Как сделать красивый текст в Photoshop с помощью глифов | GeekBrains
Рассказываем о мощном инструменте, который идеально подойдёт для рукописных шрифтов
https://d2xzmw6cctk25h.cloudfront.net/post/2334/og_image/ab2491b49ae33509fbd5963d2ef7d502.png
Некоторые шрифты можно сделать более броскими с помощью глифов и элементов, которые в английском языке называются swashes. Буквально это переводится как «плескаться» — но, разумеется, к водным процедурам это не имеет отношения.
Начертание swash — варианты букв с украшениями. Это могут быть завитки, необычные хвостики и другие элементы, которые делают символы интереснее. Глифы и swashes — необязательная добавка, они есть не для всех шрифтов. Но если есть, то они будут соответствовать общему стилю и, соответственно, впишутся органично.
Например, в рукописных шрифтах часто есть символы для украшения первых и последних букв в слове. Для каллиграфических предусмотрены орнаменты и дополнительные завитки.
На сайте Envato Tuts+ вышла инструкция, как использовать все эти элементы. Мы её для вас перевели.
Что нужно для использования глифов в Photoshop
Разберёмся на примере шрифта Austria. К слову, если вы ищете необычные шрифты с интересными украшениями и глифами, вам будут полезны площадки Envato Elements и GraphicRiver. Там хранятся материалы для проектов — шаблоны, шрифты, иконки, логотипы и так далее. Первая работает по подписке, вторая — в формате стока.
Как найти глифы в Photoshop
Для начала создайте новый файл. Затем перейдите к Photoshop Glyphs: Window > Glyphs. По умолчанию будет отображаться последний использованный шрифт.
По умолчанию будет отображаться последний использованный шрифт.
На панели будут показаны отдельные символы. Несколько советов по работе:
- Если хотите изменить шрифт, примерите опцию «Выбрать семейство шрифтов» (Set Font Family).
- В разделе категорий шрифта (Set Font Category) вы найдёте глифы, относящиеся к конкретному шрифту.
- Ползунок масштаба (Glyphs zoom slider) и преобразователь (Glyphs scaler) помогут увеличить и уменьшить глифы, чтобы рассмотреть их в разных размерах.
Как добавить украшения шрифта в Photoshop
Используйте инструмент Text. Кликните по полю документа, чтобы добавить надпись. Выберите букву, и панель глифов автоматически найдёт её. Прокрутите страницу, чтобы посмотреть все доступные варианты символов. Чтобы заменить букву, дважды кликните по глифу.
На панели глифов можно выбрать Alternates for Selection в разделе категорий шрифта (Set Font Category). В этом случае вы увидите варианты украшений для выбранной вами буквы. Чтобы применить вариант, дважды кликните по нему.
Например, вот варианты для буквы m. В первом случае это обычный символ, во втором — со шлейфом, в третьем — с дополнительным элементом в начале. Украшенные варианты хороши для слов, которые начинаются или заканчиваются буквой m.
Вот как это работает: в словосочетании Modern Mountain использованы разные варианты заглавной M и строчной n.
Глифы и завитки есть не у каждого шрифта. Но если вы работаете с Photoshop, в вашей библиотеке наверняка найдутся те, с которыми можно опробовать эту опцию. Благодаря ей рукописные шрифты в ваших работах станут выглядеть красивее и естественнее.
Но имейте в виду: с украшениями легко перестараться. Несколько лишних символов могут превратить изысканное начертание в нелепый китч. Потому надо знать меру и помнить об уместности.
Потому надо знать меру и помнить об уместности.
Если хотите повелевать шрифтами, цветами и иллюстрациями на профессиональном уровне, этому можно научиться на факультете графического дизайна GeekUniversity. Преподаватели-практики всего за год прокачают вас так, что вы сможете сможете уверенно начать карьеру по специальности.
Изменение шрифта в файле png в файле Adobe Photoshop
В настоящее время я использую Adobe Photoshop CS5. У меня есть файл png с некоторыми подписями и их текстами (имена лиц). Мне нужно изменить шрифт текста, но я не видел ни одного из текстовых слоев, только фон, который кажется заблокированным. Как я могу изменить шрифт текста? Заранее благодарю вас за любую помощь.
adobe photoshop photoshop-cs5Поделиться Источник alenan2013 13 ноября 2016 в 21:08
1 ответ
2
Если это файл .
Единственный способ отредактировать текст — удалить его и перепечатать снова, используя нужный шрифт.
Есть крошечный шанс, что .PNG был спасен в Adobe фейерверке. Попробуйте открыть его в Adobe Fireworks, есть небольшая вероятность, что он может содержать данные слоя Fireworks.
Поделиться yurikleb 19 ноября 2016 в 22:42
Похожие вопросы:
Как использовать adobe photoshop для распознавания семейства шрифтов в изображении png
Есть ли .NET SDK для Adobe Photoshop/Illustrator/InDesign?
У меня есть страница на моем сайте, где пользователь может загрузить файл Photoshop, Illustrator или InDesign. Это для типографии, и им нужно сделать такие вещи, как посмотреть, какие шрифты…
Это для типографии, и им нужно сделать такие вещи, как посмотреть, какие шрифты…
Как Adobe сделал Photoshop кросс-платформенным?
Я просто хочу знать, как Adobe делает Photoshop кросс-платформенным? Я знаю, что Photoshop полностью написан на C++, но как насчет GUI? Использует ли Adobe GUI инструментарий?
Используйте расширение файла Adobe Fireworks, отличное от .PNG, для многослойных мастер-файлов
Adobe Fireworks сохраняет оба основных (многослойных исходных файла) в виде сглаженной веб-оптимизированной графики в формате файла .png. Это сбивает с толку в моем рабочем процессе, и иногда файл…
Как установить шрифт ‘semi-bold’ через CSS? Вес шрифта 600 не делает его похожим на полужирный шрифт, который я вижу в своем файле Photoshop
Я делаю преобразование Photoshop в XHTML, и дизайнер сайта использовал полужирный шрифт Myriad Pro, который хорошо смотрится в файле photoshop, но когда я пробую полужирный вариант в CSS, он.
Поддерживаются ли метаданные XMP в изображениях PNG?
Я пытался понять, как метаданные XMP работают с файлами PNG в течение последних нескольких часов,но не мог полностью понять это. Если я создам изображение PNG с Photoshop, сохраню его и открою…
Adobe Photoshop пикселей до CSS
Как преобразовать Adobe Photoshop точек в пиксели в CSS? Мой размер шрифта-48pt, как он преобразуется в пиксели? Кроме того, существуют ли инструменты, которые помогают конвертировать photoshop PSD…
В файле Photoshop размер шрифта равен 20px, какой sp будет для этого в файле android? Это то же самое? означает 20px= 20sp или что-то еще?
В файле Photoshop размер шрифта равен 20px. Какой sp будет для этого в Android? Это одно и то же, то есть 20px = 20sp или что-то еще? Разработчик просит sp, а не px. Как я могу узнать или определить…
Нарисуйте горизонтальную линию одним щелчком мыши, используя Adobe Photoshop
Я ищу способ нарисовать горизонтальную линию полной ширины страницы в файле PNG одним щелчком мыши. Дело в том, что я пытаюсь нарисовать много линий, и если мне приходится нажимать и перетаскивать…
Дело в том, что я пытаюсь нарисовать много линий, и если мне приходится нажимать и перетаскивать…
Adobe Photoshop CS6
Как называется инструмент на фото в Adobe Photoshop CS6 и как я могу найти его на панели инструментов? Введите описание изображения здесь
Как добавить и отредактировать текст в Adobe Photoshop
Типографика является неотъемлемой частью любого дизайна, и если вы используете Adobe Photoshop для своих творений, все начинается с текстового инструмента. Добавление, изменение и редактирование текста не может быть проще и может открыть мир великолепного дизайна для начинающего графического дизайнера.
Итак, в этой статье мы покажем вам, как добавлять и редактировать текст в Photoshop. Что проще, чем вы думаете.
Как добавить текст в Adobe Photoshop
- Нажмите кнопку инструмента Текст в меню или воспользуйтесь сочетанием клавиш T. Как только вы это сделаете, вы должны увидеть курсор.

- Щелкните холст, на котором вы хотите разместить текст, и начните вводить текст.
Как добавить абзацы в Adobe Photoshop
- Нажмите кнопку инструмента Текст в меню или воспользуйтесь сочетанием клавиш T. Как только вы это сделаете, вы должны увидеть курсор.
- Щелкните и перетащите на холст в том месте, где вы хотите разместить текст, и нарисуйте ограничительную рамку, чтобы ограничить размеры текста.
- Затем вы можете начать вводить текст в текстовое поле.
- Вы можете изменить размеры текстового поля, щелкнув и перетащив любую из узловых точек. Просто наведите на них курсор, и ваш курсор превратится в стрелки.
Как редактировать текст в Adobe Photoshop
После того, как вы вставили текст, вам нужно будет выбрать шрифт ( лучшие шрифты Photoshop, которые вы можете использовать ), который подходит вашему дизайну.
Не снимая выделения с текстового инструмента, вы можете выбрать все ключевые функции, включая шрифт, вес и размер, с помощью меню в верхней части экрана. Используйте раскрывающиеся меню, чтобы сделать свой выбор. Вы также можете выбрать выравнивание текста и цвет.
Используйте раскрывающиеся меню, чтобы сделать свой выбор. Вы также можете выбрать выравнивание текста и цвет.
Другой способ получить доступ к этим настройкам, если вы используете Adobe Photoshop CC 2018, – через панель свойств:
- Перейдите в Window > Properties, чтобы открыть панель.
- Выберите слой текста, который хотите отредактировать.
- Выбрав слой, вы должны увидеть все те же настройки текста, перечисленные выше на панели свойств.
Для получения дополнительных функций и настроек откройте панель «Персонаж», выбрав « Окно» > « Персонаж» .
Здесь вы можете получить доступ к тем же настройкам, указанным выше, а также к некоторым другим. Вы можете изменить интерлиньяж (расстояние между строками текста) и кернинг (пространство между символами), переключить текст на заглавные или маленькие заглавные буквы одним нажатием кнопки и т. Д.
Если вы не можете редактировать текст в Photoshop, скорее всего, ваш слой заблокирован. Чтобы разблокировать слой, выберите его на панели « Слои» и щелкните значок замка. Затем вы можете редактировать текст в этом слое.
Чтобы разблокировать слой, выберите его на панели « Слои» и щелкните значок замка. Затем вы можете редактировать текст в этом слое.
Как изменить и переместить текст в Adobe Photoshop
Есть два способа получить доступ к существующему тексту и изменить его. Для простого подхода сделайте следующее:
- Выберите инструмент « Текст» на панели « Инструменты» или с помощью сочетания клавиш T.
- Щелкните в любом месте прямо на тексте, который нужно отредактировать на холсте.
Второй метод требует, чтобы ваша панель слоев была открыта, но вам не нужно выбирать инструмент Текст:
- Откройте панель слоев, перейдя в Window > Layers .
- В списке слоев на панели « Слои» найдите текст, который нужно отредактировать, и дважды щелкните большую кнопку T. Это выделит весь текст в этом слое.
- Затем вы можете щелкнуть курсором в этом тексте, чтобы выбрать, удалить или добавить дополнительный текст.

Чтобы переместить текст, сделайте следующее:
- Выберите инструмент « Перемещение» на панели « Инструменты» или воспользуйтесь сочетанием клавиш V.
- Щелкните прямо на тексте на холсте и перетащите его, чтобы переместить, не отпуская мышь.
Смешивать текст с изображениями проще, чем вы думаете
Если вам нужно добавить текст к фотографиям в Photoshop, есть несколько способов сделать это, как показано выше. Добавление текста – это только начало стилизации текста, и вы можете добавить к своему тексту ряд эффектов и цветовых оттенков всего за несколько щелчков мышью.
Если Photoshop является вашим основным редактором изображений, стоит изучить некоторые из самых полезных советов и приемов Photoshop. Это должно позволить вам максимально использовать возможности Photoshop.
СвязанныйКак изменить шрифт
Поменять шрифт на компьютере – просто. Мы расскажем о том, как изменить шрифт в word, photoshop, а также размер шрифта в операционной системе windows.
Мы расскажем о том, как изменить шрифт в word, photoshop, а также размер шрифта в операционной системе windows.
Многие люди ежедневно сталкиваются с необходимостью оформления и обработки текстовой информации в том или ином виде, для различных целей. Эта статья предназначена для новичков, которые столкнулись с проблемой редактирования текста на своем персональном компьютере.
1. Как изменить шрифт в Windows 7
Если вас не устраивает размер и вид шрифта в вашей операционной системе – вы всегда можете подогнать настройки под себя.
Для этого, кликните правой кнопкой мыши по рабочему столу, в списке выберите персонализацию. В нижней части нажмите цвет окна, и откройте дополнительные параметры оформления. Должны появиться следующие настройки:
Сначала нужно выбрать для каких именно элементов мы хотим изменить шрифт. По умолчанию, нам предлагают настройки для рабочего стола. В зависимости от выбранного элемента – меняются допустимые настройки. Предположим, что на нужно поменять шрифт для значков:
Предположим, что на нужно поменять шрифт для значков:
Как видите, мы можем изменить размер значков, а также выбрать другой шрифт и задать новый размер для него. После того как вы определились с нужными настройками – нажмите применить.
2. Как изменить шрифт в Microsoft Word
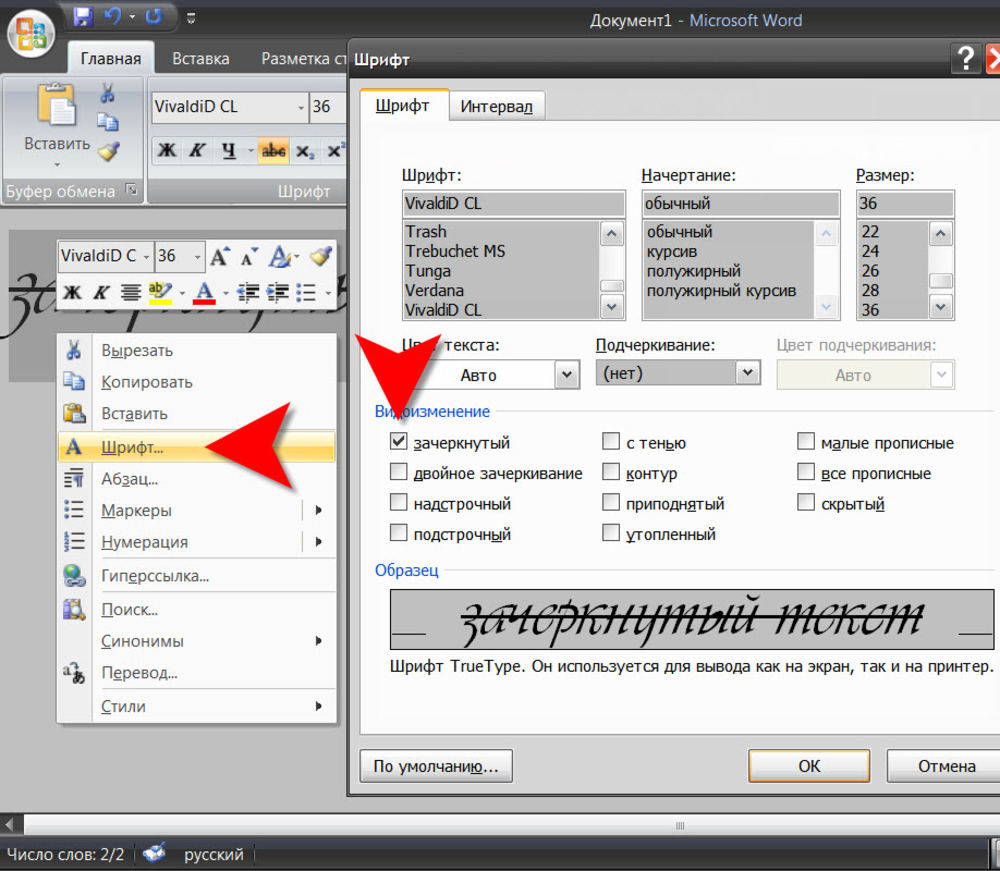
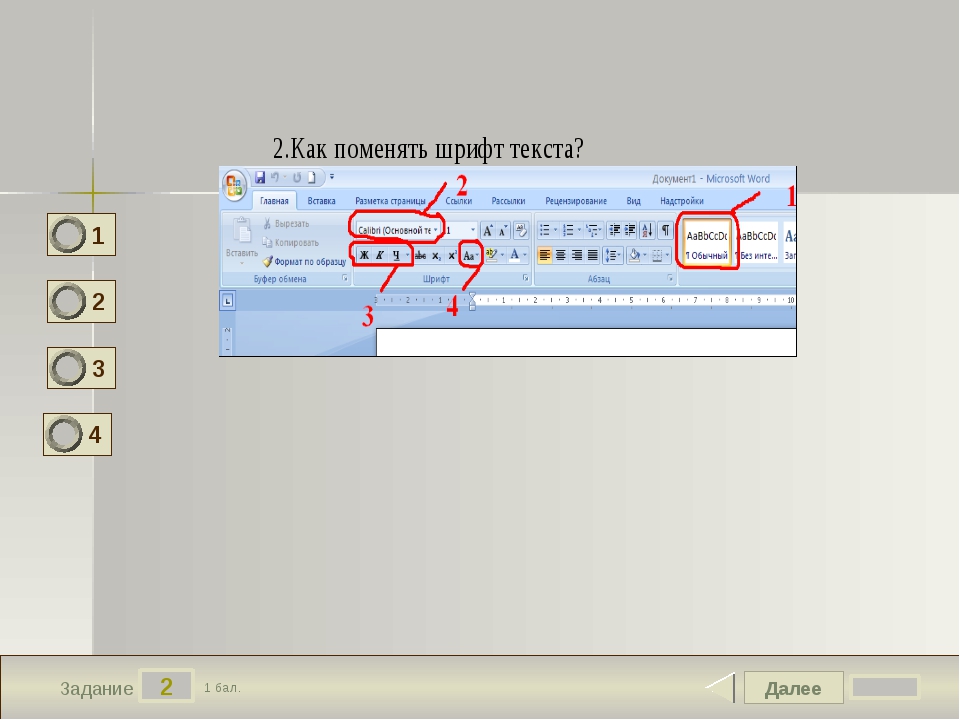
Для того чтобы изменить текст в документе программы Word – зажмите левую кнопку мыши и выделите текст, который нужно отредактировать. Для того чтобы выделить весь текст в документе – нажмите ctrl+A. После этого, во вкладке главная (в верхней рабочей панели программы), вы можете выбрать другой шрифт из выпадающего списка:
Помимо этого, вы можете изменить размер шрифта, его начертание, цвет и т.д. Программа позволяет создавать нумерованные и маркированные списки, выравнивать текст по краям, задавать межстрочный интервал, интерлиньяж и многое другое.
Помните, что в выпадающем списке шрифтов отображаются только те, которые установлены в вашу операционную систему. Для того чтобы установить и использовать новые шрифты – почитайте нашу статью «как установить шрифт».
Для того чтобы установить и использовать новые шрифты – почитайте нашу статью «как установить шрифт».
3. Изменение шрифтов в Adobe Photoshop
Большинство людей давно наслышаны о программе Photoshop, а многие ее активно используют. Программа подходит для самых разнообразных задач – от обработки фотографий до создания графики, сайтов и иллюстраций. Сегодня мы разберем только работу с текстом, на случай если вам нужно отредактировать чужой документ в формате psd, либо создать свой документ и оформить его.
Если вам нужно создать свой файл – откройте фотошоп, нажмите файл (английская версия – file), затем создать (английская версия – new). Перед вами появится панель настройки нового документа. В нем вы можете задать ширину и высоту, а также разрешение и цветовое пространство для вашего нового файла.
Если вы работаете с чужим файлом – просто откройте его двойным щелчком.
В обоих случаях, перед началом работы – обязательно поставьте галочку напротив автовыбор, на верхней панели инструментов:
В основном, для работы с текстом в фотошопе используют текстовые фреймы. В любом случае, вам нужно выбрать инструмент «Т» на левой панели инструментов, и выделить фрагмент текста, который вы хотите изменить.
В любом случае, вам нужно выбрать инструмент «Т» на левой панели инструментов, и выделить фрагмент текста, который вы хотите изменить.
Для того чтобы создать новый текстовый фрейм – кликните на тот же инструмент «Т» из левого меню, и зажав левую кнопку мыши – создайте границы будущего фрейма.
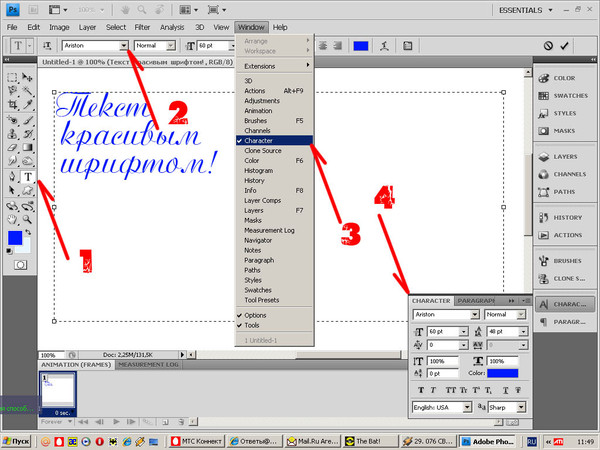
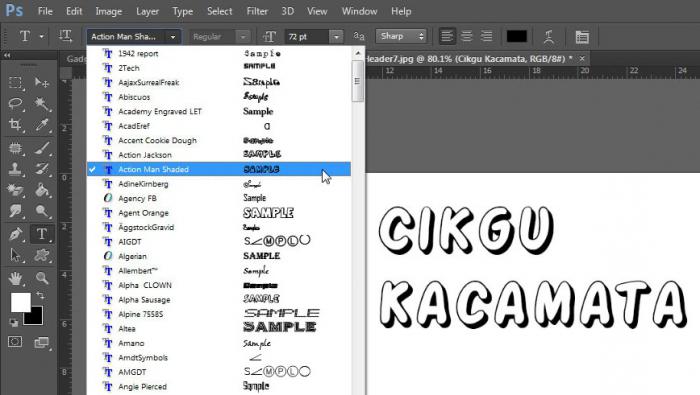
После этого, в верхней панели инструментов появились настройки текста. Выберите шрифт из списка установленных шрифтов на вашем компьютере:
На той же панели инструментов, вы можете изменить размер шрифта, его начертание и стиль отображения. Для того чтобы вызвать меню с дополнительными настройками – пройдите во вкладку «окно» и поставьте галочки напротив «символ» и «абзац». Эти вкладки должны появиться в правой панели инструментов.
Мы надеемся, что наши советы помогли вам разобраться с основами редактирования текста, а также с изменением системных шрифтов в вашей операционной системе.
Как менять шрифт в фотошопе cs5.
 Основы работы с инструментом «Текст» в Photoshop
Основы работы с инструментом «Текст» в PhotoshopПоверх рисунка. Количество предустановленных в «Фотошопе» шрифтов поражает разнообразием, однако даже среди них может не оказаться подходящего.
Что делать в таких случаях? Как добавить шрифт в «Фотошоп» CS6 или и вовсе создать нечто оригинальное? И для чего вообще необходимо искать другие шрифты?
Шрифты в «Фотошопе»
Графические дизайнеры подтвердят, что оригинальный и интересный стиль текста часто дарует вдохновение на создание визиток, баннеров и обложек. Чем больше выбор шрифтов, тем уникальнее будет готовое изображение.
Но для начала, стоит подробней узнать, что кроется за словом «шрифт». В современной терминологии названное слово (от нем. schrift, schreiben — «писать») обозначает полноценный графический рисунок, включающий буквы и дополнительные знаки, выполненные в едином стиле.
Основными характеристиками любого стиля текста являются:
- базовая линия;
- кегель;
- засечки;
- насыщенность;
- ширина и т.
 д.
д.
Каждая из этих характеристик помогает создать новый, уникальный, дизайн написанного.
Где скачать шрифты для «Фотошопа»?
Перебрав встроенную в назанную программу коллекцию и не найдя подходящего под стиль текста, пользователи задаются вопросом — как устанавливать шрифты в «Фотошоп» CS6 и где их найти?
Как почти и всю полезную информацию о графическом редакторе, дополнения для «Фотошопа» легко найти на просторах Всемирной паутины. За долгие годы с момента выхода первой версии редактора, были созданы тысячи новых компонентов для программы. Интернет переполнен сайтами, которые помогут постичь азы редактуры и дизайна.
Подобные ресурсы, как правило, предоставляют и широкий выбор файлов для скачивания: кисти, фоны, векторные рисунки и шрифты. Представленные файлы могут быть сгруппированы по тематикам:
- винтажные;
- восточные;
- готические;
- комические;
- праздничные;
- декоративные «ретро»;
- старославянские и другие.

Однако перед тем как загрузить шрифты в «Фотошоп» CS6, необходимо убедиться, поддерживается ли нужный пользователю язык. К примеру, многие дизайны текста разработаны иностранными авторами и поддерживают только латиницу, но не кириллицу.
в «Фотошоп» CS6 вручную
Итак, файл успешно найден и загружен на жесткий диск. Осталось узнать, Существует два способа установки:
- вручную;
- при помощи сторонних программ.
Рассмотрим первый вариант. Для операционных систем Windows доступны два вида текстов — это TrueType и PostScript Type.1. Их установка вручную не занимает много времени. Для этого необходимо:
- Разархивировать файл.
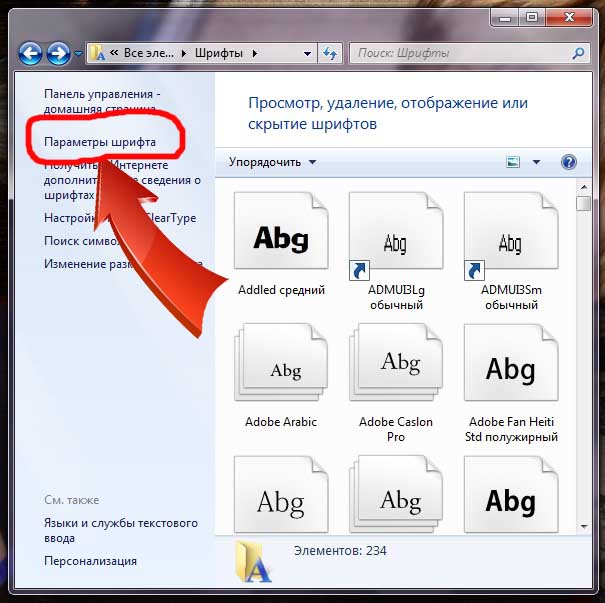
- Пройти путь «Пуск» — «Панель управления» — «Шрифты». Windows 10 поддерживает автоматический поиск по введенным символам в меню «Пуск», поэтому можно просто нажать кнопку Win и начать вводить «Шрифты».
- В появившемся окне выбрать меню «Файл» — «Установить шрифт».
- Диалоговое окно «Добавление шрифтов» предложит выбрать путь к файлу.

- Выбрать нужный шрифт и нажать ОК.
Существует и еще одни способ того, как устанавливать шрифты в «Фотошоп» CS6 вручную. Достаточно просто перекинуть распакованный файл в системную папку «Шрифты». Операционная система автоматически установит новое дополнение, которое появится в графическом редакторе.
Adobe Type Manager
Когда ясно, CS6 — работать гораздо проще. Но ни для кого не секрет, что чрезмерная установка компонентов отрицательно сказывается как на самом графическом редакторе, так и на работе операционной системы.
Но скачанные из Интернета файлы часто имеют нечитаемые названия, и выявить среди сотни нужный бывает непросто. Именно для таких случаев и была разработана программа Adobe Type Manager Deluxe (ATM). Она работает на операционных системах Windows и Mac.
Основное назначение программы — управление шрифтами. Функционал приложения позволяет масштабировать шрифты на экране и во время печати. Но главное, с помощью программы можно легко удалить более не нужные компоненты.
Изменение шрифта
В случаях, когда простое добавление нового стиля текста в «Фотошоп» недостаточно, графический редактор предоставляет пользователям возможность принести в уже готовую стилистическую картину что-то свое. Но как изменить шрифт в «Фотошопе» CS6?
Поменять размер и наклон букв поможет «Панель инструментов». Во вкладке «Слои» необходимо выбрать тот, на котором расположен текст. Затем, в нижнем правом углу окна графического редактора, кликнуть по значку fx и выбрать «Параметры наложения».
Таким образом, можно сделать следующее:
- изменить тиснение;
- контур;
- текстуру;
- выполнить обводку;
- добавить внутреннюю тень и внутреннее свечение;
- глянец;
- наложить цвет;
- наложить градиент;
- наложить узор;
- добавить внешнее свечение и тень.
Стоит отметить, что прежде чем менять текст, необходимо определиться с его размером. После применения наложения, текст будет растрирован и превратится в картинку.
Решение основных проблем
То, как увеличить шрифт в «Фотошопе» CS6, знают почти все пользователи. Но масштабирование текста не является главной проблемой при работе со шрифтами. Поэтому напоследок мы дадим ответы на самые частые вопросы:
- Где найти новый шрифт? Он находится там же, где и основная коллекция. Достаточно щелкнуть по иконке «Шрифты» в программе и внимательно ознакомиться со списком.
- Что делать, если вместо букв — непонятные символы? Эта проблема довольно распространенная, но решения для нее нет. Если компонент не поддерживает кириллицу, то написать что-либо на русском языке не получится.
- Как быть, если в выделенной области не отображается текст? Чаще всего в таких случаях в настройках стоит слишком большое масштабирование. Достаточно выделить все содержимое области (Ctrl+A) и уменьшить кегль.
11.02.2018 11.02.2018
В этой статье мы подробно расскажем, как в Фотошопе создавать и редактировать текст.
Инструменты для создания и редактирования текста
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста отмечены буквой «Т». Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
Те, которые относятся к созданию и форматированию текста отмечены буквой «Т». Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Создаем надпись
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
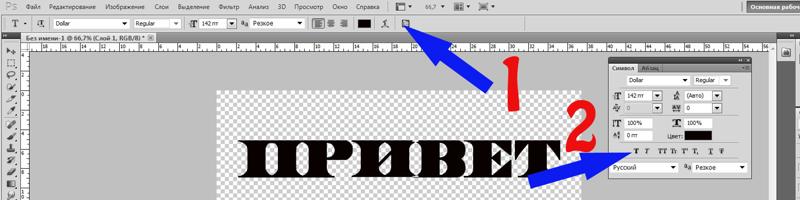
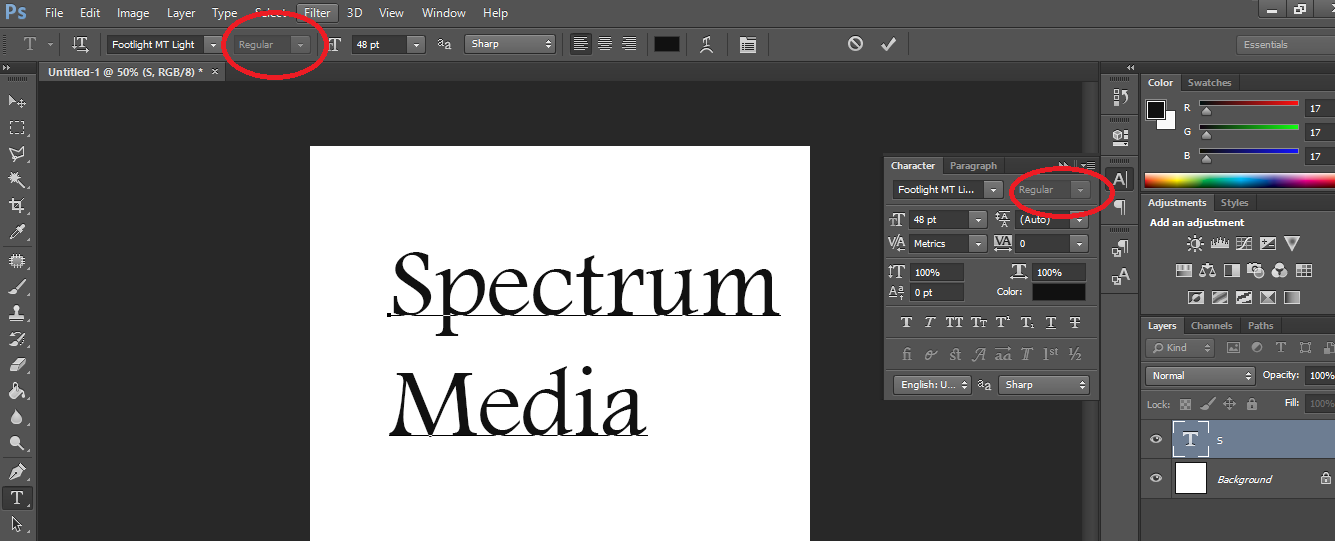
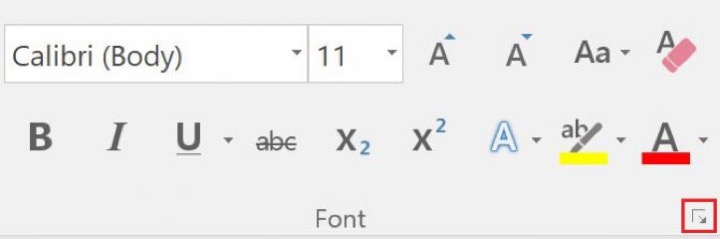
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.

Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.
- Нажмите на стрелочку вниз в меню шрифта.
- Из предложенного списка выберите понравившийся.
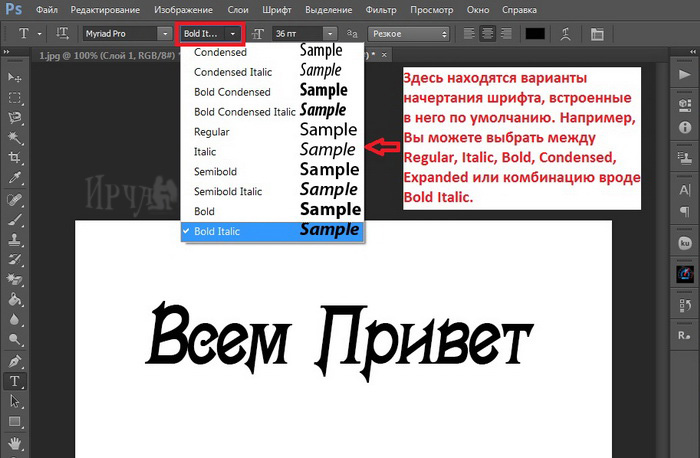
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
Важно! У каждого шрифта своё количество начертаний и возможностей.
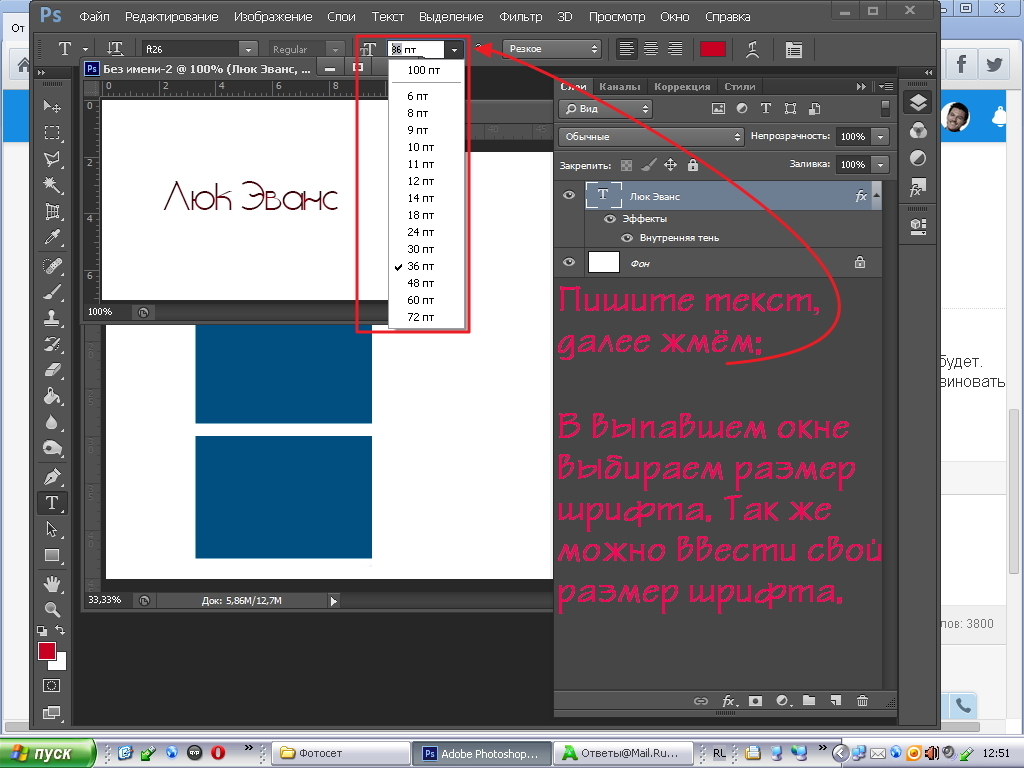
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
Цвет
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.
Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
Интерльяж – параметр расстояния между строками в текстовом блоке.
– позиция расстояния между символами.
– определение языка, на котором написан текст.
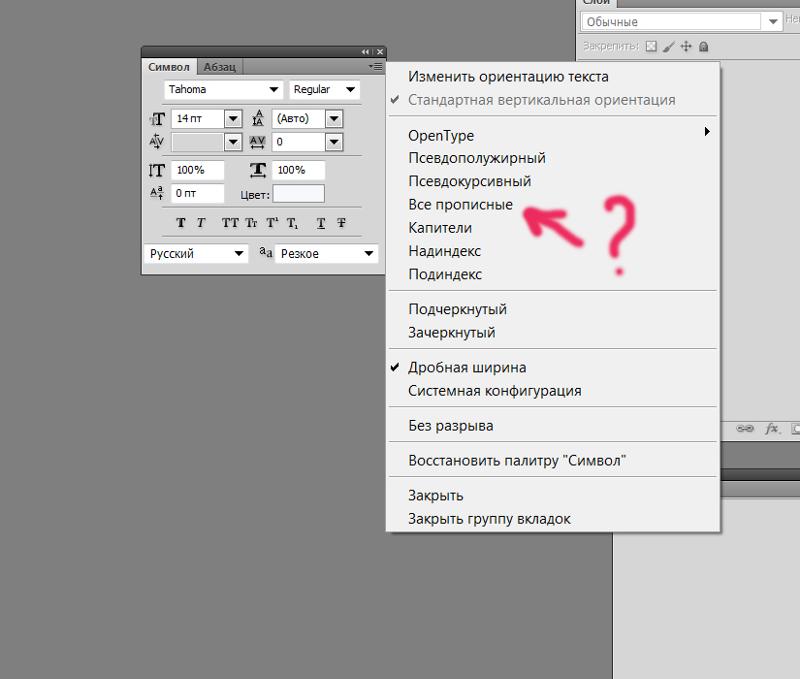
Стилизация шрифта . Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно — Абзац):
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
Настроить ширину отступов:
Установить переносы слов (для текстового блока):
Обратите внимание! Для того, чтобы сохранить любые изменения форматирования, необходимо нажать на галочку, которая находится в конце панели инструментов.
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
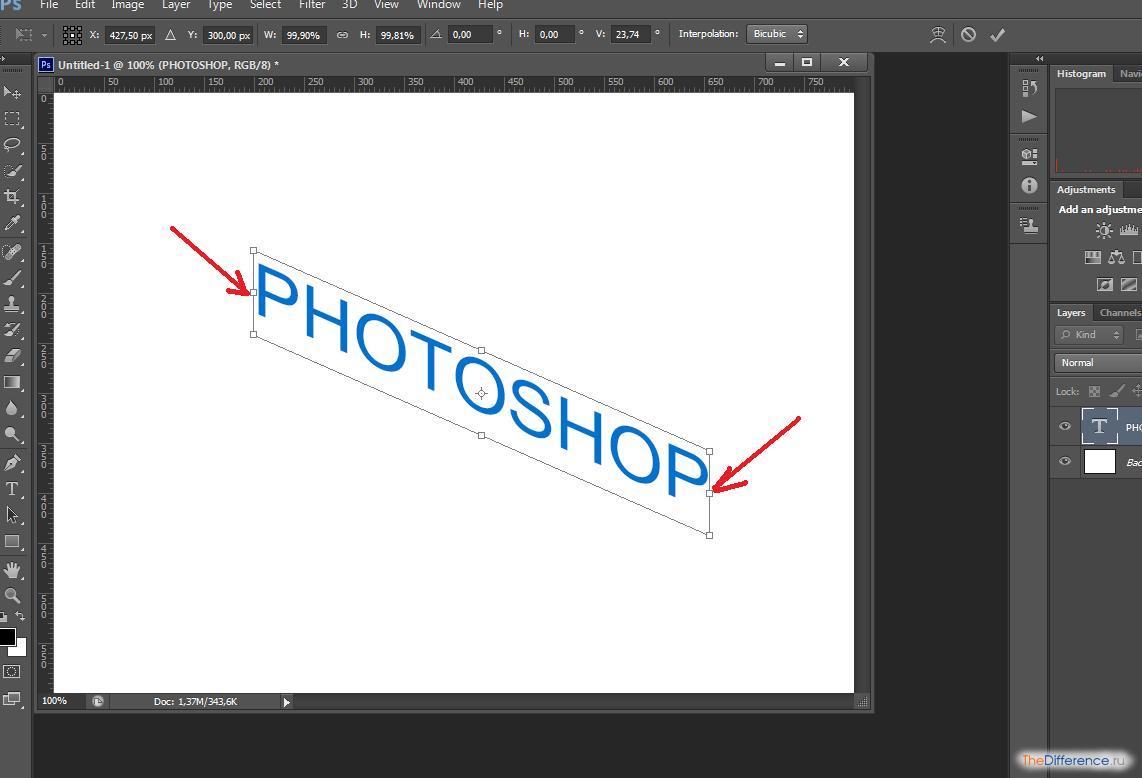
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
После внесения изменений их необходимо подтвердить галочкой.
Заключение
Редактирование текста в Фотошопе – увлекательный процесс. Программа предлагает множество различных возможностей форматирования. Изменять можно отдельные символы, надписи и целые текстовые блоки.
Важнейшие характеристики редактирования текста – горизонтальное или вертикальное направление, а также использование текстового контента как временной маски слоя. Также при помощи целой панели разнообразных инструментов можно установить стиль шрифта, размер, цвет, положение и многое другое.
Благодаря широкому спектру функций редактирования в Фотошопе можно создавать интересные текстовые эффекты в фотошопе. У нас на сайте есть раздел посвященный текстовым эффектам —
Приветствую! Друзья сегодня на новый небольшой урок по настройке фотошопа, в котором я расскажу об одной функции, которая очень помогает при выборе шрифта для работы. До этого уже был урок по настройке фотошопа, в котором мы настраивали сегодня же мы настроим отображение шрифтов для удобства работы.
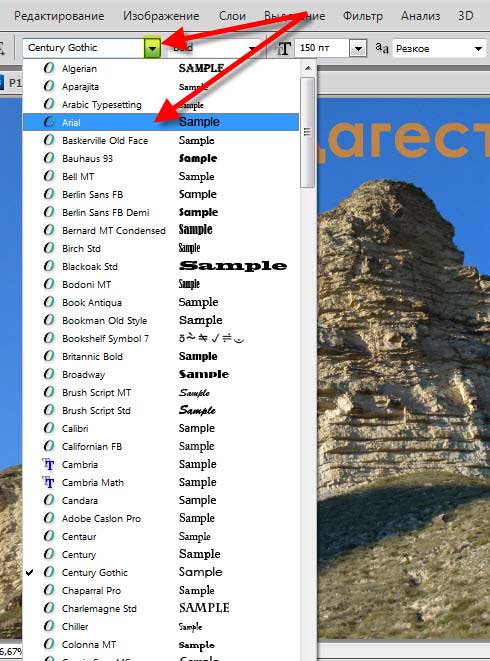
Зачастую при создание работ с текстов, мы подолгу выбираем шрифт в фотошопе, из-за того что мы не можем толком представить как он будет выглядеть с нашим текстом. Подойдет он или нет, и порой приходится тратить много времени на выбор шрифта. Со шрифтами для разработки сайтов проще, так как используются в основном стандартные шрифты, а вот для создания других работ это бывает затруднительно. Да и сам выбор шрифта в фотошопе не очень удобен. В стандартном представление в выпадающем списке шрифты выглядят мелко и порой не очень читабельны.
В сегодняшнем уроке я расскажу, как настроить фотошоп так, чтобы у нас в выпадающем списке мы наглядно видели, как выглядит шрифт, и могли сразу представлять, как будет выглядеть наш текст после применения выбранного шрифта. Давайте перейдем к настройке.
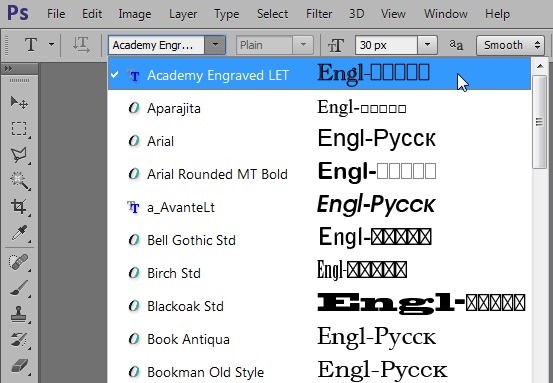
Откроем фотошоп, создадим документ, ну и можно добавить любой текст. На скриншоте, ниже я показал, как выглядит список шрифтов по умолчанию.
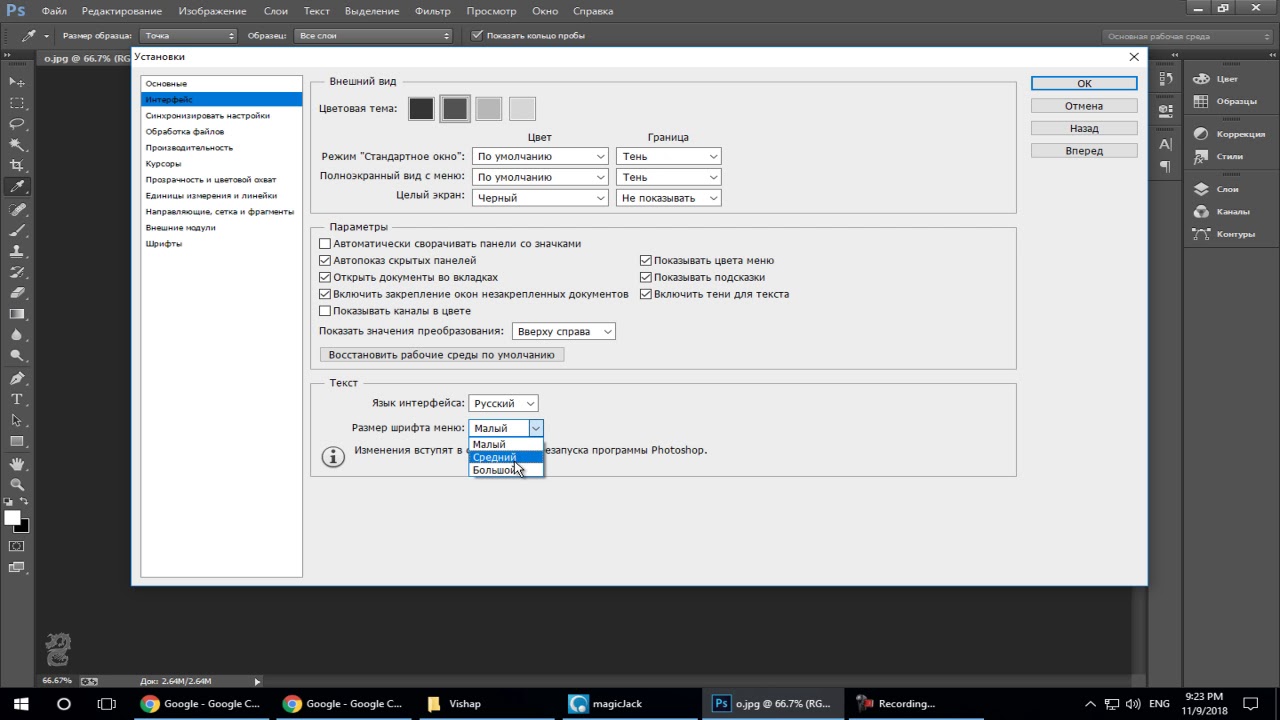
В появившемся окне настроек фотошопа «Установки » должна быть выбрана вкладка шрифты . На этой вкладке вы увидите параметры инструмента текст, обратить следует внимание на «Размер образца для просмотра шрифта: » если не стоит галочка ее следует установить и в выпадающем списке можно выбрать параметр отображения шрифта.
На этой вкладке вы увидите параметры инструмента текст, обратить следует внимание на «Размер образца для просмотра шрифта: » если не стоит галочка ее следует установить и в выпадающем списке можно выбрать параметр отображения шрифта.
Какие параметры шрифта есть:
- малый;
- средний;
- большой;
- чрезвычайно большой;
- огромный.
Как видите на скрине выше, применяя одну из выбранных настроек, начертание шрифта в фотошопе становится более читабельным, и мы можем без предварительного выбора прокручивая скроллинг, представить, как будет отображаться текст, применяя тот или иной шрифт. Довольно удобно, не правда ли. Применяйте наиболее подходящий параметр для вас, который обеспечит удобный выбор шрифта.
Если вы не знаете, как работать с текстом рекомендую ознакомиться со статьей .
На этом все, надеюсь статья вам будет полезна в настроике фотошопа, для удобной работы со шрифтами.
Казалось бы, огромное количество тем уже было посвящено графическому редактору Photoshop, и все вроде бы понятно. Но, на самом-то деле, пользователю, который только начинает разбираться в таинствах и хитросплетениях данного графического редактора, на первых порах могут быть непонятными многие вещи, оно и понятно. И даже простенькие вещи, такие, как , смена шрифта, иногда могут превратиться в целую трагедию. Итак, что же делать, если в процессе вашего творческого процесса не меняется шрифт в фотошопе? Давайте разбираться.
Но, на самом-то деле, пользователю, который только начинает разбираться в таинствах и хитросплетениях данного графического редактора, на первых порах могут быть непонятными многие вещи, оно и понятно. И даже простенькие вещи, такие, как , смена шрифта, иногда могут превратиться в целую трагедию. Итак, что же делать, если в процессе вашего творческого процесса не меняется шрифт в фотошопе? Давайте разбираться.
Причины
Причин, почему не меняется шрифт в графическом редакторе Photoshop, не очень много. А если быть точнее, то наиболее вероятными будут следующие:
- Проблемы с кодировкой шрифта. Вот пример: вы скачали английский шрифт и печатаете русскими буквами, то есть, кириллицей. Соответственно, в системе происходят конфликты между кодировками, и, чтобы не возникло критической ошибки, шрифт автоматически заменяется на стандартный.
- Шрифты с одинаковыми названиями, что также неминуемо влечет конфликт. Вообще очень важно понимать, что текст в Photoshop – векторный, он имеет четко обозначенные определенные границы, и нарушение их обязательно приведет к ошибке.

- Шрифт не поддерживает кириллицу. Ну, мне кажется, что здесь и так все понятно.
Как поменять шрифт
Несмотря на то, что причин невозможности смены шрифта не так уж и много, вариантов, как решить этот вопрос, ощутимо больше. Впрочем, рассматривать их все я не вижу смысла, приведу в качестве примера только те, которые, на мой взгляд, работают на 100%.
В общем, как видите, ничего сложного. Если вдруг шрифт в Photoshop по какой-то причине «отказывается» меняться, теперь вы знаете, по какой причине это происходит, и как разрешить данную проблему.
Работа с фотошопом — Практические советы…Как изменить шрифт в фотошопе…
При использовании текста на Ваших работах большое значение имеет его вид, т.е. в зависимости от используемого шрифта работа будет выглядеть хуже или лучше. В этом совете по работе с фотошопом будет показан метод очень быстрого подбора шрифта на Вашей фотографии.
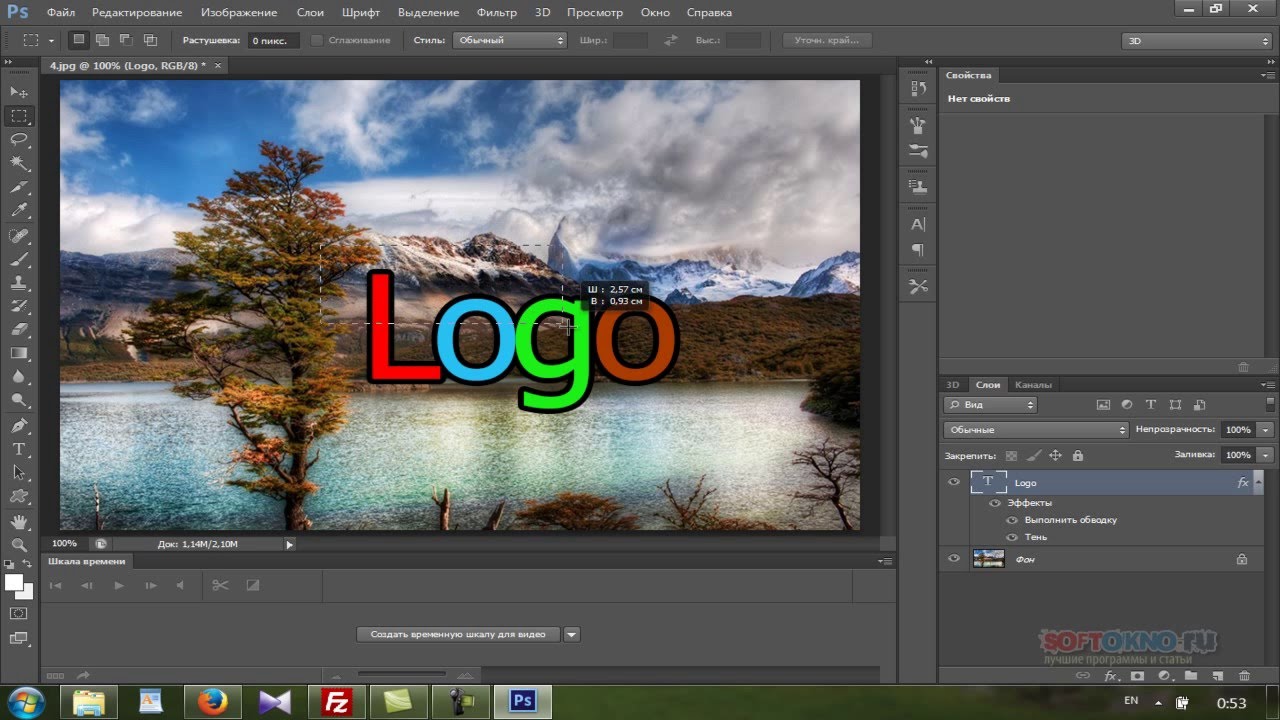
В фотошопе я открыл фотографию гор и сделал надпись.
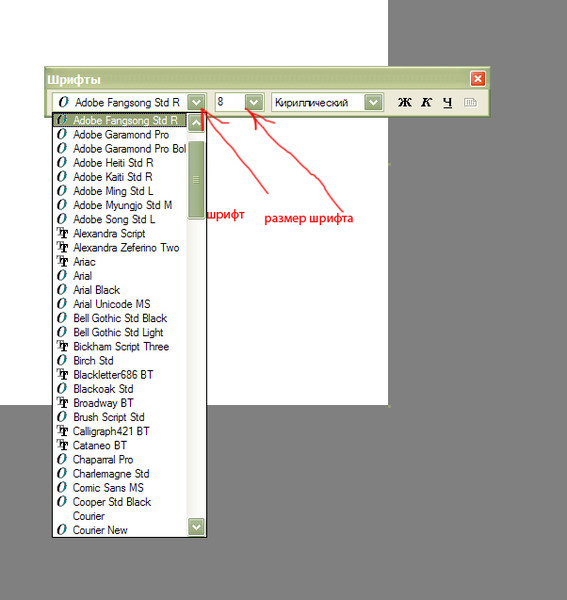
Моя задача подобрать подходящий шрифт для этой картинки. Конечно можно выбрать инструмент «Текст» (Т), щёлкнуть по чёрной стрелочке правее поля «Задайте гарнитуру» и в раскрывшемся списке подобрать подходящий шрифт. Потом посмотреть что получилось, если вид шрифта Вам не нравится, то опять проделываем ту же работу. В результате на подбор шрифта мы теряем довольно значительное время.
Но, оказывается, есть способ, позволяющий очень быстро произвести перебор всех шрифтов, установленных на Вашем компьютере. Один раз щёлкаем по полю «Задайте гарнитуру», название шрифта становится активным (синего цвета).
А теперь клавишами-стрелками на клавиатуре «Вверх» и «Вниз» производим перебор всех имеющихся в Вашем распоряжении шрифтов. Изменение надписи на картинки будем наблюдать в режиме on-line. Мы с Вами ответили на вопрос: «Как изменить шрифт в фотошопе?».
НОУ ИНТУИТ | Лекция | Техника работы с изображениями
Аннотация: В этой лекции мы поговорим о технике работы с изображениями. Лекция разбита на ряд общих тем: ретушь, пакетное преобразование, работа с векторной графикой, текстом и т.д. Предлагаемые в этой лекции полезные советы помогут вам ускорить работу.
Лекция разбита на ряд общих тем: ретушь, пакетное преобразование, работа с векторной графикой, текстом и т.д. Предлагаемые в этой лекции полезные советы помогут вам ускорить работу.
Каждому пикселу – свое место
Основная масса пользователей Photoshop работает с этой программой каждый день, выполняя одни и те же действия – ретушь, преобразование цветных изображений в серые, добавление тени к объектам, вырезание силуэтов, перенос элементов на новый фон и т.д.
Предлагаемые в этой лекции полезные советы помогут вам ускорить работу и, возможно, сделать ее приятнее. Лекция разбита на ряд общих тем: ретушь, пакетное преобразование, работа с векторной графикой, текстом и др.
Приступая к редактированию
Редактирование изображений начинается с двух очень простых и в то же время очень важных процедур:
- ru/2010/edi»>анализ каждого пиксела;
- создание опорных пунктов.
Анализ каждого пиксела. Возьмите себе за привычку почаще возвращаться к реальному, 100-процентному режиму просмотра (Actual Pixels), чтобы видеть действительное состояние изображения. Некоторые пользователи увеличивают масштаб просмотра сильнее, считая, что «чем больше, тем лучше». Они не правы. Да, вы видите пикселы, но за ними не видите изображения.
Просмотр большого изображения, которое не умещается на экране, начинайте с верхнего левого угла (нажмите клавишу (Home) ) и клавишей (PageDown) доберитесь до низа. Передвиньте содержимое окна вправо ( (Command)+(PageDown) ) и начните сначала. Важность этой процедуры переоценить невозможно.
Если вы работаете в уменьшенном или увеличенном масштабе и не можете часто возвращаться к 100-процентному режиму просмотра, обратитесь к подсказке «Использование нового окна» в
«Основы грамотной работы в Photoshop»
.
Создание опорных пунктов. Наш друг и коллега Грэг Вандер Хоуэен, чье имя уже не раз упоминалось в этой книге, использует альпинистский термин «опорный пункт». Идея проста: в процессе работы не следует все время сохранять изображение командой Save – лучше периодически создавать среду, в которую в любой момент можно было бы вернуться. Это могут быть снимки на палитре History, или еще лучше – ключевые моменты, зафиксированные командой Save As. Сюда же относится сохранение кривых перед их применением и даже запись на листке бумаги установок, использованных в диалоговых окнах (например, Unsharp Mask ).
Обосновав надежный опорный пункт, вы можете всегда в него вернуться, выбрать другое направление и снова начать восхождение. Как говорит Грэг: «В зависимости от сложности подъема я могу создавать на своем пути по нескольку опорных пунктов».
Цвет градаций серого
intuit.ru/2010/edi»>Возможно, Photoshop является наиболее эффективной программой для работы с цветом, но цветные изображения – только часть нашей работы. Изображения в градациях серого сами по себе обладают немалыми художественными достоинствами. Но все больше фотографов, даже те, кто печатает исключительно в градациях серого, приходят к выводу, что независимо от вида фотокамеры (пленочная или цифровая) они могут получать серые изображения из цветных оригиналов намного более высокого качества, чем из черно-белых оригиналов.Но если преобразовывать изображения командой Mode > Grayscale, наилучшее качество вы вряд ли получите. Большинство цветных изображений таят в себе неплохие версии в градациях серого, но чтобы их извлечь, приходится немало потрудиться. Особенно сложно получить хорошую серую версию из CMYK-изображения, впрочем из RGB это тоже не всегда просто.
Сначала рассмотрим несколько способов получения информации о градациях серого из цветного файла.
Подсказка. Сканируйте в цвете. Почти все современные сканеры способны работать с цветными изображениями. Цветной оригинал лучше сканировать в цвете, а затем с помощью одного из приведенных ниже способов переводить в градации серого – это подобно применению цветных фильтров при съемке на черно-белую пленку. С нецветными изображениями результат также может быть лучше, если их сканировать в цвете – все зависит от того, насколько нейтрально серое изображение. Например, старую пожелтевшую черно-белую фотографию мы скорее всего просканируем как RGB-изображение.
Преобразование в градации серого. Самый очевидный способ преобразования изображения в градации серого – это выбрать команду Image > Mode > Grayscale. При этом Photoshop смешивает красный, зеленый и синий каналы, взвешивая и отмеряя их по-разному, согласно стандартной формуле, учитывающей чувствительность глаза к различным цветам. С некоторыми изображениями это срабатывает более или менее нормально, но обычно результаты оказываются далеко не идеальными.
Такое взвешивание нередко приводит к потере информации. Помните, что детали – это разница между пикселами, и если серые пикселы оказываются слишком одинаковыми, вы рискуете утратить важную информацию.
Выбор канала. Рассмотрите цветовые каналы по отдельности. Бывает, в каком-нибудь из них скрывается полноценное серое изображение. Чтобы поместить его в другой документ, можно воспользоваться методом копирования и вставки или командой Duplicate Channel (Дублировать канал) из всплывающего меню палитры Channel, чтобы сохранить его в новом документе. Или избавьтесь от двух других каналов, выделив тот, который вам нужен и обратившись к команде Mode > Grayscale.
Снижение насыщенности. Воспользуйтесь командой Image > Adjust > Desaturate ( (Command)+(Shift)+(U) ). Это равносильно понижению насыщенности до нуля средствами диалогового окна Hue/Saturation, когда цвет из пикселов убирается полностью. Изображение все еще пребывает в режиме RGB, но если его преобразовать в градации серого, вы увидите, что результат сильно отличается от того, который можно получить при прямом преобразовании в Grayscale без понижения насыщенности.
Изображение все еще пребывает в режиме RGB, но если его преобразовать в градации серого, вы увидите, что результат сильно отличается от того, который можно получить при прямом преобразовании в Grayscale без понижения насыщенности.
Преобразование в Lab. Для более точной передачи уровней светлоты изображения файл можно преобразовать в Lab, а потом убрать цветовую информацию (каналы a и b). Результат будет отличаться от предыдущих.
Окольные методы. Бывает, что ни один из перечисленных способов не дает желаемого результата. Для таких случаев Photoshop предлагает и менее очевидные, альтернативные методы. Прежде для произвольного смешения каналов приходилось прибегать к помощи этого ужасного диалогового окна Calculations (мы до сих пор им иногда пользуемся, так как оно позволяет делать то, чего иными способами достичь невозможно), теперь же в Photoshop 5 есть функция Channel Mixer, облегчающая смешение каналов, поэтому мы часто обращаемся прежде всего к ней.
Диалоговое окно Channel Mixer (см. рис. 15.1) выглядит более аскетично, чем можно было бы ожидать от такой программы как Photoshop, но со своей задачей смешения цветовых каналов справляется замечательно. Вы смешиваете каналы по их процентным величинам и в результате получаете один канал (его можно выбрать из раскрывающегося списка Output Channel ).
Рис. 15.1. Диалоговое окно Channel Mixer
Преобразуя RGB-изображение в градации серого, необходимо учитывать два момента. Во-первых, чтобы сохранить общий тон изображения (хотя может быть, вы и не хотите сохранять общий тон), сумма процентных величин в диалоговом окне должна составлять 100. Конечно, было бы лучше, если бы это ограничение выполнялось автоматически, но раз нет, приходится считать в уме. Во-вторых, включайте параметр Monochrome, это обеспечивает нейтральные серые оттенки (в RGB-файле результат помещается во все три канала, в CMYK-файле – исключительно в черный канал).
(Команда Channel Mixer прекрасно работает со CMYK-файлами, но здесь труднее выдержать тон изображения. Мы предпочитаем RGB-файлы, даже если для этого требуется преобразование из CMYK в RGB).
Подсказка. Корректирующие слои Channel Mixer. Мы почти всегда используем корректирующий слой Channel Mixer вместо непосредственного применения этого эффекта к изображению, поскольку корректирующий слой максимально упрощает редактирование: просто дважды щелкните на секции корректирующего слоя в палитре Layers, и вы сможете изменить параметры Channel Mixer. Более того, вы можете объединять корректирующий слой Channel Mixer с корректирующими слоями Levels или Curves, чтобы реально воспроизводить наиболее важные оттенки вашего изображения. (Более подробно о корректирующих слоях см. в «Цифровая фотолаборатория» .)Вычисления. Так же как и Channel Mixer, команда Calculations из меню Image позволяет создавать серые изображения путем смешения каналов, но с гораздо большей эффективностью. В раскрывающемся списке Blending диалогового окна Calculations (см. рис. 15.2) представлены те же режимы наложения, что и на палитре Layers, а поле Opacity выполняет ту же функцию, что и одноименный регулятор на палитре Layers. Диалоговое окно Calculations позволяет комбинировать каналы более сложными способами, чем просто сложение и вычитание, предлагаемые командой Channel Mixer.
В раскрывающемся списке Blending диалогового окна Calculations (см. рис. 15.2) представлены те же режимы наложения, что и на палитре Layers, а поле Opacity выполняет ту же функцию, что и одноименный регулятор на палитре Layers. Диалоговое окно Calculations позволяет комбинировать каналы более сложными способами, чем просто сложение и вычитание, предлагаемые командой Channel Mixer.
Рис. 15.2. Диалоговое окно Calculations
Подсказка. Включайте функцию просмотра в диалоге Calculations. На первый взгляд диалоговое окно Calculations гораздо менее интерактивно, чем палитра Layers. Но это только кажется. Включив кнопку Preview, вы получаете возможность просматривать результат вычислений в реальном времени, или по крайней мере с той быстротой, на которую способен ваш компьютер.
Например, при включенной функции Preview значительно удобнее контролировать степень непрозрачности. А ввод значения в поле Opacity занимает не больше времени, чем перемещение регулятора на палитре Layers.
В примере на рис. 15.3 показаны отдельные каналы цветного изображения и результаты преобразования в градации серого, полученные обычными способами. Ни один из них не выглядит удовлетворительным.
В поисках скрытого серого варианта
Предлагаемый ниже способ преобразования работает вполне корректно. Это не «единственно верное» решение, а лишь пример – аналогичных результатов можно достичь разными методами. Опять же, мы призываем вас экспериментировать.
- Начнем с создания нового канала под номером 4 путем наложения синего канала самого на себя в режиме Screen с непрозрачностью 70 %. Синий мы выбрали потому, что контраст в нем наиболее близкий к естественному, только изображение очень темное. В зеленом канале шляпа и губная помада почти черные, а красный выглядит вообще странно.
- На следующей стадии вычислений накладываем красный канал на канал 4 в режиме Hard Light с непрозрачностью 40 % и получаем канал 5. Это осветляет средние тона и выправляет неестественный эффект, когда глаза выглядят светлее кожи.
- Получаем довольно приличное изображение, но контраст все еще слишком силен, а шляпа и губная помада темноваты. Берем красный канал (самый неконтрастный) и накладываем его на канал 5 в режиме Screen с непрозрачностью 30 %. Вместо того, чтобы создавать еще один канал, мы в качестве пункта назначения выбираем новый документ.
В результате мы получили достоверную монохромную версию цветного оригинала. Если в цветном изображении трудно отыскать скрытую серую версию, поэкспериментируйте с диалогом Calculations. Вы будете удивлены тому, что можно обнаружить с его помощью.
⚙КАК УСТАНОВИТЬ ШРИФТ ПО УМОЛЧАНИЮ В ФОТОШОПЕ И ИЛЛЮСТРАТОРЕ
Использование текста в редакторах дизайна распространено, поскольку это очень мощный ресурс для творений. У каждого дизайнера есть свои любимые источники текста, хотя это всегда будет дизайн, который в конечном итоге нуждается в одних или других ресурсах. Мы все знаем, что по умолчанию в любом программном обеспечении имеется ряд предопределенных источников, которые могут служить нам во многих ситуациях, но которые не всегда являются наиболее подходящими.
Если вам по умолчанию не хватает шрифтов по умолчанию, и вы больше не хотите, чтобы они были шрифтами по умолчанию, мы покажем вам, как их изменить в Photoshop и Illustrator.
1. Как установить шрифт по умолчанию в Photoshop CC 2017Шаг 1
Первым делом откройте Photoshop и закройте все открытые проекты, чтобы не открывать окна. Сделанный текст переходим к инструменту выделения текста на панели «Инструменты».
Шаг 2
Мы увидим, что наверху у нас есть доступные источники и что по умолчанию был выбран один. Этот шрифт можно изменить, щелкнув поле шрифта и изменив соседние панели, например размер, стиль или цвет. Таким образом, этот источник будет сохранен и будет отображаться по умолчанию при создании нового документа и даже при повторном открытии программы.
В Illustrator мы найдем несколько более сложный процесс изменения шрифта по умолчанию.
Шаг 1
Откройте Illustrator и перейдите в «Файл / Открыть».
Шаг 2
Мы идем по следующему пути в зависимости от того, находимся ли мы в Windows или macOS:
На окнах
C: \ Users \ (Пользователь) \ AppData \ Roaming \ Adobe \ Adobe Illustrator 21 Настройки \ en_US \ x64 \ Новые профили документов
В macOS
Пользователи / (Пользователь) / Библиотека / Настройки / Adobe / Adobe Illustrator 21 Настройки / en_US / Adobe Illustrator Prefs
Шаг 3
Внутри папки мы открываем либо «базовый профиль RGB», если у нас CS6 или более ранние версии, либо тот профиль, который Adobe CC предоставляет пользователям Cloud. Если мы используем профиль очень часто, мы выберем его.
примечание
Мы можем применить эти изменения в разных профилях, если пожелаем.
Шаг 4
Из этого профиля мы идем по следующему маршруту:
- Стили персонажей
Шаг 5
В окне «Стили символов» дважды щелкните «Обычный стиль символов».
Шаг 6
В появившемся новом окне мы выбираем опцию «Основные форматы символов». Отсюда мы можем изменить атрибуты источника и затем нажать Ok, чтобы сохранить изменения. Теперь каждый раз, когда вы создаете новый документ или снова открываете программу, этот профиль будет создаваться с внесенными изменениями. Помните, что вы можете изменить все, что вы хотите.
Изменения типа Photoshop CC 2019
Узнайте все о предварительном просмотре текста в реальном времени, новой функции автоматического выбора инструмента «Текст» и других улучшениях в том, как мы добавляем и редактируем текст в Photoshop CC 2019!
Автор Стив Паттерсон.
Самым большим изменением текста в Photoshop CC 2019 является то, что инструмент «Текст» теперь включает предварительный просмотр в реальном времени, что дает нам простой способ выбрать правильный шрифт, прежде чем мы начнем печатать. Но есть и другие изменения.Теперь мы можем автоматически выбрать инструмент «Текст», когда нам нужно отредактировать текст, и теперь стало проще, чем когда-либо, зафиксировать текст после того, как мы его добавили. Adobe также изменила способ работы команды «Свободное преобразование» при ее использовании для изменения размера шрифта. Мы рассмотрим все эти изменения в этом уроке.
Чтобы продолжить, вам понадобится Photoshop CC. Если вы уже являетесь подписчиком Creative Cloud, убедитесь, что у вас установлена последняя версия Photoshop CC. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Как использовать предварительный просмотр текста в реальном времени в Photoshop CC 2019
Мы начнем с изучения того, как использовать новую функцию предварительного просмотра в инструменте «Текст».Я пошел дальше и открыл новый документ Photoshop (фоновое изображение из Adobe Stock):
Новый документ в Photoshop CC 2019.
Шаг 1. Выберите инструмент «Текст»
Сначала выберите инструмент Type Tool на панели инструментов:
Выбор инструмента «Текст».
Шаг 2. Щелкните документ, чтобы просмотреть его в реальном времени.
Выбрав инструмент «Текст», щелкните документ, как обычно, чтобы начать добавление текста. И как только вы нажмете, появится новый предварительный просмотр в реальном времени.Photoshop добавляет текст-заполнитель («Lorem Ipsum»), чтобы вы могли предварительно просмотреть текущий шрифт и размер шрифта перед добавлением собственного текста:
Предварительный просмотр в реальном времени показывает текущий шрифт и размер шрифта.
Шаг 3. Выберите новый шрифт
При открытом предварительном просмотре перейдите на панель параметров и выберите шрифт:
Выбор шрифта на панели параметров.
По мере того, как вы пробуете разные шрифты, предварительный просмотр обновляется:
Предварительный просмотр в реальном времени позволяет найти нужный шрифт перед добавлением текста.
Шаг 4. Выберите размер шрифта
Помимо выбора шрифта, вы также можете изменить размер шрифта на панели параметров. Самый простой способ изменить это — с помощью ползунка scrubby (щелкните и перетащите на опцию Size):
Увеличение размера шрифта путем перетаскивания ползунком ползунка.
И превью мгновенно обновляется с новым размером:
Photoshop CC 2019 предварительно просматривает шрифт и размер шрифта.
Шаг 5: Добавьте свой текст
Когда вы довольны предварительным просмотром, введите текст.Photoshop заменяет замещающий текст тем, что вы набираете:
Текст-заполнитель исчезает, когда вы начинаете печатать.
Также новая функция в Photoshop CC 2019: добавляйте изображения в фигуры с помощью инструмента «Рамка»
.Более быстрый способ фиксации текста в Photoshop CC 2019
Наряду с новым предварительным просмотром в CC 2019 Adobe также упростила фиксацию вашего текста после того, как вы его добавили. Чтобы зафиксировать текст в предыдущих версиях Photoshop, нам нужно было щелкнуть галочку на панели параметров.
Это все еще работает, но в Photoshop CC 2019 теперь вы можете зафиксировать текст, просто переместив курсор мыши от текста, а затем щелкнув документ, чтобы принять его:
Щелкните вне текста, чтобы принять его в CC 2019.
Free Transform теперь масштабируется пропорционально
Еще одно изменение, которое Adobe внесла в шрифт в Photoshop CC 2019, заключается в том, что команда «Свободное преобразование» теперь по умолчанию масштабирует текст пропорционально. Раньше нам нужно было удерживать Shift при перетаскивании маркеров преобразования, чтобы зафиксировать соотношение сторон на месте.Но теперь соотношение сторон заблокировано автоматически.
Удерживание Shift при перетаскивании маркера в CC 2019 переключает вас в режим произвольной формы, в котором вы можете перетащить маркер в любом направлении. Другими словами, это полная противоположность тому, что было раньше.
Шаг 1: Выберите свободное преобразование
Чтобы изменить размер текста, убедитесь, что ваш текстовый слой выбран на панели «Слои»:
Выбор слоя типа.
Затем перейдите в меню Edit в строке меню и выберите Free Transform :
Идем в Edit> Free Transform.
Шаг 2. Перетащите маркеры преобразования, чтобы масштабировать текст
Для пропорционального масштабирования текста щелкните и перетащите маркеры. Нажмите и удерживайте Alt (Win) / Option (Mac) при перетаскивании, чтобы масштабировать текст пропорционально от его центра:
Free Transform теперь автоматически блокирует соотношение сторон текста.
Чтобы масштабировать текст непропорционально, удерживайте Shift при перетаскивании маркера. Это позволяет перемещать ручку в любом направлении.Отпустите Shift, чтобы вернуться к изменению размера текста с фиксированным соотношением сторон:
Чтобы изменить размер текста непропорционально, удерживайте Shift при перетаскивании маркера.
Шаг 3. Зафиксируйте изменение и закройте Free Transform
Чтобы закрыть «Свободное преобразование», снова просто переместите курсор мыши за пределы поля «Свободное преобразование» и затем щелкните в документе, чтобы принять его:
Щелкните за пределами поля «Свободное преобразование», чтобы зафиксировать изменение.
Также новинка Photoshop CC 2019: предварительный просмотр режимов наложения слоев на лету!
Автоматический выбор инструмента «Текст» в Photoshop CC 2019
Наконец, еще одно улучшение, внесенное Adobe в Photoshop CC 2019, заключается в том, что теперь мы можем редактировать текст даже с выбранным инструментом «Перемещение».Photoshop автоматически выберет для вас инструмент «Текст», поэтому нет необходимости выбирать его самостоятельно.
Я быстро скопирую свой текстовый слой, нажав на клавиатуре Ctrl + J (Win) / Command + J (Mac). На панели «Слои» копия отображается над оригиналом:
Создание копии текстового слоя.
Затем я выберу инструмент Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Я перетащу копию текста под исходный текст:
Перемещение копии текста под оригинал.
Как автоматически выбрать инструмент «Текст»
Я хочу отредактировать вторую строку текста. В предыдущих версиях Photoshop мне сначала нужно было повторно выбрать инструмент «Текст» на панели инструментов. Но в Photoshop CC 2019 в этом нет необходимости. Я могу просто дважды щелкнуть с помощью инструмента «Перемещение» прямо на тексте:
Выделение текста двойным щелчком по нему с помощью инструмента «Перемещение».
На самом деле мы не редактируем текст с помощью инструмента «Перемещение». Вместо этого двойной щелчок по нему с помощью инструмента «Перемещение» теперь автоматически выбирает инструмент «Текст»:
Двойной щелчок с помощью инструмента «Перемещение» автоматически выбирает инструмент «Текст».
Выбрав тип, я могу выбрать новый шрифт, отредактировать текст и изменить размер шрифта по мере необходимости с помощью Free Transform:
Автоматический выбор инструмента «Текст» делает редактирование текста проще, чем когда-либо.
И вот оно! Это краткий обзор новых изменений и улучшений при работе с текстом в Photoshop CC 2019! Ознакомьтесь с разделом «Основы Photoshop», чтобы получить дополнительные уроки! И не забывайте, что все наши руководства теперь доступны для скачивания в формате PDF!
Как установить шрифт по умолчанию в Photoshop и Illustrator
Использование текста в редакторах дизайна — обычное дело, поскольку это очень мощный ресурс для творчества.У каждого дизайнера есть свои любимые текстовые источники, хотя в конечном итоге именно дизайну нужны те или иные ресурсы. Все мы знаем, что по умолчанию во все программное обеспечение входит ряд предопределенных источников, которые могут служить нам во многих ситуациях, но не всегда являются наиболее подходящими.
Если шрифтов по умолчанию вам недостаточно, и вы больше не хотите, чтобы они быть значениями по умолчанию, мы покажем вам, как изменить их в Photoshop и Illustrator.
1. Как установить шрифт по умолчанию в Photoshop CC 2017
Шаг 1
Первым делом нужно открыть Photoshop и закрыть все открытые проекты, чтобы окна не открывались. Сделанный текст переходим к инструменту выделения текста в панели инструментов.
Step 2
Мы увидим, что вверху у нас есть доступные источники и что по умолчанию выбран один из них. Этот шрифт можно изменить, щелкнув поле шрифта и изменив на соседних панелях, например размер, стиль или цвет.Таким образом, этот источник будет сохранен и будет тем, который появляется по умолчанию при создании нового документа и даже при повторном открытии программы.
2. Как установить шрифт по умолчанию в Illustrator CC 2017
В Illustrator мы найдем несколько более сложный процесс изменения шрифта по умолчанию.
Шаг 1
Откройте Illustrator и перейдите в «Файл / Открыть».
Шаг 2
Мы переходим по следующему пути, в зависимости от того, в Windows мы или macOS:
В Windows
C: \ Users \ (Пользователь) \ AppData \ Roaming \ Adobe \ Adobe Illustrator 21 Settings \ en_US \ x64 \ New Document Profiles
В macOS
Users / (User) / Library / Preferences / Adobe / Adobe Illustrator 21 Settings / en_US / Adobe Illustrator Prefs
Step 3
Внутри папки мы открываем либо «основной RGB» € профиль, если у нас есть CS6 или более ранние версии, или тот профиль, который Adobe CC предоставляет пользователям Cloud.Если мы используем профиль очень часто, мы выберем его.
Примечание
При желании мы можем применить эти изменения в разных профилях.
Шаг 4
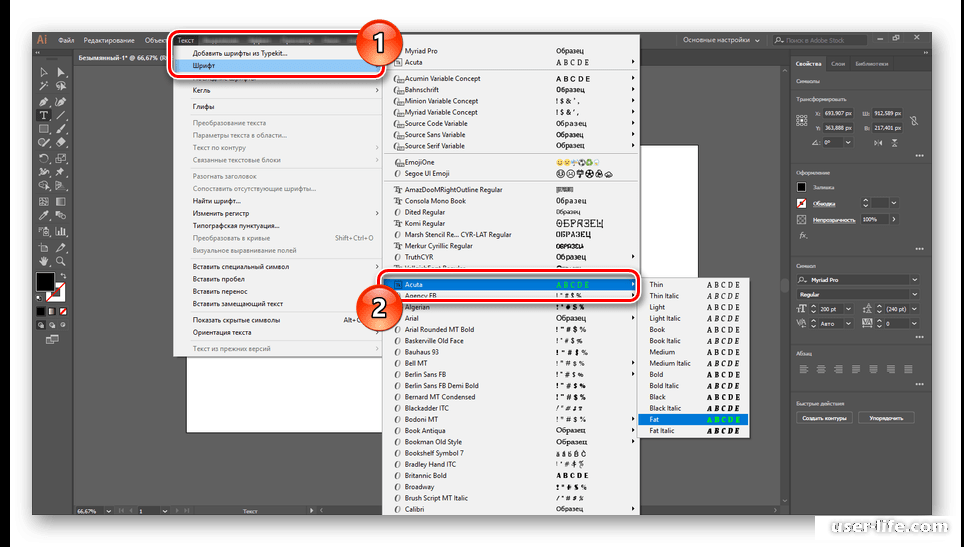
Из этого профиля мы переходим по следующему маршруту:
Шаг 5
В окне «Стили символов» дважды щелкните «Обычный стиль символов».
Step 6
В появившемся новом окне мы выбираем опцию «Основные форматы символов». Отсюда мы можем изменить атрибуты источника, а затем нажать ОК, чтобы сохранить изменения.Теперь каждый раз, когда вы создаете новый документ или снова открываете программу, этот профиль будет создаваться с внесенными изменениями. Помните, что вы можете модифицировать все, что хотите.
Блог Джулианны Кост | 30 советов по настройке интерфейса Photoshop: инструменты, панели, меню, рабочие пространства и многое другое!
Вот 30 моих любимых способов оптимизировать интерфейс Photoshop, включая инструменты настройки, панели, меню, рабочие пространства, параметры просмотра, режимы экрана, размер шрифта и многое другое!
Цикл по вложенным инструментам — Для экономии места на экране Photoshop объединяет аналогичные инструменты на панели инструментов.Чтобы быстро переключаться между вложенными инструментами, Option -click (Mac) | Щелкните инструмент, удерживая клавишу Alt (Win).
Ярлыки для инструментов — Любому инструменту на Панели инструментов можно присвоить букву в качестве сочетания клавиш, чтобы получить к нему более быстрый доступ. Чтобы просмотреть сочетание клавиш, назначенное инструменту, наведите указатель мыши на инструмент, чтобы отобразить всплывающую подсказку, или нажмите и удерживайте инструмент, чтобы просмотреть вложенные инструменты (сочетание клавиш указано справа от имени инструмента).
Photoshop назначает один и тот же ярлык нескольким похожим инструментам.Например, инструменты «Лассо», «Полигональное лассо» и «Магнитное лассо» имеют ярлык «L», назначенный им. Чтобы переключаться между инструментами, использующими одно и то же сочетание клавиш, добавьте клавишу Shift (например, Shift + L будет циклически переключаться между инструментами лассо). Если вы предпочитаете циклически переключаться между инструментами, которые имеют тот же ярлык без , используя клавишу Shift, выберите «Настройки»> «Инструменты» и отключите «Использовать клавишу Shift для переключения инструментов».
Если инструменту не назначена горячая клавиша (или есть та, которая вам не нравится), выберите «Правка»> «Панель инструментов» и с помощью редактора назначьте собственные пользовательские сочетания клавиш, щелкнув пустое пространство справа от имени. инструмента.Чтобы удалить ярлык, выберите его и нажмите кнопку «Удалить».
Настройка панели инструментов — В этом видеоролике Рабочие пространства «Начало» и «Последние файлы» и настраиваемая панель инструментов в Photoshop демонстрируют, как отображать, скрывать, переупорядочивать и перегруппировывать инструменты с помощью редактора настройки панели инструментов.
Отображение инструментов в виде двойного столбца — Панель инструментов может отображаться как в виде одиночного, так и двойного столбца (двойной столбец может быть очень полезен, если вы хотите отображать большое количество инструментов).Щелкните двойные стрелки (шевроны) в верхней части панели инструментов, чтобы переключить макет.
Назначение сочетаний клавиш для параметров инструмента — Некоторые инструменты имеют функции, доступные через панель параметров, которым можно назначить сочетания клавиш, выбрав «Правка»> «Сочетания клавиш». Выберите «Ярлыки для: Инструменты», прокрутите вниз до конца списка и назначьте ярлыки для таких функций, как отображение палитры цветов переднего плана или фона, загрузка и очистка кисти микшера, советы по увеличению резкости и т. Д.
Пружинные курсоры — Для временного доступа к инструменту нажмите и удерживайте ярлык этого инструмента. Когда вы отпускаете курсор, Photoshop возвращается к ранее выбранному инструменту. Например, при рисовании в Photoshop может быть полезно использовать инструмент «Повернуть вид», чтобы повернуть документ на экране (обеспечивая более естественное расположение и движение рук) без фактического поворота содержимого документа. Выбрав инструмент «Кисть», вместо нажатия «R» для выбора инструмента «Повернуть вид» нажмите и удерживайте клавишу «R», чтобы получить временный доступ к инструменту.Поверните документ по мере необходимости и, когда закончите, отпустите клавишу «R», чтобы вернуться к инструменту «Кисть».
Инструменты сброса — Щелкните правой кнопкой мыши (или Control-щелкните на Mac) значок инструмента на панели параметров (официально называемый «Выбор предустановок инструмента») и выберите между инструментом «Сбросить» и «Сбросить все инструменты», чтобы сбросить параметры инструмента (можно найти в Панель параметров) в состояние по умолчанию. Этот ярлык — отличный способ устранить неполадки с инструментом, когда он не работает так, как вы думаете (возможно, режим наложения инструмента, растушевка или другие параметры были изменены при последнем использовании). Примечание. Этот ярлык не сбрасывает видимость или группировку инструментов, а только их параметры.
Переключение видимости инструмента и панели — Нажатие клавиши Tab скроет панель инструментов, а также панели. При повторном нажатии они отображаются. Shift + Tab переключает видимость только панелей. Пока панели скрыты, размещение курсора на краю экрана (или в рамке приложения на Mac) приведет к отображению панелей (для доступа к необходимым инструментам / параметрам), а при перемещении курсора Photoshop автоматически скрывает их. Примечание: чтобы отключить эту функцию, выберите «Настройки»> «Рабочая область» и снимите флажок «Автоматически отображать скрытые панели».
Автоматическое сворачивание пиктограмм — На анимации ниже панель «Свойства» начинается в свернутом пиктограммном состоянии. При нажатии на значок корректирующего слоя добавляется корректирующий слой, и панель «Свойства» автоматически расширяется. После внесения корректировок (и с включенной настройкой Auto-Collapse Iconic Panels), выбора другого инструмента / слоя и т. Д.автоматически сворачивает панель «Свойства» обратно в значок. Если вы предпочитаете вручную раскрывать пиктограммы панелей и оставлять их в раскрытом состоянии, выберите «Настройки»> «Рабочая область» и отключите автоматическое сворачивание пиктограммных панелей.
Перестановка панелей — Я считаю, что потраченное время стоит того, чтобы настроить панели, которые мне понадобятся для конкретного проекта или типа задачи, а затем сохранить их как настраиваемое рабочее пространство, чтобы я мог быстро вернуться к ним. Например, панели, которые я использую для композиции изображений, сильно отличаются от тех, которые я использую при работе с текстом или видео.На скриншоте ниже вы можете видеть, что я также прикрепляю панели, которые я использую чаще всего, к инструментам (в левой части экрана). Это значительно экономит время в течение дня, избавляя от необходимости перемещаться по монитору взад и вперед для выбора различных параметров панели, инструментов и параметров инструментов. Я также разместил панель «Свойства» под панелью «Слои», чтобы при добавлении корректирующего слоя мой курсор автоматически находился над параметрами этого слоя.
Чтобы прикрепить панели к инструментам, перетащите либо вкладку панели (на которой отображается имя панели), либо серую полосу в верхней части панели и переместите ее так, чтобы она слегка перекрывала панель инструментов.
Когда между панелью инструментов и панелью появится голубая подсветка, отпустите курсор. Обратите внимание: если вы не «документируете» панели, они будут перемещаться и отображаться над любыми открытыми документами.
Сохранение настраиваемых рабочих пространств — Чтобы создать настраиваемое рабочее пространство, переставьте панели, которые лучше всего подходят для вашего рабочего процесса, и используйте средство выбора рабочего пространства (справа от панели параметров), чтобы выбрать «Новое рабочее пространство». Дайте настраиваемой рабочей области имя и сохраните ее.Для дополнительной гибкости рабочие области могут также содержать настраиваемые сочетания клавиш, элементы меню и настройки панели инструментов. Примечание. Рабочие области также можно сохранить, выбрав «Окно»> «Рабочая область»> «Новая рабочая область». Сохраненные рабочие области появятся вверху списка в средстве выбора рабочей области.
Работа с несколькими мониторами — Чтобы использовать дополнительное пространство экрана на дополнительном мониторе, вы можете переместить панели Photoshop, панель инструментов и панель параметров на дополнительный монитор (и сохранить их местоположение как часть рабочего пространства).
Назначение настраиваемых сочетаний клавиш для переключения рабочих пространств — Чтобы назначить настраиваемое сочетание клавиш для рабочего пространства, сначала создайте и сохраните рабочее пространство. Затем выберите «Правка»> «Сочетания клавиш» (или «Окно»> «Рабочая область»> «Сочетания клавиш и меню») и выберите «Сочетания клавиш для: меню приложения». Переключите треугольник раскрытия рядом с окном и прокрутите вниз, чтобы найти свое настраиваемое рабочее пространство. Щелкните пустую область (справа от имени рабочей области), чтобы добавить настраиваемый ярлык.
Чтобы увидеть пошаговые инструкции по созданию, сохранению и удалению рабочего пространства, просмотрите это бесплатное видео («Переключение и сохранение рабочих пространств») на сайте Lynda.com/LinkedIn Learning.
Быстрый доступ к панелям инструментов рисования — Некоторые инструменты рисования (например, кисть, восстанавливающая кисть, кисть истории искусства, штамп клонирования и т. Д.) Имеют дополнительные параметры, которые доступны на панелях. Щелкните значок связанной панели рядом с инструментом выбора предустановок на панели параметров, чтобы быстро переключить видимость связанной панели.
При использовании инструмента «Штамп» щелкните значок «Параметры кисти» или «Источник клонирования», чтобы открыть соответствующие панели.
Переименование элементов на панелях — Дважды щелкните эскиз или имя элемента на панели, чтобы переименовать его. Примечание: при работе с некоторыми типами слоев (формы, тип, заливка и т. Д.), Когда двойной щелчок по миниатюре предустановки на панели обновляет содержимое слоя, щелкните правой кнопкой мыши (или Control-щелкните мышью на Mac) на миниатюру для элемента и выберите «Переименовать» в контекстном меню.
Ввод значений на панелях — Почти для всех текстовых / числовых полей ввода на панели (а также диалоговых окон и на панели параметров) щелчок по значку или тексту рядом с полем выделит связанные с ним значения. Например, если выбран инструмент «Лассо», нажатие на слово «Перо» на панели параметров выделит поле ввода текста, что упрощает простой ввод желаемых значений / текста. Используйте клавишу TAB для перехода между полями числового ввода. Примечание: одно из полей должно быть активным, чтобы переходить к другому. Кроме того, когда поле выделено, клавиши со стрелками вверх / вниз увеличивают / уменьшают значение на одну единицу. Добавьте клавишу Shift, чтобы увеличить / уменьшить значение на 10 единиц. Photoshop также поддерживает сложение (+), умножение (*), вычитание (-) и деление (/) во многих полях ввода текста.
Scrubby Sliders — При наведении курсора на текст или значок рядом с числовым полем ввода на панели параметров (и в большинстве панелей и диалоговых окон) отображается значок «Scrubby Sliders» (рука с маленькими стрелками, указывающими влево и правильно).Когда виден значок Scrubby Slider, нажатие и перетаскивание влево / вправо уменьшает / увеличивает значения. Option -drag (Mac) | Alt — перетаскивание (Win) увеличивает / уменьшает значения медленнее, тогда как перетаскивание Shift уменьшает / увеличивает значения быстрее.
Цикл по открытым документам — Вы можете использовать любой из этих ярлыков для циклического просмотра открытых документов:
Command + ~ (тильда) (Mac) | Ctrl + ~ (тильда) (Победа)
Control + Tab (это одно и то же сочетание для обеих платформ).Добавление клавиши Shift изменит направление на противоположное.
Переключение между мозаикой и консолидацией на вкладках — Чтобы не тратить драгоценное время на просмотр меню или поиск значков для быстрого переключения между просмотром одного открытого документа и просмотром всех открытых документов, расположенных мозаикой в рабочей области, назначьте настраиваемые сочетания клавиш для команд меню . Выберите «Правка»> «Сочетания клавиш» и выберите «Сочетания клавиш для: меню приложений». В разделе «Окно» прокрутите вниз до «Объединить все в вкладки и плитку», чтобы добавить понятные вам сочетания клавиш (я использовал Shift + Command + T для плитки и Shift + Command + R для объединения всех в вкладки — или, на мой взгляд, « Вернуться к основному изображению »).
Плавающие и каскадные документы — Хотя я предпочитаю открывать файлы во вкладках, Photoshop также имеет возможность «перемещать» открытые документы, позволяя перемещать и изменять размер нескольких открытых документов. Чтобы разместить отдельный документ, выберите «Окно»> «Упорядочить»> «Переместить» в Windows или, при работе с несколькими документами, выберите «Окно»> «Упорядочить»> «Переместить все в Windows». Или, чтобы переместить документ вручную, просто перетащите вкладку документа от края окна предварительного просмотра и отпустите курсор.
У такого способа просмотра изображений есть один потенциальный недостаток; в зависимости от размера (и уровня масштабирования) текущего активного (выбранного) документа он может скрывать другие открытые документы, что затрудняет их поиск (хотя вы всегда можете выбрать меню «Окно» и выбрать любой открытый документ в нижней части меню ). Вот четыре дополнительных совета по работе с «плавающими» документами:
• При увеличении и уменьшении масштаба плавающих документов может быть полезно использовать «Предпочтения»> «Инструменты»> «Масштабировать размер окна», чтобы включить / выключить изменение размера окна документа при масштабировании.
• Если вам нравится работать с плавающими документами, но вы не хотите стыковать два плавающих окна вместе, выберите «Настройки»> «Рабочая область»> «Включить закрепление плавающего окна документа», чтобы включить / отключить такое поведение.
• Выбор «Окно»> «Упорядочить»> «Каскад» приведет в порядок плавающие документы путем их каскадирования из верхнего левого угла области предварительного просмотра изображения.
• Чтобы запретить открытие всех документов на вкладках, выберите «Настройки»> «Рабочая область» и снимите флажок «Открывать документы как вкладки».
Скрытие пунктов меню — Если вы когда-либо были ошеломлены количеством пунктов меню, отображаемых в Photoshop, вы можете скрыть те, которые вы не используете. Выберите «Правка»> «Меню», перейдите к любому из меню, которое вы хотите скрыть, и щелкните значок глаза, чтобы переключить его видимость.
Когда вы решите скрыть элементы меню, команда «Показать все элементы» будет добавлена в нижнюю часть меню. Чтобы временно увидеть скрытые пункты меню, выберите «Показать все пункты меню» или Command-щелчок (Mac) | Control-щелкните (Win) в меню.
Настройка яркости интерфейса — Существует четыре «Цветовые темы» или уровни яркости, которые вы можете выбрать для отображения интерфейса Photoshop. По умолчанию выбирается вторая по популярности темная тема. Вы можете изменить тему, щелкнув образцы цвета в «Настройки»> «Интерфейс»> «Внешний вид». Чтобы упростить просмотр того, какой слой / канал / путь выбран на панели, попробуйте изменить цвет выделения на синий.
Настройка параметров просмотра — Command + H (Mac) | Control + H (Победа), переключает видимость нескольких функций, включая границы выделения, целевой путь, быстрые направляющие, пиксельную сетку и многое другое.Чтобы контролировать, какие функции включаются / выключаются при использовании ярлыка, выберите «Просмотр»> «Показать»> «Показать дополнительные параметры» и включите / отключите именно то, что вы хотите скрыть и показать.
Примечание. При первом использовании этого сочетания клавиш (Command + H) в Mac OS Photoshop отобразит диалоговое окно с вопросом: «Хотите ли вы использовать Command + H, чтобы скрыть Photoshop (стандарт Mac) или скрыть / отобразить выделенные области». , руководства и т. д. (традиционный Photoshop)? » Щелкните «Скрыть дополнительные элементы», если вы не хотите «Скрывать Photoshop» каждый раз при использовании ярлыка.Если вы все же выбрали «Скрыть Photoshop», вы можете изменить это поведение позже, выбрав «Правка»> «Сочетания клавиш». Установите ярлыки для: меню приложений и переключите треугольник раскрытия для меню «Просмотр». Прокрутите вниз до «Дополнительно», снова измените ярлык на Command + H и нажмите «Принять», а затем «ОК».
Режимы экрана и пользовательский цвет фона — Нажатие клавиши F позволяет переключаться между тремя режимами экрана Photoshop: стандартным режимом экрана, полноэкранным режимом со строкой меню и полноэкранным режимом. Примечание. В полноэкранном режиме панели и инструменты автоматически скрываются, а изображение окружено сплошным черным фоном, но вы можете нажать клавишу Tab, чтобы переключить видимость инструментов / панелей . Чтобы изменить цвет фона в любом из режимов экрана, выполните одно из следующих действий:
• Щелкните правой кнопкой мыши (или Control-щелкните Mac) в области предварительного просмотра вокруг изображения и выберите параметр цвета в контекстно-зависимом меню.
• Выберите «Настройки»> «Интерфейс» и в разделе «Внешний вид» настройте меню «Цвет». Примечание; Границу также можно настроить (Drop Shadow / None / Line).
• Используйте устаревший метод (ностальгический): выберите нужный цвет в качестве образца цвета переднего плана и, удерживая нажатой клавишу «Shift», щелкните область вокруг изображения с помощью инструмента «Заливка».
Переключение видимости главного экрана — Щелкните значок «Домой» на панели параметров в Photoshop в любое время, чтобы получить доступ к главному экрану (для создания новых или открытия недавно использованных файлов, поиска содержимого Learn и доступа к фотографиям Lightroom).
Щелкните значок PS на главном экране (или нажмите клавишу Escape), чтобы вернуться в Photoshop.
Быстрый доступ к информации о документе — По умолчанию Photoshop отображает размер документа в нижней части окна документа в строке состояния. Щелкните стрелку (шеврон) справа от строки состояния, чтобы выбрать дополнительные параметры для отображения (например, профиль документа, размеры документа и т. Д.).
Быстрый доступ к ширине, высоте, каналам и разрешению — Щелкните и удерживайте в области информации в нижней части окна документа, чтобы отобразить ширину, высоту, каналы и разрешение документа (кроме случаев, когда выполняется сохранение) .
Сброс диалоговых окон — Опции нажатия (Mac) | Alt (Win) в диалоговом окне переключит кнопку «Отмена» на «Сброс», чтобы быстро сбросить все значения.
В диалоговых окнах с кнопкой «Готово» (например, «Сохранить для Интернета»), удерживая Option (Mac) | Alt (Win) изменит кнопку «Готово» на «Запомнить» (нажмите «Запомнить», чтобы сохранить текущую настройку по умолчанию).
Контекстно-зависимые меню — Еще один способ повысить вашу продуктивность — щелкнуть правой кнопкой мыши (или Ctrl-щелчок на Mac) в области изображения (или на панели и т. Д.)) для доступа к «контекстно-зависимым» меню в Photoshop. Контекстно-зависимые меню меняются в зависимости от выбранного инструмента и выбранной области. Например, когда выбран инструмент «Перемещение», в контекстно-зависимых меню перечислены слои под областью изображения, по которой был выполнен щелчок. Когда выбран инструмент «Кисть», в контекстно-зависимых меню отображаются атрибуты кисти, такие как диаметр, жесткость и кончик кисти.
Рамка приложения (только для Mac) — По умолчанию рамка приложения в Photoshop включена на Mac.Его можно отключить, выбрав «Окно»> «Фрейм приложения». Я предпочитаю оставлять его включенным по трем причинам:
• Во-первых, при включении Photoshop скрывает другие открытые приложения, делая вашу рабочую область менее загроможденной. Поскольку вы не сможете видеть другие открытые приложения, используйте сочетание клавиш Command + Tab для быстрого переключения между приложениями.
• Во-вторых, если вы хотите, чтобы Photoshop отображался на меньшей части экрана (например, для одновременного просмотра Photoshop и другого приложения), поместите курсор вдоль края приложения (курсор изменится на двуглавый. стрелка) и перетащите.Приложение (включая любые пристыкованные панели) удобно изменять размер как единое целое.
• В-третьих, вы можете легко перенести Photoshop на второй монитор, перетащив панель приложения (вверху приложения) на нужный монитор.
Увеличение размера шрифта Photoshop — Чтобы изменить размер шрифта для интерфейса Photoshop, выберите «Настройки»> «Интерфейс». В разделе «Презентация» установите размер шрифта пользовательского интерфейса и включите параметр «Масштабировать пользовательский интерфейс по шрифту». На рисунках ниже показана относительная разница между настройкой размера шрифта пользовательского интерфейса на Маленький и Большой.
UI Размер шрифта установлен на «Маленький».
UI Размер шрифта установлен на Большой.
Чтобы увеличить размер вкладок панели (полезно при работе на устройствах с сенсорным экраном) или включить сжатую панель параметров (для небольших мониторов), выберите «Настройки»> «Рабочая область» и включите «Большие вкладки» / «Включить узкую панель параметров» по мере необходимости.
Расположение панелей рабочего пространства по умолчанию — Конфигурация панелей по умолчанию, показанных в рабочем пространстве «Основы», отображается по-разному в зависимости от разрешения вашего монитора (что может быть важно, если вы работаете в учебной среде, поскольку не все ваши ученики могут смотреть на одно и то же. интерфейс).Например, на мониторах с более высоким разрешением панель «Библиотеки» может отображаться в отдельном столбце, тогда как на мониторах с более низким разрешением она может быть вложена в панель «Настройки и стили» и свернута в графический вид.
Наконец, это видео «Настройка рабочего пространства Photoshop» (хотя оно было записано некоторое время назад) демонстрирует несколько способов оптимизации Photoshop для ваших конкретных нужд.
Рамка приложения (1), Каскадные документы (1), Цветовая тема (1), Объединение в вкладки (1), Контекстно-зависимые меню (1), информация о документе (1), Плавающие документы (1), Размер шрифта на главном экране ( 1), Меню (1), Панели (5), Инструменты сброса (1), Режимы экрана (1), Ползунки для чистки (1), Ярлыки (3), Показать дополнительные элементы (1), Пружинные курсоры (1), Плитка) (2), Инструменты (4), Параметры просмотра (4), Рабочие области (2)
Как преобразовать точки в пиксели в Photoshop
В настоящее время все предпочитают использовать Photoshop из-за его отличных функций редактирования изображений и возможностей для пользователей.Photoshop — это редактор растровой графики, компьютерное прикладное программное обеспечение, используемое для обработки и редактирования цифровых изображений. Если вы создаете новый веб-сайт из дизайна Photoshop, вам обязательно нужно изменить точки на пиксели в Photoshop.
Point — это печатный термин, не имеющий значения для цифровых дисплеев, по крайней мере, тот, который вы не смогли бы точно определить в разных браузерах и платформах. Они по-прежнему очень распространены, но сравнение с пикселями даст вам разные результаты.Измерение экрана можно описать только через пиксели. Размер изображения также зависит от количества пикселей, чем больше пикселей будет у вашего изображения, тем больше будет размер.
Чтобы изменить PT на PX, вы должны следовать формуле и некоторым шагам для выполнения преобразования. Здесь вы узнаете о жизненно важных шагах по замене точек на пиксели в Photoshop.
- Сначала вам нужно перейти в Photoshop, затем щелкнуть по меню «Правка».
- В меню «Правка» вам нужно прокрутить вниз и щелкнуть настройки.
- Теперь вы должны выбрать «Единицы измерения и линейки» и изменить точки типа на пиксели
После выполнения вышеуказанных шагов вы должны иметь возможность менять единицы по своему желанию.Вы должны выбрать Линейки как Пиксель и ввести как пиксель. Таким образом вы получите размер шрифта в пикселях.
Кроме того, при создании веб-сайта из дизайна Photoshop вы должны конвертировать из PT в PX. Давайте рассмотрим формулу, которой вы должны следовать для совершения конверсии.
размер шрифта в пикселях / размер шрифта в точках = dpi браузера (96) / разрешение изображения Photoshop (ppi или точек на дюйм)
Другой способ изменить PT на PX — это щелкнуть правой кнопкой мыши на вводе текста и выбрать Блок.Будет лучше, если вы собираетесь изменить значение только для одного свойства, а единицы измерения оставить в других полях. Или просто перепишите «pt» на «px». Самый быстрый способ установить единицы измерения — это просто дважды щелкнуть линейкой. Вы также можете воспользоваться таблицей преобразования, чтобы преобразовать ваш PT в PX. Вам нужно следовать только диаграмме, которая преобразует точки в пиксели. Диаграмма является приблизительной, которая будет зависеть от ОС, браузера и шрифта, но это отличная отправная точка.
Заключение
Наконец, вы знаете шаги, которые необходимо выполнить, чтобы легко и без проблем изменить точки (PT) на пиксели (PX) в Photoshop.Photoshop — подлинное и надежное программное обеспечение для редактирования изображений, доступное на рынке для пользователей по всему миру. Изменив точки на пиксели, вы увидите идеальные изменения на своих изображениях. Это простой процесс, который наверняка займет всего несколько минут. Просто попробуйте со своей стороны и поделитесь с нами своим ценным опытом прямо сейчас!
Онлайн-утилита Photoshop
Бесплатный инструмент преобразования PT в пиксели
Просмотры сообщений: 3615
Как изменить цвет шрифта в Photoshop
Photoshop — это самая профессиональная программа для редактирования изображений на компьютере на сегодняшний день.Одна из наиболее часто используемых функций Photoshop — это письмо, и в настоящее время Photoshop поддерживает полные цвета RGB, поэтому пользователи могут быстро сопоставлять цвета. Изменить цвет текста в Photoshop очень просто, и есть много разных способов. Из этой статьи вы узнаете, как изменить цвет шрифта в Photoshop.
Как изменить основной цвет шрифта
Программные подсказки будут выполнять операции в основном интерфейсе Photoshop.Вы переходите к базовому интерфейсу следующим образом:
Windows -> Рабочая область -> Essentials (по умолчанию)
Шаг 1: Вам нужно написать слова перед изменением цвета, вы выбираете значок «T» , чтобы написать слова.
Шаг 2: После ввода слова выберите «Цветное поле» , чтобы выбрать цвет текста.
Шаг 3: Затем вы выбираете цвет, который хотите изменить, и нажимаете OK для сохранения.
И тогда ваш текст будет изменен на выбранный цвет.
Другие способы
Следующие методы работают так же, как и предыдущие, с использованием цветовой рамки в Photoshop.
Шаг 1: После написания слова вы можете выбрать значок « 1» или « 2» , чтобы выбрать цвет текста и изменить цвет текста в Photoshop.
Шаг 2: Затем вы выбираете цвет шрифта, который хотите изменить.
И тогда текст в фотошопе поменяет цвет.
Примечание: Изменение цвета текста в Photoshop возможно только в том случае, если текст находится в режиме Layer Text. Когда текст слоя изменен и преобразован в обычный слой, вы не можете изменить цвет шрифта.
Из этой статьи вы узнаете, как изменить цвет шрифта в Photoshop разными способами. Удачи!
4 простых и быстрых шага по настройке кернинга в Photoshop
Типографика очень важна для хорошего дизайна.Помимо выбора красивого шрифта, вам также нужно будет поиграть с интервалом, чтобы добиться наилучшей разборчивости и внешнего вида.
Работая графическим дизайнером более девяти лет, когда я создаю плакат и работаю с текстом в Photoshop, я регулирую расстояние между буквами и текстом.
Возьмем, к примеру, дизайн логотипа для стандартного текстового логотипа. На первом этапе я играю с интервалом. Верно, я делаю это еще до того, как сменил шрифт. Когда меня устраивает интервал, я добавляю его красивым шрифтом, красивыми цветами, может быть, жирным шрифтом и добавляю свой индивидуальный подход.
В этом уроке вы узнаете, как настроить кернинг в Photoshop, выполнив четыре простых шага, а также несколько полезных советов.
Продолжайте читать.
4 быстрых шага к керн-тексту в Photoshop
Кернинг — это процесс изменения количества пробелов между буквами. Вы можете легко настроить кернинг текста на панели «Символ» за четыре шага, чтобы улучшить читаемость.
Примечание. Скриншоты взяты из Adobe Photoshop 2021 версии.Windows или другие версии могут выглядеть немного иначе.
Шаг 1 : Выберите инструмент «Текст».
Шаг 2 : Щелкните между двумя буквами, для которых нужно изменить пробел. В этом случае я хочу отрегулировать пробел между буквами K и e.
Шаг 3 : Найдите значок V / A на панели символов .
Шаг 4 : Щелкните и выберите значение из раскрывающегося меню или введите значение.
Положительное значение означает добавление пробелов, а отрицательное значение означает уменьшение пробелов между буквами.
Например, я выбрал -100 , пробел между буквами K и e уменьшается, поэтому они плотно прилегают друг к другу.
Советы. Не можете получить именно то, что хотите? Вот уловка. Наведите указатель мыши на значок A / V, и вы увидите этот значок курсора указателя. Двигайтесь влево, чтобы уменьшить, и двигайтесь вправо, чтобы увеличить кернинг (пробел).
Например, я перетащил вправо, чтобы получить значение 160 (это не вариант из раскрывающегося меню).
Или вы можете использовать сочетание клавиш для небольшой настройки. Удерживая клавишу Option (Alt в Windows), нажмите левую (для уменьшения) или правую (для увеличения) клавиши со стрелками, чтобы настроить кернинг.
Часто задаваемые вопросы
Возможно, вам также будет интересно узнать ответы на следующие вопросы, связанные с кернингом текста в Photoshop.
Какие бывают типы кернинга?
Когда вы щелкаете значок кернинга, вы видите варианты: метрическая, оптическая и некоторые числа, верно? На самом деле существует три типа кернинга: метрический, оптический и ручной.
Метрика — это метрика, которую мы обычно используем для корректировки пробелов между определенными парами букв. Оптический используется для кернинга текста на основе формы букв. И мы можем керрировать текст вручную в соответствии с конкретными потребностями.
В чем разница между интерлиньяжем, кернингом и трекингом?
Интерлиньяж, кернинг и отслеживание — все это процессы для управления интервалом текста.Но каждый из них выполняет определенную функцию.
Интерлиньяж регулирует текстовое пространство по вертикали между абзацами или несколькими строками текста. Отслеживание регулирует интервал всего текста (группы букв), а кернинг регулирует расстояние между двумя конкретными буквами.
Что такое плохой кернинг?
Плохой кернинг означает плохую читаемость, особенно когда речь идет о содержимом основного текста. Слишком много или слишком мало пробелов между буквами может повлиять на читаемость.
Плохой кернинг также может привести к недопониманию. Поэтому очень важно настроить кернинг. Например, само слово «кернинг». В каком-то шрифте это можно легко прочитать как «кеминг», верно?
Заключение
Нельзя говорить о типографике, не упомянув интервалы между текстом, и кернинг играет в этом большую роль. Независимо от того, разрабатываете ли вы логотип или пытаетесь сделать текст более читабельным, ключевым моментом является регулировка кернинга и других интервалов между символами.
А помните примеры плохого кернинга? Избегайте этого 🙂
О ХаннеХанна работает дизайнером веб-сайтов в цифровом агентстве, базирующемся в Великобритании.Она имеет более чем 15-летний опыт работы с Photoshop и использует его ежедневно с 2005 года.
Как редактировать готовый логотип в Photoshop и Illustrator — Анджеле Камп
Это руководство о том, как редактировать готовые логотипы Анджеле Кампс в Photoshop и Illustrator.
ЗАГРУЗИТЬ И РАЗархивировать Загрузите все файлы на свой компьютер и распакуйте их с помощью такой программы, как WinZip, WinRAR или Stuffit Expander.
УСТАНОВИТЕ ШРИФТЫ
- Перед установкой шрифтов закройте все открытые программы.Если вы пропустите этот шаг, шрифт может не отображаться в программе, в которой вы работаете.
- Загрузите шрифты из файла «ссылки на шрифты» и найдите файлы шрифтов на своем компьютере. Дважды щелкните файл шрифта, и появится окно предварительного просмотра шрифта. Нажмите «установить».
- Теперь вы можете повторно открыть любые программы, в которых вы работали.
- Откройте файл.psd и выберите текстовый инструмент. Перейдите на панель слоев, выберите нужный слой и измените текст.
- Дважды щелкните на правой стороне слоя, чтобы изменить цвет фигуры или текста. Во всплывающем окне выберите «Наложение цвета», измените цвет и нажмите «ОК».
- Сохраните свой логотип для печати: Перейдите в> Файл> Сохранить как>, выберите PSD (для многослойного файла) или JPG (для файла без слоев) и нажмите «Сохранить».
- Сохраните свой логотип для web. : Перейдите в> Сохранить для Интернета>, выберите JPG (белый фон) или PNG (для прозрачного фона) и нажмите «Сохранить».
ОБЩАЯ ОШИБКА PHOTOSHOP Сообщение об ошибке «Документ Photoshop не поддерживается»
Решение 1 Файл может быть поврежден, попробуйте загрузить файл еще раз. Если у вас медленное интернет-соединение, подождите немного.
Решение 2 Откройте файл непосредственно в Photoshop, а не дважды щелкайте по нему. Перейдите в Photoshop> Файл> Открыть и выберите документ.
Решение 3 Откройте новый файл Photoshop размером 2500×2500, 300 точек на дюйм RGB и поместите поврежденный файл в новый.
КАК ИЗМЕНИТЬ СВОЙ ПРЕДВАРИТЕЛЬНЫЙ ЛОГОТИП В ИЛЛЮСТРАТОР- Откройте файл .eps и выберите инструмент «Текст» (T), чтобы изменить текст.
- Перейдите к инструменту выделения (V) и выберите фигуру или текст, цвет которого вы хотите изменить. Перейдите в> Окно> Цвет и измените цвет там.
- Сохраните свой логотип для печати: Перейдите в> Файл> Сохранить как>, выберите PDF и нажмите «Сохранить».
- Сохраните свой логотип для Интернета: Перейдите в> Файл> Экспорт>, выберите JPG (белый фон) или PNG (для прозрачного фона) и нажмите «Сохранить».
Используйте стрелки влево / вправо для навигации по слайд-шоу или проведите пальцем влево / вправо при использовании мобильного устройства
.


 д.
д.