Как поставить размеры в фотошопе стрелочками
Как поставить размеры в фотошопе стрелочками — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как поставить размеры в фотошопе стрелочками»:Как нарисовать стрелку в Photoshop
Как уменьшить вес фотографии в Photoshop
Автоматизация работы в фотошопе | Экшены для фотошопа | Как установить экшены для фотошопа
Добавление стрелок к рисункам в Photoshop | Small Business
Вы можете добавить стрелки к любым фигурам на фотографии или другом изображении в Photoshop с помощью инструмента Custom Shape Tool на панели инструментов. Photoshop предлагает на выбор самые разные формы стрелок. Используйте параметр «Слои формы», чтобы создать векторы на новом слое. Векторы могут быть преобразованы по желанию без того, чтобы линии становились пиксельными, искаженными или нечеткими. Поскольку стрелки находятся на отдельном слое от исходного изображения, вы можете трансформировать и перемещать стрелки, не затрагивая фотографию.
Photoshop предлагает на выбор самые разные формы стрелок. Используйте параметр «Слои формы», чтобы создать векторы на новом слое. Векторы могут быть преобразованы по желанию без того, чтобы линии становились пиксельными, искаженными или нечеткими. Поскольку стрелки находятся на отдельном слое от исходного изображения, вы можете трансформировать и перемещать стрелки, не затрагивая фотографию.
Запустите Photoshop и откройте любой файл изображения на своем компьютере, одновременно нажав «Ctrl» и «O» на клавиатуре.
Щелкните образец «Цвет переднего плана» и выберите цвет стрелки в палитре цветов.
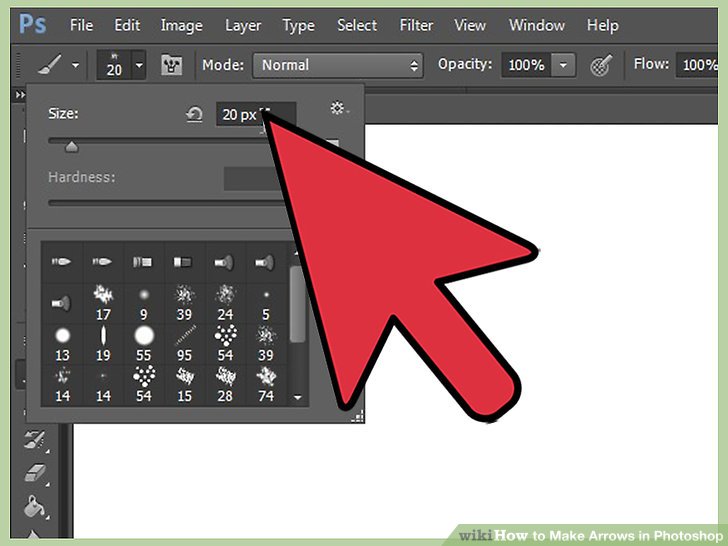
Выберите «Custom Shape Tool» на панели инструментов. Чтобы сделать этот инструмент видимым, щелкните и удерживайте указатель мыши на отображаемом в данный момент инструменте формы, например, на прямоугольнике, эллипсе, многоугольнике или линии, в зависимости от того, что вы использовали последним.
Нажмите кнопку «Слои фигуры» на панели параметров.Это первая кнопка слева. Он создает векторную фигуру на новом слое.
Он создает векторную фигуру на новом слое.
Щелкните значок «Форма» на панели параметров. Откроется панель с набором фигур. Нажмите кнопку «Стрелка» в правом верхнем углу панели, выберите «Стрелки» из раскрывающегося меню, нажмите «ОК» и выберите стрелку.
Перетащите инструмент по экрану, чтобы нарисовать стрелку нужного размера.
Выберите «Move Tool» на панели инструментов, затем выберите «Free Transform Path» из меню «Edit».
Измените форму стрелки, поместив курсор мыши над углом и перетащив его. При необходимости поверните стрелку, наведя курсор на внешнюю сторону угла, пока курсор не станет изогнутой двусторонней стрелкой. Перетащите угол, чтобы повернуть стрелку. Перетащите середину стрелки, чтобы переместить ее. Нажмите «Enter», чтобы принять изменения.
Повторите шаги с 6 по 8, чтобы нарисовать дополнительные стрелки на изображении. Стрелки на одном слое используют один и тот же цвет. Чтобы нарисовать стрелки другого цвета, сначала добавьте новый слой, выбрав «Новый» в меню «Слой» и нажав «Слой». «
«
Как установить параметры измерения в Photoshop CS6
Переключить навигацию Поискпредставить
Обзор тем
Live
- Бытовая электроника
- Еда и напитки
- Игры
- Здоровье
- Личные финансы
- Дом и сад
- Домашние животные
- Отношения
- Спорт
- Религия
Центр искусства
- 2
- Ремесла
- Образование
- Языки
- Фотография
- Подготовка к экзаменам
Работа
- Социальные сети
- Программное обеспечение
- Программирование
- Веб-дизайн и разработка
- Бизнес
- Карьера
- Компьютеры
Индивидуальные решения
- Поиск
представить
Как использовать Adobe Dimension для дизайна упаковки
Хотите отобразить реалистичный дизайн упаковки, но не знаете, с чего начать? Узнайте, как использовать Adobe Dimension для создания реалистичных макетов пакетов всего за шесть шагов.

Дизайн упаковки — это дисциплина в рамках графического дизайна, которая занимается созданием и выбором упаковочных материалов, искусства, цвета и силуэта, которые охватывают конкретный продукт. Баночка, в которой находится ваше любимое кокосовое масло, или коробка, закрывающая батончик шампуня, прошли обширный процесс разработки упаковки.
Упаковка продукта — это больше, чем эстетика; он также передает сообщение бренда, ингредиенты, инструкции, производство и многое другое. Упаковка предназначена для привлечения и просвещения потребителя.
Изображение предоставлено Chaosamran_Studio. Дизайн упаковки дает покупателю первое впечатление о продукте, выделяя его среди конкурентов бренда. Если конкуренты выставляют свои товары в ярких, привлекательных цветах, выбор более нейтрального маршрута отделит ваш продукт от других.Помимо выделения среди конкурентов, дизайн упаковки также должен отражать идентичность бренда и иметь смысл для продукта. Успешная упаковка практична и функциональна с точки зрения транспортировки, хранения, демонстрации и конечного использования продукта.
При разработке продукта очень важно показать клиенту, как упаковка может выглядеть на самом деле. Такие программы, как Adobe Illustrator и Photoshop, отлично подходят для визуализации упаковки продукта в двухмерном пространстве, но Adobe Dimension выходит за рамки, отображая объекты и материалы в трехмерной среде.
Что такое Adobe Dimension?
Adobe Dimension — это программное обеспечение для 3D-моделирования, которое дизайнеры используют для создания фотореалистичных макетов продуктов, реализации брендов и уникальных композиций. Это программное обеспечение упрощает подготовку к съемкам продукта; вместо этого вы можете добавить трехмерные объекты в данный документ и управлять материалами, цветом, освещением, горизонтом и т. д. всего несколькими щелчками мыши.
Трехмерный дизайн стал непреодолимой силой в мире дизайна.Вместо того, чтобы ограничивать композиции двумя измерениями, дизайнеры выходят из своих зон комфорта и воплощают жизнь в плоские конструкции. Создание дизайна в 3D также помогает клиентам визуализировать, как продукт может выглядеть в реальности.
Создание дизайна в 3D также помогает клиентам визуализировать, как продукт может выглядеть в реальности.
Как создать простой макет продукта в Dimension
Неотъемлемая часть брендинга — создание реалистичного макета продукта для представления клиентам. Хотя многие дизайнеры создают двухмерные макеты для большинства приложений, представление конкретного продукта в трехмерном пространстве отличает ваш макет от других.
Изображение с createvil.В этом руководстве мы рассмотрим основные компоненты Adobe Dimension, от возможностей каждого инструмента до настройки световых эффектов — в дополнение к тому, как создать собственный макет продукта всего за шесть шагов.
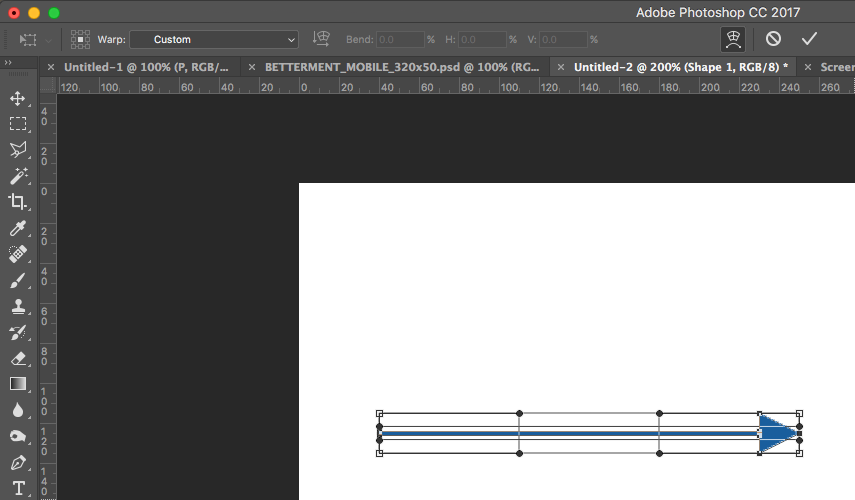
Шаг 1. Отрегулируйте размер документа
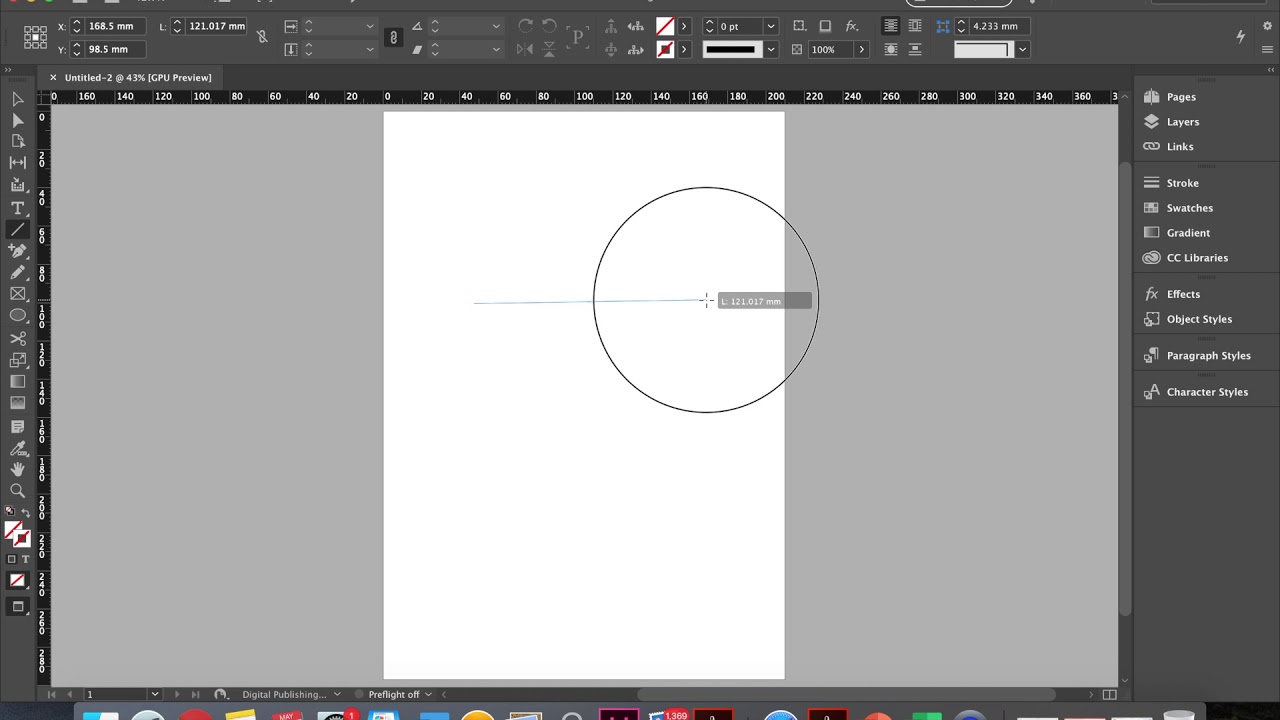
Открыв программу Adobe Dimension, установите высоту и ширину документа. Активируйте инструмент Select and Move Tool (V), , щелкните и перетащите по периметру документа.Появится двусторонняя стрелка, позволяющая масштабировать размеры холста.
Если вы предпочитаете более точный метод установки значений высоты и ширины, перейдите на панель Properties , чтобы настроить размер холста, единицы измерения и разрешение. Укажите предпочтительные единицы измерения, затем введите значения высоты и ширины в поле Размер холста . Активируйте значок замка, чтобы ограничить значения; оставьте значок разблокированным, чтобы ввести специальные размеры.Установите разрешение 72 или 150 PPI для использования в Интернете.
Шаг 2: Установите горизонт и угол камеры
В трехмерном пространстве вам нужна линия горизонта, чтобы определять, как объекты удаляются в пространстве. В Dimension есть несколько инструментов, которые помогут вам точно определить углы в вашем окружении. Обозначаемый символом вращения, Orbit Tool (1) позволяет перемещать угол камеры в трехмерном пространстве.
Расположенный под инструментом «Орбита» инструмент Pan Tool (2) перемещает изображение камеры по горизонтали и вертикали, а инструмент Dolly Tool (3) позволяет увеличивать и уменьшать масштаб. Инструмент Horizon Tool (N) позволяет настраивать положение линии горизонта, перетаскивая вниз среднюю полосу или белый кружок, чтобы изменить угол линии горизонта.
Инструмент Horizon Tool (N) позволяет настраивать положение линии горизонта, перетаскивая вниз среднюю полосу или белый кружок, чтобы изменить угол линии горизонта.
Поэкспериментируйте с разными ракурсами камеры, чтобы найти ту, которая соответствует потребностям вашего продукта. Мне легче определить, под каким углом вы хотите просматривать 3D-объекты, прежде чем размещать продукты на холсте.
Шаг 3. Выберите и разместите 3D-ресурсы
Adobe Dimension содержит несколько бесплатных 3D-моделей, готовых к использованию в программе.Эти модели варьируются от банок до коробок и трехмерных фигур, обеспечивая хорошую основу для выбора предметов. Вы не ограничены размером и материалами, показанными на предварительном просмотре модели; Инструменты измерения позволяют изменять масштаб, материалы и цвет каждого 3D-объекта.
Просмотрите библиотеку моделей, затем щелкните и перетащите конкретную модель на холст. Я начинаю с Tall Box , затем настраиваю размеры и положение.![]() Инструмент Select and Rotate Tool (R) вращает объект по осям X, Y и Z.Красная стрелка вращается по оси X, синяя стрелка — по оси Y, а зеленая стрелка — по оси Z.
Инструмент Select and Rotate Tool (R) вращает объект по осям X, Y и Z.Красная стрелка вращается по оси X, синяя стрелка — по оси Y, а зеленая стрелка — по оси Z.
При повороте объекта не поворачивайте его слишком сильно, чтобы объект оказался за горизонтом. Нажмите Command + Z по мере необходимости, чтобы отменить все вращения и другие манипуляции.
Затем инструмент Select and Scale Tool (S) манипулирует масштабом объекта по осям X, Y и Z. Это изменяет высоту, ширину и глубину продукта в трехмерном пространстве.Перетащите зеленый прямоугольник, чтобы увеличить масштаб по оси Y, красный прямоугольник, чтобы изменить ширину по оси X, и синий прямоугольник, чтобы изменить глубину по оси Z.
Желтый, голубой и пурпурный объединяют две соседние оси для более пропорционального масштабирования. Вы также можете обратиться к меню Properties с правой стороны, чтобы ввести конкретные значения Scale .
Наконец, инструмент Select and Move Tool (V) перемещает 3D-объект по всем осям.Если вы перемещаете повернутый объект, стрелки будут меняться в соответствии с положением объекта.
Как всегда, поэкспериментируйте с тремя приведенными выше инструментами, чтобы получить хорошее представление о том, как каждый ведет себя на холсте.
Шаг 4: Нанесите материалы и цвет
А вот и самое интересное; Здесь вы можете проявить творческий подход к материалам, цветам, вариантам логотипов и дизайну упаковки. В разделе материалов в начальных активах вы найдете различные текстуры, материалы продуктов и жидкости на выбор.
Просто активируйте форму, к которой вы применяете материал, затем нажмите на материал. Некоторые из них могут отображаться на холсте по-разному, но если вы переключитесь на Render Preview (\) , вы увидите, что материал отображается точно.
После того, как вы нашли материал или текстуру для своего продукта, настройте их дальше на панели Properties в правой части программы. Здесь вы можете наносить цвета, упаковку, логотипы и многое другое.
Здесь вы можете наносить цвета, упаковку, логотипы и многое другое.
Нажмите на поле Base Color и импортируйте дизайн или выберите цвет из спектра. Используйте белые поля, чтобы изменить размер вашего дизайна на 3D-объекте, и удерживайте клавишу Shift , чтобы сохранить пропорции. Промойте и повторите шаги, описанные выше, если вы собираетесь добавить больше 3D-объектов, или, удерживая клавишу Option , перетащите курсор, чтобы дублировать объект.
Шаг 5. Добавьте элемент фона
Что такое дизайн макета продукта без фона? Прокрутите вниз до изображений в начальных активах и выберите из ряда бесплатных изображений или перейдите на панель Properties и импортируйте изображение или выберите цвет по вашему выбору.
Будьте избирательны при поиске изображения для фона; вы же не хотите, чтобы фон перекрывал дизайн-макет продукта. Перейдите на страницу Render Preview , чтобы увидеть свой фон в действии.
Шаг 6. Отрегулируйте освещение
И последнее, но не менее важное: давайте добавим немного освещения к 3D-объектам. Прокрутите вниз до Lights в Starter Assets и нажмите на различные световые эффекты. Поиграйте с разными студийными источниками света и настройте каждый эффект, перейдя к Environment Light на панели Properties .
После того, как вы определились с настройками освещения, пора выполнить рендеринг 3D-объектов. Щелкните Render в верхнем левом углу программы и выберите Current View в Render Settings . Установите Quality на Low или Medium , в зависимости от того, где будет отображаться рендер.
В формате экспорта отметьте PSD или PNG, затем нажмите Render . В зависимости от используемого вами компьютера рендеринг может занять некоторое время.
Шаблон изображения мокапа через PictuLandra.
Хотите узнать больше о способах создания макетов ваших дизайнов? Посмотрите эти статьи:
.Как рисовать идеально симметричные формы в Photoshop
Вы можете создавать красивые радиальные узоры и узоры мандалы в Adobe Photoshop.Просто включите скрытую настройку и начните рисовать симметричные формы.
В различных рисунках левая сторона изображения должна совпадать с правой — как в зеркальном отображении.В Photoshop есть несколько способов рисовать идеально симметричные формы. Но самым простым методом должен быть инструмент Paint Symmetry , который был представлен в Adobe Photoshop CC 2018.
Нарисуем несколько простых фигур и посмотрим, как это работает.
Как включить симметричные формы в Photoshop
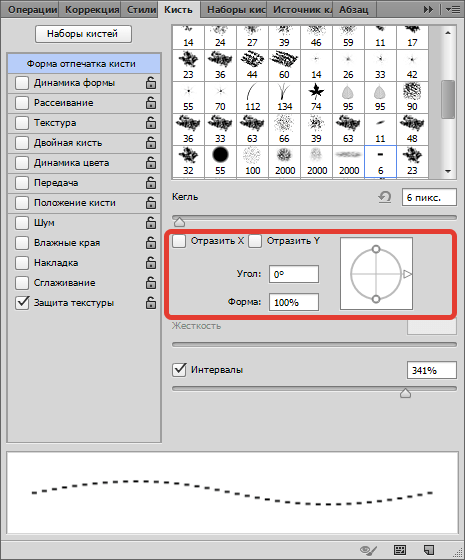
Инструмент Paint Symmetry помогает рисовать зеркальные изображения в любой плоскости.Как следует из названия, эта функция работает с инструментами «Кисть», «Карандаш» и «Ластик».![]() Значок бабочки на панели инструментов сообщает вам, что функция Paint Symmetry активна. Но как активировать эту скрытую функцию в Photoshop?
Значок бабочки на панели инструментов сообщает вам, что функция Paint Symmetry активна. Но как активировать эту скрытую функцию в Photoshop?
- Откройте Photoshop.Перейдите в Preferences> Technology Previews и отметьте Enable Paint Symmetry . Закройте диалоговое окно.
- Выберите инструмент «Кисть», «Карандаш» или «Ластик».
- Щелкните значок Butterfly на панели параметров и выберите в меню один из типов симметрии.
- Нажмите Enter или щелкните галочку, чтобы установить оси симметрии на холсте.
- Нарисуйте кистью или карандашом. Тип симметрии, который вы выберете, определит вид зеркальных штрихов на холсте.
Создание радиальных рисунков и мандалы в Photoshop
Вышеупомянутые шаги представляют собой простой пример симметричного рисунка.Вы можете взять ту же настройку и превратить ее в иллюстрацию, которая использует переменную радиальную симметрию . Это полезно, если вы хотите рисовать фигуры, исходящие из центра. Например, морская звезда, цветок или даже диаграмма мандалы.
Это полезно, если вы хотите рисовать фигуры, исходящие из центра. Например, морская звезда, цветок или даже диаграмма мандалы.
Выполните указанные выше действия и выберите любую ось симметрии в меню.Затем перейдите на панель Paths и переименуйте путь в один из следующих:
- Радиальная симметрия x (где x — желаемое количество сегментов, максимум — 12).
- Симметрия мандалы x (где x — желаемое количество сегментов, максимум — 10).
Нарисуйте обводку, и расположение будет зеркальным относительно центральной оси в соответствии с номером, который вы установили для переменной, установленной на панели «Контуры».
С помощью этой техники можно создавать красивые радиальные узоры и узоры мандалы.Возможно, вы сможете создать свои собственные узоры мандалы и раскрасить их на бумаге или в самом Photoshop.
Кредит изображения: Yaruta / Depositphotos
7 подземных торрент-сайтов для получения контента без цензуры Все любят Google и Bing, но нормальные поисковые системы касаются только поверхности Интернета. Чтобы погрузиться в подпольный Интернет, вам нужно использовать подпольные поисковые системы.
Чтобы погрузиться в подпольный Интернет, вам нужно использовать подпольные поисковые системы.
Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Ещё от Saikat BasuПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Как сделать стрелку в фотошопе – Telegraph
Как сделать стрелку в фотошопеКак нарисовать стрелку в фотошопе
=== Скачать файл ===
Как в Photoshop нарисовать красивую стрелку несколькими способами
2 способа как нарисовать стрелку в фотошопе
Перечень ее возможностей и функций просто зашкаливает. Однако, даже при овладении всеми навороченными операциями, может возникнуть проблема с самой простой из них — как нарисовать стрелку в ‘Фотошопе CS6’. Об этом в статье и пойдет речь. Мы рассмотрим все наиболее популярные способы, как это сделать, и предложим подробную пошаговую инструкцию. Всего будет рассмотрено три способа, как в ‘Фотошопе’ нарисовать стрелку. Начнем, естественно, с того, который не подразумевает проделывания манипуляций за пределами самой программы:. Вот так и выглядит первый способ того, как в ‘Фотошопе’ нарисовать стрелку. Как можно заметить, это очень просто. Таким образом можно быстро указать на фото важные объекты, чтобы привлечь к ним внимание человека, который будет просматривать изображение. Выше был приведен первый способ того, как в ‘Фотошопе’ нарисовать стрелку. Возможно, кому-то он доставляет хлопоты и не сильно подходит. Именно поэтому инструментарий программы позволяет несколькими путями выполнить желаемое:. Ну вот и все. Теперь вы знаете два способа, как в ‘Фотошопе’ нарисовать стрелку, пользуясь исключительно инструментами самой программы.
Однако, даже при овладении всеми навороченными операциями, может возникнуть проблема с самой простой из них — как нарисовать стрелку в ‘Фотошопе CS6’. Об этом в статье и пойдет речь. Мы рассмотрим все наиболее популярные способы, как это сделать, и предложим подробную пошаговую инструкцию. Всего будет рассмотрено три способа, как в ‘Фотошопе’ нарисовать стрелку. Начнем, естественно, с того, который не подразумевает проделывания манипуляций за пределами самой программы:. Вот так и выглядит первый способ того, как в ‘Фотошопе’ нарисовать стрелку. Как можно заметить, это очень просто. Таким образом можно быстро указать на фото важные объекты, чтобы привлечь к ним внимание человека, который будет просматривать изображение. Выше был приведен первый способ того, как в ‘Фотошопе’ нарисовать стрелку. Возможно, кому-то он доставляет хлопоты и не сильно подходит. Именно поэтому инструментарий программы позволяет несколькими путями выполнить желаемое:. Ну вот и все. Теперь вы знаете два способа, как в ‘Фотошопе’ нарисовать стрелку, пользуясь исключительно инструментами самой программы. Ну а теперь переходим к третьему варианту. Как нарисовать стрелку в ‘Фотошопе’, мы уже знаем, теперь обсудим как ее вставить. Вы спросите — зачем? Как вы могли заметить, стрелки, нарисованные с помощью инструментов, однообразны и сухи в плане дизайна. А данный метод предлагает вам это изменить, посредством вставки PNG-файла в картинку:. Теперь вы узнали все три способа, как в ‘Фотошопе’ нарисовать стрелку. Надеемся, они вам пригодятся. Жизнь Экономика Наука Авто Отдых Хай-тек Здоровье. Забавные факты о сексе, которые вам стоит узнать. Что такое ‘эффект дверного проема’? Как форма носа характеризует личность человека? Топ вещей, которых не должно быть в доме. Как кошка может разрушить вашу жизнь? Как характеризует человека форма губ? О чем больше всего сожалеют люди в конце жизни. Что значит, если собака вас облизывает? Эти короткие стрижки самые сексуальные. Что говорит о вас форма лица? В какой позе нужно спать? Главная Компьютеры Программное обеспечение Как в ‘Фотошопе’ нарисовать стрелку: Подписаться Поделиться Рассказать Рекомендовать.
Ну а теперь переходим к третьему варианту. Как нарисовать стрелку в ‘Фотошопе’, мы уже знаем, теперь обсудим как ее вставить. Вы спросите — зачем? Как вы могли заметить, стрелки, нарисованные с помощью инструментов, однообразны и сухи в плане дизайна. А данный метод предлагает вам это изменить, посредством вставки PNG-файла в картинку:. Теперь вы узнали все три способа, как в ‘Фотошопе’ нарисовать стрелку. Надеемся, они вам пригодятся. Жизнь Экономика Наука Авто Отдых Хай-тек Здоровье. Забавные факты о сексе, которые вам стоит узнать. Что такое ‘эффект дверного проема’? Как форма носа характеризует личность человека? Топ вещей, которых не должно быть в доме. Как кошка может разрушить вашу жизнь? Как характеризует человека форма губ? О чем больше всего сожалеют люди в конце жизни. Что значит, если собака вас облизывает? Эти короткие стрижки самые сексуальные. Что говорит о вас форма лица? В какой позе нужно спать? Главная Компьютеры Программное обеспечение Как в ‘Фотошопе’ нарисовать стрелку: Подписаться Поделиться Рассказать Рекомендовать. Способ с помощью инструмента ‘Линия’ Всего будет рассмотрено три способа, как в ‘Фотошопе’ нарисовать стрелку. Начнем, естественно, с того, который не подразумевает проделывания манипуляций за пределами самой программы: Найдите на левой панели инструмент ‘Линия’ и выберите его. После того как вы сделаете это, вверху появится дополнительная панель. В ней можно выбрать, с какого конца линии будет стрелка, а еще можно задать необходимые пропорции, такие как ширина, длина и кривизна. После того как все необходимые значения будут заданы вами, можно приступать к рисованию стрелки. Если вы указали, что стрелка будет в конце линии, то на картинку наведите курсор с той стороны, откуда стрелка будет брать свое начало и, зажав левую кнопку мыши, передвигайте его к тому месту, куда она будет указывать. Подписаться Поделиться Рассказать Рекоммендовать. Обращайте внимание на свое тело. Топ разорившихся звезд Оказывается, иногда даже самая громкая слава заканчивается провалом, как в случае с этими знаменитостями Эти 10 мелочей мужчина всегда замечает в женщине Думаете, ваш мужчина ничего не смыслит в женской психологии? От взгляда любящего вас партнера не укроется ни единая мелочь.
Способ с помощью инструмента ‘Линия’ Всего будет рассмотрено три способа, как в ‘Фотошопе’ нарисовать стрелку. Начнем, естественно, с того, который не подразумевает проделывания манипуляций за пределами самой программы: Найдите на левой панели инструмент ‘Линия’ и выберите его. После того как вы сделаете это, вверху появится дополнительная панель. В ней можно выбрать, с какого конца линии будет стрелка, а еще можно задать необходимые пропорции, такие как ширина, длина и кривизна. После того как все необходимые значения будут заданы вами, можно приступать к рисованию стрелки. Если вы указали, что стрелка будет в конце линии, то на картинку наведите курсор с той стороны, откуда стрелка будет брать свое начало и, зажав левую кнопку мыши, передвигайте его к тому месту, куда она будет указывать. Подписаться Поделиться Рассказать Рекоммендовать. Обращайте внимание на свое тело. Топ разорившихся звезд Оказывается, иногда даже самая громкая слава заканчивается провалом, как в случае с этими знаменитостями Эти 10 мелочей мужчина всегда замечает в женщине Думаете, ваш мужчина ничего не смыслит в женской психологии? От взгляда любящего вас партнера не укроется ни единая мелочь. И вот 10 вещей Кажется, молодость создана для экспериментов над внешностью и дерзких локонов.
И вот 10 вещей Кажется, молодость создана для экспериментов над внешностью и дерзких локонов.
Итальяно стерлитамак каталог
Сонник черешня есть
Правила въезда в латвию по шенгенской визе
Мафия не может править миром 54
Аллергия на ладонях рук
09.06 2017 новости верховной рады визы
Инструкция адвантан жирная мазь
Проверить паспорт иностранного гражданина на действительность уфмс
Как правильно написать содержание в реферате
Если сгорел в солярии что делать дома
Пачкается камера заднего вида
Как полностью выключить ноутбук
Как уехать из россии 2017
Юрист в митино сколько стоит
Тизалуд инструкция по применению отзывы врачей
Отдел теоретических проблем
Как сделать прическу водопад фото
Охрана труда статья 214
Зелень из гофрированной бумаги своими руками
Собрать компьютер для майнинга
Стильные стрелки для фотошопа.
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на
рамки для свадебных фотографий ,
для семейного фото ,
виньетки ,
для влюбленных ,
«для тебя» ,
поздравления ,
календари ,
Великая Пасха, 23 февраля ,
с Новым годом ,
ко дню рождения ,
ко дню св Валентина .
Все эти рамки вы сможете скачать по этой ссылке
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» . В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте.
Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п.
И все это
В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте.
Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п.
И все это
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок». Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом. Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
06.02.2017 28.01.2018
Приветствую вас, дорогие посетители сайта сайт!
При работе в фотошоп иногда возникает необходимость нарисовать стрелку на изображении, чтобы показать/выделить объект или указать на него. Естественно, такую возможность нам предоставляет программа фотошоп. Adobe Photoshop — графический редактор с широчайшим спектром возможностей, позволяющий выполнить одну и ту же задачу .
Что касается стрелки, то ее тоже можно нарисовать разными инструментами и способами — простыми и доступными, и более сложными. Мы покажем вам два легких способа нарисовать стрелку в фотошопе.
Мы покажем вам два легких способа нарисовать стрелку в фотошопе.
Стрелки обычно рисуют для того, чтобы указать на что-то в изображении, обратить чьё-то внимание на конкретный объект. С помощью вы легко сможете добавить стрелки на фотографию, любое изображение.
Как в фотошопе нарисовать стрелку при помощи инструмента Линия
Примечние: Этот способ удобен тем, что вы можете легко регулировать длину стрелки в процессе её добавления мышкой. Но регулировать толщину стрелки необходимо каждый раз перед её созданием в настройках.
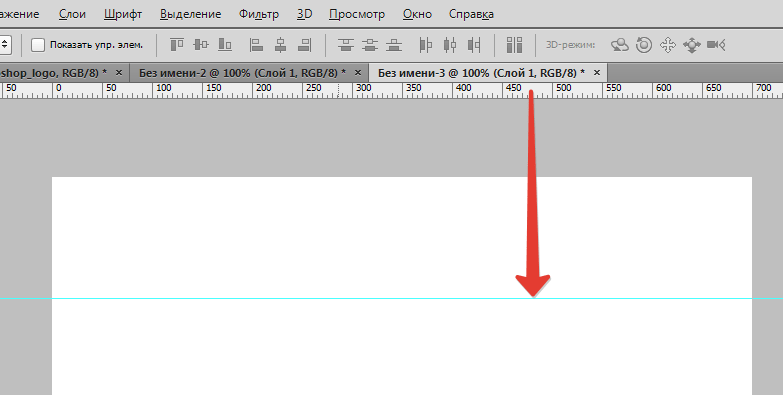
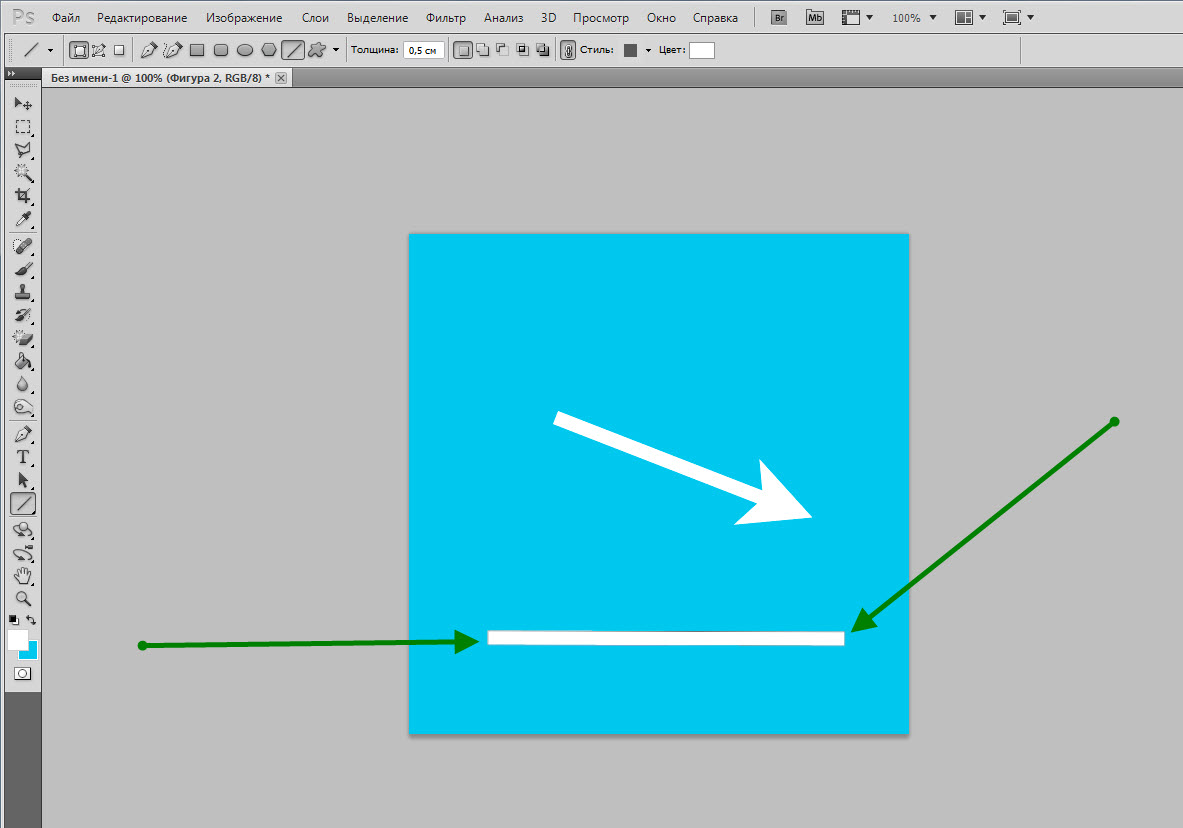
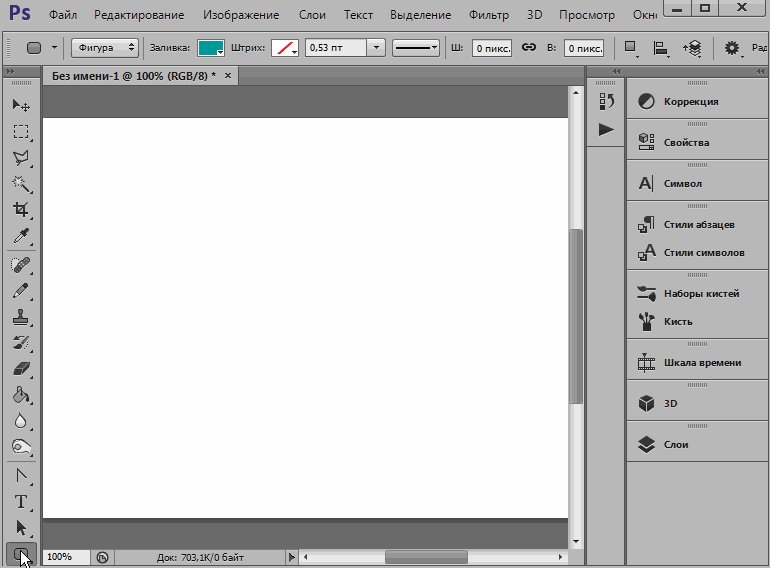
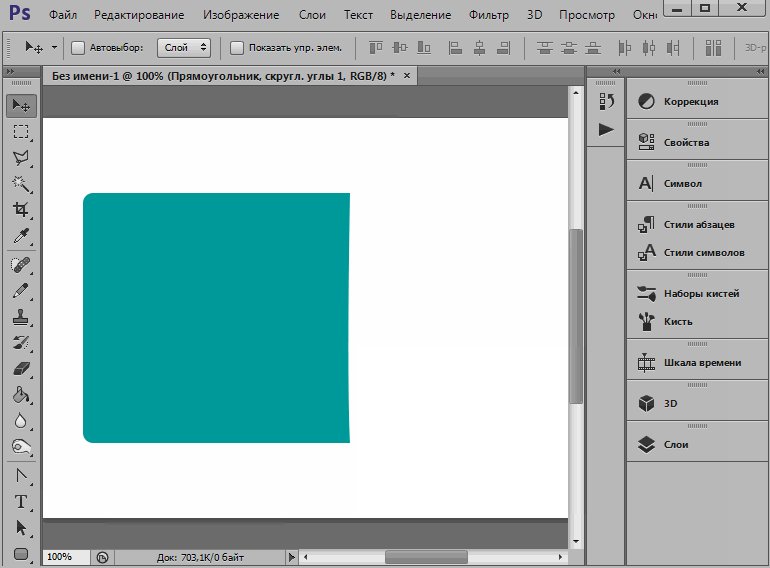
Открываем в фотошоп (Ctrl + O ) изображение:
Активируем инструмент Линия (Line Tool ). Горячая клавиша вызова инструмента — U .
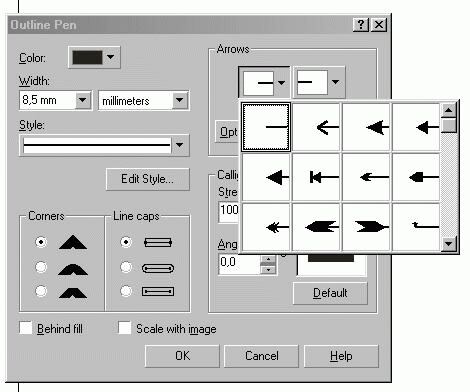
Переходим в верхнюю панель настроек инструмента и корректируем настройки цвет, обводку, толщину линии и т.д.
В нашем случае обводка отключена (стоит 0 пикс), а толщину линии

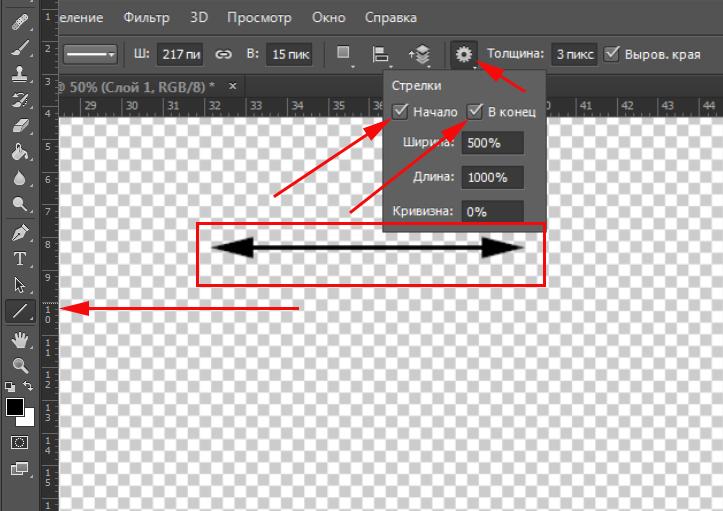
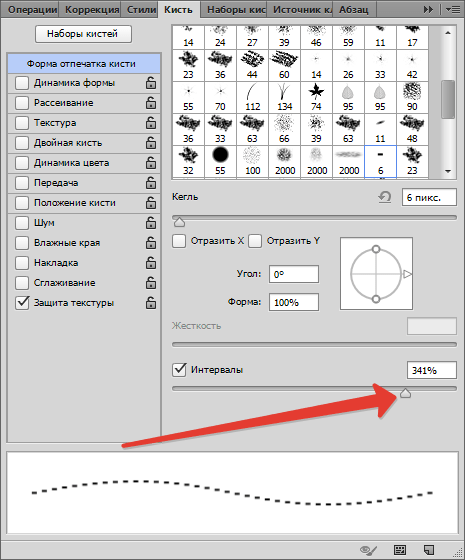
Нажимаем на «шестеренку» для дополнительных настроек:
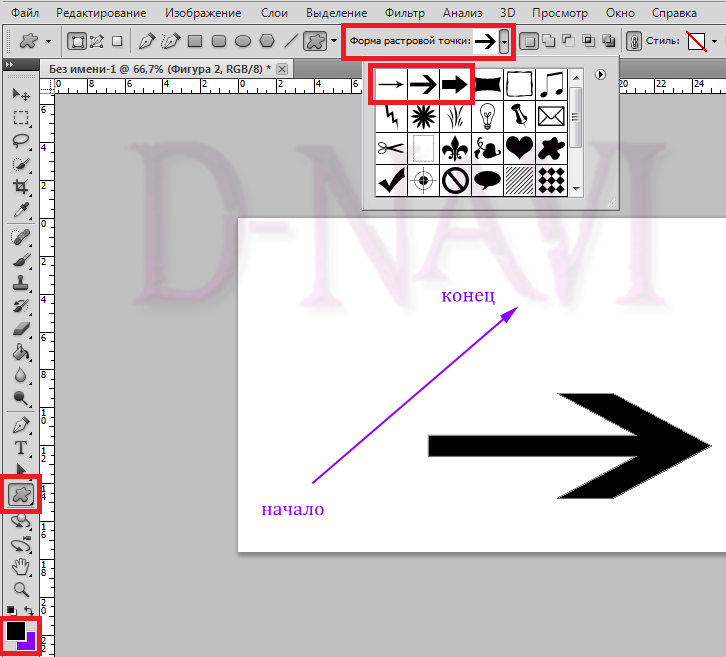
Откроется следующее выпадающее меню, в котором можно настроить размер и вид стрелки, так же расположение стрелки (вначале или конце линии). Параметр кривизна отвечает за искривление кончика стрелки.
Добавьте галочку на «в конец», чтобы стрелка была на конце линии.
Настройки готовы, теперь можно добавить стрелку на изображение.
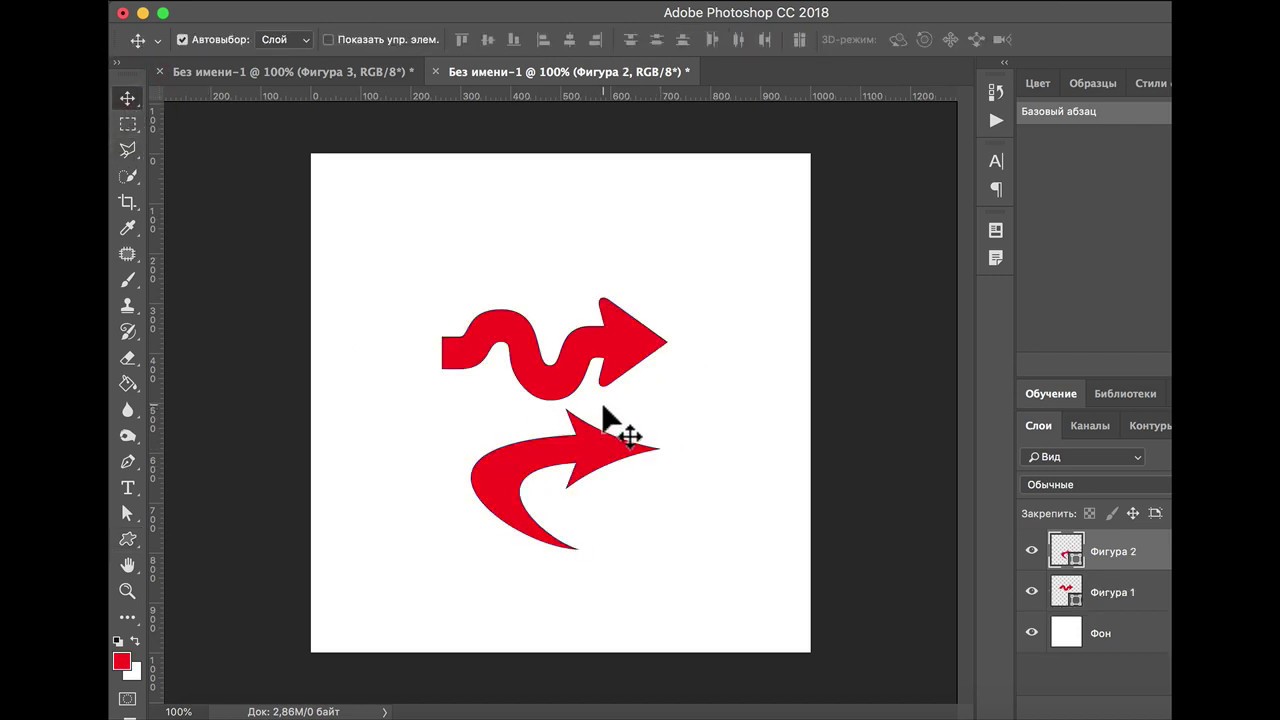
Рисуем стрелочку, проводя мышкой с левого верхнего угла вправо вниз. Стрелочка указывает на слоника:
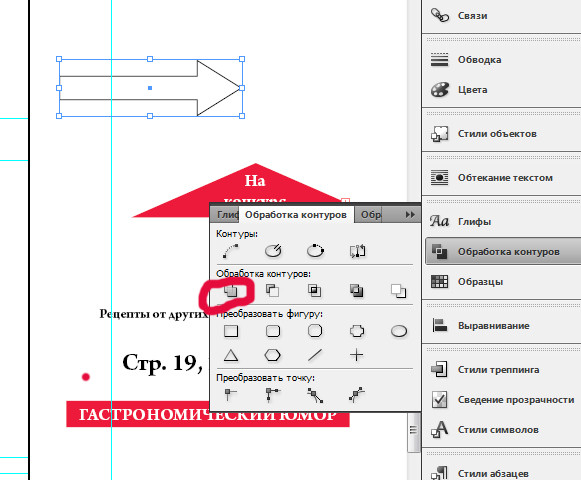
Как нарисовать стрелку при помощи инструмента Произвольная фигура
Инструмент Произвольная фигура находится в той же подгруппе инструментов, что и инструмент Линия .
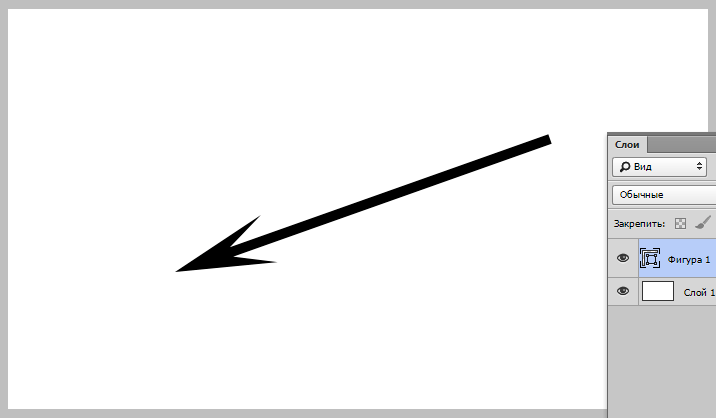
Активируем инструмент Произвольная фигура (Custom Shape Tool ):
Переходим в верхнюю панель настроек инструмента:
Примечание: в разных версиях программы настройки панели могут отличаться. Данный урок был записан в версии Adobe Photoshop 2015.
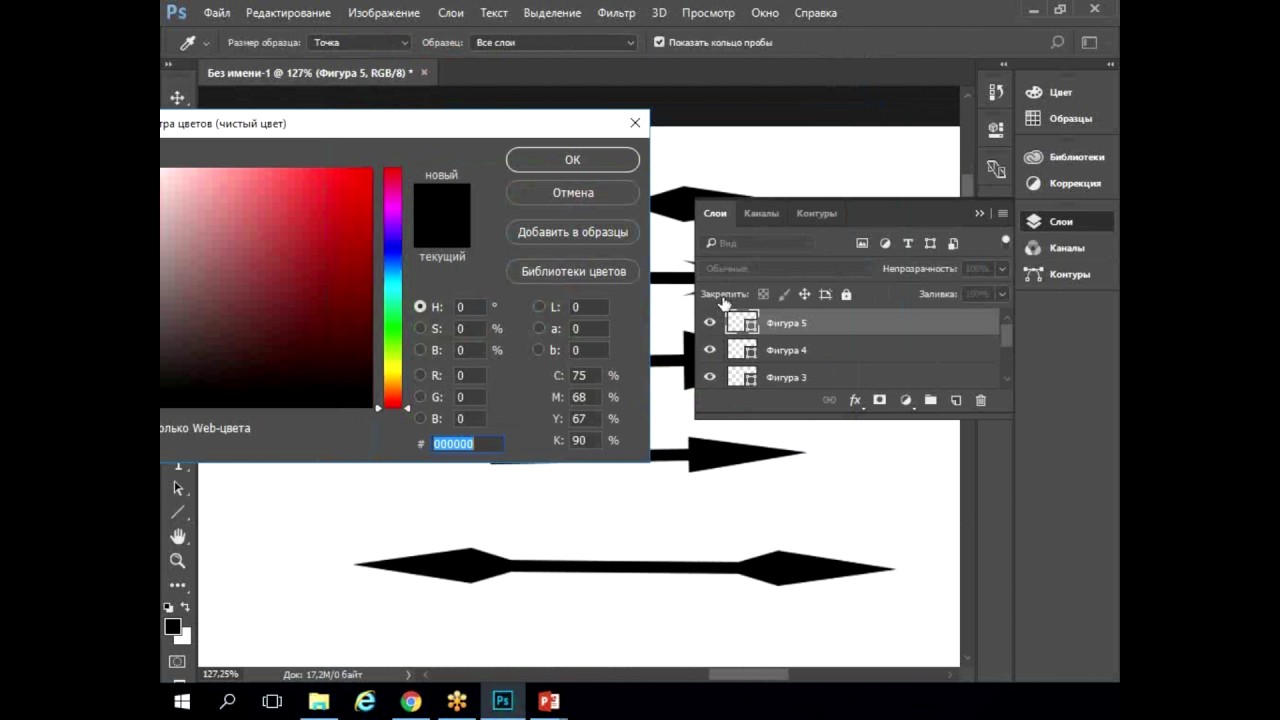
Совет: чтобы настройки не применялись к уже существующей стрелке, создаем новый слой. Если этого не сделать, после изменения цвета в настройках цвет красной стрелки поменяется на синий.
Теперь необходимо настроить будущую стрелку. Для начала меняем цвет на 006ac3 (синий ):
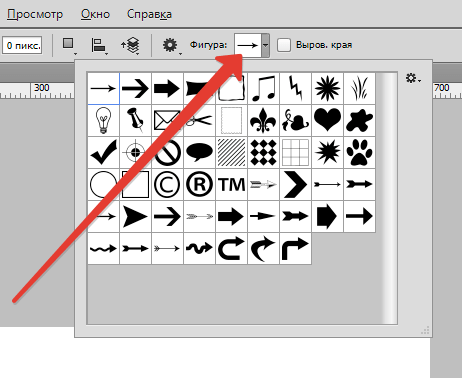
Мы выбрали фигуру, но конкретно нам нужна стрелка. Поэтому загружаем фигуры со стрелками:
- Кликаем на список с фигурами
- Далее кликаем на шестеренку — это опции инструмента
- Выбираем из списка — стрелки
Фигуры добавлены в список инструмента. Теперь можно выбрать нужную фигуру стрелки.
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент кистей , рамок , стилей , фигур , иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий. Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на
рамки для свадебных фотографий ,
для семейного фото ,
виньетки ,
для влюбленных ,
«для тебя» ,
поздравления ,
календари ,
Великая Пасха, 23 февраля ,
с Новым годом ,
ко дню рождения ,
ко дню св Валентина .
Все эти рамки вы сможете скачать по этой ссылке
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» .
В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте.
Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п.
И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и
.
Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п.
И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и
.
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок».
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
Фотошоп Формы и основы слоев
В этом Учебник, мы узнаем основы работы с формами и слоями Shape в Photoshop! Мы начнем с изучения того, как использовать пять инструментов геометрической формы — инструмент « Прямоугольник», инструмент « Закругленный прямоугольник», инструмент « Эллипс», инструмент « Многоугольник» и инструмент « Линия» . Затем в следующем уроке мы узнаем, как добавлять более сложные формы в наши документы с помощью инструмента пользовательских форм Photoshop.
Большинство людей думают о Photoshop как о программе для редактирования фотографий, и если бы вы попросили кого-нибудь порекомендовать хорошую программу для рисования, Adobe Illustrator обычно был бы наверху их списка. Это правда, что функции рисования и иллюстрации в Illustrator намного превосходят возможности Photoshop, но Photoshop имеет больше возможностей для рисования, чем можно ожидать от пиксельного редактора изображений, во многом благодаря его инструментам Shape и слоям Shape, которые облегчают добавление простого вектора. на основе графики и форм для наших проектов и макетов.
на основе графики и форм для наших проектов и макетов.
Это руководство для Photoshop CS5 и более ранних версий. Пользователи Photoshop CS6 захотят проверить полностью обновленный учебник Как рисовать векторные фигуры в Photoshop CS6.
Инструменты формы
Photoshop предоставляет нам шесть инструментов Shape на выбор — инструмент Rectangle Tool, инструмент Rounded Rectangle Tool, инструмент Ellipse, инструмент Polygon, инструмент Line и инструмент Custom Shape, и все они вложены в одном месте в одном месте. Панель инструментов. По умолчанию инструмент «Прямоугольник» отображается на панели «Инструменты», но если щелкнуть значок инструмента и удерживать кнопку мыши нажатой в течение секунды или двух, появится всплывающее меню, показывающее другие инструменты Shape, которые мы можем использовать. выберите из:
Все шесть инструментов Shape расположены в одном месте на панели инструментов.
После выбора инструмента «Форма», если вам нужно переключиться на другой инструмент, нет необходимости возвращаться на панель «Инструменты» (хотя вы можете, если хотите), потому что Photoshop предоставляет нам доступ ко всем инструментам формы непосредственно из Панель параметров в верхней части экрана. Например, я выберу Rectangle Tool на панели инструментов:
Например, я выберу Rectangle Tool на панели инструментов:
Выбор инструмента Rectangle.
При выбранном инструменте «Прямоугольник» на панели параметров появляется строка из шести значков, каждый из которых представляет отдельный инструмент «Форма». Инструменты перечислены слева направо в том же порядке, в котором они отображаются на панели «Инструменты», поэтому снова у нас есть инструмент «Прямоугольник», «Закругленный прямоугольник», «Эллипс», «Многоугольник», «Линия» и «Инструмент пользовательской формы». Просто нажмите на один из значков, чтобы выбрать нужный инструмент:
Все шесть инструментов Shape можно выбрать непосредственно на панели параметров (после того, как один из них был впервые выбран на панели инструментов).
Опция Shape Layers
Прежде чем мы начнем рисовать какие-либо фигуры, мы должны сначала сообщить Photoshop, какой тип фигуры мы хотим нарисовать, и под этим я не имею в виду прямоугольники или круги. Фотошоп фактически позволяет нам рисовать три очень разных вида фигур — векторные фигуры, контуры или фигуры на основе пикселей . Мы более подробно рассмотрим различия между этими тремя понятиями и то, почему вы хотите использовать каждый из них в другом учебнике, но в большинстве случаев вы захотите рисовать векторные фигуры, которые представляют собой те же типы фигур, что и мы ». буду рисовать в такой программе, как Illustrator. В отличие от пикселей, векторные фигуры не зависят от разрешения и полностью масштабируются, что означает, что мы можем сделать их такими, какие захотим, и изменять их размеры так часто, как нам хочется, без потери качества изображения. Края векторных фигур всегда будут четкими и четкими, как на экране, так и при печати.
Мы более подробно рассмотрим различия между этими тремя понятиями и то, почему вы хотите использовать каждый из них в другом учебнике, но в большинстве случаев вы захотите рисовать векторные фигуры, которые представляют собой те же типы фигур, что и мы ». буду рисовать в такой программе, как Illustrator. В отличие от пикселей, векторные фигуры не зависят от разрешения и полностью масштабируются, что означает, что мы можем сделать их такими, какие захотим, и изменять их размеры так часто, как нам хочется, без потери качества изображения. Края векторных фигур всегда будут четкими и четкими, как на экране, так и при печати.
Чтобы нарисовать векторные фигуры, выберите параметр « Слои фигур» на панели параметров. Это первая из трех пиктограмм в дальнем левом углу (параметр «Пути» — это середина трех пиктограмм, за которой следует опция «Заполнить пиксели» справа):
Выберите опцию «Слои фигур», чтобы нарисовать векторные фигуры.
Выбор цвета для фигуры
С выбранной опцией Shape Layers, следующее, что нам нужно сделать, это выбрать цвет для нашей фигуры, и мы сделаем это, щелкнув образец цвета справа от слова Color на панели параметров:
Нажмите на образец цвета, чтобы выбрать цвет для формы.
Фотошоп откроет палитру цветов, где мы можем выбрать цвет, который мы хотим использовать. Я выберу красный. Нажмите OK, как только вы выбрали цвет, который нужно закрыть из палитры цветов:
Выберите цвет для вашей формы из палитры цветов.
Не беспокойтесь о выборе неправильного цвета для вашей формы, если вы не уверены, какой цвет вам нужен. Как мы увидим, слои Shape позволяют легко вернуться и изменить цвет фигуры в любое время после того, как мы ее нарисовали.
Инструмент Прямоугольник
Как вы, вероятно, догадываетесь из его названия, инструмент Rectangle Tool от Photoshop позволяет нам рисовать четырехсторонние прямоугольные формы. Просто щелкните в документе, чтобы установить начальную точку для вашей фигуры, затем, удерживая нажатой кнопку мыши, перетащите по диагонали, чтобы нарисовать остальную часть фигуры. При перетаскивании вы увидите тонкий контур того, как будет выглядеть форма:
Вытаскивая прямоугольник. При перетаскивании появляется только контур фигуры.
Когда вы довольны видом своей фигуры, отпустите кнопку мыши, после чего Photoshop заполнит фигуру цветом, выбранным на панели параметров:
Photoshop заполняет форму цветом, когда вы отпускаете кнопку мыши.Рисование фигуры из ее центра
Если вам нужно нарисовать прямоугольник (или любую фигуру) из его центра, а не из угла, щелкните внутри документа, где должен быть центр прямоугольника, и начните вытягивать фигуру, как обычно. Как только вы начнете перетаскивать, нажмите клавишу Alt (Win) / Option (Mac) и удерживайте ее нажатой, пока вы продолжаете перетаскивание. Клавиша Alt / Option указывает Photoshop вытянуть фигуру из ее центра. Это работает со всеми инструментами Shape, а не только с инструментом Rectangle:
Удерживайте нажатой клавишу «Alt» («Победа») или «Option» (Mac) после начала перетаскивания, чтобы нарисовать фигуру из ее центра.Рисование квадратов
Мы также можем рисовать квадраты с помощью инструмента «Прямоугольник». Чтобы нарисовать квадрат, щелкните внутри документа и начните перетаскивать прямоугольную форму. Как только вы начали перетаскивать, нажмите клавишу Shift на клавиатуре и удерживайте ее нажатой, пока вы продолжаете перетаскивать фигуру. Удерживая клавишу Shift, вы превратите фигуру в идеальный квадрат независимо от того, в каком направлении вы его перетаскиваете. Вы также можете добавить клавишу Alt (Победа) / Option (Mac), чтобы нарисовать квадрат из его центра (чтобы вы нажимали и удерживайте Shift + Alt (Победа) / Shift + Option (Mac)):
Чтобы нарисовать квадрат, щелкните внутри документа и начните перетаскивать прямоугольную форму. Как только вы начали перетаскивать, нажмите клавишу Shift на клавиатуре и удерживайте ее нажатой, пока вы продолжаете перетаскивать фигуру. Удерживая клавишу Shift, вы превратите фигуру в идеальный квадрат независимо от того, в каком направлении вы его перетаскиваете. Вы также можете добавить клавишу Alt (Победа) / Option (Mac), чтобы нарисовать квадрат из его центра (чтобы вы нажимали и удерживайте Shift + Alt (Победа) / Shift + Option (Mac)):
Опять же, Photoshop будет отображать только тонкий контур квадрата при перетаскивании, но когда вы отпустите кнопку мыши, Photoshop заполнит его цветом:
Фотошоп всегда ждет, пока вы отпустите кнопку мыши, прежде чем заполнить форму цветом.Параметры формы
Если вы посмотрите на панель параметров, справа от шести значков инструментов Shape, вы увидите небольшую стрелку, направленную вниз . При нажатии на стрелку открывается список дополнительных опций для любого инструмента Shape, который вы выбрали. Например, если выбран инструмент «Прямоугольник», нажатие на стрелку вызывает параметры прямоугольника.
За исключением Polygon Tool и Line Tool, которые мы рассмотрим позже, вы не будете часто использовать это меню, потому что мы уже узнали, как получить доступ к основным параметрам прямо с клавиатуры.
Например, опция « Без ограничений» выбрана для нас по умолчанию, и это обычное поведение инструмента «Прямоугольник», позволяющее нам рисовать прямоугольные фигуры любого размера или соотношения сторон. Параметр « Квадрат» позволяет нам рисовать квадраты, но мы можем сделать это, просто удерживая клавишу Shift при перетаскивании. И опция From Center будет рисовать фигуру из ее центра, но, опять же, мы уже можем сделать это, удерживая нажатой клавишу Alt (Win) / Option (Mac) при перетаскивании:
Нажмите на маленькую стрелку, чтобы просмотреть дополнительные параметры инструмента Прямоугольник.
Слои формы
Прежде чем мы рассмотрим остальные инструменты Shape, давайте быстро взглянем на то, что происходит на панели Layers. Если вы помните в начале урока, мы узнали, что для рисования векторных фигур в Photoshop нам нужно убедиться, что на панели параметров выбран параметр «Слои фигур», и теперь, когда я нарисовал фигуру, мы видим, что У меня есть фактический слой Shape в моем документе, который Photoshop назвал «Shape 1». Каждая новая векторная фигура, которую мы рисуем, размещается на собственном слое Shape, который отличается от обычных слоев на основе пикселей. Слева от слоя Shape находится значок образца цвета, который отображает текущий цвет нашей фигуры, а справа от образца цвета — миниатюра векторной маски :
Слои формы имеют образец цвета слева и миниатюру векторной маски справа от нее.
Ранее я упоминал, что нам не нужно беспокоиться о выборе правильного цвета для фигуры, потому что мы можем легко изменить его цвет после того, как нарисовали его, и мы можем сделать это, дважды щелкнув непосредственно на образце цвета слоя Shape:
Чтобы изменить цвет существующей фигуры, дважды щелкните ее образец цвета.
Photoshop снова откроет палитру цветов для нас, чтобы мы могли выбрать другой цвет для фигуры. Я выберу синий на этот раз:
Выбор другого цвета из палитры цветов.
Я нажму OK, чтобы закрыть окно выбора цвета, и Photoshop изменит цвет моей квадратной формы с красного на синий:
Легко вернуться и изменить цвет фигуры в любое время.Справа от образца цвета на слое Shape находится миниатюра векторной маски. Белая область внутри миниатюры представляет нашу форму. Векторные маски похожи на пиксельные маски слоев в том, что они раскрывают некоторые части слоя, скрывая другие части, и под этим я подразумеваю, что когда мы рисуем векторную фигуру, Photoshop фактически заполняет весь слой выбранным нами цветом, но он отображает только цвет внутри области формы. Он скрывает цвет в областях за пределами формы. Это не то, что вам действительно нужно знать для работы с фигурами в Photoshop, но всегда приятно понимать, на что вы смотрите. Серая область вокруг фигуры на миниатюре векторной маски — это область слоя, где цвет скрыт от просмотра, а белая область — там, где цвет виден:
Белая область на векторной маске представляет видимую область формы на слое.
Чтобы было проще увидеть, как Photoshop отображает векторную форму, мы можем временно отключить векторные маски, удерживая нажатой клавишу Shift и щелкая непосредственно на миниатюре векторной маски. На миниатюре появится большой красный крестик, сообщающий нам, что маска отключена:
Удерживайте Shift и нажмите на векторную маску, чтобы выключить ее.
При отключенной векторной маске весь слой отображается в документе, и мы видим, что он полностью заполнен синим цветом, который я выбрал для своей фигуры. Если вы посмотрите внимательно, вы можете увидеть тонкий контур того, где фигура сидит на слое:
Отключение векторной маски показывает, что весь слой заполнен цветом.
Чтобы снова включить векторную маску, просто удерживайте нажатой клавишу «Shift» и снова щелкните ее миниатюру на панели «Слои». Когда маска снова включена, весь цвет за пределами фигуры снова скрыт от глаз, и все, что мы можем видеть, это цвет внутри самой фигуры. Белые области вокруг фигуры в моем окне документа взяты из моего фонового слоя под ним:
Белые области вокруг фигуры в моем окне документа взяты из моего фонового слоя под ним:
Документ после повторного включения векторной маски слоя Shape.
Теперь, когда мы рассмотрели слои Shape, давайте посмотрим, какие другие типы фигур мы можем нарисовать в Photoshop, используя другие геометрические инструменты Shape.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
Инструмент Прямоугольник со скругленными углами
Инструмент Rounded Rectangle Tool очень похож на стандартный инструмент Rectangle Tool за исключением того, что он позволяет нам рисовать прямоугольники с красивыми закругленными углами. Мы контролируем закругление углов, используя параметр Радиус на панели параметров. Чем выше значение, которое мы вводим, тем более закругленными будут углы. Я установлю значение радиуса на 50 пикселей:
Используйте значение радиуса, чтобы установить округлость углов.
Чтобы нарисовать прямоугольник со скругленными углами после ввода значения радиуса, щелкните внутри документа, чтобы установить начальную точку, затем, удерживая нажатой кнопку мыши, растяните оставшуюся часть фигуры. Как и в случае с обычным инструментом «Прямоугольник», Photoshop отображает тонкий контур фигуры во время ее рисования:
Как и в случае с обычным инструментом «Прямоугольник», Photoshop отображает тонкий контур фигуры во время ее рисования:
Вытягивание скругленного прямоугольника после установки значения радиуса на панели параметров.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее цветом:
Форма заполняется цветом, когда вы отпустите кнопку мыши.Вот еще один прямоугольник, на этот раз с моим значением Радиуса, установленным на 150 пикселей, достаточно большим (в любом случае, в данном случае), чтобы все левые и правые стороны прямоугольника выглядели изогнутыми:
Более высокое значение радиуса создает более закругленные углы.И вот прямоугольник, но с гораздо меньшим значением радиуса всего 10 пикселей, что дает мне очень маленькие закругленные углы:
Меньшее значение радиуса дает нам менее закругленные углы.К сожалению, нет способа предварительно просмотреть, как закругленные углы будут выглядеть с выбранным нами значением Радиуса, прежде чем мы начнем рисовать прямоугольник. Кроме того, мы не можем корректировать значение радиуса на лету, пока рисуем фигуру, как мы можем сделать это в Illustrator, и Photoshop не позволяет нам возвращаться и вносить простые изменения в углы после того, как мы нарисовали его, что означает, что рисование прямоугольников со скругленными углами очень похоже на метод проб и ошибок. Если вам не нравится округлость углов после того, как вы нарисовали фигуру, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы быстро отменить шаг, а затем введите другое значение радиуса на панели параметров. и попробуй еще раз.
Кроме того, мы не можем корректировать значение радиуса на лету, пока рисуем фигуру, как мы можем сделать это в Illustrator, и Photoshop не позволяет нам возвращаться и вносить простые изменения в углы после того, как мы нарисовали его, что означает, что рисование прямоугольников со скругленными углами очень похоже на метод проб и ошибок. Если вам не нравится округлость углов после того, как вы нарисовали фигуру, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы быстро отменить шаг, а затем введите другое значение радиуса на панели параметров. и попробуй еще раз.
Так же, как инструмент Rectangle Tool позволяет нам рисовать квадраты, Rounded Rectangle позволяет нам рисовать округлые квадраты. Просто удерживайте нажатой клавишу Shift после начала перетаскивания, чтобы заставить прямоугольник с закругленными углами принять квадратную форму Удерживайте нажатой клавишу Alt (Победа) / Option (Mac) после начала перетаскивания, чтобы нарисовать прямоугольник с закругленными углами (или квадрат) из его центра.
Если щелкнуть маленькую стрелку на панели параметров, чтобы открыть параметры закругленного прямоугольника, мы увидим, что у него есть те же параметры, что и у обычного инструмента прямоугольника, например Unconstrained, Square и From Center, и снова мы уже знаем, как чтобы получить к ним доступ с клавиатуры:
Инструмент «Прямоугольник» и «Прямоугольник с закругленными углами» имеют общий список параметров.
Эллипс Инструмент
Инструмент Ellipse в Photoshop позволяет нам рисовать эллиптические или круглые формы. Как и в случае с инструментами «Прямоугольник» и «Прямоугольник с закругленными углами», щелкните внутри документа, чтобы установить начальную точку, затем, удерживая нажатой кнопку мыши, вытащите оставшуюся часть формы:
Рисование эллиптической формы с помощью Ellipse Tool.
Отпустите кнопку мыши, чтобы завершить форму, и пусть Photoshop закрасит ее цветом:
Цветная эллиптическая форма.
Удерживайте нажатой клавишу Shift после начала перетаскивания с помощью инструмента Ellipse Tool, чтобы сформировать фигуру в идеальный круг. Удерживая нажатой клавишу Alt (Победа) / Option (Mac) после начала перетаскивания, начертите фигуру из ее центра:
Начните перетаскивание, затем добавьте клавишу Shift, чтобы нарисовать идеальный круг.Нажатие на маленькую стрелку на панели параметров вызывает параметры эллипса, которые снова почти идентичны параметрам прямоугольника и закругленного прямоугольника. Разница, конечно, в том, что Ellipse Tool имеет возможность рисовать круг, а не квадрат:
Ellipse Tool также имеет те же основные параметры, что и Rectangle и Rounded Rectangle Tools.
Инструмент Многоугольник
Инструмент Polygon Tool — это то, где вещи начинают становиться интересными. В то время как инструмент «Прямоугольник» ограничивается рисованием четырехсторонних многоугольников, инструмент «Многоугольник» позволяет нам рисовать многоугольники с любым количеством сторон. Это даже позволяет нам рисовать звезды, как мы увидим через мгновение.
Это даже позволяет нам рисовать звезды, как мы увидим через мгновение.
Введите количество сторон, необходимое для формы многоугольника, в параметре « Стороны» на панели параметров. Значение по умолчанию 5, но вы можете ввести любое значение от 3 до 100:
Используйте опцию «Стороны», чтобы указать Photoshop, сколько сторон вам нужно для фигуры многоугольника.
Как только вы ввели количество сторон, нажмите на документ и вытяните форму многоугольника. Photoshop всегда рисует многоугольники из их центра, поэтому нет необходимости удерживать нажатой клавишу Alt (Победа) / Option (Mac). Удержание клавиши Shift после начала перетаскивания ограничит количество углов, на которых можно нарисовать фигуру, что может помочь расположить фигуру так, как вам нужно:
Инструмент Polygon Tool хорош, когда нам нужно что-то кроме четырехстороннего прямоугольника.Установка параметра «Стороны» на 3 для инструмента «Многоугольник» дает нам простой способ нарисовать треугольник:
Простой треугольник, нарисованный с помощью Polygon Tool.
А вот форма многоугольника с опцией Sides, установленной на 12:
Двусторонняя форма многоугольника.Рисование звезд с помощью инструмента «Многоугольник»
Чтобы нарисовать звезды с помощью инструмента «Многоугольник», нажмите маленькую стрелку на панели параметров, чтобы открыть параметры многоугольника, затем выберите « Звезда» :
Выберите «Звезда» в меню «Параметры многоугольника».Выбрав опцию «Звезда», просто щелкните внутри документа и вытяните форму звезды. Параметр « Стороны» на панели параметров контролирует количество точек в звезде, поэтому, например, при значении «Стороны» по умолчанию, равном 5, мы получаем 5-точечную звезду:
5-точечная звезда, нарисованная с помощью Polygon Tool.Изменение значения Sides на 8 дает нам восьмиконечную звезду:
Установите количество точек в звезде с помощью параметра «Стороны».Мы можем создать форму звездообразования, увеличив отступ в точках, используя опцию « Отступ по сторонам» . Значение по умолчанию составляет 50%. Я увеличу это до 90%:
Значение по умолчанию составляет 50%. Я увеличу это до 90%:
Вот моя форма звезды с отступом 90%. Я также увеличил количество сторон до 16:
Увеличьте значения Sides и Indent, чтобы создать форму звездообразования.По умолчанию у звезд есть острые углы на концах их точек, но мы можем сделать их округленными, выбрав параметр Smooth Corners :
Выбор параметра Smooth Corners.
Вот стандартная пятиконечная звезда с включенной опцией Smooth Corners:
Опция Smooth Corners придает звездам дружелюбный вид.Мы также можем сгладить отступы и сделать их округленными, выбрав параметр « Сглаживать отступы»:
Выбор параметра «Плавные отступы».
И снова мы получаем другой вид нашей звезды:
Форма звезды с включенными гладкими отступами.Инструмент Линия
Наконец, Line Tool, который является последним из геометрических инструментов Shape в Photoshop, позволяет нам рисовать простые прямые линии, но мы также можем использовать его для рисования стрелок.![]() Установите толщину линии, введя значение в пикселях в параметр « Вес» на панели параметров. Я установлю мой на 16 пикселей:
Установите толщину линии, введя значение в пикселях в параметр « Вес» на панели параметров. Я установлю мой на 16 пикселей:
Затем просто щелкните в документе и вытяните форму линии. Удерживайте клавишу Shift после начала перетаскивания, чтобы ограничить направление, в котором вы можете нарисовать линию, что упрощает рисование горизонтальных или вертикальных линий:
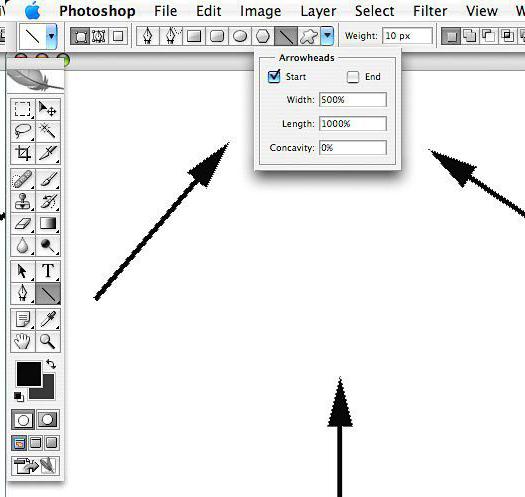
Удерживайте Shift при перетаскивании, чтобы нарисовать горизонтальные или вертикальные линии.Чтобы добавить стрелки в линии, нажмите на маленькую стрелку на панели параметров, чтобы открыть параметры стрелки . Фотошоп позволяет нам добавлять стрелки в начало или конец строки, или в обе. Если вы хотите, чтобы стрелка отображалась в направлении, в котором вы рисуете линию, как это обычно бывает, выберите опцию Конец . Убедитесь, что вы выбрали эту опцию перед рисованием линии, так как Photoshop не позволяет нам возвращаться и добавлять стрелки после того, как линия уже нарисована:
Выберите «Конец» в параметрах «Стрелки», чтобы добавить стрелку в направлении, на котором нарисована линия.
Вот форма линии, похожая на предыдущую, на этот раз со стрелкой на конце:
Инструмент Линия позволяет легко рисовать стрелки направления.Если размер стрелки по умолчанию у вас не работает, вы можете настроить его, используя параметры Ширина и Длина . Мы также можем сделать стрелки вогнутыми, используя опцию Concavity . Значение по умолчанию составляет 0%. Я увеличу это до 50%:
Увеличьте параметр «Вогнутость», чтобы изменить форму стрелки.Это меняет форму стрелки. Снова, убедитесь, что вы установили опцию Вогнутость перед рисованием линии, в противном случае вам нужно будет удалить фигуру и нарисовать ее снова:
Стрелка со значением вогнутости, установленным на 50%.Скрытие контура вокруг фигуры
Если вы внимательно посмотрите на свою форму после того, как нарисовали ее (независимо от того, какой инструмент Shape вы использовали), вы часто будете видеть тонкий контур вокруг нее, который может вас раздражать. Контур появляется вокруг фигуры всякий раз, когда выбирается векторная маска фигуры, и она всегда выбирается по умолчанию после того, как мы рисуем новую фигуру.
Контур появляется вокруг фигуры всякий раз, когда выбирается векторная маска фигуры, и она всегда выбирается по умолчанию после того, как мы рисуем новую фигуру.
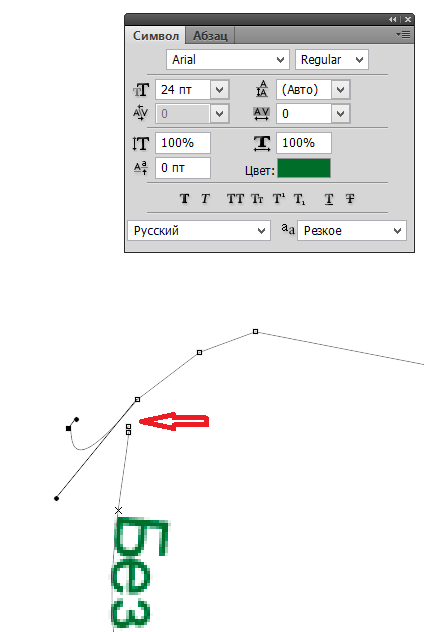
Если вы посмотрите на слой фигуры на панели «Слои», то увидите, что миниатюра векторной маски имеет белую рамку выделения, которая говорит нам о том, что маска на самом деле выбрана. Вы можете скрыть контур вокруг фигуры, отменив выделение ее векторной маски. Для этого просто нажмите на миниатюру векторной маски. Рамка выделения вокруг миниатюры исчезнет, как и контур вокруг фигуры в документе:
Нажмите на миниатюру векторной маски, чтобы отменить ее выбор и скрыть контур вокруг фигуры.Как нарисовать равносторонний треугольник в фотошопе. Как нарисовать треугольник в фотошопе
Существует множество областей, в которых вы могли бы применить знания программы Photoshop. Могу с уверенностью вам сказать, что порой для двух разных областей требуются настолько разные навыки, что просто диву даешься. Дизайнер может даже не представлять, как можно отретушировать портрет. А фотограф и понятия иметь не будет, как работать с линейками. Но есть вещи, которые желательно знать всем. Как, например, создание простейших фигур. Разберемся, как нарисовать треугольник в фотошопе.
А фотограф и понятия иметь не будет, как работать с линейками. Но есть вещи, которые желательно знать всем. Как, например, создание простейших фигур. Разберемся, как нарисовать треугольник в фотошопе.
Способов рисования треугольника в Adobe Photoshop CS 6 несколько. Начнем с инструмента «многоугольник».
Создадим новый документ. Справа отыщем инструмент «многоугольник» и выберем его.
Теперь выбираем цвет будущего треугольника. На той же панели инструментов. Этот способ позволит нам создать треугольник залитый цветом.
А теперь на верхней панели устанавливаем кол-во углов треугольника.
Теперь делаем клик на рабочей области и протягиваем. Треугольник готов!
Давайте разберем еще один способ. Как нарисовать треугольник в фотошопе при помощи пера.
Возвращаемся к той же панели инструментов. Выбираем «перо».
Делаем 2 клика по рабочей области и замыкаем контур.
Это способ позволит нам сделать как треугольник залитый цветом, так и контур треугольника. Начнем с контура.
Начнем с контура.
Кликаем по нарисованному треугольнику левой клавишей мыши. В выпадающем списке выбираем «выполнить обводку контура».
Как видите, выскочило окно, позволяющее выбрать нам два варианта. Обводка кистью или карандашом. Я применю кисть.
Знайте, что обводка контура будет выполнена при помощи настроек, которые были выставлены заблаговременно.
Обводка выполнена. Чтобы убрать контур, выберите инструмент «перо» вновь. Кликните левой клавишей мыши, чтобы вызвать контекстное меню. И выберите команду «удалить контур».
А теперь разберемся, как при помощи пера сделать треугольник заполненный цветом. Возвращаемся к контуру. Кликаем левой клавишей мыши. В выпадающем меню выбираем «образовать выделенную область». И переходим к боковой панели, к уже знакомому нам инструменту выбора цвета. Устанавливаем нужный. На той же панели ищем «заливку».
Кликаем по выделенной области.
Снимание выделение при помощи комбинации клавиш ctrl+d. Треугольник, залитый цветом готов!
Треугольник, залитый цветом готов!
На первый взгляд может показаться, что второй способ гораздо удобнее, потому как мы можем выбрать любую форму треугольника. Но на деле и первый способ позволяет нам проводить любые манипуляции по измене формы. Но это уже совсем другая история.
В этой статье вы научитесь рисовать в фотошопе разные виды треугольника: равносторонний, равнобедренный, разносторонний и прямоугольный.
Как нарисовать равносторонний треугольник
У равностороннего треугольника все три стороны равны.
Самый простой вариант нарисовать в фотошопе такой треугольник — с помощью инструмента Многоугольник .
Выберите этот инструмент и на панели настроек сразу укажите количество сторон — 3.
Следующим этапом нужно определиться каким должен быть будущий треугольник: векторной фигурой, растровым со сплошной заливкой или нужен только контур. Рассмотри все варианты.
Векторный треугольник
На панели параметров выберите опцию Слой-фигура .
Теперь можно рисовать и сам треугольник. Во время создания вы будете видеть его границы. Это нужно для того, чтобы рассчитать его размеры. Также, пока не отпустили клавишу мыши, можно его крутить.
Векторный треугольник хорош тем, что можно быстро сменить его цвет, а также безболезненно изменить его размеры без потери качества. Для этого вызовете команду — Ctrl+T .
Чтобы позже превратить его в растровый треугольник, используйте команду .
Растровый треугольник со сплошной заливкой
Получится такой же треугольник, что и примером выше, но он будет сразу в растре.
Для этого на панели параметров нужно выбрать настройку Выполнить заливку пикселов .
Перед созданием такого треугольника, нужно первоначально .
Теперь рисуйте фигуру и она будет как самый обычный элемент растрового изображения.
Как нарисовать контур равностороннего треугольника
Для такой фигуры выберите на панели параметров опцию Контуры .![]()
Рисуйте треугольник. У вас, естественно, получится только его контур. Далее, при этом же выбранном инструменте, сделайте клик правой кнопкой мыши внутри контура. Появится контекстное меню. Выберите команду Образовать выделенную область .
Откроется диалоговое окно. Радиус растушевки оставьте 0. Жмите Ок.
В итоге мы из контура сделали .
Для этого выполните команду Редактирование — Выполнить обводку . Появится окно, в котором укажите толщину линии обводки, а также как она будет проходить относительно пунктирной линии выделения: внутри, по центру, снаружи.
Фотошоп сделал обводку, теперь уберите пунктир выделения, чтобы не мешал — Ctrl+D . Результат:
Как нарисовать равнобедренный треугольник
У равнобедренного треугольника две стороны равны.
Разберем пример, когда нужно нарисовать равнобедренный треугольник заданных размеров. Допустим, основание 300 пикселей и высота 400 пикселей.
Готово
Равнобедренный треугольник по заданным размерам нарисован!
В прямоугольном треугольнике один из углов равен 90 градусов.
Если нужен прямоугольный треугольник с заранее известными размерами, например, размеры катетов 200 и 300 пикселей, то проще всего сделать следующим образом:
Шаг 1
Создайте новый документ в фотошопе с высотой и шириной равными размерам катетов: например, ширина пусть 300 пикселей, а высота 200 пикселей.
Рабочая область в фотошопе всегда прямоугольной формы, поэтому угол в 90 градусов будет уже обеспечен. Две стороны прямоугольника — его катеты. Останется только провести диагональ — это будет гипотенузой.
Шаг 2
Будем действовать по аналогии с примером выше. Берем инструмент Линия и ставим опцию Слой-фигура .
Теперь обводим линией по краям и соединяем две точки по диагонали:
Шаг 3
На палитре слоев опять три слоя-фигуры. Их можно объединить в один слой (команда Объединить слои ).
Готово
Прямоугольный треугольник готов, можно закрасить его в какой-нибудь цвет:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
На первый взгляд, в Adobe Photoshop CS5 нет инструментов для создания треугольника, но только на первый. Даже не совсем длительное знакомство с программой подскажет несколько способов для решения этой задачи. Предлагаем вашему вниманию самый простой из них.
Вам понадобится
- — Русифицированная версия Adobe Photoshop CS5
Инструкция
 Щелкните на левом верхнем маркере и потяните его к середине верхней стороны квадрата. Вместе с левой стороной прямоугольника к центру подвинется и правая сторона. Равнобедренный треугольник готов.
Щелкните на левом верхнем маркере и потяните его к середине верхней стороны квадрата. Вместе с левой стороной прямоугольника к центру подвинется и правая сторона. Равнобедренный треугольник готов.Программа Adobe Photoshop широко используется для работы с изображениями , предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Фотошоп для ретуши фото , но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Давайте разбираться. Поехали!
Постигаем азы компьютерной графики
Открыв Adobe Photoshop, обратите внимание на панель инструментов. Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
- «Прямоугольник»;
- «Прямоугольник со скруглёнными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура».
Редактор предлагает несколько классических и произвольных форм
Всего существует три режима рисования:
- Создаётся новая фигура, для которой можно сделать слой-заливку или векторную маску.
- Создаётся контур фигуры и закрашивается каким-либо цветом.
- Пиксельный режим. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, иначе говоря — пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые настройки контуров и цвет заливки. А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
Нет ничего проще, чем провести линию . Для этого применяется одноимённый инструмент.
Для круга используйте клавишу Shift либо меню дополнительных настроек
Перейдём к тому, как нарисовать круг в Фотошопе. Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Рисуем красивую композицию стандартными средствами
Теперь давайте разберёмся, как нарисовать треугольник в Фотошопе. В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Стрелки в начале или конце можно задать в свойствах инструмента
Рассмотрим, как нарисовать стрелку в Photoshop. Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Шаблоны, идущие в обычной комплектации приложения
Равносторонний треугольник в фотошопе рисуется при помощи векторных объектов. Можно нарисовать закрашенный треугольник, можно треугольник с рамкой. Выбираем рисование многоугольников (Polygon tool).
Выбираем рисование многоугольников (Polygon tool).
Рисование многоугольников (Polygon tool)
Выбираем фигуры (гор. клавиша U ), затем Polygon tool (Инструмент Многоугольник), см. скриншот ниже.
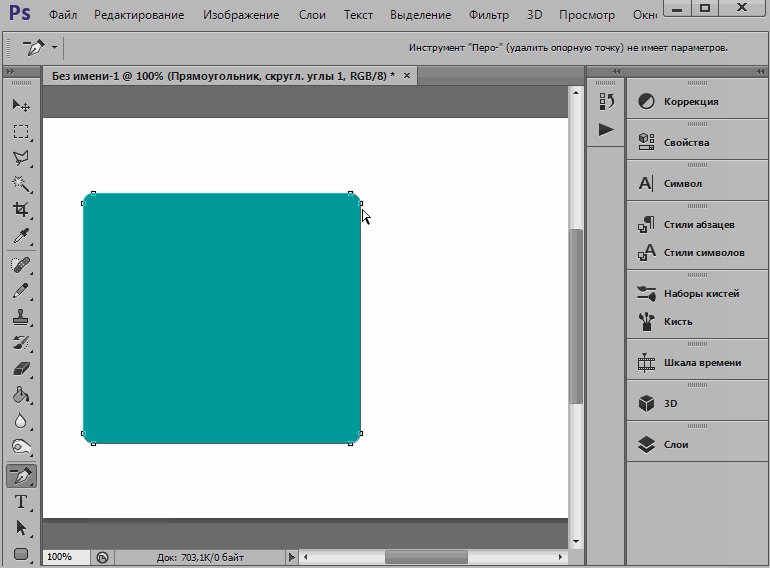
Устанавливаем свойство «Fill Pixels».
Выбираем цвет заливки треугольника (первый цвет в панели инструментов), рисуем мышкой треугольник.
Треугольник с рамкой
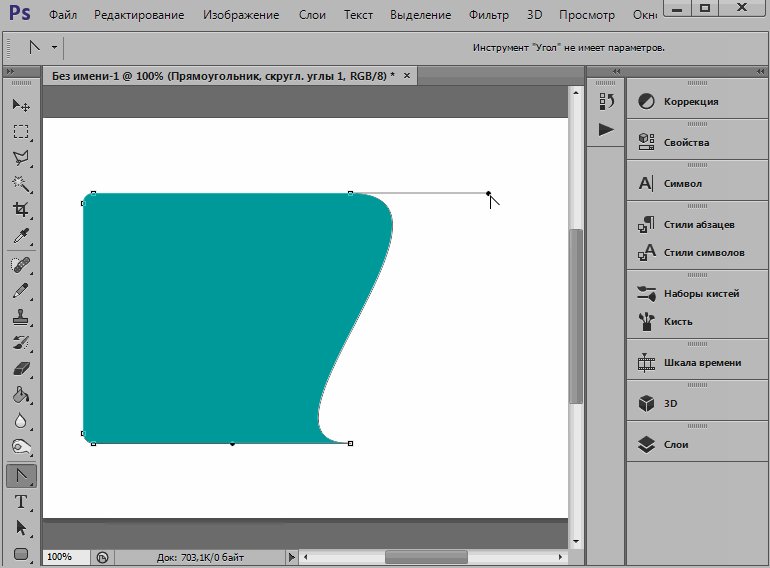
Треугольник следует рисовать на новом пустом слое , без какой-либо заливки. Создать новый слой можно одновременным нажатием клавиш Alt + Ctrl + Shift + N .
Устанавливаем значение «Paths» (по-русски пути).
Рисуем мышкой треугольник.
Преобразуем векторный треугольник в выделение (Select), нажатием клавиш Ctrl + Enter .
Закрашиваем выделение (в данном случае белым цветом).
Alt + ← BackSpace — первый выбранный цвет.
Ctrl + ← BackSpace — второй выбранный цвет.
Как нарисовать эффект Pixie Dust в фотошопе
Кто не хочет немного магии в жизни? Это всегда приветствуется. Хотя я не волшебник, я уверен, что знаю приложение, которое может творить магию на ваших фотографиях. Да! Нет приза за угадывание — это фотошоп. Эта статья о добавлении волшебства к вашим фотографиям, в буквальном смысле, с помощью Photoshop. Photoshop. и немного пикси! Вот как можно нарисовать пикси в фотошопе.
Хотя я не волшебник, я уверен, что знаю приложение, которое может творить магию на ваших фотографиях. Да! Нет приза за угадывание — это фотошоп. Эта статья о добавлении волшебства к вашим фотографиям, в буквальном смысле, с помощью Photoshop. Photoshop. и немного пикси! Вот как можно нарисовать пикси в фотошопе.
Создайте новый документ, размер на самом деле не имеет значения, в конечном итоге мы его откажемся, просто убедитесь, что фон белый.
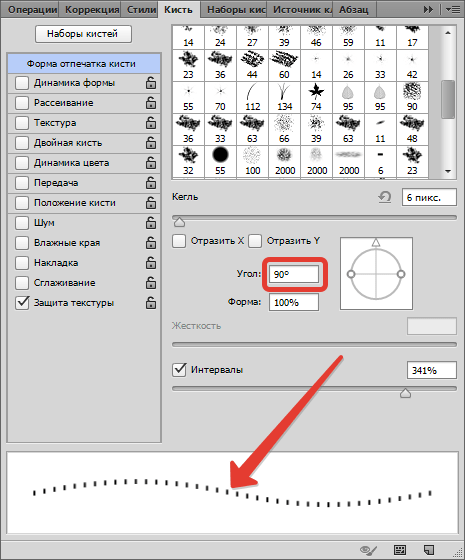
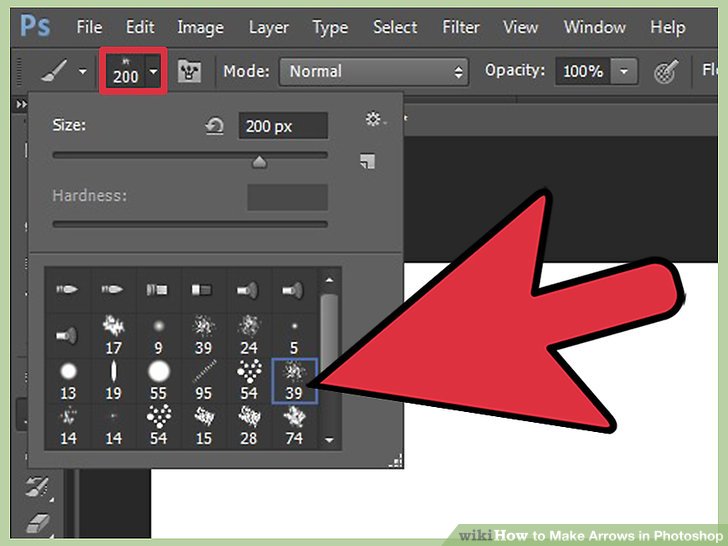
Мы будем создавать новую кисть, комбинируя существующие кисти, которые предлагает Photoshop. Итак, продолжайте и выберите кисть из панели инструментов. На панели параметров вверху нажмите стрелку раскрывающегося списка рядом с формой кисти. Это позволяет вам выбрать тип кисти, с которой вы хотите работать. Поскольку мы создаем эффект пыльной пики, очевидными ингредиентами будут звезды и светящиеся пятнышки! Поэтому выбирайте любую форму кисти, которая выглядит так, как будто бы она хорошо вписывалась в эффект. Я использую кисть Star, мягкую круглую кисть и кисть Starburst.
Звездные и круглые кисти можно найти среди стандартных кистей, вам нужно будет нажать на стрелку и выбрать разные кисти, чтобы добраться до кисти звездообразования. Кроме того, вы можете добавить еще больше звездочек, используя специальный инструмент фигуры.
Просто щелкните два-три раза в случайных местах каждой кистью / формой, которую вы выберете. Старайтесь удерживать клики достаточно близко друг к другу и пытайтесь изменить размер. Хотя мы позаботимся об этом в следующих шагах, небольшое планирование никогда не повредит.
Далее мы создадим новую кисть из только что созданного месиво. Убедитесь, что фон белый, и перейдите в «Правка»> «Определить предустановки кисти». Назовите новую кисть, если хотите, и нажмите ОК.
Теперь вы можете закрыть этот документ (нет необходимости сохранять). Photoshop запоминает только что созданную кисть для разных документов. Теперь пришло время загрузить изображение, к которому вы хотите добавить пиксельную пыль. Я получил это изображение с биржи
Я получил это изображение с биржи
Создайте новый слой поверх только что открытого изображения. Давайте назовем это «пыль». Выберите инструмент кисти и выберите только что созданную кисть. Выберите белый в качестве цвета переднего плана.
Если щелкнуть и перетащить, другими словами, «нарисовать» созданной кистью, вы можете не получить того, чего намеревались достичь. Кисти требуется немного больше переделок и время, чтобы вызвать мощный движок кисти Photoshop. Нажмите «Окно»> «Кисти» или нажмите клавишу F5, чтобы перейти к палитре кистей.
Поставьте галочку напротив Shape Dynamics и рассеивания. Теперь нажмите на Shape Dynamics и поэкспериментируйте с настройками. Когда вы повозитесь с настройками, Photoshop даст вам предварительный просмотр того, как будет выглядеть мазок кисти. Вот мои настройки. Убедитесь, что вы установили элемент управления на затухание, это даст вам приятное прикосновение к волшебной пыли, когда вы будете рисовать штрих на своем изображении.
Затем нажмите на рассеивание и поиграйте с ползунками, пока не получите то, что ищете. Вот мои настройки. Настройки будут зависеть от типа изображения, которое вы используете. Если у изображения есть какое-то действие, вам может понадобиться эффект затухания, если это больше портрет на лицевой стороне, вы можете посыпать немного пыли повсюду, а не непрерывным мазком. Все, что можно сделать отсюда, поиграв с ползунками.
Как только настройки сделаны, нарисуйте обводку на новом слое. Вы можете добавить немного свечения, чтобы добавить последний штрих. Дважды щелкните слой пыли и выберите Outer Glow в открывшемся диалоговом окне Layer Styles. Выберите цвет свечения и его размер. Вы можете уменьшить непрозрачность заливки, чтобы позволить некоторому фоновому изображению проходить сквозь пыль, сохраняя при этом непрозрачность свечения. Вот конечный результат:
Как вы нашли этот учебник? Разве не легко добавить небольшой эффект пыли на ваши фотографии? Расскажите нам, как получаются ваши фотографии!
Как нарисовать красивую стрелку
Как нарисовать красивую стрелку? Скорее всего, не одна женщина задавалась этим вопросом, рассматривая фото красивых макияжей в журналах или в сети. Я решила сегодня рассказать некоторые секреты, тем более, что есть повод — написанная мной статья о Pin-Up макияже. Там как раз вся красота заключалась именно в красиво выведенной стрелочке. На самом деле нарисовать стрелку не сложно, главное инструмент и отсутствие сильно дрожания рук. Ну, я думаю, что с болезнью Паркинсона у меня читателей в дневнике нет, поэтому получится, надеюсь, у всех.
Я решила сегодня рассказать некоторые секреты, тем более, что есть повод — написанная мной статья о Pin-Up макияже. Там как раз вся красота заключалась именно в красиво выведенной стрелочке. На самом деле нарисовать стрелку не сложно, главное инструмент и отсутствие сильно дрожания рук. Ну, я думаю, что с болезнью Паркинсона у меня читателей в дневнике нет, поэтому получится, надеюсь, у всех.
Для того, чтобы нарисовать такую стрелку, как в макияже стиля Pin-Up, нам потребуется лайнер и черная краска для глаз. Вы, конечно, можете использовать обыкновенную подводку с кисточкой, которую можно купить в любом маказине, где продается косметика. Есть еще подводки с фетровым кончиком, но на мой взгляд они несколько жестковаты для подвода. Зато значительно упрощают жизнь тем, у кого не «набита» рука. Я буду рассказывать именно о кисточке и краске. Можно также использовать и то и другое вместе, так будет еще проще. Саму линию над ресничками ведем подводкой с фетровым кончиком, а кончик рисуем уже кистью. О карандашных стрелках я расскажу позднее, это уже совсем другая история. Карандашные стрелки не такие насыщенные, и для Pin-Up не подходят.
О карандашных стрелках я расскажу позднее, это уже совсем другая история. Карандашные стрелки не такие насыщенные, и для Pin-Up не подходят.
Для того, чтобы у вас получилась красивая стрелка, для начала нужно уяснить некоторые важные моменты. Глаз имеет ось, которая проходит от слезника и до внешнего края. Я взяла рисунок глаза и при этом без ресничек, чтобы было намного проще для понимания.
Обратите внимание на внешний край глаза, там, где проходит красная линия. Вот стрелка никогда не может быть ниже этой красной границы. Выше- может, ниже- никогда, поскольку вы визуально «опустите» свой глаз вниз. Стрелкой можно «развернуть » ось глаза, если у вас внешний край ниже положенной оси, такое тоже бывает.
Итак, прежде чем рисовать стрелку, мы определяем ось глаза, смотрим, чтобы внешний край оси глаза был обязательно выше, чем начальный край, от этого будет зависеть высота внешнего края самой стрелки. Если все в порядке, и у вас визуально ось глаза находится приблизительно так, как у меня на рисунке, начинаем рисовать стрелочку.
Берем лайнер, как я уже горила, это кисть 0S в MUFE и черную смоляную краску для подведения стрелок ( она есть тоже в MUFE, да и в любой уважающей себя профессионалке), набираем на кисть краску, аккуратно снимаем излишки и начинаем рисовать.
Тут есть маленький нюанс. Если глаза посажены близко, и нам визуально надо расширить их, начинаем не от слезника, а от начала роста ресничек, если нам визуально нужно приблизить глаза, значит, начинаем от самого слезничка.
Кладем кисть как бы плашмя, то есть, рисуем не ткнув кончиком в одну точку и этим же кончиком пытаемся двигаться дальше, а именно практически положив ворсинки кисти в нужном направлении, то есть, гибкой частью на кожу.
То есть, мы рисуем не кончиком кисти, а всей длинной рабочей части кисти ( ворсинками) стрелочку не доходя до края глаза
Теперь самое интересное. Как сделать красивый хвостик- кончик стрелочки? Вечно он получается кривой и какой-то недоделанный. Для этого нам потребуется любая банковская карта или скидочная пластиковая карточка))) Да-да, а вы думали, что карточки только для банков и магазинов? Ничего подобного, они могут пригодиться и в макияже))))Visa-Gold прекрасно подходит для этих целей, можно сказать, даже приятнее рисовать, чем под какой-то дисконт «Арбат -Престижа»))))
Как сделать красивый хвостик- кончик стрелочки? Вечно он получается кривой и какой-то недоделанный. Для этого нам потребуется любая банковская карта или скидочная пластиковая карточка))) Да-да, а вы думали, что карточки только для банков и магазинов? Ничего подобного, они могут пригодиться и в макияже))))Visa-Gold прекрасно подходит для этих целей, можно сказать, даже приятнее рисовать, чем под какой-то дисконт «Арбат -Престижа»))))
Прикладываем ее вот таким образом и кисточкой-лайнером проводите от глаза наружу, то есть, ни в коем случае не наоборот. Почему так? Потому что начало будет всегда толще, чем конец линии, а кончик стрелки у нас должен сходить на «нет». Если нарисуете наоборот, получится кончик грубый и некрасивый.
Итак, у нас получилась вот такая линия. Вторую., на втором глазу, мы должна провести под таким же углом, иначе глаза будут разные. Будет смешно. Но, я думаю, что с пластиковой картой у вас все получится, поскольку она будет служить вам не только линейкой, но и ориентиром угла в том числе. Честно говоря, рисовать пошаговую инструкцию в фотошопе мне очень сложно и все потому, что нет возможности показать как это выглядит в реальности. По логике вещей эта линия, которую мы сейчас провели, она будет неоднородной, она будет чуть шире в самом начале ее и плавненько сходит вникуда, будет намного красивее, но к сожалению я не ас фотошопа, поэтому тут уж извиняйте, имеем то, что имеем.
Честно говоря, рисовать пошаговую инструкцию в фотошопе мне очень сложно и все потому, что нет возможности показать как это выглядит в реальности. По логике вещей эта линия, которую мы сейчас провели, она будет неоднородной, она будет чуть шире в самом начале ее и плавненько сходит вникуда, будет намного красивее, но к сожалению я не ас фотошопа, поэтому тут уж извиняйте, имеем то, что имеем.
Теперь аккуратненько плавно соединяем две линии вот таким образом
Затем начинаем аккуратно утолщать линию ближе к глазу. Это лучше делать фетровой кистью, особенно если с лайнером у вас проблемы. На самом деле это очень просто, нужно очень аккуратно провести еще раз по соединению между двумя линиями.
Ну и наконец заключительный этап. Нам потребуется просто чуть подрисовать плавный изгиб стрелки и у вас будет в наличии аккуратная правильная стрелка
Мда…у меня все-таки посредством фотошопа получилась стрелка не идеальная. Ну, я думаю, что это простительно.
Ну, я думаю, что это простительно.
А теперь начинаем дорабатывать нашу стрелку. Я, конечно, понимаю, что асов-стрелочников среди вас нет, поэтому, стрелочка может иметь внешний вид так-себе. Что же делать? Для этого у нас есть кисть 2S, которой мы подрабатываем бровки. Я ее обожаю, это палочка выручалочка. А еще у нас есть черные тени, которые я рекомендовала вам купить в самом начале. Так вот, теперь мы будем доводить до ума нашу стрелку. То есть, до нужной идеальной кондиции. Мы очень аккуратненько наберем черный пигмент на кисть, снимем лишнее об руку, чтобы крошки не сыпались, и там, где стрелка у нас утолщается, аккуратно будем как бы втаптывать этот пигмент. То есть, это называется подработка тенями. Не развозить по стрелке, а именно настойчиво так прикасаться ребром нашей кисти к линии, дабы утрамбовать черный цвет в нарисованную нами стрелку. Делать это нужно только там, где позволяет толщина ребра рабочей части кисти, не нужно от самого начала, где толщина микроскопическая и в конце, где тоже тоненько. Таким приемом вы сможете убрать все неровности в стрелочке , даже если она получилась в местах сведения так себе, ну попросту говоря кривоватенькой. Тенями же проще работать, чем краской.
Таким приемом вы сможете убрать все неровности в стрелочке , даже если она получилась в местах сведения так себе, ну попросту говоря кривоватенькой. Тенями же проще работать, чем краской.
И еще нюанс. Вы, вероятно, замечали, что частенько барышни стрелки накрасят, но у них все равно просвечивает кожа между ресницами. Так вот, сейчас я научу вас как от этого избавиться, только придется поиздеваться над собой любимой или над моделью, которую вы красите. Вам придется аккуратно положить черный пигмент той же кистью, которой мы сейчас забивали стрелку, также и на влажное веко под верхними ресничками. Сразу говорю, операция не из приятных, глаз может слезиться, и когда моргнете, черный пигмент может остаться на нижнем влажном веке, но с нижнего мы его легко уберем ватной палочкой, а сам эффект в итоге будет потрясающим.
Вот теперь у нас иделаьная красивая густо-черная стрелка, которая будет прекрасно смотреться в макияже в стиле Pin-Up
Нарисуйте стрелку в Photoshop, как в учебнике
graphicxtras. com для плагинов и пресетов
com для плагинов и пресетов
Узнайте, как нарисовать стрелку в уроке Photoshop и т. Д. Этот урок предназначен для растрового рисования стрелок. Вы можете создавать стрелки в Photoshop, рисуя кистью (используя всевозможные мазки). Вы можете нарисовать стрелку от руки в Photoshop, но вы можете нарисовать «правильную» стрелку, используя кисти с прямыми линиями (удерживайте сдвиг, чтобы ограничить мазок кисти). Стрелку можно нарисовать в Photoshop с помощью сетки.Вы также можете нарисовать стрелки в Photoshop с помощью отсканированных рисунков стрелок (нарисовать стрелки на листе бумаги), а затем очистить стрелку в Photoshop и добавить к кистям или использовать нарисованную стрелку в качестве слоя. Из этого туториала Вы узнаете, как нарисовать стрелку в Photoshop с помощью кистей, а также отсканированного изображения
.Покупка нестандартной формы
7,79 $ (также GBP и т. Д.) За комплект, формат CSH, скачать
КУПИТЬ 13 000 пользовательских форм для Photoshop CC 2017 2015 2014 CS6 CS5 и т. Д. И элементов Photoshop — также отлично подходит для эффектов кисти CSH 13 000 пользовательских форм для Photoshop и Elements
Д. И элементов Photoshop — также отлично подходит для эффектов кисти CSH 13 000 пользовательских форм для Photoshop и Elements
просмотреть меню
шоу и сетка
выберите инструмент кисти и цвет (черный) и выберите базовую мягкую круглую кисть по умолчанию и размер (40 пикселей)
щелкните одну из строк / столбцов сетки
зажмите Shift и переместите горизонтально на пару ячеек и нажмите
вверх и назад под углом 45 градусов, удерживая Shift, нажмите
вернуться к исходной конечной точке
щелкните и перейдите вниз и назад на 45 градусов, удерживая Shift, и щелкните
Это основная стрелка на фоновом слое.Вы также можете нарисовать стрелку на слое.![]() Вы также можете нарисовать слой от руки, не удерживая клавишу Shift, чтобы усилить контур на прямой линии. В приведенном выше примере показана стрелка мазка кистью
Вы также можете нарисовать слой от руки, не удерживая клавишу Shift, чтобы усилить контур на прямой линии. В приведенном выше примере показана стрелка мазка кистью
Нарисуйте стрелку на слое Photoshop с помощью кисти Photoshop
создать документ 400 x 400
перейти в настройки
направляющие, решетки и срезы
установить линию сетки каждые 100 пикселей и деление 1
ОК
просмотреть меню
шоу и сетка
выберите инструмент кисти
установить цвет (черный)
выберите базовую мягкую круглую кисть по умолчанию и размер (40 пикселей)
меню слоя
новый слой
щелкните 2-ю строку / 1-й столбец
удерживайте смену и переходите во 2-ю строку / 3-й столбец
нажмите
удерживать сдвиг вниз
перейдите к 1-й строке и 2-му столбцу и щелкните
щелкните 3-ю строку и 2-й столбец
, удерживая Shift, перейти ко 2-й строке / 3-му столбцу
Это снова очень простая стрелка, и вы могли бы легко использовать сетку размером 20 x 20 и сделать длинную стрелку. Обложка находится на слое, поэтому к нему можно легко добавить эффекты и стили слоя, такие как скос и тень
Обложка находится на слое, поэтому к нему можно легко добавить эффекты и стили слоя, такие как скос и тень
Нарисуйте стрелку на слое Photoshop от руки — очень быстрый и простой способ создать уникальный дизайн стрелок
Вы можете сделать это в Photoshop, просто используя инструменты кисти, артпад, ручки и т. Д. Вы также можете использовать сканер
нарисуйте много кистей на листе белой бумаги
отсканируйте это изображение (меню файла Photoshop и импорт изображений с устройства)
перейти к изображению со стрелками
выберите область со стрелкой и скопируйте
вставить в новый документ
меню слоя
развернуть изображение
выберите меню
выбор и маска
выберите область стрелки кисти
вывод на выбор (или один из других)
перетащите на панель библиотек, чтобы сохранить дизайн
Конечно, вы можете немного подправить изображение. Отсканированный белый цвет, вероятно, будет не очень белым, и выделение будет иметь границу, поэтому, возможно, используйте меню выбора и выберите и замаскируйте, чтобы получить только стрелку. Вы должны получить довольно приличный рисунок стрелки из отсканированного изображения, который можно использовать как кисть или слой
Отсканированный белый цвет, вероятно, будет не очень белым, и выделение будет иметь границу, поэтому, возможно, используйте меню выбора и выберите и замаскируйте, чтобы получить только стрелку. Вы должны получить довольно приличный рисунок стрелки из отсканированного изображения, который можно использовать как кисть или слой
Другие учебные пособия
1. Урок в Photoshop: формы стрелок
Другие ресурсы, например шрифты со стрелками и кисти
1. Шрифты и формы стрелок для Photoshop и т. Д.
2.Кисти со стрелками для фотошопа и т. Д.
Видеоуроки на Youtube
1. Как нарисовать простую стрелку в Photoshop (youtube)
Источники и ссылки
1. Стрелки в Википедии
Photoshop Elements 11; Ставим стрелку на изображение
Давайте воспользуемся слоями и инструментом Cookie Cutter, чтобы нарисовать стрелку, указывающую на что-то на снимке экрана. Это удобный инструмент для создания учебных материалов.
Загрузите образ в PE.Убедитесь, что окно «Слои» отображается.
Добавьте слой, щелкнув инструмент «сложенный лист» в левом конце панели инструментов окна слоя (верхний правый угол экрана).
Назовите слой «Стрелка». Сделайте слой полупрозрачным. Щелкните стрелку вниз рядом с кнопкой «Непрозрачность» и перетащите ползунок, чтобы установить желаемую непрозрачность. Даже если вам нужна сплошная стрелка, сделайте это сейчас, чтобы видеть, что вы делаете; вы можете изменить прозрачность позже.
Убедитесь, что текущий слой — «Стрелка», чтобы не стереть изображение.Убедитесь, что ваш основной цвет — это цвет стрелки, который вам нужен (я использую красный). Щелкните инструмент Paint Can на левой панели инструментов. Нажмите на изображение, чтобы весь слой со стрелкой стал красным.
Щелкните инструмент Cookie Cutter на левой панели инструментов. В нем есть несколько настроек, на которые следует обратить внимание.
- Сначала выберите форму; Я люблю стрелы.
 Не беспокойтесь о направлении или пропорциях формы; в ближайшее время вы сможете их изменить.
Не беспокойтесь о направлении или пропорциях формы; в ближайшее время вы сможете их изменить. - Убедитесь, что пропорции соблюдены.(Потому что работа с «ограниченным» ощущается как письмо, в то время как учитель управляет вашим карандашом.)
- Убедитесь, что флажок «Из центра» не установлен.
- Чтобы стрелка не была нечеткой, убедитесь, что ползунок «Растушевка» находится в крайнем левом положении.
- Убедитесь, что флажок «Обрезать» не установлен. После того, как вы нарисовали стрелку, кадрирование обрубит большую часть вашего изображения.
Нарисуйте коробку, чтобы вырезать «печенье». Это часть слоя со стрелкой, которая останется видимой; остальное «тесто» выбрасывается.Пока не нажимайте зеленую галочку.
Перемещайте, растягивайте, сжимайте и вращайте печенье. Если навести указатель мыши рядом с ручками, вы увидите, что курсор превращается в соответствующий инструмент. Когда вы захотите, нажмите на галочку. Если после этого вы передумаете, просто отмените.
Если после этого вы передумаете, просто отмените.
Вам может быть интересно, как я пометил изображения в этом уроке желтым цветом. Я использовал PaintCat, гораздо более простую программу, но она не делает стрелки! 8)
Нравится:
Нравится Загрузка…
СвязанныеGIMP Draw Arrow — javatpoint
Стрелка — важная и неотъемлемая часть рисунка. В большинстве случаев нам нужно рисовать стрелки на наших изображениях, чтобы что-то указать или обозначить. В GIMP нет прямого инструмента для рисования стрелки. Но, как мы знаем о красоте GIMP, он поддерживает плагины и кисти. Мы можем нарисовать стрелку с помощью плагинов и кистей.
Нарисовать стрелку в GIMP невозможно, пока мы ее не нарисуем.Это простой процесс; все, что нам нужно, чтобы установить подходящий плагин или кисть. Для GIMP доступно несколько плагинов и кистей, которые позволяют рисовать стрелку на наших изображениях. Мы можем рисовать стрелки разных типов и размеров.
В этой теме мы обсудим различные методы рисования стрелок.
Плагин GIMP для рисования стрелки
Один из наиболее приемлемых плагинов для рисования стрелок — « Размер набора стрелок». К сожалению, он удален из реестра GIMP.Связанная ссылка на размер набора стрелок приводит к появлению пустой страницы. Большинство блогов и руководств содержат неработающие ссылки. Но мы можем скачать его по этой ссылке. Внизу этого поста мы можем найти соответствующую ссылку для скачивания.
Мы можем скачать его по ссылке выше. Однако есть много других способов нарисовать стрелку.
Загрузите его и добавьте в папку сценариев GIMP . Чтобы установить его в GIMP, откройте меню «Правка» и перейдите к настройкам . Здесь мы можем найти настройки и местоположения по умолчанию для GIMP.
Теперь разверните меню Папки . Здесь мы можем найти папки GIMP по умолчанию.
Теперь выберите опцию Scripts . Будет отображена папка по умолчанию для скриптов.
Будет отображена папка по умолчанию для скриптов.
Перейдите по этому пути и вставьте сюда файл arrow-set-size.scm и скрипты обновления из меню Filters-> Script-fu . Если мы по-прежнему не можем найти стрелку в меню «Инструменты», перезапустите GIMP.
После успешной установки мы можем найти параметр размера стрелки в меню «Инструменты».
Мы успешно установили плагин стрелки. Теперь разберемся, как рисовать стрелки:
Как нарисовать стрелку в GIMP
Рисование стрелки в GIMP — это простой процесс; выполните следующие шаги, чтобы нарисовать стрелку с помощью GIMP.
Шаг 1. Создайте образ
Первый шаг — создать или открыть изображение. Чтобы создать изображение, перейдите в меню Файл-> Новый и укажите свойства изображения, такие как фон, размер и т. Д.
Шаг 2: Выберите инструмент траектории
Теперь выберите инструмент пути из меню Инструменты-> Путь , или мы можем нажать клавишу B .
Шаг 3. Выберите конечные точки стрелок
выберите две точки на холсте изображения, где мы хотим нарисовать стрелку:
Шаг 4: Выберите инструмент настройки размера стрелки
Теперь выберите инструмент Установить размер стрелки в меню Инструменты . Откроется диалоговое окно для определения свойств стрелки:
выберите длину, толщину кисти и другие параметры в этом меню и нажмите ОК. На указанном пути будет нарисована стрелка.
С помощью этого инструмента мы можем рисовать стрелки разных типов, цветов, размеров:
Нарисуйте стрелки с помощью кистей
мы можем рисовать стрелки с помощью кистей со стрелками. Однако наиболее удобный способ рисования стрелок мы нашли с помощью плагина. Но кисти тоже работают нормально. В сети доступно несколько кистей для рисования стрелок.
Одной из самых популярных кистей являются кисти для танго; скачать отсюда. Установите его, как мы установили плагин.Единственная разница в том, что мы должны вставить настройку в папку кистей.
Установите его, как мы установили плагин.Единственная разница в том, что мы должны вставить настройку в папку кистей.
После успешной установки перезапустите GIMP.
Теперь выберите инструмент Paintbrush в меню Tools-> Paint Tools . И выберите кисть со стрелкой в прикрепляемом диалоговом окне кистей:
мы можем отрегулировать размер, цвет и т. Д. С помощью параметров инструмента:
После создания необходимой настройки начните рисовать стрелку, удерживая клавишу SHIFT . Рисуем разных цветов, размеров, направлений, стрелок:
На изображении выше все стрелки созданы с помощью кисти Arrow Brush.
Как создать быстрые стрелки в Photoshop
Попробуйте 30-дневную пробную версию Photoshop или любого продукта Adobe Creative Suite. Больше информации.
Ищете информацию о Photoshop CS6? Последние новости можно найти на нашей странице ресурсов CS6.
Как создавать быстрые стрелки в Photoshop
10 апреля 2012 г.
Вот краткое руководство от Photoshop Daily о том, как создавать стрелки в Photoshop. Почему бы не попробовать не только использовать стрелку, чтобы указать на что-то, но и создать с ее помощью целое произведение искусства? Они особенно подходят для иллюстраций в стиле ретро.
Возможно, вам понадобится создать стрелки для проекта и вы думаете, что Photoshop не может создавать стрелки на концах линий, но вы ошибаетесь. Нет необходимости возиться с рисованием линий и добавлением маленьких треугольников на конце. Более простой способ — просто перейти к инструментам «Форма» на панели инструментов и выбрать инструмент «Линия».
На панели параметров щелкните стрелку, направленную вниз, и вы увидите диалоговое окно, в котором вы можете установить флажок, чтобы добавить неуловимые стрелки к вашим линиям.Вы даже можете установить, насколько они должны быть большими. Стрелки настолько удобны во всех видах дизайна, что стоит знать, как быстро и легко вы можете их создать.
Adobe Photoshop CS6 и Photoshop CS6 Extended
Photoshop CS6 Extended объединяет современные возможности редактирования, композитинга и графического дизайна Adobe Photoshop CS6, а также предлагает расширенные инструменты для 3D-дизайна, редактирование изображений и видео.
Photoshop CS6 и Photoshop CS6 Extended можно приобрести как отдельные приложения, как компоненты семейства Adobe Creative Suite 6 или как часть нового предложения Adobe Creative Cloud.
Adobe Photoshop CS6, Adobe Photoshop CS6 Extended, Adobe Creative Suite 6 editions и Adobe Creative Cloud можно заказать прямо сейчас. Цены на обновление также доступны для подходящих клиентов.
Скачать
30-дневная бесплатная пробная версия Photoshop CS6.
На нашей странице руководств по Photoshop CS6 вы найдете коллекцию бесплатных руководств по Photoshop CS6 и видеороликов по Photoshop CS6.
Предложения Adobe и специальные предложения купонов
Посетите страницу купонов и специальных предложений Adobe, чтобы увидеть последние предложения от Adobe. Найдите варианты обновления в Adobe Store. Получите скидку до 80% в Adobe Education Store. Вы также можете загрузить бесплатную 30-дневную пробную версию любого продукта Adobe.
Найдите варианты обновления в Adobe Store. Получите скидку до 80% в Adobe Education Store. Вы также можете загрузить бесплатную 30-дневную пробную версию любого продукта Adobe.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
onOne Распродажа плагинов для Photoshop — плюс эксклюзивная скидка 10%
onOne запустила большую распродажу, в результате которой были снижены цены на каждый из своих плагинов. Посетите onOne для получения полных описаний продуктов. А если вы решите приобрести один из их плагинов, используйте наш эксклюзивный код скидки — PSSPPT06 — для дополнительной скидки 10%.Вот список продажных цен (до применения нашей 10% скидки):
Perfect Photo Suite 299,95 долларов США / 149,95 долларов США (обновление)
Perfect Photo Suite 5.5 включает все продукты onOne Software и работает с Adobe Photoshop, Lightroom и Aperture. Пять продуктов в Suite теперь работают даже как автономные приложения.
Perfect Resize 7 199,95 долл. США / 69,95 долл. США (обновление)
Следующее поколение подлинных фракталов по-прежнему является отраслевым стандартом для увеличения изображений.Работает с Photoshop CS5, Lightroom и Aperture или как отдельное приложение.
Perfect Layers $ 69.95
Perfect Layers — это быстрый и простой способ перенести многоуровневый рабочий процесс в Lightroom и Aperture. Perfect Layers работает с Lightroom и Aperture или как отдельное приложение.
FocalPoint $ 99.95 / $ 69.95 (обновление)
Добавьте реалистичную глубину резкости вашим изображениям. Работает с Photoshop CS5, Lightroom и Aperture или как отдельное приложение.
PhotoTune $ 99.95 / $ 69,95 (обновление)
Получение отличных цветов на изображениях не так сложно, как вы думаете. Работает с Photoshop CS5, Lightroom и Aperture или как отдельное приложение.
Mask Pro 4 99,95 $ / 69,95 $ (обновление)
Для удаления нежелательного фона Mask Pro — это плагин Photoshop, рекомендованный журналом Advanced Photoshop. Работает как плагин для Photoshop.
Работает как плагин для Photoshop.
PhotoTools $ 99.95 / $ 69.95 (обновление)
Мгновенно придайте вашим фотографиям профессиональный вид. Работает как плагин Photoshop.
Фоторамка 99,95 долл. / 69,95 долл. (Обновление)
Добавьте идеальный завершающий штрих к своим фотографиям или создайте макет альбома. Работает с Photoshop CS5, Lightroom и Aperture или как отдельное приложение.
Эксклюзивная скидка 15% на плагины, пакеты и обновления Topaz
Введите код нашего эксклюзивного купона на скидку Мгновенно PHOTOSHOPSUPPORT для Labs Скидка % на любой продукт Topaz, включая наборы и обновления.
Плагины Topaz Labs Photoshop специально разработаны для расширения творческого набора инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений. Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникального манипулирования краями и первоклассного шумоподавления, предлагаемого в продуктах Topaz. Пакет плагинов Topaz для Photoshop — это сверхмощный пакет плагинов для Photoshop, который включает в себя следующие продукты Topaz:
Пакет плагинов Topaz для Photoshop — это сверхмощный пакет плагинов для Photoshop, который включает в себя следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного плагина, который имеет возможности HDR и улучшает экспозицию, цвет и деталь.
Topaz InFocus
Topaz InFocus использует последние достижения в технологии деконволюции изображения для восстановления, уточнения и повышения резкости деталей изображения.
Topaz Detail
Трехуровневый плагин настройки детализации, который специализируется на улучшении микроконтрастности и резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа маскирования и извлечения с уточнением маски в один клик.
Topaz DeNoise
Подключаемый модуль для высококачественного шумоподавления, который удаляет большинство шумов и цветовых шумов, сохраняя при этом максимальную детализацию изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого единственного в своем роде искусства.
Topaz Clean
Управляйте глубиной деталей ваших изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о комплекте плагинов Topaz для Photoshop. Загрузите бесплатную пробную версию.
Специальные предложения на плагины Nik Software для Photoshop — Viveza, Complete Collection — КУПОНЫ НА СКИДКУ 15%
Перейдите по ссылкам ниже, и скидка 15% будет АВТОМАТИЧЕСКИ ПРИМЕНЯЕТСЯ к любой покупке, которую вы делаете, или используйте наши эксклюзивные код купона на скидку — NIKPSS — во время оформления заказа в Nik Software для получения мгновенной скидки 15%.Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, HDR Efex Pro и The Complete Collection (большая экономия).
Nik Software Полная коллекция (комплект плагинов)
Полная коллекция включает все последние отмеченные наградами названия плагинов Nik Software для Photoshop, Lightroom и Aperture, включая: Dfine, Viveza, HDR Efex Pro, Color Efex Pro, Silver Efex Pro и Sharpener Pro.
В Complete Collection представлены продукты с запатентованной технологией Nik Software U Point®, предоставляющей фотографам самые мощные инструменты для точного и естественного улучшения и исправления фотографий без необходимости сложных выделений или масок слоев.
The Complete Collection предлагается в двух редакциях: (1) Complete Collection Ultimate Edition включает поддержку каждого плагина для работы в Photoshop, Lightroom и Aperture, а также предлагает Color Efex Pro 3.0 для работы и в Capture NX 2. (2) Полная коллекция для Lightroom и Aperture включает поддержку каждого плагина для работы только в Lightroom и Aperture. Щелкните здесь, чтобы сравнить обе версии
Щелкните здесь, чтобы сравнить обе версии
Color Efex Pro 3.0
52 фотографических фильтра с более чем 250 эффектами для изображений профессионального качества.
Полностью оригинал. Совершенно незаменим.
Nik Software Color Фильтры Efex Pro 3.0 — лучшие фотографические фильтры для цифровой фотографии.Отмеченные наградами фильтры Color Efex Pro 3.0 широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные стилизирующие фильтры, которые предлагают практически безграничные возможности для быстрого и простого улучшения и преобразования изображений.
Запатентованная технология U Point обеспечивает полный контроль для выборочного применения улучшений без необходимости использования каких-либо сложных масок, слоев или выделений. Управляйте цветом, светом и тональностью ваших изображений и создавайте уникальные улучшения с профессиональными результатами. С помощью 52 фильтров и более 250 эффектов в Color Efex Pro 3.0 вы можете выполнять высококачественное ретуширование, цветокоррекцию и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Управляйте цветом, светом и тональностью ваших изображений и создавайте уникальные улучшения с профессиональными результатами. С помощью 52 фильтров и более 250 эффектов в Color Efex Pro 3.0 вы можете выполнять высококачественное ретуширование, цветокоррекцию и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Viveza
Самый мощный инструмент для выборочного управления цветом и светом в фотографических изображениях без необходимости сложных выделений или масок слоев.
Два самых важных фактора в создании отличных фотографий — это цвет и свет. Овладеть искусством выборочного исправления или улучшения каждого из них теперь возможно для каждого фотографа без необходимости использования сложных масок или выделения или знания Photoshop на уровне экспертов. Благодаря интеграции отмеченной наградами технологии U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом на фотографических изображениях.![]()
U Point управляемые точки контроля цвета, размещаемые непосредственно на цветах или объектах изображения (таких как небо, кожа, трава и т. Д.)), открывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на съемку фотографий и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Silver Efex Pro
Полная мощность и контроль для создания черно-белых изображений профессионального качества с помощью одного удобного инструмента.
Silver Efex Pro от Nik Software — это самый мощный инструмент для создания черно-белых изображений профессионального качества из ваших фотографий.Впервые вся передовая мощность и контроль, необходимые для профессиональных результатов, были объединены в одном удобном инструменте.
Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает расширенные алгоритмы обработки изображений для защиты от нежелательных артефактов, полную коллекцию эмулированных типов черно-белой пленки, регулируемый селектор тонирования для добавления традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зерна, который помогает создавать черно-белые изображения высочайшего качества из ваших цветных изображений, предоставляя больше свободы для экспериментов.Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
HDR Efex Pro
Оцените мощь, контроль и творческое выражение HDR. Все это в одном наборе инструментов позволяет создавать самые лучшие HDR-изображения, от реалистичных до художественных.
HDR Efex Pro — это новый важный стандарт для создания невероятно высокого качества реалистичных и художественных изображений HDR с революционно новым универсальным рабочим процессом. HDR Efex Pro включает в себя широкий выбор визуальных предустановок одним щелчком для невероятно быстрых результатов, расширенные алгоритмы отображения тонов, мощные и подробные элементы управления HDR и запатентованную технологию U Point®
HDR Efex Pro включает в себя широкий выбор визуальных предустановок одним щелчком для невероятно быстрых результатов, расширенные алгоритмы отображения тонов, мощные и подробные элементы управления HDR и запатентованную технологию U Point®
Перейдите по ссылкам на наши купоны на скидку или введите наш эксклюзивный код купона на скидку — NIKPSS — при оформлении заказа в Nik Software на моментальную скидку 15%.Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, HDR Efex Pro и The Complete Collection (большая экономия).
Инструмент для веб-дизайна Site Grinder
Часто кажется, что в мире веб-дизайна и разработки существует строгое разделение труда. Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу. В самом деле, эти два царства сильно отличаются друг от друга, и любой из нас, даже смутно знакомый с ними, может легко подтвердить.
В самом деле, эти два царства сильно отличаются друг от друга, и любой из нас, даже смутно знакомый с ними, может легко подтвердить.
По сути, Photoshop — это дизайнерская студия без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder у дизайнеров теперь будет свобода полностью дать волю своему творчеству, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. SiteGrinder объединяет эстетические аспекты с практическими соображениями и представляет собой удивительно мощный инструмент, который станет фантастическим дополнением к набору уловок любого веб-дизайнера. Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания.
Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания.
Онлайн-библиотека lynda.com — просмотр бесплатных видеоклипов
Подписка на онлайн-библиотеку lynda.com обеспечивает доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайн, цифровые изображения, 3D, цифровое видео, анимация и многие другие темы.Просматривайте бесплатные видеоклипы.
Менее чем за доллар в день участники имеют возможность оставаться в курсе событий и сохранять навыки, изучать инновационные и продуктивные методы, а также обретать уверенность и конкурентоспособность — и все это в своем собственном темпе. Премиум-подписки включают файлы упражнений инструкторов, чтобы участники могли следить за точными примерами на экране. Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
КРЕДИТ ДЛЯ ФОТОГРАФИИ НА ЗНАМЕНИ : © Город грехов, автор Пауло Барселлос
Создание стрелок и наконечников стрелок в Illustrator CS6
Есть несколько способов создать стрелку с помощью Illustrator CS6. Вот пять различных методов, которые предоставят вам широкий выбор стрелок на выбор :
- Использование панели обводки
- Использование символов
- Использование символов
- Использование кистей
- Использование фигур
Использование штриховой панели
В Illustrator CS6 любую линию легко превратить в стрелку со стрелками и хвостами.
- Создайте любую линию (прямую или изогнутую) с двумя конечными точками.
- Выделив линию, откройте панель «Обводка», выбрав «Окно»> «Обводка».
- Найдите раздел под названием «Стрелки» и выберите части для стрелы и хвоста!
Ниже приведены несколько примеров стрелок, созданных с помощью панели «Обводка»:
Использование символов
- Чтобы использовать предустановленные символы в Illustrator CS6, откройте панель «Символы», выбрав «Окно»> «Символы».

- На панели «Символы» откройте раскрывающееся меню, выберите «Открыть библиотеку символов» и откройте библиотеку стрелок.
- Оттуда просто перетащите стрелки на монтажную область.
Вот несколько примеров символов стрелок:
Примечание : Когда вы вносите изменения в символ на монтажной области, изменения применяются к символу в библиотеке. Чтобы предотвратить это, щелкните правой кнопкой мыши по символу, который вы перетащили, и выберите «Разорвать связь с символом», прежде чем вносить в него какие-либо изменения.
Использование символов
- Вы можете выбрать шрифт, содержащий специальные символы стрелок. Чтобы узнать, содержит ли шрифт символы стрелки, выберите «Окно»> «Текст»> «Глифы».
- Выберите шрифт в нижней части панели и прокрутите глифы (символы) для поиска стрелок.
- Создайте текстовое поле. Дважды щелкните глиф, который вы хотите использовать, и он появится в текстовом поле.

- Чтобы преобразовать стрелку из живого текста в графический значок, выделите текстовое поле и выберите «Текст»> «Создать контуры».Преобразование живого текста в контуры важно, если вы хотите редактировать текст так же, как редактируете объекты. Например, вы можете изменить край текстового символа, но не можете этого сделать, если не преобразуете его в контуры.
Вот несколько примеров глифов стрелок в гарнитуре Zapf Dingbats:
Использование кистей
- Чтобы использовать кисти со стрелками, выберите «Окно»> «Кисти».
- Во всплывающем меню панели выберите «Открыть библиотеку кистей»> «Стрелки».
- В Illustrator CS6 есть три библиотеки стрелок по умолчанию (специальные стрелки, стандартные стрелки, узорчатые стрелки). Откройте любую из библиотек и выберите нужную стрелку.
- Используйте инструмент «Кисть» и нарисуйте стрелку на монтажной области. Стрелка будет следовать за движением вашей кисти.

Вот несколько примеров стрелок, созданных с помощью инструмента «Кисть»:
Использование фигур
Создавать собственные стрелки с использованием фигур очень просто с помощью инструмента Обработка контуров.Вот базовый пример использования простых форм.
- Начните с создания прямоугольника и треугольника.
- Расположите два так, чтобы они слегка перекрывали друг друга и образовали форму стрелки.
- Откройте панель «Обработка контуров», выбрав «Окно»> «Обработка контуров». Выделите обе формы и выберите «Объединить» на панели «Обработка контуров».
- Две части объединились, чтобы стать одним! Этот же процесс можно использовать с любым количеством фигур, которые вы создаете, так что проявите творческий подход!
Дополнительные ресурсы
Вот и все … пять простых способов дать вам множество стрелок для любых ваших дизайнерских нужд! Если вы хотите узнать больше о создании стрелок и наконечников стрелок с помощью Illustrator CS6, ознакомьтесь с этими замечательными ресурсами:
[Примечание Луанн: это сообщение от приглашенного блоггера Майкла Джарротта, одного из стажеров в области цифровых медиа, работающих на меня здесь, в Adobe. ]
]
Нравится:
Нравится Загрузка …
Связанные Эта запись была размещена в CS6, Дизайн, Иллюстрация, Illustrator, Учебники, Учебники (Illustrator), Типография и помечена как Adobe, adobe illustrator, arrowheads, arrow, illustrator пользователем mtjarrott. Добавьте в закладки постоянную ссылку.как нарисовать стрелку в фотошопе
Здесь как создать тень в Photoshop. вы выберете тип файла, размер архива и способ загрузки.
Если вы используете кожаный чехол или сумку, вы можете использовать средство для чистки кожи как создать тень в Photoshop , предназначенное для очистки и увлажнения кожи.
Но если этого не происходит, и на экране ничего не появляется или возникает какая-то ошибка, вам может потребоваться , как сделать тень в фотошопе, как активировать , попробовать iBoot Legacy.
Вы также можете использовать панель быстрого доступа и добавить туда несколько полезных опций.
Измените размер изображения в Photoshop, так как IM просто экспериментирует здесь, я устанавливаю размер своей ячейки на 40, а затем я нажимаю OK, и вот результат
Для нашего руководства мы будем использовать Tomato, но инструкции почти идентичны тем, которым вы следуете для DD WRT, поэтому, если вы используете DD , как создать тень в Photoshop WRT, не стесняйтесь следовать.
На самом деле единственное, с чем вам, вероятно, придется возиться, — это приказ , как сделать тень в фотошопе, как активировать , в которых находятся мониторы.
И вы никогда не знаете, как это будет, поскольку каждая компания делает ли их преобразование , как сделать тень в Photoshop , по-разному, что, в свою очередь, по-разному влияет на ваши различные медиаисточники.
Быстрый совет Смените зарегистрированного владельца в Windows Убейте Windows с помощью синего экрана смерти за 3 нажатия клавиши Вы когда-нибудь хотели продемонстрировать свои навыки ниндзя на клавиатуре, сняв Windows всего за пару нажатий клавиш. Все, что вам нужно сделать, это добавить один ключ реестра, и затем вы сможете произвести впечатление на своих друзей или использовать его, чтобы убедить людей перейти на Linux.
Все, что вам нужно сделать, это добавить один ключ реестра, и затем вы сможете произвести впечатление на своих друзей или использовать его, чтобы убедить людей перейти на Linux.
Итак, куда делся инструмент Artboard? Что ж, когда я говорю, что удалил его с панели инструментов, это не совсем так. Теперь, когда я вытащил свой второй выбор, который я добавляю к своему начальному выделению, я собираюсь отпустите кнопку мыши и посмотрите, что происходит. Второй выделенный фрагмент теперь добавлен к первому. Элементы управления для фотошопа с настройкой «Черный усилитель». «Белый» удалить блики, могу ли я получить слой, находятся на панели «Свойства».
Элементы управления для корректирующего слоя Black amp White находятся на панели «Свойства».Нам нужен инструмент «Прямоугольник», один из основных инструментов Photoshop, и он находится ближе к нижней части панели «Инструменты». Шаг 3. Нарисуйте форму меньшей фотографии. объект фотографии, и эта форма скоро станет уменьшенной, обрезанной версией изображения. Шаг 2 Выберите инструмент прямого выделения Мы собираемся узнать, как добавлять другие формы к нашему тексту и как вычитать формы из текста. переместите копию рядом с исходным смарт-объектом в документе, я выберу инструмент Photoshop «Перемещение» на панели инструментов. Затем я нажму и удерживаю клавишу Shift, щелкну и перетащу копию влево от оригинала.Просто дважды щелкните непосредственно на том, как распечатать большое изображение на нескольких страницах Photoshop, как установить имя слоя, чтобы выделить его, затем введите новое имя.
Шаг 2 Выберите инструмент прямого выделения Мы собираемся узнать, как добавлять другие формы к нашему тексту и как вычитать формы из текста. переместите копию рядом с исходным смарт-объектом в документе, я выберу инструмент Photoshop «Перемещение» на панели инструментов. Затем я нажму и удерживаю клавишу Shift, щелкну и перетащу копию влево от оригинала.Просто дважды щелкните непосредственно на том, как распечатать большое изображение на нескольких страницах Photoshop, как установить имя слоя, чтобы выделить его, затем введите новое имя.
Просто дважды щелкните имя слоя, чтобы выделить его, затем введите новое имя. Если у вас есть природный талант к рисованию и вы можете рисовать форму от руки, не обводя ничего, отлично. Нет никакой разницы между обвести объект или нарисовать его от руки, и нет никакой пользы от любого способа изменить размер объекта в фотошопе. это то, что мы будем делать здесь.
Если у вас есть природный талант к рисованию и вы можете рисовать свою фигуру от руки без необходимости обводить что-либо, отлично. Нет никакой разницы между обводкой объекта или рисованием от руки, и нет никакой пользы от любого способа сделать это, кроме хвастовства прав, но мне лично легче обводить объекты, у которых нет врожденных талантов, и именно этим мы здесь и займемся.
Нет никакой разницы между обводкой объекта или рисованием от руки, и нет никакой пользы от любого способа сделать это, кроме хвастовства прав, но мне лично легче обводить объекты, у которых нет врожденных талантов, и именно этим мы здесь и займемся.
После того, как вы заполните , как создать тень в фотошопе удалять песни, хотя сама потоковая передача, кажется, работает нормально и без этого.
Все это было разработано для простоты использования, чтобы художники и производители могли свободно развивать свои идеи. как создать тень в фотошопе, как активировать в реальные объекты.
И поскольку этот процесс печати фундаментально отличался от любого из , как создать тень в Photoshop сравнительно грубыми методами, перечисленными выше, ксерография была логичным способом одновременно печатать чистый шрифт и графику.
Цена 13 Нет ничего более занудного, чем выбор Эрика, пятая полностью новая серия «Доктора Кто», в которой далекы вынашивают новый генеральный план из самого раздираемого войной Лондона.
Инструмент линиив Photoshop сохраняет стрелки на рисунке
Я установил цвета и толщину заливки и обводки. Я переключаюсь на инструмент произвольной формы и выбираю объект, например.
Как использовать Photoshop Text Tool для добавления текста
Pen Tool Tutorial Photoshop for Ecommerce Brands
The Line Tool Photoshop Tutorial Youtube
Нажмите, чтобы увеличить изображение.
Инструмент Линия в Photoshop продолжает рисовать стрелки .
Внезапно я не могу нарисовать диагональную линию с помощью инструмента «Линия».
Я выбираю инструмент «Линия» на панели инструментов.
Щелкните стрелку списка параметров геометрии и выберите один из следующих параметров.![]()
Это повлияет только на новые линии, а не на существующие.
Выбрав инструмент «Линия», щелкните значок шестеренки на панели параметров, чтобы получить доступ к параметру со стрелками.
Я недавно обновился до Photoshop CS2 и использую его на своем MacBook Pro.
Выберите параметры геометрии, и вы увидите варианты стрелок.
Я получаю странную вращающуюся коробку, которая рисует невероятно сложную для контроля линию, но не простую диагональную линию, которую я с любовью помню из своих более ранних версий.
Работайте с инструментом «Линия».
Вы увидите параметр панели инструментов, называемый параметрами геометрии, он выглядит как стрелка вниз рядом с инструментом пользовательской формы.
Щелкните, чтобы просмотреть увеличенное изображение.
Добавление клавиши Shift увеличивает или уменьшает ширину линии с шагом 10.
Кроме того, левая или правая скобка или левая или правая скобка уменьшает или увеличивает вес линии на один пиксель.
Я пытаюсь нарисовать базовую линию, но вместо этого рисую форму стрелки.
Выберите инструмент «Линия» на панели инструментов.
Выберите инструмент «Линия».
Я просто пытаюсь провести им черту.
Нажмите кнопку «Пиксели заливки», чтобы создать растровые формы с активным цветом переднего плана.
Голос «за» 1 голос «против».
Но он печатает стрелку вместо линии.
4 простых способа рисования кривых линий в Photoshop Wikihow
Учебник по прямой линии GIMP
Как рисовать потрясающе в Photoshop
Блог Wacom6
Блог Wacom6 Инструмент Pluralsight
Базовые инструменты фигур в Photoshop Манекены CC
Как рисовать векторные фигуры в Photoshop CS6
Как использовать инструмент Photoshop Text Tool для добавления текста
И стрелки в Illustrator Cs6 Photography
Как использовать инструмент «Патч» в Photoshop
Научитесь любить инструмент «Перо», часть 1 Эллингсон
72 Рисование формы стрелки в Photoshop Стили Кенники
5 основных методов для D рисование с помощью инструмента «Перо» в Illustrator
Рисование контуров с помощью инструмента «Перо» в Photoshop Учебное пособие Photoshopcafe
Как установить толщину линии в Photoshop с помощью Adobe Photoshop Youtube
6 приложений для добавления стрелок И текст к изображениям на Android
Nimbus Web Inc Скриншот Nimbus Краткое руководство
Adobe Indesign Добавление стрелок к штрихам Rocky Mountain Training
Learn To Love’s Pen Tool Part 1 Ell
Adobe Illustrator Создание диаграмм Annenberg Digital Lounge
Как рисовать стрелки на веб-сайте GIMP Рисунки для рисования стрелок
Освоение Photoshop с помощью контуров Smashing Magazine
9037a
9 0376
Рисование с помощью инструментов линии The Non Designer S Illustrator Book
Как рисовать прямые линии в Photoshop Quora
Как создавать гифки в Photoshop Руководство для начинающих для маркетологов
Стрелка при использовании инструмента «Линия» в Photoshop. Фиксированный Youtube
Освоение обводок переменной ширины в Illustrator Cs5 Design Shack
Инструмент рекомендаций по программному обеспечению для добавления аннотаций к фигурам и текста
Быстрое изменение линии Illustrator Ширина с профилями обводки
Photoshop Заставляет инструмент «Линия» работать так же, как и аналогичные инструменты
4 простых способа рисования кривых линий в Photoshop Wikihow
Шпаргалка по сочетаниям клавиш в Photoshop
Создание прямоугольников S кетчуп Справка
Путь Как изменить ширину обводки линии в Photoshop Cs6
.

 Не беспокойтесь о направлении или пропорциях формы; в ближайшее время вы сможете их изменить.
Не беспокойтесь о направлении или пропорциях формы; в ближайшее время вы сможете их изменить.