аватара воедино, следует нажать комбинацию клавиш Shift+Ctrl+E или Слои — Объединить видимые (Layer — Merge Visible) , тогда все видимые слои будут объединены в один слой.
Теперь у нас получился единый и неделимый голубой аватар.
До встречи в следующих уроках!
Соединить слои в Фотошопе означает объединить два и более слоя в один. Чтобы понять, что такое «склеивание» и для чего его нужно использовать, разберем простой пример.
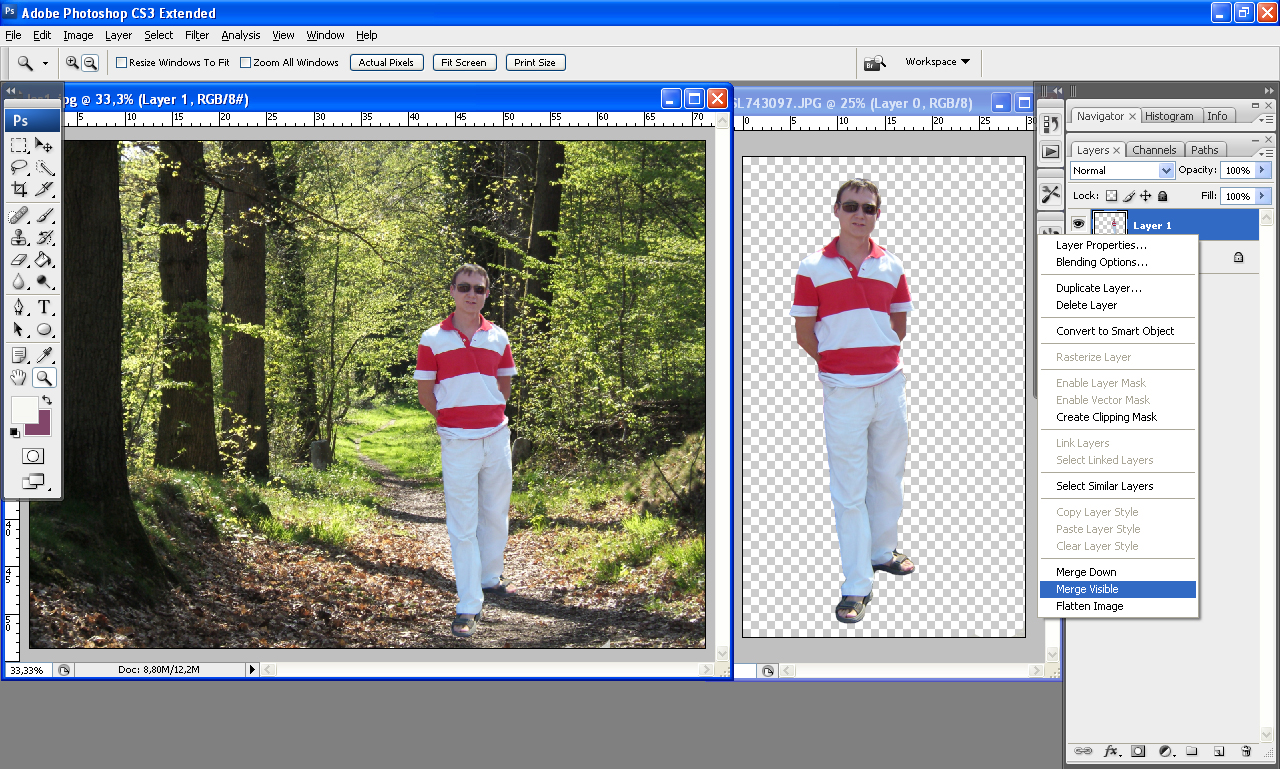
У вас есть изображение — это А . Есть другое изображение — это Б . Все они находятся на разных слоях, но в одном документе. Каждое из них можно редактировать в отдельности друг от друга. Затем вы склеиваете А и Б и получается новое изображение — это В, которое также можно будет редактировать, но эффекты будут равномерно накладываться на оба изображения.
Например, Вы в коллаже нарисовали грозовую тучу и молнию. Затем объединяете их вместе, чтобы в цветокоррекции добавить темных оттенков и какой-нибудь эффект мрачности.
Затем объединяете их вместе, чтобы в цветокоррекции добавить темных оттенков и какой-нибудь эффект мрачности.
Давйте разберемся, как склеить слои в Фотошопе.
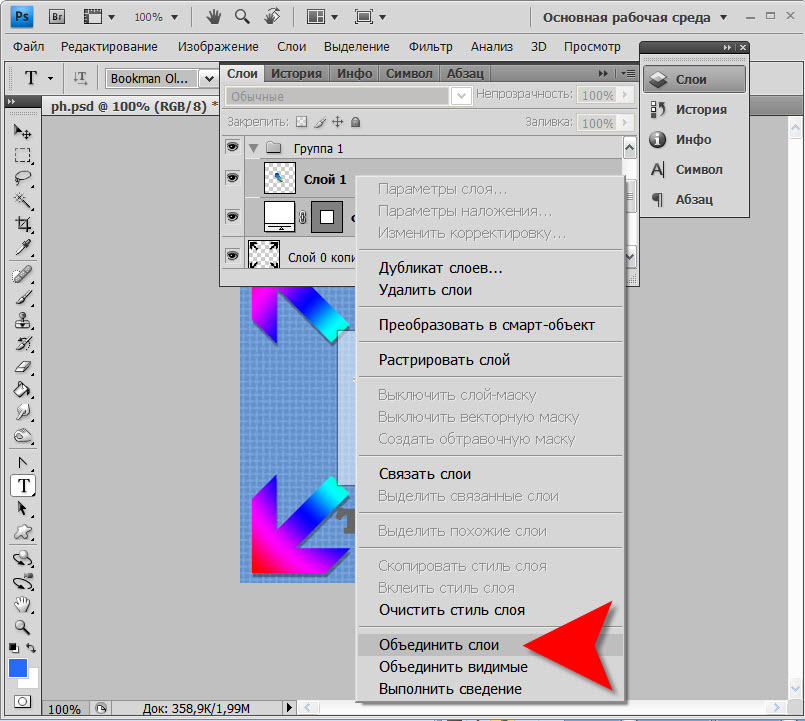
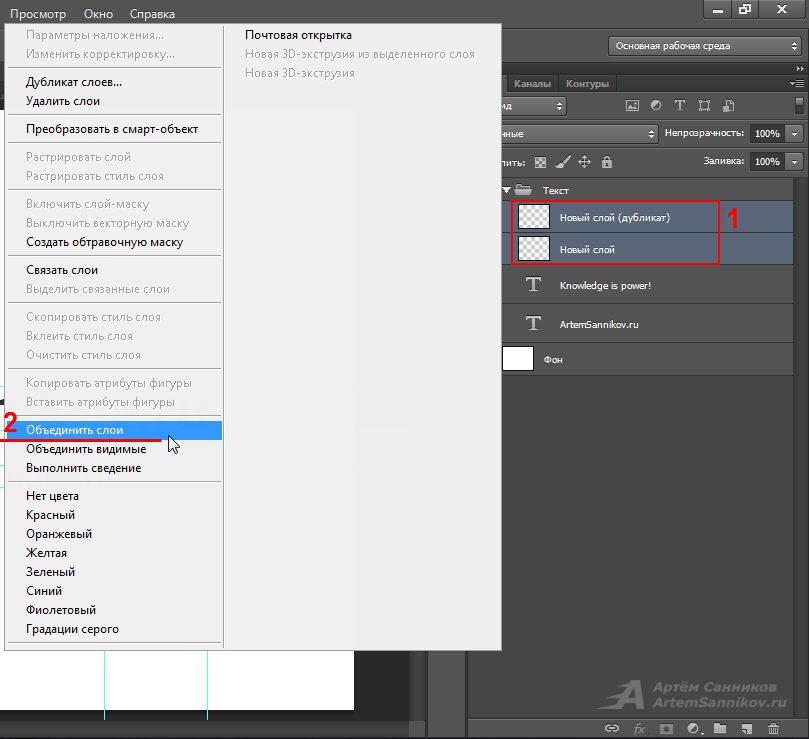
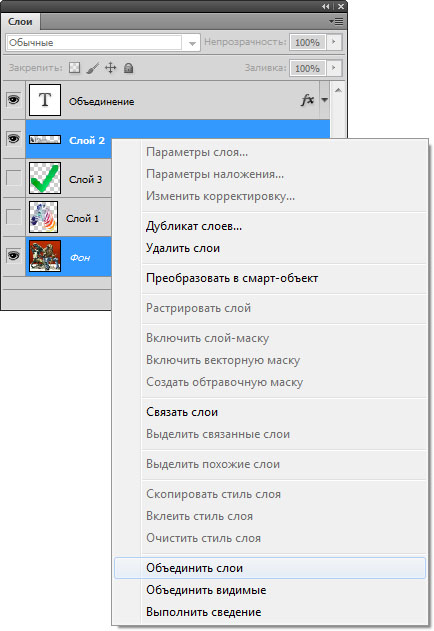
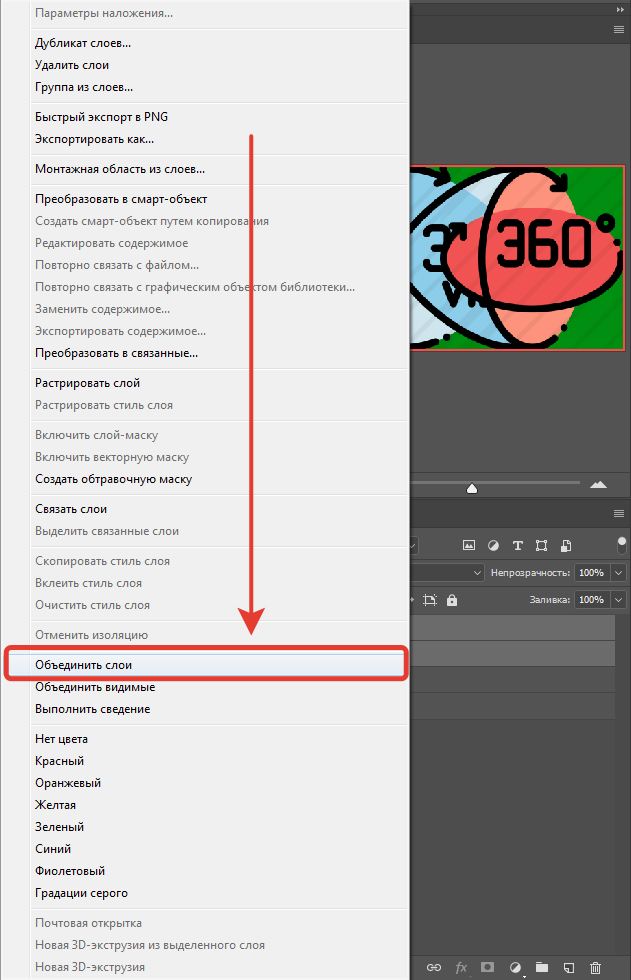
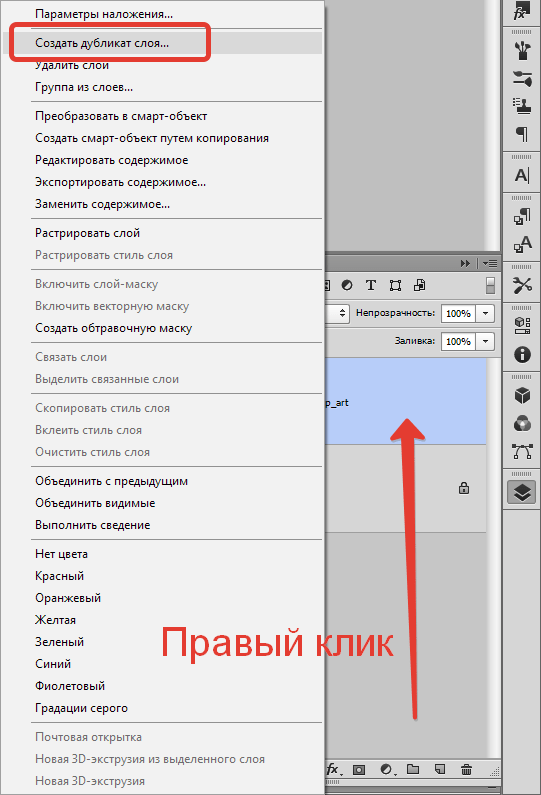
Нажмите правой кнопкой мыши по слою на одноименной палитре. Появится выпадающее меню, где в самом низу вы увидите три варианта действий:
Объединить слои
Объединить видимые
Выполнить сведение
Если правой кнопкой мыши нажать на только один выделенный слой, то вместо первого варианта будет «Объединить с предыдущим» .
Мне кажется, это лишняя команда и мало кто ей будет пользоваться, поскольку ниже я опишу другую — универсальную, на все случаи жизни.
Перейдем к разбору всех команд.
С помощью этой команды можно склеить два и более слоя, которые Вы выбрали мышью. Выбор осуществляется двумя способами:
1. Зажмите клавишу CTRL и кликайте по тем миниатюрам, которые нужно объединить. Этот способ я бы назвал самым предпочтительным, из-за своей простоты, удобства и универсальности. Такой способ выручает, если нужно склеить слои, находящиеся в разных местах на палитре, вдалеке друг от друга.
Такой способ выручает, если нужно склеить слои, находящиеся в разных местах на палитре, вдалеке друг от друга.
2. Если нужно объединить группу слоев, стоящих рядом друг с другом — зажмите клавишу SHIFT , кликните мышкой на начальный слой во главе группы, затем, не отпуская клавиши, по последнему в этой группе.
Объединить видимые
Вкратце, видимость — это возможность отключить/включить отображение изображения.
Команда «Объединить видимые» нужна для того, чтобы одним щелчком мыши объединить все видимые слои. При этом те, где отключена видимость, останутся не тронутыми в документе. Это важная деталь, на ней построена следующая команда.
Выполнить сведение
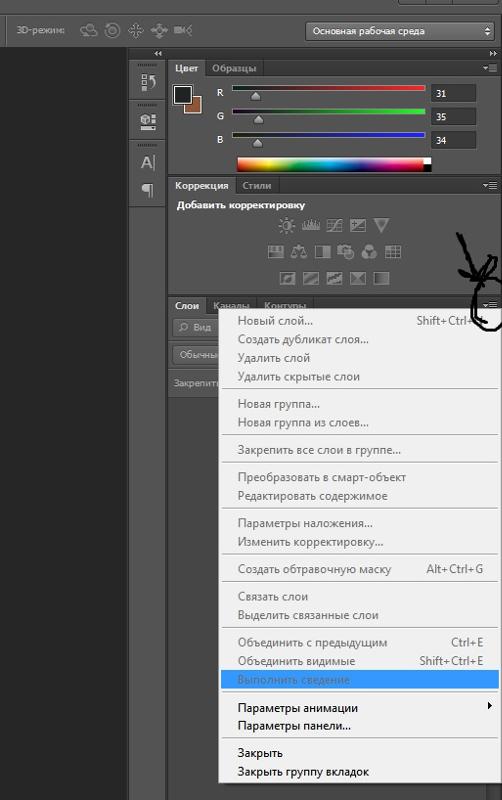
Данная команда одним щелчком мыши склеит сразу все слои. Если были невидимые, Фотошоп откроет окно, в котором спросит подтверждение действий по их полному удалению. Если Вы все объединяете, то зачем нужны невидимые?
Теперь Вы знаете, как объединить два слоя в Фотошопе CS6.
Слои в Фотошопе являются отличным инструментом для сложного редактирования изображений за счет того, что позволяют работать с отдельными фрагментами картинки, не затрагивая остальные ее области. Удобный инструмент для профессионалов, вызывает бурю негодования у начинающих пользователей, которые никак не могут понять, почему они не могут отредактировать или скопировать выделенную область, получая при этом сообщение, что выбранная область пуста.
На самом деле все достаточно просто. Они находятся в пустом, или частично пустом дополнительном слое. Все что нужно для решения данной проблемы — это или перейти в нужный слой, или знать, как объединить слои в Фотошопе.
Рассмотрим процесс объединения слоев в Фотошопе на наглядном примере.
- Запустите Adobe Photoshop и откройте в нем любое подходящее для редактирования изображение.
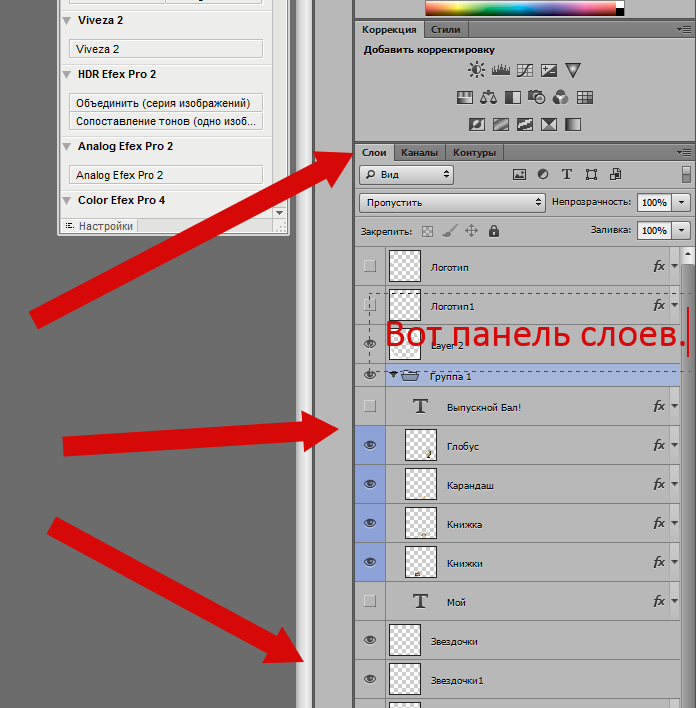
- Панель работы со слоями в Фотошопе по умолчанию расположена справа. Из нее видно что пока у нас присутствуют один фоновый слой, который частично закрыт от редактирования, о чем свидетельствует символ замочка напротив него.

- Снять защиту слоя можно выполнив двойной клик мышкой по замочку. В результате будет создана полная копия слоя, но уже открытая для редактирования. Закрыть слой от редактирования, или как еще говорят запереть его, можно нажатием более темного замка расположенного немного выше первой сверху строки слоя.
- Выделим любой элемент изображения подходящим инструментом, и создадим копию выделенной области на новом слое нажатием клавиш Ctrl и J на клавиатуре.
- Теперь в панели слоев у нас отображается два слоя: основной и копия выделенной области. Нажимая на значок в виде небольшого глаза в начале строки слоя можно отключать и включать видимость каждого слоя.
- Чтобы понять как работают слои, отключите по очереди основной слой и его копию.
- Теперь сделаем невидимыми основной слой, а в добавочном слое на двери автомобиля нарисуем цифру 1.
- Включите видимость основного слоя, станьте на дополнительный слой и попробуйте скопировать область изображения, расположенную за пределами автомобиля.
 В ответ вы получите сообщение об ошибке, указывающее на то, что выделенная область пуста и команда копирования не может быть выполнена.
В ответ вы получите сообщение об ошибке, указывающее на то, что выделенная область пуста и команда копирования не может быть выполнена. - Чтобы скопировать данный участок изображения нужно либо перейти на основной слой, либо выполнить объединение слоев.
Для объединения слоев в Фотошопе кликните на любом из них правой кнопкой мышки и в появившемся меню выберите пункт «Объединить видимые». Слои будут сведены в один общий слой. После этого появится возможность копирования «проблемной» области.
Таким образом, работа со слоями в Фотошопе очень удобна для редактирования изображений и не так уж сложна, как может показаться на первый взгляд.
Слой – это основная единица Фотошопа, с которой следует начать знакомство с данной программой. Без понимания принципа действия слоев невозможно разобраться с работой в Photoshop. Для того, чтобы выяснить, что же это такое, представим картинку: на полянке растет дерево, рядом стоит лев. Такое изображение мы можем редактировать только целиком.
Без понимания принципа действия слоев невозможно разобраться с работой в Photoshop. Для того, чтобы выяснить, что же это такое, представим картинку: на полянке растет дерево, рядом стоит лев. Такое изображение мы можем редактировать только целиком.
А теперь возьмем такую же картинку, только лев, дерево и фон будут находиться на разных слоях. Теперь мы можем спокойно перемещать, изменять размер, перспективу объектов независимо друг от друга. Для примера спрячем льва за дерево.
Таким образом, слои – это независящие друг от друга объекты , которые могут обладать разной степенью прозрачность или иметь «вырезанные» области, через которые видно нижележащее изображение.
Панель слоев (палитра)
Палитра отображает информацию обо всех слоях, каждый из которых показан уменьшенной копией изображения и названием. Сверху вниз расположены картинки от переднего плана к заднему. Инструментами панели можно регулировать их видимость (нажатием на «глаз»), непрозрачность, подбирать способы наложения. Значок замочка блокирует изображение: становятся невозможными практически все действиями с ним. Чтобы активировать эту функцию необходимо кликнуть на знак замочка.
Значок замочка блокирует изображение: становятся невозможными практически все действиями с ним. Чтобы активировать эту функцию необходимо кликнуть на знак замочка.
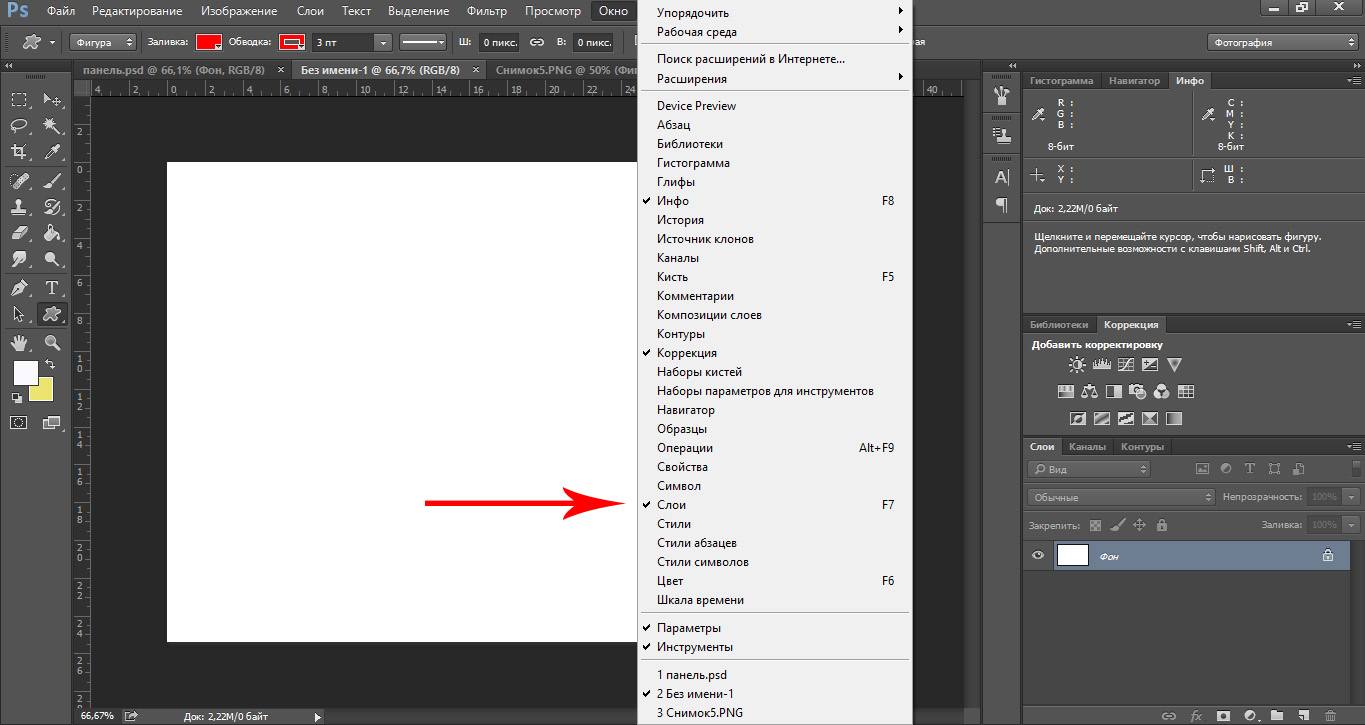
Если в приложении не отображается данная панель нажмите F 7 или включите ее вручную через меню «Окно ».
Управление
Активность
Активное изображение – это то, с которым в данный момент идет работа. Для активизации нужно щелкнуть левой кнопкой мыши по миниатюре изображения один раз.
Перемещение
Местоположение объекта на палитре можно менять. Для этого наведите на него курсор, зажмите левую кнопку мыши и перетаскивайте до необходимого места.
Для того, чтобы задать новое имя , щелкните дважды по названию изображения, введите новое и нажмите ввод (Enter).
Создание дубликата
Копия создается горячими клавишами Ctrl+ J или при перетаскивании объекта на значок создания.
Объединение
В случае, когда вся необходимая работа с какой-то частью слоев выполнена, можно объединить их в один. Это уменьшит количество информации в панели. Есть несколько способов это сделать.
Это уменьшит количество информации в панели. Есть несколько способов это сделать.
Объединение выделенных
С зажатой клавишей Ctrl щелкнуть левой кнопкой мыши по необходимым миниатюрам (или зажать shift, если слои идут подряд, и выбрать первый и последний), кликнуть правой кнопкой мыши (ПКМ) на выделенную область и выбрать «объединить слои » или использовать комбинацию Ctrl+E.
Объединение видимых
Перед объединением оставьте видимыми только те слои, которые необходимо объединить. На остальных знак глаза должен отсутствовать. После этого щелкните ПКМ по одному из видимых объектов и выберите «объединить видимые » или нажмите Shift+ Ctrl+ E .
Два соседних слоя можно соединить выбрав верхний правой кнопки мыши и, в появившемся меню, нажав на «Объединить с предыдущим » или выделив и нажав горячие клавиши Ctrl+ E .
Слияние с образованием нового
Photoshop также предусматривает создание нового слоя из всех объектов палитры, при этом первоначальные данные остаются нетронутыми. Чтобы слить слои в Фотошопе можно использовать один из способов:
Чтобы слить слои в Фотошопе можно использовать один из способов:
Объединение связанных
Выделите слои (клавиша Ctrl) и нажмите на иконку связки (цепочка внизу палитры).
Сведение слоев
Команда «Выполнить сведение » превращает картинку в фон. Остается только один слой, при этом все прозрачные области приобретают белый цвет. Во время сведения программа предложит удалить невидимые картинки . Для сведения щелкните по любому из объектов палитры и выберите «Выполнить сведение».
Связывание слоев
Связанные слои сцеплены друг с другом. Это означает, что при перемещении одного перемещаются все. Это особенно удобно, когда есть изображения переднего и заднего плана, заходящие друг на друга.
Чтобы склеить слои выделите те, которые необходимо связать и кликните на значок связки в левом нижнем углу палитры.
Группировка
Группа слоев работает как папка, в которой хранятся определенные файлы.
Способы объединения в группу:
Режим наложения
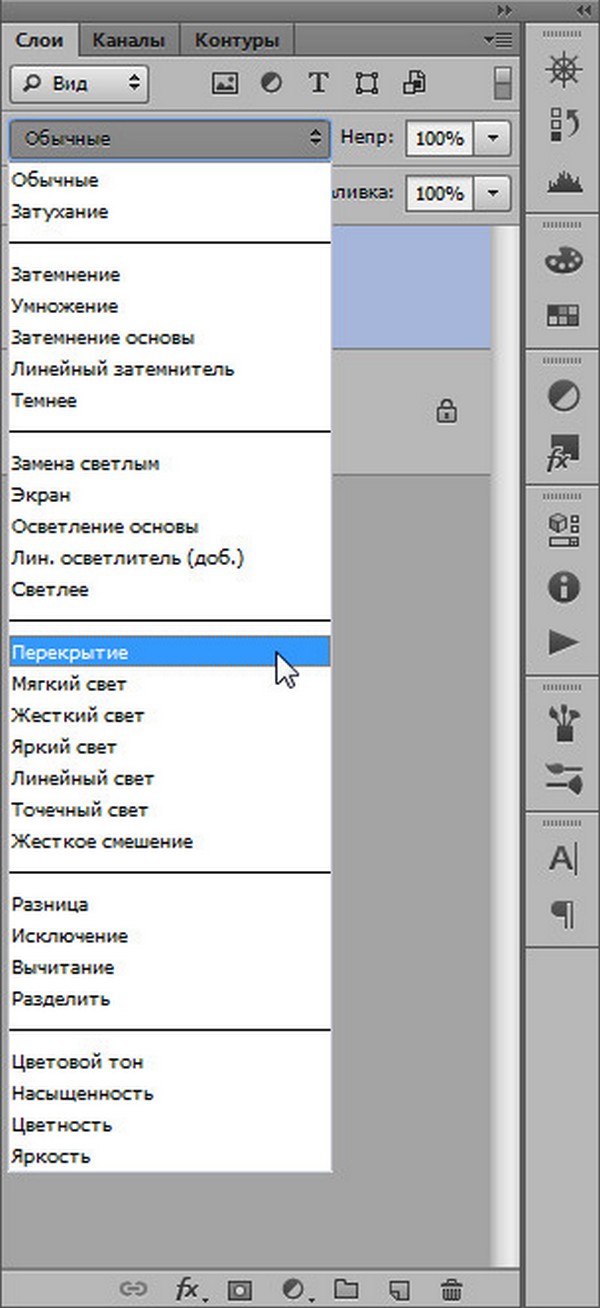
От режима наложения зависит, как именно слои будут взаимодействовать между собой. Использую данную возможность Фотошоп можно получить интересные и нужные эффекты. Режимами наложения часто пользуются при ретушировании фотографии . Так например, с помощью режима «перекрытие » (Overlay) можно детализировать картинку, а «линейный свет » (Linear light) используется для осветления или затемнения. Режимы наложения с помощью горизонтальных линий делятся на шесть групп:
Использую данную возможность Фотошоп можно получить интересные и нужные эффекты. Режимами наложения часто пользуются при ретушировании фотографии . Так например, с помощью режима «перекрытие » (Overlay) можно детализировать картинку, а «линейный свет » (Linear light) используется для осветления или затемнения. Режимы наложения с помощью горизонтальных линий делятся на шесть групп:
Рисунок в «Фотошопе» может состоять из одного или нескольких слоев, и на любом из них (кроме фона) могут быть прозрачные участки, сквозь которые просматриваются нижележащие элементы. Самой важной особенностью компонентов рисунка является их абсолютная самостоятельность и независимость от других, а результат их взаимодействия между собой зависит от того способа, как объединить слои в «Фотошопе».
На слое можно рисовать и стирать, его можно перемещать, блокировать, временно спрятать, трансформировать, изменить непрозрачность, «сделать умным» (смарт-слоем) или удалить вовсе. Можно на него «надеть маску» и рисовать на ней или «прикрыть» корректирующим аналогом, чтобы вносить поправки, не разрушая оригинал.
Начинающему пользователю, впервые запустившему программу с намерением создать шедевр, и не надо ломать голову над тем, как сделать слои в «Фотошопе», потому что, вставив в документ скопированное в буфер обмена изображение или загрузив картинку по команде «Поместить» (в меню «Файл»), он обнаружит, что объекты вставляются, самостоятельно располагаясь в палитре на новом месте.
Панель слоев
Каждый слой на панели снабжен миниатюрной копией своего изображения и пиктограммой глазика, закрыв который щелчком мыши, мы временно отключаем видимость изображения.
Можно, взявшись мышкой, переставлять компоненты палитры вверх или вниз. Двойной щелчок по миниатюре приведет к выделению на холсте содержимого слоя. Кликая по иконкам в строке «Закрепить» (Lock), мы можем сохранить прозрачность и цвета пикселей, закрепить положение слоя или сохранить их все (кнопка с замочком).
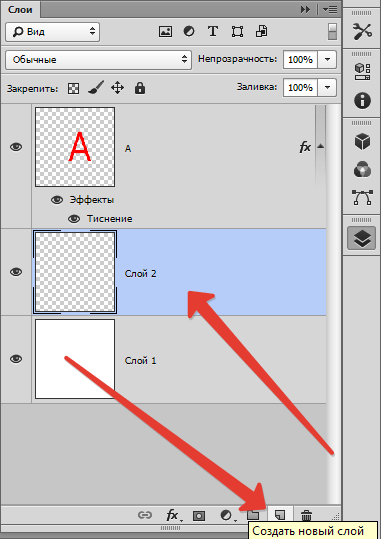
Создаем новый слой
Для тех, кому не терпится узнать, как создавать слои в «Фотошопе», в нижней части панели предусмотрена специальная кнопка (листочек с загнутым уголком), нажав на которую, вы и поместите новенький слой выше выбранного (выделенного). Кроме того, можно добавить «Новый» (New), как показано ниже.
Кроме того, можно добавить «Новый» (New), как показано ниже.
Как сообщают подсказки на остальных иконках в палитре внизу, мы можем (слева направо) «Добавить стиль…», «Добавить маску», «Создать новый корректирующий…», «Создать новую группу» и, наконец, выбросить в корзину. Такие же команды продублированы в меню Layer.
Новый слой будет создан, если взяться за него правой кнопкой мыши и закинуть на иконку с листочком на панели внизу. Можно его переименовать, дважды щелкнув по его имени в палитре.
Объединяем слои
Все команды, определяющие, как объединить слои в «Фотошопе», вызываются щелчком правой кнопкой мыши или выбираются в меню Layer. Для каждой команды предусмотрены «горячие клавиши», которые очень облегчают жизнь «фотошопера».
Если в палитре выбран один слой, его можно только «Объединить с предыдущим», а если выделено два и больше, их можно связать, объединить и сгруппировать, выбрав соответствующие команды. Можно выбирать одновременно, щелкая по ним с нажатой клавишей Ctrl, либо выделить верхний, а затем, нажав Shift, нижний.
Можно ничего не выделять, а просто выбрать команду «Объединить видимые».
Возможность манипуляций с несколькими компонентами одновременно зависит от того, как объединить слои в «Фотошопе».
Слои собираются в группу по команде «Сгруппировать…» в меню Layer (Ctrl + G). Преимущества объединения в группу заключаются в том, что ее элементы обладают общими параметрами непрозрачности и режима наложения, что избавляет от необходимости возиться с каждым слоем. Кроме того, перемещать и трансформировать (Ctrl + T) можно всю группу целиком, а также создавать для нее единую маску.
Если выбрать очень хитрую комбинацию клавиш Ctrl + Alt + Shift + E, «Фотошоп» объединит все выбранные в единый, отдельный слой с результирующим эффектом, поместив его поверх остальных и сохранив при этом в палитре каждый на своем месте.
Как «наложить в слои»
«Оригинальность» заголовка связана исключительно с желанием вызвать улыбку (доброжелательную), а по сути, призывает сосредоточиться на такой архиважной и невероятно обширной теме: как наложить слои в «Фотошопе».
За характер смешивания наложенных друг на друга слоев в «Фотошоп» отвечают «Режимы наложения» (Blending mode), выпадающий список которых расположен в верхней части панели.
Редактор может рассчитывать желаемый эффект от наложения множества разнообразных по колориту слоев, используя для этого разные способы и алгоритмы. В CS6, например, уже 27 таких алгоритмов (режимов смешивания).
Все режимы наложения разбиты на 6 групп по принципу общности поведения (за исключением первой, безымянной группы). Их количество иназвания в переводе на русский могут отличаться в различных версиях редактора.
Первые два режима совершенно ничего не связывает. «Обычные (Нормальный)» выставляется по умолчанию, и смешивание происходит, если только слои отличаются непрозрачностью. А в режиме «Затухание (Растворение, Рассыпание)» вообще ничего не смешивается. Здесь верхний слой рассыпается на мелкие точки, и тем их больше, чем ниже непрозрачность.
Вторую группу составляют «Затемняющие режимы», при которых результирующее изображение всегда оказывается темнее исходных слоев.
Следующие 4-5 объединены в группу осветляющих, поскольку каждый из них противоположен соответствующему режиму из второй группы.
В группу контраста вошли семь режимов, из которых каждый что-то затемняет, а что-то осветляет в изображении, в итоге усиливая контраст.
Пятая группа включает 2-4 таковых и носит название «Режимы сравнения (сопоставления)». Инструменты этой группы, вычисляя разности в цветовых каналах, сравнивают пиксели между слоями и в редактировании фотографий используются редко.
Последнюю группу с именем «Режимы составляющих цвета» именуют еще группой HSL по названиям первый трех режимов (Hue/Оттенок, Saturation/Насыщенность, Luminosity/Яркость). В каждом из элементов этой «компании» верхний слой управляет либо яркостью, либо насыщенностью, либо цветом нижнего.
Таким образом, конечный результат создания или редактирования изображения будет зависеть от того, как объединить слои в «Фотошопе» и какие режимы наложения при этом будут использованы.
Когда дело касается редактирования фотографий, чаще всего используют пять режимов наложения («Перекрытие», «Умножение», «Экран», «Яркость» и «Цветность»).
Как совместить две анимации. |
Как в фотошопе совместить две анимации с разным количеством слоев и с разным временем на кадрах? Это не очень сложно. Конечно, чтобы получить такой эффект, нужно потратить немного больше времени, чем при перемещении анимации на простую картинку.
Откроем две картинки с готовой анимацией. Я нашла в интернете две забавные анимации.
1-Файл-открыть. Откроем картинку с котенком.
На этой анимации 5 слоев
и время на кадрах 0,4 сек.
2-Теперь откроем еще одну картинку.
Здесь 12 слоев
и время на кадрах 0,2 сек.
Изображение летучей мыши будем вставлять на картинку с котенком.
Но как совместить эти две анимации? Нужно сделать так, чтобы обе картинки имели одинаковое количество слоев и время на кадрах.![]()
3-Можно убрать несколько кадров у летучей мыши или добавить кадры в анимацию с котенком. Я добавлю кадр картинке с котенком. Кликнуть по четвертому кадру ( можно копировать и последний кадр, но с четвертым анимация интересней)
и нажать на значок копирования. Получиться 6 кадров со временем 0,4 сек.
4-Захватить мышкой полученный кадр и поставить его последним.
5-Поставим время каждому кадру 0,2 сек. Для этого нужно выделить все кадры ( кликнуть по первому кадру и, нажав и удерживая Shift, кликнуть по последнему кадру). Затем на одном кадре поменять время на 0,2 сек и время поменяется на всех кадрах.
6-Продублируем каждый кадр, чтобы количество кадров на этой картинке совпадало с количеством кадров на картинки с летучей мышью. Кликнуть по первому кадру и нажать на значок копирования. Получится так.
7-Теперь кликнуть по третьему кадру и копировать его.
Получиться 8 кадров.
8-Затем копируем пятый кадр, седьмой, девятый и одиннадцатый.
В итоге получается 12 кадров со временем 0,2 сек.
9-Затем нужно подготовить картинку с летучей мышью: удалить на ней фон. Удаляем фон на каждом слое «волшебным ластиком». Подробнее смотрите, как убрать фон на картинке с анимацией. Картинка должна выглядеть так.
10-Теперь можно переместить анимацию с мышью на картинку с котенком. Как это сделать смотрите подробно в уроке, как вставить анимацию в другую анимацию. Напомню кратко.
Кликнуть по изображению с мышью и в окне слоев выделить все слои. На панели инструментов выбрать инструмент «перемещение» и перетащить изображение мыши на картинку с котенком. В окне слоев переместить выделенные слои наверх. (Пока слои выделены, можно уменьшить изображение мыши до нужного размера.)
Осталось собрать анимацию.
11-В окне анимации кликнуть по первому кадру,
а в окне слоев должны быть включены глазки на первом слое и на шестом.
12-В окне анимации кликнуть по второму кадру,
а в окне слоев включить глазок на седьмом слое и выключить на шестом.
13-В окне анимации кликнуть по третьему кадру, а в окне слоев включить глазок на втором и восьмом слое и выключить на седьмом.
14-В окне анимации кликнуть по четвертому кадру, а в окне слоев включить глазок на девятом слое и выключить на восьмом.
15-В окне анимации кликнуть по пятому кадру, а в окне слоев включить глазки на третьем слое и десятом и выключить на девятом. И дальше:
16-Окно анимации-шестой кадр, окно слоев-одиннадцатый слой.
17-Окно анимации-седьмой кадр, окно слоев-четвертый и двенадцатый слой.
18-Окно анимации-восьмой кадр, окно слоев-тринадцатый слой.
19-Окно анимации-девятый кадр, окно слоев-пятый и четырнадцатый слой.
20-Окно анимации-десятый кадр, окно слоев-пятнадцатый слой.
21-Окно анимации-одиннадцатый кадр, окно слоев-четвертый (это не ошибка) и шестнадцатый слой.
22-Окно анимации-двенадцатый кадр, окно слоев-семнадцатый слой.
23-Жмем на значок пуска в окне анимации и вот, что получилось.
24-Сохранить для Web и устройств в Gif.
Как вырезать и наложить изображение в фотошопе. Вырезаем изображение в Photoshop и накладываем его на другое
В разделе на вопрос Как в фотошопе вырезать обьект и перенести его на другой рисунок? заданный автором Невролог лучший ответ это Коллаж:
Фотошоп.
1. Создаёте холст нужного размера (Файл-Новый-Задать параметры: Ширина, Высота, Разрешение) .
Ширина и высота определят размер данного коллажа, Разрешение определит качество печати (Для просмотра на экране хватит и 72 точек на дюйм, для печати на принтере — 150, для полиграфической печати — 300 dpi).
2. Можно подобрать текстуру (или фон) основного слоя.
3. Затаскиваете туда по очереди целиком, или вырезанные с помощью захвата фото-детали будущего коллажа.
Затаскиваете туда по очереди целиком, или вырезанные с помощью захвата фото-детали будущего коллажа.
4. Форматируете в свободной трансформации (Ctrl-T). Загоняете на место.
5. На слоях, где это надо, изменяете прозрачность и режим смешивания слоёв.
6. Если надо, размываете стыки.
7. Сохраняем.
Наложение изображений
Фотошоп.
1. Открываем два фото.
2. Выделяем переносимое изображение.
3. Ctrl-C — копируем изображение в карман.
4. Переходим на фото, куда собираемся вставить изображение.
5. Если требуется, увеличиваем холст в нужных направлениях.
6. Ctrl-V — копируем изображение из кармана.
7. Ctrl-T – переходим в свободную трансформацию, регулируем размер, наклон, расположение.
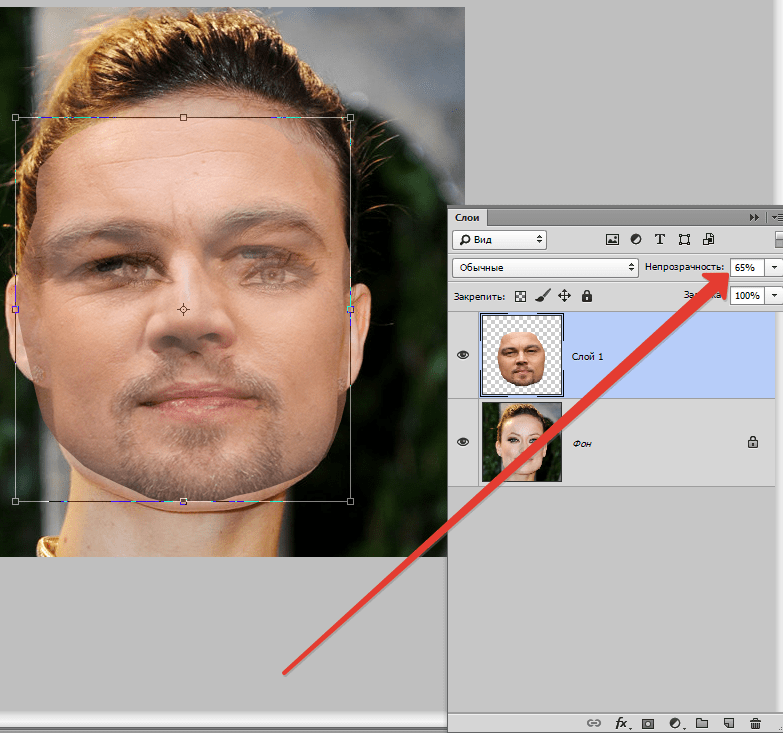
8. В палитре слоёв уменьшаем прозрачность до 50 %.
Совместить два фото:
Фотошоп.
1. Для этого не обязательно специально открывать слой. Но, если нужно, просто, расположить два фото рядом, то на том, куда перетаскиваем надо создать место под второе через Image-Canva Size (Изображение-Размер холста) .
2. Открываете оба фото. На одном выделяете захватом (например, лассо) переносимою часть.
3. Инструментом перемещения (Move) перетаскиваем переносимую часть на другое фото (при перетаскивании новый слой Фотошоп откроет сам) .
4. Жмём Ctrl-T (перейти в свободную трансформацию) , подгоняем, таская за квадратики по размеру наклону, держась за основное пространство во фрагменте перетаскиваем его на предназначенное место.
5. Если нужно, размываем края стыка (кисть, штамп, размывка) .
6. Сохраняем с другим именем, чтобы не портить исходников.
Ответ от Особь [гуру]
Выделить и переместить.
Графический редактор Photoshop поддерживает работу со слоями. Вследствие этому у пользователей есть вероятность перемещать одно изображение поверх иного, менять степень прозрачности и режим наложения слоев, менять слои местами, напротив говоря, широкий простор для творчества и вероятность получить достаточно увлекательные итоги позже серии примитивных действий.
Вам понадобится
- Программа Photoshop
- Несколько изображений
Инструкция
1. Откройте изображения, с которыми собираетесь трудиться, в Photoshop. Для этого воспользуйтесь командой Open («Открыть») из меню File («Файл») либо сочетанием клавиш Ctrl+O. В окне проводника выберите необходимые картинки, щелкнув по ним левой кнопкой мыши при нажатой клавише Ctrl. Щелкните по кнопке «Открыть».
2. Вставьте одну картинку поверх иной. Для этого щелкните левой кнопкой мыши по окну с файлом, тот, что собираетесь вставлять поверх иного изображения. Выделите картинку при помощи сочетания клавиш Ctrl+A либо команды All («Все») из меню Select («Выделение»). Скопируйте выделенное изображение при помощи сочетания клавиш Ctrl+C. Можете воспользоваться командой Copy («Копировать») из меню Edit («Редактирование»).Перейдите к изображению, которое собираетесь применять в качестве фона, щелкнув левой кнопкой мыши по окну с этим изображением. Вставьте скопированное изображение при помощи сочетания клавиш Ctrl+V. То же самое дозволено сделать при помощи команды Past («Вставить») из меню Edit («Редактирование»).
Вставьте скопированное изображение при помощи сочетания клавиш Ctrl+V. То же самое дозволено сделать при помощи команды Past («Вставить») из меню Edit («Редактирование»).
3. Если необходимо, подгоните вставленное изображение по размеру. Для этого в палитре Layers («Слои») щелкните левой кнопкой мыши по слою со вставленным изображением и примените команду Transform («Трансформировать»), пункт Scale («Размер») из меню Edit («Редактирование»). Уменьшите либо увеличьте размер картинки, потянув мышью за угол появившейся вокруг изображения рамки. Примените трансформирование, нажав клавишу Enter.
4. Спрячьте непотребные детали изображения, наложенного на фон, либо измените прозрачность его отдельных участков при помощи маски слоя. Для этого щелкните левой кнопкой мыши по кнопке Add Layer Mask («Добавить маску слоя»), которая находится в нижней части палитры «Слои». В палитре «Инструменты», которая находится в левой части окна программы, выберите инструмент Brush Tool («Кисть»). Щелкните левой кнопкой мыши по значку маски слоя. Закрасьте черным цветом те фрагменты вставленной картинки, которые хотите утаить. Они станут прозрачными. Для того дабы получить плавный переход от вставленного изображения к фону, уменьшите параметр Hardness («Жесткость») инструмента «Кисть». Настроить параметры кисти дозволено в панели Brush («Кисть»), которая расположена под основным меню.
Щелкните левой кнопкой мыши по значку маски слоя. Закрасьте черным цветом те фрагменты вставленной картинки, которые хотите утаить. Они станут прозрачными. Для того дабы получить плавный переход от вставленного изображения к фону, уменьшите параметр Hardness («Жесткость») инструмента «Кисть». Настроить параметры кисти дозволено в панели Brush («Кисть»), которая расположена под основным меню.
5. Скорректируйте цвета верхнего слоя, настроив цветовой равновесие. Это дозволено сделать через меню Image, пункт Adjustment, подпункт Color Balance. Передвигая ползунки, добейтесь слаженного сочетания нижнего и верхнего слоя.
6. Сбережете итог, воспользовавшись командой Save («Сберечь») меню File («Файл»). Для того дабы иметь вероятность возвратиться к редактированию слоев в этом файле, сбережете его в формате PSD.
Обратите внимание!
1. Открываете фото. 2. Выделяете переносимое изображение. 3. Ctrl-C – копируете изображение в карман. 4. Переходите туда, куда собираетесь вставить изображение. 5. Если требуется, увеличиваете холст в надобных пропорциях.
5. Если требуется, увеличиваете холст в надобных пропорциях.
Полезный совет
Правило переноса изображения дюже и дюже примитивен. Кликаете по изображению левой клавишей мыши, и плавненько переносите его в соседнее окно с иным изображением. Позже чего при помощи этого же инструмента размещаете одно изображение на ином, как комфортно.
На прошлом уроке мы познакомились с растровыми слоями, научились копировать слой в новый документ Photoshop , удалять ненужные слои в Photoshop , а так же рассмотрели три способа дублирования слоя в Photoshop :
Как выделить и переместить изображение на слое в Photoshop?
Выделить изображение на слое в Photoshop очень просто. Мы нажимаем на клавиатуре клавишу Ctrl и не отпуская её, кликаем по тому окошку со слоем в палитре СЛОИ , который хотим выделить.
Теперь, с выделенным зеленым прямоугольником в Photoshop мы можем делать всё, что захотим. Например, можем залить его другим цветом, перенести на новый документ и др.
Например, можем залить его другим цветом, перенести на новый документ и др.
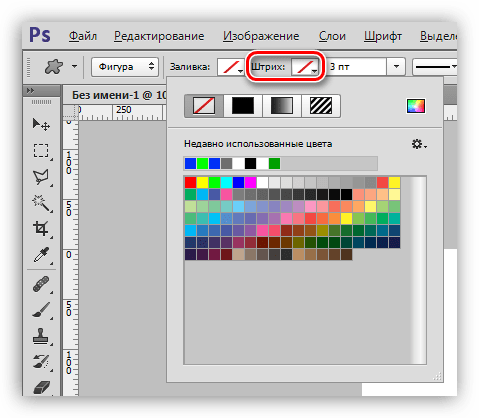
Перемещать выделение нужно, переключившись на соответствующий инструмент, отвечающий за выделение — допустим, на инструмент ОВАЛЬНАЯ ОБЛАСТЬ (нажав на маленькую черную стрелочку рядом с данным инструментом, мы можем выбрать другую область).
Теперь мы можем залить любым цветом наш прозрачный прямоугольник, выделенный пунктиром, с помощью инструмента ЗАЛИВКА .
Этот выделенный прямоугольник мы также могли бы перенести на любой другой документ в Photoshop . Открываем рядышком нужный нам документ и удерживая наш прямоугольничек левой кнопкой мыши, просто перетаскиваем его с одного документа на другой.
Для более полного и ясного представления о слоях в Photoshop давайте рассмотрим еще несколько параметров: непрозрачность, заливка и режимы наложения.
Непрозрачность, заливка и режимы наложения слоев в Photoshop.
Этот параметр меняет прозрачность слою в Photoshop .
Например, мы хотим сделать наш красный кружок на половину прозрачным. Нажимаем на маленькую черную стрелочку во вкладке НЕПРОЗРАЧНОСТЬ и выбираем 50% (кому как нравится). Процент прозрачности можно просто вписать в специальное окошечко, а можно выбрать, двигая ползунок вправо-влево.
Заливка слоя в Photoshop.
Параметр ЗАЛИВКА в Photoshop действует так же, как и параметр НЕПРОЗРАЧНОСТЬ . ЗАЛИВКА в Photoshop делает прозрачным изображение (объект) на слое , но оставляет непрозрачными примененные стили.
Что такое «примененные стили»? Давайте забежим немного вперед…
Посмотрите, во что мы можем превратить наш красный кружок с помощью кнопки fx , которая называется ДОБАВИТЬ СТИЛЬ СЛОЮ в Photoshop . С помощью кнопочки fx мы можем придать нашему кружочку свечение, тень. Так же в Фотошопе мы можем наложить фото на фото (или склеить) , добавить глянец, обводку и многое-многое другое, но об этом более подробно в следующих темах рубрики Photoshop .
На рисунке мы видим, что при уменьшении параметра слоя ЗАЛИВКА в Photoshop красный цвет становится прозрачным, а примененные к нему стили (объем, тень) — нет.
Если же мы, вместе с параметром ЗАЛИВКА , изменим параметр НЕПРОЗРАЧНОСТЬ , то и стили, примененные к слою, тоже будут блекнуть. Попробуйте поэксперриментировать сами.
Очень интересная вещь — служит для смешивания активного слоя с нижестоящим.
На палитре СЛОИ в Photoshop находятся различные виды блокировок.
Давайте рассмотрим, что это такое. Отключаем Фон (выключаем глазик) — наши фигурки теперь находятся на прозрачном фоне (шахматка).
Если мы установим вид блокировки — кнопочка с нарисованной шахматкой , которая в Photoshop , как показано на рисунке ниже, например, на слое с кругом — это будет означать, что мы не сможем рисовать на прозрачных пикселях.
К примеру, мы возьмем инструмент КИСТЬ и проведем оранжевую линию через весь наш красный кружочек и далее по шахматке . Что мы видим? На кружочке линия видна, а вот по шахматке мы ничего нарисовать не сможем. Если мы нарисуем оранжевую линию по треугольнику или прямоугольнику , то наша линия не только зайдет за границы фигуры, но и сможет оставить свой след на шахматке (прозрачном фоне), т.к. на слое с треугольником или прямоугольником не установлен вид блокировки СОХРАНЯЕТ ПРОЗРАЧНОСТЬ ПИКСЕЛОВ .
Что мы видим? На кружочке линия видна, а вот по шахматке мы ничего нарисовать не сможем. Если мы нарисуем оранжевую линию по треугольнику или прямоугольнику , то наша линия не только зайдет за границы фигуры, но и сможет оставить свой след на шахматке (прозрачном фоне), т.к. на слое с треугольником или прямоугольником не установлен вид блокировки СОХРАНЯЕТ ПРОЗРАЧНОСТЬ ПИКСЕЛОВ .
Следующий вид блокировки — кнопочка с нарисованной кисточкой, которая СОХРАНЯЕТ ЦВЕТА ПИКСЕЛОВ в Photoshop . Если мы применим данный вид блокировки к какому нибудь слою, то рисовать мы сможем только на шахматке — наша фигурка останется не тронутой — выскочит табличка «не удается использовать инструмент кисть, т.к. слой закреплен».
Следующий вид блокировки — кнопочка с крестиком, которая ЗАКРЕПЛЯЕТ ПОЛОЖЕНИЕ в Photoshop . Данная блокировка запрещает перемещать слой в Photoshop .
Следующий вид блокировки — кнопочка с замочком, которая СОХРАНЯЕТ ВСЕ в Photoshop . Этот вид блокировки включает в себя все три предыдущих вида блокировки, т.е. нельзя рисовать на прозрачных пикселях, нельзя перемещать слой, нельзя по нему рисовать.
Этот вид блокировки включает в себя все три предыдущих вида блокировки, т.е. нельзя рисовать на прозрачных пикселях, нельзя перемещать слой, нельзя по нему рисовать.
Группировка слоев в Photoshop
Допустим, мы нарисовали пирамидку из наших трех фигурок (прямоугольник, круг и треугольник ). А потом захотели еще одну такую же, а потом еще одну и т.д.
Чтобы нам не запутаться с нашими слоями лучше объединить их в группы. Как это сделать? Нажимаем кнопочку в самом низу палитры СЛОИ в Photoshop , которая называется СОЗДАТЬ НОВУЮ ГРУППУ . У нас создастся папочка, которой будет присвоено имя — группа 1 .
Затем, при помощи кнопки Shift на клавиатуре, выделяем все наши слои с фигурками и обычным перетаскиванием с помощью той же мышки, кидаем их в нашу группу (тащим на созданную нами папочку группа 1 и отпускаем).
Нашей группе мы можем присвоить какое нибудь имя (двойной щелчок мышки по названию группа 1 и переименовываем).
Нажав на серенькую стрелочку, расположенную рядом с созданной нами группой, мы можем свернуть/развернуть содержимое нашей группы.
В самом низу палитры СЛОИ в Photoshop осталось еще несколько кнопочек, котрые мы постараемся подробно рассмотреть на следующем уроке.
Все больше пользователей приобщаются к программе Adobe Photoshop: ведь это наиболее популярный и функциональный графический редактор, о котором не знает только ленивый. И здесь даже можно понять, что в пользу этого редактора отдают предпочтение как профессионалы, так и начинающие пользователи: в интернете только к Photoshop можно найти огромное количество обучающих материалов, плагинов, кистей, из-за чего абсолютно любой пользователь при должном желании сможет обучиться качественно редактировать изображения. Так, в данной статье мы подробнее рассмотрим, каким образом в Photoshop можно вырезать изображение и наложить его на другое.
Итак, если вам потребовалось в Adobe Photoshop вырезать и перенести изображение, то самое ответственное задание – это ровно выделить объект, чтобы впоследствии перенести его на новое изображение.
Как выделить изображение в Adobe Photoshop?
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I , после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим , который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl .
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del , которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
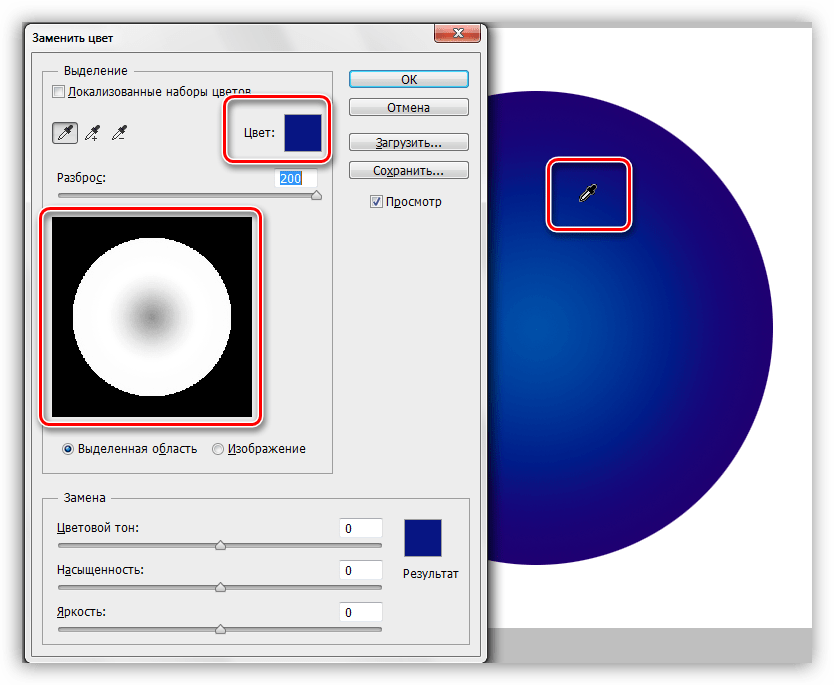
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон» .
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка» . Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс» , переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4.
 Использование инструмента «Быстрое выделение» и функции «Утончить край»
Использование инструмента «Быстрое выделение» и функции «Утончить край»Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение» , который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области» . Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край» .
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК» , после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C , чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V .
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T , чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl .
Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl .
В итоге в нашем примере получилась подобная картинка. Безусловно, если потратить чуть больше времени на прорабатывание мелочей, результат получился бы гораздо лучше.
Надеемся, данная статья помогла вам освоить азы выделения и перемещения объектов в Photoshop.
2016-10-24
Здравствуйте уважаемый посетитель!
Сегодня рассмотрим довольно простые, но в то же время очень необходимые и часто выполняемые действия при создании дизайн-макета, это как создать новый документ в фотошопе и перенести на него картинки из ранее полученных заготовок.
- Создаем новый документ композиции шапки дизайн-макета сайта
- Переносим картинки заготовок
В самом начале следует сказать, что тем, кому еще не приходилось иметь дело с графическими редакторами, целесообразно в первую очередь ознакомиться с их работой, хотя бы с основными инструментами, так как в противном случае будут не совсем понятны дальнейшие действия.
Это можно сделать, используя размещенные в сети интернет различные обучающие материалы по работе с графическими редакторами, а также воспользоваться, имеющимися здесь, на сайте бесплатными видеокурсами, для Adobe Photoshop — Фотошоп для начинающих (бесплатная версия) , для GIMP — Видеосамоучитель GIMP .
Как ранее отмечалось, здесь будет показано создание дизайн-макета с использованием редактора Adobe Photoshop CC. Но, аналогично можно все это выполнять и в программе GIMP.
Ранее, перед тем как делать заготовки для шапки, говорилось, что для отображения темы сайта, возникла идея показать автомобиль, защищенной некой защитной «аурой», а рядом с ним вора неудачника с поднятыми руками и попавшего в луч света прожектора.
По-моему, такая композиция в какой-то мере будет отражать суть противоугонной маркировки стекол, а именно: защиту автомобиля из-за малой заинтересованности воров к его угону и упрощение поиска автомобиля и поимки воров в случае совершения кражи.
В предыдущей статье мы сделали разметку макета, где шапке отведено место в размере 1200 * 210 пикселей (px), из которых 50px предусматривалось для меню. Также, мы получили заготовки для шапки сайта — это изображение автомобиля и вора, пытающегося его угнать. Используя это, попробуем создать картинку, отражающую тему нашего сайта.
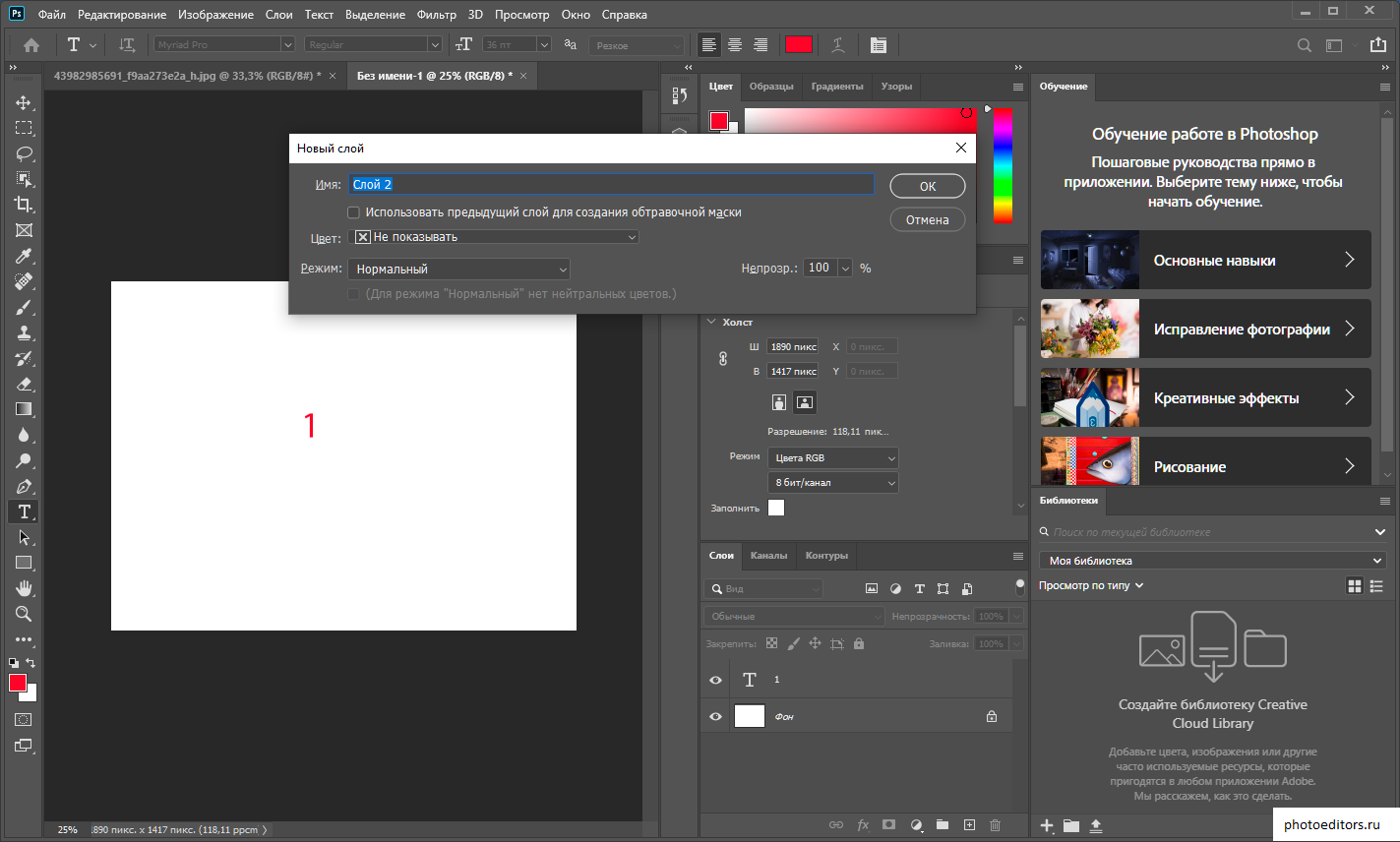
В начале, создадим отдельный для шапки документ. Для этого, через меню «файл/создать» открываем окно «новый», вводим полученные при разметке размеры холста (ширина 1200px, высота 160px), как показано ниже и нажимаем «ОК».
Далее, перенесем элементы изображения наших заготовок на созданный холст шапки. Перенос элементов рассмотрим более подробно, так как эта операция встречается довольно часто при формировании изображений. И сделаем это на примере картинки автомобиля.
В первую очередь, для возможности работы с прозрачными и полупрозрачными участками изображений, переведем формат «jpg», в котором мы получили картинки заготовок, в растровый графический формат «png».
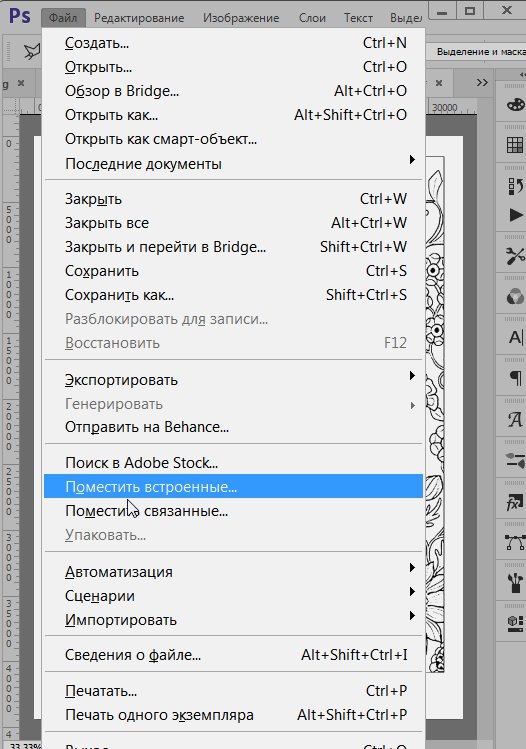
Это можно сделать довольно простым способом: в главном меню левой кнопкой нажать «Файл» и в появившемся всплывающем меню выбрать «Экспортировать», а затем «Быстрый экспорт в «PNG», как показано на рис. 2.
После чего, мы должны закрыть картинку в формате «jpg» и вновь открыть ее уже в формате «png».
Перед тем как переносить элементы изображений, мы должны их отделить от фона заднего плана. В фотошопе имеется несколько инструментов, позволяющих вырезать элементы, такие как, как «Быстрое выделение», «Волшебное палочка», «Лассо» и др. В GIMP имеются аналогичные инструменты.
Так как в наших заготовках присутствует однородный белый фон, контрастный с изображениями самих фигур, то в нашем случае довольно удобно использовать инструмент «Волшебное палочка».
Найти этот инструмент можно на панели инструментов в дополнительном меню, нажав правую кнопку, или зажав и задержав на пару секунд левую, как показано на рис.3.
Откроем первую заготовку — картинку автомобиля и выберем инструмент «Волшебное палочка».
Для того, чтобы выделить элемент, надо при включенном инструменте «Волшебное палочка», навести указатель на фон и нажать левую кнопку мыши. После этого элемент должен выделиться пунктирной линией. При этом, допуск в панели параметров лучше установить в пределах 30, а также включить «Сглаживание» и «Смежные пиксели», как это показано на рис.4.
Далее, перенесем выделенный фон заднего плана на другой вновь созданный слой. Для этого, при выбранном инструменте «Волшебное палочка» нужно навести курсор на изображение и нажать на правую кнопку мыши. После чего, в появившемся меню, выбрать «Вырезать на новый слой».
В итоге, после проделанных операций, мы получили элемент автомобиля, отделенный от фона заднего плана, который переместился на вновь созданный слой (в нашем случае это «Слой 1»). Это можно увидеть, если отключить «Слой 1», как показано на рис.6.
Но, если внимательно посмотреть на изображение автомобиля, то можно увидеть, что на нем остался еще фрагмент не удаленного фона в области спойлера. Удалим оставшийся фрагмент фона вместе со спойлером. На мой взгляд, спойлер здесь будет лишний.
Удалим оставшийся фрагмент фона вместе со спойлером. На мой взгляд, спойлер здесь будет лишний.
Для удобства выделения необходимой области, увеличим масштаб изображения и воспользуемся инструментом «Магнитное лассо».
Этот инструмент можно найти на панели инструментов в дополнительном меню, нажав правую кнопку, или зажав и задержав на пару секунд левую, как показано на следующем рисунке.
Выделять элементы инструментом «Магнитное лассо» можно следующим образом. В начальной точке, щелкнув левой кнопкой следует двигаться по контуру выделяемой области, периодически нажатием кнопки фиксировать остановки в наиболее крутых изгибах контура. При этом, можно заметить, как наносимая линия выделения по ходу движения будет «примагничиваться» к контуру. В местах пересечения выделяемой области с ранее выделенным фоном, точной обводки контура не требуется.
После замыкания выделяемого фрагмента нужно два раза щелкнуть левой кнопкой мыши, после чего, выделяемая линия должна отобразиться пунктирной линией, что означает, фрагмент готов к обработке.
Для переноса выделенного фрагмента на вновь созданный слой, нужно, как и в предыдущем случае, навести курсор на изображение и нажать на правую кнопку мыши. После чего, в появившемся меню, выбрать «Вырезать на новый слой».
В конечном итоге, после всех проведенных операций, мы получим элемент автомобиля, полностью отделенный от фона заднего плана. Это можно увидеть, если отключить «Слой 1» и «Слой 2».
Полученную картинку лучше сохранить для дальнейшего использования, удалив, при этом ненужные слои фрагментов фона. Это можно сделать нажатием на выделенные слои правой кнопки мыши и выбрав левой кнопкой в появившемся меню «Удалить слои», как показано на рис.10. После чего, стандартным образом, через меню «файл/сохранить как» можно сохранить файл в нужном месте.
Для этого, в начале уменьшим размер изображения автомобиля соразмерно размеру шапки. Уменьшим ширину его, скажем, до 200 пикселей, как показано на рис.11.
Затем, с помощью изменения масштаба сделаем размер окна удобным для дальнейшей работы и переместим полученное изображение в новое окно. Для этого, кликнув правой кнопкой мышки по иконке открытого окна, в появившемся меню выберем «Переместить в новое окно».
Для этого, кликнув правой кнопкой мышки по иконке открытого окна, в появившемся меню выберем «Переместить в новое окно».
Перед тем как переместить изображение автомобиля на холст шапки выберем инструмент «Перемещение». Этот инструмент можно найти на панели инструментов в дополнительном меню, нажав правую кнопку, или зажав и задержав на пару секунд левую.
Теперь все готово для переноса. Для этого, наведем курсор на изображение, нажмем левую кнопку мышки и не отпуская ее перетащим автомобиль на холст шапки.
На этом операцию по размещению изображения автомобиля в шапку мы завершили. На первый взгляд кажется, что это трудоемкое занятие, которе включает в себя множество разных операций. Но это, совершенно не так.
Кажущаяся трудоемкость вызвана тем, что здесь, в целях лучшего понимания показано все до мельчайших подробностей, даже не большие действия. На самом деле, если не расписывать каждый шаг, то времени на это уйдет не больше минуты.
Следующим шагом будет перенос на холст шапки фигуры вора с поднятыми руками из второй нашей заготовки. Делается это в точно таком же порядке, что и в предыдущем случае, только лишь ширину изображения при переносе, можно еще уменьшить, примерно до 70 пикселей. Поэтому, делать подробное описание этой операции, на мой взгляд, необходимости нет.
Конечный результат переноса фигуры вора показан на рис.15.
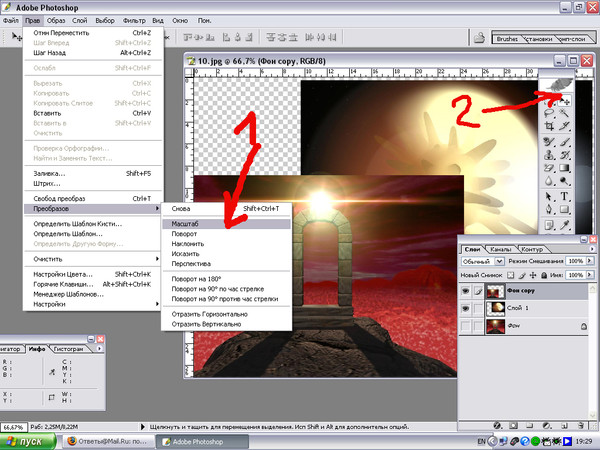
Перенесенные фигуры в дальнейшем можно перемещать в любом направлении, использовав инструмент «Перемещение». Его можно найти вверху панели инструментов, как показано ниже.
Также, мы можем изменять размер выделенных фигур, в режиме «Свободное трансформирование», который можно выбрать через меню «Редактирование», или воспользоваться горячими клавишами «Ctrl+T». А если, при этом, навести курсор на выделенный слой и нажать правую кнопку мышки, то в появившемся окне можно выбрать и другие операции по изменению выделенного изображения.
На этом, размещение изображений наших заготовок в шапке сайта мы закончили и переходим к созданию композиции.
В рамках этой статьи планировалось также показать и эту часть, но, получилось так, что описание переноса изображений заняло слишком большой объем, особенно в части графической информации. Наверное, слишком подробно все это здесь изображено. Но, может это и к лучшему.
Поэтому, оставшуюся часть, в которой будет рассмотрено создание композиции шапки сайта перенесем в следующую статью.
С уважением, Николай Гришин
Как комбинировать слои в Photoshop
слоев в Photoshop позволяют работать с одним элементом изображения, не мешая другому. Пользователи используют их, чтобы упростить дизайн.
Однако иногда необходимо комбинировать или объединять слои вместе — чтобы работать с объединенными изображениями или сгладить все слои и сформировать единый слой. К счастью, в Photoshop есть несколько вариантов комбинирования слоев.
Метод 1. Используйте опцию слияния
1. Щелкните слой или несколько слоев правой кнопкой мыши, чтобы отобразить параметры слияния. Переключитесь на панель слоев и выделите слои, которые вы хотите объединить. Щелкните правой кнопкой мыши и посмотрите в нижнюю часть появившегося меню. Вы увидите варианты:
Переключитесь на панель слоев и выделите слои, которые вы хотите объединить. Щелкните правой кнопкой мыши и посмотрите в нижнюю часть появившегося меню. Вы увидите варианты:
- Объединить слои (или Объединить вниз , если выбран только один слой)
- Объединить видимый
- Свернуть изображение
2. Выберите Merge Down , чтобы объединить текущий выбранный слой со слоем непосредственно под ним.Слои объединятся в один, получив имя слоя ниже. Однако учтите, что вы не можете этого сделать, если какой-либо слой невидим или заблокирован.
Эта опция заменяется на Объединить слои , если у вас выбрано несколько слоев.
Также можно нажать ⌘ + E или Ctrl + E
3. Выберите несколько слоев и используйте Объединить слои , чтобы объединить их все в один слой. Нажмите
Нажмите Shift + Click или Ctrl / Cmd + Щелкните все слои, которые вы хотите объединить, чтобы выделить их.Затем щелкните правой кнопкой мыши один из слоев и выберите Объединить слои , чтобы объединить их все.
Эти слои объединятся в верхний слой и сохранят это имя.
4. Включите и выключите слои, чтобы использовать Merge Visible . Это хороший способ быстро объединить несколько слоев. Вместо того, чтобы нажимать на все слои, которые вы хотите объединить, просто снимите флажок с маленького значка «глаз» слева от каждого слоя, который вы не хотите объединять. Затем щелкните правой кнопкой мыши любой видимый слой на панели управления и выберите Merge Visible .Объединять можно только слои с «глазами», остальные слои останутся.
5. Нажмите Alt или Opt и нажмите Merge Visible , чтобы объединить слои в совершенно новый слой, сохранив старые слои. Это объединяет все видимые слои, а затем копирует их в отдельные слои. Меньшие слои целы и не обрабатываются, что позволяет сохранить их позже, если потребуется.
Это объединяет все видимые слои, а затем копирует их в отдельные слои. Меньшие слои целы и не обрабатываются, что позволяет сохранить их позже, если потребуется.
- Для Mac: удерживайте клавишу
⌥. - Для ПК удерживайте
Alt.
6. Выберите Flatten Image , чтобы объединить все слои вместе, удалив все, что не видно. «Сглаженные» изображения обычно резервируются на конец проекта, прямо перед сохранением окончательного готового изображения. Окончательное изображение будет включать все видимые слои и превратить их в объединенный слой.
Если есть какие-либо невидимые слои, вас спросят, следует ли их удалить. По сути, опция Flatten Image берет все, что вы видите на холсте (холсте), и объединяет их в один слой на панели.
7. Учтите, что вы не можете «разделить» слои после их объединения. Объединение слоев полезно, но вы потеряете некоторые более жесткие элементы управления для ваших изображений. Убедитесь, что вы объединяете слои только после того, как закончите работу над отдельными слоями.
Убедитесь, что вы объединяете слои только после того, как закончите работу над отдельными слоями.
8. Знайте альтернативные способы объединения слоев. Есть два других способа получить доступ к этим меню, поэтому используйте тот, который вам удобнее всего.
- Щелкните «Слои» в верхнем меню.Варианты объединения будут внизу.
- Щелкните маленький треугольник и горизонтальные линии в верхнем правом углу панели Layers . Вариант слияния будет внизу.
Метод 2: Найдите альтернативу слиянию
1. Свяжите слои, чтобы перемещать, редактировать и копировать их без объединения . Слои не связаны, что означает, что вы можете редактировать их отдельно, если хотите.Однако каждый раз, когда вы щелкаете связанный слой, вы автоматически настраиваете слои, с которыми он связан. Это отличный способ внести большие изменения в несколько слоев без объединения.
Это отличный способ внести большие изменения в несколько слоев без объединения.
2. Группирование слоев для одновременной работы с определенными деталями . Если есть серия слоев, составляющих одно и то же изображение, вы можете сгруппировать их вместе. Это позволяет вам видеть и работать только с этими слоями на большом изображении.Чтобы сгруппировать слои:
- Выберите несколько слоев на панели Layers .
- Щелкните правой кнопкой мыши и выберите группу из слоев . Вы также можете перетаскивать слои в маленький значок папки в нижней части панели Layers .
3. Устраните проблему путем растрирования (преобразования из векторного формата в растровый) любого слоя, который вы не можете сгруппировать или редактировать. . Иногда это единственная проблема с консолидацией.Однако, если не появилось никаких вариантов для слияния, попробуйте:
Иногда это единственная проблема с консолидацией.Однако, если не появилось никаких вариантов для слияния, попробуйте:
- Щелкните правой кнопкой мыши и выберите Rasterize.
- Убедитесь, что слои видны
- Убедитесь, что маски обрезки также выбраны — вам нужно выделить их для объединения.
Операции с контурами для фигур в Photoshop Tutorial
Как комбинировать / объединять слои с пользовательскими фигурами в Photoshop с помощью руководства по операциям с контурами объединения, вычитания и т. Д. Вы можете комбинировать слои контуров / фигур двумя разными способами.Вы можете использовать инструменты на верхней панели, такие как новые слои, комбинировать формы и т. Д., Чтобы использовать их при добавлении фигур. Вы также можете использовать меню слоя и команды комбинирования фигур для объединения выбранных фигур (в слое фигур). Вы можете комбинировать нестандартные формы. Вы также можете вычесть форму шрифта.
Вы также можете пересекать области фигур выбранных фигур. Вы также можете сгенерировать исключаемые перекрывающиеся фигуры. В конце объединения, вычитания и т. Д. Вы можете затем объединить компоненты формы, используя команду верхней панели.Вы можете использовать операции контура, такие как вычитание, для создания интересных дизайнов рамок, пятнистых эффектов, эффектов царапающих контуров. Вы также можете просто объединить две или более фигур вместе. В этом уроке показано несколько способов объединения, вычитания и пересечения слоев фигур в Photoshop
Вы также можете сгенерировать исключаемые перекрывающиеся фигуры. В конце объединения, вычитания и т. Д. Вы можете затем объединить компоненты формы, используя команду верхней панели.Вы можете использовать операции контура, такие как вычитание, для создания интересных дизайнов рамок, пятнистых эффектов, эффектов царапающих контуров. Вы также можете просто объединить две или более фигур вместе. В этом уроке показано несколько способов объединения, вычитания и пересечения слоев фигур в Photoshop
Создайте фигуру, используя параметр слоя фигуры
Перейдите на верхнюю панель и установите опцию комбинирования форм
Добавить другую фигуру (добавленную к существующему слою вместо создания нового слоя)
Вернитесь к верхней панели и вернитесь к новому слою
Создайте новую форму (и вы заметите, что она создана как новый слой)
Выберите оба слоя формы на панели формы
Перейдите в меню слоев в Photoshop
Комбинированные формы
Объединить формы
Основы комбинирования контуров с помощью операций с контурами / верхняя панель Photoshop
Ключевым моментом является то, что изображение является слоем. Эта функция предназначена для постоянного добавления путей, а не для выбора и комбинирования существующих путей. Использование опции комбинирования для слоя живой / произвольной формы (верхняя панель Photoshop)
Эта функция предназначена для постоянного добавления путей, а не для выбора и комбинирования существующих путей. Использование опции комбинирования для слоя живой / произвольной формы (верхняя панель Photoshop)
Комбайн
Вычесть переднюю форму и т. Д.
Пересечение областей формы
Исключить перекрывающиеся формы
Объединить компоненты формы
Можно создать несколько комбинаций.Области также можно вычитать / исключать / пересекать (или вычитать перекрытие и т. Д. — следует отметить, что терминология менялась несколько раз и, надеюсь, она не изменится в ближайшее время), чтобы создать новую форму. Один пакет форм можно использовать для создания миллионов различных захватывающих дизайнов.
Меню «Слой» и комбинирование форм
Меню «Слой» и комбинирование форм для объединения двух или более существующих слоев
объединить формы
вычесть переднюю форму
объединить формы внахлест
вычитание фигур при перекрытии
Если вы используете подписку CC, то, возможно, будет проще выполнять все эти операции с контурами через Illustrator, поскольку затем вы можете использовать панель Pathfinder для создания еще более сложных векторных контуров, а также вы можете использовать множество дополнительных инструментов контуров, таких как Astute Graphics ‘ Плагин VectorScribe и MirrorMe, которые, к сожалению, недоступны для Adobe ® Photoshop ®
.
Операции с контурами в Adobe ® Photoshop ® заказ
Ключевым моментом, который следует помнить при работе с контурами, является то, что операция контура работает с активной формой, поэтому, если нет других фигур, опция вычитания просто вычитает из всего документа.
Если вы добавляете несколько фигур и используете опцию объединения, а затем создаете новый слой-фигуру и хотите, чтобы он вычитался, нарисуйте фигуру, а затем примените раскрывающийся список для вычитания передней формы.
Должен признать, мне легче использовать комбинации форм, а затем использовать команду слияния, а затем продолжить с дополнительными операциями комбинирования или контура, а затем еще одним слиянием. Результаты часто более предсказуемы.
Я бы сказал, что иногда операции с контурами просто не работают, а затем внезапно они начинают работать, похоже, это как-то связано с панелью свойств, которая также содержит еще один способ комбинирования слоев фигур в Photoshop (три способа, я уверен, что есть еще несколько способов)
Объедините пиксели Photoshop — вы можете просто использовать цвет фона для вычитания из исходной формы
Параметр добавления новых фигур Photoshop / вычитания появляется только тогда, когда вы применяете дизайн в виде слоев фигур и контуров, но не заливки. Вы всегда можете добавить фигуры через заливку, применив дизайн того же цвета; вы также можете выполнить вычитание из формы, применив дизайн белого цвета, «стирая» форму — пересечение невозможно.
Вы всегда можете добавить фигуры через заливку, применив дизайн того же цвета; вы также можете выполнить вычитание из формы, применив дизайн белого цвета, «стирая» форму — пересечение невозможно.
Бедренные / пятнистые формы с использованием операции вычитания контура — используйте круги и вычитание фигур для создания пятнистого эффекта
Используйте функции операций с контурами / вычитания для создания проблемных форм за секунды.
Лично я обычно использую векторное приложение, такое как инструмент fontlab или собственное векторное приложение Adobe, для вычитания и добавления фигур к произвольной форме, но если вы используете Photoshop, эти инструменты по-прежнему очень мощные.Правое изображение — вы можете увидеть крапчатую иллюстрацию с очень маленькими кружками в сочетании с прямоугольником, причем круги были вычтены из исходного прямоугольника по всему краю работы, а также небольшое выделение внутри прямоугольника.
Вы, конечно, можете использовать любое количество других векторных слоев с этой комбинацией, а не только круги, так что вместо этого вы можете использовать кроликов, курицу, отвертку или любые другие векторные изображения при вычитании (круги немного проще использовать чем те)
Выберите инструмент «Прямоугольник»
Установить параметр слоя формы
Нарисовать прямоугольник
Отменить выбор формы
Перейдите к верхней панели и установите параметр вычитания формы фасада
Снова выберите прямоугольник
Выберите инструмент эллипса
Нарисуйте круги в форме прямоугольника
Все вокруг для создания пятнистого вида
Эффект царапающей линии — вы можете использовать инструмент «Прямоугольник» и вычесть переднюю форму, чтобы за секунды создать эффект царапания / эскиза.
 пестрый вид).Линии использовались, чтобы вцарапать произведение искусства. На рисунке использовались линии разной ширины.
пестрый вид).Линии использовались, чтобы вцарапать произведение искусства. На рисунке использовались линии разной ширины.Инструмент выбора прямоугольника для кадра
Установить форму слоя
Нарисуйте прямоугольник поперек изображения
Отменить выделение прямоугольника
Переходим к верхней панели, устанавливаем форму вычитания передней части
Повторно выберите прямоугольную рамку
Выберите инструмент линии
Установите ширину для инструмента линии
Нанести по краю несколько раз
Изменить ширину и т. Д.
Объединение слоев «объединение фигур» в Photoshop
Следует отметить, что иногда это называется объединением, а иногда — объединением, в зависимости от того, как вы выполняете операцию.
Если выполняется с помощью команд меню слоя, то он объединяется, а если используется через верхнюю панель Photoshop, он объединяется (совершенно запутанно, но так оно и есть в настоящее время, хотя эти функции претерпели несколько изменений за эти годы, но основы все то же самое — вы хотите склеить два объекта вместе!
Изображение справа состоит из двух слоев круга / произвольной формы, объединенных или объединенных
Комбинация форм «Вычитание фронта» / операция контура в Adobe ® Photoshop ®
Операции контура, такие как вычитание фронта, конечно же, могут выполняться с любыми другими изображениями и не ограничиваются только кругами.Опцию вычитания можно повторять с одними и теми же произведениями искусства снова и снова, чтобы удалить все больше и больше из исходного исходного слоя формы иллюстраций в Photoshop. Справа вы можете увидеть слой-фигуру с вычтенным слоем-фигурой (круг) из круга для создания пользовательской формы полумесяца
Чтобы использовать опцию вычитания передней формы в операциях с контурами вдоль верхней панели Photoshop
Создайте первую фигуру и снимите выделение
перейти в путь операций
выберите форму фронта вычитания
применить новую форму
Если вы хотите вычесть с помощью параметра меню слоя
выберите форму 1 и 2
перейти в меню слоев
комбайн
вычесть переднюю форму
Операция объединения слоев / контуров «Объединение фигур при наложении»
Правое изображение является пересечением двух кругов в Photoshop. Разумеется, вам не обязательно использовать только круги, так как это могут быть любые произвольные формы, прямоугольники и т. Д.
Разумеется, вам не обязательно использовать только круги, так как это могут быть любые произвольные формы, прямоугольники и т. Д.
Комбинации / вычитания / пересечения можно повторять снова и снова для создания всех видов новых работ, и после того, как вы закончите, работа может быть определена как новый векторный графический объект и сохранена на панели предустановок PS, а также добавлена в библиотеки CC и сохранены для будущих проектов.
При использовании параметра операции с контурами Photoshop на верхней панели
Создайте новую форму
Отменить выбор формы
Перейти в путь операций
Выберите область пересечения формы
Применить новую форму
При использовании меню слоев
создать фигуру 1 и 2
выберите их
перейти в меню слоев
комбайн
объединить формы внахлест
Операция комбинирования / контура «Вычитание фигур при наложении»
Справа — операция контура «исключить» или «вычитать» контуры фигур, примененная в Adobe ® Photoshop ® для двух слоев с кругами. Конечно, как и во всех этих операциях с контурами, вы можете использовать не только круги, но и слои формы, и вы можете создавать все виды прекрасных исключенных дизайнов.
Конечно, как и во всех этих операциях с контурами, вы можете использовать не только круги, но и слои формы, и вы можете создавать все виды прекрасных исключенных дизайнов.
Векторные иллюстрации также можно выбрать, а затем определить как новую пользовательскую форму через меню редактирования и задать команду пользовательской формы.
При использовании операций с траекторией вдоль верхней панели
создать новую форму
отменить выбор формы
операций пути
исключить перекрывающиеся формы
применить вторую форму
При использовании меню слоев
создайте фигуру 1 и 2 и выберите
слой меню и комбинируйте
вычесть формы из перекрытия
Слияние компонентов формы комбинирования — хороший способ завершить комбинирование слоев произвольной формы
Также в конце операций контура выполняется операция слияния, которая превращает текущую комбинацию в правильную форму (кроме живой один).
Лично я считаю, что мне нравится использовать команду слияния чаще, чем нет, поскольку иногда результат вычитания или объединения и т. Д. Приводит к очень странной комбинации, и это обычно можно решить с помощью слияния.
Параметр «Объединить» для форм объединенного слоя Photoshop можно найти, выбрав иллюстрацию, затем перейдя на верхнюю панель параметров Photoshop и перейдя в раскрывающийся список операций с контурами (объединение, вычитание и т. Д.).
Если он недоступен, вам нужно будет использовать инструменты прямого выбора, после чего должно быть доступно слияние, а также операция определения инструмента пользовательской формы.
Другие руководства
1. Как использовать формы для создания кистей
Завершение изображения — База знаний
vimeo.com/video/27544090?color=ffffff&byline=0&portrait=0&badge=0″ webkitallowfullscreen=»»>
Эта тема особенно актуальна для работы над проектами Photoshop в лаборатории разработки мультимедиа, поскольку она решает ряд проблем, возникающих при печати проекта Photoshop на плоттере MDL. В этом руководстве рассказывается, когда нужно повернуть и сохранить изображение перед сохранением.
Перед сохранением изображения: Сведение и объединение
- Теоретически сглаживание или объединение изображения позволяет быстрее сохранять. На самом деле вы, вероятно, захотите сделать это только в том случае, если вы сохраняете в формате PSD и полностью закончили со слоями, которые вы сводите или объединяете. В противном случае компьютер сделает это за вас, если вы сохраните изображение в формате JPG или TIFF.
- При сведении изображения все слои сжимаются в один фоновый слой.
- Объединение слоев делает то же самое, за исключением того, что ваше изображение сохраняется как слой, и у вас есть возможность объединить только видимые слои.

- Слой > Объединить видимый
- Все видимые слои станут одним слоем.
Когда повернуть: плоттерная печать
- В основном, вы хотите максимально сэкономить бумагу. Это означает, что иногда вам придется повернуть изображение. Это не только экономит наши ресурсы, но и обычно дешевле для тех, кто платит за печать.
- Инструкции по вращению см. В руководстве.
- Если вы печатаете на плоттере MDL, и ваше изображение больше в высоту, чем в ширину (при условии, что высота меньше 41,5 дюйма), лучше повернуть его на 90 °. Таким образом будет дешевле печатать и вы сэкономите бумагу.
Сохранение изображения: форматы файлов
- Перед печатью первое, что вам нужно сделать, это сохранить изображение. Для этого перейдите в Файл > Сохранить как . Появится всплывающее окно , предлагая вам изменить имя файла, место сохранения и формат.

- В Photoshop есть большой выбор форматов файлов. Основными из них являются PSD, PDF, TIFF и JPEG.
- Сохранение файлов PSD необходимо, если вы собираетесь редактировать документ с несколькими слоями в более позднее время. Это формат Photoshop по умолчанию. Если вы полностью закончили работу с изображением и готовы к печати, вам не нужно сохранять в этом формате.
- PDF-файлы хороши, если вы собираетесь распространять это изображение, поскольку практически любой, у кого есть компьютер, может просматривать PDF-файлы (поскольку Acrobat Reader можно загрузить бесплатно).Кроме того, они могут содержать веб-ссылки и векторную информацию, но Photoshop может сохранять файлы PDF только в виде отдельных изображений. Плоттер в MDL может печатать PDF-файлы, но лучший формат — это TIFF.
- Основными форматами файлов для печати являются TIFF и JPEG. Разница между ними в основном заключается в сжатии изображений. JPEG известен как «с потерями», что означает, что некоторая информация всегда теряется при сжатии изображения.
 Однако файлы JPEG меньше, чем файлы TIFF, и качество сжатия можно регулировать.JPEG — лучший формат для онлайн-использования, и они подходят для печати, особенно на цветном принтере. TIFF лучше для плоттера.
Однако файлы JPEG меньше, чем файлы TIFF, и качество сжатия можно регулировать.JPEG — лучший формат для онлайн-использования, и они подходят для печати, особенно на цветном принтере. TIFF лучше для плоттера.- Чтобы сохранить изображение в формате JPEG, выберите Файл> Сохранить как , а во всплывающем окне выберите Формат> JPEG в раскрывающемся списке. Когда вы нажмете Сохранить , откроется другое окно.
- В этом окне параметров JPEG можно настроить качество сжатия. Качество по умолчанию — 8, что является высоким, но, щелкнув раскрывающееся окно или потянув иглу в поле Image Options , вы можете изменить качество на Low , Medium , High или Maximum .Как только вы нажмете Ok , ваше изображение будет сохранено.
- Чтобы сохранить изображение в формате TIFF, выберите Файл> Сохранить как , а во всплывающем окне выберите Формат> TIFF в раскрывающемся списке.
 Когда вы нажмете Сохранить , откроется другое окно.
Когда вы нажмете Сохранить , откроется другое окно. - Есть две вещи, которые вы всегда должны делать в поле TIFF Options перед печатью на плоттер. Сначала перейдите под Image Compression и щелкните LZW. Затем перейдите под Layer Compression и нажмите Discard Layers and Save a Copy . Это избавит вас от слоев изображения и ускорит сохранение.
Статьи по теме
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings. TAGS}}
{{$ item}}
{{l10n_strings.PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
TAGS}}
{{$ item}}
{{l10n_strings.PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings. AUTHOR}}
AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Объединение корректирующих слоев — Техническое руководство пользователя
Шаг 1 — При активном базовом изображении перейдите в нижнюю часть палитры слоев и нажмите кнопку «Создать новый слой заливки или корректирующий слой».В появившемся раскрывающемся меню вы можете начать выбирать различные настройки для изменения тона и цвета исходного изображения.
Шаг 2 — В этом примере использовались четыре корректирующих слоя, чтобы получить окончательный вид, который нам понравился. Теперь, если вы хотите перенести тот же вид на отдельное изображение, обычно это означает, что вам придется скопировать все корректирующие слои, которые вы использовали для исходного изображения, и применить их к новому.
Step 3 — Однако мы можем объединить все четыре корректировки и превратить их в один эффект, который можно применить к любому другому изображению без необходимости использования нескольких корректирующих слоев.Перед тем как начать, нужно знать, что текущий документ должен иметь заблокированный фоновый слой.
Шаг 4 — Перейдите в Файл> Экспорт> Таблицы поиска цвета и введите имя файла для вашего комбинированного эффекта. Вы можете выбрать один из нескольких форматов и затем щелкнуть OK, чтобы сохранить его в папке по вашему выбору. Затем вам нужно будет открыть новое изображение, к которому вы хотите применить созданный эффект.
Шаг 5 — Нажмите кнопку Create New Fill or Adjustment Layer и выберите Color Lookup, чтобы добавить новый корректирующий слой.В свойствах слоя «Color Lookup 1» выберите «Загрузить 3D LUT» и перейдите туда, где вы сохранили файл на предыдущем шаге. Если вы сохранили несколько форматов, CUBE — самый популярный выбор.
Шаг 6 — Теперь цвета изображения будут переназначены с помощью корректирующего слоя «Color Lookup 1» с использованием файла CUBE, который вы выбрали в качестве ориентира. Изображение приобретет совершенно новый вид, который будет соответствовать стилю вашего оригинала, без необходимости использования множества корректирующих слоев.
Найдите больше подобных руководств в…
Объединение изображений в Photoshop, часть первая — библиотека Muse
Одна из наиболее распространенных проблем при оцифровке — это работа с изображением, которое слишком велико для вашей камеры или сканера. Самое простое решение — сфотографировать или отсканировать объект по отдельности, а затем объединить эти части вместе, однако это может создать собственный набор проблем для тех, кто не знаком с программным обеспечением для обработки изображений.
В этом посте я опишу свой собственный метод объединения изображений.Есть много других способов выполнить эти задачи, и если у вас есть способ, который работает для вас, я рекомендую вам продолжать использовать его, но также помните о его потенциальных ловушках. Основными преимуществами моего собственного метода являются возможность проверять качество вашей работы в процессе работы и вносить простые неразрушающие правки, которые можно изменять или отменять по мере необходимости. Кроме того, для простоты я буду иметь в виду мой собственный рабочий процесс на основе Mac OS для меню и сочетаний клавиш.
Вот полное изображение, которое мы пытаемся собрать, и по какой-то причине в стандарте оно было разделено на две части, расположенные бок о бок.формат tiff. При захвате крайне важно убедиться, что между захватами есть перекрытие. Это поможет нам проверить, насколько хорошо выровнено наше слияние, поэтому чем больше совпадений, тем лучше.
| Обратите внимание, что каждая сторона шире, чем половина изображения |
Теперь, когда у нас есть два изображения, откройте оба в Adobe Photoshop и выберите то, над которым хотите начать работу. Для простоты я обычно иду слева направо, поэтому здесь я начну с левой стороны изображения.
Для простоты я обычно иду слева направо, поэтому здесь я начну с левой стороны изображения.
В Photoshop выберите раскрывающееся меню файла изображения и выберите «Размер холста…» (или используйте сочетание клавиш: option + command + C). Щелкните поле ширины холста и увеличьте его вдвое. В поле «Якорь» выберите крайний левый столбец сетки, чтобы Photoshop знал, где разместить пустое пространство.
У вас должно получиться такое изображение:
В конечном итоге он получится немного шире, чем необходимо, но будет легче обрезать его постфактум, чем добавить больше места.Теперь он станет нашим «главным» файлом. Сделайте «Сохранить как» на этом этапе и обозначьте его как таковое.
Затем перейдите ко второму изображению, которое мы собираемся объединить в мастер (в данном случае, изображение с правой стороны). Следующий шаг должен быть знаком большинству пользователей компьютеров: выделить все изображение (команда + A) и скопировать его в буфер обмена (команда + C). Затем вернитесь к основному файлу и используйте вставку (команда + V), чтобы добавить его в изображение.
Затем вернитесь к основному файлу и используйте вставку (команда + V), чтобы добавить его в изображение.
Если вы обратите внимание, вы, очевидно, заметите, что это новое изображение находится не в правильном положении.Однако, посмотрев на панель «Слои» в правой части Photoshop, вы увидите, что новое изображение находится на отдельном слое, опираясь на фон (если вы не видите панель «Слои», выберите «Окно». -внизу меню и включите «Слои» там). Таким образом, мы можем редактировать его, не затрагивая исходный «нижний» слой.
Теперь, когда выбран верхний слой, щелкните поле «Непрозрачность» на панели «Слои» и установите его на 40%. Это сделает верхний слой полупрозрачным и позволит нам совместить его с нижним слоем.
Затем, выбрав инструмент «Перемещение» (V), начните перемещать верхний слой и пытаться найти, где он совпадает. Найдите сплошные формы, общие для обоих изображений, или места пересечения границ. Буквенные формы обеспечивают приятные четкие и легко различимые формы, поэтому я использовал их в этом примере, но это может быть что угодно, если оно используется обоими изображениями.![]()
Мы приближаемся к цели, но, очевидно, все еще не так. На этом этапе найдите область перекрытия и увеличьте масштаб.Затем, выбрав и верхний слой, и инструмент перемещения, просто «подтолкните» верхний слой на место с помощью клавиш со стрелками. Клавиши со стрелками будут перемещать слой только на один пиксель за раз, так что, очевидно, это для тончайшего уровня настроек.
| Почти … |
| Прикол! |
Теперь последние шаги! На панели слоев снова установите непрозрачность верхнего слоя на 100%.Затем осмотрите изображения по границам, убедившись, что они выглядят бесшовно. Проверяя качество, обязательно увеличивайте и уменьшайте масштаб.
На этом этапе вы можете обрезать изображение до исходного размера, и оно будет готово к работе. Однако следует помнить одну важную вещь: многослойные .tiff, помимо того, что являются файлами большего размера, также обычно не поддерживаются Интернетом или другим программным обеспечением. На этом этапе мне нравится сохранять «мастер-файл» с обоими слоями, а затем создавать новую версию для общего использования.Версия для общего использования будет сглажена (Layer -> Flatten Image), а затем выполнится «Сохранить как» в любом необходимом формате, например .jpeg или .pdf. Таким образом, если необходимо внести какие-либо изменения, мы всегда можем вернуться к основной версии.
Однако следует помнить одну важную вещь: многослойные .tiff, помимо того, что являются файлами большего размера, также обычно не поддерживаются Интернетом или другим программным обеспечением. На этом этапе мне нравится сохранять «мастер-файл» с обоими слоями, а затем создавать новую версию для общего использования.Версия для общего использования будет сглажена (Layer -> Flatten Image), а затем выполнится «Сохранить как» в любом необходимом формате, например .jpeg или .pdf. Таким образом, если необходимо внести какие-либо изменения, мы всегда можем вернуться к основной версии.
И вот оно! Красивое бесшовное изображение. В следующем посте этой серии я более подробно расскажу о других проблемах, таких как перекос и несоответствие фона или деталей.
Написано Райландом Ианелли
Как объединить слои в Photoshop
Объединение слоев необходимо, когда вы хотите оптимизировать структуру файла или заставить несколько объектов вести себя как один под действием ваших манипуляций. Есть несколько способов добиться этого.
Есть несколько способов добиться этого.
Объединить вниз
- Поместите слои, которые вы хотите объединить, один под другим.
Вы можете сделать это, просто перетащив их на панель слоев или используя сочетание клавиш Ctrl (или Cmd ) + [ или ] . Это квадратные скобки, обычно расположенные рядом с буквой P , открывающая Ctrl / Cmd + открывающая скобка [ перемещает уровень вниз, закрывающая скобка] перемещает вниз
- Выберите верхний слой, затем Щелкните слой правой кнопкой мыши или выберите Layer> Merge Down (Ctrl / Cmd + E) .
Выбранный слой объединится со слоем ниже
Примечание: для некоторых типов слоев вам нужно будет выбрать оба слоя для объединения. Для этого зажмите Ctrl / Cmd и щелкните второй слой.
Объединить видимые
Эта опция, расположенная рядом с предыдущей в том же меню, объединит все видимые слои в вашем файле. Видимость слоя переключается значком глаза слева на панели Layers .
Видимость слоя переключается значком глаза слева на панели Layers .
Есть несколько вещей, которые вам нужно знать, чтобы максимально эффективно использовать эту опцию.
- Щелкните и удерживайте левую кнопку мыши на значке глаза и перетащите вниз или вверх по другим значкам глаз на ваших слоях, чтобы включить или отключить видимость для многих слоев одновременно.
- Удерживая Alt / Option, щелкните на значке глаза, чтобы скрыть все остальные слои, кроме того, который вы щелкнули. Щелкните еще раз, удерживая Alt, чтобы восстановить видимость.
- Выберите нужные слои на панели Layers , нажав и удерживая Ctrl / Cmd , чтобы добавить отдельные слои к выделению, или Shift , чтобы добавить весь диапазон слоев между теми, которые вы щелкнули.Затем перейдите в Слой > Скрыть / показать слои .
Совет: Вы также можете выбрать видимые слои прямо на холсте, используя инструмент Move Tool с Auto-Select option, повернутый на , и щелкнув объекты, удерживая Shift .
Свести изображение целиком
В так называемом «деструктивном» подходе к редактированию изображений это самый разрушительный вариант из всех. Если вы решили, что закончили редактирование и никогда не будете оглядываться назад, выберите опцию Flatten Complete Image , и она сделает все, как и обещает, и объединит все в один фоновый слой.
Совет: нажмите Ctrl + Z для отмены. Не забудьте сохранить резервные копии ваших важных файлов.
С другой стороны, вам не нужно беспокоиться о возможных сложных взаимодействиях между режимами наложения, прозрачностями, эффектами слоев и прочими подобными вещами. Просто все сольется в одно целое, как и выглядело.
Скрытый параметр
Один из лучших и наиболее полезных способов объединения слоев и просто функций в целом — это параметр, которого нет в меню Photoshop и существует только как сочетание клавиш.
Нажмите Ctrl / Cmd + Alt + Shift + E , чтобы создать копию всех ваших видимых слоев как один отдельный слой. В отличие от нашего деструктивного варианта, описанного выше, здесь все наоборот. Он не только не затрагивает вашу работу, но и создает ее полный снимок в виде копии. Используйте это в сочетании с скрытием / отображением слоев для наибольшего эффекта.
В отличие от нашего деструктивного варианта, описанного выше, здесь все наоборот. Он не только не затрагивает вашу работу, но и создает ее полный снимок в виде копии. Используйте это в сочетании с скрытием / отображением слоев для наибольшего эффекта.
Организовать в группы
Если у вас сложный файл, щелкать по слоям, которые вы хотите объединить, в определенные моменты в процессе работы может стать довольно громоздким.Вот где организация слоев в группы поможет слиянию, и не только.
Чтобы объединить несколько слоев в группу:
- Выберите нужные слои, удерживая Ctrl / Cmd или Shift и щелкнув по ним на панели Layers .
- Нажмите кнопку Create Group или перейдите в меню Layer> Group Layers , или нажмите Ctrl + G.
Примечание: в более старых версиях Photoshop может потребоваться удерживать Shift при нажатии кнопки кнопку, чтобы сразу поместить выбранные слои во вновь созданную группу.


 В ответ вы получите сообщение об ошибке, указывающее на то, что выделенная область пуста и команда копирования не может быть выполнена.
В ответ вы получите сообщение об ошибке, указывающее на то, что выделенная область пуста и команда копирования не может быть выполнена.

 Однако файлы JPEG меньше, чем файлы TIFF, и качество сжатия можно регулировать.JPEG — лучший формат для онлайн-использования, и они подходят для печати, особенно на цветном принтере. TIFF лучше для плоттера.
Однако файлы JPEG меньше, чем файлы TIFF, и качество сжатия можно регулировать.JPEG — лучший формат для онлайн-использования, и они подходят для печати, особенно на цветном принтере. TIFF лучше для плоттера. Когда вы нажмете Сохранить , откроется другое окно.
Когда вы нажмете Сохранить , откроется другое окно.