Режим смешивания цветов в фотошопе
Каждый режим наложения слоев, который мы видели до сих пор при рассмотрении основных режимов наложения для редактирования фотографий в Photoshop, заключался в затемнении изображений, осветлении изображений или в обоих случаях. Режим смешивания Multiply игнорирует белые области и делает все остальное темнее. Режим наложения « Экран » игнорирует черные области и делает все остальное более светлым, в то время как режим наложения « Наложение » игнорирует области, которые на 50% серые, и делает темные области темнее, а светлые области светлее, что повышает контрастность изображения.
Наш четвертый существенный режим наложения в Photoshop не имеет ничего общего с тенями, бликами или контрастом изображения и не имеет ничего общего с цветом. На самом деле, по чистой случайности, он называется режимом смешивания цветов , и, если вспомнить с первой страницы , он находится в группе составных режимов смешивания вместе с режимами оттенка, насыщенности и яркости.
Режим Color blend — это комбинация первых двух режимов в Composite group, Hue и Saturation. Когда вы изменяете режим наложения слоя на Color, только цвет (то есть все оттенки и их значения насыщенности) из слоя смешивается со слоем или слоями под ним. Значения яркости (легкости) слоя полностью игнорируются. Режим наложения цветов идеально подходит для случаев, когда вы хотите добавить или изменить цвета в изображении без изменения значений яркости. Как мы увидим на следующей странице, Color на самом деле является полной противоположностью нашего пятого и последнего основного режима наложения, Luminosity, который игнорирует весь цвет в слое и смешивает только значения яркости.
Пример из режима смешивания цветов в реальном мире
Одним из наиболее популярных применений режима смешивания цветов является раскрашивание черно-белых изображений. Это позволяет добавлять цвет к изображению, не влияя на значения яркости. Просто добавьте новый пустой слой над изображением и установите режим наложения слоя на Цвет. Выберите инструмент «Кисть» в палитре «Инструменты», выберите цвет, которым хотите рисовать, и начните рисовать на слое, чтобы добавить свой цвет.
Выберите инструмент «Кисть» в палитре «Инструменты», выберите цвет, которым хотите рисовать, и начните рисовать на слое, чтобы добавить свой цвет.
Здесь у меня есть еще одно старое фото, на этот раз свадебной пары:
Старое черно-белое фото пары свадьбы.
Допустим, мы хотим сохранить общее изображение черно-белым, но чтобы сделать фото более интересным, мы хотим сделать розы в букете невесты красными. Режим смешивания цветов делает это легко. Во-первых, нам нужно добавить новый пустой слой над нашей фотографией, поэтому я добавлю один, щелкнув значок « Новый слой» в нижней части палитры слоев:
Нажав на иконку «Новый слой».
Это добавляет новый пустой слой над фоновым слоем. По умолчанию Photoshop называет новый слой «Слой 1», но так как мы будем использовать этот слой для раскрашивания роз, я дважды щелкну по имени слоя в палитре слоев и переименую его в «Розы»:
Палитра «Слои», показывающая новый пустой слой «Розы» над фоновым слоем.
Если бы мы просто начали рисовать на этом слое с помощью инструмента «Кисть», мы бы покрыли фотографию внизу, и это потому, что режим смешивания нового слоя в настоящее время установлен на «Нормальный». Так как мы хотим добавить цвет к изображению, не затрагивая тональную информацию, нам нужно изменить режим наложения слоя на Color :
Изменение режима наложения слоя «Розы» на «Цвет».
Теперь я выберу свой Brush Tool из палитры Tools, и с красным в качестве цвета переднего плана, я увеличу розы и начну рисовать над ними. Обратите внимание, что мы все еще можем видеть светлые и темные области роз под цветом, который мы рисуем, благодаря способности режима смешивания цветов смешивать наш новый цвет с изображением ниже:
Картина с красным внутри роз.
Я продолжу рисовать поверх остальных роз. Вот изображение после покраски всех роз в красный:
Розы теперь окрашены в красный цвет.
Цвет слишком насыщенный, поэтому я просто уменьшу непрозрачность слоя «Розы» примерно до 60%:
Понижение непрозрачности слоя «Розы».
Теперь цвет стал более приглушенным, а красный, похоже, прекрасно сочетается с остальной частью фотографии:
Изображение после снижения непрозрачности слоя «Розы».
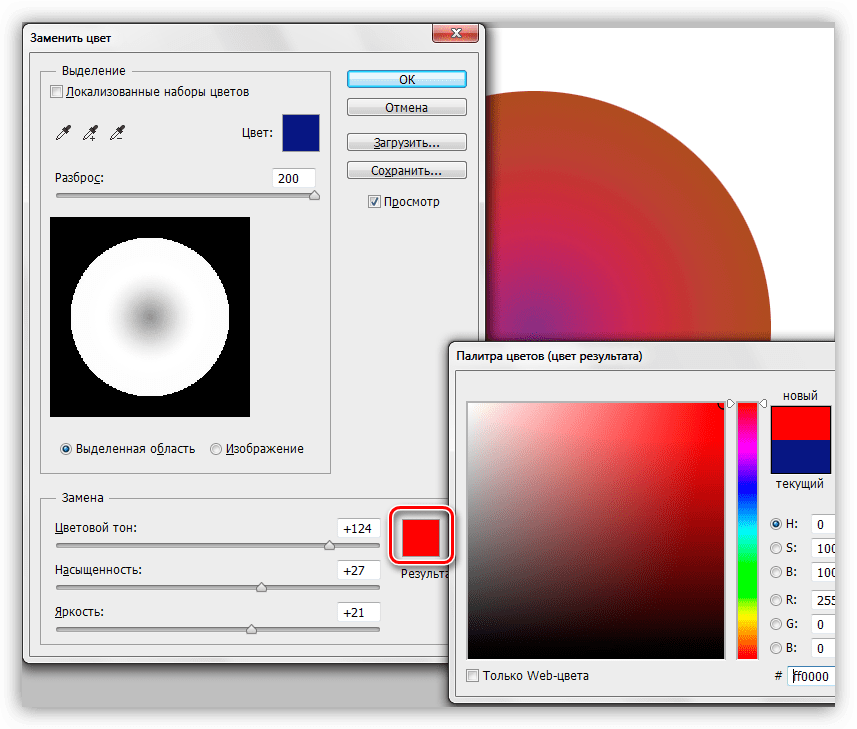
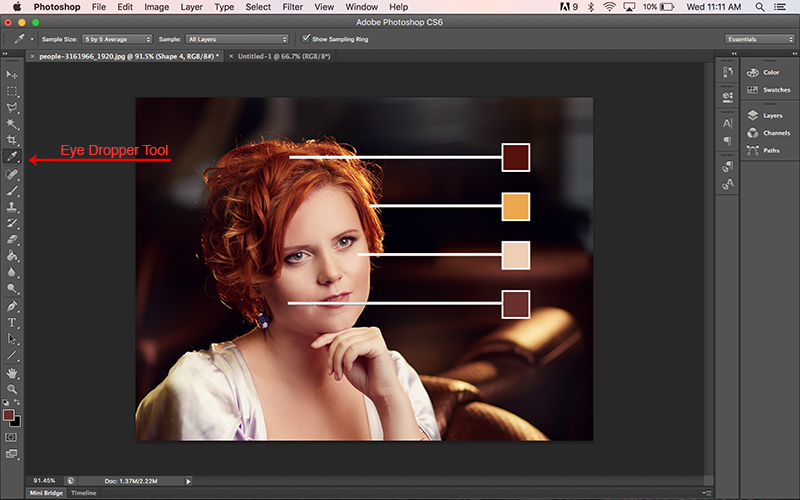
Если бы мы захотели, мы могли бы продолжить раскрашивать остальную часть изображения, но мне нравится эффект, когда в цвете только розы. Конечно, это только один пример того, насколько полезен режим смешивания цветов, и он, безусловно, не ограничивается восстановлением старых фотографий. Цветовой режим также удобен для изменения цветов на ваших новых цифровых фотографиях. Например, чтобы изменить чей-либо цвет глаз, просто выберите глаза человека, добавьте корректирующий слой «Цветовой тон» / «Насыщенность» , перетащите ползунок «Цветовой тон» влево или вправо, чтобы выбрать нужный цвет, а затем измените режим наложения слоя «Цветовой тон / Насыщенность» на Цвет.
Теперь мы рассмотрели четыре из пяти основных режимов наложения для редактирования фотографий в Photoshop. Далее идет наш пятый и последний режим наложения, режим наложения Luminosity , который является полной противоположностью цветового режима! Или вернитесь на главную страницу, чтобы выбрать другой режим наложения!
Варианты смешивания слоев — DigiPortfoolio OÜ печать на масках в Нарве
Существующие слои в Вашей работе можно смешивать между собой, придавая тем самым Вашей работе интересный эффект. Так же с помощью смешивания слоев можно сделать красивый фон для рисунка.
Так же с помощью смешивания слоев можно сделать красивый фон для рисунка.
- Что бы смешать слои между собой Вам надо:
- выбирается верхний слой и делается активным, щелкаем по слою.
- Выпадающий список вариантов смешивания.
Варианты смешивания слоев.
Примеры смешивания слоев предоставлены на картинке ниже. Для смешивания выбрано два слоя с цветной заливкой, что бы более конкретно показать результат смешивания.
Normal или Обычный – рисунок на слое отображается именно в том виде, в котором он был создан.
Dissolve или Растворение – часть пикселей рисунка на слое растворяется, исчезает, позволяя увидеть то, что расположено ниже. Степень изображения зависит от значения непрозрачности слоя – чем оно ниже, тем больше мы можем увидеть.
Darken или Темнее – мы видим только те пиксели рисунка, которые темнее пикселей расположенных ниже слоев.
Multiply или Умножение –рисунка складывается из темных оттенков текущего слоя плюс темные оттенки расположенного ниже рисунка. В результате рисунок отображается значительно темнее, чем был до этого.
Color Burn или Затемнение
Linear Burn или Линейное горение – еще один вариант умножения.
Lighten или Светлее – отображаются только те пиксели рисунка, которые светлее пикселей на расположенных ниже слоях.
Screen или Экран – «светлость» рисунка складывается из «светлости» текущего слоя и «светлости» нижележащих слоев. Результат – изображение становится светлее, чем каждый из слоев в отдельности.
Color Dodge или Осветление цвета – схож с режимом экран, но дает более светлые и насыщенные тона
Linear Dodge или Линейный сдвиг – еще более интенсивный вариант режима экран.
Overlay или Перекрытие – представляет собой комбинацию двух режимов смешивания: если участок изображения на нижних слоях светлее, чем на рабочем слое, то включается режим экран, если наоборот – темнее, то включается режим умножение. В результате полученное изображение выглядит более темным, чем исходное.
В результате полученное изображение выглядит более темным, чем исходное.
Soft Light или Мягкий свет – напоминает режим перекрытие, но с уменьшенной Непрозрачностью.
Hard Light или Жесткий свет – комбинация двух режимов смешивания: для участков изображения рабочего слоя, которые светлее нижнего слоя, включается режим экран, для участков, которые темнее нижерасположенных, — режим умножение.
Vivid Light или Яркий свет – увеличивает контрастность более темных участков изображения на рабочем слое и уменьшает контрастность более светлых участков.
Linear Light или Линейный свет – пропорционально осветляет или затемняет участки изображение рабочего слоя в зависимости от яркости расположенных под ним слоев.
Pin Light или Точечный свет – механически заменяет цвет участков изображения рабочего слоя в зависимости от их яркости и цвета, расположенных под ним слоев. Если участок рабочего слоя светлый (т. е. светлее нейтрального серого), то те участки рабочего слоя, которые светлее нижних, сохраняют свой цвет, участки темнее нижних заменяются цветом участков нижнего слоя.
е. светлее нейтрального серого), то те участки рабочего слоя, которые светлее нижних, сохраняют свой цвет, участки темнее нижних заменяются цветом участков нижнего слоя.
Difference или Разница – работа с цветовой информацией слоев.
Exclusion или Исключение – работа с цветовой информацией слоев.
Hue или Тон – работа с цветовой информацией слоев.
Saturation или Насыщенность – работа с цветовой информацией слоев.
Color или Цвет – работа с цветовой информацией слоев.
Luminosity или Яркость – работа с цветовой информацией слоев.
Как унифицировать цвета в изображении с помощью Photoshop
В этом уроке мы научимся унифицировать цвета на изображении с помощью Photoshop ! Я буду использовать Photoshop CC здесь, но все, что мы изучим, полностью совместимо с Photoshop CS6 и с более ранними версиями Photoshop, так что каждый может следовать.
Как фотографы, художники и дизайнеры, цвет является одним из самых мощных инструментов для передачи сообщения, настроения или темы изображения. Но, как и все хорошие вещи, слишком много может быть плохим. В фотографии слишком легко запечатлеть слишком много цветов в сцене, отвлекая взгляд зрителя и уменьшая общее воздействие изображения.
Конечно, мы всегда можем попытаться контролировать или минимизировать цвета, прежде чем сделать снимок. Но это не всегда возможно или практично. Что нам нужно, так это способ унифицировать цвета на изображении впоследствии. Под «унифицировать цвета» я подразумеваю брать цвета, которые сильно отличаются друг от друга, и делать их более похожими.
Как мы это делаем? Как мы узнаем из этого урока, на самом деле это очень просто, особенно в Photoshop. Все, что нам нужно сделать, — это выбрать один цвет для общей темы изображения, а затем смешать или смешать этот цвет с оригинальными цветами фотографии. Посмотрим, как это работает!
Почему мы должны унифицировать цвета?
Слишком много цветов
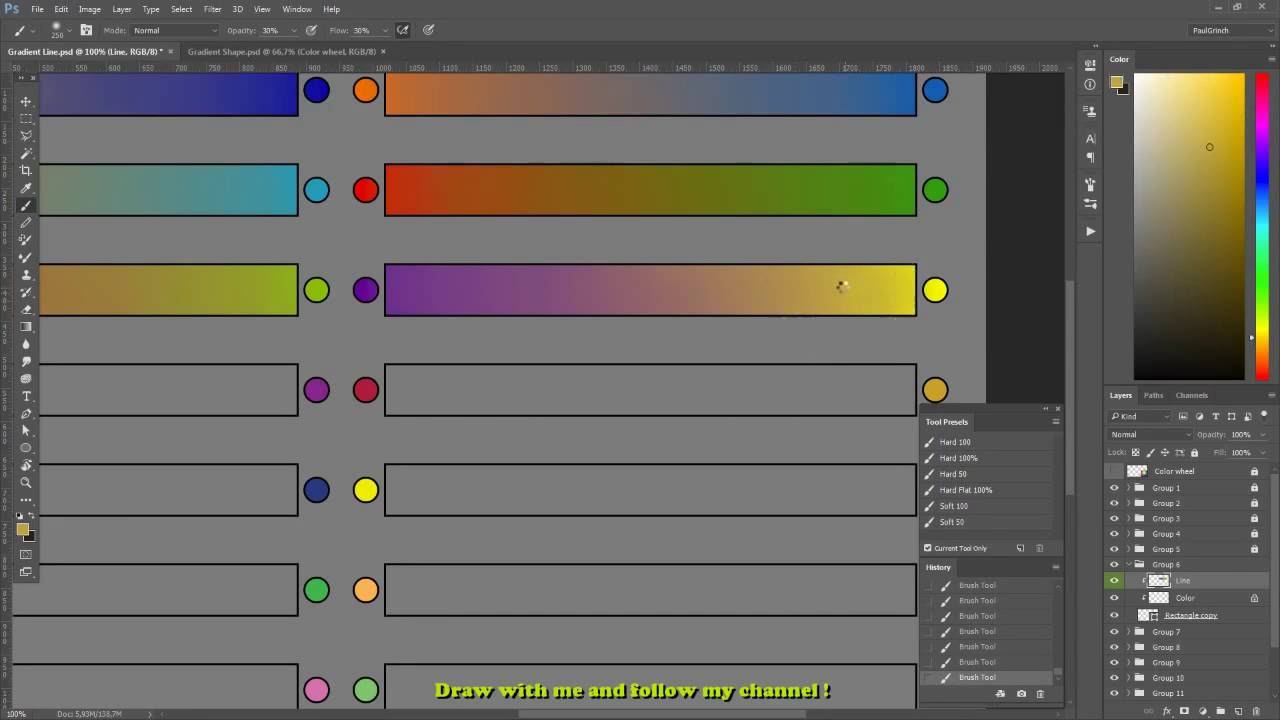
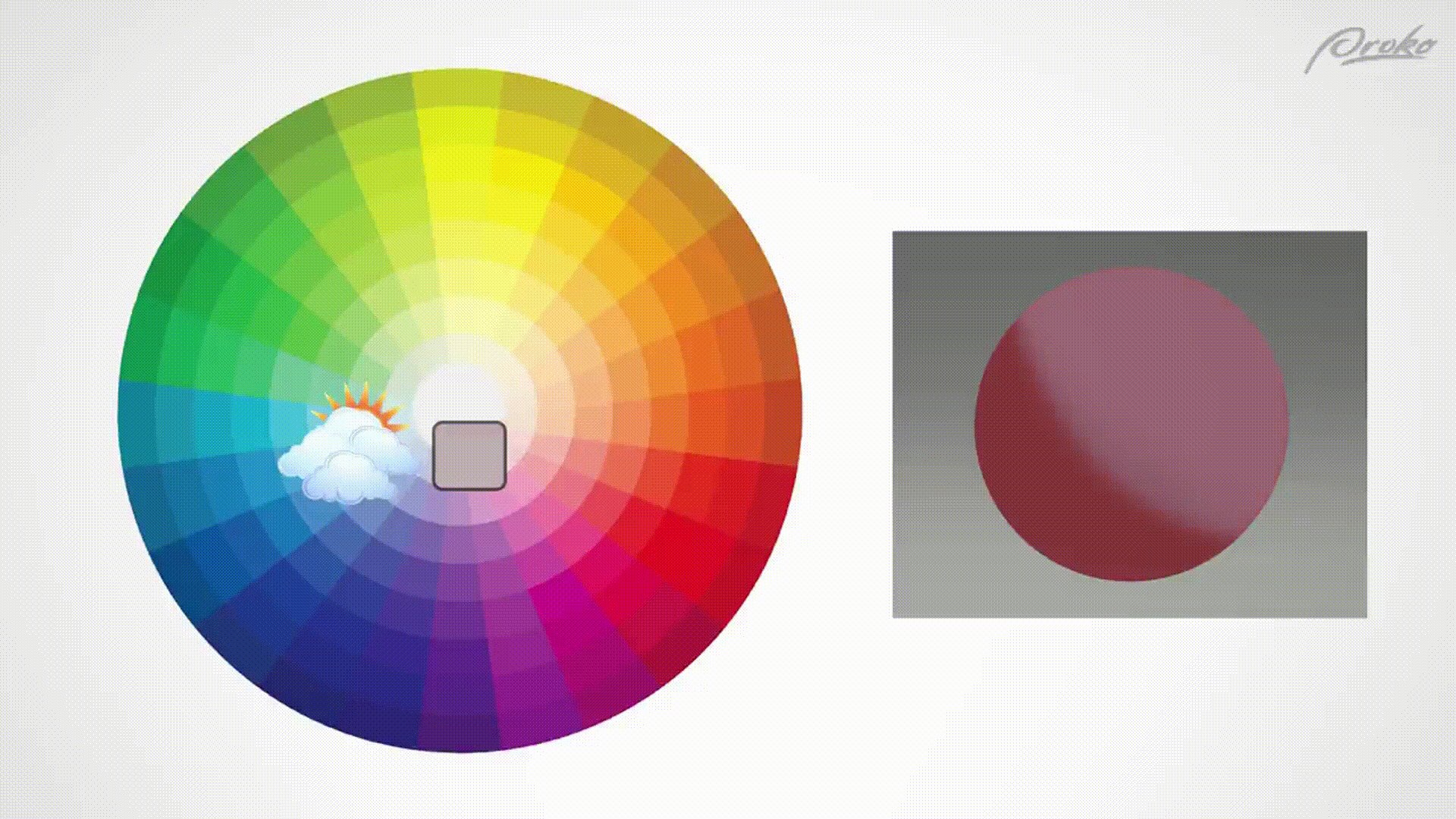
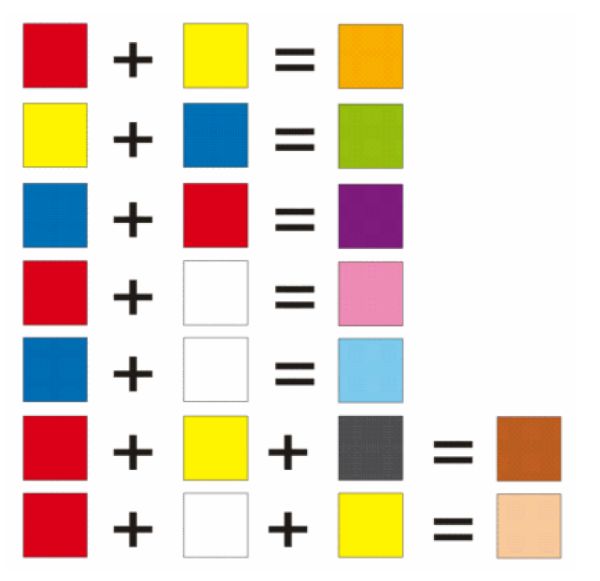
Во-первых, давайте посмотрим на упрощенную версию проблемы и решения. Когда мы закончим, мы возьмем то, что узнали, и применим его к реальной фотографии. Вот быстрый дизайн, который я сделал в Фотошопе, используя шесть форм, каждая из которых заполнена разными цветами. Вверху у нас есть красный, желтый и зеленый, а внизу — голубой, синий и пурпурный:
Когда мы закончим, мы возьмем то, что узнали, и применим его к реальной фотографии. Вот быстрый дизайн, который я сделал в Фотошопе, используя шесть форм, каждая из которых заполнена разными цветами. Вверху у нас есть красный, желтый и зеленый, а внизу — голубой, синий и пурпурный:
Если бы я придумал что-то, скажем, для дня рождения ребенка, это могло бы сработать. Но в большинстве случаев, я думаю, вы согласитесь, что на этом изображении слишком много разных цветов. С точки зрения теории цвета, мы бы сказали, что существует слишком много разных оттенков, причем «оттенок» — это то, что большинство людей считает самим фактическим цветом (в отличие от насыщенности или яркости цвета).
Так что, если цветов слишком много, что мы можем с этим поделать? Ну, мы всегда можем преобразовать изображение в черно-белое, что, безусловно, решит проблему. Или мы могли бы унифицировать цвета, чтобы они выглядели более похожими друг на друга. Как мы это делаем? Мы делаем это, либо выбирая один из существующих цветов на изображении, либо выбирая совершенно другой цвет, а затем смешивая этот цвет с другими.
Как мы это делаем? Мы делаем это, либо выбирая один из существующих цветов на изображении, либо выбирая совершенно другой цвет, а затем смешивая этот цвет с другими.
Выбор объединяющего цвета
Если мы посмотрим на мою панель «Слои», то увидим изображение, сидящее на фоновом слое (здесь я сглаживаю слои, чтобы все было просто):
Панель «Слои», отображающая изображение на фоновом слое.
Чтобы объединить цвета, первое, что нам нужно сделать, это заполнить все изображение одним цветом. Чтобы сделать это, мы можем использовать один из заливочных слоев в Photoshop Solid Color. Чтобы добавить его, я нажму на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Затем я выберу сплошной цвет в верхней части списка:
Выбор сплошного цвета заливки.
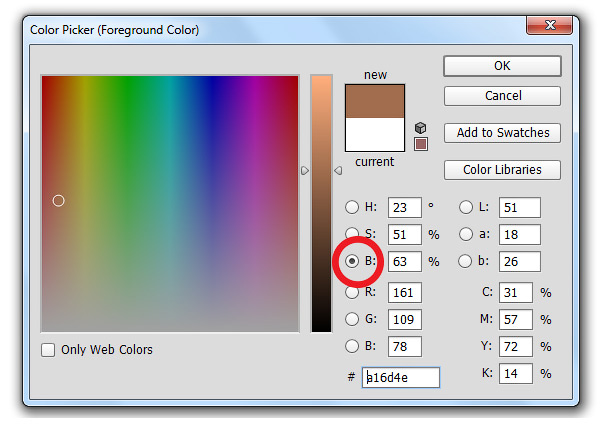
Фотошоп откроет палитру цветов, где мы можем выбрать цвет, который мы хотим использовать. Цвет, который вам нужен, может зависеть от настроения, которое вы пытаетесь передать, или от темы более крупного, общего дизайна. Для этого примера я выберу оттенок апельсина:
Цвет, который вам нужен, может зависеть от настроения, которое вы пытаетесь передать, или от темы более крупного, общего дизайна. Для этого примера я выберу оттенок апельсина:
Выбор цвета из палитры цветов.
Я нажму кнопку « ОК», чтобы закрыть палитру цветов, и когда я это сделаю, Photoshop заполнит все изображение выбранным цветом, временно заблокировав мои формы из поля зрения. Я определенно унифицировал цвета на этом этапе, но на самом деле это не тот вид, к которому я стремлюсь:
Photoshop заполняет документ цветом.Причина, по которой цвет блокирует изображение, заключается в том, что если мы посмотрим на панель «Слои», то увидим, что Photoshop поместил мой слой заливки «Сплошной цвет» с именем «Цветная заливка 1» над изображением на фоновом слое. Любой слой, который находится над другим слоем на панели «Слои», появляется перед этим слоем в документе:
Панель «Слои», показывающая слой заливки над фоновым слоем.
Связанный: Понимание Слоев в Фотошопе
Смешивание цветов — режим смешивания «Цвет»
Чтобы смешать мой цвет с оригинальными цветами изображения, мне нужно сделать две вещи. Во-первых, мне нужно изменить режим наложения слоя заливки «Сплошной цвет». Вы найдете опцию Blend Mode в левом верхнем углу панели Layers. По умолчанию режим смешивания установлен на Normal. Я нажму на слово «Normal» и поменяю режим смешивания на Color :
Во-первых, мне нужно изменить режим наложения слоя заливки «Сплошной цвет». Вы найдете опцию Blend Mode в левом верхнем углу панели Layers. По умолчанию режим смешивания установлен на Normal. Я нажму на слово «Normal» и поменяю режим смешивания на Color :
Изменение режима наложения слоя заливки на Цвет.
Изменяя режим смешивания на Цвет, мы позволяем нашему слою заливки «Сплошной цвет» влиять только на цвета на изображении под ним. Это больше не влияет на тональные значения (яркость) изображения.
Если мы посмотрим на мой документ после изменения режима наложения на Цвет, мы увидим, что мои фигуры теперь снова видны. Но вместо того, чтобы появляться с их оригинальными цветами, они теперь выглядят как разные оттенки одного цвета (цвет, который я выбрал в палитре цветов):
Формы вновь появляются, но теперь они имеют одинаковый оттенок.
Смешивание цветов — непрозрачность слоя
Мы находимся на правильном пути, но поскольку наша цель здесь — сделать цвета более похожими, а не сделать их все одинаковыми оттенками, мне все еще нужен способ смешать цвет из слоя заливки с исходными цветами форм, Для этого все, что мне нужно сделать, это настроить непрозрачность слоя заливки. Вы найдете параметр « Непрозрачность» в правом верхнем углу панели «Слои», прямо напротив параметра «Режим наложения».
Вы найдете параметр « Непрозрачность» в правом верхнем углу панели «Слои», прямо напротив параметра «Режим наложения».
Непрозрачность контролирует прозрачность слоя. По умолчанию значение непрозрачности установлено на 100%, что означает, что слой видим на 100%. Понижение значения непрозрачности делает слой более прозрачным, позволяя слоям под ним частично просвечивать. Если мы снизим непрозрачность нашего слоя заливки «Сплошной цвет», мы позволим цветам исходного изображения отображаться через цвет слоя заливки, эффективно смешивая цвета обоих слоев вместе!
Чтобы показать вам, что я имею в виду, я собираюсь начать с понижения значения непрозрачности до 0% :
Понижение непрозрачности заливочного слоя до 0%.
При непрозрачности 0% слой заливки становится прозрачным на 100%, и мы снова видим формы в их исходных цветах, на которые слой заливки совершенно не влияет:
Результат с непрозрачностью слоя заливки сплошным цветом, установленной на 0%.
Следите за тем, что происходит, когда я начинаю увеличивать прозрачность слоя заливки. Начну с увеличения до 25% :
Увеличение непрозрачности слоя заливки до 25%.
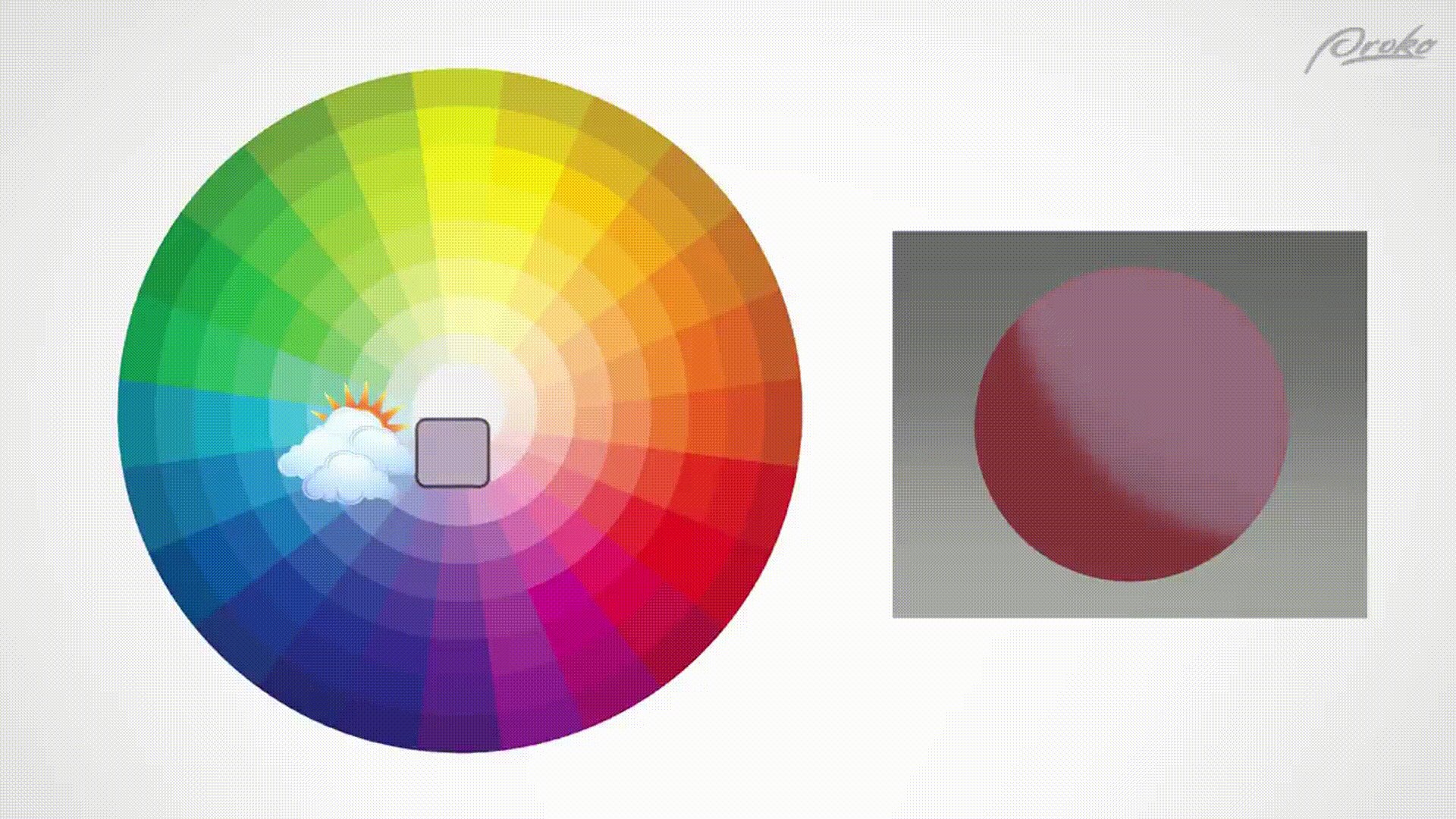
Увеличив непрозрачность до 25%, я говорю Photoshop смешать 25% цвета слоя заливки с 75% исходных цветов, и вот результат. Поскольку в каждой фигуре теперь есть немного оранжевого из слоя заливки, оранжевый объединяет их цвета, поэтому они больше не выглядят такими разными. Эффект на данный момент невелик, но даже в этом случае мы уже видим, что они становятся все более похожими:
Результат с непрозрачностью слоя заливки, установленной на 25%.Если я увеличу непрозрачность слоя заливки до 50% :
Увеличение непрозрачности слоя заливки до 50%.
Теперь я смешиваю 50% цвета слоя заливки с 50% исходных цветов, и теперь формы выглядят еще более похожими:
Результат с непрозрачностью слоя заливки, установленной на 50%.И, если я увеличу непрозрачность слоя заливки до 75% :
Увеличение непрозрачности слоя заливки до 75%.
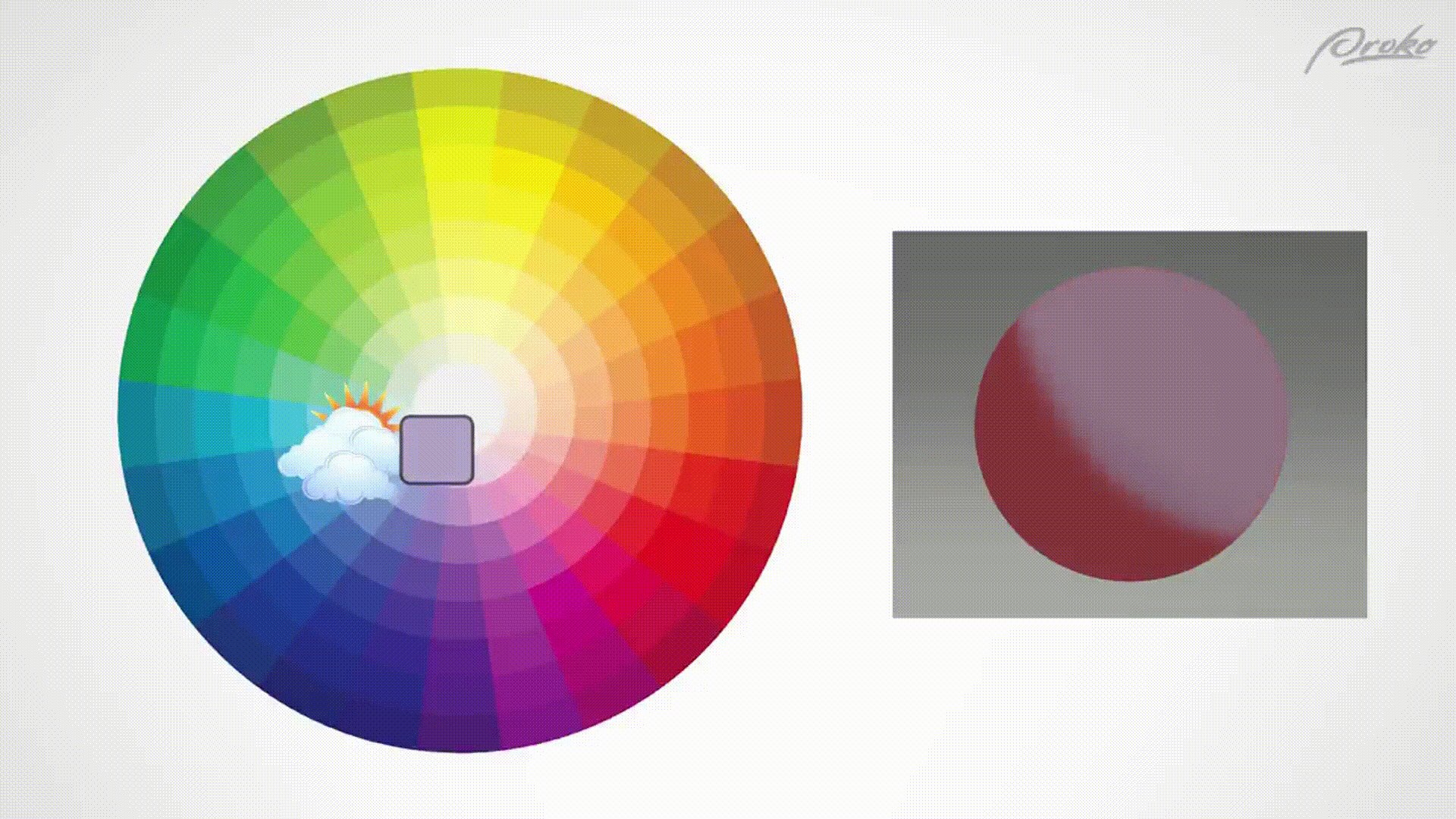
Photoshop теперь смешивает 75% цвета заливочного слоя только с 25% исходных цветов, создавая очень сильную цветовую тему:
Результат с непрозрачностью слоя заливки, установленной на 75%.Изменение объединяющего цвета
До сих пор я использовал оранжевый в качестве своего объединяющего цвета, но я выбрал только оранжевый, потому что, ну, мне просто это нравится. Что делать, если я хочу изменить цвет? Все, что мне нужно сделать, это дважды щелкнуть образец цвета заливочного слоя на панели «Слои»:
Двойной щелчок по образцу цвета.
Photoshop снова открывает палитру цветов, что позволяет мне выбрать другой цвет. На этот раз я выберу розовато-фиолетовый:
Выбор нового цвета из палитры цветов.
Я нажму кнопку ОК, чтобы закрыть окно выбора цвета, и вот так я сразу же изменила цветовую тему своих фигур:
Результат после изменения цвета заливки.На данный момент у меня до сих пор непрозрачность моего заливочного слоя установлена на 75%. Если эффект слишком сильный, все, что мне нужно сделать, это уменьшить непрозрачность. Я уменьшу это до 50%:
Если эффект слишком сильный, все, что мне нужно сделать, это уменьшить непрозрачность. Я уменьшу это до 50%:
Уменьшение непрозрачности слоя заливки до 50%.
И теперь формы все еще объединяются новым цветом, но эффект более тонкий:
Результат после снижения непрозрачности слоя заливки.Как унифицировать цвета в изображении
И это действительно все! Итак, теперь, когда мы рассмотрели базовую теорию объединения цветов с помощью Photoshop, давайте возьмем то, что узнали, и применим его к реальной фотографии. Вы можете использовать любую понравившуюся фотографию. Я буду использовать этот, так как он содержит много разных цветов (красочные фото зонтиков от Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 1: Добавить сплошной цвет заливки
Поскольку мы уже подробно обсудили эти шаги, я довольно быстро их рассмотрю. Сначала добавим слой заливки сплошным цветом, щелкнув значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои».
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Затем мы выберем Сплошной цвет в верхней части списка:
Выбор сплошного цвета заливки.
Шаг 2: выбери свой цвет
Фотошоп открывает окно выбора цвета, чтобы мы могли выбрать нужный нам цвет. Я пойду с тем же оттенком апельсина, который я выбрал в прошлый раз, просто чтобы быть последовательным. Нажмите кнопку ОК, когда вы закончите, чтобы закрыть палитру цветов, после чего Photoshop закрасит все ваше изображение цветом:
Выберите свой цвет из палитры цветов.
Шаг 3: измени режим смешивания слоя заливки на «Цвет»
Затем вернитесь на панель «Слои» и измените режим наложения слоя заливки «Сплошной цвет» с «Обычный» на « Цвет» :
Изменение режима наложения слоя заливки на Цвет.
Ваше изображение появится снова, но на данный момент оно полностью раскрашено заливочным слоем:
Изображение после изменения режима наложения на Цвет.
Шаг 4: понизь непрозрачность слоя заполнения
Чтобы смешать цвет слоя заливки с исходными цветами изображения, просто уменьшите непрозрачность слоя заливки. Точное значение, которое вам нужно, будет зависеть от вашего изображения, поэтому следите за ним при настройке непрозрачности, пока вы не будете довольны результатами. Для этого изображения я уменьшу непрозрачность до 25% :
Уменьшите непрозрачность, чтобы смешать цвета.
Это смешивает 25% заполняющего слоя с 75% исходного изображения, прекрасно объединяя цвета:
Результат после снижения непрозрачности слоя заливки.
До и после
Если вы хотите сравнить результат с исходным изображением, просто щелкните значок видимости слоя заливки на панели «Слои», чтобы включить или выключить слой заливки. Нажмите на значок один раз, чтобы выключить его и просмотреть исходное изображение. Нажмите его еще раз, чтобы снова включить слой и просмотреть отредактированную версию:
Включите и выключите слой заливки, щелкнув его значок видимости.
Чтобы было легче увидеть разницу с моим изображением, вот сравнение с разделением, показывающее исходные цвета слева и объединенные цвета справа:
Оригинальный (слева) и унифицированный (справа) цвета.
Выборка объединяющего цвета из изображения
Наконец, давайте посмотрим, как выбрать объединяющий цвет непосредственно из самого изображения. До сих пор мы выбирали цвета из палитры цветов. Но скажем, я хочу выбрать цвет из одного из зонтов. Для этого первое, что я сделаю, это уменьшу непрозрачность моего заливочного слоя до 0% . Это на мгновение сделает слой заливки полностью прозрачным, поэтому я вижу исходные цвета на изображении:
Чтобы выбрать цвет из изображения, сначала уменьшите непрозрачность слоя заливки до 0%.
Затем, когда непрозрачность уменьшена до 0%, я дважды щелкну образец цвета слоя заливки, чтобы изменить текущий цвет:
Двойной щелчок по образцу цвета заливочного слоя.
Photoshop снова откроет палитру цветов, как обычно. Но на этот раз, вместо того, чтобы выбирать цвет из палитры цветов, я просто наведу курсор мыши на изображение. Когда я это сделаю, мой курсор временно изменится на значок пипетки . Все, что мне нужно сделать сейчас, это нажать на цвет на изображении, чтобы попробовать его. Я нажму на синий зонт:
Нажмите на изображение, чтобы попробовать цвет.
Как только я нажимаю, палитра цветов обновляется, показывая цвет, который я выбрал:
Выбранный цвет появляется в палитре цветов.
Я нажму OK, чтобы принять цвет и закрою палитру цветов. Затем, чтобы объединить исходные цвета на изображении с моим новым цветом, я увеличу непрозрачность слоя заливки, пока не найду нужное количество. В этом случае значение 20% это все, что мне нужно:
Увеличение непрозрачности слоя заливки до 20%.
И вот результат. Как мы уже видели ранее, я смог мгновенно изменить цветовую тему изображения, просто изменив цвет моего заливочного слоя, а затем отрегулировав непрозрачность по мере необходимости:
Конечный результат.
И там у нас это есть! Вот как легко объединить цвета в изображении, используя не более чем слой заливки «Сплошной цвет», режим «Смешивание цветов» и параметр непрозрачности слоя в Photoshop! Посетите наш раздел «Ретуширование фотографий», чтобы узнать больше о том, как редактировать изображения. И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF!
Режимы наложения (смешивания) слоев
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Режимы наложения — одно из основных понятий в фотошопе и используется во многих инструментах и командах. Установить режим наложения можно и для слоя в целом. Рассмотрим основные режимы смешивания на примере работы со слоями.
Изображение в фотошопе может состоять из большого количества слоев разной степени прозрачности. Подробнее о работе со слоями.
По умолчанию каждый новый слой имеет режим наложения Normal (нормальный). При использовании для слоя режима наложения отличающихся от нормального, он начнет взаимодействовать с нижестоящими слоями и позволяет либо корректировать изображение, либо создавать интересные эффекты. В каждом отдельном случае очень сложно предсказать заранее конечный результат, но общее представление о режимах наложения (смешивания) слоев в фотошопе следует иметь.
В каждом отдельном случае очень сложно предсказать заранее конечный результат, но общее представление о режимах наложения (смешивания) слоев в фотошопе следует иметь.
Есть одна чудесная особенность работы с режимами наложения все изменения совершенно обратимы, позволяя вам продолжать эксперименты до тех пор, пока не будет получен необходимый результат!
В Photoshop режимы наложения группируются соответственно создаваемых ними эффектов. Рассмотрим взаимодействие слоев в различных режимах смешения на примере такого изображения, состоящего из двух слоев Fon и Apple.
Normal (Нормальный)
Это обычное состояние слоя. Здесь нет взаимодействия между слоями (активным и нижестоящим). Видим только изображение верхнего слоя, если не установлена непрозрачность меньше 100%.
Dissolve (Растворение)
Этот режим в случайном порядке удаляет некоторые пиксели активного слоя, что придает эффект пористости или шума. Влияет на полупрозрачные пиксели. Они заменяются случайным образом: часть из них окрашивается в то, что накладывается, а часть остается окрашенной в базовый цвет. Если нет полупрозрачных пикселей – установите Opacity (непрозрачность) слоя меньше 100%. Похоже на наложение прозрачного шума (noise) на верхнее изображение.
Влияет на полупрозрачные пиксели. Они заменяются случайным образом: часть из них окрашивается в то, что накладывается, а часть остается окрашенной в базовый цвет. Если нет полупрозрачных пикселей – установите Opacity (непрозрачность) слоя меньше 100%. Похоже на наложение прозрачного шума (noise) на верхнее изображение.
Darken (Замена темным)
Этот режим проявляет только темные оттенки верхнего слоя на нижнем. Сравниваются цветовые значения накладывающегося цвета и базового, выбирается более темное цветовое значение. Белый цвет при наложении просто игнорируется. Например, базовый пиксель окрашен в цвет RGB 25\100\215, цвет, который накладывается, имеет значения 100\200\50, то результат цвета будет 25\100\50.
Multiply (Умножение)
В режиме наложения Multiply (Умножение) в фотошопе происходит умножение цветовых значений базовых цветов, которые накладываются. Результатом будет цвет, что оказывается темнее, чем начальный цвет, который накладывается.
Этот режим можно применять для восстановления очень светлых фото, путем дублирования основного слоя и установления верхнему слою режима «умножение». Пример использования — работа с фоном в уроке «Призрак».
Color Burn (выжигание цвета или форсирование цвета или затемнение цвета или цветное затемнение в разных русских версиях переводится по разному).
Режим наложения Color Burn создаёт эффект «выжигания» нижнего слоя под воздействием верхнего слоя. То есть тёмные участки верхнего слоя используются для затемнения нижнего слоя. Используется умножение цветов и увеличение насыщенности. Результат выглядит очень контрастно и обычно непредсказуем. Экспериментируйте!
Linear Burn (линейное выжигание)
Этот режим наложения похожий на предыдущий режим, но в результирующем изображении не повышается контрастность, а понижается яркость. Создаётся эффект затемнения, сумерек.
Darker Color (притемнение)
Режим наложения Darker Color сравнивает пиксели верхнего и нижнего слоя и выбирает те пиксели, которые темнее.
Lighten (осветление)
Режим наложения Lighten (осветление) — противоположен режиму Darken: сравнивает верхний и нижний слой и в результрующую картинку поканально записывает более светлые пиксели (поканально).
Screen (экранирование)
Режим наложения Screen (экранирование) — противоположен режиму Multiply , перемножает инвертированный цвет нижнего слоя с верхним слоем. В результате изображение станет светлее. Данный режим полезен для корректировки слишком темных фото.
Color Dodge (выгорание цвета или цветное осветление)
Режим наложения Color Dodge противоположен режиму Color Burn: нижнее изображение светлеет, «выцветает» или «выгорает» под воздействием верхнего цвета. Режим применяется для создание эффекта сияния.
Linear Dodge (линейное выгорание)
Режим наложения Linear Dodge противоположен режиму Linear Burn, только более интенсивен. Приводит к более резким результатам, чем режим наложения Screen или Color Dodge. Создаёт эффект освещения объекта ярким источником света.
Приводит к более резким результатам, чем режим наложения Screen или Color Dodge. Создаёт эффект освещения объекта ярким источником света.
Lighter Color (осветление)
Режим наложения Lighter Color противоположен режиму Darker — записывает в результат те пиксели, которые светлее.
Для иллюстрации следующей группы режимов наложения поменяем местами слои fon и apple — изображение выглядит эффектнее.
Overlay (наложение)
Режим наложения Overlay (Наложение) объединяет в себе свойства режимов Multiply (Умножение) и Screen (Осветление). Значения темных базовых цветов подвергаются операции умножения и получается еще более темный цвет. Светлые тона осветляются и становятся еще светлее. Довольно часто наблюдается также некоторое смещение оттенков. В результате получаем повышенную контрастность исходного изображения. Можно применять для улучшения «тусклых фотографий»: дублировать слой с изображением, к дубликату применяем режим наложения Overlay и, возможно, уменьшаем непрозрачность слоя. Пример использования в уроке «Блеск танца» для осветления девушки.
Пример использования в уроке «Блеск танца» для осветления девушки.
Soft Light (мягкий свет) — похож на режим Overlay, только более мягкий. В результате нижний слой как-бы подсвечивается верхним.
Hard Light (жёсткий свет) — похож на Soft Light, только жёстче. Если для слоя выбран режим Hard Light (Жесткий свет), вы можете рисовать темно-серым цветом, чтобы сделать пиксели более темными, и светло-серым, чтобы сделать их более светлыми.
Vivid Light (яркий свет) — представляет собой комбинацию из режимов наложения Color Dodge к светам и Linear Burn — к теням. То есть контрастность тёмных участков падает, а светлых — возрастает.
Linear Light (линейный свет).
Режим наложения Linear Light применяет Linear Dodge к светам и Color Burn — к теням. То есть контрастность тёмных участков возрастает, а светлых — падает. Как бы противоположен предыдущему режиму смешивания, но в то же время очень похож на него.
Pin Light (точечный свет) — смешивает светлые цвета, используя режим Lighten, и темные цвета, используя режим Darken.
Hard Mix (жёсткое смешивание) — применяет Color Dodge к светам и Color Burn — к теням. Контрастность изображения возрастает очень сильно вплоть до возникновения эффекта постеризации.
Difference (разница)
Режим наложения Difference использует вычитание верхнего слоя из нижнего. Если пиксель на верхнем слое белый, то пиксель на нижнем слое инвертируется. Если пиксель на верхнем слое чёрный, то пиксель на нижнем слое не изменяется. Если пиксель на верхнем слое совпадает с нижнем, то результат — чёрный пиксель. То есть совпадающие цвета будут чёрными. Несовпадающие фрагменты будут цветными.
Exclusion (исключение) — похож на Difference, но с меньшей контрастностью.
Hue (оттенок) — в результате снимок имеет оттенок верхнего слоя, но яркость и насыщенность — нижнего слоя. Создаёт эффект рисования акварельными красками.
Создаёт эффект рисования акварельными красками.
Saturation (насыщенность) — в результате снимок имеет насыщенность верхнего слоя, но оттенок и яркость — нижнего. Нейтральные цвета (чёрный, белый, серый) на верхнем слое обесцветят картинку, на нижнем слое не изменятся. Режим используется для создания частично окрашенных изображений (например, красные розы на черно-белом снимке).
Color (цвет) — снимок приобретает оттенок и насыщенность верхнего слоя, но яркость — нижнего слоя. Создает эффект колорированного снимка. Пример использования — наложение красных бликов на бутылку в уроке Реклама алкоголя
Luminosity (яркость) — как вы уже догадались, снимок приобретает яркость верхнего слоя и насыщенность+оттенок нижнего слоя.
Дублируйте слои изображения, экспериментируйте с режимами наложения, исследуйте разные их комбинации, и не забывайте, что можно изменять прозрачность слоя.
Цветовые модели RGB и CMYK в Adobe Photoshop
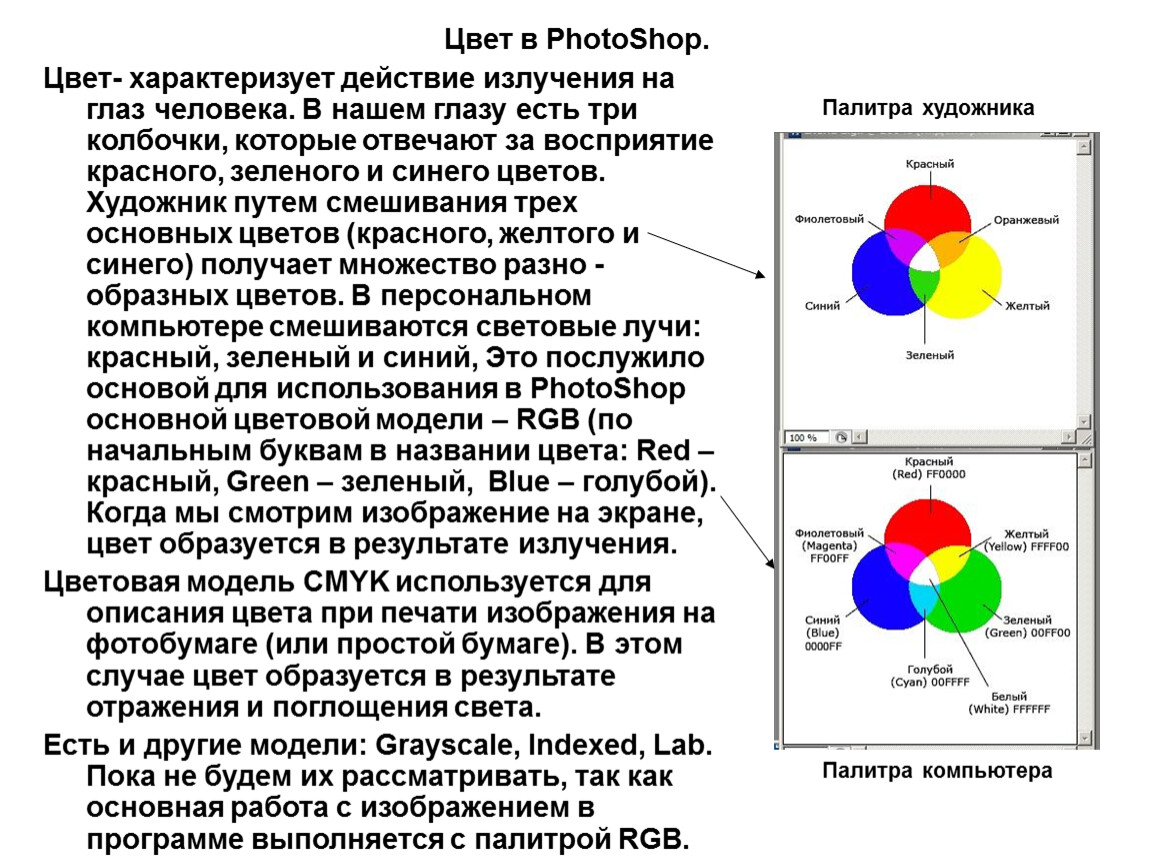
Все многообразие цветов в любой программе, работающей с изображениями, и в программе Adobe Photoshop CS5 в частности, описывается с помощью цветовых моделей, в которых любой оттенок цвета можно получить путем смешивания нескольких основных цветов в различных пропорциях.
Основными цветами чаще всего являются красный, зеленый и синий. Это связано с тем, что человеческий глаз лучше всего воспринимает именно эти цвета спектра, и на основе их пропорций различает все остальные цвета и оттенки.
Две основные цветовые модели, которые используются при представлении любого цвета в цифровом виде — цветовые модели RGB и CMYK.
Цветовая модель RGB
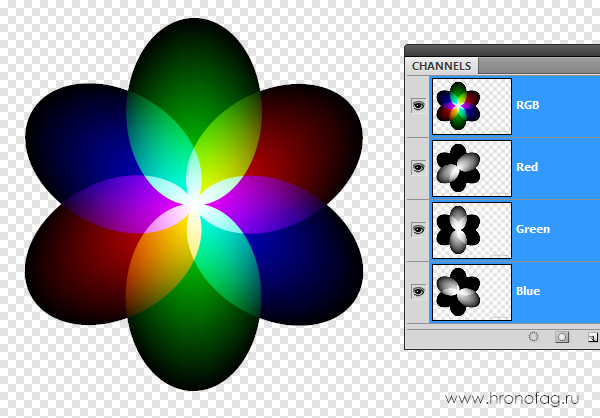
Использует три основных цвета: красный, зеленый и синий. В английском языке это соответственно: red, green, blue, от них и произошло название RGB. При наложении цветов цвета усиливают друг друга, и итоговый цвет становится светлее. Это можно представить, как лучи прожектора, совмещая которые, и регулируя их яркость, можно получить тот цвет, который Вам нужен. Смешивая синий и красный цвета, мы получаем пурпурный, смешивая зеленый и красный — желтый, смешивая синий и зеленый — голубой цвета. Максимальная интенсивность всех цветов дает белый цвет, их отсутствие — черный цвет.
Каждый из основных цветов в этой модели может принимать значение от 0 до 255. Перемножьте 255 саму на себя три раза, и Вы получите полное количество цветов, которые представлены в модели RGB: 255*255*255=16777216.
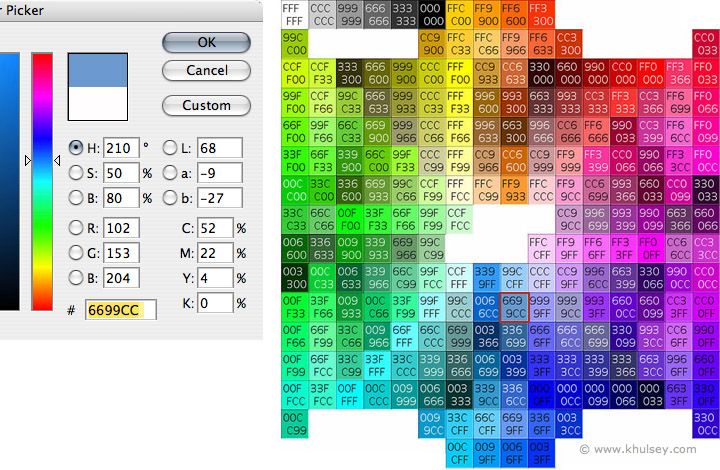
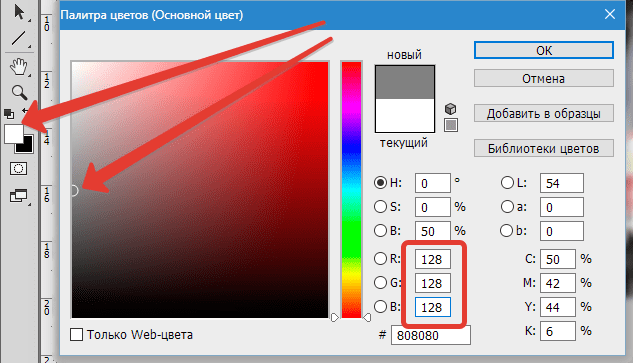
А теперь запустите программу Adobe Photoshop CS5, и откройте в ней любое изображение. Затем выберите на панели инструментов Пипетку. и щелкните ей в любом месте изображения. Цвет той точки, куда Вы щелкнули, отобразится в квадратике, который показывает текущий основной цвет. Теперь щелкните по этому квадратику, который находится на панели инструментов. в нижней части. Откроется окно цвета, и Вы в этом окне увидите точку, которая соответствует Вашему цвету. Также Вы увидите параметры этого цвета в окошках R, G и B. Значения в этих окошках — и есть значения цветов в модели RGB.
Модель RGB хорошо подходит для описания цветов, которые отображаются на мониторах компьютеров. Также эта модель используется для записи цвета в 16-ричном коде, в коде html при верстке сайтов.
Цветовая модель CMYK
Вы можете сказать, что когда Вы смешиваете краски красную, зеленую и синию — ничего похожего на то, что описывается моделью RGB, не получается. Это происходит потому, что смешивая краски, Вы видите цвет не прямой, а отраженный. Если Вы видите красный отраженный цвет, то это значит, что объект поглотил все остальные цвета, кроме красного, а красный отразил Вам. Чем больше красок Вы смешаете, тем больше одни цвета поглотят другие и тем изображение будет темнее. То есть цвета не складываются, как в модели RGB, а вычитаются.
Для отраженных цветов используется модель CMYK, в которой цвета смешиваются, как краски, а не как лучи. При отсутствии красок мы видим белый лист. Основные цвета в цветовой модели CMYK: голубой, пурпурный и желтый, соответственно в английском языке cyan, magenta и yellow. Эти основные цвета при смешивании дают дополнительные цвета красный, зеленый и синий.
Таким образом можно увидеть, что модель CMYK является зеркальной по отношению к модели RGB. На самом деле это не совсем так: цвета в модели CMYK не такие чистые, как в модели RGB. При смешивании всех цветов в модели CMYK цвет получится не черный, а грязно-серый. Как впрочем, и в реальности, если смешать голубую, пурпурную и желтую краски, цвет будет не черный. Поэтому в модели CMYK добавляется еще и черный цвет, в виде коэффициента K. И это значит, что модель CMYK использует четыре цвета: голубой, пурпурный, желтый и черный в качестве основных.
На самом деле это не совсем так: цвета в модели CMYK не такие чистые, как в модели RGB. При смешивании всех цветов в модели CMYK цвет получится не черный, а грязно-серый. Как впрочем, и в реальности, если смешать голубую, пурпурную и желтую краски, цвет будет не черный. Поэтому в модели CMYK добавляется еще и черный цвет, в виде коэффициента K. И это значит, что модель CMYK использует четыре цвета: голубой, пурпурный, желтый и черный в качестве основных.
Откройте еще раз программу Adobe Photoshop CS5, и опять щелкните пипеткой в любом месте изображения. После этого щелкните по квадратику основного цвета. Среди параметров цвета найдите параметры модели CMYK: эти параметры находятся в окошках C, M, Y и K. Цвета в этой модели задаются в процентах. Чем больше процент — тем темнее цвет, то есть интенсивность цветов здесь задается в пределах от 0 до 100 процентов. И хотя в модели CMYK значений цветов может быть: 100*100*100*100= 100 миллионов, на самом деле их меньше, чем в модели RGB, потому что некоторые составляющие черного и других цветов перекрывают друг друга. Поэтому в можели CMYK некоторые яркие цвета, которые есть в модели RGB, отобразить невозможно.
Поэтому в можели CMYK некоторые яркие цвета, которые есть в модели RGB, отобразить невозможно.
Модель CMYK используется для печати — ведь печать на бумаге производится красками. В любом случае, даже если у Вас изображение было сделано в модели RGB, при печати оно преобразуется в CMYK. При этом могут возникнуть некоторые цветовые несоответствия.
Видео об использовании цветовых моделей в программе Adobe Photoshop CS5
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
учимся работать с кистью и карандашом
Жанр: Иллюстрации
В данном уроке я хотела бы объяснить новичкам (или же людям, которые «пришли» из других программ) принципы работы в программе Adobe Photoshop на примере создания обыкновенного портрета (͡° ͜ʖ ͡°)
Длинный урок.
1. Начало работы
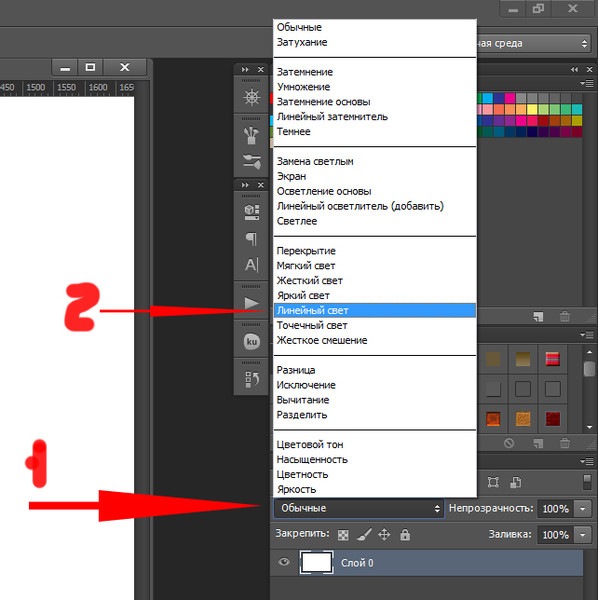
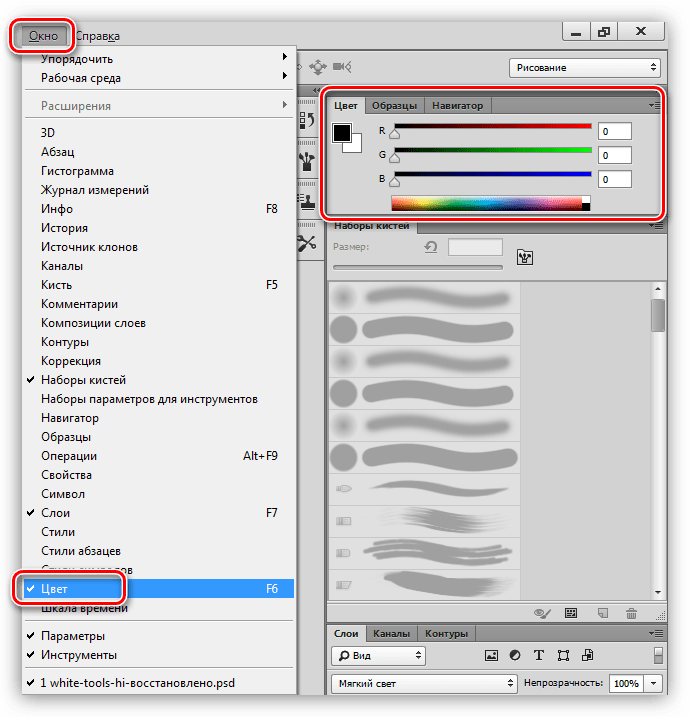
Итак. Вот перед нами окно Photoshop. Человек, который впервые видит это, чаще всего просто не знает, с чего начать. Я выделила основные инструменты, с которыми предстоит работать в данной программе.
1. То, что вызывает проблемы у большинства новичков в пользовании данной программы. Человек просто не знает, как смешивать цвета, когда кисть идет одним сплошным жирным цветом. Чтобы избежать нервотрепки на эту тему, тыкаем на выделенные кнопочки. Они отвечают за нажим и интенсивность цвета. Так же можно играть непрозрачностью для удобства рисования. (Окна появляются лишь в том случае, если активен инструмент «Кисть»)
3. Инструмент кисть.
4. Ластик.
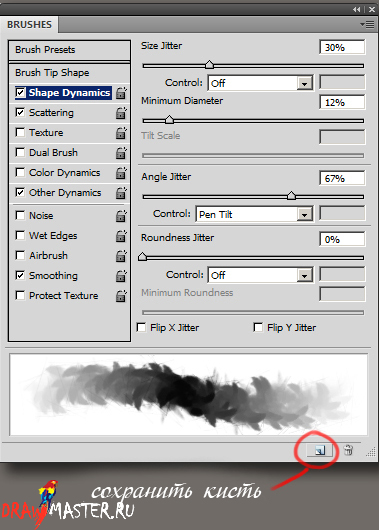
6. Отсылка к пункту номер три. В окне, которое появляется, если нажать на стрелку, можно менять размер кисти и саму кисть. В соседнем правом окне можно изменить настройки кисти. (Окна появляются лишь в том случае, если активен инструмент «Кисть»)
2. Здесь всё просто и понятно. Слои, как они есть. Создать слой и удалить слой. Сразу скажу, что если вы будете рисовать на фоне, то уже не сможете ничего рисовать под ним, поскольку фон залит белым цветом по-умолчанию, в отличии от начального фона в SAI, который, в принципе, прозрачный.
5. Поворот листа, лупа и палитра.
7. Пипетка. Не подумайте, она не для того, чтобы тырить цвета с фоток. Она вызывается клавишей левый alt и благодаря ей можно смешивать цвета, накладывая слои цвета поверх основы. Гм. Тавтология получается.
Сразу скажу, что если вы будете рисовать на фоне, то уже не сможете ничего рисовать под ним, поскольку фон залит белым цветом по-умолчанию, в отличии от начального фона в SAI, который, в принципе, прозрачный.
5. Поворот листа, лупа и палитра.
7. Пипетка. Не подумайте, она не для того, чтобы тырить цвета с фоток. Она вызывается клавишей левый alt и благодаря ей можно смешивать цвета, накладывая слои цвета поверх основы. Гм. Тавтология получается.
2. Нажим и интенсивность цвета
Пример того, как работают кнопки под цифрой 1 в первом пункте.
3. Скетч
Чтобы начать рисовать, обязательно создаём новый слой. Выбираем удобную вам кисть. Я нарисовала простой скетч-портрет для показа.
4. Основа
Создадим второй слой под первым. На нем накидываем основные цвета.
5. Оттенки
На том же слое поверх рисуем блики, тени, добавляем различные цвета, чтобы рисунок выглядел объёмнее и интереснее.
6. Смешивание цветов
Здесь возвращаемся к использованию пипетки и кисти. Принцип прост: жмем alt и мажем. Жмем и мажем.
Многие вам скажут, что от кисти ничего не зависит. Так вот, на деле это совсем не так. В зависимости от выбора кисти ваш предмет будет различной формы и сглаженности.
Принцип прост: жмем alt и мажем. Жмем и мажем.
Многие вам скажут, что от кисти ничего не зависит. Так вот, на деле это совсем не так. В зависимости от выбора кисти ваш предмет будет различной формы и сглаженности.
7. Придача формы
Если вы еще не устали листать похожие друг на друга картинки, то мы продолжаем. Создаём новый слой над скетчем. Начинаем мазать-мазать-мазать цветом сверху, пока не добиваемся приятного глазу результата. Степень проработки зависит от вашей лени и времени `v`
8. О режимах наложения и обтравочной маске
Мы подошли к тому этапу, когда хотим подредактировать свою работу. Но как? Давайте разберемся.
В фотошопе есть такая штука, как режимы наложения. Кнопка, отвечающая за режимы наложения, находится прямо над слоями и на ней по-умолчанию стоит значение «Обычные». Чтобы открыть окно, нужно нажать на него левой кнопкой мыши и выбрать любой режим тем же нажатием ЛКМ.
Помимо этого, есть в фотошопе такая вещь, как обтравочная маска. Вызывается она нажатием правой кнопки мыши на слое (Чтобы случайно не превратить часть рисунка в обтравочную маску, создайте новый слой и кликните ПКМ на нём).
Что нам даёт обтравочная маска? По сути это аналог «Прикрепления слоя», с которым наверняка знакомы пользователи SAI. Обтравочная маска ограничивает область рисования с целого листа до нарисованного на предыдущем слое. Если создать обтравочную маску над другой обтравочной маской, они будут действовать на слой, к которому прикреплена первая маска.
То есть, если мы рисуем примером нашего портрета, то маска будет действовать только на последний слой, где мы дорабатывали рисунок. Нехорошо получается.
Однако, не используя маски, мы будем закрашивать все слои, что есть ниже. Ой! Мы замазали фон!
Вызывается она нажатием правой кнопки мыши на слое (Чтобы случайно не превратить часть рисунка в обтравочную маску, создайте новый слой и кликните ПКМ на нём).
Что нам даёт обтравочная маска? По сути это аналог «Прикрепления слоя», с которым наверняка знакомы пользователи SAI. Обтравочная маска ограничивает область рисования с целого листа до нарисованного на предыдущем слое. Если создать обтравочную маску над другой обтравочной маской, они будут действовать на слой, к которому прикреплена первая маска.
То есть, если мы рисуем примером нашего портрета, то маска будет действовать только на последний слой, где мы дорабатывали рисунок. Нехорошо получается.
Однако, не используя маски, мы будем закрашивать все слои, что есть ниже. Ой! Мы замазали фон!
9. Выделения цветом при помощи режимов наложения
Чтобы подчеркнуть особые места на рисунке, показать свет или просто наложить сверху градиент для «симпатичности» мы можем использовать те же режимы наложения.
На рисунке я отметила те места, куда может падать свет. Создадим новый слой со значением «Мягкий свет». Используя инструмент кисть, нанесём белый цвет на выделенные места. Пусть для примера я и использовала пятиминутный скетч, но даже по нему можно заметить, что появляется некое ощущение объёма и атмосферы.
Создадим новый слой со значением «Мягкий свет». Используя инструмент кисть, нанесём белый цвет на выделенные места. Пусть для примера я и использовала пятиминутный скетч, но даже по нему можно заметить, что появляется некое ощущение объёма и атмосферы.
10. Градиент и режимы наложения
Создадим новый слой со значением «Мягкий свет». Чтобы использовать градиент, вы должны выбрать кнопку, которая находится под «Ластиком» и провести прямую линию на рисунке. Есть различные виды градиентов, но пока мы рассмотрим только вид по-умолчанию. Если вы не выбирали градиент из меню, которое автоматически появляется во второй верхней панели и открывается кликом по стрелочке, то градиент будет соответственен цветам вашей палитры. Если первый цвет у вас розовый, а другой синий, то и градиент у вас будет розово-синим.
Градиент может быть только одного, постепенно растворяющегося, цвета.
Чтобы изменить структуру и цвет градиента (например, в том случае, если вы всё же выбрали образец из меню), открываем всё тоже меню образцов градиента. Первые два градиента соответственны цветам вашей палитры. Первый — двухцветный, а второй — полупрозрачный.
Проводим линию градиента на слое со значением «мягкий свет». Кажется, наш рисунок стал немного теплее =)
Первые два градиента соответственны цветам вашей палитры. Первый — двухцветный, а второй — полупрозрачный.
Проводим линию градиента на слое со значением «мягкий свет». Кажется, наш рисунок стал немного теплее =)
11. Немного о кривых
Хм. Давайте нарисуем зайчика. В какой-то момент вы решили, что он получился слишком бледным. Не стоит пугаться, это можно исправить. В моём случае окно «Коррекция» располагается над окном «Слои». Если этого окна у вас нет, нажмите левой кнопкой мыши на пункт «Окно» в самой верхней панели и выберите пункт «Коррекция». Вы можете выбрать любой значок на панели и поэкспериментировать. Для примера я возьму «Кривые». Поставим случайное значение наших двух точек и наш зайчик станет гораздо ярче! Вы можете брать на кривой и более двух точек, хотя в основном вам потребуются только эти две.
12. Последние шаги
И вот, когда наше изображение почти готово, мы можем подредактировать цвет, чтобы придать рисунку атмосферы, легкости и т. д. и т.п. Играемся с яркостью и контрастом. Создаём новый слой со значением, допустим, «Мягкий свет» и отмечаем цветом нужные вам места `v`
Вот и всё! Наш портрет готов.
P.S. Большое спасибо Vornava за исправления, подсказки и указания на очепятки =)
д. и т.п. Играемся с яркостью и контрастом. Создаём новый слой со значением, допустим, «Мягкий свет» и отмечаем цветом нужные вам места `v`
Вот и всё! Наш портрет готов.
P.S. Большое спасибо Vornava за исправления, подсказки и указания на очепятки =)
Adobe Photoshop предоставляет очень широкие возможности для работы с фотографией и изображениями. Вы можете изменить снимок до неузнаваемости, исправить огрехи и недостатки или нарисовать что-то новое. Необязательно быть художником и создавать картины. Навыки рисования пригодятся при обработке фотографий и коллажей.
В этой статье мы рассмотрим основные инструменты рисования Adobe Photoshop и покажем, как научиться рисовать в Фотошопе.
В фоторедакторе вы можете рисовать кистями, карандашами, чертить прямые линии или строить геометрические фигуры.
Из всего многообразия инструментов для рисования наиболее полезны следующие:
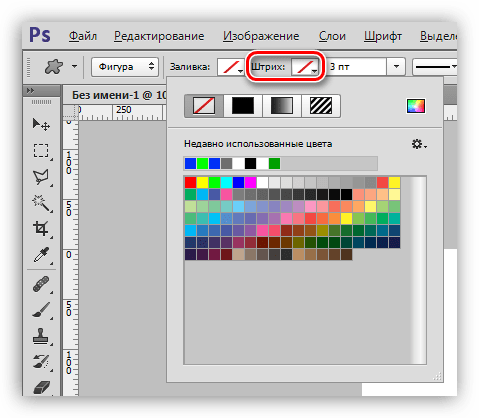
- Brush Tool/Инструмент «Кисть» . Размер, плотность и форму кисти можно изменять.

Кликните правой клавишей мыши по пиктограмме инструмента «Кисть» и выберите кисть или карандаш для рисования.
Mixer Brush Tool/Инструмент «Микс-кисть». Эта кисть позволяет смешивать цвета и работает почти как настоящий инструмент для рисования.
Custom Shape Tool/Инструмент «Произвольная фигура» . По клику на него правой клавишей мыши откроется группа инструментов для рисования геометрических фигур и форм. При этом библиотеку можно расширять и дополнять своими формами.
- Rectangle Tool/Инструмент «Прямоугольник»
- Rounded Rectangle Tool/Инструмент «Прямоугольник со скруглёнными углами»
- Ellipse Tool/Инструмент «Эллипс»
- Polygon Tool/Инструмент «Многоугольник»
- Line Tool/Инструмент «Линия»
- Custom Shape Tool/Инструмент «Произвольная фигура»
- Eraser Tool/Инструмент «Ластик» удаляет части изображения.
В верхней части окна Photoshop находится меню настроек выбранного инструмента.
Давайте рассмотрим параметры инструмента Brush Tool/«Кисть» .
Основные параметры кисти приведены на этом скриншоте. Итак, доступно изменение размера кисти, ёе жёсткости и формы (при этом можно создавать свои кисти и загружать наборы из интернета), плотности и уровня заполнения.
Жёсткая кисть
Попробуйте поэкспериментировать с настройками кистей и порисовать на белом фоне кистями разной формы, плотности и размера, менять цвета и тип инструмента.
Давайте теперь разберём, как нарисовать в Фотошопе простую картинку.
Рисовать лучше отдельно от фона, на прозрачных слоях, располагая каждый логический элемент картинки на отдельном слое.
Кликаем на пиктограмму выбора цвета и задаём активный цвет. Пусть это будет оттенок жёлтого. После этого выбираем Paint Bucket Tool/Инструмент «Заливка» и кликаем на любом фрагменте пустого белого слоя. Краска зальёт весь холст.
Создадим новый прозрачный слой с помощью команды Layer/«Слои» → New/«Новый» → Layer/«Слой» . После этого на панели слоёв появится прозрачный слой. Прозрачный слой работает как калька: мы его не видим, но видно то, что нарисовано на нём. Можно отключить видимость слоя с помощью пиктограммы с изображением глаза или изменить размер и форму, переместив «кальку» вместе с картинкой.
После этого на панели слоёв появится прозрачный слой. Прозрачный слой работает как калька: мы его не видим, но видно то, что нарисовано на нём. Можно отключить видимость слоя с помощью пиктограммы с изображением глаза или изменить размер и форму, переместив «кальку» вместе с картинкой.
Выбираем другой цвет, кликаем на инструмент «Кисть» и пробуем рисовать!
Просто двигайте мышью с нажатой левой клавишей по холсту.
Конечно, для рисования лучше использовать графический планшет. При работе с ним размер и плотность кисти будут зависеть от степени нажатия на перо, а ещё с помощью планшета можно точнее управлять кистью.
В Adobe Photoshop есть рабочее пространство, предназначенное для художников. От пространства для фотографов оно отличается расположением панелей и инструментов. Перейти к нему можно с помощью меню Window/«Окно» → Workspace/«Рабочая среда» → Painting/«Рисование» .
Здесь кисти расположены в виде списка, есть быстрый доступ к палитре цветов.
- уменьшение размера кисти: [
- увеличение размера кисти: ]
- уменьшение жёсткости кисти: {
- увеличение жёсткости кисти: }
- переключение на предыдущую кисть: ,
- переключение на следующую кисть: .
- переключение на первую кисть:
- переключение на последнюю кисть: >
- поменять цвета местами: X
- установка цвета по умолчанию (чёрный/белый): D
Меняя типы кистей и их параметры, вы можете управлять видом кисти и регулировать размер и плотность штрихов. А это позволит добиться реалистичных эффектов при рисовании.
Если у вас нет возможности потратить минимум несколько лет на тщательное и кропотливое обучение рисованию, а затем подробнейшее освоение возможностей редактора, и рисовать все равно хочется… Возможно, эти советы для начинающих помогут вам хотя бы избежать выносящих мозг картинок и сэкономить немало времени в наступании на грабли.
Эти советы возникли совершенно спонтанно и неожиданно. Последнее время я все чаще и чаще сталкивалась с людьми, которые хотят рисовать, но находясь еще в самом начале пути, допускают, порой, роковые ошибки, которые в дальнейшем влияют на их развитие. Конечно же, рано или поздно, те, кто действительно задается целью научиться рисовать достаточно терпимо или даже более того, разбираются в своих ошибках, находят правильные решения, читают множество книг и статей. Но этот процесс может занять куда больше времени, чем хотелось бы. И именно поэтому я решила написать советы, которые помогли бы увидеть или избежать некоторые ошибки сейчас, а не ждать случайности через месяц или даже год, когда уже выработается привычка рисовать именно так и ничего менять не захочется, а желание рисовать лучше будет недовольно терроризировать мозг.
Эти советы предназначены для тех, кто только-только вооружился планшетом. Но, возможно, и те, кто уже умеет немного рисовать, найдут здесь для себя что-нибудь полезное. Это первая часть советов, объединяющая в себя наиболее основные и самые-самые-самые.
Это первая часть советов, объединяющая в себя наиболее основные и самые-самые-самые.
Скажу сразу — учить все равно основы надо! Но если у вас нет времени или возможности, то у вас есть два варианта: не рисовать вообще или учиться в процессе. Если вы выбрали второе, то смело читайте дальше.
Помните, что все, что будет вам запрещено, конечно же, можно использовать, но делать это нужно лишь тогда, когда вы понимаете, что с этим делать, иначе шишки от грабель будут расти, а результата никакого не будет.
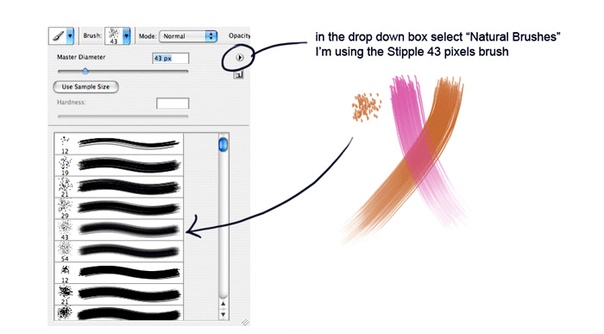
СОВЕТ 1. Стандартные кисточки в виде травы, звездочек и прочей ерунды — это зло для вас на ближайшие первые несколько месяцев общения с планшетом и фотошопом.
Это зло по крайней мере до тех пор, пока вы не уясните, что прекрасно можете обходиться и без них. А пока что, строго настрого запоминаем, что первые месяцы вашего тесного общения с планшетом, вашей единственной кистью должна быть… стандартная круглая твердая кисть. Ладно, она может быть квадратной, прямоугольной и, вообще, неважно какой формы. Твердая. Не мягкая.
Твердая. Не мягкая.
Мягкая кисточка, конечно же, тоже полезная, но для начала о ней лучше всего забыть или, если вы все же покусились ей немного порисовать, делать это в малых дозах и оставлять в качестве приоритета пока что твердую кисть. За пару лет я услышала столько фраз типа «если бы мне кто-то это сказал», что я однозначно уверилась, в правильности данного совета. Так что — верьте мне! Или… забейте. Дело ваше.
Многие художники со временем делают (или заимствуют у других) для себя базовые кисточки. Обычно они имеют рваные края, чтобы лучше происходило смешивание. Но для вас это все сейчас совершенно не нужно. Забудьте о всяких таких кисточках, которых полным-полно в интернете. Научитесь хотя бы немного владеть круглой жесткой, а уже потом усложняйте.
Если желание использовать другие кисти слишком велико — заходим в фотошоп и удаляем все кисточки за исключением твердой круглой… ладно и еще мягкой, и забываем все известные способы создания кисточек. На время, конечно же.
Вам срочно нужна трава, листики и бабочки? Так в чем же дело? Рисуйте!
СОВЕТ 2. Вашим первым рисунком или ближайшим следующим, если вы уже рисовали, должна быть не ваша любимая кошка, собака, брат, сестра, мама, папа, а… тоновая растяжка.
И.. нет, не для тренировки нажима пера и ровности линий, а для того, чтобы научиться делать плавные переходы. Большинство начинающих художников страдают тем, что попросту не знают, как смешивать цвета и сглаживать плоскости. И, конечно же, самым простым и быстрым решением оказывается использование мягкой кисти, а это, в свою очередь ведет к ужасным результатам, которые приводят потом особо слабонервных художников к психологическим травмам Ладно, последнее это шутка, но факт остается фактом. Поэтому, прежде чем начать рисовать, желательно или даже нет, обязательно, нужно выучить одну простенькую, но безумно полезную технику.
Итак, из вот этого:
Мы получим вот это:
Итак, самый оптимальный и удачный способ смешения цветов и создания плавного перехода — это использование твердой кисточки так как она позволяет создавать множество переходов и сохранять «четкость» рисунка, которая придает ему живость. Мягкая кисточка позволяет, казалось бы, делать более плавные переходы:
Мягкая кисточка позволяет, казалось бы, делать более плавные переходы:
Но такая гладкость редко когда идет на пользу. Она удачна для создания общего объема заднего плана, но как ни крути, если внимательно присмотреться, то видно, что остается ощущение размытости, а когда этот способ применяется на рисунке, например, портрет вашей сестры, то все выглядит еще намного хуже.
Вам, конечно же, решать, какой вариант вам нравится больше и, в идеале, нужно уметь пользоваться обоими, но нужно знать, когда можно использовать мягкую кисть, а когда лучше НЕ стоит. А пока мы это еще плохо знаем — самый лучший вариант слушать умных теть и дядь, которых я трясу как спелое дерево, и делать как говорят они.
Итак, приступим к нашей растяжке.
Для того, чтобы сделать такую простую растяжку нужно вооружиться жесткой круглой кисточкой. Лично я предпочитаю для базовой кисти отключать реакцию пера на нажим, которая бы определяла толщину линии, а вот реакция на прозрачность — самое то. Но это уже на любителя. С настройками фотошопа, полагаю, подружиться может каждый, если не будет сильно лениться. А я буду рассказывать о другом.
Но это уже на любителя. С настройками фотошопа, полагаю, подружиться может каждый, если не будет сильно лениться. А я буду рассказывать о другом.
1. Итак, берем черный цвет и закрашиваем им половину нашего рисунка. Ну или приблизительно ту часть, которая по вашему мнению будет являть собой… тень.
2. Теперь мы берем и понижаем параметры Opacity и Flow у кисти (они расположены вверху в меню) приблизительно до 40-50%. Чем меньше значение Opacity — тем прозрачнее будет наш цвет и если провести линию, то через него будет просматриваться еще и нижний слой цвета. По сути дела Opacity можно сравнить с плотностью краски. Чем выше значение — тем выше укрывистость. Значение Flow определяет плотность «потока». Грубо говоря, комбинируя эти два параметра можно добиваться разных эффектов от кисти, не влезая в другие ее настройки. Но вернемся к нашим баранам.
Итак, выбранным черным цветом мы наполовину закрашиваем белый цвет. Причем сделать это надо одним движением, не отрывая перо. Если оторвать, то предыдущий мазок накроет уже нарисованный и произойдет смешение там, где нам это не нужно. Теперь берем пипеткой новый получившийся цвет и закрашиваем им наполовину черный цвет. В результате у нас получится что-то вроде этого:
Если оторвать, то предыдущий мазок накроет уже нарисованный и произойдет смешение там, где нам это не нужно. Теперь берем пипеткой новый получившийся цвет и закрашиваем им наполовину черный цвет. В результате у нас получится что-то вроде этого:
3. Далее мы уменьшаем диаметр кисти, ну думаю, понятно почему? И берем полученный цвет слева (на белом) и закрашиваем им наполовину белый цвет, а затем то же самое делаем и с черным. И у нас получается что-то вроде этого:
4. Полагаю понятно, что делаем дальше? Мы начинаем идти слева на право или справа на лево (уж кому как удобнее) и, беря цвет, закрашиваем наполовину соседний. Затем берем оставшийся кусок незакрашенного цвета и закрашиваем следующий кусок наполовину и т.д. В общем-то, мы собственно сделали что-то вроде растяжки.
Она местами кривая, но я делала ее исключительно лишь для примера техники.
5. Теперь мы уменьшаем Opacity до 15-30% — это уже зависит от личных приоритетов, я, к примеру, использую в пределах 20% обычно или больше, если работает режим нажима у пера для кисти, и продолжаем делать все то же самое. Снова и снова. Вообще, этот урок сделан исключительно для тренировки. В результате него вы сами сообразите как вам лучше создавать переходы. Какой нажим выбирать, как накладывать цвета. А это все лишь поможет понять. Прямо вот так вот извращаться вы вряд ли будете, но порой и такое понадобится.
Снова и снова. Вообще, этот урок сделан исключительно для тренировки. В результате него вы сами сообразите как вам лучше создавать переходы. Какой нажим выбирать, как накладывать цвета. А это все лишь поможет понять. Прямо вот так вот извращаться вы вряд ли будете, но порой и такое понадобится.
В результате у нас получится что-то вроде этого:
Как только вы разберетесь с этим простым заданием, советую вам в будущем стараться переводить Opacity и Flow на нажатие пера. И учиться работать таким образом. Во-первых, это как минимум сократит ваше время на постоянные отвлечения к смене параметров, а во-вторых вы научитесь более тонко манипулировать нажимом в процессе рисования, что само по себе уже круто!
Теперь обсудим цветовую растяжку. Здесь все по сути дела так же. Вот только растягивать можно двумя способами. Точнее не так. Способ все тот же, но действия немного другие и результат.. разный.
Вариант 1. Переход от одного цвета к другому, минуя промежуточные цвета. Этот способ подобен ч/б растяжке один к одному.
Этот способ подобен ч/б растяжке один к одному.
Однако, он не очень хорош для случаев, когда цвета находятся далеко друг от друга на цветовом круге. Да и, как видите, цвет в месте смешивания «проваливается» в серый, что порой не очень хорошо для рисунка и в дальнейшем может привести к «грязи», но может оказаться удобным для заднего плана, где цвета должны быть менее насыщенными, чем передний план.
Вариант 2. Переход от одного цвета к другому через промежуточные цвета в цветовом круге. Здесь суть такая же самая, но мы добавляем цвета, которые находятся между нашими двумя основными. Я не буду объяснять, что такое цветовой круг и что значит промежуточный цвет. Почитайте теорию цвета и вы найдете очень много полезной информации. Со временем вы научитесь добавлять сразу несколько промежуточных цветов в процессе смешивания. По сути дела рисование так и происходит — добавлением и смешением разных цветов. Открыла Америку, да? Но сейчас мы попробуем это сделать простым способом для того, чтобы вы поняли, как все это работает.
Итак, сначала мы делим наш рисунок пополам на Желтый и Фиолетовый. Затем открываем палитру и берем цвет где-то на середине между этими цветами, и с Opacity 50% закрашиваем наполовину желтый и наполовину фиолетовый цвет. Вуаля и мы получаем два промежуточных цвета.
А теперь самое интересное! Откройте палитру и пройдитесь пипеткой по всей растяжке. Сначала по первой, а потом по второй. Правда интересно? Мы идем по все тому же диапазону, НО во втором случае цвета более насыщенные и яркие. И это здорово, правда? Добавив промежуточный цвет, мы сделали нашу растяжку более живой и это было совсем не сложно.
Помните об этом и ваши рисунки сразу станут более живыми. Это, конечно же, сложно реализовать сразу, но со временем вы наловчитесь и все получится. Главное помнить об этом, когда вы рисуете.
Один начинающий художник попросил меня сделать видео растяжки, так как простых шагов было для него мало. Он впервые держал в руках перо и никогда не работал с фотошопом. Я записала небольшое видео, которое показывает, как я делала подобные растяжки. Все очень просто, но такая тренировка работы с пером на самом деле очень полезная особенно при работе с цветом. Было бы замечательно, если бы при выполнении вы установили бы Opacity и Flow на нажатие пера. Кстати, в таком случае вам не придётся сильно низко опускать эти параметры. Это видно на видео. Я практически все время использую Opacity 50%.
Я записала небольшое видео, которое показывает, как я делала подобные растяжки. Все очень просто, но такая тренировка работы с пером на самом деле очень полезная особенно при работе с цветом. Было бы замечательно, если бы при выполнении вы установили бы Opacity и Flow на нажатие пера. Кстати, в таком случае вам не придётся сильно низко опускать эти параметры. Это видно на видео. Я практически все время использую Opacity 50%.
СОВЕТ 3. Инструмент Палец (Smudge Tool) нужно использовать крайне редко и ни в коем случае не для смешивания цветов!
Довольно часто начинающие художники, не зная про то, что цвета можно смешивать благодаря Opacity и Flow, начинают смешивать, казалось бы, единственным доступным способом — инструментом палец. А потом это настолько входит в привычку, что даже замечания типа «не используйте палец», «видно, что юзали палец», «сильно размыто» и т.д. уже не могут их заставить переучиться. И ежик, продолжая плакать и колоться, лезет снова и снова на кактус, пока не наступает локальный криз и человек попросту перестает слушать, что ему говорят.
Так вот, чтобы этого не произошло — говорю сразу. Исключаем палец как таковой на ближайшее будущее вообще. Им удобно делать маленькие хитрости, подправляя или искажая линии. Но им вовсе неверно смешивать цвета. Потому что эффект будет как… правильно, как пальцем размазали краску.
В качестве примера приведу вот такую маленькую картинку. Кружочки сильно маленькие, но суть должна быть понятной. Из опрошенных мною людей, которые не связаны с рисованием и не разбираются чем и как выполняли смешивание, большинство остановилось в привлекательности на варианте 4. Что, собственно и верно.
Рисунок 1. Это база цветов. У нас есть круг, набросанная тень и свет. По сути дела мы просто имеем три пятна, которые нам нужно смешать.
Рисунок 2. Как видите, результат получился неплохой, но размытый. А при больших размерах изображения мы получим просто одно сплошное «мыло». Такое смешение цветов происходит при использовании мягкой кисти или при использовании пальца с настройками мягкой кисти. На рисунке побольше можно увидеть, как смешиваются цвета пальцем. Как видно, у нас просто происходит заблюривание линии и отсутствуют практически какие-либо промежуточные цвета.
На рисунке побольше можно увидеть, как смешиваются цвета пальцем. Как видно, у нас просто происходит заблюривание линии и отсутствуют практически какие-либо промежуточные цвета.
Рисунок 3. Здесь все совсем плохо. Смешивание в этом круге я производила при помощи пальца с настройками твердой кисти. К сожалению, очень многие начинающие художники используют такой вариант и это ужасно, поверьте. На варианте побольше можно увидеть, как страшно все выглядит. Конечно, многие умельцы умудряются довести использование пальца до совершенства, но практически единицам удается сделать так, чтобы работы не отдавали «эффектом пальца».
Рисунок 4 — ну а здесь мы смешивали при разных значениях Opacity обыкновенной твердой кисточкой. Как видите, вариант выглядит более объемным из-за того, что у нас в результате смешивания получилось намного больше оттенков и переходов. Ну и само собой, видно какое сильное отличие и преимущество у этого способа перед другими.
Подводя итоги, повторюсь – никогда не используйте палец для смешивания цветов.
СОВЕТ 4. Как бы вы ни хотели не учить теорию цвета — вам придется это сделать рано или поздно, но некоторые правила нужно просто выучить сразу же.
Итак, освоив самое главное — смешение цветов, мы смело отправляемся в бой и рисуем-рисуем-рисуем. Конечно же, на теорию цвета мы забиваем потому что там очень много читать, да и вообще, зачем нам это надо? Ага… А потом, когда, казалось бы, мы уже можем более-менее симпатично рисовать, мы вдруг неожиданно слышим для себя «мало цветов», «все однотонное», «если тени теплые, то свет холодный», «грязь» и так далее. И мы тут же впадаем в ступор/панику/печаль/отторжение (нужное подчеркнуть). Ведь как же так! Как так?? Так, да не так. Про теорию цвета мы то забыли. А не зря ведь о ней столько написано.
Писать здесь то, что уже описано сотни тысяч раз я не буду. Советую набрать вам в поиске «Теория цвета» или «Основы цветоведения» и прочитать одну полноценную статью. Конечно же, с первого раза вы ничего не запомните. У вас в голове отложится только базис в виде того, что есть цветовой тон, светлота (тон), свет, тень, полусвет, полутень, рефлексы, блики, насыщенность, тепло-холодность, ну, и еще небольшой списочек.
Ну а далее вам просто стоит выучить совсем простые правила, которые стоит помнить и держать в голове каждый раз, когда вы рисуете. А так же помнить, что все они взаимосвязаны! Со временем вы просто начнете их применять, не задумываясь о формулировках, а просто будете чувствовать и знать, что так надо. Возможно, вы найдете свой путь постижения теории цвета. Но пока это все впереди — просто запомните следующее и вам будет намного проще.
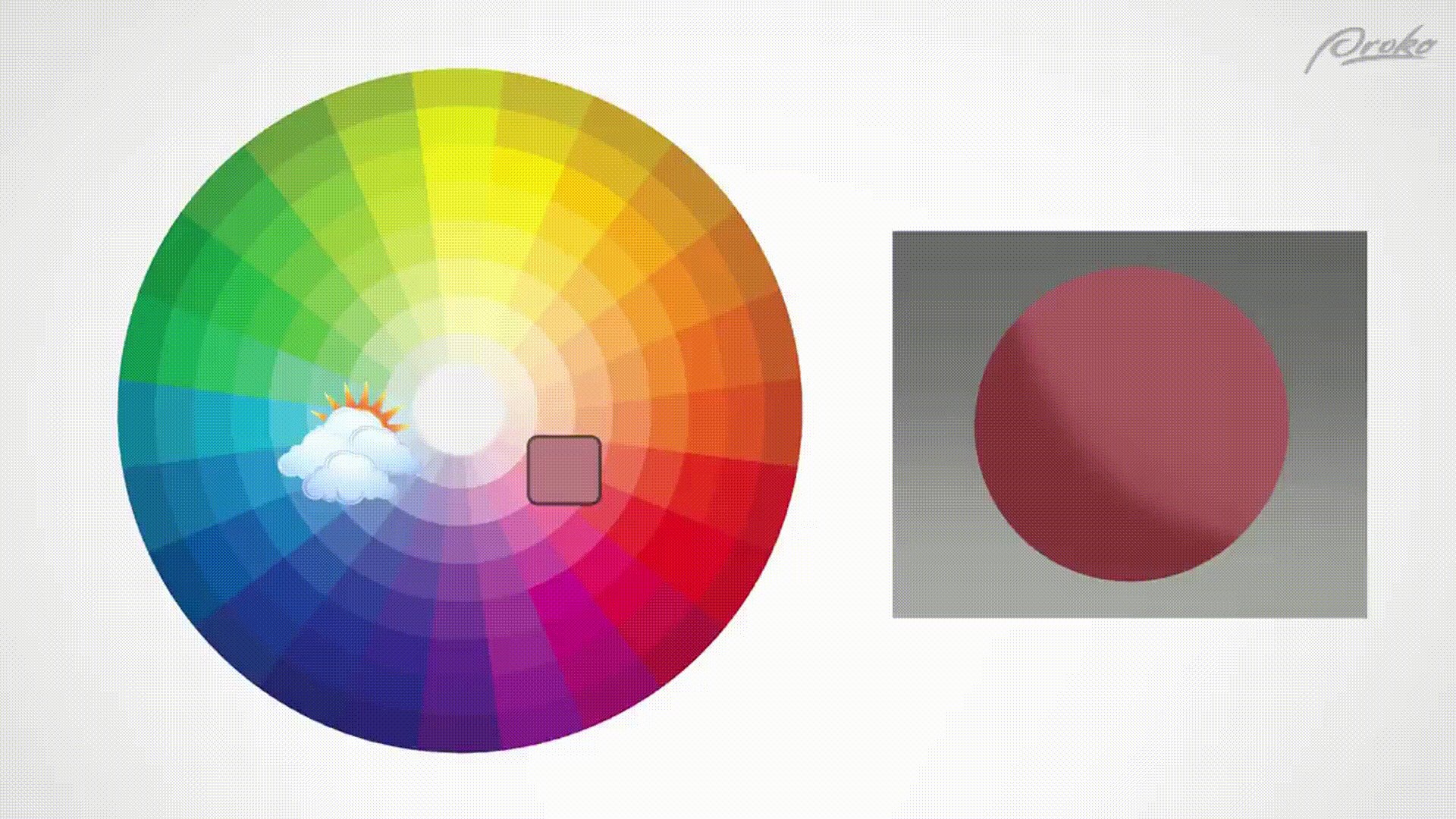
Изменение цвета по форме предмета.
1. По светлоте:
— Светлый цвет, удаляясь, темнеет.
— Темный цвет, удаляясь, светлеет.
2. По насыщенности: удаляясь, цвет по насыщенности гаснет, слабеет.
3. По теплохолодности:
— Холодные цвета, удаляясь, будут теплеть.
Теплые цвета, удаляясь, будут холодеть.
4. На свету цвет светлее , в тени — слабее и распределяется по полутонам.
5. По теплохолодности — если вы выбрали теплый свет, то тени будут холодными. Если вы выбрали холодный свет — тени будут теплыми.
6. Цвет в тени по насыщенности «зажигается». То есть становится более насыщенным.
Эти правила мне очень пригодились, так как простая фраза «чем дальше предмет — тем ниже на ней контраст» в свое время вводила меня в ступор, но когда я разобралась с правилами, я полностью поняла суть сказанного. Надо сказать, что правила придумала не я. Они взяты из одной прекрасной статьи о Основах цветоведения , где на совсем примитивном уровне раскрыт данный вопрос. Я советую прочитать ее всем, но не забыть, в дальнейшем, обязательно ознакомиться и с классическими объемными теоретическими выкладками.
Ну а чтобы было понятно для тех, кто не в курсе, как на палитре в Фотошопе изменяется светлота и насыщенность, то я приведу вот такую картинку, которая поможет вам сориентироваться. С тепло-холодно нужно действовать по обстоятельствам и помнить, что холодными считаются синий и зеленый, а теплыми — красный и желтый.
Все? Ну, практически да. Главное помните, что цвет обманчив. Если вы читали теорию цвета, то поймете о чем я говорю. Например, серый в окружении красного будет выглядеть как голубой, а коричневый среди зеленых цветов — красным и т.п. Поэтому знайте теорию, но не забывайте видеть то, что вы рисуете.
Если вы читали теорию цвета, то поймете о чем я говорю. Например, серый в окружении красного будет выглядеть как голубой, а коричневый среди зеленых цветов — красным и т.п. Поэтому знайте теорию, но не забывайте видеть то, что вы рисуете.
СОВЕТ 5. Не используйте инструменты Burn и Dodge для создания теней и света.
Итак, почему же использовать Burn плохо? Дело в том, что свет и тень, да и, собственно, сам цвет предмета порой, под воздействием окружающей среды, приобретает иной оттенок, отличный от базового. Существует большое множество нюансов относительно теней, но об этом мы поговорим с вами позже. Сейчас же нам нужно знать лишь то, что Burn и Dodge не являются палочкой-выручалочкой и все что они делают — это изменяют насыщенность цвета в то время как нам необходимы так же изменения цвета и светлоты, которые мы при таком варианте не получим вовсе.
Рассмотрим пример использования Burn для создания теней и сравним его с тенями, созданными при помощи жесткой кисточки.
В качестве примера используем уже знакомый нами шарик (рис.2), который мы получили из рис.1 путем смешивания наложенных базовых цветов. При помощи Burn мы усилили тень, ну а свет добавили при помощи Dodge (рис.3). Ну а на последнем рисунке (рис.4) мы воспользовались дополнительными цветами для света и тени, а так же использовали жесткую кисточку.
Теперь откроем цветовую палитру и пройдемся пипеткой по основным цветам у шарика, полученного методом Burn и Dodge.
И что мы видим? А видим мы то, что тень стала насыщеннее, но это и все. Диапазон использованных цветов критически мал. Такие работы частенько называют «зажаренными» потому что они выглядят действительно, словно слегка зажарившиеся в печке рисунки. Никакого «упоминания» окружающего освещения на нашем шарике.
Теперь снова вооружимся пипеткой и проверим наши цвета на последнем, правильном варианте.
Как вы видите, в свете у нас появились, казалось бы, совсем незаметные визуально зеленые цвета, в то время как тень стала более красной. Со стороны шарик выглядит куда более насыщенно, чем раньше, но при этом нет ощущения зажаренности потому что мы старались делать правильно. Не идеально, конечно, но суть должна быть более чем ясна.
Со стороны шарик выглядит куда более насыщенно, чем раньше, но при этом нет ощущения зажаренности потому что мы старались делать правильно. Не идеально, конечно, но суть должна быть более чем ясна.
Ну а теперь отвлечемся от шаров и рассмотрим все то же самое, но на примере наброска, который нам любезно предоставила Sandlady.
Рисунок 1. Это базовый набросок, на котором разбросаны цвет и светотени.
Рисунок 2. Решив показать, что бывает, когда используют мягкую кисть, Sandlady аккуратно сгладила все переходы. В итоге мы получили гладенькую, лишенную изъянов кожу. Но если отдельно она еще смотрится нормально, то при большем размере и детализации, у нас получится просто мыло мыльное. Все плоскости и текстурность, полученная в результате наложения цветов пропала, и образовались просто пятна разного цвета. Особенно это заметно в сравнении с Рисунком 4.
Рисунок 3. Как обычно бывает у начинающих художников, цвета для света и тени чаще всего берутся согласно базовому. Чтобы показать это, Sandlady специально свела все цвета рисунка к одному тону, а затем, воспользовалась инструментом Burn. В итоге тени насытились, но из-за отсутствия дополнительных цветов у нас получилась зажаренная азиатка. Аппетитной ее явно не назовешь. Скорее болезненной.
Чтобы показать это, Sandlady специально свела все цвета рисунка к одному тону, а затем, воспользовалась инструментом Burn. В итоге тени насытились, но из-за отсутствия дополнительных цветов у нас получилась зажаренная азиатка. Аппетитной ее явно не назовешь. Скорее болезненной.
Рисунок 4. Здесь Sandlady использовала твердую кисточку. Из-за множества мелких граней, которые получаются благодаря простой технике смешивания цветов, лицо выглядит текстурным и объемным. Для сохранения и поднятия контраста, был добавлен немного ярко-алый, который позволил усилить тени вместо использования инструмента Burn, и, надо сказать, результат значительно выигрывает перед своими соседями.
Ну, вот и закончились первые пять советов.
Подводя итоги, хочу заметить, что приведенные примеры наглядны, но не до конца. На больших полотнах все эти тонкости становятся более заметными. Это как, если маленькое пятно грязи неприятно задевает взор, то большое пятно уже просто портит всю работу целиком. Возможно теперь, когда вы знаете, что именно приводит в рисунках к образованию «пятен», вы примите правильное решение в выборе инструментов для создания теней и света в своих последующих шедеврах.
Возможно теперь, когда вы знаете, что именно приводит в рисунках к образованию «пятен», вы примите правильное решение в выборе инструментов для создания теней и света в своих последующих шедеврах.
Приятного вам обучения в процессе рисования и не забывайте, что теория все равно важна! Находите для нее иногда время.
При копировании урока на другие ресурсы, помните, что вы соглашаетесь с тем, что урок должен быть размещен как есть. Вы так же обязаны указать первоисточник — то есть установить ссылку на данный ресурс.
vakharaСобранные здесь уроки рисования в Фотошопе позволят вам овладеть техникой работы инструментом Перо (Pen Tool) и основами профессионального рисования карандашом. Вы сможете самостоятельно нарисовать героев своего любимого мультфильма или, скажем, рекламный проспект.
В русскоязычном интернете найти уроки рисования в Фотошопе самостоятельно очень тяжело. Многие сайты просто копируют информацию друг у друга, даже не вникая в подробности статьи. Мы постарались собрать для вас уникальную подборку отдельных уроков и целых разделов, которые помогут вам освоить рисование в Photoshop.
Вы уже владеете классическими приемами рисования на бумаге? В графическом редакторе Photoshop вы их существенно улучшите. Всего за несколько минут в нем можно нарисовать такой шедевр, что позавидует сам Леонардо. В этой рубрике вы научитесь с нуля рисовать в Фотошопе любые картины, делать стильный дизайн логотипа и многое другое.
Вы не можете позволить себе потратить 2-3 года на изучение азов рисования в Фотошопе , а что-нибудь нарисовать все равно хочется…? Эти советы для начинающих графических художников помогут вам избежать самых распространенных ошибок.
В данном разделе вас ждут уроки по рисованию в Фотошопе с советами и секретами от лучших мастеров по работе в Adobe Photoshop. Простые рисунки героев мультипликации и сложные графические миры в одном разделе.
Этот урок научит вас рисовать самой обычной мышкой. Для его выполнения использовались Photoshop CS6 и 3-х-кнопочная мышь. Также для вас подобраны различные уроки, которые обучают рисованию в Фотошоп .
ADOBE PHOTOSHOP-Учебник по ADOBE PHOTOSHOP 6.0.
Палитра SwatchesВ палитре Swatches (Образцы) можно сохранить любой цвет, а потом в нужный момент извлечь его и сделать рабочим или фоновым.
1. Откройте палитру Swatches (Образцы) командой Show Swatches (Показать образцы) меню Window (Окно).
2. Палитра содержит набор образцов цветов, предлагаемый разработчиками по умолчанию (рис. 2.35). Поместите курсор мыши над любым образцом цвета, и он примет вид пипетки. Рядом с ним появится всплывающая подсказка с именем, которое присвоено данному цвету.
3. Щелкните мышью на образце цвета. Выбранный цвет стал текущим рабочим цветом, о чем свидетельствует образец на панели инструментов.
4. Щелкните мышью на другом образце цвета, удерживая при этом клавишу Alt. Выбранный цвет стал текущим фоновым цветом
Рис. 2.35. Палитра Swatches
В палитру Swatches (Образцы) можно поместить любой цвет: либо взятый на изображении, либо синтезированный в палитре Color (Синтез). Так или иначе, для сохранения в палитре Swatches (Образцы) этот цвет должен быть текущим рабочим цветом.
1. В палитре Color (Синтез) создайте произвольный цвет.
2. Поместите курсор мыши на свободном от образцов пространстве палитры Swatches (Образцы). Курсор при этом должен принять вид ведра с краской, как у инструмента Paint Bucket (Заливка).3. Щелкните мышью, и перед вами появится диалоговое окно Color Swatch Name (Имя образца цвета). В нем будет находиться единственная строка ввода, где надо указать имя для созданного цвета. Если этого не сделать и просто закрыть окно кнопкой ОК, то новый образец получит имя Swatch 1, следующий созданный цвет— Swatch 2, и т.д. Если вас это устраивает, делайте щелчок мышью в палитре Swatches(Образцы) при нажатой клавише Alt. В таком случае диалоговое окно Color Swatch Name (Имя образца цвета) даже не появится.
4. Создайте в палитре Color (Синтез) еще один цвет.
5. Щелкните на только что созданном образце в палитре Swatches (Образцы) удерживая клавишу Shift. Новый цвет заменит цвет созданного прежде образца.
6. Сделайте то же самое, что в п. 5, но с клавишей Ctrl. Образец будет удален.
Палитра Swatches (Образцы) окажет вам большую помощь во всех проектах, в которых требуется четкое цветовое решение. Для разных проектов и изображений могут понадобиться различные наборы сохраненных цветов. Photoshop предоставляет вам эту возможность. Чтобы сохранить набор образцов на диске, выберите команду Save Swatches (Сохранить образцы) из меню палитры. В открывшемся стандартном диалоговом окне введите имя файла. Команда Load Swatches (Загрузить образцы) загружает в палитру предварительно сохраненные образцы из файла, которые дополняют имеющийся набор. Если вам потребуется заменить существующие образцы на загруженные из файла, выберите в меню палитры команду Replace Swatches(Заменить образцы).
Особо отметим возможность загрузки в палитру Swatches (Образцы) плашечных цветов из стандартных библиотек. На этапе подбора цвета загрузка каталога в палитру сэкономит много времени. Имена стандартных каталогов приведены в меню палитры. Чтобы загрузить каталог, просто выберите его имя в меню. После этого Photoshop выдаст запрос о том, заменить существующие образцы в палитре или дополнить их образцами из каталога.
Совет.Все цвета в каталогах имеют собственные имена. Это имя вам надо будет сообщить в типографии, чтобы те смогли найти или смешать нужную краску. Чтобы в палитре Swatches (Образцы) появились имена образцов цвета, выберите команду Small List (Маленький список) из меню палитры.
Режим наложения цветов в Photoshop
Автор Стив Паттерсон.
Каждый режим наложения слоев, который мы видели до сих пор при рассмотрении основных режимов наложения для редактирования фотографий в Photoshop, касался затемнения изображений, осветления изображений или того и другого. Режим наложения «Умножение» игнорирует белые области и делает все остальное темнее. Режим наложения экрана игнорирует черные области и делает все остальное светлее, в то время как режим наложения наложения игнорирует области с 50% серым цветом и делает темные области темнее, а светлые — светлее, улучшая контраст изображения.
Наш четвертый важный режим наложения в Photoshop не имеет ничего общего с тенями, бликами или контрастом изображения, а все связано с цветом. На самом деле, не случайно, он назван режимом наложения Color, и, если вы помните с первой страницы, он находится в группе режимов наложения Composite вместе с режимами Hue, Saturation и Luminosity.
Режим наложения «Цвет» на самом деле является комбинацией первых двух режимов в группе «Составной», «Цветовой тон» и «Насыщенность». Когда вы меняете режим наложения слоя на «Цвет», только цвет (то есть все оттенки и их значения насыщенности) смешивается со слоем или слоями под ним.Значения яркости (яркости) слоя полностью игнорируются. Режим наложения цветов идеально подходит, когда вы хотите добавить или изменить цвета в изображении без изменения значений яркости. Как мы увидим на следующей странице, Color на самом деле является полной противоположностью нашему пятому и последнему важному режиму наложения, Luminosity, который игнорирует все цвета в слое и смешивает только значения яркости.
Загрузите это руководство в виде готового к печати PDF-файла!
Реальный пример режима наложения цветов
Одно из самых популярных применений режима наложения «Цвет» — раскрашивание черно-белых изображений.Это позволяет добавлять цвет к изображению, не влияя на значения яркости. Просто добавьте новый пустой слой над изображением и установите режим наложения слоя на Color. Выберите инструмент «Кисть» на палитре «Инструменты», выберите цвет, которым хотите рисовать, и начните рисовать на слое, чтобы добавить свой цвет.
Вот еще одна старая фотография, на этот раз свадебной пары:
Старое черно-белое фото свадебной пары.
Допустим, мы хотим сохранить общее изображение черно-белым, но, чтобы добавить больше интереса к фотографии, мы хотим сделать розы в букете невесты красными.Режим наложения цветов упрощает задачу. Во-первых, нам нужно добавить новый пустой слой над нашей фотографией, поэтому я добавлю его, щелкнув значок «Новый слой» в нижней части палитры слоев:
Щелкнув значок «Новый слой».
Это добавляет новый пустой слой над фоновым слоем. По умолчанию Photoshop называет новый слой «Layer 1», но поскольку мы будем использовать этот слой для раскрашивания роз, я дважды щелкну имя слоя в палитре слоев и переименую его в «Roses»:
Палитра слоев, показывающая новый пустой слой «Розы» над фоновым слоем.
Если бы мы просто начали рисовать на этом слое с помощью инструмента «Кисть», мы бы закрасили фотографию внизу, потому что режим наложения нового слоя в настоящее время установлен на «Нормальный». Поскольку мы хотим добавить цвет к изображению, не затрагивая тональную информацию, нам нужно изменить режим наложения слоя на Color:
Изменение режима наложения слоя «Roses» на Color.
Теперь я выберу инструмент «Кисть» из палитры «Инструменты» и, выбрав красный в качестве цвета переднего плана, увеличу масштаб розы и начну рисовать поверх них.Обратите внимание, как мы все еще можем видеть светлые и темные области роз под цветом, который мы рисуем, благодаря способности режима смешивания цветов смешивать наш новый цвет с изображением ниже:
Картина с красными розами внутри.
Я продолжу закрашивать остальные розы. Вот изображение после покраски всех роз красным:
Розы окрашены в красный цвет.
Цвет слишком интенсивный, поэтому я просто уменьшу непрозрачность слоя «Roses» примерно до 60%:
Уменьшение непрозрачности слоя «Розы».
Теперь цвет стал более приглушенным, а красный, кажется, хорошо сочетается с остальной частью фотографии:
Изображение после уменьшения непрозрачности слоя «Розы».
Если бы мы захотели, мы могли бы продолжить раскрашивание остальной части изображения, но мне нравится эффект, когда в цвете остаются только розы. Конечно, это лишь один из примеров того, насколько полезен режим наложения цветов, и он, конечно же, не ограничивается восстановлением старых фотографий. Цветовой режим так же удобен для изменения цветов на ваших новых цифровых фотографиях.Чтобы изменить цвет глаз, например, просто выберите глаза человека, добавьте корректирующий слой оттенка / насыщенности, перетащите ползунок оттенка влево или вправо, чтобы выбрать нужный цвет, а затем измените режим наложения слоя оттенка / насыщенности на Цвет.
Мы рассмотрели четыре из пяти основных режимов наложения для редактирования фотографий в Photoshop. Далее идет наш пятый и последний режим наложения, режим наложения «Яркость», который является полной противоположностью цветового режима! Или вернитесь на главную страницу, чтобы выбрать другой режим наложения!
«Игривая палитра» Adobe делает смешивание цветов удобным для художников.
Художники работают с настоящей краской, смешивая группы цветов на палитре, создавая естественные сочетания и сочетания цветов.Это далеко от палитры цветов типа Photoshop, которые позволяют захватывать определенные цвета, но не комбинировать их. Adobe Research предложила решение под названием «Игровая палитра», которое дает художникам лучшее из обоих миров. Он позволяет создавать «капли» краски, которые можно смешивать для градиентов и гамм, одновременно обеспечивая неразрушающее редактирование, бесконечную историю и другие цифровые преимущества.
Чтобы использовать его, вы начинаете со стандартного палитры цветов и создаете капли разных цветов на основе дополнительных, оттенков, аналогичных или другой теории цвета (например, с помощью палитры цветов Adobe Kuler).Затем капли можно смешивать, перетаскивая их вместе, а также редактировать, перемещать, изменять размер или удалять. «Несмотря на простоту, это представление позволяет художнику легко создавать и редактировать сложные цветовые гаммы», — говорит команда Adobe в видео ниже.
Затем цвета могут быть выбраны из полученных кляксов, как это сделали бы художники с физической палитрой красок. Однако, в отличие от мольберта настоящего художника, «Игровая палитра может быть изменена в любое время, поскольку смешение цветов не разрушает», — говорит Adobe.
Таким образом, система позволяет художникам более легко оттачивать выбор цвета. Например, нападая на такой объект, как ваза с фруктами, вы можете иметь в виду драматический или реалистичный стиль. Это может повлиять на ваш выбор цветов: «Фрукт может быть насыщен драматическими фиолетовыми тенями и резкими бликами или, более реалистичен, коричневыми тенями и тонкими оттенками розового», — отмечается в документе. Зная это, художник может заранее подготовить эти капли и сосредоточиться на конкретной палитре.
Adobe не первая компания, которая мечтает о лучшем цветовом палитре — например, Corel Paint Shop Pro включает расширенный цветовой миксер. Однако концепция Adobe Research, пожалуй, больше всего похожа на физическую цветовую палитру. Пока неизвестно, попадет ли это в Photoshop CC или его новый редактор облачных фотографий, но Adobe представит документ об этом для Siggraph 2017, так что мы можем услышать больше.
Все продукты, рекомендованные Engadget, выбираются нашей редакционной группой, независимо от нашей материнской компании.Некоторые из наших историй содержат партнерские ссылки. Если вы покупаете что-то по одной из этих ссылок, мы можем получать партнерскую комиссию.
Как смешивать цвета в Photoshop
Установка режимов наложения!
Как смешивать цвета в Photoshop, как краска?
Шаг 1
Вам нужно выбрать инструмент кисти на панели инструментов слева. Используйте команду Окно → Кисти, щелкнув значок «бумага». Для начала отрегулируйте размер и форму кисти.
Шаг 2
Теперь вы можете изменить режим наложения с помощью меню. Используйте другую формулу для смешивания нужных вам цветов. В последней версии Adobe Photoshop можно изменять режим наложения с помощью палитры. Photoshop — это платная программа для редактирования изображений, но вы можете бесплатно скачать Photoshop в пробной версии как для Windows, так и для macOS.
Step 3
Стоит отметить, что в нормальном режиме цвета отдельно не отображаются. Используйте инструмент «Кисть», чтобы использовать основной цвет для смешивания.
Step 4
Режим наложения может создавать блики и тени из-за появления светлых участков и затемнения всех темных элементов фотографии.
Step 5
Режим затемнения позволяет сделать основной цвет еще темнее благодаря выбору палитры и яркости. Это увлекательный режим для тех, кто любит экспериментировать.
Шаг 6
В режиме «Осветление» используется алгоритм для реализации изображения путем сравнения основных цветов палитры. Вы можете значительно осветлить фотографию или отрегулировать контрастность.
Step 7
Режимы «Сзади» и «Очистить» — одни из самых захватывающих режимов, которые могут работать при редактировании многослойных изображений. Вы можете изменить каждый слой или сделать ластик, который сделает большую часть пикселей прозрачной перед фоном. Используйте эту опцию, чтобы сосредоточиться на определенных аспектах изображения и облегчить час телефона.
Шаг 8
Режим различия — это режим, который позволяет регулировать яркость и увеличивать эти значения при смешивании разных цветов.Он позволяет сбалансировать свет, чтобы сделать картинку более объемной. В общем, это очень полезный инструмент и режим, который понравится многим новичкам в Photoshop.
Шаг 9
Вычесть или разделить — это оригинальная функция, которая помогает перемещать разные цвета в сторону белого и черного. Эта функция помогает вычитать или разделять цвета, что важно для многих людей, работающих в Photoshop.
Step 10
Посмотрите этот режим, который подходит для создания различных спецэффектов в фотошопе.Его основная функция состоит в том, чтобы смешанный цвет выглядел немного рассеянным с определенными неровностями. Это отличный вариант для создания визуальных эффектов в стиле ретро, которые сделают вашу фотографию более эксклюзивной. Нарисуйте и добавьте различные исправления, чтобы придать вашей работе определенную тематику.
Шаг 11
Вы также можете установить режимы с более конкретными эффектами для замены значения каждого конкретного цвета, выбора оттенков, насыщенности и яркости. Например, вы хотите выбрать определенный тип красных, более серых и темных тонов или насыщенный и яркий оттенок.Добавьте к своей фотографии более тусклый оттенок или яркий кислотный мотив.
Шаг 12
Цветовой режим — это режим, который позволяет добавлять цветовую палитру к черно-белым фотографиям. Таким образом, это различные степени оттенков, а насыщенность позволяет добавить краски и улучшить качество вашей фотографии. Вы можете поэкспериментировать с несколькими черно-белыми фотографиями, чтобы добиться наилучшего эффекта.
Эта статья предоставлена Полом Хауэллом.
Как совмещать слои в Photoshop: объяснение режимов наложения
Большинство фотографов знают, что слои — одна из самых известных и даже печально известных функций Photoshop.Слои составляют основу неразрушающего редактирования в Photoshop, и почти все рабочие процессы Photoshop включают несколько слоев. Поэтому важно понимать, как эти слои могут смешиваться друг с другом с помощью режимов наложения Photoshop.
Эта статья даст вам общее представление о смешивании и расскажет о наиболее полезных режимах наложения. Если вы новичок в Photoshop, ознакомьтесь с моим руководством для начинающих по статье Adobe Photoshop, прежде чем приступить к этой статье.
Что такое режимы наложения?
В Photoshop режимы наложения — это параметры на вкладке «Слои».Они определяют, как данный слой смешивается со слоями под ним. Взгляните на изображение ниже:
Категоризированный список из 27 режимов наложения в PhotoshopКак вы можете видеть на скриншоте выше, Photoshop имеет в общей сложности 27 режимов наложения в 6 группах. Название групп уже дает вам представление о том, чем они занимаются. Хотя их всего 27, большинство из нас сочтут только несколько полезными в большинстве сценариев. Есть несколько режимов наложения, которые я не использовал и не видел, чтобы кто-нибудь использовал, и эта статья охватывает только дюжину или около того режимов наложения, которые я считаю наиболее полезными.
Непрозрачность и заливка
Прежде чем мы углубимся в особенности режимов наложения, вы должны понять два других инструмента на той же панели «Слои» в Photoshop: непрозрачность и заливка. Взгляните на изображение ниже:
Иллюстрация, показывающая разницу между разным процентом непрозрачностиУ меня есть три копии одного и того же изображения, помещенные одна поверх другой. Непрозрачность любого слоя можно изменить с помощью раскрывающегося меню непрозрачности (отмечено красным на рисунке выше).
Разница между тремя копиями довольно очевидна.Тот, что в центре, на 100% непрозрачен — другими словами, блокирует все на нижних слоях. Изображение слева непрозрачно на 50%, что означает, что оно полупрозрачное. Он показывает как выбранный слой, так и тот, который находится ниже, внахлест. Сравните левую и правую. Слой с непрозрачностью 20% показывает 80% фона и 20% выбранного слоя.
Применение непрозрачности
Непрозрачность очень часто используется в фотографии, чтобы уменьшить эффекты определенного слоя. Приведенная выше демонстрация объяснила, как работает непрозрачность в теории.Теперь позвольте мне показать вам, как это можно использовать на практике. Взгляните на изображение ниже:
Простой корректирующий слой кривых, добавленный к изображениюКак вы можете видеть, я применил простой корректирующий слой кривых для увеличения контраста. Но вы заметите, что эффект выглядит преувеличенным. Иногда бывает сложно выполнить точную настройку с помощью самого инструмента настройки. В таких условиях на помощь приходит ползунок непрозрачности. Все, что мне нужно сделать, чтобы уменьшить силу этой настройки, — это уменьшить непрозрачность слоя кривых.На изображении ниже показан результат, на котором я снизил непрозрачность слоя кривых до 42%:
NIKON D750 @ 500 мм фокусное расстояние, ISO 1600, выдержка: 1/2000, диафрагма: f / 5,6Opacity vs Fill
Долгое время я был одним из тех, кто никогда не видел разницы между непрозрачностью и заливкой (другой вариант раскрывающегося списка, ниже непрозрачности). Я много раз видел, что и непрозрачность, и заливка дают одинаковые результаты. Если и непрозрачность, и заливка делают одно и то же, зачем нужны две опции? Это был вопрос, который на какое-то время сбил меня с толку.Я понял разницу только после того, как познакомился со «специальными режимами наложения» Photoshop.
Специальные режимы наложения Photoshop
Ранее в этой статье мы видели, что Photoshop имеет 27 режимов наложения. Из них Photoshop имеет 8 особых режимов наложения: затемнение цвета, линейное затемнение, осветление цвета, линейное затемнение, яркий свет, линейный свет, жесткое смешивание и разность. Это единственные восемь режимов, в которых непрозрачность и заливка работают по-разному. В остальном они оба дают одинаковые результаты.
Позвольте мне объяснить вышесказанное на примере, чтобы вы могли наглядно понять разницу между ними. Взгляните на исходное изображение ниже:
NIKON D7000 @ 16 мм, ISO 100, 1/1000, f / 8,0Допустим, я хочу добавить оранжевый оттенок горам и траве. Для этого я могу добавить слой поверх изображения полностью оранжевого цвета (255, 163, 63, если быть точным). Затем я могу выбрать Color Burn в качестве режима наложения. Полученное изображение показано ниже:
Добавление сплошного корректирующего слоя поверх оригинала @ 100% непрозрачностиВыглядит ужасно, не правда ли? Чтобы управлять им, позвольте мне снизить непрозрачность до 25%, как показано ниже:
Корректирующий слой сплошного цвета с непрозрачностью 25%Изображение определенно выглядит лучше, но оно имеет больше эффекта сепии, чем теплый тон. после.Для изображения ниже я уменьшил Заливку до 25% вместо Непрозрачности:
То же изображение с Заливкой 25%То, что выше, выглядит намного естественнее. Разница между Непрозрачностью и Заливкой становится очевидной; эти два режима проецируют свет совершенно по-разному.
В частности, уменьшение непрозрачности просто снижает прозрачность слоя по всему изображению. Заливка же по-разному влияет на разные части изображения. Чтобы быть конкретным, все зависит от «эффекта» выбранного вами режима наложения — например, от того факта, что Color Burn затемняет изображение в тенях больше, чем в светлых участках.Когда вы уменьшаете заливку, сначала уменьшается эффект там, где он уже был самым слабым, а для уменьшения эффекта там, где он был самым сильным, требуется больше времени. Вот почему изображение с 25% -ной заливкой выше имеет более темные и теплые тени, чем изображение с 25% -ной непрозрачностью. Другими словами, Color Burn сильнее влияет на тени, поэтому теплый вид теней сохраняется дольше при уменьшении Fill.
Общие сведения о режимах наложения в Photoshop
Несмотря на то, что Photoshop предлагает 27 режимов наложения, большинство из нас не будет использовать их все.На самом деле, есть несколько режимов наложения, которые мне интересно, будет ли кто-нибудь вообще использовать их. Позвольте мне рассказать вам о самых полезных. Я начну с самых простых, ведущих к более сложным.
1. Нормальный
По очевидным причинам, Нормальный режим наложения используется по умолчанию. Photoshop просто вставляет выбранный слой поверх нижележащих слоев, и заданная непрозрачность и / или заливка определяют, насколько он прозрачен.
NIKON D750 @ 500 мм, ISO 100, 1/4000, f / 16.0 Кривые корректирующего слоя с режимом наложения по умолчанию «Нормальный»На снимке экрана выше показан простой корректирующий слой кривых для повышения контрастности изображения.Помимо контраста, вы также можете заметить, что цвет был перенасыщен, а оттенок сместился и стал намного краснее. Подобные сдвиги относительно обычны при корректировке кривых, но они не всегда то, что вам нужно.
2. Яркость
Режим наложения яркости является решением вышеупомянутой проблемы. Это нижний режим наложения в раскрывающемся меню и член группы свойств. Таким образом, он изменяет только выбранное свойство яркости, оставляя другие свойства нетронутыми.Другими словами, он только делает пиксели ярче или темнее и не меняет их насыщенность или оттенок.
Взгляните на иллюстрацию ниже, где я использовал ту же настройку кривых, но установил слой кривых в режим наложения яркости:
Яркость изменяет только яркость пикселейНа изображении выше контраст добавлен, но насыщенность остается неизменной.
Иногда такое использование яркости может показаться недостаточным насыщением изображения, поскольку наши глаза привыкли видеть небольшое увеличение насыщенности при увеличении контраста.Чем сильнее контраст, который вы применяете, тем сильнее он может казаться недонасыщенным.
3. Насыщенность
Еще один полезный режим наложения из категории «Свойство» — насыщенность. Этот режим наложения полезен для тех, кто хочет контролировать насыщенность помимо обычного использования ползунка насыщенности Photoshop. Ползунок насыщенности Photoshop не всегда идеален, поскольку он применяет одинаковую насыщенность ко всему изображению, иногда перенасыщая области, которые уже были красочными.Хотя одним из возможных решений этой проблемы является ползунок «Яркость», который сначала работает с менее насыщенными пикселями, режим наложения «Насыщенность» — еще один удобный вариант.
Вот как это выглядит на практике на том же снимке, что и раньше:
Режим наложения насыщенностиРазличия могут показаться незначительными, но обратите внимание на края и углы изображения. У них существенно увеличилась насыщенность по сравнению с оригиналом (и нет сдвига оттенка в сторону красного, как это было в режиме наложения «Нормальный»).
На скриншоте выше вы можете видеть, что я изменил форму своей кривой (отмечен красным), чтобы «осветлить» темные области. Я заключил слово «ярче» в кавычки, потому что при выбранном режиме наложения «Насыщенность» фактическая яркость пикселей не изменится. Изменится только их насыщенность — и, в этом случае, это несколько повысит насыщенность теней, оставляя светлые участки нетронутыми. Поэтому более темные углы изображения приобрели насыщенность, а остальные — нет.
Так же, как Luminosity применила кривую только к яркости пикселей, режим наложения Saturation влияет только на насыщенность. Это не добавит контраста и не изменит цвет. В этом сила этих «свойств» режимов наложения.
4. Оттенок
Оттенок — это также режим наложения свойств, который изменяет базовый оттенок слоя. Взгляните на картинку ниже:
Золотой час осветил некоторые зеленые оттенки деревьев. Допустим, я хочу, чтобы деревья были более зелеными, а не оранжевыми.В таких сценариях становится полезным режим наложения оттенков.
Режим наложения «Цветовой тон» изменяет базовый оттенок применяемых пикселей.На приведенной выше иллюстрации я добавил сплошной слой с желто-зеленым цветом поверх исходного изображения и установил для него режим наложения «Цветовой тон». Чтобы воздействовать только на деревья, я замаскировал все остальное, используя маску слоя. Вы можете видеть, что апельсиновый и красный цвета на деревьях были заменены оттенками зеленого.
Режим наложения «Цветовой тон» находит свое применение, когда необходимо изменить цвета.Вы можете пойти дальше, если хотите, например, в примере ниже, где я сделал деревья еще более зелеными, нарисовав зеленый оттенок на моем верхнем слое:
Режим наложения оттенка, используемый с насыщенным зеленым на деревьяхЯ лично не предпочитаю использовать оттенок для моей фотографии (по крайней мере, не делать столь драматичных правок), поскольку это ставит вопрос этики. Но это мой личный выбор, и важно знать, что он делает, если вам нужно выполнить сложную цветокоррекцию.
5.Умножение
До сих пор в этой статье были рассмотрены некоторые из более простых режимов наложения. Теперь позвольте мне рассказать вам о более сложных.
Multiply принадлежит к группе затемненных. Взгляните на изображение ниже:
Слой градиента поверх сплошного синего слоя, нормальный режим наложения, 100% непрозрачность и заливкаТо, что вы видите выше, — это просто верхний слой, градиент от белого к черному что я сделал. Учитывая, что режим наложения установлен на Нормальный, а непрозрачность и заливка 100%, невозможно увидеть сплошной синий слой под ним.
Но посмотрите, что происходит, когда я изменяю режим наложения верхнего слоя на Умножение (отмечен красным):
Слой градиента установлен на «умножение», а сплошной синий слой ниже. Вы можете видеть, что градиент теперь применяется к нижележащий сплошной синий слой.
Позвольте мне объяснить, как это работает. Что бы ни значила для вас фотография — искусство, наука или даже фотоаппарат — для Photoshop цифровое изображение — это не что иное, как математика. В выбранном верхнем слое самый яркий пиксель градиента (чистый белый) может быть представлен как число «1», а самый темный пиксель (чистый черный) как 0.Когда мы умножаем любое число на 1, ответ — это само число. Когда мы умножаем любое число на 0, ответ будет 0. В результате градиент будет сплошным синим в самом левом углу (поскольку он «синий × 1 = синий»). Справа он сплошной черный (так как «синий × 0 = 0»).
Итак, вы можете понять, почему режим наложения «Умножение» называется «Умножение»!
5.1. Создание виньетки с помощью умножения
Теперь, когда вы знаете, как работает умножение, позвольте нам использовать его для создания виньетки.
Слой градиентной заливки поверх исходного изображенияЯ создал слой радиальной градиентной заливки поверх изображения, к которому я хотел бы добавить виньетку.Вы можете сделать то же самое, используя пункт меню «Слои»> «Новый слой заливки»> «Градиент». Выбрав градиент от белого к черному из предустановок, я выбрал радиальный стиль в качестве стиля и 258% в качестве масштаба. После изменения режима наложения на умножение я получаю нижележащий слой с виньеткой, как показано ниже:
Эффект виньетки, созданный в режиме наложения «Умножение»При необходимости вы можете изменить величину виньетки, дважды щелкнув значок на слева на слой градиента и изменение масштаба.Если вы хотите убрать объект из виньетки, вы всегда можете замаскировать область объекта, сделав маску слоя и закрасив черной кистью.
Подводя итог, режим наложения «Умножение» маскирует 100% белого, показывает 100% черного и затемняет все между ними с различной интенсивностью, соответствующей их яркости.
6. Затемнение цвета
Затемнение цвета — еще один режим наложения, который находит широкое применение. Этот режим наложения принадлежит к группе затемнения. Как следует из названия, Color Burn добавляет цвет и затемняет изображение.Он отличается от умножения тем, что оставляет белые области изображения белыми, а не делает их цветом другого слоя. Например, вот как похожий градиент выглядит с Color Burn:
Color Burn сохраняет яркие области изображения ярче, чем Multiply.Color Burn — один из восьми специальных режимов наложения. Итак, как упоминалось ранее в этой статье, непрозрачность и заливка дадут разные результаты. Непрозрачность просто снизит или увеличит силу выбранного слоя. С другой стороны, «Заливка» по-разному влияет на разные части изображения, сохраняя более сильные эффекты затемнения и сдвига цвета в теневых областях.
6.1. Работа с Color Burn
Несмотря на то, что Color Burn похож на Multiply, в реальных приложениях он дает впечатляющие результаты. Взгляните на картинку ниже.
NIKON D750 @ 500 мм, ISO 100, 1/4000, f / 16.0Посмотрите на снимок экрана ниже, чтобы увидеть результат, когда я продублировал слой (Control / Command + J) и изменил режим наложения на Color Burn.
Цветное затемнение добавляет цвета, затемняет средние тона, сохраняя крайние белые и черные оттенки.В этом случае это слишком интенсивно, но позвольте мне показать вам еще один пример, где Color Burn работает отлично.Посмотрите на картинку ниже:
Допустим, я хочу затемнить изображение и добавить насыщенный синий оттенок небу. Это простой двухэтапный процесс с режимом наложения Color Burn, как показано ниже:
Режим наложения Color BurnЯ добавил сплошной цветной слой (с насыщенным оттенком синего) поверх изображения и выбрал режим наложения Color Burn. Чтобы контролировать его силу, я снизил заполнение до 12%. В большинстве случаев управление заливкой дает лучшие результаты, чем изменение непрозрачности, при условии, что выбранный режим наложения является одним из специальных режимов наложения.
Как упоминалось ранее в статье, Color Burn добавляет цвета. Очевидно, что этот режим наложения имеет тенденцию к перенасыщению. Следует проявлять осторожность, чтобы не перенасыщать.
7. Экран
Если вы разобрались с описанными выше режимами наложения «затемнение», вам не потребуется много времени для понимания режимов наложения «светлее». Они просто полные противоположности. Screen — это противоположность Multiply. Режим наложения экрана работает так же, как умножение. Единственная разница в том, что он меняет местами 0 и 1 в математике Photoshop.Чистый черный цвет рассматривается как 1, а чистый белый — за 0.
7.1. Использование режима наложения экрана для повышения яркости
Режим наложения экрана становится простым решением в один щелчок для повышения яркости изображений. Взгляните на изображение ниже, которое я считаю слишком темным:
NIKON D750 @ 20 мм, ISO 100, 1/250, f / 5,6Вы можете использовать режим наложения экрана, чтобы очень легко сделать это изображение ярче. Просто сделайте копию изображения как новый слой, используя Ctrl / Command + J, и измените режим наложения на Screen. Результат показан ниже, и вы можете уменьшить непрозрачность или заливку, чтобы сделать эффект менее выраженным, если хотите:
Вы можете сделать изображения ярче одним щелчком мыши, используя режим наложения экранаЭтот режим наложения оказывает сильное влияние на блики и может сделать их выглядят переэкспонированными, поэтому я замаскировал эффект облаков в верхней части изображения.Вы можете увидеть мою маску, выделенную зеленым.
Кроме того, одной из лучших особенностей режима наложения экрана является то, что он не оказывает большого влияния на самые темные тени, а это означает, что это хороший способ повысить яркость фотографии без потери большого контраста. Возможно, вы привыкли увеличивать яркость фотографии с помощью фильтра Camera Raw или слоя регулировки яркости, но я рекомендую вам попробовать в какой-то момент вместо этого попробовать режим наложения экрана (в сочетании с маской слоя, чтобы не выдувать блики).
8. Color Dodge
Как следует из названия, Color Dodge насыщает цвет, а также делает изображение ярче. Это полная противоположность Color Burn. Вы можете использовать его в сочетании с низкой заливкой, чтобы сделать ярче и насыщать только светлые участки изображения. Однако с помощью Color Dodge очень легко выдувать блики, поэтому я лично не использую его так часто.
9. Linear Dodge
Linear Dodge суммирует значения двух слоев, что означает, что он очень быстро даст вам гораздо более яркие изображения.Это даже более сильный осветляющий эффект, чем Color Dodge. Но его все еще используют в фотографии; позвольте мне показать вам, как использовать Linear Dodge для создания эффекта Ортона.
Canon EOS 7D Mark II @ 500 мм, ISO 800, 1/1600, f / 4.0С помощью Linear Dodge создание эффекта Ортона — простой процесс. Во-первых, продублируйте слой с помощью Control / Command + J. Во-вторых, преобразуйте новый верхний слой в смарт-объект. Затем выберите его и создайте фильтр Gaussian Blur (Filter> Blur> Gaussian Blur). В этом случае я использовал радиус 109 пикселей, но если вы считаете, что размытие или яркость слишком сильные, вы всегда можете дважды щелкнуть по словам «Размытие по Гауссу» под слоем, чтобы вернуться и уменьшить его.(Это возможно только в том случае, если слой является смарт-объектом.)
Затем установите режим наложения верхнего размытого слоя на Linear Dodge. Linear Dodge — это также специальный режим наложения. При необходимости используйте заливку, чтобы уменьшить величину и проекцию. Результат показан ниже:
Свечение с эффектом Ортона с использованием Linear Dodge10. Overlay
Это один из наиболее часто используемых режимов наложения, и не зря. Наложение увеличивает яркость светлых тонов и затемняет темные, при этом средний серый остается серым.Звучит знакомо? Как называется осветление светлых участков и затемнение теней? Контраст! Очевидно, Overlay принадлежит к группе контрастов.
Добавить контраст с помощью Overlay довольно просто. Вам просто нужно продублировать свой слой и изменить режим наложения на Overlay. Как всегда, вы можете использовать ползунок Непрозрачность / Заливка, чтобы уменьшить интенсивность. Поскольку наложение не является специальным режимом наложения, прозрачность и заливка работают одинаково.
Применен режим наложения Overlay, до и после. Это было темное изображение, поэтому оно в основном затемняло тени, но обратите внимание, как участки снега остаются очень яркими на изображении «после»11.Soft Light
Этот режим наложения очень похож на Overlay, но с меньшей интенсивностью. Вы можете назвать это «тонким наложением».
Поскольку мы знаем, как работает наложение, позвольте мне объяснить одно из различных применений Soft Light: повышение резкости изображения.
Чтобы повысить резкость изображения с помощью мягкого света, создайте дубликат слоя и выберите новый верхний слой. Преобразуйте его в смарт-объект. Перейдите в Filter> Other> High Pass. Фильтр высоких частот применяет контраст только к краям изображения.Попробуйте потянуть ползунок вправо. Вы можете видеть, что края становятся более выраженными. Перетащите его слишком сильно, алгоритм также начнет резкость шума. Как правило, лучше всего подходит значение от 5 до 8 на ползунке.
Теперь нажмите «ОК» и измените режим наложения на «Мягкий свет». Вы можете видеть, что результат более резкий, без увеличения резкости шума изображения.
12. Жесткий свет
Режим наложения «Жесткий свет» преобразует все цвета RGB в ближайший базовый цвет. Взгляните на иллюстрацию ниже, чтобы понять.
Hard Light преобразует все цвета в их ближайший базовый цвет, что может быть полезно для выделения в Photoshop. Может возникнуть вопрос, где использовать этот режим. По понятным причинам мы, фотографы, не используем его напрямую. Но этот режим наложения имеет косвенное применение, например, выделение. Например, у вас есть изображение с градиентом, которое сложно выбрать с помощью быстрого выбора или волшебной палочки. В этом случае вы можете сделать копию слоя, преобразовать ее в Hard Light и сделать простой выбор на слое Hard Light.Затем вы можете сохранить свой выбор как канал или маску слоя, удалить слой Hard Light и применить его обратно к исходному изображению.
Заключение
Я надеюсь, что эта статья дала вам некоторое представление о том, как режимы наложения в Photoshop работают для фотографии. Хотя я не охватил все из них, двенадцать, которые я подробно описал выше, я использую больше всего в повседневной фотографии. Конечно, применения различных режимов наложения безграничны. Как только вы поймете, как они работают, появится множество способов их использования, будь то для фотографии, графического дизайна или любого другого проекта, над которым вы работаете.
Примеры, которые я использовал в этой статье, в первую очередь предназначены для облегчения понимания, но вы можете пойти гораздо дальше этого. Например, вы можете попробовать применить различные режимы наложения к корректирующим слоям, а не к дубликатам исходного слоя. Я обычно использую режим наложения Overlay на корректирующем слое насыщенности в качестве последнего шага в процессе редактирования. Это добавляет общей контрастности фотографии, что мне нравится. Итак, экспериментируйте с ними!
Если у вас есть какие-либо вопросы или вы хотите добавить что-то, чего, по вашему мнению, не хватало в этой статье, запишите это в разделе комментариев, чтобы наши читатели могли извлечь из этого пользу.У каждого есть свои любимые варианты использования этих режимов наложения, и мы хотели бы услышать, какие из них вы используете и порекомендуете больше всего.
Изучение реального цветового круга в Photoshop
В моем последнем уроке мы исследовали цветовое колесо RYB от Johannes Itten . Хотя сегодня его преподают в большинстве школ, он не совсем удобен для дизайнеров. Проблема в том, что дополнительные цвета на цветовом круге RYB смешивают оттенки коричневого, а не серого.
The Real Color Wheel от Дона Юско смешивает оттенки серого, и важно, чтобы мы понимали его так же, как и цветовое колесо RYB — давайте исследуем его в Photoshop.
Изучение ценностей HSB
Откройте диалоговое окно «Цвет» в Photoshop или другой программе и посмотрите на значения HSB:
- (H) ue
- (S) цена
- (Б) правота
С помощью этих трех значений вы можете изменить цвет (оттенок), оттенки (насыщенность) и, наконец, оттенки (яркость).
Сначала поиграем с оттенками. Как мы видели ранее, Johannes Itten использует RYB (красный / желтый / синий) в качестве основных цветов.Поскольку колесо имеет угол 360 °, и мы хотим найти его три основных цвета, мы можем выполнить простую математику: 360/3 = 120 °. Это количество, на которое цвета разнесены друг от друга.Первый оттенок красный, угол 0 °. Итак, HSB:
Второй оттенок — зеленый, угол 120 ° :
.- В: 120 °
- Ю: 100 °
- В: 100 °
И синий — последний цвет при 240 ° :
- В: 240 °
- Ю: 100 °
- В: 100 °
Новое цветовое колесо выглядит так:
Хотя это и близко, это НЕ то же самое, что RYB Color Wheel.Например, в цветовом круге RYB дополнительным красным цветом является зеленый. В новом цветовом круге дополнением к красному является голубой — это цветовое колесо гораздо удобнее для художников:
- Голубой дополняет красный
- Пурпурный является дополнением к Зеленому
- Желтый является дополнением синего
Поиск других дополнительных цветов
Поскольку дополнительные цвета противоположны друг другу на цветовом круге, вы должны добавить или вычесть 180 ° (360/2) к любому заданному значению оттенка.Как мы заявили выше, дополнительный угол 0 ° (красный) равен 180 ° (голубой).Хотя это не сложная техника, я довольно ленив и предпочитаю тратить свое время на дизайн, а не на математику, поэтому я использую простой трюк в Photoshop. Выберите Image> Adjustments> Invert , чтобы инвертировать цвета выбранного слоя. Независимо от того, какой процент цвета у вас есть на этом слое, он будет заменен на 180 ° на дополнительный цвет.
А когда я ДЕЙСТВИТЕЛЬНО ленив, я использую CMD + I, чтобы получить те же результаты еще быстрее.😉
Создание монохроматических цветовых схем
Теперь я объясню, как найти монохромные цветовые схемы без помощи сторонних инструментов. Я выбрал случайное значение оттенка 83 ° , что представляет собой своего рода салатовый цвет:
Вы можете перетащить маленький кружок влево или вправо, чтобы создать оттенки (добавив белый) этого цвета. Или вы можете просто настроить процент насыщенности.
Если вы перемещаете маленький кружок вверх и вниз, вы управляете значениями оттенка (добавляя черный).Или вы можете настроить процент яркости.
Теперь у вас есть простая монохромная цветовая схема:
Создание цветовых схем триады
Начну с моего изумительного лаймового цвета (оттенок 83 ° ). На самом деле мы уже создали одну триаду, когда исследовали основные цвета, потому что помните, триада — это цвета, разнесенные на 120 °.
Как видите, я добавил 120 ° к 83 ° , чтобы получить эту Триаду:
Теперь вы знаете, как быстро создать цветовую схему из любого оттенка.
Ваша очередь исследовать!
Воспользовавшись этими советами по цвету, вы начнете видеть свой дизайн в совершенно новом свете. Например, вы узнали о монохроматических и дополнительных цветовых схемах, так почему бы не объединить их в одну новую цветовую схему? 🙂 Давайте попробуем.
Мы будем использовать наш салатовый цвет в качестве основного цвета. Опять же, это определяется как:
- В: 83 °
- Ю: 100 °
- В: 100 °
Из этого основного цвета мы находим Дополнительный цвет.Добавьте 180 ° к значению оттенка 83 ° , и вы получите 263 °. Это придаст вам фиолетовый оттенок.
Затем создайте оттенок и оттенок дополнительного фиолетового. Это мой результат:
Вы действительно можете многое сделать, комбинируя разные цветовые схемы. Теперь сила в вашей мыши… используйте ее с умом! 🙂
Есть вопросы или предложения по цвету? Пожалуйста, оставьте это в комментариях.
Смешивание цветов — Документация Krita Manual 5.0.0
Off-canvas Смешивание всегда было основным инструментом для художников во всем мире; Когда мы думаем о стереотипном художнике, мы можем представить кого-то с несколькими кистями в одной руке и деревянной палитрой в другой.Будь то масло, акварель или другие традиционные материалы, для художника, чтобы полностью контролировать свои цвета, очень важно иметь какую-то палитру, тарелку, банку или другую область за пределами холста , чтобы смешивать цвета вместе. В то время как это легко упустить из виду в цифровой живописи (где выбирать свежие новые цвета без смешивания вообще легко и бесплатно), Krita имеет несколько очень полезных и уникальных функций для смешивания вне холста.
Образец смешивания цветов
Krita, как и почти каждая программа для рисования и графики, имеет инструмент Color Sampler Tool, который позволяет вам очень быстро брать образец цвета из любого пикселя на вашем холсте.Хотя этот инструмент может показаться относительно простым и скромным, он также является одним из наиболее важных и часто используемых инструментов в наборе инструментов цифрового художника — возможно, уступая только кисти! Фактически, инструмент выбора цвета лежит в основе смешивания цветов и часто используется в сочетании с техниками работы с холстом, такими как глазирование и тряпка, для получения плавных переходов цветов.
И все же этот маленький инструмент — это больше, чем кажется на первый взгляд! Вы можете не только настроить сэмплер цвета Krita на выборку из среднего цвета в радиусе пикселей и пикселей, у Krita Color Sampler также есть уникальная функция смешения : мощный и интуитивно понятный инструмент для смешивания цветов вне холста!
Функция смешивания цветов сэмплера меняет способ, которым выбор цветов традиционно работал на протяжении десятилетий; Вместо полной замены текущего цвета кисти новым цветом, выбранным из образца, смешивание позволяет вам быстро «впитать» некоторую часть выбранного цвета , которая затем смешивается с вашим текущим цветом кисти.
Вы можете использовать Color Sampler Blending так же, как физическую кисть на традиционных носителях. Если бы вы окунули кисть в лужу с синей краской , а затем сразу же снова окунулись в лужу с красной краской и нарисовали мазок по холсту, мазок не был бы чисто красным — это был бы некоторая комбинация синего и красного, которая могла бы смешаться, чтобы создать промежуточный фиолетовый цвет. Какой оттенок пурпурного будет зависеть от соотношения красок, которые смешиваются вместе в волосках вашей кисти, и это, по сути, то, что контролирует опция «смешивания» в Color Sampler: какой процент выбранного цвета смешивается с вашим текущим цветом кисти!
Не только Color Sampler Blending от Krita больше похож на смешивание красок, но и полностью вне холста и не зависит от непрозрачности, потока, формы и других настроек кисти.Кроме того, в отличие от большинства техник смешивания на холсте, смешивание цветов сэмплера работает независимо от расположения цветов на холсте, позволяя смешивать цвета в любом месте, на любом слое или даже в разных документах! Быстро смешивайте цвета освещения с местными цветами, смешивайте цвет окружающего неба с тенями, создавайте атмосферную глубину, смешивайте предварительно выбранную палитру цветов в другом слое / документе и т. Д.
Чтобы использовать наложение Color Sampler, просто установите опцию «blend» в Tool Options Docker , когда Color Sampler Tool активен; установка смешивания на 100% приведет к тому, что ваш образец цвета будет работать традиционным способом (полностью заменив цвет кисти на выбранный цвет), установка около 50% даст вам половинное смешение между цветами, а установка на более низкое значение будет создавать более тонкие сдвиги в цветах при каждом щелчке.Конечно, смешивание влияет как на ваш специальный инструмент Color Sampler, так и на ярлык Ctrl + .
Примечание
Если щелкнуть и перетащить образец цвета по холсту, в настоящее время он многократно выполняет выборку при переключении пикселей. Вы можете использовать эту черту, чтобы быстро впитать больше цвета, «окунув» образец цвета в цвет и покрутив его. Это может быть очень приятно! Однако это также означает, что необходимо соблюдать осторожность, чтобы случайно не получить больше цвета, чем вы хотите.Довольно легко щелкнуть один пиксель только один раз, используя мышь , но при рисовании с помощью планшета для рисования и пера иногда может быть желательно использовать немного более низкую настройку смешивания!
Цифровой микшер цветов
Немного спрятанный в меню Dockers (), это может быть полезным инструментом для микширования вне холста. Цифровой микшер цветов немного похож на пульт микширования звука, который вы видели в студии звукозаписи, но вместо микширования музыки он смешивает цвета! Он содержит 6 независимых цветовых смесителей , которые смешивают текущий цвет кисти с любым цветом по вашему выбору.
Нажимая кнопки цвета под каждым микшером, вы можете выбрать палитру цветов для смешивания. Над каждым микшером находится цветовая палитра , которая будет производить цвет, который смешивает некоторое количество вашего текущего цвета кисти с цветом палитры. Цвета в верхней части микшера будут вносить тонкие изменения в ваш текущий цвет, а цвета в нижней части будут намного ближе к цвету палитры этого канала.
(Архивы) Adobe Photoshop CS3: Введение в режимы наложения
Эта статья основана на устаревшем программном обеспечении.
Режимы наложения влияют на то, как пиксели слоя будут взаимодействовать с пикселями слоя (ов) под ним. Photoshop CS3 имеет двадцать пять режимов наложения слоев. В этом документе кратко описывается, что режимы наложения делают со слоем.
СОВЕТ: раскрывающееся меню режимов наложения находится на палитре слоев
ПРИМЕЧАНИЯ:
Если слой является копией фонового слоя, будут работать только определенные режимы наложения: затемнение, умножение, затемнение цвета, линейное затемнение, осветление, экран, осветление цвета, линейное затемнение, наложение, мягкий свет, жесткий свет, яркий свет и Линейный свет.
Примеры в этом документе показывают слой бабочки поверх фонового слоя. Режимы наложения будут применены к бабочке при 100% непрозрачности .
Режимы наложения
Нормальный
Этот режим наложения не влияет на слой под ним.
Растворять
В этом режиме наложения случайным образом выбираются пиксели, составляющие изображение верхнего слоя, и устанавливается их непрозрачность равной нулю.Регулировка уровня непрозрачности всего слоя изменит внешний вид эффекта растворения. В этом примере непрозрачность слоя с бабочкой установлена на 75%.
ПРИМЕЧАНИЕ. Когда непрозрачность верхнего слоя установлена на 100% для этого режима наложения, растворение отсутствует. Непрозрачность должна быть менее 100%.
Темнее
Этот режим наложения смотрит на пиксели как верхнего, так и нижнего слоев и «проецирует» более темный цвет на нижний слой, чтобы «пройти» через более светлый цвет на верхнем слое.В приведенном ниже примере обратите внимание, как более темные цвета одежды видны сквозь бабочку, а детали более светлых зданий на заднем плане — нет.
Умножить
Этот режим наложения увеличивает интенсивность цвета верхнего слоя и нижнего слоя. Это дает более темные цвета в составном изображении, что придает смешанному контрасту.
Затемнение цвета
Этот режим наложения увеличивает яркость светлых пикселей верхнего слоя и затемняет темные пиксели верхнего и нижнего слоев.
Линейное горение
Этот режим наложения использует каналы (т. Е. Цвета) для определения степени затемнения для каждого пикселя в верхнем слое. Используется информация о канале для каждого цвета, и интенсивность самого темного цвета увеличивается на определенную степень.
ПРИМЕЧАНИЕ. Каналы содержат информацию о цвете в каждом пикселе. Например, цветовой режим RGB имеет три канала: красный, зеленый и синий.
| Умножить | Цветной затемненный | Линейный прожиг |
|---|---|---|
Более темный цвет
В этом режиме наложения сравниваются значения для всех каналов в обоих слоях, а затем отображаются только самые низкие значения.Он не создает третий смешанный цвет, как режим наложения Darken , а вместо этого отображает только самые низкие значения, уже существующие в слоях.
Светлее
Этот режим наложения осветляет составное изображение, сравнивая пиксели в верхнем и нижнем слоях: пиксель, который является самым светлым, — это тот, который отображается. Поэтому все темные цвета заменяются более светлыми. В этом примере обратите внимание, как бабочка почти исчезает, поскольку пиксели фона были почти все светлее пикселей бабочки.
Экран
Этот режим наложения используется для выделения. Он осветляет все цвета на верхнем слое, уменьшая его непрозрачность. Темные цвета не осветляются так сильно, как светлые.
| Более темный цвет | Светлее | Экран |
Цвет Dodge
Этот режим наложения увеличивает яркость всех цветов верхнего слоя, а затем смешивает два слоя вместе.Никаких изменений в черный цвет не вносится.
Linear Dodge (добавить)
Этот режим наложения увеличивает яркость цвета на нижнем слое, используя информацию о канале цветов верхнего слоя, чтобы увеличить яркость цветов на верхнем слое. Яркие цвета проявляются на черном, в отличие от режима наложения Color Dodge .
Более светлый цвет
Этот режим наложения имеет эффект, противоположный режиму Darker Color .Он сравнивает все значения в обоих слоях, а затем отображает самые светлые значения.
| Цвет Dodge | Linear Dodge (Добавить) | Цвет светлее |
|---|---|---|
Накладка
Этот режим наложения смешивает два слоя вместе, изменяя непрозрачность, темноту и яркость верхнего слоя.
Мягкий свет
Этот режим наложения осветляет или затемняет изображение в зависимости от цвета верхнего слоя: если пиксель верхнего слоя темный, то пиксель нижнего слоя затемняется; если пиксель верхнего слоя светлый, то пиксель нижнего слоя становится светлее.
Жесткий свет
Этот режим наложения объединяет два других режима наложения. Если пиксель нижнего слоя темнее среднего серого (50% серого), то к этому пикселю применяется режим Multiply .Если пиксель светлее среднего серого, то к этому пикселю применяется режим Screen .
| Накладка | Мягкий свет | Жесткий свет |
|---|---|---|
Яркий свет
Этот режим наложения специально осветляет или затемняет цвета на нижнем слое. Если верхний цвет темнее или светлее среднего серого, контраст нижнего слоя соответственно увеличится или уменьшится.
Линейный свет
Этот режим наложения регулирует яркость нижнего слоя в зависимости от того, темнее или светлее верхний слой, чем средний серый. Если он светлее средне-серого, он становится ярче; если он темнее, изменений нет.
Пин светильник
Этот режим наложения заменяет цвета на нижнем слое, если они светлее, чем цвет наложения.
| Яркий свет | Линейный свет | Пин-светильник |
|---|---|---|
Hard Mix
Этот режим наложения представляет собой комбинацию режима Vivid Light и эффекта постеризации (т.е., где изображение выглядит более пиксельным). Он постеризует пиксели нижнего слоя через слой наложения и перекрашивает изображение в соответствии со спецификациями режима Vivid Light . Более высокое значение Fill Opacity на верхнем слое усилит эффект постеризации изображения. В этом примере для Fill Opacity установлено значение 100%.
Разница
Этот режим наложения отображает разницу между смешанным и базовым цветами.Если вы смешиваете с белым, значения основного цвета будут инвертированы; смешивание с черным не дает никакого эффекта.
Исключение
Этот режим наложения является смягченной версией режима наложения Difference .
| Твердый микс | Разница | Исключение |
|---|---|---|
Оттенок
Этот режим наложения использует оттенок цвета верхнего слоя и насыщенность и яркость нижнего слоя для создания составного изображения.
Насыщенность
Этот режим наложения отображает насыщенности цвета верхнего слоя и яркости и оттенка нижнего слоя.
Цвет
Этот режим наложения отображает яркости цвета верхнего слоя и насыщенности и оттенка нижнего слоя.
Светимость
Этот режим наложения отображает только яркости цвета верхнего слоя и игнорирует значения оттенка и насыщенности нижнего слоя.

