Как сделать в фотошопе стикеры
Создание стикера в фотошоп для рекламы
2Стикер для рекламы на блог, который первым делом привлечет на себя внимание посетителей блога. На стикере можно будет разместить важные контактные данные для связи с Вами: номер телефона и факса, адрес электронной почты или номер ICQ. Уроки фотошоп создания стикера не так сложны, как может показаться, поэтому предоставляю Вам такую возможность, сделать стикер в фотошоп и разместить его на своем блоге.
Запустите программу фотошоп и создайте новый документ с размерами 500х500 пикселей, в любом случае в будущем размер можно всегда изменить под необходимый для блога. Новый документ в фотошоп создается из верхнего меню (файл – новый). Фон документа должен быть белым или прозрачным, чтобы стикер можно было в дальнейшем разместить на любом цветном фоне блога.
После чего необходимо создать новый слой (нажмите комбинацию Shift+Ctrl+N) и задайте ему название стикер. На панели инструментов фотошоп активизируйте инструмент «Прямоугольная область» (на клавиатуре М) и на созданном новом слое нажав и удерживая кнопку мышки нарисуйте прямоугольную область, которая должна быть похожа на стандартный листок стикера:
В панели инструментов фотошоп задайте желтоватые цвета основному и фоновому цвету, щелкнув на них по очереди. У основного фона цвет установите чуть потемнее, чем у фонового, смотрите рисунок ниже:
У основного фона цвет установите чуть потемнее, чем у фонового, смотрите рисунок ниже:
На панели инструментов фотошоп активизируйте «Градиент» (на клавиатуре G) и залейте выделенную область с право на лево используя мышку, то есть проведите черту:
Далее снимем выделение области нажав комбинацию Ctrl+D. Для того, чтобы стикеру придать эффект натуральности листка, используйте фильтр фотошоп «Искажение», в верхнем меню фотошоп (фильтр – искажение – искривление), после чего поэкспериментируйте с прямой линией задающей значение искажения стикера:
После того как результаты работы с фильтром Вас устроят, нажмите кнопку ОК. Придадим спецэффект тени к стикеру, так он будет выглядеть более реалистичнее, для этого щелкните на 2 раза на слое «стикер», который находится в панели слоев программы и установите параметры, указанные на скриншоте:
Можно для оригинальности создать несколько стикеров вместо одного, для этого сделайте копии слоя, нажав на верхней строчке документа синего цвета – со стикером, правой кнопкой мышки (там, где обычно расположено название документа) и из выпадающего меню выберете «создать дубликат».
Активизируйте из панели инструментов фотошоп «Перемещение» (клавиша V), после чего, используя мышку, переместите по очереди оба дубликата в основное изображение со стикером.
Теперь нужно будет повернуть каждый стикер относительно друг друга. После того, как Вы переместили дубликаты в основной документ, в панели слоев фотошоп образуются 2 дополнительных слоя. Чтобы с каждым из них работать в отдельности, нажимайте мышкой на них поочередно в панели слоев, в результате чего слои будут становиться выделенными:
Для изменения положения каждого из стикеров, нажмите комбинацию Ctrl+Т, после чего произойдет выделения изображения контуром и используя мышку поворачивайте каждое изображение в отдельности. Чтобы зафиксировать положение изображения нажимайте Enter, при этом также исчезнет контурное выделение:
Стикеры не могут просто болтаться на весу, для этого пришпилим их к стене канцелярской кнопкой. Активизируйте на панели инструментов фотошоп инструмент «Произвольная фигура» (клавиша U) и выберете из верхнего меню программы фигуру канцелярской кнопки:
В правом углу 3-х созданных стикеров, нажмите левую кнопку мышки и не отпуская её потяните немного в сторону, примерно задавая реальный размер кнопки.
На панели инструментов фотошоп активизируйте «Кисть» (клавиша В), задайте цвет черный или темно серый и мышкой закрасьте фигуру канцелярской кнопки, но прежде чем выполнить такой эффект сделайте растрирование слоя с кнопкой перейдя на панель слоев фотошоп, как показано на рисунке и щелкнув по слою с кнопкой правой клавишей мышки:
Для того чтобы, созданный спецэффект кнопки приобрел более плавный эффект, задействуйте фильтр фотошоп «размытие». В верхнем меню программы (фильтр – размытие – размытие). Теперь стикер можно считать полностью завершенным.
Можете разместить на нем свои контактные данные, сделайте надпись, активизировав инструмент «Текст» из панели инструментов фотошоп или клавиша Т, нажмите на изображении стикера мышкой и сделайте надпись, используя клавиатуру. Чтобы наклонить текст, делаем все по аналогии Ctrl+Т – поворачиваем мышкой – фиксируем нажав Enter.
Как сделать стикер в Фотошопе для Телеграмма
Специальной программы для создания стикеров в Телеграмм нет. Собственные стикеры в Телеграмм можно сделать в Фотошопе. Как сделать стикер в Фотошопе для Телеграмма:
- Выберите подходящую картинку
- Откройте её в Фотошопе
- Выделите объект, который будет стикером
- Настройте выделение через «Выделение» — «Уточнить край», в поле «Вывод в» установите значение «Новый слой»
- Выключите фоновый слой, чтобы остался только ваш объект на прозрачном фоне
- Установите размер изображения 512 х 512 px
- Нажмите «Файл» — «Сохранить для Web»
- Укажите формат PNG при сохранение
Разобрались, как сделать стикеры для Telegram в Фотошопе? Задавайте вопросы в комментариях.
Для добавления своих стикеров найдите в поиске контактов бота — @Stickers. Этот бот расскажет вам, как создать стикеры в Телеграмме. Открыв его, нажмите кнопку «Начать» внизу экрана чата.
На экране представлены основные команды для работы с роботом.
Первым делом нажмите на команду /newpack. В ответ получите предложение ввести название для вашего нового набора, введите его. Затем бот предложит добавить смайлик, который будет соответствовать первой картинке, затем нужно приложить непосредственно саму картинку.
Далее вам нужно указать следующий смайлик, который будет соответствовать второй картинке и после добавить вторую картинку. Так нужно проделать столько раз, сколько у вас будет изображений.
Сначала стандартный смайлик, потом для него привязываем картинку. После того как вы успешно добавите все картинки, вам нужно будет опубликовать ваш набор стикеров. Делается это командой /publish. После введения этой команды, вас попросят ввести короткое название набора для формирования ссылки, введите его и получите в ответ ссылку на готовый набор ваших собственных стикеров.
Нажав на эту ссылку, вы сможете добавить ваш новый набор себе, либо отправить ссылку друзьям.
Вот собственно и всё, теперь вы знаете, как сделать бесплатные стикеры в Телеграмме из фото своими руками, можете использовать свои стикеры где угодно, а если они кому-нибудь понравятся, их будут использовать и другие.
Стикеры представляют собой набор картинок в высоком качестве, несущих какой-то смысл или посыл. Как добавить стикеры в Телеграмм:
- Откройте окошко стикеров
- Нажмите на кнопку настроек
- В появившемся списке вы увидите подключенные к вам стикеры. Чтобы добавить новые стикеры в Телеграмм — нажмите на ссылку «Стикеры в тренде»
Телеграмм — это не просто новый мессенджер, но и возможность общаться в группах, следить за новостями любимых ресурсов, пользоваться роботами и ботами. Telegram с самого начала выделился альтернативой надоевших смайликов — стикерами. Перед тем, как сделать стикеры в Телеграмме, важно знать, что стикеры должны быть:
- В формате PNG
- Размером 512 х 512 px
- На прозрачном фоне
То есть можно сделать стикер из фото. Удобно сделать стикер онлайн или в Фотошопе. Так что, какие самому сделать стикеры для Telegram — это ваш полёт фантазии.
Создаем в фотошопе линованный стикер с текстом и кусочком скотча | DesigNonstop — О дизайне без остановки
Создаем в фотошопе линованный стикер с текстом и кусочком скотча
11
Очень полезный урок, в котором мы будем делать линованный стикер с текстом, приклеенный кусочком скотча. За идею спасибо Premiumpixels, который радует нас своими дизайнерскими изысками. Сначала мы создадим белый лист бумаги, применим к нему пару стилей слоя и разлинуем его голубыми и красными полосками. Потом мы сделаем декоративную тень, выглядывающую из-под листочка. Далее напишем и отформатируем текст. И под конец создадим реалистичный кусочек скотча.
За идею спасибо Premiumpixels, который радует нас своими дизайнерскими изысками. Сначала мы создадим белый лист бумаги, применим к нему пару стилей слоя и разлинуем его голубыми и красными полосками. Потом мы сделаем декоративную тень, выглядывающую из-под листочка. Далее напишем и отформатируем текст. И под конец создадим реалистичный кусочек скотча.
Шаг 1. Создаем в фотошопе новый документ, заливаем его цветом #f6f6f6.
Шаг 2. На новом слое создаем белый прямоугольник и заливаем его белым цветом.
Шаг 3. Теперь применим к прямоугольнику стиль слоя. Два раза щелкаем по слою и в диалоговом окошке выбираем закладку «Обводка» (Stroke). Настройки как на рисунке ниже, цвет обводки #dbdcde.
Шаг 4. Теперь выбираем закладку «Тень» (Shadow). Настройки как на рисунке ниже.
Шаг 5. Получили такой результат.
Шаг 6. Теперь выбираем инструмент «Вертикальная строка» (Single Column Marquee Tool) и на новом слое создаем однопиксельную полоску, цвет #e5d5d6. Далее удаляем верхнюю и нижнюю части линии, выходящие за пределы белого прямоугольника.
Шаг 7. Снижаем прозрачность слоя с линией до 50%. Потом делаем дубликат слоя и сдвигаем вторую линия немного вправо.
Шаг 8. Теперь выбираем инструмент «Горизонтальная строка» (Single Row Marquee Tool) и на новом слое создаем однопиксельную полоску, цвет #cfe8f3. Далее удаляем правую и левую части линии, выходящие за пределы белого прямоугольника.
Шаг 9. Снижаем прозрачность слоя с голубой линией до 66%. Потом делаем еще 3 дубликата слоя и сдвигаем из так, чтобы получилась страничная разлиновка.
Шаг 10. Теперь займемся декоративной тенью. На новом слое (для удобства пока поверх всех слоев) создаем черный прямоугольник.
Шаг 11. В меню выбираем «Редактирование» (Edit) > «Трансформирование» (Transform) > «Деформация» (Warp) и деформируем фигуру.
Шаг 12. Теперь применим «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по Гауссу…» (Gaussian Blur) со значением 2 пикселя.
Шаг 13. Снижаем прозрачность слоя до 15%.
Шаг 14. А теперь перетаскиваем слой так, чтобы он оказался ниже слоя с белым прямоугольником.
Шаг 15. Теперь пишем какой-нибудь текст, используя настройки, как на рисунке ниже. Цвет #686a6b, первое слово выделяем жирным.
Шаг 16. Теперь займемся скотчем. На новом слое создаем белый прямоугольник.
Шаг 17. Применим к нему стиль слоя «Обводка» (Stroke), цвет #d3d3d3.
Шаг 18. Снижаем прозрачность слоя со скотчем до 70%.
Шаг 19. Теперь сделаем рваные края у скотча. Выбираем инструмент «Прямолинейное лассо» (Polygonal Lasso Tool) и с одного края зубчиками выделяем область. Потом нажимаем Del. Потом тоже самое делаем с другого края.
Финал Теперь немного наклоним влево наш скотч (Ctrl+T). И все, линованный стикер с текстом, приклеенный скотчем готов.
PS. Постовой. А вы знаете, что На странных берегах. Тим Пауэрс — это такая книга, в которой рассказана интереснейшая история про пиратов и морские приключения.
Оцените, пожалуйста, статью! (0 голосов, в среднем: 0 из 5)Рисуем стикер в Фотошоп / Creativo.one
В данном уроке вы узнаете, как создать простой web знак в Фотошоп.
Окончательное изображение
Как всегда, это окончательный результат, к которому мы будем стремиться.
Используемые материалы:
Шрифт MoolBoran
Архив
Шаг 1
Откройте Фотошоп и нажмите Ctrl + N, чтобы создать новый документ. Введите параметры, показанные на рисунке ниже, и нажмите кнопку OK. Включите сетку View> Show> Grid (Просмотр>Показать>Сетку) и привязку к сетке View> Snap To Grid (Просмотр>Привязка).
Для начала вам понадобится сетка через каждые 5px. Идите в Edit > Preferences > Guides, Grid & Slices (Редактирование>Установки>Направляющие, сетка и фрагменты) и сосредоточьтесь на разделе «сетка». В этом окне введите «5» в пункте «линия через каждые». Кроме того, установите цвет сетки #a7a7a7.
После того, как вы установите все параметры, нажмите кнопку ОК. Не расстраивайтесь, это всего лишь сетка. Это облегчит вам выполнение данного урока.
Вы также должны открыть Панель информации Window> Info (Окно>Инфо) для предварительного
просмотра размера и положения вашей фигуры.
Шаг 2
Выберите инструмент Polygon Tool (Многоугольник) и сосредоточьтесь на верхней панели. Введите 25 в поле «стороны», затем нажмите на маленькую черную стрелку, чтобы открыть меню параметров многоугольника.
Проверьте, что галочки стоят на всех трех пунктах, затем введите 100px в поле «радиус» и 20% в поле «глубина лучей». Установите цвет переднего плана на #c7a069 и создайте фигуру, как показано на следующем изображении.
Шаг 3
Далее, вам необходимо создать простую текстуру. Сначала нажмите Ctrl + N, чтобы создать новый документ. Установите в окне параметры 4 в ширину и высоту, нажмите кнопку ОК.
Установите в окне параметры 4 в ширину и высоту, нажмите кнопку ОК.
Включите сетку и привязку к ней. Для этой текстуры нам необходима сетка через каждые 1px. Идите в Edit > Preferences > Guides, Grid & Slices (Редактирование>Установки>Направляющие, сетка и фрагменты) и сосредоточьтесь на разделе «сетка». В этом окне введите «1» в пункте «линия через каждые».
Затем перейдите на панель слоёв и удалите слой «Background». Установите цвет переднего плана на чёрный и выберите инструмент Rectangle Tool (Прямоугольник). Создайте два векторных контура размером 2 на 2px, как показано на изображении ниже.
Теперь, просто перейдите в меню Edit> Define Pattern (Редактирование>Определить текстуру). Выберите имя для вашей текстуры и нажмите кнопку ОК, текстура готова. Закройте этот документ и вернитесь к основному.
Шаг 4
Вернитесь в раздел «Линия через каждые 5px». Идите в Edit > Preferences > Guides, Grid & Slices (Редактирование>Установки>Направляющие, сетка и фрагменты) и сосредоточьтесь на разделе «сетка». В этом окне введите «5» в пункте «линия через каждые».
Идите в Edit > Preferences > Guides, Grid & Slices (Редактирование>Установки>Направляющие, сетка и фрагменты) и сосредоточьтесь на разделе «сетка». В этом окне введите «5» в пункте «линия через каждые».
Сосредоточьтесь на панели слоев и дважды щелкните на векторной фигуре, созданной во втором шаге, чтобы открыть окно Стилей слоя.
Введите параметры, показанные на следующем изображении, для стилей слоя Тень, Внутренняя тень, Внутреннее свечение, Тиснение/Скос, Наложение узора, Обводка. Нажмите кнопку ОК. В разделе Pattern Overlay (Наложение текстуры) используйте текстуру, созданную в предыдущем шаге.
Шаг 5
Установите цвет переднего плана на #855f37, выберите инструмент Ellipse Tool (Эллипс), создайте круг, размером 120px и поместите его, как показано на первом изображении. Убедитесь в том, что эта новая векторная фигура остается выделенной, продолжайте с помощью инструмента Ellipse Tool (Эллипс), проверьте активность кнопки Subtract (Вычесть) на верхней панели и нарисуйте круг, размером 70px, как показано на втором изображении.
Убедитесь в том, что эта новая векторная фигура остается выделенной, продолжайте с помощью инструмента Ellipse Tool (Эллипс), проверьте активность кнопки Subtract (Вычесть) на верхней панели и нарисуйте круг, размером 70px, как показано на втором изображении.
Шаг 6
Откройте окно Стилей слоя для векторной фигуры, созданной в предыдущем шаге, и введите параметры, показанные на изображениях для Тень, Внутренняя тень, Внутреннее свечение.
Шаг 7
Установите цвет переднего плана на #c7a069, выберите Ellipse Tool ( Эллипс), создайте круг, размером 70px и поместите его, как показано на первом изображении. Убедитесь в том, что эта новая векторная фигура остается выделенной и переключитесь на инструмент Rectangle Tool (Прямоугольник).
Проверьте активность кнопки Add (объединить фигуры) в верхней панели и создайте прямоугольник, размером 270 на 40px, как показано на втором изображении.
Шаг 8
Убедитесь, что векторная фигура, созданная в предыдущем шаге, все еще активна. Выберите Add Anchor Point Tool (Добавить узловую точку) и добавьте две новые опорные точки, как показано на первом изображении.
Переключитесь на Convert Point Tool (Угол) и нажмите на обе опорные
точки. Далее, вам необходимо переместить эти новые опорные точки.
Выберите инструмент Direct Selection Tool (Стрелка), выберите левую опорную точку и переместите ее на 25px вправо, затем выберите правую опорную точку и переместите её на 25px влево. В итоге ваша векторная фигура должна выглядеть, как на третьем изображении.
Откройте окно Стилей слоя для этой фигуры и введите параметры, показанные на следующих изображениях для Тень, Внутренняя тень, Внутреннее свечение, Тиснение/Скос, Наложение узора, Обводка.
Шаг 9
Установите цвет переднего плана на #855f37, выберите инструмент Rectangle Tool (Прямоугольник), создайте векторную фигуру, размером 240 на 30px и поместите её, как показано на первом изображении. Выберите Add Anchor Point Tool (Добавить узловую точку) и добавьте две новые опорные точки, как показано на первом изображении.
Выберите Add Anchor Point Tool (Добавить узловую точку) и добавьте две новые опорные точки, как показано на первом изображении.
Переключитесь на Convert Point Tool (Угол) и нажмите на обе опорные точки.
Выберите инструмент Direct Selection Tool (Стрелка), выберите левую опорную точку и переместите ее на 15px вправо, затем выберите правую опорную точку и переместите ее на 15px влево. В итоге ваша векторная фигура должна выглядеть, как на третьем изображении.
Шаг 10
Убедитесь в том, что векторная фигура, созданная в предыдущем шаге, остается выделенной. Выберите Ellipse Too l (Эллипс), проверьте активность кнопки Subtract (Вычесть переднюю фигуру) на верхней панели и нарисуйте круг, размером 70px на 70px, как показано на первом
Откройте окно Стилей слоя для этой фигуры и введите параметры, показанные на следующих изображениях для Тень, Внутренняя тень, Внутреннее свечение.
Шаг 11
Установите цвет переднего плана на #c7a069, выберите инструмент Type Tool (Текст) и добавьте надпись «PREMIUM», как показано на первом изображении.
Используйте шрифт MoolBoran, размером в 15pt. Выделите этот фрагмент текста и перейдите в Edit> Transform> Warp( Редактирование>Трансформирование>Деформация). Выберите «дугу» в деформации из раскрывающегося меню, введите 65 в окне «изгиб» и нажмите Enter.
Шаг 12
Откройте окно Стилей слоя для текста, созданного в предыдущем шаге, и введите параметры, показанные на следующем изображении.
Переместитесь на панель слоев, щелкните правой кнопкой мыши на этой части текста и нажмите «Скопировать стиль слоя».
Шаг 13
Выберите инструмент Type Tool (Текст) и добавьте надпись «QUALITY», как показано на следующем изображении. Опять же, используйте шрифт MoolBoran, размером в 15pt.
Опять же, используйте шрифт MoolBoran, размером в 15pt.
Выделите этот фрагмент текста и перейдите в Edit> Transform> Warp (Редактирование>Трансформирование>Деформация)
Выберите «дугу» в деформации из раскрывающегося меню, введите -50 в окне «изгиб» и нажмите
Enter.
Переместитесь на панель слоев, щелкните правой кнопкой мыши на этой части текста и нажмите «Вставить стиль слоя».
Шаг 14
Выберите инструмент Type Tool (Текст) и добавьте надпись «MONEY BACK » дважды, как показано на следующем изображении.
Используйте шрифт MoolBoran при установленном размере в 13pt. Кроме того, установите интерлиньяж в 10pt и трекинг в 350.
Щелкните правой кнопкой мыши на этих фрагментах текста и нажмите «Вставить стиль слоя».
Шаг 15
Выберите инструмент Type Tool (Текст), добавьте надпись «100» и символ процента, используйте параметры, показанные на первом изображении.
Выделите обе части текста и конвертируйте их в смарт-объект.
Откройте окно Стилей слоя для этого смарт-объекта и введите параметры, показанные на следующих изображениях для Тень, Внутренняя тень, Внутреннее свечение, Наложение цвета.
Окончательное изображение
Вот как должен выглядеть ваш окончательный результат.
Автор урока: Andrei Marius
Источник: photoshopstar.com
Создание стикера в фотошоп для рекламы
2Стикер для рекламы на блог, который первым делом привлечет на себя внимание посетителей блога. На стикере можно будет разместить важные контактные данные для связи с Вами: номер телефона и факса, адрес электронной почты или номер ICQ. Уроки фотошоп создания стикера не так сложны, как может показаться, поэтому предоставляю Вам такую возможность, сделать стикер в фотошоп и разместить его на своем блоге.
Запустите программу фотошоп и создайте новый документ с размерами 500х500 пикселей, в любом случае в будущем размер можно всегда изменить под необходимый для блога. Новый документ в фотошоп создается из верхнего меню (файл – новый). Фон документа должен быть белым или прозрачным, чтобы стикер можно было в дальнейшем разместить на любом цветном фоне блога.
После чего необходимо создать новый слой (нажмите комбинацию Shift+Ctrl+N) и задайте ему название стикер. На панели инструментов фотошоп активизируйте инструмент «Прямоугольная область» (на клавиатуре М) и на созданном новом слое нажав и удерживая кнопку мышки нарисуйте прямоугольную область, которая должна быть похожа на стандартный листок стикера:
В панели инструментов фотошоп задайте желтоватые цвета основному и фоновому цвету, щелкнув на них по очереди. У основного фона цвет установите чуть потемнее, чем у фонового, смотрите рисунок ниже:
На панели инструментов фотошоп активизируйте «Градиент» (на клавиатуре G) и залейте выделенную область с право на лево используя мышку, то есть проведите черту:
Далее снимем выделение области нажав комбинацию Ctrl+D. Для того, чтобы стикеру придать эффект натуральности листка, используйте фильтр фотошоп «Искажение», в верхнем меню фотошоп (фильтр – искажение – искривление), после чего поэкспериментируйте с прямой линией задающей значение искажения стикера:
После того как результаты работы с фильтром Вас устроят, нажмите кнопку ОК. Придадим спецэффект тени к стикеру, так он будет выглядеть более реалистичнее, для этого щелкните на 2 раза на слое «стикер», который находится в панели слоев программы и установите параметры, указанные на скриншоте:
Можно для оригинальности создать несколько стикеров вместо одного, для этого сделайте копии слоя, нажав на верхней строчке документа синего цвета – со стикером, правой кнопкой мышки (там, где обычно расположено название документа) и из выпадающего меню выберете «создать дубликат». Повторите процедуру 2 раза:
Активизируйте из панели инструментов фотошоп «Перемещение» (клавиша V), после чего, используя мышку, переместите по очереди оба дубликата в основное изображение со стикером.
Теперь нужно будет повернуть каждый стикер относительно друг друга. После того, как Вы переместили дубликаты в основной документ, в панели слоев фотошоп образуются 2 дополнительных слоя. Чтобы с каждым из них работать в отдельности, нажимайте мышкой на них поочередно в панели слоев, в результате чего слои будут становиться выделенными:
Для изменения положения каждого из стикеров, нажмите комбинацию Ctrl+Т, после чего произойдет выделения изображения контуром и используя мышку поворачивайте каждое изображение в отдельности. Чтобы зафиксировать положение изображения нажимайте Enter, при этом также исчезнет контурное выделение:
Стикеры не могут просто болтаться на весу, для этого пришпилим их к стене канцелярской кнопкой. Активизируйте на панели инструментов фотошоп инструмент «Произвольная фигура» (клавиша U) и выберете из верхнего меню программы фигуру канцелярской кнопки:
В правом углу 3-х созданных стикеров, нажмите левую кнопку мышки и не отпуская её потяните немного в сторону, примерно задавая реальный размер кнопки. Затем слегка наклоните вновь созданную кнопку нажав клавиши Ctrl+Т и поработав с ней мышкой, после чего нажмите Enter:
На панели инструментов фотошоп активизируйте «Кисть» (клавиша В), задайте цвет черный или темно серый и мышкой закрасьте фигуру канцелярской кнопки, но прежде чем выполнить такой эффект сделайте растрирование слоя с кнопкой перейдя на панель слоев фотошоп, как показано на рисунке и щелкнув по слою с кнопкой правой клавишей мышки:
Для того чтобы, созданный спецэффект кнопки приобрел более плавный эффект, задействуйте фильтр фотошоп «размытие». В верхнем меню программы (фильтр – размытие – размытие). Теперь стикер можно считать полностью завершенным.
Можете разместить на нем свои контактные данные, сделайте надпись, активизировав инструмент «Текст» из панели инструментов фотошоп или клавиша Т, нажмите на изображении стикера мышкой и сделайте надпись, используя клавиатуру. Чтобы наклонить текст, делаем все по аналогии Ctrl+Т – поворачиваем мышкой – фиксируем нажав Enter.
Как сделать собственные стикеры в Telegram — Российская газета
Долгое время смайлы из двоеточий и скобок отвечали за эмоции, которые человек хотел выразить в записи в блоге или в переписке. Недавно широкое распространение получили эмодзи — японские пиктограммы, заменяющие порой слова или целые предложения. Сейчас, в связи с ростом популярности различных мессенджеров, растет и популярность стикеров. Стикеры — это нечто среднее между смайлом и картинкой, взятой из интернета.
Стикеры (с английского можно перевести как «наклейки») в целом играют ту же роль, что смайлы и эмодзи, выражающие действия или чувства. На стикерах часто изображают героев фильмов и мультфильмов, а также исторических фигур, публичных личностей и интернет-мемы с самыми разными персонажами в главной роли.
Еще стикеры хороши тем, что к их созданию могут приложить руку не только дизайнеры и иллюстраторы, но и обычные пользователи. Возможность создания и обмена самодельными стикерами предоставляет мессенджер Telegram, созданный командой основателя «ВКонтакте» Павла Дурова.
Итак, если в голове давно родилась идея для набора «наклеек», то с помощью представленной ниже инструкции ее можно воплотить в жизнь.
Бот поможет
Если уже есть заготовки к картинкам и установлен Telegram (не мобильная, а десктопная версия), нужно написать любое сообщение специальному боту — @Stickers. В ответ он предложит следующий набор команд:
/newpack — создать новый набор стикеров
/addsticker — добавить стикер в набор
/delsticker — удалить стикер из набора
/ordersticker — переставить местами
/cancel — отменить предыдущее действие
Выбираем первую команду и отправляем ее боту. Далее он предложит выбрать имя для нового пакета стикеров (просто введите название в строке чата и нажмите клавишу ввода), а следом прислать эмодзи, которое будет соответствовать первому стикеру.
Стоит отметить, что бот устанавливает ограничения на разрешение загружаемых картинок: их ширина должна составлять ровно 512 пикселей, а высота — не превышать этого же значения. Максимальный вес картинки может быть не более 350 килобайт. Изображение для будущего стикера нужно прикрепить через меню File, которое появляется при нажатии на изображение скрепки.
Не стоит переживать, если сразу не будет получаться — на каждом этапе создания стикера бот подскажет, как нужно действовать.
Когда первый стикер будет готов, необходимо выбрать эмодзи для второго стикера и снова загрузить нужную картинку. Повторять эти шаги придется, пока все «наклейки» не будут готовы.
Для того чтобы опубликовать новый набор, отправьте команду /publish. В ответ бот предложит придумать короткое название (с ним могут возникнуть проблемы) ссылки, которую в дальнейшем можно будет отправлять друзьям или публиковать в соцсетях. Разумеется, она будет вести на авторский пакет стикеров.
Как сделать красивую картинку
Создать сам набор стикеров не так сложно, однако у начинающих пользователей могут возникнуть трудности при обработке самих изображений в фоторедакторе. Для простых действий можно использовать Paint. Правда, понадобится сноровка, так как произвольное выделение делается «от руки» — задать значение 512 пикселей по горизонтали (и по вертикали тоже) не получится.
Если удалось вырезать изображение ровно, то затем его следует скопировать на новый документ (скопировать выделенной изображение — Ctrl+C — «Создать» — вставить скопированное изображение — Ctrl+V). Не стоит забывать, что итоговый размер картинки должен составлять 512 пикселей по ширине. Высота может быть меньше.
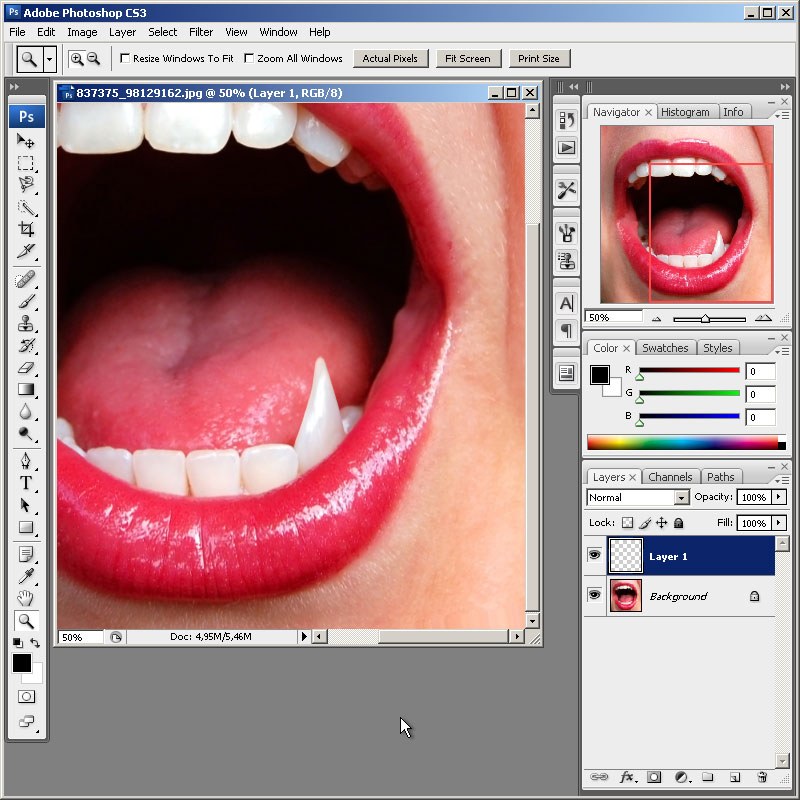
Если есть доступ к редактору Photoshop, то для вырезания стикеров лучше воспользоваться им. Алгоритм лишь немного сложнее, но на выходе получится аккуратная картинка с нужными параметрами.
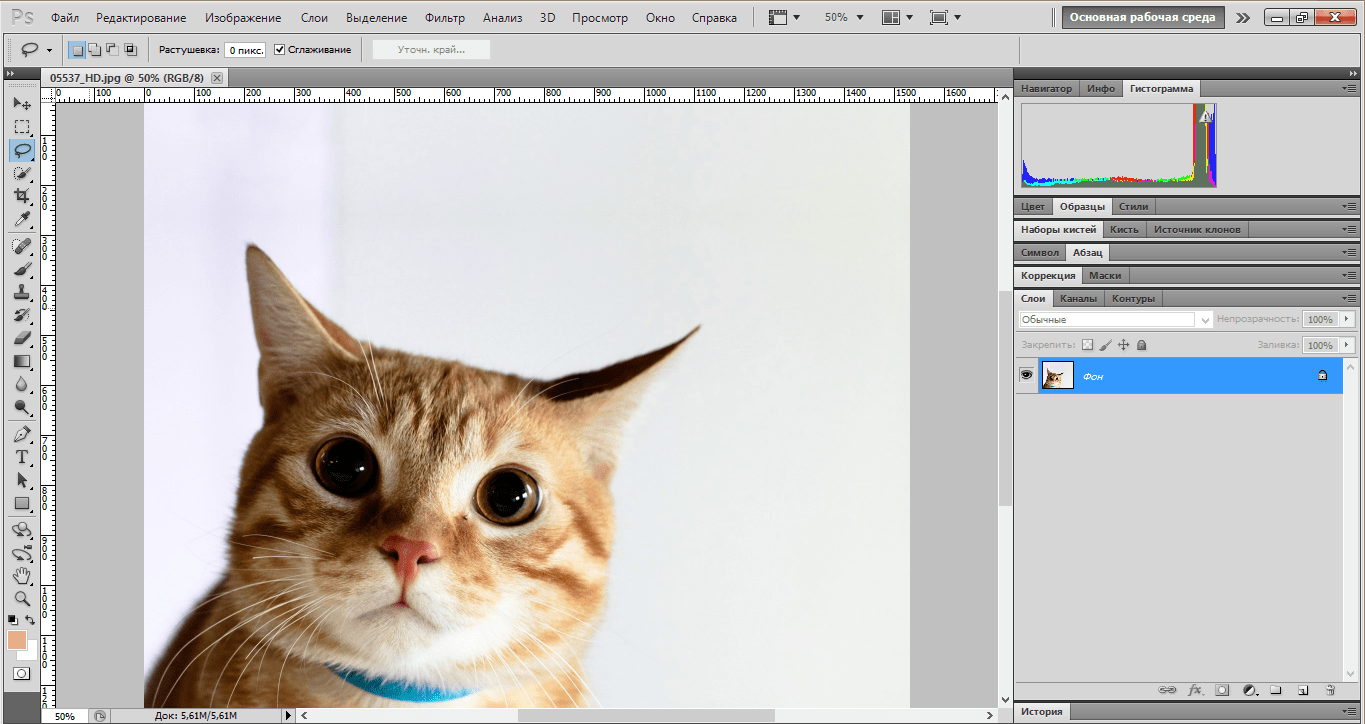
Итак, открываем картинку и берем инструмент «Перо» или Pen Tool (скриншот №1, выделен красным). Начинаем выделять изображения, устанавливая точки по контуру. В конце соединяем последнюю точку с первой. Кстати, чем больше точек будет установлено по контуру, тем плавнее будет выглядеть обтравка.
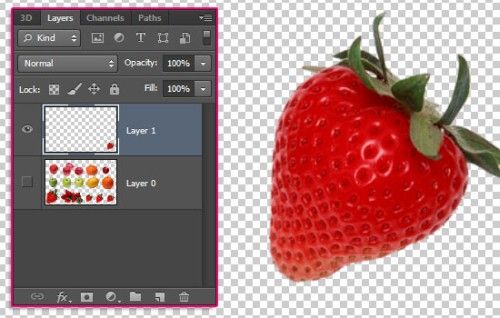
Далее на панели параметров находим вкладку «Контуры» или Paths (скриншот №2, выделен красным), нажимаем правой кнопкой на «Рабочий контур» и на всплывающем меню выбираем «Образовать выделенную область».
После нужно выбрать радиус растушевки. Оптимально — 1-2 пикселя. Галочка «Сглаживание» пусть тоже стоит. «Ок».
После этого можно копировать выделенное изображение (Ctrl+C или в панели «Меню» открыть «Редактирование», потом нажать «Скопировать»), чтобы перенести его на новый холст нужного размера.
Чтобы открыть новый холст, в верхнем меню открываем вкладку «Файл» и выбираем «Новый» (Ctrl+N). В полях «Ширина» и «Высота» задаем 512 пикселей. «Содержимое фона» — «Прозрачный». Жмем «Ок».
Когда откроется новый файл, вставляем из буфера обмена вырезанное изображение. Это можно сделать сочетанием клавиш Ctrl+V либо «Редактирование» — «Вклеить». После этого картинку можно сохранять: «Файл» — «Сохранить для Web» или Alt+Shift+Ctrl+S. Напомним, картинка должна быть в формате .png — его можно установить в настройках в открывшемся окне. Там же можно «поиграться» с уровнем качества, от которого напрямую зависит размер.
Стикеры, которые получились у РГ Digital, доступны по ссылке.
Мятый стикер / Creativo.one
На изображении представлен финальный результат:
Осветлитель и Затемнитель очень мощные инструменты, используемые в Photoshop для создания различных вещей.
В этом небольшом уроке будет показано, как создать помятый стикер, используя эти 2 инструмента. Итак, начнём!
Шаг 1. Создайте новый документ. Размер 600х400 пикселей.
Шаг 2. Заполните фон цветом #282828. На новом слое разместите текстуру камня, расположите этот слой выше всех.
Установите режим смешивания Перекрытие (Overlay). Вы можете скачать текстуру «stonetexture5.jpg» с набора каменных текстур Stone Texture Pack.
Шаг 3. Теперь, давайте создадим сам стикер. Создайте прямоугольник со скругленными углами, используя инструмент прямоугольник со скругленными углами (Rounded Rectangle Tool).
Установите радиус закругления 12px и установите цвет переднего плана #ebebeb.
Шаг 4. Для дальнейшей работы, Вам необходимо растрировать слой. Щёлчок правой кнопкой мыши по миниатюре слоя с фигурой > Растрировать слой.
Как только это будет сделано, выделите часть стикера, используя инструмент Прямоугольная область (Marquee Tool (M)) и поверните выделение немного, используя Свободную трансформацию Ctrl+T.
Для поворота и смещения можно использовать клавиши со стрелками на Вашей клавиатуре.
Шаг 5. Используя инструмент Палец (Smudge Tool) с различными параметрами, создайте искажение нашего стикера.
Совет: Старайтесь использовать твёрдые кисти, и высокую интенсивностью для достижения наилучших результатов. В противном случае изображение может оказаться слишком размытым.
Аналогичный результат можно достичь с помощью фильтра Liquify, но данный способ немного быстрее.
Попытаемся создать крупную складку, как показано ниже.
Шаг 6. Теперь настало время добавить теней и бликов, добавить реализма изображению.
Используя инструмент Затемнитель (Burn Tool), нарисуйте несколько линий на правой стороне складки.
Линии не должны быть идеально ровными; несовершенство линий сделает складку более реалистичной. Вы можете настроить размер кисти, так, чтобы получить различные результаты.
Теперь проделайте тоже самое, используя инструмент Осветлитель .
Используя ту же технику, создайте ещё несколько складок на стикере.
Шаг 7. Для придания ещё большего реализма, добавим тени и теснения (кликните на скриншот, чтобы увеличить).
Шаг 8. Для того, чтобы наш стикер выглядел более чётко, нужно сделать дубликат слоя и очистить стиль слоя. Для этого перейдите в Слой>Стиль слоя>Очистить стиль слоя. Затем выберите Фильтр>Другие>Цветовой контраст.
Для тех, кто не знает, это фильтр усиливает темные/светлые участки изображения.
В настройках фильтра установите радиус — 2 пикс. Разместите этот слой над слоем со стикером и установите режим смешивания на Перекрытие (Overlay).
Шаг 9. Что хорошего в этой технике, так это то, что очень легко придать тексту такие формы, как и стикеру.
Автор использовал готический шрифт Lt Std Bold, который отлично подходит для надписи. Сделайте текст размером соотносящимся с размером стикера, в зависимости от слова,
которое Вы захотите напечатать. Автор использовал размер шрифта примерно 75pt. Установите цвет текста #393939.
Шаг 10. При размещении слоя с текстом, постарайтесь его разместить так, что бы он попадал на область нашей созданной складки. Вы должны растрировать текст, перед тем, как начать с ним работать дальше.
Шаг 11. Используя ту же технику, как и со стикером, используя инструменты Осветлитель и Затемнитель , постарайтесь, чтобы текст повторял изгиб стикера. Результат показан ниже.
Шаг 12. Для придания текстуры стикеру, можно использовать гранж кисти, которых очень много в сети Интернет.
Шаг 13. Теперь давайте добавим эффект освещения к фону. Чтобы сделать это, создайте новый слой, залейте его черным и сделайте овальное выделение, используя инструмент Овальная область , растушёвка 150 пикселей.
Затем нажмите на кнопку Del несколько раз, чтобы избавиться от тёмного фона по центру. (2-3 раза должно быть достаточно)
Финальное изображение.
Автор: Antoine Halle
Переводчик: Лукша Юрий
Ссылка на источник
Источник: www.psdtuts.s3.amazonaws.com
Стикеры для Телеграма — инструкция для полных дурачков
Когда речь заходит о Фотошопе или чём-либо, связанном с дизайном, я начинаю глупо хихикать и биться головой об стенку.
А вот стикеры для Телеграма делать научился — вообще легко. Рассказываю тем, кто владеет Фотошопом на уровне аппер интерчайник.
Мы тут не чтобы создавать произведения искусства, а чтобы пилить стикеры друзей или коллег, издеваться над одноклассниками или хвастаться котом. Если вы владеете Фотошопом, то лучше посоветуйте в комментариях что-то интересное, а не бухтите.
Для создания стикеров понадобятся:
- Фотошоп;
- Шаблон стикера;
- Картинка.
Открываете картинку и вырезаете нужный кусок. Я использую полигональное лассо — быстрый вызов по кнопке Д. Выбираете нужный кусок — до пикселя вымерять нет смысла, корявости поправит белая обводка. После я инвертирую выделение, удаляю остальную картинку, чтобы фон остался белым — так проще поправить косяки и с помощью волшебной палочки (кнопка Ц) выбрать заготовку. Этот шаг можно проигнорировать, если руки не кривые.
Итогом должна получиться вот такая штука:
Её нужно вставить в шаблон. Слой, который уже есть в файле, можно скрыть, но не удалить.
Обратите внимание: заготовка должна быть не более 512 пикселей. Или измените размер сразу, или мышкой ужмите (или увеличьте) картинку.
Дальше используем слой шаблона — копируем его стиль.
Дальше то же самое с новым слоем, только стиль вставляем. После этого у заготовки должна появиться белая окантовка. Чтобы её было видно, временно залил фон:
Если хотите добавить глубокомысленный текст, то вписываете его, слой с текстом превращаете в смарт-объект и вставляете всё тот же стиль — и снова у вас есть стильная белая обводка, кайф.
Сохраняете файл как пнг с прозрачным фоном — я это делаю через кнопку «Сейв фор веб». Стикер готов, осталось запустить его в Телеграм.
Напишите Стикер-боту — он даст подробные инструкции. Совет: сделайте несколько стикеров и публикуйте пак, когда зальёте все. Если добавлять стикеры потом, то ждать момента выпендриться придётся дольше.
Так я запилил целый стикер-пак для чата редакторов (ссылку не дам):
Отправить
Поделиться
Поделиться
Твитнуть
Подписывайтесь в соцсетях
на компьютере и на телефоне
Стикерпак – набор стикеров в Telegram. Может состоять всего из одного стикера, но лимит позволит вместить в набор до 120. Однако настоятельно не рекомендуется наполнять стикерпаки до максимума – в таких сложно ориентироваться. Лучше объединять стикеры по темам в разные наборы, где каждый набор будет содержать разнообразную палитру эмоций.
Подготавливаем изображения для стикеров
Отлично, если вы можете отрисовать стикеры самостоятельно, но если хотите взять изображения из интернета – помните об авторском праве. Стикерпаки, которые содержат запатентованные изображения, могут быть удалены разработчиками.
Изображение надо вписать в квадрат 512×512 пикселей и сохранить в формате PNG. Если картинка не квадратная, то ее большая сторона не должна превышать 512 пикселей. Вес не должен превышать 350 кб. Если стикер содержит текстовые надписи, то заранее позаботьтесь об их читабельности в любом размере.
Для презентабельности разработчики рекомендуют обрамлять стикеры белой рамкой по контуру и поместить стикер на прозрачный фон. Оформленные подобным образом стикеры выглядят эффектнее и профессиональнее – совсем как популярные наборы! Для редактирования изображений подойдут почти любые графические редакторы, например, Adobe Photoshop.
Изображение для будущего стикера с прозрачным фоном и белой рамкойЗдесь можно скачать шаблон в формате .psd, в котором соблюдены все требования: и размеры, и прозрачный фон, и даже белая рамочка.
Создаём свой стикерпак на компьютере
Создать свой стикерпак легче простого: с помощью официального бота @stickers. Его функционал с недавних пор доступен частично на русском языке (при наличии русифицированного приложения).
Начинаем диалог с ботом @stickers. При первом контакте с ботом сразу будет доступен список команд. Полный список команд мы рассмотрим позднее, а пока остановимся на основных. Но, начинаем как обычно с кнопки Старт или Start.
Начинаем работу с Stickers BotВводим
/newpack. Эта команда запустит алгоритм создания набора.Первым делом задаем имя будущему набору. Название будет отображаться в общем поиске и статистике стикеров.
Бот предложит скачать шаблон StickerExample.psd, который можно использовать в качестве основы. На этом шаге отправляем первый стикер. Изображение, которое не подходит под заданные критерии, бот не примет. Обратите внимание, что отправлять стикер нужно не в качестве изображения, а прикрепляемым файлом.
Далее надо прислать смайл, который соответствует данному стикеру. Не обязательно привязывать к стикерам смайлы, ассоциирующиеся с ним, но сам пункт обязателен. Привязка смайлов ассоциативна и позволит телеграму подсказывать данный стикер при вводе выбранного смайла. Использовать можно неограниченное количество смайлов, но рекомендуется не более двух на один стикер.
Отправляем таким образом все стикеры.
Когда весь набор загружен, вводим команду
/publish.Нужно придумать адрес ссылки, по которой стикерпак сможет установить любой желающий. Адрес должен состоять минимум из 4-х символов и быть уникальным. Стикерпак будет доступен по ссылке https://telegram.me/addstickers/stickerName, где stickerName – это выбранное значение.
Создаём стикерпак с телефона
Алгоритм создания стикерпака с телефона ничем не отличается: бот прекрасно работает с любого устройства. Однако разработчики рекомендуют создавать стикеры в настольном приложении или в web-версии.
Стоит обратить внимание: при загрузке картинки следует прикреплять его в качестве файла, а не как изображение из галереи. Для этого, выбрав нужные изображения при загрузке, нажмите кнопку Send as files или Как файл.
Загрузка изображений для стикера на AndroidНа iPhone все работает точно так же.
Как удалить стикеры
После создания стикерпака остается возможность его модерации и редактирования.
Удалить стикеры из существующего стикерпака можно с помощью команды /delsticker. Бот предложит вам выбрать стикерпак и конкретный стикер, который вы хотите удалить.
Обратите внимание, что удалить опубликованный стикерпак вы можете только из своей коллекции. Удалить наборы из общего каталога через бот невозможно – это осуществляется только через специальный запрос разработчикам.
Дополнительные команды
Рассмотрим все возможные команды бота @stickers.
| Команда | Действие |
|---|---|
/newpack | Служит для запуска алгоритма создания нового набора стикеров. |
/addsticker | Позволяет добавить новый стикер в любой из уже существующих наборов. После ввода команды предлагается загрузить стикер в выбранный набор и присвоить к нему ассоциирующийся смайл. |
/delsticker | Выборочно удаляет конкретные стикеры из любого уже опубликованного набора. |
/ordersticker | Позволяет произвольно упорядочить отображаемые стикеры в наборе. |
/cancel | Прерывает выполняемую операцию. |
Команды для просмотра статистики уже существующих стикерпаков
| Команда | Действие |
|---|---|
/stats | Отображает статистику использования определенного стикера. |
/top | Отслеживает ТОП самых популярных созданных вами стикеров. |
/packstats | Отображает статистику использования определенного стикерпака. |
/packtop | Отслеживает ТОП самых популярных созданных вами стикерпаков. |
/topbypack | Покажет три самых используемых стикера в выбранном стикерпаке. |
/packusagetop | Отслеживает ТОП-5 самых используемых за последние двое суток наборов. |
Как сделать на iPhone стикеры из фотографий с помощью «Stickers for Telegram»
С помощью приложения Stickers for Telegram можно моментально подготовить изображения для стикеров из своих фотографий. Приложение доступно абсолютно бесплатно в AppStore.
Для создания стикера выберите нужную фотографию из библиотеки или сделайте фото прямо в приложении.
Загрузка фотографииЕсли из фотографии нужно вырезать какую-то её часть – воспользуйтесь соответствующим инструментом, чтобы аккуратно выделить только нужный фрагмент. При необходимости выравнивайте выделение ластиком. Если для подготовки изображения требуется убрать только белый фон, вы можете выделить всё изображение сразу.
Выделяем фрагмент фотографии Убираем фонПосле успешной обработки фотографии следует нажать кнопку Add it to a pack, после чего откроется @stickers в приложении телеграма.
Готовый стикер, обработанный в Stickers for Telegram
Сделать свои стикеры может пользователь с любым уровнем подготовки. Благодаря введению настолько простого алгоритма создания стикеров, полный каталог стикеров телеграма содержит более 1200 наборов. Стикеры стали отличной возможностью реализовать свой творческий потенциал.
Бесплатный конструктор наклеек с онлайн-шаблонами
Создайте стикер, которым можно поделиться и который можно носить, с помощью Adobe Spark Post.
Наклейки— отличный инструмент для творчества. Вы можете использовать наклейки, чтобы отметить достижение, пометить подарок, украсить бутылку с водой или шкафчик, или даже бампер автомобиля, среди множества других приложений. Изучите профессионально разработанные шаблоны наклеек от Adobe Spark Post, которые вы можете настроить в соответствии с вашими потребностями. Затем вы можете распечатать наклейку дома или на профессиональном принтере, чтобы поделиться ею со всеми своими друзьями и семьей.Это так же просто, как выбрать шаблон, настроить и поделиться им.
Создайте стикеры прямо сейчас
Как сделать наклейку.
Начни с вдохновения.
Мы предлагаем вам тысячи профессионально разработанных шаблонов, чтобы вы никогда не начинали с чистого листа. Ищите по платформе, задаче, эстетике, настроению или цвету, чтобы вдохновение всегда было у вас под рукой. Когда вы найдете графику, с которой можно начать, просто коснитесь или щелкните, чтобы открыть документ в редакторе.
Сделайте ремикс, чтобы сделать его своим.
Есть много способов персонализировать шаблоны наклеек. Измените копию и шрифт. Добавьте образы своими собственными фотографиями. Или просматривайте тысячи бесплатных изображений прямо в Adobe Spark. Уделите столько времени, сколько хотите, чтобы изображение было вашим собственным. В премиальном плане вы даже можете автоматически применять логотип, цвета и шрифты вашего бренда, так что вы всегда будете #onbrand.
Настройте форму наклейки.
Обычно размер вашего холста Adobe Spark Post будет квадратным или прямоугольным.Если эта форма вам подходит, вы можете изменить размер стикера на вкладке «Изменить размер». Или, для другого вида, нажмите на основное изображение на наклейке, затем выберите «Обрезать фигуру», чтобы выбрать одну из забавных альтернативных форм границ. Вы также можете найти значки в галерее значков Adobe Spark, в которых есть вырезы для создания индивидуальной рамки для вашего стикера. Наслаждайтесь игрой с вариантами дизайна вырезанных наклеек.
Поднимите чутье.
С помощью эксклюзивных дизайнерских ресурсов Adobe Spark легко придать своим проектам изюминку и индивидуальность.Добавляйте анимированные стикеры от GIPHY или применяйте текстовую анимацию для коротких графических видеороликов одним касанием. Мы позаботились обо всех скучных технических вещах, чтобы вы могли сосредоточиться на своем сообщении и стиле. Вы также можете добавить соавторов в свой проект, чтобы у вас было больше практических навыков, чтобы воплотить свой дизайн в жизнь.
Измените размер, чтобы контент стал еще шире.
Прошли те времена, когда приходилось запоминать размеры изображений для каждой отдельной платформы. Выбрав понравившийся дизайн, вы можете легко изменить его для любой социальной сети с помощью удобной функции автоматического магического изменения размера в Adobe Spark.Просто продублируйте проект, измените размер и выберите платформу, для которой вы хотите его адаптировать, а наш ИИ позаботится обо всем остальном. Бум. Контент для всех ваших каналов в кратчайшие сроки.
Сохраните и поделитесь своим дизайном стикеров.
Когда ваш дизайн стикера будет готов, нажмите эту кнопку публикации. Мгновенно загрузите его, чтобы распечатать дома, на работе или на профессиональном принтере. Или поделитесь своим дизайном в цифровом формате, поделившись ссылками или разместив его на своих платформах в социальных сетях. Adobe Spark сохраняет ваши творения, поэтому вы всегда можете вернуться к своему проекту, если вам нужно обновить его или изменить его назначение.
Создайте стикер, который подчеркнет вашу креативность.
Adobe Spark вдохновляет вас мыслить нестандартно, когда дело доходит до начала нового проекта. Создавайте бесчисленные стикеры для любого события, собрания или праздника. Затем скопируйте дизайн стикера прямо в Adobe Spark Post, чтобы использовать его для создания фирменных визиток, социальной графики, значков, фотографий профиля, веб-баннеров и многого другого. Есть бесконечные творческие возможности, чтобы сделать ваш следующий проект мороженого максимально сладким.
Пусть Adobe Spark станет вашим экспертом в дизайне наклеек.
Оттачивайте свои творческие способности с помощью Adobe Spark Post. Изучите профессионально разработанные шаблоны, чтобы заставить ваши колеса крутиться, или создайте свой собственный стикер с нуля. Создайте тему для своего дизайна, используя фотографии, значки, логотипы, персонализированные шрифты и другие настраиваемые элементы, чтобы они выглядели полностью аутентичными. Дублируйте дизайны и измените их размер, чтобы обеспечить единообразие для нескольких типов ресурсов. Adobe Spark Post позволяет бесплатно и легко создавать, сохранять и делиться своими проектами за считанные минуты, так что вы можете добавлять соавторов, получать одобрение и делиться своими творческими шедеврами.
Завитая наклейка • Обучение дизайну IceflowStudios
Если вы часто занимаетесь серфингом, то наверняка видели графику, подобную той, которую мы собираемся создать. Многие люди используют их для ссылки на свои социальные сети на своих веб-сайтах. Давайте посмотрим, как вы можете создать свой собственный!
Сложность: Средняя. В этом уроке предполагается, что у вас есть базовые знания Photoshop.
Я решил начать с документа 512 × 512. Размеры вашего документа полностью зависят от вас, однако, если вы начнете больше или меньше, вам, вероятно, придется изменить некоторые настройки, которые мы выполняем.Как только документ будет создан, возьмите Ellipse Tool с панели инструментов слева и нарисуйте идеальный круг. (Удерживайте нажатой клавишу Shift, чтобы убедиться, что она идеально круглая.)
Теперь, когда у нас есть базовый круг, давайте добавим несколько стилей слоя, чтобы немного придать ему вид. Вы можете получить доступ к своим стилям слоя, дважды щелкнув слой или выбрав «Слой»> «Стили слоя» и выбрав «Наложение градиента». Как и размер наклейки, цвета полностью зависят от вас.Я решил начать с красной цветовой гаммы. Ниже я прикрепил выбранные мной настройки и цвета.
Примечание. Выбранный угол может меняться в зависимости от места завивки.
Когда градиент вас устраивает, я решил добавить еще два стиля слоя. Штрих и тень. Настройки для обоих приведены ниже.
Стилизацию слоев можно выполнить в любое время в процессе. Я обнаружил, что раннее добавление стилей слоя помогает сформировать окончательный результат.Теперь, когда стили применены, приступим к локону. Есть несколько способов создать этот элемент, поэтому вы можете поэкспериментировать с другими методами, если вас не устраивает такой результат. Начните с дублирования текущего слоя на панели слоев. Вы можете просто нажать Command + J (Mac) / CTRL + J (ПК) для копирования.
Теперь, что нам нужно сделать, это изолировать насадку, которую мы собираемся использовать для завивки. В данном случае это верхний левый угол. Возьмите Pen Tool из Панели инструментов и убедитесь, что у вас нажата кнопка «Вычесть из области формы», как показано ниже.
Теперь создайте путь, который включает все, ЗА ИСКЛЮЧЕНИЕМ верхнего левого угла этого слоя. На изображении ниже вы можете видеть, что я создал путь, который проходит через верхний угол, а затем огибает нижнюю часть формы.
Если вы все сделали правильно, у вас должна остаться фигура, содержащая только участок в верхнем левом углу слоя. Все остальное замаскировано. Как только это будет установлено, нам нужно повернуть и переместить этот кусок на место.Чтобы повернуть, перейдите к Edit> Transform Path> Flip Horizontal, затем повторите процесс, но также переверните его по вертикали.
После того, как вы переместите фигуру на место, ваш результат должен выглядеть, как на изображении ниже:
Примечание. Я удалил стиль слоя «Обводка» на этом слое.
Теперь проблема. У нас есть завиток, но исходный слой все еще торчит сверху. Нам нужно удалить этот бит в верхнем левом углу. Идите вперед и выберите слой с большим кругом на панели слоев, затем снова возьмите Pen Tool.Убедитесь, что кнопка «Вычесть из области фигуры» все еще нажата. Теперь, вместо того, чтобы выбирать все, НО в верхнем левом углу, вы собираетесь выбрать ТОЛЬКО верхний левый угол. В основном это область, которая все еще видна.
Если все пойдет хорошо, этот угол больше не будет виден. Чтобы скрыть линии пути, вы можете использовать следующий ярлык:
Mac: Command + Shift + H
ПК: CTRL + Shift + H
Пора раскачивать клубок! Так же, как мы добавили стили слоя к большому кругу, мы собираемся добавить их и к завитку.Давайте добавим наложение градиента, внутреннюю тень и падающую тень. Все настройки можно увидеть ниже.
Обратите внимание на угол градиента и цвета. Обратная сторона наклейки обычно белая и полупрозрачная. Также должна быть небольшая тень, чтобы создать иллюзию глубины.
This Inner Shadow поможет с полупрозрачным видом. Мы добавляем границу внизу, подобную той, что на большом круге.
Параметр «Распространение» позволяет тени вытягиваться и касаться краев большего круга.
Вот как должен выглядеть ваш результат после добавления стилей. Возможно, вам придется изменить значения, чтобы получить желаемый результат.
Отсюда нет предела. Даже если наклейка красная, вы можете добавить корректирующий слой Цветовой тон / Насыщенность, чтобы изменить ее на синий!
Один из многих результатов, которых можно достичь с помощью этого метода.
Начни экспериментировать. Когда дело касается такой графики, есть миллион маршрутов.Переместите завиток, добавьте перспективу, добавьте свой логотип и т. Д. Надеюсь, вам понравилось!
Glitter Sticker Photoshop Tutorial — PrettyWebz Media Business Templates & Graphics
Об учебном пособии по Photoshop с блестящими наклейками
В этом очень простом и увлекательном уроке Photoshop с эффектом блеска я научу вас, как сделать реалистично выглядящие фольгированные наклейки с блестками, а также стикер текстовый эффект. Мы создадим переливающуюся текстуру радуги из фольги и текстуры с полупрозрачным блеском, чтобы применить к этому эффекту блеска.
Адаптировано из оригинального учебника Texttuts. Вы можете прочитать оригинальное руководство здесь. Процесс очень отличается, но результат практически идентичен.
В этом руководстве основное внимание уделяется выделение и расширение выделения в Photoshop.
Можно использовать этот глиттер эффект фотошоп для создания наклеек с радужным блеском скрапбукинг, цифровые планировщики, такие как Good Notes, пользовательская графика для историй в Instagram или что угодно!
ИЗУЧИТЕ ИНСТРУМЕНТЫ ДИЗАЙНА ОДИН ШАГ ЗА ВРЕМЯИзучите и освоите самые неприятные аспекты подавления такие программы, как Photoshop и Illustrator, в увлекательной и увлекательной форме с Учебники по дизайну PrettyWebz.
Учебные проекты, подобные тем, которые мы публикуем здесь, в блоге: предназначен, чтобы помочь вам понять использование самых мощных аспектов программного обеспечения для проектирования шаг за шагом. В процессе вы создадите свои дизайнерские активы так, чтобы вы можете создать потрясающий маркетинговый дизайн для своего бизнеса. Так что не забывай чтобы зарегистрироваться ниже в нижнем колонтитуле, чтобы стать частью семьи Prettywebz и никогда не пропустите еще один урок.
РЕСУРСЫ, ИСПОЛЬЗУЕМЫЕ В ЭТОМ РУКОВОДСТВЕ:Никаких изображений или текстур не требуется, это все в Photoshop!
Также присоединяйтесь ко мне на YouTube, чтобы проверить плейлисты, которые я создал для Photoshop, PowerPoint и другого программного обеспечения, которое вы можете использовать для создания своей онлайн-графики.
Другие сообщения, которые могут вам понравиться
Посмотрите видео или прочтите стенограмму ниже. Также ознакомьтесь с другими уроками, которые могут вам понравиться из моей коллекции руководств по Photoshop, брендингу, дизайну социальных сетей и принципам дизайна.
Обучающая запись по наклейке с блестками из фольги
В сегодняшнем видео я покажу вам, как создать эффект наклейки с радужными блестками в Photoshop. Вы определенно можете использовать это в веб-дизайне, графике социальных сетей и действительно во всем.Однако мне особенно нравится этот эффект блеска для цифровых планировщиков и для цифрового скрапбукинга. Давай, приступим.
Итак, первое, что я собираюсь сделать, это показать вам, как использовать этот процесс для создания фигур. Затем я покажу вам, как создать текстовый эффект. Я покажу вам, как создать два стиля границы. Первый, снаружи намного больше фольги. На втором больше полупрозрачное мерцание. Я покажу вам, как сделать и то, и другое здесь.
Настройка фона
Мы создаем это для цифровое использование, поэтому мы начнем с 1000 пиксель на документ 1000 пикселей.Это 72 PPI . Я собираюсь разблокировать фон. Давайте продолжим и настроим цвета фона. Первое цвет, который мы собираемся использовать, — # b6 b7 b8. Это будет средний диапазон серый. Тогда цвет фона будет #dedede. Это еще один серый цвет тоже.
Перейдите к инструменту градиента и убедитесь, что вы используете радиальный градиент . Режим нормальный . Непрозрачность на 100%.
Мне нужен более светлый цвет внутри, поэтому мы начнем с центра холста.Вытяните линию примерно до размера холста, выходящего за пределы холста от середины. У вас получится нечто похожее на тонкий серый прожектор. Фон очень тонкий.
Создание текстуры с радужным блеском
Теперь мы добавим Другой. Слой. Прежде чем мы пойдем дальше, нам нужно создать узор что мы собираемся использовать. Хорошо, я работаю с новым слоем . Нам нужно заполнить слой , поэтому на клавиатуре нажмите command + delete или control + на ПК.Ты можно заливать фон любым цветом .
Теперь мы собираемся дважды щелкните крайний правый угол слоя, чтобы вызвать наш стиль слоя. Собирались к добавьте наложение градиента . Хорошо для параметры наложения градиента, которые мы собираемся продолжить и установим градиент на что-то вроде радуги.
Загрузка градиентов
Вы можете получить много эти градиенты, щелкнув маленькую шестеренку значок справа от градиентов. Я собираюсь выбрать фотошоп градиент по умолчанию называется спектр .
Настройки градиента
Наши настройки градиента будут такими: режим наложения нормальный , непрозрачность 100%, наш градиент, который мы уже установили. Стиль градиента будет линейным , а наш угол составит 130 градусов . Угол действительно зависит от вас. Направление, в котором вы хотите, чтобы ваш узор падал. Масштабирование до 100 процентов . Теперь мы собираемся щелкнуть правой кнопкой мыши по слою и выбрать растеризовать стиль слоя .
Добавление мерцания
Подойдите к фильтру затем шум и добавьте шум .Покинуть шум примерно на 35, –40. Вы собираетесь чтобы получить что-то похожее на тонкий блеск.
Сохранение шаблона
Хорошо, теперь мы собираемся перейдите в , отредактируйте , затем определите шаблон , и мы собираемся называть этот шаблон «радужным блеском» и нажмите ОК.
я просто пойду вперед и опустите этот слой вниз и выключите. Вы можете удалить это в этот момент, если хотите. Мы уже сохранили его как образец, поэтому не это нужно больше.
Первая форма бабочки
Хорошо, теперь я пойду впереди и добавьте фигуру.
Инструмент «Фигуры»
Перейдите к инструменту «Форма» , у вас будет этот называется инструмент нестандартной формы . Я иду выбрать это, и в Photoshop есть целый набор форм по умолчанию, включая этот бабочка. Если вы подойдете и увидите животных, стрелы, артистов, все эта штука. Бабочка , которую мы собираюсь использовать в природе .
Я выберу это бабочка и просто вытяните эту фигуру на холсте. Наша заливка хороша для черного. Я не хочу, чтобы у него был инсульт, поэтому Я просто собираюсь выключить ход .
Изготовление A Selection
Теперь, когда у нас есть форму, которую мы продолжим, и добавим два больше пустых слоев. Принесите бабочку слой над этими двумя пустыми слоями . Имя бордюр с блестками и лазерная резка . Первый будет нашим блеском граница.Вторая будет тонкой линией, вырезанной лазером, как вы видите на лист наклеек.
Хорошо, едем вернись к этой форме бабочки слой и нажмите command / Ctrl на клавиатуре. Когда вы видите этот маленький квадрат появляется, когда вы наводите курсор на слой, вы можете щелкнуть. Таким образом, выделит бабочку.
Расширение Selection
Мы заедем к бордюр с блестками . Это просто пустой слой на этом этапе.Теперь мы подойдем к , выберите в верхней части экрана, затем измените и мы перейдем к развернуть наш выбор около 10 пикселей , нажмите ОК.
Граница с блестками (фольга)
Мы находимся на границе с блестками , подошли к , фильтр , затем , рендеринг и затем облаков .
Теперь вернитесь к , фильтр , затем шум и добавьте шум , сумма на 35% в порядке.Наше распределение является однородным и убедитесь, что монохромный отмечен галочкой.
Теперь количество блеска просто будет основываться на предпочтениях. У вас может быть более темный блеск, как более тонкий блеск, или вы можете сделать то, что делаю я, и просто поднять его, чтобы получить яркий блеск. Я оставлю это на 70. Нажмите ОК.
Расширение Снова выделение
Теперь мы идем назад до выберите , затем измените , затем разверните .Мы собираемся расширить еще на 10 пикселей . Щелкните ОК.
Изготовление Laster Cut Effect
Выберите слой для лазерной резки . Это пустой слой с этой точки зрения. Мы собираемся продолжить и нажать command + Delete на Mac или ctrl + обратно на ПК. Заполняем выделение на лазерная резка этого белого цвета. Теперь мы можем нажать command + D, чтобы снять выделение. выбор.
Мы собираемся дважды щелкнуть крайний правый угол слоя лазерной резки , чтобы отобразить стили слоя для слоя лазерной резки. Добавьте обводку к слою, обводка будет составлять два пикселя .
Нам нужен штрих по центру . Оставьте режим наложения на мягкий свет и непрозрачность на 100 процент. Наш тип заливки будет цветом , а цвет — #dedede. Что-то очень светло-серое. Щелкните ОК и еще раз ОК.
Теперь идем перейти к ползунку заливки для этого слоя и понизьте до 0% для этого слой, вырезанный лазером.Это оставит у нас очень тонкие очертания.
Добавление Радужный блеск бабочке
Теперь мы возвращаемся на наш слой оригинальной формы и мы собираемся дважды щелкнуть крайний правый слой на слое. Добавьте узор наложения .
Выберем последний паттерн , который мы только что создали . Пока у нас все еще открыты настройки шаблонов, мы собираемся скорректировать, где шаблон появляется. Думаю, мне нравится этот синий, фиолетовый и розовый градиент, поэтому мы собираемся иди с этим щелчком.
Эффект текста
Я собираюсь добавить текст прямо сейчас. Я использую Monserrate черный . У нас есть размер на 125 . Наш интервал между буквами, приведем на номер 185 для этого.
Теперь, когда у нас есть текст выложил так, как мы хотим, я собираюсь добавить два пустых слоя , как и раньше. Я собираюсь на переместить этот текстовый слой поверх снова, как и раньше. Назовите их «блестящая кайма» и «лазерная резка».”
Выбор и Расширение текстового слоя
Мы собираемся вернуться к текстовому слою , и мы собираемся чтобы перейти команда + щелкните на сделайте выделение текста . Мы собираемся подойти к , выберите в верхней части экрана, затем измените , затем разверните. Это раз мы собираемся расширить 5 пикселей нажмите ОК.
Делаем полупрозрачный Граница текста
Мы подошли к слою границы с блестками .Я собираюсь измените черный цвет на что-нибудь более светлое. Наш главный цвет будет be # 4a4a4a, а нижний цвет будет белым (#ffffff).
Теперь идем к фильтр вверху экрана затем рендерит , затем облаков . Вот куда мы идем чтобы получить такой полупрозрачный вид.
Перейти к фильтру вверху экрана, затем к пикселизму . Теперь выберем пуантилизм .Теперь ты получаешь полупрозрачный цвет там. Размер ячейки собирается быть 3 . Три — это минимальный размер ячейки, поэтому мы собираемся использовать все это вниз и нажмите ОК.
Снова расширяем выбор
У нас все еще есть исходный выбор активен, поэтому мы вернемся к , выберите в верхней части экрана, затем измените , затем разверните . Мы расширяем выделение на 5 пикселей . Щелкните ОК.
Добавление лазера Cut Stroke
Мы собираемся приехать в слой , вырезанный лазером .Нажмите command + удалить или ctrl + вернуться к заполнить выбор , как и раньше. Мы собираемся добавить сюда тот же самый ход . Обводка для этого будет на один пиксель .
Вы можете вернуться в параметры слоя и измените его, если он слишком тонкий или слишком толстый. Тоже не волнуйся многое о настройке. Мы просто посмотрим, как это выглядит, а затем перейдем к там. Наш цвет обводки — #dedede, затем нажмите ОК.
Отрегулируйте заливку Настройки для слоя
Перейдите к ползунку заливки для слоя , вырезанного лазером.Наш заполнение снизится до ноль для этого слоя. Теперь мы можем отменить выделение (команда + d).
Добавьте радужный блеск Шаблон для текстового слоя
Мы собираемся подойти к текстовому слою и дважды щелкните крайний правый слой на вставляем наш узор . Перейдем к выкройке и убедимся, что она соответствует тексту должным образом. Итак, мы собираемся получить немного той зелени, что у нас есть немного фиолетового и нажмите ОК.
Эти действия можно использовать для создания стикеров любого типа. Дизайн не обязательно должен быть формой в Photoshop. Это не обязательно должен быть текст. Это могло быть что угодно.
Я работаю с форма бабочки здесь. Я иду выберите слой с бабочкой и граница с блестками и объедините слои . Нажмите команду / Ctrl + E, чтобы объединить слои.
Создание эффекта отслаивания наклейки
С новым объединенным слоем, Я собираюсь использовать инструмент «Многоугольник лассо» и выделю нижнюю половину одного из крыльев .Я иду нажать команду X , чтобы удалить это выбор из этого слоя. Затем команда + v, чтобы вставить его на отдельный слой.
Теперь мы перейдем к редактировать вверху экрана, затем преобразовать затем повернуть на 180 градусов . Совместите этот слой с исходным слоем с бабочкой.
Silver Foil Effect
После того, как вы подобрали , добавьте черно-белый градиент к слою с сложенным крылом .Установите цвета переднего плана и фона на темно-серый и белый цвет. Дважды щелкните крайний правый угол слоя с сложенным крылом, чтобы открыть параметры слоя. Щелкните наложение градиента.
Мы приедем к этому градиенту и выберите градиент переднего плана / фона. Это первая градиент по умолчанию. Выясните, что лучше всего в угол будет. Мы хотим, чтобы темный цвет лежал ровно на дне. Для этот 124 градуса будет в порядке.
Режим наложения нормальный .Непрозрачность составляет 100%. Градиент линейный . Наш угол равен 124 , а масштаб равен 100 . Я собираюсь щелкнуть правой кнопкой мыши и растрировать этот слой.
Сейчас я нажму команда + щелкните, чтобы выбрать часть крыла. Буква «b» на моей клавиатуре, чтобы получить к моему инструменту кисти . Я хочу пойти с мягкая кисть . и измените непрозрачность кисти примерно на 50% и наш расход также составляет около 50%.
Слегка нанесите кистью слой крыльев. Просто обойдите эту верхнюю часть. Мы хотим сделать немного темнее по краям .
Под тенью
Нажмите на фигуру бабочки сейчас. Я собираюсь на добавить новый слой и поправить его. под крылом, но над слоем бабочки. Сбросьте передний план и фон в черный и белый.
С использованием черного цвета кистью , чтобы добавить тени под крыло деталь для создания размера.
[Бесплатная загрузка] Как создать макет стикера с помощью Photoshop — Medialoot
Создание макета глянцевой наклейки с помощью Photoshop
Из этого туториала Вы узнаете, как создать реалистичный макет наклейки с эффектом глянцевого наложения с помощью Adobe Photoshop. Этот эффект использует смарт-объекты, преобразования, стили слоя и фильтр «Стекло».
Спешите?
Или чувствуете себя немного ленивым? Загрузите наши готовые макеты наклеек премиум-класса и сэкономьте время! Если вам нужна бесплатная версия, у нас есть пара из них, перечисленных в конце сообщения (прокрутите вниз, чтобы узнать больше).
Мокап стикера для фотошопа
Скачать
Мокап наклейки или Photoshop — Том 2
Скачать
Шаг 1
Запустите Photoshop и создайте новый документ размером 3000 x 2000 пикселей, 72PPI, цвет RGB.
Шаг 2
Используйте инструмент Rectangle Tool (U) , чтобы нарисовать квадрат размером 1500 x 1500 пикселей в середине холста. Цвет заливки не имеет значения, так как этот слой будет временным.
Шаг 3
На панели «Слои» выберите слой «Прямоугольник» и переименуйте его в «Смарт-объект», «Художественный объект» или что-то подобное, затем щелкните слой правой кнопкой мыши и Преобразовать в смарт-объект
Шаг 4
Дважды щелкните миниатюру смарт-объекта, чтобы открыть содержимое в новом окне. Скройте слой с прямоугольником и используйте инструмент Horizontal Type Tool (T) , чтобы создать новый текстовый слой. Наберите «Наклейка», используя Bello Script, 480 пикселей, # 30D8B0 .
Шаг 5
Теперь мы хотим придать тексту толстую белую рамку, которая часто встречается в дизайне наклеек. Щелкните правой кнопкой мыши на текстовом слое, когда он вас устраивает, и выберите Convert to Shape .
Шаг 6
Используя инструмент Path Selection Tool (A) нарисуйте тексту 50 пикселей, белую обводку и выровняйте по Outside .
Шаг 7
Вы можете заметить небольшой промежуток между буквами t и i, мы можем исправить это вручную, используя инструмент «Перо» (P) , чтобы нарисовать небольшую белую фигуру, заполняющую пространство.
Шаг 8
Сохраните и закройте смарт-объект, чтобы вернуться к основному документу. Войдите в режим Transform (T) и поверните иллюстрацию на -21º вокруг центра. Затем перейдите к Edit> Transform> Skew и, удерживая нажатой клавишу Alt , используйте мышь, чтобы наклонить верхний правый угол на 7º .
Шаг 9
Перейдите в Слой > Новый слой заливки> Заливка сплошным цветом … и введите # 6dd6e9 , затем нажмите OK .
Шаг 10
Назовите цветовую заливку «Цвет фона» и переместите ее в нижнюю часть панели слоев. Дублируйте слой смарт-объекта на месте, затем скройте видимость и назовите верхнюю версию «Наклейка». Сделайте нижнюю копию активного слоя и назовите его «Тень». Панель Layers должна выглядеть как на скриншоте ниже:
Шаг 11
Дважды щелкните слой «Тень», чтобы открыть окно «Стиль слоя», и установите для параметра «Непрозрачность заливки » значение 0 .
Шаг 12
Задайте слою Color Overlay , используя Black (# 000000) и 25% Opacity .
Шаг 13
В идеале, сейчас мы хотим добавить второй эффект Color Overlay. Но если ваша версия Photoshop не поддерживает это, мы можем использовать Gradient Overlay вместо Black to Black gradient, Overlay Blend Mode и 100% Opacity.
Шаг 14
Эти стили слоя должны сделать слой Shadow теперь таким:
Шаг 15
Перейдите к Фильтр> Размытие> Размытие по Гауссу… и примените размытие 2 пикселя , затем нажмите OK .
Шаг 16
Перейдите в Фильтр > Галерея размытия> Сдвиг наклона … и настройте размытие, как показано ниже: 90 пикселей, Размытие и 100% Искажение.
Шаг 17
Вернитесь к основному документу, покажите видимость и выберите слой «Наклейка».
Шаг 18
Войдите в режим Transform (T) и щелкните переключатель Warp Mode .В раскрывающемся списке режима деформации выберите Arch и установите Bend на -20% . Нажмите OK и затем переместите слой поверх тени, как показано ниже:
Шаг 19
Дважды щелкните слой «Наклейка», чтобы открыть окно «Стиль слоя», и примените Gradient Overlay , используя:
- Режим наложения: Умножение
- Непрозрачность: 5%
- Градиент: От черного к белому (по умолчанию)
- Стиль: Отражение
- Угол: -150º 60750 Масштаб 90%
Шаг 20
Перейдите в Layer> New Fill Layer> Gradient… и используйте эти настройки:
- Градиент: от черного к белому (по умолчанию)
- Стиль: Отражено
- Угол: -150º
- Масштаб: 70%
Шаг 21
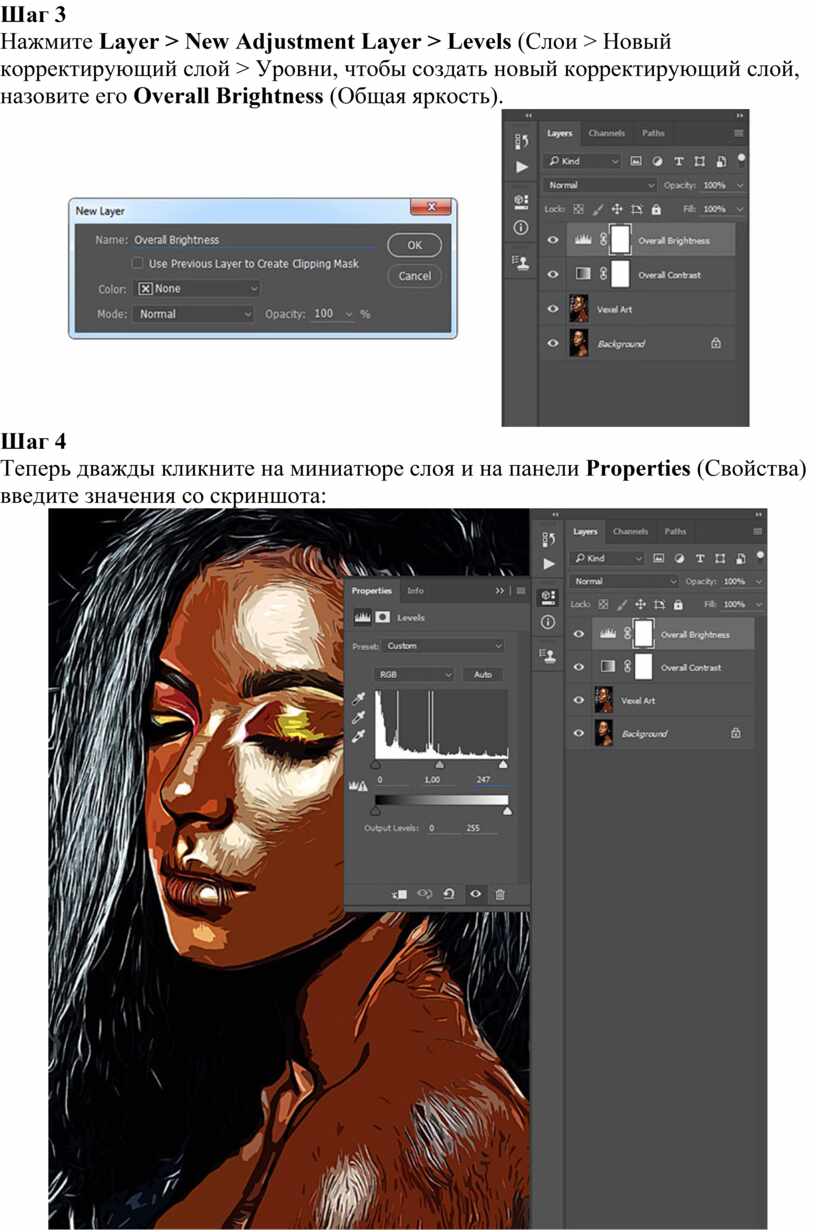
Назовите слой градиентной заливки «Эффект блеска» и щелкните слой правой кнопкой мыши, затем выберите Преобразовать в смарт-объект . Перейдите в меню Image> Adjustments> Levels … и установите Shadow Input Level на 50 и Highlight Input Level на 90 .
Шаг 22
Перейдите в Фильтр> Галерея фильтров … и выберите Glass . Установите Distortion на 20 и Smoothness на 4 .
Шаг 23
Перейдите в Изображение> Коррекция> Яркость / Контрастность и введите 150 для Яркости и 100 для Контрастности.
Шаг 24
Наконец, для этого эффекта блеска перейдите в Filter> Sharpen> Sharpen .
Шаг 25
Создайте дубликат слоя с эффектом блеска и закрепите обе копии на слое стикера, щелкнув правой кнопкой мыши и выбрав Create Clipping Mask . На верхней копии установите режим наложения на Soft Light и непрозрачность на 25% .
Шаг 26
На нижней копии эффекта глянца установите режим наложения на , умножение, и непрозрачность на 2% .
Результат и заключение
Вот последняя наклейка.В этом макете используются относительно простые эффекты в Photoshop для создания очень впечатляющего результата. Но помните, это не разовый эффект! Теперь вы создали свой макет стикера и можете поместить все, что хотите, в слой смарт-объекта «Наклейка», чтобы мгновенно увидеть его макет.
Загрузить мокап
Немного лениво? Загрузите наши полные готовые макеты наклеек и сэкономьте время! Это макеты премиум-класса, в которых используются смарт-слои Photoshop, чтобы упростить процесс.При цене 6 долларов за загрузку вы обнаружите, что это довольно просто и ценно для экономии времени.
Мокап стикера для фотошопа
Это наш первый созданный нами макет стикера (и тот, что из учебника). В премиум-наборе больше предметов, больше стилей, и все готово для вас. Посмотрите здесь:
Скачать этот набор
Мокап стикера для фотошопа — Том 2
Второй том наших премиальных макетов наклеек Medialoot. В этой версии есть еще несколько стилей, включая прозрачную матовую наклейку, которая обеспечивает потрясающий эффект, который вы вряд ли найдете где-либо еще.Подробности на странице товара:
Дополнительная информация и загрузка
100% бесплатный мокап стикеров
Это немного меньший, но все еще редактируемый набор макетов наклеек. Используя умные слои и Photoshop, вы можете легко настроить эту БЕСПЛАТНУЮ загрузку для удовлетворения любых ваших потребностей.
Скачать здесь
Как создавать этикетки продуктов в Photoshop
Привет Всем, у нас есть учебник по дизайну / иллюстрации. Мы работаем над этикеткой для пива Micro brew.
Шаг 1
Прежде всего, я расскажу о том, как я придумал грубый набросок того, как будет выглядеть мой персонаж.
Вот набросок на бумаге с перманентным маркером. Отсканируйте свою работу и сохраните файл с разрешением 300 точек на дюйм. Чем больше, тем лучше, тем лучше работает уменьшение масштаба! Эскиз был сделан красным, чтобы мы могли легко отделить штриховой рисунок от эскиза. Как? Супер просто! Сначала отметьте свой слой, дважды щелкнув по нему.
Шаг 2
Вы можете сделать это, нажав ctrl + щелчок на ПК или command + щелкнув по MAC и выбрав слой эскиза. Когда у вас появятся марширующие муравьи, вы перейдете на вкладку каналов и щелкните свой красный канал.
Вы копируете этот слой канала ctrl + c на ПК, команда + c на MAC. И вы снова нажимаете на свой композитный канал (RGB), чтобы выбрать их все. Вы возвращаетесь на панель слоев и вставляете свой красный канал как слой ctrl + v на ПК или command + v на MAC. Назовите ваш новый слой LINE ART.
Шаг 3
Перейдем к настройке уровней ctrl + L на ПК или command + l o MAC и настроим ползунки, чтобы получить чистое черно-белое изображение. Постарайтесь убрать все оттенки серого. Легкий! Теперь, чтобы избавиться от белого и сохранить искусство удержания в чистоте! Хорошо, так что мы можем избавиться от нашего первого наброска или оставить его, если хотите, чтобы история была у вас. Мне лично нравится иметь все мои слои в конце и видеть, насколько изображение изменилось от начала до конца. (Я знаю, что многие из вас, возможно, умирают из-за левого глаза ниндзя, но я добираюсь туда!) Хорошо, теперь мы избавляемся от белого фона.Скройте все свои слои, кроме штрихового рисунка, нажав Alt + щелчок на ПК или optn + щелкнув MAC над маленьким значком глаза на вашем слое. Мы открываем параметры наложения нашего слоя LINE ART, дважды щелкнув место рядом с именем или просто перейдя на кнопку «FX».
После этого выбираем параметры наложения. У вас будет 3 блока, и третий — тот, который нам нужен: «Смешайте, если: серый». Здесь вы хотите сдвинуть белый треугольник влево, пока он полностью не исчезнет! Когда закончите, нажмите OK.
Шаг 4
Отлично! Теперь нам нужно заблокировать эти изменения, поэтому нам нужно нажать ctrl + click на ПК или command + щелкнуть MAC на значке создания нового слоя, чтобы новый слой появился под нашим слоем штрихового рисунка. Затем выберите оба и нажмите ctrl + e на ПК или command + e на MAC, чтобы объединить оба слоя в один и сохранить его прозрачность. Потрясающие! Теперь мы можем, наконец, продублировать этот глаз и приготовиться раскрасить его.
Шаг 5
Когда все в порядке, мы можем переходить к процессу рисования.Создайте новый слой под штриховой графикой и разложите все ваши плоские цвета.
Шаг 6
пора поработать над светом и тенями. Используйте более яркие тона тех же цветов макета для светлых участков и более темные для теней. Когда вы закончите, у вас должно получиться что-то вроде этого:
Шаг 7
Теперь мы можем вывести этот замечательный рисунок на новый уровень. Мы собираемся раскрасить штриховой рисунок. Какие? мои драгоценные чистые линии clack? да! для этого вы хотите заблокировать прозрачность штрихового рисунка, щелкнув этот значок:
Настало время раскрашивания.Выберите самый темный цвет тени для каждой части вашего персонажа. Допустим, вы работаете над толстовкой ниндзя. Выберите самое темное значение с помощью пипетки и сделайте немного темнее этого. Почему? просто чтобы штриховой рисунок не сливался с тенями. Как только у вас будет этот цвет, начинайте наносить кисть! Ваша последняя иллюстрация будет выглядеть примерно так:
Шаг 8
С персонажем покончено. Пора поработать над этикеткой. Настройте размер и разрешение нового документа.Помните, что 300 + dpi лучше всего, если вы хотите печатать. Во-первых, мы устанавливаем зеленый цвет фона. Нажмите alt + backspace на ПК или option + backspace на MAC, чтобы заполнить слой выбранным вами цветом.
Шаг 9
Мягкой кистью, осветлителем и затемнением вам нужно проработать тени и свет. Затем выберите зелень с таким же осветлением и затемнением, но с текстурированной кистью, как показано ниже.
Шаг 10
Теперь приступим к работе над эффектом звездообразования.Создайте новый слой; а затем нарисуйте линию и темно-серые прямоугольники следующим образом:
Шаг 11
Перейдите в главное меню и выберите «Фильтры», затем «Искажение» и, наконец, «Полярные координаты» и используйте ПРЯМОУГОЛЬНЫЙ К ПОЛЯРНОМУ. БАМ! Звездообразование. Теперь уменьшите непрозрачность примерно до 50% и измените режим наложения на «Overlay».
Шаг 12
Пришло время овалов. Сначала создаем овал темно-зеленым цветом. Затем примените следующие стили слоя и примените следующие настройки, как показано ниже:
Шаг 13
Дублируем слой, нажимая ctrl + j на ПК или command + j на MAC.Затем измените цвет на более темно-зеленый и настройте параметры обводки на:
.А затем добавьте слой иллюстрации
Примените следующий стиль внешнего свечения, чтобы сделать его POP:
Шаг 14
А затем мы можем добавить в рецепт логотип, аромат и текст!
Используйте ту же идею для создания шаблона:
Скачать исходный файл PSD
Как создать стикер от начала до конца — полное руководство
Источник: Behance.нетто
Если вы думаете о создании собственной наклейки для продвижения своего бизнеса (или, возможно, просто в качестве личного проекта), вы, вероятно, поняли, что в процессе дизайна гораздо больше, чем кажется на первый взгляд.
При правильном использовании и правильном дизайне наклейки могут стать отличным маркетинговым материалом практически для любого бизнеса. Проблема в том, что большинство людей не понимают, с чего начать, когда дело доходит до разработки наклеек, и чаще всего даже графические дизайнеры без достаточного опыта в дизайне наклеек могут испортить процесс дизайна.
Если вы планируете использовать свою наклейку в маркетинговых / рекламных целях, речь идет не только о создании красивой наклейки, вы также должны иметь в виду ряд других вещей. Вам нужно подумать о сообщении, которое вы хотите передать, о фактической копии вашей наклейки, размере / форме, типографике и, конечно же, о фактическом процессе печати (который часто может быть самой сложной частью процесса, если вы еще не сделали этого) t предназначен для печати раньше).
Это может показаться довольно сложным, но не волнуйтесь, мы здесь, чтобы помочь вам в этом процессе.Мы разработали наклейки для сотен счастливых клиентов здесь, на FastPrint.co.uk, и наша команда дизайнеров хорошо разбирается в искусстве дизайна наклеек.
Мы посоветовались с ними и создали следующее руководство, которое проведет вас через процесс создания и печати идеальной наклейки.
# 1 — Выберите свой размер и формуИсточник: Behance.net
Прежде чем вы начнете думать о любом другом аспекте вашего дизайна, вам нужно принять решение относительно размера и формы вашей наклейки.В большинстве случаев это почти полностью зависит от предполагаемого использования наклейки.
Пожалуй, самая распространенная форма наклеек — это обычная прямоугольная и квадратная форма (например, наклейки от LouLou & Tummie выше). Часто это самые экономичные наклейки, поскольку они не требуют дополнительного процесса высечки или специальной формы.
Источник: Flickr.com
Вот еще один фантастический дизайн наклеек, в котором используется правильная квадратная форма.Как видите, это довольно простая, но красиво оформленная наклейка, которая просто показывает, что вы можете многое сделать с обычным квадратным / прямоугольным дизайном; все зависит от творческого процесса
Источник: Stickermule.com
Если вы хотите создать дизайн более нестандартной формы, такой как наклейка выше, лучший вариант — просто распечатать наклейку на прозрачном виниле. Сделав это, вы сможете создать полностью индивидуальный дизайн, даже если технически ваша наклейка будет по-прежнему иметь обычную квадратную / прямоугольную форму (просто часть наклейки будет полностью прозрачной).
Их также можно распечатать в обратном порядке, если вы планируете наклеить их на окна или другую прозрачную поверхность (пожалуйста, позвоните нам, если вы хотите это сделать, мы всегда рады помочь!).
Источник: Behance.net
Важно понимать, что вы не обязаны использовать наклейки диаметром всего несколько сантиметров. Большинство современных полиграфических компаний позволяют создавать наклейки размером и длиной до нескольких футов.Это может быть здорово, если вы хотите создать наклейку на стену, подобную той, что изображена выше.
На FastPrint.co.uk мы можем создавать наклейки шириной до четырех футов и практически любой длины, которую вы пожелаете, поэтому, пожалуйста, позвоните нам, если вы хотите создать большую наклейку.
# 2 — Сделайте его ярким и красочнымИсточник: Dribbble.com
Неважно, где вы планируете использовать свой стикер, обычно цель состоит в том, чтобы привлечь внимание людей.Если вы создаете рекламную наклейку в маркетинговых целях, так будет всегда, независимо от того, в какой форме находится ваша наклейка (например, обычная наклейка, наклейка на автомобиль и т. Д.).
Проблема в том, что стикеры обычно просматриваются издалека. Если ваша наклейка в конечном итоге приклеится к чьей-то крышке ноутбука, бамперу автомобиля, фонарному столбу или любой другой возможности, целевая аудитория для вашей наклейки будет от нескольких футов до нескольких сотен метров.
По этой причине в большинстве случаев вам следует делать наклейку яркой и красочной. Если вы сделаете наклейку красочной, она привлечет внимание целевой аудитории и привлечет к себе внимание, которого заслуживает.
Важно помнить, что создание яркой и красочной наклейки не обязательно означает, что вам нужно использовать в своем дизайне все цвета радуги. Часто лучше всего подходят всего один или два цвета (вы можете узнать больше о теории цвета в этой фантастической статье).
Если вы посмотрите на стикеры Healthy Horwitz, вы увидите, что дизайнеры выбрали только один основной цвет ярких блоков для каждого из дизайнов. Вы можете увидеть, как они будут красиво выделяться на расстоянии и привлекать внимание прохожих.
Источник: Dribbble.com
Вот еще одна красиво красочная, но довольно простая наклейка от theint.ro. Опять же, он использует только два основных цвета (желтый и темно-серый), но все же дизайн яркий, чистый и красочный.
Если вы используете слишком много цветов в своем дизайне, вы рискуете создать загроможденный и откровенно некрасивый дизайн, поэтому обязательно придерживайтесь двух или трех основных цветов.
# 3 — Используйте жирный шрифтИсточник: Stickermule.com
При разработке стикера очень важно сосредоточиться на выборе типографики. Скорее всего, ваша наклейка будет передавать сообщение, и если это так, вам необходимо убедиться, что это сообщение доступно для чтения целевой аудитории вашей наклейки.
Если бы вы создавали флаер или листовку, было бы вполне приемлемо включить абзацы текста, написанные относительно небольшим шрифтом, но с наклейками, это было бы большой ошибкой. Цель стикеров не в том, чтобы рассказать аудитории о своей жизни, а в том, чтобы сделать бренд узнаваемым и привлечь внимание (по крайней мере, в большинстве случаев).
Убедитесь, что вы выбрали жирный и четкий шрифт, который будет читаться на расстоянии. Возьмем, к примеру, рисунок стикера Хакера выше; Вы можете видеть, что дизайнер использовал жирный и хорошо читаемый шрифт.Воздействие и удобочитаемость текста были дополнительно увеличены за счет использования только прописных букв и большого размера шрифта (что повысило читаемость на расстоянии).
Источник: Dribbble.com
Еще один способ сделать текст стикера более жирным и читабельным — использовать контрастные цвета. Например, если вы посмотрите на наклейку «Хакатон» выше, то заметите, что слово «Хакатон» напечатано белым текстом на темно-красном фоне.Эти два цвета очень контрастируют, поэтому текст кажется еще более заметным.
Типография без засечек часто может выглядеть более жирной и удобочитаемой при печати мелким шрифтом, так что имейте это в виду. Однако не используйте шрифты без засечек только ради этого, особенно если они не соответствуют существующей визуальной идентичности вашего бренда.
# 4 — Используйте текст экономноИсточник: Stickermule.com
Как мы вкратце упоминали в последнем пункте, цель стикера не в том, чтобы рассказать аудитории о вашей жизни или проинформировать их о каждом отдельном продукте, который вы предлагаете (вы можете позволить буклету / брошюре позаботиться об этом), а, вместо этого, чтобы привлечь внимание к своему бренду и повысить узнаваемость бренда.
Если вы посмотрите на любой дизайн стикеров, вы заметите, что текст используется крайне экономно. На самом деле, во многих стикерах вообще нет текста. Например, взгляните на стикеры HTML5 выше.
Это не что иное, как простые значки, в которых вообще не использовался текст. Причина этого проста; Целевая аудитория этих наклеек уже распознает значки HTML5, поэтому текст не требуется. Больше воздействия создается без текста.
Источник: Behance.net
Однако в некоторых случаях текст может быть необходим и действительно может помочь привлечь внимание к вашим стикерам. Например, взгляните на вышеприведенные наклейки, созданные для Месяца дизайна. Целью этих стикеров было привлечь внимание на месяц, и, как видите, текст действительно помогает в этом. Он задает простой вопрос: «Откуда берутся идеи?». Этого достаточно, чтобы привлечь внимание людей и заставить их задуматься.Это также вызывает чувство любопытства и заставляет их хотеть узнать ответ.
Ясно, что этот небольшой объем текста (всего пять слов) имеет гораздо большее влияние, чем целый абзац, рассказывающий людям о том, откуда могут прийти идеи. Когда дело доходит до дизайна наклеек, меньше значит больше.
# 5 — Добавьте свой брендИсточник: Gigaom.com
Хотя важно учитывать цветовые схемы, типографику и т. Д., Также важно, чтобы ваш бренд оставался в основе вашего дизайна.
Просто потому, что типографика в верхнем регистре и определенные контрастные цвета могут иметь наибольшее влияние, когда дело доходит до того, чтобы вас заметили, вы никогда не должны использовать цвета или типографику, которые не отражают ваш бренд или не соответствуют уже существующей идентичности бренда.
Одна из основных целей рекламной наклейки — повысить узнаваемость бренда, поэтому, если ваша наклейка не представляет ваш бренд, она не окажет желаемого воздействия или не принесет окупаемости ваших инвестиций.
В качестве примера взгляните на наклейки Apple выше. По сути, это не что иное, как наклейки с белым логотипом Apple, который узнают практически все мы. На этих наклейках вообще нет текста и ярких цветов, но они идеально отражают бренд. Почему? Потому что Apple известна своим минималистичным подходом к дизайну и в некоторых отношениях вопиющим пренебрежением к правилам.
Источник: Ytse-jam.deviantart.com
Очевидно, что не все мы управляем самой большой компанией в мире (т.е. Apple), а что насчет остальных? Что ж, важно использовать цветовую схему, которая отражает ваш бренд и которая также согласована со всеми другими визуальными средствами (листовки, баннеры, веб-сайт и т. Д.). Также обычно неплохо включить свой логотип на наклейку, поскольку это, вероятно, самая узнаваемая часть вашей визуальной идентичности.
Вышеупомянутый стикер с сиропом агавы прекрасно отражает эти моменты. Он не только показывает их логотип, но и соответствует их фирменному стилю в других носителях (как показано на бутылке).
Если вам нужна помощь в создании отличного логотипа для вашего бизнеса, ознакомьтесь с нашим полным руководством по дизайну логотипа от начала до конца .
# 6 — Добавьте призыв к действиюИсточник: Behance.net
Призывы к действию часто используются в различных маркетинговых средах, и, как правило, вы увидите их на баннерах (как в Интернете, так и в автономном режиме), листовках, веб-сайтах (т.Однако многие стикеры не используют эффективный призыв к действию, и для многих это ошибка.
Если вы не знакомы с тем, что на самом деле представляет собой призыв к действию, это, по сути, изображение или строка текста, которые активно побуждают получателя / зрителя предпринять определенные действия. Это может быть звонок в ваш бизнес, посещение веб-сайта или подписка на профиль в социальных сетях.
Большинство людей склонны думать о призыве к действию как о строках текста, таких как «Позвоните сейчас, чтобы получить бесплатную цитату без обязательств», но, честно говоря, призыв к действию может быть гораздо более тонким, чем этот.Именно такие тонкие и ненавязчивые призывы к действию лучше всего использовать в дизайне стикеров.
Если вы посмотрите на наклейку выше (еще раз взятую из дизайнов Месяца дизайна), вы заметите, что здесь нет очевидного призыва к действию. На самом деле это QR-код, который действует как призыв к действию, поскольку он побуждает получателя / зрителя отсканировать код. Это может быть неочевидно, но оно все еще существует.
Не знаете, что такое QR-код? Взгляните на в нашем недавнем сообщении в блоге , объясняющее , что такое QR-коды и как они работают .
Источник: Stickermule.com
То же самое и с дизайном стикера выше. На первый взгляд все, что вы видите, — это логотип Twitter и дескриптор Twitter, но на самом деле это действует как призыв к действию. Дескриптор Twitter незаметно побуждает получателя / зрителя стикера подписаться на него в Twitter (или, по крайней мере, посетить их профиль в Twitter).
Ряд вещей может служить отличным призывом к действию на вашем стикере; это может быть ваш номер телефона, твиттер, адрес или даже QR-код.Только не делайте это слишком очевидным, вы не хотите использовать свой стикер в качестве «жесткой продажи», так как это оттолкнет вашу аудиторию.
# 7 — Сделай это юмористическимИсточник: Notcot.com
Одна из тактик, которая почти всегда привлекает внимание, — это использовать юмор в своих маркетинговых материалах. Люди любят смеяться, и если вы можете использовать тонкий юмор в дизайне стикеров, они с большей вероятностью вспомнят ваш бизнес по всем правильным причинам.
Если вы посмотрите на умную и красиво оформленную винную бутылку выше, вы начнете понимать, что мы подразумеваем под тонким юмором. Вы можете видеть, что эта наклейка на бутылку вина была разработана, чтобы напоминать посадочный талон на рейс, но вместо информации о рейсе посадочный талон содержит информацию, относящуюся к вину (например, страну происхождения и т. Д.).
Если вы когда-либо покупали вино в супермаркете, вы, вероятно, были озадачены множеством предлагаемых вин, на всех из которых, казалось бы, есть похожие наклейки.Вы можете себе представить, как эта уникальная юмористическая наклейка с вином поможет выделить это конкретное вино из толпы и привлечь к себе внимание, которого оно заслуживает.
Источник: Behance.net
Вот еще один отличный пример тонкого юмора, использованного в дизайне стикеров. Эта большая настенная наклейка была стратегически размещена рядом с розеткой, чтобы казалось, будто розетка питает «разум». Он также имеет заголовок «Не выключайте» большими буквами в верхнем регистре (см. Пункт 3), что еще больше добавляет юмора (и помогает ему выделиться).
Такое использование юмора может быть отличным способом гарантировать, что ваша наклейка произведет неизгладимое впечатление и, в конечном итоге, принесет хорошую отдачу от ваших инвестиций. Однако он может подойти не для каждого бренда, поэтому убедитесь, что он соответствует существующей идентичности вашего бренда.
# 8 — Всегда делайте вещи простыми и понятнымиИсточник: Twitter.com/kapture
Одна вещь, которую вы, возможно, уже заметили практически из каждой наклейки, которую мы демонстрировали до сих пор в этом руководстве, — это то, что все они довольно упрощены и по существу.Практически для всех наклеек это необходимо учитывать в процессе разработки.
Ваш дизайн легко усложнить, и хотя для листовок, брошюр или листовок может уместиться множество информации, наклейки почти всегда должны быть максимально простыми и минималистичными. Во многих случаях логотип вашей компании может быть всем, что нужно для передачи желаемого сообщения и повышения узнаваемости бренда (например, возьмите вышеупомянутые наклейки Apple).
Если вы посмотрите на наклейку от Kapture выше, вы увидите еще один отличный пример того, как простота и конкретность вещей могут на самом деле оказать большее влияние. Большинство людей знают о логотипе «Я [сердце] Нью-Йорк», и этот простой, но продуманный дизайн играет на этом факте. Он заменяет [сердечко] логотипом Kapture.
Золотое правило дизайна наклеек — передать свое сообщение как можно проще и эффективнее. Чем меньше текста вы можете использовать, тем лучше (в большинстве случаев).
Как напечатать наклейкуТеперь вы создали идеальную наклейку для своего бизнеса, осталось подумать только об одном: о процессе печати. Хотя это может быть последним препятствием, для многих это может оказаться самой сложной частью процесса.
К счастью, мы здесь, чтобы помочь вам в этом процессе.
# 1 — Выберите материал наклейкиИсточник: Принцесса.com
Когда дело доходит до фактической печати наклеек, у вас есть несколько вариантов с точки зрения материала, на котором они напечатаны. Почти все наклейки будут напечатаны на каком-либо виде ПВХ / винила, но точные свойства этого винила могут иметь огромное значение для конечного результата.
Один из возможных вариантов — матовый или глянцевый материал для печати наклеек. Практически все полиграфические компании предоставят вам выбор здесь (включая нас в FastPrint.co.uk), и в конечном итоге решение остается за вами. Наклейки выше имеют глянцевую поверхность (это видно по легкому блеску). Матовые наклейки будут иметь меньший блеск.
Когда дело доходит до матового или глянцевого покрытия, это почти полностью зависит от личных предпочтений, но в некоторых случаях матовое покрытие может придать вашим наклейкам более превосходный вид.
Источник: Stickermule.com
Другой доступный вариант — распечатать наклейки на прозрачном виниле.Как мы упоминали ранее в руководстве, это может быть отличным вариантом, если вы хотите создать дизайн нестандартной формы, но не хотите платить больше за процесс высечки.
Вы можете увидеть пример того, как это можно использовать на стикерах Givespark выше. Хотя кажется, что наклейки имеют белый фон, на самом деле они напечатаны на прозрачном виниле (белый цвет вызван бумажной основой). Это может быть полезно, если вы планируете использовать стикеры на прозрачной поверхности (например, на прозрачной поверхности).грамм. пластик или стекло).
Также можно распечатать дизайн в обратном порядке, если вы хотите разместить наклейку внутри окна, но при этом хотите, чтобы она была видна снаружи. Это может быть немного сложнее, но не стесняйтесь позвонить нам, если вы заинтересованы в этом (мы всегда рады помочь!).
# 2 — Установите правильный размер + разрешениеИсточник: Н / Д
Также важно убедиться, что вы правильно настроили размер файла и разрешение, поскольку невыполнение этого часто может привести к непреднамеренному результату.
Большинству полиграфических компаний (включая нас самих) требуется разрешение 300DPI. Если вы используете Photoshop, InDesign или Illustrator, вполне вероятно, что для любого нового проекта по умолчанию будет установлено значение 72DPI, поэтому обязательно измените это, прежде чем приступать к дизайну стикера. Вы можете сделать это при настройке нового проекта (как показано на скриншоте выше в Photoshop).
Вам также необходимо установить правильный размер для вашего проекта. К счастью, это довольно просто; если вы знаете, какого размера должны быть ваши наклейки, вы можете установить его в дюймах, сантиметрах или миллиметрах (в зависимости от того, что вам больше нравится).Пока вы убедитесь, что вы настроены на 300 точек на дюйм, проблем быть не должно.
Источник: Н / Д
Также важно помнить, что большинство полиграфических компаний требуют, чтобы вы либо сглаживали, либо обрисовывали шрифты (в зависимости от того, используете ли вы Photoshop или Illustrator). В Photoshop вам нужно как растрировать текст / шрифты, так и сгладить все изображение. Для этого просто перейдите в меню «Слой» и затем нажмите «Свести изображение» (как показано выше).
В Adobe Illustrator вам нужно перейти в меню «Тип» и нажать «Создать контуры».
# 3 — Правильная настройка выпуска за обрез / обрезкиИсточник: Н / Д
Наконец, вам необходимо убедиться, что вы правильно настроили выпуск за обрез и обрезку. На FastPrint.co.uk мы требуем, чтобы все наклейки имели отступ 3 мм (область за пределами обрезки), чтобы учесть любые несоответствия. Мы также требуем, чтобы вы держали любой текст в безопасной зоне, которая находится на 3 мм внутри линии обрезки.
На изображении выше вы можете увидеть обрезку, обрезку и безопасные области. Если вы пользуетесь услугами другой полиграфической компании, требования к обрезке и обрезке могут отличаться, поэтому обязательно проконсультируйтесь с ними, прежде чем приступать к дизайну.
Причина этих требований состоит в том, чтобы гарантировать, что ни один из ваших текстов не будет случайно обрезан во время процесса обрезки. Обрезка гарантирует, что у вас не останется нежелательной белой / четкой линии по краю вашего стикера, если процесс обрезки будет на один или два миллиметра.
ЗаключениеМожет показаться, что у вас много информации, но если вы проработаете это руководство по порядку, вы почти наверняка получите не только отличный дизайн наклейки, но и дизайн, который окажет желаемое воздействие.
Еще одна важная вещь, которую следует отметить, заключается в том, что для достижения желаемого результата при печати наклеек вам следует убедиться, что вы выбрали авторитетную полиграфическую компанию с большим опытом печати наклеек (у нас есть многолетний опыт в FastPrint.co.uk).
Также важно помнить, что, хотя это руководство должно служить приблизительным руководством для вашего дизайна, успех вашей собственной наклейки в конечном итоге будет зависеть от вашего собственного творчества, поэтому не забудьте потратить достаточно времени (или, возможно, денег, если вы нанять профессионального дизайнера) на дизайн / концепцию, чтобы сделать ее стоящей.
Как создать собственные стикеры для WhatsApp
Недавно в бета-версии WhatsApp появилась возможность использовать стикеры, как в Telegram и Facebook Messenger.Всего через несколько часов наборы стикеров, созданные пользователями, начали появляться в виде приложений, причем некоторые из них уже доступны на Uptodown. К счастью, нет необходимости создавать APK или что-то в этом роде, поскольку существует приложений, которые позволяют легко создавать свои собственные наборы стикеров с использованием внешних изображений.
1- Подготовка изображений
WhatsApp предлагает собственное руководство по стилю для создания стикеров. Несмотря на то, что при использовании приложения , которое мы рекомендуем ниже, вы можете пропустить некоторые требования, описанные с точки зрения размеров и файла изображения размер , возможно, будет хорошей идеей придерживаться этих рекомендаций.Очевидно, вам понадобится какой-то редактор изображений, чтобы внести изменения, хотя вы всегда можете использовать изображения, которые найдете в Интернете.
- Каждое изображение должно иметь прозрачный фон. Для этого рекомендуется иметь мощный редактор изображений для работы со слоями и сохранения результата в формате PNG (примечание: в конечном итоге они будут преобразованы в формат WebP, но это не имеет значения).
- Размер изображения должен быть 512 × 512.
- Каждая наклейка должна быть размером менее 150 КБ. Есть способы уменьшить размер изображения. Например, вот бесплатная программа для Windows и Mac.
- Сохраняйте поле 16 пикселей между изображением и внешним краем кадра.
Также было бы неплохо попробовать различные цвета фона, чтобы его можно было правильно просматривать независимо от обоев, используемых на вкладке беседы. Для этого эффект следа, включенный в Photoshop, идеально подходит для создания темного контура и подчеркивания силуэта ваших наклеек.WhatsApp даже предлагает шаблон для работы, чтобы вы могли легко учитывать все требования, упомянутые выше.
2 — Создайте свой набор стикеров
Как мы уже упоминали, WhatsApp предлагает собственный шаблон APK и конкретные инструкции для компиляции собственного пакета, но, поскольку не у всех есть знания (или мотивация) для компиляции, вы можете использовать сторонние приложения для автоматизации процесса. В нашем случае мы собираемся использовать бесплатное приложение Personal Stickers, которое позволяет автоматически импортировать набор в приложение WhatsApp.Для этого вам необходимо выполнить следующие шаги.
- Коллекция изображений для вашего пакета должна быть на больше трех и меньше тридцати.
- Чтобы приложение могло их обнаружить, они должны находиться в одной папке и в формате PNG.
- После выбора нужного пакета в приложении он будет импортирован в ваше приложение WhatsApp. Чтобы использовать их, вы должны получить доступ к клиенту и найти их на новом значке стикеров рядом со значком для GIF и смайликов, как мы объяснили в этом посте.
