Создаем зеркальное отражение в Photoshop

Будь вы новичок или эксперт, зеркальное отражение изображений в Adobe Photoshop является одним из наиболее часто используемых навыков. Однако из-за разнообразия инструментов, учиться тем, кто только начинает, может быть довольно сложно!
Итак, в этом уроке мы научимся зеркально отображать изображение в Photoshop (как по горизонтали, так и по вертикали), используя несколько различных техник. Вы также в процессе узнаете все необходимые шаги, в том числе:
- как перевернуть изображение
- как перевернуть слой
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Открываем изображение
Шаг 1
Чтобы открыть изображение в Adobe Photoshop, идем в меню

Шаг 2
Это создаст новый файл, где мы сможем редактировать свое изображение.

Шаг 3
В качестве дополнительного шага вы можете переименовать слой. Для этого нужно дважды щелкнуть по слою Background (Фон) на панели слоев и, в открывшемся окне New Layer (Новый слой), переименовываем слой и нажимаем ОК.

2. Переворачиваем изображение горизонтально
Шаг 1
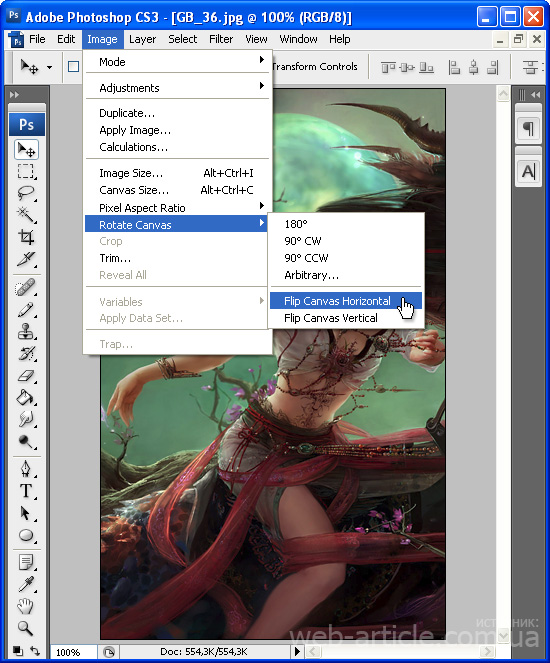
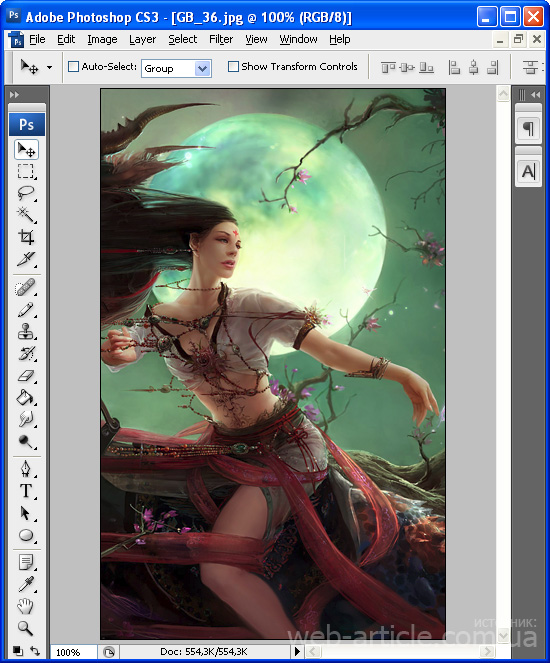
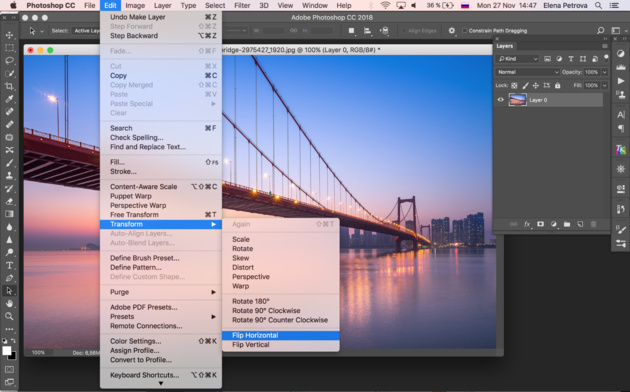
Сейчас узнаем, как перевернуть изображение в Photoshop по горизонтали. Идем в меню
Image — Image Rotation —Flip Canvas Horizontal (Изображение — Вращение изображения — Отразить холст по горизонтали).

Шаг 2
Это перевернет изображение по горизонтали без использования слоев.

3. Переворачиваем изображение вертикально
Шаг 1
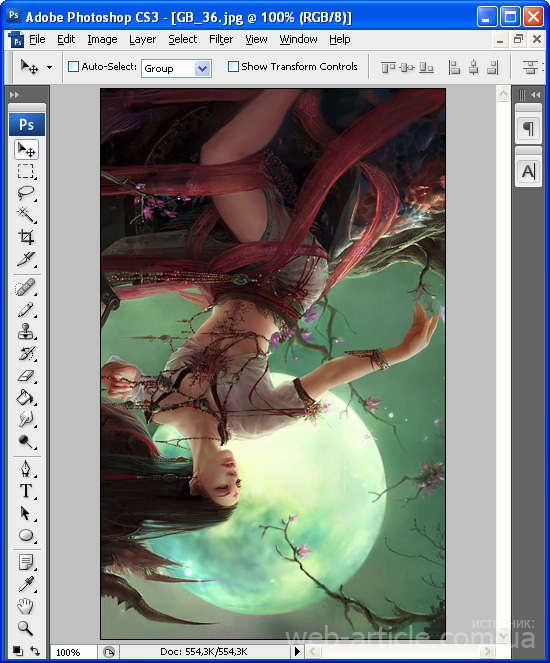
Сейчас узнаем, как перевернуть изображение в Photoshop по вертикали. Идем в меню

Шаг 2
Это перевернет изображение по вертикали без использования слоев.

4. Создаем экшн
Шаг 1
Вы также можете создать экшн в Photoshop для переворота изображения. Создание экшнов в Photoshop позволит быстро и легко автоматизировать шаги.
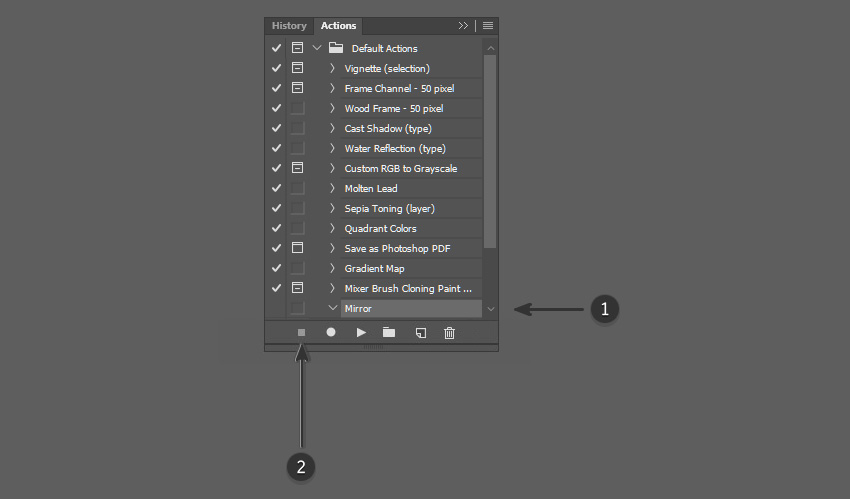
Идем в меню Window — Actions (Окно — Операции). Нажимаем Create New Action

Шаг 2
Как только вы нажмете кнопку Create New Action (Создать новую операцию), вам будет предложено сначала заполнить несколько граф. Эти настройки могут быть полезны при создании нового экшна в Photoshop, чтобы идентифицировать его.
- Name (Имя): выберите подходящее имя для экшна.
- Action Set (Набор): выберите по умолчанию.
- Function Key (Функциональная клавиша): позволяет сопоставить операцию клавише на клавиатуре, чтобы при нажатии этой кнопки она запускала экшн (например, F3).
- Color (Цвет): вы можете назначить цвет для экшна, чтобы помочь вам быстрее идентифицировать его.

Шаг 3
После установки всех настроек можно нажать на кнопку Record (Запись). После нажатия на эту кнопку, все, что вы делаете в Photoshop, будет записано как часть экшна. Маленькая кнопка на панели Actions (Операции) также изменится на красную точку, чтобы вы знали, что запись идет.

Шаг 4
Теперь повторяем шаги для переворота по горизонтали или по вертикали. После завершения записи нажимаем кнопку Stop Playing/Recording (Остановить воспроизведение/запись). Экшн теперь сохранен и его можно найти в списке экшнов на панели Actions (Операции).

Шаг 5
Превосходно! Теперь мы создали экшн для переворачивания изображения. Вы можете проверить, работает ли экшн на другом изображении, открыв другое изображение. Выбираем экшн на панели Actions (Операции) и нажимаем маленькую серую кнопку Play (Воспроизвести) внизу.
Это повторит эффект экшна на любой фотографии! Вы можете запускать экшн для переворачивания как по горизонтали, так и по вертикали.

5. Создаем отражение
Шаг 1
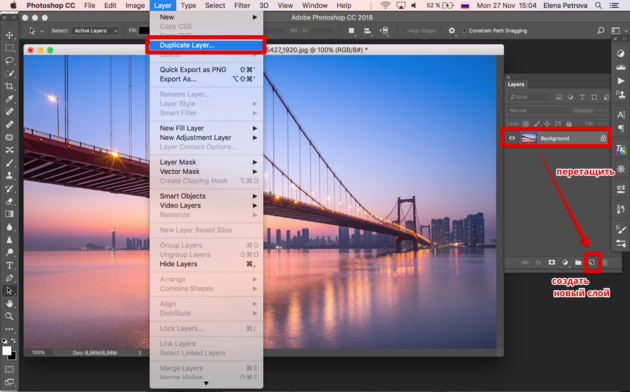
Теперь, когда мы знакомы с переворачиванием изображений, то можем использовать эту технику для создания зеркального отображения или отражения. Чтобы сделать это, мы должны сначала создать дублирующий слой из исходного изображения.
Сначала убеждаемся, что исходная фотография является слоем, дважды щелкнув и переименовав его. Затем щелкаем правой кнопкой мыши по слою и выбираем Duplicate Layer (Создать дубликат слоя).

Шаг 2
Это создаст дубликат слоя, который идентичен оригиналу. Переименовываем дубликат слоя соответственно.

Шаг 3
Для переворота слоя используются немного другие инструменты по сравнению с переворотом холста. Для этого изображения мы хотим создать отражение в воде, которое потребует от нас перевернуть дубликат слоя по вертикали. Идем в меню Edit —Transform —Flip Vertical (Редактирование — Трансформирование — Отразить по вертикали).

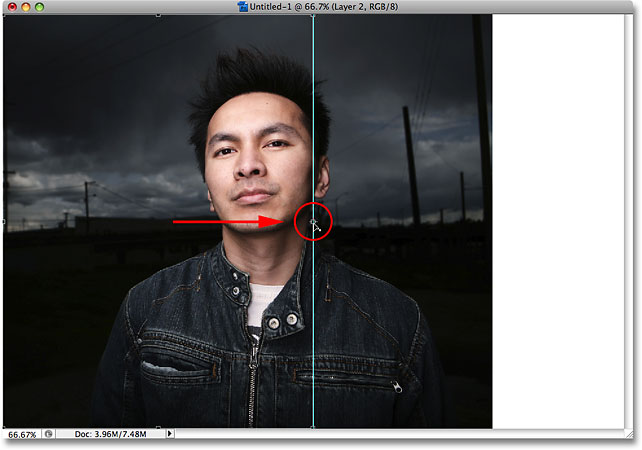
Шаг 4
На новом перевернутом слое с помощью инструмента Marquee Tool (Прямоугольная область) выделяем область над лапой животного, а затем нажмите кнопку Delete на клавиатуре, чтобы удалить ее.

Шаг 5
Скрываем дубликат слоя, нажав на значок глаза рядом с миниатюрой слоя. Выбираем инструмент Crop Tool (C) (Рамка) и растягиваем изображение вниз.

Шаг 6

Шаг 7
Обязательно делаем дубликат слоя видимым, щелкнув значок глаза рядом со слоем, а затем инструментом Move Tool (V) (Перемещение) помещаем слой непосредственно под исходной фотографией.
Дублирующий слой должен быть выше исходного слоя в иерархии, чтобы перевернутое изображение отображалось правильно.
Выравниваем дубликат слоя так, чтобы любые части льва, которые вступают в контакт с водой (например, лапы), касались друг друга.

6. Размываем отражение
Шаг 1
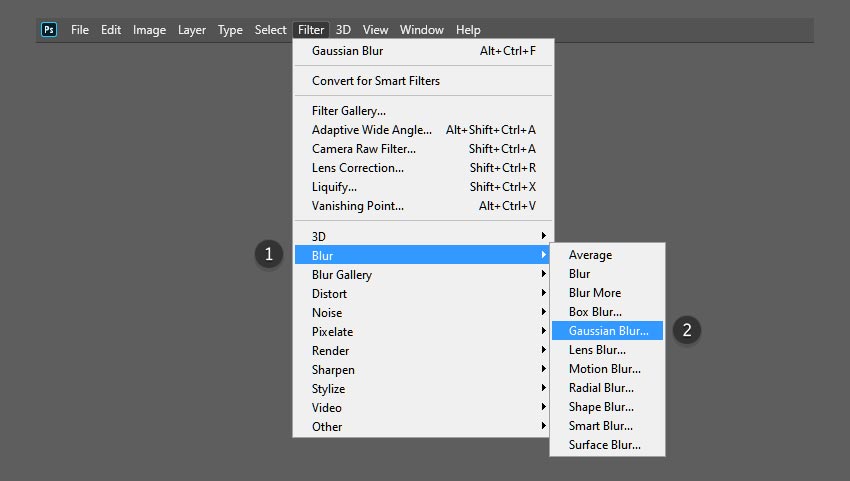
Мы также можем внести некоторые коррективы в отражение, чтобы продать изображение и сделать его более правдоподобным. Во-первых, мы можем добавить немного размытия в слой отражения. Для этого идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).

Шаг 2
Устанавливаем радиус размытия на 5 пикселей и жмем ОК.

Шаг 3
Это поможет размыть слой с отражением. Отрегулируйте радиус размытия по своему вкусу, повторяя шаги выше.

7. Добавляем искажение волнами
Шаг 1
Далее, мы добавим немного искажения к отражению, чтобы придать ему легкий «волновой» эффект. Идем в меню Filter — Distort — Wave (Фильтр — Искажение — Волна).

Шаг 2
Настраиваем фильтр:
- Number of Generators (Число генераторов): 50
- Min Wavelength (Мин. Длина волны): 10
- Max Wavelength (Макс. Длина волны): 250
- Min Amplitude (Мин. Амплитуда): 1
- Max Amplitude (Макс. Амплитуда): 10
- Scale Horiz (Мин. Масштаб): 100%
- Scale Vert (Макс. Масштаб): 1%
Подбирайте настройки в соответствие с вашим изображением.

Шаг 3
Перетаскиваем текстуру воды поверх изображения, чтобы создать новый слой. Затем инструментом Free Transform Tool (Свободное трансформирование) (Ctrl+T) меняем размер слоя, чтобы он размещался поверх отражающего слоя.

Шаг 4
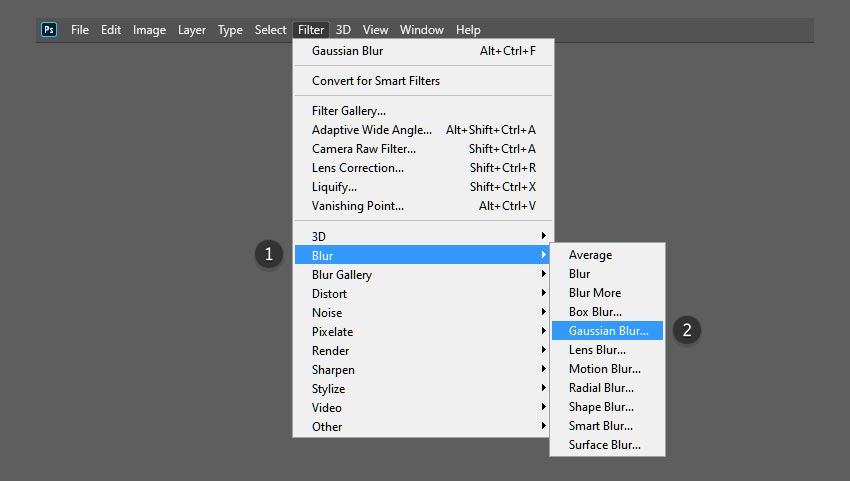
Также размываем слой с текстурой воды, идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Устанавливаем радиус размытия на 2–5 пикселей и жмем ОК.

Шаг 5
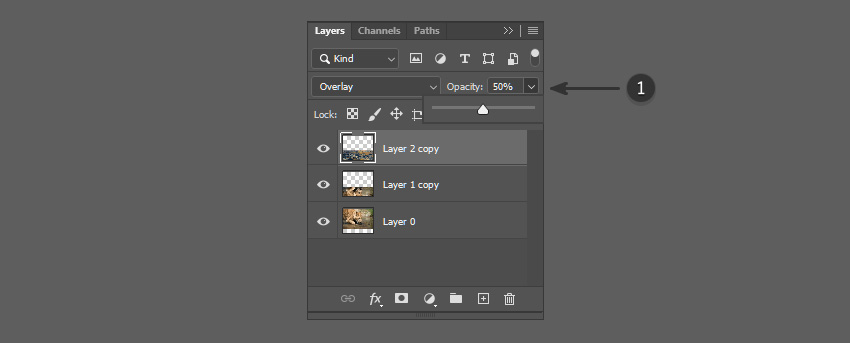
Меняем режим наложения этого слоя на Overlay (Перекрытие).

Шаг 6
Режим наложения Overlay (Перекрытие) позволит нам видеть сквозь слой текстуры воды.

Шаг 7
На панели слоев устанавливаем непрозрачность слоя текстуры воды на 50%, чтобы уменьшить контраст.

Мы закончили!
Поздравляем! Вы успешно завершили этот урок о том, как перевернуть и отразить изображение в Adobe Photoshop. Я надеюсь, что он был полезным и вы узнали новые советы и приемы, которые вы можете использовать для будущих проектов. Увидимся в следующий раз!
Автор: Jonathan Lam
Как в фотошопе повернуть слой на несколько градусов или зеркально
Здравствуйте, часто у нас возникают проблемы при работе с несколькими изображениями. Допустим, нужно повернуть фото сразу в нескольких слоях, но как это сделать? Сегодня мы рассмотрим важную тему, а именно: как в фотошопе повернуть слой.
Несколько способов
Разделим наш алгоритм действий на несколько вариантов. Подробно изучим и рассмотрим работу с каждым из них. Вообще каждый вариант не требует особых усилий, просто нужно будет запомнить все нужные клавиши и тогда дела пойдут в гору.
Информацию которую я сейчас напишу, вы должны будете запомнить. Работая с двумя изображениями, как вы знаете, один слой является активным, другой нет, следовательно, повернуть можно только активную картинку. А что делать, если мне нужно повернуть неактивное? Всё просто, просто нажмите на него и он станет активным.
Повернуть картинку можно, как в ручную, так и автоматически. Для ручного способа нужно нажать на нужный слой, затем Ctrl+T, перенесем наш курсор к углу изображения, и там появятся изогнутые стрелки. Готово, поворачиваем картинку так, как нам нужно.

На градусы
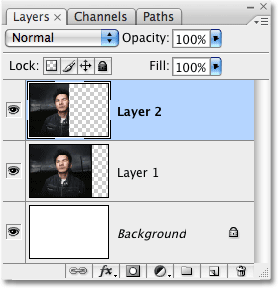
Следующим в нашем уроке будет экскурс по автоматическому вращению слоя. Итак, как повернуть его на несколько градусов? Как видите по первой картинке, на одном из слоев у меня стоит замочек.
Он нам будет запрещать некоторые действия. Щелкаем по этому слою два раза, открывается окошко, ничего не меняем, просто тыкаем по ОК. Вернемся к поворотам, алгоритм действий таков: нажимаем
Изображение — Вращение изображения — Произвольно, в открывшемся окне выбираем нужные нам параметры.

Вот здесь:

По фото выше можно увидеть, что по этим действиям можно повернуть изображение на 90 градусов и на 180 градусов. Есть ещё один вариант, который предлагает не только поворот, но и отражение, искажение и т.п. Если вы не хотите ограничиваться только поворотом, то используйте этот вариант:
Редактирование — Трансформирование — Поворот.
Зеркально
С обычными поворотами, вращениями слоев разобрались. Перейдем к другим. Иногда хочется сделать необычную картинку, для таких случаев в фотошопе существует огромное количество инструментов.
Но сейчас мы рассмотрим инструмент по нашей теме. Отобразим зеркально один из слоев. Поехали. Фотошоп дает на выбор две команды
Редактирование — Трансформирование — Отразить по горизонтали или вертикали.

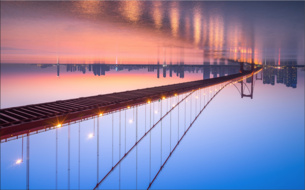
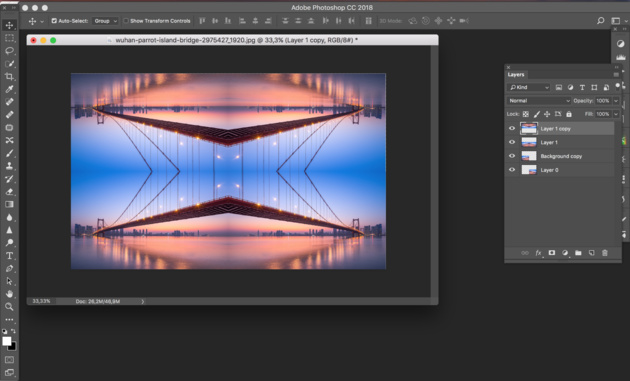
Калейдоскоп
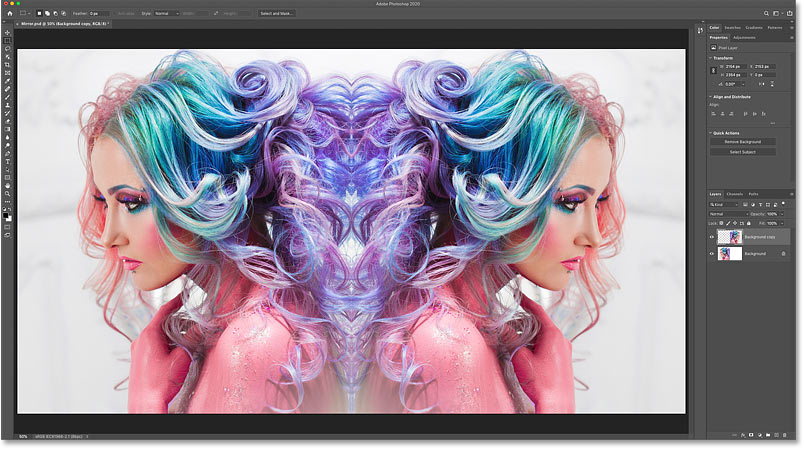
Вторая команда позволяет сделать эффект калейдоскопа, покажу на примере имеющейся картинки. Хотите научиться делать такие? Сейчас расскажу.
Сам процесс немного долгий и трудоемкий, но и Москва не сразу строилась. Приступим.

Нам нужны инструменты, которые описывались выше. Добавляем фото и создаем дубликат. Напоминаю, можно это сделать нажав кнопку в панели со слоями или Ctrl+J.
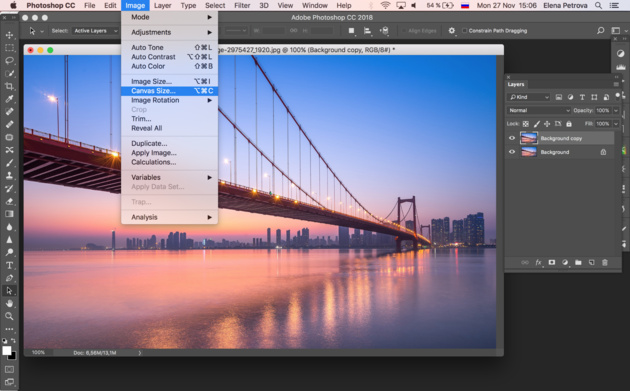
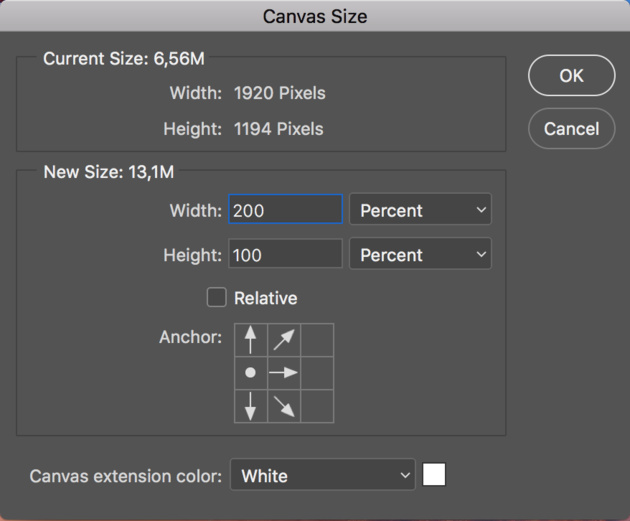
Теперь нам нужно изменить размер самого холста, чтобы это сделать находим в интерфейсе Изображение — Размер холста или Alt+Ctrl+C. Наша задача на данном этапе увеличить холст в ширину, поэтому я указываю вот такие параметры:

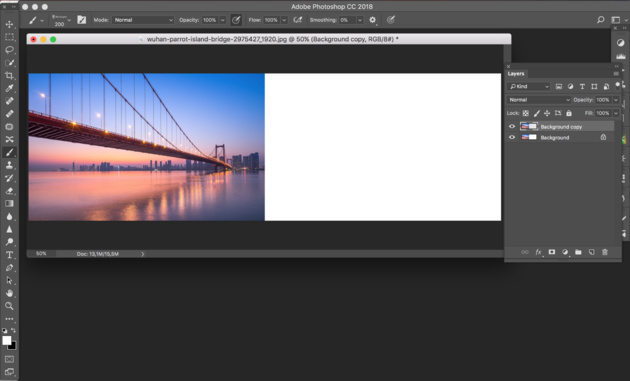
Обратите внимание на расположение, оно должно отходить он левого края на вверх, середину и вниз. Нажимаем Ок. Отображаем копию изображения (информация находится чуть выше) по горизонтали и подгоняем под нужные нам размеры. В моем случае я вырежу лишнее, вырезать можно, выбрав инструмент «Прямоугольная область».

Далее объединяем наши слои и снова создаем копию.

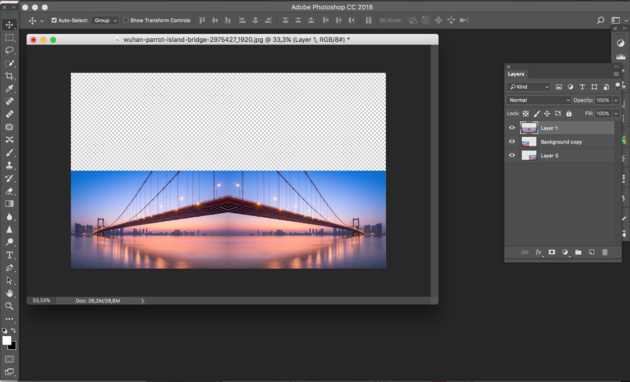
Сейчас нам нужно будет снова увеличить размер холста, только на этот раз дубликата. Делаем всё так же как и раньше, единственное меняем местами параметры ширины и высоты, так же расположение: точка должна находиться внизу в середине и направляться в стороны и на верх.
Отражаем эту картинку по вертикали. Наше изображение находится поверх предыдущего поэтому аккуратно перемещаем его на верх, когда все сделано остается только соединить наши слои.

Если разобраться во всех тонкостях, то вам будет намного легче. Главное не отчаиваться и идти вперёд.
Могу порекомендовать один классный курс, где вы сможете научиться всему быстро, легко, и уже будете профи в фотошопе. Этот курс вот тут.
На этом все
Этот небольшой, но, я надеюсь полезный для вас урок, подошел к концу. Напишите в комментарии, было ли вам интересно узнать что-то новое для себя, и научиться новым фишкам? А может быть вы еще знаете по этой теме способы? Обязательно напишите.
Ну и не забывайте поглядеть другие уроки по фотошопу и лайтруму. А также повторить теорию и практику!
Профессионализма и любви, Иван.
Переверните, отразите и поверните изображения и рисунки в Photoshop
Узнайте, как переворачивать, отражать и поворачивать одно изображение в Photoshop, чтобы создавать забавные и интересные дизайны, и как создавать уникальные образы для эффекта с помощью режимов наложения слоев в Photoshop!
В предыдущем уроке по фотоэффектам мы узнали, как создать простой зеркальный эффект в Photoshop, перевернув одну сторону изображения по горизонтали, чтобы создать отражение другой стороны. В этом уроке мы возьмем ту же самую базовую идею и пойдем гораздо дальше с ней, создавая интересные эффекты, дизайны и шаблоны, просто переворачивая и поворачивая одно и то же изображение снова и снова! Мы также поэкспериментируем с режимами наложения слоев в Photoshop, чтобы увидеть, как различные режимы наложения могут кардинально изменить наши результаты.
Я буду использовать Photoshop CC здесь, но все, что мы будем делать, полностью совместимо с Photoshop CS6 и более ранними версиями Photoshop.
Чтобы следовать, вы можете использовать любое изображение, которое вам нравится, но вы часто получите лучшие результаты, если изображение содержит много деталей. Вот фотография, которую я буду использовать (фотография цветов из Adobe Stock ):
Исходное изображение. Фото предоставлено: Adobe Stock.
И вот только один пример типа дизайна, который мы можем создать из него всего за несколько простых шагов. Мы увидим другие примеры по мере продвижения. Каждая фотография даст вам уникальные результаты, поэтому, когда вы знаете, как создать эффект, попробуйте разные типы изображений, чтобы увидеть, что вы можете придумать:
Один возможный дизайн. Ваши результаты будут зависеть от вашей фотографии и выбранных вами режимов наложения.
Давайте начнем!
Содержание
Это интересно:
Как зеркально повернуть изображение в фотошопе
Мощная и современная программа для редактирования изображений «Русский фотошоп» ориентирована как на новичков, так и профессионалов в деле фотомонтажа. При простоте освоения, лаконичном и удобном меню, она имеет огромное количество функций и эффектов для картинок. Позволяет повернуть изображение в фотошопе, разместить его на рабочем столе, подготовить для печати.
Шаг 1. Скачать «Фотошоп на русском».
Для получения ссылки на скачивание, введите на странице «Скачать» адрес вашей электронной почты. Вес загрузочного файла составляет 57 Мб, это совсем небольшой показатель для профессионального графического редактора.
Используя этот фотошоп с эффектами на русском языке, можно сделать коллаж, открытку, оформить большой и красочный фотоальбом на свадьбу, день рождения, другие замечательные события вашей жизни.
Шаг 2. Добавить изображение в утилиту.
Чтобы добавить фото в фоторедактор, сразу после запуска программы нажмите на иконку «Открытие файла для редактирования». Далее выберите изображение из памяти компьютера, и оно быстро отобразится в основном меню утилиты. Далее приступайте к его редактированию.
Шаг 3. Кадрировать изображение.
Это значит – обозначить его границы. Выберите пункт «Кадрирование» на вкладке «Изображение», выставьте размеры для пунктирной рамки, далее нажмите «Ок». В правой части меню можно выставить тип обрезки: свободная, по пропорциям, по точному размеру.
Шаг 4. Как в фотошопе зеркально повернуть изображение.
Для зеркального поворота картинки используется каталог эффектов «Русского фотошопа». Это окно можно открыть несколькими способами, самым простым из них является нажать в верхней части основного меню на изображение художественной палитры.
Выберите вкладку «Базовые», и далее, в выпадающем меню – строку «Отражение и поворот», здесь представлены доступные варианты, в том числе и зеркальный поворот. Выделите его нажатием левой кнопки мыши и нажмите «Просмотр». Далее «Ок».
Шаг 5.
Рекомендуем вам комбинировать несколько эффектов одновременно. Например, можно выберите совместно с зеркальным поворотом из коллекции «Природные» — луна и звезды, а из коллекции «Стилизация» — неровная поверхность. Количество комбинаций просто огромное, сохранить красивое сочетание можно, если нажать знак «+» рядом с кнопкой «Просмотр».
Стоит отметить, что «Русский фотошоп» позволяет повернуть изображение не только полностью, но повернуть часть изображения в фотошопе. Для этого, когда выберите эффект «Отражение и поворот», нажмите обрабатывать не полностью, а верхнюю, нижнюю часть, овал по центру, и так далее.
Шаг 6. Сохранить изображение.
Для быстрого сохранения отредактированного файла, нажмите на иконку в виде синей дискеты в верхней части основного меню, укажите имя файла и формат.
«Фотошоп на русском» позволяет быстро обучаться навыкам фотомонтажа при помощи подробных пошаговых инструкций, например, таких как: «Как поменять цвет фотографии в фотошопе». От создания настоящего шедевра вас отделяет всего несколько минут, потраченных на чтение статьи и на работу с программой. Используйте HDR и 3D эффекты, инструменты для цветокоррекции, фильтры для фото, и другие улучшения.
Понравилась статья? Расскажите друзьям:
Как в фотошопе перевернуть картинку зеркально
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal:

В результате выполнения команды получим зеркально отраженное изображение по горизонтали:

Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical. В результате получим такую картинку:

3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
Читайте также:
7 комментариев к “Как отразить зеркально картинку в Photoshop”
brunetochka пишет:
Февраль 14th, 2010 at 11:11
Спасибо! Очень помогли:)
| Мусекщ88 пишет: Май 20th, 2010 at 12:54 |
| Ксенчик пишет: Октябрь 8th, 2010 at 04:50 |
Спасибо! Оказывается, так просто. К тому же у меня программа наполовину русифицированная. О как удобно)))
| Fright пишет: Сентябрь 11th, 2011 at 20:51 |
| Аоган пишет: Март 26th, 2012 at 15:57 |
А горячие клавиши для этого есть? Оч нужно!
| Alexandr пишет: Март 26th, 2012 at 17:43 |
Советую почитать: Все горячие клавиши Фотошопа. Кроме того, можно открыть окно с горячими клавишами, доступными в текущей версии программы, в самом Фотошопе. Для этого нажмите Alt+Shift+Ctrl+K.
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.

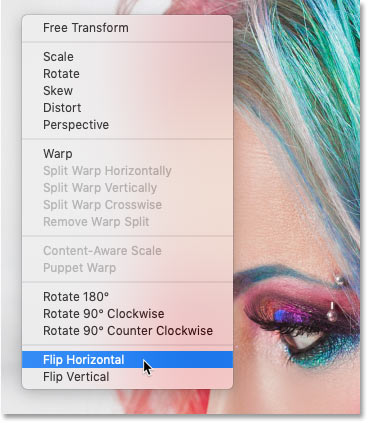
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование».

Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.


Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.


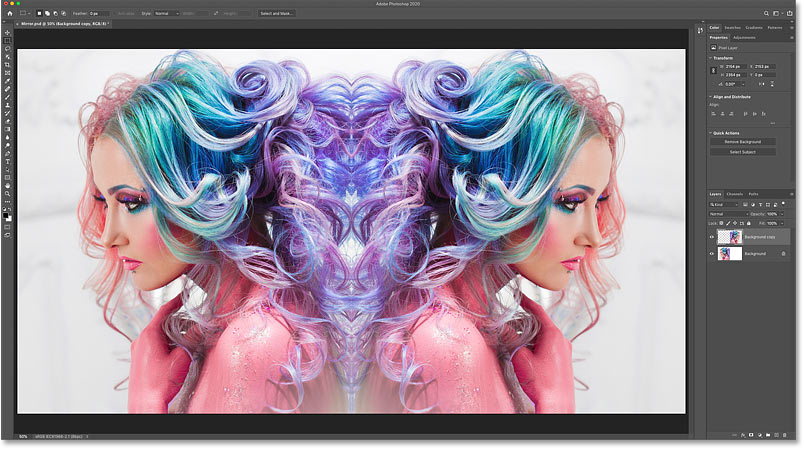
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.

Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста».

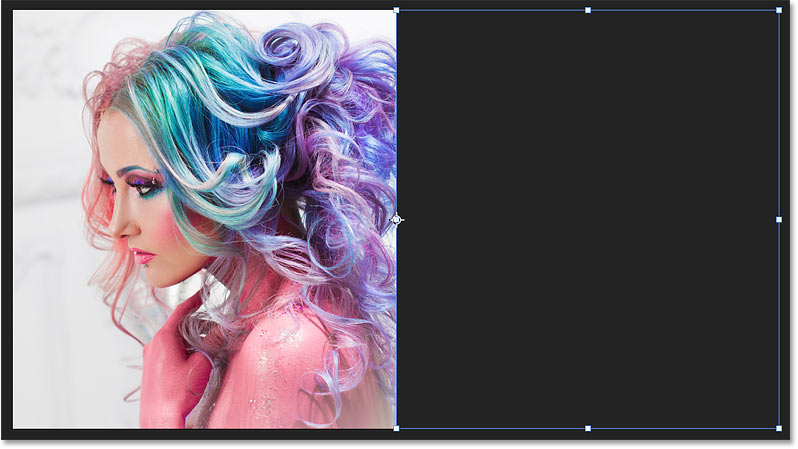
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:

В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.

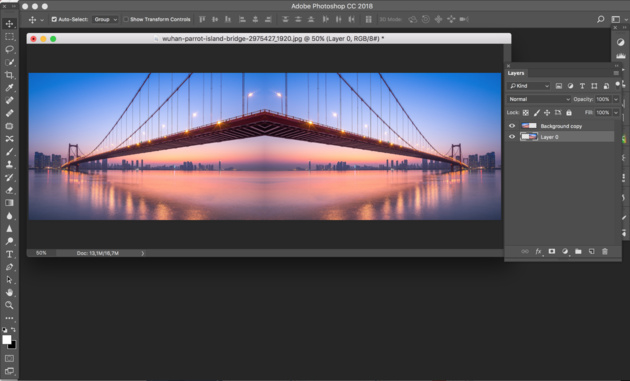
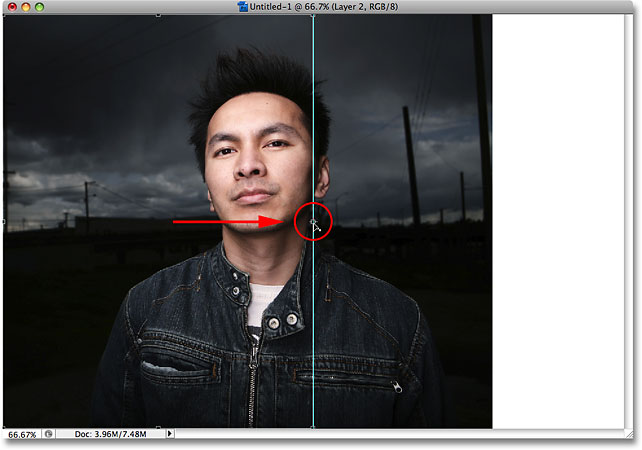
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.

Теперь давайте сделаем зеркальное отражение в другой плоскости.
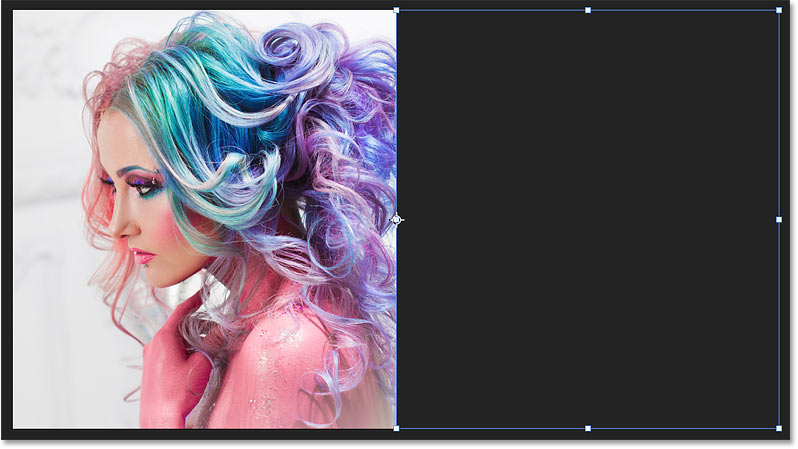
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.

Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.

Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Мы сделаем зеркальное отражение в фотошопе за несколько минут. Я распишу подробно каждый шаг и проиллюстрирую все картинками. Этим эффектом очень часто пользуются дизайнеры и обработчики фотографий.
Я покажу как сделать зеркальное отражение на примере этих фруктов. Откройте фотографию в фотошопе.
![]()
Для начала нам нужно выделить фрукты. Для этого используйте инструмент Лассо, его можно найти на панели инструментов.
Кстати я записал специальный бесплатный видеокурс по фотошопу на тему «Как выделять в фотошопе». Вы можете его скачать на этой странице. Просмотрев этот курс вы без труда научитесь выделять любые объекты в фотошопе.
![]()
Выделяем фрукты. Верхнюю часть можно выделять с белым фоном — ничего страшного. А вот нижнюю надо постараться выделить ровно, без лишнего фона, только фрукты. Так как эта часть будет ложиться под изображение фруктов и служить отражением.
![]()
Нажмите CTRL+C — чтобы скопировать выделенное изображение. После этого нажмите CTRL+V чтобы вставить изображение, оно автоматически появится на новом слое. Так мы продублировали изображение фруктов. Из этой копии мы и сделаем отражение.
Теперь нажмите на CTRL+T появится форма трансформирования. Нажмите на фрукты правой кнопкой мыши, появится меню — выберите пункт «Отразить по вертикали». Этим самым мы перевернули изображение.
![]()
Переместите отраженные фрукты вниз.
![]()
Далее нужно подставить их под фрукты которые наверху. Нажмите CTRL+T, появится форма для трансформирования. Подведите курсор к углу этой формы, вы увидите как курсор примет форму для поворота изображения. Теперь зажмите левую кнопку мышки и поворачивайте изображение. Поверните его чтобы оно встало ровно под фрукты, как бы служила их продолжением.
![]()
Теперь для этого слоя сделайте непрозрачность 40%, чтобы зеркальное отражение было реалистичным и немного прозрачным.
![]()
Получится вот так:
![]()
Далее мы плавно скроем нижнюю часть зеркального отражения. Создайте маску слоя для отраженных фруктов. Для этого в панели слоев есть специальная кнопка.
![]()
Теперь возьмите инструмент Градиент и настройте его так, чтобы он был переходом от черного цвета к прозрачному. Именно черный цвет скрывает изображение через маску.
![]()
Теперь тяните градиент снизу вверх. Зажатая клавиша SHIFT поможет сделать переход идеально ровным по вертикали.
Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop. Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши.Luminar также работает как один из многих плагинов Photoshop, который помогает быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
 Luminar 3
Luminar 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более

Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением.Вы можете сделать это по разным причинам. Как новички, так и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус в изображении или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1 — Отразить все изображение
Отразить изображение без слоев довольно просто.Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда нужно перевернуть только один слой, и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит вам.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения.Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Option 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете его перевернуть.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW) и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр будет вращать только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои в вашем проекте. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота. Вот как это сделать:
1. Найдите панель инструментов и выберите инструмент Повернуть вид .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Правка -> Отменить или использование панели История для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам вращать все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Не удается найти опцию переворота
Если вы не можете найти опцию переворота изображения в соответствии со снимками экрана выше, возможно, у вас установлена другая версия Photoshop.В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернут
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — так как результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав уроки, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя непринужденно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
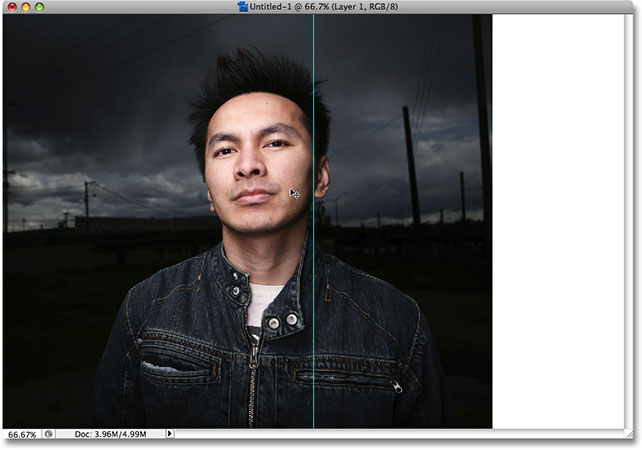
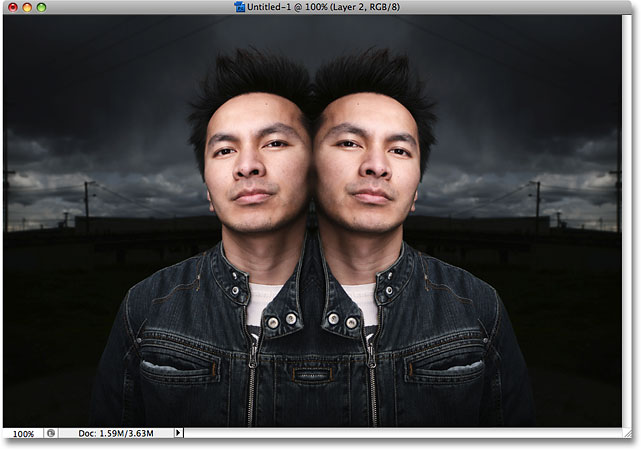
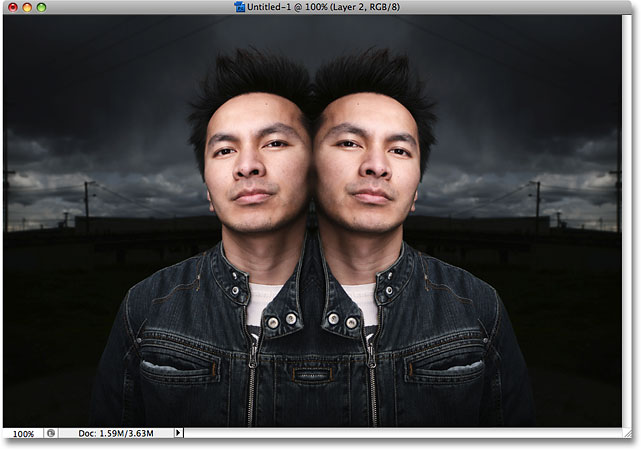
Если вы знаете, как перевернуть слой в Photoshop, существует множество забавных способов проявить творческий подход к вашим фотографиям.Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, здание будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
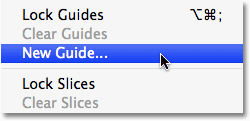
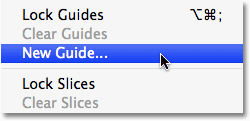
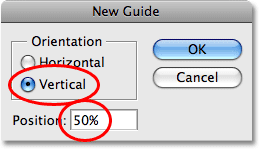
2. Добавьте больше холста, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Свободное преобразование . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Щелкните OK , чтобы закрыть диалоговое окно и экспортировать изображение.
Отразите несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное зеркальное отображение изображения для получения забавных узоров.
1. Откройте изображение, которое хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите свою фотографию на него и вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините двух слоев.
6. Повторяя те же шаги, дублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригинал.
7. Отразите нижнего изображения по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасный калейдоскопический образ с повторяющимися узорами.
Мы надеемся, что теперь вы освоили некоторые приемы переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если вы этого не сделали, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
 Luminar 3
Luminar 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
 ,
,Как отразить изображение в Photoshop


Узнайте, как создать классический эффект зеркального изображения в Photoshop с помощью этого простого пошагового руководства для Photoshop CC 2020 и более ранних версий!
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко отразить изображение в Photoshop, перевернув одну сторону фотографии, чтобы создать собственное зеркальное отражение.Этот популярный эффект часто используется в обложках альбомов и постерах к фильмам, и это простой и увлекательный способ создавать интересные симметричные рисунки практически из любого изображения!
Я буду использовать Photoshop CC 2020, но это руководство полностью совместимо с любой последней версией Photoshop.
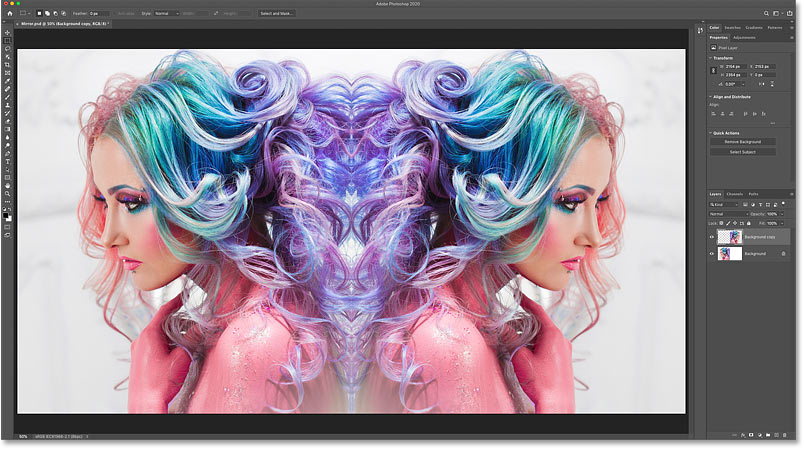
Вот пример того, как будет выглядеть окончательный эффект зеркального отображения, когда мы закончим:


Эффект зеркального отображения.
Приступим!
Загрузите это руководство в формате PDF для печати!
Шаг 1. Откройте изображение
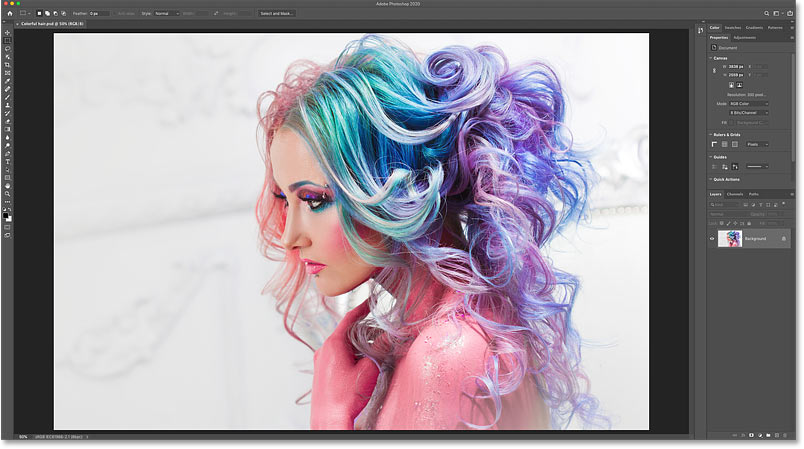
Начните с открытия изображения в Photoshop.Я буду использовать это изображение из Adobe Stock:


Исходное фото. Предоставлено: Adobe Stock.
Чтобы получить справку по открытию изображений, см. Мое полное руководство «Загрузка изображений в Photoshop».
Шаг 2. Дублируйте документ
Прежде чем зеркально отобразить изображение, давайте сделаем копию нашего документа Photoshop. Таким образом, мы случайно не сохраним зеркальную версию поверх оригинала.
Перейдите к меню Image в строке меню в верхней части экрана и выберите Duplicate :


Переход к изображению> Дублировать.
Затем в диалоговом окне Duplicate Image назовите копию « Mirror » и нажмите OK:


Присвоение имени копии документа.
И если мы посмотрим на вкладки документа чуть ниже панели параметров, то увидим, что сейчас работаем над копией изображения с именем «Зеркало»:


Вкладки документа.
Вы можете закрыть исходный документ, щелкнув маленький значок « x » на его вкладке. На ПК с Windows «x» находится в правой части вкладки, а на Mac — слева:


Закрытие исходного документа.
Шаг 3. Выберите инструмент «Кадрирование»
Затем выберите инструмент Crop Tool на панели инструментов:


Выбор инструмента кадрирования.
Шаг 4. Установите соотношение сторон изображения «Соотношение
».И на панели параметров убедитесь, что для параметра «Соотношение сторон » инструмента кадрирования установлено значение «Соотношение » . Это позволит нам свободно регулировать стороны границы обрезки:


Установка соотношения сторон изображения на «Соотношение».
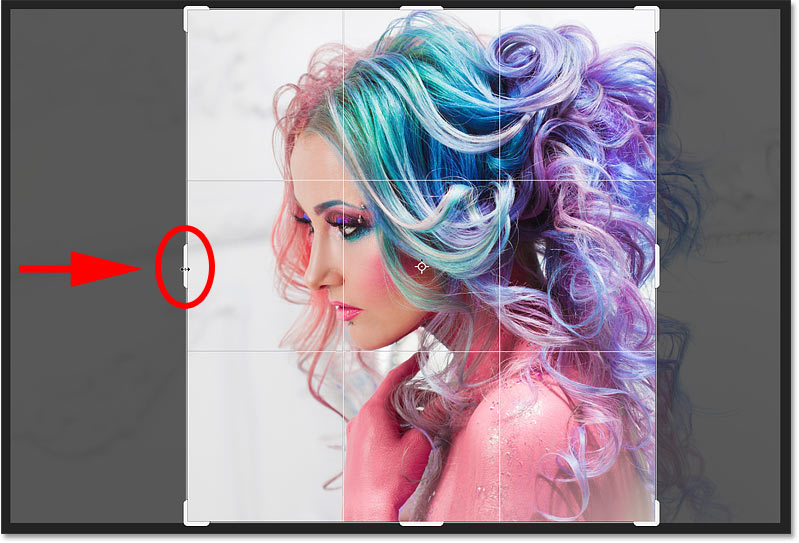
Шаг 5. Перетащите одну сторону границы обрезки до точки поворота
В зависимости от того, в каком направлении необходимо перевернуть изображение, щелкните левую или правую сторону границы кадрирования и перетащите ее в то место, где изображение будет зеркально отражено.
В моем случае я хочу перевернуть изображение слева направо, используя волосы женщины в качестве точки зеркала. Поэтому я перетащу правую часть рамки обрезки в это место:


Перетаскивание правой стороны границы кадрирования к точке поворота изображения.
Шаг 6. Перетащите противоположную сторону, чтобы обрезать ненужное пространство
Мне также не нужно все это пустое пространство слева от изображения. Чтобы обрезать часть, я перетащу левую часть границы обрезки внутрь:


Перетащите левую сторону границы обрезки, чтобы обрезать ненужную область.
Шаг 7. Включите «Удалить обрезанные пиксели»
Перед кадрированием изображения перейдите на панель параметров и убедитесь, что установлен флажок Удалить обрезанные пиксели :
Параметр «Удалить обрезанные пиксели».
Шаг 8: Обрежьте изображение
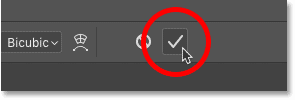
Затем, оставаясь на панели параметров, обрежьте изображение, щелкнув отметку :


Щелкните галочку.
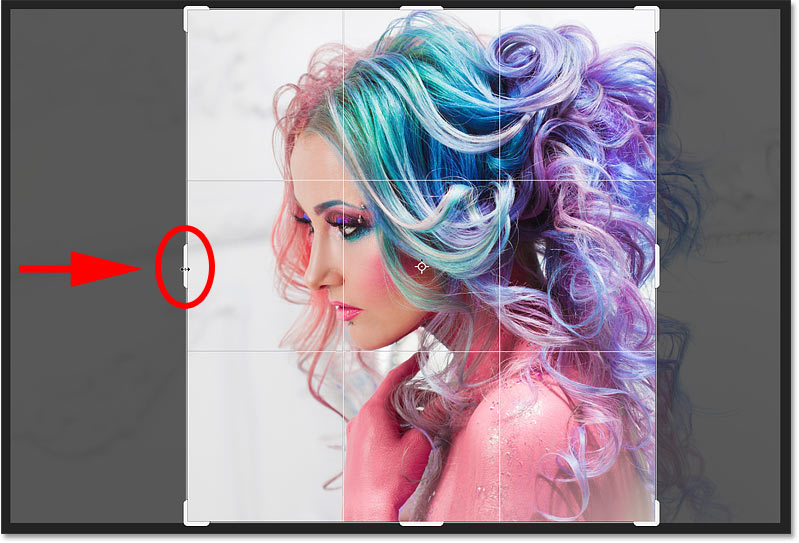
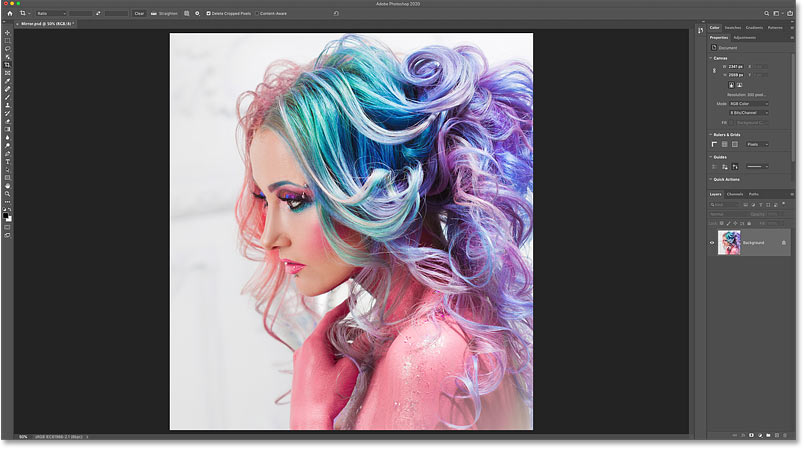
И вот мой результат после кадрирования фото:


Обрезанная версия изображения.
Связанный: Советы и уловки инструмента кадрирования Photoshop!
Шаг 9: Дублируйте фоновый слой
На панели «Слои» изображение располагается на фоновом слое .
Сделайте копию фонового слоя, перетащив ее на значок Добавить новый слой :


Дублирование фонового слоя.
Копия появляется над оригиналом:


Слой «Фоновая копия».
Шаг 10: Выберите команду «Свободное преобразование»
Выделив слой «Фоновая копия», перейдите в меню Edit в строке меню и выберите Free Transform .Или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре:


Идем в Edit> Free Transform.
Шаг 11. Перетащите контрольную точку на боковую ручку
Рамка «Свободное преобразование» Photoshop и маркеры появляются вокруг изображения.
В центре окна преобразования находится значок цели, известный как контрольная точка . Эта точка отмечает центр трансформации:


Контрольная точка в центре окна произвольного преобразования.
Как показать точку отсчета
Если вы используете более новую версию Photoshop и контрольная точка отсутствует, перейдите на панель параметров и щелкните внутри флажка Toggle Reference Point :
Флажок Toggle Reference Point.
Затем нажмите на контрольную точку и перетащите ее на ручку на той стороне, где изображение будет переворачиваться.
Поскольку мое изображение будет переворачиваться слева направо, я перетащу контрольную точку на правую ручку:


Перетаскивание контрольной точки на боковую ручку.
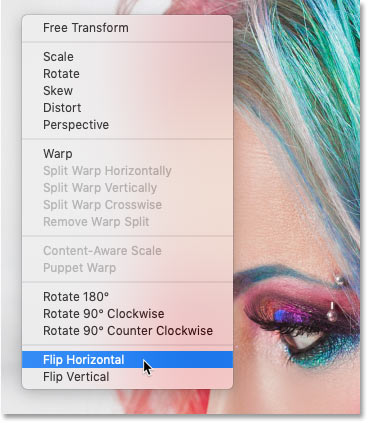
Шаг 12: Выберите команду «Отразить по горизонтали»
Затем, оставив активную команду «Свободное преобразование», щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните в любом месте изображения и выберите в меню «Отразить по горизонтали »:


Выбор команды «Отразить по горизонтали».
Не будет похоже, что изображение перевернулось. Вместо этого поле «Свободное преобразование» переместится в пустую область рядом с изображением:


Результат после переворота изображения по горизонтали.
Шаг 13: Принять и закрыть свободное преобразование
Подтвердите преобразование и закройте Free Transform, щелкнув отметку на панели параметров:


Щелкните галочку.
Шаг 14: Выберите команду Показать все
Если рамка обрезки все еще видна вокруг изображения, это потому, что инструмент кадрирования все еще активен. Нажмите на клавиатуре букву M , чтобы быстро переключиться на инструмент Rectangular Marquee Tool и удалить границу.
На этом этапе мы создали зеркальную версию изображения, но мы не можем ее увидеть, потому что зеркальная половина находится в стороне. Итак, самое интересное. Чтобы просмотреть весь эффект, перейдите в меню Image в строке меню и выберите Reveal All :


Переход к изображению> Показать все.
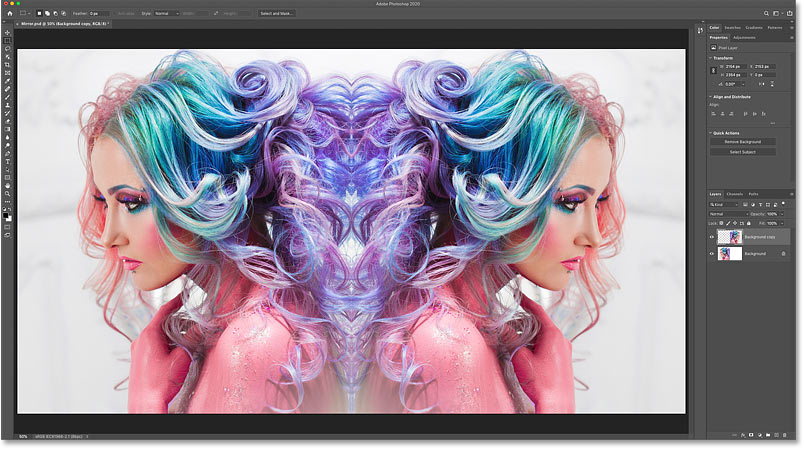
Команда «Показать все» мгновенно показывает весь холст Photoshop, включая скрытые области, давая нам окончательный результат.
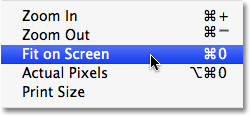
Чтобы уместить весь эффект на экране, выберите команду «По размеру экрана», нажав на клавиатуре Ctrl + 0 (Win) / Command + 0 (Mac):


Окончательный эффект зеркального отображения.
И вот оно! Вот как отразить изображение в Photoshop!
Теперь выведите свои навыки зеркального отображения на новый уровень с помощью моего учебного пособия «Отражение, зеркальное отражение и поворот изображений», в котором показано, как создавать более сложные симметричные конструкции!
Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств. И не забывайте, все наши руководства по Photoshop доступны для скачивания в формате PDF!
Подпишитесь на нашу рассылку новостей
Узнавайте первыми о добавлении новых обучающих программ!
,Как перевернуть слой в Photoshop: полное руководство
Из этого туториала Вы узнаете, как перевернуть слой в Photoshop, а затем смешать результаты с оригиналом. Это не самый распространенный запрос, но возможность перевернуть изображение — это базовый навык Photoshop. Если вам когда-либо приходилось перевернуть портрет в редакционной статье лицом к странице или отразить изображение, чтобы создать узор мандалы, вы поймете, почему это должно быть в наборе инструментов каждого дизайнера. Но, как и в большинстве программ Adobe, даже самые простые эффекты могут иметь множество различных подходов.
Это основные техники Photoshop для зеркального отражения изображения и того, как смешать его с оригиналом. Чтобы еще больше отточить свои навыки, вы можете ознакомиться с нашим обзором руководств по Photoshop или расширить свой инструментарий с помощью некоторых плагинов Photoshop или бесплатных кистей Photoshop.
Получите Adobe Creative Cloud, чтобы использовать Photoshop, сохранять файлы в облаке и получать доступ к дополнительному программному обеспечению Adobe. Прямо сейчас есть невероятная сделка, подробности ниже.
01. Большой переворот
Отражение холста можно найти скрытым в раскрывающемся списке «Поворот изображения» (Изображение предоставлено Adobe)Если вы просто хотите перевернуть все изображение без разделения слоев, перейдите к Изображение > Поворот изображения> Отразить холст .Вы найдете варианты, позволяющие перевернуть холст по горизонтали или вертикали, последовательно выполняя одно и то же действие для всех слоев. Но если вы предпочитаете управлять каждым слоем отдельно, то прочтите…
02. Разблокировать слой
Вы можете определить заблокированный слой как новый слой или просто щелкнуть значок замка (Изображение предоставлено Adobe)Если у вас только открыл изображение в Photoshop, то, вероятно, ваш слой будет заблокирован. Это означает, что он защищен и его нельзя редактировать. Чтобы внести какие-либо изменения в этот слой, вы должны сначала разблокировать его, щелкнув небольшой значок замка справа от слоя или дважды щелкнув слой, чтобы определить его как новый слой.
03. Как отразить слой в Photoshop
Отразить слой за считанные секунды с помощью параметров преобразования (Изображение предоставлено Adobe)Самый простой способ перевернуть слой находится в Edit> Transform . Это раскрывающееся меню дает множество вариантов преобразования вашего изображения, но нас интересуют только два нижних — перевернуть по горизонтали и перевернуть по вертикали. Каждый из них перевернет только выбранный вами слой в любом направлении, которое вы выберете. Стоит отметить, что эта функция работает со всеми типами слоев, а не только с растровыми изображениями.
04. Free Transform
Ввод -100 для ширины в Free Transform идеально перевернет слой по горизонтали (Изображение предоставлено Adobe)Если вам нужен больший контроль над процессом, вы можете использовать инструмент Free Transform для изменения размера слой. Выберите инструмент под Edit> Free Transform или используйте ярлык Cmd + T . Вы можете перетащить края на глаз или ввести -100 в поле ширины в верхней строке меню.
05. Проверьте результаты
Убедитесь, что вы проверили все очевидное, что появляется задом наперед (Изображение предоставлено Adobe)Довольно часто люди переворачивают изображение, даже не задумываясь.Но часто есть заметные артефакты трансформации, которые сразу выдают игру любому зоркому зрителю. Наиболее очевидным из них является текст, который даст вам зеркальную версию, очень похожую на код Да Винчи. Другие ошибки, на которые следует обратить внимание, — это графика, значки и отличительные знаки, такие как веснушки или татуировки на человеке. Если вы действительно настроены на переворот, то вы можете использовать инструмент клонирования, чтобы исправить это, или выберите область с помощью лассо и переверните ее обратно.
06.Смешивание
Два изображения можно достаточно легко смешать, закрасив маску черным цветом с помощью кисти с мягкими краями (Изображение предоставлено: Будущее)Некоторые изображения поддаются зеркальному эффекту, эффективно смешивая перевернутое изображение с оригиналом. Для этого вы должны сначала продублировать слой изображения и отразить его. Добавьте маску слоя к верхнему слою и закрасьте его черным цветом с помощью кисти с мягкими краями, чтобы удалить части изображения, которые должны быть смешаны. Это проще, когда изображение имеет блочный цвет или повторяющиеся узоры.Иногда инструмент «Перо» может быть полезен для более точного выделения.
Подробнее:
,Эффект зеркального изображения — Урок Photoshop
Шаг 1. Создайте новый пустой документ
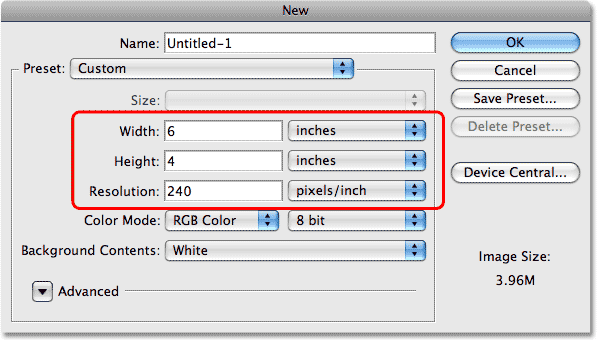
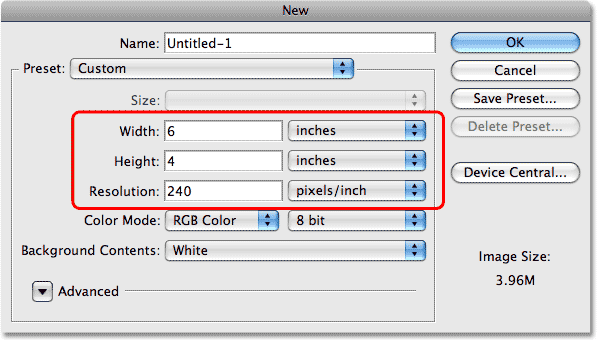
Вместо того, чтобы работать непосредственно с самой фотографией, давайте начнем с создания нового пустого документа. Это позволит нам создать эффект любого размера, который нам нужен, вместо того, чтобы пытаться работать с размерами самой фотографии. Подойдите к меню File вверху экрана и выберите New или просто нажмите сочетание клавиш Ctrl + N (Win) / Command + N (Mac).В любом случае открывается диалоговое окно Photoshop New Document . Введите размеры, необходимые для вашего эффекта. Для этого урока я собираюсь ввести стандартный размер 6 дюймов для Ширина и 4 дюйма для Высота , но, конечно, вы можете ввести любые размеры, которые вам нужны. Для разрешения Resolution я введу 240 пикселей / дюйм , что должно дать мне результаты печати профессионального качества, если я решу распечатать изображение позже.Наиболее общепринятое разрешение для результатов профессиональной печати — 300 пикселей / дюйм, но вы часто обнаруживаете, что можете обойтись меньшим разрешением без какой-либо заметной потери качества. Я обычно использую 240 пикселей / дюйм для своих изображений:


Создайте новый пустой документ Photoshop.
Щелкните OK, когда закончите, чтобы выйти из диалогового окна. На вашем экране появится новый пустой документ.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2. Выберите и скопируйте фотографию
Переключитесь в окно документа, содержащее фотографию, с которой вы работаете.Нам нужно переместить фотографию в наш новый пустой документ. Есть несколько способов сделать это, но мы воспользуемся классическим методом «скопировать и вставить». Во-первых, нам нужно выделить всю фотографию. Перейдите к меню Select вверху экрана и выберите All или нажмите сочетание клавиш Ctrl + A (Win) / Command + A (Mac). Это помещает выделенную рамку (также известную как «марширующие муравьи») вокруг всего изображения в окне документа:


Выберите «Выделить»> «Все», чтобы выделить контур вокруг всего изображения.
Теперь, когда вся фотография выделена, перейдите в меню Edit и выберите Copy или нажмите Ctrl + C (Win) / Command + C (Mac) для быстрого доступа. Это временно помещает все изображение в память вашего компьютера:


Выберите Правка> Копировать, чтобы скопировать все изображение в память.
Шаг 3. Вставьте фотографию в новый документ
Вернитесь к новому пустому документу. Мы собираемся вставить в него фото.Для этого вернитесь в меню Edit и на этот раз выберите Paste . Или нажмите сочетание клавиш Ctrl + V (Win) / Command + V (Mac):


Переключитесь на пустой документ, затем выберите «Правка»> «Вставить».
Photoshop вставит фотографию прямо в новый документ:


Теперь фотография появится внутри нового документа.
Если мы посмотрим на палитру слоев для нового документа, мы увидим, что наша фотография была размещена на отдельном слое над фоновым слоем.Photoshop автоматически назвал слой «Layer 1»:
.

Фотография появится на отдельном слое над фоновым слоем.
На этом этапе вы можете закрыть окно документа исходной фотографии, поскольку нам больше не нужно его открывать.
Шаг 4. Измените размер и переместите фотографию внутри документа, если необходимо
Вы, вероятно, обнаружите, что фотография не идеально помещается в новый документ. В моем случае фотография слишком большая и часть ее выходит за пределы видимой области документа.Нам нужно будет изменить его размер, и для этого мы можем использовать команду Photoshop Free Transform . Откройте меню Edit и выберите Free Transform или нажмите сочетание клавиш Ctrl + T (Win) / Command + T (Mac):


Перейдите в Edit> Free Transform.
В любом случае вызывает окно «Свободное преобразование» и обрабатывает изображение. К сожалению, поскольку часть моей фотографии выходит за пределы видимой области документа, я не могу видеть все маркеры Free Transform.Чтобы исправить это, я просто перейду в меню View вверху экрана и выберу Fit on Screen . Я также мог выбрать тот же вариант с помощью сочетания клавиш Ctrl + 0 (Win) / Command + 0 (Mac):


Выберите «Просмотр»> «По размеру экрана», если изображение выходит за пределы видимой области.
Команда «По размеру экрана» уменьшает изображение настолько, чтобы все, включая маркеры «Свободное преобразование», теперь было видно внутри окна документа.Чтобы изменить размер изображения, удерживайте нажатой клавишу Shift , затем щелкните и перетащите любой из угловых маркеров внутрь, пока не получите столько изображения, сколько вам нужно внутри видимой области. Удерживание клавиши Shift при перетаскивании ограничивает соотношение сторон изображения, чтобы вы случайно не исказили его форму. В моем случае я собираюсь щелкнуть ручку в правом нижнем углу и перетащить ее внутрь, пока нижняя часть фотографии не совпадет с нижней частью видимой области:


Удерживая Shift, перетащите любой из угловых маркеров, чтобы изменить размер изображения.
Вы также можете перемещать изображение по мере необходимости, чтобы изменить его положение, щелкнув в любом месте внутри поля «Свободное преобразование» и перетащив изображение. Только не нажимайте на маленький целевой символ в центре окна Free Transform, иначе вы переместите целевой символ, а не изображение. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform.
Чтобы снова увеличить изображение, чтобы оно снова заполнило все окно документа, просто снова выберите По размеру экрана из меню Просмотр , как мы это делали минуту назад.Вы также можете выбрать Actual Pixels из меню View, что позволит увеличить изображение до 100%. Сочетание клавиш для Actual Pixels: Ctrl + Alt + 0 (Win) / Command + Option + 0 (Mac).
Шаг 5: Добавьте вертикальную направляющую по середине документа
Чтобы создать эффект зеркального отображения, нам сначала нужно переместить все, что мы хотим «отразить», на одну сторону документа. В моем случае мне нужно, чтобы парень на моей фотографии был слева.Чтобы помочь мне решить, как далеко влево мне нужно переместить его, я добавлю направляющую посередине изображения. Поднимитесь в меню View вверху экрана и выберите New Guide :


Выберите «Просмотр»> «Новое руководство».
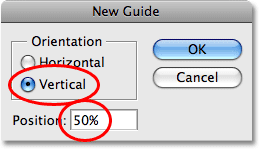
Это вызывает диалоговое окно «Новое руководство» Photoshop. Выберите Vertical для Orientation , чтобы направляющая двигалась вверх и вниз по изображению, а не слева направо. Затем введите 50% для опции Позиция , чтобы она проходила точно по центру документа:


Установите для параметра «Ориентация» значение «Вертикаль» и введите 50% в качестве положения направляющей.
Нажмите ОК, когда закончите, чтобы выйти из диалогового окна, и Photoshop добавит новую направляющую прямо по центру документа:


Вертикальная направляющая добавлена точно по центру документа.
Не беспокойтесь о том, что направляющая появится перед вашим изображением. Это только помогает нам при работе в Photoshop. Направляющие известны как «непечатаемые элементы», что означает, что они не будут напечатаны или появятся, если вы сохраните изображение для Интернета, даже если вы забудете удалить их, когда закончите.
Шаг 6. Перетащите основную тему на одну сторону документа
Думайте о направляющей, которую мы только что добавили, как о «точке поворота» или «точке зеркала» для эффекта. Другими словами, все, что мы размещаем на одной стороне направляющей, будет отображаться зеркально на другой ее стороне. Конечно, прежде чем мы сможем что-либо отразить, нам сначала нужно переместить все, что мы хотим отразить, на одну сторону документа. Выберите инструмент Перемещение в верхней части палитры инструментов или нажмите букву V , чтобы быстро выбрать его с помощью ярлыка:


Выберите инструмент «Перемещение».
Затем, выбрав инструмент «Перемещение», щелкните в любом месте изображения и перетащите его влево или вправо, пока все, что вы хотите отразить, не окажется на одной стороне направляющей. Удерживайте нажатой клавишу Shift при перетаскивании, что заставит изображение перемещаться только влево или вправо, предотвращая случайное перемещение его вверх или вниз. В моем случае я собираюсь перетащить парня на моей фотографии в левую часть документа до точки, где нижняя часть его уха соприкасается со стороной его лица. Это будет «точка поворота» для моего эффекта:


Перетащите основной объект на одну сторону документа, используя направляющую в качестве «точки поворота».
Не беспокойтесь о сплошной белой области, которая теперь появляется сбоку фотографии. Все на этой стороне руководства будет заменено зеркальной версией того, что находится на другой стороне в мгновение ока.
Шаг 7. Перетащите выделение с той стороны, которую вы хотите отразить.
Выберите инструмент Rectangular Marquee Tool в верхней части палитры инструментов или нажмите букву M , чтобы выбрать его с помощью сочетания клавиш:


Выберите инструмент «Прямоугольная область».
Затем, выбрав инструмент «Прямоугольная область», перетащите выделенную область вокруг всей половины документа, которую вы хотите отразить. В моем случае я собираюсь перетащить выделение вокруг левой половины документа. Вы обнаружите, что ваш курсор будет привязан к направляющей, как только вы подойдете к ней достаточно близко (если у вас включены опции Snap и Snap to Guides в меню View в верхней части экран). Когда вы закончите, у вас должен появиться контур выделения вокруг всей половины документа, который вы собираетесь отразить:


Перетащите выделенную область вокруг той стороны, которую хотите отразить.
Шаг 8: скопируйте выделение на новый слой
Выбрав сторону, которая будет зеркально отражена, перейдите в меню Layer в верхней части экрана, выберите New , а затем выберите Layer via Copy . Или нажмите сочетание клавиш Ctrl + J (Win) / Command + J (Mac):


Перейдите в меню «Слой»> «Создать»> «Слой через копирование».
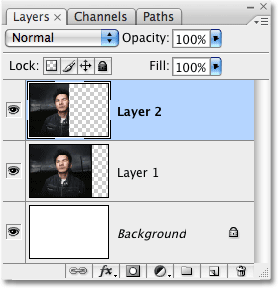
Это создает копию выделения и помещает ее на новый слой непосредственно над предыдущим слоем.В окне документа ничего не произошло, но если мы посмотрим на палитру Layers, мы увидим, что теперь у нас есть новый слой с именем «Layer 2», и если мы посмотрим на эскиз предварительного просмотра слоя слева названия слоя, мы видим, что слой содержит копию стороны документа, который мы выбрали:


Выбранная половина документа теперь отображается на новом слое в палитре слоев.
Шаг 9. Отразите левую или правую сторону документа по горизонтали
Чтобы создать эффект зеркального изображения, все, что нам нужно сделать на этом этапе, — это перевернуть половину документа, находящуюся на «слое 2», по горизонтали.Однако, прежде чем мы это сделаем, нам нужно сказать Photoshop, что мы хотим использовать вертикальный центр документа (где находится направляющая) в качестве «точки поворота». Для этого нажмите Ctrl + T (Win) / Command + T (Mac), чтобы снова быстро вызвать команду Photoshop Free Transform . Вы увидите поле «Свободное преобразование» и появятся маркеры вокруг той стороны документа, которую вы скопировали на «Слой 2». В моем случае это левая сторона. Посмотрите на этот маленький целевой символ в центре поля Free Transform, на который я сказал вам не нажимать ранее:


Маленький целевой символ в центре поля Free Transform.
Этот целевой символ представляет точку вращения для команды «Свободное преобразование». По умолчанию он расположен в центре поля Free Transform, но мы можем перемещать его куда угодно. Куда бы мы ни переместили, он становится новой точкой вращения. Чтобы сообщить Photoshop, что мы хотим перевернуть изображение по направляющей, просто щелкните целевой символ и перетащите его на боковой маркер, который находится прямо в середине документа. Как только вы подойдете достаточно близко к ручке, целевой символ прикрепится к ней:


Перетащите целевой символ (точку вращения) на маркер произвольного преобразования в центре документа.
При активной команде «Свободное преобразование» перейдите в меню «Редактировать » в верхней части экрана, выберите « Преобразовать », а затем выберите « Отразить по горизонтали» :
.

Перейдите в Edit> Transform> Flip Horizontal.
Photoshop переворачивает для нас содержимое «Layer 2», используя наш недавно перемещенный целевой символ в качестве точки поворота, и правая половина документа теперь становится идеально зеркальной копией левой половины (или наоборот):


Правая сторона документа теперь является отраженной версией левой стороны.
Нажмите Введите (Win) / Верните (Mac), чтобы принять преобразование и выйти из команды «Свободное преобразование». Нам больше не нужно наше руководство, поэтому перейдите в меню View и выберите Clear Guides :


Выберите «Просмотр»> «Очистить направляющие», чтобы удалить направляющую.
Как я упоминал ранее, даже если вы забудете очистить направляющие, когда закончите работу с изображением, не нужно беспокоиться, потому что они не будут печататься и не появятся на изображении, если вы сохраните его для веб.
И на этом мы закончили! Вот после нескольких простых шагов наш завершенный эффект «зеркального отображения»:


Финальный фотоэффект «зеркальное отображение».
,
