Как определить, что за шрифт на картинке или фотографии?
К сожалению, идеального инструмента для распознавания шрифтов не существует. Но есть способы, которые могут помочь.
Для распознавания шрифта с картинки проще всего воспользоваться страничкой Вотзефонт от Майфонтса. Нужно загрузить скриншот или адрес картинки, программа предложит наиболее похожие варианты.
Попробуем найти шрифт «Проксима Нова». Для убедительности сделаем картинку цветной, программа распознаёт буквы несмотря на цвет.
К сожалению, программа не распознает кириллицу. Поэтому я беру одинаковый рисунок букв для латиницы и кириллицы. В нашем случае это «р» и «е».
Загружаем скриншот. Появляется окно с просьбой подтвердить, что машина правильно распознала буквы. Если на фоне букв есть шум, например, дополнительное изображение, машина может неправильно распознать буквы. В таком случае надо поправить буквы в полях ниже.
Подтверждаем и видим, что программа сразу правильно угадала шрифт.
Программа распознаёт только шрифты, которые продаются на Майфонтс. Но выбор шрифтов огромный и включает в себя шрифты гигантов «Монотайп» или «Паратайп». Часто этого хватает для того чтобы найти нужный шрифт.
Попробуем поискать шрифт, которого точно нет на Майфонтсе. Например, Бюросериф.
Программа распознаёт буквы и выдаёт похожие на наш шрифты. Часто механизм работает не идеально. В нашем случае программа в конце неожиданно предложила классицистический «Дидо», который по рисунку совсем не похож на Бюросериф.
Бывает, что все результаты далеки от нужного шрифта. В таком случае стоит смотреть на теги, которые появляются вместе с результатами поиска. В случае с Бюросерифом Майфонтс достаточно точно определяет теги:
Найти шрифт, похожий на искомый, сложно, но можно. Не жалейте времени на поиск. Это всё равно, что долго искать хорошую картинку на Шаттерстоке — можно дойти до отчаяния, но всё‑таки найти то, что нужно. Например, помимо неожиданных предложений в результатах был Ансельм, который по характеру похож на Бюросериф.
В вебе есть несколько расширений для разных браузеров. Например, Вотфонт для Хрома, Фонтфейсниндзя для Хрома, Файрфокса и Сафари.
Увидеть шрифт можно и в коде, но расширения позволяют делать это за секунду.
Если этими способами не получается найти нужный шрифт, можно обратиться за помощью в профильные сообщества. Например, на форум Майфонтса или в группу «Тайп энд Тайпографи» в Фейсбуке.
Как узнать название шрифта. Поиск шрифта по картинке – лучшие бесплатные онлайн сервисы
Здравствуйте, дорогие друзья. Как провели выходные, а точнее праздники? Надеюсь, что хорошо. Я лично замечательно их провел. Мы с женой с друзьями ездили в город Ярославль. Но об этом я хотел бы рассказать в следующий раз. А пока к вам у меня один вопрос: представьте, что вы увидели какой-то текст (на сайте или картинке) и он вам жутко понравился. Представили? Отлично.
И вот что тогда делать, если вам хочется использовать этот шрифт у себя, например для фотошопа, офисных документов (Word, PDF и т.д.) или же для своего сайта? Я вам покажу как определить шрифт текста на картинке или любом сайте, ну или по крайней мере найти очень похожий на него. Готовы? Тогда поехали!
Если вы увидели красивый текст на каком-либо изображении, то рекомендую вам один способ для определения.
Но самое главное — не скачивайте ничего отсюда. Лучше ищите проверенным способом, который я показывал здесь .
Но это я описал идеальный случай, когда темный шрифт находится на светлом фоне без лишних деталей. А вот если картинка более насыщенная и на ней больше деталей, то будет немного сложнее. Но все равно сервис постарается подобрать то, что считает похожим.
Текст на картинке (кириллические)
К сожалению, я пока еще не встречал сервисов, которые могут распознавать кириллические (русские) шрифты. Очень жаль. Попадалась одна программа font detect , но она ищет шрифты только в конкретных папках на вашем компьютере и на самом деле не сама по себе не очень.
Но есть общедоступный сайт, где люди выкладывают картинки с текстом, а знающие люди помогают определить, что это вообще. В итоге в большинстве случаев результат положительный.
Текст на веб-страницах
Если вы зашли на какой-либо сайт и вам понравился сам шрифт написания на сайте, то его очень легко можно определить с помощью расширения в браузере гугл хром. Посмотрим? Давайте!
В общем, благодаря таким нехитрым приемам, вы сможете найти такой шрифт, который вам нужен, или же найти хотя бы что-то близкое и похожее. В любом случае это очень ощутимая помощь и намного лучше, чем если вы будете искать всё в ручную. Правильно я говорю?
Единственное, сервисы эти не всемогущие и могут не найти вам что-либо даже похожее. И на это могут влиять разные факторы, например слишком много лишних объектов на картинке или плохо сканируемый и круто-обработанный (растянутый или со множеством эффектов) текст. Так что старайтесь искать более подходящие изображения.
Ну а я на этом сегодняшнюю статью завершаю. И я искренне надеюсь, что она вам пришлась по нраву. Обязательно подпишитесь на обновления моего блога, а также поделитесь статьей в социальных сетях. Кроме того рекомендую вам почитать и другие статьи. Уверен, что вы найдете что-нибудь полезное для себя. Увидимся. Пока-пока!
С уважением, Дмитрий Костин!
Работая с текстом, часто задаем себе вопрос «как найти или определить шрифт по заданной картинке?» . Например, вы нашли какой-либо PSD файл, а в нем был встроен некий красивый шрифт с тестовой записью. Понятное дело, нам нужно эту запись отредактировать, но только фотошоп пишет уведомление, что такой шрифт не установлен в общей библиотеке и в случае изменения текста он будет потерян. Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом:
 Уверен, вы найдете много полезного и нового для себя.
Уверен, вы найдете много полезного и нового для себя.На самом деле найти или определить шрифт по картинке сейчас не проблема. В интернете существует множество сервисов, которые помогут с большой вероятностью это сделать.
Если как следует покопаться, то, как правило, многие рекомендуют сайты по поиску шрифтов WhatTheFont и Whatfontis . На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
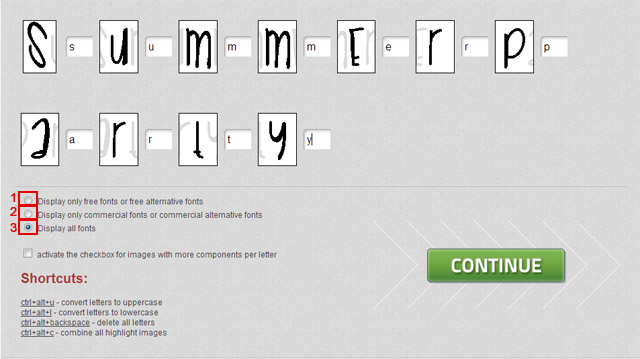
Сайты вам предлагают загрузить картинку, после чего система начинает анализ и ищет подходящий шрифт. Как правило, для большей точности совпадения, предлагается дополнительно ввести буквы с клавиатуры в соответствующие окна, например так:
Рекомендуется подбирать картинки большого размера, хотя бы 100 пикселей, и слова на картинке в идеале должны быть нарисованы четкими черными буквами на белом фоне и длиною хотя бы в 4 буквы. Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Потестив несколько таких сайтов, причем искал я один и тот же шрифт с картинки, я пришел к выводу, что самый удобный и эффективный сайт — это Whatfontis . Остальные сильно и часто ошибаются в своей выдаче.
Одно из главных достоинств — это вероятность того, что вам предложат бесплатно скачать тот шрифт, что вы ищите.
Открываете сервис.
Сначала определите каким способом вы хотите воспользоваться.
1. Нажав на кнопку Browse, выберите нужную картинку. Мой пример:
2. Укажите url-адрес к этой картинке, в случае, если она находится у вас не на компьютере, а где-то висит на просторах интернета.
Затем кликаем на Continue.
Примечание
Сколько бы не искал, но я не нашел подобного сервиса с русским интерфейсом. Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Главная беда в том, что шрифт, содержащий буквы русского алфавита, вы никогда не найдете на таком сервисе, поскольку они еще не поддерживают кириллицу. Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.
Как видите, программа сама распознала где буквы и разделила их по отдельности. Затем она просит вписать в соответствующие поля каким буквам на клавиатуре соответствуют данные картинки.
Еще ниже имеется три регулятора, влияющие на поисковую выдачу.
1. Display only free fonts or free alternative fonts . Галочка здесь означает, что поисковая выдача будет содержать только бесплатные аналоги.
2. Display only commercial fonts or commercial alternative fonts — здесь наоборот — только платные аналоги.
3. Display all fonts — отобразятся сразу все возможные шрифты.
Выбрав нужную галочку, жмите на Continue.
Появится та самая поисковая выдача, среди которой вы ищите самый похожий шрифт. Для удобства ваш искомый система все время показывает в нижнем правом углу.
Как видите, подходящий для меня вариант отображен самым первым под названием «SummerCrushes» . Я кстати поставил галочку, чтобы мне предлагали только бесплатные аналоги. Поэтому я могу с легкостью нажать на «Click here to download the font» , чтобы скачать шрифт который я определял по картинке.
Подобные сервисы очень полезные и должны быть обязательно на заметке у мастеров, работающих с графическими редакторами. Остается только надеяться, что появятся и такие, которые смогут поддерживать кириллицу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как узнать какой шрифт использовался можно онлайн, за несколько минут на специальных сайтах в Интернете. Для этого обычно нужно загрузить на сайт картинку букв со своего компьютера и запустить поиск.
Работать с оформлением текста приходится на только веб-дизайнерам, занимающимся оформлением сайтов, но и обычным людям, которым приходится оформлять текст подбирая подходящий тип и размер шрифта.
Работа над курсовой, презентацией или над текстом любого иного формата, требующего определить русский или латинский шрифт по размеру и форме написания, будет оформлена гораздо быстрее, если использовать специальные сервисы в режиме онлайн. Они помогут по закодированному изображению найти название нужного шрифта.
Обзор таких сайтов поможет пользователю сэкономить время, научит использовать специализированные ресурсы для упрощения работы с текстовыми редакторами и подскажет, как быстро узнать шрифт на таком сайте.
Следует учитывать, что большинство сервисов ищет латинские алфавиты для английского и немецкого языков.
Специализированные сервисы
Зная, как определить подходящий для работы шрифт по картинке, можно рационально распределить свое рабочее время и правильно оформить свой текст таким изображением букв, которое будет наиболее уместным для того или иного конкретного случая.
Прежде чем заходить на такой сайт, нужно понять, как можно будет узнать шрифт на сайте при помощи определенного алгоритма действий.
Работа в сервисах, содержащих огромное количество вариантов написания русских и латинских букв, быстро позволит определить искомый шрифт в режиме онлайн, который лучше подойдет при оформлении текстов. Она состоит из следующих шагов:
- в своем компьютере следует сохранить понравившееся изображение шрифта;
- выбрать в Интернете подходящий сервис для поиска названия данного формата буквенных обозначений. Список будет ниже.
- на сайте, хранящем большую базу подходящих шрифтов, методом автоматической идентификации можно сравнить свою сохраненную картинку с имеющимися образцами и получить точное название шрифта
- загрузить в специальное поле веб-ресурса свое изображение шрифта с компьютера. Если картинка букв не очень качественная, то придется вводить в специальное поле все имеющиеся буквы по отдельности чтобы быстро найти нужный шрифт по картинке.
Интересное по теме Набор виджетов для Adobe Muse
Распознание нужного шрифта проходит в автоматическом режиме. Так как узнать формат шрифта на сайте программа может только по качественной картинке, следует загружать для идентификации картинки разрешением не менее 100 пикселей, помогающие подобрать шрифт на загруженной картинке.
Так как узнать формат шрифта на сайте программа может только по качественной картинке, следует загружать для идентификации картинки разрешением не менее 100 пикселей, помогающие подобрать шрифт на загруженной картинке.
Самые популярные сервисы, которые помогают искать формат подходящих букв
Поиск подходящего шрифта по загруженной картинке могут осуществлять несколько сайтов в режиме онлайн:
- Type Navigator,
- typophile.com
- Flickr Typeface Identification.
Каждый ресурс имеет свои особенности в работе, которые пользователи должны учитывать, чтобы определить тип шрифта по картинке онлайн на таком сайте. Обычно ресурс подробно описывает, что нужно делать пользователю для осуществления поиска шрифтов.
Пошаговое руководство для поиска предлагает сайт What The Font. Чтобы программа смогла распознать изображение на загруженной картинке следует использовать для распознавания шрифта изображения в следующих форматах:
При работе с такими сервисами как What Font Is, следует учитывать, шрифт на загруженной картинке может определяться бесплатно и платно. Во время выбора пользователь выбирает подходящую опцию, чем может сужать или расширять результаты своего подбора.
На сайтах Bowfin Printworks и Identifont, чтобы узнать подходящий шрифт по загруженной картинке в режиме онлайн, потребуется отвечать на наводящие вопросы, связанные с описанием буквенных изображений.
Следует учитывать, что распознать шрифт по имеющейся картинке можно будет быстро только для латинского алфавита. Найти подходящий формат изображения кириллических букв на этих ресурсах будет невозможно. Чтобы определить русский шрифт по имеющемуся изображению, придется поискать информацию в Интернете в русскоязычном его сегменте.
Узнать, какой шрифт в этом случае лучше всего подойдет, поможет ресурс ФонтМассив или базы данных известных поисковиков Яндекс и Гугл.
Интересное по теме Разработка собственного логотипа: каким он должен быть?
Использование плагина в браузерной строке
Если приходится часто подыскивать подходящий формат изображения букв латинского или кириллического типа, то можно для быстроты работы использоваться специальный плагин, загруженный в используемый браузер. Такой способ позволит быстро узнавать, что за шрифт указан на картинке и как он называется.
Такой способ позволит быстро узнавать, что за шрифт указан на картинке и как он называется.
Достаточно часто на всевозможных сервисах вопросов и ответов люди задают один и тот же вопрос: «Как определить шрифт по картинке ».
Тем, кто не связан по роду деятельности с графикой либо вебдизайном, сложно понять, зачем это необходимо)) Те, кто «в теме» хорошо знают, как сложно определить тип шрифта на какой-либо картинке либо логотипе и подобрать его так, чтобы текст смотрелся почти как на оригинале.
Ранее я уже писал про онлайн сервис, который позволяет под какие-то нужды, но этот инструмент бессилен, когда требуется идентифицировать тип шрифта по конкретному примеру. Поэтому спешу представить Вам инструмент, который может помочь в таких случаях.
WhatTheFont – бесплатный онлайн сервис, который поможет определить шрифт по картинке. Для того, чтобы результат определения был максимально точным, желательно соблюсти следующие условия:
- буквы не должны сливаться другом, иметь четкие контуры
- буквы должны быть выровнены по горизонтальной линии
- желательно, чтобы высота букв была около 100px
Чтобы определить шрифт по картинке, необходимо загрузить эту самую картинку на сервис либо указать её адрес в интернет. Оба эти действия производятся на главной странице WhatTheFont.
В качестве примера давайте определим шрифт в логотипе моего сайта MuzRelax.ru. Я то знаю, какой шрифт там использован, а вот посмотрим сможет ли сервис WhatTheFont корректно его идентифицировать.
Кстати, тем, кто еще не посещал этот сайт, крайне рекомендую сделать это – получите настоящее удовольствие).
Я сделал скриншот лого и загрузил картинку в таком виде:
Как видите, фон шрифта даже не контрастный, хотя это тоже желательно условие (черное на белом либо белое на черном).
На следующей странице сервис автоматически разобьет всю надпись на картинке на отдельные буквы и попытается их определить. Литеры, которые не определились, либо идентифицированы не верно, Вы можете вписать сами в маленьких окошках. В моем примере всё определилось верно в автоматическом режиме.
Литеры, которые не определились, либо идентифицированы не верно, Вы можете вписать сами в маленьких окошках. В моем примере всё определилось верно в автоматическом режиме.
На финальном этапе сервис выдаст список шрифтов, которые выглядит схоже с тем шрифтом, который есть на картинке. В моем случае было предложено 4 варианта, самый первый из которых (Georgia) и есть тот тип шрифта, который я использовал в логотипе сайта MuzRelax.ru. Отличный результат!
К сожалению, WhatTheFont имеет несколько недостатков:
- Хотя база данных сервиса содержит огромное количество шрифтов, некоторые экзотические он определить не в состоянии
- Кириллические шрифты сервис не определяет. Однако этот недостаток достаточно условный, потому что в интернет нет ни одного сервиса определения шрифта по картинке, который бы работал с кириллическими шрифтами. К сожалению…
WhatTheFont является лидером среди себе подобных онлайн сервисов, имеет хорошее сообщество, куда можно обратиться за помощью при определении шрифта, полностью бесплатный и работает очень шустро. Рекомендую однозначно!
P.S. Не забудьте оставьте эту статью у себя в закладках и порекомендовать своим друзьям).
Иногда попадаешь на какой-то сайт и влюбляешься в дизайн с первого взгляда. Хорошие картинки, отличные текста, а главное – классные шрифты, которые так и хочется “одолжить” для собственных проектов. Но вот незадача-то, как понять что это за шрифт? Ведь на поиск визуально подобной типографии могут уйти часы. Я не раз попадал в подобные ситуации, и поэтому решил создать небольшую подборку бесплатных онлайн инструментов, которые помогают осуществлять поиск шрифта по картинке. Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Итак, вам понравился шрифт. Узнать, что это за шрифт можно несколькими основными способами. Первый, наиболее традиционный, это конечно же спросить у разработчика дизайна, каким шрифтом он пользовался. Но само собой это создает ряд дополнительных действий, и далеко не факт, что этот человек с большим удовольствием сразу же раскрое все карты.
Но само собой это создает ряд дополнительных действий, и далеко не факт, что этот человек с большим удовольствием сразу же раскрое все карты.
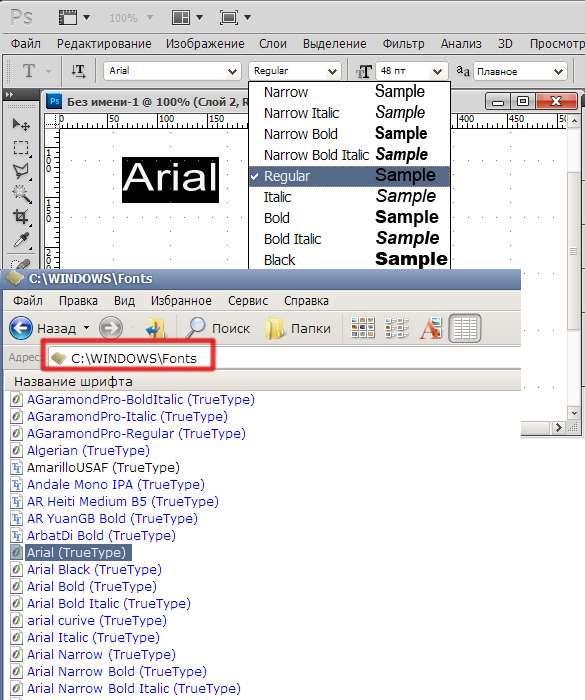
Второй, более рациональный метод, это использовать фотошоп, в котором есть функция поиск шрифта по картинке в разделе шрифтов. Преимущество этого метода в том, что этот шрифт может уже присутствовать среди скачанных или стандартных шрифтов. Но, увы и ах фотошоп есть не у всех пользователей, множество людей просто хотят использовать его в удобном текстовом редакторе. Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Третий вариант – это поиск шрифта по картинке с помощью специальных сайтов, позволяющих определить шрифт путем загрузки изображения и его анализа. Поскольку таких онлайн инструментов на сегодняшний день масса, мы подобрали несколько бесплатных и удобных инструментов, позволяющих осуществить распознавание шрифта. Именно о них пойдет речь далее.
WhatTheFont
WhatTheFont, разработанный одним из крупнейших поставщиков шрифтов, является специалистом по распознаванию шрифтов номер один. Вот как это работает: вы загружаете изображение, а онлайн инструмент находит самый похожий шрифт в базе данных. Это самый простой и быстрый способ определить шрифт онлайн.
Matcherator
Matcherator это идеальный инструмент для распознавания шрифтов с точки зрения простоты использования. Более того, на сайте есть удобная функция drag and drop. Это значит, что вы можете поместить изображение шрифта, просто перетащив картинку на сайт с помощью мышки, а затем программа запустится и найдет то, что нужно! С помощью этого инструмента вы сможете распознать всевозможные шрифты (с засечками и без), и все это бесплатно.
Identifont
С инструментом Identifont распознавание шрифтов выглядит несколько иначе. Вы можете распознавать все типы шрифтов, но сначала вам нужно ответить на ряд вопросов о наиболее важных для вас элементах шрифты (высота, изгибы, засечки). После нескольких вопросов вы получите список возможных шрифтов, соответствующих указанным ответам.
После нескольких вопросов вы получите список возможных шрифтов, соответствующих указанным ответам.
В левой колонке на каждом этапе отображается список вопросов, на которые вы уже ответили. Вы всегда можете нажать на вопрос, чтобы проверить параметры и, возможно, изменить свой ответ. Если вы не уверены, вы можете нажать «Не уверен», чтобы пропустить этот вопрос. Таким образом, поиск шрифта по картинке может быть довольно забавным!
WhatFontIs
Сервис WhatFontIs также может быть полезен, чтоб не только определить шрифт, но и найти бесплатную его альтернативу. У инструмента есть отличная функция, с помощью которой вы можете установить распознавание и фильтровать выдачу ориентируясь исключительно на бесплатные шрифты. Таким образом, хоть этот инструмент и не может обнаружить все шрифты, вы можете найти максимально похожее бесплатное решение и сэкономить.
Fount
Этот инструмент-расширение можно прикрепить в меню браузера, и это довольно удобно, если вы дизайнер и часто занимаетесь работой со шрифтами. Fount не только бесплатно покажет вам, какой шрифт использовался, но и укажет его ключевые характеристики. Он также определяет размер шрифта, вес и стиль. Неплохо для бесплатного онлайн инструмента, не так ли?
Вот как это работает:
- Выберите кнопку «Fount».
- Перейдите на любой сайт и нажмите на закладку Fount.
- Нажмите на шрифт, который вы хотите идентифицировать.
- Та дам! Все отображается. Быстро, легко и бесплатно.
- Чтобы отключить Fount, нажмите на закладку еще раз.
Fount совместим с Safari, Chrome и Firefox.
By-Sight
By-Sight может распознать совершенно любой шрифт, но с ним придется немного повозиться. Ответьте на вопросы о свойствах для определения шрифта. Только после этого вы получите список шрифтов, которые наилучшим образом соответствуют описанию, которое вы предоставили.
Единственный существенный недостаток: By-Sight в настоящее время доступен только на английском языке.
Fontshop
Fontshop и использует те же принципы, что и By-Sight. Да, это займет некоторое время, но вы узнаете многое о распознавании текста. В целом, я действительно впечатлен Fontshop и могу тепло порекомендовать его всем пользователям.
Bowfin Printworks
Этот инструмент может быстро и легко идентифицировать шрифты. На основе элементов, которые лучше подходят для вашего шрифта, инструмент предлагает список возможностей. И тогда вам нужно немного поработать и выбрать особые характеристики шрифта из предложенных. Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
Подводим итоги
Иногда лучший способ найти правильный шрифт – это поискать красивые примеры и подборки шрифтов в интернете. А если уж какая-то картинка с надписью никак не выходит у вас из головы – то просто воспользуйтесь онлайн инструментами и выудите заветный шрифт.
WhatTheFont и 4 альтернативы для поиска шрифтов из изображений
Если вы где-нибудь в Интернете видели красивый шрифт, который вы хотели бы включить в свой собственный проект, как узнать, как называется этот шрифт?
?
Еще сложнее, как насчет того, когда шрифт внедряется в изображение? Как вы можете определить это, если копирование и вставка текста невозможны?
Не волнуйтесь — есть инструменты, которые смогут вам помочь. Вот пять инструментов, которые помогут вам определить название любого шрифта, с которым вы столкнетесь.
1. WhatTheFont
WhatTheFont, пожалуй, самый известный из всех бесплатных веб-приложений для распознавания шрифтов
Там нет процесса регистрации, и приложение простое в использовании. Нажмите Выберите файл загрузить свое изображение и приложение позаботится обо всем остальном.
На сайте есть три подсказки для обеспечения успеха процесса. Вы должны применить эти советы к любому из инструментов, которые я обсуждаю в этой статье:
- Попробуйте ограничить высоту шрифта до 100 пикселей.

- Попробуйте загрузить горизонтальные изображения
- Убедитесь, что буквы не касаются друг друга
Если исходное изображение не соответствует этим требованиям, отредактируйте его в приложении, таком как Photoshop.
прежде чем загрузить его.
Если приложение не может сопоставить ваше изображение со шрифтом, зайдите в процветающий раздел форума. Вы найдете сообщество экспертов по шрифту — просто опубликуйте свою фотографию, и кто-то быстро подскажет, чтобы помочь.
Вы также можете скачать WhatTheFont на Android и iOS. Он может читать изображения, которые вы сохранили в библиотеке вашего телефона, а также может работать «на лету» с камерой вашего устройства. Это идеальный компаньон, если вы часто задаетесь вопросом о шрифтах, используемых на рекламных щитах и в магазинах.
2. Шрифт Белка
Font Squirrel — это больше, чем просто идентификатор шрифта. Он работает так же, как WhatTheFont, но также позволяет загружать любые шрифты.
он распознает — при условии, что он доступен в базе данных компании. Некоторые из шрифтов бесплатны; некоторые требуют единовременного платежа.
Когда вы загружаете свое изображение, инструмент автоматически обнаруживает отдельные формы. Просто введите соответствующую букву ниже каждой фигуры, которую вы хотите использовать при сканировании. Вам не нужно использовать все буквы, что полезно, если ваше изображение объединяет несколько разных шрифтов.
В приведенном ниже примере вы можете видеть, что я использовал сервис для определения шрифта в логотипе Spotify:
Сайт утверждает, что вы можете использовать любые шрифты, которые вы загружаете как в личных, так и в коммерческих проектах, но всегда проверяйте индивидуальную лицензию каждого шрифта, прежде чем продолжить.
3. IdentiFont
Оба инструмента, о которых я говорил, требуют загрузки изображения. Но какие решения доступны, если у вас нет изображения?
Проверьте IdentiFont
, На сайте есть пять уникальных инструментов:
- Шрифты по внешнему виду: Сайт задает вам 13 вопросов о вашем шрифте, а затем выдает список совпадений из его базы данных более чем 11 000 стилей.
 Типичные вопросы включают «У символов есть засечки?» И «Какая форма на вопросительном знаке?».
Типичные вопросы включают «У символов есть засечки?» И «Какая форма на вопросительном знаке?». - Шрифты по имени: Если вы знаете часть имени шрифта, но не уверены в его полном имени, приложение предложит вам рекомендации.
- Шрифты по Сходству: Если неизвестный шрифт очень похож на другой шрифт, введите имя и посмотрите, какие стили близко совпадают. Это также полезный инструмент, если вы хотите найти (и использовать) менее известный шрифт в своем проекте, который похож на основной.
- Шрифты по картинке: Инструменты позволяют вам искать различные шрифты дингбата. Вы можете даже выполнить поиск по слову — например, введя «Автомобиль», вы увидите список всех шрифтов, которые содержат изображения автомобилей.
- Шрифты от дизайнера: Создание шрифтов — это вид искусства. Как и любое искусство, некоторые авторы стали известными — либо потому, что они разработали уникальный стиль, который проявляется во всех их работах, либо потому, что они создали некоторые из классических основных шрифтов, используемых сегодня. Если вам нравится шрифт от определенного дизайнера, введите его имя, чтобы увидеть, что еще они создали.
4. Шрифт Spring
Font Spring — еще один инструмент для извлечения имен шрифтов из изображений. Визуально он очень похож на WhatTheFont, но в нем реализовано несколько функций, которые его конкуренты не предлагают.
Во-первых, есть редактор изображений. Если ваша фотография слишком маленькая, плохо расставлена или имеет буквы, соприкасающиеся друг с другом, вы можете использовать редактор для настройки перед выполнением сканирования.
Во-вторых, есть особенность тега. Это позволяет добавлять характеристики к вашей загрузке в ставке, чтобы найти неосновные шрифты.
Наконец, инструмент поддерживает функцию обнаружения OpenType. OpenType — это формат файла
используется для масштабируемых компьютерных шрифтов.
Сайт поддерживает как загрузку изображений с вашего локального компьютера, так и использование URL-адреса изображения в Интернете. Вы также найдете онлайн-магазин шрифтов, библиотеку с возможностью поиска и даже генератор веб-шрифтов.
Вы также найдете онлайн-магазин шрифтов, библиотеку с возможностью поиска и даже генератор веб-шрифтов.
,
5. WhatFontIs
Последний инструмент, который я собираюсь представить, — WhatTheFont. Возможно, он более мощный, чем Font Spring, но требует регистрации, если вы хотите получить доступ ко всему спектру функций.
Для всех пользователей существует пара ограничений — размеры изображений не могут превышать 1,8 МБ, и он поддерживает только JPEG, JPG, GIF и PNG.
Приложение имеет два других важных преимущества:
- Расширение браузера: Для Chrome и Firefox доступны надстройки, позволяющие мгновенно определить любой шрифт, с которым вы столкнетесь в Интернете.
- Шрифты PDF: Природа PDF-файлов затрудняет извлечение шрифтов; это не изображения и не традиционные текстовые документы. Сканер PDF WhatFontIs позволяет загружать файлы PDF. Затем инструмент сканирует документ и предоставляет список всех найденных шрифтов.
Как и WhatTheFont, есть активный раздел форума, если вы хотите обсудить ваши шрифты более подробно.
Какой инструмент вы используете?
Очевидно, что некоторые из этих приложений имеют схожие функции и функции. Однако, чтобы быть в безопасности, вы никогда не должны полагаться только на один из них. Некоторые шрифты очень похожи; Целесообразно проверить ваше изображение с помощью нескольких инструментов, чтобы убедиться, что они согласовывают результат, прежде чем загружать и использовать шрифт самостоятельно.
Какие приложения вы используете, когда вам нужно извлечь название шрифта из изображения? Использовали ли вы какие-либо инструменты, которые я рекомендовал? Они работали на тебя?
Дайте мне знать ваши мнения и предложения в разделе комментариев ниже.
Кредит изображения: страсть художника через Shutterstock.com
Как определить шрифт: 7 популярных сервисов
Для печати логотипов и надписей на сублимационной продукции (чашках, футболках, тарелках и т. д.) необходимо уметь определять шрифт. Если вы встретили на картинке привлекательный шрифт и хотели бы использовать его для своих изделий, воспользуйтесь описанными в этой статье инструментами.
д.) необходимо уметь определять шрифт. Если вы встретили на картинке привлекательный шрифт и хотели бы использовать его для своих изделий, воспользуйтесь описанными в этой статье инструментами.
7 способов распознать шрифт
1. WhatTheFont
Один из самых популярных сервисов для определения шрифта. Нужно загрузить картинку размером не менее 360 x 275 пикселей в программу, и запустить процесс распознавания. Чем выше качество изображения, тем точнее определение. Допустимые форматы изображений: GIF, JPEG, TIFF, BMP.
Важно, чтобы символы были разделены друг от друга. Под каждой буквой есть строка, в которую можно ввести ее вручную. Интерфейс на английском языке, но достаточно прост и понятен.
2. What Font is
В программе доступен широкий выбор шрифтов, выполненных латиницей. Распознать интересующий можно тремя путями: загрузить изображение, указать адрес картинки, искать по названию. Чем больше букв в изображении, тем выше вероятность нахождения правильного ответа. Также вы можете скачать шрифты с сайта.
3. Identifont
Сервис определяет шрифт путем задавания ряда вопросов. Наши результаты были неточными, но вы можете проверить эффективность его работы на своих примерах.
4. Bowfin Printworks
Программа работает аналогично предыдущей. Принцип: поиск шрифта на основе вопросов о форме букв и т. д. Работает немного быстрее Identifont, но поиск также может стать утомительным.
5. Typophile
Форум, на котором общается сообщество экспертов по шрифтам. Если вы не найдете подходящий вариант в обсуждениях, создайте свой топик и загрузите изображение. Высока вероятность, что вам помогут определить название.
6. Плагин для Google Chrome
Он определяет шрифт путем сканирования html-кода страниц. При наведении курсора всплывает подсказка. Чем больше шрифт, тем выше точность распознавания.
7. Мобильное приложение WhatTheFont
Если под рукой нет компьютера, для распознавания шрифта можно воспользоваться мобильным приложением. Для этого понадобится доступ к Интернету.
Для этого понадобится доступ к Интернету.
Кроме вышеперечисленных, вы также можете воспользоваться группами на фотохостинге Flickr или списками популярных шрифтов. К сожалению, все эти сервисы определяют только латиницу.
Для распознавания кириллических шрифтов (на русском языке) специальных сервисов нет. Можно попробовать оставить на изображении только такие символы, которые дублируются в латинице: A, B, C, E, H, K, M, O, P, T и попробовать распознать с помощью вышеуказанных сервисов. Иначе, помогут только списки или советы специалистов на форумах.
Как узнать название шрифта по изображению
На чтение 3 мин. Просмотров 332
Несколько дней назад, работая над новым дизайном одного сайта, я столкнулся с проблемой. Суть ее заключалась в том, что мне нужно было определить название шрифта. Эта задача была несколько сложнее, чем кажется на первый взгляд, поскольку образец был в виде простого изображения.
Я пересмотрел сотню страниц на популярных каталогах, давал вопросы на форумах, но результата это не дало. И вот, когда надежда почти покинула меня, на глаза попался сервис myfonts.com.
Myfonts.com — это сервис, который с ног до головы, посвященный шрифтам. Здесь есть огромный каталог, возможность покупать дизайнерские шрифты и многое другое. Однако, самое главное — это раздел WhatTheFont, который позволяет узнать название шрифта по изображению.
Предлагаю без лишних слов, на реальном примере, определить название шрифта по изображению.
Для начала, посетите сайт и необходимую страницу откройте. Перед нами откроется окно, в котором и находится мастер распознавания шрифта.
Перед загрузкой своего изображения, советую ознакомиться с вкладкой Image tips. В ней приведена информация о том, каким должно быть изображение для наилучшего эффекта. При моей первой попытке, я не обратил внимания на эти пункты и сервис не определил название шрифта. Проблема в том, что изображение было в формате png с прозрачным фоном. После того, как я сохранил картинку в .jpg — все заработало должным образом.
Проблема в том, что изображение было в формате png с прозрачным фоном. После того, как я сохранил картинку в .jpg — все заработало должным образом.
Возвращаемся на вкладку Sumbit an image и загружаем свое изображение. Для этого, нажимаем на кнопку Выбрать файл, выбираем нужное изображение и жмем на Открыть.
Жмем на кнопку Continue и переходим ко второму шагу.
Сервис покажет нам загруженное изображение. Немного ниже, нужно проверить, правильно ли он распознал отдельные буквы. Если нужно, то можно внести изменения. В моем случае все верно, так жму на кнопку Continue.
На третьем шаге, сервис предлагает нам результаты. Как видно, шрифт был распознан и название его Amazone. Супер, то что нам и требовалось.
Сервис распознал шрифт и показал его название
Кроме этого, сервис сразу дает ссылку на страницу, где этот шрифт можно приобрести. Для этого, следует нажать на названии шрифта из предложенных результатов. Конечно, платить 39 долларов за шрифт — это не для россиянина. Самое главное то, что мы получили его название, а где его найти, я думаю, рассказывать не нужно.
Подытоживая, хочу сказать, что сервис myfonts.com, бесспорно является прекрасным инструментом и пригодится всем, кто имеет дело с графикой, созданием сайтов, или просто любит поиграть в фотошопе. Единственным минусом, который можно выделить — является то, что сервис не умеет работать с кириллицей.
На сегодня это все. Теперь вы знаете, как можно определить название шрифта по картинке, используя сервис myfonts.com. Надеюсь, что эта информация будет полезной для вас.
Че за шрифт. Определить шрифт по картинке онлайн
Случалась ли с вами такая ситуация: заприметишь красивый шрифт, и хочешь забрать к себе в коллекцию, а он оказывается на картинке, а не в печатном тексте? То есть и в исходном коде не посмотреть, что за начертание использовано для оформления, и на глаз не определить. Казалось бы, выхода нет. На самом деле в интернете есть масса сервисов, способных определить шрифт по картинке онлайн. Мы расскажем вам о двух.
Мы расскажем вам о двух.
Давайте попробуем на двух самых известных площадках определить шрифт с этой картинки:
WhatFontIs
Этот бесплатный ресурс полностью на английском языке. Так что база латинских шрифтов там довольно широкая. А вот с русскими – напряжёнка. Для тех, кто не знает английского, мы подготовили небольшую инструкцию по использованию сервиса.
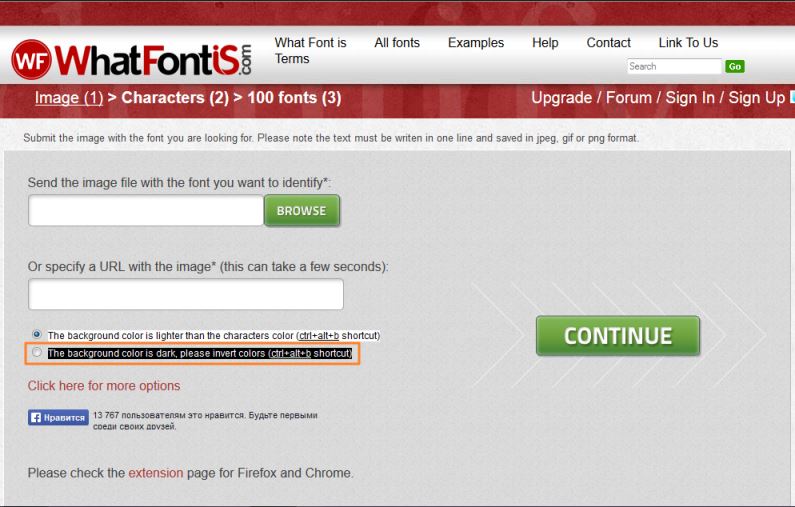
Итак, чтобы воспользоваться WhatFontIs с целью найти шрифт по картинке, сохраните изображение с понравившимся начертанием или сделайте скриншот страницы и вырежьте нужный фрагмент. Проследите, чтобы картинка была в формате jpg, png или gif и не превышала 1,8 мб. Теперь следуйте инструкции.
Совет: вместо того, чтобы загружать картинку, в нижнем поле можно вставить ссылку на неё.
Если сервис не смог определить шрифт, не отчаивайтесь. Разместите картинку на форуме сайта, где местные гуру обязательно помогут вам разобраться.
WhatTheFont
Ещё один англоязычный сервис для определения шрифта по картинке. Пытаться отыскать здесь кириллические начертания – трата времени. В базе WhatTheFont их попросту нет.
Мобильное приложение WhatTheFont
Мало кто знает, но у сервиса WhatTheFont есть приложение для определения шрифта по картинке на гаджетах от Apple. Это удобно, когда вам попалось на глаза, к примеру, объявление в газете, оформленное красивым шрифтом, или впечатлила вывеска на улице. Просто сфотографируйте текст, и приложение выполнит свою задачу.
В действительности способов, которые помогут определить шрифт онлайн, больше, чем два. Например, есть сервисы, которые вместо того, чтобы распознать шрифт по картинке, зададут вам тысячу и один вопрос о том, как выглядит искомое начертание (http://www.identifont.com/). Существуют и ресурсы, которые даже могут натренировать ваш глазомер так, что вы не хуже машины сможете распознавать множество шрифтов (http://ft.vremenno.net/en/). Однако WhatTheFont и WhatFontIs – пожалуй, самые удобные и популярные площадки для этой цели.
Достаточно часто на всевозможных сервисах вопросов и ответов люди задают один и тот же вопрос: «Как определить шрифт по картинке ».
Тем, кто не связан по роду деятельности с графикой либо вебдизайном, сложно понять, зачем это необходимо)) Те, кто «в теме» хорошо знают, как сложно определить тип шрифта на какой-либо картинке либо логотипе и подобрать его так, чтобы текст смотрелся почти как на оригинале.
Ранее я уже писал про онлайн сервис, который позволяет под какие-то нужды, но этот инструмент бессилен, когда требуется идентифицировать тип шрифта по конкретному примеру. Поэтому спешу представить Вам инструмент, который может помочь в таких случаях.
WhatTheFont – бесплатный онлайн сервис, который поможет определить шрифт по картинке. Для того, чтобы результат определения был максимально точным, желательно соблюсти следующие условия:
- буквы не должны сливаться другом, иметь четкие контуры
- буквы должны быть выровнены по горизонтальной линии
- желательно, чтобы высота букв была около 100px
Чтобы определить шрифт по картинке, необходимо загрузить эту самую картинку на сервис либо указать её адрес в интернет. Оба эти действия производятся на главной странице WhatTheFont.
В качестве примера давайте определим шрифт в логотипе моего сайта MuzRelax.ru. Я то знаю, какой шрифт там использован, а вот посмотрим сможет ли сервис WhatTheFont корректно его идентифицировать.
Кстати, тем, кто еще не посещал этот сайт, крайне рекомендую сделать это – получите настоящее удовольствие).
Я сделал скриншот лого и загрузил картинку в таком виде:
Как видите, фон шрифта даже не контрастный, хотя это тоже желательно условие (черное на белом либо белое на черном).
На следующей странице сервис автоматически разобьет всю надпись на картинке на отдельные буквы и попытается их определить. Литеры, которые не определились, либо идентифицированы не верно, Вы можете вписать сами в маленьких окошках. В моем примере всё определилось верно в автоматическом режиме.
В моем примере всё определилось верно в автоматическом режиме.
На финальном этапе сервис выдаст список шрифтов, которые выглядит схоже с тем шрифтом, который есть на картинке. В моем случае было предложено 4 варианта, самый первый из которых (Georgia) и есть тот тип шрифта, который я использовал в логотипе сайта MuzRelax.ru. Отличный результат!
К сожалению, WhatTheFont имеет несколько недостатков:
- Хотя база данных сервиса содержит огромное количество шрифтов, некоторые экзотические он определить не в состоянии
- Кириллические шрифты сервис не определяет. Однако этот недостаток достаточно условный, потому что в интернет нет ни одного сервиса определения шрифта по картинке, который бы работал с кириллическими шрифтами. К сожалению…
WhatTheFont является лидером среди себе подобных онлайн сервисов, имеет хорошее сообщество, куда можно обратиться за помощью при определении шрифта, полностью бесплатный и работает очень шустро. Рекомендую однозначно!
P.S. Не забудьте оставьте эту статью у себя в закладках и порекомендовать своим друзьям).
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем - указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply .
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт - это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «
Здесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
Online-сервисы WhatTheFontWhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и тут же узнать его название. Очень удобно!
IdentiFontНа этом сервисе можно искать шрифт, если у вас нет его изображения, но вы помните, как он выглядит, и сможете указать его характеристики, отвечая на ряд вопросов. Не сказать, что это самый удобный способ, но если другого варианта нет — вполне можно найти то, что нужно! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частичному), по шрифтовым семьям, по символам и даже по дизайнерам, которые их разрабатывали.
WhatfontisWhat Font is — онлайн-сервис идентификации шрифта по картинкам. Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Приложения и расширения для браузеровПомимо вышеперечисленных онлайн-сервисов, существуют их аналоги в виде расширений для браузеров. Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
Бесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать его написание здесь же на сайте, а также (внимание) скачать понравившийся шрифт! Конечно, авторы предупреждают, что шрифты скачиваются исключительно для ознакомления.
Помимо красоты и удобства этого расширения есть еще один приятный момент. В FontFaceNinja есть волшебная кнопка (маска), которая скрывает всю рекламу со страницы, позволяя наслаждаться исключительно шрифтами. Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
Whatfont toolРасширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
FountОтличный плагин для идентификации шрифтов на сайтах. Чтобы все заработало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму крестика и при нажатии на шрифт будет появляться окошко с его названием, размером в пикселах, весом и стилем. Чтобы выключить — нажимаем еще раз. Работает с браузерами Safari, Chrome, Firefox, и IE8+.
Апгрейд личных навыков распознавания шрифтовКаждому хочется быть крутым дизайнером, который знает не только все существующие шрифты по названиям и семьям, но еще может перечислить разработчиков и рассказать истории создания. Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Font TrainerОнлайн-игра-тест: устанавливаете параметры и угадываете где какой шрифт. Можно установить как латиницу, так и кириллицу.
Это приложение в буквальном смысле играючи поможет выучить названия и начертания шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Простой и красивый тест, о котором мы отдельно писали в блоге. Сможете ли вы определить 10 самых популярных шрифтов? Испытайте себя. Результаты могут оказаться неожиданными!
Напишите нам, если вы знаете еще какие-то удобные сервисы или приложения для идентификации шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Пусть их жизнь тоже станет чуточку проще 🙂
Иногда попадаешь на какой-то сайт и влюбляешься в дизайн с первого взгляда. Хорошие картинки, отличные текста, а главное – классные шрифты, которые так и хочется “одолжить” для собственных проектов. Но вот незадача-то, как понять что это за шрифт? Ведь на поиск визуально подобной типографии могут уйти часы. Я не раз попадал в подобные ситуации, и поэтому решил создать небольшую подборку бесплатных онлайн инструментов, которые помогают осуществлять поиск шрифта по картинке. Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Итак, вам понравился шрифт. Узнать, что это за шрифт можно несколькими основными способами. Первый, наиболее традиционный, это конечно же спросить у разработчика дизайна, каким шрифтом он пользовался. Но само собой это создает ряд дополнительных действий, и далеко не факт, что этот человек с большим удовольствием сразу же раскрое все карты.
Второй, более рациональный метод, это использовать фотошоп, в котором есть функция поиск шрифта по картинке в разделе шрифтов. Преимущество этого метода в том, что этот шрифт может уже присутствовать среди скачанных или стандартных шрифтов. Но, увы и ах фотошоп есть не у всех пользователей, множество людей просто хотят использовать его в удобном текстовом редакторе.![]() Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Третий вариант – это поиск шрифта по картинке с помощью специальных сайтов, позволяющих определить шрифт путем загрузки изображения и его анализа. Поскольку таких онлайн инструментов на сегодняшний день масса, мы подобрали несколько бесплатных и удобных инструментов, позволяющих осуществить распознавание шрифта. Именно о них пойдет речь далее.
WhatTheFont
WhatTheFont, разработанный одним из крупнейших поставщиков шрифтов, является специалистом по распознаванию шрифтов номер один. Вот как это работает: вы загружаете изображение, а онлайн инструмент находит самый похожий шрифт в базе данных. Это самый простой и быстрый способ определить шрифт онлайн.
Matcherator
Matcherator это идеальный инструмент для распознавания шрифтов с точки зрения простоты использования. Более того, на сайте есть удобная функция drag and drop. Это значит, что вы можете поместить изображение шрифта, просто перетащив картинку на сайт с помощью мышки, а затем программа запустится и найдет то, что нужно! С помощью этого инструмента вы сможете распознать всевозможные шрифты (с засечками и без), и все это бесплатно.
Identifont
С инструментом Identifont распознавание шрифтов выглядит несколько иначе. Вы можете распознавать все типы шрифтов, но сначала вам нужно ответить на ряд вопросов о наиболее важных для вас элементах шрифты (высота, изгибы, засечки). После нескольких вопросов вы получите список возможных шрифтов, соответствующих указанным ответам.
В левой колонке на каждом этапе отображается список вопросов, на которые вы уже ответили. Вы всегда можете нажать на вопрос, чтобы проверить параметры и, возможно, изменить свой ответ. Если вы не уверены, вы можете нажать «Не уверен», чтобы пропустить этот вопрос. Таким образом, поиск шрифта по картинке может быть довольно забавным!
WhatFontIs
Сервис WhatFontIs также может быть полезен, чтоб не только определить шрифт, но и найти бесплатную его альтернативу. У инструмента есть отличная функция, с помощью которой вы можете установить распознавание и фильтровать выдачу ориентируясь исключительно на бесплатные шрифты. Таким образом, хоть этот инструмент и не может обнаружить все шрифты, вы можете найти максимально похожее бесплатное решение и сэкономить.
У инструмента есть отличная функция, с помощью которой вы можете установить распознавание и фильтровать выдачу ориентируясь исключительно на бесплатные шрифты. Таким образом, хоть этот инструмент и не может обнаружить все шрифты, вы можете найти максимально похожее бесплатное решение и сэкономить.
Fount
Этот инструмент-расширение можно прикрепить в меню браузера, и это довольно удобно, если вы дизайнер и часто занимаетесь работой со шрифтами. Fount не только бесплатно покажет вам, какой шрифт использовался, но и укажет его ключевые характеристики. Он также определяет размер шрифта, вес и стиль. Неплохо для бесплатного онлайн инструмента, не так ли?
Вот как это работает:
- Выберите кнопку «Fount».
- Перейдите на любой сайт и нажмите на закладку Fount.
- Нажмите на шрифт, который вы хотите идентифицировать.
- Та дам! Все отображается. Быстро, легко и бесплатно.
- Чтобы отключить Fount, нажмите на закладку еще раз.
Fount совместим с Safari, Chrome и Firefox.
By-Sight
By-Sight может распознать совершенно любой шрифт, но с ним придется немного повозиться. Ответьте на вопросы о свойствах для определения шрифта. Только после этого вы получите список шрифтов, которые наилучшим образом соответствуют описанию, которое вы предоставили.
Единственный существенный недостаток: By-Sight в настоящее время доступен только на английском языке.
Fontshop
Fontshop и использует те же принципы, что и By-Sight. Да, это займет некоторое время, но вы узнаете многое о распознавании текста. В целом, я действительно впечатлен Fontshop и могу тепло порекомендовать его всем пользователям.
Bowfin Printworks
Этот инструмент может быстро и легко идентифицировать шрифты. На основе элементов, которые лучше подходят для вашего шрифта, инструмент предлагает список возможностей. И тогда вам нужно немного поработать и выбрать особые характеристики шрифта из предложенных. Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
Подводим итоги
Иногда лучший способ найти правильный шрифт – это поискать красивые примеры и подборки шрифтов в интернете. А если уж какая-то картинка с надписью никак не выходит у вас из головы – то просто воспользуйтесь онлайн инструментами и выудите заветный шрифт.
Как определить какой шрифт используется на сайте или картинке
Искать название незнакомого шрифта, сравнивая его визуально с другими шрифтами это всё равно, что искать иголку в стоге сена. Но этого делать и не нужно, потому что для этих целей есть специальные инструменты. Впрочем, все зависит от того, где вы нашли интересующий вас шрифт. Если на сайте, то идентифицировать его не составит особого труда, так этот шрифт у вас уже есть в папке Fonts. Ну а как иначе? Смотрите сами. Для оформления веб-страниц сегодня используется специальный язык CSS. Так вот, в нём имеется такое свойство как font-family, оно и отвечает за гарнитуру шрифта, только вот сам шрифт при открытии страницы подгружается не с сервера, а с папки Fonts на вашем компьютере.
Если соответствующего значению font-family шрифта в ней не окажется, на его место браузером будет подставлен шрифт по умолчанию. Теперь о том, как узнать его название. Сделать это можно несколькими способами. Например, сохранить веб-страницу как HTML-файл (полностью), после чего открыть его в Word, выделить мышкой текст и в соответствующем поле посмотреть название используемого шрифта.
А еще гарнитуру можно «вытащить» из исходного кода самой страницы. Для этого выделяем текст, кликаем правой клавишей мыши и в контекстном меню выбираем «Просмотр кода элемента» или что-то в этом роде, а затем в открывшемся окне инспектора (в правой его части) ищем свойство font-family.
Способ явно неудобный, к тому же он требует базового знания HTML и CSS. Поэтому лучше не морочить себе голову, а для определения шрифтов использовать специальные расширения. Для Chrome, к примеру, есть очень даже неплохое расширение Csscan, способное определить не только гарнитуру, но и размер, цвет, ширину отступов, высоту и другие свойства.
Для Chrome, к примеру, есть очень даже неплохое расширение Csscan, способное определить не только гарнитуру, но и размер, цвет, ширину отступов, высоту и другие свойства.
Typ.io Peek — ещё один плагин для хрома, только более простой. В нижней части странички он создает кнопку, при нажатии на которую отображаются все используемые шрифты. Имеются аналогичные инструменты для Mozilla FireFox, например Firebug. Для этих целей также можно порекомендовать онлайн-сервис WhatFont Tool.
Ну хорошо, как отыскать название гарнитуры на сайте мы уже знаем, а вот как быть, если шрифт представляет собой картинку? Вот тут всё немного сложнее. ABBYY FineReader вам здесь не поможет, исключение составляют те случаи, когда шрифт уже имеется на компьютере. Во всех остальных случаях на помощь придут специальные сервисы. Работают они примерно так же как FineReader, но при этом имеют собственную базу шрифтов, куда более обширную, чем та, которая наличествует на вашем компьютере.
Подобных сервисов очень много. Мы упомянем лишь один из них, остальные вы без труда сможете найти в Интернете. Называется он WhatTheFont. Распознавание картинки проходит в три этапа: загрузка изображения на сервер, разделение текста на глифы с подтверждением правильности распознания и вывод результата.
Кстати, результаты могут быть самыми неожиданными.
Как правило, сервис предлагает несколько вариантов, из которых окончательный выбрать нужно вам самим.
Точность идентификации во многом зависит от качества самой картинки. Маленькие, с высоким уровнем шума или недостаточным контрастом изображения могут потребовать предварительной оптимизации в Adobe Photoshop или другом редакторе. Ну, вот на этом пока и все. Что касается формата PDF, который, как известно, использует встроенные шрифты, то с ним можно поступить так же, как и с изображением.
Сайт сервиса WhatTheFont: http://www. myfonts.com
myfonts.com
Как определить шрифт, который вы видите в печати или в Интернете
При десятках тысяч шрифтов в обращении сложно определить конкретный шрифт по памяти, когда вы его видите. К счастью, в этом нет необходимости — есть бесплатные веб-сайты и приложение для iOS, которые могут определять для вас образцы шрифтов на лету. Процесс прост и очень интересен.
Как определить шрифт по напечатанному образцу
Независимо от того, какой ресурс вы используете, определение шрифта в напечатанном образце работает одинаково: отсканируйте или сфотографируйте текст, загрузите его.После того, как сами символы определены правильно, ресурс пытается найти шрифт.
Для получения наилучших результатов используйте чистое прямое изображение образца текста. В идеале найдите крупный напечатанный образец шрифта и затем отсканируйте его — текст размером 18 пунктов или больше подойдет лучше всего, потому что края символов будут более точными. Если у вас нет сканера, сделайте аккуратный снимок с помощью смартфона или камеры. Держите камеру ровно, чтобы текст не перекосился по горизонтали или вертикали. Если вы работаете с искаженным изображением, вы можете исправить его в редакторе изображений.
Самый удобный способ определить шрифт в природе — это бесплатное приложение WhatTheFont Mobile. Просто запустите приложение и сделайте снимок текста, где бы он ни появлялся — на бумаге, вывеске, стенах, книге и т. Д. Приложение предлагает вам обрезать фотографию до текста, а затем идентифицировать каждый символ. Затем вероятные шрифты появятся в списке под загруженной вами фотографией с использованием букв из вашего примера текста (что поможет вам определить наилучшее соответствие). Коснитесь любого шрифта в списке, чтобы увидеть более подробную информацию.
Вот шаги для определения шрифта в названии этой книги с помощью приложения WhatTheFont Mobile на iPhone.
Если у вас нет устройства iOS (!), Попробуйте использовать один из этих веб-сайтов: WhatFontIs на www. whatfontis.com, TypeDNA на http://fontedge.matton.se и функцию WhatTheFont на www.MyFonts. com. Каждый сайт проверяет загруженное вами изображение, а затем просит вас ввести буквы, которые появляются на вашем изображении. Затем веб-сайт изо всех сил пытается определить шрифт для вас.Опять же, чем лучше изображение, тем больше у вас шансов найти шрифт.
whatfontis.com, TypeDNA на http://fontedge.matton.se и функцию WhatTheFont на www.MyFonts. com. Каждый сайт проверяет загруженное вами изображение, а затем просит вас ввести буквы, которые появляются на вашем изображении. Затем веб-сайт изо всех сил пытается определить шрифт для вас.Опять же, чем лучше изображение, тем больше у вас шансов найти шрифт.
Как определить шрифт на веб-странице
К счастью, в Интернете гораздо проще распознать шрифты, чем в печатном виде. Если шрифт, который вы хотите найти, используется в живом веб-тексте, а не в изображении, просто используйте WhatFont, который доступен как букмарклет, а также как расширение для Safari и Chrome. После установки расширение добавляет маленькую букву «f?» слева от поля адреса в вашем браузере.Нажмите кнопку, наведите указатель мыши на какой-нибудь текст, и волшебным образом появится информация о шрифте.
Кто знал, что на веб-сайте Rolling Stone в заголовках используется среда Паркинсона?
Если щелкнуть текст при активном значении WhatFont, панель сведений о шрифте будет закреплена на этом тексте. Эта панель не только показывает название и размер шрифта, но также показывает алфавит шрифта и его цвет (в шестнадцатеричном формате) и даже позволяет вам твитнуть то, что вы нашли.
Чтобы узнать больше о шрифте с помощью WhatFont, щелкните текст, чтобы вызвать эту удобную панель.
Определить шрифт на изображении в Интернете
Если шрифт, который вы хотите идентифицировать в Интернете, на самом деле находится внутри изображения (например, логотипа или рекламы), вам нужно будет использовать один из ресурсов печатных шрифтов, упомянутых ранее. Однако вместо того, чтобы загружать собственное изображение текста, просто перетащите изображение с веб-сайта на рабочий стол, а затем загрузите это изображение в службу идентификации шрифтов.
При этом пользователи Firefox и Chrome могут автоматически загружать изображения с помощью расширения WhatFontIs. После установки просто щелкните изображение правой кнопкой мыши и выберите «Использовать это изображение на WhatFontIs.com». Сайт WhatFontIs.com откроется в новой вкладке с вашим изображением, готовым к идентификации.
После установки просто щелкните изображение правой кнопкой мыши и выберите «Использовать это изображение на WhatFontIs.com». Сайт WhatFontIs.com откроется в новой вкладке с вашим изображением, готовым к идентификации.
Спросите у профессионалов
Если ни один из вышеперечисленных ресурсов не может идентифицировать ваш шрифт, попробуйте загрузить изображение на один из следующих популярных форумов по идентификации шрифтов. В лучшем случае ваш шрифт будет идентифицирован за считанные минуты. В противном случае это может занять несколько часов или даже дней.
Форумы по идентификации шрифтов могут помочь определить сложные или необычные шрифты (например, те, что используются на вывесках), но вам, возможно, придется немного подождать, чтобы получить результаты.
Найти шрифт по изображению — почему идентификация шрифтов — это просто [ВИДЕО]
Если вы хотите узнать, как найти шрифты или идентифицировать шрифт по изображению логотипа, позвольте мне поделиться с вами моим простым руководством.
Сегодня я расскажу вам о том, как я могу идентифицировать шрифт в логотипе и о том, как проще всего найти шрифт, чтобы затем воспроизвести его в Adobe Illustrator или Photoshop, а затем создать размер логотипа. и требуемое качество. Проблема в том, что вы не хотите полностью менять бренд, но при этом хотите, чтобы исходный шрифт в логотипе соответствовал так близко, чтобы никто не мог сказать.
Зачем нужно искать шрифт в изображении?
Зачем вообще нужно искать шрифт на изображении? Возможно, вы захотите скопировать шрифт из вашего логотипа для большого баннера. Возможно, вам придется воспроизвести свой логотип с качеством и размером, которые требуют версии с высоким разрешением. Сложность в том, что иногда все, что у вас есть, — это небольшой логотип в формате GIF или PNG на веб-сайте. Вероятно, это растровый логотип (состоящий из пикселей), и чем больше вы увеличиваете логотип, тем хуже качество.Вот где вам понадобится векторная версия логотипа.
Это часто является причиной, по которой теперь малому бизнесу или дизайнерам необходимо воспроизвести шрифт логотипа. Вот в чем проблема. Ни у кого нет исходных файлов для логотипа, и никто не может вспомнить, какой шрифт использовался при первоначальном дизайне логотипа.
В моем сегодняшнем видео показано следующее:
- Почему это может быть проблемой, с которой вы можете столкнуться с логотипом
- Самый простой способ сопоставить шрифт логотипа с изображением
- После того, как вы определили шрифт, вы можете найти это бесплатно
Как определить шрифт учебное пособие
Надеюсь, что видео выше имеет смысл и даст вам точный шрифт, который вам нужен. Стоит отметить, что когда вы находите шрифт на своем изображении. Затем вы нашли название шрифта. Возможно, вам придется заплатить за лицензию. Некоторые шрифты бесплатны, а некоторые требуют лицензии, но обычно есть очень близкие совпадения, которые бесплатны, когда вы анализируете результаты.
Стоит отметить, что когда вы находите шрифт на своем изображении. Затем вы нашли название шрифта. Возможно, вам придется заплатить за лицензию. Некоторые шрифты бесплатны, а некоторые требуют лицензии, но обычно есть очень близкие совпадения, которые бесплатны, когда вы анализируете результаты.
1. Найдите шрифт, загрузив изображение.
посетите этот веб-сайт WhatTheFont и загрузите свое изображение для их мгновенной идентификации шрифта. Заявление о самой большой в мире коллекции шрифтов. Я обнаружил, что обычно он может получить точное совпадение или в худшем случае очень близкое совпадение.
Найдите шрифт, загрузив изображение2. Как я могу определить шрифт бесплатно
Не дожидаясь, это дает мне немедленное совпадение и имя используемого шрифта. Теперь нужно выбрать ближайший. Если у вас уже есть лицензия на шрифт или вы хотите найти аналогичную бесплатную версию, переходите к шагу 3.
Мгновенная идентификация делает этот инструмент великолепным и бесплатным.3. Поиск бесплатных альтернатив шрифтов
Шрифты от A до Z — полезные ресурс для поиска альтернативных бесплатных шрифтов.Вы можете найти его по этой ссылке azfonts.net. Я нашел этот сайт довольно хорошим, хотя, если вы не найдете то, что вам нужно, выполните поиск в Google, используя название шрифта и термин «бесплатный шрифт», чтобы увидеть, что появляется в результаты поиска.
Заключение
Итак, в заключение, теперь вы знаете, как бесплатно определять шрифты на изображении. У вас есть ресурсы на случай, если вам понадобится шрифт для логотипа в Photoshop. Это дает вам возможность воспроизвести его в векторном формате из растрового изображения.Видео показало действительно простой способ подобрать соответствие. Теперь вы также знаете, почему эта проблема является довольно распространенной, когда вы наследуете клиента, который покупает бизнес, и ни у кого нет исходных файлов логотипа.
Не стесняйтесь сообщать мне в своих комментариях, если я что-то пропустил, и если вы столкнулись с какими-либо проблемами, когда пытались определить шрифт бесплатно, и если я смогу ответить, я это сделаю.
12 полезных инструментов, которые помогут вам идентифицировать любой шрифт
Последнее обновление 4 января 2021 г.
Мы все сталкивались с этим потрясающим веб-сайтом или красивым логотипом бренда и говорили: «Интересно, как называется этот шрифт?»
Неограниченное количество загрузок: 1500000+ шрифтов, бесплатных материалов и элементов дизайна наКак правило, вы запускаете Google, чтобы узнать название этого шрифта, или, может быть, откройте Microsoft Word и посмотрите, есть ли он у вас в библиотека шрифтов.
Возможно, вы сможете получить ответ таким образом, но в конечном итоге на это у вас уйдет слишком много времени.
К счастью, есть несколько инструментов, которые могут помочь вам легко идентифицировать шрифты. В этой статье мы собрали самые лучшие. Давайте углубимся.
1. FontSquirrel MatcheratorЭтот инструмент прост и довольно понятен. Инструмент идентификатора шрифта Font Squirrel позволяет перетаскивать изображение нужного шрифта. Выберите 1 или несколько букв, и он сделает все остальное.Вы получите не только название шрифта, но и ссылку для покупки или загрузки шрифта, который вы искали.
Посетите веб-сайт
2. WhatFontis.com
Загрузите чистое изображение текста, содержащего шрифт, который необходимо идентифицировать. Система использует продвинутый AI для поиска шрифта в 90% случаев. Остальные 10% «промахов» обычно вызваны некачественным изображением (низкое разрешение, искаженный текст и т. Д.).
Инструмент покажет более 60 шрифтов, очень похожих на тот, что изображен на загруженном вами изображении, и со ссылками на страницы, с которых вы можете их скачать или купить.
Вы также можете получить доступ к более простому способу поиска шрифта, который хотите использовать, обновив его до пожизненной или годовой подписки.
Посетить веб-сайт
3.
 Fontspring Matcherator
Fontspring MatcheratorУ вас есть изображение с шрифтом, но вы не знаете, что это за шрифт? Загрузите его, и они найдут подходящие шрифты. Инструмент также дает вам рекомендации по шрифтам, выглядящим примерно так же.
Посетить веб-сайт
4.WhatTheFont
От других идентификаторов шрифтов это отличает то, что вы можете видеть загруженное изображение и буквы, которые программа взяла за основу результатов. Разница между этим и другими шрифтовыми инструментами заключается в том, что вы можете проконсультироваться с сообществом, если рекомендации не соответствуют вашим ожиданиям.
Посетите веб-сайт
5. Quora
Если ни один из инструментов не может найти шрифт, Quora может быть вашей последней надеждой.У них есть сильное сообщество или знающие графические дизайнеры, дизайнеры шрифтов и веб-разработчики, которые могут ответить на ваш запрос.
6. Identifont
Identifont — это специализированная поисковая машина шрифтов, которая помогает вам идентифицировать гарнитуры по пяти категориям;
- Внешний вид
- Имя
- Сходство
- Изображение
- Дизайнер / Издатель
Инструмент, позволяющий задать последовательность вопросов, чтобы сузить круг вопросов и найти наиболее близкие совпадения.
Посетите веб-сайт
7. Руководство по идентификации шрифтов SerifНазвание точно отражает то, что делает этот инструмент. Чтобы получить наилучшие результаты, вам нужно описать шрифт, сопоставив засечки, поперечины и т. Д.
Посетите веб-сайт
8. What Font Tool
WhatFont — это расширение браузера Chrome или Safari, которое определяет шрифты, используемые на веб-сайте. Возможные шрифты или семейства шрифтов будут показаны, когда вы наведете указатель мыши на шрифт, который хотите идентифицировать. Чтобы начать использовать WhatFont, загрузите расширение или сохраните букмарклет.
Чтобы начать использовать WhatFont, загрузите расширение или сохраните букмарклет.
Посетить веб-сайт
9. Инструмент Font FinderПодобно WhatFont, Font Finder — это плагин Firefox, который определяет шрифты. Чтобы узнать, какой шрифт используется в текстах веб-сайтов, выделите буквы, щелкните правой кнопкой мыши и выберите «Анализировать выделение» из вариантов, доступных в меню FontFinder.
Посетить веб-сайт
10.Flickr Typeface Identification
Этот подход, основанный на сообществе, немного отличается, когда дело доходит до решения вопросов, связанных со шрифтами. Это группа, в которой другие участники будут показывать разные изображения, соответствующие заданному шрифту или семейству шрифтов.
Посетить веб-сайт
11. Reddit / r / IdentifyThisFont
Это сообщество пользователей Reddit, которые занимаются темами, связанными со шрифтами. Как и в случае с другими подходами, основанными на сообществе, откройте ветку и подождите, пока эксперт по шрифтам расскажет вам.
Посетите веб-сайт
12. Введите Sample
Этот инструмент имеет две формы: букмарклет и расширение Chrome. Откройте букмарклет на веб-сайте, где вы хотите указать название гарнитуры.
Посетите веб-сайт
Заключение
Благодаря перечисленным выше инструментам определение шрифтов, которые вы видите в Интернете, больше не является невыполнимой задачей. Эти ресурсы бесплатны для использования и сделают вашу жизнь с поиском шрифтов менее трудной.Не забудьте добавить эту страницу в закладки. Хорошего дня!
Теги: добавить тамильский текст к изображению онлайн Adobe Font Finder Adobe Illustrator скачать бесплатно quora Adobe Illustrator идентифицировать шрифт Adobe Match шрифт онлайн анализировать шрифт из изображения анализировать шрифт на веб-сайте шрифты приложения бесплатное приложение, которое может идентифицировать приложение изображений, которое идентифицирует любое приложение, которое сообщает вам, что что-то из картинки поиск арабского шрифта из изображения автоопределение шрифта автоопределение шрифта из изображения лучшие шрифты приложений лучшее приложение шрифтов лучший идентификатор шрифта лучшая поисковая система шрифтов лучшие шрифты для приложений лучшие шрифты для мобильных приложений 2017 лучшие шрифты для веб-приложений лучшее приложение для определения изображения лучшие типографские приложения 2019 могут Google идентифицировать шрифт захвата изображения из изображения захватить его загрузка шрифта проверить шрифт по изображению проверить семейство шрифтов онлайн проверить шрифт из изображения проверить имя шрифта проверить шрифт на веб-сайте проверить шрифт онлайн из изображения проверить тип шрифта проверить тип шрифта в проверке изображения тип шрифта на веб-сайте проверить шрифт, используемый на веб-сайте проверить шрифт на веб-сайте проверить, какой шрифт проверить, какой шрифт используется на веб-сайте генератор шрифтов хром хромированный шрифт логотипа хром тамильский шрифт сравнить шрифты по буквам сравнить шрифты бок о бок онлайн преобразовать изображение в шрифт копировать шрифт из изображения создать изображения шрифта онлайн-идентификатор курсивного шрифта определить шрифт из изображения обнаружить шрифт хром определить шрифт из изображения определить шрифт из фото определить шрифт в изображении определить шрифт в pdf определить шрифт в фотошопе обнаружить шрифт в фотошопе обнаружить используемый шрифт определить этот шрифт определить шрифт по изображению определить шрифт по изображению определить шрифт по изображению определить размер шрифта по изображению определить тип шрифта определить какой шрифт найти шрифт обнаружить шрифт обнаружить шрифт с изображения обнаружить веб-сайт шрифтов кто-нибудь знает, какой шрифт это обширные шрифты извлечь шрифт с веб-сайта выяснить шрифт выяснить шрифт на картинке выяснить, что такое шрифт выяснить, какой шрифт на изображении найти определенный шрифт найти шрифт на основе изображения найти шрифт по изображению найти шрифт по фотографии найти шрифт из pdf найти шрифт на изображении f найти шрифт в фотошопе найти конкретный шрифт найти все шрифты, используемые на веб-сайте найти любой шрифт найти арабский шрифт из изображения в Интернете найти китайский шрифт из изображения найти правильный шрифт найти шрифт на основе изображения найти шрифт по описанию найти шрифт по загрузке изображения найти шрифт com найти семейство шрифтов найти семейство шрифтов из текста найти шрифт бесплатно найти шрифт из изображения найти шрифт из файла изображения найти шрифт из изображения бесплатно найти шрифт из jpeg изображения найти шрифт из PDF найти шрифт из PDF в Интернете найти шрифт из фотографии найти шрифт из изображения найти шрифт из изображения поиск шрифта в Интернете поиск шрифта в Google поиск шрифта в изображении поиск шрифта в картинке поиск шрифта в формате jpg поиск имени шрифта поиск имени шрифта из изображения в Интернете поиск имени шрифта из изображения поиск имени шрифта из текста найти шрифт на веб-сайте найти шрифт на странице найти шрифт на фотографии найти шрифт на изображении найти шрифт на веб-сайте найти шрифт фотошоп найти размер шрифта найти размер шрифта из изображения в Интернете найти стиль шрифта из изображения найти стиль шрифта из pdf найти шрифт через изображение найти тип шрифта из изображения найти f тип ont из изображения найти шрифт загрузить найти шрифт, используемый на веб-сайте найти шрифт с помощью изображения найти бесплатное имя шрифта из изображения найти мой шрифт бесплатно скачать найти мой шрифт из изображения найти мой шрифт из изображения бесплатно найти мое имя шрифта найти мой шрифт в Интернете найти мой шрифт pro найди мой шрифт с помощью изображения найди мой шрифт найди шрифт на картинке найди шрифт на веб-сайте найди шрифт на картинке найди шрифт на веб-сайте узнай имя шрифта на картинке найди шрифт на веб-сайте найди шрифт на веб-сайте узнать стиль шрифта по изображению узнать шрифт, используемый на веб-сайте узнать, какой шрифт используется на веб-сайте узнать, какой шрифт используется в изображении узнать, какой шрифт используется узнать, какой шрифт используется на изображении, узнать, какой шрифт используется в pdf узнать, какой шрифт используется на картинке, узнать, какой шрифт используется на веб-сайте, узнать, какие шрифты используются на веб-сайте, узнать, что что-то есть по картинке, узнать, что что-то с изображением, узнать, какой шрифт использованный веб-сайт найти похожий шрифт на изображении найти похожие шрифты из изображения найти шрифт текста из изображения найти текст в изображении в Интернете найти приложение шрифта найти шрифт из изображения в Интернете найти изображение шрифта найти шрифт на веб-сайте найти тип шрифта из изображения найти этот шрифт для меня найти этот шрифт из изображение найти этот стиль шрифта найти шрифт по изображению найти шрифт по изображению найти типографику по изображению найти типографику по изображению найти типографику в Интернете найти, какой шрифт используется найти, какой шрифт используется в анализе шрифтов изображения анализ шрифтов из анализатора шрифтов изображения из анализатора шрифтов изображений онлайн шрифт анализатор PDF шрифт на основе изображения шрифт по изображению бесплатный шрифт по изображению поиск шрифта по фото шрифт по картинке проверка шрифтов инструмент проверки шрифтов PDF детектор шрифтов обнаружение шрифтов на основе обнаружения шрифтов изображения из PDF детектор шрифтов детектор шрифтов приложение детектор шрифтов хром детектор шрифтов расширение хром детектор шрифтов из детектора шрифтов веб-сайта в детекторе шрифтов изображения программное обеспечение для детектора шрифтов фотошоп определитель шрифтов идентификатор семейства шрифтов из приложения для поиска шрифтов изображения шрифт f поиск по описанию поиск шрифтов по изображению приложение поиск шрифтов по буквам поиск шрифтов хром поиск шрифтов хром расширение поиск шрифтов загрузка поиск шрифтов расширение поиск шрифтов бесплатная загрузка поиск шрифтов из изображения поиск шрифтов из изображения поиск хромированных шрифтов из фото поиск шрифтов из PNG поиск шрифтов Google поиск шрифтов в pdf поиск шрифтов без изображения поиск шрифтов инструмент поиска шрифтов для эскиза поиск шрифтов загрузка изображения поиск шрифтов загрузка изображений бесплатный поиск шрифтов загрузка изображения онлайн шрифт шрифт из изображения шрифт из изображения шрифт из файла изображения шрифт из изображения бесплатный шрифт из jpeg шрифт из шрифта скриншота отгадыватель онлайн справка по шрифту идентификатор шрифта из изображения идентификация шрифта по идентификации шрифта изображения загрузка идентификатора шрифта веб-сайт идентификатор шрифта идентификатор шрифта идентификатор шрифта приложение идентификатор шрифта приложение идентификатор шрифта Android Chrome расширение идентификатора шрифта идентификатор шрифта идентификатор шрифта белки идентификатор шрифта бесплатный идентификатор шрифта из jpeg идентификатор шрифта из jpeg идентификатор шрифта изображения из идентификатора шрифта pdf mac fo nt идентификатор, который работает идентификатор шрифта инструмент идентификатор шрифта без изображения идентификатор шрифта загрузить шрифт изображение загрузить шрифт сопоставление изображений шрифт в картинке локатор шрифтов поиск шрифтов поиск шрифтов инструмент поиска шрифтов создатель шрифта из изображения сопоставление шрифтов с помощью генератора сопоставления шрифтов сопоставление шрифтов сопоставление шрифтов онлайн бесплатный сопоставитель шрифтов сопоставитель шрифтов онлайн-программа сопоставления шрифтов сопоставление шрифтов инструмент сопоставления шрифтов сайта сопоставление шрифтов веб-сайт детектор имени шрифта поиск шрифта по имени шрифта изображения поиск по фотографиям средство выбора шрифта приложение средство выбора шрифта из средства выбора шрифта изображения средство чтения шрифтов средство распознавания шрифтов из распознавания шрифтов изображения приложение распознавание шрифтов приложение распознавание шрифтов для Android из jpeg распознавание шрифтов из pdf распознавание шрифтов на сайте программное обеспечение для распознавания шрифтов онлайн-распознаватель шрифтов распознаватель шрифтов хром-распознаватель шрифтов из распознавателя шрифтов на фотографиях из распознавателя шрифтов изображений распознаватель шрифтов изображений распознаватель шрифтов jpg средство распознавания шрифтов PDF сканер шрифтов сканер шрифтов Android сканер шрифтов изображений шрифт сайта se поиск шрифтов в арке поиск шрифтов в приложении поиск шрифтов по изображению поиск шрифтов по jpg поиск шрифтов из jpg поиск шрифтов загрузка изображений поиск шрифтов в изображении поиск шрифтов по изображению поиск шрифтов с идентификатором размера шрифта изображения шрифт поиск белка с идентификатором шрифта с белкой идентификатор шрифта с белкой для определения шрифта шрифта с белкой детектор стиля поиск стиля шрифта поиск стиля шрифта онлайн идентификатор стиля шрифта изображения стиля шрифта сопоставление стиля шрифта изображения стиля шрифта распознаватель стиля шрифта поиск стиля шрифта текст изображения поиск типа шрифта из изображения тип шрифта из изображения шрифт распознавания типа шрифта что это за шрифт ниндзя fontmatcherator шрифты бесплатные шрифты для приложений шрифты изображения с именами шрифты, используемые в приложениях fontspring fontspring matcherator fonts искатель загрузить изображение бесплатно идентификатор шрифта ifier бесплатный поиск шрифтов бесплатный поиск шрифтов бесплатный поиск шрифтов бесплатный поиск шрифтов по изображению бесплатная поисковая система шрифтов бесплатный идентификатор шрифтов бесплатный онлайн поиск шрифтов из изображения сгенерировать шрифт из изображения получить шрифт из изображения получить шрифт из изображения получить шрифт изображения получить стиль шрифта из изображения в Интернете получить тип шрифта из изображения google изображение, чтобы его идентифицировать google анализировать изображение google найти мое изображение google font finder google font finder из изображения google font finder из изображения google font finder из изображения google font finder из изображения google идентифицируют изображение google image font finder инструмент идентификации изображений google идентификатор изображения google идентификатор изображения google приложение google поиск идентичности изображения поиск совпадения изображений в Google Поиск совпадений изображений в Google Поиск шрифтов в Google по изображению Google сфотографируйте и определите Google, какой шрифт это захватить шрифт с изображения угадайте шрифт скачать угадайте шрифт бесплатно угадайте шрифт с картинки угадайте про шрифт бесплатно помогите определить шрифт помогите мне определить шрифт хинди идентификатор шрифта хинди идентификатор шрифта онлайн горячо определить шрифт как я могу найти фон t по картинке как я могу найти название шрифта как я могу узнать шрифт из изображения как я могу найти шрифт, используемый в изображении как я могу идентифицировать изображение как мне найти название шрифта как мне получить Google для определить изображение как определить шрифт в PDF-файле как определить изображение как определить изображение в Google как узнать, что это за шрифт как сопоставить шрифт как использовать Google для определения изображения как вы определяете шрифт как проверить шрифт на изображении как проверить стиль шрифта как проверить тип шрифта на веб-сайте как проверить тип шрифта в Интернете как проверить шрифты на веб-сайте как проверить шрифт как проверить шрифт на веб-сайте как чтобы проверить, какой шрифт используется на веб-сайте, как проверить, какой шрифт используется на веб-сайте, как скопировать шрифт с изображения, как определить шрифт в иллюстраторе, как определить шрифт на изображении, как определить тип шрифта на изображении, как определить шрифт по картинке как определить шрифт в PDF как определить шрифт, используемый в изображении как определить af как определить шрифт в изображении как определить стиль шрифта как определить шрифт в pdf как выяснить, какой шрифт используется как найти шрифт как найти шрифт на картинке как найти шрифт на изображении как найти шрифт в pdf как найти имя шрифта как найти стиль шрифта как найти стиль шрифта на изображении как найти шрифт, используемый на веб-сайте как найти шрифт, не зная имени как найти конкретный шрифт из изображения как найти точное изображение в Интернете как найти точный шрифт из изображения как найти шрифт по изображению как найти семейство шрифтов из изображения в фотошопе как найти шрифт из изображения как найти шрифт из изображения как найти шрифт из jpeg как найти шрифт на фото как найти шрифт в иллюстраторе как найти шрифт в pdf онлайн как найти шрифт на веб-сайте как найти имя шрифта как найти имя шрифта из изображения в фотошопе как найти имя шрифта из текст как найти шрифт текста как найти шрифт текста на изображении как найти шрифт веб-сайта как найти d шрифт на веб-сайте как найти шрифт на веб-сайте как найти размер шрифта в фотошопе как найти тип шрифта в pdf как найти шрифты с изображения как найти тип шрифта изображения в Интернете как найти шрифт логотипа как найти мой шрифт как найти имя по картинке как узнать шрифт как узнать тип шрифта как узнать шрифт в pdf как узнать шрифт, используемый на веб-сайте как узнать шрифт из изображения как узнать шрифт текста в формате pdf как узнать, какой шрифт используется на веб-сайте как узнать, какой шрифт используется как узнать, какой шрифт используется на веб-сайте как узнать, какой шрифт используется как узнать, какой шрифт используется в фотошопе как узнать, какой шрифт кто-то использовал как узнать, какой шрифт что-то есть как узнать, какой шрифт был использован как узнать, что что-то из картинки как узнать, где находится изображение как узнать, кто на картинке как найти похожий шрифт на картинке как найти шрифт на картинке как найти название шрифта на картинке как найти шрифт логотипа как найти шрифт текста как найти шрифт, используемый в pdf как найти, какой шрифт используется как найти, какой шрифт используется в pdf как найти, какой шрифт используется на веб-сайте как найти, какой шрифт используется в pdf как найти, какой шрифт используется на веб-сайте как получить шрифт из изображения как получить стиль шрифта из изображения как установить идентификатор шрифта как определить шрифт как определить шрифт в jpg как как идентифицировать шрифт в pdf как идентифицировать шрифт на веб-сайте как идентифицировать логотип как идентифицировать изображение как идентифицировать изображение в google как идентифицировать изображение с помощью google как идентифицировать шрифт на изображении как идентифицировать шрифт на веб-сайт как определить изображение в Google как определить изображение из Google как определить шрифт текста как определить шрифты как узнать имя шрифта из изображения как узнать стиль шрифта в изображении как узнать тип шрифта в изображении как узнать тип шрифта на веб-сайте как узнать шрифт, используемый на веб-сайте, как узнать шрифт текста, как узнать шрифт в картинка как узнать размер шрифта в pdf как узнать шрифт, используемый на веб-сайте как узнать, какой шрифт используется в pdf как узнать, какой шрифт используется в изображении как узнать, какой шрифт используется на веб-сайте как знать, какой шрифт используется в pdf, как найти шрифт, как найти шрифт в изображении, как найти что-то по картинке, как сопоставить шрифт, как сопоставить шрифт в логотипе, как сопоставить шрифт в изображение как сопоставить шрифт в иллюстраторе как выбрать шрифт из изображения как распознать шрифт как распознать шрифт в pdf как распознать изображение в Google как распознать шрифт в изображении как сканировать шрифт как сканировать шрифт из изображения как искать шрифт как искать шрифт в слове как искать тип шрифта как искать шрифт по изображению как искать совпадение изображения в google как узнать, какой шрифт используется как указать шрифт на веб-сайте как определить, какой шрифт веб-сайт использует, как определить, какой шрифт используется, как определить, какой шрифт используется в PDF-файле, как определить, какой шрифт используется в веб-сайт как использовать Google для идентификации изображения как использовать whatfont html искателя шрифтов идентификатор шрифта из изображения идентифицированный шрифт бесплатная загрузка идентификатор приложение идентификатор бесплатная загрузка идентификатор загрузка определить шрифт по внешнему виду определить логотип с фотографии идентифицировать изображение чего-либо идентифицировать изображение с помощью приложения Google для идентификации идентифицировать по изображению Google идентифицировать шрифт по загрузке изображения идентифицировать шрифт по тексту идентифицировать шрифт из изображения идентифицировать шрифт из изображения бесплатно идентифицировать шрифт из jpeg идентифицировать шрифт из pdf онлайн идентифицировать шрифт по фотографии идентифицировать шрифт из изображения идентифицировать шрифт из отсканированного pdf идентифицировать шрифт в pdf определить шрифт в фотошопе определить шрифт на веб-странице определить шрифт на веб-сайте определить размер шрифта определить стиль шрифта из текста определить тип шрифта на веб-сайте определить шрифт Google из изображения определить изображение в Google определить изображение идентифицировать изображение Google определить изображение с помощью Google определить логотип приложение идентифицировать логотип по изображение определить мою фотографию определить имя по фотографии определить что-то fr по фотографии инструменты идентификации идентифицировать шрифт идентифицировать типографику по изображению, идентифицирующему изображение в Интернете, идентифицировать неизвестный шрифт, идентифицировать шрифты по внешнему виду, иллюстратор найти шрифт, идентификатор изображения, изображение идентифицировать изображение, сопоставить поиск изображения в Google, чтобы найти изображение шрифта для определения шрифта, изображения стилей шрифтов наизнанку генератор шрифтов наизнанку стиль шрифта есть ли способ идентифицировать шрифт есть ли веб-сайт, который может идентифицировать изображение есть ли приложение, которое может идентифицировать шрифты jpg для шрифта jpg для поиска шрифтов знать шрифт из изображения буквенный детектор шрифтов логотип поиск шрифтов идентификатор логотипа по изображению искать шрифт по изображению найти что-нибудь с изображением сделать шрифт из изображения сделать изображения с буквами создание изображений из букв сопоставить шрифт из изображения сопоставить шрифт из pdf сопоставить шрифт онлайн сопоставить шрифт Photoshop сопоставить плагин шрифта для фотошопа сопоставить тип шрифта сопоставить Google шрифт из изображения сопоставить мой шрифт сопоставить изображение со словом сопоставление приложений Microsoft font finder миссия невыполнима шрифт мой плавник шрифта der myfont поиск имя буква фото ниндзя шрифт онлайн-анализатор шрифтов онлайн-идентификатор шрифта онлайн-идентификатор шрифта из pdf онлайн-распознавание шрифтов онлайн-проверка стиля шрифта исходная миссия невыполнима шрифт pdf имя шрифта фотография текст шрифт фотография со шрифтом приложение для детектора фотошопа найти используемые шрифты фотошоп сопоставить шрифт отсутствует совпадение изображений в Google выбрать шрифт из изображения онлайн идентификатор изображения бесплатные картинки с разными стилями букв искатель шрифтов png распознавать шрифт распознавать шрифт из jpeg распознавать шрифт с веб-сайта распознавать шрифт из изображения распознавать шрифт из изображения онлайн распознавать шрифт из jpeg распознавать шрифт из изображения распознавать шрифт на веб-сайт распознает стиль шрифта из изображения распознавать тип шрифта из изображения распознавать тип шрифта из изображения обратный поиск шрифта сканирование загрузка шрифта сканирование шрифта бесплатная загрузка сканирование шрифта из изображения онлайн сканирование изображения для шрифта скрипт поиск шрифта поиск шрифта на основе поиска шрифта поиск файла изображения поиск имени шрифта по поиску изображений по названию шрифта по выбору изображения шрифт из изображения сайт проверка шрифтов белка совпадение шрифта сфотографировать шрифт и найти его сфотографировать и идентифицировать сфотографировать, чтобы идентифицировать тамильские буквы изображения текст проверка шрифтов приложение для идентификации приложения шрифта отслеживание шрифта из изображения отслеживать шрифт из изображения попробовать шрифты онлайн тип распознаватель поиск шрифта поиск шрифта поиск шрифта идентификатор шрифта изображения шрифта поиск типографики загрузка шрифта типографского шрифта загрузка и идентификация загрузки изображения и поиск имени загрузка изображения поиск шрифта загрузка изображения определение шрифта загрузка изображения для идентификации загрузки изображения поиск шрифта поиск шрифта это средство поиска шрифтов на веб-странице watdafont какой шрифт какой шрифт на этом изображении какой шрифт это какой шрифт это какой шрифт это изображение какой шрифт в сети какой шрифт в сети идентификатор шрифта какой шрифт из изображения какой шрифт это изображение какой шрифт это сайт какой шрифт используется какой шрифт используется на веб-сайте какой шрифт является веб-сайтом какой шрифт на изображении какой шрифт это какой шрифт инструмент хром какой шрифт используется в pdf какой это шрифт по изображению какой шрифт это какой шрифт какой шрифт добавить в какое приложение шрифтов какое приложение шрифта скачать какой шрифт по изображению какой шрифт искатель какой шрифт бесплатные шрифты какой шрифт изображение какой шрифт мобильный приложение что это за шрифт изображение какой шрифт это какой шрифт это какой шрифт какой шрифт расширение whatfont расширение chrome whatfont для Firefox whatfontis whatfontis скачать whatfontis это whatfontis что whatfontis это какой шрифт что это шрифт что это за шрифт whatthefont app android whatthefont chrome whatthefont web whatthefont веб-сайт какой шрифт какой шрифт это какой шрифт это текст какой шрифт является этим веб-сайтом с помощью детектора слов из картинки идентификатор шрифта слова выработать шрифт написать имя стиль фото www whatfontis whatthefont7 бесплатных инструментов для определения шрифта
Итак, вы просматриваете свой любимый веб-сайт и нашли сайт, на котором используется понравившийся вам шрифт. Вам тоже нужен этот шрифт (и должен быть как можно быстрее!)… Итак, как нам узнать, как этот шрифт называется? Звучит знакомо? Да … мы все были здесь раньше!
Вам тоже нужен этот шрифт (и должен быть как можно быстрее!)… Итак, как нам узнать, как этот шрифт называется? Звучит знакомо? Да … мы все были здесь раньше!
Один из простых вариантов — просто отправить электронное письмо веб-мастеру и спросить, как назвать шрифт и где его взять.
Это может занять некоторое время, и не все веб-мастера ответят. Итак, я решил составить список бесплатных онлайн-инструментов, чтобы ускорить процесс идентификации.
1. Что за шрифт
Разработанный одним из крупнейших поставщиков шрифтов, WhatTheFont — это ваше место номер один для идентификации ваших шрифтов.Просто загрузите изображение шрифта, который вы хотите идентифицировать, и загрузите его на их серверы (или добавьте ссылку на изображение в интерфейсе WTF), и система покажет вам несколько результатов шрифтов. Если вы не можете его найти, он предложит вам перейти на их форум шрифтов, где вы можете опубликовать изображение и дождаться отзывов от экспертов по шрифтам о том, как этот шрифт может называться. Я использовал обе системы, и это обычно решало большинство моих вопросов о шрифтах.
2. Идентификатор
Эта служба использует другой подход, и находит ваши шрифты, задавая ряд вопросов о шрифте .Это может быть полезно, если у вас нет изображения шрифта, который вы ищете. Честно говоря, мне никогда не удавалось найти шрифты с помощью этого сервиса, но, может быть, я являюсь исключением! Сервис утверждает, что это «крупнейший независимый каталог шрифтов в Интернете, содержащий информацию о шрифтах от 534 издателей и 143 поставщиков».
3. Доски сообщений: Typophile
Это, вероятно, самое большое и самое большое сообщество экспертов по шрифтам.Вы получите ответы, просто разместив изображение шрифта, который вы ищете, на их форуме. В случае неудачи у большинства сайтов шрифтов есть доски объявлений, где вы можете публиковать вопросы и изображения о шрифтах, которые вы ищете.
4. Bowfin Printworks
Этот сайт предлагает массу информации, а также множество онлайн-инструментов, которые помогут вам найти свой шрифт, отвечая на вопросы о форме глифов рассматриваемого шрифта. Подобно Identifont, но, кажется, быстрее вводит все данные, так как все они находятся на одной странице, в то время как Identifont просматривает несколько страниц и может быть утомительным.Включает руководства для скриптовых шрифтов, шрифтов в стиле Баухаус, шрифтов без засечек и засечек, а также линейных шрифтов. Владелец сайта также готов бесплатно ответить на любые вопросы об идентификаторе шрифта по электронной почте.
Разработанная Fontshop, эта система использует те же принципы, что и система Bowfint, задавая вопросы о форме каждого персонажа.
6. Идентификация шрифта Flickr
flickr имеет группу, посвященную идентификации шрифтов, и другую группу, которая демонстрирует шрифты, используемые в различных изображениях, под названием «Используемые шрифты», которые могут быть полезны для быстрого ознакомления.
7. Списки шрифтов
Иногда лучший способ найти шрифт — это просто просмотреть списки шрифтов, уже созданных с использованием наиболее широко используемых шрифтов. Вот несколько популярных списков, которые можно использовать для быстрого ознакомления.
Изображение функции Shutterstock
Мы пропустили ваш любимый ресурс? Какой вы используете? Поделитесь своими впечатлениями ниже…
Как отличить шрифт от изображения • Автомат для резки FUN
Многие люди каждый день спрашивают меня: «Что это за шрифт?»
Узнайте, как определить шрифт на картинке для ваших проектов Cricut Design.Это просто!
Как отличить шрифт от изображения — видео
Как отличить шрифт от изображения
Есть много способов отличить лицевую сторону от изображения. Первое, что я бы попробовал, — это обратиться к профессионалам.
Первое, что я бы попробовал, — это обратиться к профессионалам.
Существуют онлайн-сопоставители шрифтов, которые представляют собой компьютерное программное обеспечение, созданное только для сопоставления шрифтов. Вот несколько из них, которые я попробовал на видео.
Все, что вы делаете для использования любого из этих бесплатных сайтов, — это загружаете сделанное вами изображение шрифта, который вам нравится.У меня есть инструмент, который я использую в Chrome, под названием Microsoft Snipping Tool. Погуглите и скачайте бесплатную программу. Я прикрепляю его к нижней части панели инструментов, чтобы им было легко пользоваться.
Я беру фрагмент шрифтов, которые хочу идентифицировать, сохраняю их на своем рабочем столе, а затем могу использовать его, чтобы узнать, как называется шрифт и где его найти.
Еще один способ узнать, как определить шрифт
Я также использую сайт бесплатных шрифтов под названием Dafont. Я перехожу к нему, выбираю стиль шрифта и вставляю текст, который хочу скопировать.Таким образом, я могу БЕСПЛАТНО найти именно то, что ищу.
Введите именно ту фразу, которую хотите написать. Таким образом, вы можете видеть слова в выбранном вами шрифте. Мне нравится эта функция!
Теперь вы можете видеть свой текст в каждом шрифте. Как это круто?
Это поможет вам определить шрифт, который вы ищете. Да, это требует времени, но узнать названия шрифтов непросто. Поэтому, когда вы спросите: «Что это за шрифт?», Скорее всего, никто не узнает.
Но когда вы тратите время на поиск шрифта в DaFont, то это БЕСПЛАТНО.Люблю бесплатно!
Пока вы там, загрузите множество других бесплатных шрифтов, с которыми вы, возможно, захотите поработать в более поздних проектах.
Как определить шрифт на телефоне
Если вы хотите использовать свой телефон для определения шрифта, попробуйте использовать одно из этих приложений.
Магазин приложений Apple
- Какой шрифт
- Найди мой шрифт
- Какой шрифт?
Google Play
- What The Font
- Find My Font
Как определить шрифт с помощью группы Facebook
Иногда вы просто не можете найти то, что ищете, поэтому использование группы Facebook, специализирующейся в этой области, может быть ответом. Попробуйте эти группы:
Попробуйте эти группы:
- Что это за шрифт? Этой группой управляет команда FontBundles. Они любят помогать вам определять шрифт.
- Что это за ШРИФТ? Еще одна огромная группа любителей шрифтов, которые ждут, чтобы помочь вам определить шрифт.
Я знаю … две группы с одинаковым названием. Как сбивает с толку. Просто введите имя, и вы увидите обе группы.
Было легко научиться определять шрифт… Правильно?
Это оказалось не так сложно, как вы думали.Вы можете научиться определять шрифт самостоятельно и приступить к созданию потрясающих проектов… точно так же, как профессионалы.
Хорошо .. пора вам пойти и создать проекты Cricut для вашего дома или подарки для ваших близких.
Удачного крафта!
Связано: 3 ПРОСТОГО СПОСОБА ПОДКЛЮЧЕНИЯ CURSIVE FONT В CRICUT DESIGN SPACE
Что это за шрифт? Инструменты для определения шрифта на странице
Хотите получить шрифт из изображения или текста? Доступны несколько удивительно мощных инструментов, которые могут сделать всю работу за вас.Как только вы узнаете, что это за шрифт, вы сможете найти его в Интернете, чтобы загрузить и использовать в своих обычных текстовых редакторах.
Эти инструменты не всегда идеально подходят для получения именно того шрифта, который вы ищете, но вместо этого вы найдете ряд результатов, очень похожих на отсканированный шрифт. Иногда можно найти и точный шрифт, но в любом случае это намного лучше, чем безнадежно искать в Интернете конкретное название шрифта.
Мы рассмотрим некоторые инструменты для поиска шрифтов, а затем объясним, как вы также можете установить шрифты на свой компьютер.
Лучшие инструменты для поиска шрифтов
Прежде чем мы перечислим лучшие инструменты поиска шрифтов для обнаружения шрифта, вот небольшой совет по подготовке шрифта к сканированию.
Если вы хотите сканировать шрифт из PDF-документа, документа или веб-страницы, сделайте снимок экрана страницы, а не копируйте и вставляйте сам текст. Если это текст на фотографии, вы можете обрезать большую часть фона, чтобы остался только шрифт.
Если это текст на фотографии, вы можете обрезать большую часть фона, чтобы остался только шрифт.
Затем выполните шаги, указанные ниже, для любого из этих инструментов поиска шрифтов, которые мы включили.
Какой шрифт от Myfonts
Перейдите по ссылке выше, щелкните и перетащите свою фотографию в поле, и Myfonts определит любой текст на изображении. Затем просто нажмите, чтобы перетащить текст, который хотите отсканировать.
What The Font отлично справляется с поиском текста на изображении, поэтому почти во всех случаях вы должны видеть, что текст выделяется автоматически. В противном случае вы можете использовать инструмент перетаскивания, чтобы выделить текст вручную. Как только вы это сделаете, щелкните синюю стрелку , чтобы определить свой шрифт.
Как упоминалось ранее, шрифт не всегда может быть распознан сразу, но вы получите несколько вариантов. В нашем тестировании What The Font нашла правильный шрифт, но поместила его на второе место в списке.
Многие параметры здесь очень похожи, и вы можете ввести свой собственный текст, чтобы увидеть, как будет выглядеть шрифт. Позже мы объясним, как найти бесплатные варианты этих шрифтов и установить их на свой компьютер.
Font Matcherator от Fontspring
Мы обнаружили, что What The Font был более удобным для пользователя сканером шрифтов и чаще работал точно.Например, более темные изображения, показанные ранее, могут быть обнаружены программой What The Font, но не Fontspring. Однако, если What The Font не работает должным образом, вы можете попробовать Font Matcherator от Fontspring.
Перейдите по ссылке выше и перетащите свое изображение в поле на веб-сайте Font Matcherator. Щелкните и перетащите, чтобы окружить текст отмеченным прямоугольником. Если текст найден, вы увидите красные поля, обводящие текст. Когда вы будете довольны результатом, нажмите зеленую кнопку Сопоставьте .
Конечный результат может быть не таким точным, как вы надеялись, но вы все равно должны увидеть шрифты, похожие на отсканированный.
Как скачать бесплатные шрифты онлайн
Вы нашли шрифт, который вам нравится, и у вас есть название, но не хотите платить за него от 20 до 100 долларов? К счастью, есть альтернативы. Многие создатели шрифтов создают бесплатные версии своих шрифтов, и вы можете найти их в Интернете.
Для этого зайдите на dafont и найдите название шрифта в строке поиска.
Найдя шрифт, нажмите кнопку загрузки. Обратите внимание на права использования. Обычно эти шрифты доступны бесплатно для личного использования, но вы должны заплатить автору за права коммерческого использования.
Если вы не можете найти здесь свой шрифт, вы можете вернуться к «Что за шрифт» или «Сопоставитель шрифтов», чтобы найти имя похожего шрифта. Поиск доступного шрифта может занять некоторое время, но оно того стоит, если вы используете его только в личных целях.
Если вам нужен шрифт для коммерческого использования, лучше всего приобрести его на таких веб-сайтах, как Myfonts или шрифты.com. Если вы не можете найти шрифт, который вам нравится, вы всегда можете создать свой собственный.
После загрузки шрифт должен быть в виде файла .zip. Извлеките файл .zip с помощью инструмента архивации, а затем перейдите к расположению разархивированного содержимого. Дважды щелкните, чтобы запустить файл .otf , а затем нажмите кнопку установить .
Теперь шрифт доступен в большинстве приложений. Это будет включать Microsoft Word, Photoshop и большинство других популярных программ, в которых есть какой-то текстовый редактор и селектор шрифтов.На Mac дважды щелкните, чтобы установить файл .ttf , а затем нажмите кнопку «Установить шрифт » при появлении запроса.
Как добавить шрифты в Adobe Creative Cloud
Вы можете найти множество бесплатных шрифтов для установки в приложения Adobe Creative Cloud всего за несколько щелчков мышью.
Сначала откройте Adobe Creative Cloud. Затем щелкните курсивный значок f в правом верхнем углу, а затем щелкните Просмотреть все шрифты . В вашем браузере откроется новая страница.Войдите в свою учетную запись Adobe, если вы еще этого не сделали, и у вас будет доступ к мощной системе поиска шрифтов.
Просмотрите категории или найдите конкретное название шрифта, семейство шрифтов или создателя шрифта. Найдя шрифт, дважды щелкните его, и вы попадете на новую страницу, где вы можете щелкнуть, чтобы активировать каждый шрифт. Нажмите кнопку активации , и шрифт будет доступен в ваших приложениях Adobe Creative Cloud.
Что это за шрифт?
В этой статье мы научили вас находить шрифты в Интернете путем сканирования одного изображения.Вы также узнали, как найти в Интернете названия шрифтов для загрузки, а также как установить их на свой ПК с Windows или Mac.
У вас остались вопросы? Если да, не стесняйтесь делиться ими в разделе комментариев.
Что это за шрифт? 8 инструментов, позволяющих определять гарнитуры шрифтов
Вы нашли несколько красивых шрифтов при просмотре веб-сайтов, но не знаете, какой это шрифт? «Проверить элемент» может быть не лучшим вариантом для всех, и может быть сложно просмотреть строку HTML, найти класс CSS и определить шрифт.А в случае текста на основе изображений его невозможно идентифицировать путем проверки. Вот почему, чтобы упростить вашу работу, здесь у нас есть набор инструментов для определения шрифтов. Взгляните на них ниже!
1. FontEdge
С FontEdge гораздо проще определить шрифт. Все, что вам нужно сделать, это щелкнуть в любом месте большого белого поля, чтобы загрузить изображение, и когда вы щелкаете каждую букву, под окном появится небольшое поле. И название шрифта перед вами.
2.WhatFont
WhatFont — еще один бесплатный вариант, который можно запускать прямо с панели инструментов закладок.


 Типичные вопросы включают «У символов есть засечки?» И «Какая форма на вопросительном знаке?».
Типичные вопросы включают «У символов есть засечки?» И «Какая форма на вопросительном знаке?».