Как наложить картинку на текст в Фотошопе

Наложение изображений на различные объекты в программе Фотошоп – занятие увлекательное и иногда довольно полезное.
Сегодня я покажу, как наложить картинку на текст в Фотошопе.
Способ первый – воспользоваться обтравочной маской. Такая маска оставляет изображение только на объекте, к которому применена.
Итак, имеем какой-либо текст. У меня, для наглядности, это будет просто буква «А».

Далее нужно определиться с тем, какую картинку мы хотим наложить на эту букву. Я выбрал обычную текстуру мятой бумаги. Вот такую:

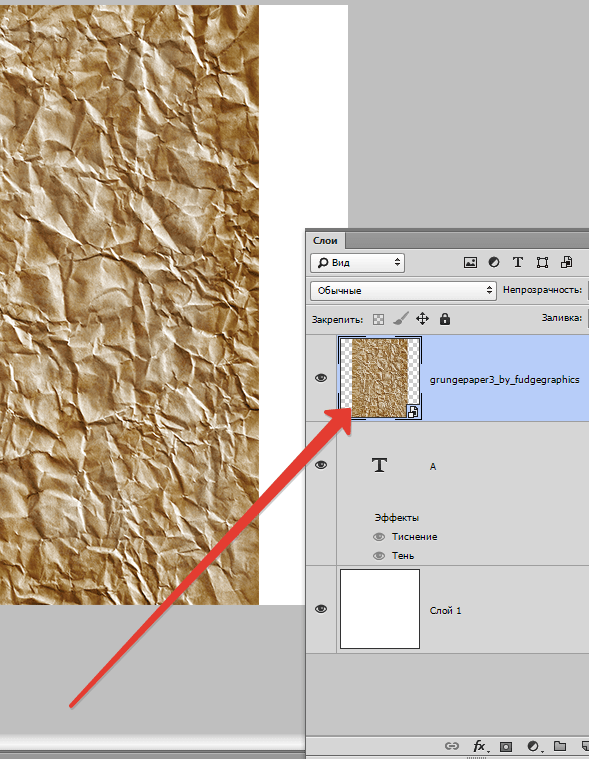
Перетягиваем текстуру на рабочий документ. Она автоматически будет помещена над тем слоем, который в данный момент является активным. Исходя из этого, перед помещением текстуры в рабочую область необходимо активировать слой с текстом.

Теперь внимательно…
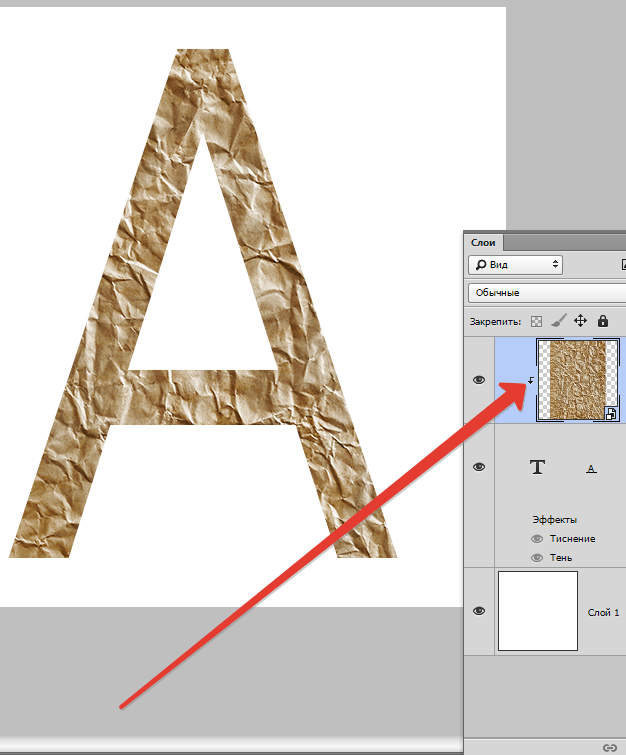
Зажимаем клавишу ALT и подводим курсор к границе между слоями с текстурой и текстом. Курсор изменит форму на квадратик с изогнутой книзу стрелкой (в Вашей версии Фотошопа значок курсора может отличаться, но форму изменить он должен обязательно).
Итак, курсор поменял форму, теперь кликаем по границе слоя.
Все, текстура наложилась на текст, а палитра слоев выглядит так:

При помощи этого приема можно наложить несколько изображений на текст и включать и отключать их (видимость) по необходимости.

Следующий способ позволяет создать из изображения объект в форме текста.
Так же помещаем текстуру поверх текста в палитре слоев.

Следим, чтобы активированным был слой с текстурой.
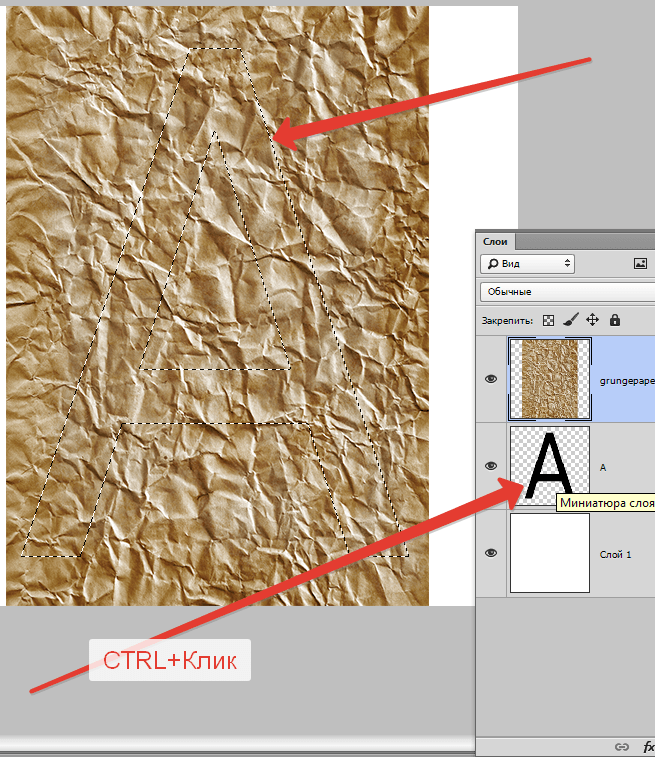
Затем зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом. Увидим выделение:

Данное выделение необходимо инвертировать сочетанием клавиш

а затем удалить все лишнее, нажав клавишу DEL.

Выделение снимается клавишами CTRL+D.
Картинка в форме текста готова.
Эти два способа обязательно должны быть оба взяты Вами на вооружение, поскольку выполняют разные задачи.

 Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак наложить текст в фотошопе на объект съёмки
Автор: Софья Скрылина. Дата публикации: . Категория: Уроки фотошопа текст.
на объект съёмки
В уроке по работе с фотошопом «Как наложить текст в фотошопе на объект съёмки» показан метод нанесения реалистичной надписи на объект на Вашей фотографии.
Урок сделан в версии фотошопа CS6, но может быть повторён в любой версии программы Photoshop.

Подобные публикации:
Откроем исходное изображение.

Выберем инструмент «Горизонтальный текст», подберём параметры шрифта и напишем произвольное слово.

Два раза левой клавишей мыши щёлкаем по текстовому слою для вызова окна «Стиль слоя».

Применим к текстовому слою два стиля: Тень (Drop Shadow) и Обводка (Stroke). Обводку зададим, чтобы белые буквы на фоне светлых камней были более читабельными. Зададим толщину обводки 3 пиксела, а цвет оставьте черный. Для тени изменим параметры следующим образом:
• Смещение (Distance) — 140 пикс.
• Размах (Spread) — 50%
• Размер (Size) — 5 пикс.


Расположим оба стиля на отдельных слоях. Для этого перейдём в «Слои – Стиль слоя – Создать слои». По причине того, что сейчас к текстовому слою применено несколько стилей, команда «Создать слой» изменилась на «Создать слои».

Получили два отдельных слоя.

В палитре Слои (Layers) активизируем фоновый слой с изображением камней. Выделим все изображение, нажав комбинацию Ctrl+A. Скопируем фрагмент в буфер обмена с помощью комбинации Ctrl+C.

В палитре Каналы (Channels) создадим новый альфа-канал, нажав кнопку чистого листа. Вставим из буфера обмена копию фона с помощью комбинации клавиш Ctrl+V и снимем выделение Ctrl+D.


Размоем на 2 пиксела изображение альфа-канала с помощью фильтра Размытие по Гауссу (Gaussian Blur) – «Фильтр – Размытие — Размытие по Гауссу».

Повысим контрастность изображения альфа-канала с помощью уровней. Для этого вызовем диалоговое окно, выполнив команду Изображение (Image) | Коррекция (Adjustments) | Уровни (Levels) или просто нажав комбинацию клавиш Ctrl+L, и переместим белый и черный ползунки к центру.

Сохраним дубликат альфа-канала в новый документ. Для этого в палитре Каналы (Channels) нажмём кнопку в верхнем правом углу палитры. Откроется дополнительное меню, выбираем команду «Создать дубликат канала» (Duplicate Channel).

В окне «Создать дубликат канала» в области Назначение (Destination) из списка Документ (Document) выбираем пункт Новый (New) и даём имя каналу. Нажимаем кнопку OK.

Открывается новая вкладка с сохранённым каналом.

Сохраним созданный документ в формате PSD под именем 4.psd. Закроем этот файл.

Перейдём в палитру слоев и активизируйте слой с тенью, напоминаю, что он называется «Тень ФОТО».

Осталось к тени применить созданную карту смещения (сохраненный дубликат альфа-канала 4.psd). Выполним команду Фильтр(Filter) | Искажение (Distort) | Смещение (Displace). В диалоговом окне фильтра оставим все параметры, заданные по умолчанию, и нажмём кнопку Да (OK).

Появится окно, в нем выбираем сохраненный альфа-канал 4.psd и подтверждаем выбор, нажав кнопку Открыть (Open).

Теперь тень повторяет рельеф камней.

Отключим видимость двух верхних слоёв.

Получаем вот такой эффект.

Для слоя с тенью поставим режим наложения «Перекрытие».

Вызовем окно фильтра «Зигзаг», поставим параметры, которые Вы видите ниже на скриншоте. Этот фильтр удобен тем, что результат сразу виден в окне предварительного просмотра фильтра.

Дублируем слой с тенью – Ctrl+J и уменьшаем непрозрачность вновь созданного слоя.

Получаем реалистичную надпись на камнях.

Мы с Вами ответили на вопрос: «Как наложить текст в фотошопе на объект съёмки?».
Урок сделан по мотивам книги С.Скрылиной «100 советов по коррекции и спецэфектам в CS5», опубликован с личного разрешения автора.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Добавляем в фотошопе текст на неровную поверхность / Фотошоп-мастер

Добавление текста на неровном фоне может оказаться достаточно сложной задачей, и обычно результат получается плоским и нереалистичным. В этом уроке вы узнаете, как использовать фильтр Displace (Смещение) для наложения текста на неровную поверхность, чтобы он соответствовал рельефу этой поверхности и выглядел реалистично.
На создание этого эффекта меня вдохновили различные стили слоя, доступные на Envato Market.
Скачать архив с материалами к уроку
1. Сохраняем карту смещения
Открываем текстуру ткани в Photoshop и переходим File – Save As (Файл – Сохранить как), пишем название файла Displace Map и сохраняем его.

2. Настраиваем карту смещения
Шаг 1
Жмем правой кнопкой по фоновому слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 2
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем параметр Saturation (Насыщенность) на -100.

Шаг 3
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 2.
При высоком значении радиуса вы получите более сглаженный и размытый вариант, при низком – более четкий и детализированный.

Шаг 4
Переходим File – Save (Файл – Сохранить), чтобы сохранить изменения, которые мы внесли в файл Displace Map.
3. Меняем цвет текстуры
Шаг 1
Открываем оригинал текстуры ткани, активируем инструмент Color Replacement Tool (Замена цвета) и устанавливаем цвет переднего плана на #d7ba80.
На верхней панели параметров инструмента устанавливаем Mode (Режим) на Color (Цветность), Sampling (Проба) на Contiguous (Смежные пиксели) и Tolerance (Допуск) на 100%.
Берем очень большую круглую жесткую кисть и закрашиваем текстуру, стараясь не проводить дважды в одном месте.
Благодаря этому, мы изменили цвет текстуры.

Шаг 2
Дублируем фоновый слой и преобразовываем копию в смарт-объект.

4. Улучшаем цвет текстуры
Шаг 1
Дважды кликаем по копии фонового слоя, чтобы применить стиль слоя Color Overlay (Наложение цвета) со следующими настройками:
- Color (Цвет): #fde8bd
- Blend Mode (Режим смешивания): Divide (Разделение)

В результате цвет текстуры стал ярче.

Шаг 2
В нижней части панели слоев жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Selective Colors (Выборочная коррекция цвета).

Шаг 3
Из выпадающего меню Colors (Цвета) выбираем Yellows (Желтые) и настраиваем:
- Cyan (Голубой): -30
- Magenta (Пурпурный): -16
- Yellow (Желтый): -47
- Black (Черный): -21

Шаг 4
Далее из выпадающего меню выбираем Blues (Голубые) и меняем значения, как показано ниже:
- Cyan (Голубой): -100
- Magenta (Пурпурный): -35
- Yellow (Желтый): -100
- Black (Черный): -16
Это сделает цвет более мягким и приглушенным. Но вы можете настроить цвет по своему желанию, в зависимости от результата, который вы хотите получить.

5. Добавляем текст
Шаг 1
Шрифтом Cookie Regular пишем текст белого цвета и устанавливаем его Size (Размер) на 150 pt.

Шаг 2
Преобразовываем текстовый слой в смарт-объект и устанавливаем его Fill (Заливка) на 0.

6. Стилизуем текст
Дважды кликаем по текстовому слою, чтобы применить следующие стили слоя:
Шаг 1
Добавляем стиль слоя Bevel and Emboss (Тиснение):
- Style (Стиль): Pillow Emboss (Контурное тиснение)
- Size (Размер): 8
- Активируем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Light (Линейный свет)
- Color (Цвет): #929292
- Opacity (Непрозрачность): 50%
- Shadow Mode (Режим тени): Color Burn (Затемнение основы)
- Color (Цвет): #434343
- Opacity (Непрозрачность): 27%

Шаг 2
Добавляем стиль слоя Color Overlay (Наложение цвета):
- Color (Цвет): #bdadb1
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)

Шаг 3
Добавляем стиль слоя Drop Shadow (Тень):
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)
- Color (Цвет): #707070
- Opacity (Непрозрачность): 20%
- Снимаем флажок с Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Расстояние): 3
- Size (Размер): 5

В результате мы стилизовали текст.
Как видно на картинке ниже, складки просматриваются под текстом, но результат все равно выглядит слишком плоско и нереалистично. Далее мы займемся решением этой проблемы.

7. Применяем фильтры Blur (Размытие) и Displace (Смещение)
Шаг 1
Выбираем смарт-объект с текстом и переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 1. Это сделает эффект более мягким и аккуратным.

Шаг 2
Теперь переходим Filter – Distort – Displace (Фильтр – Искажение – Смещение). В результате появится диалоговое окно.
Horizontal Scale (Масштаб по горизонтали) и Vertical Scale (Масштаб по вертикали) отвечает за интенсивность эффекта. Высокое значение позволит создать более волнистые складки, а низкое – более аккуратные.
Вы можете поиграть с настройками, чтобы добиться наилучшего результата. В рамках данного урока мы установим значение 15.
Displacement Map (Схема искривления) устанавливаем на Stretch to Fit (Растянуть), Undefined Areas (Неопределенные области) на Repeat Edge Pixels (Повторить граничные пиксели) и жмем ОК.

Шаг 3
После нажатия на кнопку ОК откроется окно, в котором мы находим созданный в начале урока файл Displace Map и открываем его, чтобы применить к тексту.
Теперь мы видим, что текст повторяет форму ткани и складки смотрятся более реалистично.

Шаг 4
Запомните, что вы в любой момент сможете подкорректировать настройки фильтра Displace (Смещение), если дважды кликните по нему в списке смарт-фильтров и повторно примените с новыми значениями.
8. Настраиваем резкость фона
Это опциональный шаг, и вы можете его пропустить. Но если вы хотите получить более качественный результат, выбираем копию фонового слоя, затем переходим Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость) и применяем следующие параметры:

Имейте в виду, что значения, использованные в этом уроке, могут меняться в зависимости от размера изображения и текста, а также от того, какой результат вы хотите получить.

Заключение
В этом уроке мы создали простую карту смещения, используя текстуру ткани, корректирующие слои и фильтры.
Затем мы настроили цвет текстуры и создали текст.
После этого использовали фильтр Displace (Смещение) и применили к тексту карту смещения, чтобы он соответствовал складкам на ткани.
И, наконец, увеличили резкость фона.

Автор: Rose
Как наложить текстуру гранита на текст в Фотошопе
Создание оригинальных шрифтов в Photoshop — невероятно востребованная задача. Красивые шрифты делают любой текст и картинку привлекательнее. Хотя Photoshop это и не текстовый редактор, а графический, тексты в нем тоже используются в различных ситуациях. К примеру, когда требуется сделать красивую надпись на изображении. Тут у фотошоперов очень богатый выбор украшения текста. Можно использовать готовые стили, или создать свой собственный новый стиль. Либо же применить к тексту различные текстуры, которых просто огромное количество.
В этой статье мы поговорим об использовании текстур для стилизации текста. В качестве примера мы будем использовать текстуру гранита, но по той же схеме можно использовать абсолютно любую текстуру. В интернете есть масса различных текстур, все их можно скачать бесплатно. Однако если создаваемое вами изображение носит коммерческий характер, то лучше приобрести нужную текстуру на специализированных площадках.
Использование текстур для стилизации текста под гранит
Вначале, конечно же, требуется подобрать правильную композицию (текстуру и фон). Они должны гармонично сочетаться меж собой. От выбора компонентов будет зависеть привлекательность надписи на изображении.
Мы будем использовать в качестве фона такую вот красивую кирпичную стену:

А к тексту применим текстуру гранитного камня.

Расположение на холсте изображений с текстурами
- Первым делом потребуется создать новый документ требуемого размера. Для этого можно воспользоваться комбинацией клавиш CTRL+N.

- Теперь требуется поместить в этот документ выбранные заранее фон и текстуру. Для этого просто перетяните мышью из папки первое изображение (текстуру из кирпичей) в окно программы.
- По периметру вставленного изображения появится рамка. С помощью нее можно растянуть изображение на весь холст (потянув за маркеры, которые на скриншоте ниже обведены красными квадратиками).

- Тем же способом вставляем изображение с текстурой гранита в наш проект. Таким образом наша палитра имеет теперь такой вид:

Ввод текста на фоновом изображении
- Кликаем мышью по требуемому инструменту программы – «Горизонтальный текст».

- Затем набираем с клавиатуры требуемый текст – в нашем случае название нашего сайта (MyPhotoshop.ru).

- Размер шрифта укажите по желанию, т.к. это зависит от многих факторов. Цвет в данном случае нам не важен. Если вы захотите позже изменить параметры шрифта нужно выбрать в главном меню “Окно” -> “Символ”.
 В результате откроется окно, в котором можно изменять параметры шрифта.
В результате откроется окно, в котором можно изменять параметры шрифта. Однако в этом уроке не требуется углубления в эту тему, об этом мы поговорим в другой статье.
Однако в этом уроке не требуется углубления в эту тему, об этом мы поговорим в другой статье.
После того, как текст мы ввели текст, можно приступать к следующему шагу – применение к нему текстуры.
Применение текстуры к тексту
- Передвинем слой с надписью под слой с изображением текстуры гранита. В результате текст исчезнет, но это пока.

- Затем требуется связать слои текста и текстуры. Для этого зажимаем на клавиатуре кнопку ALT и кликаем левой кнопкой мыши на границе этих двух слоев. При наведении мыши к границе слоев ее указатель должен изменить форму (стрелка на скриншоте ниже указывает, где граница по которой нужно кликнуть).

В результате текстура должна будет как бы «прилипнуть» к тексту. Затем останется лишь придать надписи объема и выполнить завершающие шаги.

Финальная обработка
В завершении мы выполним наложение стилей на слой с надписью.
- Первым делом давайте добавим объема надписи. Для этого выполняем два щелчка мышью по слою с надписью. Затем в открывшейся вкладке кликаем по параметру «Тиснение». После чего подбираем параметры стиля. Мы указали размер – 5 пикс., а глубину передвинули на отметку 220%.
 Предварительный результат выглядит так:
Предварительный результат выглядит так:
- Теперь давайте сделаем так, чтобы наша надпись как бы отделилась немного от фона. Для этого понадобится добавить слою с текстом немного тени. Открываем снова параметры наложения (стили слоя), если закрывали, и активируем “Тень”. В параметрах указываем значение на свой вкус. Наша наши настройки можете посмотреть на скриншоте ниже:
 Очень важно понимать, что в каждом случае, настройки могут отличаться, а зависит это от многих факторов, взять к примеру размер шрифта или же вид текстуры фона.
Очень важно понимать, что в каждом случае, настройки могут отличаться, а зависит это от многих факторов, взять к примеру размер шрифта или же вид текстуры фона.
Наш предварительный результат:
- Вроде бы все выглядит неплохо, но чего-то не хватает. Иногда получается так, что фон слишком яркий и надпись, при всем желании, не сильно выделяется. Это наш случай. Для этого создаем новый слой поверх текстуры фона и закрашиваем его черным цветом:
 Теперь передвигаем ползунок непрозрачности этого слоя на отметку 35% (в нашем случае).
Теперь передвигаем ползунок непрозрачности этого слоя на отметку 35% (в нашем случае).
Результат
Вот собственно и все, надпись стилизованная под гранит готова.

Точно таким же способом можно применять абсолютно любые текстуры к тексту, либо фигурам.
В завершении статьи дадим несколько рекомендаций.
- Тщательно подбирайте фоновое изображение для надписи. От него завит привлекательность конечного результата.
- Текстуры применяйте качественные и с высоким разрешением. Так как при масштабировании текстуры с низким разрешением могут стать размытыми и испортить общую картину.
- Не перебарщивайте с применением стилей к надписи, иначе текст может стать неестественным.
На этом все! До встречи в наших следующих уроках!
Как наложить текстуру в фотошопе на текст или объект
В прошлом посте про бесплатные осенние текстуры была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, кисти фотошопа). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.






 В результате откроется окно, в котором можно изменять параметры шрифта.
В результате откроется окно, в котором можно изменять параметры шрифта. Однако в этом уроке не требуется углубления в эту тему, об этом мы поговорим в другой статье.
Однако в этом уроке не требуется углубления в эту тему, об этом мы поговорим в другой статье.

 Предварительный результат выглядит так:
Предварительный результат выглядит так:
 Очень важно понимать, что в каждом случае, настройки могут отличаться, а зависит это от многих факторов, взять к примеру размер шрифта или же вид текстуры фона.
Очень важно понимать, что в каждом случае, настройки могут отличаться, а зависит это от многих факторов, взять к примеру размер шрифта или же вид текстуры фона.
 Теперь передвигаем ползунок непрозрачности этого слоя на отметку 35% (в нашем случае).
Теперь передвигаем ползунок непрозрачности этого слоя на отметку 35% (в нашем случае).