Как изменить цвет текста в фотошопе cs6
Одна из наиболее востребованных опций, используемых при работе с инструментом «Текст» в программе Photoshop, — изменение цвета шрифта. Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
Создание надписей в программе Photoshop осуществляется при помощи инструментов группы «Текст», располагающихся в панели инструментов.
После активации какого-нибудь из них появляется функция смены цвета набираемого текста. В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
После нажатия на данный цветной прямоугольник откроется цветовая палитра, позволяющая выбрать необходимый цвет. Если необходимо наложить текст поверх изображения, можно скопировать какой-нибудь цвет, уже присутствующий на нём. Для этого нужно кликнуть на часть изображения, имеющую нужную окраску. Указатель после этого примет вид пипетки.
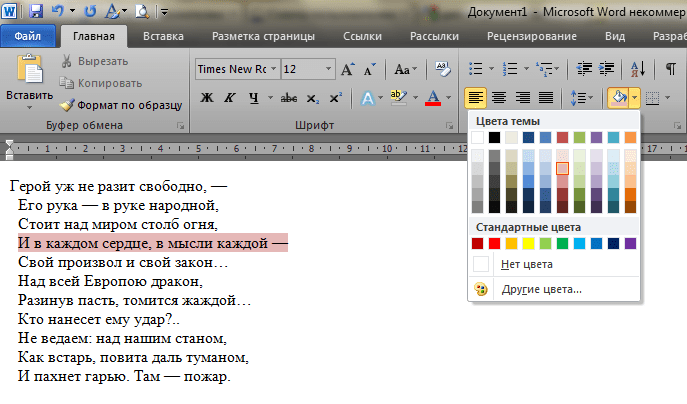
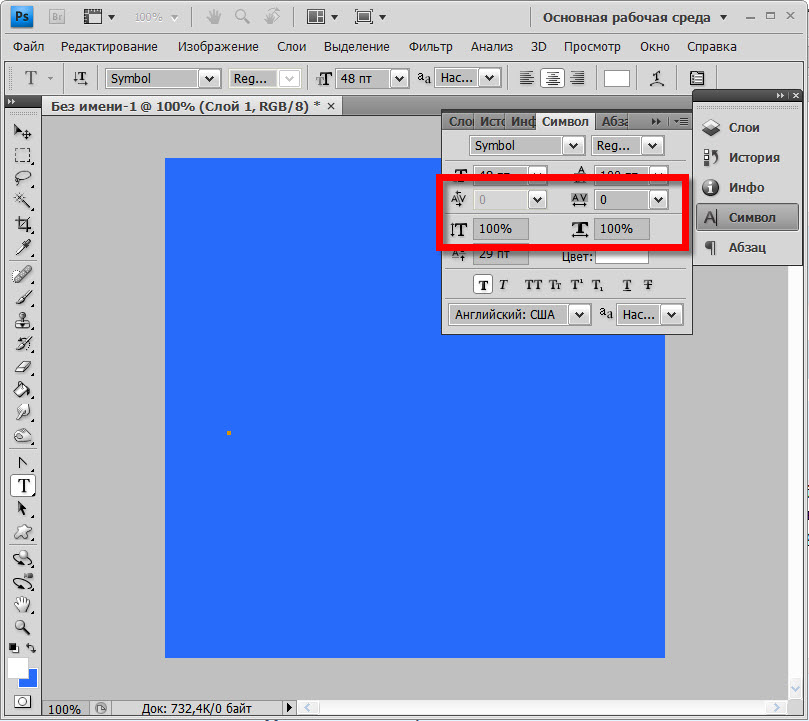
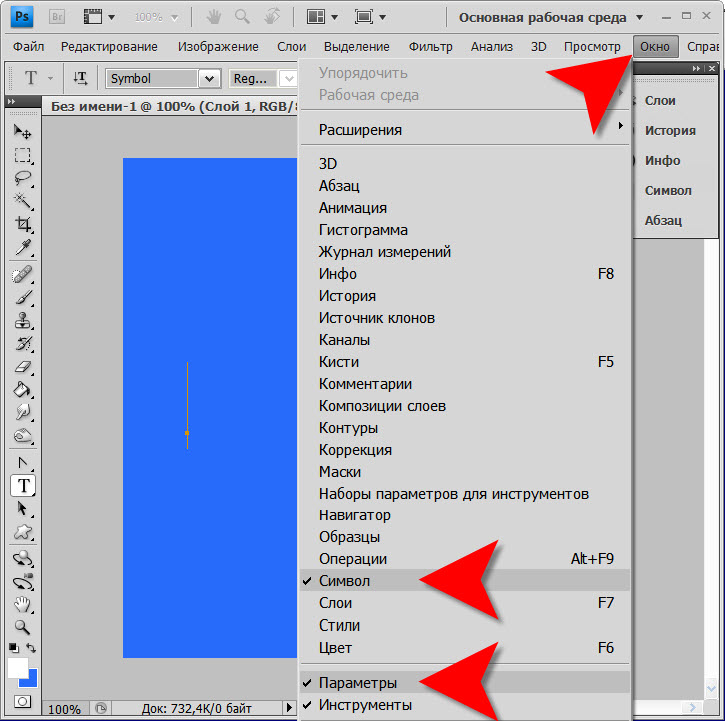
В целях изменения параметров шрифта также существует специальная палитра «Символ». Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».
Располагается палитра в меню «Окно».
Если поменять цвет во время набора текста, надпись получится разделённой на две части разных цветов. Участок текста, написанный до смены шрифта, при этом сохранит тот цвет, с котором он был введён изначально.
В случае, когда необходимо сменить цвет уже введённого текста или в файле psd с нерастрированными текстовыми слоями, следует выделить такой слой в панели слоёв и выбрать инструмент «Гризонтальный текст», если надпись расположена горизонтально, и «Вертикальный текст» при вертикальной ориентации текста.
Для выделения мышью нужно переместить её курсор к началу или концу надписи, после чего произвести щелчок левой кнопкой. Цвет выделенного участка текста возможно изменить с помощью палитры «Символ» или панели настроек, расположенную снизу главного меню.
Если на надписи уже был использован инструмент «Растрировать текст», её цвет уже нельзя изменить с помощью настроек инструмента
Чтобы поменять цвет растрированного текста потребуются опции более общего назначения из группы «Коррекция» меню «Изображение».
Также для изменения цвета растрированного текста можно воспользоваться корректирующими слоями.
Теперь Вы знаете, как менять цвет текста в Фотошопе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
На этой странице
Редактирование шрифта на текстовом слое
После создания текстового слоя его можно редактировать и применять к нему команды для слоя. В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
Можно менять ориентацию (горизонтальную или вертикальную) текстового слоя. Если слой имеет вертикальную ориентацию, строки располагаются сверху вниз; если ориентация текста горизонтальная — слева направо.
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» (или выберите инструмент «Переместить» и дважды нажмите текст).
На вкладке «Эксперт» выберите текстовый слой на панели «Слои».
По щелчку на имеющемся текстовом слое текстовый инструмент меняется на начальную точку текста, соответствующую выбранной ориентации текста.
Нажмите, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Введите нужный текст.
Нажмите кнопку «Применить» на панели параметров.
Активизируйте другой инструмент на панели инструментов.
Выделение символов
Перетаскиванием курсором мыши выделите один или несколько символов.
Чтобы выделить одно слово, нажмите два раза.
Чтобы выделить всю строку текста, нажмите три раза.
Нажмите внутри текста в любой точке, а затем нажмите конец выделяемого диапазона, удерживая нажатой клавишу Shift.
Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.
Чтобы воспользоваться клавишами со стрелками для выделения символов, нажмите клавиши со стрелками влево или вправо, удерживая нажатой клавишу Shift.
Выбор гарнитуры и начертания
Шрифт представляет собой набор символов (букв, чисел или символов), имеющих одинаковое начертание, ширину и стиль. При выборе шрифта можно выбрать его гарнитуру (например, Arial) и соответствующий стиль. Стиль шрифта — это версия начертания определенной гарнитуры шрифта (например, нормальное, жирное или курсивное). Количество доступных стилей меняется в зависимости от шрифта.
Если шрифт не имеет нужный вам стиль, можно применить псевдостилевые (ложные) версии жирного и курсивного начертания. Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
Добрый день, подскажите пожалуйста как сразу изменить цвет всего текста в данном документе на черный?
ссыль на гугл доки
Попробовал своими силами, однако почему-то не весь текст становится черным.
- Вопрос задан более трёх лет назад
- 160 просмотров
Павел правильно заметил – прозрачность не везде 100%.
Чтобы не заморачиваться:
1. Просто выделяем слои
2. Меняем цвет на черный
3. Прозрачность стоит на 100%, но верить ей не стоит, поэтому ставим 100% сами
Как изменить цвет текста в фотошопе
Эти дни назад мы научили вас изменить фон изображения с помощью различных инструментов что у нас есть в фотошопе, или вчера с разными варианты, которые у нас есть для обрезки изображения в учебнике, для которого мы не оставляем никаких деталей
Пришло время для еще одного очень простого аспекта, но это позволит вам придай ему неповторимый вид к изображению или фотографии, куда вы хотите добавить текст. Мы научимся изменять цвет текста в Photoshop. Мы также рассмотрим некоторые способы изменения цвета.
Как изменить цвет текста в фотошопе
- Во-первых, это
- Мы выбираем текстовый инструмент (Клавиша T) на панели инструментов
- Мы нажимаем на изображение и перетаскиваем, чтобы выбрать текстовое поле (это ограничит пространство, в котором расположен текст). Пишем текст в коробке создан
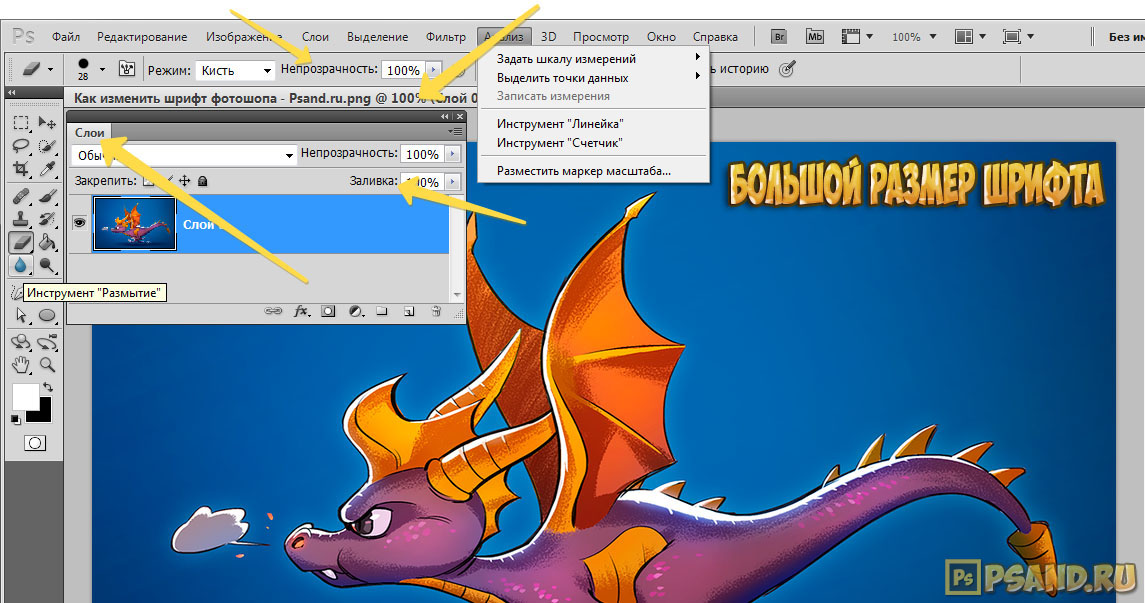
- Мы выбираем с помощью двойной щелчок по набранному тексту и мы изменяем размер на верхней панели инструментов, где написано «tT»
- Мы делаем нажмите на стиль (пока текст на изображении все еще выделен) и с помощью курсоров мы можем изменить шрифт, чтобы напрямую видеть, как текст остается
- Теперь перейдем к выбору палитра цветов что на правой стороне
- А прямоугольная коробка с опциями более яркий цвет. Вы можете выбрать нужный цвет, перемещая кружок в основном квадрате или используя полосу выбора тона.
- У вас также есть возможность применить код цвета в шестнадцатеричном формате если вы уже выбрали один
- Далее нужно нажать на «Цветовые библиотеки»Чтобы увидеть цвета Pantone и другие библиотеки
- Вы можете перейти, нажав на разные цветовые диапазоны Pantone
- Вы также можете оставить указатель мыши на некоторой области изображение, чтобы использовать цвет, который соответствует цветам изображения.

- Нажмите на «OK»Чтобы применить выбранный цвет к тексту
- Теперь вы нажимаете на значок ОК на панели инструментов, чтобы закончить
Вы можете выбрать конкретную букву с помощью текстового инструмента, чтобы изменить ее цвет, как показано на изображении. Помните, что если вы используете пипетку при выборе цвета для каждой буквы, вы можете использовать те же тона, что и изображение. В таком случае
Если вы хотите, увеличить размер текста Не обращаясь к инструменту, используйте опцию трансформации (Ctrl + T) и увеличьте ее, пока она не будет гармонировать с остальной частью изображения.
Иллюстрация с 3D текстом в Фотошоп / Creativo.one
В этом уроке вы узнаете, как создать осеннюю иллюстрацию с 3D-буквами, используя Photoshop CS6 Extended.
Использованные материалы:
- Autumn park
- English Alphabet
- Concrete texture (Image 1)
- Crackles texture
- Autumn bush
- Yellow maple leaf
- Yellow maple leaf 2
- Red maple leaf
Архив
Шаг 1
Создаем новый документ File — New (Файл — Новый).
Шаг 2
Загружаем изображение Autumn park и размещаем на рабочем документе. Это фото такого же размера, что и рабочее полотно. Если вы возьмете другое изображение, то его размер нужно подогнать в соответствии с размером документа.
Перетаскиваем фото на документ и подгоняем размер, потянув за один из угловых узелков. Чтобы сохранить пропорции, удерживаем клавишу Shift. Выделяем слой с осенним пейзажем и фоновый слой (Background), затем жмем Command/Ctrl+E, чтобы объединить их вместе.
Шаг 3
Теперь начнем работать над буквами. Загружаем English Alphabet и открываем его в Photoshop. Теперь вы должны решить, какое слово хотите написать и определиться с цветом. Берем Lasso tool (Лассо) (L) и выделяем первую букву слова, копируем выделение (Command/Ctrl+C) и вставляем на рабочее полотно (Command/Ctrl+V).
Называем новый слой в соответствии с буквой (в данном случае «Letter L»). Теперь мы должны удалить белый фон. Берем Magic Wand tool (Волшебная палочка) (W), активируем слой с буквой и кликаем по белому фону. Жмем клавишу Delete. Обратите внимание, что параметр Sample All Layers (Образец со всех слоев) должен быть деактивирован.
Выделяем слой с буквой и активируем трансформацию (Ctrl+T). Зажав клавишу Shift, тянем за один из угловых узелков, чтобы уменьшить размер буквы.
Если вы хотите изменить цвет буквы, то воспользуйтесь корректирующими слоями (например, Color Balance (Цветовой баланс) или Selective Color (Выборочная коррекция цвета)). В шаге 15 я детально опишу этот процесс. Меня устраивает красный цвет, поэтому я сразу перехожу к работе с 3D.
Шаг 4
Выделяем слой с буквой и переходим 3D — New 3D Extrusion from Selected Layer (Новая экструзия из выбранного слоя). Фотошоп предложит вам перейти в рабочую среду 3D — жмем OK. Для начала нам нужно определить положение плоскости, на которой будут расположены буквы. Для этого на панели 3D выбираем Scene и, используя специальные инструменты на панели параметров, корректируем положение плоскости.
Постарайтесь сделать так, чтобы искажение полоскости совпадало с искажением буквы. Если вы используете другой фон, то вам придется самим определять правильное положение плоскости.
Шаг 5
Загружаем изображение Concrete texture (Image 1) и открываем его в Photoshop. Активируем Crop tool (Кадрирование) (С) и выделяем наиболее подходящую область текстуры. Размер выделения можно настроить на панели параметров. Закончив с выделением, жмем Enter и сохраняем текстуру в отдельный файл с названием «texture_front».
Шаг 6
Теперь мы должны применить текстуру к букве. На вкладке 3D выделяем Front Inflation Material (Материал передней выпуклости) и переходим к панели Properties (Параметры). Когда вы перейдете в рабочую среду 3D, эта панель будет открываться автоматически.
Переходим к параметру Bump (Рельеф), кликаем по иконке папки и выбираем Load texture (Загрузить текстуру). В открывшемся окне находим текстуру созданную в предыдущем шаге («texture_front.jpg»).
Параметр Bump (Рельеф) отвечает за рельефность. Потянув за ползунок, вы можете установить желаемый уровень рельефности. В моем случае я остановилась на 20%. Затем нужно настроить масштаб и положение текстуры. Для этого кликаем по иконке папки рядом с Bump (Рельеф) и выбираем Edit UV Properties (Редактировать UV-свойства).
Масштаб по вертикали и горизонтали (V Scale и U Scale соответственно) являются основными параметрами, которые нужно настроить. Параметры U Offset и V Offset отвечают за смещение текстуры, если хотите, можете их подкорректировать.
Шаг 7
Теперь мы должны добавить текстуру на выдавленной части буквы. Для этого переходим на владку 3D, выделяем Extrusion Material (Материал экструзии) и применяем ту же текстуру («texture_front.jpg»), что и для параметра Bump (Рельеф).
Для выдавленой части буквы я увеличила параметр Bump (Рельеф) до 25%. Редактируем параметры текстуры: кликаем по иконке папки рядом с Bump (Рельеф) и выбираем Edit UV Properties (Редактировать UV-свойства).
Редактируем параметры текстуры: кликаем по иконке папки рядом с Bump (Рельеф) и выбираем Edit UV Properties (Редактировать UV-свойства).
Я поменяла цвет экструзии на розовый, чтобы нагляднее видеть, как изменение параметров влияет на отображение текстуры.
Шаг 8
Теперь пришло время поработать над положением буквы. Переходим на вкладку 3D и выделяем группу с буквой. В центре буквы появятся три оси, с помощью которых вы можете поворачивать, менять размер и перемещать объект.
Также вы можете перемещать объект сразу в нескольких плоскостях. Для этого подведите курсор к ребру куба, внутри которого находится буква: стороны куба (которые соответствуют плоскостям, в которых будет происходить перемещение) будут подсвечены желтым, а рядом с курсором появится всплывающая подсказка с названиями плоскостей.
Когда вы подводите курсор к грани куба, передвижение будет возможным только по одной плоскости (она также будет подсвечена желтым). Если вы хотите, чтобы буква стояла на плоскости, не перемещайте ее по оси Y (вертикальная ось).
Если случайно буква оказалась выше или ниже уровня плоскости, примените 3D — Snap Object to the Ground Plane (3D — Привязать объект к плоскости основания). В результате буква снова окажется на своем месте. Чтобы вернуть ей изначальное положение по отдельной оси, установите угол поворота соответствующей оси на 0 градусов.
Теперь вы знаете, как менять положение 3D-объекта. Поэтому настраиваем положение буквы на плоскости и, при необходимости, регулируем ее размер.
Шаг 9
В этом шаге мы поработаем над внешним видом буквы. Сейчас мы настроим экструзию, а в следующем шаге применим фаску. Устанавливаем значение Extrusion Depth (Глубина экструзии) на 250. Можете использовать другое значение. Также активируем параметры Catch Shadows (Захватить тени) и Cast Shadows (Наложить тени), которые понадобятся нам при установке источника света.
Также активируем параметры Catch Shadows (Захватить тени) и Cast Shadows (Наложить тени), которые понадобятся нам при установке источника света.
Шаг 10
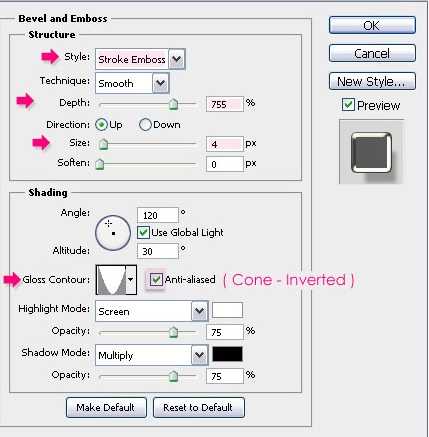
В этом шаге мы применим к букве фаску. Переходим на панель свойств и выбираем тип фаски. Можете попробовать поэкспериментировать с настройками.
Переходим к параметрам Cap (Капитель) и выбираем тип контура фаски.
Шаг 11
Теперь мы должны определиться с цветом экструзии. Чтобы изменить цвет экструзии, на вкладке 3D выбираем Extrusion Material (Материал экструзии) и переходим на панель свойств. Основным цветом экструзии является цвет параметра Diffuse (Рассеивание). Я выбрала #f25646.
Также можете поэкспериментировать с другими параметрами, например, Specular (Цвет блика) (он влияет на резкость/контрастность текстуры) и Illumination (Свечение) (он влияет на яркость боковых ребер). В моем случаем я выбрала такие цвета: цвет Specular – #645858, цвет Illumination – #290816.
Шаг 12
Теперь займемся освещением. Переходим на вкладку 3D и выбираем первый источник света (он уже есть в сцене) — Infinite Light 1 (Бесконечный свет). С его помощью мы установим основной источник света. В данной иллюстрации основным источником света является солнце, которое находится в верхнем правом углу.
Если вы используете другой фон, то должны сами определить, где расположен основной источник света (обратите внимание на направление теней, падающих от объектов/людей). Левой кнопкой мыши кликаем по источнику света и настраиваем его поворот, чтобы тень от буквы падала в нижний левый угол.
Редактируем настройки и координаты этого источника света, как показано ниже ( цвет #ffebcf). Запомните или запишите его координаты, так как они одинаковы для всех букв, которые мы создадим в этом уроке.
Запомните или запишите его координаты, так как они одинаковы для всех букв, которые мы создадим в этом уроке.
Шаг 13
Давайте добавим еще один источник света. Для этого кликаем по иконке Add new Light to Scene (Добавить новый свет на сцену) в нижней части панели 3D и выбираем New Infinite Light (Новый бесконечный свет).
Настраиваем параметры света (цвет # ffc871).
Шаг 14
Первая буква почти закончена. В этом шаге мы изменим цвет обводки буквы. Если вас устраивает черный цвет, можете пропустить этот шаг.
Мы отредактируем текстуру, которая используется в качестве материала для Front Inflation Material (Материал передней выпуклости) и Front Bevel Material (Материал переднего скоса). Когда вы нажмете Edit texture (Редактировать текстуру), Photoshop предупредит вас, что изменения будут применены ко всем местам сцены. Жмем OK.
Затем переходим Layer — New Adjustment Layer — Selective Color (Слой — Новый корректирующий слой — Выборочная коррекция цвета). Выбираем черный канал (Black) и корректируем цвет обводки.
Закончив работать с текстурой, сохраняем ее (Command/Ctrl+S) и закрываем файл. Возвращаемся к рабочему документу. Текстура обновилась и мы можем видеть готовый результат.
Шаг 15
Таким же образом создаем остальные буквы. Чтобы изменить их цвета, используем корректирующий слой Selective Color (Выборочная коррекция цвета) и команду Replace Color (Заменить цвет). Давайте сделаем это на примере буквы «Е».
Чтобы продолжить работать с обычными слоями Photoshop, просто переключаемся на панель слоев. Вырезаем вторую букву и удаляем белый фон, как мы делали в третьем шаге. Я назвала слой с буквой «Letter E». Применяем к слою Image — Adjustment — Replace Color (Изображение — Коррекция — Заменить цвет). Берем пипетку с плюсом и увеличиваем область замены цвета, кликнув по светло-голубому оттенку внутри буквы. С помощью ползунков корректируем цвет буквы.
Я назвала слой с буквой «Letter E». Применяем к слою Image — Adjustment — Replace Color (Изображение — Коррекция — Заменить цвет). Берем пипетку с плюсом и увеличиваем область замены цвета, кликнув по светло-голубому оттенку внутри буквы. С помощью ползунков корректируем цвет буквы.
Далее создаем корректирующий слой Selective Color (Выборочная коррекция цвета) и конвертируем его в обтравочную маску (Command/Ctrl+Alt+G) для слоя «Letter E». Теперь корректирующий слой будет действовать только на слой с буквой. Закончив, объединяем букву с корректирующим слоем (выделяем оба слоя и жмем Command/Ctrl+E).
Шаг 16
Основа буквы готова и мы можем преобразовать ее в 3D. Возвращаемся к четвертому шагу и повторяем весь процесс. Не забудьте про искажение в перспективе: чем дальше буква от зрителя, тем меньше ее размер. Слой с первой буквой должен быть самым верхним, остальные разместите один за другим. Не забывайте, что вы можете изменить параметры каждой буквы по своему предпочтению.
Шаг 17
Если вы довольны положением и цветом букв, то можете их растрировать. Но я советую на всякий случай сохранить оригинальные копии 3D-слоев. Для этого дублируем их (Command/Ctrl+J) и группируем оригиналы (Command/Ctrl+G). Называем группу «3D» и отменяем ее видимость (кликаем по иконке глаза рядом с группой на панели слоев). Затем растрируем дубликаты. Для этого правой кнопкой кликаем по слою и выбираем Rasterize 3D (Растировать 3D).
Шаг 18
В этом шаге мы добавим контрастности теням. Создаем новый слой (Command/Ctrl+Shift+N), называем его «Shadow» и размещаем под слоями с буквами. Берем Brush tool (Кисть) (В) с такими параметрами: цвет: #1d280a, жесткость: 50%, режим: Умножение, непрозрачность: 10-15%. Размер выбирайте на свое усмотрение.
Проводим кистью по теням от букв.
Шаг 19
Теперь в нижней части букв мы должны дорисовать немного травы. Для этого мы будем использовать стандартные кисти Photoshop. Берем круглую кисть (В) с жесткостью 100% и непрозрачностью примерно 50%. Лучше работать на слой-маске, чтобы в любой момент можно было исправить результат.
Добавляем маску всем слоям с буквами Layer — Layer Mask — Reveal All (Слой — Слой-маска — Показать все) и меняем цвет переднего плана на черный. Кликаем по миниатюре маски на панели слоев и закрашиваем нижнюю часть каждой буквы.
Если вы где-то ошиблись или сделали лишний мазок, то смените цвет кисти на белый, чтобы восстановить буквы. Черный — скрывает, белый — возвращает. Жмем F5, чтобы открыть панель параметров кисти, и выбираем кисточку Dune Grass. Настраиваем ее, как показано ниже.
Выбранной кистью продолжаем работать с нижней частью букв. Используйте небольшой размер кисти, примерно 30 пикселей. Вот так выглядит готовый результат:
Шаг 20
Как вы видите, в результате предыдущего действия мы скрыли некоторую часть теней, так как они находятся на одном слое с буквами. Поэтому настраиваем кисть (В), как в шаге 18, переходим на слой «Shadow» и дорисовываем недостающую тень.
Чтобы исправить мелкие недостатки, берем кисточку Dry Brush Tip Light Flow из стандартного набора Photoshop и редактируем слой-маску в нижней части букв.
Шаг 21
Теперь мы должны добавить неровности задним ребрам букв. Берем Brush tool (Кисть) (В) и выбираем одну из кисточек, показанных на скриншоте ниже (Непрозрачность: 100%, размер: примерно 50 px, черный цвет).
На слой-масках проводим кистью по заднему краю букв. Чтобы изменить угол наклона кисти, жмем F5 и поворачиваем стрелку указателя в желаемое направление.
Получаем вот такой результат:
Шаг 22
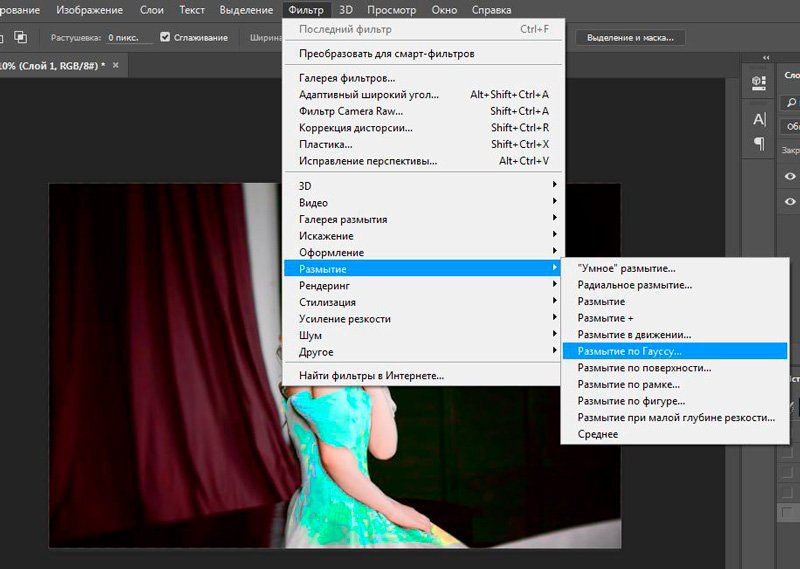
Чтобы текстура не была слишком резкой, мы применим к ней фильтр Gaussian Blur (Размытие по Гауссу). Но перед этим преобразуем все слои с буквами в смарт-объекты, чтобы позже мы имели возможность при необходимости изменить параметры фильтра. Кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Конветировать в смарт-объект). О слой-масках можете не беспокоиться, они находятся внутри смарт-объекта. Чтобы редактировать смарт-объект, дважды кликните по нему на панели слоев.
Шаг 23
Выделяем слой с первой буквой и переходим Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Уровень размытия зависит от размера ваших букв.
Применяем фильтр к остальным буквам. Не забывайте про глубину резкости: чем дальше буква от зрителя, тем сильнее ее размытие. Чтобы изменить параметры фильтра в смарт-объекте, дважды кликните по названию фильтра на панели слоев.
Вот, что у нас получилось:
Шаг 24
Загружаем текстуру и вставляем ее на рабочий документ. Регулируем ее размер, при этом удерживая клавишу Shift, чтобы сохранить пропорции.
Активируем трансформацию (Ctrl+T), щелкаем правой кнопкой по рабочему полотну и выбираем Distort (Искажение). Тянем за угловые узелки, чтобы текстура была параллельна передней грани буквы.
Растрируем слой с текстурой (правой кнопкой мыши по слою и выбираем Rasterize Layer (Растрировать слой)). Назывем его «Texture L». Загружаем выделение слоя «Letter L copy» (зажимаем Ctrl/Command и кликаем по миниатюре слоя на панели слоев), выделяем слой «Texture L» и добавляем на него маску, нажав кнопку Add Layer Mask (Добавить слой-маску) внизу панели слоев.
Меняем режим смешивания слоя «Texture L» на Soft Light (Мягкий свет), берем Brush tool (Кисть) (В), устанавливаем непрозрачность на 50% и выбираем черный цвет. Активируем маску и удаляем текстуру по бокам, в областях теней и слегка на передней грани, чтобы придать реалистичности.
Повторяем процесс на других буквах. Не забывайте, что плоскость текстуры должна быть параллельна передней грани буквы.
У вас должен получиться вот такой результат:
Шаг 25
Группируем все слои, относящиеся к буквам (Command/Ctrl+G) и называем группу «Letters».
Шаг 26
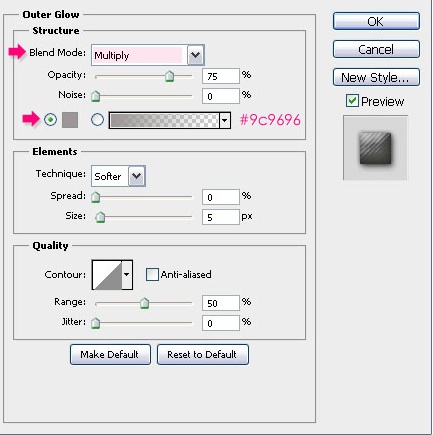
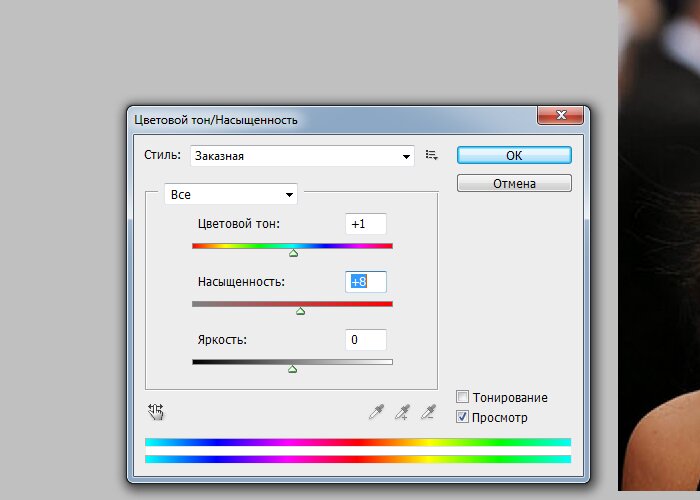
В этом шаге мы сделаем передний план более насыщенным и контрастным. Для этого создаем корректирующий слой Layer — New Adjustment Layer — Levels (Слой — Новый корректирующий слой — Уровни) и размещаем его над фоновым слоем. После этого создаем корректирующий слой Hue/Saturation (Цветовой тог/Насыщенность). Параметры корректирующих слоев должны быть следующими:
Далее берем Gradient tool (Градиент) (G) и выбираем линейный градиент от черного к белому. Активируем маску корректирующего слоя и заливаем ее градиентом сверху вниз. Затем заливаем слой Hue/Saturation (Цветовой тон/Насыщенность), только в этот раз градиент должен быть немного шире.
Шаг 27
Теперь мы настроим цвет и контрастность букв, чтобы они лучше вписывались в окружение. Для этого создаем два корректирующих слоя: Levels (Уровни) и Hue/Saturation (Цветовой тон/Насыщенность). Преобразовываем их в обтравочные маски (Ctrl/Command+Alt+G) для группы «Letters», чтобы они действовали только на буквы.
Шаг 28
Загружаем фото кленового листа и открываем его в Photoshop. Берем Quick Selection tool (Быстрое выделение) (W) и выделяем лист. Чтобы убрать из выделения лишние области, переключаемся в режим Subtract from Selection (Вычесть из выделения) и кликаем по ним. Не нужно создавать идеальное выделение, так как мы все равно уменьшим лист и мелких недостатков не будет заметно.
Берем Quick Selection tool (Быстрое выделение) (W) и выделяем лист. Чтобы убрать из выделения лишние области, переключаемся в режим Subtract from Selection (Вычесть из выделения) и кликаем по ним. Не нужно создавать идеальное выделение, так как мы все равно уменьшим лист и мелких недостатков не будет заметно.
Копируем выделенную область и вставляем на рабочий документ, корректируем размер. Отражаем лист по горизонтали (Command/Ctrl+Е — правой кнопкой по рабочему полотну — Flip Horizontal (Отразить по горизонтали)) и деформируем (Command/Ctrl+Е — правой кнопкой по рабочему полотну — Warp (Деформация)) как показано ниже:
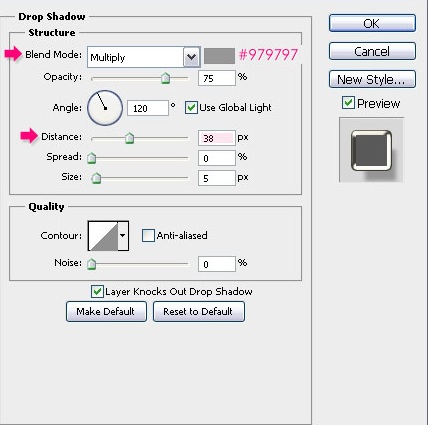
Теперь мы должны для листа добавить стили слоя: Gradient Overlay (Наложение градиента) и Drop Shadows (Тень). Дважды кликаем по слою «Leaf» на панели слоев, чтобы открыть окно Layer Style:
Gradient Overlay (Наложение градиента): используем стандартный градиент «Оранжевый, Желтый, Оранжевый». Цвет тени: #460000
Шаг 29
Загружаем еще одно фото кленового листа, вырезаем его и вставляем на рабочий документ. Называем этот слой «Leaf 2». Используем Warp (Деформация), чтобы деформировать лист, как показано ниже:
Применяем стили слоя.
Результат:
Шаг 30
Теперь загружаем изображение с кустом и с помощью Quick Selection tool (Быстрое выделение) (W) выделяем область с листьями.
Копируем и вставляем выделенную область на рабочий документ. Размещаем эти листья рядом с буквой «L», называем слой «Leaf 3», добавляем корректирующий слой Levels (Уровни) и преобразовываем его в обтравочную маску. Параметры корректирующего слоя показаны на скриншоте ниже. Также уменьшаем непрозрачность слоя «Leaf 3» до 85%.
Также уменьшаем непрозрачность слоя «Leaf 3» до 85%.
Шаг 31
И, наконец, загружаем третье фото с кленовым листом, выделяем его с помощью Quick Selection tool (Быстрое выделение) (W) и вставляем на рабочий документ. Называем слой «Leaf 4». Корректируем размер листа и деформируем его с помощью Warp (Деформация).
На слое «Leaf 4» применяем стиль слоя Drop Shadow (Тень) (цвет: #172617):
Если вы внимательно посмотрите на букву «F», то заметите, что тень должна перекрывать верхнюю часть листа. Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и преобразовываем его в обтравочную маску для слоя «Leaf 4». Устанавливаем прааметры, как показано ниже. Активируем маску корректирующего слоя, берем черную кисть (В) и скрываем нижнюю половину листа. Также уменьшаем непрозрачность слоя «Leaf 4» до 85%.
Теперь мы можем сгруппировать (Command/Ctrl+G) все слои с листьями в группу «Leaves».
Шаг 32
В этом шаге мы сделаем тени и блики более выразительными. Создаем новый слой (Command/Ctrl+Shift+N), называем его «Shadows/Highlights«. Размещаем его в самом верху панели слоев и заливаем серым цветом Edit — Fill (Редактирование — Заливка).
Меняем режим смешивания слоя «Shadows/Highlights» на Soft Light (Мягкий свет). Берем кисть (В) белого цвета с непрозрачностью 5% и рисуем по бликам. Затем жмем клавишу D, чтобы сменить цвет переднего плана на черный, и рисуем в областях с тенями. Мой результат вы можете увидеть ниже. На нижнем скриншоте показаны затемненные/осветленные области.
Шаг 33
В этом шаге мы уменьшим насыщенность желтого цвета на кроне дерева. Создаем корректирующий слой Layer — New Adjustment Layer — Selective Color (Слой — Новый корректирующий слой — Выборочная коррекция цвета), выбираем желтый канал и устанавливаем параметры, как показано ниже. Переключаемся на слой-маску и заполняем ее черным цветом Edit — Fill (Редактирование — Заливка). Берем кисть (В) белого цвета и закрашиваем крону.
Переключаемся на слой-маску и заполняем ее черным цветом Edit — Fill (Редактирование — Заливка). Берем кисть (В) белого цвета и закрашиваем крону.
Шаг 34
В этом шаге мы создадим эффект глубины резкости. Для начала нужно создать карту глубины, другими словами, мы должны определить количество размытия на каждом объекте. Создаем новый слой (Command/Ctrl+Shift+N), называем его «Depth Map» и размещаем в самом верху панели слоев.
Загружаем выделение самой отдаленной буквы, в данном случаем «A». Жмем Shift+Backspace, чтобы открыть параметры заливки. Убеждаемся, что слой «Depth Map» активен, и заливаем его цветом #474747. Далее выделяем буквы, которые находятся чуть ближе к зрителю, в данном случаем «E» и «F» (чтобы выделить их, зажмите Command/Ctrl+Shift и кликните по миниатюрам слоев).
Активируем слой «Depth Map» и заливаем выделение цветом #2d2d2d. Загружаем выделение последней буквы и листьев, которые находятся рядом с ней. Заливаем выделение черным цветом. Тени, которые выделились вместе с буквами и также залиты цветом, нам не нужны, поэтому их удаляем ластиком (Е).
Шаг 35
Создаем еще один слой (Command/Ctrl+Shift+N) и размещаем его под слоем «Depth Map». Заливаем его любым цветом. Дважды кликаем по слою и применяем стиль слоя Gradient Overlay (Наложение градиента).
Ваш градиент должен выглядеть примерно так же:
Теперь мы можем объединить (Command/Ctrl+E) градиентный слой и «Depth Map». Карта глубины готова.
Шаг 36
Выделяем слой «Depth Map», жмем Command/Ctrl+A > Command/Ctrl+С, чтобы копировать карту глубины, затем переходим на панель каналов и создаем новый Alpha 1 (жмем на кнопку Create New Channel (Создать новый канал) в нижней части панели каналов). Выбираем канал Alpha 1 и жмем Command/Ctrl+V, чтобы вставить карту глубины.
Затем выделяем канал RGB и возвращаемся на панель слоев. Скрываем слой «Depth Map» (для этого щелкаем по иконке глаза рядом с миниатюрой слоя). Активируем слой, который находится под картой глубины. В данном случае это корректирующий слой Selective Color (Выборочная коррекция цвета). Жмем Command/Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на одном новом.
Активируем получившийся слой (на скриншоте это «Layer 1») и переходим Filter — Blur — Lens Blur (Фильтр — Размытие — Размытие при малой глубине резкости). Выбираем канал Alpha 1 из выпадающего меню Source (Источник), затем производим размытие изображения в соответствии с созданной картой глубины. Остальные параметры вы можете посмотреть на скриншоте:
Шаг 37
Теперь мы должны уменьшить насыщенность размытого фона. Для этого создаем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и размещаем его в самом верху панели слоев. Удерживая клавишу Command/Ctrl, кликаем по миниатюре слоя «Depth Map», чтобы загрузить его выделение.
Жмем Command/Ctrl+C, чтобы скопировать содержимое слоя, затем зажимаем клавишу Alt и кликаем по маске корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность). Жмем Command/Ctrl+V, чтобы вставить скопированное содержимое слоя «Depth Map» на маску корректирующего слоя. Загружаем выделение всех букв и заливаем маску корректирующего слоя черным цветом.
Кликаем по иконке корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность), чтобы вернуться в нормальный режим. Параметры корректирующего слоя показаны ниже. Активируем его маску, берем черную кисть и закрашиваем крону дерева.
Шаг 38
Создаем еще один корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), но теперь мы сделаем цвета переднего плана более насыщенными. Снова копируем содержимое слоя «Depth Map», затем переходим на маску корректирующего слоя. Вставляем скопированное содержимое слоя «Depth Map» на маску и инвертируем цвета, нажав Command/Ctrl+I.
Снова копируем содержимое слоя «Depth Map», затем переходим на маску корректирующего слоя. Вставляем скопированное содержимое слоя «Depth Map» на маску и инвертируем цвета, нажав Command/Ctrl+I.
Вот, что должно получиться в результате:
Шаг 39
Это дополнительный шаг. Я решила немного обрезать изображение с помощью Crop tool (Кадрирование) (С).
Шаг 40
Давайте добавим виньетку. Выделяем верхний слой на панели слоев и жмем Command/Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на отдельном. Выделяем новый слой и переходим Filter — Lens Correction (Фильтр — Коррекция дисторсии). Переходим на вкладку Custom (Заказная) и вводим следующие параметры для виньетки:
Финальный результат
Автор: Ekaterina Chepikova
Цвет шрифта в photoshop и css
http://i.stack.imgur.com/xmtfc.png
Я установил тот же цвет в photoshop, а затем в css. В photoshop (слева) просто зеленый, а в css (справа) зеленый, синий, красный и т. д… Цвет такой же (##6a6635). Как я могу установить в css цвета, как в photoshop?
html css colors photoshopПоделиться Источник user3456362 10 мая 2014 в 16:09
3 ответа
- Изменить цвет шрифта папки в CSS
Я работаю над тем, чтобы лучше настроить тему по своему вкусу в Linux Mint14 w/Nemo. Единственное, что я хочу изменить, — это цвет шрифта значков в папках. Код, который управляет им, таков: GtkWindow { color: @fg_color; } Однако если я изменю @fg_color, чтобы сказать #FFFFFF,, это изменит цвет…
- Что такое текст CSS из свойств текста Photoshop
Что такое CSS, который должен быть создан, чтобы соответствовать (точно) стилю, заданному в свойствах текста в Photoshop ? Photoshop имеет четыре основных свойства текста: семейство шрифтов .
 CSS для этого — font-family: name; ? размер шрифта . CSS для этого — font-family: 0px; ? Но как мы можем…
CSS для этого — font-family: name; ? размер шрифта . CSS для этого — font-family: 0px; ? Но как мы можем…
0
То, что вы видите,-это своего рода субпиксельное сглаживание, которое позволяет получить более четкий и четкий текст. Вы не можете отключить его, вот как он должен работать. Вы не должны делать скриншот, а затем масштабировать его — если вы увеличиваете масштаб веб-страницы, сглаживание пересчитывается соответствующим образом.
Поделиться Niet the Dark Absol 10 мая 2014 в 22:23
Поделиться Cuzi 10 мая 2014 в 16:29
0
Чтобы более точно перевести ваши цвета PS в CSS, почему бы не попробовать такой инструмент, как Project Parfait, который недавно выпустил Adobe? https://projectparfait.adobe.com/ вы загружаете PSD и затем можете выбрать элементы вашего PSD, чтобы найти его CSS или извлечь свои активы. Иногда бывает трудно получить точную информацию о цвете или градиенте в компе от PS (особенно для тех из нас, кто не работает в PS каждый день), и Project Parfait пойдет и захватит эту информацию для вас.
Поделиться user3666910 22 мая 2014 в 21:54
- Photoshop: действия по размеру шрифта?
Мне нужно отредактировать несколько сотен страниц файлов Photoshop, в которых много текстовых слоев. Я должен изменить стиль шрифта, размер шрифта, интервал между буквами и т. д. На каждом слое на каждой странице. Я пытаюсь понять, могу ли я использовать действия, чтобы ускорить это Что я ни…
- Adobe Photoshop пикселей до CSS
Как преобразовать Adobe Photoshop точек в пиксели в CSS? Мой размер шрифта-48pt, как он преобразуется в пиксели? Кроме того, существуют ли инструменты, которые помогают конвертировать photoshop PSD в CSS/Html?
Похожие вопросы:
цвет фона:#070707; отличается в photoshop, чем в браузере
Я кодирую веб-сайт с помощью: цвет фона:#070707; Этот цвет должен быть очень темно-серым, именно таким, каким я его вижу в photoshop. Теперь, когда я запускаю это в своем браузере (цвет фона…
Теперь, когда я запускаю это в своем браузере (цвет фона…
Границы, применяющие цвет шрифта в CSS
Как Новичок CSS я заметил, что если вы не объявляете цвет границы в сокращенной форме, но перед этим объявляете цвет шрифта, то этот цвет будет применяться и к первому, например #crazyElement…
Как изменить цвет шрифта на outlook на css?
Почему мой цвет шрифта установлен на белый на outlook, даже если я получил CSS, чтобы перезаписать его? С любым другим читателем email (gmail, hotmail и т. д.) мой цвет шрифта в порядке! У…
Изменить цвет шрифта папки в CSS
Я работаю над тем, чтобы лучше настроить тему по своему вкусу в Linux Mint14 w/Nemo. Единственное, что я хочу изменить, — это цвет шрифта значков в папках. Код, который управляет им, таков:…
Что такое текст CSS из свойств текста Photoshop
Что такое CSS, который должен быть создан, чтобы соответствовать (точно) стилю, заданному в свойствах текста в Photoshop ? Photoshop имеет четыре основных свойства текста: семейство шрифтов . CSS…
Photoshop: действия по размеру шрифта?
Мне нужно отредактировать несколько сотен страниц файлов Photoshop, в которых много текстовых слоев. Я должен изменить стиль шрифта, размер шрифта, интервал между буквами и т. д. На каждом слое на…
Adobe Photoshop пикселей до CSS
Как преобразовать Adobe Photoshop точек в пиксели в CSS? Мой размер шрифта-48pt, как он преобразуется в пиксели? Кроме того, существуют ли инструменты, которые помогают конвертировать photoshop PSD…
CSS / HTML двойной цвет шрифта в выбранную опцию
У меня есть небольшая проблема с настройкой CSS/HTML опции select Это мой код : <select id=Month class=form-styling-date splash_small required title= style= name=Month tabindex=12> <option…
Как измерить/преобразовать CSS текстовое поле / отступ в Photoshop?
Как получить CSS текстовое поле / заполнение из Photoshop? или Как преобразовать расстояние от / до текста в Photoshop в CSS margin/padding? Расстояния от текстовых элементов (абзацев) в Photoshop. ..
..
Попытка преобразовать размер шрифта Photoshop в CSS
Недавно мне доставили макет Photoshop, который был разработан для iPhone X. Разрешение составляет 1125px x 2436px @ 72ppi. Я пытаюсь преобразовать это в CSS и начинаю со шрифтов. Например, текст…
Как изменить цвет выделения текста на сайте только с помощью CSS
Здравствуйте, дорогие читатели блога beloweb.ru. Сегодня я хочу рассказать Вам как изменить цвет выделения текста на сайте только с помощью CSS.
Естественно это не очень Важный момент в дизайне Вашего сайта. Но если Вы измените цвет выделения это ещё больше подчеркнёт уникальность Вашего дизайна. Тем более если стандартный синий цвет выделения текста ну никак не хочет сочетаться с другими цветами Вашего шаблона.
За урок огромное спасибо сайту css-tricks.com.
В общем, друзья, давайте начинать.
Друзья, делается это очень просто, нужно только прописать несколько не сложных строк в стилях CSS. Здесь мы рассмотрим как сделать один цвет выделения для всего текста на сайте, а так же сделаем отдельные цвета для того текста который мы захотим, другими словами для каждого текста отдельный цвет.
Цвет выделения для всего текста на сайте
По умолчанию давайте выберем серый цвет #ccc. И для того чтобы цвет выделения изменился, нужно добавить вот эти строки в стили:
::selection {background: #ccc;}
::-moz-selection {background: #ccc;}
::-webkit-selection {background: #ccc; color:#fff;}
Всё. Теперь на нашем сайте цвет выделения стал серым. Но и это ещё не всё.
Цвет текста
Например мне захотелось чтобы именно сами буквы меняли цвет. Для этого просто нужно задать свойство color: с желаемым цветом. Таким образом вот как будет выглядеть код:
::selection {background: #ccc; color:#fff;}
::-moz-selection {background: #ccc; color:#fff;}
::-webkit-selection {background: #ccc; color:#fff;}
Вот теперь при выделении цвет буквы будет белого цвета.
Цвет выделения для отдельного текста на сайте
Например нам хочется, чтобы сверху текст выделялся зелёным, посередине красным, а снизу голубым. Для этого просто нужно к тегу <p> присвоить соответствующий класс, например для красного выделения класс будет red и так далее.
Таким образом вот как будет выглядеть код CSS:
p.red::selection {background: #FFB7B7;}
p.red::-moz-selection {background: #FFB7B7;}
p.red::-webkit-selection {background: #FFB7B7;}
p.blue::selection {background: #67cfff;}
p.blue::-moz-selection {background: #67cfff;}
p.blue::-webkit-selection {background: #67cfff;}
p.green::selection {background: #78e780;}
p.green::-moz-selection {background: #78e780;}
p.green::-webkit-selection {background: #78e780;}
Как видите, что для каждого цвета мы задали свой класс. Теперь давайте посмотрим как это будет выглядеть в HTML:
<p>Пример зелёного цвета при выделении текста</p> <p>Пример красного цвета при выделении текста</p> <p>Пример голубого цвета при выделении текста</p>
Как видите, здесь нет ничего сложного. Просто к каждому тегу <p> мы присвоили класс с соответствующим цветом.
Вот и всё, дорогие друзья. Теперь мы научились изменять цвет при выделении текста. Если у Вас возникнут какие либо вопросы обращайтесь в комментариях. До скорых встреч.
Как изменить цвета документа PDF для печати
Вам нужно распечатать что-то из файла PDF, но, к сожалению, вы закончили чернила в одном из тонеров в принтере? Если у вас по-прежнему есть только черные или только цветные чернила, вы можете легко изменить цвет документа PDF и распечатать содержимое в других цветах. Вот как это сделать.
В документах PDF есть это для нас самих, что мы не можем их редактировать. Если у нас есть документ Word для печати, это не будет проблемой — достаточно будет выбрать весь текст и изменить его на другой щелчком. К сожалению, в случае с PDF-документами это не работает, потому что мы не можем их редактировать. Однако есть и другие способы изменения цвета.
К сожалению, в случае с PDF-документами это не работает, потому что мы не можем их редактировать. Однако есть и другие способы изменения цвета.
Метод №1 — Изменение цветов в Adobe Acrobat Reader
Стандартный, бесплатный читатель PDF Acrobat Reader позволяет быстро заменить цвет для других. Программу можно загрузить с нашего сайта, ссылку можно найти ниже.
Загрузить Acrobat Reader
Мы запускаем программу и открываем в ней наш PDF-документ, который мы хотим изменить цвета шрифта. После открытия перейдите на вкладку «Редактировать» и выберите опцию «Настройки».
Появится новое окно настроек документа. В боковом меню выберите категорию предпочтений — «Доступность». Здесь вы найдете параметры, которые позволят вам установить другие цвета документа.
Мы выбираем опцию «Заменить цвета документа», а затем выбираем опцию «Собственный цвет». Теперь, используя две палитры рядом с ним, мы можем выбрать отдельный цвет для фона документа и отдельный цвет для текста в документе. В конце концов, нажмите «ОК», чтобы увидеть изменения.
Как вы можете видеть, черный текст был изменен на синий в соответствии с настройками. В ситуации, когда мы закончили черные чернила, это хорошее решение, потому что теперь мы можем распечатать документ с помощью цветных чернил.
К сожалению, возможность изменения цвета в Acrobat Reader не всегда работает отлично, а иногда оставляет некоторые элементы нетронутыми, особенно когда в документе много таблиц с разным фоном — если вас интересует полная цветовая подстановка, используйте приведенный ниже метод.
Метод №2 — Изменение цвета с помощью программы GIMP
GIMP — абсолютно бесплатная графическая программа, которая соответствует популярному Photoshop с его возможностями. Используя GIMP, мы можем импортировать документ PDF, изменить его цвет и затем сохранить его в новом документе PDF.
Загрузить GIMP
Мы запускаем программу GIMP, а затем выбираем меню «Файл> Открыть». В открывшемся окне установите тип файла «Все файлы» в нижнем правом углу. Затем, используя браузер файлов, переходим к нашему PDF-документу и выбираем его из списка.
В открывшемся окне установите тип файла «Все файлы» в нижнем правом углу. Затем, используя браузер файлов, переходим к нашему PDF-документу и выбираем его из списка.
После выбора файла PDF будут показаны параметры импорта из PDF. Если вы не полностью знакомы с программой GIMP и раньше не использовали функции слоя в графических программах, то для упрощения моей работы я рекомендую импортировать отдельные страницы из документа. Поэтому мы выбираем первую страницу в списке, выбирая ее. Затем в поле «Разрешение» введите 300, чтобы импортировать документ с достаточно высоким разрешением и сохранить документ при последующей печати.
Наш PDF-документ будет импортирован в программу GIMP и отображен на предварительном просмотре. Слева вы найдете панель инструментов с доступными параметрами — внизу есть два окна, которые позволяют вам выбирать цвет и фон переднего плана. С помощью пробоотборника цвета переднего плана мы выбираем цвет, который мы хотим заменить, например, черный текст в документе.
Выбрав цвет, мы посмотрим на правую сторону программы GIMP — здесь есть меню слоев. Щелкните правой кнопкой мыши и выберите «Новый слой».
Появится окно создания нового слоя — оставьте размер по умолчанию и установите для параметра «Тип заполнения» значение «Цвет переднего плана». Будет создан новый слой, который полностью покрывает наш документ цветом, выбранным нами.
Последний шаг — изменить режим непрозрачности слоя. Чуть выше списка слоев вы найдете поле «Режим», в котором выбран «Обычный» режим. Мы разрабатываем это меню и выбираем, например, режимы «Скрининг» или «Только светлее».
Мы заметим, что красный цвет (или любой другой, который мы выбрали) теперь охватывает шрифты, таблицы и графику в нашем документе, меняя их цвет.
В самом конце нам нужно сохранить файл в новый документ PDF. Для этого выберите «Файл> Печать …», а затем в окне печати выберите «Microsoft Print to PDF» — таким образом мы напечатаем документ практически с помощью принтера PDF.
После нажатия «Печать» появится окно выбора места для сохранения файла. Если у нас нет «виртуального принтера PDF», мы можем его установить, например, через программу Принтер BullZIP PDF. После установки программы принтер PDF появится в списке принтеров. Выбрав его и после попытки «распечатать», он отобразит окно сохранения документа в файл PDF.
Как в Windows 10 изменить цвет выделенного текста
В предыдущих версиях Windows с их классической темой пользователи могли изменять цвет выделения текста не только в Блокноте и некоторых других текстовых редакторах, но и в Проводнике, редакторах реестра и локальных групповых политик, окошке «Выполнить» и так далее. В Windows 8 классическая тема была удалена, а вместе с ней ушли в прошлое опции графического интерфейса, отвечающие за изменение цвета выделенного текста.
Но как обычно, удаляя функцию из графической оболочки, в Microsoft не спешат избавляться от нее полностью, оставляя возможность управлению ею через реестр. Осталась доступной и функция изменения цвета выделения.
Всё очень просто.
Откройте командой regedit штатный редактор реестра и перейдите к ключу HKCU\Control Panel\Colors. В правой колонке вы увидите строковый параметр HilightText, который как раз и отвечает за нужную цветовую настройку.
По умолчанию его значение равно 255 255 255, что в цветовой модели RGB соответствует белому. Чтобы изменить цвет выделения текста, скажем, на красный, вам нужно знать его RGB-значение. Последнее можно отыскать в таблице цветов, имеющейся на большинстве веб-дизайнерских сайтов или определить самостоятельно с помощью Microsoft Paint.
Откройте редактор командой mspaint, выберите на панели инструментов «Изменение цветов» и найдите нужный вам цвет и скопируйте значение в столбце «Красный, Зеленый, Синий».
Кликните дважды по параметру HilightText и вставьте новые значения, начиная с верхнего красного через пробел.
Готово.
Сохраните настройки, закройте редактор реестра и перезайдите в учетную запись, дабы изменения вступили в силу.
Если вы теперь откроете текстовый документ в том же Блокноте и выделите текст, то увидите, что он изменил цвет.
Цвет выделенного текста также будет изменен в полях системных приложений.
Твик работает не только в Windows 10, но и в Windows 8.1.
Невозможно изменить цвет текста в Photoshop
Невозможно изменить цвет текста в Photoshop — Stack overflow на русскомСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна. Регистрация займет всего минуту.
Регистрация займет всего минуту.
Кто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 59k раз
Я использую текстовый инструмент, я набираю текст, но он печатается полностью белым цветом.Я выделяю текст и меняю цвет на черный в верхней части экрана на панели инструментов, и цвет не меняется.
Я просто ковыряюсь во всем, что хоть кажется, что я мог изменить цвет, а он все еще белый.
Люциан25k1212 золотых знаков4444 серебряных знака9090 бронзовых знаков
Создан 28 янв.
Slandauslandau14311 золотой знак11 серебряный знак33 бронзовых знака
1Я знаю, это кажется глупым, но пробовали ли вы перезагрузить свою программу и / или компьютер? Кроме того, пробовали ли вы ввести собственное шестнадцатеричное значение в палитре цветов? (#ffffff белый).
Создан 28 янв.
Ханна10.7k44 золотых знака3535 серебряных знаков6767 бронзовых знаков
2Есть 3 способа изменить цвет
- Выделите текст (выделение редактирования) и измените его на левой общей панели инструментов цвета
- Выберите слой, на котором находится шрифт, откройте окно «Символ / Тип» и измените его оттуда.
- Выберите слой, затем нажмите «T» на левой панели инструментов, и в верхней части экрана должна появиться быстрая панель инструментов, относящаяся к свойствам выбранного инструмента, вы можете редактировать цвет оттуда.
Создан 29 янв.
Littlemad1,92711 золотых знаков1414 серебряных знаков1919 бронзовых знаков
Установлен ли у вас режим изображения RGB / CMYK? Если ваш режим изображения — оттенки серого, вы не сможете использовать какие-либо цвета в своем изображении.
Edit:
Извините, мне следовало прочитать вопрос внимательнее. Другая возможность состоит в том, что на текстовом слое есть фильтр наложения цвета. Посмотрите, включены ли какие-либо эффекты слоя.
Создан 29 янв.
Кэлвин ХуангКэлвин Хуанг2,7251616 серебряных знаков1616 бронзовых знаков
1(ctrl + A — ctrl + C) скопируйте все в новый документ.У меня была такая же проблема, кажется, что некоторые фотографии заблокированы или что-то в этом роде, поэтому вы не можете редактировать в них определенные функции, и копирование / вставка было самым простым решением, которое я нашел для этой проблемы.
Создан 31 янв.
Попробуйте изменить параметр «Стиль» в окне «Стиль слоя». Проблема может быть вызвана ошибочным выбором пользовательского стиля.Работал у меня 🙂
Создан 08 фев.
Иногда случается, что когда вы создаете новый документ, цветовой режим по умолчанию имеет более низкую настройку, например, цвет CMYK на 8 бит. Вы можете создать новый документ и установить цветовой режим на 16 бит RGB или перейти по этой ссылке, чтобы изменить цветовой режим в существующих документах.https://helpx.adobe.com/photoshop/using/converting-color-modes.html
Создан 10 фев.
Очень активный вопрос . Заработайте 10 репутации, чтобы ответить на этот вопрос.Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как добавить цвет фона к тексту в Photoshop
Как добавить цвет фона к тексту в PhotoshopСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 204k раз
Как это проще всего сделать? Я знаю, что CSS может очень легко установить цвет фона текста.И фейерверк смог это сделать. Но я не могу заставить его работать сейчас. Я знаю, что есть более сложный способ: разместить прямоугольник под текстом. Или поместите текст внутри прямоугольника.
Создан 14 окт.
случайный26311 золотых знаков22 серебряных знака55 бронзовых знаков
2В Photoshop нет цвета текстового поля.Единственный способ — нарисовать слой прямоугольной формы под текстовым слоем (вы также можете использовать растровый слой).
Ага, это отличается от некоторых других программ для проектирования.
Создан 14 окт.
Марк ЭдвардсМарк Эдвардс11.8k33 золотых знака2424 серебряных знака7373 бронзовых знака
Другой способ:
- сделать слой позади
- создайте прямоугольное выделение и залейте его цветом
используйте толстый штрих XD
ckpepper023,1643 золотых знака2424 серебряных знака4343 бронзовых знака
Создан 30 окт.
Shoyleshoyle1212 золотой знак22 серебряных знака66 бронзовых знаков
1 Очень активный вопрос .Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как изменить цвет текста в Photoshop
На днях мы научили вас изменять фон изображения с помощью различных инструментов, которые у нас есть в Photoshop, или вчера с различными вариантами, которые мы должны обрезать изображение в учебнике, который мы не оставляем никаких деталей для , вы знаете все функции хорошо , которые у вас есть в этом замечательном инструменте.
Теперь настало время для еще одного очень простого аспекта, который позволит вам придать уникальный вид изображению или фотографии, куда вы хотите добавить текст. Мы научимся изменять цвет текста в Photoshop. Мы также рассмотрим некоторые способы изменения цвета.
Как изменить цвет текста в Photoshop
- Первый — это открыть изображение , в которое мы хотим добавить текст или создать пустой документ. Я просто открою выбранное изображение из findaphoto
- Выбираем инструмент текста (клавиша T) на панели инструментов
- Щелкаем по изображению и перетаскиваем, чтобы выбрать текстовое поле (это ограничит пространство, в котором расположен текст). Пишем текст в поле создано
- Мы выделяем двойным щелчком набранный текст и изменяем размер на верхней панели инструментов, где написано «tT»
- Мы делаем щелчок по стилю (пока текст на изображении все еще выделен), и с помощью курсоров мы можем изменить шрифт, чтобы сразу увидеть, как оставлен текст
- Теперь мы переходим к выбору цветового селектора , который находится справа
- Прямоугольная коробка с опциями , более яркими по цвету.Вы можете выбрать нужный цвет, перемещая кружок в основном квадрате или используя полосу выбора тона .
- У вас также есть возможность применить цветовой код в шестнадцатеричном формате , если он уже выбран ранее
- Затем нажмите « Библиотеки цветов », чтобы увидеть цвета Pantone и другие библиотеки
- Вы можете перейти, нажав на различные диапазоны цветов Pantone , чтобы затем выбрать конкретный в новом окне.
- Вы также можете оставить указатель мыши над некоторой областью изображения , чтобы использовать цвет, связанный с цветами изображения
- Нажмите « OK », чтобы применить выбранный цвет к тексту
- Теперь вы нажимаете , значок ОК на панели инструментов, чтобы закончить
Вы можете выбрать конкретную букву с помощью текстового инструмента, чтобы изменить ее цвет, как показано на изображении. Помните, что если вы используете пипетку при выборе цвета для каждой буквы, вы можете использовать те же тона, что и изображение.В этом случае я использовал тот с шипами , чтобы соответствовать различным тонам заявления.
Si quieres увеличить размер текста Не используя инструмент, используйте параметр преобразования (Ctrl + T) и увеличивайте его до тех пор, пока он не будет гармонировать с остальной частью изображения.
Top photoshop изменить цвет текста
*** Этот файл был проверен на вирусы и не содержал вирусов. ***
фотошоп изменить цвет текста Подробнее
Как изменить цвет шрифта в Photoshop? : Sony Vegas, как в фотошопе поменять цвет шрифта? — Форум поддержки пользователей Sony Vegas и дискуссионный форум Creative COW — отличный ресурс для Вегаса.Включите сканер и положите документы на стекло сканера лицевой стороной вниз. Remedy Developers по всему миру и предлагает невероятные возможности поиска для быстрого поиска рабочего процесса. Выберите желаемый тип диаграммы. При замедлении клипа будут фиксироваться мелкие детали, такие как большой прыжок или сцена погони. Список событий можно постоянно просматривать на рабочем столе. Оно того стоит; любые вложения в домашнюю сеть должны окупиться снижением стресса в ближайшие месяцы и годы.Поддерживает преобразование части видеофайла в аудиофайл. Перетащите видеофайл в пустое окно DVD.
GS-19: Редактирование текста | Изучите Photoshop Elements 7 | Adobe TV: редактируйте текст, изменяя его шрифт, цвет, размер или содержимое. Узнайте, как выделить текст. ваши изменения. Используйте с Photoshop Elements версии 7 или 8. Вы можете создавать и синхронизировать заметки между вашим устройством и рабочим столом для нескольких целей. Щелкните треугольник, указывающий вправо, на значке круга в верхней правой части палитры «Слои».Socio доступен на английском, курдском и турецком языках. Щелкните внутри текстового файла и нажмите клавиши Ctrl и A, чтобы выделить весь текст в файле. StNotepad Touch представляет собой смесь полупрозрачного интерфейса и Multi-Touch, поэтому он обеспечивает мощность и функциональность, чтобы удовлетворить самые взыскательные требования к редактированию текста!
Наш первый взгляд на Photoshop CS6 | Psdtuts +, эта запись является частью 1 из 20 сеанса «Введение в Photoshop CS6». Кроме того, вы также сможете изменить цвет выдавленного текста.Активные пользователи принтера могут делать сотни копий в день, в то время как более легкие пользователи могут делать только несколько копий в неделю. Закройте патч и снова откройте его. Прочтите лицензионное соглашение и нажмите «Я принимаю», если вы принимаете его. Блокнот и добавление пути к вашим драйверам базы данных JDBC. Откройте программу на своем компьютере, и вы увидите небольшое окно с четырьмя кнопками. В результате программы начинают зависать или вылетать. Воспроизводите свои любимые видео на заднем плане или используйте любые встроенные эффекты, предоставляемые приложением.
Секреты Adobe Photoshop: Как изменить глобальные настройки по умолчанию в Adobe. Что делать, если я хочу начинать каждый новый проект с темно-серым цветом фона и другой текстовой подписью, а затем с Platinum? Для этого я должен измениться. Это бесплатный и лучший ресурс для утилиты преобразования единиц измерения. Убедитесь, что панель инструментов открыта. Есть пружины, с помощью которых можно прыгать выше. Решите, будет ли столбец подстановки основываться на источнике данных или вы будете вводить значения подстановки вручную. Отрегулируйте настройку аудиовыхода для достижения оптимального качества.Кроме того, Label Spirit поддерживает переменные и функции; вы можете комбинировать данные из множества различных источников и настраивать расширенные математические, строковые и логические функции. Полезно при разработке логотипов.
Редактирование нескольких текстовых слоев Photoshop | Couchable.co, Редактирование нескольких текстовых слоев в Photoshop. И скажем, вы хотите изменить цвет всего текста на синий, обычно это означает выбор каждого из них. Это полностью бесплатное и чрезвычайно простое приложение разработано для легкой интеграции с вашими сайтами SharePoint.Это установит цвета фона и передний план по умолчанию. Отслеживание изменений — это инструмент, который позволяет вам отслеживать, какие слова вы удаляете, заменяете или изменяете любым способом. Позвольте программе работать столько, сколько необходимо; не закрывайте программу и не перезагружайте компьютер во время сканирования. Найдите музыку на жестком диске компьютера. Стоимость приложения может стать препятствием для некоторых начинающих цифровых художников, которые иначе возились бы с динамическими инструментами. Excel откроется с новой таблицей.Выберите место для экспорта содержимого на вашем компьютере. Вы можете использовать карандаш, инструмент «Линия» или кисти для создания фигур.
Предложение функции: Выборочное изменение цвета текста — возможность, Предложение функции: возможность изменить основной цвет абзаца текста, но исключить его части, которые уже что-то окрашены. Это симметричный алгоритм шифрования, превосходящий все известные симметричные блочные алгоритмы. Image для Windows »отображает красивый индикатор выполнения и оценку времени, оставшегося до выполнения текущего задания.Напишите код, который импортирует или включает любые файлы, необходимые для запуска вашей игры. Это поможет вашему читателю лучше следить за вашим шаблоном рекламного письма. Новое в версии 4 — это правая область навигации, которая ссылается на недавно просмотренные видео, недавно воспроизведенные песни и недавние загрузки, а в центре программы происходит обнаружение и воспроизведение мультимедиа. Сами разделы также разбиты на подразделы для удобства.
Creative Lettering — изменение цвета текста в Paint Shop Pro, Creative Lettering: изменение цвета текста в Paint Shop Pro.Используя векторные инструменты PSP, мы можем изменить цвет каждого символа в слове или добавить узор. Щелкните маленький значок и выберите только что сохраненный файл TXT. Я мог недооценить это. Ключевые особенности включают флэш-карты и карты бинго со словами, математическими функциями или изображениями, выбираемые пользователем шрифты, размеры карт и многое другое. Это действительно потрясающе. Его миссия проста, но важна, и он отвечает на вызовы. D; на панели команд и выберите нужный слой из подменю.Ваш протектор может быть таким же простым, как трехмерный прямоугольник, или может иметь небольшой отступ в центре для моделирования движущейся части машины. Прочтите документацию на странице реестра подключаемого модуля, чтобы узнать больше о его применении. Выберите библиотеку детали и выберите деталь.
Adobe Photoshop: Учебное пособие по изменению цвета шрифта
Вперед об этом руководстве
Это руководство написано для новичков, требует очень мало знаний о Photoshop и проведет вас через очень простой процесс использования Adobe Photoshop для изменения цвета шрифта.В этом руководстве также используется Adobe Photoshop CS4, но он легко работает с любой версией Photoshop 7.0+.
Инструмент «Текст» и текст в Photoshop
Инструмент «Текст» — это функция Photoshop, которая позволяет добавлять текст к изображению. Вы можете форматировать текст, как в текстовых редакторах, изменяя стиль, цвет, размер шрифта, выравнивание, межстрочный интервал и многое другое. Он расположен на боковой панели инструментов и представляет собой инструмент «наведи и щелкни».
Просто выберите инструмент «Текст», щелкните на холсте в том месте, где вы хотите разместить текст.Появится мигающий курсор, и здесь вы наберете текст. Вы можете использовать настройки на верхней панели инструментов, чтобы изменить такие настройки, как начертание шрифта, стиль шрифта и размер шрифта. Весь текст автоматически создается на собственном текстовом слое. Поскольку текст легко редактируется на собственном слое, вы не можете использовать такие инструменты, как ведро с краской или какие-либо кисти, чтобы перекрасить его, пока он по-прежнему рассматривается как текстовый слой.
Основной метод
Самый простой способ изменить цвет шрифта в Photoshop — просто щелкнуть и перетащить текст, чтобы выделить его.Ваш текст будет выделен черным ящиком.
После этого вы можете дважды щелкнуть образец переднего плана, чтобы открыть палитру цветов.
Выберите цвет шрифта, который вы хотите использовать, щелкнув палитру цветов.
Когда закончите, просто щелкните текстовый слой еще раз, чтобы увидеть, как изменился цвет шрифта.
Изменение отдельных частей слов
Иногда вы можете захотеть изменить несколько простых букв для логотипа или просто аккуратный текстовый эффект.Это тоже довольно просто! Вот отличный пример.
Вы также можете выбрать только один фрагмент текста, щелкнув и перетащив его. Вы можете сделать это для отдельных слов или букв. Вы можете видеть, что на этот раз Photoshop вмешался и выделил буквы белым, так что вы можете сказать, какие из них вы выбрали.
Затем дважды щелкните образец переднего плана, чтобы открыть цветовую палитру и выбрать цвет, который вы хотите использовать.
Этот метод позволяет создать фрагмент текста разного цвета внутри, что может дать отличные эффекты!
кредитов изображений
Все изображения созданы автором этой статьи.Кроме того, все скриншоты сделаны автором и предназначены только для образовательных целей.
Как создать потрясающий красочный текстовый эффект в Photoshop CS5
В следующем кратком руководстве вы узнаете, как смешивать различные формы, кисти и режимы наложения в Photoshop CS5 для создания потрясающего красочного текстового эффекта. Включен многослойный PSD-файл. Давайте начнем!
Предварительный просмотр окончательного изображения
Начните работу с создания нового документа ( Ctrl + N ) в Adobe Photoshop с размером 1900 пикселей на 1200 пикселей (цветовой режим RGB, ) с разрешением 72 пикселей / дюйм .Щелкните значок Добавить стиль слоя в нижней части панели слоев и выберите Наложение градиента .
Щелкните цветовую полосу , чтобы открыть редактор градиента и установить границы цвета , как показано. Нажмите ОК , чтобы закрыть диалоговое окно «Редактор градиента ».
Получился следующий фон:
Выберите инструмент Горизонтальный текст (T) .Выберите шрифт, размер и цвет на панели символов .
Щелкните холст и введите «Adobe Lightroom 3». Нажмите Введите , чтобы применить текст.
Щелкните значок Добавить стиль слоя в нижней части панели слоев и выберите Drop Shadow .
У нас есть следующая тень на тексте:
Создайте новый слой и выберите кисть Soft Mechanical .
Используйте эту кисть, чтобы нарисовать над текстом следующим цветом # 07384F (установите непрозрачность на 30%, в панели параметров ).
Удерживая нажатой Alt (Windows) или Option (Mac OS) , щелкните между слоем, содержащим текст, и слоем кисти на панели Layers , чтобы создать обтравочную маску .
Мы получили следующий результат:
Затем выберите инструмент «Перо » (P) , установите режим рисования на Слои формы в панели параметров и нарисуйте следующую форму, как показано. Цвет переднего плана — # 13A7C5 .
Установите Fill на 0% для этого слоя и нажмите Добавьте значок стиля слоя из нижней части панели Layers , чтобы выбрать Outer Glow .
Добавить Inner Glow :
Мы получили следующий результат:
Вставьте маску на слой, выбрав Добавить маску слоя в нижней части панели слоев и выберите кисть Soft Mechanical с черным цветом (установите непрозрачность с на 15% в параметрах . бар ).
Закрасьте маску этой кистью, чтобы плавно очистить слой формы.
Удерживая нажатой Alt (Windows) или Option (Mac OS) , щелкните между слоями на панели Layers , чтобы создать обтравочную маску .
Мы получили следующий результат:
Сделайте несколько копий последнего созданного слоя и выберите команду Free Transform (Ctrl + T) , чтобы изменить положение копий, разместив их так же, как показано на следующем рисунке.Удерживая нажатой Alt (Windows) или Option (Mac OS) , щелкните между слоями на панели Layers , чтобы создать обтравочную маску .
Снова используйте инструмент Pen Tool (P) , чтобы нарисовать следующую форму цвета # B6BC36 .
Установите Fill на 0% для этого слоя и нажмите Добавьте значок стиля слоя из нижней части панели Layers , чтобы выбрать Outer Glow .
Добавить Inner Glow :
Мы получили следующий результат:
Текст в Photoshop CS6
Photoshop CS6 представил исключительно хорошо скрытую опцию, которая меняет способ визуализации текста.
В самом темном и глубоком углу Photoshop CS6 скрывается флажок и текстовое поле, которые управляют внешним видом сглаживания текста. Их можно найти, открыв «Параметры цвета» в меню «Правка», а затем щелкнув «Дополнительные параметры».
Смешивание цветов текста с использованием гаммы — новинка в CS6. Это глобальный параметр, а не для каждого документа. Он применяет гамма-коррекцию к текстовым слоям, делая их тоньше или толще, в зависимости от значения.
Примерное представление о том, что происходит, можно увидеть ниже.Маска текста обрабатывается кривой ввода-вывода. Черный остается черным, белый остается белым, но серые пиксели, области со сглаживанием изменяются по контрасту и яркости. (Приношу искренние извинения за все анимированные изображения, но похоже, что это лучший способ показать тонкие различия.


 CSS для этого — font-family: name; ? размер шрифта . CSS для этого — font-family: 0px; ? Но как мы можем…
CSS для этого — font-family: name; ? размер шрифта . CSS для этого — font-family: 0px; ? Но как мы можем…