Кнопка в фотошопе. Как нарисовать кнопку в фотошопе.
В этом уроке мы будем рисовать кнопку для сайта определенного стиля. Чтобы идти в ногу со временем стиль был выбран современный, используемый на многих сайтах.
Кнопку нарисовать в фотошопе не проблема. Собственно я покажу метод на примере данной кнопки. Используя знания вы сможете создавать собственные кнопки, подключая и используя свои стили.
Для очистки теней и т.п. используйте лассо или ручку. При очистке всегда держите оригинальный слой сверху, без масок, и сравните его с тем, что вы делаете, чтобы увидеть, что вы что-то вырезали — это не всегда ясно. Если вы используете ручную повторную рисование, используйте острые кисти, а не размытые, это может быть полезно только в том случае, если вы планируете определенный фон, но мы хотим создать урожай, который будет работать для любого фона. Вот куча полезных советов: используйте как обычные, так и векторные маски — и объедините их!
Также полезно создать новое окно, которое можно использовать при увеличении на 100%, а другое — для улучшения работы. Вам не нужно передвигаться и продолжать движение. Для вещей, которые обычно не могут быть разделены, например пальцы, вы должны набросать базу, а затем проверить исходное изображение, чтобы убедиться, что вы правильно сохранили их, а также проверить на черном или красном фоне, имеют ли пальцы правильную форму и будут ли они лаем.
Главное чтобы кнопка правильно вписывалась в дизайн сайта или дизайн того, где вы будете её использовать.
Создайте новый документ в фотошопе. Кнопку мы нарисуем с помощью инструмента Прямоугольник со скругленными углами .
Теперь необходимо настроить инструмент. Цвет я использовал оранжевый — #ff8b00 . А радиус углов установил
Объединив передовые методы, вы очистите весь персонаж. Для некоторых разделов с разными цветами может потребоваться комбинирование инверсионных масок. Не стесняйтесь использовать 30% покрытых щетками и экспериментировать. Наконец, нарисуйте все слои и попробуйте снова удалить края. Теперь у нас должно быть готовое изображение, независимо от того, создали ли вы его сами или нет.
Сначала вам нужно построить сюжет, где будут эффекты, какие части персонажа они будут касаться и где они будут. Затем мы преодолеем склероз и вспомним, что было бы предпочтительнее сначала установить фон. Рекомендуется использовать простой переход от синего до светло-голубого к белому. Используйте инструмент градиента или вставьте градиент в качестве слоя заливки. Целесообразно перевести переход на угол около 75 ° и пропускать белый до 40% перехода.
Теперь рисуем саму кнопку. Размеры делайте с учетом того, какой примерно длинны будет надпись на кнопке — чуть больше, чтобы были уши.
Теперь сделаем небольшой объем в стиле flat. Парадокс, но объем будет в плоском стиле. Для этого сделайте копию слоя с прямоугольником (CTRL+J ) и тот прямоугольник который ниже по слоям — передвиньте его на 2-3 пикселя вниз в рабочей области. Поменяйте ему на цвет на более темный, в данном случае — #bf6800
Затем распределите простое основание с помощью мягкой круговой кисти и размытия. Примените аналогичные оттенки и, возможно, дополнения с 20% охватом — лучше скрыть различия в тени, если вы не хотите использовать одни и те же цвета. Попробуйте создать пару слоев, которые будут перекрывать характер, улучшат слияние персонажа с фоном, на который мы также будем обращать внимание.
Если вы слушали мой совет в предыдущем случае, что не имеет значения, является ли красная часть символа немного прозрачной, где вы можете создать это, вам не придется слишком беспокоиться о включении символа в фоновом режиме. Поскольку вы не можете просто переместить персонажа в похожий, но на другом фоне, вам нужно «персонализировать» персонажа в фоновом режиме вручную.
Результат должен выглядеть так. В принципе вы можете делать объем больше, все зависит на сколько передвинете нижний прямоугольник. По сути это кнопка под кнопкой.
Теперь чтобы кнопка была интересней и сочнее — я предлагаю добавить стиль Градиент на верхний прямоугольник. Для этого нажмите двойным кликом на слой с прямоугольником и найдите стиль Наложение градиента .
Когда это будет сделано, мы сможем продолжить подготовку эффектов. Начнем с создания повторяющихся фонов для эффектов. База состоит из нескольких закругленных прямоугольников с радиусом 4 точки. Затем выберите повторяющийся раздел и создайте образец, как показано ниже.
Теперь пришло время создать первую серию эффектов — мы вернемся к нашей оригинальной отметке, где будут действовать эффекты, и мы сделаем пару шагов, которые мы будем исчезать, но не слишком много. В принципе, он будет немного похож на облака, который скоро изменится.
Теперь мы будем работать с каналами. Выберите слой «Эффект» и в контекстном меню выберите «Сохранить выбор» — «Не редактировать», «Подтвердить». Теперь выберите его в каналах, дублируйте и перейдите на базу будущих эффектов — фильтры. Многие люди презирают фильтры, потому что на их базе они обычно не очень приятные вещи. Но что, если мы придумаем слой со всем одним цветом, и мы используем фильтры только для определения области?
Необходимо выполнить настройку — угол наклона 90 градусов.
При создании сайтов или других интерфейсов, важным элементом являются кнопки. Фотошоп позволяет создавать всевозможные кнопки по индивидуальным критериям. В этой статье Вы узнаете как сделать кнопку в фотошоп. Существует много вариантов создания кнопки в Photoshop. Рассмотрим несколько наиболее простых варианов как сделать кнопку. В Фотошоп нам понадобяться в ПАНЕЛИ ИНСТРУМЕНТОВ следующие инструменты: прямоугольник со скруглеными краями, заливка или выбор цвета (или цвет можно назначить в ПАНЕЛИ СВОЙСТВ), текст. В ПАНЕЛИ СВОЙСТВ — цвет, стили (или в ГЛАВНОМ МЕНЮ выбрать в выпадающем меню ОКНО — стили). В окне СЛОИ: элементы функции
Теперь мы будем использовать дублированный канал и использовать другой фильтр. На этот раз Стилизация → Сияющие контуры. Когда вы играете с настройками, это зависит от вас, но вы обязательно должны оставить толщину контура. Теперь мы будем использовать наши новые образцы, которые мы создали — белые для стартеров с пустым центром. Как и прежде, создайте слой с переходом, создайте его с одним цветом — он лучше обычного слоя, вам не нужно его заполнять, и мы будем работать с масками. Уменьшите
Объемные кнопки Фотошоп | как сделать стеклянную кнопку в Photoshop
 В данном Уроке рассматриваются простейшие способы создания кнопки. Видео урок Стеклянная кнопка показывает как ссоздать стеклянную кнопку с помощью готовых стилей так и самостоятельно.
В данном Уроке рассматриваются простейшие способы создания кнопки. Видео урок Стеклянная кнопка показывает как ссоздать стеклянную кнопку с помощью готовых стилей так и самостоятельно.При создании сайтов или других интерфейсов, важным элементом являются кнопки. Фотошоп позволяет создавать всевозможные кнопки по индивидуальным критериям. В этой статье Вы узнаете как сделать кнопку в фотошоп. Существует много вариантов создания кнопки в Photoshop. Рассмотрим несколько наиболее простых варианов как сделать кнопку. В Фотошоп нам понадобяться в ПАНЕЛИ ИНСТРУМЕНТОВ следующие инструменты: прямоугольник со скруглеными краями, заливка или выбор цвета (или цвет можно назначить в ПАНЕЛИ СВОЙСТВ), текст. В ПАНЕЛИ СВОЙСТВ — цвет, стили (или в ГЛАВНОМ МЕНЮ выбрать в выпадающем меню ОКНО — стили). В окне СЛОИ: элементы функции
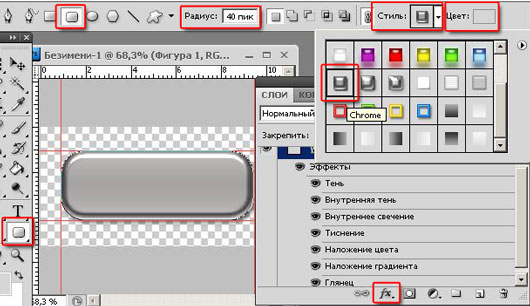
Создаем новый документ, задаем нужный размер. Фон прозрачный, режим RGB. Рекомендуется для удобства, точности центрирования и задания размера самой кнопки в Фотошоп использовать направляющие (их для наглядности можно подсветить красным цветом в настройках программы через меню РЕДАКТИРОВАНИЕ), путем перетаскивания вертикальной и горизонтальной линейки в нужное положение. На панели инструментов нажимаем инструмент прямоугольник со скруглеными краями, задаем нужное скругление (радиус) на панели свойств, ставим курсор в виде крестика на пересечении линеек и тянем фигуру до нужного размера и формы. Если сначала не выбрали цвет в панели инструментов, заливаем нужным цветом в функциях слоя.
Создание кнопки в Фотошоп с помощью готовых стилей.
Самый простой вариант получить объемную кнопку — выбрать стиль в панели свойств фигуры (или в окне СТИЛИ, которое можно вызвать в основном меню ОКНА-в выпадающем менню выбрать СТИЛИ), которые позволят сделать различные кнопки. В Photoshop уже присутствуют наборы стилей (прозрачные, текстурные). Выбрать из наборов подходящий стиль можно нажав на треугольник справа в наборе. В данном случае набор ВЕБ стили — стиль Хром. После выбора стиля в панели СЛОЙ можно увидеть, из каких элементов функций он состоит. Каждый элемент функции можно корректировать.

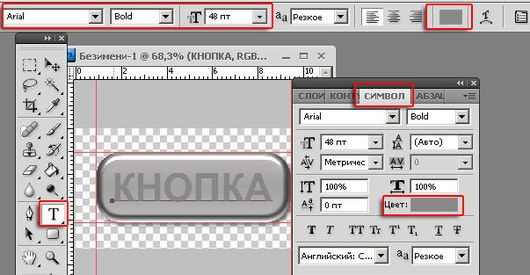
После определения формы, цвета и стиля кнопки переходим к написанию текста кнопки. Рекомендуется создать новый слой для текста, чтоб векторная фигура не прикреплялась к тексту. На панели инструментов нажимаем инструмент текст, и набираем текст на изображении кнопки. Кликаем на инструмент перемещение. Открываем окно СИМВОЛ и выбираем шрифт, цвет и размер.

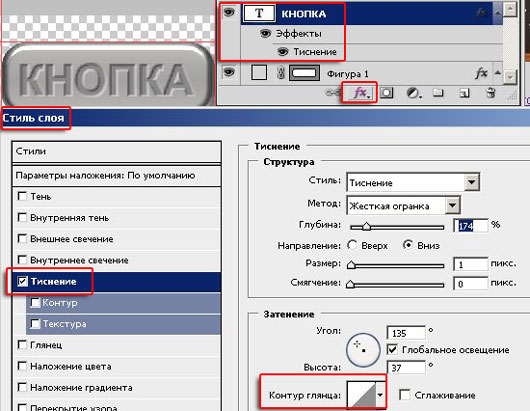
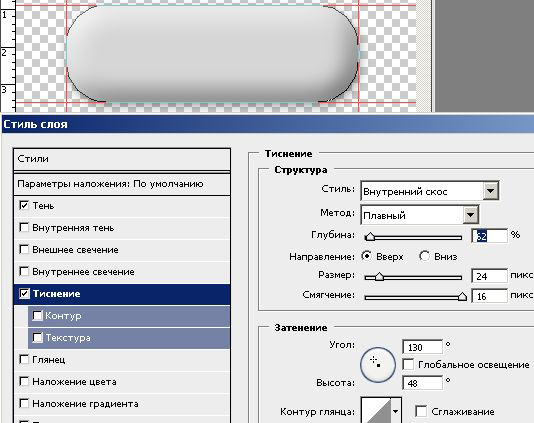
Текст можно оставить без стиля. Для применения стиля к тексту на слое с текстом кликаем 2 раза или нажимаем функцию. Выбираем например Тиснение. В окне задаем внутренний скос и задаем нужные параметры. В итоге получаем серую хромированнкю объемную кнопку с вдавленным текстом.

Создание кнопки со своими вариантами стилей.
Стиль кнопки можно задать самому, используя инструмент ФУНКЦИЯ на панели СЛОИ. Кликаем дважды на слое кнопки или нажимаем на понели кнопку ƒх. Самый простой вариант — стиль слоя выбираем ТИСНЕНИЕ и выбираем необходимые параметры. Добавляем ТЕНЬ.

Можно также при желании использовать внешнее свечение, обводку, перекрытие цвета или узора и другие стили на выбор. Стеклянная кнопка в фотошопе делается без заливки фигуры цветом (непрозрачность заливки -0), или залитием таким же цветом, что и основание (аналогично применяется к тексту).
Затем, как в предыдущем примере, добавляем текст со стилями тиснения. Можно к тексту применять и другие стили по желанию.
Если кнопка готова — нажимаем на ФАЙЛ в главном меню и в вкладке выбираем «сохранить для веб устройств». В окне задаем формат PNG 24 (оп поддерживает прозрачность и передает максимум оттенков изображения). Здесь же можно подкорректировать размер кнопки.
Видео как нарисовать стеклянную кнопку в Фотошоп.
Видео Стеклянная кнопка в фотошоп показывает как ссоздать стеклянную кнопку в Фотошоп с помощью готовых стилей так и самостоятельно.
Красивая кнопка для сайта | Уроки Фотошопа (Photoshop)
Приветствую, друзья! Сегодня мы сделаем красивую кнопку для сайта в фотошопе. Урок достаточно сложный, но в то же время в нём затронуто много аспектов работы веб-дизайнера, а это значит что вы сможете создавать качественные кнопки и иконки для ваших сайтов без особого труда. Напомню, что подобные уроки уже были здесь и здесь, а сейчас мы погружаемся в эту тему и рассматриваем другие способы.
Вот она, та самая глянцевая кнопка, которую мы получим в итоге:
А теперь открывайте фотошоп и готовьтесь к работе!
Красивая кнопка для сайта
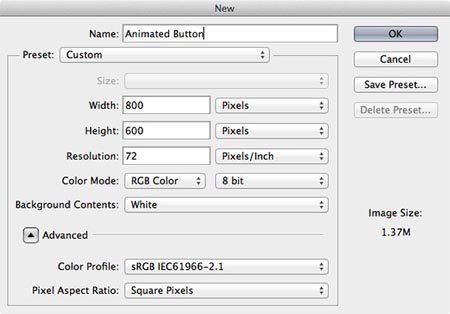
Создайте новый документ размером 800x500px.
Для начала нужно задать форму будущей кнопки. Этим и займёмся. Сразу скажу – в этом уроке я расскажу о достаточно сложном пути создания форм. Если вы не хотите работать с Pen Tool (инструмент перо), или для вас это пока что сложно сразу переходите к главе 2, там будет показан более простой путь.
Ну а глава 1 для тех, кто хочет научиться чему-то новому.
Глава 1. Создаём форму кнопки с помощью Pen Tool
Забегая вперед оговорим, какие есть плюсы у способа с использованием Pen Tool. Прежде всего, гибкость в создании формы. Вы можете “вылепить” всё что угодно. Естественно, инструменты вроде Rectangle Tool (прямоугольник) сделать этого не позволяют, так что вы будете получать весьма стандартные кнопки.
1. Итак, довольно болтовни. Приступим. Возьмите инструмент Pen Tool (Перо) и создайте примерно такую фигуру:
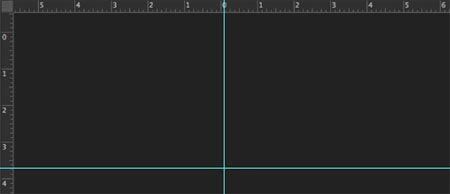
2. Форма нашей кнопки получилась очень кривой и приблизительной. Сейчас мы затронем очень важную тему – работа с направляющими. Направляющие сильно помогают в работе дизайнера. По ним удобно отмерять расстояние. Сейчас вы сами всё поймёте. Для начала лучше залить фон каким-нибудь цветом, отличающимся от белого. Пусть это будет серый (#d9d9d9). Берем инструмент Paint Bucket Tool (Заливка) и отправляемся на слой Background, затем заливаем его выбранным цветом:
3. Хорошо, теперь установим направляющие, а затем выровняем по ним форму кнопки. Для установки направляющей пройдите в меню View (Вид) -> New Guide (Новая направляющая). Отметьте галочку Vertical (Вертикальная) и введите значение 200px:
Как видите, направляющая появилась в положении 200px от левого края холста. Если сейчас вы нажмёте сочетание клавиш Ctrl+H то направляющая исчезнет. Повторное нажатие этого сочетания вернет направляющую назад.
5. Установите ещё одну направляющую в положение Vertical 600px:
6. Понадобятся ещё 4 направляющие в положениях Vertical 160 и 640px, а также Horizontal 150 и 350px. Должно получиться примерно так:
7. Пришло время выровнять форму. Для этого возьмите Direct Selection Tool (Направленное выделение):
А затем опираясь на сетку работайте с формой. Если не хватает направляющих, смело добавляйте. Направляющие можно также добавлять из линейки (вызывается с помощью Ctrl+R). Для этого нажмите на риску линейки и как-бы “вытаскивайте” из неё направляющие. Во время работы для удобства пользуйтесь масштабированием и приближайте холст (Ctrl + колёсико мышки).
Итак, должна получиться такая заготовка для будущей красивой кнопки:
Как видите, мне пришлось добавить ещё несколько направляющих. Форма готова, можно двигаться дальше.
Глава 2. Форма кнопки простыми средствами.
8. Как и обещал, сейчас расскажу как сделать форму кнопки буквально за 20 секунд. Выбираем инструмент Rounded Rectangle Tool (Прямоугольник с фаской):
Устанавливаем радиус фаски 90px:
Всё, форма готова 🙂
Глава 3. Глянцевая кнопка
9. Вот мы и добрались до создания самих эффектов для кнопки. Не важно, каким способом вы сделали основу кнопки (форму) – принцип здесь один и тот же. Давайте для начала нанесем на кнопку текст. Создайте новый слой (Shift+Ctrl+N) и напишите любой текст:
Текст сделайте цветом темнее самой кнопки. К слову, для формы я использовал цвет # 3e7bab, для кнопки #183e5b.
10. Сделайте копию слоя с формой (Ctrl+J). Поменяйте цвет на белый, нажмите Ctrl+T (Свободная деформация), и уменьшите форму таким образом:
11. Понизьте непрозрачность слоя до 35%:
Как вы вероятно догадались, мы только что сделали блик для нашей красивой кнопочки.
12. Создайте для блика маску слоя:
13. Теперь возьмите мягкую чёрную кисть размером 400px:
Пройдитесь этой кистью по нижней части блика. Должно получиться так:
14. Создайте копию блика, и на маске слоя “протрите” чёрной кистью всё пространство внутри блика, оставляя только верхнюю часть. Режим смешивания Soft Light (Мягкий свет), а непрозрачность установите 100%:
15. Создаём новый слой, берем мягкую белую кисть диаметром 8px и рисуем сверху от блика полоску (чтобы полоска получилась идеально прямой удерживайте клавишу Shift):
16. Создаём для этого слоя маску и стираем края полоски:
17. Дублируем слой с полоской и применяем Filter (Фильтр) -> Blur (Размытие) -> Gaussian Blur (По Гауссу), радиус 4,6px:
18. Нажимаем Ctrl+щелчок по миниатюре слоя с первым бликом, появится выделение. Находясь на слое с полоской нажимаем Delete, затем переходим на слой с только что примененным блюром и также жмём Delete:
Цель этой операции в избавлении от лишних частей полоски, залезающих на другие элементы (к слову можно просто стереть ненужные части ластиком, но с помощью выделения точнее).
19. Похожее делаем для контура формы. Ctrl+клик по основному контуру кнопки, затем Ctrl+Shift+I для инверсии выделения, и нажимаем Delete на обоих слоях с полоской. Сейчас кнопка должна выглядеть так:
20. Теперь слои с линиями можно объединить (Ctrl+E) и установить непрозрачность 80%, для придания естественности блику.
21. Продолжаем работу с бликами и светом. Создайте новый слой и мягкой белой кистью нарисуйте такое пятно:
22. Теперь уже знакомую операцию по выделению контура кнопки (Ctrl + клик по форме кнопки в панели слоёв), затем инвертирование Shift+Ctrl+I и Delete. Режим смешивания Soft Light, непрозрачность 70%:
23. Скопируйте слой с текстом, расположите его под основным, задайте цвет чуть светлее кнопки (у меня #79afdb) и переместите этот слой на 1px вниз. Получаем эффект тиснения:
24. С помощью Pen Tool создайте несколько бликов по обоим сторонам кнопки и снизьте их непрозрачность до 10-20%:
25. Эта кнопка показалась мне слишком высокой, поэтому я выделил все слои, кроме текста, нажал Ctrl+T и уменьшил кнопку в высоту:
26. Можно добавить ещё один небольшой блик внизу. Вы уже знаете как это сделать. Сейчас кнопка выглядит так:
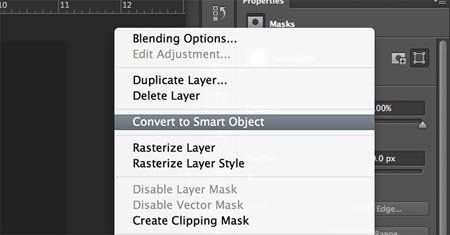
27. Мы почти закончили. Осталось добавить немного эффектов. Сделаем отражение. Скопируйте все слои (выделите их и нажмите Ctrl+J). Нажмите на любой из скопированных слоёв правой кнопкой мыши и выберите пункт Convert to Smart Object (Преобразовать в смарт-объект). После этого пройдите в Edit (Редактирование) -> Transform (Трансформация) -> Flip Vertical (Отразить по вертикали). Понизьте непрозрачность до 52%:
А теперь с помощью маски слоя сотрите нижнюю часть отражения:
28. Хорошо, кнопка теперь действительно красивая 🙂 Осталось только сделать тень. Создайте слой над фоном и под всеми остальными, и твёрдой кистью нарисуйте чёрную линию:
29. Примените размытие по Гауссу с радиусом 8 px, непрозрачность слоя 46px. Дорабатывайте тень, пока она вас не устроит:
30. Собственно на этом всё, профессиональная глянцевая кнопка готова. Теперь можно удалять фон, изменять размер до того, который понадобится на сайте (Image -> Image Size) и использовать на радость себе и пользователям.
Урок получился действительно длинным, однако я надеюсь что вы узнали много нового, и если вы сами прошли все шаги, то теперь без труда сможете создать любую красивую кнопку для своего сайта.
А вот и финальный результат, я ещё добавил немного стильного шума:
Делаем анимированную кнопку в Фотошоп
В этом уроке шаг за шагом вы научитесь создавать с нуля анимированную кнопку с эффектом подсветки.
Итоговый результат

Для начала создайте новый документ размером 800х600 пикселей.

Для фона автор решил использовать тёмно-серый цвет, так как ему он наиболее подходит к другим элементам дизайна. Установите этот цвет цветом переднего плана и нажмите Alt+Delete или Alt+Backspace, после этого зальётся фон.

Теперь займёмся направляющими. Это поможет нам позиционировать фигуру в центре документа. Если у вас не видны линейки на верхней и левой части рабочей области, нажмите комбинацию клавиш Ctrl+R и они появятся. Вытащите направляющие. Если у вас в меню Вид (View) включена Привязка (Snap), то направляющие при передвижении по горизонтали и вертикали сами будут «цепляться» в центре документа.

Теперь мы готовы приступить к созданию кнопки. Активируйте инструмент Эллипс  (Ellipse Tool) и убедитесь, что он находится в режиме Фигура
(Ellipse Tool) и убедитесь, что он находится в режиме Фигура (Shape).
(Shape).

Для того чтобы создать идеальный круг из центра, зажмите комбинацию клавиш Shift+Alt, установите курсор инструмента в центр пересечения направляющих и нарисуйте окружность.

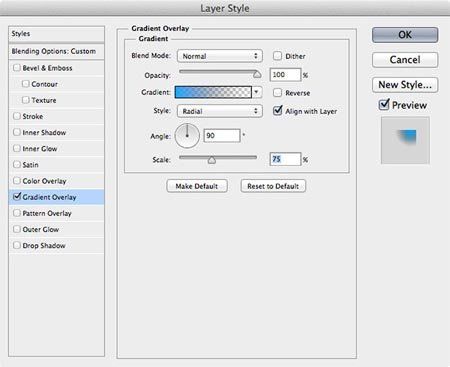
К созданной фигуре добавим градиент. Дважды щёлкните по слою с фигурой для вызова настроек стилей слоя. В появившемся окне выберите стиль Наложение градиента (Gradient Overlay) и щёлкните по полосе с градиентом, чтобы открыть его редактор. Теперь мы можем настроить цвета.

За цвет нижней части нашей фигуры будет отвечать левый движок градиента в редакторе, а за цвет верхней части – правый. В результате – нижняя часть круга будет немного светлее основного цвета фона, а верхняя наоборот – немного темнее.
Первая фигура завершена, займёмся второй. Дублируйте круг Ctrl+J и очистите стили слоя на копии, которые скопировались с оригинала. Просто нажмите правой кнопкой мыши и выберите опцию Очистить стиль слоя (Clear Layer Style).

Теперь изменим цвет второй фигуры. Щёлкните дважды по миниатюре слоя с фигурой и установите ей цвет со значением 262626, который будет чуть светлее нашего фона.

Как только настроили цвет фигуры, необходимо её уменьшить. Воспользуйтесь комбинацией клавиш Ctrl+T для вызова свободной трансформации и уменьшите круг, удерживая клавишу Shift , для пропорционального уменьшения.

Сейчас нам нужно создать «окошко», через которое мы будем видеть двигающееся свечение на кнопке. Сделаем это с помощью инструмента Произвольная фигура  (Custom shape), вырезав отверстие в копии фигуры, которую мы сделали раньше.
(Custom shape), вырезав отверстие в копии фигуры, которую мы сделали раньше.
И так, активируйте инструмент Произвольная фигура (Custom shape).

В верхней панели настроек инструмента выберите фигуру, указанную на скриншоте.

Если вы не находите эту фигуру у себя в наборе, то вам нужно нажать в правом углу кнопку настроек и в выпадающем меню выбрать опцию Все (All).

После этого появится всплывающее окно с вариантами команд. Выбирайте Добавить (Append).

Как только произвольная фигура выбрана, нам нужно вычесть её из нашего круга. Сделаем это таким путём. Можно в верхнем меню установить опцию Вычесть переднюю фигуру (Subtract Front Shape) и в появившемся окошке ввести свои настройки для фигуры вычитания.

Второй вариант — просто нарисовать эту фигуру из центра, удерживая клавишу Shift для сохранения пропорций, не доводя её до самого края. В верхнем меню настроек инструмента так же должна быть установлена опция Вычесть переднюю фигуру (Subtract Front Shape).

Конечно же, теперь добавим стили слоя к фигуре, которые добавят ей глубины. Это будет Тиснение (Bevel&Emboss) и Тень (Drop Shadow).


Мы подошли к интересному моменту в уроке – создание свечения. Их будет два – одно главное, которое будет видно в «окошке», второе будет выступать в качестве отражения на задней фигуре. Сначала создадим свечение – отражение. Дублируйте основную, самую нижнюю фигуру ещё раз Ctrl+J и очистите стили слоя созданному дубликату, которые скопировались с оригинала, как это делали раньше.

Откройте окно стилей слоя и установите Непрозрачность заливки (Fill Opacity) на 0%. Это позволит скрыть видимость фигуры, но оставит видимыми все эффекты от стилей слоя.
Добавим стиль Наложение градиента (Gradient Overlay).

Этот градиент будет несколько иной, чем вы создали ранее. Для начала поставьте ему стиль Радиальный (Radial).

Откройте редактор градиента и установите левому движку, который будет отвечать за основной цвет свечения, значение 00a8ff, а правому – чёрный цвет и установите непрозрачность чёрного движка на 0%. Это можно сделать, нажав на верхний движок, после чего появится возможность редактирования непрозрачности.

Прямо сейчас вы вероятно думаете: «Ну где же градиент?» Всё просто – он прячется под верхней фигурой. Некоторые из вас могут не знать, что градиенты можно перемещать куда угодно, не закрывая окно стилей слоя. Поставьте ваш курсор прямо на документ и перетащите мышкой градиент в правый верхний угол.

Вы так же можете управлять масштабом градиента, если хотите его немного уменьшить. Закройте редактор градиента, отмасштабируйте градиент примерно до 75% и переместите его в окончательное местоположение.

Теперь перейдём к главному свечению, которое будет отображаться в «окошке». Дублируйте слой со свечением Ctrl+J, которые вы создали ранее, и с помощью Ctrl+T уменьшите его до размеров верхней фигуры. Удерживая клавиши Shift и Alt, вы сможете масштабировать фигуру пропорционально к центру.

Отредактируем градиент. В окне стилей слоя откройте редактор градиента. Сначала верните Непрозрачность (Opacity) на 100% правому движку, а затем измените его цвет на тёмно-синий со значением 00193e. Добавьте ещё один движок между левым и правым, подведя курсор к полосе градиента. Его позиция примерно 30%. Установите среднему движку светло-голубой цвет 76cdff.

Теперь измените градиенту режим наложения на Осветление основы (Color Dodge). И так же как в прошлый раз переместите его в нужное местоположение.

А вот сейчас начнём создавать анимацию!
Мы будем анимировать два слоя и каждый по отдельности – главное свечение в «окошке» и его отражение. Было бы проще объединить их в смарт объект, но из-за разных режимов наложения этих слоёв это будет выглядеть не супер. Поэтому преобразуем каждый слой свечения в отдельный Смарт Объект (Smart Object) из которых мы и будем создавать анимацию.
Щёлкните правой кнопкой мыши по первому созданному слою со свечением и выберите в меню опцию Преобразовать в смарт-объект (Convert to Smart Object).

Теперь так же преобразуйте в смарт объект второй слой со свечением. Вы заметите, что применённый ранее режим наложения для градиента утратит своё действие, но вы это легко измените, установив слою тот же режим наложения Осветление основы (Color Dodge) прямо в палитре слоёв. Именно поэтому мы конвертируем каждый слой по отдельности.

Ну а теперь сама анимация. Чтобы открыть Шкалу времени (Timeline) дважды щёлкните по её палитре внизу рабочего пространства программы. В том случае, если у вас шкала не видна, откройте её в меню Окно (Window).

Нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой, что и в палитре слоёв.

Давайте начнём со свечения-отражения. Когда вы выделите этот слой, вы можете раскрыть список опций, которые могут быть анимированы.

Мы собираемся анимировать опцию Перспектива (Transform), которая включает в себя вращение. Нажмите на значок секундомера рядом с опцией Перспектива, чтобы создать первый ключевой кадр.

После того, как первый ключевой кадр создан, перетащите индикатор текущего времени (обозначается синим слайдером) немного вправо на временной шкале. Это будет полпути нашей анимации, где мы собираемся сделать первый поворот.

Вызовите свободную трансформацию Ctrl+T и в верхней панели настроек введите значение угла 180 градусов. Настолько мы повернём слой со свечением-отражением на первый раз.

Как только вы подтвердите трансформацию, будет сделана часть анимации и автоматически создастся ключевой кадр. Вы можете видеть анимацию в действии, сдвигая синий слайдер на начало. Не волнуйтесь, если при передвижении слайдера ваша анимация неравномерна, как только путь слайдера будет полностью самостоятельно пройден, всё станет Ок.

Теперь то же самое сделаем для второй половины вращения анимации. Снова перетащите индикатор текущего времени (синий слайдер) немного вправо на временной шкале. Вызовите свободную трансформацию Ctrl+T и в верхней панели настроек как в прошлый раз введите значение угла 180 градусов. Подтвердите трансформацию.

Анимация слоя со свечением – отражением завершена! Теперь сделайте то же самое с главным свечением в «окошке».

Чтобы установить продолжительность вашей анимации, в правом углу временной шкалы сдвиньте движок (задать конец рабочего участка) к вашему последнему ключевому кадру.

Для того чтобы анимация проигрывалась постоянно, а не один раз, в правом углу шкалы раскройте меню настроек и включите опцию Цикл воспроизведения (Loop Playback).

Анимация готова! Теперь готовую анимацию можно рендерить как видео, но мы лучше сохраним её в формате gif для использования в Интернете. Сохраним её через меню Файл – Сохранить для Web (File – Save for Web). Выберите для файла формат Gif. Внизу окна настроек также можно выбрать параметры повторов – постоянно или однократно. В нашем случае должно быть Постоянно (Forever).

Вот и всё, урок окончен! Желаю удачи!
Автор: Howard Pinsky
Кнопка в фотошопе сделать красиво. Как нарисовать кнопку в фотошопе. Давайте рассмотрим эти четыре состояния.
В этом уроке мы будем рисовать кнопку для сайта определенного стиля. Чтобы идти в ногу со временем стиль был выбран современный, используемый на многих сайтах.
Кнопку нарисовать в фотошопе не проблема. Собственно я покажу метод на примере данной кнопки. Используя знания вы сможете создавать собственные кнопки, подключая и используя свои стили.
Точно так же мы почистили наши навыки создания кнопок градиента в «Создание кнопки градиента». Мы собираемся сделать матовые металлические кнопки, как показано здесь. Прямоугольная, матовая, металлическая кнопка. Сначала создайте простую кнопку градиента растра. . Закругленная, матовая металлическая кнопка.
Создание закругленной кнопки матового финиша в значительной степени аналогично созданию прямоугольной. Основное различие заключается в том, что мы будем использовать эффект слоя удара, чтобы добавить границы, так как нам будет трудно точно рисовать границы вручную.
Главное чтобы кнопка правильно вписывалась в дизайн сайта или дизайн того, где вы будете её использовать.
Создайте новый документ в фотошопе. Кнопку мы нарисуем с помощью инструмента Прямоугольник со скругленными углами .
Теперь необходимо настроить инструмент. Цвет я использовал оранжевый — #ff8b00 . А радиус углов установил 4 пикселя .
Создание блестящей металлической кнопки
- Создайте кнопку округленного градиента.
- Создайте растровую или векторную кнопку.
- Цвет кнопки неважен, так как это не повлияет на конечный результат.
В то же время, не забудьте проверить, любезно предоставлено. У этого потенциального триатлера есть степень математики, но она хотела бы, чтобы у нее была двойная специализация в области информатики и искусства. Научитесь создавать действительно крутые блестящие закругленные кнопки с помощью этого урока.
Теперь рисуем саму кнопку. Размеры делайте с учетом того, какой примерно длинны будет надпись на кнопке — чуть больше, чтобы были уши.
Теперь сделаем небольшой объем в стиле flat. Парадокс, но объем будет в плоском стиле. Для этого сделайте копию слоя с прямоугольником (CTRL+J ) и тот прямоугольник который ниже по слоям — передвиньте его на 2-3 пикселя вниз в рабочей области. Поменяйте ему на цвет на более темный, в данном случае — #bf6800
Создать профессиональную глянцевую кнопку «Загрузить»
Кнопки, созданные в этой статье, просты и легко настраиваются, изменение значения эффекта одного слоя может изменить цвет всей кнопки. Здесь вы узнаете, как сделать красивую кнопку в виде стакана. Узнайте, как создать кнопку микро скоса в этом простом учебнике.
В следующем учебном пособии описано, как создать набор веб-кнопок. В этом уроке вы узнаете, как создавать анимации анимации для кнопок с помощью спрайтов. Понимание учебника ниже — это понимание его техники, с его помощью вы можете нарисовать себе графический пользовательский интерфейс для веб-сайта. Например, боковая навигация, кнопки, заголовки.
Результат должен выглядеть так. В принципе вы можете делать объем больше, все зависит на сколько передвинете нижний прямоугольник. По сути это кнопка под кнопкой.
Теперь чтобы кнопка была интересней и сочнее — я предлагаю добавить стиль Градиент на верхний прямоугольник. Для этого нажмите двойным кликом на слой с прямоугольником и найдите стиль Наложение градиента .
Как создать кнопку навигации по промышленному стилю
Узнайте, как сделать привлекательные и глянцевые веб-кнопки стиля 0 в этом учебнике.
Дизайн красивой детальной веб-кнопки
Конечный результат можно увидеть ниже. Этот учебник покажет вам, как сделать простую кнопку в фотошопе с некоторыми базовыми эффектами.Детали и ресурсы учебника
Большая кнопка отлично подходит для отдельных страниц или продуктов, где вы хотите подчеркнуть что-то важное. Чтобы преобразовать плоскую кнопку, вам нужно только изучить основы света и теней. Следуйте за мной в этом уроке и продолжайте практиковать. Для этого учебника создайте документ шириной 800 пикселей и высотой 480 пикселей с прозрачным фоном. Вы можете скрыть его в любое время и сохранить свою кнопку с прозрачным фоном. Чтобы выровнять фигуру в центре нажмите, чтобы выбрать все ваши холсты, а на верхней панели используйте выравнивание центральных кнопок для центровки фигуры.
Необходимо выполнить настройку — угол наклона 90 градусов.
В данном Уроке рассматриваются простейшие способы создания кнопки. Видео урок Стеклянная кнопка показывает как ссоздать стеклянную кнопку с помощью готовых стилей так и самостоятельно.При создании сайтов или других интерфейсов, важным элементом являются кнопки. Фотошоп позволяет создавать всевозможные кнопки по индивидуальным критериям. В этой статье Вы узнаете как сделать кнопку в фотошоп. Существует много вариантов создания кнопки в Photoshop. Рассмотрим несколько наиболее простых варианов как сделать кнопку. В Фотошоп нам понадобяться в ПАНЕЛИ ИНСТРУМЕНТОВ следующие инструменты: прямоугольник со скруглеными краями, заливка или выбор цвета (или цвет можно назначить в ПАНЕЛИ СВОЙСТВ), текст. В ПАНЕЛИ СВОЙСТВ — цвет, стили (или в ГЛАВНОМ МЕНЮ выбрать в выпадающем меню ОКНО — стили). В окне СЛОИ: элементы функции ƒх (тиснение). В окне СИМВОЛ: размер, шрифт. Расположение элементов интерфейса Photoshop можно прочитать .
Чтобы создать меньшую фигуру внутри кнопки, следуйте той же методике. Сначала нажмите для изменения цветов переднего плана и фона по умолчанию. Нарисуйте выделение, как в примере. Измените режим смешивания на Мягкий свет и непрозрачность до 85%. Нажмите Удалить на клавиатуре и нажмите, чтобы отменить выбор. Затем, при активном слое «Верхний ярлык» выберите инструмент «Переместить» и дважды нажмите кнопку со стрелкой вниз на клавиатуре, чтобы переместить небольшую подсветку вниз. Установите непрозрачность слоя до 45-50%.
Затем измените режим смешивания на Мягкий свет и непрозрачность до 80%. Нажмите, чтобы отменить выбор. Чтобы добавить еще одну подсветку, создайте новый слой и назовите его «Выделить». Выберите инструмент «Градиент» с белым передним и прозрачным градиентами, заполнив выбор снизу вверх, как мой пример.
Создаем новый документ, задаем нужный размер
