Урок 38. 3D (часть 1)
Вы узнаете:
- Как открывать 3D документы.
- Как создать 3D открытку, 3D фигуры и 3D сетку из градаций серого.
- Как работать инструментами трансформации 3D объектов и 3D камеры.
- Как управлять инструментом 3D-Axis (3D-оси).
- Чем отличается панель параметров в разных версиях программы.
- Как придать объем тексту с помощью инструмента Repousse (Чеканка).
- Как объединить несколько 3D слоев в одно изображение.
- Как включить отрисовку OpenGL.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Зачем 3D формат нужен в Photoshop.
3. Создание фигуры из слоя.
4. Инструменты 3D.
5. Открытие 3D файла.
6. Инструменты для трансформации 3D объектов.
7. Инструменты для трансформации 3D орбиты/камеры.
8. Значения инструментов в левой части панели одинаковы для всех версий Photoshop.
9. Создание 3D открытки.
10. Создание сетки из градаций серого.
11. Объединение двух и более 3D слоев в одно изображение.
12. Создание объемного текста и фигур инструментом Repousse (Чеканка).
13. 3D-Axis (3D-оси).
14. Стандарт OpenGL.
15. Вопросы.
16.Домашнее задание.
Зачем 3D формат нужен в Photoshop
Зачем нам: фотографам, цветокорректорам, отрисовщикам и коллажистам знать возможности 3D? Пусть этим занимаются те, кто работает в 3D Max, Maya или других редакторах 3Д графики. Они ведь и раньше редактировали и создавали текстуры для своих моделей в PhotoShop. Может этот раздел меню сделан именно для них? Давайте разбираться…
С каждой новой версией раздел 3D становится все объемнее. Инструменты для работы с трехмерными моделями в PhotoShop нужны не для создания и редактирования 3D моделей, а для добавления готовых моделей в ваши изображения и для превращения ваших фотографий в трехмерные объекты.
Бывают ситуации, когда вы для создания коллажа ищете в интернете нужный рисунок. Находите его, но он снят в таком ракурсе, что, вставив его в свое изображение, вы понимаете, что подделка на лицо. Вот если бы его чуть-чуть повернуть, градусов на 20 или 30, тогда бы он идеально вписался в ваш коллаж. Сегодня в интернете полно готовых, бесплатных 3D моделей, которые только и ждут, чтобы их скорее скачали. Поместив такую модель в документ, вы сможете без труда повернуть ее под нужным углом, окрасить любым цветом, наложить на нее необходимую текстуру и задать любой масштаб без потери качества. После придания объекту нужного положения и вида вы можете преобразовать его в обычное двухмерное изображение и продолжить работу в обычном режиме (сделать отрисовку, применить к нему любые инструменты и фильтры PhotoShop).
Находите его, но он снят в таком ракурсе, что, вставив его в свое изображение, вы понимаете, что подделка на лицо. Вот если бы его чуть-чуть повернуть, градусов на 20 или 30, тогда бы он идеально вписался в ваш коллаж. Сегодня в интернете полно готовых, бесплатных 3D моделей, которые только и ждут, чтобы их скорее скачали. Поместив такую модель в документ, вы сможете без труда повернуть ее под нужным углом, окрасить любым цветом, наложить на нее необходимую текстуру и задать любой масштаб без потери качества. После придания объекту нужного положения и вида вы можете преобразовать его в обычное двухмерное изображение и продолжить работу в обычном режиме (сделать отрисовку, применить к нему любые инструменты и фильтры PhotoShop).
Создание фигуры из слоя.
Начнем с самого простого. Если у вас версия PhotoShop CS3, то сразу переходите к разделу Открытие 3D файла, т. к. функция перевода изображения в фигуры еще не была внедрена в программу.
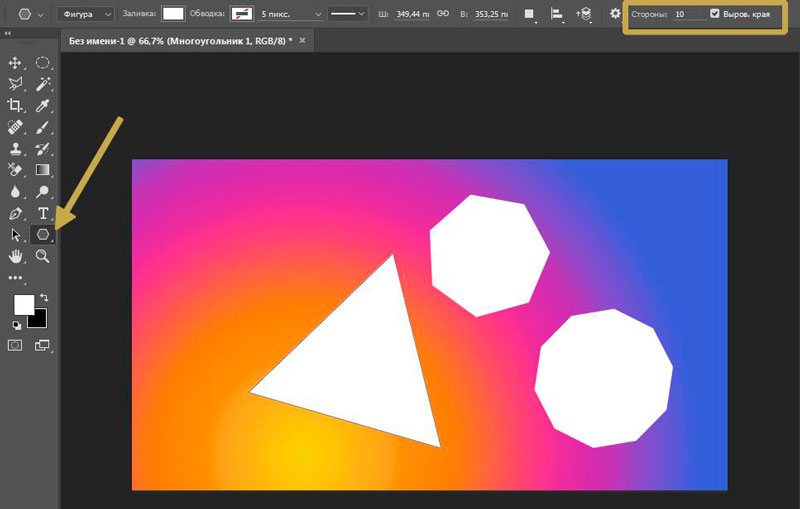
Откройте любую фотографию. В меню 3D выберите пункт New Shape From Layer (Новая фигура из слоя). Из открывшегося списка выберите Cone (Конус), Cube (Куб), Cylinder (Цилиндр), Donut (Тор), Hat (Шяпа), Pyramid (Пирамида), Ring (Кольцо), Soda Can (Бутылка газированной воды), Sphere (Сфера), Spherical Panorama (Сферическая панорама) или Wine Bottle (Винная бутылка). В CS5
В меню 3D выберите пункт New Shape From Layer (Новая фигура из слоя). Из открывшегося списка выберите Cone (Конус), Cube (Куб), Cylinder (Цилиндр), Donut (Тор), Hat (Шяпа), Pyramid (Пирамида), Ring (Кольцо), Soda Can (Бутылка газированной воды), Sphere (Сфера), Spherical Panorama (Сферическая панорама) или Wine Bottle (Винная бутылка). В CS5
к этому списку добавился пункт (Кубическая деформация).
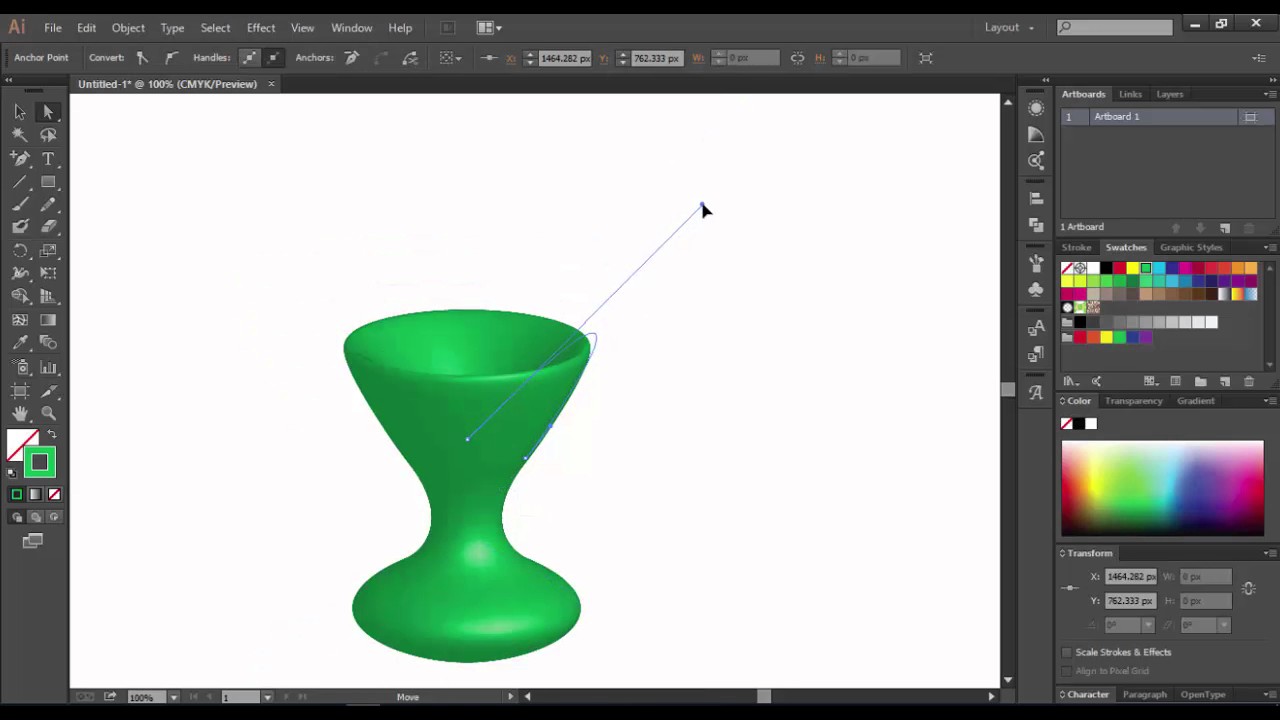
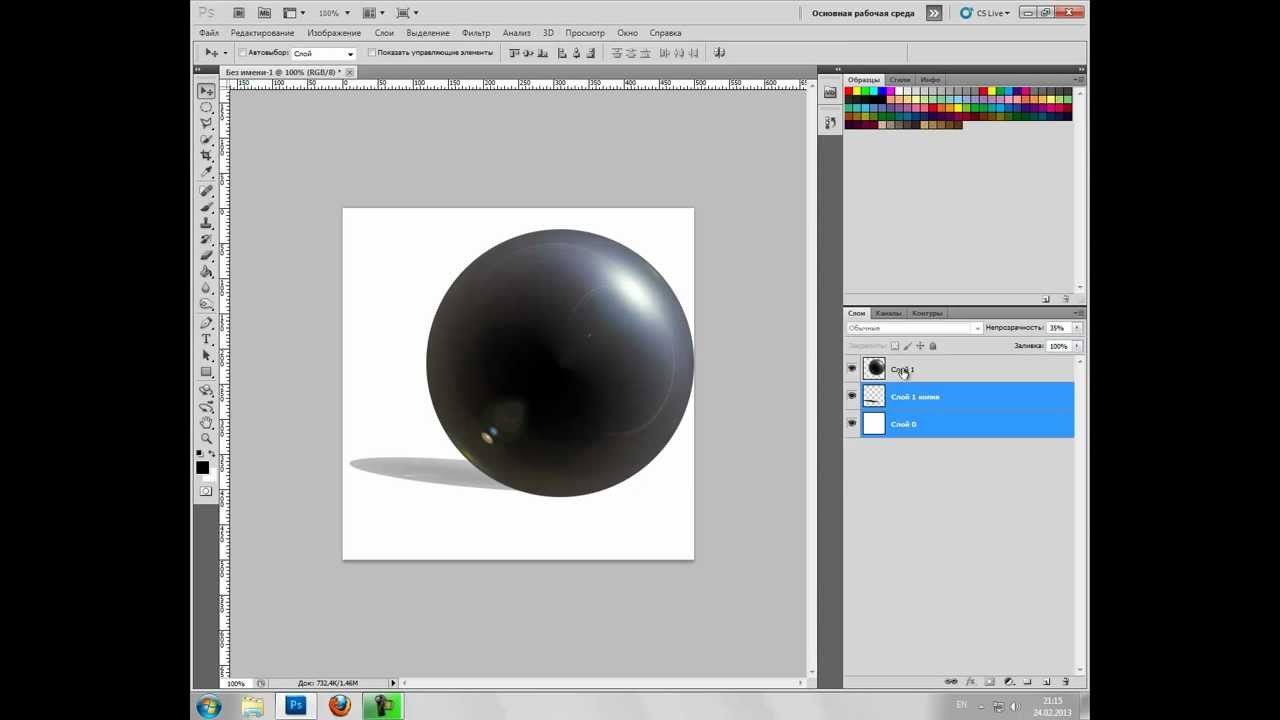
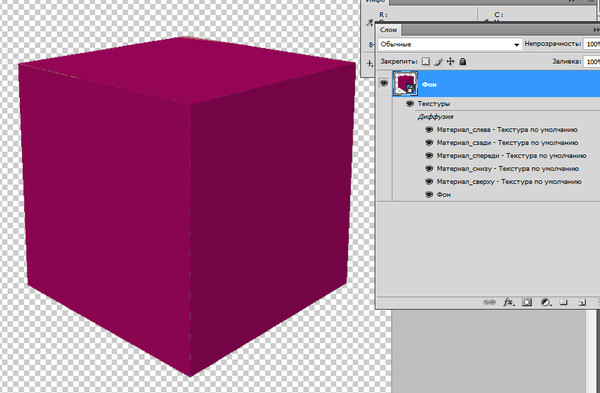
Попробуйте выбрать каждую из этих фигур. Выше показано как будет выглядеть работа Лены З.(д/з к уроку по маскам), если выбрать пункты Soda Can (Бутылка газированной воды), Wine Bottle (Винная бутылка), Sphere (Сфера) и Кубическая деформация в CS5.
Инструменты 3D
В панели инструментов есть две группы, позволяющие манипулировать 3D объектами и 3D камерами. Как только вы создадите 3D слой, сразу станет возможно работать этими инструментами
Поочередно выберите каждый из 3D инструментов и посмотрите, какое воздействие он оказывает на объект.
Открытие 3D файла.
Чтобы открыть 3D-файл в Photoshop CS3 выберите в меню Layer (Слой) – 3D Layers (3D слои) –New Layer From 3D Files (Новый слой из 3D файла). Для того чтобы начать работу с 3D объектом выберите в меню Layer (Слой) – 3D Layers (3D слои) – Transform 3D Model (Трансформирование 3D модели).
Чтобы открыть 3D-файл как новый документ в Photoshop CS4 и CS5, войдите в меню File (Файл) – Open (Открыть) и выберите нужный файл.
Чтобы добавить 3D-файл как слой в открытый документ, выберите 3D — (Создать слой из 3D-файла). Можно использовать несколько 3D-моделей в одной 3D-сцене. При добавлении файла в качестве 3D-слоя этот слой примет размеры существующего файла.
В Photoshop (в расширенном варианте Extented) можно открыть и отредактировать 3D-файлы форматов 3DS, U3D, OBJ, KMZ и DAE, созданные в программах Adobe® Acrobat® 3D Version 8, 3D Max, Alias, Maya и Google Earth. Большинство готовых моделей в интернете вы сможете найти в формате ЗDS.
Создайте новый документ, в разделе Preset (Набор) выберите пункт Web. Документ будет создан с размерами 640х480.
В меню Window (Окно) – Default Workspace (Рабочая среда) – выберите Расширенный 3D/3D. Останутся только самые необходимые палитры, а лишние исчезнут. Я бы к ним добавила еще палитру History (История). В меню Window (Окно) – Default Workspace (Рабочая среда) – выберите Save Workspace (Сохранить рабочую среду). Назовите ее My 3d. В CS5 она уже есть.
В меню 3D – выберите New Layer From 3D Files (Новый слой из 3D файла). В открывшемся окне выберите файл колокол.3DS. В палитре Layers (Слои) появится 3D слой.
Инструменты для трансформации 3D объектов.
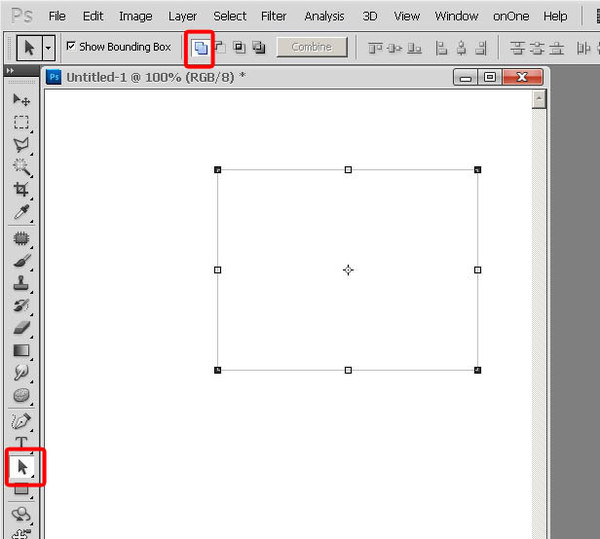
В панели инструментов выберите . Теперь инструменты для 3D трансформации доступны не только в панели инструментов, но и в панели параметров.
– параметры объекта:
Панель параметров для СS3:
Для СS4 и CS5:
Значения инструментов в левой части панели одинаковы для всех версий

– Return to initial object position (Возврат в исходное положение).
– Rotate the 3D Object (Поворот 3D объекта). При движении мышки вверх-вниз происходит вращение объекта вокруг оси X. При движении мышки влево-вправо происходит вращение объекта вокруг оси Y. Вращать объект можно абсолютно в любых направлениях. Зажав клавишу Alt, инструмент переключится в режим вращения вокруг оси Z, т. е. приобретет свойства инструмента Roll the 3D Object (Прокрутка/Вращение3D объекта).
– Roll the 3D Object (Прокрутка/Вращение3D объекта). Инструмент совершает вращение вокруг оси Z (Ось проходит перпендикулярно экрану монитора). Зажав клавишу Alt, инструмент переключится в режим поворота Rotate the 3D Object (Поворот 3D объекта) .
– Dragthe 3DObject (Панорамирование/3D панорама). Инструмент перемещает объект в горизонтальном и вертикальном направлениях. Зажав клавишу Alt, инструмент переключится в режим Slide the 3D Object (Обход/Скольжение 3D объекта)
Инструмент перемещает объект в горизонтальном и вертикальном направлениях. Зажав клавишу Alt, инструмент переключится в режим Slide the 3D Object (Обход/Скольжение 3D объекта)
– Slidethe 3DObject (Обход/Скольжение 3D объекта). Инструмент удаляет и приближает объект. Зажав клавишу Alt, инструмент переключится в режим Drag the 3D Object (Панорамирование/3D панорама).
– Scalethe 3DObject (Масштаб/Масштабирование 3D объекта). Инструмент изменяет размер модели, другими словами, меняет ее масштаб. При движении мышки вверх, с зажатой левой кнопкой, масштаб увеличивается. При движении вниз – уменьшается. Зажав клавишу Alt, инструмент будет масштабировать объект, вытягивая или сжимая его относительно оси Z. Зажав клавишу Shift, модель будет масштабироваться по оси Х.
Следом расположено меню View (Вид), в котором есть предустановленные виды положения объектов. Этот список будет доступен независимо от того выбран режим работы с объектом или с камерой. На объект можно посмотреть Left (Слева), Right (Справа), Top (Сверху), Bottom (Снизу), Back (Сзади) и Front (Спереди). Также можно сохранить свой собственный вид, нажав на значок дискеты, справа от меню View (Вид). Значок корзины будет доступен, если вы захотите удалить вид, который сами создали.
Во всех предустановках камеры используется ортогональная проекция.
Правая часть панели параметров для CS3 отличается от CS4 и CS5.
С помощью этого окна владельцы CS3 могут менять освещенность объекта.
Как влияет тип освещения на объект, лучше проверить опытным путем — выбирайте разные настройки и смотрите, в каком случае модель выглядит лучше. Для CS4 и CS5 освещение настраивается на специальной вкладке 3D Lights (Свет) в панели 3D.
А с помощью этого окна в CS3 можно выравнивать по осям X, Y и Z. , задавать смещение.Для CS4 и СS5 в правой части появился числовой ввод координат ориентации, положения и масштаба (Зависит от выбранного инструмента).
, задавать смещение.Для CS4 и СS5 в правой части появился числовой ввод координат ориентации, положения и масштаба (Зависит от выбранного инструмента).
Точный контроль вращения и перемещения можно осуществить в настройках опции (Ориентация) в меню параметров инструмента.
Инструменты для трансформации 3D орбиты/камеры.
– панель параметров камеры для СS3:
Панель параметров камеры для CS4 и CS5
Значения инструментов в левой части панели одинаковы для всех версий Photoshop.
Инструменты используются для перемещения камеры вокруг объекта. Объект остается неподвижным, а мы с камерой двигаемся относительно него.
– Return to initial camera position (Возврат к исходному положению камеры).
– Orbit the 3D Camera (Поворот / 3D-орбита). Камера вращается вокруг объекта.
– Roll the 3D Camera (Прокрутка / Вращение вида 3D-объекта). Камера наклоняется либо по часовой стрелке, либо против.
– Pan the 3D Camera (Панорамирование / Вид 3D-панорамы). Камера перемещается параллельно плоскости рабочей области.
– Walk the 3D Camera (Обход / Перемещение вида 3D-объекта). Камера приближается, либо отдаляется от сцены.
– Zoom the 3D Camera (Масштаб / Увеличение или Уменьшение 3D-объекта).
Выберите любой инструмент. Наведите на объект. Курсор примет вид выбранного инструмента. Нажмите левую кнопку мыши и понаблюдайте за изменениями, происходящими с объектом.
Меню параметров инструмента – Zoom the 3D Camera (Масштаб / Увеличение или Уменьшение 3D-объекта) выглядит так:
Камера перспективы (только масштаб). Отображает две параллельные линии, сходящиеся в одной точке.
Ортогональная камера (только масштаб). Сохраняет параллельные линии без пересечений. Масштаб модели сохраняется и отображается без искажений перспективы.
Создание 3D открытки
Любое изображение можно преобразовать в 3D слой.
Откройте любую фотографию.
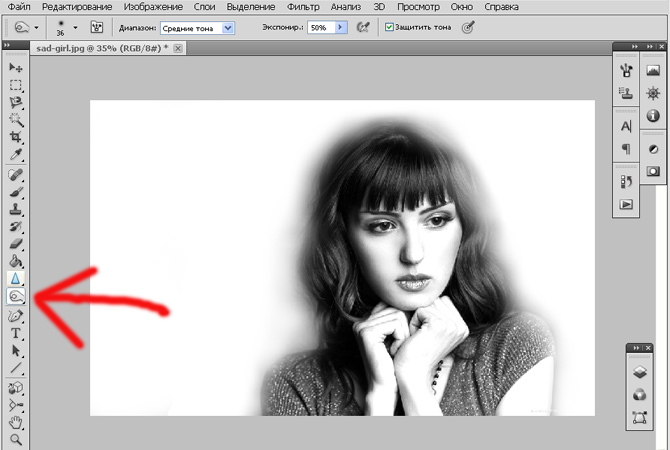
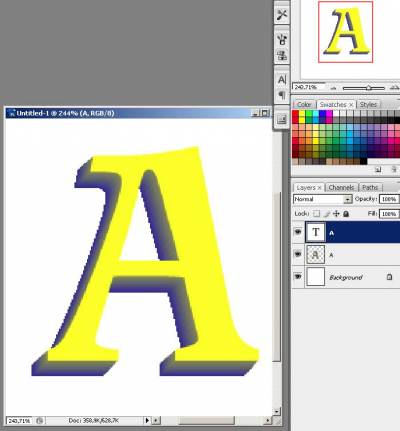
В меню 3D – выберите New 3D Postcard from Layer (Новая 3D‑открытка из слоя). Инструментами трансформации для 3D объектов измените положение, масштаб и ориентацию слоя. Правда, похоже на обычную трансформацию (Ctrl +T)? И нет ничего сложного! Дважды щелкнув в палитре Layers (Слои) по 3D слою, вы попадете в знакомое окно настройки стилей. Добавьте слою тень и тиснение.
Фотография девушки для этого коллажа сделана Надеждой Глазовой
Точно также можно преобразовать в 3D слой текст и вырезанную фигуру из другого изображения. ЗD слои можно перемещать из одного документа в другой простым перетаскиванием.
Создание сетки из градаций серого.
Сетка – это обязательный элемент любой трехмерной модели.
Рассмотрим еще один способ преобразования в 3D слой из слоя в градациях серого.
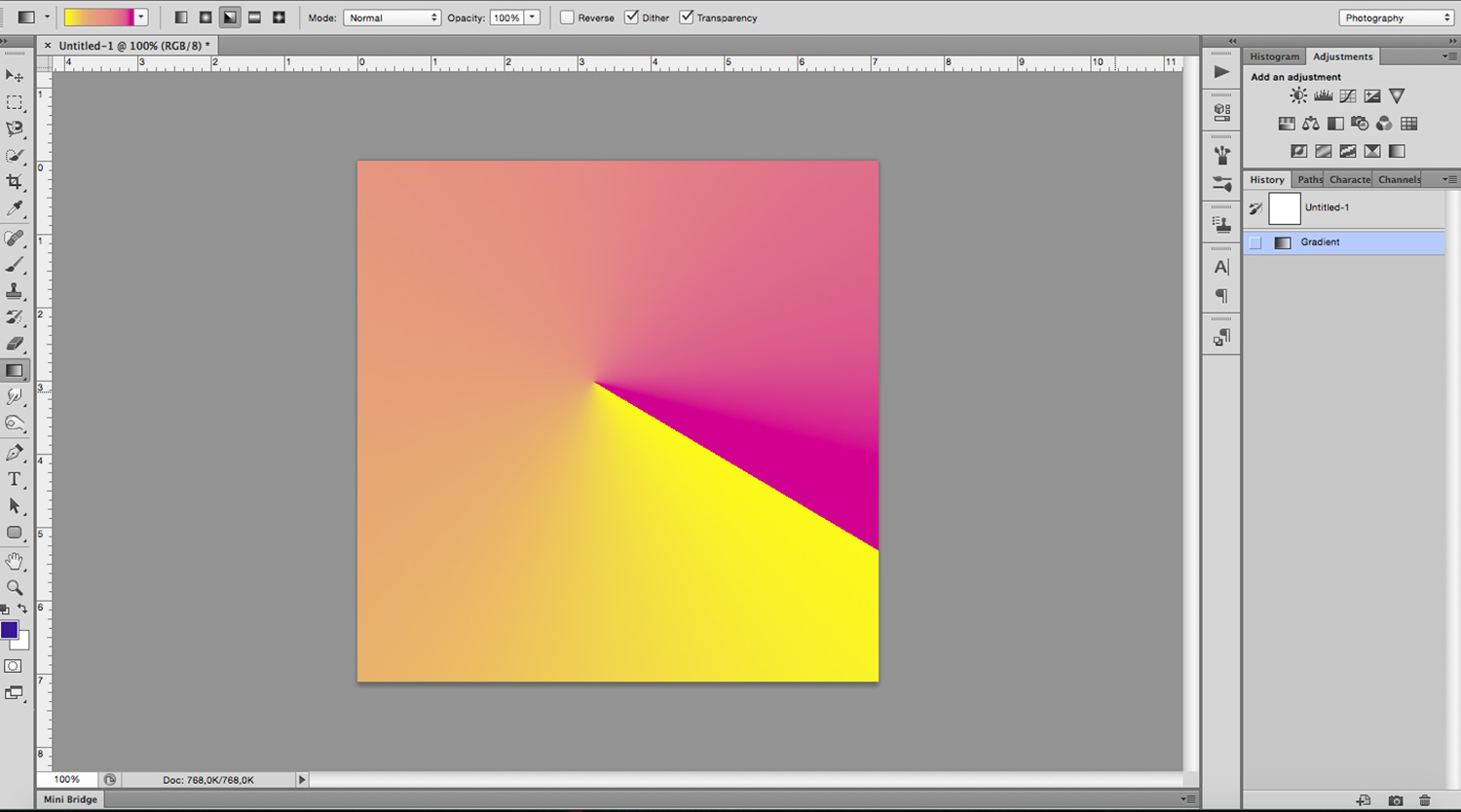
Создайте новый документ, в разделе Preset (Набор) выберите пункт Web. Создайте новый слой. Выберите инструмент градиент. Проведите линию от нижнего края листа к верхнему, зажав клавишу Shift.
В меню 3D – New Mesh From Grayscale (Новая сетка из градаций серого) доступны следующие варианты: (Плоскость) – (Двусторонняя плоскость) – (Цилиндр) – (Сфера).
В зависимости от того какой градиент вы провели, сетка получается разная. Если ваш градиент симметричный, то и сетка получается правильной формы.
Объединение двух и более 3D слоев в одно изображение.
Откройте любую фотографию. Создайте ее копию в палитре Layers (Слои). Создайте 3D слои из фонового слоя и из его копии. Сделайте это любыми способами, перечисленными в этом уроке.
Я создала сферу и кольцо. Дайте слоям новые имена, переименовав их в палитре Layers (Слои) в соответствии с их видом.
Для объединения 3D слоев в одном документе необходимо выбрать один из них в палитре Layers (Слои). Пусть это будет «кольцо». Для CS3 в панели параметров переключиться на Edit the 3D Camera (Редактировать камеру). Для CS4 и CS5 выбрать инструмент в панели инструментов .
В верхней панели параметров нажмите вкладку View (Вид).
В выпадающем меню выберите предыдущий слой «Сфера».
В меню Layers (Слои) выберите пункт Merge Down
(Объединить с предыдущим) или нажмите Ctrl+E. Этого же результата можно добиться, если выделить оба слоя и выбрать в меню 3D – Merge 3D Layers (Слияние 3D-слоев).
В результате вы получите объединенный 3D слой.
Создание объемного текста и фигур инструментом Repousse (Чеканка)
В Photoshop CS5 появилась новая замечательная функция, позволяющая придавать объем тексту и фигурам. Называется она Repousse (Чеканка), что в переводе означает рельеф. Такой инструмент есть в любом редакторе трехмерной графики. Действует он по принципу выдавливания. Из окружности получится труба, из квадрата получится либо куб, либо брусок – зависит от коэффициента выдавливания. Выдавливать можно либо текстовый слой, либо слой с маской. В противном случае появится окно с предупреждением.
Для корректной работы инструмента необходимо «Включить отрисовку OpenGL» в меню Edit (Редактирование) – Preferences (Установки) – Performance (Производительность/Выполнение) и на вкладке 3d в разделе «Интерактивный рендеринг» также отметить OpenGL.
А теперь создадим трехмерный текст. Выберите инструмент Type Tool (Горизонтальный текст), шрифт большой, начертание жирное. Напишите любой текст. Применять к тексту стили слоя не обязательно.
В меню 3D – Repousse (Чеканка) выберите Text Layer (Текстовый слой). В появившемся окне, подтвердите растрирование текста или растрируйте его предворительно.
Открыть окно Repousse (Чеканка) можно из палитры 3D (палитру 3D можно вызвать из меню Window (Окно)).
Отметьте 3D Repousse Object (3D‑объект чеканки).
Нажмите кнопку Create (Создать).
Откроется окно Repousse (Чеканка).
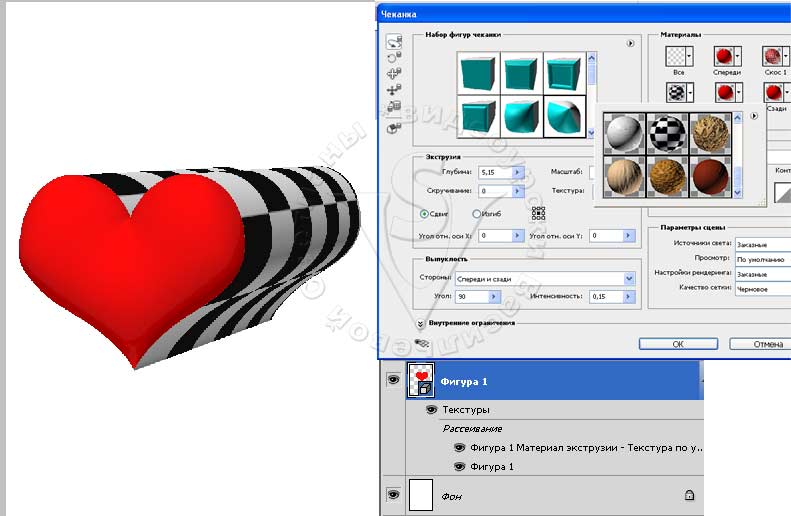
В левой части окна в разделе Repousse Shape Presets (Набор фигур чеканки) находится предустановленный набор разных профилей выдавливания. В правой части окна в разделе Materials (Материалы) можно выбрать текстуры для отделки объемной модели.
В правой части окна в разделе Materials (Материалы) можно выбрать текстуры для отделки объемной модели.
В разделе Extrude (Экструзия) можно задать Depth (Глубину) выдавливания, Scale (Масштаб), Twirl (Скручивание) и выбрать текстуру из списка.
В разделе Bevel (Скос) можно придать граням скошенную форму.
А, это результат первого знакомства с чеканкой одной из моих лучших учениц – Насти, принявшей участие в тестировании этого учебника.
Для создания объемных фигур можно использовать произвольные фигуры со слоем маской, выделенный контур и текущее выделение. В меню 3D – Repousse (Чеканка) выберите Layer mask (Слой маска), Work path (Выделенный контур) или (Текущее выделение).
После создания 3D фигуры, можно вырезать в ней отверстие. Для этого создайте выделение будущего отверстия на передней поверхности. В меню 3D – Repousse (Чеканка) выберите Edit In Repoussé (Редактировать в окне чеканка). В нижней части окна, в разделе (Внутренние ограничения), в выпадающем списке Type (Тип) выберите Hole (Дырка). Настройте остальные параметры по вашему усмотрению.
Настройте остальные параметры по вашему усмотрению.
3D-Axis (3D-оси).
3D-оси появляются в документе при выборе 3D-слоя и 3D инструмента. Или
в меню View (Просмотр) – (Показать) – 3D – Axis (3D-оси). Они используются в качестве альтернативы 3D-инструментам. Инструмент 3D-оси становится доступен только если включен параметр «Включить отрисовку OpenGL» в меню Edit (Редактирование) – Preferences (Установки) – Performance (Производительность/Выполнение).
Для того чтобы переместить объект вдоль оси, выделите кончик оси и выполните движение в нужном направлении.
Чтобы вращать модель, щелкните изогнутый сегмент. Появится обруч, показывающий плоскость вращения.
Чтобы сплющить или растянуть модель по направлению оси, потяните за один из цветных кубиков, находящихся на оси.
Чтобы изменить размер модели, потяните вверх или вниз за центральный кубик.
Чтобы перемещать объект в одной плоскости, наведите курсор на область пересечения двух осей рядом с центральным кубом до появления желтого квадрата.
Инструмент можно уменьшить, нажав на стрелку слева. Чтобы выполнить увеличение нажмите на стрелочки справа. Инструмент 3D – оси можно перемещать по документу простым перетаскиванием.
Стандарт OpenGL.
Выберите в меню Edit (Редактирование) – Preferents (Установки) – (Выполнение).
Отметьте галочкой (Включить отрисовку OpenGL).
Стандарт OpenGL ускоряет обработку 3D-файлов. Он нужен для работы с параметрами 3D-ось, Плоскость основания и Источники света. Необходимо наличие графической платы с поддержкой OpenGL.
Если в системе нет стандарта OpenGL, то Photoshop будет задействовать только программные средства рендеринга трассировки лучей.
Cписок функций Photoshop CS4, выполнение которых ускоряется при помощи графического процессора видеокарты:
- Сглаживание изображения при любом масштабе
- Анимированный инструмент «Масштаб»
- Анимированные переходы при пошаговом масштабировании
- Перетаскивание изображения при помощи инструмента «Рука»
- Вид с высоты птичьего полета
- Повернуть холст
- Сглаживание изображений, состоящих не из квадратных пикселов
- Сетка пикселов
- Настройка цвета при помощи ГП
- Получение отклика на изменение кончика кисти от ГП
- Функциями процессора 3D-графики являются:
- 3D-ускорение
- 3D-ось
- Мини-приложение 3D-освещения
- Ускоренное 3D-взаимодействие через вывод информации непосредственно на экран
Во второй и третьей частях урока мы будем рассматривать основные настройки окна 3D. Вы научитесь изменять сцену, работать с 3D сеткой, добавлять и изменять материалы (текстуру), устанавливать и настраивать источники света, рисовать на рельефной поверхности, выполнять финальный рендеринг, а так же делать стереоизображения. Ну а те, кто еще продолжает считать, что 3D возможности программы ему не нужны, может спокойно пропустить следующие части урока.
Вы научитесь изменять сцену, работать с 3D сеткой, добавлять и изменять материалы (текстуру), устанавливать и настраивать источники света, рисовать на рельефной поверхности, выполнять финальный рендеринг, а так же делать стереоизображения. Ну а те, кто еще продолжает считать, что 3D возможности программы ему не нужны, может спокойно пропустить следующие части урока.
Вопросы:
- Какой инструмент удаляет и приближает объект?
– Drag the 3D Object (Панорамирование/3D панорама).
– Slide the 3D Object (Обход/Скольжение 3D объекта).
– Walk the 3D Camera (Обход / Перемещение вида 3D-объекта).
– Scale the 3D Object (Масштаб/Масштабирование 3D объекта).
- При помощи, какой клавиши на клавиатуре, можно переключаться между инструментом Drag the 3D Object (Панорамирование/3D панорама) и Slide the 3D Object (Обход/Скольжение 3D объекта)?
– Shift.
– Ctrl.
– Alt.
– Tab.
- Какой 3D объект нельзя выбрать в меню 3D – New Shape From Layer (Новая фигура из слоя)?
– Cube (Куб).
– Hat (Шляпа).
– Teapot (Чайник).
– Wine Bottle (Винная бутылка).
– Spherical Panorama (Сферическая панорама).
Домашнее задание:
- Создать 3D слои из любой фотографии, текста, вырезанного объекта, создать любые фигуры из слоя. Желательно совместить их все в одном коллаже. Это отличное упражнение для освоения 3D инструментов.
- Создать сетки (плоскость, двусторонняя плоскость, цилиндр и сфера) из градаций серого при помощи градиента Reflected (Отраженный) и Diamond (Ромбовидный). Применить к ним инструменты 3D трансформации.
- Пользователям Photoshop CS5, создать объемный текст и фигуру при помощи инструмента Repousse (Чеканка).
Создание 3d моделей в фотошопе сс.
Самостоятельное создание модели не обязательно подразумевает использование специальных 3D- или CAD программ. Для этого вы можете воспользоваться программой Photoshop CS6 Extended и еще двумя бесплатными межплатформными инструментами: Утилитой для 3D-печати Cura и инструментом для проверки и обработки модели .
Параметры 3D-моделирования были значительно улучшены в версии Photoshop CS6 и теперь включают в себя в большей степени интуитивно понятные экранные элементы управления, которые позволяют создавать объемные модели из плоского изображения, фотографий или собственного воображения даже наименее технически подкованным дизайнерам.
Photoshop, наверное, обладает весьма ограниченными возможностями в сфере моделирования по сравнению с профессиональными CAD-программами, но использовать ее намного проще, чем изучение NURBS- и SDS-поверхностей. Кроме того, овладев 3D-инструментом от Adobe, вам будет намного проще перейти на более профессиональные 3D-программы вроде Cinema 4D или Maya.
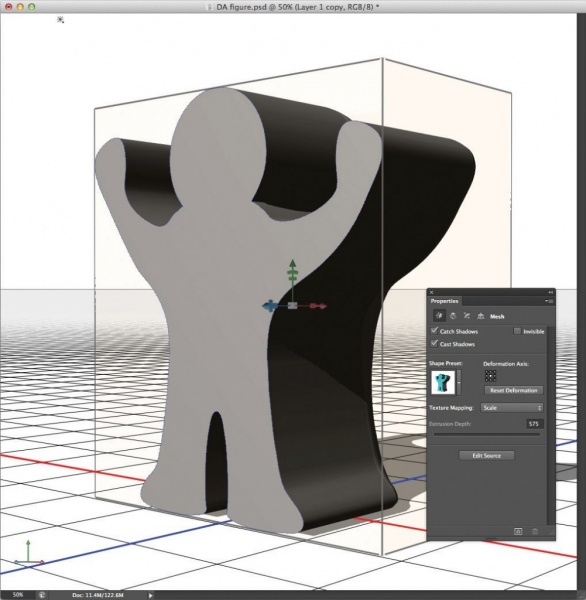
Здесь мы покажем, как можно использовать Photoshop для создания модели фигуры человечка, а затем распечатать его физическую версию. Вы узнаете о творческой и технической стороне этого процесса, а также и о некоторых ограничениях, которые вы должны учитывать при моделировании с целью последующей 3D-печати. Для печати этой фигурки был использован 3D-принтер . Однако процесс подготовки и печати практически идентичен для любых настольных 3D-принтеров.
Для печати этой фигурки был использован 3D-принтер . Однако процесс подготовки и печати практически идентичен для любых настольных 3D-принтеров.
Сколько потребуется времени на выполнение этого проекта:
2 часа на моделирование и подготовку файлов и до 4 часов на печать.
Инструменты:
Photoshop CS6 Extended, Cura, MeshLab
Скачать
Файлы для этого урока можно скачать .
Шаг 1 — новый документ
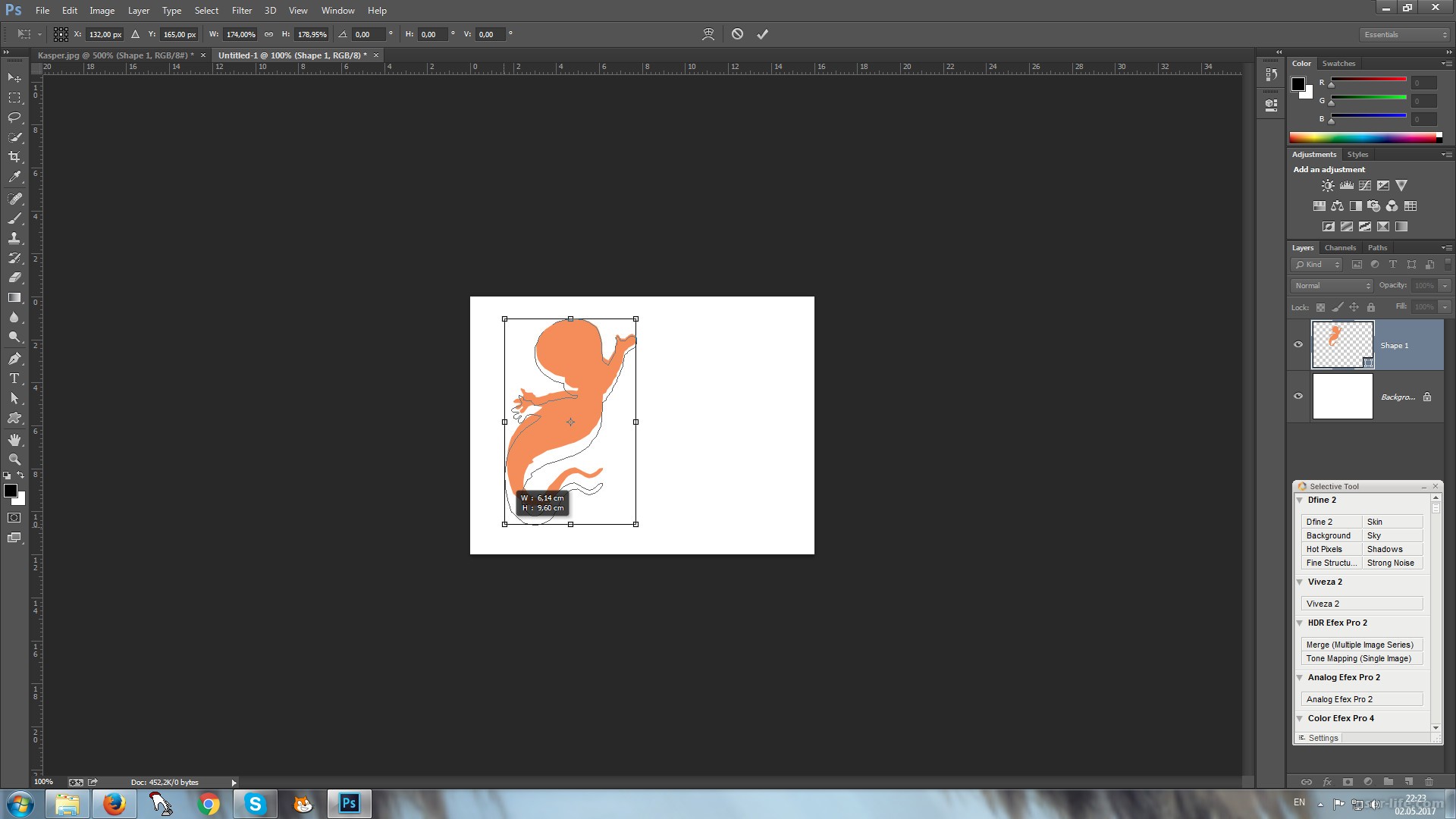
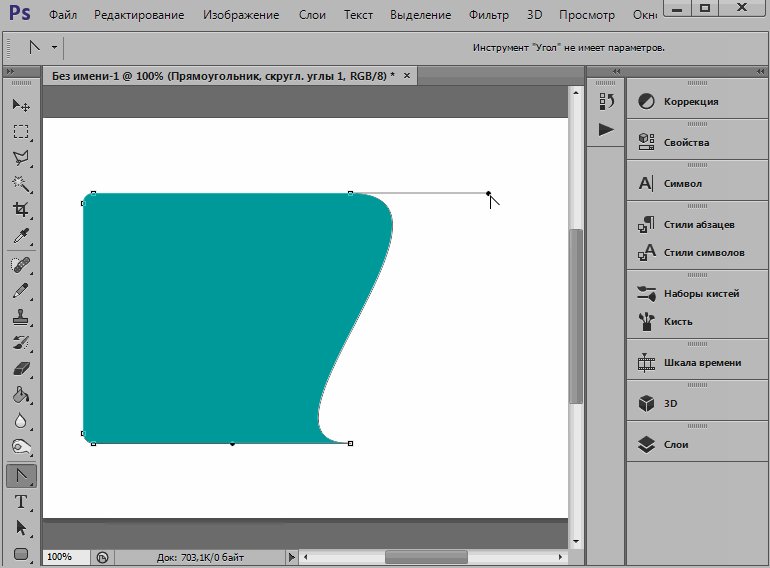
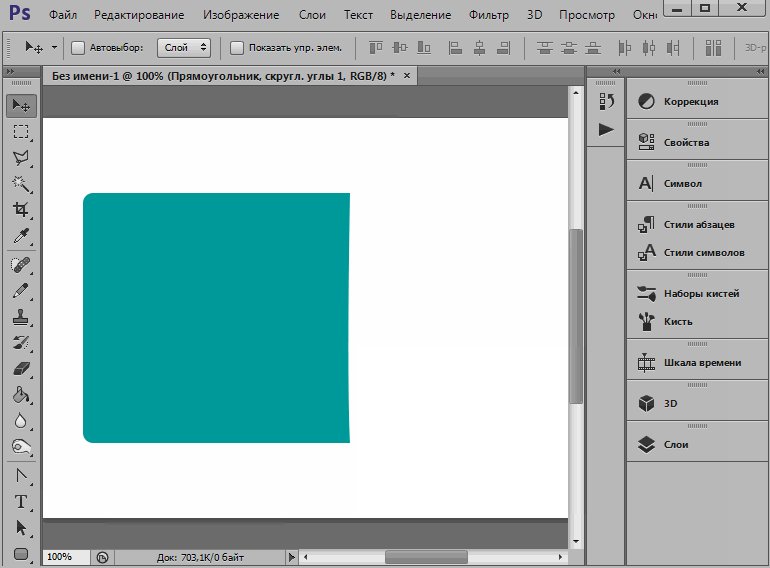
Для начала создайте новый документ в Photoshop – будет вполне достаточно квадрата со сторонами 2000 пикселей – и на новом слое нарисуйте свой дизайн.
Поскольку модель будет печататься слой за слоем снизу вверх, важно, чтобы не было таких мест, где машина будет печатать в воздухе: из-за этого ограничения мы не можем создать фигуру человечка с руками, опущенными вниз.
Шаг 2 — формирование 3D-объекта
В меню 3D выберите New 3D Extrusion из Selected Layer . Форма мгновенно станет объемной за счет «выдвижения назад», это будет началом формирования 3D-объекта.

Шаг 3 — глубина объекта
Вы можете воспользоваться инструментом «Move» в Photoshop CS6 для того, чтобы просматривать объект в разных ракурсах: просто перемещайте инструмент за пределами создаваемого объекта, чтобы посмотреть на него под другим углом.
Убедитесь, что вы не двигаете сам объект, так как вам нужно, чтобы он оставался в вертикальном положении.
Выберите объект, и вы увидите его глубину в индикаторе Extrusion Depth в панели Properties . Перетащите ползунок этого показателя к нулю, чтобы объект не имел глубины.
Шаг 4 — формирование модели
В разделе Cap панели Properties установить значение Inflate Angle на 90 градусов для того, чтобы модель надулась под прямыми углами с обеих сторон.
Затем с помощью ползунка Strength установите такое значение, при котором объект выглядит округлым и трехмерным.
Также вы можете надуть объект, нажав клавишу V и перетаскивая элементы управления на самом объекте.
Шаг 5 — объем модели
По умолчанию надувается только лицевая сторона объекта.
На панели Properties найдите всплывающее меню Sides и смените значение на Front and Back .
Теперь увеличение объекта будет зеркальным.
Чем больше толщина исходного рисунка, тем более «надутым» будет объект, поэтому тело и голова толще, чем руки и ноги.
Шаг 6 — устойчивость
Теперь вам нужно сделать объемную обувь для своей фигуры.
И чтобы фигурка была устойчивой, важно создать достаточно большую площадь, которая будет прикреплена к платформе печати.
Так же, как и с фигуркой человечка, начнете с рисования контура ботинка на новом слое.
Шаг 7 — подошва
Так же, как раньше, сделайте фигуру объемной с помощью меню 3D .
Однако на этот раз вам не нужно будет сводить на нет параметр Extrusion Depth , выставив тут небольшое значение, скажем, 20, мы сделаем плоскую подошву для этой обуви.
Поверните башмак на 90 градусов по оси X, используя вкладку Co-ordinates в панели Properties для того, чтобы он лежал подошвой на основании.
Шаг 8 — детализация
Воспользуйтесь элементами управления Inflate , чтобы сделать башмак более похожим на настоящий.
На этот раз вам нужно, чтобы увеличилась только передняя сторона.
Шаг 9 — слои
Сделайте копию слоя с 3D-башмаком, затем выделите все три слоя и выберите Merge 3D Layers в меню 3D .
Они все будут соединены, и, возможно, у вас получится такая же неудачная ориентация, как на рисунке ниже. Это дело случая.
Шаг 10 — расположение
Вы можете выбирать каждый из башмаков на панели 3D или кликая по ним.
Выберите в меню 3D параметр Snap Object to Ground Plane и подвиньте башмак в сторону, чтобы он оказался точно под одной из ног основной фигуры.
Повторите это для другого башмака.
Затем выберите Export 3D Layer во всплывающем меню на панели 3D и выберите тип файла.obj.
Шаг 11- формирование stl
Затем преобразуйте.obj файл в файл.
 stl для того, чтобы принтер знал, что с ним делать.
stl для того, чтобы принтер знал, что с ним делать.Бесплатная программа MeshLab отлично подходит для этого.
Откройте 3D-файл, который вы создали, и вы увидите пару предупреждений, вроде тех, что показаны на картинке.
Кликните кнопку ОК, потому что они не важны – к примеру, это предупреждение о том, что программа ищет отсутствующие текстуры.
Шаг 12 — экспорт в stl
Вы можете покрутить модель в MeshLab, если хотите.
Но наша основная задача здесь — это экспорт файла: выберите Export Mesh и выберите STL в качестве типа файла.
Шаг 13 — подготовка к печати
Прежде чем отправлять.stl файл на печать, его необходимо нарезать. И для этого нам нужна программа Cura, хотя с ее установкой придётся повозиться, особенно владельцам Mac компьютеров.
Но не пугайтесь, к программе сделаны достаточно подробные инструкции, и на веб-сайте программы предусмотрена поддержка пользователей.
Выберите Load Model , чтобы поместить фигурку на платформу.
Она может показаться слишком большой: здесь мы масштабировали ее до 0,05 ее исходного размера для того, чтобы она уместилась на платформу.
Шаг 14 — параметры печати
Далее вам нужно задать значения всем необходимым параметрам: высота слоя (высота каждого цикла печати), толщина стенок, температура печати и другие параметры.
Многое из этого вам придется устанавливать методом проб и ошибок, хотя на форумах пользователей вашей модели 3D-принтера вы сможете найти довольно полезные советы на этот счет.
Когда все значения выставлены, выберите команду Slice to GCode .
Шаг 15 — отправка на печать
GCode — это файл, понятный вашему принтеру.
Когда этот файл готов, его можно отправить на печать непосредственно с компьютера, но мы рекомендуем скопировать этот файл на SD-карту и вставить ее в ваш принтер.
Шаг 16 — печать
Объект печатается снизу вверх, слой за слоем. И вы увидите, почему мы не могли сделать так, чтобы руки фигурки были направлены вниз, ведь это означало бы, что печать рук началась бы без опоры под ними.

Однако, если это совершенно необходимо, существует несколько способов обойти это ограничение.
Вы можете либо предусмотреть поддерживающие структуры для вашей модели еще в процессе моделирования, которые вам впоследствии нужно будет отрезать и выкинуть (и все это может занять довольно много времени), либо вы можете установить идеально подходящие по размеру блоки в качестве опоры (которые довольно не просто и неудобно устанавливать).
Теперь, когда ваш первый прототип отпечатан, он готов к окончательной обработке, покраске и добавлению аксессуаров.
Переключаемся на панель 3D и дважды кликаем по строке «Материал_сферы» (Sphere_Material), это открывает нам панель свойств материалов, где кликаем по значку папки справа от строки «Рельеф» (Bump), открывается меню, где нажимаем на строку «Новая текстура» (New Texture):
Это действие откроет диалоговое окно создания нового файла текстуры, это окно точно такое же, как и при создании нового документа Photoshop. Задаём размеры документа 500 на 500 пикселей, цвет белый, жмём ОК:
После нажатия ОК окно закрывается. Обратите внимание, значок справа от «Рельефа» изменился, а в панели слоёв, в текстурах, появилась новая строка:
Обратите внимание, значок справа от «Рельефа» изменился, а в панели слоёв, в текстурах, появилась новая строка:
Теперь нам надо открыть файл текстуры для редактирования. Для этого в панели слоёв дважды кликните по строке «Материл_сферы-Рельеф» (обведена на рисунке выше, англ. интерфейсе эта строка Sphere_Material-Bump). Либо снова кликаем на значок справа от «Рельефа» и выбираем «Редактировать текстуру» (Edit Texture).
Это действие открывает файл текстуры (.PSB). В интерфейсе Photoshop открылось активное окно свойств текстуры, снимите галку у опции «UV перекрытие» (UV Overlays), чтобы снять UV-сетку с документа. Теперь в качестве тестуры мы имеем чистый белый квадрат:
Для выполнения нашей задачи необходимо залить его серым полутоном. Идём Редактирование —> Выполнить заливку (Edit —> Fill) и выбираем 50% серого (50% Gray), нажимаем ОК:
Результат:
Конвертируем слой с текстурой в смарт-объект . Это не вызовет никаких изменений в документах, только в панели слоёв на миниатюре слоя в правом нижнем углу будет добавлен значок смарт-объекта :
Теперь добавим фильтр к смарт-объекту. Напоминаю, что любой фильтр, добавленный к смарт-объекту, автоматически преобразуется в смарт-фильтр. Идём по вкладке Фильтр —> Оформление —> Цветные полутона (Filter —> Pixelate —> Color Halftone) и устанавливаем следующие настройки:
Напоминаю, что любой фильтр, добавленный к смарт-объекту, автоматически преобразуется в смарт-фильтр. Идём по вкладке Фильтр —> Оформление —> Цветные полутона (Filter —> Pixelate —> Color Halftone) и устанавливаем следующие настройки:
Результат:
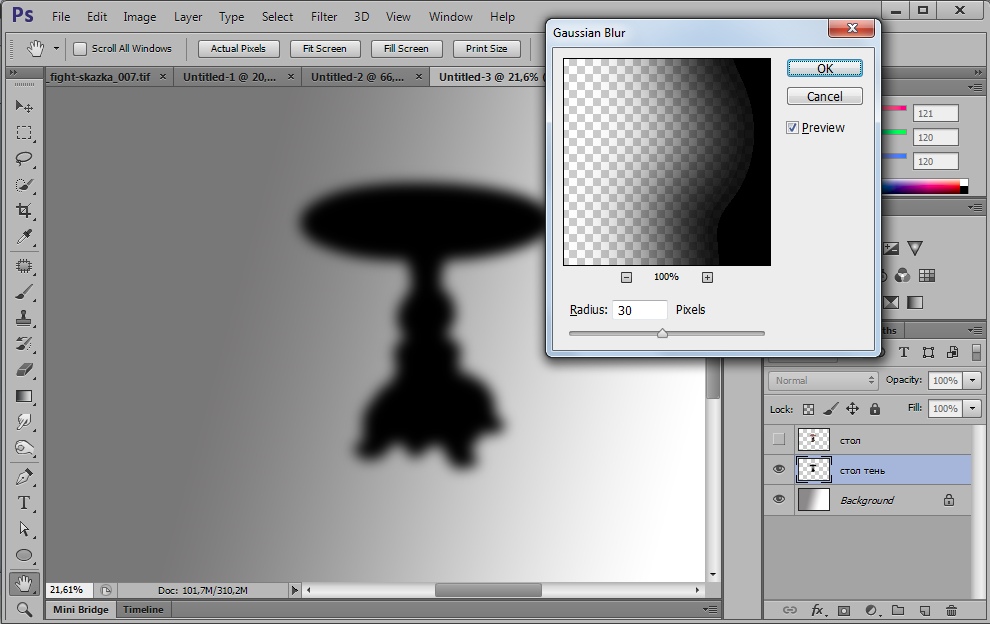
Затем добавляем Фильтр —> Размытие —> Размытие по Гауссу со значением радиуса 1,9 пикселя.
Примечание. Для рельефных материалов, чёрный цвет на текстурной карте означает впадину, белый — выпуклость.
Нажимаем Ctrl+S для сохранение изменений в файле текстуры и смотрим, что у нас получилось с нашей 3D моделью мяча для гольфа:
Теперь у нас есть текстурированный мяч для гольфа! Но текстура требует доработки, т.к. впадины мяча получились несколько резкими. Снова открываем панель свойств 3D-материала, где повышаем значение «Блеска» (Shine) до 65%, а значение «Рельефа» (Bump) снижаем до 3%
Результат:
Но это, конечно, ещё не всё. Тени у нас получились слишком тёмными и резкими, поэтому надо отрегулировать освещение. В панели 3D нажимаем на соответствующий значок, открывается панель свойств освещения, устанавливаем значение «Интенсивность» (Intensity) на 90%, «Сглаживание» (Softness) на 8%, тип освещения -«Бесконечный» (Infinite Light). Затем берём инструмент «Перемещение» (Move Tool). При активации этого инструмента на документе появляется схематичное отображение направления источника света. Перетащите источник за ручку так, чтобы он был спереди и немного сверху:
Тени у нас получились слишком тёмными и резкими, поэтому надо отрегулировать освещение. В панели 3D нажимаем на соответствующий значок, открывается панель свойств освещения, устанавливаем значение «Интенсивность» (Intensity) на 90%, «Сглаживание» (Softness) на 8%, тип освещения -«Бесконечный» (Infinite Light). Затем берём инструмент «Перемещение» (Move Tool). При активации этого инструмента на документе появляется схематичное отображение направления источника света. Перетащите источник за ручку так, чтобы он был спереди и немного сверху:
Вот как выглядит итоговое изображение мяча для гольфа:
Сохранение материала 3D объекта
Поверхность этого мяча доя гольфа мы можем применить для любого другого объекта 3D, для этого надо сохранить объёмную текстуру поверхности как 3D-материал.
Для этого в панели 3D нажимаем на кнопку материала, открывается панель свойств. Наш материал показан на миниатюре в верхнем правом углу панели. Для сохранения кликаем по треугольничку в правой части миниатюры, в открывшемся окне — по шестерёнке и нажимаем на строку «Создать материал» (New Material):
Открывается новое окно, где пишем имя для нового 3D-материала и нажимаем ОК:
После чего новый материал сразу появиться появится в стеке:
Если Вы хотите сохранить его отдельно от других, в новом наборе, нажмите «Удалить материалы» (Delete All Materials), после чего окно станет пустым. Не бойтесь, на самом деле материалы не удаляются насовсем, он только удаляются из стека и вернуть из назад можно, кликнув по строке «Сбросить материалы» (Reset Materials). После удаления из стека снова нажимаем «Создать материал» и он снова появляется в стеке:
Не бойтесь, на самом деле материалы не удаляются насовсем, он только удаляются из стека и вернуть из назад можно, кликнув по строке «Сбросить материалы» (Reset Materials). После удаления из стека снова нажимаем «Создать материал» и он снова появляется в стеке:
Сохранение 3D материалов Photoshop на компьютере
Затем кликаем по строке «сохранить материалы» (Save Materials), после чего открывается окно выбора места сохранения, по умолчанию Photoshop предложит стандартное размещение C:\Users\ИмяПользователя\AppData\Roaming\Adobe\Adobe Photoshop CC 2014\Presets\Materials, но, конечно, Вы можете выбрать любую папку:
Загружается 3D-материал в Photoshop точно так же, как и другие приложения. Клик по шестерёнке в стеке и клик по строке «Загрузить материалы».
Сегодня я хочу рассказать как создать любую, какую Вы только пожелаете 3D фигуру из простого изображения — заготовки (Данный урок актуален для пользователей Adobe Photoshop CS5 Extended.
1. Немного теории без которой никак…
Немного теории без которой никак…
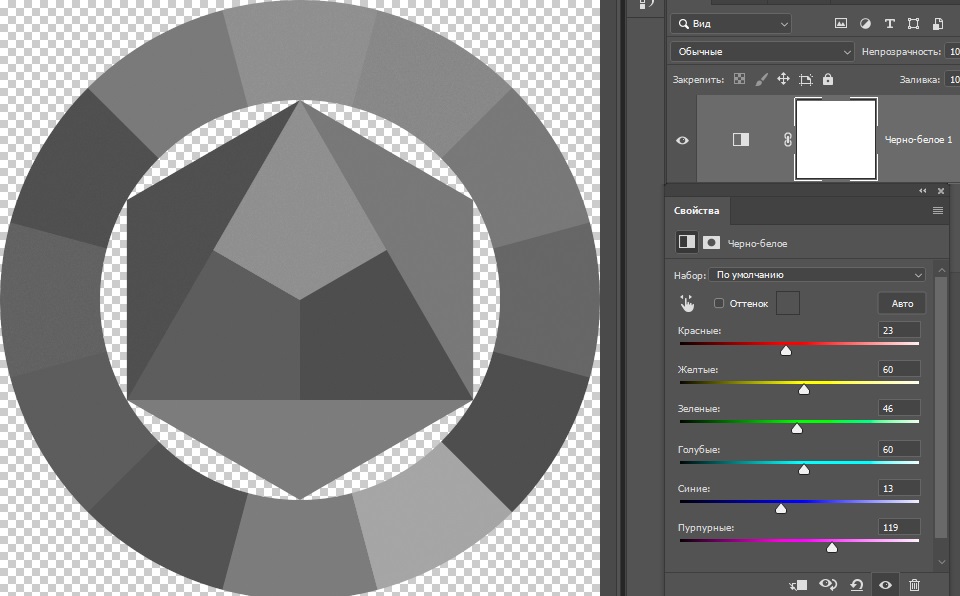
Все трехмерные (3D) объекты, которые мы хотим создать должны быть вначале нарисованы в фотошопе в градациях серого. Что это значит? Все просто, трехмерные объекты в фотошоп рисуются на основании заданных цветов которые лежат от черного к белому, но обязательно в градациях серого (не путайте с черно-белым изображением). На скриншоте который расположен ниже показан этот спектр цветов:
Именно этот спектр цветов является рабочим для создания 3D объектов.
Чем темнее вы выберете цвет, тем больше будет вмятина в 3D объекте, и наоборот, чем светлее будет выбранный цвет, тем больше это место будет возвышаться на 3D объекте. Таким образом мы можем создавать рельефы, выпуклости и вогнутости на 3D объекте.
Необходимо заметить, что все 3D объекты имеют стандартный геометрический набор в четырех направлениях:
— плоскость
— двусторонняя плоскость
— цилиндр
— сфера
на основании которых строятся модели, исходя из того, какую модель нам предстоит построить. Это значит, что имея заготовку в виде рисунка в градациях серого, мы можем построить из него четыре различных фигуры. Для того, что бы это все понять, перейдем к практике.
Это значит, что имея заготовку в виде рисунка в градациях серого, мы можем построить из него четыре различных фигуры. Для того, что бы это все понять, перейдем к практике.
2. Подготовка рабочей среды программы к работе.
Если у Вас еще не включена отрисовка OpenGL, включаем ускорение трехмерных объектов: Edit (Редактировать)>Preferences (Установки)>Performance (Производительность) , ставим галочку и нажимаем Ok.
Нам понадобится палитра для работы с 3D объектами. Если у Вас ее нет сделайте следующее: Window (Окно)>3D .
3. Создание заготовки.
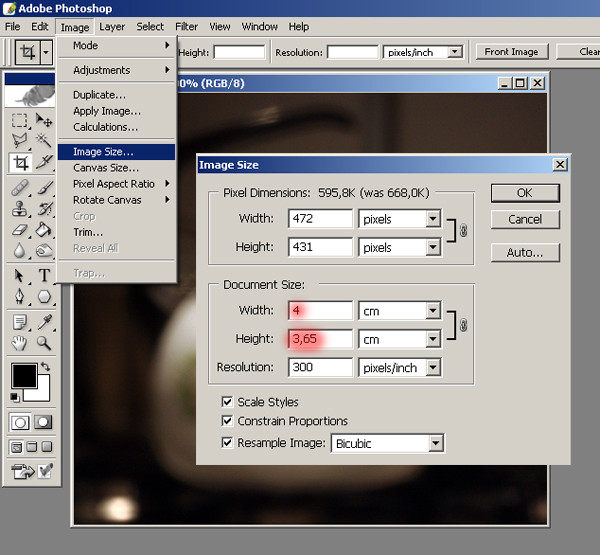
Создаем новый рисунок: File (Файл)>New (Новый (Cntr+N) ), выставляем такие параметры:
Вы можете задать другие параметры, но помните, чем больше наше изображение, и его разрешение тем тяжелей и дольше компьютер будет обрабатывать нашу фигуру.
Нарисуйте на холсте кистью с твердыми краями и большого диаметра, нажав клавишу Shift, следующий рисунок (выбирайте для каждой полосы цвет, который указан у меня на скриншоте):
Это и есть наш рисунок — заготовка.
4. Создание 3D объектов.
В палитре 3D объектов, установите такие настройки, и нажмите кнопку создать:
Теперь повращайте ее инструментами:
Теперь верните состояние когда у нас была простая заготовка. В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:
Посмотрите на фигуру которая получилась:
Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты вперед. Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
Теперь вновь верните состояние когда у нас была простая заготовка. В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:
Посмотрите на фигуру которая получилась:
Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты вперед. Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
Теперь снова верните состояние когда у нас была простая заготовка. В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:
В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:
Посмотрите на фигуру которая получилась:
Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты в перед. Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
5. Теперь я думаю Вы поняли принцип по которому фотошоп строит трехмерные объекты. Для закрепления материала, покажу такой пример:
Для того, чтобы нам воссоздать такую же мы должны проанализировать следующим образом: Сверху и снизу у фигуры места среднего диаметра относительно всей фигуры, а значит на заготовке он должен быть средним цветом (не сильно темным, не сильно светлым). Далее барабан с впадинами, значит барабан самый выпуклый и значит цвет на заготовке у него самый светлый (но не слишком светлый поскольку диаметр барабана будет чрезмерно большим). Очень глубокие впадины до основания говорят о том, что цвет впадин должен быть на заготовке черный или около того. Ну и разумеется из четырех вариантов построения фигур (плоскость, двусторонняя плоскость, цилиндр, сфера), мы выберем — цилиндр. На основе этих анализов создаю такую заготовку:
Ну и разумеется из четырех вариантов построения фигур (плоскость, двусторонняя плоскость, цилиндр, сфера), мы выберем — цилиндр. На основе этих анализов создаю такую заготовку:
Используя логическое мышление мы можем создавать абсолютно любые 3D фигуры. Хочется посоветовать Вам попрактиковаться. Представьте в уме любую вымышленную фигуру и рассуждая как делал это я, воспроизведите заготовку и постройте на её основе фигуру, посмотрите совпадает ли она с задуманной Вами фигурой, если нет попробуйте еще раз и таким образом Вы приобретете навык работы с 3D объектами и без труда сможете создавать фигуры по Вашей задумке.
Желаю Вам успехов, надеюсь урок Вам понравился. Другие мои уроки, посвящённые 3D моделированию, вы можете посмотреть .
Вы узнаете:
- Как открывать 3D документы.
- Как создать 3D открытку, 3D фигуры и 3D сетку из градаций серого.
- Как работать инструментами трансформации 3D объектов и 3D камеры.
- Как управлять инструментом 3D-Axis (3D-оси).

- Чем отличается панель параметров в разных версиях программы.
- Как придать объем тексту с помощью инструмента Repousse (Чеканка).
- Как объединить несколько 3D слоев в одно изображение.
- Как включить отрисовку OpenGL.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Зачем 3D формат нужен в Photoshop.5. Открытие 3D файла.
6. Инструменты для трансформации 3D объектов.
7. Инструменты для трансформации 3D орбиты/камеры.
8. Значения инструментов в левой части панели одинаковы для всех версий Photoshop.12. Создание объемного текста и фигур инструментом Repousse (Чеканка).
15. Вопросы.
16.Домашнее задание.
Зачем 3D формат нужен в Photoshop
Зачем нам: фотографам, цветокорректорам, отрисовщикам и коллажистам знать возможности 3D? Пусть этим занимаются те, кто работает в 3D Max, Maya или других редакторах 3Д графики. Они ведь и раньше редактировали и создавали текстуры для своих моделей в PhotoShop. Может этот раздел меню сделан именно для них? Давайте разбираться…
Может этот раздел меню сделан именно для них? Давайте разбираться…
С каждой новой версией раздел 3D становится все объемнее. Инструменты для работы с трехмерными моделями в PhotoShop нужны не для создания и редактирования 3D моделей, а для добавления готовых моделей в ваши изображения и для превращения ваших фотографий в трехмерные объекты.
Бывают ситуации, когда вы для создания коллажа ищете в интернете нужный рисунок. Находите его, но он снят в таком ракурсе, что, вставив его в свое изображение, вы понимаете, что подделка на лицо. Вот если бы его чуть-чуть повернуть, градусов на 20 или 30, тогда бы он идеально вписался в ваш коллаж. Сегодня в интернете полно готовых, бесплатных 3D моделей, которые только и ждут, чтобы их скорее скачали. Поместив такую модель в документ, вы сможете без труда повернуть ее под нужным углом, окрасить любым цветом, наложить на нее необходимую текстуру и задать любой масштаб без потери качества. После придания объекту нужного положения и вида вы можете преобразовать его в обычное двухмерное изображение и продолжить работу в обычном режиме (сделать отрисовку, применить к нему любые инструменты и фильтры PhotoShop).
Начнем с самого простого. Если у вас версия PhotoShop CS3, то сразу переходите к разделу Открытие 3D файла, т. к. функция перевода изображения в фигуры еще не была внедрена в программу.
Откройте любую фотографию. В меню 3D выберите пункт New Shape From Layer (Новая фигура из слоя). Из открывшегося списка выберите Cone (Конус), Cube (Куб), Cylinder (Цилиндр), Donut (Тор), Hat (Шяпа), Pyramid (Пирамида), Ring (Кольцо), Soda Can (Бутылка газированной воды), Sphere (Сфера), Spherical Panorama (Сферическая панорама) или Wine Bottle (Винная бутылка). В CS5
к этому списку добавился пункт (Кубическая деформация).
Попробуйте выбрать каждую из этих фигур. Выше показано как будет выглядеть работа Лены З.(д/з к уроку по маскам), если выбрать пункты Soda Can (Бутылка газированной воды), Wine Bottle (Винная бутылка), Sphere (Сфера) и Кубическая деформация в CS5.
В панели инструментов есть две группы, позволяющие манипулировать 3D объектами и 3D камерами. Как только вы создадите
сразу станет возможно работать этими инструментами
Поочередно выберите каждый из 3D инструментов и посмотрите, какое воздействие он оказывает на объект.
Открытие 3D файла.
Чтобы открыть 3D-файл в Photoshop CS3 выберите в меню Layer (Слой) – 3D Layers (3D слои) –New Layer From 3D Files (Новый слой из 3D файла). Для того чтобы начать работу с 3D объектом выберите в меню Layer (Слой) – 3D Layers (3D слои) – Transform 3D Model (Трансформирование 3D модели).
Чтобы открыть 3D-файл как новый документ в Photoshop CS 4 и CS 5 , войдите в меню File (Файл) – Open (Открыть) и выберите нужный файл.
Чтобы добавить 3D-файл как слой в открытый документ, выберите 3D — (Создать слой из 3D-файла). Можно использовать несколько 3D-моделей в одной 3D-сцене. При добавлении файла в качестве 3D-слоя этот слой примет размеры существующего файла.
В Photoshop (в расширенном варианте Extented) можно открыть и отредактировать 3D-файлы форматов 3DS, U3D, OBJ, KMZ и DAE, созданные в программах Adobe® Acrobat® 3D Version 8, 3D Max, Alias, Maya и Google Earth. Большинство готовых моделей в интернете вы сможете найти в формате ЗDS.
Создайте новый документ, в разделе Preset (Набор) выберите пункт Web . Документ будет создан с размерами 640х480.
В меню Window (Окно) – Default Workspace (Рабочая среда) – выберите Расширенный 3D/3D. Останутся только самые необходимые палитры, а лишние исчезнут. Я бы к ним добавила еще палитру History (История). В меню Window (Окно) – Default Workspace (Рабочая среда) – выберите Save Workspace (Сохранить рабочую среду). Назовите ее My 3d. В CS5 она уже есть.
В меню 3D – выберите New Layer From 3D Files (Новый слой из 3D файла). В открывшемся окне выберите файл колокол.3DS. В палитре Layers (Слои) появится 3D слой.
Инструменты для трансформации 3D объектов.
В панели инструментов выберите . Теперь инструменты для 3D трансформации доступны не только в панели инструментов, но и в панели параметров.
Photoshop .
– Return to initial object position (Возврат в исходное положение) .
– Rotate the 3D Object (Поворот 3D объекта ). При движении мышки вверх-вниз происходит вращение объекта вокруг оси X. При движении мышки влево-вправо происходит вращение объекта вокруг оси Y. Вращать объект можно абсолютно в любых направлениях. Зажав клавишу Alt, инструмент переключится в режим вращения вокруг оси Z, т. е. приобретет свойства инструмента Roll the 3D Object (Прокрутка/Вращение3D объекта).
При движении мышки вверх-вниз происходит вращение объекта вокруг оси X. При движении мышки влево-вправо происходит вращение объекта вокруг оси Y. Вращать объект можно абсолютно в любых направлениях. Зажав клавишу Alt, инструмент переключится в режим вращения вокруг оси Z, т. е. приобретет свойства инструмента Roll the 3D Object (Прокрутка/Вращение3D объекта).
– Roll the 3D Object (Прокрутка/Вращение3D объекта). Инструмент совершает вращение вокруг оси Z (Ось проходит перпендикулярно экрану монитора). Зажав клавишу Alt, инструмент переключится в режим поворота Rotate the 3D Object (Поворот 3D объекта) .
– Drag the 3 D Object (Панорамирование/3 D панорама) . Инструмент перемещает объект в горизонтальном и вертикальном направлениях. Зажав клавишу Alt, инструмент переключится в режим Slide the 3D Object (Обход/Скольжение 3D объекта)
– Slide the 3 D Object (Обход/Скольжение 3 D объекта) . Инструмент удаляет и приближает объект. Зажав клавишу Alt, инструмент переключится в режим Drag the 3D Object (Панорамирование/3D панорама).
Инструмент удаляет и приближает объект. Зажав клавишу Alt, инструмент переключится в режим Drag the 3D Object (Панорамирование/3D панорама).
– Scale the 3 D Object (Масштаб/Масштабирование 3 D объекта) . Инструмент изменяет размер модели, другими словами, меняет ее масштаб. При движении мышки вверх, с зажатой левой кнопкой, масштаб увеличивается. При движении вниз – уменьшается. Зажав клавишу Alt, инструмент будет масштабировать объект, вытягивая или сжимая его относительно оси Z. Зажав клавишу Shift, модель будет масштабироваться по оси Х.
Следом расположено меню View (Вид), в котором есть предустановленные виды положения объектов. Этот список будет доступен независимо от того выбран режим работы с объектом или с камерой. На объект можно посмотреть Left (Слева), Right (Справа), Top (Сверху), Bottom (Снизу), Back (Сзади) и Front (Спереди). Также можно сохранить свой собственный вид, нажав на значок дискеты, справа от меню View (Вид). Значок корзины будет доступен, если вы захотите удалить вид, который сами создали.
Значок корзины будет доступен, если вы захотите удалить вид, который сами создали.
Во всех предустановках камеры используется ортогональная проекция.
Правая часть панели параметров для CS3 отличается от CS4 и CS5.
С помощью этого окна владельцы CS3 могут менять освещенность объекта.
Как влияет тип освещения на объект, лучше проверить опытным путем — выбирайте разные настройки и смотрите, в каком случае модель выглядит лучше. Для CS4 и CS5 освещение настраивается на специальной вкладке 3D Lights (Свет) в панели 3D.
А с помощью этого окна в CS3 можно выравнивать по осям X, Y и Z., задавать смещение.
Для CS4 и СS5 в правой части появился числовой ввод координат ориентации, положения и масштаба (Зависит от выбранного инструмента).
Точный контроль вращения и перемещения можно осуществить в настройках опции (Ориентация) в меню параметров инструмента.
Инструменты для трансформации 3D орбиты/камеры.
Панель параметров камеры для CS4 и CS5
Значения инструментов в левой части панели одинаковы для всех версий Photoshop.
Инструменты используются для перемещения камеры вокруг объекта. Объект остается неподвижным, а мы с камерой двигаемся относительно него.
– Roll the 3D Camera (Прокрутка / Вращение вида 3D-объекта). Камера наклоняется либо по часовой стрелке, либо против.
– Pan the 3D Camera (Панорамирование / Вид 3D-панорамы). Камера перемещается параллельно плоскости рабочей области.
– Walk the 3D Camera (Обход / Перемещение вида 3D-объекта). Камера приближается, либо отдаляется от сцены.
Выберите любой инструмент. Наведите на объект. Курсор примет вид выбранного инструмента. Нажмите левую кнопку мыши и понаблюдайте за изменениями, происходящими с объектом.
Меню параметров инструмента – Zoom the 3D Camera (Масштаб / Увеличение или Уменьшение 3D-объекта) выглядит так:
Камера перспективы (только масштаб). Отображает две параллельные линии, сходящиеся в одной точке.
Ортогональная камера (только масштаб). Сохраняет параллельные линии без пересечений. Масштаб модели сохраняется и отображается без искажений перспективы.
Масштаб модели сохраняется и отображается без искажений перспективы.
Любое изображение можно преобразовать в 3D слой.
Откройте любую фотографию.
В меню 3D – выберите New 3D Postcard from Layer (Новая 3D‑открытка из слоя). Инструментами трансформации для 3D объектов измените положение, масштаб и ориентацию слоя. Правда, похоже на обычную трансформацию (Ctrl +T)? И нет ничего сложного! Дважды щелкнув в палитре Layers (Слои) по 3D слою, вы попадете в знакомое окно настройки стилей. Добавьте слою тень и тиснение.
Фотография девушки для этого коллажа сделана Надеждой Глазовой
Точно также можно преобразовать в 3D слой текст и вырезанную фигуру из другого изображения. ЗD слои можно перемещать из одного документа в другой простым перетаскиванием.
Сетка – это обязательный элемент любой трехмерной модели.
Рассмотрим еще один способ преобразования в 3D слой из слоя в градациях серого.
Создайте новый документ, в разделе Preset (Набор) выберите пункт Web. Создайте новый слой. Выберите инструмент градиент. Проведите линию от нижнего края листа к верхнему, зажав клавишу Shift.
Создайте новый слой. Выберите инструмент градиент. Проведите линию от нижнего края листа к верхнему, зажав клавишу Shift.
В меню 3D – New Mesh From Grayscale (Новая сетка из градаций серого) доступны следующие варианты: (Плоскость) – (Двусторонняя плоскость) – (Цилиндр) – (Сфера).
В зависимости от того какой градиент вы провели, сетка получается разная. Если ваш градиент симметричный, то и сетка получается правильной формы.
Откройте любую фотографию. Создайте ее копию в палитре Layers (Слои). Создайте 3D слои из фонового слоя и из его копии. Сделайте это любыми способами, перечисленными в этом уроке.
Я создала сферу и кольцо. Дайте слоям новые имена, переименовав их в палитре Layers (Слои) в соответствии с их видом.
Для объединения 3D слоев в одном документе необходимо выбрать один из них в палитре Layers (Слои). Пусть это будет «кольцо». Для CS3 в панели параметров переключиться на Edit the 3D Camera (Редактировать камеру). Для CS4 и CS5 выбрать инструмент в панели инструментов .
В верхней панели параметров нажмите вкладку View (Вид).
В выпадающем меню выберите предыдущий слой «Сфера».
В меню Layers (Слои) выберите пункт Merge Down
(Объединить с предыдущим) или нажмите Ctrl+E. Этого же результата можно добиться, если выделить оба слоя и выбрать в меню 3D – Merge 3D Layers (Слияние 3D-слоев).
В результате вы получите объединенный 3D слой.
Создание объемного текста и фигур инструментом Repousse (Чеканка)
В Photoshop CS5 появилась новая замечательная функция, позволяющая придавать объем тексту и фигурам. Называется она , что в переводе означает рельеф. Такой инструмент есть в любом редакторе трехмерной графики. Действует он по принципу выдавливания. Из окружности получится труба, из квадрата получится либо куб, либо брусок – зависит от коэффициента выдавливания. Выдавливать можно либо текстовый слой, либо слой с маской. В противном случае появится окно с предупреждением.
Для корректной работы инструмента необходимо «Включить отрисовку OpenGL » в меню Edit (Редактирование) – Preferences (Установки) – Performance (Производительность/Выполнение) и на вкладке 3d в разделе «Интерактивный рендеринг» также отметить OpenGL.
А теперь создадим трехмерный текст. Выберите инструмент Type Tool (Горизонтальный текст), шрифт большой, начертание жирное. Напишите любой текст.
Применять к тексту стили слоя не обязательно.
В меню 3D – Repousse (Чеканка) выберите Text Layer (Текстовый слой). В появившемся окне, подтвердите растрирование текста или растрируйте его предворительно.
Открыть окно Repousse (Чеканка) можно из палитры 3D (палитру 3D можно вызвать из меню Window (Окно)).
Отметьте 3D Repousse Object (3D‑объект чеканки).
Нажмите кнопку Create (Создать).
Откроется окно Repousse (Чеканка).
В левой части окна в разделе Repousse Shape Presets (Набор фигур чеканки) находится предустановленный набор разных профилей выдавливания. В правой части окна в разделе Materials (Материалы) можно выбрать текстуры для отделки объемной модели.
В разделе Extrude (Экструзия) можно задать Depth (Глубину) выдавливания, Scale (Масштаб), Twirl (Скручивание) и выбрать текстуру из списка.
В разделе Bevel (Скос) можно придать граням скошенную форму.
А, это результат первого знакомства с чеканкой одной из моих лучших учениц – Насти, принявшей участие в тестировании этого учебника.
Для создания объемных фигур можно использовать произвольные фигуры со слоем маской, выделенный контур и текущее выделение. В меню 3D – Repousse (Чеканка) выберите Layer mask (Слой маска), Work path (Выделенный контур) или (Текущее выделение).
После создания 3D фигуры, можно вырезать в ней отверстие. Для этого создайте выделение будущего отверстия на передней поверхности. В меню 3D – Repousse (Чеканка) выберите Edit In Repoussé (Редактировать в окне чеканка). В нижней части окна, в разделе (Внутренние ограничения), в выпадающем списке Type (Тип) выберите Hole (Дырка). Настройте остальные параметры по вашему усмотрению.
3D-оси появляются в документе при выборе 3D-слоя и 3D инструмента. Или
в меню View (Просмотр) – (Показать) – 3D – Axis (3D-оси). Они используются в качестве альтернативы 3D-инструментам. Инструмент 3D-оси становится доступен только если включен параметр «Включить отрисовку OpenGL» в меню Edit (Редактирование) – Preferences (Установки) – Performance (Производительность/Выполнение).
Они используются в качестве альтернативы 3D-инструментам. Инструмент 3D-оси становится доступен только если включен параметр «Включить отрисовку OpenGL» в меню Edit (Редактирование) – Preferences (Установки) – Performance (Производительность/Выполнение).
Для того чтобы переместить объект вдоль оси, выделите кончик оси и выполните движение в нужном направлении.
Чтобы вращать модель, щелкните изогнутый сегмент. Появится обруч, показывающий плоскость вращения.
Чтобы сплющить или растянуть модель по направлению оси, потяните за один из цветных кубиков, находящихся на оси.
Чтобы изменить размер модели, потяните вверх или вниз за центральный кубик.
Чтобы перемещать объект в одной плоскости, наведите курсор на область пересечения двух осей рядом с центральным кубом до появления желтого квадрата.
Инструмент можно уменьшить, нажав на стрелку слева. Чтобы выполнить увеличение нажмите на стрелочки справа. Инструмент 3D – оси можно перемещать по документу простым перетаскиванием.
Выберите в меню Edit (Редактирование) – Preferents (Установки) – (Выполнение).
Отметьте галочкой (Включить отрисовку OpenGL).
Стандарт OpenGL ускоряет обработку 3D-файлов. Он нужен для работы с параметрами 3D-ось, Плоскость основания и Источники света. Необходимо наличие графической платы с поддержкой OpenGL.
Если в системе нет стандарта OpenGL, то Photoshop будет задействовать только программные средства рендеринга трассировки лучей.
Cписок функций Photoshop CS4, выполнение которых ускоряется при помощи графического процессора видеокарты:
Во второй и третьей частях урока мы будем рассматривать основные настройки окна 3D. Вы научитесь изменять сцену, работать с 3D сеткой, добавлять и изменять материалы (текстуру), устанавливать и настраивать источники света, рисовать на рельефной поверхности, выполнять финальный рендеринг, а так же делать стереоизображения. Ну а те, кто еще продолжает считать, что 3D возможности программы ему не нужны, может спокойно пропустить следующие части урока.
Вопросы:
- Какой инструмент удаляет и приближает объект?
– Drag the 3D Object (Панорамирование/3D панорама).
- При помощи, какой клавиши на клавиатуре, можно переключаться между инструментом Drag the 3D Object (Панорамирование/3D панорама) и Slide the 3D Object (Обход/Скольжение 3D объекта)?
- Какой 3D объект нельзя выбрать в меню 3D – New Shape From Layer (Новая фигура из слоя)?
– Cube (Куб).
– Hat (Шляпа).
– Teapot (Чайник).
– Wine Bottle (Винная бутылка).
– Spherical Panorama (Сферическая панорама).
Домашнее задание:
- Создать 3D слои из любой фотографии, текста, вырезанного объекта, создать любые фигуры из слоя. Желательно совместить их все в одном коллаже. Это отличное упражнение для освоения 3D инструментов.
- Создать сетки (плоскость, двусторонняя плоскость, цилиндр и сфера) из градаций серого при помощи градиента Reflected (Отраженный) и Diamond (Ромбовидный).
 Применить к ним инструменты 3D трансформации.
Применить к ним инструменты 3D трансформации. - Пользователям Photoshop CS5, создать объемный текст и фигуру при помощи инструмента Repousse (Чеканка).
Здравствуйте, уважаемые коллеги! Сегодняшний наш урок посвящен одной небольшой теме, которая, однако, существенно может облегчить задачу визуализатора — работе со слоями. Многие недооценивают полезность этой функции в 3D Max или даже не знают о ее существовании, — и очень зря. Давайте же подробно ее разберем, чтобы понять как работать со слоями и чем это нам может помочь.
Для начала разберемся, что есть такое эти самые слои в 3Ds Max. Возьмем, к примеру, сцену с какими-то объектами: у меня это некоторое количество чайников, цилиндров и пирамид. Чтоб было понятно, смотрите на скриншот:
Все это мы взяли условно, на самом деле в интерьере в этой роли выступают растения, мебель, какой-либо декор.
Такие объекты находятся в сцене в одной большой куче, и могут мешать друг другу в процессе работы. Например, такие сложные модели как растения, занимают много памяти, так как имеют . Поэтому, чтобы сцена не «притормаживала» при просмотре, их можно временно спрятать. Для этого, конечно, их можно выделить поодиночке и просто нажать ПКМ (Правую Кнопку Мыши) и выбрать Hide Selection, скрыв не выделенные объекты.
Поэтому, чтобы сцена не «притормаживала» при просмотре, их можно временно спрятать. Для этого, конечно, их можно выделить поодиночке и просто нажать ПКМ (Правую Кнопку Мыши) и выбрать Hide Selection, скрыв не выделенные объекты.
Но, если объектов много, прятать и возвращать их обратно бывает довольно муторно. Кстати, чтобы вернуть все объекты к просмотру, нажмите ПКМ/Unhide All.
Поэтому, для экономии времени, в программе 3Ds Max уже предусмотрен такой удобный инструмент, как менеджер слоев. Он позволяет объединить объекты и переместить их в отдельное место, где их видимостью будет удобнее управлять. Для того, чтобы этот инструмент открыть, нужно нажать значок Manage Layers на верхней панели инструментов.
Открываем, появляется дополнительное окошко. В нем на данный момент у нас имеется один слой, который по умолчанию является главным — напротив него стоит галочка.
Если мы нажмем на плюсик, рядом с его названием, то мы откроем его и увидим все предметы, которые в нем находятся. Сейчас — это все наши чайники, пирамиды и цилиндры.
Сейчас — это все наши чайники, пирамиды и цилиндры.
Сразу, чтобы не вводить вас в исступление количеством параметров напротив наших объектов, я коротко расскажу о них:
- Параметр Hide (скрыть): делает объекты невидимыми на сцене;
- Freeze (заморозить): замораживает формы, чтобы их нельзя было редактировать;
- Render : делает объекты невидимыми на рендере, позволяет делать рендер по слоям;
- Color (цвет): меняет цвет объекта в видовых окнах.
Все они активируются путем нажатия на пересечение столбика и строчки группы.
Но мы в это сейчас углубляться не будем, а лучше попробуем создать новый слой и поработаем с ним.
Как добавить новый слой
Для начала выделяем предметы, которые мы хотим разместить на нашем новом слое. Пускай это будут все наши чайники. В интерьере это могут быть все растения, или, например, двери. Выделяем, а затем в менеджере слоев жмем кнопку Create New Layer.
У нас появился новый Layer001. Если мы откроем его плюсиком, то увидим, что все чайники успешно разместились внутри него. В default же останутся другие объекты: пирамиды и цилиндры.
Если мы откроем его плюсиком, то увидим, что все чайники успешно разместились внутри него. В default же останутся другие объекты: пирамиды и цилиндры.
Для удобства мы теперь можем переименовать слой, нажав на нем ПКМ/Rename. Назовем его «чайники», или по-английски «teapot».
Теперь поступаем точно также с цилиндрами: выделяем их, жмем кнопочку Create New Layer — добавить новый слой.
Проверяем, все ли объекты на месте, отжимая плюсик. Переименовываем его в «cylinders».
Теперь в главном слое у нас остались только пирамиды — их мы трогать не будем. Хочется отметить, что галочку лучше переместить, чтобы она стояла напротив первого слоя . Тогда все новые объекты будут размещаться именно на этом слое и не примешаются к нашим чайникам и цилиндрам.
Как переместить объект с одного слоя на другой
Итак, добавлять слои мы научились, теперь расскажу что делать, если новый объект все же случайно попал не в ту группу. Допустим, мы забыли переместить галку на default и она осталась стоять напротив чайников.![]() А мы создали фигуру «тор», и она затесалась к нашей кухонной утвари. Проверяем: ставим галочку напротив чайников, создаем тор, отжимаем плюсик в слое «teapot» — вот он наш незваный гость.
А мы создали фигуру «тор», и она затесалась к нашей кухонной утвари. Проверяем: ставим галочку напротив чайников, создаем тор, отжимаем плюсик в слое «teapot» — вот он наш незваный гость.
Будем его перемещать. Для этого выделяем наш тор и кликаем на базовый default-слой. И перемещаем его из группы чайников в выделенный с помощью инструмента, который выглядит как плюсик. Он называется Add Selected Objects to Highlighted Layer.
Проверяем, из teapots объект исчез, зато появился в default, как нам и нужно было.
Как скрывать и удалять слои
Теперь мы можем скрывать отдельные группы объектов, нажав на столбик Hide напротив строчки нужной группы. Напротив скрытого слоя появляется значок лампочки. Ее можно убрать, и тогда объекты в сцене появятся снова.
А что делать, если нам нужно полностью удалить слой? Сейчас расскажу. Это делается при помощи кнопки в виде креста с названием Delete Highlighted Empty Layer. Но сейчас она не будет активна, а почему? Все дело в том, что удаляемый слой должен быть пустым, а также не должен быть назначен главным. Именно поэтому все объекты из него нужно переместить известным нам способом в другое место, а еще проверить, чтобы напротив не стояла галочка.
Именно поэтому все объекты из него нужно переместить известным нам способом в другое место, а еще проверить, чтобы напротив не стояла галочка.
Вот и все. Пользуйтесь на здоровье, инструмент полезный: иногда работа с ним помогает здорово сэкономить время!
Рекомендуем также
Как вырезать фигуры в домашних. Как самостоятельно вырезать из фанеры фигуру? Композиция с подсветкой
Как вырезать фигуру человека в PhotoshopВ этом уроке я расскажу вам, как вырезать человека в фотошопе и поставить на новый фон.
В сущности, вырезать человека в фотошопе достаточно легко и на всю операцию вырезания уходит при определённых навыках и знаниях всего 5-7 минут.
Для примера я взяла фотографию девочки с пышной причёской и вот, в результате, у меня получилась такая замечательная картинка:
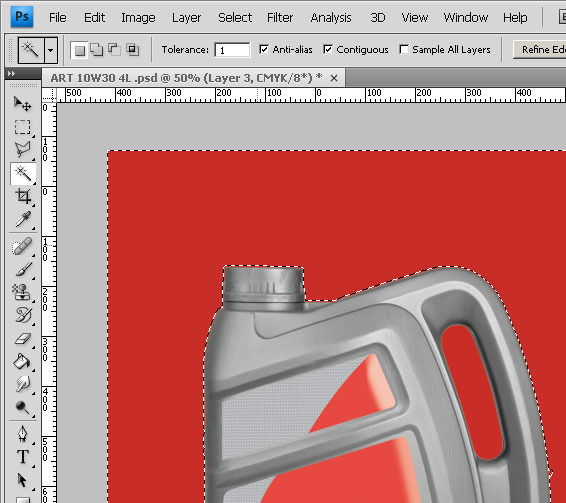
Итак, приступим к работе по вырезанию девочки. Откроем изначальную фотографию в фотошопе:
Создадим дубликат слоя CTRL+J :
Теперь активизируем инструмент Быстрое выделение и в настройках установим удобный радиус инструмента:
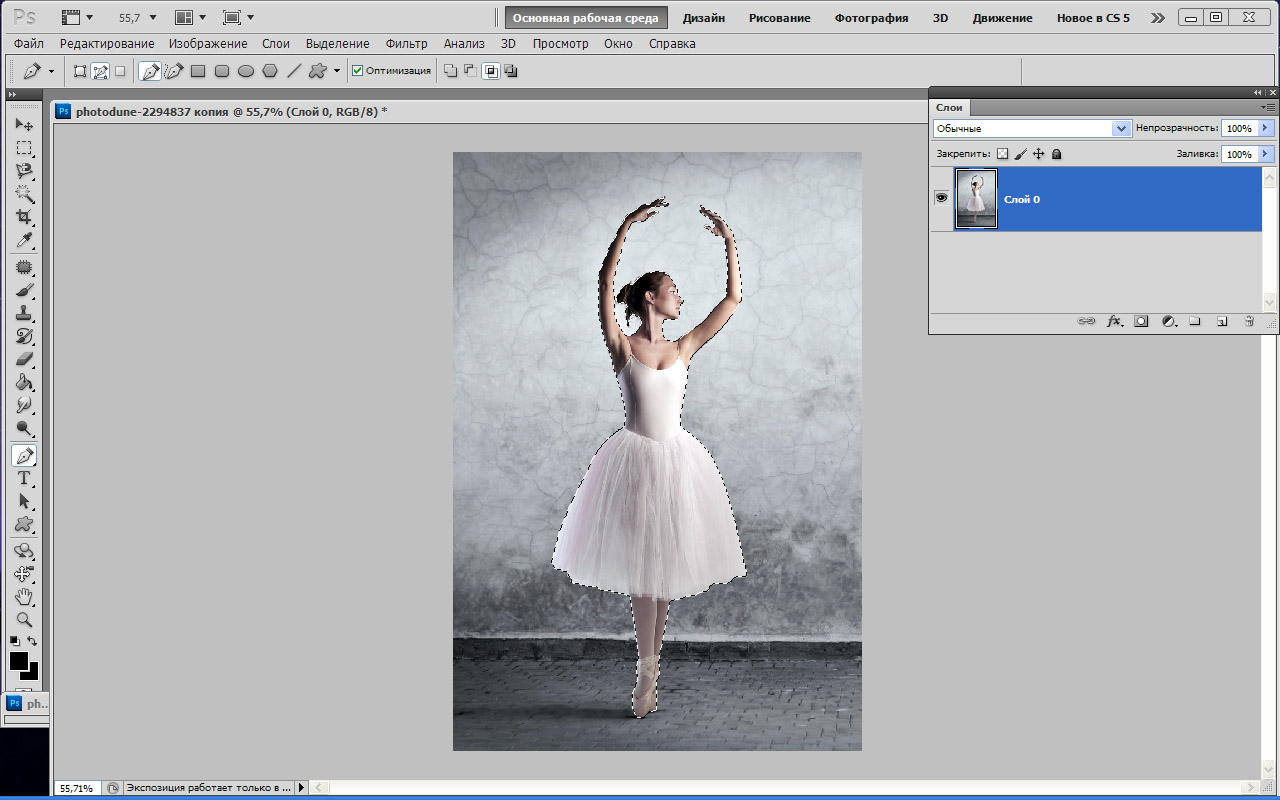
Проведём инструментом сверху вниз так, чтобы выделение охватило контуры причёски и фигуры девочки.
В местах, где присутствуют мелкие детали такие, как,например, кудряшки причёски, которые остались не охваченными выделением, нужно ещё раз провести инструментом с меньшим радиусом и в результате получится вот такое выделение:
Как мы видим, что выделение охватило так же и фон, который просвечивается между платьем и руками девочки чтобы убрать фон из выделения нужно провести инструментом по фону удерживая клавишу ALT :
Теперь обратим внимание на причёску и как мы видим причёска выделилась с некоторыми погрешностями – сквозь волосы мы видим просвечивание фона, которое необходимо убрать:
Будем исправлять эту неточность выделения с помощью кнопки Уточнить край , которая находится на верхней панели рядом с настройками инструмента Быстрое выделение:
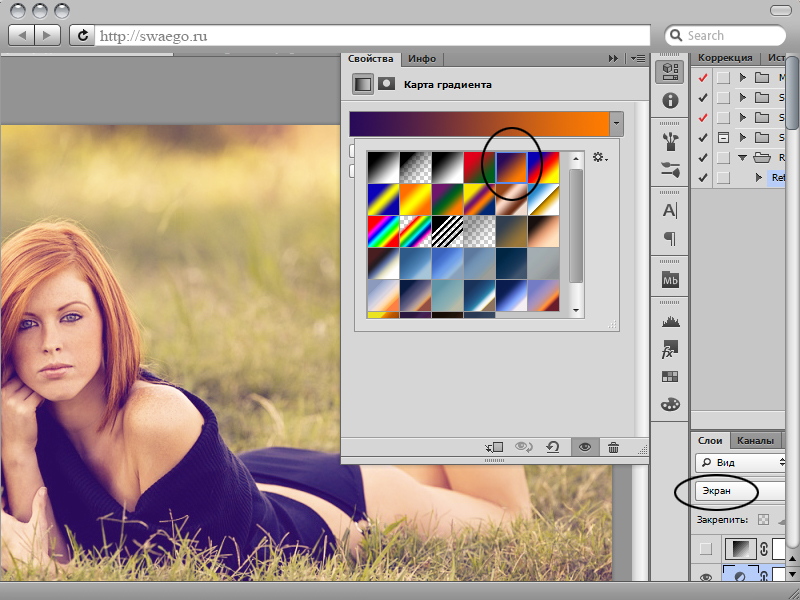
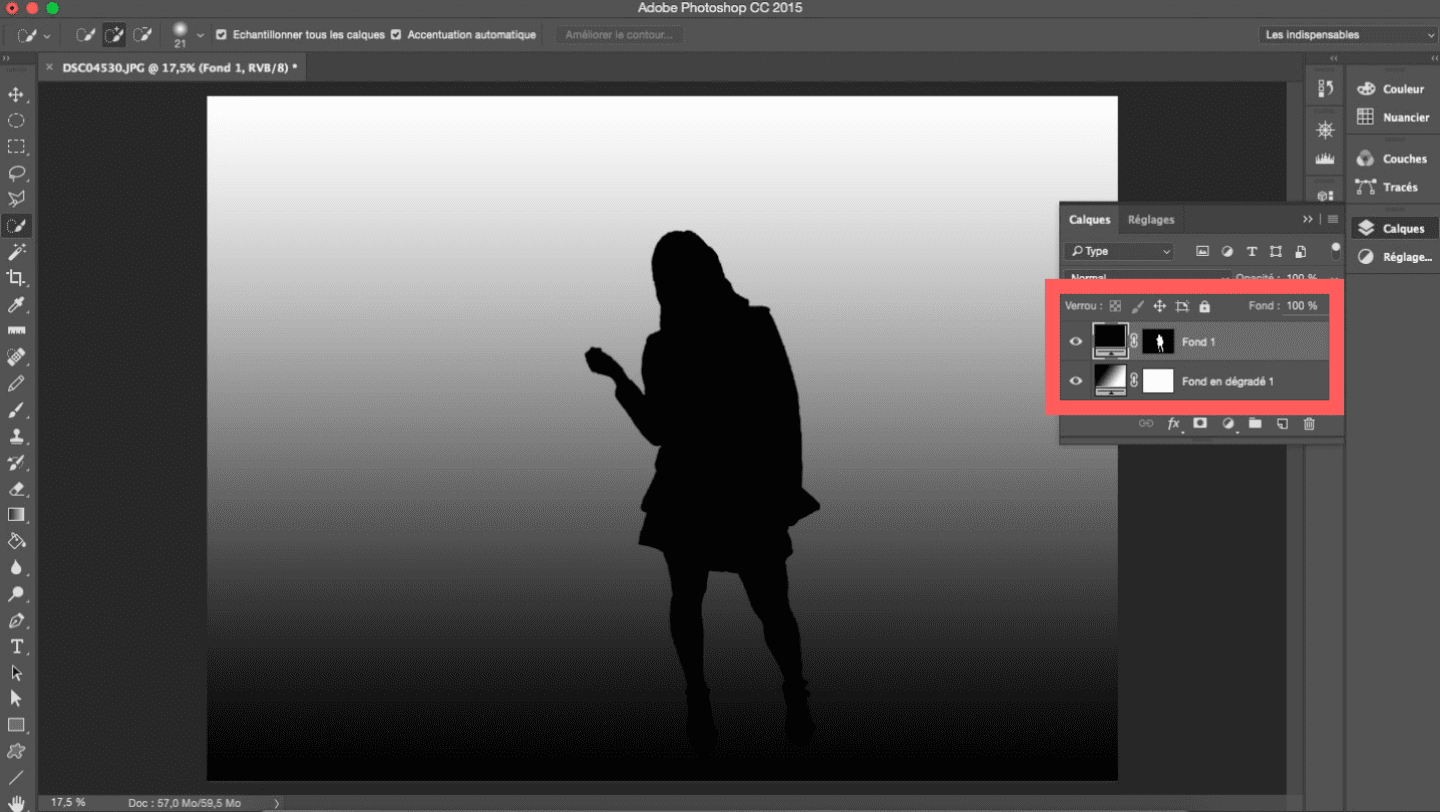
Нажав на кнопку Уточнить край мы откроем окно Уточнить край , где в верхней строке Вид нажмём на стрелочку и выберем временный фон, который поможет лучше видеть все погрешности.
Вы можете выбрать подходящий для вашей фотографии фон, а в моём случае я выбрала красный фон Наложение (V) :
Для моей фотографии я установила значения параметров, как показано на скриншоте:
Чтобы убрать фон просвечивающийся между волосами нужно взять кисть Уточнить радиус, иконка которой находится слева и провести кисть по краю волос, таким образом захватывая ту часть волос через которую просвечивается фон, это позволит удалить фон.
Если вы случайно вместе с фоном удалили волосы, то тогда вы можете исправить ошибку и восстановить волосы, нажав правой кнопкой мыши на иконку с кистью Уточнить край и выпадающем меню выбрать другой инструмент Стереть уточнение:
В результате всех этих действий серые просветы между волосами исчезнут:
В результате мы получим вырезанное изображение девочки на новом слое со слой-маской:
Если результат вырезания всё же имеет дефекты, то с помощью чёрной и белой кисти можно убрать дефекты.
Для этого находясь на слое-маске нужно провести чёрной кистью по изображению в тех местах где требуется коррекция, чтобы удалить ненужное и провести белой кистью, чтобы возвратить удалённое.
В моей картинке всё получилось идеально и я ничего не исправляла.
Теперь нужно поместить в нашу работу фон и для этого нужно перейти на слой ниже слоя с вырезанной девочкой и выполнить команду Файл-Поместить .
В результате откроется проводник компьютера, где нужно найти фон:
Как мы видим фон поместился вместе с рамкой Трансформации , потянув за уголки которой, нужно растянуть фон на изображении.
Считается самым сложным видом резного искусства. Декоративные резные фигурки из дерева своими руками создаются в несколько этапов, во время которых потребуются различные инструменты для резьбы и, конечно же, вдохновение и усидчивость.
Деревянные резные фигуры в экстерьере дома
Очень часто для создания скульптур резчики выбирают изображения животных. Создание фигурок животных из дерева увлекательное и благодатное занятие. Как прекрасны они в своем многообразии – изящные, мощные, спокойные или стремительные. Вдохновение для работы мастера ищут как в различных фото и рисунках, изображающих зверей, так и в наблюдении за интересующими экземплярами в зоопарках или зоологических музеях.
Создание фигурок животных из дерева увлекательное и благодатное занятие. Как прекрасны они в своем многообразии – изящные, мощные, спокойные или стремительные. Вдохновение для работы мастера ищут как в различных фото и рисунках, изображающих зверей, так и в наблюдении за интересующими экземплярами в зоопарках или зоологических музеях.
Наблюдение за поведением кошек, собак или других животных позволит лучше понять их строение и пластику. Они послужат натурой для или серии фотоснимков. Не менее привлекательны для воплощения в резьбе образы птиц. Совы, куропатки, глухари и даже домашние куры прекрасно смотрятся в фигурках ручной работы, благодаря возможности эффектно прорисовать красоту оперения.
Пример различных резных фигурок ручной работы
Также стоит обратить внимание на изображения слонов. Массивный облик этого благородного животного можно воплотить в экзотических породах древесины. Конечно, вначале нужно правильно выбрать объект, чтобы не разочароваться в результате работы.
Не стоит сразу браться за сложные резные фигуры, ориентируясь на красивые фотографии летящей совы, диких кошек или прекрасных слонов, выточенных из красного дерева.
Практичность и правильный расчет своих сил – вот важные критерии выбора эскиза для создания резной фигурки своими руками. Рисунок для резьбы должен быть четким, с хорошо просматриваемыми деталями и желательно в профиль. Фотографии, зарисовки и наблюдения также важны – они предоставляют дополнительную информацию о строении животных.
Подготовка к созданию фигурок из дерева
После того как идея сформировалась и накоплено достаточно материала пришло время создания эскиза.
Процесс создания резных фигурок из дерева
Если вместе с фигуркой животного или птицы сложилась целая композиция ее также нужно детально прорисовать. Сложную фигуру желательно разобрать в пространстве со всех сторон. Эскиз переносится на кальку, а затем на деревянную заготовку.
На подготовительном этапе опытные резчики настоятельно рекомендуют не начинать работу сразу на дереве. Вначале следует сделать модель, слепив ее из глины или пластилина. Вымеренная, тщательно продуманная лепная модель поможет не совершить ошибок, а работа будет выполнена гораздо быстрее и качественнее.
Вначале следует сделать модель, слепив ее из глины или пластилина. Вымеренная, тщательно продуманная лепная модель поможет не совершить ошибок, а работа будет выполнена гораздо быстрее и качественнее.
Инструменты для резьбы
Хотя резать дерево можно любым острым предметом с помощью специализированного инвентаря сделать красивую фигурку своими руками намного проще и приятнее. Для работы потребуются следующие :
Чтобы сделать деревянные фигурки своими руками также понадобятся следующие инструменты:
- дрель;
- ножовка;
- шлифовальная машинка;
- рашпили;
- киянка;
- наждачная бумага разной зернистости.
Выбор древесины
Резьба своими руками может производиться практически из любой древесины – бревна, склеенных досок, чурок, ветвей необычной формы, коряг и прочего. Например, для создания скульптур животных прекрасно подходят комли деревьев с корнями. А из разветвляющихся стволов получаются прекрасные деревянные фигурки кошек. Главное чтобы материал был хорошо высушен и не имел дефектов в виде трещин, гнили или повреждений насекомыми.
Главное чтобы материал был хорошо высушен и не имел дефектов в виде трещин, гнили или повреждений насекомыми.
Узор резных шахматных фигур
Умение эффективно использовать материал приходит с опытом, а для обучения подходят следующие мягкие породы древесины:
- липа;
- осина;
- ольха;
- кедр;
- орех;
- яблоня.
Деревянные заготовки из этих сортов режутся без лишних усилий и не затупляют инструменты. Есть и другие варианты материала, но сделать резьбу и обработать их будет сложнее:
- Дуб. Очень прочен и декоративен, но плохо поддается обработке из-за высокой плотности древесины.
- Клен. Имеет плотную структуру и устойчивость к сколам. Из клена можно сделать мелкие украшения и детали.
- Сосна. Имеет выраженный красивый рисунок, но склонна к сколам.
- Ель. Хуже сосны поддается резке, однако имеет более однородную структуру.
- Береза. Имеет колкую структуру, но зато хорошо поддается декоративной обработке, прекрасно полируется и принимает окраску.

Процесс изготовления резной фигурки
Для изготовления фигурки ручной резьбы нужно организовать комфортное рабочее место. Высота стола должна быть удобной, а освещение правильным. Чтобы обезопасить процесс работы, заготовку лучше зафиксировать на верстаке.
Черновая обработка и выборка основной формы
Готовый эскиз переноситься на деревянные заготовки. Необязательно переносить все детали рисунка, достаточно основных контуров. Самые большие участки, куда не попадает резьба, обрубаются. Однако не нужно спиливать все, чтобы заготовку было удобнее держать. Остальные части спиливаются после того, как статуэтка будет почти готова.
Чистовая отделка
После формирования основных контуров переходят к округлению граней и оформлению мелких деталей, орнаментов и рельефов. Используются самые различные стамески, копьевидные резцы. Если на заготовке приходится рисовать, сделать это нужно аккуратно, иначе после деревянные поверхности очистить будет сложнее.
Чистовая отделка требует точности, поэтому режущий инструмент должен быть постоянно наточенным.
Лезвия затачиваются специальными брусками или наждачной бумагой максимальной зернистости. После этого инструменты правятся кожаным ремнем с применением хромосодержащих паст.
Резьба с детальной проработкой осуществляется следующим образом:
Ошкуривание и защитная обработка
Шлифование фигурки производиться не всегда – это зависит от видения художника.
Резные фигурки готовые к шлифовке
Иногда чистовая резьба проводится после ошкуривания изделия. Только следует иметь в виду, что в таком случае инструмент будет затупляться быстрее. Для шлифования потребуется наждачная бумага и шлифовальная машина. Вначале используют бумагу с грубой абразивной поверхностью, постепенно переходя к более мелкой зернистости.
После ошкуривания следует покрыть готовую фигурку специальными составами, которые защитят дерево от внешних факторов и подчеркнут его природную красоту.
При этом главное не испортить изделие некачественными средствами или излишествами. Заключительная отделка деревянной фигурки может быть различной от простого покрытия лаком или морилкой, до придания изделию благородной старины с помощью разнообразных техник.
Если у вас много свободного времени или просто хочется занять себя чем-то увлекательным и полезным, обратите внимание на такой вид проведения досуга, как вырезание поделок своими руками. Наиболее интересной является работа с фанерой — веселые фигурки или замысловатые узоры в любом случае найдут свое место в вашем доме или на участке. Но для начала стоит разобраться, как вырезать из фанеры фигуру и что для этого нужно.
Изделия изготовленные из фанеры своими руками украсят ваш интерьер.
Характеристика
Фанеру по-другому еще называют древесно-слоистая плита (ДСП), что в основном и является описанием материала. Благодаря многослойной структуре и специальной схеме склеивания, в результате получается идеальный материал для работы и творчества, достаточно прочный и, при этом, легкий и поддающийся распилу. Фигурки из такого материала могут быть самой затейливой формы и различных размеров, быть просто элементами декора или иметь практическое назначение.
Фигурки из такого материала могут быть самой затейливой формы и различных размеров, быть просто элементами декора или иметь практическое назначение.
Выделяют различные виды древесно-слоистых плит в зависимости от состава, типа обработки и толщины. Соответственно, различное качество материала будет отличаться ценой и сроком службы. Для того чтобы вырезать фигурки из фанеры, стоит подбирать не слишком дорогой материал. Но достаточно прочный и, желательно, влагостойкий, толщиной около 8 мм. Как вариант фанеру можно заменить 18 мм доской из ели — она тоже является достаточно мягким и податливым материалом.
Подобрать подходящий для работы лист не так уж сложно, а вот для того, чтобы вырезать из него действительно красивую фигурку, нужно будет потрудиться. Процесс обработки фанеры своими руками достаточно долгий и кропотливый, но в результате у вас получится уникальная и стильная вещь, сделанная именно вами.
Вернуться к оглавлению
Начало работы
Прежде чем начать вырезать фигурки, стоит не только подробно ознакомиться с процессом, но и закупить все необходимое для работы. Итак, вам могут понадобиться:
Итак, вам могут понадобиться:
- Фанера. При выборе отдавайте свое предпочтение трехслойной пластине толщиной 8 мм, желательно влагостойкой.
- Лобзик ручной или электрический.
- Ленты для лобзика. В зависимости от их вида, можно получить края различной степени гладкости и точности обработки.
- Бумажная заготовка рисунка будущей фигурки. Можно выбранный рисунок распечатать на принтере, нарисовать самостоятельно на листе бумаги или фанеры, если вы уверены в своих силах.
- Калька, ножницы, карандаш и линейка для перенесения рисунка на фанеру.
- Дрель, если работа предполагает выпиливание отверстий.
- Наждачная бумага, клей, акриловые краски и лак для придания фигуре завершенного вида.
Также придется подготовить рабочее место. Работа с фанерой предполагает наличие отходов в виде ненужных кусков и опилок, поэтому в жилом помещении она становится невозможной. Лучше поставить себе отдельный стол в гараже или мастерской, где вы никому не будете мешать.
Еще одна особенность — рабочий стол должен облегчать работу, поэтому на нем должна быть установлена подставка для лобзика. Подставка выглядит как прочная доска 20 см длиной, 5 см шириной и толщиной 2 см. С одной стороны такого прямоугольника нужно отступить 5 см и просверлить отверстие диаметром полтора сантиметра. Далее слева и справа от углов делаются пропилы по 4 см к отверстию, в результате получается вырез в форме замочной скважины. Дощечка монтируется к столу с выступом около 15 см. Такая подставка сможет держать фанеру и обеспечит пространство для работы лобзика.
Вернуться к оглавлению
Фигурки и вырезание
Как только рабочее место будет подготовлено и весь необходимый материал закуплен, можно приступать непосредственно к процессу вырезания фигурок своими руками. Главное — решить, что именно хочется выпилить. Если вы никогда не работали с инструментом и только знакомитесь с таким видом работ, стоит рассматривать наиболее простые варианты поделок. И только после того как «набьете руку», можно браться за выполнение более сложных работ.
И только после того как «набьете руку», можно браться за выполнение более сложных работ.
Выбранный рисунок необходимо перенести на подготовленный лист фанеры. Для этого можно просто нарисовать карандашом фигурку. Если художник из вас не очень, то шаблон можно распечатать на принтере. Далее либо, используя кальку, обвести контуры ручкой, либо вырезать выкройку и, приложив к фанере, обвести карандашом. Все работы стоит выполнять очень аккуратно, не допуская смещений. Если рисунок достаточно большой, его можно предварительно приклеить к рабочему материалу скотчем или прихватить клеем. С четко прорисованными карандашом, маркером или ручкой линиями потом будет легче работать. Но помните, что приклеенный лист бумаги должен после прорисовки линий шаблона легко отрываться.
Когда все предварительные работы завершены, можно приступать к работе лобзиком. Процесс вырезания не сложный, но требует аккуратности. Работать нужно не спеша, соблюдая следующие правила:
- Пластина с подготовленным шаблоном закрепляется на подставке.
 Если она будет сдвигаться во время выпиливания, вы рискуете испортить заготовку.
Если она будет сдвигаться во время выпиливания, вы рискуете испортить заготовку. - Пилка лобзика должна быть в строго вертикальном положении. При этом стоит отметить, что правильное ее натяжение во многом влияет на качество распила. Правильная степень натяжения пилки гарантирует легкость работы и ровные края.
- При работе лобзик двигают вверх-вниз, слегка нажимая на него и ведя пилку строго по линиям будущей фигурки. Шаблон при необходимости передвигается, пилка не должна выходить за пределы «замочной скважины» подставки.
- Если необходимо выпилить элемент внутри рабочей области, сначала дрелью делается отверстие, в которое позже вставляется пилка, и работа продолжается. Делая внутренние отверстия, стоит быть осторожным с пилкой и не сломать ее.
- Будьте аккуратны с поворотами и изгибами: при неправильном движении можно сломать инструмент или испортить заготовку. Так, поворот на 90 градусов пилится без поворота лобзика.
Так, шаг за шагом, отпиливая ненужные куски и лишние элементы, из заготовки будет получаться фигурка. Закончив работы с лобзиком, стоит уделить время внешнему виду вырезанного шаблона.
Закончив работы с лобзиком, стоит уделить время внешнему виду вырезанного шаблона.
Если вы работаете с электрическим лобзиком, здесь есть свои тонкости в способе крепления пластины из фанеры и вариантах выбора пилок, поэтому стоит сделать пробные распилы на материале, который не жалко испортить.
Приступать к такому делу, как создание деревянных скульптур своими руками, лучше с разных миниатюрок. Это простейший и наиболее доступный вариант резьбы по дереву. Ему может научиться каждый, и он менее требователен к исполнению. При этом именно миниатюрной резьбе уделяют меньше всего внимания в учебных пособиях, а нередко о ней и вовсе отсутствует всякая информация. Мы постараемся исправить эту проблему.
Резная миниатюра представляет собой объемную скульптуру размерами от 1 до 13 см. Делать это лучше при помощи специальных инструментов, хотя также можно использовать обычный нож для объемной резьбы. Конечно, это не очень удобно и достаточно затратно по времени.
Выбор материала
Для резных миниатюр вы можете использовать разные породы дерева, среди которых популярны следующие:
- печеная береза;
- кипарис;
- яблоня и пр.

Вам повезло, если в руки к вам попадет лесной орех или лещина обыкновенная. Даже такие породы, как черный палисандр, самшит и эбен не следует сбрасывать со счетов, хотя резьбе они поддаются с трудом.
Именно твердые породы прощают резчику-новичку неточные движения, в то время как поделки из мягкой древесины можно запросто загубить любым небрежным резом.
С чего начинают?
Итак, материал подготовлен, инструмент наточен, а значит можно начинать резьбу. Первым делом в руки надо взять карандаш, а не нож. На листе бумаги следует набросать один или несколько эскизов фигурки. При этом не переусердствуйте и не проявляйте чрезмерные художественные таланты. Просто сделайте простые контурные наброски.
После выбора понравившегося варианта нужно снова взять в руки карандаш. На этот раз он потребуется для нанесения на заготовку контуров. Учтите, что делать этот при работе нужно будет неоднократно. Чтобы линии были лучше заметны, обведите их фломастером.
В зависимости от степени сложности фигуры надо выбрать подходящий инструмент и начать работу. По контуру следует сделать срез. При необходимости снова нанесите контур и сделайте срез. Затем еще и еще, до тех пор, пока заготовка не примет нужную форму.
На следующем этапе надо начать постепенно вырезать мелкие детали. Если вы сомневаетесь в том, что вам удастся сделать это без предварительной разметки, не рискуйте, а снова используйте фломастер или карандаш, а затем продолжайте резать.
После прорезания всех деталей фигурки нужно слегка зачистить изделие наждачкой, а затем покрыть подсолнечным маслом или сварить в нем. Масло полимеризуется, и деревянная поверхность получит надежную защиту от грязи и влаги.
Обработка дерева
Завершенный вид деревянные фигурки обретут после тщательной обработки. Существуют разные способы, в зависимости от того, какой материал вы используете для покрытия дерева. Это могут быть:
- морилки;
- лаки;
- масла и пр.

Морилка
Береза, ель, липа, осина, клен и тополь нуждаются в дополнительной тонировке, поэтому лучше покрывать их морилкой. Отметим, что морилок существует очень много, начиная анилиновыми красителями, которые можно найти в продаже, и заканчивая средствами из аптечки – марганцовкой и йодом, разведенными в воде.
Рецептом приготовления морилки в домашних условиях очень много. Их можно запросто найти в руководствах и справочниках для плотников и столяров. Ниже мы рассмотрим примеры наиболее доступных из них.
Водную морилку можно сделать, налив в небольшую емкость (например, стаканчик от йогурта) воды дол половины, а затем добавив в него несколько капель йода. При помощи белой чистой бумаги и кисточки проверьте получившийся цвет. Если тон ненасыщенный, добавьте еще йода и добейтесь подходящего оттенка.
Один слой такой морилки придаст изделию медово-желтый цвет. Три-четыре слоя придадут поверхности оранжевый, охристый цвет. Таким же способом приготавливается коричневая морилка, но вместо йода используют марганцовку.
Для приготовления спиртовой морилки вам потребуется недорогой растворимый кофе. В стакан от йогурта насыпьте столовую ложку напитка и растворите его столовой ложкой кипятка. Долейте стаканчик спиртом до половины и тщательно перемешайте.
Такой морилкой вы можете покрывать объемную резьбу или доски с рельефами. Если вы покроете водной морилкой рельефную доску, у вас могут возникнуть проблемы: дерево иногда выгибается после просушки. Для возвращения материалу формы доску снова нужно смочить водой и перевернуть. Древесина выправится, но не перестарайтесь с водой. Обилие воды выгнет дерево в обратную сторону – учтите это.
Чтобы научиться использовать морилку, возьмите доску с рельефом и нанесите на нее первый слой средства. После высыхания морилки вы увидите, что в местах, где изделие было плохо обработано шкуркой или где остался нечистый рез, появились шероховатости. Такое явление называют поднятием ворса. Уберите его шкуркой или срежьте.
Нанесите еще один или несколько слоев морилки. Не смущайтесь – когда состав высохнет, морилка потеряет цвет. когда будете обрабатывать фигурку лаком или подсолнечным маслом, цвет восстановится.
Не смущайтесь – когда состав высохнет, морилка потеряет цвет. когда будете обрабатывать фигурку лаком или подсолнечным маслом, цвет восстановится.
Полностью подсохшее изделие покройте подсолнечным маслом. Оно может выявить ваши недоделки, но не пугайтесь. В местах нетщательной обработки поверхность может побелеть. Дошкурьте и дорежьте.
Подсолнечное масло не защищает изделие от влажности, поэтому покройте фигурку лакоми ли сварите в масле.
Лаки бывают разными:
- масляные;
- пентафталевые;
- нитролаки и пр.
Важно, чтобы состав был бесцветным. Магазинный лак, как правило, имеет густую консистенцию, похожую на кисель. Его следует разбавлять простым растворителем до водообразного состояния.
Для пентафталевого лака нужно использовать скипидар вместо растворителя, для нитролака ацетон. Существуют также особые растворители. Для определения, какой именно вам требуется, читайте этикетку на бутылке.
Небольшую фигурку вы можете окунуть в лак, а на большое изделие нанесите лак жесткой кисточкой или поролоновым тампоном. Не забывайте, что нитролак нельзя наносить тампоном, так как он просто растворится.
В масле варят обычно твердые вязкие породе древесины:
- береза;
- груша;
- яблоня.
Березовую сувель после варки получает коричневые разводы, отливающие золотом. Слива, сваренная в масле, становится похожа на черное дерево.
Варить фигурку в масле очень просто. Масло ставят на огонь и разогревается в течение пяти минут, а затем в него опускают поделку. Там она должна плавать до готовности. Если фигурок много, варите их отдельно друг от друга, меняя масло. В противном случае, масло может загореться и вызвать проблемы.
Продолжительность варки может быть различной – от 5 до 25 минут. Все зависит от того, чего вы хотите получить в результате. Важно придерживаться одного правила: чем дольше варите дерево, тем оно темнее станет. Лучше не засекайте время, а следите за изменением цвета. Получив нужный результат, вытащите фигурку и начните варить новую.
Лучше не засекайте время, а следите за изменением цвета. Получив нужный результат, вытащите фигурку и начните варить новую.
Сваренные фигурки снова обработайте наждачкой, доведя поверхность до блеска.
Когда не нужна морилка
Существуют случаи, когда необходимости в использовании морилки нет:
- Если фигурка вырезана из ценной или красивой породы древесины. Например, кипарис можно лишь покрыть лаком. В крайнем случае, когда требуется более яркий тон, можете покрыть изделие маслом.
- Не наносите никаких покрытий на эбеновое черное дерево, так как вы испортите материал. Просто обработайте изделие, отполировав сухим хвощом.
Помните, что не нуждающиеся в морении поделки надо сразу обработать маслом, которое усилит цвет древесины и подчеркнет текстуру.
Нет ничего сложного в поделках объемных фигурок. Для этого достаточно иметь цветную бумагу и ножницы.
Можно сделать объемные снежинки, но это как то банально.
Я предлагаю сделать ангелочков разных видов, которые будут предвестниками счастья в следующем году.
Чтобы вырезать красивую снежинку нужно правильно сложить бумагу. Вот так:
Снежинки делают очень просто — бумагу складывают в четыре раза с опытом можно и еще раз согнуть. Круг делать необязательно важно что бы изначально был квадрат.
Теперь острыми маникюрными ножницами вырезаем извилистые линии так что бы при развороте они стали лучиками снежинки.
Так как частенько мы вырезаем снежинки не пользуясь шаблоном, то результат нас иногда заставляет разочароваться в проделанной работе. Предлагаю сделать снежинки по шаблону, но не просто украсить ими помещение, а одеть их как юбочки на балерин, силуэтики которых можно распечатать на принтере.
Чтобы вырезать снежинки из бумаги или салфеток, необходимо вначале вырезать из бумаги квадрат, затем свернуть его в треугольник и далее воспользоваться уже готовыми схемами снежинок или же выдумать свою эксклюзивную.
Как в природе не бывает одинаковых снежинок, так и из бумаги сложно сделать две идентичных.
Снежинка — фигура симметричная. Поэтому нужно взять квадратный листик бумаги и сложить его несколько раз пополам, разделив тем самым на определенное количество частей. А потом на получившемся треугольнике можно вырезать разные узоры. Например как на этих рисунках. Аккуратно разворачиваем и вуаля — наша снежинка готова!
Мы всегда вырезаем снежинки из белоснежных салфеток, но подойдет и белая бумага. Квадратик салфетки складываем пополам, потом еще раз пополам — получается другой маленький квадратик. Его превращаем в треугольник перегибом по диагонали, этот треугольник вновь перегибаем, чтобы получился острый угол. Если размеры позволяют, складываем еще. Чем больше перегибов, тем ажурнее снежинка. Потом закругляем широкий конец; тонкими ножницами делаем разные разрезы и надрезы, вынимаем участки салфетки, чтобы края получились зазубренными. Но никогда не трогаем этот острый угол, чтобы снежинка в центре была целая.
Но никогда не трогаем этот острый угол, чтобы снежинка в центре была целая.
Сейчас в преддверии Нового года это очень актуально. Думаю, что почти в каждой квартире, в каждом офисе начинают потихоньку заниматься творчеством — вырезанием снежинок и других интересных картинок для украшения. Их очень много. Вот, например, следуя шаблонам, можно получить такие красивые снежинки и балеринок
На самом деле нет ничего сложного, потому что сейчас в открытом доступе разного рода картинки и шаблоны к ним есть. Процесс достаточно увлекательный, причем после того как делаешь по шаблону, возникает желание еще и самостоятельно придумывать. Вот
Вышивка в фотошопе. Как создать текстовый эффект вышивки (шва) на джинсовой ткани в Photoshop. Пошаговая инструкция выполнения
Сегодня мы научим Вас вышивать с помощью фотошопа. Шаг за шагом мы будем вместе создавать текст с эффектом вышивки.
ШАГ 1.
Начинаем работу с выбора ткани — создаем документ с определенного размера, в каком удобно будет работать дальше. На скрине представлен размер 250х250.
На скрине представлен размер 250х250.
Шаг № 2.
Работаем с новым слоем — на нем рисуем небольшой прямоугольник черного цвета, воспользовавшись инструментом Прямоугольник (Rectangle Tool).
Шаг № 3.
Теперь будем создавать текстуру. Для этого применяем все стили слоя Layer — Layer Style.
Результат должен соответствовать тому, что представлен на рисунке.
Шаг № 4.
Чтобы продублировать прямоугольник так, как нам нужно, воспользуйтесь клавишами CTRL+J . Выставляйте фигуры в шахматном порядке, чтобы добиться эффекта переплетения волоком.
Шаг № 5.
Объединяем слои. А оригинальный инструмент Rectangular Marquee Tool — так называемое «прямоугольное выделение», позволит нам из всех слоев, содержащие прямоугольники, выделить текстурную область, как показано на рисунке. Уже из той области, что выделена, будем создавать бесшовную текстуру.
Шаг № 6.
После того, как мы выделили текстуру, воспользуемся редактирующим инструментом Edit — Define Pattern , с помощью которого эту текстуру можно успешно редактировать. Делается это достаточно просто: как только инструмент выбран, в появившееся окно надо будет ввести оригинальное название текстуры и нажать «ОК «.
Шаг № 7.
Собственно говоря, эта получившаяся текстура и ляжет в основу будущей ткани, на которой будет вышита иллюстрация. Теперь создадим новый документ, размер которого 2,5 на 2,5 тысячи пикселей.
Шаг № 8.
Теперь нужно взять инструмент, с помощью которого осуществляется не только редактирование, но и заливка — Edit — Fill . Воспользуемся выпадающим списком, в котором наша текстура должна находиться в самом низу.
Шаг № 9.
Добавим цвету текстуры насыщенности, воспользовавшись инструментом Layer — Layer Style — Color Overlay , перекрыв цвет на рабочем слое.
Шаг № 10.
Получившуюся в результате всех манипуляций текстуру лучше сделать более объемной и выразительной. Начинать следует с белой заливки нового слоя. Потом применить фильтр, добавляющий шум — Filter — Noise — Add Noise , а размыть картинку с помощью фильтра Filter — Blur — Motion Blur , который «умеет» размывать в движении. Угол при этом должен быть в 55 градусов со смещением в 40 пикселей. Теперь устанавливаем режим смешения слоя и умножаем его (Multiply ), уменьшаем прозрачность (Opacity ) до 75 %.
Шаг № 11.
Работаем с текстурой дальше. Создаем новый слой и с помощью «облачного» фильтра Filter — Render — Clouds усиливает объемный эффект. Опять смешиваем слой в режиме Умножения (Multiply ) и Непрозрачности (Opacity ) в 75 %.
Шаг № 12.
На панели слоев выделяем все слои и выбираем правой кнопкой мыши инструмент Convert to Smart Object , который «умеет» преобразовывать в смарт-объект. Смарт -объект просто переименуем в «ткань» и сохраним файл.
Смарт -объект просто переименуем в «ткань» и сохраним файл.
Шаг № 13.
Опять создаем новый документ. Поскольку речь идет о заставке на iPad , то потребуется разрешение в 1024х768 пикселей. Значит, при вращении, она не будет больше 1024 высоты и 1024 ширины , независимо от того, вертикальным было это вращение или горизонтальным. Чтобы обои поместились на экране «по-любому», нужен документ 1024х1024 .
Шаг № 14.
Чтобы удобнее было работать, обязательно создайте новую группу с вертикальными и горизонтальными вспомогательными линиями.
Шаг № 15.
Скроем пока линейную группу, а смарт-объект с текстурой импортируем на рабочий документ. Трансформируем текстуру в перспективе клавишами CTRL+T . Сохраняем результат.
Шаг № 16.
Для стежков создаем еще один отдельный документ. Его размера должно хватать на трансформацию в перспективе. Кроме того, размер зависит от величины логотипа или текста, который вы собираетесь вышить. Попробуем на документе 2200х500 px, который показан на рисунке.
Попробуем на документе 2200х500 px, который показан на рисунке.
Шаг № 17.
Нужный логотип или текст вставляем в документ и увеличиваем клавишами CTRL+T так, чтобы заполнить все пространство.
Шаг № 18.
Создаем стежки. Легче всего это делается в программе Illustrator инструментом перехода Blend Tool . В Photoshop будем использовать инструмент линии Line Tool для нанесения стежков прямо поверх логотипа или текста.
Рисуем сначала одну линию, потом клавишами CTRL+J дублируем ее. Теперь клавишами CTRL+T переходим в режим трансформации, перемещаем откопированную линию чуть-чуть вверх и нажимаем ENTER . Изменения приняты! Повторяем трансформацию — CTRL+ALT+SHIFT+T — до тех пор, пока не получим нужную полосу стежков.
Объединяем слои со стежками, заполняя логотип полностью.
Шаг № 19.
Заполняем стежками закругленные части логотипа или букв.
Шаг № 20.
Как только весь логотип покрылся линиями стежков, закруглим их концы. Добавим фильтр «Шу-Медиана» (Filter — Noise — Median ), выбрав радиус 1.
Шаг № 21.
Некоторые стежки перекрывают один другой. Чтобы устранить дефект — воспользуйтесь ластиком.
Шаг № 22.
Стежки вставляем в документ с готовой тканью, трансформируя их в перспективе клавишами CTRL+T . Посмотреть, как выглядит вышивка по горизонтали и вертикали, поможет активация вспомогательных линий.
Шаг № 23.
Приподнимем середину стежков над тканью. Это поможет сделать пластический фильтр Liquify . Осуществляем переход Filter — Liquify и инструментом прямого искривления Forward Warp Tool приподнимаем вышивку.
Шаг № 24.
Теперь работаем с кистями. Сначала воспользуемся 76 размером — аккуратно проводим ею по середине стежков, приподнимая их. Регулируя размер кисточки обрабатываем все стежки.
Результат должен соответствовать тому, который изображен на рисунке.
Шаг № 25.
Стежки нужны белые, поэтому работаем с уровнями Levels — переход осуществляем клавишами CTRL+L . Регулируем слайдеры снизу.
Шаг № 26.
Дублируем получившийся слой клавишами CTRL+J , добавляем фильтр шума Noise с количеством в 100%. А, чтобы смягчить шум, используем переход Размытие (Filter — Blur — Blur More ). Стежки после этого будут выглядеть грубее.
Шаг № 27.
Объединяем два слоя и присваиваем получившемуся слою название «швы».
Шаг № 28.
Объема добавит стиль слоя Bevel and Emboss — тиснение.
Шаг № 29.
Слой «швы» дублируем клавишами CTRL+J и переименовываем копию, называя ее «тень». Удаляем стиль и исправляем уровни клавишами CTRL+J до тех пор, пока тень не станет абсолютно черной. Помещаем этот слой под слой, содержащий стежки.
Шаг № 30.
К полученному слою применим размывающий фильтр Filter — Blur — Gaussian Blur 14 пикселей, а затем установим режим смешивания — все, как обычно — Multiply и Opacity , но уже на 50%.
Шаг № 31.
Продублируем еще раз «швы» и заменим имеющиеся стили слоя добавлением стиля.
Результат будет выглядеть так, как показано на рисунке.
Filter — Blur — Blur ). Теперь устанавливаем режим смешивания слоя на осветление (Screen ) и непрозрачность (Opacity ) на 35 процентов.
Шаг № 35.
Заканчиваем стежки: клавишами CTRL+J дублируем еще раз слой «швы». Удаляем стили и корректируем уровни (Levels ) слоя с помощью все тех же клавиш CTRL+L , чтобы получить в копии тот же результат, что и в шаге № 29 — эффект «черной тени». Полученный слой так же перемещаем под слой «швы» и применим Фильтр Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur ) с 18-ю пикселями. Непрозрачность (Opacity ) установим на 71 процент, а сам слой перемещаем несколько вниз, делая его более заметным. Манипуляции совсем несложные, а стежки гораздо более реалистично смотрятся на ткани.
Непрозрачность (Opacity ) установим на 71 процент, а сам слой перемещаем несколько вниз, делая его более заметным. Манипуляции совсем несложные, а стежки гораздо более реалистично смотрятся на ткани.
Шаг № 36.
Еще нужно будет придать изображению глубину. Для этого нужно объединить все слои для получения объединенной копии — это делается клавишами CTRL+ALT+E .
Шаг № 37.
На полученном слое нужно использовать градиент Gradient Tool в зеркальном режиме (Reflected ). Должна получиться такая градиентная заливка, как на рисунке.
Шаг № 38.
С помощью клавиш CTRL+A выделяем все, а затем копируем клавишами CTRL+C все, что выделили. Теперь нужно перейти на панель каналов, чтобы создать новый канал и нажатием клавиш CTRL+V вставить выделение. При добавлении размытия при малой глубине резкости (Lens Blur
Узнайте, как создать эффект вышивки крестиков в Photoshop, который вы сможете применить для создания оригинальных текстовых эффектов, используя ткань и другие текстуры материи. Этот эффект только для текста и чисел, так что если вдруг захотите преобразовать изображение/фигуру/иллюстрацию в вышивку крестиком, вам придется использовать кисть Стежок крестиком , и процесс этот очень медленный. Для убыстрения процесса можно применить специальный экшен.
Этот эффект только для текста и чисел, так что если вдруг захотите преобразовать изображение/фигуру/иллюстрацию в вышивку крестиком, вам придется использовать кисть Стежок крестиком , и процесс этот очень медленный. Для убыстрения процесса можно применить специальный экшен.
Финальное изображение:
В этом уроке Вы узнаете, как создать реалистичный эффект вышивки крестиком в Photoshop, используя вышитый крестиком шрифт и кисти Стежок . Также для нашего эффекта понадобится канва в качестве фона. Мы будем использовать реальную канву, превращенную в бесшовный узор Photoshop.
Шаг 1
Для начала, создадим деревянную поверхность стола. Вы можете использовать деревянную текстуру или выбрать любой другой фон, какой захотите.
Нарисуйте прямоугольник, используя инструмент Rectangular Marquee Tool (Прямоугольное выделение) и заполните выделение; выберите любой цвет, какой хотите, это не имеет значения. Назовите этот слой Канва .
Шаг 2
Чтобы сделать края канвы немного волнистыми и более реалистичными, нам нужно применить волновой эффект, но перед этим сделайте копию исходного прямоугольника и скройте ее, нам она понадобится позже. Перейдите в меню Filter > Distort (Фильтр > Искажение) и выберите Ripple (Рябь) со следующими параметрами настройки.
Шаг 3
Время вставить реальный узор канвы; здесь использована текстура канвы для создания бесшовного узора, который вы найдете в архиве в исходных материалах этого урока.
К слою Канва добавьте слой-маску и к этой маске примените фильтр Noise (Шум). Для этого перейдите в меню Filter > Noise (Фильтр > Шум) и выберите Add Noise (Добавить Шум) со следующими настройками.
Шаг 4
Сделайте выделение слоя Канва без волнового эффекта (используйте раннее сохраненную копию, сделайте ее видимой). Расширьте выделение на 5 px через меню Select > Modify > Expand (Выделение > Модификация > Расширить) и в нижней части панели Paths (Контуры) нажмите на значок Make a Work Path (Создать рабочий контур из выделенной области).
Шаг 5
Создайте новый слой и назовите его Бахрома . Используйте кисти Бахрома из архива, чтобы обвести контур. Используйте цвет кисти #ddd8cd.
Примечание переводчика : Выделите контур, выберите инструмент Pen Tool (Перо), кликните им по контуру правой кнопкой мыши и выберите Stroke Path (Выполнить обводку контура). В открывшемся окне выберите Brush (Кисть) и нажмите ОК. Теперь по краям канвы будет нарисована бахрома.
Шаг 6
Инструментом Rectangular Marquee Tool (Прямоугольная область выделения) выделите каждый угол бахромы. Нажмите клавишу Shift , чтобы выполнить множественное выделение. Нажмите клавишу Delete , чтобы удалить бахрому, как показано на изображении ниже, так как она не уместна на углах.
Шаг 7
Теперь давайте добавим вышитый крестиком текст, используя шрифт Вышивка. Просто загрузите шрифт и установите его в Photoshop. Напишите любой текст, какой вам хочется.
Просто загрузите шрифт и установите его в Photoshop. Напишите любой текст, какой вам хочется.
Шаг 8
Чтобы эффект вышивки крестиком смотрелся более реалистичным, можете просто добавить стили слоя Drop Shadow (Тень) и Bevel and Emboss (Тиснение).
Шаг 9
Этот эффект идеален для текста и чисел, но если вы хотите нарисовать что-нибудь, то придется использовать другой метод. Для создания кисти Стежок крестиком использовался бесплатный шрифт, вышитый крестиком, саму кисть вы найдете в архиве в исходных материалах этого урока.
Выберите новую созданную кисть Стежок крестиком и разными цветами можете добавить простые линии или даже нарисовать более сложные формы.
Шаг 10
В качестве последнего штриха дублируйте слой Канва и поместите его над всеми слоями. Уменьшите параметр Fill (Заливка) этого слоя до 0% и добавьте к нему стиль слоя Gradient Overlay (Наложение градиента) как показано на изображении ниже. Этот способ создаст красивый эффект сгиба ткани.
Этот способ создаст красивый эффект сгиба ткани.
Каждый раз садясь за компьютер и открывая вышивальную программу, я вздыхаю и сокрушаюсь про себя: «за какие грехи меня лишили художественного дара и почему я никак не возьму себя в руки, чтобы исправить сложившееся положение?» Погоревав немного, я в очередной раз открываю Яндекс и набираю «Плагины и программы переводящие фотографию в рисунок» …
Сколько всевозможных плагинов и программ перебывало на моем компьютере! Не счесть. Все в них замечательно, но не было искры божьей. В этот раз Яндекс смиловался надо мной выдав информацию о плагине для Photoshop (существует также отдельная программа) Akvis Sketch, которая переводит фотографию в изображение качественно (согласна, определение весьма субъективно), но самое главное, полученный результат на 100% подходит для наших вышивальных работ.
ПРИМЕНЕНИЕ В PE-DESIGN и EMBIRD
Вышивальные программы Pe-Design и Embird прекрасно справляются с созданием дизайнов машинной вышивки по фотографии, несмотря на это практически каждый, кто занимается созданием дизайнов в технике фотостежок обращает свой взор к программе photoshop.![]() Так если мы по любому обращаемся к сторонним редакторам, то почему бы не использовать еще одну возможность?
Так если мы по любому обращаемся к сторонним редакторам, то почему бы не использовать еще одну возможность?
Здесь не идет речи о том какой способ лучше или хуже. Поскольку переводя изображение предварительно обработанное плагином Akvis Sketch мы на выходе получим совсем иной результат.
На фотографии ниже вы видите: 1 ряд: вариант обработки цветной фотографии, 2 ряд: вариант обработки цветного изображения с примененным плагином akvis и 3 ряд: вариант обработки черно-белого изображения с примененным к нему плагином akvis sketch
РИСОВАНИЕ ОТ РУКИ
Это основная возможность плагина, благодаря которой он привлек мое внимание. Как я уже говорила выше художественные знания находятся где-то за пределами моего понимания и единственное на что я могу полагаться — это изначальный рисунок. Создавать имитацию ручных стежков по фотографии мне достаточно сложно, а вот при работе с изображением в котором присутствуют готовые штрихи карандашем или углем кажется более реальным. К тому же, имеется возможность изначально настроить детализацию изображения (цветовая гамма, количество штрихов и т.д.)
К тому же, имеется возможность изначально настроить детализацию изображения (цветовая гамма, количество штрихов и т.д.)
Я уверена, что вас заинтересовал плагин и его возможности, если у вас возникнут вопросы приходите для обсуждения и решения на форум .
В этом уроке я покажу вам, как создать вышитый текстовый эффект.
Шаг 1. Начнем с ткани. Создаем новый документ любого размера (я создал полотно 250х250 px).
Шаг 2. Используя Rectangle Tool (Прямоугольник) (U), на новом слое рисуем маленький черный прямоугольник.
Чтобы создать текстуру, применяем стили слоя Layer — Layer Style (Слой — Стиль слоя):
И получаем вот такой результат.
Шаг 4. Дублируем прямоугольник (CTRL+J) и создаем вот такую фигуру:
Шаг 5. Объединяем все слои с прямоугольниками вместе и используем Rectangular Marquee Tool (Прямоугольное выделение) (M), чтобы выделить область текстуры. Из выделенной области мы создадим бесшовную текстуру.
Из выделенной области мы создадим бесшовную текстуру.
Шаг 6. Выделив текстуру, переходим Edit — Define Pattern (Редактирование — Определить текстуру). В появившемся окне вводим название текстуры и жмем OK.
Шаг 7 . Этой текстурой мы воспользуемся для создания ткани, которая будет фоном для нашей иллюстрации. Создаем новый документ размером 2500х2500 px.
Шаг 8. Переходим Edit — Fill (Редактирование — Заливка). Выбираем нашу текстуру из выпадающего меню (она должна быть в самом низу списка текстур).
Шаг 9. Чтобы добавить немного цвета, применяем к этому слою Layer — Layer Style — Color Overlay (Слой — Стиль слоя — Перекрытие цветом).
Шаг 10. Я хочу добавить немного разнообразия текстуре. Начнем с создания нового слоя с белой заливкой. Затем применяем фильтр Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) 100% и размываем с помощью фильтра Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении) с углом 55 градусов и смещением 40 px. Устанавливаем режим смешивания слоя на Multiply (Умножение) и уменьшаем Opacity (Непрозрачность) до 75%.
Устанавливаем режим смешивания слоя на Multiply (Умножение) и уменьшаем Opacity (Непрозрачность) до 75%.
Шаг 11. Продолжим работать с текстурой. Создаем еще один новый слой и применяем фильтр Filter — Render — Clouds (Фильтр — Рендеринг — Облака). Устанавливаем режим смешивания слоя на Multiply (Умножение) и Opacity (Непрозрачность) на 5%.
Шаг 12. Выделяем все слои на панели слоев, кликаем на них правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Переименовываем смарт-объект на «Ткань» и сохраняем этот файл.
Шаг 13. Теперь нам нужно создать новый документ. Так как мы создаем заставку для iPad, выбираем разрешение 1024х768 px, а это значит, что при вращении по горизонтали или вертикали, она не будет превышать 1024 ширины или 1024 высоты. Чтобы убедиться, что наши обои уместятся на экране в любом положении, нам нужно создать новый документ размером 1024х1024 px.
Шаг 14. Для удобства я создал новую группу, в которой будут находится горизонтальные и вертикальные вспомогательные линии.
Шаг 15. Теперь мы можем скрыть группу с линиями. Импортируем смарт-объект с текстурой ткани на наш рабочий документ. Трансформируем (CTRL+T) текстуру в перспективе. Сохраняем документ.
Шаг 16. Стежки будем создавать на отдельном документе. Мы должны убедиться, что его размера будет достаточно для того, чтобы позже мы могли его немного трансформировать в перспективе. Общий размер документа будет зависеть от вашего текста или логотипа. Для этого проекта я создал новый документ размером 2200х500 px.
Шаг 17. Находим логотип или текст, который вы хотите использовать и вставляем на рабочий документ. Увеличиваем его (CTRL+T), чтобы заполнить пространство.
Шаг 18. Теперь мы будем создавать стежки. Если вы свободно владеете программой Illustrator, то это будет легче сделать именно в ней, особенно при использовании инструмента Blend Tool (Переход) (W).![]() Но так как это урок по работе в Photoshop, то мы ограничимся только им. Как вы видите, я изменил Opacity (Непрозрачность) слоя с логотипом, чтобы было лучше видно мою работу. На новом слое используем инструмент Line Tool (Линия) (U), чтобы нарисовать стежки поверх логотипа.
Но так как это урок по работе в Photoshop, то мы ограничимся только им. Как вы видите, я изменил Opacity (Непрозрачность) слоя с логотипом, чтобы было лучше видно мою работу. На новом слое используем инструмент Line Tool (Линия) (U), чтобы нарисовать стежки поверх логотипа.
Чтобы облегчить работу, рисуем одну линию и дублируем ее (CTRL+J). Затем CTRL+T , чтобы перейти в режим трансформации. Перемещаем копию слегка вверх и жмем ENTER, чтобы принять изменения. После этого CTRL+ALT+SHIFT+T , чтобы повторить трансформацию. Продолжаем выполнять этот процесс до тех пор, пока у нас не будет готова полоса стежков.
После этого объединяем слои со стежками вместе и используем их, чтобы заполнить весь логотип.
Шаг 19. Продолжаем создавать стежки для закругленных областей логотипа.
Шаг 20. Теперь мы имеем логотип покрытый линиями. Нам нужно сделать концы всех линий закругленными. Добавляем фильтр Filter — Noise — Median (Фильтр — Шум — Медиана) с радиусом 1.
Шаг 21 . Вы можете заметить, что некоторые стежки перекрывают друг друга. Чтобы исправить это используем ластик (Е) и корректируем эти области. Закончив со стежками, мы можем продолжить создавать наши обои.
Шаг 22. Вставляем стежки на документ с тканью и трансформируем их в перспективе (CTRL+T). Активируем вспомогательные линии, чтобы увидеть как выглядит иллюстрация в горизонтальном и вертикальном положениях.
Шаг 23. Нам нужно сделать так, чтобы середина стежков была чуть приподнята над тканью. Для этого мы воспользуемся фильтром Liquify (Пластика). Переходим Filter — Liquify (Фильтр — Пластика) и с помощью Forward Warp Tool (Прямое искривление) трансформируем стежки.
Шаг 24. Начнем с размера кисти 76. Аккуратно проводим по центру стежков, чтобы их приподнять. Так продолжаем со всеми стежками, регулируя размер кисти.
Результат должен быть таким:
Шаг 25. Нам нужны белые стежки, поэтому переходим к Levels (Уровни) (CTRL+L) и регулируем нижние слайдеры.
Нам нужны белые стежки, поэтому переходим к Levels (Уровни) (CTRL+L) и регулируем нижние слайдеры.
Шаг 26. Дублируем (CTRL+J) этот слой и добавляем фильтр Noise (Шум) с amount (количество) 100%. Далее переходи Filter — Blur — Blur More (Фильтр — Размытие — Размытие+), чтобы смягчить шум. Это придаст грубоватость стежкам.
Шаг 27. Объединяем эти два слоя и называем «Швы».
Шаг 28. Чтобы добавить объемности, добавляем стиль слоя Bevel and Emboss (Фаска и тиснение).
Шаг 29. Дублируем (CTRL+J) слой «Швы» и переименовываем копию на «Тень». Удаляем стиль слоя и корректируем Уровни (CTRL+L) до тех пор, пока тень не станет полностью черной. Располагаем этот слой под слоем со стежками.
Шаг 30. Применяем к этому слою фильтр (Фильтр — Размытие — Размытие по Гауссу) 14 px и устанавливаем режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) на 50%.
Вот так выглядит результат:
Шаг 32. Переименовываем этот слой на «Текстура швов» и используем перемещение (V), чтобы слегка сдвинуть этот слой вверх и право.
Шаг 33. Активирем слой «Текстура швов», зажимаем CTRL и кликаем по его миниатюре на панели слоев, чтобы загрузить выделение.
Шаг 34. На новом слое заливаем выделение белым цветом. Добавляем фильтр Noise (Шум) с amount (количество) 87% и переходим Filter — Blur — Blur (Фильтр — Размытие — Размытие). Устанавливаем режим смешивания слоя на Screen (Осветление) и Opacity (Непрозрачность) на 35%.
Шаг 35. Чтобы закончить стежки, дублируем (CTRL+J) слой «Швы» еще раз. Удаляем стили слоя и корректируем Levels (Уровни) (CTRL+L), чтобы сделать копию полностью черной — как в шаге 29. Перемещаем этот слой под слой «Швы» и применяем фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с параметром 1,8 px. Устанавливаем Opacity (Непрозрачность) на 71% и перемещаем слой немного вниз, чтобы он был более заметен. Благодаря этим несложным манипуляциям стежки теперь реалистичней лежат на ткани.
Шаг 36. Последняя вещь, которую мы должны сделать, это придать изображению эффект глубины. Начнем с создания объединенной копии всех слоев (CTRL+ALT+E).
Шаг 37. На новом слое используем Gradient Tool (Градиент) (G) в режиме Reflected (Зеркальный), чтобы создать вот такую градиентную заливку.
Шаг 38. Выделяем все (CTRL+A) и копируем (CTRL+C) выделение, затем переходи на панель каналов. Создаем новый канал и вставляем (CTRL+V) выделение. Мы будем использовать новый альфа-канал, когда будем добавлять Lens Blur (Размытие при малой глубине резкости).
Шаг 39. Удаляем слой с градиентом, он нам больше не понадобится. Активируем объединенную копию всех слоев и переходим Filter — Blur — Lens Blur (Фильтр — Размытие — Размытие при малой глубине резкости). Применяем такие параметры:
(нажмите на изображение, чтобы увеличить)
Название «объёмная вышивка» говорит само за себя. Основное отличие работ, выполненных в данной технике, состоит в том, что, благодаря использованию специальных техник и различных фактурных материалов, можно добиться невероятного эффекта. Картина, выполненная с использованием элементов объёмной вышивки, выглядит особенно реалистично и украсит любой интерьер.
Но за счёт чего же достигается этот поразительный объёмный эффект? Секрет объёмной вышивки заключается в использовании нескольких вышитых гладью элементов, соединённых между собой либо наложенных друг на друга определённым способом, а затем закреплённых на ткани. Элементы могут быть вышиты в различных техниках, что делает каждую работу поистине уникальной .
Этот вид рукоделия популярен не только среди мастериц «со стажем», имеющих достаточное количество опыта в выполнении разнообразных ручных стежков, но и среди начинающих рукодельниц, только недавно освоивших основные виды швов.
Для изготовления изделия в этой необычной технике используются самые разнообразные виды швов , которые выполняют хлопковыми, шелковыми или шерстяными нитями, а в качестве украшения могут выступать бусины, бисер и ленты. Нет никаких ограничений при выборе сюжета, кроме фантазии рукодельницы.
Ниже вы найдёте пошаговое руководство , которое окажется полезным для рукодельниц, начинающих изучать технику объёмной вышивки.
Итак, если вы хотите освоить объёмную вышивку гладью, наш мастер-класс поможет вам в этом. Для начала необходимо убедиться в том, что у вас есть все необходимые материалы. Рассмотрим их поподробнее.
- Основа. Ткань-основа должна быть довольно плотной, с чётко выраженным переплетением нитей, так как в работе могут использоваться нити, отличающиеся по качеству и толщине. Хорошей основой может стать лён, рогожка, джинсовая ткань, а также пластиковая канва.
- Нити. Состав (хлопок, шёлк, шерсть) и толщина нитей могут варьироваться, однако, необходимо убедиться в том, что они не полиняют, ведь это может испортить готовую работу. Если вы сомневаетесь в качестве ваших нитей, рекомендуем проверить прочность окрашивания, прежде чем использовать их в работе.
- Декоративные элементы. Для украшения может использоваться бисер, бусины и стразы различного диаметра, а также ленты разной ширины.
- Проволока. Тонкая проволока требуется для придания жёсткости вышитым гладью элементам.
- Карандаш и лекала деталей. Необходимы для перевода элементов вышивки на основу. Можно также использовать исчезающие или водорастворимые маркеры. Лекала можно нарисовать самостоятельно, а можно воспользоваться готовыми схемами.
- Иглы. При вышивке вам понадобятся иглы с разным диаметром ушка — подходящие для вышивки бисером и бусинами — и разной длины (4–5 см).
- Ножницы для рукоделия. Ножницы должны быть небольшими и довольно острыми, так как с их помощью необходимо будет вырезать готовые элементы максимально близко к границе вышивки.
- Рама/пяльцы. Во время вышивки элементов ткань должна быть равномерно натянута, для этого вы можете использовать деревянные или пластиковые пяльцы разного диаметра, а также гобеленовые рамы или ку-снапы.
Основные типы швов
Настало время ознакомиться с основными швами , использующимися в объёмной вышивке.
- «Вперёд иголку» или наметочный шов. Представляет собой пунктирную линию из стежков. Шов выполняется путём попеременного выведения иглы сначала на лицевую, а затем на изнаночную сторону работы. Длина стежка равна примерно 5 мм. Стежки располагают на расстоянии немного меньшем или равном длине самого стежка.
- «Шнурочек». Выполняется аналогично шву «вперёд иголку» с дополнительным пропуском иглы через каждый стежок.
- «Назад иголку» или «бэкстич». Выглядит как сплошная линия из стежков. Для выполнения этого шва необходимо вывести иголку на лицевую сторону, а ввести правее на расстоянии, равном величине стежка. Затем выводим иголку по левую сторону от первого прокола, соблюдая одинаковое расстояние. Последующие стежки выполняются введением иглы туда, где оканчивается предыдущий стежок. Ряд стежков будет выполнен справа налево, несмотря на то, что кладутся они в обратном направлении.
- Стебельчатый шов. Одинаковые наклонные стежки. Выполняя этот шов необходимо направлять на себя острие иглы, а стежки класть в противоположном направлении. Следующий стежок начинается из центра предыдущего. Шов может выглядеть по-разному в зависимости от длины самого стежка, а также от степени его наклона.
- Петельный шов. Этот шов имеет множество разновидностей и служит как для обмётки вышитых элементов, так и для вышивки таких элементов, как цветы или листья. Для выполнения этого шва необходимо вывести иглу на лицевую сторону основы, сформировать петельку из нити и провести через неё иглу после выполнения следующего стежка.
Существуют и другие виды швов , многие из которых базируются на тех, что приведены выше. Однако начинающим рукодельницам мы рекомендуем начать работу с использования именно этих швов, так как их отличает простота в исполнении, кроме того, они являются довольно прочными и не стягивают основу. В технике вышивки «гладь» получаются наиболее красивые изделия. Освоив основные техники и приёмы вышивки гладью любая рукодельница, вне зависимости от опыта, сможет изобразить задуманный сюжет.
Выполнение работы
Итак, переходим к основной части нашего мастер-класса.
Выполнение работы состоит из нескольких этапов. Сначала все необходимые элементы вышиваются по отдельности, затем по контуру пришивается тонкая проволока, после чего детали вырезают и соединяют между собой таким образом, чтобы получилась единая композиция. Рассмотрим каждый шаг поподробнее .
Выберите понравившуюся вам схему для вышивки, сделайте лекала отдельных деталей и подберите необходимые материалы. Обратите внимание на сочетаемость ткани и нитей между собой. К примеру, хлопковыми мулине лучше всего вышивать на хлопчатобумажной ткани, а хорошей основой для шелковых нитей может стать сатин. Вот несколько простых схем, которые отлично подойдут для новичков.
Закрепите выбранную основу на пяльцах или раме. Прикрепите лекало элемента к ткани булавками, обведите его карандашом или маркером, затем уберите шаблон. Первые стежки начните делать швом «вперёд иголку» вдоль линии, обозначающей границы рисунка. Заполните элемент вышивки параллельными стежками разной длины. Большего объёма можно добиться, используя несколько оттенков нитей в работе. Выполняя переходы от тёмного к светлому и наоборот, вы сделаете свою работу более интересной и оригинальной.
Проволоку изогните так, чтобы она повторяла контуры вышитой детали, и пришейте её к изнаночной стороне. Оставьте кончики проволоки длиной в несколько сантиметров перевитыми между собой. Обшейте края детали по контуру при помощи петельного шва.
Вырежьте вышитый элемент по контуру. Будьте осторожны, старайтесь не повредить границы детали.
Если вы хотите украсить вашу работу, можете обшить вырезанную деталь бисером или бусинами. Для этого несколько бусинок нанизывают на нить и делают стежок вокруг контура вышитой детали.
Проделываем вышеописанные действия с каждым элементом работы. Когда все детали будут готовы, их необходимо собрать в соответствии с вашим вкусом либо со схемой, выбранной вами в качестве образца. Сборка деталей осуществляется при помощи кончиков проволоки, оставленных при выполнении второго шага мастер-класса. Вы можете придать вашим элементам нужную форму, которая будет сохраняться при помощи каркаса из проволоки и позволит представить вашу работу в наиболее выгодном свете.
Поздравляем! Ваше изделие готово!
Последний шаг нашего мастер-класса — придумайте подходящее и оригинальное применение для вашей работы . Объёмную вышивку гладью часто используют не только в интерьере, но и как элементы украшений, таких как, например, броши, которые можно приколоть на шарф, шапочку, пальто или пуловер.
Несколько слов о том, как ухаживать за вашим изделием.
Не забывайте регулярно удалять пыль с вашей работы , помните о том, что стирать её категорически запрещено. Не рекомендуется подвергать изделие долгосрочному воздействию солнечных лучей.
Творите и воплощайте в жизнь свои самые смелые идеи и фантазии при помощи чудесной и необычной техники объёмной вышивки гладью!
Мастер-класс по объемной вышивке для начинающих
Объемная вышивка сочетает в себе несколько технологий вышивания. Здесь используются гладь, бисер, ленты. Она заключается в использовании вышитых вырезанных деталей, которые накладываются и закрепляются на вышитой или чистой основной материи. За счет этого создается объемный эффект. В зависимости от того, какие виды вышивания знает рукодельница, их все можно сочетать в объемной вышивке. И чем больше умеет мастер, тем интереснее будут выглядеть работы. Поэтому тем, кто приступает к ней впервые, важно владеть как минимум одной, а лучше 2-3 видами шитья на ткани. Мы предлагаем вам мастер-класс по объемной вышивке для начинающих.
Описание вышивки цветов
Попробуем сделать что-нибудь простое, используя подробное описание каждого этапа занятия. Например, объемную вышивку анютиных глазок. Ее можно произвести на одежде или использовать в качестве украшения какого-нибудь сувенира.
Нам понадобится:
- Шерстяная пряжа желтого, фиолетового, синего, 2 оттенка зеленого цветов.
- Мулине нитки белого, желтого, зеленого цвета.
- Шелковые — светло-зеленые. Сочетание разных видов ниток в вышивании деталей дает возможность подчеркнуть рельефность рисунка. Варианты оттенков можно менять по своему усмотрению.
- Ткань для основы и более плотный материал для объемных элементов.
- Проволока.
- Пяльцы.
- Швейные принадлежности.
После приготовления всего необходимого приступим к рукоделию.
Ход работы
1. Первым делом приготовим лепестки. Каждый из них выполняется по отдельности. На ткань перевести шаблон
И вышить контур петельным швом.
Внутри деталь заполняется теневой гладью следующим образом. Первый ряд стежков идет одним цветом, второй — другим. Закончить лепесток следует лучеобразным расхождением стежков от его основания нитками мулине черного цвета. Размер их равен 3 четверти длины лепестка. Затем элемент надо аккуратно вырезать. Таким же способом сделать 5 лепестков для одного цветка. Их можно сделать любое количество, в зависимости от замысла работы.
2. Прикрепление лепестков к ткани с помощью шва «за иголку».
Лепестки пришиваются по 2, сначала задние, потом напротив них передние. Последний (5-й) накладывается на пришитые в последнюю очередь детали лицевой поверхностью, закрепляется в центральной части и отворачивается. Центр соединения лепестков обозначается узелковыми швами.
3. Изготовление бутона. Его делают из чашелистиков. Шаблоны переносят на ткань. Очертания элементов выполняют петельными стежками зелеными нитками, внутри чашелистик заполняется гладью. На верхний край детали с обратной стороны тоже накладывается петельный шов, совпадающий по направлению со стежками глади. Чашелистики вырезаются как можно ближе к краю. Теперь надо собрать детали. Делается это с помощью проволоки, которая закрепляется на изнаночной стороне. Затем лепесток сворачивается и закрепляется зеленой шерстью. Другим концом проволоки обматывается чашелистик в нижней части. Таким образом, получается проволочный стебель.
4. Листья переводят на ткань, контур вышивается петельным швом светло-зелеными нитками, внутри — гладью. Для главной прожилки используется стебельчатый шов, для боковых — гладь, которые вышиваются шелковой нитью. В конце все детали вырезаются.
5. Составление композиции на основной ткани. Листья можно располагать по одной или по обеим сторонам от цветков. Часть листьев прикрываются цветами, так и несколько цветов можно заслонить листьями. Это придаст естественности сюжету.
Объемная вышивка, мастер класс которой описан выше, является одним из множества вариантов простых работ для новичков. Вот несколько примеров.
Видео-уроки для начинающих
Объемная вышивка со схемами и фото
Объемная вышивка зародилась еще в средние века, причем не в одной стране, а во многих. В Англии применяли вышивку гладью с накладными элементами, в Италии были популярны выпуклые набивные орнаменты, в Бразилии использовали технику плетения кружев для вышивания объемных цветов, а Франция до сих пор славится своей узелковой техникой вышивания . Сегодня мастерицы объединяют все эти техники в одной вышивке и создают рельефные, практически скульптурные изображения с помощью ниток, лент, бисера и пайеток.
Особенности техники такой вышивки
Для создания рельефной вышивки вам понадобится достаточно много различных материалов для рукоделия:
1. Нитки для вышивания:
2. Дополнительные элементы для вышивания:
3. Ткань, одежда, предметы мебели и декора – это то, на чем можно выполнить объемную вышивку.
4. Эскиз или схема вышивания .
5. Иглы для вышивания, ножнички, линейка, маркер, пяльцы или -станок для вышивания-.
Для такой вышивки сегодня используется множество различных техник , которые позволяют воплотить любые творческие идеи:
Вышивка гладью для начинающих. Схемы, рисунки: цветы розы, буквы, птицы. Объемная вышивка, техника
Вышивка гладью кажется сложной и непосильной для начинающих мастериц. Однако достаточно небольшой практики, чтобы освоить этот вид рукоделия.
Виды глади
Гладь это старинный вид вышивки. Практически каждая страна и область имели свои отличительные особенности в вышивании.
К самым распространенным видам глади относятся:
- Простая гладь.
- Белая гладь, может вышиваться с настилом или без него.
- Художественная вышивка цветными нитями.
- Русская гладь.
- Китайская гладь шелковыми нитками.
Вышивка гладью для начинающих должна состоять из небольших деталей, вышивая которые сложно ошибиться. Простая вышивка представляет из себя как раз такой вид рукоделия. В основном это цветочные мотивы, которые получаются из отдельных частей – лепестки, серединка цветка, листики, стебель. Эти части обычно имеют ровную и понятную форму.
Технология вышивки заключается в том, что она двусторонняя.
Это значит, вышивая лист на ткани, с обратной стороны должен получиться такой же лист. Для этого, прежде чем сделать стежок, иглу следует воткнуть в контур рисунка и вытянуть кончик с противоположной стороны рисунка. И только после этого нужно сделать стежок, вытянув нить.
Белая с настилом
Белая гладь вышивается белыми нитками, на белой ткани. Изначально она была создана для украшения нижнего и пастельного белья, так как выглядит очень нежно и аккуратно. Чтобы работа казалась воздушной, почти прозрачной, следует для основы брать тонкие ткани – батист, крепдешин.
Вышивать можно нитками мулине или шелковыми, в зависимости от желаемого результата.
Вышивка бывает с настилом и без. Настил нужен, чтобы придать работе объем; визуально выделить отдельные детали, а другие сделать менее заметными. Настил в современной вышивке можно сделать несколькими способами. Это зависит от того, какой объем следует придать деталям дизайна.
Контуры рисунка прошиваются стежком «вперед иголку», «назад иголку» или тамбурным швом. Внутри контура пространство зашивается прямыми стежками.
Также это можно сделать «тамбурным» швом, а при необходимости увеличить объем — тамбурный шов «положить» несколькими слоями. При этом каждый последующий слой шьется перпендикулярно предыдущему. Важно : стежки настила, либо стежки верхнего слоя (когда настил многослойный) всегда должны быть перпендикулярны стежкам, которыми будет вышиваться деталь дизайна.
Также следует следить, чтобы соседние стежки глади ровно прилегали друг к другу, не наезжая и без просветов между собой. Белая гладь с настилом в основном представлена цветочными и растительными узорами. Современная вышивка позволяет экспериментировать и с дизайнами и со швами, которые используются в вышивке.
Художественная цветная вышивка
Второе название этого вида глади – тоновая. Такая вышивка позволяет передать тени и свет за счет переходов от темных оттенков цвета к светлым и обратно. Возможности этой глади безграничны. Она прекрасно передает прожилки и переходы цветов при вышивке растительных сюжетов.
При вышивке животных и птиц стежки практически повторяют волоски и перья. Гладью также можно вышивать людей.
Вышивка гладью для начинающих должна иметь простой мотив. Для тренировки можно взять цветок или даже один лепесток. Подобрать 3-4 оттенка одного цвета. На ткани указать приблизительные границы каждого перехода тона.
Китайская гладь
Китайская гладь по исполнению схожа с художественной. Отличие в том, что она более контрастная. Это значит, что переходы между цветами на каждой детали сильно выражены. Можно точно определить где одна граница цвета, а где другая. Добиваются такой контрастности, вышивая каждую деталь, используя большее количество цветов, чем при художественной вышивке.
На видео представлены картины вышитые шелком по шелку:
Китайская гладь всегда исполняется шелковыми нитями, а за основу берут шелк или атлас. По исполнению, она может быть с настилом и без. В основном дизайны изображают типично восточные мотивы – флору и фауну.
Русская гладь
Русская гладь классически выполняется швом «вперед иголку». При этом с лица шов длинный, и с изнанки короткий. Зашивается пространство горизонтально или вертикально утку ткани. Главное, чего нужно добиться при вышивании, чтобы не было просветов ткани на вышитом участке.
Этого можно избежать, если швы располагать в шахматном порядке.
Вышивка гладью для начинающих: пример техники русской глади
От этой старинной вышивки есть много ответвлений, которые появились в разных частях России. Например, на фото выше вышивка, где нет привязки к строго вертикальному или горизонтальному расположению стежков, но в остальном технология соблюдена.
Виды швов: одинарные, двойные
Швы в вышивке используются разные. Для двусторонних вышивок, когда нужна идеальная изнанка, используют двойные швы. В остальных случаях – одинарные.
К наиболее распространенным швам относятся:
Стежок на лицевой стороне не должен быть более 5 мм. А промежуток между соседними стежками не более 3 мм.
Выполнять его нужно согласно схеме:
- В точке А игла выходит наружу и делается стежок в точку В.
- Следующий стежок начинается на середине предыдущего в точке С и заканчивается в точке D.
- Стежки должны быть одной длины. Допускается уменьшение длины только в местах где контур поворачивает или закругляется.
Инструменты и материалы для вышивания гладью
Для вышивки потребуется:
Как выбрать ткань?
Для вышивки гладью подойдет большинство из имеющихся в продаже тканей, вплоть до самых толстых. Какую ткань выбрать будет зависеть от дизайна и его использования в дальнейшем.
Тем не менее, чтобы работа была в радость, а полученный результат не разочаровал, следует придерживаться правил:
- Ткань нужно выбирать такую, чтобы были видны переплетения нитей. Иначе невозможно будет их считать и придется вышивать «на глаз».
- Ткань не должна деформироваться, линять, выцветать. Нужно исключить все возможные недоразумения с готовой вышивкой в будущем. Лоскут следует постирать и прогладить, чтобы удостовериться в его пригодности для работы.
Иглы для вышивания, которые представлены в магазинах кроме толщины и размера отличаются кончиком. Бывают с тупым и острым концом. Иглы с тупыми концами предназначены для вышивки крестом. Для глади нужно брать иголки с острым концом. При выборе размера иглы нужно понимать: какими нитками и на какой основе будет шиться вышивка.
Ушко должно быть достаточно широкое, чтобы прошла нитка. А толщина иглы — достаточно малая, чтобы не оставлять дырки на ткани.
Основные правила выбора иглы:
- №1-3 подойдут для прозрачных и тонких тканей.
- №4-8 – для хлопка.
- №9-12 – для любых толстых тканей.
Толщина нитки зависит от выбранной для вышивки ткани. По тонким основам следует вышивать шелком или мулине. По толстым, соответственно, более толстыми нитками.
Универсальными во многих отношениях являются нитки мулине:
- Широкий выбор расцветок.
- В одной пряди несколько тонких нитей. Соответственно, можно регулировать толщину, используя, 1-2-3 нитки из пряди.
Готовясь к вышивке дизайна, особенно, если он имеет большие размеры, рекомендуется запастись всем необходимым объемом ниток. Так как у некоторых производителей (обычно российских), в разных партиях цвета одного и того же номера могут различаться по оттенку.
Чтобы начать вышивальный процесс, необходимо рисунок будущей вышивки перенести на ткань. Самый простой и доступный способ, воспользоваться копировальной бумагой. Купить ее можно в любом канцелярском магазине, по крайней мере, бумагу черного цвета.
В продаже также бывают разноцветные наборы копирки. Они подойдут если для вышивки использовать разноцветную основу.
При всем удобстве копировальной бумаги, у нее есть минусы:
- Сложно прорисовать мелкие детали.
- Пачкает ткань.
С чего начать работу?
Начало работы заключается с подготовки материала и инструментов, а также с освоения способов закрепления нитки на ткани.
Необходимо:
- Выбрать дизайн. В интернете можно найти множество дизайнов. А можно взять понравившуюся картинку в журнале или книге и перенести ее на ткань.
- Подобрать ткань-основу, либо предмет интерьера или одежды.
- Выбрать иголку и нитки, в зависимости от толщины основы.
- Для того, чтобы ткань не перекашивалась во время работы, ее натягивают на пяльца или используют специальную раму для вышивания.
- Подготовить небольшие закругленные ножницы.
Рабочее место должно быть удобное. Под спину лучше подложить подушку или валик. Также следует обеспечить хорошее освещение.
Часто отличить опытную вышивальщицу от начинающей можно по идеальной изнанке, на которой нет узлов. Начинающей вышивальщице лучше сразу приучить себя шить без узлов. Чтобы это стало привычкой.
На рисунке 1 представлен пример начала работы. На изнанке следует сделать стежок, оставив маленьких хвостик нити снаружи, затем перпендикулярно шьется второй стежок. В процессе затягивания второго стежка, хвостик нити укладывается так, чтобы он крепко затянулся нитью.
Рисунок 2 показывает, как закрепить нитку, когда вышивают в 2 нити. Следует сложить нить вдвое и вставить в иголку так, чтобы образовалась петелька. Сделав маленький стежок с изнанки ткани, иголка продевается в петлю, после чего затягивается.
Рисунок 3 показывает закрепление оставшейся нити после вышивки. Здесь есть 2 варианта. Если вышивка детали еще должна продолжаться, то остаток нити закрепляют несколькими швами в том месте, которое потом будет зашиваться вышивкой.
Второй вариант, когда область вышивки закончена. Тогда нить нужно продеть с изнанки под уже готовой вышивкой.
Техника переноса рисунка на ткань
Кроме использования копировальной бумаги существуют и другие способы перевода дизайна на ткань. В дневное время можно воспользоваться окном. На стекло следует скотчем приклеить бумагу с дизайном. Сверху на бумагу прикрепить ткань и аккуратно обвести контуры рисунка.
Либо более удобный способ, но потребует от вышивальщицы инженерного подхода:
- Следует взять два стула или табуретки.
- Поставить их нужно таким образом, чтобы первая табуретка стояла на полу, а вторая лежала на ней сиденьем и ножками вверх.
- На эти ножки следует положить толстое стекло, а под ним поставить настольную лампу. Конструкция готова!
Для переноса рисунка следует положить лист с дизайном на стекло, сверху накрыть тканью и включить лампу под стеклом. Если дизайн простой, то можно наложить бумагу с рисунком на ткань и приметать , при этом шов должен идти по контуру рисунка. Далее остается удалить бумагу и обвести швы карандашом. После этого нитки с ткани удаляются.
Мастер-класс: вышивка листа
Вышивка гладью для начинающих, обычно включает такие элементы как вышивка листа, цветка, так как они чаще всего встречаются в мотивах художественной вышивки. Для того, чтобы сделать лист потребуются нитки зеленого цвета 4-х оттенков (от темного к светлому).
В палитре мулине фирмы DMC это № 469, 471, 472, 613.
- Необходимо перенести рисунок на основу. Внутри листа рисуем прожилки. Во-первых, они укажут направление стежков, а во-вторых, в местах прожилок нужно будет правильно расставить теневые и световые акценты.
- Дизайн состоит из двух частей: основной лист и его загнутая часть. Начинается работа с вышивки основного листа. Контур делается швом «вперед иголку». Далее нужно самыми светлыми мулине (613) заполнить светлую часть листа. Стежки должны быть разной длины, чтобы переход в следующий цвет был более плавным.
- Продолжать заполнение листа номерами 471 и 472.
- Далее добавляются стежки из мулине самого темного цвета (469). Во время выполнения швов нужно помнить о направлении прожилок листа.
- Необходимо зашить все пространство основного листа. При этом в готовой работе должна четко прослеживаться середина листа, для этого в середине не нужно делать переход цветов. Все стежки начинаются и заканчиваются вдоль одной линии. Если все сделано верно, то линии прожилок будут плавные, едва уловимые, тем самым придающие натуральность изображению листа.
- Вышивать загнутую часть листа следует простой гладью с настилом. Для этого тамбурным швом нужно сделать контур и простыми стежками заполнить пространство между контуром. Важно помнить, что стежки настила должны быть перпендикулярны основным стежкам. После того, как настил сделан следует зашить часть листа обычным швом.
Завершается работа вышиванием стебля листа с использованием шва «назад иголку».
Схема бутона розы
Чтобы выполнить розу, требуется хотя бы немного овладеть мастерством художественной глади. В остальном, ничего сложного нет, если правильно следовать очередности вышивания частей цветка. На схеме номерами указан порядок выполнения работы. Линии и стрелки на лепестках следует перенести на ткань вместе с контуром розы.
Стрелки укажут направление стежков, а линии — это границы перехода оттенков.
Объемная вышивка: полевые цветы
Иногда вышивка 2D (плоская) недостаточна для передачи нужных эффектов. Тогда на помощь приходит вышивка 3D – объемная. Для того, чтобы делать по-настоящему эксклюзивные вещи мастерица должна владеть многими видами рукоделия. Для простых сюжетов вышивки объемной гладью – полевые цветы, насекомые – достаточно владеть начальными навыками и знать основные стежки.
Может показаться, что цветы на фото выполнить очень сложно. Это не так.
Для работы нужно подобрать нитки, приготовить тонкую проволоку и иголку с ножницами:
- Из проволоки следует сделать основу, повторяющую лепесток цветка и пришить его к ткани нитками главного цвета вышивки этой детали.
- Далее пространство внутри проволочной формы вышивается гладью.
- Необходимо скрыть проволоку. Для этого она обшивается петельным швом. Лепесток готов. Его остается только вырезать по контуру.
Из вышитых лепестков собирается цветок.
Буквы на одежде
Для вышивки монограмм не существует четких правил. Вид монограммы и стежки, которыми она выполняется, зависит от креатива рукодельницы. Буквы могут быть простыми и создаваться чисто для практических целей, обозначить своего хозяина. Например, буквы, созданные тамбурным швом.
Или, пример, вышивки простым швом толстыми нитками.
Тема птиц одна из любимых у вышивальщиц гладью. Во-первых, видов пернатых много, поэтому не заскучаешь, вышивая их много. А во-вторых, гладь прекрасно передает красоту птиц, направлением стежков подчеркивая оперение. Причем для птиц, подойдет любой вид глади.
Вышивка гладью это не простой вид рукоделия. Для его освоения потребуется усидчивость, эксперименты с цветами, тканевыми основами и много времени. Начинать знакомиться с гладью следует с несложных техник и дизайнов. Иначе есть риск, быстро охладеть к вышивке после неудачных попыток.
Простые дизайны в один цвет или с минимальным набором цветов также могут быть очень красивыми.
Вышивка гладью может стать знаменательным открытием в еще одном виде рукоделия для всех опытных и начинающих мастериц!
Оформление статьи: Е. Чайкина
Полезный видео-ролик о вышивке гладью
Видео мастер-класса по вышиванию картины:
Объемная вышивка в разном стиле
Объемная вышивка
Название – объемная вышивка говорит само за себя. Применяя разные накладные материалы и знания технических приемов, рукодельницы творческой вышивки смогли достичь удивительного объема в своих творениях – картина, сотворенная в данной технике, выглядит живой. Чтобы достичь необычного эффекта придуманный сюжет разделяется на мелкие части, отшиваемые раздельно. Далее фрагменты прикрепляются к основе с готовым задним планом. Данная вышивка смотрится эксклюзивно, может украсить шкатулку, сумочку, одежду, картину.
Эксцентричное вышивание отличается тем, что в процессе работы применяются как машинные, так и ручные стежки, комбинируются разнообразные методы, выбираются нитки, ленты всевозможной толщины и качества, используются бусинки и бисер. Объемная вышивка – это полет неограниченной фантазии.
Современные мастерицы широко используют разнообразные технологии такой вышивки.
Типы объемной вышивки
В зависимости от техники выполнения объемную вышивку можно разделить на такие виды:
- классический
- с применением шелковых лент
- итальянская техника Трапунто
- в бразильском стиле
- смешивание разнообразных вышивальных методик
- крестиком
Классический стиль
Классический стиль характеризуется выполнением двухсторонней глади, может еще называться съемной аппликацией.
Пошаговая инструкция выполнения
Можно посмотреть, как создается объемная вышивка гладью для начинающих мастериц. Предлагается пошаговая инструкция.
Хорошо проглаживаем ткань.
Подкладываем вспомогательную ткань, покрываем гладью первый ряд. Внутреннее пространство детали обязательно заполняется гладью.
Зашиваем второй ярус.
Заканчиваем шить нижнюю часть и вставляем по краю тонкую проволоку – это даст возможность придавать любую форму лепесткам.
Зашиваем проволоку уплотненным петельным швом.
Готовую часть вырезаем острыми ножницами очень близко к зашитому краю.
Все сделанные части крепим к основе, заканчивая творческую композиционную работу. Фон картины может быть монотонным либо вышитым.
Объемная вышивка атласными лентами
Вышивка в объеме атласными лентами различается использованием определенных стежков и приемов соединения, дающих возможность получить нужные детали творческого составления картины.
Вышивая лентами, рукодельницы используют иголку с полукруглым кончиком и широким отверстием, атласные и шелковые ленточки, плотную материю либо полотно, во избежание деформации ткани от массы применяемых материалов. Лента вставляется в иголку и шьется специальными стежками, предназначенными для этого вида работы.
В данном виде рукоделия применяются разнообразные швы:
- полупетля
- французский узелок
- узелок
- перекрученная петля
- двойной нахлест
- стежок перекрученный
- стежок изогнутый
- бутон полураскрытый
- захват
- крестик
- бутон закрытый
- воздушная петля
- стебельчатый шов и другие
В процессе работы может понадобиться тонкая игла с ниткой подходящего оттенка и разноцветные ленты разнообразной ширины. Богато и шикарно смотрятся панно, выполненные шелковыми лентами частичного ручного окрашивания.
Постигнуть освоение ручных стежков, употребляющихся при работе лентами, в объемной вышивке начинающим мастерицам можно, изучив подробный инструктаж.
Составляющая часть композиции «бутон закрытый».
- Делаем прямой шов. Отступая немного вверх, выводим иглу с ленточкой на лицевую сторону.
- Проводим ленту под швом слева направо, диагонально ее слаживая.
- Проводим иглу под полученной петелькой справа налево.
- Подтягиваем ленточку, туго обвивая, прямой шов. Втыкаем иглу над готовой петлей.
- Протягиваем иголочку с лентой на изнанку, затягивая получившуюся петлю.
- Смотрим, чтобы ленточка не скручивалась и ложилась ровно.
Очень красиво и первозданно выглядят ленточные картины, радуя и восхищая взгляды ценителей ручного искусства.
Объемная вышивка в итальянском стиле
Очень экстравагантно выглядит объемная вышивка вышивка в технике « Трапунто », завораживая созданными вручную чудными неповторимыми изысканными орнаментами. Такой тип рукоделия совмещает элементы вышивки и стёжки. Такую технику применяют при отделке двухслойных лоскутных изделий. Трапунт о исполняется тонкой нитью, сочетающейся оттенком с основной тканью. Шитье выполняется с применением двух слоев ткани, иногда уплотненных ватином для создания объёма стёганому творению. Несложным стежком «вперед иголку» с маленьким шагом вышивается абрис создаваемого узора.
Данная техника, создающая объёмные орнаменты широко применяется для украшения покрывал, салфеток, наволочек, предметов одежды.
Бразильская объемная вышивка
Чтобы создать объемную картину в бразильском стиле, применяют разнообразные стежки для создания многообразных растительных эскизов.
Это смесь необыкновенных стилей:
Вышивание элементов данного вида рукоделия полностью отличается от других стилей. Посмотрим главные шаги в бразильской объемной вышивке для начинающих мастериц:
- сшивая, делаем узелки вначале и по концу нити – хвосты оставляем вне узлов;
- можно воспользоваться пяльцами или рамкой, или работать без них – в процессе нужно контролировать узлы на изнаночной стороне изделия, во избежание распутывания узелков либо прошивания иголкой.
- используем правильную иглу швеи – для переплетения частей необходимы длинные тупые и острые иголки с маленьким ушком.
В процессе выполнения работы рукодельницы, используют разные швы:
- стебельчатый
- витой
- плетенка
- петельный
- гладь
- французский узелок
- цепочка
Все эти стежки простые, но сочетаясь друг с другом, производят ошеломляющий эффект. Совмещая разные способы бразильской вышивки, мастерицам удается изготовить очаровывающие композиции цветов, орнаментов, растений.
Многие современные вышивальщицы облюбовали работу смешанного стиля, применяя большое количество всевозможных методик объемной вышивки.
Объемный крестик
Вышивание в объеме возможно крестиком – это забавное нетрадиционное рукоделие. Своенравный метод не похож на иные виды объемного ручного занятия, занимая конкретное место среди творений. Объем передается в результате творения трехмерных поделок, смотрящихся оригинально. Украшенные крестиком рукотворные шкатулки, выглядят эксклюзивно и неординарно.
Картинка создается на канве, учитываются припуски для соединений на пластиковой основе. Выполняется каждая деталь раздельно, соединяясь между собой швом «в стык». Весь процесс происходит вручную, а технические возможности позволяют творить любые рельефные изделия. Для объемного вышивания крестом применяются материалы:
Статья написана по материалам сайтов: 1igolka.com, webdiana.ru, www.joxin.club, handsmake.ru, podelkiruchkami.ru.
Легко и просто о новинках в программе ZBrush.
Разработчики программы постоянно добавляют в ZBrush новые инструменты . Давно собиралась рассказать о таком удивительном инструменте, как ShadowBox. Рисуя с помощью кистей по ShadowBox, например круг легко получаешь объемную фигуру. Таким способом можно за несколько минут нарисовать не только красивый логотип сложной формы, но и любую деталь какой бы сложной она не была. И потом наложить красивую текстуру и отрендерить.Начнем с того как открыть ShadowBox в ZBrush. В главном окне программы рисуем любую стандартную фигуру. Это может быть куб или сфера. Нарисовали и сразу обязательно перевели в редактируемую поверхность, нажав горячую клавишу T . Без этого Ваш куб не сдвинется с места и вы ничего не сможете делать. Далее на правой панели в меню программы ищете раздел Geometry, открываете его и находите кнопку ShadowBox. Рядом с этой кнопкой есть настройки качества рисования детали. Если Вы задумали нарисовать фигуру не сложную, в которой не нужно вырезать квадратных отверстий, то выставляйте значение 128 . Если Ваша идея более сложная , то поставьте значение 528. После этого нажимаем кнопку ShadowBox и она появится на сцене. Рассказываю для новичков. Чтобы было удобно и можно было легко вращать и перемещать по сцене ShadowBox нужно использовать горячие клавиши. Сокращение LM – обозначает левую клавишу мыши. Сокращение RM – обозначает правую клавишу мыши. Рисовать нужно на виде сбоку ShadowBox , для этого зажимаем Shift и кликаем LM не отпуская клавишу проводим в сторону на пустом месте сцены. Чтобы приблизить ShadowBox нужно зажав Ctrl нажать RM и затем подвигать мышью. Зажав Alt вместе с LM вам удастся двигать ShadowBox по сцене. Можно вытащить ShadowBox и проще. При открытии ZBrush вы видите кнопку LightBox . При нажатии на нее откроется меню. Выбираем пункт Tools и находим там ShadowBox. Двойной щелчок и он на сцене . И мы можем работать с ним.
Как рисовать и чем на ShadowBox , спросите вы? Если у вас в ShadowBox есть фигура нужно удалить ее. Для этого с зажитым Ctrl рисуем в пустом месте сцены LM квадратик и фигура исчезает. В ZBrush для рисования есть кисти маски. Нажав клавишу B в программе вылетает меню со всеми кистями, которые есть в ZBrush. В верху этого меню есть буквы. Нам нужны кисти группы Mask, поэтому нужно выбрать букву М и нажать ее и в меню будут активными только кисти начинающиеся на букву М и вы легко найдете нужную вам кисть. Кисть MaskRec — предназначена, чтобы рисовать квадраты. Чтобы данная кисть стала активной нужно нажать Ctrl . Прежде чем рисовать кистью нужно настроить ее. Как только нажимаешь Ctrl сразу на панели слева появляется кисть MaskRec и Stroke данной кисти . Нажимаем на Stroke данной кисти не отпуская не отпуская Ctrl вылетает новая менюшка . В ней ищем две кнопки Square и Center . Если нажать обе кнопки то у вас квадрат будет рисоваться из центра. Если вы нажмем на пробел не отпуская клавишу Ctrl, то у вас появляется возможность передвигать нарисованный квадрат . Кисть MaskCir рисует круги. Если в настройках Stroke нажать обе кнопки Square и Center, то круг будет появляться из центра. Нарисовали квадрат на стороне ShadowBox и затем поверните сам ShadowBox и увидите объемный куб . Если вам нужно вырезать внутри куба круглое отверстие берем кисть MaskCir и рисуем круг с зажатым Ctrl+ Alt и все. С помощью кисти MaskPen вы сможете рисовать фигуры любой формы. Если рисуем этой кистью с зажатым Ctrl+ Alt, то получившиеся форма вырежется. Кисть MaskCur используют для рисования кривых. Этой кистью можно чертить как прямую линию, так и кривую. Прямая линия рисуется с зажатым Ctrl. Если по вашему замыслу прямая должна отсечь кусок от вашей фигуры нажимаем Ctrl+ Alt. Если вы хотите, начертить кривую, которая делает поворот , то в момент когда кривая должна повернуть нажимаем Alt. Причем если на Alt нажимаем один раз, то кривая будет плавная. Если делаем двойной щелчок на клавише Alt, то кривая будет с острым углом. Если же вы по этой кривой хотите отрезать часть фигуры нужно чертить кривую с зажатыми Ctrl+ Shift.
Таким образом, используя кисти маски можно добится очень интересных результатов легко и просто. В ShadowBox есть возможность добавлять фигуры к уже нарисованной фигуре. И мне хочется вам об этом тоже рассказать. В меню ZBrush есть раздел SubTool и как раз здесь можно размещать фигуры по слоям , как в фотошопе. И таким образом переходя из одного слоя в другой мы можем редактировать фигуры. Следовательно ваша фигура, нарисованная в ShadowBox , находится на первом слое в SubTool. Чтобы начать рисовать новую деталь в ShadowBox нужно в разделе SubTool создать новый слой. Для этого нажимаем кнопку Append и выбираем из вылетевшего меню стандартную фигуру, например звезду. И теперь в SubTool видим новый слой со звездой. Для редактирования звезды нужно перейти на второй слой . Так как мы планируем продолжить рисование в ShadowBox, то нам нужно удалить звезду. Для этого с зажатой клавишей Ctrl рисуем на пустом месте квадратик. Появляется возможность рисовать новую деталь в ShadowBox. Таких фигур можно рисовать несколько, только размещать на разных слоях.
Можно не только рисовать в Shadowbox, но и спроецировать сделанную в фотошопе текстуру. После этого в ShadowBox вы увидите объемную фигуру вашей текстуры. Как это сделать? Сейчас опишу. Открываем ShadowBox . В разделе Texture Map нажимаем на иконке с текстурой и в открывшейся менюшке нажимаем кнопку Import и загружаем сделанную вами в фотошопе текстуру. Теперь идем в раздел Masking находим кнопку Clean нажимаем ее. Затем нажимаем на кнопку Mask By Intensity. В разделе Texture Map нужно обязательно отключить кнопку Texture On. После этого щелкаем LM + Ctrl в пустом месте сцены и в ShadowBox спроецируется ваша текстура , которая станет объемной фигурой. Правда здорово! Накладываем на нее красивую текстуру, рендерим картинку в формате jpg и все. Всем советую попробовать воплотить свои самые невероятные идеи с помощью ShadowBox.
Означает cg. Компьютерная графика как искусство
Место организатор не заниматьПродолжительность обучения: 2,5 недели (5 лекций // 4 практических заданий // 4 онлайн-разборов работ студентов преподавателем курса)
Автор курса Иван Смирнов — арт-директор, художник-иллюстратор, концепт-художник, основатель цифрового рисунка школы SMIRNOV SCHOOL, основатель образовательного сообщества для художников DIGITAL PAINTING CLASSES
Галерея Ивана:
Нажмите, чтобы раскрыть…
Видео уроки от Ивана:
Youtube канал SMIRNOV SCHOOL:
Скрытый текст. Доступен только зарегистрированным пользователям.
Нажмите, чтобы раскрыть…
Youtube канал Ивана Смирнова:
Скрытый текст. Доступен только зарегистрированным пользователям.
Нажмите, чтобы раскрыть…
Курс по Основам CG рисунка позволит вам освоить основные приемы и принципы рисунка в фотошопе и придаст большую уверенность в собственных возможностях. Вы научитесь работать с объёмом, силуэтами, цветом и текстурами и разовьете ваше художественное восприятие для эффективного решения настоящих профессиональных задач. Вас ждут подробные лекции, интересные домашние задания, индивидуальный разбор работ с преподавателем и море практики.
К тому же, курс по Основам мы создали еще и для тех художников, которые хотят эффективно пройти обучение на наших длительных программах, таких как: курс «Концепт арт персонажей», «Концепт арт Окружения», что заметно отразиться на результате: качестве работ и уровне усваиваемого материала.
Программа курса «Основы CG рисунка»:
Лекция 1: Основы основ
Учимся работать в Photoshop и рисовать объемные фигуры.
Изучаем основные этапы работы в Photoshop:
Учимся рисовать объемную фигуру.
Постобработка: учимся делать идеальную финальную картину.
Лекция 2: Учимся придумывать дизайн объектов и воплощать этот дизайн в рисунке.
Учимся рисовать интересный предмет:
Учимся придумывать крутой дизайн
Учимся работать с с перспективой и формой
Учимся делать чистый лайнарт
Лекция 3: Изучаем принципы работы со светом, тенью и рассеянным светом и рисуем 2D объект с эффектом 3D.
Учимся рисовать оклюжен (тень от рассеянного света), свет и тень:
Подробно изучаем принципы построения света.
Учимся строить собственные и падающие тени.
Рисуем предмет с эффектом 3D.
Лекция 4: It`s render time!
Учимся грамотно составлять цветовую композицию
Изучаем рендер материалов — учимся рисовать различные материалы:
Разберем подходы, при которых любой художник сможет самостоятельно научиться рисовать любой материал: металл, стекло, дерево, камень, пластик, и прочие.
Лекция 5: Бонус для выживших!
Переворачиваем сознание! Как сделать все то же, но значительно быстрее?
Рендер всему голова:
Альтернативные техники рендера.
Эффективное читерство и упрощение
Продолжительность обучения: 2,5 недели
Что входит в курс:
5 подробных видеолекции
4 практических задания
4 онлайн-вебинара (разборы работ студентов преподавателем)
Для занятий необходимы:
компьютер, графический планшет, интернет, графический редактор Photoshop.
Схема обучения:
Курс длится 2,5 недели. Всего 5 лекций, 4 домашних задания и 4 разбора преподавателем домашних работ студентов.
Скажу сразу, эта статья не для новичков.
Не смотря на то, что сейчас лучшее время для зарабатывания денег даже в нашей индустрии визуальных эффектов, многие участники интернета продолжают жаловаться на маленькие зарплаты.
И речь даже не о начинающих студентах, а довольно сильных специалистах.
И так, начну с фактов: средняя зарплата в офисах большинства IT компаний в городах-миллионерах СНГ = 1300$-2000$. Это касается в том числе нашей CG индустрии (постпродакшн, геймдев, анимация).
На нее могут рассчитывать наемные сотрудники с опытом работы от 2-х лет при средней нагрузке и ответственности. От 2к до 3,5к$/месяц могут получать сотрудники с более высокой ответственностью, например, супервайзеры, лиды, дженералисты. Самую высокую зарплату CG специалиста, которую я слышал и могу подтвердить, есть сумма в 4 000$ (Киев).
Но проблема в том, что довольно много отличных специалистов зарабатывают не так уж много, как им хотелось бы. Несколько причин почему так, которые я заметил за свою 12 летнюю карьеру:
1. Низкая социальная активностьИли другими словами – отсутствие нетворкинга. Если еще проще – вас должны знать. И желательно влиятельные участники рынка.
Не секрет, что лучшие вакансии в хороших компаниях достаются по знакомствам. Заметьте, на тематических сайтах мало работы, где ЗП превышают 3000 $/ месяц. Они просто не афишируются. Дело в том, что в кругах общения толковых специалистов всегда есть 2-3 таких же или еще лучших спецов (типа проф. дружба). В первую очередь большинство директоров обращаются к своим сотрудникам – найди мне такого же как ты. И часто они находят.
2. Редкая смена места работы“Лучше компании все равно нигде нет. Стресс. Сложно.” Это все типичные отмазки, из за которых мы пол жизни просиживаем там, куда попали случайно после института.
Уже не один раз в статьях мы упоминали, что в отечественных cgi компаниях практически отсутствует карьерный рост, что бы вам не говорили на собеседованиях. Да, есть несколько исключений, но все равно рост вашей зарплаты в пределах одной компании редко превысит 15-20% в долларовом эквиваленте (обычно он не меняется никак на протяжении 5-7 лет).
Проще всего перепродать себя, как хорошего специалиста (если вы таким являетесь), в другие компании на более высокие зарплаты и должности. Так без особого труда можно получить прирост ЗП от 25 до 50%.
Я рекомендую на ранних этапах карьеры менять место работы раз в год, полтора. На более зрелом этапе – раз в 2-3 года. Мало того, вы сами это поймете и выйдете на такой график, если непрерывно развиваться для вас важно, так же как и для меня.
3. Нет навыка продавать себяИдем дальше. Скажите, сколько раз в своей жизни вы были на собеседованиях за последних 2-3 года? Хорошо, если больше двух раз. А это делать надо. Разместите ваше резюме на всех площадках поиска работы и ждите, пока вам будут звонить/писать. Дальше, отвечайте на звонки и рассказывайте новому начальству какой вы крутой спец и почему вам должны платить выше рынка. И сами ищите вакансии. По интернету, у друзей. И ходите на собеседования! Учитесь, в общем, продажам самого себя.
5. Застой с проф. росте. Отсутствие постоянного непрерывного образованияВспомните последнюю смену вашего места работы. Сколько туториалов вы пересмотрели за месяц до этого и при переходе в новую компанию? Сколько вопросов задавали новым сотрудникам? Сколько новых техник и фишечек узнали? Вот это все происходит за 2-3 месяца до и в первый год пребывания в новой компании. А дальше…
Редкая смена места работы часто ведет к тому, что человек перестает развиваться. Если быть точнее – начинает деградировать. После второго-третьего года пребывания в компании сотрудник потихоньку начинает покрываться “пленочкой Бога”, в первую очередь в своих же глазах.
Понятное дело, прекращается профессиональный рост и развитие вас как личности. А профессиональный рост – это одна из базовых ваших ценностей. Если отбросить все остальное – вам платят большие деньги только за то, что вы хороший профессионал = умеете быстро решать задачи и проблемы компании.
4. Отсутствие нужды в деньгахТут все просто. Большинство из нас зарабатывают ровно столько, сколько нам надо для успешного бодрствования в своей зоне комфорта. Все остальное это нытье и разряда “Было бы неплохо купить яхту на следующей неделе, но начальник плохой не повысит мне зарплату”.
Чем лечить? Просто расширяйте свои потребности, уровень нормы. Слетайте на море в Доминикану, походите по автосалонам новых авто. Если таким заниматься регулярно, нужда в деньгах у вас появится.
6. Это не вашеЧто бы все, что выше, работало, что бы вам хотелось расти как профи в области CG и VFX, убедитесь, что к нему у вас лежит душа. Сейчас в интернете можно встретить много начинающих игроделов, гудиньщиков. Они вдохновились каким-то проектом и с горящими глазами якобы готовы фигачить днем и ночью. Но этот запал проходит через неделю, две. У некоторых через месяц-пол года.
Создание визуальных эффектов и 3D графики – на самом деле не простое, нудное, рутинное занятие. Здесь не самые легкие заказчики, которых надо “понять и простить”. По этому, убедитесь что индустрия визуальных эффектов – это то, к чему действительно лежит у вас душа. Только при таком условии вам будет проще расти и развиваться, повышать уровень мастерства с каждым годом, учить новые инструменты и техники и как результат, каждый год увеличивать свой доход хотя бы в полтора раза.
Пишите в комментарии ваши мысли по этому поводу!
Онлайн-школы цифрового рисования Смирнова Ивана: возможность бесплатного обучения на курсе по основам CG-рисунка!
Удивительный факт: у половины художников в геймдев-индустрии нет специального художественного образования. В то же время огромное число людей с художественными навыками не могут попасть в индустрию годами. Хотите узнать, что есть у одних, чего не хватает другим… и сделать первый шаг навстречу профессии? Тогда курс «Основы CG рисунка» — для вас.
CG — с 0!
Курс по Основам CG рисунка позволит вам освоить основные приемы и принципы рисования CG и придаст большую уверенность в собственных возможностях. Вы научитесь работать с объёмом, силуэтами, цветом и текстурами и разовьете ваше художественное восприятие для эффективного решения настоящих профессиональных задач. При должной желании студента, курс позволяет отработать и закрепить знания и навыки, необходимые для начала работы младшим 2D- художником. Вас ждут подробные лекции, большие домашние задания, индивидуальный разбор работ с преподавателем и море практики.
Для кого предназначен курс:
· Для начинающих художников. Вы научитесь самым основам CG, освоите различные техники и приемы рисунка, научитесь рисовать объекты и предметы, эффективно пользоваться графическим редактором Photoshop. Также мы обсудим с вами варианты вашего дальнейшего развития и применения полученных знаний.
· Для художников, которые хотят подтянуть основы CG и рисования в Photoshop, а также перейти с традиционных материалов на цифровую живопись. Курс поможет добиться более высоких результатов и научит работать в Photoshop не менее эффективно, чем на бумаге.
· Для людей, которые только начинают осваивать рисование и хотят научиться использовать графический планшет и инструменты Photoshop. Вы узнаете много нового, преодолеете страх «чистого листа» и сможете дальше развивать свои CG-навыки.
Работа Надежды Полыгаловой — ученицы курса «Основы CG рисунка»
Программа курса «Основы CG рисунка»
Лекция 1: Основы основ
Учимся работать в Photoshop и рисовать объемные фигуры.
Изучаем основные этапы работы в Photoshop:
· Основные инструменты работы в Photoshop.
· Рассмотрим основные горячие клавиши, необходимые для упрощения и ускорения процесса рисования в Photoshop.
· Учимся работать со слоями.
· Учимся настраивать базовую кисть.
· Изучаем режимы наложений.
Учимся рисовать простой объект:
· Осваиваем принципы смешения цвета и рисования градиентов (цветовых растяжек).
· Учимся рисовать объемную фигуру в чёрно-белом цвете.
· Раскладываем фигуру по тону в зависимости от освещения.
· Изучаем основные ошибки при работе с освещением.
· Красим фигуру в любимый цвет.
· Прорисовка: уделяем внимание деталям.
· Постобработка: учимся делать идеальную финальную картину.
Лекция 2: Дизайн решает всё!
Учимся придумывать дизайн объектов и воплощать этот дизайн в рисунке.
Учимся рисовать интересный предмет:
· Основа построения объекта в перспективе.
· Учимся придумывать объект.
· Работа с референсами.
· Учимся создавать лайн арт (линейный рисунок) в несколько стадий.
· Учимся правильно выбирать ракурс.
· Учимся работать с дизайном, придумываем крутой дизайн предмета.
· Учимся работать с формой объекта.
· Учимся построению объектов в пространстве.
· Лайфхак: перспективная сетка.
· Учимся трансформировать объекты.
· Осваиваем навык аккуратной прорисовки лайнарта.
Лекция 3: Из 2D в 3D
Изучаем принципы работы со светом, тенью и рассеянным светом и рисуем 2D объект с эффектом 3D.
Изучаем оклюжен, свет и тень:
· Учимся рисовать оклюжен (тень от рассеянного света): теория и принципы работы.
· Изучаем самые эффективные способы отрисовки оклюжена.
· Подробно изучаем принципы построения света.
· Учимся строить собственные и падающие тени.
· Рисуем предмет с эффектом 3D.
Лекция 4: It`s render time!
Учимся грамотно составлять цветовую композицию, рисовать и детально прорабатывать различные материалы, и правильно сочетать их в дизайне.
Рендер: Цвет и Материалы:
· Учимся работать с цветом с точки зрения дизайна.
· Создаем грамотную цветовую композицию: учимся выбирать хорошее сочетание цветов и оттенков.
· Продолжаем работу с референсами.
· Изучаем рендер материалов — учимся рисовать различные материалы:
· Разберем подходы, при которых любой художник сможет самостоятельно научиться рисовать любой материал: металл, стекло, дерево, камень, пластик, и прочие.
· Учимся прорисовывать детали.
· Учимся создавать композиции на основе сочетания материалов (железо и дерево, и т.д).
Лекция 5: Бонус для выживших!
Переворачиваем сознание! Как сделать все то же, но значительно быстрее?
Рендер всему голова:
· Альтернативные техники рендера.
· Эффективное читерство и упрощение процесса.
· Лайфхаки для быстрого достижения нужного результата.
Для занятий необходимы: компьютер, графический планшет, интернет, графический редактор Photoshop.
Дата публикации: 15.04.2012Как создаются спецэффекты к фильмам? Что такое цифровая живопись? Что означает CG и CGI? Ответим на эти вопросы в данной статье из двух частей. А кроме того здесь вы найдете адреса сайтов по теме и видеоролики о создании спецэффектов к фильмам.
Статья получилось настолько большая, что пришлось её разделить на две части, чтобы было проще читать. Первая часть посвящена теории и спецэффектам, а вторая цифровой живописи и графике.
Вообще, большинство ресурсов в интернете, связанных с созданием спецэффектов и цифровой живописи, имеют иностранное происхождение. Это связано с тем, что в России данная область ещё только развивается. Именно поэтому российские блокбастеры с красивыми спецэффектами появились совсем недавно. Стоит упомянуть Тимура Бекмамбетова, который и дал толчок современным российским блокбастерам (за что ему большое спасибо).
Понятие
«CG» переводится как «компьютерная графика». Однако, как правило, за этим понятием стоит немного другой смысл. Ведь понятие «компьютерная графика» охватывает почти любую сферу деятельности, где графика создаётся компьютером или с помощью него. Однако слово «CG» подразумевает именно создание либо спецэффектов для видео, либо цифровую живопись, либо создание графики для различных интерактивных презентаций и видеоигр.
Правда, спецэффекты в кино обычно называют «CGI» (computer- generated imagery , буквльно «изображения, сгенерированные компьютером»). Хотя, в принципе, между CG и CGI нет особых различий.
А теперь самое интересное…
Спецэффекты в кино
Давным-давно спецэффекты были очень примитивными, но при этом новаторскими. Обычно, суть спецэффектов заключалась в том, чтобы искусно стереть из кадра страховочные тросы и т.п., чтобы выглядело всё захватывающе и интереснее. Было всё это во времена немого кино.
Позже, когда появилась необходимость в различных киношных монстрах, появилась необходимость и в соответствующих спецэффектах. Конечно, если нужно создать гуманоида или снежного человека, то на актёра просто наносился грим или надевался костюм. Однако создание чего-то более сложного вызывало у режиссёров большие проблемы.
Чтобы добавлять в кино причудливой формы существ, киношники придумали покадровую анимацию. Т.е. делался пластилиновый макет существа, а затем много раз фотографировался, при этом по чуть-чуть меняли его позу тела. А затем, если быстро прокрутить такие фотографии (30 кадров в секунду), выглядело это так, что существо двигается. Хотя это и выглядело нелепо, однако режиссёры умудрились подать это довольно интересно.
Именно покадровая анимация изменила всё (даже современные спецэффекты делаются по тому же принципу). Однако даже в наше время некоторые мультфильмы делаются с использованием покадровой анимации, потому что выглядят такие мультфильмы своеобразно и интересно.
А потом пришла эпоха информатизации и компьютеризации…
Тогда в киноиндустрии поняли, что можно отрисовывать спецэффекты с помощью компьютера. Более того, персонажей и различных существ можно тоже рисовать прямо на компьютере и переносить их на плёнку при монтаже. Тогда появились первые фильмы с «внедрёнными» персонажами.
Однако с этим пришли и проблемы. Из-за того, что такие персонажи накладывались на ленту уже после отснятия материала, актёрам приходилось проявлять все свои актёрские способности, чтобы взаимодействовать с таким «невидимым партнёром».
Когда Стив Джобс создал компанию Pixar, то он захотел создать мультфильм, сделанный и отрисованный только с помощью компьютера. Так на свет появилась серия «История игрушек».
Современный кинематограф недалеко ушёл от тех азов, которыми пользовались праотцы спецэффектов. Только на смену пластилиновых существ, пришли существа полностью сделанные в графических редакторах. Однако, есть пара приёмов и трюков, которыми активно пользуются современные режиссёры…
Chroma Key
Произносится как «хрома кей», хотя правильное произношение должно быть «хрома ки». Суть проста, актёр снимается на фоне зелёного или синего полотна ткани (рир-экран), а после вместо этого полотна ставят изображение. Т.е. можно в одном павильоне снять практически целый фильм, где главный герой путешествует по планете (кстати, так и был создан фильм Обитель Зла 4).
Чтобы хорошо спроецировать нужную картинку на рир-экран, нужно использовать монотонный мягкий цвет, а потому используются обычно либо зелёный, либо синий.
Motion Capture
Это означает «захват движения». На настоящего актёра прикрепляются специальные датчики (белые шарики или кубики и т.п.), а затем уже на компьютере все его движения анализируются. Т.е. актёр полностью одетый в костюм из датчиков делает какие-либо движения, а затем эти данные анимации переносятся на компьютерного персонажа. Так компьютерный персонаж двигается так же как человек (плавно и физически правильно).
А иногда, захват движения используют локально, например, чтобы добавить настоящему актёру что-либо компьютерное (компьютерный грим, если хотите).
Трёхмерные графические редакторы
Без них не сделать вам ни одно объёмное чудище или существо, или же построить целый город. Чтобы добавить, допустим, Кинг-Конга, нужно сначала смоделировать его. Делается это в трёхмерных графических редакторах, а процесс больше походит на создание скульптуры. Нужно не только уметь обращаться с такими программами, но и знать основы анатомии, композиции и т.д. Как правило, таких людей тоже называют художниками, так как принцип работы почти одинаков.
Обычно сначала делается примитивная модель персонажа, чтобы понять как он будет вести себя в кадре, сколько будет занимать пространства, как должны взаимодействовать с ним актёры. А затем уже делается высококачественная модель для монтажа.
Мастерство современных создателей спецэффектов поражает. Уже создаются полностью смоделированные актёры — конечно, зачем платить настоящему актёру, когда можно сделать своего, который не будет ни капризничать, ни болеть.
На следующем изображении вы видите актёра Джефа Бриджеса из фильма «Трон: Наследие». Слева настоящий Джеф Бриджес, а справа его искуственная молодая копия (которая создана на компьютере). Потрясающе, не правда ли…
У киношников есть ещё множество хитрых идей по использованию компьютерных технологий в кинематографе. Кто знает, может быть уже завтра эту статью придётся обновлять — появятся новые технологии производства спецэффектов. Сейчас спецэффекты и искуственные компьютерные персонажи неотличимы от реальности, а что уж будет дальше…
В конце хочу показать вам несколько коротких роликов о создании спецэфектов в некоторых фильмах.
Помощь по Теле2, тарифы, вопросы
В этом уроке вы узнаете, как создать глянцевый 3D текст в Фотошоп.
Шаг 1. Создаем документ размером 800х1000 пикселей разрешением 300 dpi. Есть три причины, почему мы выбрали такой большой размер документа.
Во-первых, когда вы создаете что-то в Фотошопе и затем импортируете это в какой-либо проект, может понадобится отрегулировать размер изображения, а если исходный материал будет маленьким, то при увеличении он может сильно потерять в качестве.
Во-вторых, при работе с большими изображениями мы можем уделить больше внимания мелким деталям.
В-третьих, мы имеем больше свободного пространства для работы.
Шаг 2. Первое, что мы должны сделать, это создать букву. Я решил использовать шрифт Defeqto с сайта www.dafont.com.
Я буду работать с буквой B, но вы можете использовать любую другую. Мне кажется, что глянцевый эффект будет лучше смотреться именно на таком шрифте.
Кликаем правой кнопкой мышки по букве и выбираем Rasterize Type (Растрировать текст). Это даст нам возможность его отредактировать.
Шаг 3. (в этом шаге мы будем приводить в порядок букву, если это необходимо, конечно. Вы можете пропустить эту часть и сразу перейти к Шагу 6)
Края шрифта немного грубоваты, давайте исправим это. Активируем Elliptical Marquee Tool (Овальное выделение) (M). Удерживая SHIFT, создаем выделение, чтобы оно повторяло форму верхней части буквы. Как видно на рисунке ниже, положение выделения не совсем правильно, поэтому кликаем правой кнопкой мышки по выделению и выбираем Transform Selection (Трансформировать выделение). Регулируем положения, как показано на скриншоте. Затем просто жмем DELETE , чтобы удалить выделенную часть. Благодаря этому, очертания буквы стали плавными, как мы и хотели.
Шаг 4. Также нам необходимо поправить внешние края, для этого создаем выделение как в предыдушем шаге и инвертируем его SHIFT+CTRL+I . Затем берем Eraser Tool (Ластик) (E) с Opacity (Непрозрачность) и Flow (Нажим) на 100%. Стираем лишние края.
Шаг 5. Активируем инструмент Pen Tool (Перо) (P) и создаем плавную кривую на углу буквы, как показано на фигуре 1. Жмем правой кнопкой мышки и выбираем Make Selection (Создать выделение). Убедитесь, что параметр Feather (Растушевка) установлен на 0.2 пикселя. Не оставляйте углы слишком жесткими и не делайте их слишком загругленными. Применяем эти действия к другим частям буквы, которым необходимы коррекция. На фигуре 3 показано,что получилось в итоге.
Шаг 6. Мы подошли к той части урока, в которой будем создавать эффект 3D с неоновым свечением. Переходим Edit — Transform — Free Transform (Редактирование — Трансформация — Свободная трансформация) (CTRL+T). Удерживая SHIFT+ALT+CTRL , тянем за правый угол вниз, чтобы деформировать букву в перспективе (фигура 1). Затем тянем один из боковых узелков к центру, как на фигуре 2.
Шаг 7. Теперь придадим тексту объемности. Берем инструмент Move Tool (Перемещение) (V), активируем слой с буквой, зажимаем клавиши CTRL+ALT и, появившейся двойной стрелкой, передвигаем букву вправо 18 раз, чтобы создать 18 копий. После этого, зажимаем CTRL и выделяем копии 8, 9 и 10, затем объединяем их комбинацией CTRL+E. Называем этот слой «СВЕЧЕНИЕ». Далее применяем к нему (Изображение — Коррекция — Цветовой тон/Насыщенность) (CTRL+U). Устанавливаем параметр Lightness (Яркость) на максимум.
Шаг 8. Затем выделяем копии 11-17 и объединяем их (CTRL+E), называем слой «ПЕРЕДНЯЯ ЧАСТЬ». Теперь выделяем копии 1-7 вместе с оригиналом и также объединяем. Называем слой «ЗАДНЯЯ ЧАСТЬ». Затем выделяем копию 18 и переименовываем ее на «ОФОРМЛЕНИЕ».
Шаг 9. Создаем новый слой «СИЯНИЕ» над слоем «ОФОРМЛЕНИЕ». Затем, зажимаем клавишу ALT и кликаем между этими двумя слоями. В результате, возле слоя «СИЯНИЕ» должна появиться маленькая стрелка направленная вниз, которая означает, что для этого применяется обтравочная маска. Активируем Rectangular Marquee Tool (Прямоугольное выделение) (M), создаем выделение ВСЕЙ буквы и заливаем его белым цветом Edit — Fill (Редактирование — Заливка). Далее берем Elliptical Marquee Tool (Овальное выделение) (M) и выделяем нижнюю часть буквы, как показано на фигуре 2. Жмем клавишу DELETE , чтобы удалить выделенную часть, как показано на фигуре 3. Теперь создадим слой-маску. Вы можете это сделать, кликнув на маленький прямоугольник с окружностью внутри внизу панели слоев Add layer mask (Добавить слой-маску). Активируем маску, кликнув по второму белому прямоугольнику на слое «СИЯНИЕ».
Берем Gradient Tool (Градиент) (G) от черного к белому, линейный, деактивируем опцию Reverse (Перевернуть), если она активна. Проводим градиентом от верха к низу документа и уменьшаем Opacity (Непрозрачность) слоя «СИЯНИЕ» примерно на 50-60%. Убедитесь, что ваша буква выглядит как моя.
Шаг 11. Нам необходимо, чтобы белая линия в центре светилась, но перед этим избавимся от той части слоя, которую мы не видим. Удерживая CTRL , кликаем на миниатюре слоя «ПЕРЕДНЯЯ ЧАСТЬ». Вы должны кликнуть именно на миниатюре, так как нам необходимо загрузить выделение слоя. После этого переходим на слой «СВЕЧЕНИЕ» (просто кликаем по нему) и жмем DELETE. Скройте слои «ПЕРЕДНЯЯ ЧАСТЬ» и «ОФОРМЛЕНИЕ» и вы увидите результат данных манипуляций. Снимаем выделение CTRL+D. Теперь перемещаем слой «СВЕЧЕНИЕ» в самый верх панели слоев. После этого, выделяем слои «ПЕРЕДНЯЯ ЧАСТЬ» и «ЗАДНЯЯ ЧАСТЬ» и объединяем их вместе (CTRL+E). Называем новый слой «ТЕЛО».
Шаг 12. Активируем слой «СВЕЧЕНИЕ» и кликаем на кнопку «fx» внизу панели слоев и выбираем Outer Glow (Внешнее свечение). Я хочу, чтобы свечение было бирюзового цвета. Устаналиваем размер свечения на 6 и цвет 00E1F5.
Шаг 13. Теперь сделаем углы буквы более плавными. Для этого, загружаем выделение слоя «ОФОРМЛЕНИЕ». Переходим Select — Modify — Contract (Выделение — Модификация — Сжать). Вводим 2 пикселя, затем инвертируем выделение SHIFT+CTRL+I. Перед тем, как мы продолжим, убедитесь, что активен слой «СИЯНИЕ». Теперь жмем DELETE, чтобы удалить лишнюю часть.
Шаг 15. Активируем слой «ОФОРМЛЕНИЕ» и кликаем на кнопку «fx» внизу панели слоев. В меню выбираем Inner Glow (Внутреннее свечение).
Шаг 16. Снова кликаем на кнопке «fx» и выбираем Create layers (Создать слои), в выскочившем окошке кликаем OK . Теперь стиль слоя с внутренним свечением находится на отдельном слое. Переименовываем его на «СВЕЧЕНИЕ КРАЕВ». Убедитесь, что ваши слои выглядят также, как и мои.
Шаг 17. Создаем слой-маску для слоя «СВЕЧЕНИЕ КРАЕВ» и жмем CTRL+I , чтобы изменить ее цвет на черный. Убедитесь, что ваша панель слоев выглядит также.
Шаг 18. Берем кисть (B) средней жесткости белого цвета размером около 100 пикселей с Opacity (Непрозрачность) на 100% и Flow (Нажим) на 15%. Убедитесь, что цвета переднего и заднего планов установлены на черный и белый соответственно, если это не так, то нажмите клавишу D . Чтобы быстро сменить цвет с черного на белый, нажмите клавишу X. Кликайте кистью в тех местах, в которых белая окантовка должна быть видна. Можете также поэкспериментировать с параметрами кисти. Делайте это только в тех местах, где есть закругленные края, и совсем немного на жестких, как показано на фигуре ниже. Запомните, что у сияния должен быть источник света, а так как я сделал букву немного развернутой, то свет будет падать с левой стороны. Не делайте все углы светящимися, так как это будет выглядеть нереалистично.
Шаг 19. Теперь мы должны добавить немного отражений. Активируем слой «ОФОРМЛЕНИЕ», переходим File — Place (Файл — Поместить) и выбираем любое изображение, желательно высокого разрешения. Я использовал фото с цветами. Затем помещаем новый слой так как показано на фигуре 2.
Шаг 20. Если изображение преобразовалось в смарт-объект, кликните на нем правой кнопкой мышки и выберите Rasterize Layer (Растрировать слой). Теперь мы можем редактировать этот слой. Далее нам необходимо октрыть окно Hue/Saturation (Цветовой тон/Насыщенность). Image — Adjustments — Hue/Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность) или CTRL+U. Уменьшаем Saturation (Насыщенность) примерно до -95% или -90% и жмем OK. Теперь уменьшаем Opacity (Непрозрачность) до 20-25%.
Шаг 21. Создадим слой-маску для изображения, которое вы решили использовать в качестве отражения. После этого используем Gradient Tool (Градиент) (G) так же, как мы делали это в Шаге 10, но в этот раз проведите градиентом в верхней части буквы, чтобы маска была не полностью удалена.
Шаг 22. На этом можно закнончить, но вы можете продолжить, чтобы добавить больше деталей.
Сейчас мы добавим небольшой симпатичный эффект. Я использовал рукописный текст с отсканированной мною книги. Импортируем его на рабочий документ через File — Place (Файл — Поместить). Если изображение стало смарт-объектом , растрируйте его. Располагаем изображение, как показано на фигуре 1. Полностью обесцвечиваем изображение с текстом SHIFT+CTRL+U. Теперь необходимо применить Levels (Уровни) (CTRL+L), чтобы остались только черный и белый цвета. Нам не нужны оттенки серого, поэтому открываем уровни Image — Adjustments — Levels (Изображение — Коррекция — Уровни) и передвигаем ползунок Highlights (Света) вправо и ползунок Shadows (Тени) влево до тех пор, пока на изображении не остануться только черный и белый, как показано на фигуре 3. Устанавливаем режим смешивания слоя на Screen (Осветление). Затем уменьшаем Opacity (Непрозрачность) до 70%.
Шаг 23. Продолжаем работать на слое с текстом. Загружаем выделение слоя «ОФОРМЛЕНИЕ» и сжимаем его на 2 пикселя, как мы делали это раньше через Select — Modify — Contract (Выделение — Модификация — Сжать). Затем Select — Modify — Feather (Выделение — Модификация — Растушевка), вводим 1 пиксель. Инвертируем выделение Select — Inverse (Выделение — Инвертировать) (SHIFT+CTRL+I) и дважды жмем DELETE . Выделение все еще активно, выделяем слой с изображением, которое мы использовали для отражения (то, которое с цветами) и снова дважды жмем DELETE. Сравниваем фигуру 1 и фигуру 2.
Шаг 24. Остальное за вами! На черном фоне буква выглядит неплохо! Если вы выберите темный фон, то вам необходимо будет добавить свечения на черные области, так как сделал это я. Повторяем Шаги 15-17, но в этот раз применяем все к слою «ТЕЛО».
В этом уроке вы узнаете, как создать блестящий текстовый эффект, используя 3D-инструменты, корректирующие слои и несколько текстур. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя, доступные на GraphicRiver .
1. Создаем текстовую основу
Шаг 1
Создаем новый документ размером 3500 х 2000 пикселей.
Затем добавляем текст, используя шрифт HWT Artz. Размер текста устанавливаем на 600 pt и Tracking (Трэкинг) на 150 pt.
Шаг 2
Называем текстовый слой «Текст», кликаем по нему правой кнопкой мышки и выбираем Convert to Shape (Преобразовать в кривые).
2. Создаем обводку
Шаг 1
Дублируем текстовый слой (Ctrl+J) и называем копию «Обводка 1».
Шаг 2
Берем Direct Selection Tool (A) (Частичное выделение) и переходим на верхнюю панель инструментов.
Примечание: в некоторых версиях программы инструмент Direct Selection Tool переводится как «Стрелка»
Устанавливаем Fill (Заливка) на None (Нет), Size (Размер) на 25 и в качестве цвета обводки выбираем черный. Затем кликаем на кнопку выбора типа обводки и в выпадающем меню Align (Выравнивание) выбираем Outside (Снаружи).
Шаг 3
Дублируем слой «Обводка 1» и называем копию «Обводка 2». Меняем ширину обводки дубликата на 35.
Шаг 4
Дублируем слой «Обводка 2» и называем копию «Обводка 3». Затем меняем ширину обводки дубликата на 50.
3. Создаем 3D-слои
Шаг 1
Для каждого слоя с текстом применяем 3 D — New 3D Extrusion from Selected Path (3D — Новая 3D-экструзия из выделенного контура).
Шаг 2
Выбираем все 3D-слои, которые у нас есть и переходим 3 D — Merge 3D Layers (3D — Слияние 3D-слоев).
4. Работаем с 3D-сценой
Шаг 1
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.
Шаг 2
Если активировать Move Tool (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выбранным объектом сцены можно производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Также мы будем использовать эти режимы, чтобы менять вид из камеры.
5. Редактируем сетку 3D-объекта
Шаг 1
На панели 3D выбираем элемент Text (Текст), затем на панели свойств устанавливаем Extrusion Depth (Глубина экструзии) на 200.
Шаг 2
Выделяем все три компонента с обводкой и устанавливаем их Extrusion Depth (Глубина экструзии) на 35.
6. Редактируем капитель 3D-объекта
Шаг 1
Снова выделяем компонент Text (Текст) на панели 3D. Затем кликаем на кнопку Cap (Капитель) в верхней части панели свойств.
Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) на 5%, Contour (Контур) на Half Round (Полукруг) и Inflate — Strength (Раздувание — Интенсивность) на 10%.
Шаг 2
Теперь жмем на кнопку Stroke (Обводка) на панели свойств. Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) на 20%, Contour (Контур) на Ring (Кольцо).
7. Настраиваем размещение объектов сцены
Шаг 1
На панели 3D выделяем все компоненты текста (сам текст и три обводки), затем кликаем на значок меню в правом верхнем углу панели и выбираем Move Object to Ground Plane (Переместить объект на плоскость основания).
Шаг 2
Берем Move Tool (V) (Перемещение) и используем 3D-оси, чтобы отделить обводки друг от друга.
Стрелки на концах осей двигают объекты, маленькая дуга, которая идет дальше, отвечает за поворот, а с помощью куба можно масштабировать объект. Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.
Также вы можете перейти в меню View — Show — 3D Secondary View (Вид — Показать — Второстепенный 3D-вид), кликнуть на маленькую стрелку в левой части и выбрать Top (Вид сверху), чтобы лучше контролировать процесс перемещения обводок.
Шаг 3
Убедитесь, что самая широкая обводка находится сзади, а самая узкая — спереди текста.
8. Применяем текстуру с блестками
Шаг 1
На панели 3D выбираем Text Front Inflation Material (Материал передней выпуклости), затем на панели свойств кликаем на значок Diffuse (Рассеивание) и выбираем Edit Texture (Редактировать текстуру).
Шаг 2
Размещаем текстуру с блестками над текстовым слоем на панели слоев и масштабируем ее так, чтобы она перекрывала весь текст.
Шаг 3
Жмем Ctrl+U, чтобы открыть окно настроек Hue /Saturation (Цветовой тон/Насыщенность), активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 37.
Переходим File — Save (Файл — Сохранить), затем File — Close (Файл — Закрыть), чтобы вернуться к 3D-сцене.
9. Настраиваем выпуклость материала
Шаг 1
На панели 3D выделяем компоненты Text Front Inflation Material (Материал передней выпуклости), Text Front Bevel Material (Материал переднего скоса), Text Back Bevel Material (Материал заднего скоса) и Text Back Inflation Material (Материал задней выпуклости). На панели Properties (Свойства) настраиваем компоненты:
- Specular (Цвет блика): (221, 161, 32)
- Shine (Блеск): 50
- Reflection (Отражение): 20
- Bump (Рельеф): 3
- Refraction (Коэффф. преломления): 1.299
Шаг 2
Выделяем Text Front Inflation Material (Материал передней выпуклости), кликаем на значок папки возле параметра Bump (Рельеф) и выбираем Load Texture (Загрузить текстуру) и находим текстуру металла.
Шаг 3
Снова кликаем на иконку папку возле параметра Bump (Рельеф) и выбираем Edit UV Properties (Редактировать UV-свойства).
Шаг 4
Устанавливаем оба параметра Tile (Мозаика) на 1.
Шаг 5
Теперь выделяем Text Front Bevel Material (Материал переднего скоса), Text Back Bevel Material (Материал заднего скоса) и Text Back Inflation Material (Материал задней выпуклости). Кликаем на иконку папки возле Bump (Рельеф) и в выпадающем списке выбираем текстуру Metallic_Silver.
10. Настраиваем материал экструзии текста
Шаг 1
Выделяем компонент Text Extrusion Material (Материал экструзии), кликаем на иконку рядом с Diffuse (рассеивание) и выбираем Remove Texture (Удалить текстуру).
Шаг 2
Настраиваем остальные параметры:
- Diffuse (Рассеивание): (232, 226, 211)
- Specular (Цвет блика): (153, 151, 137)
- Shine (Блеск): 20
- Reflection (Отражение): 20
- Roughness (Плавность): 31
- Refraction (Коэфф. преломления): 1.2
11. Редактируем материал обводки
Шаг 1
Выделяем все материалы передней/задней выпуклостей и скосов для всех трех обводок, затем удаляем текстуру Diffuse
- Diffuse (Рассеивание): (92, 90, 83)
- Specular (Цвет блика): (170, 168, 152)
- Shine (Блеск): 50
- Reflection (Отражение): 20
- Refraction (Коэфф. преломления): 1.2
Шаг 2
Выделяем материалы экструзии всех обводок, удаляем текстуру Diffuse (Рассеивание) и настраиваем остальные параметры:
- Diffuse (Рассеивание): (228, 183, 63)
- Specular (Цвет блика): (51, 51, 51)
- Shine (Блеск): 20
- Reflection (Отражение): 20
- Refraction (Коэфф. преломления): 1.2
12. Настраиваем освещение сцены
Шаг 1
Выделяем компонент Infinite Light (Бесконечный свет) и на панели свойств устанавливаем Intensity (Интенсивность) на 50% и Shadow — Softness (Тень — Сглаживание) на 30%.
Шаг 2
С помощью Move Tool (V) (Перемещение) вы можете двигать источник света или кликнуть на иконку Coordinates (Координаты) на панели Properties (Свойства) и ввести числовые значения координат.
Шаг 3
Выбираем компонент Environment (Окружающая среда), жмем на иконку возле параметра IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и загружаем фото комнаты.
Шаг 4
Снова кликаем на иконки IBL (ИСБИ), выбираем Edit Texture (Редактировать текстуру), затем жмем Ctrl+U и устанавливаем Saturation (Насыщенность) на -65.
Сохраняем и закрываем файл.
Шаг 5
Устанавливаем Intensity (Интенсивность) на 50%.
Шаг 6
Вы можете двигать текстуру с помощью Move Tool (V) (Перемещение), пока не получите желаемый результат.
13. Визуализация текста и подготовка к дальнейшему редактированию
Шаг 1
Закончив создавать 3D-сцену, переходим 3 D — Render (3D — Рендеринг), чтобы визуализировать картинку. Рендеринг может занять достаточно много времени в зависимости от мощности вашего компьютера, но вы в любой момент можете остановить процесс нажатием клавиши Esc.
Шаг 2
Когда рендеринг закончится, кликаем правой кнопкой по 3D-слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 3
Переходим Image — Image Size (Изображение — Размер изображения) и устанавливаем Width (Ширина) на 1500 пикселей.
14. Добавляем корректирующие слои
Шаг 1
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Selective Color (Выборочная коррекция цвета).
Шаг 2
Трансформируем корректирующий слой в обтравочную маску для слоя с надписью (Ctrl+Alt+G) и настраиваем его:
Yellows (Желтые):
- Cyan (Голубой): 9
- Magenta (Пурпурный): 6
- Yellow (Желтый): 13
- Black (Черный): 3
Greens (Зеленые):
- Black (Черный): -80
Cyans (Голубые):
- Black (Черный): -50
Whites (Белые):
- Cyan (Голубой): -15
- Magenta (Пурпурный): 10
- Yellow (Желтый): 20
- Black (Черный): -90
Neutrals (Нейтральные):
- Cyan (Голубой): -2
- Yellow (Желтый): 5
Blacks (Черные):
- Cyan (Голубой) : -5
- Magenta (Пурпурный): 5
- Yellow (Желтый): -20
- Black (Черный): 5
Таким образом, мы улучшили цвета картинки.
Шаг 3
Levels (Уровни), также трансформируем его в обтравочную маску и устанавливаем Highlights (Яркие тона) на 27, Gamma (Средние тона) на 1,03 и Shadows (Темные тона) на 231.
Это улучшит контрастность работы.
15. Создаем фон
Шаг 1
Выше фонового слоя добавляем слой с градиентной заливкой. Цвета используем следующие (справа-налево): #8f8e8e, #ebeaea и #8f8e8e.
Устанавливаем Angle (Угол) на 105 и Scale (Масштаб) на 250. Вы можете мышкой перемещать градиент внутри рабочей области, чтобы подобрать наилучшее расположение.
Шаг 2
Выше градиентного слоя вставляем картинку с эффектом боке. При необходимости регулируем ее размер, переименовываем слой на «Блестки» и устанавливаем режим смешивания на Soft Light (Мягкий свет).
Шаг 3
Добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя с блестками, активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 40.
Шаг 4
Находим в наборе с картинками пузырей изображение hybrid03 и вставляем его выше слоя с блестками. Называем слой с пузырями «Фоновая текстура 1».
Screen
Шаг 5
Добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя с пузырями, активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 38.
Шаг 6
Размещаем изображение Platinafx4 из набора с абстрактными картинками выше слоя «Фоновая текстура 1» и называем его «Фоновая текстура 2».
Меняем режим смешивания этого слоя на Screen (Осветление) и, при необходимости, корректируем размер.
Шаг 7
Добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя «Фоновая текстура 2», активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 35.
16. Добавляем блики
Шаг 1
Активируем Brush Tool (B) (Кисть) и открываем панель Window — Brush (Окно — Кисть).
Выбираем любую понравившуюся кисть из набора со звездами и бликами. Затем настраиваем Shape Dynamics (Динамика формы): Size Jitter (Колебание размера) 50%, Angle Jitter (Колебание угла) 100%.
Шаг 2
Устанавливаем цвет переднего плана на #d6d6d6, создаем новый слой выше всех предыдущих, называем его «Блики» и устанавливаем режим смешивания на Overlay (Перекрытие).
Уменьшаем размер кисти до такого диаметра, при котором блики будут хорошо смотреться на тексте. Начинаем делать мазки в самых ярких местах.
17. Добавляем Карту градиента
Шаг 1
Добавляем корректирующий слой Gradient Map (Карта градиента) и меняем его режим смешивания на Soft Light (Мягкий свет) с непрозрачностью 15%.
В окне настройки градиента активируем параметр Dither (Дизеринг), затем выбираем цвета (слева-направо): #5a5871, #b79787 и #fdcd90.
Шаг 2
Поэкспериментируйте с разными цветами и непрозрачностью, чтобы получить уникальный результат.
Поздравляю, мы закончили!
В этом уроке мы создали текстовый слой, преобразовали его в контур и добавили обводку.
Затем конвертировали слои в 3D-объекты и настроили их внешний вид. После этого доработали освещение и визуализировали готовый текст.
В конце мы доработали цвета и фон, используя корректирующие слои, текстуры и кисть с бликами.
Когда вы увидели название этого урока то, скорее всего, сказали: «Это невозможно!» Но это не совсем так. Текст, да и любой другой объект в фотошопе можно эструдировать (сместить/вдавить), создав 3D эффект, даже без специальной команды как в Photoshop CS 4 и CS 5. В процессе «выдавливания» можно настроить глубину, направление пути и многие другие свойства. А по времени это займете не более пяти минут. Звучит довольно заманчиво, да? Вы думаете что создание 3D текста в Photoshop CS3 невозможно? Вы глубоко ошибаетесь, так как с помощью стандартных инструментов и нескольких приемов это можно сделать очень быстро.
Шаг 1
Итак для начала создайте новый документ с помощью команды File> New … размером 2000 x 2000 пикселей в цветовом режиме RGB:
Шаг 2
Теперь пришло время добавить сам текст. Для этого активируйте инструмент Horizontal Type Tool (T), и добавьте текст по всей ширине документа:
Шаг 3
Обязательно сделайте дубликат этого слоя (CTRL + J). Выберите оригинальный слой, и измените цвет текста, затем на палитре Layers (слоев) кликните правой кнопкой мыши в том месте, где показано на рисунке ниже. После этого откроется плавающее меню в котором выберите пункт «Rasterize Type»:
Шаг 4
Нажмите CTRL + T, чтобы войти в режим свободного трансформирования (Free Mode Transform). На панели со свойствами инструмента введите значение «99,5%» в полях Set horizontal scale и Set vertical scale, после чего нажмите Enter на клавиатуре:
Шаг 5
Снова продублируйте этот слой (CTRL + J). Выделите его и повторите шаг 4:
Шаг 6
Выделите все слои, кроме самого верхнего и «фонового», кликая по ним с зажатой клавишей Shift и нажмите CTRL + E, чтобы превратить их в один единственный слой. Нажмите кнопку «FX» на палитре Layers (слоев) и в открывшемся меню выберите пункт «Blending Options». Настройте свойства «Blending Options» как показано ниже:
Шаг 8
Самому верхнему слою так же добавьте эффект «Blending Options» и настройте его так, как показано ниже:
На каком-то западном сайте, попробовал – мне понравилось, сейчас решил вспомнить и донести до тех, кто ходит сюда регулярно и всех остальных тоже.
Цвета, размеры, параметры указанные в примере подходят для данного случая, но способ применим и для других размеров и цветов, если понят принцип действий.
Текстово- картиночное описание подходит для уже более менее шарящих, для тех кто совсем начинающие, внизу есть видео версия.
1. Создаем новый документ. Я создал с теми параметрами что на скриншоте, естественно, возможные другие варианты размеров.
2. Заливаем основной слой-подложку темно-серым цветом, например таким #333333: редактирование → выполнить заливку → в верхнем выпадающем меню выбираем “цвет” → назначаем темно-серый → жмем ок. Либо можно просто выбрать цвет заливки, затем взять инструмент “заливка” (ведерко) и залить слой.
3. Создаем текст. Я для своего текста выбрал Myriad Pro Bold, цвет #FFCC00. Слова написал на разных слоях. Трансформировал их размер с помощью свободной трансформации (ctrl+T) до нужного соотношения между ними. Расположил их относительно друг друга.
4. Растрируем текстовые слои и объединяем их в один слой: удерживая клавишу Shift выбираем нужные слои → жмем правой кнопкой → выбираем “растрировать текст”. Затем для объединения делаем то же самое но выбираем “объединить слои”.
5. Слегка искажаем текст (наклоняем) с помощью свободной трансформации. Включаем трансформацию (ctrl+T) → удерживая ctr тянем за уголки.
6. Два раза кликаем по слою с текстом, в выпавшем окне стилей слоя задаем следующие эффекты: тиснение, глянец, наложение градиента. Цвета в тиснении (режим подсветка и режим тени) для этого случая: #FFCC66 и #DFA125.
Цвет для глянца в этом примере # F3881F.
Цвета для градиента использовались: слева светлый #F7F3A7, справа темный #F3881F.
7. Дублируем слой с текстом (ctrl+J). В дубликате убираем эффекты, просто перетащив их в корзину на панели слоев. Делаем цвет дубликата более темным – способов масса. Я сделал с помощью “кривых”. Изображение → коррекция → кривые → тащим кривую вправо мышкой как на скриншоте. Уменьшаем насыщенность этого слоя: изображение → коррекция → цветовой тон / насыщенность → двигаем ползунок насыщенности влево до -40. Перетаскиваем этот слой под первый слой с текстом и эффектами.
7. Перетаскиваем дубликат слоя который сделали в предыдущем пункте под первоначальный слой с текстом. Находясь на этом слое удерживая alt нажимаем поочередно стрелки курсора вниз и влево. При этом ниже создаются новые слои со сдвигом – получается как бы объем у букв.
8. Объединяем образовавшиеся слои – удерживая shift выделяем все образовавшиеся слои(ниже первоначального слоя с текстом) → жмем правую и выбираем “объединить слои”.
9. Два раза кликаем по получившемуся слою и в выпавшем окне назначаем наложение градиента со следующими параметрами:
10. Дублируем этот слой. Правим его кривые (изображение → коррекция → кривые). Добавляем размытия (фильтры → размытие → размытие по Гауссу)
11. Получившийся темный размытый слой помещаем вниз, сразу над серым фоном и слегка сдвигаем на юго-запад.
12. Добавляем тени снизу букв (на слое с выпуклостью): на поверхностях которые с углами, делаем выделения с помощью полигонального лассо и используя инструмент “затемнитель” (экспонирование 50%) затемняем эти участки. На поверхностях без углов (круглые буквы) просто затемнителем чисто интуитивно.
Те кто не понял ни черта посмотрите видео о том как сделать объемный текст в фотошопе (ниже), вероятно будет легче освоить.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
Не в тему
Недавно ко мне в подземном переходе подошел молодой мужчина лет 30-ти, попросил сигарету. Я достал пачку вытащил для него одну. Он вдруг стал говорить – “слушай брат я на безнадеге дай две”. Я достал еще одну и поинтересовался – “это как “на безнадеге”? Пьешь чтоли?”. Он сказал – “слушай ну вообще на безнадеге, надо идти” – взял сигареты и скрылся. А я вспомнил роман Кинга “Безнадега”.
В этом уроке я расскажу, как сделать Объемную надпись в фотошоп cs4 .
Данная программа не содержит достаточно функций, чтобы создавать объемные надписи, тем не менее, к данному вопросу можно подойти с иной стороны. И все у нас получится!
Создаем документ А4.
Делаем надпись при помощи инструмента Tool . Размер шрифта 300 pt . Цвет букв Вы можете выбрать произвольный. У меня #d85366 .
Применяем стили слоя к надписи. Layer / Layer Style . В открывшемся окне выполняем настройки:
Далее дублируем слой с текстом (Ctrl+J ) и при помощи стрелочек на клавиатуре опускаем новый слой на пиксель вниз и влево. Повторяем процедуру 10 раз. Количество слоев можно уменьшить или увеличить. В зависимости от того, на сколько, Вы хотите сделать текст объемным.
Делаем тень.
Создаем новый слой внизу в панели Layers . Делаем выделение нижнего слоя с текстом (удерживая Ctrl , кликаем по слою) и заливаем выделение черным цветом.
Дублируем нижний слой с надписью и переворачиваем его вертикально. Edit / Transform / Flip Vertical.
Для удобства сольем слои с верхней надписью. Выделяем слои и жмем Ctrl+E . В результате у нас останется 4 слоя (фон, перевернутый текст, тень, объемный текст).
Изменим стили слоя перевернутого текста.
И проделаем для этого слоя те же манипуляции, чтобы придать объем (дублируем и смещаем вниз и влево). Сливаем слои перевернутого текста.
Переходим к работе с тенью.
Edit / Transform . Далее удерживая клавишу Ctrl , деформируем тень, смещая угловые точки.
Выделяем верхнюю часть текста инструментом Marquee (прямоугольное выделение, и смещаем верхнюю часть тени.
Дорабатываем тень. Применяем фильтр размытие по Гауссу (Filter / Blur / Gaussian Blur ) и прозрачность слоя 65%
Инструментом Marquee выделяем нижнюю часть фона и заливаем градиентом. Цвета # 2a5159 и # dee7ee . То же проделываем с верхней частью фона.
Сделаем отражение более естественным.
Создаем новый слой над перевернутым текстом, изменяем цвет градиента #dee7ee на 100% прозрачности. Заливаем градиентом новый слой.
Мы имитируем объем и глубину • Уроки Adobe Photoshop
Эффект Штамп и рельеф (Bevel and Emboss) позволяет имитировать объем, помогает создать ощущение глубины, добавляя свет и тень, мы можем сказать, что это самый совершенный инструмент для реализации объема в фотошопе.
Откройте диалоговое окно Стиль слоя (Layer Style) в меню Layer \ Layer Style и выберите Stamping and Relief ( Bevel and Emboss).
С помощью параметра «Стиль» необходимо определить, что мы будем делать — скос или рельеф и какое.
Style (Стиль) — с помощью этого параметра определяется тип громкости.
Внешний скос (Outer Bevel) — получается как приподнятая плоская фигура, скос будет наружу по границе объектов.
Inner Bevel — эффект создаст выпуклую объемную форму.
Emboss (Тиснение) — делает изображение выпуклым, совмещая два предыдущих.
Pillow Emboss — прижимает обработанный объект к фону.
Contour Stamping (Stroke Emboss) — рельеф — это не сам объект, а его штрих.
Technique — влияет на форму создаваемого объекта, может принимать три значения:
Smooth — объемные формы будут иметь плавные формы, переходы от света к тени также будут плавными.
Hard cut (Chisel Hard) — объемные фигуры с острыми формами.
Софт рез (Chisel Soft) — промежуточное звено между двумя описанными выше.
Глубина — определяет рельеф создаваемых фигур (при больших значениях приводит к большому уровню контраста).
Direction (Направление) — около ограничивает направление скоса объема, если установлено значение Вверх (Up), то объект поднимается над поверхностью, если Down (Вниз) — уходит глубже в Это.
Size (Размер) — определяет геометрический размер тома.
Смягчить — размывает четкие границы рисунка.
Угол и Высота (угол и высота). Угол определяет угол освещения, при котором эффект применяется к слою. Перемещая крестик на схеме, символизирующий источник света, наблюдайте за изменениями. Перетащите перекрестие в центр, чтобы переместить источник света прямо наверх — значение 90. Перетащите перекрестие к краю, чтобы переместить источник к горизонту — значение 0. Обратите внимание, что угол освещения указан в двух измерениях. — относительно передней части объекта и относительно поверхности, на которой он расположен.
Глобальное покрытие (Use Global Light) — , если вы измените значения Angle (Angle) и Height (Altitude) для определенного стиля, пока он проверяется Global охват (Use Global Light), другие стили, которые также используют эту опцию, будут изменены. Установите флажок Глобальное покрытие (Use Global Light), чтобы воспользоваться текущими значениями параметров. Угол (Угол) и Высота (Высота).Или снимите этот флажок, чтобы использовать другие значения названных параметров для определенного стиля.
Контур глянца (Gloss Contour) — установить профиль освещения. Щелкните стрелку контура, и вы можете выбрать вариант контура из открывшегося списка, вы также можете создать свой собственный контур (щелкните окно с контурами, и откроется диалоговое окно «Редактор контуров»), изменив контуры блеска. Входные значения внизу отвечают за тени в эффекте (слева) и за светлые участки (справа).Сложный контур очень подходит для имитации блестящих, металлических или стеклянных предметов.
Anti-Aliased — цель этого параметра — устранить неровности, плавные переходы, особенно если ваш слой имеет небольшой и детализированный контур.
Режим подсветки, цвет и непрозрачность (HighlightMode, ColorboxandOpacity).
в области Режим подсветки (Режим подсветки) можно выбрать режим наложения, цвет и прозрачность для «выделенной» части скосов, область
Режим тени (Режим тени) используется для установки те же параметры, но для заштрихованной части скоса.
Color box — окна цвета определяют цвет тени, свечения или света, верхний устанавливает оттенок для света, нижний — для тени. Вы можете щелкнуть поле цвета, чтобы выбрать цвет, вы также можете контролировать степень непрозрачности (около , яркость ).
Теперь рассмотрим стиль слоя. Штамповка и рельеф (Скос и тиснение) на конкретном примере
Применить стиль внешнего скоса к тексту (((цвет текста (цвет) — белый (белый), заливка (Заливка) — 0%):
Внутренний скос (Внутренний скос)
Штамповка (Тиснение)
Тиснение (Подушка-тиснение)
Штемпель Stamping (Bevel and Emboss ) Имеет две дополнительные функции: Circuit (Контур) и Texture (Текстура). Дважды щелкните элемент Circuit (Контур) в списке стилей слева. Выберите соответствующий контур из выпадающего списка и отрегулируйте его ползунком Range (Диапазон). Anti-aliased — целью этого параметра является устранение неровностей, плавных переходов Range (Range) — используйте эту опцию для настройки положения и размера контура в поперечном сечении фаски.Меньшие значения диапазона соответствуют меньшему размеру контура тени. Чтобы создать новый контур, щелкните значок с изображением текущего контура — откроется диалоговое окно Contour Editor Contour Editor . Нажмите кнопку New ( New ) и задайте имя контура. Измените контурную линию, щелкнув мышью и перетащив якоря по своему усмотрению. Установите флажок Угол ( Угол ), если требуется «угловой» изгиб, или сбросьте его, если изгиб должен быть плавным.Сохраните новый контур, нажав кнопку ОК. Выберите Текстура (Текстура) в списке стилей, в диалоговом окне появятся элементы управления для управления текстурой. Выберите подходящую текстуру из расширенного списка (в качестве источника текстурных узоров здесь используется Pattern ( Pattern ). В результате текстура на основе выбранного узора будет применена к текущему слою. Привязка к исходной точке ( Привязка к исходной точке) — , если вы переместили текстуру из исходного положения путем перетаскивания в окне документа, вы можете вернуть текстуру в исходное положение, нажав эту кнопку. Масштаб (Масштаб) — перетаскивая этот ползунок, вы можете управлять размером текстуры. Это полезно, потому что разрешение текстуры, вероятно, не будет соответствовать разрешению вашего документа. С помощью ползунка Depth ( Depth ) можно настроить «глубину» рисунка, отрегулировать контраст светлых и темных цветов рисунка.При изменении с положительного значения на отрицательное, темные и светлые области меняются местами. Инвертировать (Инвертировать) — этот параметр инвертирует темные и светлые области текстуры. Выбранный и настроенный стиль текстуры можно связать с текущим слоем, установив флажок Связать со слоем ( Связать со слоем ). Затем, когда вы переместите слой, текстура также переместится. В первом примере контур Round steps ( Rounded Steps) применяется к тексту с помощью эффекта «Контур», а во втором примере используется эффект текстуры. Пузырьковый узор как текстура текста. Автор : tommy ЛУЧШИЕ БЕСПЛАТНЫЕ АКЦИИ ADOBE PHOTOSHOP В 2020 ГОДУ Бесплатные экшены Photoshop: набор портретов Бесплатные экшены Photoshop: набор с двойной экспозицией Бесплатные экшены Photoshop: пакет Instagram Бесплатные экшены Photoshop: Fantasy Бесплатные экшены Photoshop: Экшен Photoshop с атмосферой Бесплатные экшены Photoshop: свадебная тема Бесплатные экшены Photoshop: черно-белые Бесплатные экшены Photoshop: HDR Бесплатные экшены Photoshop: Pale Бесплатные экшены Photoshop: матовый Информация об уроке Придает коже тон и объем Добавляем тон и громкость.Так что мне нравится рисовать, рисовать объем на лице или направлении, и как я это делаю, я создаю новый слой, называю его так, как вы в конечном итоге это делаете. Я просто для себя назову это объемным. Я выберу, например, черный и белый цвет. Итак, что вы увидите, я нажимаю D, чтобы выбрать цвет по умолчанию, а затем X, чтобы перевернуть его на то, что находится наверху, и я возьму инструмент Paintbrush, и я собираюсь щелкнуть по верхней части носа. а затем нажмите на нижнюю часть и вернитесь вверх, и тогда я собираюсь, может быть, немного раздвинуть это, а затем я собираюсь размыть его.Может, пять. Для этого нет формулы. Я просто играю, рисую. Итак, как бы вы ни любили рисовать, знаете, как в старые времена в художественной школе вам приходилось рисовать? Это то, чем вы хотите здесь заниматься. Теперь я не собираюсь в Австралию на солнце и мне нужна защита для носа. Это просто небольшая подсветка, поэтому я хочу сделать это другой непрозрачностью, поэтому я собираюсь отправить это, скажем, f … ive, то есть 50, а потом я получу, может, 25. Я пока оставлю 50. Итак, это способ начать.Я солгал, терпеть не могу. Сделаем его меньше. (студенты смеются) Хорошо, теперь 30. Так что это способ начать добавлять объем к лицу, пока текстура наверху. Мне никогда не нужно беспокоиться о текстуре и о том, почему люди при ретушировании выглядят фальшиво, что нарисовано, слишком нарисовано, потому что на коже нет пор. У меня есть поры на несколько дней, и я собираюсь их сохранить, хорошо? Так что, как уже было сказано, я мог бы добавить света на лоб. Я собираюсь использовать инструмент градиента. Одна из вещей, которые, я думаю, вы могли заметить с помощью моего любимого инструмента для этой функции, потому что вы можете быть небрежным на слое размытия.Вы заметили? Я рисую не идеально. Я как ах, вот и ты. Ладно, это многовато. (студенты смеются) Может быть, 20%. Вы знаете, когда у вас, ребята, снимают, фотосессию и свет не с той стороны головы? Это способ начать делать все правильно. Вам просто нужно, чтобы с этой стороны было тепло. Щечки, щеки. Стоит ли нам добавить немного блеска на щеки? Теперь вы можете почувствовать себя более комфортно, надев его позже, но я бы не советовал это, когда вы впервые начинаете, а затем знаете, что ваша тенденция будет слишком сильной, и вы хотите уменьшить слой непрозрачности на огромную количество.Давай найдем этот нос. Пометьте свои слои так, чтобы, когда вы смотрите на них, вы понимали, что вы потеряли рассудок, и он был слишком высоким, громкостью, непрозрачностью, если вы удерживаете клавиши Control, Control + Command, вы можете щелкнуть файл, на слой, щелкнув по картинке, и это был Paint Volume. Да, вот оно, и это уже слишком. Давай снимем это. Это на 50%. Пойдем к 20. Вы все следите? Прохладный. Итак, давайте на секунду напомним, что мы сделали, кроме того, что подняли мне голову. Мы нарисовали слой размытия.Мы сделали супер размытие. Мы использовали пыль и царапины на текстурном слое, мы сделали текстуру двумя разными способами: лицо и грудь. Мы заострили глаза, просто сделав его дубликат. Вы можете повысить резкость кожи, если у вас получилось слегка размытое фото. Просто продублируйте весь серый слой, и при необходимости вы сможете заострить поры. И мы сделали 50% серого. Так что это много, вы можете сделать много всего, и это всего лишь несколько фильтров. Я бы хотел поскорее открыть пару разных файлов, если вы все это понимаете.Разве это не весело? Ты побежишь домой и сделаешь это. (студенты смеются) Да. Ребята, мы можем быть более снисходительными. Ой. (студенты смеются) Хорошо, это всего лишь камера iPhone, поэтому точность воспроизведения невысока. Этот метод работает даже в том случае, если ваш снимок нечеткий и не очень хороший. И опять же, это та же идея, всегда один и тот же рецепт. Так что у меня есть? У меня есть слой размытия и серый слой. Я кивал и не писал сумму, которую положил сюда, но вы все можете вычислить это по ходу дела.Я всегда делаю копию слоя ретуши, чтобы, если я напортачил, можно было вернуться назад. И давайте посмотрим на это на этом изображении. Я размазывал слой ретуши. Я поправил твой нос. Знаешь, на всякий случай. Немного выпрямления носа. Небольшое уменьшение мешка. Я показываю вам это, потому что во-первых, он работает с файлами с низким разрешением. Во-вторых, техника всегда одна и та же, и в-третьих, вы можете использовать разные техники, такие как размытие, растушевывание. Вам не нужно просто рисовать. И если некоторые из вас все художники, это отличная техника.Необязательно быть таким требовательным. Я хочу поделиться еще одним небольшим путешествием, которое вы можете совершить. Уловка, а не поездка. Может, это поездка, не знаю. Это раскрашивание, поэтому, поскольку вся текстура находится на верхнем слое, вы можете раскрасить нижний, сохраняя при этом ощущение размера и не делая его слишком плоским. Итак, в этом я просто нарисовал краской, чтобы убрать часть серого. И все, что вам нужно сделать, это создать пустой слой. Когда вы создаете пустой слой, вы, вероятно, сначала сделаете его обычным. Я собираюсь просто выбрать цвет, и я собираюсь рисовать с непрозрачностью 100%.Спасибо. Нормально, о. Мой слой заблокирован. Извините, мы идем. Я не этого хочу. Я не хочу этого. Почему это так выглядит? Потому что в цветовом слое все еще есть тон и вариации, верно? Вы видите, что это за слой размытия? Итак, что вы хотите сделать, это переключить его в цветной режим. Хорошо, а теперь это лев из Волшебника страны Оз, так что это немного тяжеловато. (студенты смеются) Так почему бы нам просто не снизить непрозрачность до 50? Вы видите, насколько он гибкий? Но мне не пришлось.Теперь у него пестрый окрас. Вы не все одного цвета, но он ближе, и вся текстура все еще на месте. Так что это еще один быстрый совет, который вы можете сделать. И как я уже сказал, точить можно. Это не лучший пример в мире, но он работает. Если вы сделаете, значит, это оригинал. Это обычное фото для iPhone. Но если вы скопируете серый слой и сделаете это, вы, вероятно, захотите его после того, как отретушировали, чтобы вы выполнили всю эту работу. Вы не хотите копировать пятна. Скопируйте отретушированный и положите поверх, поместите на Linear Light.Когда вы поместите его на Linear Light, он будет сильным. Это нормально, это линейный свет. Вы видите, насколько это сильно? Святой Иисус, вы можете вернуться к 50% непрозрачности. При заточке обратите на это внимание. Когда вы затачиваете, это действительно важно. Вы можете оставить его плавающим сверху, если выбрали отретушированный. Ну, на самом деле, вы можете оставить его плавать сверху, несмотря ни на что. Или вы можете закрепить это. Если обрезать, результат будет другим. Посмотри на это, это посильнее.Резче? Это менее остро. Это один из немногих случаев, когда вы не можете обрезать серый слой, хорошо? Так что я люблю повышать резкость с помощью разделения частот. Опять же, проблема возникает только тогда, когда вы доставляете заказчику и хотите, чтобы он мог включать и выключать повышение резкости. Если они хотят включить и выключить резкость, выньте ее за пределы папки и не объединяйте, хорошо? Я уверен, что это очень милый джентльмен из Adobe Stock, и опять же, здесь довольно стандартный рецепт. Вот ваше размытие, ваше стандартное размытие.Тогда есть ваше супер размытие. Вероятно, это 20. Вы видите фильтр Сибилл Шеперд? Получает ли она гонорар каждый раз, когда я это говорю? Она, наверное, должна. Закрашивайте его только выборочно. Ой! Просто выборочно. Мне не понравилось, как это выглядело на носу. Я действительно хотел тебе кое-что сказать. Посмотрим, сможете ли вы это увидеть. Я собираюсь Shift + щелкнуть по маске. Когда вы делаете поверхностное размытие, суперразмытие, ваши темные тона будут размываться в ваши огни, ваши блики. Так что часто обращайте внимание на это. Когда вы рисуете суперразмытие, вы не закрашиваете им горячие блики, не зная, что вам придется вернуться и снова наложить их.Хорошо, потому что в нем размывается тьма. Хорошо. Вы также можете использовать Surface Blur на цветных слоях, если хотите. А потом нос. На моем лице я хотел вывести нос. На этом я подумал, что будет лучше, если я немного затемню левую сторону камеры, а затем осветлю правую сторону камеры, хорошо? Брови, ах, это моя любимая. Это не моя любимая вещь. На данный момент это мой любимый. Видите, когда у вас возникают небольшие проблемы с окраской? Вырваться, можно сказать? Вы можете исправить это за 30 секунд. У меня есть пустой слой под названием «Бровь».Я просто удалил это. Я собираюсь выбрать кисть. Я собираюсь нажать Option + щелкнуть прямо рядом с ним, и я собираюсь сначала попробовать его со 100% непрозрачностью. Я просто закрашу это. Может быть, я перейду к 50. Так что, если у вас есть пятнистая кожа, например, ноги, щетина на ногах, щетина, о которой вам нужно позаботиться на верхнем слое, но красный, который находится под ним, вы можете позаботься прямо здесь, и это две секунды. Можете ли вы представить себе, что нужно это клонировать? Это был бы кошмар. Глазницы, ах. Глазница. Это просто краска. Я люблю рисовать.Вы заметили это во мне? Это краска. Я собираюсь разместить здесь серый слой. Вот и все, инструмент градиента и немного краски. Так что мне нравится то, что я, наверное, разочарованный иллюстратор. Я, наверное, не очень хорошо рисовал. Photoshop в этом методе позволяет мне рисовать без особых навыков. Можно ретушировать. Я знаю, что многие этого не делают, но вы можете просто ретушировать базовые вещи, например, волосы. Если вы находитесь на слое с деталями и это блик, например, белые волосы на его подбородке, я просто нажимаю с помощью инструмента Option на текущем слое, всегда текущем слое, извините, на инструменте лечения.Всегда текущий слой. Я скажу это 110 раз, потому что большинство людей в этом ошибаются. И я могу снять текстуру. Небольшая эпиляция в носу? В этом нет ничего особенного. Итак, опять же, как я уже говорил с мужчинами, вы можете быть немного более снисходительным. Вы часто можете сделать меньше работы, и все это в размытии, и вы оставляете текстуру кожи, потому что они обычно хотят выглядеть немного более грубыми, скажем так? На пыли и царапинах я делал 66 раньше. После. Пыль и царапины, вы должны быть очень осторожны с светлыми участками.Мол, если у вас более белая голова, которая выглядит отвратительно, вы захотите ее использовать. Но если это подсветка, ты не хочешь ее использовать, хорошо? Хорошо, так что он закрашен в определенных областях, а затем снова резкость глаз. Итак, опять же, базовые, базовые, базовые вещи, но вы можете делать с ними не базовые вещи. Имеет ли это смысл? Это простой рецепт, но вы можете по-настоящему принять участие. Я буду продолжать. У вас все хорошо? Прохладный. Больше того же. Это одна из вещей, связанных с разделением частот, которая меня тоже немного сбивает с толку. Как, смею я это сказать? Что мы так усложняем.Мол, это действительно сложно, но на самом деле не так уж и сложно. Я тоже хочу показать вам этот файл, но здесь я хочу показать вам, друзья мои, действия. Так что идя с курсом, я собираюсь выбросить это очень быстро. В курсе есть действия, которые вы можете выполнить для разделения частот. Я собираюсь перевести его в режим кнопок, и, думаю, мы сможем просмотреть три из них. И когда вы нажмете на него, он запустит ваши действия. Теперь у меня была работа, на которой у нас было 500 выстрелов в голову. 500 выстрелов в голову, которые нужно сделать для CBS за действительно, да, за очень короткий период времени.Простите, даже не выстрелил в голову. Это были снимки выставок в полный рост. Мы настроили это действие. Он автоматически делал пыль и царапины на размытии 40/0 для цветного слоя, пустого красочного слоя, он делал базовый рецепт, он делал копию базового способа ретуширования. На нем было семь пыли и царапины, семь на коже. Вы, ребята, заметили, что размытие для пыли и царапины для слоя размытия отличается от пыли и царапин для слоя кожи, потому что вы пытаетесь делать разные вещи. Вы действительно пытаетесь размыть тон этих морщин.Вы делаете большую массу рассеивания. Когда вы находитесь на сером слое, вы просто пытаетесь извлечь мелкие кусочки гранул, хорошо? А затем был пустой серый цвет. А потом, если вы заметили, как выглядят файлы, простите меня, как выглядят слои, там есть черные маски слоев. Почему? Потому что вы не знаете, нужно ли вам это. И как я уже говорил, и я скажу это 100 раз, вам нужно замаскировать место, где находится ваша ручка, чтобы вы могли видеть, что происходит, чтобы у вас не было ошибки снаружи. Прохладный? Итак, эти действия наступают.Их три с программой, три разных уровня ретуши. Один базовый, а два других немного отличаются. FaceApp — одно из лучших мобильных приложений для редактирования фото и видео AI. Превратите свои селфи в моделирование портретов с помощью одного из самых популярных приложений, которое на сегодняшний день скачали более 500 миллионов раз. FaceApp дает вам все необходимое для бесплатного создания достойных Insta правок. Больше никаких дополнительных нажатий на экран! Используйте фантастический набор AI-фильтров, фонов, эффектов и других инструментов для создания бесшовного и фотореалистичного редактирования в ONE TAP.Вам больше никогда не придется часами заниматься фотошопом! Более 60 фотореалистичных фильтров РЕДАКТОР ФОТО — Улучшите свои селфи с помощью фильтров Impression ВИДЕО РЕДАКТОР — Ваши любимые фильтры теперь в режиме реального времени! HAVE FUN — Посмотрите, как вы выглядите как человек другого пола ГОТОВЫ ПОДЕЛИТЬСЯ? Поделитесь своими изменениями FaceApp прямо в ваших любимых учетных записях в социальных сетях Всего ОДНО нажатие, и ваша фотография готова для полного блица в социальных сетях! FaceApp PRO Вы можете подписаться, чтобы получить доступ к полезным фильтрам стилей, обновлениям фильтров и всем функциям и контенту, предлагаемым для покупки в FaceApp. Подписки автоматически продлеваются и оплачиваются ежемесячно или ежегодно по ставке, выбранной в зависимости от плана подписки. Существует также пожизненная лицензия на FaceApp, которая является планом единовременной оплаты (это не подписка). Стоимость ежемесячной подписки составляет всего 4,99 долларов США Подписка продлевается автоматически, если автоматическое продление не будет отключено по крайней мере в течение 24 часов до конца текущего периода.Плата за продление будет взиматься с учетной записи в течение 24 часов до окончания текущего периода. Оплата будет снята с учетной записи iTunes при подтверждении покупки. Подписками можно управлять, а автоматическое продление можно отключить в настройках учетной записи в iTunes после покупки. Любая неиспользованная часть бесплатного пробного периода, если таковая предлагается, будет аннулирована, когда пользователь приобретает подписку на эту публикацию, где это применимо. — Условия использования: https://www.faceapp.com/terms Вы можете связаться с нами по адресу support.ios@faceapp. com Шарон Хардинг Есть много причин предпочесть беспроводные мыши.Они избавляют ваш стол от ненужных шнуров, и теперь легко найти такой с расширенными возможностями, хорошим набором программируемых кнопок и возможностью поддерживать надежное соединение. Некоторые люди используют беспроводную мышь для управления удаленной системой — например, мультимедийным ПК — и интересуются мышами, которые не только перерезают шнур, но и регулируют громкость. Мышь Logitech Pop Mouse предназначена для последних. Но прежде чем вы заметите отсутствие кабеля и возможность легко переключаться между тремя устройствами в паре с Bluetooth, вы увидите смелые цветовые варианты, которые кричат «яркие» во всей своей пластмассовой красоте. По цене 40 долларов, Pop Mouse также может похвастаться «кнопкой смайликов» прямо под колесом прокрутки, подталкивая устройство к молодежи. Но эта кнопка эмодзи является программируемой, поэтому Pop Mouse по-прежнему может быть жизнеспособным вариантом для опытных пользователей, которым нужна дополнительная мышь или мышь для путешествий. Только не полагайтесь на эту миниатюрную, более плоскую и более ограниченную мышь в своем следующем большом проекте Photoshop. Одно из главных преимуществ Pop Mouse — это ее цвета. Некоторым это может показаться глупым, но яркий, захватывающий вид имеет большое значение для оживления рабочей обстановки. И у Pop Mouse еще достаточно других функций, чтобы сделать ее серьезным соперником. Мой обзорный образец был выполнен в том, что Logitech называет «Blast», что на самом деле представляет собой просто комбинацию черного и желтого цветов с пятнами серого на колесе прокрутки. Мышь также выпускается в «Daydream», оттенке сиреневого, который пришел из игровой стороны Logitech с желтым и мятно-зеленым, и «Heartbreaker», который имеет различные оттенки розового.Увеличить / Logitech Pop Mouse в Daydream (слева), Blast (в центре) и Heartbreaker (справа). Logitech0 Тиснение по контуру
С помощью параметра Контур (Контур) можно наложить различные контуры на рельеф. Контур контролирует такие элементы, как постепенное исчезновение тени или уменьшение освещенности на скосах.
С помощью параметра Текстура (Текстура) можно легко добавить в объем любой образец текстуры и получить интересный результат.
Transfer : Oksana Gudkova
Ссылка на источник Лучшие бесплатные экшены Adobe Photoshop в 2020 году
Вы ищете лучшие бесплатные экшены Photoshop, которые делают фотографии потрясающими? несколько кликов? Попробуйте эти идеальные действия, чтобы придать вашим фотографиям более яркий вид.
Вы можете встретить множество бесплатных экшенов Photoshop, но найти действительно полезный плагин может быть довольно сложно.Чтобы облегчить вам жизнь, мы отобрали 15 сборников потрясающих экшенов, которые вы можете получить совершенно бесплатно.
В этом посте вы найдете множество разнообразных действий, которые помогут вам добиться впечатляющих результатов. Вы можете придать фотографиям винтажный или матовый вид, преобразовать цветные изображения в черно-белые или применить эффект HDR.
Профессиональные ретушеры из FixThePhoto создали этот отличный пакет Free Portrait Photoshop Actions Bundle.Работая над этой коллекцией, они учли все особенности этого фотожанра и разработали мощные инструменты для улучшения кожи, редактирования губ, увеличения объема волос, осветления глаз и многого другого.
Кроме того, эти экшены позволяют улучшить цвет, избавиться от несовершенств кожи, применить различные эффекты и т. Д. Этот набор бесплатных экшенов Photoshop отлично подходит для редактирования студийных и уличных портретов, семейных снимков, детских или пожилых портретов.
Если вы хотите придать своим изображениям профессиональный вид, не прилагая особых усилий, то эти классические экшены Ps — то, что вам нужно.
Протестируйте этот бесплатный пакет действий Photoshop с двойной экспозицией и добейтесь впечатляющего эффекта двойной экспозиции всего за пару кликов.
Один из самых простых способов создать эффект двойной экспозиции — наложить два изображения друг на друга. Выберите одно фото в качестве основы. Это может быть парное фото, изображение животных, различные портреты и т. Д.
В качестве второго изображения можно использовать городской пейзаж, изображение пейзажа, фото гор, надписи и тому подобное.Используйте свое воображение и продолжайте экспериментировать, пока не добьетесь желаемого результата.
Этот бесплатный набор действий Photoshop для Instagram пригодится, если вы хотите превратить свои обычные фотографии в Instagram в захватывающие произведения цифрового искусства. Этот набор экшенов Photoshop — отличный вариант как для опытных пользователей, так и для новичков.
Эти бесплатные экшены для Photoshop очень просты в использовании и дают потрясающие результаты.Инстаграм-блогеры, интернет-магазины, любители современных тенденций и обычные пользователи оценят этого профессионала.
сборник действий.
Используйте этот набор, чтобы создать единый вид для всех ваших изображений. Загрузите эти фильтры для Photoshop, чтобы вывести свои фотографии на новый уровень качества.
Используйте этот экшен «Фэнтези Photoshop», чтобы придать вашим фотографиям тонизирующий эффект, вдохновленный фантазией, и заставить их сиять новыми красками.
Эти бесплатные экшены Photoshop для фотографов отлично подходят для тех, кто хочет настроить цвета, контраст и яркость, не тратя много времени на редактирование фотографий.Они хорошо работают с
практически любое изображение.
Вы можете легко опубликовать готовое фото в любой социальной сети и получить массу лайков. Загрузите этот комплект и дайте волю своему творчеству!
Этот бесплатный экшен Photoshop «Атмосфера» поможет вам имитировать эффект потрясающих тональных портретов. Этот бесплатный пакет экшенов Photoshop, вдохновленный дикими и загадочными темами, идеально подходит для модной и редакционной фотографии.
Примените это действие к портретам, и вы легко сможете создавать профессионально выглядящие фотографии, выполнив несколько простых действий. Базовых знаний в области портретной фотографии и Photoshop будет достаточно, чтобы извлечь пользу из этой удивительной коллекции.
Добавьте особой романтической атмосферы и немного мечтательности с этим действием на тему свадьбы.
Одним из главных преимуществ свадебного пакета Photoshop является то, что половина экшенов предназначена для работы с портретными фотографиями.
Используя эти бесплатные экшены Photoshop, вы можете редактировать кожу (тон, разгладить морщинки, очистить поры, удалить дефекты), глаза (изменить цвет, осветлить), зубы (сделать их белыми), волосы, губы и улучшить макияж. Вы также можете легко выполнять манипуляции со светом и цветом, изменять стиль и настроение рисунка.
Примените это действие к одному изображению, чтобы оно стало ярким, или создайте весь фотоальбом в едином стиле.
Используйте эти экшены Photoshop бесплатно, чтобы сделать ваши фотографии увлекательными.Они незаменимы, если вы хотите создать профессионально выглядящее портфолио, чтобы заинтересовать потенциальных клиентов или привлечь больше подписчиков в социальных сетях. Черно-белые экшены Photoshop помогут быстро редактировать фотографии и получить уникальные результаты. Этот инструмент увеличивает контраст и добавляет немного шума. Вы можете настроить все слои в соответствии со своим стилем.
Добавив кремовый цвет, ваши фото будут выглядеть нежно. Вы можете закрасить более светлую область, используя белую кисть с низкой непрозрачностью. Такая манипуляция не является обязательной, но значительно улучшит вашу картину.
Эти экшены Photoshop HDR отлично подходят для пейзажных изображений. Они могут быстро сделать изображение более приятным для глаз. Эти действия пригодятся и профессиональным пейзажным фотографам, и любителям, и путешественникам. Воспользуйтесь преимуществами этих подключаемых модулей HDR, чтобы подчеркивать красоту природы в любое время года.
С помощью этих бесплатных экшенов Photoshop для фотографов вы можете настраивать тени и цвета, увеличивать яркость неба и создавать пейзажные снимки и эффект HDR.Эти экшены подходят для различных типов пейзажных изображений, включая панорамные, туристические, астрономические, водные, городские, уличные и другие.
Использование Pale Photoshop Actions — прекрасная возможность разнообразить свой арсенал редактирования фотографий и придать вашим снимкам классический кинематографический вид. Этот фильтр добавит фотографиям особого настроения и атмосферы, размывая тона и привнося размытые оттенки.
Сделайте свои фотографии похожими на изображения 80-х годов.Этот вид бесплатных фильтров Photoshop отлично подходит для профессиональных фотографов. Наслаждайтесь неразрушающим редактированием изображений на компьютерах Mac и Windows.
Примените этот матовый экшен Photoshop, чтобы придать фотографиям нежный матовый вид. Это делает картины нежнее и создает романтическую атмосферу.
Кроме того, вы можете получить потрясающие карамельные оттенки и разработать уникальный стиль редактирования фотографий! Используйте этот инструмент для улучшения портретов крупным планом.Этот бесплатный экшен Photoshop с винтажным эффектом довольно универсален. Он совместим с широким спектром жанров фотографии, включая свадебные изображения, фотографии беременных женщин, семейные портреты, а также весенние снимки пар, сделанные на открытом воздухе.
Использование этого действия не требует особых навыков. Базовых знаний Photoshop будет достаточно, чтобы придать вашим фотографиям модный матовый эффект. Для достижения наилучших результатов мы рекомендуем комбинировать несколько экшенов Добавить тон и объем к коже из Photoshop Frequency Separation для портретных фотографий
Face Editor в App Store
— Добавьте бороду или усы
— Измените цвет волос и прическу
— Добавьте объема вашим волосам
— Попробуйте модные фильтры полного макияжа
— Креативные световые эффекты
— Удаление прыщей и пятен
— Разглаживание морщин
— Легкое увеличение или уменьшение черт лица
— Попробуйте цветные линзы
— Инструмент Easy Compare на каждом этапе для сравнения до и после
— Полный контроль температуры, насыщенность и многое другое
— Редактируйте видео или записывайте их с нуля с помощью выдающегося видеоредактора
— Снимайте бумеранги и истории
— Используйте цветокоррекцию
— Обрезайте, кадрируйте и редактируйте существующие видео
— Используйте несколько фильтров для получения более впечатляющих результатов
— Позвольте AI найти вашу лучшую прическу и цвет
— Старение: попробуйте наши популярные фильтры Old & Young
— Преобразуйте свою фотографию с любимой знаменитостью
— Поменяйтесь лицами с друзьями
— Посмотрите, как будут выглядеть ваши будущие дети
— Заимствуйте свой любимый стиль из разных фотографий
— Поместите свое лицо в популярную сцену из фильма
— Попробуйте фильтры веса: увеличивайте или уменьшайте
— И еще много забавных фильтров!
Стоимость годовой подписки составляет всего 29,99 долларов США
Стоимость бессрочной лицензии составляет всего 49,99 долларов США
— Политика конфиденциальности: https: // www.faceapp.com/privacy
— Руководство по отказу от онлайн-отслеживания: https://www.faceapp.com/online-tracking-opt-out-guide.html Logitech Pop Mouse: кнопка Emoji и красочная простота
Увеличить / Мышь Logitech Pop. Краткий обзор характеристик: мышь Logitech Pop Датчик Оптический (модель не раскрывается) Варианты подключения Bluetooth с низким энергопотреблением или 2.Адаптер 4 ГГц (не входит в комплект) Программируемые кнопки 2 Бортовые профили 0 Освещение Нет Размер ~ 4,5 x 2,6 x 1,4 дюйма (114,3 x 66 x 35,6 мм) Масса 2,9 унции (81,9 г) с батареей Гарантия 1 год Цена (рекомендованная производителем розничная цена) $ 40 Другие льготы Доступен в желтом, пурпурном или розовом цвете Давайте поговорим о цветах
Три беспроводных устройства
Я рад видеть, что Logitech предлагает такую большую беспроводную функциональность за 40 долларов.Как и Logitech MX Anywhere 3, которая стоит вдвое дороже, Pop Mouse имеет три профиля Bluetooth (для этой функции требуется как минимум Windows 10, macOS 10.15, Chrome OS1, iPadOS 13.4 или Linux). Вы можете переключаться между ними, нажимая кнопку на нижней стороне мыши. Небольшой свет появляется рядом с изображением ПК 1, ПК 2 или ПК 3, чтобы вы знали, какой из них вы контролируете. Кнопка «Увеличить» / «Одна» позволяет переключаться между тремя подключенными устройствами.
Шарон Хардинг
И, как эта более дорогая мышь, Pop Mouse может работать с с ключом — большая разница в том, что она не идет в комплекте.Если вы предпочитаете этот тип соединения, которое должно быть более надежным и простым в работе, чем соединение его с вашим ПК, Logitech взимает 15 долларов за ключ. Но я нормально полагался на Bluetooth. Как только мои три устройства были сопряжены, у меня не было проблем с переключением систем всего за секунду или две.
Еще один аксессуар, который не входит в комплект Pop Mouse, — это зарядный кабель для подключения мыши к компьютеру. Хорошая новость заключается в том, что, очевидно, пройдут годы, прежде чем это станет проблемой. Согласно Logitech, мышь прослужит до двух лет, прежде чем потребуется новая батарея AA.Увеличить / Для мыши Pop Mouse требуется батарея AA, и она не является перезаряжаемой.
Шарон Хардинг
Но даже если вы получите немного меньшее время автономной работы, мышь все равно превзойдет многих конкурентов. MX Anywhere 3 требует 70 дней автономной работы, Razer Pro Click Mini может работать до 30 дней, а Dell MS7421W (еще одна крошечная мышь с тремя профилями Bluetooth) должна работать до 6 месяцев.
Программное обеспечение мыши, Logitech Options, имеет индикатор заряда батареи, но не показывает точный процент заряда батареи.
РекламаВыслушайте меня: кнопка с эмодзи действительно полезна
Давай выберемся отсюда. У меня нет абсолютно никакой потребности или интереса к кнопке со смайликами. Возможность открыть меню смайликов Windows или macOS в любом приложении, поддерживающем текст, абсолютно не улучшила мою жизнь. Уловка может понравиться более молодой аудитории, но изображение ввода в виде кнопки эмодзи действительно занижает ее ценность как общей программируемой кнопки.Увеличить / Не волнуйтесь: есть более удобные способы использования кнопки эмодзи.
Шарон Хардинг
По умолчанию нажатие плоской гладкой кнопки под колесом прокрутки вызывает смайлики, если вы используете Windows или macOS, но если вы загрузите приложение Logitech Options, вы можете перепрограммировать эту кнопку для выполнения более полезных функций. Или вы можете использовать кнопку, чтобы вместо этого ввести конкретный, часто используемый смайлик.
Увеличить / Кнопка под колесом прокрутки позволяет вставить ваши любимые смайлы или сделать что-нибудь более полезное.Честно говоря, я использую смайлики с изображением большого пальца вверх в Slack достаточно, чтобы кнопка могла быть полезной с этой функциональностью. Но я предпочел использовать кнопку для других функций, таких как отображение или скрытие рабочего стола, создание снимка экрана, запуск веб-страницы или приложения или управление мультимедиа.
И помните, для быстрого доступа к смайликам просто нажмите клавишу Windows и «.» или «;» в Windows или Control, Command и пробел в macOS. Pop Mouse не требуется.
Пони без трюков
«Щелчок» колеса прокрутки также программируется.
Кроме того, приложение «Параметры» позволяет изменять настройки кнопки в зависимости от используемого приложения. Вы можете выбрать свои собственные приложения, и у Logitech есть небольшое количество предварительно созданных профилей для некоторых распространенных, включая Zoom и Teams, где колесо прокрутки, «щелкнув», становится переключателем микрофона, и WeChat, где оно превращается в снимок экрана. орудие труда. Увеличивайте / настраивайте параметры для конкретных приложений в урезанном программном обеспечении Logitech Options.
Как делать снимки экрана в Windows 11
Создание снимка экрана очень удобно, независимо от того, используете ли вы смартфон, планшет или ПК под управлением Windows 11.Операционная система Microsoft для настольных ПК уже давно имеет множество возможностей для захвата изображений с экрана вашего ПК — возможно, слишком много. К счастью, Windows 11 упрощает ситуацию. Мы покажем вам, как лучше всего делать снимки экрана на вашем компьютере с вашей новой ОС. Методы варьируются от давно существующих сочетаний клавиш до более современных, функциональных инструментов, которые позволяют вам делать такие вещи, как установка таймеров для снимков экрана, а также их редактирование и совместное использование.
Используйте клавишу PrtSc (Print Screen) и вставьте
Еще задолго до Windows 11 вы могли делать снимки экрана нажатием одной клавиши: PrtSC. На некоторых клавиатурах это раскрывается до полного экрана печати. Нажмите эту кнопку, чтобы скопировать полное изображение рабочего стола в буфер обмена. Затем вставьте изображение в любое приложение, которое принимает вставленные изображения, например Paint, Paint 3D или Adobe Photoshop.
Если вы просто хотите захватить только текущее активное окно приложения, добавьте клавишу Alt для Alt-PrtSc . Как и в случае с захватом всего экрана, использование этой комбинации клавиш сохраняет текущее окно в буфер обмена, и оттуда вы можете вставить его в приложение для обработки изображений.
Использование клавиши PrtSc с OneDrive
Вы также можете использовать PrtSc в сочетании с OneDrive . чтобы настроить автоматическое создание файла изображения вашего снимка экрана в OneDrive. Я включаю этот метод отдельно от стандартной опции PrtSc, потому что результат сильно отличается и избавляет вас от лишних шагов по открытию приложения и вставке из буфера обмена. Вот как это настроить:
Войдите в настройки OneDrive с помощью значка облака в правой части панели задач.Выберите вкладку «Резервное копирование» в диалоговом окне «Настройки» утилиты OneDrive и установите флажок « Автоматически сохранять снимки экрана ».
Эта простая проверка меняет все в PrtSc: вам больше не нужно открывать графическое приложение или вставлять данные из буфера обмена. Вместо этого файл изображения автоматически создается в выбранной вами папке OneDrive. Вы можете получить к нему доступ с любого устройства, на котором вы можете получить доступ к OneDrive (есть клиенты для каждой платформы). Я всегда использую этот метод, когда думаю, что мне может понадобиться использовать снимок экрана как файл изображения, а не просто вставить его куда-нибудь.
Используйте сочетание клавиш Windows Key-PrtSc
Вот еще один способ использования клавиши PrtSc: используйте Windows Key-PrtSc .
Если вы хотите делать снимки экрана и автоматически вставлять их в другое место, кроме OneDrive, привыкните нажимать клавишу Windows вместе с клавишей PrtSc. Этот метод вызывает кратковременное затемнение экрана и по умолчанию помещает файл изображения в папку «Изображения»> «Снимки экрана». (Обратите внимание на другое расположение клавиши PrtSc на клавиатуре на изображении выше.) Вы также увидите скриншоты в приложении Windows Photos.
Windows 11 устраняет путаницу с предыдущими инструментами для создания снимков экрана в Windows, объединив более ранний Snipping Tool с потрясающим инструментом Snip & Sketch в Windows 10. Snipping Tool — это название, принятое для комбинированного скрин-шутера Windows 11. Самый простой способ добраться до Snipping Tool — нажать Windows Key-Shift-S . Это сочетание клавиш дает вам возможность сделать снимок экрана с помощью прямоугольного выделения, выделения от руки, полного окна или полноэкранного захвата (это порядок значков, которые вы выбираете на изображении выше).
Для первых двух вариантов нарисуйте курсор, чтобы выбрать область, снимок экрана которой вы хотите сделать. Чтобы выбрать второй вариант, просто нажмите.
Как только вы отпустите курсор, вы увидите уведомление в правом нижнем углу с уменьшенным изображением скриншота. Щелкните это маленькое изображение, чтобы открыть интерфейс Snipping Tool (показан ниже). Здесь вы можете пометить снимок экрана ручкой или маркером или обрезать его. Вы можете использовать линейку для рисования прямых линий, а кнопка пальца позволяет рисовать на сенсорном экране.
Самое главное, вы можете сохранить снимок экрана и любые изменения, используя значок 3,5-дюймовой дискеты (некоторые визуальные метафоры никогда не умирают). Кнопка «Поделиться» позволяет отправить изображение с помощью стандартной панели общего доступа Windows 11, а также вы можете распечатать изображение или открыть его в другом приложении из параметров меню.
Одна проблема с функцией кадрирования этой утилиты заключается в том, что она не предлагает параметры соотношения сторон. Я хотел бы, например, выбрать широкоформатный формат 16: 9, и я сомневаюсь, что я один в этом.В настоящее время вам нужно перенести изображение в Paint, Paint 3D или другую программу для редактирования изображений, чтобы получить эту простую возможность. Я также хочу, чтобы Snipping Tool давал доступ к предыдущим снимкам экрана (как вариант OneDrive выше и параметр SnagIt ниже).
Если вы хотите использовать таймер перед привязкой экрана, просто введите Snipping в меню «Пуск» и откройте окно программы, а не используйте сочетание клавиш.
Если вы передумали после нажатия Windows Key-Shift-S и не хотите делать снимок экрана, клавиша Esc выводит вас из процесса.
Рекомендовано нашими редакторами
Два последних приема: (1) Вы можете изменить поведение клавиши PrtSc, чтобы открыть инструмент Snipping Tool вместо копирования изображения в буфер обмена. Перейдите в «Настройки»> «Универсальный доступ»> «Клавиатура» и установите флажок «Использовать кнопку печати экрана для открытия фрагмента экрана» (нижний вариант на снимке экрана ниже). (2) Если у вас есть стилус Surface Pen, двойное нажатие на его кнопку ластика открывает инструмент Snipping Tool.
Использование стороннего приложения для создания снимков экрана
В течение многих лет я был преданным пользователем SnagIt — это все еще удостоенная награды PCMag Editors ‘Choice утилита для создания скриншотов, особенно потому, что мне понравилось, как она сохраняла скриншоты, которые вы делали, для дальнейшего использования.(Теперь я нахожу, что встроенные в Windows инструменты для создания снимков экрана в достаточной мере удовлетворяют мои потребности.) SnagIt также может снимать видео с действиями на экране, прокруткой окна и графикой, например стрелками, для разметки. Прочтите наш обзор сторонних утилит для создания снимков экрана , чтобы узнать больше о доступных вариантах.
Использование игровой панели Windows
Клавиша Windows – G открывает игровую панель. Оттуда, если вы перейдете в окно захвата, вы увидите значок камеры. Коснитесь этого, и ваш снимок экрана будет сохранен (как ни странно) в папке Videos / Captures в вашей основной папке пользователя.Вы можете изменить целевую папку в главном приложении Windows Settings. (Кроме того, вы можете нажать ярлык Windows Key – Alt-PrtScn , чтобы не открывать игровую панель.)
Использование увеличения громкости на планшетах Surface
Создание снимков экрана на планшетах Surface отличается от создания снимков на ПК, если к вам не подключена клавиатура. На экранной сенсорной клавиатуре нет клавиши PrtSc.
На Surface Pro 8 и большинстве его предшественников одновременно нажмите кнопки увеличения громкости и питания , чтобы сделать снимок экрана.Будьте осторожны, нажимайте кнопки одновременно, иначе вы отключите экран.
Результат такой съемки такой же, как и при нажатии клавиши PrtSc: изображение копируется в буфер обмена, и вам нужно вставить его в приложение, если у вас не настроено резервное копирование OneDrive.
Старые планшеты Surface использовали комбинацию Fn-Windows Key-Spacebar на своих подключенных клавиатурах, а в некоторых из них вы нажимали кнопку питания и аппаратную кнопку Windows одновременно. На планшете Dell Latitude вы одновременно используете кнопку питания и кнопки уменьшения громкости; вам, возможно, придется поэкспериментировать или покопаться в документации, если у вас менее популярная модель планшета.И, как упоминалось ранее, двойное нажатие кнопки возврата на Surface Pen открывает инструмент Snipping Tool.
Нравится то, что вы читаете?
Подпишитесь на информационный бюллетень Tips & Tricks , чтобы получать советы экспертов по максимально эффективному использованию ваших технологий.
Этот информационный бюллетень может содержать рекламу, предложения или партнерские ссылки. Подписка на информационный бюллетень означает ваше согласие с нашими Условиями использования и Политикой конфиденциальности. Вы можете отказаться от подписки на информационные бюллетени в любое время.
Мониторинг рецидивов рака яичников с использованием встроенного в сотовый телефон бумажного устройства для измерения соотношения биомаркеров рака яичников HE4 / CRE в моче
Заявление об этике
В этом исследовании не использовались человеческие или животные материалы.
Реагенты
Моноклональный мышиный белок 4 придатка яичка человека (HE4) был приобретен у HyTest (Турку, Финляндия). Репортерный реагент, используемый в LFA, представлял собой золотые нанооболочки BioReady150 нм от компании nanoComposix Inc (Сан-Диего, Калифорния). Этил-N; — (3-диметиламинопропил) карбодиимина гидрохлорид (EDC) и химический состав сульфо-NHS использовали (сигма, кат. № E1769-1G, Thermo, Prod № 24510) для ковалентного связывания антитела с нанооболочкой. Гидроксиламин (Sigma, номер по каталогу 467804) использовали для гашения оставшихся аминогрупп во время протокола ковалентной конъюгации.
Стандарты антигена HE4 были предоставлены Fujirebio Diagnostics Inc. (Малверн, Пенсильвания). Для ферментативной креатининовой реакции мы приобрели набор Creatinine LiquiColor от Stanbio (Boerne, TX). Используемая бумага для определения креатинина была Whatman No. 3, приобретенный в Cytiva (Мальборо, Массачусетс). Соевый воск для окунания был приобретен в Hearts & Crafts (Бруклин, Нью-Йорк). Лента Parafilm была куплена у Hach (Loveland, CO). Безводный креатинин был приобретен у Thermo (продукт № C4225, лот № SLCF5841). Все растворы были приготовлены на деионизированной воде, если не указано иное.
Материалы и конструкция бокового потока
Для создания стандартов анализа бокового потока для HE4 мы использовали лиофилизированные стандарты в наборе Fujirebio ELISA, который содержал антиген HE4 в фосфатно-солевом буферном растворе с бычьим сывороточным альбумином, инертным желтым красителем и неазидный противомикробный консервант. Для восстановления в каждый стандартный флакон добавляли 1,0 мл деионизированной воды. Флакон встряхивали и затем оставляли при комнатной температуре на 15 мин. Перед использованием содержимое флакона осторожно перемешивали пипеткой.Стандартные разведения были созданы на основе стандартов для смоделированных образцов пациентов с растворами креатинина или деионизированной водой. Флаконы хранили при 4 ° C до и после использования в соответствии с рекомендациями производителя.
Как HE4, так и креатинин были измерены с использованием бумажных методов (рис. 4). Для HE4 мы использовали стандартные методы LFA для определения реагентов и сборки тест-полосок. Автоматический дозатор антител (IsoFlow от Imagene Technology Inc) использовали для внесения поликлональных антител HE4 овечьего происхождения (R&D Systems, № по каталогу AF6274) через мембрану в качестве улавливающих антител на тестовой линии.Чтобы получить контрольную линию, дозатор антител нанес на мембрану козье антитело против мыши (Lampire, каталожный № 7455507, лот № 17h50070). Мышиные антитела были выбраны для контрольной линии, чтобы с ними связывалось избыточное мышиное антитело. Полосатую мембрану сушили в течение 1 ч в печи при 37 ° C. Затем полосатую мембрану помещали на клейкую основу. Прокладку для образца добавляли к правому краю мембраны, а прокладку для отвода капель добавляли к левому краю, перекрывая мембрану на 1 мм, чтобы обеспечить капиллярное действие вдоль тест-полоски.Собранную карту разрезали на отдельные тест-полоски шириной 3,9 мм и длиной 70 мм с помощью автоматической гильотины (Matrix 1201 Membrane cutter, Kinematic, Twain hart, CA). Полоски хранили при комнатной температуре в герметичных пакетах с влагопоглотителями до использования.
Рис. 4Схема двух бумажных тест-полосок и компонентов. Для тест-полоски HE4 (вверху) сэндвич-анализ улавливает биомаркер в середине на тестовой линии. Контрольная линия образуется при связывании избытка репортера.Для тест-полоски креатинина используется система из двух реагентов для создания колориметрической реакции с креатинином от светло- до темно-фиолетового цвета. Интенсивность фиолетового цвета (внизу) указывает на количество креатинина . Две полоски помещаются в сканер или кассету для анализа сотовым телефоном.
Затем мы оптимизировали выбор репортерных антител и нитроцеллюлозных мембран. Чтобы определить лучший репортер, мы проверили три моноклональных репортерных антитела HE4 (системы R&D, LsBio и Hytest).Чтобы проверить связывание и неспецифическое связывание каждого антитела, мы провели дот-блот-тест. Мы нанесли пятно 1 мкл поликлонального антитела на мембраны и высушили мембрану в течение 1 часа в печи при 37 ° C. Затем мы смешали 1 мкл антигена с каждым из репортеров и нанесли раствор на подушечку для образца (дополнительный рис. S1) для положительного контроля. Для отрицательного контроля мы обнаружили репортера без антигена. Неспецифическое связывание происходило, когда окрашенное пятно образовывалось без присутствия антигена.Несвязанные репортеры были смыты добавлением рабочего буфера на подушку для образца. Поскольку антитело Hytest показало высокую интенсивность сигнала связывания антигена в тестах положительного контроля и наименьшее неспецифическое связывание в тестах отрицательного контроля, его выбрали для дальнейшего тестирования.
Мы провели скрининг трех различных нитроцеллюлозных мембран (дополнительный рис. S1) и впоследствии выбрали мембраны MDI CNPC (10 мкм) (технологии мембран MDI), поскольку они показали наименьшее неспецифическое связывание в тесте на дот-блоттинг, а интенсивность антигенного сигнала была ниже. выше в тестах положительного контроля.
Для запуска теста LFA HE4 мы использовали 20 мкл нанооболочки + антитело HE4, инкубированных с 25 мкл образца в течение 10 минут на вращателе, прежде чем нанести его пипеткой на подушечку для образца тест-полоски с боковым потоком. После нанесения на подушку для образца испытание на боковой поток оставляли при комнатной температуре на 20 мин перед измерением на планшетном сканере или мобильном телефоне.
Дизайн теста на креатинин
Для разработки и изготовления теста на креатинин мы использовали набор ферментативного креатинина, который включает систему из двух реагентов, которая обычно используется в оборудовании для автоматического анализа 31 .Поскольку химические вещества могут мешать определению креатинина с использованием реакции Яффе 32 , мы решили использовать ферментные реагенты для измерения креатинина. Ферментативная реакция была выбрана вместо реакции пикрата для определения креатинина в клинических лабораториях, поскольку, как сообщалось, результаты ферментативных методов более точно соответствуют методу золотого стандарта, масс-спектрометрии с изотопным разведением (IDMS) 31,33,34 . В первой реакционной смеси реагент 1 (R1), креатининамидогидролаза, превращает креатин в саркозин, а окисление саркозина саркозиноксидазой дает перекись водорода.Пероксид водорода, образующийся в R1, затем реагирует с реагентом 2 (R2) в присутствии пероксидазы для взаимодействия с хинониминовым красителем, как показано на рис. 4. Эта реакция приводит к окрашиванию от светло- до темно-фиолетового, в котором темно-фиолетовый соответствует высокой концентрация креатинина в образце.
Ватман нет. 3 использовалась бумага из-за ее высокой впитывающей способности, средней пористости и средней скорости потока. Для создания бумажных полосок с креатинином ватман № Бумагу 3 разрезали ножницами на отдельные куски длиной 2,5 мм и шириной 10 мм.Затем конец тест-полоски на короткое время погружали в нагретый жидкий соевый воск. Восковый конец создавал барьер для химических продуктов, образующихся во время химической реакции 31 , и позволял обрабатывать тест-полоски пинцетом.
Поскольку порошкообразный креатинин легко растворяется в деионизированной воде, мы создали исходный раствор креатинина с концентрацией 80 мг / дл. Стандартные разведения готовили из исходного раствора с деионизированной водой в отдельные пробирки Эппендорфа и охлаждали при 4 ° C до использования.В наборе ферментов креатинина для измерения оптической плотности используется кювета на 300 мкл, а в инструкциях производителя предлагается использовать 270 мкл R1 и 90 мкл R2. Для наших небольших бумажных тестов мы уменьшили объемы двух ферментативных реагентов креатинина (R1 и R2), но сохранили соотношение, рекомендованное производителем. Это уменьшение объема было необходимо для предотвращения вытекания бумаги на корпус сотового телефона или основание сканера во время измерения. Мы пипеткой нанесли 18 мкл R1 на тест-полоску, а затем 6 мкл образца.Затем тест-полоску помещали в печь при 37 ° C на 4 мин. Затем тест-полоску вынули из печи и на тест-полоску пипеткой нанесли 6 мкл R2. Затем тест-полоску снова помещали в печь при 37 ° C на 4 мин. Инкубация в печи использовалась для сокращения времени до измерения: если оставить при комнатной температуре, результат можно будет прочитать через 30 минут 35 . Наконец, тест-полоску вынули из печи и оставили при комнатной температуре перед измерением на планшетном сканере и мобильном телефоне.Чтобы предотвратить вымывание, небольшой отрезок парафильмовой ленты размером 3 мм × 11 мм (Hach, Loveland, CO) был добавлен в углубление кассеты для телефона, в которое помещается тест на креатинин. Гидрофобность ленты Parafilm гарантирует, что жидкость останется внутри тест-полоски креатинина во время измерения.
Количественная оценка бумажных тестов
Количественный метод LFA включает измерение количества аналита в образце по стандартной кривой известных количеств аналита 36 .Чтобы измерить интенсивность реакции как в LFA, так и в тестах на креатинин, мы использовали сканер CanoScan LIDE 300 от Canon (Ота, Токио, Япония) и мобильный телефон (Samsung galaxy s20).
В этом отчете мы сравниваем количественную оценку с использованием нашего приложения для мобильного телефона и планшетного сканера как «золотой стандарт». Планшетные сканеры широко используются для количественного определения LFA и других колориметрических тестов 37 . Для измерения HE4 сканером отдельные бумажные полоски кладут лицевой стороной вниз.Была нажата кнопка автоматического сканирования для создания отсканированного PDF-файла. Затем документ был открыт в Adobe Photoshop для преобразования PDF в JPEG. Затем JPEG был открыт в ImageJ. Тестовая линия на изображении была измерена с помощью «инструмента измерения». Результат измерения затем был скопирован и вставлен в Excel для анализа.
В этом исследовании определение концентрации HE4 было основано на формате сэндвич-анализа в Метод бокового потока. Таким образом, время, когда реакция считается «завершенной» и готовой к считыванию на сканере или в приложении для мобильного телефона, влияет на значения интенсивности.Согласно инструкциям производителя для выбранной мембраны, MDI-10, полоска может быть считана через 15 минут после нанесения образца. Таким образом, мы проанализировали интенсивность, связанную с концентрацией 280 пМ (средний стандарт) в течение 5-минутных интервалов с самого раннего момента, когда она могла быть прочитана (рис. 5). Мы выбрали 20-минутную временную отметку, потому что последующая сушка теста снизила интенсивность тестового значения примерно на 12%, как показано на рис. 5.
Рисунок 5Интенсивность тестовой линии HE4 как функция времени считывания анализа. (означает + с.д., n = 2) (левая панель). Интенсивность цвета как функция времени считывания анализа для трех концентраций креатинина 5 мг / дл, 20 мг / дл и 40 мг / дл (среднее + стандартное отклонение, n = 3) (правая панель).
Чтобы определить оптимальное время для считывания тест-полосок креатинина, каждые 2 мин до 14 мин анализировали три концентрации стандартной кривой. Момент времени 8–10 мин был выбран, так как изменение с 8 на 16 мин составляет менее 2% изменения (рис. 5 ).
Чтобы построить стандартную кривую для HE4, мы серийно разводили 573 пМ стандарта HE4 из набора для ELISA.Затем мы сравнили выход значения, рассчитанного по стандартной кривой, с известным значением (рис. 6А). Для измерения креатинина сканером был приготовлен исходный раствор креатинина с концентрацией 80 мг / дл, который был серийно разбавлен для создания стандартной кривой креатинина. После инкубации тест-полоски оставляли на 8–10 мин при комнатной температуре перед измерением в сканере. Были проанализированы концентрации креатинина до 40 мг / дл, и для каждой концентрации были выполнены три анализа.Результаты продемонстрировали диапазон полинома второго порядка от 0 до 40 мг / дл креатинина (r 2 = 0,9893), как показано на фиг. 6B. Мы определили предел обнаружения (LOD) каждой тест-полоски, проанализировав бланк 5 раз, и рассчитали предел 3 SD 38 . LOD для HE4 составляет 15 пМ, а для теста на креатинин LOD составляет 1,2 мг / дл. Средняя интенсивность холостого опыта составляет 226,4856 ± 2,9178 для HE4 и 243,31 ± 2,99 для креатинина (рис. 2).
Рисунок 6График калибровки, созданный сканером.( A ) Стандартная кривая для концентраций HE4 (пМ) (среднее + стандартное отклонение, n = 2). ( B ) Стандартная кривая для концентраций креатинина (мг / дл) (среднее + стандартное отклонение, n = 3).
В дополнение к количественному определению с помощью планшетного сканера, мы также разработали систему на базе мобильного телефона для количественного определения как HE4, так и креатинина. На рис. 7А показана фотография разработанного устройства, которое включает в себя черный корпус, напечатанный на 3D-принтере, и держатель тест-полосок. Черный корпус используется для смягчения проблемы с изменяющимися условиями внешнего освещения.Текущая система была реализована на сотовом телефоне на платформе Android (Redmi Note 7 от Xiaomi, разрешение камеры 4000 × 3000 пикселей), но та же система может использоваться с другими сотовыми телефонами с небольшими изменениями в конструкции телефона. вложение. Как показано на фиг. 7B, для увеличения площади тестовых полосок использовалась недорогая плосковыпуклая линза с фокусным расстоянием 75 мм. Объектив был прикреплен к телефонной насадке A, которая механически связана с мобильным телефоном. Приставка B для телефона подключена к приставке A.Насадки расположены перпендикулярно телефону, чтобы исключить необходимость наклонять телефон и стандартизировать фокусное расстояние для уменьшения несогласованности изображений. Обе насадки напечатаны на 3D-принтере из материала черной полимолочной кислоты (PLA). Выбор материала не имеет значения. Черный был выбран для уменьшения коэффициента отражения света внутри отделения для тест-полосок. Как только держатель тест-полоски помещается внутри телефонной насадки B, окружающий свет блокируется от попадания внутрь телефонной насадки B.
Рисунок 7Обзор системы количественной оценки смартфона. ( A ) Изображение компонентов прототипа (объектив, насадки для мобильного телефона и кассета для полосок). ( B ) Модель САПР, дающая обзор компонентов, используемых при разработке системы. ( C ) Схема держателя тест-полоски, показывающая схему обнаружения цвета, а красные прямоугольники (стрелки) указывают интересующую область (ROI) для HE4, для справки фона, и ROI для CRE.
Можно использовать фонарик сотового телефона в качестве источника света для колориметрических приложений 39 .Однако в текущем приложении невозможно использовать фонарик для освещения тест-полосок. Это связано с использованием внешней линзы для получения изображения с большим полем обзора, охватывающим как тест-полоски, так и калибровочные стандарты. Еще одна проблема при использовании фонарика заключается в том, что его положение варьируется от телефона к телефону, поэтому освещение в области обнаружения будет разным для разных марок сотовых телефонов 40 . Вместо этого здесь мы достигаем равномерного освещения с помощью новой схемы освещения на основе оптического волокна, как показано на рис.S2. Свет от недорогого внешнего белого светодиода с батарейным питанием (Finware LED, Amazon) подключается к двум пластиковым многомодовым оптическим волокнам (диаметр сердцевины 980 мкм, Edmund Optics), а другие концы оптических волокон подключаются к телефону. вложение. Расстояния между тест-полосками и оптическими волокнами были оптимизированы для достижения равномерного освещения. Батарея и отсек для светодиодов расположены на внешней стороне насадки, поэтому ими легко управлять как пользователем, так и аккумулятором.Хотя аккумулятор сотового телефона может использоваться для питания внешнего светодиода 41 , но мы заметили, что длительное использование аккумулятора сотового телефона для питания внешних компонентов нагревает телефон, и выходная мощность светодиода значительно снижается, когда сотовый телефон батарея разряжена (<30%). Поэтому в текущем приложении мы использовали внешнюю батарею типа «таблетка» для питания светодиода, которую можно легко заменить при необходимости.
На рис. 7С показана схема держателя тест-полосок.Тест-полоски вставляются сбоку и вручную сдвигаются в поле зрения. Держатель тест-полосок содержит тестовые наклейки HE4, тесты CRE и калибровочные наклейки, позволяющие одновременно измерять тесты и калибровочные наклейки. Мы приготовили калибровочные наклейки с указанием цвета стандартных растворов HE4 и CRE и прикрепили их к держателю тест-полосок. Приложение для телефона объединяет тест-полоски и калибровочные наклейки в один кадр изображения для оценки значений интенсивности.Значения интенсивности с калибровочных наклеек используются для создания соответствующих уравнений калибровки, а неизвестные концентрации HE4 и креатинина оцениваются путем интерполяции соответствующих значений интенсивности в соответствующих уравнениях калибровки. Наше устройство оценивает интенсивность обоих тестов и определяет соответствующее значение концентрации, используя калибровочную наклейку в качестве эталона. Стандарты калибровки напечатаны в виде виниловой наклейки для повышения стабильности во времени по сравнению с обычной бумагой для струйных принтеров.Для облегчения бортовой обработки данных было разработано и установлено приложение для Android (приложение) на мобильный телефон. Подробные процедуры использования этого приложения приведены в дополнительной информации. Чтобы смоделировать домашнего пользователя, HE4 и креатинин измерялись одновременно с помощью сканера и способа визуализации мобильного телефона (рис. 3).
На рис. 6 показаны калибровочные графики, полученные для стандартных растворов HE4 (пМ) и CRE (мг / дл) с помощью приложения для мобильного телефона. Алгоритм анализа в телефоне прост, так как концентрацию можно определить по линейной зависимости.В случае HE4 мы выбрали диапазон концентраций 33,75-543 пМ, что указывает на коэффициент определения (R 2 ) 0,973, как показано на фиг. 8A. Этот диапазон находился в пределах диапазона набора для ELISA. Аналогичным образом, для CRE мы оценили диапазон концентраций 2,5–40 мг / дл, что показывает коэффициент определения (R 2 ) 0,97, как показано на рис. 8B. Для телефона линейная аппроксимация была выбрана вместо полиномиальной, поскольку линейная аппроксимация обеспечивала высокое значение R 2 и была в вычислительном отношении проще, поскольку при вычислении интенсивности был дан только один ответ.
Рис. 8График калибровки, созданный с помощью устройства на базе сотового телефона. ( A ) Стандартная кривая для концентраций HE4 (пМ) (среднее + стандартное отклонение, n = 2). ( B ) Стандартная кривая для концентраций креатинина (мг / дл) с мобильного телефона (среднее + стандартное отклонение, n = 3).
Подготовка суррогатного образца
В этой работе мы проверили эффективность нашего теста, используя клинически значимые коэффициенты рецидивов рака яичников. Образцы суррогатных пациентов были созданы на основе ранее опубликованной работы Liao et al., который измерил уровни мочи пациента HE4 в pM и значения креатинина в мг / дл как соотношение 11 . Диапазон соотношений 2–47 был выбран, чтобы гарантировать, что бумажный тест работает в диапазоне значений соотношений, связанных с повторным тестированием в моче 11 . Поскольку и креатинин, и HE4 могут присутствовать в больших количествах, Liao et al.



 Применить к ним инструменты 3D трансформации.
Применить к ним инструменты 3D трансформации.

 Если она будет сдвигаться во время выпиливания, вы рискуете испортить заготовку.
Если она будет сдвигаться во время выпиливания, вы рискуете испортить заготовку.