Прозрачный как стеклышко / Creativo.one
В этом уроке Photoshop, мы будем учиться добавлять прозрачный текст на изображение несколькими способами. Первая техника — быстрая и легкая. Вторая намного интереснее, с использованием стилей слоя, кроме того мы рассмотрим разницу между двумя параметрами слоя: «Непрозрачность» («Opacity») и Заливка («Fill»).
Этот урок сочетает в себе два направления — создание фото-эффекта и текстового эффекта.
Вот изображение, которое будет использоваться по ходу работы:
А вот результат, к которому мы будем стремиться:
Итак, начнем!
Шаг 1: Добавим текст к изображению.
Возьмите инструмент , установите белый цвет, выберите подходящий шрифт и размер. Далее напишите ваш текст. Здесь логично будет написать что-нибудь про дайвинг, например, «SCUBA DIVING»
Нажмите на галочку на верхней панели, когда закончите писать текст:
Шаг 2: Изменяем размер и положение текста с помощью Свободной трансформации.
Нажмите Ctrl+T , чтобы вызвать инструмент «Свободная трансформация». Разместите текст как вам больше нравится, измените размеры если это требуется (потяните за узелки рамки). Зажмите «Shift» — тогда трансформация пройдет без искажений.
Нажмите Enter, чтобы применить трансформацию.
Сейчас рассмотрим самый простой способ сделать текст прозрачным.
Шаг 3: Уменьшаем непрозрачность текстового слоя
Самый быстрый способ — это несомненно просто понизить параметр непрозрачности у слоя с текстом. Если мы посмотрим на шапку палитры слоев, то увидим там нужный параметр. Кликните по стрелочке и установите уровень непрозраности на 50%.
Вот что получается:
Вы можете самостоятельно регулировать прозрачность. Параметр непрозрачности около 30-50% будет хорошо смотреться, но не совершенно.
Как же сделать текст кристально прозрачным?
Для начала верните непрозрачность на 100%.
Шаг 4: Уменьшаем параметр «Заливка» («Fill») до 0%
Наверно вы заметили, что под параметром «Непрозрачность» есть еще один, который называется «Заливка» («Fill»). Если вы сейчас попробуете поиграть с ползунком этого параметра, то эффект будет тот же самый. В чем же тогда разница? Сейчас вы сами все поймете!
Шаг 5: Добавим стиль «Внешнее свечение» («Outer Glow»)
Внизу палитры слоев найдите кнопку — щелкните по ней и увидите список стилей, которые можно добавлять слою. Выберите там стиль Outer Glow — Внешнее свечение.
Появится диалоговое окно, где можно установить свои настройки.
И сейчас если вы посмотрите на свой текст, то увидите, что появилось легкое свечение. Нажмите ОК.
Теперь самый главный момент!
Попробуйте уменьшить прозрачность — все потихоньку исчезает. Верните назад.
Теперь уменьшите заливку — исчезает только текст, но свечение остается!!!
В этом и заключается секрет параметра «Заливка» (Fill) — слой становится прозрачным, а его стили не изменяются.
По умолчанию в настройках стиля «Внешнее свечение» стоит желтый цвет. Давайте поменяем этот цвет на более подходящий нашему изображению. Кликните по квадратику с цветом — попадете в палитру цветов:
Пипеткой щелкните не по палитре, а прямо по ярко-голубому цвету на фото:
Как видите цвет свечения поменялся на тот, который вы задали.
Сейчас увеличьте непрозрачность до 100%, далее увеличьте размер свечения до 20 px:
Нажмите OK. Вот что получилось на данный момент:
Сейчас смотрится намного интереснее, чем когда мы уменьшали прозрачность. Верно?
Шаг 6: Верните параметр Заливка — «Fill» на 100%
Снова ваш текст станет белым:
Шаг 7: Измените режим наложения слою с текстом на «Overlay» (Перекрытие)
В данный момент установлен режим нормальный, ничего особого не просходит. А теперь выберите из списка режим «Overlay» (Перекрытие):
А теперь выберите из списка режим «Overlay» (Перекрытие):
Снова посмотрите на изображение. Текст как нам того хотелось прозрачный, но какие насыщенные стали цвета под текстом!
Если вам кажется, что режим Перекрытие слишком ярко себя показывает на вашем изображении, то попробуйте режим «Soft Light» — Мягкий свет.
Вы можете остановиться и здесь, но давайте добавим еще один стиль.
Шаг 8: Добавляем стиль «Inner Glow» — «Внутреннее свечение»
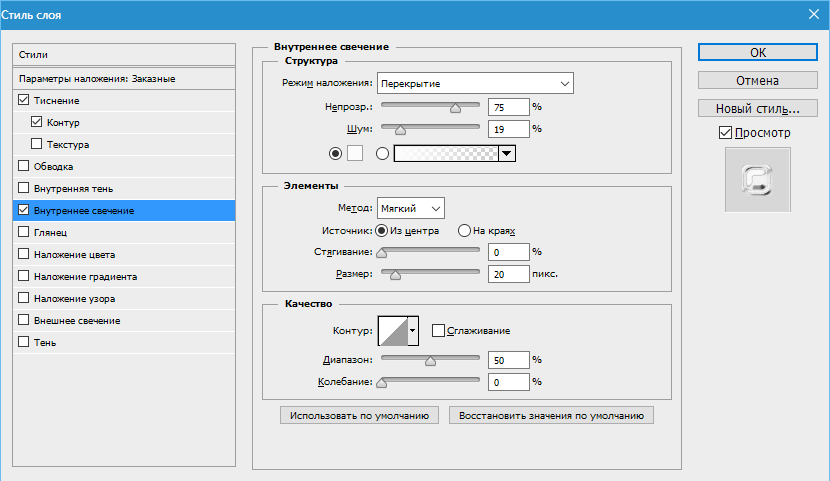
Выберите из списка стилей «Внутреннее свечение», а потом также как делали ранее возьмите цвет прямо с фото, на этот раз темно-синий.
Установите такие настройки: режим наложение — Multiply (Умножение), непрозрачность 40%, размер 18 px
Нажмите ОК и можете себя поздравить! Вы справились с заданием!
Вот и результат:
До встречи на www. creativo.one!
creativo.one!
PhotoshopSunduchok — Прозрачный текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать прозрачный текст.
Эффект прозрачного текста хорошо будет смотреться на ярких фото.
Наверняка за лето у каждого из нас накопилось определенное количество ярких и сочных фото, так что данный эффект станет востребованным.
Сначала мы откроем изображение с пляжем из папки с исходниками, установим шрифт и напишем текст с помощью инструмента Текст.
Затем применим к текстовому слою стили слоя Обводка, Наложение градиента и Тень.
В завершение урока «Прозрачный текст в фотошопе» мы добавим корректирующий слой Цвет и изменим режим наложения слоя, чтобы тонировать (придать цвет) картинке.
Открываем в фотошоп (Ctrl+O) изображение «Фото» из папки с исходниками.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Лето». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на белый (# ffffff), увеличиваем размер текста и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев понижаем заливку текстового слоя. После этого слой станет невидимым, но в дальнейшем мы это исправим.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Обводка меняем оттенок на # fbf2eb и вводим настройки, как на рисунке ниже.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим следующие значения: для левой Контрольной точки (позиция 0%) оттенок # ffffff, для правой (позиция 100%) – оттенок # 000000. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Для верхних Контрольных точек устанавливаем 100% прозрачность. Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Для этого кликаем по нижним Контрольным точкам и вводим следующие значения: для левой Контрольной точки (позиция 0%) оттенок # ffffff, для правой (позиция 100%) – оттенок # 000000. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Для верхних Контрольных точек устанавливаем 100% прозрачность. Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Во вкладке Тень меняем оттенок на # 524110 и вводим следующие настройки.
Результат после применения стилей слоя.
В панели слоев кликаем с зажатой клавишей Ctrl по иконке текстового слоя, чтобы загрузить выделение слоя. Переходим в меню Выделение-Инверсия.
При активном выделении добавляем корректирующий слой Цвет. В окне корректирующего слоя меняем оттенок заливки на # 965f10. Благодаря созданному ранее выделению, автоматически создастся маска слоя, которая скроет видимость корректирующего слоя Цвет с той области, где находится текст.
В панели слоев возвращаем видимость текстовому слою и меняем режим наложения корректирующего слоя Цвет на Мягкий свет.
Прозрачный текст в фотошопе готов!
Летнего настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Как сделать прозрачный текст в фотошопе
Как вы, наверное, уже знаете, такое понятие как «мода» присутствует даже в дизайне сайтов. Как в основной стилистике, так и в элементах. Особой популярностью в последнее время пользуется flat. Этот стиль подразумевает под собой простые шрифты без засечек, отсутствие градиентов и теней и множество других мелочей, к которым можно отнести и прозрачный текст. Что поделать? Современный ритм жизни не дает распыляться по мелочам и тратить много времени на проработку деталей. Вот такая удобная мода. Сделать подобный эффект в фотошопе крайне просто. Для этого нам понадобится исходное изображение.
Как в основной стилистике, так и в элементах. Особой популярностью в последнее время пользуется flat. Этот стиль подразумевает под собой простые шрифты без засечек, отсутствие градиентов и теней и множество других мелочей, к которым можно отнести и прозрачный текст. Что поделать? Современный ритм жизни не дает распыляться по мелочам и тратить много времени на проработку деталей. Вот такая удобная мода. Сделать подобный эффект в фотошопе крайне просто. Для этого нам понадобится исходное изображение.
С помощью инструмента «текст» пишем любое слово. И располагаем в середине изображения. Думаю, вы понимаете, что нам лучше использовать жирный шрифт и большие буквы. Так наш эффект будет более наглядным. Цвет используем белый.
В окне слоев ищем наш текстовый слой и меняем его непрозрачность до 50%.
Вот и все! Осталось только свести слои. Для этого нажимаем комбинацию клавиш ctrl+shift+e. И можно сохранять.
Еще одна вариация – прозрачный текст, похожий на стеклянный. Этот эффект делается чуть иначе. Нам следует придать тексту объем.
Этот эффект делается чуть иначе. Нам следует придать тексту объем.
Исходное изображение возьмем другое. Желательно, чтобы одно содержало как можно меньше мелких элементов, по крайней мере, в том месте, где мы будем располагать прозрачный текст. В противном случае его попросту не будет видно.
Пишем текст, но уже черным цветом.
А теперь в окне слоев меняем режим наложения на «замена светлым». Наш текст становится невидимым. Придадим же ему объем. Используем мой любимый инструмент» параметры наложения». Вызываются они правым кликом мышки по слою.
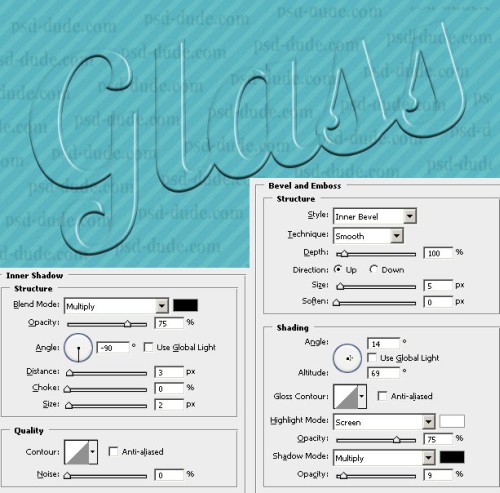
Нас интересуются параметры «тень», со следующими настройками:
И «тиснение»:
Поиграйте с цветами. Их вы можете подобрать исходя из цвета своего изображения. Вариаций может быть множество. Небольшое смещение ползунка может дать новый, очень интересный эффект. Этот способ, конечно, дает больший просто для фантазии. Хотя его нельзя назвать востребованным.
Сводим слои, сохраняем.
Как видите, мы сделали еще одну вариацию прозрачного текста, но на этот раз она уже объемная.
Третья вариация самая простая. Тот же черный текст. Тот же режим наложения «замена светлым». Но в параметрах наложения выбираем только обводку со следующими настройками:
Получаем новый эффект. Прозрачный шрифт с обводкой. Кстати говоря, обводка может быть любого цвета и толщины. Включаем фантазию на максимум и творим!
Как в фотошопе сделать прозрачную надпись на фото
Как сделать прозрачный текст
Как вы, наверное, уже знаете, такое понятие как «мода» присутствует даже в дизайне сайтов. Как в основной стилистике, так и в элементах. Особой популярностью в последнее время пользуется flat. Этот стиль подразумевает под собой простые шрифты без засечек, отсутствие градиентов и теней и множество других мелочей, к которым можно отнести и прозрачный текст. Что поделать? Современный ритм жизни не дает распыляться по мелочам и тратить много времени на проработку деталей. Вот такая удобная мода. Сделать подобный эффект в фотошопе крайне просто. Для этого нам понадобится исходное изображение.
Для этого нам понадобится исходное изображение.
С помощью инструмента «текст» пишем любое слово. И располагаем в середине изображения. Думаю, вы понимаете, что нам лучше использовать жирный шрифт и большие буквы. Так наш эффект будет более наглядным. Цвет используем белый.
В окне слоев ищем наш текстовый слой и меняем его непрозрачность до 50%.
Вот и все! Осталось только свести слои. Для этого нажимаем комбинацию клавиш ctrl+shift+e. И можно сохранять.
Еще одна вариация – прозрачный текст, похожий на стеклянный. Этот эффект делается чуть иначе. Нам следует придать тексту объем.
Исходное изображение возьмем другое. Желательно, чтобы одно содержало как можно меньше мелких элементов, по крайней мере, в том месте, где мы будем располагать прозрачный текст. В противном случае его попросту не будет видно.
Пишем текст, но уже черным цветом.
А теперь в окне слоев меняем режим наложения на «замена светлым». Наш текст становится невидимым. Придадим же ему объем. Используем мой любимый инструмент» параметры наложения». Вызываются они правым кликом мышки по слою.
Используем мой любимый инструмент» параметры наложения». Вызываются они правым кликом мышки по слою.
Нас интересуются параметры «тень», со следующими настройками:
И «тиснение»:
Поиграйте с цветами. Их вы можете подобрать исходя из цвета своего изображения. Вариаций может быть множество. Небольшое смещение ползунка может дать новый, очень интересный эффект. Этот способ, конечно, дает больший просто для фантазии. Хотя его нельзя назвать востребованным.
Сводим слои, сохраняем.
Как видите, мы сделали еще одну вариацию прозрачного текста, но на этот раз она уже объемная.
Третья вариация самая простая. Тот же черный текст. Тот же режим наложения «замена светлым». Но в параметрах наложения выбираем только обводку со следующими настройками:
Получаем новый эффект. Прозрачный шрифт с обводкой. Кстати говоря, обводка может быть любого цвета и толщины. Включаем фантазию на максимум и творим!
Как сделать прозрачный текст в Фотошопе
Создать прозрачный текст в Фотошопе несложно – достаточно снизить непрозрачность заливки до нуля и добавить стиль, подчеркивающий контуры букв.
Мы с Вами пойдем дальше и создадим по-настоящему стеклянный текст, через который будет просвечиваться фон.
Скачать последнюю версию PhotoshopПриступим.
Создаем новый документ нужного размера и заливаем фон черным цветом.
Затем меняем основной цвет на белый и выбираем инструмент «Горизонтальный текст».
Лучше всего будут смотреться шрифты, имеющие плавные линии. Я выбрал шрифт «Forte».
Пишем наш текст.
Создаем копию слоя с текстом (CTRL+J), затем переходим на оригинальный слой и дважды кликаем по нему, вызывая стили слоя.
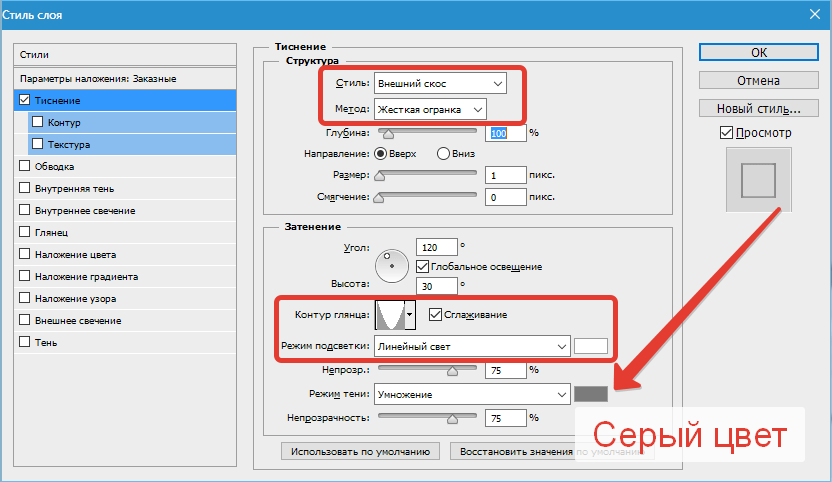
Первым делом выбираем пункт «Тиснение». Выставляем настройки, как показано на скриншоте.
Затем выбираем пункт «Контур» и снова смотрим на скриншот.
Добавим Обводку с такими настройками:
И Тень.
Готово, нажимаем ОК.
Не переживайте, что ничего не видно, скоро все покажется…
Переходим на верхний слой и снова вызываем стили.
Снова добавляем Тиснение, но с такими настройками:
Затем определяем Контур.
Настраиваем Внутреннее свечение.
Нажимаем ОК.
Дальше самое интересное. Сейчас мы будем делать текст действительно прозрачным.
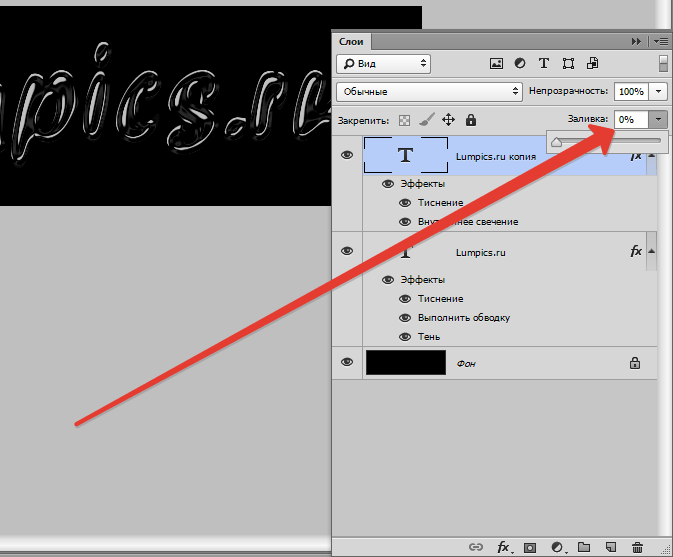
Все очень просто. Снижаем прозрачность заливки для каждого текстового слоя до нуля:
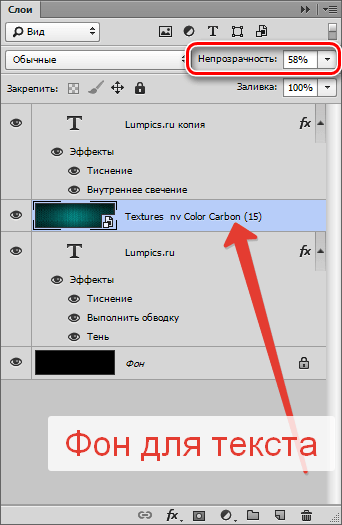
Стеклянный текст готов, осталось добавить фон, который, собственно, и будет определять прозрачность надписи.
В данном случае фон добавляется между текстовыми слоями. Обратите внимание, что непрозрачность размещенного изображения нужно снизить («на глаз»), чтобы через него проступил нижний текстовый слой.
Старайтесь не делать его слишком ярким, иначе эффект прозрачности будет не так хорошо выражен, как нам хотелось бы.
Фон можно взять готовый, либо нарисовать свой.
Вот, что получилось в итоге:
Внимательно настраивайте стили для текстовых слоев и получите вот такой красивый прозрачный текст. До встречи в следующих уроках. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
До встречи в следующих уроках. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак создать защитную надпись правообладателя на фотографии?
Я расскажу как сделать водяной знак в фотошопе на фотографии. Это будет особенно интересно фотографам которые хотят защитить свои фотографии авторским правом. Водяной знак помогает отпугивать не хороших людей(в это хочется верить), которые собираются стырить ваши изображения и нагло запостить их у себя на сайтах или страничках.
Водяной знак может также играть роль как просто подпись автора, как бы выполняет функцию пиара. Не обязательно растягивать водяной знак на все изображение, конечно если у вас не стоит задача полной защиты изображения. Можно просто аккуратненько разместить подпись в углу, чтобы кому интересно было, тот прочитал.
Читать далее
Короткая инструкция для ненаглядной надписи:
1. Выберите инструмент Текст, введите любую надпись (ваше имя, название сайта и т.п.), и нужные параметры – тип и размер шрифта, толщину, наклон, цвет надписи и т.п.
Выберите инструмент Текст, введите любую надпись (ваше имя, название сайта и т.п.), и нужные параметры – тип и размер шрифта, толщину, наклон, цвет надписи и т.п.
2. Теперь щелкните правой кнопкой мыши на слое с текстом, зайдите в Параметры наложения слоя (Blending Options), в разделе Bevel and Emboss поставьте галочку напротив параметра Contour – Контур (около 30%). Также можно добавить внутреннюю тень (Inner Shadow) и обводку (Stroke) в размере 1-3 пикселя.
3. После этого закройте окно с параметрами наложения слоя. Передвиньте курсор в поле Fill в верхней части окна Layers до отметки 0. Вы увидите, что ваша надпись стала прозрачной внутри, остался только контур. Вот как это должно выглядеть:
Редактор Фото! Как сделать надпись прозрачной в Фотошоп.
Популярные публикации
В этом уроке по работе с Photoshop будет показан очень простой
по способу исполнения текстовый эффект прозрачной надписи.
com/embed/sJA3kB3WMZY?rel=1&fs=1″/>
источник
Понравился наш сайт? Присоединяйтесь или подпишитесь (на почту будут приходить уведомления о новых темах) на наш канал в МирТесен!
КАК: Создание прозрачного текста с помощью Photoshop Elements
В этом уроке вы узнаете, как создать прозрачный текстовый эффект с помощью Photoshop Elements. В этом учебнике для начинающих вы будете работать с инструментом типа, инструментом перемещения, палитрой эффектов, слоями, режимами смешивания и стилями слоев.
Я использовал Photoshop Elements 6 для этих инструкций, но этот метод должен работать и в более старых версиях. Если вы используете более старую версию, палитра «Эффекты» может быть устроена немного иначе, чем показано здесь.
01 из 06Настройка инструмента типа
Откройте изображение, которое вы хотите добавить в текст в режиме Photoshop Edit. Для простоты я использую один из бесплатных шаблонов, предлагаемых на этом сайте.
Выберите инструмент «Текст» в панели инструментов.
На панели параметров выберите полужирный шрифт. Я использую Playbill.
Совет. Вы можете настроить размер меню просмотра шрифтов, выбрав «Редактирование»> «Установки»> «Тип» и установите размер предварительного просмотра шрифта.В панели параметров установите размер шрифта 72, выравнивание по центру и цвет шрифта до 50% серого.
02 из 06Добавить свой текст
Нажмите в центре изображения и введите текст. Нажмите зеленую галочку на панели параметров или нажмите Enter на цифровой клавиатуре, чтобы принять текст.
03 из 06Изменение размера и положение текста
Выберите инструмент перемещения из панели инструментов. Возьмите угол текста и перетащите его, чтобы текст стал больше. Измените размер и поместите текст с помощью инструмента перемещения до тех пор, пока вы не удовлетворите место размещения, затем нажмите зеленую галочку, чтобы принять изменения.
Добавить эффект Bevel
Перейдите в палитру «Эффекты» («Окно»> «Эффекты», если она еще не на экране). Нажмите вторую кнопку для стилей слоя и установите в меню «Скошенные». Выберите эффект Bevel, который вам нравится из миниатюр, и дважды щелкните по нему, чтобы применить его к вашему тексту. Я использую Simple Inner bevel.
05 из 06Измените режим наложения
Перейдите в палитру «Слои» («Окно»> «Слои», если она еще не на экране). Установите режим смешивания слоев на оверлей, Теперь у вас есть сквозной текст!
06 из 06Изменение стиля эффекта
Вы можете изменить внешний вид текстового эффекта, выбрав другой скос. Вы можете изменить его, изменив настройки стиля. Вы получаете доступ к настройкам стиля, дважды щелкнув FX символ для соответствующего слоя на палитре слоев.
Здесь я изменил стиль скоса на Scalloped Edge из палитры «Эффекты», и я изменил настройки стиля для скоса от «вверх» до «вниз», так что похоже, что текст был выгравирован в лесу маршрутизатором.
Имейте в виду, что ваш текст по-прежнему является редактируемым объектом, поэтому вы можете изменять текст, перемещать его или изменять его размер без необходимости запускать и с полным качеством.
Прозрачный стеклянный текст | Pixelbox.ru — Дополнения и уроки по Фотошопу
С помощью этого урока фотошоп вы научитесь делать текст в фотошопе не просто прозрачным, а чтобы он выглядел стеклянным. Получаеться довольно красивый эффект.
Шаг 1
В самом начале урока мы подготовим фон для текста.
Я использовал трехцветный круговой градиент — Radial Gradient.
Цвета: #2e5b15, #103533, #090e13
Шаг 2
Теперь напишите буквы или текст. Я написал букву ‘Q’, используя шрифт Adobe Caslon Pro, цвет — #41a993
Шаг 3
Далее вам придеться применить всевозможные стили для текста. Вы можете фантазировать и эксперементировать с ними самостоятельно, применяя самые разнообразные настройки стилей.
Но есть основные моменты которые вы должны сделать:
Прозрачность заливки(Fill Opacity) установите 20%. Не путайте с простой прозрачностью (Opacity), которая делает прозрачным все, в том числе и стили.
Применяйте разные режимы смешивания(Blending Mode).
В конце урока вы сможете скачать PSD исходник и посмотреть какие стили конкретно были применены.
Шаг 4
Получился определенно неплохой эффект стекла и прозрачности.
Шаг 5
Теперь зажмите CTRL и нажмите на слой с текстом(или буквой), чтобы появилось выделение. Проведите ненавязчивый градиент, как на картинке.
Шаг 6
Сделайте такой же градиент только чтобы он шел сверху вниз.
Шаг 7
Теперь сделайте овальное выделение как на картинке, потом нажмите CTRL+SHIFT+I (это инвертирует выделение) и нажмите DELETE для удаления.
Шаг 8
Теперь для красоты и убедительности надо добавить бликов. Можно это сделать с помощью фигур Shape Tool. Выберите многогранник, установив 5 углов, и нажав на галочку Star. Разместите несколько звездочек на тексте.
Результат
Автор перевода — zealot (pixelbox.ru)
Вы можете скачать PSD исходник этого текста, чтобы посмотреть как он делается. Например вы узнаете какие стили применялись и другие детали.
Скачать PSD исходник — opacitytext.zip
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
аналитика, автоматизация работы, создание контента и не только — Маркетинг на vc.ru
Студия Чижова рассказывает о сервисах, которые постоянно использует в работе и которые нужны каждому SMMщику.
6599 просмотров
Привет! Это Марианна, автор Студии Чижова.
Мы одновременно ведём несколько десятков клиентских проектов, и работа была бы адом без различных сервисов. Все инструменты, которые упомянуты в этой подборке, проверены опытом нашего агентства. Рекомендуем!
Инструменты аналитики
Поиск конкурентов и анализ целевой аудитории
Target Hunter — поиск сообществ «ВКонтакте», анализ ЦА
Стоимость: от 18 ₽ в день, есть бесплатный пробный период
Соцсети: «ВКонтакте»
У Target Hunter есть инструменты для поиска и фильтрации сообществ, анализа пользователей по целевым действиям, активностям, предпочтениям, социально-демографическим параметрам и другим критериям.
С помощью Target Hunter мы находим конкурентов и тематические сообщества, анализируем аудитории, выделяем сегменты, собираем базу для запуска рекламных объявлений, оцениваем охваты и уровень вовлечения в нише.
Подборка сообществ по заданным фильтрам в сервисе Target Hunter
Pepper.ninja — поиск конкурентов, сбор и анализ ЦА
Стоимость от 490 ₽ в месяц, есть бесплатный пробный период
Соцсети: «ВКонтакте», «Инстаграм», «Фейсбук» и «Одноклассники»
Аналогичный сервис Pepper.ninja собирает целевую аудиторию во «ВКонтакте», находит контактные данные пользователей «Инстаграма», «Фейсбука» и «Одноклассников». Одно из преимуществ сервиса — инструмент «Кто мой клиент», который автоматически подбирает пользователей, похожих на клиентов компании.
Сбор аудитории страниц «Фейсбука» в сервисе Pepper.ninja
Поиск и анализ рекламы конкурентов
Бесплатный веб-сервис
«Фейсбук» ведёт библиотеку всей рекламы, которая размещается на ресурсах компании. В сервисе можно бесплатно посмотреть рекламные объявления по заданной тематике, фильтровать посты по гео, платформам, типу контента и так далее.
Фильтр объявлений в Библиотеке рекламы «Фейсбука»
AdHeart — анализ рекламы в «Фейсбуке» и «Инстаграме»
Стоимость: 3000 ₽ в месяц, есть бесплатная пробная версия
Соцсети: «Инстаграм», «Фейсбук»
Сервис поиска и анализа рекламы, размещённой через рекламный кабинет «Фейсбука». Алгоритм подбирает похожие объявления в заданной тематике, переводит тексты с других языков, показывает статистику, географию продвижения и так далее. Все креативы можно сохранять в подборку, скачивать и брать на вооружение лучшие механики конкурентов.
Подборка рекламы по заданным параметрам в сервисе AdHeart
Анализ контента
Popsters — анализ контента в 11 соцсетях
Стоимость от 399 ₽ в месяц, есть бесплатная пробная версия
Соцсети: «Инстаграм», «ВКонтакте», «Фейсбук», «Одноклассники» и ещё семь соцсетей
В Popsters мы анализируем контент конкурентов и находим лучшие посты по лайкам, сохранениям, репостам и комментариям пользователей. Это даёт понимание, какие конкурсы проводят конкуренты, как прогревают, вовлекают, продают, и главное — что из этого нравится подписчикам. Полученные данные мы используем для создания стратегии и рубрикатора контент-плана.
Анализ постов во «ВКонтакте» через сервис Popsters
FeedSpy — анализ контента в 9 соцсетях
Стоимость 299 ₽ в месяц, есть бесплатная ограниченная версия
Соцсети: «ВКонтакте», «Инстаграм», «Телеграм», «Твиттер», «Ютуб» и ещё 5 соцсетей
FeedSpy — аналогичный сервис, в котором можно анализировать посты конкурентов, фильтровать их по лайкам, комментариям, типу контента и так далее.
Анализ постов из «ВКонтакте» в сервисе FeedSpy
Анализ блогеров
trendHERO — сервис анализа профилей «Инстаграма»
Стоимость от 9,99 $ в месяц, есть бесплатная ограниченная версия
Соцсети: «Инстаграм»
В сервисе можно анализировать аккаунты «Инстаграма» и искать блогеров для рекламы. В детальном анализе можно посмотреть целевую аудиторию блога, проверить комментарии и узнать, насколько аудитория вовлечена, проанализировать лайки и проверить, были ли накрутки, посмотреть упоминания блога.
Также есть продвинутый поиск блогеров, подборки похожих аккаунтов, мониторинг рекламы конкурентов, а ещё можно посмотреть, когда, что и как часто рекламировал блогер.
Интерфейс сервиса trendHERO
labelup.ru — поиск и анализ блогеров
Стоимость от 2900 ₽ в месяц, есть бесплатная ограниченная версия
Соцсети: «Инстаграм», «Ютуб», «ВКонтакте»
labelup — один из самых больших каталогов блогеров и инфлюенсеров. Сервис позволяет находить подходящие аккаунты для рекламы по заданным параметрам, анализировать их, находить накрутки и фрод. А ещё через labelup можно договориться о размещении рекламы у блогера из каталога.
Подробный анализ страницы блогера в сервисе labelup
Сбор статистики сообществ и профилей
LiveDune — статистика соцсетей
Стоимость от 400 ₽ в месяц, есть бесплатная пробная версия
Соцсети: «Инстаграм», «ВКонтакте», «Фейсбук», «Одноклассники», «Ютуб» и «Твиттер»
Мы в Студии используем LiveDune для анализа аккаунтов в «Инстаграме»: просматриваем охваты, реакции, следим за изменением показателей в динамике. Это позволяет вовремя замечать резкие скачки и падения показателей, анализировать причины и вовремя корректировать стратегию продвижения.
У LiveDune есть и другие полезные функции: отслеживание комментариев и упоминания аккаунта, отложенный постинг, мониторинг хештегов и анализ блогеров.
Сводный отчёт динамики подписчиков в «Инстаграме» через сервис LiveDune
Data Studio — сквозная аналитика по проекту
Бесплатный веб-сервис
Сервис позволяет в одном месте собирать статистику из разных соцсетей и оформлять отчёты об охватах и реакциях на постах, посещениях профиля, количестве подписчиков и так далее.
Мы собираем отчёты для клиентов именно в Data Studio: прописываем цели и задачи периода, показываем общие показатели по соцсетям, детальную аналитику по постам и сторис, делаем выводы по показателям и пишем рекомендации для продвижения на следующий отчётный период.
Страница отчёта по показателям сторис в сервисе Data Studio
Автоматизация работы
Отложенный постинг в соцсети
SMMplanner — постинг во «ВКонтакте», «Инстаграм» и ещё 5 соцсетей
Стоимость от 450 ₽ в месяц, есть бесплатный ограниченный доступ
Соцсети: «Фейсбук», «Одноклассники» и ещё пять соцсетей
Через SMMplanner можно планировать публикацию постов и сторис на определённое время, редактировать фотографии и добавлять первый комментарий к будущим постам. Из популярных фишек в SMMplanner — добавление собственного фона для репостов в сторис, что невозможно сделать напрямую через «Инстаграм».
Календарь запланированных сторис в «Инстаграме» через сервис SMMplanner
Postmypost — постинг в 6 соцсетей
Стоимость от 330 ₽ в месяц, есть бесплатная пробная версия
Соцсети: «ВКонтакте», «Инстаграм», «Фейсбук», «Одноклассники», «Твиттер» и «Телеграм»
Веб-сервис
В аналогичном сервисе Postmypost можно планировать контент для соцсетей, создавать шаблоны постов со стандартными подписями, например, контактами и адресами компании. Также можно настроить уведомления о новых комментариях и сообщениях и сразу отвечать на них из сервиса.
Интерфейс настроек сервиса Postmypost
Создание рассылок
Senler — автоматическая рассылка «ВКонтакте»
Стоимость от 150 ₽, есть бесплатный ограниченный доступ
Соцсети: «ВКонтакте»
Senler позволяет собирать пользователей в рассылку в соответствии с правилами «ВКонтакте». В сервисе можно создавать отдельные группы получателей, цепочки сообщений, настраивать чат-ботов, редактировать уже отправленные сообщения и прикреплять кнопку отписки от рассылки.
Через Senler также можно организовывать игры, конкурсы активности и даже симуляторы. Например, для образовательного проекта «Нетология» мы создали симулятор карьерного роста и в 6 раз увеличили вовлечённость в сообществе.
Создание нового письма для рассылки в сервисе Senler
Sendpulse — рассылки и чат-боты
Стоимость от 0,35 ₽ за сообщение, есть бесплатная ограниченная версия
Соцсети: «ВКонтакте», «Одноклассники», «Фейсбук» и другие соцсети
В Sendpulse можно создавать рассылки, настраивать чат-ботов в мессенджерах, оформлять формы подписки на сайтах и делать веб-уведомления. Кроме того, через сервис можно отправлять сообщения во «ВКонтакте» и «Одноклассники» по номеру телефона, устанавливать время жизни сообщения, указывать время отправки и просматривать статистику рассылки.
Интерфейс создания рассылки в сервисе Sendpulse
Создание чат-ботов
Smartsender — чат-боты в «Телеграм», Whatsapp и ещё в четырёх мессенджерах
Стоимость от 3,5$, есть бесплатная ограниченная версия
Мессенджеры: «Телеграм», Viber и ещё четыре мессенджера
В Smartsender можно создавать чат-боты, которые будут отвечать на вопросы с ключевыми фразами и настраивать рассылки по интересам пользователей. Например, можно отправлять сообщения со скидкой на определённый товар всем пользователям, которые переходили в бот с рекламы товара, но не совершили покупку.
А ещё в Smartsender можно создавать автоворонки, учитывающие действия клиентов, подключать платёжную систему, анализировать статистику и многое другое.
Создания логики чат-бота в сервисе Smartsender
ManyChat — чат-боты в «Фейсбуке»
Стоимость от 10 $ в месяц, есть ограниченная бесплатная версия
Соцсети: «Фейсбук»
Англоязычный веб-сервис
С помощью сервиса можно создать полноценного чат-бота, который будет показывать товары и предлагать подходящие услуги, выводить галереи с фото и видео, показывать кнопки и отвечать на часто задаваемые вопросы.
Также бот будет сохранять всю доступную информацию о пользователе: социально-демографические данные, информацию профиля из «Фейсбука», путь, по которому пользователь попал в чат-бот, и так далее.
Создание нового бота для мессенджера «Фейсбука» в сервисе ManyChat
Проведение конкурсов и розыгрышей
lizaonair — выбор победителей в «Инстаграме», «ВКонтакте» и «Ютубе»
Стоимость от 200 ₽ за один конкурс, есть бесплатная ограниченная версия
Соцсети: «Инстаграм», «ВКонтакте» и «Ютуб»
Сервис lizaonair автоматически проверяет все необходимые условия конкурса, отслеживает комментарии, лайки на конкурсной публикации, проверяет репост, считает несколько комментариев одного пользователя как один и так далее. После этого сервис рандомно выбирает победителей и выводит их имена на экран.
Интерфейс сервиса lizaonair
randstuff — выбор победителя конкурса
Стоимость проведения розыгрыша 100 ₽, есть бесплатные функции
Соцсети: «Инстаграм», «ВКонтакте»
У randstuff есть платная версия для автоматического выбора победителей по комментариям, репостам или лайкам в «ВКонтакте» и «Инстаграм». Но сервисом можно воспользоваться и бесплатно: сначала выгружаем всех участников конкурса в таблицу, проверяем соблюдение условий и считаем общее количество участников. Затем указываем в randstuff диапазон чисел, и сервис покажет рандомное число в заданном диапазоне, определив тем самым номер счастливчика.
Интерфейс автоматического выбора победителя в сервисе randstuff
Crelab — выгрузка комментариев, подписчиков и лайков
Стоимость некоторых выгрузок от 200 ₽, есть бесплатные функции
Соцсети: «Инстаграм»
Боты от Crelab могут выгружать всех подписчиков, авторов лайков или комментариев к постам и автоматически выбирать победителей конкурса.
Интерфейс бота Crelab, который выгружает комментарии из «Инстаграма»
Запуск конкурсов активностей
Letscover — динамическая обложка «ВКонтакте», боты и рассылки
Стоимость от 200 ₽ в месяц, есть бесплатная пробная версия
Соцсети: «ВКонтакте»
Letscover позволяет проводить конкурсы активностей для увеличения вовлечённости в сообществах. Сервис начисляет баллы за комментарии, лайки, голосования, комментарии в первой пятёрке и другие активности подписчиков.
Все результаты в реальном времени отображаются на обложке сообщества или на отдельном виджете. А ещё с помощью Letscover можно настраивать бота в сообщениях, отправлять рассылки и показывать через виджет список призов.
Настройка баллов за активности в сервисе Letscover
sub.by — конструктор игр в «Инстаграме»
Стоимость от 630 ₽ в месяц
Соцсети: «Инстаграм»
Аналогичный сервис для проведения конкурсов активности в «Инстаграме». Sub.by подсчитывает баллы за комментарии и лайки подписчиков и выводит результаты в виде таблицы. Ссылку на таблицу можно закрепить в шапке профиля, чтобы подписчики в любое время могли посмотреть свои баллы.
Настройка баллов за активности в сервисе sub.by
Active Users — автоматические ответы на комментарии
Стоимость от 650 ₽ в месяц, есть бесплатный ограниченный доступ
Соцсети: «ВКонтакте»
Мы используем Active Users для вовлекающих игр, когда пользователям нужно написать комментарий и получить в ответ скидку, предсказание, проверить клетку в игре «Морской бой» или что-то другое. В сервисе можно запланировать текст ответа в ответ на разные комментарии пользователей.
Интерфейс приложения Active Users
Сбор упоминаний и комментариев
Chotam — сбор комментариев в соцсетях
Стоимость от 650 ₽ в месяц, есть бесплатный ограниченный доступ
Соцсети: «ВКонтакте», «Инстаграм», «Фейсбук», «Одноклассники», «Ютуб», «Твиттер»
Сервис может собирать комментарии, личные сообщения, анкеты лид-форм со всех подключённых аккаунтов в одном месте — почте или мессенджере, благодаря чему ни одно сообщение не остаётся незамеченным. Удобно, что отвечать можно сразу из сервиса или мессенджера, не переходя каждый раз в нужную соцсеть.
Сбор комментариев внутри сервиса Chotam
Starcomment — мониторинг и анализ комментариев
Стоимость от 290 ₽ в месяц, есть бесплатный ограниченный доступ
Соцсети: «ВКонтакте», «Инстаграм», «Ютуб», «Твиттер» и ещё три соцсети
Аналогичный сервис отслеживает комментарии, упоминания и отзывы в соцсетях и присылает уведомления о них в «Телеграм», Slack или на почту. Кроме того, Starcomment позволяет выгружать ID пользователей, которые писали в ваши соцсети, чтобы в дальнейшем на них можно было запустить рекламу.
Настройка сбора комментариев в сервисе Starcomment
Подбор хештегов
Toptag — подбор хештегов в «Инстаграме»
Бесплатный веб-сервис
Сервис подбирает хештеги по заданной теме, находит похожие, выбирает основные и низкочастотные, показывает количество публикаций с этими тегами.
Анализ хештегов по запросу «smm» в сервисе Toptag
Стоимость от 29 $ в месяц, есть бесплатная пробная версия
Соцсети: «Твиттер» и «Инстаграм»
Англоязычный веб-сервис
Сервис не просто подбирает хештеги по теме, но и анализирует лучшие публикации, выводит топ-10 страниц по заданной теме и создаёт ленту постов с заданными хештегами.
Анализ хештегов по запросу «smm» в сервисе hashtagify.me
Работа с контентом
Проверка текста
Подписка от 300 ₽ в месяц или от 100 ₽ за 100 тыс. знаков
«Орфограммка» проверяет текст на стилистические, пунктуационные, орфографические ошибки и предлагает рекомендации по их исправлению. Также в сервисе можно проверить текст на красоту слога: подобрать синонимы, найти тавтологию или неблагозвучные сочетания букв.
Проверка текста на ошибки в сервисе «Орфограммка»
Метки для ссылок
Бесплатный веб-сервис
Для отслеживания действий и продаж в соцсетях мы используем генератор Ярошенко. С помощью сервиса указываем источник кампании, тип трафика, название кампании, идентификатор объявления и ключевое слово, благодаря чему знаем, сколько продаж пришло с каждой отдельной рекламы, письма в рассылки или поста.
Также в генераторе есть автоматические настройки меток для Adwords, «Яндекс.Директ», «ВКонтакте», «Фейсбук», «Инстаграма», «Таргет@Mail.ru» и сокращение ссылки через сервис Вitly.
Создание ссылки с метками в Генераторе UTM-меток Ярошенко
AdPump — генератор UTM-меток
Бесплатный веб-сервис, обязательная авторизация
В AdPump можно создавать массовые ссылки, делать отдельные метки, а также детально работать над рекламными кампаниями: добавлять ключи, минус-слова, переносить рекламные объявления с одной платформы на другую и так далее.
Создание ссылки с метками в сервисе AdPump
Сокращение ссылок
vk.cc — сокращатель ссылок от «ВКонтакте»
Бесплатный веб-сервис
Сервис не только сокращает ссылки, но и показывает подробную статистику переходов по ссылкам на страницы «ВКонтакте»: когда и сколько человек кликнули по ссылке, какой у них пол, возраст и географическое положение.
Статистика одной из ссылок, сокращённых в сервисе vk.cc
ok.me — сократитель ссылок для «Одноклассников»
Бесплатный веб-сервис
Аналогичный сервис от соцсети «Одноклассники» создаёт короткую ссылку и показывает статистику переходов. Для крупных компаний сервис предоставляет возможность задавать адрес сокращённой ссылки.
Интерфейс сократителя ссылок ok.me
Вitly — сокращатель ссылок
Бесплатный веб-сервис, есть ограничения для незарегистрированных пользователей
Вitly — один из самых популярных сокращателей ссылок, мы используем его в работе с международными проектами. В целом сервис удобный, но мы иногда замечаем, что некоторые провайдеры плохо подгружают ссылки, сокращённые этим сервисом.
Интерфейс сервиса Вitly
Мультиссылки для «Инстаграма»
Taplink — мини-лендинги
Стоимость от 90 ₽ в месяц, есть бесплатная ограниченная версия
Через Taplink мы оформляем мини-лендинги с описанием компании, товаров и услуг, рассказываем условия акций, отвечаем на часто задаваемые вопросы, прикрепляем ссылку на сайт, другие соцсети компании, чек-листы и прочие полезные материалы.
Пример оформления Taplink в профиле одного из проектов «Студии Чижова»
Lnk.bio — сервис мультиссылок
Стоимость от 0,99 $ в месяц, есть бесплатная ограниченная версия
Англоязычный веб-сервис
Lnk.bio — аналогичный сервис на английском языке. Здесь также можно сделать мини-лендинг, указать ссылку на сайт, добавить фото и видео, рассказать о компании и продуктах.
Пример оформления мини-лендинга через сервис lnk.bio
Создание стратегий и ведение проектов
Майнд-карты
mind42 — оформление майнд-карты
Бесплатный англоязычный веб-сервис
В сервисе можно создавать карты с основными тезисами и добавлять к ним ветки с дополнениями и уточнениями. Не самый красивый интерфейс, мало возможностей кастомизации и графических элементов, зато бесплатный.
Мы собираем информацию о конкурентах в виде майнд-карты, добавляя туда данные из брифа, анализа ЦА, исследований ниши и анализа контента конкурентов.
Пример ветки майнд-карты с исследованиями ниши клиента в сервисе mind42
diagrams.net (draw.io) — создание диаграмм
Бесплатный англоязычный веб-сервис
Diagrams.net позволяет создавать диаграммы, блок-схемы, модели бизнес-процессов, прототипы страниц сайтов и экранов приложений. Сервис и на английском языке, но у него понятный интерфейс, в котором легко работать.
Пример создания блок-схемы при помощи draw.io
Управление задачами
Trello — доски задач
Стоимость от 10 $ в месяц, есть бесплатная ограниченная версия
Тrello — один из самых простых инструментов для личного использования или небольшой SMM-студии с несколькими сотрудниками. В сервисе можно создавать доски для проектов, заполнять их карточками с задачами, ставить дедлайны и контролировать этапы выполнения.
В каждой доске можно создавать колонки с этапами выполнения задач, например, «в процессе работы», «ждёт согласования», «согласовано», «опубликовано» и другие.
Пример доски задач проекта в сервисе Trello
Notion — управление задачами и хранение данных по проектам
Стоимость от 4 $ в месяц, есть бесплатная ограниченная версия
Англоязычный веб-сервис
Notion позволяет вести доски задач с дедлайнами и спринтами, создавать вики-страницы для хранения и систематизации данных с инструкциями и правилами, а также вести заметки с результатами созвонов или идеями конкурсов.
Пример доски задач в сервисе Notion
Управление проектами
Bitrix24 — CRM система и управление проектами
Стоимость от 790 ₽, есть бесплатная ограниченная версия
Когда мы вели 10 проектов, то прекрасно обходились без CRM. Но сейчас для нас это мастхэв. В «битре» есть доски задач, вики-страницы с информацией о проектах, облачные хранилища данных, внутренний мессенджер, сбор и анализ результативности проекта и выполнение задач отдельных сотрудников.
Также в Bitrix24 можно хранить базу данных клиентов, собирать лиды с различных каналов продаж: сайтов, аккаунтов в соцсетях, мессенджеров и так далее.
Интерфейс вики-страницы одного из проектов Студии в сервисе Bitrix24
Работа с визуалом
Создание фирменного стиля
Canva — создание дизайна, обработка фото и видео
Стоимость от 7990 ₽ в год, есть бесплатная ограниченная версия
Соцсети: «Инстаграм», «ВКонтакте», «Фейсбук», «Ютуб» и другие
Веб-сервис, есть мобильное приложение
В Canva удобно создавать единое оформление соцсетей бренда, особенно когда нет возможности нанять дизайнера. В сервисе есть шаблоны для баннеров, постов и сторис всех крупных соцсетей, а также макеты креативов со стикерами, коллажами и прочими элементами.
Пример готовых шаблонов в сервисе Canva
Программа Photoshop: есть пробный период, подписка — от 598 ₽ в месяц
Мобильное приложение Photoshop FIX: бесплатно
В Photoshop можно профессионально редактировать фото, ретушировать, менять цвето- и светокоррекцию фото, создавать шаблоны постов и сторис для разных рубрик и многое другое.
Для смартфонов есть приложение Photoshop FIX — облегчённая версия программы. В ней можно исправлять недочёты, менять освещение, накладывать блюр и корректировать формы объектов.
Функция «Точечное восстановление» в приложении Photoshop FIX
Lightroom — цвето- и светокоррекция фото, пресеты
Программа для ПК: от 772,80 ₽ в месяц
Приложение для смартфона: от 349 ₽ в месяц, есть бесплатная ограниченная версия
Универсальный инструмент для работы со светом и цветом фотографий. Lightroom удобен пресетами — готовыми способами обработки фото в одной цветовой гамме. Такие пресеты подходят для создания единого оформления ленты «Инстаграма».
Коррекция цвета в приложении Lightroom для смартфона
Обработка фото и видео
Picsart — фильтры, коллажи и стикеры
Стоимость от 237,5 ₽ в месяц, есть бесплатная ограниченная версия
Веб-сервис, есть мобильное приложение
Picsart — это многофункциональное приложение для работы с фото: фильтры, стикеры, режимы наложения, добавление фото, спецэффекты, исправление дефектов и многое другое. В приложении есть интересная функция Replay, которая позволяет использовать готовые макеты оформления фотографий. При этом можно контролировать каждый этап обработки, пропускать или менять какие-то элементы оформления.
Пример обработки фото с помощью Replay в приложении Picsart
Magic Eraser — вырезать предметы с фото
Стоимость от 499 ₽ в год, есть бесплатная ограниченная версия
Мобильное приложение
В приложении можно легко и быстро вырезать из фотографии любой элемент и сохранить на прозрачном фоне, чтобы использовать его как стикер. Очень часто это приложение используют, чтобы вырезать фон из диалогов и вставить облачка текста на другое фото.
Интерфейс Magic Eraser для создания стикера из сообщений в директе
Пример использования Magic Eraser
Supa — видеоконструктор
Стоимость от 990 ₽ в месяц, есть бесплатная ограниченная версия
Supa — это онлайн-сервис для создания видео в соцсети. В конструкторе есть готовые шаблоны баннеров, сторис и постов, рекламных макетов, игр в сторис и так далее. Кроме этого, в Supa есть классная панель для создания своего видео с анимацией стикеров, фотографий и текста.
Шаблоны для создания видео в сервисе Supa
Заключение
Все эти инструменты экономят время и помогают делать крутой и интересный контент для привлечения, прогрева, вовлечения и продаж в соцсетях. Поэтому сохраняйте статью в закладки, чтобы всегда было куда заглянуть и найти нужный сервис.
Если в статье нет сервисов и приложений, которыми вы постоянно пользуетесь в работе с соцсетями, делитесь в комментариях. А если вам нужна помощь в продвижении бизнеса в соцсетях — оставляйте заявку на сайте «Студии Чижова». Мы знаем, как помочь.
Как сделать прозрачный текст в Photoshop
Создание прозрачного текста в Photoshop может предложить множество отличных эффектов для ваших изображений, эскизов видео или даже водяных знаков. Каждый метод, который я рассмотрю, требует минимальных знаний о Photoshop и требует всего пары слоев. Большая часть работы будет сделана с помощью панели стилей слоя! Давайте поговорим о том, как сделать прозрачный текст в Photoshop!
№1. Прозрачный текст внутри фигуры
Первый метод — это создание прозрачного текста внутри сплошной формы.Этот метод требует всего двух слоев и создает прозрачный контур текста внутри вашей фигуры. Эффект может быть получен любой формой или сплошным слоем заливки. Выбор за вами! Для примера я помещу текст в форму прямоугольника.
Вот как это сделать:
Нарисуйте форму с помощью инструмента «Фигура» в Photoshop. Чтобы получить доступ к инструменту формы, нажмите U на клавиатуре или найдите его на панели инструментов.
Затем выберите фигуру, которую хотите нарисовать.В этом случае я выберу инструмент прямоугольной формы, но подойдет любой вариант!
Выберите параметры заливки и обводки для вашей формы. Выбранный вами цвет не имеет значения; это полностью личное предпочтение.
Нарисуйте фигуру так, как вы хотите, чтобы она отображалась на вашем изображении. Не волнуйтесь, если он не идеален; вы можете настроить его позже, нажав V для инструмента «Перемещение». Инструмент «Перемещение» позволит вам изменить положение и размер вашей фигуры.
Создав форму, возьмите инструмент «Текст», нажав T , или найдите его на панели инструментов.Выберите шрифт, который вам нравится, жирный шрифт, как правило, лучше подходит для этого эффекта.
Щелкните за пределами фигуры, чтобы создать новый текстовый слой. Введите то, что больше всего подходит для вашей фотографии!
После выбора текстового слоя нажмите V , чтобы получить доступ к инструменту «Перемещение» и расположить текст внутри фигуры.
Когда ваша фигура и текстовый слой перекрываются, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
Откроется новое окно и убедитесь, что вы находитесь в «Параметры наложения».
В разделе «Advanced Blending» установите Knockout на Shallow. Убедитесь, что параметры «Смешать обрезанные слои как группу» и «Слой прозрачных фигур» отмечены флажками.
Затем установите непрозрачность заливки на 0% и нажмите ОК, чтобы сохранить изменения.
Удерживая Shift, выберите слой с текстом и фигурой на панели слоев. Нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать выделенные слои.
Переименуйте эту группу в «Прозрачный текст».
— Результат
Вот так, вы успешно создали прозрачный текст в Photoshop с помощью нескольких простых стилей слоев. Вы можете переместить текст в любое место по вашему желанию, и он всегда будет прозрачным через нижележащий слой. Этот эффект прозрачного текста идеально подходит для заголовков веб-сайтов, миниатюр в социальных сетях и многого другого!
№2. Прозрачный штриховой текст
Второй способ сделать текст прозрачным в Photoshop — использовать обводку.Обводка — это простой цветной контур вокруг фигуры или текста на фотографии. Для этого эффекта обводка обведет ваш текст, в то время как центр останется прозрачным.
Вот как это сделать:
Возьмите текстовый инструмент, нажав T , или найдите текстовый инструмент на панели инструментов.
Установите шрифт, размер и цвет текста в верхней части экрана. Щелкните в любом месте изображения и введите слова, к которым вы хотите применить этот эффект прозрачности.
Напечатав текст, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
На вкладке «Параметры наложения» в разделе «Расширенное наложение» уменьшите непрозрачность заливки до 0%.
Затем выберите вкладку «Обводка».
Установите размер обводки, который лучше всего подходит для вашего текста. Сумма будет зависеть от размера и шрифта, который вы используете.
Установите положение «Внутри», режим наложения «Нормальный» и непрозрачность на 100%.
Убедитесь, что для параметра Тип заливки установлено значение «цвет», и выберите любой цвет для обводки.
Когда вы будете довольны настройками хода, нажмите ОК, чтобы сохранить изменения.
— Результат
Это еще один простой способ сделать текст прозрачным в Photoshop, на этот раз с помощью обводки. Поскольку текст невидим, добавление обводки просто создает форму вокруг контура текста. Таким образом, у вас останется только цветной контур с прозрачным центром!
№3.Эффект прозрачного скоса текста
Третий способ сделать текст прозрачным в Photoshop — это использовать настройки скоса и тиснения. В результате вы получите прозрачный скошенный текст, который слабо заметен на вашем изображении. Этот текстовый эффект великолепен, если вы хотите сделать текст более тонким или даже создать собственный водяной знак на своей фотографии!
Вот как это сделать:
Возьмите текстовый инструмент, нажав T , или щелкните по инструменту «Текст» на панели инструментов.
Установите шрифт, размер и цвет текста в верхней части экрана. Щелкните в любом месте изображения и введите нужный текст.
Написав текст, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
На вкладке «Параметры наложения» уменьшите непрозрачность заливки до 0%. Это сделает ваш текст полностью невидимым.
Щелкните вкладку Bevel and Emboss на панели стилей слоев.
Установите стиль «Внутренний скос» , технику «Гладкий» и направление «Вверх» .
Установите глубину от 1% до 1000%. Для наилучшего эффекта я бы посоветовал 85% — 250%.
Выберите размер от 1px до 25px в зависимости от того, насколько очевидным вы хотите, чтобы прозрачный текст выглядел.
Оставьте настройку смягчения в диапазоне 1–10 пикселей.
Теперь вы добавите немного базового затенения, чтобы усилить эффект.Отметьте «Use Global Light» (Использовать глобальный свет) и установите угол, щелкнув внутри углового круга. Это установит, с какого направления применяется затенение.
Установите контур глянца, как показано ниже, и отметьте «Сглаживание».
Установите режим выделения «Нормальный» и выберите белый цвет. Выберите непрозрачность 30% — 50%.
Убедитесь, что для параметра «Режим тени» установлено значение «Нормальный», и выберите черный цвет. Установите непрозрачность между 40% — 70% .
Нажмите ОК, чтобы сохранить изменения и закрыть панель стилей слоя.
— Результат
Этот метод позволяет сделать текст прозрачным в Photoshop, используя тени и блики для выравнивания текста. Таким образом, ваш текст приобретет вид прозрачного трехмерного текста, который будет виден только с черным и белым по краям!
№4. Текстовый эффект обводки нокаутом
Чтобы пойти немного дальше, вы можете объединить первые два эффекта прозрачного текста, которые мы обсуждали, в один.Это создает уникальный и очень стилизованный вид, который можно использовать в различных дизайнах. Для этого эффекта прозрачного текста вы объедините выделенный текст с добавленной обводкой. Как только вы измените размер текста, чтобы он был немного больше формы, он будет выглядеть так, как будто сплошной цвет переходит в текст.
Вот как это сделать:
Возьмите инструмент формы, нажав U , или щелкните и удерживайте значок инструмента формы. Выберите любую фигуру, которую хотите использовать в качестве фона.В этом примере я буду использовать круг.
Установите значения цвета и обводки для вашей формы. Этот эффект будет работать лучше всего, если у вас будет прозрачная обводка формы, представленная белым прямоугольником с красной линией.
Щелкните в любом месте экрана, чтобы нарисовать фигуру.
Сделав форму, возьмите текстовый инструмент, нажав T , или найдите его на панели инструментов. Выберите настройки шрифта и размера, но не зацикливайтесь на них, потому что вы всегда можете изменить их позже.Щелкните в любом месте за пределами фигуры, чтобы создать новый набор текста.
После того, как текст будет написан, возьмите инструмент перемещения, нажав V , и переместите его так, чтобы он соответствовал вашей форме. Измените масштаб текста так, чтобы он выходил за пределы формы, как показано ниже.
Дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
В разделе «Blending Options» установите непрозрачность заливки на 0% и установите Knockout на «Shallow».
Затем щелкните вкладку обводки, чтобы добавить обводку к тексту.Установите размер примерно на 5 пикселей, положение «снаружи», режим наложения «нормальный» и непрозрачность на 100%.
Убедитесь, что выбран тип заливки «цвет», и выберите цвет обводки, соответствующий вашей форме. В этом случае это будет белый цвет.
Щелкните ОК, чтобы сохранить изменения.
Удерживая нажатой клавишу Shift, щелкните слои с формой и текстом, затем нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать слои. Переименуйте эту группу в «Knockout Stroke Text».
— Результат
Вот как вы создаете еще один замечательный эффект прозрачного текста в Photoshop, объединяя вместе две техники, описанные ранее. Этот эффект идеально подходит, если вы хотите еще больше стилизовать свой текст!
Заключение
Итак, это четыре отличных способа сделать прозрачный текст в Photoshop в различных стилях. С помощью этих параметров вы сможете использовать идеальный эффект прозрачного текста для своей фотографии. Вы можете проявить творческий подход и объединить разные версии этих прозрачных текстовых эффектов, чтобы получить еще больше разнообразия.
Хотите больше подобных статей? Подпишитесь на мою еженедельную рассылку, чтобы получать больше уроков по фотографии и редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
Создание прозрачного текста в Photoshop
Это руководство по текстовым эффектам проведет вас через процесс создания прозрачного текста с помощью Photoshop.Я буду использовать инструмент «Горизонтальный шрифт» и команду «Свободное преобразование», которые поставляются с Photoshop.
1. Откройте файл изображения.
Появится стандартное диалоговое окно «Открыть».
Перейдите в папку, содержащую ваш файл, затем выберите имя файла, который вы хотите открыть.
Если ваш файл не отображается, попробуйте просмотреть все файлы, выбрав «Все форматы» в списке «Тип файлов».
Щелкните кнопку Открыть.
Диалоговое окно «Открыть». Изображение, используемое в этом руководстве.2. Создайте новый слой.
Создайте новый слой для нашего прозрачного текста, выбрав Layer> New> Layer или просто нажмите Shift + Ctrl + N .Появится диалоговое окно «Новый слой», в котором вы можете дать своему слою имя и указать другие параметры.
Оставьте настройки по умолчанию и нажмите OK.
На панели «Слои» над фоновым слоем отображается слой с именем по умолчанию «Слой 1».
Диалоговое окно «Новый слой». Новый слой Layer 1, созданный над фоновым слоем.3. Залейте новый слой цветом.
Мы заполним весь новый слой цветом.Выберите слой 1 на панели «Слои».
Выберите цвет переднего плана или фона, щелкнув поле переднего плана / фона.
Появится диалоговое окно «Палитра цветов», в котором можно выбрать цвет.
Выберите понравившийся цвет и нажмите ОК.
Выберите Edit> Fill или просто нажмите Shift + F5 .Появится диалоговое окно «Заливка».
В этом диалоговом окне в разделе «Содержание» можно выбрать заливку цветом переднего или заднего плана.
Нажмите ОК.
Теперь выбранный вами цвет заполняет слой.
Щелкните мышью на поле переднего плана или фона. Выберите цвет в диалоговом окне «Палитра цветов». Диалоговое окно «Заливка». Слой 1 залит цветом.4. Измените размер слоя с помощью свободного преобразования.
Убедитесь, что выбран слой 1. Выберите Edit> Free Transform или просто нажмите Ctrl + T .Ограничивающая рамка окружает содержимое вашего слоя.
Он имеет четыре контрольные точки по углам, четыре контрольные точки по бокам и центр вращения посередине.
Теперь вы можете редактировать слой следующим образом:
- Чтобы переместить слой: перетащите внутрь прямоугольника.
- Чтобы повернуть слой: потяните за угол прямоугольника.
- Чтобы изменить размер слоя: перетащите его углы.
- Для масштабирования по горизонтали или вертикали: перетащите его стороны.
- Когда закончите, нажмите кнопку «Применить» на панели параметров или просто нажмите Ctrl + Enter.
5. Выберите инструмент «Горизонтальный текст».
Выберите инструмент «Горизонтальный текст» на панели «Инструменты» или нажмите T , чтобы выбрать инструмент «Текст».Есть четыре доступных инструмента для выбора шрифта: инструмент горизонтального текста, инструмент вертикального текста, инструмент горизонтальной маски текста и инструмент маски вертикального текста.
Нажмите Shift + T , чтобы переключаться между четырьмя доступными типами инструментов, пока не станет активным тот, который вам нужен.
Ваш курсор будет выглядеть как двутавровая балка, похожая на ту, которую вы видите в текстовом редакторе.
Выберите параметры типа, такие как шрифт, стиль, размер и цвет, на панели параметров инструмента.
Инструмент для горизонтального набора текста. Панель параметров инструмента «Горизонтальный текст».6. Введите текст в документе.
Щелкните ту часть изображения, куда вы хотите добавить текст в Photoshop. Введите свой текст.Чтобы начать новый абзац, нажмите Введите .
По завершении нажмите кнопку «Применить» на панели параметров или просто нажмите Ctrl + Enter .
Photoshop создает новый текстовый слой.
Теперь у нас есть три слоя: фон, слой 1 и текстовый слой.
Введите текст в документе. Теперь у нас есть три слоя: фон, слой 1 и текстовый слой.7. Отрегулируйте размер текста с помощью произвольного преобразования.
Убедитесь, что выбран текстовый слой. Выберите Edit> Free Transform или просто нажмите Ctrl + T .Ограничивающая рамка окружает содержимое вашего текста.
Он имеет четыре контрольные точки по углам, четыре контрольные точки по бокам и центр вращения посередине.
Теперь вы можете редактировать текст следующим образом:
- Чтобы переместить текст: перетащите внутрь прямоугольника.
- Чтобы повернуть текст: потяните за угол прямоугольника.
- Чтобы изменить размер текста: перетащите его углы.
- Для масштабирования по горизонтали или вертикали: перетащите его стороны.
- По завершении нажмите кнопку «Применить» на панели параметров или просто нажмите Ctrl + Enter .
8. Сделайте выделение вокруг текста.
Сделайте выделение вокруг текста, просто удерживая клавишу Ctrl и щелкнув значок слоя «Текст» на панели «Слои».Вы увидите марширующих муравьев вокруг своего типа.
Photoshop загружает контуры выделения, соответствующие форме вашего шрифта.
Удерживая клавишу Ctrl, щелкните значок слоя «Текст». Photoshop загружает контуры выделения, соответствующие форме вашего шрифта.9. Удалите текст.
Теперь вы можете скрыть слой Type, щелкнув значок глаза.Выберите слой 1 и нажмите кнопку «Удалить».
Вот и все! Прозрачный текст в фотошопе.
Снимите выделение, выбрав Select> Deselect , или просто нажмите Ctrl + D .
Щелкните значок глаза, чтобы скрыть текстовый слой. Выберите Layer 1, затем нажмите клавишу Delete.10. Сохраните документ.
Выберите File> Save или просто нажмите Ctrl + S , чтобы сохранить файл проекта.Откроется диалоговое окно «Сохранить как».
Перейдите в папку, в которой вы хотите сохранить файл.
Введите имя в текстовое поле «Имя файла» и оставьте формат Photoshop по умолчанию (* .PSD; *. PDD).
Нажмите «Сохранить», чтобы сохранить изображение.
Когда вы закончите, вы, вероятно, также захотите использовать Файл> Сохранить как (Shift + Ctrl + S), чтобы экспортировать изображение в более широко используемый формат, такой как JPEG, PNG, TIFF и т. Д.
И вот результат:
Создание прозрачного текста в Photoshop.Подробнее об уроках Photoshop:
Это учебник по фотоэффекту, и я только что показал вам, как создать эффект прозрачного текста в Photoshop. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже. Спасибо.
Добавление прозрачного текста к изображению в Photoshop
Продолжая работать над дизайном веб-сайтов, мы обнаруживаем, что иногда легче манипулировать изображениями в Photoshop, а затем использовать их на наших веб-сайтах, вместо того, чтобы создавать этот конкретный вид с помощью CSS.Если мы хотим создать причудливые панели навигации с небольшими изображениями или даже изображение для нашей домашней страницы, мы можем сделать это в Photoshop! В этом уроке я собираюсь продемонстрировать, как добавить прозрачный текст к изображению. Эта идея отлично подходит для изображения домашней страницы или даже для добавления подписей к изображениям в вашей галерее изображений.
Шаг 1: Для начала откройте желаемое изображение в Photoshop. Вы можете сделать это, щелкнув File> Open . (Или Command + O). Я использую это изображение горизонта Парижа, которое я нашла в Google.
Шаг 2: Затем добавьте новый пустой слой. Вы можете сделать это, нажав Layer> New> New Layer (или Shift + Command + N). Вы также можете сделать это, щелкнув ярлык «создать новый слой» в нижней части панели слоев.
Шаг 3: Залейте новый слой белым цветом. Для этого щелкните Изменить в строке меню. Правка> Заливка (или Shift + F5). В диалоговом окне Fill выберите цвет white и убедитесь, что непрозрачность составляет 100 %.
Шаг 4. На панели слоев отрегулируйте непрозрачность Layer 1 до 70%
Вот как сейчас выглядит ваше изображение:
Шаг 5: Чтобы добавить текст, выберите инструмент Type на левой панели инструментов. (Или нажмите T на клавиатуре). Введите нужный текст, убедившись, что цвет шрифта черный . Вы можете изменить шрифт и цвет в верхней части рабочего пространства.
Шаг 6: Теперь вы можете изменить размер текста с помощью инструмента Free Transform . Перейдите в строку меню, нажмите Edit> Free Transform . (Или Command + T). Просто перетаскивайте углы, пока не будете довольны размером текста!
Вот как сейчас выглядит мое изображение:
Шаг 7: Затем добавьте текстовый слой и слой 1 в группу . Для этого выберите оба слоя на панели слоев, затем перейдите в меню слоев на панели меню и выберите Группа .(Или Command + G).
Шаг 8: Теперь войдите в группу и выберите текстовый слой . Щелкните маленький значок меню в правом верхнем углу панели слоев. В появившемся меню выберите Blending Options
.Шаг 9: В диалоговом окне параметров наложения в разделе Advanced Blending выберите « shallow » для нокаута и измените непрозрачность на 0% .Щелкните ОК.
Вот как теперь выглядит ваше изображение:
Шаг 10: Теперь выберите Layer 1 и с помощью инструмента Free Transform ( Edit> Free Transform или Command + T) измените размер белого фона, перетаскивая углы. Ваше изображение сейчас выглядит так:
Шаг 11: Вы можете снова настроить непрозрачность , в зависимости от того, насколько светлой или темной должна быть ваша «белая» область.Убедившись, что Layer 1 все еще выбран, отрегулируйте непрозрачность на панели Layers. Для моего изображения я сделал непрозрачность 45% .
И все! Вы сделали! Вот ваше окончательное изображение:
-Видуши
Нравится:
Нравится Загрузка …
Связанные~ от vs1085, 4 октября 2013 г.
Размещено в уроке Photoshop
Теги: Adobe.Photoshop, параметры наложения, изображение, фотошоп, текст, прозрачный текст
Как сделать полупрозрачный 3D-текст
Предварительный просмотр руководства
Учебные ресурсы
| Ссылка для скачивания | Тип | Автор |
| ChunkFive | Шрифт | Лига подвижного типа |
Шаг 1. Создайте новый документ в Illustrator
Откройте Adobe Illustrator.Создайте новый документ с размером монтажной области 1200×1200 пикселей.
Шаг 2: Создайте текст
Используйте инструмент Type Tool (T), чтобы написать желаемый текст (в этом уроке я буду использовать текст: «DI»). Я использовал шрифт ChunkFive, размер шрифта — около 630 пунктов.
Измените цвет текста на оранжевый — # FF9900.
Шаг 3. Сделайте текст 3D
Убедитесь, что ваш текст выделен на монтажной области, а затем перейдите к Type> Create Outlines (Shift + Ctrl + O), чтобы преобразовать текст в векторную форму.
Теперь перейдите к Effect> 3D> Extrude & Bevel и измените настройки 3D, чтобы они соответствовали изображению ниже. Нажмите кнопку ОК, чтобы применить эффект.
Шаг 4. Создание каркаса
Затем нам нужно продублировать 3D-текст: сначала убедитесь, что ваш 3D-текст выделен на монтажной области, выберите Edit> Copy (Ctrl + C), а затем Edit> Paste (Ctrl + F).
Если вы не видите панель «Оформление» Illustrator в своей рабочей области, выберите «Окно »> «Оформление» .Теперь на панели «Внешний вид» нажмите 3D Extrude & Bevel , чтобы открыть окно «Параметры 3D Extrude & Bevel».
В окне «Параметры 3D-вытягивания и скоса» есть раскрывающийся список «Поверхность», который находится в нижней части окна. Измените параметр Поверхность на Каркас.
Теперь у нас должен быть трехмерный каркасный текст, а также сплошной трехмерный оранжевый текст, который мы создали ранее, который находится за ним.
Создание каркаса упрощает работу с отдельными компонентами нашего трехмерного текста.Трехмерный оранжевый текст за нашим каркасом будет использоваться только в качестве справки (на будущее).
Шаг 5. Измените цвет каркаса
Давайте изменим цвет нашего каркасного текста на оранжевый.
Шаг 6: переключитесь на Photoshop
Запустите Photoshop. Создайте новый документ 1200x1200px . Залейте фоновый слой черным цветом — # 000000.
Скопируйте (Ctrl + C) и вставьте (Ctrl + V) сплошной оранжевый текст из Illustrator в наш документ Photoshop.
Затем скопируйте (Ctrl + C) и вставьте (Ctrl + V) каждый фрагмент каркасного текста в наш документ Photoshop. Если потребуется, выберите параметр «Смарт-объект» при вставке фрагмента в Photoshop. Убедитесь, что вы выровняли части со сплошным оранжевым текстовым слоем, который уже есть в Photoshop. Также убедитесь, что каждая деталь находится на отдельном слое.
Шаг 7. Применение эффектов слоя к слоям каркаса
После того, как вы закончите копирование и вставку каждой части каркаса, задайте каждому слою Gradient Overlay и Stroke.
Для наложения градиента измените цвета градиента так, чтобы градиент перешел с оранжево-коричневого цвета на белый. Параметр «Режим наложения» должен быть Умножение , а Непрозрачность должна быть установлена на 20%.
Для эффекта слоя «Обводка» обводка должна быть желто-оранжевого цвета — # FF9900 , а параметр «Размер» должен быть установлен на 1px.
Теперь на панели «Слои» измените параметр «Заливка» каждого слоя на 40%.
Мы меняем параметр «Заливка» вместо параметра «Непрозрачность», поскольку он не изменяет прозрачность наложения градиента или обводки, в отличие от параметра «Непрозрачность».
Вот где мы сейчас находимся:
Шаг 8: Добавьте корректирующий слой Curves
Давайте добавим корректирующий слой «Кривые», чтобы внести общие изменения в цвета нашего документа. Для этого перейдите в «Слой »> «Корректирующий слой»> «Кривые». Это придаст нашему тексту более темный прозрачный вид.
Шаг 9: Измените обводку текстовых граней
Нам нужно сделать более толстый штрих на лицевой стороне букв «D» и «I», чтобы они больше выделялись. На панели «Слои» найдите слой с лицевой стороной буквы «D». Дважды щелкните на Stroke, чтобы открыть настройки Stroke для этого слоя, которые мы можем изменить.
Измените параметр «Размер обводки» с 1 пикселя на 3 пикселя.
Проделайте то же самое с буквой «Я».
Шаг 10: Отредактируйте градиентные слои
Чтобы лицо нашего текста выглядело немного лучше, мы собираемся изменить черный градиент на коричневый — # 993300 и белый градиент. На изображении ниже показаны настройки, которые я использовал.
Для остальных сторон текста отредактируйте их эффекты слоя Gradient Overlay, изменив их параметры режима наложения на Color Burn и наклоните градиент так, чтобы самая темная часть приходила снизу и сзади сторон текста.Также измените непрозрачность каждого слоя на 20%.
Шаг 11: Создание эффекта свечения
Мы собираемся заставить текстовые грани светиться. Для этого начните с изменения цвета переднего плана (который вы можете найти на панели инструментов) на белый.
Затем переключитесь на инструмент «Кисть» (B) и на панели параметров в верхней части рабочего пространства Photoshop измените размер кисти на 10 пикселей и жесткость на 0%.
Выберите слой с текстовым лицом «D» на панели «Слои» в качестве активного слоя.После этого перейдите к Select> Load Selection.
Теперь выберите слой с текстовым лицом «I» на панели «Слои» в качестве активного слоя, а затем снова перейдите к Select> Load Selection , но на этот раз убедитесь, что вы выбрали опцию Add to Selection .
Создайте новый слой ( Layer> New> Layer ), переименуйте новый слой в «Text Glow» и затем поместите его чуть ниже корректирующего слоя Curves.
Не снимая выделения с лицевых сторон текста, перейдите на панель «Контуры», нажмите кнопку в правом верхнем углу панели, чтобы открыть меню панели, а затем выберите « Make Work Path » в появившемся меню.
Щелкните правой кнопкой мыши рабочий контур и выберите в появившемся меню Stroke Path ; убедитесь, что вы выбрали опцию Simulate Pressure .
Измените режим наложения слоя «Text Glow» на Overlay.
Перейдите к Фильтр> Размытие> Размытие по Гауссу и измените Радиус размытия на 3px перед применением фильтра.
Шаг 12: Добавление светящейся тени
Наконец, мы собираемся добавить светящуюся тень внизу нашего 3D-текста.
Для начала измените цвет переднего плана на # FF9900 , а затем переключитесь на инструмент радиального градиента (G). Создайте новый слой под всеми остальными слоями и сделайте небольшой радиальный градиент.
Используйте инструмент Free Transform Tool ( Edit> Free Transform ), чтобы сделать градиент шире (растянуть) так, чтобы он перекрывал нижнюю часть буквы «D».
Создайте еще одну светящуюся тень для «I».
Уменьшите непрозрачность обоих слоев светящейся тени до 50% , и тогда пора начинать!
Краткое содержание учебника
В этом уроке мы использовали Illustrator и Photoshop для создания полупрозрачного 3D-текста.Мы использовали Illustrator, чтобы помочь нам создать основные формы нашей работы. Затем мы перешли в Photoshop, чтобы применить различные эффекты стилизации.
Вот окончательный результат:
Скачать исходные файлы
Как удалить белый фон из текста с помощью Photoshop — логотипы Ника
В сегодняшнем уроке я продемонстрирую, как легко удалить белый фон с текста с помощью Photoshop. Такие вещи были бы полезны, если у вас есть старый JPEG, и вы хотите использовать его для разных стилей фона.Или, может быть, ваш дизайнер логотипа предоставил вам только копии вашего логотипа в формате JPEG, и вы не можете их использовать из-за этого (звучит безумно, но на самом деле это происходит часто!) В любом случае, Logos By Nick вам поможет.
Чтобы удалить белый фон, мы собираемся использовать инструмент Magic Wand Tool , который позволяет вам создать выделение вокруг определенного цвета по вашему выбору. Однако вам нужно будет отрегулировать настройку «Допуск» инструмента, чтобы получить наилучший результат.
Это похоже на предыдущий урок, в котором я продемонстрировал, как удалить фон с логотипа с помощью Photopea.По сути, это та же концепция. Давайте начнем.
Удаление белого фона из текста с помощью Photoshop
| Чтобы удалить белый фон из текста с помощью Photoshop, возьмите инструмент Magic Wand Tool и щелкните белую область, чтобы создать выделение вокруг нее. Затем нажмите клавишу Delete , чтобы удалить белую область. |
Следующий видеоурок проведет вас через весь процесс менее чем за 3 минуты:
Это не должно быть слишком сложным процессом, поэтому письменных инструкций будет достаточно, если вы предпочитаете этот формат.
Содержание
|
Для начала я удалю фон из следующего текста примера:
Нажмите для увеличения
Я сделал фон желтым вместо белого, чтобы лучше проиллюстрировать, как работает этот процесс.Не волнуйтесь, этот процесс работает одинаково для независимо от цвета фона .
Шаг 1. С помощью инструмента «Волшебная палочка» выделите текст.
Чтобы удалить белый фон из текста с помощью Photoshop, нам нужно будет использовать инструмент Magic Wand Tool , который находится на панели инструментов в подменю инструмента Object Selection Tool .
Чтобы получить к нему доступ, нажмите W на клавиатуре, затем, удерживая нажатой кнопку мыши, щелкните значок инструмента, чтобы открыть подменю.Инструмент «Волшебная палочка» — самый последний инструмент внизу списка:
Выбрав инструмент «Волшебная палочка», нажмите на область изображения, которую хотите удалить. В моем примере это желтая область. Для вас это будет белый фон текста.
При щелчке по нему создается выделение вокруг текста, представленное движущейся пунктирной линией:
Выбор представлен рамкой или движущейся пунктирной линией.
Если между любыми вашими буквами есть отрицательное расстояние (например, буква D в моем примере), то также создайте выделение вокруг них, удерживая Shift и щелкая по ним.
Если вы не удерживаете Shift, он удалит первый сделанный выбор и заменит его новым выделением вокруг отрицательного пространства букв. Удерживание Shift позволяет нам добавлять к выделению, а не заменять его:
Если в какой-либо из ваших букв есть отрицательное пространство внутри, как в случае с буквой D в моем примере, вам также необходимо создать выделение вокруг них.
Шаг 2. Настройте параметр «Допуск», чтобы он соответствовал выделенному тексту.
Прежде чем мы сможем удалить белый фон из текста в прозрачный, нам сначала нужно убедиться, что выделение точно расположено вокруг текста.
Для проверки увеличьте масштаб, удерживая Alt и вращая колесико мыши.
Как вы можете видеть в моем примере, выделение не совсем прилегает к тексту. Есть какие-то желтые пиксели, которые проскользнули сквозь щели:
Чтобы исправить это, мы собираемся отрегулировать Tolerance в меню настроек инструмента к верхней части экрана:
Параметр «Допуск» находится в меню настроек инструмента в верхней части экрана.
По умолчанию установлен допуск 32 . При его увеличении выделение будет ближе к тексту, а при уменьшении — сузить его от текста.
Удалите выделение из документа, нажав Control + D , измените Допуск в соответствии с вашим собственным изображением, затем создайте новое выделение (так же, как мы делали на шаге 1), пока оно точно не будет соответствовать вашему тексту.
В моем примере мне нужно увеличить допуск, чтобы приблизить его к тексту.При увеличении до 125 выделение более точно соответствует тексту:
При увеличении допуска до 125 выделение более точно соответствовало моему тексту.
Значение допуска, которое вы должны использовать, будет зависеть от вашего изображения. То, что работает у меня, может не работать у вас, поэтому обязательно немного поэкспериментируйте, чтобы увидеть, какой результат будет наиболее точным.
Шаг 3: Удалите фон с помощью клавиши Delete
Когда у вас есть выделение вокруг вашего текста, которое точно соответствует ему, все, что вам нужно сделать сейчас, чтобы удалить белый фон из текста с помощью Photoshop, — это нажать Удалить на клавиатуре, что удалит все пиксели в вашем выделении:
Фон текста был удален и стал прозрачным, как показано в виде шахматной доски.
Если вы используете Mac, то у вас не будет клавиши Delete на клавиатуре, поэтому вместо этого перейдите к Edit> Clear .
Теперь вы можете отменить выбор, просто нажав Control + D на клавиатуре, и все готово! Вы успешно удалили фон вашего текста, сделав его прозрачным.
На этом этапе вы можете обрезать изображение так, чтобы фон соответствовал тексту, если хотите, а затем вы можете экспортировать его как изображение PNG. Имейте в виду, что если вы хотите сохранить прозрачность фона, тогда вам придется экспортировать его как.png файл . Другие форматы, такие как JPEG, не поддерживают прозрачность, поэтому, если вы экспортируете его в этом формате, вы снова получите белый фон, что противоречит цели всего урока.
Заключение
Благодаря точности и простоте использования инструмента Magic Wand Tool, умение удалить белый фон из текста с помощью Photoshop сводится к небольшому количеству щелчков мышью. Этот метод также можно использовать для удаления фонов всех типов и различных других предметов (не только текста.)
Если у вас есть какие-либо вопросы или какая-либо часть урока была неясной, не стесняйтесь оставлять комментарии ниже.
пожаловаться на это объявлениеLogos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств зарабатывать рекламные сборы за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
Прозрачный радужный текст в Photoshop — Учебник Graphicocean
Для этого урока мы будем использовать бесплатный шрифт «Beaver» от Qoob Design Studio.1 — В Photoshop создайте «Новый документ» и используйте белый цвет в качестве «Фонового» цвета.
2 — Выберите «Инструмент« Текст »(T), выберите шрифт (мы использовали« Бивер ») и введите текст. Используйте черный цвет в качестве цвета «переднего плана».
3 — Выберите оба слоя (клавиша «Shift») и перейдите в верхнее меню, чтобы «Центрировать» текст, нажимая кнопки «Выровнять центры по горизонтали и вертикали».
4 — Щелкните правой кнопкой мыши поверх текстового слоя и выберите «Преобразовать в форму».Если вы получили предупреждение о том, что ваш запрос не может быть выполнен из-за того, что в текстовом слое используется «Faux Bold Style», нажмите «OK», перейдите на «Панель символов» и нажмите маленькую кнопку в нижнем левом углу, чтобы отключить «Faux Bold» (или любой другой добавленный «Стиль»). Теперь вы можете «преобразовать в форму».
5 — Используйте «Инструмент выбора пути», убедившись, что «Выбрать все слои» выбран в верхнем меню. Щелкните первую букву слова, которое нужно выделить, и перейдите в меню «Слой»> «Создать»> «Слой формы через вырез» (Shift + Command / Control + J).Это создаст «Новый слой» с буквой внутри. Повторите это для каждой буквы.
6 — Переименуйте слои, если хотите, выделите их все (клавиша «Shift») и измените их «Режим наложения» на «Умножение»
7 — Дважды щелкните значок «Форма» первой буквы (нижний правый угол его эскиза), чтобы открыть панель «Палитра цветов» и выбрать цвет. Мы использовали оттенок красного (# ed2024), так как создаем радугу.Повторите то же самое с остальными буквами, но используйте оранжевый (# f9643d), желтый (# faf20d), зеленый (# 69bd45), синий (# 3953a4), индиго (# 79469b) и фиолетовый (# ae62b1).
8 — Выберите все ваши слои и «сгруппируйте» их вместе, щелкнув небольшой значок папки в нижней части «панели слоев». Назовите группу «Радуга».
9 — Дважды щелкните папку «Радуга» и примените следующие «Стили слоя»:
Наложение градиента: (линейный, от черного к белому, угол 90 °, режим наложения: наложение)
10 — Выберите «Move Tool» (V) и отметьте «Auto Select Layer».Переместите буквы и наложите их части друг на друга.
11 — Как только вы будете довольны, выберите их все и используйте «Свободное преобразование» (Command / Control + T), чтобы изменить размер вашего слова. Когда вы закончите, нажмите «Галочку» в верхнем меню или нажмите «Ввод».
12 — Чтобы иметь возможность изменить цвет «Фона» с белого на любой другой без того, чтобы режим наложения букв выглядел плохо. Создайте «Новый объединенный слой», выбрав верхний слой и нажав Command / Control + Option / Alt + Shift + E.Дважды щелкните значок «Форма» (нижний правый угол его эскиза), чтобы открыть панель «Палитра цветов» и выберите Белый (#ffffff). Перетащите этот слой в нижнюю часть вашей группы, прямо под всеми отдельными буквами и поверх слоя «Background».
13 — Создайте «Новый слой» наверху «Фонового» слоя и под папкой «Радуга» и назовите его «Тени» (нажмите маленькую кнопку в нижней части «Панели слоев»).Выберите инструмент «Elliptical Marquee Tool» (M), убедитесь, что в верхнем меню выбрано «Добавить к выделению», и создайте небольшой овал под одной из сторон первой буквы (в нашем случае левой ножкой буквы « Р»). Поместите «Направляющую» для использования в качестве справки (щелкните верхнюю линейку и потяните вниз, затем отпустите, где вы хотите ее разместить). Создайте другие овалы под другими буквами, чтобы имитировать тени, и залейте их черным цветом или цветом «переднего плана» (Alt / Option + Delete). Снимите выделение (Command / Control + D).
14 — Перейдите в Filter> Blur> Gaussian Blur… и используйте 30.0 пикселей «Радиус». Измените «Непрозрачность» слоя на 40% и при необходимости измените размер, используя «Свободное преобразование» (Command / Control + T).
15 — Ваша работа должна быть похожей на эту.
Создание реалистичного эффекта тиснения / дебосс в Photoshop (Учебное пособие)
Самое замечательное в тиснении и удалении босса — это то, что оно полностью эксклюзивно для печатной бумаги. Вы никогда не увидите по-настоящему «тисненого» отпечатка на веб-изображении, но это затрудняет, когда вы хотите продемонстрировать свой рельефный печатный дизайн на экране компьютера.
В следующем уроке мы покажем вам, как использовать простую технику Photoshop для создания эффектов тиснения и тиснения, которые настолько похожи на настоящие, что никто не заметит разницы.
Мы будем применять эффекты тиснения и тиснения к одному из наших шаблонов макетов папок, но вы можете использовать эту технику с любым дизайном, который вам нравится.
Создание эффекта тиснения
1. Откройте изображение с фоновой текстурой (в данном случае кусок текстурированной бумаги) в Photoshop и создайте новый слой.Вставьте в документ логотип, текст или иллюстрацию, которую хотите нанести тиснением, с помощью параметра «Вставить как пиксели».
Совет от профессионалов: Используйте сочетание клавиш CTRL + V для автоматической вставки в виде пикселей.
2. Убедитесь, что ваш логотип / текст / и т. Д. находится в правильном положении и имеет размер, соответствующий дизайну.
3. Выберите пиксели на этом слое, щелкнув правой кнопкой мыши миниатюру слоя и выбрав «Выбрать пиксели». Кроме того, вы можете удерживать кнопку Ctrl и щелкнуть левой кнопкой мыши миниатюру слоя.
4. Щелкните фоновый слой и затем скопируйте, нажав Ctrl + C. Создайте новый слой (Ctrl + Shift + Alt + N), а затем вставьте выделение, которое вы скопировали, в этот новый слой, нажав Ctrl + V. Это даст вам копию вашего логотипа, которая будет состоять из того же материала, что и ваш фон.
5. Дважды щелкните этот новый слой, чтобы открыть окно «Стиль слоя». Отсюда выберите опцию «Bevel & Emboss», чтобы начать создание эффекта скошенной кромки.Измените настройки «Bevel & Emboss» так, чтобы они соответствовали изображению ниже.
6. Не закрывая окно «Стиль слоя», выберите опцию «Внутренняя тень» и измените настройки.
7. Перейдите на вкладку «Gradient Overlay» и еще раз измените настройки, чтобы они соответствовали диаграмме ниже. Вы будете использовать черно-белый градиент, поэтому не забудьте открыть редактор градиента и установить цвета на абсолютно черный (R: 0, G: 0, B: 0) и белый (R: 255, G: 255, B : 255) для достижения наилучших результатов.
8. Перейдите на вкладку «Drop Shadow» в окне «Layer Style» и измените настройки, как показано ниже. Затем вы можете нажать OK, чтобы завершить изменения, внесенные в слой.
9. Создайте новый слой для источника света. Выберите этот слой, удерживая клавишу CTRL, щелкните миниатюру одного из слоев с вашим логотипом. Это позволит вам создать выделение на светлом слое той же формы, что и слой с логотипом.
10. Выберите инструмент «Заливка» и залейте выделенную область на светлом слое белым цветом.
Совет от профессионала: Нажмите клавишу «G», чтобы быстро вызвать инструмент «Ведро с краской».
11. Используя клавиши со стрелками на клавиатуре, осторожно переместите выделение на четыре пикселя вправо и на два пикселя вниз. Одно нажатие клавиши переместит выделение на один пиксель.
12. Щелкните Select> Modify> Feather, чтобы вызвать инструмент растушевки.Установите «Радиус растушевки» на два пикселя. Нажмите ОК, чтобы растушевать выделение.
13. После того, как выделение будет растушевано, нажмите клавишу «Удалить» на клавиатуре, чтобы удалить все, кроме нескольких пикселей, белой заливки.
14. Установите непрозрачность светлого слоя на 20%.
15. Сохраните изображение с помощью CTRL + S. Теперь у вас должен получиться реалистичный эффект тиснения, как показано на изображении ниже.
Создание эффекта тиснения
1.Как и в учебнике по эффекту тиснения, вам нужно будет вставить объект, который вы собираетесь удалить, на новый слой с помощью параметра «Вставить как пиксели».
2. Установите правильный размер и положение объекта.
3. Выберите пиксели на этом слое, щелкнув правой кнопкой мыши миниатюру слоя и выбрав «Выбрать пиксели». Кроме того, вы можете удерживать кнопку Ctrl и щелкнуть левой кнопкой мыши миниатюру слоя.
4. Щелкните фоновый слой и затем скопируйте, нажав Ctrl + C.Создайте новый слой (Ctrl + Shift + Alt + N), а затем вставьте выделение, которое вы скопировали, в этот новый слой, нажав Ctrl + V. Это даст вам копию вашего логотипа, которая будет состоять из того же материала, что и ваш фон.
5. Дважды щелкните этот новый слой и откройте вкладку «Bevel & Emboss». Измените настройки так, чтобы они соответствовали диаграмме ниже.
6. Выберите вкладку «Внутренняя тень» в окне «Стиль слоя» и измените настройки в соответствии со схемой ниже.По завершении нажмите «ОК», чтобы подтвердить внесенные в слой изменения.
7. Ваш текстовый эффект deboss теперь должен выглядеть, как показано на изображении ниже. Теперь вы можете сохранить готовое изображение с помощью CTRL + S.
Последние мысли
Не все так изобретательны, как вы. Иногда вашим клиентам (и потенциальным клиентам) необходимо точно посмотреть, как будет выглядеть дизайн на бумаге. Используйте эти эффекты, чтобы лучше понять, как будет выглядеть конечный продукт.
Теперь, когда вы знаете, как создавать эффекты тиснения и тиснения для макетов рекламных материалов, мы хотим посмотреть, что вы можете сделать. Оставьте нам свои комментарии и не стесняйтесь отправлять свои проекты в галерею дизайна папок.
.