Как создать гифку в Photoshop
Как создать гифку из видео в Photoshop
1. Откройте видеофайл в Adobe Photoshop. Заранее обрежьте его до нужного размера. Лучше всего загружать популярные форматы, например, AVI, MP4, MOV и прочие. После того, как загрузили, вы можете отредактировать видео на шкале времени, например, обрезать или задать цикличность.
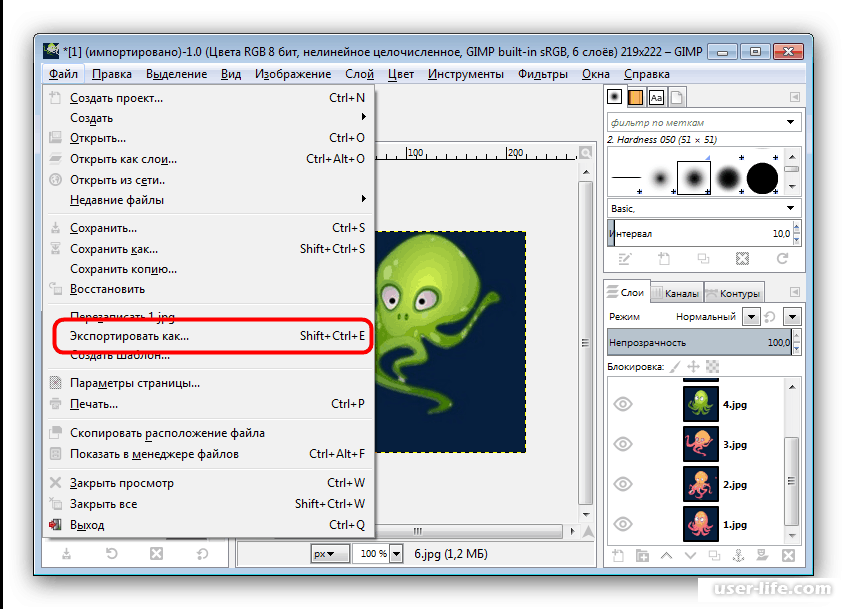
2. Далее важно правильно сохранить видео. Кликните на пункт «Файл». Там найдите «Экспортировать» -> «Сохранить для Web».
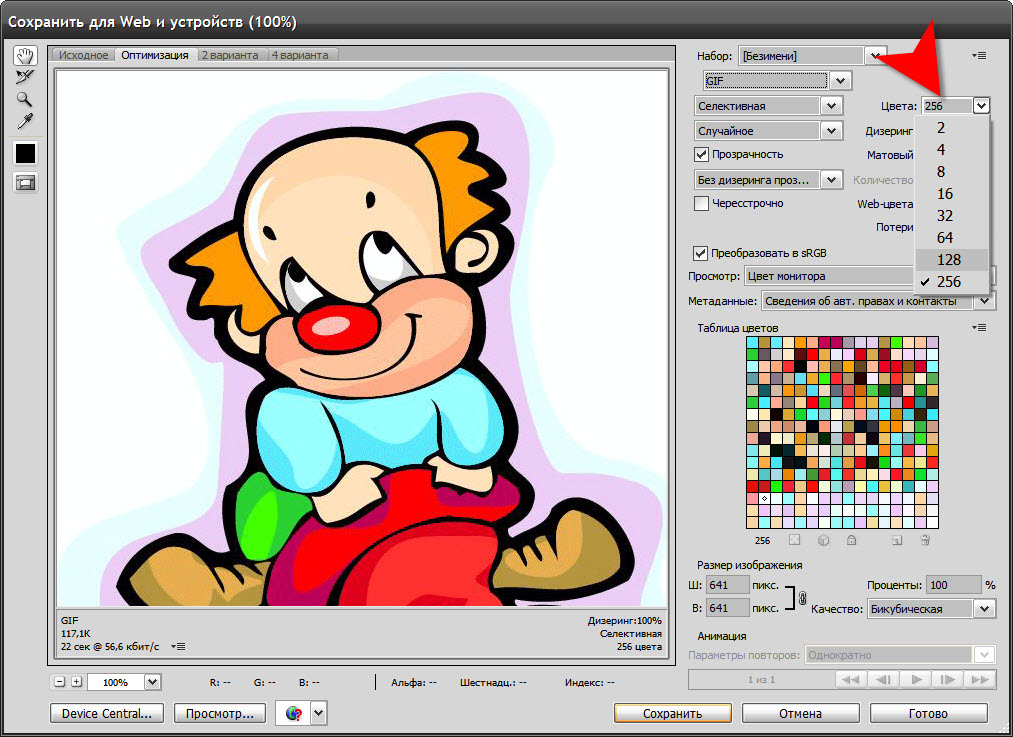
3. В появившемся окне задаем правильные настройки. В пункте «Набор» выберите параметр «с дизерингом». Дизеринг помогает улучшать качество цвета, при этом делая гифку легче.
Также выберите настройку для параметра «Цвета». Если ваша гифка черно-белая или не обладает яркими цветами, то можно уменьшить количество цветов, гифка будет занимать меньше места на диске. В нашем случае видео обладает большим количеством цветов, поэтому выбираем настройку «128».
В нашем случае видео обладает большим количеством цветов, поэтому выбираем настройку «128».
4. Нажимаем кнопку «Сохранить» и выбираем место для хранения. Гифка готова.
Как создать гифку из картинок в Photoshop
Сделать GIF-анимацию из серии снимков немного трудозатратнее, чем из видео, но и в этом нет ничего сложного.
- Чтобы открыть все фотографии в одном файле, но в разных слоях, кликнете на пункт «Файл». Найдите «Сценарии» -> «Загрузить файлы в стек».
2. В появившемся окне выберите настройку «Использовать» — > «Файлы». Кликните на «Обзор» и загрузите фотографии в том порядке, в котором они должны оказаться в гифке. Для удобства заранее можно пронумеровать файлы с изображениями.
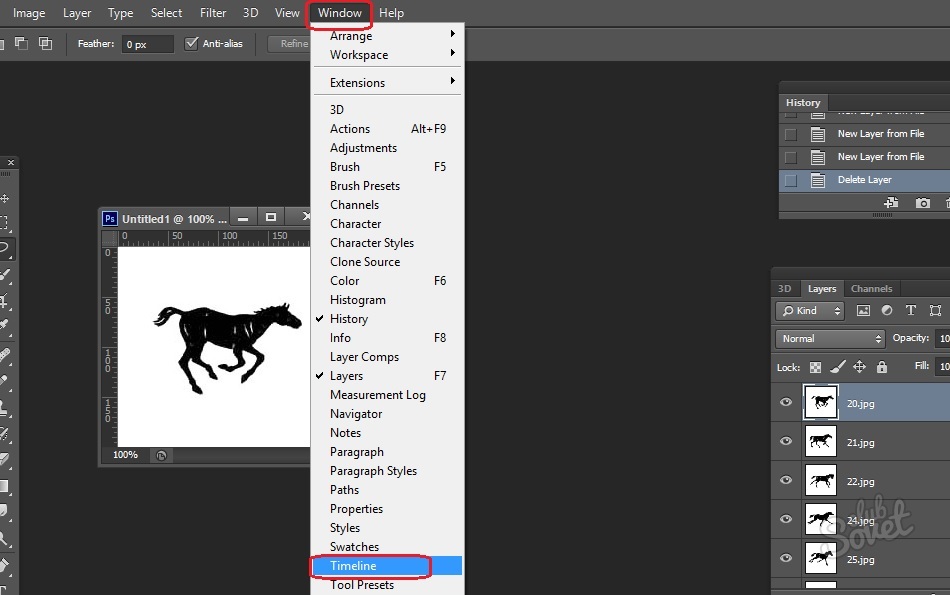
3. После того, как изображения загрузились, кликните на пункт главного меню «Окно». Там поставьте галочку напротив «Шкалы времени».
4. Посередине появившейся панели выставите «Создать анимацию кадра».
5. В правом верхнем углу «Шкалы времени» нажмите на значок меню и в списке выберите «Создать кадры из слоев». В результате этого действия все картинки выстроятся в ряд на «Шкале времени».
6. В нижнем левом углу «Шкалы времени» найдите меню повтора. Выберите настройку «Постоянно», чтобы создать циклическую анимацию.
7. После этого нужно сохранить результат тем же способом, каким мы сохраняли гифку, сделанную из видео. Кликнете на пункт «Файл». Там найдите «Экспортировать» -> «
Другие полезные советы для работы в Adobe Photoshop:
Видео: CHIP
Создание Gif анимации в фотошопе cs5.
 — Фотошоп
— ФотошопСоздание Gif анимации в фотошопе cs5.
- Подробности
С помощью программы фотошоп CS5 создание анимационного изображения не составляет большого труда.Gif анимацию можно сравнить с пленочным фильмом, в котором кадры идут один за другим. Разницу составляет только то, что в анимации кадров не так много и они идут по кругу друг за другом.
Давайте создадим анимационное изображение прыгающего смайлика, и вы увидите, что в этом нет ничего сложного.
Открываем программу фотошоп, в которой с помощью овального выделения создаем окружность. Для того чтобы она получилось ровной зажимаем клавишу Shift.
После чего на панели инструментов выбираем заливку и заливаем выделенную область желтым цветом.
Теперь добавим смайлику немного стилей, а именно обводку и внутреннее свечение. Для этого нам нужно щелкнуть по соответствующему значку и в появившемся окне выбрать и настроить стили слоя.
Создадим новый слой, на котором нарисуем глаза и рот. Для удобства редактирования каждый объект рисуем на новом слое. В итоге у нас получился вот такой смайлик.
Отредактировав расположение глаз и рта выделяем все слои и щелкнув правой кнопкой мыши выбираем: Объединить слои.
Теперь у нас получился один слой с изображением смайлика. Переименовываем его в 1 и копируем.
Скопированный слой будем считать новым кадром нашей анимации. Для того чтобы смайлик у нас получился прыгающим сдвигаем его немного вниз и слегка сплющиваем применив: Свободную трансформацию Ctrl+t.
Называем его 2 и создаем еще несколько копий слоев и редактируем их. В итоге получаем следующее.
По желанию можно добавить под смайликом тень, размер делаем в зависимости от того на какой высоте смайлик находится на данном слое.
Теперь непосредственно приступим к созданию анимации.
Нажимаем вкладку Окно и выбираем Анимация.
Внизу экрана появляется дополнительная панель. Если на панели у вас отображается временная шкала, то щелкнув по значку в правом нижнем углу, преобразуем ее в покадровую.
Теперь мы видим первый кадр нашего анимационного изображения.
Убираем видимость остальных слоев, щелкнув по глазу расположенному возле слоя. Оставляем видимым только один слой, тот с которого у нас начнет скакать смайлик.
Копируем кадр, нажав на кнопку создания нового кадра.
Редактируем видимость слоев второго кадра.
И так далее создаем все кадры нашей анимации.
Когда у нас будут готовы все кадры анимации, нам нужно подкорректировать время показа. Для каждого кадра я выбрал 0.1 секунду. Если мы хотим чтобы смайлик прыгал постоянно, то параметр цикла однократно изменяем на постоянно.
Теперь нам осталось только сохранить анимацию смайлика. Формат для сохранения обязательно нужно выбрать Gif, иначе анимация у нас не получится.
В итоге мы получили вот такой милый смайлик.
Создание гифки в фотошопе. Как в Фотошопе сделать gif-анимацию
Решил написать этот урок в связи с частыми просьбами друзей нарисовать юзербар на форум. В этом уроке мы рассмотрим приемы создания анимации в фотошопе на примере юзербара.
Итак, приступим!
Сразу скажу, что урок ориентирован на новичков. Гуру фотошопа могут постоять, покурить и посмотреть мельком (а вдруг пропустили чего интересного =))
Создание юзербара
Для начала необходимо создать заготовку для создания анимации.
Шаг 1. Создание документа
Создаем новый документ. Я взял размеры 350×20.
Шаг 2. Градиент.
Берем Gradient Tool (G) и заливаем градиентом наш будущий юзербар.
Результат:
Шаг 3. Текстура
Рисуем текстуру карбона
Для этого нарисуем текстуру карбона которую мы сможем использовать в дальнейшем.
Создаем новый документ размером 8×8 пикселей и закрашиваем его следующим образом.
Результат:
Шаг 4. Текст.
Осталось добавить текст. Для этого нам понадобится шрифт .
Берем Visitor TT1 BRK устанавливаем размер в 10 пунктов. Я написал “Adobe Photoshop CS4 User”.
Шаг 5. Рамка.
Добавим рамку. Для этого выделим весь юзербар с помощью Rectangular Marquee Tool. Заходим в Edit -> Stroke и ставим там:
Результат:
Анимация юзербара в фотошопе
Шаг 1. Добавление иконки к анимации.
Теперь добавим иконку и перейдем к анимации.
Шаг 2. Разбираемся с палитрой анимации.
Заставим ее двигаться.
Для это настроим сначала наше рабочее место выбрав Window > Workspace > Video
Перейдем в режим покадровой анимации.
Разберемся с палитрой анимации.
Шаг 3. Анимируем юзербар.
При ошибках вы можете удалить не понравившийся кадр кнопкой удаления (корзина).
Также выставим нужную задержку. Я поставил 0,1 секунду на все кадры кроме последнего. У него стоит задержка 2 секунды.
Шаг 4. Сохранение в Gif – анимацию.
Если правила форума не позволяют загрузить юзербар больше определенного веса или разрешения, то можно воспользоваться статьей о том .
Заключение
Итак, мы создали стильный юзербар. Затем на основе него мы создали gif – анимацию. И все это средствами великого и могучего фотошопа. Не правда ли круто?
Здравствуйте, читатели моего блога!
Вот как и обещал, уроки фотошоп продолжаются!
Сегодня мы обсудим такой вопрос: «Как создать анимацию в фотошопе?» . Я попробуй дать вам подробную инструкцию по созданию анимации. А в конце предоставлю небольшой видеоурок…
Как сделать анимацию в фотошопе : что она под собой подразумевает и сложно ли это?
Делать анимацию в фотошопе довольно просто, если знать как ее делать=) Но а если честно, то попробовав один раз, вы все будете делать с закрытыми глазами… Именно в этой статье, под моим четким руководством вы научитесь делать анимацию без каких либо проблем!
Анимация, мы станем настоящими аниматорами?
Наша анимация — это плавное появление надписи, которое мы будем делать с помощью инструмента Анимация в фотошопе, именно этим мы и займемся. Сегодня вы сможете побывать в роли начинающего аниматора=)
Сегодня вы сможете побывать в роли начинающего аниматора=)
Ну что начнем?
Для начала определимся, что нам нужно! А нужен нам фотошоп: не важно какая версия. Можете воспользоваться версией, которой пользуюсь я, скачать можете !
Открываем программу фотошоп и выводим вкладку анимация на рабочую среду: Окно — Анимация . В моей версии программы эта вкладка называется
В итоге у вас появится вот такая панель внизу:
P.S. Я ее немного обрезал…
Ну а теперь с помощью вкладок Файл — Создать… , или нажатием на клавиши CTRL+N — создаем новый файл. Выставляем размеры, жмем ок и пишем наш текст, с которого будем делать анимацию. У меня вот что получилось:
P.S. Это я немного с деформацией поигралс я=)
Этот кадр автоматом стает в нашу Шкалу времени , ставим его на скорость 0,1 сек и с помощью Создание копии выделенных кадров создаем еще 10 (это зависит от того как вы будете выставлять прозрачность — дальше посмотрите и все поймете ):
P. S. Это уже готовая картинка.
S. Это уже готовая картинка.
На первом кадре отключаем картинку (нажмите на вторую картинку и в слоях отключите видимость слоя — надпись, и данную картинку перетяните на первое место ). В итоге, у меня 10 кадров со скоростью по 0,1 сек, а последний (11 кадр ) — 1 сек.
На второй картинке текст должен быть включен, меняем только прозрачность: в слоях правой кнопкой мыши делаем клик по слою с надписью, выбираем вкладку — Параметры наложения…
В Основные параметры — Непрозр. ставим 10%. Такие действия повторяем с каждым кадром, увеличивая прозрачность: второй — 20 %, третий — 30% и т.д., пока не дойдем до 100% — финальный кадр (именно из-за того как вы будете использовать прозрачность зависит количество кадров ).
Также, в Параметрах наложения можете попробовать использовать дополнительные фишки (просто нужно поставить галочку и результат перед вами ).
Остальные кнопки Шкалы времени я не объясняю: думаю, кнопка play и другие вам знакомы… (чтобы просмотреть, что за кнопка перед вами — просто наведите курсором мыши на нее и у вас перед глазами появится надпись с обозначением )
Как сохранить анимацию в фотошопе?
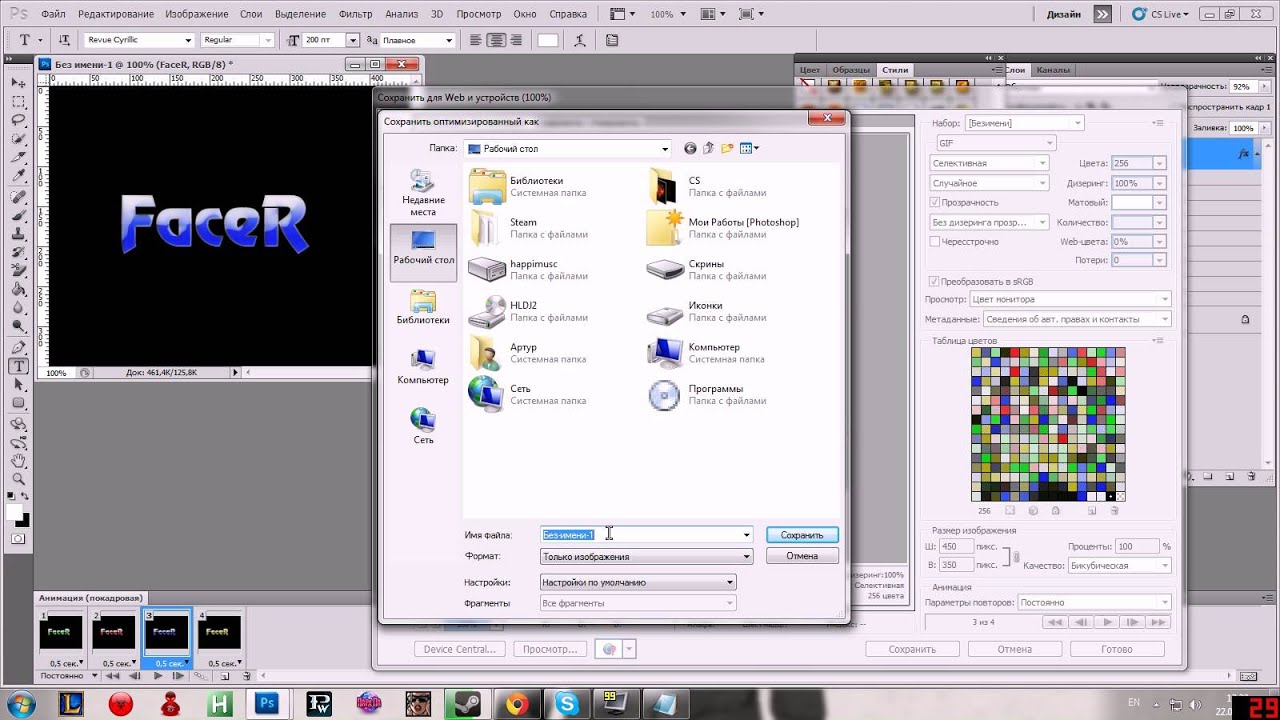
Выбираем формат Gif (он там уже автоматом стоит) и жмем Сохранить… (выбираем путь сохранения, к примеру — рабочий стол ), Все анимация сохранилась=)
P. S. С анимации можно убрать фон — удалив слой «Фон» (но у меня он сливается с шаблоном)
S. С анимации можно убрать фон — удалив слой «Фон» (но у меня он сливается с шаблоном)
Я думаю, тут и без видеоурока все понятно… Но все равно, как и обещал, вот смотрите:
На сегодня все, пока!
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения (гифки ). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015 .
Как создать и сохранить GIF-анимацию в фотошопе (Photoshop)?
Ниже приведен пример анимированного GIF-изображения , которое можно создать, используя данное руководство:
Шаг 1. Загрузите изображения в Photoshop
Если у вас уже есть изображения …
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop , нажмите Файл> Сценарии> Загрузить файлы в стек .
Затем нажмите кнопку «Обзор
» и выберите файлы, которые хотите использовать в создаваемом GIF-изображении
. Нажмите «ОК
».
Нажмите «ОК
».
После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2 .
Если у вас еще нет набора изображений …
Создайте каждый кадр анимированного GIF-изображения в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой .
Чтобы дать название слою, перейдите в палитру «Слои », дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter , чтобы сохранить его.
После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2 .
Профессиональный совет
: Если хотите объединить слои так, чтобы они отображались в GIF-изображении
в одном кадре, включите видимость для слоев, нажав на «глаз
» слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac)
или Shift + Ctrl + Alt + E (Windows)
. Photoshop
создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
Шаг 2. Откройте окно «Временная шкала»
Чтобы открыть окно «Временная шкала », перейдите в верхнее меню и выберите Окно> Шкала времени . Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию .
В нижней части экрана появится окно «Шкала времени ». Вот как оно выглядит:
Шаг 3: В окне «Шкала времени» нажмите кнопку «Создать анимацию кадра»
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.
Теперь окно «Шкала времени » должно выглядеть примерно так:
Шаг 4. Создайте новый слой для каждого кадра
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои . Затем кликните по иконке меню, расположенной справа от временной шкалы.
В раскрывающемся меню выберите пункт «Создать новый слой для каждого нового кадра ».
Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
В результате каждый слой будет использован как кадр GIF-изображения
.
Шаг 6: Под каждым кадром задайте, как долго он должен отображаться до момента перехода к следующему
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.
Шаг 7: В нижней части панели инструментов выберите, сколько раз необходимо воспроизводить анимацию
По умолчанию будет использоваться значение «Однократно ». Кликните по пункту «Другое », если хотите указать произвольное количество повторений.
Шаг 8: Просмотрите созданное GIF-изображение, кликнув по иконке воспроизведения
Шаг 9: Сохраните и экспортируйте GIF-изображение
Затем выберите тип GIF-файла
, который вы хотите сохранить. Число рядом с обозначением GIF
определяет, насколько точно цвета GIF-изображения
будут соотноситься с оригинальными JPEG
или PNG
изображениями. Согласно документации Adobe
, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
Но это увеличивает размер итогового файла.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:
Как использовать GIF-изображения в маркетинге
В социальных сетях
Pinterest был первым, кто позволил использовал анимированные GIF-файлы , затем за ним последовал Twitter . А к лету 2015 года к ним присоединился Facebook . Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями . На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
В электронных письмах
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения
, демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение
из рекламной кампании магазина женской одежды Ann Taylor LOFT
. Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их «развернуть
» свой подарок.
Ниже приведено GIF-изображение
из рекламной кампании магазина женской одежды Ann Taylor LOFT
. Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их «развернуть
» свой подарок.
В постах на блоге
Например, вот простой, анимированный GIF-файл , созданный маркетологом Джинни Минео , который объясняет, что такое призыв к действию, размещенный в постах блога:
И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение из поста с рецептами домашней кулинарии.
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).

- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
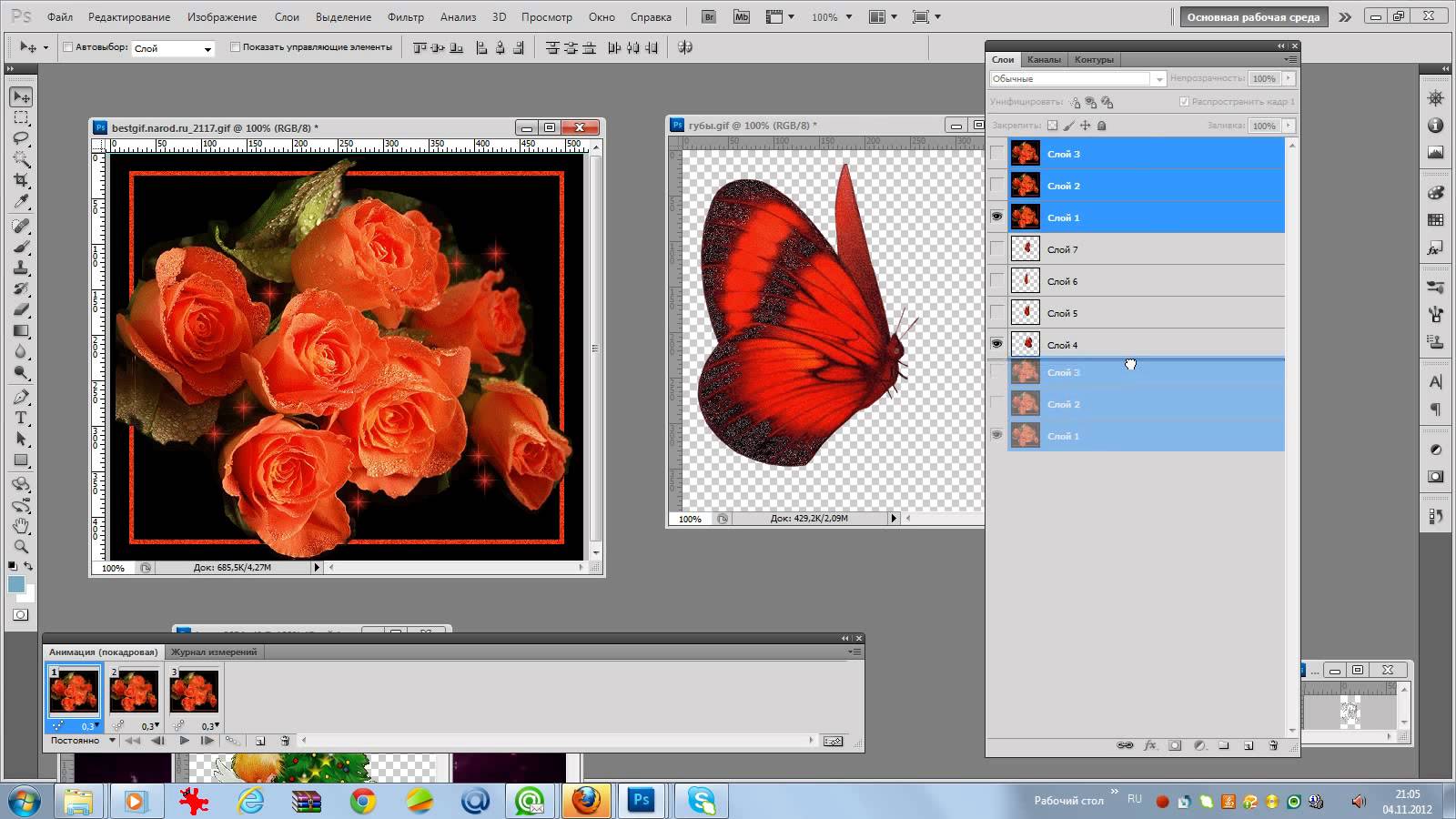
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке.
В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.
к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Как сделать анимацию в Фотошопе
Чтобы сделать анимацию, не обязательно обладать какими-то феноменальными знаниями, нужно просто обзавестись подходящим инструментом и правильно его использовать. Таких решений существует довольно много, но самым известным из них является Adobe Photoshop. В этой статье будет показано, как можно быстро создать в нем анимацию.
Таких решений существует довольно много, но самым известным из них является Adobe Photoshop. В этой статье будет показано, как можно быстро создать в нем анимацию.
Создание анимации в Фотошопе
Adobe Photoshop — один из первых редакторов изображений, который на данный момент можно считать лучшим. В нем есть множество самых разнообразных функций, с помощью которых можно сделать с изображением все что угодно. Неудивительно, что программе можно создать анимацию, ведь ее возможности продолжают удивлять даже профессионалов.
Читайте также: Лучший софт для создания анимации
Если Фотошоп отсутствует на вашем ПК, скачиваем его по ссылке выше, после чего устанавливаем, следуя инструкциям из этой статьи, и запускаем.
Этап 1: Подготовка холста и слоев
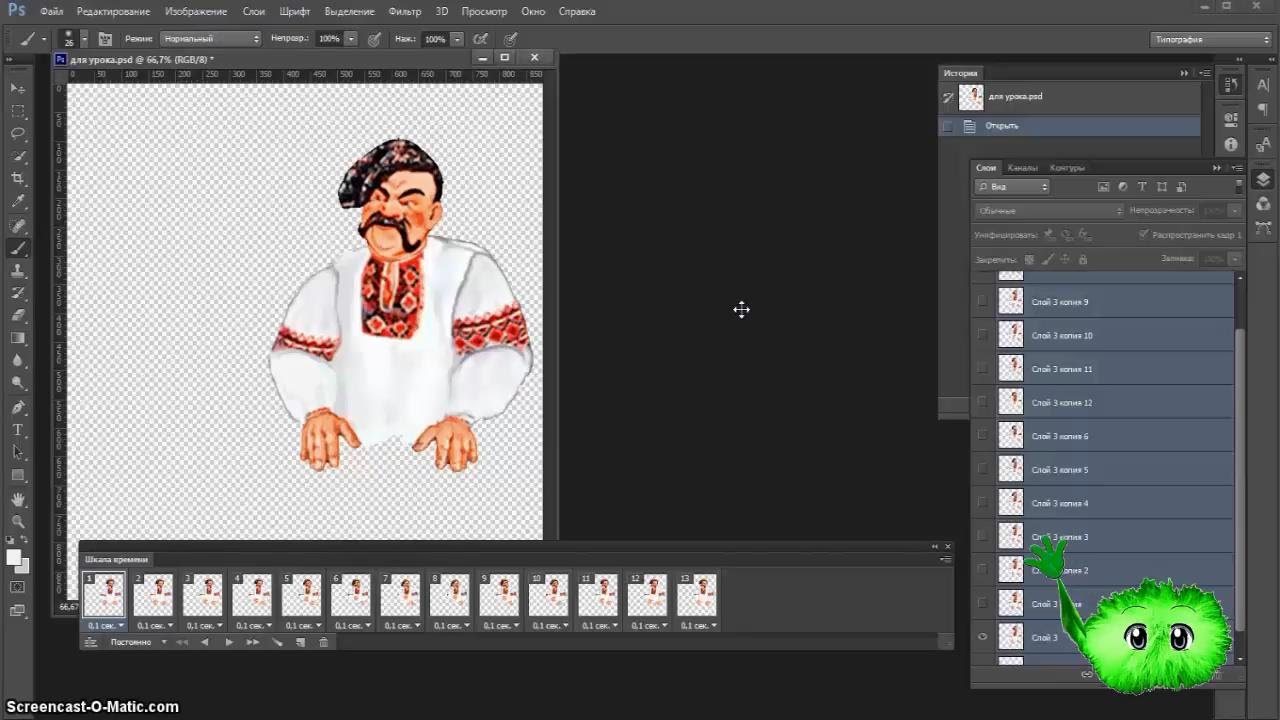
- Для начала необходимо создать документ.
В появившемся диалоговом окне можно указать название, размеры и прочие параметры. Все значения устанавливаются на ваше усмотрение. После их изменения нажмите «ОК».

- Делаем несколько копий нашего слоя либо создаем новые слои. Для этого необходимо нажать на кнопку «Создать новый слой», которая расположена на панели слоев. В будущем именно они будут кадрами вашей анимации.
Теперь вы можете нарисовать на них то, что будет изображено на анимации. В нашем простом примере таковым будет движущийся квадрат. На каждом слое он смещается на несколько пикселей вправо.
Этап 2: Работа с временной шкалой
- После того как все ваши кадры готовы, можно приступить к созданию анимации, для чего необходимо отобразить инструменты анимации. Для этого во вкладке «Окно» следует включить рабочую среду «Движение» или временную шкалу. Последняя обычно появляется в нужном формате кадров, но если этого не произошло, просто нажмите на кнопку «Отобразить кадры», которая будет посередине.
- Теперь добавляем столько кадров, сколько вам необходимо, путем нажатия на кнопку «Добавить кадр».

- После этого на каждом кадре поочередно меняем видимость ваших слоев, оставляя видимым только нужный.
Все! Анимация готова. Вы можете просмотреть результат, нажав на кнопку «Запуск воспроизведения анимации». А после этого можете сохранить ее в формате GIF.
Таким вот простым, но проверенным способом мы сумели в Фотошопе сделать GIF-анимацию. Конечно, ее можно значительно улучшить, сократив время кадров, добавив больше кадров и, конечно, вместо черного квадрата создав нечто более оригинальное и качественно лучшее. Но это уже зависит от ваших предпочтений, желаний и умения.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТГиф анимация в фотошопе. — SEE the VISIBLE
Сейчас рассмотрим подробную инструкцию как сделать гифку. Своими руками с помощью фотошопа. Для гифки потребуется картинка или серия кадров. В данном случая будем использовать серию фотографий. Для примера можно использовать скриншоты из фильма. В этом примере будем использовать фотографии из жизни кота. Как сохранить гиф анимацию смотрите тут(ссылка на низ этой статьи).
КотВ последнем фотошопе для того чтобы начать создавать анимацию, нужно изменить рабочую среду на «движение». Или через меню: Окно -> Шкала времени. Как это было в старой версии. На сайте адоб есть раздел с хелпом по созданию анимации, т.к. время не щадит ни одну статью ссылка на сайт кампании адоб прилагается.
Движение в фотошопеКадры для гифки можно добавлять с помощью крестика расположенном в правом углу шкалы анимации. Само создание гифки в фотошопе предполагает, что это много слоёв расставленные в шкале времени со временем в мили секундах. Но новый интерфейс «шкалы времени видео» менее понятен, поэтому нужно переключиться в покадровую шкалу. Там намного проще поставить время одного кадра в миллисекундах и включить повтор прокрутки слайдов. Старая версия не то что удобней, она интуитивно понятней и проще в использовании, переключение шкалы времени, можно отменять сочетанием клавиш Ctrl+Alt+Z – чтобы отменить больше одного действия и Ctrl+Z –если только одно действие.
шкала времениСохранить гифку.
Чтобы сохранилась анимация, а не просто верхний видимый слой. Сохранять нужно с помощью клавиш: Alt+Shift+Ctrl+S – сохранить для веб. Так-же для сохранения можно перейти в меню: Файл -> Экспортировать -> Сохранить для Web (старая версия). И гифка будет анимированной.
гиф из жизни котаПреимущество гивки в том что можно создавать любые коротенькие видео из серии фотографии. И в большинстве случаев такие гифки могут работать даже на месте аватарки.
сохранить гифкуНайти меню «сохранить для веб» — положение этого пункта иногда меняется с разными версиями фотошопа. Гиф анимация сохраняется не как обычная картинка, из-за этого он не проигрывается, а застывает на одном кадре. Сам сталкивался с такой проблемой что надо сохранить гифку в рабочем состоянии, а из головы вылетело как это сделать. Можно воспользоваться горячими клавишами если одновременно зажать Alt+Shift+Ctrl+S. Или перейти в меню Файл -> Экспортировать -> Сохранить для веб (старая версия) Alt+Shift+Ctrl+S
Как в Фотошопе сделать gif-анимацию. Как быстро создать GIF анимацию в Photoshop
Анимированные GIF файлы с его помощью фотошопа делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
- импорт картинок в гифку;
- настройки GIF анимации в Adobe Photoshop;
- экспорт / сохранение в GIF формат или видео.
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Приветствую вас друзья! Иногда я встречаю вопрос, можно ли сделать анимацию в фотошопе? Так вот, в этом уроке я покажу что это возможно, и что это совсем не сложно. После этого вы поймете, что совсем не обязательно скачивать и ставить себе программки, если вам вдруг понадобиться сделать анимированный банер или другую какую-нибудь анимацию. И поверьте, это совсем просто. В качестве примера, давайте сделаем свой простенький прелоадер или как правильно указади в комментариях – троббер (throbber). И так, за дело!
Откройте фотошоп, и создайте файл размер 9х9 пикселей.
Зумом увеличим наш маленький квадрат по максимуму (клавиша Z). Увеличить можно несколькими способами. Первое – правым кликом на рисунке из выпадающего меню, выбираем Fit on screen. Второе, просто щелкаем несколько раз до тех пор пока изобращение не увеличится до максимального значения, и третье, самое простое на мой взгляд, нажав в левом верхнем углу полотна и удерживая левую кнопку мыши, проводим ее вниз и вправо пока не пересечем наш квадратик.
Теперь самое главное что нам понадобится для создания GIF-анимации, это рабочее пространство с нужными инструментами. Идем в меню Window -> Workspace -> Video. Должно получится что-то вроде как на скриншоте, но могут быть и отличия. Нас будет интересовать панель анимации внизу.
Внизу мы как раз и можем увидеть выделенный наш первый кадр анимации.
Теперь нарисуем карандашом (B) влевом нижнем углу допустим оранжевым цветом квадратик 3х3 пикселя.
Дублируем наш слой (хватаем и перетаскиваем наш слой на иконку создания нового слоя.
Отключаем слой с бэкграндом (значок глазик), а на новом слое передвигаем наш квадратик в правый нижний угол. Открывшийся прозрачный холст заливаем белым цветом (G).
Снова дублируем верхний слой и передвигаем квадратик вверх вправо. Затем еще один дубль с переивжением квадратика влево вверх. Должно получится так:
Далее переходим к работе с нашей панелью анимации. Щелкаем на значке Duplicates selected frames (значок выглядит как значок создания нового слоя) 3 раза, чтобы всего у нас получилось 4 кадра. Щелчком по первому кадру выделяем его и в списке наших слоев оставляем видимым только нижний слой. После этого щелкаем на втором кадре и оставляем видимым второй снизу слой. И так далее. Получится следующее:
В принципе наша анимация почти готова. Нажав на значок Plays animation можно увидеть что у нас получается. Теперь добавим немножко плавности за счет промежуточных кадров. Для этого выделяем первый и второй кадр (зажав клавижу Ctrl) и щелкаем по значку на котором нарисованы шарики -Tweens. Жмем Ок.
Проделвыем тоже самое с кадрами 2-3, 3-4, 4-1.
Теперь выделяем все наши кадры и на любом кадре выбираем понравившееся вам время перехода между кадрами. Допустим 0.1 сек.
Проверьте что ваша анимации зациклена:
Вот и все. Осталось сохранить наш баннер в формате gif, для этого в фотошопе надо пройти в меню файл и выбрать пункт меню “сохранить для Web и устройств” (Save for Web & Devices) или, что удобнее, нажать комбинацию клавиш Ctrl+Shift+Alt+S. В диалоговом окне выбираем формат Gif. Тут можно поиграться с настройками, которые влияют на качество и размер получаемого Gif файла. После сохранения нашей Gif-анимации как файл с расширением Gif, наслаждаемся нашим собственным прелоудером! Можно например в итоге получить такие вот красивые Loading Preloader ы:
Просмотреть Gif банер, который мы сделали в фотошопе в наше время можно наверное любой программой для просмотра графики, самые распространенные из которых это IrfanView, XNView, FastStone Image Viewer и многие другие.
Думаю теперь вы поняли, что ничего сложного в создании Gif-анимации в фотошопе нету, и начнете создавать свои банеры и прочие креативные вещи, тем более что кадры анимации могут быть с любыми эффектами благодаря самому фотошопу.
Если же вам нужны именно тробберы/снипперы, то для их генерации существуют специальные java script библиотеки. Подборка для создания анимации загрузкии можно почитать в моей статье
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N ) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои — Стиль слоя — Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
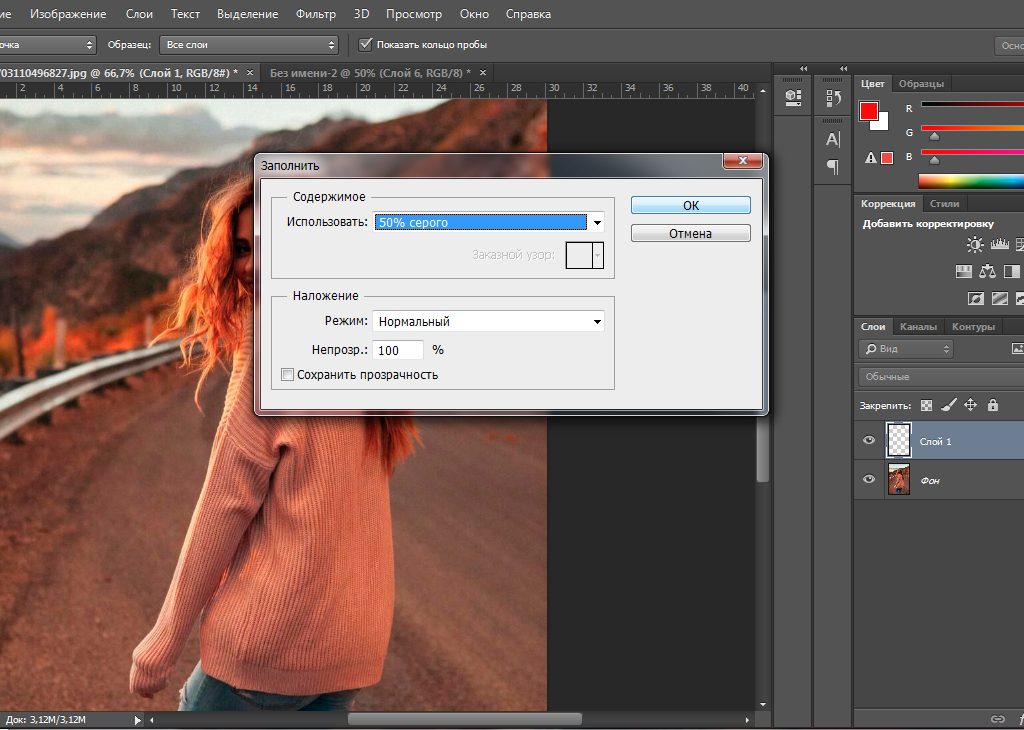
Создайте новый слой и назовите его Noise Layer . Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на — 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill ) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно — Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установитеиндикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Анимация в интернете давно перестала быть простым украшением страницы и превратилась в полезный инструмент для улучшения юзабилити. Она помогает пользователю взаимодействовать с интерфейсом, привлекает внимание к важным моментам.
Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Для анимирования интерфейса, создания интерактивных прототипов или рекламных роликов используют специальные программы, например, Adobe Animate или After Effects.
Чтобы создать простой веб-баннер или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства Photoshop.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.
Шкала времени
Перед созданием анимации необходимо подготовить нужные инструменты — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
Для этого я открываю вкладку «Окно» и ставлю галочку напротив строки «Шкала времени».
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой можно управлять кадрами в анимации.
Чтобы создать первый кадр, нажимаю иконку «Создать анимацию кадра» на «Шкале времени».
После того, как первый кадр появился, можно приступить к созданию движения.
Промежуточные кадры
В Photoshop элемент можно анимировать несколькими способами:
- Нарисовать несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставить промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Поэтому я добавлю еще один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться еще более интересных эффектов.
Покадровая анимация вручную
Кроме линейной анимации, иногда нужно создать хаотичное движение или показать сложное взаимодействие элементов. Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
Я несколько раз скопирую последний кадр, чтобы создать движение стрелки и текста «go to shopping».
В следующем кадре выделяю нужный слой с текстом и стрелкой, сдвигаю его немного вверх, а в последнем кадре — вниз.
Теперь можно запустить анимацию и посмотреть результат.
Так как кадры сменяются быстро, то глаза не успевают сфокусироваться на последнем кадре и зафиксировать конечное положение предметов на экране.
Поэтому я увеличил длительность последнего кадра: нужно нажать на стрелку около надписи «0 сек.» и выбрать другое время из списка.
Для последнего кадра я задал длительность в две секунды. Теперь воспроизведение замедляется в конце. Поэтому за движением элементов комфортно наблюдать.
Сохранение и экспорт
В окне предпросмотра можно еще раз просмотреть анимацию и изменить настройки сохранения.
По умолчанию после воспроизведения анимация останавливается. Поэтому меняю режим воспроизведения на «Повторение» и сохраняю.
Вот какая анимация получилась в результате:
Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
Как сделать гифку в Фотошоп? Создание gif-анимации из видео
Интернет переполнен гифками, эти живые картинки каким-то магическим образом притягивают людей. Такие анимации занимают все больше места на виртуальных стенах, форумах, в памяти компьютеров, гаджетов и в сердцах. Мода на создание гиф анимации не пройдет никогда.
Хотите создать gif-анимацию самостоятельно? Это не так сложно, если у вас есть графический редактор и хотя бы начальное представление о принципах его работы. Прямо сейчас вы и узнаете, как сделать гифку из видео в Фотошоп CS5.
Шаг 1: выбор и подготовка ролика
Если вы хотите получить приличный результат, видео лучше выбирать хорошего качества. Для начала желательно взять ролик непродолжительный по времени, так будет легче работать. Хотя это необязательное условие. Чтобы сделать gif-анимацию, например, из кадра фильма или мультфильма, желательно предварительно вырезать нужный фрагмент с помощью специальных программ. Например, Windows Move Maker. Но и это необязательно, можно использовать только Фотошоп.
Шаг 2: загружаем видео и выбираем кадры
1. Откройте Photoshop.
2. В меню «Файл» выберите «Импортировать» и «Кадры видео в слои».
3. Загрузите видео.
4. Откроется окно, где нужно настроить параметры для импорта. Если вы предварительно вырезали фрагмент для гифки, то поставьте галочку напротив «От начала до конца», а если собираетесь выбрать кадры в Фотошоп, то напротив «Только выделенный диапазон». Чтобы его выделить, сначала отметьте на шкале под превью ролика начальную точку, потом, удерживая SHIFT, отметьте конец фрагмента.
После того как на шкале появится выделенный темно-серый участок, можете нажать Play и проверить, какие кадры войдут в анимацию. Не выбирайте слишком большой диапазон, иначе слоев получится очень много и гифка будет «тяжелой». Лучше всего сделать комплект из 5-20 слоев.
Следующая важная настройка — количество кадров, которые нужно оставить. Цифра зависит от скорости движения объектов на видео: чем она меньше, тем большее количество кадров можно пропустить. Мы будем использовать видео с лемуром, он двигается медленно, поэтому мы поставим «Оставить каждый 3-й кадр», иначе может быть много одинаковых кадров.
Убедитесь, что напротив «Создать покадровую анимацию» стоит галочка. Теперь можно нажимать «Ок».
5. Смотрим в окно «Слои».
6. Если все-таки кадров получилось много, то часть из них можно удалить. Чтобы уничтожить сразу несколько слоев, нажмите SHIFT и щелкните по ненужным слоям мышкой, далее переместите их в корзину в нижнем правом углу окна. Если слоев получилось несколько десятков, то проще закрыть файл и начать все заново, выбрав отрезок на видео поменьше. Так будет быстрее.
Шаг 3: делаем анимацию
1. Убедитесь, чтобы все слои, кроме первого (нижнего), были невидимыми — неактивен глазик рядом с превью слоя.
2. Откройте меню «Окно» и выберите «Анимация».
3. После чего на рабочей области появится шкала с кадрами.
4. Нажмите на Play и посмотрите, что получилось. Можно уже в готовой анимации удалить кадры (выделить мышкой и перенести на значок корзины) или поменять их местами так же мышкой.
5. Если необходимо изменить время воспроизведения кадра, кликните на стрелочку рядом с цифрой под превью и укажите нужный временной интервал в секундах. Чтобы сделать одинаковый интервал для всех кадров, нажмите значок настроек в правом верхнем углу окна с анимацией и выберите «Выделить все кадры», после чего измените время на одном из них – этот установка будет применена ко всем кадрам.
6. Если вас не устраивает результат, зайдите в настройки и нажмите «Удалить анимацию». Для создания новой там же нужно нажать «Создать кадры из слоев». Теперь вы знаете, как делать гифки из видео, но это еще не все. Важно ее правильно сохранить, чтобы она открывалась в браузерах.
Шаг 4: сохранение gif-анимации
Делать это нужно не через вкладку «Сохранить как», а выбрав в меню «Файл» «Сохранить для WEB и устройств» — откроется окно с настройками. Лучше оставить стандартные настройки, изменив только размер изображения, сделав его поменьше, как это принято для гифок. Мы поставили ширину 350, высота рассчитывается автоматически.
Анимация сохранилась в формате gif. Чтобы ее открыть и посмотреть, как она будет выглядеть в браузере, через правую кнопку мыши нажмите «Открыть с помощью» и выберите браузер.
Как создать GIF в Photoshop и экспортировать его для публикации
Когда слов недостаточно, гифки — отличный способ передать сильные эмоции, такие как возмущение, шок и радость.
Но вы когда-нибудь чувствовали себя ограниченными из-за имеющегося выбора? Возможно, у вас есть серия фотографий, которые бы эффектно смотрелись в формате GIF, если бы вы знали, как их сделать. Или, возможно, вы хотите улучшить контент, который публикуете в социальных сетях, с помощью гладкой художественной анимации.
Хотя создание GIF-файлов может показаться трудным делом, если вы выполните следующие действия в Adobe Photoshop CC 2020, вы будете на правильном пути к созданию пользовательских GIF-файлов за считанные минуты.
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop (от 239,88 долларов США в Adobe)
MacBook Pro (от 1299,99 долларов США при лучшей покупке)
Lenovo IdeaPad 130 (от 299,99 долларов США при лучшей покупке)
Как создать GIF в Photoshop
Для начала вам понадобится всего лишь набор изображений.Использование штатива отлично подходит, если вы хотите создать анимацию в стиле покадровой анимации или вы можете использовать кадры из видео для захвата движения.
Когда ваши изображения будут готовы, возьмите свой ПК или Mac и откройте Adobe Photoshop CC 2020.
1. Перейдите на вкладку «Окно» на главной панели задач и выберите «Временная шкала». При выборе слева появится галочка.
2. Затем нажмите «Файл» на той же верхней панели задач и прокрутите вниз до «Сценарии.«
3. Выберите« Загрузить файлы в стек… »
4. В появившемся новом окне с заголовком« Загрузить слои »нажмите« Обзор… »
Не беспокойтесь о порядке загрузки ваших файлов.Вы можете изменить это позже. Эмма Уитман / Business Insider5. Выберите изображения — опять же, их должно быть несколько — которые вы хотите использовать для создания анимированного GIF. Удерживайте клавишу «Shift», чтобы выбрать несколько изображений. Затем нажмите «Открыть».
6. Если у вас не было под рукой штатива при постановке снимков в формате GIF, коснитесь «Попытка автоматического выравнивания исходных изображений» перед выходом из «Загрузить слои», нажав «ОК».»
7. Photoshop начнет процесс создания слоя для каждого загруженного изображения. Вы можете найти их на панели» Слои «в правом нижнем углу.
Убедитесь, что вы выбрали «Временную шкалу» в разделе «Окно» на первом этапе, иначе вы не сможете получить доступ к необходимой панели.Эмма Уитман / Business Insider8. Следующим шагом будет добавление вновь созданных слоев на панель «Временная шкала» внизу. Начните с нажатия кнопки «Создать анимацию кадра» в центре панели «Таймлайн». Одна из ваших рамок появится внутри панели.
9. Затем вы развернете так называемое «всплывающее меню» панели «Таймлайн».«Меню состоит из четырех горизонтальных линий, и вы найдете его в правом верхнем углу панели. Щелкните меню и выберите« Создать кадры из слоев ». Все загруженные вами слои теперь появятся на панели« Таймлайн ».
Вам просто нужно одно изображение — неважно какое — появиться на временной шкале, чтобы создать рамки для всех слоев.Эмма Уитман / Business Insider10. Убедитесь, что кадры, ранее называвшиеся «слоями», расположены в том порядке, в котором они должны располагаться при воспроизведении GIF. Просто перетащите значки в желаемом порядке.
11. Когда вас устраивает порядок кадров, выберите все кадры, удерживая клавишу Shift и нажав первый и последний кадры.
12. Теперь, когда все кадры выделены, перейдите к любому кадру и щелкните V-образный символ внизу. Вы увидите «0 сек». слева от него. Выберите в меню 0,1 секунды. Если вы хотите, чтобы пауза в каждом кадре вашего GIF-файла была более продолжительной, выберите значение больше 0,1 секунды.
Я предпочитаю GIF с короткой задержкой между кадрами, поэтому выбрал 0.1 секунда, самый быстрый из доступных. Эмма Уитман / Business Insider13. Вы можете установить цикл зацикливания GIF на «Навсегда» или ограничить анимацию воспроизведением определенное количество раз. Вы увидите эти параметры чуть ниже рамок на нижней панели инструментов.
14. Теперь ваш GIF готов для предварительного просмотра. Слова «Воспроизведение анимации» появятся при наведении курсора на кнопку воспроизведения на нижней панели инструментов.
15. Как только вы будете довольны тем, как выглядит ваш GIF, сохраните его. Нажмите «Файл» в верхней строке меню, «Экспорт» во всплывающем меню, а затем «Сохранить для Интернета (устаревшая версия)».
16. При необходимости измените размер, затем нажмите «Сохранить…» и назовите свой GIF. Снова нажмите «Сохранить».
Несмотря на то, что они довольно эффективны, после создания GIF-файлы занимают значительно больше места не только потому, что они представляют собой несколько изображений, но и потому, что рендеринг анимации добавляет кучи данных.Эмма Уитман / Business InsiderВозможно, вам потребуется изменить размер GIF — максимум 500 пикселей для высоты и ширины — хороший примерный диапазон — чтобы сделать его совместимым на разных платформах.
Слишком большой GIF-файл будет обречен оставаться на жестком диске вашего компьютера, а не в ваших текстах и в социальных сетях, где GIF-файлы принадлежат.
Короткая анимация. Часто причудливый вид комнатных растений привлек меня к идее поместить их в анимированный формат GIF. Эмма Уитман / Business InsiderКак легко создать анимированный GIF в Photoshop
От информационных бюллетеней по электронной почте до сообщений в социальных сетях GIF-файлы могут быть мощным способом улучшить и привнести эмоции в ваш контент.Вот как создать анимированный GIF в Photoshop.
Оглавление [Скрыть] [Показать]От информационных бюллетеней по электронной почте до сообщений в социальных сетях — GIF-файлы могут быть мощным способом улучшить и привнести эмоции в ваш контент. Вот как создать анимированный GIF в Photoshop.
Есть известная поговорка: изображение стоит тысячи слов. Если это правда, то в зависимости от того, сколько кадров в вашей анимации, GIF может стоить несколько тысяч слов. Гибридный тип файла GIF позволяет создавать короткие анимации изображений, где-то между неподвижным изображением и видео.
Выживание формата файлов изображений GIF достойно восхищения. В основном используемые для уродливых страниц MySpace и раздражающей анимированной баннерной рекламы, анимированные GIF-файлы были очень популярны в 1990-х и начале 2000-х годов. В то время GIF не был признанным типом файлов. Это был символ плохого дизайна, и многие люди предсказывали и даже надеялись, что такие технологии, как Adobe Flash и HTML5, раз и навсегда убьют GIF.
Этот старый формат файлов не только сохранился, но и процветает. Анимированные GIF-файлы — отличный способ привлечь внимание онлайн-аудитории и привнести дополнительный элемент возбуждения в ваш контент.
Создание анимированных GIF-файлов с помощью Adobe Photoshop или альтернативы Photoshop
Существует множество веб-сайтов и приложений, которые помогут вам создавать анимированные GIF-файлы. Среди моих любимых — GIF Brewery (Mac) и GIPHY. Многие из этих сервисов даже позволяют загружать видеоклипы и конвертировать их в GIF. Если вы не знакомы с Adobe Photoshop , попробуйте воспользоваться одной из этих служб.
Изучить Photoshop непросто, но если вы разбираетесь в Adobe Photoshop и хотите создать анимированный GIF-файл, то это руководство для вас.Это руководство было создано с использованием Adobe Photoshop 2020 версии Creative Cloud. Если у вас другая версия Photoshop, не волнуйтесь. Основные шаги создания анимированного GIF-изображения в Photoshop будут аналогичны другим версиям приложения.
Создайте свое многослойное изображение в Photoshop
Окно слоев PhotoshopИмея в виду грубую раскадровку, создайте свой проект изображения в многослойном файле Photoshop. В этом примере я анимирую логотип MethodShop. Вы можете создавать папки для каждого кадра или просто скомпоновать все необработанные слои, выбор за вами.Не забудьте назвать свои анимированные слои в формате GIF в Photoshop! Это значительно упростит процесс анимации.
Открыть окно временной шкалы
Когда файл будет готов к анимации, откройте окно временной шкалы. Функция временной шкалы в Photoshop позволяет вам включать и выключать слои в течение определенного периода времени, преобразовывая статическое изображение в анимированный GIF.
Создание анимации кадра
Окно временной шкалы PhotoshopВ окне временной шкалы вам понадобится раскрывающееся меню с двумя вариантами: «Создать временную шкалу видео» и «Создать анимацию кадра». Если вы не видите раскрывающегося списка, увеличьте размер окна, и оно должно появиться. Как только вы его увидите, нажмите на опцию «Создать анимацию кадра».
- Окно> Временная шкала> Создать анимацию кадра
Создание нового кадра для каждого кадра в анимации GIF
Добавить новый кадрРасположите слои для первого кадра и затем щелкните значок «Создать кадр». Расставьте сцену и создайте рамку, затем повторите. Каждый раз, когда вы это делаете, будет создаваться снимок многоуровневого файла.Продолжайте создавать рамки для своего анимированного GIF, пока не закончите.
- Окно> Временная шкала> Создать кадр
Если ваш файл Photoshop уже настроен с последовательностью слоев для вашей анимации, попробуйте параметр «Создать кадры из слоев». В правом верхнем углу меню временной шкалы есть вариант трехстрочного гамбургер-меню. Щелкните по нему и выберите «Создать кадры из слоев». Ваш Photoshop автоматически превратится в серию кадров.
- Окно> Временная шкала> Создание кадров из слоев
Регулировка длительности задержки кадра
Длительность кадраКакую длительность паузы или задержки вы бы хотели между кадрами? Под каждым кадром есть раскрывающееся меню, в котором можно настроить продолжительность задержки. Настройте продолжительность индивидуально для каждого кадра.
Хотите ли вы зацикленный GIF?
Настройки цикла GIFВы хотите, чтобы ваш GIF зацикливался? В нижней части панели инструментов временной шкалы есть опция, где вы можете выбрать, сколько раз вы хотите, чтобы анимированный GIF повторялся.Выберите «Навсегда», если хотите, чтобы изображение повторялось бесконечно. Если вы создаете анимированный баннер в формате GIF, выберите 3 раза для цикла. Большинство рекламных сетей требуют, чтобы объявления в формате GIF повторялись не более 3 раз или длились не более 30 секунд.
Нажмите «Воспроизвести» и просмотрите свой анимированный GIF
Предварительный просмотр анимированного GIFПротестируйте свой анимированный GIF в Photoshop, нажав значок «Воспроизвести». Вернитесь и внесите изменения, выбрав рамку, которую вы хотите изменить. Затем просмотрите еще раз, пока не будете довольны.
Сохранение проекта Photoshop в формате GIF
Если вы еще этого не сделали, сейчас самое время сохранить анимированный GIF в Photoshop.Вы можете сохранить редактируемый файл в формате PSD или TIF со слоями. Оба этих типа файлов сохранят данные покадровой анимации.
Экспорт вашего анимированного GIF
Сохранить для ИнтернетаДовольны ли вы своей анимационной последовательностью? Давайте экспортируем его как файл анимации GIF, используя параметр «Сохранить для Интернета».
- Файл> Экспорт> Сохранить для Интернета (устаревшая версия)…
Настройте параметры экспорта файла GIF
Параметры экспорта Gif в Adobe PhotoshopНе все настройки GIF должны быть одинаковыми.Вы можете внести в свой анимированный GIF-файл в Photoshop различные настройки перед его экспортом. Вот некоторые из наиболее важных настроек, которые вы можете настроить. Ваша цель должна состоять в том, чтобы найти баланс настроек, которые улучшат внешний вид вашего файла и сохранят его размер как можно меньше.
- Тип файла: Вы должны выбрать GIF, а не JPG, WBMP или PNG. Если вы не выберете GIF, вы получите неподвижное изображение, которое не анимируется.
- Цветовая палитра: Вы, вероятно, получите наилучшие результаты с адаптивной или перцепционной цветовой палитрой, но вы можете попробовать поэкспериментировать с другими вариантами.
- Дизеринг: Если в вашей анимации много градиентов, выберите «Диффузия», «Узор» или «Шум» в качестве одного из вариантов дизеринга. Это попытается создать эффект градиента с помощью точек. Но если ваш GIF сплошной цвет, выберите «Без дизеринга».
- Цвета: Самый важный параметр на этом экране — количество цветов. Использование большего количества цветов увеличит размер вашего файла. Меньше значит меньше. Постарайтесь, чтобы это число было как можно меньше. Использование меньшего количества цветов уменьшит размер вашего файла.
- Web Snap: Простой способ уменьшить размер файла — ограничить цвета файла стандартными веб-цветами. Постарайтесь получить как можно более высокий процент веб-привязок, чтобы ваше изображение не выглядело как дерьмо.
- Анимация: Не делайте все настройки файла на основе одного кадра анимации. Переключайтесь между кадрами, пока вы экспериментируете со своими настройками.
Сохраните анимацию GIF
Иконка Methodshop с анимацией «масштабирования»Вот и все! Вы только что создали анимированный GIF в Photoshop! Последний шаг — нажать кнопку «Сохранить» в правом нижнем углу экрана.Это сохранит ваш анимированный GIF-файл на вашем компьютере. Откройте свой GIF в веб-браузере и проверьте его. Затем, если необходимо, вернитесь и внесите какие-либо корректировки.
Где использовать после создания анимированного GIF-изображения в Photoshop?
Поздравляю! Вы только что создали анимированный GIF в Photoshop. Вот некоторые из мест, где вы можете использовать свой GIF:
- Социальные сети: Сайты социальных сетей, включая Facebook, Pinterest и Twitter, принимают файлы в формате GIF. Сначала они этого не сделали, но все начали принимать GIF в 2015 году.
- Презентации: Вы также можете использовать свой GIF в презентациях с помощью Microsoft PowerPoint или Google Slides.
- Электронные письма: В электронное письмо нельзя включать мультимедийный контент, например видео. Но вы можете использовать GIF. Добавление GIF-файлов в информационные бюллетени становится очень популярной тактикой.
- Веб-сайты: Вы можете использовать GIF-файлы, чтобы оживить сообщения в блоге. Вот пример.
- Реклама: Баннеры в формате GIF, хотя и не так популярны, как объявления HTML5, все еще очень распространены в Интернете.Во многих рекламных сетях есть ограничения на рекламу в формате GIF. В общем, вы должны стараться, чтобы ваши баннерные объявления в формате GIF не превышали 150 КБ, а анимацию — менее 30 секунд с максимальным циклом 3x.
История формата файла GIF
GIF является аббревиатурой от Graphics Interchange Format . Формат файлов изображений GIF был создан компанией CompuServe, предоставляющей услуги коммутируемого доступа в Интернет, в 1987 году. Хотя GIF-файлы могут выглядеть не такими чистыми или маленькими, как файлы JPG, GIF-файлы имеют два основных преимущества перед другими веб-совместимыми типами файлов изображений: прозрачность и анимация.
Статьи по теме:
Как создать GIF в Photoshop
Как создать GIF в Photoshop | Анимированный GIF Вопросы по фотографии Обработка в Photoshop Крейг ХаллПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
GIF или Graphics Interchange Format — это формат цифрового изображения, допускающий анимацию.Вы обнаружите, что они используются для мемов и небольших видеороликов, сделанных из неподвижных изображений.
Наша статья покажет вам, как сделать GIF в Photoshop.
Что такое GIF?
GIF — это цифровое изображение, поддерживающее анимированные изображения. Без сомнения, вы видели движущиеся мемы. Это гифки. Небольшое количество изображений можно разместить вместе, чтобы создать гифку, которая создаст впечатление просмотра видео, а не статичного изображения.
Этот формат обмена графикой представляет собой растровое изображение, которое является файлом без потерь и может быть просмотрено повсюду в Интернете.
Общие вопросы
Как сохранить файл Photoshop в формате GIF?
Чтобы сохранить файл в формате GIF, вам необходимо импортировать файлы в окно временной шкалы, а затем экспортировать их с помощью функции экспорта «Сохранить для Интернета».
GIF — это движущееся изображение, поэтому, если у вас нет более одного изображения для экспорта, нет причин для этого.
Могу ли я редактировать GIF-файлы в Photoshop?
Вы можете открывать и редактировать изображения в Photoshop. Найдите и откройте GIF, как и любой другой файл изображения.Отсюда вы можете редактировать по своему усмотрению.
Если вы используете опцию Сохранить для Интернета , вы можете предварительно просмотреть GIF перед его экспортом.
Как открыть временную шкалу в Photoshop?
Чтобы открыть окно временной шкалы в Photoshop, вам нужно перейти в меню «Окно »> «Временная шкала» . Он появится в нижней части рабочей области Photoshop.
Как сделать GIF?
После захвата серии изображений их необходимо сшить.Это то, что превращает ваши неподвижные изображения в движущееся видео.
Первое, что вам нужно сделать, это добавить изображения в Photoshop. Откройте программу и перейдите к File> Scripts> Load Files into Stack.
Чтобы импортировать файлы, перейдите к Обзор , найдите свои изображения и нажмите ОК .
После того, как изображения загружены как слои, вам нужно открыть Timeline область Photoshop.
Когда откроется область временной шкалы, вы увидите Создание временной шкалы видео внизу. Щелкните стрелку рядом с ним, чтобы открыть другую опцию, а именно Create Frame Animation .
Щелчок по нему откроет ваш слой в виде рамки внизу. Чтобы добавить другие слои в качестве фреймов, перейдите в меню Select> All Layers .
После выбора нажмите кнопку, которая выглядит как три строки в верхнем правом углу раздела временной шкалы.Когда откроется меню, выберите Создать новый слой для каждого нового кадра .
(NB: у меня это не сработало, поэтому вместо этого я нажал «Создать кадры из слоев»)
Все слои будут добавлены как кадры в раздел временной шкалы. Под каждым будет время в секундах. Они должны начинаться с 0 секунд. Щелкните стрелку вниз, чтобы изменить длину.
Для моего проекта я использовал 0,5 секунды. На 11 кадрах это дает мне GIF размером 5,5 секунды.
В нижней части шкалы времени вы можете изменить частоту зацикливания GIF. Возможные варианты: Once, Three Times, или Forever . Свой проект сохранил на Forever .
Для предварительного просмотра GIF нажмите кнопку Воспроизвести .
Если вас устраивает то, что вы создали, вам нужно Экспортировать в GIF. Вы найдете это в Файл> Экспорт . Оказавшись здесь, перейдите к Сохранить для Интернета (устаревшая версия) .
Когда откроется окно, в поле «Сохранить для Интернета (100%)» появится множество вариантов. Вам нужно всего несколько.
Перейдите в поле Preset и измените его на GIF 128 Dithered .
Нажмите Сохранить .
Затем снова нажмите Сохранить в окне поиска.
… и должно получиться вот так! Наслаждаться!
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Как создавать анимированные GIF-файлы в Photoshop
Анимированные GIF-файлы полезны для придания изображениям большего объема и повествования.Вы можете создавать анимированные GIF-файлы в Photoshop из видеофайлов, фотографий и иллюстрированных изображений. В Photoshop даже есть функция Onion Skinning, которая полезна для покадровой анимации, особенно если вы планируете рисовать кадры.
Если вы хотите попробовать новый проект, создать раскадровку или добавить немного стиля в свое портфолио, ознакомьтесь с нашим кратким руководством, в котором вы найдете советы по созданию собственных анимированных GIF-файлов с помощью Photoshop.
Сделано с помощью Astropad и Photoshop Начиная с нуля: дорожки, частота кадров и воспроизведениеЕсли вы новичок в анимации и хотите попрактиковаться, лучший способ начать — открыть панель «Таймлайн».
В верхней строке меню перейдите в Окно , затем выберите Временная шкала .
В параметре Create Timeline выберите Create Video Timeline .
В меню Window выберите TimelineНа временной шкале видео , Слои организованы как дорожек и всегда могут быть перегруппированы. Пурпурные полосы представляют длительность каждого кадра на дорожке Track .
Пример временной шкалы видео : Дорожки расположены слева, длительность кадра выделена фиолетовым цветом.Продолжительность каждого кадра может быть увеличена, сокращена или перемещена в другую часть трека Track путем настройки конечных точек и перетаскивания всего клипа по горизонтали на шкале времени .
Продолжительность можно настроить, щелкнув и перетащив их на шкалу времени видеоНажмите значок воспроизведения, чтобы воспроизвести последовательность.Вы можете переместить указатель воспроизведения в определенное место на временной шкале , чтобы начать воспроизведение с этой точки.
Перемещение курсора воспроизведения. Красная линия указывает, откуда начнется воспроизведение видео.Если воспроизведение кажется слишком медленным или быстрым, отрегулируйте частоту кадров шкалы времени . Это доступно в раскрывающемся меню Timeline (верхний правый угол). Регулировка частоты кадров на шкале времени изменит количество кадров в секунду (fps), которое будет проходить ваш анимированный файл GIF.
По умолчанию Photoshop устанавливает 30 кадров в секунду, что хорошо для работы, но вы можете захотеть меньше или больше в зависимости от вашего проекта.
Настройка частоты кадров шкалы времени Сгладьте переходы с помощью Включение луковых скиновOnion Skinning позволяет видеть несколько ключевых кадров одновременно, располагая предыдущий кадр с меньшей непрозрачностью позади выбранного кадра в последовательности. Таким образом, вы можете предварительно просмотреть изменение между каждым кадром и лучше понять, нужны ли какие-либо промежуточные изображения для сглаживания этого изменения.
Если у вас уже есть готовые изображенияЕсли у вас уже есть серия изображений, начните с перехода к Файл , выберите Сценарии, затем выберите Загрузить файлы в стек. Этот метод загружает все отдельные изображения на один холст как отдельные слои. Каждый слой представляет собой рамку.
Чтобы превратить файл в анимацию, откройте шкалу времени , но вместо использования шкалы времени видео , показанной в предыдущих примерах, выберите Создать анимацию кадра .В отличие от использования Video Timeline , Frame Animation выстраивает ваши изображения в последовательном порядке и помогает организовать и визуализировать последовательность кадр за кадром.
Каждый кадр показан вместе с его соответствующей продолжительностью под каждым изображением.
При использовании Frame Animation каждый кадр выстраивается в последовательном порядкеЭти тайминги представляют собой задержку каждого кадра, показывающую, как долго они видны на экране. Чтобы изменить время, щелкните непосредственно на отметке времени.Вы можете настроить задержку по секундам или выбрать одну из предустановленных секунд.
Установите определенные секунды для задержки каждого кадраЕсли вы,
, не можете найти вариант луковой кожи, используйте TweenЭтот параметр недоступен, если для параметра Timeline установлено значение Frame Animation , но вместо этого можно использовать Tween . Как и в случае с Onion Skinning , вы можете видеть подложку предыдущего изображения в вашей последовательности, однако с Tween, вы можете настроить непрозрачность, чтобы показать, как кадры входят в последовательность и выходят из нее.Эта возможность дает лучшее представление о смене кадров по секундам, а не только между изображениями.
Если вы используете видеофайлЕсли вы используете видеофайл в Photoshop, есть разные способы работы.
Перейдите к файлу , затем выберите Импортировать видеокадры и в слои . Это разделит видеокадры на отдельные слои Photoshop. В зависимости от вашего проекта или предпочтений откройте Video Timeline или Frame Animation .
Чтобы разделить каждый кадр вручную, откройте файл в Video Timeline .
Сохранение шедевраКогда кадры готовы, пора сохранить файл в формате GIF. Перейдите в File , Export , затем Save for Web .
Появится другое окно с различными параметрами обработки цвета, размера изображения и т. Д. Эти характеристики необходимо будет скорректировать перед окончательным сохранением. Если вы хотите, чтобы GIF был непрерывным, выберите Параметры зацикливания анимации и измените значение на Навсегда .
Чтобы просмотреть финальный GIF-файл в веб-браузере, щелкните Preview в нижнем левом углу. Когда все будет готово, нажмите Сохранить . (Также важно часто сохранять свою работу на протяжении всего процесса, чтобы вам не пришлось начинать с нуля в случае сбоя программы!)
Что вы думаете об анимированных GIF-файлах? Как вы используете эту функцию в Photoshop? Поделитесь с нами на нашем форуме Astro Community!
Как создать анимированный GIF в Photoshop Elements | Small Business
В Photoshop Elements можно создавать анимированные GIF-файлы, рисуя каждый кадр анимации на отдельном слое, а затем собирая кадры с помощью команды «Сохранить для Интернета».Использование Elements в качестве вашей киностудии GIF предоставляет вам множество инструментов для обработки изображений, позволяющих превратить каждый кадр в мини-шедевр. Эти инструменты включают кисть и множество вариантов для изменения мазков кистью. Элементы управления наслоениями программы позволяют легко размещать каждый кадр в анимации в нужном месте.
Щелкните пункт «Создать» в меню «Файл», затем щелкните команду «Пустой файл», чтобы открыть диалоговое окно для создания нового холста. Щелкните одну из предустановок в элементе управления «Предустановки», чтобы установить размер и разрешение холста.Набор настроек «Интернет» — хороший выбор для анимированных GIF-файлов, поскольку его размер обеспечивает быструю загрузку.
Щелкните верхний образец цвета в нижней части палитры «Инструменты», чтобы отобразить палитру цветов переднего плана. Щелкните цвет, затем щелкните «ОК», чтобы закрыть диалоговое окно. Щелкните один из инструментов создания отметок на палитре инструментов, например «Кисть», отмеченный значком кисти. Щелкните форму кисти в элементе управления «Набор настроек кисти», расположенном выше и в дальнем левом углу холста.
Щелкните и перетащите мышь по холсту, чтобы нарисовать первый кадр анимированного GIF.Щелкните значок ластика на палитре инструментов, чтобы запустить инструмент «Ластик», если вы допустили ошибку. Перетащите ластик на краску, которую хотите удалить.
Щелкните крайний левый значок в нижней части панели «Слои», чтобы создать новый слой поверх первого. Или щелкните элемент «Дублировать» в меню «Слои», если вы хотите сделать копию первого слоя, затем нажмите «ОК» в появившемся диалоговом окне. Диалоговое окно позволяет вам дать имя повторяющемуся слою.
Нарисуйте второй слой, чтобы создать второй кадр анимации, затем создайте оставшиеся кадры, необходимые для вашей анимации.Например, если вы анимируете прыгающий мяч, вы можете нарисовать кадры, которые показывают, что мяч постепенно поднимается вверх в течение 24 кадров, а затем опускается в течение следующих 24 кадров. Если анимация воспроизводится со скоростью 24 кадра в секунду, что является обычной частотой кадров для кинематографических фильмов, полная анимация будет длиться две секунды.
Щелкните команду «Сохранить для Интернета» в меню «Файл», чтобы открыть диалоговое окно для выбора параметров для GIF. Установите флажок «Анимация», чтобы включить параметры анимации, затем установите флажок «Цикл» на панели «Анимация», если вы хотите, чтобы анимация воспроизводилась непрерывно.
Щелкните или введите желаемую величину задержки между одним кадром и следующим в элементе управления «Задержка кадра». Это число в долях секунды. Если вам нужна задержка кадра, которая приведет к скорости воспроизведения 24 кадра в секунду, введите 0,04, что составляет примерно 1/24 секунды.
Щелкните крайнюю левую кнопку со стрелкой на панели «Анимация», чтобы отобразить первый кадр анимации, и крайнюю правую кнопку со стрелкой, чтобы отобразить последний кадр. Нажмите две средние кнопки, чтобы перейти к следующему или предыдущему кадру.
Щелкните значок глобуса в нижней части текущего окна, чтобы просмотреть анимацию в веб-браузере, затем щелкните «OK», чтобы отобразить диалоговое окно для сохранения анимации. Следуйте подсказкам, чтобы назвать и сохранить анимацию.
Ссылки
Писатель Биография
Даррин Колтов писал о компьютерном программном обеспечении, пока графические программы не пробудили его страсть на всю жизнь стать мастером-дизайнером и рисовальщиком. В настоящее время он намерен пройти подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Как сделать GIF из Photoshop
Создание GIF-анимации в Photoshop
Кендра Д. Митчелл | 16 сен, 2020 21:13
Хотя существует несколько онлайн- и офлайн-инструментов для преобразования видео в GIF и наоборот, и многие из них даже бесплатны, одним из наиболее естественных методов является создание GIF-файлов в Photoshop .
Если вы когда-либо задумывались о создании своего анимированного GIF-файла с нуля, вам повезло, поскольку процесс этого довольно прост и понятен. Если у вас есть доступ ко всем основным компонентам, таким как приличный компьютер Windows или Mac с установленным Adobe Photoshop, правильные исходные изображения, четкое представление о том, какой тип GIF вы хотите создать, и надлежащие знания , как это сделать. сделать GIF из Photoshop .
Тем не менее, в этом руководстве объясняется, как сделать анимированный GIF в Photoshop самым простым способом.
Часть 1. Создайте анимированный GIF в Photoshop за 6 шагов
Adobe Photoshop — несравненный король в области обработки изображений и ретуширования, поэтому он также может создавать анимированные GIF-файлы из нескольких изображений. Каждое изображение можно использовать как кадр с определенной продолжительностью задержки, а всю анимацию можно настроить так, чтобы цикл повторялся определенное количество раз или навсегда.
Чтобы создать анимированный GIF-файл в Photoshop , выполните следующие действия:
Шаг 1.Перейдите в меню «Файл» и загрузите изображения в стек.
Запустите Adobe Photoshop (здесь используется Adobe Photoshop CC 2019), перейдите в меню «Файл»> «Сценарии»> «Загрузить файлы в стек».
Убедитесь, что в раскрывающемся списке «Использовать» выбрано «Файлы», нажмите «Обзор», найдите и выберите все файлы, с которыми вы хотите создать GIF, и нажмите «ОК» в правом нижнем углу поля «Открыть». Вернувшись в поле «Загрузить слои», нажмите «ОК» в правом верхнем углу.
Шаг 2.Перейдите в меню «Окно» и включите и настройте временную шкалу.
В главном окне Photoshop перейдите в меню «Окно» сверху и нажмите «Временная шкала». Щелкните небольшую стрелку вниз рядом с параметром «Создать временную шкалу видео» на временной шкале, которая появляется внизу, и выберите «Создать анимацию кадра» в раскрывающемся списке.
Шаг 3. Нажмите «Создать анимацию кадра» и «Добавить изображения».
Щелкните «Создать анимацию кадра» на временной шкале, щелкните значок «Дополнительные параметры» в правом верхнем углу временной шкалы, чтобы открыть меню, и щелкните «Создать кадры из слоев».
Шаг 4. Щелкните и выберите продолжительность задержки для каждого кадра.
Щелкните 0 сек. Панель внизу первого кадра на временной шкале и выберите желаемую продолжительность задержки из списка (здесь 0,5). Используйте этот метод, чтобы установить время задержки для каждого из участвующих изображений.
Примечание. Для каждой фотографии можно установить разную продолжительность.
Шаг 5. Щелкните Файл и перейдите в окно настроек экспорта.
Перейдите в меню «Файл» еще раз, выберите «Экспорт» и нажмите «Сохранить для Интернета (устаревшая версия)» в подменю.
Шаг 6. Настройте параметры экспорта и экспортируйте GIF.
Используйте параметры в правой части окна, чтобы настроить различные параметры экспорта, такие как разрешение файла GIF, цвета, качество, размер в процентах и т. Д. Кроме того, убедитесь, что для параметра «Параметры зацикливания» установлено значение «Навсегда». Нажмите кнопку «Предварительный просмотр» в нижнем левом углу, чтобы просмотреть анимированный GIF-файл, который вы можете ожидать после экспорта.
Когда все станет приемлемым, нажмите «Сохранить», используйте поле «Сохранить оптимизированное как», чтобы перейти к папке, в которую вы хотите экспортировать файл GIF, введите имя файла GIF в поле «Имя файла» и нажмите «Сохранить», чтобы создать GIF в Photoshop.
Часть 2. Где можно использовать GIF в своем социальном маркетинге?
Существует множество причин и платформ для использования и публикации после того, как вы создадите анимированный GIF в Photoshop, соответственно. В зависимости от типа вашей профессии и характера / жанра созданного вами GIF целевая аудитория может отличаться, как и платформа.
Тем не менее, есть три основных области, в которых вы можете использовать свои GIF-файлы:
1.Текст с друзьями
Когда вы используете несколько забавных изображений общей темы для создания GIF в фотошопе, создается анимированный мем. Этим мемом можно поделиться с друзьями в чате в Интернете с помощью смартфона и мессенджера, поддерживающего файлы * .gif. Смешные гифки помогут вам преувеличить ваши выражения и придать больше смысла информации, которую вы хотите передать.
2. Платформы социальных сетей
Это наиболее распространенное использование файлов GIF.Как упоминалось выше, набор изображений выровнен вместе, чтобы сформировать анимированный GIF. В зависимости от типов изображений, которые вы использовали для создания анимированного GIF в Photoshop, мемы могут быть забавными, серьезными или даже созданными для того, чтобы троллить публичный значок за их неуместное поведение или утверждения. Поскольку платформы социальных сетей позволяют легко публиковать ваши творения, ваши мемы достигают максимального количества людей, тем самым помогая вам делиться своими взглядами с другими.
3. Электронная почта
Эта платформа в основном используется для обмена интеллектуальными или рекламными GIF-файлами, когда отправитель является руководителем или специалистом по цифровому маркетингу и хочет передать некоторую достойную информацию или рекламировать продукт принимающей стороне.Кроме того, в случае официальных электронных писем анимированный логотип организации прикрепляется в качестве подписи отправителя, чтобы помочь получателю распознать подлинность источника письма.
Резюме
Хотя доступно множество онлайн-инструментов, которые помогут вам создавать GIF-файлы с самого начала, и многие из них даже бесплатны, у них есть определенные ограничения и ограничения. Если вы хотите получить доступ ко всем расширенным функциям, которые предлагают такие порталы, вам необходимо заплатить разработчику подписку на премиум-аккаунт, которая может быть пожизненной или должна обновляться ежемесячно, ежеквартально или ежегодно.
Хотя продукты Adobe CC тоже не бесплатны, программа дает вам более детальный контроль над участвующими файлами, когда вы создаете GIF в Photoshop . Например, их продолжительность задержки, которая может быть настроена для каждого кадра индивидуально, разрешение конечного вывода, количество циклов и т. Д.
Если вы хотите создать GIF по-другому, вы можете рассмотреть Wondershare UniConverter, потому что он поддерживает создание GIF из видео или изображений.Кроме того, создать GIF-файл проще всего, чем в Photoshop.
Wondershare UniConverter- · Wondershare UniConverter имеет GIF Maker, который может конвертировать видео или изображения в GIF.
- · Используя Toolbox, он содержит видеокомпрессор, конвертер изображений, конвертер VR и исправляет метаданные мультимедиа.
- · Он позволяет передавать видео с компьютера на мобильные телефоны iPhone или Android без использования iTunes.
- · Он имеет быстрое преобразование, высокое качество вывода и дополнительные функции.
- · Пользователи могут бесплатно загрузить UniConverter в Windows и Mac.
Рисование GIF в фотошопе!
Итак, вы хотите нарисовать гифку?
Предназначенный для новичков, это базовое руководство проведет вас через все необходимые шаги для создания анимированного GIF.Я буду работать в Photoshop CC и буду анимировать простое моргание.
1) НАСТРОЙТЕ СВОЙ ФАЙЛ
Мы начнем с правильной настройки нашего файла. Я создаю новый документ 5×5 (вы можете выбрать любой размер) и 300 точек на дюйм. Во-первых, я собираюсь убедиться, что я нахожусь в «режиме движения» . Вы можете изменить режим Photoshop в правом верхнем углу.
Вы должны увидеть вашу шкалу времени , которую мы собираемся использовать позже, чтобы упорядочить нашу анимацию.Вы также можете получить доступ к своей временной шкале, выбрав «Окно»> «Временная шкала». В старых версиях Photoshop это будет Окно> Анимация. Когда появится ваша шкала времени, перейдите к ней и нажмите «Создать покадровую анимацию». Здесь вы будете организовывать ключевые кадры в порядке анимации.
Вам также необходимо убедиться, что ваши слои видны. Если вы их не видите, нажмите F7, чтобы вернуть их.
На этом снимке экрана показано все, что помечено и правильно настроено:
2) СОЗДАЙТЕ ЧЕРТЕЖИ
Пока не обращайте внимания на временную шкалу.Перейдите на панель слоев, нажмите кнопку «Создать новый слой» и нарисуйте то, что вы хотите сделать первым кадром вашей анимации. Чтобы оставаться организованным, вы должны маркировать каждый слой по мере его создания.
Когда у вас есть первый рисунок, вы можете нажать кнопку с изображением глаза рядом с ним, чтобы выключить его. Если вы вносите незначительные изменения в один статический рисунок, как я, вы можете продублировать исходный слой, щелкнув по нему и нажав CTRL> дублировать слой. В любом случае создайте еще один слой и нарисуйте следующее изображение.Повторите эти действия для такого количества слоев, пока не получите анимацию.
3) УСТАНОВИТЕ СВОЙ РАСПИСАНИЕ
Теперь перейдите к своей временной шкале. В первом кадре перейдите на панель слоев и включите взгляд, чтобы был виден первый слой, который вы рисуете. Убедитесь, что все остальное, кроме фона, выключено. Теперь создайте еще один кадр на временной шкале, нажав кнопку «создать новый кадр», которая выглядит идентично кнопке «создать новый слой». Включите следующий слой для вашей анимации здесь.Опять же, все остальное нужно отключить.
Продолжайте этот процесс, пока ваша анимация не будет полностью выложена. В моем случае я создал рамки для открытых глаз, средних мигающих глаз, закрытых глаз, а затем перевернул их, чтобы снова открыть ее глаза.
Если вы планируете зацикливаться, помните, что ваша анимация вернется к первому кадру. Так что в моем случае не было необходимости открывать глаза на последнем кадре, потому что он все равно вернется к первому кадру.
4) ТВИК
Проверьте свою анимацию, нажав кнопку «воспроизведение» на временной шкале.Вы можете решить, сколько раз вы хотите, чтобы ваша анимация воспроизводилась, перейдя туда, где на временной шкале написано «один раз», и изменив его на желаемое количество повторов. Нажатие «навсегда» означает, что ваша анимация будет зацикливаться, что обычно требуется большинству людей при загрузке.
Вы также можете изменить время задержки между кадрами, если под вашими кадрами написано «сек». Изменение этого параметра заставит вашу анимацию работать медленнее или быстрее, в зависимости от того, на что вы ее изменили.
4) СОХРАНИТЬ ДЛЯ WEB
GIF-файлов должны быть сохранены определенным образом для работы в Интернете.
Во-первых, вам необходимо снизить разрешение до 72 точек на дюйм, чтобы убедиться, что оно совместимо для просмотра в Интернете. Вы можете сделать это, выбрав ИЗОБРАЖЕНИЕ> РАЗМЕР ИЗОБРАЖЕНИЯ. Затем перейдите в ФАЙЛ> СОХРАНИТЬ ДЛЯ ВЕБ-Интернета и убедитесь, что в правом верхнем углу установлено значение GIF. Теперь вы можете сохранить и загрузить!
Тада! Вот и все! (pst: я вошел, добавил несколько кадров ее открытых глаз, чтобы между ее морганиями была небольшая пауза)
Если вы хотите заниматься более сложными движениями, пожалуйста, ознакомьтесь с моим полным уроком Skillshare по созданию GIF!
.

 В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
 к. встроенный просмотрщик Windows анимацию не проигрывает.
к. встроенный просмотрщик Windows анимацию не проигрывает.
