Осветление и затемнение участков изображения Adobe Photoshop CS5. Неразрушительное осветление и затемнение в Photoshop
На фото слишком много элементов? Сделайте акцент на главном! Из этой статьи вы узнаете, как затемнить фон на фото и подчеркнуть всё самое важное на снимке. Для этого вам потребуется лишь само фото и программа «ФотоМАСТЕР».
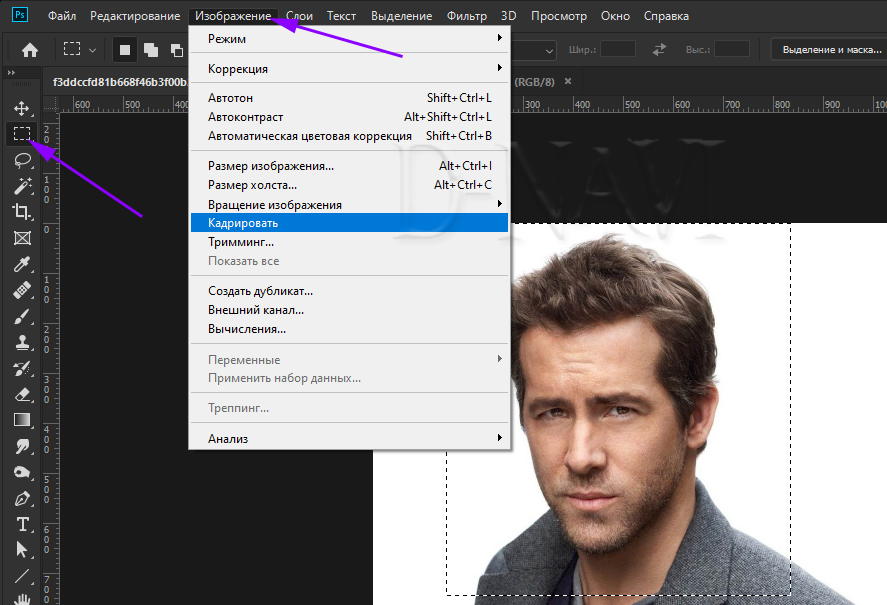
Шаг 1. Подготовка к работе
Скачайте «ФотоМАСТЕР» и установите его на ПК. Вся процедура займет буквально пять минут, потому что дистрибутив мало весит. После завершения установки запустите программу и откройте фотографию, у которой хотите затемнить фон. Перейдите в раздел «Ретушь». Здесь выберите опцию «Радиальный фильтр».
«Радиальный фильтр» — это инструмент для создания акцентов на фото. С его помощью вы можете качественно затемнить или осветлить определенные участки на изображении, сделать одну часть фото цветной, а другую — черно-белой или же просто размыть фон.
Отделите область затемнения от фрагмента, который останется без изменений.
Поставьте отметку рядом с пунктом «Снаружи»
Шаг 2. Затемнение фона
Начинаем обрабатывать фотографию . Обратитесь к настройкам тона. Потяните бегунок на шкале «Экспозиция» влево. Чем дальше вы будете передвигать его от центра, тем темнее будет становиться фон.
Настройте «Экспозицию»: для затемнения передвигайте бегунок влево
Переход от темного к светлому бросается в глаза? Настройте растушевку. Тяните бегунок вправо до тех пор, пока результат вас полностью не устроит. При макс.отметке переход между участками будет совершенно незаметен.
Настройте растушевку, так вы сделаете переход более мягким
На затемняемом участке присутствуют слишком светлые элементы? Тогда понадобится дополнительная коррекция. Поработайте с параметрами «Засветки» и «Светлые». Передвигайте бегунок в левую сторону, чтобы сделать пересвеченные фрагменты менее броскими.
Передвигайте бегунок в левую сторону, чтобы сделать пересвеченные фрагменты менее броскими.
При необходимости скорректируйте светлые тона на фото
Аналогично вы можете создать дополнительное выделение и обработать ту часть изображения, которая осталась без затемнения. Для этого поставьте галочку рядом со строкой «Обработка» в графе «Внутри» и внесите изменения.
Настраивайте контраст и яркость снимка
Альтернативные способы затемнения фона без фотошопа
Затемнить фон на фотографии в «ФотоМАСТЕРе» можно и другими способами.
- Виньетирование
Используйте этот инструмент в том случае, если хотите целенаправленно выделить центр изображения. Найдите его в разделе «Инструменты». Затемните границы, потянув бегунок вправо. Попробуйте поэкспериментировать с дополнительными параметрами. Вы можете изменить силу округлости, параметры средней точки, стандартный уровень растушевки. Для коррекции засвеченных областей тут предусмотрена шкала «Подсветка».
Затемнить края фото можно с помощью функции «Виньетирование»
Необходимо не просто затемнить фон фотографии, а полностью сделать его черным? Обратите внимание на этот инструмент. Приложение «ФотоМАСТЕР» позволяет за пару щелчков отделить нужный объект от старого фона и перенести его на новый. Установите черную заливку, настройте границы и сохраните все в нужном виде.
При необходимости фон можно сделать полностью черным
При желании вы можете продолжить преображение с помощью других функций. Добавьте интересное тонирование, уберите шум с фото или удалите дефекты с помощью функций из раздела «Ретушь». Особое внимание обратите на «Штамп». Именно с помощью этого инструмента вы сможете при необходимости «замазать» слишком пересвеченные участки или избавиться от нежелательных объектов в оставшейся части фотографии. Теперь вы знаете все секреты: используйте возможности «ФотоМАСТЕРа» на максимум — ваши фотографии всегда будут идеальными!
 03.15 5.5K
03.15 5.5KСегодня в это уже трудно поверить, но было время, и не так давно, когда фотоаппараты не были цифровыми, а обработка фото проводилась в лаборатории, а не на компьютере.
Цифровые камеры и Photoshop перенесли редактирование фотографий из фотолаборатории в вашу гостиную (или где у вас стоит компьютер ), но многие из инструментов и функций Photoshop уходят корнями к традиционной проявке.
Два ярких примера этого — инструменты Photoshop «Осветлитель » и «Затемнитель », оба они располагаются в палитре инструментов. Термины «осветлить » и «затемнить » относится к методам, которые использовались, чтобы либо осветлить (Dodge ) или затемнить (Burn ) конкретные области фото, увеличивая или ограничивая воздействие реагентов на определенных участках.
Инструменты Photoshop
«Осветлитель
» и «Затемнитель
» являются цифровыми версиями этих методов и часто используются, чтобы либо осветлить недостаточно выдержанные области фотографии или сделать темнее засвеченные.
Хотя эти два инструмента очень полезны, однако, оба имеют один очень серьезный недостаток: могут привести к необратимому искажению вашего изображения. Лучше всего, приступая к работе в Photoshop , сохранить копию, чтобы вы всегда имели возможность вернуть оригинальную фотографию. Это часто называют «неразрушающей» работой в Photoshop , и вы всегда должны применять ее, когда возможно.
К счастью, Adobe предоставил нам множество методов «неразрушающей » работы над изображениями, и в этой статье по редактированию фотографий, мы рассмотрим один из них. Мы рассмотрим отличную технику избирательного управления экспозицией фотографии, через осветление и затемнение конкретных областей.
Она дает результаты, очень похожие на то, чего мы могли бы достичь с помощью инструментов «Осветлитель » и «Затемнитель », но без ущерба для пикселей изображения.
У нас есть фото с одной из очень распространенных проблем. Новобрачные должны быть в основном фокусе изображения, но из-за направления солнечных лучей и отсутствия эффекта заполняющей вспышки, пара выглядит слишком темной, в то время как фон вышел слишком ярким:
Оригинальное фото
Используя только инструменты Photoshop «Осветлитель » и «Затемнитель » и режим наложения слоя, мы можем легко исправить недостатки этого изображения:
Фото после осветления и затемнения конкретных областей
Давайте приступим!
Шаг 1: Добавьте новый слой
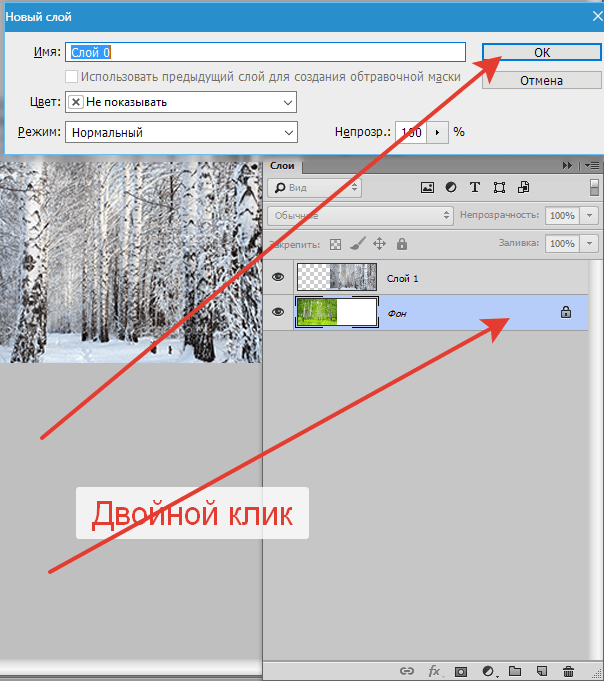
Откройте изображение, затем нажмите и удерживайте клавишу Alt (Win ) / Option (Mac ) и кликните на иконке «Новый слой » в нижней части палитры слоев:
Удерживайте нажатой клавишу Alt (Win) / Option (Mac) и кликните на иконке «Новый слой»
Таким образом мы добавляем новый слой поверх текущего. Но удерживая клавишу Alt
(Win ) / Option
(Mac ) при нажатии иконки «Новый слой
», мы сообщаем Photoshop
, чтобы нам нужно открыть диалоговое окно «Новый слой
», прежде чем слой будет добавлен.
Но удерживая клавишу Alt
(Win ) / Option
(Mac ) при нажатии иконки «Новый слой
», мы сообщаем Photoshop
, чтобы нам нужно открыть диалоговое окно «Новый слой
», прежде чем слой будет добавлен.
Это даст нам возможность дать имя слою, а также позволит изменить несколько важных параметров. Так как я буду использовать этот слой для осветления и затемнения некоторых областей, я назову его «Dodge and Burn «. Если вы не хотите, можете не называть отдельно слой, но назначение слоям имен — это очень полезная привычка:
Назовите новый слой «Dodge and Burn» (по желанию)
Однако, для чего нам действительно понадобится окно «Новый слой », это для того чтобы изменить опцию в самом низу окна — Режим . «Режим » — это сокращение от «Режим смешивания слоя », и по умолчанию для него установлено значение – «Нормальный ». Измените «Режим смешивания » на «Перекрытие »:
Если коротко, то режим смешивания «Перекрытие
» относится к группе режимов «Контрастность
» и часто используется, чтобы увеличить контрастность изображения. Любые участки слоя, которые светлее, чем 50% серого (имеется в виду оттенок серого точно посередине между черным и белым
) используются, чтобы осветлить изображение.
Любые участки слоя, которые светлее, чем 50% серого (имеется в виду оттенок серого точно посередине между черным и белым
) используются, чтобы осветлить изображение.
В то время как участки темнее 50% серого, используются, чтобы их затемнить. Любые области, которые имеют точно 50% серого, полностью игнорируются Photoshop и становятся прозрачными. Как это работает на практике, мы сейчас увидим.
В режиме смешивания «Перекрытие » в диалоговом окне вы увидите новую опцию – «Выполнять заливку нейтральным цветом (50% серого) ». Установите флажок, чтобы включить эту опцию:
Установите флажок, чтобы включить опцию «Выполнять заливку нейтральным цветом (50% серого)»
Это указывает Photoshop заполнить наш новый слой 50% серого. После того, как вы закончите, нажмите кнопку «ОК », чтобы выйти из диалогового окна. Если мы сейчас посмотрим на палитру слоев, то увидим новый слой под названием «Dodge and Burn «, расположенный над фоном.
Для этого слоя у нас установлен режим смешивания «Перекрытие », и если мы посмотрим на его миниатюру слева от имени, то увидим, что этот слой заполнен серым:
Новый слой «Dodge and Burn» в палитре «Слои»
Чуть раньше я отметил, что, когда для слоя установлен режим смешивания «Перекрытие
», любые области слоя, которые имеют оттенок 50% серого, становятся прозрачными. И, если мы посмотрим на наше изображение, то увидим, что, несмотря на то, что слой «Dodge and Burn
» заполнен сплошным серым, мы видим нашу исходную фотографию. Серый цвет слоя «Dodge and Burn
» является полностью прозрачным:
И, если мы посмотрим на наше изображение, то увидим, что, несмотря на то, что слой «Dodge and Burn
» заполнен сплошным серым, мы видим нашу исходную фотографию. Серый цвет слоя «Dodge and Burn
» является полностью прозрачным:
Сплошной серый слоя «Dodge and Burn» является прозрачным в окне документа
Шаг 2: Выберите инструмент «Кисть»
Мы собираемся осветлить и затемнить различные участки изображения, просто нарисовав поверх них белые или черные области. Области, закрашиваемые белым, станут светлее, закрашиваемые черным — темнее. Опять же, так происходит потому, что мы будем рисовать их на слое, для которого установлен режим смешивания «Перекрытие ».
Однако прежде, чем мы сможем что-то закрасить, мы должны выбрать инструмент «Кисть ». Для этого либо выберите «Кисть » из палитры инструментов, либо нажмите на клавиатуре клавишу «B »:
Выберите инструмент «Кисть»
Шаг 3: Установите цвет переднего плана на белый
Я хочу начать с осветления нескольких участков. Это значит, мне нужно нарисовать на них белые области. Значит, мне нужно установить цвет переднего плана на белый, так как инструмент «Кисть
» рисует тем цветом, который установлен в качестве цвета переднего плана. Нажмите на клавиатуре клавишу «D
», которая сбрасывает цвета текста и фона на настройки по умолчанию. Черный устанавливается в качестве цвета переднего плана, белый — цветом фона.
Это значит, мне нужно нарисовать на них белые области. Значит, мне нужно установить цвет переднего плана на белый, так как инструмент «Кисть
» рисует тем цветом, который установлен в качестве цвета переднего плана. Нажмите на клавиатуре клавишу «D
», которая сбрасывает цвета текста и фона на настройки по умолчанию. Черный устанавливается в качестве цвета переднего плана, белый — цветом фона.
Чтобы поменять их местами нажмите на клавиатуре клавишу «X ». Если мы посмотрим на образцы цветов переднего плана и фона рядом в нижней части палитры инструментов, то увидим, что теперь белый установлен в качестве цвета переднего плана:
Образец цвета переднего плана в палитре инструментов
Шаг 4: Уменьшите непрозрачность кисти до 10 — 20%
Лучше всего при работе с этой техникой постепенно наращивать количество осветлений и затемнений, которые мы применяем, потому что даже небольшого значения иногда может быть вполне достаточно. Поэтому мы должны работать с кистью низкой непрозрачности. Убедитесь, что у вас выбран инструмент «Кисть
», затем перейдите в панель параметров в верхней части экрана и уменьшите непрозрачность до 10-20%. Я установил значение 10%.
Убедитесь, что у вас выбран инструмент «Кисть
», затем перейдите в панель параметров в верхней части экрана и уменьшите непрозрачность до 10-20%. Я установил значение 10%.
Таким образом, каждый раз, когда я буду закрашивать ту же область, я буду увеличивать интенсивность освещения или затемнения на 10%, что дает мне больше возможностей для маневра:
Уменьшите непрозрачность кисти в панели параметров
Шаг 5: Закрасьте области, которые вы хотите осветлить
При выбранном инструменте «Кисть », белом цвете в качестве цвета переднего плана и уменьшенной непрозрачностью, просто закрасьте те участки фотографии, которые вы хотите осветлить. В первый раз эффект будет довольно тонким из-за низкой непрозрачности кисти.
Но если вам нужно больше осветлить определенные участки, просто закрасьте их несколько раз. Вы можете изменить размер кисти, если это необходимо. Если хотите использовать кисть с мягкими краями, вы можете сделать края кисти мягче, нажав несколько раз левую стрелку, удерживая при этом клавишу Shift
. Нажатие правой стрелки при нажатом Shift
делает края более жесткими.
Нажатие правой стрелки при нажатом Shift
делает края более жесткими.
Я хочу закрасить саму пару молодоженов, поэтому мне нужно нанести на них несколько штрихов средней мягкой кистью. Каждый раз, когда я буду закрашивать области, я буду увеличивать их яркость на 10%. Поэтому пройдитесь по фигурам молодоженов 3 или 4 раза.
Лица на фото выглядят особенно темными, поэтому эту область, возможно, придется обработать дополнительно.
Закрасьте белым области фото, которые вы хотите сделать ярче
Шаг 6: Установите цвет переднего плана на черный
Когда вы закончите с осветляемыми областями, нажмите клавишу «X », чтобы поменять местами цвета переднего плана и фона.
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Скажите пожалуйста, бывало ли у вас так, что фотографии, которые вы или кто-то из ваших знакомых снимали, получались довольно темными и не очень смотрибельными? Да, такие случаи бывают сплошь и рядом. Но слава Богу, что все это можно исправить.
А поможет нам с вами в этом наш замечательный известный графический редактор по кличке фотошоп). И кстати, что самое интересное, способов, как в фотошопе осветлить фотографию, просто великое множество, поэтому мы рассмотрим несколько самых оптимальных из них.
Ну а вы пока расчехляйте ваш фотошоп и открывайте затемненное изображение. Я решил взять фотографию этого темного переулка.
Естественно, первое, что пришло мне на ум — это сделать фотку светлее с помощью яркости и контрастности. Но в этой статье, если вы не возражаете, я не буду рассказывать об этом способе, так о нем я подробно рассказывал в посвященной этой теме.
Свет и тень
Другим способом мы рассмотрим так называемый эффект тени и света. Точнее это даже не эффект)
Режим наложения
Еще один очень интересный метод — это использование режима наложения. Давайте рассмотрим подробнее.
Как видите, для данной фотографии мне понадобилось дублировать слои аж четыре раза))). Ну ничего, зато стало светло, как днем.
Ну ничего, зато стало светло, как днем.
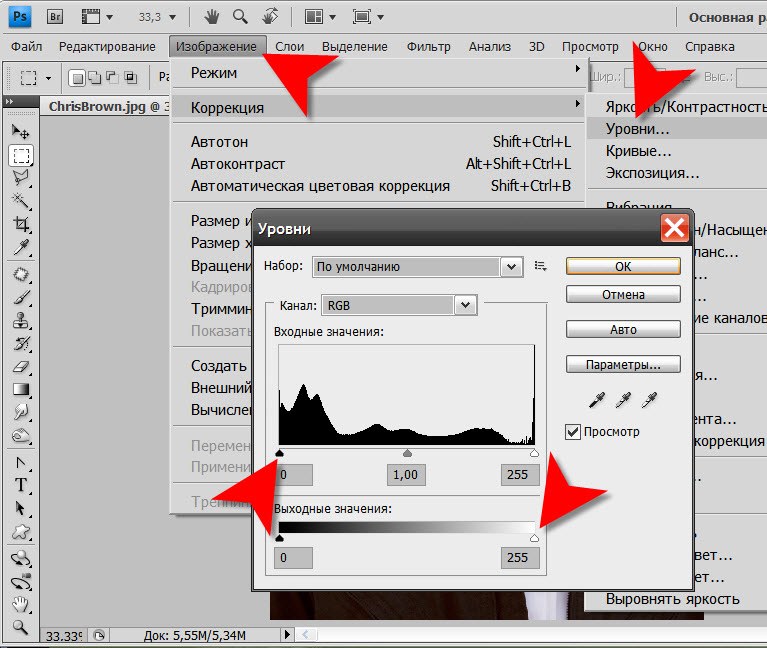
Уровни
Очень популярный вид коррекции изображения, с помощью которого можно придать фотографии очень интересный вид. B так как благодаря ему можно сдвигать уровни яркости изображения, то этот инструмент становится просто незаменимым в нашем случае.
Когда вы войдете, то увидите небольшую гистограмму входных значений. Всего существует три точки: Черная (слева), белая (справа) и серая (полутона по середине). Сдвигая ту или иную точку, мы с вами меняем уровни входных значений, а значит и меняем яркость картинки. Ну ладно. Довольно сухой теории.
Кривые
Этот инструмент коррекции также очень шикарен и я его очень люблю. С помощью него можно провести мощную цветокоррекцию. Ну а осветлить картинку ей вообще не составит труда. Вообще может даже стоит сделать отдельную статью про это. Посмотрю по настроению. А пока давайте сделаем картинку светлее.
Но конечно, что «Кривые», что «Уровни» могут делать намного более крутые вещи, нежели простое осветление.
Ну вот теперь вы знаете, как в фотошопе осветлить фотографию, причем очень легко и быстро. Так что теперь вам не составит труда сделать вашу фотографию гораздо приятнее для взора.
А уж если вы хотите подробнее изучить работу с этими функциями, а также изучить фотошоп с нуля от А до Я, то я вам настоятельно рекомендую изучить этот мощный видеокурс . Никакой воды, всё только по делу и рассказано человеческим языком. А тем более для моих читателей у меня есть .
Ну а если вам понравилась моя статья, то вы можете подписаться на обновления моего блога, чтобы всегда быть в курсе всего нового на страницах моего блога. А вас я буду снова рад видеть на страницах моего блога. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Если вы внимательно посмотрите некоторые фотоальбомы, вы увидите, что многие фотографы используют виньетирование для затемнения углов снимков, оставляя центральную часть фотографии более светлой. Почему они используют такую технику? Ответ довольно прост. Если смотреть на фотографии, можно заметить, что в первую очередь взгляд притягивают более светлые области снимка, и лишь потом взгляд переходит на темные элементы. Виньетирование помогает направить взгляд от края кадра к центру композиции и, таким образом, поставить определенный акцент фотографии на главном. Это наиболее простой способ привлечь внимание зрителя к самому важному на снимке и сделать его выразительным. Кроме виньетирования существуют и более эффективные способы осветления и затемнения определенных областей фотоснимков с помощью Photoshop. Рассмотрим пример, в котором фотография уже подверглась обработке.
Если смотреть на фотографии, можно заметить, что в первую очередь взгляд притягивают более светлые области снимка, и лишь потом взгляд переходит на темные элементы. Виньетирование помогает направить взгляд от края кадра к центру композиции и, таким образом, поставить определенный акцент фотографии на главном. Это наиболее простой способ привлечь внимание зрителя к самому важному на снимке и сделать его выразительным. Кроме виньетирования существуют и более эффективные способы осветления и затемнения определенных областей фотоснимков с помощью Photoshop. Рассмотрим пример, в котором фотография уже подверглась обработке.
На снимке запечатлен водопад Панчбоул расположенный в районе Портленда, штат Орегон. Здесь в первую очередь необходимо осветлить величественный поток воды, который с ревом обрушивается в ручей и перерастает в легкую рябь на переднем плане, и затемнить обильную растительность вокруг его. Чтобы привлечь внимание зрителя именно к этой части фотографии, для осветления и затемнения была использована техника, основанная на тонких расчетах.
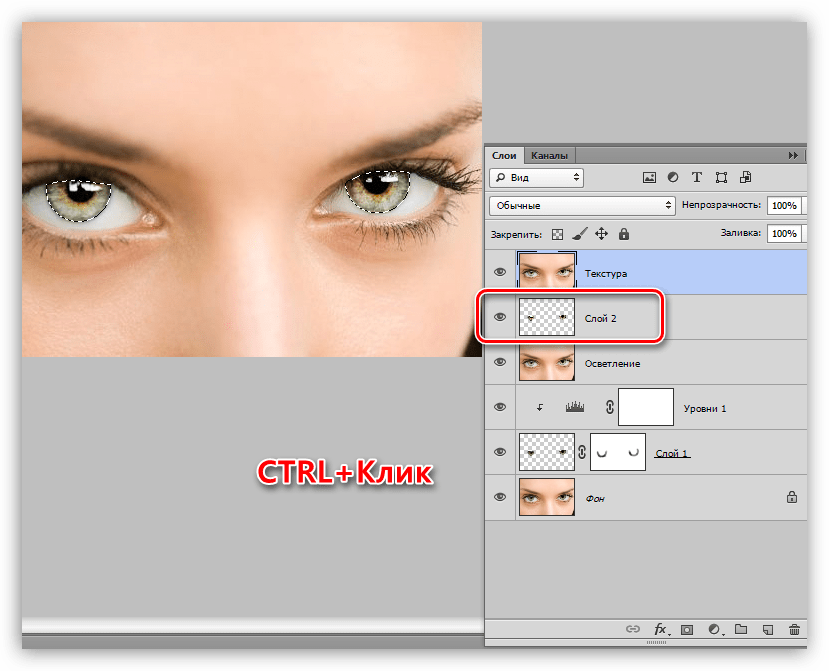
Участки снимка, выделенные красным, подверглись осветлению, а синим – затемнению. Часть снимка, выделенная желтым, обработке не подвергалась, поскольку она и так была довольно светлая. существенно повысила визуальное воздействие фотографии. Это было сделано следующим образом. После загрузки фото в первым делом был добавлен новый слой. Чтобы добавить новый слой, нужно удерживать клавишу Alt и одновременно кликнуть по иконке создания нового слоя внизу палитры слоев. В открывшемся диалоговом окне была выбрана функция Lightening and Darkening (осветление и затемнение), а режим смешивания изменен на «мягкий свет» (Soft Light ). Далее следует поставить галочку в окошке «выполнить заливку» и установить серый цвет (Grey) на 50%.
Потом возьмите инструмент «кисть» (Brush) с мягкими краями. Установите непрозрачность на 4-8 %. Если выбрать для кисти белый цвет, она будет работать в режиме осветления. Если установить черный цвет, тогда она будет работать в режиме затемнения. Используйте небольшое значение непрозрачности, тогда вам легче будет контролировать процесс. Поработайте кистью над выбранными участками фотографии, осветляя или затемняя их. Помните, что именно вы хотите выделить на снимке, и делайте мазки кистью соответственно.
Используйте небольшое значение непрозрачности, тогда вам легче будет контролировать процесс. Поработайте кистью над выбранными участками фотографии, осветляя или затемняя их. Помните, что именно вы хотите выделить на снимке, и делайте мазки кистью соответственно.
Некоторые мастера «фотошопа» могут спросить, а зачем так усложнять? Ведь можно осветлять и затемнять нужные участки фотографии по отдельности на разных слоях. Здесь трудно им возразить, но такая техника предполагает работу всего с одним слоем и позволяет не перенапрягать программу. Кроме того, если окажется, что некоторые участки снимка получились слишком темными или светлыми, вы вполне можете подкорректировать их на этом же слое.
Если вы все же слишком перестарались, вы всегда можете уменьшить прозрачность самого слоя и сделать мягкий переход красок между отдельными частями снимка. Для этого нужно выбрать Filter ->Blur -> (фильтр->размытие->размытие по Гауссу) и задать радиус размытия где-то в районе 10-30 пикселей. Этот фильтр гарантирует мягкий и незаметный переход красок на снимке.
Этот фильтр гарантирует мягкий и незаметный переход красок на снимке.
Вышеописанный метод можно применять даже для коррекции портретных фотографий, чтобы, например, подчеркнуть скулы, линию лба, сделать акцент на волосах и т.д. При работе с портретами радиус установок размытия по Гауссу должен быть существенно больше, чем на ландшафтной фотографии, и может достигать 30 пикселей. Ниже представлено несколько фотоснимков, коррекция которых выполнена подобным образом.
Теперь вам известен еще один метод коррекции фотоснимков. Используйте его для усиления драматизма, создания настроения или просто для снижения акцента на некоторых отвлекающих элементах фотографий.
В некоторых фотографиях излишне светлый фон портит все впечатление от просмотра. Он отвлекает, внимание рассеивается по всему снимку, и зрителю трудно сосредоточиться на чем-то одном и главном. Лучшим выходом из этой ситуации может стать затемнение фона.
Инструкция
Фотошоп, как известно, является профессиональным графическим редактором с очень большим набором инструментов, поэтому вариантов затемнения фона на фотографии существует бесчисленное множество. Можно просто рисовать по картинке затемняющей кистью, можно выделить главных персонажей на отдельный слой при помощи лассо и приглушить яркость фонового слоя, или же просто воспользоваться каким-нибудь световым фильтром. Мы же хотим вам предложить другой способ. На первый взгляд он выглядит немного сложным, на самом же деле ничего трудного или необычного делать не придется, а результат такого затемнения выглядит очень естественно и красиво.
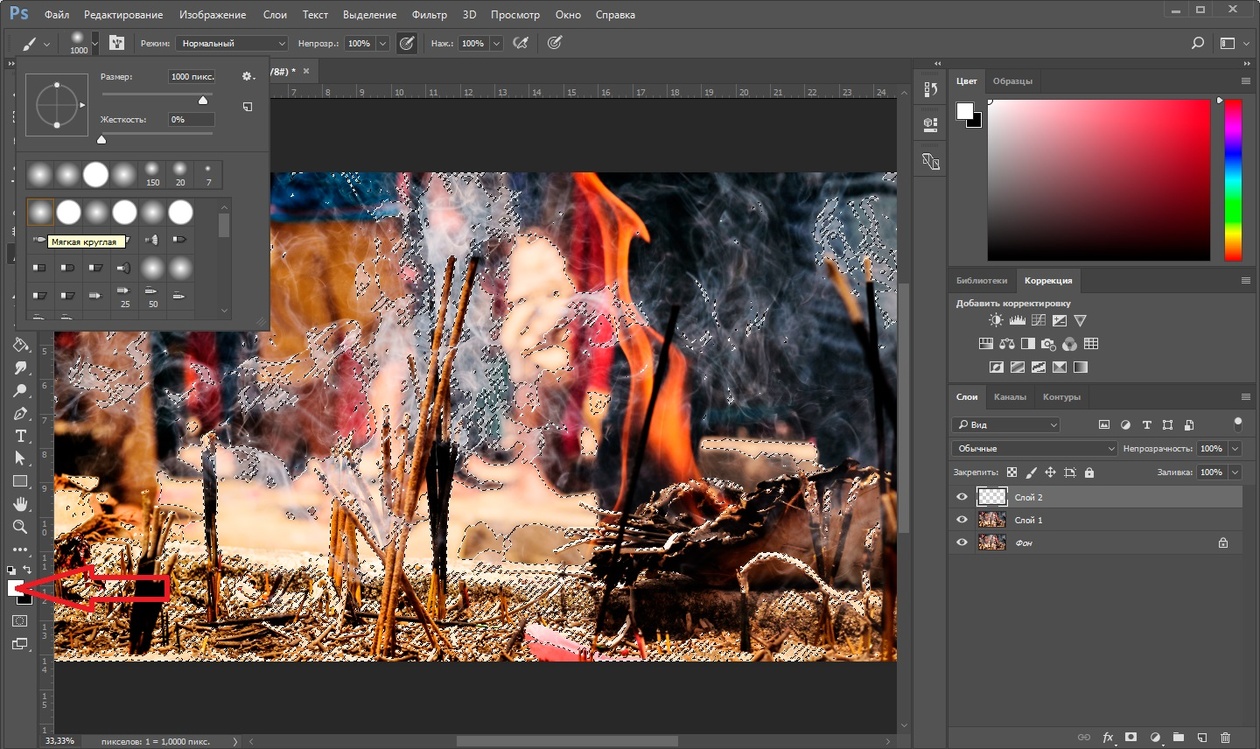
Можно просто рисовать по картинке затемняющей кистью, можно выделить главных персонажей на отдельный слой при помощи лассо и приглушить яркость фонового слоя, или же просто воспользоваться каким-нибудь световым фильтром. Мы же хотим вам предложить другой способ. На первый взгляд он выглядит немного сложным, на самом же деле ничего трудного или необычного делать не придется, а результат такого затемнения выглядит очень естественно и красиво.
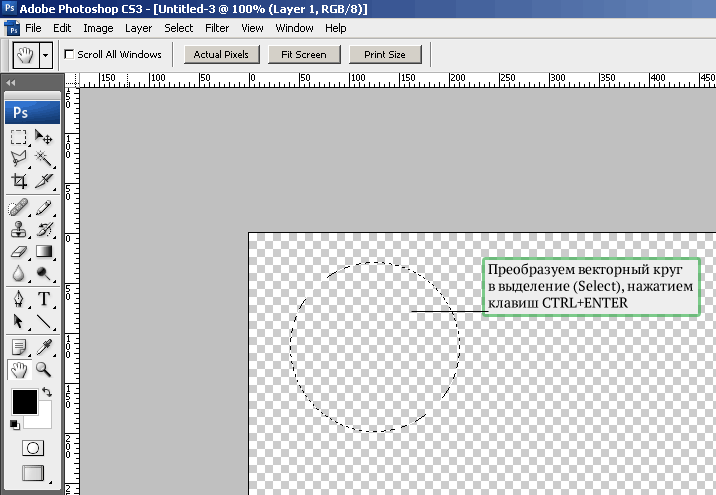
Для успешной работы нам понадобятся Быстрая маска и Градиент, расположенные на панели инструментов. Разновидность выбираемого градиента будет зависеть от формы главного элемента фотографии. Например, при работе с портретом лучше выбирать градиент номер два с лучами, расходящимися из центра, в нашем же случае будет использовать градиент номер 4, который даст нам плавный переход вдоль всего главного элемента.
Нажмите кнопку Быстрой маски. Перейдите к инструменту градиент, выберите наиболее подходящий вам вариант и примените градиент к изображению так, чтобы главный элемент оказался залитым красным цветом. Выглядеть это должно примерно так.
Выглядеть это должно примерно так.
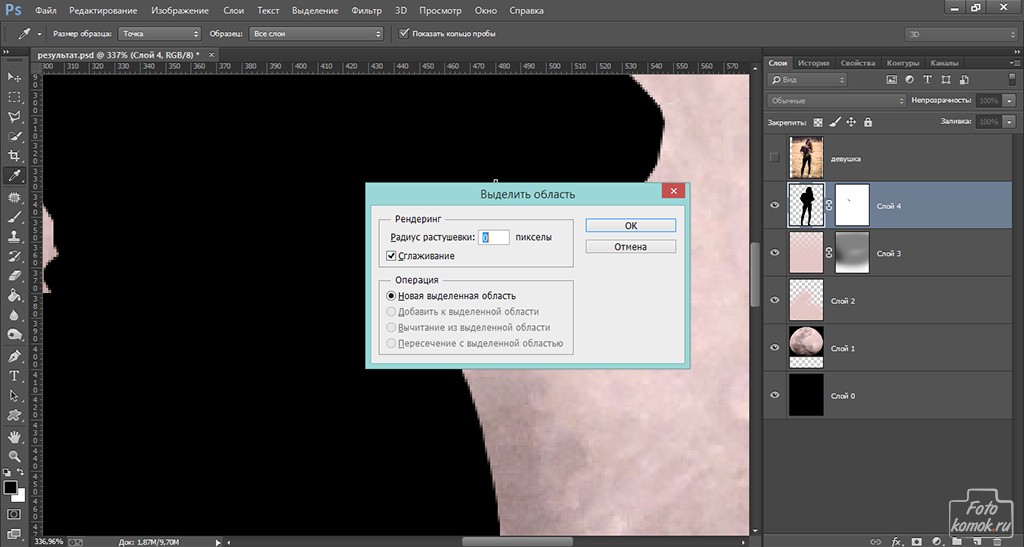
Нажмите еще раз кнопку Быстрой маски, выйдя тем самым из ее режима. Сочетаниями клавиш CTRL + J скопируйте выделенную область на новый слой. Перейдите в меню по пунктам Image – Adjustments – Brightness/Contrast. Подвигайте ползунки, снижая яркость слоя, и повышая или понижая его контрастность. Все зависит только от того, какой вы хотели бы видеть будущую фотографию. Если при этом затемняются и области, которые вы хотели бы оставить светлыми, в этом нет ничего страшного. Включите на рабочем столе маску слоя и, чередуя белую и черную мягкие кисти, уберите или добавьте затемнение на нужный участок снимка.
Можно сказать, что фон уже затемнен, у нас появился подсвеченный главный элемент на фото – это девушка в белом, и абсолютно темный фон. Результат выглядит немного неестественным, и если вы предпочитаете вариант, выглядящий более натурально, понизьте прозрачность верхнего слоя процентов на 30-50. Данный алгоритм подойдет не только для затемнения фона, но и для создания виньеток разной затемненности и диаметра.
Как сделать естественный загар в Photoshop
Придать светлой коже естественный загар — довольно простая задача даже для начинающего пользователя Photoshop.
Но, как и при создании любого, даже простейшего, фотоэффекта, при придании коже загара также имеются свои нюансы.
Для начала нужно выделить те участки фото, на которых имеется открытая кожа. Для этой задачи особая точность не требуется, так для выделения что подойдёт быстрая маска.
Ну а дальше нужно выбрать оттенок кожи. В большинстве случаев это сделать можно только методом проб и ошибок. т.е. научным тыком. а значит, нам понадобится неразрушающее редактирование и использование маски слоя. Ну а затем можно использовать корректирующие слои или даже обычный слой, залитый, к примеру, коричневым цветом с подходящим режимом наложения. Вместо обычного слоя лучше использовать стиль слоя «Наложение цвета».
Пример HTML-страницыКак сделать естественный загар в Photoshop
Выделяем участки кожи для загара
Как я писал выше, особая. точность выделения здесь не нужна. Важно только не захватить в выделение глаза и губы, а также светлые части одежды, если они имеются.
точность выделения здесь не нужна. Важно только не захватить в выделение глаза и губы, а также светлые части одежды, если они имеются.
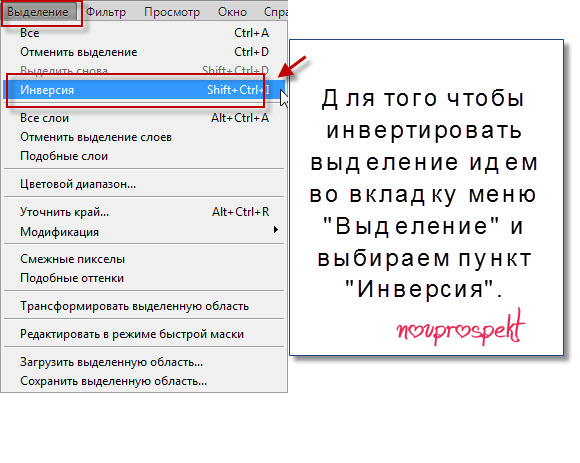
Итак, открываем исходную фотографию и дублируем фоновый слой. Нажимаем клавишу Q для включения «Быстрой маски», жёсткость кисти делаем примерно 75% и начинаем закрашивать кожу, подстраивая в процессе диаметр отпечатка кисти с помощью клавиш левая и правая квадратная скобка [ и ].
После того, как закрасите все нужные участки, инвертируйте маску, нажав Ctrl+I
Теперь видны возможные недоработки. Добавить к закрашенной области чёрной кистью, удалить лишнее — белой. Главное, помните, что после инвертирования быстрой маски участки изображения, на которые мы будем добавлять загар, не должны быть закрашены.
После того, как закончите, нажмите ещё раз на клавишу Q, быстрая маска преобразуется в выделенную область, в документе появится контур выделения в виде «марширующих муравьёв».
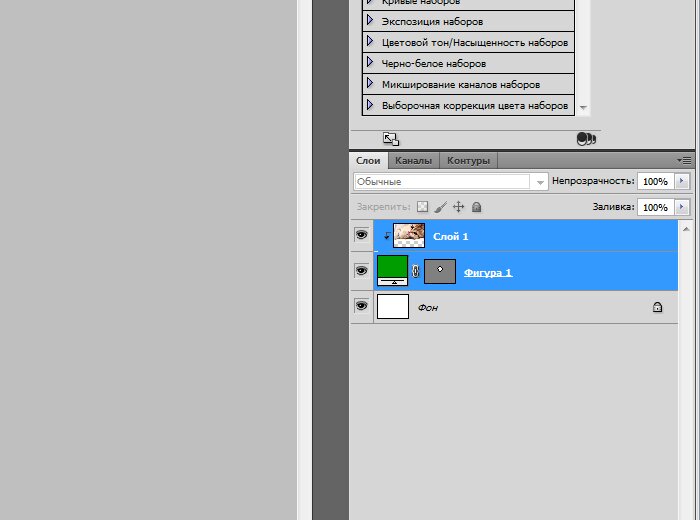
В панели слоёв кликаем по копии фонового слоя и добавляем к нему слой-маску, нажав на миниатюру добавления слой-маски, «муравьи» исчезнут, а на слое появится миниатюра слой-маски с белыми участками:
Эта слой-маска нам и потребуется для дальнейшей работы, использовать мы будем её копии.
Загар методом наложения слоя
Поверх всех слоёв создаём новый слой и заливаем его коричневым цветом, например, #432300 можно темнее или светлее. Весь документ стал коричневым.
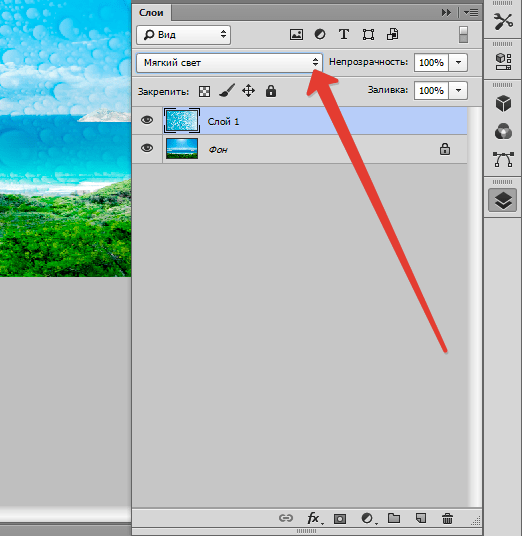
Теперь зажмите клавишу Alt, нажмите на миниатюру маски и перетащите её на верхний слой. Маска скопируется на верхний коричневый слой, и при этом оригинал маски останется на копии фонового слоя. Далее переключите режим наложения на верхнего слоя на «Мягкий свет» (Soft Light) и при необходимости уменьшите непрозрачность. Готово, загар равномерно, учитывая света и тени, лёг на кожу:
Но это не лучший способ, т. к. если мы захотим изменить цвет коричневого слоя, нам нужно выбирать цвет в цветовой палитре заливать слой заново.
к. если мы захотим изменить цвет коричневого слоя, нам нужно выбирать цвет в цветовой палитре заливать слой заново.
Рассмотрим другой способ. Удаляем сплошной слой.
Загар с помощью стиля слоя
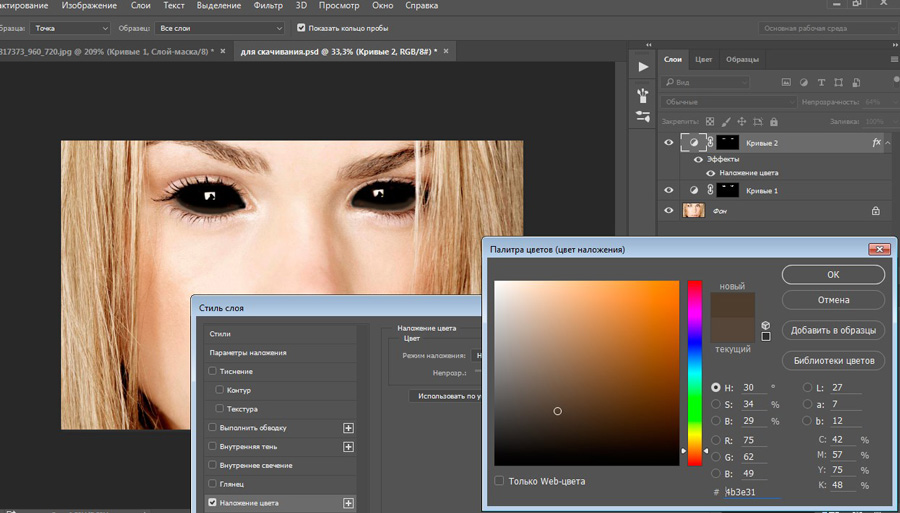
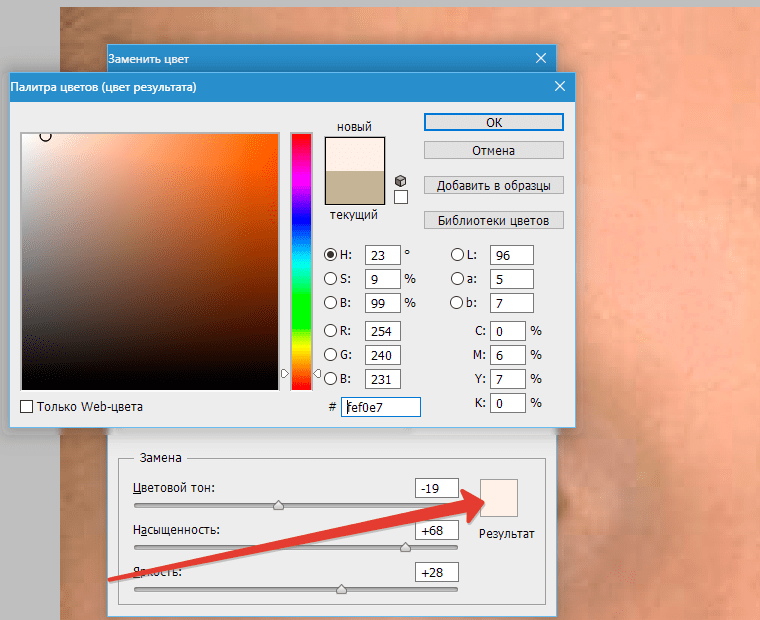
К копии фонового слоя добавляем стиль слоя «Наложение цвета» (Color Overlay).
В диалоговом окне стиля изменяем режим наложения на «Мягкий свет» (Soft Light), кликаем по чёрному прямоугольнику и подбираем цвет в палитре.
Преимуществом данного способа является то, что мы можем подбирать цвет в реальном времени, при открытых диалоговых окнах стиля слоя и цветовой палитры, цвет загара на фото будет меняться при перемещении курсора по палитре:
Здесь я использовал более красный цвет для стиля слоя #be451a:
Загар с помощью корректирующих слоёв
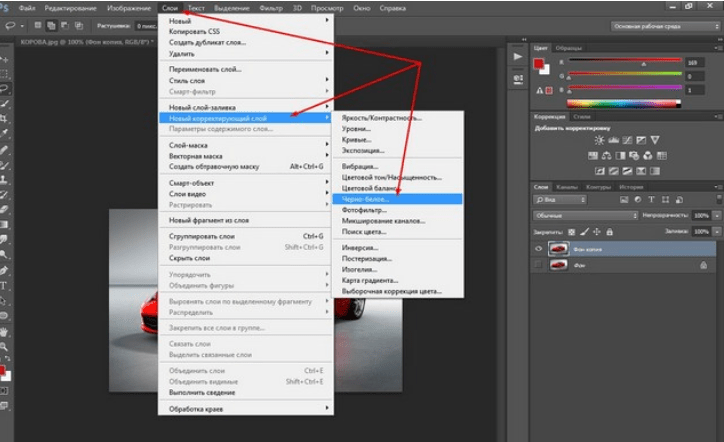
Ну и третий способ, мне он нравится наиболее всего. Придать коже загар можно с помощью нескольких разных корректирующих слоёв: «Кривые», «Цветовой тон/Насыщенность», «Уровни», «Яркость/Контрастность», «Фотофильтр» и т. д.
д.
К примеру, добавляем корректирующий слой «Цветовой баланс», применяем его как обтравочную маску, играем с параметрами в панели свойств. У моего слоя получилось слишком сильное действие на левую сторону фигуры, поэтому я слегка закрасил эту часть маски прозрачной чёрной кистью:
Результат Вы можете посмотреть вверху страницы.
А вот что можно получить с помощью «Кривых»:
Также, неплохие результаты получаются при добавлении корректирующего слоя «Фотофильтр».
Ссылка на источник
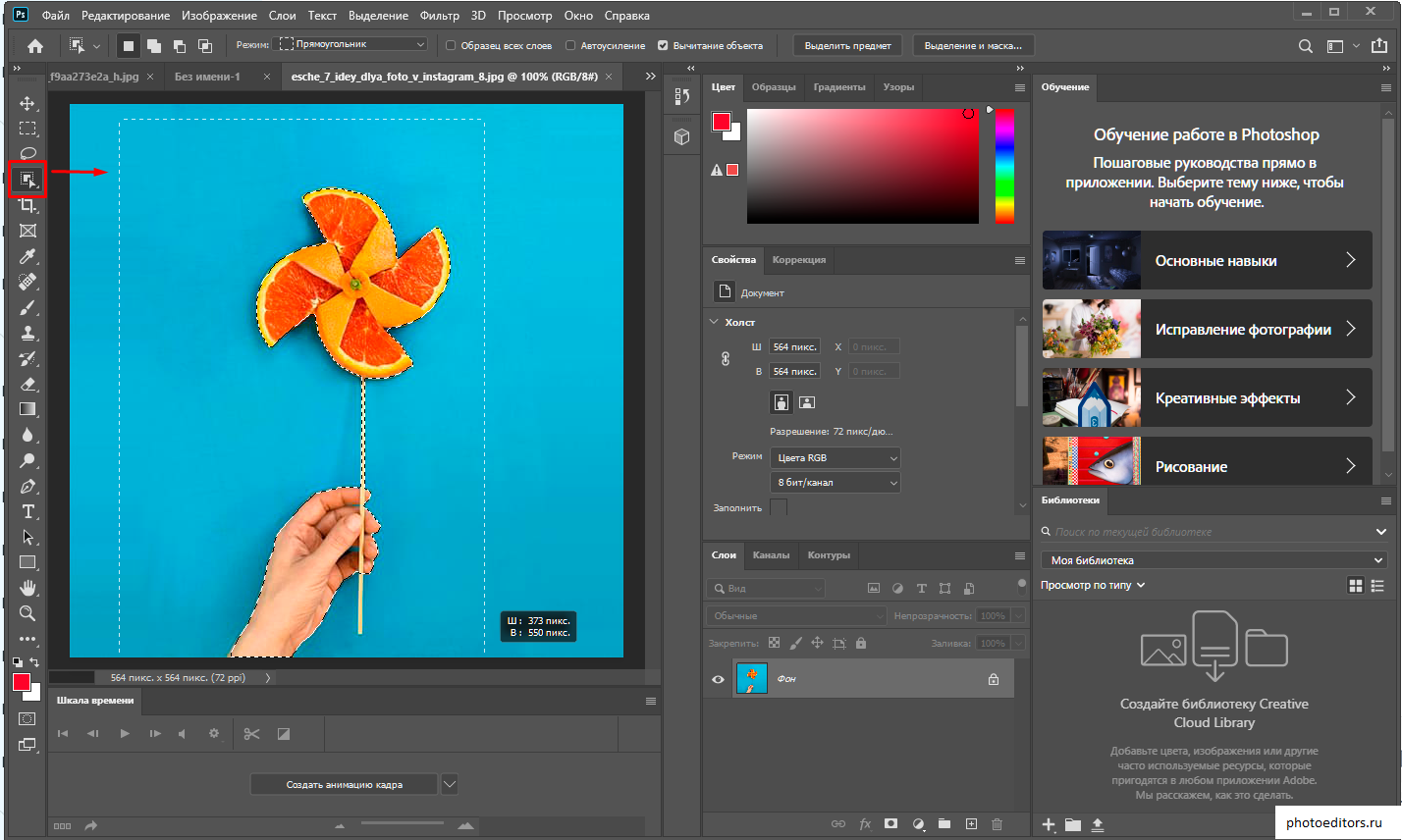
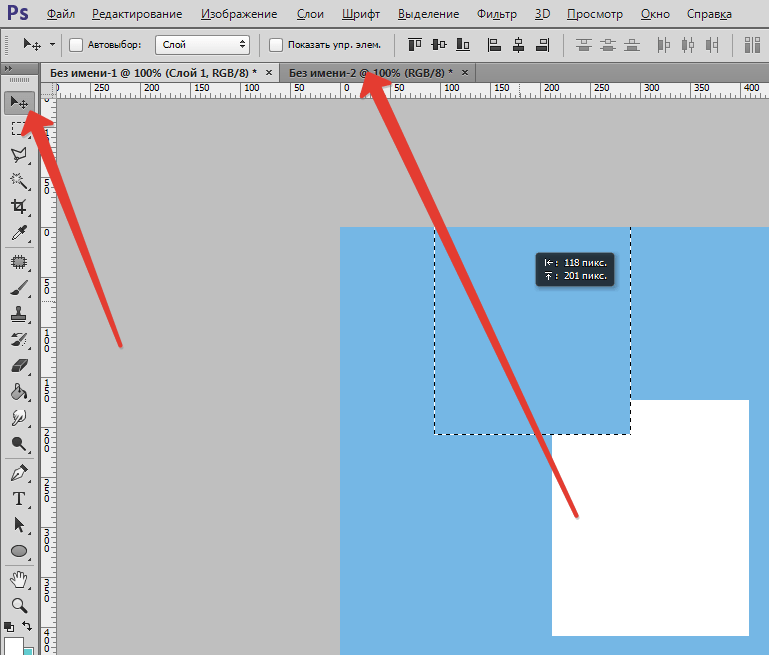
2.2. Прямоугольное выделение
Этот инструмент выделяет прямоугольные области в активном слое. Это самый простой, но очень часто используемый тип выделения. Более подробная информация о выделениях в GIMP изложена в главе Выделения; справка по общим для инструментов выделения функциям изложена в главе Инструменты выделения.
С прямоугольным выделением можно делать всё, что и с обычным выделением, например, залить его однородным цветом с помощью Инструмента плоской заливки. Чтобы создать эллиптический контур, обведите края прямоугольного выделения штрихом.
2.2.1. Активация инструмента
Инструмент можно активировать несколькими способами:
из меню изображения → → ;
щелчком по значку инструмента на панели инструментов;
либо используя клавишу быстрого доступа R.
2.2.3. Использование инструмента
Рисунок 14.10. Пример прямоугольного выделения
Когда этот инструмент выбран, указатель мыши имеет вид как только он оказывается над изображением. Нажатие и перетаскивание позволяют получить прямоугольную (квадратную) рамку. При отпускании клавиши мыши пунктирная линия («шагающие муравьи») окаймляет выделение. Делать выделение точным сразу не нужно: его можно скорректировать позднее.
Нажатие и перетаскивание позволяют получить прямоугольную (квадратную) рамку. При отпускании клавиши мыши пунктирная линия («шагающие муравьи») окаймляет выделение. Делать выделение точным сразу не нужно: его можно скорректировать позднее.
Когда указатель мыши двигается по холсту, аспекты указателя и выделения изменяются:
Вне выделения он выглядит по-прежнему; это позволяет создать новое выделение, но удаляет существующее, если новое не соединить каким-либо образом со старым (добавление, вычитание и пересечение).
По краю выделения курсор меняется в зависимости от объекта под ним. Маленькие квадраты по углам (обработчики) позволяют изменить размер выделения, и курсор изменяется в зависимости от контекста. На пример, для правого нижнего угла у курсора следующий вид: . Таким образом, нажатием и перемещением этих областей можно увеличить или уменьшить размер выделения. Над средними частями по краям у курсора другой вид. На пример, на правой центральной частью у него следующий вид: . Таким образом можно изменить размер выделения, перемещая выбранный край.
Таким образом можно изменить размер выделения, перемещая выбранный край.
Внутри выделения у курсора обычный вид манипуляции объекта: . Таким образом можно перемещать всё выделение.
Более того, если вы не отключили параметр Затемнить невыделенное, ваша работа будет проще, поскольку не включенная в выделение область темнее того, что попало в выделение.
| Подсказка | |
|---|---|
Клавиши перемещения двигают или изменяют размер выделения по одной точке растра за раз. Удерживая нажатой клавишу Shift, вы переключаете шаг перемещения на 25 точек растра. |
Рисунок 14.11. Активные зоны выделения
После создания и редактирования выделения необходимо выйти из режима редактирования (и сохранить изменения). Это можно сделать одним нажатием внутри выделения, нажатием клавиши Ввод или выбором любого другого невыделяющего инструмента (например, Заливки или Кисти).
Это можно сделать одним нажатием внутри выделения, нажатием клавиши Ввод или выбором любого другого невыделяющего инструмента (например, Заливки или Кисти).
2.2.4. Параметры инструмента
Рисунок 14.12. Параметры инструмента «Прямоугольное выделение»
Обычно параметры инструмента отображаются в панели, присоединенной к панели инструментов, как только вы активируете его. Если их там нет, вы можете перейти к этой панели, выбрав в меню пункт → → .
| Примечание | |
|---|---|
Обратитесь к Инструментам выделения за справкой об параметрах, общих для всех инструментов выделения. |
- Режим; Сглаживание; Растушевать края
Общие параметры выделения
- Закруглённые углы
При выборе этого параметра появляется ползунок, позволяющий изменить радиус закругления углов выделения.
- Рисовать от центра
При выборе этого параметра, первая нажатая точка будет использоваться как центр выделения.
- Фиксированно
Это меню позволяет ограничить форму конечного прямоугольника несколькими способами:
- Соотношение сторон
Этот параметр позволяет изменять размер выделение, не меняя пропорции, определённые двумя числами в полях ввода «Ширина» и «Высота».
 По умолчанию пропорции установлены как 1:1 (квадрат), но это можно изменить. Щелчком по значку альбома или портрета можно инвертировать пропорции.
По умолчанию пропорции установлены как 1:1 (квадрат), но это можно изменить. Щелчком по значку альбома или портрета можно инвертировать пропорции.- Ширина
Этот параметр позволяет зафиксировать ширину выделения.
- Высота
Этот параметр позволяет зафиксировать высоту выделения.
- Размер
Этим параметром можно зафиксировать ширину и высоту выделения.
- Положение
Эти два поля ввода содержат текущие горизонтальные и вертикальные координаты верхнего левого угла выделения.
 Эти поля ввода можно использовать для точной настройки местоположения выделения.
Эти поля ввода можно использовать для точной настройки местоположения выделения.- Размер
Эти два поля ввода содержат текущие значения ширины и высоты выделения. Эти поля ввода можно использовать для точной настройки размера выделения.
- Затемнить невыделенное
При выборе этого параметра выделенная область акцентируется маской для облегчения выделения.
- Направляющие
Этим меню можно указать тип направляющих, показанных внутри выделения, чтобы облегчить создание выделения, уважая правила композиции фотографии.
Доступно шесть возможностей:
Без направляющих
Линии по центру
Правило третей
Правило пятых долей
Золотые сечения
Диагональные линии
- Автосокращение выделения
Этот параметр активен во время рисования прямоугольного выделения.
 Нажатие на кнопку Автосокращение выделения заставит выделение автоматически сжаться до наиболее близкой прямоугольной формы, включающей элементы в выделении. Алгоритм нахождения наилучшего прямоугольника для сжатия является «умным» алгоритмом, что в данном случае означает, что этот алгоритм иногда выдаёт удивительно сложные результаты, а иногда — удивительно странные. В любом случае, если у области, которую нужно выделить, сплошное однотонное окружение, то автосокращение всегда даст корректный результат. Обратите внимание, что итоговое выделение не обязательно должно быть такой же формы, что и сжимаемое выделение.
Нажатие на кнопку Автосокращение выделения заставит выделение автоматически сжаться до наиболее близкой прямоугольной формы, включающей элементы в выделении. Алгоритм нахождения наилучшего прямоугольника для сжатия является «умным» алгоритмом, что в данном случае означает, что этот алгоритм иногда выдаёт удивительно сложные результаты, а иногда — удивительно странные. В любом случае, если у области, которую нужно выделить, сплошное однотонное окружение, то автосокращение всегда даст корректный результат. Обратите внимание, что итоговое выделение не обязательно должно быть такой же формы, что и сжимаемое выделение.Рисунок 14.13. Пример применения автосокращения выделения
- Во всех слоях
Если выбран параметр Во всех слоях, то автосокращение будет использовать информацию о точках со всего изображения, а не только с активного слоя.
 За дополнительной информацией обратитесь к статье глоссария Объединять по образцу.
За дополнительной информацией обратитесь к статье глоссария Объединять по образцу.
Как в фотошопе сделать тонкий контур. Обводка выделенной области
Мне кажется, что каждый из нас хоть раз в своей жизни обводил карандашом кисть своей руки, положив её на лист бумаги. А может быть это происходило на пляже. Кисть руки лежала на песке и мы обводили её какой-нибудь палочкой или длинным камушком. И в том и другом случае у нас получался контур. А давайте сделаем что-то подобное, но теперь в программе Фотошоп.
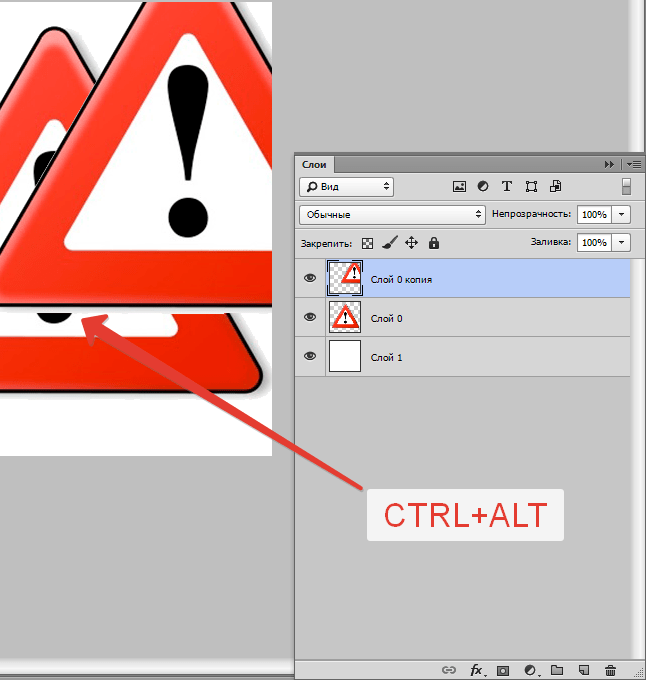
Помогать нам будет фото кисти руки:
Для работы в Фотошопе данное изображение ладони, — материал идеальный и простой. И вот почему. Однотонный, белого цвета фон и объект — кисть руки, тоже можно считать относительно однотонной, а на белом фоне рука выглядит довольно контрастно.
В тех случаях, когда общий фон и интересующий нас объект, контур которого мы собираемся создать, в значительной степени контрастируют, то мы можем воспользоваться инструментом «Быстрое выделение». Чтобы инструмент работал точнее нам нужно ему немного помочь. Наша помощь может выразиться в дублировании слоя. И сделаем мы это для того, чтобы усилить контраст. То есть сделаем кисть руки более насыщенной, ну или темнее.
Чтобы инструмент работал точнее нам нужно ему немного помочь. Наша помощь может выразиться в дублировании слоя. И сделаем мы это для того, чтобы усилить контраст. То есть сделаем кисть руки более насыщенной, ну или темнее.
С этой целью, наведём курсор мыши на слой в палитре слоёв (синие выделение), и сделаем щелчок правой кнопкой мыши. Этими действиями мы откроем окошко опций, в котором выберем пункт «Создать дубликат слоя»:
После того как мы выбрали опцию «Создать дубликат слоя», щелчком левой кнопки мыши, перед нашими глазами появилось новое окошко:
Мы можем просто нажать кнопку «Ок», а можем, после появления этого окошка, сразу же на клавиатуре что-то написать, то есть присвоить слою имя, ну или название и уже после этого нажать кнопку «Ок». Делаем на своё усмотрение.
Я просто нажал кнопку «Ок»:
Готово! Слой-дубликат появился в палитре (окне) слоёв.
Теперь нужно изменить режим наложения слоя-дубликата, и сделать нам это нужно для затемнения кисти руки, ну или усиления контраста с белым общим фоном фото.
Обратимся к перечню режимов наложения в верхней менюшке окна слоёв, раскрыв список режимов обычным щелчком мыши по кнопке-стрелке:
Перед нашими глазами появился перечень режимов наложения слоя:
A давайте усилим контрастность, так усилим. Выберем из перечня режим «Линейный затемнитель»:
И вот что мы получили в результате:
Ну вот, для работы инструментом «Быстрое выделение» всё готово. Наводим курсор мыши на нужный нам в данный момент инструмент «Быстрое выделение» в окошке инструментов:
И щелчком левой кнопки мыши выбираем его. Курсор мыши превратился в кружок с перекрестием внутри.
Теперь уделим внимание техническим настройкам инструмента. Переведём свой взгляд на блок управления этими самыми техническими настройками:
Инструмент должен работать в режиме «Добавить к выделенной области». Чтобы так и было, нажмём на значок инструмента с плюсиком. Если значок подсвечивается синим цветом, то тогда щёлкать мышкой по нему не нужно, — режим уже активизирован:
Если установить значение 3 или 5, то выделение будет более чётким. Если выбрать значение значительно больше видимого нам сейчас, а видим мы значение 18, то начав выделять ладонь, мы будем захватывать белый фон, так как с большим диаметром инструмента уменьшится его чувствительность.
Если выбрать значение значительно больше видимого нам сейчас, а видим мы значение 18, то начав выделять ладонь, мы будем захватывать белый фон, так как с большим диаметром инструмента уменьшится его чувствительность.
Пожалуй «золотой серединой» можно считать значение, при котором кружок-курсор инструмента будет немного меньше какого-нибудь пальца кисти руки. Для меня удобен диаметр инструмента в пределах 15-22. Я остановил выбор на значении 18. Пожалуй, лучше ориентироваться на свои ощущения и на сам процесс выделения. В зависимости от того, насколько удобно и качественно (нет захвата белого фона) мы осуществляем выделение, нам и нужно двигать ползунок регулировки диаметра инструмента, подбирая оптимальное значение.
Чтобы инструмент работал, как говорится, «на полную катушку», жёсткость нужно установить 100%. Ну вот у нас всё готово к выделению кисти руки. Предлагаю начать выделение с запястья:
Интервалы пунктира-выделения тоже устанавливаем не очень большие. В моём случае 7%. Если мы установим интервалы выделения значительно больше, то выделение будет менее ровным, я бы даже сказал, грубым или черновым. Но и это может быть в некоторых случаях нужным. Делаем всё, конечно же, на своё усмотрение.
В моём случае 7%. Если мы установим интервалы выделения значительно больше, то выделение будет менее ровным, я бы даже сказал, грубым или черновым. Но и это может быть в некоторых случаях нужным. Делаем всё, конечно же, на своё усмотрение.
Ну что же, начнём. Подводим курсор инструмента к запястью. Нажав и удерживая левую кнопку мыши, начинаем вести инструмент вверх по направлению к кончикам пальцев:
Заводим инструмент на большой палец, затем на ладонь и другой палец…, а далее инструмент сработал самостоятельно, и кисть стала полностью охвачена выделением.
Если такого самостоятельного выделения не произошло, то мы плавно ведём курсор инструмента по всем пальцам до полного выделения руки.
В том случае, когда мы почувствовали неудобство в удержании левой кнопки мыши или какой-то физический дискомфорт стала испытывать наша рука, то процесс выделение можно приостановить. Перестанем держать мышку вовсе. Покрутим кистью, разомнём пальчики, а затем вновь продолжим процесс выделения с того места на котором остановились.
Что же делать, если в область выделения всё же попал белый фон? Можно отменить выделение вообще, нажав сочетание клавиш Ctrl+D и начать выделять ладонь заново. А можно обратиться к блоку технических настроек инструмента и переключить режим его работы щелчком мыши, но теперь уже по значку инструмента с минусом:
Менять другие настройки инструмента вовсе не обязательно (диаметр курсора-кружочка, его жёсткость, интервалы самого пунктирного выделения).
Такое переключение режима даёт нам возможность удалить «захват» выделением белого фона:
Ну что же, избавимся от ненужного нам выделения части белого фона. Подводим курсор-кружок инструмента к выделению и, нажав левую кнопку мыши с последующим её удержанием, начинаем сдвигать лишнее выделение в сторону края ладони. Стараемся производить смещение выделения плавно, чтобы не сместить выделение вглубь ладони:
Когда один из участков лишнего выделения коснётся контура ладони, мы переходим к следующему участку выделения и таким же образом смещаем и его.
В том случае, когда мы всё же залезли выделением на ладонь, то тогда нам нужно вновь переключить режим работы инструмента, нажав его значок с плюсом и плавными движениями сместить выделение к краю (контуру) ладони. Для того чтобы выделение было качественным и чётко обтекало контур кисти руки, да и нам самим было удобнее работать лучшим будет, приступая к выделению, увеличить масштаб видимости:
И вот когда у нас всё получилось, а у нас получилось, и я в этом нисколечко не сомневаюсь, мы переходим к той части процесса, которая связана, непосредственно с созданием контура ладони. Отпускаем левую кнопку мыши и делаем выдох облегчения.
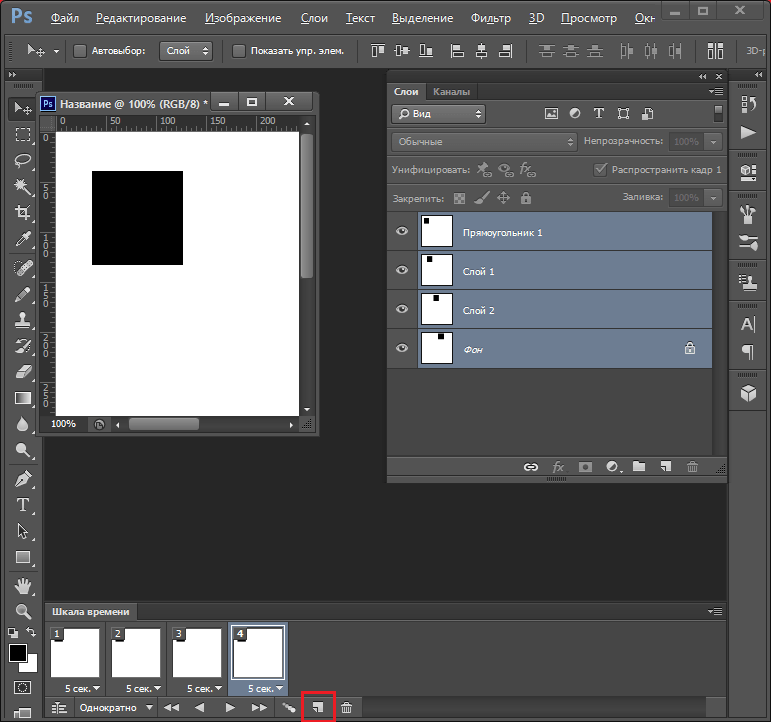
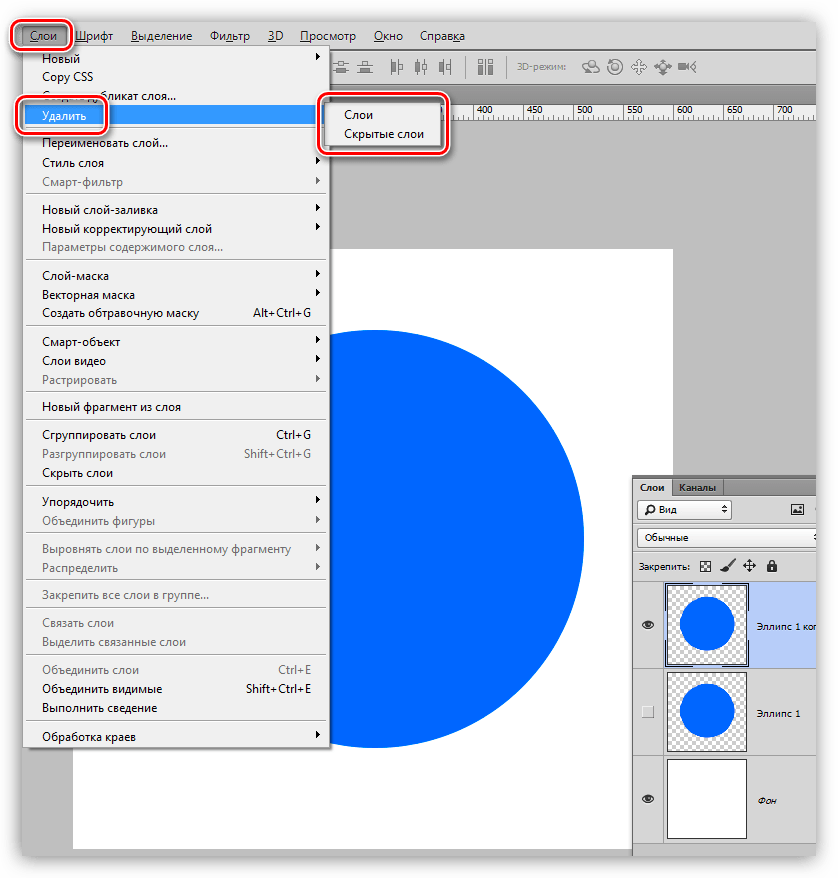
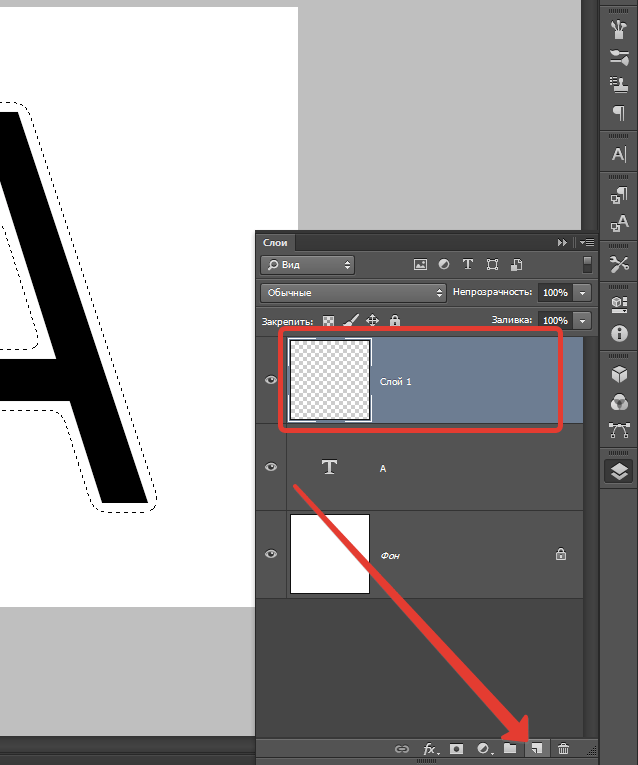
Кисть выделена — «муравьи» выделения активно бегут по её контуру, а мы производим смену инструмента и создаём новый слой в окошке слоёв.
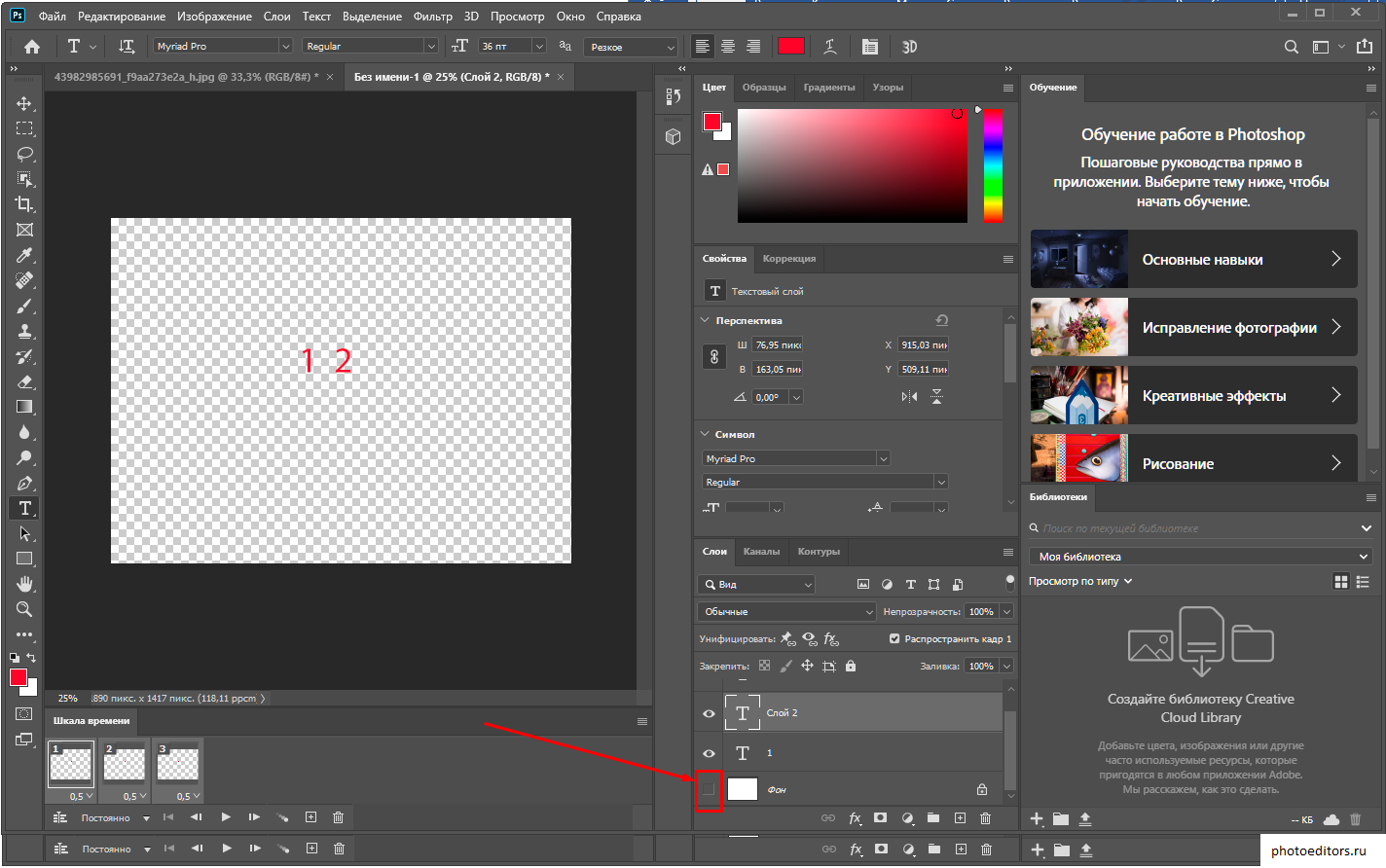
Давайте начнём с создания нового слоя. Нажмём в нижней менюшке окна слоёв, значок создания нового слоя. Готово:
Этот новый слой через несколько секунд превратится в слой-контур ладони, а точнее будущий контур. У нас есть пока только выделенная область, а создание контура впереди.
У нас есть пока только выделенная область, а создание контура впереди.
Теперь произведём смену инструментов или режимов выделения. Обычным щелчком мыши выберем инструмент обычного (не быстрого) выделения. И какой именно инструмент из перечня мы выберем, в нашем данном случае, не имеет значение:
Давайте самый верхний. Он же первый сверху вниз, носящий название «Прямоугольная область»:
Итак, новый пока ещё пустой слой создан, смена инструмента произведена и теперь, мы заводим курсор инструмента на область ладони и оказываемся курсором внутри выделения. Курсор инструмента имеет вид двух крестиков. Один большой, а другой маленький. Делаем щелчок правой кнопкой мыши. Появилось окошко опций, в котором нам в данный момент интересна опция «Выполнить обводку»:
Выберем её. И вот появилось следующее окошко настроек:
В этом окошке мы можем по своему желанию отрегулировать толщину (ширину) линии контура, её цвет, а также выбрать расположение обводки, а затем нажать кнопку «Ок». Я не буду менять настройки и просто нажму кнопку «Ок». И вот что получилось:
Я не буду менять настройки и просто нажму кнопку «Ок». И вот что получилось:
Для того чтобы мы могли полноценно полюбоваться свои творением, нам необходимо мешающие обзору ненужные видимые элементы скрыть или удалить. Давайте не будем спешить удалять элементы, а просто у части из них отключим видимость. Предлагаю начать со слоёв. В окошке слоёв щёлкнем мышкой по значку «Глаз» у слоя-фона и слоя фона копия:
Ну вот, другое дело:
Чтобы быть уверенными в том, что созданный нами контур без изъянов и дефектов, увеличим масштаб видимости (версия Фотошоп CS5):
К сожалению надо признать, что контур получился «так-себе». Линия контура имеет много неровностей, которые были заметны уже в самом начале его создания и при 100% масштабе видимости.
Используя технику создания контура из выделения, мы не должны увлекаться затемнением (осветлением) выделяемой области будущего контура. Чрезмерное усиление контраста усиливает имеющиеся шероховатости у изображений, с которым мы работаем, даже если они и хорошего качества.
Кроме этого, само изображение может не являться оригиналом. Так, изображение ладони, с которой мы только что работали, уже подвергалось не очень качественной обработке в каком-то редакторе изображений, что и отразилось на созданном нами контуре из выделения. Именно размещение изображений на белом фоне позволяет скрывать шероховатость контура с одновременным уменьшения контраста объекта (осветление).
Но при всех тех неровностях получившегося контура, занижать удобство и значительность техники создания контура из выделения всё же не стоит.
В ближайшее время мы продолжим говорить о создании контуров с использованием других техник, ну или подходов.
Line Art Tutorial Recommended for Intermediate Level Photoshop Users
Сразу хочу успокоить вас и сообщить, что для успешного применения описываемой техники совсем не обязательно уметь рисовать. В основном это – трассировка. Создание хорошего контурного рисунка c помощью данной техники занимает часы… и, если вы рас- считываете, что работа заключается в быстром применении нескольких фильтров, то этот урок – не для вас.
Для успешного выполнения урока вам необходимо уметь работать с инструментом Pen (перо).
Все описываемые действия выполнены в Photoshop CS3, поэтому, при рабте в других версиях диалоговые окна программы могут выглядеть несколько иначе.
1) Подготовка слоев
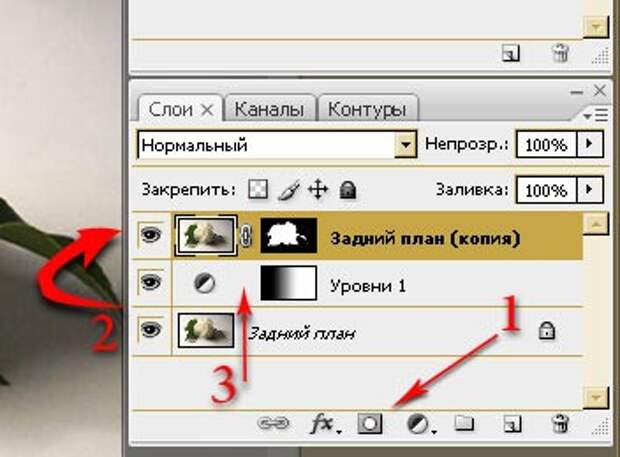
Откройте фотографию в Photoshop и переименуйте слой Background в «original». Если ваша фотография достаточно темная, сначала осветлите ее, чтобы черные контуры, кото- рые мы будем наносить поверх изображения, можно было бы различить на его фоне.
Отрегулируйте яркость (Brightness) изображения, используя команду Adjustments>Brightness/Contrast из меню Image.
Сдублируйте (Ctrl+J) исходный слой, назвав новый слой «top».
Создайте еще два новых слоя (меню Layer>New>Layer или Ctrl+Shift+N), разместив их под слоем top.
Залейте один из новых слоев (расположенный над слоем oroginal) белым, переимено- вав его на background, а второй оставьте прозрачным, задав для него имя line art.
Сделайте невидимыми слои background и top, щелкнув по соответствующим значкам с изображением глаза в палитре слоев. Ваша палитра слоев должна теперь выглядеть так:
2) Настройка инструмента Brush (кисть)
При создании контуров вам потребуется менять толщину штриха (line weight), для придания вашему рисунку «глубины» в соответствии с правилами пер- спективы – чем «ближе» расположена линия, тем толще она должна быть. Кроме того, параллельные линии при удалении от наблюдателя сближаются, а контуры – становятся тоньше. В несколько утриро- ванном виде эти правила можно проиллюстрировать рисунком, приведенным справа:
Области, находящиеся в тени, так же изображают с более толстыми контурами, чем освещенные объекты.
Все это вы можете изучить, рассматривая контур- ные рисунки и комиксы.
Еще одна техника контурного рисунка заключает- ся в том, что используются лишь линии с двумя ви- дами контуров – более толстыми прорисовываются внешние контуры объекта, а тонкими – внутренние.
Перейдем теперь непосредственно к настройке кис- ти (Paint Brush) и настроим ее так, чтобы штрихи, наносимые ею сужались от начала к концу.
Щелкните инстумент кисть, затем выберите вклад- ку Brushes (кисти) в правой верхней части экрана:
Конкретные настройки для вашей кисти будут меняться в зависимости от типа рисуемых контуров и, особенно, от диаметра кисти. Ниже представлен один из вариантов:
Теперь перейдем в раздел Shape Dinamics (динамическое изменение формы):
1. Задайте для параметра Control режим Fade (затухание)
2. Задайте желаемое значение затухания
3. Задайте Minimum Diametr (Минимальный диаметр)
(На скриншоте показаны значения Fade=250, Minimum Diameter=27%, но вы можете по- добрать другую комбинацию этих параметров, которая понравится вам больше – поэкспе- риментируйте с двумя этими значениями)
Выберите в качестве foreground colour (цвет переднего плана) – черный (быстро сделать это можно, нажав клавишу D – цвета по умолчанию)
3) Создание контуров (Paths)
Начнем с центра изображения, которым в данном случае является лицо. Поскольку в качестве примера была взята фотография Scarlett Johansson, начнем с губ.
Поскольку в качестве примера была взята фотография Scarlett Johansson, начнем с губ.
Только имейте в виду, что линия в точке, с которой начато построение контура, будет иметь наибольшую толщину, постепенно сужаясь к концу контура.
Убедитесь, что для инструмента Pen (перо) задан режим Create New Work Paths (Paths в Photoshop CS):
Создайте контур вокруг внешней части верхней губы, отрегулировав при необходимос- ти положение точек и расположение кривых участков инструментом Direct Selection Tool.
Когда вид контура вас удовлетворит, щелкните правой кнопкой мыши, не снимая выде- ления с конутура, и выберите в раскрывшемся меню пункт Stroke Path (обводка контура).
Щелкнув по пиктограмме глаза в палитре слоев, «верните» видимость слою background. Затем удалите вспомогательный контур (path), щелкнув правой кнопкой мыши и выбрав пункт delete path. Теперь ничто не мешает вам рассмотреть созданную линию. Если вы удовлетворены результатом, снова отключите видимость слоя background и переходите к созданию следующего контура. Если нет – вернитесь с помощью палитры History на ста- дию корректировки вспомогательного контура, нарисованного инструментом Pen и отре- гулируйте его:
Если нет – вернитесь с помощью палитры History на ста- дию корректировки вспомогательного контура, нарисованного инструментом Pen и отре- гулируйте его:
Кроме того, полученную линию можно подправить с помощью инструмента Eraser (ластик):
Для создания линий, тонких с обоих концов и утолщающихся к центру (как у внешнего контура нижней губы на рисунке) в настройках кисти (раздел Shape Dynamics) для пара- метра Control измените режим Fade на Pen Pressure со значением Minimum Diameter=1%:
Для таких линий при обводке их с помощью команды Stroke Path включайте режим Simulate Pressure (имитировать нажим).
Периодически включайте видимость слоя background, чтобы оценить результаты на чистом белом фоне.
Для создания очень толстых линий, таких, как контуры бровей, мы рисуем замкнутый (то есть, не имеющий разрывов) вспомогательный контур (path), и, при создании линии выби- раем не обводку вспомогательного контура (Stroke Path), а его заливку (Fill Path):
Для создания геометрических фигур – овалов, кругов, квадратов и т. п. – используйте со- ответствующие инструменты Ellipse Tool, Rectangle Tool.
п. – используйте со- ответствующие инструменты Ellipse Tool, Rectangle Tool.
При обработке и создании в графической программе изображений с надписями и без них часто бывает необходимо выделить границы объектов, отделить их от фона либо просто нарисовать контур. Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Два способа создания обводки
Существует два пути того, как сделать обводку в «Фотошопе»: выделение границ слоя при помощи одного из специально предусмотренных эффектов и обрисовывание векторного контура. Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Обводка слоя в «Фотошопе»
Под обводкой в «Фотошопе», прежде всего, понимается эффект слоя. Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».
Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».
Для того чтобы применить этот эффект обводки слоя, нужно сделать следующее.
- Выбрать слой.
- В пункте меню вкладки «Редактирование» выбрать «Выполнить обводку».
Откроется диалоговое окно, где нужно будет настроить параметры обводки и подтвердить команду нажатием кнопки «Да». Обводка в «Фотошопе» будет создана, соответствующий слой — обведен, его границы станут видны.
Параметры обводки легко регулируются, и возможностей здесь довольно много. Это и корректировка толщины линии, и выбор цвета, и настройка того, где должна проходить линия:
- по границе слоя снаружи;
- так, чтобы граница была ее центром;
- по границе внутри.
Также можно настроить режим — как у любой заливки (цвет, узор либо градиент). Путем сочетания этих и других инструментов программы легко добиться самых разных эффектов.
Прекрасной возможностью такого способа обводки является то, что в дальнейшем ее параметры все также можно регулировать, поэтому к такому эффекту слоя можно возвращаться по мере того, как изменяется изображение в целом. Допустим, если вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Допустим, если вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Второй его плюс в том, что этот эффект можно копировать и применять к другим слоям или другим изображениям либо на его основе создавать новые.
Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя — это выбрать пункт меню «Слой», а далее — «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».
Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее — «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
Смысл существования двух диалоговых окон «Обводка»
Два альтернативных окна для создания эффекта слоя аналогичны друг другу, поэтому многие уверены в том, что работают с одним и тем же инструментом. Однако это заблуждение. Дело в том, что это разные окна, создающие разные обводки, и именно при помощи совмещения этих двух команд можно прорисовать два регулируемых контура вокруг одного и того же слоя. Особенно часто это требуется для обводки текста.
Однако это заблуждение. Дело в том, что это разные окна, создающие разные обводки, и именно при помощи совмещения этих двух команд можно прорисовать два регулируемых контура вокруг одного и того же слоя. Особенно часто это требуется для обводки текста.
Обводка по контуру
Как сделать обводку в «Фотошопе?» Второй способ — это создание контура и его прорисовка.
Под контуром в «Фотошопе» подразумевается векторная линия, которая задает направление движения кисти. То есть обводка в данном случае — это рисование выбранной кистью по заданной траектории.
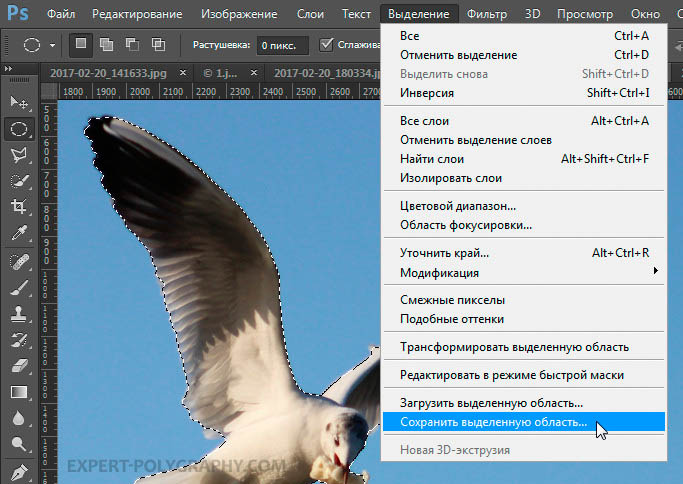
При помощи инструмента «Выделение», «Лассо» или «Волшебная палочка» выделите фрагмент изображения, который нужно обвести. Через пункт меню «Окно» вызовите «Контуры». В этом окне найдите кнопку «Сделать из выделенной области рабочий контур». На панели «Инструменты» выберите инструмент «Кисть», задайте его параметры (форму, цвет и т. д.). Затем в окне «Контуры» нажмите кнопку «Выполнить обводку контура кистью». Выделенная вами ранее область будет обведена. После этого удалите контур.
После этого удалите контур.
Таким образом, для обводки по контуру не нужно создавать новый слой, достаточно определить стимулирующую линию, по которой программа прорисует выбранной вами кистью.
Обратите внимание на то, что обводка в этом случае будет размещена на указанном вами слое, в том числе новом.
Обводка текста по контуру
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т.д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать — как обычную область выделения — в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго — в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
Весь прошлый урок мы рисовали фигуры, выбирая на панели параметров режим «Слой-фигура», сегодня рассмотрим два остальных режима — «Контуры» и «Заливка пикселов».
Контуры
Линия, ограничивающая фигуру, представляет собой контур. Рабочий контур — это временный контур, который появляется на панели «Контуры» и определяет границы фигуры.
Контуры можно использовать несколькими способами:
- Контуры можно использовать в качестве векторной маски, чтобы скрыть отдельные области слоя.
- Контур можно преобразовать в выделенную область.
- Контур можно залить или обвести произвольным цветом.

В нижней части панели находятся кнопки, за которыми закреплены наиболее полезные команды работы с контурами:
Выполнить заливку контура основным цветом.
Выполнить обводку контура.
Загрузить контур как выделенную область.
Сделать из выделенной области рабочий контур.
Создать новый контур.
Удалить активный контур.
Итак, вы нарисовали контур, теперь щелкните по иконке -выполнить заливку контура основным цветом- и вот ваш контур похож на фигуру. Попробуйте в деле и другие кнопки панели «Контуры».
Теперь посмотрите на верхнюю часть панели и щелкните по трем параллельным черточкам:
Здесь можно выбрать инструмент для обводки контура. Аналогично можно настроить и заливку контура в соответствующем пункте меню.
На самом деле основным инструментом для работы с контурами является «Перо», это очень полезный инструмент и ему посвящен следующий урок.
Заливка пикселов
В этом режиме фигура рисуется, растрируется и заливается основным цветом. Растровые фигуры создаются с использованием текущего основного цвета и их нельзя редактировать как векторный объект.
- Выберите слой на котором будете рисовать.
- Выберите на панели инструментов желаемый основной цвет.
- Выберите инструмента «Фигура» на панели инструментов.
- Выберите на панели параметров режим «Заливка пикселов», остальные параметры по желанию.
- Растяните мышкой фигуру на холсте.
Здравствуйте, леди и джентльмены. Некоторые из вас спрашивали меня о том, как я делаю свои штриховые рисунки. Перед вами простой урок о том, как, собственно, я их делаю… в стиле JUU-YUKI! Вы можете применить этот урок практически во всех программах. (Photoshop, Sai, Open Canvas и т.д.). Для этого урока я буду использовать Sai и планшет.
(Photoshop, Sai, Open Canvas и т.д.). Для этого урока я буду использовать Sai и планшет.
Прим. переводчика: Уважаемые пользователи сайта, для удобства, некоторые скриншоты из данного урока были заменены на скриншоты из программы Photoshop.
Пожалуйста, обратите внимание, что все, о чем я буду повествовать в уроке, мои собственные приемы, я никогда не брала уроков по созданию контуров. Я не профессионал, поэтому мои рекомендации могут быть неидеальными. Читайте этот урок на свой риск.
Теперь, я надеюсь, вы уже знаете все инструменты. И знаете, как работать с основными инструментами: перо (pen), карандаш (pencil), кисть (brush) и ластик (eraser). У вашего планшета также должна быть активирована функция нажима пера. Те, кто использует Photoshop, перейдите сюда для ее активации:
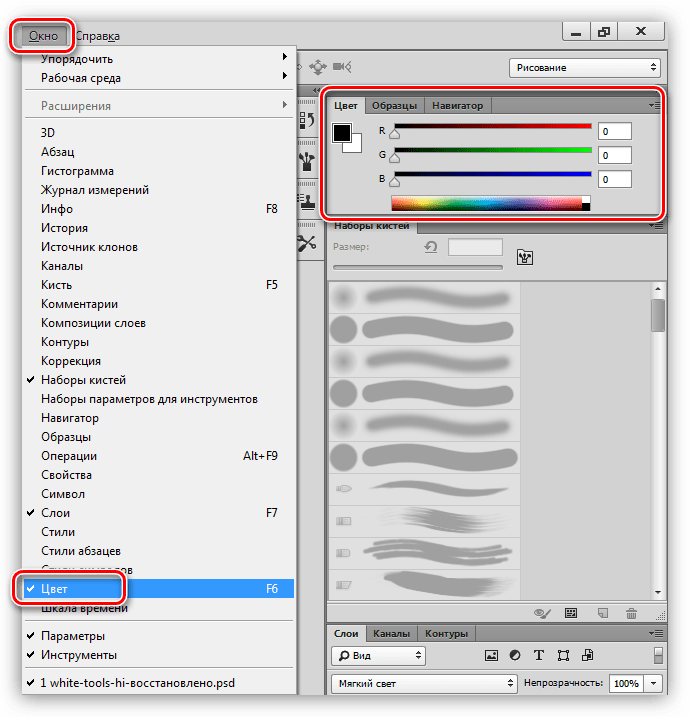
Вам необходимо выбрать инструмент Кисть (Brush) или нажать клавишу B.
Теперь кликните по маленькому квадратику в панели настроек или кликните по панели Кисти (Brushes) (прим. пер . также можно воспользоваться клавишей F5 для вызова этого же меню ).
пер . также можно воспользоваться клавишей F5 для вызова этого же меню ).
Теперь перейдите к параметру Динамики формы (Shape Dynamics) и напротив параметра Управление (control) выберите Нажим пера (pen pressure).
Теперь мы готовы к рисованию контуров.
У вас для начала должен быть черновой набросок. Вот мой. Знаю, грязно. Чтобы лучше увидеть линии, нам необходимо немного уменьшить Непрозрачность (Opacity) наброска. Насколько уменьшать Непрозрачность (Opacity), решайте сами.
Примечание: Чтобы получить хороший и аккуратный контур, я работаю на большом холсте. Чем больше холст, тем лучше. Когда я делала этот набросок, его разрешение было 3400х4000px.
После этого нам необходимо создать новый прозрачный слой над наброском. Здесь мы будем рисовать наш контур. Палитра слоев должна у вас выглядеть вот так:
Теперь начинаем набрасывать контуры. Кисть, которую вы используете, может быть различных размеров, но, пожалуйста, в пределах разумного. На данный момент контуры не должны быть четкими. Нам просто нужно избавиться от этого ужасного наброска. Я избавилась от этой грязи.
На данный момент контуры не должны быть четкими. Нам просто нужно избавиться от этого ужасного наброска. Я избавилась от этой грязи.
После того, как вы нарисовали грубые контуры, вы можете избавиться от своего наброска. Я обычно не сохраняю свои наброски, но на этот раз я просто спрячу его. После того, как вы спрячете/удалите набросок, у нас останется только контур.
Теперь вам нужно воспользоваться инструментом Ластик (Eraser) (обратите внимание на размер моей кисти). Убедитесь, что кисть не слишком большая, иначе вы не сможете работать с деталями.
Следуйте по направлению волос и стирайте лишние линии, которые вам не нужны. На данном этапе вы можете изменять толщину каждой пряди с помощью инструмента Ластик (Eraser).
Перед вами еще несколько скриншотов с моими завершенными контурами. Поскольку вы работаете на холсте большого размера с приближением, линии будут идеальны.
Проделайте то же самое для всех деталей, включая одежду и фон (если они у вас есть). Да, это отнимает много времени, я также трачу много времени на создание контуров, но это окупится, поверьте мне. После того, как вы все сделаете, у вас должно получиться что-то подобное:
Да, это отнимает много времени, я также трачу много времени на создание контуров, но это окупится, поверьте мне. После того, как вы все сделаете, у вас должно получиться что-то подобное:
Я до сих пор имею при себе этот ужасный набросок, поскольку еще не до конца обрисовала остальные части изображения, но у вас должно быть чистеньким и готовым все изображение, без наброска.
Не бойтесь уменьшать изображение и смотреть, как у вас получилось. Оно будет выглядеть лучше после уменьшения.
Иногда лучше использовать несколько слоев с контурами для упорядочения работы. К примеру, отдельный слой для волос, отдельный для одежды и т.д. Мне лично безумно лень использовать отдельные слои в этой работе, поэтому я все делала на одном слое.
Дополнительно:
Это дополнительный шаг, но он остается на ваше усмотрение, хотите, делайте так, не хотите — не делайте. Я обычно всегда делаю этот дополнительный шаг, поскольку он придает моим контурам глубины.
Над слоем со своим контуром создайте прозрачный слой. Мы закончили работу над контуром, поэтому не смейте его трогать. Этот дополнительный шаг должен быть полностью сделан на отдельном слое, который мы только что создали.
Мы закончили работу над контуром, поэтому не смейте его трогать. Этот дополнительный шаг должен быть полностью сделан на отдельном слое, который мы только что создали.
Для всех прядей, которые соприкасаются между собой, необходимо сделать линии толще. Вот пример:
Также имейте для себя представление, где расположен источник света. Если герой находится ближе к свету с правой стороны, левая сторона должна иметь большую глубину.
Слейте все слои, чтобы они образовали единый штриховой рисунок. А вот и последний прием на сегодня. Ваш холст должен быть размером около 3000px. Уменьшите его до 1000px и ваши линии будут идеальны, как никогда.
Итак, после того, как мы затратили на создание штрихового рисунка более 6 часов, он окончательно завершен. Та-да! Похлопайте себя по спинке и идите скушайте печеньку за столь кропотливую работу.
Надеюсь, вам понравился этот урок. Прошу прощения, если в уроке имеются лексические ошибки и за то, если мои способности к объяснению не самые лучшие, а также за те моменты, которые были недостаточно ясными. Хорошего дня!
Хорошего дня!
Неразрушительное осветление и затемнение в Photoshop. Как в Фотошопе затемнить углы
Переферийное затемнение или «виньетка» применяется мастерами для концентрации внимания зрителя на центральной части изображения. Стоит заметить, что виньетки могут быть не только темными, но и светлыми, а также размытыми.
В этом уроке поговорим именно о темных виньетках и научимся их создавать разными способами.
Для урока было подобрано фото березовой рощи и сделана копия исходного слоя (CTRL+J ).
Способ 1: создание вручную
Как следует из названия, этот способ подразумевает ручное создание виньетки при помощи заливки и маски.
Непрозрачность подбирается индивидуально для каждой работы.
Способ 2: растушевка выделения
Это способ с применением растушевки овальной области с последующей заливкой. Не забываем, что виньетку мы рисуем на новом пустом слое.
1. Выбираем инструмент «Овальная область» .
2. Создаем выделение в центре снимка.
3. Данное выделение необходимо инвертировать, так как мы должны будем залить черным цветом не центр картинки, а края. Делается это сочетанием клавиш CTRL+SHIFT+I .
4. Теперь нажимаем сочетание клавиш SHIFT+F6 , вызывая окно настройки растушевки. Значение радиуса подбирается индивидуально, можно только сказать, что оно должно быть большим.
5. Заливаем выделение черным цветом (SHIFT+F5 , черный цвет).
6. Снимаем выделение (CTRL+D ) и снижаем непрозрачность слоя с виньеткой.
Способ 3: размытие по Гауссу
Для начала повторим начальные пункты (новый слой, овальное выделение, инвертирование). Заливаем выделение черным цветом без растушевки и снимаем выделение (CTRL+D ).
1. Переходим в меню «Фильтр – Размытие – Размытие по Гауссу» .
2. Ползунком регулируем размытие виньетки. Обратите внимание, что слишком большой радиус может затемнить центр изображения. Не забывайте, что после размытия мы снизим непрозрачность слоя, поэтому не слишком усердствуйте.
Не забывайте, что после размытия мы снизим непрозрачность слоя, поэтому не слишком усердствуйте.
3. Снижаем непрозрачность слоя.
Способ 4: фильтр Коррекция дисторсии
Данный способ можно назвать самым простым из всех вышеперечисленных. Вместе с тем, он не всегда применим.
Новый слой создавать не нужно, так как действия совершаются на копии фона.
1. Переходим в меню «Фильтр – Коррекция дисторсии» .
2. Переходим на вкладку «Заказная» и настраиваем виньетку в соответствующем блоке.
Данный фильтр применится только к активному слою.
Вы сегодня узнали четыре способа создания затемнения на краях (виньетки) в Фотошопе. Выбирайте наиболее удобный и подходящий к конкретной ситуации.
Затемнение краев и углов изображения часто применяется при создании фонов или художественной обработке фотографий. Такую операцию можно выполнить при помощи наложения на картинку градиента, корректировочного слоя или растушеванного фрагмента обрабатываемого изображения.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция


Инструкция

 Рассмотрим их поподробнее: Опция Amount (Эффект) – определяет степень сглаживания. Перетаскивая ползунок влево, вы размываете границы фотографии.
Рассмотрим их поподробнее: Опция Amount (Эффект) – определяет степень сглаживания. Перетаскивая ползунок влево, вы размываете границы фотографии.Инструкция
Фотошоп, как известно, является профессиональным графическим редактором с очень большим инструментов, поэтому вариантов затемнения фона на бесчисленное множество. Можно просто по картинке затемняющей кистью, можно выделить главных персонажей на отдельный слой при помощи лассо и приглушить яркость фонового слоя, или же просто воспользоваться каким-нибудь световым фильтром. Мы же хотим вам предложить другой способ. На первый взгляд он выглядит немного сложным, на самом же деле ничего трудного или необычного не придется, а результат такого затемнения выглядит очень естественно и красиво.
Мы же хотим вам предложить другой способ. На первый взгляд он выглядит немного сложным, на самом же деле ничего трудного или необычного не придется, а результат такого затемнения выглядит очень естественно и красиво.
Для успешной работы нам понадобятся Быстрая маска и Градиент, расположенные на панели инструментов. Разновидность выбираемого градиента будет зависеть от формы главного элемента фотографии. Например, при работе с портретом выбирать градиент два с лучами, расходящимися из центра, в нашем же случае будет использовать градиент номер 4, который даст нам плавный переход вдоль всего главного элемента.
Нажмите кнопку Быстрой маски. Перейдите к инструменту градиент, выберите наиболее подходящий вам вариант и примените градиент к изображению так, чтобы главный элемент оказался залитым красным цветом. Выглядеть это должно примерно так.
Нажмите еще раз кнопку Быстрой маски, выйдя тем самым из ее режима. Сочетаниями клавиш CTRL + J скопируйте выделенную область на новый слой. Перейдите в меню по пунктам Image – Adjustments – Brightness/Contrast. Подвигайте ползунки, снижая яркость слоя, и повышая или понижая его контрастность. Все зависит только от того, какой вы хотели бы видеть будущую фотографию. Если при этом затемняются и области, которые вы хотели бы оставить светлыми, в этом нет ничего страшного. Включите на маску слоя и, чередуя белую и мягкие кисти, уберите или добавьте затемнение на нужный участок снимка.
Перейдите в меню по пунктам Image – Adjustments – Brightness/Contrast. Подвигайте ползунки, снижая яркость слоя, и повышая или понижая его контрастность. Все зависит только от того, какой вы хотели бы видеть будущую фотографию. Если при этом затемняются и области, которые вы хотели бы оставить светлыми, в этом нет ничего страшного. Включите на маску слоя и, чередуя белую и мягкие кисти, уберите или добавьте затемнение на нужный участок снимка.
Фотоэффект затемнения в Фотошоп.
В этом уроке вы узнаете, как затемнять фотографии в Фотошоп, используя корректирующие слои и различные фильтры. Это довольно легко, если следовать этому уроку. Вы можете использовать этот фотоэффект, чтобы превратить ваши фотографии в произведение искусства. Эффект можно применять к портретам или обычным фотографиям. В этом уроке все заключается в правильной настройке корректирующих слоев.
Для затемнения изображения вы должны уменьшить яркость, но в то же время вы должны следить за контрастностью, чтобы не испортить конечный результат работы.
Цветовой тон также очень важный аспект в этой работе, поэтому установим нужный цвет, насыщенность, добавим различные фотофильтры.
В этом уроке я покажу вам как затемнить фотографию и получить фотоэффект с менее яркими цветами. Также можно заметить, что идея этого фотоэффекта состоит в затемнении заднего фона и высветления нужных объектов. Этот фотоэффект добавит идей фотографу при работе с портретами или обычными фотографиями. Я попытался показать эффект, который использует Brooke Shaden в своих фотографиях, из серии «Frozen in Water», которые вы можете увидеть, пройдя по ссылке. Смесь между темными и светлыми цветами придает изображению таинственность.
Здесь вы можете увидеть результат до и после. Заметим, как снижается яркость, увеличивается контраст, меняются цветовые тона, насыщенность. Обращаю ваше внимание, что настройки вы должны выбирать в зависимости от типа фотографии, которую вы обрабатываете.
Сначала вы должны выбрать фотографию, которую будете переделывать. Я выбрал это изображение, потому что здесь есть вода и элементы, которые в ней отражаются. Также тут преобладают желтые оттенки и другие вещи, которые я объясню позже.
Назовите первый слой «Оригинальное изображение», для того, чтобы в последующих шагах мы могли ссылаться на это изображение. Давайте начнем с простой регулировки цвета. Так как в нашей фотографии преобладают желтые/оранжевые цветовые тона, нам нужно это изменить.
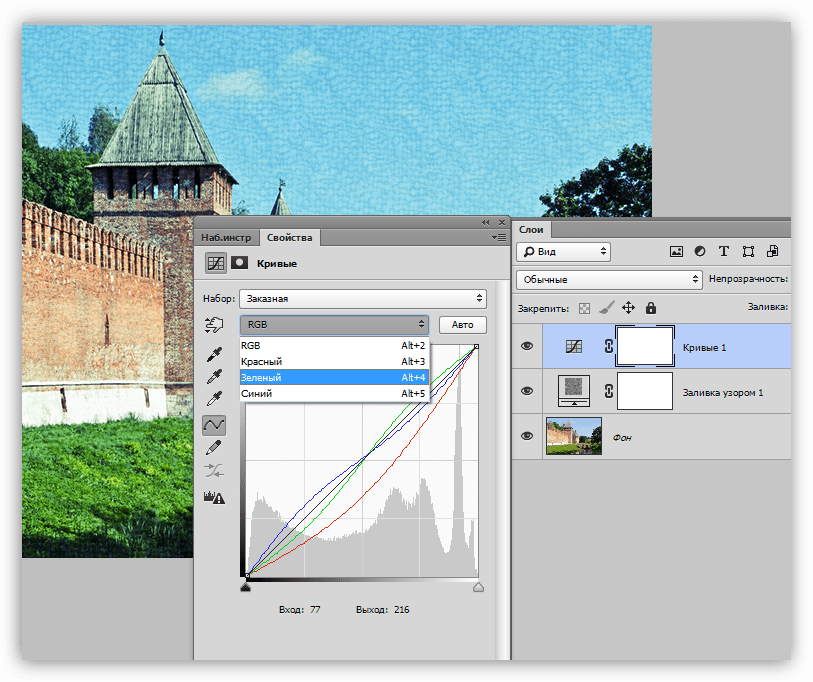
Создаем новый корректирующий слой (Кнопка снизу палитры слоев). Выбираем Цветовой баланс со следующими настройками:
Здесь можно увидеть фото до и после корректирующего слоя. Мы увеличили голубой, синий и пурпурный цвета. Не забывайте, что эти настройки подходят именно для этого изображения, вы должны подобрать настройки именно для вашей фотографии. Поэтому настройки слоя могут отличаться!
Создаем новый корректирующий слой Цветовой тон/Насыщенность. Мы делаем это для уменьшения насыщенности, чтобы придать изображению нейтральные цвета. Опять же, вам могут потребоваться другие значения.
Самый важный слой Яркость/Контрастность. Добавим этот слой в этом шаге. Мы просто затемняем изображение, уменьшая яркость, и в то же время увеличиваем контрастность изображения.
Даже несмотря на то, что этот слой обязателен, настройки могут колебаться от одного изображения к другому. Поэтому важно настроить этот слой правильно. Помните, что во время работы вы всегда можете вернуться к предыдущим слоям и исправить, что требуется.
Уже сейчас мы получили довольно хороший результат. Но мы должны избавиться от светлой области в левом верхнем углу. Как это сделать? На самом деле, есть несколько способов. Вы можете использовать инструмент Затемнитель и просто затемнить эту область в исходном изображении, а можете выбрать другой, более удобный для вас способ.
Я выбрал следующий.
Создайте поверх слоя «Оригинальное изображение» и назовите его «Затемнение». Выберите инструмент Кисть (Мягкая, размер 70 пикс, непрозрачность 100%) и просто закрасьте светлую область. Цвет для этого выберите какой-нибудь темный, здесь наиболее подходит #4c3e31.
Здесь мы видим результат до и после. Вашему изображению этот шаг может не понадобиться, но нужно всегда знать, как бороться с неожиданными деталями.
Создайте новый слой поверх всех слоев. Залейте его белым цветом и измените Заливку до 0%. Добавьте к этому слою наложение Градиента. Я использовал градиенты непрозрачностью от черного (100%) до 0%. Выберите радиальный градиент, непрозрачность 60%, режим наложения – Жесткий свет.
Вы можете перетащить градиент с помощью инструмента Перемещение, чтобы увидеть разницу.
Итак, финальный штрих.
Создайте новый слой и назовите его «Светлые области». Измените режим смешивание на Перекрытие, выберите инструмент Кисть (Мягкая, размер 40 пикс, непрозрачность 50%) и просто закрасьте девушку и её отражение в воде этой кистью. Меняйте размер кисти и непрозрачность в определенных местах, чтобы эффект был более реалистичным. Вы должны получить похожий результат.
Если вы хотите, то можете добавить фотофильтр Violet filter (20%), чтобы сделать результат походим на оригинальное изображение.
Итак, за несколько шагов в Фотошоп, мы изменили наше изображение. Добавляйте различные цвета, другие эффекты. Все зависит от вашей фантазии. Я надеюсь вам понравился урок.
Ссылка на оригинал урока.
20.03.15 5.5KСегодня в это уже трудно поверить, но было время, и не так давно, когда фотоаппараты не были цифровыми, а обработка фото проводилась в лаборатории, а не на компьютере.
Цифровые камеры и Photoshop перенесли редактирование фотографий из фотолаборатории в вашу гостиную (или где у вас стоит компьютер ), но многие из инструментов и функций Photoshop уходят корнями к традиционной проявке.
Два ярких примера этого — инструменты Photoshop «Осветлитель » и «Затемнитель », оба они располагаются в палитре инструментов. Термины «осветлить » и «затемнить » относится к методам, которые использовались, чтобы либо осветлить (Dodge ) или затемнить (Burn ) конкретные области фото, увеличивая или ограничивая воздействие реагентов на определенных участках.
Инструменты Photoshop «Осветлитель » и «Затемнитель » являются цифровыми версиями этих методов и часто используются, чтобы либо осветлить недостаточно выдержанные области фотографии или сделать темнее засвеченные.
Хотя эти два инструмента очень полезны, однако, оба имеют один очень серьезный недостаток: могут привести к необратимому искажению вашего изображения. Лучше всего, приступая к работе в Photoshop , сохранить копию, чтобы вы всегда имели возможность вернуть оригинальную фотографию. Это часто называют «неразрушающей» работой в Photoshop , и вы всегда должны применять ее, когда возможно.
К счастью, Adobe предоставил нам множество методов «неразрушающей » работы над изображениями, и в этой статье по редактированию фотографий, мы рассмотрим один из них. Мы рассмотрим отличную технику избирательного управления экспозицией фотографии, через осветление и затемнение конкретных областей.
Она дает результаты, очень похожие на то, чего мы могли бы достичь с помощью инструментов «Осветлитель » и «Затемнитель », но без ущерба для пикселей изображения.
У нас есть фото с одной из очень распространенных проблем. Новобрачные должны быть в основном фокусе изображения, но из-за направления солнечных лучей и отсутствия эффекта заполняющей вспышки, пара выглядит слишком темной, в то время как фон вышел слишком ярким:
Оригинальное фото
Используя только инструменты Photoshop «Осветлитель » и «Затемнитель » и режим наложения слоя, мы можем легко исправить недостатки этого изображения:
Фото после осветления и затемнения конкретных областей
Давайте приступим!
Шаг 1: Добавьте новый слой
Откройте изображение, затем нажмите и удерживайте клавишу Alt (Win ) / Option (Mac ) и кликните на иконке «Новый слой » в нижней части палитры слоев:
Удерживайте нажатой клавишу Alt (Win) / Option (Mac) и кликните на иконке «Новый слой»
Таким образом мы добавляем новый слой поверх текущего. Но удерживая клавишу Alt (Win ) / Option (Mac ) при нажатии иконки «Новый слой », мы сообщаем Photoshop , чтобы нам нужно открыть диалоговое окно «Новый слой », прежде чем слой будет добавлен.
Это даст нам возможность дать имя слою, а также позволит изменить несколько важных параметров. Так как я буду использовать этот слой для осветления и затемнения некоторых областей, я назову его «Dodge and Burn «. Если вы не хотите, можете не называть отдельно слой, но назначение слоям имен — это очень полезная привычка:
Назовите новый слой «Dodge and Burn» (по желанию)
Однако, для чего нам действительно понадобится окно «Новый слой », это для того чтобы изменить опцию в самом низу окна — Режим . «Режим » — это сокращение от «Режим смешивания слоя », и по умолчанию для него установлено значение – «Нормальный ». Измените «Режим смешивания » на «Перекрытие »:
Измените «Режим смешивания» нового слоя на «Перекрытие»Если коротко, то режим смешивания «Перекрытие » относится к группе режимов «Контрастность » и часто используется, чтобы увеличить контрастность изображения. Любые участки слоя, которые светлее, чем 50% серого (имеется в виду оттенок серого точно посередине между черным и белым ) используются, чтобы осветлить изображение.
В то время как участки темнее 50% серого, используются, чтобы их затемнить. Любые области, которые имеют точно 50% серого, полностью игнорируются Photoshop и становятся прозрачными. Как это работает на практике, мы сейчас увидим.
В режиме смешивания «Перекрытие » в диалоговом окне вы увидите новую опцию – «Выполнять заливку нейтральным цветом (50% серого) ». Установите флажок, чтобы включить эту опцию:
Установите флажок, чтобы включить опцию «Выполнять заливку нейтральным цветом (50% серого)»
Это указывает Photoshop заполнить наш новый слой 50% серого. После того, как вы закончите, нажмите кнопку «ОК », чтобы выйти из диалогового окна. Если мы сейчас посмотрим на палитру слоев, то увидим новый слой под названием «Dodge and Burn «, расположенный над фоном.
Для этого слоя у нас установлен режим смешивания «Перекрытие », и если мы посмотрим на его миниатюру слева от имени, то увидим, что этот слой заполнен серым:
Новый слой «Dodge and Burn» в палитре «Слои»
Чуть раньше я отметил, что, когда для слоя установлен режим смешивания «Перекрытие », любые области слоя, которые имеют оттенок 50% серого, становятся прозрачными. И, если мы посмотрим на наше изображение, то увидим, что, несмотря на то, что слой «Dodge and Burn » заполнен сплошным серым, мы видим нашу исходную фотографию. Серый цвет слоя «Dodge and Burn » является полностью прозрачным:
Сплошной серый слоя «Dodge and Burn» является прозрачным в окне документа
Шаг 2: Выберите инструмент «Кисть»
Мы собираемся осветлить и затемнить различные участки изображения, просто нарисовав поверх них белые или черные области. Области, закрашиваемые белым, станут светлее, закрашиваемые черным — темнее. Опять же, так происходит потому, что мы будем рисовать их на слое, для которого установлен режим смешивания «Перекрытие ».
Однако прежде, чем мы сможем что-то закрасить, мы должны выбрать инструмент «Кисть ». Для этого либо выберите «Кисть » из палитры инструментов, либо нажмите на клавиатуре клавишу «B »:
Выберите инструмент «Кисть»
Шаг 3: Установите цвет переднего плана на белый
Я хочу начать с осветления нескольких участков. Это значит, мне нужно нарисовать на них белые области. Значит, мне нужно установить цвет переднего плана на белый, так как инструмент «Кисть » рисует тем цветом, который установлен в качестве цвета переднего плана. Нажмите на клавиатуре клавишу «D », которая сбрасывает цвета текста и фона на настройки по умолчанию. Черный устанавливается в качестве цвета переднего плана, белый — цветом фона.
Чтобы поменять их местами нажмите на клавиатуре клавишу «X ». Если мы посмотрим на образцы цветов переднего плана и фона рядом в нижней части палитры инструментов, то увидим, что теперь белый установлен в качестве цвета переднего плана:
Образец цвета переднего плана в палитре инструментов
Шаг 4: Уменьшите непрозрачность кисти до 10 — 20%
Лучше всего при работе с этой техникой постепенно наращивать количество осветлений и затемнений, которые мы применяем, потому что даже небольшого значения иногда может быть вполне достаточно. Поэтому мы должны работать с кистью низкой непрозрачности. Убедитесь, что у вас выбран инструмент «Кисть », затем перейдите в панель параметров в верхней части экрана и уменьшите непрозрачность до 10-20%. Я установил значение 10%.
Таким образом, каждый раз, когда я буду закрашивать ту же область, я буду увеличивать интенсивность освещения или затемнения на 10%, что дает мне больше возможностей для маневра:
Уменьшите непрозрачность кисти в панели параметров
Шаг 5: Закрасьте области, которые вы хотите осветлить
При выбранном инструменте «Кисть », белом цвете в качестве цвета переднего плана и уменьшенной непрозрачностью, просто закрасьте те участки фотографии, которые вы хотите осветлить. В первый раз эффект будет довольно тонким из-за низкой непрозрачности кисти.
Но если вам нужно больше осветлить определенные участки, просто закрасьте их несколько раз. Вы можете изменить размер кисти, если это необходимо. Если хотите использовать кисть с мягкими краями, вы можете сделать края кисти мягче, нажав несколько раз левую стрелку, удерживая при этом клавишу Shift . Нажатие правой стрелки при нажатом Shift делает края более жесткими.
Я хочу закрасить саму пару молодоженов, поэтому мне нужно нанести на них несколько штрихов средней мягкой кистью. Каждый раз, когда я буду закрашивать области, я буду увеличивать их яркость на 10%. Поэтому пройдитесь по фигурам молодоженов 3 или 4 раза.
Лица на фото выглядят особенно темными, поэтому эту область, возможно, придется обработать дополнительно.
Закрасьте белым области фото, которые вы хотите сделать ярче
Шаг 6: Установите цвет переднего плана на черный
Когда вы закончите с осветляемыми областями, нажмите клавишу «X », чтобы поменять местами цвета переднего плана и фона.
Как вырезать одежду в фотошопе. Как вырезать объект в фотошопе
Как вырезать объект из фона в фотошопе? Есть немало способов. В предыдущем уроке я рассказывала, как сделать , а сегодня я расскажу, как сделать клипарт, отделяя объект от фона. Я опробовала разные способы вырезания и остановилась для себя на одном, который подходит практически для любых объектов, даже сложных, но требует внимательности и терпения. Сегодня мы будем вырезать объект пером. Сразу оговорюсь, что в этом уроке фотошопа я совершенно не использовала все реальные возможности инструмента перо. Этот урок для тех, кто впервые взял перо в руки и хочет узнать, как и куда им надо «тыкать». Я просто и наглядно хотела показать, как работает перо. Это самый простой способ работы с этим инструментом, в дальнейших уроках я покажу, как можно вырезать сложный контур, обходясь гораздо меньшим числом точек контура, применяя другие возможности этого инструмента.
В предыдущем уроке я использовала для коллажа картинку с лебедями с размытыми, прозрачными краями. Сегодня я покажу, как вырезать лебедя из фона для того, чтобы в следующем уроке фотошопа научить вас использовать в коллаже вырезанный объект. Для вырезания лучше подобрать картинку, где объект имеет четкие границы. Я выберу картинку с лебедем, продолжая тему первого коллажа, для наглядности, чтобы вы поняли разницу работы с вырезанной картинкой и картинкой с размытыми краями. Вы можете взять любую свою картинку и вырезать ее из фона.
1.Открываем в фотошопе картинку с лебедем. Берем на панели инструментов инструмент перо (1) с такими настройками (2) и, начиная с любой удобной для вас точки, кликами левой кнопкой мыши, начинаем обводить лебедя по контуру.
2. Точки ставьте чаще там, где более сложный контур.
3. Заканчиваем обводить контур точно в той точке, с которой начали, при этом отдельные точки исчезнут и образуется контур.
4-5. После этого кликаем в середине контура и в выпавшем окне выбираем Образовать выделенную область со следующими настройками:
6. По контуру побежали «муравьи».
7-8. Идем на верхней панели в Выделение-Инверсия. По периметру картинки тоже побежали муравьи.
9. Нажимаем на клавиатуре клавишу Delete и наш фон исчезнет. После этого идете в Выделение — Отменить выделение.
10. Муравьи пропали. Но среди белых перьев мы видим небольшой участок голубого цвета с нашего фона. Его тоже надо удалить. Повторяем действия п. 1 — 4. Затем кликаем в центре выделенного контура — Образовать выделенную область и, не делая на этот раз Инверсию, нажимаем Delete. Наш голубой фон исчез полностью. Идем на верхней панели в Изображение — Тримминг и нажимаем Ок. Лишний прозрачный фон удалился.
уроке фотошопа я научу вас делать коллаж, работая с такой, вырезанной из фона, картинкой. Но ее края слишком резкие, у нее нет тени и для того, чтобы она вписалась на другой фон, ее нужно будет обработать дополнительно. Как это сделать, вы узнаете в процессе работы над коллажем.
Удачного творчества!
Скачать урок фотошопа можно бесплатно, С Яндекс Диска .
Фотомонтаж зародился чуть ли не одновременно с появлением первых фотографий. Чтобы создавать такие работы, приходилось прибегать к различным ухищрениям. Например, вырезать нужный фрагмент ножницами, наклеивать на фото, ретушировать и переснимать. Сегодня все эти действия можно делать в «Фотошопе» всего в несколько кликов. В этой статье мы расскажем, как вырезать и вставить объект в «Фотошопе».
Чем отличается эта операция в разных версиях Adobe Photoshop
Все примеры, приведенные ниже, будут выполняться в последних версиях «Фотошоп CC». Однако они подходят и для более ранних вариантов Adobe Photoshop.
Для того чтобы научиться, как вырезать и переместить объект в «Фотошопе», лучше выбрать для экспериментов изображение на черном фоне.
Выбор фона
Когда в Adobe Photoshop вырезают какой-либо объект, то получается «дыра». Она автоматически заполняется фоновым цветом. Очевидно, что такой результат не может считаться удовлетворительным, если речь идет об удалении с фотографии фигуры коня, запечатленного на фоне поля и неба. В нашем же случае достаточно выбрать черный цвет — и результат будет идеальным. Для его установки в качестве фона нужно кликнуть по нижнему цветному квадратику, расположенному ниже иконок с инструментами слева от рабочего окна. Откроется окно с палитрой. В нем нужно выбрать черный квадрат и нажать «Ок».
Выделение: вариант первый
Прежде чем вырезать объект в «Фотошопе», нужно указать программе, о какой части исходного изображения идет речь. Для этого в Photoshop используются разные инструменты. Так как пока рассматривается самый простой случай, то выберем «Быстрое выделение». Этот инструмент подойдет в случаях, когда цвет вырезаемого объекта значительно отличается от окраса фона, так как программа сможет автоматически распознать и отделить их пиксели.
После того как вы сделаете клик по «Быстрому выделению», курсор примет вид круга с крестиком в центре. Теперь можно щелкать по объекту, пока он не буден выделен целиком. Если вы случайно «захватили» фон, то нужно кликнуть по нему левой кнопкой компьютерной мышки, держа зажатой клавишу Alt. Для того чтобы выделение было более точным, можно воспользоваться кнопкой для уменьшения размера кисти, расположенной наверху. Она скрывается за иконкой в виде темной точки с цифрами. Кроме того, можно воспользоваться кнопкой «Уточнить край». Нажав на нее, нужно в появившемся окне поставить галочку у надписи «Умный радиус», а ползунок «Радиус» передвинуть вправо вплоть до значения 10 пикселей. Как только результат станет удовлетворительным, необходимо нажать кнопку «OK».
Перемещение
Если вырезать объект в «Фотошопе» вам нужно для того, чтобы затем вставить его на другой фрагмент того же изображения, то сделать это достаточно просто. Нужно выбрать инструмент «Перемещение», иконка которого расположена наверху, в левой части рабочего окна. Затем наводят курсор на выделенный объект. Зажав левую кнопку мыши, перетаскивают его в нужно место.
Коррекция
Как бы тщательно вы ни вырезали объект в «Фотошопе», на изображении могут остаться следы от его контура.
Чтобы этого не произошло, необходимо поступить следующим образом:
- после того как объект будет выделен, необходимо щелкнуть по нему правой кнопкой компьютерной мышки;
- в окне появившегося контекстного меню выбрать пункт «Вырезать на новый слой»;
- зайти в панель «Слои»;
- кликнуть по иконке с глазом, расположенной около нового слоя.
В результате объект будет временно скрыт, и на экране будет отображаться лишь фоновый слой. С него посредством инструмента «Ластик» можно будет стереть остатки контура. Чтобы справиться с этой задачей побыстрее, нужно увеличить размер кисти (см. выше). Затем курсором, принявшим вид круга, нужно водить по тому месту изображения, где был объект, зажав левую кнопку мыши, пока фон не почернеет полностью.
Завершив удаление следов контура, нужно:
- зайти в панель «Слои»;
- включить слой с объектом.
Если все сделано правильно, то результат получился идеальным.
Выделение объекта: вариант второй
Как уже было сказано, для того, чтобы научиться вырезать объект в «Фотошопе», нами был специально выбран самый примитивный случай с изображением предмета на гладком черном фоне. Но что делать, если речь идет о фото с портретом человека, сделанном на фоне городского или лесного пейзажа? Рассмотрим, как в таком случае нужно использовать «Фотошоп», чтобы удалить фигуру молодого человека (см. пример ниже) и вставить его на другое изображение. Для того чтобы с успехом справиться с такой задачей, тем, кто хочет узнать, как вырезать и сохранить объект в «Фотошопе», следует запастись терпением.
Для достижения наилучшего результата используется инструмент «Магнитное лассо». Чтобы вырезать им фигуру человека, нужно:
- увеличить масштаб изображения до 100 %;
- кликнуть по контуру выделяемой фигуры, чтобы появился первый маркер;
- вести курсором вдоль линии силуэта (по пути будут появляться новые квадратики-маркеры).
В случае если изображение нечеткое, то выделение может быть некорректным. Чтобы исправить такое положение вещей, можно ставить маркеры самостоятельно. Для этого нужно кликать левой кнопкой мыши. При этом следует соблюдать осторожность, так как в противном случае последний маркер автоматически соединится с первым.
Когда процедура будет закончена, то контур превратится в движущуюся пунктирную линию.
Как удалить сегмент, находящийся внутри выделенного контура
Очень часто, особенно если речь идет о фигуре человека, на маркированном участке фото могут оказаться участки с фоном. Например, между рукой, вложенной в карман брюк и туловищем.
Эту область требуется удалить из выделения. Придется использовать все тот же инструмент «Магнитное лассо». Для этого:
- зажимают клавишу Alt;
- щелкают левой кнопкой мышки по силуэту постороннего сегмента на изображению;
- выделяют его точно так же, как до этого фигуру человека.
Уточнение края
Наверняка каждый видел в Интернете фотожабы или произведения, авторов которых в народе с иронией называют гениями «Фотошопа». Чаще всего они изображают человека на фоне достопримечательности, которую он мечтает увидеть, или со знаменитостью, познакомиться с которой ему вряд ли когда-нибудь удастся. Как правило, такие фото сделаны настолько коряво, что трудно не заметить подделку и поверить, что изображение.
Чтобы ваши фотоколлажи не стали предметом шуток друзей, перед тем как вырезать объект в «Фотошопе CS6», стоит овладеть техникой уточнения его краев. Для этого нужно выбрать соответствующий инструмент и удалить с выделенного все посторонние фрагменты. Для этого следует отметить пункт «Умный радиус» и увеличить его величину, например до 5 пикселей. Кроме того, следует выставить величину сглаживания. В конкретном случае ее лучше выбрать равной 100 %-м и завершить действия, нажатием на кнопку «Ок».
Как вырезать и вставить объект в «Фотошопе»
Если выделенный силуэт вас устраивает полностью, можно приступить к созданию фотоколлажа из этого и другого изображений.
Для достижения этой цели необходимо:
- щелкнуть по объекту правой кнопкой мышки;
- в контекстном меню выбрать «Вырезать на новый слой»;
- перейти на панель «Слои»;
- открыть новое изображение, которое должно стать основой фотоколлажа, в Adobe Photoshop;
- на панели «Слои» навести курсор на слой с объектом, который был выделен;
- щелкнуть левой кнопкой мыши и продолжать ее удерживать;
- перетащить этот слой на открытую картинку, которая должна стать основой коллажа.
Как уменьшить вырезанный объект в Фотошопе
Очень часто оказывается, что фрагмент, перемещенный с исходного фото, выглядит на финальном изображение, как чужеродное пятно, например, из-за несоответствия размеров. Если фигура слишком большая, нужно ее уменьшить. Для этого следует выбрать любой инструмент, относящийся к группе выделений, и щелкнуть по силуэту правой кнопкой мыши. Затем в контекстном меню требуется нажать на пункт «Свободное трансформирование». Тогда вокруг фигуры возникнет рамка с несколькими маркерами, посредством которых можно вращать объект, а также изменять его размеры. Легче всего уменьшить фигуру при помощи угловых маркеров. Однако при этом нужно держать зажатой клавишу Shift. В противном случае пропорции высоты к ширине изображения не будут сохраняться. Тот же режим помогает также перемещать объект. Чтобы произвести это действие, необходимо установить курсор ближе к его центру, а затем зажать левую кнопку мыши и отпустить ее, когда выделенная фигура окажется в нужном месте. В завершение всех действий совершается второй щелчок левой кнопкой мыши по объекту.
Как убрать фон
В некоторых случаях лучше поступить обратным образом. Рассмотрим, как в «Фотошопе» вырезать объект без фона. В таком случае его не нужно будет перемещать. Вместо этого достаточно будет заменить фон. Для этого совершают действия «Выделение» и «Инверсия». Затем выполняют операции «Редактирование» и «Вырезать». В результате фон окрашивается в выбранный фоновый цвет.
Если требуется совершить сдвинуть объект на другое место, нужно использовать инструмент «Перемещение». Однако предварительно следует зайти в панель «Слои» и осуществить второй щелчок по кнопке «Фон».
Теперь вы знаете, как в «Фотошопе» уменьшить размер вырезанного объекта, переместить его на той же фотографии или вставить на другую. Надеемся, что это поможет вам создавать красивые фотоколлажи.
Как часто вам требовалось вырезать объект с фотографии в Photoshop, чтобы наложить на другую или просто удалить текущий фон? В этой статье я расскажу о 4 способах выделения, каждый из которых будет лучше подходить для своего типа изображений.
В Photoshop очень много внимания уделяется инструментам выделения, некоторые из них работают довольно просто, другие имеют более сложные настройки и начинающему пользователю сложнее понять как они работают.
Например, предмет который находится на белом фоне, можно вырезать всего несколькими нажатиями мышкой. А как точно вырезать сложные элементы на темном фоне или кучерявые волосы человека? Стандартный инструмент лассо здесь не подойдет…
Конечно, существует гораздо больше способов вырезать объект с фотографии, чем 4 описанные мною. На мой взгляд это самые удобные, каждый из способов отличается принципом выделения и поэтому перед обработкой фото вы можете понять, какой из них будет лучше подходить для данного типа фотографии.
Если объект находится на белом фоне, можете попробовать выделение «волшебной палочкой «. Этот инструмент автоматически распознает пятна одного цвета и выделяет их.
Если выделение не захватило часть фона, то удерживая клавишу SHIFT можно добавить кусок к выделенной области. Чем больше чувствительность волшебной палочки, тем больше она «хватает».
Если фон не однородный и на нем присутствует много других деталей, но видна четкая граница между предметом и фоном, то можно использовать инструмент «магнитное лассо «. Линия этого лассо залипает или примагничивается к краю предмета, достаточно только вести курсор по контуру.
Для этого способа возьмите кисть черного цвета и перейдите в режим быстрой маски. Рисуя черной кистью предмет закрашивается в красный цвет. Не закрашенное станет выделенным при нажатии снова на режим быстрой маски.
Основное преимущество это способа в возможности не только закрашивать, но и стирать красную область (белой кистью). А изменяя параметры кисти, можно получать выделение с жесткими и мягкими границами.
Удобно использовать если предмет имеет местами четкие грани, местами размытые контуры.
3. Вытирание фона ластиком
Преобразовав фон в слой, инструментом «ластик » стирайте все, что вам не нужно. Данный способ пригодится при монтаже на другой фон, когда не ясно что должно остаться, а что нет.
Инструмент «ластик» тоже имеет дополнительные преимущества. Например, иметь разную прозрачность и разную мягкость кисти. Но в отличие от предыдущего способа не позволяет вернуть стертое.
Поэтому, если вам нужно страховка, используйте инструмент быстрой маски, а еще лучше .
Вырезать волосы от фона вручную очень сложно, особенно такие кучерявые локоны как на фотографии. Создайте сначала дубликат слоя, который будем преобразовывать. Повысив контраст между фоном и предметом с помощью уровней (CTRL+L), становится легче выделить их автоматическим способом.
Волосы стали темнее, а фон светлее. Но лицо осталось светлым, лучше его закрасить тоже черной кистью, чтобы выделить только фон.
Нажмите — Выделение/Цветовой диапазон… Теперь отрегулируйте чувствительность, как показано на рисунке ниже. Нажмите ОК. Выделение загрузилось.
Дубликат слоя уже не нужен, удалите его.
Это последний и самый интересный способ выделения. Чтобы качественно вырезать объект в Photoshop, можно использовать все описанные способы выделения, а иногда нужно умело сочетать их для хорошего результата.
ВИДЕО УРОК. Подробнее о четырех способах вырезания объекта в Photoshop:
(Visited 100 893 times, 116 visits today)
Убираем зеркальное отражение на стеклянном предмете в Photoshop
Работая с программой Photoshop, чаще всего вам придется работать с уже имеющимися изображениями. Либо вам понадобится что-то в них исправить, либо вы захотите взять часть в изображении, чтобы использовать в другом изображении, да мало ли для чего еще.
Открытие изображения
Сначала необходимо открыть само изображение в программе Phoroshop. Для этого выберете команду меню Файл -> Открыть (File -> Open). В отрывшемся окне выберите необходимое изображение.
Обратите внимание, в пункте Тип файла огромный список поддерживаемых файлов. Если вы выберете определенный тип файла (например, gif), то в окне выбора будут отображены только файлы с этим расширением. Поэтому, если вы точно знаете, что данный файл лежит в данной папке, а в окне выбора изображения вы его не видите, значит вы выбрали не тот тип файла.
Постановка задачи
Как всегда рассмотрим на примере. Предположим у нас есть две вот такие фотографии:
А мы хотим, чтобы лошадка скакала по берегу моря. Что нам необходимо сделать:
- Создать новый файл для нового изображения (конь на берегу моря).
- Разместить на разных слоях нового файла изображения коня и моря.
- Вырезать коня. Для этого его необходимо сначала выделить.
- Добавить естественности новому изображению.
Создание нового файла
Итак, создадим новый файл, размером 500 Х 375 (таковы размеры фотографии с морем, хотя мы могли бы сделать и меньшее изображение).
Создадим два новых слоя: один назовем «конь», другой — «море», причем слой -Море- должен находится под слоем -Конь-. Чтобы слою дать название, щелкните правой кнопкой мыши по слою, в открывшемся контекстном меню выберите -Параметры слоя- (Layer Properties). Откроется окно параметров, где и нужно задать имя:
Сейчас у нас в программе открыты три файла, т.е три окна с разными файлами (с морем, с конем и только что созданный, который будем называть рабочим окном). Причем активным окном (с которым работаем) является последнее.
В нем, на слое -Море- мы расположим наше море. Для этого:
- Сделаем активным окно с морем (просто щелкните по нему).
- Выделим все изображение, для этого в меню выберем команду Выделение -> Все (Select -> All) или нажмите комбинацию клавиш Ctrl+A. Вокруг изображения появится рамочка выделения в виде бегущих муравьев.
- Скопируем это изображение (Ctrl+C). Теперь сделаем активным наше рабочее окно (щелкнем по нему), убедимся, что активным является слой -Море- (если нет, то щелкните по нему) и вставим изображение (Ctrl+V). Теперь на слое море изображено море.
Выделение коня
В Photoshop предусмотрено несколько инструментов выделения изображения, один из них (прямоугольное выделение) мы рассматривали на первом уроке. Но здесь оно не подойдет, так как наш конь имеет сложную форму.
Для его выделения мы воспользуемся двумя инструментами на панели инструментов:
Нажмите левой клавишей мыши на инструмент -быстрое выделение-, откроется окно выбора инструмента:
Выберите инструмент -волшебная палочка-. Если щелкнуть по какому-либо пикселу слоя этим инструментом, то будут выделены смежные пикселы одного оттенка. На панели параметров этого инструмента выберите следующие значения:
В поле -Допуск- (Tolerance) можно вводить значения от 0 до 255. Если установить значение 0, то будет выделен только один оттенок, если установить 32, то инструмент будет выделять пикселы в диапазоне от цвета на 16 единиц темнее и до цвета на 16 единиц светлее того, по которому вы щелкнули. В нашем случае мы установили значение 100.
Мы также установим флажок -Сглаживание- (Anti-aliased), чтобы сделать более гладкими границы выделенной области.
Флажок -Смежные пикселы- (Contiguous) выделяет только те пикселы, которые находятся в соседних с выбранным областях.
Уберите флажок -Образец всех слоев- (Sample All Layers), т.к. он распространяет свое действие на все слои, а мы работаем только со слоем -конь-.
Теперь щелкните инструментом по изображению коня, он выделится.
Само выделение не будет идеальным (мы его доработаем позже), на этом этапе главное выделить контуры коня. Если вам не нравится то, как выделилось, щелкните еще раз инструментом и выделение пропадет (или Ctrl+Z) и попробуйте снова.
Теперь, когда наш конь выделен, нам нужно удалить все лишнее. Для этого в меню выберем команду Выделение -> Инверсия (Select -> Inverse). Теперь будет выделена вся область вокруг коня. Жмем Del на клавиатуре и получаем нашего вырезанного коня на фоне моря:
Уберем выделение (в меню выберем команду Выделение -> Убрать выделение). Согласитесь очень не плохо, только траву надо убрать.
Для этого сначала увеличим нижнюю часть изображения (там где трава). Для этого на панели инструментов возьмите инструмент -Лупа-.
На панели параметров этого инструмента щелкните по лупе с плюсиком.
Теперь щелкните по той части слоя, где трава. Увеличится эта часть изображения, если щелкнуть еще раз, она еще увеличится. Если щелкнуть по лупе с минусом, а потом по изображению, то оно будет уменьшаться. Так вы можете увеличивать и уменьшать изображения для удобства работы с ним.
Итак, вы увеличили ту часть, где трава. Нажмите левой клавишей мыши на инструмент -Лассо-, откроется окно выбора инструмента:
Выберите инструмент -магнитное лассо-. Этот инструмент автоматически создает выделенную область в то время, как вы перемещаете или перетаскиваете курсор. Граница области «прилипает» к ближайшему отличительному оттенку цвета или тени, который определяет границу фигуры.
Щелкните по изображению, чтобы создать первую промежуточную точку. Перемещайте курсор вдоль границы фигуры, которую вы хотите выделить (в нашем случае конечности коня). В то время как вы перемещаете курсор, линия выделения будет «прилипать» к границе фигуры. Появляющиеся в процессе перемещения курсора временные точки исчезнут, как только вы замкнете контур.
Снова Del на клавиатуре, убрать выделение, уменьшить размер до нормального (на панели инструментов возьмите инструмент -Лупа- на панели параметров щелкните по лупе с минусом).
Для пущей убедительности добавим песка на копыта коня. Для этого создайте новый слой, сделайте его самым верхним. Теперь возьмите инструмент пипетка на панели инструментов
Этот инструмент выбирает цвет из активного изображения или из любой другой области экрана и назначает его в качестве основного или фонового. Нам нужен цвет песка, поэтому щелкаем по изображению песка. Посмотрите основной цвет изменился.
Теперь возьмите инструмент кисть на панели инструментов
На панели параметров этого инструмента выберите кисть, напоминающую песок (т.е. с неровными краями).
Сделайте ею по одному щелчку на каждом копыте. Получится примерно вот так:
Все, наше изображение готово, а урок закончен. В следующем уроке мы рассмотрим другие инструменты выделения, а также научимся изменять размеры изображений и их частей.
Если вам нужно вырезать объект из фотографии и вставить его на другое изображение или фон, то в программе Фотошоп для этого существуют различные способы. В статье мы вырежем букет цветов и вставим его на фото с вазой. Также рассмотрим, как можно вырезать человека в Фотошопе, а затем заменим для него фон.
Для того чтобы было легко вырезать объекты, нужно выбрать подходящий для них способ выделения в Фотошопе . Это может быть и простое выделение, и с помощью Лассо, Волшебной палочки, Цветовых каналов, наложения Маски. Прочтите подробную статью, перейдя по ссылке.
Выделение объекта с помощью Цветовых каналов, подробно описано в статье: как вырезать и вставить изображение в Фотошоп . В качестве примера я вырезала крону деревьев.
Итак, у нас есть два изображения: с первого мы будем вырезать нужный объект, а на второе вставлять. Для выделения объектов используем инструмент Быстрое выделение.
Как вырезать объект в Фотошопе
Открываем фото с букетом: «File» – «Open» или «Ctrl+O» .
Для того чтобы вырезать изображение из фона, его сначала нужно выделить. На Панели инструментов выбираем «Quick Selection Tool» (Быстрое выделение).
Теперь кликаем мышкой по цветам, каждый раз расширяя, таким образом, область выделения: она будет выделена пунктирной линией. Выбрав в настройках инструмента кисточку с плюсиком – область будет добавлена, с минусом – вычтена. Здесь же изменяется и размер кисти выделения.
Чтобы вычесть область из выделения, также можно зажать кнопку «Alt» на клавиатуре и кликнуть по лишней области мышкой. Изменять размеры кисти можно кнопками «{» и «}» – одно нажатие уменьшает/увеличивает на 1 px.
В результате, нужно полностью выделить объект, который будем вырезать.
Переходим на палитру «Layers» (Слои), создадим здесь новый слой. Для этого нажмите на пиктограмму «Create a new layer» .
Выделяем слой с основным изображением и нажимаем сочетание клавиш «Ctrl+X» . Таким образом, мы вырежем объект из фона в Фотошопе.
Как вставить изображение в Фотошопе
Следующее, что нужно сделать, это вставить вырезанный объект на другое изображение.
Переходим на новый слой, который мы создали, «Layer 1» и нажимаем «Ctrl+V» . Дальше нужно скрыть слой «Background» (Фон) – уберите напротив него глазик в палитре слоев. Если хотите – его можно удалить: выделите слой мышкой и в палитре слоев нажмите на мусорник в правом нижнем углу.
Открываем второе изображение в Фотошопе – с вазой, на которое будем вставлять вырезанный букет.
Выбираем на Панели инструментов «Move Tool» (Перемещение). Затем кликаем по окну с букетом. На палитре слоев выделите тот слой, на который вставили букет – «Layer 1» (если Вы удаляли слой «Background» , то он там будет один). Дальше кликаем по цветам и, не отпуская кнопку мышки, перетаскиваем их на изображение с вазой.
Из-за того, что изображения имеют разное разрешение, получилось следующее.
Давайте уменьшим размер букета. На палитре слоев выделите слой с букетом, в примере это «Layer 3» , у Вас название может отличаться. Теперь нажмите комбинацию клавиш «Ctrl+T» . Вокруг изображения должна появиться рамка с маркерами. Если ее не видно полностью, в левом нижнем углу подберите подходящий масштаб для изображения. Кликая мышкой по маркерам изменяйте размер. Чтобы сохранить пропорции изображения, при изменении размера, нажмите и удерживайте клавишу «Shift» . Когда подберете подходящий размер, нажмите «Enter» .
Разместим красиво вырезанный объект на новом фоне. Подбираем подходящий масштаб и с помощью инструмента «Move Tool» (Перемещение) двигаем букет по фоновому изображению.
На этом буду заканчивать. Думаю, теперь Вы сможете вырезать нужный объект из фото и вставить этот объект на другое изображение в Фотошопе.
Оценить статью:Создание контура объекта (фигуры) из выделения в программе Фотошоп различных версий
Создание контура объекта (фигуры) из выделения в программе Фотошоп различных версий
Мне кажется, что каждый из нас хоть раз в своей жизни обводил карандашом кисть своей руки, положив её на лист бумаги. А может быть это происходило на пляже. Кисть руки лежала на песке и мы обводили её какой-нибудь палочкой или длинным камушком. И в том и другом случае у нас получался контур. А давайте сделаем что-то подобное, но теперь в программе Фотошоп.
Помогать нам будет фото кисти руки:
Для работы в Фотошопе данное изображение ладони, — материал идеальный и простой. И вот почему. Однотонный, белого цвета фон и объект — кисть руки, тоже можно считать относительно однотонной, а на белом фоне рука выглядит довольно контрастно.
В тех случаях, когда общий фон и интересующий нас объект, контур которого мы собираемся создать, в значительной степени контрастируют, то мы можем воспользоваться инструментом «Быстрое выделение». Чтобы инструмент работал точнее нам нужно ему немного помочь. Наша помощь может выразиться в дублировании слоя. И сделаем мы это для того, чтобы усилить контраст. То есть сделаем кисть руки более насыщенной, ну или темнее.
С этой целью, наведём курсор мыши на слой в палитре слоёв (синие выделение), и сделаем щелчок правой кнопкой мыши. Этими действиями мы откроем окошко опций, в котором выберем пункт «Создать дубликат слоя»:
После того как мы выбрали опцию «Создать дубликат слоя», щелчком левой кнопки мыши, перед нашими глазами появилось новое окошко:
Мы можем просто нажать кнопку «Ок», а можем, после появления этого окошка, сразу же на клавиатуре что-то написать, то есть присвоить слою имя, ну или название и уже после этого нажать кнопку «Ок». Делаем на своё усмотрение.
Я просто нажал кнопку «Ок»:
Готово! Слой-дубликат появился в палитре (окне) слоёв.
Теперь нужно изменить режим наложения слоя-дубликата, и сделать нам это нужно для затемнения кисти руки, ну или усиления контраста с белым общим фоном фото.
Обратимся к перечню режимов наложения в верхней менюшке окна слоёв, раскрыв список режимов обычным щелчком мыши по кнопке-стрелке:
Перед нашими глазами появился перечень режимов наложения слоя:
A давайте усилим контрастность, так усилим. Выберем из перечня режим «Линейный затемнитель»:
И вот что мы получили в результате:
Ну вот, для работы инструментом «Быстрое выделение» всё готово. Наводим курсор мыши на нужный нам в данный момент инструмент «Быстрое выделение» в окошке инструментов:
И щелчком левой кнопки мыши выбираем его. Курсор мыши превратился в кружок с перекрестием внутри.
Теперь уделим внимание техническим настройкам инструмента. Переведём свой взгляд на блок управления этими самыми техническими настройками:
Инструмент должен работать в режиме «Добавить к выделенной области». Чтобы так и было, нажмём на значок инструмента с плюсиком. Если значок подсвечивается синим цветом, то тогда щёлкать мышкой по нему не нужно, — режим уже активизирован:
Далее нам нужно отрегулировать размер инструмента, а именно диаметр, ведь мы видим инструмент-курсор в форме кружочка с перекрестием в центре. Вновь обратимся к блоку настроек и отрегулируем диаметр:
Если установить значение 3 или 5, то выделение будет более чётким. Если выбрать значение значительно больше видимого нам сейчас, а видим мы значение 18, то начав выделять ладонь, мы будем захватывать белый фон, так как с большим диаметром инструмента уменьшится его чувствительность.
Пожалуй «золотой серединой» можно считать значение, при котором кружок-курсор инструмента будет немного меньше какого-нибудь пальца кисти руки. Для меня удобен диаметр инструмента в пределах 15-22. Я остановил выбор на значении 18. Пожалуй, лучше ориентироваться на свои ощущения и на сам процесс выделения. В зависимости от того, насколько удобно и качественно (нет захвата белого фона) мы осуществляем выделение, нам и нужно двигать ползунок регулировки диаметра инструмента, подбирая оптимальное значение.
Чтобы инструмент работал, как говорится, «на полную катушку», жёсткость нужно установить 100%. Ну вот у нас всё готово к выделению кисти руки. Предлагаю начать выделение с запястья:
Интервалы пунктира-выделения тоже устанавливаем не очень большие. В моём случае 7%. Если мы установим интервалы выделения значительно больше, то выделение будет менее ровным, я бы даже сказал, грубым или черновым. Но и это может быть в некоторых случаях нужным. Делаем всё, конечно же, на своё усмотрение.
Ну что же, начнём. Подводим курсор инструмента к запястью. Нажав и удерживая левую кнопку мыши, начинаем вести инструмент вверх по направлению к кончикам пальцев:
Заводим инструмент на большой палец, затем на ладонь и другой палец…, а далее инструмент сработал самостоятельно, и кисть стала полностью охвачена выделением.
Если такого самостоятельного выделения не произошло, то мы плавно ведём курсор инструмента по всем пальцам до полного выделения руки.
В том случае, когда мы почувствовали неудобство в удержании левой кнопки мыши или какой-то физический дискомфорт стала испытывать наша рука, то процесс выделение можно приостановить. Перестанем держать мышку вовсе. Покрутим кистью, разомнём пальчики, а затем вновь продолжим процесс выделения с того места на котором остановились.
Что же делать, если в область выделения всё же попал белый фон? Можно отменить выделение вообще, нажав сочетание клавиш Ctrl+D и начать выделять ладонь заново. А можно обратиться к блоку технических настроек инструмента и переключить режим его работы щелчком мыши, но теперь уже по значку инструмента с минусом:
Менять другие настройки инструмента вовсе не обязательно (диаметр курсора-кружочка, его жёсткость, интервалы самого пунктирного выделения).
Такое переключение режима даёт нам возможность удалить «захват» выделением белого фона:
Ну что же, избавимся от ненужного нам выделения части белого фона. Подводим курсор-кружок инструмента к выделению и, нажав левую кнопку мыши с последующим её удержанием, начинаем сдвигать лишнее выделение в сторону края ладони. Стараемся производить смещение выделения плавно, чтобы не сместить выделение вглубь ладони:
Когда один из участков лишнего выделения коснётся контура ладони, мы переходим к следующему участку выделения и таким же образом смещаем и его.
В том случае, когда мы всё же залезли выделением на ладонь, то тогда нам нужно вновь переключить режим работы инструмента, нажав его значок с плюсом и плавными движениями сместить выделение к краю (контуру) ладони. Для того чтобы выделение было качественным и чётко обтекало контур кисти руки, да и нам самим было удобнее работать лучшим будет, приступая к выделению, увеличить масштаб видимости:
И вот когда у нас всё получилось, а у нас получилось, и я в этом нисколечко не сомневаюсь, мы переходим к той части процесса, которая связана, непосредственно с созданием контура ладони. Отпускаем левую кнопку мыши и делаем выдох облегчения.
Кисть выделена — «муравьи» выделения активно бегут по её контуру, а мы производим смену инструмента и создаём новый слой в окошке слоёв.
Давайте начнём с создания нового слоя. Нажмём в нижней менюшке окна слоёв, значок создания нового слоя. Готово:
Этот новый слой через несколько секунд превратится в слой-контур ладони, а точнее будущий контур. У нас есть пока только выделенная область, а создание контура впереди.
Теперь произведём смену инструментов или режимов выделения. Обычным щелчком мыши выберем инструмент обычного (не быстрого) выделения. И какой именно инструмент из перечня мы выберем, в нашем данном случае, не имеет значение:
Давайте самый верхний. Он же первый сверху вниз, носящий название «Прямоугольная область»:
Итак, новый пока ещё пустой слой создан, смена инструмента произведена и теперь, мы заводим курсор инструмента на область ладони и оказываемся курсором внутри выделения. Курсор инструмента имеет вид двух крестиков. Один большой, а другой маленький. Делаем щелчок правой кнопкой мыши. Появилось окошко опций, в котором нам в данный момент интересна опция «Выполнить обводку»:
Выберем её. И вот появилось следующее окошко настроек:
В этом окошке мы можем по своему желанию отрегулировать толщину (ширину) линии контура, её цвет, а также выбрать расположение обводки, а затем нажать кнопку «Ок». Я не буду менять настройки и просто нажму кнопку «Ок». И вот что получилось:
Для того чтобы мы могли полноценно полюбоваться свои творением, нам необходимо мешающие обзору ненужные видимые элементы скрыть или удалить. Давайте не будем спешить удалять элементы, а просто у части из них отключим видимость. Предлагаю начать со слоёв. В окошке слоёв щёлкнем мышкой по значку «Глаз» у слоя-фона и слоя фона копия:
Далее обратимся к верхнему меню и нажмём кнопку «Выделение», открыв этим действием нужное нам окошко опций, в котором выберем действие «Отменить выделение»:
Ну вот, другое дело:
Чтобы быть уверенными в том, что созданный нами контур без изъянов и дефектов, увеличим масштаб видимости (версия Фотошоп CS5):
К сожалению надо признать, что контур получился «так-себе». Линия контура имеет много неровностей, которые были заметны уже в самом начале его создания и при 100% масштабе видимости.
Используя технику создания контура из выделения, мы не должны увлекаться затемнением (осветлением) выделяемой области будущего контура. Чрезмерное усиление контраста усиливает имеющиеся шероховатости у изображений, с которым мы работаем, даже если они и хорошего качества.
Кроме этого, само изображение может не являться оригиналом. Так, изображение ладони, с которой мы только что работали, уже подвергалось не очень качественной обработке в каком-то редакторе изображений, что и отразилось на созданном нами контуре из выделения. Именно размещение изображений на белом фоне позволяет скрывать шероховатость контура с одновременным уменьшения контраста объекта (осветление).
Но при всех тех неровностях получившегося контура, занижать удобство и значительность техники создания контура из выделения всё же не стоит.
В ближайшее время мы продолжим говорить о создании контуров с использованием других техник, ну или подходов.
Оставить комментарий
Как использовать команду цветового диапазона в Photoshop
Где найти команду цветового диапазона
Первое различие между Color Range и Magic Wand заключается в том, что Color Range на самом деле вообще не является инструментом выделения, поэтому вы не найдете его смешанным с Magic Wand и другими инструментами на панели инструментов. Цветовой диапазон — это команда выбора , и мы получаем к ней доступ из того же места, где мы получаем доступ к другим командам — Строке меню в верхней части экрана. Поднимитесь к меню Select в строке меню и выберите Color Range :
Перейдите к Select> Color Range.
Откроется диалоговое окно «Цветовой диапазон». Если вы какое-то время использовали Magic Wand и только сейчас впервые видите Color Range, вы можете подумать: «Боже, не чудо , — большинство людей все еще используют Magic Wand! Какого черта я смотрю? здесь?». На первый взгляд команда «Цветовой диапазон» может показаться немного устрашающей. В конце концов, с Magic Wand все, что мы делаем, это выбираем инструмент на панели инструментов и нажимаем на изображение. Но не позволяйте первому впечатлению ввести вас в заблуждение.Color Range очень легко использовать, если вы знаете, как он работает (что, конечно же, вы поймете после прочтения этого урока!):
Диалоговое окно «Цветовой диапазон».
Вариант выбора
Давайте кратко рассмотрим некоторые вещи, которые мы видим в диалоговом окне Color Range. Сейчас мы рассмотрим самые важные варианты, а остальные отложим на потом. В самом верху диалогового окна находится опция Select . По умолчанию установлено значение образцов цветов :
Параметр «Выбрать» установлен на «Выборочные цвета».
Параметр «Выбрать» управляет тем, что мы будем выбирать на изображении. Если для параметра установлено значение «Образцы цветов», команда «Диапазон цветов» ведет себя так же, как «Волшебная палочка». Мы можем выбрать пиксели, которые имеют одинаковый или похожий цвет, просто щелкнув область этого цвета на изображении. Photoshop «пробует» цвет, по которому мы щелкнули, и выбирает все пиксели, которые совпадают с этим цветом или находятся в определенном диапазоне от него (отсюда и название «Цветовой диапазон»).
В большинстве случаев вы захотите оставить для параметра «Выбор» значение «Выборочные цвета», но, в отличие от «Волшебной палочки», команда «Диапазон цветов» дает нам дополнительные способы выбора пикселей.Если вы нажмете на слова «Образцы цветов», вы откроете список различных вариантов выбора, из которых мы можем выбрать. Например, мы можем мгновенно выбрать все пиксели определенного цвета (красный, желтый, синий и т. Д.), Просто выбрав этот цвет из списка. Или мы можем быстро выбрать самые яркие пиксели на изображении, выбрав «Света», или самые темные пиксели, выбрав «Тени». Эти дополнительные параметры могут быть полезны в определенных ситуациях, но, как я уже упоминал, по большей части вы захотите оставить параметр установленным на Sampled Colors, на чем мы сосредоточимся в этом руководстве:
Цветовой диапазондает нам больше способов выбора пикселей, чем то, что мы получаем с помощью Magic Wand.
Инструменты для пипетки
При использовании Волшебной палочки для выбора областей схожего цвета на изображении, мы нажимаем на изображение самой Волшебной палочкой. В Color Range мы нажимаем на изображение с помощью пипетки. Фактически, Color Range дает нам три инструмента пипетки — один для первоначального выделения, один для добавления к выделению и один для вычитания из выделения — и они находятся в правой части диалогового окна.
Слева направо, у нас есть основной инструмент Eyedropper Tool , используемый для первоначального выбора цвета (просто щелкните изображение с помощью инструмента Eyedropper Tool, чтобы выбрать нужный цвет), инструмент Add to Sample Tool для добавления дополнительных цвета к выделению, а инструмент Subtract from Sample Tool удаляет цвета из выделения.Мы можем переключаться между инструментами, нажимая на их значки, но на самом деле в этом нет необходимости. Основной инструмент «Пипетка» выбран для нас по умолчанию, и мы можем временно переключиться на другие инструменты прямо с клавиатуры. Чтобы переключиться на инструмент «Добавить в образец», просто удерживайте нажатой клавишу Shift , затем щелкните изображение, чтобы добавить новые области к выделению. Чтобы получить доступ к инструменту «Вычитание из образца» с клавиатуры, удерживайте нажатой клавишу Alt (Win) / Option (Mac), затем щелкните изображение, чтобы удалить область из выделения.Другими словами, теперь, когда вы знаете, что эти три значка здесь, вы можете спокойно забыть о них:
Инструменты «Пипетка» (слева), «Добавить в образец» (в центре) и «Вычесть из образца» (справа).
Окно предварительного просмотра выбора
В нижней половине диалогового окна находится окно предварительного просмотра выбора , где мы можем видеть предварительный просмотр в реальном времени, какие области изображения мы выбрали после щелчка пипеткой. В окне предварительного просмотра наш выбор отображается в виде изображения в градациях серого.Если вы знакомы с принципом работы масок слоев, окно предварительного просмотра работает точно так же. Полностью выделенные области изображения будут отображаться в окне предварительного просмотра белыми, а невыделенные области — черными. В моем случае здесь в данный момент ничего не выбрано, поэтому мое окно предварительного просмотра в настоящее время заполнено сплошным черным цветом. Как мы увидим, команда Color Range также способна частично выбирать пиксели, поэтому она дает нам лучшие и более естественные результаты, чем Magic Wand. Частично выбранные области отображаются в окне предварительного просмотра в виде оттенков серого.Опять же, мы скоро увидим, как это работает:
Окно предварительного просмотра выбора.
Нечеткость
После того, как мы щелкнули цвет в изображении, Photoshop перейдет к выбору всех пикселей изображения одного цвета, а также пикселей, похожих на этот цвет, более светлых или темных. Но насколько точно могут быть другие пиксели светлее или темнее, чтобы их можно было включить в выделение? Нам нужен способ сообщить Photoshop, каков допустимый диапазон, чтобы все пиксели, попадающие в этот диапазон, были включены в выделение, а пиксели, которые выходят за пределы этого диапазона, либо потому, что они слишком светлее, либо слишком много. темнее, чем цвет, на котором мы щелкнули, не будет выбран.
И «Волшебная палочка», и команда «Цветовой диапазон» позволяют указать Photoshop, каким должен быть допустимый диапазон. С Magic Wand мы используем опцию Tolerance на панели параметров. Чем выше мы устанавливаем значение Tolerance, тем шире становится допустимый диапазон. Например, если мы оставим для параметра Допуск значение по умолчанию 32, а затем щелкнем цвет в изображении, Photoshop выберет все пиксели того же цвета, что и пиксель, на который мы щелкнули, плюс все пиксели, которые находятся в пределах 32 уровней яркости светлее и 32 уровня темнее.Увеличение значения Tolerance до 100 означает, что мы выберем все пиксели, которые в пределах 100 уровней яркости светлее или темнее, чем цвет, на котором мы щелкнули, а установка значения Tolerance на 0 означает, что мы выберем только пиксели, которые имеют точно такой же цвет, не более:
Если выбрана «Волшебная палочка», параметр «Допуск» на панели параметров устанавливает приемлемый цветовой диапазон.
Диалоговое окно Color Range дает нам аналогичный способ установить приемлемый диапазон, за исключением того, что здесь он не называется Tolerance, он называется Fuzziness , и он имеет большое преимущество перед опцией Magic Wand’s Tolerance.Мы используем значение «Нечеткость» так же, как и «Допуск». Чем выше мы устанавливаем значение «Нечеткость», тем больше уровней яркости включаем в допустимый диапазон. Например, значение «Нечеткость» 40 выберет все пиксели, которые имеют тот же цвет, что и пиксель, на который мы щелкнули, плюс все пиксели, которые в пределах 40 значений яркости светлее или темнее. Любые пиксели, которые на 41 или более уровней яркости светлее или темнее, будут исключены из выбора.
Тем не менее, опция Tolerance — это во многом вопрос типа «ударил или промахнулся».Если мы щелкнем изображение с помощью волшебной палочки и поймем, что не получили нужный выбор, потому что мы использовали неправильное значение допуска, все, что мы можем сделать, это ввести другое значение, затем щелкнуть изображение и повторить попытку. Такой подход «проб и ошибок» к выбору пикселей может очень быстро разочаровать. Вот где команда Color Range действительно сияет над Magic Wand. В отличие от значения Tolerance, которое заставляет нас угадывать правильное значение перед тем, как мы щелкаем по изображению, значение Fuzziness можно легко настроить на после того, как мы щелкнем ! Все, что нам нужно сделать, это щелкнуть один раз на изображении, чтобы сделать начальное выделение, а затем мы можем настроить выделение, просто перетащив ползунок «Нечеткость» влево или вправо, чтобы увеличить или уменьшить диапазон.Предварительный просмотр нашего выбора будет отображаться в окне предварительного просмотра, когда мы перетаскиваем ползунок, поэтому вам вообще не нужно гадать. Мы скоро увидим пример того, как работает нечеткость:
Параметр «Нечеткость» — это вариант «Допуск волшебной палочки» в цветовой гамме.
Теперь, когда мы рассмотрели основы диалогового окна Color Range, давайте посмотрим на него в действии. Вот документ, который я открыл в Photoshop, состоящий из простого темно-синего градиента с желтой полосой, проходящей через середину:
Синий градиент, разделенный по горизонтали желтой полосой, но вы это уже знали.
Допустим, я хочу выделить часть синего градиента с помощью команды Color Range. Сначала я перейду к меню Select вверху экрана и выберу Color Range . Затем, когда появится диалоговое окно «Цветовой диапазон», я буду уверен, что выбран мой основной инструмент «Пипетка » (который, как мы узнали, уже должен быть выбран по умолчанию):
Убедитесь, что основной инструмент «Пипетка» активен.
Активировав основной инструмент «Пипетка», я щелкну где-нибудь в середине градиента, чтобы выбрать оттенок синего:
Щелкните по середине градиента с помощью инструмента «Пипетка».
Если мы посмотрим на окно предварительного просмотра выбора в диалоговом окне, мы увидим, что теперь я выбрал часть изображения на основе оттенка синего, на котором я щелкнул. Белая область представляет собой выделенные пиксели, в то время как черные области не являются частью выделения:
Мой первоначальный выбор в окне предварительного просмотра.
Если я нажму на другую часть градиента, я получу другой результат. На этот раз я выберу более темный оттенок синего:
Щелкните инструментом «Пипетка» на более темном оттенке синего.
В окне предварительного просмотра теперь показано, что я выбрал другую часть изображения:
Щелчок по более темному оттенку синего привел к другому выбору.
И если я нажму на более светлый оттенок синего в градиенте:
Нажав на более светлый оттенок синего.
Окно предварительного просмотра обновляется, показывая, что я выбрал более светлую часть изображения:
Выбраны более светлые оттенки синего. Более темные оттенки не выбираются.
Обратите внимание, что независимо от того, где я нажимал на синий градиент, Photoshop полностью игнорировал желтую полосу посередине. Если я нажму на желтую полосу:
Щелкнув желтую полосу.
Предварительный просмотр теперь показывает мне, что желтая полоса выбрана, в то время как синий градиент над и под ней игнорируется:
Желтая полоса выделена. Синего градиента нет.
Я собираюсь снова щелкнуть по середине синего градиента, чтобы мы могли более внимательно рассмотреть параметр «Нечеткость» и то, как он позволяет нам корректировать наш выбор на лету:
Щелкните еще раз в середине градиента.
Мы видим в окне предварительного просмотра, что я снова выделил область посередине:
Вернуться к исходному выбору.
Когда я щелкнул по середине градиента, мое значение Нечеткости было установлено на 40, что означает, что Photoshop выбрал именно тот оттенок синего, на котором я щелкнул, плюс 40 оттенков светлее или темнее. Но что, если мое значение нечеткости было недостаточно высоким и мне нужно было выбрать больший диапазон цветов? Не проблема! Все, что мне нужно сделать, это перетащить ползунок «Нечеткость» вправо, чтобы увеличить диапазон.Когда я перетаскиваю ползунок, окно предварительного просмотра обновляется, чтобы показать мне мой новый выбор. Я увеличу свое значение «Нечеткость» до 100, что означает, что теперь я выбираю все пиксели, которые в пределах 100 уровней яркости светлее или темнее, чем оттенок синего, на который я изначально нажимал. В окне предварительного просмотра я вижу, что теперь я выбрал гораздо большую часть градиента. Точно так же я мог бы перетащить ползунок влево, чтобы уменьшить значение нечеткости, и в этом случае будет выбран меньший градиент:
Увеличение значения «Нечеткость» с помощью ползунка увеличивает выделенную область в окне предварительного просмотра.
Обратите внимание, что отображение в окне предварительного просмотра не ограничивается только чисто белым и чисто черным. Вместо этого он плавно и постепенно переходит от белого к серому и черному. Это потому, что команда «Диапазон цветов» может частично выбирать пикселей. Любые пиксели, цвет которых отличается от того, по которому мы щелкнули, но которые все еще находятся в допустимом диапазоне яркости (установленном значением «Нечеткость»), будут выделены частично. Это серые области в окне предварительного просмотра. Чем ближе область к цвету, на который мы щелкнули, тем более выделенной она будет, представленная более светлыми оттенками серого.Более темные оттенки серого представляют области, которые находятся дальше от цвета, на который мы щелкнули, и менее выделены. Эта способность «частично выбирать» пиксели может показаться немного странной, но именно поэтому команда «Цветовой диапазон» дает нам гораздо более плавное и естественное выделение, чем то, что мы когда-либо могли получить с помощью Magic Wand.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Добавление к выделенному
Помимо изменения значения Fuzziness, мы также можем использовать инструмент Add to Sample Tool, чтобы добавить области к нашему первоначальному выделению.Однако, как мы уже узнали, нет необходимости тратить время на выбор инструментов пипетки в диалоговом окне. Все, что нам нужно сделать, чтобы временно переключиться с основного инструмента «Пипетка» на инструмент «Добавить в образец», — это нажать и удерживать клавишу Shift . При нажатой клавише Shift в правом нижнем углу курсора пипетки появится маленький плюс ( + ), сообщающий, что вы сменили инструменты. Отпустив клавишу Shift, вы вернетесь к основному инструменту «Пипетка» (знак плюса исчезнет).
Я собираюсь установить для моего значения нечеткости значение 40, чтобы упростить просмотр:
Установка нечеткости обратно на 40.
Чтобы добавить больше градиента к моему первоначальному выделению, я удерживаю клавишу Shift, которая переключает меня на инструмент «Добавить в образец», и я просто нажимаю на область, которую хочу добавить. Я выберу более яркий оттенок синего:
Щелкните изображение с помощью инструмента «Добавить в образец» (удерживая нажатой клавишу Shift).
Если мы посмотрим на окно предварительного просмотра, мы увидим, что к моему выбору были добавлены более светлые оттенки синего:
Выбран другой градиент.
Вы также можете перетащить через область изображения с помощью инструмента «Добавить в образец», чтобы сразу добавить к выделенной области весь диапазон цветов или значений яркости. Опять же, я удерживаю клавишу Shift, чтобы получить доступ к инструменту Добавить в образец, затем щелкаю и перетаскиваю большую область градиента:
Перетаскивание с помощью инструмента «Добавить в образец».
И теперь мы видим в окне предварительного просмотра, что я добавил еще больше градиента к своему выбору:
Результат после перетаскивания с помощью инструмента «Добавить в образец».
Вычитание из выделения
Мы также можем вычесть области из выделения с помощью Subtract from Sample Tool . Опять же, нет необходимости брать его из диалогового окна. Просто удерживайте нажатой клавишу Alt (Win) / Option (Mac) на клавиатуре, чтобы временно переключиться на инструмент Subtract from Sample Tool. Маленький знак минус ( — ) появится в правом нижнем углу значка пипетки. Нажмите на область, которую хотите удалить из выделения, затем отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к основному инструменту «Пипетка», когда закончите.
Я нажимаю на более темную область градиента с помощью инструмента «Вычитание из образца»:
Щелчок с помощью инструмента «Вычесть из образца».
В окне предварительного просмотра теперь показано, что я удалил из выделенной области более темные оттенки синего:
Результат после щелчка с помощью инструмента «Вычесть из образца».
Однако одна проблема с инструментом «Вычесть из образца» заключается в том, что он не работает так же хорошо, как инструмент «Добавить в образец», и не всегда легко предсказать, какие результаты вы получите от него.Если вы ошиблись с инструментом «Добавить к образцу» и добавили неправильную область к своему выбору, часто проще просто отменить последний шаг и повторить попытку. Команда Color Range дает нам один уровень отмены, поэтому, если вы ошиблись с инструментом Добавить в образец, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем Попробуйте снова.
Когда вы довольны предварительным просмотром выбора, нажмите OK в правом верхнем углу диалогового окна Color Range, чтобы закрыть его:
Щелкните OK, чтобы закрыть диалоговое окно.
Photoshop затем отобразит ваш выбор в документе как стандартный контур выделения «марширующих муравьев». Однако имейте в виду, что в большинстве случаев команда «Цветовой диапазон» будет частично выделять определенные пиксели, и что Photoshop может отображать контур выделения только вокруг пикселей, которые выбраны не менее чем на 50%. Любые пиксели, выделенные менее чем на 50%, будут выпадать за пределы контура выделения, а это означает, что контур может не быть полностью точным представлением вашего выбора.Это не большая проблема, просто нужно запомнить:
Стандартный контур «марширующих муравьев» теперь отображается вокруг выбранной части градиента.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Давайте кратко рассмотрим реальный пример, который также даст нам возможность взглянуть на остальные параметры в диалоговом окне «Цветовой диапазон». На этом изображении я хотел бы выбрать только красные розы в букете, чтобы оставить их цветными, а остальную часть изображения преобразовать в черно-белые:
Необходимо выбрать розы.
В открытом диалоговом окне «Цветовой диапазон» и активном основном инструменте «Пипетка» я щелкаю один раз внутри одной из роз, чтобы сделать свой первоначальный выбор цвета:
Щелкните один раз, чтобы выбрать начальный оттенок красного.
Мы видим мой первоначальный выбор в окне предварительного просмотра:
Первоначальный выбор появляется в окне предварительного просмотра.
Чтобы добавить больше областей к моему выделению, я нажимаю и удерживаю клавишу Shift , которая временно переключает меня на инструмент «Добавить в образец», и я нажимаю на другие оттенки красного в розах.Я также могу перетаскивать область, как мы видели с градиентом, чтобы добавить сразу несколько оттенков красного к моему выделению:
Удерживая Shift, щелкните, чтобы выбрать больше оттенков красного.
В окне предварительного просмотра отображаются области, которые были добавлены к выделению:
Новые добавленные разделы появятся в предварительном просмотре.
Параметры предварительного просмотра
Один из вариантов, который у нас есть с окном предварительного просмотра, который мы еще не рассматривали, — это возможность просматривать само изображение внутри окна предварительного просмотра, а не просматривать выделенное изображение в оттенках серого.Если вы посмотрите прямо под окном предварительного просмотра, вы увидите две опции — Selection и Image . Чтобы переключиться на просмотр изображений, выберите опцию Image . Вы даже можете щелкнуть изображение внутри окна предварительного просмотра, а не в окне документа, чтобы сделать и отредактировать свой выбор. Возможно, вы не найдете эту опцию особенно полезной, но она есть, если вам это нужно. Чтобы вернуться к просмотру предварительного просмотра в градациях серого, выберите вариант Selection (который выбран по умолчанию):
Выберите «Изображение», чтобы просмотреть изображение в окне предварительного просмотра.Выберите «Выделение», чтобы просмотреть предварительный просмотр в градациях серого.
Гораздо более полезная опция предварительного просмотра находится в самом низу диалогового окна «Цветовой диапазон». Параметр Selection Preview управляет тем, что мы видим в окне документа. По умолчанию установлено значение None , что означает, что мы видим наше фактическое изображение в окне документа:
Опция предварительного просмотра выделенного фрагмента.
Если вы нажмете на слово «Нет», вы откроете список дополнительных вариантов — Grayscale , Black Matte , White Matte и Quick Mask — каждый из которых дает нам разные способы предварительного просмотра текущий выбор в окне документа.Я выберу первый, оттенки серого:
Выбор оттенков серого в параметре предварительного просмотра выделенного фрагмента.
И теперь, если мы посмотрим в окно моего документа, а не на изображение, мы увидим полноразмерный предварительный просмотр моего текущего выделения в оттенках серого. Это тот же предварительный просмотр, который отображался в окне предварительного просмотра, но он гораздо более полезен при просмотре в полном размере:
Полноразмерная версия предварительного просмотра выделения в градациях серого теперь отображается в окне документа.
Еще один очень полезный способ предварительного просмотра вашего выбора — выбрать Black Matte из параметра предварительного просмотра выбора:
Выбор матового черного в параметрах предварительного просмотра.
Это мой любимый способ предварительно просмотреть мой выбор, потому что он отображает само изображение или, по крайней мере, области изображения, которые в настоящее время находятся внутри моего выделения, на сплошном черном фоне:
Выбранные области изображения теперь отображаются на черном фоне в окне документа.
Вы также можете выбрать White Matte , который будет отображать выбранные области изображения на сплошном белом фоне, или Quick Mask , чтобы просмотреть выделение с красным наложением быстрой маски.Все четыре параметра могут быть полезными способами предварительного просмотра вашего выбора в окне документа. Чтобы вернуться к просмотру изображения, установите для параметра «Предварительный просмотр выделения» значение «Нет».
Локализованные кластеры цвета (Photoshop CS4 и выше)
Обратите внимание, что у меня возникла небольшая проблема. Я хочу выбрать только красные розы на фотографии, чтобы сохранить их в цвете при преобразовании остальной части изображения в черно-белое, но если вы посмотрите на самый верх документа на предыдущем снимке экрана, вы увидите Я также выбрала верхнюю часть платья женщины, потому что она такого же красного цвета, как и розы.
В Photoshop CS4 Adobe добавила новую функцию в команду «Цветовой диапазон» под названием Localized Color Clusters . Мы можем использовать эту опцию, чтобы ограничить области на фотографии, в которых Photoshop будет искать соответствующие цвета. Я щелкну внутри флажка, чтобы включить эту опцию (опять же, опция Localized Color Clusters доступна только в CS4 и выше):
Включение локализованных цветовых кластеров.
Как только мы включим локализованные кластеры цветов, сразу под ползунком «Нечеткость» станет доступна другая опция, Диапазон .Если для параметра «Диапазон» установлено значение 100% (или если параметр «Локальные кластеры цветов» отключен), Photoshop будет искать по всему изображению области соответствующего цвета, чтобы добавить их к нашему выделению. Но когда мы уменьшаем значение диапазона, перетаскивая ползунок влево, мы говорим Photoshop, чтобы он смотрел только на области фотографии, которые ближе к областям, на которые мы щелкнули, и игнорировать области, которые находятся слишком далеко от того места, где мы щелкнули.
Другими словами, я могу сказать Photoshop игнорировать красную часть женского платья в верхней части фотографии и сосредоточиться только на областях, близких к розам (области, на которые я нажимал, чтобы выбрать цвета), просто уменьшив свой диапазон ценить.Я уменьшу значение диапазона примерно до 50% или около того. И сейчас. Если мы посмотрим на верхнюю часть окна предварительного просмотра, мы увидим, что оно стало полностью черным, что означает, что платье женщины больше не является частью выбора, потому что оно слишком далеко от роз:
Уменьшение значения диапазона удаляет верхнюю область фотографии из выделения.
Я продолжу щелкать внутри роз с помощью инструмента Добавить в образец, чтобы добавить больше областей к моему выделению. Затем я уточню свой выбор с помощью ползунка «Нечеткость».На примере градиента, который мы рассмотрели ранее, мы увидели, как добавить к выделению, увеличив значение Нечеткости, но с этим изображением я фактически собираюсь немного сузить выделение, немного снизив значение Нечеткости. Наконец, я заново настрою значение диапазона, чтобы еще больше сузить выбор, и после нескольких минут поиграться с настройками (вам часто придется перемещаться взад и вперед с настройками, чтобы все было правильно), Я доволен своим финальным результатом:
Мои последние настройки цветового диапазона.
Инвертирование выбора
Еще одна важная вещь, которую я должен учитывать, это то, что в настоящее время у меня уже отобраны розы, но на самом деле мне нужно выбрать все , кроме роз. Другими словами, мне нужно инвертировать мой выбор, чтобы все, что в данный момент выбрано (розы), стало не выделенным, а все, что в данный момент не выбрано (остальная часть фотографии), стало выделенным.
Чтобы инвертировать выделение в диалоговом окне Color Range, все, что нам нужно сделать, это выбрать опцию Invert под пипеткой.Это также инвертирует предварительный просмотр выделения в градациях серого в окне предварительного просмотра, так как мои розы (теперь заполненные черным) больше не являются частью моего выделения, в то время как остальная часть изображения (заполненная белым) теперь выбрана:
Выбор параметра «Инвертировать».
Чтобы завершить свой выбор, я нажму «ОК» в правом верхнем углу диалогового окна, чтобы закрыть команду «Цветовой диапазон», и теперь мы видим стандартные контуры выделения «марширующих муравьев» в моем документе. Как я упоминал ранее, контур выделения появляется только вокруг пикселей, которые выбраны не менее чем на 50%, а это означает, что то, что мы видим, часто не совсем точное:
В документе появится стандартная схема выбора.
Чтобы быстро закончить свой эффект, я нажимаю на значок New Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новый корректирующий слой».
Затем я выберу корректирующий слой Black & White из появившегося списка:
Выбор корректирующего слоя «Черно-белый».
Добавляет корректирующий слой «Черно-белый» поверх моего изображения на фоновом слое. На миниатюре предварительного просмотра маски слоя мы видим, что Photoshop применил выделение, созданное мной с помощью команды Color Range, к маске корректирующего слоя:
Недавно добавленный корректирующий слой Black & White.
Я пока оставлю для корректирующего слоя Black & White настройки по умолчанию, чтобы мы могли видеть, что благодаря способности команды Color Range выбирать розы на основе их цвета, я смог легко изолировать их от остальная часть изображения, чтобы они могли оставаться в цвете, а все остальное преобразовано в черно-белое:
Окончательный результат.
Как внести целенаправленные коррекции с корректировкой теней / светлых участков в Photoshop
Free Photography Bundle (стоимость 180 долларов): экшенов PS, предустановок LR, наложений фотографий и шаблонов для печати!
Получите здесь.
Инструмент настройки теней / светлых участков в Photoshop может быть эффективным способом исправления слишком темных или слишком светлых фотографий. Как правило, это более эффективно для выделения деталей в теневых областях, но также может помочь восстановить некоторые детали в светлых областях, которые выглядят так, как будто они были размыты.
Одним из недостатков теней / светлых участков является то, что они недоступны в качестве корректирующего слоя, а это означает, что вам придется вносить деструктивные правки. Однако, дублируя слои и используя маски, можно получить большую часть гибкости корректирующих слоев при использовании этой функции, как я покажу вам в следующих нескольких шагах.
Чтобы опробовать эту технику, вам понадобится фотография с некоторыми темными тенями. Я использую фотографию Рози, нашей иберийской гончей, которая откидывается после тяжелого дня и лает на соседей.
Откройте фотографию и продублируйте фоновый слой
Чтобы открыть фотографию, выберите «Файл»> «Открыть» и перейдите к своей фотографии перед тем, как нажать кнопку «Открыть». Теперь вам нужно продублировать фоновый слой, чтобы не вносить необратимые изменения в нижележащую фотографию.Вы можете щелкнуть правой кнопкой мыши фоновый слой в палитре «Слои» и выбрать «Дублировать слой», а затем нажать кнопку «ОК» или перейти к «Слой»> «Дублировать слой» и снова нажать «ОК».
Откройте инструмент регулировки теней / светлых участков.
Теперь убедитесь, что новый дублированный слой активен, щелкнув по нему в палитре слоев, а затем перейдите в меню «Изображение»> «Коррекция»> «Тени / светлые участки», чтобы открыть панель.
Больше или меньше вариантов?
Когда откроется панель Тени / Света, вам могут быть представлены только два ползунка.Это делает инструмент очень простым в использовании, но вы получите больший контроль и потенциально лучшие результаты, если установите флажок «Показать дополнительные параметры» в нижней части панели. Если вы уже использовали этот инструмент с видимыми дополнительными параметрами, он должен автоматически открыться со всеми элементами управления.
Как настроить тени с помощью корректировок теней / светлых участков
В области «Тени» вы увидите три ползунка, которые можно настроить. В большинстве случаев я концентрируюсь только на настройках количества и ширины тона, оставляя радиус по умолчанию.
Если переместить ползунок «Сумма» вправо, вы должны увидеть, что области тени заметно светлеют. Если вы уменьшите величину ползунка «Ширина тона», вы увидите, что меньше затронутых теневых областей, а это означает, что общая фотография не изменится так заметно, и будут освещены только более темные теневые области.
Я сделал довольно сильную коррекцию в этом примере, чтобы сделать эффект очевидным, но за это приходится платить. Помните, что по мере осветления темных участков вы часто будете видеть, как шум становится более заметным, а контраст может уменьшаться больше, чем вам хотелось бы.
Как настроить световые блики с помощью корректировок теней / светлых участков
Возможно, неудивительно, что элементы управления для светлых участков работают примерно так же, хотя с ползунком «Сумма» затемняя, а не осветляя. Вы можете видеть, что на подлокотнике кресла есть очень светлая область, и, увеличив ползунок Highlights Amount, я немного увеличил детализацию в этой области.
Как использовать настройки
Перед тем, как перейти к последнему шагу, вы также можете рассмотреть настройки в разделе «Регулировки».В моем случае я почувствовал, что красные цвета стали слишком насыщенными, поэтому перетащил ползунок «Коррекция цвета» на ноль. Вы также можете попробовать отрегулировать контрастность средних тонов, чтобы увидеть, как это повлияет на вашу фотографию. Я оставляю Black Clip и White Clip без изменений, поскольку они могут дать впечатляющие и неестественные результаты, хотя могут быть полезны для точной настройки изображений для печати.
После того, как вы довольны своими настройками, нажмите кнопку ОК
Как сделать его неразрушающим
Если вы преобразуете дублированный фоновый слой в смарт-объект перед применением корректировок теней и светов, это будет сделано в неразрушающим способом.
Как применить корректировку теней / светлых участков к определенным областям
Вы должны увидеть, что улучшили темные области и, возможно, светлые области, но вы, вероятно, также повлияли на общий тон вашей фотографии. Вы можете увидеть, что изображение также демонстрирует некоторые типичные аспекты изображений HDR, такие как ореолы или темные очертания. Мы можем преодолеть это, добавив маску к слою, а затем закрасив области, к которым мы хотим применить корректировки.
Перейдите в Layer> Layer Mask> Hide All, и вы увидите, что черный прямоугольник добавлен к вашей палитре слоев рядом с дублированным слоем.
Теперь выберите инструмент «Кисть» на палитре «Инструменты», выберите большую мягкую кисть и уменьшите непрозрачность до 50% или чуть меньше. Теперь убедитесь, что цвет переднего плана установлен на белый (нажатие клавиши X переключит цвета переднего плана и фона), и теперь начните закрашивать области фотографии, к которым вы хотите применить настройки. По мере того, как вы рисуете, вы увидите, что детализация теней раскрывается.
Заключение
Хотя вы можете использовать инструмент «Тени / блики» для корректировки всей фотографии, использование этой техники дублирования слоя с маской позволяет вам тщательно нацеливать области ваших фотографий, которые необходимо откорректировать.Однако не забывайте следить за уровнями шума в теневых областях во время работы, чтобы добиться сбалансированных результатов.
Полное руководство по режимам наложения слоев в Photoshop, письменное, видео + бесплатная электронная книга
Один из самых быстрых способов получить потрясающе выглядящие изображения — использовать режимы наложения. Каждый режим наложения изменяет способ взаимодействия слоя со слоем под ним. Вы можете получить небольшое представление об этом, настроив непрозрачность слоя. Использование режимов наложения открывает совершенно новый мир.Это как солнцезащитные очки для ваших слоев, которые могут стать рентгеновскими лучами и многое другое. В меню справки Photoshop есть научное объяснение каждого режима наложения. Не зацикливайтесь на определениях. Важно то, как это выглядит, и лучший способ определить это — поэкспериментировать.
Режимы наложения доступны не только в слоях. Вы также можете найти их с помощью инструментов рисования, стилей слоев, смарт-фильтров и других мест в Photoshop.
Поскольку режимы наложения будут работать одинаково независимо от того, как вы их используете, я буду использовать слои для объяснения режимов наложения.Режимы наложения слоев также являются наиболее часто используемой формой режима наложения.
Совет: быстро попробуйте режимы наложения. (В Photoshop CC 2019 вы просто наведите курсор на режим наложения, чтобы увидеть предварительный просмотр)
Вы когда-нибудь устали постоянно щелкать раскрывающийся список режимов наложения, чтобы попробовать разные режимы наложения? Вот совет, который поможет вам увидеть, как все режимы наложения выглядят на вашем слое. Выберите инструмент перемещения. Удерживайте нажатой клавишу Shift и клавишу «плюс», чтобы поочередно переключаться между всеми режимами наложения.Выберите Shift и клавишу «минус» для циклического перехода назад. (Если выбран инструмент кисти или градиента, те же самые горячие клавиши будут циклически переключаться между режимами наложения красок)
Режимы наложения разделены на шесть групп- Нормальный: Специального смешивания не происходит, только эффекты непрозрачности эти
- Темнее: В результате изображение затемняется. Белый цвет невидим на слое Blend.
- Светлее: В результате изображение становится светлее.Черный невидим на слое Blend Layer.
- Contrast: Увеличивает контраст. 50% серого не видно на смешанном слое.
- Для сравнения: Разница между изображениями очевидна
- Цвет: Работает с разным качеством цвета
Чтобы использовать режим наложения слоев, у вас должен быть документ не менее присутствует два слоя. В верхней части палитры «Слои» вы увидите параметр «Нормальный».Щелкните раскрывающееся меню, чтобы просмотреть все доступные режимы. Выберите один из режимов, чтобы увидеть результат в окне документа.
Я позволю вам сразу перейти к практическому использованию режимов наложения. Если вы хотите увидеть список всех режимов, а также объяснение и пример каждого из них, перейдите в конец этого руководства, все здесь!
Способы использования различных режимов наложения ограничены только вашим воображением и творческими способностями. На этих страницах представлено несколько техник, в которых используются некоторые режимы наложения.Настоящий ключ? Экспериментируйте. Чем больше вы экспериментируете и освоитесь с различными режимами наложения, тем лучше будут выглядеть ваши изображения.
РастворениеРежим наложения «Растворение» отлично подходит для создания спецэффектов. Растворение особенно подвержено эффектам частиц, таким как звездные поля и летящие искры. Регулируя непрозрачность, вы можете контролировать, как будет отображаться растворение. Другой способ управлять растворяющимися пикселями — использовать фильтры размытия. Пятна появятся везде, где есть мягкий или полупрозрачный край.В этом случае для получения эффекта мела использовались прозрачность и размытие.
Скрытие черного или белого.Знание того, что группы наложения затемнения и светлее скрывают белый и черный, является полезной информацией, когда дело доходит до размещения объектов на фоне. Не всегда необходимо маскировать цвета фона на верхних слоях. Если эти слои содержат черный или белый фон, режимы наложения могут скрыть эти цвета и сделать композицию простой.
1.В этом примере есть стандартная страница в верхней части изображения. Должен быть виден только текст, а белый цвет должен быть удален. Вы можете использовать инструменты маскировки, такие как волшебная палочка или цветовая гамма. Это совершенно не нужно.
2. Измените режим наложения на умножение. Белый теперь скрыт, а черный текст читается отлично.
1. Это означает, что если у вас есть противоположность предыдущему примеру; белый текст перевернут на черный фон — у вас есть стратегия.
2. Измените режим наложения на Screen, и весь черный цвет исчезнет, оставив белый текст на фоне изображения.
Быстрое совмещение фотографий вместе
1. Определенный режим наложения действительно хорошо работает с более сложными объектами, такими как стекло, дым, огонь и молния. Возьмем, к примеру, эти изображения. Как бы вы положили дым поверх изображения музыкантов? Из этого может получиться настоящий беспорядок, и это может стать очень трудным и отнимающим много времени.
2. Вам не нравится читать это руководство? Все, что вам нужно сделать, это выбрать режим смешивания экрана и его идеальный и быстрый
Сделать что-нибудь лучше, особенно людиЭтот следующий режим смешивания (Overlay) гарантированно сделает почти любое изображение лучше. Вместо того, чтобы просто применять режим наложения, вы можете добавить пару небольших настроек, которые сделают его более тонким. Вы можете просто применить режим наложения для получения красивой отделки, но попробуйте разные варианты.
1. Начните с фотографии.
2. Дублируйте слой и измените режим наложения в верхней части палитры слоев на наложение. Сразу заметите огромную разницу в цветах и контрасте.
3. Уменьшите непрозрачность до более естественного значения, если вы хотите менее выраженный эффект. Обычно все от 20 до 50 будет работать хорошо в зависимости от изображения.
4. Чтобы добавить яркости и добиться мягкого свечения, выберите «Фильтр»> «Размытие»> «Размытие по Гауссу».Выберите количество, которое хорошо смотрится на вашем изображении. Вы заметите, что на слайдере есть золотая середина. Если зайти слишком далеко или недостаточно далеко, эффект не сработает, когда вы окажетесь в зоне наилучшего восприятия, вокруг будет здоровое свечение. Это отличный способ улучшить внешний вид людей и сделать кожу более гладкой. Сравните результаты этого конечного изображения с начальным изображением. Чтобы улучшить режимы наложения, не нужно много времени.
Текстурные и цветовые эффекты
Вы можете легко получить действительно интересные и мощные эффекты, используя режимы наложения.Всегда полезно переключаться между несколькими различными режимами и смотреть, какие результаты вы получите. Вы можете быть удивлены. Именно режимы наложения отделяют профессионалов от новичков. Теперь вы тоже будете выглядеть профессионально (если вы еще не профессионал, тогда вы будете выглядеть еще лучше).
1. Возьмите два изображения огня и зловещего человека. Как вы думаете, что будет здесь с режимами наложения?
2. Поместите огонь сверху и выберите цвет светлее. Это производит эффект, подобный тому, который можно увидеть на плакате к фильму популярной группы (The Doors).Поскольку на фоне человека присутствует белый цвет, он доминирует, и в этой области не происходит смешивания. Это приобретает вид чего-то, что было тщательно замаскировано, и потребовалось всего лишь секунда времени. См. Руководство по двойной экспозиции, чтобы сделать еще один шаг вперед.
3. Возьмите те же изображения и попробуйте режим наложения Hard Light. Теперь вы видите нечто гораздо более зловещее. Вы можете взять инструмент Patch Tool и убрать пожарных и получить чистое пламя. Режим наложения Hard Light делает хорошую работу по сохранению яркости человека, добавляя текстуру и цвет пламени.Как видите, режимы наложения — это очень весело!
Есть еще ряд применений режимов наложения. Загрузите бесплатную электронную книгу, чтобы получить больше идей. (Скоро я сделаю премиум-руководство по режимам наложения, так что следите за ним.
Разные режимы наложения, объяснениеДля этих примеров используются два изображения. Текстура с полосой оттенков серого добавлена к правый будет использоваться в качестве нижнего слоя, а верхний слой будет представлять собой человеческое лицо с цветной полосой, добавленной слева.При сравнении режимов обратите особое внимание на то, что происходит с шкалой оттенков серого и цветной полосой, это даст вам дополнительные подсказки о том, что происходит. Просто для пояснения, когда Photoshop создает режим наложения, он сравнивает каждый канал каждого слоя. В первую очередь опишу все режимы. Затем я предложу несколько практических примеров, чтобы вы начали их использовать.
При описании режимов наложения используются три элемента
База: Это нижний слой (Текстура в примере)
Смешивание: Верхний слой с примененным к нему режимом наложения
Результат: Комбинация двух слоев, смешанных в режиме наложения
Нормальный
Здесь не используются специальные методы смешивания.Уменьшите непрозрачность, чтобы показать слой под ним. (Показано на 80%)
Растворение
Это то же самое, что и обычно, за исключением того, что к пикселям не применяются эффекты прозрачности. Смешивание происходит путем включения или выключения дизеринга пикселей. Делает это похожим на снег на изображении
Затемнение
Любые более темные области основного цвета заменят более светлые цвета на смешанном слое. В результате получается более темное изображение.
Умножить
За исключением белого в смешанных цветах, каждый цвет затемнен.Это все равно, что взять две прозрачные пленки, положить их друг на друга и подержать на свету. Белый игнорируется.
Затемнение цвета
Затемняет основной цвет и смешанный цвет, увеличивает контраст. Обеспечивает более темный и насыщенный результат. Смешивание с белым не дает изменений.
Linear Burn
Уменьшает яркость основного цвета. Смешивание с белым не дает изменений.
Более темный цвет
Самый темный дисплей из основных или смешанных пикселей.Цвета не меняются.
Светлее
Противоположность Темному. Отображаемый результирующий цвет является самым светлым из основного или смешанного цвета.
Экран
Это противоположность умножения. Это похоже на многократную экспозицию одного кадра пленки. Черные игнорируются.
Color Dodge
Напротив Color Burn. Влияние основного цвета и контраст снижается.Смешивание с черным не дает изменений.
Linear Dodge (Добавить )
Напротив Linear Burn. Увеличивает яркость. Смешивание с черным не дает изменений.
Более светлый цвет
В отличие от более темного цвета. Отображаются более светлые из базовых или смешанных пикселей. Цвета не изменяются (Новое в CS3)
Наложение
Если цвета наложенного цвета темнее основного, они умножаются.Если они светлее, их экранируют. Это обеспечивает насыщенные цвета и приятный контраст. Смешивание с 50% серого не дало никаких изменений.
Мягкий свет
Похож на наложение, но будет менее контрастным, поскольку в нем используются затемнение и осветление, а не умножение и экран. Это похоже на рассеянный свет от смешанного цвета. Смешивание с 50% серого не дало никаких изменений.
Жесткий свет
Это все равно что направить на изображение резкий луч прожектора.Если смесь темнее 50% серого, при умножении, светлее 50% серого — экран.
Яркий свет
Работает как Жесткий свет, но использует затемнение и затемнение цвета, а не Умножение и экран. Создает более контрастное изображение, чем при жестком свете.
Линейный свет
Смешанный цвет является источником света. Если смешанный цвет светлее 50% серого, результат будет уменьшен за счет увеличения яркости. Если смешанный цвет темнее, чем 50% серого, результат выгорает, а яркость уменьшается.
Точечный свет
Там, где цвета на смешанном слое на 50% серые, основной слой просвечивает. Светлее или темнее 50% серого будет отображаться на смешанном цвете.
Hard Mix
Уменьшает изображение до сплошного красного, зеленого, синего, голубого, желтого, пурпурного, белого или черного цвета. Это основные цвета. На изображении не будут отображаться градиенты. Это дает эффект постеризации.
Разница
Самые светлые цвета вычитаются из более темных.Белый инвертирует основной цвет, а черный не дает изменений. Этот режим психоделического наложения полезен для совмещения слоев.
Исключение
Аналогично разностному режиму, но с меньшей насыщенностью. Для смешанных пикселей отображается очень низкая яркость.
Hue
Использует цветовой оттенок смешанного цвета. Используются насыщенность и яркость базовых пикселей.
Насыщенность
Использует цветовую насыщенность смешанного цвета.Используются оттенок и яркость базовых пикселей.
Цвет
Используется цвет из смешанного цвета. Используется яркость (детализация изображения) от базовых пикселей.
Яркость
Все детали изображения из смешанных пикселей показаны цветом из основного цвета. В противоположность цвету
Другие режимы наложенияЕсть еще два режима наложения, которые появляются только на кистях и инструментах формы.Они недоступны для слоев. Вы выберете эти другие режимы наложения на панели управления либо с помощью инструментов рисования, либо с помощью инструмента формы. Они: Отстающие и Ясные.
За
Редактирует или закрашивает только прозрачную часть слоя. Если у вас есть пиксели на слое, они не пострадают.
Первое изображение представляет собой каракули синего цвета. Измените режим наложения кисти на задний на панели параметров. Выберите красный и нарисуйте еще одну каракуль.Синий защищен, а красный появляется только там, где есть прозрачность. Все это делается на одном слое!
Прозрачный
При этом кисть работает так же, как ластик. Так в чем же дело? Почему бы просто не использовать ластик? Когда вы используете этот режим наложения с инструментом «Форма», он обретает совершенно новую жизнь. Кто хочет сделать выбор, нажать удалить, а затем отключить выбор? Режим очистки превращает инструмент формы в машину поедания пикселей. (Убедитесь, что на панели параметров выбрана опция заливки пикселей). Это действительно полезно для получения необычных форм, таких как боевой топор.
С кружком на новом слое выберите инструмент овальной формы. Выберите режим четкого наложения на панели параметров. Теперь, когда вы рисуете с помощью инструмента «Форма», он будет стирать пиксели своей формы.
Получите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 доллара США, но решили, что вместо этого отдадим его и посмотрим, что произойдет 🙂
Не забывайте проверять веб-сайт, поскольку мы добавляем новый контент каждую неделю. Вы также можете найти нас в социальных сетях: Youtube, Facebook, Twitter, Pintrest и Instagram @PhotoshopCAFE.
До встречи в КАФЕ!
Colin
Как перекрасить объект в Photoshop
Обновлено: 06.03.2020, Computer Hope
Adobe Photoshop предоставляет несколько инструментов для настройки освещения и цвета объекта. Можно выбирать и настраивать отдельные объекты на изображении, не затрагивая остальную часть изображения.
Photoshop предлагает множество инструментов и методов для настройки цвета. Методы, перечисленные на этой странице, помогут вам начать работу и продемонстрируют, какие корректировки вы можете внести.
Отрегулируйте оттенок и насыщенность
Ниже приведены шаги по перекрашиванию объекта путем настройки оттенка и насыщенности.
- Щелкните вкладку File в строке меню и откройте существующий проект или создайте новый проект.
- В меню Layers щелкните нужный слой изображения, чтобы перекрасить его.
- Выберите нужную часть слоя с помощью инструментов выделения, лассо или быстрого выбора.
- В строке меню выберите Image , затем Adjustments .
- Выберите оттенок / насыщенность .
- Отрегулируйте ползунки для Hue , Saturation и Lightness до тех пор, пока предварительный просмотр не будет вам необходим.
- Выберите OK , чтобы применить изменения.
Настройка цветового диапазона
Вы можете изменить только один диапазон цветов в изображении. Например, вы можете изменить все зеленые яблоки на красные.
Выполните следующие действия, чтобы выборочно настроить диапазон цветов в Photoshop.
- Откройте изображение в Photoshop.
- Откройте меню Select и выберите Color Range .
- В диалоговом окне Color Range вы увидите черно-белую миниатюру вашего изображения. Белая и серая части представляют собой диапазон цветов, который будет выбран. Наведите курсор мыши на изображение, и оно превратится в инструмент «пипетка». Щелкните цвет в своем изображении, и миниатюра изменится, чтобы показать новый диапазон цветов в зависимости от пикселя, который вы выбрали.Отрегулируйте ползунок Fuzziness , чтобы контролировать, насколько широким или узким будет диапазон. Более «нечеткий» выбор будет включать цвета, которые более далеки от цвета, который вы выбрали. Вы можете щелкнуть и удерживать пипетку и переместить пипетку, чтобы увидеть динамическое изменение диапазона. Отпустите кнопку мыши, когда диапазон станет таким, как вы хотите. Отрегулируйте размытость, чтобы расширить или сузить диапазон. Когда белая область будет выглядеть так, как будто она соответствует частям изображения, которые вы хотите перекрасить, нажмите OK .
- Теперь цветовой диапазон вашего изображения выбран. Любые изменения, которые вы вносите, затрагивают только эту область.
- Однако край выделения, вероятно, слишком «жесткий». Вы же не хотите, чтобы ваши изменения цвета имели явное преимущество. Итак, теперь мы растушим выделение. Когда вы растушевываете выделение, край выделения постепенно сглаживается с обеих сторон. Любые изменения, которые вы вносите в эту часть изображения, будут «плавно увеличиваться» и «уменьшаться» на краю выделения на указанный радиус в пикселях.Чтобы растушевать выделение, в меню Выбрать выберите Изменить , Растушевка .
- Выберите радиус растушевки (расстояние сглаживания по обе стороны от края выделения). В этом примере мы выбираем 15 пикселей. Нажмите ОК .
- Край выделения изменится на более гладкую «каплю». Линия выделения указывает общую среднюю точку вашего выбора. Фактически выбранные пиксели показаны на диаграмме ниже.Как видите, у растушеванного выделения более мягкие края. Настройки цвета будут наиболее сильными в ярких областях и не будут применяться к черным областям. Пиксели в «серой зоне» будут изменены в зависимости от того, насколько они белые.
- У нас есть подборка, охватывающая только зеленые части яблок. Теперь мы можем настроить оттенок и насыщенность, как мы делали выше, но только выбранная область будет скорректирована. Откройте меню Image и выберите Adjustments , Hue / Saturation .
- Переместите ползунок Hue в сторону красного и переместите ползунок Saturation вправо, чтобы усилить покраснение. Нажмите OK , чтобы применить изменения.
Настройка цветовых каналов в режиме CMYK
При выборочной настройке цвета может быть трудно сопоставить цветовую температуру — «теплый» (красный, желтый) или «холодный» (зеленый, синий) — остальной части изображения. Если вы хотите слегка отрегулировать цветовую температуру, полезно работать в цветовом режиме CMYK.
В этом примере наше исходное изображение — это JPEG, в котором используется цвет RGB — каждый пиксель представляет собой комбинацию значений красного, зеленого и синего цветов. Эти значения также называются «цветовыми каналами». RGB — это трехканальный цветовой режим, идеально подходящий для компьютерных дисплеев.
CMYK — это четырехканальный цветовой режим (голубой, пурпурный, желтый, а буква K означает черный). Этот цветной режим идеален для печати изображений, например журналов и книг, поскольку он соответствует четырем цветам чернил, используемых в печатных машинах.CMYK — это интуитивно понятный режим для точной настройки цвета фотографий. С четырьмя каналами вместо трех вы можете регулировать цвета компонентов с помощью более точного управления.
Выполните следующие действия, чтобы изменить цветовой режим изображения на CMYK и настроить каналы CMYK по отдельности.
- Открыв изображение в Photoshop, перейдите в меню Изображение и выберите Mode , CMYK Color . Если вы видите подтверждающее сообщение об изменении цветового профиля, нажмите OK .
- Есть несколько способов изменить цветовые каналы. Один из самых интуитивно понятных — инструмент настройки «Кривые» в Photoshop. В меню Image выберите Adjustments , Curves .
- Инструмент Кривые показывает гистограмму интенсивности цветов вашего изображения. Когда вы впервые открываете инструмент, он показывает интенсивность всех каналов вместе. Любые изменения, которые вы вносите сейчас, одинаково влияют на все цветовые каналы, фактически делая изображение светлее или темнее.Сейчас мы хотим настроить только отдельные цветовые каналы. В инструменте Curves щелкните раскрывающееся меню Channel и выберите Cyan .
- Гистограмма теперь показывает интенсивность только голубого канала, и мы можем настроить его «кривую». Кривая начинается с диагональной линии. На этой линии есть две контрольные точки: одна в нижнем левом углу и одна в правом верхнем углу.
- Чтобы изменить кривую, вы можете перемещать контрольные точки.Но мы хотим оставить две угловые точки на месте. Эти точки представляют собой «крайности» интенсивности цвета. Мы не хотим влиять на эти части изображения: там, где нет голубого цвета или его много, мы не хотим вносить никаких изменений. Мы хотим повлиять на средний диапазон, чтобы это изменение постепенно уменьшалось в крайних точках. Мы можем сделать это, добавив к кривой контрольную точку. Щелкните середину диагональной линии, чтобы создать контрольную точку, и перетащите ее вниз. Вы заметите, что выбранная часть вашего изображения становится менее голубой; Теплота пурпурного и желтого каналов, хотя и не изменилась, в результате кажется усиленной.Вы можете настроить это, чтобы лучше соответствовать цветовой температуре окружающего изображения.
- Затем измените пурпурный канал. В диалоговом окне Curves щелкните Channel и выберите Magenta .
- Отображается пурпурная гистограмма. На этот раз щелкните середину диагональной линии и перетащите вверх, чтобы увеличить интенсивность пурпурного цвета среднего диапазона. На вашем изображении усиливается краснота яблок.Когда он будет выглядеть так, как вы хотите, нажмите OK , чтобы применить настройки. Вы можете повторить этот процесс для желтого и черного каналов, если хотите.
- Когда вы закончите настройку каналов CMYK, верните изображение в цветовой режим RGB, чтобы обеспечить максимальную совместимость с приложениями, веб-сайтами и другими устройствами. Перейдите в меню Image и выберите Mode , RGB Color . Теперь вы можете сохранить свое изображение.
Полное руководство по маскам яркости в Photoshop
Есть много способов выбрать область изображения.В этой статье мы подробно рассмотрим, что такое маски яркости, как их создавать и как эффективно использовать в Photoshop.
Маски яркости — один из самых мощных инструментов, когда дело доходит до выделения. Если вы новичок в Photoshop или не знакомы со слоями и масками слоев, у нас есть подробное руководство по Photoshop для новичков. Эта статья требует понимания слоев и масок слоев, которые рассматриваются в руководстве для начинающих.
Что такое маска яркости?Как следует из названия, маска яркости — это выбор, сделанный относительно яркости изображения.Мы можем лучше понять это на примере:
NIKON D750 @ 20 мм, ISO 100, 1/100, f / 5,6На изображении выше передний план слева падает в тени. Допустим, я хочу добавить корректирующий слой Curves, чтобы выделить больше деталей из теней. В маске слоя, связанной с кривыми, я хочу замаскировать все блики, потому что включение их в конечном итоге приведет к их сглаживанию. Чтобы выделить затемненные и тени, я могу просто использовать кисть, чтобы закрасить маску с желаемой непрозрачностью.
Но использование кисти имеет несколько недостатков. Во-первых, если мы не будем очень осторожны при рисовании областей, которые нужно показать или скрыть, мы можем получить ореолы вокруг крайних контрастных выделений. Во-вторых, практически невозможно сделать сложное выделение, подобное иллюстративному изображению ниже:
Layer Mask View | Белые отображаются, а черные скрыты.Когда мы смотрим на выделение выше, мы можем понять, что такие сложные выделения невозможны с помощью простых инструментов выделения.Вышеупомянутое изображение представляет собой вид маски слоя изображения. С масками слоя мы знаем, что белые отображаются, черные скрываются, а непрозрачность изменяется в зависимости от количества серого в выделенной области.
Вы можете видеть, что темные участки являются самыми яркими с различной степенью яркости между темными и тенями. Вы также можете видеть, что яркие облака почти полностью замаскированы.
Добавив корректирующий слой кривых с примененной темной маской яркости, мы можем легко выделить детали в тенях, не затрагивая светлые участки.Взгляните на изображение ниже — мы плавно осветлили тени. Выполнение этого с помощью масок яркости займет всего несколько минут:
Маски слоя связаны со слоем (отмечены красным) Как создать маски яркостиМы начнем с 50% серого и создадим маски на основе яркости , вплоть до выбора только самого яркого из ярких. Как правило, работают шесть разных масок или каналов. Точно так же мы создадим шесть разных масок для темных оттенков, начиная со среднего серого.Наконец, мы создадим шесть масок для полутонов.
Создание ярких каналовТеперь давайте рассмотрим пошаговый подход к созданию ярких масок. Чтобы упростить понимание, я взял изображение градиента в качестве примера, чтобы мы могли четко понять, какие области выделены, а какие замаскированы.
Шаг 1:
Перейдите на вкладку «Каналы» (отмечена красным), которая находится рядом с вкладкой «Слои». Вы можете увидеть каналы по умолчанию.Первый — это канал RGB, который представляет собой смесь красного, зеленого и синего каналов, представленных ниже. Убедитесь, что выбран канал RGB, и вы увидите все четыре выбранных канала.
Шаг 2:
Выбрав RGB, щелкните левой кнопкой мыши по каналу RGB, одновременно нажимая Alt + Control + Shift на ПК или Option + Command + Shift на Mac. Помните, что если вы отметите любой из каналов Красный, Зеленый или Синий, будет выбран только этот канал. В то время как при выборе канала RGB вы можете заметить, что выбраны все четыре канала по умолчанию.Когда вы сделаете выбор, вы увидите, как марширующие муравьи появляются вокруг выбранной области. В примере вы можете увидеть выбор яркости, начиная примерно с 50% серого.
Шаг 3:
Теперь, сделав выбор, щелкните значок «Сохранить выделение как канал» (отмечен красным на иллюстративном изображении ниже). Теперь вы можете увидеть новый канал под названием Alpha1 (отмечен зеленым). Для удобства переименуйте его в Brights1.
Шаг 4:
Теперь выберите канал Brights1.Убедитесь, что выделение Brights1 все еще выделено марширующими муравьями. Щелкните левой кнопкой мыши на Brights1, удерживая Alt + Control + Shift / Option + Command + Shift, как мы это делали на шаге 2. Вы увидите, что выделение изменилось. В этом примере при выборе игнорируется большее количество полутонов. Теперь мы сохраняем это выделение как канал. Поскольку мы переименовали предыдущий канал в Brights1, этот новый канал по умолчанию будет называться Alpha 1. Если мы не переименуем, каждый следующий канал будет называться Alpha 1, Alpha 2, Alpha 3 и так далее.Переименуйте новый Alpha 1 в Brights 2.
Шаг 5:
Давайте повторим то же самое. Теперь, выбрав Brights2, нажмите Alt + Control + Shift + Click, сохраните это выделение как канал и переименуйте его в Brights3. Можно увидеть выделение с областью меньше, чем у предыдущего канала.
Шаг 6:
Повторяйте описанную выше процедуру, пока мы не дойдем до Brights6.Если мы посмотрим на выбранные области, начиная от Brights6 до Brights1, мы увидим, что мы сделали постепенное выделение от очень ярких до почти среднего серого постепенно.
Теперь, когда мы закончили с яркими цветами, приступим к созданию темных каналов. Темные каналы в основном противоположны ярким. Есть два способа сделать это. Мы можем просто инвертировать выбор соответствующих яркостей.Инвертируйте выделение Brights1 как Darks1, инвертируйте выделение Brights2 как Darks2 и так далее. Другой способ сделать это — поменять местами Brights1 и затем постепенно улучшать его до самых темных темных оттенков, как мы это делали с яркими каналами. Ниже представлена пошаговая процедура выбора темных оттенков.
Шаг 1:
Выберите Brights 1, щелкнув его левой кнопкой мыши, удерживая нажатой клавишу Control / Command. Вы можете увидеть марширующих муравьев вокруг выделенной области. Теперь инвертируйте выделение, выбрав пункт меню Select-> Inverse.Вы также можете использовать комбинацию горячих клавиш Brights1 как свой выбор, а затем нажать Shift + Control / Command + I. Вы можете видеть, что выбор был отменен.
Как и в случае с яркостью, мы сохраняем выделение как канал и называем его Blacks1.
Шаг 2:
Выбрав Blacks1, мы повторяем шаги с 4 по 6, создавая шесть каналов для черных.
Теперь у нас есть в общей сложности двенадцать каналов (выборок), начиная от очень ярких до очень темных.Мы собираемся создать средние тона, убирая из изображения светлые участки и тени.
Шаг 1:
Сначала выберите весь кадр, нажав Control / Command + A. Марширующие муравьи появляются вокруг всего кадра, что означает, что было выбрано все изображение. Щелкните Brights1, одновременно нажимая клавиши Alt + Control / Option + Command. Под указателем мыши будет знак минус. Вы можете увидеть изменение выбора. При текущем выборе нажмите Darks1, удерживая нажатыми клавиши Alt + Control / Option + Command.
Что мы здесь сделали, так это то, что мы выбрали весь кадр и вычли блики из Brights1 и тени из Darks1. Это оставляет нам средние тона между Brights1 и Darks1.
Вычитание светлых и темных участков из всего кадра Шаг 2:
Теперь, когда у нас есть Midtones1, мы собираемся создать еще пять каналов. Снова выделите весь кадр (Control / Command + A), а затем, удерживая Alt + Ctrl, щелкните Brights2 и Darks2. Это даст нам Midtones2.Точно так же мы можем создать Midtones3, вычтя Brights3 и Darks3 из всего кадра. Таким образом мы можем пройти весь путь до Midtones6. Теперь у нас есть все восемнадцать каналов: шесть ярких, шесть темных и шесть средних тонов.
Как только мы закончим создание каналов, применить их в качестве маски слоя довольно просто. Выберите канал, который вы хотите применить, щелкнув по нему левой кнопкой мыши, удерживая нажатой клавишу Control или Command.Вы можете увидеть выбранные области, обведенные марширующими муравьями. Перейдите на вкладку «Слои» и щелкните корректирующий слой или создайте маску слоя. Вы можете увидеть маску слоя с выбранным каналом.
Регулировка применяется к белым областям в маске.В приведенном выше примере я выбрал канал Brights3. Затем я создал новый корректирующий слой Exposure. Канал Brights3 применяется к маске слоя, связанной с этим корректирующим слоем. Теперь, когда я увеличиваю экспозицию до +20, вы видите, что затрагиваются только яркие цвета (зеленые), тогда как средние тона затрагиваются меньше, а темные практически не затрагиваются.
После того, как вы закончите использовать каналы, вы можете удалить те, которые вы не использовали. Имейте в виду, что создание каналов значительно увеличивает размер файла.
Большая часть того, что мы делали до сих пор, использовалась в иллюстративных целях. А теперь рассмотрим пример с реальным изображением. Взгляните на картинку ниже. На изображении хорошо видны тени справа, при этом почти все детали потеряны. Сделаем тени ярче и добавим контрастности изображению с помощью масок яркости.
NIKON D5100 @ 18 мм, ISO 160, 1/250, f / 14.0Я создал маски яркости и выбрал Darks6. Затем я выбрал маску в режиме просмотра маски слоя, щелкнув маску слоя, удерживая нажатой клавишу Alt / Option. Вид маски выглядит так, как показано ниже:
Layer Mask ViewВ режиме просмотра маски вы можете видеть, что крайние темные участки выбраны, поскольку белые / светлые участки (снег) на горе полностью замаскированы (черный цвет в маске).
Преимущество использования масок яркости перед инструментом «Кисть» состоит в том, что они выбирают разную степень темных и светлых участков в зависимости от того, какой канал мы выбираем.Это дает цельный вид и, прежде всего, не создает ореолов, как это делает мягкая кисть, если не проявлять особую осторожность.
Затем я увеличил тени на корректирующем слое кривых — вы можете увидеть разницу ниже. Обратите внимание, что светлые участки остаются нетронутыми, а средние тона имеют сравнительно меньший эффект.
Канал Darks6, примененный как маска слояСредние тона (небо и передний план) кажутся мне слишком яркими. Поэтому я выбрал Midtones4 и уменьшил кривые. В результате получается бесшовное, естественное изображение:
Средние тона4 Применяется как маска слоя Объединение масок яркости с помощью инструмента «Кисть»Могут быть случаи, когда маски яркости или инструмент кисти не особенно полезны при использовании по отдельности.В таких случаях вы можете получить желаемый результат, объединив оба инструмента. Давайте вернемся к маске изображения, которое мы видели в предыдущем примере. Вы можете просмотреть маску, щелкнув маску слоя, удерживая нажатой клавишу Alt / Option.
Вы видите, что тени белые, но небо серое. Это означает, что примененные нами кривые в определенной степени повлияют и на небо. Теперь мы можем перейти в режим просмотра маски, взять мягкую кисть и нарисовать небо и передний план полностью черным.
Серый цвет неба стал черным, чтобы полностью замаскироваться.Теперь, когда мы применяем такое же количество кривых, небо и передний план не будут затронуты, а кривая будет применена только к темным участкам в горах.
Регулировка применяется только к теням ЗаключениеВ этой статье мы рассмотрели основы масок яркости, как они работают и как вы можете создавать их для ярких, темных и средних тонов. Применение масок яркости практически безгранично.Требуется некоторая практика, чтобы понять концепции и решить, какая маска работает, а какая нет. Но как только мы пройдем через кривую обучения, маски яркости помогут вам создавать отличные изображения.
В частности, пейзажные фотографы считают маски яркости чрезвычайно мощными для бесшовного редактирования изображений в скобках, в результате чего изображения не имеют такого отчетливого вида HDR.
Если что-то вас смущает, дайте мне знать в разделе комментариев ниже!
Что такое инструмент и режимы наложения?
Как смешивать цвета в Photoshop
Ниже приведен пошаговый процесс совмещения в Photoshop:
Шаг 1) Выберите изображение для фона
Здесь у меня есть изображение текстуры ерша для моего фона.Я буду использовать другое изображение, чтобы смешать его с этим фоном в Photoshop.
Шаг 2) Выберите изображение, для которого необходимо изменить фон.
Позвольте мне взять другое изображение, чтобы смешать два изображения в Photoshop с текстурой фона.
Итак, вот два разных слоя. Чтобы применить режим наложения, вам нужно выбрать слой, открыть список режимов наложения и выбрать любой из них.
Шаг 3) Типы режимов наложения
Меню режима наложения находится в верхней части панели слоев и по умолчанию всегда находится в обычном режиме.
Посмотрите, есть различные типы режимов наложения Photoshop, сгруппированные по различным категориям в списке. Вы можете выбрать любой из них и создать другой эффект с помощью инструмента наложения в Photoshop.
В списке режимов наложения каждая группа режимов наложения имеет определенные функции.
Например, первая часть делает изображение темнее. Это влияет на общую темноту изображения.
Вторая группа влияет на общую яркость изображения.Он позволяет более светлым областям просвечивать и заставляет темные области отступать.
Следующая группа влияет на светлоту и темноту. Я выбираю здесь оверлей.
Следующая группа инструментов наложения Photoshop создает инвертированные эффекты.
И последняя группа в списке имеет дело с цветами изображения.
Вы также можете последовательно изменять режимы наложения, нажимая клавиши со стрелками вверх и вниз в инструменте наложения в Photoshop.
Шаг 4) Примените переход к изображению
«Умножить» — лучший вариант для этого изображения. Это придает поразительный вид этому изображению.
Мы также можем получить режимы наложения на «панели стилей слоя».
Для этого позвольте мне нарисовать новую фигуру. Затем задайте ему стиль слоя, чтобы мы могли проверить режимы наложения на «панели стилей слоя». Позвольте мне проверить «внешнее свечение» и настроить его параметры. Теперь вы можете увидеть сверху тот же список режимов наложения, который был в меню режимов наложения там, на «панели слоев».”
Вы можете выбрать любой режим наложения.
Еще одна вещь: вы можете поиграть с «непрозрачностью слоя» при использовании инструмента наложения Photoshop, чтобы получить лучший результат.
См. Я использую режим цветного прожига. Мне понравился этот эффект наложения в Photoshop, но он слишком осветил изображение. Так что я могу уменьшить непрозрачность фонового слоя, чтобы установить правильное изображение. Теперь вы видите разницу.
Теперь, я надеюсь, вы получили общее представление о том, насколько мощной функцией является «режим наложения».
Как перекрасить одежду »Блог» FashionClassroom.com
Есть много способов перекрасить изображение или часть изображения с помощью Photoshop, и в этом уроке я покажу два способа работы с файлом для выполнения этой задачи.
Первый метод — это использование корректирующих слоев, а второй — использование обычных корректирующих изображений. У каждого из них есть свои преимущества и недостатки, поэтому вы выбираете его.
Шаг 1. Сделайте и сохраните свой выбор
Начните с документа одежды, который вы хотите перекрасить, и выделите всю одежду, которую нужно перекрасить.Здесь я использовал инструмент «Быстрое выделение», но вы также можете использовать «Волшебную палочку», «Лассо», «Перо» или даже «Цветовой диапазон» в меню «Выбор».
Также приятно иметь возможность вернуться к нашему выбору позже без необходимости повторного выбора, поэтому перейдите в SELECT> SAVE SELECTION, дайте ему имя и нажмите OK.
Шаг 2. Добавьте корректирующий слой
Убедитесь, что ваша одежда ВЫБРАНА, и в нижней части панели слоев нажмите кнопку «Заливка и корректирующий слой».Есть несколько вариантов корректирующего слоя, которые нам подойдут, но пока давайте выберем оттенок / насыщенность .
Хорошая вещь в корректирующих слоях заключается в том, что они не разрушают, так что вы можете вернуться позже и отрегулировать заново, не разрушая исходное изображение.
Шаг 3. Настройте оттенок / насыщенность на панели свойств
A Свойства Откроется окно, в котором вы увидите ползунки Цветовой тон / Насыщенность.
Отрегулируйте ползунок «Оттенок», «Насыщенность» и «Яркость», чтобы получить желаемый цвет.И вуаля! Выполнено.
Примечание. Если вы выберете значок корректирующего слоя, и появится большой белый прямоугольник, как на изображении ниже (кстати, это маска), это означает, что вы не выбрали вашу одежду. Удалите этот слой и убедитесь, что вы сделали свой выбор, прежде чем добавлять корректирующий слой.
Другой вариант в окне свойств оттенка / насыщенности — использовать ЦВЕТ. Когда вы используете это, все цвета в выделении будут иметь одинаковый оттенок.Если этот параметр не выбран, все цвета будут сдвигаться относительно исходного цвета пикселя.
Вы можете создавать и перекрашивать столько корректирующих слоев, сколько захотите. Просто обратите внимание, что корректирующие слои будут объединяться, если вы не отключите (щелкните значок глазка рядом со слоем) те, которые вам не нужны.
Шаг 4. Добавьте слой «Кривые»
Как упоминалось ранее, есть другие параметры корректирующего слоя, которые вы можете попробовать, например, КРИВЫЕ, для настройки значений освещенности в изображении.Кривые также отлично подходят для добавления или удаления контраста изображения.
Выделите еще раз свой выбор, перейдя в SELECT> LOAD SELECTION и выбрав ранее сохраненный выбор.
Теперь перейдите к кнопке «Корректирующие слои» в нижней части панели «Слои» и выберите «Кривые».
Регулировка кривой так, чтобы она изгибалась вверх, делает изображение светлее, а наклон вниз — темнее. Если вы сделаете S-образную форму, как показано на изображении ниже, вы добавите контрастность изображению.
Корректирующие слои действительно эффективны, но их может быть немного сложнее понять, особенно если вы еще не очень хорошо знакомы с масками.Итак, ниже я покажу вам, как настроить цвета другим способом.
Шаг 5: Или используйте обычные настройки изображения
Второй способ перекрасить одежду аналогичен, но использует параметры настройки изображения из меню ИЗОБРАЖЕНИЕ. Этот метод немного легче понять новичкам; однако, как только вы внесете изменение, оно будет постоянным, если у вас не будет достаточно шагов отмены для возврата или если вы не дублируете исходный слой.
Откройте изображение, и на всякий случай продублируйте исходный слой, перетащив слой с панели «Слои» на кнопку «Новый слой» в нижней части панели «Слои».
Создайте и сохраните свой выбор, как указано в шаге 1.
Затем выберите ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> ОТТЕНОК / НАСЫЩЕННОСТЬ (или CMD + U), чтобы открыть настройку оттенка / насыщенности.
Затем отрегулируйте ползунки, чтобы перекрасить одежду. Вы также можете выбрать Colorize, чтобы все пиксели приобрели одинаковый оттенок.
Просто убедитесь, что у вас ВЫБРАНА одежда, иначе будет перекрашен весь слой.
Шаг 6: Рисование разными режимами кисти
БОНУС: для развлечения вы также можете использовать инструмент «Кисть», чтобы перекрашивать изображения.
Выберите цвет переднего плана, выберите инструмент «Кисть» и установите для параметра «Режим» значение «Оттенок» или «Цвет». Когда вы рисуете, вы увидите, что пиксели, которые вы закрашиваете, адаптируются к цвету, которым вы рисуете.

 Здесь описаны только параметры, присущие этому инструменту выделения.
Здесь описаны только параметры, присущие этому инструменту выделения. По умолчанию пропорции установлены как 1:1 (квадрат), но это можно изменить. Щелчком по значку альбома или портрета можно инвертировать пропорции.
По умолчанию пропорции установлены как 1:1 (квадрат), но это можно изменить. Щелчком по значку альбома или портрета можно инвертировать пропорции. Эти поля ввода можно использовать для точной настройки местоположения выделения.
Эти поля ввода можно использовать для точной настройки местоположения выделения. Нажатие на кнопку Автосокращение выделения заставит выделение автоматически сжаться до наиболее близкой прямоугольной формы, включающей элементы в выделении. Алгоритм нахождения наилучшего прямоугольника для сжатия является «умным» алгоритмом, что в данном случае означает, что этот алгоритм иногда выдаёт удивительно сложные результаты, а иногда — удивительно странные. В любом случае, если у области, которую нужно выделить, сплошное однотонное окружение, то автосокращение всегда даст корректный результат. Обратите внимание, что итоговое выделение не обязательно должно быть такой же формы, что и сжимаемое выделение.
Нажатие на кнопку Автосокращение выделения заставит выделение автоматически сжаться до наиболее близкой прямоугольной формы, включающей элементы в выделении. Алгоритм нахождения наилучшего прямоугольника для сжатия является «умным» алгоритмом, что в данном случае означает, что этот алгоритм иногда выдаёт удивительно сложные результаты, а иногда — удивительно странные. В любом случае, если у области, которую нужно выделить, сплошное однотонное окружение, то автосокращение всегда даст корректный результат. Обратите внимание, что итоговое выделение не обязательно должно быть такой же формы, что и сжимаемое выделение. За дополнительной информацией обратитесь к статье глоссария Объединять по образцу.
За дополнительной информацией обратитесь к статье глоссария Объединять по образцу.