Как вырезать силуэт в фотошопе
Очень часто в работе с Фотошопом требуется вырезать какой-либо объект из исходного изображения. Это может быть как предмет мебели или часть ландшафта, так и живые объекты – человек или животное. В этом уроке познакомимся с инструментами, применяемыми при вырезании, а также немного попрактикуемся.
Вырезаем объекты в Фотошопе
Данный материал мы разобьем на две части. В первой познакомимся с инструментами, которыми можно пользоваться для выделения и последующего вырезания, а во второй попрактикуемся в использовании наиболее эффективного из них.
Инструменты для выделения
Инструментов, пригодных для того чтобы вырезать изображение в Фотошопе по контуру, несколько.
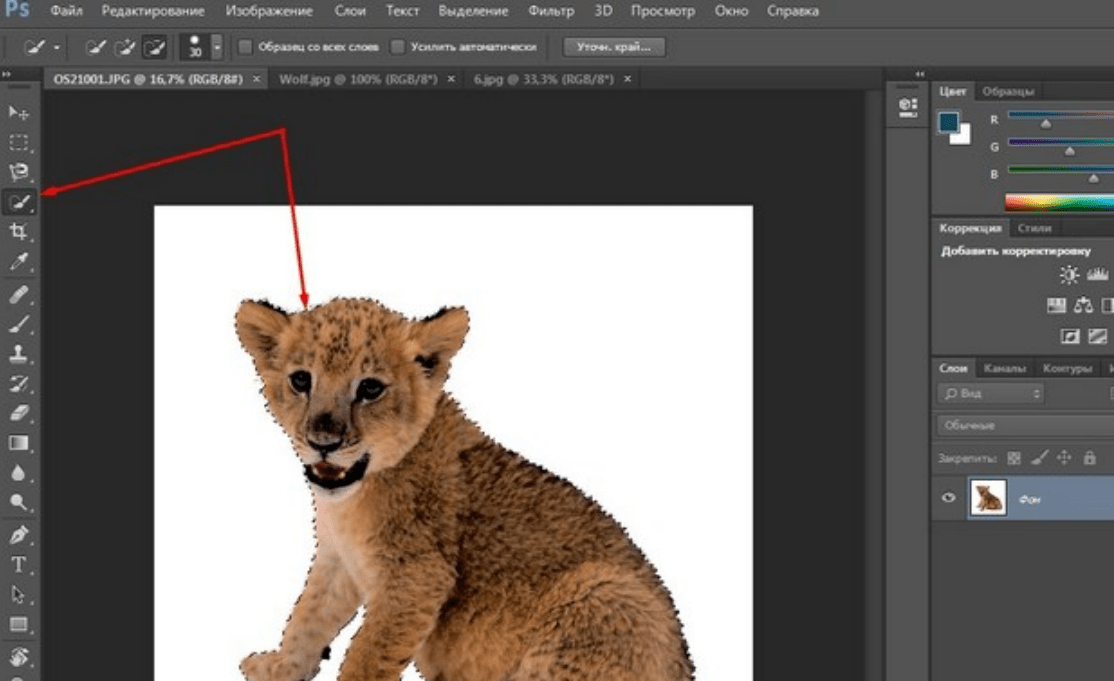
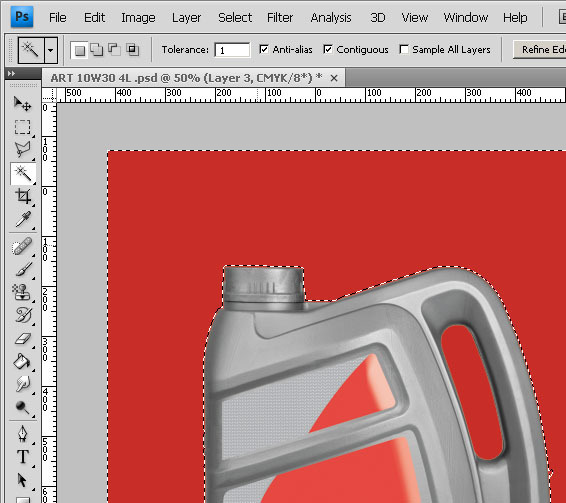
Быстрое выделение
Данный инструмент отлично подходит для выделения объектов с четкими границами, то есть тон на границах не смешивается с тоном фона.
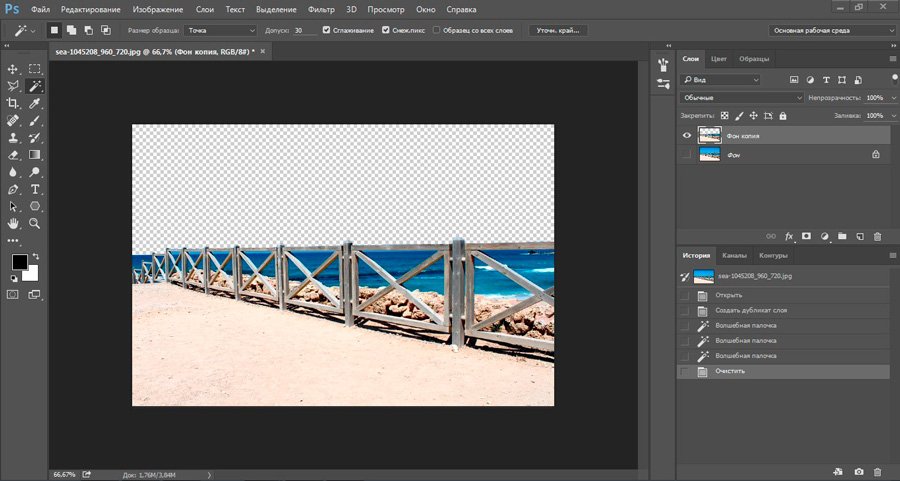
Волшебная палочка
Волшебная палочка применяется для выделения пикселов одного цвета.
Лассо
Один из самых неудобных, по мнению автора, инструментов для выделения и последующего вырезания элементов. Чтобы эффективно использовать «Лассо», необходимо иметь (очень) твердую руку либо графический планшет.
Прямолинейное лассо
Прямолинейное лассо подойдет в случае необходимости выделить и вырезать объект, имеющий прямые линии (грани).
Магнитное лассо
Еще один «умный» инструмент Фотошопа. Напоминает по своему действию
Перо
Наиболее гибкий и удобный в работе инструмент. Применяется на любых объектах. При вырезании сложных объектов рекомендуется использовать именно его.
Применяется на любых объектах. При вырезании сложных объектов рекомендуется использовать именно его.
Практика
Первые пять инструментов можно использовать интуитивно и наобум (получится-не получится), а Перо требует от фотошопера определенных знаний. Именно поэтому мы решили показать вам, как пользоваться этим инструментом. Это верное решение, так как учиться нужно сразу правильно, чтобы потом не переучиваться.
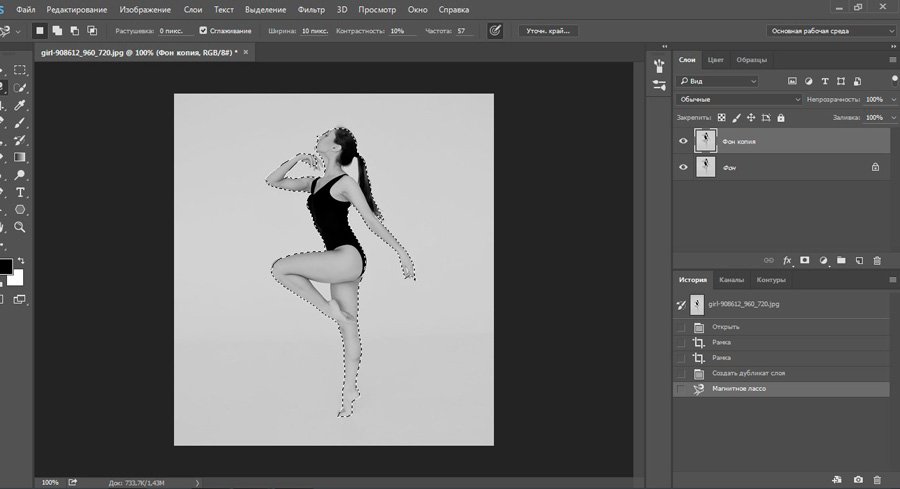
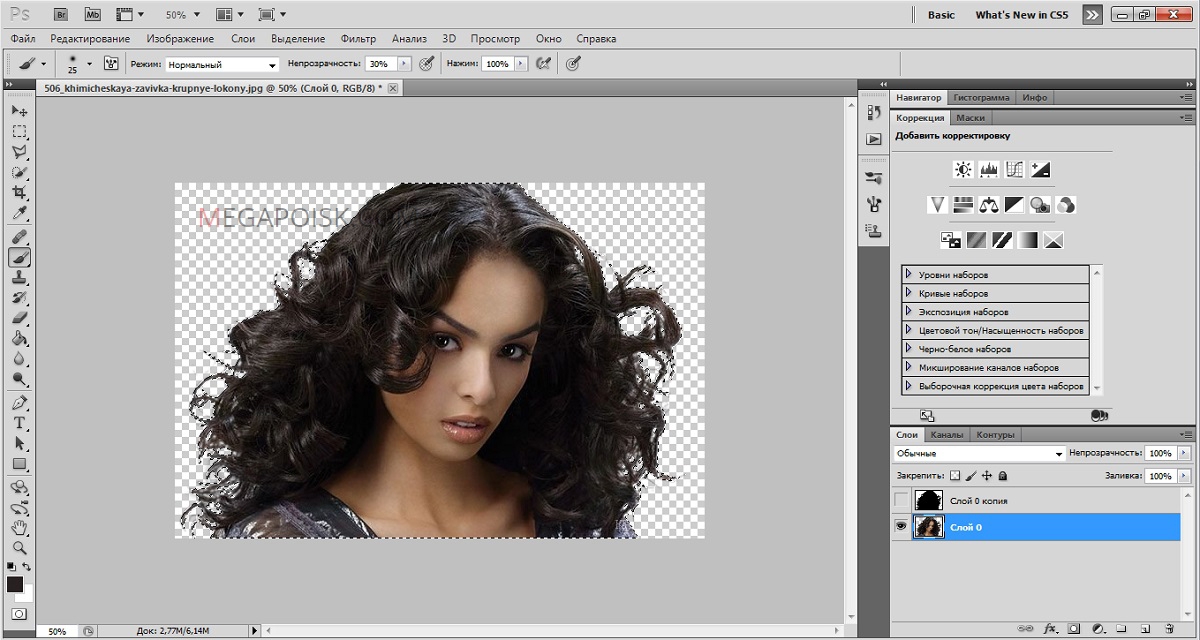
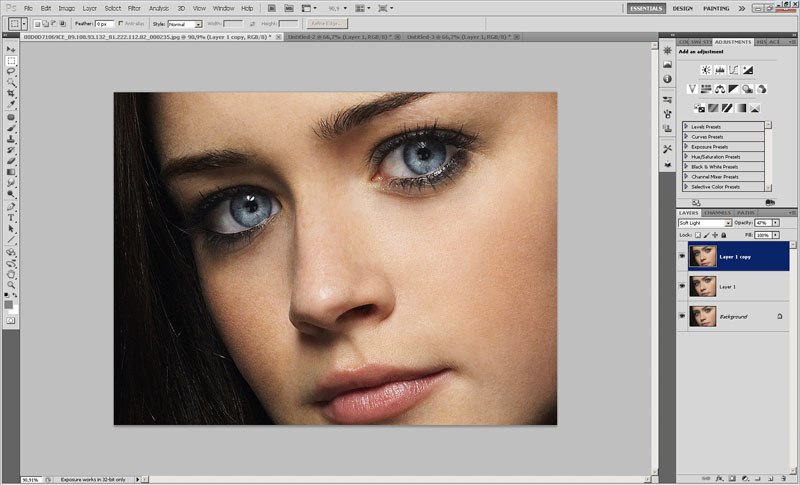
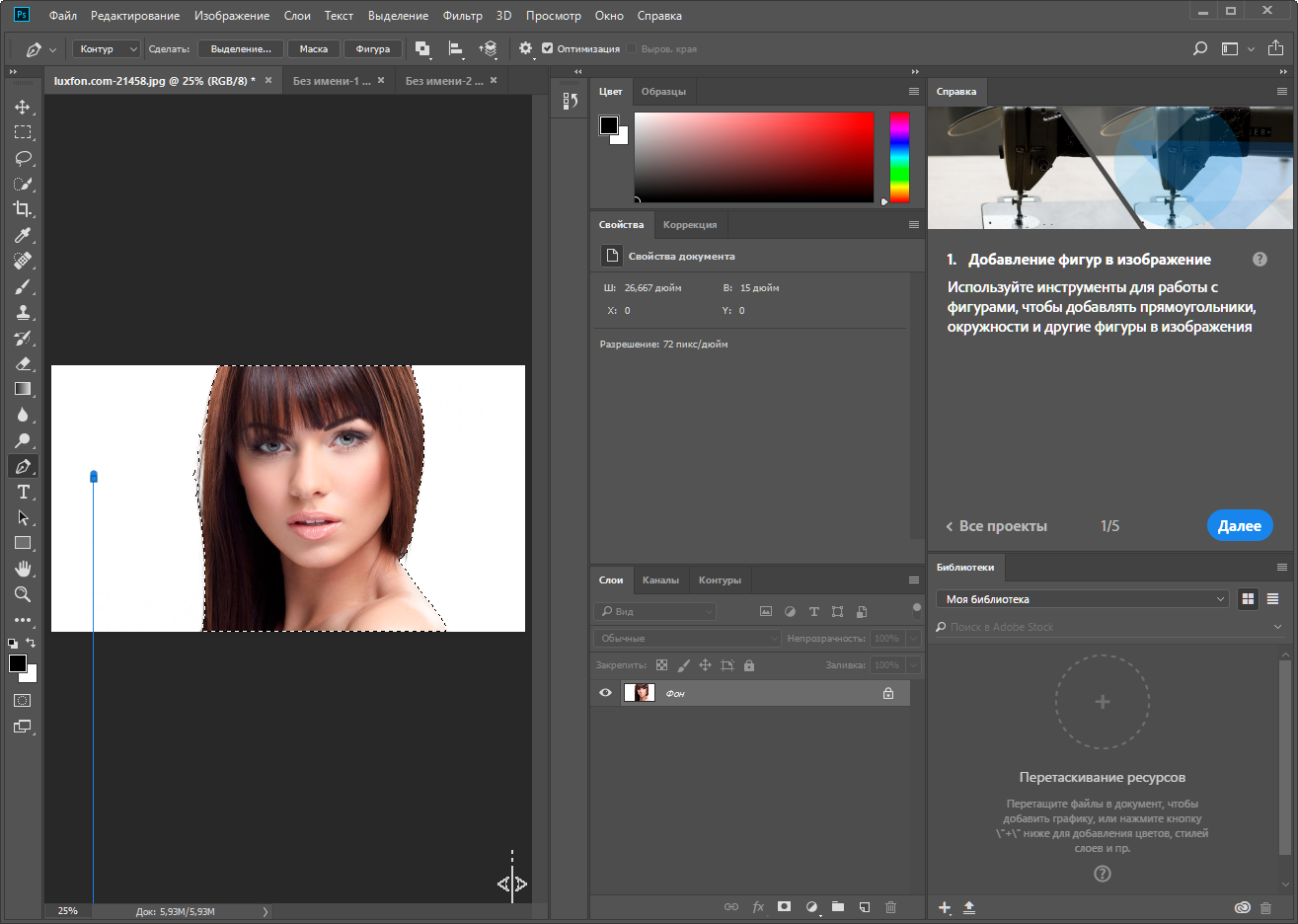
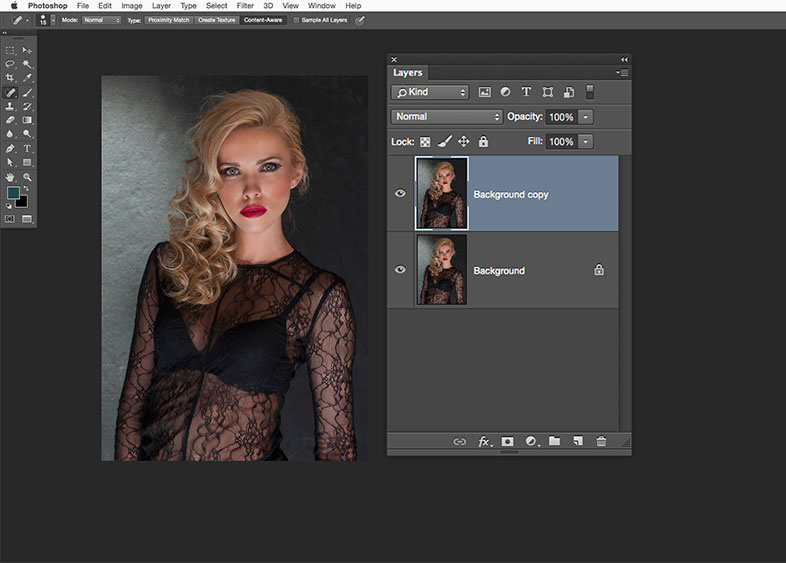
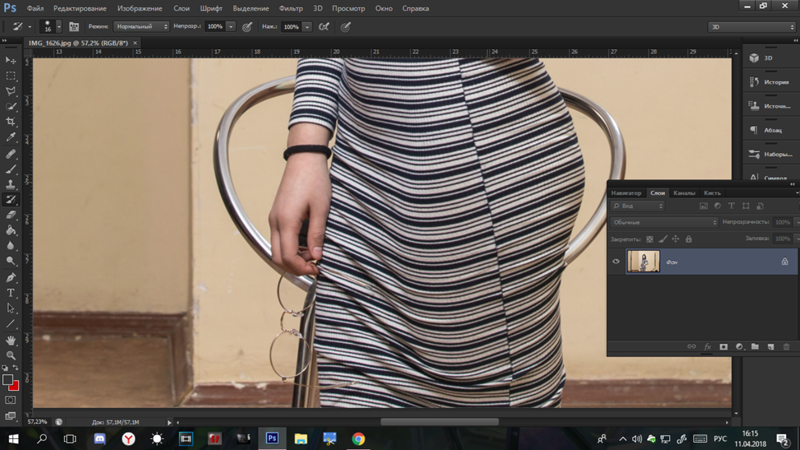
Итак, открываем в программе фотографию модели. Сейчас мы будем отделять девушку от фона.
- Создаем копию слоя с исходным изображением и приступаем к работе.
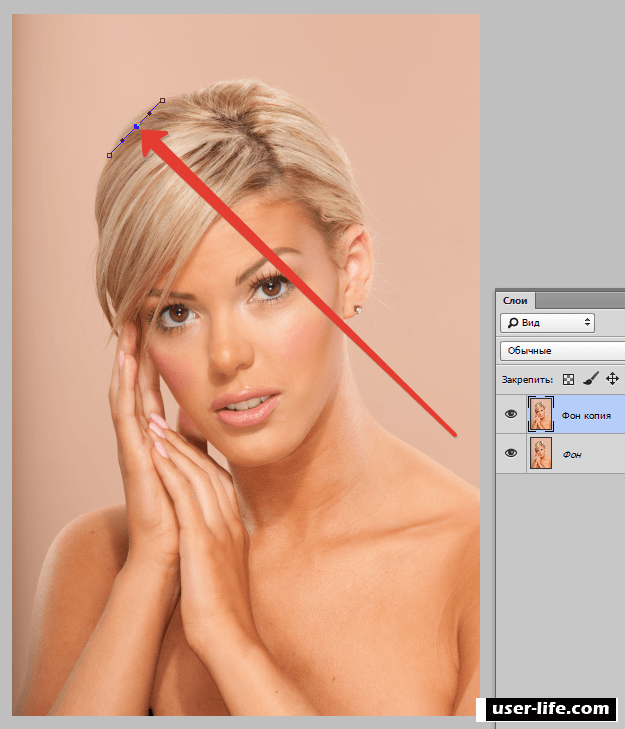
Берем инструмент «Перо» и ставим опорную точку на изображении. Она будет являться как стартовой, так и конечной. В этом месте мы замкнем контур по завершении выделения.
Примечание: К сожалению, курсора на скриншотах видно не будет, поэтому постараемся максимально подробно описать все на словах.
Как видим, в обоих направлениях у нас находятся скругления. Сейчас научимся их обходить «Пером». Пойдем вправо. Для того чтобы скругление получилось максимально плавным, не стоит ставить много точек. Следующую опорную точку ставим на некотором удалении. Здесь вы должны сами определить, где примерно заканчивается радиус.
Сейчас научимся их обходить «Пером». Пойдем вправо. Для того чтобы скругление получилось максимально плавным, не стоит ставить много точек. Следующую опорную точку ставим на некотором удалении. Здесь вы должны сами определить, где примерно заканчивается радиус.
Теперь получившийся отрезок необходимо выгнуть в нужную сторону. Для этого ставим еще одну точку в середине отрезка.
Далее зажимаем клавишу CTRL, беремся за эту точку и тянем ее в нужную сторону.
Это основной прием в выделении сложных участков изображения. Таким же образом обходим весь объект (девушку). Если, как в нашем случае, объект обрезан (снизу), контур можно вынести за пределы холста.
По завершении выделения кликаем внутри полученного контура правой кнопкой мыши и выбираем пункт контекстного меню «Образовать выделенную область».
Радиус растушевки устанавливаем 0 пикселей и нажимаем «ОК».
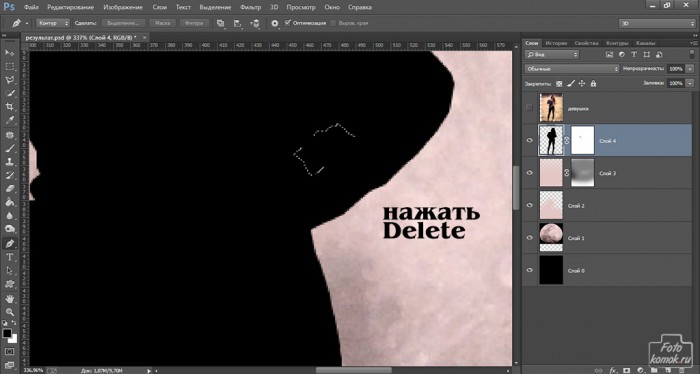
В данном случае выделен фон и его можно сразу удалить, нажав на клавишу
Инвертируем выделение, нажав сочетание клавиш CTRL+SHIFT+I, тем самым перенеся выделенную область на модель.
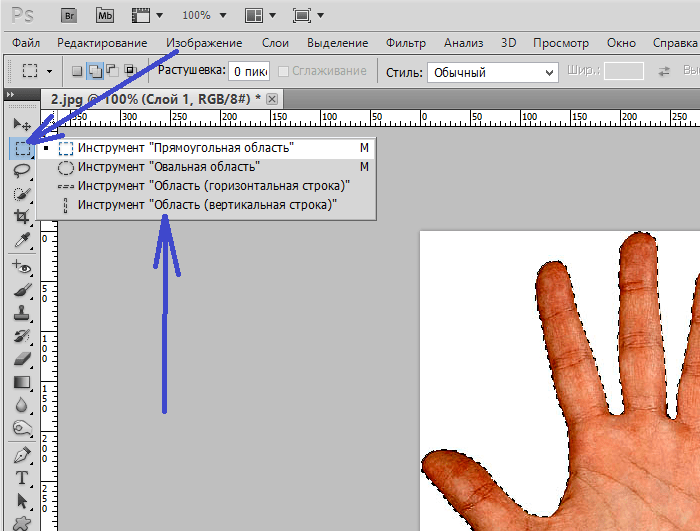
Затем выбираем инструмент «Прямоугольная область».
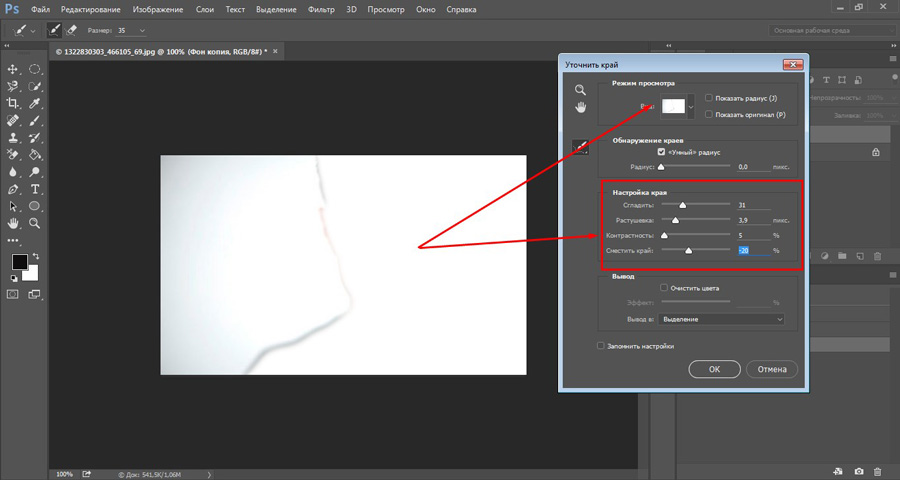
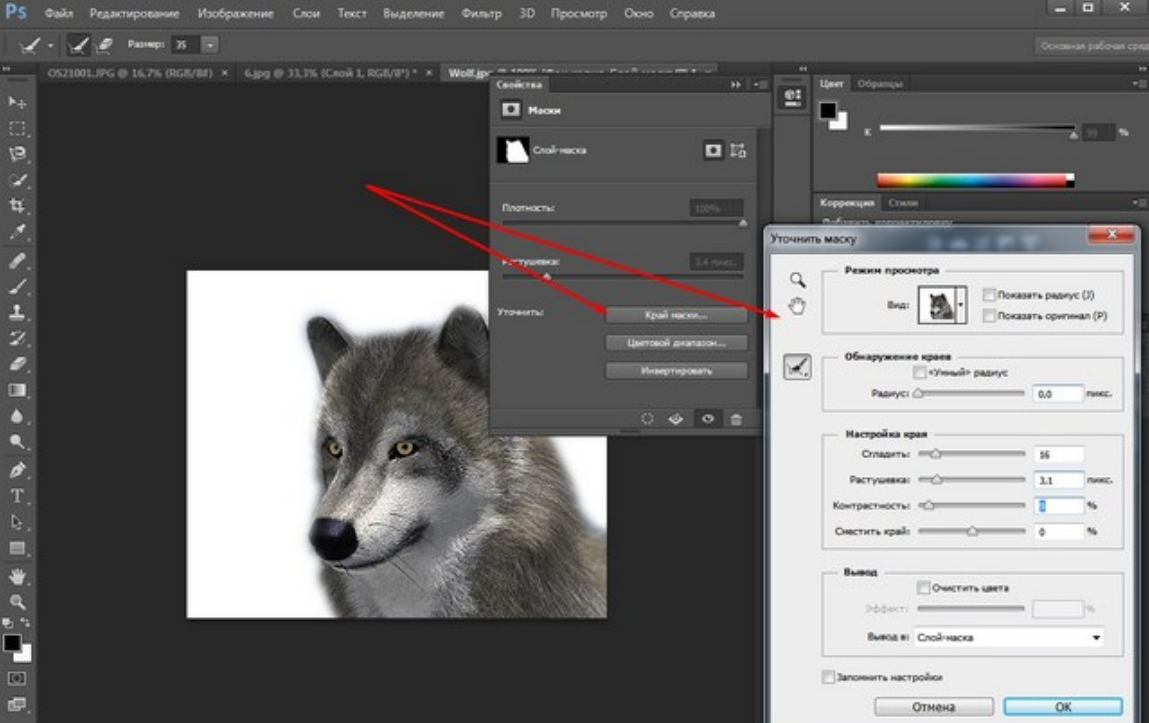
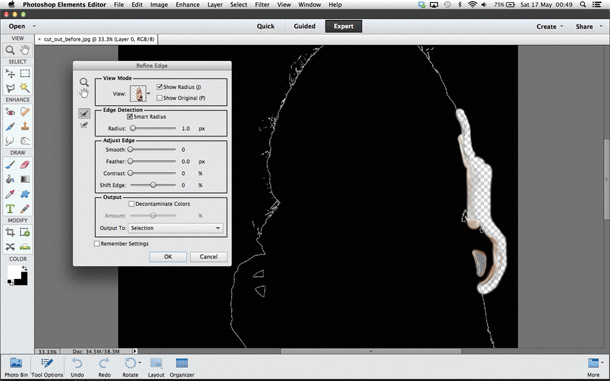
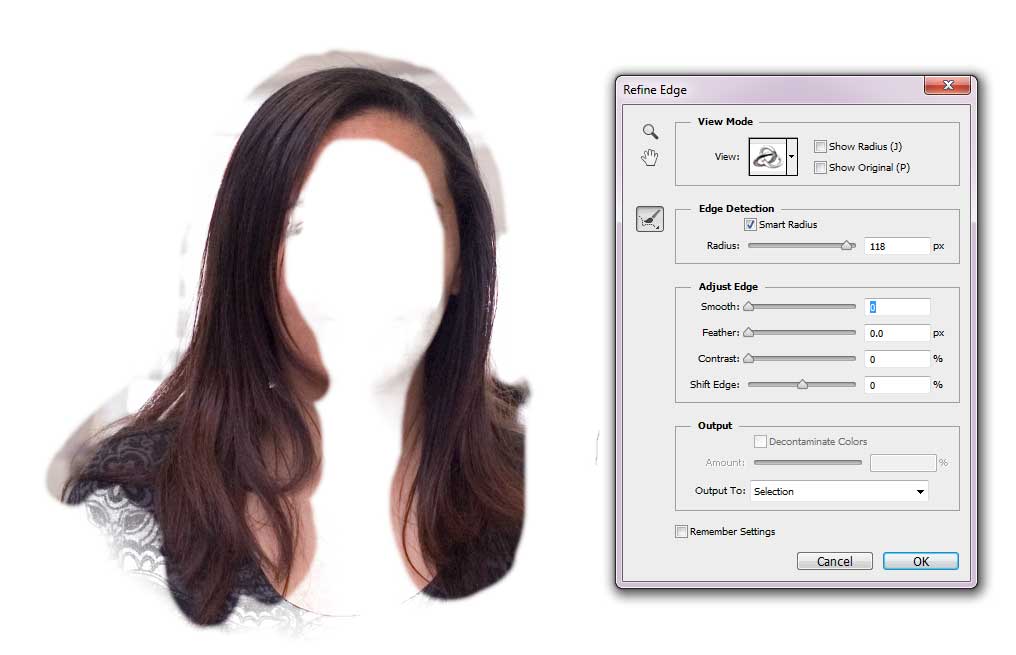
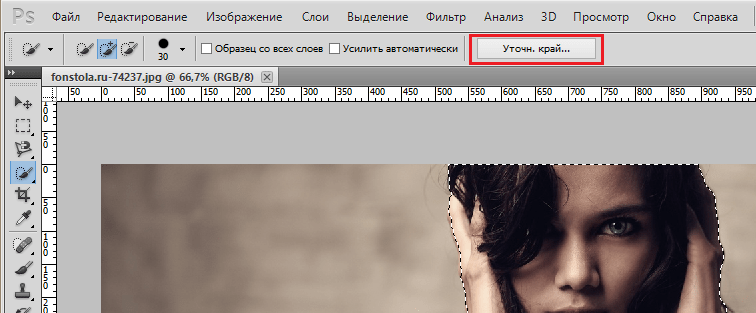
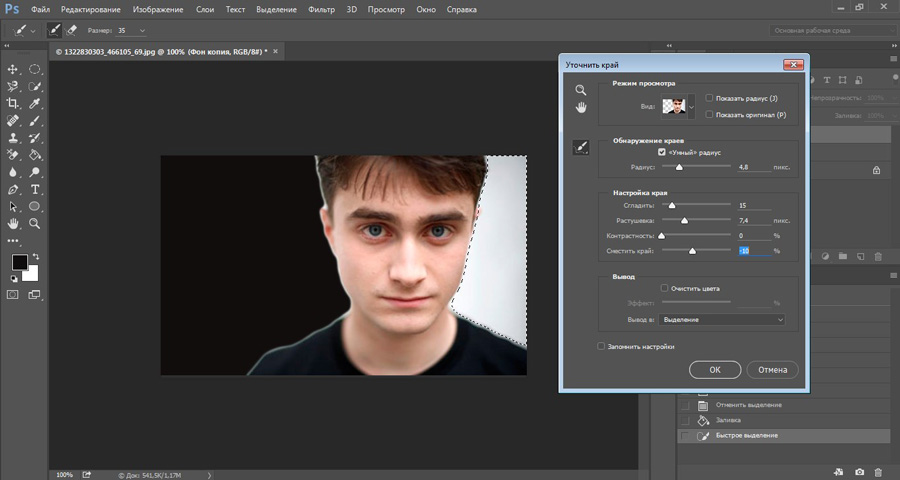
Ищем кнопку «Уточнить край» на верхней панели.
В открывшемся окне инструмента немного сгладим наше выделение и сместим край в сторону модели, поскольку внутрь контура могли попасть мелкие участки фона. Значения подбираются индивидуально. Устанавливаем вывод в выделение и нажимаем «ОК».
Подготовительные работы закончены, можно вырезать девушку. Нажимаем сочетание клавиш
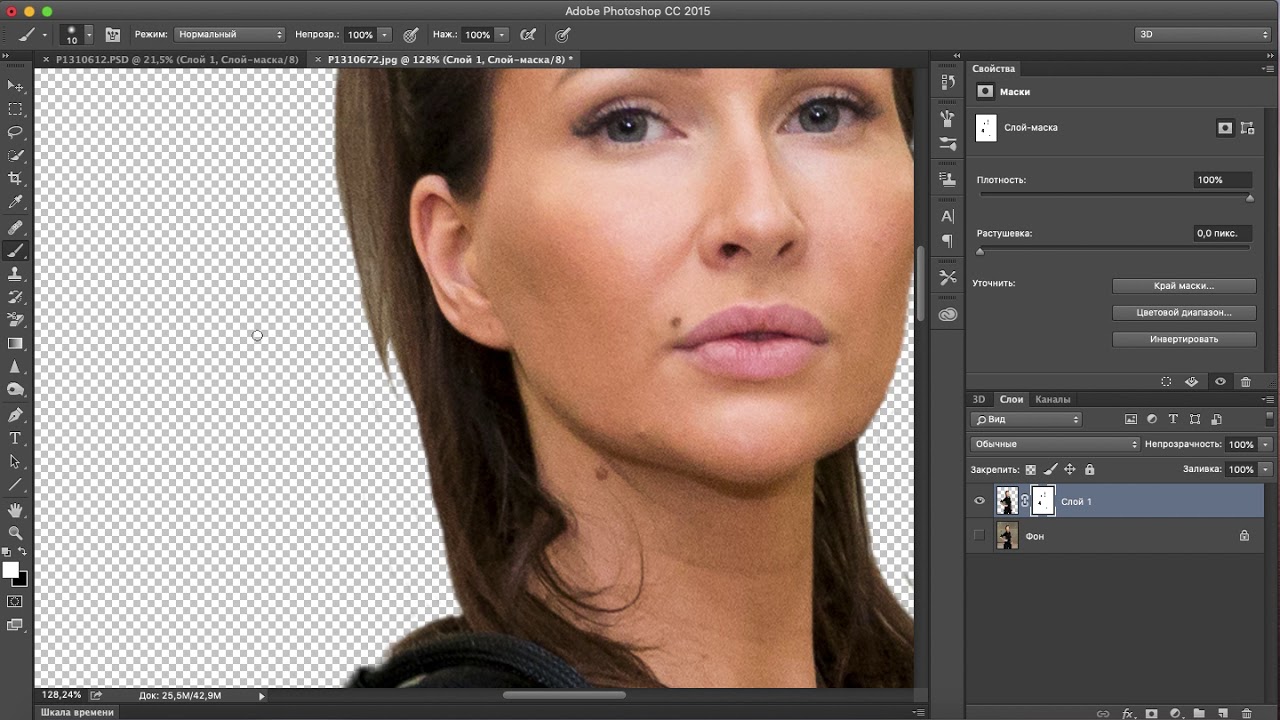
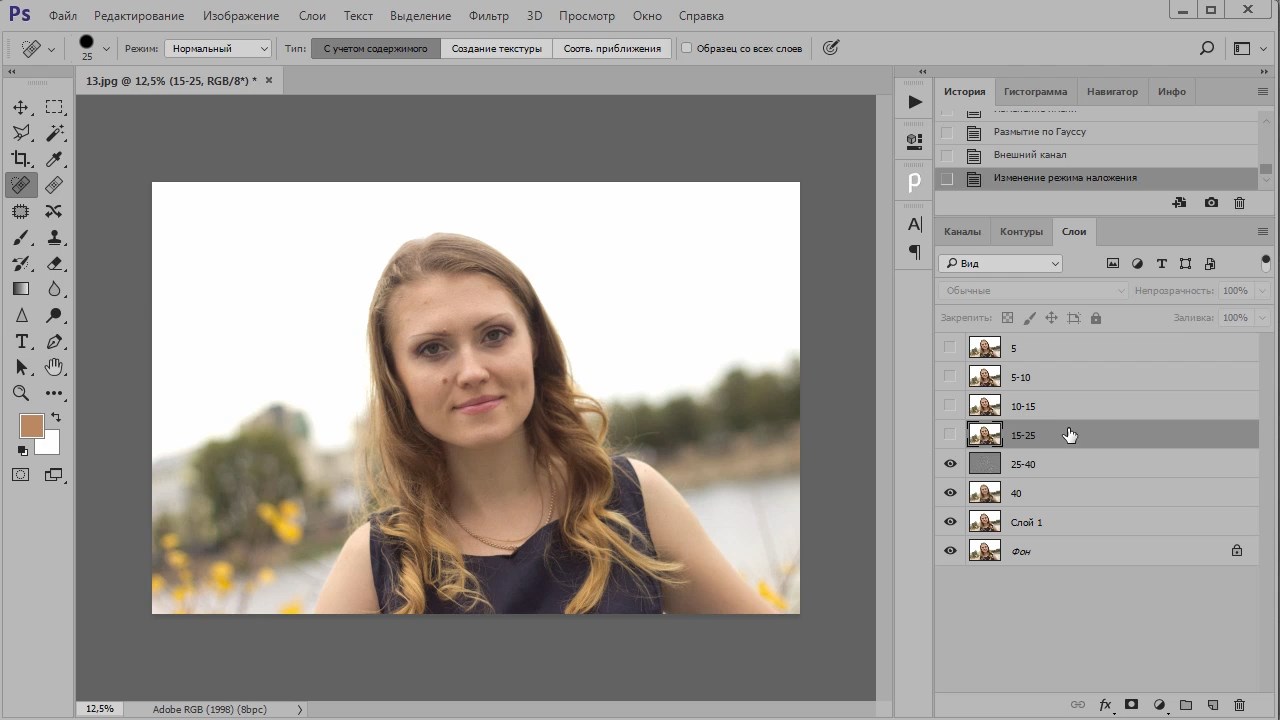
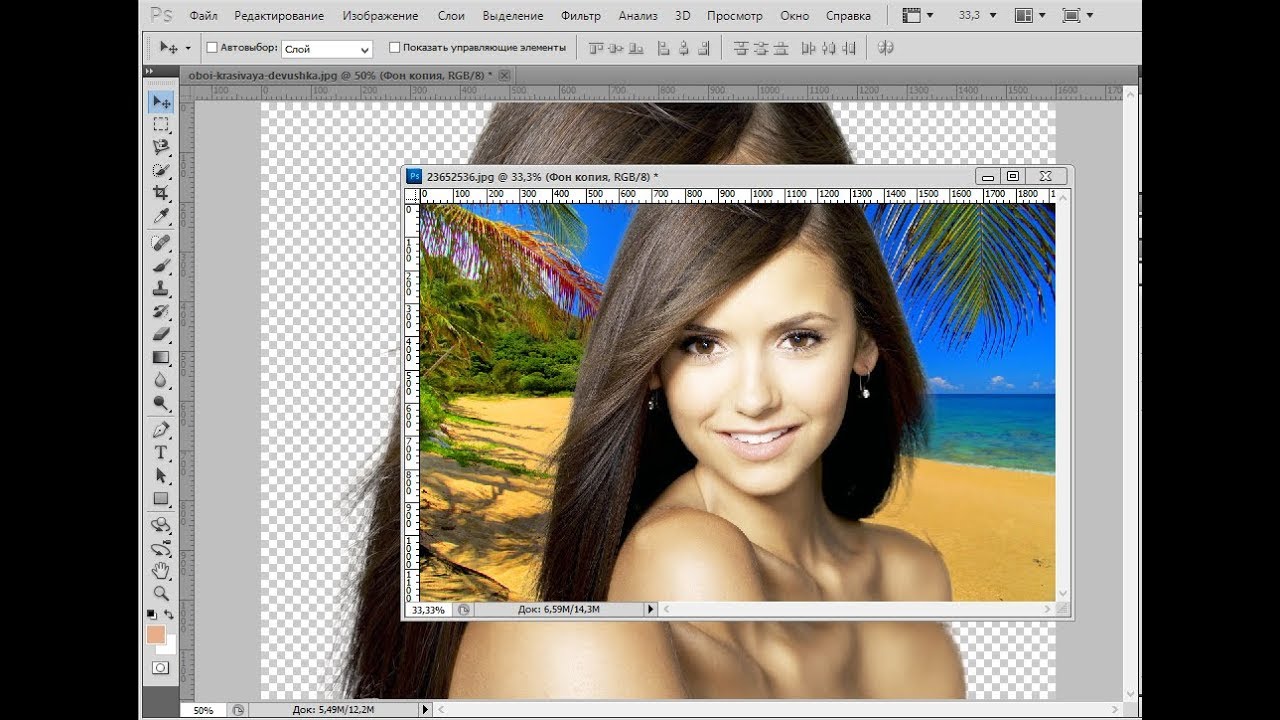
Результат нашей работы:
Вот таким (правильным) способом можно вырезать объект, которым в нашем примере выступил человек, в Фотошопе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
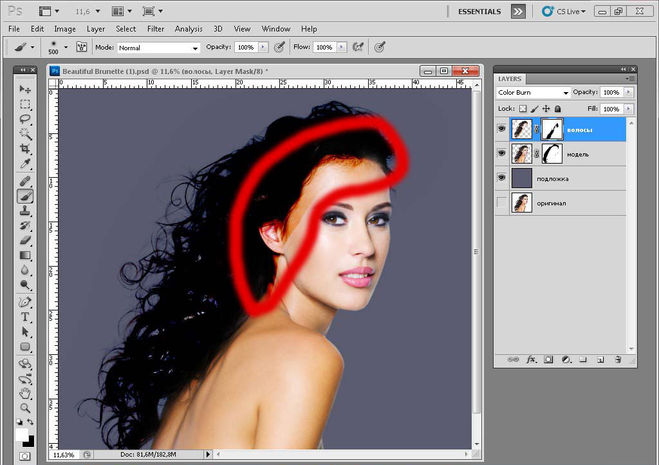
Способов, позволяющих вырезать человеческую фигуру или какой-либо другой объект из одной фотографии для того, чтобы вставить эту самую фигуру в другое изображение, существует очень много. В этой статье я попытаюсь рассмотреть метод вырезания выделением. Как правило, начинающие фотошоп-мастера пытаются выполнить выделение с помощью волшебной палочки, быстрого выделения, и лассо. Это тоже вариант, но подходят они только к определённым изображениям, как то изображения с высокой контрастностью, резкими цветовыми переходами и типа того. Такие изображения вообще, и фотки в частности составляют весьма небольшой процент из имеющихся. Например, с помощью «волшебной палочки» не составит труда выделить тёмные волосы или ветки деревьев на фоне дневного неба. А попробуйте выделить те же волосы и ветки на тёмном, сливающемся с ними фоне. Тут не поможет даже разрекламированный суперинструмент Photoshop CS5 «Уточнить край» (Refine Edge).
В общем, получается, что как и в древние времена, на первобытных Фотошопах, без инструмента Перо (Pen Tool) нам всё-равно не обойтись. Его мы и будем использовать для постройки контура, по которому в последствии сможем отделить нужный объект от фона.
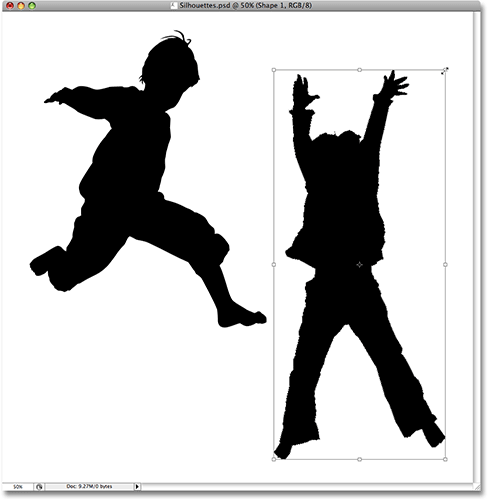
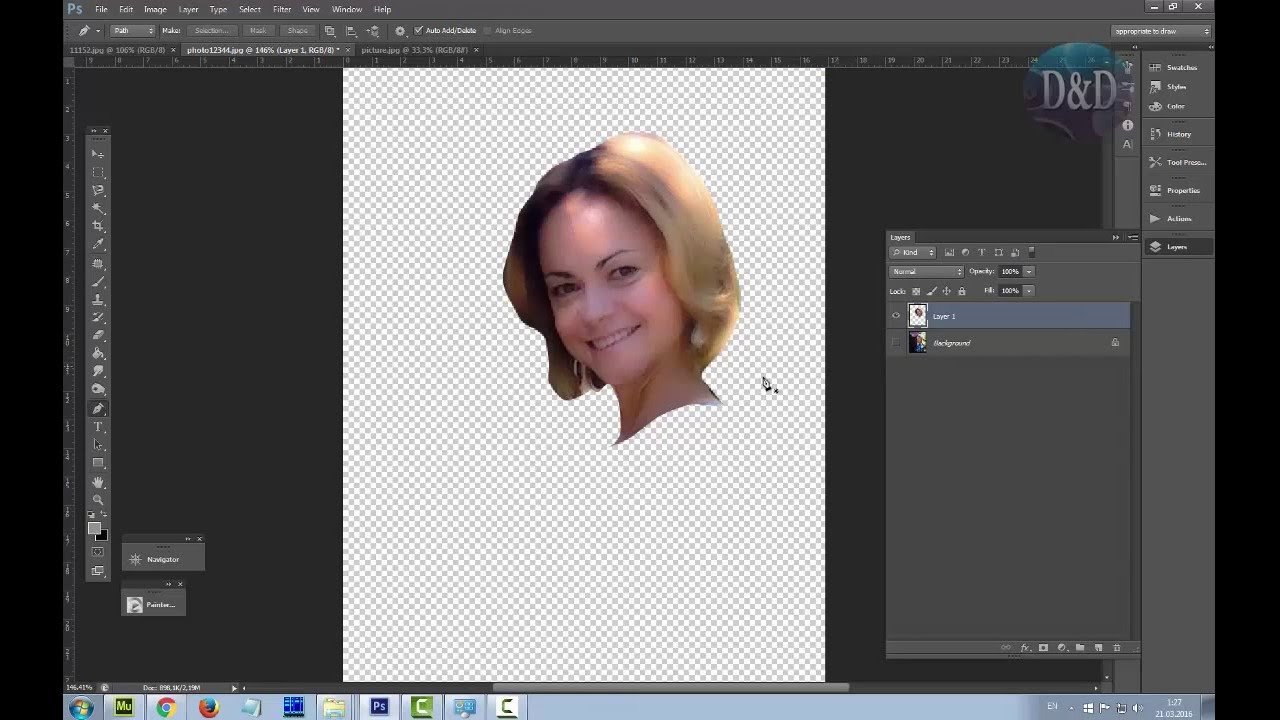
Итак, открываем документ в Фотошопе, для работы я взял фотку, показанную слева, результат, как вы поняли, справа, буду вырезать фигуру девушки на чемодане, причем чемодан отдельно.
Выбираем в панели инструментов инструмент Перо (Pen, клавиша P) устанавливаем для него опцию Контуры (Paths). Эта опция переключает нас с режима рисования геометрических фигур на режим рисования пути. Увеличиваем масштаб изображения до 200 – 300 % (ибо так лучше). И по порядочку вдоль контура рисуем путь. Тут есть четыре основных правила:
- Начинать надо с внешнего контура до тех пор, пока его не замкнёте. После этого переходить к внутренним
- Путь строить нужно, зарезая ваш объект внутрь на 1-2 px. Если меньше, то в результате время от времени фон будет проглядывать.

- И конечно, строго соблюдать форму объекта.
- Неторопиццо )))
Начнём с туфли на правой ноге. На рисунке я показал прорисовку контура. Но у меня дрогнула рука, или просто не заметил, и одну точку я поставил неправильно.
Вот тут и начинаем замечать преимущества старого доброго Пера (Pen). Чтобы исправить ( переместить) эту точку, мне необходимо всего лишь выбрать инструмент «Стрелка» и мышкой перенести точку в нужное место.
Но и это ещё не всё. Возможно, нам придётся где-нибудь в контуре потом добавить ещё одну точку. Для этого кликаем правой клавишей мыши по инструменту «Перо» и берём инструмент «Перо+(добавить опорную точку)». Ещё может понадобится сделать излом на опорной точке плавным. Для этого от туда же берём инструмент «Угол».
Когда мы уже подвели контур к краю рамки документа, чтобы переместить рисунок, достаточно нажать клавишу пробела, курсор превратиться в руку, и, не отпуская пробел, зажав левую клавишу мыши, перемещаем рисунок в нужное место.
Если вдруг не туда тыркнули, и контур пропал, либо все точки с контура пропали, а сам он стал просто линией, ничего страшного в этом нет, не надо ничего искать и кликать по всему подряд. Стоит всего лишь открыть панель истории и выбрать один из предыдущих шагов.
Закончив с основным контуром, переходим к внутренним, их на этой фигуре будет три.
Замкнув все три контура, убеждаемся, что среди них нет выделенного, т.е все контуры должны быть в виде линий, без квадратиков на них. Если это не так, то берём инструмент «Стрелка и кликаем по свободному месту рисунка.
И теперь у нас появляются два варианта дальнейшей обработки данного контура, это создание нового слоя с вырезанным изображением и создание векторной маски из контура. Второй вариант лучше тем, что контур можно редактировать, также предоставляет массу других удовольствий с помощью применения маски. Например, можно производить различные действия по исправлению контура после растрирования векторной маски в слой-маску, можно работать с силуэтом девушки, можно добавлять участки изображений к вырезанной фигуре. Эти и другие примочки рассмотрены в статье Вырезаем фигуру человека из фотографии. Применение векторной маски.
Эти и другие примочки рассмотрены в статье Вырезаем фигуру человека из фотографии. Применение векторной маски.
Ну а пока вернёмся к первому, более простому способу. который применяется всё-таки более часто, чем танцы с масками и бубнами.
Продолжаем работу над первым вариантом. Кликаем правой клавишей мыши по любому месту контура, в открывшемся меню выбираем «Образовать выделенную область», в появившемся новом окне выбираем радиус растушёвки ноль пикселей, ОК.
Контур превратится в выделение.
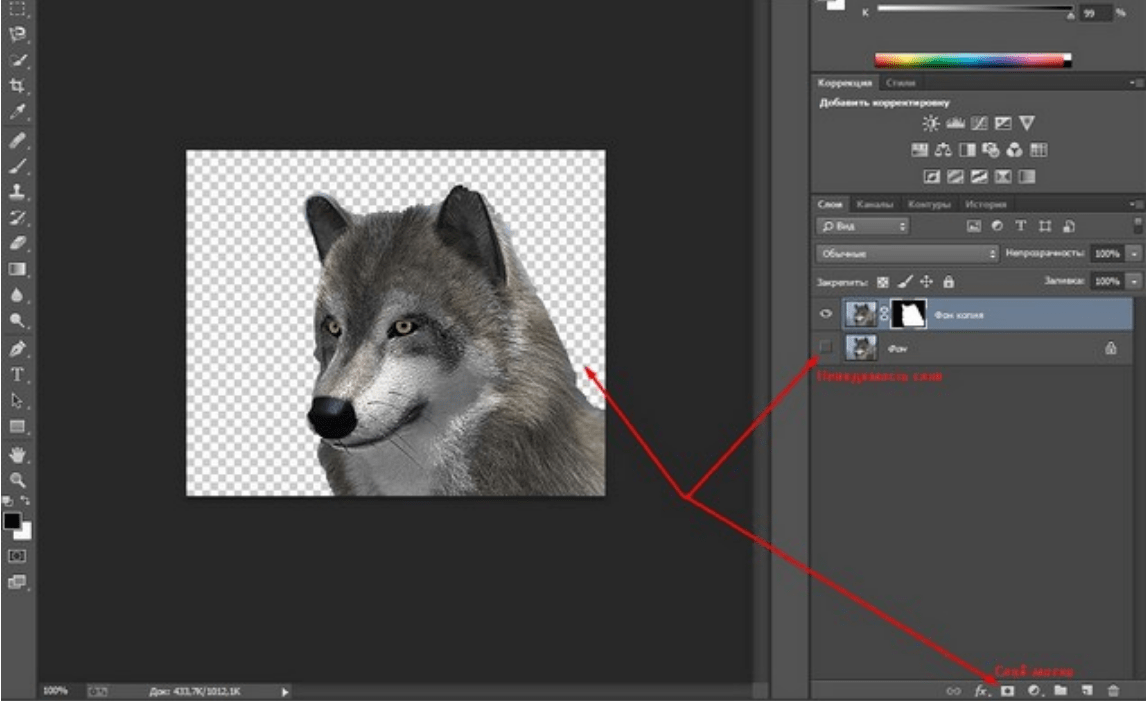
Чтобы перенести его на новый слой, жмём клавиши Ctrl+J. Открываем панель слоёв, отключаем видимость фонового слоя, смотрим, что получилось.
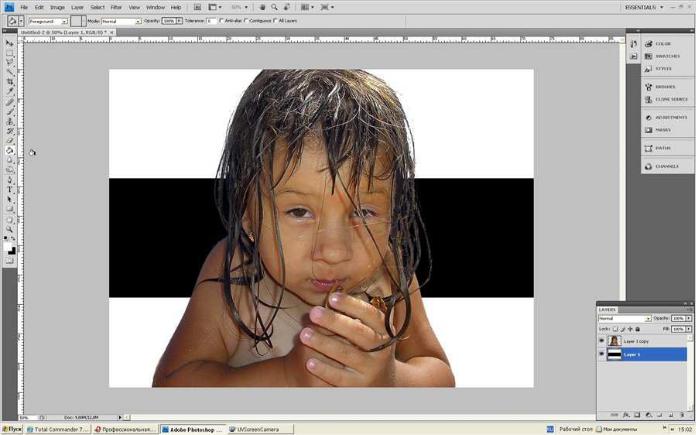
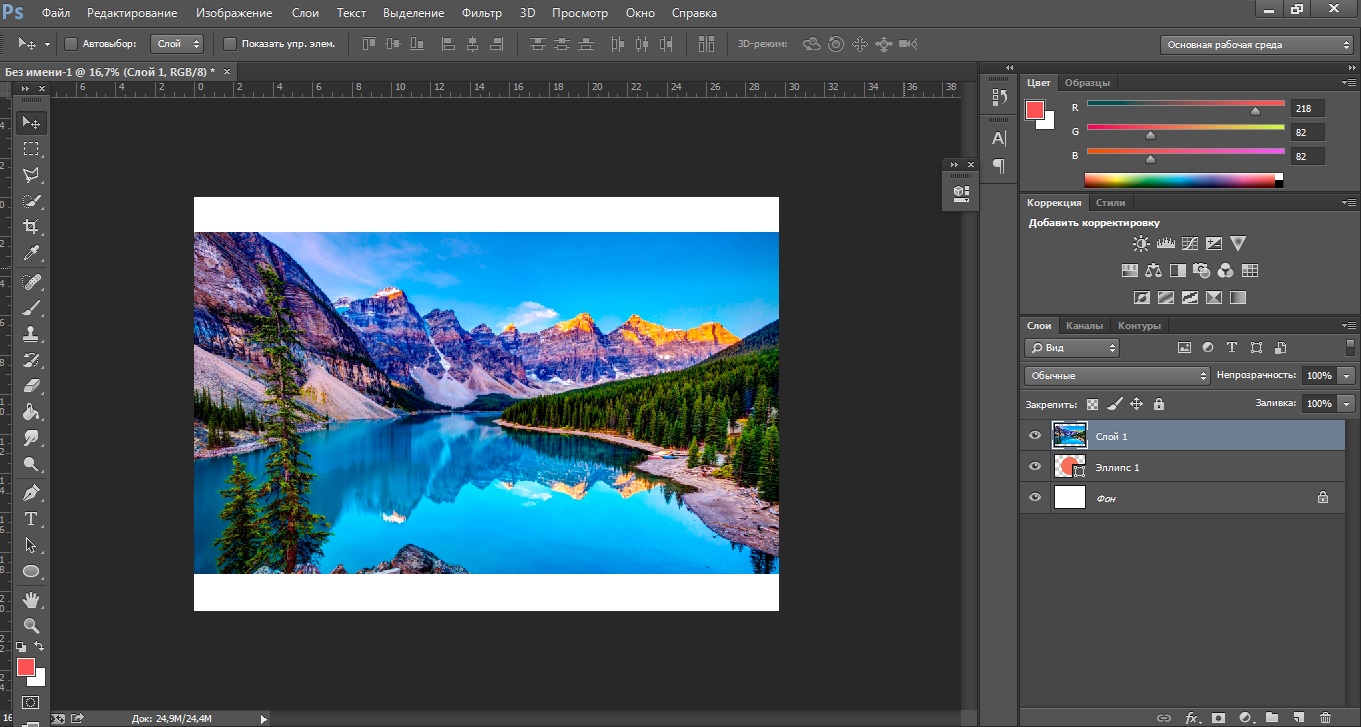
Для того, чтобы были видны все дефекты вырезки, а они будут обязательно, создаём под слоем с вырезанной девушкой два слоя, один чёрный, а другой ядовито-жёлто-зелёный.
У меня получился захваченным фоновый слой на руке и на каблучках туфелек.
Стёркой с мягкими краями убираем эти дефекты.
Не надо забывать, что при лишнем движении, каком то неправильном действии, всегда можно вернутся на одно или несколько действий вверх с помощью палитры слоёв.
Если диаметр ластика слишком большой, вместе с дефектом он затрагивает и хорошую область, то уменьшать диаметр ластика до минимума не нужно.
Достаточно выделить кусок с дефектом с помощью инструмента Лассо, а потом уже применять ластик. Стирать он будет только в зоне выделения. Потом не забываем убрать выделение, нажав Ctrl+D.
Скачать исходные материалы для вырезки фигуры из фотографии:
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инстр.
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инструментами программы. Подобная обработка нужна для замены фона, удаления или добавления лишних предметов.
5 простых способов вырезать объект в Фотошопе
Правильно обрезать в Фотошопе по контуру и добавить на собственный рисунок или коллаж просто – нужно только знать, как работают инструменты графического редактора.
Вырезать выделенную область в Фотошопе можно в любой версии программы. Для примера использовался Adobe Photoshop CC 2017.
Для примера использовался Adobe Photoshop CC 2017.
«Волшебная палочка»
Легкий для освоения инструмент – «Волшебная палочка». Подойдет, чтобы вырезать рисунок по контуру, если он на белом фоне.
- Откройте Фотошоп, загрузите изображение с белым фоном.
- Разблокируйте слой, чтобы взаимодействовать с ним, дважды кликните по строке в таблице слоев.
- Выберите инструмент «Волшебная палочка» на основной панели.
- Сверху измените чувствительность до «5».
- Кликните мышкой по фону в любом месте, на предмете внутри появится выделение.
- Если выделился фон, то нажмите на это место еще раз.
- Когда контур выделен окончательно, нажмите клавишу «Backspace».
Теперь перенесите предмет на другой рисунок или сохраните в формате «PNG», чтобы фон оставался прозрачным.
Инструмент «Лассо»
Если фон однородный, воспользоваться можно инструментом «Лассо». Упростит работу подвид «Магнитное лассо».
Подойдет инструмент и для сложных ситуаций, так как выделение пользователь настраивает самостоятельно.
Как в Фотошопе вырезать изображение по контуру:
- Загрузите изображение в программу, снимите блок.
- В списке инструментов найдите кнопку «Магнитное лассо».
- Кликните курсором мыши на край нарисованного или сфотографированного объекта.
- Отодвиньте курсор, чтобы увидеть, как «Лассо» тянется за ним. Снова нажмите на край объекта, контур начнет выделяться.
- Если поставленная точка окажется не на краю, то ее можно удалить, нажав кнопку «Backspace».
- Завершение процесса – это клик по начальной точке. После этого появляется пунктирное выделение.
- Если объект нужно удалить с рисунка, то нажмите «Backspace» и выделенная область исчезнет.
- Для удаления фона инвертируйте выделение, нажав правой кнопкой мыши по контуру, затем нажмите «Backspace».
Инструмент «Лассо» имеет три подвида, поэтому не всегда понятно, как в Adobe Photoshop убрать лишний предмет проще и быстрее. Для этого ознакомьтесь со статьей по ссылке.
Для этого ознакомьтесь со статьей по ссылке.
Способ «Быстрая маска»
Вырезать объект можно с помощью маски. Инструмента на панели нет, для работы используется кисть. Вариант подойдет для изображений с неоднородным фоном.
Как вырезать в Фотошопе CS6:
- Возьмите на панели инструмент «Кисть», определите для нее черный цвет. Проверьте, чтобы цвет фона был «#000000».
- Выделите мышкой слой в списке, добавьте для него «Быструю маску», выбрав этот пункт.
- Снова активируйте «Кисть» и закрасьте область, которую нужно вырезать.
- Для мелких объектов придется использовать инструмент с меньшим диаметром. Настройте жесткость – для точного выделения установите «100».
- Если случайно вышли за границы объекта, то сделайте цвет инструмента белым. Проверьте код — «#FFFFFF».
- Нажмите на значок «Быстрая маска», который на втором этапе добавился к слою. Вместо закрашенного участка появится контур.

- Нажмите Backspace.
Использование ластика
Изображение можно отделить от фона без использования инструментов, способных обрезать выделенный участок. Иногда фон проще стереть.
Как вырезать рисунок по контуру в Фотошопе CS 6:
- Активируйте инструмент «Ластик» на панели.
- Определите для инструмента размер, чтобы удалить фон с тех мест, где он не соприкасается с объектом.
- Уменьшите размер ластика и измените жесткость, чтобы аккуратно обработать края фигуры.
- Если при выделении задет объект, то нажмите комбинацию «CTRL + Z», чтобы отменить последнее действие.
Работа с ластиком длится дольше, чем при использовании предыдущих вариантов.
Вырезание сложных объектов
Вопрос о том, как обрезать сложный рисунок в Фотошопе по контуру возникает у тех пользователей, который столкнулись с необходимостью выделить волосы или дерево. Если фон однородный, то проблем не будет.
Как вырезать по контуру в Фотошопе:
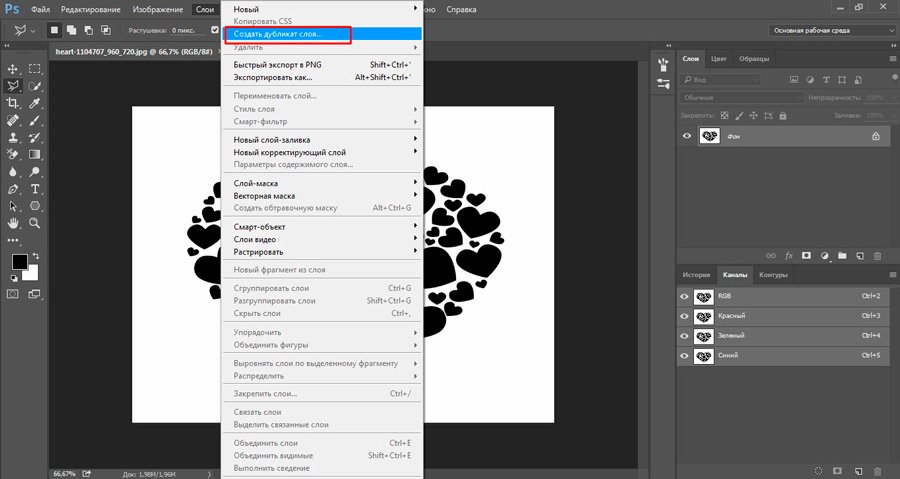
- Дублируйте слой с изображением, для этого нажмите на него правой кнопкой мыши и в контекстном меню выберите соответствующую кнопку.
- Нажмите на новый слой один раз, а затем зайдите в раздел «Изображение», выберите пункт «Коррекция» и нажмите «Обесцветить».
- Не выходя из меню «Изображение», нажмите на раздел «Коррекция», где выберите пункт «Уровни».
- Передвигайте ползунки так, чтобы создался контраст между белым фоном и предметом.
- Чтобы вырезать предмет, доработайте контур кисточкой. Определите черный цвет и проведите там, где остались просветы.
- Откройте пункт «Выделение», нажмите на «Цветовой диапазон», установите чувствительность на «50». Появится контур.
- Кликните по контуру правой кнопкой мыши, нажмите на «Растушевка», определите радиус в 2 пикселя.
- Отключите изображение редактируемого слоя.

- Инвертируйте выделение, нажав на соответствующую кнопку в разделе «Выделение».
- Нажмите на первоначальный слой, нажмите кнопку «Backspace».
Для результата требуется опыт, поэтому не стоит сразу же ожидать идеального эффекта.
Видео с подробным объяснением работы уровней:
Описанные способы универсальны и подходят для фото, рисунков или компьютерной графики.
Как вырезать силуэт из фотографии
Часто случается, что на фото присутствуют лишние элементы или необходимо оставить только один объект. В таких ситуациях на помощь приходят программы-редакторы, предоставляющие инструменты по удалению ненужных частей изображения. Однако поскольку не у всех пользователей есть возможность задействовать такой софт, рекомендуем обратиться к специальным онлайн-сервисам.
Вырезаем объект из фотографии онлайн
Сегодня мы поговорим о двух сайтах, позволяющих справиться с поставленной задачей. Их функциональность сосредоточена конкретно на вырезании отдельных объектов из картинок, и работают они примерно по одному и тому же алгоритму. Давайте приступим к их детальному обзору.
Их функциональность сосредоточена конкретно на вырезании отдельных объектов из картинок, и работают они примерно по одному и тому же алгоритму. Давайте приступим к их детальному обзору.
Что касается вырезания объектов в специальном программном обеспечении, то Adobe Photoshop отлично подойдет для выполнения этой задачи. В отдельных наших статьях по ссылкам ниже вы найдете детальные инструкции по этой теме, они помогут справиться с обрезкой без особых трудностей.
Способ 1: PhotoScrissors
Первым на очереди выступает бесплатный сайт PhotoScrissors. Его разработчики предоставляют ограниченную онлайн-версию своего софта для тех, кому необходимо быстро обработать рисунок. В вашем случае этот интернет-ресурс идеально подойдет. Вырезание в нем делается буквально за несколько шагов:
- Находясь на главной странице PhotoScrissors, приступайте к загрузке необходимого изображения.
В открывшемся обозревателе выделите фото и кликните на кнопку «Открыть».
Дождитесь загрузки картинки на сервер.
Щелкните левой кнопкой мыши на значок в виде зеленого плюса и выделите этим маркером область, которую нужно оставить.
Красным же маркером отмечаются те объекты и фон, которые будут вырезаны.
Изменения изображения показываются в реальном времени, поэтому вы можете сразу же дорисовывать или отменять любые линии.
На панели сверху есть инструменты, позволяющие вернуться назад, вперед или стереть нарисованную часть.
Обратите внимание на панель справа. На ней настраивается отображение объекта, например, сглаживание.
Переместитесь во вторую вкладку, чтобы выбрать цвет фона. Его можно сделать белым, оставить прозрачным или наложить любой другой оттенок.
По окончании всех настроек переходите к сохранению готовой картинки.
Она будет скачана на компьютер в формате PNG.
Теперь вы ознакомлены с принципом вырезания объектов с рисунков при помощи встроенного редактора на сайте PhotoScrissors. Как видите, делать это совсем несложно, а с управлением разберется даже неопытный пользователь, не обладающий дополнительными знаниями и навыками. Единственное — он не всегда хорошо справляется со сложными объектами на примере медузы со скриншотов выше.
Как видите, делать это совсем несложно, а с управлением разберется даже неопытный пользователь, не обладающий дополнительными знаниями и навыками. Единственное — он не всегда хорошо справляется со сложными объектами на примере медузы со скриншотов выше.
Способ 2: ClippingMagic
Предыдущий онлайн-сервис был полностью бесплатен, в отличие от ClippingMagic, поэтому мы решили уведомить вас об этом еще до начала инструкции. На этом сайте вы можете без проблем отредактировать картинку, но скачать ее можно только после приобретения подписки. Если вас устраивает такой расклад, рекомендуем к ознакомлению следующее руководство.
- Перейдите по ссылке выше, чтобы попасть на главную страницу сайта ClippingMagic. Приступайте к добавлению картинки, которую хотите изменить.
Как и в предыдущем методе, вам надо просто выделить ее и щелкнуть ЛКМ на кнопке «Открыть».
Далее активируйте зеленый маркер и проведите им по области, что останется после обработки.
Красным же маркером сотрите фон и другие ненужные объекты.
Отдельным инструментом вы можете дорисовать границы элементов или выделить дополнительную область.
Отмена действий происходит кнопками на верхней панели.
На нижней панели расположились инструменты, отвечающие за прямоугольное выделение объектов, цвет фона и наложение теней.
По завершении всех манипуляций переходите к загрузке изображения.
Приобретите подписку, если вы не сделали этого ранее, а потом скачайте картинку на свой компьютер.
Как видите, два рассмотренных сегодня онлайн-сервиса практически не отличаются друг от друга и работают примерно по одному и тому же принципу. Однако стоит отметить, что более точная обрезка объектов происходит на ClippingMagic, что и оправдывает его платность.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Иногда нам необходимо обрезать изображение и оставить только нужную его часть. Сделать это можно практически в любом графическом редакторе. Для этого подойдет даже встроенный в каждую версию операционной системы Windows простой Paint. Он позволяет выделить только квадратную область фотографии. Когда нужно выделить некоторые произвольные участки — он бессилен. В этой статье вы сможете найти разные способы, как обрезать фото по контуру, пользуясь фоторедакторами в режиме онлайн.
Сделать это можно практически в любом графическом редакторе. Для этого подойдет даже встроенный в каждую версию операционной системы Windows простой Paint. Он позволяет выделить только квадратную область фотографии. Когда нужно выделить некоторые произвольные участки — он бессилен. В этой статье вы сможете найти разные способы, как обрезать фото по контуру, пользуясь фоторедакторами в режиме онлайн.
Обрезаем фото по контуру в online-photoshop.ru
Как говорится в известной народной пословице — если хочешь получить хороший результат, сделай это сам. Поэтому лучшим способом будет воспользоваться всем знакомым Фотошопом. Нам придется делать все своими руками. Но не стоит думать, что это займет много времени. Этот процесс не сложен. В этом случае пригодиться только один инструмент, который и сделает главную работу — отделит контуры нужного элемента изображения от фона.
Вам также понадобиться посетить страницу https://online-fotoshop.ru/. В нем собрано несколько специальных редакторов на все случаи жизни. Если вам нужны только основные функции — обрезка (прямоугольной области), поворот, надпись и подобные инструменты, выберите «ФШ Экспресс». Для тех, кто разбирается в фильтрах и цветовой коррекции, можно посоветовать «Фоторедактор». Все они находятся в меню в верхнем блоке сайта.
Если вам нужны только основные функции — обрезка (прямоугольной области), поворот, надпись и подобные инструменты, выберите «ФШ Экспресс». Для тех, кто разбирается в фильтрах и цветовой коррекции, можно посоветовать «Фоторедактор». Все они находятся в меню в верхнем блоке сайта.
Мы же рассмотрим классический «Фотошоп Онлайн»:
- Перед вами появится окно, где нужно выбрать способ загрузки фотографии в редактор. Выберите подходящий;
Загрузить изображение в Фотошопе онлайн
Кода фото загрузится, вы увидите слева основные инструменты редактора. Выберите вверху « Лассо ». Еще немного выше нажмите « Многоугольное лассо »;
Инструменты редактора Photoshop

Сохранение полученного файл в Photoshop онлайн
Эта инструкция подойдет и для настольной программы Adobe Photoshop. Если у вас на компьютере установлена одна из версий редактора, вы может воспользоваться ею. В этом же редакторе вы можете обрезать свое фото по контуру другим инструментом — « Волшебная палочка ». Он позволяет еще быстрей выделить нужный объект, но с одним условием — нужная площадь должна быть одного цвета. Фотошоп определяет цветовые границы и выделяет одну из них – ту, которую вы указываете.
На деле инструмент совсем прост:
- Выберите на панели инструментов Фотошопа «Волшебная палочка»;
Инструмент «Волшебная палочка» в Photoshop онлайн
Этим инструментом можно также воспользоваться, если одного цвета не сам элемент, а фон вокруг него. В этом случае выбираем волшебной палочкой сам фон и выбираем «Вырезать».
Каким образом отделить часть изображения при помощи сервиса Fotor
Ресурс Fotor является очень удобным сервисом для того, чтобы обрезать фото по контуру онлайн. Здесь есть специальный модуль или инструмент, который поможет нам сделать это без особых усилий. Чтобы в этом убедиться, перейдите на главную страницу https://www.fotor.com/ru/ и выберите графический редактор из предложенных вариантов.
- Для загрузки фотографии в редактор, выберите вверху на панели пункт « Открыть ». После перехода на эту страницу сервис сам подскажет вам, что необходимо делать;
- Когда картинка будет загружена, выберите слева в панели инструментов « Магические щипцы »;
Инструмент «Магические щипцы» в Fotor
Инструменты редактора онлайн Fotor
 Ею нужно выделить как можно точнее контуры элемента, который вам необходим. Кистью для удаления вы можете выбрать фон или участок, который нужно удалить;
Ею нужно выделить как можно точнее контуры элемента, который вам необходим. Кистью для удаления вы можете выбрать фон или участок, который нужно удалить;Когда изображение будет готово, выберите в панели вверху кнопку «Сохранить». Сайт откроет дополнительное окно, где вам необходимо зарегистрироваться. Этот процесс очень простой, вам понадобиться только ваша электронная почта и пароль. После этого вы сможете пользоваться местным облаком. Оно позволяет загружать изображения прямо на сервер редактора для хранения файлов. Когда вы зарегистрируетесь, вы сможете скачать полученное фото на компьютер.
Отредактировать фото на сайте clippingmagic.com
Онлайн-сервис clippingmagic.com похож на предыдущий сервис. Но в нем есть один минус — он на английском языке . Это не станет большой преградой для пользователей. Вам необходимо зарегистрироваться на сайте. Для этого выберите пункт «Log in» и введите почту. В следующем окне её необходимо подтвердить, поэтому вводите действительный адрес e-mail.
Для этого выберите пункт «Log in» и введите почту. В следующем окне её необходимо подтвердить, поэтому вводите действительный адрес e-mail.
Когда вы авторизуетесь, выберите в главном меню редактор « Clipping Magic »:
- Когда изображение появится перед вами, выберите зеленый маркера слева в верхней панели;
Выбор зеленого маркера для выделения области фото
Если вам необходимо просто вырезать прямоугольный участок изображения, то это сделать еще проще.
Простой способ обрезать фотографию в режиме онлайн
Для того чтобы обрезать прямоугольную область картинки, вы можете воспользоваться более простым и удобным редактором онлайн — https://croper. ru/crop.
ru/crop.
Всё что вам необходимо сделать:
- Нажать на ссылку « Загрузить файлы ». Она находится на главной странице;
- Перед вами появится две кнопки: «Выберите файл» и «Загрузить». Нажмите первую, чтобы выбрать фото на диске компьютера;
- Когда вы определитесь с изображением, нажмите вторую кнопку — «Загрузить»;
Загрузка изображения в редакторе croper.ru
Такую простую процедуру можно выполнить в предустановленном в Windows редакторе Paint.
| Опция | Действие |
|---|---|
| Откройте Paint и с помощью меню «Файл»→ «Открыть» загрузите необходимый вам снимок | Подготовка фотографии к редактированию |
| Выберите в панели инструментов «Выделить», выберите необходимый участок и нажмите пункт «Обрезать» |
Существуют и другие сервисы со встроенной функцией обрезать фотографию по заданному контуру в режиме онлайн, но многие из них являются достаточно сложными для освоения неопытными пользователями.
Чтобы вырезать лицо или силуэт человека из окружающего фона на фотографии раньше требовалось умение пользоваться графическими редакторами, нужно было устанавливать программы. Теперь это можно сделать онлайн в три клика. Мы расскажем, что для этого требуется, и как вклеить фото любимой внучки в открытку на Новый год для бабушки.
Как вырезать фото человека из окружающего фона
Заходим на интернет-сервис Remove Image Background и загружаем фотографию с лицом человека.
Сразу оговоримся, что пока метод надежно работает только с фигурами людей. Поэтому, если вам нужно вырезать машину из фото, может не получится это сделать.
Для примера возьмем картинку с девочкой и загрузим кнопкой Select a photo.
Вырежем ее силуэт из окружающего фона.
Какие-то фрагменты заднего фона могут остаться, мы их удалим в любом бесплатном редакторе без труда. Например, сделаем это в Pixlr. Для этого нажмем Download и откроем картинку в Pixlr. Используйте инструмент Ластик.
Как сделать новогоднюю открытку с фотографией ребенка
Теперь открываем бесплатный сайт создания открыток Pro100Tak, где собрано много готовых шаблонов для поздравлений с разными праздниками. Выбираем подходящий фон, вставляем с помощью этой кнопки фотографию.
Размещаем картинку на фоне, добавляем текст. Открытка готова!
На всю операцию у вас уйдет не больше 5 минут, а ваши близкие получат уникальную открытку с любимым человеком.
Как вырезать сложный объект в фотошоп. Как в фотошопе вырезать изображение и наложить одно на другое
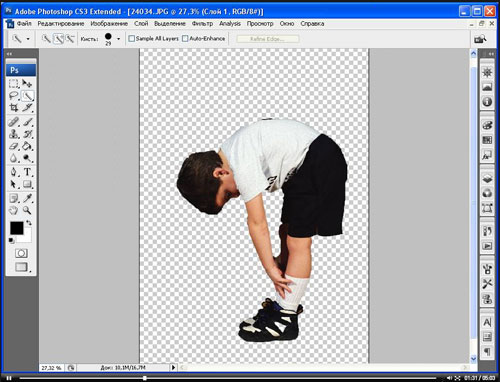
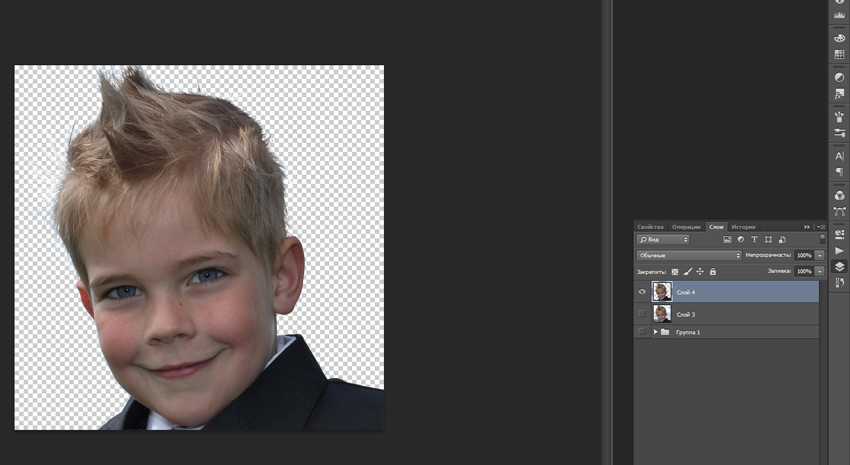
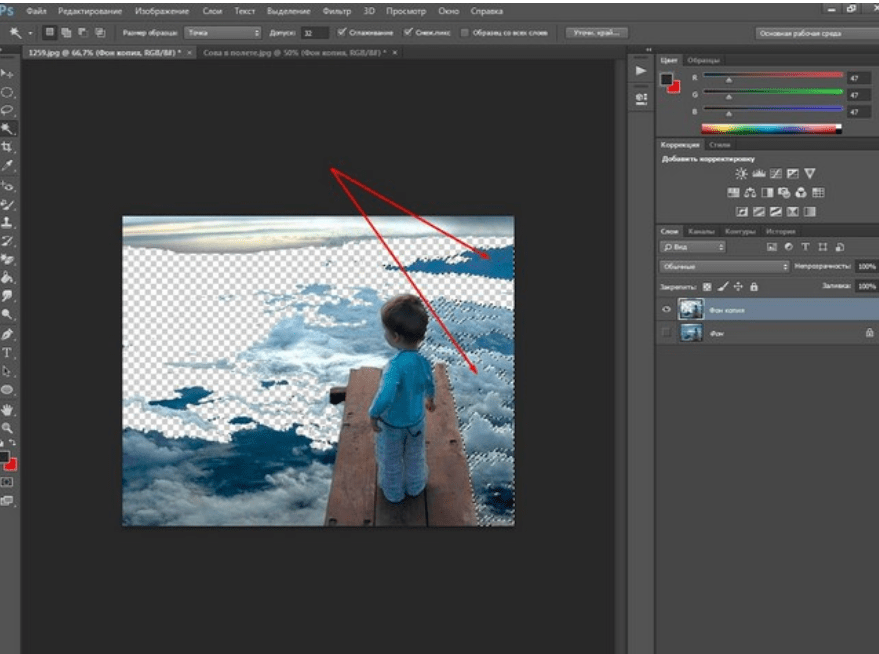
Чтобы создать в фотошопе, к примеру, интересный многослойный коллаж, чаще всего требуется от фона отделить выбранный объект для его последующего перемещения. Рассмотрим, как посредством Adobe Photoshop CS5 с фото вырезать человека, в частности силуэт ребенка.
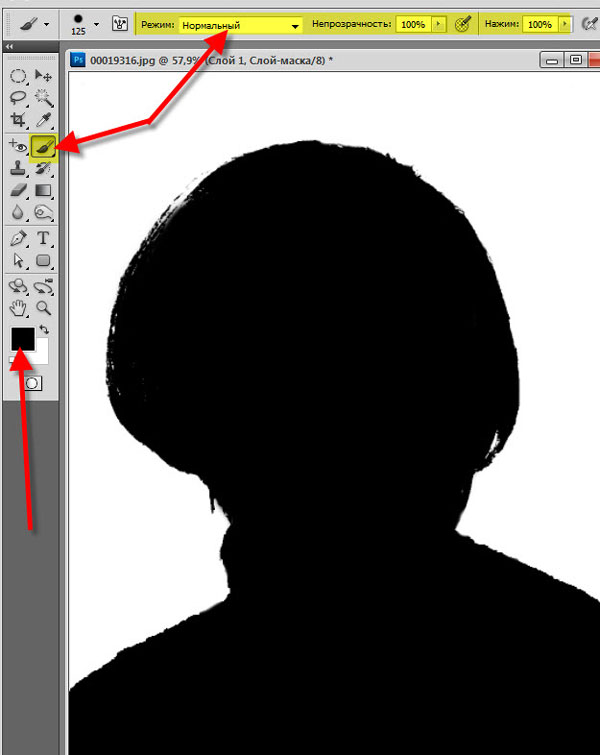
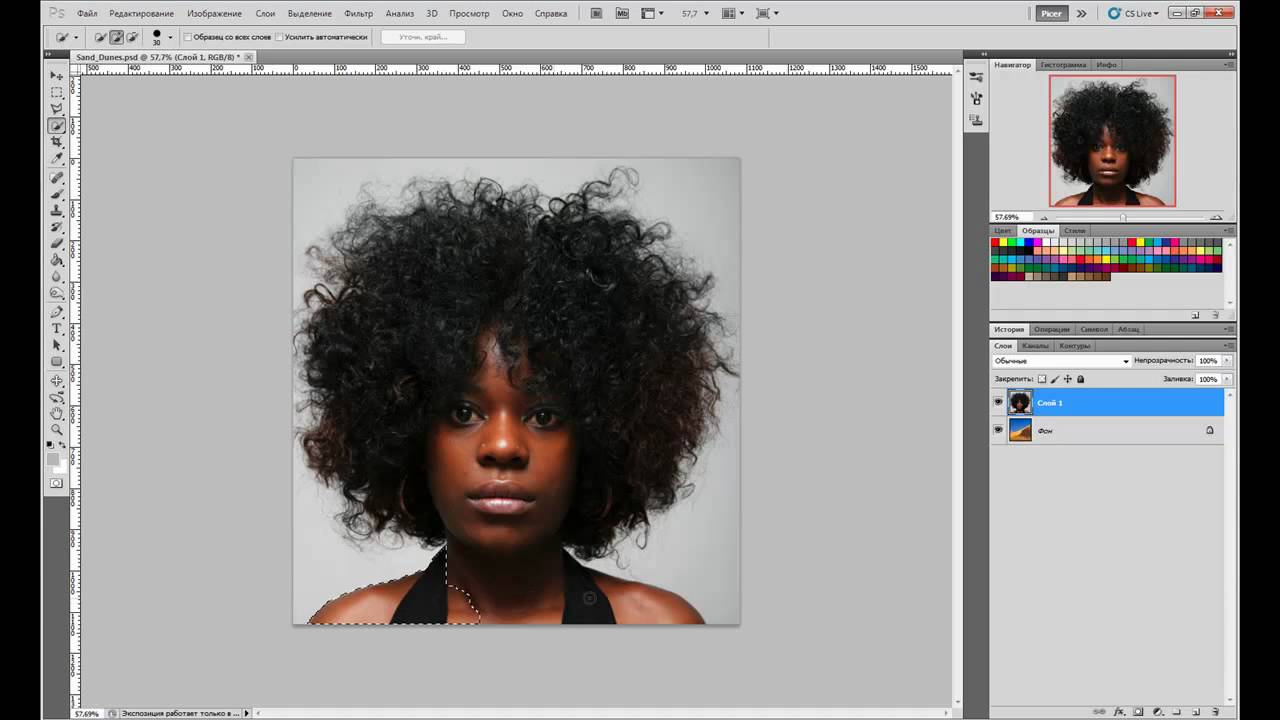
Запустите фотошоп. В главном меню программы выберете вкладочку «Файл» → «Открыть…». Далее откройте папку с фотографией на компьютере и перетащите ее в рабочее окно. Чтобы отделить силуэт от фона, его необходимо выделить. Для начала воспользуйтесь инструментами «Быстрая маска» и «Кисть». Далее найдите на панели инструментов быструю маску (прямоугольник с глазком) либо сразу щелкните клавишу «Q». Затем активируйте «Кисть» и выставите подходящий размер на панели параметров. Постепенно начните закрашивать объект кистью в режиме маски. Для увеличения кисти нажмите фигурную скобку }, для уменьшения – {.
При необходимости приблизьте изображение с помощью палитры «Навигатор» и соответствующего ползунка.
Завершите окрашивание. Если вам кажется, что вы нечаянно заехали за края, то активируйте «Ластик» и поработайте им подобно кисти. Затем отключите инструмент «Быстрая маска».
Обратите внимание на малышку, изображенную на фотоснимке – контур стал пунктирным, иными словами, он выделился. Далее снова обратитесь к панели инструментов и активируйте один из инструментов выделения. Теперь перейдите мышкой на фото и щелкните по нему правой кнопкой. В открывшемся окне выберете команду «Вырезать на новый слой».
Переведите взгляд на «Палитру слоев». Силуэт ребенка переместился на новый слой. Для наглядности снимите флажок с первого слоя – он отключится.
Постепенно начните закрашивать объект кистью в режиме маски. Для увеличения кисти нажмите фигурную скобку }, для уменьшения – {.
При необходимости приблизьте изображение с помощью палитры «Навигатор» и соответствующего ползунка.
Завершите окрашивание. Если вам кажется, что вы нечаянно заехали за края, то активируйте «Ластик» и поработайте им подобно кисти. Затем отключите инструмент «Быстрая маска».
Обратите внимание на малышку, изображенную на фотоснимке – контур стал пунктирным, иными словами, он выделился. Далее снова обратитесь к панели инструментов и активируйте один из инструментов выделения. Теперь перейдите мышкой на фото и щелкните по нему правой кнопкой. В открывшемся окне выберете команду «Вырезать на новый слой».
Переведите взгляд на «Палитру слоев». Силуэт ребенка переместился на новый слой. Для наглядности снимите флажок с первого слоя – он отключится.Инструкция
Если вам необходимо вырезать прямоугольную часть (например, только свое лицо) воспользуйтесь инструментом «Кадрирование». Он находится в первом столбце на панели «Инструменты», третья кнопка сверху. Кликните на кнопку, затем, нажав левую кнопку мыши, выделите фрагмент, который необходимо оставить. Откорректируйте границы фрагмента. Нажмите «Enter», изменения вступят в силу – части изображения, находившиеся за пределами фрагмента, будут обрезаны.
Он находится в первом столбце на панели «Инструменты», третья кнопка сверху. Кликните на кнопку, затем, нажав левую кнопку мыши, выделите фрагмент, который необходимо оставить. Откорректируйте границы фрагмента. Нажмите «Enter», изменения вступят в силу – части изображения, находившиеся за пределами фрагмента, будут обрезаны.
Если необходимо вырезать более сложный фрагмент, например, фигуру по контуру, – воспользуйтесь инструментом «Лассо» (вторая кнопка сверху первого столбца панели «Инструменты»). Этот применяют, когда необходимо выделить фрагмент изображения сложной .
Нажмите кнопку «Лассо» и не отпускайте – меню выбора вариантов выделения.
— Обычное «Лассо» — выделяет фрагменты любой формы. Нажмите левую кнопку мыши и ведите вдоль нужного контура.
— «Полигональное » — выделяет многоугольниками, т.е. прямыми линиями.
— «Магнитное лассо» — служит для выделения частей изображения с четким контуром. Щелкните на границе контура и ведите вдоль него – точки выделения автоматически пристыкуются к контуру объекта.
Выберите «Магнитное лассо». И, как описано выше, щелкните на край контура выделяемого объекта и ведите вдоль него.
Выделив небольшой фрагмент объекта, замкните щелчками мышки в стороне от края объекта (не внутри), вернитесь к начальной точке и нажмите «Enter».
Очистите выделенный фрагмент, нажав клавишу «Delete».
Действуйте таким же образом далее, пока не останется только нужный вам объект. Отдельные элементы фона можно , выделив их с помощью инструмента «Волшебная палочка» (второй столбец, вторая кнопка сверху на панели «Инструменты») и кнопки «Delete».
Выделите объект с помощью инструмента «Прямоугольная область». Скопируйте его в буфер обмена (меню «Редактирование» — «Копировать»).
Поместите (меню «Редактирование» — команда «Вставить») на нужное изображение или фон.
Обратите внимание
Ответ: Магнитное лассо выделяет быстро, но очень некачественно. Еще один минус: оно выделяет попиксельно, и после удаления остается ступенчатый край. Чуть лучше выделять обычным лассо. Но тоже неудобно. Качественно выделяет участое только Перо (Pen Tool). Нажмите F7.
Но тоже неудобно. Качественно выделяет участое только Перо (Pen Tool). Нажмите F7.
Полезный совет
Для этого необходимо знать свойство некоторых инструментов, с помощью которых легко научиться и понять, как вырезать в фотошопе часть изображения и перемещать его на другое, для получения более качественного коллажа. Самым распространенным инструментом фотошопа для вырезания объекта (или выделения контура), является лассо, которое бывает трех видов: простое лассо, прямолинейное лассо и магнитное.
Источники:
- вырезание в фотошопе
Чтобы вставить фигуру человека в коллаж, ее необходимо вырезать из исходного изображения. Adobe Photoshop предлагает целый набор инструментов для выделения фрагментов и областей, однако далеко не все они годятся для работы с объектами сложной формы.
Инструкция
Откройте фотографию. На панели инструментов выбирайте Magnetic Lasso Tool («Магнитное Лассо»), щелкните мышкой на силуэте человека и обводите его по контуру. Настроить параметры инструмента можно на панели свойств. В поле Width («Ширина») укажите ширину участка, который должна анализировать программа, чтобы отличить объект от фона. Feather («Размытие») определяет радиус размытия выделения в пикселях. В тех местах, где фигура сливается с фоном, щелкайте мышкой на силуэте, чтобы облегчить инструменту задачу. Двойным кликом замкните выделение.
Настроить параметры инструмента можно на панели свойств. В поле Width («Ширина») укажите ширину участка, который должна анализировать программа, чтобы отличить объект от фона. Feather («Размытие») определяет радиус размытия выделения в пикселях. В тех местах, где фигура сливается с фоном, щелкайте мышкой на силуэте, чтобы облегчить инструменту задачу. Двойным кликом замкните выделение.
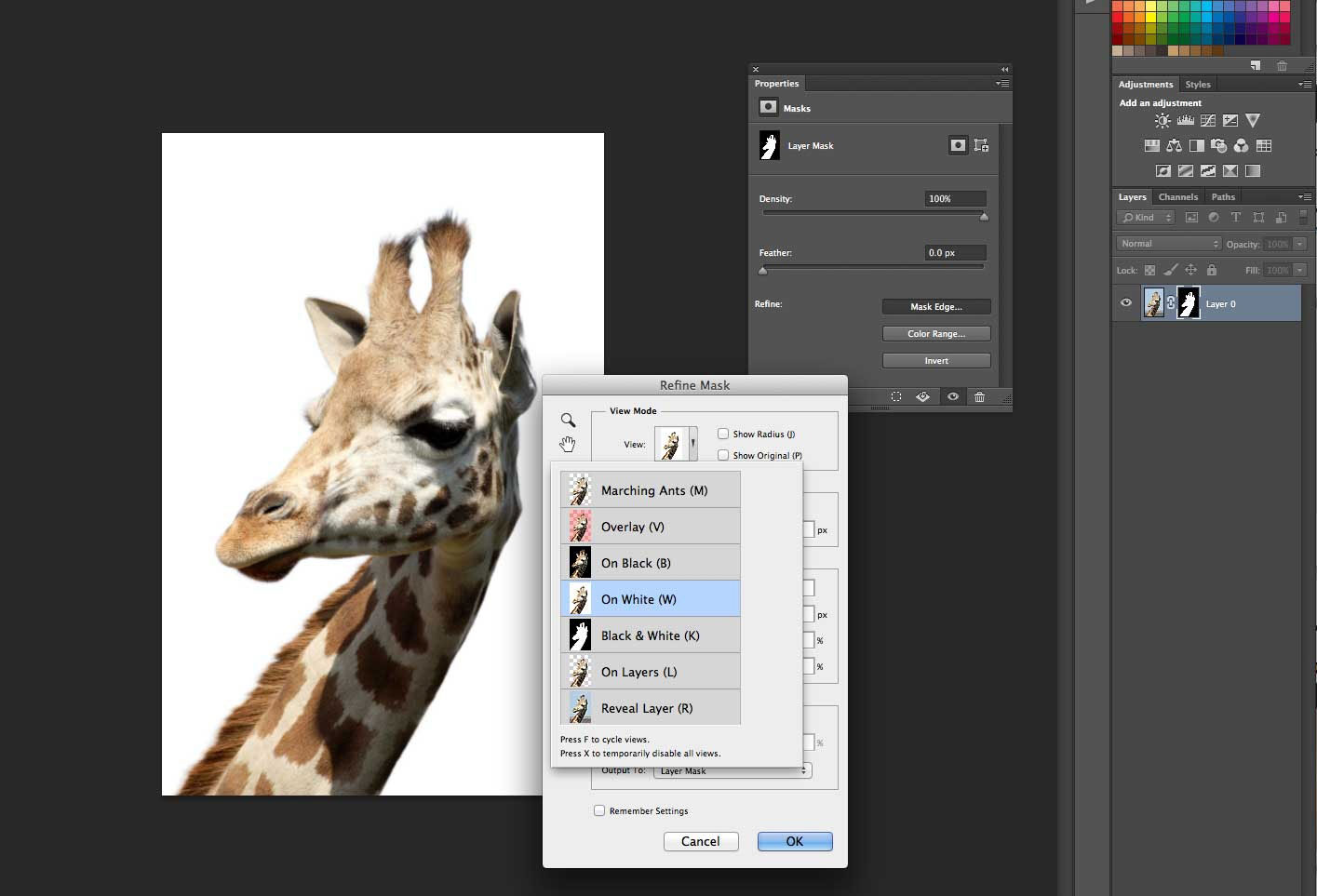
В версии CS3 появилась дополнительная опция настройки выделения – Refine Edges («Улучшить края»). В нижней части диалогового окна расположены 5 кнопок показа выделенной области. По умолчанию On White («На белом») – фрагмент виден на белом фоне. Слева — кнопка On Black («На черном»). Используйте эти режимы, чтобы найти дефекты выделения темных и светлых областей.Для исправления погрешностей меняйте значения параметров Radius, Contrast, Smooth, Feather, Contract/Expand, перемещая движки настроек.
Этот урок пригодится тем, кто собирается заняться коллажами или же модным в нашем современном мире «искусством» фотомонтажа, и, конечно же тем, кому нужно вырезать какую-нибудь картинку, например, для своего будущего логотипа. После этого урока у вас не должно возникнуть трудностей и вы будете справляться с данной задачей за считанные минуты, даже при работе со сложным разноцветным фоном.
После этого урока у вас не должно возникнуть трудностей и вы будете справляться с данной задачей за считанные минуты, даже при работе со сложным разноцветным фоном.
Шаг 1: Выделение
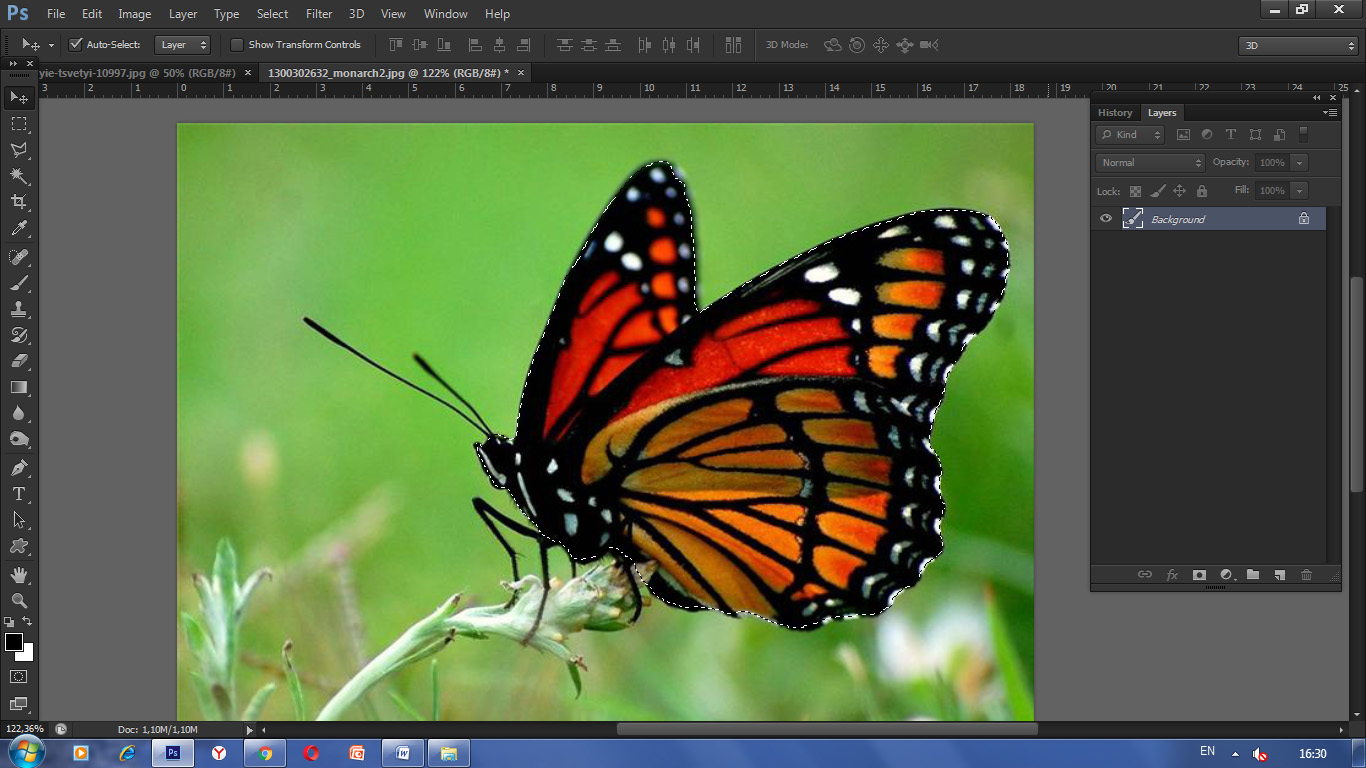
В зависимости от того, какой сложности у вас фон, который необходимо удалить, мы будем выделять либо вожделенный объект, либо ненавистный фон.
Если фон у вас монотонный, как в нашем случае, то гораздо проще выделить его, не так ли? Для этого выбираем инструмент «Волшебная палочка» (Magic tool) и кликаем по фону. Если сразу все не выделилось, то не унываем и, зажав на своей клавиатуре SHIFT, кликаем волшебной палочкой в оставшиеся области фона.
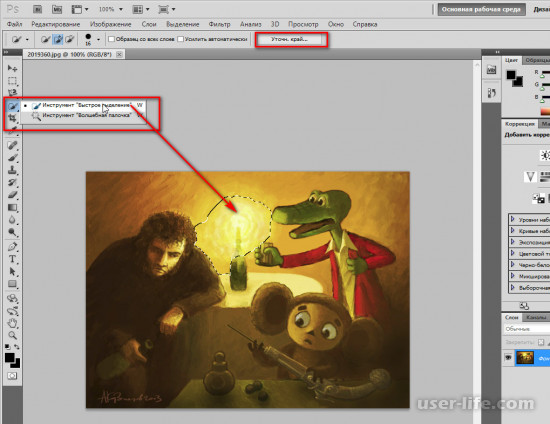
Если же фон у вас разноплановый, как на фотографии, или же вам нужно вытащить объект из другого коллажа, то придется попотеть, выделяя сам объект. На помощь вам придут различные лассо и «Быстрое выделение» («Lasso tool» etc + «Quick selection tool»).
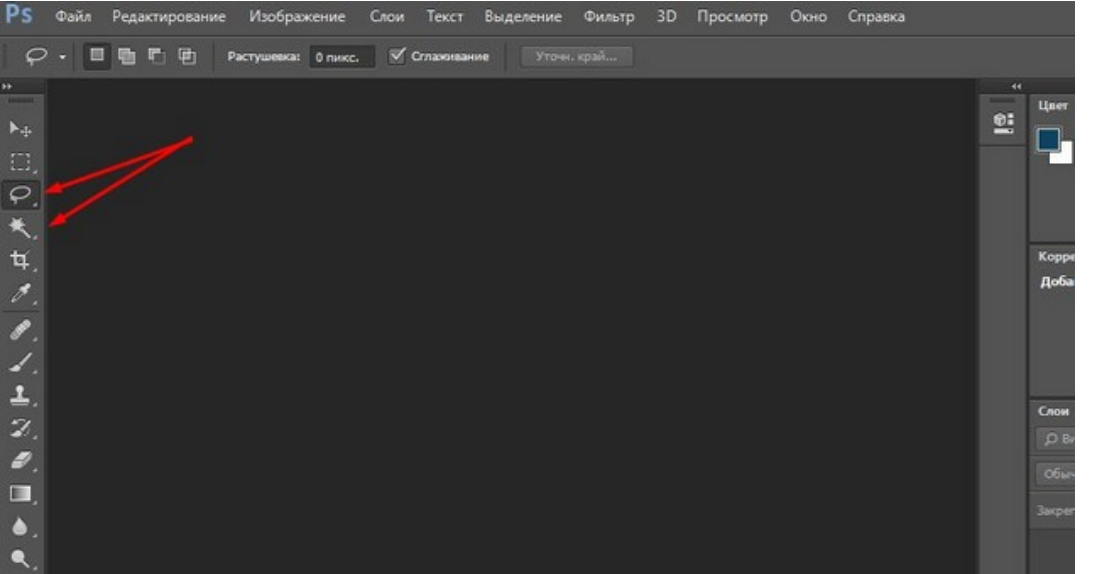
Рис. 1. На изображении красным цветом выделены все инструменты выделения, которые вам могут понадобиться
Шаг 2: Удаляем фон
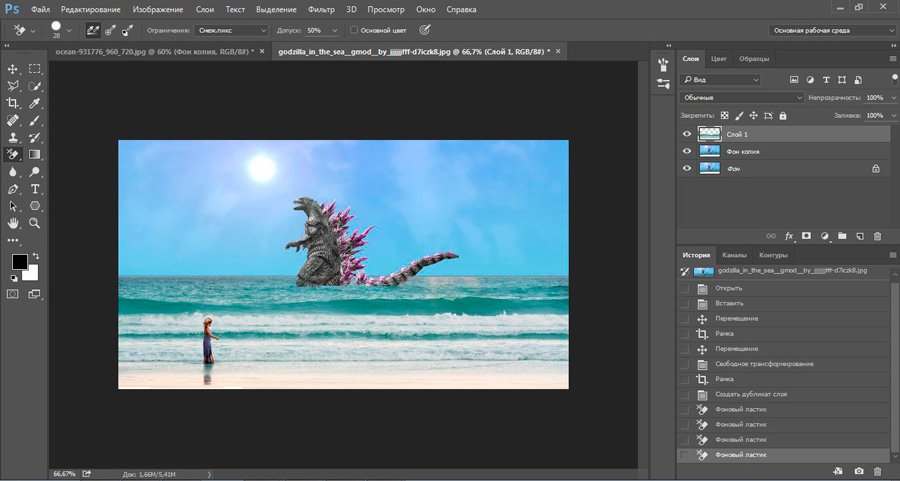
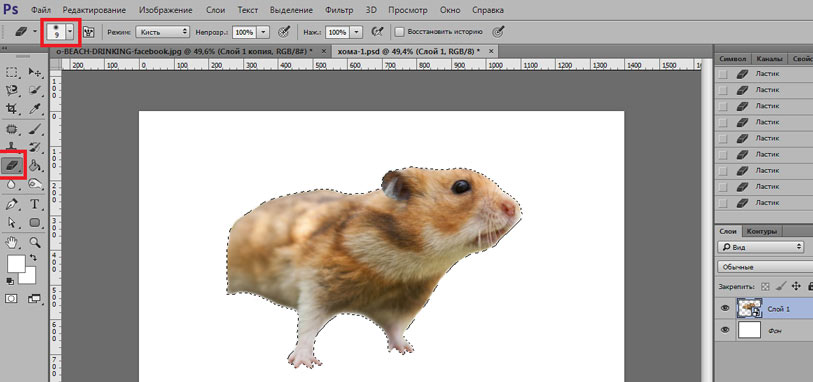
В других уроках вас попросят создать копию слоя и удалить фоновый слой (который с замочком), но не даром же мы прошлый урок посвятили изучению инструментов! Так что нам на помощь придет «Фоновый ластик» (Background eraser tool). Выбираем ластик побольше и тщательно удаляем весь фон, не боясь зацепить нужный нам элемент картинки/фотографии. На этом, по идее, все заканчивается, но посмотрите дополнение.
Выбираем ластик побольше и тщательно удаляем весь фон, не боясь зацепить нужный нам элемент картинки/фотографии. На этом, по идее, все заканчивается, но посмотрите дополнение.
Рис. 2. С помощью «фонового ластика» удаляем фон
Шаг 3: Дополнение, шаг не обязательный
Бывает так, что на взгляд вам кажется, будто вы всё стерли. Но как бы не так: разные кусочки фона затаились и ждут, когда можно будет вам помешать. Чтобы этого избежать мы рекомендуем вам создать фоновый слой с заливкой, которая была бы контрастна фону, который вы удаляете, таким образом вы увидите все его кусочки, который не удалось стереть с первого раза и избавитесь от них раз и навсегда.
Рис. 3. Создаем «слой заливку»
Рис 4. После создания слоя заливки мы увидим зоны, которые не стерли ластиком и сможем без проблем удалить их
P.S. В «Дополнении» можно уже использовать любой ластик, только предварительно выберите нужный вам слой, так как слой заливка, после его создания будет выбран по умолчанию. После того, как вы стерли всё необходимое, смело удаляйте слой с заливкой.
После того, как вы стерли всё необходимое, смело удаляйте слой с заливкой.
Сейчас есть масса графических редакторов. Некоторые платные, а некоторые находятся в свободном доступе и абсолютно бесплатны. Я расскажу о том как можно вырезать изображение используя самую известную и распространённую программу Photoshop.
Программа очень функциональна и богата различными инструментами и фильтрами. Одно и тоже действие можно произвести совершенно различными путями. Поэтому каждый дизайнер может выбрать удобный для себя способ.
Сегодня мы разберём как можно вырезать изображение и наложить его на другой фон различными способами, а также рассмотрим плюсы и минусы каждого из них.
Для начала небольшое отступление. Для того чтобы было понятно о чём пойдёт речь несколько слов о том как происходит работа в фотошоп.
Мы можем открыть уже имеющееся изображение или создать новое. После этого у нас становятся активными инструменты и опции меню для редактирования.
Нам следует обратить внимание на окошко со слоями. Здесь будут происходить основные перестановки и перегруппировки слоёв. Нам постоянно надо будет выделять различные слои. На это стоит обратить внимание!
Здесь будут происходить основные перестановки и перегруппировки слоёв. Нам постоянно надо будет выделять различные слои. На это стоит обратить внимание!
В том случае если у вас что не копируется, не выделяется, не редактируется и т.д. то возможно у вас просто не выделен нужный слой. Для того чтобы выделить нужный слой, вам просто нужно найти его в окошке под названием Слои (Layers) и сделать его активным, щёлкнув по нему мышью.
Также мы можем скрыть слой, сделав его невидимым или заблокировать его чтобы избежать незапланированной правки.
1. Ластик.
Пожалуй самый простой способ освободить лишнее пространство не только в тетради, но и в фотошопе. Этот инструмент можно вызвать клавишей E.
Сам по себе ластик довольно неуклюж, но его модификации — «Фоновый ластик» и «Волшебный ластик» при аккуратном использовании и хорошем исходном изоражении могут принести неплохие результаты.
Фоновый ластик стирает «фон», т.е. область с которой вы начали использование ластика когда нажали левую кнопку мыши. Остальную область фоновый ластик автоматически распознаёт как более значимую и не стирает её пока вы слишком на неё не влезли.
Остальную область фоновый ластик автоматически распознаёт как более значимую и не стирает её пока вы слишком на неё не влезли.
Инструмент «Волшебный ластик» работает по принципу «Волшебной палочки». Ещё один инструмент который мы рассмотрим чуть ниже. Выделяются пикселы схожие по цвету и яркости.
Для того чтобы понять как они работаю стоит попробовать каждый инструмент из этой серии.
С помощью этих инструментов можно выделять более сложные по форме изображения. Из минусов данного инструмента стоит отметить что вырезать слишком сложные формы проблематично. Это связано во первых с тем что информация о выделяемой области храниться в буфере временной памяти и если выделение слишком сложное то у вас просто может не хватить оперативной памяти, в этом случае выделенный вами путь просто пропадёт, а вы получите сообщение об ошибке. Во вторых если вы случайно кликнете два раза мышкой вместо одного то ненароком замкнёте выделение раньше чем нужно.
Выделение с помощью лассо подойдёт для вырезания изображений средней сложности. После того как мы выделили часть изображения мы можем его редактировать или вырезать на следущий слой нажав Ctrl + C, а затем Ctrl + V. Работа с областями выделенными с помощью лассо не отличается от работы с прочими выделениями.
После того как мы выделили часть изображения мы можем его редактировать или вырезать на следущий слой нажав Ctrl + C, а затем Ctrl + V. Работа с областями выделенными с помощью лассо не отличается от работы с прочими выделениями.
Если мы выберем инструмент «Волшебная палочка» то сможем настроить параметры выделения для него. Для того чтобы избежать ненужных белых пикселей по краям тёмного изображения вам стоит поэкспериментировать с настройками параметра «Допуск». Чтобы выделение было более сглаженным стоит включить «Сглаживание». Для того чтобы выделялись пикселы со всех слоёв вашего изображения нужно поставить галку на пункте: «Образец со всех слоёв».
Инструмент быстрое выделение может очень выручить если изображение довольно контрастное. Иногда можно добавить изображению контрастности, для того чтобы затем воспользоваться быстрым выделением, но это не всегда даёт положительный эффект. В целом, в комбинации с другими методами выделения даёт неплохой эффект.
5. Маска.

Инструмент под названием слой-маска в AdobePhotoshop я считаю одним из самых ценных в этом графическом пакете.
С помощью него мы можем очень быстро безболезненно избавиться от ненужных пикселов. Избавление от ненужных пикселов будет безболезненным по той простой причине, что слой-маска позволяет нам без труда вернуть всё на место.
Для того чтобы добавить к изображению слой-маску нам нужно всего-лишь сделать активным нужный слой, а затем щёлкнуть по иконке «Добавить слой маску», которая находиться на окошке со слоями.
Теперь справа от нашего изображения мы видим маску. Если слой-маска полностью залит чёрным цветом то наше изображение слева абсолютно прозрачно, т.е. мы фактически его не видим вообще. Если наша маска окрашена в белый цвет, то мы соответственно видим слой к которому применена маска.
Для того чтобы редактировать маску нам нужно сделать её активной, т.е. щёлкнуть по ней в окне со слоями.
6. Быстрая маска.
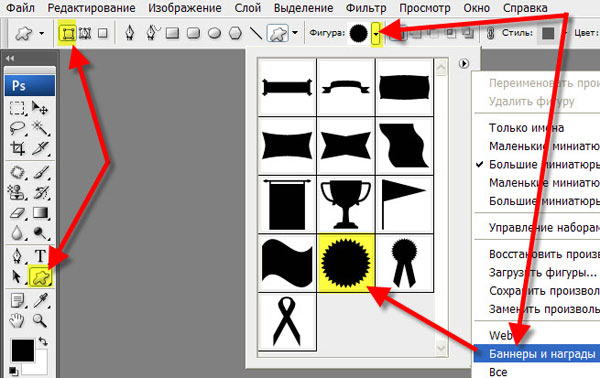
Режим быстрой маски можно включить в панели инструментов (на рис_3 выделен жёлтым прямоугольником), либо нажав клавишу Q.
Активировав режим быстрой маски вы можете выделить необходимую область используя различные инструменты заливки. После того как мы активировали быструю маску мы можем заливать наше изображение только одним красным цветом, при этом от интенсивности заливки будет зависеть то как будет выделен объект. Суть быстрой маски заключается в том что выделено будет то изображение, которое было закрашено красным цветом (цвет заливки можно изменить забравшись в настройки программы).
Выбрав инструмент перо (горячая клавиша P) мы создаём форму которую в дальнейшем можем легко отредактировать или экспортировать в другую программу, к примеру в Иллюстратор.
После того как мы обвели по контуру наш объект, нам нужно закрыть границы контура для последующего корректного выделения и редактирования. Затем переходим в окошко для работы с контурами и нажимаем два раза на наш контур, после чего появляется диалоговое окно с предложением назвать наш рабочий контур именем «Контур 1», соглашаемся и жмём Оk.
Теперь для того чтобы выделить область этой формы нам нужно зажать клавишу Ctrlи щёлкнуть мышью по изображению этого контура в окне работы с контурами. После того как наш контур выделился мы можем с ним работать как с обычным выделением.
8. Комбинированный.
Мы рассмотрели далеко не все инструменты, которые помогут вам выделить часть изображения в фотошопе, для того чтобы вырезать его.
Но из личного опыта могу сказать что часто наилучшим будет комбинированное использование различных методов.
Об авторе: s00vТак как подавляющее большинство всех случаев работы в Photoshop — обработка уже готовых изображений, для выполнения этой операции предназначена львиная часть инструментов программы.
Фильтры (о них читайте в предыдущем уроке) — это довольно маленькая и весьма простая в использовании их часть. В этой статье мы разберём функции посложнее.
Так как инструментов много, я не буду перечислять весь арсенал редактора, а просто разберу расхожий пример работы — вырезать фрагмент одной картинки и вставить её в другую.
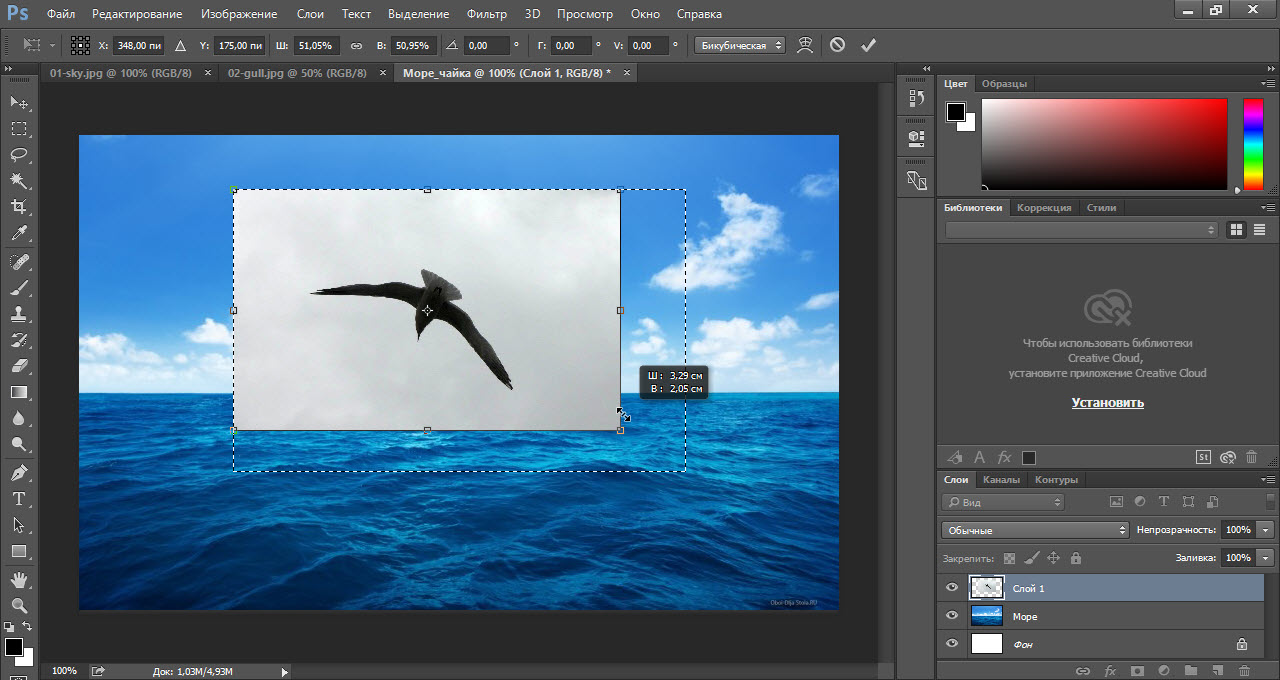
У нас есть море.
Есть чайка.
И мы хотим, чтобы чайка парила над морем.
Приступим.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
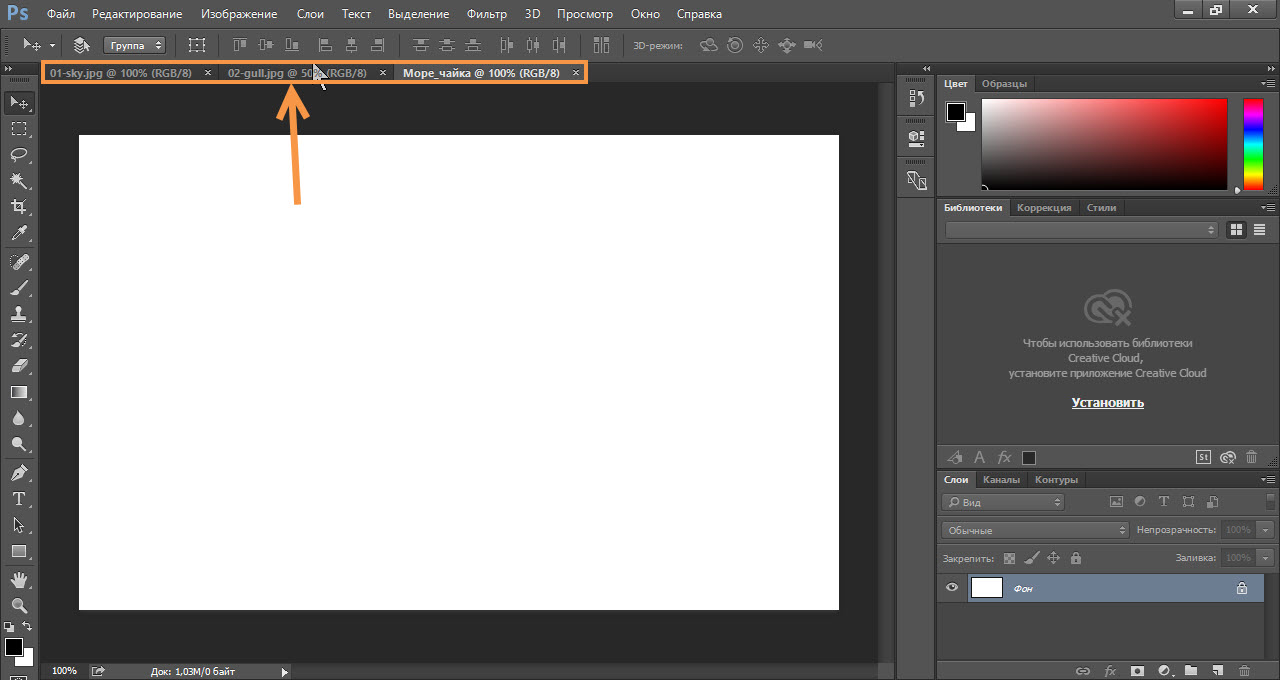
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A . В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V , или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter .
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A) , скопируйте его (Ctrl+C) , перейдите к рабочему документу и вставьте картинку (Ctrl+V) . Слой также создался автоматически, переименуйте его в Чайка.
Слой также создался автоматически, переименуйте его в Чайка.
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Трансформация
Подробнее о ней мы поговорим , а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A .
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T .
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift .
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить.
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка .
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete . Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение.
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A) .
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате.PSD .
Вконтакте
Одноклассники
Google+
Как вырезать объект в фотошопе сс.
 Как вырезать объект в фотошопе
Как вырезать объект в фотошопеПри создании коллажей в фотошопе часто приходится вырезать отдельные фрагменты и переносить их на другое изображение. Необходимо делать это так, чтобы перенесенные объекты органично вписались в новый рисунок и не производили впечатление чужеродных элементов.
Вам понадобится
- Adobe Photoshop, фотография
Инструкция
 На панели свойств задайте следующие параметры:
На панели свойств задайте следующие параметры:Feather – размытость выделения, в пикселях
Width – ширину полосы, которую будет анализировать инструмент, чтобы отличить объект от фона
Edge Contrast – разницу цветового тона между объектом и фоном, в процентах
Frequency – частоту, с которой инструмент будет «цепляться» за изображение.
 Выбирайте жесткую кисть и начинайте закрашивать объект на изображении. Если вы захватили лишний участок, поменяйте местами черный и белый квадратики на панели инструментов и белой кистью удалите маску. После того, как закрасите весь объект, опять нажмите на клавишу Q – таким образом вы вернетесь в стандартный режим. Выделено будет все изображение вокруг вашего объекта. В главном меню выбирайте Select и Inverse. После этого выделение перейдет на объект.
Выбирайте жесткую кисть и начинайте закрашивать объект на изображении. Если вы захватили лишний участок, поменяйте местами черный и белый квадратики на панели инструментов и белой кистью удалите маску. После того, как закрасите весь объект, опять нажмите на клавишу Q – таким образом вы вернетесь в стандартный режим. Выделено будет все изображение вокруг вашего объекта. В главном меню выбирайте Select и Inverse. После этого выделение перейдет на объект.Если требуется, откройте новое изображение и добавьте туда скопированный объект при помощи клавиш Ctrl+C.
Очень часто в работе с Фотошопом требуется вырезать какой-либо объект из исходного изображения. Это может быть как предмет мебели или часть ландшафта, так и живые объекты – человек или животное.
Это может быть как предмет мебели или часть ландшафта, так и живые объекты – человек или животное.
В этом уроке познакомимся с инструментами, применяемыми при вырезании, а также немного попрактикуемся.
Инструментов, пригодных для того, чтобы вырезать изображение в Фотошопе по контуру, несколько.
1. Быстрое выделение .
Данный инструмент отлично подходит для выделения объектов с четкими границами, то есть тон на границах не смешивается с тоном фона.
2. Волшебная палочка .
Волшебная палочка применяется для выделения пикселов одного цвета. При желании, имея однотонный фон, например белый, можно его удалить, применив этот инструмент.
Один из самых неудобных, по моему мнению, инструментов для выделения и последующего вырезания элементов. Чтобы эффективно пользоваться «Лассо», необходимо иметь (очень) твердую руку, либо графический планшет.
4. Прямолинейное лассо .
Прямолинейное лассо подойдет в случае необходимости выделить и вырезать объект, имеющий прямые линии (грани).
5. Магнитное лассо .
Еще один «умный» инструмент Фотошопа. Напоминает по своему действию «Быстрое выделение» . Отличие заключается в том, что «Магнитное лассо» создает одну линию, которая «прилипает» к контуру объекта. Условия успешного применения такие же, как и при «Быстром выделении» .
Наиболее гибкий и удобный в работе инструмент. Применяется на любых объектах. При вырезании сложных объектов рекомендуется использовать именно его.
Практика
Поскольку первые пять инструментов можно использовать интуитивно и наобум (получится-не получится), то Перо требует от фотошопера определенных знаний.
Именно поэтому я решил показать Вам, как пользоваться этим инструментом. Это верное решение, так как учиться нужно сразу правильно, чтобы потом не переучиваться.
Итак, открываем в программе фотографию модели. Сейчас мы будем отделять девушку от фона.
Создаем копию слоя с исходным изображением и приступаем к работе.
Берем инструмент «Перо» и ставим опорную точку на изображении. Она будет являться как стартовой, так и конечной. В этом месте мы замкнем контур по завершению выделения.
К сожалению, курсора на скриншотах видно не будет, поэтому постараюсь максимально подробно описать все на словах.
Как видим, в обоих направлениях у нас находятся скругления. Сейчас научимся их обходить «Пером» . Пойдем вправо.
Для того чтобы скругление получилось максимально плавным, не стоит ставить много точек. Следующую опорную точку ставим на некотором удалении. Здесь Вы должны сами определить, где примерно заканчивается радиус.
Например, здесь:
Теперь получившийся отрезок необходимо выгнуть в нужную сторону. Для этого ставим еще одну точку в середине отрезка.
Это основной прием в выделении сложных участков изображения. Таким же образом обходим весь объект (девушку).
Если, как в нашем случае, объект обрезан (снизу), то контур можно вынести за пределы холста.
Продолжаем.
По завершению выделения кликаем внутри полученного контура правой кнопкой мыши и выбираем пункт контекстного меню «Образовать выделенную область» .
Радиус растушевки устанавливаем 0 пикселей и нажимаем «ОК» .
Получаем выделение.
В данном случае выделен фон и его можно сразу удалить, нажав на клавишу DEL , но мы продолжим работу – урок все-таки.
Инвертируем выделение, нажав сочетание клавиш CTRL+SHIFT+I , тем самым перенеся выделенную область на модель.
Затем выбираем инструмент «Прямоугольная область» и ищем кнопку «Уточнить край» на верхней панели.
В открывшемся окне инструмента немного сгладим наше выделение и сместим край в сторону модели, поскольку внутрь контура могли попасть мелкие участки фона. Значения подбираются индивидуально. Мои настройки – на скрине.
Устанавливаем вывод в выделение и нажимаем «ОК» .
Подготовительные работы закончены, можно вырезать девушку. Нажимаем сочетание клавиш CTRL+J , тем самым скопировав ее на новый слой.
Результат нашей работы:
Вот таким (правильным) способом можно вырезать человека в Фотошопе CS6.
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
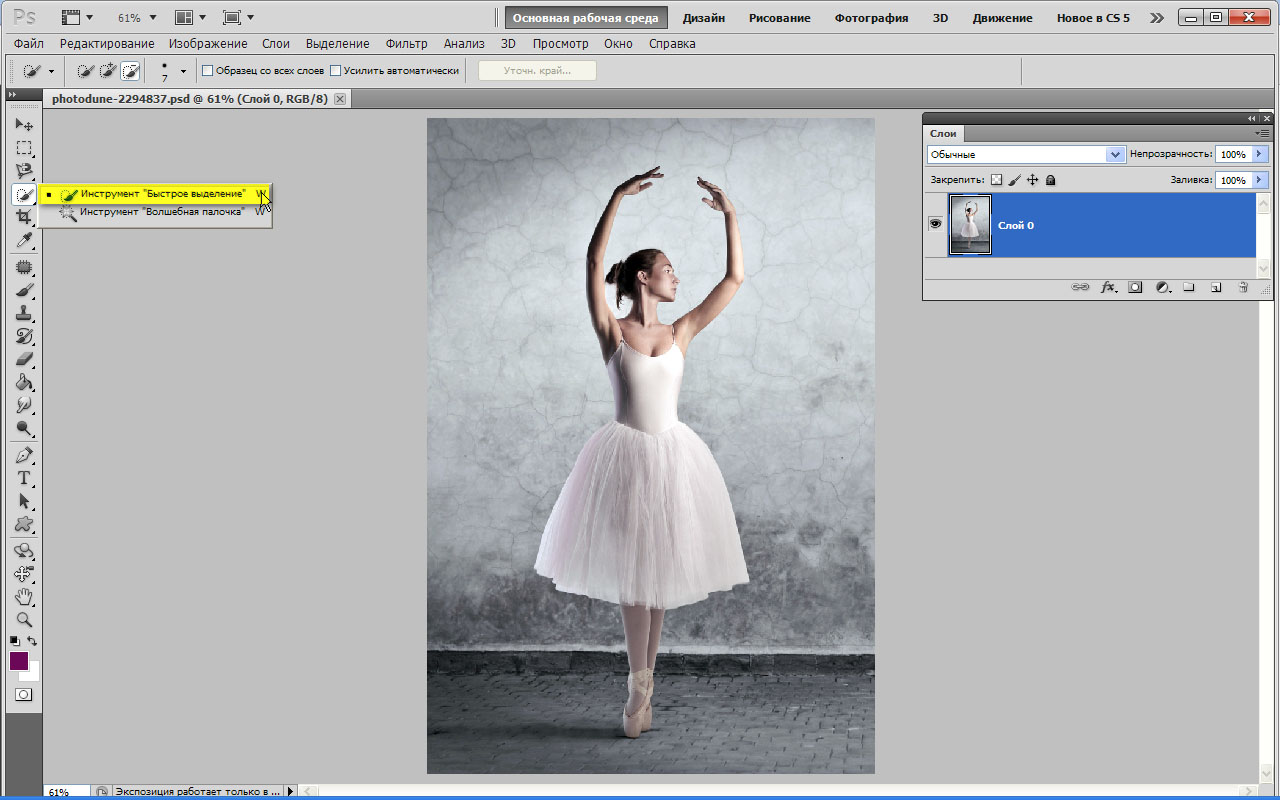
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Быстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис. 12 – вставка с сохранением градиента
12 – вставка с сохранением градиента
Магнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Так как подавляющее большинство всех случаев работы в Photoshop — обработка уже готовых изображений, для выполнения этой операции предназначена львиная часть инструментов программы.
Фильтры (о них читайте в предыдущем уроке) — это довольно маленькая и весьма простая в использовании их часть. В этой статье мы разберём функции посложнее.
Так как инструментов много, я не буду перечислять весь арсенал редактора, а просто разберу расхожий пример работы — вырезать фрагмент одной картинки и вставить её в другую.
У нас есть море.
Есть чайка.
И мы хотим, чтобы чайка парила над морем.
Приступим.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A . В итоге картинка получит обрамление, означающее, что она выделена.
В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V , или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter .
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A) , скопируйте его (Ctrl+C) , перейдите к рабочему документу и вставьте картинку (Ctrl+V) . Слой также создался автоматически, переименуйте его в Чайка.
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Трансформация
Подробнее о ней мы поговорим , а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A .
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T .
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift .
Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift .
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить.
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка .
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete . Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение.
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A) .
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате.PSD .
Фотомонтаж зародился чуть ли не одновременно с появлением первых фотографий. Чтобы создавать такие работы, приходилось прибегать к различным ухищрениям. Например, вырезать нужный фрагмент ножницами, наклеивать на фото, ретушировать и переснимать. Сегодня все эти действия можно делать в «Фотошопе» всего в несколько кликов. В этой статье мы расскажем, как вырезать и вставить объект в «Фотошопе».
Чтобы создавать такие работы, приходилось прибегать к различным ухищрениям. Например, вырезать нужный фрагмент ножницами, наклеивать на фото, ретушировать и переснимать. Сегодня все эти действия можно делать в «Фотошопе» всего в несколько кликов. В этой статье мы расскажем, как вырезать и вставить объект в «Фотошопе».
Чем отличается эта операция в разных версиях Adobe Photoshop
Все примеры, приведенные ниже, будут выполняться в последних версиях «Фотошоп CC». Однако они подходят и для более ранних вариантов Adobe Photoshop.
Для того чтобы научиться, как вырезать и переместить объект в «Фотошопе», лучше выбрать для экспериментов изображение на черном фоне.
Выбор фона
Когда в Adobe Photoshop вырезают какой-либо объект, то получается «дыра». Она автоматически заполняется фоновым цветом. Очевидно, что такой результат не может считаться удовлетворительным, если речь идет об удалении с фотографии фигуры коня, запечатленного на фоне поля и неба. В нашем же случае достаточно выбрать черный цвет — и результат будет идеальным. Для его установки в качестве фона нужно кликнуть по нижнему цветному квадратику, расположенному ниже иконок с инструментами слева от рабочего окна. Откроется окно с палитрой. В нем нужно выбрать черный квадрат и нажать «Ок».
Для его установки в качестве фона нужно кликнуть по нижнему цветному квадратику, расположенному ниже иконок с инструментами слева от рабочего окна. Откроется окно с палитрой. В нем нужно выбрать черный квадрат и нажать «Ок».
Выделение: вариант первый
Прежде чем вырезать объект в «Фотошопе», нужно указать программе, о какой части исходного изображения идет речь. Для этого в Photoshop используются разные инструменты. Так как пока рассматривается самый простой случай, то выберем «Быстрое выделение». Этот инструмент подойдет в случаях, когда цвет вырезаемого объекта значительно отличается от окраса фона, так как программа сможет автоматически распознать и отделить их пиксели.
После того как вы сделаете клик по «Быстрому выделению», курсор примет вид круга с крестиком в центре. Теперь можно щелкать по объекту, пока он не буден выделен целиком. Если вы случайно «захватили» фон, то нужно кликнуть по нему левой кнопкой компьютерной мышки, держа зажатой клавишу Alt. Для того чтобы выделение было более точным, можно воспользоваться кнопкой для уменьшения размера кисти, расположенной наверху. Она скрывается за иконкой в виде темной точки с цифрами. Кроме того, можно воспользоваться кнопкой «Уточнить край». Нажав на нее, нужно в появившемся окне поставить галочку у надписи «Умный радиус», а ползунок «Радиус» передвинуть вправо вплоть до значения 10 пикселей. Как только результат станет удовлетворительным, необходимо нажать кнопку «OK».
Она скрывается за иконкой в виде темной точки с цифрами. Кроме того, можно воспользоваться кнопкой «Уточнить край». Нажав на нее, нужно в появившемся окне поставить галочку у надписи «Умный радиус», а ползунок «Радиус» передвинуть вправо вплоть до значения 10 пикселей. Как только результат станет удовлетворительным, необходимо нажать кнопку «OK».
Перемещение
Если вырезать объект в «Фотошопе» вам нужно для того, чтобы затем вставить его на другой фрагмент того же изображения, то сделать это достаточно просто. Нужно выбрать инструмент «Перемещение», иконка которого расположена наверху, в левой части рабочего окна. Затем наводят курсор на выделенный объект. Зажав левую кнопку мыши, перетаскивают его в нужно место.
Коррекция
Как бы тщательно вы ни вырезали объект в «Фотошопе», на изображении могут остаться следы от его контура.
Чтобы этого не произошло, необходимо поступить следующим образом:
- после того как объект будет выделен, необходимо щелкнуть по нему правой кнопкой компьютерной мышки;
- в окне появившегося контекстного меню выбрать пункт «Вырезать на новый слой»;
- зайти в панель «Слои»;
- кликнуть по иконке с глазом, расположенной около нового слоя.

В результате объект будет временно скрыт, и на экране будет отображаться лишь фоновый слой. С него посредством инструмента «Ластик» можно будет стереть остатки контура. Чтобы справиться с этой задачей побыстрее, нужно увеличить размер кисти (см. выше). Затем курсором, принявшим вид круга, нужно водить по тому месту изображения, где был объект, зажав левую кнопку мыши, пока фон не почернеет полностью.
Завершив удаление следов контура, нужно:
- зайти в панель «Слои»;
- включить слой с объектом.
Если все сделано правильно, то результат получился идеальным.
Выделение объекта: вариант второй
Как уже было сказано, для того, чтобы научиться вырезать объект в «Фотошопе», нами был специально выбран самый примитивный случай с изображением предмета на гладком черном фоне. Но что делать, если речь идет о фото с портретом человека, сделанном на фоне городского или лесного пейзажа? Рассмотрим, как в таком случае нужно использовать «Фотошоп», чтобы удалить фигуру молодого человека (см. пример ниже) и вставить его на другое изображение. Для того чтобы с успехом справиться с такой задачей, тем, кто хочет узнать, как вырезать и сохранить объект в «Фотошопе», следует запастись терпением.
пример ниже) и вставить его на другое изображение. Для того чтобы с успехом справиться с такой задачей, тем, кто хочет узнать, как вырезать и сохранить объект в «Фотошопе», следует запастись терпением.
Для достижения наилучшего результата используется инструмент «Магнитное лассо». Чтобы вырезать им фигуру человека, нужно:
- увеличить масштаб изображения до 100 %;
- кликнуть по контуру выделяемой фигуры, чтобы появился первый маркер;
- вести курсором вдоль линии силуэта (по пути будут появляться новые квадратики-маркеры).
В случае если изображение нечеткое, то выделение может быть некорректным. Чтобы исправить такое положение вещей, можно ставить маркеры самостоятельно. Для этого нужно кликать левой кнопкой мыши. При этом следует соблюдать осторожность, так как в противном случае последний маркер автоматически соединится с первым.
Когда процедура будет закончена, то контур превратится в движущуюся пунктирную линию.
Как удалить сегмент, находящийся внутри выделенного контура
Очень часто, особенно если речь идет о фигуре человека, на маркированном участке фото могут оказаться участки с фоном. Например, между рукой, вложенной в карман брюк и туловищем.
Например, между рукой, вложенной в карман брюк и туловищем.
Эту область требуется удалить из выделения. Придется использовать все тот же инструмент «Магнитное лассо». Для этого:
- зажимают клавишу Alt;
- щелкают левой кнопкой мышки по силуэту постороннего сегмента на изображению;
- выделяют его точно так же, как до этого фигуру человека.
Уточнение края
Наверняка каждый видел в Интернете фотожабы или произведения, авторов которых в народе с иронией называют гениями «Фотошопа». Чаще всего они изображают человека на фоне достопримечательности, которую он мечтает увидеть, или со знаменитостью, познакомиться с которой ему вряд ли когда-нибудь удастся. Как правило, такие фото сделаны настолько коряво, что трудно не заметить подделку и поверить, что изображение.
Чтобы ваши фотоколлажи не стали предметом шуток друзей, перед тем как вырезать объект в «Фотошопе CS6», стоит овладеть техникой уточнения его краев. Для этого нужно выбрать соответствующий инструмент и удалить с выделенного все посторонние фрагменты. Для этого следует отметить пункт «Умный радиус» и увеличить его величину, например до 5 пикселей. Кроме того, следует выставить величину сглаживания. В конкретном случае ее лучше выбрать равной 100 %-м и завершить действия, нажатием на кнопку «Ок».
Для этого следует отметить пункт «Умный радиус» и увеличить его величину, например до 5 пикселей. Кроме того, следует выставить величину сглаживания. В конкретном случае ее лучше выбрать равной 100 %-м и завершить действия, нажатием на кнопку «Ок».
Как вырезать и вставить объект в «Фотошопе»
Если выделенный силуэт вас устраивает полностью, можно приступить к созданию фотоколлажа из этого и другого изображений.
Для достижения этой цели необходимо:
- щелкнуть по объекту правой кнопкой мышки;
- в контекстном меню выбрать «Вырезать на новый слой»;
- перейти на панель «Слои»;
- открыть новое изображение, которое должно стать основой фотоколлажа, в Adobe Photoshop;
- на панели «Слои» навести курсор на слой с объектом, который был выделен;
- щелкнуть левой кнопкой мыши и продолжать ее удерживать;
- перетащить этот слой на открытую картинку, которая должна стать основой коллажа.
Как уменьшить вырезанный объект в Фотошопе
Очень часто оказывается, что фрагмент, перемещенный с исходного фото, выглядит на финальном изображение, как чужеродное пятно, например, из-за несоответствия размеров. Если фигура слишком большая, нужно ее уменьшить. Для этого следует выбрать любой инструмент, относящийся к группе выделений, и щелкнуть по силуэту правой кнопкой мыши. Затем в контекстном меню требуется нажать на пункт «Свободное трансформирование». Тогда вокруг фигуры возникнет рамка с несколькими маркерами, посредством которых можно вращать объект, а также изменять его размеры. Легче всего уменьшить фигуру при помощи угловых маркеров. Однако при этом нужно держать зажатой клавишу Shift. В противном случае пропорции высоты к ширине изображения не будут сохраняться. Тот же режим помогает также перемещать объект. Чтобы произвести это действие, необходимо установить курсор ближе к его центру, а затем зажать левую кнопку мыши и отпустить ее, когда выделенная фигура окажется в нужном месте. В завершение всех действий совершается второй щелчок левой кнопкой мыши по объекту.
Если фигура слишком большая, нужно ее уменьшить. Для этого следует выбрать любой инструмент, относящийся к группе выделений, и щелкнуть по силуэту правой кнопкой мыши. Затем в контекстном меню требуется нажать на пункт «Свободное трансформирование». Тогда вокруг фигуры возникнет рамка с несколькими маркерами, посредством которых можно вращать объект, а также изменять его размеры. Легче всего уменьшить фигуру при помощи угловых маркеров. Однако при этом нужно держать зажатой клавишу Shift. В противном случае пропорции высоты к ширине изображения не будут сохраняться. Тот же режим помогает также перемещать объект. Чтобы произвести это действие, необходимо установить курсор ближе к его центру, а затем зажать левую кнопку мыши и отпустить ее, когда выделенная фигура окажется в нужном месте. В завершение всех действий совершается второй щелчок левой кнопкой мыши по объекту.
Как убрать фон
В некоторых случаях лучше поступить обратным образом. Рассмотрим, как в «Фотошопе» вырезать объект без фона. В таком случае его не нужно будет перемещать. Вместо этого достаточно будет заменить фон. Для этого совершают действия «Выделение» и «Инверсия». Затем выполняют операции «Редактирование» и «Вырезать». В результате фон окрашивается в выбранный фоновый цвет.
В таком случае его не нужно будет перемещать. Вместо этого достаточно будет заменить фон. Для этого совершают действия «Выделение» и «Инверсия». Затем выполняют операции «Редактирование» и «Вырезать». В результате фон окрашивается в выбранный фоновый цвет.
Если требуется совершить сдвинуть объект на другое место, нужно использовать инструмент «Перемещение». Однако предварительно следует зайти в панель «Слои» и осуществить второй щелчок по кнопке «Фон».
Теперь вы знаете, как в «Фотошопе» уменьшить размер вырезанного объекта, переместить его на той же фотографии или вставить на другую. Надеемся, что это поможет вам создавать красивые фотоколлажи.
Узнаем как вырезать объект в Фотошопе?
Фотомонтаж зародился чуть ли не одновременно с появлением первых фотографий. Чтобы создавать такие работы, приходилось прибегать к различным ухищрениям. Например, вырезать нужный фрагмент ножницами, наклеивать на фото, ретушировать и переснимать. Сегодня все эти действия можно делать в «Фотошопе» всего в несколько кликов. В этой статье мы расскажем, как вырезать и вставить объект в «Фотошопе».
В этой статье мы расскажем, как вырезать и вставить объект в «Фотошопе».
Чем отличается эта операция в разных версиях Adobe Photoshop
Все примеры, приведенные ниже, будут выполняться в последних версиях «Фотошоп CC». Однако они подходят и для более ранних вариантов Adobe Photoshop.
Для того чтобы научиться, как вырезать и переместить объект в «Фотошопе», лучше выбрать для экспериментов изображение на черном фоне.
Выбор фона
Когда в Adobe Photoshop вырезают какой-либо объект, то получается «дыра». Она автоматически заполняется фоновым цветом. Очевидно, что такой результат не может считаться удовлетворительным, если речь идет об удалении с фотографии фигуры коня, запечатленного на фоне поля и неба. В нашем же случае достаточно выбрать черный цвет — и результат будет идеальным. Для его установки в качестве фона нужно кликнуть по нижнему цветному квадратику, расположенному ниже иконок с инструментами слева от рабочего окна. Откроется окно с палитрой. В нем нужно выбрать черный квадрат и нажать «Ок».
В нем нужно выбрать черный квадрат и нажать «Ок».
Выделение: вариант первый
Прежде чем вырезать объект в «Фотошопе», нужно указать программе, о какой части исходного изображения идет речь. Для этого в Photoshop используются разные инструменты. Так как пока рассматривается самый простой случай, то выберем «Быстрое выделение». Этот инструмент подойдет в случаях, когда цвет вырезаемого объекта значительно отличается от окраса фона, так как программа сможет автоматически распознать и отделить их пиксели.
После того как вы сделаете клик по «Быстрому выделению», курсор примет вид круга с крестиком в центре. Теперь можно щелкать по объекту, пока он не буден выделен целиком. Если вы случайно «захватили» фон, то нужно кликнуть по нему левой кнопкой компьютерной мышки, держа зажатой клавишу Alt. Для того чтобы выделение было более точным, можно воспользоваться кнопкой для уменьшения размера кисти, расположенной наверху. Она скрывается за иконкой в виде темной точки с цифрами. Кроме того, можно воспользоваться кнопкой «Уточнить край». Нажав на нее, нужно в появившемся окне поставить галочку у надписи «Умный радиус», а ползунок «Радиус» передвинуть вправо вплоть до значения 10 пикселей. Как только результат станет удовлетворительным, необходимо нажать кнопку «OK».
Кроме того, можно воспользоваться кнопкой «Уточнить край». Нажав на нее, нужно в появившемся окне поставить галочку у надписи «Умный радиус», а ползунок «Радиус» передвинуть вправо вплоть до значения 10 пикселей. Как только результат станет удовлетворительным, необходимо нажать кнопку «OK».
Перемещение
Если вырезать объект в «Фотошопе» вам нужно для того, чтобы затем вставить его на другой фрагмент того же изображения, то сделать это достаточно просто. Нужно выбрать инструмент «Перемещение», иконка которого расположена наверху, в левой части рабочего окна. Затем наводят курсор на выделенный объект. Зажав левую кнопку мыши, перетаскивают его в нужно место.
Коррекция
Как бы тщательно вы ни вырезали объект в «Фотошопе», на изображении могут остаться следы от его контура.
Чтобы этого не произошло, необходимо поступить следующим образом:
- после того как объект будет выделен, необходимо щелкнуть по нему правой кнопкой компьютерной мышки;
- в окне появившегося контекстного меню выбрать пункт «Вырезать на новый слой»;
- зайти в панель «Слои»;
- кликнуть по иконке с глазом, расположенной около нового слоя.

В результате объект будет временно скрыт, и на экране будет отображаться лишь фоновый слой. С него посредством инструмента «Ластик» можно будет стереть остатки контура. Чтобы справиться с этой задачей побыстрее, нужно увеличить размер кисти (см. выше). Затем курсором, принявшим вид круга, нужно водить по тому месту изображения, где был объект, зажав левую кнопку мыши, пока фон не почернеет полностью.
Завершив удаление следов контура, нужно:
- зайти в панель «Слои»;
- включить слой с объектом.
Если все сделано правильно, то результат получился идеальным.
Выделение объекта: вариант второй
Как уже было сказано, для того, чтобы научиться вырезать объект в «Фотошопе», нами был специально выбран самый примитивный случай с изображением предмета на гладком черном фоне. Но что делать, если речь идет о фото с портретом человека, сделанном на фоне городского или лесного пейзажа? Рассмотрим, как в таком случае нужно использовать «Фотошоп», чтобы удалить фигуру молодого человека (см. пример ниже) и вставить его на другое изображение. Для того чтобы с успехом справиться с такой задачей, тем, кто хочет узнать, как вырезать и сохранить объект в «Фотошопе», следует запастись терпением.
пример ниже) и вставить его на другое изображение. Для того чтобы с успехом справиться с такой задачей, тем, кто хочет узнать, как вырезать и сохранить объект в «Фотошопе», следует запастись терпением.
Для достижения наилучшего результата используется инструмент «Магнитное лассо». Чтобы вырезать им фигуру человека, нужно:
- увеличить масштаб изображения до 100 %;
- кликнуть по контуру выделяемой фигуры, чтобы появился первый маркер;
- вести курсором вдоль линии силуэта (по пути будут появляться новые квадратики-маркеры).
В случае если изображение нечеткое, то выделение может быть некорректным. Чтобы исправить такое положение вещей, можно ставить маркеры самостоятельно. Для этого нужно кликать левой кнопкой мыши. При этом следует соблюдать осторожность, так как в противном случае последний маркер автоматически соединится с первым.
Когда процедура будет закончена, то контур превратится в движущуюся пунктирную линию.
Как удалить сегмент, находящийся внутри выделенного контура
Очень часто, особенно если речь идет о фигуре человека, на маркированном участке фото могут оказаться участки с фоном. Например, между рукой, вложенной в карман брюк и туловищем.
Например, между рукой, вложенной в карман брюк и туловищем.
Эту область требуется удалить из выделения. Придется использовать все тот же инструмент «Магнитное лассо». Для этого:
- зажимают клавишу Alt;
- щелкают левой кнопкой мышки по силуэту постороннего сегмента на изображению;
- выделяют его точно так же, как до этого фигуру человека.
Уточнение края
Наверняка каждый видел в Интернете фотожабы или произведения, авторов которых в народе с иронией называют гениями «Фотошопа». Чаще всего они изображают человека на фоне достопримечательности, которую он мечтает увидеть, или со знаменитостью, познакомиться с которой ему вряд ли когда-нибудь удастся. Как правило, такие фото сделаны настолько коряво, что трудно не заметить подделку и поверить, что это настоящее изображение.
Чтобы ваши фотоколлажи не стали предметом шуток друзей, перед тем как вырезать объект в «Фотошопе CS6», стоит овладеть техникой уточнения его краев. Для этого нужно выбрать соответствующий инструмент и удалить с выделенного силуэта человека все посторонние фрагменты. Для этого следует отметить пункт «Умный радиус» и увеличить его величину, например до 5 пикселей. Кроме того, следует выставить величину сглаживания. В конкретном случае ее лучше выбрать равной 100 %-м и завершить действия, нажатием на кнопку «Ок».
Для этого следует отметить пункт «Умный радиус» и увеличить его величину, например до 5 пикселей. Кроме того, следует выставить величину сглаживания. В конкретном случае ее лучше выбрать равной 100 %-м и завершить действия, нажатием на кнопку «Ок».
Как вырезать и вставить объект в «Фотошопе»
Если выделенный силуэт вас устраивает полностью, можно приступить к созданию фотоколлажа из этого и другого изображений.
Для достижения этой цели необходимо:
- щелкнуть по объекту правой кнопкой мышки;
- в контекстном меню выбрать «Вырезать на новый слой»;
- перейти на панель «Слои»;
- открыть новое изображение, которое должно стать основой фотоколлажа, в Adobe Photoshop;
- на панели «Слои» навести курсор на слой с объектом, который был выделен;
- щелкнуть левой кнопкой мыши и продолжать ее удерживать;
- перетащить этот слой на открытую картинку, которая должна стать основой коллажа.
Как уменьшить вырезанный объект в Фотошопе
Очень часто оказывается, что фрагмент, перемещенный с исходного фото, выглядит на финальном изображение, как чужеродное пятно, например, из-за несоответствия размеров. Если фигура слишком большая, нужно ее уменьшить. Для этого следует выбрать любой инструмент, относящийся к группе выделений, и щелкнуть по силуэту правой кнопкой мыши. Затем в контекстном меню требуется нажать на пункт «Свободное трансформирование». Тогда вокруг фигуры возникнет рамка с несколькими маркерами, посредством которых можно вращать объект, а также изменять его размеры. Легче всего уменьшить фигуру при помощи угловых маркеров. Однако при этом нужно держать зажатой клавишу Shift. В противном случае пропорции высоты к ширине изображения не будут сохраняться. Тот же режим помогает также перемещать объект. Чтобы произвести это действие, необходимо установить курсор ближе к его центру, а затем зажать левую кнопку мыши и отпустить ее, когда выделенная фигура окажется в нужном месте. В завершение всех действий совершается второй щелчок левой кнопкой мыши по объекту.
Если фигура слишком большая, нужно ее уменьшить. Для этого следует выбрать любой инструмент, относящийся к группе выделений, и щелкнуть по силуэту правой кнопкой мыши. Затем в контекстном меню требуется нажать на пункт «Свободное трансформирование». Тогда вокруг фигуры возникнет рамка с несколькими маркерами, посредством которых можно вращать объект, а также изменять его размеры. Легче всего уменьшить фигуру при помощи угловых маркеров. Однако при этом нужно держать зажатой клавишу Shift. В противном случае пропорции высоты к ширине изображения не будут сохраняться. Тот же режим помогает также перемещать объект. Чтобы произвести это действие, необходимо установить курсор ближе к его центру, а затем зажать левую кнопку мыши и отпустить ее, когда выделенная фигура окажется в нужном месте. В завершение всех действий совершается второй щелчок левой кнопкой мыши по объекту.
Как убрать фон
В некоторых случаях лучше поступить обратным образом. Рассмотрим, как в «Фотошопе» вырезать объект без фона. В таком случае его не нужно будет перемещать. Вместо этого достаточно будет заменить фон. Для этого совершают действия «Выделение» и «Инверсия». Затем выполняют операции «Редактирование» и «Вырезать». В результате фон окрашивается в выбранный фоновый цвет.
В таком случае его не нужно будет перемещать. Вместо этого достаточно будет заменить фон. Для этого совершают действия «Выделение» и «Инверсия». Затем выполняют операции «Редактирование» и «Вырезать». В результате фон окрашивается в выбранный фоновый цвет.
Если требуется совершить сдвинуть объект на другое место, нужно использовать инструмент «Перемещение». Однако предварительно следует зайти в панель «Слои» и осуществить второй щелчок по кнопке «Фон».
Теперь вы знаете, как в «Фотошопе» уменьшить размер вырезанного объекта, переместить его на той же фотографии или вставить на другую. Надеемся, что это поможет вам создавать красивые фотоколлажи.
Вырезание в фотошопе с помощью маски. Уроки фотошопа. Отделение объекта от фона. Как вырезать
Создание коллажей стало очень популярным способом творчества. Для этого применяются графические редакторы, с помощью которых можно вырезать фон, использовать различные плагины для создания эффектов. Одной из таких программ является – Фотошоп. Разберем подробные способы удаление фона в данном редакторе.
Разберем подробные способы удаление фона в данном редакторе.
Фотошоп – графический редактор, разработанный корпорацией Adobe. Имеет поддержку растровой и векторной графики. Он интегрируется со многими программами для обработки медиа-файлов. Пользователи могут применять данный инструмент для нелинейного монтажа видео, создания анимации и спецэффектов.
Формат, с которым работает Photoshop имеет расширение «PSD», поддерживается большим количеством программного обеспечения. Таким образом, пользователи могут производить импорт файлов во многие программы для последующей постобработки.
Все инструменты одинаковые для всех версий Фотошоп, в том числе последних, начиная с CS6.
Как вырезать объект в Фотошопе
Используем инструмент «Лассо»
Лассо представляет собой инструмент для выделение какого-либо элемента на фотографии с помощью создания контура. Лассо позволит вырезать любой объект по контуру.
Для начала необходимо разобраться, что из себя представляет данный инструмент и подробно описать его виды:
- «Лассо ».
 Обычное «Лассо» представляет собой один из самых простых способов выделить нужный объект на картинке. Работать с ним достаточно просто, необходимо зажать левую кнопку мыши и вести курсор по контуру от начальной до конечной точки;
Обычное «Лассо» представляет собой один из самых простых способов выделить нужный объект на картинке. Работать с ним достаточно просто, необходимо зажать левую кнопку мыши и вести курсор по контуру от начальной до конечной точки; - «Прямолинейное лассо ». Инструмент, позволяющий быстро создать контуры, состоящие из прямых линий. Лучше всего подходит для выделения геометрических фигур. Пользоваться им просто, жмем «ЛКМ» и ставим начальную точку, отпускаем клавишу мыши и переносим курсом далее по контуру добавляя новую метку. Таким образом выделяем элемент до того момента, пока курсор снова достигнет начальной точки;
- «Магнитное лассо ». Данная функция, позволяет быстро и точно создать контур. Наиболее точное определение магнитного лассо – инструмент автоматического распознавания краев. Алгоритм его работы заключается в том, что он пытается распознать края объекта находя отличия в яркости, насыщенности, контрасте.
Как вырезать изображение:
Инструмент позволит быстро и точно вырезать элемент из изображения или часть картинки. Стоит заметить, что пользователь сам контролирует все особенности выделения объекта, настраивая необходимые параметры маски.
Стоит заметить, что пользователь сам контролирует все особенности выделения объекта, настраивая необходимые параметры маски.
Быстрое выделение
Данный инструмент позволяет быстро произвести выделение объекта на фотографии. Необходимо заметить, что способ не может гарантировать 100% результат, т.к. наилучшим образом работает только на контрастных элементах.
Как вырезать:
Стираем фон Ластиком
Способ подразумевает под собой удаление фона без создания контура выделения. Недостатком ластика является то, что пользователь практически не может задать какие-либо параметры. Нельзя выполнить уточнение края (сглаживание или увеличение резкости).
Процесс достаточно простой:
Эффект от использования волшебной палочки наблюдается только на тех фотографиях, которые имеют нейтральный фон по отношению к вырезаемому объекту. Лучше всего, если фон имеет белый или серый цвет.
Вырезание сложных объектов
Для вырезания сложных элементов оптимальным вариантом будет использования инструмента «Уровни ». С его помощью можно выделить края и вырезать те объекты, которые имеют неоднородную структуру, например, шерсть животного, волосы, крона деревьев, человека, лицо и т.д.
С его помощью можно выделить края и вырезать те объекты, которые имеют неоднородную структуру, например, шерсть животного, волосы, крона деревьев, человека, лицо и т.д.
Порядок действий:
Инструмент «Перо»
С помощью пера можно выделять достаточно сложные объекты имеющие большое количество деталей. Профессиональные графические дизайнеры отдают предпочтение именно этому инструменту. С его помощью можно добиться быстрых результатов за небольшое количество времени.
Порядок действий:
Инструмент Select Subject
Инструмент является новой разработкой компании Adobe. Он использует искусственный интеллект для быстрого выделения объекта. Далее рассмотрим подробно, как им пользоваться. Важно знать, что Select Subject используется исключительно версиях Photoshop CC 2016 и более поздних сборках.
Инструкция:
- открываем фото и создаем дубликат слоя;
- выбираем инструмент «Быстрое выделение» и щелкаем «Select Subject »;
- автоматически произойдет выделение объекта, далее кликаем «Select and Mask »;
- в правой части откроется панель настройки параметров.
 Подгоняем каждый ползунок на свое усмотрение и щелкаем «Ок».
Подгоняем каждый ползунок на свое усмотрение и щелкаем «Ок».
Цветовой диапазон
Данный способ подразумевает под собой выделение элементов по цветам и образцам.
Как копировать объект
Для копирование выделенного объекта существует несколько способов рассмотрим их ниже.
Первый способ:
- выделяем объект одним из способов, представленных выше;
- затем щелкаем комбинацию клавиш «CTRL+C »;
- после этого, создаем новый слой и нажимаем сочетание клавиш «CTRL+V ». Элемент будет помещен на новый слой.
Второй способ.
Данный вариант самый простой, слой с выделенной областью будет создан автоматически. Достаточно выделить объект и нажать сочетание клавиш «CTRL+J » и он будет помещен на новый слой.
Третий метод.
После того, как нужный элемент на фотографии будет выделен, необходимо последовательно нажать комбинацию клавиш «CTRL+C», «CTRL+N» «CTRL+V». Первая команда отвечает за то, что копирует область в буфер обмена. С помощью второго сочетания клавиш, будет создан новый документ. Третья выполняет вставку элемента в новый документ.
С помощью второго сочетания клавиш, будет создан новый документ. Третья выполняет вставку элемента в новый документ.
Как вставить фон
- открываем нужное фото и используем один из методов удаления фона выше;
- инвертируем : «Выделение» и «Инверсия», жмем «Ок»;
- удаляем старый фон с помощью клавиши «Delete»;
- открываем картинку с фоном, щелкаем на клавиатуре «CTRL+C» и вставляем изображение поверх вырезанного элемента «CTRL+V»;
- после этого перетаскиваем фон под слой с вырезанным объектом, зажав левую кнопку мыши.
Как увеличить или уменьшить вырезанный объект
Для того, чтобы увеличить или уменьшить вырезанный элемент понадобиться применение инструмента «Трансформация »:
Вырезаем геометрические фигуры
Для вырезки геометрических фигур будем использовать способ «Цветовой диапазон »:
- открываем изображение с геометрическими фигурами и делаем дубликат;
- затем выбираем вкладку «Выделение » и в ней открываем пункт «Цветовой диапазон»;
- производим настройку параметров: в пункте «Выбрать» используем команду «По образцам »;
- после этого щелкаем по значку «Пипетка+ » и добавляем образцы оттенков.
 Если предварительный результат устраивает, щелкаем «Ок».
Если предварительный результат устраивает, щелкаем «Ок».
Вы хотите вырезать объект и поместить его на другой фон? Тогда сегодня вы узнаете о четырех способах выделения, каждый из которых идеально подходит для своего типа изображений. В Adobe Photoshop разработчики постарались уделить достаточное внимание инструментам для выделения, одними из которых пользоваться сможет даже новичок, а другие имеют более сложные настройки, с которыми придется повозиться.
К примеру, если ваше изображение находится на белом фоне, то вырезать его можно в течение пары секунд с помощью инструмента «Волшебная палочка». А как обстоят дела с более сложными элементами, например, если предстоит вырезать девушку с кудрявыми волосами? Обычный инструмент для выделения здесь точно не поможет.
Конечно, в Photoshop существует гораздо больше способов выделения изображений, однако, в данной статье мы рассмотрим 4 самых оптимальных способа, которые являются наиболее оптимальными и удобными как для начинающих пользователей, так и для закоренелых постояльцев Photoshop.
Выделение объекта инструментом «Лассо».
Если объект находится на белом фоне, то вам можно воспользоваться инструментом «Волшебная палочка», который в один клик выделит полностью весь объект. Если же объект находится на неоднородном фоне, но с достаточно четкими границами, вы сможете воспользоваться инструментом «Лассо».
1. Добавьте исходное изображение в Photoshop.
2. Найдите на вертикальной панели инструментов инструмент «Лассо» и кликните по нему правой кнопкой мыши. Появится несколько скрытых инструментов, среди которых есть инструмент «Магнитное лассо». Достоинством этого инструмента является то, что когда вы начинаете обводить объект, лассо «примагничивается» к контуру объекта. Тем самым на выделение объекта вы потратите не более минуты. Однако, этот инструмент не справится с более сложными изображениями, где фон практически сливается с объектом, а сам объект имеет множество сложных элементов.
3. Теперь вы сможете удалить изображение с фона (Ctrl+Delete), скопировать и вставить на другой фон (Ctrl+C, Ctrl+V).
Выделение объекта быстрой маской.
С помощью данного инструмента вы просто закрашиваете выделяемый объект, а потом проводите с ним необходимые манипуляции.
1. Добавьте изображение в Photoshop и выберите инструмент «Кисть». В самом низу вертикальной панели появится круглый значок под названием «Быстрая маска». Активируйте его.
2. Закрашивайте выделяемый объект. Ничего страшного, если вы будете выходить за пределы границ объекта – вы потом сможете подправить огрехи с помощью инструмента «Ластик». По окончании выделения нажмите снова на иконку «Быстрое выделение». Красный цвет исчезнет и вокруг объекта появится пунктирная линия, показывающая границы выделения.
Вытирание фона.
1. Добавьте изображение в Photoshop и преобразуйте фон в слой. Для этого нажмите по миниатюрному изображению правой кнопкой мыши и нажмите «Преобразовать в смарт-объект». Нажмите еще раз правой кнопкой и выберите «Реставрировать слой».
2. Выберите инструмент «Ластик» и просто стирайте фоновое изображение. Такой метод выделения пригодится, когда толком неясно, какие объекты стирать, а какие оставлять.
Такой метод выделения пригодится, когда толком неясно, какие объекты стирать, а какие оставлять.
Выделение волос.
Заключительный метод выделения, который прекрасно подойдет для выделения такого сложного объекта, как волосы. Особенно если волосы кудрявые, своими руками выделить объект аккуратно практически невозможно.
1. Выберите инструмент «Быстрое выделение». Установите размер кисти 37 пикселей и 100% жесткости и обведите объект.
2. Теперь пришло время применить инструмент «Утончить край», который располагается на панели настроек кисти.
Появится окно настроек, где необходимо выбрать необходимый режим отображения. Т.к. в нашем случае нам необходимо увидеть очертания волос, то выберите режим отображения «Черно-белое». Таким образом, вы получите черно-белую маску. Не закрывайте окно, т.к. мы с ним продолжим работу.
3. В графе «Обнаружение краев» поставьте галочку напротив пункта «Умный» радиус» и поставьте радиус на показатель 99,0.
4. Перейдите снова в раздел «Режим отображения» и в графе «Вид» измените показатель на «На черном».
Перейдите снова в раздел «Режим отображения» и в графе «Вид» измените показатель на «На черном».
5. В разделе «Вывод» поставьте галочку напротив пункта «Очистить цвета» и в графе «Эффект» поставьте значение 68%.
6. Результат вас устраивает? Тогда в графе «Вывод в» проверьте, чтобы был выбран пункт «Новый слой со слоем-маской» и нажмите ОК.
7. Т.к. Photoshop создал слой с маской, проследите, чтобы напротив первоначального фона был снят глазок.
Теперь вы выделили фотографию девушки с каждым волоском. Просто скопируйте объект сочетанием клавиш Ctrl+C и вставьте фотографию на другой фон (Ctrl+V).
Чтобы создать в фотошопе, к примеру, интересный многослойный коллаж, чаще всего требуется от фона отделить выбранный объект для его последующего перемещения. Рассмотрим, как посредством Adobe Photoshop CS5 с фото вырезать человека, в частности силуэт ребенка.
Запустите фотошоп. В главном меню программы выберете вкладочку «Файл» → «Открыть…». Далее откройте папку с фотографией на компьютере и перетащите ее в рабочее окно. Чтобы отделить силуэт от фона, его необходимо выделить. Для начала воспользуйтесь инструментами «Быстрая маска» и «Кисть». Далее найдите на панели инструментов быструю маску (прямоугольник с глазком) либо сразу щелкните клавишу «Q». Затем активируйте «Кисть» и выставите подходящий размер на панели параметров.
Постепенно начните закрашивать объект кистью в режиме маски. Для увеличения кисти нажмите фигурную скобку }, для уменьшения – {.
При необходимости приблизьте изображение с помощью палитры «Навигатор» и соответствующего ползунка.
Завершите окрашивание. Если вам кажется, что вы нечаянно заехали за края, то активируйте «Ластик» и поработайте им подобно кисти. Затем отключите инструмент «Быстрая маска».
Обратите внимание на малышку, изображенную на фотоснимке – контур стал пунктирным, иными словами, он выделился. Далее снова обратитесь к панели инструментов и активируйте один из инструментов выделения. Теперь перейдите мышкой на фото и щелкните по нему правой кнопкой. В открывшемся окне выберете команду «Вырезать на новый слой».
Чтобы отделить силуэт от фона, его необходимо выделить. Для начала воспользуйтесь инструментами «Быстрая маска» и «Кисть». Далее найдите на панели инструментов быструю маску (прямоугольник с глазком) либо сразу щелкните клавишу «Q». Затем активируйте «Кисть» и выставите подходящий размер на панели параметров.
Постепенно начните закрашивать объект кистью в режиме маски. Для увеличения кисти нажмите фигурную скобку }, для уменьшения – {.
При необходимости приблизьте изображение с помощью палитры «Навигатор» и соответствующего ползунка.
Завершите окрашивание. Если вам кажется, что вы нечаянно заехали за края, то активируйте «Ластик» и поработайте им подобно кисти. Затем отключите инструмент «Быстрая маска».
Обратите внимание на малышку, изображенную на фотоснимке – контур стал пунктирным, иными словами, он выделился. Далее снова обратитесь к панели инструментов и активируйте один из инструментов выделения. Теперь перейдите мышкой на фото и щелкните по нему правой кнопкой. В открывшемся окне выберете команду «Вырезать на новый слой». Переведите взгляд на «Палитру слоев». Силуэт ребенка переместился на новый слой. Для наглядности снимите флажок с первого слоя – он отключится.
Переведите взгляд на «Палитру слоев». Силуэт ребенка переместился на новый слой. Для наглядности снимите флажок с первого слоя – он отключится.- Начинать надо с внешнего контура до тех пор, пока его не замкнёте. После этого переходить к внутренним
- Путь строить нужно, зарезая ваш объект внутрь на 1-2 px. Если меньше, то в результате время от времени фон будет проглядывать.
- И конечно, строго соблюдать форму объекта.
- Неторопиццо)))
Начнём с туфли на правой ноге. На рисунке я показал прорисовку контура. Но у меня дрогнула рука, или просто не заметил, и одну точку я поставил неправильно.
Вот тут и начинаем замечать преимущества старого доброго Пера (Pen). Чтобы исправить (переместить) эту точку, мне необходимо всего лишь выбрать инструмент «Стрелка» и мышкой перенести точку в нужное место.
Но и это ещё не всё. Возможно, нам придётся где-нибудь в контуре потом добавить ещё одну точку. Для этого кликаем правой клавишей мыши по инструменту «Перо» и берём инструмент «Перо+(добавить опорную точку)». Ещё может понадобится сделать излом на опорной точке плавным. Для этого от туда же берём инструмент «Угол».
Ещё может понадобится сделать излом на опорной точке плавным. Для этого от туда же берём инструмент «Угол».
Когда мы уже подвели контур к краю рамки документа, чтобы переместить рисунок, достаточно нажать клавишу пробела, курсор превратиться в руку, и, не отпуская пробел, зажав левую клавишу мыши, перемещаем рисунок в нужное место.
Если вдруг не туда тыркнули, и контур пропал, либо все точки с контура пропали, а сам он стал просто линией, ничего страшного в этом нет, не надо ничего искать и кликать по всему подряд. Стоит всего лишь открыть панель истории и выбрать один из предыдущих шагов.
Закончив с основным контуром, переходим к внутренним, их на этой фигуре будет три.
Замкнув все три контура, убеждаемся, что среди них нет выделенного, т.е все контуры должны быть в виде линий, без квадратиков на них. Если это не так, то берём инструмент «Стрелка и кликаем по свободному месту рисунка.
И теперь у нас появляются два варианта дальнейшей обработки данного контура, это создание нового слоя с вырезанным изображением и создание векторной маски из контура. Второй вариант лучше тем, что контур можно редактировать, также предоставляет массу других удовольствий с помощью применения маски. Например, можно производить различные действия по исправлению контура после растрирования векторной маски в слой-маску , можно работать с силуэтом девушки, можно добавлять участки изображений к вырезанной фигуре. Эти и другие примочки рассмотрены в статье
Второй вариант лучше тем, что контур можно редактировать, также предоставляет массу других удовольствий с помощью применения маски. Например, можно производить различные действия по исправлению контура после растрирования векторной маски в слой-маску , можно работать с силуэтом девушки, можно добавлять участки изображений к вырезанной фигуре. Эти и другие примочки рассмотрены в статье
Ну а пока вернёмся к первому, более простому способу. который применяется всё-таки более часто, чем танцы с масками и бубнами.
Продолжаем работу над первым вариантом. Кликаем правой клавишей мыши по любому месту контура, в открывшемся меню выбираем «Образовать выделенную область», в появившемся новом окне выбираем радиус растушёвки ноль пикселей, ОК.
Контур превратится в выделение.
Чтобы перенести его на новый слой , жмём клавиши Ctrl+J. Открываем панель слоёв, отключаем видимость фонового слоя, смотрим, что получилось.
Для того, чтобы были видны все дефекты вырезки, а они будут обязательно, создаём под слоем с вырезанной девушкой два слоя, один чёрный, а другой ядовито-жёлто-зелёный.
У меня получился захваченным фоновый слой на руке и на каблучках туфелек.
Стёркой с мягкими краями убираем эти дефекты.
Не надо забывать, что при лишнем движении, каком то неправильном действии, всегда можно вернутся на одно или несколько действий вверх с помощью палитры слоёв.
Если диаметр ластика слишком большой, вместе с дефектом он затрагивает и хорошую область, то уменьшать диаметр ластика до минимума не нужно.
Достаточно выделить кусок с дефектом с помощью инструмента Лассо, а потом уже применять ластик. Стирать он будет только в зоне выделения. Потом не забываем убрать выделение, нажав Ctrl+D.
Если вам нужно вырезать объект из фотографии и вставить его на другое изображение или фон, то в программе Фотошоп для этого существуют различные способы. В статье мы вырежем букет цветов и вставим его на фото с вазой. Также рассмотрим, как можно вырезать человека в Фотошопе, а затем заменим для него фон.
Для того чтобы было легко вырезать объекты, нужно выбрать подходящий для них способ выделения в Фотошопе . Это может быть и простое выделение, и с помощью Лассо, Волшебной палочки, Цветовых каналов, наложения Маски. Прочтите подробную статью, перейдя по ссылке.
Это может быть и простое выделение, и с помощью Лассо, Волшебной палочки, Цветовых каналов, наложения Маски. Прочтите подробную статью, перейдя по ссылке.
Выделение объекта с помощью Цветовых каналов, подробно описано в статье: как вырезать и вставить изображение в Фотошоп . В качестве примера я вырезала крону деревьев.
Итак, у нас есть два изображения: с первого мы будем вырезать нужный объект, а на второе вставлять. Для выделения объектов используем инструмент Быстрое выделение.
Как вырезать объект в Фотошопе
Открываем фото с букетом: «File» – «Open» или «Ctrl+O» .
Для того чтобы вырезать изображение из фона, его сначала нужно выделить. На Панели инструментов выбираем «Quick Selection Tool» (Быстрое выделение).
Теперь кликаем мышкой по цветам, каждый раз расширяя, таким образом, область выделения: она будет выделена пунктирной линией. Выбрав в настройках инструмента кисточку с плюсиком – область будет добавлена, с минусом – вычтена. Здесь же изменяется и размер кисти выделения.
Здесь же изменяется и размер кисти выделения.
Чтобы вычесть область из выделения, также можно зажать кнопку «Alt» на клавиатуре и кликнуть по лишней области мышкой. Изменять размеры кисти можно кнопками «{» и «}» – одно нажатие уменьшает/увеличивает на 1 px.
В результате, нужно полностью выделить объект, который будем вырезать.
Переходим на палитру «Layers» (Слои), создадим здесь новый слой. Для этого нажмите на пиктограмму «Create a new layer» .
Выделяем слой с основным изображением и нажимаем сочетание клавиш «Ctrl+X» . Таким образом, мы вырежем объект из фона в Фотошопе.
Как вставить изображение в Фотошопе
Следующее, что нужно сделать, это вставить вырезанный объект на другое изображение.
Переходим на новый слой, который мы создали, «Layer 1»
и нажимаем «Ctrl+V»
. Дальше нужно скрыть слой «Background»
(Фон) – уберите напротив него глазик в палитре слоев. Если хотите – его можно удалить: выделите слой мышкой и в палитре слоев нажмите на мусорник в правом нижнем углу.
Открываем второе изображение в Фотошопе – с вазой, на которое будем вставлять вырезанный букет.
Выбираем на Панели инструментов «Move Tool» (Перемещение). Затем кликаем по окну с букетом. На палитре слоев выделите тот слой, на который вставили букет – «Layer 1» (если Вы удаляли слой «Background» , то он там будет один). Дальше кликаем по цветам и, не отпуская кнопку мышки, перетаскиваем их на изображение с вазой.
Из-за того, что изображения имеют разное разрешение, получилось следующее.
Давайте уменьшим размер букета. На палитре слоев выделите слой с букетом, в примере это «Layer 3»
, у Вас название может отличаться. Теперь нажмите комбинацию клавиш «Ctrl+T»
. Вокруг изображения должна появиться рамка с маркерами. Если ее не видно полностью, в левом нижнем углу подберите подходящий масштаб для изображения. Кликая мышкой по маркерам изменяйте размер. Чтобы сохранить пропорции изображения, при изменении размера, нажмите и удерживайте клавишу «Shift»
. Когда подберете подходящий размер, нажмите «Enter»
.
Когда подберете подходящий размер, нажмите «Enter»
.
Разместим красиво вырезанный объект на новом фоне. Подбираем подходящий масштаб и с помощью инструмента «Move Tool» (Перемещение) двигаем букет по фоновому изображению.
На этом буду заканчивать. Думаю, теперь Вы сможете вырезать нужный объект из фото и вставить этот объект на другое изображение в Фотошопе.
Оценить статью:Как вырезать сложный объект в фотошоп. Как вырезать фон в фотошопе: легкий и быстрый способ
1 голосПриветствую! С вами Андрей Зенков и очередная полезная статья для тех, кто желает научиться чему-то новому. Сегодня вновь затронем работу в , а именно отделение человека от фона. Вдруг вам захотелось блеснуть в социальных сетях своей фотографией с Бали, но билеты непомерно дороги. Вместе с моей наглядной инструкцией вы окажетесь на курорте бесплатно. Не это ли мечта многих?
Итак, как человека из фотографии в Фотошопе? Не могу сказать, что это сложно. Главное — последовательно выполнять каждый шаг этого урока.
Главное — последовательно выполнять каждый шаг этого урока.
Знакомимся с инструментами
При работе с программой я пользуюсь четырьмя способами выделения объекта. С некоторыми из них с первого раза разберётся даже новичок, в то время как другие заслуживают более пристального внимания. В зависимости от ситуации нужно выбрать инструмент для себя.
К примеру, вы хотите вырезать объект с белого . С помощью инструмента «Волшебная палочка» можно сделать это за пару секунд. И впрямь магия, но я редко прибегаю к ней. Другой случай: вам нужно выделить девушку с волнистыми волосами, но простым инструментом тут не обойтись. Как быть?
Лассо: играем в ковбоя
Как я уже говорил выше, для удаления объекта с однородного фона можно использовать «Волшебную палочку». Достаточно лишь кликнуть левой кнопкой мыши вне человека — и объект выделится по контуру. Но это не всё. Вызовите контекстное меню правой кнопкой и выберите пункт «Инверсия выделенной области»:
Нажмите Ctrl+X и поместите человека на другое изображение при помощи комбинации Ctrl+V.
Если же вам надо выделить объект на неоднородном фоне, следует освоить такой инструмент, как «Лассо». Загрузите нужное фото в графический редактор. Теперь опустите взгляд на вертикальную панель слева, где и находится Лассо. Нашли? Кликайте! Для знакомства со скрытыми инструментами кликните на значке правой кнопкой мыши. Для выделения человека на белом фоне отлично подойдёт опция «Магнитное лассо». Оно «приклеивается» к границам и с лёгкостью выделяет его:
Теперь осталось или избавиться от объекта (с помощью Ctrl+Delete), или вставить его на другое изображение (Ctrl+X, а затем Ctrl+V).
Быстрая маска: участвуем в карнавале
Этот подробно рассматривался в одной из статей моего блога. Если говорить кратко, он работает по следующему алгоритму:
Осталось снова кликнуть на иконке фотоаппарата, чтобы убрать маску, и воспользоваться уже знакомыми комбинациями клавиш.
Вытирание фона: превращаемся в художника
Ещё один универсальный инструмент , который не раз помогал мне при обработке фотографий. Для начала превратите изображение в слой. Дважды кликните по нему левой кнопкой мыши и нажмите «ОК». Теперь выберите инструмент «Ластик» и начните «рисовать» им по фону. Пусть вас не смущает неожиданно проявившийся шахматный узор: при его не видно:
Для начала превратите изображение в слой. Дважды кликните по нему левой кнопкой мыши и нажмите «ОК». Теперь выберите инструмент «Ластик» и начните «рисовать» им по фону. Пусть вас не смущает неожиданно проявившийся шахматный узор: при его не видно:
Этот инструмент не нравится мне тем, что сложно восстановить изображение, если случайно стёр лишнее. Предпочитаю пользоваться маской.
Комбинация инструментов: выделяем волосы
Логично предположить, что труднее всего выделению в Фотошопе поддаются волосы (особенно волнистые). Аккуратно очертить каждый штрих не получится, но если воспользоваться нужными инструментами, то результат будет вполне сносным.
Быстрое выделение вам уже знакомо. Осталось его использовать. Загружаем в программу фотографию девушки с волнистыми волосами и выделяем её:
Кликаем на выделении правой кнопкой мыши и выбираем опцию под названием «Утончить край»:
Всплывёт окно с настройками. Кликаем на стрелочке возле иконки «Вид» и делаем выбор в пользу пункта «Чёрно-белое»:
Установите следующие параметры:
Переходим обратно к разделу «Режим отображения». Уже известным вам способом выберите в меню «Вид» вариант «На чёрном». Опустите глаза в «Вывод» и выставьте настройки:
Уже известным вам способом выберите в меню «Вид» вариант «На чёрном». Опустите глаза в «Вывод» и выставьте настройки:
При желании можно провести курсором, зажав левую кнопку, по тем участкам, которые нуждаются в редактировании. В моём случае — по белым промежуткам между прядями волос. Если вы довольны результатом, то в разделе «Вывод» установите способ сохранения — «Новый слой со слоем-маской». Нажмите ОК и наслаждайтесь результатом — девушкой на прозрачном фоне:
При желании можете поместить красавицу на любой другой фон:
Если вы хотите узнать больше о работе в программе Photoshop, настоятельно рекомендую изучить видеокурс от портала «Фотошоп-мастер» . Он станет достойным пополнением багажа знаний. Возможно, в будущем вы сможете зарабатывать на этом увлекательном хобби.
Раньше, было популярно фотографироваться в студии, чтобы потом фотограф обработал Ваши фотографии и заменил задний фон. Сейчас Вы можете сделать все это самостоятельно. Все, что потребуется: цифровое фото, компьютер и программа Adobe Photoshop.
Все, что потребуется: цифровое фото, компьютер и программа Adobe Photoshop.
В статье мы рассмотрим, как вырезать человека из фото в Фотошопе, а затем вставить его на другое изображение. Если Вы захотите, можно также сделать черно-белое изображение из цветного . Перейдя по ссылке, Вы сможете ознакомиться со статьей на данную тему.
Для примера возьмем две фотографии. С первой вырежем сидящего мужчину и вставим его на другой фон, для фона будем использовать второе фото.
Начнем мы с того, как вырезать фото в Фотошопе . Для того чтобы это сделать, нужно сначала правильно выделить человека. Существует несколько способов выделения в Фотошопе , при этом используются различные инструменты. Прочтите статью, перейдя по ссылке, и выберите тот, который больше всего подходит к человеку, которого нужно вырезать с фотографии.
Если на фото девушка с развивающимися волосами, или у парня волосы торчат в разные стороны, прочтите: как выделить волосы в Фотошопе .
Открываем изображение с мужчиной. На Панели инструментов выбираем «Quick Selection Tool»
(Быстрое выделение). Теперь нужно выделить человека на фото. Для этого, кликаем по нему мышкой, выделенная область будет отмечена пунктирной линией, и после каждого клика она будет расширяться.
На Панели инструментов выбираем «Quick Selection Tool»
(Быстрое выделение). Теперь нужно выделить человека на фото. Для этого, кликаем по нему мышкой, выделенная область будет отмечена пунктирной линией, и после каждого клика она будет расширяться.
Если у Вас выделился лишний фон, нажмите «Alt» и кликните по этой области, чтобы вычесть ее из выделения. Можно нажать и на кисточку с минусом в настройках инструмента. Также выбирайте подходящий размер для кисти выделения.
После того, как мужчина на фото будет полностью выделен, переходим к палитре слоев. Здесь нужно разблокировать фоновый слой. Кликаем по нему два раза мышкой. В следующем диалоговом окне ничего менять не нужно, нажмите «ОК» . После этого, замочек напротив слоя «Background» (Фон) исчезнет.
Если этого не сделать, вырезанный человек на фото будет отображаться на белом фоне. Нам же нужен прозрачный фон, чтобы можно было вставить человека на другую фотографию.
Теперь инвертируем выделение: нажмите клавиши «Ctrl+Shift+I»
. Это мы делаем для того, чтобы на фото был выделен не сам человек, а фон вокруг него.
Это мы делаем для того, чтобы на фото был выделен не сам человек, а фон вокруг него.
Нажимаем клавиши «Ctrl+X» . Таким образом, мы вырезали человека из фото в Фотошопе. Черные и белые клеточки означают, что он находится на прозрачном фоне. Вы можете сохранить человека на прозрачном фоне в Фотошоп , а затем вставить его на любое другое изображение.
Итак, мы перешли ко второй части статьи. Давайте заменим фон для фото в Фотошопе .
Открываем фотографию или изображение, которое будет использоваться в качестве нового фона. В примере это горы. На Панели инструментов выбираем «Move Tool» (Перемещение) и перетаскиваем его на фото с вырезанным человеком.
Переходим на палитру слоев и помещаем слой с новым фоном в самый низ: перетащите его, используя мышку.
Из-за того, что два фото были разного разрешения, размер изображения гор очень большой, по отношению к вырезанному человеку. Применим к изображению свободное трансформирование.
На палитре слоев выделяем мышкой слой, на котором размещена фотография гор, в примере это «Layer 1» , и нажимаем комбинацию «Ctrl+T» . Появится рамка с маркерами вокруг изображения. Для уменьшения размера фото, потяните мышкой за любой маркер. Чтобы не нарушить пропорции, нажмите и удерживайте при этом клавишу «Shift» .
Давайте таким же способом уменьшим и размеры мужчины. Но теперь на палитре слоев, выделите слой, на котором находится вырезанный человек.
В результате, у нас получилось такое изображение.
Как видите, вырезать человека из фото в Фотошопе, а затем заменить фон на фотографии, не так уж и сложно. Попробуйте несколько раз, и будет получаться все лучше и лучше.
Оценить статью: 1 голосЗдравствуйте, дорогие друзья! Все мы знаем, что любая информация становится более интересной и запоминающейся, если её снабдить картинками. Задумайтесь на минуту, что вы помните лучше – яркие картинки или монотонный текст? Отсюда и вывод, что без фото никуда.
Но теперь технологии шагнули далеко вперёд. Каждый сможет подкорректировать фото, сменить фон, что-то убрать, а что-то добавить. Я расскажу, как вырезать в фотошопе сложный объект, и провести с ним дальнейшие манипуляции. Для всех этих операций вам потребуется программа Фотошоп, я работаю в версии Photoshop CC, повторять за мной вы сможете в любой версии графического редактора.
Самое главное – внимательно и методично делать, то что я опишу далее. И пусть вас не пугает сложность задачи – она решаема. А при определённой сноровке, вы сможете проделывать всё это с закрытыми глазами за пару минут.
Я познакомлю вас только с некоторыми возможностями программы, и это малая часть того, что можно сделать про помощи неё. Фотошоп имеет массу инструментов для профессиональной обработки изображений, если вам будет интересно изучить его поглубже, рекомендую обратить внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате ».
Вы научитесь создавать коллажи и презентации, курсы подойдут как новичкам, так и более уверенным пользователям. Помимо этого, вы сможете поработать с мастером в режиме онлайн.
Помимо этого, вы сможете поработать с мастером в режиме онлайн.
От слов к делу
Итак, давайте приступим. Вам необходимо фото с изображением человека, можете взять свою фотографию, а можете для практики найти любую другую в интернете, главное, чтобы на ней присутствовал человек. Лучше использовать для работы изображение хорошего качества. Вам будет приятнее и удобнее воспринимать качественную картинку, а процесс работы доставит удовольствие.
Сперва открываем фотографию, которая нам нравится. Заходим в фотошоп, нажимаем в верхнем меню «файл – открыть». Выбираем изображение. У меня вот такая яркая и позитивная девушка на голубом фоне.
Чтобы приступить к работе, необходимо активировать фоновый слой. Нажимаем на нём правой кнопкой мыши, затем кликаем на «Слой из заднего плана».
В данном окошке кликаем «ок» и двигаемся дальше.
Иногда вместо этих операций используется магнитное лассо, которое находится на панели инструментов. Кликаем на него, увеличиваем масштаб картинки, и обводим контур вручную. Этот процесс более трудоёмкий, его лучше использовать, когда задний план состоит из сложных деталей. В нашем случае можно обойтись тем инструментом, который я описал выше.
Кликаем на него, увеличиваем масштаб картинки, и обводим контур вручную. Этот процесс более трудоёмкий, его лучше использовать, когда задний план состоит из сложных деталей. В нашем случае можно обойтись тем инструментом, который я описал выше.
После того, как мы выделили фон, правой клавишей мыши жмём по изображению и выбираем «Инверсия выделенной области».
Теперь необходимо проработать мелкие детали. Особенно это касается волос. Иногда новички забывают об этих мелочах, и конечный результат выглядит неестественно. Чтобы такого не случилось, выбираем на верхней панели команду «Уточнить край».
Появится окошко, режим просмотра, выбираем «На чёрном», не пугайтесь! Просто так будут видны все мелкие огрехи, от которых мы и будем избавляться. Выбираем инструмент «Уточнить радиус» (иконка кисти). Изменяем её размер, мне удобнее работать на 3, обводим контур модели.
Обводим весь контур и переходим к настройкам края. У нас имеется 4 пункта, можете попробовать каждый из них, а я выбираю только «сгладить», чтобы смягчить стыки краёв, и «контрастность», для регулировки чёткости. Тут самое главное не перестараться, иначе мы вернёмся к исходнику.
Тут самое главное не перестараться, иначе мы вернёмся к исходнику.
В выплывающем меню вывода картинки выбираем «Вывод на новый ». Можно конечно вывести сразу на новый слой, но у меня есть некоторые детали, я хочу их проработать, выбираю слой с маской, жму «Ок».
До заветного результата осталось совсем немного. Активируем слой маску, просто на неё нажимаем. Берём жёсткую кисть и меняем цвет на чёрный. Изображение увеличиваем и прорисовываем. У меня есть мелкие голубые артефакты, их я и буду убирать.
Вот что у нас получилось. Сейчас можно сохранить изображение без фона. Точнее говоря, наша модель будет . Просто заходим в меню «файл», сохранить как, выбираем формат PNG, и не забываем галочку «прозрачность». Я всё это проделывать не буду, мне нужно поместить девушку на новый фон.
Мне захотелось поместить эту барышню на обложку модного журнала, вы можете выбрать любое фото, какое вам захочется. Открываем картинку, как делали это на первом этапе, перетаскиваем девушку на изображение. Лучше конечно, скопировать слой с моделью клавишами Ctrl+C и наложить (вставить) на наш фон CTRL+V. Вот и результат.
Лучше конечно, скопировать слой с моделью клавишами Ctrl+C и наложить (вставить) на наш фон CTRL+V. Вот и результат.
Бояться ненужно
Все мы люди, у всех руки, ноги и голова. И если я могу проделать все эти манипуляции с фотографией, то и вы сможете обязательно! Я знаю, как это, когда смотришь на интерфейс программы и просто не понимаешь, для чего всё это нужно. Первое впечатление всегда пугает, но не стоит идти у него на поводу.
Изучайте программу, она даст вам уйму возможностей, о которых вы и не подозреваете. Photoshop удобен для дизайнеров и иллюстраторов, всех, кто хоть как-то сталкивается с визуальным искусством. Я надеюсь, что моя статья подтолкнёт вас развиваться дальше в этом направлении, а тем более, что интерфейс программы рассчитан на простого пользователя, пара уроков, и вы полюбите этот графический редактор.
На этом я заканчиваю, до новых встреч! Подписывайтесь на мой блог, рассказывайте о нём друзьям.
- берм магнитное лассо и обводим лицо, т.о. мы его выделяем;
- копируем выделенный обьект на новый слой;
- перетащить этот слой на нужное место;
- сделать корректировку по размеру и освещнности.
Если нужно вставить лицо в исторический портрет, то как правило я использую волосы с портрета и поэтому просто обвожу лицо человека простым инструментом лассо и нажимаю Ctrl+C, Ctrl+V — образуется новый слой с лицом и я перетаскиваю его инструментом Перемещение на картину. Потом вызываю Свободную трансформацию Ctrl+T и удерживая клавишу Alt уменьшаю лицо до нужного размера при этом делаю непрозрачность слоя с лицом 60%, чтобы установить его в соответствии с размерами головы персонажа на картине. Важная деталь для таких портретов — ракурс головы на картине нужно чтобы совпадал с ракурсом головы человека с фотографии — так картина смотрится реальнее. Вот несколько работ, которые я делала:
Потом вызываю Свободную трансформацию Ctrl+T и удерживая клавишу Alt уменьшаю лицо до нужного размера при этом делаю непрозрачность слоя с лицом 60%, чтобы установить его в соответствии с размерами головы персонажа на картине. Важная деталь для таких портретов — ракурс головы на картине нужно чтобы совпадал с ракурсом головы человека с фотографии — так картина смотрится реальнее. Вот несколько работ, которые я делала:
Воспользоваться волшебной кистью или лассо чтобы выделить нужное лицо, сделать новый слой с ним. Потом почистить от всего лишнего (фон на слое должен быть прозрачным). Перенести на нужное фото в качестве нового слоя, растянуть(уменьшить), по цвету откорректировать. Это если кратко, но учитывайте что лицо должно вписываться изначально(смотреть хотябы в нужную сторону)
Простые и доступные советы можно найти на Ютьюбе. В видео рассказано, как вырезать объект с фотографии, чтобы потом наложить этот объект на другую, или же просто удалить какого-либо с рисунка текущий фон. Так, можно воспользоваться инструментом лассо.
Так, можно воспользоваться инструментом лассо.
Если вы новичок, то, скорее всего, придется подучиться.
В данном случае для вас главная задача точно выделить нужные вам объекты. Способов выделения в Фотошопе много. Для разных ситуаций удобны разные способы. На youtube есть множество обучающих роликов по Фотошопу. Я для примера здесь приведу два, подходящих по вашей теме.
Для того, чтобы вырезать силуэт человека с помощью Фотошоп и поставить другой фон можно использовать инструмент Лассо — им обводится нужный объект, а затем перетаскивается на нужное изображение. Можно воспользоваться видеоподсказками.
Для того, чтобы в Фотошопе переместить лицо с одного фото в другое надо сделать:
Также можно использовать такие программы, как FaceDub, Face Swapper.
Изначально нужно иметь две фотографии, с которыми мы будет работать.
С первой фотографии вырежем мужчину и вставим его на второе фото с другим фоном.
- Для того, чтобы вырезать фото в Фотошопе нужно выделить человека.
Открываем фотографию с мужчиной, на Панели инструментов выбираем quot;Quick Selection Tool quot;, кликаем на изображение мужчины и выделенная область будет отмечена пунктирной линией.
В том случае, если выделился лишний фон, нажимаем quot;Altquot; и кликните по этой области.
- Переходим к палитре слоев. Нужно разблокировать фоновый слой, кликаем по нему 2 раза мышкой, В появившемся диалоговом окне нажимаем quot;ОКquot;.
- Инвертируем выделение, нажав клавиши quot;Ctrl+Shift+I quot;. Для того, чтобы на фото был выделен не сам человек, а фон вокруг него.
- Нажимаем клавиши quot;Ctrl+X quot; и вырезаем человека из фото в Фотошопе. (Черные и белые клеточки означают, что он находится на прозрачном фоне.
 ) Сохраняем человека на прозрачном фоне в Фотошоп и вставляем его на любое другое фото.
) Сохраняем человека на прозрачном фоне в Фотошоп и вставляем его на любое другое фото.
- Открываем вторую фотографию с новым фоном. На Панели инструментов выбираем quot;Move Too lquot; и перетаскиваем его на фото с вырезанным человеком.
- Переходим на палитру слоев и помещаем слой с новым фоном в самый низ, используя мышку.
- Фотографии были разного разрешения, получился размер гор очень большой, по отношению к человеку. Применим к изображению quot;свободное трансформирование quot; — на палитре слоев выделяем мышкой слой, на котором размещена фотография гор — quot;Layer 1 quot; и нажимаем комбинацию quot;Ctrl+Tquot;. Появится рамка, для уменьшения размера фото, тянем мышкой за любой маркер, при этом удерживаем quot;Shiftquot;.
- Таким же способом уменьшаем размеры мужчины. При этом выбираем слой quot;Layer 0 quot;.
Вот такое фото в итоге.
Вот на этом сайте Вы найдете множество уроков и полезных сведений о работе в программе Photoshop (Фотошоп) : Photoshop уроки и вс для фотошоп.
Видеоуроки — замена лица на фото в программе Photoshop (Фотошоп).
Чтобы вырезать quot;лицо quot; из одного изображения и вставить в другое придется освоить несколько инструментов из quot;Фотошоп аquot; и научиться работать со слоями и масками. В рамках quot;БВquot; это объяснить довольно сложно, работа очень кропотливая и требует хороших практических навыков. Посмотрите несколько видеоуроков, в них достаточно подробно и пошагово показано как сделать то, что Вам нужно и при этом добиться профессионального качества изображений. Но придется много поэкспериментировать самостоятельно.
Photoshop — профессиональная программа в которой можно сделать с изображением практически все что захочется, но конечно же работа с этой программой потребует довольно длительного и тщательного обучения, самостоятельно ее освоить очень сложно. Обучающих материалов в интернете очень много, на Youtube огомное количество видеоуроков для желающих освоить Photoshop .
Но бывает, что необходимо быстро сделать quot;любительскийquot; коллаж и не хочется quot;заморачиватьсяquot; с Фотошопом. Для этого могу посоветовать несколько специализированных программ, в которых даже начинающий сможет быстро сделать коллаж без специальной подготовки и знаний Фотошопа. Поработать конечно же придется, но в этих программах все намного проще.
Вот в этих вопросах на quot;БВquot; я уже давал подобные ответы: Как выделить объект в фотошопе? , Как отделить объект от фона в фотошопе? , В какой программе можно изменить фото? .
Советую попробовать поработать в программах Photo Montage Guide , AKVIS Chameleon и AKVIS SmartMask . В Photo Montage Guide есть встроенный урок — демонстрация как работать в программе, для AKVIS Chameleon и AKVIS SmartMask на сайте разработчика можно посмотреть или скачать видеоуроки и изучить подробные текстовые пособия. Все очень просто для освоения. Попробуйте, не пожалеете. Эти программы можно использовать как плагины так и самостоятельно, отдельно от Фотошопа.
Эти программы можно использовать как плагины так и самостоятельно, отдельно от Фотошопа.
И еще одна очень хорошая программа FOTOMIX . Она абсолютно бесплатна, с е помощью можно сделать практически любые эффекты коллажа.Я не так давно открыл для себя эту программу, и теперь пользуюсь только ей, если нужно что-то быстро изменить или вставить в фото. С ее помощью можно, например, сделать вот такой коллаж буквально за 10 — 15 минут.
Качество конечно похуже чем в Фотошопе, но для экспресс-коллажа вполне годится.
Раньше, было популярно фотографироваться в студии, чтобы потом фотограф обработал Ваши фотографии и заменил задний фон. Сейчас Вы можете сделать все это самостоятельно. Все, что потребуется: цифровое фото, компьютер и программа Adobe Photoshop.
В статье мы рассмотрим, как вырезать человека из фото в Фотошопе, а затем вставить его на другое изображение. Если Вы захотите, можно также сделать черно-белое изображение из цветного . Перейдя по ссылке, Вы сможете ознакомиться со статьей на данную тему.
Для примера возьмем две фотографии. С первой вырежем сидящего мужчину и вставим его на другой фон, для фона будем использовать второе фото.
Начнем мы с того, как вырезать фото в Фотошопе . Для того чтобы это сделать, нужно сначала правильно выделить человека. Существует несколько способов выделения в Фотошопе , при этом используются различные инструменты. Прочтите статью, перейдя по ссылке, и выберите тот, который больше всего подходит к человеку, которого нужно вырезать с фотографии.
Если на фото девушка с развивающимися волосами, или у парня волосы торчат в разные стороны, прочтите: как выделить волосы в Фотошопе .
Открываем изображение с мужчиной. На Панели инструментов выбираем «Quick Selection Tool» (Быстрое выделение). Теперь нужно выделить человека на фото. Для этого, кликаем по нему мышкой, выделенная область будет отмечена пунктирной линией, и после каждого клика она будет расширяться.
Если у Вас выделился лишний фон, нажмите «Alt» и кликните по этой области, чтобы вычесть ее из выделения. Можно нажать и на кисточку с минусом в настройках инструмента. Также выбирайте подходящий размер для кисти выделения.
После того, как мужчина на фото будет полностью выделен, переходим к палитре слоев. Здесь нужно разблокировать фоновый слой. Кликаем по нему два раза мышкой. В следующем диалоговом окне ничего менять не нужно, нажмите «ОК» . После этого, замочек напротив слоя «Background» (Фон) исчезнет.
Если этого не сделать, вырезанный человек на фото будет отображаться на белом фоне. Нам же нужен прозрачный фон, чтобы можно было вставить человека на другую фотографию.
Теперь инвертируем выделение: нажмите клавиши «Ctrl+Shift+I» . Это мы делаем для того, чтобы на фото был выделен не сам человек, а фон вокруг него.
Нажимаем клавиши «Ctrl+X» . Таким образом, мы вырезали человека из фото в Фотошопе. Черные и белые клеточки означают, что он находится на прозрачном фоне. Вы можете сохранить человека на прозрачном фоне в Фотошоп , а затем вставить его на любое другое изображение.
Итак, мы перешли ко второй части статьи. Давайте заменим фон для фото в Фотошопе .
Открываем фотографию или изображение, которое будет использоваться в качестве нового фона. В примере это горы. На Панели инструментов выбираем «Move Tool» (Перемещение) и перетаскиваем его на фото с вырезанным человеком.
Переходим на палитру слоев и помещаем слой с новым фоном в самый низ: перетащите его, используя мышку.
Из-за того, что два фото были разного разрешения, размер изображения гор очень большой, по отношению к вырезанному человеку. Применим к изображению свободное трансформирование.
На палитре слоев выделяем мышкой слой, на котором размещена фотография гор, в примере это «Layer 1» , и нажимаем комбинацию «Ctrl+T» . Появится рамка с маркерами вокруг изображения. Для уменьшения размера фото, потяните мышкой за любой маркер. Чтобы не нарушить пропорции, нажмите и удерживайте при этом клавишу «Shift» .
Давайте таким же способом уменьшим и размеры мужчины. Но теперь на палитре слоев, выделите слой, на котором находится вырезанный человек.
В результате, у нас получилось такое изображение.
Как видите, вырезать человека из фото в Фотошопе, а затем заменить фон на фотографии, не так уж и сложно. Попробуйте несколько раз, и будет получаться все лучше и лучше.
Оценить статью:Веселые силуэты в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop мы немного повеселимся с силуэтами. Под этим я подразумеваю, что сначала мы создадим базовый силуэт, используя технику, которая даст нам свободу изменять размер силуэта по мере необходимости без потери качества изображения, а затем мы увидим, как заполнить силуэт забавным фоном. создавать интересные дизайны!
Я создам пару силуэтов для этого урока.Сначала я воспользуюсь мальчиком с этой фотографии:
.Первый силуэт будет создан по этой фотографии.
Я также создам силуэт девушки на этой фотографии:
Второй силуэт будет создан по этой фотографии.
Я заполню оба силуэта фоном, и я буду использовать фон, который мы создали в нашем недавнем уроке Classic Starburst Background tutorial:
Фон «звездообразование», созданный в недавнем уроке.
Конечно, вы можете использовать любой фон, который вам нравится.Если вы создаете этот фон звездообразования из нашего учебника , вам нужно убедиться, что вы сгладили изображение звездообразования, когда закончите, перейдя в меню Layer в верхней части экрана и выбрав Flatten Изображение , чтобы изображение звездообразования находилось на одном фоновом слое, что в дальнейшем упростит задачу. Как я уже сказал, не стесняйтесь использовать любое фоновое изображение, которое хотите.
Вот последний эффект, над которым мы будем работать:
Окончательный эффект силуэта.
Прежде чем мы начнем, я должен упомянуть, что мы будем использовать Photoshop Pen Tool для создания наших силуэтов, в отличие от чего-то более простого, например, Lasso Tool. На это есть несколько причин. Во-первых, получить выделение профессионального качества с помощью инструмента «Лассо» практически невозможно, а силуэты, созданные с помощью инструмента «лассо», обычно выглядят неряшливо и дилетантски. Инструмент «Перо» дает нам всю точность, необходимую для создания великолепно выглядящих форм.
Вторая причина выбора Pen Tool заключается в том, что он позволяет нам создавать векторных фигур , которые не зависят от разрешения , что означает, что мы можем изменять их размер по мере необходимости без потери качества изображения.Инструмент «Лассо», с другой стороны, создает выделение пикселей на основе , размер которого не поддерживается. Они имеют тенденцию терять качество изображения после изменения размера, особенно если вам нужно увеличить их. Итак, для создания великолепно выглядящих силуэтов, которые не потеряют качества изображения, независимо от того, какого размера мы их сделаем, нам понадобится инструмент «Перо»!
Сказав это, если вы не знакомы с тем, как использовать Pen Tool в Photoshop, обязательно сначала ознакомьтесь с нашим руководством Making Selections With The Pen Tool , где вы найдете все, что вам нужно знать, чтобы получить и работает с тем, что, без сомнения, является единственным лучшим инструментом выделения во всем Photoshop.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Выберите инструмент «Перо»
Откройте первое изображение, из которого вы хотите создать силуэт (в моем случае это фотография мальчика), и выберите инструмент «Перо» из палитры инструментов Photoshop:
Выберите инструмент «Перо».
Вы также можете выбрать Pen Tool, нажав букву P на клавиатуре.
Шаг 2. Выберите параметр «Слои фигуры» на панели параметров.
Как только вы выберете инструмент «Перо», панель параметров в верхней части экрана изменится и отобразит параметры, специально предназначенные для инструмента «Перо».Слева от панели параметров вы увидите серию из трех значков: один выглядит как квадрат с меньшим квадратом в каждом углу (значок Shape Layers ), а в центре находится инструмент «Перо». квадрата (значок Paths, ) и простой квадрат (значок Fill Pixels, ). Эти значки управляют тем, что мы делаем с помощью Pen Tool. Мы можем использовать перо для рисования векторных фигур, мы можем использовать его для рисования контуров (которые в основном представляют собой контуры фигур) и мы можем использовать его для рисования фигур на основе пикселей.Чтобы создать наш силуэт, мы хотим нарисовать векторные формы, поэтому щелкните значок Shape Layers на панели параметров, чтобы выбрать его:
Выберите параметр «Слои формы» на панели параметров.
Шаг 3. Сбросьте цвета переднего плана и фона, если необходимо
Как я уже упоминал, мы заполним наш силуэт фоновым изображением, но давайте сначала создадим более традиционный силуэт с черной заливкой. Для этого нам понадобится черный цвет переднего плана, который является его цветом по умолчанию (белый — это цвет по умолчанию для цвета фона).Если ваш цвет переднего плана уже установлен на черный, вы можете пропустить этот шаг. Если это не так, вы можете легко сбросить цвета переднего плана и фона, нажав букву D на клавиатуре. Если вы посмотрите на образцы цветов переднего плана и фона в нижней части палитры инструментов, вы увидите, что черный теперь является цветом переднего плана (левый образец), а белый — теперь цветом фона (правый образец):
При необходимости сбросьте цвета переднего плана и фона.
Шаг 4: нарисуйте контур вокруг человека на фотографии
С инструментом «Перо» в руке, выбранным параметром «Слои формы» на панели параметров и выбранным черным цветом переднего плана начните рисовать контур вокруг человека на фотографии, добавляя при необходимости точки привязки и указатели направления движения.Опять же, не забудьте сначала прочитать наш урок Создание выделений с помощью инструмента «Перо» , если вам нужна помощь с использованием инструмента «Перо».
Вы быстро заметите небольшую проблему, обходя человека. Поскольку мы рисуем фигуру, Photoshop заполняет область внутри контура черным цветом по мере его создания, что само по себе не является проблемой, за исключением того, что он имеет тенденцию блокировать ваш обзор того, что вы делаете. Здесь мы видим, что я начал рисовать контур вокруг головы мальчика, но сплошной черный цвет полностью закрывает ему поле зрения, пока я обхожу его:
Сплошная черная заливка закрывает мальчику вид.
Чтобы обойти эту небольшую проблему, все, что нам нужно сделать, это временно уменьшить непрозрачность нашего слоя с фигурой. Если мы посмотрим на нашу палитру слоев, мы увидим, что теперь у нас есть два слоя. Наша фотография находится на фоновом слое, а фигура, которую мы рисуем с помощью инструмента «Перо», находится на слое формы с именем «Форма 1», прямо над ней. Слой-фигура в настоящее время выбран (мы знаем это, потому что он выделен синим), поэтому перейдите к параметру Opacity в верхнем правом углу палитры слоев и уменьшите непрозрачность примерно до 40% или около того:
Уменьшите непрозрачность слоя-фигуры в палитре слоев.
Теперь, когда непрозрачность формы уменьшена, мы можем видеть сквозь сплошную черную заливку, что значительно облегчает понимание того, что мы делаем:
Мальчик теперь виден через сплошную черную заливку.
Продолжайте рисовать контур вокруг человека с помощью Pen Tool. Когда вы закончите, вернитесь к опции Opacity в палитре слоев и увеличьте непрозрачность до 100% . Вот моя завершенная форма вокруг мальчика, залитая сплошным черным цветом. У меня появился первый силуэт:
.Первый силуэт готов.
Шаг 5. Создайте новый пустой документ Photoshop
Теперь, когда мы создали наш первый силуэт, давайте переместим его в отдельный документ. Во-первых, нам нужно создать новый документ Photoshop, поэтому перейдите в меню File в верхней части экрана и выберите New , что вызовет диалоговое окно New Document . Я назову свой новый документ «Силуэты», хотя называть новые документы совершенно необязательно.
Выберите любой размер, который вам нужен для вашего документа.Для этого урока я создам документ размером 6×6 дюймов и установлю разрешение на 300 пикселей на дюйм , что является стандартным разрешением для печати профессионального качества. Убедитесь, что вы выбрали Белый в качестве содержимого фона вашего документа :
Создайте новый пустой документ Photoshop.
Нажмите OK, чтобы выйти из диалогового окна, когда вы закончите, и появится новый документ:
Новый документ Photoshop, залитый белым.
Шаг 6. Перетащите слой-фигуру в новый документ
Теперь, когда исходная фотография и новый пустой документ открыты на вашем экране в отдельных окнах документов, щелкните в любом месте исходной фотографии, чтобы выбрать ее, что сделает ее активной. Затем перейдите в палитру слоев, щелкните слой-фигуру, содержащий ваш силуэт, и просто перетащите этот слой в новый документ:
Выберите исходное изображение, затем щелкните слой-фигуру в палитре «Слои» и перетащите его в новый документ.
Отпустите кнопку мыши, и ваш черный силуэт появится внутри нового документа:
Теперь внутри нового документа появится силуэт.
На этом этапе вы можете закрыть окно документа исходной фотографии, поскольку оно нам больше не нужно. И теперь, если мы еще раз посмотрим на палитру слоев, мы увидим, что наш слой-фигура фактически скопирован в новый документ и находится прямо над фоновым слоем с белой заливкой:
Палитра слоев, показывающая слой-фигуру внутри нового документа.
Шаг 7. Измените размер и положение силуэта с помощью Free Transform
Как я упоминал в начале этого урока, одна из основных причин, по которой мы использовали инструмент «Перо» для создания нашего силуэта, заключалась в том, что он позволил нам создать наш силуэт как векторную фигуру, а как фигуру мы Вы можете свободно изменять его размер, делая его настолько большим или маленьким, насколько захотим, без потери качества изображения. Давайте изменим размер силуэта с помощью команды Photoshop Free Transform. Выбрав слой-фигуру в палитре «Слои», нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть поле «Свободное преобразование» и обработать силуэт.Удерживайте нажатой клавишу Shift , чтобы ограничить пропорции силуэта, чтобы вы не исказили его внешний вид, и перетащите любой из угловых маркеров, чтобы изменить его размер. Если вы хотите изменить его размер от центра, а не от угла, при перетаскивании удерживайте нажатой клавишу Alt (Win) / Option (Mac). Вы также можете перемещать силуэт внутри документа, щелкнув в любом месте внутри поля «Свободное преобразование» и перетащив фигуру с помощью мыши. Только не нажимайте на маленький значок цели в центре, иначе вы переместите значок цели, а не форму.
Здесь я увеличил свой силуэт и переместил его в верхний левый угол документа:
Измените размер силуэта и при необходимости измените его положение с помощью функции «Свободное преобразование».
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды «Свободное преобразование».
Шаг 8: Добавьте в документ дополнительные силуэты (необязательно)
Если вы используете только один силуэт в своем дизайне, вы можете пропустить этот шаг.У меня есть второй силуэт
, который я хочу добавить к своему дизайну, поэтому я открою свою вторую фотографию, которая является изображением девушки:
Откройте второе изображение (необязательно).
Используя те же шаги, что и раньше, я выберу инструмент Pen Tool из палитры инструментов и нарисую контур вокруг девушки, уменьшив непрозрачность слоя формы в палитре слоев примерно до 40% , поэтому я вижу, что я делаю, когда обхожу ее:
Нарисуйте контур фигуры вокруг девушки с помощью Pen Tool.
Когда я закончу, я увеличу непрозрачность слоя с фигурой до 100%. Вот мое изображение с силуэтом девушки, которое теперь завершено:
Второй силуэт готов.
Мне нужно перетащить этот второй силуэт в мой основной документ «Силуэты», поэтому, когда оба окна документов открыты на моем экране, я нажимаю на фотографию девушки, чтобы выбрать ее и сделать ее активной, затем я нажимаю на фигуру слой в палитре слоев и просто перетащите слой в документ «Силуэты»:
Перетаскивание второго силуэта в основной документ Силуэты.
Теперь, когда мой второй силуэт находится внутри основного документа, я закрою фотографию девушки, так как мне больше не нужно ее открывать. Если мы сейчас заглянем в мой документ «Силуэты», то увидим, что силуэт девушки был добавлен:
Оба силуэта теперь появляются внутри основного документа «Силуэты».
Как и раньше с первым силуэтом, я нажму Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Photoshop Free Transform и обработать его вокруг моего нового силуэта и меня. Вытащите любой из угловых маркеров, чтобы изменить его размер, удерживая Shift , пока я перетаскиваю, чтобы ограничить пропорции формы, и удерживая Alt (Win) / Option (Mac), чтобы заставить форму изменить размер с его центр.Я также перетащу фигуру вниз в правый нижний угол документа, пока я нахожусь на ней:
Использование функции «Свободное преобразование» для изменения размера и положения второго силуэта.
Я нажму Enter (Win) / Return (Mac), когда закончу, чтобы принять преобразование и выйти из команды Free Transform.
Если я загляну в свою палитру слоев, я вижу, что теперь у меня есть два слоя с фигурами, расположенные над слоем фона с белой заливкой. Силуэт мальчика находится на нижнем слое фигуры, а девочка — на верхнем:
Палитра слоевPhotoshop теперь показывает два слоя с фигурами над фоновым слоем.
К сожалению, оба слоя-фигуры названы «Форма 1», что немного сбивает с толку. Я собираюсь переименовать слои, дважды щелкнув прямо на их именах и введя новые имена. Я назову нижний слой формы «Мальчик», а верхний — «Девушка»:
.Переименование слоев-фигур в палитре слоев во избежание путаницы.
Шаг 9: откройте изображение, которое хотите заполнить силуэтами
Давайте сделаем наши силуэты более интересными, добавив в них забавное фоновое изображение, вместо того, чтобы оставлять их залитыми сплошным черным цветом.Откройте изображение, которым хотите заполнить свои силуэты. Как я упоминал в начале этого урока, я буду использовать фон звездообразования, который мы создали в нашем недавнем учебнике Classic Starburst Background :
Откройте изображение, которым хотите заполнить свои силуэты.
Шаг 10: перетащите изображение в документ силуэтов
Когда и ваш документ Силуэты, и ваше фоновое изображение открыты на экране в отдельных окнах документов, щелкните в любом месте фонового изображения, чтобы выбрать его и сделать его активным, затем щелкните фоновый слой в палитре слоев и перетащите слой в документ Силуэты:
Перетащите фоновый слой из фонового изображения в документ «Силуэты».
Отпустите кнопку мыши, и перед силуэтами в документе «Силуэты» появится фоновое изображение:
Фоновое изображение теперь появляется внутри документа «Силуэты».
Вы можете закрыть фоновое изображение, перетащив его в документ «Силуэты». Если мы посмотрим на палитру «Слои», то увидим, что фоновое изображение теперь появляется на слое с именем «Слой 1» над другими слоями в документе:
Фоновое изображение появляется на отдельном слое в палитре «Слои» над другими слоями.
Причина, по которой изображение появилось над другими слоями, заключается в том, что Photoshop автоматически поместил его непосредственно над текущим выбранным слоем. В моем случае у меня был выбран слой «Девушка», поэтому Photoshop поместил фоновое изображение прямо над ним. Если бы был выбран слой «Мальчик», Photoshop поместил бы фоновое изображение между слоями «Мальчик» и «Девушка».
Шаг 11: Создание обтравочной маски
В настоящий момент изображение звездообразования (или любое другое изображение, которое вы используете) закрывает оба моих силуэта из поля зрения.Очевидно, я не этого хочу. Я хочу, чтобы звездообразование появилось внутри одного из моих силуэтов. Для этого нам нужно создать обтравочную маску , которая будет «обрезать» изображение звездообразования на все, что находится на слое непосредственно под ним. В моем случае силуэт девушки находится прямо под ним, поэтому, когда я создаю обтравочную маску, единственная часть изображения звездообразования, которая останется видимой, — это область, которая попадает в силуэт. Это создаст иллюзию того, что силуэт залит узором звездообразования.
Чтобы создать обтравочную маску, убедитесь, что в палитре слоев выбран «Слой 1», затем перейдите в меню Layer вверху экрана и выберите Создать обтравочную маску :
Выберите «Создать обтравочную маску» в меню «Слой».
После создания обтравочной маски изображение звездообразования обрезается по силуэту прямо под ним, создавая впечатление, будто силуэт заполняется звездообразованием:
Изображение звездообразования теперь обрезано по силуэту девушки.
Шаг 12. Измените размер и положение фонового изображения, если необходимо, с помощью свободного преобразования
Не снимая выделения с «Слой 1», нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Photoshop Free Transform и обработать его вокруг фонового изображения, затем измените размер и положение изображения как необходимо, пока вы не будете довольны тем, как он выглядит внутри силуэта. При необходимости вы также можете повернуть изображение, переместив курсор мыши за пределы поля «Свободное преобразование», а затем щелкнув и перетащив мышь.Поле Free Transform и маркеры появятся вокруг фактических размеров вашего фонового изображения, хотя единственная часть фонового изображения, которую вы можете видеть, — это область внутри силуэта:
Используйте «Свободное преобразование» для изменения размера, поворота и перемещения изображения внутри силуэта по мере необходимости.
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды «Свободное преобразование». Теперь у нас есть наш первый силуэт с фоновым изображением:
Фоновое изображение теперь выглядит так, как мы хотим, внутри первого силуэта.
Шаг 13: Дублируйте фоновое изображение и переместите его над вторым силуэтом
Если вы, как и я, используете в своем дизайне два силуэта, нам нужно сделать копию фонового изображения и переместить ее прямо над вторым силуэтом в палитре слоев. На самом деле мы можем делать обе эти вещи одновременно. Перейдите в палитру слоев и удерживайте клавишу Alt (Win) / Option (Mac). Это скажет Photoshop, что мы хотим сделать копию слоя.Затем нажмите «Слой 1» и, удерживая нажатой клавишу «Alt» / «Option», перетащите этот слой вниз между двумя слоями-фигурами. Вы увидите толстую черную линию, появившуюся между двумя слоями, чтобы вы знали, когда вы находитесь в нужном месте:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), перетащите «Layer 1» вниз между двумя слоями-фигурами.
Отпустите кнопку мыши, когда появится черная линия. Копия «Layer 1» теперь появляется в палитре слоев непосредственно между двумя слоями-фигурами:
Палитра «Слои» показывает копию «Слоя 1» между двумя слоями-фигурами.
Если мы посмотрим в окно документа, то увидим, что фоновое изображение теперь снова закрывает часть дизайна от просмотра:
Копия фонового изображения теперь закрывает часть основного изображения для просмотра.
Шаг 14: Создание обтравочной маски
Нам нужно закрепить копию нашего фонового изображения на втором силуэте, чтобы он появился внутри силуэта, как мы это сделали минуту назад с первым силуэтом. Поднимитесь в меню Layer вверху экрана и выберите Create Clipping Mask :
.Выберите «Создать обтравочную маску» в меню «Слой».
Обрезает копию фонового изображения на втором силуэте, создавая впечатление, что фоновое изображение находится внутри силуэта:
Копия фонового изображения теперь обрезается по второму силуэту.
Шаг 15: Измените размер и положение фонового изображения с помощью Free Transform
Нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Photoshop Free Transform и обработать фоновое изображение внутри силуэта, а затем изменить размер, повернуть и / или переместить его на место как необходимо:
Используйте «Свободное преобразование», чтобы изменить размер изображения внутри силуэта и переместить его на место.
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы выйти из команды «Свободное преобразование».
Шаг 16: Добавьте обводку силуэтам
На этом наш основной эффект готов, но давайте сделаем силуэты более четкими, добавив вокруг них тонкую обводку. Сначала выберите любой из слоев-фигур в палитре «Слои». Я нажимаю на слой «Boy», чтобы выбрать его. Затем щелкните значок Стили слоя в нижней части палитры слоев:
Выберите любой из слоев-фигур, затем щелкните значок «Стили слоя».
Выберите Ход снизу списка:
Выберите «Обводка» из списка стилей слоя.
Это вызывает диалоговое окно Layer Style , в котором в среднем столбце установлены параметры Stroke . Я оставлю все настройки по умолчанию, кроме цвета. Цвет обводки по умолчанию — красный, и я хочу использовать оранжевый цвет из фона звездообразования, которым я заполняю свои силуэты. Чтобы изменить цвет обводки, щелкните образец цвета в диалоговом окне:
Щелкните образец цвета, чтобы изменить цвет обводки.
Это вызывает палитру цветов Photoshop , но вместо того, чтобы выбирать цвет с помощью палитры цветов, я просто наведу курсор мыши на оранжевую область внутри силуэта мальчика и щелкну по ней, чтобы выбрать цвет:
Пример оранжевого цвета на фоне звездообразования внутри силуэта мальчика.
Нажмите «ОК», чтобы выйти из палитры цветов, когда закончите, затем нажмите «ОК», чтобы выйти из диалогового окна «Стиль слоя». На силуэт мальчика теперь нанесена оранжевая обводка, что придает ему больше четкости:
Оранжевая обводка применена к первому силуэту.
Чтобы быстро применить обводку ко второму силуэту, перейдите в меню Layer вверху экрана, выберите Layer Style , а затем выберите Copy Layer Style :
Перейдите в меню «Слой»> «Стиль слоя»> «Копировать стиль слоя».
Щелкните второй слой силуэта в палитре слоев, чтобы выбрать его. В моем случае я нажимаю на слой «Девушка». Затем вернитесь в меню Layer , снова выберите Layer Style и на этот раз выберите Paste Layer Style :
Выберите другой слой-фигуру в палитре «Слои», затем перейдите в «Слой»> «Стиль слоя»> «Вставить стиль слоя».
И точно так же обводка теперь применяется и ко второму силуэту:
Обводка применена к обоим силуэтам.
Я собираюсь закончить свой дизайн, добавив несколько звездочек вокруг силуэтов. Я сделаю это дальше.
Шаг 17: Создайте новую группу слоев
Как я уже упоминал внизу предыдущей страницы, я собираюсь закончить свой дизайн, добавив несколько звездочек вокруг силуэтов. Я мог бы нарисовать звезду с нуля, если бы я хотел, но Photoshop на самом деле поставляется с парой звездных форм, которые мы можем использовать.Перед тем, как мы добавим их, давайте создадим группу слоев , чтобы разместить все наши звезды. Таким образом, мы сохраним нашу палитру слоев чистой и организованной. Сначала щелкните самый верхний слой в палитре слоев, чтобы выбрать его. Затем, удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните значок Layer Group в нижней части палитры слоев (примечание: в более ранних версиях Photoshop группы слоев известны как Layer Комплектов):
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните значок «Группа слоев» на палитре «Слои».
Удерживая нажатой клавишу Alt / Option при щелчке по значку, мы говорим Photoshop, что нужно открыть диалоговое окно New Group , в котором мы можем ввести имя для нашей новой группы слоев. Назову свою «Звезды»:
Введите имя для вашей новой группы слоев в диалоговом окне.
Нажмите ОК, когда закончите, чтобы выйти из диалогового окна. Если мы сейчас посмотрим на палитру слоев, то увидим, что новая группа слоев с именем «Звезды» была добавлена над другими слоями. Группа слоев — это, по сути, папка на палитре слоев, в которую мы можем поместить несколько слоев, чтобы все было организовано:
В палитру слоев добавлена новая группа слоев под названием «Звезды».
Шаг 18: Выберите инструмент Custom Shape Tool
Выберите Photoshop Custom Shape Tool , который вы найдете за инструментом «Прямоугольник» в палитре «Инструменты». Щелкните и удерживайте кнопку мыши на инструменте «Прямоугольник» в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Пользовательская форма» в нижней части списка:
Выберите инструмент Custom Shape Tool.
Шаг 19. Загрузите набор нестандартных форм «Фигуры»
Photoshop поставляется с множеством пользовательских форм, которые мы можем использовать в наших проектах, но только некоторые из них уже загружены для нас.Чтобы получить доступ к фигурам звезды, нам нужно самостоятельно загрузить один из дополнительных наборов нестандартных фигур . Выбрав инструмент Custom Shape Tool, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы открыть окно выбора Custom Shape , затем щелкните маленькую стрелку вправо в верхний правый угол поля выбора:
Щелкните маленькую стрелку в верхнем правом углу поля выбора произвольной формы.
Появится всплывающее меню, в нижней части которого вы увидите серию пользовательских наборов фигур, которые мы можем загрузить. Щелкните набор Shapes , чтобы выбрать его:
Выберите в меню набор нестандартных фигур «Фигуры».
Photoshop отобразит диалоговое окно с вопросом, хотите ли вы заменить текущие фигуры фигурами из набора «Фигуры». Щелкните Приложение , которое добавит фигуры в набор фигур без удаления уже доступных фигур:
Нажмите «Добавить», чтобы добавить новые формы вместе с уже доступными.
Если вы сейчас прокрутите вниз в поле выбора Custom Shape, вы увидите только что добавленные формы, которые доступны. Вы найдете две формы звезды: «5-точечная звезда» и «5-точечная звезда» (если в настройках Photoshop включена функция «Показывать подсказки», названия фигур будут отображаться при наведении на них указателя мыши). Я собираюсь выбрать фигуру «5-точечная звезда», щелкнув по ней:
Выбор формы «5-точечная звезда».
Я хочу использовать тот же оранжевый цвет, что и для обводки, поэтому, чтобы изменить цвет формы, я нажимаю образец цвета на панели параметров в верхней части экрана:
Измените цвет формы, щелкнув образец цвета на панели параметров.
Появится палитра цветов Photoshop , но я не буду ее использовать. Вместо этого, как и в случае с цветом обводки, я собираюсь навести курсор мыши на оранжевую область в окне документа и щелкнуть по ней, чтобы выбрать цвет:
Выборка оранжевого цвета на фоне звездообразования.
Шаг 20. Вытяните первую форму звезды
Теперь, когда цвет выбран, мы можем начать добавлять звезды к дизайну. Удерживайте нажатой клавишу Shift , чтобы ограничить пропорции звезды, стараясь не искажать ее внешний вид, затем щелкните внутри документа, где вы хотите добавить первую звезду, и растяните форму звезды.Удерживайте Alt (Win) / Option (Mac), если вы хотите перетащить фигуру звезды из ее центра. Если вам нужно изменить положение звезды во время перетаскивания, удерживайте пробел и переместите мышь, чтобы изменить положение фигуры, затем отпустите клавишу пробела и продолжайте перетаскивание. Здесь я добавил свою первую звезду в нижнем левом углу изображения:
Вытяните вашу первую звезду.
Шаг 21: вращение звезды с помощью свободного преобразования
Нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Photoshop Free Transform и ручки вокруг звезды, затем переместите курсор мыши за пределы поля Free Transform, щелкните и перетащите мышь, чтобы повернуть звезду, если необходимо:
Используйте Free Transform, чтобы повернуть звезду.
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять поворот и выйти из команды «Свободное преобразование».
Шаг 22: Добавьте дополнительные формы звезд
Добавьте дополнительные формы звезды, повторив последние пару шагов. Сначала перетащите фигуру, затем поверните фигуру, если необходимо, с помощью Free Transform. Вот мое изображение после добавления еще нескольких звезд:
Добавьте больше звезд к рисунку, вращая их по мере необходимости.
Шаг 23: Выберите фигуру «5-конечная звезда»
Не снимая выделения с инструмента Custom Shape Tool, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте документа, чтобы снова открыть окно выбора Custom Shape, затем выберите другую звезду, » Форма «пятиконечная звезда»:
Добавьте больше звезд к рисунку, вращая их по мере необходимости.
Шаг 24: Добавьте больше звезд
Выбрав фигуру «5-точечная звезда», выполните те же действия, чтобы добавить больше звезд, сначала перетащив их, а затем повернув с помощью команды «Свободное преобразование». Если мы сейчас посмотрим на нашу палитру слоев, то увидим все добавленные нами слои с фигурами, каждый из которых содержит одну из звездочек. Обратите внимание, как все они появляются внутри группы слоев «Звезды»:
Все звезды появляются на палитре слоев внутри группы слоев «Звезды».
Чтобы показать вам, что я имел в виду, говоря об использовании групп слоев для упорядочения вещей, щелкните маленький треугольник слева от имени группы слоев.Это закроет группу слоев, и теперь все слои со звездами удобно спрятаны внутри группы слоев, хотя они все еще остаются видимыми в документе:
Откройте и закройте группы слоев, щелкнув маленький треугольник слева от имени группы в палитре слоев.
И вот мой окончательный дизайн силуэта после добавления еще нескольких звезд с помощью формы «5-конечная звезда»:
Окончательный дизайн силуэта.
И вот оно! Вот как в Photoshop создавать забавные, интересные дизайны с изображениями и силуэтами! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как создать силуэт по фотографии в фотошопе — photoshopbuzz.com
от Ханна 1 января 2017 г. 22:43 17925 просмотров0
В этом уроке вы узнаете, как быстро и легко создавать свои собственные силуэты из фотографий. Я часто использую этот метод, поскольку он означает, что конечная форма, которую вы создаете, уникальна для вас, затем ее можно использовать в других проектах, таких как эта анимация по кругу, или можно превратить в форму или кисть в Photoshop.
Для начала вам нужно убедиться, что исходное изображение, которое вы выберете, содержит правильные элементы; объект на фотографии должен располагаться по центру, а не обрезаться краем фотографии.Вы должны убедиться, что объект на фотографии имеет хорошую форму без слишком большого количества размытых краев. Объект в идеале должен быть на однотонном фоне или на контрастном фоне. По-прежнему можно использовать этот метод с фотографией с загруженным фоном, но потребуется больше ручного редактирования, поэтому это будет более длительный процесс.
Шаг 1.
Я решил использовать эту фотографию маунтинбайкера.
Шаг 2.
Дублируйте фоновый слой в палитре слоев.(Выберите фоновый слой и нажмите Ctrl J / Apple J и скройте фоновый слой, отключив видимость). Это означает, что вы будете редактировать копию, а не оригинал.
Шаг 3.
Выберите инструмент быстрого выбора на панели инструментов (он может быть скрыт под инструментом «волшебная палочка»).
Щелкните и перетащите фон, который хотите стереть.
Шаг 4.
Возможно, вам придется делать это поэтапно.В параметрах панели инструментов в верхней части экрана выберите значок с символом добавления, и вы сможете щелкнуть и перетащить по нескольким областям фона, добавляя к выбранному.
Шаг 5.
Когда выбран весь фон, я заметил, что передняя шина была выбрана как часть фона. (Это может быть связано с тем, что самая загруженная часть фона находится за шиной, поэтому инструмент быстрого выбора решил, что это часть фона).
Чтобы повторно выбрать шину, измените параметр панели инструментов на символ «минус», а затем щелкните и перетащите по шине или области, которую вы хотите удалить из фонового выделения.
Шаг 6.
После того, как весь фон выделен и велосипед или объект, который вы хотите преобразовать в силуэт, не поврежден, вы можете нажать удалить на клавиатуре, и это уберет фон.
Шаг 7.
Дважды щелкните слой в палитре слоев, и вы откроете стили слоя для этого слоя.
Чтобы создать черный силуэт, выберите наложение цвета и настройки «Нормальный» и «100%» Черный.
Теперь ваш холст должен выглядеть, как показано ниже.
Шаг 8.
Теперь вы можете щелкнуть и перетащить свой силуэт на другое изображение, такое как это изображение заката ниже, или вы можете превратить свой выбор в индивидуальную форму Photoshop.
Создание и добавление силуэтов к фотографиям в Photoshop
Когда вы думаете о силуэтах, загадка и драма, вероятно, являются парой первых слов, которые приходят вам на ум. А как насчет воздействия и глубины? Можно сказать, силуэт эволюционировал. Это больше не просто средство для создания навязчивого вневременного портрета, но вместо этого добавление силуэтов к вашим фотографиям может создать захватывающие и впечатляющие визуальные эффекты для ваших маркетинговых материалов или новейшей дизайнерской концепции. Мы собираемся показать вам, насколько просто использовать стандартные изображения и Adobe Photoshop для создания ярких визуальных эффектов, подобных приведенному ниже.
Мы объединили следующие изображения, чтобы создать наш готовый продукт. По меньшей мере, ваши творческие возможности безграничны.
Загрузите это изображение заката. Загрузите это изображение Toasting Couple Stock Image.В Photoshop вы будете отделять фокус изображения от исходного фона — другими словами, создавать маску тех частей, которые вы хотели бы сохранить, и помещать «силуэт» на фон, который вам подходит.Мы узнаем, как это сделать, чуть позже.
Решая, какие стоковые изображения взять из нашей библиотеки, подумайте о своем собственном бренде — какой опыт или атмосферу вы хотите передать, и выберите изображение, в котором будет иметь смысл силуэт. Посмотрите несколько примеров стоковых изображений ниже.
Загрузите это медитативное изображение запаса. Загрузите эту стоковую фотографию с красивым зимним закатом. Загрузите это изображение силуэтов пальмового дерева. Загрузите это беззаботное стоковое фото.Есть то, что вам нужно? Создадим потрясающий силуэт.
Создание маски
1. Откройте Photoshop и перейдите в Файл> Открыть и возьмите стоковое изображение, которое вы хотите замаскировать, чтобы сделать силуэт. Убедитесь, что ваш Layer разблокирован на панели Layers Panel .
2. Щелкните Добавить маску слоя в нижней части панели слоев . Mask появится справа от вашей фотографии. Затем вы будете рисовать на своей маске с помощью инструмента Brush Tool .
3. Выбрав маску , установите цвет переднего плана на черный, а цвет фона на белый.
4. Выберите инструмент Brush Tool на левой панели инструментов. Поднимитесь в верхнее меню и выберите Window> Brush Settings .Затем выберите твердую круглую кисть Brush , чтобы начать маскировку силуэта, который вы хотите создать.
На более мелких деталях, таких как линия роста волос объекта или узкие углы объектов, убедитесь, что вы выбрали меньший размер кисти .
5. После того, как вы закончите маску Mask , выберите свою фотографию на панели слоев и Lock Pixels . Перейдите в Edit> Fill> Black . Теперь у вас будет красивый четкий силуэт, который можно добавить к фону.
Добавление силуэтного выреза
1. Перетащите фоновое изображение на панель слоев . Убедитесь, что он расположен ниже слоя-маски Layer Mask Layer.
2. Теперь, когда вы видите, как выглядит ваш силуэт на заднем плане, используйте инструмент Move Tool , чтобы изменить положение вашего силуэта, чтобы получить желаемый вид.
Это также отличное время, чтобы поймать любые области вашего Mask , которые нуждаются в ретуши.Не забудьте Выберите на вашем Layer Mask , прежде чем использовать инструмент Brush Tool к вашему изображению.
Как только вы будете удовлетворены вырезанным силуэтом, перейдите к Файл> Экспорт> Сохранить для Интернета (устаревшая версия)… и сохраните изображение на свой компьютер.
Вот и все! Использование стоковых изображений для создания силуэтов и вырезов в захватывающей дух обстановке или повседневных местах обязательно привлечет внимание вашей аудитории.Он смелый, уникальный, не говоря уже об эффективном. Если есть что-то, с чем мы все можем согласиться, это то, что время имеет важное значение как для авторов, так и для маркетологов и компаний. К счастью для вас, наша библиотека — это универсальный магазин для вашего следующего творческого начинания. Смелее со стоковыми фотографиями
Как создавать быстрые силуэты в Photoshop
Силуэт — это рисунок контура объекта, залитый сплошным цветом.Вот как сделать это в фотошопе.
Силуэт — это рисунок контура объекта, залитый сплошным цветом. От силуэтных портретов до знаменитой силуэтной рекламы iPod — они так же распространены, как граффити на стенах.Или даже как дорожные указатели или как его и ее символы на дверях туалетов.
На очень простом повседневном уровне силуэты находят множество применений в презентациях и дисплеях.Что касается силуэтного клипарта, то в самой галерее клипартов MS Office у нас немало. И, конечно же, собрать силуэты с помощью поиска в Google — не проблема.
Но что, если вам нужен был конкретный силуэт, а поиск оказался безрезультатным? Вам нужно вызвать своего районного дизайнера или прибегнуть к вашим собственным дизайнерским навыкам.Ваши навыки Photoshop могут быть ржавыми, но, к счастью, для создания базового силуэта в Photoshop не нужен Пикассо. Это всего лишь несколько простых шагов.
10 шагов к созданию силуэта в PhotoshopСначала мы заходим на такой сайт, как Flickr, чтобы выбрать изображение, которое мы можем использовать для нашего силуэта в Photoshop.Идеальным было бы изображение вашего объекта на однородном фоне. Просеивая тысячи, я выбрал вот это изображение:
Шаг 1
Инструмент, который мы будем использовать для создания базового силуэта, — это Pen Tool .
Инструмент «Перо» — самый точный инструмент в арсенале Photoshop, который идеально подходит для отслеживания контуров изображения.Поначалу может показаться трудным маневрировать, но с некоторой практикой вы можете щелкать по точкам вокруг изображения и рисовать вокруг формы.
Большим преимуществом является то, что это позволяет нам создавать векторные фигуры, которые мы можем масштабировать вверх или вниз по мере необходимости без потери качества изображения.
Шаг 2
Откройте изображение в Photoshop и выберите Pen Tool из палитры Photoshop Tools (или нажмите клавишу P ).С инструментом «Перо» связаны три параметра (форма , контур и пиксели заливки, ), как показано на панели параметров вверху. Чтобы рисовать векторные фигуры, выберите значок Форма .
Шаг 3
Цель упражнения — создать из оригинала фигуру с черной заливкой.Установите для цветов переднего плана и фона значения по умолчанию: Black and White , нажав клавишу D или вручную выбрав цвет из образцов на палитре Tools .
Шаг 4
С помощью инструмента Pen начните обводить контур фигур.Когда мы начинаем формировать фигуру с помощью инструмента «Перо», Photoshop заполняет фигуру цветом переднего плана (черным). Когда инструмент «Перо» начинает перемещаться по кривым, цвет переднего плана блокирует наш обзор.
Шаг 5
Чтобы компенсировать это, мы можем изменить Opacity слоя Shapes на панели Layers .Выбран слой Shapes (где мы используем инструмент Pen). Переместите ползунок, чтобы изменить Непрозрачность на любое значение от 50% до 60%. Теперь мы можем разглядеть изображение.
Шаг 6
Полностью обойдя изображение, мы получили следующий результат.Поднимите ползунок Непрозрачность до 100%, чтобы получить силуэт с черной заливкой.
Шаг 7
Форма по-прежнему является частью исходного изображения.Чтобы создать новый документ силуэта, создайте пустой документ Photoshop с белым фоном (или любым сплошным цветом), выбрав Файл> Новый .
Шаг 8
Чтобы переместить силуэт из старого положения в новый документ, держите оба окна документа рядом.Выберите слой Shapes и перетащите его в новый документ. Слой с силуэтом теперь занимает новый слой с фигурами над белым фоном.
Шаг 9
Используя команду Free Transform ( Edit> Free Transform Path ), мы можем изменить размер векторной формы до любой пропорции без потери качества изображения.Нажмите Shift при использовании Free Transform , чтобы сохранить силуэт пропорционально его ширине и высоте.
Шаг 10
Сохраните файл изображения для использования в презентации.
Готовы ли вы создавать силуэты?
Это просто базовый урок по рисованию силуэтов.Сеть полна интересных вариаций, таких как комбинирование силуэтов или наполнение их психоделическими узорами.
В качестве тизера ознакомьтесь с разделом «Создание качающегося силуэта в Photoshop».Это отличный учебник по силуэту на одном из сайтов Photoshop, который мы представили в «10 веб-сайтах, которые сделают вас ниндзя Photoshop». Но даже ниндзя нужна базовая подготовка.
Вот где наша бесплатная электронная книга — Руководство для идиотов по Photoshop может стать отличной отправной точкой.Не забудьте посетить наши предыдущие публикации обо всем, что есть в Photoshop.
У вас есть собственный метод создания силуэтов? Дайте нам знать об этом в комментариях.
Изображение предоставлено: Всемирный экономический форум
Изображение предоставлено: Михал Санка через Shutterstock.com
5 причин, почему использование незаконных потоков IPTV — плохая идеяНезаконные потоки IPTV просты в использовании, но могут привести к неприятностям.Вот почему вам следует избегать незаконных потоков IPTV.
Об авторе Сайкат Басу (Опубликовано 1542 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, теперь он с энтузиазмом помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Более От Сайката БасуПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как создать силуэт (Photoshop НЕ требуется!)
Я создал эти очаровательные силуэты своими руками с помощью моего любимого бесплатного программного обеспечения для редактирования фотографий, и теперь я учу вас, как создать собственный силуэт!
Мне всегда нравились силуэты. Когда я был моложе, я мечтал иметь собственное ожерелье или брошь-камею, и мне всегда хотелось, чтобы какие-нибудь красивые силуэты висели где-нибудь в моем доме.
К счастью, может показаться сложным, силуэтов — это очень простой проект, который можно создать самому! А с правильными рамами они могут быть современными, великолепными и совершенно уникальным способом украсить комнату.
Как сделать силуэт с помощью БЕСПЛАТНОГО программного обеспеченияЭтот проект был намного проще, чем я ожидал, и результаты фантастические — я даже не могу сказать вам, как сильно я люблю гулять комнату и увидев эти висящие на стене!
Итак, приступим.Для начала вам понадобятся фотографии профилей всех ваших испытуемых — примерно так:
Сначала сделайте снимки.
Создание профилей собак определенно выполнялось двумя людьми. Я попросил Кори встать сбоку от камеры с удовольствием и дать им команду «смотри на меня» (по сути, они сидят и смотрят на тебя), пока я делал снимок. Если ваши собаки не знают этой команды, вы, вероятно, сможете добиться того же, просто поставив лакомство прямо перед тем местом, куда вы хотите, чтобы они смотрели.Нам пришлось немного поиграть с тем, как сидел Кори, пока я делал снимок, потому что, если они смотрели ему в глаза, когда он был слишком высоко, фотография не работала. Итак, потребовалось несколько проб и ошибок, но, наконец, мы получили несколько хороших фотографий.
Затем с помощью GIMP создайте силуэты.
Когда у вас есть фотографии, вам понадобится какое-то программное обеспечение для редактирования фотографий. У меня нет Photoshop, поэтому я использовал Gimp (который вы можете бесплатно скачать здесь, ), и именно для этого будет адаптировано это руководство.Я уверен, что если у вас есть другое программное обеспечение для редактирования фотографий, будет довольно легко преобразовать инструкции во что-то, что подойдет вам!
Итак, у вас есть фотографии, у вас есть программа для редактирования фотографий, и вы готовы приступить к работе.
Шаг 1 говорит сам за себя — откройте свою фотографию в GIMP (или другом программном обеспечении для редактирования фотографий, которое вы используете)
Использование GIMP для создания силуэта:
1. Создайте 2 слоя на вашем изображении
Нажмите кнопку маленькая кнопка, которая выглядит как лист бумаги на панели инструментов слоев.Это приведет к появлению второго слоя на вашей фотографии, который вы можете назвать как хотите. Сделайте это дважды, чтобы в итоге получилось три слоя на фотографии.
2. Выберите инструмент «Контуры» и обведите изображение.
Затем вы хотите, чтобы был выбран верхний слой вашей фотографии (я назвал свой «3»), и нажмите на инструмент «Контуры». Это вторая кнопка слева во втором ряду — она похожа на ручку с линией рядом с ней.
А теперь самое интересное.Начните нажимать точки на контуре вашего изображения, и инструмент контуров начнет выделять его за вас. Каждый раз, когда вы щелкаете мышью, создается прямая линия от последнего места, на котором вы щелкнули, до нового места. Если вы поставите точки слишком далеко друг от друга, ваше изображение получится действительно блочным, так что не торопитесь и не бойтесь расположить тонны точек довольно близко друг к другу.
Поначалу эта часть покажется очень утомительной, но как только вы освоите ее, это будет действительно просто — я, вероятно, потратил 10-15 минут на каждую фотографию на этом этапе.
Обойдя изображение полностью, соедините последнюю точку с первой (или как можно ближе к ней) и нажмите Enter, чтобы завершить путь.
3. Используйте инструмент «Заливка», чтобы сделать силуэт черным.
Теперь, когда у вас есть все необходимое для контура, вы готовы заполнить его. Выберите инструмент заливки (он выглядит как ведро) и налейте цвет на свой силуэт. Я использовал черный цвет, но вы можете изменить цвет, дважды щелкнув верхний квадрат цвета и изменив его на все, что захотите.
Перед тем, как закрасить фон белым (или любым другим цветом, который вы планируете использовать), обязательно нажмите «Выбрать», а затем «Нет». Если вы этого не сделаете, вы не сможете заполнить фон, так что это важный шаг!
И, наконец,
4. Раскрасьте фон в белый цвет
Теперь вам нужно переключиться на средний слой (я назвал свой «2») и просто использовать инструмент заливки, чтобы закрасить фон в белый цвет. , или другой цвет по вашему выбору.Если вы более талантливы в работе с этими программами, чем я, вы, вероятно, даже можете добавить узор на задний план для чего-то дополнительного.
И так, друзья мои, вы создаете свои собственные силуэты!
Все, что осталось сделать, это распечатать их и повесить на стену!
Я знаю, что это может показаться устрашающим, но обещаю, что это безумно простой проект, который вы можете выполнить самостоятельно. И просто подумайте о возможностях — вы можете создавать разные цвета и узоры, взорвать их по-настоящему большими или даже вырезать вокруг силуэта и прикрепить его к ткани или дереву! Возможности сделать этот проект полностью вашим безграничны.
Нужны еще идеи художественного оформления стен для вашего дома?Подготовьте черно-белое изображение для резки — Makery
Загрузите файл изображения (JPG, PNG, GIF и т. Д.) Одним из трех способов: перейдите к Файл > Откройте и выберите свое изображение; или перейдите к File > Merge и выберите изображение; или импортируйте изображение в свою библиотеку и дважды щелкните, чтобы добавить в проект.
- Откройте панель «Параметры страницы« »» в правом верхнем углу.
Установите Page Size в соответствии с размером вашей открытки, используя ползунки или вводя размеры напрямую.
Установите коврик для резки на камею 12 x 12 дюймов.
Проверить Показать границу среза .Убедитесь, что весь ваш дизайн умещается в области вырезания, обозначенной красным квадратом. Если это не так, выберите весь дизайн и переместите или масштабируйте его по размеру.
Щелкните Выберите область трассировки . Ваш курсор изменится на перекрестие при наведении курсора на изображение.
Щелкните и перетащите, чтобы создать прямоугольник, охватывающий все изображение.
Снимите отметки с обоих фильтров High Pass Filter и Low Pass Filter , если они выбраны.
Отрегулируйте ползунок Threshhold до тех пор, пока вся положительная область изображения (часть, которую вы хотите вырезать и сохранить) не будет выделена желтым, но НЕ отрицательное пространство (часть, которую нужно отбросить).
В разделе «Применить метод трассировки» щелкните Трассировка внешнего края для твердых форм или Трассировка для более сложных изображений с внутренним отрицательным пространством.
Теперь ваше изображение вернется в нормальный, невыделенный режим. Чтобы увидеть результаты трассировки, выделенные красным, щелкните исходное изображение и перетащите его в сторону. Если красный контур выглядит правильно, исходное изображение можно удалить. Силуэт будет использовать красный контур в качестве линии разреза.
Как превратить фотографию в силуэт
Чтобы сделать подарок на День матери своими руками, мне сначала нужно было придумать, как превратить фотографию в силуэт.Моей конечной целью было создать вырезанный файл для моей Silhouette Cameo. Да, я создал силуэт для своего силуэта. Это совсем не сбивает с толку!
(Этот пост может содержать партнерские ссылки, что означает, что я могу получить комиссию без каких-либо дополнительных затрат для вас, если вы нажмете ссылку и купите что-то, что я рекомендовал.)
Я попытался импортировать фотографии прямо в программу Silhouette Cameo, но решил, что сначала проще использовать Photoshop. Для этого я использую программу Photoshop Elements.Если у вас его нет, я думаю, вы можете получить бесплатную пробную версию. Во-первых, вам нужно будет сфотографировать профиль вашего ребенка на сплошном фоне. Лучше всего белый цвет, поэтому я использовал кусок картона. На этой фотографии ужасное освещение, но это не имеет значения, так как я не хочу, чтобы детали отображались. Не обращайте внимания на волосы люцерны сзади. У бедного ребенка два завитка волос, и ему нужен гель, чтобы приручить его.
Как превратить фотографию в силуэт
Нажмите на фотографии, если вам нужно их увеличить.Откройте свое фото в фотошопе. Убедитесь, что настройки цвета в левом нижнем углу: черный вверху и белый внизу. Перейдите в Фильтр, Эскиз, Штамп.
Поэкспериментируйте с настройками, пока не получите то, что вам нужно. Не волнуйтесь, есть ли еще немного белого.
Используйте кисть слева, чтобы закрасить все белые части черным. Используйте белый цвет, чтобы сделать края гладкими и сделать линию, чтобы отрезать тело. Теперь вы закончили работу с Silhouette и можете сохранить изображение.Вот как можно превратить фотографию в силуэт.
Если вы хотите сделать вырезной файл для вашей машины Silhouette, продолжайте читать. Откройте изображение в программе Silhouette. Измените размер изображения, чтобы оно соответствовало экрану. Мой подарок на День матери своими руками был в шестидюймовом круге, поэтому я сделала его, чтобы использовать его в качестве ориентира по размеру.
Щелкните значок трассировки справа. Выберите «Выбрать область трассировки». Поиграйте с настройками, пока не получите желаемый вид. Выберите «Трассировка» внизу, и ваша фигура будет обведена красной линией разреза.
Дважды щелкните красную линию разреза, чтобы открыть «Редактирование точек». Будет много точек, и изображение не будет очень плавным.
Выберите «Упростить», чтобы края стали более гладкими. Отредактируйте любые точки, которые кажутся слишком острыми, щелкнув точку и выбрав «сгладить» или «сделать кривую».
Вот и все! Теперь у вас есть файл для вырезания индивидуального силуэта для вашей машины Silhouette. Сделайте из него милый подарок на День матери своими руками.Ознакомьтесь с моими другими поделками Silhouette и бесплатными файлами для вырезания Silhouette.
Cutesy Crafts является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на amazon.






 Обычное «Лассо» представляет собой один из самых простых способов выделить нужный объект на картинке. Работать с ним достаточно просто, необходимо зажать левую кнопку мыши и вести курсор по контуру от начальной до конечной точки;
Обычное «Лассо» представляет собой один из самых простых способов выделить нужный объект на картинке. Работать с ним достаточно просто, необходимо зажать левую кнопку мыши и вести курсор по контуру от начальной до конечной точки; Подгоняем каждый ползунок на свое усмотрение и щелкаем «Ок».
Подгоняем каждый ползунок на свое усмотрение и щелкаем «Ок». Если предварительный результат устраивает, щелкаем «Ок».
Если предварительный результат устраивает, щелкаем «Ок». ) Сохраняем человека на прозрачном фоне в Фотошоп и вставляем его на любое другое фото.
) Сохраняем человека на прозрачном фоне в Фотошоп и вставляем его на любое другое фото.