Как написать текст в фотошопе | Советы в Дзен
Здравствуйте, уважаемые гости и подписчики канала «Советы в Дзен»! В этом уроке мы расскажем и покажем,
как написать текст в Фотошопе, как написать текст по кругу, или по кривой.Мы подготовили для вас простой и понятный видео-урок (выше), посмотрев который Вы без с легкостью научитесь писать текст в Фотошопе.
Если что-либо останется непонятным, задавайте вопросы в комментариях, мы обязательно ответим!
Итак, чтобы написать текст в Фотошоп, необходимо сделать следующее:
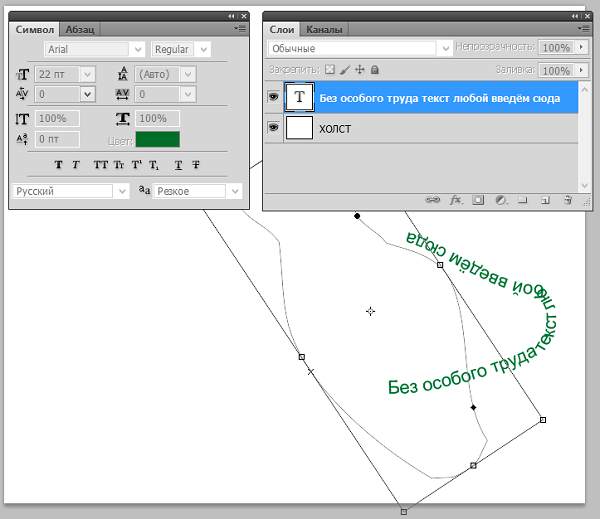
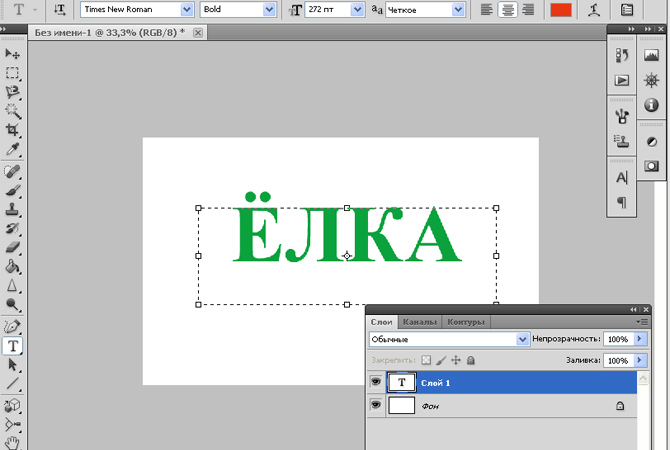
- Выбираем инструмент «Горизонтальный текст» и указываем зону где будем писать наш текст.
- Пишем наш текст. В верхнем меню можем задать шрифт, его размер, цвет и вариант выравнивания.
- Границы текстового поля можем скорректировать.
Как сделать текст по кругу в Фотошоп:
Помимо стандартного варианта написания текста, мы можем написать текст по кругу, по какой-либо форме, или кривой.
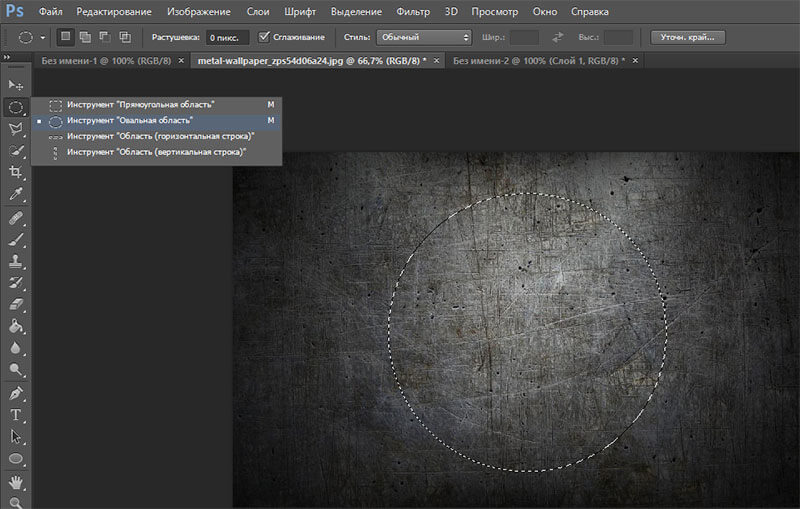
1. Выбираем инструмент «Эллипс» и рисуем круг, удерживая Shift .
2. Выбираем инструмент «Горизонтальный текст» и нажимаем на границу нашего круга.
3. Обратите внимание на появившиеся кружки и палочки на границе круга. Удерживая Ctrl нажимаем на них и перемещаем. Тем самым мы задаем границы нашего текста, а также написание внутри, или снаружи нашего круга.
Как написать текст по контуру (по кривой):
Фактически, данные действия ничем не отличаются, от написания текста по кругу.
- 1Рисуем кривую используя инструмент «Перо»
- Пишем и редактируем текст, как мы делали при работе с кругом.
Теперь Вы знаете, как написать текст в Фотошоп.
#photoshop #фотошоп #обучение #видеоурок #обучение #шрифт #уроки #фотошопуроки #текст #урок
Профиль All of Photoshop (RU) Вместо извинений за свой пост, прочтите это All of Photoshop (FAQ) — TOP 5 Не менее полезные ссылки Поиск по меткам 20 лет с photoshop, 2010, 2012, adobe, adobe cs6, adobe evolution, adobe photoshop, adobe photoshop elements, adobecreativedays, after effects, allofphotoshop, apple, bug, color, competition, creative cloud, creative days, creative future, creative suite, creative suite 6, creativefuture, creativefuture 2010, cs 5. 5, cs5, cs6, drawing, event, facebook, help, illustrator, lightroom, link, moscow, news, photoshop, photoshop cs6, photoshop elements, poll, premiere elements, premiere pro, ru_photoshop, sale, steve jobs, stuff, terry white, tutorial, useful, video, wacom, Москва, Новости, Россия, Терри Уайт, бесплатно, вебинар, видео, день фотографа, джейпег, евангелист от Adobe, интервью, история, календарь, конкурс, конференция, мероприяте, музей, не умею читать по-английски, новый тэг: я круче всех! абсолютно!, объявление, онлайн, паранормальное, программное обеспечение, скидка, сочи, спикер, туториал, форум, фотограф, фотожаба, фотошоп, эволюция творчества, это фотошоп!, я не могу догадаться заглянуть в FAQ, я не умею запускать программы, я не умею пользоваться поисковиком, я талантливый сын своего времени 5, cs5, cs6, drawing, event, facebook, help, illustrator, lightroom, link, moscow, news, photoshop, photoshop cs6, photoshop elements, poll, premiere elements, premiere pro, ru_photoshop, sale, steve jobs, stuff, terry white, tutorial, useful, video, wacom, Москва, Новости, Россия, Терри Уайт, бесплатно, вебинар, видео, день фотографа, джейпег, евангелист от Adobe, интервью, история, календарь, конкурс, конференция, мероприяте, музей, не умею читать по-английски, новый тэг: я круче всех! абсолютно!, объявление, онлайн, паранормальное, программное обеспечение, скидка, сочи, спикер, туториал, форум, фотограф, фотожаба, фотошоп, эволюция творчества, это фотошоп!, я не могу догадаться заглянуть в FAQ, я не умею запускать программы, я не умею пользоваться поисковиком, я талантливый сын своего времени | 22-июн-2005 07:27
22-июн-2005 07:49
14-май-2019 11:30
22-июн-2005 15:35
|
Как в Фотошопе сделать «круговой текст»
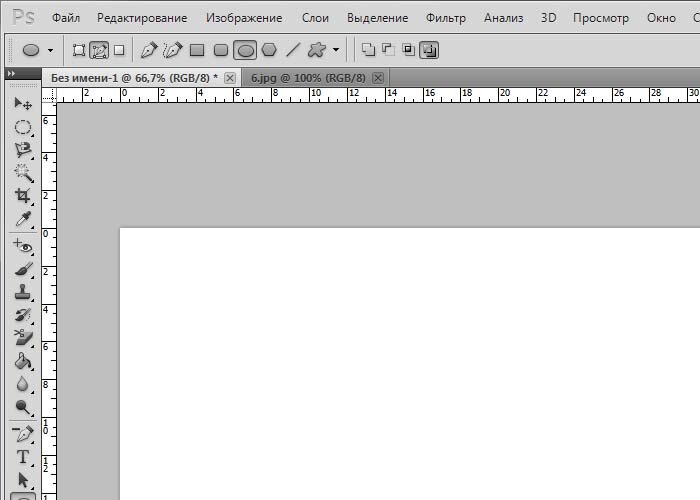
Данный вопрос является не таким уж и редким и как правило востребован в среде производителей открыток и изготовителей различных фальшивых справок и документов. А им то зачем? Ну как же? А качественно нарисовать не существующую печать и так же радостно вручить вам например диплом об окончании МГУ или корочки Агента Национальной Безопасности. В общем нанесение кругового текста – это очередной наш урок о возможностях графического редактора Фотошоп….. Создаю новый документ произвольного размера.
Я возьму традиционную чёрно-белую цветовую гамму. Итак: создан документ белого цвета 500х500 px.
Для нанесения качественной надписи по кругу необходимо сделать этот самый круг, а если быть точнее нужно сделать изменяемый контур круга. В левой палитре инструментов в группе рисование и текст найду пиктограмму прямоугольник.
Нажав на эту пиктограмму вы попадаете в раскрывшуюся вкладку и в ней следует выбрать инструмент «эллипс». В свойствах инструмента следует выбрать контур, эллипс. Советую заглянуть в параметры инструмента «эллипс». В параметрах всё интуитивно понятно, можно выставить размеры,можно рисовать круг,эллипс и так далее.
Если кто не разобрался с параметрами значит рисуем круг курсором при зажатой клавише Shift. В общем у меня получился вот такой контур круга.
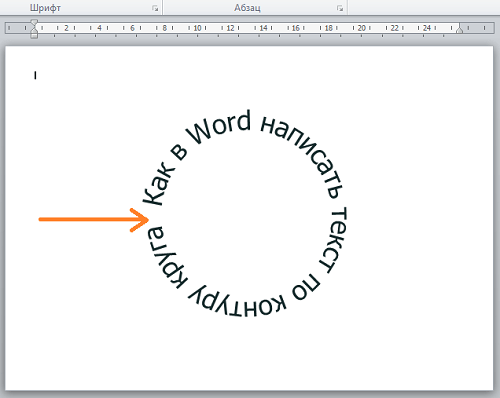
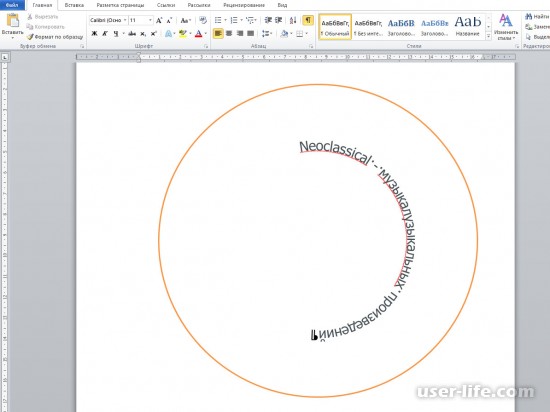
Теперь выбираем инструмент текст ( соответственно с необходимыми Вам параметрами текста) и ставим курсор на контур.
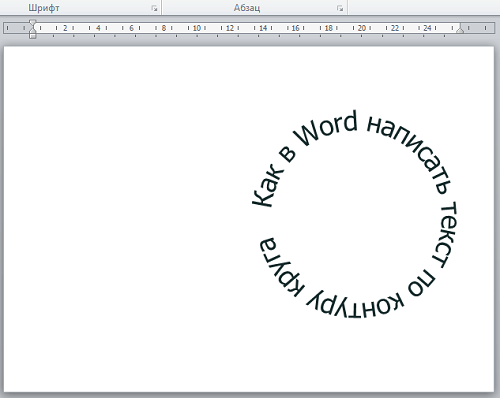
Теперь можно наносить нужный текст. Выглядеть это будет вот так.
Если ваш текст не помещается в созданный контур или наоборот не хватает места, можно изменить либо размер шрифта либо размер контура при помощи свободного трансформирования последнего. После подгонки формата текста контур следует удалить и оставить круговую надпись.
Ну а дальше всё как с обычным текстом, стилизация или добавления каких либо эффектов по своему желанию.
Следует заметить, что этим способом можно наносить текст практически на любой контур. Квадратный, круглый, эллипс, волнистую линию, зигзаг и так далее.
Как обычно статья не является прямым указанием к беспрекословному исполнению, а написана в целях ознакомления с возможностями тех или иных инструментов графического редактора Фотошоп. Удачи! 🙂
Как создать текст, который вписывается в круг и создать эффект круга в Photoshop
Photoshop — мощная программа от известного бренда Adobe. Один из мощных инструментов — создание текста, который вписывается в круг в Photoshop . Чтобы у вас получился круговой эффект. Не сбивайтесь с пути, мы вкратце объясним этот трюк простыми шагами.
Один из мощных инструментов — создание текста, который вписывается в круг в Photoshop . Чтобы у вас получился круговой эффект. Не сбивайтесь с пути, мы вкратце объясним этот трюк простыми шагами.
В настоящее время это наиболее часто используемый инструмент на рынке для ретуши и редактирования фотографий, рекламы, логотипов, маркетинга и всего остального.Он был выпущен в продажу в 1990 году и с тех пор является программным обеспечением , которое выбирают графические дизайнеры , веб-мастера, фотографы и энтузиасты дизайна.
Каковы преимущества использования Photoshop
Эта программа предлагает вам гораздо больше преимуществ, чем вы можете себе представить. Благодаря ее полезным инструментам и фильтрам можно восстановить старую фотографию, которая была повреждена с течением времени; он также позволяет удалять элементы с фотографии, а также включать новые элементы 
Интересные эффекты, которые можно сделать в Photoshop с помощью текста
Photoshop имеет огромное количество фильтров и дополнительных кистей, которые он предлагает по умолчанию, как бесплатных, так и платных, которые можно смешивать для создания текстов с любым типом отделки , о котором вы только можете подумать; в Photoshop возможны всевозможные эффекты от создания текстов с трехмерным внешним видом, до текстов с буквами из карамели , фруктов, камней или металла.
Невозможно узнать, как создать все возможные эффекты в Photoshop, но
Как создать текст, умещающийся по кругу в Photoshop?
Способ создать этот интересный круговой эффект — адаптировать текст к кругу. Это одинаково для всех версий Photoshop. Начиная с версии CS2. Первым шагом будет открытие нашего проекта и щелчка по инструменту eclipse.
Это одинаково для всех версий Photoshop. Начиная с версии CS2. Первым шагом будет открытие нашего проекта и щелчка по инструменту eclipse.
Теперь создаем круг нужного размера. Это будет нарисовано, когда мы перетаскиваем курсор или указатель (мы должны удерживать Shift для идеального круга).Когда мы это сделаем, мы увидим новый слой с именем по умолчанию «Форма 1» на панели слоев. Вышеупомянутая панель расположена в правой части экрана.
Далее следует , чтобы щелкнуть инструмент текста. Расположен на панели инструментов и сразу переместите указатель в сторону холста, пока он не достигнет уровня чуть выше линии круга; когда мы это сделаем, указатель изменит форму; изменение курсора означает, что текст, который мы собираемся написать, будет автоматически откорректирован по направляющей линии.
Мы пишем текст, который мы хотим адаптировать к форме круга, который мы создали. Когда мы пишем, каждая буква текста будет введена по его окружности, поскольку она работает как направляющая линия; с этим будет создан новый текстовый слой, который мы увидим над слоем с кругом.
Когда мы пишем, каждая буква текста будет введена по его окружности, поскольку она работает как направляющая линия; с этим будет создан новый текстовый слой, который мы увидим над слоем с кругом.
Чтобы закончить, нам нужно только настроить положение текста, и для этого мы выбираем инструмент прямого выбора, расположенный на панели инструментов, и позиционируемся с указателем над текстом.Таким образом, некоторые направляющих появятся , которые мы можем перетащить, чтобы изменить положение текста и отрегулировать его внутри или за пределами окружности или обводки круга.
Наконец
Если мы хотим, чтобы в Photoshop был виден только текст с круговым эффектом, нам нужно только удалить контур круга или скрыть его в параметрах, которые он показывает нам при выборе его курсором. Таким же образом, , мы также можем редактировать размер, цвет и шрифт, щелкнув текст, который мы разместили.
Нет сомнений в том, что Photoshop — одна из лучших программ, которые мы можем использовать для ретуши изображений. Но это также инструмент с определенной степенью сложности. Требуется много практики и обучения. Вы должны начать с основ, и адаптация текста к кругу станет хорошим началом в мире дизайна.
Но это также инструмент с определенной степенью сложности. Требуется много практики и обучения. Вы должны начать с основ, и адаптация текста к кругу станет хорошим началом в мире дизайна.
Обернуть текст внутри фигуры
В Publisher можно разместить текст внутри фигуры. Текст сохранит форму прямоугольного текстового поля.
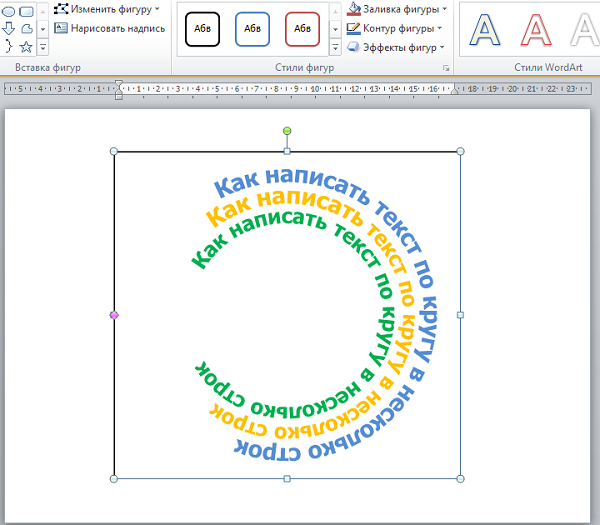
Чтобы создать текст другой формы, вы можете создать текст с помощью WordArt и изменить его на нужную форму.
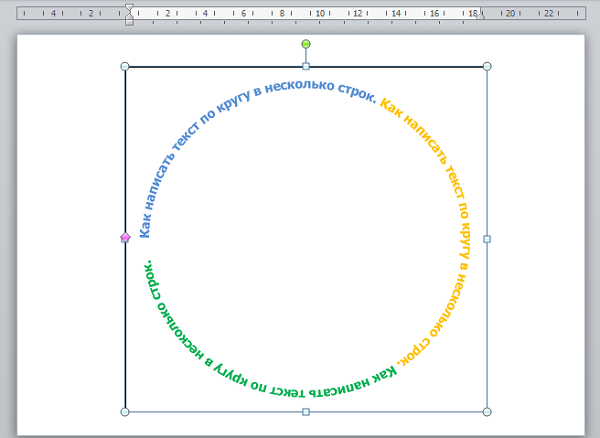
Вы можете настроить размер текста, разбив его на несколько строк.
Что ты хочешь сделать?
Добавить текст в автофигуру
На вкладке Вставить в группе Иллюстрации щелкните Фигуры , а затем щелкните нужную фигуру.
Перетащите, чтобы создать форму .

Форма выбирается автоматически.
На вкладке Инструменты рисования в группе Вставить фигуры щелкните Редактировать текст .
Введите нужный текст.
Чтобы изменить форматирование текста, выберите текст, щелкните вкладку Home , а затем измените шрифт, размер, цвет или любой другой атрибут, который вы хотите изменить.
Верх страницы
Используйте WordArt для создания текста
Для достижения наилучших результатов используйте WordArt для более коротких блоков или строк текста.Стили WordArt оказывают наибольшее влияние при большом размере текста.
На вкладке Вставить в группе Текст щелкните WordArt , а затем щелкните нужный стиль WordArt.

Введите нужный текст.
Измените размер шрифта, если необходимо, а затем нажмите OK.
Примечание. WordArt по умолчанию размещает текст в одной строке, поэтому вам может потребоваться отрегулировать размер текста или нажать клавишу ВВОД, чтобы разбить текст на несколько строк.
На вкладке Работа с объектами WordArt в группе Стили WordArt щелкните Изменить фигуру , а затем щелкните нужную фигуру.
Вы можете выбрать фигуру и перетащить ее точки редактирования, чтобы внести в фигуру дополнительные изменения.
Верх страницы
| ЯЗЫКИ | [('аф', 'африкаанс'),
('ар', 'арабский'),
('ar-dz', 'алжирский арабский'),
('ast', 'астурийский'),
('аз', 'азербайджанский'),
('bg', 'болгарский'),
('быть', 'белорусский'),
('bn', 'бенгальский'),
('br', 'бретонский'),
('bs', 'боснийский'),
('ca', 'каталонский'),
('cs', 'чешский'),
('cy', 'валлийский'),
('da', 'датский'),
('де', 'немецкий'),
('dsb', 'Нижне-сербский'),
('эль', 'греческий'),
('en', 'английский'),
('en-au', 'австралийский английский'),
('en-gb', 'британский английский'),
('эо', 'эсперанто'),
('es', 'испанский'),
('es-ar', 'аргентинский испанский'),
('es-co', 'колумбийский испанский'),
('es-mx', 'мексиканский испанский'),
('es-ni', 'никарагуанский испанский'),
('es-ve', 'венесуэльский испанский'),
('et', 'эстонский'),
('eu', 'баскский'),
('фа', 'персидский'),
('фи', 'финский'),
('фр', 'французский'),
('фу', 'фризский'),
('га', 'ирландский'),
('gd', 'шотландский гэльский'),
('гл', 'галицкий'),
('он', 'иврит'),
(«привет», «хинди»),
('hr', 'хорватский'),
('hsb', 'верхнерусский'),
('ху', 'венгерский'),
('хй', 'армянский'),
('ia', 'Интерлингва'),
('id', 'индонезийский'),
('ig', 'игбо'),
('io', 'Идо'),
('is', 'исландский'),
('оно', 'итальянский'),
('ja', 'японский'),
('ка', 'грузинский'),
('каб', 'кабиль'),
('кк', 'казах'),
('км', 'кхмерский'),
('kn', 'каннада'),
('ко', 'корейский'),
('кы', 'кыргызы'),
('фунт', 'люксембургский'),
('lt', 'литовский'),
('lv', 'латышский'),
('мк', 'македонский'),
('мл', 'малаялам'),
('мн', 'монгольский'),
('мистер', 'маратхи'),
('мой', 'бирманский'),
('nb', 'норвежский букмол'),
('ne', 'непальский'),
('nl', 'голландский'),
('нн', 'норвежский нюнорск'),
('os', 'осетинский'),
('па', 'пенджаби'),
('пл', 'польский'),
('pt', 'португальский'),
('pt-br', 'бразильский португальский'),
('ro', 'румынский'),
('ru', 'русский'),
('sk', 'словацкий'),
('sl', 'словенский'),
('sq', 'албанский'),
('sr', 'сербский'),
('sr-latn', 'сербская латынь'),
('sv', 'шведский'),
('sw', 'суахили'),
('та', 'тамильский'),
('те', 'телугу'),
('тг', 'таджик'),
('th', 'тайский'),
('тк', 'туркменский'),
('tr', 'турецкий'),
('тт', 'татарский'),
('удм', 'удмуртский'),
('ук', 'украинский'),
('ур', 'урду'),
('уз', 'узбек'),
('vi', 'вьетнамский'),
('zh-hans', 'упрощенный китайский'),
(«zh-hant», «традиционный китайский»)] |
Текстовый эффект спагетти.
 Узнайте, как создать реалистичную пасту, лапшу или спагетти с помощью инструмента Mixer Brush Tool. Эта довольно простая техника может помочь вам создавать различные эффекты трубок, трубок, шнуров, веревок без использования программного обеспечения для 3D.
Узнайте, как создать реалистичную пасту, лапшу или спагетти с помощью инструмента Mixer Brush Tool. Эта довольно простая техника может помочь вам создавать различные эффекты трубок, трубок, шнуров, веревок без использования программного обеспечения для 3D.16 февраля, 2016, Александра Фомичева
Узнайте, как создать реалистичный эффект макарон, лапши или спагетти с помощью Mixer Brush Tool. Эта довольно простая техника может помочь вам создавать различные эффекты трубок, трубок, шнуров, веревок без использования программного обеспечения для 3D.
Вы можете получить большой (3300 x 2400 пикселей, 300 пикселей / дюйм, стандартные изображения, такие как вилка и зеленые листья с водяными знаками) редактируемый файл .psd * «Эффект спагетти-текста». Учебник Photoshop, сделав оплату. Поместите название руководства в строку PayPal «Добавить специальные инструкции продавцу», и оно будет отправлено вам в ближайшее время.
Используемые изображения и файлы справки:
- Создайте новый документ Photoshop размером 3300 x 2200 пикселей и разрешением 300 пикселей / дюйм.Некоторые эффекты стиля слоя и толщина «спагетти» зависят от размера и разрешения документа PS.
- Создайте несколько кругов с помощью Ellipse Tool. Сначала сделайте их отдельными слоями.
- Диаметр каждого круга составляет около 30 пикселей. Вы можете использовать немного разные размеры, чтобы создать более естественный эффект.
- Примените эффект стиля слоя «Наложение градиента» к каждому кругу.Попробуйте переместить градиент с помощью мыши над кругами, чтобы переместить светлую область градиента ближе к краям кругов.
- Затем объедините круги.
 Вы можете скачать мою форму кругов здесь.
Вы можете скачать мою форму кругов здесь.
- Выберите Mixer Brush Tool — Dry, Heavy Load, Wet 0%, Load 100%, используйте тот же размер, что и размер всех форм кругов. Я использовал 80 пикселей. Не устанавливайте флажок «Образец всех слоев».
- Щелкните + Alt над фигурой, чтобы запечатлеть форму кругов как форму кисти. Подробнее о кисти Mixer https://helpx.adobe.com/photoshop/using/painting-mixer-brush.html
- Создайте новый пустой (!) Слой над текстовым слоем.
- Создайте единый путь с помощью инструмента «Путь». Попробуйте повторить форму букв.
- Вот все точки пути.
- Сохраните активную форму контура, щелкните его правой кнопкой мыши и выберите «Обводка контура»
- Выберите «Mixer Brush Tool, не ставьте галочку у« Simulate Pressure », нажмите« Ok ».

- А вот результат применения Mixer Brush Tool. Не удаляйте путь, оставьте его в палитре «Пути».
- Добавьте новый корректирующий слой «Карта градиента» над формой «Спагетти» и примените эффект стиля слоя «Узор».
- Вот настройки для корректирующего слоя карты градиента:
- Примените предустановленный узор «облака» к форме спагетти, чтобы создать более естественную нечистую текстуру.
- Чтобы добавить немного блеска спагетти, вернитесь к форме кругов.
- Дублируйте форму кругов, залейте ее черным цветом и поместите маленькие белые пятна, они создадут глянцевые / блестящие линии над формой спагетти.
- Снова выберите «Mixer Brush Tool» и создайте образец нового изображения кругов.

- Сделайте путь снова активным.
- Создайте новый пустой слой над предыдущим слоем «Спагетти».
- Щелкните правой кнопкой мыши путь, выберите «Обводка контура» и инструмент «Кисть-микшер», как в предыдущих шагах.
- Вот результат применения второй кисти:
- Добавьте эффект стиля слоя Узор к созданному слою, чтобы добавить немного шумной текстуры. Используйте предустановленный шаблон Photoshop «Холодный дождь».
- Объедините слой с рисунком с новым пустым слоем, чтобы применить эффект стиля слоя.
- Примените к этому слою режим наложения «Осветление».
- Вот результат всех предыдущих действий.

- Фактически, эффект спагетти готов, есть еще несколько шагов по поводу фона.
- Вставьте текстуру дерева под слоями спагетти.
- Добавьте эффекты стиля слоя к деревянному слою.
- Вставьте изображение пластины и добавьте эффект стиля слоя Drop Shadow.
- Вернуться к слоям «Спагетти». Выделите все из них (слой спагетти, карта градиента и слой блеска)
- Преобразуйте выбранные слои в смарт-объект (щелкните правой кнопкой мыши> выберите «Преобразовать в смарт-объект»).
- Измените смарт-объект «Спагетти» так, чтобы он поместился в области пластины.
 Правка> Свободно> Трансформировать.
Правка> Свободно> Трансформировать.
- Добавьте несколько эффектов стиля слоя — эффект градиентной тени и детализированный узор (маленькие белые точки).
- Скачайте кисти «Salt & Pepper» и заиграйте вокруг соляными точками.
- Adjust Fill = 0%, добавьте эффекты стиля слоя к слою «Salt».
- Добавьте немного черного перца кистью из того же набора.
- Примените эффекты стиля слоя к слою с перцем.
- Добавьте каплю кетчупа.
- Вставьте листья базилика.
 Сотрите весь фон вокруг зеленых листьев под смарт-объектом «Спагетти».
Сотрите весь фон вокруг зеленых листьев под смарт-объектом «Спагетти». - Добавьте эффект стиля слоя тени, очень похожий на тень от спагетти.
- Вставить изображение вилки.Положите его под спагетти, но над листьями базилика.
- Дублируйте слой с вилкой.
- Используйте нижнюю копию вилки, чтобы создать тень. Не удаляйте фон с этого слоя, только примените режим наложения «Умножение».
- Сохраните верхнюю копию вилки как обычный слой (обычный режим наложения), но сотрите весь фон, включая тени.
- Сгруппируйте слои вилки, добавьте маску слоя к группе.
- Выберите форму листьев (Ctrl + щелчок по миниатюре листьев).Затем обработайте маску слоя в выделенной области левого зеленого листа черной кистью.


 .. растериз, флип горизонталь?
.. растериз, флип горизонталь?


 Вы можете скачать мою форму кругов здесь.
Вы можете скачать мою форму кругов здесь.


 Правка> Свободно> Трансформировать.
Правка> Свободно> Трансформировать. Сотрите весь фон вокруг зеленых листьев под смарт-объектом «Спагетти».
Сотрите весь фон вокруг зеленых листьев под смарт-объектом «Спагетти».