Чем дальше объекты глубокого космоса от нас, тем хуже они видны. Используя даже очень хороший любительский телескоп видимое изображение представляется весьма тусклым, т.к. подобные телескопы работают только в видимом диапазоне света. Даже самая большая из ближайших к нашему Млечному Пути галактика Андромеда, с который через несколько миллиардов лет нам все-равно придется в прямом смысле слова столкнуться, а так же туманность Ориона, которая в ночном небе сравнима по размерами с Луной, значительно отличаются от привычных нам изображений NASA.
Туманность Ориона — конечное изображение телескопом «Хаббл» и глазами любителя.
Изображения, которые дают высокоточные телескопы, расположенные вне атмосферы Земли, ожидаемо отличаются от изображений оптических телескопов, которые используют любители. Это связано с тем, что при съемке астрономы используют различные типы излучений, что бы зафиксировать наиболее скрытые и холодные объекты глубокого космоса, неуловимые для обычного глаза.
Туманность «Столпы Творения» — снимок в видимом и инфракрасном свете, телескоп «Хаббл».
Всем известный телескоп Хаббл, бороздящий космическое пространство уже почти 30 лет регистрирует не только видимый спектр света, но так же не видимые человеческому глазу инфракрасное и ультрафиолетовое излучения. Более совр
Как из фотографии сделать рисунок
Подробный урок по превращению обычной фотографии в гиперреалистичную живопись всего за пару минут.
Некоторые талантливые художники могут рисовать в технике гиперреализма, но нам, простым смертным, об этом можно только мечтать. К счастью есть Adobe Photoshop, где можно создавать разные интересные эффекты и имитировать рисованные стили. Мы нашли замечательный урок, который сделал Крис Спунер, дизайнер и основатель Blog Spoon Graphics. Он показывает как из простого портретного фото буквально за пару минут можно сделать настоящее произведение искусства с детализованными мазками и бликами.
Конечно, на примере Криса все выглядит действительно шедеврально, но в Photoshop многое зависит от исходной фотографии, и далеко не всегда те эффекты, которые прекрасно работают с одним фото, подойдут для другого. Поэтому мы решили взять портрет немного другого качества и попробовать проделать все те же манипуляции в надежде получить нечто подобное.
1. Итак, откройте выбранную вами фотографию в Photoshop и добавьте корректирующий слой с кривыми. Нам нужно немного затенить тени и высветлить света, чтобы сделать фото более контрастным.
2. Нажмите Ctrl+J, чтобы дублировать фоновый слой дважды. Затем к верхнему из дубликатов добавьте эффект High Pass из меню фильтров.
3. Отрегулируйте радиус фильтра High Pass в пределах от 1-3 px. Этого будет достаточно для создания нужного эффекта. Больший радиус может привести к появлению нежелательного шума и ореола.
4. Измените режим смешивания для слоя с фильтром High Pass с обычного на Linear Light чтобы сделать фото резким. Повышенная резкость гарантирует получение точных мазков, особенно на волосах.
5. Теперь объедините слой с High Pass с дубликатом фонового слоя ниже, чтобы закрепить полученный эффект. Сделать это можно используя команду MergeVisible из меню слоев. Только для начала оставьте видимыми только те два слоя, которые собираетесь объединить. После этого перейдите в Filter> Stylize> Diffuse.
6. Измените режим размытия на анизотропный (Anisotropic) — это ключевой момент, который собственно и создает этот волшебный эффект рисунка.
7. Если внимательно посмотреть на результат, то можно заметить некрасивые швы, которые рассеиваются и повторяются. Но есть способ решить эту проблему.
8. Перейдите в меню Image> Image Rotation> 90 ° CW для поворота картинки и нажмите Ctrl+F (Cmd+F), чтобы повторить добавление диффузного фильтра.
9. Поверните изображение еще раз, и снова примените диффузный фильтр. Повторите этот шаг в третий раз, чтобы вернуть фотографию в правильное положение.
10. Диффузный фильтр отлично имитирует кисть, но в то же время немного размывает изображение. Перейдите Filter > Sharpen > Smart Sharpen, чтобы добавить четкости. Установите значение Threshold в районе 100, но используйте маленький радиус, чтобы не переборщить с обработкой.
11. Результат уже выглядит впечатляюще, но можно сделать его еще интереснее. Выберите Surface Blur из меню Filter > Blur и установите значения Радиуса около 20 а порога около 15 (как видите, при значении радиуса – 40 картинка сильно замыливается).Это создаст плоские участки и придаст фотографии еще более нарисованный вид.
12. Ну вот и все, наш Санта превратился из фотографии в гиперреалистичную картину. Издалека можно подумать, что это все еще фотография, но если присмотреться, то становятся заметны многочисленные мазки и переходы, свойственные живописи.
Надеемся, вам понравился этот урок так же, как и нам – пара простых манипуляций для достижения стильного эффекта. Это может пригодиться вам для раздела контактов на сайте, к примеру, когда нужно объединить разные фотографии чем-то общим, чтобы достичь гармонии.
Не забывайте, что советы и рекомендации можно немного менять в зависимости от исходного изображения. Удачи с вашими экспериментами!
Исходный урок Криса Спунера вы можете посмотреть здесь. Фотография Санты ©PressFoto/Hasloo
Related
Как сделать рисунок из фото в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Обработка фотографий в фотошопе.
Всем привет!
Сегодня мы будем создавать стилизованный рисунок из портретной фотографии.
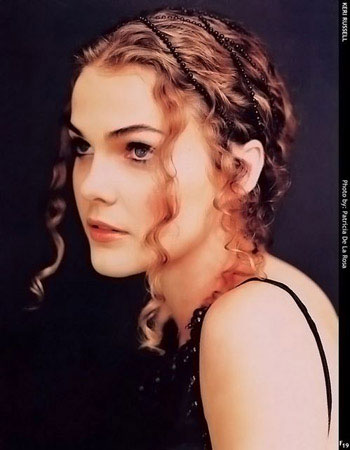
Данный эффект лучше всего будет смотреться на портретных фотографиях.
Сначала мы откроем изображение с мужчиной из папки с исходниками, создадим дубликат слоя, применим к дубликату фильтр Умное размытие и инвертируем слой, чтобы получить в итоге контур будущего рисунка.
Затем создадим еще три копии оригинального слоя, ко всем копиям применим коррекцию Порог с разными настройками, а к двум из слоев – еще и стиль слоя Наложение узора.
В завершение урока «Как сделать рисунок из фото в фотошопе» мы при помощи инструмента Кисть нарисуем цветовые пятна, и, изменив режим наложения слоя с пятнами, придадим оттенок рисунку.

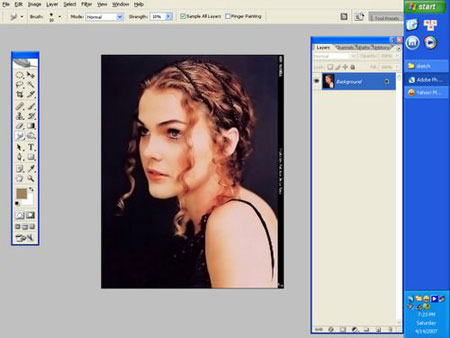
Открываем в фотошоп (Ctrl+O) изображение «Фото» из папки с исходниками.

В панели слоев создаем дубликат фонового слоя (Ctrl+J). Переименовываем дубликат слоя в «Эскиз». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.


Переходим в меню Фильтр-Размытие-Умное размытие и вводим настройки, как на рисунке ниже. Применяем фильтр к слою «Эскиз».



Переходим в меню Изображение-Коррекция-Инверсия или нажимаем сочетание клавиш Ctrl+I, чтобы инвертировать оттенки на слое «Эскиз».


В панели слоев меняем режим наложения слоя «Эскиз» на Умножение.


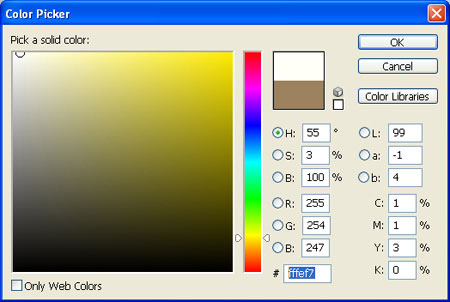
Между фоновым слоем и слоем «Эскиз» в панели слоев создаем корректирующий слой «Цвет». В окне корректирующего слоя меняем оттенок заливки на белый (# ffffff).




В панели слоев создаем дубликат фонового слоя (оригинального) и переименовываем дубликат слоя в «1». Перетаскиваем слой «1» в панели слоев выше корректирующего слоя Цвет, но ниже слоя «Эскиз».


Переходим в меню Изображение-Коррекция-Порог и с настройками, как показано ниже, применяем коррекцию к слою «1».



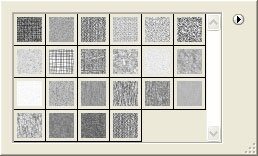
Для выполнения следующего шага нам необходимо загрузить узоры из папки с исходниками. Переходим в меню Редактирование-Наборы-Управление наборами. В верхней строке выбираем «Узоры», нажимаем кнопку «Загрузить» и выбираем набор узоров из папки с исходниками. Загруженный набор появится в конце списка.



В панели слоев дважды щелкаем по слою «1», чтобы открыть стили слоя.
Во вкладке Наложение узора кликаем по «треугольнику» справа у строки выбора узора. Из выпадающего меню выбираем узор, как на рисунке. Полные настройки для вкладки Наложение узора на втором скриншоте.


Результат после применения стилей слоя.

В панели слоев меняем режим наложения слоя «1» на Умножение.


Снова создаем дубликат оригинального слоя с портретом (Ctrl+J). Переименовываем дубликат слоя в «2» и перетаскиваем в панели слоев ниже слоя «Эскиз» и выше слоя «1».

Снова переходим в меню Изображение-Коррекция-Порог и вводим настройки, как на картинке ниже. Используем значения ниже, чем в прошлый раз.


В панели слоев дважды щелкаем по слою «2», чтобы открыть стили слоя.
Во вкладке Наложение узора кликаем по «треугольнику» у строки выбора узора, выбираем узор, как на рисунке и меняем настройки на следующие.


Результат после применения стилей слоя.

В панели слоев меняем режим наложения слоя «2» на Умножение.


Еще раз создаем дубликат оригинального слоя (Ctrl+J), переименовываем дубликат слоя в «3» и перетаскиваем в панели слоев слой «3» ниже слоя «Эскиз» и выше слоя «2».

Переходим в меню Изображение-Коррекция-Порог и вводим следующие настройки.


В панели слоев меняем режим наложения слоя «3» на Умножение.


Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Цвет».


Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей. В панели цвета в качестве цвета основного плана устанавливаем оттенок # 80580a и рисуем кистью на слое «Цвет».




Продолжаем заполнять слой «Цвет» мазками кисти. Выбирайте разные оттенки. Для того, чтобы использовать оттенок в работе, установите его в качестве оттенка переднего плана в панели цвета. Я использовала цвета коричневой гаммы, вы же можете «раскрасить» картину другими цветами на свой вкус. Вот что получилось у меня в результате.

Нам осталось подобрать режим наложения слоя «Цвет» в панели слоев. Например, Линейный затемнитель.


Или Экран.


Вы можете поэкспериментировать и подобрать другой режим наложения слоя «Цвет».
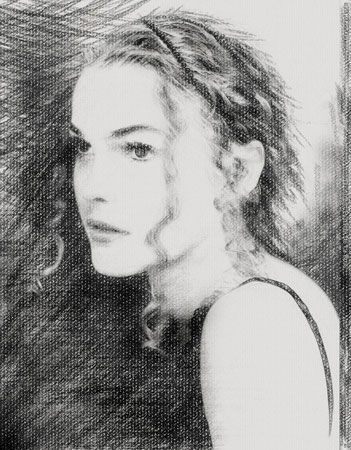
Вот мы и превратили фотографию в стилизованный рисунок.
Результат до и после.

И финальный результат. Урок «Как сделать рисунок из фото в фотошопе» завершен.

Яркого настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
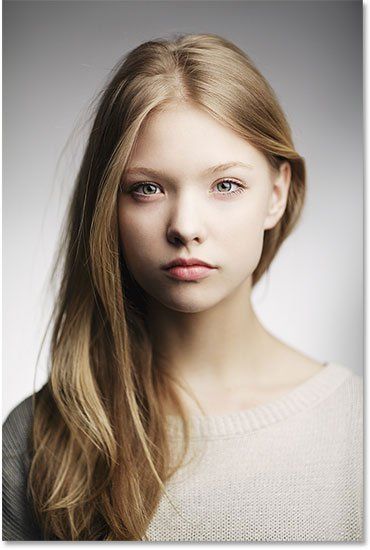
В этом уроке мы научимся с лёгкостью превращать фото в карандашный рисунок, как в чёрно – белом варианте, так и в цвете с использованием Смарт – фильтров, корректирующих слоёв и режимов наложения. Сначала мы научимся, как преобразовать фотографию в чёрно – белый эскиз и как при этом сохранить полностью редактируемый эффект с помощью Смарт – фильтров. Затем мы узнаем, как раскрасить наш рисунок с помощью цвета с исходного изображения.
Урок выполнен в Photoshop CS6, но подойдут и более ранние версии.
В этом уроке я буду использовать платное изображение.

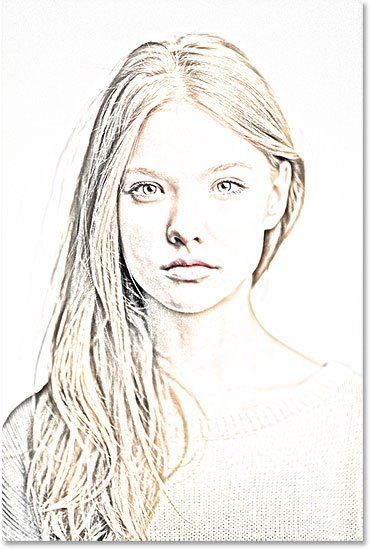
Вот так будет выглядеть чёрно – белый рисунок.

И тот же эффект после прибавления цвета с оригинальной фотографии.

Давайте начнём!
Шаг 1. Добавляем слой Цветовой тон/Насыщенность
Откройте ваше фото в фотошоп. На панели слоёв мы видим, что это единственный слой.

Для создания нашего эффекта первое, что мы должны сделать – это удалить все цвета с нашего изображения, не нарушив само изображение. Для этого на панели Adjustments (Коррекция) нажмите на иконку Hue / Saturation (Цветовой тон/Насыщенность).

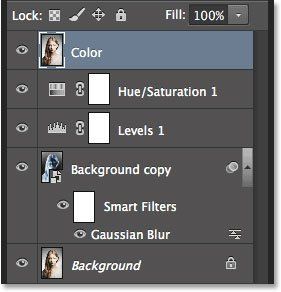
Над фоновым слоем появится новый корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность).

Шаг 2. Обесцвечиваем изображение
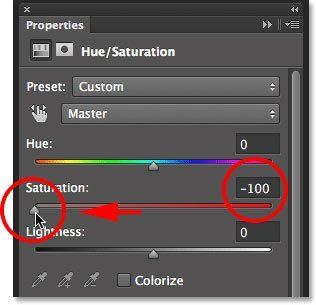
Чтобы удалить цвет с изображения, просто перетащите ползунок Saturation (Насыщенность) до значения -100.

В итоге изображение станет чёрно – белым.

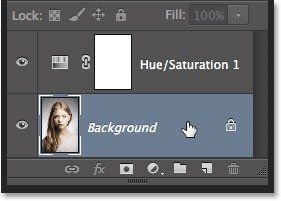
В панели слоёв нажмите на фоновый слой, чтобы его выбрать.

Шаг 4. Дублируем Фоновый слой
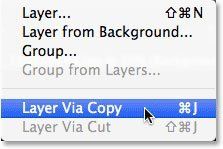
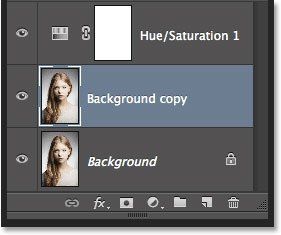
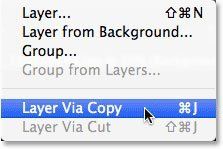
Нам нужно создать копию фонового слоя. Для этого пройдите в меню Layer > New > Layer via Copy (Слои – Новый – Скопировать на новый слой). Второй более быстрый способ – это сочетание клавиш Ctrl+J.

В панели слоёв появилась копия фонового слоя.

Шаг 5. Инвертируем изображение
Для того, чтобы инвертировать созданную копию фонового слоя, пройдите в меню Image > Adjustments > Invert (Изображение – Коррекция – Инверсия). Или нажмите сочетание клавиш Ctrl+I.

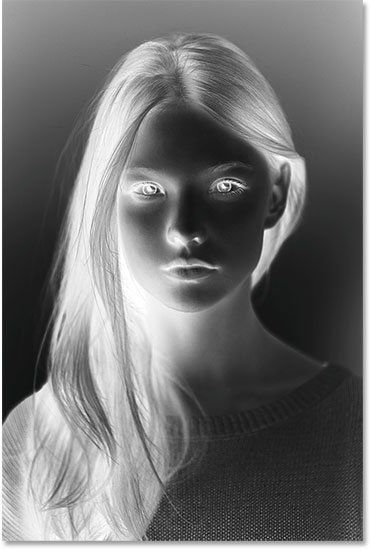
Изображение примет вид негатива.

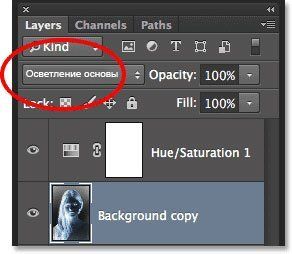
Измените режим наложения этого слоя на Color Dodge (Осветление основы).

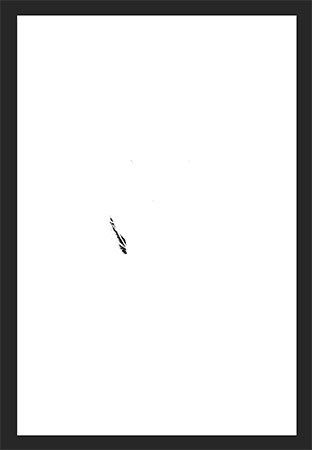
В итоге изображение станет белым. В моём случае вы видите несколько небольших чёрных участков – так и должно быть.

Для дальнейшей работы нам нужно применить Смарт – Фильтр, который не затрагивает само изображение и доступен для редактирования настроек в любое время. Для этого сначала нам нужно преобразовать слой в Смарт – Объект.
Стоя на дубликате фонового слоя, в правом верхнем углу панели слоёв нажмите на иконку меню.

В списке выберите Convert to Smart Object (Преобразовать в Смарт – Объект).

На миниатюре слоя в правом нижнем углу появится значок смарт – объекта.

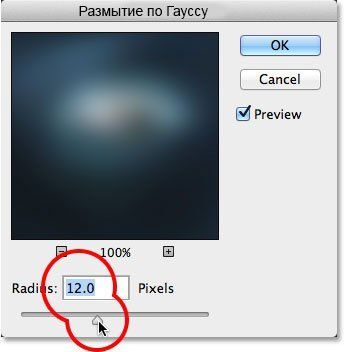
Для того, чтобы применить фильтр к слою со смарт – объектом, пройдите в меню Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).

В открывшемся диалоговом окне фильтра измените значение Radius (Радиус), чтобы немного размыть изображение. В моём случае – примерно 12 рх. Настройки для вашего фото могут отличаться от моих.

Нажмите ОК, чтобы применить настройки.
Вот мой результат.

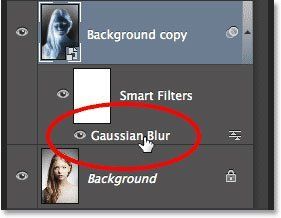
Одно из главных преимуществ применения фильтра в качестве Смарт – фильтра заключается в том, что если вам не нравится результат, то вы можете в любой момент откорректировать настройки фильтра. Для этого нужно дважды щёлкнуть на название фильтра, чтобы открыть диалоговое окно и отрегулировать настройки.

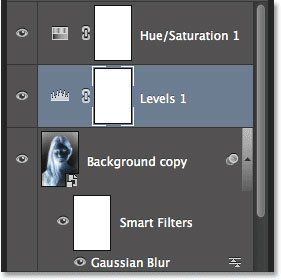
Мы создали основной эскиз, но он слишком светлый и его нужно немного затемнить. Для этого на панели Adjustments (Коррекция) нажмите на иконку коррекции Levels (Уровни).

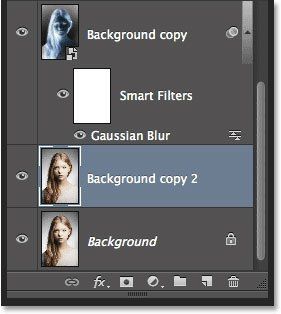
Над слоем со Смарт – Объектом появится новый корректирующий слой.

Шаг 10. Изменяем режима наложения
Параметры корректирующего слоя нам не нужны – оставим их по умолчанию. Чтобы затемнить наш эскиз всё, что нам нужно – это изменить режим наложения этого слоя на Multiply (Умножение).

Этот режим наложения является одним из пяти наиболее часто используемых режимов в Фотошоп. И просто выбрав этот режим наложения, нам быстро и легко удалось затемнить наш рисунок без изменения параметров коррекции.

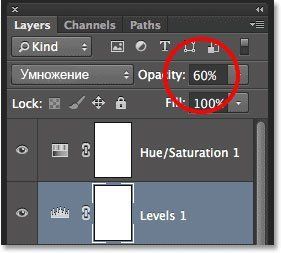
Если ваше изображение покажется вам слишком тёмным, то вы можете изменить Opacity (Непрозрачность) корректирующего слоя Уровни. В моём случае я установлю примерно на 60%.

Вот что у меня получилось.

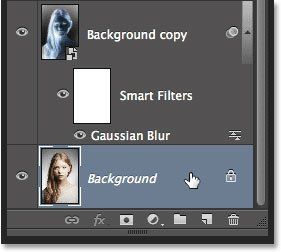
На данный момент основной эффект рисунка завершён. Вернём нашему рисунку немного цвета с оригинального изображения. Для этого в панели слоёв выберите Фоновый слой.

Затем, так же, как вы делали в шаге 4, дублируйте слой через меню Layer > New > Layer via Copy (Слои – Новый – Скопировать на новый слой), либо нажмите комбинацию клавиш Ctrl+J.

Вторая копия появится непосредственно над оригиналом.

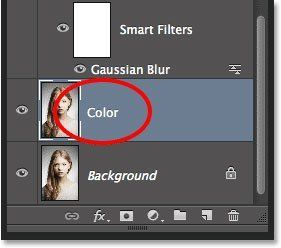
Мы собираемся использовать этот слой, чтобы раскрасить наш рисунок. Чтобы не было путаницы, мы его переименуем. Для этого щёлкните два раза по названию слоя в панели слоёв и переименуйте его в Color. Нажмите Enter, чтобы принять изменение.

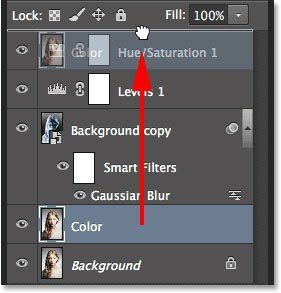
Переместите этот слой выше всех слоёв. Для этого щёлкните по слою и с зажатой кнопкой мыши перетащите слой вверх, пока не появится белая горизонтальная полоса над корректирующим слоем, затем отпустите кнопку мыши.


Шаг 15. Изменяем режим наложения
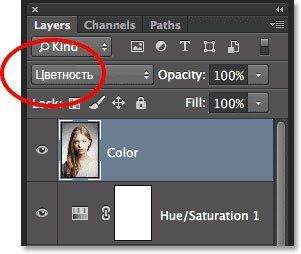
Измените режим наложения этого слоя на Color (Цветность).


Шаг 16. Изменяем непрозрачность
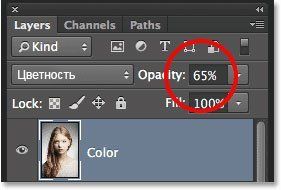
Наконец, если цвет выглядит слишком насыщенным, то вы можете приглушить Портретное фото в карандашный рисунок в Photoshop его за счёт снижения Opacity (Непрозрачность) слоя. Я установлю до 65%.

Окончательный результат.

Автор урока: Steve Patterson

Красота карандашного рисунка во многом зависит от самого исполнителя, несмотря на огромное количество плагинов и встроенных эффектов самого Фотошопа. В этом уроке вы научитесь рисовать настоящий карандашный рисунок, не прибегая к помощи этих эффектов. Ваша работа будет реалистичной, чем когда-либо.
Будем использовать вот эту фотографию

Шаг 1. Открываем нужный нам файл.

Затем переходим в меню Слой — Новый Слой Заливка — Цвет (Layer — New Fill Layer — Solid Color). В открывшемся диалоговом окне называем слой «nen giay» и нажимаем ОК. В другом диалоговом окне вы используете настройки, что приведены ниже.

Нажимаем ОК.
Далее, заходим в меню Слой – Новый Слой Заливка – Узор (Layer – New Fill Layer – pattern). Называем этот слой «nep giay». В окне нажимаете на узор, а затем на маленькую кнопочку, как на табличке ниже:

Выбираете из стандартного набора «Текстурная заливка» (Artist Surfaces) — жмете ОК. И выбираете узор с названием «Холст» (Burlap).
Устанавливаем Масштаб (Scale) в 30%.
Устанавливаем Режим Смешивания (Blend Option) на Замена Темным (Darken) и Заливка (Fill) – 25%.
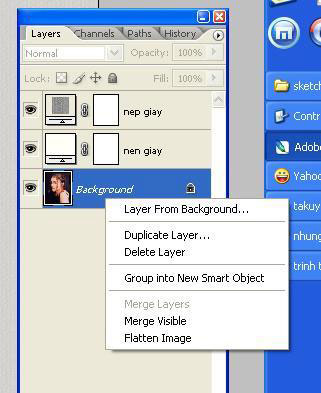
Дублируем фон, он же задний план (Background).

Называем этот слой «vien». Перемещаем этот слой наверх.
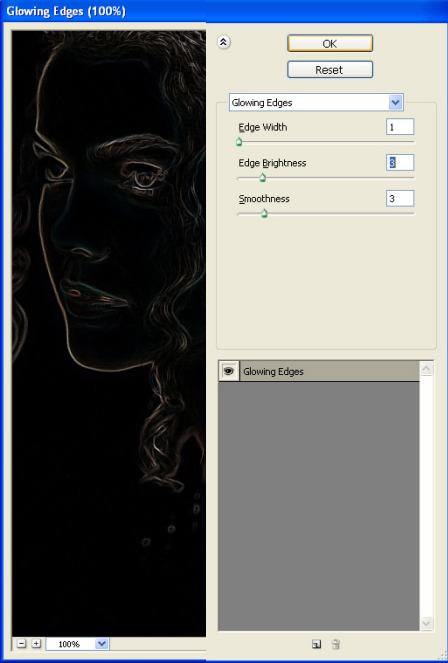
Затем переходим в меню Фильтр – Стилизация – Свечение Краев (Filter – Stylize – Glowing Edges). Устанавливаем следующие параметры:

Жмем ОК. Затем нажимаем Ctrl + shift + u, чтобы обесцветить изображение. Нажимаем Ctrl+I, чтобы инвертировать цвета. Сейчас картинка имеет границы. Но обратите внимание, что тут есть несколько больших черных линий, используйте белую кисть, чтобы удалить их.

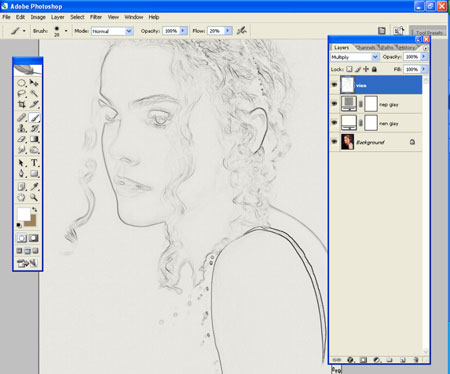
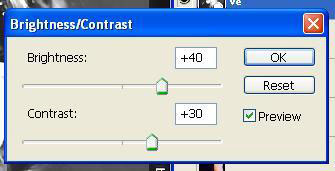
Установите Режим Смешивания на Умножение (Multiply) и Заливку (Fill) на 50%. Продублируйте фон еще раз и назовите его «ve». Снова поместите его наверх. Нажмите Ctrl + shift + u, чтобы обесцветить изображение. Затем перейдите в меню Изображение – Коррекция – Яркость/Контрастность (Image – Adjustments – Brightness/Contrast). Установите следующие настройки (если вы использовали свою картинку, то они могут отличаться):

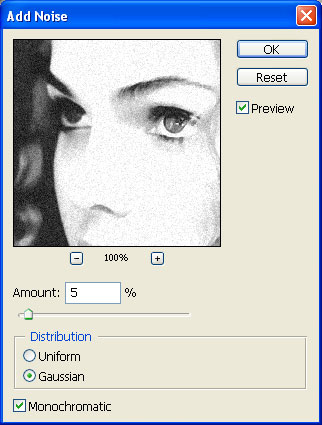
Затем идем в меню Фильтр – Шум – Добавить Шум (Filter – Noise – Add Noise).

Устанавливаем Режим Смешивания (Blend Option) на Умножение (Multiply).
Далее идем в меню Слой – Слой Маска – Скрыть все (Layer – Layer Mask – Hide All).
В этом шаге, слое «ve», имеется маска, которая скрывает все другие слои.
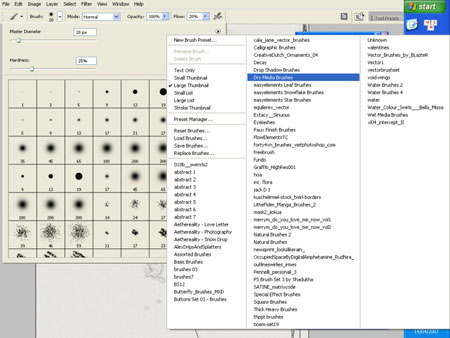
Шаг 2. Выберите Инструмент Кисть  (Brush Tool), используя набор «Сухие кисти» (Dry Media Brushes):
(Brush Tool), используя набор «Сухие кисти» (Dry Media Brushes):

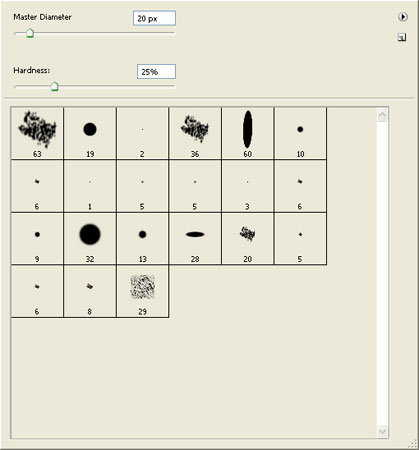
Выберите первую кисть в этом списке.

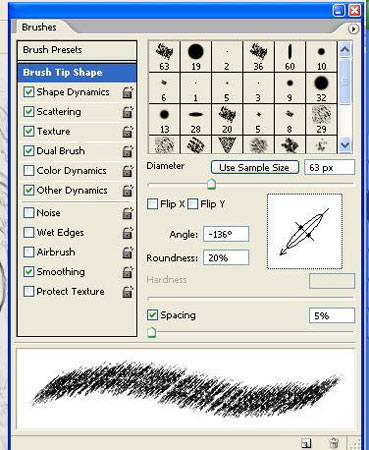
Нажмите F5, чтобы вызвать Палитру Управления Кистями (Brush Options Panel), и установите следующие настройки:
— Brush Tip shape: + Roundness 20%
— Angles -120
— Shape Dynamics: + Control:Fade: 255
— Minimum Diameter: 16 %
(настройки не переведены, чтобы избежать путаницы, потому что каждая русская версия Фотошопа может разниться в переводе слов. Ориентируйтесь на скриншот, приведенный ниже)

Теперь переходим к рисованию. Для начала мы должны сделать эскиз. Изменяя Угол (Angles) и Минимальный Диаметр (Minimum Diameter), отрегулируйте кисть. Нажимайте [ или ], чтобы менять размер кисти. Нажимайте Shift + [ или ], чтобы регулировать мягкость кисти.

При рисовании применяйте немножечко художественной техники и изменяйте настройки кисти.

После окончания нажмите Ctrl + Alt + E, чтобы слить слои. Используйте Инструмент Затемнитель  (Burn Tool) c настройкой экспозиции 10-15%.
(Burn Tool) c настройкой экспозиции 10-15%.
Вот финальный результат:

Автор: dangtruong
Шаг 1: Дублирование фонового слоя и переименование дубликата
Давайте начнем с создания копии нашего исходного изображения для дальнейшей обработки, т.к. позже, при раскрашивании эскиза, нам еще раз понадобится незатронутый оригинал.
Открываем изображение в Photoshop, в панели слоёв имеется всего один слой — фоновый. Для его дублирования нажимаем комбинацию клавиш Ctrl+J.
Мы собираемся полностью обесцветить этот слой, поэтому давайте переименуем его в «Desaturate».
На данный момент в панели слоёв у нас имеется два слоя — «Фон» и «Desaturate».

Панель слоёв с фоновом слоем и переименованным дубликатом.
Шаг 2: Обесцвечивание слоя
Чтобы удалить цвет из этого слоя, пройдите по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или нажмите Ctrl+Shift+U. Результат:

Изображение после обесцвечивания слоя «Desaturate».
Шаг 3: Дублируем слой «Desaturate»
Далее, нам необходимо сделать копию нашего обесцвеченного слоя. Дублируйте его точно так же, как мы делали ранее — нажатием клавиш Ctrl+J. Далее нам понадобится инвертировать света и тени слоя, поэтому переименовываем новый слой в «Invert».
Шаг 4: Инвертируем слой
Для того, чтобы инвертировать световые тона слоя, пройдите по вкладке главного меню Изображение —> Коррекция —> Инверсия (Image —> Adjustments —> Invert). Вот как теперь должно выглядеть изображение в документе:

Панель слоёв и вид изображения после применения команды «Инвертировать» (Invert).
Шаг 5: Измените режим наложения слоя на «Осветление основы» (Color Dodge)
Следующее, что нам нужно сделать — это изменить режим наложения слоя «Invert».
Это действие сделает изображение полностью белым (впрочем, вы можете увидеть несколько случайных участков чёрного, это зависит от вашей исходной картинки, но, в любом случае, большая часть изображения станет белой):

Изменение режима наложения слоя на Color Dodge временно превращает изображение в белое.
Шаг 6: Применение фильтра «Минимум» (Minimum)
Если вы читали предыдущий урок о преобразовании фотографии в цветной карандашный эскиз, вы заметите, что до этого момента, мы почти точно повторяли шаги этого урока. Но дальнейшие наши действия будут отличаться, и вот почему.
В прошлый раз мы создавали эффект путем размывания слоя с помощью фильтра «Размытие по Гауссу» (Gaussian Blur). Этот метод отлично подходит для портретных фотографий, потому что при преобразовании в эскиз скрываются мелкие, ненужные детали лица, такие как морщины, прыщи, пятна и т.п. Но для преобразования фотографий пейзажей требуется сохранить именно мелкие детали, что мы и будем делать сейчас.
Для сохранения мелких деталей мы будем использовать другой фильтр — «Минимум» (Minimum). Несмотря на то, что этот фильтр Photoshop применяется относительно редко, в некоторых случаях он и его противоположность, фильтр «Максимум» (Maximum), могут быть чрезвычайно полезными. Оба они получили свое название от того, что они делают. Фильтр «Минимум» (Minimum) как-бы стягивает, сжимает белые участки изображения путем сгущения и расширяет тёмные области. Фильтр «Максимум» делает противоположное — он расширяет и распространяется белые участки с уменьшение черных областей. Другими словами, фильтр «Минимум» минимизирует белый, тогда как «Максимум» максимизирует белый.
В то время, как эти два фильтра наиболее часто используются при уточнении области выделения и слой-масок, у них есть ещё много творческих применений. Чтобы выбрать фильтр, пройдите по вкладке главного меню Фильтр —> Другие —> Минимум (Filter —> Other —> Minimum), после чего откроется диалоговое окно фильтра. Как я уже говорил, фильтр «Минимум» сокращает размер белых областей за счет расширения черных областей Мы можем управлять значением разброса чёрных областей, изменяя параметр «Радиус» (Radius), его ползунок расположен в нижней части диалогового окна. Значение «Радиуса» по умолчанию радиус задано в 1 пиксель. Как правило,этого хватает, но, если вы работаете с большим изображением, можно увеличить «Радиус до двух пикселей. Но, как правило «Радиус» в 1 пиксель лучше всего работает и даёт тонкие линии.
В самом низу диалогового окна имеется ещё один параметр — «Сохранить» (Preserve), этот параметр доступен только в Photoshop CC. По умолчанию он установлен на значение «Прямоугольность» (Squareness). Но если же в вашем изображении имеется много округлых форм, имеет смысл изменить его на «Круглость» (Roundness), это может помочь сохранить закругленные края от уплощения. Но в моём случае я оставлю этот параметр по умолчанию, на значении «Прямоугольность»:

Оставьте значение «Радиус» в 1 пиксель, затем установите параметр «Сохранить» на значение «Прямоугольность» или «Округлость» в зависимости от вашего изображения.
Нажмите кнопку OK, чтобы принять действие фильтра и закрыть диалоговое окно, и сразу же в документе мы увидим основу для эффекта эскиза:

Подп.под.рис. Вид документа после применения фильтра «Минимум».
Шаг 7: Добавление корректирующего слоя «Уровни» (Levels)
На данный момент наш эскиз получился слишком светлым. Для уменьшения его яркости мы будем использовать корректирующий слой «Уровни» (Levels). Нажмите на значок добавления корректирующих слоёв, расположенный в нижней части панели слоев и выберите строку «Уровни» (Levels).
Корректирующий слой должен добавиться выше слоя «Invert».
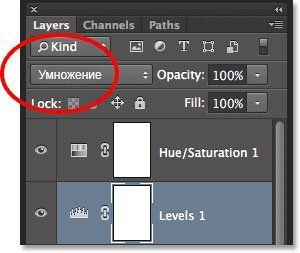
Шаг 8: Изменяем режим наложения на «Умножение» (Multiply)
Параметры и настройки корректирующего слоя «Уровни» будут отображены в панели свойств. Мы могли бы изменить их для затемнения эскиза, но есть более простой и быстрый способ — нам надо всего лишь изменить режим наложения слоя с нормального на «Умножение» (Multiply):

Изменение режима наложения слоя » Уровни» на «Умножение» (Multiply).
Теперь эскиз кажется более темным:

Эффект после изменения режима наложения на «Умножение» (Multiply).
Если вы обнаружите, что теперь ваш эскиз стал слишком темным, вы можете частично вернуть яркость за счет снижения непрозрачности корректирующего слоя «Уровни». Регулировка непрозрачности расположена в правом верхнем углу панели слоев. Значение по умолчанию составляет 100%. Чем ниже вы его установите, тем меньшее влияние корректирующий слой «Уровни» будет иметь на изображение. Я понизить своё до 75%:

Понижение непрозрачности корректирующего слоя «Уровни» возвращает эскизу часть исходной яркости.
Шаг 9: Ещё раз дублируем фоновый слой
На данный момент мы превратили фотографию в черно-белый эскиз. Теперь давайте рассмотрим способы его раскрасить, используя различные режимы наложения, каждый из которых даст нам свой, отличный от других, результат.
Мы раскрасим эскиз, используя цвета оригинальной фотографии, а для этого нам необходимо сделать еще одну копию фонового слоя (в нашем случае фоновый слой является оригинальной фотографией).
Кликните мышкой по фоновому слою и нажмите комбинацию клавиш Ctrl+J.
Photoshop создаст копию фонового слоя и разместит его непосредственно над оригиналом.
Переименуем слой в «Color». Вот как выглядит теперь панель слоёв:

Панель слоёв с копией фонового слоя, переименованной в «Color».
Шаг 10: Перемещение слоя «Color» на самый верх слоя стека
Нам нужно поместить слой «Color» выше всех остальных слоев. Один из способов сделать это — мышкой перетащить вверх, но есть более быстрый и «правильный» способ перетаскивания слоя в стеке — с помощью горячих клавиш. Чтобы переместить слой прямо на вершину стека, убедитесь , что он выбран в панели слоев, затем нажмите Shift+Ctrl+] (правая квадратная скобка). Это мгновенно переместит слой «Color» на самый верх, непосредственно над корректирующим слоем «Уровни»:

Панель слоёв со слоем «Color», перемещённым вверх стека.
Шаг 11: Изменяем режим наложения слоя «Color»
На данный момент слой «Color» полностью зрительно перекрывает эскиз. Для того, чтобы изменить эту ситуацию и видеть только цвета от слоя «Color», следует изменить его режим наложения с нормального на «Цветность».
Это даст нам первый из наших эффектов раскрашивания:

Эскиз после изменения режима наложения на «Цветность» (Color).
Если цветовая насыщенность выглядит слишком интенсивной, вы можете её снизить за счет снижения непрозрачность слоя «Color». Я снизить свою до 70%:

Понижение непрозрачности слоя «Color». После уменьшения непрозрачности цвета эскиза кажутся более тонкими.
Шаг 12: Применение режимов наложения «Перекрытие» (Overlay), «Мягкий свет» (Soft Light) и «Жёсткий свет» (Hard Light)
Рассмотрим другие способы окрашивания эскиза. На этот раз мы попробуем другие режимы наложения — «Перекрытие» (Overlay), «Мягкий свет» (Soft Light) и «Жёсткий свет» (Hard Light). Все три этих режима входят в группу режимов, повышающих контрастность изображения, но также они могут быть использованы для смешивания и усиления цвета. Как и в случае с режимом наложения «Цветность» (Color), попробуйте применить эти режимы, а затем подкорректируйте результат, изменяя непрозрачность слоя.
Внимание! Перед изменением режимов, не забудьте установить непрозрачность слоя на 100%.
Вот что получилось при изменении режима с «Цветности» на «Перекрытие» (Overlay):

Результат, полученный при изменении режима наложения слоя с «Цветности» на «Перекрытие».
Как я уже говорил, режим наложения «Перекрытие» (Overlay) повышает контрастность изображения, и здесь мы видим, какое действие он оказывает на эскиз. Контраст стал, безусловно, сильнее, чем раньше, и, если «Цветность» нам дала практически пастельные цвета, то «Перекрытие» придало эскизу более темные, более приглушенные цвета:.
Далее, я попробую применить «Мягкий свет» (Soft Light):

Изменение режима наложения на «Мягкий свет» (Soft Light). Полученный эффект очень похож на «Перекрытие», но результат является более тонким. Контраст стал менее интенсивным, а цвета более приглушенными.
И, наконец, я изменю режим наложения на «Жёсткий свет» (Hard Light).
В то время, как «Мягкий свет» представляет собой менее интенсивную версию «Перекрытия», «Жёсткий свет» является его полной противоположностью и создаёт самый сильный контраст и цвет из всех этих трёх режимов наложения. На самом деле, с непрозрачностью слоя в 100%, эффект раскрашивания с применением «Жёсткого света» может быть слишком экстремальным:

Вид эскиза при режиме «Жёсткий свет» (Hard Light), непрозрачность слоя установлена на 100%.
Однако, если мы уменьшим непрозрачность, то сможем смягчить влияние «Жёсткого света». При уменьшенной непрозрачности детали стали выглядеть гораздо более органично для цветного рисунка:

Применение режим наложения «Жёсткий свет», но с непрозрачностью, сниженной до 75%.
Как создать такой же эффект менее, чем за минуту\. с помощью горячих клавиш, читайте здесь.
Эффект фото-мультфильма — один из наших любимых эффектов Photoshop, и его удивительно легко достичь. В этом уроке мы покажем вам, как превратить фотографии в мультфильмы, используя набор фильтров и простую кисть.
Фильтры, превращающие ваши фотографии в рисунки или рисунки, уже давно существуют в Photoshop. Однако с ними всегда было две проблемы: во-первых, они привыкли к смерти, а во-вторых, большинство из них не настолько убедительны.
Чтобы получить хороший результат, нужно больше, чем просто наложить фильтр на изображение — вместо этого вам нужно будет комбинировать фильтры с ручной росписью кистью и другими навыками Photoshop.
Что вы выучите
В этом уроке вы научитесь превращать портрет в карикатуру мультфильма с помощью нескольких фильтров Photoshop и рисования с помощью инструмента «Кисть».
Мы начнем с создания эскиза нашей модели, который предполагает необычное использование фильтра Gaussian Blur.Отсюда мы будем использовать кисть для окрашивания кожи, волос и одежды.
Шаг 1. Преобразование в эскиз
Откройте начальное изображение — фотографии лучше всего работают с довольно простыми композициями. Нажмите Cmd / Ctrl + J , чтобы дублировать фоновый слой, затем Cmd / Ctrl + Shift + U , чтобы обесцветить новый слой.
После того, как вы это сделали, снова нажмите Cmd / Ctrl + J , чтобы продублировать новый монослой, затем Cmd / Ctrl + I , чтобы инвертировать тоны.Теперь нам нужно изменить Blend Mode на Color Dodge . Не волнуйтесь, если изображение становится почти полностью белым. Затем перейдите на Фильтр> Размытие> Размытие по Гауссу . Установите Радиус на 8px и нажмите OK .
Шаг 2: Сделайте линии сильнее
В настоящее время линии выглядят не так, как хотелось бы. Чтобы исправить это, нажмите Cmd / Ctrl + Shift + Alt + E , чтобы объединить слой со слоем ниже, затем Cmd / Ctrl + J , чтобы скопировать его.Установите Blend Mode на Multiply , затем скопируйте слой три раза, чтобы сделать линии сильнее. Выделите верхний слой, Shift + щелкните слой над фоном и нажмите Cmd / Ctrl + E , чтобы объединить все слои вместе, за исключением фонового слоя. Переименуйте слой в Эскиз .
Шаг 3: Очистить его
Скорее всего, изображение нуждается в некоторой уборке. Для этого создайте новый слой, перетащите его под слой эскиза и перейдите к пункту «Правка»> «Заливка» .Установите Используйте: Белый и нажмите ОК . Затем выделите слой Sketch и щелкните значок Add Layer Mask на панели слоев. Возьмите Brush tool и установите цвет на черный, затем покрасьте, чтобы привести в порядок кожу, одежду и волосы, где это необходимо.
Шаг 4: Раскрась в цвета
Чтобы закончить, мы добавим немного цвета, но сколько ты сделаешь, зависит от личного вкуса. Сначала измените Blend Mode слоя Sketch на Multiply , затем создайте новый слой и перетащите его ниже.Возьмите Brush tool и выберите цвет для кожи, затем начните рисовать. Создайте больше новых слоев и раскрасьте их в разные цвета для волос, глаз, рта и всего, что вам нужно. И вы сделали.
,от Ханна 10 ноября 2010 г. 1:43 120 110 просмотров93
рисование линий в банке из кокса, созданное по фотографииПревратить фотографию в рисование линий с помощью фотошопа — относительно простой процесс. Следуйте приведенным ниже инструкциям, в которых используются слои, обесцвечивание изображений, режимы слоев и размытое изображение, чтобы превратить фотографию в карандашный набросок. Этот эффект будет работать практически на любом изображении.Окончательное качество будет зависеть от того, насколько резким будет ваше исходное изображение. Если в исходном изображении много сильных линий, то этот процесс для вас. Используйте команды быстрых клавиш внизу поста, чтобы превратить любое изображение в рисование линий менее чем за минуту!
Шаг 1.
Откройте фотографию, которую вы хотите превратить в рисунок.
открыть фотографию, которую вы хотите изменить на рисунок линииЯ использовал эту фотографию банки кока-колы от Cyclonebill.Его можно найти на WikiMedia Commons, если вы хотите использовать одно и то же изображение, чтобы следовать этому уроку.
Шаг 2.
Дублируйте изображение в палитре слоев.
дубликат слояШаг 3.
После выбора нового слоя необходимо обесцветить изображение. Для этого перейдите в Изображение> Настройки> Обесцвечивание. Или выберите Shift Apple U / Shift Ctrl U.
Обесцвечивание изображенияШаг 4.
Дублируйте этот модифицированный слой.Теперь у вас должен быть цветной фоновый слой и 2 ненасыщенных слоя выше.
палитра слоевШаг 5.
Выберите верхний слой и инвертируйте изображение. Для этого перейдите в Image> Adjustments и выберите Invert или нажмите Ctrl I / Apple I.
Invert ImageШаг 6.
С верхним выбранным слоем (инвертированный слой) выберите «Color Dodge» в раскрывающемся меню слоев поддонов. (Это сделает большую часть изображения белым)
изменить режим слоя, чтобы цвет Dodge холст станет белым на этом набореШаг 7.
Теперь нам нужно применить размытие по Гассу к новому белому слою, чтобы позволить просвечивающимся частям нижнего слоя. Выберите верхний слой и выберите Filter> Blur> Guassian Blur.
Выберите Filter> Blur> Guassian BlurШаг 8.
Переместите ползунок вверх и вниз, чтобы найти уровень, подходящий для вашей картинки. Параметр для этого часто находится между 1 и 3, но зависит от того, насколько сложным является ваше исходное изображение.
Настройки размытия по Гассу для создания линииШаг 9.
Чтобы привести в порядок изображение, используйте инструменты Dodge и Burn для очистки изображения. Инструмент Dodge осветлит карандаши, инструмент Burn затемнит их.
Инструменты Dodge and BurnЯ собираюсь использовать инструмент Dodge на изображении банки Coke, чтобы привести в порядок фон вокруг банки.
Очистить изображение с помощью инструментов Dodge and BurnОригинальное фото
оригинальное фотоКарандашный рисунок, сделанный из вышеупомянутого фото
Рисование линий, сделанное из фотографии с использованием Photoshop. Быстрые клавиши позволяют преобразовать фотографию в рисунок линии:
Mac: с исходным изображением, выбранным в палитре слоев; Apple J, Apple Shift U, Apple J, Apple I, с выбранным верхним слоем, выберите «Color Dodge», настройка Guassian Blur между 1 и 3.
ПК: с исходным изображением, выбранным в палитре слоев; Ctrl J, Ctrl Shift U, Ctrl J, Ctrl I, с выбранным верхним слоем выберите «Color Dodge», настройка Guassian Blur между 1 и 3.
Обновление:
Я только что создал новый учебник, который следует на из этого и показано, как добавить цвет к готовому чертежу линии для создания эффекта цветного карандаша:
http://www.photoshopbuzz.com/coloured-pencil-effect/
Вы также можете найти бесплатное действие для помогите создать этот эффект:
http: // www.photoshopbuzz.com/free-photoshop-action/
Следуйте за мной в Facebook, Twitter и Pinterest.
