Контрастные фото — сделать фото контрастнее, контрастные цвета фото – ФотоКто
Использование инструмента Тени/Света (Shadow/Highlight)
Основное предназначение инструмента Тени/Света (Image> Adjustment>Shadow/Highlight) – восстановление деталей в темных и светлых участках фотографии. Суб-меню инструмента – если поставить галочку в окошке «Показать другие возможности» (Show more Options) — содержит множество возможных регулировок, но для работы с контрастностью стоит использовать две: Amount (Количество) и Tonal Width (Тональная широта). Тени/Света стоит использовать, если в процессе повышения контрастности изображение потеряло детали в тенях или светах. Работать, соответственно, нужно либо с Тенями (Shadows), либо – со светами (Highlights).
Тени (Shadows). Слайдер Tonal Width определяет диапазон яркостей, которые будут считаться «тенями», а слайдером Amount определяется насколько «осветляются» темные участки. Попробуйте использовать следующие значения: Количество(Amount) — от 10% до 30%, а Тональная широта – от 2% до 8%.
Света (Highlights). Работает аналогично: тональной широтой определяем, что считается «светами», Количеством – насколько будем их затемнять. Работая над восстановлением деталей в светах попробуйте использовать значения Количества 10-30%, а Тональной широты 1-5%. Чтобы сделать все изображение темнее – 1-5% и 70-90% соответственно.
При использовании инструмента Тени/Света обращайте внимание на возможное появление артефактов (ореолов) и увеличение цифрового шума на изображении.
Unsharp Mask и повышение контрастности.
Обычно Unsharp Mask (Filter>Sharpen>Unsharp Mask) используется для повышения резкости изображений. Но можно использовать его и для работы над контрастностью.
Научитесь обрабатывать быстро и качественно ваши снимки с курсом «Быстрая обработка фотографий в Photoshop от А до Я» Ссылка на курс: http://fedotovonline. ru/photoshop/special/
ru/photoshop/special/
Источник:vlador.com
Портрет в синих тонах
В этом уроке Фотошоп вы узнаете, как объединив несколько стоковых изображений, используя коррекцию цвета, несложные техники ретуши и набор кистей можно создать мистический портрет и синих тонах.
Автор урока очень тщательно обрабатывает исходное изображение и подробно описывает все шаги своей работы. Если вы пропустите некоторые этапы работы, результат все равно будет впечатляющим и вы приобретете полезные навыки обработки фотографий в фотошопе.
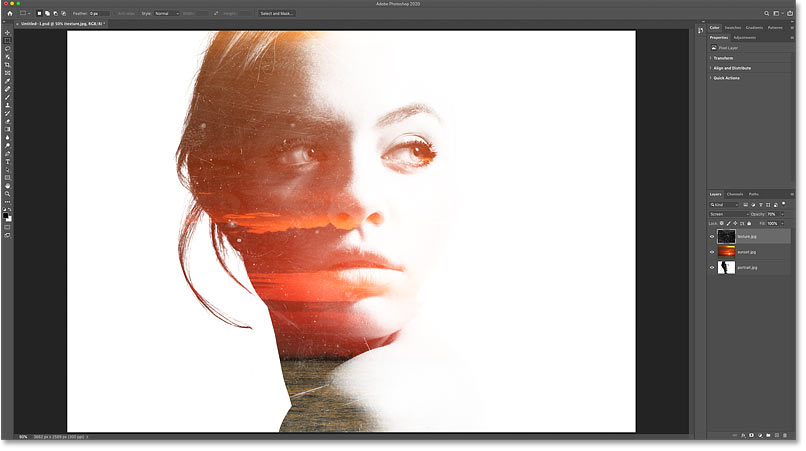
Финальное изображение:Автор использовал изображения для работы: модель, фон, бабочка1, бабочка2
Шаг1
Откройте в программе Photoshop изображение для фона из материалов урока. Будем использовать только яркую часть фонового изображения, которая походит для модели.
Нашей целью является сделать его более темным, более контрастным, а также размытым, чтобы взгляд сфокусировался на модели. Сделайте дубликат фонового слоя и примените к нему Filter (Фильтр)> Blur (Размытие)> Gaussian Blur (Размытие по Гауссу). Значение для размытия задайте 8 px.
Сделайте дубликат фонового слоя и примените к нему Filter (Фильтр)> Blur (Размытие)> Gaussian Blur (Размытие по Гауссу). Значение для размытия задайте 8 px.
Сделайте дубликат слоя з размытием. Для этой копии установите режим наложения слоев Multipy (Умножение) 100%:
Чтобы сделать фон более контрастным и уменьшить уровень света, особенно в правой части, используем Curves (Кривые). Создайте новый корректирующий слой Layer (Слой) > New adjustment layer (Новый коректирующий слой) > Curves (Кривые) и настройте так, как видите ниже:
Шаг2
Откройте стоковое изображение модели или другую подходящую фотографию.
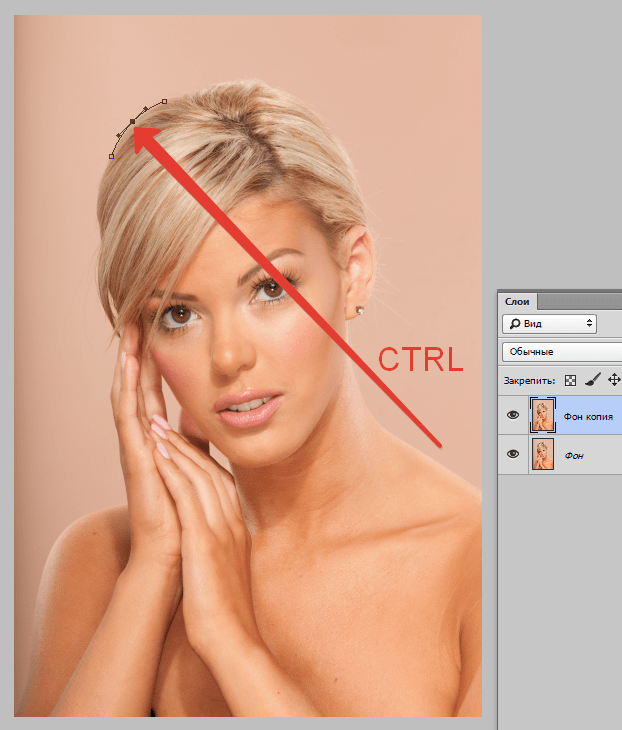
Удалите фон с картинки с моделью. Я использовал Polygonal Lasso Tool (Полигональное лассо). Вы можете использовать любой привычный для вас инструмент фотошопа. Вставьте изображение в основной документ.
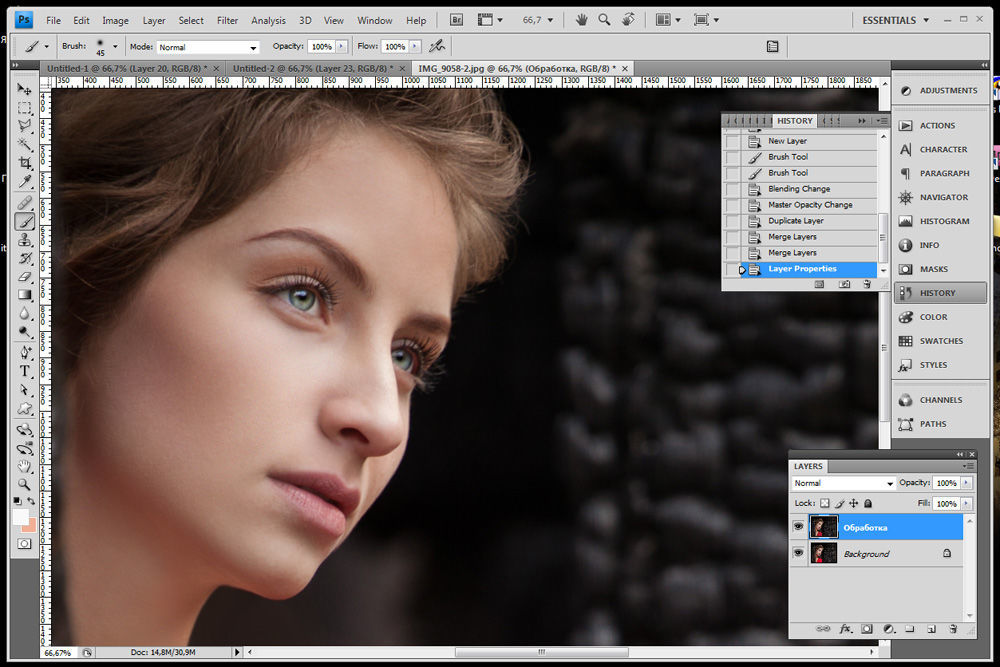
Отретушируйте кожу девушки. Для этого используйте инструменты ретуши Photoshop. Помните, что очень важно не перестараться с ретушированием. Нужно не потерять структуру кожи, сделать кожу идеальной, но и ни в коем случае не пластиковой.
Помните, что очень важно не перестараться с ретушированием. Нужно не потерять структуру кожи, сделать кожу идеальной, но и ни в коем случае не пластиковой.
Нам нужно осветлить темные участки кожи на лбу и носу девушки, как на скриншоте.
Создайте новый слой инструментом Eyedropper (Пипетка) возьмите образец цвета с более яркого участка кожи ее лица:
Мой выбранный цвет #f4cdbc. Выберите мягкую кисть, на панели параметров этого инструмента установите flow (заливку) и opacity (непрозрачность) около 20-25% и постепенно закрасьте темные участки кожи. Не особенно старайтесь, нужно сохранить структуру кожи.
Шаг3
Откройте в программе Фотошоп изображение бабочки.
Вставьте бабочку в наш основной документ, предварительно вырезав ее из фона. Измените размер бабочки и место для нее подберите так, как на скриншоте:
Назовите этот слой “butterfly mask”. Используйте инструменты трансформации, чтобы придать бабочке нужную форму.
Используйте инструменты трансформации, чтобы придать бабочке нужную форму.
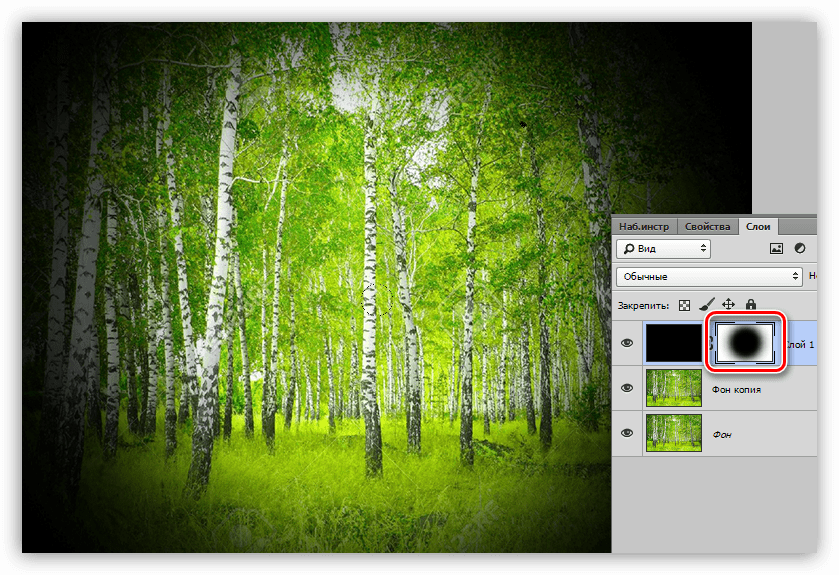
Добавьте к слою маску и в маске (маска должна быть активна) с помощью мягкой круглой кисти черного цвета скройте части бабочки так, как на рисунке:
Изменте режим наложения в палитре Layer (Слои) на Overlay (Перекрытие) 30% и получите результат как на скриншоте ниже:
Шаг 4
В этом мы добавим глазам модели больше выразительности с помощью нарисованных ресниц.
Можете следовать описанной ниже методике создания кисти для рисования ресниц или воспользоваться готовыми кистями ресниц.
Создайте новый документ (Ctrl+N) размера 100px на 100px с прозрачной основой. Используйте инструмент Pen Tool (Перо ), чтобы нарисовать кривую в форме ресницы, задайте обводку контура жесткой черной кистью толщиной 2 пикселя.
Далее переходим Edit (Редактирование) > Define Brush Preset (Определить кисть),
назовите новую кисть «eyelash2».
Вернитесь в основной документ. Создайте новый слой над слоем «butterfly mask» и выберите кисть, которую только-что создали.
Задайте цвет кисти # 00a9eb и нарисуйте ресницы. Гораздо проще это можно сделать используя специальные кисти Ресницы. Если вы не знаете, как нарисовать ресницы с помощью специальных кистей, смотрите урок Как рисовать ресницы
Совет: Не размещайте ресницы внутри глаза, особенно если глаза вашей модели маленькие или узкие, это сделает глаза еще меньше.
Шаг 5
В двух последующих шагах вы будете настраивать основной цвет изображения. Для этого вначале залейте изображение темно-синим цветом, а затем добавьте эффект свечения
Для этого создайте новый корректирующий слой Curves (Layer (Слои)> New Adjustment Layer (новый корректирующий слой)> Curves (Кривые)), нажмите на кнопку Options и выберите синий цвет.
Здесь выбрать основной цвет:
Так вы можете выбрать для картины цвет, который вам нравится.
Настройте каналы по отдельности:
Изменяя кривую RGB добавьте света в изображение:
Ответьте «Нет» на вопрос о установлении синего цвета в качестве цвета по умолчанию.
Получим:
Создайте корректирующий слой Channel Mixer (Layer (Слой) > New Adjustment Layer (новый корректирующий слой) > Channel Mixer (Микширование каналов)) и задайте такие настройки:
Получим такой результат:
Шаг 6
После 5-го шага, портрет выглядит недоэкспонированным. Чтобы устранить это добавьте немного света на лицо.
Создайте новый слой под корректирующими слоями Curves (Кривые) и Channel Mixer (микширование каналов)и залейте её 50% серым цветом.
Установите режим наложения для этого слоя на Overlay (Перекрытие)
Используйте для работы инструменты Dodge Tool (Осветлитель) и Burn Tool (Затемнитель). Установите Range этих инструментов на Midtones (Средние тона) и Exposure (Экспозиция)— 25-40%. Инструментом Dodge Tool (Осветлитель) обрисуйте лоб, область под глазами, переносицу, область под носом, губы, подбородок, глазное яблоко, ресницы. Инструментом Burn Tool (Затемнитель) создайте тени на щеках, сторонах носа и т.д. Делайте это тщательно и аккуратно, пока не получите удовлетворяющий вас результат. Используйте картинку ниже в качестве примера.
Установите Range этих инструментов на Midtones (Средние тона) и Exposure (Экспозиция)— 25-40%. Инструментом Dodge Tool (Осветлитель) обрисуйте лоб, область под глазами, переносицу, область под носом, губы, подбородок, глазное яблоко, ресницы. Инструментом Burn Tool (Затемнитель) создайте тени на щеках, сторонах носа и т.д. Делайте это тщательно и аккуратно, пока не получите удовлетворяющий вас результат. Используйте картинку ниже в качестве примера.
Измените режим наложения на Overlay (Перекрытие)
Шаг 7
Создайте новый слой над корректирующими слоями Curves (Кривые) и Channel Mixer (Микширование каналов). Выделите губы и ногти и залейте выделение цветом #422231. Установите режим наложения Color (Цвет).
Шаг 8
В этом шаге мы добавим корректирующие слои, чтобы уменьшить голубой тон и сделать картинку более контрастной.
Настраиваем Brightness/Contrast (Яркость/Контраст) (Layer (Слой) > New Adjustment Layer (новый корректирующий слой) > Brightness/Contrast(Яркость/Контраст)):
И в настройках Levels (Уровни) Levels (Layer (Слой) > New Adjustment Layer (новый корректирующий слой) > Levels(Уровни)):
Результат:
Шаг 9
Чтобы сделать эффект источника света сзади девушки (лицо в тени, соответственно), нужно подсветить область позади девушки.
Создайте новый слой (Ctrl + Shift + N), выберите инструмент Brush Tool (Кисть) со значением Hardness (Жесткость) — 0% (мягкая кисть) и белым цветом обрисуйте фон внутри выделенной области. Установите в палитре слоев Blending Mode (Режим наложения слоя)— Overlay (Перекрытие)и Opacity (Непрозрачность)слоя — 70%.
Шаг 10
Снова добавьте новый слой и, так же как в предыдущем шаге, создайте блики на щеке и части руки модели со стороны источника света.
Шаг 11
Сделайте свечение на губах сильнее. Для этого создайте новый слой поверх остальных. Выберите мягкую кисть со значением Opacity (Непрозрачность) и Flow (Заливка)— 50-60% и нарисуйте на губах свечение белым цветом.
Установите Blending Mode (Режим наложения) на Overlay (перекрытие) и Opacity (Непрозрачность) — 70%.
Шаг 12
Также нужно добавить свечение на нос и подбородок. Установите Blending Mode (Режим наложения) на Overlay (перекрытие) и Opacity (Непрозрачность) — 70%.
Установите Blending Mode (Режим наложения) на Overlay (перекрытие) и Opacity (Непрозрачность) — 70%.
Выберите мягкую кисть со значением Opacity (Непрозрачность) 40% и нарисуйте белые пятна в отмеченных местах:
Шаг 13
В этом шаге мы добавим эффект размытия под лицом модели, чтобы был более естественный переход к фону. Сведите все слои вместе (Ctrl + Shift + Alt + E). Любым инструментом выделения создайте выделение со значением Feather (Размытие) — 40.
Выполните команду меню Filter (Фильтр)> Blur (Размытие)> Gaussian Blur (Размытие по Гауссу ), задайте значение 3 пикселя. Установите Opacity (Непрозрачность)слоя — 50%.
Шаг 14
Откройте изображение бабочки. Изображение для урока имеет прозрачный фон, поэтому Вам будет легче с ним работать. Выделите любую бабочку и перетащите в основной документ. Инструментом Free Transform (Свободная Трансформация ) измените размер и поворот:
Наконец нужно изменить цвет бабочки. Для этого я использовал два корректирующих слоя:
Для этого я использовал два корректирующих слоя:
Layer (Слой) > New Adjustment Layer (новый корректирующий слой) > Selective Color (Выборочная коррекция цвета):
Layer (Слой) > New Adjustment Layer (новый корректирующий слой) > Channel Mixer (Микширование каналов).
Результат:
Бабочка всё ещё еще выглядит немного не к месту. Чтобы это исправить и придать ей немного фантастический вид, нужно создать эффект свечения при помощи стилей слоя.
Стиля Outer Glow (Внешнее свечение)будет недостаточно, так как он создаёт свечение только вокруг объекта. Поэтому мы воспользуемся ещё и стилем Inner Shadow (Внутренняя тень). Для стилей установите режимы наложения Linear Light (Линейный свет) and Screen (Экран).
После применения стилей установите Opacity (Непрозрачность)слоя с бабочкой — 80%. Такая непрозрачность в этом случае создаст лучшее соответствие с фоном картины.
Шаг 15
В этом шаге нужно создать эффект блесток для бабочки . Создайте новый слой выше остальных, выберите жесткую кисть размером 2 пикселя. Перейдите в палитру кистей (F5) и настройте так:
Нарисуйте блестки так как здесь:
Добавьте свечения (Outer glow) для этого слоя:
Выберите слой с искрами и нажмите Ctrl + G, чтобы поместить его в группу. Установите Blending Mode (режим наложения) группы на Color Dodge (осветления цвета).
Если Вы не поместите слой в группу и измените его режим наложения, то не получите нужный эффект. Ниже можете сравнить разные результаты (слева — без группы, справа — с группой):
Щелкните правой кнопкой на этой группе в палитре слоёв и выберите Duplicate Group (Дублировать группу). Измените Opacity (Непрозрачность) копии до 50%. Перейдите в меню Edit (Редактирование)>Transform (трансформация)> Flip Horizontal (Отразить горизонтально). Передвиньте копию, как показано ниже:
Передвиньте копию, как показано ниже:
Результат:
Источник урока
Перевод Ирина Сподаренко
Улучшаем резкость фотографии с помощью фильтра «Цветовой контраст».
Большинство людей, которые хорошо знакомы с принципами работы в программе Photoshop, особенно те, кто снимает на «сырой» формат RAW, уже приобрели некоторый опыт в увеличении резкости изображения. Любой фильтр, который применятся для увеличения резкости снимка, основан на простом действии – увеличении контраста между темными и светлыми участками снимка, что и делает изображение визуально четче. Фильтры увеличения резкости снимка, как правило, применяются на последнем этапе обработки изображения, после того, как были произведены все необходимые действия по «проявке» и улучшения качества. Да, бывают такие моменты, когда отдельные детали снимка в процессе пост-обработки теряют свою резкость, или вам надо спасти детали, которые не попали в фокус фотоаппарата во время съемки.
В арсенале программы Photoshop есть множество инструментов, с помощью которых можно решить вопрос повышения резкости изображения, например, целый набор фильтров увеличения резкости, каждый из которых имеет в своем арсенале различные настройки. Но при этом один фильтр остается недооцененным, и мало кто его использует как средство повышения резкости фотографии. Называется этот фильтр Цветовой контраст (High Pass) и находится в разделе меню Фильтр-Разные (Filter -> Other) меню программы Photoshop.
Сегодня я пошагово объясню, как легко использовать этот фильтр для улучшения качества ваших снимков. Прием очень простой, но при этом достаточно эффективный. Все гениальное просто.
Шаг 1.
Откройте любое свое изображение, в котором вы бы хотели повысить резкость в деталях. В идеале изображение должно быть конвертировано из RAW формата, но подойдет jpg-файл, хотя , честно сказать, любые приемы коррекции jpg-файла разрушают пиксели и только ухудшают снимок. Здесь мы предполагаем, что вы уже проделали все необходимые другие процедуры по улучшению вашего снимка. Для того чтобы проиллюстрировать все этапы обработки, я буду использовать эту фотографию лисы.
Здесь мы предполагаем, что вы уже проделали все необходимые другие процедуры по улучшению вашего снимка. Для того чтобы проиллюстрировать все этапы обработки, я буду использовать эту фотографию лисы.
Шаг 2.
В палитре слоев щелкните правой кнопкой мыши на фоновом слое, и в контекстном меню выберите «Создать дубликат слоя…», и нажмите кнопку OK. В результате у вас создастся новый слой-копия, который расположится выше основного фонового слоя. И с ним мы будем работать.
Шаг 3.
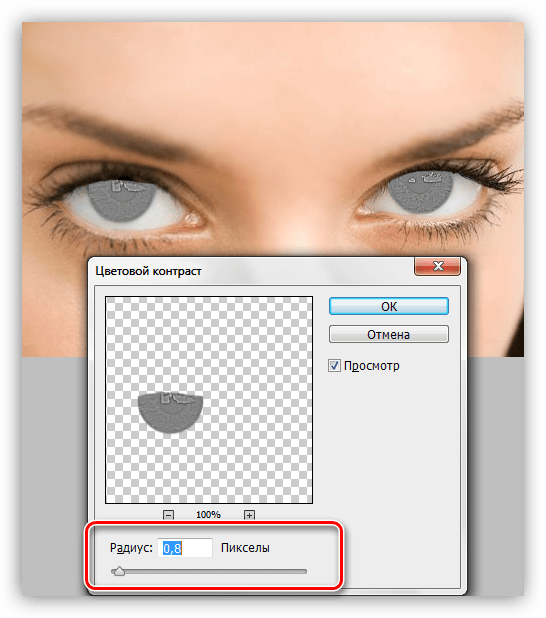
Теперь на новом слое применим наш фильтр, для этого пройдем в меню Фильтр-Разные-Высокий контраст (Filter -> Other -> High Pass). Перед вами откроется диалоговое окно с окном предварительного просмотра и ползунком управления радиуса применяемого эффекта. Не стоит пугаться, что теперь на вашем слое ничего не видно, и он стал серым. Именно так и должно быть.
Шаг 4.
Необходимо правильно подобрать радиус и нажать кнопку OK. Чем больше радиус, тем больше резкости будет применено к изображению. Если вы поиграете с ползунком Radius, то заметите, что при низких значениях, например, меньше 1,0 пикселя, будут видны только высоко-контрастные участки изображения, а при выборе радиуса в размере 10 пикселей, на слое проявятся и менее контрастные участки. Оптимальное значение радиуса для различных фотографий будет колебаться в диапазоне от 1 до 5 пикселей. Обычно этого бывает достаточно для того, что улучшить конечный результат. Но даже 5,0 пикселей будет слишком много, зато учитывая тот факт, что мы работаем с копией слоя, у нас есть возможность более гибко подойти к решению этой задачи, о чем я расскажу чуть позже.
Чем больше радиус, тем больше резкости будет применено к изображению. Если вы поиграете с ползунком Radius, то заметите, что при низких значениях, например, меньше 1,0 пикселя, будут видны только высоко-контрастные участки изображения, а при выборе радиуса в размере 10 пикселей, на слое проявятся и менее контрастные участки. Оптимальное значение радиуса для различных фотографий будет колебаться в диапазоне от 1 до 5 пикселей. Обычно этого бывает достаточно для того, что улучшить конечный результат. Но даже 5,0 пикселей будет слишком много, зато учитывая тот факт, что мы работаем с копией слоя, у нас есть возможность более гибко подойти к решению этой задачи, о чем я расскажу чуть позже.
Шаг 5.
Теперь давайте смешаем наши слои, применив к верхнему слою режим наложения Overlay (Перекрытие). Данный режим наложения работает примерно так – темное делает еще темнее, а светлое – светлее. После применения фильтра Цветовой контраст, наш верхний слой был окрашен в нейтрально-серый цвет, а с помощью коррекции радиуса мы выделили края контрастных (светлых/темных) участков изображения. И когда поменяли режим наложения, то в участках, окрашенных нейтрально-серым цветом, никаких изменений не произошло. А вот на границах светов/теней произошло усиление контрастности, что в свою очередь и создает визуальный эффект усиления резкости изображения.
И когда поменяли режим наложения, то в участках, окрашенных нейтрально-серым цветом, никаких изменений не произошло. А вот на границах светов/теней произошло усиление контрастности, что в свою очередь и создает визуальный эффект усиления резкости изображения.
Шаг 6.
Если вы применили слишком большой радиус к фильтру и вас не устраивают изменения, произошедшие в фотографии, ничего страшно, теперь мы можем изменить прозрачность верхнего слоя, и тем самым добиться необходимого результата. А лучше поступить наоборот, сначала убрать до нуля прозрачность верхнего слоя, а потом проявлять его, пока не достигнете нужного результата.
Если же наоборот получилось так, что вам не хватает резкости на фотографии, вы можете создать копию слоя с примененным фильтром, и так повторять столько раз, сколько необходимо для оптимального результата.
Шаг 7.
Если вы в конечном итоге будете отправлять изображение на печать, прежде чем это делать, распечатайте его часть в том же масштабе, в котором будете выводить все изображение. Убедитесь, что цель вашей работы достигнута.
Убедитесь, что цель вашей работы достигнута.
На этом все, мы усилили качество нашего снимка!
Преимущество данного метода состоит в том, что даже если вы будете применять его к jpg-файлам, он не разрушит пикселы на фотографии, так как мы работает на дубликате слоя и в очень узком пространстве на контрастных границах.
При использовании этого метода вы также можете применять маску слоя, для того чтобы усилить резкость только в отдельных деталях, а не на всей площади изображения.
Теперь у вас в арсенале есть достаточно быстрый и удобный способ повышения резкости ваших снимков.
Экстремальный контрастный фотоэффект — Урок Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как использовать слои, режимы наложения слоев, немного шума, небольшую резкость и простой корректирующий слой, чтобы легко придать фотографии эффект «экстремальной контрастности».
Вот фото, которое я буду использовать для этого урока:
Исходное изображение.
И вот эффект «экстремальной контрастности», к которому мы стремимся:
Окончательный результат.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Дублируйте фоновый слой
Первое, что мы собираемся сделать, это продублировать наш фоновый слой. В палитре слоев мы видим, что на данный момент у нас есть только один слой, это фоновый слой, и он содержит наше исходное изображение:
Палитра слоев Photoshop, показывающая исходное изображение на фоновом слое.
Мы собираемся продублировать его, и для этого мы можем использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Теперь у нас есть копия слоя над фоновым слоем, который Photoshop назвал «Слой 1»:
На палитре «Слои» теперь отображается дубликат фонового слоя с именем «Слой 1» над оригиналом.
Шаг 2. Обесцветьте новый слой
Мы собираемся быстро удалить цвета из нашего нового слоя, чтобы создать черно-белую версию изображения. Для этого используйте сочетание клавиш Shift + Ctrl + U (Win) / Shift + Command + U (Mac). Изображение теперь будет отображаться в черно-белом режиме в окне документа:
Для этого используйте сочетание клавиш Shift + Ctrl + U (Win) / Shift + Command + U (Mac). Изображение теперь будет отображаться в черно-белом режиме в окне документа:
После обесцвечивания «Layer 1» изображение становится черно-белым.
Шаг 3: Дублируйте ненасыщенный слой
Выбрав «Слой 1» в палитре слоев, нажмите Ctrl + J (Win) / Command + J (Mac), чтобы продублировать его, так что теперь у нас будет два черно-белых слоя в палитре слоев:
Теперь у нас есть три слоя в палитре слоев.
Шаг 4: Измените режим наложения нового слоя на «Экран» и уменьшите непрозрачность до 50%.
Выбрав «Копия слоя 1», перейдите к параметрам режима наложения в левом верхнем углу палитры слоев. Мы собираемся изменить режим наложения этого слоя с «Нормальный» на «Экран», чтобы изображение выглядело светлее. Для этого щелкните стрелку вниз справа от слова «Нормальный» и выберите Экран из списка:
Измените режим наложения верхнего слоя с «Нормальный» на «Экран», чтобы осветлить его.
После того, как вы изменили режим наложения, перейдите к опции Opacity в верхнем правом углу палитры слоев и уменьшите непрозрачность слоя до 50% , чтобы уменьшить яркость:
Уменьшите непрозрачность слоя до 50% после изменения режима наложения для уменьшения яркости.
Вот мое изображение после изменения режима наложения на «Экран» и уменьшения непрозрачности:
Изображение после изменения режима наложения и уменьшения непрозрачности.
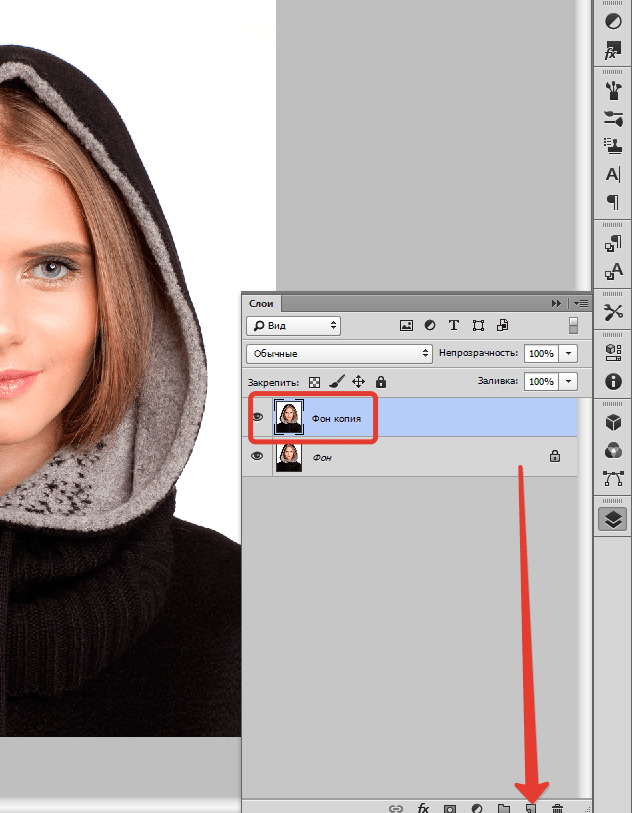
Шаг 5. Дублируйте исходный фоновый слой и переместите его в верхнюю часть палитры слоев.
Щелкните на исходном фоновом слое (нижний слой) в палитре слоев, чтобы выбрать его. Затем нажмите Ctrl + J (Win) / Command + J (Mac), чтобы создать еще одну его копию, которая появится прямо над ней. На этот раз Photoshop назвал новый слой «Фоновая копия»:
. Щелкните фоновый слой, чтобы выбрать его, затем нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы сделать еще одну его копию.
В настоящее время новый слой «Фоновая копия» находится ниже двух черных и белых слоев, но нам нужно, чтобы он находился над ними. Переместить слой очень просто. Просто используйте сочетание клавиш Shift + Ctrl +] / Shift + Command +] , чтобы быстро переместить слой в верхнюю часть стека слоев:
Выбрав слой «Фоновая копия», нажмите «Shift + Ctrl +]» (Win) / «Shift + Command +]» (Mac), чтобы переместить слой в верхнюю часть палитры слоев.
Шаг 6. Измените режим наложения слоя на «Наложение» или «Затемнение цвета».
Не снимая выделения с слоя «Фоновая копия» в верхней части палитры слоев, вернитесь к параметрам режима наложения слоев и измените его режим наложения на Overlay или Color Burn .В зависимости от изображения, которое вы используете, один из этих двух режимов наложения сделает изображение слишком ярким или слишком темным, поэтому используйте тот, который выглядит лучше всего. Я использую «Overlay» для своего изображения, так как «Color Burn» делает его слишком темным:
Я использую «Overlay» для своего изображения, так как «Color Burn» делает его слишком темным:
Измените режим наложения слоя «Фоновая копия» на «Наложение» или «Затемнение цвета» в зависимости от вашего изображения.
После изменения режима наложения вы можете обнаружить, что цвет на вашем изображении теперь слишком насыщенный, поэтому немного уменьшите непрозрачность слоя, чтобы при необходимости уменьшить некоторую насыщенность цвета.Я собираюсь снизить свою примерно до 75%:
Измените режим наложения слоя «Фоновая копия» на «Наложение» или «Затемнение цвета» в зависимости от вашего изображения.
Опять же, это будет зависеть от вашего имиджа и того, что, по вашему мнению, выглядит лучше всего.
Вот мое изображение на данный момент:
Изображение после изменения режима наложения на «Наложение» и уменьшения непрозрачности до 75%.
Не снимая выделения со слоя «Фоновая копия», нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac), чтобы объединить все слои в новый слой наверху. палитры слоев, которую Photoshop назвал «Слой 2»:
палитры слоев, которую Photoshop назвал «Слой 2»:
Объедините все слои в новый слой в верхней части палитры слоев.
Шаг 8: Добавьте шум к объединенному слою
Выбрав объединенный слой, перейдите в меню Filter вверху экрана, выберите Noise , а затем выберите Add Noise . Это вызывает диалоговое окно фильтра Photoshop «Добавить шум»:
Выберите «Фильтр»> «Шум»> «Добавить шум», чтобы открыть диалоговое окно «Добавить шум».
Когда появится диалоговое окно, введите значение Amount где-то между 2-5% в зависимости от разрешения вашего изображения.Для этого урока я использую изображение с низким разрешением, поэтому я установил для себя 2%. Если вы используете изображение с более высоким разрешением, а вы, вероятно, используете его, установите его ближе к 5%. Установите опцию Distribution на Gaussian и убедитесь, что опция Monochromatic внизу отмечена, чтобы не получить цветовой шум. Нажмите ОК, чтобы применить шум и выйти из диалогового окна.
Нажмите ОК, чтобы применить шум и выйти из диалогового окна.
Вот мое изображение после применения шума:
Изображение после наложения шума.
Шаг 9. Повышение резкости изображения для усиления шума
Обычно при работе с изображениями в Photoshop мы делаем все возможное, чтобы уменьшить или удалить шум, но для этого эффекта мы хотим улучшить его, и мы можем сделать это путем повышения резкости изображения. Снова перейдите в меню Filter , на этот раз выберите Sharpen , а затем выберите Smart Sharpen . Откроется диалоговое окно «Интеллектуальная резкость»:
Выберите «Фильтр»> «Резкость»> «Умная резкость», чтобы сделать изображение резче и усилить шум.
Когда появится диалоговое окно, введите значение Amount , равное примерно 55-60% , значение Radius , равное 1 пиксель , установите для параметра Remove значение Lens Blur и, наконец, сделайте sure More Accurate отмечен внизу. Затем нажмите OK, чтобы выйти из диалогового окна и применить повышение резкости.
Затем нажмите OK, чтобы выйти из диалогового окна и применить повышение резкости.
Если вы используете версию Photoshop до CS2, вы можете использовать фильтр «Unsharp Mask» вместо этого, перейдя в меню Filter , выбрав Sharpen , а затем выбрав Unsharp Mask .Введите значение Amount , равное примерно 150%, значение Radius , равное 1 пиксель , и значение Threshold , равное 0 .
Вот мое изображение после применения повышения резкости с помощью Smart Sharpen:
Изображение после повышения резкости и усиления шума.
Шаг 10: Добавьте корректирующий слой «Кривые» и установите для него режим наложения «Умножение».
На этом основной эффект закончен, но мы собираемся немного затемнить края, чтобы усилить его еще больше.Щелкните значок New Adjustment Layer в нижней части палитры слоев:
Выбрав «Слой 2» в верхней части палитры «Слои», щелкните значок «Новый корректирующий слой» внизу.
Затем выберите Curves из списка:
Выберите «Кривые» из списка корректирующих слоев Photoshop.
Когда появится диалоговое окно Curves, просто нажмите OK, чтобы выйти из него. Нам не нужно вносить никаких изменений. Все, что нам нужно, это сам корректирующий слой Curves в палитре Layers, который мы собираемся использовать для затемнения изображения.Для этого снова перейдите к параметрам режима наложения в верхней части палитры «Слои» и измените режим наложения для слоя «Кривые» с «Нормальный» на Multiply :
.Измените режим наложения корректирующего слоя «Кривые» на «Умножение».
Как только вы измените режим наложения, ваше изображение станет темнее:
При изменении режима наложения слоя «Кривые» на «Умножение» изображение становится темнее.
Шаг 11. Вытяните большой овал внутри изображения
Возьмите инструмент Elliptical Marquee Tool из палитры инструментов (по умолчанию он скрывается за инструментом Rectangular Marquee Tool) и растяните большой овальный фрагмент внутри документа, сделав его настолько большим, что края выходят за левую и правую часть документа. изображение:
изображение:
Используйте инструмент «Эллиптическая область», чтобы растянуть большое овальное выделение за пределы левой и правой сторон изображения.
Шаг 12: Залейте выделение черным цветом на маске слоя коррекции кривой
Не снимая выделения с корректирующего слоя «Кривые», нажмите D на клавиатуре, чтобы сбросить цвета переднего плана и фона. Обычно это приводит к тому, что ваш цвет переднего плана будет черным, а цвет фона — белым, но поскольку маска слоя на корректирующем слое Curves в настоящее время выбрана (вы можете видеть, что вокруг нее выделена граница, указывающая, что она выбрана) , получаем прямо противоположное.Белый становится вашим цветом переднего плана, а черный становится цветом фона всякий раз, когда вы сбрасываете цвета с выбранной маской слоя.
Итак, с черным цветом фона и корректирующим слоем Curves, выбранным в палитре слоев, используйте сочетание клавиш Ctrl + Backspace (Win) / Command + Delete (Mac), чтобы заполнить выделение черным. Вы не покрываете само изображение черным цветом. Вместо этого вы заполняете область на маске слоя коррекции «Кривая» черным цветом, в результате чего коррекция «Кривые» будет скрыта внутри выбранной вами области, позволяя просвечивать исходную более светлую версию изображения под ней.Темнее остаются только углы изображения:
Вы не покрываете само изображение черным цветом. Вместо этого вы заполняете область на маске слоя коррекции «Кривая» черным цветом, в результате чего коррекция «Кривые» будет скрыта внутри выбранной вами области, позволяя просвечивать исходную более светлую версию изображения под ней.Темнее остаются только углы изображения:
После заливки выделения черным цветом на маске корректирующего слоя «Кривая» только углы остаются более темными.
Шаг 13: Смягчите края с помощью фильтра «Размытие по Гауссу».
Все, что осталось сделать, это смягчить переход между более светлым изображением в центре и более темными краями в углах, и мы можем сделать это с помощью фильтра «Размытие по Гауссу». Перейдите в меню Фильтр , выберите Размытие , а затем выберите Размытие по Гауссу , чтобы открыть диалоговое окно Размытие по Гауссу:
Перейдите в Фильтр> Размытие> Размытие по Гауссу, чтобы вызвать фильтр Photoshop «Размытие по Гауссу».
Как я уже упоминал, для этого урока я использую изображение с низким разрешением, поэтому для меня значение Radius , равное примерно 50 пикселей , красиво размывает края. Если вы используете изображение с высоким разрешением, вы, вероятно, захотите использовать настройку 150 пикселей или выше . Идея состоит в том, чтобы просто размыть края, чтобы они красиво переходили от более темных в углах к более светлым по мере продвижения к центру изображения. Следите за самим изображением, чтобы увидеть предварительный просмотр эффекта размытия, когда вы перетаскиваете ползунок внизу.
Когда вы будете довольны степенью размытия, нажмите OK, чтобы выйти из диалогового окна «Размытие по Гауссу», и все готово! Вот готовый эффект «экстремального контраста»:
Окончательный результат.
И вот оно! Вот как с помощью Photoshop создать экстремально контрастный фотоэффект! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как создать контраст с помощью карты градиента в Photoshop
Преобразование изображений с помощью инструмента карты градиента в Photoshop — это первое, что я делаю, когда хочу преобразовать изображение в черно-белое.
Градиентная карта — действительно удобный инструмент, который не только преобразует ваше изображение из цветного в черно-белое, но также позволяет создавать контраст даже до того, как вы добавите какие-либо слои.
Я подумал, что покажу вам, как я его использую.
Вот мой снимок SOOC, все, что я сделал, это отрегулировал баланс белого в Lightroom перед тем, как перенести изображение в Photoshop.
Я нажимаю на «создать новый слой заливки или коррекции», который находится под моим эскизом. Это круглый круг, наполовину черный и наполовину белый.Затем я выбираю вариант карты градиента.
Вот изображение только с преобразованием карты градиента, без каких-либо настроек.
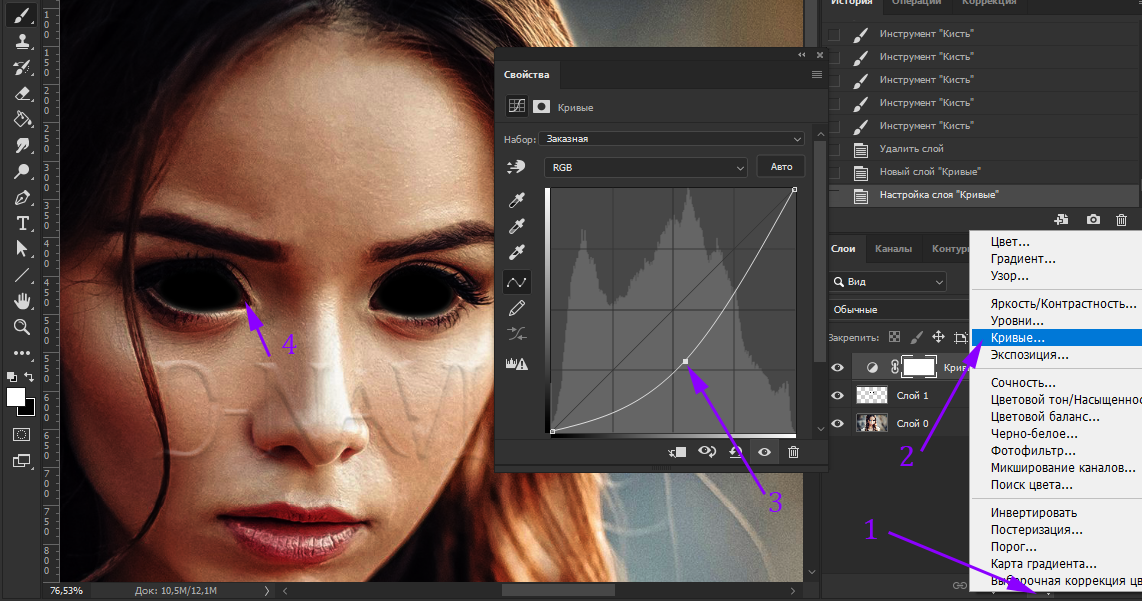
Когда я дважды щелкаю по фактическому слою градиента, появляется панель, которую вы видите под ним. Я могу поиграть с плавностью (там указано 100), но я просто держу ее как можно выше, поскольку она дает мне максимальный контраст на уровне 100. Увеличение контрастности в карте градиента также может быть достигнуто путем игры с ползунками. Указатели слева управляют темными и тенями на моем черно-белом изображении.Если я сдвину его внутрь, темнота усилится. Указатели справа управляют бликами, чем больше я их вдвигаю, тем ярче они становятся. А средний указатель контролирует средние тона моего изображения. Если я хочу увеличить яркость своих средних тонов, я просто скользлю влево, а если я хочу, чтобы мои средние тона были темнее, я скользил вправо.
Увеличение контрастности в карте градиента также может быть достигнуто путем игры с ползунками. Указатели слева управляют темными и тенями на моем черно-белом изображении.Если я сдвину его внутрь, темнота усилится. Указатели справа управляют бликами, чем больше я их вдвигаю, тем ярче они становятся. А средний указатель контролирует средние тона моего изображения. Если я хочу увеличить яркость своих средних тонов, я просто скользлю влево, а если я хочу, чтобы мои средние тона были темнее, я скользил вправо.
Итак, хотя это не идеальное черно-белое преобразование, я думаю, что это хорошее начало, и вы можете видеть, что я уже добился хорошего контраста, но игра с ползунками позволила мне немного расширить тени, особенно над лицами субъектов.
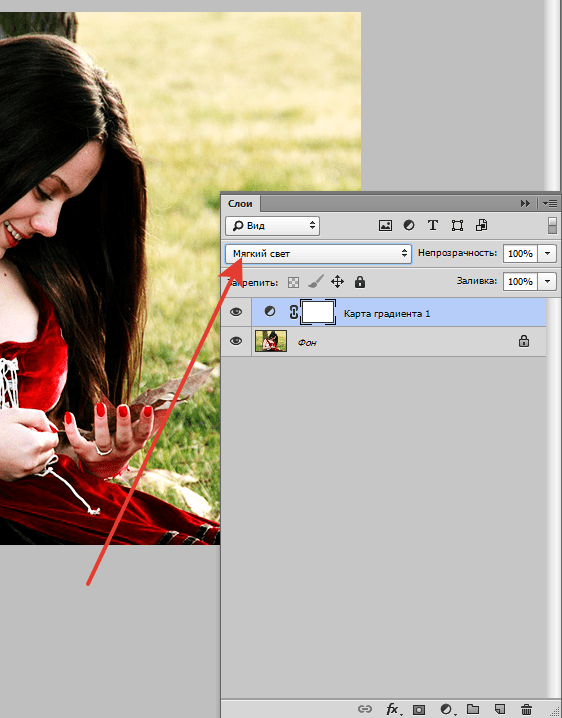
Затем, чтобы сделать фон немного темнее и добавить дополнительный тональный контраст, я добавляю слой кривых и нажимаю на опцию умножения в верхнем левом углу. Это делает все изображение темнее, и оттуда я возвращаю яркость их волосам и коже, замаскировав слой мягкой черной кистью. Это позволяет мне уменьшить яркость фона без ущерба для теней и светов на объектах.
Это позволяет мне уменьшить яркость фона без ущерба для теней и светов на объектах.
Я заканчиваю редактирование, клонируя отвлекающие факторы (более темное пятно на стене слева вверху), а затем добавляю легкий матовый эффект и небольшую зернистость.
А вот снимок sooc (с настройками wb) и финальное изображение с использованием карты градиента для получения черно-белого редактирования.
Как добавить контраст с помощью Dodge и Burn в Photoshop
от Васима Аббаса 20 декабря 2018 г.
Вы хотите добавить контраст своим фотографиям? Некоторым изображениям требуется эффект осветления и затемнения, чтобы добавить сочетание легкости и темноты. В этой статье мы покажем вам, как добавить контраст с помощью осветления и затемнения в Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Добавление контраста с помощью Dodge and Burn
Первое, что вам нужно сделать, это открыть изображение в Photoshop.
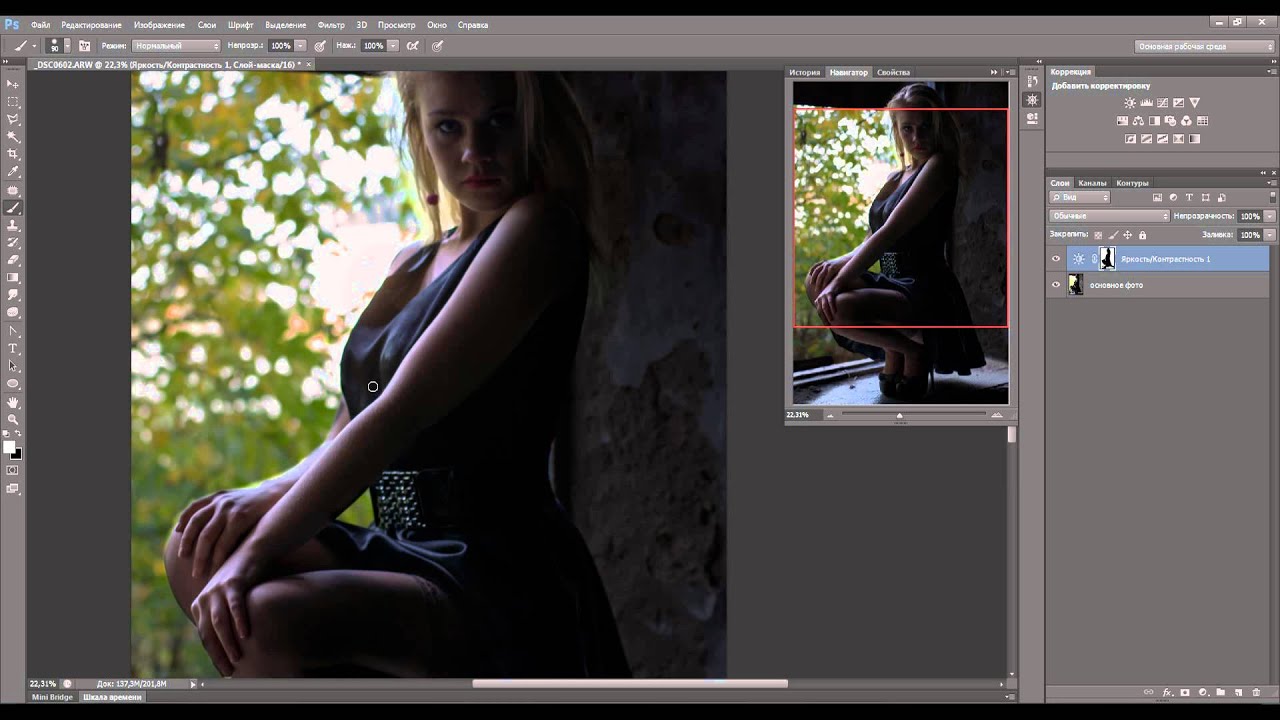
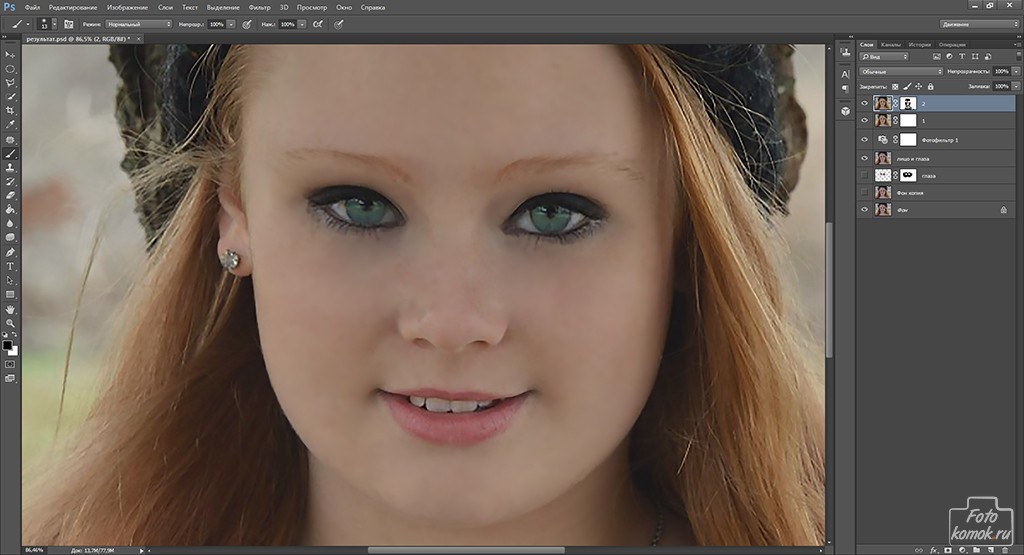
Затем перейдите на панель «Коррекция» в правой части экрана Photoshop и добавьте корректирующий слой «Кривые». (Мы назвали наш «Dodge» .)
Если панель Adjustments не отображается, вы можете перейти в окно Window »Adjustments .
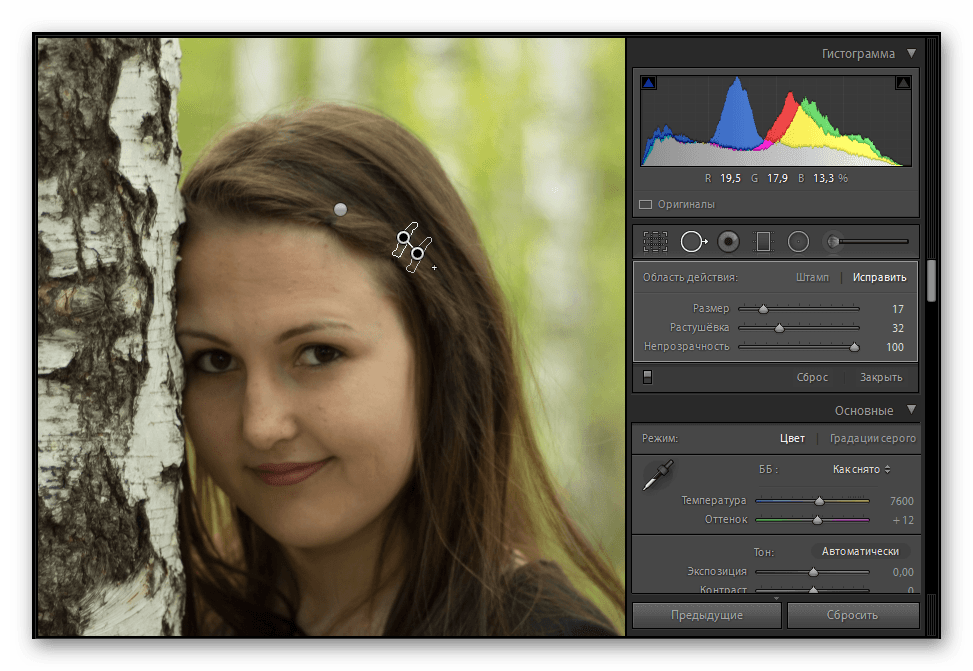
В настройках кривых выберите инструмент перетаскивания (инструмент в форме руки).Вам нужно будет нажать на самый светлый цвет кожи.
Просто перетащите вверх, чтобы улучшить светлый цвет кожи на изображении.
Затем щелкните маску слоя Dodge на панели слоев и нажмите Ctrl + I . Это инвертирует цвет маски слоя.
(Вы заметите, что все ваши изменения теперь невидимы, и изображение вернулось к исходным цветам. Мы будем работать над определенными областями в следующих шагах.)
После слоя Dodge вы должны добавить еще один корректирующий слой Curves из панели Adjustments с правой стороны. (На этот раз мы назвали его «Burn» . )
)
Как и в случае со слоем Dodge, выберите инструмент перетаскивания, но на этот раз щелкните по самой темной области кожи.
Перетащите курсор вниз, чтобы сделать фотографию более темной.
Нажмите на маску слоя темного слоя на панели слоев.Нажмите Ctrl + I , чтобы инвертировать цвет маски слоя.
На следующем шаге выберите большую кисть с жесткостью 0%. Установите цвет кисти на белый.
Теперь выберите слой Dodge на панели слоев.
Установите непрозрачность кисти на 20%. Затем нанесите на лицо те участки, которые вы хотите осветлить, например лоб, нос и подбородок. Вы должны скрыть детали глаз, губ и гребней под носом.
Затем выберите слой Burn на панели Layers и проведите кистью по областям, которые вы хотите затемнить, например, скулам, линии роста волос и челюсти, чтобы добавить больше контраста.
Обработайте такие детали, как ресницы, брови и контуры губ, для получения красивого результата.
Наконец, вы должны изменить режим наложения слоя Burn на Multiply. Вы также можете увеличить или уменьшить непрозрачность слоя Dodge and Burn.
Вот и все. Вы можете увидеть изображения «до» и «после» ниже.
Мы надеемся, что эта статья помогла вам научиться добавлять контраст с помощью осветления и затемнения в Photoshop. Вы также можете ознакомиться с нашим руководством о том, как добавить блеклую пленку к вашим изображениям в Photoshop.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Как добавить контраст в Photoshop
Как
для добавления контраста в Photoshop
© 2006 KenRockwell. com
com
я
получить мои вкусности на Amazon
и Адорама.
Это
помогает мне опубликовать этот сайт, когда вы тоже получаете свой по этим ссылкам.
Получить это здесь или здесь
ВВЕДЕНИЕ
использую команды «Кривые» и «Маска нерезкости» (USM) для добавления контраста.
Использование кривых также улучшает цвет, в то время как использование USM имеет тенденцию оставлять цвет в покое.
USM стремится к добавить акцента на большие темные объекты с помощью тонких больших ореолов, в то время как кривые оставляет это без изменений.
Я использую кривые
чтобы добавить яркости Velvia 50 для контраста и насыщенности. Я использую USM для
довести тусклые изображения до нормального уровня.
Вы можете использовать любой с аналогичными результатами. Любой из них можно использовать художественно чтобы добавить тонкую оптимизацию, чтобы превратить ваше изображение в идеальное.Каждый из них также может использоваться слишком часто, как я обычно, для создания ваших изображений противный. Моя работа — это цвет. Ваша работа, вероятно, другой.
Мои примеры ниже показывают разное количество дополнительных контраст добавляется с каждой техникой. Поэтому, пожалуйста, не поймите неправильно эти примеры для сравнения относительной силы каждой техники. Каждый может быть настолько сильным или тонким, насколько вы хотите.
Эти
уловки мало что делают, если ваше базовое изображение воняет.Я получаю цвета
Я трачу много времени на поиск цветов в природе, а затем
ожидая (или возвращаясь) нужного света. Клише I
использование старого грузовика было сделано в пустыне уже
яркий грузовик, освещенный последними золотыми лучами полуденного солнца. Это
прилично смотрится прямо с камеры.
Клише I
использование старого грузовика было сделано в пустыне уже
яркий грузовик, освещенный последними золотыми лучами полуденного солнца. Это
прилично смотрится прямо с камеры.
Эти уловки полезны для точной настройки вашего окончательного изображения. Они не возьмут грязные те и заставить их петь.Только терпение и умение помогут вам добиться успеха цвета.
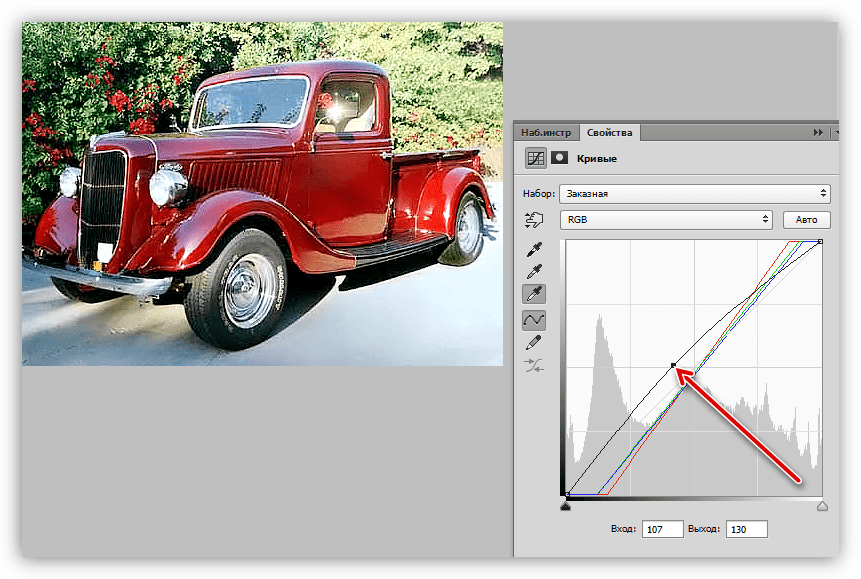
КАК: Кривые
Попасть в кривые (команда + M или создайте новый корректирующий слой кривых). Вы будете см. график вроде этого:
Щелкните маленькую рамку в правом нижнем углу, чтобы увеличить, как вы видите выше. Иначе выходит очень маленьким. Убедитесь, что предварительный просмотр установлен, чтобы вы могли видеть что ты делаешь.
Нажмите
в середине графика (центральное перекрестие), чтобы зафиксировать 128,128. Посередине вы увидите маленькую рамку, например:
Посередине вы увидите маленькую рамку, например:
Возьмите верхнюю середину кривой и перетащите ее вверх. Теперь будет что-то смотреть как это:
Играйте с положение верхней точки, пока не получите желаемый вид. Чем больше вы нажимаете на нее, тем выше становится контраст и цвета.
Эта S-образная кривая сохраняет черный, средний и белый там, где они есть. Расширяет средний диапазон контраст при сжатии крайних оттенков черного и белого.
Это лучший способ добавить контраста, потому что вы ничего не теряете: экстремальные блики и тени нетронуты. Сделайте это в цвете, и цвета появятся, тоже.
Это лучше, чем использование ползунка контрастности Photoshop.
потому что он не теряет и не обрезает блики или тени.
ПРИМЕРЫ: Кривые
Это «до» изображение. Двигай мышью поверх него, чтобы увидеть его после добавления слоя кривых. В данном случае я добавил только немного контраста, что также делает цвет более ярким. Вы можете сделай это настолько безумным, насколько хочешь.
Клише Джанк, Калифорния, шоссе 66. Используемые кривые добавляют легкий контраст при наведении курсора на.
Это перед изображением. Он в инфракрасном диапазоне, поэтому выглядит странно. Двигаться наведите указатель мыши на него, чтобы увидеть после. Я здесь много добавил.
Пригородный
Расползание, Калифорния. (Инфракрасный) Кривые, используемые для добавления контраста
при наведении курсора на. Я сделал этот снимок на D50 друга, который он преобразовал
в ИК. Работаю над статьей про его D50IR. Работает с
такая же экспозиция и так же легко, как и на обычной камере!
Я сделал этот снимок на D50 друга, который он преобразовал
в ИК. Работаю над статьей про его D50IR. Работает с
такая же экспозиция и так же легко, как и на обычной камере!
Обратите внимание, что в каждом примере темные участки становятся темнее. и огни становятся светлее, но этот абсолютный черный и абсолютно белый оставайся там, где они есть.
КАК Кому: Нечеткое Маска (УСМ)
Уменьшить резкость Маска через Фильтр> Резкость > Нечеткая маска.
комплект радиус примерно 20 — 100 пикселей, вместо значения по умолчанию 1 или я предпочитаю 0,3.
Установить сумму только примерно до 10% вместо обычных 50% или 150%.
Обратите внимание, как мы используем очень мало%, около 10% и
очень и очень широкий радиус около 30 пикселей. Я использую 30 пикселей для Интернета
изображения вроде этого. Для полноразмерных изображений с цифровой камеры попробуйте запустить
с 200 пикселей.
Я использую 30 пикселей для Интернета
изображения вроде этого. Для полноразмерных изображений с цифровой камеры попробуйте запустить
с 200 пикселей.
Настроить по вкусу. Вы используете USM для добавления локального контраста в более широкой области (30 пикселей или около того) вместо добавления резкости путем добавления контраста к небольшой области (0,3 пикселя).
ПРИМЕРЫ: Маска нерезкости (USM)
Я использовал то же базовое изображение, что и выше, но добавил контраст. через кривые, но добавил 20% USM на 30 пикселей вместо использования кривых.Это много дополнительного контраста.
Не используйте эти
для сравнения USM с кривыми, так как я добавил больше с USM, чем я
сделал в примере кривых. Любой путь может быть таким же тонким или сумасшедшим
как пожелаете.
УСМ: 20% при 30 пикселях. Увидеть добавленную контрастность при наведении указателя мыши.
ПРИМЕРЫ: Промышленная прочность
Вот что произойдет, если вы зайдете слишком далеко для каждого.Двигаться наведите указатель мыши на каждую, чтобы увидеть результаты.
Слишком много USM: 100% при радиусе 30 пикселей. Переместите наведите указатель мыши на изображение.
Выход за борт использование USM для увеличения контрастности может привести к размыванию светлых участков и потере тени. Обратите внимание на широкий ореол вокруг старого грузовика.
Следующий пример выходит за рамки, выдвигая кривую
очень далеко. Наведите указатель мыши на него, чтобы увидеть, что происходит:
Наведите указатель мыши на него, чтобы увидеть, что происходит:
Пример слишком резкой кривой для большей контрастности.
Вы не потеряете блики или тени. Просто становится слишком громко. Конечно, некоторым из нас это нравится Сюда! Уведомление вокруг грузовика нет ореола.
ПРИМЕРЫ: Вас выгнали из класса
Вот что произойдет, если вы дойдете до предела. Это для специальные графические эффекты, а не то, что я делаю лично.Как и раньше, двигайте мышью чтобы увидеть эффект.
Слишком много USM: 500% при 30 пикселях.
С слишком большим количеством USM
вы получите полностью размытые блики и тени. Обратите внимание на то, как выделяются,
как головка барабана на 55 галлонов под дверью слева, побелела,
не окрашен. В
насыщенность цвета в светлых участках исчезает. Обратите внимание также на сильный ореол
вокруг грузовика, что добавляет акцента.
Обратите внимание также на сильный ореол
вокруг грузовика, что добавляет акцента.
Изгибы выдвинуты очень далеко.
Кривая сдвинута так далеко он почти вертикальный. Видите точки?
Увидеть маленькие точки по центральной вертикальной линии? Это кривая, используемая в этом примере. Ты получите это, если вы продолжаете подталкивать верхнюю часть кривой вверх и снова с помощью ваша мышь в фотошопе.
Полученное изображение выглядит так же, как команда порога (Изображение> Настроить> Порог), и математически это так. Все постеризуется всего в восьми разных цвета.(Если вы показываете такое постеризованное изображение в Интернете, формат GIF более эффективен, чем JPG.)
Обратите внимание, как даже с
это крайний пример того, что самый яркий желтый, как барабан
под дверью слева, остается желтым, не стирает
в белый цвет, как и при слишком большом количестве USM. С изгибами светло-серый будет натыкаться
до белого, а цветные объекты будут помещены в одну из шести основных
аддитивный (красный, зеленый или синий) или субтрактивный (голубой, пурпурный или желтый) чистый
цвета.Два других из восьми постерированных таким образом цветов чистые.
черное и белое.
С изгибами светло-серый будет натыкаться
до белого, а цветные объекты будут помещены в одну из шести основных
аддитивный (красный, зеленый или синий) или субтрактивный (голубой, пурпурный или желтый) чистый
цвета.Два других из восьми постерированных таким образом цветов чистые.
черное и белое.
Изгибы подчеркивают цвет а также контраст. USM не меняет цвет. Конечно это предполагает, что вы работаете в RGB. Работайте в других цветовых пространствах (вы, люди знать, кто вы), и вы получите разные результаты.
Если вы используете кривые и используете их в качестве корректирующего слоя, вы можете устраните их влияние на цвет, выбрав режим наложения «Яркость». Я предпочитаю, хорошо, люблю, усиленные цвета, но если вы не используете Luminosity режим наложения для слоя кривых, и вы можете управлять контрастом самостоятельно.
Класс освобожден. Идти повеселись!
Кен.
Что такое контраст в фотографии
Понимание основ того, что делает фотографию успешной — композиции, контрастности , теории цвета, фокусировки, глубины резкости — и того, как они работают вместе, возможно, более важно, чем знать, какие настройки использовать в вашей камере.
Это руководство определит контраст в том, что касается фотографии, и объяснит, как вы можете использовать его для создания ваших лучших фотографий.
Что такое контраст?
Определение контраста — степень различия между элементами фотографии . Это может быть разница между светлым и темным на изображении, разница между цветами или даже разница между идеями.
Фото NEOSiAM 2020 с сайта PexelsТипы контраста в фотографии
Вы, вероятно, наиболее знакомы с одним типом контраста, который определяет разницу между светлыми и темными тонами в изображении, как в примере, показанном выше.Но есть много разных типов контраста.
Давайте рассмотрим эти концепции подробнее.
Тональный контраст
Самый известный тип контраста — тональный. Он определяет разницу между тонами или яркостью на фотографии .
Тональный контраст очень легко увидеть на черно-белой фотографии, поскольку нет цветов, которые могли бы отвлекать. Однако тональный контраст также относится к разнице между светлым и темным на цветной фотографии.
Изображение ниже — отличный тональный пример высококонтрастной цветной фотографии с яркими белыми и глубокими черными.
Тональный контрастИмейте в виду, что тональный контраст описывает не только высококонтрастные изображения . Когда разница между светлыми и темными тонами фотографии очень мала, ее называют изображением с низким контрастом.
Фото Скотта Уэбба из PexelsЦветовой контраст
Цветовой контраст основан на идее, что два цвета оказывают большее влияние, когда они сочетаются друг с другом.Вспомните начальную школу, когда вас учили цветовому кругу.
В любом стиле фотографии — макросъемке, уличной фотографии, пляжной фотографии — вам нужно будет играть с разными цветами, чтобы получить захватывающую композицию.
Помните, что цвета, расположенные напротив друг друга на цветовом круге, являются дополнительными цветами? В сочетании друг с другом дополнительные цвета имеют самый высокий контраст друг с другом. Для сравнения, близкие друг к другу цвета на цветовом круге имеют более низкий контраст.
Ниже приведен фантастический пример высококонтрастного изображения с использованием описанной выше техники.
Фото Deeana Создано из PexelsКонтраст текстуры
Еще один способ добавить контраста фотографии — это комбинировать различные текстурные элементы в вашей композиции. Вы можете комбинировать простые текстуры с резкими элементами, чтобы придать вашим изображениям дополнительный блеск.
Например, комбинируйте грубые и гладкие элементы, твердые и мягкие, короткие и высокие — идея понятна.Различные текстуры создают сильный контраст, что делает изображение визуально интересным.
Фото Натальи Y на UnsplashКонцептуальный контраст
Концептуальный контраст гораздо менее очевиден, чем тон, цвет или текстура, но, если все сделано правильно, может быть столь же эффективным.
Он включает в себя отображение различных идей или концепций на одном изображении, чтобы заинтересовать зрителя или рассказать историю. Чтобы создать концептуальный контраст, вам нужно соединить две вещи, которые, как ожидается, не подчеркнут их различия.
Примеры концептуального контраста: большие и маленькие, старинные и новые, молодые и старые, естественные и созданные руками человека.
Фото Видара Нордли-Матисена на UnsplashКак добиться контраста в полевых условиях
Чтобы попрактиковаться в достижении более высокого тонального контраста на фотографиях, проще всего настроить камеру на черно-белую съемку.
Устранение отвлекающих цветов помогает легко увидеть интенсивность света и то, как он влияет на вашу фотографию.Или попробуйте сфотографировать светлые объекты на темном фоне и наоборот.
Важно правильно экспонировать фотографии. Однако, если вам нужно больше контраста, вы всегда можете добавить его позже при постобработке.
Как настроить t его настройки в Photoshop
Существует множество программных опций, когда дело доходит до пост-обработки и редактирования ваших фотографий, но в рамках этого руководства мы сосредоточимся на Adobe Photoshop, самом популярном программном обеспечении для редактирования фотографий, которое используется сегодня.
Существует несколько способов настройки контрастности фотографии в Photoshop, но есть 3 простых способа:
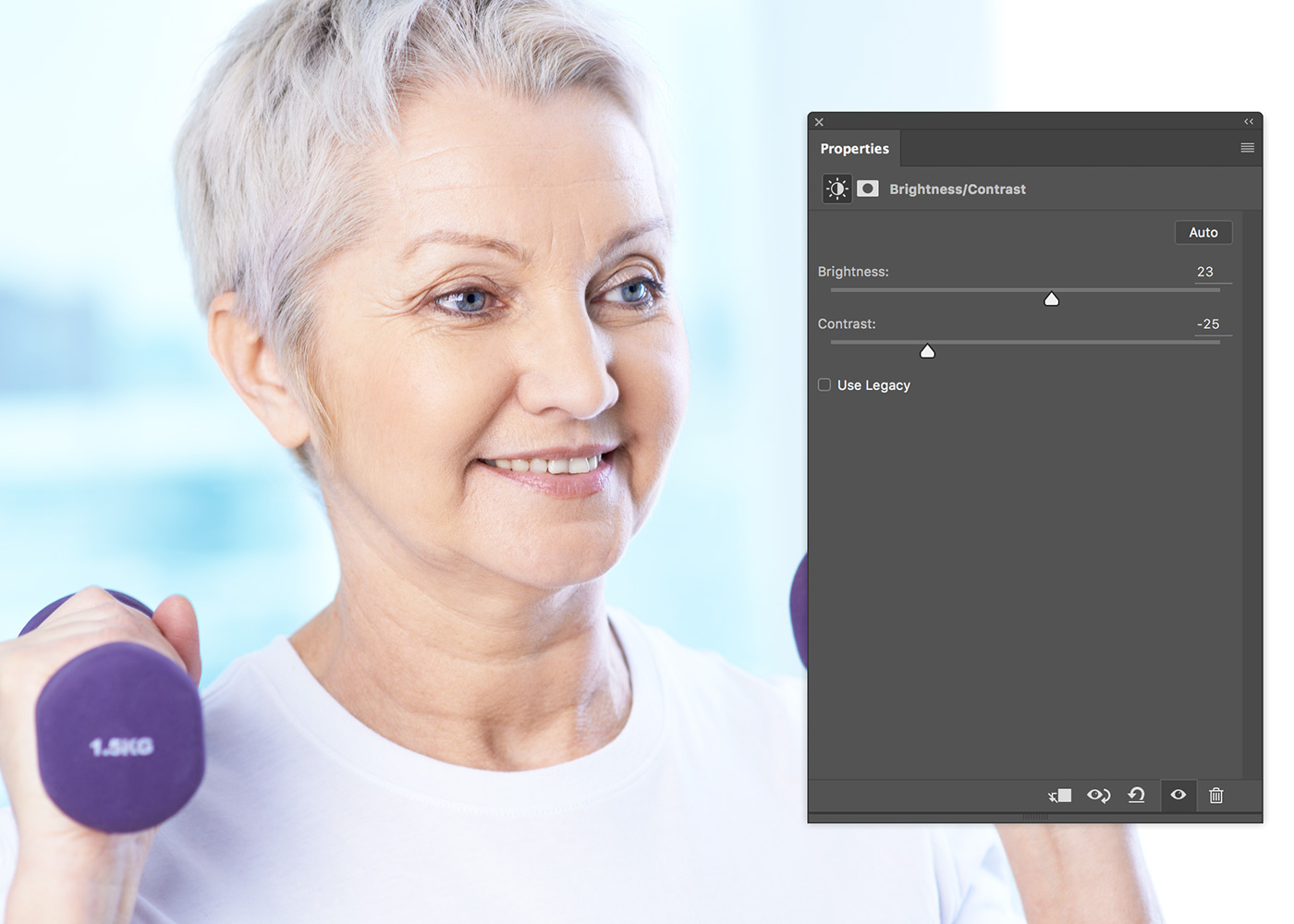
1. Создайте новый слой яркости / контрастности на панели настройки слоев. Затем вы можете использовать ползунок, чтобы увеличить или уменьшить его во всем изображении.
Для начала откройте изображение, в которое вы хотите внести изменения. Затем перейдите к Image > Adjustments > Brightness / Contrast . Или вы можете найти эту функцию в меню справа под Adjustments .
Настройка контрастности в PhotoshopЗдесь вы сможете настроить интенсивность и контрастность света. Вы также можете увеличить или уменьшить яркость и контраст. Все, что вам нужно сделать, это переместить стрелку.
Как вы можете видеть на изображении ниже, я создал более драматичное изображение, отрегулировав контраст и уровень яркости.
Регулировка яркости / контрастности в PhotoshopИмейте в виду, что вам не обязательно использовать те же значения, которые я использовал для этого изображения. Ваши настройки также зависят от ваших предпочтений и характера ваших изображений.
2. Используйте регулировку уровней. Создайте корректирующий слой «Уровни». В диалоговом окне настройки уровней перетащите ползунки слева (тень) и справа (выделение) к центру. Ключ состоит в том, чтобы поместить их туда, где начинается ваша гистограмма, чтобы на вашем изображении был настоящий черный и настоящий белый цвет.
Настройка черно-белого изображения в Photoshop3. Осветление и затемнение. Остатки старых темных комнат, уклонение и выжигание — вот способы, которыми пленочные фотографы добавляли контраст своим фотографиям.В фотошопе вы просто используете инструмент осветления, чтобы «закрасить» те места, где вы хотите, чтобы изображение было светлее, и используете инструмент затемнения на тех частях изображения, которые вы хотите затемнить.
Настройка определенной области в PhotoshopКак видите, Adobe Photoshop довольно прост в использовании, когда дело доходит до настройки контрастности и цветов.
Заключительные мысли
Контрастность — одна из фундаментальных концепций, которые должен усвоить любой новый фотограф, если он хочет, чтобы его фотографии были действительно великолепными.
Практикуясь, вы научитесь видеть контрасты вокруг себя. Вы не только начнете замечать различия в тонах, светлых и темных, но также начнете замечать контрасты в текстуре, цветах и идеях.
Когда вы овладеете концепцией контраста, вы начнете видеть мир вокруг себя совершенно по-новому.
5 способов улучшить контраст при наложении текста поверх изображений
Учитывая недавнюю тенденцию использования высококачественных изображений в качестве фона на веб-сайтах, важно обеспечить высокий контраст между текстом и фоном.Чтобы пользователь мог получить сообщение, передаваемое веб-сайтом, разборчивость имеет решающее значение.
Ниже приведены пять способов улучшить контраст при размещении текста поверх изображений.
1. Наложение цвета
Как мы видим на изображении «До», текст довольно трудно читать из-за того, насколько отвлекает фон. Есть бесчисленное множество деталей, особенно вокруг области меню. Красивая текстура шрифта Buffalo Wings полностью теряется из-за загроможденности фона.Конечно, на этом изображении есть место для улучшения контраста.
Первый шаг — создать новый слой и переименовать его в «наложение цвета». Выберите инструмент выбора цвета (нажатие клавиши I) . Взяв цвет с мужской рубашки, залейте цвет новым слоем. (комбинация клавиш Shift + F5).
Наконец, установите непрозрачность слоя на 50% и перетащите слой под текстом.
Как видим, контрастность значительно улучшилась.Текстура шрифта Buffalo Wings стала более заметной и заметной.
2. Тень
В этом сценарии у нас есть клиент, который запросил тонкий, слабый шрифт на высокодетализированной области фотографии. Это нежелательная ситуация из-за того, насколько сложно получить достаточный контраст между изображением и текстом.
Первым шагом будет выбор подходящего цвета для текста.
Очевидно, что в данном случае нам нужен более светлый шрифт, предпочтительно белый.
Следующим шагом будет добавление нового стиля слоя и выбор тени. Установите непрозрачность на 52%. Измените Spread на 16% и Size на 10px. Угол должен быть где-то около -144 градуса.
Простое добавление тени значительно увеличивает контраст.
3. Строки
Это один из самых простых способов улучшить контраст. Простое добавление двух белых линий выше и ниже сообщения дает лучшее разделение между фоном и текстом.
Добавление двух строк…
… дает гораздо лучшее различие между двумя элементами дизайна.
4. Блок формы
Еще один способ улучшить контраст — добавить за текстом блеклую форму. Это сложно описать, поэтому я просто покажу вам.
Как мы видим здесь, изображение изначально практически не имеет контраста. Текст очень трудно разобрать, а разделитель почти теряется в деталях здания.
Для повышения разборчивости используйте инструмент Custom Shapes Tool (нажатие клавиши U) и создайте форму. Это действительно может быть что угодно, нет правильной или неправильной формы.
Залейте фигуру черным цветом и установите Обводку на белый цвет и 3pt.
Перетащите фигуру под слои текста и разделителя и установите непрозрачность слоя на 57%.
Конечный результат намного профессиональнее, и лот легче читать.
5. Размытие фона
Пятый и последний способ улучшить контраст — слегка размыть фон.
Изначально текст трудно отличить от фона.
Первый шаг — преобразовать фоновое изображение в смарт-объект. Просто щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Перейдите в Фильтры / Размытие / Размытие по Гауссу.
Установите радиус размытия на 3.8 пикселей.
Контрастность теперь значительно улучшена, и текст хорошо читается.
Надеюсь, вам понравился этот урок! Не стесняйтесь задавать любые вопросы, которые могут у вас возникнуть — я буду следить за комментариями.
Регулировка яркости и контрастности изображения
Бывают моменты, когда вы чувствуете небольшое разочарование, когда загружаете изображения, по которым вы щелкнули, и просматриваете их на экране компьютера. То, что на ЖК-дисплее камеры выглядело как достаточно хорошее фото, теперь выглядит немного размытым.Или теперь вы можете более четко различать резкие светлые и темные тени. Иногда к своему ужасу вы видите, что освещение вашей вспышки было недостаточно ярким, чтобы все лица на фотографии были достаточно веселыми. Не волнуйтесь, ваши фотографии все равно можно выкупить.Для решения этих проблем с фотографией существует различное программное обеспечение. По сути, поскольку свет представляет собой смесь всех цветов, программное обеспечение усиливает различные оттенки, чтобы создать что-то, что может помочь изображению. Самым популярным из таких программ является Adobe Photoshop.В декабрьском выпуске G&G мы рассказали, как использовать Photoshop для исправления цветовых искажений на фотографиях. В этом месяце давайте посмотрим, как можно управлять яркостью и контрастностью, чтобы получать более приятные изображения. В конце есть еще один плюс: как поставить водяной знак на фотографию?
1. ЯРКОСТЬ И КОНТРАСТ
Яркость — это количество света, которое доступно по всему изображению. Контрастность — это разница или соотношение между самыми яркими и самыми темными частями фотографии.Чтобы сбалансировать их, откройте файл в Photoshop и перейдите в раздел «Изображения». В разделе «Изображения» выберите «Регулировка», а оттуда — «Яркость / Контрастность». Вы можете использовать ползунки для регулировки яркости и контрастности изображения по своему усмотрению. Другой способ выполнить ту же задачу — использовать кривые. Откройте изображение и в разделе «Регулировка» нажмите «Кривые». Используйте линию графика, чтобы получить желаемую яркость и контраст. Помните, что увеличение яркости снижает насыщенность цвета, а увеличение контрастности приводит к более высокой насыщенности цвета.Оба эти метода потребуют от вас некоторой практики, прежде чем вы сможете правильно оценить наилучшую яркость и контраст. После этого вы можете поэкспериментировать с этими двумя аспектами не только для исправления вашего изображения, но и для создания специальных эффектов.
2. РЕЗКОСТЬ И РАЗЪЯВЛЕНИЕ
Иногда изображение страдает нечеткостью, создаваемой дрожанием камеры при съемке. Линии поэтому не совсем резкие. Чтобы минимизировать размытость, откройте картинку в фотошопе. В изображениях выберите Фильтр, а затем — Повышение резкости.Вы можете использовать параметры Unsharp Mask и Smart Sharpen, чтобы позаботиться о размытии. Если вы хотите повысить резкость некоторых частей изображения, а не целого, перейдите в Слои (F7), Дублировать слои (Ctrl + J), затем увеличьте резкость верхнего слоя, насколько хотите. Затем вы можете использовать инструмент стирания (нажмите E), чтобы стереть участки, которые вы не хотите затачивать.
3. ВОДЯНОЙ ЗНАК
Вы можете использовать водяные знаки, чтобы гарантировать, что ваши изображения не будут использованы неправомерно или заявлены третьими лицами. Создание водяного знака — очень простая процедура в Photoshop. Откройте свое изображение и нажмите F7.Откроется окно слоя. Добавьте новый пустой слой, используя опцию «Создать новый слой» в нижней части окна. Перейдите на главную панель инструментов слева к инструменту «Текст» (обозначенному знаком T). Введите то, что вы хотите, чтобы ваш водяной знак говорил. Вы можете выбрать разные цвета, щелкнув инструмент «Установить цвет фона» (два пересекающихся поля). После ввода текста (вы можете выбрать мелкий или большой, жирный или гладкий шрифт) перейдите в «Слои», нажмите на непрозрачность, чтобы выбрать желаемый уровень прозрачности вашего текста.Затем перейдите в Layer вверху страницы и выберите Flatten Image. Текст становится водяным знаком на вашем изображении.
НЕКОТОРЫЕ СОВЕТЫ
Позаботьтесь о сохранении изображения, с которым вы работаете, под другим именем, иначе исходное изображение будет сохранено со всеми внесенными вами изменениями, и вы не сможете удалить эффекты. Поэтому используйте параметр «Сохранить как» вместо «Сохранить».
