Как выровнять текст по ширине в Фотошопе
Photoshop – это мощный графический редактор, предоставляющий пользователю практически безграничные возможности в редактировании и обработке фотографий любой сложности. Также в программе можно создавать и редактировать текст, в случае необходимости. Давайте посмотрим, каким образом можно выполнить одно из самых распространенных действий с текстовой информацией, а именно, ее выравнивание по ширине.
Выравниваем содержимое текстовых блоков
Выполнить выравнивание удастся только при условии создания текстового блока, за пределы которого текст выйти не может.

Размер блока можно менять, при этом, содержимое внутри будет автоматически подстраиваться под новую высоту и ширину. Для этого необходимо с помощью зажатой левой кнопки мыши потянуть за точки, расположенные на линиях границ, в нужную сторону.

Согласно стандартным настройкам программы, содержимое текстового блока выравнивается по левому краю за исключением случаев, когда пользователь ранее уже работал с текстом и выбрал другой вариант.
Практический пример
Итак, давайте попробуем создать текстовый блок и выровнять информацию внутри него. Для этого выполняем следующие шаги:
- На боковой панели инструментов выбираем “Горизонтальный текст”.

- На холсте задаем область с помощью зажатой левой кнопки мыши – тянем по диагонали в любом направлении:
- от верхнего левого угла в правый нижний (показано на скриншоте) или наоборот;
- от правого верхнего угла к левому нижнему и наоборот.

- Как только мы отпустим кнопку, можно приступить к вводу текста. Также можно вставить заранее скопированный фрагмент – ставим курсор в нужное место внутри блока, щелкаем правой кнопкой мыши и в открывшемся окне выбираем пункт “Вставить” (или нажимаем комбинацию клавиш Ctrl+V).

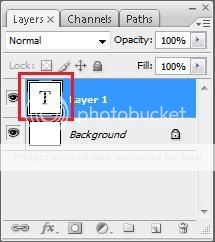
- В палитре слоев программа нас должна автоматически переключить на только что добавленный текстовый слой (если этого не произошло, щелкаем по нему сами).

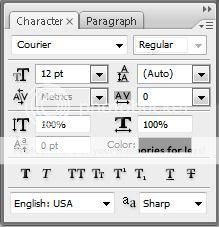
- В свойствах слоя можно настроить параметры как области текста (размеры, положение), так и его содержимого (шрифт, размер, отступ между строками и т.д.).
 Если свойства не отображаются, включить их можно в меню
Если свойства не отображаются, включить их можно в меню 
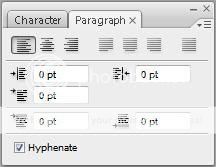
- Чтобы сделать выравнивание по ширине переходим в дополнительные параметры, после чего в появившемся небольшом окошке переключаемся во вкладку “Абзац”.
 Также можно вместо этого выбрать пункт “Абзац” в меню “Окно”.
Также можно вместо этого выбрать пункт “Абзац” в меню “Окно”.

- Все готово, теперь текст растянут по ширине, что и требовалось.

Примечание: В некоторых случаях выровненный текст может смотреться не очень красиво (как в нашем случае – последняя строка). Здесь может помочь изменение параметров в свойствах слоя, о которых мы упомянули выше.

Либо можно растянуть текст по ширине, но с выравниванием последней строки по левому краю (в свойствах абзаца), что является очень популярным и эффективным решением. Также возможны варианты: по центру и по правому краю.

Заключение
Таким образом, выровнять текст по ширине в Фотошопе можно буквально в несколько кликов, так что это не займет много времени. Главное – заранее задать область для текстового блока, т.к. это является обязательным условием для выполнения процедуры выравнивания.
Как в Фотошопе редактировать текст: размер текста, на слое, на фото
Инструменты для создания и редактирования текста
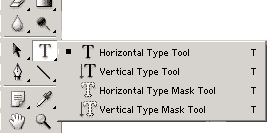
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста отмечены буквой «Т». Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
![]()
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Создаем надпись
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
![]()
![]()
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
![]()
![]()
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
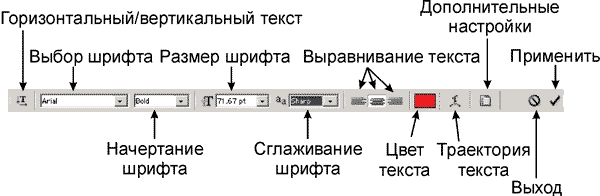
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.
Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.
- Нажмите на стрелочку вниз в меню шрифта.
- Из предложенного списка выберите понравившийся.
![]()
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
![]()
Важно! У каждого шрифта своё количество начертаний и возможностей.
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
![]()
Сглаживание шрифта
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
![]()
Рекомендация: используйте режим сглаживания «Резкое».
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
![]()
Цвет
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.
![]()
Деформация
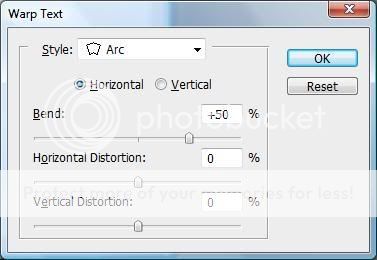
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
![]()
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
![]()
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
![]()
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
![]()
Интерльяж – параметр расстояния между строками в текстовом блоке.
![]()
Трекинг – позиция расстояния между символами.
![]()
Языковые настройки – определение языка, на котором написан текст.
![]()
Стилизация шрифта. Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
![]()
Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно — Абзац):
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
![]()
Настроить ширину отступов:
![]()
Установить переносы слов (для текстового блока):
![]()
Обратите внимание! Для того, чтобы сохранить любые изменения форматирования, необходимо нажать на галочку, которая находится в конце панели инструментов.
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
![]()
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
![]()
После внесения изменений их необходимо подтвердить галочкой.
Хотите углубленно изучить фотошоп? Советуем пройти видеокурс Супер Photoshop
Заключение
Редактирование текста в Фотошопе – увлекательный процесс. Программа предлагает множество различных возможностей форматирования. Изменять можно отдельные символы, надписи и целые текстовые блоки.
Важнейшие характеристики редактирования текста – горизонтальное или вертикальное направление, а также использование текстового контента как временной маски слоя. Также при помощи целой панели разнообразных инструментов можно установить стиль шрифта, размер, цвет, положение и многое другое.
Благодаря широкому спектру функций редактирования в Фотошопе можно создавать интересные текстовые эффекты в фотошопе. У нас на сайте есть раздел посвященный текстовым эффектам — https://pixelbox.ru/uroki-photoshop/rabota-s-tekstom/
Работа с текстом в Photoshop — 53 ответов на Babyblog
Для создания текста существуют специальные инструменты:

Первый инструмент Horizontal Type Tool создаёт текстовый слой, на котором текст размещается совершенно традиционным горизонтальным образом. Второй инструмент Vertical Type Toolсоздаёт текстовый слой, на котром текст размещается сверху вниз. Следующие два инструмента не создают текстового слоя принципиально. Они создают выделение в виде текста, причём инструмент Vertical Type Mask Tool создаёт текстовое выделение которое распологает буквы текста сверху вниз, а Horizontal Type Mask Tool создаёт текстовое выделение слево направо.
Тексторый слой легко отличить от других слоёв по его иконке в строке слоя политры Layers. Если обычный слой имеет иконку виде его миниатюрного отображения, то текстровый слой имеет иконку содержащую букву T.

Когда вы выбираете инструмент работы с текстом, то на панели свойств появляются настройки текста.

Вы можете выбрать шрифт, его размер, его начертание — обычное, полужирное, наклонное — также вы можете определить отображение шрифта — сглаженное, резкое, чёткое. Если у вас несколько строк текста, то для них можно определить выравнивание — по левому краю, по центру, по правому краю.
Достаточно важной настройкой является возможность пустить текст по траектории. Для этого вам предоставляются шаблоны кривых,по траектории которых и будет распологаться текст.
Диалоговое меню работы с траекториями текста выглядит следующим образом:

В разделе Style вы можете выбрать вид траектории, а затем при помощи дополнительных настроек довести текст до ума (вернее сказать безумия). При помощи ползунка Bend вы изменяете силу изгиба траектории. При положении ползунка 0% изгиба (деформации) не будет, а при отрицательных значениях деформация пойдёт в противоположную сторону. Horizontal Distortion управляет искажением текста по горизонтали. Положительные значения увеличивают правую часть текста, отрицательные — левую.
Vertical Distortion занимается искажаниями по вертикали.
Что касается дополнительных настроек текста, при нажитии на эту кнопку у вас возникает на экране две новых палитры, собранных в одну группу. Палитра под названием Character управляет символами.

В этой палитре можно настроить опять таки шрифт, его начартание, размер шрифта, расстояние между строками , расстояние между символами и кернинг пар .
Существуют такие пары букв, расстояние между которыми визуально кажется большим, чем расстояние между остальными буквами. Для устранения этого оптического обмана применяется операция кернинга, т.е. уменьшения расстояния между буквами такой пары. Обычно такая операция проделывается автоматически, но в любом, более менее серьёзном текстовом редакторе есть возможноть установить такое расстояние вручную. Соответственно есть такая возможность и у Photoshop.
Также есть возможность изменить высоту символов и ширину символов. Для этого служат поля с буковкамиT и соответствующими стрелками. Поле предназначено для смещения выделенных символов вверх или вниз относительно остальной строки (а именно так называемой базовой линии). Если в поле ввести положительные числа, то выделенные символы сместятся вверх, а если отрицательные, то вниз относительно базовой линии текста.
Ниже — кнопки управления текстом. Кнопка делает начертание выделенного текста жирным, кнопка наклонным. Кнопка предназначена для того, что бы перенести символы из нижнего регистра в верхний, и наооборот. А эта кнопка трансформирует выделенныные символы в заглавние буквы, сохраняя при этом размер строчных символов. При помощи кнопки вы переводите выделенный символ в верхний регистр, при помощи кнопки в нижний. Предпоследняя кнопочка этого ряда позволяет подчеркнуть выделенные символы, а последняя перечеркнуть.
Ниже вам даётся возможность выбрать словарь для орфографической проверки и тип сглаживания шрифтов.
Вторая палитра управления текстом носит название Paragraph. Paragraph это особый вид текста — блочный текст. Разница состоит в том, что блочный текст это понятие вёрстки, т.е. вы инструментом Type Tool рисуете прямоугольную область, в которую вписывается текст. Т.е. это блок текста, который подобен странице в Word-е.

Соответственно у такого вида текста уже больше возможностей в настройке. Вверху палитры находятся разнообразные виды выравнивания. Часть этих видов вы уже знаете. Кнопка выравнивает текст по ширине, посленюю, незаконченную строку распологает по центру абзаца, кнопка также выравнивает текст по ширине, но последнюю, незаконченную строку прижимает к правому краю относительно абзаца, а кнопка растягивает последнюю строку на всю ширину абзаца за счёт интервалов между словами.
В поле вы можете задать для абзаца отступ от левой границы блока, а в поле от правой границы. Поле позволяет задать отступ первой строки абзаца (красную строку). Поле указывет на нижний отспуп абзаца, а поле на верхний.
В самом низу палитры находится флажок Hypernate — включение автоматического переноса слов.
На последок стоит добавить, что любой текстовый слой можно превратить в растровый, и далее работать с ним как с растровым. Это делается командой Rasterize Layer из контекстного меню текстового слоя или из меню Layers — Rasterize.
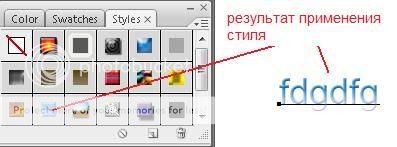
Более того, к своему тексту вы можете применять различные стили из панели Style (Стили)

и это тоже не все 🙂 вы можете поискать в интернете уроки по созданию эффектных текстов, как например, горящий текст, текст из мороженного и многие другие!
вот примеры таких сайтов: http://photoshop.demiart.ru/fx_text.shtml, http://www.photoshop-master.ru/lessons.php?rub=2, http://tutorials.psdschool.ru/text-effects, http://arttower.ru/tutorial/text.htm
и многие другие… достаточно ввести запрос в любимом поисковике типа «эффекты с текстом photoshop»
Удачи в освоении!
ввод текста в область / Фотошоп-мастер
В прошлом уроке мы рассмотрели основы работы с инструментом «Текст» в программе Фотошоп. Я уже упоминал, что в программе существует два способа ввода текста – ввод строкой и в область. В прошлом уроке мы изучили ввод текста строкой. В этом уроке, мы рассмотрим ввод текста в область, что позволит с легкостью вводить большие объемы текста нескольким строками в заранее выбранную область.
Как мы уже с Вами изучили, для того чтобы добавить текст в документ любым из двух способов, мы применяем инструмент «Горизонтальный текст» (Type Tool), который находится на панели инструментов. Мы также можем выбрать данный инструмент, нажав клавишу T:

Выбираем инструмент «Горизонтальный текст» на панели инструментов
Выбрав инструмент «Горизонтальный текст», далее мы задаем на панели настроек нужный шрифт с помощью опций шрифта:

Слева направо – опции «Шрифт», «Начертание» и «Размер»
Мы также можем выбрать для нашего текста любой цвет, кликнув по значку образца цвета на панели настроек. По умолчанию, цвет текста черный, но если мы кликнем по образцу цвета, откроется Палитра цветов, где мы сможем выбрать другой цвет, если захотим. В моем случае, я оставлю для текста черный цвет:

Кликните по значку образца цвета на панели настроек, чтобы выбрать для текста другой цвет
И, наконец, мы можем задать на панели настроек расположение текста с помощью параметров выравнивания текста – по левому краю, по центру или по правому краю. По умолчанию, выбран параметр «Выравнивание по левому краю» (Left Align Text):

Слева направо – опции выравнивания по левому краю, по центру и по правому краю
Ввод текста строкой
Разница между вводом текста строкой и в область заключается в том, что в первом случае программа просто добавляет текст в указанное место, куда мы кликнем курсором мышки при выбранном инструменте «Горизонтальный текст» (Type Tool). Данный способ наиболее популярен, поскольку в большинстве случаев нам нужно добавить несколько слов текста в одну строчку, и это наиболее удобно делать как раз при помощи ввода текста строкой.

При вводе текста строкой мы просто выбираем инструмент «Текст», кликаем курсором мышки в нужное место и начинаем печатать
До тех пор, пока мы вручную не ввели перенос строки при вводе текста строкой, весь наш текст будет добавлен единой строкой, и если мы продолжим печатать, даже выйдет за границы документа:

При вводе текста строкой слишком большой объем текста может даже выйти за пределы документа
Для того чтобы разбить текст на несколько строк, нам нужно вручную добавить перенос строки, нажав клавишу Enter (Win) / Return (Mac), что напоминает использование старинных печатных машинок:

Нажимаем клавишу Enter (Win) / Return (Mac),чтобы добавить перенос строки при вводе текста строкой
Ввод текста в область
Если мы будем использовать ввод текста строкой для добавления больших текстовых фрагментов, нам, возможно, станет неудобно работать. Хорошим решением будет воспользоваться вводом текста в область, потому что это позволит нам разместить текст в заранее заданной области, при этом переход на новую строку будет осуществляться автоматически по мере достижения края рамки
Печать в область не требует применения специальных инструментов. Мы используем тот же самый инструмент «Горизонтальный текст» (Type Tool), что и при вводе текста строкой. Разница заключается в том, как мы работаем данным инструментом. Для того чтобы добавить текст строкой, мы просто кликаем в нужном месте и начинаем печатать. Чтобы добавить текст в область, мы выбираем инструмент «Горизонтальный текст», и, удерживая кнопку мыши нажатой, растягиваем рамку для будущего ввода текста, почти таким же образом, как мы рисовали выделение инструментом «Прямоугольное выделение». Мы можем задать рамку квадратной формы, нажав и удержав нажатой клавишу Shift по мере перемещения курсора:

Для того чтобы добавить текст в область, выберите инструмент «Горизонтальный текст» и, удерживая кнопку мыши нажатой, растяните рамку для будущего ввода текста
Отпустите кнопку мышки, когда закончите перемещать курсор, и программа создаст рамку для будущего ввода текста, внешне похожую на рамку команды «Свободное трансформирование», имеющую маркеры (маленькие квадратики) для изменения размера, о чем мы поговорим далее:

Когда вы отпустите кнопку мышки, программа создаст рамку для ввода текста
Как только вы нарисуете рамку, внутри нее, в левом верхнем углу, появится мерцающий курсор (при условии, что выбран параметр «Выравнивание по левому краю»). Для добавления текста, просто начните печатать:

По умолчанию, текст начнет печататься в левом верхнем углу рамки
Как только вы достигнете края рамки, программа автоматически перенесет текст на следующую строчку. Самим вручную добавлять переносы строк необходимости нет:

При вводе текста в область программа автоматически переносит текст на следующую строчку
If you need to reposition the text box inside the document while you’re adding your text, move your mouse cursor anywhere outside of the text box. You’ll see the cursor change temporarily from the Type Tool’s «I-beam» into the Move Tool. Click and drag the text box to its new location, then continue typing:
Если вам нужно переместить рамку ввода текста внутри документа во время добавления текста, передвиньте курсор мыши за пределы рамки. Курсор временно изменит свой вид как при работе с инструментом «Перемещение» (Move Tool). Переместите рамку ввода текста на новое место, затем продолжите печатать:

Переместите курсор за пределы рамки, чтобы временно переключиться на инструмент «Перемещение»
Для того чтобы подтвердить ввод текста, кликните по галочке на панели настроек. Или если у вас есть цифровая клавишная панель, нажмите на ней клавишу Enter. Если у вас нет такой панели, вы можете нажать сочетание клавиш Ctrl+Enter (Win) / Command+Return (Mac). Однако помните, что простое нажатие обычной клавиши Enter на клавиатуре добавит перенос строки, также как и в случае с вводом текста строкой:

Нажатие на галочку на панели настроек – один из способов подтвердить ввод текста
После подтверждения ввода текста, рамка исчезнет, и останется только сам текст:

Рамка ввода текста видна только, когда мы добавляем или редактируем текст
Как и в случае с вводом текста строкой, программа размещает область печати текста на отдельном слое и использует первую часть текста в качестве названия слоя:

Программа размещает текст на отдельном слое и при вводе текста строкой, и при вводе текста в область
Для того чтобы снова отобразить рамку ввода текста, кликните где-нибудь внутри текста при выбранном инструменте «Горизонтальный текст» (Type Tool). В результате вы вернетесь в режим редактирования текста, и рамка снова появится:

Кликните где-нибудь внутри текста при выбранном инструменте «Горизонтальный текст», для того чтобы снова отобразить рамку ввода текста
Мы можем выделять текст внутри рамки так же, как мы делали это при вводе текста строкой. Для выделения отдельной буквы, кликните слева или справа от буквы при выбранном инструменте «Горизонтальный текст» и, удерживая кнопку мыши нажатой, протяните курсор, чтобы выделить букву:

Протяните курсор мышки, чтобы выделить отдельную букву
Для того чтобы быстро выделить целое слово, дважды кликните по нему:

Дважды кликните кнопкой мышки по слову, чтобы выделить его за раз
Для выделения всей строки в тексте, кликните три раза в любом месте этой строки:

Трижды кликните кнопкой мышки для выделения целой строчки текста
Для того чтобы выделить весь текст внутри рамки, дважды кликните по миниатюре текстового слоя на панели слоев:

Дважды кликните по миниатюре текстового слоя
Это действие позволит за раз выделить весь текст:

Весь текст внутри рамки теперь выделен
Выделив весь текст, я могу с легкостью заменить его другим текстом, просто напечатав нужный текст. И снова, по мере достижения края рамки, программа автоматически перенесет текст на новую строку:

Заменяем исходный текст новым
Обратите внимание, что не весь текст поместился у меня в границах моей рамки. Как нам об этом узнать? Как только текст превышает размеры рамки и выходит за ее границы, в нижнем правом углу рамки появляется символ переполнения (похожий на маленький плюсик внутри квадрата). Я увеличил изображение, чтобы его легче было рассмотреть:

Символ переполнения дает нам знак, что часть текста выходит за пределы рамки
Существует несколько способов, как решить эту проблему. Во-первых, можно просто выделить и отредактировать текст, чтобы он поместился в рамку. Если этот способ не подходит, мы можем просто изменить размер самой рамки. Для этого нам понадобятся маркеры (маленькие квадраты), расположенные по периметру рамки. Кликните по одному из этих маркеров и, удерживая кнопку мыши нажатой, переместите маркер для изменения размера рамки до тех пор, пока текст не окажется внутри нее. По мере перемещения маркера программа переставит текст внутри рамки:

Для изменения размера рамки кликните по одному из маркеров и переместите его
Когда вы закончите изменять размеры рамки, кликните по галочке на панели настроек, нажмите клавишу Enter на цифровой клавишной панели или сочетание клавиш Ctrl+Enter (Win) / Command+Enter (Mac) для подтверждения изменений:

Изменение размера рамки позволит нам поместить весь текст внутрь нее
Если редактирование текста или изменение размера рамки вам не подходит, другой способ подогнать текст под размеры рамки – это изменить размер самого текста и сделать его меньше. Для этого, я дважды кликну по миниатюре текстового слоя на панели слоев для выделения всего текста:

После двойного нажатия на миниатюру текстового слоя весь текст выделен
После выделения текста, мы можем перейти на панель настроек и изменить любой из параметров шрифта. Я оставлю без изменения шрифт Arial Regular, но уменьшу его размер до 36 пунктов (изначально он был 48 пунктов):

Уменьшаем размер шрифта, чтобы текст поместился в рамке
И теперь весь текст уместился в границах рамки. Значок переполнения в правом нижнем углу рамки исчез:

Изменение размера шрифта позволило нам уместить весь текст в границах рамки
Мы закончили! Подведём краткие итоги: чтобы добавить текст в документ с помощью ввода строкой (наиболее подходящий способ для небольшого количества слов), кликните по инструменту «Горизонтальный текст» (Type Tool), затем начинайте печатать. Для того чтобы добавить текст в область (подходит для большого объема текста, расположенного на нескольких строках), выберите инструмент «Горизонтальный текст» и, удерживая кнопку мышки нажатой, протяните курсор для создания рамки ввода текста и затем начинайте печатать. Далее вы можете изменить размер рамки при необходимости с помощью перемещения маркеров.
Итак, мы рассмотрели основы добавления текста строкой и в область. В следующих уроках мы изучим дополнительные опции для работы с текстом, которые доступны на панели абзацев и на панели символов!
Автор: Steve Patterson
Как ввести текст в режиме типа абзаца в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как ввести текст в режиме типа абзаца в Photoshop CS6
Барбара Обермайер
Абзацы лучше всего размещать в заголовках, текстовых описаниях или чуть более длинных фрагментах текста, сопровождающих изображение, и Adobe Photoshop CS6 имеет идеальный инструмент для работы с абзацами. Тип абзаца аналогичен тексту, который вы вводите в текстовом редакторе, за исключением того, что он содержится внутри границы, называемой текстовым полем или ограничивающим прямоугольником .
Когда вы вводите текст в текстовое поле, строки текста обтекают его, чтобы соответствовать размерам поля. Если вы измените размер окна, Photoshop корректирует завернутые концы, чтобы учесть новый размер.
Вы можете ввести несколько абзацев, использовать типографские элементы управления, а также повернуть или масштабировать текст. Вы можете легко изменить размер типа абзаца (и шрифта точки), введя новое значение размера в пунктах в диалоговом окне «Символ», без необходимости повторно выделять весь текст. Убедитесь, что текстовый слой выбран на панели «Слои» и активен инструмент «Текст».Этот подход также работает для всех остальных характеристик текста.
Чтобы ввести тип абзаца, выполните следующие действия:
Откройте сохраненное изображение или создайте новый документ Photoshop.
Выберите инструмент «Горизонтальный» или «Вертикальный текст» на панели «Инструменты» или нажмите клавишу T, чтобы выбрать инструмент «Текст», если тот, который вам нужен, активен.
Нажмите Shift + T, чтобы переключаться между четырьмя доступными типами инструментов, пока не станет активным тот, который вам нужен.
Ваш курсор выглядит как двутавровая балка, похожая на ту, которую вы видите в текстовом редакторе.
Вставьте и измените размер текстового поля одним из следующих способов:
Перетащите, чтобы создать текстовое поле произвольного размера. После того, как вы отпустите кнопку мыши, вы можете перетащить любой из маркеров по углам и сторонам поля, чтобы настроить размер.
Удерживая нажатой клавишу Alt (Option на Mac), перетащите рамку любого размера. Откроется диалоговое окно «Размер текста абзаца». Вы можете ввести точные размеры коробки, которую хотите создать.Когда вы нажимаете OK, появляется ограничивающая рамка указанного вами размера с ручками для изменения размера рамки позже, если вы хотите.
Выберите нужные параметры типа на панели параметров, на панели «Символ» или «Абзац».
Введите свой текст. Чтобы начать новый абзац, нажмите Enter (Return на Mac).
Каждая линия оборачивается, чтобы поместиться внутри ограничивающей рамки.
Кредит: © iStockphoto.com / stacey_newman Изображение # 12711518
Если вы наберете больше текста, чем умещается в текстовом поле, в правом нижнем маркере появится значок переполнения (знак плюса).Вы можете изменить размер текстового поля, взявшись за любой из восьми маркеров и перетащив их.
Нажмите кнопку «Применить» на панели параметров. (Кнопка выглядит как галочка.) Вы также можете нажать Ctrl + Enter (Command + return на Mac).
Photoshop создает новый текстовый слой.
Чтобы преобразовать точечный шрифт в абзац или наоборот, выберите текстовый слой на панели «Слои». Затем выберите «Текст» → «Преобразовать в точечный текст» или «Преобразовать в текст абзаца».
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она работает преподавателем в Школе дизайна в Институте Брукса.
.Как добавить реалистичный текст ко всему в Photoshop
Сегодня мы покажем вам, как всего за несколько шагов добавить реалистичный текст ко всему!
От согласования перспективы до раскрытия и улучшения текстуры под шрифтом, вы узнаете, как сделать так, чтобы текст выглядел как часть чего-либо. Даже лицо Аарона…
Найдите свое предложение
Для начала щелкните и перетащите с помощью инструмента набора текста, чтобы создать текстовое поле на обложке книги, и вставьте цитату или название.Откройте меню «Персонаж», выбрав меню «Окно» и затем «Персонаж». Выберите шрифт по своему вкусу (мы использовали Times New Roman, чтобы соответствовать старому стилю книги) и отрегулируйте размер шрифта, чтобы он соответствовал книге.
Добавить перспективу
Чтобы текст соответствовал перспективе книги, нам сначала нужно преобразовать его в смарт-объект. Щелкните правой кнопкой мыши на текстовом слое и выберите «Преобразовать в смарт-объект». Если вы хотите отредактировать текст после того, как он уже был преобразован в смарт-объект, все, что вам нужно сделать, это дважды щелкнуть поле рядом с текстовым слоем.Теперь мы можем придать тексту некоторую перспективу.
Подобрать перспективу книги очень просто, и это сразу сделает ваш текст более реалистичным. Просто выберите инструмент «Перемещение» и, удерживая CTRL / CMD, перетащите углы, пока они не совпадут с перспективой книги.
Перспектива выглядит великолепно, так что теперь пора совместить края текста с текстурой книги под ним.
Карта смещения
Мы используем карту смещения, чтобы текст выглядел так, как будто он был прижат прямо к книге.Карта смещения использует контраст между светлым и темным в вашем изображении, чтобы добавить неровности и текстуру по краям вашего текста.
Во-первых, сделайте текстовый слой невидимым, выбрав значок глаза рядом со слоем. Затем мы хотим увеличить контрастность книги, чтобы улучшить текстуру и добиться эффективного эффекта. Итак, на нашем фоновом слое создайте новый корректирующий слой уровней из выпадающего меню «Слои». Перетащите белый ползунок влево и черный ползунок вправо, чтобы придать нашей текстуре больше контраста и глубины.Теперь сохраните этот файл как новый документ Photoshop (расположение не имеет значения). Этот высококонтрастный файл будет использоваться в качестве нашей карты смещения.
Сделайте корректирующий слой уровней невидимым, а текстовый слой видимым, вернув исходное изображение в нормальное состояние. Чтобы завершить применение карты смещения, выберите текстовый слой и выберите «Искажение», затем «Смещение» в раскрывающемся меню «Фильтр». Числа в диалоговом окне «Смещение» влияют на степень изменения краев текста. Мы выбрали значение 2 как для горизонтального, так и для вертикального масштабирования, чтобы получить тонкий эффект.Поскольку мы используем то же изображение для нашей карты смещения, что и редактируемое, нам не нужно выбирать какие-либо дополнительные параметры. После нажатия OK выберите в меню файл Displacement .psd. Теперь, поскольку мы сделали наш текстовый слой смарт-объектом, нам не нужно доводить его до совершенства с первого раза. Мы всегда можем настроить слой смещения в любое время, дважды щелкнув по нему.
Мы будем использовать фильтр «Размытие по Гауссу», чтобы текст выглядел менее резким и более реалистично размещался в книге.На текстовом слое выберите Filter, Blur, а затем Gaussian Blur. Для этого нам нужно только очень маленькое размытие, поэтому уменьшите радиус примерно до 0,2 пикселя.
Подходящее освещение
Сделав первый шаг к реалистичному тексту, мы переходим к согласованию освещения. Чтобы текст выглядел взаимодействующим со светом, нам нужно, чтобы с одной стороны появлялись светлые участки, а с другой — тени. К счастью для нас, уже есть прекрасный пример того, как выглядят основные и скрытые моменты в книге, из которой мы делаем выборку.Используя инструмент «Кисть», выберите блики на коричневом пятне на переплете книги. На новом слое очень большой кистью с мягкими краями начните рисовать с правой стороны обложки книги, имитируя тени книги. Используйте обтравочную маску (щелкнув правой кнопкой мыши новый слой и перейдя к «Создать обтравочную маску»), чтобы убедиться, что краска отображается только на тексте под ней. На новом слое повторите те же шаги для светлых участков на левой стороне обложки.
Последние штрихи
Мы использовали карту смещения, чтобы добавить выпуклости по краям текста, чтобы они соответствовали книге, но мы также хотим, чтобы текстура книги отображалась внутри самого текста.Для этого щелкните и перетащите фоновый слой на значок нового слоя, а затем переместите новый фоновый слой в верхнюю часть стека слоев. Затем обесцветьте слой, чтобы мы влияли только на текстуру. Выберите «Изображение» сверху, «Коррекция», а затем «Обесцветить». Создайте еще одну обтравочную маску на этом слое, ограничив ее только нашим текстом. Выберите режим наложения Soft Light, чтобы действительно передать текстуру. Удерживая CMD / CTRL и L на фоновом слое, отрегулируйте значения света и темноты, пока они точно не совпадут с освещением на книге.
И последнее, но не менее важное: мы хотим добавить немного глубины с помощью Bevel & Emboss. Щелкните правой кнопкой мыши на текстовом слое, перейдите к параметрам наложения вверху и выберите Bevel & Emboss. Уменьшите размер до нуля, а глубину до 1 или 2 — мы хотим добавить хоть немного глубины. В разделе «Затенение» вы можете щелкнуть и перетащить круг «Угол», чтобы выбрать источник света. Установите флажок образца цвета рядом с «Режимом выделения», чтобы выбрать новый цвет для выделения. Чтобы сделать его более реалистичным, мы хотим взять образец цвета выделения из переплета книги, а затем немного уменьшить непрозрачность.На этом мы завершаем последнюю деталь, необходимую для добавления реалистичного текста на обложку нашей книги!
А теперь сделайте шаг назад и полюбуйтесь своей работой!
До следующего раза,
Спасибо за Phlearning!
Как подчеркнуть текст в Photoshop | Small Business
У вас может быть бесчисленное множество причин уделять особое внимание документам в течение дня, и одна из самых быстрых — и наиболее понятных — — подчеркивание. Повторяете ли вы заявление или просто хотите, чтобы сотрудники уделяли особое внимание, подчеркнутый текст выделяется на странице. Хотя Adobe Photoshop — это скорее графическая программа, вы все равно можете донести свою точку зрения, подчеркнув текст с помощью встроенной функции Type.Подчеркивание текста работает несколько иначе, когда вы открываете новый документ Photoshop или редактируете существующий, но оба процесса — это быстрые способы держать сотрудников в тонусе.
Новый текст
Запустите Photoshop, щелкните меню «Файл», выберите «Новый» и настройте документ так, чтобы он соответствовал подчеркнутому тексту.
Проверьте правую часть рабочей области на наличие панели символов. Если вы его не видите, щелкните меню «Окно», затем щелкните «Символ», чтобы открыть его. Нажмите кнопку «Подчеркнуть», обозначенную буквой «Т» с подчеркиванием, второй справа в ряду кнопок.
Щелкните значок Тип, обозначенный буквой «T», на панели «Инструменты». Щелкните в любом месте рабочего документа Photoshop, чтобы открыть панель инструментов «Текст».
Выберите параметры форматирования для подчеркнутого текста, включая выбор шрифта и цвета. Обратите внимание, что на панели инструментов «Текст» нет опции для подчеркивания.
Введите текст, который отображается в рабочей области с подчеркиванием.
Существующий текст
Запустите Photoshop, щелкните меню «Файл», выберите «Открыть» и перейдите к документу с текстом, который нужно подчеркнуть.
Дважды щелкните текстовый слой, обозначенный буквой «T», на панели «Слои». Текст будет выделен в рабочей области. Если вы не видите панель «Слои», щелкните меню «Окно», затем щелкните «Слои», чтобы открыть его.
Проверьте правую часть рабочей области на наличие панели символов. Если вы его не видите, щелкните меню «Окно», затем щелкните «Символ», чтобы открыть его.
Нажмите кнопку «Подчеркнутый», обозначенную буквой «Т» с подчеркиванием, второй справа в ряду кнопок на панели «Символ».Текст будет выделен.
.




 Если свойства не отображаются, включить их можно в меню
Если свойства не отображаются, включить их можно в меню 
 Также можно вместо этого выбрать пункт “Абзац” в меню “Окно”.
Также можно вместо этого выбрать пункт “Абзац” в меню “Окно”.

