Как добавить слой в Фотошоп Онлайн: пошаговая инструкция
Слои в Photoshop можно сравнить со стопкой прозрачных листов. В итоге, через прозрачные области того, что наложено сверху, вы сможете видеть содержимое нижних слоев. Их можно перемещать, чтобы изменить положение, а также менять уровень их прозрачности. Рассказываем, как добавить слой в Фотошопе онлайн
Открыть Photoshop онлайн
Как добавить слой в Фотошопе онлайн
Это достаточно просто, и для выполнения данной операции используется основное меню управления графического редактора. Оно расположено по горизонтали главного экрана. Чтобы добавить новый слой, выполните следующее:
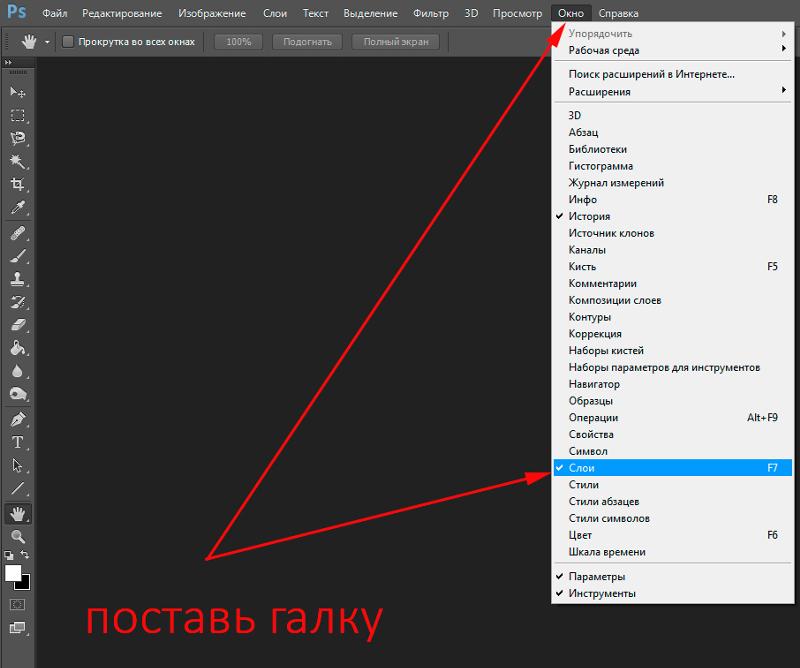
- Нажмите на «Слои» в правом блоке меню.
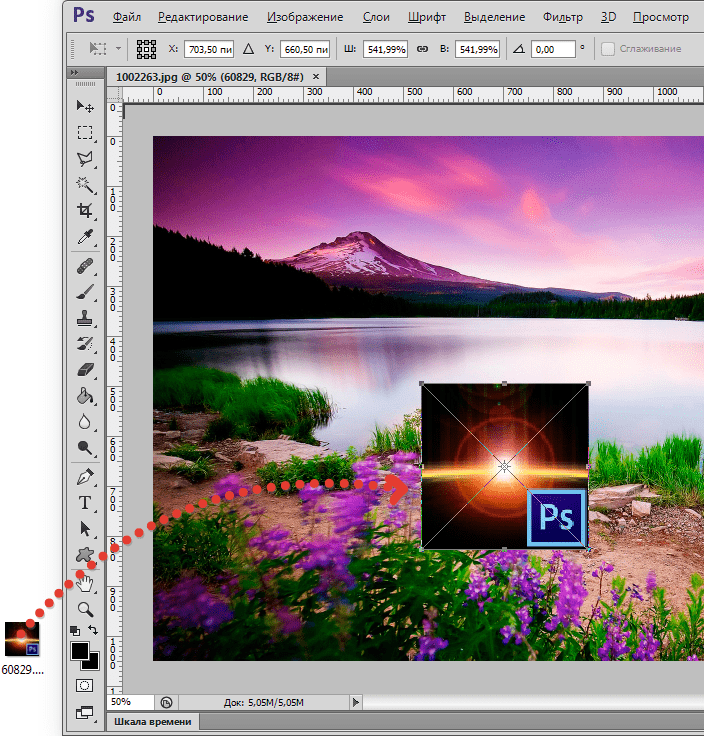
- Выберите изображение из Галереи, или добавьте свое.
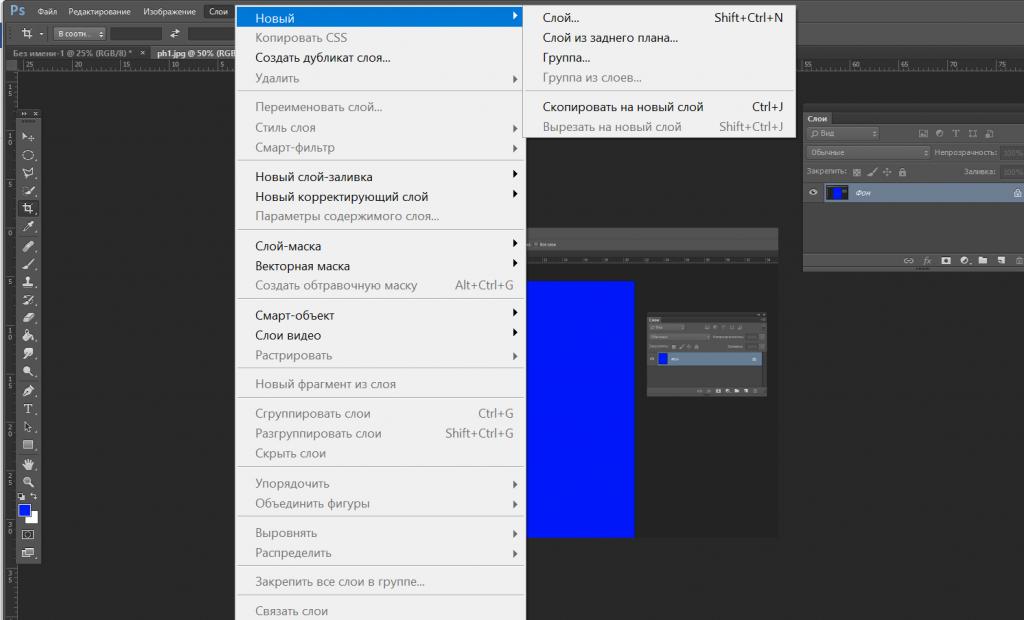
- Перейдите на панель управления, и нажмите «Слой».

- В открывшемся меню кликните по пункту «Новый».
- В следующем меню выберите вариант – «Слой» или «Слой через копию».
- Перейдите на блок справа, выберите новый слой и задайте ему необходимую прозрачность.
Во вкладке «Слой» на основной панели управления доступны и другие типы слоев. В зависимости от поставленных задач вы сможете выбрать необходимый вам для работы. В Фотошопе онлайн, есть дополнительная опция «Стиля слоя», через которую доступно изменение изображения.
Какие есть слои в Фотошоп онлайн
Давайте Принцип, лежащий в основе этого инструмента, сводится к кальке в физическом пространстве. То есть она может быть прозрачной, и пропускать нижнее изображение, или темной, чтобы скрыть находящееся под ней. Прозрачность позволяет уменьшать/увеличивать яркость объекта.
Обратите внимание! Слои имеют свойство за счет регулировки уровня прозрачности затемнять, или придавать яркость изображению, не меняя исходной картинки.
Количество слоев, перекрывающих основное изображение, может быть любым. Каждый из них выполняет свою определенную функцию. За счет слоев вы сможете менять вид изображения, меняя их расположение, свойства, или условия наложения. Вы можете применять их специальные свойства:
- Корректировка.
- Заливка.
- Изменение стиля.
В Фотошоп онлайн имеется возможность выбрать необходимые типы слоев. Их можно менять, скрывать сохранять или удалять. Вы можете выбрать такие варианты:
- Новый слой с базовыми параметрами.
- Корректирующий слой.
- Заполняющий слой.
Любое новое изображение, которое вы добавили в графический редактор, состоит из одного слоя. Работа со слоями предусматривает добавление новых для разных целей при работе с изображением.
Урок 1 Как создать слой в фотошопе
Автор Владислав На чтение 3 мин Просмотров 20.8к.
Вместо «здравствуйте», просто хочу вам всем пожелать такого же хорошего настроения как у меня и настроя на обучение 😉
Итак, это первый урок из моего бесплатного курса по Adobe Photoshop. Сразу оговорюсь, если вы уже более-менее знакомы с этой программой, то просто закрывайте вкладку и ждите нового урока, не трате свое время, если же вы только скачали фотошоп, то читаем дальше.
Понятие слоев
Что же означает это слово – слой? Возможно, новичку будет не легко понять понятие «слой», но при подробной рассмотрении все окажется для вас проще простого.
Понятие «слой» в фотошопе, это тоже самое что и в жизни: прослойка, пласт. В общем, часть чего-то.
В общем, часть чего-то.
Например, слой колбасы в бутерброде.
Слои в фотошопе
С помощью этих самых слоев, Вы можете работать с одним элементом изображения, не затрагивая другие.
Создаем новый документ:
File – New ( Файл – Создать ):
Здесь мы можем задать ширину, высоту изображения и многое другое. Но вернемся к нашим «баранам».
Есть 4 способа создать слой в фотошопе. Может, конечно, и больше. Но мне известно всего 4 и этого вам будет вполне достаточно.
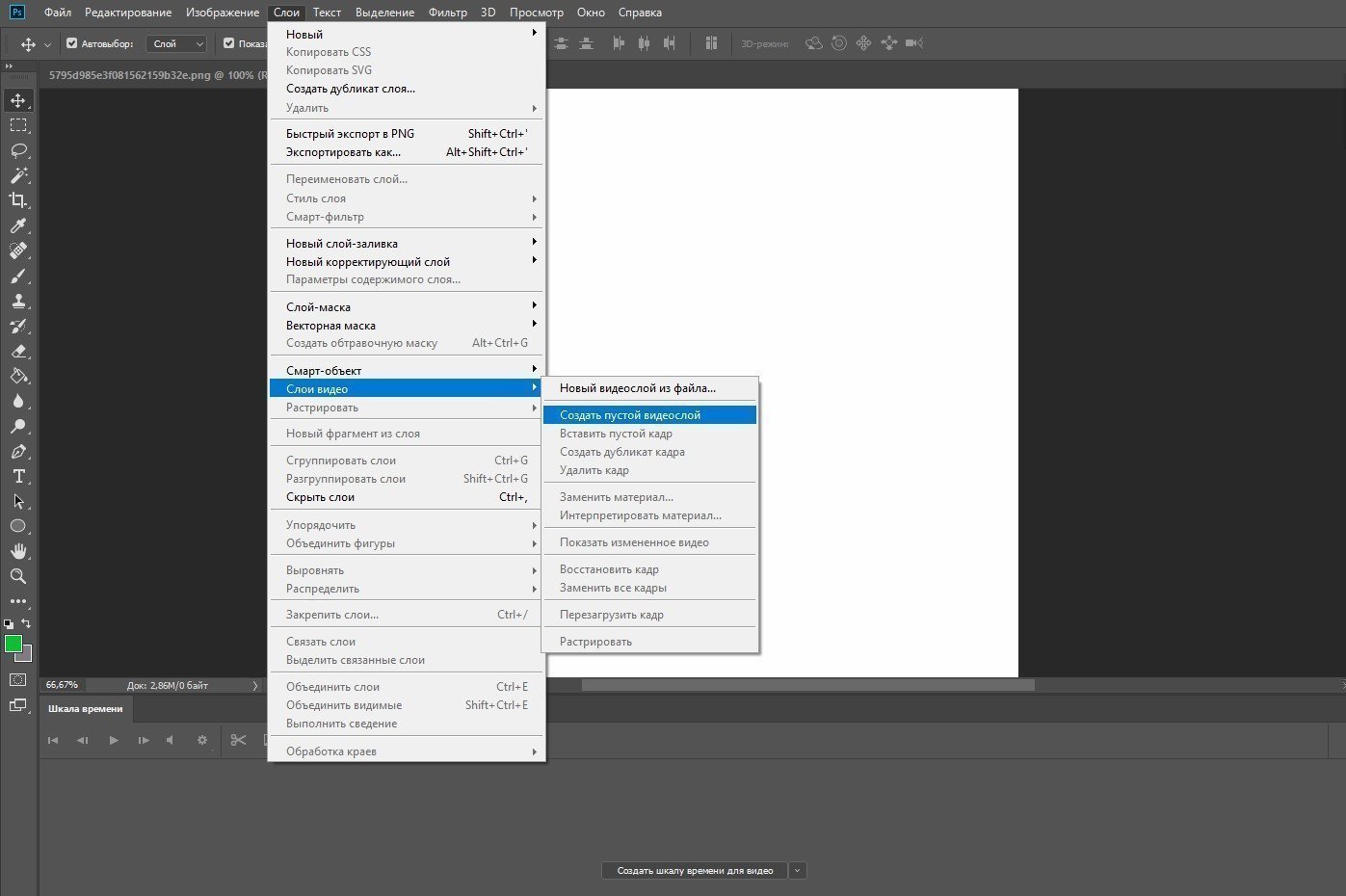
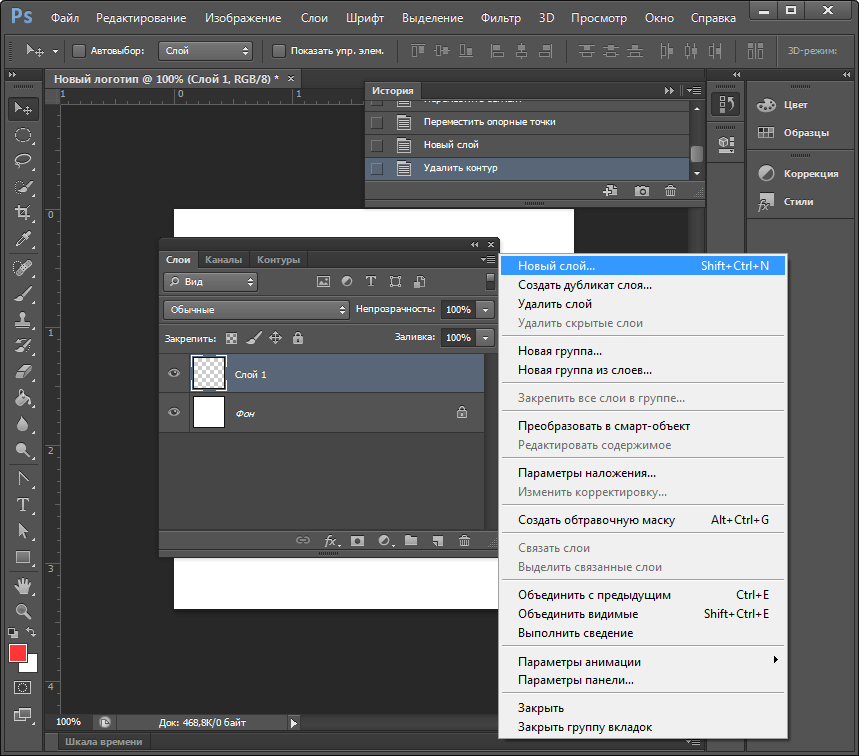
1-ый способ:
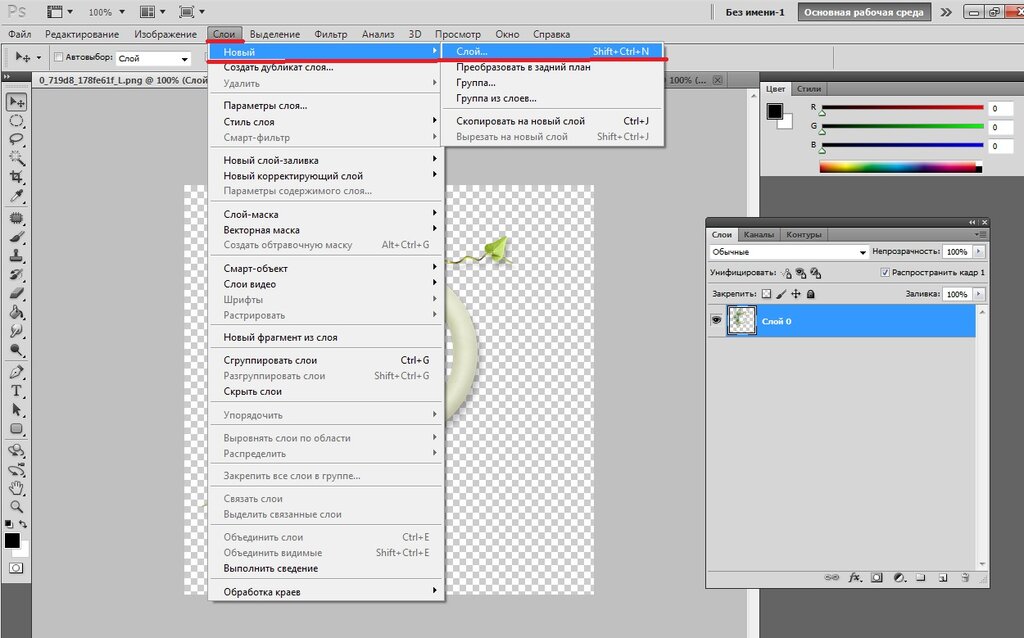
Layer – New – Layer… ( Слой – Новый – Слой… ):
И у вас должно появиться такое окошко:
В нём вы можете указать имя слоя, и задать параметры слоя.
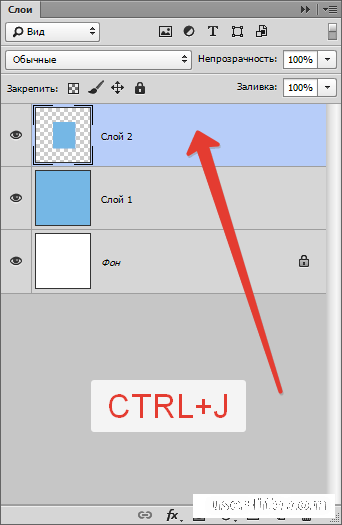
2-ой способ:
С помощью комбинации
3-ий способ:
В правом верхнем углу окна работы с слоями нажимаем на кнопку ( как на скриншоте ) и в меню выбираем New Layer… ( Новый слой… ):
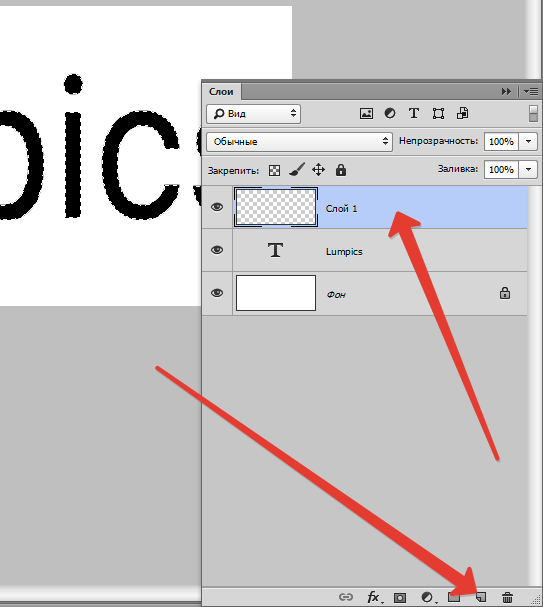
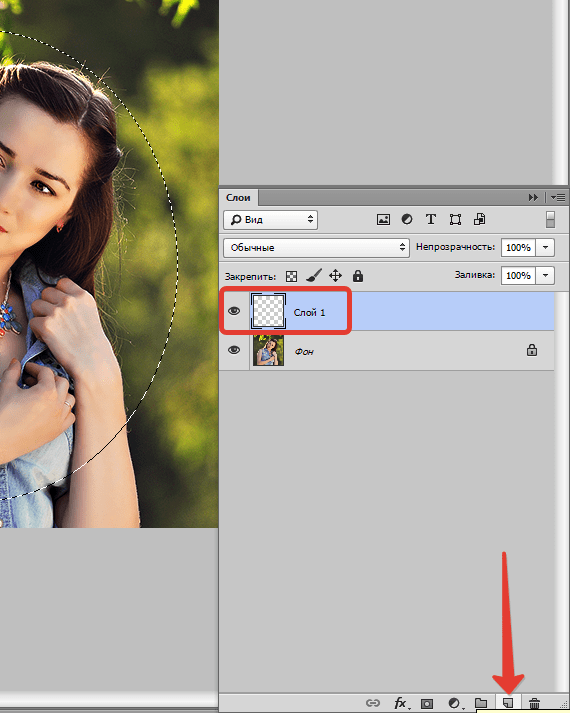
4-ый способ:
Для меня, лично, он самый удобный, но каким способ пользоваться – Ваше дело.
В том же окне работы со слоями в фотошопе нажимаем на кнопку ( как показано на скриншоте ):
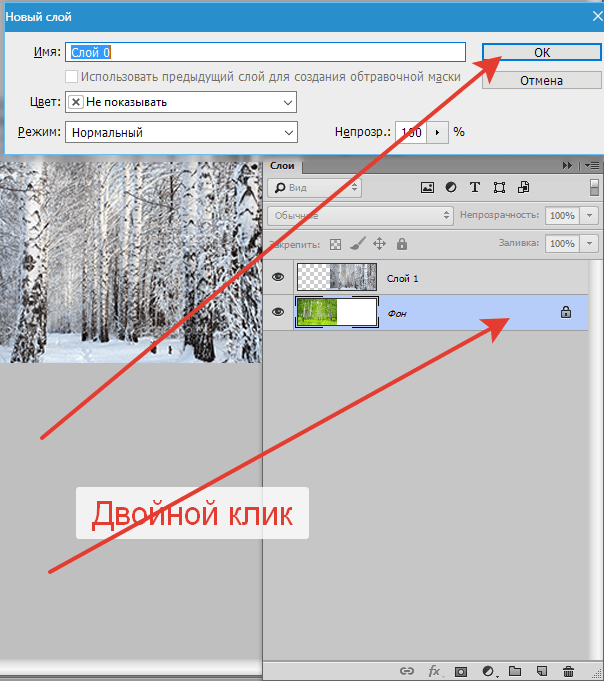
Окошко с параметрами не появится, но если вы хотите изменить название слоя, то Вам стоит всего лишь два раза кликнуть по слову
Готово! Надеюсь вы поняли, как добавлять слои в фотошопе. Если Вам что-то не понятно, пишите мне:
http://adobe-master.ru/contacts
А как работать со слоями в фотошопе, Вы поймете в следующих моих уроках.
Добавляйте сайт в закладки, и ожидайте нового урока! А так же, не забывайте практиковаться. Практика в нашем деле, очень важна.
Всем весеннего настроения, и удачи! Оставляйте комментарии 😉
Или можете посмотреть мой видео урок на эту тему:
Как создать 3d слой в фотошопе.
 Создаем текстовые слои. Как добавить новый слой
Создаем текстовые слои. Как добавить новый слойЦель этого урока, на примере создания 3D текста, познакомить вас, любители фотошопа, с некоторыми инструментами и возможностями 3D, в Adobe Photoshop CS5 Extended. С такими как, управление инструментом 3D-камера, создание собственных текстур для 3D объектов, и другими.
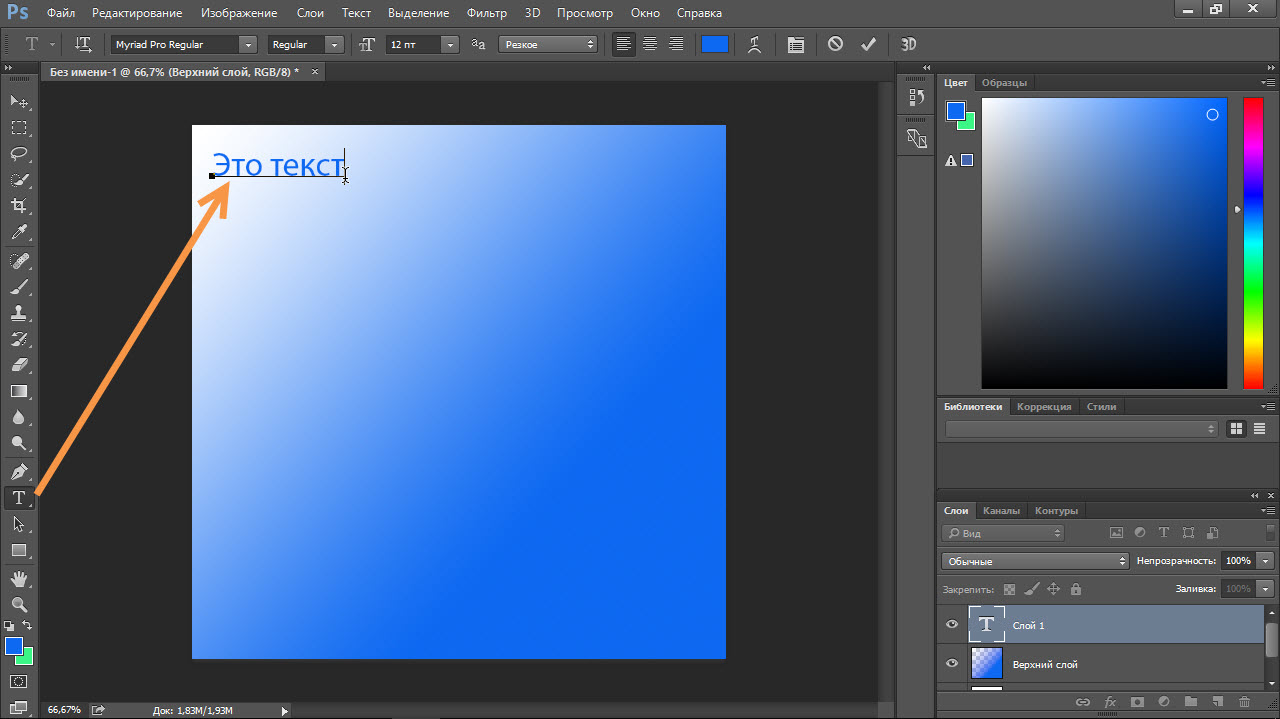
Шаг 1. Создайте новый документ размером 800*600 пик. Возьмите инструмент Горизонтальный текст Размер: 100пт. Цвет: не имеет значения, но лучше взять какой-нибудь яркий, чтобы дальше было проще с ним работать. Обратите внимание, Псевдополужирный стиль текста должен быть отключен.
Напишите: 3D . На новом слое напишите:
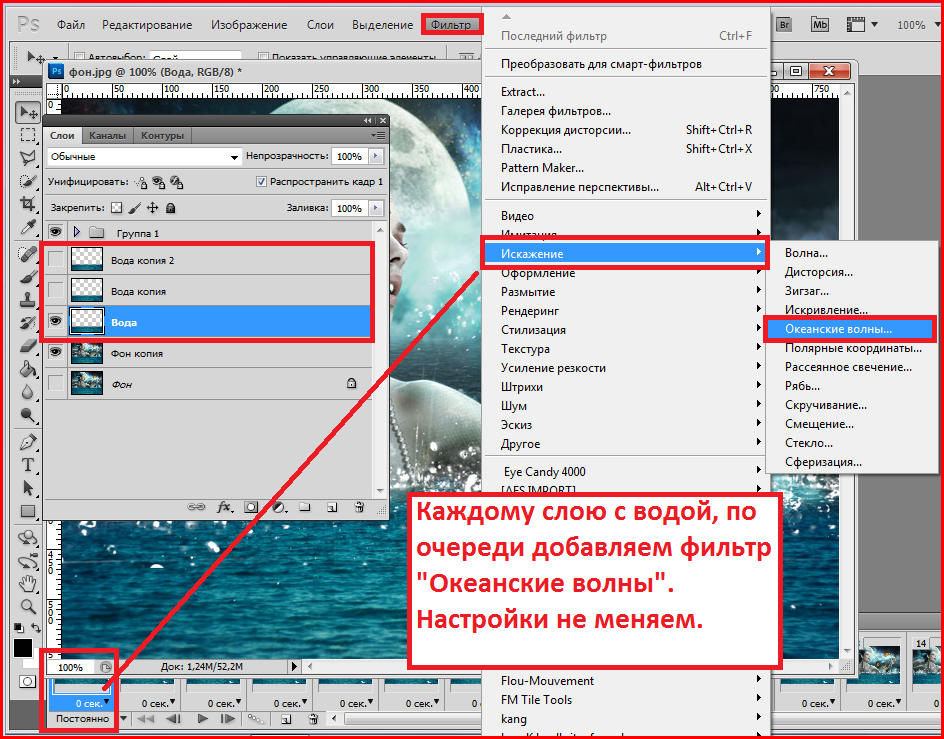
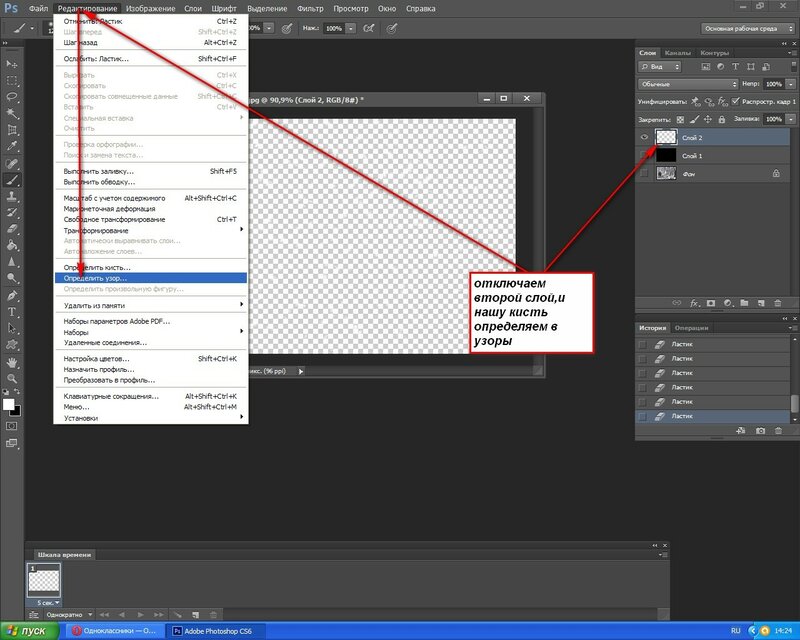
Шаг 2. Теперь создадим 3D объекты. Для этого перейдите в меню 3 D на панели фотошопа, и выберите команду Чеканка>Текстовый слой. Появится окно предупреждения о том, что текст будет растрирован, нажмите ОК. Откроется окно чеканки, ни чего не изменяя нажмите ОК. Повторите этот шаг и для следующего слоя.
Повторите этот шаг и для следующего слоя.
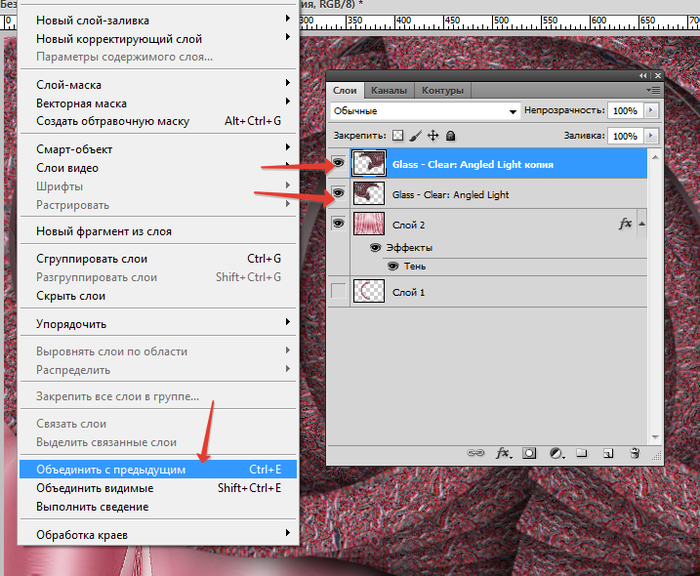
Шаг 3. Теперь у нас два 3D слоя которые нужно объединить. Есть два способа это сделать:
1) Как при слиянии обычных слоев нажать сочетание Сtrl+Shift+E (объединить видимые). Но этот метод не всегда подходит при работе с 3D так как, если у вас будет хоть один растровый слой, то и 3D растрируются.
Шаг 4. Теперь у вас в палитре слоев есть только один 3D слой. С ним мы и будем работать. Откройте Окно-3D. В этом окне, 3D объект обозначен как Сцена, в которую включены сетки чеканки, в нашем случае это сетка 3 D и сетка ТЕКСТ.
Активируйте сетку 3 D (кликнув по ней), возьмите любой инструмент управления 3D-камерой.
У вас должны появится оси управления 3D. Если нет, то нужно их включить (Просмотр-показать — Оси 3 D ).
Примечание: Описывать оси и элементы управления на осях, я не буду. Более подробно о них вы можете прочитать в моем уроке « Создаём 3D DVD коробку в Фотошоп »
Включите показ 3D-плоскость основания: Просмотр-показать — 3 D -плоскость основания. Теперь ваше рабочее пространство выглядит так
Шаг 5. При активном инструменте из группы управление 3 D камерой .
Примечание: Очень важно знать.Использовать нужно именно управление 3 D -камерой . Так как в дальнейшем я хочу применить захват тени на основание, то управление поворотом самого объекта, может привести к тому что объект оторвется от основания и тень будет неправильная.
Откройте выпадающее окно Вид , и переключите на вид: Слева.
Ваш рабочее пространство изменилось зеленая полоса это плоскость основания, на которой должен стоять 3D объект. Но так как наш объект состоит из двух сеток чеканки
Но так как наш объект состоит из двух сеток чеканки
Примечание: я подписал их, чтобы вы видели, что это за объекты.
Нам нужно поставить его весь на плоскость. Для этого перейдите в меню 3D и примените команду: Привязать объект к плоскости основания .
Как видите, картина изменилась. Теперь объект ТЕКСТ стоит на плоскости , а 3 D поднялся вверх.
Шаг 6. В этом шаге мы изменим наш объект, использую инструменты управление сетками чеканки.
При активной сетке 3 D , возьмите инструмент «Скольжение 3- D сетки» , и сместите сетку 3 D немного вправо.
Используя прямоугольник на оси Z
увеличьте размер сетки 3 D в 2-2,5 раза.
Примечание: Этого можно добиться и другим путем. Используя инструмент «Масштабирование 3 D сетки», прописать вручную в окне Масштаб ось Z , значение от 2 до 2,5. У меня это значение составило 2,22
У меня это значение составило 2,22
Теперь используя наконечник на оси Z (синяя ось), сдвиньте этот объект вниз, так чтобы он стал на плоскость основания.
Шаг 7. Вернитесь к инструментам управления 3D-камерой и измените вид на вид спереди. Используя эти инструменты или оси управления (это проще так как не нужно постоянно переключать инструменты), попробуйте установит обзор под таким углом как на скриншоте, или так как вам понравится, в данном уроке это не главное.
Вновь взяв инструменты управление сетками чеканки, и используя прямоугольник оси Х (красная ось) можете намного расширить буквы 3D.
Шаг 8. В этом шаге мы начнем создавать текстуру в виде сетки.
Активируйте сетку 3 D -Материал передней выпуклости .
Откройте текстуру Рассеивания, для этого клик ПКМ на значке рядом с цветом текстуры и выполнить команду: Открыть текстуру.
Текстура откроется как отдельный документ, в котором вы увидите текст, из которого создавали первый объект. Объем этого документа больше мегабайта, а так как 3D в фотошопе получается очень «тяжелое», то мы попробуем это исправить. Залейте весь слой таким цветом, каким хотите сделать сетку (я выбрал #880088). Закройте этот документ, согласитесь на сохранение изменений.
Объем этого документа больше мегабайта, а так как 3D в фотошопе получается очень «тяжелое», то мы попробуем это исправить. Залейте весь слой таким цветом, каким хотите сделать сетку (я выбрал #880088). Закройте этот документ, согласитесь на сохранение изменений.
Примечание: Вы можете вовремя создания текстуры, наблюдать за изменениями вашего 3D объекта, для этого можно упорядочить окна и переключаться между ними.
Измените размер этого документа до 100пик на 100 пик.
Шаг9. Теперь нужно создать текстуру прозрачности. Для этого клик на значке папки напротив Непрозрачности. Выполнить команду: Новая текстура…
Примечание: 3 D -объект, это по сути смарт-объект хранящий в себе несколько PSD документов. Каждая текстура в 3 D -объекте это PSD документ.
Откроется окно создания нового документа. Задайте размер: 30 на 30 пикселей. Разрешение: 72 . Цвет: прозрачный . Нажмите ОК. Окно исчезнет, ничего видимого не произойдет, но значек рядом с Непрозрачностью изменится. Кликните на этом значке и выберите команду: Открыть текстуру.
Нажмите ОК. Окно исчезнет, ничего видимого не произойдет, но значек рядом с Непрозрачностью изменится. Кликните на этом значке и выберите команду: Открыть текстуру.
Примечание: Создавая текстуру прозрачности, нужно знать что: Черное- 100%прозрачное Белое- 100%непрозрачное. Оттенками серого, можно регулировать прозрачность.
В открывшемся окне, создайте вот такую фигуру с размерами указанными на скриншоте (размеры указаны в пикселях).
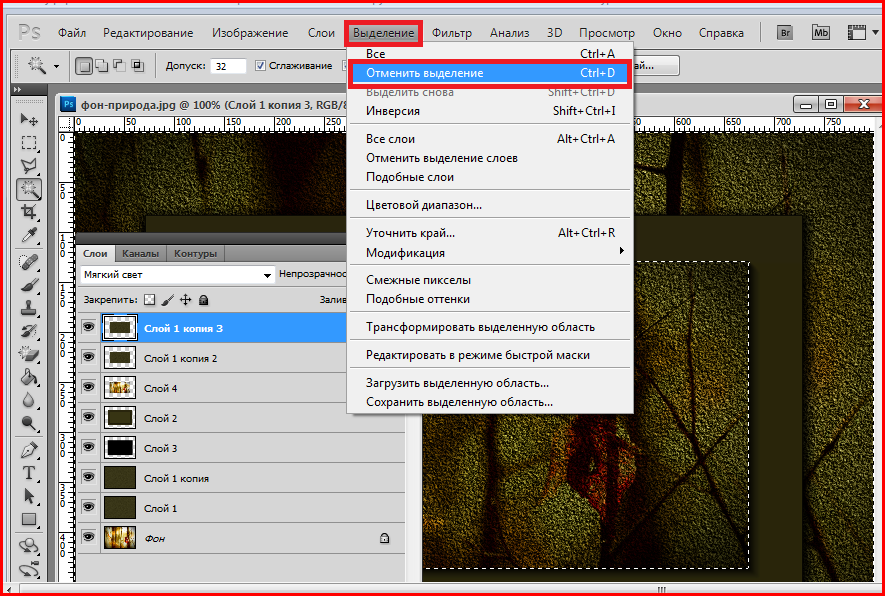
Закройте этот документ, согласившись на изменения. Как видите, передняя часть букв 3 D изменилась, но это еще совсем не похоже на решетку. Добиться нужного эффекта очень просто. Снова клик на значке текстуры прозрачности, и выберите пункт: Редактировать свойства … В открывшемся окне измените показания U -шкалы и V -шкалы на 10.
Примечание: Чем меньше эти значения, тем больше размер ячейки. Поэкспериментируйте с этими настройками, изменяя по отдельности значение U -шкалы и V -шкалы. Понаблюдайте, как изменяется передняя сторона вашего объекта. Возможно, вы не захотите делать сетку, и остановитесь на своем варианте.
Понаблюдайте, как изменяется передняя сторона вашего объекта. Возможно, вы не захотите делать сетку, и остановитесь на своем варианте.
Шаг10. Текстура для передней стороны готова. Сохраните её.
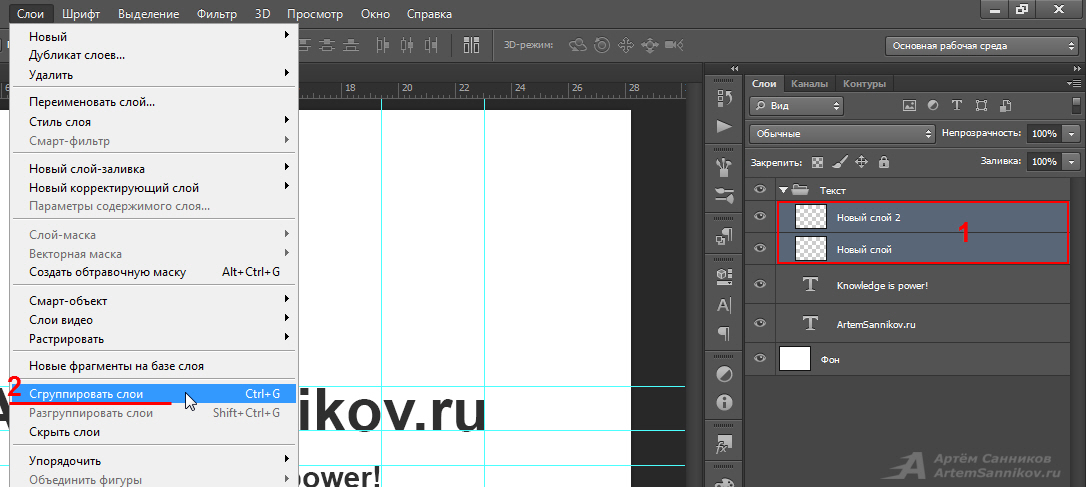
Для этого: Клик на треугольник чтобы открыть все материалы (на скриншоте 1). Клик на треугольник что бы открыть меню параметров материалов (на скриншоте 2). Выберите пункт: Создать материал (на скриншоте3).
Задайте какое ни будь имя этой текстуре (к примеру, Сетка). В дальнейшем если она понадобится, вам достаточно будет её просто применить. Активируйте 3 D -материал задней выпуклости , и примените к нему ваш сохраненный материал.
Шаг 11. В этом уроке я хотел показать несколько вариантов изменения 3 D -текстур . Поэтому к задней стороне можно применить самый простой способ изменить цвет текстуры. Для этого клик на значке текстуры рассеивания и выполнить команду: Удалить текстуру. В палитре выбора цвета рассеивания
В палитре выбора цвета рассеивания
подберите цвет, который вам понравится. Если вы видите что сетка передней стороны и задней полностью слились, можно заднюю сетку немного сдвинуть. Клик на значке текстуры непрозрачности: Редактировать свойства . Немного измените значение U- смещение (горизонтальное) или V -смещение (вертикальное).
Шаг 12. Этот шаг повторение предыдущих, в нем мы изменим 3D-материал экструзии. Для примера мы сделаем его немного шершавым. Активируйте сетку 3 D -материал экструзии. Удалите материал рассеивания, в этом примере он не понадобится. Создайте материал рельефа с размером 100 на 100 пик. Как это делать, вы уже знаете из шага №9 этого урока. Залейте его черным цветом. Примените фильтр шум добавить шум с параметрами: Эффект: 150%. Равномерный. Монохром.
Примечание: При создании текстурырельефа, важен размер документа. Если текстура будет маленькой, то она размажется по фигуре. Для нормальной мелкой шершавости, при таком размере 3 D объекта, нужна текстура размером примерно 500*500, но это увеличит общий объем нашего документа, а я стараюсь этого избежать. Редактирование свойств текстуры как в шаге №9 , и увеличение значений U и V шкалы до максимального значения, даст нужный эффект.
Для нормальной мелкой шершавости, при таком размере 3 D объекта, нужна текстура размером примерно 500*500, но это увеличит общий объем нашего документа, а я стараюсь этого избежать. Редактирование свойств текстуры как в шаге №9 , и увеличение значений U и V шкалы до максимального значения, даст нужный эффект.
Цвет этой текстуры подберите в палитре цвета рассеивания, как в шаге №10 этого урока.
Шаг 13. В этом шаге будем обрабатывать сетку «ТЕКСТ».
Активируйте сетку ТЕКСТ-Материал передней выпуклости .
Удалите текстуру рассеивания. Подберите цвет, и понизьте непрозрачность процентов до 45-55.
Шаг 14. Активируйте сетку ТЕКСТ-материал экструзии. Создайте новую текстуру рассеиванияс размерами50*50 пикселей и откройте её. Создайте градиент, примерно такой как на скриншоте
Подсказка : сделать его просто, нужно немного изменить градиент «Радуга на прозрачном», который есть в стандартном наборе градиентов. О том как создавать или изменять градиенты, можете прочесть в этой статье .
О том как создавать или изменять градиенты, можете прочесть в этой статье .
Залейте слой текстуры получившимся градиентом. Тип: Линейный. Протяните его сверху вниз.
Закройте этот документ. Откройте редактирование свойств этой текстуры и увеличьте значение V -шкалы ,примерно до 2. Так что бы градиент принял нормальный вид, а не был размазан по текстуре. Значение U -шкалы оставьте без изменений. Понизьте непрозрачность процентов до 75-
85 .
Шаг 15. Активируйте сетку ТЕКСТ-материал задней выпуклости . В этом уроке можно обойтись и без него, поэтому удалите материал рассеивания, и понизьте непрозрачность до 0%
Шаг 16. Надеюсь принцип создания текстур вы поняли, теперь осталось создать тени. Именно для того что бы фотошоп сам построил нам правильные тени, мы изначально устанавливали обзор с помощью 3D камер, а не управления объектом.
В меню 3D включите: Захват тени на плоскости основания . В меню Просмотр включите Показать 3 D -свет. У вас включились маркеры источников света. Активируйте один из источников света, переключите вид на «Точка».
В меню Просмотр включите Показать 3 D -свет. У вас включились маркеры источников света. Активируйте один из источников света, переключите вид на «Точка».
Используя инструменты управления 3D светом, и ось элементы оси управления,
передвиньте источник света так, как показано на скриншоте
Либо так как это соответствует освещению вашего фона. Увеличьте интенсивность примерно до 1,5-2.0 , это зависит от вашего изображения и освещения на том фоне, куда вы хотите вставить этот текст. Цвет можно оставить по умолчанию, белый, либо добавить тот оттенок, который будет соответствовать вашему фону.
Шаг 17. Можете вернуться к сетке сцены включить черновую трассировку лучей и посмотреть, как ложится тень.
Мне не понравилось, что ближняя сторона очень темнеет из-за тени, это можно исправить.
Активируйте следующий источник света, переключите вид на «Направленный», передвиньте его так что бы он был направлен на те участки которые нужно осветить.
Установите Центра освещенности 31-35%. Рассеивание 65-75%. И так как нам не нужно что бы тень от этого источника перебивала ту которую мы хотим сделать, снимите галочку с пункта Создать тень.
Шаг 18. Вернитесь к сетке сцены, и переключите качество на Окончательная трассировка лучей. Не кликайте мышкой и ни чего не делайте в фотошопе, пока идет трассировка (это может занять продолжительное время). Если вам кажется что качество приемлемое, достаточно кликнуть мышкой, и трассировка остановится.
В принципе 3D текст готов. Осталось добавить фон (какой фон вы для себя решите сами), и показать еще один нюанс. Вы знаете что плотность тени зависит от общего освещения, тень в яркий солнечный день и тень ранним утром, будут сильно отличаться своей плотностью. Поэтому если в вашей работе нужна не такая плотная тень, её можно ослабить, активируя сетки чеканки (в моем случае это сетка 3D и сетка ТЕКСТ), и изменить непрозрачность тени.
После этого снова запустите трассировку.
(нажмите на изображение, чтобы увеличить)
Заключение: Надеюсь этот урок окажется для вас полезен, и благодаря ему вы поймете принцип создания текстур для 3D объектов, и найдете применение приемам из этого урока в своих работах. Такие текстуры можно применять не только к тексту, а к любому объекту, созданному в меню 3D, Adobe Photoshop CS5 Extended. Работа с источниками света, всегда поможет правильно вписать объект в изображение, и что главное, создать реалистичную тень. Главное помнить что, любой урок, это только подсказка направления, а что и как из него использовать вы решаете сами. Не бойтесь экспериментировать, и ваши работы будут радовать вас и тех для кого вы их делаете.
Можно создавать трехмерные объекты. Самый простой способ — использовать готовые решения, с помощью меню 3D — Новая фигура из слоя . А дальше Вы можете выбрать достаточно много фигур в списке.
Например, можно открыть какое-либо изображение, и сделать его трехмерным, к примеру, кубом. Изображение в этом случае будет одной из сторон куба. При этом объект становится похожим на : внутри него будет множество элементов. Они видны на палитре Слои . Каждый элемент можно отредактировать отдельно, например, подобрав картинку для каждой стороны. Это делается двойного клика по элементу. Открывается новый документ с этим элементом, и его можно редактировать. После этого можно элемент сохранять и удалять — все изменения будут видны в итоговом изображении.
Изображение в этом случае будет одной из сторон куба. При этом объект становится похожим на : внутри него будет множество элементов. Они видны на палитре Слои . Каждый элемент можно отредактировать отдельно, например, подобрав картинку для каждой стороны. Это делается двойного клика по элементу. Открывается новый документ с этим элементом, и его можно редактировать. После этого можно элемент сохранять и удалять — все изменения будут видны в итоговом изображении.
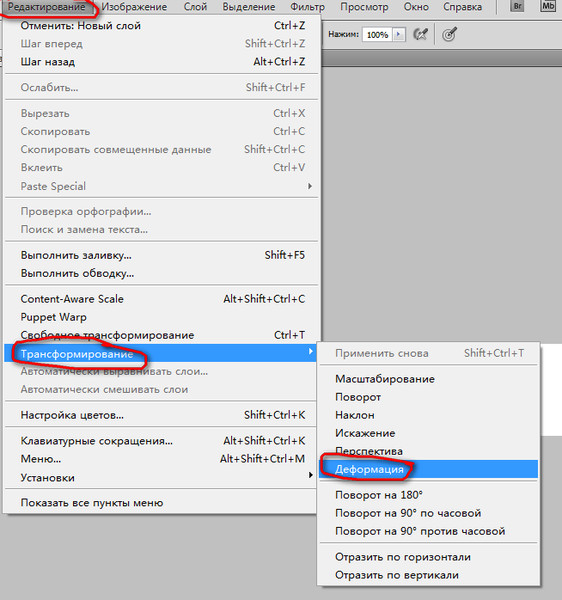
Трехмерные объекты можно рассматривать со всех сторон, поворачивать, или деформировать с помощью в программе Adobe Photoshop CS5.
Можно также создавать свои собственные 3D-объекты в фотошопе. Для создания и работы лучше всего использовать рабочую среду 3D .
На панели палитр при использовании этой среды появляются палитры: 3D, Маски, Наборы кистей , а также инструменты поворота и деформирования 3D-объектов.
Один из способов создания 3D-объекта — чеканка . Откройте в программе Adobe Photoshop CS5 новый документ, и нарисуйте на нем контур какой-либо фигуры, например, многоугольника. Кликните по слою на палитре Слои , чтобы его выделить.
Кликните по слою на палитре Слои , чтобы его выделить.
Затем перейдите в меню 3D — Чеканка — Выделенный контур .
Откроется окно Чеканка , в котором можно выбрать параметры объекта. Изменяя в окне Чеканка значения параметров, можно изменять форму 3D-объекта. Глубина показывает, насколько будет растянут объект. Масштаб означает перспективу — направляющие могут сходиться, а могут и расходиться в разные стороны.
Двигая мышкой оси слева от 3D-объекта, можно даже во время редактирования его параметров вращать его, и рассматривать со всех сторон.
В окне Чеканка можно также выбрать форму поверхности 3D-объекта. Можно выбрать стандартную форму, форму тиснения, или любую другую из списка.
Объект можно также скручивать при вытягивании, сделать выпуклости, выполнить изгиб, или сдвиг объекта.
В пункте Материалы можно выбрать различные материалы для объекта спереди, с боков, сзади, и так далее.
Также задаются параметры скоса, и параметры сцены: источников света и других элементов сцены.
Можно выбрать качество визуализации, в пункте Рендеринг , и качество сетки.
Также можно создать объемный 3D-текст . Для начала проверьте, чтобы текст не использовал псевдополужирный стиль. Чтобы это проверить, вызовите палитру Символ . В предпоследнем ряду, там, где идет ряд букв Т, самая левая и самая жирная буква должна быть отжата. Затем выберите инструмент Текст , и напишите что-нибудь. Кликните по текстовому слою на палитре Слои , чтобы его выделить. После этого перейдите в меню 3D — Чеканка — Текстовый слой .
Появится предупреждение о растрировании текста. Его нужно принять. Затем текст станет трехмерным, и появится окно Чеканка . Измените в этом окне параметры на нужные Вам.
Материалы для трехмерного текста можно выбрать в палитре 3D. В этой палитре Вы можете выбрать любой материал из списка, любого цвета. Таким образом можно подобрать любой материал для, например, трехмерного текста.
Таким образом можно подобрать любой материал для, например, трехмерного текста.
Видео о том, как создается трехмерный текст в программе Adobe Photoshop CS5
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Adobe преодолевает разрыв между двумерной и трехмерными изображениями. Все началось с CS3, где у нас появилась возможность импорта 3D объектов в 3D-слои и появились специальные сторонние для .
В Photoshop CS4 сделал большой скачок возможностей в создании и редактировании 3D. Теперь вы можете импортировать и добавлять освещение к 3D-сценам.
В этом уроке мы рассмотрим создание 3D объектов в фотошоп и импорт 3D-объектов в 3D-слои в CS4+. Вы научитесь управлять 3D объектами при помощи специальных инструментов.
Вы научитесь управлять 3D объектами при помощи специальных инструментов.
Давайте начнем с основных 3D-опции для создания простейших 3D-объектов из одного или нескольких изображений. Итак, откройте любое изображение и выберите куб возможность создания 3D-куба.
Если вы новичок в 3D-моделирования и наложения текстур на 3D-объекты, то CS4 поможет вам познакомиться с основными инструментами создания 3D и возможностями текстурирования через его интуитивно понятный интерфейс. Модели являются базовыми 3D-фигурами. Это сферы, цилиндры, кубы, конусы и другие. Все эти 3D-модели вы найдете по пути 3D -> New Shape from Layer –> или в руссскоязычной версии фотошоп это звучит так 3D –> Новая фигура из слоя –> далее откроется список с простейшими 3D-объектами. Для примера я выбрала фигуру Cube (Куб).
При выборе 3D-слоя становятся все инструменты управления 3D моделями. Изменить внешний вид сцены можно при помощи группы инструментов 3D камеры.
При выборе любого навигационного инструмента 3D руководство компании Axis автоматически появляется рядом с вашей моделью, которая имеет красный, зеленый и синий обозначения цвета. Они соответствуют X, Y и Z оси. На сетке «X» оси (красный) просто движение происходит слева направо. У оси (зеленый) движение идет вверх или вниз. И, наконец, оси Z (синий) это движение происходит в или на сцене.
Они соответствуют X, Y и Z оси. На сетке «X» оси (красный) просто движение происходит слева направо. У оси (зеленый) движение идет вверх или вниз. И, наконец, оси Z (синий) это движение происходит в или на сцене.
Программа Adobe Photoshop CS5 поддерживает целый ряд форматов по работе с 3D объектами. Вы можете обрабатывать и объединять существующие 3D объекты, создавать новые 3D объекты, создавать и редактировать 3D текстуры, а также объединять 3D объекты с 2D изображениями.
Как создавать простейшие 3D объекты в фотошоп.
Создадим новый трехмерный слой через команды 3D –> Новая 3D открытка из слоя. Новый трехмерный слой создается из уже существующего, поэтому вначале нужно создать новый документ в фотошоп. После применения команд для создания 3D слоя появляется новый инструмент в виде координатных осей. С помощью этого инструмента вы можете совершать различные операции над своим 3D объектом, в данном случае, 3D слоем, – приближать, удалять, вращать и панорамировать. Также вы можете воспользоваться для этого группой инструментов, которые расположены в нижней части панели инструментов для управления трехмерными объектами.
Также вы можете воспользоваться для этого группой инструментов, которые расположены в нижней части панели инструментов для управления трехмерными объектами.
Инструменты по работе с трехмерными объектами расположены в нижней части панели инструментов. Они разделены на две группы
- Первая группа служит для изменения положения трехмерного объекта. При помощи инструментов этой группы управления 3D-объектами фотошоп вы можете перемещать, вращать, масштабировать 3D-объект в Adobe Photoshop.
- Вторая группа содержит аналогичные инструменты, только если в первой группы изменяется положение самого объекта, то в этой группе находятся инструменты для изменения положения камеры.
Рассмотрим все доступные инструменты первой группы по порядку. Инструмент “Поворот 3D-объекта” позволяет вращать трехмерный объект в пространстве. Выберите инструмент, наведите его на объект, зажмите левую кнопку мыши и начните вращение. Инструмент “Вращение 3D объекта ” позволяет вращать трехмерных объект вокруг оси. С помощью инструмента “Панорамирование 3D объекта” вы можете перемещать трехмерный объект по горизонтали или вертикали. Инструмент “Скольжение 3D объекта ” позволяет перетаскивать объект, движения вверх по документу при выбранном этом инструменте отдаляет трехмерный объект, а смещение курсора вниз приближает 3D модель. Для того, чтобы перетащить объект с помощью инструмента “Скольжение 3D объекта ” нужно перемещать мышь по одной из этих осей с зажатой клавишей Alt. Инструмент “Масштабирование 3D объекта ” позволяет отдалить или приблизить 3D модель. Для этого нужно перемещать курсор мыши вниз или вверх соответственно. Для того, чтобы масштабировать 3D модель по оси Z (сжимать или расширять объект) нужно перемещать курсор вдоль оси Z с зажатой клавишей Alt.
С помощью инструмента “Панорамирование 3D объекта” вы можете перемещать трехмерный объект по горизонтали или вертикали. Инструмент “Скольжение 3D объекта ” позволяет перетаскивать объект, движения вверх по документу при выбранном этом инструменте отдаляет трехмерный объект, а смещение курсора вниз приближает 3D модель. Для того, чтобы перетащить объект с помощью инструмента “Скольжение 3D объекта ” нужно перемещать мышь по одной из этих осей с зажатой клавишей Alt. Инструмент “Масштабирование 3D объекта ” позволяет отдалить или приблизить 3D модель. Для этого нужно перемещать курсор мыши вниз или вверх соответственно. Для того, чтобы масштабировать 3D модель по оси Z (сжимать или расширять объект) нужно перемещать курсор вдоль оси Z с зажатой клавишей Alt.
Импорт сторонних моделей
Adobe Photoshop CS5 дает возможность открывать 3D файлы, созданные в различный программах и поддерживает следующие форматы 3D-файлов:
Импорт любого 3D-объекта в Photoshop осуществляется через 3D-меню, и команду «Новый слой на основе 3D-файла» .
Как только объект импортируется вы увидите в вашей палитре слоев не только эскиз модели, но текстуры, которые были применены к нему.
Отображение импортированной модели из LightWave:
Если дважды щелкнуть по слою с текстурой, автоматически откроется текстура в отдельном окне.
Отображение текстуры для тела корабля
Эта текстура может быть отредактирована, как и любое изображение в Photoshop. Мы можем использовать кисть и рисовать прямо на модели. Для начала важно, чтобы открыть слой 3D палитры. В нижней части палитры вы увидите вариант, который говорит: «Paint On ‘. Убедитесь в том, что выбран слой «Рассеивание». Эта опция просто позволяет вам рисовать прямо на поверхности текстуры в пределах данного слоя.
Поэкспериментируйте с этими основными формами, чтобы узнать, как изображение отображается на их поверхности.
Создайте новый слой над текстурой
Теперь вы готовы приступить к рисованию. Просто выберите кисть с любым цветом и начните рисовать ею непосредственно на объекте. Не забывайте использовать ваши навигационные инструменты перемещения, вращения и масштабирования объекта.
Не забывайте использовать ваши навигационные инструменты перемещения, вращения и масштабирования объекта.
Все трехмерные (3D) объекты, которые мы хотим создать должны быть вначале нарисованы в фотошопе в градациях серого. Что это значит? Все просто, трехмерные объекты в фотошоп рисуются на основании заданных цветов которые лежат от черного к белому, но обязательно в градациях серого (не путайте с черно-белым изображением). На скриншоте который расположен ниже показан этот спектр цветов:
Чем темнее вы выберете цвет, тем больше будет вмятина в 3D объекте, и наоборот, чем светлее будет выбранный цвет, тем больше это место будет возвышаться на 3D объекте. Таким образом мы можем создавать рельефы, выпуклости и вогнутости на 3D объекте.
Необходимо заметить, что все 3D объекты имеют стандартный геометрический набор в четырех направлениях:
Плоскость;
Двусторонняя плоскость;
Цилиндр;
На основании которых строятся модели, исходя из того, какую модель нам предстоит построить. Это значит, что имея заготовку в виде рисунка в градациях серого, мы можем построить из него четыре различных фигуры. Для того, что бы это все понять, перейдем к практике.
Это значит, что имея заготовку в виде рисунка в градациях серого, мы можем построить из него четыре различных фигуры. Для того, что бы это все понять, перейдем к практике.
2. Подготовка рабочей среды программы к работе
Если у Вас еще не включена отрисовка OpenGL , включаем ускорение трехмерных объектов:
(Редактирование — Настройки — Производительность), ставим галочку и нажимаем Ok .
Нам понадобится палитра для работы с 3D объектами. Если у Вас ее нет сделайте следующее: (Окно — 3D).
Вы узнаете:
- Как открывать 3D документы.
- Как создать 3D открытку, 3D фигуры и 3D сетку из градаций серого.
- Как работать инструментами трансформации 3D объектов и 3D камеры.
- Как управлять инструментом 3D-Axis (3D-оси).
- Чем отличается панель параметров в разных версиях программы.
- Как придать объем тексту с помощью инструмента Repousse (Чеканка).
- Как объединить несколько 3D слоев в одно изображение.

- Как включить отрисовку OpenGL.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Зачем 3D формат нужен в Photoshop.5. Открытие 3D файла.
6. Инструменты для трансформации 3D объектов.
7. Инструменты для трансформации 3D орбиты/камеры.
8. Значения инструментов в левой части панели одинаковы для всех версий Photoshop.12. Создание объемного текста и фигур инструментом Repousse (Чеканка).
15. Вопросы.
16.Домашнее задание.
Зачем 3D формат нужен в Photoshop
Зачем нам: фотографам, цветокорректорам, отрисовщикам и коллажистам знать возможности 3D? Пусть этим занимаются те, кто работает в 3D Max, Maya или других редакторах 3Д графики. Они ведь и раньше редактировали и создавали текстуры для своих моделей в PhotoShop. Может этот раздел меню сделан именно для них? Давайте разбираться…
С каждой новой версией раздел 3D становится все объемнее. Инструменты для работы с трехмерными моделями в PhotoShop нужны не для создания и редактирования 3D моделей, а для добавления готовых моделей в ваши изображения и для превращения ваших фотографий в трехмерные объекты.
Бывают ситуации, когда вы для создания коллажа ищете в интернете нужный рисунок. Находите его, но он снят в таком ракурсе, что, вставив его в свое изображение, вы понимаете, что подделка на лицо. Вот если бы его чуть-чуть повернуть, градусов на 20 или 30, тогда бы он идеально вписался в ваш коллаж. Сегодня в интернете полно готовых, бесплатных 3D моделей, которые только и ждут, чтобы их скорее скачали. Поместив такую модель в документ, вы сможете без труда повернуть ее под нужным углом, окрасить любым цветом, наложить на нее необходимую текстуру и задать любой масштаб без потери качества. После придания объекту нужного положения и вида вы можете преобразовать его в обычное двухмерное изображение и продолжить работу в обычном режиме (сделать отрисовку, применить к нему любые инструменты и фильтры PhotoShop).
Начнем с самого простого. Если у вас версия PhotoShop CS3, то сразу переходите к разделу Открытие 3D файла, т. к. функция перевода изображения в фигуры еще не была внедрена в программу.
Откройте любую фотографию. В меню 3D выберите пункт New Shape From Layer (Новая фигура из слоя). Из открывшегося списка выберите Cone (Конус), Cube (Куб), Cylinder (Цилиндр), Donut (Тор), Hat (Шяпа), Pyramid (Пирамида), Ring (Кольцо), Soda Can (Бутылка газированной воды), Sphere (Сфера), Spherical Panorama (Сферическая панорама) или Wine Bottle (Винная бутылка). В CS5
к этому списку добавился пункт (Кубическая деформация).
Попробуйте выбрать каждую из этих фигур. Выше показано как будет выглядеть работа Лены З.(д/з к уроку по маскам), если выбрать пункты Soda Can (Бутылка газированной воды), Wine Bottle (Винная бутылка), Sphere (Сфера) и Кубическая деформация в CS5.
В панели инструментов есть две группы, позволяющие манипулировать 3D объектами и 3D камерами. Как только вы создадите
сразу станет возможно работать этими инструментами
Поочередно выберите каждый из 3D инструментов и посмотрите, какое воздействие он оказывает на объект.
Открытие 3D файла.
Чтобы открыть 3D-файл в Photoshop CS3 выберите в меню Layer (Слой) – 3D Layers (3D слои) –New Layer From 3D Files (Новый слой из 3D файла). Для того чтобы начать работу с 3D объектом выберите в меню Layer (Слой) – 3D Layers (3D слои) – Transform 3D Model (Трансформирование 3D модели).
Чтобы открыть 3D-файл как новый документ в Photoshop CS 4 и CS 5 , войдите в меню File (Файл) – Open (Открыть) и выберите нужный файл.
Чтобы добавить 3D-файл как слой в открытый документ, выберите 3D — (Создать слой из 3D-файла). Можно использовать несколько 3D-моделей в одной 3D-сцене. При добавлении файла в качестве 3D-слоя этот слой примет размеры существующего файла.
В Photoshop (в расширенном варианте Extented) можно открыть и отредактировать 3D-файлы форматов 3DS, U3D, OBJ, KMZ и DAE, созданные в программах Adobe® Acrobat® 3D Version 8, 3D Max, Alias, Maya и Google Earth. Большинство готовых моделей в интернете вы сможете найти в формате ЗDS.
Создайте новый документ, в разделе Preset (Набор) выберите пункт Web . Документ будет создан с размерами 640х480.
В меню Window (Окно) – Default Workspace (Рабочая среда) – выберите Расширенный 3D/3D. Останутся только самые необходимые палитры, а лишние исчезнут. Я бы к ним добавила еще палитру History (История). В меню Window (Окно) – Default Workspace (Рабочая среда) – выберите Save Workspace (Сохранить рабочую среду). Назовите ее My 3d. В CS5 она уже есть.
В меню 3D – выберите New Layer From 3D Files (Новый слой из 3D файла). В открывшемся окне выберите файл колокол.3DS. В палитре Layers (Слои) появится 3D слой.
Инструменты для трансформации 3D объектов.
В панели инструментов выберите . Теперь инструменты для 3D трансформации доступны не только в панели инструментов, но и в панели параметров.
Photoshop .
– Return to initial object position (Возврат в исходное положение) .
– Rotate the 3D Object (Поворот 3D объекта ). При движении мышки вверх-вниз происходит вращение объекта вокруг оси X. При движении мышки влево-вправо происходит вращение объекта вокруг оси Y. Вращать объект можно абсолютно в любых направлениях. Зажав клавишу Alt, инструмент переключится в режим вращения вокруг оси Z, т. е. приобретет свойства инструмента Roll the 3D Object (Прокрутка/Вращение3D объекта).
При движении мышки вверх-вниз происходит вращение объекта вокруг оси X. При движении мышки влево-вправо происходит вращение объекта вокруг оси Y. Вращать объект можно абсолютно в любых направлениях. Зажав клавишу Alt, инструмент переключится в режим вращения вокруг оси Z, т. е. приобретет свойства инструмента Roll the 3D Object (Прокрутка/Вращение3D объекта).
– Roll the 3D Object (Прокрутка/Вращение3D объекта). Инструмент совершает вращение вокруг оси Z (Ось проходит перпендикулярно экрану монитора). Зажав клавишу Alt, инструмент переключится в режим поворота Rotate the 3D Object (Поворот 3D объекта) .
– Drag the 3 D Object (Панорамирование/3 D панорама) . Инструмент перемещает объект в горизонтальном и вертикальном направлениях. Зажав клавишу Alt, инструмент переключится в режим Slide the 3D Object (Обход/Скольжение 3D объекта)
– Slide the 3 D Object (Обход/Скольжение 3 D объекта) . Инструмент удаляет и приближает объект. Зажав клавишу Alt, инструмент переключится в режим Drag the 3D Object (Панорамирование/3D панорама).
Инструмент удаляет и приближает объект. Зажав клавишу Alt, инструмент переключится в режим Drag the 3D Object (Панорамирование/3D панорама).
– Scale the 3 D Object (Масштаб/Масштабирование 3 D объекта) . Инструмент изменяет размер модели, другими словами, меняет ее масштаб. При движении мышки вверх, с зажатой левой кнопкой, масштаб увеличивается. При движении вниз – уменьшается. Зажав клавишу Alt, инструмент будет масштабировать объект, вытягивая или сжимая его относительно оси Z. Зажав клавишу Shift, модель будет масштабироваться по оси Х.
Следом расположено меню View (Вид), в котором есть предустановленные виды положения объектов. Этот список будет доступен независимо от того выбран режим работы с объектом или с камерой. На объект можно посмотреть Left (Слева), Right (Справа), Top (Сверху), Bottom (Снизу), Back (Сзади) и Front (Спереди). Также можно сохранить свой собственный вид, нажав на значок дискеты, справа от меню View (Вид). Значок корзины будет доступен, если вы захотите удалить вид, который сами создали.
Значок корзины будет доступен, если вы захотите удалить вид, который сами создали.
Во всех предустановках камеры используется ортогональная проекция.
Правая часть панели параметров для CS3 отличается от CS4 и CS5.
С помощью этого окна владельцы CS3 могут менять освещенность объекта.
Как влияет тип освещения на объект, лучше проверить опытным путем — выбирайте разные настройки и смотрите, в каком случае модель выглядит лучше. Для CS4 и CS5 освещение настраивается на специальной вкладке 3D Lights (Свет) в панели 3D.
А с помощью этого окна в CS3 можно выравнивать по осям X, Y и Z., задавать смещение.
Для CS4 и СS5 в правой части появился числовой ввод координат ориентации, положения и масштаба (Зависит от выбранного инструмента).
Точный контроль вращения и перемещения можно осуществить в настройках опции (Ориентация) в меню параметров инструмента.
Инструменты для трансформации 3D орбиты/камеры.
Панель параметров камеры для CS4 и CS5
Значения инструментов в левой части панели одинаковы для всех версий Photoshop.
Инструменты используются для перемещения камеры вокруг объекта. Объект остается неподвижным, а мы с камерой двигаемся относительно него.
– Roll the 3D Camera (Прокрутка / Вращение вида 3D-объекта). Камера наклоняется либо по часовой стрелке, либо против.
– Pan the 3D Camera (Панорамирование / Вид 3D-панорамы). Камера перемещается параллельно плоскости рабочей области.
– Walk the 3D Camera (Обход / Перемещение вида 3D-объекта). Камера приближается, либо отдаляется от сцены.
Выберите любой инструмент. Наведите на объект. Курсор примет вид выбранного инструмента. Нажмите левую кнопку мыши и понаблюдайте за изменениями, происходящими с объектом.
Меню параметров инструмента – Zoom the 3D Camera (Масштаб / Увеличение или Уменьшение 3D-объекта) выглядит так:
Камера перспективы (только масштаб). Отображает две параллельные линии, сходящиеся в одной точке.
Ортогональная камера (только масштаб). Сохраняет параллельные линии без пересечений. Масштаб модели сохраняется и отображается без искажений перспективы.
Масштаб модели сохраняется и отображается без искажений перспективы.
Любое изображение можно преобразовать в 3D слой.
Откройте любую фотографию.
В меню 3D – выберите New 3D Postcard from Layer (Новая 3D‑открытка из слоя). Инструментами трансформации для 3D объектов измените положение, масштаб и ориентацию слоя. Правда, похоже на обычную трансформацию (Ctrl +T)? И нет ничего сложного! Дважды щелкнув в палитре Layers (Слои) по 3D слою, вы попадете в знакомое окно настройки стилей. Добавьте слою тень и тиснение.
Фотография девушки для этого коллажа сделана Надеждой Глазовой
Точно также можно преобразовать в 3D слой текст и вырезанную фигуру из другого изображения. ЗD слои можно перемещать из одного документа в другой простым перетаскиванием.
Сетка – это обязательный элемент любой трехмерной модели.
Рассмотрим еще один способ преобразования в 3D слой из слоя в градациях серого.
Создайте новый документ, в разделе Preset (Набор) выберите пункт Web. Создайте новый слой. Выберите инструмент градиент. Проведите линию от нижнего края листа к верхнему, зажав клавишу Shift.
Создайте новый слой. Выберите инструмент градиент. Проведите линию от нижнего края листа к верхнему, зажав клавишу Shift.
В меню 3D – New Mesh From Grayscale (Новая сетка из градаций серого) доступны следующие варианты: (Плоскость) – (Двусторонняя плоскость) – (Цилиндр) – (Сфера).
В зависимости от того какой градиент вы провели, сетка получается разная. Если ваш градиент симметричный, то и сетка получается правильной формы.
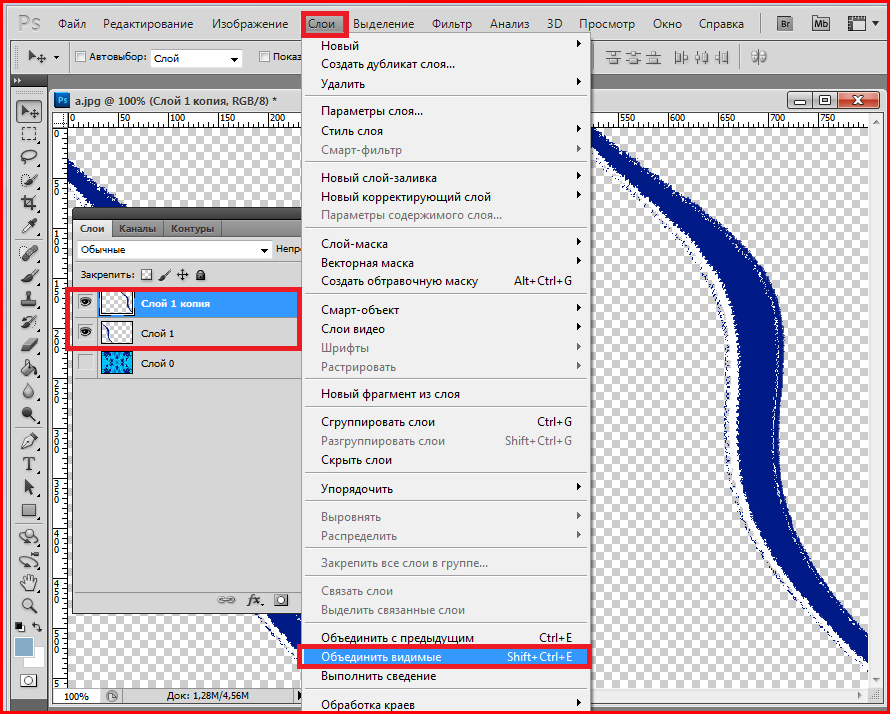
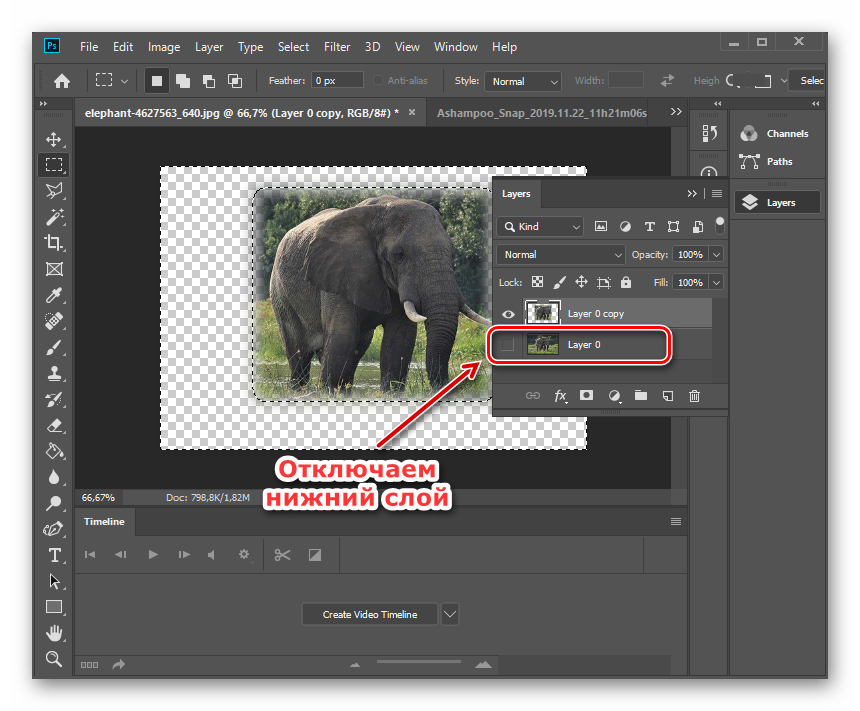
Откройте любую фотографию. Создайте ее копию в палитре Layers (Слои). Создайте 3D слои из фонового слоя и из его копии. Сделайте это любыми способами, перечисленными в этом уроке.
Я создала сферу и кольцо. Дайте слоям новые имена, переименовав их в палитре Layers (Слои) в соответствии с их видом.
Для объединения 3D слоев в одном документе необходимо выбрать один из них в палитре Layers (Слои). Пусть это будет «кольцо». Для CS3 в панели параметров переключиться на Edit the 3D Camera (Редактировать камеру). Для CS4 и CS5 выбрать инструмент в панели инструментов .
В верхней панели параметров нажмите вкладку View (Вид).
В выпадающем меню выберите предыдущий слой «Сфера».
В меню Layers (Слои) выберите пункт Merge Down
(Объединить с предыдущим) или нажмите Ctrl+E. Этого же результата можно добиться, если выделить оба слоя и выбрать в меню 3D – Merge 3D Layers (Слияние 3D-слоев).
В результате вы получите объединенный 3D слой.
Создание объемного текста и фигур инструментом Repousse (Чеканка)
В Photoshop CS5 появилась новая замечательная функция, позволяющая придавать объем тексту и фигурам. Называется она , что в переводе означает рельеф. Такой инструмент есть в любом редакторе трехмерной графики. Действует он по принципу выдавливания. Из окружности получится труба, из квадрата получится либо куб, либо брусок – зависит от коэффициента выдавливания. Выдавливать можно либо текстовый слой, либо слой с маской. В противном случае появится окно с предупреждением.
Для корректной работы инструмента необходимо «Включить отрисовку OpenGL » в меню Edit (Редактирование) – Preferences (Установки) – Performance (Производительность/Выполнение) и на вкладке 3d в разделе «Интерактивный рендеринг» также отметить OpenGL.
А теперь создадим трехмерный текст. Выберите инструмент Type Tool (Горизонтальный текст), шрифт большой, начертание жирное. Напишите любой текст.
Применять к тексту стили слоя не обязательно.
В меню 3D – Repousse (Чеканка) выберите Text Layer (Текстовый слой). В появившемся окне, подтвердите растрирование текста или растрируйте его предворительно.
Открыть окно Repousse (Чеканка) можно из палитры 3D (палитру 3D можно вызвать из меню Window (Окно)).
Отметьте 3D Repousse Object (3D‑объект чеканки).
Нажмите кнопку Create (Создать).
Откроется окно Repousse (Чеканка).
В левой части окна в разделе Repousse Shape Presets (Набор фигур чеканки) находится предустановленный набор разных профилей выдавливания. В правой части окна в разделе Materials (Материалы) можно выбрать текстуры для отделки объемной модели.
В разделе Extrude (Экструзия) можно задать Depth (Глубину) выдавливания, Scale (Масштаб), Twirl (Скручивание) и выбрать текстуру из списка.
В разделе Bevel (Скос) можно придать граням скошенную форму.
А, это результат первого знакомства с чеканкой одной из моих лучших учениц – Насти, принявшей участие в тестировании этого учебника.
Для создания объемных фигур можно использовать произвольные фигуры со слоем маской, выделенный контур и текущее выделение. В меню 3D – Repousse (Чеканка) выберите Layer mask (Слой маска), Work path (Выделенный контур) или (Текущее выделение).
После создания 3D фигуры, можно вырезать в ней отверстие. Для этого создайте выделение будущего отверстия на передней поверхности. В меню 3D – Repousse (Чеканка) выберите Edit In Repoussé (Редактировать в окне чеканка). В нижней части окна, в разделе (Внутренние ограничения), в выпадающем списке Type (Тип) выберите Hole (Дырка). Настройте остальные параметры по вашему усмотрению.
3D-оси появляются в документе при выборе 3D-слоя и 3D инструмента. Или
в меню View (Просмотр) – (Показать) – 3D – Axis (3D-оси). Они используются в качестве альтернативы 3D-инструментам. Инструмент 3D-оси становится доступен только если включен параметр «Включить отрисовку OpenGL» в меню Edit (Редактирование) – Preferences (Установки) – Performance (Производительность/Выполнение).
Они используются в качестве альтернативы 3D-инструментам. Инструмент 3D-оси становится доступен только если включен параметр «Включить отрисовку OpenGL» в меню Edit (Редактирование) – Preferences (Установки) – Performance (Производительность/Выполнение).
Для того чтобы переместить объект вдоль оси, выделите кончик оси и выполните движение в нужном направлении.
Чтобы вращать модель, щелкните изогнутый сегмент. Появится обруч, показывающий плоскость вращения.
Чтобы сплющить или растянуть модель по направлению оси, потяните за один из цветных кубиков, находящихся на оси.
Чтобы изменить размер модели, потяните вверх или вниз за центральный кубик.
Чтобы перемещать объект в одной плоскости, наведите курсор на область пересечения двух осей рядом с центральным кубом до появления желтого квадрата.
Инструмент можно уменьшить, нажав на стрелку слева. Чтобы выполнить увеличение нажмите на стрелочки справа. Инструмент 3D – оси можно перемещать по документу простым перетаскиванием.
Выберите в меню Edit (Редактирование) – Preferents (Установки) – (Выполнение).
Отметьте галочкой (Включить отрисовку OpenGL).
Стандарт OpenGL ускоряет обработку 3D-файлов. Он нужен для работы с параметрами 3D-ось, Плоскость основания и Источники света. Необходимо наличие графической платы с поддержкой OpenGL.
Если в системе нет стандарта OpenGL, то Photoshop будет задействовать только программные средства рендеринга трассировки лучей.
Cписок функций Photoshop CS4, выполнение которых ускоряется при помощи графического процессора видеокарты:
Во второй и третьей частях урока мы будем рассматривать основные настройки окна 3D. Вы научитесь изменять сцену, работать с 3D сеткой, добавлять и изменять материалы (текстуру), устанавливать и настраивать источники света, рисовать на рельефной поверхности, выполнять финальный рендеринг, а так же делать стереоизображения. Ну а те, кто еще продолжает считать, что 3D возможности программы ему не нужны, может спокойно пропустить следующие части урока.
Вопросы:
- Какой инструмент удаляет и приближает объект?
– Drag the 3D Object (Панорамирование/3D панорама).
- При помощи, какой клавиши на клавиатуре, можно переключаться между инструментом Drag the 3D Object (Панорамирование/3D панорама) и Slide the 3D Object (Обход/Скольжение 3D объекта)?
- Какой 3D объект нельзя выбрать в меню 3D – New Shape From Layer (Новая фигура из слоя)?
– Cube (Куб).
– Hat (Шляпа).
– Teapot (Чайник).
– Wine Bottle (Винная бутылка).
– Spherical Panorama (Сферическая панорама).
Домашнее задание:
- Создать 3D слои из любой фотографии, текста, вырезанного объекта, создать любые фигуры из слоя. Желательно совместить их все в одном коллаже. Это отличное упражнение для освоения 3D инструментов.
- Создать сетки (плоскость, двусторонняя плоскость, цилиндр и сфера) из градаций серого при помощи градиента Reflected (Отраженный) и Diamond (Ромбовидный).
 Применить к ним инструменты 3D трансформации.
Применить к ним инструменты 3D трансформации. - Пользователям Photoshop CS5, создать объемный текст и фигуру при помощи инструмента Repousse (Чеканка).
Как добавить или удалить слой в Photoshop
Обновлено: 06.11.2021, Computer Hope
В Photoshop слои иногда необходимы для создания проекта. Слои упрощают неразрушающее редактирование определенных частей изображения, не влияя на всю композицию.
Ниже мы расскажем, как добавлять или накладывать и удалять слой.
Как добавить слой
- Откройте проект в Adobe Photoshop. Когда вы открываете проект, первый слой является фоном, как показано на рисунке ниже.
Если окно Layers не отображается, вы можете щелкнуть Window в меню файла или нажать клавишу F7 .
- Photoshop добавляет еще один слой, когда вы вставляете изображение со своего компьютера или добавляете текст в свой проект. Логотип Computer Hope был добавлен в наш проект как слой 1, как показано ниже.

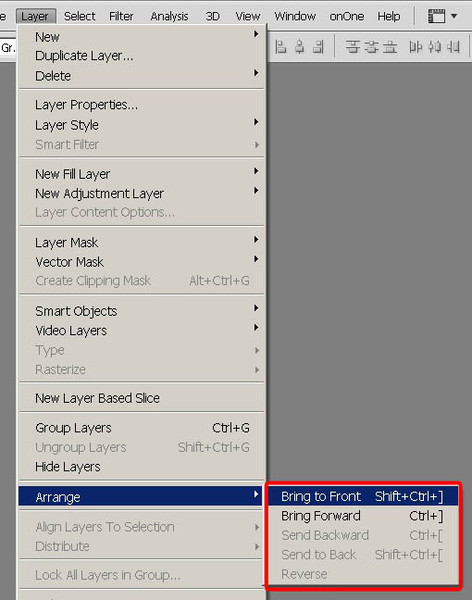
- Чтобы добавить еще один слой поверх всех существующих, щелкните Layer , затем щелкните New , затем щелкните Layer .Или вы можете использовать сочетание клавиш Shift + Ctrl + N .
- Во всплывающем окне вы можете изменить Имя нового слоя и изменить цвет , Mode и Opacity . Когда у вас есть желаемые настройки, нажмите ОК .
- Затем мы добавили третий уровень с именем Computer . Как показано на рисунке, мы добавили в проект словоблудие «Компьютер» для третьего слоя.
- Для четвертого уровня нашего проекта мы добавили слой с именем Hope . Как показано на картинке, для четвертого слоя мы добавили в проект словоблудие «Надежда».
- Для последнего уровня проекта мы добавили пятый уровень с именем Helpful .
 Как показано на рисунке, мы добавили в проект словосочетание «Бесплатная компьютерная помощь с 1998 года» для пятого уровня.
Как показано на рисунке, мы добавили в проект словосочетание «Бесплатная компьютерная помощь с 1998 года» для пятого уровня.
Теперь, когда отображаются все слои, вы можете щелкнуть каждый слой справа, чтобы при желании внести необходимые изменения в каждый слой проекта.
Как удалить слой
Бывают случаи, когда вы либо передумаете об одном из слоев, либо по ошибке нажимаете сочетание клавиш, чтобы добавить дополнительный слой. Чтобы удалить слой в вашем проекте, следуйте инструкциям ниже.
- Откройте проект в Adobe Photoshop, в котором нужно удалить слой. Мы будем использовать слои, которые мы создали из шагов выше в Как добавить слой для этого примера.
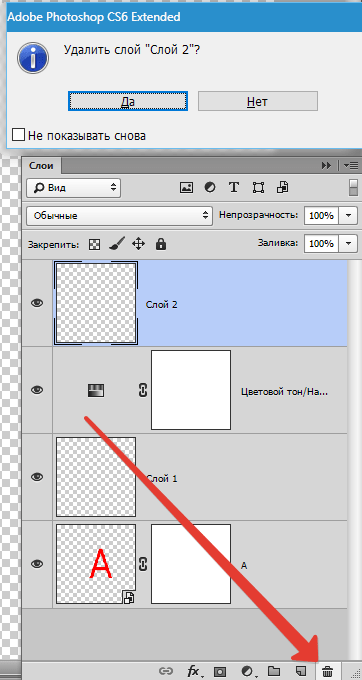
- В правой части экрана в разделе Слои щелкните правой кнопкой мыши слой, который хотите удалить.В этом примере мы собираемся удалить слой с надписью Helpful .
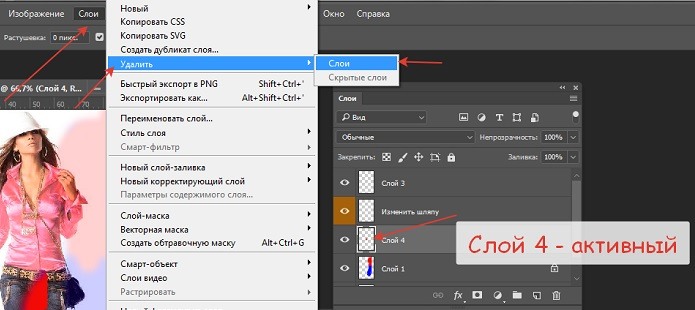
- Щелкните Удалить слой .
- Щелкните Да .

- Слой, помеченный как Helpful , с текстом «Бесплатная компьютерная помощь с 1998 года», удаляется, показывая оставшиеся четыре слоя из описанных выше шагов.
ярлык нового слоя в Photoshop | Слои Photoshop
Ярлык для нового слоя в Photoshop — самый простой способ создания слоев для любых целей.Что ж, можно сказать, что это всего лишь щелчок мышью. Но вы должны знать, где вам это нужно. Также нет альтернативы обучению. Если вы научитесь другим способам создания нового слоя, вы можете иногда их использовать.
Однако профессиональные фоторедакторы выбирают самый простой и быстрый способ создания слоев. И я верю, что вы сделаете то же самое на самом деле. Но знание других способов может дать вам экспертный уровень Photoshop. Что ж, есть еще много чего, чему вам следует научиться.А пока давайте начнем со слоев, не так ли?
Что такое слой Photoshop
Слои Photoshop похожи на страницы тетради, где вы можете размещать различные объекты. Любой новый объект или изображение, которое вы добавляете, помещается в отдельный слой. Кроме того, если вы создаете путь или работаете с каналами, вам понадобятся отдельные слои. Окно загрузится автоматически при установке Photoshop. Но, если вы его не видите, перейдите в меню Photoshop Windows> Layers , и он у вас будет.Кроме того, вы можете использовать функциональную клавишу клавиатуры « F7 », чтобы показать или скрыть окно.
Любой новый объект или изображение, которое вы добавляете, помещается в отдельный слой. Кроме того, если вы создаете путь или работаете с каналами, вам понадобятся отдельные слои. Окно загрузится автоматически при установке Photoshop. Но, если вы его не видите, перейдите в меню Photoshop Windows> Layers , и он у вас будет.Кроме того, вы можете использовать функциональную клавишу клавиатуры « F7 », чтобы показать или скрыть окно.
Объясняя новый ярлык слоя Photoshop Photoshop, мы представляем их все здесь в виде списка. Мы собираемся подробно остановиться на первом, поскольку другие не имеют категорий, как они есть. Тем не менее, у вас может быть бриф, чтобы иметь четкое представление о слоях.
- Базовые слои: Вы увидите окно слоя, в котором все, что вы добавляете, идет отдельно.Параметры ниже также представлены слоями с возможностью отображения и скрытия.
- Корректирующие слои: Photoshop предоставляет вам различные параметры корректирующего слоя для различных целей.
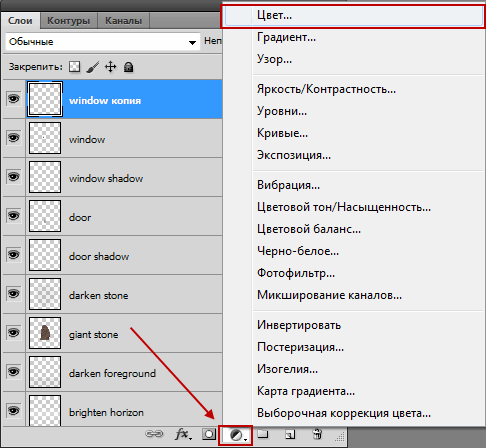
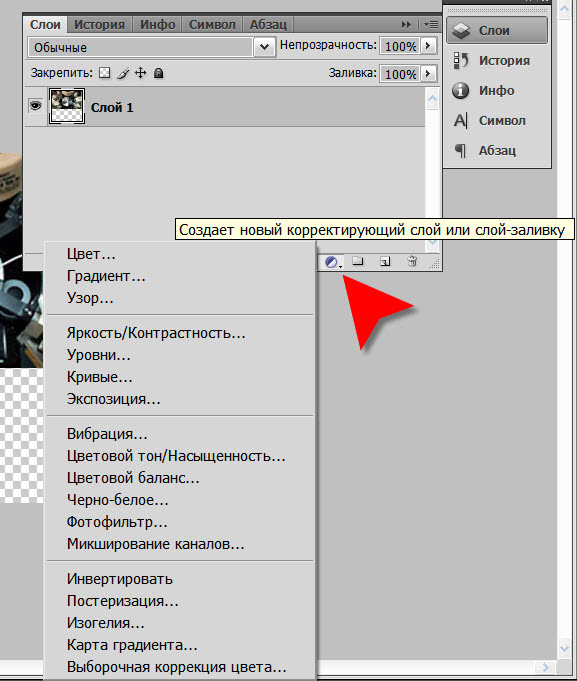
 Вы можете легко добавить их, используя кнопку « Создать новый слой заливки или корректирующий слой ».
Вы можете легко добавить их, используя кнопку « Создать новый слой заливки или корректирующий слой ». - Слои заливки: Слои заливки позволяют заполнить рабочий проект. Вы можете заливать сплошным цветом, градиентом или узором.
- Слои фигур: В Photoshop доступны различные формы, которые можно использовать и изменять во время редактирования.Так что используйте их там, где это необходимо.
- Слой текста: Иногда изображения без текста получаются неполными. Текстовый слой находится отдельно в окне слоев. Вы можете все это изменить по своему желанию.
Способы создания нового слоя
Поскольку слои обозначают «Базовые слои», мы расскажем об этом немного подробнее. Кроме того, есть еще одна возможность создать новый слой photoshop из выделения с помощью сочетания клавиш Ctrl / Command + J для Win / MAC.Мы используем эту опцию, чтобы изолировать объект от фонового слоя в Background Removal Services .
Способы создания нового слоя в Photoshop:
- Параметр «Создать значок нового слоя»
- Из меню Photoshop «Слои»
- Сочетание клавиш
Параметр «Создать значок нового слоя»
Наиболее часто используемый ярлык для нового слоя в Photoshop — это значок. Вам просто нужно щелкнуть по нему, и новый слой с прозрачностью будет виден в окне слоев.Следует отметить, что новый слой будет добавлен над слоем, который вы выбрали. Что ж, вы можете изменить положение, щелкнув и перетащив на другие позиции в окне «Слои». Позиционирование слоев создает стопку слоев сверху вниз. Итак, объект верхнего слоя находится в верхней части проекта. И нижний слой остается сзади. Точно так же другие слои также имеют свои позиции в соответствии со стопкой.
Из меню Photoshop «Слои»
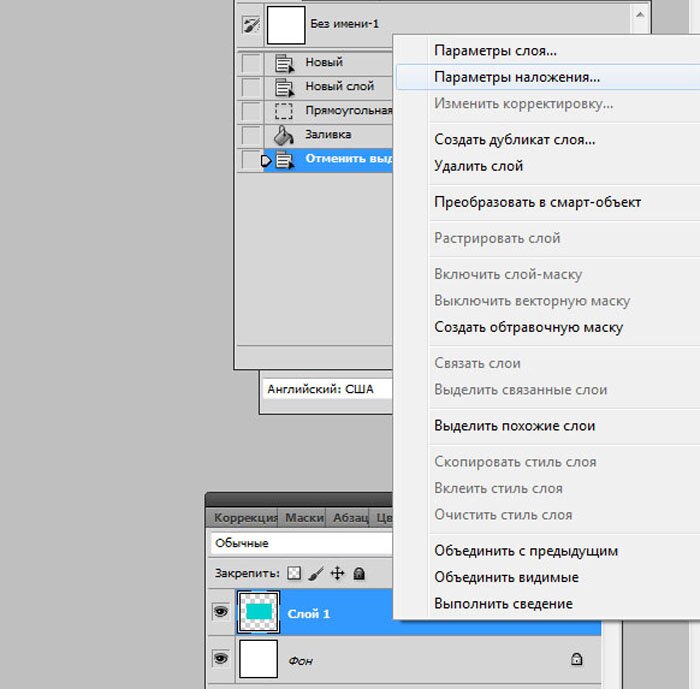
Давайте отойдем от ярлыка для нового слоя в Photoshop и посмотрим на исходное местоположение. Перейдите в меню Photoshop Layers> New> Layer и щелкните по нему. Появится другое окно, в котором вы его переименуете, измените цвет глаз, режим наложения и прозрачность. Нажмите ОК, чтобы создать слой с прозрачностью. Что ж, прозрачность — это свойство нового слоя по умолчанию. На этой вкладке вы можете получить другие параметры, связанные со слоями.
Перейдите в меню Photoshop Layers> New> Layer и щелкните по нему. Появится другое окно, в котором вы его переименуете, измените цвет глаз, режим наложения и прозрачность. Нажмите ОК, чтобы создать слой с прозрачностью. Что ж, прозрачность — это свойство нового слоя по умолчанию. На этой вкладке вы можете получить другие параметры, связанные со слоями.
Сочетание клавиш
Самый быстрый способ Photoshop создать новый ярлык слоя — использовать клавиатуру. Ctrl / Command + Shift + N для Win / MAC — это клавиатурная команда для создания нового слоя.На изображении выше вы уже можете видеть видимую команду быстрого доступа. Следующая часть — это детали, приведенные выше, где вы можете изменить параметры нового слоя.
Удаление слоя
«Все, что имеет начало, имеет конец». Следующий ярлык слоя Photoshop — это удаление слоя. Просто выберите слой и используйте клавишу на клавиатуре « Del », чтобы удалить его. Кроме того, вы можете щелкнуть и перетащить слой на значок компонента, чтобы сделать то же самое. Что ж, есть еще один вариант, чтобы скрыть слой, и он не будет виден в вашем проекте.Для этого щелкните глаз, расположенный в левом конце слоя. И слой останется скрытым.
Кроме того, вы можете щелкнуть и перетащить слой на значок компонента, чтобы сделать то же самое. Что ж, есть еще один вариант, чтобы скрыть слой, и он не будет виден в вашем проекте.Для этого щелкните глаз, расположенный в левом конце слоя. И слой останется скрытым.
Заключение
Мы подошли к концу урока, в котором вы получили некоторые знания о слоях Photoshop. Хотя нашей целью было представить новый ярлык слоя в Photoshop, операцию мы сделали немного больше. Итак, если вы смогли набрать очки, это наш успех. Кроме того, вы можете переименовать каждый слой по своему желанию, но это не обязательно. Независимо от того, переименовываете вы слой или нет, вы можете работать с ними в проекте.Ну, иногда переименование слоя может дать вам идентичность слоя, над которым вы работаете. И у вас может быть еще несколько опций в Photoshop, которые мы вернемся с ними в будущем контенте. А пока следите за обновлениями.
FAQ
Как создавать разные слои в Photoshop?
Ответ: Некоторые слои приходят автоматически в зависимости от инструментов. А некоторые вам нужно создать вручную. Вы можете изучить их все в учебнике с выделенными изображениями.
А некоторые вам нужно создать вручную. Вы можете изучить их все в учебнике с выделенными изображениями.
Сколько существует типов слоев?
Ответ: Adobe Photoshop в своей основе содержит пять типов слоев.И они;
- Базовые слои
- Корректирующие слои
- Слои заливки
- Слои формы
- Текстовый слой
слоев в Photoshop — javatpoint
слоев — один из лучших инструментов Photoshop. Они похожи на отдельные листы бумаги, расположенные в определенной последовательности для создания исключительного изображения. Мы можем видеть сквозь прозрачные области слоев, чтобы наслоить. Мы также можем перемещать слои, чтобы установить содержимое изображения. Мы можем перемещать слой вверх или вниз, чтобы разместить элемент на изображении.Перемещение слоя — это простой процесс, точно так же, как сдвигание листа ацетата в стопку. Мы также можем указать непрозрачность слоя, чтобы сделать его содержимое частично или полностью прозрачным.
Используя слои, мы можем выполнять такие задачи, как составление нескольких изображений, добавление текста к изображению, добавление фигур и многое другое. Мы также можем применить стиль слоя для создания специального эффекта, такого как свечение или тень, к слою. Мы можем добавить или удалить слой в любой момент во время работы.Управлять слоями и работать с ними довольно просто.
Слой — важная функция Photoshop; мы не можем создать что-то творческое без использования слоев. По умолчанию рабочее пространство Essentials в Photoshop содержит панель слоев, на которой можно просматривать все слои и управлять ими. Если он недоступен, его можно отобразить, перейдя в меню Window-> Layers или нажав клавишу f7 .
В этом разделе мы обсудим, как использовать и управлять слоями в изображениях.Далее мы увидим, как добавлять, удалять или стилизовать слои в Photoshop.
Зачем нужны слои для работы
Как мы уже говорили, слои необходимы для создания стильного изображения или любой другой графической работы. Непросто работать со всеми компонентами изображения сразу, не затрагивая другие части изображения. В таких случаях слои предоставляют нам гибкий способ добавить или отредактировать определенную часть изображения и объединить их в другое изображение. Слои предоставляют прекрасный способ управлять изображением.Потребуется время, чтобы привыкнуть к слоям.
Непросто работать со всеми компонентами изображения сразу, не затрагивая другие части изображения. В таких случаях слои предоставляют нам гибкий способ добавить или отредактировать определенную часть изображения и объединить их в другое изображение. Слои предоставляют прекрасный способ управлять изображением.Потребуется время, чтобы привыкнуть к слоям.
Панель слоев
По умолчанию панель слоев доступна в основной рабочей области. Но, в случае, если вы его потеряли, его можно повторно активировать с помощью клавиши f7 на клавиатуре. Используя панель слоев, мы будем управлять слоями и настраивать их.
Ниже приведен снимок панелей слоев.
Компоненты панели слоев
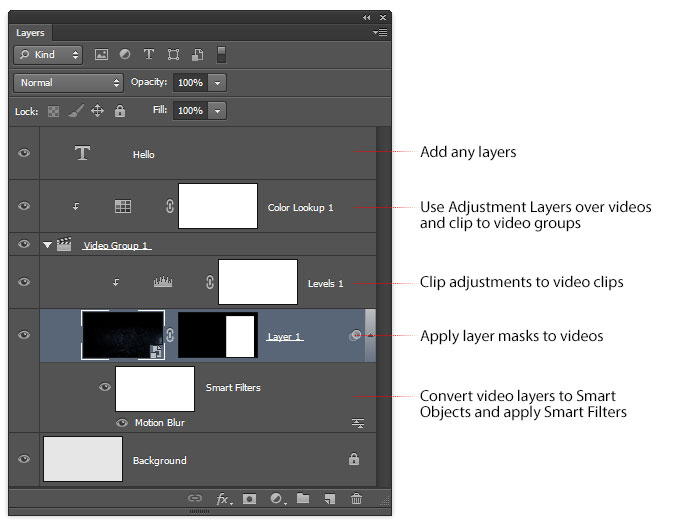
В Photoshop Layers есть несколько компонентов. Давайте разберемся со всеми компонентами и разными типами слоев:
Миниатюра: Миниатюра — это небольшое изображение, имеющее содержимое слоя.Это видно на слое.
Группа слоев: Слои можно сгруппировать, поместив их в папку. Группа слоев — это папка с несколькими слоями.
Группа слоев — это папка с несколькими слоями.
Типовой слой: Типовой слой — это слой, который можно редактировать, например текстовый слой. Он похож на слой Image.
Корректирующий слой: Корректирующий слой — это слой, имеющий некоторые настройки, такие как цвета или тон всех слоев под ним. Это повлияет только на слои под ним и избегает других слоев.
Стиль слоя: Стиль слоя — это слой, который имеет некоторые эффекты. Мы можем щелкнуть значок глаза, чтобы включить или выключить стиль слоя. Параметры стиля слоя можно увидеть, дважды щелкнув слой.
Маска слоя: Маска слоя является важной частью слоя для неразрушающего редактирования. Он используется для рисования на маске, чтобы показать и раскрыть компоненты изображения.
Смарт-объект: Смарт-объект — это специальный слой или контейнер, который содержит несколько слоев, векторов, видео, необработанные файлы, 3D и т. Д., типы объектов.
Д., типы объектов.
Фоновый слой
Фоновый слой — это слой по умолчанию в каждом изображении, которое находится за содержимым изображения. Он также известен как невидимый слой , потому что по умолчанию он заблокирован; чтобы работать с ним, нам нужно будет его разблокировать. Фоновый слой полезен, чтобы сделать изображение прозрачным или изменить фон изображения. При создании изображения мы также можем выбрать прозрачный фон; он добавит прозрачный фоновый слой.
Давайте разберемся, как работать с фоновым слоем.
Во-первых, нам нужно открыть изображение. Чтобы открыть изображение, нажмите клавиши Ctrl + O и выберите изображение из локального хранилища. Он откроется в нашем рабочем пространстве.
Теперь мы видим, что изображение открывается в слое по умолчанию.
Это скрытый слой. Мы можем дважды щелкнуть значок замка, чтобы извлечь его из изображения.
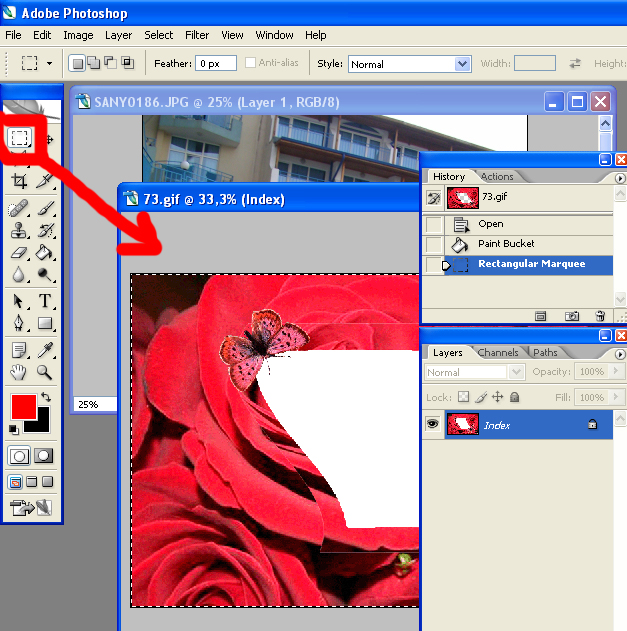
Мы можем назвать этот слой; по умолчанию он будет называться Layer 0. Чтобы извлечь его из изображения, нажмите кнопку ОК. Чтобы подтвердить извлечение, выберите слой, перетащите изображение и переместите его в другой раздел.Вы заметите, что изображение имеет два слоя: фоновый слой и второй слой содержимого изображения. Чтобы переместить его, мы должны выбрать инструмент перемещения; мы можем выбрать его на панели инструментов или нажав клавишу V . Рассмотрим изображение ниже:
Чтобы извлечь его из изображения, нажмите кнопку ОК. Чтобы подтвердить извлечение, выберите слой, перетащите изображение и переместите его в другой раздел.Вы заметите, что изображение имеет два слоя: фоновый слой и второй слой содержимого изображения. Чтобы переместить его, мы должны выбрать инструмент перемещения; мы можем выбрать его на панели инструментов или нажав клавишу V . Рассмотрим изображение ниже:
Теперь он будет извлечен из изображения; мы можем заполнить его любым цветом фона. Во-первых, нам нужно удалить предыдущий фон, используя волшебную палочку или волшебный ластик , чтобы изменить фон изображения.Позже мы подробно обсудим эти инструменты в отдельном разделе. Также мы увидим, как изменить фон изображения с помощью слоев и этих инструментов.
Примечание. Рекомендуется держать фоновый слой заблокированным до тех пор, пока он вам не понадобится; в противном случае это может повлиять на изображение во время работы.

Добавление нового слоя
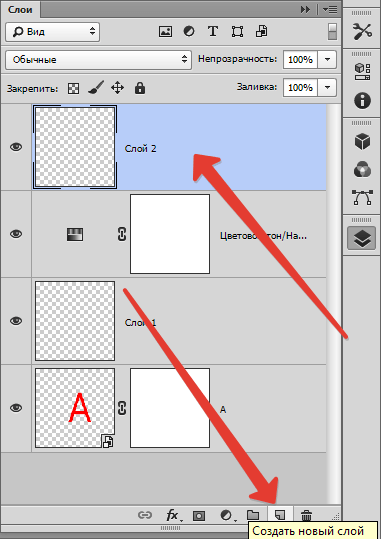
Photoshop — продвинутый редактор фотографий; обычно новый слой создается, когда мы выбираем новый инструмент и начинаем рисовать на нем.
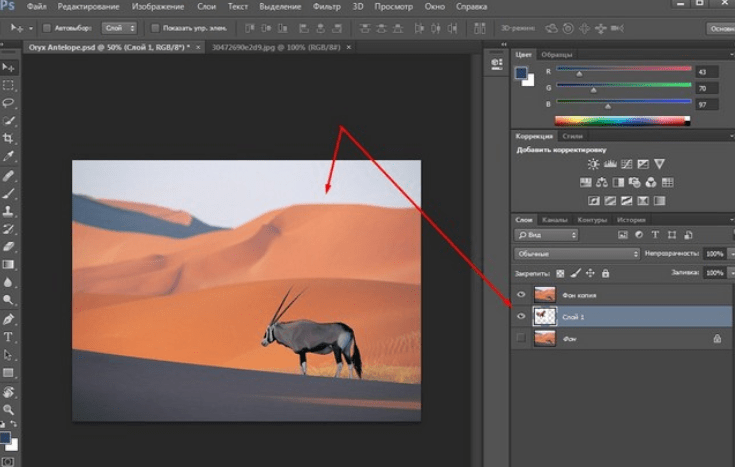
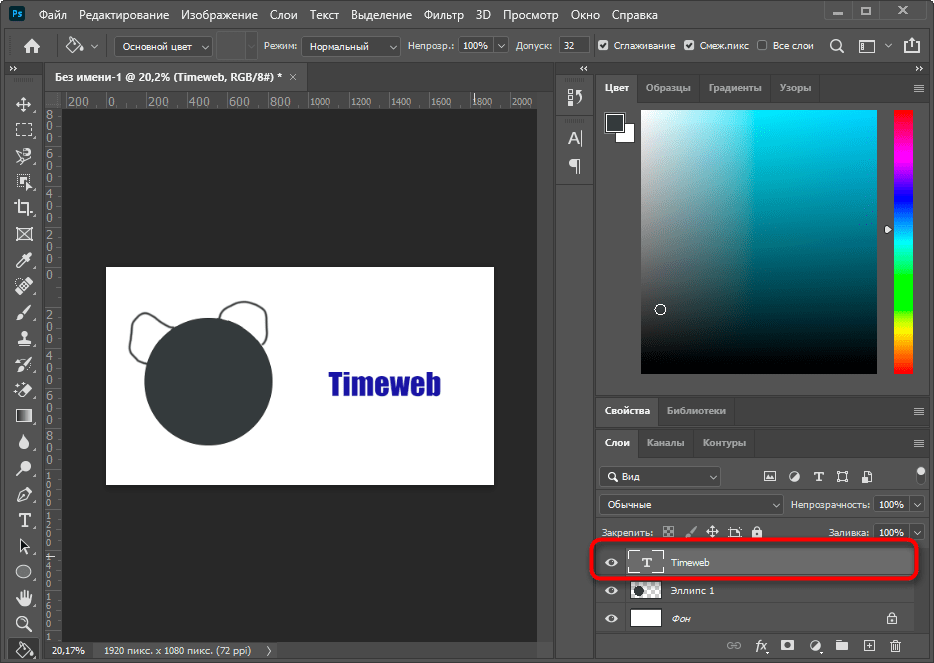
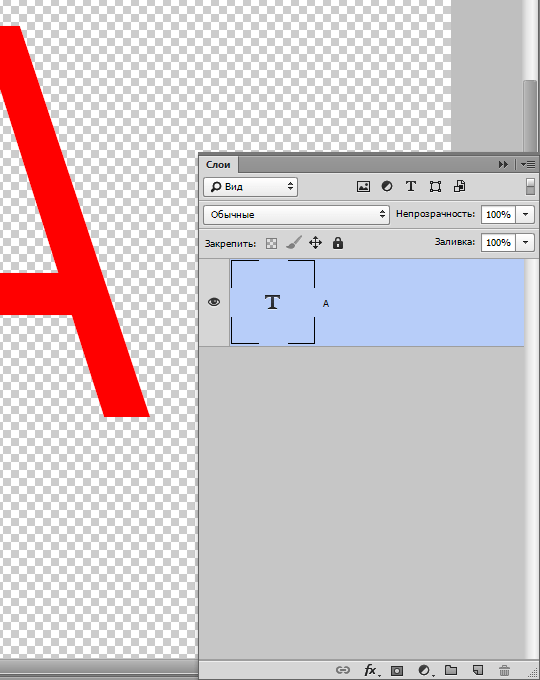
Например, если мы выберем инструмент «Текст» и добавим текст к изображению, он добавит этот текст на новый слой.Рассмотрим изображение ниже:
Мы добавили текст; Photoshop автоматически создал новый слой и добавил этот текст на новый слой с именем Layer 1. Основное преимущество добавления текста в новый слой заключается в том, что мы можем легко управлять этим текстом, не затрагивая содержимое изображения. При необходимости мы можем редактировать и перемещать слой.
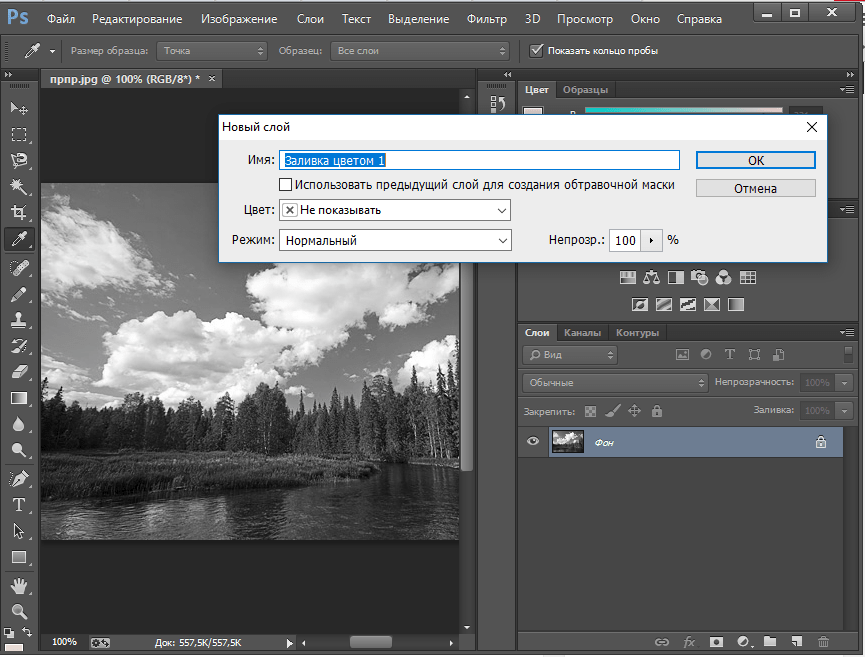
Если мы хотим добавить новый слой вручную, мы можем сделать это, щелкнув значок нового слоя в нижней части панели слоев (выделен на изображении выше) или нажав клавиши Ctrl + Shift + N .Он запросит новый слой, укажите имя слоя и нажмите Ok для создания. Мы можем определить непрозрачность, цвет, цветовые режимы этого слоя. Позже, в других разделах, мы обсудим их подробно.
Позже, в других разделах, мы обсудим их подробно.
Теперь мы можем добавлять к этому слою контент, такой как текст, изображения, цвета и т. Д.
Удаление слоя
Удаление слоя — это простой процесс, подобный добавлению нового слоя. Чтобы удалить слой, щелкните его правой кнопкой мыши и выберите параметр удаления или перейдите на панель слоев и найдите значок удаления в нижней части панели.
Будет запрошено подтверждение удаления слоя; нажмите Да , чтобы продолжить.
Мы также можем нажать кнопку Delete для удаления с подтверждением. Подтверждения не будет. Мы можем выбрать несколько слоев, удерживая клавишу Shift и щелкая по слою.
В любой момент, когда вы захотите вернуть свой слой, вы можете отменить операции, используя клавиши Ctrl + Alt + Z .
Уровень управления
Photoshop позволяет несколько манипуляций со слоями.Мы можем эффективно управлять нашим стеком слоев. Мы можем выполнять несколько операций, таких как перемещение, преобразование, изменение порядка, группирование и т. Д. На слоях.
Мы можем выполнять несколько операций, таких как перемещение, преобразование, изменение порядка, группирование и т. Д. На слоях.
Переупорядочивание слоев
Чтобы переместить слой вверх или вниз, щелкните слой и перетащите его вверх или вниз.
Показать панель слоев
Чтобы отобразить панель слоев Photoshop, перейдите в меню Window-> Layer или нажмите клавишу f7.
Выберите команду на панели слоев
Мы видим треугольник в правом верхнем углу панели слоев.Мы можем выбрать несколько команд, таких как Новый слой, Дублировать слой, Группа слоев, преобразовать в смарт-объект и многое другое из этого меню.
Изменить размер эскиза слоя
Чтобы изменить размер эскиза слоя, выберите параметр «Панель» в меню слоя (треугольник в правом верхнем углу) и выберите размер эскиза.
Изменить содержимое эскиза
Чтобы изменить содержимое миниатюр, выберите параметры панели на панели слоев и выберите весь документ. Теперь выберите границы слоя, чтобы указать содержимое миниатюр на слое.
Теперь выберите границы слоя, чтобы указать содержимое миниатюр на слое.
Повторяющиеся слои
Мы можем продублировать слой, чтобы выполнить несколько корректировок, не затрагивая исходный слой.
Чтобы дублировать слой, щелкните его правой кнопкой мыши и выберите параметр дублирования слоя.
Он запросит подтверждение; нажмите Да, чтобы продублировать слой.
Будет создана новая копия слоя с таким же содержимым.
Создание группы слоев
Группа слоев — это набор из нескольких слоев.Группы полезны для организации проекта и не загромождают панель слоя.
Для создания группы слоев мы можем выполнить любую из следующих операций:
- Создайте новую группу слоев из опций панели слоев и выберите Новая группа Она создаст новую группу слоев, теперь перетащите в нее слои.
- Выберите все слои, которые мы хотим сгруппировать, откройте параметры панели слоев и выберите New Group from Layers .
 Это создаст группу и поместит в нее все выбранные слои.
Это создаст группу и поместит в нее все выбранные слои. - Или выполните операции перетаскивания с нажатой клавишей «Alt» (Windows) или «Option» (Mac OS) на слои и переместите их в значок папки, расположенный внизу панелей слоев. Он попросит создать новую группу, подтвердите процесс.
Чтобы разгруппировать слои
Чтобы разгруппировать слои, щелкните правой кнопкой мыши группу слоев и выберите Разгруппировать слои. Он разгруппирует все слои из группы и удалит группу.
Канальные уровни
Мы можем связать два или более слоев или групп.Связывание слоев создает между ними связь, и они будут поддерживать связь, пока мы не разорвем их. Мы можем применить или переместить преобразование к связанным слоям.
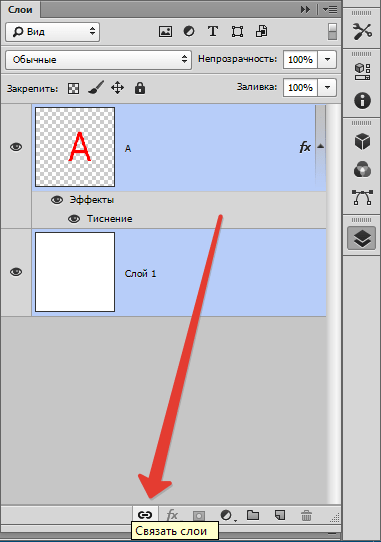
Чтобы связать слои или группы, выберите слои или группы и щелкните значок ссылки внизу панели слоев.
Чтобы разорвать связь между слоями или группами, выберите слои или группы и снова щелкните значок ссылки. Это разъединит слои.
Это разъединит слои.
Мы можем временно отключить связанные слои. Чтобы отключить их, временно щелкните значок ссылки, удерживая клавишу Shift, и сделайте то же самое, чтобы связать их снова.
Показать и скрыть слои
Чтобы скрыть слой, щелкните значок глаза рядом с нужными слоями. И чтобы отобразить слой, щелкните этот значок еще раз.
цветов слоя в Photoshop Elements — Инструкции
Цвета слоев в Photoshop Elements — Обзор
Вы используете цвета слоев в Photoshop Elements, чтобы назначать цветовые метки слоям, чтобы лучше организовать их. Например, вы можете раскрасить все корректирующие слои, используя «Красный» цвет, чтобы затем вы могли легко определить корректирующие слои на панели «Слои».Это позволяет вам организовывать слои с помощью созданной вами системы цветового кодирования.
Вы можете применить цвет слоя в Photoshop Elements при создании нового слоя в диалоговом окне «Новый слой». В диалоговом окне «Новый слой» используйте раскрывающийся список «Цвет», чтобы назначить цветовой тег для слоя. Затем, как обычно, закончите создание слоя. Выбранный цвет слоя появится рядом со слоем на панели «Слои».
Затем, как обычно, закончите создание слоя. Выбранный цвет слоя появится рядом со слоем на панели «Слои».
Цвета слоя в Photoshop Elements: изображение пользователя, применяющего цвет слоя к новому слою в Photoshop Elements.
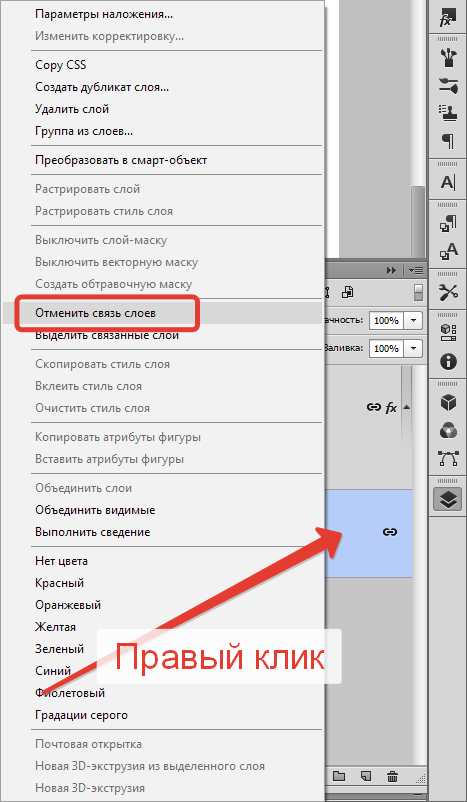
Чтобы изменить цвет слоя или удалить цвет слоя, щелкните слой правой кнопкой мыши на панели «Слои». Затем щелкните цветовую кодировку для применения из вариантов, отображаемых в нижней части всплывающего меню. Если вы выберете вариант «Без цвета», он удалит цветовую кодировку со слоя, который вы щелкнули правой кнопкой мыши.
Цвета слоя в Photoshop Elements — Инструкции
- Чтобы назначить цветовой тег для слоя при создании нового слоя в диалоговом окне «Новый слой» , используйте раскрывающийся список «Цвет», чтобы выбрать выбор цвета.
- Чтобы изменить цвет слоя или удалить цвет слоя , щелкните правой кнопкой мыши слой на панели «Слои».
- Затем щелкните цветовую кодировку для применения из вариантов, отображаемых в нижней части всплывающего меню.

- В качестве альтернативы, чтобы удалить цвет слоя из слоя, на котором вы щелкнули правой кнопкой мыши , выберите вариант «Нет цвета» во всплывающем меню.
Цвета слоев в Photoshop Elements — видеоурок
В следующем видеоуроке под названием «Цветовое кодирование слоев» показано, как использовать цвета слоев в Photoshop Elements.Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2020».
Как использовать слои в Adobe Photoshop Elements 2019 Урок
Домашняя страница> Adobe Photoshop> Как использовать слои в учебнике Adobe Photoshop Elements 2019 — Часть 2 Посмотрите видеоурок Photoshop Elements 2019 для начинающих ниже. Речь пойдет о слоях . Узнайте, как добавлять слои путем копирования и вставки выделенного фрагмента, а также как удалять, сводить, связывать / отключать, объединять слои и группировать слои.Если вы используете слои в Photoshop, это руководство по Photoshop Elements для вас.
Речь пойдет о слоях . Узнайте, как добавлять слои путем копирования и вставки выделенного фрагмента, а также как удалять, сводить, связывать / отключать, объединять слои и группировать слои.Если вы используете слои в Photoshop, это руководство по Photoshop Elements для вас.
Добро пожаловать на наш курс по PSE 2019. Пришло время изучить еще несколько основных методов, связанных с работой со слоями в PSE.
В этом разделе я познакомлю вас с контекстным меню Layer , а затем покажу, как копировать и вставлять контент между слоями. Мы рассмотрим связывание и объединение слоев, группировку и цветовое кодирование слоев.Затем, наконец, мы посмотрим на меню Layer .
Мы рассмотрим связывание и объединение слоев, группировку и цветовое кодирование слоев.Затем, наконец, мы посмотрим на меню Layer .
Давайте сначала посмотрим на контекстное меню Layer . Если я щелкну правой кнопкой мыши на текстовом слое Ramsgill Church справа от него, я увижу контекстное меню.
Вы можете быть немного удивлены, увидев, что если я щелкну правой кнопкой мыши на другом слое, скажем, на корректирующем слое вверху, у меня появится другое контекстное меню. И, конечно же, это отражает тот факт, что контекстное меню, которое вы видите, зависит от типа выбранного вами слоя.
Я собираюсь сосредоточиться здесь на двух или трех общих параметрах контекстных меню. Один из них вверху — это Rename Layer . Если бы я хотел переименовать этот конкретный слой, я бы щелкнул Переименовать слой и дал ему подходящее имя.
В этом случае я использовал его для регулировки оттенка. Итак, я мог бы назвать это чем-то вроде Hue Adjust. А когда вы имеете дело с изображением, состоящим из нескольких десятков, возможно, даже сотен или двух слоев, каждый из которых имеет полезные названия, вы действительно можете сэкономить много времени и сэкономить массу времени.
А когда вы имеете дело с изображением, состоящим из нескольких десятков, возможно, даже сотен или двух слоев, каждый из которых имеет полезные названия, вы действительно можете сэкономить много времени и сэкономить массу времени.
Другой вариант, который вы увидите, — это Удалить слой . Цель этого довольно очевидна. Во многих случаях вам может понадобиться удалить слой. В других случаях следует подумать, не будет ли лучше сделать слой невидимым.
Может быть, слой, который вы могли бы использовать позже. Сказав это, каждый слой, если хотите, в некоторой степени загромождает ваше изображение. Итак, если вы действительно думаете, что закончили со слоем, это снизит сложность вашего изображения, если вы удалите все слои, которые вам больше не нужны.
Другой вариант, который вы обычно увидите, — Flatten Image . Итак, давайте предположим, что я дошел до этой конкретной точки с изображением моей церкви в Рамсгилле с текстом на нем и решил, что сделал с ним все, что хочу с ним делать. На данный момент я почти закончил с этим.
На данный момент я почти закончил с этим.
Возможно, я захочу заняться этим позже, но то, что я понял, в порядке. Что я могу сделать, так это сгладить изображение. В данном случае PSE в основном объединяет все существующие слои в один и дает мне фоновый слой, который выглядит точно так же, как это изображение выглядит в данный момент.
Если я нажму на Flatten Image, это станет важным. Обратите внимание, что мой корректирующий слой в настоящее время скрыт. Так что, если я сгладю это, у меня не будет эффекта от этой настройки. Если это действительно то, что я хочу, и я нажимаю ОК, я увижу изображение с текстом, но без настройки оттенка. Итак, нажмите ОК. Теперь это единственный фоновый слой.
Конечно, если я решил, что совершил ошибку, у меня всегда есть опция Revert . Также могу закрыть изображение без сохранения изменений.Вот что я собираюсь сделать по этому поводу.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019 То, что мы собираемся сделать сейчас, вполне может помочь вам, если у вас возникли проблемы с упражнением 09. Я дам вам более подробный подход, если вам нравится, как решать упражнение 09.
Я дам вам более подробный подход, если вам нравится, как решать упражнение 09.
Я собираюсь сделать копию этой овцы. Итак, прежде всего, я собираюсь выбрать овцу. Поэтому, сделав выборку овец, я не беспокоюсь о том, чтобы сделать ее слишком точной. Что я собираюсь сделать, так это скопировать его в буфер обмена.Я собираюсь перейти на панель «Слои». Самая левая кнопка там говорит Create a New Layer .
Это стандартный слой. Это слой, в котором будет контент. Если я сейчас убедлюсь, что этот слой выбран, и сделаю Paste , то я буду вставлять эту овцу на этот новый слой.
Теперь, конечно, изображение выглядит так же, как и изначально, потому что новая овца находится точно перед оригиналом. Но если я сделаю слой копии фона невидимым, вы увидите, что Слой 1 содержит только овцу, без травы.
Теперь я снова сделаю фоновый слой копии видимым. Я собираюсь убедиться, что выбран слой 1, так что это новый слой, я собираюсь выбрать инструмент Move и перемещать недавно вставленную овцу. И я собираюсь поставить его прямо перед другим.
И я собираюсь поставить его прямо перед другим.
Теперь я собираюсь создать еще один новый слой. Я сделаю еще одну пасту. На этот раз я воспользуюсь сочетанием клавиш Control-V. У меня третья овца.
На этот раз я перейду в меню Image .Я собираюсь нажать на Отразить слой по горизонтали . Обратите внимание, что выбран слой , слой 2 . Итак, если я сделаю Flip Horizontal , который просто перевернет эту овцу. У меня все еще выбран инструмент Move . Так что я могу просто перетащить это туда. Я создал свое маленькое стадо овец.
Поскольку количество слоев начинает расти, как я упоминал ранее, рекомендуется переименовать их соответствующим образом. Итак, что я собираюсь сделать в этом случае, это переименовать два верхних слоя.
Обратите внимание, что какой бы слой я ни выбрал, предположим, что я выберу слой Sheep 2, эта конкретная овца, которую вы видите, имеет прямоугольную ограничивающую рамку вокруг нее с ручками для изменения размера.
Если я хочу сделать эту овцу немного больше, чтобы учесть перспективу и т. Д., То эта овца будет немного больше. А затем, если я выберу слой Sheep 3, теперь я могу сделать и его немного больше.
Также отряд овец. Если я переставлю овцу 3, она окажется перед овцой 2.А Овца 2, в свою очередь, находится перед исходной овцой, которая находится на фоновом копировальном слое. Если я перетащу слой Sheep 2 наверх, он будет передней овцой.
По разным причинам может оказаться, что вы хотите каким-либо образом обработать два или более слоев вместе. Так, например, предположим, что две из этих овец всегда ходят вместе. Скажем, один на слое Овца 2 и тот, что на слое Овца 3, они всегда перемещаются вместе с этими двумя.
Теперь, если вы хотите переместить их вместе, один из способов сделать это — выбрать их обоих.Итак, в настоящее время выбран слой «Овца 2». Если я удерживаю нажатой клавишу Control и нажимаю на Sheep 3, теперь это тоже будет выбрано. Если я нажму на одну из овец, чтобы переместить ее, я сдвину их обоих вместе.
Еще один способ сделать это — связать слои. Итак, когда они оба выбраны, если я щелкну правой кнопкой мыши и выберу Link Layers, эти два слоя теперь связаны.
Вы просто увидите, что маленький символ Lin k слева от миниатюр на плитках слоя действительно активен.И снова теперь, если я перетаскиваю кого-то из них, я перетаскиваю их обоих. Отключить его очень просто. Если я щелкну правой кнопкой мыши, появится команда Unlink Layers .
Более постоянный способ связать их вместе, если я щелкну, скажем, на Sheep 2, а затем щелкните правой кнопкой мыши на Merge Down . И это объединит этот слой со слоем под ним.
Две овцы окажутся на одном слое. Как я уже сказал, это более постоянный подход, и будьте осторожны, потому что здесь нет команды unmerge.
Итак, если вы объедините эти два, вы получите один слой с двумя овцами на нем, но не с отдельной независимой овцой. То, что вы видите на слое, — это то, что вы видите там. Итак, одна овца спереди, одна сзади и соответствующие пиксели на слое слились. Так что вы не можете снова их объединить.
То, что вы видите на слое, — это то, что вы видите там. Итак, одна овца спереди, одна сзади и соответствующие пиксели на слое слились. Так что вы не можете снова их объединить.
А теперь перейдем к другому вопросу, который происходит, когда вы получаете более сложные изображения. Вы можете добраться до того момента, когда существует так много уровней, что это становится немного головной болью для управления.Что ж, вы можете группировать слои вместе, и это может упростить определение того, где находятся объекты, и работу с группами объектов.
Предположим, я хочу держать этих двух овец на разных слоях, но я хочу представить группу, скажем так, отводов овец. Если я выберу оба из них и щелкните правой кнопкой мыши. Один из вариантов — Group from Layers . Я даю этой группе имя.
Я назову это Стайкой. Очевидно, что в идеале я бы также объединил и первых овец, но пока давайте просто поставим стадо.Выберите цвет, давайте выберем фиолетовый. Щелкните ОК. Теперь у меня на панели «Слои» есть особая плитка. На самом деле это групповая плитка.
Теперь у меня на панели «Слои» есть особая плитка. На самом деле это групповая плитка.
Вы можете узнать это по маленькому значку рядом со всеми страницами. Это группа Flock . Теперь, если я нажму на этот небольшой клин слева от значка группы, у меня все еще будет доступ к двум отдельным слоям. Я могу рассматривать их как часть группы слоев. Это называется группа «Стая».
Группычаще всего используются для очистки панели Layers .Если вы хотите в любой момент разбить группу, у вас есть несколько вариантов. Если вы щелкните правой кнопкой мыши плитку для группы на панели «Слои», одним из вариантов является удаление группы, что приведет к удалению группы и всех слоев в ней. Вы также можете просто разгруппировать слои. Это снова сделает каждый из слоев, которые в настоящее время находятся в группе, независимыми отдельными слоями.
Наконец, позвольте мне упомянуть, что в этом разделе есть меню Layer. В меню «Слой» есть большинство доступных опций. Включая большинство из тех, которые доступны в контекстном меню слоя, которое я показал вам ранее в этом разделе.
Включая большинство из тех, которые доступны в контекстном меню слоя, которое я показал вам ранее в этом разделе.
Это конец этого раздела. Увидимся в следующем.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019Адам Лейси
Адам Лейси — энтузиаст Excel и эксперт по онлайн-обучению. Он сочетает эти две страсти в Simon Sez IT, где носит несколько разных головных уборов. Когда Адама не беспокоит посещаемость сайта или сводные таблицы, вы найдете его на теннисном корте или на кухне, готовящим бурю.
Как использовать слои в Photoshop
Слои — важная часть постобработки, которая поможет вам улучшить изображение. Узнайте, что такое слои и как их использовать.
Приблизительное время прочтения: 6 минут
Что такое слои Photoshop?
слоев необходимы в Photoshop, потому что они позволяют накладывать изображения друг на друга. Это позволяет смешивать изображения, создавать эффекты, логотипы и вносить изменения.
Связано: Как исправить переэкспонирование в Lightroom
В Photoshop панель «Слои» находится внизу справа. Есть три вкладки: слои, каналы и пути.
Есть три вкладки: слои, каналы и пути.
Панель в Photoshop — мощный инструмент, потому что вы можете применять различные фильтры, режимы наложения, изменять непрозрачность и добавлять маски.
Кроме того, вы можете группировать слои, создавать новые или удалять их с помощью панели.
Слоипозволяют комбинировать несколько изображений, добавлять текст, формы, эффекты и рисовать на изображении.
Еще одно преимущество использования слоев заключается в том, что оно не вызывает разрушения, поскольку вы не смешиваете пиксели и не взаимодействуете с другими слоями.
Каждый отдельный, и если он вам не нравится, вы можете удалить его, не начиная с нуля.
Виды слоев
Ниже приведены различные типы слоев в Photoshop и их назначение:
1. Слои изображения. Вы можете добавить сколько угодно изображений. Каждое изображение будет отдельным слоем. Таким образом, изменения, которые вы вносите в одно изображение, не переносятся на другие изображения.
2. Корректирующие слои. При изменении экспозиции, контрастности, кривых или ползунков HSL вы добавляете корректирующий слой с каждым изменением.
Когда вы примените эти изменения, вы заметите, что меняются только слои под корректирующим слоем, а не какие-либо из них над ним.
Чтобы увидеть разницу, которую вносит корректировка, отмените выбор глаза, потому что он покажет вам изображение без редактирования.
3. Векторные слои. Вместо изображения или изменения изображения векторный слой включает добавление фигур или текста.
4. Заливка слоев. Если вы добавляете сплошной цвет, градиент или узор, он считается слоем заливки.Это позволит вам изменить ощущение изображения, например сделать цветовую температуру теплее или холоднее.
Основы использования слоев
Ваш первый слой будет фоновым, и если вы его не разблокируете, он будет заблокирован. Фоновый слой может быть изображением или сплошным цветом. Однако вы не сможете перемещать или редактировать его, не разблокировав его.
Однако вы не сможете перемещать или редактировать его, не разблокировав его.
Если вы хотите разблокировать фон, щелкните значок замка справа от слоя.Как только вы нажмете на него, он превратится в «Слой 0».
Открытие нового слоя
Как открыть новый слой в Photoshop. Автор Дэвид Эм / Portraits Refined.Вы можете открыть новый слой, используя панель «Слои», нажав «Слой» вверху, значок «плюс» в правом нижнем углу (это самый быстрый способ) или нажав Shift + Command + N на Mac или Shift + Control + N. в Windows.
Чтобы использовать панель «Слои», выполните следующие действия:
- Нажмите кнопку гамбургера , которые представляют собой три параллельные горизонтальные линии.
- Выберите новый слой.
- Назовите свой слой и нажмите кнопку OK.
- Теперь ваш новый слой открыт и выбран.
Примечание: Чтобы выбрать другой слой, щелкните серое поле, в котором находится этот слой.
Скрытие слоя
Как скрыть слой. Автор Дэвид Эм / Portraits Refined.Чтобы скрыть слой, нажмите на значок глаза, и он будет скрыт. Если нажать еще раз, вернется.
В примере изображения я установил новый слой как зеленый, а фоновый слой как белый.Когда вы скроете зеленый слой, он исчезнет, не повлияв на белый фон.
То же самое верно, когда вы скрываете изображение или настройку. Как будто этого никогда не было.
Дублирование слоя
Как дублировать слой. Автор Дэвид Эм / Portraits Refined.Чтобы дублировать слой, выполните следующие действия:
- Щелкните правой кнопкой мыши слой, который вы хотите продублировать.
- Назовите дубликат.
- Нажмите кнопку ОК.
Удаление слоя
Как удалить слой. Автор Дэвид Эм / Portraits Refined. Удалите слой, нажав кнопку корзины в правом нижнем углу панели «Слои». Вы также можете щелкнуть слой правой кнопкой мыши и нажать удалить.
Как связать и сгруппировать слои
Как связать или сгруппировать слои. Автор Дэвид Эм / Portraits Refined.Чтобы связать или сгруппировать несколько слоев, начните с их выбора. На Mac вы можете нажать и удерживать Command при выборе слоев. Для окон нажмите и удерживайте Control при их выборе.
Чтобы связать слои, нажмите кнопку ссылки в левой части панели.Чтобы сгруппировать их, нажмите кнопку папки.
Когда вы связываете слои, сделанные вами настройки будут применяться ко всем связанным слоям.
Группы — еще один инструмент, который в первую очередь предназначен для организации. Вы можете группировать слои, чтобы упорядочить их при редактировании.
Часто задаваемые вопросы
Можно ли скопировать и вставить изображение в Photoshop? Да, вы можете скопировать другое изображение, скопировав его из источника или открыв в Photoshop, выделив всю фотографию и вставив ее на ту, над которой вы работаете.
Да, нажмите и удерживайте слой, который вы хотите переместить. Затем перетащите его вверх или вниз в зависимости от того, где вы хотите, чтобы он был.
Как лучше всего комбинировать изображения?В Photoshop есть команда «Автоматическое смешивание слоев», которая позволяет легко объединять изображения в одно.
Заключение
Изучение того, как использовать слои в Photoshop, преобразует ваши изображения в процессе постобработки. Чтобы овладеть этим инструментом, потребуется время и много практики.Однако из-за преимуществ этого стоит научиться.
Дополнительные ресурсы:
Изображение Дэвида Эма / Уточненные портреты.
О Дэвиде Эме
Дэвид Эм — основатель Portraits Refined. Он публикуемый портретный фотограф, который помогает фотографам развивать навыки, делать невероятные фотографии и строить успешный бизнес.
Как создать новый слой в Photoshop CS6 в 2021 году
Одна из важных вещей, которую мы не можем понять, — это , как создать новый слой в Photoshop .Зачем нам это обычно нужно? Это потому, что они позволяют нам добавлять элементы к нашему изображению и работать над ним индивидуально.
И знаете что? Вам не нужно постоянно менять изображение и редактировать его по своему усмотрению. Вы можете создавать приятные эффекты, настраивать яркость и цвета, определять значения смешивания и непрозрачность и тому подобное. Итак, следите за обновлениями и узнайте о , как создать новый слой в Photoshop .
Классификация слоев На панели слоев вы можете увидеть множество слоев.Каждый из слоев важен для редактирования наших изображений. Но перед этим нам нужно связать свойства слоев.
В основном мы видим, что слои основаны на пикселях. Но этого мало. Вы можете получить другие похвальные эффекты из альтернативных слоев. Это:
Как я уже говорил, вам не нужно постоянно менять свой имидж. В этой ситуации вы можете включить настройку цвета, яркости, насыщенности и т. Д., Используя этот слой.
Слой заполненияСлой заливки содержит сплошной цвет, узор и красивый градиент.
Тип и форма слояКогда мы хотим создать векторную фигуру, мы не можем сделать это на корректирующих слоях. Но мы можем раскрасить только маску. В этот раз мы должны использовать слой текста и слой формы. Перед его использованием мы должны сначала преобразовать слой изображения в обычный.
Как создать новый слой в фотошопе?Здесь я собираюсь показать вам несколько шагов, с помощью которых вы можете создать новый слой и дать ему красивое имя.
Шаг 1Во-первых, перейдите в настройки для создания слоя и нажмите кнопку «Новый слой» на панели «Слои». 100% непрозрачность используется получившимся слоем в нормальном режиме. В соответствии с порядком создания слою дается имя.
Шаг 2Придя к выбору слоя, перейдите к опции слоя и выберите New. Дайте ему имя с другими параметрами и, наконец, нажмите OK.
Теперь вы увидите, что новый слой появился на панели слоев автоматически.
Как добавить новый слой в Photoshop? Вы хотите сохранить исходное изображение без изменений? Не волнуйтесь, даже это возможно, даже если вы добавите новый слой. Вот способ для создания ярлыка нового слоя в Photoshop , который был определен несколькими шагами ниже.
Выберите уже существующий слой. Сделайте выбор с этим.
Шаг 2После того, как вы выбрали опцию слоя, нажмите New.И оттуда щелкните слой через копию. Выбранный слой будет добавлен к новому слою.
Окончательный приговорЯ надеюсь, что из приведенной выше абстракции, концепция прояснилась для вас, как создать новый слой в Photoshop .



 Применить к ним инструменты 3D трансформации.
Применить к ним инструменты 3D трансформации.
 Как показано на рисунке, мы добавили в проект словосочетание «Бесплатная компьютерная помощь с 1998 года» для пятого уровня.
Как показано на рисунке, мы добавили в проект словосочетание «Бесплатная компьютерная помощь с 1998 года» для пятого уровня.
 Вы можете легко добавить их, используя кнопку « Создать новый слой заливки или корректирующий слой ».
Вы можете легко добавить их, используя кнопку « Создать новый слой заливки или корректирующий слой ». Это создаст группу и поместит в нее все выбранные слои.
Это создаст группу и поместит в нее все выбранные слои.