Как в Фотошопе CS6 сделать красивый текст
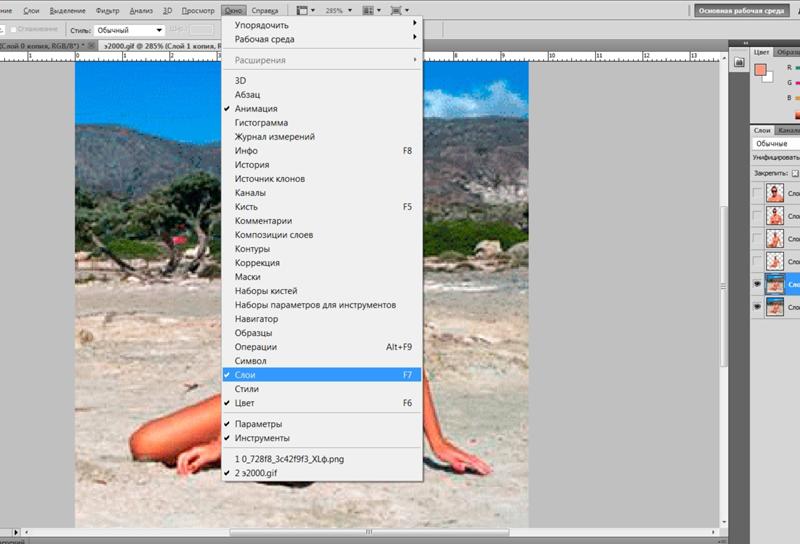
Доброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через года два в социальных сетях и интернете в целом останется совсем мало текста. Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Сегодня мы поговорим о том, как в фотошопе написать текст на фотографии и сделать это красиво. Я покажу вам несколько вариаций.
Техническая сторона – это важно, мы дойдем до этого. Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
Думаете все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечтай». Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
А от второй хочется выколоть себе глаза.
Уделяйте внимание изучению основ и правил. Пытайтесь узнавать основные ошибки и у вас все будет замечательно. Об основных мы немного поговорим в данной статье, не отключайтесь.
Вставляем обычный текст.
Чтобы начать бегать, сначала нужно научиться ходить.
В любом деле нужно начинать с простого, постепенно переходя к сложным действиям. Согласитесь, ведь мы в начале учим буквы и только потом читать, а не наоборот. Также и здесь. Сначала мы освоим простые функции программы, а затем будем писать простой, стандартный текст, а далее красивые и уникальные надписи.
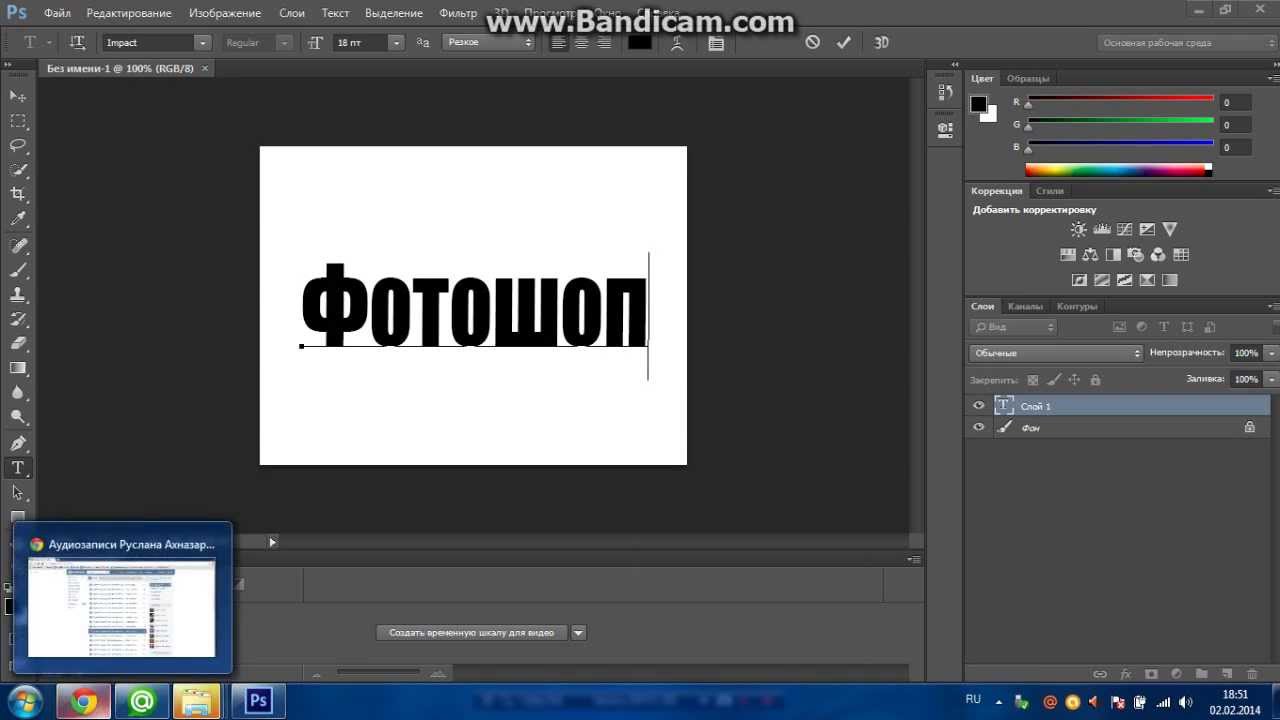
И так приступаем к конкретным действиям.
- Открываем программу Photoshop и загружаем картинку, на которой будем делать текст.
- В панели инструментов с левой стороны найдите заглавную букву Т, нажмите на нее. Если нажмете правой кнопкой, то можете выбрать стиль написания текста: горизонтальный, вертикальный или текст-маска.
- Появившемся курсором нажмите на картинке. При этом определитесь с местом, на котором будете делать надпись.

- В верхней панели инструментов можно выбрать шрифт, размер, выравнивание. И текст готов.
Так же рекомендую Вам прочитать интересную статью о том как сделать прозрачный фон.
Если вы хотите на компьютер добавить новые шрифты, то скачайте их и добавьте папку на компьютере, которая называется «Шрифты». Зайти в нее можно через Пуск и далее в Панель управления.
Также можно менять цвет надписи. Нажмите на квадратик и выберите нужный цвет. Если вас не устраивает цветовой выбор, то оттенок можете подобрать самостоятельно в правом окне. Просто переместите кружок в нужное место. А если вы знаете код цвета, то просто укажите его.
Как написать текст в Фотошопе: 3 способа сделать надпись интереснее
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
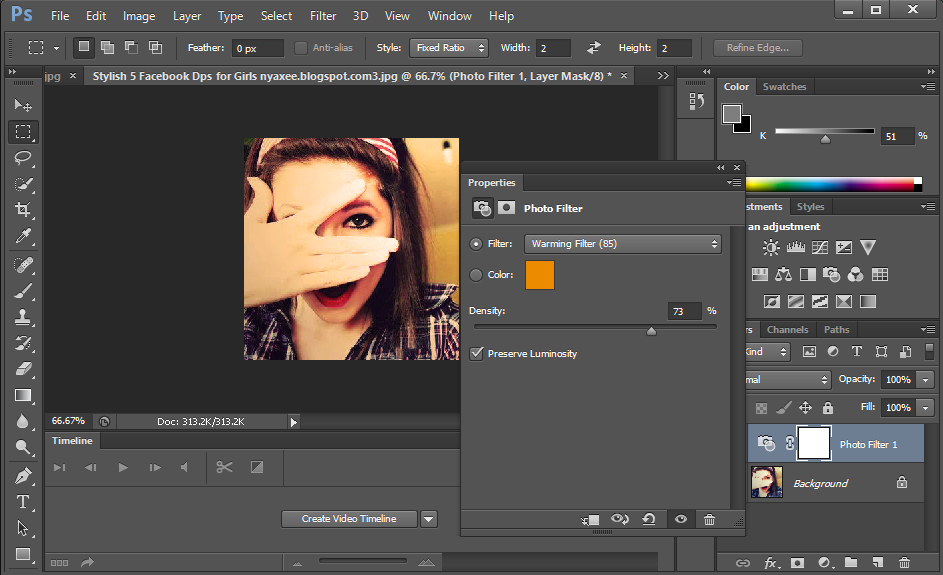
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Еще больше о Photoshop можно узнать на курсе в Fotoshkola. net «Photoshop CC. Основы».
net «Photoshop CC. Основы».
Функция деформации.
Хотите, чтобы ваш текст как-то по-особому заиграл, необычно располагался? Тогда вам поможет функция деформации. Она располагается в верхней панели инструментов и обозначен буквой Т подчеркнутой дуговой линией.
Воспользоваться ею очень просто. Выделите надпись и нажмите правой кнопкой мыши на этот знак. Откроется список всех эффектов: дуга, арка, флаг, рыбий глаз и все возможные варианты. Делайте выбор по собственному усмотрению.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы.
 Или выделите область, в которой они должны располагаться.
Или выделите область, в которой они должны располагаться. - Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
3D эффект.
Нравятся ли вам надписи с эффектом 3D? Они такие объемные и кажется, что надпись оставляет за собой след. А ведь это сделать очень просто.
А ведь это сделать очень просто.
- Перейдите в слой теста, но не выделяйте его.
- Нажмите на 3D режим. Он находится в верхнем меню.
- Объемный текст делается при помощи меню «Новая сетка из градаций серого».
- Преобразовать слой можно при помощи параметра «Новая структура из слоя».
Также той функцией можно менять как цвет самого текста, так и назначать цвет его тени, а еще делать красивую обводку, свет, особое его расположение на фоне. В общем, возможностей много, главное фантазия. Попробуйте все возможности 3D эффекта.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения, Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм, нужно обрезать не нужное на изображении. Есть два способа как это сделать:
Есть два способа как это сделать:
а) можно просто в окне Размер изобржения, поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК.
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Надпись с эффектом золота.
Для примера давайте сделаем практическую часть и создадим красивую золотую надпись. Для этого будем выполнять следующие действия:
- Скачиваем деревянный фон с интернета
- Создаем новый документ (файл — создать) в Photoshop с размерами 1500*950.
- Открываем вкладку файл и нажимаем на строку поместить связанные. Если картинка слишком маленькая либо наоборот большая, то преобразуйте ее. Нажмите Enter. С правой стороны в окне слои нажмите на картинку правой кнопкой мыши и нажмите на строку преобразовать в смарт-объект.
- Следующим шагом устанавливаем сочность.
 Для этого в верхнем меню открываем вкладку Изображение, переходим в Коррекцию и нажимаем на сочность. Параметр сочности устанавливаем на -20
Для этого в верхнем меню открываем вкладку Изображение, переходим в Коррекцию и нажимаем на сочность. Параметр сочности устанавливаем на -20 - Там же в верхнем меню находим раздел Слои, переходим в Стиль слоя и выбираем Наложение цвета. Откроется окно в которое вводим следующий параметр: режим наложения – умножение.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.

- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).![]()
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Как создать в фотошопе красивый текст?
- Выбираем инструмент Т. Включаем CapsLk и шрифтом Big Bottom Cartoon пишем текст, при этом устанавливаем параметры 300 пт и Трекинг на 75.
- Нажимаем комбинацию Ctrl+J для дублирования текстового слоя.
- Возвращаемся к оригинальному слою. Заходим в Слои, далее в Стиль слоя и потом Тень. Выставляем параметры: непрозрачность – 32%, смещение – 11, размер – 9.
- Делаем еще одну копию и на нее выставляем следующие параметры: непрозрачность – 50%, смещение – 36, размер – 50.

- Переходим в оригинальный текстовый слой и делаем копию. Нажимаем правой кнопкой на копию текста и делаем выбор на Вставить стиль. На оригинальном слое делаем заливку на 0.
- Чтобы добавить блеск, нужно в разделе слои (по старому маршруту) добавить фаску и тиснение с параметрами: размер 3, режим подвески – линейный свет, режим тени – затемнение основы, непрозрачность – 15%.
- Добавляем контур: контур – полукруг, ставим отметку на сглаживании.
- Внутреннюю тень делаем с настройками: режим наложения – линейный затенитель, непрозрачность – 13%, смещение – 0, размер – 10.
- Далее накладываем узор: узор – выбираем самый подходящий среди имеющихся вариантов, если нет FDR Glitter Pattern 02; масштаб – 50%.
На выходе у нас должен получиться вариант, который вы видите на картинке.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Не изобретаем велосипед…
Вы наверняка видели надписи в различных красивых стилях. Например, дерево, мрамор, неоновые и другие эффекты. Конечно, их можно создать с нуля, а есть вариант намного проще. Скачать с интернета уже готовые разработки.
Например, дерево, мрамор, неоновые и другие эффекты. Конечно, их можно создать с нуля, а есть вариант намного проще. Скачать с интернета уже готовые разработки.
Для этого открываем браузер интернета. В поисковую строку вводим «Скачать текстовые эффекты для фотошопа». Важно! Указать в поиске версию вашей программы. Это делается для того, чтобы файлы были совместимы.
Просмотрите предложенные сайты и выберите тот вариант, который вам нравится и подходит. Скачайте его. Основным разрешением этих файлов является psd, но иногда их формируют в сжатые папки формата ZIP либо библиотеки RAR.
Чтобы воспользоваться этим материалом, возьмите и вставьте картинку в программу и вставьте свой текст вместо того, который уже есть.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Инструменты для создания и редактирования текста
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста о. Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.
Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение Размаха (Spread) 16%, включая значение Размера (Size) 10px. Угол (angle) должен быть где-то, примерно, -144 градусов.
Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).
Создаём стилизованную надпись
Далее рассмотрим, как создавать уникальные текстурные надписи. Этот метод является самым сложным, однако, результат вас порадует.
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Советуем создавать такую надпись в отдельном проекте. При необходимости, её можно будет добавить на любую картинку, изменив текст.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Рис. 16 – дублирование с задним фоном
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Рис. 17 – создание градиента
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Рис. 18 – результат создания градиента
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Рис. 19 – наложение текстуры
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Рис. 20 – добавление надписи
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Рис. 21- настройки тиснения
Теперь перейдите во вкладку контура и выставьте такие настройки:
Рис. 22 – настройки контура
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Рис. 23 – выбор узора
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Рис. 24 – настройки внутренней тени
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Рис. 25 – настройки внутреннего свечения
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Рис. 26 – создание стиля глянца
Настроим наложение цвета (код — #e0dadb):
Рис. 27 — параметры наложения цвета
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Рис. 28 – настройка градиента
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Рис. 29 – перекрытие узора
Теперь нужно настроить тень надписи:
Рис. 30 – настройки тени
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Рис. 31 – итоговая надпись
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Как удалить фон в фотошопе – простые способы
Кадрирование фотографий в фотошопе
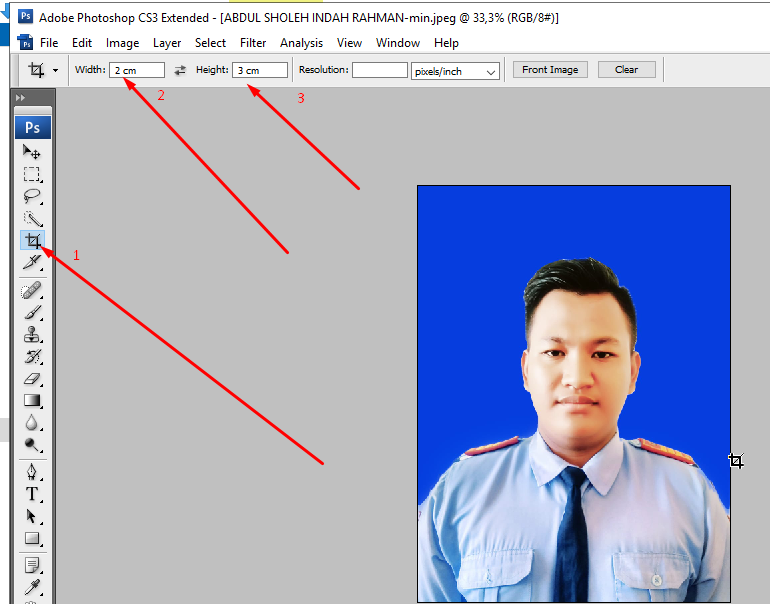
Берем инструмент
Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Титры и работа с текстом в Photoshop
С текстом в видеопроекте можно работать двумя способами: 1) создать текстовую надпись в отдельном документе (подобно слайду для презентации), включив его в проект; 2) добавить надпись непосредственно к видеоклипу. В данном разделе мы изучим оба способа.
Шаг 1
При добавлении надписей к видеоклипам можно пользоваться стандартными инструментами работы с текстом. Но если планируется создать вступительные или заключительные титры, имеет смысл предварительно подготовить их в отдельном файле, а затем перетащить в видеоклип. Выполните команду File > New (Файл > Создать) и в открывшемся диалоговом окне выберите в списке Preset (Набор) пункт Film & Video (Фильмы и видео). Это позволит получить список готовых размеров для видео в списке Size (Размер). Выберите размер видеоклипа, с которым собираетесь работать (в данном случае я выбрал FIDV 1080р/29.97), и создайте новый документ с названием «бронирование отелей в Краснодаре .»
Шаг 2
Если в качестве фона для вступительных титров необходимо использовать фотографию, откройте ее и с помощью инструмента Move (Перемещение) перетащите в созданный документ. Нажмите комбинацию клавиш <Ctrl+T>, чтобы перейти в режим свободного трансформирования, и, удерживая нажатой клавишу <Shift> для сохранения пропорций, измените размер фотографии, «втиснув»ее в область документа, насколько это возможно. Теперь выберите инструмент Туре (Горизонтальный текст), щелкните на фотографии и введите требуемый текст.
При этом желательно, чтобы он не выходил за ограничительные линии, так как они задают область, содержимое которой не будет обрезано при демонстрации видео на телеэкране.
Шаг 3
После создания кадра вступительных титров выполните сведение слоев, выбрав в раскрывающемся меню панели Layers (Слои) команду Flatten Image (Выполнить сведение). Далее можно пойти двумя путями: 1) сохранить файл, перейти к шкале времени видеоклипа, щелкнуть на значке кинопленки и выбрать команду Add Media (Добавить объекты), чтобы вставить кадр в проект; 2) перетащить изображение непосредственно в видеоклип. Во втором случае нужно видеть на экране оба документа (кадр титров и начальный кадр видеоклипа), поэтому выполните команду Window > Arrange > Tile Аll Vertically (Окно > Упорядочить > Расположить все вертикально).
Шаг 4
Снова выберите инструмент Move (Перемещение) и, удерживая нажатой клавишу <Shift> для корректного выравнивания изображений, перетащите кадр титров (на предыдущей иллюстрации он показан справа) в окно видеоклипа. Вокруг содержимого окна должен появиться серый контур, указывающий на возможность вставки содержимого. Отпустите кнопку мыши, и благодаря выравниванию слоев оба изображения будут четко выровнены (в противном случае это пришлось бы делать вручную). Кадр с титрами будет добавлен к шкале времени видеоклипа после видеодорожки (как показано на иллюстрации вверху). Поскольку это должны быть вступительные титры, на панели Layers (Слои) щелкните на верхнем слое и перетащите его ниже слоя видео. В результате кадр с титрами переместится в начало шкалы времени и будет воспроизводиться первым.
Шаг 5
Помимо обособленного создания титров, можно добавлять текстовые надписи непосредственно к видеоклипу.
Но если при активном видеослое выбрать инструмент Туре (Горизонтальный текст), щелкнуть в окне клипа и начать вводить текст, программа решит, что вы хотите добавить надпись в конец клипа. В данном случае я набрал слово Passion, и соответствующая графическая дорожка появилась в конце шкалы времени, как показано на иллюстрации. Нам же необходимо, чтобы надпись отображалась поверх клипа, а не после него. Обратите внимание на порядок миниатюр на панели слоев.
В самом низу находится слой титров, которые выводятся первыми, над ним расположен слой клипа (он воспроизводится вторым), а на самом верху помещен слой текста, отображаемый самым последним. Сейчас мы это исправим.
Шаг 6
Когда все слои входят в одну группу видео, они воспроизводятся по очереди, от нижнего к верхнему. Если же нужно отобразить определенный объект поверх видео, его следует вывести за пределы группы, превратив в автономную дорожку. Щелкните на панели слоев на миниатюре текстового слоя и перетащите ее на самый верх списка, выше названия группы. Отпустите кнопку мыши, когда увидите горизонтальную линию, обозначающую верхнюю позицию вставки.
В результате для надписи будет создана отдельная дорожка, располагающаяся поверх видеодорожки на шкале времени. Щелкните на текстовой дорожке и перетащите ее влево, чтобы она оказалась над видеодорожкой и в окне документа можно было увидеть надпись, вставленную в видеоклип (как показано на иллюстрации).
Шаг 7
На всякий случай уточню: если вы не видите текст в окне клипа (но видите текстовый слой за пределами группы видео на панели слоев), переместите указатель воспроизведения на текстовую дорожку. Итак, мы создали надпись, которую можно свободно перемещать в пределах кадра с помощью инструмента Move (Перемещение). Если нужно изменить цвет текста, это делается традиционным способом. Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на образце цвета для вызова палитры цветов. Выберите новый цвет и щелкните на кнопке ОК. Другие параметры текста доступны на панели Character (Символ), которую можно вызвать через меню Window (Окно).
Шаг 8
Рассмотрим еще несколько приемов работы с текстом. Нажмите комбинацию клавиш <Ctrl+J>, чтобы создать копию текстового слоя, а затем нажмите <Ctrl+T> для перехода в режим свободного трансформирования и, удерживая нажатой клавишу <Shift>, перемещайте один из угловых маркеров, чтобы растянуть копию надписи на весь кадр.
Сдвиньте надпись к верхней границе кадра, как показано на иллюстрации. Как уже упоминалось, при работе с видео можно выполнять все привычные операции, связанные с обработкой фотографий. В частности, можно поменять режим наложения текстового слоя на Soft Light (Мягкий свет), чтобы надпись начала сливаться с фоном, и уменьшить непрозрачность слоя до 80%, сделав надпись еще менее заметной. Наконец, перетащите дорожку этого слоя немного правее на шкале времени, чтобы на экране появлялась сначала маленькая надпись Passion, а затем — большая.
Шаг 9
Если хотите, чтобы крупная надпись появлялась постепенно, а не внезапно, щелкните на кнопке Transition (Выберите переход…), в появившемся окне выберите пункт Fade (Выведение изображения) и перетащите миниатюру перехода в начало второй текстовой дорожки (как показано на иллюстрации). В результате надпись будет смотреться гораздо лучше, А теперь займемся анимацией текста.
Шаг 10
На панели слоев выберите слой с маленькой надписью Passion и на панели Timeline (Шкала времени) щелкните на треугольном значке слева от слова Passion, чтобы раскрыть список вариантов анимации. Переместите указатель воспроизведения немного правее начала соответствующего текстового трека и щелкните на круглом значке Enable Keyframe Animation (Включить анимацию ключевых кадров) слева от надписи Text Warp (Обтекание текстом), как показано на иллюстрации. На шкале времени появится желтый значок ромба, который помечает точку начала анимации. Теперь перетащите указатель воспроизведения в точку, где анимация должна завершиться.
Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на кнопке Create Warped Text (Создает деформированный текст), которая обведена на иллюстрации.
В появившемся диалоговом окне Warp Text (Деформировать текст) выберите любой понравившийся вам стиль, например Arch (Дугой), задайте значение параметра Bend (Изгиб) и щелкните на кнопке ОК. На шкале времени щелкните на значке ромба слева от надписи Text Warp, чтобы пометить точку конца анимации (она обведена на иллюстрации внизу). На этом настройка анимации завершена. Если воспроизвести клип, сначала появится обычный текст, который затем начнет изгибаться.
Как наложить текст в фотошопе на объект съёмки
Автор: Софья Скрылина. Дата публикации: . Категория: Уроки фотошопа текст.
на объект съёмки
В уроке по работе с фотошопом «Как наложить текст в фотошопе на объект съёмки» показан метод нанесения реалистичной надписи на объект на Вашей фотографии.
Урок сделан в версии фотошопа CS6, но может быть повторён в любой версии программы Photoshop.
Подобные публикации:
Откроем исходное изображение.
Выберем инструмент «Горизонтальный текст», подберём параметры шрифта и напишем произвольное слово.
Два раза левой клавишей мыши щёлкаем по текстовому слою для вызова окна «Стиль слоя».
Применим к текстовому слою два стиля: Тень (Drop Shadow) и Обводка (Stroke). Обводку зададим, чтобы белые буквы на фоне светлых камней были более читабельными. Зададим толщину обводки 3 пиксела, а цвет оставьте черный. Для тени изменим параметры следующим образом:
• Смещение (Distance) — 140 пикс.
• Размах (Spread) — 50%
• Размер (Size) — 5 пикс.
Расположим оба стиля на отдельных слоях. Для этого перейдём в «Слои – Стиль слоя – Создать слои». По причине того, что сейчас к текстовому слою применено несколько стилей, команда «Создать слой» изменилась на «Создать слои».
Получили два отдельных слоя.
В палитре Слои (Layers) активизируем фоновый слой с изображением камней. Выделим все изображение, нажав комбинацию Ctrl+A. Скопируем фрагмент в буфер обмена с помощью комбинации Ctrl+C.
В палитре Каналы (Channels) создадим новый альфа-канал, нажав кнопку чистого листа. Вставим из буфера обмена копию фона с помощью комбинации клавиш Ctrl+V и снимем выделение Ctrl+D.
Размоем на 2 пиксела изображение альфа-канала с помощью фильтра Размытие по Гауссу (Gaussian Blur) – «Фильтр – Размытие — Размытие по Гауссу».
Повысим контрастность изображения альфа-канала с помощью уровней. Для этого вызовем диалоговое окно, выполнив команду Изображение (Image) | Коррекция (Adjustments) | Уровни (Levels) или просто нажав комбинацию клавиш Ctrl+L, и переместим белый и черный ползунки к центру.
Сохраним дубликат альфа-канала в новый документ. Для этого в палитре Каналы (Channels) нажмём кнопку в верхнем правом углу палитры. Откроется дополнительное меню, выбираем команду «Создать дубликат канала» (Duplicate Channel).
В окне «Создать дубликат канала» в области Назначение (Destination) из списка Документ (Document) выбираем пункт Новый (New) и даём имя каналу. Нажимаем кнопку OK.
Открывается новая вкладка с сохранённым каналом.
Сохраним созданный документ в формате PSD под именем 4.psd. Закроем этот файл.
Перейдём в палитру слоев и активизируйте слой с тенью, напоминаю, что он называется «Тень ФОТО».
Осталось к тени применить созданную карту смещения (сохраненный дубликат альфа-канала 4.psd). Выполним команду Фильтр(Filter) | Искажение (Distort) | Смещение (Displace). В диалоговом окне фильтра оставим все параметры, заданные по умолчанию, и нажмём кнопку Да (OK).
Появится окно, в нем выбираем сохраненный альфа-канал 4.psd и подтверждаем выбор, нажав кнопку Открыть (Open).
Теперь тень повторяет рельеф камней.
Отключим видимость двух верхних слоёв.
Получаем вот такой эффект.
Для слоя с тенью поставим режим наложения «Перекрытие».
Вызовем окно фильтра «Зигзаг», поставим параметры, которые Вы видите ниже на скриншоте. Этот фильтр удобен тем, что результат сразу виден в окне предварительного просмотра фильтра.
Дублируем слой с тенью – Ctrl+J и уменьшаем непрозрачность вновь созданного слоя.
Получаем реалистичную надпись на камнях.
Мы с Вами ответили на вопрос: «Как наложить текст в фотошопе на объект съёмки?».
Урок сделан по мотивам книги С.Скрылиной «100 советов по коррекции и спецэфектам в CS5», опубликован с личного разрешения автора.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Как сделать размытие в Photoshop: эффект профессионального фото
Если у профессиональной фотокамеры максимально открыть диафрагму, получается интересный эффект: задний план фотографии слегка «размывается». Такого эффекта можно добиться и в Photoshop, чтобы придать выразительности вашему фото, даже если оно снято на обычную «мыльницу». Расскажем, как сделать красивое размытие в Photoshop за пять простых шагов.
Шаг 1. Разделим фото на передний и задний план. Откройте в Photoshop ваше фото, которое вы хотите отредактировать.
На панели инструментов Слои (Layers) нажмите правой кнопкой мыши по слою с фотографией и выберите Создать дубликат слоя (Duplicate Layer). Это будет наш задний план.
Шаг 2. Уберем объект переднего плана с заднего. Перейдите на новый созданный слой. В панели инструментов выберите Штамп (Clone Stamp). Зажмите Ctrl и кликните по области фона рядом с объектом. Затем отпустите Ctrl и кликните по самому объекту. Тем самым вы скопируете кусочек фона на объект. Повторяйте действие до тех пор, пока полностью не закроете объект фоном.
Шаг 3. Приступим, собственно, к размытию в Photoshop. В главном меню выберите Фильтр > Размытие (Filter > Blur). Откроется меню фильтров размытия; в нем можно выбрать тот, который лучше походит к ситуации вашего фото. Например, если объект на фото движется, можно выбрать Размытие в движении (Motion Blur), если неподвижен — Размытие поля (Field Blur). Для примера, воспользуемся вторым.
На панели настроек Размытие поля (Field Blur) передвигайте ползунок влево-вправо, чтобы задать интенсивность размытия в Photoshop. Так мы сделаем задний план размытым.
Шаг 4. Теперь нужно вернуть объект на фото! Для этого сделайте следующее:
- Выберите на панели Слои (Layers) тот слой, который вы только что размыли.
- Нажмите на кнопку Добавить маску слоя (Add Layer Mask) в самом низу панели.
- Нажмите Ctrl + I.
Шаг 5. Размытие пропадет с фотографии, но оно никуда не делось! Выберите на панели инструментов Кисть (Brush) и аккуратно двигайте ей по фотографии вокруг объекта. Там, где вы нажимаете кистью, размытие будет возвращаться. Используйте кисти разного размера, чтобы аккуратно обвести объект.
После этого сохраните готовое фото. Результат будет таким, как на картинке.
Таким образом можно красиво и правдоподобно сделать размытие в Photoshop. Объект (или объекты, если вы захотите обвести несколько) на переднем плане будет четким, края его — аккуратными, без перехода от размытого к резкому. Фон же будет мягким и не отвлекающим внимание от объекта — как на фотографии, сделанной профессиональной камерой.
Читайте также:
Фото: Morgan Burks, Vaibhav Sharan
Цветной текст в Adobe Photoshop CS6
В этом уроке мы будем создавать красочную надпись в Adobe Photoshop CS6. Урок достаточно простой и отлично подойдет для людей, которые только начинают осваивать фотошоп. Вы научитесь создавать узоры и применять их к фигурам, а также добавлять слой-маску.
Конечный результат:
Создадите новый документ ( Ctrl + N ) с размером 1000px на 1000px ( цветной режим — RGB) при разрешении 72 точек / дюйм . Нажмите на значок Добавить стиль слоя в нижней части панели слоев и выберите Gradient Overlay (наложение градиента) .
Мы получили следующий фон:
Вставьте нужный текст. Выберите инструмент Horizontal Type Tool (T). Выберите шрифт, размер и цвет в панели Character panel (Символ) .
Нажмите на холсте и введите ‘2013 ‘. Нажмите Enter , чтобы применить настройки к тексту.
Нажмите на значок стиля слояв нижней части панели слоев и выберите Drop Shadow (тень).
Мы получили следующий результат:
Далее еще раз пишем наш текст, но делает так, чтобы каждая буква/цифра была помещена на отдельном слое. Слои должны быть растеризованы (щелкнуть правой кнопкой мыши по значку со слоем и нажать Rasterize). Поместить слои под самым первым текстом в панели слоев.
К каждому слою нужно применить фильтр Filter> Blur> Motion Blur .
Мы получили следующий результат:
На каждый слой для каждой буквы/цифры вставьте маску слоя, нажав на соответствующем значке на панели слоев. Выберите жесткую кисть черного цвета.
Закрасьте те участки, которые вы не хотите, чтобы были видны, делая размытие более гладким.
Создайте копию первого слоя, и поместите его поверх всех слоев. Выберите Free Transform (Ctrl + T) и переместите как на изображении ниже.
Нажмите на значке «Добавить стиль слоя» в нижней панели слоев и выберите Gradient Overlay.
Мы получили следующий результат:
С помощью инструмента Line Tool (U) нарисуйте много линий разных цветов и размера (#b5b62e, #f4ddbd, #9e436f, #6ebcc0, #999b1e, #cca1b5).
Объедините все слои с линиями в одну группу. Выберите инструмент Free Transform (Ctrl + T) и наклоните линии, как показано ниже.
Убедитесь, что в панели слоев активной является группа с линиями. Удерживая CTRL, щелкните на слое с текстом, чтобы получить следующее выделение.
Нажмите на значке «Добавить слой-маску» в нижней части панели слоев.
Выберите черную жесткую кисть.
Закрасьте линии, которые размещаются на других буквах.
Используя инструмент Horizontal Type Tool (T), на отдельном слое еще раз напишите вторую букву. В данном случае это будет буква «О».
Нажмите на значке «Добавить стиль слоя» в нижней части панели слоев и выберите Gradient Overlay.
Цвета: #7a5243 и #593c2c.
Мы получили следующий результат:
Затем отдельно вставить следующую цифру/букву ( цвет — # B3B631).
Далее мы будем создавать текстуру для второй буквы. Выбираем инструмент Ellipse Tool (U) и рисуем небольшое круг цветом # E7AFCA.
Нажмите на значок Добавить стиль слоя в нижней части панели слоев и выберите Обводка.
Мы получили следующий результат:
Таким образом, мы должны вставить круги различных цветов: # F9C379 , # B1B12D , # 4F9C92 , # 974970 , # C2D0AF . Размер обводки для все кругов будет одинаковой. Круги должны быть расположены на одинаковом расстоянии.
Объедините в группу все слои с кругами (так же мы сделали со слоями линий) (удерживая CTRL, выберите необходимые слои и перетащите их в новую группу). Убедитесь, что сейчас активна группа с кругами, дальше, удерживая CTRL, нажмите на значок слоя на слое с надписью, чтобы создать следующее выделение.
Примените маску слоя, нажав на соответствующей иконке в нижней части панели слоев:
Дальше создаем текстуру для цифры «1». С помощью инструмента Ellipse Tool (U) создаем много белых кругов.
Объединяем все круги в одну группу. Делаем уже знакомые шаги. Убедившись, что активной является группа с кругами, создаем выделение слоя с цифрой «1!.
К группе с белыми кругами добавляем маску, нажав на кнопке Add layer mask в нижней части панели слоев.
Создаем новый документ ( Ctrl + N ) размерами 20px на 20px( цветовой режим — RGB, разрешение — 72 пикс / дюйм). Используем инструмент
Дальше идем в
В поле «Заливка» устанавливаем значение 0% для слоя с нашей буквой. Добавляем следующие стили слоя:
Color Overlay (наложение цвета) .
Добавить Gradient Overlay(наложение градиента):
Pattern Overlay (Наложение узора). Среди узоров выберите ваш собственный узор.
Мы получили следующий результат:
Дальше вставляем текст с поздравительной надписью. Выберите инструмент Horizontal Type Tool (T). Откройте панель символ и выберите шрифт и нужный размер шрифта. В уроке был использован этот шрифт — Allura.
Сделайте надпись и нажмите Enter .
Создайте новый слой и выберите жесткую кисть белого цвета (Opacity — 10% ).
С помощью этой кисти нарисуйте осветление над нашими цифрами, как показано на рисунке ниже.
Установите режим смешивания этого слоя на Overlay (Перекрытие).
Создайте новый слой и выберите мягкую круглую кисть ( Opacity — 15% ).
Используйте эту кисть, чтобы еще раз нарисовать осветление над надписью «2013».
Для этого слоя значение Fill «Заливка» установите значение — 40%.
Чтобы немного сделать корректировку цвета, в панели слоев в нижней части нажмите на значок «Создать корректирующий слой» и выберите «кривые».
Мы получили следующий результат:
Дальше объединяем в одну группу наш корректирующий слой и слои, которые закрашены белой кистью (Создайте новую группу и перетащите в нее все вышеперечисленные слои).
Убедитесь, что эта группа активна, создайте выделение, кликнув на слое с белой надписью нашего цветного текста.
Нажмите на иконке «Добавить маску слоя» в нижней части панели слоев.
Автор урока — adobetutorialz.com
Перевод — Дежурка.
Возможно, вас также заинтересуют статьи:
Сделать красивые буквы в фотошопе cs6. Работа с текстом — красивая надпись в фотошопе. Вдавленный текст
Как установить шрифт в Photoshop? Полноценные шрифты, которые можно использовать в различных приложениях, в среде Photoshop создать нельзя. Для этого есть другие, платные и бесплатные, инструменты.
Но разработать уникальный шрифт для логотипа или фирменной надписи вполне возможно.
1. Запустить Photoshop. Создать новый лист путем вызова команд Файл – Новый (File — New).
2. В окне «Новый» (New) необходимо задать параметры: название файла в поле «Имя» (Name), тип файла в поле «Набор» — «Заказной» (Custom), размеры листа (можно задавать в пикселях или сантиметрах), а так же цветовой режим и цвет фона.
3. На панели слева выбрать инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши на значке «T».
4. На листе растянуть прямоугольную форму, зажав левую кнопку мыши, для ввода текста.
5. На панели вверху задать параметры ввода текста: размер, шрифт, цвет и разновидность шрифта.
7. Справа выбрать меню «Слои» (Layers) и правой кнопкой мыши на слое с текстом вызвать контекстное меню.
8. Воспользоваться пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличить текст, нажав сочетание клавиш «Ctrl +» несколько раз – таким образом можно удобно вносить изменения в каждую букву.
10. На панели инструментов слева выбрать «Стрелка» (Direct Selection Tool).
11. Обвести любую букву текста. Например, «О».
12. На контуре буквы «О» появились опорные точки.
13. Зажав левую кнопку мыши, растягивать опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black . В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность» . Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
Текст в «фотошопе» – главный инструмент для творческого замысла дизайнера. Сделать короткую надпись на фотографии становится проще, если на компьютере установлен Фотошоп. Существует целая группа инструментов для создания красивых, но коротких посланий.
Инструменты работы со шрифтом
Всего существует четыре типа инструментов для работы с текстом и создания красивых надписей:
- горизонтальный;
- вертикальный;
- горизонтальная текстовая маска;
- вертикальная текстовая маска.
Эффекты применимые к подобным слоям схожи с теми, что применяются к изображению:
- Фильтры.
- Трансформация и деформация.
- Редактировать.
- Маска.
Как вставить текст в Фотошопе
Открыть интересующую фотографию или картинку при помощи закладки «Файл » и выбора команды «Открыть ». Перед добавлением следует определиться с цветом (по умолчанию «черный и белый») для надписи. Существует два способа изменить цвет:
- палитра для выбора уникального цвета;
- клавиша «В» для возврата к стандартному набору.
На панели инструментов (слева от рабочего пространства) выбираем требуемый текстовой инструмент. Мы будем использовать «».
Источник готового текста не важен. В Вордовском документе или Блокноте набираем требуемый фрагмент или фразу. Копируем в буфер обмена при помощи клавиш (ctrl+с).
Выделяем область для надписи.
Вставляем при помощи сочетания (ctrl+м), либо команды вставки из меню. После того как область заполнена можно преступить к первичному редактированию – изменить тип шрифта, размер, способ исполнения (курсив, жирный).
После, соглашаемся с выбранной надписью.
Изменение шрифта
Активируем инструмент горячей клавишей или при помощи иконки с символом «Т», что позволит написать текст в Фотошопе.
Щелчком мыши в рабочей области (на изображении) получаем новый текстовой слой, в котором выбираем область для шрифта.
После ввода последней буквы обращаем внимание на иконки редактирования , всего их пятнадцать. Первая половина меняет шрифт и размер, а вторая расположение текста в области, его форму (деформации) и цвет. В версии для демонстрации находится инструмент для создания трехмерного шрифта.
Выбрав вкладку «Редактирование » из выпавшего списка берем «свободное трансформирование ». При помощи этого инструмента можно:
При помощи инструмента «деформация текста» выбранный объект искажается, приобретая визуальное сходства с буквенной лентой.
Как создать стилизованную надпись
Создание стилизованного текста – объемный и вариативный проект. Используйте его в качестве отправной точки для дальнейшего развития:
- Фон . В нашем примере – это стена.
- Создаем новый слой и заливаем его черным цветом. Корректируем показатель «непрозрачность » до нужного значения. Выбор параметра обусловлен характеристиками монитора и цветовыми настройками. В данном случае этот показатель равен 35%.
- По центру набираем фразу : Flay.Можно использовать любую надпись и шрифт, в примере это «impact».
- . Выделяем слой с надписью (щелкаем левой кнопкой мыши с зажатой ctrl). Сохраняем выделенную область. Сжимаем область до значения равным 4.
- Удаляем получившуюся область. Должна получиться линейная надпись. Снимаем выделение через ctrl+в.
- Заходим в меню «стиль слоя ». Выбираем цвет.
- Выбираем цвет внешнего свечения . Подбираем размер тени. И копируем слой. Эти же настройки позволят создать объемные буквы.
- При помощи канального выделения создаем эффект неонового света.
- Меняем перспективу при помощи трансформирования. Правим надпись.
Так получаем неоновый текст на стене.
Как создать свой шрифт в Фотошопе
Разработка с нуля – работа кропотливая и очень сложная. Для новичка в графической программе лучше всего использовать специализированные приложения, например, подойдет «Font Creator » либо «Adobe Illustrator ».
Простой способ создания уникальной надписи – при помощи примитивов послойно создать из прямоугольников требуемые буквы.
Желательно подписать слои , чтобы не запутаться потом.
Готовый текстовый проект сохраняем в формате «psd » либо «jpg ».
Первый сохраняет слои и способствует быстрому возвращению к работе в «фотошопе». Второй применяется для демонстрации в социальных сетях. При личном использовании или хранении готового проект лучше выбрать формат без сжатия качества готового изображения – это «png».
В этом уроке мы научимся создавать текстовую надпись .
1. Набор текста.
Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
Кликните на картинку для увеличенияНа панели Options (Параметры) Можно выполнить настройку текста, как до его введения, так и после.
2. Выбор гарнитуры
3. Выбор начертания шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Деформация текста
9. Вызов палитры
Изменять можно как весь текст целиком, так и отдельные его части.
Примечание : работать с текстом и изменять его можно только тогда, когда включен на панели инструмент Type .
Выделяем необходимую часть текста, и в появившемся окне выбираем гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После чего выделенная часть изменит свой цвет.
Цвет текста можно создать при помощи Gradient (Заливка). Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Затем выбираем заливку из стандартных, или создаем свою собственную и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить вид текста при помощи Styles (Стили) на панели в правом верхнем углу.
В Adobe Photoshop имеется стандартный набор стилей, который можно изменять и пополнять по необходимости.
Для изменения стиля текста мы будем работать в панели Layers (Слои). В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
4. Деформация текста.
Деформировать текст можно с помощью кнопки на панели Options. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а так же отсутствия искажения. Выделяем текст и выбираем определенную заготовку, текст деформируется.
Расположить текст в документе можно вдоль любого контура. Сначала нам необходимо создать сам контур. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрала Freeform Pen (Свободное перо) и нарисовала контур «от руки».
После того, как текст набран, кликаем по контуру и убираем его.
CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Для начала надо разобраться, как вставить текст . После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков . Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах.psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Как добавить зернистость в фотошопе? Имитируем пленочный кадр — Российское фото
В этом уроке по Photoshop мы научимся создавать имитацию зернистости, как на фотографии с пленки. Подойдет любая версия Photoshop, но если вы работаете с Photoshop CS3 или более поздней версией (у нас Photoshop CS5), то благодаря смарт-фильтрам, впервые появившимся в Photoshop CS3, у вас будет возможность в любой момент отрегулировать любой параметр спецэффекта. Если у вас версия Photoshop CS2 или более ранняя, просто пропускайте шаги, относящиеся к смарт-фильтрам, и у вас все получится.
В сегодняшнем уроке мы будем использовать вот этот кадр:
Оригинальный снимок
Поскольку зерно очень мелкое, возможно, рассмотреть его на скриншоте будет трудно, но вот хотя бы примерно то, что вы получите в итоге (мы увеличили часть изображения, чтобы было лучше видно). Ваша фотография будет крупнее, и зерно будет заметнее. Мы расскажем, как можно будет подрегулировать спецэффект в конце урока:
Увеличенный участок изображения, на котором сымитировано пленочное зерно
Давайте начнем!
Шаг 1: Добавим новый слой, залив его 50%-ным серым, и установим режим
OverlayДавайте первым делом создадим в нашем документе Photoshop новый слой, в котором и будет находиться зерно, имитирующее пленку, чтобы не повредить оригинальное изображение. Обычно для этого мы просто нажимаем на иконку New Layer в нижней части панели слоев, и Photoshop создает новый пустой слой, но в данном случае нам необходимо залить его серым и поменять режим смешивания, так что будем делать все это одновременно при помощи диалогового окна New Layer. Нажмите на иконку New Layer, удерживая Alt (Win) / Option (Mac):
Удерживая Alt (Win) / Option (Mac), нажмите на иконку New Layer
Photoshop отобразит диалоговое окно с опциями для создания нового слоя, прежде чем его добавить. В верхней части окна зададим название нового слоя Film grain, затем поменяем режим смешивания на Overlay и чуть ниже выберем опцию Fill with Overlay — neutral color (50 % gray), поставив в окошке галочку:
Диалоговое окно New Layer
Закончив, нажмите OK, и диалоговое окно закроется. Вам покажется, что ничего не изменилось, но в панели слоев вы заметите, что Photoshop добавил новый слой Film grain, расположив его над оригинальным слоем Background Layer. Выбран режим смешивания Overlay, на миниатюре слоя, которая находится слева от его названия, вы видите, что он залит 50%-ным серым (этот оттенок серого находится ровно посередине между черным и белым). Мы не видим этого серого в документе, потому что благодаря режиму смешивания Overlay этот серый цвет сейчас прозрачен:
Новый слой Film grain над слоем Background Layer, в котором расположен оригинал
Шаг 2: Преобразуем слой
New Layer в смарт-объектЕсли вы работаете в Photoshop CS2 или более ранней версии, этот шаг можете пропустить. Если у вас Photoshop CS3 или более поздняя версия, нажмите на маленькую иконку меню, расположенную в правом верхнем углу панели слоев:
Нажимаем на иконку меню
В появившемся меню выберите Convert to Smart Object:
Выбираем из списка вариант Convert to Smart Object
Опять же кажется, что ничего не изменилось, но в нижнем правом углу миниатюры слоя Film grain появилась иконка, символизирующая, что слой теперь является смарт-объектом. Это значит, что все фильтры этого слоя станут смарт-фильтрами, и, как мы увидим позднее, до самого конца работы мы сможем вносить в них коррективы:
На миниатюре слоя Film grain появилась иконка, говорящая о том, что это смарт-объект
Шаг 3: Добавляем шум с помощью фильтра
Add NoiseВ меню в верхней части экрана выберите Filter, затем Noise, затем Add Noise:
Откройте Filter > Noise > Add Noise
Появится диалоговое окно фильтра Add Noise. Шум, который мы добавим, и станет зерном. Чтобы увеличить количество шума, сдвиньте ползунок Amount. Обычно подходящим оказывается значение 10 %, но все равно лучше следить за изображением, чтобы выбрать оптимальный показатель для вашей фотографии. Проверьте, выбраны ли опции Gaussian и Monochromatic в нижней части диалогового окна:
Регулируем уровень шума с помощью ползунка Amount
Закончив, нажмите OK, и диалоговое окно Add Noise закроется. Мы увеличили участок своего изображения, чтобы добавленный шум был лучше виден:
Фотография после наложения шума
Если в шаге 2 вы превратили слой Film grain в смарт-объект, в панели слоев под ним вы увидите фильтр Add Noise в списке смарт-фильтров. Вскоре мы к этому вернемся:
Смарт-фильтр Add Noise в панели слоев
Шаг 4: Применяем фильтр
Gaussian BlurСейчас шум кажется жестковатым и не похож на пленочное зерно, поэтому давайте сделаем его мягче с помощью легкого размытия. В верхней части экрана снова выберите Filter, затем Blur, затем Gaussian Blur:
Откройте Filter > Blur > Gaussian Blur
В нижней части диалогового окна установите значение Radius около 0,5 пикселей. Этого должно быть достаточно, чтобы шум стал мягче, но не «поплыл»:
Откройте Filter > Blur > Gaussian Blur
Нажав OK, закройте диалоговое окно. Готово! Мы создали зерно, как на пленочной фотографии:
Как выглядит спецэффект после смягчения шума
Корректировка
Если вам кажется, что зерно слишком уж бросается в глаза, одним из вариантов корректировки будет снижение непрозрачности слоя Film grain. Опция Opacity находится в правом верхнем углу панели слоев. Чем ниже ее значение, тем сильнее будет проступать оригинальное изображение:
Чтобы сделать зерно менее заметным, понижаем непрозрачность слоя Film grain
Еще один вариант – сменить режим смешивания слоя Film grain layer с Overlay на Soft Light, это менее контрастный вариант смешивания, чем Overlay:
Если поменять режим смешивания на Soft Light, зерно также станет менее интенсивным
И наконец, если вы пользуетесь Photoshop CS3 или более современной версией и, как мы и показывали, сделали все фильтры смарт-фильтрами, в любой момент можно вернуться к их диалоговому окну и откорректировать спецэффект, не теряя в качестве. Список использованных фильтров вы увидите в панели слоев под слоем Film grain. Двойной щелчок по названию фильтра откроет соответствующее диалоговое окно. Например, мы откроем диалоговое окно фильтра Add Noise:
Двойным щелчком по названию смарт-фильтра Add Noise открывается его диалоговое окно
Окно открывается, и Photoshop позволяет нам отрегулировать значение Amount, чтобы снизить или увеличить количество шума. Закончив, нажимаем OK, и окно закрывается. Смарт-фильтры – это прекрасное нововведение в Photoshop, так что если вы все еще пользуетесь CS2 или более ранней версией, это веская причина задуматься о ее смене.
Благодаря смарт-фильтрам отрегулировать количество шума можно в любой момент
Вот и все!
Источник — photoshopessentials.com
Как оцифровать почерк | Сделайте это с Adobe Creative Cloud
Иногда проще спроектировать, нарисовать или написать что-нибудь на бумаге. Если у вас нет под рукой сканера, вот простой способ научиться редактировать рукописный текст и переносить нарисованные от руки элементы в Photoshop. Есть много причин, по которым дизайнер может захотеть перенести рукописный текст в Photoshop. Может быть, вы что-то нарисовали на бумаге, и это так понравилось, что вы не захотели перерисовывать это в цифровом виде.Возможно, у вас нет iPad или планшета для рисования, и вы используете бумагу для каллиграфии в дизайне (как я делал это много лет). Может быть, вы хотите превратить старый клочок бумаги в татуировку. Независимо от причины, очень легко перенести изображение рукописного ввода в Adobe Photoshop и превратить его в редактируемый элемент дизайна! Как оцифровать почерк
- Напишите слово, сделайте снимок и откройте его в Photoshop. В этом уроке я нарисовал число 50.Я использовал обычный черный маркер на листе бумаги с вкладными листами. Вы можете использовать любой инструмент для рисования: краску, ручку, мелок, маркер и т. Д. Лучше всего использовать обычную белую бумагу, но подойдет все, что угодно. Затем сделайте простой снимок на свой телефон и откройте его в Photoshop.
- Используйте панель уровней, чтобы придать ему контраст, достойный сканирования. Первый шаг: давайте сделаем это изображение таким, как будто мы его отсканировали. Нажмите command + L (ctrl + L на ПК) или перейдите в Image> Adjustments> Levels.Вы должны увидеть диаграмму света на изображении. «Холм» слева показывает, сколько черного в изображении, а холм справа показывает, сколько белого в изображении. (Рисунки с почерком обычно имеют более белый цвет.) Ваша цель — переместить крайний правый ползунок в начало «холма» в правой части графика. Это приведет к сглаживанию всего белого цвета на изображении, чтобы он стал чисто белым, вместо того, чтобы давать оттенки серого. (Если вы использовали цветной маркер вместо черного, переместите черный ползунок в самую дальнюю точку черного холма, чтобы усилить его.Вы должны увидеть, как ваше изображение сместится с фотографии на четкое, которое будет выглядеть так, как будто вы его отсканировали!
- Удалите фон, используя инструмент цветовой гаммы и маску. Если вы не использовали листы бумаги с вкладными листами, вы, вероятно, можете пропустить этот шаг, но вам все равно нужно будет сделать это, если вы хотите, чтобы изображение имело прозрачный фон! Перейдите в Select> Color Range и нажмите на надпись на вашем изображении. Отрегулируйте размытость так, чтобы все, что вы могли видеть в предварительном просмотре, было вашим письмом (для меня я позаботился о том, чтобы не было видно линий отрывных листов).Затем нажмите кнопку маски, чтобы сделать остальную часть изображения прозрачной. Вы должны видеть только оцифрованный почерк.
- Раскрасьте почерк с помощью цветного фильтра. Если вам не нужен простой черный текст, вы можете добавить цвет! Перейдите в Image> Adjustments> Hue / Saturation. В этом окне щелкните поле рядом со словом «раскрасить». Отсюда вы можете выбрать любой цвет и увеличивать насыщенность и яркость, пока не раскрасите свой почерк.И вуаля! Здесь у вас есть редактируемый слой фотошопа для вашего почерка. Отсюда вы можете сохранить его как .png и использовать в других программах, показать татуировщику или даже импортировать в Illustrator и проследить изображение, чтобы преобразовать его в вектор. Возможности практически безграничны — надеюсь, это руководство вдохновит вас на более частое использование цифрового рукописного ввода в дизайне.
Хотите использовать этот же навык для подписи документов без сканера? Узнайте, как сделать документ похожим на отсканированный.Вы нынешний студент? Узнайте, как можно сэкономить более 60%.
Выделение текста в Photoshop Elements — инструкции
Выделение текста в Photoshop Elements: обзор
Вы можете выделить текст в Photoshop Elements, выбрав инструмент набора текста, который вы использовали для создания текста. Затем щелкните текст, чтобы выбрать, чтобы перевести его в режим «Редактировать». Щелкните и перетащите текст, чтобы выделить его в ограничивающей рамке текста или в строках точечного текста.При этом текст выделяется и выделяется. Затем вы можете использовать кнопки на панели параметров инструмента, чтобы изменить форматирование выделенного текста.
Есть также несколько других способов выделения текста в Photoshop Elements в режиме «Редактировать». Вы можете выбрать «Выбрать | Все »в строке меню, чтобы выделить весь текст в слое. Кроме того, как и в случае использования текстовых редакторов, вы можете дважды щелкнуть одно слово, чтобы выделить его. Вы можете трижды щелкнуть строку текста, чтобы выделить ее.Вы также можете четырехкратно щелкнуть абзац, чтобы выделить его. При редактировании текстовых слоев вы можете использовать большинство традиционных методов выделения текста.
Выделение текста в Photoshop Elements — инструкции: изображение пользователя, выбирающего текст абзаца в Photoshop Elements.
Выделите текст в Photoshop Elements: инструкции
- Чтобы выделить текст в Photoshop Elements , выберите тип инструмента, используемый для создания текста, на панели инструментов и панели параметров инструмента.
- Затем щелкните текст, который хотите отредактировать, чтобы перевести его в режим «Редактировать».
- Затем щелкните и перетащите текст, который хотите выделить, чтобы выделить его.
- Или же, чтобы выделить весь текст , выберите «Редактировать | Выбрать все »в строке меню
- Или же, чтобы выбрать слово , дважды щелкните слово.
- Чтобы выбрать линию , трижды щелкните линию.
- Чтобы выбрать абзац , четыре раза (четыре раза) щелкните абзац.
- Если вы хотите изменить форматирование выделенного текста , используйте кнопки на панели параметров инструмента.
Выделение текста в Photoshop Elements: видеоурок
В следующем видеоуроке под названием «Выделение текста» показано, как выделить текст в Photoshop Elements. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2020».
Основы Photoshop: 5 шагов
Я считаю, что Photoshop — лучшая программа для создания обоев.Инструментов много, и вы можете делать много разных вещей. Я покажу вам, как сделать очень простые обои.1. Вам нужно получить тему для обоев. Например, фильмы, животные, автомобили и достопримечательности. В этом уроке моей темой будет Pixar. Это анимационная студия, снявшая такие фильмы, как «Корпорация монстров», «Тачки» и «История игрушек».
2. После того, как вы выбрали свою тему, вам нужно будет получить фоновое изображение, которое будет основным изображением обоев.Вам также понадобится логотип для этого урока. Например, если вы выберете Lamborghini, вам понадобится логотип, или если вы выберете Pixar, как я, вам понадобится логотип Pixar. Убедитесь, что фон вашего логотипа прозрачный.
Это мои фотографии:
Windows — Пуск> Панель управления> Оформление и персонализация> Дисплей> Настроить разрешение
Mac — Кнопка Apple> Об этом Mac> Подробнее Информация> Дисплеи
4. Теперь откройте фоновое изображение и логотип.
5. Перетащите фоновое изображение в новый документ, который вы создали. Измените размер изображения и подгоните его.
6. Переименуйте слой в « Background Picture »
7. Создайте новые направляющие, перейдя в « View> New Guide »
Сделайте три вертикальные направляющие на 0% , 50% и 100%
Сделайте три горизонтальные направляющие на 40% , 50% и 60%
9. Выберите форму прямоугольника и сделайте заливку градиентом. Теперь нажмите на градиент, откроется новое окно. Поместите две маленькие коробки слева в середину. Сделайте цвет нижнего белого цвета. Теперь нажмите на верхний маленький квадратик справа. Сделайте непрозрачность 0%. Теперь нажмите на левую сторону (вверху), чтобы создать новую маленькую коробку. Убедитесь, что это 0%. Затем щелкните « Ok ».
10. Используйте инструмент «Прямоугольник», чтобы создать прямоугольную форму в прямоугольном блоке, который образуют направляющие.
11. Дважды щелкните слой прямоугольной рамки и установите непрозрачность около 50%.
12. Теперь создайте новый слой и поместите его поверх всех слоев.
13. Выберите инструмент градиента и выберите последнюю предустановку градиента. Измените стиль на радиальный, щелкните и перетащите снизу документа вверх.Это приведет к исчезновению.
14. Теперь сохраните две копии. Один PSD, другой PNG. Используйте «PNG» в качестве обоев.
Как создать анимированный GIF в Photoshop
GIF, или «формат обмена графикой», представляет собой формат файла сжатого изображения, который позволяет использовать анимацию. Есть много способов создать GIF, но Photoshop работает быстро и легко, со встроенными инструментами для обработки изображений и анимации.
Как и классическая анимация, анимированный GIF состоит из серии неподвижных изображений, воспроизводимых последовательно, чтобы создать иллюзию движения.Найдите GIF в Интернете и перетащите его в Photoshop, и вы увидите отдельные кадры, составляющие анимацию. Эти кадры — это то, что мы собираемся создать в этом уроке, чтобы анимировать убийственный баннер рекламного GIF.
Узнайте, как я сделал этот GIF! Фото через Graham Wizardo.Без лишних слов, вот как создать анимированный GIF в Photoshop.
Шаг 1. Установите размеры и разрешение вашего документа Photoshop
–
Настройте документ заранее.Даже если ваша единственная цель — создать GIF-файл, которым можно поделиться для ваших друзей в социальных сетях, если размер ваших фотографий или видео будет определять размер вашего документа, это может сделать файл больше, чем вам нужно, что приведет к низкому качеству. GIF. В общем, где-то в районе 600-800 пикселей подходит для квадратного изображения.
Настройте размеры, разрешение и цветовой режим документа PhotoshopРазмеры
В этом проекте мы работаем с рекламным баннером в формате GIF со стандартными указаниями по размеру.Я выбрал макет 720 × 300. Убедитесь, что ваши единицы измерения указаны в пикселях.
Разрешение
Чтобы размер файла был как можно меньше, достаточно разрешения 150. Я выбрал 300, так как знаю, что мой GIF не будет таким большим. Убедитесь, что единицы измерения указаны в пикселях на дюйм.
Цветовой режим
Наконец, для экрана создаются анимированные GIF-файлы, поэтому установите цветовой режим на цвет RGB. Нажмите Create , чтобы открыть новый документ.
Шаг 2. Импортируйте файлы изображений в Photoshop
– Файл> Сценарии> Загрузить файлы в стек… Выберите «Обзор», найдите изображения, выровняйте их, если необходимо, и нажмите «ОК».
Создание GIF из неподвижных изображений
Перейдите в Файл> Сценарии> Загрузить файлы в стек и нажмите кнопку «Обзор» в появившемся окне «Загрузить слои».Это вызывает окно Finder / Explorer, где вы можете просматривать свои файлы и выбирать все из них, которые вам нужны. Когда вы закончите, нажмите Открыть , а затем ОК в следующем окне. Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в свой рабочий документ.
Создание GIF из видео
Если вы конвертируете видео в GIF, выберите File> Import> Video Frames to Layers .
Шаг 3. Откройте окно временной шкалы
– Окно> Временная шкала Настройка окна временной шкалы для покадровой анимации
Перейдите в Window> Timeline .Это откроет панель в нижней трети холста. В центре панели щелкните стрелку, чтобы открыть раскрывающееся меню, и выберите Create Frame Animation .
Шаг 4: Преобразуйте ваши слои в кадры
— Если у вас уже есть неподвижные изображения, щелкните значок меню гамбургера на шкале времени и выберите «Создать кадры из слоев»
. Ваш первый кадр уже будет настроен, он будет состоять из всех видимых слоев (имеется в виду видимость слоя или значок глаза , включен) в вашем документе.Теперь все, что вам нужно сделать, это заполнить временную шкалу несколькими кадрами, чтобы имитировать движение. Это можно сделать двумя способами: импортировать уже подготовленные кадры или создать анимацию с нуля в Photoshop. В этом разделе будет рассмотрен первый сценарий.
Если вы уже настроили неподвижные последовательные изображения заранее (или работаете с импортированными видеокадрами, см. Шаг 2), щелкните значок меню гамбургера в правом верхнем углу панели временной шкалы. Выберите Сделать кадры из слоев .Вы увидите, что шкала времени заполнится кадрами из ваших слоев.
Шаг 5. Дублируйте кадры для создания анимации
– Под временной шкалой находится панель инструментов, которая содержит (среди прочего) настройку цикла, кнопку предварительного просмотра и кнопку дублирования кадра.
Если вы не настроили неподвижные изображения заранее или вам нужно отрегулировать части созданной вами анимации на шаге 4 вы можете создать анимацию вручную, кадр за кадром (именно так я и сделал свою анимацию). Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в свое изображение и повторите.
Например, моя анимация представляет собой пару солнцезащитных очков, скользящих по глазам объекта. Для этого я продублировал рамку, переместил солнцезащитные очки на несколько пикселей вниз (сколько пикселей было вопросом проб и ошибок — подробнее об этом позже) и повторял этот процесс до тех пор, пока у меня не было примерно пятнадцати кадров, и солнцезащитные очки оказались там, где я захотелось их, в результате получилась плавная анимация нисходящего скольжения.
Фото через Graham Wizardo.Шаг 6: Установите время задержки каждого кадра
— Настройку продолжительности можно найти внизу каждого кадра.
Вы можете найти таймер задержки внизу каждого кадра (время в секундах со стрелкой раскрывающегося списка рядом с ним).
Щелкните стрелку, чтобы открыть меню и выбрать время, в течение которого кадр будет отображаться на экране.
Вы можете установить продолжительность отдельных кадров или нескольких кадров одновременно, выбрав все нужные кадры и используя раскрывающееся меню для одного из них.
Совет: Большое количество кадров с короткими задержками является ключом к сглаживанию анимации, в то время как несколько кадров с длинными задержками создают резкий эффект покадровой анимации.
Шаг 7: Установите количество циклов анимации
—
Также на панели инструментов под шкалой времени находится настройка цикла.Вы можете настроить анимацию на цикл «Навсегда», «Один раз» или определенное количество раз.
Шаг 8. Предварительный просмотр и повторение анимации
–
Кнопка воспроизведения на панели инструментов окна временной шкалы позволяет предварительно просмотреть анимацию. Используйте это, чтобы убедиться, что ваша анимация правдоподобна и ведет себя должным образом. Если это не так, попробуйте поработать с задержкой или добавить больше кадров, пока не получите желаемый результат. И наоборот, это также прекрасное время для экспериментов с удалением как можно большего количества кадров, не нарушая иллюзию движения, чтобы получить минимально возможный размер файла.
Шаг 9. Экспорт документа Photoshop в формате GIF
– Файл> Экспорт> Сохранить для Интернета (устаревшая версия)…
Прежде всего, не забудьте сохранить рабочий PSD!
Когда вы будете готовы экспортировать окончательный GIF-файл, выберите Файл> Экспорт> Сохранить для Интернета (устаревшая версия) . (Примечание: если вы работаете со старой версией Photoshop, скорее всего, это будет «Файл»> «Сохранить для Интернета и устройств»). Откроется окно экспорта.
Здесь много вариантов, но для наших целей нам понадобится лишь несколько.Во-первых, убедитесь, что вы установили тип файла GIF в раскрывающемся списке в правом верхнем углу. Остальные параметры, которые я выделил на изображении ниже, необязательны, но полезны для создания облегченного файла. Давайте теперь пройдемся по ним.
Обрезать размер файла
Ваша основная цель с остальными параметрами — уменьшить размер файла за счет уменьшения количества деталей в вашем GIF без ущерба для качества изображения. Помните, что большой размер файла означает медленную загрузку, что может быть особенно неприятным для маркетинговых целей, таких как баннерная реклама, когда зритель не искал ваш контент и не ждал, пока он загрузится.Старайтесь оставаться ниже 1 МБ. На большинстве веб-сайтов можно использовать до 5 МБ, но с большим увеличением. Вы можете увидеть размер вашего файла GIF в нижнем левом углу панели, содержащей изображение для предварительного просмотра.
На эти параметры следует обратить внимание в окне «Сохранить для Интернета».Уменьшить информацию о цвете
Ненужная информация о цвете — самая большая проблема, когда дело доходит до большого размера файла. Чтобы сократить его, отрегулируйте общее количество цветов в раскрывающемся списке с надписью «Цвета:» и уменьшите настройку дизеринга (смешение пикселей для создания бесшовного затенения) под ним.Внося изменения, следите за изображением предварительного просмотра вашего GIF-изображения слева, чтобы увидеть, как это повлияет на разрешение.
преобразовать в sRGB
sRGB или «Стандартный RGB» имеет более узкий диапазон цветов, чем стандартный «Adobe RGB», поэтому обязательно установите этот флажок.
Сохранить
Когда вы будете довольны разрешением и размером файла, нажмите кнопку сохранения в нижней части окна. Чтобы убедиться, что все получилось, вы можете предварительно просмотреть готовый файл GIF, перетащив его в поле URL-адреса браузера.
Моя готовая баннерная реклама GIF. Фото через Graham Wizardo.Шаг 10: Поделитесь своим готовым фотошопом GIF!
–
И вот он — готовый GIF-файл, готовый к публикации во всемирной паутине. Теперь, когда у вас есть навыки создания базовой анимации Photoshop из видео и неподвижных изображений, вы можете дарить почти все, что угодно!
Хотя этот метод полезен для быстрых веселых GIF-файлов, GIF-файлы для профессиональных целей должны быть намного надежнее, чем моя глупая реклама солнцезащитных очков.Изучить программное обеспечение несложно, но сама анимация — это сложная форма искусства, требующая практики и опыта. Когда вы будете готовы обновить свою игру в формате GIF, убедитесь, что вы работаете с профессионалом.
Ищете профессиональную помощь в создании анимации?
Работайте с одним из наших талантливых дизайнеров!
Эта статья была первоначально написана Ребеккой Крегер и опубликована в 2013 году. Она была дополнена новой информацией и примерами.
Перенос текста в форму с помощью Photoshop CC
по Криста Лав · Опубликовано · Обновлено
Урок Photoshop CC
Вы можете легко придать тексту произвольную форму с помощью Photoshop CC.Это отличный способ заявить о себе. Например, вы можете написать стихотворение в форме сердца. Сообщайте факты в образе животного. Или опишите свои личные интересы в форме звезды. Попробуй!
- Откройте новый документ в Adobe Photoshop CC.
- Выберите инструмент Custom Shape Tool на панели инструментов.
- Щелкните стрелку Пользовательская форма на панели параметров.
- Выберите произвольную форму на панели.(Чтобы выбрать больше фигур, щелкните меню выбора «Пользовательская фигура»)
- Щелкните и перетащите, чтобы нарисовать форму.
- Используйте инструменты на панели параметров, чтобы настроить заливку и обводку.
- Щелкните инструмент Horizontal Type Tool на панели инструментов.
- Разместите двутавровую балку внутри формы. Подождите, пока курсор не станет пунктирным кружком.
- Введите внутри формы.
- Выделите текст. Используйте инструменты на панели параметров для форматирования шрифта, стиля, размера и цвета. Когда закончите, щелкните галочку «Принять».
Выберите произвольную форму.
Нарисуйте фигуру. Используйте инструменты панели параметров, чтобы установить заливку и обводку.
Указатель мыши изменится на двутавровую балку внутри круга.
Чем меньше размер шрифта, тем лучше слова будут соответствовать форме.
Используйте инструменты на панели параметров для форматирования текста.
ПРЕДЛОЖЕНИЯ:
- Чем меньше размер шрифта, тем лучше слова соответствуют форме.
- Выберите текстовый слой. Щелкните инструмент «Перемещение». Перетащите слова за пределы фигуры.
- Если вам нужно отредактировать фигуру, выберите слой Shape. Используйте инструменты на панели параметров, чтобы настроить заливку и обводку.
Перемещайте и изменяйте размер фигуры или текста, чтобы создать интересное изображение.
Другие забавные задания Photoshop CC можно найти в TechnoPhotoshop, опубликованном TechnoKids Inc. В этом технологическом проекте есть уроки по использованию Photoshop для создания цифрового альбома для вырезок.
Компания TechnoKids обновила TechnoPhotoshop до ПОСЛЕДНЕЙ версии Photoshop CC.
Теги: редактировать фотофотошоп cctext
Криста Лав
Криста Лав, разработчик учебных программ и преподаватель ~ Я увлечен добавлением технологий в учебную программу. Будь то программирование, производство видео, графический дизайн или цифровое гражданство, меня интересует, как приложения и инструменты могут быть использованы для улучшения обучения.На протяжении многих лет я разработал множество технологических проектов TechnoKids. Моя любимая часть разработки учебной программы — это полевое тестирование идей, чтобы определить упражнения, которые лучше всего работают в реальных классах. Я пишу о том, что я узнал, что может сэкономить учителям время при планировании их собственной учебной программы.
Вам также может понравиться …Создайте элегантный эффект 3D-текста в Photoshop CS6 — Medialoot
Из этого туториала Вы узнаете, как использовать атрибуты формы и возможности 3D Photoshop CS6 для создания элегантного королевского трехмерного текстового эффекта.Он проведет вас через изменение настроек формы, работу с трехмерными элементами, создание различных материалов, настройку источников света и изменение результата рендеринга. Давайте начнем!
Учебные материалы
- Шрифт Elsie.
- Выкройка на подкладке от Chris Baldie.
- Плиточные текстуры светлого дерева от WebTreatsETC.
- Текстура металлических трубок от фотофреччи (достаточно маленького изображения).
- Gradient-shape for Photoshop от ilnanny (Загрузите файл METALS.grd файл).
Шаг 1
Создайте новый документ размером 1000 x 800 пикселей и залейте фон черным цветом.
Создайте белый текст, используя шрифт Elsie, размер шрифта 250 pt и установите значение отслеживания 50.
Шаг 2
Перейдите в меню «Тип»> «Преобразовать в форму». Это преобразует текстовый слой в слой-фигуру, а это значит, что его больше нельзя будет редактировать как текст. Поэтому не забудьте изменить текст перед его преобразованием.
Дублируйте слой с фигурой текста и выберите инструмент «Прямое выделение», чтобы получить параметры формы на панели параметров.Измените Заливку на Нет, цвет Обводки на любой серый цвет, Размер Обводки на 10 и Выровнять по внешней стороне.
Выберите каждый слой-фигуру текста, затем перейдите в меню 3D> Новая 3D-экструзия из выбранного контура, чтобы преобразовать слои-фигуры в 3D-слои.
Шаг 3
Дублируйте фоновый слой и перетащите копию поверх всех слоев. Перейдите в 3D> Новая сетка из слоя> Открытка.
Выберите все имеющиеся у вас 3D-слои (щелкните верхний слой, нажмите и удерживайте клавишу Shift, затем щелкните нижний слой) и перейдите в меню «3D»> «Объединить 3D-слои».
Это поместит все 3D-слои в одну сцену.
Чтобы получить доступ к настройкам и свойствам 3D-сетки, вам нужно открыть две панели: 3D-панель и панель «Свойства» (обе находятся в меню «Окно»).
3D-панель содержит все компоненты 3D-сцены, и если вы нажмете на название любого из них, вы сможете получить доступ к его настройкам на панели «Свойства». Поэтому убедитесь, что вы всегда выбираете имя элемента, который хотите изменить, на панели 3D, прежде чем изменять его настройки на панели свойств.
Выберите инструмент «Перемещение» и проверьте его панель параметров. Вы найдете набор 3D-режимов для инструмента справа от панели. Когда вы выбираете один из них, вы можете щелкнуть и перетащить, чтобы внести какие-либо изменения (на выбранном элементе на панели 3D).
Шаг 4
Выберите вкладки имени сетки текстовой формы на панели 3D (выберите одну, затем Ctrl / Cmd + выберите другую) и измените значение глубины выдавливания на панели свойств на 250.
Щелкните значок «Кепка» в верхней части панели «Свойства» и измените ширину скоса на 3 и контур на полукруглое.
Щелкните значок Координаты и измените угол поворота X на 90 °. Это сделает текстовые сетки перпендикулярными плоскости земли.
Выберите имя плоской сетки и также измените ее угол поворота по оси X на 90 °.
Вы можете залить фоновый слой любым цветом, кроме черного, чтобы было легче видеть трехмерные сетки.
Шаг 5
Снова выберите 3D-слой, затем имя плоской сетки на панели 3D. Перейдите в меню 3D> Привязать объект к плоскости земли и в разделе «Координаты» на панели «Свойства» увеличьте значение Y Position, которое у вас есть, на 0.1, так что плоскость не находится в точности на исходной плоскости земли.
Выберите имя внешней текстовой сетки на панели 3D и также привязайте ее к базовой плоскости. Затем выберите имя внутренней текстовой сетки и переместите ее так, чтобы она немного выходила за пределы обводки.
Это можно сделать с помощью выбранного инструмента «Перемещение» с помощью 3D-оси. Стрелки на концах 3D-оси перемещают сетку, часть под ними используется для вращения, а кубы используются для масштабирования. Куб в центре используется для равномерного масштабирования объекта.Все, что вам нужно сделать, это щелкнуть и перетащить ту часть, которая вам нужна, чтобы внести изменения.
Когда вы закончите, выберите вкладку «Текущий вид» на панели «3D» и используйте 3D-режимы инструмента «Перемещение», чтобы перемещать сцену, пока не получите желаемый вид из камеры.
Выберите плоскую сетку, затем масштабируйте ее равномерно, пока она не покроет все пустые области вокруг текста.
Шаг 6
Пора работать над материалами.
Начните с выбора всех вкладок материалов обеих текстовых сеток на панели 3D, за исключением материалов для выдавливания (Ctrl / Cmd + щелчок по вкладкам для выбора).Затем на панели «Свойства» щелкните значок «Рассеянная текстура» и выберите «Удалить текстуру».
Измените цвет Diffuse на # bea221, Specular на # bbb08c, значение Shine на 55%, Reflection на 35% и Refraction на 1,35. Это создаст блестящий золотой материал.
Выберите вкладку материала Extrusion с внутренним текстом, удалите текстуру Diffuse, затем измените цвет Diffuse на # 6c1e98, Specular на # e3e1d7, Illumination на # 000000, Ambient на # 4d1972, значение Shine на 75%, Отражение до 25%, непрозрачность до 30% и преломление до 1.1. Это создаст стеклянный материал.
Шаг 7
Щелкните вкладку материала Extrusion внешней текстовой сетки, удалите текстуру Diffuse, затем измените цвет Diffuse на # 4b2262, Specular на # a7a188, значение Shine на 75%, Reflection на 25% и Refraction на 1,3.
Щелкните значок папки Bump и выберите New Texture.
Введите 1000 и 550 для значений ширины и высоты.
Щелкните значок текстуры Bump и выберите Edit Texture.
Откроется файл текстуры. Дублируйте фоновый слой.
Шаг 8
Дважды щелкните слой с копией фона, чтобы применить эффект наложения узора с использованием узора «Padded».
Щелкните значок «Создать новый слой заливки или корректирующего слоя» на панели 3D и выберите «Яркость / Контрастность».
Измените Яркость на 1 и Контрастность на -50.
Еще раз щелкните значок «Создать новый слой заливки или корректирующего слоя», но на этот раз выберите «Уровни».Затем измените значение Shadows на 7 и значение Highlights на 210.
Сохраните файл (файл> Сохранить) и закройте его (Файл> Закрыть), чтобы вернуться к исходному 3D-документу.
Измените значение Bump на 55%. Теперь вы можете четко видеть текстуру.
Текстура Bump создает иллюзию выпуклых областей для более светлых цветов и более плоских для более темных цветов.
Щелкните значок текстуры Bump и выберите Edit UV Properties.Затем измените Масштаб U на 1000%, Масштаб V на 100%, а U-смещение и V-смещение на 0.
Шаг 9
Щелкните вкладку материала плоскости, затем щелкните значок текстуры «Рассеивание» и выберите «Заменить текстуру». Загрузите изображение «webtreats_light_wood4.jpg» из пакета «Tileable Light Wood Textures», затем снова щелкните значок Diffuse texture и выберите Edit Texture, чтобы открыть его файл.
В файле текстуры продублируйте фоновый слой, затем дважды щелкните копию, чтобы применить эффект наложения цвета.Измените режим наложения на Умножение и цвет на # 656565.
Это немного затемнит текстуру дерева. Вы можете использовать более светлые или темные цвета, если хотите, в зависимости от желаемого результата. Сохраните файл и закройте его, чтобы вернуться к исходному документу.
Еще раз щелкните значок текстуры Diffuse и выберите Edit UV Properties. Измените U Scale на 1000%, V Scale на 300%, а U Offset и V Offset на 0. Возможно, вам понадобится использовать другие значения, если вы хотите получить большую или меньшую деревянную плитку.
Что касается других настроек, измените цвет Specular на # 5e5e5e, значение Shine на 90%, Reflection на 20% и удалите текстуру Opacity.
Шаг 10
Щелкните вкладку Infinite Light 1 на панели 3D, затем на панели свойств измените его цвет на # faf8f1, интенсивность на 80% и мягкость тени на 30%.
Затем вы можете перемещать источник света до тех пор, пока вам не понравится, как он отбрасывает тень, или используйте те же значения координат, которые показаны ниже.
Щелкните значок «Добавить новый источник света в сцену» на панели «3D» и выберите «Новый точечный свет».
Измените цвет точечного света на # fff7d5, его интенсивность на 55% и снимите флажок с его тени. Затем установите флажок LightFalloff, измените значение Inner на 50 и Outer на 200. Это приведет к постепенному исчезновению света.
Шаг 11
Перед тем, как расположить точечный свет, рекомендуется сохранить вид с камеры. Для этого перейдите на вкладку «Текущий вид», затем выберите «Сохранить» в раскрывающемся меню «Просмотр» на панели «Свойства».
Введите имя представления и щелкните OK.
Вид будет добавлен в панель 3D и в меню «Вид». Поэтому всякий раз, когда вы меняете угол обзора камеры и хотите вернуться к этому виду, просто щелкните его вкладку на панели 3D или выберите его в меню «Просмотр».
Шаг 12
Теперь вы можете изменить вид камеры, чтобы расположить точечный свет перед текстом. Вы также можете использовать те же значения координат, что и ниже. Когда вы закончите, вернитесь к последнему сохраненному виду камеры.
Щелкните вкладку «Среда» на панели 3D, затем щелкните значок папки IBL на панели «Свойства» и выберите «Загрузить текстуру».
Откройте текстуру металлических труб … и измените интенсивность на 50%.
Щелкните значок текстуры IBL и выберите «Редактировать текстуру», чтобы открыть файл текстуры. Затем перейдите в Image> Adjustments> Hue / Saturation. Щелкните поле Colorize и измените значение Hue на 30, чтобы придать текстуре оранжевый оттенок. Сохраните и закройте файл.
Вы можете использовать инструмент «Перемещение», чтобы щелкнуть и перетащить сферу текстуры среды, чтобы переместить ее в сцене, пока она вам не понравится.
Когда вы закончите изменять сцену, продолжайте и визуализируйте ее (3D> Render).
Рендеринг может занять некоторое время, но вы можете остановить его в любой момент, нажав клавишу Esc.
После завершения рендеринга щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите «Карта градиента».
Измените режим наложения корректирующего слоя на Мягкий свет, его непрозрачность на 35% и используйте градиентную заливку «Bronze Bz 22» из МЕТАЛЛОВ.grd файл.
Заключение
И готово! Множество настроек и параметров материалов являются мощной частью 3D-среды в Photoshop CS6, а также инструментов 3D-сцены и типов света. Таким образом, используя правильное сочетание текстур, цветов и настроек, вы можете получить отличный результат.
Надеюсь, вам понравилось это руководство, и вы нашли его полезным.
Мы будем рады, если вы попробуете этот урок и расскажете нам о своих результатах!
Роуз — графический дизайнер-фрилансер, которая начала использовать Photoshop в 2007 году.Она является основателем textuts.com: блога с учебниками по текстовым эффектам. Помимо написания руководств по текстовым эффектам, она также работает над различными типами печати и 3D-дизайном.
4 простых метода Photoshop, которые сделают ваши фотографии яркими!
Это руководство с техниками фотошопа для создания «ярких» изображений было отправлено Элис Хеннен из 28 Studios . Подробнее об Элизе ниже.
Получите больше подобных руководств через нашу бесплатную еженедельную рассылку.
В этом уроке я продемонстрирую несколько быстрых и простых методов добавления драмы и / или интереса к вашим снимкам. Как всегда, обращайтесь ко мне в разделе постобработки форумов с любыми вопросами или комментариями. Насколько мне известно, эти методы должны работать как в Photoshop, так и в Photoshop Elements.
4 простых метода Photoshop, которые сделают ваши фотографии яркими!
Техника Photoshop # 1: размытие / наложение
Дублируйте слой изображения, перетащив его на значок «новый» на палитре слоев (ctrl + j).
Примените размытие по Гауссу (Фильтр> Размытие> Размытие по Гауссу…). Размытие достаточно, чтобы детали исчезли, но формы в основном сохранили свою форму.
В палитре слоев измените режим наложения с «Нормальный» на «Наложение».
Если вы посмотрите на «до» и «после», вы увидите, что этот метод делает светлые тона светлее, а темные тона темнее, смягчая их на ощупь. В основном это мягко увеличивает контраст.Если вы хотите получить более драматический эффект, попробуйте изменить режим наложения на «Яркий свет» вместо «Наложение».
Попробуйте его на всех видах снимков: портретах, снимках природы и т. Д. Я использую этот метод ВСЕГДА. Он так хорошо работает со всем!
Техника Photoshop # 2: фильтруем фон
Этот может быть забавным … Открыв картинку, продублируйте слой (как всегда). Используйте инструмент лассо, чтобы примерно выбрать объект вашего изображения.
Растушуйте выделение, перейдя в Select> Feather (ctrl + alt + d).Нам нужно довольно большое перо, поэтому то, что вы вводите, зависит от вашего изображения. Попробуйте 50 пикселей. Перейдите в Layer> New> Layer via copy. У вас должен получиться только объект на новом слое с красивым растушевкой (блекнет по краям).
Выберите копию слоя под вашим тематическим слоем. Попробуйте фильтры. В этом примере я использовал Filter> Brush Strokes> Dark Strokes. Большинство фильтров Brush Stroke хорошо работают с этим эффектом. Использование размытия может выглядеть немного забавно. Когда вы закончите, ваша палитра слоев должна выглядеть примерно так:
Вот и все.Попробуйте это с множеством различных фильтров. Если вы хотите смягчить эффект, измените непрозрачность слоя с эффектом. Если вы хотите продвинуться дальше в выборе объекта, вы можете продублировать слой, замаскировать его и использовать большую мягкую белую кисть, чтобы снова закрасить объект.
Техника Photoshop # 3: неоновое свечение
Вы когда-нибудь играли с неоновым свечением и задавались вопросом, когда, черт возьми, вы собираетесь его использовать? Что ж, пора сделать еще один шанс.Это может добавить яркости и драматизма вашему снимку.
Дублируйте свой слой, затем откройте Filter> Artistic> Neon Glow. Выберите цвет, который, по вашему мнению, дополнит ваш снимок. В моем кот освещен солнечным светом, поэтому я выбрал желтый, чтобы преувеличить. Начните с размера свечения 4 и яркости свечения 18, затем настройте его в соответствии с вашим снимком. Вот что у меня получилось:
Готов поспорить, вы догадались, что будет дальше. Готово — измените режим наложения на «Наложение.’Также переключайтесь между этими режимами: мягкий свет, жесткий свет, яркий свет и линейный свет. Я предпочитаю наложение и яркий свет с этим эффектом.
Техника Photoshop # 4 легкое размытие
Этот чуть не прошел мимо меня… это замечательно простой эффект для смягчения картинки. Попробуйте на портретах.
Дублируйте свой слой и примените размытие по Гауссу (Фильтр> Размытие> Размытие по Гауссу), чтобы детали начали исчезать, но не слишком сильно.
Установите непрозрачность слоя на 50%.Это отличный и очень простой способ смягчить изображение.


 Или выделите область, в которой они должны располагаться.
Или выделите область, в которой они должны располагаться. Для этого в верхнем меню открываем вкладку Изображение, переходим в Коррекцию и нажимаем на сочность. Параметр сочности устанавливаем на -20
Для этого в верхнем меню открываем вкладку Изображение, переходим в Коррекцию и нажимаем на сочность. Параметр сочности устанавливаем на -20