Как изменить размер изображения в фотошопе
Изменение размера изображения является одним из наиболее часто используемых навыков во всем Photoshop. Фактически, это настолько распространено, что даже людям, которые практически ничего не знают о Photoshop, все же удается использовать его для изменения размера своих изображений, что должно дать вам представление о том, насколько это легко сделать.
В этом уроке мы узнаем, как изменять размеры изображений, а также соблюдаем общее правило, чтобы ваши измененные фотографии оставались четкими и четкими. Я буду использовать Photoshop CS5 здесь, но шаги те же, что и с любой последней версией программы.
Вот изображение, которое я открыл на своем экране:
Оригинальное фото.
Это фотография, сделанная во время поездки в Мексику. Конечно, оригинальная версия фотографии была намного больше, чем то, что мы видим здесь, но я изменил ее размер и уменьшил, чтобы она лучше помещалась на странице. Как я это сделал? Это просто.
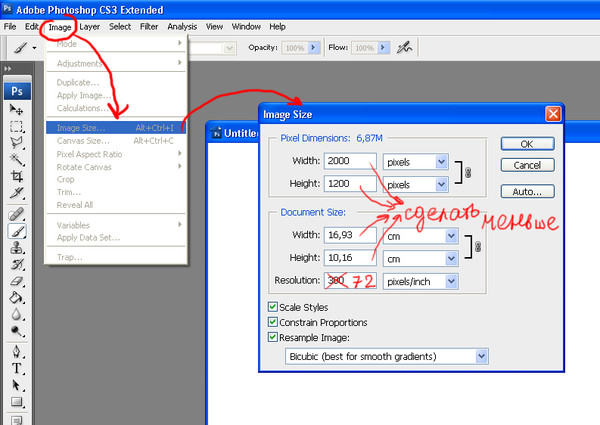
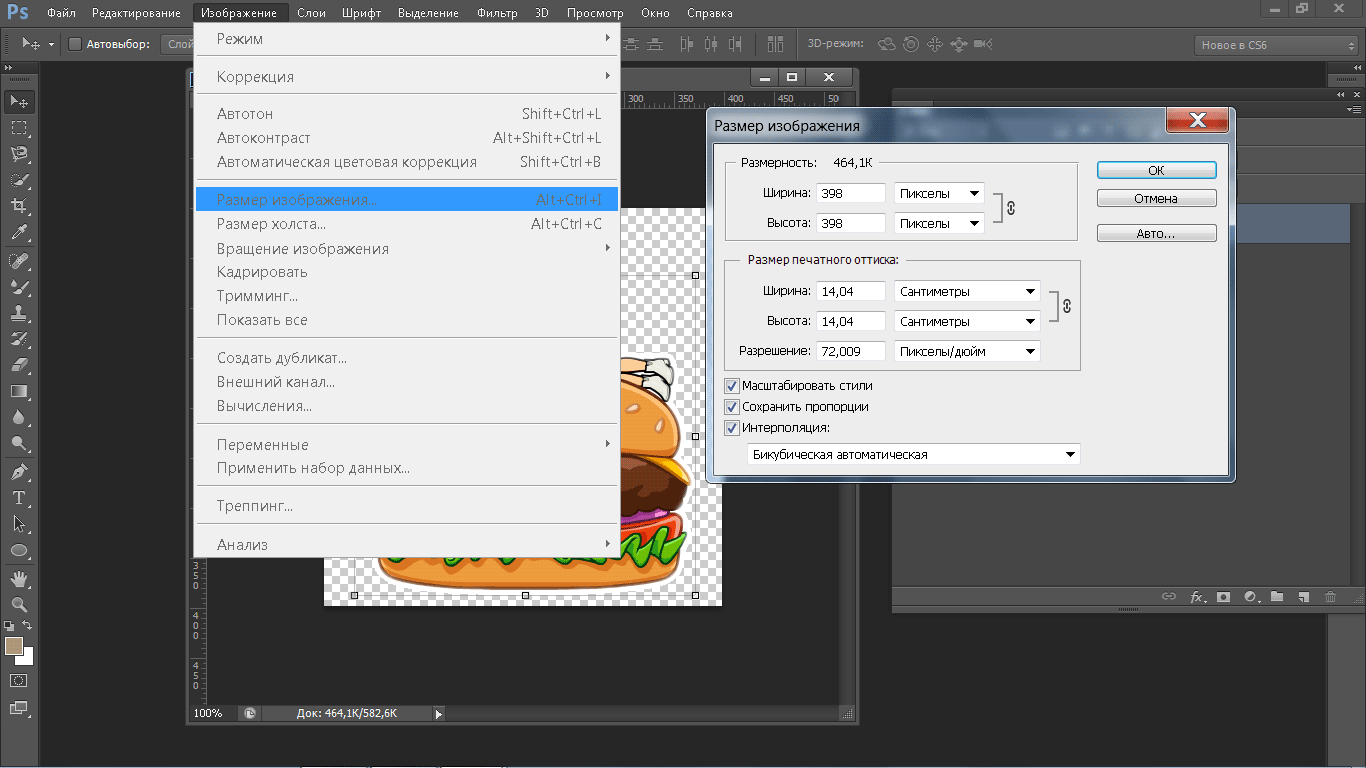
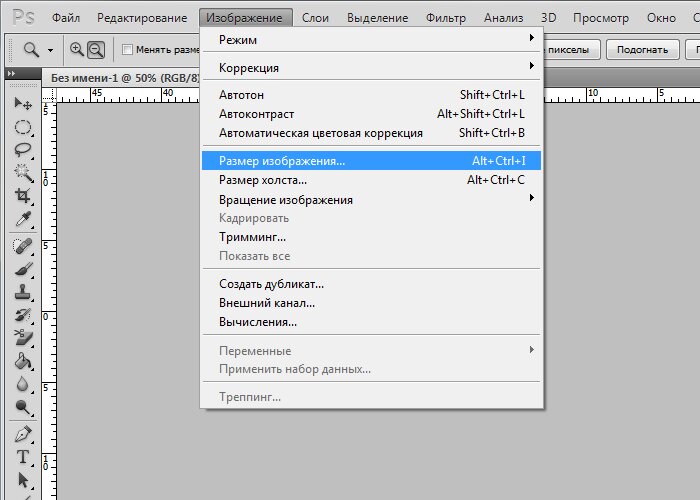
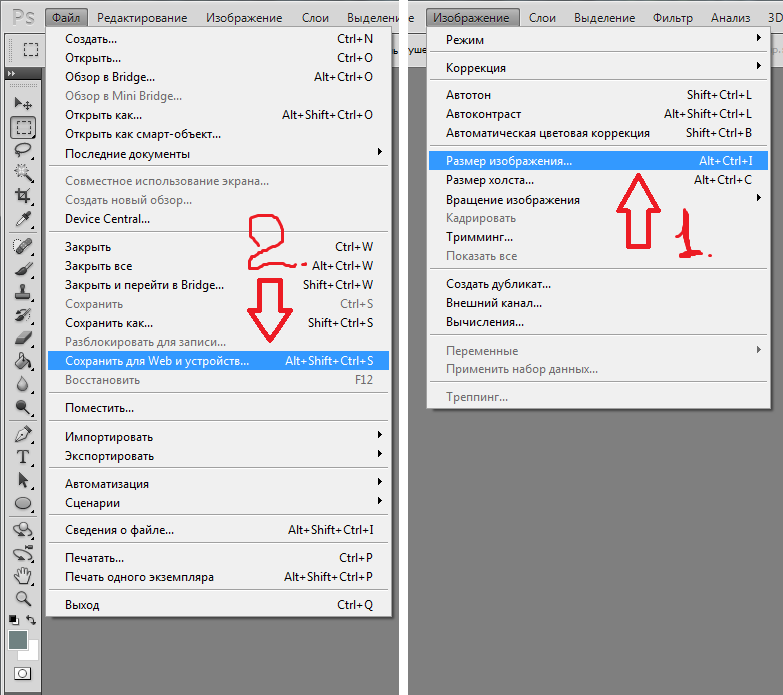
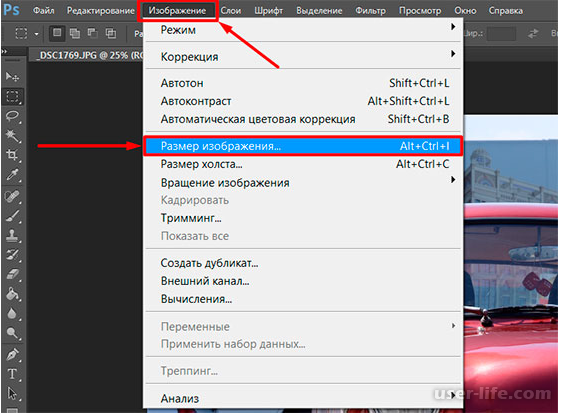
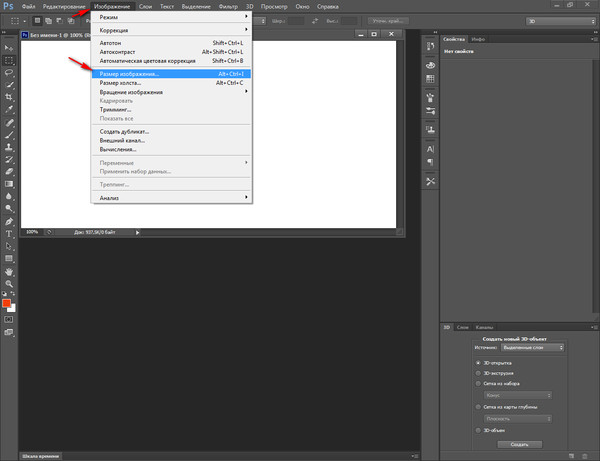
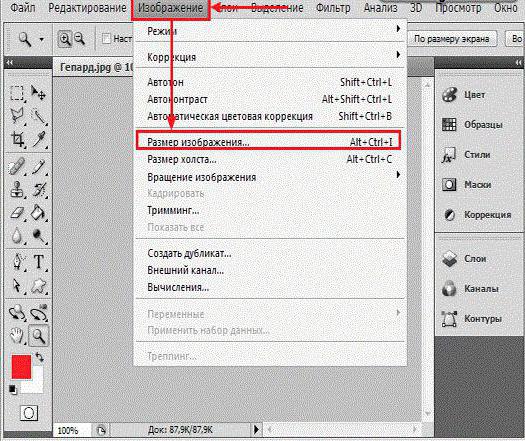
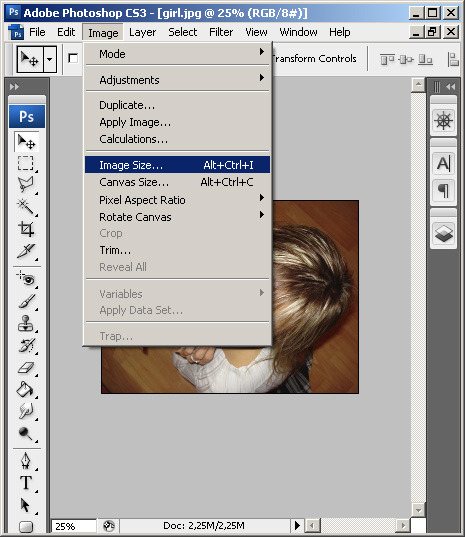
Перейдите в Изображение> Размер изображения.
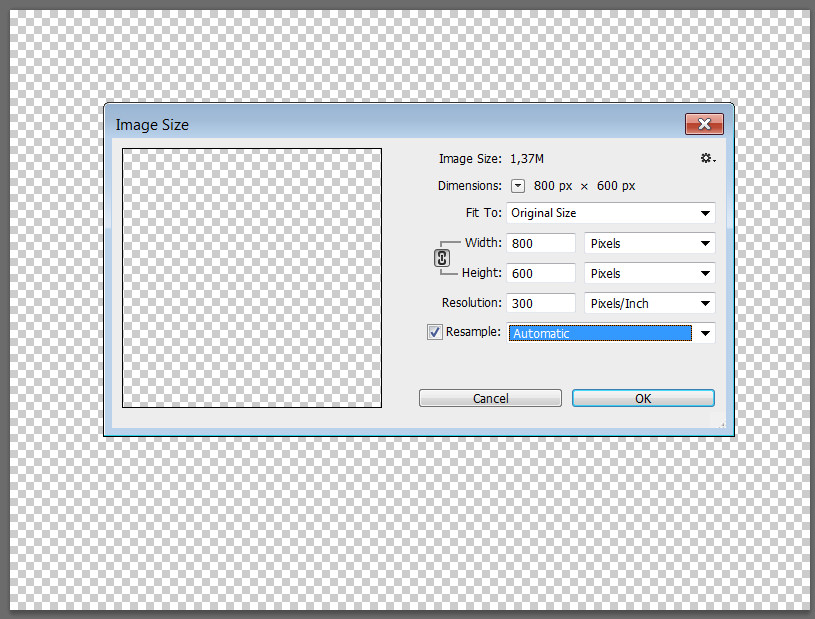
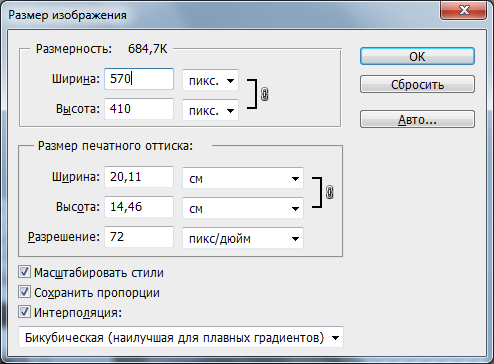
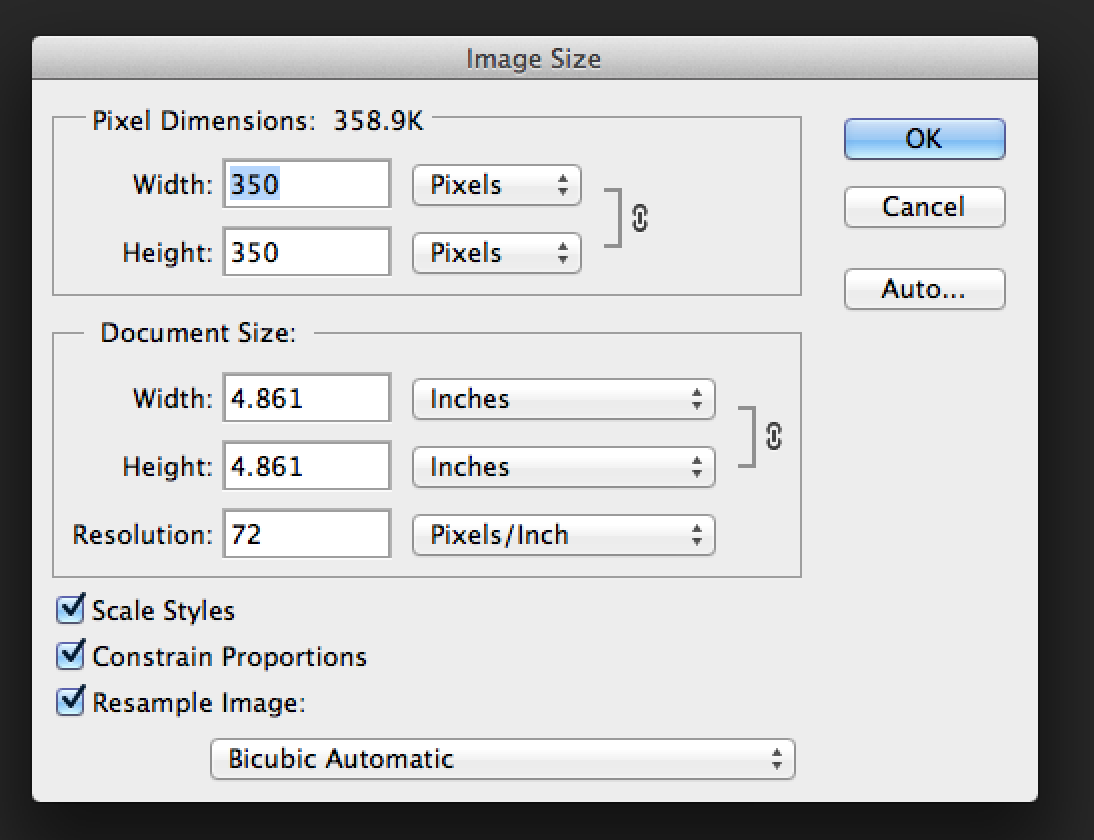
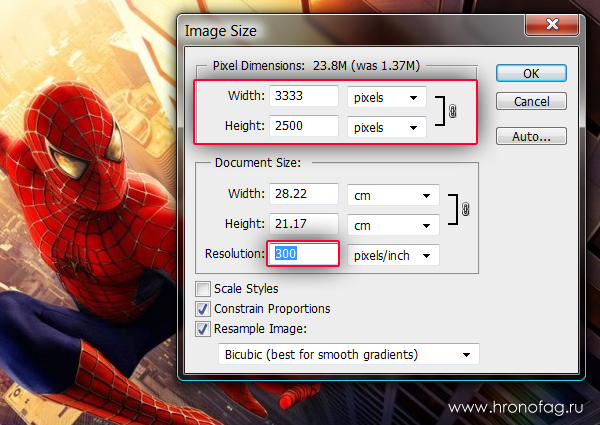
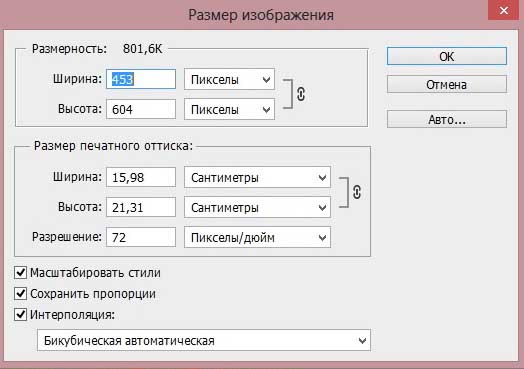
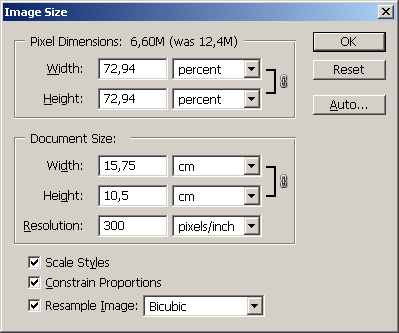
Это вызовет диалоговое окно Размер изображения, как показано ниже:
Диалоговое окно «Размер изображения».
Этот снимок экрана диалогового окна «Размер изображения» был сделан сразу после того, как я открыл исходную фотографию, а затем изменил ее размер до уменьшенной версии для отображения на странице. Если вы присмотритесь, вы заметите, что диалоговое окно разделено на два основных раздела — « 
Давайте более подробно рассмотрим раздел «Размеры в пикселях», в котором рассказывается о нашей картине. Во-первых, если мы посмотрим прямо справа от слова «Размеры в пикселях», то увидим текущий
Текущий размер файла отображается справа от слов «Размеры в пикселях».
Знание размера файла изображения может быть полезно, если вы хотите сравнить размер исходной версии с измененной версией, но это не поможет нам изменить размер нашего изображения. Для этого нам понадобится другая информация, которую нам сообщает секция «Размеры в пикселях» — текущая ширина и высота нашего изображения:
Текущая ширина и высота изображения в пикселях.
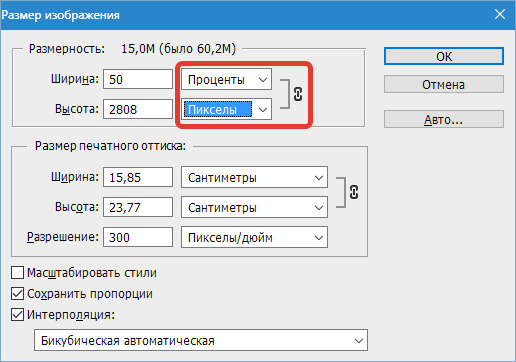
Здесь мы видим, что моя исходная фотография была 2608 пикселей в ширину и 1952 пикселей в высоту. При таком размере у меня не было бы проблем с печатью великолепно выглядящего 8×10, но мне нужна была уменьшенная версия, которая бы лучше подходила на этих страницах. Так как я сделал его меньше? Я просто изменил числа в полях Ширина и Высота на то, что мне было нужно! Я установлю новую ширину для моего изображения на 900 пикселей и высоту на 647 пикселей (конечно, это только пример, вы можете ввести любой размер, который вам нужен):
Так как я сделал его меньше? Я просто изменил числа в полях Ширина и Высота на то, что мне было нужно! Я установлю новую ширину для моего изображения на 900 пикселей и высоту на 647 пикселей (конечно, это только пример, вы можете ввести любой размер, который вам нужен):
Ввод новых значений ширины и высоты изображения.
Чтобы изменить значения ширины и высоты, просто
Вы также можете изменить размер изображения в процентах от исходного размера изображения, а не вводить определенное значение в пикселях. Если вы посмотрите справа от полей значений «Ширина» и «Высота», вы заметите, что тип измерения в настоящее время установлен в пикселях, но если щелкнуть либо слово «пиксели», либо стрелку справа от слова, Появится раскрывающееся меню, позволяющее изменить тип измерения на
Изменение типа измерения от пикселей до процентов.
После того как вы выбрали процент в качестве типа измерения, в разделе «Размеры в пикселях» ширина и высота вашего изображения будут отображаться в процентах, а не в пикселях. Изменение размера изображения в процентах выполняется так же, как если бы вы использовали значения пикселей. Просто дважды щелкните в поле «Ширина» или «Высота» и введите новый процент. Когда вы закончите, нажмите кнопку ОК, и Photoshop изменит размер изображения до любого введенного вами процента.
Вы заметите, что если вы не изменили настройки по умолчанию, при вводе нового значения ширины или высоты другое значение изменяется автоматически. Другими словами, если вы попытаетесь изменить значение ширины вашего изображения, высота изменится вместе с ним. Это связано с тем, что по умолчанию Photoshop сохраняет исходное соотношение сторон изображения при его изменении, как правило, то, что вам нужно. Обычно вы не изменили бы ширину фотографии без изменения высоты, иначе все будет выглядеть искаженным.
Этот значок говорит нам, что значения ширины и высоты в настоящее время связаны друг с другом.
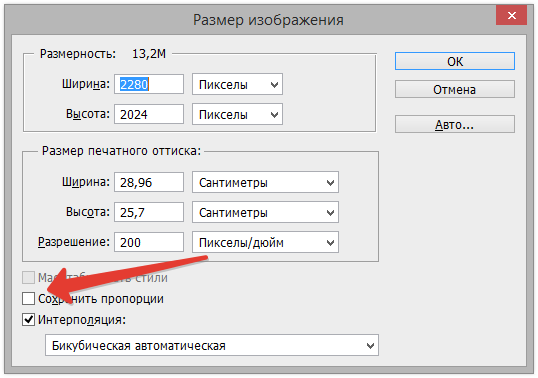
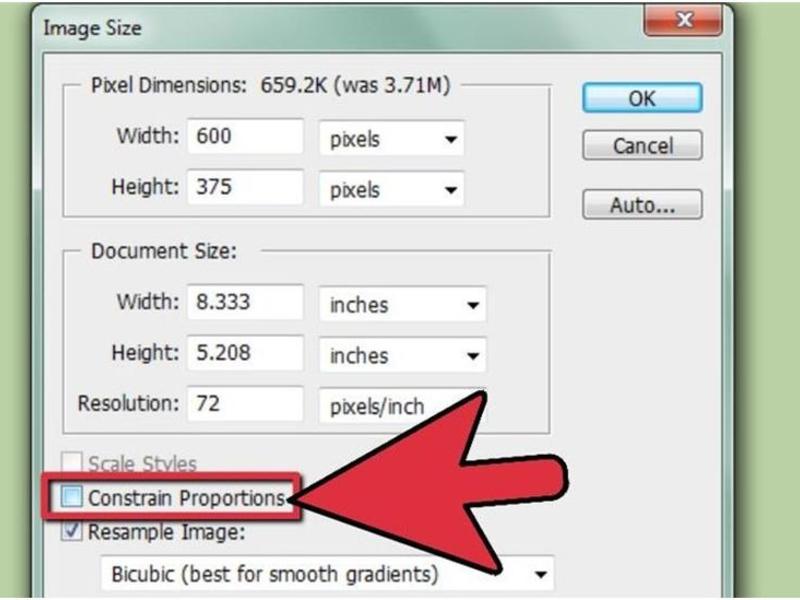
Если вы посмотрите внизу диалогового окна «Размер изображения», то увидите параметр « Ограничить пропорции», который определяет, связаны ли ширина и высота. По умолчанию опция выбрана, но если вам нужно изменить ширину и высоту отдельно, просто снимите этот флажок:
Параметр «Сохранить пропорции» сохраняет соотношение сторон без изменений, но при необходимости его можно отключить.
Изменение размера и качество изображения
Изменение размера изображений в Photoshop может быть простым, но есть кое-что очень важное, что нужно иметь в виду, когда речь идет о поддержании качества изображения. В целом, можно сделать фотографию меньше ее исходного размера, но при желании вы не должны увеличивать ее.
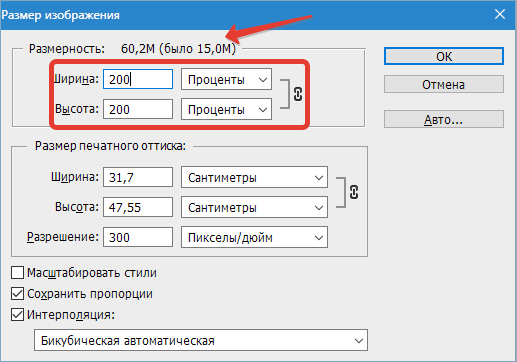
Допустим, мне нужно уменьшить ширину и высоту моей фотографии на 50 процентов. Для этого в диалоговом окне «Размер изображения» я просто изменю значения ширины и высоты на 50 процентов:
Уменьшение размера изображения.
Я нажму OK в верхнем правом углу диалогового окна «Размер изображения», после чего Photoshop закроет диалоговое окно и изменит размер моего изображения. Поскольку я уменьшил ширину и
Изображение после изменения ширины и высоты на 50 процентов.
Как мы видим, фотография теперь намного меньше, но общее качество изображения остается довольно стабильным. Давайте посмотрим, что произойдет, если я возьму это уменьшенное изображение и попытаюсь увеличить его до исходного размера. Для этого я снова открою диалоговое окно «Размер изображения», зайдя в меню «Изображение» в верхней части экрана и выбрав «Размер изображения», а затем установлю значения «Ширина» и «Высота» на 200 процентов:
Изменение значений ширины и высоты до 200 процентов.
Я нажму «ОК», чтобы принять значения и закрыть диалоговое окно «Размер изображения», после чего Photoshop увеличит изображение, увеличив его в четыре раза по сравнению с моментом назад:
Изображение после увеличения его размера на 200 процентов.
Давайте сравним качество изображения увеличенной версии с оригинальной версией:
Оригинальное фото.
Увеличив изображение, мне удалось вернуть его к исходному размеру, но когда мы сравниваем качество с оригиналом, увеличенная версия явно не выглядит так хорошо. Мы потеряли много деталей на изображении, и оно начинает выглядеть мягким и размытым. Если бы я увеличил его еще больше, качество изображения постепенно ухудшалось бы.
Вот почему Когда вы используете команду «Размер изображения», чтобы сделать фотографию меньше, Photoshop существенно уменьшает ее, отбрасывая пиксели. Он просто берет некоторые пиксели с изображения и выбрасывает их в виртуальное окно. К счастью, Photoshop действительно хорошо знает, какие пиксели выбрасывать, не жертвуя качеством изображения, поэтому уменьшение размеров наших изображений обычно не является проблемой.
Проблема возникает, когда мы просим Photoshop увеличить наши изображения. Если Photoshop делает их меньше, отбрасывая пиксели, как вы думаете, как они становятся больше? Если бы вы ответили: «
И в этом заключается проблема. Когда Photoshop увеличивает изображение, ему нужно добавить пиксели, которых раньше не было, и, поскольку Photoshop не было на сцене, когда вы делали снимок, он не представляет, как должна выглядеть более подробная и детальная версия изображения. как, что означает, что он должен угадать. Конечно, Photoshop — очень мощная программа, и ее догадки основаны на очень сложной и продвинутой математике, но, в конце концов, это всего лишь предположение, и оно не будет угадывать правильно. Итог: чем больше вы пытаетесь сделать свое изображение, тем хуже ваше изображение будет выглядеть. Вместо четкой, очень подробной версии, на которую вы надеялись, вы получите что-то, что выглядит скучно, мягко и размыто.
Вместо четкой, очень подробной версии, на которую вы надеялись, вы получите что-то, что выглядит скучно, мягко и размыто.
Опять же, при изменении размера изображения можно уменьшать изображения, но вам следует избегать их увеличения любой ценой, если только вы абсолютно не заботитесь о качестве изображения. И действительно, кого не волнует качество изображения? Это просто чепуха.
детальные инструкция для полного понимания
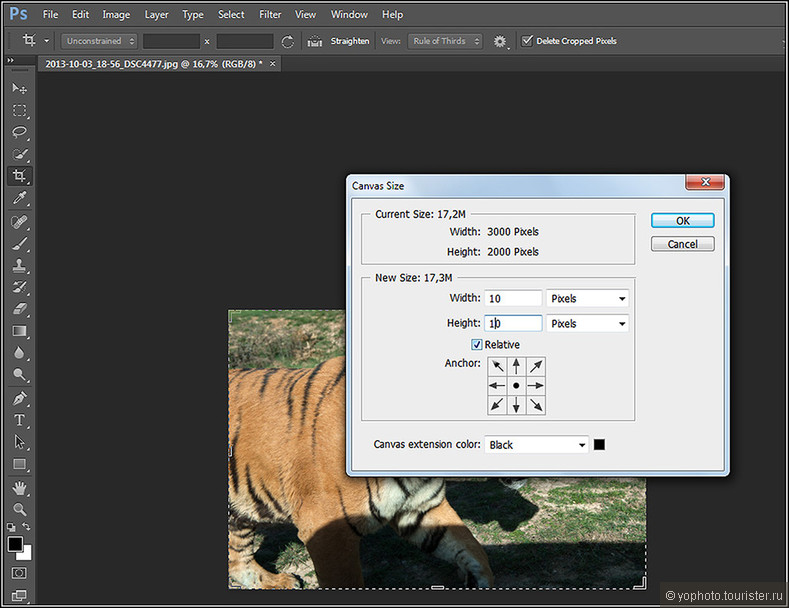
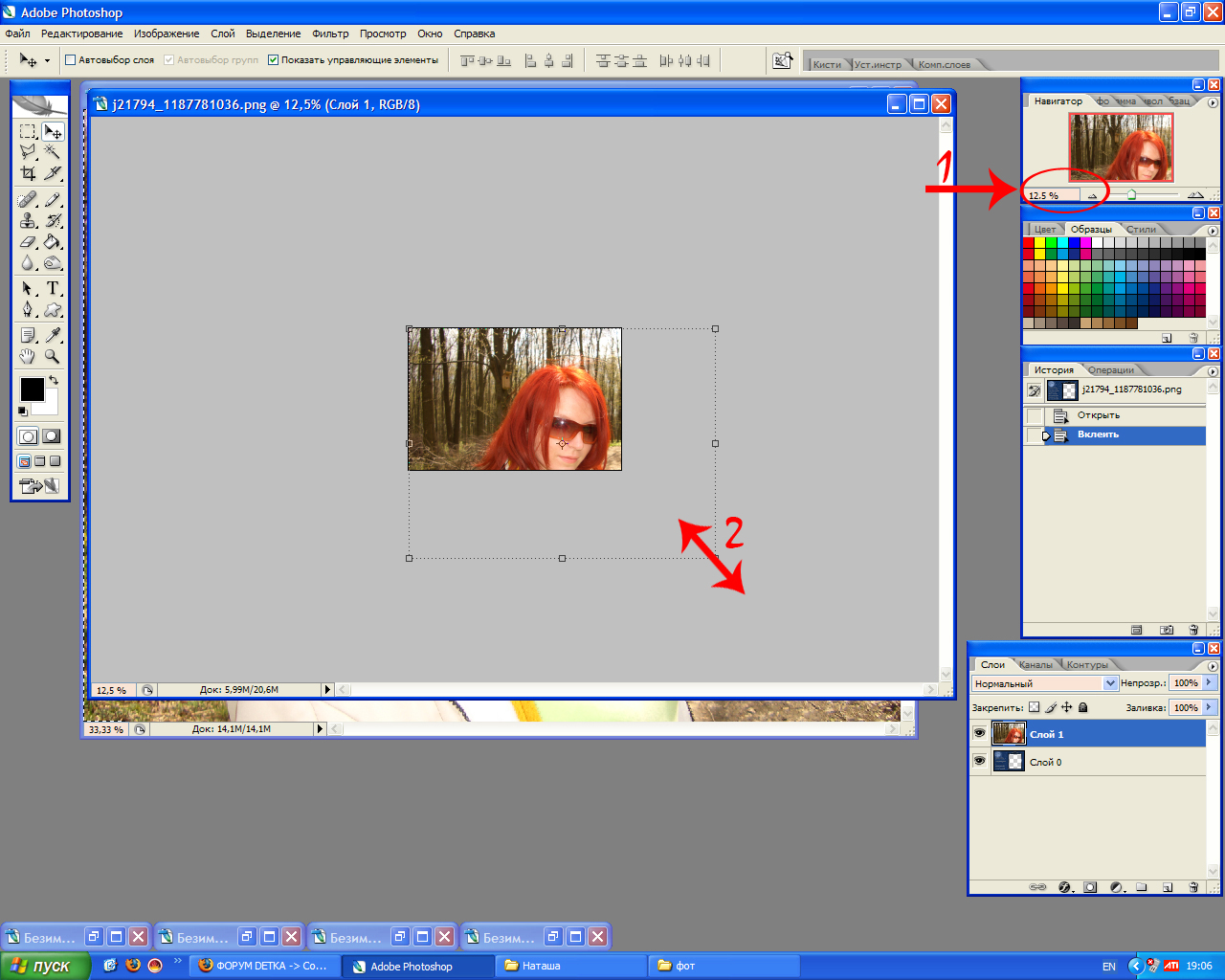
Размер видимого фрагмента слоя любого графического документа Photoshop одинаков с размером всего искомого холста документа. Следовательно, изменить его можно просто поменяв размер исходного документа. Но в Фотошопе еще есть стандартные инструменты для редактирования размера фрагмента. Для того, чтобы самостоятельно научится менять размер фрагмента вам понадобится открыть в Photoshop файл, в котором несколько фрагментов.
Инструкция
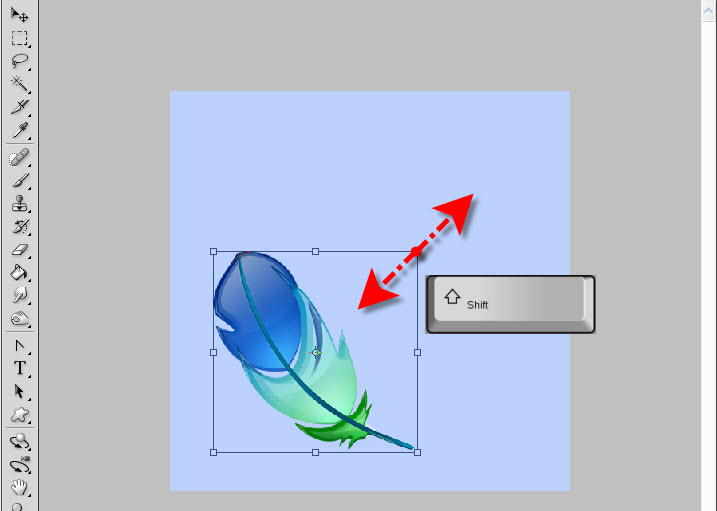
- Изменить масштаб любого объекта в файле можно при помощи команды Free Transform, она находится в меню Edit либо использовать опцию Scale, найти ее можно в этом же меню в списке Transform.
 Выбрав одну из вышеуказанных опций, потяните за край рамки в котором находится изменяемый объект. Если при изменении масштаба слоя вам необходимо сохранить пропорции размера объекта, во время растяжения либо сжатия удерживайте нажатой клавишу Shift. Для сохранения размера нажмите Ввод на клавиатуре.
Выбрав одну из вышеуказанных опций, потяните за край рамки в котором находится изменяемый объект. Если при изменении масштаба слоя вам необходимо сохранить пропорции размера объекта, во время растяжения либо сжатия удерживайте нажатой клавишу Shift. Для сохранения размера нажмите Ввод на клавиатуре. - В некоторых случаях размер изображения на одном из слоев может быть больше, чем размер основного фона документа. В таком случае границы фона этого изображения будут выходить за рамки всего документа. Чтобы увидеть границы этого фона нужно воспользоваться инструментом Navigator и с помощью его уменьшить масштаб всего документа, до тех размеров, при которых будут видны границы большего объекта.
- Если вам нужно установить конкретный размер слоя, нужно вручную ввести необходимые данные в поля значений трансформации. Чтобы независимо друг от друга изменить высоту и ширину объекта введите данные о высоте в графу H, а о ширине в графу W. Данные вводятся в процентах от исходных размеров.
 Для того, чтобы размер менялся пропорционально исходному, нужно в панели настроек включить опцию Maintain aspect ratio.
Для того, чтобы размер менялся пропорционально исходному, нужно в панели настроек включить опцию Maintain aspect ratio. - В случае, если картинка, размер которой нужно изменить, находится на главном фоне, следует разблокировать изображение. Для этого используется функция Layer from Background. Найти ее можно в меню Layer, либо просто дважды щелкните по слою. Далее размер меняется так же, как и в случае, описанном выше.
- Если вам нужно изменить размеры нескольких изображений, находящихся на разных слоях с сохранением исходных пропорций. Тогда просто выделите необходимые объемы удерживая клавишу Ctrl.
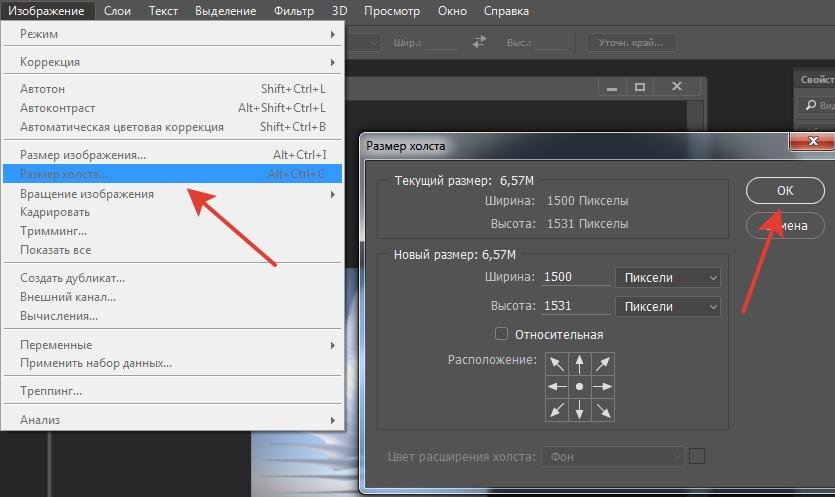
- Далее следует воспользоваться функцией Image Size либо Canvas Size, находятся они в меню Image. При использовании первой опции изменится масштаб объектов на всех слоях. При второй опции будет изменен размер корректировочных слоев, а также слоев, содержащих заливку. Остальные слои останутся без изменений.
Во время изменения масштаба изображения в Фотошопе, изменяется масштаб всех слоев, из которых состоит документ. Эту опцию можно найти в разделе «Изображение». В случае, когда вам нужно изменить размер не всего документа, а конкретного слоя, то нужно пользоваться функциями раздела «редактирование».
Эту опцию можно найти в разделе «Изображение». В случае, когда вам нужно изменить размер не всего документа, а конкретного слоя, то нужно пользоваться функциями раздела «редактирование».
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.
- Как изменить размер и разрешение в окне Image Size (Размер изображения).
- Какие бывают алгоритмы интерполяции.
- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Как влияет Resolution (Разрешение) на качество снимка.4. Увеличение размера без потерь качества.
5. Плагины для изменения размеров изображений.
6. Подготовим изображение для размещения в интернете.
7. Save for Web (Сохранить для Web).
8. Сохранение в формат JPG.
9. Сохранение в формат GIF.
10. Сохранение в формат PNG.12. Сохранение в формат PDF.
13. Сохранение в формат PSD.
14. Вопросы.
15. Домашнее задание.
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
Разрешение – это количество пикселей, из которых состоит растровое изображение. Многие из вас сталкивались с ситуацией, когда в фотоаппарате специально уменьшалось разрешение (больше фотографий влезет в карту памяти, а на маленьком дисплее они хорошо смотрятся). Вспомните первые камеры в мобильных телефонах с разрешением 0,3 МП. А потом, перенеся фотографии
в компьютер на большой монитор, были разочарованы качеством, которое было безвозвратно утрачено в момент съемки. При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым. Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым. Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
У нижнего левого края окна программы находится Status Bar (Строка состояния).
Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
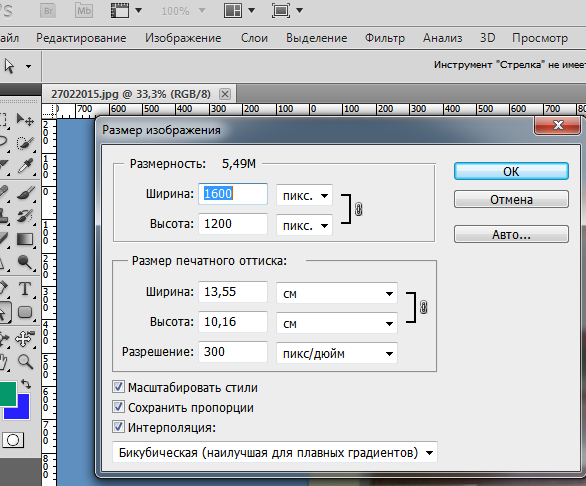
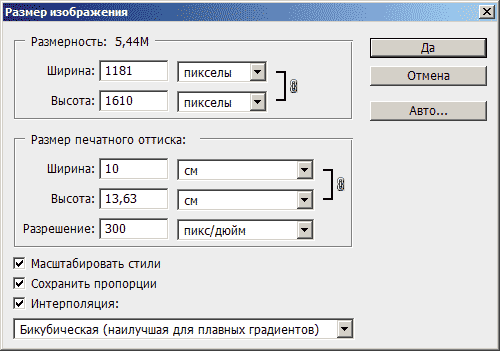
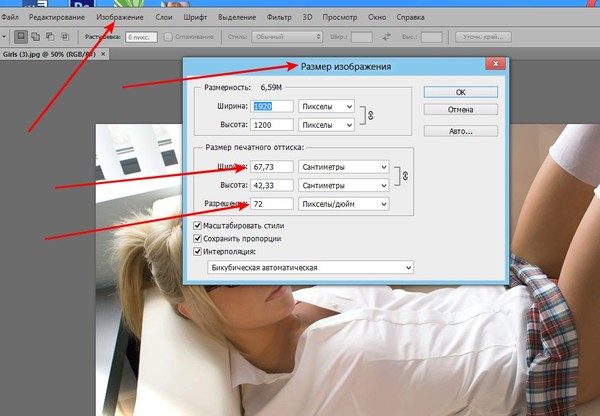
Чтобы изменить разрешение или размер выберите в меню Image (Изображение) – Image Size (Размер изображения). Или нажмите Alt + Ctrl + I .
Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов.
Resolution (Разрешение) – количество пикселей в 1 дюйме или сантиметре. Какое разрешение выбрать?
72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся. Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
Scale Styles (Масштабировать стили) – позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
Constrain Proportions (Сохранить пропорции) – связывать высоту и ширину, так что при изменении одного параметра меняется и другой. Самая распространенная ошибка у новичков – это отсутствие этой галочки. В результате изображение сплющивается или вытягивается.
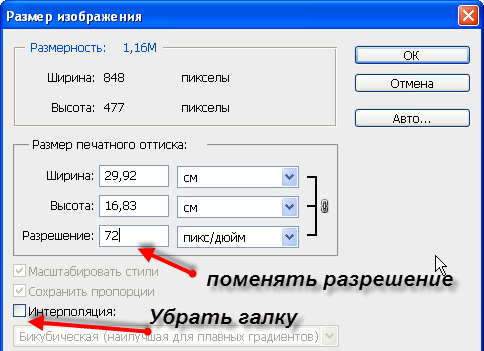
Resample Image (Интерполяция/Отслеживать изменения). При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
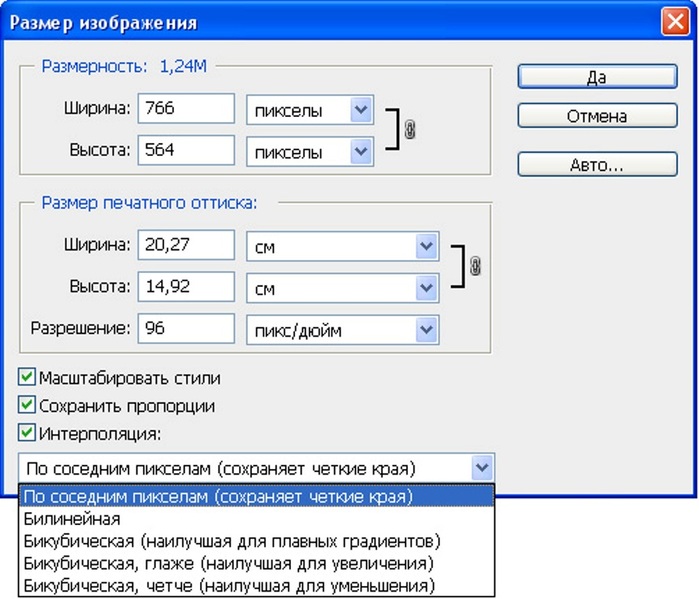
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения. При сканировании выберите разрешение значительно больше необходимого. Произведите ресемплинг с уменьшением в несколько этапов. Зерно и другие артефакты будут устранены.
Nearest Neighbor (По соседним пикселам). Сохраняет четкие края. Самый простейший алгоритм,
Самый простейший алгоритм,
в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная). Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая) . Наилучшая для плавных градиентов. Вычисляется среднее значение на основе анализа соседних пикселей не только по горизонтали и вертикали, но и по диагонали. Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже) Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче). Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию. Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Увеличение размера без потерь качества
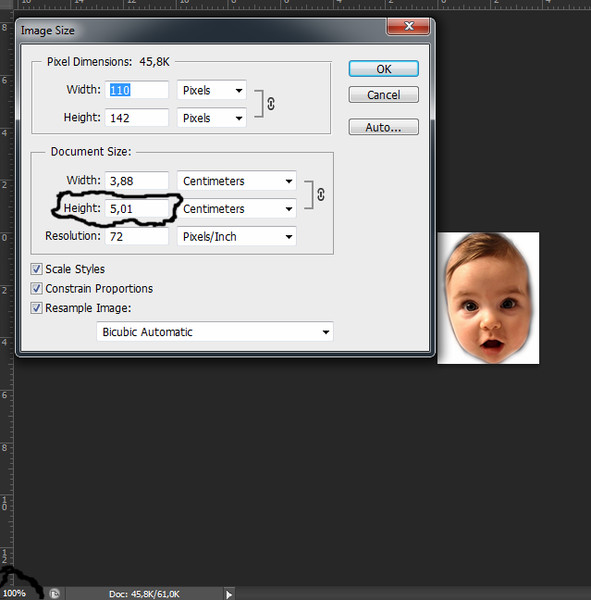
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play.Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.
Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений. В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.
- SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL .
 – Безграничное увеличение.
– Безграничное увеличение. - PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.
Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.
Обычные Save (Сохранить) Ctrl+S и Save as… (Сохранить как…) Shift+Ctrl+S не дают возможности контролировать результат, да и вес файла получается большим.
Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
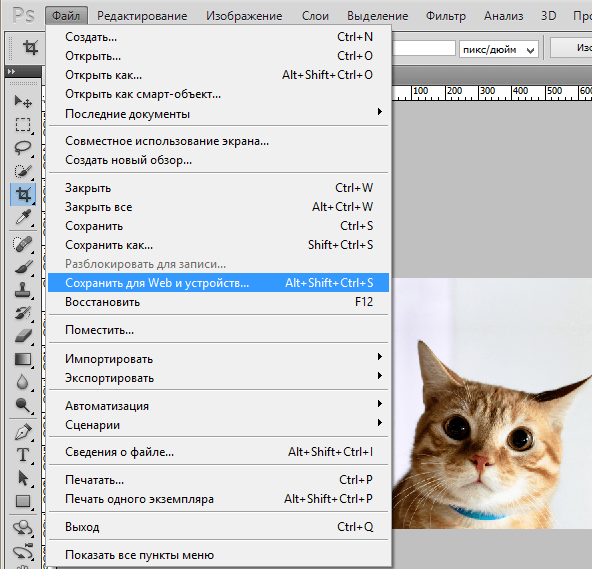
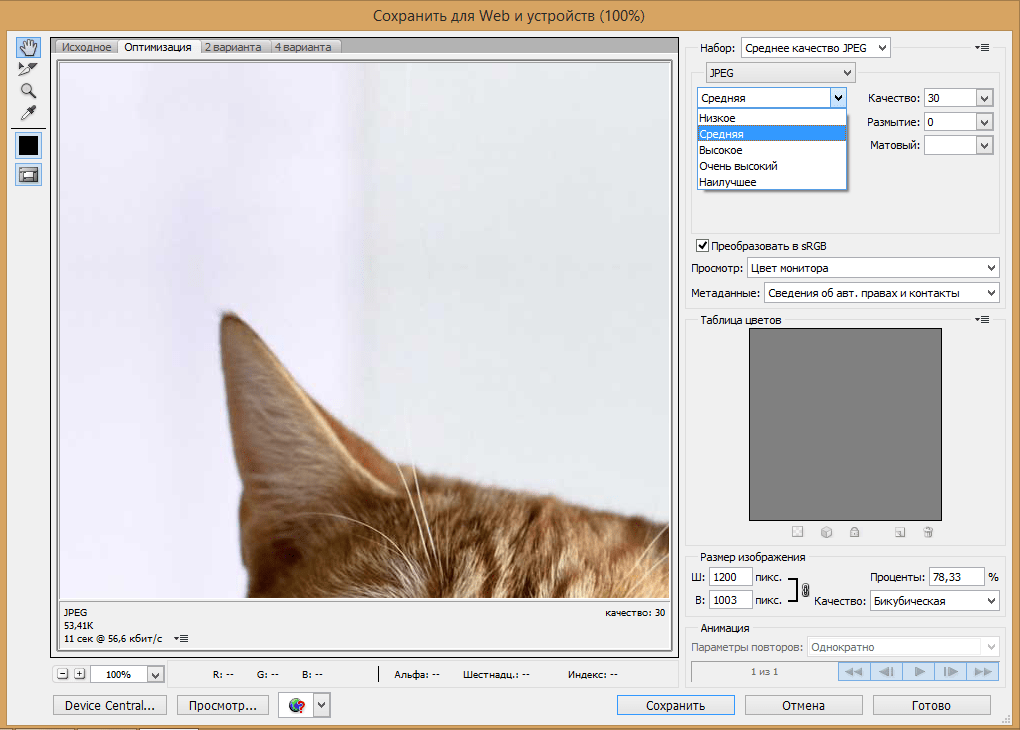
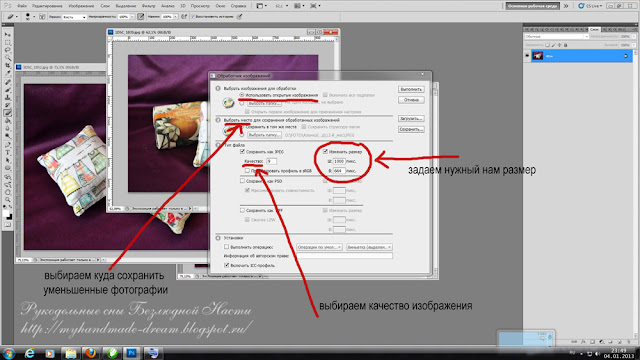
Выберите в меню File (Файл) – Save for Web (Сохранить для Web ). Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.
Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
В JPG лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.
После того как вы нажмете «Сохранить» и введете название файла, появится это окно. Оно нужно лишь для того, чтобы напомнить Вам, что писать название файла при сохранении лучше английскими буквами, без пробелов и заглавных букв. Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Сохранение в формат JPG.
JPG – самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
Чтобы сохранить большой кусок фона можно увеличить размытие.
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик.jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия) предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображение
Для начала установите 100%. При столь высоком значении изображение
в правой части области просмотра (оптимизированное) практически не отличается от оригинала
в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
с вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный) задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
При обработке следующего файла будет достаточно выбрать это имя из списка.
Сохранение в формат GIF
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF , поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета) и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная) , дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный) лучше использовать для фотографий, a Noise (Шум) – для фоновых текстур и градиентов. Pattern (Регулярный /Узор) создает повторяющийся узор.
Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание). Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма) создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF.
В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета) . Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
в нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации. Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
и параметров Matting (Матовый/Обработка краев).
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
Сохранение в формат PDF
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
Домашнее задание:
1. Откройте фотографию кораблик.jpg. Сохраните в формат JPG при помощи Save for Web (Сохранить для Web). Добейтесь следующих показателей: размер изображения 600*800 пикс; 39,49 к;
8сек /56,6 кбит в сек.
2. Откройте фотографию кораблик.jpg. Сохраните в формат GIF при помощи Save for Web (Сохранить для Web). У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
Придется изменять цвета.
Изменение размера изображения — это один из базовых навыков, необходимых для работы в программе «Фотошоп». Данная функция используется большинством владельцев зеркальных и цифровых фотоаппаратов. Пользователи, желающие освоить самое известное приложение для редактирования снимков, начинают обучение с урока о том, как изменить размер изображения в «Фотошопе».
Подготовка
Компания Adobe выпустила целую линейку продуктов для работы с фотографиями. Чтобы научиться тому, как изменить размер изображения в «Фотошопе», необходимо загрузить и установить версию CS6. Начинающему пользователю будет проще работать с интерфейсом на русском языке. Порядок действий также можно воспроизвести в более ранней версии программы.
Как изменить размер изображения в «Фотошопе» CS6?
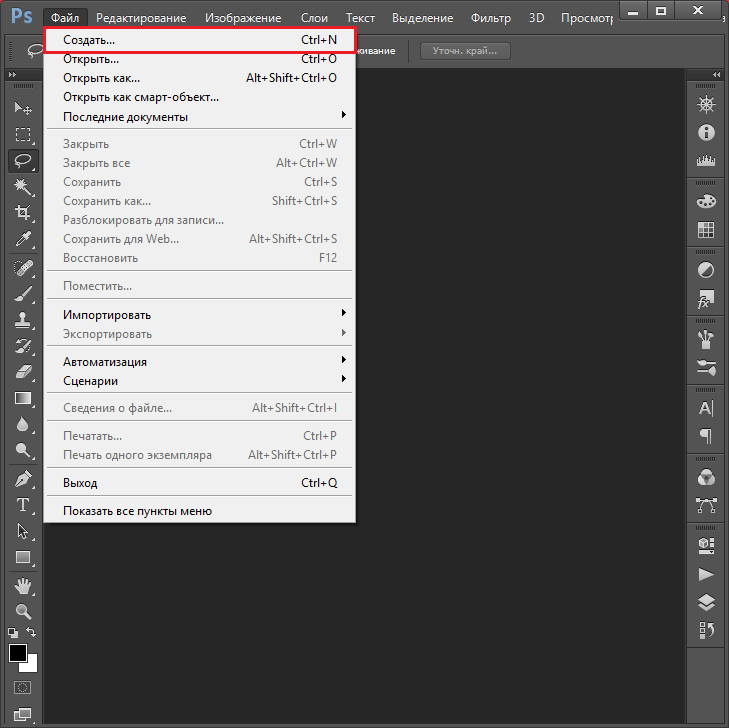
Пользователю нужно выбрать фотографию для редактирования. Для этого следует зайти в раздел «Файл» в меню. Затем необходимо отметить строку «Открыть». После этого требуется выбрать изображение и нажать на «Ок». В рабочей области появится фотография.
В рабочей области появится фотография.
Далее необходимо приступить непосредственно к решению задачи, как в «Фотошопе» изменить размер изображения. Пользователю нужно зайти в меню. В разделе «Изображение» следует отметить строку «Размер фотографии». Откроется диалоговое окно с настройками. Область «Размерность» позволяет получить информацию о загруженном в программу снимке.
Здесь отображается разрешение изображения в пикселях, а также в процентном соотношении. Область «Размер печатного оттиска» используется при работе с принтером. В данном поле следует указать разрешение 200-300 пикселей на дюйм. Параметры «Ширина» и «Высота» позволяют сделать выводы о размере бумаги с напечатанной фотографией. При желании можно сохранить пропорции изображения.
Настройка
Основная работа ведется в области «Размерность». Необходимо акцентировать внимание на пунктах «Ширина» и «Высота». Как изменить размер изображения в «Фотошопе»? Для этого следует указать в полях с цифрами желаемые значения ширины и высоты снимка. Программа по умолчанию сохраняет пропорции фотографии.
Программа по умолчанию сохраняет пропорции фотографии.
Если данную опцию нужно отключить, то следует убрать флажок с соответствующего пункта. Затем требуется кликнуть по кнопке «ок». Таким же способом уменьшается или увеличивается разрешение фотографии в процентном соотношении.
Как изменить размер вставленного изображения в «Фотошопе»?
Для этого следует использовать инструмент «Свободное трансформирование». Режим этот включается с помощью кнопок Ctrl + T. Необходимо потянуть за уголки квадрата, появившегося в главном окне программы. Для сохранения пропорций следует зажать кнопку Shift. После изменения разрешения картинки нужно отключить инструмент Free Transform.
Сохранение полученного результата
Для выполнения данной задачи следует зайти в раздел «Файл». Если картинка будет опубликована в Сети, то пользователю нужно отметить строку «Сохранить для Веб и устройств». Далее следует указать формат JPEG High и подтвердить выполнение действия.
В остальных случаях необходимо отмечать строку «Сохранить как». При этом следует выбирать высокое качество изображение (8 и более). Фотография может быть сохранена в любом формате.
При этом следует выбирать высокое качество изображение (8 и более). Фотография может быть сохранена в любом формате.
Качество редактированного изображения
Снимок будет практически такой же четкий, как и оригинал. Как изменить размер изображения в «Фотошопе» без потери качества? Необходимо следовать правилу использования инструмента Image size. Нельзя из снимка с низким разрешением получить более четкую картинку. При уменьшении размера фотографии утилита отбрасывает ненужные пиксели.
Если попытаться увеличить полученную картинку, то можно столкнуться с тем, что снимок станет размытым. Пользователю не удастся изменить размер изображения без потери качества. «Фотошоп» в данном случае рассчитывает, какие пиксели нужно добавить. При этом используются сложные алгоритмы обработки.
Расчеты не могут быть совершенно точными, поэтому маленькая картинка становится большой и размытой. Вернуть редактированной фотографии исходное качество путем увеличения разрешения уже не удастся.
Опция «Интерполяция»
При первом запуске приложения данная функция включается по умолчанию. Интерполяцией называется процесс, при котором утилита реагирует на команды изменения размера картинки вычитанием или добавлением пикселей. Чтобы качество редактируемой фотографии осталось прежним, необходимо деактивировать данную опцию. При изменении разрешения флажок на пункте «Интерполяция» должен быть установлен. Пользователю нужно также выбрать способ осуществления данного процесса из раскрывающегося списка.
Чем лучше качество фотографии, тем больше времени потребуется утилите для обработки снимка. Варианты в перечне, расположенные под пунктом «Интерполяция», определяют, к каким математическим методам прибегает программа для удаления или добавления пикселей. Как изменить размер изображения в «Фотошопе» за пару минут? Для этого нужно выбрать метод интерполяции Nearest neighbor.
Приложение копирует цвета соседних пикселей. С помощью данного метода можно создавать самые маленькие файлы. Края изображений будут неровными. Метод следует применять при отправке файлов получателю через медленное соединение. В данном случае снимок обрабатывается очень быстро.
Края изображений будут неровными. Метод следует применять при отправке файлов получателю через медленное соединение. В данном случае снимок обрабатывается очень быстро.
Другие методы интерполяции
Если пользователь отметит строку «Билинейная», то программа будет выбирать нечто среднее между цветами соседних пикселей. Фотография при этом все еще обрабатывается быстро. Для изменения размера снимка следует использовать один из следующих вариантов.
Если пользователь укажет пункт «Бикубическая», то приложение будет выбирать нечто среднее между цветами двух пикселей справа и слева, а также вверху и внизу. Картинка обрабатывается дольше, чем обычно. Метод используется для создания плавных градиентов. Строку «Бикубическая, глаже» следует выбирать при увеличении снимка. Новые пиксели накладываются на старые элементы изображения, придавая картинке естественный вид.
При этом используется инструмент «Размытие». Метод «Бикубическая, четче» подходит для уменьшения снимков. Программа не размывает целые пиксели для улучшения наложения, а лишь смягчает края элементов изображения.
Программа не размывает целые пиксели для улучшения наложения, а лишь смягчает края элементов изображения.
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. .
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения , происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения , фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки.
 Чем больше увеличение, тем четче видна необратимая потеря качества.
Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя,
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота . Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции , то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Примечание
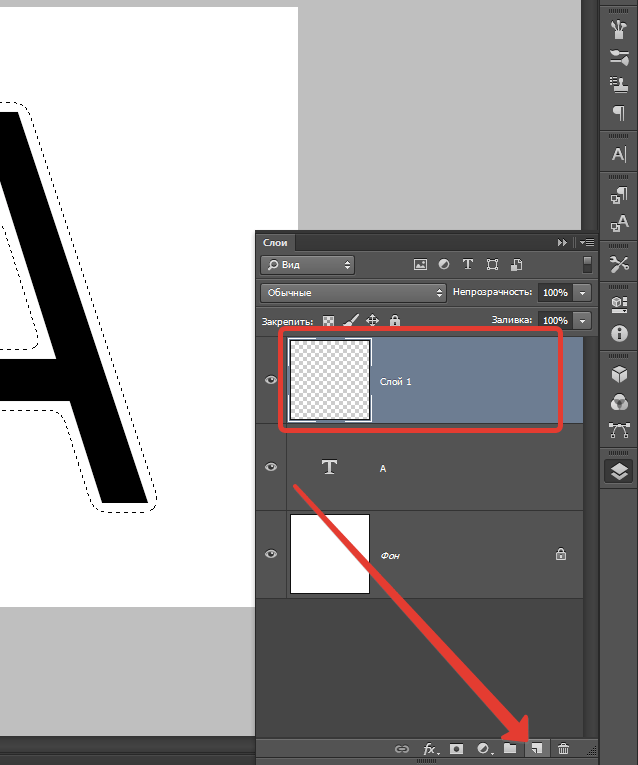
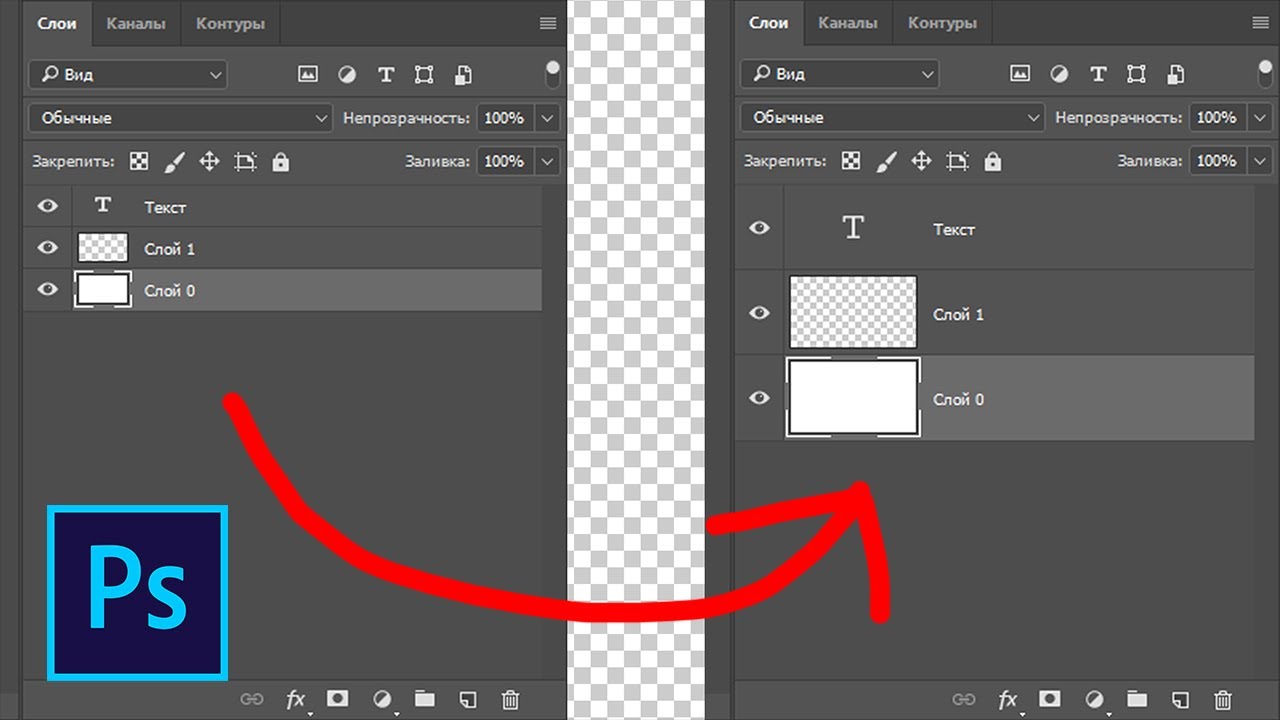
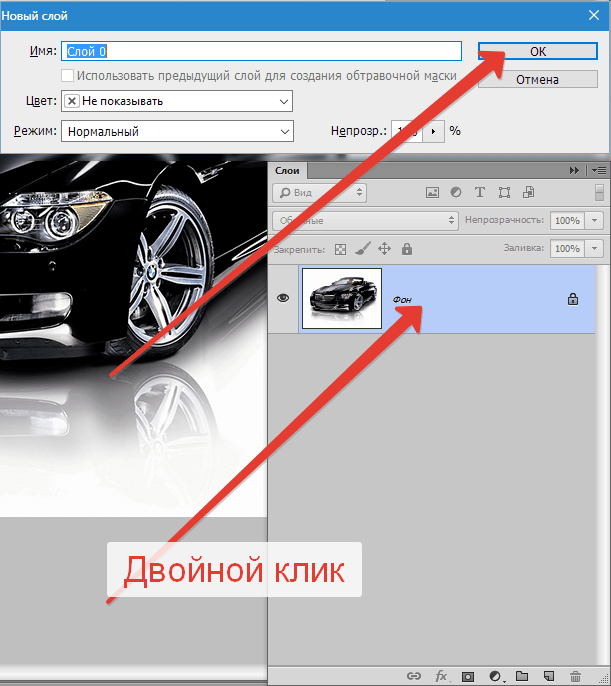
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой , нажмите на Ок .
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
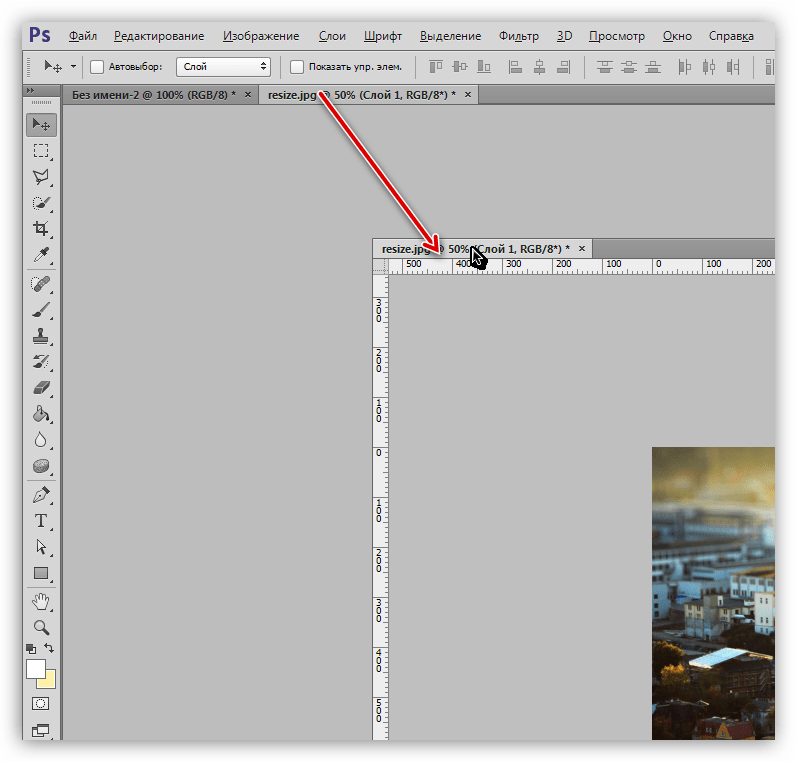
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все .
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг .
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift .
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
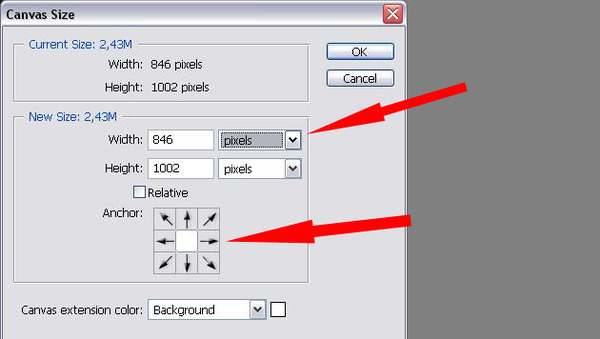
Не самый популярный способ, но тем не менее его также рассмотрим — команда .
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование .
Когда объект вырезан, нужно образовать вокруг него . После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Один из самых распространенных навыков в Фотошоп, это изменение размеров изображения . Обладая этим навыком, вы легко сможете уменьшать и увеличивать любые изображения. Изменять размер изображения часто приходится для публикации в WEB, в журналы, для печати фотографий и много где ёще, поэтому если вы собираетесь работать в Фотошоп, то вы должны уметь это делать.
Скорее всего у вас возник вопрос: Как изменить изображение в Фотошоп ? Всё просто. В этом уроке мы будем учиться открывать изображение в Фотошоп и изменять его размер. Как и в любом деле, здесь есть свои нюансы, с которыми вы рано или поздно столкнётесь и которые лучше нужно знать заранее, поэтому мы так же рассмотрим и эти нюансы. Предлагаю плавно перейти от теории к практике.
Предлагаю плавно перейти от теории к практике.
Откроем изображение, с которым будем работать. Для этого перемещаем курсор мыши вверх, заходим в меню программы Файл/Открыть . Или воспользуемся горячими клавишами (CTRL + O ) . После чего появится стандартное окно проводника для указания пути к изображению. Находим нужную картинку и щёлкаем по ней два раза левой кнопкой мыши. После чего в рабочей области окна Фотошоп появится выбранная картинка.
http://сайт/
Шаг 2:Заходим в меню программы Изображение/Размер изображение (CTRL + ALT + I ). Перед нами откроется окно настройки размеров изображения:
В этом окне мы видим информацию об изображение. В моём случае это: размер (вес) изображения 737,5К, размер по ширине 204,6 мм, по высоте 153,1 мм, разрешение 72 пикселы/дюйм. В этом уроке мы будем уменьшать наше изображение, поэтому в поле «Ресамплинг» ставим галочку и выбираем «Бикубическая (с уменьшением)» Если вам нужно увеличить изображение, то выбираем «Сохранить детали (с увеличением)».
Затем вручную указываем ширину и высоту. Например, указав в поле «Ширина» значение 150 мм, значение «Высота» автоматически пропорционально выставляется равным 112,24 мм. Тоже самое произойдёт, если вначале указать высоту. Если второе значение автоматически не выставилось, то проверьте наличие галочки напротив значения «Ресамплинг», если ее нет, то выставьте ее и заново вбейте одно из значений.
Также обязательно обратите внимание на выставленные единицы измерения, представленные в выпадающем списке справа от значений, в моём случае это – «мм». Вы же, можете выбрать любые значения, которые вам больше нравятся (мм, см, пикселы, проценты, дюймы и т.д.).
Уменьшать значение разрешения не рекомендуется, так как ухудшается качество изображения, а увеличение этого значения в нашем случае не улучшит качество изображения, а только увеличит вес самой картинки. Поэтому оставляем значение «Разрешение» без изменений и нажимаем кнопку «ОК». Если по какой-то причине, вы не хотите сохранять пропорции исходной фотографии по длине и ширине, то снимите «птичку» с Ресамплинг (сохранить пропорции).
Итак, мы получили изображение 150 мм х 112,24 мм. Теперь необходимо закрепить полученный результат, для чего сохраним все наши изменения. Если изображение будет опубликовано в интернете, то идём в меню Файл/Сохранить для Web … (CTRL + ALT + SHIFT + S ). Либо сохраняем в формате JPEG (или в любом другом) с наилучшим качеством, идём в меню Файл/Сохранить как …(CTRL + SHIFT + S ).
Вот таким образом меняется размер изображения. Чтобы хорошо усвоить этот навык, обязательно потренируйтесь на нескольких фотографиях.
Разрешение и качество изображенияКачество изображения не пострадает, если уменьшать её в размерах. Важный нюанс при использование инструмента «Размер изображения» заключается в следующем: нельзя из изображения с меньшим разрешением получить точно такое же изображение без потери качества, но с большим разрешением.
Например, если взять нашу картинку и уменьшить её скажем до размера 100 мм на 74,83 мм, а потом полученный результат увеличить до разрешения 204,6 х 153,1 то в итоге увидим следующее:
Вместо:Давайте разберемся, почему это происходит. Когда вы открываете растровое изображение (JPEG) в редакторе, в нашем случае это Фотошоп, и «уменьшаете в размерах картинку», то программа из файла изображения просто отбрасывает часть информации (пиксели). И делает это Фотошоп, кстати, лучше всех (Сохранить для Web, JPEG).
P . S . Надеюсь данный урок вам понравился, а полученные знания пригодятся. Понравилась статья — поделитесь с друзьями.
До встречи в следующем уроке!
Как в фотошопе изменить размер. Как изменить размер изображения в фотошопе? Алгоритмы Photoshop при масштабировании
Редактор Photoshop часто используют для масштабирования изображения.
Опция так популярна, что даже пользователи, совершенно незнакомые с функционалом программы, с легкостью справятся с изменением размера картинки.
Суть этой статьи в том, чтобы изменить размер фото в Фотошопе CS6, сведя падение качества к минимуму. Любая модификация размера оригинала отразится на качестве, однако всегда можно соблюдать простые правила, позволяющие сохранить четкость картинки и избежать «размывания».
Пример приведен в Photoshop CS6, в прочих версиях CS алгоритм действий будет аналогичным.
Для примера используем эту картинку:
Первичная величина фотографии, сделанной на цифровой фотоаппарат, была существенно больше представленного здесь изображения. Но в данном примере фотография ужата, чтобы ее удобно было разместить в статье.
Уменьшение размера в этом редакторе не должно вызвать никаких трудностей. Для этой опции в Photoshop существует меню «Размер изображения» (Image Size ).
Чтобы найти эту команду, кликните закладку основного меню «Изображение — Размер изображения» (Image — Image Size ). Также можно использовать «горячие клавиши» ALT+CTRL+I
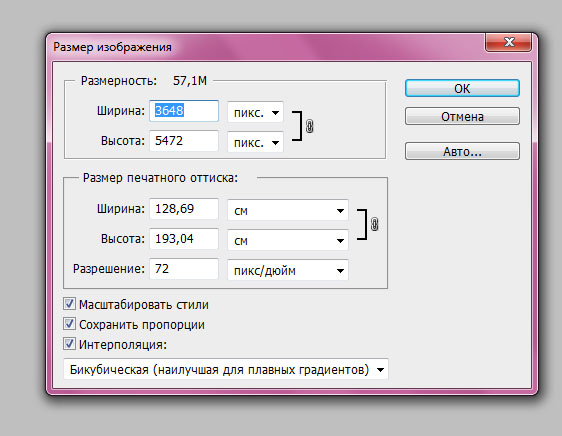
Вот скриншот меню, сделанный сразу после открытия изображения в редакторе. Никаких дополнительных преобразований не сделано, масштабы сохранены.
Никаких дополнительных преобразований не сделано, масштабы сохранены.
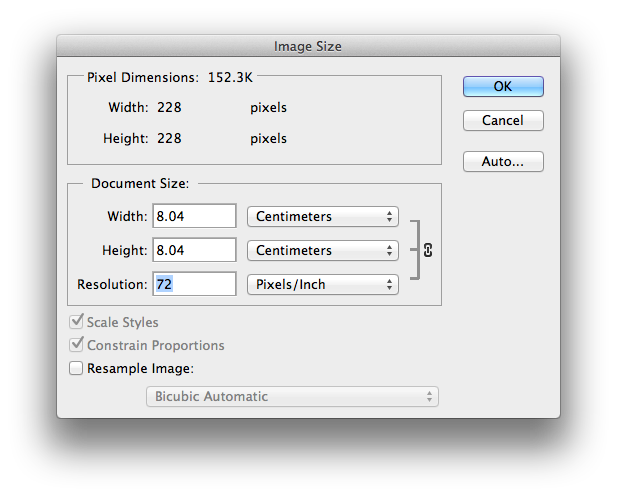
Это диалоговое окно имеет два блока — Размерность (Pixel Dimensions ) и Размер печатного оттиска (Document Size ).
Нижний блок нас не интересует, поскольку не относится к теме урока. Обратимся к верхней части диалогового окошка, где указывается размер файла в пикселях. Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Высота, Ширина и их размерность
Подойдем к изучению этого меню детально.
Правее пункта «Размерность» (Pixel Dimensions ) указано количественное значение, выраженное в цифрах. Они обозначают размер текущего файла. Видно, что изображение занимает 60,2 М . Буква М расшифровывается как мегабайт :
Понимать объем обрабатываемого графического файла важно, если нужно сравнить его с исходным изображением. Скажем, если у нас есть какие-то критерии максимального веса фотографии.
Скажем, если у нас есть какие-то критерии максимального веса фотографии.
Впрочем, это никак не сказывается на размере. Для определения этой характеристики будем использовать показатели ширины и высоты. Значения обоих параметров отражены в пикселях .
Высота (Height ) используемой нами фотографии составляет 3744 пикселя , а Ширина (Width ) — 5616 пикселей .
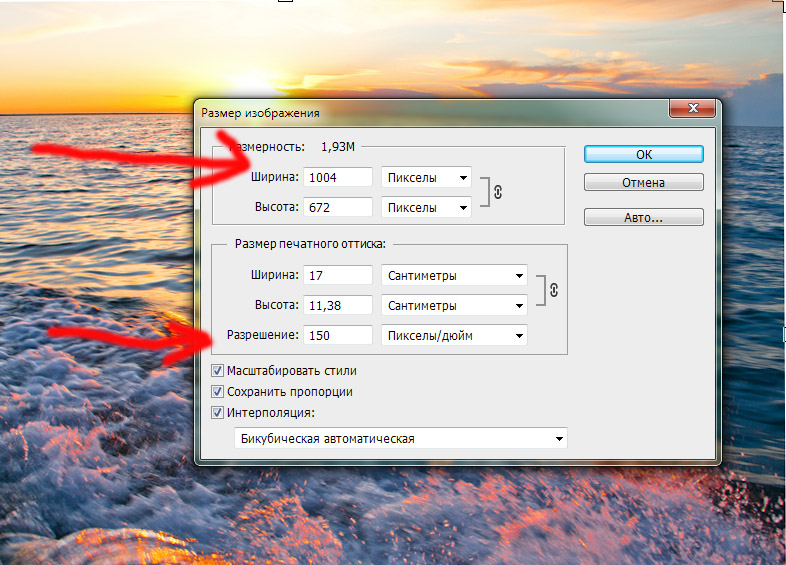
Чтобы выполнить задачу и разместить графический файл на web-странице, необходимо уменьшить его размер. Делается это через изменение числовых данных в графе «Ширина» и «Высота» .
Вводим произвольное значение для ширины фотографии, например 800 пикселей . Когда мы введем цифры, то увидим, что вторая характеристика изображения также изменилась и составляет теперь 1200 пикселей . Чтобы применить изменения, нажимаем клавишу «ОК» .
Еще один вариант ввода информации о размере изображения – использование процентного соотношения с исходным размером картинки.![]()
В том же меню, правее поля ввода «Ширина» и «Высота» , есть выпадающие меню для единиц измерения. Изначально они стоят в пикселях (pixels ), вторая доступная опция – проценты .
Для переключения на процентное исчисление, просто выберем другую опцию в выпадающем меню.
Вводим нужное число в поле «проценты» и подтверждаем нажатием клавиши «ОК» . Программа меняет размер картинки в соответствии с введенным процентным значением.
Высоту и ширину фотографии можно даже считать по отдельности – одну характеристику в процентах, вторую в пикселях. Для этого зажимаем клавишу SHIFT и кликаем в нужное поле единиц измерения. Затем в полях указываем необходимые характеристики – проценты и пиксели соответственно.
По умолчанию меню настроено таким образом, что при вводе значения ширины или высоты файла, другая характеристика подбирается автоматически. Это означает, что изменение числового значения для ширины повлечет также изменение по высоте.
Растяжение изображения возникнет, если изменить ширину картинки, а высоту оставить прежней, либо поменять числовые данные произвольно. Программа подсказывает, что высота и ширина имеют зависимость и изменяются пропорционально – об этом говорит логотип звеньев цепи правее окошка с пикселями и процентами:
Зависимость между высотой и шириной отключается в строке «Сохранять пропорции» (Constrain Proportions) . Изначально в чекбоксе стоит галочка, если же нужно изменять характеристики независимо, то достаточно оставить поле пустым.
Менять размерные величины картинок в редакторе Photoshop – это тривиальная задача. Однако есть нюансы, которые важно знать, чтобы не потерять качество обрабатываемого файла.
Чтобы понятнее объяснить этот момент, воспользуемся простым примером.
Предположим, требуется изменить размер изначальной картинки – уменьшить его вдвое. Поэтому во всплывающем окне Размера изображения ввожу 50% :
При подтверждении действия клавишей «ОК» в окошке «Размера изображения» (Image Size ), программа закрывает всплывающее окно и применяет обновленные настройки к файлу. В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
Изображение, насколько это видно, существенно уменьшилось, однако его качество практически не пострадало.
Теперь продолжим работу с этим изображением, на этот раз увеличим его до исходных размеров. Опять открываем то же диалоговое окошко Размера изображения. Вводим единицы измерения проценты, а в соседних полях вбиваем число 200 – чтобы восстановить исходный размер:
Мы снова имеем фото с прежними характеристиками. Однако теперь качество оставляет желать лучшего. Было утрачено множество деталей, картинка выглядит «замыленной» и сильно потеряла в резкости. При продолжении увеличения потери будут возрастать, с каждым разом ухудшая качество все больше и больше.
Алгоритмы Photoshop при масштабировании
Потеря качества происходит по одной простой причине. При уменьшении размера картинки с помощью опции «Размер изображения» , Photoshop просто уменьшает фото, убирая ненужные пиксели.
Алгоритм позволяет программе оценивать и удалять пиксели из изображения, делая это без потери качества. Поэтому уменьшенные картинки, как правило, совсем не теряют резкости и контраста.
Другое дело – увеличение, вот тут нас подстерегают трудности. В случае с уменьшением, программе не нужно ничего изобретать – просто удалять лишнее. Но когда требуется увеличение, то необходимо выяснить, откуда Photoshop возьмет нужные для объема картинки пиксели? Программа вынуждена самостоятельно принимать решение о вкраплении новых пикселей, попросту генерируя их в увеличенное итоговое изображение.
Вся трудность в том, что при увеличении фото, программе нужно создать новые пиксели, которые ранее не присутствовали в этом документе. Также нет информации, как именно должно выглядеть конечное изображение, поэтому Photoshop просто руководствуется своими стандартными алгоритмами при добавлении новых пикселей к картинке, и ничем другим.
Без сомнений, разработчики потрудились, чтобы приблизить этот алгоритм к идеальному. Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Помните – изменить размер изображения в Фотошопе, практически не заботясь о потерях. Однако, следует избегать увеличения размера картинок, если речь идет о сохранении первичного качества изображения.
Изменение размера изображения — это один из базовых навыков, необходимых для работы в программе «Фотошоп». Данная функция используется большинством владельцев зеркальных и цифровых фотоаппаратов. Пользователи, желающие освоить самое известное приложение для редактирования снимков, начинают обучение с урока о том, как изменить размер изображения в «Фотошопе».
Подготовка
Компания Adobe выпустила целую линейку продуктов для работы с фотографиями. Чтобы научиться тому, как изменить размер изображения в «Фотошопе», необходимо загрузить и установить версию CS6. Начинающему пользователю будет проще работать с интерфейсом на русском языке. Порядок действий также можно воспроизвести в более ранней версии программы.
Начинающему пользователю будет проще работать с интерфейсом на русском языке. Порядок действий также можно воспроизвести в более ранней версии программы.
Как изменить размер изображения в «Фотошопе» CS6?
Пользователю нужно выбрать фотографию для редактирования. Для этого следует зайти в раздел «Файл» в меню. Затем необходимо отметить строку «Открыть». После этого требуется выбрать изображение и нажать на «Ок». В рабочей области появится фотография.
Далее необходимо приступить непосредственно к решению задачи, как в «Фотошопе» изменить размер изображения. Пользователю нужно зайти в меню. В разделе «Изображение» следует отметить строку «Размер фотографии». Откроется диалоговое окно с настройками. Область «Размерность» позволяет получить информацию о загруженном в программу снимке.
Здесь отображается разрешение изображения в пикселях, а также в процентном соотношении. Область «Размер печатного оттиска» используется при работе с принтером. В данном поле следует указать разрешение 200-300 пикселей на дюйм. Параметры «Ширина» и «Высота» позволяют сделать выводы о размере бумаги с напечатанной фотографией. При желании можно сохранить пропорции изображения.
Параметры «Ширина» и «Высота» позволяют сделать выводы о размере бумаги с напечатанной фотографией. При желании можно сохранить пропорции изображения.
Настройка
Основная работа ведется в области «Размерность». Необходимо акцентировать внимание на пунктах «Ширина» и «Высота». Как изменить размер изображения в «Фотошопе»? Для этого следует указать в полях с цифрами желаемые значения ширины и высоты снимка. Программа по умолчанию сохраняет пропорции фотографии.
Если данную опцию нужно отключить, то следует убрать флажок с соответствующего пункта. Затем требуется кликнуть по кнопке «ок». Таким же способом уменьшается или увеличивается разрешение фотографии в процентном соотношении.
Как изменить размер вставленного изображения в «Фотошопе»?
Для этого следует использовать инструмент «Свободное трансформирование». Режим этот включается с помощью кнопок Ctrl + T. Необходимо потянуть за уголки квадрата, появившегося в главном окне программы. Для сохранения пропорций следует зажать кнопку Shift. После изменения разрешения картинки нужно отключить инструмент Free Transform.
После изменения разрешения картинки нужно отключить инструмент Free Transform.
Сохранение полученного результата
Для выполнения данной задачи следует зайти в раздел «Файл». Если картинка будет опубликована в Сети, то пользователю нужно отметить строку «Сохранить для Веб и устройств». Далее следует указать формат JPEG High и подтвердить выполнение действия.
В остальных случаях необходимо отмечать строку «Сохранить как». При этом следует выбирать высокое качество изображение (8 и более). Фотография может быть сохранена в любом формате.
Качество редактированного изображения
Снимок будет практически такой же четкий, как и оригинал. Как изменить размер изображения в «Фотошопе» без потери качества? Необходимо следовать правилу использования инструмента Image size. Нельзя из снимка с низким разрешением получить более четкую картинку. При уменьшении размера фотографии утилита отбрасывает ненужные пиксели.
Если попытаться увеличить полученную картинку, то можно столкнуться с тем, что снимок станет размытым. Пользователю не удастся изменить размер изображения без потери качества. «Фотошоп» в данном случае рассчитывает, какие пиксели нужно добавить. При этом используются сложные алгоритмы обработки.
Пользователю не удастся изменить размер изображения без потери качества. «Фотошоп» в данном случае рассчитывает, какие пиксели нужно добавить. При этом используются сложные алгоритмы обработки.
Расчеты не могут быть совершенно точными, поэтому маленькая картинка становится большой и размытой. Вернуть редактированной фотографии исходное качество путем увеличения разрешения уже не удастся.
Опция «Интерполяция»
При первом запуске приложения данная функция включается по умолчанию. Интерполяцией называется процесс, при котором утилита реагирует на команды изменения размера картинки вычитанием или добавлением пикселей. Чтобы качество редактируемой фотографии осталось прежним, необходимо деактивировать данную опцию. При изменении разрешения флажок на пункте «Интерполяция» должен быть установлен. Пользователю нужно также выбрать способ осуществления данного процесса из раскрывающегося списка.
Чем лучше качество фотографии, тем больше времени потребуется утилите для обработки снимка. Варианты в перечне, расположенные под пунктом «Интерполяция», определяют, к каким математическим методам прибегает программа для удаления или добавления пикселей. Как изменить размер изображения в «Фотошопе» за пару минут? Для этого нужно выбрать метод интерполяции Nearest neighbor.
Варианты в перечне, расположенные под пунктом «Интерполяция», определяют, к каким математическим методам прибегает программа для удаления или добавления пикселей. Как изменить размер изображения в «Фотошопе» за пару минут? Для этого нужно выбрать метод интерполяции Nearest neighbor.
Приложение копирует цвета соседних пикселей. С помощью данного метода можно создавать самые маленькие файлы. Края изображений будут неровными. Метод следует применять при отправке файлов получателю через медленное соединение. В данном случае снимок обрабатывается очень быстро.
Другие методы интерполяции
Если пользователь отметит строку «Билинейная», то программа будет выбирать нечто среднее между цветами соседних пикселей. Фотография при этом все еще обрабатывается быстро. Для изменения размера снимка следует использовать один из следующих вариантов.
Если пользователь укажет пункт «Бикубическая», то приложение будет выбирать нечто среднее между цветами двух пикселей справа и слева, а также вверху и внизу. Картинка обрабатывается дольше, чем обычно. Метод используется для создания плавных градиентов. Строку «Бикубическая, глаже» следует выбирать при увеличении снимка. Новые пиксели накладываются на старые элементы изображения, придавая картинке естественный вид.
Картинка обрабатывается дольше, чем обычно. Метод используется для создания плавных градиентов. Строку «Бикубическая, глаже» следует выбирать при увеличении снимка. Новые пиксели накладываются на старые элементы изображения, придавая картинке естественный вид.
При этом используется инструмент «Размытие». Метод «Бикубическая, четче» подходит для уменьшения снимков. Программа не размывает целые пиксели для улучшения наложения, а лишь смягчает края элементов изображения.
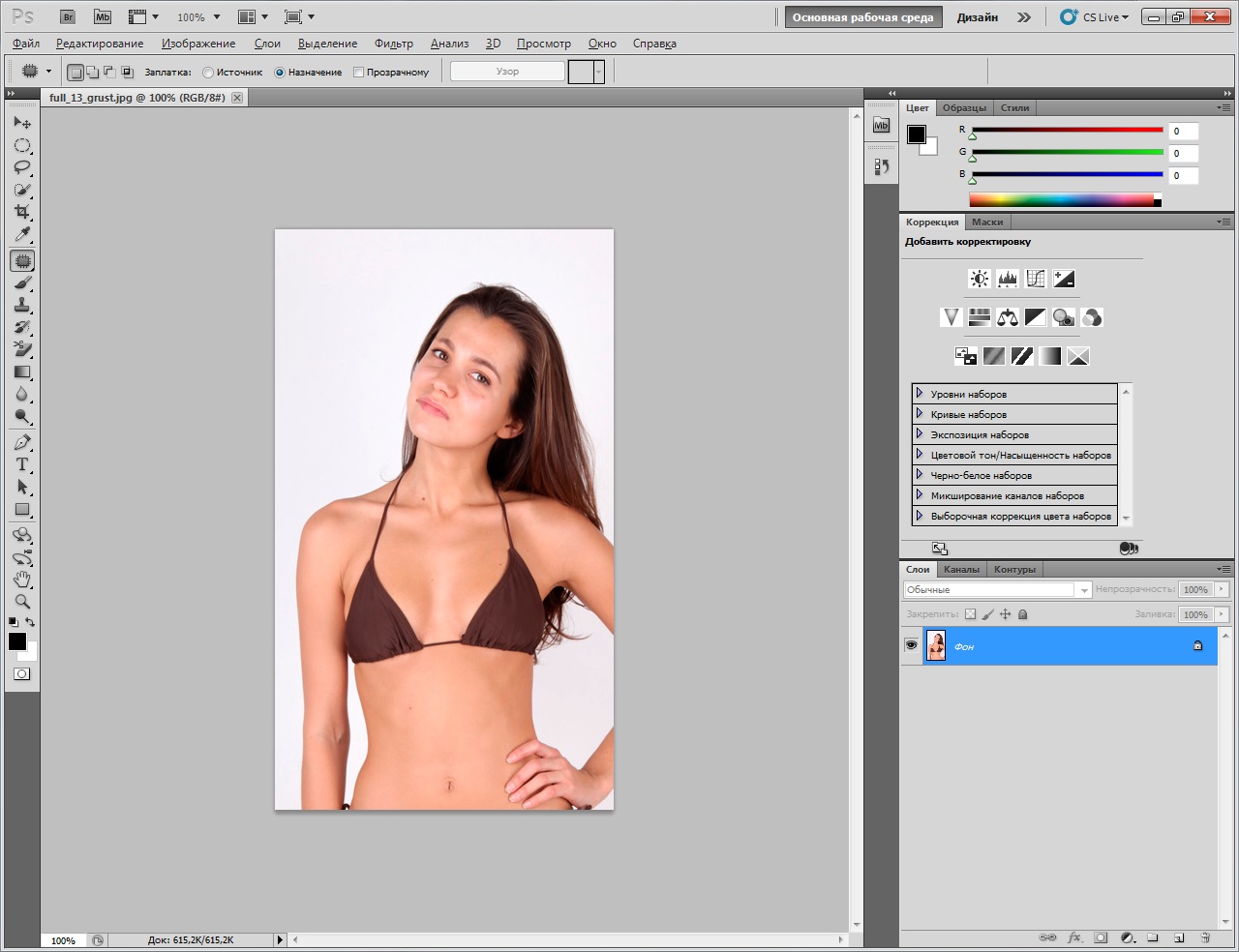
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
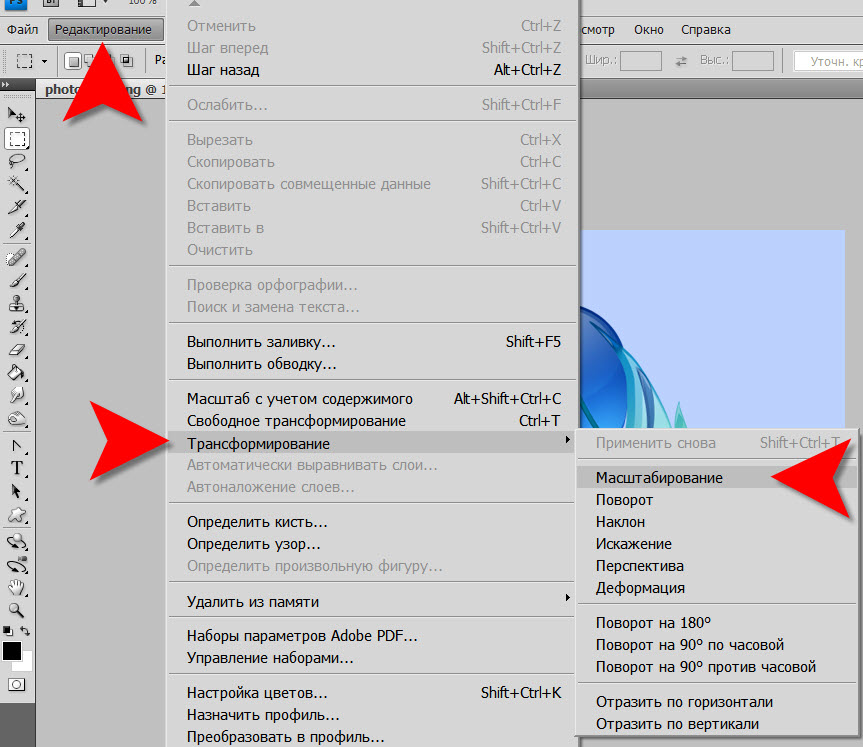
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift . Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование». Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Покажу как изменить размер изображения в фотошопе . Если вы уже достаточно долго работаете с программой, то для вас этот урок будет бесполезен, так как в нем я буду разбирать основы.
Первым делом открываем фотошоп и изображение, которое будет пытаться изменить. Для изменения нам понадобится зайти в «Изображение -> Размер изображения» (Image -> Image Size). Горячее сочетание клавиш «Alt+Ctrl+I».
Открывается новое окно с которым мы будем разбираться.
Размер изображения — какой объем на данный момент фотография занимает. Если мы будем изменять ширину или высоту изображения, то программа будет показывать какой размер фотография будет иметь после применения действия, а также какой размер она занимала до этого.
Справа от этого пункта есть специальная шестеренка, под которой спрятана настройка «Масштабировать стили «. Она должна быть активна и отмечена галочкой. Отвечает она за то, что если вы применяли на фотографии какие-то эффекты или стили, то при изменении размеров она также будут изменяться.
Следующий пункт «Размер » — отображение размеров фотографии, которое может измеряться в процентах, пикселях, дюймах сантиметрах и т.д.
Пункт «Подогнать под » — это заготовки, которые вы можете использовать. Можно загружать какие-то сторонние, выбирать из уже существующих или сохранять какие-то свои. Понадобится это может, если вы часто пользуетесь функцией изменения изображения.
Самые главные параметры «Ширина » и «Высота «. Слева идет показатель, а справа в чем он измеряется. Может быть в пикселях, процентах, дюймах, сантиметрах и т.д.
Слева от ширины и высоты есть специальная связка, которая позволяет «Сохранять пропорции «. Например, когда будет изменяться ширина, сохраняя пропорции, автоматически будет изменяться и высота.
Например, когда будет изменяться ширина, сохраняя пропорции, автоматически будет изменяться и высота.
И наоборот, если щелкнуть по изображению цепочки, то связь исчезнет. Теперь, если вы будете изменять, например, высоту, то ширина останется без изменения.
Если щелкнуть обратно по цепочки, то все вернется к исходному значению.
Следующий параметр «Разрешение » отвечает за качество фотографии. Может измеряться в пикселях на дюйм, либо в пикселях на сантиметр. Для обычного монитора достаточно значения в 72 Пикселы/дюйм, а для печати лучше ставить 300 Пикселы/дюйм.
«Ресамплинг » отвечает за изменение объема данных изображения. Если вы начинающий пользователь, то я предлагаю эту опцию оставить на пункте «Автоматически».
Ну и напоследок стоит сказать о том, что лучше всего уменьшать размер изображения, так как при этом оно максимально сохраняет свое качество. При увеличении изображения оно теряет в качестве.
Видеоурок:
Изменить размер картинки в фотошопе бывает необходимо при его подготовке к печати либо для публикации в веб-документах. Для начала откроем редактируемое изображение в программе и вызовем диалоговое окно «Размер изображения» через меню Изображение либо сочетанием клавиш CTRL+ALT+I.
Для начала откроем редактируемое изображение в программе и вызовем диалоговое окно «Размер изображения» через меню Изображение либо сочетанием клавиш CTRL+ALT+I.
Здесь мы видим информацию о физическом размере изображения, которое получится при его печати, а также его размер в пикселях. Если вам нужен определенный размер печатного оттиска, то вносить изменения нужно в соответствующем меню. Обратите внимание на черную рамку с иконкой звеньев цепи – этот значок показывает, что изменение размеров картинки происходит с сохранением пропорций. Его можно убрать, но тогда картинка может деформироваться.
С уменьшением размера изображения у Фотошоп нет проблем, но вот при увеличении картинки могут возникнуть проблемы. Если вместо 1936 пикселей ширины вы ставите, например 3000, программа вынуждена «выдумывать» дополнительные пиксели по специальному алгоритму. Итоговое изображение может терять в качестве.
Так, если мы уменьшим картинку с 1936*1296 на 1000*669 с сохранением пропорций ее размер вместо 7,18 Мб будет составлять 1,92 Мб, что делает ее подходящей для пересылки по почте или публикации в сети. При этом потери качества незначительны:
При этом потери качества незначительны:
Для уменьшения изображения лучше всего использовать алгоритм интерполяции «Бикубическая, четче», а для увеличения – «Бикубическая, глаже»; эти настройки находятся в нижней части диалогового окна «Размер изображения».
Как изменить размер холста в фотошопе cs6. Как правильно изменить размер изображения в фотошопе
Кроме самого изображения,в Photoshop существует понятие холста. Представьте себе ситуацию: при работе с изображением у Вас возникла необходимость добавить что-то не на изображение, а рядом с ним (справа, слева, вверху, внизу), а у Вас нет под это места. В таком случае пригодится умение настраивать холст. Холст — это основа, на которую Вы наносите свой монтаж, рабочая поверхность, мольберт художника и пр.
Photoshop даёт возможность изменять размеры холста, не затрагивая размера исходного изображения. К картинке с указанной Вами стороны добавляется кусок холста фонового цвета. Если Вам все ещё непонятно, рассмотрим пример. Откройте документ с утёнком. Выберите в меню Image (Изображение) команду Canvas Size (Размер холста). Она открывает следующее диалоговое окно.
Откройте документ с утёнком. Выберите в меню Image (Изображение) команду Canvas Size (Размер холста). Она открывает следующее диалоговое окно.
В области Current Size (Текущий размер) диалогового окна находится информация о текущем размере изображения в пикселах и занимаемой им памяти. В области New Size (Новый размер) задается новый размер изображения. Разрешение изображения при этом остается прежним. Сразу после открытия диалогового окна в полях Width (Ширина) и Height (Высота) находятся текущие ширина и высота изображения в единицах, выбранных в списках справа от полей ввода. Переключатель Anchor (Якорь) задает расположение исходного изображения на увеличившемся в размерах холсте. Он состоит из девяти кнопок. Представьте себе, что переключатель представляет собой уже увеличенный холст. Тогда нажатая кнопка показывает положение изображения на этом холсте. Если нажата центральная кнопка, то изображение окажется в центре, окруженное полями со всех четырех сторон. Если же нажата, например, левая верхняя кнопка, то изображение окажется в левом верхнем углу, а поля добавятся только справа и снизу. Флажок Relative (Относительно) позволяет вводить в поля Width и Height непосредственно приращения ширины и высоты (а не прибавлять их в уме к текущим размерам изображения). То есть при включеноом флажке Relative (Относительно) поля Width и Height имеют изначально нулевые значения.
Если же нажата, например, левая верхняя кнопка, то изображение окажется в левом верхнем углу, а поля добавятся только справа и снизу. Флажок Relative (Относительно) позволяет вводить в поля Width и Height непосредственно приращения ширины и высоты (а не прибавлять их в уме к текущим размерам изображения). То есть при включеноом флажке Relative (Относительно) поля Width и Height имеют изначально нулевые значения.
Если ввести в поля Width (Ширина) и Height (Высота) размеры меньшие, чем исходные (или отрицательные в режиме Relative), то часть изображения будет обрезана. Какая это будет часть, опять-таки определяется положением переключателя Anchor (Якорь). Если снова вернуться к сравнению переключателя с холстом, то на этот раз его следует ассоциировать с исходным размером. Положение нажатой кнопки переключателя соответствует сохраняющейся части изображения. Та его часть, что соответствует ненажатым кнопкам, будет обрезана. Например, при нажатой центральной кнопке изображение будет обрезано со всех четырех сторон. Если нажата левая верхняя кнопка, будут обрезаны правая и нижняя стороны изображения. Введите новые размеры холста меньше исходных.
Например, при нажатой центральной кнопке изображение будет обрезано со всех четырех сторон. Если нажата левая верхняя кнопка, будут обрезаны правая и нижняя стороны изображения. Введите новые размеры холста меньше исходных.
- Щелкните на кнопке ОК (Да).
- Photoshop выдаст предупреждение о том, что введенные размеры холста меньше, чем исходные, и часть изображения будет утрачена. Подтвердите свою решимость щелчком на кнопке ОК (Да). Изображение будет обрезано.
Такой способ обрезки изображений часто применяется, если задан результирующий размер изображения. Тогда вам достаточно ввести его в диалоговое окно Canvas Size (Размер холста). Теперь увеличим размер холста. После увеличения размера холста вокруг изображения появится пустое поле. Оно будет иметь тот цвет, который вы установили текущим фоновым.
- Установите текущим фоновым цветом черный. Быстрее всего это можно сделать, нажав клавишу D (установка основного и фонового цветов по умолчанию), а затем Х (поменять местами основной и фоновый цвета).

- Откройте диалоговое окно Canvas Size (Размер холста) одноименной командой Canvas Size из меню Image (Изображение).
- В поля Width (Ширина) и Height (Высота) введите размеры по 700 пикселов.
- В переключателе Anchor (Якорь) щелкните на средней кнопке.
- Щелкните на кнопке ОК (Да). Вокруг изображения появится черная рамка шириной 100 пикселов.
Изменение размеров холста не влияет на качество изображения. Оно либо обрезается, либо дополняется пикселями, не имеющими к нему отношения. Увеличение холста можно иллюстрировать следующими примерами:
Для этого вам понадобится Adobe Photoshop CC. Эти шаги будут работать и в более ранних версиях Adobe Photoshop с небольшими отличиями в названиях пунктов меню. Этот урок относится к .
Самый простой способ изменить размер изображения в фотошоп – это воспользоваться командой Image -> Image Size (Изображение -> Размер изображения) из верхней строки меню.
Под опцией Fit to вы можете выбрать один из доступных вариантов:
Выберите подходящий размер и нажмите ok.
Используя параметры Width , Height и Resolution , вы можете изменить размер изображения. Выпадающие меню справа позволяет выбрать единицу измерения. Например, если вы хотите выставить значения в пикселях, сантиметрах, процентах или дюймах.
Теперь сравните панель изменения размера в Photoshop CS5:
Замочек между показателями ширины и высоты означает, что обе эти величины будут изменяться пропорционально. В результате изменений не будет искажаться изображение. Замок можно и отключить в некоторых случаях, но имейте ввиду, что тогда при изменениях размера картинка будет вытягиваться.
Наконец, параметр Resample (Ресаплинг, или Интерполяция) определяет, как Photoshop будет изменяться размер вашего изображения. Значение по умолчанию Automatic подходит для большинства задач, но есть и другие доступные варианты, которые больше подходят для увеличения размеров изображения.
Когда вы выберите все необходимые настройки и нажмёте ok, программа изменит размер фото.
Инструмент Canvas Size (Размер холста) доступен через выбор команд Image — > Canvas Size (Изображение -> Размер изображения). В отличие от команды «Размер изображения» данная команда не изменяет размер фото, а вырезает из него часть определенного размера. Если вы поставите размер холста больше текущих значений (пример, 110% высоты и 120% ширины), то картинка останется с исходными размерами, увеличится лишь размер документа за счёт прибавления фона (прозрачного, если изображение в PNG формате или цветного. Иными словами, изменяя размер холста, вы можете добавлять или удалять пиксели, чтобы увеличить или уменьшить общий размер холста .
Выставляем меньшие значения – изображение обрезается, а большие – добавляется цветная рамка вокруг исходного фото.
Давайте рассмотрим пример. Вот исходное изображение:
Уменьшая размер холста, изображение обрезается:
Увеличивая ширину холста, к изображению добавляются белые полосы справа и слева.
Итог: изображение остаётся того же размера, но добавляются дополнительные пиксели для работы. Вы можете размещать них другую графику, создавать рамку, делать фон, манипулировать с размерами изображения (когда требуется изображение с определенными пикселями в ширину и длину).
В окне инструмента две основные области:
Current Size (Текущий размер) – здесь вы видите информацию о размерах изображения до изменений. В области New Size (Новый размер) – вы выставляете желаемые параметры ширины и высоты. Здесь вы также можете выбирать единицы измерения, в которых собираетесь проводить преобразования.
Параметр Anchor (Расположение) помогает определить направление в котором будут появляться новые пиксели. Нажимайте на квадратик сетки, именно он будет схематически указывать на расположение исходного изображения на новом холсте.
В нижней части окна располагается опция выбор цвета холста — Canvas extension color (Цвет расширения холста). Благодаря ей можно выбрать цвет Foregraund , или основного цвета (переднего плана), цвет Background , или фона (задний план), белый, чёрный, серый или другой (выбор цвета в палитре).
Благодаря ей можно выбрать цвет Foregraund , или основного цвета (переднего плана), цвет Background , или фона (задний план), белый, чёрный, серый или другой (выбор цвета в палитре).
Для этого мы будем использовать инструмент Crop Tool (рамка). С его помощью мы уменьшаем изображение, вырезая из него необходимые части. Так, например из фотографии человека можно вырезать лицо, и получим .
Начните работу с выбора инструмента Crop Tool (Рамка) на панели инструментов Photoshop.
После выбора, кликните по документу с фото и, удерживая левую кнопку мыши тяните инструмент по диагонали к нижнему правому углу. Выделится часть изображения, границами которого станут края рамки. До завершения преобразований, вы можете перемещать рамку, сдвигать границы и даже поворачивать. Когда результат вас устроит, нажмите на Enter.
И последний способ изменения размеров изображения – с помощью команды Trasform (Трансформирование). Позволяет изменять размеры частей фото, в частности объекты, расположенные на отдельных слоях. Предположим, что вы делаете плакат, на него вы добавляете клипарт, и чтобы изменить размер клипарта, нам нужно применить команду Трансформирование. Вызывается при помощи команд из верхнего меню Edit -> Transform -> Scale. Перед тем, как вызывать данные команды, необходимо сделать активным слой, к которому будем применять преобразования.
Позволяет изменять размеры частей фото, в частности объекты, расположенные на отдельных слоях. Предположим, что вы делаете плакат, на него вы добавляете клипарт, и чтобы изменить размер клипарта, нам нужно применить команду Трансформирование. Вызывается при помощи команд из верхнего меню Edit -> Transform -> Scale. Перед тем, как вызывать данные команды, необходимо сделать активным слой, к которому будем применять преобразования.
Появится рамка вокруг краёв изображения. Потяните за его края или углы, чтобы изменить размеры. Если вы хотите сохранить пропорции фото, то нажмите на «замок» в настройках команды (под основным меню в верхней части программы). Второй способ сохранения соотношение сторон – при изменении размеров, зажмите клавишу Shift. Нажмите enter для завершения редактирования.
Еще один похожий инструмент — это свободное трансформирование (Free Trasform). Вызывается через команды Edit -> Free Transform или с помощью горячиз клавиш Ctrl + T. В отличие от Масштабирования, эта команда позволяет также поворачивать объект.
На примере, который приведен на скришоте ниже, было проведено масштабирование верхнего слоя, содержащего фотографию без сохранения пропорций. В результате фото получилось искаженным и стал виден фоновый серый нижний слой.
Итог: 4 основных способа изменения размером изображения в фотошопе:
- Размер изображения: используйте точные цифры и единицы измерения, чтобы изменить размер изображения.
- Размер холста: увеличьте или уменьшите размер фона без изменений размера изображения.
- Инструмент обрезки: уменьшите размер изображения, удалив часть изображения.
- Инструмент трансформирования : изменение размеров отдельных частей изображения без изменения основного размера.
Эта статья – перевод сайта + мои дополнения и объяснения.
Одной из основ работы в графическом редакторе является умение изменять размер редактируемого изображения. Именно этот прием я хочу описать в сегодняшней статье, потому что знание базовых навыков необходимо при дальнейшем изучении такой серьезной программы как Adobe Photoshop .
Итак, первым делом открываем наш рисунок. После этого нам понадобится вкладка Изображение . Там выбираем пункт Размер изображения .
Перед нами появится окно, в котором мы и будем менять размер рисунка.
Обратите внимание, что в настройках размера есть два поля – это Размерность и Размер печатного оттиска . В чем же разница между ними? Размер печатного оттиска отображает ширину и высоту печатаемого документа, то есть при отправке на принтер, мы получим, в данном случае, изображение на бумаге, размером 20,11 х 14,66 см с разрешением 72 пикс/дюйм. Но что будет, если мы поменяем разрешение на 300 пикс/дюйм? В этом случае размер печатного оттиска не изменится, а поменяется Размерность . Теперь она составляет 2375 х 1708 пикс.
Объясню, что произошло. Photoshop, используя свои алгоритмы, достроил изображение до разрешения в 300 пикс/дюйм, добавив туда несколько сотен пикселей.
Понятное дело, качество рисунка от этого не улучшится, то есть изображение станет мутноватым. Но по сравнению, скажем, с Paint, Photoshop гораздо лучше справляется с этой задачей – пиксели сглаживаются. На рисунке слева – иконка, увеличенная в 10 раз при помощи Paint, справа – при помощи Photoshop.
Но по сравнению, скажем, с Paint, Photoshop гораздо лучше справляется с этой задачей – пиксели сглаживаются. На рисунке слева – иконка, увеличенная в 10 раз при помощи Paint, справа – при помощи Photoshop.
На всякий случай напомню, что при уменьшении изображения, качество рисунка также заметно снижается, как и при увеличении. Поэтому, не стоит слишком увлекаться этим инструментом. Исключение – это работа с векторной графикой. В этом случае можно менять Размерность как угодно – качество изображения не пострадает.
Еще один интересный инструмент в Photoshop – это Размер холста . Этот инструмент также позволяет влиять на размер изображения. С его помощью можно как отрезать часть рисунка с любой стороны, так и, наоборот, добавить несколько пикселей.
К примеру, у нас есть вот такое изображение, размером 120 х 80 пикс.
Из него мы хотим получить иконку, размером 64 х 64 пикс. Воспользуемся инструментом Размер холста . Для этого выбираем в меню Изображение пункт Размер холста .
В появившемся окне нужно указать, изображение какого размера в пикселях (мм, процентах, дюймах) мы хотим получить. Стрелочками указываем, с какой стороны необходимо удалить или добавить пиксели.
В итоге получаем иконку нужного нам размера.
На этом все. Думаю, что эта статья будет полезна всем, кто начинает знакомство с программой Adobe Photoshop.
- На данном уроке мы рассмотрим с вами:
- — открытие документа;
- — разворот документа в любом направлении;
- — отражение документа по горизонтали или вертикали;
- — создание дублика слоя;
- — расширение холста;
- — интерполяция;
Чтобы открыть какую-нибудь картинку в Photoshop (файл, фотографию и т.д.), которая лежит у нас на компьютере, нужно войти в ФАЙЛ — ОТКРЫТЬ . После чего у нас появляется диалоговое окно в Photoshop , в котором мы выбираем папку с необходимой нам картинкой. Также, открыть новый документ можно двойным щелчком мыши по пустой серой области Photoshop (фотошопа).
Для того, чтобы повернуть картинку в Photoshop , нам нужно войти во вкладку ИЗОБРАЖЕНИЕ — ПОВЕРНУТЬ ХОЛСТ и выбрать нужный нам разворот или же отразить картинку по горизонтали или вертикали.
Можно создать дубликат нашего изображения в Photoshop : с одним мы будем работать, а другой будет, допустим, нетронутым. Для создания дубликата мы также заходим во вкладку ИЗОБРАЖЕНИЕ и выбираем там СОЗДАТЬ ДУБЛИКАТ . У нас выскочит небольшое окошечко, в котором мы сможем задать имя нашему дубликату.
Изменение размера холста в Photoshop с учетом сохранения пропорций
Что же еще мы можем сделать с нашим изображением?! Ну, например, мы можем сделать простенькую рамочку вокруг нашего изображения, но так, чтобы не затронуть какую-то часть самого изображения.
Для этого нам необходимо расширить холст в Photoshop . Мы опять заходим во вкладку ИЗОБРАЖЕНИЕ и выбираем РАЗМЕР ХОЛСТА . В открывшемся окне мы можем установить размер картинки в процентах, пикселях, сантиметрах или других измерениях, которые нам предлагает Photoshop .
Квадратик (на картинке он указан красной стрелочкой) указывает нам направление, т.е. в какую сторону будет изменяться (увеличиваться или уменьшаться) наш холст в Photoshop. Если, к примеру, мы передвинем белый квадратик в правый верхний угол, то холст будет увеличен на заданный размер лишь с нескольких сторон.
Если мы меняем размер холста в Photoshop — размер самого изображения остается неизменным. Меняется как бы подложка под этим изображением.
А теперь мы попробуем с вами изменить размер самого изображения в Photoshop, допустим, уменьшить. Заходим опять во вкладку ИЗОБРАЖЕНИЕ и выбираем РАЗМЕР ИЗОБРАЖЕНИЯ .
Если мы уменьшим ширину нашего изображения (на рисунке ширина показана зеленой стрелочкой), то у нас автоматически уменьшится и высота — при условии, если стоит галочка в поле СОХРАНИТЬ ПРОПОРЦИИ (на рисунке показано в красной рамочке). Нажимаем справа ДА и наше изображение уменьшилось.
Что, если нам теперь нужно увеличить данное изображение в Photoshop?! Мы помним, что растровые изображения плохо переносят масштабирование ! — при увеличении изображения появляется зернистость. Как этого можно избежать? В Photoshop есть специальная функция.
Как этого можно избежать? В Photoshop есть специальная функция.
Если мы хотим увеличить изображение, лучше всего использовать в Photoshop команду ИНТЕРПОЛЯЦИЯ (на рисунке команда подчеркнута синей линией). Интерполяция бывает разных видов: билинейная и бикубическая.
Если вы хотите увеличивать изображение, то лучше всего для этого подойдет БИКУБИЧЕСКАЯ, ГЛАЖЕ , а если вы хотите уменьшать, то БИКУБИЧЕСКАЯ, ЧЕТЧЕ .
Допустим, мы сейчас хотим увеличить наше изображение в Photoshop. Для этого выбираем БИКУБИЧЕСКАЯ, ГЛАЖЕ и увеличиваем наше изображение на 10%: выбираем размерность в процентах (на рисунке показано зеленой стрелочкой) и вместо установленных 100% ставим 110%. И нажимаем ДА . В итоге, у нас очень аккуратненько произошло увеличение нашей картинки. Если вам нужно было увеличить картинку еще, то лучше по нескольку раз по 10% вот так вот увеличивать и увеличивать.
Холст это наше рабочее пространство, на котором происходит все действие. Думаю, что и назван он не случайно так. По аналогии с художниками, которые пишут картины на холсте, «фотошоперы» создают свои виртуальные картины. Но нам удобнее. Художник не может увеличить размер холста, а вот программа фотошоп нам это поможет сделать.
Думаю, что и назван он не случайно так. По аналогии с художниками, которые пишут картины на холсте, «фотошоперы» создают свои виртуальные картины. Но нам удобнее. Художник не может увеличить размер холста, а вот программа фотошоп нам это поможет сделать.
Для чего это может понадобиться? Например, нужно в фотографии добавить фон или элементы. Добавив кусочек холста это можно сделать. Мне частенько не хватает исходного размера при составлении схемы. Не переделывать же все заново! Я увеличиваю размер холста там, где это нужно и насколько нужно.
Ну к делу.
1. Создаем или открываем документ. Можно просто потренироваться. Т.к.во время работы документ уже бывает открыт.
2. Идем в ИЗОБРАЖЕНИЕ — РАЗМЕР ХОЛСТА.
3. Выпадает такое окошко. Сверху указан текущий размер документа в сантиметрах. Ниже идут настройки ширина и высота. В чек- боксе относительно стоит галочка. Поэтому окошки высоты и ширины пустые. Если галочку убрать, то там будет указан размер документа в тех единицах измерения, которые вы укажете. (стрелочки справа)
(стрелочки справа)
Если стоит галочка, как у меня, то когда я поставлю значение ширины и (или) высоты, то это значит настолько у меня увеличится холст. (можно его так же уменьшить, но тогда потеряется все то, что попадет в зону уменьшения холста)
Но иногда вы знаете, какой конечный размер холста вам нужен (например 2500 пикселов), тогда, что бы не просчитывать, снимаем галочку, и прописываем размеры. При нажатии ОК, документ будет такого размера, какой вам нужен.
4. Основная часть настроек, где мы можем указать в какую сторону нужно расширить холст. Она состоит из 9 клеток. Только центральная пустая. Если мы оставим так как есть то по умолчанию, документ увеличится во все стороны на величину, которую мы укажем.
Если мы указываем только ширину, то документ увеличится равномерно в стороны, если только высоту- то только вверх и низ, если и то, и то, то во все сторону одновременно
Часто бывает, что нужно увеличить холст только вправо или влево, а может влево — вверх или как то еще. Для этого предусмотрены клеточки со стрелками. Посмотрите внимательно на картинки. Обратите внимание как от нажатия того или другого квадратика меняются положения стрелок. Стрелки показывают в каком направлении будет расширяться холст.
Для этого предусмотрены клеточки со стрелками. Посмотрите внимательно на картинки. Обратите внимание как от нажатия того или другого квадратика меняются положения стрелок. Стрелки показывают в каком направлении будет расширяться холст.
В этих случаях так же действует правило: если указали только ширину, то холст расширится в указанную стрелками сторону, только в ширину и на значение, которое вы поставите в окошке.
5. И наконец, последние 2 настройки.
Первая- выбор цвета фона, который у вас надставится. Понятно, что есть смысл делать его того же цвета, что и основной. Если фот у вас был белый, то в настройке ставим белый, если черный, то черный. Если нужне другой цвет, то выбираем другое и там уже или пипеткой, или просто на глаз, выбираем нужный цвет.
Вторая настройка- единицы измерения. В каких единицах вам удобнее указать значение нового размера холста. Как правило это пикселы или сантиметры. В других я не пробовала делать.
На этом короткий урок по программе фотошоп окончен. До встречи на новых.
До встречи на новых.
Если хотите получать новости сайта, подарите себе подписку на обновления.
Как в photoshop сделать изображение по размеру. Как изменить размер изображения в фотошоп
Начинающие осваивать графический редактор Photoshop первое время теряются перед его богатым функционалом. Один из непонятных моментов — работа со слоями. В этой статье мы подробно рассмотрим, как изменить размер слоя в «Фотошопе» правильно.
Для чего меняется размер слоя?
Основная причина, по которой вам может потребоваться изменить площадь слоя — это конфликт основного фонового изображения и дополнительного, который размещается над ним отдельным слоем. Вставка может быть больше или меньше фона, поэтому чтобы коллаж смотрелся гармонично, ее нужно увеличить или уменьшить, чтобы вписать в общую картину.
Оговоримся, что разъясняя читателю, как изменить размер слоя в Photoshop, мы используем формальную, абстрактную формулировку. Все представленные нами манипуляции никак не повлияют на его площадь, они будут касаться только видимой части — той, которую нам требуется вписать в картинку. Поэтому правильнее будет сказать, что мы изменяем размер видимого содержимого слоя.
Поэтому правильнее будет сказать, что мы изменяем размер видимого содержимого слоя.
Как в «Фотошопе» изменить размер слоя?
Пошагово разберем весь процесс:
- В правой стороне экрана выделите в палитре слоев необходимый — кликните левой кнопкой мыши (ЛКМ) по нему.
- В верхней строке нажмите «Редактирование», в выпавшем меню выберите «Свободное трансформирование».
- Вы увидите, что слой обведен рамкой с маркерами. Они-то и помогут нам изменить его видимые размеры.
- Работа с маркерами (небольшими квадратиками на рамке) начинается с наведения на один из них курсора и зажатия левой кнопки мыши.
- Как изменить размер слоя в «Фотошопе»? Обратите внимание на маркеры на сторонах рамки: потяните один из них к центру документа — видимое изображение слоя с этого бока уменьшится, от центра — увеличится.
- Маркеры на углах видимой картинки слоя: потянув их к центру или от центра изображения, вы измените сразу размер двух сторон, прилегающих к тому углу.

- Если вам нужно задать определенные параметры для ширины и длины, то впишите их соответственно в поля «Ш» и «Д». Скорее всего, по умолчанию у вас здесь установлены проценты. Единицы измерения (пиксели, сантиметры, миллиметры) можно выбрать, кликнув правой кнопкой мыши (ПКМ) на любом из этих окошек.
- Чтобы оставить внесенные изменения, кликните на Enter. Сохранить их поможет галочка на панели инструментов.
- Отменить изменения — нажмите на перечеркнутый кружок, который виден рядом с галочкой на той же панели инструментов.
Как изменить размер слоя в «Фотошопе»: «горячие» клавиши
Рассмотрим «горячие» сочетания, заметно убыстряющие дело:
- Ctrl+T — вызов инструмента «Свободное трансформирование».
- Ctrl + «-«/»+» — уменьшение/увеличение масштаба изменяемого слоя.
- Как в «Фотошопе» изменить размер слоя, сохраняя пропорции? Зажмите Shift при работе с маркерами — стороны изображения будут увеличиваться/уменьшаться пропорционально.

- Чтобы стороны изображения изменялись пропорционально друг другу, можно нажать на значок «Звенья цепочки» на рабочем столе.
- Зажатие Alt при работе с маркерами — длина и ширина будут изменяться относительно центра изображения.
- Зажатие Shift и Alt при работе с маркерами — стороны видимой картинки будут изменяться и пропорционально друг другу, и относительно центра изображения.
- Esc — быстрый сброс внесенных изменений.
Использование навигатора
Разбирая, как изменить размер слоя в «Фотошопе CS6» и иных версиях (к слову, во всех вариациях графического редактора эта операция выполняется одинаково), важно отметить такой момент, как работа с изменением слишком большого слоя. Признаком его является то, что после вызова вкладки «Свободное трансформирование» вы не видите ни рамки, ни маркеров-узлов.
Как изменить размер картинки в «Фотошопе» в таком случае? Чтобы с документом стало возможно работать, нужно всего лишь уменьшить его масштаб до таких границ, чтобы инструменты свободного трансформирования были видны. Для этого перейдите в «Навигатор» и сдвиньте ползунок масштаба до нужной позиции. Сохраните изменения и вернитесь к трансформации.
Для этого перейдите в «Навигатор» и сдвиньте ползунок масштаба до нужной позиции. Сохраните изменения и вернитесь к трансформации.
Сохранение качества
Перед тем в «Фотошопе», обратите внимание на то, что качество увеличиваемого в размерах слоя может заметно пострадать. Чтобы этого не происходило, советуем перед началом трансформаций преобразовать его в смарт-объект:
- Нажмите ПКМ на необходимом слое.
- В вышедшем списке выберите «Преобразовать в смарт-объект».
- Выполните по схемам, представленным в подзаголовках выше, все необходимые трансформации, сохраните изменения.
- Снова ПКМ по измененному уже слою — на этот раз выберите «Растрировать…»
В результате этих действий все данные об изображении копируются в смарт-контейнеры. Поэтому вы хоть сколько можете сжимать или увеличивать слой — при необходимости графический редактор возьмет сведения оттуда, чтобы качественно восстановить изображение в случае его укрупнения. Однако мы советуем вам добавлять в слои фото или картинки, не сильно различающиеся по разрешению с фоном — так они будут смотреться гораздо естественнее.
Изменение размера фонового слоя
Говоря о том, как изменить размер слоя в «Фотошопе», важно добавить, что инструмент «Свободное трансформирование» годен для всего разнообразия слоев, кроме единственного — фонового. В палитре вы его узнаете по характерному значку «защелкнутый замочек». Если вы не меняли порядок слоев, то он окажется в самом низу.
Изменить его длину и ширину можно двумя способами:
- Кликните на «Изображение», в появившимся меню выберите «Размер изображения». Введите требуемые параметры для длины и ширины слоя.
- Разблокируйте фон. Для этого дважды кликните по нему ЛКМ, во всплывшем окне нажмите «ОК». Если все сделано верно, «замочек» пропадет, а с фоном можно работать как с обычным слоем — изменяя его свободным трансформированием.
Изменение размера нескольких слоев сразу
Рассмотрим, как изменить размер слоя в «Фотошопе» в этом случае:
- Если необходимые слои расположены рядом друг с другом, выделите их ЛКМ, зажав Shift.
 Еще один вариант: удерживая палец на этой клавише, нажмите ЛКМ на верхний, а потом на нижний слой или наоборот. Выделятся как они сами, так и находящиеся между ними слои.
Еще один вариант: удерживая палец на этой клавише, нажмите ЛКМ на верхний, а потом на нижний слой или наоборот. Выделятся как они сами, так и находящиеся между ними слои. - В случае, когда необходимые слои расположены в палитре вразнобой, зажав Ctrl, выберите поочередно каждый из них.
- Еще один способ — поместить все нужные слои в группу и закрыть ее (стрелочка рядом с названием группы будет «смотреть» острой стороной вбок, а не вниз).
- После одной из перечисленных манипуляций вам останется лишь вызвать «Свободное трансформирование» и провести изменение размера по отлаженной схеме, представленной выше.
Мы разобрали все способы того, как изменить размер слоя в «Фотошопе» всех версий с использованием «горячих» клавиши и без них, для обычного слоя, фона и группы из нескольких слоев. Немного практики — и вы будете производить эту несложную операцию на автомате, не задумываясь об особенностях ее исполнения. Удачи в творчестве и освоении этого замечательного графического редактора!
Покажу как изменить размер изображения в фотошопе . Если вы уже достаточно долго работаете с программой, то для вас этот урок будет бесполезен, так как в нем я буду разбирать основы.
Если вы уже достаточно долго работаете с программой, то для вас этот урок будет бесполезен, так как в нем я буду разбирать основы.
Первым делом открываем фотошоп и изображение, которое будет пытаться изменить. Для изменения нам понадобится зайти в «Изображение -> Размер изображения» (Image -> Image Size). Горячее сочетание клавиш «Alt+Ctrl+I».
Открывается новое окно с которым мы будем разбираться.
Размер изображения — какой объем на данный момент фотография занимает. Если мы будем изменять ширину или высоту изображения, то программа будет показывать какой размер фотография будет иметь после применения действия, а также какой размер она занимала до этого.
Справа от этого пункта есть специальная шестеренка, под которой спрятана настройка «Масштабировать стили «. Она должна быть активна и отмечена галочкой. Отвечает она за то, что если вы применяли на фотографии какие-то эффекты или стили, то при изменении размеров она также будут изменяться.
Следующий пункт «Размер » — отображение размеров фотографии, которое может измеряться в процентах, пикселях, дюймах сантиметрах и т.д.
Пункт «Подогнать под » — это заготовки, которые вы можете использовать. Можно загружать какие-то сторонние, выбирать из уже существующих или сохранять какие-то свои. Понадобится это может, если вы часто пользуетесь функцией изменения изображения.
Самые главные параметры «Ширина » и «Высота «. Слева идет показатель, а справа в чем он измеряется. Может быть в пикселях, процентах, дюймах, сантиметрах и т.д.
Слева от ширины и высоты есть специальная связка, которая позволяет «Сохранять пропорции «. Например, когда будет изменяться ширина, сохраняя пропорции, автоматически будет изменяться и высота.
И наоборот, если щелкнуть по изображению цепочки, то связь исчезнет. Теперь, если вы будете изменять, например, высоту, то ширина останется без изменения.
Если щелкнуть обратно по цепочки, то все вернется к исходному значению.
Следующий параметр «Разрешение » отвечает за качество фотографии. Может измеряться в пикселях на дюйм, либо в пикселях на сантиметр. Для обычного монитора достаточно значения в 72 Пикселы/дюйм, а для печати лучше ставить 300 Пикселы/дюйм.
«Ресамплинг » отвечает за изменение объема данных изображения. Если вы начинающий пользователь, то я предлагаю эту опцию оставить на пункте «Автоматически».
Ну и напоследок стоит сказать о том, что лучше всего уменьшать размер изображения, так как при этом оно максимально сохраняет свое качество. При увеличении изображения оно теряет в качестве.
Видеоурок:
Нам подарили фоторамку , в которую можно вставить несколько фотографий маленького размера (6×6 см). И вот настал момент, когда для нее понадобилось подготовить к печати фотографии нужного размера. Наверное можно было бы обратиться в фотоателье и поручить им изменить размер этих фото, но я захотел сделать все сам. Прежде всего для того, чтобы наглядно видеть итоговый результат, который затем будет отправлен в печать.Чтобы получить картинку нужного размера я использовал программу Photoshop .
Прежде всего для того, чтобы наглядно видеть итоговый результат, который затем будет отправлен в печать.Чтобы получить картинку нужного размера я использовал программу Photoshop .
Итак, обо всем по порядку. Из разных фотографий мне нужно было сделать изображения размером 6×6 см . В статье я буду использовать для примера фото известных футболистов.
Запускаем программу Adobe Photoshop . Открываем в ней наше первое фото (“Файл” – “Открыть”):
В панели инструментов выбираем инструмент “Рамка ” (“Crop tool ”) :После этого сверху появится панель свойств данного инструмента. Здесь задаем нужный размер будущего изображения (указывать можно в сантиметрах, миллиметрах или пикселях). В моем случае я задаю размеры 6 см x 6 см (прямо вручную это прописываю в нужных полях). Разрешение для печати указываем 300 пикселей:
Затем выделяем на фотографии нужную область . При выделении рамка сохраняет заданные пропорции. Её можно передвигать, уменьшать или увеличивать, но соотношение ширины–высоты останется неизменным. Итоговое изображение будет иметь те размеры, что я указал в панели свойств инструмента “Crop tool” (т.е. 6×6 см):
Её можно передвигать, уменьшать или увеличивать, но соотношение ширины–высоты останется неизменным. Итоговое изображение будет иметь те размеры, что я указал в панели свойств инструмента “Crop tool” (т.е. 6×6 см):
Определившись с тем, какая область фотографии будет выделена – просто нажимаем на клавиатуре Enter . После этого увидим получившийся результат:
Теперь сохраняем полученное изображение: заходим в строке меню в “Файл” – “Сохранить”. В появившемся окошке выбираем качество “Наилучшее ” и жмем “Да”:
Таким образом мы изменили размер фото. На этом можно было бы и закончить статью. Но я решил все фотографии, которые вмещает моя фоторамка, подготовить к печати . Для этого потребовалось разместить их все на одном листе стандартного формата A4 .
Итак, продолжаем: описанную выше операцию по обрезке до нужного размера проводим со всеми остальными имеющимися у нас фотографиями.
После этого делаем раскладку фотографий на лист A4 . Для этого в Фотошопе заходим в “Файл” – “Новый”. Здесь должен быть выбран “Международный формат бумаги” и размер A4:
Для этого в Фотошопе заходим в “Файл” – “Новый”. Здесь должен быть выбран “Международный формат бумаги” и размер A4:
Нажимаем в этом окне “Да”.
Далее в панели инструментов выбираем инструмент “Раскройка ”:
Затем щелкаем правой клавишей мыши по созданному листу – выбираем пункт “Разделить фрагмент ”:
В открывшемся окошке выставляем значение 2 – по горизонтали и 2 – по вертикали . Нажимаем “Да”:
Теперь заходим в строке меню в “Файл” – “Открыть”. Находим все свои отредактированные фото – выделяем их и жмем “Открыть”:
В рабочем окне Фотошопа появятся все выбранные изображения. На панели инструментов выбираем инструмент “Перемещение ” (самый верхний):Теперь хватаем мышкой каждую фотографию и по очереди переносим их на лист A4 . Таким образом размещаем изображения равномерно на листе:
Закончив распределение фото, идем в “Файл” – “Сохранить как” – задаем имя для итогового изображения – выбираем тип файлов JPEG . Жмем “Сохранить”. Затем выбираем “Наилучшее качество” и нажимаем “Да”.
Затем выбираем “Наилучшее качество” и нажимаем “Да”.
Ну а теперь, если есть такая возможность, распечатываем получившийся файл на цветном принтере , предварительно вставив в него фотобумагу формата A4. Если же такой возможности нет, то скидываем этот файлик на флешку и несем в фотоателье, где распечатываем за деньги.
И напоследок еще один совет: для того, чтобы ровно вырезать все эти маленькие изображения, лучше воспользоваться не ножницами, а взять канцелярский нож и линейку . А сам лист положите на какую-нибудь фанеру, чтобы не испортить стол при резке.
Тема 1.2. Как изменить размер фотографии в Adobe Photoshop?
Изменение размеров картинки в Фотошоп – дело на первый взгляд простое. Но у неопытного пользователя зачастую вызывает затруднения. Качество кадра «на выходе» не всегда соответствует ожидаемому.
Причина проста – необходимо разобраться в том, что такое на самом деле размер растровой графики . Для этого придётся прочитать пару абзацев теории.
Немного теории
Практически любой курс лекций или самоучитель по Adobe Photoshop содержит словосочетание «растровая (пиксельная/точечная) графика». Что это такое?
Растровая графика – это матрица, каждая из ячеек которой является цветной точкой. Это – «природный» формат изображения. Все живые существа видят «точки». А уже наш мозг объединяет их в линии, контуры, изображения. Печать и отображение на экране так же построены по законам растровой графики.
Что такое пиксель? Пиксель – минимальная единица информации в растровой графике. При печати – это капля краски, при чеканке – точка удара, на мониторе – светящаяся ячейка. Именно их можно назвать точкой или пикселем. При этом пиксель не имеет фиксированного размера.
Теперь поговорим о размерах и качестве. Физический размер растрового изображения измеряется в пикселях. Чем их больше, тем более качественный получается рисунок. Пример: попробуйте нарисовать контур не линиями, а точками. Согласитесь, чем чаще они размещены, чем меньше их размер – тем более плавными и чёткими кажутся линии.
Пиксель может быть очень большим и чрезвычайно маленьким. Например, рисунок на воздушном шарике. Когда шарик без воздуха, изображение на нём кажется чрезвычайно плотным, плавным. Если его надуть, мы увидим, как картинка распадается на отдельные «точки». Выглядит уже не так хорошо. Это наглядная демонстрация соотношения качества и размера печатного оттиска (РПО). Количество краски на шарике постоянно. Надувая его, мы не улучшаем качество изображения. Мы всего лишь растягиваем картинку на большую площадь. И на определённом этапе наш мозг перестаёт воспринимать точки как части рисунка, а видит их по отдельности.
Мы подошли к понятию «Разрешение снимка ». Разрешение растрового изображения – это количество точек, которое помещается в единице измерения. Традиционно разрешением называют количество пикселей на дюйм. Чем оно больше, тем более качественным будет выглядеть отпечаток или проекция на экран.
Практическая часть. Изменение размеров фотографии.
Доступ к функциям изменения размера фотографии находится в соответствующем блоке меню «Изображение ». Пункт «Размер изображения » отвечает за изменение размеров самой картинки и печатного листа. Пункт «Размер холста » — за размеры формы, на которую помещено наше изображение.
Пункт «Размер изображения » отвечает за изменение размеров самой картинки и печатного листа. Пункт «Размер холста » — за размеры формы, на которую помещено наше изображение.
Откройте любое изображение. В нашем случае – фотография лошади.
Для изменения размеров фотографии в меню «Изображение » выберите «Размер изображения ».
Появившееся диалоговое окно имеет три блока:
1. Первый, «Размерность », отвечает за размеры фотографии в пикселях. Верхняя строка – примерный размер в мегабайтах (в несжатом формате).
Изменение параметров размерности повлечёт физическое увеличение или уменьшение картинки. В выпадающих списках единиц измерения можно выбрать только две позиции «пиксели» и «проценты». Последнее – размеры в процентах относительно текущего размера.
2. Второй блок – размер печатного листа. Он отвечает за размер отпечатка и разрешение (количество точек на дюйм). Вариантов измерения тут намного больше. Размер листа можно измерять практически в чём угодно, вплоть до «типографских пунктов».
Рисунок 1: Блоки окна «размер изображения»
3. Третий блок даёт возможность выбрать типы изменения.
Первый – «Масштабировать стили » указывает на необходимость увеличения/уменьшения размеров эффектов, наложенных на фотографию.
«Сохранять пропорции » — сохранят соотношение сторон фотографии. При изменении параметров высоты, ширина автоматически изменяется. Отмена данного пункта позволяет изменять геометрию рисунка.
И, наконец, «Интерполяция ». Этот пункт отвечает за изменение размеров печатного оттиска при сохранении размеров рисунка в пикселях. Если пользоваться примером, приведённым выше, это надувание или сдувание шарика.
Для изменения размеров фотографии в фотошоп:
- Откройте диалоговое окно «Размер изображения ».
- Установите необходимые параметры (количество пикселей, размеры печатного листа).
- Нажмите «ОК » или Enter .
Практические замечания:
- При выбранном параметре «Интерполяция » изменение размеров изображения автоматически изменяет размеры оттиска.
 И наоборот. Если вы хотите изменить размеры оттиска, разрешение без изменения физических размеров кадра (количества пикселей), снимите флажок с данного пункта.
И наоборот. Если вы хотите изменить размеры оттиска, разрешение без изменения физических размеров кадра (количества пикселей), снимите флажок с данного пункта. - Увеличение количества пикселей не всегда ведёт к улучшению качества картинки (информацию в новые пиксели неоткуда брать – работает алгоритм «поиска среднего). Но всегда ведёт к увеличению размера файла на диске.
- Опытным путём доказано, что с расстояния 1 метр, человек с нормальным зрением не видит отдельных пикселей при разрешении 72 точки на дюйм (английская аббревиатура dpi – dots per inch) и больше. Все мониторы работают примерно с таким разрешением. Это же легло в основу использования графики в Веб-дизайне. Незачем размещать излишне «тяжёлые» фотографии: пользователь и так не увидит большего количества пикселей.
- Для полиграфии и печати, увы, требуются большие разрешения. Для печати газет, листовок и т.д. стоит выставлять минимум 300 точек на дюйм. Некоторые СМИ (особенно глянцевые журналы) работают с фотографиями качеством 1200 dpi и выше.

Изменение размеров холста
Данный пункт используется для изменения размеров графики. Ключевой особенностью инструмента является то, что размеры вашего кадра остаются неизменными: вокруг него просто «дорисовывается» однотонное поле. Изменение размеров холста очень часто применяется при создании коллажей. Когда к базовому изображению необходимо добавить ещё несколько фрагментов.
Для изменения размера холста:
- Выберите соответствующий пункт в меню «Изображение »
- Установите необходимые размеры холста. Обратите внимание: установка размера меньше текущих ведёт к автоматической обрезке вашего кадра.
- Нажимая на стрелки в блоке «Расположение », отредактируйте расположение кадра относительно дорисовываемых полей.
- В меню «Цвет расширения холста » выберите необходимый цвет.
- Нажмите «ОК » или «Enter ».
17.11.2014 27.01.2018
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.

В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть ) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения ). В английском фотошопе это окно выглядит так:
В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота ), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование ) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб )) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Как изменить размер изображения в Фотошоп
Приветствую читателей блога ps-blog.ru! Один из самых распространенных навыков в Фотошоп, это изменение размеров изображения. Обладая этим навыком, вы легко сможете уменьшать и увеличивать любые изображения. Изменять размер изображения часто приходится для публикации в WEB, в журналы, для печати фотографий и много где ёще, поэтому если вы собираетесь работать в Фотошоп, то вы должны уметь это делать.
Скорее всего у вас возник вопрос: Как изменить изображение в Фотошоп? Всё просто. В этом уроке мы будем учиться открывать изображение в Фотошоп и изменять его размер. Как и в любом деле, здесь есть свои нюансы, с которыми вы рано или поздно столкнётесь и которые лучше нужно знать заранее, поэтому мы так же рассмотрим и эти нюансы. Предлагаю плавно перейти от теории к практике.
Шаг 1:Откроем изображение, с которым будем работать. Для этого перемещаем курсор мыши вверх, заходим в меню программы Файл/Открыть. Или воспользуемся горячими клавишами ( CTRL+O). После чего появится стандартное окно проводника для указания пути к изображению. Находим нужную картинку и щёлкаем по ней два раза левой кнопкой мыши. После чего в рабочей области окна Фотошоп появится выбранная картинка.
Для этого перемещаем курсор мыши вверх, заходим в меню программы Файл/Открыть. Или воспользуемся горячими клавишами ( CTRL+O). После чего появится стандартное окно проводника для указания пути к изображению. Находим нужную картинку и щёлкаем по ней два раза левой кнопкой мыши. После чего в рабочей области окна Фотошоп появится выбранная картинка.
http://ps-blog.ru/
Шаг 2:Заходим в меню программы Изображение/Размер изображение (CTRL+ALT+I). Перед нами откроется окно настройки размеров изображения:
ps-blog.ru
В этом окне мы видим информацию об изображение. В моём случае это: размер (вес) изображения 737,5К, размер по ширине 204,6 мм, по высоте 153,1 мм, разрешение 72 пикселы/дюйм. В этом уроке мы будем уменьшать наше изображение, поэтому в поле «Ресамплинг» ставим галочку и выбираем «Бикубическая (с уменьшением)» Если вам нужно увеличить изображение, то выбираем «Сохранить детали (с увеличением)».
Затем вручную указываем ширину и высоту. Например, указав в поле «Ширина» значение 150 мм, значение «Высота» автоматически пропорционально выставляется равным 112,24 мм. Тоже самое произойдёт, если вначале указать высоту. Если второе значение автоматически не выставилось, то проверьте наличие галочки напротив значения «Ресамплинг», если ее нет, то выставьте ее и заново вбейте одно из значений.
Также обязательно обратите внимание на выставленные единицы измерения, представленные в выпадающем списке справа от значений, в моём случае это – «мм». Вы же, можете выбрать любые значения, которые вам больше нравятся (мм, см, пикселы, проценты, дюймы и т.д.).
Уменьшать значение разрешения не рекомендуется, так как ухудшается качество изображения, а увеличение этого значения в нашем случае не улучшит качество изображения, а только увеличит вес самой картинки. Поэтому оставляем значение «Разрешение» без изменений и нажимаем кнопку «ОК». Если по какой-то причине, вы не хотите сохранять пропорции исходной фотографии по длине и ширине, то снимите «птичку» с Ресамплинг (сохранить пропорции).
Итак, мы получили изображение 150 мм х 112,24 мм. Теперь необходимо закрепить полученный результат, для чего сохраним все наши изменения. Если изображение будет опубликовано в интернете, то идём в меню Файл/Сохранить для Web…(CTRL+ALT+SHIFT+S). Либо сохраняем в формате JPEG (или в любом другом) с наилучшим качеством, идём в меню Файл/Сохранить как…(CTRL+SHIFT+S).
ps-blog.ru
Вот таким образом меняется размер изображения. Чтобы хорошо усвоить этот навык, обязательно потренируйтесь на нескольких фотографиях.
Разрешение и качество изображенияКачество изображения не пострадает, если уменьшать её в размерах. Важный нюанс при использование инструмента «Размер изображения» заключается в следующем: нельзя из изображения с меньшим разрешением получить точно такое же изображение без потери качества, но с большим разрешением.
Например, если взять нашу картинку и уменьшить её скажем до размера 100 мм на 74,83 мм, а потом полученный результат увеличить до разрешения 204,6 х 153,1 то в итоге увидим следующее:
ps-blog.ru
Вместо:ps-blog.ru
Давайте разберемся, почему это происходит. Когда вы открываете растровое изображение (JPEG) в редакторе, в нашем случае это Фотошоп, и «уменьшаете в размерах картинку», то программа из файла изображения просто отбрасывает часть информации (пиксели). И делает это Фотошоп, кстати, лучше всех (Сохранить для Web, JPEG).
P.S. Надеюсь данный урок вам понравился, а полученные знания пригодятся. Понравилась статья — поделитесь с друзьями.
До встречи в следующем уроке!
Пакетное изменение размера фотографий в Фотошоп
Очень часто требуется изменить размер фотографий. Иногда изменять размер приходится не у одной, а у нескольких фото. Как всегда на помощь нам придет Photoshop. Скрипт пакетной обработки фотографий в Photoshop поможет очень быстро открыть, изменить размер и сохранить изображения. Сегодня расскажем, как это сделать.
Шаг 1.
Выберите File > Scripts > Image Processor. Диалоговое окно обработки фотографий покажет простой четырех шаговый процесс изменения размера изображений.
Пакетное изменение размера фотографий в Photoshop
Шаг 2.
В первом шаге диалога выберите изменение уже открытых в Photoshop изображений (если они открыты) или кликните Select Folder и выберите папку с изображениями, размер которых нужно изменить. Выберите Include all Subfolders, чтобы включить в изменение все подпапки выбранной папки.
Пакетное изменение размера фотографий в Photoshop
Шаг 3.
Во втором шаге диалога выберите, куда сохранить картинки. Если вы выбираете Save in Same Location, Photoshop создаст подпапку, в которую и сохранит картинки; беспокоиться о том, что исходные кадры будут переписаны, не стоит. Если подпапка с таким же именем, содержащая фотографии с такими же названиями, уже существует, Photoshop сохранит фото в ту же папку, но добавит к файлам соответствующие номера, так что вы опять ничего не потеряете. В качестве альтернативы, для измененных фотографий вы можете выбрать другую папку.
Пакетное изменение размера фотографий в Photoshop
Шаг 4.
В третьем шаге диалога выберите тип сохраняемого файла. Мы уже писали о том, в каком формате лучше всего сохранять фотографии. Для размещения в сети – JPEG очевидный выбор. Поставьте качество (Quality) от 0 (наименьшего) до 12 (наилучшее). Для улучшения цвета выберите Convert profile to sRGB и убедитесь, что Include ICC Profile внизу диалогового окна включен, чтобы профиль сохранился с картинкой.
Чтобы изменить размер картинки, поставьте галочку у Resize to Fit и установите желаемую длину и ширину картинки. Например, если вы выберите 300 для ширины и высоты, картинка изменится так, что длинная сторона картинки, будь то портретная или ландшафтная ориентация, станет 300 пикселей. Картинка масштабируется в пропорции, поэтому изображение не будет искажено.
Ширина и высота могут быть различными, поэтому вы можете, например, установить ширину на 400, а высоту на 300, и картинка не будет шире 400 и больше 300 пикселей.
Пакетное изменение размера фотографий в Photoshop
Шаг 5.
При желании можно сохранить кадры в другом формате, поставив соответствующие галочки. Вы можете сохранить одну ту же картинку в разных форматах и различных размерах за один процесс обработки.
Когда все будет готово, кликните на Run и картинки автоматически откроются (если они уже не открыты), изменятся в размере, сохранятся и закроются.
Чтобы увидеть измененные фотографии, выберите File > Open и перейдите к папке, которую вы указали для сохранения. Если вы выбрали JPEG, картинки будут в подпапке, названной JPEG, файлы PSD в папке с названием PSD и т.д.
В общем, если вам нужно изменить размер большого числа фотографий для загрузки в сеть, скрипт Photoshop Image Processor сделает всю эту работу почти незаметной.
Пакетное изменение размера фотографий в Photoshop
Узнайте, как изменить размер изображения до паспортного размера — Советы по Photoshop
Фотография на паспорт остается с вами надолго. Вы хотите, чтобы оно выглядело как можно лучше и соответствовало требованиям, поэтому лучшим вариантом может стать создание собственной фотографии и обрезка ее до нужного размера.
Интересно, как изменить размер изображения до размера паспорта? Photoshop — единственное решение, которое у вас есть? DoNotPay здесь, чтобы ответить на этот вопрос и помочь вам получить фотографию на паспорт, соответствующую всем требованиям!
Каковы требования к фотографиям на паспорт?
Консульское бюро Правила о том, как должны выглядеть фотографии на паспорт, строги и должны соблюдаться. Любое отклонение от них, и ваша заявка на получение паспорта будет отклонена, а это означает, что вам придется начинать процесс с нуля.
Правила следующие:
| Требования к фотографии на паспорт | Пояснение |
| Размер фото | Фотография на паспорт должна иметь размер точно 2 x 2 дюйма (51 мм x 51 мм). Ваша голова должна находиться в центре кадра и иметь размер от 2,5 до 3 см (от 1 до 1 3/8 дюйма).5 см) сверху вниз |
| Одежда | Вы должны быть одеты в нейтральную одежду, которая не отвлекает от вашего лица. Головной убор запрещен, если вы не носите его для:
Головной убор, который вы носите, не должен закрывать какую-либо часть вашего лица |
| Выражение лица | Вы должны позировать с полностью открытыми глазами и закрытым ртом.Приемлема естественная улыбка, если ваши черты лица никоим образом не искажены |
| Фон | Фон фотографии должен быть просто белым, а очертания вашей головы должны быть четко различимы. |
| Очки, солнечные очки и аксессуары | Очки следует снимать, солнечные очки или тонированные линзы не допускаются. Если вы носите повязку, вам понадобится справка от врача, подтверждающая ее необходимость |
Как только ваша фотография будет соответствовать всем требованиям, вы можете приступить к изменению ее размера в соответствии с критериями размера.
Как изменить размер изображения в Photoshop
Если вы пытаетесь изменить размер фотографии цифрового паспорта , процесс в Photoshop относительно прост.
Вам нужно будет начать с фотографии, которая уже имеет квадратную форму, поэтому вам может потребоваться обрезать фотографию, чтобы центрировать лицо и исключить некоторые части фона.
Если у вас есть квадратная фотография, , вот шаги, которые необходимо выполнить, чтобы изменить ее размер:
- Открыть фото в фотошопе
- Щелкните на Изображение вверху страницы
- Выберите вариант Размер изображения в раскрывающемся меню
- Убедитесь, что установлен флажок Сохранять пропорции .
- Выберите дюймов меньше единиц измерения
Теперь вы можете выбрать нужные размеры и щелкнуть Ok .
Photoshop — не единственный вариант изменения размера фотографий. Вы также можете использовать MS Paint, Paint 3D или онлайн-инструмент для обработки фотографий, чтобы обрезать изображение до нужного размера.
Как только ваша фотография будет изменена до нужного размера, вам нужно будет распечатать ее и обрезать по размеру, убедившись, что фотография остается без полей и что разрезы чистые.
Каковы альтернативы самостоятельному снятию фотографии на паспорт и изменению ее размера?
Если снимать, изменять размер и печатать фото на паспорт дома кажется слишком трудоемким, вы можете облегчить жизнь, получая фотографии в магазине .
Наиболее распространенные магазины, предлагающие фотографии на паспорт, следующие:
| Расположение фото на паспорт | Примеры |
| Торговые точки | Во многих торговых точках, таких как Walmart или Target, есть фотоотделы, где вы можете получить фотографии на паспорт. Услуга обычно предоставляется в ожидании или в тот же день |
| Аптеки | CVS, Walgreens и другие аптеки предлагают фотоуслуги на паспорт, как правило, с получением в тот же день. |
| Курьерская служба | UPS, FedEx, USPS и другие местные курьерские компании предлагают услуги фото для паспортов. Быстрый поиск в Интернете или телефонный звонок помогут определить, есть ли в вашем ближайшем магазине фотоаппараты. |
| магазина AAA | Большинство торговых точек AAA предлагают услуги фото на паспорт |
| Профессиональные фотографы и другие услуги | Профессиональные фотографы берут за свои услуги надбавку, в среднем около 35 долларов. Многие типографии, туристические бюро и почтовые отделения также могут делать фотографии на паспорт |
Несмотря на то, что фотографии на паспорт, приобретенные в магазине, значительно менее трудозатратны, чем их съемка и обработка в домашних условиях, они более дорогие — помимо того, что вам придется путешествовать, парковаться и, возможно, даже учитываться при повторном посещении, чтобы забрать свои отпечатки. За две распечатанные фотографии магазины взимают следующие суммы:
- Walmart — 7,44 доллара США
- Целевой показатель — 12,99 долл. США Фото
- CVS — 14 долларов.99
- Walgreens — 14,99 долл. США
- магазина UPS — 11,99 долл. США
- FedEx — 14,95 долл. США
- долл. США — 15 долл. США
- AAA — от 10 до 15 долларов
Если вы не хотите покупать в магазине и опасаетесь обрабатывать фотографии самостоятельно, у нас есть идеальное решение. DoNotPay может обрезать, редактировать и изменять размер вашей фотографии в соответствии с точными требованиями онлайн !
Получите фотографии на паспорт без проблем с DoNotPay!
DoNotPay — это ваш ресурс, который поможет превратить вашу цифровую фотографию на паспорт в идеальное изображение для вашего приложения!
Чтобы использовать функцию DoNotPay Passport Photos , все, что вам нужно сделать, это:
- Зарегистрируйтесь с помощью DoNotPay в своем веб-браузере
- Нажмите на наш паспорт Фото продукт
- Загрузите ваше фото
- Сообщите нам, хотите ли вы получить две бумажные копии фотографии
Заберем оттуда. Фотография вашего паспорта будет сразу же отправлена вам по электронной почте. Если вы решите получать бумажные копии по почте, вы можете ожидать их в своем почтовом ящике в течение трех-десяти дней!
Найдите свое место жительства в таблице ниже, чтобы увидеть, где можно сфотографироваться на паспорт:
Вы можете рассчитывать на DoNotPay для решения любой проблемы
Вы застряли в бесконечных процедурах отмены подписки? Вы хотите потребовать возмещение, как только вы наконец свяжетесь с представителем службы поддержки клиентов? Компания отказывается сотрудничать? Нет нужды в стрессе — ваш личный помощник может протянуть руку помощи.
Чем еще мы можем вам помочь? Вы делаете ставку! После того, как вы зарегистрируетесь, мы сможем решить ряд проблем вместо вас. Положитесь на наше приложение, если у вас возникли проблемы с:
Не нужно молчать
Сталкивались ли вы в последнее время с дискриминацией на рабочем месте? Есть ли у вас настоящий преследователь или преследователь, которому вы слишком напуганы, чтобы противостоять ему? Вы хотите раз и навсегда избавиться от звонков роботов, текстовых и электронных спамеров? Вы не одиноки — DoNotPay рядом с вами и поможет вам справиться со всеми этими проблемами.
Как только вы подпишетесь на наше приложение, вы сможете использовать наши продукты в своих интересах и без проблем бороться за свое право!
Как изменить размер фотографии для сайта в Adobe Photoshop
Общий вопрос
Как изменить размер фотографии для веб-сайта в Adobe Photoshop?
Веб-сайты состоят из изображений и текста. На самом деле не имеет значения, какую платформу веб-сайта вы используете, если вы хотите оптимизировать скорость своего веб-сайта (также известное как время загрузки), вам нужно будет узнать, как изменить размер фотографии для Интернета.
DPI / PPI / разрешение
DPI — это количество точек на дюйм, а PPI — количество пикселей на дюйм. Технически немного разные, но по сути это одно и то же. Насколько я понимаю, точки круглые, а пиксели квадратные. В оставшейся части этой статьи я буду использовать DPI, чтобы ссылаться на это.
Например, если разрешение изображения 72 DPI, оно имеет 72 пикселя на дюйм и 72 пикселя на дюйм. Это означает, что квадратное изображение размером в один дюйм состоит из 5 184 пикселей. Это считается плотностью пикселей.
Два общих размера разрешения
300 точек на дюйм
300 DPI — стандартное разрешение для печатных материалов.
72 DPI
72 DPI — это стандартное разрешение для экранных или цифровых приложений.
Уменьшение размера изображения в Photoshop
Перейдите в меню ИЗОБРАЖЕНИЕ в верхней части Photoshop >> Щелкните РАЗМЕР ИЗОБРАЖЕНИЯ >> откроется окно РАЗМЕР ИЗОБРАЖЕНИЯ. Вам нужно сначала настроить РАЗРЕШЕНИЕ, а затем — ШИРИНУ >> Нажмите ОК, чтобы применить изменения.
Ширина Размер пикселя
Для веб-сайтов, созданных LaLa Projects, мы всегда рекомендуем изображения шириной 2000 пикселей для полноразмерных баннеров / изображений главного героя.
Настройки качества
Для отображения настроек качества необходимо использовать СОХРАНИТЬ КАК. Откройте меню ФАЙЛ >> Выберите СОХРАНИТЬ КАК >> Откроется окно, в котором вы можете изменить имя файла или расположение папки на вашем компьютере >> внесите необходимые изменения >> Нажмите СОХРАНИТЬ >>, после чего появится окно ОПЦИИ JPEG. >> Выберите уровень КАЧЕСТВА 8 >> Выберите ФОРМАТ. ОПЦИИ для БАЗОВОЙ ОПТИМИЗАЦИИ.
Обе эти настройки качества будут сжимать изображение, снижая качество изображения. Мы обнаружили, что это лучшие настройки для изображений веб-сайта. Это снижает качество, что приводит к уменьшению размера файла без какого-либо визуального воздействия на цифровое изображение.
Размер файла имеет значение
Основная причина, по которой мы делаем это, — уменьшить размер файла изображения. Например, этот файл изображения имел размер 300 точек на дюйм, 4200 пикселей в ширину и размер файла 4,5 МБ.После применения этих изменений изображение было 72 DPI, 2000 пикселей в ширину, а размер файла — 450 КБ.
Эта настройка окажет ОГРОМНОЕ влияние на скорость страницы веб-сайта. Скорость страницы влияет на показатель отказов, что в конечном итоге влияет на SEO и продажи вашего сайта. Google обнаружил, что 53% посещений мобильных сайтов прекращались, если страница загружалась дольше 3 секунд.
Удачи, и пусть боги скорости веб-сайта улыбнутся вам.
Photoshop на iPad получил функцию «Редактировать размер изображения» и поддержку прямой трансляции
Photoshop для настольных ПК получил большинство основных преимуществ в сегодняшнем анонсе, но Adobe не забыла и о версии для iPad.Компания выпустила скромное обновление для редактора фотографий для планшетов, добавив элемент управления размером изображения и возможность прямой трансляции во время редактирования.
Поскольку в Photoshop на настольных компьютерах добавляется так много всего, в том числе некоторые серьезные функции на базе искусственного интеллекта, такие как нейронные фильтры, обновления Photoshop на iPad не вызывают особого впечатления, но они все равно важны.
Прежде всего, Adobe добавила в приложение возможность редактировать размер изображения. Хотя раньше вы могли без проблем преобразовывать изображения, до этого обновления было невозможно выбрать размеры, разрешение или выборку ваших файлов PSD.Теперь это возможно, и интерфейс идентичен версии Desktop, которую вы знаете и любите.
Подробнее об этой функции можно узнать здесь.
Другим большим обновлением является добавление поддержки Livestreaming, которая позволяет вам транслировать свой рабочий процесс редактирования в сообщество Behance или смотреть видео, которые уже редактировали другие люди, через вкладку Discover.
Вы запускаете поток, щелкнув меню «Экспорт» в правом верхнем углу, а затем «Начать потоковую передачу». После настройки вы можете использовать камеру iPad или окно чата, чтобы общаться со всеми, кто смотрит в прямом эфире, а также включать и выключать камеру по мере необходимости.Нам будет любопытно узнать, заработает ли эта функция, тем более что Adobe обещает «модерировать и публиковать» лучшие записи в галерее на Behance и в приложении Photoshop.
Ознакомьтесь с функцией в действии в демонстрации ниже:
Вот и все, что касается Photoshop на iPad. Два важных, хотя и слегка омраченных, обновления в первый день работы AdobeMAX.
Если вы хотите узнать больше об этих обновлениях, перейдите в блог Adobe. И если вы хотите узнать больше обо всем, что Adobe готовит сейчас, когда MAX находится в стадии разработки, просто обновите домашнюю страницу PetaPixel .У нас есть ощущение, что на этой неделе там будет много Adobe…
Пакетное изменение размера фотографий с помощью процессора изображений Photoshop
Вам когда-нибудь приходилось изменять размер нескольких изображений, и вы мучительно выполняли процесс по одной фотографии за раз? Вам больше не нужно часами сидеть за компьютером. Вы можете пакетно изменить размер любого количества фотографий с помощью процессора изображений в Photoshop. Допустим, вы хотите создать альбом Facebook из 20 изображений, и все они должны быть 800 пикселей по длинной стороне — это не проблема для процессора изображений.Что, если вам нужно отправить по электронной почте 30 изображений с низким разрешением, каждое по 500 пикселей по длинной стороне? Не проблема для процессора изображений. Что, если вы хотите украсить свои стены 15 настенными вешалками, а лаборатории нужно каждое изображение размером до 4000 пикселей по длинной стороне — это не проблема для процессора изображений.
Есть три способа загрузить изображения в процессор изображений:
Вариант 1 — откройте все файлы, размер которых нужно изменить, в Photoshop.
Вариант 2 — создайте папку и откройте ее с помощью Bridge.
Вариант 3 — перейдите непосредственно в диалоговое окно «Обработчик изображений» и перейдите оттуда.
ИСПОЛЬЗОВАНИЕ ОТКРЫТЫХ ФАЙЛОВ В ФОТОШОПЕ:
Чтобы получить доступ к обработчику изображений, когда все файлы открыты в Photoshop, выберите «Файл»> «Сценарии»> «Обработчик изображений».
ИСПОЛЬЗОВАНИЕ МОСТА:
Чтобы получить доступ к Image Processor, когда у вас есть все файлы в отдельной папке в Bridge, перейдите в Инструменты> Photoshop> Image Processor.Обязательно выделите фотографии, размер которых вы хотите изменить с до , чтобы открыть диалоговое окно.
ПЕРЕЙДИТЕ НАПРЯМУЮ К ПРОЦЕССОРУ ИЗОБРАЖЕНИЙ
Используйте любой из указанных выше методов, чтобы перейти к диалоговому окну «Обработчик изображений» и выбрать способ доступа к изображениям в Разделе 1 поля: «Использовать открытые изображения» ИЛИ «Выбрать папку»
Раздел 1 : Этот раздел позволяет вам определить, какие изображения будут обрабатываться, в зависимости от способа доступа к ним, как описано выше.
Раздел 2 диалогового окна определяет, где вы хотите разместить обработанные изображения. Я рекомендую использовать радиальную кнопку СОХРАНИТЬ В ОДНОМ МЕСТОПОЛОЖЕНИИ. Папка SUB будет размещена под папкой, из которой были созданы изображения. Имя папки будет основано на типе файла, который вы выберете в Разделе 3: JPEG / PSD / или TIFF. Если вам нужно поместить обработанные изображения в определенное место, включите радиальную кнопку «Выбрать папку» и выберите нужную папку в качестве конечного места назначения.
Раздел 3 диалогового окна определяет, какой тип файла вам нужен в качестве конечного продукта. Поскольку я в основном использую Image Processor для создания изображений с низким разрешением для создания альбома Facebook, я выбираю вариант JPEG, качество 12 и конвертирую их в sRGB. Если для ваших фотографий требуются файлы в формате PSD или TIFF, не забудьте поставить галочку в правильном квадрате.
Мощность процессора изображений определяется настройкой в правой части раздела «Тип файла».В этом разделе определяется требуемый размер изображения. Если вы хотите создать пакет фотографий шириной 500 пикселей или выше и у вас есть смешанный пакет из горизонталей и вертикалей, просто введите 500 в поля W и H . Это устанавливает длинной стороной фотографии. Полученное изображение всегда будет короче по другому измерению, поэтому, если вы поместите длинную сторону в оба поля, ваши изображения будут иметь правильный размер. Если вам нужны файлы PSD или TIFF, обязательно укажите размеры в любой из этих двух областей.
Раздел 4 позволяет при необходимости добавлять настройки. При необходимости вы можете запустить действие, добавить к изображению авторские права и включить профиль ICC. По умолчанию установлен флажок для запуска профиля ICC. Если вам нужно запустить действие, выберите его источник или, если вы хотите добавить авторское право, введите текст в прямоугольник. После этого нажмите кнопку Run , откиньтесь на спинку кресла и наблюдайте, как Photoshop делает вашу работу.
Посетите www.russburdenphotography.com для получения информации о его турах по фотосъемке природы и сафари в Танзанию.
Первоначально опубликовано 25 декабря 2017 г.
Photoshop: Почему при уменьшении размера изображения изображение становится неровным?
Если вы уверены, что хотите обрезать изображения, вам следует сделать это перед их добавлением. Возможно, поработайте с дубликатом, если у вас есть причина сохранить исходные пиксели.Смарт-объекты не очень хорошо сочетаются с неразрушающим кадрированием и могут дать вам все виды приспособлений, если вы не открываете кадрированное изображение Camera Raw непосредственно в PS в качестве базового слоя смарт-объекта. После этого вы можете перетащить свое изображение из Bridge, и они автоматически станут SO. Вы также можете конвертировать их после того, как принесли их любым другим способом. Если вы трансформируете их сейчас, в оригинале не будет потери качества, которое сохраняется в SO. Однако переход от очень большого изображения к очень маленькому может выглядеть не лучшим образом.Однако наиболее разумное понижение разрешения не вызывает проблем, если вы заранее не повысили резкость изображения. Если даунсэмплинг будет довольно экстремальным, я бы рекомендовал делать это поэтапно, а не все сразу, хотя с любым изображением вы можете достичь точки, когда вы просто выбросили слишком много пикселей, чтобы осталось приличное изображение. .Что касается маскирования, вы можете замаскировать слой SO (используйте его для обрезки, если хотите) или нарисовать маску на слое ниже и обрезать слой SO к этой маске. Если вы пытаетесь сделать что-то еще, что мешает вам использовать маску со слоем SO, вам придется быть более конкретным.Я все время составляю изображения, и некоторую работу я делаю до того, как добавить их в композит, а не повышать резкость, как я уже упоминал, но у меня нет проблем с масштабированием и преобразованием их в любой разумный размер.
Когда дело доходит до повышения резкости, если вы используете интеллектуальный фильтр повышения резкости на смарт-объекте для нацеливания только на изображение, вы можете убедиться, что резкость является правильной величиной для изображения в том размере, который вы его представляете. У вас по-прежнему есть режим наложения и прозрачность, доступные через интеллектуальный фильтр.Вы также можете обрезать слой повышения резкости над ним, например High Pass, а затем работать с режимом наложения и непрозрачностью, как с любым обычным слоем изображения.

 Выбрав одну из вышеуказанных опций, потяните за край рамки в котором находится изменяемый объект. Если при изменении масштаба слоя вам необходимо сохранить пропорции размера объекта, во время растяжения либо сжатия удерживайте нажатой клавишу Shift. Для сохранения размера нажмите Ввод на клавиатуре.
Выбрав одну из вышеуказанных опций, потяните за край рамки в котором находится изменяемый объект. Если при изменении масштаба слоя вам необходимо сохранить пропорции размера объекта, во время растяжения либо сжатия удерживайте нажатой клавишу Shift. Для сохранения размера нажмите Ввод на клавиатуре. Для того, чтобы размер менялся пропорционально исходному, нужно в панели настроек включить опцию Maintain aspect ratio.
Для того, чтобы размер менялся пропорционально исходному, нужно в панели настроек включить опцию Maintain aspect ratio.
 – Безграничное увеличение.
– Безграничное увеличение. Чем больше увеличение, тем четче видна необратимая потеря качества.
Чем больше увеличение, тем четче видна необратимая потеря качества.


 Еще один вариант: удерживая палец на этой клавише, нажмите ЛКМ на верхний, а потом на нижний слой или наоборот. Выделятся как они сами, так и находящиеся между ними слои.
Еще один вариант: удерживая палец на этой клавише, нажмите ЛКМ на верхний, а потом на нижний слой или наоборот. Выделятся как они сами, так и находящиеся между ними слои. И наоборот. Если вы хотите изменить размеры оттиска, разрешение без изменения физических размеров кадра (количества пикселей), снимите флажок с данного пункта.
И наоборот. Если вы хотите изменить размеры оттиска, разрешение без изменения физических размеров кадра (количества пикселей), снимите флажок с данного пункта.