«Adobe Photoshop. Базовый уровень». Занятие 8.1. Версия 2019
Первая часть конспекта к восьмому занятию курса «Adobe Photoshop. Базовый уровень» в его гибридной версии, стартовавшей в 2019 году. Курс состоит из 8 видоезанятий и 7 онлайн занятий. Конспекты сделаны только для видеозанятий, поскольку на онлайн занятиях идет разбор пройденной темы и домашних заданий. Здесь можно посмотреть полное описание и программу курса.Перед записью на любой курс по Adobe Photoshop очень рекомендую прйти тест на знание программы. Как показывает опыт, самостоятельная оценка собственных знаний не всегда адекватно отражает их действительный уровень.
Конспекты к старой версии курса, состоявшей из 12 онлайн занятий и проходившей с 2012 по 2019 год можно найти
здесь.Дополнительные материалы — материалы, рекомендованные к изучению в процессе прохождения курса.
Для самостоятельного изучения — материалы, рассчитанные на самостоятельное освоение не только в процессе, но и по окончании курса.
Для стандартизации внешнего вида, обеспечения стабильности и удобства доступа, данные материалы представлены в виде документов Evernote с упрощенным форматированием. Чтобы перейти к оригиналу статьи, кликните по адресу сайта непосредственно под ее названием.
Для лучшей связи конспекта и занятия в соответствующих местах помещены миниатюры разбираемых в этот момент изображений.
Задачи на занятие
1. Научиться работать с маской слоя (Layer Mask).
2. Освоить методику неразрушающей обработки
3. Разобраться с инструментами выборочной коррекции
4. Рассмотреть варианты перевода в ч/б и тонирования
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: маска слоя (Layer Mask)
Liveclasses. Adobe Photoshop: неразрушающая обработка
Liveclasses. Adobe Photoshop: инструменты выборочной коррекции
Liveclasses. Adobe Photoshop: перевод изображений в ч/б и тонирование
Тема 13. Маска слоя (Layer Mask).
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: маска слоя (Layer Mask)
13.1 Что такое маска слоя (Layer Mask)
- Маска слоя — это трафарет, непосредственно применяющийся к слою и локально управляющий его непрозрачностью
- Чем темнее маска, тем меньше непрозрачность соответствующей области слоя. Белая область на маске соответствует 100% непрозрачности, черная 0% непрозрачности
Дополнительные материалы:
RuGraphics.ru «Что такое слой-маска в Photoshop»
13.2 Базовые команды работы c маской слоя
- Работа с маской слоя производится через командное меню Layer > Layer Mask (Слои > Слой-маска), палитры Layers (Слои) и Properties (Свойства)
- Правильное полное название маски слоя: растровая маска слоя
- К любому слою можно добавить одну растровую и одну векторную маску, при этом суммируются их маскирующие воздействия
- Пустая (белая) маска создается командой Layer > Layer Mask > Reveal All (Слои > Слой-маска > Показать все) или кликом по кнопке быстрого создания маски (третья слева) в нижней части палитры Layers (Слои)
- Если теперь порисовать на этой маске черной кисточкой в соответствующем месте изображение будет спрятано и начнут просвечиваться лежащие ниже слои
- Чтобы создать маску, полностью маскирующую изображение (черную), нужно применить команду Layer > Layer Mask > Hide All (Слои > Слой-маска > Скрыть все) или кликнуть по кнопке быстрого создания маски с зажатой клавишей «Alt»
- Поскольку маска является обычным черно-белым изображением, к ней применимы все инструменты, команды и методики доработки монохромных изображений
- Выбор, создавать белую или черную маску, зависит от соотношения площади участков, которые надо замаскировать или сохранить
- Для создания маски на основе активного выделения применяются команды Layer > Layer Mask > Reveal Selection / Hide Selection (Слои > Слой-маска > Показать выделенную область / Скрыть выделенную область)
- При наличии активного выделения кнопка быстрого создания маски в нижней части палитры Layers (Слои) создает маску на основе этого выделения
- При создании корректирующего слоя вместе с ним автоматически создается белая маска слоя
- Если в момент создания корректирующего слоя есть активное выделение, маска этого слоя будет сделана на базе этого выделения
- Команда Layer > Layer Mask > From Transparency (Слои > Слой-маска > Из прозрачности) создает маску на основе непрозрачности текущего слоя, а все прозрачные участки заливает белым цветом
- Удалить маску слоя без ее предварительного применения к содержимому слоя можно при помощи команды Layer > Layer Mask > Delete (Слои > Слой-маска > Удалить)
- Удаление маски с предварительным применением к содержимому слоя (уменьшением непрозрачности пикселей) производится командой Layer > Layer Mask > Apply (Слои > Слой-маска > Применить)
- Быстро добраться до этих команд можно через контекстное меню, выпадающее при клике правой кнопкой мышки по пиктограмме маски в палитре Layers (Слои)
- Можно удалить маску слоя, перенеся пиктограмму маски на кнопку удаления элемента (крайняя правая) в нижней части палитры Layers (Слои).
 В этом случае во всплывающем окне фотошоп попросит выбрать алгоритм удаления: Delete или Apply
В этом случае во всплывающем окне фотошоп попросит выбрать алгоритм удаления: Delete или Apply - Отключить / включить воздействие маски на слой не удаляя ее можно командой Layer > Layer Mask > Disable / Enable (Слои > Слой-маска > Выключить / Включить)
- Быстрее и проще воздействие маски выключается и включается кликом по ее пиктограмме в палитре Layers (Слои) с зажатой клавишей «Shift»
- Переключение между работой с содержимым слоя и его маской производится простым кликом по пиктограмме слоя или маски слоя
- Что является активным, сам слой или его маска, в палитре Layers (Слои) отображается тонкой рамкой вокруг пиктограммы слоя или маски
- В палитре Channels (Каналы) активный элемент подкрашивается серым, что гораздо заметнее и информативнее, чем тонкая рамка в палитре Layers (Слои)
- Клик по пиктограмме маски с зажатой клавишей «Alt» включает отображение только маски
- Хорошей привычкой при работе с маской является регулярное переключение а режим просмотра маски и контроль ее качества
- Клик по пиктограмме маски с зажатыми клавишами «Alt»+«Shift» включает отображение маски совместно с изображением
- По умолчанию маска привязана к слою, это означает, что любая применяемая к слою геометрическая трансформация, будет так же применяться и к маске слоя и наоборот
- Отвязать / привязать маску к слою можно при помощи команды Layer > Layer Mask > Unlink / Link (Слои > Слой-маска > Отменить связь / Связать)
- Быстрее то же самое можно сделать кликнув по пиктограмме связи (три звена цепи), расположенной между пиктограммами слоя и маски слоя в палитре Layers (Слои)
- Если разорвать связь между маской и слоем, их можно будет трансформировать независимо друг от друга
- Сразу по завершении работ, требующих разрыва связи маски и слоя, восстановите ее!!!
- Если слой с отвязанной маской лежит внутри группы слоев, при сдвиге группы он будет двигаться, а маска останется на месте
- Связка действует не только на геометрические трансформации, но и на работу фильтров: при размытии содержимого слоя будет так же размываться и привязанная к нему маска
- При этом в обратную сторону это не работает: при размытии привязанной к слою маски содержимое слоя изменяться не будет
Дополнительные материалы:
Евгений Булатов.
 «Маски в Photoshop. Часть 1. Создание и редактирование масок»
«Маски в Photoshop. Часть 1. Создание и редактирование масок»13.3 Дополнительные операции с маской в палитре Layers
- Перенести маску на другой слой, или группу слоев, можно простым драганддропом: подхватить ее мышкой и перенести на нужный слой
- При зажатой клавише «Alt» маска будет не перенесена, а скопирована
- Если после создания маски вырезания объекта поместить слой в группу и перенести маску вырезания на группу, все созданные внутри группы коррекции не будут выходить за пределы объекта
13.4 Работа с маской в палитре Properties
- Чтобы быстро перейти на работу с маской в палитре Properties (Свойства) можно дважды кликнуть по маске в палитре Layers (Слои)
- Регулятор Density (Плотность) делает маску светлее, тем самым уменьшая ее маскирующее действие, при этом содержимое самой маски слоя не меняется и при возврате значения параметра на 100% маска приходит к начальному виду
- Вручную повторить действие регулятора Density (Плотность) можно, осветлив маску при помощи кривых, подняв на них черную точку
- Регулировка Density (Плотность) не является заменой регулятору Opacity (Непрозрачность) в настройках слоя, эти регулировки дополняют и являются продолжением друг друга
- Регулятор Feather (Растушевка) смягчает переход от выделенной области к замаскированной при этом содержимое самой маски слоя не меняется и при возврате значения параметра на 0 px маска приходит к начальному виду
- Вручную повторить действие регулятора Feather (Растушевка) можно, применив к маске размытие по гауссу
- Кнопка Select and Mask (Выделение и маска) вызывает команду Select > Select and Mask (Выделение > Выделение и маска), которая применяется непосредственно к маске слоя
- Кнопка Color Range вызывает команду Select > Color Range (Выделение > Цветовой диапазон), которая позволяет дополнительно замаскировать часть не замаскированных ранее областей
- Кнопка Invert (Инвертировать) инвертирует маску
- Для инверсии маски удобнее использовать команду Image > Adjustments > Invert (Изображение > Коррекция > Инверсия), поскольку ее можно отдать с помощью шотката «Cmd»+«I»
Для самостоятельного изучения:
Евгений Булатов.
 «Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge)»
«Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge)»13.5 Обтравочная маска (Clipping Mask)
- После применения к слою команды Layer > Create Clipping Mask (Слой > Создать обтравочную маску) в качестве маски для него будет использоваться непрозрачность лежащего ниже слоя
- Самый быстрый способ отдать эту команду: зажать клавишу «Alt» и кликнуть между пиктограммой того слоя, к которому нужно применить команду, и лежащего под ним
- В палитре Layers (Слои) у ведущего слоя подчеркивается название, а пиктограммы ведомых слоев сдвигаются вправо и рядом с ними появляется стрелочка, указывающая на ведомый слой
- Команда может быть применена сразу к нескольким слоям, в этом случае ведущим (задающим маску) для всех слоев будет слой, располагающийся прямо под ними
- При этом меняется порядок расчета наложения слоев: программа сначала обсчитывает воздействия ведомых слоев на ведущий и только потом результат накладывается на ниже лежащее изображение.

- Обычно команду Create Clipping Mask (Создать обтравочную маску) приходится применять при доработке уже вырезанных объектов, чтобы коррекции не выходили за границу этих объектов
Дополнительные материалы:
RuGraphics.ru «Что такое обтравочная маска в Photoshop»
Евгений Булатов. «Маски в Photoshop. Часть IV. Виды масок в Photoshop»
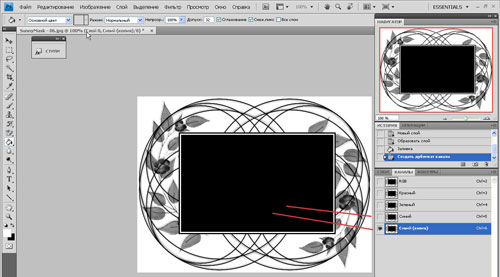
13.6 Примеры быстрого создания масок
- Маски, сделанные с помощью инструментов «волшебного» выделения, обычно дорабатываются с помощью команды Select and Mask (Выделение и маска)
- Маску можно сделать из трихроматического канала изображения, при условии, что в канале будет достаточно хороший контраст между объектом и фоном
- Чтобы загрузить содержимое канала в качестве выделения, достаточно кликнуть по его пиктограмме в палитре Channels (Каналы) с зажатой клавишей «Cmd»
- Если теперь создать корректирующий слой, к нему автоматически добавиться маска, созданная на основе текущего выделения
- Для доработки содержимого маски слоя нужно выбрать ее в палитре Layers (Слои) и вызвать команду Image > Adjustments > Curves (Изображение > Коррекция > Кривые)
- Более подробно темы создания масок из каналов изображения и их последующей доработки будут разбираться на курсе «Adobe Photoshop.
 Продвинутый уровень»
Продвинутый уровень»
Для самостоятельного изучения:
Евгений Булатов. «Маски в Photoshop. Часть II. Маски, Выделения и Каналы»
Тема 14. Основы неразрушающей обработки.
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: неразрушающая обработка
14.1 Зачем копировать Background?
- Привычка копировать слой Background (Фон) появилась в то время, когда корректирующих слоев не существовало
- Поскольку команды прямой коррекции непосредственно меняют содержащееся в слое изображение, чтобы сохранить неизменный исходник коррекции делись на копии фонового слоя
- Для сохранения промежуточных вариантов обработки приходилось делать несколько слоев с соответствующими версиями изображения
- Основными неудобствами такого подхода были, во-первых, быстрое увеличение размера файла, во-вторых, невозможность нелинейной отмены операций и изменения параметров и настроек примененных инструментов
- С появлением корректирующих слоев появилась возможность создать систему неразрушающей обработки
- Неразрушающая обработка — это такой подход к построению послойной структуры изображения, при котором коррекции не внедряются в исходное изображение, а как-бы нависают над ним
- Это позволяет сохранить всю историю обработки в послойной структуре, в любой момент вернуться к любой из совершенных коррекций и изменить ее
- При таком подходе исчезает смысл копирования слоя Background (Фон), поскольку содержащееся в нем изображение остается неизменным
- Сохранение исходного изображения неизменным является следствием такого подхода к обработке, но никак не главным его признаком
14. 2 Корректирующие слои и слои-заливки
2 Корректирующие слои и слои-заливки
- Корректирующие слои повторяют работу операторов из меню Image > Adjustments (Изображение > Коррекции) кроме последних шести команд
- Корректирующие слои создаются через командное меню Layer > New Adjustment Layer (Слои > Новый корректирующий слой), через кнопку быстрого создания корректирующего слоя в нижней части палитры Layers (Слои) и через палитру Adjustments (Коррекция)
- Настройки корректирующего слоя производятся через палитру Properties (Свойства)
- Быстро открыть палитру Properties (Свойства) можно двойным кликом по пиктограмме корректирующего слоя в палитре Layers (Слои)
- Корректирующий слой не содержит в себе изображения, а задает закон, по которому изменяется все лежащее под ним изображение
- Поэтому корректирующий слой очень мало добавляет к размеру файла, вне зависимости от размера изображения
- Поскольку воздействие корректирующего слоя не внедрено в изображение, настройки этой коррекции можно поменять в любой момент
- Данные изменения можно проводить нелинейно: то есть, менять настройки предыдущих коррекций, видя результат действия последующих
- Можно ретушировать исходное изображение под корректирующими слоями, сразу видя результат ретуши вместе с последующими коррекциями
- При создании корректирующего слоя вместе с ним автоматически создается пустая (белая) маска слоя
- Маска слоя является единственной возможностью ослабить или полностью убрать воздействие корректирующего слоя на каком-то участке изображения
- Для создания локального воздействия нужно пройти три этапа: сначала настраивается общая коррекция; потом инвертируется маска, таким образом воздействие исчезает, «прячась» под черной маской; и, наконец, белым цветом на маске закрашиваются те участки, где воздействие должно проявиться
- Такой подход удобно использовать, когда воздействие является понятным, а форму участка, куда оно должно попасть, представить сложно: тени на веках, румяна, исправление существующих яростных или цветных пятен и т.
 п.
п. - Для отрисовки на маске плавных переходов нужно, чтобы кисть имела максимально мягкие края, низкую непрозрачность и размер, адекватный, закрашиваемой области
- Если форма участка, который нужно откорректировать, четкая и понятная (радужка или белок глаза, зубы, губы и т.п.), проще сначала сделать маску, выделяющую этот участок, и только потом его корректировать
- Слои-заливки являются отдельной разновидностью корректирующих слоев и создаются через командное меню Layer > New Fill Layer (Слои > Новый слой-заливка) и через кнопку быстрого создания корректирующего слоя в нижней части палитры Layers (Слои)
- Слой-заливка окрашивает всю поверхность кадра в соответствии со своим алгоритмом работы,
- Solid Color (Цвет) — однотонная заливка
- Для изменения цвета заливки нужно дважды кликнуть по пиктограмме слоя
- Gradient (Градиент) — заливка с плавным переходом цветов от одного к другому
- В настройках градиентной заливки можно выбрать сам градиент, тип градиента, угол наклона и масштаб градиента
- Если градиент заканчивается в пределах картинки, области за пределами градиента окрашиваются в крайние цвета
- Чтобы сдвинуть градиентную заливку, нужно дважды кликнуть по пиктограмме слоя и в режиме редактирования заливки подвинуть ее
- Чтобы создать собственный градиент, нужно кликнуть по превью градиента в любом из инструментов, работающих с градиентами.
 В результате откроется дополнительная палитра Gradient Editor (Редактор градиентов)
В результате откроется дополнительная палитра Gradient Editor (Редактор градиентов) - Маркеры, расположенные под градиентом, задают цвет, над градиентом — непрозрачность
- Чтобы добавить маркер нужно кликнуть рядом с градиентом. Чтобы удалить маркер нужно подхватить его и выкинуть за пределы палитры
- Чтобы сохранить созданный градиент в своем наборе нужно после его настройки ввести имя и нажать на кнопку New (Новый)
- С помощью кнопок Save (Сохранить) и Load (Загрузить) наборы градиентов можно сохранять на диск и переносить на другой компьютер
- Pattern (Узор) — заливка регулярно повторяющейся прямоугольной картинкой
- Слои-заливки активно используются совместно с режимами наложения, а их воздействие модулируется маской слоя
- Настройки слоя-заливки производятся в отдельной палитре, которая вызывается двойным кликом по пиктограмме слоя в палитре Layers (Слои)
Дополнительные материалы:
RuGraphics.
 ru «Новый корректирующий слой Поиск цвета (Color Lookup) в Photoshop CS6»
ru «Новый корректирующий слой Поиск цвета (Color Lookup) в Photoshop CS6»RuGraphics.ru «Корректирующий слой «Градиент (заливка)»»
RuGraphics.ru «Неразрушающее редактирование фотографий корректирующими слоями»
14.3 Маски и смарт-объекты
- Использование смарт-объектов позволяет многократно трансформировать изображение без потери качества
- Это особенно полезно при создании коллажей, если в дальнейшем потребуется изменять композицию, например, для создания макета с новыми пропорциями
- Второй плюс смарт-объекта в том, что с его помощью можно применять фильтры с возможностью последующего изменения их настроек
- Поскольку в слое со смарт-объектом ничего нельзя стереть, маска остается единственным способом вырезать такие объекты
14.4 Режимы наложения
- Режимы наложения используются аналогично корректирующим кривым, только рисование происходит не на маске слоя, а на самом слое
- Кроме рисования, можно накладывать с разными режимами наложения части уже имеющихся изображений
- Таким образом, например, можно пересаживать на новый фон уже имеющиеся тени и блики
- Преимущество применения режимов наложения, по сравнению с корректирующими слоями, в том, что используя на одном слое разные цвета, можно оказывать различные воздействия на разные участки исходного изображения
14. 5 Принципы создания «хорошей» послойной структуры
5 Принципы создания «хорошей» послойной структуры
- Осмысленные названия слоев и групп слоев, отражающие содержащиеся в них изображения
- Отсутствие пустых слоев, групп слоев и масок, а так же слоев с отключенной видимостью
- Порядок следования слоев, соответствующий логической последовательности коррекций
- Объединение однородных слоев в группы
- Использование масок вместо вытирания части содержащегося в слое изображени ластиком
- Использование корректирующих слоев (в том числе слоев-заливок) вместо прямого изменения изображения
- Указание названия фильтра и его настроек в имени слоя к которому он был применен
- Использование смарт-объектов для применения фильтров с возможностью последующего изменения их настроек
- Цветовое обозначение слоев в соответствии с ваше личной схемой цветового кодирования
Дополнительные материалы:
Андрей Журавлев.
 «История в слоях»
«История в слоях»photo-monster.ru «10 правил неразрушающего редактирования»
Для самостоятельного изучения:
Запись мастер-класса «Photoshop — Неразрушающая обработка»
14.6 Палитра History и инструмент History Brush
- В палитре History (История) отображается список последних состояний изображения после совершенных пользователем операций
- Количество запоминаемых операций можно изменить в Preferences > Performance > History States (Настройки > Производительность > История действий)
- По умолчанию фотошоп запоминает 50 последних состояний, максимальное количество запоминаемых состояний — 1000
- Необходимость запоминать большое количество шагов истории сильно загружает компьютер и приводит к замедлению его работы, особенно при работе с большими изображениями
- Клик по строчке с определенным состоянием возвращает изображение к нему, отменяя все последующие изменения
- Если теперь выполнить новую операцию, все отмененные состояния изображения исчезнут
- Команды Edit > Step Forward (Редактирование > Шаг вперед) Edit > Step Backward (Редактирование > Шаг назад) осуществляют переход на следующее или предыдущее состояние в палитре History (История)
- Особенностью работы версии CC2019 является то, что он запоминает включение/выключение видимости слоев, как шаг в палитре History (История), в предыдущих версиях такого не было
- Каждый мазок инструментом ручного редактирования запоминается как отдельное состояние изображение
- Инструмент History Brush Tool (Архивная кисть) позволяет проявить выбранное в палитре History (История) состояние изображения поверх текущего
- Состояние, которое будет проявлять архивная кисть, выбирается установкой флажка в квадрате солева от строчки состояния в палитре History (История)
- Работа с инструментом History Brush Tool (Архивная кисть) не имеет преимущества по скорости перед методикой неразрушающей обработки: ни по количеству кликов (операций), ни по общей скорости работы компьютера
- История работы с изображением сохраняется только до тех пор, пока картинка открыта и обнуляется с закрытием файла
- History Brush Tool (Архивная кисть) проигрывает методике неразрушающей обработки во всем: нелинейность изменения обработки, исправление ручных операций по локализации воздействия, возможность вернуться к истории работы после повторного открытия файла и т.
 п.
п. - В палитре History (История) удобно отменять несколько неудачных мазков, сделанных кисточкой или штампом
© Андрей Журавлев (aka zhur74), 2012 г.
Редакция третья (2019 г.) переработанная и дополненная.
Первая публикаци https://zhur74.livejournal.com/97032.html
Создание обтравочной маски с текстом в фотошопе
Эта статья была написана в 2009 году и остается одной из наших самых популярных публикаций. Если вы хотите узнать больше о Photoshop, вы можете найти эту недавнюю статью о том, как начать работу с Photoshop, которая представляет большой интерес.
Обтравочная маска создается в Photoshop, когда вы используете содержимое одного слоя для маскировки слоев над ним. Вы в основном обтягиваете изображение, чтобы соответствовать форме объекта на слое. В этом уроке мы будем использовать некоторый текст в качестве обтравочной маски, и изображение из другого слоя будет отображаться через эти буквы. Это популярный эффект как в сети, так и в графическом дизайне.
1. В Photoshop откройте изображение, которое вы хотите использовать. Я использую снежную сцену. (Обратите внимание, что скриншоты взяты из Photoshop CS2, но вы можете сделать это с версиями Photoshop 7 (возможно, до) и далее.)
2. Выберите инструмент «Горизонтальный тип» и выберите нужные свойства шрифта на панели параметров инструмента. Ниже вы можете увидеть варианты, которые я выбрал.
Семейство шрифтов — pussycat, размер 250 (вам нужно будет ввести его в поле «Размер» и нажать клавишу «Ввод» (Windows) или «Return» (Mac)), «Центр по центру текста» и «Сглаживание», установленное на «Сильный».
3. Нажмите в окне документа и введите слово «Снегопад».
Используйте Move Tool, чтобы центрировать слово в середине изображения.
4. Нажмите на фоновый слой в палитре слоев, чтобы выбрать его, а затем нажмите кнопку «Создать новый слой».
Новый пустой слой появится в палитре слоев.
5. Используя инструмент Paint Bucket, залейте новый слой белым.
Теперь вам нужно изменить порядок наложения слоев, чтобы создать обтравочную маску. На данный момент фоновый слой заблокирован.
6. Дважды щелкните в любом месте фонового слоя, чтобы открыть диалоговое окно «Новый слой». Переименуйте слой в Деревья и нажмите ОК.
7. Нажмите на слой Trees в палитре слоев и перетащите его в верхнюю часть слоев, чтобы деревья скрывали слова Snowfall.
8. Щелкните меню палитры слоев (маленький треугольник в верхнем правом углу) и выберите «Создать обтравочную маску».
Обтравочная маска, запускает в действие, и вы увидите буквы, образующие слово Снегопад, заполнены изображением снежных деревьев.
Приятно то, что вы можете перемещать текст, и изображение меняется.
Добавление тени
Чтобы завершить изображение, мы добавим тень к тексту. Это добавляет немного дополнительного воздействия!
1. Выберите слой типа «Снегопад», чтобы сделать его активным, а затем нажмите кнопку «Добавить стиль слоя» (
) в нижней части палитры слоев и выберите Drop Shadow из всплывающего меню.2. В диалоговом окне Стиль слоя измените Непрозрачность на 100%, угол на 180, а расстояние, разброс и размер на 3.
Вот и все. Вы можете сделать это с любой формой на слое. Это не обязательно должен быть текст. Надеюсь, что вы найдете ее полезной.
Если вам понравилось читать этот пост, вы полюбите Learnable ; место, чтобы узнать новые навыки и приемы у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, например, к фондам Photoshop .
Комментарии к этой статье закрыты. Есть вопрос о фотошопе? Почему бы не спросить об этом на наших форумах ?
Как использовать обтравочную маску в фотошоп
Из этой статьи вы узнаете что такое обтравочная маска и научитесь ею пользоваться, что значительно ускорит процесс обработки фотографий в фотошоп.
Обтравочная маска (Clipping Mask) — очень полезный инструмент Adobe Photoshop, который помогает экономить много времени и позволяет делать следующие вещи:
- обрезка фотографии по контуру фигуры нижележащего слоя,
- быстрая вставка фото в рамку, в виньетку.
 Сюда же можно отнести вставку фото на плакат или баннер города, рекламный щит и пр.,
Сюда же можно отнести вставку фото на плакат или баннер города, рекламный щит и пр., - обрезка элементов, которые не должны выходить за края фигуры.
- «заливка» любой текстурой или даже полноценной фотографией отдельного элемента дизайна. Это может быть цветная рамочка, заливка текста (смотри урок — как наложить текстуру на текст) и др.
На самом деле эти все варианты отражают один и тот же процесс — обрезка изображения по краям контура предыдущего слоя.
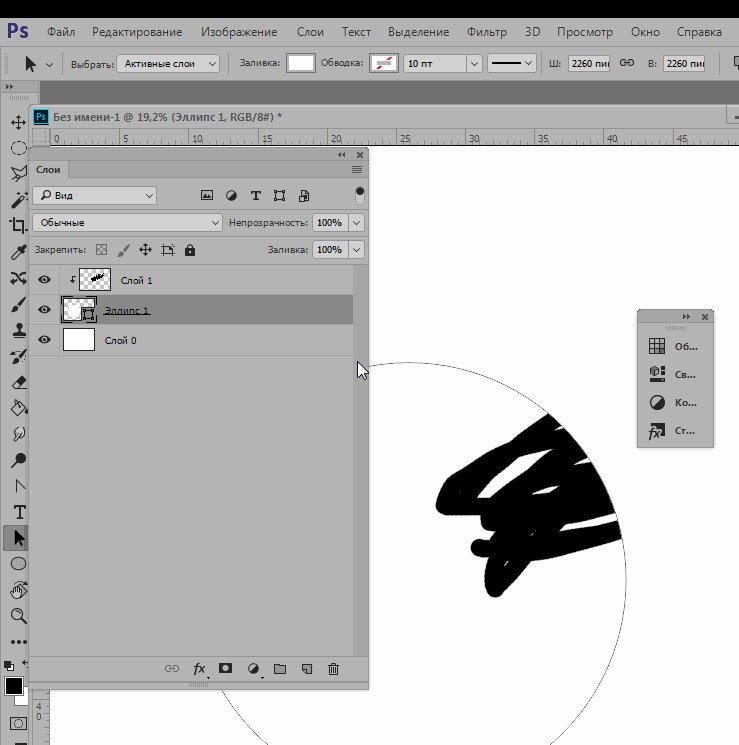
Простейший пример: создадим новый документ. На нижнем слое нарисуем фигуру, например, круг. А на верхний слой поместим любое изображение. Создадим обтравочную маску, кликнув между слоями с зажатой клавишей ALT. Получим круг с заливкой верхним слоем. Границы изображения, выходящие за пределы круга были обрезаны.
Пошаговое руководство создания обтравочной маски
- Создайте новый документ в фотошоп с произвольными размерами, белый фон, и разрешением 72dpi.
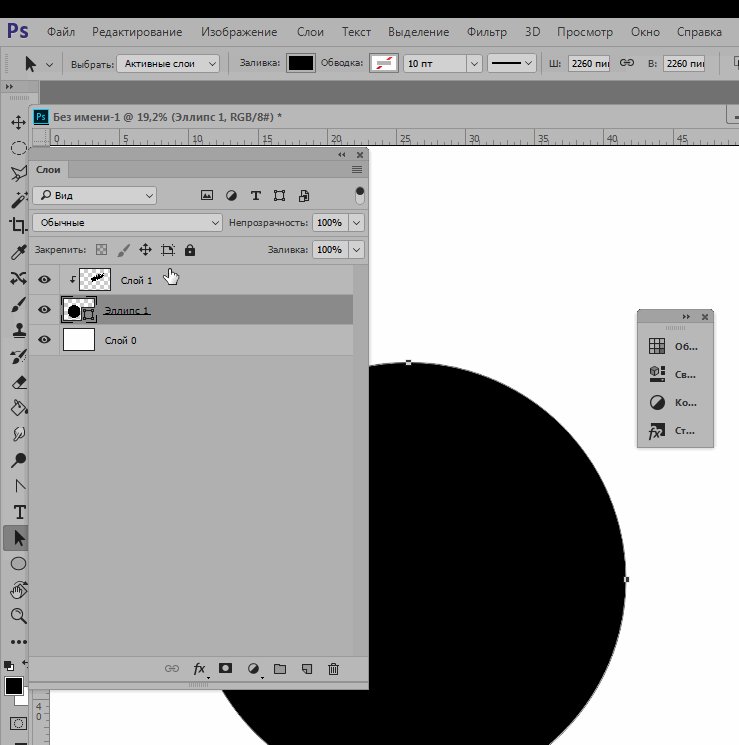
- Возьмите инструмент «Произвольная фигура», выберите любую фигуру (в настройках фигуры у вас должно быть «слой-заливка», а не контур) и создайте фигуру любого цвета:
- Теперь открываем любое изображение, например, фото котика и переносим его на наш документ в качестве верхнего слоя.
 Для этого берем просто инструмент «Перемещение» «Move Tool» и перетягиваем изображение на наш документ. Располагаем наше изображение так, чтобы нижележащий слой с фигурой был полностью скрыт, не виден по верхним слоем. При необходимости, воспользуйтесь трансформированием (для быстрого вызова воспользуйтесь горячими клавишами CTRL + T).
Для этого берем просто инструмент «Перемещение» «Move Tool» и перетягиваем изображение на наш документ. Располагаем наше изображение так, чтобы нижележащий слой с фигурой был полностью скрыт, не виден по верхним слоем. При необходимости, воспользуйтесь трансформированием (для быстрого вызова воспользуйтесь горячими клавишами CTRL + T). - Теперь поместите курсор мыши между верхним слоем с изображением и нижележащим слоем с фигурой и нажмите клавишу ALT. Переместите немного курсор при необходимости, удерживая клавишу ALT. Как только между слоями появится значок, состоящий и двух пересеченных окружностей, все также удерживая ALT, сделайте клик левой кнопкой мыши между слоями.
- Теперь при помощи инструмента «Перемещение» (Move Tool) при активном верхнем слое вы можете задать более удачное расположение кота в виньетке.
Как вставить фото в рамку при помощи обтравочной маски
На нашем сайте описан один из способов вставки фотографии в рамку в фотошопе. Однако при помощи обтравочной маски это сделать еще проще! К тому же в этом лучае вовсе не обязательно, чтобы рамка имела прозрачные пиксели внутри.
Однако при помощи обтравочной маски это сделать еще проще! К тому же в этом лучае вовсе не обязательно, чтобы рамка имела прозрачные пиксели внутри.
- Откройте вашу рамку в фотошоп. Для примера я выбрала эту рамку:
- Откройте в фотошопе фотографию, которую вы хотите вставить в вашу рамочку. У меня это снова кот.
- Переместите фотографию документ с рамкой простым перетягиванием при помощи инструмента Move Tool (Перемещение). При необходимости трансформируйте (CTRL + T). Добейтесь того, чтобы после манипуляций, зона, которая должна быть выполнена фотографией (в моей рамке — это белый фон) была полностью перекрыта вашей фотографией:
- Возьмите инструмент «Волшебная палочка» (Magic Wand), кликните по белому полю в рамочке (слой с рамкой должен быть активен). Загрузится выделение вокруг белого поля.
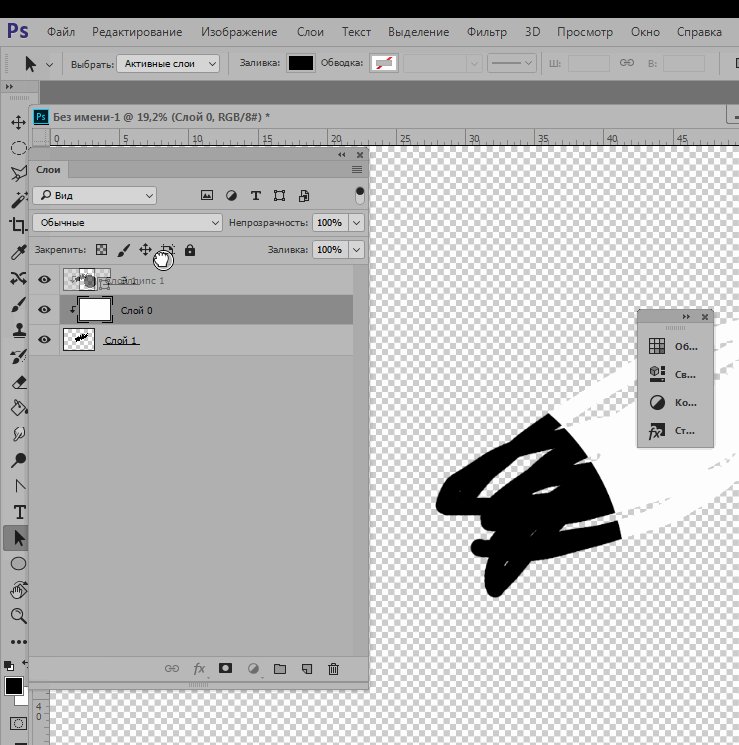
- При активном нижнем слое (с рамочкой), не снимая выделение, кликните сочетание клавиш CTRL + J. У вас образуется новый слой, в который скопируется содержимое выделения, т.
 е. центральная белая область рамки. Так выглядит он, если убрать видимость слоев рамки и фото:
е. центральная белая область рамки. Так выглядит он, если убрать видимость слоев рамки и фото: - Теперь снова включаем видимость всех слоев, зажимаем клавишу ALT и кликаем между слоями верхним и нижележащим (слоем с фотографией и слоем с центральной областью рамки). При помощи обтравочной маски у нас обрезались лишние края, выходящие за пределы области.
Еще один пример использования обтравочной маски — это аккуратное рисование
Например, рисование прожилок листа или расчерчивание расписания уроков, или нанесение рисунка на клипарт (ваза, шарик и любой другой) можно сделать аккуратно, даже не стараясь при помощи обтравочной маски. Даже, если вы «вышли за края», то применив обтравочную маску, все ваши огрехи моментально скроются.
( Пока оценок нет )
Понравилась статья? Поделиться с друзьями:
Маска в Photoshop с помощью инструментов КИСТЬ и ГРАДИЕНТ. Маска слоя и обтравочная маска.
Маска в Photoshop с помощью инструментов КИСТЬ и ГРАДИЕНТ.
 Маска слоя и обтравочная маска.
Маска слоя и обтравочная маска.На этом уроке мы с вами разберем такое понятие, как Маска в Photoshop.
У многих Маска в Photoshop вызывает много трудностей, т.к. они просто не понимают сути данного инструмента.
Сейчас мы попробуем в подробностях разобрать этот уникальный инструмент.
Существует несколько видов маски в Photoshop: быстрая маска с помощью инструмента КИСТЬ, быстрая маска с помощью инструмента Градиент, маска слоя и обтравочная маска
Быстрая МАСКА в Photoshop с помощью инструмента КИСТЬ.
Быстрая маска в Photoshop помогает создавать качественное выделение, используя такие инструменты как кисть, карандаш и градиент.
Для того, чтобы установить режим быстрая маска, нужно переключиться на черно-белый цвета в палитре (как показано на рисунке), затем нажать на кнопочку быстрая маска (на рисунке обведена красным цветом).
Далее берем инструмент кисть, переходим в ее настройки и устанавливаем 100%-ю жесткость, диаметр устанавливаем тот, который нам больше подходит.
Так же, устанавливаем в настройках инструмента кисть непрозрачность 100% и нажим 100%.
Теперь мы должны с помощью инструмента быстрая маска в Photoshop отделить собаку от фона.
. Для этого мы начинаем аккуратненько закрашивать собаку.
Маска будет рисовать прозрачным красным цвеом.
Чтобы нам было удобно можно увеличить масштаб изображения.
Если вдруг, у нас случайно получилось вылезти за края нашего выделяемого объекта, нужно переключиться на белый цвет в палитре инструментов и закрасить лишнюю выделенную область, т.е. исправить нашу ошибку. Как мы уже знаем, инструмент палитры находится над инструментом маска — это два квадратика (по умолчанию, черный и белый).
Для быстрого переключения между цветами в палитре инструментов (между черным и белым цветом) можно воспользоваться клавишей «Х» на клавиатуре (на клавиатуре должна быть включена английская раскладка!).
Шерсть у собаки в некоторых местах выступает (это так же могут быть и волосы у человека). В таких случаях лучше всего уменьшить жесткость кисти в ее настройках — кисть будет рисовать полупрозрачной маской. Так же, можно уменьшить немного и непрозрачность (находится в настройках инструмента кисть). Выделение в таком случае будет не четким, а несколько расплывчатым и будет придавать эффект пушистости шерсти (волосам).
Закрасили нашу собаку.
Я выделила собаку не очень аккуратно, сорри — торопилась. Но вы уж постарайтесь.
Теперь мы переходим в обычный режим — нажимаем еще раз инструмент быстрая маска в Photoshop. В обычном режиме наше изображение будет выглядеть так (см.рисунок левее) — то, что было не закрыто маской — выделилось.
Далее нам надо инвертировать изображение, чтобы была выделена собака, а не фон. Для этого нажимаем на клавиатуре Shift+Ctrl+I или же МЕНЮ — ВЫДЕЛЕНИЕ — ИНВЕРСИЯ.
Теперь у нас выделенной стала собака и мы можем делать с ней всё, что нам нужно, например, перенести на другой фон.
Про инструмент перемещение в Photoshop можно так же почитать в этой статье: Слои в Photoshop. Перемещение изображения на слое. Непрозрачность, заливка и режимы наложения слоев в Photoshop. Группировка слоев в Photoshop.
Быстрая МАСКА в Photoshop с помощью инструмента ГРАДИЕНТ.
Подробнее про инструмент градиент в Photoshop можно узнать в статье: Инструменты ЗАЛИВКА и ГРАДИЕНТ в Photoshop.
С помощью градиента в Photoshop можно делать эффект постепенного исчезновения.
Переходим на инструмент градиент, устанавливаем в палитре черно-белые цвета (как и в примере с инструментом кисть, рассмотренном выше).
Обязательно нужно убедиться, что в настройках инструмента градиент в Photoshop стоят цвета от черного к белому. Если это не так, щелкаем по градиенту, обведенному в красную рамочку на рисунке ниже, и выбираем правильный:
Режим оставляем нормальный и непрозрачность 100%.
Переходим в режим быстрой маски и проводим градиент:
Я провела градиент
Наш рисунок покрывается красной пленочкой, которая с одной стороны будет густой, а с другой — будет постепенно исчезать.
Переходим в обычный режим, т.е. отключаем режим быстрая маска в Photoshop:
После чего нажимаем клавишу Delete на клавиатуре.
Что же у нас получится?
Правая часть у нас сотрется, но сотрется постепенно, оставляя небольшой участок изображения прозрачного цвета.
В общем-то всё просто и понятно — поэксперриментируйте сами с маской при помощи инструмента градиент в Photoshop.
Инструмент МАСКА СЛОЯ в Photoshop.
Давайте рассмотрим, что же это такое.
Берем слой с котенком и перетаскиваем на слой с закатом.

Для этого, мы нажимаем в слоях кнопочку маска, как показано на рисунке ниже и у нас к слою с котенком добавляется векторная маска:
Затем, выбираем инструмент кисть и начинаем стирать белый фон со слоя с котенком.
Маска слоя работает также как и быстрая маска, т.е. черным цветом стираем, а белым — восстанавливаем.
На маске слоя в палитре слоев мы видим, что то, что мы стерли будет показано черным цветом, т.е. оно не удаляется — оно просто скрывается под маской слоя.
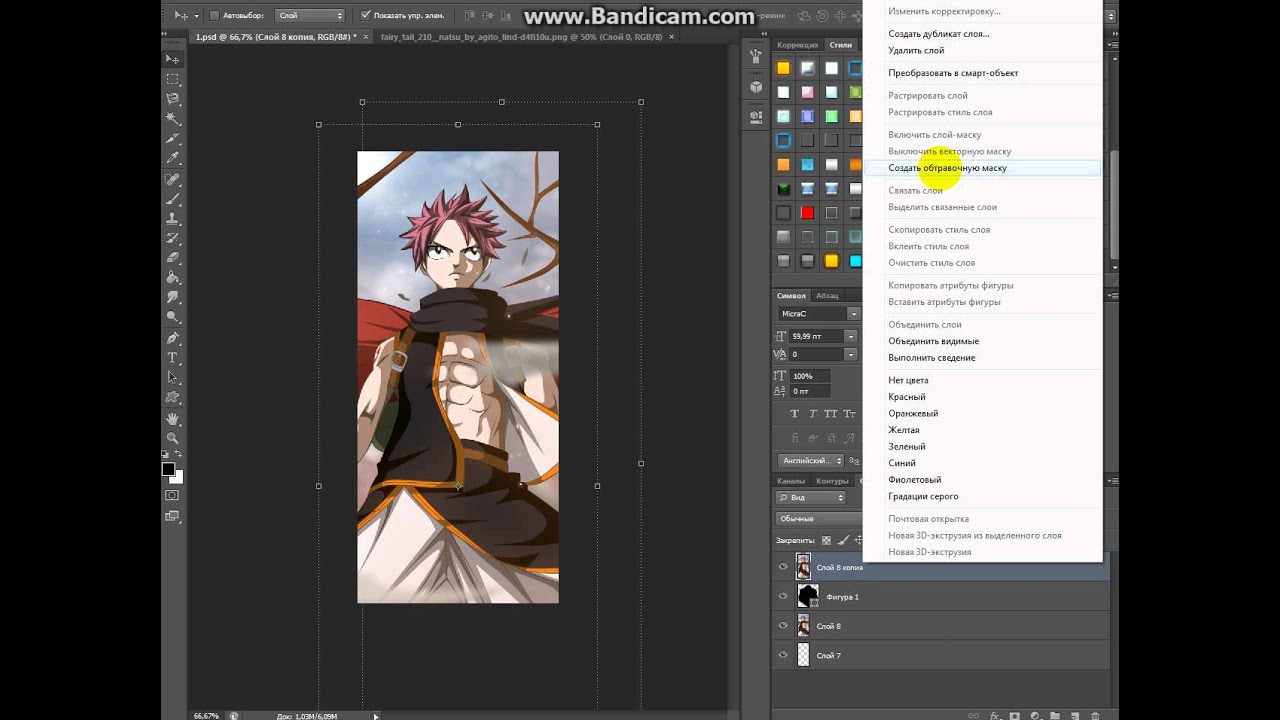
ОБТРАВОЧНАЯ МАСКА в Photoshop.
У нас есть два слоя, наложенных друг на друга: слой с котенком перетащили на слой с закатом.
По слою с котенком щелкаем правой кнопкой мыши и выбираем СОЗДАТЬ ОБТРАВОЧНУЮ МАСКУ.
Что у нас произойдет?
Слой с котенком, для которого мы создали отбраковочную маску, будет проявляться только там, где он пересекает нижестоящий слой, т. е слой с закатом. Поясню. Если, к примеру, слой с котенком у нас по размерам больше слоя с закатом, то применив к слою с котенком отбраковочную маску, мы, таким образом, подравняли его, т.е. подогнали по размеру к слою с закатом.
е слой с закатом. Поясню. Если, к примеру, слой с котенком у нас по размерам больше слоя с закатом, то применив к слою с котенком отбраковочную маску, мы, таким образом, подравняли его, т.е. подогнали по размеру к слою с закатом.
Как добавить маску слоя в фотошопе
Маска в фотошопе — это важная незаменимая функция. Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
В этой статье я расскажу про маски в фотошопе — как её создавать, её возможности, функции и параметры. Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части. Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Как создать маску в фотошопе
Устройство маски довольно простое — она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
Редактируется маска очень просто, двумя цветами — черный и белый. Рисуя черным цветом на маске — вы скрываете нужную область, белым открываете.
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню — Слой — Слой-Маска — Вскрыть всё (Layer — Layer Make — Hide All). А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами — например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
Вот какое изображение было изначально:
Вот как выглядит сама маска:
А вот что будет если инвертировать маску:
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения — на одном лето, на другом зима.
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому — накладывается одно изображение на другое в границах второго.
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска — Clipping Mask. Маска создается и изображение накладывается на надписи.
Маска создается и изображение накладывается на надписи.
Полезная возможность этой маски — изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Векторная маска
И еще одна возможность — это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
В современном мире без работы с программой Фотошоп, увы, не обойтись. И на каком-то этапе работы с ней может понадобиться информация, как создать слой-маску.
Данная статья расскажет Вам о том, как пользоваться маской в Фотошопе.
Для пользователей программой Фотошоп знание о том, как пользоваться маской, очень важно, поскольку зачастую возникает необходимость в использовании данного слоя.
У него есть масса преимуществ. Во-первых, по своей эффективности маска-слой ничуть не уступает ластику. Во-вторых, этот инструмент позволяет за считанные секунды сделать невидимой ту или иную область на изображении. Ну и в-третьих, с инструкцией по его использованию сможет разобраться даже ребенок.
Что собой представляет слой-маска
Инструмент Фотошопа «маска» является общеизвестным. В основном, он предназначен для маскировки некой части изображения либо для частичного или полного прекращения активности того или иного процесса в Фотошопе.
Не каждый, даже самый продвинутый пользователь компьютера знает о том, что маска трехцветна, а именно представляет собой сочетание серого, черного и белого цветов.
У каждого из этих цветов есть своя функция. Для маскировки предназначен именно темный цвет, эффект от серого цвета влияет на прозрачность, ну а белый цвет делает видимым то или иное изображение.
Для маскировки предназначен именно темный цвет, эффект от серого цвета влияет на прозрачность, ну а белый цвет делает видимым то или иное изображение.
Все эти цвета в маске можно настроить в зависимости от того, какую вы преследуете цель: сделать слой практически незаметным или тщательно замаскировать какую-либо его область.
С помощью маски в Фотошопе можно скрыть множество видов слоев: смарт-объекты, слои, содержащие формы или текст… Никто не запрещает также наложить маску не на один, а сразу на группу слоев.
На самом деле, маска обладает теми же свойствами, что и ластик. Изображение, которое находится на слое, останется целым, даже если маску настроить по-другому или убрать. В отличие от маски ластик нельзя применить к векторной графике.
Алгоритм добавления маски к слою
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску». Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.
Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.
Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
Но это не единственный способ, позволяющий наложить на изображение слой-маску. Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп.
Сначала следует кликнуть на меню «Слои», затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Далее нужно сделать еще один выбор, только теперь уже из двух видов маски — черной и белой. При выборе следует руководствоваться тем, каких размеров будет часть изображения, которую надлежит скрыть.
При выборе следует руководствоваться тем, каких размеров будет часть изображения, которую надлежит скрыть.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.
Как работать со слоем-маской
Надеемся, что теперь для вас не секрет, что же такое маска и как ее накладывать на изображение. Если это так, то самое время начать с ней работать.
В дальнейшей работе вам нужно определиться, какой вам нужен эффект на изображении. В зависимости от этого вы и выбираете соответствующий инструмент из предложенных в Фотошопе.
Допустим, вам необходимо выделить маску. В таком случае сойдет один из трех инструментов: инструмент выделения, кисть или палец. Выбирайте тот, с которым работать вам удобнее всего.
Используйте выбранный инструмент так, как будто вы продолжаете работать с обыкновенным слоем. Хотите добавить на изображение необычный эффект — используйте градиент, кисть или другие инструменты для рисования.
К сожалению, маска-слой не допускает применения ярких, сочных цветов, так что вам придется ограничиться лишь черно-белой гаммой оттенков.
На примере это выглядит так. Допустим, вам нужно сменить скучный серый тон на фотографии на яркий и оригинальный. В этом вам поможет инструмент «Кисть» черного цвета.
Кликнув на нее, выделите фон, который хотите скрыть. Затем вместо него просто поставьте другой фон, и фотография заиграет новыми красками.
Какие фильтры и инструменты можно применять для слой-маски
В начале статьи уже была информация касаемо возможности применять любые фильтры и инструменты к слою-маске. Выбор фильтров и инструментов зависит от того, какой результат вы хотите получить. Ниже перечислены инструменты, которые пользователи программой Фотошоп выбирают чаще всего.
1. Градиент
Едва ли кто-то, кто пользуется программой Фотошоп, не слышал когда-либо про Градиент. Градиент делает за счет игры света и тени переход между двумя и более фотографиями малозаметным.
2. Формы и текст
Различные слова, фразы, напечатанные на маске слоя, также пользуются популярностью среди пользователей программой Фотошоп. Если вы хотите работать именно с инструментом «Текст», то кликните на его значок и в появившейся на экране строке напечатайте понравившуюся фразу или текст.
Затем выделите введенный текст, зажав на клавиатуре клавишу CTRL и нажав курсором мыши на инструмент «Text Tool» на панели инструментов.
После этого вновь проявите слой на первой фотографии и просто наложите на него дополнительно слой-маску. При этом слой, где располагается кот, должен находится ниже слоя с текстом. Ниже приводится изображение, на котором можно отследить результат всех этих действий.
3. Кисть
Кисть часто применяют, когда нужно заменить фон на фотографии или уменьшить размер изображения. Однако и слой-маска является не менее эффективным инструментом для замены фона.
4. Фильтры
Фильтры
Фильтры следует использовать, если ваша цель — украсить, разнообразить изображение. Существует огромное количество способов, как это сделать. Вот только большинство из них подходят только тем, кто с Фотошопом на «ты» и у кого богатое воображение.
Для облегчения понимания — небольшой пример. Вернемся к фотографии с котом. Почему бы не нарисовать по краям фото оригинальный узор? Для этого нужно сделать маску слоя, используя прямоугольное выделение. В итоге фотография станет меньше, при этом часть ее станет невидимой, а не обрежется.
Далее откройте курсором мыши окно со слоями-масками, нажмите на значок «Фильтр», затем на «Оформление» и после кликните на значок «Цветные полутона».
Вслед за этим вам понадобится в выпадающем меню ввести цифры, а какие именно, вы узнаете, взглянув на изображение после текста. Если вы все сделаете правильно, то в конце сможете полюбоваться на фотографию, края которой украшены рамкой с оригинальным узором.
5. Инструменты выделения
Любой слой можно выделить также легко, как и текстовый, и сделать из него слой-маску, о чем говорилось ранее. Для выделения можно использовать любой инструмент, к примеру, прямоугольное выделение. После этого на выделенный слой просто накладывается маска. Формы растрируемого слоя позволяют применить маску мгновенно.
Прочие инструменты
Слой, на который наложена маска, легко поддается редактированию. Для этого на него наносятся штрихи в черно-белой гамме цветов. В начале статьи была приведена подробная инструкция по редактированию слоя. Однако в программе Фотошоп существуют и другие инструменты, воздействующие на слой-маску. Они появляются на экране, если нажать на миниатюру маски правой кнопкой мыши. Если вы осваиваете Фотошоп, то вам будет полезно ознакомиться с ними.
1. Удалить маску слоя. После нажатия на эту команду маска слоя исчезает.
2. Применить маску слоя. После нажатия на эту команду происходит сочетание изображения на слое и маски. Таким образом слой растрируется.
Применить маску слоя. После нажатия на эту команду происходит сочетание изображения на слое и маски. Таким образом слой растрируется.
3. Выключить маску слоя. Этот инструмент позволяет убрать слой-маску на время. Но и восстановить ее также просто, как и убрать: достаточно лишь нажать на значок маски, и маска снова становится активной.
В зависимости от версии программы Фотошоп могут также встречаться и другие команды: «Вычесть маску из выделенной области», «Пересечение маски с выделенной областью» и «Добавить маску к выделенной области».
На какие слои можно добавить маску слоя
Практически все виды слоев поддерживают наложение маски. К ним относятся слои с растрированным изображением, со смарт-объектом, слои с текстом, с разнообразными формами. Даже к сразу нескольким слоям можно добавить маску.
Как стили слоя влияют на маску
Маску можно применять далеко не во всех случаях. Если вы использовали для редактирования изображения такие стили, как «Тень» или «Внешнее свечение», маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Если вы использовали для редактирования изображения такие стили, как «Тень» или «Внешнее свечение», маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Выше была приведена вся информация, которая может пригодится при работе в Фотошопе со слоями-масками. Скорее всего, после ознакомления с нею и применения советов, содержащихся в ней, на практике начинающие пользователи в значительной мере усовершенствуют свои навыки.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Что такое слой-маска в Фотошоп? Для чего она нужна? Как с ней работать? Если вас интересуют данные вопросы, то этот урок будет вам полезен. Прочитав его вы узнаете, как добавить быструю маску слоя, как ее отключить, как использовать фильтры, чтобы создать необычные эффекты.
Важно понять, как маска работает, так как она используется довольно часто. Маска слоя может прекрасно заменить инструмент Eraser Tool (E) (Ластик). Я надеюсь этот урок пойдет вам на пользу и все секреты и тонкости будут раскрыты.
Маска слоя может прекрасно заменить инструмент Eraser Tool (E) (Ластик). Я надеюсь этот урок пойдет вам на пользу и все секреты и тонкости будут раскрыты.
Что такое маска слоя?
Маска слоя является одним из самых существенных и значимых приемов в программе Photoshop. Основные задачи маски – маскировать или скрывать какую-либо область изображения или ограничивать область действия какого-либо инструмента. Маска – это своего рода черно-белое изображение, содержащее черный цвет, белый цвет и все оттенки серого. Белый цвет проявляет (100% непрозрачности), черный цвет – маскирует (100% прозрачности), а серый цвет – предназначен для создания разной степени прозрачности. Таким образом, вы можете поиграть с этими цветами, чтобы получить эффект с резким или плавным переходом.
Маску можно добавить на любой тип слоя: текстовый слой, слой с формой, смарт-объект и так далее. Так же можно добавить маску сразу для нескольких слоев, но прежде их нужно сгруппировать, то есть вы можете добавить маску слоя и к группе слоев.
Маска слоя подобна инструменту Eraser Tool (E) (Ластик), вы можете ее удалять, корректировать, не беспокоясь об изображении, находящемся на этом слое. Помните, что инструмент ластик можно использовать только для растрированных слоев.
Как добавить маску к слою?
Маску можно добавить к любому типу слоев или даже к группе слоев. Для того, чтобы добавить маску к слою, нужно нажать на значок Add Layer Mask (Добавить слой-маску) внизу панели слоев. Посмотрите на изображение ниже, мы добавили белую маску – это означает, что все изображение видно и никаких изменений вы не увидите. Возьмите инструмент Brush Tool (B) (Кисть) черного цвета и проведите ею по изображению, в результате эта часть скроется.
Существует еще один способ как добавить маску. Перейдите в меню Layer > Layer Mask (Слои – Слой-маска) и выберите один из двух вариантов: Reveal All (Показать все) – белая маска и Hide All (Скрыть все) – черная маска. Какую маску выбрать – решать вам. Если вам нужно скрыть большую часть изображения, то удобней выбрать черную маску, и наоборот, если большая часть изображения должна остаться не скрытой, тогда удобней использовать белую маску.
Если вам нужно скрыть большую часть изображения, то удобней выбрать черную маску, и наоборот, если большая часть изображения должна остаться не скрытой, тогда удобней использовать белую маску.
Как использовать слой-маску?
Вы уже знаете, как добавлять маску к слою, и теперь я хочу показать вам, как ее использовать. Для начала убедитесь, что вы находитесь на маске, для этого кликните по миниатюре маски слоя. Все зависит от того, какой эффект вы хотите получить, например, вы можете обрисовать маску инструментом Brush Tool (B) (Кисть). В этом случае можно использовать любой инструмент Photoshop: Smudge Tool (Палец), Eraser Tool (E) (Ластик), Selection Tools (Инструменты выделения) и другие, так же к маске, как и к обычному слою, можно применять различные фильтры, градиенты и так далее. Единственное ограничение – это цвета, использовать можно только черный, белый и оттенки серого.
На панели инструментов выберите Brush Tool (B) (Кисть) черного цвета и обрисуйте ею фон вокруг девушки, чтобы его скрыть. Как вы видите, на изображении ниже для девушки я добавил новый фон с пляжем.
Как вы видите, на изображении ниже для девушки я добавил новый фон с пляжем.
Photoshop инструменты и фильтры, используемые для маски слоя
Как я уже рассказывал вам в предыдущем разделе, что есть множество инструментов и фильтров, которые можно применять к маске слоя. В этом разделе я покажу вам наиболее часто используемые инструменты и фильтры, и какие эффекты могут получиться в результате.
1. Brush Tool (B) (Кисть)
Инструмент кисть в основном используется для обрезания изображения или удаления/замены фона. В предыдущем разделе я показал вам, как без особого труда можно заменить фон при помощи маски слоя.
2. Gradient (Градиент)
Градиенты в маске используются для плавных переходов между двумя или несколькими фотографиями. Для наглядного примера я выбрал две фотографии с девушками. Первое фото с девушкой (фото 1) поместите выше второго фото (фото 2) и добавьте к слою фото 1 маску. Затем выберите инструмент Gradient Tool (G) (Градиент) в редакторе установите черно-белый градиент, смотрите изображение ниже.
Перейдите на миниатюру маски слоя и проведите линию градиента так, чтобы заполнить правую часть фотографии с первой девушкой черным цветом. В результате получился красивый плавный переход между двумя фотографиями. Данный эффект может быть полезен при создании свадебных фотоальбомов, различных коллажей и т.д.
3. Text Tool (T) (Текст) и Shape (Формы)
В качестве маски слоя можно так же использовать текстовый слой. На панели инструментов выберите Text Tool (T) (Текст) и введите любое слово или фразу. После этого нужно создать выделение для текста, для этого нажмите Ctrl + клик по миниатюре текстового слоя. Затем перейдите на слой с изображением девушки и нажмите на значок Add Layer Mask (Добавить слой-маску), убедитесь, что текстовый слой находится ниже слоя с изображением девушки. Смотрите изображение ниже. Такой же эффект можно получить, используя Clipping Mask (Обтравочная маска).
4. Selection Tools (Инструменты выделения)
Вы можете создать выделение из любого слоя, не только из текстового, и добавить его в качестве маски слоя, как в предыдущем разделе. Таким образом, перед тем, как добавить маску к слою с изображением, при помощи любого инструмента выделения (например, Lasso Tool (L) (Лассо)) создайте выделение. Так же вы можете добавить быструю маску, используя формы растрируемого слоя.
Таким образом, перед тем, как добавить маску к слою с изображением, при помощи любого инструмента выделения (например, Lasso Tool (L) (Лассо)) создайте выделение. Так же вы можете добавить быструю маску, используя формы растрируемого слоя.
5. Filters (Фильтры)
Используя различные фильтры и маску слоя, можно получить красивые и необычные эффекты, создать интересные рамки, гранжевый эффект, полутоновый узор и многое другое. Все зависит от вашей фантазии и знания программы Photoshop. Давайте рассмотрим это на практике. На слое с изображением девушки создайте прямоугольное выделение и добавьте к этому слою маску. В результате изображение уменьшится в размере, часть его не удалится, а просто замаскируется. Перейдите на миниатюру маски, зайдите в меню Filter > Pixelate > Color Halftone (Фильтр – Оформление – Цветные полутона) и введите значения, как показано на изображении ниже.
У вас должен получиться красивый узор на краях изображения, который можно использовать для украшения своих фотографий.
Другие варианты
После того, как вы добавили маску к слою, вы можете редактировать его, рисуя на ней оттенками серого цвета, как и в предыдущих разделах. Но если сделать клик правой кнопкой мыши по миниатюре маски, то в списке выпадающего меню можно увидеть и другие команды для работы с маской. Давайте их рассмотрим:
- Disable Layer Mask (Выключить слой-маску) – данная команда временно отключает маску слоя. Простым нажатием на миниатюру маски, она снова включена.
- Delete Layer Mask (Удалить слой-маску) – команда, которая удаляет маску полностью.
- Apply Layer Mask (применить слой-маску) – данная команда объединяет маску и содержимое слоя, в результате получается растрированный слой.
- Другие варианты команд: Add Mask To Selection (Добавить маску к выделенной области), Subtract Mask From Selection (Вычесть маску из выделенной области) и Intersect Mask With Selection (Пересечение маски с выделенной областью).
Типы слоев, поддерживающие маску
Маску можно добавить для любого типа слоя: текстовый слой, слой с различными формами, растровый слой со смарт-объектом, к группе слоев и так далее.
Создаём маску из слоя
Можно создать маску из слоя при помощи Clipping Paths (Пути скрепления) без использования инструментов выделения и маски слоя.
Чтобы создать путь скрепления нужно сохранить созданный путь. Для этого инструментом перо создайте контур, затем перейдите на панель Paths (Контуры) рядом с панелью слоев. Сделайте двойной клик по слою Рабочий контур, в результате должно появиться окно Save Path (Сохранить контур), введите название и нажмите ОК. Сделайте клик правой кнопкой мыши по контуру и выберите Clipping Path (Обтравочный контур или пути скрепления). После этого изменений вы никаких не увидите, но если вы импортируете данный документ в программу Illustrator, используя команду Place (Поместить), то документ будет обрезан соответственно созданному вами контуру.
Маска и стили слоя
Если к слою применены такие стили, как Outer Glow (Внешнее свечение), Drop Shadow (Тень) и так далее, к таким стилям маска не применяется. Для этого просто требуется растрировать слой, объединить слой с примененными к нему стилями или преобразовать его в смарт-объект.
Вот, что вы должны знать о маске слоя. Данный урок в основном предназначен для начинающих пользователей. Удачи в работе!
И снова о масках в Adobe Illustrator – Онлайн-курсы школы «Юниверс»
Шаг 1.Сегодня в нашем читальном зале простой и понятный урок про маску в Adobe Illustrator. Наши ученики с опаской подходят к этой теме, считая маску чем-то уж очень сложным и сверх профессиональным. На самом деле это не так. И в Photoshop и в Illustrator маски делаются просто, в работе необходимы, понять их легко. Убедитесь сами!
Создайте несколько кружков любого размера, стоящих в один ряд. Для это используйте инструмент Ellipse Tool.
Чтобы нарисовать ровный круг, держите зажатой клавишу Shift.
Шаг 2.Раскрасьте получившиеся кружки в любые цвета. Для этого воспользуйтесь палитрой Swatches (меню Window > Swatches).
Если вы раскрасили кружки, но потом захотели поменять цвета, то заново выбирать каждый кружок и перекрашивать его займет определенное время. В Adobe Illustrator есть инструмент Recolor Artwork, который позволяет корректировать и заменять цвета сразу у нескольких объектов. Чтобы вызвать этот инструмент, нажмите иконку в виде цветового круга сверху на панели или зайдите в меню Edit > Edit Colors > Recolor Artwork . Не забудьте выделить все кружки перед использованием Recolor Artwork. Далее выберите понравившееся сочетание цветов в Harmony Rules.
В Adobe Illustrator есть инструмент Recolor Artwork, который позволяет корректировать и заменять цвета сразу у нескольких объектов. Чтобы вызвать этот инструмент, нажмите иконку в виде цветового круга сверху на панели или зайдите в меню Edit > Edit Colors > Recolor Artwork . Не забудьте выделить все кружки перед использованием Recolor Artwork. Далее выберите понравившееся сочетание цветов в Harmony Rules.
Чтобы изменить один из цветов, щелкните дважды на цвете справа от стрелочки.
Вы также можете изменить цвета, выбрав цветовую модель и задав ей определенное числовое значение. Удобнее всего пользоваться моделью HSB.
Александр Сераков: Работа с Recolor Artwork очень интересна, и мы ее обязательно изучаем (правда на втором курсе Adobe Illustrator), но здесь можно поступить проще — при помощи Color Guide. Покрасьте один из кружочков. Этот цвет будет ключевым, другие цвета программа рассчитает, оттолкнувшись от него. Перейдите к панели Color Guide. В выпадающем списке выберите то сочетание цветов, которое подойдет для раскрашивания вашей композиции. Сохраните его в виде цветовой группы в панели Swatches. Это можно сделать, нажав на кнопку Save color group in Swatch panel в нижней части окна Color Guide, справа. Теперь этими цветами можно раскрашивать оставшиеся кружки.
Перейдите к панели Color Guide. В выпадающем списке выберите то сочетание цветов, которое подойдет для раскрашивания вашей композиции. Сохраните его в виде цветовой группы в панели Swatches. Это можно сделать, нажав на кнопку Save color group in Swatch panel в нижней части окна Color Guide, справа. Теперь этими цветами можно раскрашивать оставшиеся кружки.
Чтобы сделать композицию еще интересней, выделите все кружки и воспользуйтесь режимом наложения Soft Light (открыть окно с режимами можно через меню Window > Transparency). Поскольку кружки пересекаются друг с другом, цвет области пересечения немного изменится.
А.С.: Почему-то режимы наложения считаются атрибутом исключительно Photoshop. Но в Illustrator они тоже есть! И хоть их работа часто вызывает вопросы (потому что часто не похожа на аналогичный эффект в Photoshop), все равно получается интересно.
Шаг 4.Сделайте ниже второй ряд из кружков. Для этого выделите все кружки, зажмите клавишу Alt и потяните объекты вниз.
Для этого выделите все кружки, зажмите клавишу Alt и потяните объекты вниз.
На этом этапе вы снова можете поэкспериментировать с цветами. Вызовите палитру Color через меню Window, выберите цветовую схему HSB и попробуйте настроить другой оттенок, изменить яркость или контрастность у отдельных кружков. После этого сгруппируйте все кружки через меню Object > Group.
Шаг 6.Выберите инструмент Type tool и напишите любое слово. Поместите его поверх всех объектов.
А.С.: Здесь будьте осторожны. Если вы кликните инструментом Type Tool по одному из наших кружков, программа решит, что вы хотите сделать текст внутри объекта или даже по контуру. А это не совсем то, что нам сейчас нужно. Лучше наберите текст где-нибудь в сторонке, а потом перетащите на кружки.
Шаг 7.Создайте обтравочную маску. Для этого возьмите инструмент Selection Tool > выберите им текст и сгруппированные кружки > перейдите в меню Object > Clipping Mask > Make (или нажмите правой кнопкой мышки по выделенным объектам > Make clipping mask).
Вот такой результат должен получиться.
После всего проделанного, вы все еще можете изменить текст.
А.С.: Мало того, что текст остается редактируемым — наша композиция из кружков тоже доступна для редактирования! Вообще, работать с масками — милое дело. Тем не менее если вдруг вы захотите вернуть все в исходное состояние (кружки отдельно, текст отдельно), перейдите в меню Object > Clipping Mask и выберите Release.
Я знаю, что в похожих ситуациях иногда маска не срабатывает. Если вы, например, решите сделать то же самое, но не с «живым» текстом, а текстом переведенным в кривые. В этом случае маска схлопнется, и получится какой-то загадочный пустой объект. Чтобы этого не случилось, перед применением такой маски сделайте следующее: выделите текст (переведенный в кривые), зайдите в меню Object > Compound Path и выполните команду Make. У объекта может исчезнуть заливка-обводка, но это не страшно. С этого момента его можно использовать как маску, в точности как описано в сегодняшнем уроке.
С этого момента его можно использовать как маску, в точности как описано в сегодняшнем уроке.
Фигура — маски — уроки фотошоп
Слой маска в фотошопе
Маска в фотошопе — это важная незаменимая функция. Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
В этой статье я расскажу про маски в фотошопе — как её создавать, её возможности, функции и параметры. Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части.
Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения.
Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения.
Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Пример: представьте, вы вырезаете яблоко на фотографии. Выделили яблоко и удалили все остальное не нужное. А что если вы решили подкорректировать яблоко, например не правильно вырезали или забыли вырезать вместе листочком. Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе — вы всегда сможете быстро подредактировать скрываемую область.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Как создать маску в фотошопе
Устройство маски довольно простое — она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
Маска создалась.
Редактируется маска очень просто, двумя цветами — черный и белый. Рисуя черным цветом на маске — вы скрываете нужную область, белым открываете.
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню — Слой — Слой-Маска — Вскрыть всё (Layer — Layer Make — Hide All). А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами — например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
Вот какое изображение было изначально:
Вот как выглядит сама маска:
А вот что будет если инвертировать маску:
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения — на одном лето, на другом зима.
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому — накладывается одно изображение на другое в границах второго.
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска — Clipping Mask. Маска создается и изображение накладывается на надписи.
Полезная возможность этой маски — изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Векторная маска
И еще одна возможность — это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
Источник: https://pixelbox.ru/sloj-maska-v-fotoshope
Фотошоп для начинающих: Маски слоя., Уроки
В этом уроке Фотошоп вы узнаете, что такое маски слоя и в чем заключается их преимущество перед инструментом Ластик (Eraser Tool) . Маски – один из самых мощных инструментов Фотошоп.
Возможно, понять его действие для новичков программы не просто, но как только это произойдет, большинство из вас просто перестанут использовать в своих работах Ластик (Eraser) . Преимущество масок в Фотошоп неоспоримо еще и потому, что они способствуют созданию неразрушающего дизайна.
Можно много говорить о достоинствах масок слоя, но лучше убедиться в этом на конкретных примерах нашего урока.
Как я часто пишу, одной из наиболее мощных возможностей в Фотошоп является возможность подвергать изменениям один и тот же объект несколько раз, по необходимости, возвращаясь к нему снова и снова.
Речь не идет о панели «История» в программе, где также предполагается возврат на несколько шагов назад в случае необходимости.
Я имею в виду применение таких способов, при которых в течении всего процесса работы вы сможете осуществлять полный контроль над нужными элементами и корректировать их сразу же, не теряя времени.
Чтобы приступить к работе, скачайте сток-изображение Льва и откройте его в программе. Дважды нажмите по строке этого слоя, чтобы разблокировать его.
Почему необходима разблокировка фона? Разблокировав фоновый слой, вы свободно можете перенести его на документ. Выберите инструмент Перемещение (Мove tool (V)) и потяните слой со львом в любом направлении.
Вы увидите, что под слоем образовался прозрачный (Transparent) фон, в то время как при заблокированном слое вы не сможете переместить его.
Также вы не сможете применить маску слоя (Layer Mask) , если слой заблокирован.
Теперь, после разблокировки, добавьте Маску на слой. Для этого просто нажмите на ее иконку внизу палитры слоев (кружок в квадрате). Рядом с миниатюрой слоя льва появился белый прямоугольник. Это и есть наша маска.
Давайте разберем основное предназначение маски. Настройте черный цвет для переднего плана (нажмите «D» и цвета переднего-заднего плана примут вид «по умолчанию программы», т.е. черно-белый). Активируйте инструмент «Кисть» (Brush) размером 300 рх, круглую и сделайте клик в области глаз льва.
Как видите, черная кисть на маске работает подобно инструменту Ластик (Eraser). Так чем же они отличаются?
Измените местами цвета переднего и заднего планов, щелкнув по их иконке. Основной цвет теперь белый. Этой же кистью нажмите на удаленное место глаза льва и вы увидите, что пиксели вернулись назад на свое место.
Секрет маски в том, что она не удаляет изображение полностью, а лишь скрывает его. Выполняя работу, вы всегда сможете вернуться на маску нужного слоя и выполнить восстановление пикселей кистью белого цвета.
Выполняя работу, вы всегда сможете вернуться на маску нужного слоя и выполнить восстановление пикселей кистью белого цвета.
При работе с Ластиком (Eraser) , стертое не подлежит восстановлению.
Принцип работы маски:
Черный цвет на маске – скрывает (удаляет) пиксели.
Белый цвет на маске – восстанавливает (проявляет) пиксели.
Серый цвет на маске – уменьшает непрозрачность пикселей.
Предположим, что вы работаете над проектом, в котором множество слоев. Вы дошли до конца, а потом вдруг решили, что слишком много элементов стерто.
Как сделать реконструкцию изображения? С Ластиком (Eraser) такой возможности нет.
Но если вы использовали при работе маски слоя, просто возьмите Кисть (Brush) и измените на изображении элементы, пока не будете довольны.
Маска слоя – инструмент, который позволяет в любое время изменить или исключить пиксели из изображения.
Пример 1
Создаем эффект Tilt shift на фотографии при помощи Маски слоя. (Эффект, при котором в фокусе камеры находится лишь один объект, тогда как окружающие его объекты – размыты).
Скачаем для нашего примера фото Праги и откроем его в Фотошоп.
Дублируем слой ( (Ctrl+J) или переходим в Слои-Создать дубликат слоя (Layer>Duplicate layer) .
На дубликате переходим в Фильтр-Размытие-Размытие по Гауссу (filter>Blur>Gaussian blur) и устанавливаем радиус около 10 рх.
На данный момент у нас есть два слоя: оригинальный и дублированный (размытый). Чтобы создать эффект Tilt shift, нам нужно удалить размытый эффект с конкретной области. Для этого, добавляем на размытый слой Маску (нажимаем на ее иконку внизу панели).
Возьмите мягкую (hardness 0%) Кисть (Brush Tool) черного цвета и начните рисовать по изображению моста на фото. Черной кистью мы удаляем зоны размытого слоя, открывая нижний слой с четким изображением.
Черной кистью мы удаляем зоны размытого слоя, открывая нижний слой с четким изображением.
Вот мы и получили оригинальный фотографический эффект. Если вы захотите подправить стертое, используйте на маске кисть белого цвета для восстановления пикселей.
Пример 2
Работа с Градиентами (Gradient)
Теперь рассмотрим принцип работы другого инструмента (Gradient Tool) , который может использоваться в сочетании с Масками слоя.
Открываем в Фотошоп изображение цветка.
Делаем дубликат слоя (Ctrl+J) и обесцвечиваем его путем перехода во вкладку Изображение-Коррекция-Обесцветить (Image>Adjustments>Desaturate) .
Создаем Маску слоя (Layer Mask) для дубликата и устанавливаем цвета переднего-заднего планов на черный и белый (нажмите на клавиатуре «D»).
Затем, активируйте инструмент Градиент (Gradient Tool (G)) черно-белый с линейным стилем, и сделайте клик на левом крае холста.
Протяните его до правого края изображения и отпустите мышь.
Как видите, цветная область фото плавно переходит в черно-белую. Черная область градиента удалила пиксели с левой стороны фото, потому что черный цвет на маске – стирает. Белая область градиента не тронула слой, оставив его правую часть в первоначальном виде.
Такой метод часто используется в веб-дизайне и дизайне иконок с применением градиентов, переходящих от белого цвета к прозрачному (white to transparent) .
Пример 3
Маски и выделения.
Маска может существовать и как отдельный слой в документе. Она является необходимым инструментом при выделении объекта и извлечения его с фона.
Давайте посмотрим, как это работает.
Скачайте фото девушки и откройте его в Фотошоп.
Разблокируйте двойным щелчком слой с девушкой и активируйте инструмент Полигональное Лассо (Polygonal lasso tool) . Сделайте грубое выделение лица модели.
Теперь нажмите на иконку Маски внизу панели слоев, и лицо будет изолировано с фона.
Совет: Если же вы хотите, наоборот, удалить выделенное, нажмите на иконку Маски, удерживая клавишу Alt.
Обесцветьте лицо девушки, нажав сочетание Shift+Ctrl+U. Создайте Новый слой (Layer-New Layer) и переместите его под слой с лицом. Заполните слой (Shift+F5) белым цветом.
Выберите слой с лицом и перейдите во вкладку Фильтр-Имитация-Сухая кисть (Filter>Artistic>Dry brush) с такими настройками: размер кисти (Brush size) 7, детализация (Brush detail) 5, Текстура (Texture) 1. Нажмите Ок для добавления фильтра.
Теперь активируйте маску, нажав на нее в панели слоев. Мы используем ее для оформления нашего фото в акварельном стиле. Для этого нам понадобятся кисти с мазками краски (в ресурсах урока). Чтобы загрузить кисти в программу, активируйте инструмент Кисть (Brush) и перейдите в верхнюю панель настроек.
Откройте палитру кистей и нажмите на маленькую стрелку справа. Откроется меню, в котором выберите строчку – «Загрузить кисти» (load brushes) . В диалоговом окне указываете место, где находятся скачанные кисти и внизу — тип файла (ABR) .
Нажимаете кнопку «Загрузить» и видите ваши кисти в палитре кистей программы.
Выбираем любую кисть из этого набора и устанавливаем цвет переднего плана на черный («D»). Активируем маску и начинаем наносить мазки кистью вокруг лица девушки в разных направлениях. Вы можете изменять размер, положение, угол кисти в ее палитре (F5) .
Теперь мы получаем следующий результат:
Наконец, создадим Новый слой (Ctrl+Shift+N) или значок внизу панели слоев с согнутым краем листка)) и разместим его между фоновым слоем и слоем с лицом.
Кистью (brush tool) черного цвета на этом слое выполняем мазки вокруг лица девушки. В данном случае мы не удаляем части лица модели, потому что рисуем черной кистью не на маске, а на обычном слое.
В данном случае мы не удаляем части лица модели, потому что рисуем черной кистью не на маске, а на обычном слое.
Такой акварельный способ может добавить изюминки на ваше фото.
Вот мой результат этого примера:
Я надеюсь, вы узнали много нового о Масках слоя и поняли принцип их работы в Фотошоп. Удачи в творчестве!
Источник: http://www.photoshop-info.ru/c210-348.html
Маски в Photoshop
Рассмотрим использование масок в Photoshop на примерах. Маски позволяют редактировать выделенную область, при этом невыделенная часть изображения защищена от каких-либо изменений. Это могут быть фильтры, эффекты или изменение цвета, также без маски не обойтись при монтаже изображений.
Виды масок в Photoshop различны, их мы разберём ниже. А сначала нужно уяснить механизм работы маски схематически:
А сначала нужно уяснить механизм работы маски схематически:
Здесь мы можем редактировать белую область (фон), а закрашенная в чёрный цвет пчёлка-труженица защищена от изменений — её пикселы скрыты. Маску можно инвертировать, тогда мы сможем редактировать пчёлку, а фон, соответственно, будет защищён.
Однако маска может быть и полупрозрачной. Тогда инструменты рисования или фильтры смогут оказывать воздействие на защищённые области, но частично. Градации серого цвета — это частичная прозрачность. Чем светлее оттенок серого, тем сильнее воздействуют на этот участок инструменты редактирования.
Это означает, что чёрный цвет соответствует 100% прозрачности, а белый — полной видимости. Это схема работы масок, а назначение — управлять пикселами: скрывать их, защищая от изменений.
Если подвергнуть нашу картинку редактированию, к примеру, изменить цвет — то чёрная часть пчёлки останется неизменной:
Проще всего проиллюстрировать работу с масками на следующем примере. Для выделения объекта — нашей пчёлки, используем инструмент «Быстрое выделение» (Рис.1-2). Для выделения мелких деталей пчёлки выбираем кисть поменьше, или увеличиваем масштаб документа, пока не получим контур (бегущие муравьи) всего объекта.
Для выделения объекта — нашей пчёлки, используем инструмент «Быстрое выделение» (Рис.1-2). Для выделения мелких деталей пчёлки выбираем кисть поменьше, или увеличиваем масштаб документа, пока не получим контур (бегущие муравьи) всего объекта.
Затем включаем режим «Быстрая маска» кликнув по пиктограмме (Рис.1-1) или нажав клавишу (Q):
Рис.1. Быстрая маска: 1 — Включение-отключение режима «Быстрая маска»; 2 — Инструмент «Быстрое выделение».
Если нам понадобится инвертировать маску, делаем двойной клик по пиктограмме (Рис.1-1).
В появившемся окошке «Параметры» меняем местами выделенную и защищённую (маскированную) область, которая по умолчанию отображается красным цветом с непрозрачностью 50%.
И цвет и прозрачность можно изменять для визуального удобства:
А теперь можно спокойно редактировать объект, не опасаясь нанести вред остальной части изображения. Можно использовать любые инструменты рисования, а мы, для примера, воспользуемся фильтром «Размытие по Гауссу» (Фильтры — Размытие) для смягчения контура пчёлки:
Чем хороша «Быстрая маска»? Результаты воздействия фильтра будут сразу же отражаться в самом документе. Двигаем бегунок, увеличивая радиус размытия, и одновременно видим наступившие изменения выделенного нами объекта непосредственно в документе.
Двигаем бегунок, увеличивая радиус размытия, и одновременно видим наступившие изменения выделенного нами объекта непосредственно в документе.
А это готовый результат и изначальный объект, сравните (для наглядности — с белым фоном). Если требуется удалить фон, то сначала инвертируем выделение, для чего нажимаем комбинацию Shift+Ctrl+I (Выделение — Инверсия), а за тем клавишу Delete и заливаем белым цветом:
Т.к. выделение некоторых объектов может отнимать немало времени, в Photoshop предусмотрено сохранение масок (можно понимать: выделенных областей) в панели «Каналы». Там они хранятся в виде альфа-каналов.
Пиктограмма (Рис.2-2) позволит создать альфа-канал, а «кружочек» слева (Рис.2-3) — загрузить его на панель при следующем открытии этого документа:
Рис.2. Сохранение маски в панели «Каналы»: 1 — Альфа-канал; 2 — Сохранить маску; 3 — Открытие сохранённой маски.
Но эту маску (альфа-канал) можно будет применять и для других изображений в качестве трафарета.
Тот, кто уже имеет опыт работы с Photoshop, знает, что выделять некоторые области изображений бывает довольно затруднительно и трудоёмко. Для этого приходится перебирать разнообразные инструменты выделения. Но для различных ситуаций в Photoshop предусмотрены и разные виды масок. Их мы и рассмотрим дальше.
Растровая маска
Растровую (пиксельную) маску редактируют инструментами рисования и выделения. В качестве иллюстрации возьмём пример монтажа двух фотографий с авианосцем и самолётом-невидимкой. Готовый результат вы видите на второй картинке:
Создаём маску слоя с самолётом, выделив слой и нажав пиктограмму «Создать маску» на панели «Слои». Инструментом «Кисть» аккуратно закрашиваем лишнюю область вокруг объекта. Для этого выбираем подходящий размер кисти и устанавливаем чёрный цвет:
Если в процессе закрашивания обратить внимание на миниатюры слоя и его маски на панели «Слои», то видно, что изменяется только миниатюра маски. Мы увидим чёрную область скрытых пикселей, но они не удалены в самом слое.
Если бы мы просто стирали их инструментом «Ластик», то они были бы потеряны безвозвратно. А с помощью маски мы можем их вернуть. Что означает: если мы случайно сотрём часть объекта (самолёта), то сможем восстановить утраченные пикселы. Для этого нужно лишь пройтись по этому месту кистью белого цвета!
Вспоминаем схему: чёрный — полная прозрачность, белый — полная видимость. Вывод: маски не удаляют пикселы, а лишь ими управляют, или скрывают их. Эту особенность успешно применяют при создании коллажей.
Векторная маска
Векторная маска ограничивает в слое чёткую фигуру, и применяют её для объектов с резкими границами. При этом она не зависит от разрешения изображения. Как и ко всем векторным объектам к ней можно применять стили. Можно, например, моментально наделать декоративных элементов (кнопок, панелек), которые смогут украсить сайт.
Для создания векторной маски используют инструменты «Фигура» или «Перо». При помощи инструмента «Перо» можно довольно быстро вырезать фигуру человека с фотографии или, как в нашем примере, автомобиль:
При помощи инструмента «Перо» можно довольно быстро вырезать фигуру человека с фотографии или, как в нашем примере, автомобиль:
Для выделения объекта удобно увеличивать масштаб изображения. Опорные точки (узлы) необязательно расставлять плотно, их всегда можно добавить инструментом «Перо+», а затем вытянуть дугу на этом отрезке. Таким образом, легко прорисовать линию любой округлости и кривизны.
После того, как контур объекта замкнётся, создаётся маска. Для чего нужно нажать, уже знакомую нам, пиктограмму в панели «Слои».
Один и тот же слой может содержать и растровую, и векторную маски одновременно. Это бывает необходимо в некоторых случаях, например, при создании коллажей со сложными объектами. Однако можно запросто удалить ненужную маску, или растрировать векторную.
В панели «Маски», передвинув бегунки, можно изменить плотность или сделать растушёвку края объекта (Рис.3-3). А переключатели (Рис.3-2) служат для выбора между векторной и растровой (пиксельной) масками:
Рис. 3. Панель «Маски»: 1 — Вызов панели; 2 — Переключатели масок; 3 — Плотность и растушёвка.
3. Панель «Маски»: 1 — Вызов панели; 2 — Переключатели масок; 3 — Плотность и растушёвка.
Если до сих пор мы имели дело со слоем-маской, то теперь пришло время узнать, что маска может влиять на несколько слоёв сразу.
Обтравочная маска
Обтравочная маска действует на слои, расположенные выше самого слоя с маской. При этом его защищённая область будет распространяться на нижние слои документа. Для примера вставим портрет девушки в рамку, да так, чтобы отсечь лишние кромки с портрета:
Выделим инструментом «Прямоугольная область» внутреннюю часть рамки на втором изображении. Далее жмём Ctrl+J (Слои — Новый — Скопировать на новый слой), тем самым копируем выделение в новом слое.
Далее копируем портрет на изображение с рамкой. Естественно, размер портрета не подошёл. Поэтому жмём Ctrl+T (Редактирование — Свободное трансформирование), и тянем за углы появившейся вокруг портрета рамочки, подгоняя портрет под нужный размер. Если это делать с нажатой клавишей Shift, то сохранятся пропорции ширины с высотой:
Часть портрета выступает за рамку, и нам нужно отсечь всё лишнее. Кликаем правой кнопкой мыши по верхнему слою (Слой 3), а в открывшемся меню выбираем «Создать обтравочную маску».
Теперь всё в порядке. Содержимое всех слоёв, расположенных выше Слоя 2, будет усекаться по маске. Название слоя с обтравочной маской подчёркивается (Слой 2), а миниатюры слоёв, расположенных выше, будут иметь отступ и оснащаются стрелочкой.
Все примеры из данного урока демонстрируют только общие принципы работы с масками. Но вы научитесь использовать маски профессионально, освоив следующий видеокурс.
Источник: http://WebmasterSam.ru/grafika-photoshop-maski.html
Как создать портретный эффект маски в Photoshop
В данном руководстве я расскажу вам, как создать эффектную иллюзию портрета. Руководство охватывает простые техники, которые я использовал, чтобы создать маску на основе фотографии собственного лица. Давайте приступим!
1. Создайте фоновый градиент
Шаг 1
Создайте новый документ с учетом данных характеристик.
Шаг 2
Активируйте инструмент Gradient Tool (G). Вам необходимо кликнуть и удержать Paint Bucket Tool, чтобы увидеть его.
Затем кликните на длинный прямоугольник градиента в верхнем левом углу, чтобы откорректировать цвета.
Шаг 3
В Gradient Menu кликните под длинным прямоугольником где-то посередине и остановитесь.
Это должно выглядеть вот так:
Шаг 4
Двойной клик на ведре с краской слева, чтобы открыть меню выбора цвета. Введите #18ecf6 внизу и нажмите ОК.
Шаг 5
Введите другие значения: #e3e3e3 посередине и #544540 справа. Ваш градиент должен выглядеть вот так:
Шаг 6
Наконец, расширьте точки посередине ближе к концам (маленькие кружочки под шкалой).
Шаг 7
Перетащите градиент из верхнего правого угла в левый нижний угол, и у вас получится что-то вроде этого:
2. Расположение модели
Теперь, когда вы настроили фон, вам необходимо поместить фото модели и приготовиться к ее редактированию.
Шаг 1
Откройте файл с моделью и разместите в документе. Назовите его Model.
Шаг 2
Теперь пришло время отделить модель от фона. Чтобы сделать это, используйте инструмент Quick Selection Tool (W) и установите вашу кисть на 35 пикселей.
Начните отделять тело модели от фона. Если отделение прыгает, и вы захватываете немного фона, просто вычистите его, удерживая кнопку Alt/Option и кликая на изображение.
Шаг 3
После того, как вы полностью отделили модель, нажмите на Refine Edge вверху изображения.
Скопируйте эти настройки в меню Refine Edge. Убедитесь, что View стоит на On Layers. По сути, это выводит слой с маской и лучшими краями.
Перед тем, как вы нажмете ОК, убедитесь, что зона волос выбрана правильно. Выбор волос бывает сложным, поэтому убедитесь в наилучшем выборе, используя настройки указанные ниже, и немного закрасьте область около внешнего края волос. Вы увидите, что выборка волос стала более детализированной.
Ваша модель должна быть похожа на это. Примечание: Refine Edge Tool экспортирует слой Model с маской и сделает оригинальный слой Model невидимым.
3. Создание маски
У нас есть фон и готовая модель, поэтому следующим шагом будет создание маски.
Шаг 1
Скопируйте слой с копией модели, нажав Command/Ctrl-J.
Правый щелчок мышки на новом слое, выбирайте Apply Layer Mask.
Шаг 2
Используя инструмент Pen Tool (P), начинайте вытягивать контуры маски. Я решил начать с нижней части челюсти и проложить путь вокруг головы ко лбу.
Не спешите с этой частью, убедитесь, что линии красивые и гладкие. Это маска, поэтому она должна быть идеальной.
Добавьте хорошую кривую линию на лбу, используя знания линии роста волос. Если вам необходимо удалить точку, удерживайте Alt/Option и нажмите на точку. Это позволит сделать «разрыв» на вашем пути, так что вы сможете сделать углы более жесткими, если это необходимо.
После того, как ваш путь перешел за линию лба, вы практически закончили с формой маски. Завершите путь, зарисовывая область вокруг руки и обратно вокруг нижней части челюсти, как показано на рисунке.
Шаг 3
Правый щелчок в любом месте по изображению, выбираем Make Selection.
Далее нажимаем М, опять правый щелчок и в этот раз выбираем Layer Via Copy. Назовите новый слой Maskи удалите слой под ним, из которого вы скопировали.
Шаг 4
С выбранным слоем Mask нажмите Command/Ctrl-T, чтобы преобразовать этот слой. Поверните его немного, перетаскивая один из углов, и опустите его, как показано. После того, как он станет в нужном месте, нажмите клавишу Enter.
Шаг 5
Далее мы собираемся добавить немного света в начало маски, чтобы она выглядела как пластик. Нажмите на кнопку FX в нижней части панели Layers и выберите Bevel and Emboss.
Введите данные настройки и нажмите ОК.
Шаг 6
Время для создания отверстия, через которое пройдет струна. Создайте маску для этого слоя, нажав на кнопку mask в нижней части панели Layers.
Выберите инструмент Brush Tool (B) и сделайте кисть немного жестче с этими настройками. Убедитесь, что Opacity на 100% и цвет переднего плана черный.
Нарисуйте небольшой прямоугольник, как показано. Вы должны увидеть слой под ним.
Шаг 7
Маска идет вдоль красиво, однако нам необходимо удалить немного волос с краев маски. Выбрав слой с маской, удерживайте кнопку Command/Ctrl и кликните на иконке слоя. Это выберет внешний край всего слоя.
Нажмите S, чтобы активировать Clone Stamp Tool. Скопируйте эти настройки для кисти и сделайте opacity на 70%.
Чтобы клонировать штамп, начните с выбора гладкой области лба (как показано ниже), удерживая клавишу Alt/Option. Вы заметите, курсор изменится, просто нажмите на область, которую вы хотите клонировать. Далее, отпустите Alt/Option, нажмите на область, которую вы хотите клонировать далее. Повторяйте, пока область не будет красивой и гладкой.
Шаг 8
Далее нам необходимо придать глубину маске и сделать ее более реалистичной. Начните с выбора инструмента Rectangle Marquee Tool (M), перетащив прямоугольник на верхний край лба вот так:
Правый щелчок и выбирайте Layer Via Copy. Назовите этот слой Depth.
Далее щелчок на иконке Layer и выбирайте Clear Layer Style. Это позволит вам избавиться от Bevel и Emboss, которые здесь нам не понадобятся.
Разместите этот слой под слоем Mask.
Нажмите Command/Ctrl-T и переместите этот слой немного выше, справа от слоя Mask.
Используйте инструмент Eraser для удаления избытков по краям.
Наконец, выберите инструмент Burn и убедитесь, что он установлен на midtones, а Opacity составляет 30%. Выжигайте края постепенно, пока они не будут выглядеть, как на фото ниже.
Шаг 9
Последнее, что нам необходимо сделать, создать тень для маски. Источник света находится с правой стороны на фотографии, таким образом, тень будет падать влево. Создайте новый слой, назовите его Маска Shadow и переместите его ниже слоя Depth.
Используя тот же прием, что и ранее, удерживайте Command/Ctrl и кликните на иконке слоев. Это даст вам выбор всего слоя. Переместите выделение вниз и влево.
Убедитесь, что выбран слой с тенью маски и заполните это выделение черным. Вы легко это сделаете, выбрав черный цвет для переднего плана и нажав Alt-Delete. Снимите выделение, нажав Command/Ctrl-D.
Далее мы добавим Gaussian Blur к тени.
Добавьте маску к этом слою.
Последний шаг – убрать лишнюю тень, которую мы создали. Используя инструмент Brush, создайте кисть средней жесткости с параметром opacity на 100% и зарисуйте области, которые вам не нужны. По сути, единственная область, которая нам нужна, слева от маски. Я включил фотографию, на которой показана эта область (отображена в красном цвете).
4. Корректировка
Мы приближаемся к концу. Все, что нам необходимо, откорректировать несколько вещей перед завершением работы. Нам потребуется убрать лишнюю одежду в некоторых местах и брови с лица за маской.
Шаг 1
Начните с выбора маски на слое Model и удаления одежды на руке и пальца на заднем плане. Убедитесь, что у вас черная кисть и параметр Opacity 100%.
Следующее, сделайте то же самое со слоем маски, удаляя области вокруг руки и линию челюсти.
Шаг 2
Последний штрих для модели – удаление бровей за маской. Это создаст эффект, что за маской «человек без лица».
Используя мягкую кисть, клонируйте область над бровями, чтобы она была красивой и гладкой.
5. Создание струны
Пора заканчивать! Все, что осталось, создать струну для маски.
Шаг 1
Создайте новый слой выше остальных и назовите его String. Используя инструмент Pen Tool (P), нарисуйте красивую линию, как показано. Я решил, что лучше всего начать с задней части головы и перейти к отверстию для струны. Не забудьте протянуть ее сквозь пальцы.
Шаг 2
Правый щелчок, выбирайте Stroke Path.
Появится всплывающее меню. Выберите Brush. Это создаст штрих с текущими настройками вашей кисти. При необходимости, отмените и измените свою кисть по отображаемым ниже настройкам. Вернитесь в меню штриха, нажав P и правую кнопку мыши, как только ваша кисть была установлена.
Шаг 3
Создайте маску в слое String и почистите небольшую область около пальца. Еще одно место, которому потребуется маскировка, находится около отверстия для струны.
В заключении
Ну вот, все получилось! Вы успешно завершили урок и создали потрясающую иллюзию портрета. После изучения техник работы с масками, ознакомьтесь с пером и другими инструментами, которые вы можете применять к другим фото и будущим проектам. Экспериментируйте с фото, включая типографику, и пробуйте работать с моделями под разным углом.
Автор статьи : Tutsplus
Перевод статьи : Sayhi
Читайте также : Урок по рисованию пропеллера в Adobe Illustrator
Источник: http://say-hi.me/obuchenie/kak-sozdat-portretnyj-effekt-maski-v-photoshop.html
Маски в Фотошопе – Layer Mask [ч.1]
Эту статью я начал писать ещё в ноябре 2010-го года. Материал достаточно объемный, так что до конца доведен не был. Сегодня я достал старый текст, стряхнул с него пыль, и начал переписывать. Мы будем проникать в суть маски слой за слоем или, выражаясь иначе, маска за маской.
От самых простых масок, до самых не простых. Маска или маскирование присутствует в практически любой графической программе. Маска есть в Adobe Flash, Photoshop, Illustrator, InDesign. В Gimp, Corel Painter и Corel Draw.
Маска имеет разные название, где-то она называется Power Clip, где-то Clipping Mask или Clipping Path. Значения это не играет никакого, так как суть маски везде одинакова — часть изображения скрывается маской, либо помещается внутрь другого изображения.
И если мое последнее предложение вам ничего не сказало, то вот наглядный пример работы маски:
Читайте также
На изображение наложена простая маска в виде окружности. Маска скрывает остатки изображения. При этом остатки изображения не удалены, а скрыты.
Зачем в Фотошопе нужна маска ?
Поговорим о самой простой маске в программе Adobe Photoshop. К чему вот это нелепое маскирование, зачем оно нужно? Начиная работать в фотошопе преимущества маски были мне не очевидны.
И действительно, зачем использовать какие-то эффекты, сложности и опции, если все можно по старинке затереть ластиком? Зачем маски, если ненужную область можно выделить и удалить? У маски имеется лишь один минус. Как и любым умением, маской необходимо научиться пользоваться. Отложим этот минус в копилку ленивых, дальше идут плюсы.
Пользоваться маской очень просто. Для её создания достаточно сделать пару лишних кликов. Доводить до абсурда не надо. Маска это не предмет понта и не шкала крутости реального фотошопера. В некоторых ситуациях использование маски — перебор, в некоторых — необходимость. Главная цель маски — скрыть часть изображения или эффекта.
Допустим, в случае с изображением есть простая альтернатива — удаление графики. В случае эффекта такой альтернативы нет. Фотошоп использует маску везде, где это возможно. Маска не удаляет изображение, маска скрывает изображение. Это и есть самый толстый плюс работы с масками.
Допустим у нас имеется некое изображение, часть которого необходимо удалить. Хорошо, мы выделили область, удалили графику. Или подтерли её резинкой Eraser Tool. Получилось отлично, мы сохранили графику, конечно не в формат PDF, а в какой нибудь JPG, это же значительно круче.
Прошел день, минула ночь, мы открываем фотошоп с новыми невероятными идеями, и оказывается, что значительно интереснее было бы обработать картинку иначе. Вот этот самолет, зачем мы ему удалили крыло? Надо вернуть, и где же наша History? Все поезд ушел. И хорошо если мы оставили оригинал. Но работать придется с самого начала.
Сколько масок в Adobe Photoshop?
В Фотошопе 3 вида масок и если вы знаете четвертый, срочно напишите об этом в комментариях, возможно я пересмотрю свои взгляды. Фотошоп обзывает эти виды маскирования следующим образом:
- Layer Mask
- Vector Mask
- Clipping Mask
Многие ошибочно относят Quick Mask к традиционным маскам, но схожее название не делает Quick Mask маской, если вы понимаете о чем я.
Нет, конечно, если включить опцию Quick Mask, в Фотошопе появляется красное затемнение которое так забавно стирается инструментом Brush Tool и все это очень похоже на маску, но к маскам это не имеет никакого отношения. Quick Mask — это инструмент выделения и на это указывает все. Во первых, он ничего не скрывает, а только выделяет.
А во вторых, он даже находится в меню Select, отдельно от других масок, которые находятся в меню Layer. Область выделения с какой-то стороны промежуточный этап, так как выделение легко преобразовать в маску. Но это ещё не маска.
Вы уже поняли, маски Adobe Photoshop можно добыть через меню слои Layers — Layer Mask / Vector Mask / Create Clipping Mask. Логично, ведь маски применяются к слоям в Фотошопе. Кроме этого рулевого способа по программе Photoshop раскидано множество шорткатов, речь о которых пойдет позже, а сейчас переходим к главному.
Маски слоя в Фотошопе (Layer Mask)
Вы уже поняли, что маска как бы скрывает изображение. При этом изображение не удалено. Оно прекрасно себя чувствует под маской, и сейчас я научу вас особой магии по созданию маски в фотошопе. Открываем в Фотошопе подходящую для этого картинку, выбираем инструмент выделения Polygonal Lasso Tool и выделяем центральный квадрат с надписью.
Сразу говорю, изображение не мое, а найдено в интернете. Предположим, нам необходимо заменить задний фон на что-то другое, плюс навести красоту. Аккуратно выделяем объект огибая все неровности. Для ускорения выделения нажимайте клавиши ALT и SHIFT. Это позволит вам прибавлять и удалять области выделения не теряя выделенного.
Почитайте за одно мою статью о добавлении и удалении областей выделения Add, Subtract, Intersect и Exlude в Фотошопе. Написана она применительно к векторным инструментам, но инструменты выделения в этом плане ничем не отличаются. Если вы открыли картинку в Фотошопе, то её изображение является заблокированным задним фоном.
В данном режиме работать с графикой практически невозможно, большинство необходимых опций заблокировано. Сделайте двойной клик по слою, или нажмите Layer > New > Layer from Background Если у вас нет палитры слоев Layers и вы вообще не понимаете о чем речь, нажмите Windows > Layers Нажимайте OK.
Теперь заблокированный задний фон превратился в нормальный слой с которым можно работать. Выделение, надеюсь, вы не отменили? Переходим к главному, создаем маску.
Создание маски в Фотошопе
В среднем уроке по маскам в Фотошопе вас бы отослали к шорткату, находящемуся в палитре Слоев Layers. Считаю этот подход неверным. Вместо «быстрых» шорткатов обратимся к истокам. Открываем Layer > Layer Mask и разберемся в выпадающем меню:
Reveal All при создании маски
Открывает всю область маски. Проще говоря создает пустой белый лист. Маска создана, но никакой информации на ней нет. Подобные маски часто создаются наперед, для последующего ручного скрытия какой-то графики.
Hide All при создании маски
Прячет весь слой полностью. Создает черную маску, которая полностью скрывает изображение. Её можно применить, если слой графики на данный момент вам не нужен, работа с маской заключается в том, что вам необходимо вначале скрыть изображение, а затем часть графики открыть. Во всяком случае у меня такие ситуации возникали часто.
Reveal Selection при создании маски
Оставляет выделенную область открытой и скрывает все, что находится за её пределами. Именно этот шорткат установлен в палитре слоев Layers.
Hide Selection при создании маскиСкрывает выделенную область и, соответственно, оставляет не скрытой все остальное. Обратный эффект по сравнению с Reveal All.
From Transparent при создании маскиА эта интересная опция делает вот что. Если у вас на слое имеются невидимые области, настройка From Transparent скрывает их под маской. Для чего, если область и так невидима? При активной работе возникают разные ситуации.
Например поверх имеющегося слоя вам понадобится перетащить другой слой, но таким образом, чтобы и он не задевал невидимые области. В этом случае быстрее всего было бы создать маску на невидимые области первого объекта, и скопировать их на второй. Я взял обычный ластик, выбрал гранжевую кисть и затер края нашей графики.
Конечно, выделять никакие области при этом не нужно. Layer > Layer Mask > From Transparent сам найдет невидимые области и поместит их в маску. И вот вам для примера рабочая ситуация. У меня есть фигура человека.
Мне необходимо поместить её внутрь рваной фигуры FIRE так, чтобы края человека, не выходили за пределы краев FIRE. Ок, я копирую фигуру человека на рабочую область, и присваиваю ему маску слоя с табличкой FIRE.
Быстрый способ создать маску
Перейдем к тому, с чего начинаются и чем кончаются большинство статей о маске в фотошопе. Конечно, наиболее популярная опция создания маски — Reveall Selection.
Источник: http://hronofag.ru/2011/02/13/mask-in-photoshop/
Уроки Фотошопа
Всем привет! Решил собрать мои уроки Фотошопа в одно место. Ниже вы найдете 29 бесплатных, пошаговых видеоурока по Фотошопу для начинающих на русском общей продолжительностью более 2-х часов. Из уроков вы узнаете как начать работать в Фотошопе с нуля.
Содержание статьи:
1. Фотошоп для начинающих с нуля
2. Слои в Фотошопе
3. Как выделять в Фотошопе
4. Слой маска в Фотошопе
Обратите внимание! Фотошоп очень часто обновляется. По этой причине нет смысла делать уроки Фотошопа для какой-то определенной версии. Представленные ниже уроки Фотошопа были записаны в более ранней версии Фотошопа, но они на 90% совместимы с более поздними версиями.
Уроки разбиты на 3 группы:
Группа 1: Фотошоп для начинающих с нуля. Здесь я собрал уроки Фотошопа, которые будут полезны тем, кто приступает изучать Фотошоп с нуля. Группа состоит из 10-ти видеоуроков по Фотошопу для чайников. Если вы только начинаете знакомство с Фотошопом, начните пошагово проходить уроки из этой группы.
Группа 2: Слои в Фотошопе. Группа состоит из 5-ти видеоуроков по Фотошопу. В уроках этой группы я пошагово объясняю как работать со слоями в Фотошопе. Вы узнаете что такое слой. Научитесь создавать и удалять слои. Для начинающих, уроки из этой группы, будут крайне полезны, умение пользоваться слоями один из ключевых навыков которым необходимо овладеть с самого начала.
Группа 3: Как выделять в Фотошопе. Обучение Фотошопу с нуля обязательно включает умение выделять в Фотошопе. Ниже вы найдете 15 великолепных видеоуроков по Фотошопу, которые посвящены выделениям и маскам. Когда вы научитесь выделять в Фотошопе ваш творческий потенциал раскроется еще больше.
Если вы хотите разобраться как пользоваться Фотошопом, пошагово проходите 29 бесплатных урока по Фотошопу.
Если вам понравятся мои бесплатные уроки Фотошопа для начинающих с нуля, у меня есть платный курс по Фотошопу для более продвинутого уровня. Предлагаю вам ознакомится с ним. Вот ссылка на страницу курса.
Надеюсь мои уроки Фотошопа придутся вам по душе. Я старался )
Фотошоп для начинающих с нуля
Урок по Фотошопу #1. Где скачать Фотошоп. Какой версией пользоваться. Какой язык интерфейса выбрать? Русский или английский?
Урок по Фотошопу #2. Как сделать сброс настроек в Фотошопе. Сделать настройки по умолчанию. Как сбросить настройки инструментов в Фотошопе.
Урок по Фотошопу #4. В этом уроке начинаем изучать рабочие пространства. Вы узнаете что это такое, зачем они нужны. Мы научимся настраивать рабочее пространство. Научимся работать с палитрами.
Урок по Фотошопу #5. Этот урок является продолжением предыдущего урока. Продолжаем изучать рабочие пространства. В этом уроке будет показано, как сохранять, удалять и сбрасывать рабочие пространства. Из уроков про рабочие пространства вы узнаете как настраивать Фотошоп под себя.
Урок по Фотошопу #7. В этом уроке мы еще дальше зайдем в изучении компьютерной графики, мы начнем работать с растровыми изображениями в Фотошопе. Растровые изображения являются прерогативой Фотошопа. Я познакомлю вас с концепцией растровых изображений. Разобравшись с этой темой вы станете по настоящему ценным профессионалом.
Урок по Фотошопу #8. Растровые объекты требуют к себе деликатного отношения. Не правильно обращаться с растровыми объектами вы потеряете качество изображения. В этом видео я научу вас как можно избежать этих неприятных артефактов при трансформации, заключая растровый объект в смарт-объект.
Урок по Фотошопу #9. В этом видеоуроке мы будем работать со строчным текстом в Фотошопе. При работе строчный текст используется часто. Я покажу самые базовые моменты о которых должен знать каждый новичок.
Слои в Фотошопе
Слои в Фотошопе без сомнения являются одним из самых важных аспектов. Слои в Фотошопе настолько важны, что они имеют собственную палитру и для них специально существует отдельный, большой пункт в верхнем меню.
Научитесь пользоваться слоями в Фотошопе просматривая наши уроки Фотошопа. Если вы начинающий, вы должны понять как работают слои в Фотошопе с первых дней обучения. Наши уроки Фотошопа помогут вам понять слои в Фотошопе очень быстро. Ниже представлено 4 урока по Фотошопу созданных для того, чтобы научить новичков всему необходимому при работе со слоями в Фотошопе.
Урок по Фотошопу #10. Не разобравшись в послойной структуре PSD-файла вам будет очень сложно работать в Фотошопе. PSD — это родной формат для Фотошопа. В этом уроке я объясню как устроен PSD-файл.
Урок по Фотошопу #12. В этом уроке мы продолжим изучать концепцию слоев в Фотошопе. По прохождении урока вы еще больше полюбите слои в Фотошопе.
К вам начнет приходить понимание, на сколько слои удобны и оптимизируют работу в Фотошопе.
Пока мы не будем создавать грандиозный проект, напротив, на очень простых примерах и пояснениях мы продолжим разбираться в этой, новой для вас теме.
Урок по Фотошопу #13. В этом уроке вы узнаете как создавать и удалять слои. Поверьте, это не так просто, как звучит. Мы разберем не только базовые возможности, но пойдем в тонкости и максимально оптимизируем это навык.
Урок по Фотошопу #14. В этом уроке мы поговорим про особый слой, который называется Background. У него есть несколько особенностей. Такой слой может быть только один.
Вы не можете изменять его порядок в стопке слоев, он всегда находится снизу. У этого слоя у вас не получится изменить режим наложения или непрозрачность. Так или иначе, у вас всегда есть возможность преобразовать слой Background в обычный слой.
Нужно хорошо разобраться в этих нюансах чтобы не путаться.
Как выделять в Фотошопе
Умение создавать выделения и маски один из важнейших навыков в Фотошопе. Например, когда вы хотите поменять цвет глаз или удалить ненужные вещи с изображения вам нужно выделить эти объекты. Выделив объекты вы будете воздействовать только на них, а не выделенные объекты останутся нетронутыми.
Если вы не знаете как выделять в Фотошопе, то эти уроки Фотошопа, то, что вам нужно. Эта коллекция уроков хороший ресурс для новичков или тех, кто оттачивает навыки владения Фотошопом.
Ниже представлено 15 качественных уроков Фотошопа посвященных выделениям и маскам.
Урок по Фотошопу #15. Adobe Photoshop предлагает много инструментов для выделения объектов, а именно: Quick Mask, Rectangular marquee, Elliptical marquee, Lasso, Polygonal Lasso, Magnetic Lasso, Magic Wand, Color Range и другие. Зачем же нужно выделение? Смотрите видеоурок и узнаете.
Урок по Фотошопу #16. В Фотошопе существует ряд общих операций для выделениями. Объединение, вычитание, вычитание пересечений и т.д. Данные техники нужны постоянно. В этом видео вы получите полную инструкцию как это работает.
Урок по Фотошопу #17. Как было сказано выше, в Фотошопе огромное количество инструментов для создания выделений. Все эти инструменты разбиты на группы. В этом видео мы рассмотрим группу геометрических инструментов выделения.
Урок по Фотошопу #18. До сих пор, в нашем путешествии по инструментам выделения, мы рассмотрели принципы и геометрические инструменты выделения такие как Rectangular Marquee Tool и Elliptical Marquee Tool.
Rectangular Marquee Tool позволяет нам легко выделить прямоугольные и квадратные области, а Elliptical Marquee Tool позволяет нам выделять круглые и овальные области.
Но что если перед нами стоит задача выделить что-то более сложной формы чем прямоугольники и круги? В этом и следующем уроках мы будем учиться выделять объекты сложных форм, такие как люди, предметы интерьера, автомобили и т.д. Начнем с инструментов группы Lasso в этом видео.
Урок по Фотошопу #19. В этом видео мы посмотрим на алгоритм работы инструмента Magic Wand (Волшебная палочка). Magic Wand Tool позволяет выделять области с похожим цветом. В большинстве ситуаций чтобы создать выделение с помощью Magic Wand вам достаточно сделать клик мышкой, но есть важные нюансы и вариации которые мы рассмотрим в этом видеоуроке.
Урок по Фотошопу #20. В предыдущем уроке мы изучили работу инструмента Волшебная Палочка. В этом уроке мы рассмотрим Quick Sellection Tool. Этот инструмент похож на Волшебную Палочку, но в Фотошопе появился в более поздних версиях и более продвинутый.
В отличии от Magic Wand Tool, Quick Sellection Tool умеет распознавать не только похожие цвета, но и похожие текстуры что дает более точный результат в распознавании границ объектов. Еще одно большое отличие данного инструмента от Magic Wand Tool в том, что мы работаем им как кистью.
Смотрите видеоурок и все увидите сами.
Урок по Фотошопу #21. В этом видеоуроке мы изучим команду Color Range и поймем почему она так хороша для создания выделений основанных на тоне или цвете. Color Range эффективный и простой способ выделять в Фотошопе объекты с разными цветами. Как и для других инструментов выделения, время, затраченное на освоение этой команды, окупается очень быстро.
Урок по Фотошопу #22. Иногда вам нужно подредактировать выделение после того, как оно уже создано. В этом вам помогут техники показанные в данном видеоуроке. Перемещение, трансформация и скрывание выделения бывает очень полезно. Смотрите видеоурок и вы научитесь это делать.
Урок по Фотошопу #23. Для большей гибкости и эффективности вашей работы, разработчики Фотошопа предусмотрели ряд операций для комбинирования инструментов выделения. Когда вы пройдете этот урок ваша продуктивность в Фотошопе станет еще больше.
Слой маска в Фотошопе
Предыдущие 9 видеоуроков по Фотошопу были посвящены выделениям. Следующие 6 уроков посвящены маскам.
Выделение можно сохранить в альфаканал. Альфаканал хранит в себе выделение в виде черно белого изображения называемым маской. Маска это инвертированное выделение. Маска покрывает не выделенную область изображения и защищает от любого воздействия и редактирования. Вы можете конвертировать хранящиеся в альфаканалах маски обратно в выделения посредством загрузки альфаканала в изображение.
Урок по Фотошопу #24. Как уже говорилось выше, маска это инвертированное выделение. В этом уроке я помогу вам понять эту концепцию.
Урок по Фотошопу #25. Урок по Фотошопу #26. Уроки #25, #26 раскрывают тему масок в Фотошопе очень подробно. Маски слоя один из самых важных инструментов в Фотошопе. Если говорить в первом приближении, они делают часть слоя невидимым, а часть слоя видимым.
Большим преимуществом использования масок слоя является то, что они позволяют работать с изображениями недеструктивно, это означает что они не уничтожают пиксели на изображении. Маски слоя управляют видимостью слоя, группы или корректирующего слоя. Когда маска слоя полностью белая, слой полностью видимый.
Когда маска слоя полностью черная, слой полностью невидимый.
Урок по Фотошопу #27. В этом видео речь пойдет о быстрой маске (Quick Mask). Как вы, вероятно, догадываетесь, из названия, быстрая маска в Фотошопе позволяет вам создавать и редактировать выделения быстро.
У быстрой маски есть свои плюсы и минусы. В некоторых случаях, например, для визуализации выделения Быстрая Маска крайне удобна. Но есть моменты где быстрая маска не даст вам желаемого результата.
В этом видеоуроке я помогу вам разобраться в принципах работы быстрой маски в Фотошопе.
Урок по Фотошопу #28. Обтравочные маски в Фотошопе это мощный способ контролировать видимость слоя, в этом смысле обтравочные маски похожи на маски слоя.
Видимый результат работы этих двух видов масок может не отличаться, но маски слоя и обтраыочные маски очень разные.
Маска слоя использует черный и белый цвета, чтобы отображать или скрывать части слоя, а обтравочная маска использует контент и прозрачность одного слоя чтобы управлять видимостью другого. Посмотрим как это работает!
Урок по Фотошопу #29. Подводя итог к теме масок в Фотошопе стоит уделить внимание двум небольшим но важным опциям. Опция Fither и опция Anti alising.
Я делал эти уроки Фотошопа такими, каких не хватало мне, когда был чайником в Фотошопе. Уверен, что эта серия пойдет многим на пользу. Уверен, что если вы внимательно изучите мои уроки Фотошопа ваш уровень владения Фотошопом вырастет очень сильно. Не забывайте, что у меня есть пошаговый курс по Фотошопу продолжительностью 4 часа 30 минут. Ссылка на курс.
Источник: https://romapad.ru/uroki-fotoshopa/
Desert Life Design и как сделать обтравочную маску в Photoshop, включая простые инструкции
4 простых способа создания обтравочной маски в Photoshop
Как партнер Amazon, мы зарабатываем комиссионные с соответствующих покупок . Обратите внимание, что все мнения, которые мы (Desert Life Design) выражаем на этом веб-сайте, являются нашими собственными и отражают то, как мы использовали продукты или взаимодействовали с ними.
Обтравочные маски легко создавать в Photoshop
, Дуг Мартин
Desert Life Design ™
Обтравочная маска — один из моих любимых вариантов Photoshop, а также один из моих любимых, когда я использую InDesign.Обтравочная маска в Photoshop — это когда один слой замаскирован внутри другого слоя.
Чтобы сделать обтравочную маску, вам понадобятся два соприкасающихся слоя, один поверх другого (см. Вкладку «Слои» на изображении выше).
Вам нужно два слоя для обтравочной маски
Чтобы сделать обтравочную маску в Photoshop, вам понадобятся два слоя. Слои должны соприкасаться, причем один слой должен быть поверх другого.
Обтравочная маска всегда будет применяться к верхнему слою, а нижний слой становится маской.
После прочтения инструкции посмотрите мои примеры
Прочтите ниже простые способы создания обтравочной маски, а затем посмотрите мои примеры. Я намеренно сделал свои примеры яркими и, возможно, безвкусными. Они предназначены только для иллюстрации, а не для примеров отличных дизайнерских приемов.
Когда вы посмотрите на мои примеры обтравочных масок (см. Ниже), вы увидите, что я использовал большой жирный шрифт для маскировки изображения. В этом случае я разместил шрифт на нижнем слое, а изображение — на слой прямо над ним.
Другой пример показывает форму сердца, вырезающую изображение моего питомца. Как и раньше, я разместил фигуру на нижнем слое и изображение выше.
Как сделать обтравочную маску в Photoshop
Есть как минимум четыре способа сделать обтравочную маску в Photoshop. Сюда входят:
1.
Выберите слой, который вы хотите замаскировать. Щелкните правой кнопкой мыши и выберите Создать обтравочную маску из раскрывающегося меню.
Это метод, которым я пользуюсь чаще всего — я считаю его быстрым, легким и удобным.
Или вы можете …
2.
Выберите слой, который вы хотите замаскировать. В строке меню щелкните Layer . В раскрывающемся меню выберите Создать обтравочную маску .
Или вы также можете …
3.
Наведите указатель мыши на линию, соединяющую два слоя, и нажмите Alt (или клавишу Option на Mac). Указатель изменится на значок обтравочной маски с двумя перекрывающимися кругами.Затем щелкните мышью .
Или вы можете попробовать комбинацию горячих клавиш …
4.
Выберите слой, который вы хотите замаскировать. Используйте комбинацию клавиш Alt + Ctrl + G
Обтравочные маски предлагают множество творческих возможностей
Маски для клипсования просты в изготовлении, и они открывают двери в мир творческих возможностей. Вы можете использовать несколько обтравочных масок для создания красивых комбинаций.
Однако основным фактором для всех обтравочных масок является то, что вам нужно два прилегающих слоя.Верхний слой будет обрезан или замаскирован за нижним слоем.
Обтравочные маски требуют двух слоев. На нижнем слое будет текст или фигуры, которые будут удерживать изображение. Верхний слой будет содержать изображение, которое вы хотите поместить в нижний слой.
Один из способов создать обтравочную маску — выбрать верхний слой. Щелкните правой кнопкой мыши, затем выберите «Создать обтравочную маску» в раскрывающемся меню.
Маска, такая как шрифт в моем примере, может быть любого цвета.
Эта книга даст вам ценную информацию о том, как добиться успеха в вашей творческой карьере.
Другой способ создать обтравочную маску — выбрать «Слой» в строке меню, прокрутить вниз и выбрать «Создать обтравочную маску».
Вы можете сделать обтравочную маску любой формы. В приведенном выше примере я использовал сердце. Над слоем с фигурой я добавил слой с изображением.
После этого я использовал Layer Effects, чтобы добавить Outer Glow к форме.
Обтравочная маска в фотошопе | Слой-маска в фотошопе
Обтравочная маска Photoshop | Лучшие факты в обтравочной маске и маске слояОбтравочная маска Исследования в Photoshop показывают, что более 35% онлайн-покупателей хотят видеть товар на белом фоне. Но для профессионального фотографа захват всех изображений на белом фоне может оказаться действительно сложной задачей.На самом деле не имеет значения, используете ли вы фотографии для печати или в цифровом формате, главное — это внимание. Главное — внимание к деталям. Поскольку технологии развиваются, и люди становятся все умнее и умнее день ото дня, теперь им требуются более качественные изображения. Та же формула применима и к вашему клиенту. Если вы можете привлечь внимание клиента, то успех — лишь вопрос времени.
С помощью обтравочной маски Photoshop вы можете привлечь клиентов изображениями. Это действительно хороший метод.Бизнесмены со всего мира используют этот метод для расширения своего бизнеса. Вы также думаете узнать об обтравочной маске Photoshop? Вы тоже хотите развивать свой бизнес? Тогда это очень полезная статья для вас. Прочтите его внимательно и примените в своей профессиональной жизни. Эта статья расскажет вам, что такое обтравочная маска в Photoshop и как сделать обтравочную маску в Photoshop. Вы также узнаете, как использовать обтравочную маску в Photoshop. Итак, начнем.
обтравочная маскаЧто такое обтравочная маска Photoshop?
Обтравочная маска очень похожа на функцию маски слоя в Photoshop.Определение обтравочной маски Photoshop можно описать так; маска, позволяющая накладывать маску. Покрытие секции позволяет без промедления накладывать вуаль на множество слоев.
Само собой разумеется, что базовый уровень определяет пределы для общего сбора. В зависимости от вещества вашего базового слоя, на указанные выше слои будут влиять определенным образом. Ниже мы рассказали, как эффективно использовать обрезку обложек в Photoshop, чтобы вы могли придумывать все более инновационные наслоения при работе с фотографиями и настройками.
Разница между обтравочной маской Photoshop и маской слоя
Может быть, вы думаете, в чем разница между обтравочной маской и маской слоя? Обтравочная маска и маска слоя позволяют размыть определенный участок слоя. Но маска слоя Photoshop требует, чтобы вы выбрали именно тот раздел, к которому вы хотите применить маску. Если вы используете инструменты рисования, вы заполняете определенные области черным, белым или серым цветом, чтобы сообщить приложениям, что им делать. Теперь у вас может возникнуть вопрос: «В чем же тогда особенность обтравочной маски? «
Теоретически обтравочная маска использует различное содержимое слоев, чтобы указать, что маскировать на верхнем слое.Он может быть более эффективным, инстинктивным и интересным в использовании, чем маска слоя Photoshop. Хотите узнать, как сделать маску? Есть много творческих способов его применения. Мы обсудим это в более поздней части. Давайте двигаться вперед.
Как работает обтравочная маска в Photoshop
В Photoshop обтравочные маски являются эффективным способом управления видимостью слоя. В этом случае мы сравниваем обтравочную маску с маской слоя в предыдущей части. В конце работы иногда результат может быть таким же или относительно близким.Для создания обтравочной маски необходимы два слоя. Слой, который находится под ним, управляет видимостью слоя над ним. Другими словами, маска — это нижний слой. Слой над слоем обрезается до обложки.
Слой на основе контролирует разрешимость слоя над ним. В конце концов, базовый слой — это вуаль, а слой над слоем сокращается до покрытия. Вот почему люди предпочитают использовать Photoshop clipping Mask Multiple слоях.
Если базовый слой содержит реальную субстанцию (пиксели, формы или текст), субстанция на верхнем слое безошибочна. В любом случае, если какая-либо часть слоя на основе прямолинейна, в этот момент эквивалентная территория на слое выше будет закрыта. Это может показаться более запутанным, чем то, как действует покровный слой, но разрезание вуали так же просто в использовании. Как насчет того, чтобы мы сами сделали вырезную вуаль, чтобы с большей вероятностью увидеть, как они работают.
Использование обтравочных масок Photoshop для типографики
В этой части вы узнаете, шаг за шагом, как сделать обтравочную маску Photoshop для типографики . Давайте нырнем вперед.
На первом этапе вам нужно создать новый документ в Photoshop. Если вы собираетесь использовать его для веб-экспертов, предложите вам установить разрешение на 72. В следующей части введите желаемое слово. Укажите здесь, чтобы завязать узел; вы также можете использовать этот метод для заголовка вашего блога.
На следующем этапе вам нужно создать новый слой поверх вашего текстового слоя. Вы также можете создать новый слой, выбрав «Слой», затем «Новый», затем снова «Слой» (в верхнем меню) ИЛИ нажав на значок, который выглядит похожим листа бумаги лежит после мусора в правом нижнем углу панели слоев. Новый созданный вами слой будет пустым. Позже на этом новом слое можно будет нарисовать все, что угодно.
На следующем этапе: убедитесь, что ваш новый слой вне всяких сомнений представлен на доске слоев.На этом этапе вам нужно перейти в Layer, затем выбрать Create Clipping Mask . Самый простой способ — перемещаться между двумя слоями с помощью курсора, удерживая альтернативную клавишу (на Mac). Вы увидите, как вспрыгивает маленький болт, и когда вы щелкаете, он образует вырез в крышке.
Вот и все. Для новичка это тоже кажется довольно простым. Но когда вы используете его в коммерческих целях, вам нужно быть очень точным.
Теперь переходим к нашей сегодняшней главной теме;
Учебник по обтравочной маске в Photoshop.Прокрутите вниз, чтобы узнать его процедуру.
Учебник по обтравочной маске Adobe Photoshop
Как использовать маски слоя в Photoshop
В этом разделе я собираюсь показать вам, как создать обтравочную маску в Photoshop. Сначала вам нужно перейти в File. Затем выберите «Создать» и создайте новый квадрат. Будет создан документ Photoshop . Во-вторых, вам нужно выбрать инструмент «Прямоугольник», и после этой щели и одновременного перетаскивания вы должны удерживать клавишу Shift для создания квадрата.На следующем шаге просто установите Заливку на черный и измените обводку на «Нет».
На этом шаге вам нужно нажать Ctrl + J, чтобы сделать копию вашего черного квадрата, а затем создать сетку 5 × 5. Не забудьте убедиться, что квадраты расположены правильно. Затем перейдите к опции View, затем выберите Snap. Теперь это даст вам больше контроля и гибкости вашего квадрата для размещения.
Когда вы будете удовлетворены своей сеткой, вам нужно обозначить каждый из квадратов и щелкнуть символ новой группы в основании доски слоев, чтобы объединить их все вместе.Вы можете переименовать это собрание в «Квадраты».
На этом шаге откройте изображение, которое вы хотите настроить в Photoshop, и перетащите его наверху слоя в новый документ.
Удерживая нажатой клавишу Alt, щелкните линию перехода между квадратами и вашим изображением на доске слоев. Рядом с вашим слоем изображения должен появиться небольшой болт, демонстрирующий, что была создана обтравочная маска.
Наконец, вы можете использовать сочетание клавиш Ctrl + T для перемещения и измерения ваших фотографий по мере необходимости.
Также доступна опция изменения непрозрачности некоторых основных квадратов для получения более интересного эффекта мозаики. Вы можете щелкнуть по каждому конкретному квадрату в вашей группе. Затем измените прозрачность ползунка по своему усмотрению.
Это была его обучающая часть. Я надеюсь, что теперь у вас есть правильное представление о том, как маскировать в Photoshop. Продолжайте читать, чтобы узнать больше о Clipping Masking Photoshop.
МАСКА ДЛЯ ОБРЕЗКИ В ADOBE ILLUSTRATOR
Выше часть была для Photoshop.Но если вы хотите создать обтравочную маску с помощью Adobe Illustrator, то эта часть для вас, приятель. Возможно, вам покажется сложным создание обтравочной маски в Adobe Illustrator. Но это не так сложно, как вы думаете. Итак, приступим к ее процедуре.
Сначала выберите нужный файл и поместите его рядом с ожидаемым. Затем вам нужно выполнить маску с объектами, которые создаются в иллюстраторе с размещенным там объектом. Затем создайте предмет. Создайте предмет, который вам нужно использовать в качестве обложки, используя инструмент «Перо», чтобы создать форму или замкнуть путь.Делая вырез вуали, убедитесь, что предмет, который будет использоваться в качестве укрытия, имеет закрытую форму и находится в самой высокой точке запроса на штабелирование.
На следующем этапе с помощью инструментов выделения выделите размещенное изображение вместе с формой. Затем нажмите Shift, чтобы добавить объект к выделению. Позже для создания обтравочной маски используйте сочетание клавиш CTRL + 7, если вы пользователь Windows. Command + 7 — опция для пользователя MAC. Это оно. Это была процедура. Я хочу сообщить вам еще одну вещь, если вы хотите отключить обтравочную маску.Выберите «Объект», затем перейдите к параметру «Маска обрезки» и нажмите «Освободить».
Дополнительных бонусных советов для вас:
- Текст также можно использовать как обтравочную маску. Убедитесь, что над объектом расположено слово. Позже вы должны выбрать и текст, и объект, и выбрать объект, затем обтравочную маску, а затем сделать.
Давайте посмотрим на ключевые точки обтравочной маски Photoshop:
- Он дает вам разрешение на применение пикселей на слое или регулировку цвета и экспозиции.Он работает через корректирующие слои только для одного отдельного слоя, как и для всех слоев под ним.
- Пиксели отсеченного слоя или корректировки будут применены к любым непрозрачным пикселям в слое, к которому они привязаны.
Непрозрачные пиксели по существу образуют маску для одного или нескольких слоев, которые вы накладываете на нее.
Когда слой, к которому привязаны другие слои, отключен / скрыт, все обрезанные слои также будут автоматически скрыты.
Обтравочные маски можно создавать различными способами, самый простой из которых — выбрать слой, который вы хотите закрепить на слое ниже, а затем использовать сочетание клавиш Command + Option + G (Ctrl + Alt + G).
Чаще всего обтравочные маски используются для применения различных корректирующих слоев к определенному слою, а не ко всему изображению.
Обтравочные маски также очень полезны для удаления бахромы в вырезе объекта в составном изображении или для добавления текстуры к участкам сглаженной кожи, как показано в видео.
Бесплатные рамки обтравочной маски
Многие люди хотят знать, как найти бесплатные шаблоны обтравочных масок. Вы один из них? Если да, то этот Пара только для вас.Некоторые веб-сайты предоставляют обтравочную маску кадра. PINTEREST — лучший сайт для этой цели. Вы также можете попробовать PHOTOBUCKET и CREATIVEMARKET .
Обтравочная маска Интернет-служба
В сфере бизнеса вы не хотите рисковать. Именно поэтому вы можете воспользоваться услугами онлайн-сервиса обрезной маски. Многие веб-сайты предоставляют онлайн-услуги клиппинга . Учитывая некоторый факт, вы можете воспользоваться услугами по обрезке маски.Перед размещением заказа вы должны быть уверены, что они заслуживают доверия, они доставляют заказ вовремя, а также взимают плату в соответствии с вашим бюджетом, и, очевидно, их услуги должны быть качественными. Но перед оформлением заказа как можно узнать об их качестве. Тогда вы можете попробовать ClippingUSA. Потому что он предоставляет бесплатную пробную версию. Вы можете разместить бесплатную пробную версию прямо сейчас. CLIPPINGUSA предоставляют свои услуги вовремя. С другой стороны, еще и немного заряжает. Это явно соответствует вашему бюджету.Так что при желании воспользуйтесь онлайн-сервисом по вырезанию маски. Тогда ClippingUSA заслуживает одобрения.
Теперь позвольте мне закончить ответами на некоторые часто задаваемые вопросы.
QU: Почему не работает обтравочная маска?
AN: Для создания маски нужно использовать только один путь. Возможная причина может заключаться в том, что вы работаете с несколькими путями для создания одной маски. Иногда заблокированный слой может быть проблемой. Чтобы настроить какой-либо конкретный слой, вы должны сначала разблокировать его, нажав значок блокировки.
QU: Как обрезать слой в Photoshop?
AN: Есть простой способ применить технику обрезки слоев Photoshop. Для этого вам нужно использовать инструмент прямоугольной области, чтобы выбрать, какую часть вы собираетесь обрезать. После этого удалите все слои и вставьте скопированную часть на новый слой. Это похожая техника, когда вы хотите знать, как обрезать один слой в Photoshop. Это эффективный метод, когда вы хотите обрезать холст большего размера.
QU: Как сделать коробку в фотошопе?
AN: Чтобы создать коробку в Photoshop, откройте новое окно, нажав CTRL + N, или вы также можете создать на желаемом фоне. Перейдите к инструменту формы и выберите инструмент прямоугольник. Затем установите непрозрачность и цвет переднего плана и перетащите мышь на свое рабочее место.
QU: Как обрезать изображение в форме круга в Photoshop?
AN: Сначала откройте изображение, которое вы хотите обрезать. Создайте новый слой, перейдите к опции Elliptical Marque сверху и создайте круг.Удерживая Shift, вы можете перемещать круг.
Создание обтравочной маски текстового слоя в Photoshop
В этом уроке я буду использовать Photoshop CC, чтобы показать вам, как использовать технику обтравочной маски и применять ее к тексту . Обтравочная маска — это, по сути, способ использования разных слоев для вырезания части изображения или фотографии — , чтобы скрыть или замаскировать части изображения . Обтравочные маски можно использовать как для слов / текстовых элементов, так и для абстрактных форм.
Итак, поехали!
Откройте фотографию или иллюстрацию, которая содержит интересный фон и / или имеет много текстуры:
Выберите инструмент «Текст» в главном меню инструментов PS:
Я выбрал следующие настройки шрифта / текста:
Вероятно, будет лучше, если вы выберете шрифт, который будет немного коренастым.
Затем щелкните в любом месте фотографии и введите желаемое слово или слова.Вы можете перемещать текст с помощью инструмента «Перемещение» в меню инструментов Photoshop:
Затем создайте новый слой, щелкнув фоновый слой, чтобы выбрать его, а затем щелкнув маленький значок «Создать новый слой» в нижней части меню «Слои»:
Вот новый слой, который мы только что создали:
Выбрав новый слой, залейте этот новый слой белым цветом с помощью инструмента Paint Bucket, расположенного в главном меню «Инструменты» (мое меню «Инструменты» расположено вдоль вертикальной полосы в левой части окна PS):
Вот новый слой с белым фоном:
Щелкните и перетащите, чтобы переместить слои так, чтобы слой с частями головоломки (изображение) был выше, чем слой «T» или текстовый слой.Это гарантирует, что ваша фотография покрывает слово «головоломка» (или любое другое выбранное вами слово) и скрывает его от вашего представления в основной области просмотра Photoshop:
Убедитесь, что слой «кусочки пазла» (слой, содержащий вашу фотографию) выбран, затем щелкните правой кнопкой мыши. Появится длинное раскрывающееся меню.
Выберите «Создать обтравочную маску».
Это результат:
Довольно круто, да ?!
Я НИКОГДА не устаю от фотошопа.
О, также, если вам нужно переместить фотографию вокруг или в положение (за текстом), просто убедитесь, что слой фотографии все еще выбран, затем выберите инструмент «Перемещение», чтобы переместить фотографию по мере необходимости.
Вот несколько дополнительных эффектов, которые вы можете попробовать добавить в свой текст:
По-прежнему в меню «Слои» щелкните текстовый слой, чтобы выбрать его, и щелкните правой кнопкой мыши еще раз, чтобы открыть меню с различными параметрами.
- Выберите « Деформация текста », затем «Арка», чтобы обернуть текст вокруг чего-либо.Этот эффект можно использовать, например, в логотипе:
- Выберите « Параметры наложения » из раскрывающегося меню, затем нажмите « Обводка ». Чтобы изменить цвет контура текста и настроить другие аспекты, дважды щелкните слово «Обводка», чтобы открыть панель параметров (если она еще не отображается в правой части окна «Стиль слоя»).
Вы можете добавить более одного эффекта обводки, щелкнув маленький символ «+» справа от слова «Обводка».Узнайте больше о выделении текста с помощью техники обводки.Это обрисовывает ваш текст и может действительно помочь выделить текст:
Это результат: - Чтобы применить художественный фильтр к фотографии за текстом, щелкните этот слой (слой фотографии), чтобы сделать его активным. Затем перейдите в верхнюю часть экрана и выберите «Фильтр» и прокрутите вниз, пока не увидите «Галерея фильтров» и щелкните по нему:
Есть всевозможные замечательные спецэффекты, которые вы можете применить к своим творениям с помощью фильтра. Галерея.У Adobe есть отличная статья, в которой подробно рассказывается, как применять фильтры и работать с ними.
В этом примере я выбрал опцию «Мастихин» в меню «Художественный»:
В результате получается приятная мягкая обработка текста акварелью:
Я мог бы целыми днями заниматься удивительными творческими вещами, которые можно сделать с помощью текстовых эффектов Photoshop! Как насчет тебя? Есть ли какие-нибудь техники Photoshop, которые вам нравятся? Сообщите нам об этом в комментариях.А если вам нужны услуги по дизайну или веб-сайту, обратитесь к нам в Code Dragon Design & Development. Большое спасибо за чтение!
ИЛИ вы можете попробовать…
Или попробуйте это:
Теги: как создать обтравочную маску в фотошопефотошоп учебникPhotoshop Type tooltext и фото дизайн в Photoshopтекстовая обтравочная маска
Как поместить изображение внутри текста в Photoshop с помощью обтравочной маски
* Обновлено в декабре 2020 г. *
В этом коротком руководстве по Photoshop мы рассмотрим, как заставить изображение появляться внутри фрагмента текста.
Это очень популярный эффект, который создается с помощью обтравочной маски.
Мы будем использовать некоторый текст, чтобы замаскировать (или скрыть) части изображения, особенно части изображения за пределами текста.
Вот как будет выглядеть наше окончательное изображение.
Что такое обтравочная маска в Photoshop?
Обтравочная маска — это объект, например мазок кисти, форма или буква, форма которой маскирует изображение на другом слое, так что видны только те части изображения, которые находятся внутри обтравочной маски.Чтобы сделать обтравочную маску, нам понадобится два слоя. Форма на нижнем слое определяет то, что видно на слое над ним. Прозрачные пиксели нижнего слоя маскируют (или скрывают) содержимое слоя над ним. Это похоже на идею использования трафарета с краской или чернилами.
Приступим к маскировке!
1. Откройте изображение в Photoshop. Я использую пляжную сцену. Если вы хотите продолжить, вы можете бесплатно получить эту красивую фотографию Спенсера Уотсона на Unsplash.
2.Выберите инструмент «Горизонтальный текст» (ярлык T) и на панели параметров инструмента в верхней части экрана выберите шрифт. В этом случае для обрезки лучше всего подходит толстый сплошной шрифт. Я использовал семейство шрифтов Monserrat, стиль шрифта Black, размер 72 и сглаживание, установленное на сильное. Неважно, какой цвет вы используете для шрифта.
3. Щелкните изображение один раз, чтобы создать новый текстовый слой, и введите текст. Я набрал слово ПЛЯЖ. Обратите внимание, что на панели слоев был создан новый текстовый слой.
4. Используйте инструмент «Перемещение» (V), чтобы отцентрировать слово в середине изображения или над интересующей областью изображения. Вы можете изменить это позже, если вам нужно.
5. Перетащите новый текстовый слой под слой изображения. Мы собираемся вырезать изображение, используя форму только что добавленного текста. Чтобы создать обтравочную маску в Photoshop, объект или форма, которую мы обрезаем, должны находиться под изображением.
6. Убедитесь, что выбран слой изображения над текстом. Это очень важно! Щелкните значок меню «Гамбургер» в правом верхнем углу панели «Слои». Выберите в меню Создать обтравочную маску . Или используйте сочетание клавиш Alt + Ctrl + G (Windows) или Option + Cmd + G (Mac).
Обтравочная маска начинает действовать, и вы увидите, что буквы, образующие слово «Пляж», теперь заполнены изображением пляжа.
Все, что находится за пределами букв, теперь скрыто маской.
Обратите внимание на то, как на панели слоев появилась небольшая стрелка на слое изображения, а эскиз имеет отступ.
Это говорит нам о том, что слой изображения теперь обрезан до текстового слоя под ним.
Если необходимо, выберите инструмент «Перемещение» (V) и перемещайте изображение или текстовый слой, пока не получите части изображения, которые вы хотите видеть выровненными.
Уборка
Наша обтравочная маска успешно создана, но мы можем сделать еще несколько вещей, чтобы сделать изображение более интересным и провести общую уборку.
Сначала мы добавим слой белого под наше замаскированное изображение, чтобы не видеть прозрачные области.
1. Чтобы добавить слой под текущим слоем, щелкните текущий слой, в данном случае текстовый слой, затем, удерживая Ctrl (Windows) или Cmd (Mac), щелкните значок «Создать новый слой» в нижней части панель «Слои».
Новый пустой слой появится на панели «Слои» под текстовым слоем.
2. Щелкните образец цвета переднего плана на панели инструментов и убедитесь, что он белый.
Затем выберите инструмент «Заливка» (G), щелкните один раз на изображении, чтобы залить новый слой белым цветом.
Теперь ваше изображение и панель слоев должны выглядеть примерно так:
Как добавить тень к вашему текстуЧтобы немного приподнять текст со страницы и придать ему больше яркости! мы добавим тень к текстовому слою.
1. Выберите текстовый слой, чтобы сделать его активным, затем нажмите кнопку «Добавить стиль слоя» в нижней части панели «Слои» и выберите «Тень» во всплывающем меню.
2. В диалоговом окне «Стиль слоя» поэкспериментируйте с настройками, чтобы получить желаемый вид.
Я использовал следующие настройки, чтобы создать тонкую тень: Цвет тени — черный, непрозрачность — 25%, угол — 150, а расстояние, распространение и размер — 15, 10 и 20 пикселей соответственно.
Добавить последний фрагмент текста
Чтобы завершить это изображение, мы добавим еще один фрагмент текста над вырезанным текстом, чтобы он гласил: «Жизнь — это пляж».
1.Выберите инструмент «Текст» (T) и на панели параметров в верхней части экрана Photoshop настройте, как должен выглядеть ваш текст.
2. В этом примере я использую шрифт-скрипт под названием Lemonfish, который я купил на Creative Market, но вы можете использовать любой шрифт, какой захотите. Я установил размер 250 pt и ярко-оранжевый цвет.
3. Щелкните один раз в окне документа, чтобы добавить текст. Затем введите слова «Life is a». Используйте инструмент «Перемещение» (V), чтобы перетащить новый текст так, чтобы он выровнялся с левой стороны со словом «Пляж».Ваше окончательное изображение должно выглядеть примерно так:
Надеюсь, вам понравилось следовать руководству по Photoshop, в котором показано, как создать обтравочную маску с использованием текста.
Помните, что вы можете вырезать не только текст. Вы можете использовать любую форму или мазок кисти, а также вырезать и изображение с этим объектом.
Буду очень признателен, если вы поделитесь этим постом. Большое спасибо!
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Как создать обтравочную маску в Photoshop ~ Elan Creative Co.
Обновлено в январе 2018 года для Adobe Photoshop CC.
Обтравочная маска — это простой в использовании инструмент Photoshop, который поможет вам создавать уникальные макеты фотографий и эффекты типографики. Это руководство состоит из 2 частей: в первой части вы узнаете, как использовать обтравочную маску для добавления узоров к фигурам, а во второй части вы узнаете, как добавлять узоры и текстурирование в типографику.
Смотрите на YouTube
Узнайте, как использовать обтравочную маску в Photoshop и как добавлять узоры и текстуры в типографику на моем канале YouTube.
Пожалуйста, подпишитесь на мой канал, если вы хотите увидеть больше уроков по Photoshop и Illustrator.
Смотрите на YouTube.
Как создать обтравочную маску в Photoshop
Начните с создания нового документа в Photoshop. Вы можете выбрать нужный размер и разрешение.
Используйте инструменты фигур, чтобы создать нужную фигуру, или перетащите пользовательскую фигуру в новый документ.Убедитесь, что ваша фигура находится на новом слое.
Я собираюсь использовать инструмент Custom Shape , чтобы создать звезду.
Теперь перетащите изображение поверх формы. Перейдите на панель Layers и убедитесь, что слой изображения находится поверх слоя формы.
После того, как вы разместили изображение, перейдите к слою > Создать обтравочную маску (Alt + Ctrl + G).
Вот и все! Теперь ваша форма должна быть заполнена узором, текстурой или фотографией, которую вы использовали.
Используя эту технику, вы можете создавать уникальные макеты фотографий, создавая несколько фигур (каждая фигура на отдельном слое) и добавляя изображения с помощью обтравочных масок к этим фигурам.
Как добавить узор и текстуру в типографику
Вторая часть урока покажет вам, как добавить узор в типографику. Вы можете использовать любую фотографию или любую текстуру. Вы также можете добавить акварельную текстуру или блестки, чтобы ваши изображения выделялись.
Как и раньше, создайте новый документ и выберите нужный размер.Теперь используйте инструмент Type , чтобы ввести нужный текст.
Я собираюсь использовать бесплатный шрифт Brusher.
Выберите свой любимый узор или текстуру и поместите их над текстом. Я использую узор ананаса, который сделал для задачи в Instagram.
Снова перейдите к слою > Создать обтравочную маску .
Вот и все! Готово!
Надеюсь, вам понравится использовать обтравочные маски. Есть много способов сделать это, но обтравочные маски просты в использовании и позволяют сэкономить много времени.
Считали ли вы их полезными? Я бы хотел увидеть твои работы!
Как использовать обтравочные маски в Photoshop
, Васим Аббас, 20 декабря 2018 г.
Вы хотите создать эффекты вырезания в своем изображении? Иногда использование слоя с фигурой или текстом с вашей фотографией может превратить ее в нечто действительно особенное и уникальное. В этой статье мы покажем вам, как использовать обтравочные маски в Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Используйте обтравочные маски для ваших фотографий
Первое, что вам нужно сделать, это открыть новый файл в Photoshop. Вы можете сделать это, перейдя в Файл »Новый и добавив новый квадратный документ с таким же соотношением сторон.
Вы должны выбрать инструмент «Прямоугольник» на панели инструментов в левой части экрана Photoshop.
Затем просто нажмите клавишу Shift на клавиатуре и нарисуйте квадрат. Установите черный цвет для заливки, а для обводки — без цвета.
Нажмите Ctrl + J , чтобы продублировать черный квадрат и сделать его сеткой 5 × 5.Вам нужно следить за тем, чтобы промежутки между черными квадратами были ровными.
Затем вы должны выделить все слои черных квадратов и нажать Ctrl + G , чтобы объединить их в одну группу. (Мы назвали группу «Квадраты» .)
Затем вам нужно открыть свое изображение в Photoshop и перетащить это изображение в созданный вами документ.
Продолжайте и нажмите Alt + щелкните в середине группы квадратов и вашего слоя изображения, чтобы вырезать слой.
Вы найдете маленькую стрелку с миниатюрой слоя изображения, которая указывает, что ваш слой обрезан для группы Square.
Вот и все. Если вы хотите настроить изображение в черных квадратах, просто нажмите Ctrl + T, чтобы преобразовать слой изображения и отредактировать его по мере необходимости.
Вы также можете добавлять эффекты, выбирая каждый квадрат по отдельности и увеличивая или уменьшая непрозрачность. Посмотрите окончательное изображение ниже.
Мы надеемся, что эта статья помогла вам научиться использовать обтравочные маски в Photoshop.Вы также можете ознакомиться с нашим руководством о том, как изменить цвет текста в Photoshop.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли продемонстрировать и продать свои работы.
Создание обтравочной маски с текстом в Photoshop
Эта статья была написана в 2009 году и остается одним из наших самых популярных постов.Если вы хотите узнать больше о Photoshop, вы можете найти эту недавнюю статью о начале работы с Photoshop.
Обтравочная маска создается в Photoshop, когда вы используете содержимое одного слоя для маскировки слоев над ним. Вы в основном обрезаете иллюстрацию, чтобы она соответствовала форме объекта на слое. В этом уроке мы собираемся использовать текст в качестве обтравочной маски, и изображение с другого слоя будет отображаться через эти буквы. Это популярный эффект как в Интернете, так и в графическом дизайне.
1. В Photoshop откройте изображение, которое вы хотите использовать. Я использую снежную сцену. (Обратите внимание, что скриншоты здесь взяты из Photoshop CS2, но вы можете сделать это с версиями Photoshop 7 (возможно, более ранними).)
2. Выберите инструмент «Горизонтальный текст» и выберите нужные свойства шрифта на панели параметров инструмента. Ниже вы можете увидеть выбранные мной варианты.
Семейство шрифтов — киса, размер 250 (вам нужно будет ввести это в поле «Размер» и нажать Enter (Windows) или Return (Mac)), выравнивание текста по центру и сглаживание установлено на Strong.
3. Щелкните в окне документа и введите слово «Снегопад».
Используйте инструмент «Перемещение», чтобы центрировать слово в центре изображения.
4. Щелкните фоновый слой в палитре слоев, чтобы выбрать его, а затем нажмите кнопку «Создать новый слой».
Новый пустой слой появится в палитре слоев.
5. Используя инструмент «Заливка», залейте новый слой белым цветом.
Теперь вам нужно изменить порядок наложения слоев, чтобы создать обтравочную маску.На данный момент фоновый слой заблокирован.
6. Дважды щелкните в любом месте фонового слоя, чтобы открыть диалоговое окно «Новый слой». Переименуйте слой в Trees и нажмите OK.
7. Щелкните слой «Деревья» на палитре слоев и перетащите его в верхнюю часть слоев, чтобы за деревьями скрывались слова «Снегопад».
8. Щелкните меню «Палитра слоев» (маленький треугольник в правом верхнем углу) и выберите «Создать обтравочную маску».
Обтравочная маска срабатывает, и вы увидите, что буквы, образующие слово «Снегопад», заполнены изображением заснеженных деревьев.
Самое приятное здесь то, что вы можете перемещать текст, и изображение, проходящее через него, меняется.
Добавление тени
Чтобы завершить изображение, мы добавим тень к тексту. Это добавляет немного дополнительного эффекта!
1. Выберите слой типа «Снегопад», чтобы сделать его активным, затем нажмите кнопку «Добавить стиль слоя» () в нижней части палитры «Слои» и выберите «Тень» во всплывающем меню.
2. В диалоговом окне «Стиль слоя» измените Непрозрачность на 100%, угол на 180 и расстояние, распространение и размер на 3.
Вот и все. Вы можете сделать это с любой формой на слое. Это не обязательно должен быть текст. Надеюсь, что вы найдете ее полезной.
Если вам понравился этот пост, вам понравится Learnable; место для обучения новым навыкам и техникам от мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Комментарии к статье закрыты. Есть вопрос о Photoshop? Почему бы не спросить об этом на нашем форуме?
.
 В этом случае во всплывающем окне фотошоп попросит выбрать алгоритм удаления: Delete или Apply
В этом случае во всплывающем окне фотошоп попросит выбрать алгоритм удаления: Delete или Apply
 Продвинутый уровень»
Продвинутый уровень» п.
п. В результате откроется дополнительная палитра Gradient Editor (Редактор градиентов)
В результате откроется дополнительная палитра Gradient Editor (Редактор градиентов) п.
п. Сюда же можно отнести вставку фото на плакат или баннер города, рекламный щит и пр.,
Сюда же можно отнести вставку фото на плакат или баннер города, рекламный щит и пр., Для этого берем просто инструмент «Перемещение» «Move Tool» и перетягиваем изображение на наш документ. Располагаем наше изображение так, чтобы нижележащий слой с фигурой был полностью скрыт, не виден по верхним слоем. При необходимости, воспользуйтесь трансформированием (для быстрого вызова воспользуйтесь горячими клавишами CTRL + T).
Для этого берем просто инструмент «Перемещение» «Move Tool» и перетягиваем изображение на наш документ. Располагаем наше изображение так, чтобы нижележащий слой с фигурой был полностью скрыт, не виден по верхним слоем. При необходимости, воспользуйтесь трансформированием (для быстрого вызова воспользуйтесь горячими клавишами CTRL + T). е. центральная белая область рамки. Так выглядит он, если убрать видимость слоев рамки и фото:
е. центральная белая область рамки. Так выглядит он, если убрать видимость слоев рамки и фото:
 Протяните его до правого края изображения и отпустите мышь.
Протяните его до правого края изображения и отпустите мышь.