Неразрушающий эффект бликов в фотошопе
Как добавить объектив без бликов
Шаг 1: примени фильтр размытия линз
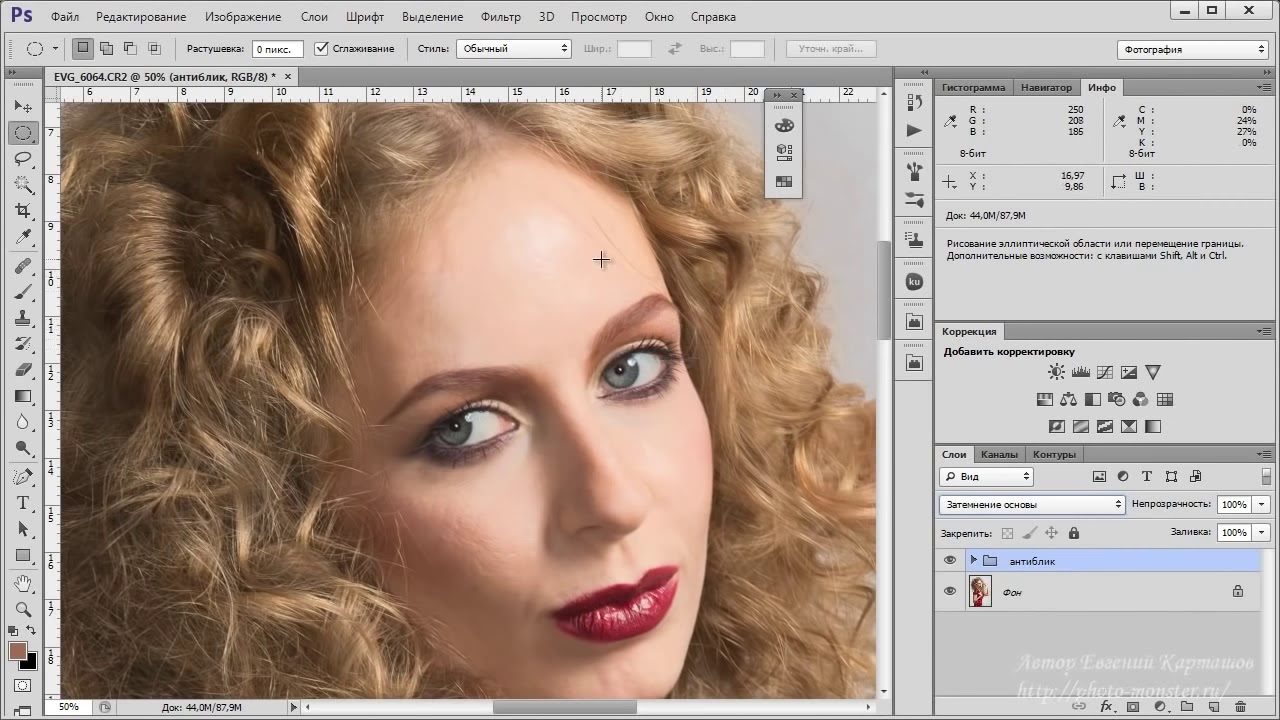
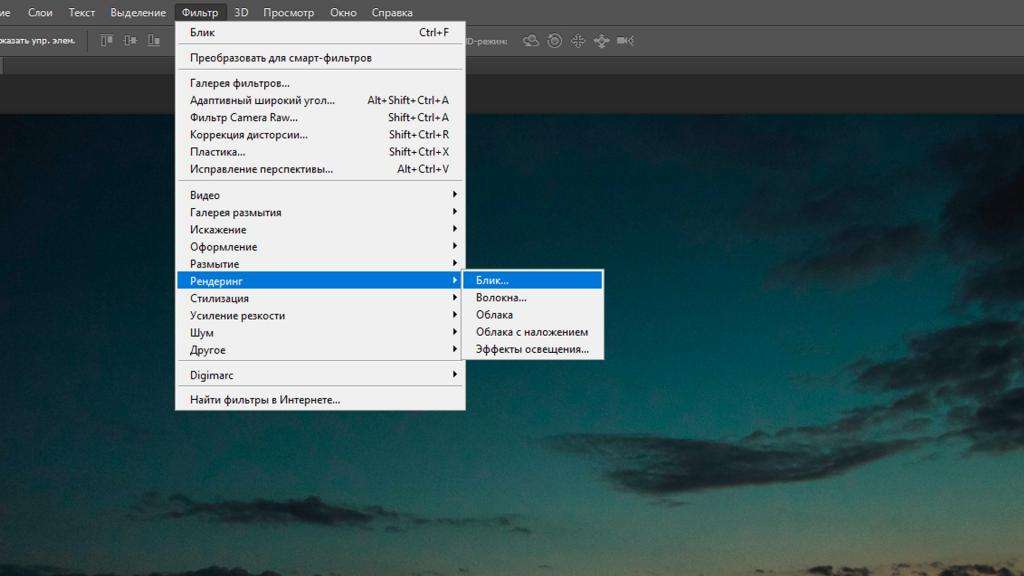
Когда наше изображение открыто в Photoshop, первое, что нам нужно сделать, это добавить блик на объективе, как обычно, если бы мы применяли его непосредственно к изображению. Несмотря на то, что мы собираемся отменить эффект, это дает нам возможность расположить блик объектива именно там, где мы этого хотим. Чтобы добавить блики на объективе, откройте меню « Фильтр» в верхней части экрана, выберите « Визуализация» , а затем выберите « Вспышка на объективе»:
Перейдите в Filter> Render> Lens Flare.
Это открывает диалоговое окно Lens Flare. Фильтр Lens Flare в Photoshop добавляет к изображению эффект имитации бликов объектива, и мы можем выбрать один из четырех различных типов объективов (50–300 мм с увеличением, 35 мм с зазором, 105 мм с замиранием и Movie Prime) в разделе « Тип объектива » на нижняя часть диалогового окна.
Чтобы разместить блик объектива в нужном месте, просто щелкните внутри области предварительного просмотра. Место, на которое вы нажимаете, становится центром вспышки. Я собираюсь нажать прямо на заходящее солнце чуть выше людей, идущих по пляжу:
Нажмите в области предварительного просмотра, чтобы установить положение блика объектива.
Когда вы будете довольны типом и положением вашей линзы, нажмите кнопку ОК, чтобы выйти из диалогового окна. Затем Photoshop применит эффект к вашему изображению в окне документа. Вот как выглядит моя бликовая линза:
Первоначальный эффект бликов объектива.
Единственная проблема в том, что мы только что применили блик объектива непосредственно к самому изображению. Если бы я должен был сохранить изображение на этом этапе и закрыть его, исходная фотография (без бликов на объективе) исчезла бы навсегда, и это не тот способ, которым вы хотите работать в Photoshop, особенно когда мы можем создать точно такой же Неразрушающий эффект, используя режимы наложения!
Шаг 2: отменить блик объектива
Теперь, когда мы точно знаем, где мы хотим, чтобы на изображении появилась блик объектива, давайте отменим эффект, перейдя в меню « Правка» в верхней части экрана и выбрав « Отменить блик объектива» . Или, более быстрый способ отменить эффект — нажать Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить последний шаг:
Перейдите в «Правка»> «Отменить блик объектива» или нажмите Ctrl + Z (Победа) / Command + Z (Mac).
Шаг 3: добавь новый пустой слой
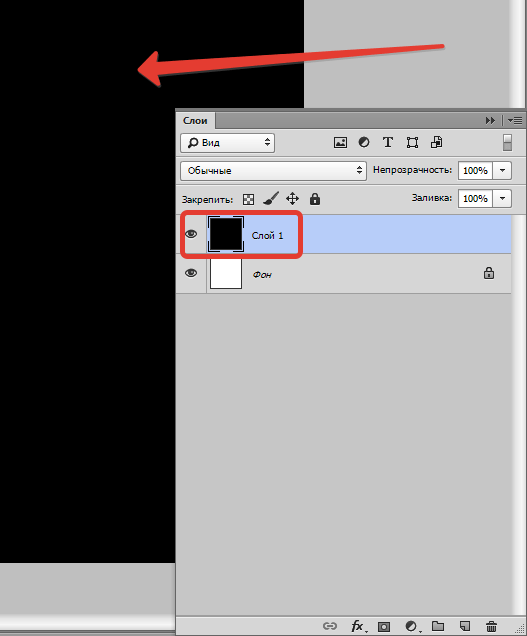
Нажмите на значок нового слоя в нижней части палитры слоев. Photoshop добавит новый слой с именем «Layer 1» над фоновым слоем (это слой, на котором находится наше изображение):
Photoshop добавит новый слой с именем «Layer 1» над фоновым слоем (это слой, на котором находится наше изображение):
Добавьте новый слой над фоновым слоем.
Шаг 4: Заполните новый слой черным
Фотошоп не позволит нам применить фильтр Lens Flare к пустому слою, поэтому давайте закрасим слой цветом. Мы будем использовать черный цвет, который позволит легко смешать блики объектива с изображением позже. Вернитесь в меню
Перейдите в Edit> Fill.
Когда появится диалоговое окно «Заливка», установите для параметра « Использовать» в разделе « Содержимое » в верхней части диалогового окна значение « Черный» :
Установите черный цвет, которым вы хотите заполнить слой.
Нажмите OK, чтобы выйти из диалогового окна. Photoshop заполняет новый слой черным, который заполняет окно документа черным, временно скрывая исходную фотографию из вида.
Шаг 5: повторно примени фильтр бликов линзы
Теперь, когда слой больше не пустой, мы можем повторно применить наш фильтр Lens Flare. Photoshop по-прежнему запоминает все настройки, которые мы использовали для фильтра в прошлый раз, когда мы применили его, включая положение вспышки, поэтому все, что нам нужно сделать, это повторно применить его. Так как фильтр Lens Flare был последним фильтром, который мы использовали, мы можем быстро повторно применить его, просто зайдя в меню
Ранее использованный фильтр всегда отображается в верхней части меню фильтра, поэтому мы можем легко повторно применить его, используя те же настройки.
Та же самая засветка объектива появляется в той же позиции в окне документа, на этот раз на слое 1, а не на самом изображении:
Космос. Последний рубеж. Это … о, извините за это.
Последний рубеж. Это … о, извините за это.
Шаг 6: измени режим смешивания слоя на экран
Все, что нам нужно сделать сейчас, это спрятать весь сплошной черный цвет на слое и смешать блики линзы с изображением под ним, и мы можем сделать это легко, изменив режим наложения для слоя 1 с Normal на Screen . Вы найдете параметр режима наложения в верхнем левом углу палитры слоев:
Измените режим наложения для слоя 1 на экран.
С режимом наложения, установленным на Экран, весь сплошной черный цвет на слое 1 исчезает, оставляя только сам блик от линзы и давая нам тот же самый эффект, который мы изначально имели, только на этот раз, на отдельном слое:
Тот же эффект бликов объектива был применен без ущерба для оригинальной фотографии.
Поскольку блик объектива теперь находится на отдельном слое над изображением, мы можем включить и выключить его, просто щелкнув значок видимости слоя (глазное яблоко) в крайнем левом углу слоя 1.
Нажмите на значок видимости слоя, чтобы показать или скрыть блики в окне документа.
Шаг 7: понизьте непрозрачность бликов объектива (необязательно)
Еще одно преимущество наличия бликов на собственном слое состоит в том, что мы можем уменьшить его интенсивность, если необходимо, уменьшив непрозрачность слоя 1. Вы найдете опцию «Непрозрачность» прямо напротив опции режима наложения в верхней части палитры «Слои». Чем ниже вы устанавливаете непрозрачность, тем более тонкими будут блики объектива в документе:
Снижение непрозрачности слоя 1 уменьшает интенсивность бликов объектива.
Здесь я уменьшил непрозрачность до 50%, дав мне гораздо более тонкий эффект блика:
Более тонкий эффект вспышки.
Обязательно сохраните изображение в виде файла PSD Photoshop, когда все будет готово, чтобы сохранить слои в целости и сохранности на случай, если вам когда-нибудь понадобится вернуться к исходному изображению без эффекта блика.
Как просто наложить блики и боке на фотографию? Обработка фото на телефоне | Творческий студент
Часто так бывает, что кажется, что на фотографии чего-то не хватает. И ты думаешь чего и понимаешь, что вот здесь бы неплохо смотрелись цветные блики или боке. А как их наложить — не знаешь. Сейчас я расскажу.
Меня зовут Лера. Я учусь на факультете журналистики и веду инста-блог с креативными фотографиями. И если в Инстаграме я делюсь красивыми картинками, то на Дзене я рассказываю о внутренней кухне моих фотографий. Макияж, сказочная обработка, полезные советы — всё в моём блоге.
Мой Инстаграм: @lerajames_Мой Инстаграм: @lerajames_
Недавно я делилась уроком по обработке фото на телефоне, где рассказала, как я совмещаю две фотографии. Ссылку на урок я оставлю в конце этой статьи. А сейчас на примере фотографии выше расскажу, как добавить блики, блёстки, боке, потертости и другие текстуры.
Но первое и самое важное, что те блёстки, потёртости и блики, которые вы хотите наложить нужно скачать на чёрном фоне. Это не должно вызывать трудностей, потому что большинстве текстур размещаются в сети именно на чёрном фоне.
Это не должно вызывать трудностей, потому что большинстве текстур размещаются в сети именно на чёрном фоне.
Коллаж автора
Для работы нам понадобится приложение Snapseed, которое можно сказать бесплатно, как на Андроид, так и на Айфон.
Открываем нужную фотографию и переходим во вкладку «Инструменты» на нижней панели.
Коллаж автораКоллаж автора
Здесь мы выбираем инструмент «Двойная экспозиция».
После этого, нажимаем на добавление изображение на нижней панели.
Коллаж автораКоллаж автора
Выбираем один из заранее скачанных вариантов бликов/блёсток/боке.
После того, как выбранное изображение появилось поверх основного, нажимаем на «Стили» на нижней панели.
Коллаж автораКоллаж автора
Здесь мы выбираем вариант «Осветление» и тёмный фон у нас сразу исчезает. Теперь нам нужно разместить наш объект в желаемом месте. Для этого мы двумя пальцами перемещаем, вращаем и уменьшаем/увеличиваем наши блики.
Для этого мы двумя пальцами перемещаем, вращаем и уменьшаем/увеличиваем наши блики.
Я не показала этого на скриншотах, но с помощью капельки на нижней панели (справа от «Стилей») можно уменьшать или увеличивать прозрачность нашего объекта. По умолчанию прозрачность всегда будет на середине.
Коллаж автораКоллаж автора
Затем мы применяем наши изменения, нажав на галочку в правом нижнем углу.
Теперь все этапы нужно повторять до тех пор, пока мы не разместим все желаемые объекты. Важно помнить, что после каждого добавленного объекта нужно нажимать на галочку. Иначе, изменения не сохранятся.
Коллаж автораКоллаж автора
Если вдруг вам нужны не все блики с добавленной картинки, то их можно стирать. Для этого мы как обычно применяем добавленный объект.
После этого наживаем на «Слои» в правом верхнем углу.
Коллаж автораКоллаж автора
Здесь вы выбираем «Посмотреть изменения», а затем выбираем «Маску» (значок, отмеченный на скриншоте).
Коллаж автора
Здесь мы сначала должны отметить красным то, что должна остаться, а затем, если отметили лишнее, уменьшить жёсткость кисти до 0 и стереть это лишнее.
Ну и, конечно, не забыть применить изменения, нажав на галочку.
Коллаж автораКоллаж автора
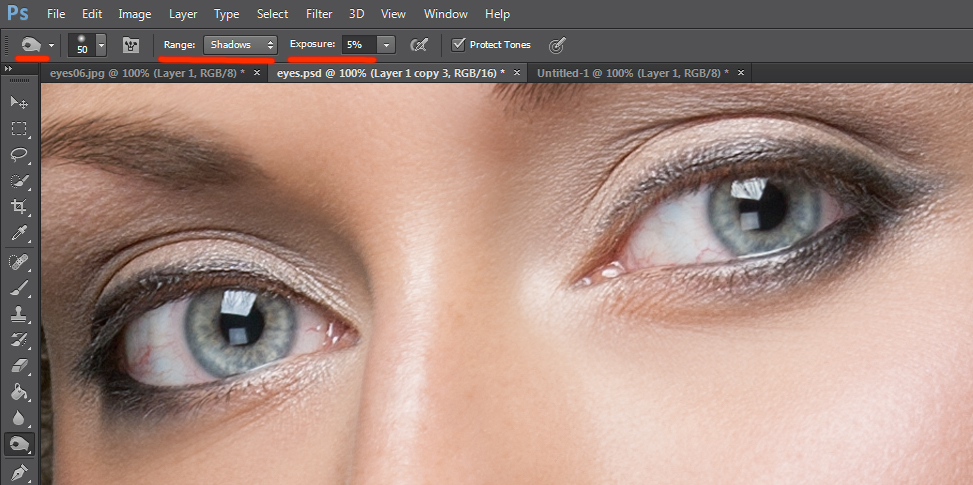
Чтобы добавить реалистичности фотографии, можно использовать инструмент «Кисть» и затемнить всё, что находится далеко от бликов, а сами блики высветлить.
Нам нужна самая первая кисточка «Dodge and Burn». Её можно регулировать с помощью стрелок. Для рисования теней кисть нужно увести в минус, а для рисования бликов — в плюс.
После того, как вы затемнили все места, которые, как вы считаете, нужно затемнить, применяем инструмент, нажав на галочку. После этого сохраняем. Кнопка экспорта находится в правом верхнем углу.
Фото готово! Как вам до и после?
Коллаж автораКоллаж автора
Другие мои статьи по теме:
Как совместить две фотографии? Обработка фото на телефоне
Как улучшить качество фотографии? Простой и работающий способ
Делаем сказочную зимнюю фотографию. Обработка фото
Обработка фото
Делаем фотографию через мокрое стекло не выходя из дома. Обработка фото
Все свои фотографии я делаю на телефон. Сейчас я коплю на б/у фотоаппарат, чтобы увеличить качество своих работ. Буду очень благодарна за любую помощь 🙂
Спасибо, что дочитали до конца 🙂
Ставьте лайк и подписывайтесь на канал, чтобы не пропустить ещё много всего интересного из мира творчества 🙂
Мой Инстаграм
блеск на фото видео с блеском
Bring stars, glitters, sparkles to your videos and photos.
With sparkle effects, selected girlish filters and nature beauty effects, every photo and video you take by Sparkle Cam will look amazing.
STUNING SPARKLE EFFECTS
-Multiple sparkle effects, light up your photos.
-Freely combine sparkle and filter effects to make your photos perfect.
-Control the sparkle intensity as you want, add more sparkles at any time.
VARIOUS FILTERS
-Tons of selected filters.
-Adjust intensity of filters as you like.
REAL-TIME BEAUTY EFFECTS
-Find your ideal face shape with an easy-to-use slider.
-Real-time beauty effects to get the perfect shot in a snap.
OTHER FUNCTIONS
-Choose photos or videos from Camera Roll to apply sparkle & filter.
-Supports 1:1 square size, 3:4 size, 9:16 size and 16:9 full screen.
-Slow motion shooting, you can add music to the animation
-Share your photos or videos to your friends easily.
-Use the rear flash to take shots in case of low light.
Want to add some sparkle magic to your photos or videos? Sparkle Cam is waiting for you! It is perfect for selfies, food, landscapes, or any occasion when you want to add sparkles to your photos and videos in a snap!
If you have any questions or suggestions, please contact us via [email protected].
Sparkle Cam PRO SUBSCRIPTION
— You can get unlimited access to all the Pro functions.
— The renewal price for 1-month membership is USD 3.99 .
— Payment will be charged to iTunes Account at confirmation of purchase.
— Users can manage or unsubscribe in iTunes & App Store account management in the phone system settings.
— Subscription automatically renews unless auto-renew is turned off at least 24-hours before the end of the period. No cancellation of the current subscription is allowed during active subscription period.
— Free trial: Free trial (if any) will automatically renew the version at $3.99 / month upon expiration. You can go to the Account Settings to cancel the renewal before the trial ends. The current free trial will be forfeited when you purchase a subscription to the pro version before the trial period
ends.
User Agreement: http://sparkle.jessicaliuf.com/user-agreement.html
Privacy Policy: http://sparkle.jessicaliuf.com/privacy-policy.html
Создаем эффект алмазной линзы на фото | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Для начала мы скомбинируем два фото, чтобы добавить больше глаз. Самое интересное то, что мы будем пользоваться только режимами наложения без вырезания!
Создаем новый документ File — New (Файл — Новый) и в окне с настройками устанавливаем размер на 3338 х 2236 пикселей и Resolution (Разрешение) — на 300 dpi (если вы планируете распечатать работу; если нет, то 72 dpi вполне хватит).
Вставляем на рабочее полотно первое фото модели.
Вставляем второе фото с моделью и размещаем его над первым.
Переключаем режим наложения второго слоя на Lighten (Замена светлым).
Активируем Move Tool(V) (Перемещение) и перемещаем картинку правее, чтобы левый глаз одного фото наложился на правый глаз другого.
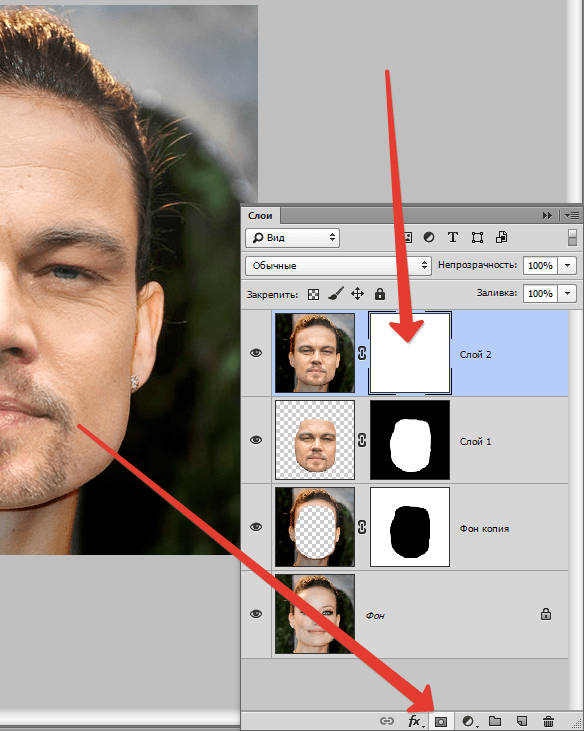
Выбираем второе фото и в нижней части панели слоев жмем на кнопку Add layer mask(Добавить слой-маску).
Большой мягкой кисточкой (В) черного цвета проводим по маске, чтобы скрыть левую сторону модели и убрать лишние волосы, которые перекрывают лицо.
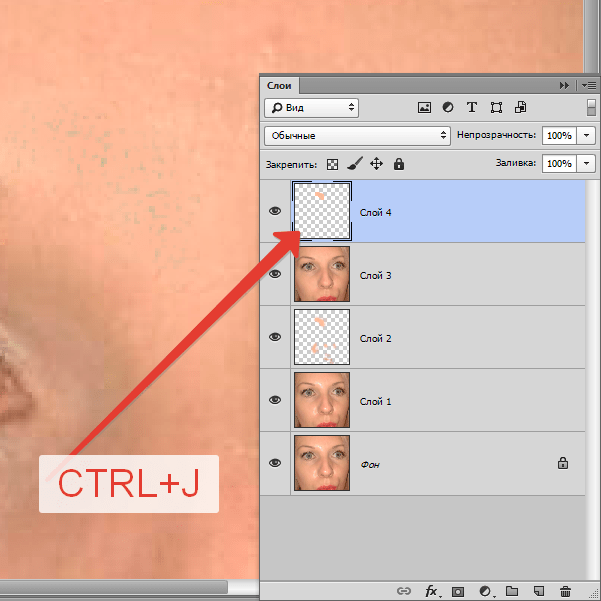
Дублируем (Ctrl+J) второе фото, и перемещаем полученную копию выше предыдущих двух.
Затем переходим Edit — Transform — Flip Horizontal (Редактирование — Трансформирование — Отразить по горизонтали), чтобы отразить копию по горизонтали. Также удаляем маску у этого слоя и переключаем режим наложения на Lighten (Замена светлым).
Размещаем третье фото в центре и чуть ниже предыдущих.
С зажатой клавишей Alt нажимаем в нижней части панели слоев на кнопку Add layermask(Добавить слой-маску), чтобы добавить черную маску, которая скроет все содержимое слоя.
Берем мягкую кисточку (В) среднего диаметра и белым цветом восстанавливаем нос и губы на третьем фото.
Далее снова дублируем (Ctrl+J) второе фото и размещаем копию над всеми предыдущими слоями. Переключаем ее режим наложения на Multiply (Умножение).
Размещаем ее так, чтобы она четко накладывалась на предыдущую копию, которую мы опустили чуть ниже.
Берем Crop Tool(С) (Кадрирование) и обрезаем лишние края документа с фоном. Фон должен быть полностью черным.
С зажатой клавишей Ctrl левой кнопкой мышки кликаем по всем четырем слоям с моделью, чтобы выделить их, затем группируем вместе (Ctrl+G) и называем группу «Лицо».
Далее с помощью текстур, фильтров и режимов наложения мы создадим два эффекта бликов.
В наборе Glitch Effect Overlays Vol. 3 находим картинку Glitch 43 и вставляем ее на рабочий документ.
Корректируем размер (Ctrl+T) текстуры и переключаем режим наложения на Lighten(Замена светлым).
Далее применяем к текстуре фильтр Filter — Blur — Shape Blur (Фильтр — Размытие — Размытие по фигуре).
Настройки фильтра:
- Radius (Радиус): 50 пикселей
- Фигура: шестиугольник
Если в списке доступных фигур нет шестиугольника, то справа жмем на кнопку в виде шестеренки, выбираем Shapes (Фигуры) и в открывшемся диалоговом окне нажимаем на кнопку OK или Append (Добавить), чтобы заменить или добавить новые фигуры к общему списку.
Выше над текстурой помех добавляем корректирующий слой Layer — New AdjustmentLayer — Color Balance (Слой — Новый корректирующий слой — Цветовой баланс) и трансформируем его в обтравочную маску (Ctrl+Alt+G), чтобы он действовал только на текстуру.
Настройки слоя:
- Red (Красный): +100
- Green (Зеленый): -39
- Blue (Синий): -63
Над всеми предыдущими слоями добавляем корректирующий слой Curves (Кривые). С его помощью мы сделаем картинку ярче.
Настройки слоя:
Выбираем маску корректирующего слоя, активируем инструмент Paint Bucket Tool(G) (Заливка), переключаем цвет на черный и заливаем всю маску, чтобы скрыть содержимое слоя.
Берем маленькую мягкую кисточку (В) белого цвета и закрашиваем на маске радужку глаз на всех трех слоях, чтобы сделать ее ярче.
В наборе Vintage Polygon Light Background находим картинку под номером 8 и вставляем ее на рабочий документ. Переключаем ее режим наложения на Screen (Осветление) и уменьшаем непрозрачность до 90%.
Переключаем ее режим наложения на Screen (Осветление) и уменьшаем непрозрачность до 90%.
С зажатой клавишей Shift растягиваем (Ctrl+T) ее так, чтобы она полностью заполнила весь документ, как показано ниже.
К картинке 8 применяем размытие Filter — Blur — Shape Blur (Фильтр — Размытие — Размытие по фигуре) со следующими настройками:
- Radius (Радиус): 20 пикселей
- Фигура: шестигранник
Выше добавляем корректирующий слой Curves (Кривые) и трансформируем его в обтравочную маску (Ctrl+At+G) для слоя с картинкой 8.
Настройки слоя:
Группируем (Ctrl+G) все слои с бликами и называем группу «Блики».
В качестве финального штриха мы применим несколько корректирующих слоев, чтобы настроить цветовую палитру фото. В результате мы увеличим яркость красных участков и контрастность бликов на фоне и модели.
Запомните, что каждый новый корректирующий слой мы добавляем выше предыдущего.
Создаем корректирующий слой Curves (Кривые) и настраиваем его.
Opacity (Непрозрачность) слоя 71%.
Добавляем корректирующий слой Color Lookup (Поиск цвета).
Настройки слоя:
- 3DLUT File (Файл 3DLUT): FoggyNight
- Layer Mode (Режим наложения): Luminosity (Яркость)
- Opacity (Непрозрачность): 60%
Добавляем еще один слой Color Lookup (Поиск цвета).
Настройки слоя:
- 3DLUT File (Файл 3DLUT): HorrorBlue
- Layer Mode (Режим наложения): Color (Цветность)
- Opacity (Непрозрачность): 100%
Добавляем корректирующий слой Color Balance (Цветовой баланс).
Настройки:
- Red (Красный): -100
- Blue (Синий): +100
- Layer Mode (Режим наложения): Multiply (Умножение)
- Opacity (Непрозрачность): 50%
Создаем корректирующий слой Selective Color (Выборочная коррекция цвета).
Настройки:
Colors (Цвета): Reds (Красные)
- Cyan (Голубой): +53
- Magenta (Пурпурный): -25
- Yellow (Желтый): +78
Colors (Цвета): Yellows (Желтые)
- Cyan (Голубой): -100
- Magenta (Пурпурный): +23
- Yellow (Желтый): +34
Настройки слоя:
- Layer Mode (Режим наложения): Color (Цветность)
- Opacity (Непрозрачность): 49%
Создаем слой Color Fill (Цвет).
Настройки:
- Цвет: полуночно-синий #161e2e
- Layer Mode (Режим наложения): Lighten (Замена светлым)
- Opacity (Непрозрачность): 69%
Шаг 7
Добавляем слой Curves (Кривые).
Настройки:
Как пользоваться параметром Blend If (Наложение, если)
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Опускаемся ниже к настройкам Blend If: Gray (Наложение, если: Гр. сер).
Опускаемся ниже к настройкам Blend If: Gray (Наложение, если: Гр. сер).
Нижний ползунок отвечает за то, как текущий слой взаимодействует со светами и тенями подлежащего слоя. Если зажать клавишу Alt и потянуть за ползунок, то он разделится на два, и вы сможете более детально настроить эффект.
В нашем случае мы не хотим, чтобы какой-либо из слоев Curves (Кривые) влиял на тени, с его помощью нам нужно настроить только света. Поэтому мы тянем левый крайний ползунок вправо. Разделяем его на две части и сдвигаем правую половинку левого ползунка еще правее, чтобы дополнительно убрать свет из затененных участков, которые находятся под слоем Curves (Кривые).
Поэкспериментируйте с настройками, чтобы получить наиболее подходящий результат. Лично я пользуюсь Blend If (Наложение, если) в большинстве работ.
Мы закончили!
Режимы наложения гораздо мощнее и функциональнее, чем принято считать, особенно при работе с многослойными бликами.
Неважно, что вы создаете, какие текстуры используете и как настраиваете корректирующие слои, режимы наложения — ключ ко всему!
Так что не бойтесь экспериментировать с разными техниками и приемами работы. Ниже в комментариях вы можете поделиться своим результатом или оставить вопрос.
PFY
Как раскрасить отдельные части эскиза в фотошопе. А Вы знаете, как сделать раскраску из картинки в фотошопе
То вам приходится постоянно работать с фотографиями и изображениями. И, в зависимости от задумки, фото может быть цветным или черно-белым.
Для одних проектов необходимы черно-белые снимки, другие лучше работают с цветными изображениями, но в некоторых случаях лучше всего подходят раскрашенные черно-белые фотографии.
В этом уроке вы изучите два полезных приема Adobe Photoshop для добавления цветных оттенков фотографиям в серых тонах. Один из методов хорошо работает, когда нужно окрасить определенную область в однородный цвет, а второй, более тонкий прием позволяет ту же площадь сделать разноцветной. Оба способа, создавая из черно-белого оригинала реалистичную цветную фотографию, сохраняют при этом текстуру исходного изображения.
Оба способа, создавая из черно-белого оригинала реалистичную цветную фотографию, сохраняют при этом текстуру исходного изображения.
Шаг 1
Откройте в Photoshop черно-белое изображение. Я взял для примера фотографию из коллекции Нью-Йоркской публичной библиотеки, выложенную для общего пользования.
Шаг 2
На старых фотографиях часто видны царапины и следы пыли, и хотя их удаление не планировалось в этом уроке этом уроке, от нескольких слишком заметных царапин на этой фотографии придется избавиться. Это можно сделать с помощью инструмента Clone Stamp (Штамп) (S), выбрав для нашего примера мягкую кисть размером 60 рх.
Выберите образец для клонирования, нажав Alt/Option и щелкнув где-нибудь в наименее исцарапанной области. Затем кликните на царапине, чтобы на пиксельном уровне заменить эту область содержанием выбранного образца. Не частите с образцами во избежание повторяющихся рисунков в текстуре изображения.
Шаг 3
Теперь, удалив заметные дефекты, можно приступать к окрашиванию. Первый способ включает выделение окрашиваемой области и добавление цвета посредством коррекции Hue/Saturation (Цветовой тон/Насыщенность). Для выделения платья, контур которого содержит много прямых линий, здесь использован инструмент Polygonal Lasso (Прямолинейное лассо).
Первый способ включает выделение окрашиваемой области и добавление цвета посредством коррекции Hue/Saturation (Цветовой тон/Насыщенность). Для выделения платья, контур которого содержит много прямых линий, здесь использован инструмент Polygonal Lasso (Прямолинейное лассо).
Примечание: Нажав пробел, можно как угодно перетаскивать холст, не прерывая процесс выделения, а комбинации Ctrl/Cmd со знаками «-» или «+» позволят изменять масштаб, не включая инструмент Zoom (Масштаб).
Шаг 4
Выделив верхнюю часть платья, передвиньте холст и, нажав Shift, выделите остальное. С клавишей Shift новая область будет добавляться к выделенной, а с клавишей Alt/Option вычитаться. Полностью выделив окрашиваемый объект, нужно сгладить контур выделения, перейдя в Selection > Refine Edge (Выделение > Уточнить край) и указав для параметра feather (растушевка) значение 1 рх.
Затем зайдите в Image > Adjustments > Hue/Saturation (Изображение > Коррекция > Цветовой тон/Насыщенность) и, отметив галочкой чек-бокс Colorize (Тонирование), подберите желаемый цвет.
Примечание: Прежде чем снять выделение, можете на всякий случай сохранить его, выбрав Select > Save Selection (Выделение > Сохранить выделенную область). Это позволит быстро загрузить выделение, когда понадобится добавить оттенок.
Шаг 5
Повторите шаги 3 и 4 для других, однотонных частей своей фотографии (в данном случае это курица). Пробуйте различные варианты соотношений цветового тона, насыщенности и яркости, но если хотите избежать «мультяшного» эффекта, не завышайте уровень насыщенности.
Шаг 6
Для окраски оставшихся областей, а в нашем случае это ноги курицы, волосы девочки и задний фон, давайте воспользуемся другой техникой, главная идея которой заключается в раскрашивании неоднородного объекта на новом слое с последующим подбором подходящего режима наложения (смешивания) слоев.
Выделите ноги, волосы и фон в единую область, несмотря на то, что у них будут разные цвета.
Создайте новый слой, кликнув на иконке с подсказкой Create a New Layer (Создать новый слой) на палитре слоев внизу. Затем выберите мягкую кисть и раскрасьте фотографию в контуре выделенной области, подбирая желаемые краски и регулируя размер кисти. Для удобства можно временно уменьшить непрозрачность (opacity) нового слоя.
Затем выберите мягкую кисть и раскрасьте фотографию в контуре выделенной области, подбирая желаемые краски и регулируя размер кисти. Для удобства можно временно уменьшить непрозрачность (opacity) нового слоя.
Не беспокойтесь – это еще не конечный результат!
Шаг 7
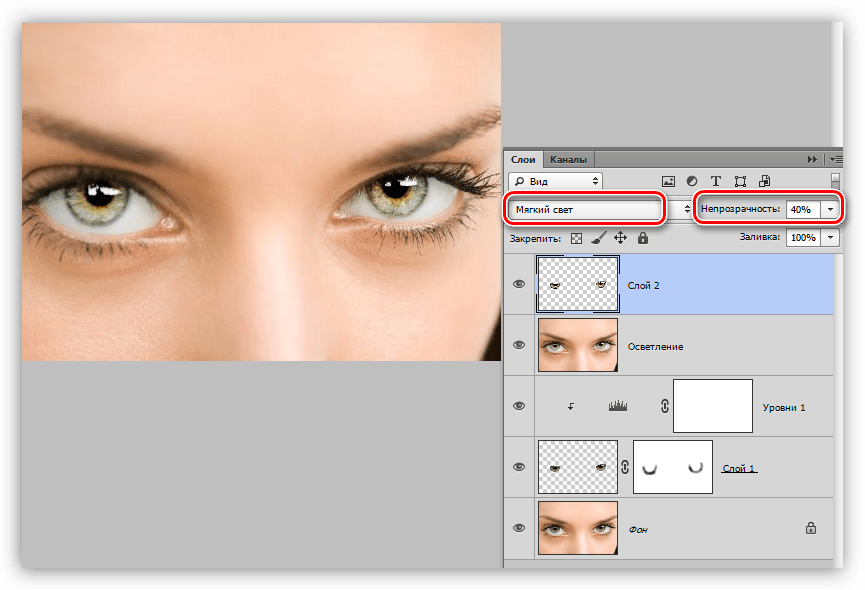
Разверните список режимов наложения слоев и выберите для раскрашенного слоя один из этих: Multiply (Умножение), Overlay (Перекрытие), Soft Light (Мягкий свет), или Color (Цветность), что будет зависеть от вашего изображения. Здесь выбран режим Soft Light (Мягкий свет) и непрозрачность (opacity) снижена до 44%.
Вот вам, пожалуйста, и цветное фото! Используя эти два способа, можно практически любую черно-белую фотографию сделать более интересной и выразительной.
Итак, я знаю, что в этом уроке я сразу немного забегаю вперёд, и подразумеваю, что Вы, уважаемый читатель, уже хотя бы немного знакомы с Фотошопом.
В этом уроке Вы узнаете, как можно использовать Фотошоп для
раскраски Ваших рисунков в стиле традиционной анимации. Такая картинка
прекрасно смотрится и на компьютерном мониторе, и при распечатке на
принтере (конечно, если Ваш рисунок имеет достаточное разрешение).
Дальнейшие уроки будут посвящены различным технологиям создания теней.
Это не значит, что они научат Вас всему, что касается работы в
Фотошопе. Предполагается, что Вы можете работать с программой
самостоятельно.
Такая картинка
прекрасно смотрится и на компьютерном мониторе, и при распечатке на
принтере (конечно, если Ваш рисунок имеет достаточное разрешение).
Дальнейшие уроки будут посвящены различным технологиям создания теней.
Это не значит, что они научат Вас всему, что касается работы в
Фотошопе. Предполагается, что Вы можете работать с программой
самостоятельно.
Коль скоро речь идёт о программном обеспечении, очевидно, что вам
понадобится компьютер:). Версии Фотошоп для Макинтоша и РС-совместимых
машин в принципе одинаковы, и отличаются в основном клавиатурными
комбинациями «горячих» клавиш. Хотя в этих уроках мы будем
ориентироваться на пользователей РС, у юзеров Макинтоша никаких
проблем возникнуть не должно.
Итак, перед тем как начать, Вам понадобится:
1. Рисунок, с которым Вы будете работать. Мы предполагаем, что Вы нарисовали картинку на бумаге и хотите её отсканировать и раскрасить.
2. Сканер. Реально, любой современный сканер, который вы можете
приобрести, будет нормально работать, даже дешёвенький за 60$. Лично мне нравится Hewlett Packard и, коль скоро я использую его для
Анимации, я использую устройство автоподачи листов. У меня HP
ScanJet, 6350, который относится к разряду высококлассных сканеров.
Лично мне нравится Hewlett Packard и, коль скоро я использую его для
Анимации, я использую устройство автоподачи листов. У меня HP
ScanJet, 6350, который относится к разряду высококлассных сканеров.
3. Принтер (он не обязателен, но желателен). Наличие принтера весьма полезно, если вы хотите цифровым методом отредактировать Ваше изображение, а затем распечатать его для окончательной прорисовки. Также принтер весьма полезен, если Вы хотите распечатать ваше творение.:)
4. Стол с подсветкой (Стол Аниматора). Мой первый Анимационный стол был самодельным, просто коробка с дыркой наверху, закрытой стеклом, и с лампочкой внутри. Лучше, если вместо стекла будет оргстекло или пластик. Они не так сильно нагреваются. Можно найти хорошие модели Аниматорских столов за $100-$150 (не в России, конечно;) — прим. перев.)
5. Для работы необходима лицензионная копия Photoshop 4.0 или выше. Все иллюстрации сделаны для 6.0, но в конечном счёте, все версии Фотошоп похожи.
6. Графический планшет от Wacom. Если Вы не можете его себе
позволить, но всерьёз относитесь к своим рисункам, я настойчиво
рекомендую Вам его приобрести. Пускай даже это будет Планшет из
относительно недорогой Graphire series from Wacom.
Если Вы не можете его себе
позволить, но всерьёз относитесь к своим рисункам, я настойчиво
рекомендую Вам его приобрести. Пускай даже это будет Планшет из
относительно недорогой Graphire series from Wacom.
Подготовка Вашего рисунка к сканированию.
Первое, что следует сделать — нарисовать чистовую версию Вашего персонажа. Некоторые художники предпочитают сканировать черновые наброски, и затем их подчищать на компьютере но, по моему, это пустая трата времени. Я думаю, всё зависит от того, как быстро Вы можете нарисовать чистовой вариант. Есть различные методы создания чистового рисунка, которыми пользуются художники (например, сканирование в ч/б варианте с последующей обрисовкой в векторной графике и т. д.). Я предпочитаю делать чистовой рисунок самостоятельно, на реальной бумаге.
Положите чистый лист бумаги поверх вашего исходного рисунка и
скрепите их скрепкой. Таким образом, верх бумаги не сместится в
процессе рисования, и Вы не испортите свой рисунок. С помощью стола
с подсветкой, обведите весь рисунок чернилами. (Мы пользуемся
MicronPigma inking pens толщиной 0.3 мм). Убедитесь, что все линии
соединены друг с другом (это облегчит Вам работу, когда вы будете
раскрашивать рисунок). Особо не напрягайтесь, и если где-то сделаете
ошибочные линии — их можно будет довольно просто убрать на компьютере.
(Мы пользуемся
MicronPigma inking pens толщиной 0.3 мм). Убедитесь, что все линии
соединены друг с другом (это облегчит Вам работу, когда вы будете
раскрашивать рисунок). Особо не напрягайтесь, и если где-то сделаете
ошибочные линии — их можно будет довольно просто убрать на компьютере.
Если Вы кликните на этой картинке, чтобы получше её рассмотреть, то увидете, сколько ошибок я нагородил у неё на хвосте:) Я пометил ошибочные линии штрихами, чтобы знать, что стирать в цифровом виде.
Сканирование Рисунка.
Рисунок для сканирования должен быть достаточно чистым. Вот
маленький совет: чтобы добиться реальной гладкости линий… Сканируйте
чистовой рисунок как 2-х цветное чёрно-белое изображение. Не следует
использовать режим сканирования в цвете и в оттенках серого — на данном
этапе необходимо избежать любого сглаживания. Разрешение
при сканировании порядка 300 точек на дюйм подойдёт, если вы
планируете распечатывать Вашу работу, но отнимет много оперативной
памяти. Если же Вы работаете в первый раз, то можно сканировать и в 100
dpi.
Если же Вы работаете в первый раз, то можно сканировать и в 100
dpi.
*Замечание*. Все сканеры работают по разному. Лично я использую программку, которая поставлялась со сканером, но можно сканировать напрямую в Фотошоп, используя драйвер «Twain».
Итак, откройте Ваш чистовой рисунок в Фотошоп. Первым делом преобразуйте Ваш рисунок в RGB — формат (цветовой режим, который мы будем использовать). Если этого не сделать, то у Вас не будет возможности раскрасить рисунок.Если напрямую в RGB изображение преобразовать не удаётся, то переведите рисунок в чёрно-белый полутоновой, а затем в RGB.
Фотошоп: изучаем окна.
С левой стороны окна программы (справа от пользователя) находятся
несколько плавающих окошек. Коль скоро цель урока — не обучение основам
Фотошоп, вам следует самостоятельно разобраться с этими окошками.
Опять же, мы описываем версию 6.0, так что у Вас может и не быть этих
окошек. Чтобы проявить или спрятать окошко, можно использовать меню
Window (Окно). Вот краткое описание этих окон.
Вот краткое описание этих окон.
Первое из окон — окно Info. Оно чрезвычайно полезно для различных
точных подгонок и измерений. Второе окно должно содержать вкладки
History и Actions. Во вкладке History находятся сведения о всех
изменениях, которые Вы производили с изображением. Если Вы, допустим,
открыли изображение и сменили цветовой режим, то там будут записи
типа: «Open, Grayscale, RGB Color». Вы можете использовать вкладку
History в случае, если захотите отменить не одно, а несколько
последних действий. Вкладка Actions позволяет работать с макросами,
или назначать определённые команды неким клавиатурным комбинациям
(«горячие» клавиши). Отдельное окно должно содержать три вкладки:
layers, channels, and paths. Обратим внимание на вкладку Layers. В
нашем случае там есть один слой (вероятно, он назван по умолчанию —
background). Идея заключается в том, что можно создать несколько слоёв
один поверх другого в одном изображении, и их можно редактировать
независимо друг от друга. По умолчанию Фотошоп создаёт слой
«background», и этот слой имеет некоторые ограничения по работе с ним. Два раза кликните на названии слоя, чтобы переименовать его во
что-нибудь более подходящее. (например, «слой 0). Это разблокирует
ограничения, которые имеет «background» и вы сможете спокойно работать
с этим слоем. Также можно кликнуть на имени слоя правой кнопкой мышки,
и выбрать пункт «Layer properties».
Два раза кликните на названии слоя, чтобы переименовать его во
что-нибудь более подходящее. (например, «слой 0). Это разблокирует
ограничения, которые имеет «background» и вы сможете спокойно работать
с этим слоем. Также можно кликнуть на имени слоя правой кнопкой мышки,
и выбрать пункт «Layer properties».
У каждого слоя в окне Layer есть две иконки. Иконка с глазом указывает на то, что слой видимый. Если нужно сделать слой невидимым, кликните по иконке с глазом, чтобы он исчез. Затем кликните вновь, чтобы он появился. Иконка с кисточкой показывает, с каким слоем на данный момент Вы работаете. «Всегда» проверяйте, что Вы работаете с нужным слоем. Очень обидно проделать большую работу, а в конце узнать, что всё сделано не на том слое…
Фотошоп: панель инструментов.
Я сделал перечень всех важных инструментов, которыми мы будем пользоваться в этом уроке.
А вот список горячих клавиш, используемых при работе с Фотошопом.
Очень важно знать основные клавиатурные команды, особенно Zoom и Pan. (масштаб картинки и навигация по ней). Это позволит вам сэкономить
уйму времени.
(масштаб картинки и навигация по ней). Это позволит вам сэкономить
уйму времени.
Теперь можно приступать к обработке Вашего рисунка. На панели инструментов выберите Pencil tool и сделайте цвет рисования белым. Это можно сделать, кликнув на квадратике «foreground color» и выбрав белый цвет. Также можно использовать горячие клавиши: при нажатом Alt кликните по той части изображения, которая содержит нужный цвет. Курсор при этом примет вид пипетки.
Используйте белый цвет, чтобы стереть ненужные и подправить нужные линии на Вашем изображении. НЕ ИСПОЛЬЗУЙТЕ Erase Tool! Если вы примените ластик, то Фотошоп, чтобы показать разницу между белым и пустым, пометит след от этого инструмента клеточками. Нам сейчас гораздо проще использовать белый цвет вместо стирательной резинки.
В процессе работы над корректировкой рисунка, вам могут быть
полезны следующие клавиатурные комбинации: Для увеличения рисунка
(Zoom) нажмите одновременно пробел и ctrl и кликните на рисунке. Для
уменьшения масштаба используйте пробел, ctrl и Alt и кликните мышкой
на картинке. Чтобы перемещаться по большому изображению (Pan Tool) —
держите нажатым пробел и перемещайте картинку мышкой.
Для
уменьшения масштаба используйте пробел, ctrl и Alt и кликните мышкой
на картинке. Чтобы перемещаться по большому изображению (Pan Tool) —
держите нажатым пробел и перемещайте картинку мышкой.
Вы можете изменять размер кисти, кликнув на pencil Tool. Автоматически появится владка панели инструментов, и Вы можете изменить размер кисти, выбрав нужный (такая панелька открывается для большинства инструментов). Во всех версиях Фотошоп, ниже шестой, кисти находятся в окне установок (Brushes).
Если Вы хорошо поработали над чистовой версией рисунка, вам не придётся тратить много сил на правку изображения. Нужно только подправить перекрывающиеся и незамкнутые линии. Когда будете подправлять линии, постарайтесь придать им хороший, чёткий вид. Вы можете сделать линию с тупым концом более острой. Благодаря этому, ваш рисунок будет выглядеть более стильным и профессиональным (как будто он нарисован пером).
Я всегда помню о преимуществах цифрового редактирования, когда
рисую чистовую версию своего рисунка. Если я промахнулся и нарисовал
что-то не так, то не стоит мучится, стирая это физически, я просто
убираю лишнее цифровым способом. Но, конечно, не позволяйте
инструменту ограничивать Вас:)
Если я промахнулся и нарисовал
что-то не так, то не стоит мучится, стирая это физически, я просто
убираю лишнее цифровым способом. Но, конечно, не позволяйте
инструменту ограничивать Вас:)
Фотошоп: Раскраска изображения.
Между делом, Вы сохраняете периодически Ваш проект??? Нажмите Ctrl S чтобы быстро сохранить вашу картинку. Когда Вы покончите с подчисткой всех линий (и удостоверитесь, что все контуры замкнуты) можно смело приступать к раскрашиванию изображения. Кликните на инструменте «Заливка» (paintbucket tool) и убедитесь, что сглаживание выключено (antialiasing off) а допуск (tolerance) установлен на 0. Также, следует отключить сглаживание и поставить допуск на 0 и для других инструментов. Пока нам не понадобиться ни сглаживание, ни градиенты. Выберите цвета для раскрашивания и, с помощью инструмента заливки, закрасьте различные участки Вашего изображения. Если Вы хорошо поработали с контурами, заливка будет лёгкой.
Если Вы хотите, чтобы ваше изображение действительно круто
смотрелось, то можете раскрасить и характерные линии. Здесь есть свои
хитрости, так что… оставайтесь с нами:)) Итак, мы будем
редактировать только чёрные линии изображения, для чего будем
использовать маску (вот одна из причин, по которой мы стараемся
избегать сглаживания). Выберите инструмент «волшебная палочка» (magic
wand), установив antialiasing на off tolerance на 0. Кликните где
угодно на чёрном (на линии). Контур выделится пунктирной линией.
Теперь нужно выбрать все линии рисунка. Для этого в верхнем меню
выберете select => similar. Это выделит все чёрные линии на рисунке.
Здесь есть свои
хитрости, так что… оставайтесь с нами:)) Итак, мы будем
редактировать только чёрные линии изображения, для чего будем
использовать маску (вот одна из причин, по которой мы стараемся
избегать сглаживания). Выберите инструмент «волшебная палочка» (magic
wand), установив antialiasing на off tolerance на 0. Кликните где
угодно на чёрном (на линии). Контур выделится пунктирной линией.
Теперь нужно выбрать все линии рисунка. Для этого в верхнем меню
выберете select => similar. Это выделит все чёрные линии на рисунке.
Лично я люблю прятать выделение, чтобы мне не мешали работать
пунктирные линии. Их можно спрятать, нажав ctrl H. Не волнуйтесь,
чёрные линии всё ещё выделены… этого просто не видно. Теперь мы
можем снова использовать карандаш (pencil tool) и выбрать цвет для
раскрашивания линий. В целом, линии должны быть того же цвета, что и
сам объект, только темнее. Тоесть светло-синий участок требует
тёмно-синих линий. Итак, раскрасьте линии с помощью pencil tool. Если
вы сделали маску правильно, то все изменения коснуться только линий.
Если
вы сделали маску правильно, то все изменения коснуться только линий.
Когда закончите, нажмите ctrl D, чтобы убрать выделение. Пока Вы этого не сделаете, рисовать можно будет только на выделенных линиях.
Это рисунок с законченной работой с линиями. Кликните на картинке, чтобы рассмотреть её получше. Видите, как я использовал различные цвета линий для разных объектов. Я использовал шесть цветов для раскраски линий: ушки, носик, причёска, мех, шортики и топик — они все разного цвета. На этой стадии изображение смотрится уже довольно профессионально. Надеюсь, вы не забыли его сохранить:) Дальше мы поговорим об основах техники создания теней.
ФОТОШОП: Тени
Итак, приступим к прорисовке теней. Эту технику иногда называют
«cell shading», потому что она использует однотонные цвета для
определения затенённых участков. Такое часто встречается в
мультипликации. За последние 10 лет эта технология стала несколько
другой благодаря развитию цифровых технологий, которые позволяют
невероятно просто размыть границу между светом и тенью. Но сам процесс
не меняется.
Но сам процесс
не меняется.
Настало время создать новый слой. Мы больше не будем изменять сам рисунок, мы просто затеним некоторые участки поверх него. Удобство такого решения заключается в том, что в дальнейшем мы запросто сможем изменить цвет персонажа, не переделывая тени. Найдите окно со слоями (layers window). Видите небольшие иконки внизу окошка? На одной из них изображён мусорный бачок, на соседней — лист бумаги с загнутым уголком. Кликните на последней, и новый слой создан! Довольно прикольный фокус:). Если есть желание создать ещё несколько слоёв, то можно продолжать кликать по этой иконке, пока не получите нужное их количество. В версиях фотошоп, ниже шестой, число слоёв было ограничено 99 (да, были случаи, когда мне и этого не хватало). Для удаления слоя перетащите его на иконку с мусорным бачком. Если нужно скопировать слой, перетяните его на иконку «новый слой» («new layer»).
С этого момента всегда проверяйте, на каком слое вы работаете.
Удостоверьтесь, что вы работаете на нужном слое! Короче, надеюсь, что
с этим ясно:). Окошко «слои» содержит ползунок «прозрачность» (opacity
slider), который по умолчанию установлен на 100%
(полная непрозрачность). Уменьшение данного параметра приведёт к
увеличению прозрачности слоя. Для создания теней мы будем использовать
чёрный цвет, а чтобы тень имела оттенок, она должна быть
полупрозрачной.
Окошко «слои» содержит ползунок «прозрачность» (opacity
slider), который по умолчанию установлен на 100%
(полная непрозрачность). Уменьшение данного параметра приведёт к
увеличению прозрачности слоя. Для создания теней мы будем использовать
чёрный цвет, а чтобы тень имела оттенок, она должна быть
полупрозрачной.
Кликните на ползунке «прозрачность» и установите значение на 60%. Теперь выберите инструмент «карандаш» (pencil tool), сделайте цвет рисования чёрным и порисуйте где-нибудь на этом слое. Видно, что через чёрный просвечивает слой, расположенный ниже. Если Вы ничего не видите сквозь чёрный значит, нужно сменить прозрачность. Используйте чёрный цвет для рисования затенённых участков, и используйте ластик (eraser tool) (с теми же установками, что и для карандаша) для стирания. В данном случае нужно пользоваться ластиком, а не белой краской, как мы делали раньше.
Тени следует рисовать с особой тщательностью, стараясь делать их
логичными и реалистичными. В процессе создания теней можно спокойно
залезать за края рисунка, так как потом можно выделить эти области и
убрать с теневого слоя всё лишнее.
Собственно говоря, вот и всё, что я делаю с тенями. Мне нравится, когда тени смотрятся чисто, резко, в «мультяшном» стиле. Но если вы хотите их смягчить, то следует использовать Гауссово Размытие (Gaussian Blur). Откройте меню «Фильтры», а затем-> Blur->Gaussian Blur. Подвигайте ползунок, пока не добьётесь нужного результата. Не переусердствуйте с размытием, а то тень просто исчезнет!
Итак, нарисовав тени, следует убрать те участки, которые находятся вне персонажа. Выберите «волшебную палочку» (magic wand). Вернитесь на слой с самим рисунком, (в нашем примере — layer 0) и выделите пространство вокруг персонажа. Возможно, вам продётся выделить не один участок (участки между руками и т.д.). Удерживая клавишу shift во время выделения, можно выделить сразу несколько областей (нажатый alt делает всё наоборот — убирает выделение).
После того, как Вы выбрали всё пространство вокруг
персонажа, нажмите клавишу delete. Эта операция уберёт белый фон вокруг
рисунка, заменив его клеточной текстурой. Ей обозначена «чистая»
область рисунка. Не отменяйте выделение! Перейдите на слой с тенями и
опять нажмите delete. Когда вы рисовали тени, они наверняка вылезли
за пределы рисунка. Таким образом вы удаляете лишние, вылезшие участки.
Ну и под конец, можно поиграть с прозрачностью, изменяя вид теней.
Лично я обычно использую прозрачность 20-40%, в зависимости от
ситуации.
Ей обозначена «чистая»
область рисунка. Не отменяйте выделение! Перейдите на слой с тенями и
опять нажмите delete. Когда вы рисовали тени, они наверняка вылезли
за пределы рисунка. Таким образом вы удаляете лишние, вылезшие участки.
Ну и под конец, можно поиграть с прозрачностью, изменяя вид теней.
Лично я обычно использую прозрачность 20-40%, в зависимости от
ситуации.
Фотошоп: блики
Как правило, я рисую блики света на шерстке моих персонажей. Чтобы
сделать их, проделайте следующее. Переключитесь на слой с исходным
рисунком. С помощью волшебной палочки выделите ту часть рисунка, с
которой вы будете работать. Теперь создайте новый слой, и перейдите на
него. Выберите инструмент «airbrush» и прочертите им линию поперёк
волос. Если причёска слишком светлая, (как, например, у Springkitty
[вероятно, так зовут персонажа из примера — прим.перев.]), то можно её
немного притемнить в районе будущего блика, перед тем, как рисовать
белую полоску. Можно оставить так, а можно добавить немного
разнообразия с помощью «smudge tool». Выберите «smudge tool» и
размажьте блик вверх и вниз по причёске, сделав его чуток полосатым.
Для большей реалистичности следует взять более тонкую кисть.
Выберите «smudge tool» и
размажьте блик вверх и вниз по причёске, сделав его чуток полосатым.
Для большей реалистичности следует взять более тонкую кисть.
На следующем рисунке я просто подрисовал блик белой краской, на новом слое с помощью airbrush.
Фотошоп: Работа с готовым рисунком.
Сохраните ваш рисунок. Зачастую есть смысл сохранять рисунок как отдельные файлы (image1.psd, image2.psd, etc) на тот случай, если файл вдруг повредится. Я потерял кучу файлов, когда Фотошоп зависал в процессе сохранения. Обычно я сохраняю изображение до объединения слоёв — на тот случай, чтобы потом его можно было бы изменить.
Сохранение для Интернет…
Для начала, нужно слить все слои воедино. Для чего в меню Layer
выберите пункт Flatten Image. Теперь нужно масштабировать рисунок в
подходящий для И-нета размер. С моей точки зрения, 600 точек по
наибольшей стороне — самое то. Однако, выбор за вами.Если вы хотите
посмотреть, как выглядит изображение после уменьшения, дважды кликните
по иконке с увеличительным стеклом («magnifying glass») на панели
инструментов. Изображение примет оригинальный размер. В меню File
выберите пункт Save for Web (только в версии 5 и выше). Чем меньшее
качество картинки вы выберете, тем быстрее ваш рисунок будет грузится.
Сохраняйте как JPG или GIF. (gif лучше для картинок в ограниченным
количеством цветов, jpg — для полноцветных картинок).
Изображение примет оригинальный размер. В меню File
выберите пункт Save for Web (только в версии 5 и выше). Чем меньшее
качество картинки вы выберете, тем быстрее ваш рисунок будет грузится.
Сохраняйте как JPG или GIF. (gif лучше для картинок в ограниченным
количеством цветов, jpg — для полноцветных картинок).
Для печати…
Я сканирую свои рисунки с высоким разрешением по нескольким причинам. Во первых, в таком разрешении в цифровой форме ваши рисунки вряд-ли понадобятся, и после их уменьшения зубчатые границы линий сгладятся, и картинка будет выглядеть лучше. В принципе, можно сканировать с тем разрешением, с которым вы будете выводить на печать. Обычно это 300dpi.
Фотошоп — не та программа, из которой лучше всего печатать, но
если вы всё же решите это сделать, следует первым делом проверить,
соответствует ли размер изображения размеру бумаги. Вы можете
проверить это, зайдя в меню «image»->»image size», и вы увидите, как
ого размера будет распечатанное изображение. Параметр DPI следует
установить на 300, если это возможно, хотя это и не обязательно. В то
же время, не советую ставить ниже 100. Ну и под конец те, кто будет
печатать на настоящем печатном станке, должны конвертировать свою
работу в цветовое пространство CMYK (а лучше сразу начинать работу в
CMYK). Впрочем, это уже выходит за рамки данного урока. Собственно, на
этом первый урок по Фотошоп закончен. Надеюсь, что он вам понравился и
помог сделать ваши работы более профессиональными:)
Параметр DPI следует
установить на 300, если это возможно, хотя это и не обязательно. В то
же время, не советую ставить ниже 100. Ну и под конец те, кто будет
печатать на настоящем печатном станке, должны конвертировать свою
работу в цветовое пространство CMYK (а лучше сразу начинать работу в
CMYK). Впрочем, это уже выходит за рамки данного урока. Собственно, на
этом первый урок по Фотошоп закончен. Надеюсь, что он вам понравился и
помог сделать ваши работы более профессиональными:)
Translated by Digital Antoon
раскрашиваем в фотошопе
Благодаря тому, что я стала получать много запросов на создание урока
после размещения одного раскрашенного мной изображения, я все-таки
решила оторвать свою пятую точку и написать один урок! Мне действительно
польстило такое количество запросов, поскольку я не думала, что моя
методика раскрашивания в фотошопе настолько привлекательна, но я думаю,
что всегда интересно узнать, как другие художники создают свои работы…
во всяком случае, я надеюсь, что вы найдете этот урок интересным.
Моим первым шагом был рисунок с четким контуром. Я отсканировала изображение, которое у меня было, с высоким разрешением (размер в пикселях 2389х3508), немного подчистила его, с помощью функции Яркость/контраст (Brightness / contrast ), которую вы найдете здесь: Изображение – Коррекция – Яркость/Контраст (Image – Adjustments – Brightness / Contrast ). Корректирование положения ползунков данной функции сделает темные участки темнее, а светлые ярче… Очень полезно для тех, кто делает наброски очень неаккуратно, как я …
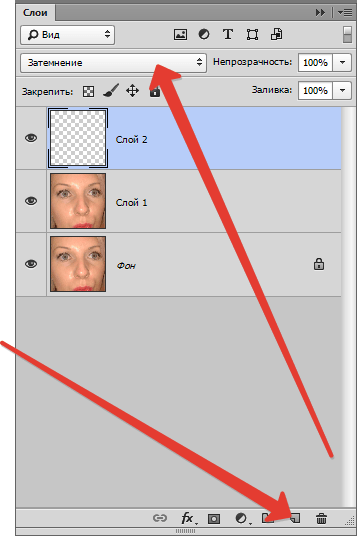
Следующее, что я сделала – создала новый слой, чтобы наложить фоновый
цвет. Поскольку мой набросок по-прежнему расположен на нижнем слое, я
изменила настройки (прим. Режим смешивания (Blending mode )) моего нового слоя на Умножение (Multiply ) , поэтому я по-прежнему могу видеть его даже после заливки тем цветом, которым я захочу.
Я выбрала темно-фиолетовый цвет для фона и разбавила его немного светло-фиолетовым цветом внизу слева, так я поразвлекалась с освещением. После того, как я закончила с фиолетовой мешаниной, я слила слои путем клика правой кнопкой мыши по верхнему слою и выбора Слить (Merge Down ). Теперь у вас должен остаться один слой, с которым мы будем работать (я слишком проста, чтобы работать с большим количеством слоев).
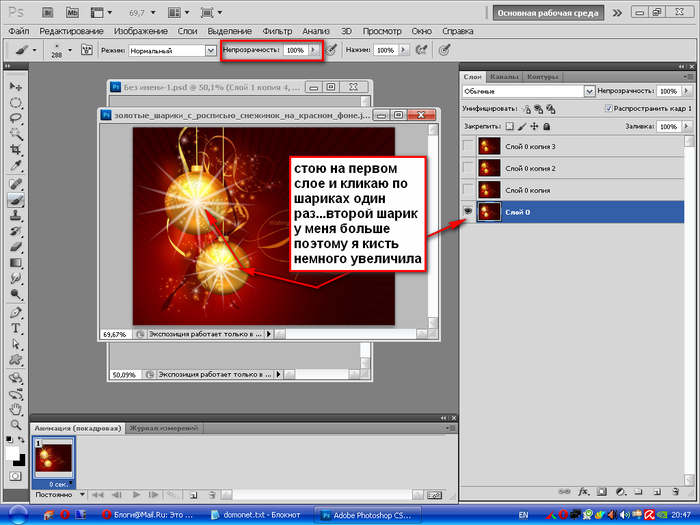
Следующим шагом было непосредственное раскрашивание! Я набросала очень простую палитру и начала закрашивать основным цветом обычной кистью (70% Непрозрачности (Opacity ) и 70% Жесткости (F low) ). Это выглядит ужасно, но, я обещаю, будет лучше!
Сначала я работаю только над лицом, просто это моя самая любимая часть
(не считая животиков). Итак, я подбираю цвета, которые мне нравятся, и
начинаю работать с тенями. В конце концов, я уже начинаю ненавидеть этот
процесс и злиться, поэтому мне надоедает это рисование, и я иду играть в
Mario Kart, проигрываю и превращаюсь на пару дней в эмо.
Следующее, что я сделала – добавила больше теней, добавляя более темные цвета и смешивая их. Для смешивания цветов в Фотошопе я просто понижаю уровень Непрозрачности (Opacity ) кисти (brush ) (в данном случае использовались значения 40% непрозрачности (opacity ) и 50% жесткости (flow ) ). Также я воспользовалась пипеткой (eyedrop ) для взятия образца цвета тени из палитры, которую я уже создала ранее (горячая клавиша Alt – зажмите ее и кликните по тому месту, откуда хотите взять образец).
Продолжаем смешивать цвета и затенять, я добавила еще немного цветов в свою палитру, поскольку они были слишком мягкие. Я просто смешала их в процессе раскрашивания. Я закрашиваю все, что сделала до этого, много раз, потом вы увидите.
Лицо получилось слишком темным, поэтому я сделала его немного ярче, затем с помощью аэрографа (airbrush ) я добавила немного красно-розовых тонов к ее губам и щекам. Аэрограф
очень мягкий (мягче, чем обычный инструмент рисования), именно поэтому я
люблю его использовать, когда нужно делать что — то легкое, например
губы или румяна.
Аэрограф
очень мягкий (мягче, чем обычный инструмент рисования), именно поэтому я
люблю его использовать, когда нужно делать что — то легкое, например
губы или румяна.
Аэрограф находится в настройках инструмента (tool presets ) для обычной кисти, как вы видите на изображении ниже.
Также я придала немного цвета глазам и начала формировать и детализировать их… Я переделывала их миллион раз до тех пор, пока не получила то, что вы сейчас видите.
Я еще больше смягчила ее лицо при помощи аэрографа и добавила еще забавного пурпурного свечения. Уменьшила масштаб изображения, чтобы убедиться, все ли мне нравится в прорисовке лица… И мне оно не понравилось. Ее глаза были слишком далеко друг от друга, отчего лицо казалось слишком широким. Поэтому я поправила ее глаза и закончила работу над ними, добавив к ним бликов и больше цветов. Также я поправила ее губы, поскольку ее улыбка выглядела немного напряженной.
После того, как я все закончила (мне надоело) работать с ее лицом, я
начала раскрашивать оставшиеся части ее тела, смешивая различные цвета,
как делала это ранее. Правда сейчас я беру образцы тени уже с лица,
поскольку я изменила цвета в процессе рисования.
Правда сейчас я беру образцы тени уже с лица,
поскольку я изменила цвета в процессе рисования.
Устанавливаем света и тени для придания и сохранения правдоподобного источника света.
После того, как я обозначила базовые цвета, я смягчаю ее кожу и снова начинаю добавлять пурпурные тени. Для тех, кто, возможно, заметил мои усмешки над пурпурным освещением объясняю: это потому, что в действительности я ненавижу пурпурный цвет, но, по некоторым причинам, мне нравится им раскрашивать в данный момент… Ну да ладно, двигаемся дальше.
Как только я закончила работать с ее кожей (я говорю «закончила» на данный момент, потому что устала от этого рисования, но, возможно, я еще вернусь и кое-что поменяю здесь, поскольку в действительности я недовольна результатом), я начинаю обозначать основные цвета ее верхней одежды, ярко-розовый! Да! Это по-девичьи!
Я продолжила раскрашивать ее одежду по тому же принципу, что и кожу –
обозначая базовые цвета, а затем смягчая их. Я также решила добавить
сюда пурпурные блики, поэтому сделала их ярче. Также я сделала ярче
цвет ее помады, чтобы она лучше сочеталась с одеждой, то же самое
касается теней. Я действительно хочу, чтобы в этом изображении
преобладал розовый цвет!
Я также решила добавить
сюда пурпурные блики, поэтому сделала их ярче. Также я сделала ярче
цвет ее помады, чтобы она лучше сочеталась с одеждой, то же самое
касается теней. Я действительно хочу, чтобы в этом изображении
преобладал розовый цвет!
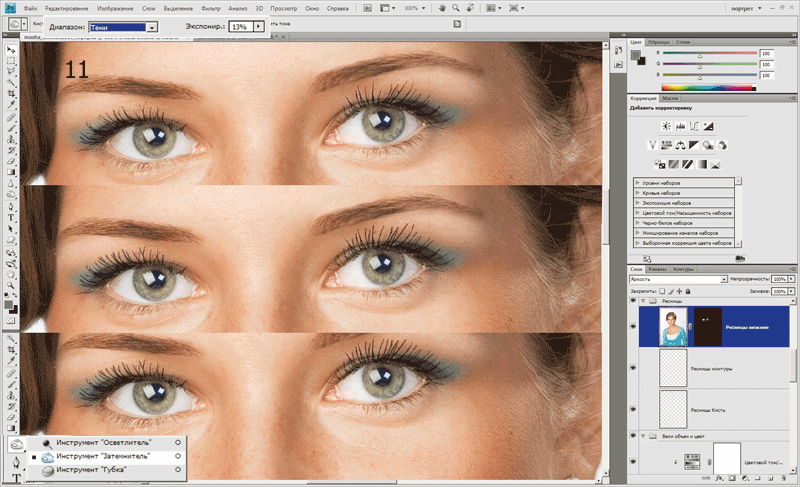
После того, как я добавила цвета к ее помаде и теням, я взяла ярко розовый цвет с легкой непрозрачностью (opacity ) и раскрасила им их. Хорошенько смешала его с остальными цветами, которые уже присутствовали, затем взяла инструмент Dodge (Осветлитель) с диапазоном (range ) света (highlights ) и придала вибрацию цветам, которая делает губы и глаза привлекательными и блестящими.
Для жемчужного ожерелья я сначала выбрала самый темный цвет, затем к
нему добавила бликов, используя кисть для того, чтобы наложить базовые
блики, затем использовала инструмент Осветлитель (Dodge ) на последнем этапе, чтобы сделать жемчужины более блестящими. Я также
добавила очень легкий пурпурный блик в нижней части каждой жемчужинки.
Я также
добавила очень легкий пурпурный блик в нижней части каждой жемчужинки.
После того, как я закончила работу с ожерельем, я начала прорабатывать мельчайшие детали: камень на ее воротнике был раскрашен тем же методом, что и жемчужины, то же самое применялось для серебристой оправы на воротнике. Для кружев я использовала кисть маленького размера с непрозрачностью (opacity ) 80%.
С пирсингом тоже интересно работать, на основном изображении не видно деталей, поэтому я показала его здесь. Он был раскрашен так же, как и жемчужины – сначала темные цвета, а затем добавлялись блики, я использовала очень маленькую кисть, поскольку сам по себе пирсинг крошечный. Я также добавила теней, чтобы пирсинг переливался, не забудьте про них!!
Последнее, что мне оставалось сделать – раскрасить волосы, я просто
ненавижу их раскрашивать в фотошопе по некоторым причинам. Это отнимает у
меня так много времени. Ох, в любом случае, я начала с нанесения
базовых цветов, как я люблю всегда делать, но, конечно же, умом понимаю,
что текстура волос различна, поэтому я пытаюсь воспроизвести ее так,
как бы выглядели настоящие волосы.
Затем я зафиксировала базовые тени и начала сглаживать их (именно этот момент я ненавижу в прорисовке волос, он занимает так много времени).
После того, как ее волосы достаточно сгладились, я начала добавлять блики, для этого я использовала кисть с непрозрачностью (opacity ) 20%. Держа в уме положение волос и их отдельных прядей, я начинаю осветлять их. Для ушей и хвоста я делала то же самое, поскольку уши у нее, как у кошки, а хвост имеет ту же самую текстуру. Поскольку для ушей я использовала кисть меньшим размером, они смотрятся более пушистыми.
Добавила несколько ярких бликов, а затем и пурпурного освещения. Я
уменьшила изображение, чтобы убедиться, что все хорошо прорисовано, и
убеждаюсь, что прорисовка шерсти немного гладкая, к чему я и стремилась,
поэтому я добавляю еще некоторых деталей к ее топу и юбке и
пририсовываю к волосам привлекательные заколочки и резиночки для того,
чтобы сделать ее более симпатичной.
Последнее, что я сделала – поправила некоторые моменты, которые до сих пор меня раздражали (ее волосы и руки). Также я добавила немного искорок к фону, чтобы немного заполнить его.
После добавления маленьких пурпурных бликов я окончательно завершила свою работу! Итог мне более-менее понравился, возможно, потому что мне понравились все девчачьи цвета, которые использовала в работе, во всяком случае, я вынуждена была использовать пурпурный цвет на этот раз.
В любом случае, я надеюсь, этот урок дал вам представление, как можно раскрашивать в Фотошопе! Я не могу точно сказать, сколько заняла времени у меня эта работа… Я не сидела над ней непрерывно, но, думаю, где-то около 4 часов…
Чтобы создать произведение искусства, не обязательно иметь сложное программное обеспечение вроде Photoshop! MS Paint, который есть во всех версиях Microsoft Windows, — вполне подходящая для этого программа, с помощью которой вы можете создавать интересные картинки. Эта статья wikiHow расскажет вам, как использовать старые и новые версии этой программы, а также даст несколько полезных советов. Итак, начнем с Шага 1!
Итак, начнем с Шага 1!
Шаги
Использование классического Paint
Сделайте набросок карандашом. Используя инструмент Карандаш, сделайте набросок вашего рисунка. Будет лучше, если вы будете использовать любой цвет, кроме черного.
Нарисуйте основные линии. Используя карандаш, нарисуйте основные линии вашего рисунка. Можно сделать это схематически или постараться и придать им окончательный вид.
Закрасьте основным цветом. Используя инструмент Заливка, закрасьте ваш рисунок основным цветом. Возможно, вам придется увеличивать некоторые участки рисунка, чтобы увидеть и закрасить все возможные небольшие пустоты.
- Значок инструмента Заливка выглядит как выливающееся ведро краски.
Нарисуйте границы затенения. Используйте Карандаш, чтобы нарисовать линии, которые будут ограничивать зоны затенения. Ничего страшного, если она чуть-чуть пересечется с черными краями. Это потом можно будет легко поправить. Цвет, которым вы рисуете эти линии, должен быть таким же, какой вы будете использовать для зон затенения и подсветки.
Цвет, которым вы рисуете эти линии, должен быть таким же, какой вы будете использовать для зон затенения и подсветки.
Добавьте тени. Используйте Заливку, чтобы закрасить зоны затенения, при этом используйте цвет чуть темнее основного.
Добавьте подсветку. Используйте Заливку, чтобы закрасить зоны подсветки, при этом используйте цвет чуть светлее основного.
Готово! Вы можете добавить больше деталей и текстур, но это основа процесса. Продолжайте практиковаться!
Использование нового Paint
Работайте с большими размерами файлов. Так как MS Paint работает с пикселями, если вы хотите создать по-настоящему хороший рисунок, вам следует увеличить размер холста. Это можно сделать, нажав на кнопку изменения размера и установив размеры больше 2000 пикселей.
Сделайте набросок и загрузите его на компьютер. Процесс будет намного быстрее, если вы сделаете настоящий набросок рисунка и отсканируете или сфотографируете его, чтобы отправить его на компьютер. Вы также можете сделать набросок в самом MS Paint, но в таком случае лучше это делать светло-серым цветом.
Вы также можете сделать набросок в самом MS Paint, но в таком случае лучше это делать светло-серым цветом.
- Если у вас есть возможность отсканировать ваш набросок, просто откройте файл в программе MS Paint, чтобы доработать его до классного рисунка, но убедитесь, что у вас где-то сохранилась и копия отсканированного варианта (на случай, если вы ошибетесь, и вам нужно будет начать заново).
Нарисуйте основные линии. Используя инструмент Кривая линия, сделайте основные линии рисунка, используя черный цвет. Найдите значок с длинной кривой линией (похожей на брови) и кликните на начале и конце линии. Затем, используя мышь, захватите полученную ровную линию и выгните ее в дугу в соответствии с вашим наброском. Повторяйте действия, пока ваш набросок не будет полностью воспроизведен в черном цвете.
- Использование именно черного цвета очень важно. Вы всегда сможете изменить цвет этих линий обводки потом, но пока делайте их черными.
Уберите черновые линии. Пора избавиться от линий первоначального наброска! Нажмите Выделить, щелкните правой кнопкой мыши на рисунке и затем выберите Инвертировать цвета. Затем переключите из цветного в черно-белый формат, выбрав Файл → Свойства. Нажмите OK, пусть переключится режим, а затем таким же способом верните рисунок в цветной режим. Теперь еще раз инвертируйте рисунок, и у вас получится чистая картинка.
Пора избавиться от линий первоначального наброска! Нажмите Выделить, щелкните правой кнопкой мыши на рисунке и затем выберите Инвертировать цвета. Затем переключите из цветного в черно-белый формат, выбрав Файл → Свойства. Нажмите OK, пусть переключится режим, а затем таким же способом верните рисунок в цветной режим. Теперь еще раз инвертируйте рисунок, и у вас получится чистая картинка.
- Может быть полезным сохранить копию, на которой просто черные линии, особенно если вы потом допустите ошибку и вам нужно будет эти линии восстановить.
Закрасьте основным цветом. Используя инструмент Заливка, закрасьте ваш рисунок основным цветом. Убедитесь, что закрасились крошечные участки, которые могут находиться между близко расположенными или пересекающимися под углом линиями.
Добавьте тени, подсветку и полутона. Теперь самое интересное. Выделите все и скопируйте ваш рисунок в таком виде, какой он сейчас есть. Затем выберите участок, который вы хотите затенить (скажем, волосы). Выберите основной цвет этого участка и установите его для Цвета 2. Затем сделайте Цветом 1 цвет затенения. Для отрисовки границы затенения используйте любой понравившийся инструмент. Не беспокойтесь о том, что выйдете за пределы черных линий! Просто обведите область (которая закрашена основным цветом).
Выберите основной цвет этого участка и установите его для Цвета 2. Затем сделайте Цветом 1 цвет затенения. Для отрисовки границы затенения используйте любой понравившийся инструмент. Не беспокойтесь о том, что выйдете за пределы черных линий! Просто обведите область (которая закрашена основным цветом).
Создайте «слои». Теперь время избавиться от цветов, которые выходят за границы линий! Уменьшите масштаб так, чтобы видеть весь рисунок, Нажмите Выделить, щелкните правой кнопкой мыши на рисунке и вставьте рисунок, скопированный ранее. А теперь немного магии. Нажмите на стрелочку под кнопкой Выделить. Затем установите галочку Прозрачное выделение. Та-дам!
Продолжайте, пока не закончите. Повторяйте этот процесс для каждого участка и каждой тени, пока не станете довольны результатом!
Изучение того, что вы можете сделать
Делайте те изменения, которые можете сделать. Знайте, какие изменения вы можете сделать в таком существующем изображении, как фотография. MS Paint — это не Photoshop, но с его помощью можно сделать некоторые хитрости. Например, вы можете сделать следующее:
- Обрезать изображение. Обрезка в MS paint на самом деле намного проще, чем в других программах, так как вам нужно всего лишь перетащить углы изображения.
- Скрыть небольшие проблемы. Копирование и вставка небольших выделенных кусочков изображения поможет легко «залепить» некоторые небольшие недостатки изображения, если вы, конечно, достаточно терпеливы.
- Откорректировать эффект красных глаз.
 Если у вас есть небольшие участки с темными пикселями, вы можете просто скопировать и вставить, или если вы чувствуете, что можете это сделать инструментами для рисования, то избавление от эффекта красных глаз вполне выполнимая задача в таких программах как MS Paint.
Если у вас есть небольшие участки с темными пикселями, вы можете просто скопировать и вставить, или если вы чувствуете, что можете это сделать инструментами для рисования, то избавление от эффекта красных глаз вполне выполнимая задача в таких программах как MS Paint.
Поэкспериментируйте с другими программами. Если вы используете MS Paint просто потому, что думаете, что не сможете достать лучшую программу, не беспокойтесь. Есть несколько вариантов. Обязательно проверьте вот эти варианты, которые могут помочь вам на вашей дороге к мастерству рисования:
- Одна из программ, которая может быть вам полезна — это бесплатная программа Oekaki. По виду она напоминает MS Paint, но имеет больше возможностей. Вам даже не обязательно что-то скачивать. На многих сайтах Oekaki работает как апплет, запускаемый на вашем браузере. Эта программа позволит вам создавать настоящие слои, как в Photoshop, а это означает, что вы сможете создавать более красивые картины.

- Если вы хотите использовать более мощную программу, но не хотите платить за Photoshop, есть и другие варианты. Paint Tool Sai, Manga Studio и многие другие программы, которые схожи с Photoshop, можно купить всего за $20-50 (700 — 1800 руб).
- Одна из программ, которая может быть вам полезна — это бесплатная программа Oekaki. По виду она напоминает MS Paint, но имеет больше возможностей. Вам даже не обязательно что-то скачивать. На многих сайтах Oekaki работает как апплет, запускаемый на вашем браузере. Эта программа позволит вам создавать настоящие слои, как в Photoshop, а это означает, что вы сможете создавать более красивые картины.
Работайте с учетом ограничений программы. Вы должны помнить, что MS Paint — это не Photoshop. Не ждите, что ваши рисунки будут выглядеть как нарисованные в Photoshop. Вы можете создавать красивые картинки, но они выглядят вполне определенным образом. Примите это как есть. Вам также следует помнить, что файлы сохраняются с худшим качеством, чем в таких программах как Photoshop, поэтому не ждите, что их можно будет распечатать в высоком разрешении и с хорошим качеством.
Вы можете создавать красивые картинки, но они выглядят вполне определенным образом. Примите это как есть. Вам также следует помнить, что файлы сохраняются с худшим качеством, чем в таких программах как Photoshop, поэтому не ждите, что их можно будет распечатать в высоком разрешении и с хорошим качеством.
- Сохранение в формате GIF подойдет для ровных цветов (т.е. для рисунков без затенений) и анимации, PNG лучше всего подходит для работ с затенениями, а JPEG лучше всего для фотографий. Использовать BMP не рекомендуется, потому что вы скорее всего потеряете в качестве цвета. Имейте это в виду, когда будете сохранять свои рисунки.
- Попрактикуйтесь и побалуйтесь с другими инструментами, пока вы их не освоите.
- Вы можете увеличивать и уменьшать масштаб, если вам неудобно работать с рисунком, просто нажав «Вид» и затем «Масштаб» в левом верхнем углу экрана.
- При использовании инструмента Заливка убедитесь, что все пиксели одного цвета соединены между собой. Использование заливки в случае пробелов в граничной линии приведет к тому, что закрасятся и другие участки.

- Повторение — мать учения!
Каждый (!) способен на это, и сегодня я поделюсь с вами всеми хитростями этого ремесла, которые помогут подняться вам на ступень выше и сделать ваши арты еще лучше.
1. Основные рабочие области фотошопа;
2. «Плоские» цвета;
3. Свет и тень;
4. Cell Shading;
5. Блики;
6. Заключительная обработка;
Основные рабочие области фотошопа
Давайте быстро повторим основные рабочие области фотошопа, которые понадобятся нам сегодня.
Это панель слоев, цвета и рабочая панель.
На заметку: Давайте вашим слоям простые и понятные названия.
Мы будем переключатся между ними довольно часто, и вы должны знать, что именно вы редактируете.
«Плоские» цвета
Часть 1
Наверняка вы уже много раз слышали, как профи, рисующие комиксы или работающие в индустрии анимации, используют термин «Плоское » (eng. Flat), когда говорят о раскрашивании. Не пугайтесь такого специфического языка, «Плоским » раскрашиванием называют добавление основных (плоских) цветов в ваш рисунок. Это что-то вроде фундамента для добавления к нему теней, бликов и деталей.
Не пугайтесь такого специфического языка, «Плоским » раскрашиванием называют добавление основных (плоских) цветов в ваш рисунок. Это что-то вроде фундамента для добавления к нему теней, бликов и деталей.
Звучит довольно просто, верно? Давайте применим этот способ на практике. Но сначала убедитесь, что ваш рисунок готов к покраске!
Итак, наша черно-белая картинка открыта в Фотошопе, контур идеален и готов к покраске.
На заметку: Чем чище ваш эскиз, тем легче будет накладывать цвета, и тем более профессионально будет выглядеть работа, когда вы закончите.
Часть 2
1. Создайте новый слой, залейте его белым цветом (Shift+F5) и поместите под слой с контуром. После чего выделите слой с контуром и перейдите во вкладку « » (Окно «Каналы»).
2. Нажмите на кружочек, расположенный на панельке внизу.
3. Нажмите Delete на клавиатуре, чтобы удалить весь белый цвет и оставить на слое только контур вашего рисунка.
Часть 3
Теперь мы, наконец, можем приступить к покраске нашего рисунка!
Для начала добавьте новый слой и поместите его между слоями 1 и 2 .
Для удобства давайте переименуем наши слои. Слой с контуром назовем «Line », самый нижний слой с фоном «background », а только что созданный нами слой на который мы начнем накладывать наши «плоские » цвета (начиная с кожи) – «Skin ».
Для нашего следующего шага давайте ознакомимся с одним из инструментов фотошопа под названием «magic wand tool ». Он выглядит как волшебная палочка с блестками на конце и используется для выделения определенных областей изображения. Мы будем выделять пустые пространства между нашим контуром.
На заметку: Панель настроек вверху будет меняться в зависимости от выбранного вами инструмента.
Часть 4
Итак, давайте заполним наш контур цветом. Начнем с лица девушки.
Выбрав слой «line » и инструмент () кликните по области на ее лице, где будет находиться кожа персонажа.
Обратите внимание, что между выделением и контуром остается пространство, но нам — то нужно идеальное выделение!
Чтобы исправить эту ошибку, переходим через меню (Выделение — Модификация — Расширить) и ставим значение 2 пикселя.
Как вы можете видеть, за счет этого мы закрываем все зазоры между выделением и контуром. Вуаля!
Часть 5
Сейчас, когда мы выделили лицо девушки, пришло время заполнить его цветом!
Выберите слой «Skin », затем перейдите через меню (Редактирование — Выполнить заливку / Сочетание клавиш «Shift+F5») и используйте следующие параметры:
Поздравляю, вы закрасили свою первую «плоскость »!
Используя ту же технологию, добавьте «плоские » цвета одежде, оружию и прочим деталям.
Не забывайте каждую часть закрашивать на новом слое!
Свет и тень
Прежде чем начать затемнение нашего изображения, давайте уделим минутку разговору о тени и свете (не бликах!).
Это очень важное понятие; ключом к хорошей работе является понимание художника о месторасположении теней на объектах. Будьте последовательным, если хотите с умом подойти к своей работе.
Будьте последовательным, если хотите с умом подойти к своей работе.
Давайте применим эти знания к нашему персонажу.
Ниже приведены два примера с разным источником света.
Обратите внимание, как волосы отбрасывают тень, когда свет падает сверху, но не со стороны.
На заметку: Правильное использование света и тени является лучшим способом сделать ваше изображение более живым и правдоподобным. Главное, точно представлять себе откуда падает свет, а остальное легко.
Cell Shading
Часть 1
ОК, у нас есть «плоско » раскрашенный рисунок и понятие о важности света и тени. Пришло время реального веселья!
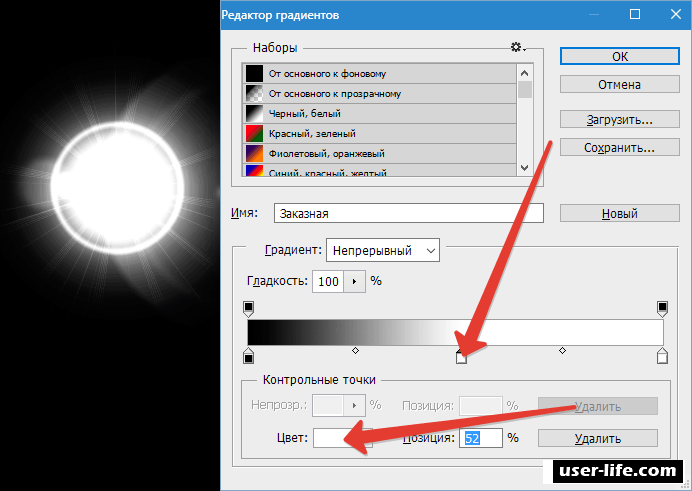
Первое, что нужно сделать, это создать слой с тенью прямо под слоем «Lines ». Назовем новый слой «Shadow 1 ».
Выбрав слой «Shadow 1 », кликните по меню режима наложения и в выпадающем меню выберите « » (Линейный затемнитель).
Режимы наложения
На картинках ниже вы можете увидеть различные варианты наложения.
Мы нарисовали простую симпатичную звездочку на слое «Shadow 1 » и попробовали изменить режим наложения.
Режимы наложения могут показаться вам слишком сложными, но не стоит пугаться раньше времени.
Экспериментируйте, изменяя прозрачность и свойства слоя, и наблюдайте, как он будет сочетаться с общей картиной.
Варианты наложения в выпадающем меню будут влиять только на тот слой, который активен в момент изменения наложения. Может показаться, что это влияет на ваш рисунок в целом, но это не более чем одно из свойств слоя.
Так что не бойтесь играть с режимами наложения и получать различные результаты, которые сделают вашу работу еще лучше.
Для нашего урока мы будем использовать режим « » (Линейный затемнитель).
Часть 2
Итак, теперь, когда у нас есть слой «Shadow 1 », давайте начнем накладывать наши тени.
Мы начнем с лица нашей девушки. Сначала откройте палитру цветов и выберите нейтральный серый цвет.
Не старайтесь выбрать точно такой- же серый, как у нас. Просто запомните, чем темнее выбранный серый цвет, тем темнее он будет на вашем слое «Shadow 1 ».
Просто запомните, чем темнее выбранный серый цвет, тем темнее он будет на вашем слое «Shadow 1 ».
Есть множество способов для добавления теней на наш рисунок, но в нашем уроке мы будем использовать инструмент (). Проще говоря, Лассо — это инструмент для выделения определенной части изображения.
Вот небольшая инструкция по применению: выбрав инструмент «Lasso » (Лассо), удерживайте кнопку мыши и передвигайте по нужной вам области, создавая путь. Как только он будет создан, начальная и конечная точка соединятся, и форма будет создана.
Звучит просто, да? Давайте используем это на нашей девушке.
Ниже вы можете увидеть путь и созданное выделение после отпускания кнопки мыши. Вот и все, что нужно сделать.
Часть 3
Теперь осталось заполнить наше выделение цветом.
С активным слоем «Shadow 1 » мы переходим через меню (Редактирование — Выполнить заливку / Сочетание клавиш «Shift+F5»).
Как и раньше появится всплывающее окно, однако в этот раз вместо того, что бы выбрать «Color » (Цвет) мы выберем «Foreground Color » (Основной цвет) и нажмем ОК . Так как мы уж выбрали серый цвет ранее, выделение автоматически заполнится нужным нам цветом.
Так как мы уж выбрали серый цвет ранее, выделение автоматически заполнится нужным нам цветом.
Поздравляю, вы только что создали тень!
Но мы еще не закончили. Сейчас наша тень выглядит слишком темной. Чтобы сделать ее более естественной изменим «Opacity » (Непрозрачность) слоя на 50% .
Теперь наша тень окончательно готова. Используя ту же технологию, завершите затенение лица девушки.
Не забывайте об источнике света!
На заметку: Вы можете заполнить свою тень различными способами: кистью, пером, заливкой и.т.д.. Используйте инструмент, который вам более удобен.
Часть 4
Вооружившись новыми знаниями, добавьте тени на остальные части рисунка.
Однако, многие аниме-персонажи имеют больше, чем один уровень теней, что придает изображению еще большую глубину. Сможем ли мы применить это и к нашему изображению? Конечно, сможем! Это так же просто, как добавить еще один слой с тенью поверх слоя «Shadow 1 ».
Добавьте новый слой и назовите его «Shadow 2 ». Режим наложения — (Линейный затемнитель), «Opacity » (Непрозрачность) — 50% ».
Режим наложения — (Линейный затемнитель), «Opacity » (Непрозрачность) — 50% ».
Мы можем добавить столько слоев с тенями, сколько захотим! Это зависит от личных предпочтений.
Итак, давайте закончим с тенями.
Блики
Мы закончили добавлять глубокие тени на нашего персонажа. Давайте посмотрим, как выглядит наша девушка сейчас:
Пока все хорошо, но есть ощущение, что чего — то не хватает. А как насчет областей, где наш свет особенно ярок?
Там располагаются блики, которые сделают нашу работу еще более профессиональной.
Это довольно просто! Для этого создадим новый слой и назовем его «Highlight 1 ». Режим наложения – (Перекрытие).
Выберите белый цвет как основной. Используя инструмент () добавьте несколько бликов на лицо, волосы и одежду девушки, ориентируясь на то, откуда падает свет.
Обратите внимание, как режим слоя « » (Перекрытие) сочетается с белым цветом.
Такой метод нанесения бликов даст вам хороший результат, не меняя при этом оттенки ваших «плоских » цветов.
На заметку: Не нужно рисовать много бликов, стараясь произвести большее впечатление на зрителя. В нашем случае, чем меньше, тем лучше. Иначе вы перегрузите свою работу. Чтобы блики выглядели как можно правдоподобней, поиграйте с прозрачностью слоя.
Заключительная обработка
Часть 1
В этом уроке мы рассмотрели, что значит «плоские » цвета, как определить, где свет падает на наш предмет и как применять различные тени и блики.
Можете похлопать себе, Вы молодцы!
В заключении мы хотим показать вам несколько забавных хитростей, чтобы окончательно «отполировать » вашу работу.
И все ваши критики скажут «Вау, это действительно круто! ».
Мы собираемся добавить «layer fx » (стиль слоя) вашему цветному изображению.
Опять-таки, это совершенно не обязательный шаг, но это довольно интересная работа.
Дважды щелкните правой кнопкой мыши на слое «Shadow 1 », что бы открыть панель «layer fx » ( (Параметры наложения)).
Эта панель известная как «Стиль слоя » является одним из самых мощных инструментов Фотошопа. По существу, мы можем применять к слоям различные эффекты, например «свечение », «тени », «текстуры » и.т.д.. Мы даже можем объединить несколько «Стилей » в одном слое, если захотим!
В списке слева находится список эффектов, которые мы можем применить к данному слою, а в окне справа различные настройки для каждого из эффектов.
Как бы сложно это не звучало, но применение «стилей » в Фотошопе значительно сэкономит время вашей работы.
В нашем уроке мы будем применять только эффект « » (Внешнее свечение).
Этот эффект мы применим только к слоям «Shadow 1 » и «Shadow 2 ».
В окне «Layer Style » (Стиль слоя) выберите эффект « » (Внешнее свечение) из списка слева.
Часть 2
Теперь мы можем изменить свойства нашего слоя.
Выбрав нужный нам эффект настройте «Внешнее свечение », как показано на рисунке.
Что мы делаем в настройках? Добавляем небольшое свечение, используя серый цвет, и меняем режим наложения на « » (Линейный затемнитель).
Примените этот же эффект к слою «Shadow 2 ».
Мы скрыли слой с бликами, чтобы сосредоточиться на разнице в «стиле слоя ».
Заметьте, что граница между тенями и «плоскими цветами » стала мягче. Намного лучше, м?
Часть 3
Мы почти у финиша, да! Но прежде чем закончить мы поделимся с вами еще одним секретом.
Вы не задумывались, как колористы способны изменить освещение и настроение в своих работах почти как по волшебству? Никакой магии! На самом деле это проще, чем вы можете себе представить.
Сначала создадим новый слой и назовем его «Lighting ». Расположим этот слой прямо под слоем с контуром, выше слоя «Highlight 1 ».
Измените режим наложения этого слоя на « » (Цветность) и установите непрозрачность где-то на 30% .
Теперь выберите инструмент « » (Инструмент «Заливка» / Клавиша «G»), выберите базовый цвет по своему желанию и залейте слой цветом.
Мы использовали ярко-оранжевый цвет.
Экспериментируйте, используя разные цвета, и найдите тот оттенок, который придаст вашей работе свою изюминку.
Просто добавив еще один слой и изменив режим наложения, мы полностью изменили его цветовую гамму и общее настроение.
Финальный результат
Переводчик: KimikoAyam aka Xima;
Читайте также…
Как сделать свет фар в фотошопе
Для урока я взял изображение автомобиля двигающегося по шоссе в темное время суток, эту картинку вы можете скачать в панели «Материалы» справа. Данному автомобилю мы в результате сделаем свет фар.
И так, открываем картинку автомобиля программой фотошоп и первым делом разблокируем слой с изображением, для этого в правой панели слоев кликаем один раз левой кнопкой мыши по замочку. После данного действия замочек должен исчезнуть. Данное действие мы делаем для того, чтобы можно было с нашим слоем производить какие-либо действия.
Данное действие мы делаем для того, чтобы можно было с нашим слоем производить какие-либо действия.
Следующим шагом мы изобразим поток света. Для этого возьмем в левой панели фотошоп инструмент «Прямолинейное лассо».
Данным инструментом мы сделаем контур света (потока света) для каждой фары по отдельности. Просто удерживая левую клавишу мыши делаем образ потока, он будет отмечен пунктиром, при этом полученную фигуру необходимо замкнуть и сделать так же выступ за холст.
Теперь воспользуемся инструментом «Заливка», с помощью которого окрасим получившуюся область белым цветом. Сначала создадим новый слой, который и будет этим потоком света от фары автомобиля, для этого в панели слоев снизу кликаем на значок «Создать новый слой» и у нас над слоем с авто должен появиться новый слой.
Далее, так как у нас инструмент «Заливка» уже выбран, необходимо выбрать белый цвет, которым мы и будем заливать контур света. В левой панели кликаем по цвету и выбрав белый, нажимаем «Ок».
Теперь наводим курсор на область контура и кликаем левой кнопкой мыши, тем самым выполняем заливку контура белым цветом.
Теперь снимаем выделение (пунктир) с потока света, нажав комбинацию клавиш «Ctrl + D». Далее выбираем в верхнем меню «Фильтр» — «Галерея размытия» — «Размытие поля».
После этого действия поток света станет заметно размытым по краям и в центре холста появится фигура кружка. Данный кружок необходимо взять за центр курсором мыши и удерживая левую клавишу мыши перетащить на центр фары, после чего курсором, который будет в виде кнопки, кликнуть в противоположную сторону потока света.
В результате мы получим 2 точки, одну на фаре, вторую на окончании потока света. Каждую из этих точек нужно отрегулировать, для этого нужно кликнуть левой кнопкой мыши по нужной точке, в результате появится окружность и удерживая левую кнопку мыши на краю окружности регулируем размытие до необходимого эффекта.
Теперь, для того чтобы настройки фильтра вступили в силу нужно в верхней панели нажать кнопку «Ок»
Далее к получившемуся слою необходимо применить наложение свечения. Для этого кликаем правой кнопкой мыши по данному слою в панели слоев и в появившемся окне выбираем пункт «Параметры наложения».
Для этого кликаем правой кнопкой мыши по данному слою в панели слоев и в появившемся окне выбираем пункт «Параметры наложения».
И во всплывающем окне настроек выбираем пункт «Внешнее свечение», после чего делаем настройки и нажимаем «Ок». При этом цвет внешнего свечения нужно сделать немного желтоватым.
Теперь к данному слою подключим маску, для этого в панели слоев снизу выбираем «Добавить слой-маску», при этом слой, к которому мы подключаем маску должен быть выделен.
Следующим шагом мы выберем в правой панели инструмент «Градиент» и с помощью него будем редактировать созданную маску слоя.
После того как мы выбрали инструмент «Градиент», необходимо задать черный цвет в левой панели, как мы делали в случае с инструментом «Заливка». Так же обратите внимание на настройки инструмента «Градиент», которые находятся в верхней левой части панели. В настройках должен быть выбран именно линейный градиент и полупрозрачный.
Теперь выделяем в панели слоев маску слоя, кликнув по ней левой кнопкой мыши. Значок маски должен выделиться рамкой.
Значок маски должен выделиться рамкой.
Далее корректируем инструментом «Градиент» свет фар, т.е. накладывая градиент на края света мы будем его немного стирать (скрывать маской слоя) до получения необходимого вида.
Теперь сделаем эффект блика света. Для этого сначала создадим новый слой, как мы делали в начале урока, когда создавали слой для света фар (кликнув на значок в нижней части панели слоев). Теперь этот слой зальем инструментом «Заливка» черным цветом, таким образом у нас данным черным слоем будет закрыта вся картинка. Нам это нужно для того, чтобы создать эффект блика, после чего черный слой мы просто удалим.
И так, создаем еще один слой, он будет уже над черным, на нем мы и будем делать блик.
Выбираем в левой панели инструмент «Кисть», кисть возьмем обычную и мягкую. Задаем ей любой цвет, я использую желтый, «нажим» и «непрозрачность» должны быть 100%, размер не большой, примерно «30».
Данной кистью по всему холсту на нашем новом пустом слое нужно нарисовать типа вот таких вот закорючек, идущих от центра к краям холста.
Далее выбираем в верхнем меню «Фильтр» — «Размытие» — «Радиальное размытие», в результате чего откроется окошко меню настроек,в котором необходимо выставить настройки фильтра радиального размытия. Количество поставить «70-80», метод «Линейный» и Качество «Хорошее», после чего нажать «Ок».
В результате применения фильтра мы получим что-то типа такого:
После этого еще раз проделаем то же самое, т.е. еще раз применим этот фильтр повторно с теми же настройками к этому же слою. Теперь в панели слоев выделяем слой с черной заливкой, кликнув по нему левой кнопкой мыши и удаляем его, нажав клавишу «Delete». В результате мы получим вот такую «картину»:
Далее настроим параметры наложения слоя с будущим бликом, для этого в панели слоев выбираем данный слой, кликнув по нему левой кнопкой мыши и выбираем ему наложение «Перекрытие» вместо «Обычное».
Таким образом получившиеся лучи блика мягко лягут на общую картинку, после чего нужно будет настроить цвет этих лучей. Для этого мы создадим корректирующий слой, в нижней части панели слоев нажимаем на значок корректирующего слоя и выбираем «Цветовой тон» — «Насыщенность».
Для этого мы создадим корректирующий слой, в нижней части панели слоев нажимаем на значок корректирующего слоя и выбираем «Цветовой тон» — «Насыщенность».
Откроется окошко с настройками тона и насыщенности, но перед тем как делать настройки мы должны наложить корректирующий слой на слой с лучами, для этого в панели слоев удерживая клавишу «Alt» наводим курсор мыши между этими двумя слоями и когда появится значок стрелочки кликаем левой кнопкой мыши. В результате получится вот такой вид у слоев:
Теперь в окошке настроек цветового тона и насыщенности с помощью ползунков выставляем настройки, т.е. подгоняем цвет лучей под необходимый — делаем его светло-желтым, ближе к белому.
Получилась вот такая картинка, на которой видно, что лучи блика у нас идут из центра, но они слишком большие, во всю картинку.
Чтобы подогнать по размеру мы в панели слоев выделяем слой с бликами (не корректирующий слой) и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо нажимаем комбинацию клавиш «Ctrl + T» и подгоняем по размеру блик и если нужно вращаем его.
На данном этапе свет от одной фары автомобиля готов. Теперь необходимо проделать тоже самое со второй фарой, т.е. таким же образом создать поток света. Так же можно пойти более простым путем — скопировать слои света правой фары автомобиля и приложить их к левой, при этом придется немного подредактировать направление потока света опять же с помощью свободного трансформирования, а возможно местами и ластиком стереть не нужное. Так же блики на второй (дальней) фаре не нужны, поэтому если вы копируете слои, блики не копируйте.
После того, как свет от обеих фар готов остается сделать отражение от дороги, потому что, судя по изображению дорога мокрая, так как авто немного отражается от нее, соответственно свет должен так же отражаться. Для этого в левой панели берем инструмент «Овальная область», создаем новый слой и на нем данным инструментом выделяем область отражения, перед автомобилем.
Заливаем выделенную область светло-желтым цветом при помощи инструмента «Заливка», как это делали ранее. После этого применяем к данному слою параметры наложения «Мягкий свет».
После этого применяем к данному слою параметры наложения «Мягкий свет».
Теперь применяем к данному слою фильтр «Размытие по Гауссу», для этого в верхней панели выбираем «Фильтр» — «Размытие» — «Размытие по Гауссу». Делаем настройки размытия «30-35».
После этого нажимаем «Ок» и задаем прозрачность данному слою в «65-80».
На этом все, смотрите видео-урок, в нем содержаться дополнительные «фишки» для реализации данного эффекта.
Эффект свечения в высоком ключе в Photoshop
Как создать эффект свечения в высоком ключе в Photoshop
Шаг 1. Выберите основные моменты с помощью команды «Цветовой диапазон»
Когда наше изображение открыто в Photoshop, наш первый шаг — выбрать только самые светлые участки (самые яркие области) на изображении. Photoshop дает нам простой способ выделить блики с помощью команды Color Range , которая, как и инструмент Magic Wand, позволяет нам выбирать диапазон цветов или значений яркости в изображении, хотя команда Color Range намного мощнее . Поднимитесь к меню Select в строке меню вверху экрана и выберите Color Range :
Поднимитесь к меню Select в строке меню вверху экрана и выберите Color Range :
Выберите «Выделение»> «Цветовой диапазон».
Когда появится диалоговое окно Color Range, просто выберите Highlights из раскрывающегося списка Select в верхней части диалогового окна:
Выберите «Основные моменты» для параметра «Выбрать» в верхней части диалогового окна «Цветовой диапазон».
Нажмите OK, чтобы выйти из диалогового окна, и если мы посмотрим на изображение в окне документа, то теперь мы можем увидеть контуры выделения, появляющиеся вокруг всех выделенных областей:
С помощью команды «Цветовой диапазон» легко выделять светлые участки изображения.
Шаг 2. Скопируйте основные моменты на новый слой
Выбрав основные моменты, перейдите в меню Layer в строке меню, выберите New , а затем выберите Layer через Copy :
Перейдите в меню «Слой»> «Создать»> «Слой через копирование».
Вы также можете нажать сочетание клавиш Ctrl + J (Win) / Command + J (Mac), что является гораздо более быстрым способом копирования слоя. Обычно это создает копию всего слоя, но каждый раз, когда у нас есть что-то на выбранном слое, копируется только область внутри выделения.В этом случае у нас выделены блики, поэтому на новый слой копируются только блики.
Не будет похоже, что что-то еще произошло в окне документа, но если мы посмотрим на панель «Слои» (панели называются «палитрами» в более ранних версиях Photoshop), мы увидим, что теперь у нас есть новый слой с именем « Слой 1 «находится над фоновым слоем, который является слоем, содержащим наше исходное изображение. И если мы посмотрим на миниатюру предварительного просмотра слева от имени слоя, мы увидим, что слой содержит только основные моменты изображения.Серо-белый узор в виде шахматной доски, который заполняет остальную часть миниатюры, указывает на прозрачность, что означает, что эти области на слое пусты:
Новый слой («Слой 1») содержит только блики с фотографии.
Если вы хотите лучше видеть то, что находится на «Слое 1», щелкните значок Layer Visibility (глазное яблоко) слева от фонового слоя на панели «Слои»:
Используйте значки видимости слоя, чтобы временно включать и выключать слои в окне документа.
Это временно скроет исходное изображение на фоновом слое из поля зрения, позволяя нам видеть только основные моменты на «слое 1» вместе с шаблоном шахматной доски, показывающим нам области на слое, которые являются пустыми:
Просмотр содержимого «Уровня 1».
Еще раз щелкните значок «Видимость слоя» для фонового слоя, чтобы снова включить его. Теперь мы будем использовать блики, чтобы создать эффект свечения!
Шаг 3. Измените режим наложения «Layer 1» на Screen
Теперь вы должны снова увидеть все изображение в окне документа.Убедитесь, что на панели «Слои» выбран «Слой 1». Текущий выбранный слой всегда выделяется синим цветом, поэтому, если «Слой 1» не выделен синим цветом, щелкните его на панели «Слои», чтобы выбрать его. Мы собираемся сделать светлые участки на изображении намного ярче, и мы сделаем это, изменив режим наложения слоя . Вы найдете параметры режима наложения в верхней части панели «Слои». По умолчанию для слоев установлен режим наложения «Нормальный», что в основном означает «скучный». Нажмите на слово «Нормальный», затем выберите Screen из появившегося списка режимов наложения:
Мы собираемся сделать светлые участки на изображении намного ярче, и мы сделаем это, изменив режим наложения слоя . Вы найдете параметры режима наложения в верхней части панели «Слои». По умолчанию для слоев установлен режим наложения «Нормальный», что в основном означает «скучный». Нажмите на слово «Нормальный», затем выберите Screen из появившегося списка режимов наложения:
Изменение режима наложения слоя влияет на то, как слой смешивается со слоем (ами) под ним.
Режим наложения Screen — это один из группы режимов наложения в Photoshop, которые делают изображение более светлым, и мы можем видеть в окне документа, что выделенные области теперь выглядят намного ярче, хотя на данный момент они также выглядят довольно резкими и пятнистыми, но мы исправим это на следующем шаге:
Светлые участки выглядят ярче после установки для них режима наложения «Экран».
Шаг 4. Применение фильтра размытия по Гауссу
Чтобы создать эффект свечения, нам нужно смягчить блики, и мы сделаем это, применив к ним небольшое размытие. Поднимитесь к меню Filter в строке меню, выберите Blur , а затем выберите Gaussian Blur :
Поднимитесь к меню Filter в строке меню, выберите Blur , а затем выберите Gaussian Blur :
Перейдите в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу» в Photoshop. Отрегулируйте степень размытия, применяемого к светлым участкам, щелкнув и перетащив ползунок Radius в нижней части диалогового окна. Перетащите ползунок вправо, чтобы применить большее размытие, или влево, чтобы уменьшить степень размытия.Вам нужно будет следить за своим изображением в окне документа, когда вы перетаскиваете ползунок, так как количество, которое вы выбираете, будет зависеть как от вашего личного вкуса, так и от размера вашего изображения, но держите количество довольно низким, иначе вы Смываю блики полностью. Я собираюсь установить значение радиуса около 8 пикселей:
Отрегулируйте степень размытия с помощью ползунка «Радиус».
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна, после чего Photoshop применит размытие к слою. Световые блики теперь выглядят намного мягче:
Световые блики теперь выглядят намного мягче:
Теперь резкие края бликов смягчены до эффекта свечения.
Шаг 5: Дублируйте слой 1
Чтобы сделать эффект свечения еще более интенсивным, давайте продублируем «Слой 1». Снова либо перейдите в меню Layer , выберите New , а затем выберите Layer через Copy , либо просто нажмите сочетание клавиш Ctrl + J (Win) / Command + J (Mac). На панели «Слои» мы видим, что теперь у нас есть копия «Слоя 1», которую Photoshop творчески назвал «Копия слоя 1», расположенная прямо над оригиналом.Обратите внимание, что режим наложения нового слоя также был скопирован и для нас уже установлен на Screen:
Поскольку на этот раз выбор не был активен, был скопирован весь слой.
И если мы посмотрим в окно документа, то увидим, что свечение стало еще ярче, хотя, по крайней мере, в моем случае, в некоторых областях оно становится слишком ярким:
Эффект свечения теперь может быть слишком интенсивным в некоторых областях.
Шаг 6. Объедините два слоя световых бликов в группу слоев
Чтобы точно контролировать, на какие части изображения влияет эффект свечения, а также интенсивность эффекта в разных областях, мы можем использовать маску слоя .Поскольку мой документ содержит два отдельных слоя для бликов («Слой 1» и «Слой 1 копия»), я собираюсь управлять ими сразу, объединяя два слоя в группу слоев и затем добавляя слой маска прямо в группу.
Во-первых, нам нужно выбрать слои, которые мы хотим сгруппировать вместе. На данный момент у меня выбран верхний слой «Копия слоя 1». Чтобы выбрать «Слой 1» под ним, я, удерживая нажатой клавишу Shift , нажимаю «Слой 1» на панели «Слои».Это выберет сразу оба слоя. На панели «Слои» мы видим, что оба слоя теперь выделены синим цветом, что означает, что они оба выбраны:
Возможность одновременного выбора нескольких слоев впервые появилась в Photoshop CS2.
Чтобы сгруппировать их вместе, перейдите к меню Layer в строке меню и выберите Group Layers :
Перейдите в Layer> Group Layers.
Вы также можете использовать более быстрое сочетание клавиш для группировки слоев: Ctrl + G (Win) / Command + G (Mac).В любом случае Photoshop указывает объединить два слоя в группу слоев, и на панели «Слои» мы видим, что появляется группа слоев с именем «Группа 1». Оба слоя с бликами теперь находятся внутри группы:
Щелкните значок треугольника, чтобы повернуть группу слоев, открывая или закрывая, показывая или скрывая слои внутри нее.
Шаг 7. Добавьте маску слоя к группе слоев
Теперь, когда оба слоя находятся внутри группы слоев, давайте добавим в группу маску слоя, щелкнув значок Layer Mask в нижней части панели слоев.Вы увидите, что слева от имени группы появится миниатюра маски слоя с белой заливкой :
Добавление маски к группе слоев позволяет нам замаскировать все слои внутри группы одновременно.
Шаг 8: Выберите инструмент Brush Tool
Мы собираемся закрасить маску слоя черным, чтобы скрыть эффект свечения в определенных областях изображения, что означает, что нам понадобится Photoshop Brush Tool для рисования. Выберите инструмент «Кисть» на панели «Инструменты» или нажмите на клавиатуре букву B , чтобы выбрать ее с помощью сочетания клавиш:
Добавление маски к группе слоев позволяет нам замаскировать все слои внутри группы одновременно.
Шаг 9: установите черный цвет переднего плана
Photoshop рисует, используя тот цвет, который вы в данный момент выбрали в качестве цвета переднего плана. Вы можете увидеть, какой у вас текущий цвет переднего плана, посмотрев на образец цвета переднего плана в нижней части панели инструментов. Мы хотим рисовать черным, поэтому, если ваш образец цвета установлен на любой другой, кроме черного, нажмите на клавиатуре букву D , которая установит белый цвет переднего плана (цвет переднего плана по умолчанию при выборе маски слоя) , затем нажмите букву X , чтобы переключить ее на черный цвет:
Цвета переднего плана (черный) и фона (белый) по умолчанию меняются местами при выборе маски слоя.
Шаг 10: Закрасьте области, чтобы скрыть эффект свечения
Выбрав инструмент «Кисть» и выбрав черный цвет в качестве цвета переднего плана, закрасьте любые области изображения, где вы хотите скрыть эффект свечения. Так как мы рисуем на маске слоя, а не на самом изображении, вы не увидите черного, появляющегося при рисовании. Вместо этого вы увидите, как эффект свечения исчезает из поля зрения в этих областях.
Вы можете управлять размером кисти во время рисования, используя удобные сочетания клавиш.Нажмите клавишу левой скобки ([) , чтобы уменьшить кисть, или клавишу правой скобки (]) , чтобы увеличить ее. Вы захотите использовать кисть с мягкими краями во время рисования, и вы можете контролировать жесткость краев кисти, добавив клавишу Shift к горячим клавишам, которые я только что упомянул. Нажмите Shift + левая скобка ([) , чтобы сделать края кисти более мягкими, или Shift + правая скобка (]) , чтобы сделать их более жесткими.
Я собираюсь закрасить верхнюю и боковые стороны изображения, чтобы скрыть эффект свечения в этих областях и вернуть детали на заднем плане:
Рисование черным цветом на маске слоя скрывает содержимое слоев в этих областях.
Если мы посмотрим на миниатюру маски слоя на панели «Слои», то увидим, где именно мы закрасили черным цветом:
Миниатюра маски слоя показывает нам, какие области изображения мы закрасили.
Для областей, где вы просто хотите уменьшить интенсивность свечения, а не удалить его полностью, раскрасьте кистью с меньшей непрозрачностью. Вы найдете опцию Opacity на панели параметров вверху экрана. Я собираюсь снизить непрозрачность кисти до 50%:
На панели параметров отображаются параметры для любого инструмента, выбранного в данный момент.Здесь отображаются параметры инструмента «Кисть».
Я хочу вернуть небольшое количество деталей в платье невесты в нижней части фотографии, поэтому я закрашу его кистью с непрозрачностью 50%. Это смешивает эффект с исходным изображением, а не удаляет его полностью:
Используйте кисть с меньшей непрозрачностью в областях, где вы хотите уменьшить интенсивность эффекта.
Я также хочу уменьшить эффект свечения на бретелях платья невесты, и я думаю, что ее зубы начинают слишком сильно походить на рекламу зубной пасты, поэтому я также закрашу эти области кистью с непрозрачностью 50%.Если вы хотите лучше видеть, где именно вы рисовали на маске слоя, удерживайте нажатой клавишу Alt (Win) / Option (Mac) и щелкните непосредственно на миниатюре маски слоя на панели слоев. Это позволит вам просмотреть саму маску слоя в окне документа. Здесь мы можем видеть области в верхней части фотографии, где я закрасил черным цветом. В более светлых серых областях я рисовал с непрозрачностью кисти, установленной на 50%:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните миниатюру маски слоя, чтобы просмотреть маску внутри окна документа.
Вернитесь в нормальный режим просмотра документа, еще раз удерживая Alt (Win) / Option (Mac) и щелкнув миниатюру маски слоя на панели «Слои». На этом мы закончили! Вот мой окончательный результат «эффекта свечения в высоком ключе»:
Последний эффект свечения в высоком ключе.
Как восстановить световые блики и цветовой тон с помощью Apply Image
В этом уроке фотографии в фотошопе я покажу вам, как восстановить детали и цветовой тон в фотошопе, используя технику применения изображения.
Учебное пособие по Photoshop «Восстановление светлых участков и цветовых тонов»:
НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ПРОСМОТРЕТЬ РУКОВОДСТВО
Сначала откройте изображение, которое хотите отредактировать, в Photoshop.
Дублируйте фоновый слой CTRL / CMD + J.
затем перейдите в меню изображения — настройки — выберите тени и блики.
сохраняет все ползунки теней и светов на нуле.
В этом случае мы хотим восстановить размытые блики, поэтому увеличьте количество светов, чтобы увидеть размытые детали неба. Аналогичным образом отрегулируйте процент и радиус тона по своему усмотрению.Когда вы будете довольны, нажмите ОК, чтобы применить изменения.
Теперь добавьте маску слоя к слою. Перейти в меню изображения — используйте применить изображение к маске слоя, чтобы эффект восстановленных деталей применялся только к более светлым частям фотографии.
Теперь добавьте настройку сплошного цвета и выберите любой синий цвет по вашему выбору.
Измените режим наложения на мягкий свет.
Теперь щелкните правой кнопкой мыши по настройке цветовой заливки и создайте обтравочную маску.
Clipping Mask позволяет применять синий цвет только к нижнему слою восстановления.
Уменьшите непрозрачность настройки заливки, чтобы уменьшить интенсивность цвета по своему вкусу.
Аналогичным образом добавим коричневый цвет к теневой части изображения.
Добавьте еще одну настройку сплошного цвета и выберите любой коричневый или оранжевый цвет по вашему выбору.
Измените режим наложения на мягкий свет.
Перейти в меню изображения — используйте «применить изображение к маске слоя» с опцией инвертирования, чтобы применить цвет только к более темным частям фотографии.
Уменьшите непрозрачность настройки цвета.
Последний шаг: добавьте настройку поиска цвета в цветовую градацию и выберите предустановку осенних цветов, чтобы придать красивый вид заката в золотой час.
Вот и все. Были сделаны.
Используйте вытягивание канала, чтобы добавить блики с помощью методов ретуширования волос в Photoshop CC
Информация об уроке
Использование вытягивания канала для добавления основных моментов
Хорошо, я покажу тебе еще кое-что, кроме волос.Все в порядке. Итак, что у нас было раньше, это серый фон, мы замаскировали чикиту, у нас есть края волос, только стандартные края волос, некоторые нарисованы внутри, вы видите внутренние волосы? Это нарисовано, потому что у нас была та большая старая дыра, верно? Затем мы сделали несколько экранных причесок, верхнюю прическу. Что вы можете сделать, это весело. Я отключу эту маску на секунду. Я пойду на свои каналы, ты помнишь, у нас были каналы раньше? Я собираюсь выбрать канал, который позволит мне выбрать некоторые из этих мелирований ее волос.Такой красный, это много. Зеленый, чуть меньше. Синий может быть немного более управляемым, потому что на изображении так много желтого, что синий канал немного темный. Я возьму его по названию, то есть синий канал. И сделайте копию. Выполните команду L, потому что Лиза говорит, что нужно пройти несколько уровней. И что я здесь делаю? Делаю маску для волос. Я просто хочу часть волос. На этот раз вы помните, когда мы …
до канала, но до того, как мы стали смотреть на внешние края волос? Теперь я смотрю на внутренний край, я хочу, что находится в сочных частях в центре, хорошо? И, скажем так, для хихиканья нам это нравится.О, мне не нужен этот фон, и у меня была отключена маска, потому что, когда я делаю каналы, я обычно выключаю маску. Не паникуйте. Ваша маска — это выделение. Команда Щелкните по нему. Команда Щелкните значок вашей маски. Перейдите к своей синей копии канала. Синий, я попробую назвать это. Синяя копия для волос. Назовите и свои каналы, помогите себе. А затем я инвертирую, Command Shift I. Инвертирую это выделение. Итак, теперь фон выбран. Не волосы, фон выбран. И я заполню черным.Так что теперь я сделаю это безумие, просто сядь и расслабься на секунду, посмотрю, сможешь ли ты это понять. Я вернусь к основному изображению. Я собираюсь загрузить свою новую синюю копию для выделения волос. Команда Щелкните значок канала. Я скопирую Command Shift C. А потом вставлю Command V. И что я только что сделал? Я только что наклеил копию. Почему? Потому что теперь я схожу с ума. Я собираюсь размыть это, размыть это, и я собираюсь использовать цветное осветление. Так что я собираюсь размыть это. Я собираюсь нанести на него цветной додж.Это Брек для твоих волос! Ладно, это многовато. Могу я сказать, что Брек больше не ушел? Все в порядке. И я надел черную маску. Вариант Нажмите на значок маски, и вы можете поставить черную маску. Вы можете видеть, куда я иду, ребята, я рисую белым на маске, и это дает вам красивый блеск, они используют то аргоновое масло, за которое вы платите все эти деньги. Здесь мы просто используем осветление цвета. Может, на концах многовато, сними. Может, экран на краю многовато.Итак, подведем итоги, потому что это было много. Хорошо, я знаю, это много, ничего страшного. Клянусь Будде, это на самом деле несложно, просто на это нужно время. Вы маскируете чикиту или чувака. Вы закрашиваете края волос. У вас есть кисти, вы собираетесь их загрузить, вы можете попробовать все, что угодно, но в основном это мягкая двухпиксельная кисть с непрозрачностью 50%. Вы собираетесь использовать этот инструмент поворота, это будет ваша любимая вещь, которую вы когда-либо делали. Это изменит вашу жизнь, вы можете написать Creative Live и сказать спасибо за изменения в вашей жизни.Ты нажмешь Escape, ты вернешься в нормальное состояние. Тогда что ты собираешься сделать, так это нарисовать какой-нибудь экран. Просто несколько горячих моментов, ничего страшного. Горячие моменты, и если вы очень любите приключения, я напишу это здесь. Если вы любите приключения, вы сделаете из этого умный объект. Это все просто, лимонный сок, преобразовать в смарт-объект. Вы собираетесь применить фильтр размытия к нему, вы почувствуете себя очень храбрым на этом этапе. Ты будешь думать, что ты рок, потому что ты рок.Вы собираетесь перевернуть маску на этом умном фильтре и закрасить его. На самом деле, это не много, просто кажется, что много. Нарисуйте белым, и вы расплывете волосы, и люди подумают, что вы лучший редактор масок в мире. И вы можете видеть, как быстро это может происходить. И затем, когда вы действительно почувствуете себя смелым, вы собираетесь потянуть канал по всему изображению, пожалуйста, не ошибайтесь, я сделал этот канал для всего изображения. И у вас есть что-то очень странное, правда? Ставишь на цветной осветлитель.На самом деле это будет так, когда ты впервые сделаешь это. Вы собираетесь изменить его на Color Dodge, а затем вы будете рисовать его выборочно, и вы поймете, что у нее были лучшие блики, а она, как они это называют, умбрия? Амбрия. Амбрия, та штука. Это действительно довольно просто, нужно просто знать, что делать. Вы делаете это еще и для изменения цвета волос? Я так и делаю, чтобы сменить цвет волос. Итак, цвет волос, я рад, что вы спрашиваете. Я считаю, что цвет волос непростой. Я считаю, что большинство людей делают это немного неуклюже, и я имею в виду, что они делают это слишком широко.Я собираюсь сделать выделение и создать корректирующий слой, скажем, например, мы делаем кривую, например. Я закрою это на секунду и пойму, что всегда должен обрезать это. Вариант клипсы. Я перейду к своей кривой и скажу: «Хорошо, я хочу изменить цвет». Я специально проделываю долгий путь, хорошо? Допустим, вы хотели, чтобы в ее волосах было немного больше рыжего? Или вы хотите, чтобы в ее волосах было меньше рыжего? Я не знаю, что вы хотите сделать, но мы можем решить. Допустим, вы хотите сделать его менее ярким.Поэтому, если вы используете кривые, которые я предпочитаю, для создания цвета, они также могут изменять тон, поэтому вам может потребоваться переключить корректирующий слой в цветовой режим. Видите, как изменился тон? Теперь я часто вытаскиваю каналы и заливаю цветом только основные моменты, а оттенки оставляю такими, какие они есть, это то, о чем вы говорите? Снизу темнее. Точно, так что тянуть канал — это моя жизнь. А от коричневого к блондинке сложнее, чем от блондинки к коричневому? Есть ли у вас какие-то направления или, например, добавление красных бликов к каштановым волосам? Мне так сложнее? Ага.Нет нет. Потому что, если вы выполняете вытягивание канала, вы можете его протянуть, или маску яркости, у вас, ребята, есть класс по маскировке яркости, проверьте его в Creative Live. Это не целый класс маски яркости, это класс, в котором есть маска яркости. Я использую маску яркости и делаю это так, потому что вам просто нужно увеличить значение подсветки. Понимаешь? Если у вас каштановые волосы по сравнению со светлыми волосами … Туда попадает свет. Собственно, вам просто нужно увеличить значение, это все, что вам нужно сделать.Спасибо.
Цифровое искусство в Photoshop — добавление бликов на лицо
Цифровое искусство в Photoshop: оцените свою композицию
Готовы узнать больше о цифровом искусстве Photoshop?
Когда вы дойдете до конца каждого шага в этой серии, рекомендуется остановиться и оценить общую композицию вашего рисунка.
Таким образом, вы сможете увидеть, есть ли какие-либо серьезные проблемные области, которые необходимо решить.
В начале этого видео вы можете увидеть большое темное пятно волос в середине рисунка за ухом, которое необходимо осветлить, чтобы он соответствовал внешнему виду других волос.
Усиление яркости
Здесь вы можете увидеть тонкую темную линию, которая была добавлена вокруг мускулов носа.
Хотя в реальной жизни это не проявится, для целей вашей картины это дает действительно хороший эффект тонкого усиления яркости сверх того, что возможно при полном соблюдении правил жизни.
Изучая цифровое искусство в Photoshop, стоит помнить, что небольшая художественная лицензия иногда может иметь большое значение!
Добавляем брови
Пока брови оставлены относительно плоскими, пора взять тонкую кисть и начать выводить более светлые тона.
Пока вы работаете, постарайтесь сохранить хаотический эффект для этого короля, чтобы он соответствовал другим тонким деталям, которые подчеркивают его сумасшедший вид.
Король до сих пор
Вот посмотрите, куда продвинулся рисунок в конце этого урока. Прежде чем перейти к следующему уроку цифрового искусства Photoshop, уделите минуту изучению этого изображения и посмотрите, какие области, по вашему мнению, требуют дополнительной работы и внимания.
Вы провели последние несколько уроков, наблюдая, как Марк поправляет этот рисунок, но чтобы убедиться, что вы получаете от этого максимальную отдачу, попробуйте посмотреть, какие области выделяются как нуждающиеся в доработке.
(Подсказка — здесь нет правильного или неправильного ответа. Цель — просто расти как художник, задавая важные вопросы)
Это поможет вам научиться критически относиться к своей работе, а также к работе других. Вы можете предложить им проницательные советы, которые также помогут углубить ваше собственное понимание искусства и композиции.
Вы нашли этот урок по цифровому искусству Photoshop полезным? Мы очень на это надеемся! Почему бы не написать нам и не рассказать об этом?
Перейти к видеокурсу Pencil King Digital Painting
Как добавлять тени в Photoshop — Урок по основам Photoshop
Падающая тень является одним из основных эффектов Photoshop и идеально подходит для создания убедительных композиций.Вы можете выделить элементы дизайна на фоне всего за несколько кликов. Мы покажем вам, как добавлять тени для создания современного веб-дизайна и реалистично выглядящих композитов, используя примеры приложений из веб-дизайна и классического редактирования изображений.
В начале 2000-х веб-дизайнеры и дизайнеры пользовательского интерфейса в изобилии использовали тяжелые тени для выделения кнопок. К счастью, эта чрезмерная дизайнерская тенденция ушла в прошлое. Практически исчезнув на несколько лет, тени в Интернете постепенно возвращаются.Однако на этот раз они используются тонко и избирательно.
Для создания убедительных фотокомпозитов решающее значение имеют угол падения источника света и фон, на котором отбрасывается тень. Мы покажем вам, как добавить жесткую тень и очень мягкую тень в Photoshop.
Современные тени в веб-макетах
Первый пример приложения — это яркая и яркая целевая страница без теней. На сайте есть интерактивные кнопки, которые мы хотим выделить, добавив тени.Чтобы создать тень, сначала дважды щелкните слой с помощью кнопки. Выберите Drop Shadow внизу списка Blending Options. Если вы установите непрозрачность на 100 процентов в разделе «Структура» параметров «Тень», вы получите типичный вид 2000-х годов: жирную и тяжелую тень.
Сегодня дизайнеры предпочитают подход «меньше значит больше». Поэтому мы добавим легкую тень, чтобы выделить кнопку, чтобы показать пользователям, что она интерактивна.
Для этого сначала переместите ползунок непрозрачности тени на 20.Затем, если вы установите расстояние равным 0, вам не нужно указывать угол. Мы хотим, чтобы тень вокруг кнопки выглядела одинаково. Затем установите размер 5 пикселей, чтобы размыть тень. Теперь тонкая тень уже должна быть видна, но она все еще слишком слабая, чтобы выделить кнопку.
Чтобы кнопка всплывала, щелкните раскрывающийся список «Контур», чтобы выбрать форму контура, определяющую, как затухает тень. В примере мы используем закругленный контур.
Не беспокойтесь, вам не нужно повторять эти шаги для каждой кнопки.Щелкните правой кнопкой мыши кнопку, к которой вы только что добавили тень, на панели «Слои» и выберите «Копировать стиль слоя». Чтобы применить эффект ко всем другим кнопкам, щелкните слои правой кнопкой мыши и выберите «Вставить стиль слоя».
Создание жестких падающих теней в Photoshop
При выполнении комбинированной работы вам часто приходится добавлять тени при объединении фотографий, снятых в разных условиях. В этом примере мы хотим совместить шариковую ручку с фотографией, на которой показаны несколько других предметов. Мы уже настроили внешний вид, и особенно цвет пера, в соответствии со стилем фотографии.Итак, все, что нам нужно сделать сейчас, это добавить тень, чтобы получить правдоподобную композицию.
Тени, отбрасываемые другими объектами на фотографии, говорят нам о том, что источник света освещает их сверху справа. Снова откройте «Параметры наложения» на панели «Слои» и установите флажок «Тень».
Начните с установки непрозрачности на 67 процентов и угла на 44 градуса. Это придаст тени ту же ориентацию, что и тени других объектов. Затем установите расстояние 24 пикселей и размер 29 пикселей.Тень, отбрасываемая шариковой ручкой, уже выглядит довольно убедительно. Но чтобы добиться гармоничного общего впечатления, вам нужно отрегулировать соотношение между светами и тенями на самом ручке.
В параметрах наложения нажмите «Скос и тиснение». Установите ползунок «Глубина» на 100 процентов, а ползунок «Размер» — на 49 пикселей. Затем определите источник света, используя маленький кружок под Углом в разделе Затенение. Установите угол 30 градусов и высоту также 30 градусов.Наконец, переместите нижние ползунки для светлых участков на 4 процента, а ползунок теней на 38 процентов. Вуаля! Шариковая ручка была добавлена к фотографии для создания реалистичного результата.
Создание отбрасываемых теней в Photoshop
Естественно отбрасываемая тень добавляет реализма составным фотографиям за счет интеграции человека или объекта в сцену. Как и во втором примере, мы уже выделили человека, тень которого хотим отбросить на оштукатуренную стену. Снова откройте параметры наложения через слой извлеченного человека и активируйте флажок «Тень».
В этом случае мы предполагаем, что источник света расположен в верхнем левом углу. Чтобы создать эффект естественной тени, установите непрозрачность тени на 30 процентов и выберите угол 155 градусов. Установите глубину 286 и размер 18 пикселей.
Совет: перетаскивание ползунка в крайнее правое положение в Photoshop не обязательно означает, что было достигнуто максимальное значение. В примере с падающей тенью вы можете ввести гораздо более высокое значение вручную, и ползунок переместится за максимальный предел.
Затухание мягких теней в сторону
Мы сохраним значения по умолчанию для других настроек тени. Что особенного в отбрасываемой тени в реальном мире, так это то, что она кажется более темной и острой около человека и смягчается по мере удаления. Чтобы добиться этого эффекта, вам понадобится тень, которую вы только что определили как отдельный слой.
Щелкните «Слой»> «Стиль слоя»> «Создать слой» в верхнем меню. Падающая тень и извлеченный человек теперь находятся на двух разных слоях.Затем выберите слой с тенью и нажмите «Фильтр»> «Галерея размытия»> «Размытие поля» в верхнем меню.
Этот фильтр теперь позволяет добавлять размытие в определенных положениях. Установите первую точку примерно на высоте локтя, щелкнув левой кнопкой мыши по вашей фотографии. Затем на изображение помещается булавка для размытия поля. Перетащите маркер размытия, чтобы увеличить или уменьшить размытие.
В нашем примере мы используем значение 150 пикселей. При необходимости вы можете изменить это значение вручную на панели настроек справа.Затем установите вторую булавку размытия на уровне живота и введите значение 130 пикселей. Наконец, добавьте третью булавку размытия чуть ниже бедра со значением 80 пикселей. Это создает более естественную тень, и вы можете подтвердить размытие, нажав OK.
блестящие кромочные эффекты, такие как хром
Учебное пособие по освещению и затенению в Photoshop: эффекты сияния кистью
Пришло время окончательной настройки металлических эффектов. Давайте выйдем за границы основных металлических форм: создадим эффект светового свечения или светового свечения.Идея состоит в том, чтобы закрасить сияющее отражение, подобное хрому, подобно специальным эффектам свечения, используемым в 3D-шейдерах.
Прежде всего, хорошая идея — сохранить эффекты затенения и освещения на новых слоях по каждый. Таким образом, вы можете управлять режимом наложения слоя, а также его непрозрачностью, регулируя тем самым интенсивность добавленных кистью теней и светов. Используйте сочетание клавиш Ctrl + Shift + N , чтобы создать новый слой в Photoshop.
Освещение
Начнем с освещения и световых бликов.Чтобы создать реалистичный металлический эффект в Photoshop, вам нужно нарисовать сияющую ауру рядом с точками максимального выделения. Примерно так работают эффекты металлического свечения и цветения.
Чтобы нарисовать эффект сияющих краев, выберите инструмент «Кисть Photoshop » (ярлык: B) и выберите большую мягкую кисть через меню кистей или щелкнув правой кнопкой мыши в любом месте холста, пока у вас выделена кисть.
Удерживайте Shift во время чистки, чтобы создавать горизонтальные и вертикальные мазки.Нажмите Shift + щелкните , чтобы закрасить прямые линии. Это хорошая идея, чтобы подчеркнуть блестящие края металлических предметов, придав им точный и промышленный вид.
Установите режим наложения слоя с этими световыми эффектами на Screen . Экран увеличивает яркость нижележащих слоев, поэтому он действует как источник освещения, всегда делая нижнее изображение ярче. Вот почему экран — лучший режим наложения для создания световых эффектов в Photoshop.
Наиболее подходящим цветом для создания металлических световых эффектов должен быть почти белый .Учтите, что более темные цвета практически не влияют на экранный режим. Тем не менее, чистый белый цвет может быть слишком интенсивным, что приведет к переэкспонированию результата, который может не допустить дальнейшей настройки цвета. Если ваш источник освещения имеет какой-либо тон, вы можете добавить немного дополнительного цвета и насыщенности к слою бликов (например, мягкий желтый цвет для освещенного солнцем металла и т. Д.).
Сохраняйте эффекты освещения и затенения на разных слоях, чтобы вы могли использовать соответствующие режимы наложения Photoshop и настройки непрозрачности.
Выберите большую мягкую (жесткость 0%) кисть для создания световых эффектов.
Установите слой с бликами в режиме экрана, чтобы применить эффекты легкого цветения.
Наносите световые эффекты прямо на металлический интерфейс. В этом примере слева было добавлено свечение светлых участков, а справа увеличено затенение.
Затенение
Вы можете использовать аналогичную технику для увеличения силы эффектов шейдинга .Выберите мягкую кисть и начните рисовать на темных участках, контраст которых вы хотите увеличить.
Я бы выбрал немного более жесткую и большую кисть, чем та, которая использовалась для световых эффектов, с темно-серым цветом , чтобы увеличить силу теней.
Режим наложения этого слоя, используемого для затенения, должен быть установлен на Multiply . Режим умножения всегда затемняет нижележащие слои, смешивая их с цветом кисти. Фактически, умножение — это полная противоположность экрана (именно поэтому режим наложения экрана был ранее известен как « делить » в более старых версиях Photoshop, поскольку на самом деле это обратная операция умножения на ).
Используйте режим смешивания multiply в слое с тенями, чтобы добавить глубины и контраста.
Теперь давайте рассмотрим почти автоматизированную процедуру создания световых эффектов свечения и трюк, позволяющий сделать металлические световые эффекты более реалистичными.
Сделайте в Photoshop более реалистичное освещение и затенение: создайте светлый цвет и растушуйте блестящие края
Автоматическое расцветание в Photoshop
Хотя ручное рисование кистью — очень гибкий способ добавить больше эффектов освещения и затенения к вашему изображению, это каким-то образом зависит от ваших навыков рисования и поначалу может быть немного сложным.
Итак, вот почти автоматическая процедура для создания световых эффектов в Photoshop:
- Выберите все светов на изображении с помощью команды Select> Color Range…> Highlights . Это автоматически выберет самые яркие части вашего изображения.
- Дублируйте в новом слое все эти области с наивысшим значением освещения в новом слое, нажав сочетание клавиш CTRL + J (новый слой через копию).
- Установите режим наложения Photoshop этого слоя с эффектом легкого цветения на Screen . Как мы видели ранее в этом учебном шаге, режим смешивания экрана увеличивает яркость каждого слоя ниже этого, действуя как виртуальный источник освещения.
- Используйте фильтр Photoshop Gaussian Blur для создания мягких светящихся границ и плавных переходов, таких как светлая аура или ореол. Этот размытый световой эффект намного более реалистичен, чем искусственный свет с резкими границами.
- Отрегулируйте непрозрачность слоя до , пока эффект не будет похож на реалистичное металлическое свечение без переэкспонированного освещения.
Следуйте этому небольшому руководству, и вы никогда не ошибетесь, создав простой, но эффективный эффект свечения металла. Фактически, эта автоматизированная процедура является хорошей отправной точкой для более сложных эффектов цветения. После того, как вы определили базовое свечение, кисть или сотрите светящиеся области, чтобы настроить эффект.
Изображение металлической звезды до и после добавления дублированных размытых бликов в экранном режиме: простой способ создать эффект легкого цветения в Photoshop.
Автоматический выбор цветового диапазона выделения в Photoshop.
Трюк со светом: растушевываем реалистичное свечение металла
Поскольку мы взяли в качестве отправной точки для этого металлического свечения хромированный металлический стиль , разработанный в этом уроке, вы часто обнаружите, что световые эффекты, автоматически созданные с помощью скоса, тиснения и свечения в Photoshop, не идеально сочетаются с металлическим фон.
Это в основном вызвано тем, что переходов света и тени обычно слишком резкие, и резкие.Вы можете попытаться исправить их, отрегулировав значение сглаживания эффекта фаски, применив фильтр размытия к выделенной области или даже закрасив вручную всю сияющую кромку. Но все эти методы достаточно сложны и трудоемки.
К счастью, есть простой трюк, позволяющий вручную настроить окончательные детали для максимальной реалистичности металлического эффекта. Используйте инструмент Photoshop Smudge (ярлык: R), чтобы создать более плавное освещение и градиенты затенения.
Эта техника коррекции освещения довольно проста: просто смажьте те границы светящихся отражений, которые кажутся слишком жесткими, резкими и искусственными, пока они не сольются плавно с отражениями фона хромированного металла.
Используйте инструмент Photoshop Smudge Tool, чтобы создать более плавное и реалистичное свечение и световые переходы в металлических блестящих областях.
Хорошо, теперь давайте перейдем к расширенным настройкам контрастности Photoshop с уровнями и кривыми на следующем этапе этого урока!
Как добавить крайний свет к фотографии в Photoshop
В этом уроке Photoshop показано, как создать очень реалистично выглядящий край света. Такая подсветка добавит драматизма и отделит любую фотографию от фона.Посмотрите видео, а затем используйте письменные инструкции для удобства.
Этот урок действительно выделит ваши фотографии на фоне и добавит драматизма. Больше никаких скучных фотографий.
Я уверен, что есть и другие способы создания рамочного света в Photoshop, но вот « the Colin Smith method ». Он работает в Photoshop CC, а также в более ранних версиях Photoshop.
Вот фотография, которую я использовал из Adobe Stock.
Шаг 1: Сделайте выделение вокруг лица
Мы собираемся сделать выделение вокруг лица, это будет грубое выделение.Здесь, в PhotoshopCAFE, я создал множество руководств по созданию различных типов выделения, так что ознакомьтесь с ними.
(1) Выберите инструмент быстрого выбора
(2) Нажмите «Выбрать тему». Если до Photoshop CC 2019; перетащите инструмент быстрого выбора, чтобы сделать выбор.
Шаг 2. Уточнение выделения
Нажмите «Выбрать и замаскировать» вверху экрана
(1) Выберите на белом, под видом, чтобы увидеть белый фон
(2) Установите край на 1 пиксель
(3) Используйте инструмент точного выделения по краям волос
(4) Выберите «Новый слой с маской слоя» и нажмите «ОК».
Включите фоновый слой. Ваша панель слоев должна выглядеть так, с маской для выреза.
Шаг 3. Освещение лица
Давайте осветим все лицо, прежде чем ограничивать его ободком.
(1) С выбранным верхним слоем; Выберите корректирующий слой «Кривые»
(2) Перетащите вверх по выделенному разделу в «Кривых», чтобы сделать фотографию ярче. (Учебник по кривым здесь)
Давайте добавим теплый цвет свету.
(3) Щелкните RGB, чтобы открыть каналы, выберите «Синий».
(4) Поскольку в режиме RGB нет желтого канала, уменьшение количества синего сделает цвет желтоватым, чтобы имитировать вольфрамовый свет.
Шаг 4. Маскировка света.
Теперь мы скроем свет, используя маску слоя.
(1) Ctrl / Cmd + щелкните маску слоя, чтобы загрузить выделение головы.
(2) Щелкните маску слоя «Кривые».
Нажмите клавишу D, чтобы сбросить цвета Photoshop.
Нажмите Cmd + Delete (Mac) / Ctrl + Backspace (Windows), чтобы залить выбранную область маски черным цветом.
Теперь настройка кривых должна быть скрыта маской.
Шаг 5. Добавление окружающего света в Photoshop
Хитрость заключается в перемещении маски, так что виден только край света.
(1) Щелкните маску слоя Curves. Перетащите изображение, чтобы переместить маску. Для более точного управления используйте клавиши со стрелками на клавиатуре. СОВЕТ: (удерживание клавиши Shift будет перемещаться на 10 пикселей при каждом нажатии клавиши со стрелкой).
Края маски выглядят очень жесткими и фальшивыми. Давай исправим.
(2) Откройте панель свойств (дважды щелкните маску, чтобы открыть ее). Увеличивайте растушевку, пока край не станет мягким, а свет — естественным. Теперь у нас есть крайний свет, но есть еще пара шагов, чтобы он выглядел более реалистично.
Шаг 6. Добавляем двойной ободок.
Почему бы нам не добавить еще один контурный светильник с правой стороны лица. Это действительно просто, теперь, когда мы уже сделали работу.
(1) Используя инструмент прямоугольной области, выделите правую половину лица.
(2) Убедитесь, что вы работаете с маской слоя «Кривые». Выберите инструмент перемещения.
(3) Перетащите выделение влево и покажите обод.
Шаг 7. Улучшение света с помощью кисти
Давайте сделаем свет более реалистичным. СОВЕТ. Посмотрите на референсы фотографий с обводным светом и изучите их, чтобы получить более реалистичный результат.
Добавление бликов
Выберите кисть с мягкими краями и белый цвет в качестве цвета переднего плана. Когда мы рисуем маску, мы будем добавлять свет.Чтобы нарисовать маску, выберите маску и закрасьте фотографию.
Прокрасьте край подбородка, чтобы продлить свет. Также добавьте немного больше к ушам и участкам, которым нужно больше света.
Удаление светлых участков
С помощью черной кисти на маске мы можем скрыть участки света.
Уберите излишки на подбородке, затемнение над щеками, вокруг глазниц. Также подправьте участки шеи и плеч.
А вот и наш крайний свет благодаря Photoshop.. но подождите, это еще не все.
Xtra Кредит: Создание цветных гелей в Photoshop
Мы можем моделировать различные цветные гели, которые добавляют цветной световой эффект. На шаге 3 мы изменили цветовые каналы в кривых, чтобы получить цвет. Попробуйте несколько вариантов, как показано здесь, для получения действительно отличных эффектов.
Надеюсь, вам всем понравилась эта неделя, написанная и видеоурок в CAFE.
Мне нравится делать это для вас. Если позволит время, буду делать по одной каждую неделю.Оставьте комментарий и дайте мне знать, что вы хотели бы узнать в фотошопе. Также не забудьте проверить мои премиальные уроки, это то, что поддерживает этот веб-сайт и позволяет мне делать то, что я делаю,
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
( В последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
НОВЫЙ КУРС КОЛИНА СМИТА
Прекратите бороться с выбором.Узнайте, как выделить и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно на 18 уроках.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выделить и вырезать все, что угодно: быстрее и чище.

 Если у вас есть небольшие участки с темными пикселями, вы можете просто скопировать и вставить, или если вы чувствуете, что можете это сделать инструментами для рисования, то избавление от эффекта красных глаз вполне выполнимая задача в таких программах как MS Paint.
Если у вас есть небольшие участки с темными пикселями, вы можете просто скопировать и вставить, или если вы чувствуете, что можете это сделать инструментами для рисования, то избавление от эффекта красных глаз вполне выполнимая задача в таких программах как MS Paint.