Как расширить историю действий в Adobe Photoshop
История в Photoshop, как расширить?
Сочетание клавиш в Ctrl + Z и Ctrl + Alt + Z в Photoshop
Знаете друзья, такой редактор как Photoshop — это что-то с чем-то. Сложный, функциональный, практическая магия. Я с огромным удовольствием смотрю за работой людей в этом редакторе растровой графики (за работой тех, кто работать в нем умеет). Как правило это выглядит как разнообразные действия мышью, вызов меню, контекста, тут отрезал, там добавил, наложил, создал маску, стер и т.д. В результате на экране возникает какой-то просто невероятный результат. При этом сам я не очень силен в этом редакторе, я пару раз проходил обучающие курсы в интернете, но за неимением практики очень быстро все забыл. Сейчас Photoshop для меня это скорее инструмент, который идет дополнительно с моей подпиской на Lightroom, но не основной инструмент работы. Так о чем я? О истории в Photoshop.
История действий в этом редакторе. Количество шагов которые программа запомнит, прежде чем запишет поверх них новые.
Работая в Photoshop, довольно часто возникает потребность в том, чтобы вернуться на несколько шагов назад, чтобы переделать последовательность своих действий. Для этого используется сочетание клавиш Ctrl + Z (чтобы вернуться на один шаг) и Ctrl + Alt + Z (для возвращения на несколько шагов соответственно).
По умолчанию, в программе сохраняется не так много действий, история сильно ограничена по соображению производительности. Ваш Photoshop — инструмент довольно требовательный к ресурсам и поэтому вас заботливо ограничивают на старте.
Первое, что нам необходимо сделать — это пройти в настройки программы. Тут я у вас попрошу прощения, моя версия редактора на английском языке (так проще учится, и находить ответы в интернете, ведь его русская часть очень скудна). Но я думаю у вас не будет проблемы найти эти установки и в русской версии.
Заходим в меню Edit (Редактирование) — Preferences (Настройки) — Performance (Производительность)
Из названия понятно, куда мы заходим. Это меню в которым идет главная настройка нашего графического редактора в плане производительности и потребления ресурсов нашей рабочей станции.
Это меню в которым идет главная настройка нашего графического редактора в плане производительности и потребления ресурсов нашей рабочей станции.
По умолчанию Photoshop ставит History States (Историю действий) в 20 пунктов. Вы сделаете 20 каких-либо изменений в редакторе и всегда можете их отменить. Нужно больше? Без проблем, но это очень сильно повлияет на производительность вашей рабочей станции.
Кстати, в Photoshop есть ограничение на количество записанных действий — 1000. Конечно не один проект в мире не может разрабатываться с такой производительностью (кто-то работал с графическим объектом, вспомнил что 1000 шагов назад было лучше и вернулся, нажав Ctrl + Alt + Z 999 раз). В любом случае, вы должны понимать, если обрабатываемый вами объект не так велик (исходный файл, дополнительные файлы в слоях), то возможно вы не почувствуете разницу в производительности между 20 и 100, но при этом не стоит злоупотреблять этой функцией. У меня стоит 50, и это настройка с одного из курсов которые я проходил, совет в 50 давал мастер этого редактора и даже он не советовал делать больше.
Удачи и до новых статей!
Как увеличить количество запоминаемых шагов истории в Adobe Photoshop
PhotoshopНа чтение 2 мин. Просмотров 4.6k. Опубликовано Обновлено
Каждый кто работал с программой Adobe Photoshop в определенный момент был вынужден отменить проделанное действие из-за ошибки или неудачного движения мышки или, к примеру, любимый питомец задел руку и тут все пошло на перекосяк. Отменить действие можно практически в любой программе нажатием заветных клавиш Ctrl+Z. Photoshop конечно же не исключение, правда в нем есть возможность «Отменить (Undo Ctrl+Z)» и «Шаг назад (Step Backward Ctrl+Alt+Z)». И если Вам приходилось пользоваться этими функциями, то вы могли заметить, что отмена действий не бесконечная. Это связано с ограничением в самом Фотошопе. К счастью эту проблему можно решить за пару кликов.
Первое что нам понадобится — запустить Adobe Photoshop и перейти в его настройки.
Выполнить это можно двумя способами:
- Комбинация клавиш Ctrl+К.
- Переходим в меню «Редактирование» — «Настройки» — «Основные» (или сразу выбираем пункт «Производительность»).
- Если у вас английская версия Photoshop, то путь будет выглядеть так: «Edit» — «Preferences» — «General» (или сразу выбираем пункт «Performance»).
После открытия окна настроек Фотошопа идем в раздел «Производительность» (Performance) и ищем пункт «История действий» (History States). По умолчанию там стоит значение 20, то есть хранить в кэше не более 20 изменений. Теперь смело вписуем или через ползунок меняем значение на то, которое вам нужно. Стоит помнить, что выше 1000 установить не получится.
После нажатия на кнопку «Ок» не забывайте, что действия вступят в силу после перезапуска Adobe Photoshop.
Как увеличить в фотошопе количество шагов назад
Как увеличить количество запоминаемых шагов истории в Photoshop?
>Довольно часто бывает, что при редактировании фотографии полученный результат после некоторого количества операций не очень устраивает и Вам необходимо вернуть результат на несколько десятков, а то и сотен шагов назад и Вы начинаете многократно нажимать “Ctrl+Alt+Z” (Шаг назад), впоследствии чего фотография постепенно возвращается к предыдущему результату. Но в какой-то момент сочетание кнопок “Ctrl+Alt+Z” (Шаг назад), перестает действовать и ничего не происходит.
Что же делать, чтобы количество шагов истории запоминаемых фотошопом увеличилось? Об этом мы в данной статье и поговорим.
Для начала, что необходимо перейти в “Edit (Редактирование)>>>Preferences (Установки)>>>General…(Основные…)” или (Ctrl+K).
Затем в открывшемся окне переходим во вкладку “Performance (Настройки)” и либо в поле ввода “History States: (История действий:)” вписываем значение 1000 (оно максимально) либо нажимаем на стрелочку и перетаскиваем ползунок до упора вправо. После чего нажимаем “ОК”.
Все изменения вступят в силу только после перезагрузки программы.
Рекомендуем к просмотру:
Как увеличить количество запоминаемых шагов истории в Adobe Photoshop
Каждый кто работал с программой Adobe Photoshop в определенный момент был вынужден отменить проделанное действие из-за ошибки или неудачного движения мышки или, к примеру, любимый питомец задел руку и тут все пошло на перекосяк. Отменить действие можно практически в любой программе нажатием заветных клавиш Ctrl+Z. Photoshop конечно же не исключение, правда в нем есть возможность «Отменить (Undo Ctrl+Z)» и «Шаг назад (Step Backward Ctrl+Alt+Z)». И если Вам приходилось пользоваться этими функциями, то вы могли заметить, что отмена действий не бесконечная.
Первое что нам понадобится — запустить Adobe Photoshop и перейти в его настройки.
Выполнить это можно двумя способами:
- Комбинация клавиш Ctrl+К.
- Переходим в меню «Редактирование» — «Настройки» — « Основные» (или сразу выбираем пункт «Производительность»).
- Если у вас английская версия Photoshop, то путь будет выглядеть так: «
После открытия окна настроек Фотошопа идем в раздел «Производительность» (Performance) и ищем пункт «История действий» (History States). По умолчанию там стоит значение 20, то есть хранить в кэше не более 20 изменений. Теперь смело вписуем или через ползунок меняем значение на то, которое вам нужно. Стоит помнить, что выше 1000 установить не получится.
Стоит помнить, что выше 1000 установить не получится.
После нажатия на кнопку «Ок» не забывайте, что действия вступят в силу после перезапуска Adobe Photoshop.
Как расширить историю действий в Adobe Photoshop
История в Photoshop, как расширить?
Сочетание клавиш в Ctrl + Z и Ctrl + Alt + Z в Photoshop
Знаете друзья, такой редактор как Photoshop — это что-то с чем-то. Сложный, функциональный, практическая магия. Я с огромным удовольствием смотрю за работой людей в этом редакторе растровой графики (за работой тех, кто работать в нем умеет). Как правило это выглядит как разнообразные действия мышью, вызов меню, контекста, тут отрезал, там добавил, наложил, создал маску, стер и т.д. В результате на экране возникает какой-то просто невероятный результат. При этом сам я не очень силен в этом редакторе, я пару раз проходил обучающие курсы в интернете, но за неимением практики очень быстро все забыл. Сейчас Photoshop для меня это скорее инструмент, который идет дополнительно с моей подпиской на Lightroom, но не основной инструмент работы.
История действий в этом редакторе. Количество шагов которые программа запомнит, прежде чем запишет поверх них новые.
Работая в Photoshop, довольно часто возникает потребность в том, чтобы вернуться на несколько шагов назад, чтобы переделать последовательность своих действий. Для этого используется сочетание клавиш Ctrl + Z (чтобы вернуться на один шаг) и Ctrl + Alt + Z (для возвращения на несколько шагов соответственно).
По умолчанию, в программе сохраняется не так много действий, история сильно ограничена по соображению производительности. Ваш Photoshop — инструмент довольно требовательный к ресурсам и поэтому вас заботливо ограничивают на старте.
Первое, что нам необходимо сделать — это пройти в настройки программы. Тут я у вас попрошу прощения, моя версия редактора на английском языке (так проще учится, и находить ответы в интернете, ведь его русская часть очень скудна). Но я думаю у вас не будет проблемы найти эти установки и в русской версии.
Заходим в меню Edit (Редактирование) — Preferences (Настройки) — Performance (Производительность)
Из названия понятно, куда мы заходим. Это меню в которым идет главная настройка нашего графического редактора в плане производительности и потребления ресурсов нашей рабочей станции.
По умолчанию Photoshop ставит History States (Историю действий) в 20 пунктов. Вы сделаете 20 каких-либо изменений в редакторе и всегда можете их отменить. Нужно больше? Без проблем, но это очень сильно повлияет на производительность вашей рабочей станции.
Кстати, в Photoshop есть ограничение на количество записанных действий — 1000. Конечно не один проект в мире не может разрабатываться с такой производительностью (кто-то работал с графическим объектом, вспомнил что 1000 шагов назад было лучше и вернулся, нажав Ctrl + Alt + Z 999 раз). В любом случае, вы должны понимать, если обрабатываемый вами объект не так велик (исходный файл, дополнительные файлы в слоях), то возможно вы не почувствуете разницу в производительности между 20 и 100, но при этом не стоит злоупотреблять этой функцией. У меня стоит 50, и это настройка с одного из курсов которые я проходил, совет в 50 давал мастер этого редактора и даже он не советовал делать больше.
У меня стоит 50, и это настройка с одного из курсов которые я проходил, совет в 50 давал мастер этого редактора и даже он не советовал делать больше.
Удачи и до новых статей!
Увеличить Количество Шагов В Истории Фотошоп
Как в Photoshop увеличить количество шагов отмены? Увеличиваем запоминание шагов в истории до 1000
5 фишек Photoshop для эффективной работы. Часть 1
Отмена или повтор последнего действия в Фотошоп и как увеличить количество шагов в истории
Как увеличить историю действий в фотошопе
Увеличить историю действий в Фотошопе
youtube.com/embed/cupjGLn_yto» frameborder=»0″ allowfullscreen=»»/>
Как отменить действие в фотошопе — Урок — 4 — Шаг назад в Photoshop
КАК УСКОРИТЬ ФОТОШОП? ИЗБАВЛЯЕМСЯ ОТ ТОРМОЗОВ!
Как отменить действия в Фотошопе? Настраиваем количество шагов в истории
как увеличить историю и производительность фотошоп cs6
История действий (History) в Adobe Photoshop CC. Фотошоп с нуля (Урок 6 )
Как Увеличить Количество Шагов В Истории В Фотошопе
Увеличить историю действий в Фотошопе
youtube.com/embed/cupjGLn_yto» frameborder=»0″ allowfullscreen=»»/>
Как отменить действия в Фотошопе? Настраиваем количество шагов в истории
КАК УСКОРИТЬ ФОТОШОП? ИЗБАВЛЯЕМСЯ ОТ ТОРМОЗОВ!
Как в Photoshop увеличить количество шагов отмены? Увеличиваем запоминание шагов в истории до 1000
Photoshop для начинающих #9 (панель истории)
Как отменить действие в фотошопе — Урок — 4 — Шаг назад в Photoshop
Оптимизация производительности приложения Photoshop
Вы можете освободить пространство рабочего диска и повысить производительность путем ограничения или уменьшения числа шагов истории состояний, которые сохраняет приложение Photoshop, на панели «История». Пространство, используемое для сохранении, варьируется в зависимости от количества пикселей, которые изменяются в результате соответствующей операции. Например, история состояний, сохраняемая при мазке кисти или выполнении операции без разрушения, например, создании или изменении корректирующего слоя, требует меньше свободного пространства. Применение фильтра ко всему изображению, с другой стороны, занимает намного больше свободного пространства.
Пространство, используемое для сохранении, варьируется в зависимости от количества пикселей, которые изменяются в результате соответствующей операции. Например, история состояний, сохраняемая при мазке кисти или выполнении операции без разрушения, например, создании или изменении корректирующего слоя, требует меньше свободного пространства. Применение фильтра ко всему изображению, с другой стороны, занимает намного больше свободного пространства.
Photoshop может сохранять до 1 000 шагов истории состояний; значение по умолчанию – 50.
Чтобы уменьшить это значение, перейдите к диалоговому окну «Параметры производительности». В разделе История и кэш
установите меньшее значение для параметра Шаги истории состояний.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением? Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
Добавить к выделенному: Удерживая нажатой клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта. Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Как восстановить внешний вид Adobe Photoshop по умолчанию
Если ваше рабочее пространство Adobe Photoshop выглядит странно, есть простое исправление, чтобы оно выглядело именно так, как вы привыкли.
Один из наиболее ошеломляющих аспектов Photoshop для начинающих — это огромное количество открытых панелей и то, как эти панели иногда могут исчезнуть.
Если панель, с которой вы привыкли работать, пропала, и вы не можете понять, куда она пропала, есть простой способ заставить Photoshop выглядеть именно так, как вы привыкли.
Как восстановить панели в Photoshop
Если дело в отсутствии панели, есть очень простое решение.Скажем, панель инструментов слева исчезла: просто перейдите к опции Window в меню и убедитесь, что установлен флажок Tools .
Этот процесс одинаков для любой панели, указанной в меню «Окно».Щелкните его, чтобы выбрать его, и он снова появится на вашем экране.
Если есть панель, которую вы не хотите использовать, вы также можете закрыть ее, нажав кнопку меню в углу панели и нажав Закрыть .
Как восстановить внешний вид Photoshop по умолчанию
Если вся программа для вас выглядит совершенно иначе, скорее всего, ваше рабочее пространство было изменено.
В Photoshop есть ряд предустановленных рабочих пространств, из которых вы можете выбирать.Эти рабочие пространства открывают панели, которые полезны для пользователей в зависимости от того, что они делают. Для этого у них есть рабочее пространство для 3D-дизайна, графического и веб-дизайна, моушн-дизайна, рисования и фотографии.
Adobe также предлагает рабочее пространство Essentials по умолчанию, к которому вы, вероятно, уже привыкли.
Связанный: Как установить кисти в Adobe Photoshop
Вы можете выбрать свое рабочее пространство, перейдя в Window > Workspace и выбрав один из вариантов, перечисленных выше.
Если вы вернулись в Photoshop и обнаружили, что панели, к которым вы привыкли, больше не открываются, просто перейдите в Window > Workspace > Reset Essentials .(Если вы используете одно из других рабочих пространств, предлагаемых Photoshop, оно должно отображаться в списке под параметром «Сброс».)
Если ни одно из этих рабочих пространств не соответствует вашим потребностям, вы можете открыть все свои панели и перейти к Window > Workspace > New Workspace , и Photoshop захватит все расположения ваших панелей. Он также может захватывать и сочетания клавиш, меню и параметры панели инструментов, которые вы могли настроить.
Он также может захватывать и сочетания клавиш, меню и параметры панели инструментов, которые вы могли настроить.
Вы можете перетаскивать панели, менять их порядок, закрывать, открывать или свертывать, пока ваше рабочее пространство не будет выглядеть именно так, как вам нравится, прежде чем сохранять.
Когда вы изменяете настройки инструмента в Photoshop, ваши настройки сохраняются, чтобы вы могли использовать их при следующем редактировании изображения.Если вы сбрасываете Photoshop, вам нужно будет сбросить и эти настройки инструмента.
Вот как это сделать:
- Выберите один из инструментов на панели инструментов.Помните, что вы сбрасываете все инструменты, а не только тот, который вы выбрали.
- Если вы работаете в Windows, удерживайте Ctrl и щелкните значок инструмента вверху. Пользователи Mac должны удерживать кнопку Control и щелкнуть значок инструмента вверху.
- Выберите опцию Сбросить все инструменты .

- Нажмите OK в приглашении на экране, и все ваши инструменты будут сброшены.
Как сбросить все настройки в Photoshop
Photoshop сохраняет ваши индивидуальные настройки в файле настроек.Если вы хотите вернуть Photoshop к тому состоянию, в котором он был при первой установке, вы можете удалить файл настроек, и это полностью сбросит приложение.
Имейте в виду, что ни одна из ваших настроек не будет сохранена, поэтому сделайте резервную копию всего, что вам понадобится позже.
Связанный: Окончательное руководство по резервному копированию данных Windows 10
Затем выполните следующие действия, чтобы полностью сбросить Photoshop:
- Закройте Photoshop, если он запущен на вашем компьютере.
- Если вы работаете в Windows, нажмите и удерживайте Shift + Ctrl + Alt и дважды щелкните ярлык Photoshop . Если вы используете Mac, нажмите и удерживайте клавиши Shift + Command + Option и запустите Photoshop .

- Вы получите сообщение с вопросом, хотите ли вы удалить файл настроек Photoshop. Щелкните Да , чтобы продолжить.
Photoshop должен вернуться к заводским настройкам.
Настройка любимого редактора с нуля
Как только Photoshop вернется к стилю по умолчанию, вы можете настроить его в соответствии со своими предпочтениями.Вы можете перемещать панели, настраивать параметры по умолчанию для определенных инструментов, скрывать и отображать различные параметры и т. Д. Как изменить интерфейс любимого графического редактора — решать вам.
Если Photoshop — ваше приложение для всех задач редактирования, вам следует изучить несколько полезных советов и приемов Photoshop.Это позволит вам раскрыть некоторые скрытые функции и максимально использовать возможности этого приложения на вашем компьютере.
10 навыков Photoshop, которые необходимо знать начинающим фотографам Photoshop — один из важнейших инструментов для фотографов любого уровня подготовки. Однако, когда вы впервые начнете использовать его, это может быть довольно сложно.
Однако, когда вы впервые начнете использовать его, это может быть довольно сложно.
Махеш — технический писатель в MakeUseOf.Он писал технические практические руководства около 8 лет и охватил множество тем. Он любит учить людей тому, как они могут максимально использовать свои устройства.
Ещё от Mahesh MakvanaПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Глубокое обучение— Как определить steps_per_epoch при использовании увеличения изображения, поскольку оно увеличивает количество изображений
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может обеспечить хорошее полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее. Вот почему.
Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или экшены модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменит способ вашей работы и сделает вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
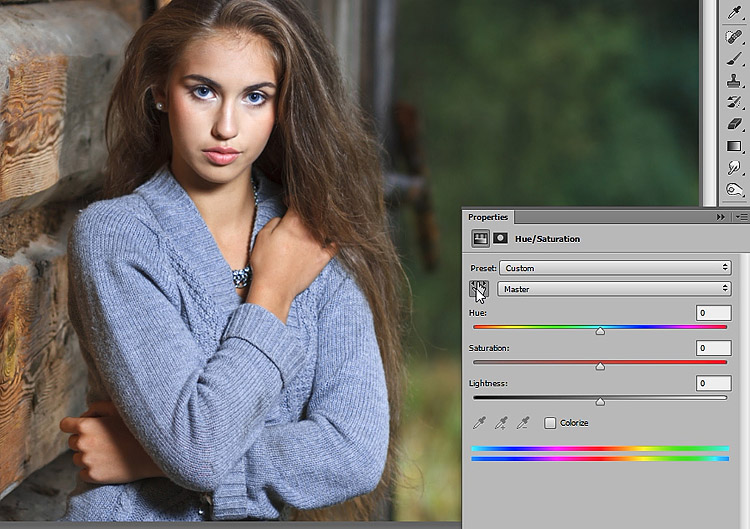
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.
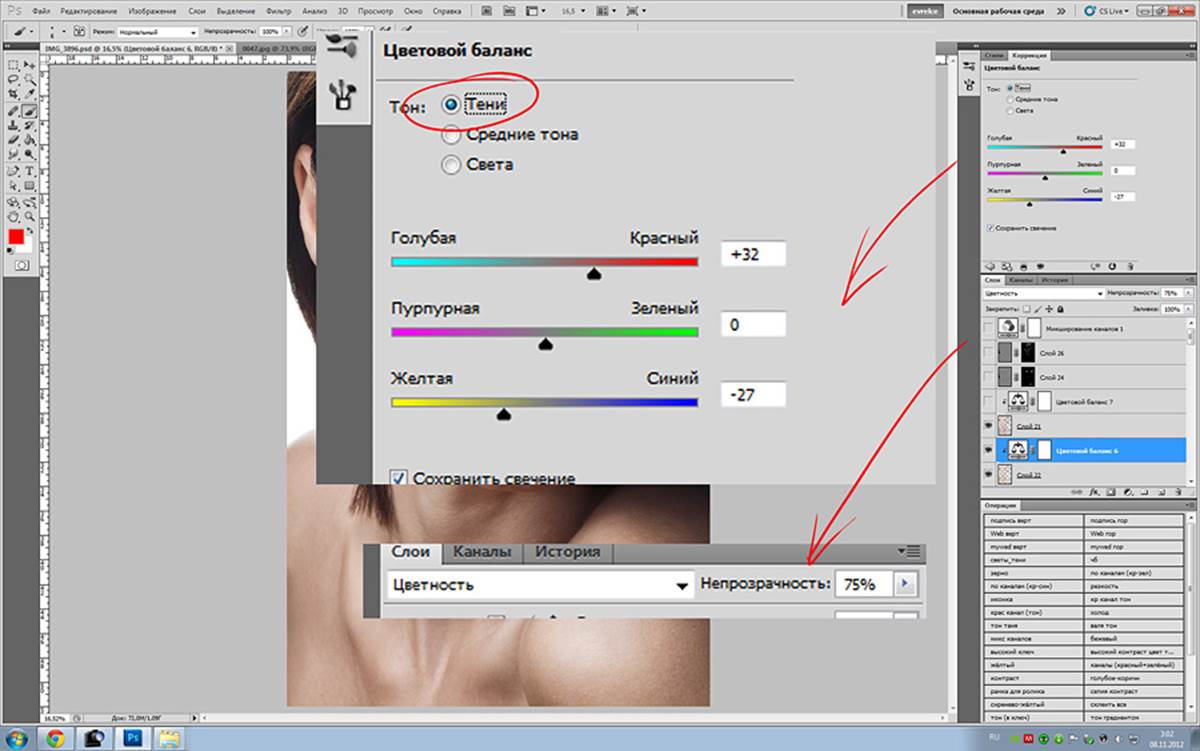
Изображение предоставлено ABO PHOTOGRAPHY.
Обратимся к окну слоев. Внизу находится ряд значков, а в середине — полутоновый кружок для Создайте новый слой заливки или корректирующий слой . Щелкните это, чтобы увидеть список опций.
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. При этом также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контраст», не опасаясь навсегда изменить исходное изображение — или пока еще не придерживаться стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок их наложения влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой Hue / Saturation ниже Curves. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Multiply вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, сначала щелкнув белое поле на корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы не хотите влиять.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным, а затем закрасить область белым, чтобы открыть ее для настройки.
Это будет особенно полезно для более сложных файлов или сложной ретуши. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
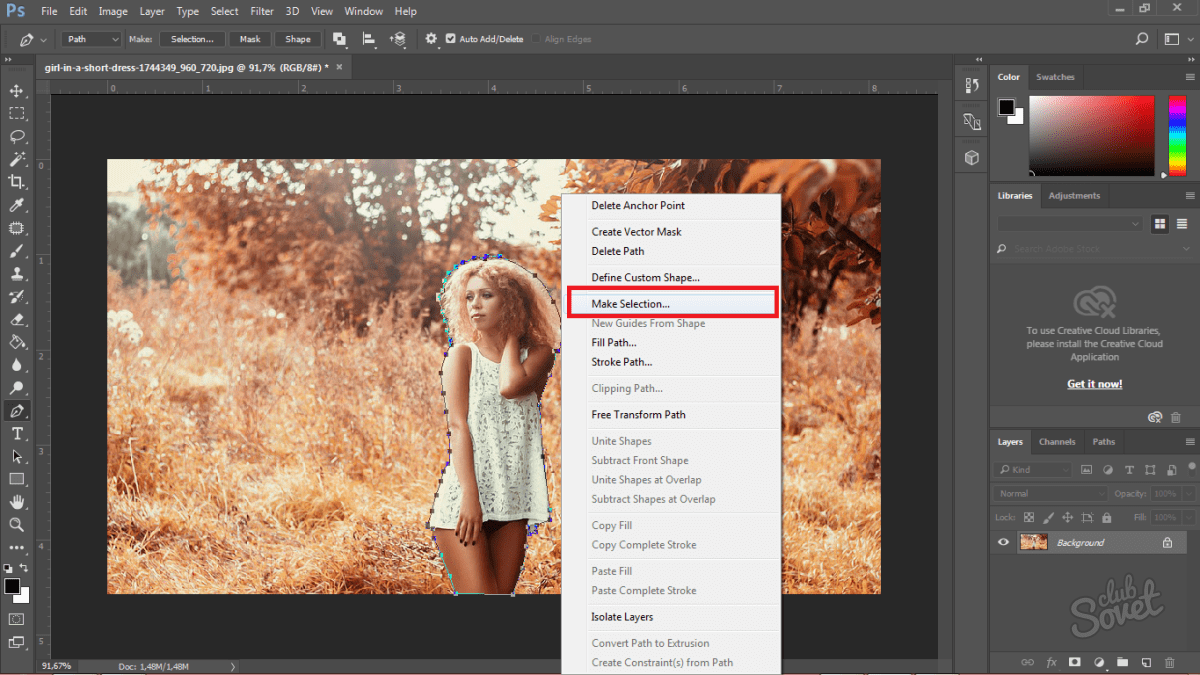
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете корректировку, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в своем слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это приведет к выделению, которое точно соответствует информации о пикселях вашего слоя, что означает, что ваш выбор идеален. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимаю на него, выбираю из списка «Кривые» и, по-видимому, свободно настраиваю только этот слой.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что это влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше нижних слоев.
Обладая этой информацией, вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, ознакомьтесь с этим:
.Панель History (История). Настройка параметров протокола изменений редактирования
Палитра истории – это гораздо больше, чем обычный инструмент возврата. При правильном применении она дает удивительные возможности творческого редактирования изображений.
Все, кто пользуется домашним компьютером, знакомы с понятием команды возврата. Это своего рода прошение, позволяющее отменить ваши последние действия, если они неудачны. В программе Photoshop официальная команда отката (Edit > Undo или ctrl/~-Z) запоминает только один шаг, что может показаться слишком ограничивающим, но не стоит беспокоиться: функция сохранения истории может запоминать намного больше. Посмотрите на палитру истории (Window > History) и вы ее увидите.
Отказаться от действия последней команды можно простым нажатием предыдущего состояния истории – Photoshop прыгнет обратно в эту точку, отказавшись от всего, что вы к этому моменту сделали. По умолчанию программа Photoshop запоминает 20 исторических состояний, хотя вы можете изменить это число в настройках. Имейте, однако, в виду, что увеличение числа запоминаемых шагов истории увеличит занимаемый объем памяти. Не рекомендуется менять значение по умолчанию без достаточных на то оснований, если ваш компьютер не оснащен очень большим объемом RAM.
Настройка фотошопа, панель история
Давайте теперь настроим панель истории. В этой панели сохраняются все действия в хронологическом порядке которые производились во время работы. По умолчанию панель история хранит (20) действий. Зачастую 20 действий по умолчанию недостаточно, так как если на каком-то из ранних этапов работы будет допущенна ошибка мы не сможем вернуться назад далее чем на 20 действий. Поэтому мы увеличим количество возможных возвратимых действий.
Если панель истории у вас не отображается в правом блоке программы то можете ее включить в окно > история
и она появится в виде иконочки.
Для увеличения количества действий панели история нам нужно в панели установки которую мы вызывали ранее идя редактирование > установки > основные.
Нам нужно перейти на вкладку
производительность,
в правой части окна мы увидим история и кэш вот тут то и настраивается панель история. Меняем параметр история действий на такой, который нам необходимо от этого параметра зависит количество действий на которое мы сможем вернуться для правок (но нужно учитывать, что большие параметры потребуют больше ресурса).
Скрин со всеми настройками фотошопа в конце статьи.
Инструмент History Brush
Инструмент History Brush делает палитру истории программы Photoshope больше, чем просто прославленный инструмент Undo. С его помощью вы можете отменить некоторую операцию только для части изображения, прорисовывая ее. При этом проявляется состояние изображения, которое было в этом месте раньше, а текущее стирается. Выбрать инструмент можно, щелкнув в небольшом окне палитры инструментов, где устанавливается источник для истории History Brush. Вы можете выбрать инструмент History Brush на панели инструментов и красить этой кистью ваше изображение.
Возможности такой технологии ограничены лишь вашей фантазией. Выборочное применение инструмента History Brush возможно для любой настройки, фильтра или преобразования просто как части изображения. Например, если вы хотите преобразовать в черно-белое все изображение, кроме одного объекта, просто выберите Image > Adjustments > Black & White, чтобы удалить цвет, затем щелкните на небольшом квадрате рядом с предыдущим историческим состоянием. Кисть History Brush будет теперь перекрашивать обесцвеченное изображение, давая возможность представить часть изображения в цветном виде, а часть в монохромном.
Tags:Инструмент History Brush, обработка фото, обработка фотографий в Photoshop, обработка фотографий в фотошопе
Настройка фотошопа, производительность
Настроим кэш
Для улучшения перерисовки экрана можно также настроить и кэш его параметр по умолчанию 4
можно увеличить до
8
на ваше усмотрение, скорость загрузки изображений увеличится, но также кушает память. Я оставляю либо по умолчанию, или прибавляю до
5 — 6
уровней кэша. Также нужно учитывать индивидуальные особенности производительности компьютера.
Настроим использование памяти
Все графические редакторы используют значительные ресурсы оперативной памяти, поэтому этот параметр необходимо настраивать. Настройки возьмем из диапазона рекомендуемых программой, от этого параметра будет зависеть быстрота работы photoshop.
Настроим рабочие диски
Ну и в заключение настроим рабочие диски. Это необходимо для того чтобы разгрузить оперативную память, так как при работе в редакторе мы совершаем большое количество действий и все они сохраняются в ОЗУ. Так вот для того чтобы разгрузить ее и назначаются рабочие диски на которых будут создаваться временные файлы для хранения информации.
После окончания работы и закрытия программы эти файлы удалятся. Указывать следует жесткие диски с большим объемом свободного места, можно использовать несколько дисков. А также хотел бы заметить, что желательно не использовать системный диск (на котором установлена операционная система) так как он и без фотошопа нагружен, операционной системой, файлом подкачки и т.д.
Скриншот с настройками показан ниже.
Ну что же, сегодня я рассказал как настроить фотошоп для лучшей производительности, что значительно улучшит и ускорит вашу работу в редакторе. На этом все, подписывайтесь на рассылку и узнавайте о новых статьях первыми.
Разбираем панель истории в программе Adobe Photoshop
.
Сперва нужно научиться вызывать панель History в программе – идем в меню Windows-History
.
Теперь идем в настройки самой панели (с правой стороны есть меню).
Разберем все пункты по порядку:
1. Step Forward (Shift+Ctrl+Z)
– применяет следующее действие/шаг пользователя.
2. Step Backward (Alt+Ctrl+Z)
– возвращает к предыдущему действию/шагу пользователя.
3. New Snapshot
– снятие копии текущего изображения.
4. Delete
– предназначен для удаления копии снимка, либо шага истории.
5. Clear History
– очищает список действий пользователя на панели истории.
6. New Document
– создает новый документ с учетом проделанных пользователем изменений.
7. History options
– окно с настройками для панели истории.
7.1. Automatically Create First Snapshot
– в автоматическом режиме создает новый снимок при открытии документа.
7.2. Automatically Create New Snapshot When Saving
– в автоматическом режиме создает новый снимок при сохранении документа.
7.3. Allow Non-Linear History
– изменения между текущим действием и последним не стираются.
7.4. Show New Snapshot Dialog by Default
– предназначен для отображения диалогового окна с новым снимком по-умолчанию.
В этой главе уроков Фотошопа рассказано, как использовать палитру History
(История), чтобы выборочно отменить до 99 операций по редактированию, каждой из которых соответствует определенное
состояние изображения.
Также вы узнаете, как восстанавливать выбранные области изображений с помощью инструмента
History Brush
(Восстанавливающая кисть) или
Art History Brush
(Художественная восстанавливающая кисть.), заполняя выделенную область изображением, соответствующим какому-либо состоянию, либо стирая с изображения результат последующих операций редактирования.
Палитра History
(История) содержит список последних операций, выполненных над изображением, причем самый нижний элемент списка представляет собой самую последнюю операцию. Если щелкнуть по какому-либо предыдущему элементу списка, изображение будет восстановлено до указанного момента редактирования. Что непосредственно происходит с изображением, зависит от того, в каком режиме находится палитра —
линейном или нелинейном,
поэтому очень важно понимать, чем отличаются эти режимы.
Линейный и нелинейный режим
Существует два способа использования палитры History
(История): линейный и нелинейный режим. Выбрать режим можно, сняв/установив флажок
Allow Non-Linear History
(Разрешить нелинейность событий) в диалоговом окне
History Options
(Опции палитры History) — см. рис. 8.1. Чтобы вызвать это окно, в меню палитры выберите пункт
History Options.
Рис. 8.1.
Опции палитры History
В линейном режиме, если щелкнуть по элементу, который соответствует предыдущему состоянию, и возобновить с него процесс редактирования изображения либо удалить его, все последующие элементы (ставшие тусклыми) будут удалены (рис. 8.2).
Рис. 8.2.
Палитра History
в линейном режиме
Если палитра History
(История) находится в нелинейном режиме и вы щелкнули по одному из элементов списка или удалили его, то последующие элементы не будут удалены и не станут тусклыми. Если возобновить процесс редактирования изображения с какого-либо раннего состояния, новые операции будут размещены в последних элементах списка на палитре, а предыдущие — сохранены. Если удалить один из ранних элементов, а затем щелкнуть по последнему элементу списка, эффект от удаленной операции все равно будет присутствовать на изображении. Таким образом, нелинейный режим — более гибкий из двух возможных.
Когда имеет смысл работать в нелинейном режиме? Когда вам нужна большая гибкость действий. Скажем, вы наносите кистью мазки на слой, пробуете различные режимы смешивания для этого слоя, а затем останавливаетесь на том варианте, который вам больше всего симпатичен. Если хотите уменьшить количество элементов на палитре, можно удалить относящиеся к другим режимам смешивания, независимо от того, расположены ли они раньше или позже момента, в который был выбран вами подходящий режим.
Максимальное количество состояний
Для того чтобы указать число состояний, которое может одновременно отображаться на палитре в процессе редактирования, введите какое-либо число (от 1 до 100) в поле History States
(Состояния) в диалоговом окне
Edit
>
Preferences
>
General
(Правка > Установки > Общие). В предыдущих версиях Photoshop это поле находилось в диалоговом окне
History Options
(Опции палитры History). Если в процессе редактирования достигнуто максимальное количество состояний, то более ранние шаги будут автоматически удалены, чтобы освободить место для новых.
Зачем же тогда нужен линейный режим? Он пригодится в том случае, если нелинейный режим вас смущает и сбивает с толку или если вы хотите, чтобы при возврате к предыдущему состоянию воздействие последующих операций было ликвидировано.
Как вы убедились, работать нужно аккуратно, не допуская случайной отмены выделения. В противном случае могут быть утрачены важные участки изображения, как и случилось при выполнении последнего упражнения. На рисунке появились уродливые «дыры». В дальнейшем будем оставлять исходные части головоломки неизменными, а собранный пейзаж — в центре. Для этого нужно перемещать не сам выделенный фрагмент изображения, а его копию. Лучше бы начать сначала…
Приятно, что программа фиксирует каждый шаг редактирования изображения в палитре History
(История) (рис. 2.24), позволяя легко вернуться к любому из них. Заметим, что меню
Edit
(Редактирование) по-прежнему включает команду
Undo
(Отменить), которой вы можете пользоваться для отмены последней операции. Ндачную операцию можно выбросить в корзину —
Delete current state
(Удить текущее состояние).
1. Откройте палитру History
(История). В ней перечислены все операции, выпоенные с момента открытия файла. Активной является последняя команда спка. Она подсвечена серым цветом.
2. Щелкните мышью на ползунке в левой части строки с последней выполненной операцией — Deselect
(Отмена выделения). Отбуксируйте ползунок вверх на одну строку. Это привело к отмене последней команды. Строка отмененной команды приобрела серый цвет. На рисунке снова появилась выделительная рамка. Если сместить ползунок вниз, команда снова начнет действовать и веление исчезнет.
Рис. 2.24.
Палитра
History
и ее меню
3. Последовательно отменяйте команды из палитры, пока вы не придете к нужну состоянию изображения. Заметьте, что можно отменять и возвращать назад до двадцати команд.
Для смещения на одну строку вниз или вверх можно использовать меню палитры. Чтобы открыть меню, щелкните на стрелке в правой верхней части палитры. Первые две команды предназначены для возвращения последнего действия — Step Forward
(Шаг вперед) и отмены его —
Step Backward
(Шаг назад).
4. Имеет смысл вовсе удалить отмененные команды из палитры, поскольку боле они не понадобятся. Для удаления команды щелкните на ней мышью и оуксируйте к находящейся внизу палитры пиктограмме мусорной корзины. Команда исчезнет из палитры. Теперь к ней уже нельзя вернуться. Таким обром удалите все лишние команды из палитры History
(История).
Для удаления строки из палитры используется команда меню палитры Delete current state
(Удалить). Для того чтобы полностью очистить палитру от летописи ваших дейст-
вий, выберите команду Clear History
(Очистить историю). Обратите внимание, что при этом отмены команд не происходит. Состояние изображения остается на уровне пледней из действующих (неотмененных) команд, но все строки в палитре исчезают, и текущее состояние файла становится исходным.
5. В верхней части палитры находится поле снимков. В нем можно сохранить снимок
(snapshot) любого состояния изображения. Сейчас в этом поле находия один снимок, сделанный по умолчанию при открытии файла. Строка снимка содержит пиктограмму данного состояния изображения (в данном случае — нетронутого редактированием) и его название. Название первого снимка совпает с названием файла. Щелкните на пиктограмме снимка. Изображение прло в исходное состояние (сразу после открытия).
Как уже отмечалось, по умолчанию в палитре History
(История) сохраняются двадцать последних команд. Увеличение числа команд приводит к большим затратам ресурсов компьютера и дискового пространства. Использование снимков позволяет обойти эту проблему. Просто по завершении каждого этапа редактирования изображения можно сделать снимок.
Вы можете сохранять снимки из любого состояния изображения, помещая их в поле снимков. Для этого выберите нужное состояние документа (строку History
(История)) и щелкните мышью на пиктограмме чистого листа в палитре. Появится новый снимок, который соответствует выбранному состоянию файла. Во время роты вы в любой момент можете снова перейти к этому состоянию, выбрав его щелчком мыши. Снимок состояния можно сделать и из меню палитры (команда
New Snapshot
(Новый снимок)). В этом случае программа предложит ввести имя создаваемого снимка.
Действия инструмента History Brush
в палитре
History
Если в процессе работы над изображением было выполнено несколько полеых действий, результаты которых не хотелось бы терять, — то все можно восстанить. Для частичного возврата к предыдущему состоянию используется инструмент History Brush
(Кисть предыдущих состояний) (рис. 2.25).
1. Внимательно рассмотрите изображение, приведенное к исходному виду. Мное было удалено, многое создано заново.
2. Щелкните мышью на последней строке палитры History
(История). Документ перешел в состояние, которое имел после редактирования.
3. Восстановим отсутствующие фрагменты. Щелкните мышью на пустой кнопке в левой части снимка состояния. На кнопке появилась пиктограмма кисти. Это значит, что при использовании специального инструмента рисования — History Brush
(Кисть предыдущих состояний), именно из этого состояния (в данном случае из исходного) будут восстанавливаться фрагменты изображения.
Рис. 2.25.
Палитра свойств инструмента
History Brush
4. Выберите инструмент History Brush
(Кисть предыдущих состояний) из палиы инструментов (клавиатурный эквивалент — ). Переместите курсор в оо документа (курсор примет вид кисти со стрелкой). Щелкните в правом верем углу изображения и буксируйте курсор, имитируя движения кисти. Как по волшебству, из-под вашей кисти выходит копия части рисунка.
Снимки и новые документы
Нет ничего более раздражающего, чем тратить время на редактирование изображений только потому, что вы не можете вернуться назад в ту точку истории, куда вы хотите, потому что превысили норму в 20 запомненных точек истории. Нереально просить программу Photoshop помнить 100 состояний, например, но вы можете использовать снимки состояний истории в команде History Snapshots, чтобы одно конкретное состояние всегда хранилось, даже при сохранении документа.
Создание снимков – лучшее, что можно сделать в важные моменты редактирования перед началом экспериментов с инструментами, в работе которых вы не уверены. Чтобы сделать это, щелкните кнопку Snapshot внизу палитры History. Вы увидите снимок, появившийся в верхней части палитры под начальным состоянием изображения, которое запоминается всегда. Для возврата к запомненному состоянию просто щелкните на снимке.
Сразу за кнопкой Snapshot находится другой орган управления, который создает полностью новый документ из текущего исторического состояния. Это полезный прием, если вы собираетесь уйти совсем в другом направлении в ходе процесса редактирования, а также хотите сохранить полученный вариант, например, чтобы сравнить эффективность двух методов.
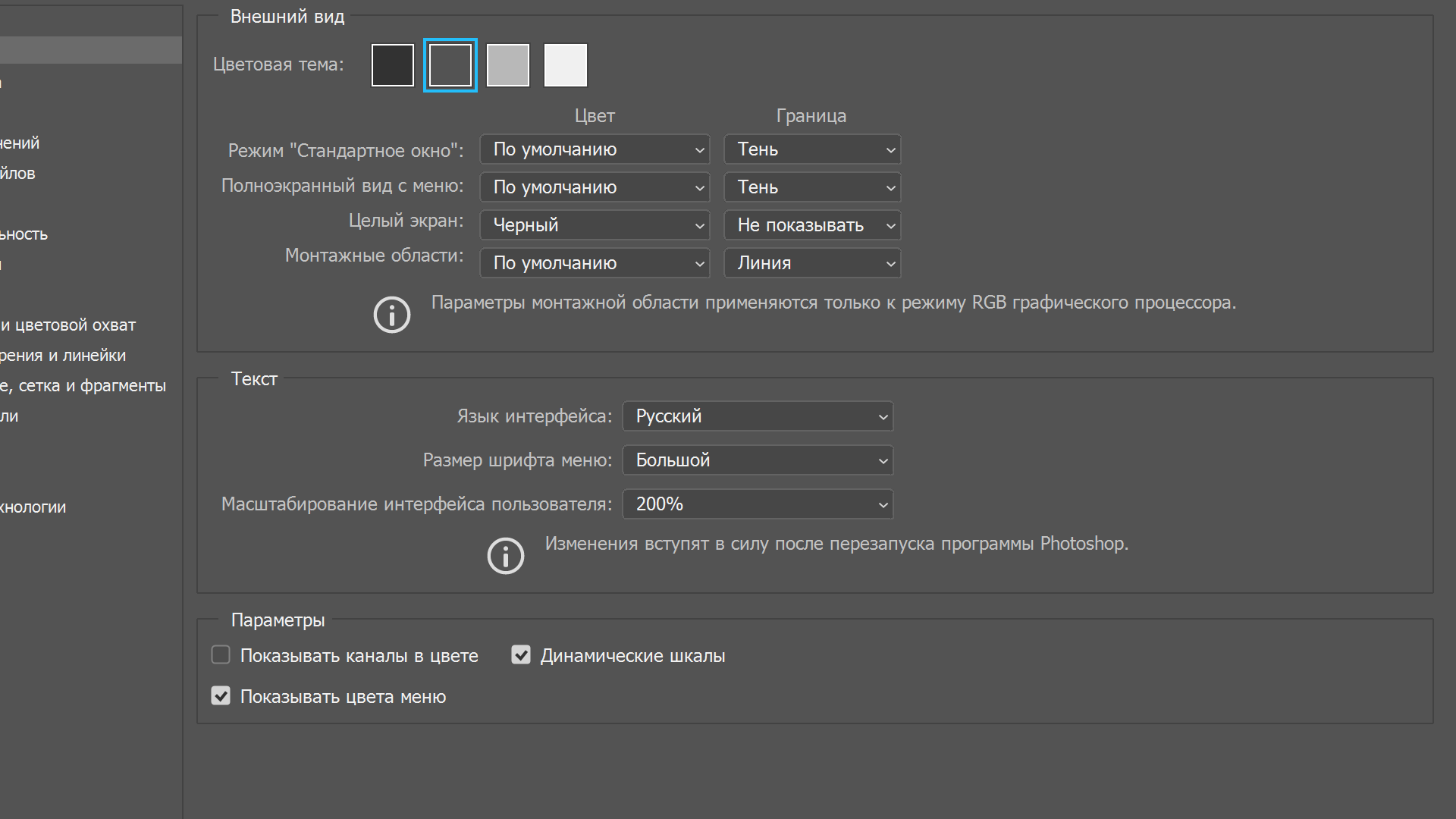
Интерфейс
Когда заданы главные настройки, можно перейти в пункт «Интерфейс»
и просмотреть его возможности в программе. В главных цветовых настойках лучше ничего не изменять, а в пункте
«Граница»
необходимо выбрать все пункты как
«Не показывать»
.
Что мы получим таким образом? По стандарту по краям фото прорисовывается тень. Это не самая важная деталь, которая, несмотря на красоту, отвлекает и создает дополнительные проблемы в ходе работы. Порой возникает путаница, существует ли данная тень на самом деле, или же это просто эффект программы.
Потому, чтобы этого избежать, отображение теней рекомендуется все же выключить.
Далее в пункте «Параметры»
нужно выставить галочку напротив
«Автопоказ скрытых панелей»
. Другие настройки тут лучше не изменять. Не забудьте проверить также то, что выставлен знаковый вам язык программы и выбран удобный для вас размер шрифта в меню.
Язык интерфейса программы
Photoshop (сейчас актуальна версия CC 2014) теперь является частью пакета Creative Cloud и ставится из оболочки. Creative Cloud — это что-то типа универсального установщика. Устанавливаете его, а он скачивает нужные дистрибутивы и сам устанавливает, следит за обновлениями и т.п. Я настоятельно рекомендую использовать английскую версию, для чего ПЕРЕД началом установки нужно переключить язык в Creative Cloud. Если Вы уже установили русскую версию, просто удалите, переключите язык и поставьте заново.
Preferences — настройки программы.
- на Mac’е: Photoshop > Preferences
- на Windows: Edit > Preferences (Ctrl + K)
Рекомендуется выставить именно такие настройки, но Вы всегда можете изменить их, если понадобится. Я постарался описать, почему нужны именно такие настройки, но местами это сложно для понимания. Остальные настройки (не описанные в статье) можно оставить «как есть» или скопировать мои. Если сомневаетесь, копируйте все настройки.
Preferences > General
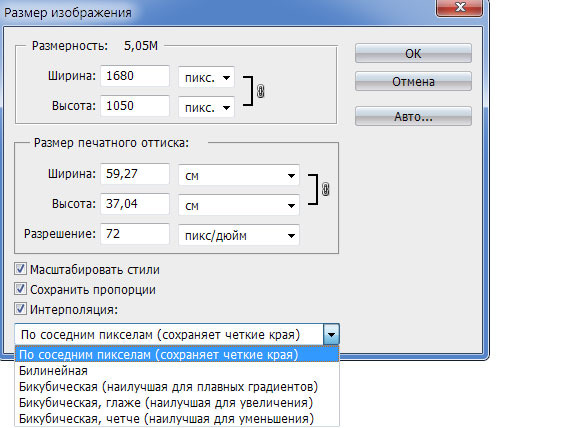
На этой вкладке нужно установить режим интерполяции (Image Interpolation
) в Bicubic (Best for smooth gradients). Этот режим будет использоваться во всех трансформациях и там где явно не указано. Такой режим интерполяции даёт минимальные искажения при поворотах объектов.
Preferences > Interface
Поставить все цвета фона (три поля) в Medium Gray
. Это необходимо для правильного восприятия картинки. Картинка на светлом фоне выглядит темнее, а на темном светлее чем она есть.
Preferences > Performance
Настраиваем производительность. Разрешаем использовать побольше памяти (всю сколько есть), разрешаем хранить МНОГО пунктов History (1000шт, 8 уровней кэша), включаем поддержку нормальных карт («Graphics Processor Settings» включить галочку Use и в Advanced Settings настроить как показано на картинке ниже). В версиях CS6 и более ранних при увеличении уровней кэша может тормозить, если мало места на винте и слабая машина.
В Advanced settings ставим все галочки, для Retina под MacOSX снимаем галочку Anti-alias Guides and Paths
(на винде и без этого работает ок). Про 30bit Display отдельно описано (), работает только с 30bit-видеокартами.
Preferences > Scratch Disks
Выбираем диск где будут размещаться временные файлы (лучше отдельный SSD). Во время работы фотошоп создает их несколько десятков гигабайт, так что убедитесь, что места достаточно. Раньше эта настройка была на вкладке Perfomance.
Preferences > Cursors
Инструменты с кистью настроить на нормальное отображение кисти (Normal Brush Tip
), чтобы видеть форму кисти. Остальные на точный курсор (
Precise
), чтобы видеть точку из которой Вы берёте цвет. Во время работы режим курсора Normal/Precise переключается клавишей CAPS LOCK (
частый вопрос «Куда делся мой курсор кисти?»
). Если Вы не понимаете о чем речь, просто выберите кисть большого радиуса и понажимайте CAPS LOCK.
Preferences > Units & Rullers
Настроить на отсчет линейных размеров (Rullers
) в миллиметрах или
пикселях
(последнее более актуально для web).
Print resolution
выставить в
300PPI
(в типографии/фотолабе можно узнать разрешение печати, но обычно 300).
Screen resolution
можно
посчитать
(на этом сайте). Новая версия фотошопа его сама считает, обычно даже правильно. Ставить туда «стандартные 72PPI»
НЕ НУЖНО
, уже давно нет мониторов с такой плотностью пикселей.
Разрешение (Resolution) — величина, определяющая количество точек (элементов растрового изображения) на единицу длины. Настройки Resolution не критичны, если Вы не планируете печатать изображения, но лучше выставить правильно.
Файловая обработка
Перейдем к пункту «Обработка файлов»
. Настройки сохранения файлов лучше всего оставить без каких-либо изменений.
В настройках совместимости файлов выбрать пункт «Максимизировать совместимость файлов файлов PSD и PSB»
, устанавливаем параметр
«Всегда»
. В таком случае Photoshop не будет делать запрос при сохранении о том, стоит ли ему повышать совместимость – данное действие будет проводиться автоматически. Остальные пункты лучше всего оставить как есть, не изменяя ничего.
Выключаем уведомления
Завершающая настройка, которая стоит отдельного внимания – это возможность отключения разных уведомлений в фотошоп. Первым делом жмем на «Редактирование»
и
«Настройка цветов»
, тут нужно снять галочки рядом с
«Спрашивать при открытии»
, а также
«Спрашивать при вклеивании»
.
Постоянно всплывающие уведомления – это снижает удобство пользования, ведь возникает необходимость постоянно закрывать их и подтверждать при помощи клавиши «ОК»
. Потому, лучше раз сделать это в настройке и упростить свою жизнь в ходе последующей работы с изображениями и фотографиями.
После того как вы проделали все изменения, для их вступления в силу нужно сделать перезагрузку программы – ключевые настройки для эффективного пользования Фотошопом заданы.
Теперь Вы смело можете приступать к удобной работе с Adobe Photoshop. Выше были представлены ключевые изменения параметров, которые помогут начать работать в данном редакторе.
Как и любой другой профессиональный инструмент, Photoshop нужно настроить для комфортной работы в нем.
Интерфейс
Поскольку Photoshop создан не только для фотографов, но также для дизайнеров, художников и прочего офисного планктона креативного класса, я должен предупредить, что речь пойдет о настройке . При этом все остальное в Photoshop мы уберем. Скрыть лишнее жизненно необходимо, ибо если отобразить все возможные панельки в Photoshop, то он будет выглядеть примерно так.
Выглядит, конечно, круто, но абсолютно не жизнеспособно, даже если у вас три огромных монитора (как в этих фантастических фильмах про безумных хакеров).
Я рекомендую оставить следующие панели: вертикальную панель инструментов
,
Слои
,
Каналы
,
Историю
,
Операции
,
Навигатор
,
Гистограмму
и панель
Инфо
. У меня интерфейс Photoshop выглядит так:
Как видите, вертикальную панель инструментов я перетащил вправо, чтобы не метаться мышкой по всему монитору из одного угла в другой, – так все управление сосредоточено в одном месте. Все, что вы не используете, лучше скрыть, чтобы не занимало места и не путалось под курсором.
Любую панель можно отобразить через меню «Окно» – достаточно просто щелкнуть по названию панели, при этом рядом с ним появится галочка. Чтобы скрыть панель, достаточно снять галочку.
Панели можно «приклеивать» к краям окна и к другим панелям, для этого нужно «взять» окно панели за серую полоску и тащить к краю окна, пока курсор
не коснется
границы окна
. В этот момент появится синяя полоса, означающая, что панель пристыкуется к этому краю.
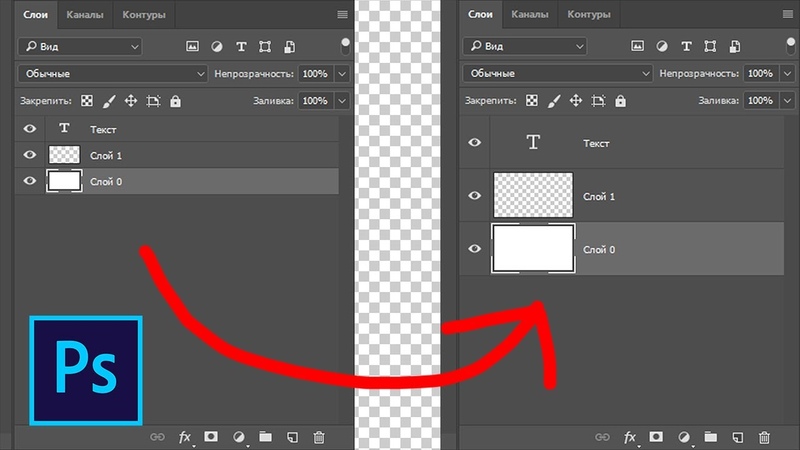
Теперь небольшая хитрость. При создании слоя Photoshop добавляет к нему пустую маску, что, на мой взгляд, загромождает панель слоев. Чтобы отключить это безобразие, нужно отобразить панель «Коррекция» и в настройках панели убрать галочку «Добавить маску по умолчанию».
После того как вы настроили интерфейс своей мечты, его стоит сохранить. Для этого в правом верхнем углу нажмите кнопку и в появившемся меню выберите пункт Новая рабочая среда
. В появившемся окне введите название для вашего интерфейса и нажмите
Сохранить
.
Теперь, если в панелях случайно возник беспорядок, достаточно в этом меню выбрать пункт «Сбросить…»
, и все панели вернутся к сохраненному варианту.
Настройки программы
После отладки интерфейса переходим к настройкам программы. Они находятся в меню Редактирование — Установки — Основные
. Но проще нажать клавиши
Ctrl + K,
после чего откроется окно настроек Photoshop. Чтобы не утомлять вас излишними подробностями, разберем самые важные.
Вкладка Основные.
Здесь, я переключаю интерполяцию изображения на Бикубическая (наилучшая для плавных градиентов)
. При этом (в отличие от варианта по умолчанию
Бикубическая автоматическая
) у фотографии после уменьшения не будет повышаться резкость. Поскольку резкость я предпочитаю поднимать самостоятельно. Если же вы не повышаете резкость ваших фотографий лучше оставить вариант по умолчанию —
Бикубическая автоматическая.
Так же рекомендую выключить пункт Включить захват рисования
. Догадаться, что это за настройка невозможно, потому что ее переводил тот же надмозг, что сочиняет названия фильмов в российском прокате. Эта галочка заставляет документ скользить при перемещении его «рукой». То есть когда вы хотите немного передвинуть вашу картинку, а она неожиданно ускользает за пределы экрана, – это оно. Ужасно неудобно – всегда отключаю эту штуку.
Вкладка Интерфейс
В разделе Внешний вид
я отключаю разного рода рамочки и ставлю цвет фона «Темно-серый», хотя сменить цвет фона проще, щелкнув правой кнопкой мыши по этому фону в процессе работы.
Вкладка Обработка файлов
Тут в пункте Максимизировать совместимость файлов PSD и PSB
стоит включить настройку
Всегда
. При этом Photoshop добавит в файл итоговое изображение, являющееся результатом всех слоев, что позволит читать PSD файлы другим программам, таким как Lightroom и ACDSee.
Если вы используете сторонние программы (помимо Photoshop) для просмотра и работы с PSD-файлами, выберите настройку Всегда.
Если же другие программы не используются, стоит выбрать пункт
Никогда
– при этом файлы PSD и PSB станут легче на один пиксельный слой.
Вкладка Производительность
Движок Использование памяти
отвечает за то, сколько оперативной памяти будет использовать Photoshop. Не стоит устанавливать значения близкие к 100%, потому что память требуется также операционной системе и другим приложениям. Значение 50-80% будет оптимальным.
Правее находится раздел История и кэширование
с тремя кнопками:
1. Небольшие, многослойные
2. Средние (по умолчанию)
3. Большие, мало слоев
При наведении курсора на эти кнопки во всплывающих подсказках появляются подробности. Для фотографии подойдет вариант по умолчанию — Средние.
Ниже находятся Настройки графического процессора
, то есть видеокарты.
Использование видеокарты значительно ускоряет многие операции в Photoshop. Но если у вас наблюдаются проблемы с надежностью: программа зависает или вылетает, то можно попробовать снять галочку Использовать графический процессор.
Если после этого проблемы прекратились, значит виновата видеокарта. В этом случае стоит попробовать обновить драйвер видеокарты или, в крайнем случае, выключить эту настройку.
История действий.
Тут стоит увеличить количество запоминаемых шагов до 100 (можно и до 200). 20, по моему мнению, слишком мало.
Рабочие диски.
Тут нужно указать в качестве рабочего диска диск, на котором больше всего свободного пространства – это улучшит скорость работы Photoshop. Недостаток места на жестком диске или его фрагментированность вызовут ужасные «тормоза» или даже «зависание» и «крах» программы. По моим ощущениям нужно минимум 5 Гб свободного пространства на жестком диске для спокойной работы в Photoshop.
Для наилучшей скорости следует выбрать диск, не занятый под систему (не диск С) и находящийся на другом физическом диске. Скорость чтения/записи с такого диска будет быстрее, а значит Photoshop станет расторопней. Для наилучшей производительности используйте диск типа SSD.
Изменения в этой вкладке вступят в силу после перезапуска программы
.
Остальные вкладки можно оставить без изменения. Примечательно, что если вы запутались в настройках и хотите вернуть все как было, то достаточно в этом окне нажать кнопку Alt
. При этом кнопка «
Отмена
» превратится в кнопку «
Сбросить
», щелчок по которой вернет все настройки к стандартным.
Управление цветом
Это наверное самая важная часть настроек программы. Кто знает, сколько седых волос появилось, из-за того что по умолчанию в Photoshop включено цветовое пространство Adobe RGB? Изверги – другого слова у меня нет!)
Рабочие пространства (настройки интерфейса) хранятся здесь:
C:\Users\Имя_пользователя\AppData\Roaming\Adobe\Adobe Photoshop CS6\Adobe Photoshop CS6 Settings\WorkSpaces
В зависимости от версии Photoshop и операционной системы расположение этих файлов может меняться. Но Google никто не отменял)
Успехов вам и комфортной работы в Photoshop!
Несмотря на то, что Фотошопом пользуюсь всё реже и реже, к нему иногда приходится возвращаться. Скетч слишком плохо работает с растром (фактически никак), поэтому графику подготавливаю в Фотошопе. В этом посте поделюсь своими настройками интерфейса.
Первое — установить в привычном английском интерфейсе. Если этот шаг пропустить, что я делаю с завидной регулярностью, то Фотошоп по умолчанию установится с русским.
Открываем Creative Cloud, выбираем шестеренку → «Установки…». Открываем таб Creative Cloud → Apps: Язык приложения → English. Теперь приложения будут ставиться с английским интерфейсом.
После установки размещаю панели. Вот как они выглядят последние 3 года.
Все панели размещаю справа (давным-давно подсмотрел у Бирмана).
В настройках панели слоёв убираю все три чекбокса внизу.
«Use Default Masks on Fill Layers» добавляет ненужную маску, когда заливаем слой через «Solid Color…» в панели слоёв, а «Expand New Effects» разворачивает под слоем список эффектов после применения. «Add ‘copy’ to Copied Layers and Groups» выключаю, чтобы при копировании слоя к нему не добавлялось «copy», «copy 2» и т.д.
Панель «Info»
Здесь выключаю всё лишнее. Оставляю только цвета RGB и HSB.
Для того, чтобы в процессе работы выбрать любой объект на артборде, зажимаем cmd (Ctrl на Windows) и кликаем по нужному объекту.
Переключаюсь на Pen Tool (P) и ставлю в выпадающем меню настройки чекбокс «Rubber Band».
Это супер-полезная фича при обтравке картинок. Между точками появляется соединяющая их кривая, показывающая путь, который вы видите до того как поставили точку. В общем, проще один раз попробовать:-)
Убеждаюсь, что включен правильный цветовой профиль в разделе «View» → «Proof Setup» → «Internet Standart RGB (sRGB)» и установлена «галка» на «View» → «Proof Colors»
Эти настройки заставляют Фотошоп отображать цвета в стандартном для веба sRGB режиме.
Последнее время перешёл на 8-ми пиксельную сетку при построении интерфейсов сайтов и мобильных. Поэтому, иду в «File» → «Preferences» (cmd + k), вкладка «Guides, Grids & Slices». Здесь, в поле «Grid» устанавливаю «Gridline Every: 80 pixels», «Subdivisions 10». В результате этого, при включенной сетке отображаются блоки 80 x 80 px внутри разбытые на 10 частей по 8 px.
Оказывается, в последних версиях фотошоп умеет строить сетки из коробки. Для этого нужно пройти в «View» → «New Guide Layout…»
А ещё, я обязательно переназначаю пару хоткеев. Делается это в «Edit» → «Keyboard Shortcuts…». Устанавливаю сочетание Control+Opt+Comd+T для трансформации выделения («Select» → «Transform Selection») и Control+Opt+Comd+C для Кропа артборда («Image» → «Crop»).
Все описанные выше настройки интерфейса можно сохранить, для того чтобы после переустановки не пробегать опять по всем менюшкам. Экспорт и импорт настроек интерфейса лежит в «Edit» → «Presets» → «Export/Import Presets…». Только перед экспортом сохраните свой Воркспейс в «Windows» → «Workspace» → «New Workspace…»
О том какие плагины, экшены и трюки использую при работе с Фотошопом, если вам интересно, напишу в следующем посте. Спасибо за внимание!
В этой статье я постарался описать те настройки, которые необходимы для комфортной работы в Photoshop.
Настройки фотошопа (история, производительность)
Приветствую друзья! Тема сегодняшнего поста будет о настройках фотошопа как вы наверное уже догадались.
В статье мы рассмотрим и настроим производительность программы, историю и масштабирование холста для удобства работы в графическом редакторе. Возможно, кто-то знает эти настройки, кто-то нет, но так как они являются полезными, решил этот вопрос раскрыть. Настройки фотошопа полезны для всех, кто активно использует фотошоп в работе с фотографией и графикой.
Приступим к настройки нашего графического редактора abobe photoshop. Для этого идем редактирование > установки > основные и сразу же на открывшейся вкладке основные настроим масштабирование холста при помощи колесика мыши. Для этого установим галочку в поле масштабирование колесиком мыши.
Данная настройка позволит нам без использования дополнительных инструментов горячих клавиш производить масштабирование холста, что ускорит производительность и придаст более комфортное ощущение работы. Настройка полезна во всех случаях, так как после ее установки достаточно только покрутить колесико мыши в ту или иную сторону, чтобы изменить масштаб.
Особенно эта настройка фотошопа полезна при создании иллюстрации и работ, которые в последствие будут немного уменьшены в своем размере. Мы сможем максимально быстро менять масштаб изображения и наблюдать изменения в работе.
Настройка фотошопа, панель история
Давайте теперь настроим панель истории. В этой панели сохраняются все действия в хронологическом порядке которые производились во время работы. По умолчанию панель история хранит (20) действий. Зачастую 20 действий по умолчанию недостаточно, так как если на каком-то из ранних этапов работы будет допущенна ошибка мы не сможем вернуться назад далее чем на 20 действий. Поэтому мы увеличим количество возможных возвратимых действий.
Если панель истории у вас не отображается в правом блоке программы то можете ее включить в окно > история и она появится в виде иконочки.
Для увеличения количества действий панели история нам нужно в панели установки которую мы вызывали ранее идя редактирование > установки > основные. Нам нужно перейти на вкладку производительность, в правой части окна мы увидим история и кэш вот тут то и настраивается панель история. Меняем параметр история действий на такой, который нам необходимо от этого параметра зависит количество действий на которое мы сможем вернуться для правок (но нужно учитывать, что большие параметры потребуют больше ресурса).
Скрин со всеми настройками фотошопа в конце статьи.
Настройка фотошопа, производительность
Настроим кэш
Для улучшения перерисовки экрана можно также настроить и кэш его параметр по умолчанию 4 можно увеличить до 8 на ваше усмотрение, скорость загрузки изображений увеличится, но также кушает память. Я оставляю либо по умолчанию, или прибавляю до 5 — 6 уровней кэша. Также нужно учитывать индивидуальные особенности производительности компьютера.
Настроим использование памяти
Все графические редакторы используют значительные ресурсы оперативной памяти, поэтому этот параметр необходимо настраивать. Настройки возьмем из диапазона рекомендуемых программой, от этого параметра будет зависеть быстрота работы photoshop.
Настроим рабочие диски
Ну и в заключение настроим рабочие диски. Это необходимо для того чтобы разгрузить оперативную память, так как при работе в редакторе мы совершаем большое количество действий и все они сохраняются в ОЗУ. Так вот для того чтобы разгрузить ее и назначаются рабочие диски на которых будут создаваться временные файлы для хранения информации.
После окончания работы и закрытия программы эти файлы удалятся. Указывать следует жесткие диски с большим объемом свободного места, можно использовать несколько дисков. А также хотел бы заметить, что желательно не использовать системный диск (на котором установлена операционная система) так как он и без фотошопа нагружен, операционной системой, файлом подкачки и т.д.
Скриншот с настройками показан ниже.
Ну что же, сегодня я рассказал как настроить фотошоп для лучшей производительности, что значительно улучшит и ускорит вашу работу в редакторе. На этом все, подписывайтесь на рассылку и узнавайте о новых статьях fotodizart.ru первыми.
Как увеличить, или уменьшить, число шагов назад что Photoshop позволяет вам
Мы все знаем о количество из особенности и функций редактора изображений Краска. Это нормально, особенно в начале, см. перегружены все меню и кнопки Она показывает нам свой интерфейс, а также на количество вариантов и концепций, что мы можем видеть, когда просмотр его.
Если вы использовали по случаю Краска, знаю, что это исторические из операции что вы делаете с вашей конструкции, Поэтому, в любое время, Легко возвращение о том же, пока один Предыдущее положение. Типа того, Если мы изменить любой графический файл и совершать некоторые Ошибка, или, если, После внесения ряда изменений, они не любят нас, посредством комбинация ключ Управления + КЛАВИШИ ALT + Z (в Windows) o Команда + КЛАВИШИ ALT + Z (на Mac), можно Вернуться на каждом из изменений мы сделали, пока мы хотим.
По умолчанию, Это историческое изменение имеет установить лимит, Согласно Версия из Краска что вы используете, Начиная с, как это логично, всякий раз, когда вы делаете изменения, Эти хранящиеся в памяти, будучи в состоянии захватить большую часть его.
Как изменить количество шагов назад от исторических изменений в Photoshop
Краска нас позволяет настроить, в некоторой степени, в номер из изменения В исторические Я хочу сохранить, возможность иметь контроль над последние изменения, которые мы делаем на наших конструкций. Для изменить Этой проблемы выполните следующие действия:
Шаг 1. Открытые приложение Краска.
Шаг 2. После вскрытия, Если вы используете Windows, Выберите в меню приложения Редактировать > Предпочтения > Производительность.
Если вы используете Mac, Выберите в верхнее меню, Photoshop CC > Предпочтения > Производительность.
Шаг 3. В следующем окне, в разделе История и кэш, Вы увидите селектор называется Истории государства. Значение этого ключа указывает Краска несколько изменений или шагов назад Вы должны сохранить. Изменить его значение вы хотите и, После окончания, Пресс на кнопке Хорошо для Сохранить изменения.
Windows
Mac
Теперь Краска быть сохранены в исторические изменения так много модификации как вы настроили в предыдущих шагах. Обратите внимание, что хотя Этот файл cookie был Это число больше памяти Вы в конечном итоге дело с приложения при его запуске.
Присоединиться к вам к каналу Телеграмма
Оставьте нам комментарий или ввестиФорумРодственные статьи
Как отменить неверное действие в фотошопе. Параметры инструментов. Система отмены действий
Как отменить действие, выделение в фотошоп? Таким вопросом задаются все кто только осваивает программу Adobe Photoshop. При работе с графикой часто приходится отменять совершенное действие или выделение. Не понравился совершенный результат или решили сделать по другому. Рисуя карандашом или красками по холсту этого сделать нет возможности. В в мире цифровой графики отменить последние действия обязательная опция любой программы. Кроме того в фотошоп можно отменить не только последнее действие, но и посмотреть всю историю проделанных изменений.
Как отменить действие в фотошоп.Сочетание клавиш Ctrl+Z отменяют последнее действие, и происходит это только один раз. Это практично, потому что файлы Photoshop имеют большой размер, а поддержка многократной отмены шагов влияет на потребление ресурсов компьютера, что ведет к снижению производительности. Если вы повторно нажмете сочетание клавиш Ctrl+Z , программа Photoshop повторно выполнит отмененное действие. В панели меню эта команда располагается в Редактирование — отменить .
Чтоб отменить изменения на один шаг назад применяйте сочетание клавиш Ctrl+Alt+Z , соответственно если надо отменить несколько последних изменений можно нажать эту комбинацию клавиш несколько раз. В панели меню эта команда располагается в Редактирование — шаг назад .
Более практичнее будет использование панели истории, в которой сохранены все ваши изменения совершенные в процессе работы, где можно выбрать то место куда необходимо вернутся. Она находится, по умолчанию, справа и ее нужно только открыть.
Выглядит она вот так:
Тут записываются все действия, которые вы совершили над изображением. Выделенный пункт соответствует текущему состоянию проекта.
Как отменить выделение в фотошоп.Выделение отменяется сочетанием клавиш Ctrl+D . Вообще все основные сочетания клавиш желательно запомнить, вам будет удобнее и быстрее работать. Конечно же эту функцию можно найти в верхнем меню Выделение — отменить выделение
Как наверное вы смогли заметить если пройдетесь по всем пунктам меню то вы увидите, что самые распространенные сочетания клавиш прописаны напротив функций. В будущем вы запомните самые часто используемые вами действия такие как отменить действие, отменить выделение, копировать вставить и прочее. Набравшись опыта будите пользоваться только сочетаниями клавиш функций которые часто используете исходя из специфики вашей работы или творчества.
Зачастую при работе с любой программой и даже на любом сервере можно сделать отмену действий. Дело в том, что неизбежны ошибки или опечатки, а также случайное нажатие клавиш, поэтому имеется и возможность вернуть все, как было.
В этой статье мы поговорим о том, как отменить действие в «Фотошопе CS6». Нередко новички, сделав что-то неправильно, полагают, что ничего исправить нельзя. Но это не так. Давайте посмотрим, какие действия можно предпринять, если при работе с программой нужно совершить «откат». Для наглядности в статье представлены иллюстрации.
Основные сведения о работе в программе «Фотошоп»
«Фотошоп» — очень сложная графическая программа, имеющая множество функций для создания различных спецэффектов. Любую фотографию можно изменить до неузнаваемости, либо создать сказочный коллаж. Но чтобы получилось все красиво и выглядело безупречно, нужно придерживаться определенной последовательности действий.
Даже профессионал может совершить ошибку, кроме того, он постоянно изучает, экспериментирует, сравнивает. Поэтому в подобной программе без функции отмены не обойтись. Только в отличие от тех же офисных программ, загнутая стрелочка, означающая отмену, здесь спрятана в меню. Кроме того, существует функция отката сразу нескольких последних действий.
Об этом подробнее будет чуть ниже. А сейчас кратко рассмотрим все варианты, как отменить действие в «Фотошопе CS6»:
- через горизонтальное меню;
- при помощи горячих клавиш;
- через окно «История».
Пожалуй, этих трех вариантов вполне достаточно, но самыми удобными и востребованными являются последние два.
Какие причины бывают для отмены действий?
Существует множество причин, по которым можно отменить действие. Например, вы сделали надпись на фото при помощи инструмента «Кисть», но получилось некрасиво. И вы задумались о том, как отменить действие в «Фотошопе CS6». Можно, конечно, воспользоваться инструментом «Ластик», но при этом сотрется содержимое всего активного слоя.
То есть у вас активен слой «Фотография_1» с изображением цветка. А на его фоне вы сделали надпись «С 8 марта!». Таким образом, применив виртуальный ластик, вы рискуете стереть не только текст, но и фон. Чтобы этого не произошло, лучше отменить действия.
Другая ситуация: работая со слоями, мастер понял, что фотография получается не очень удачной. Нужно отменить сразу несколько действия, чтобы вернуться не к исходному рисунку, а к тому моменту, когда все красиво получалось. Можно легко и быстро сделать даже эту процедуру.
Выше мы перечислили кратко, как отменить последнее действие в «Фотошопе CS6», а также сразу несколько. Стоит теперь приступить к подробному изучению процесса отмены.
Отмена через меню «Редактирование»
Откройте программу «Фотошоп». Загрузите нужную картинку и примените к ней несколько действий, например: обесцветьте и нанесите надпись разными цветами при помощи кисти. Чтобы отменить действие с последней кистью, направьте курсор на верхнюю часть экрана, где располагается горизонтальное меню. Выберете второй пункт «Редактирование» (Edit). Обратите внимание на самые верхние три команды:
- «Отменить».
- «Шаг вперед».
- «Шаг назад».
Эти команды придуманы неслучайно. Вернемся к примеру с написанным кисточкой текстом. Вы сделали ошибку, или вам не понравилось, когда нарисовали первую букву. Нужно вернуться назад. У вас есть два способа: нажать или «Отменить», или «Шаг назад». Но если бы вы нарисовали уже две буквы, а надо стереть обе, то нужно «Отменить» нажать дважды. Если же вы посчитаете, что команда применена напрасно, то нажмите «Шаг вперед» и текст вернется.
Чтобы лучше понять, как отменить действие в «Фотошопе CS6» при помощи команд меню, рекомендуем попрактиковаться. Кроме того, при желании, вы можете заучить горячие клавиши, которые указаны справа от названия команд в меню. То есть, если вы нажмете на клавиатуре Ctrl+Z , то вы сразу вернете изображение в предыдущее состояние.
Отмена через окно «История»
А теперь изучим более сложный процесс — как отменить несколько действий в «Фотошопе CS6». Для этого вам нужно сделать открытым окно «История» (оно обычно идет отдельной вкладкой с окнами «Слои» и «Свойства»). Если его нет, то в меню «Окно» (Window) найдите пункт «История» (History).
Именно в нем указана последовательность действий и названия операций. Нужно выделить нижние операции, которые являются лишними, либо поставить галочки на ненужные команды выборочно и нажать «Корзину» внизу окна, согласившись с действием по удалению.
Надеемся, что вы смогли понять, как нужно отменять действие в «Фотошопе CS6». Нет ничего сложного, а главное — можно выбрать наиболее удобный способ.
Графический редактор от Adobe под названием Photoshop уже почти десятилетие считается фаворитом фотографов и графических дизайнеров. Здесь, в электронной среде, вы можете исправить любую свою ошибку и вернуться назад на несколько действий, что сложно воплотить на бумаге. В этой статье вы узнаете все нюансы отмены действий в Фотошопе.
Как быстро отменить действие в Фотошопе
Если вам нужно откатить одно или три действия, то можно сделать это с помощью горячих клавиш Фотошоп. Это особые комбинации кнопок, которые нужно запомнить, так как они в разы сокращают время работы с программой и позволяют значительно упростить ее.
Полностью отменить последние действие: CTRL + ALT + Z. Так вы вернетесь на шаг назад в своем редактировании.
Ещё один метод: CTRL + Z. Он работает совсем иначе. Вы откатываете действие назад, но если снова нажать на это сочетание клавиш, то последний шаг снова вступит в силу. Это очень удобно, когда вы не уверены, хотите ли отменять последние действие. Нажав несколько раз на CTRL и Z вы сможете посмотреть оба варианта и выбрать лучший.
Если вы откатите изменения этим способом и не станете их возвращать, снова нажимая на комбинацию, то откат так и останется в силе.
Как отменить действие в Фотошопе через вкладку “История”
Если вам предстоит откатить изменения в редактировании на много шагов назад, то лучше сразу перейти во вкладку “History”. Настроить ее отображение достаточно просто.
Зайдите в раздел “Window” или “Окно”. Выберите пункт “History” или “История”.
На экране сразу же появится небольшое окошко с идентичным названием.
Как только вы начнете редактировать фото, в “Истории” начнут появляться всё новые строки с названием инструментов. Например, если вы взяли кисть и разукрасили какую-либо область, в истории появится пункт “Кисть”.
Чтобы отменить сразу несколько действий, просто нажмите мышкой на тот период редактирования, к которому нужно откатить изменения. Так вы можете перемещаться по истории и выбирать любую точку.
Также в истории доступна вкладка с настройками, где вы можете немного изменить вид этого окна. Нажмите на три полоски в правом верхнем углу. Затем выберете раздел “History Options”.
Как увеличить размер истории в Фотошопе
Часто бывает так, что история внезапно заканчивается на самом нужном месте. Вам нужно отменить изменения, но этих строк уже нет. Для этого нужно увеличить кэш памяти для потребления историей.
Откройте вкладку “Edit” или “Редактирование”, далее зайдите в “Preferences”. Всплывает еще одно окно, в котором нужно нажать на “General” или “Общие”. Всё зависит от языка вашей программы.
В появившемся окне перейдите во вкладку “Perfomance”, в которой отыщите раздел с надписью “History States”. По умолчанию в нем стоит значение “50”, измените его на максимально доступное “1000”, просто потянув за ползунок вправо.
Теперь вашу историю трудно заполнить: она будет хранить каждое ваше действие, а вы сможете отменить любой шаг.
Постарайтесь запомнить горячие клавиши и данный способ, чтобы легче ориентироваться в редакторе.
Бесспорно, программа Photoshop является отличным помощником для многих пользователей. Ее не назовешь очень простой в использовании, однако в этом-то и вся прелесть данного приложения. Независимо от того, насколько высокий ваш уровень владения Фотошопом, вы сможете работать в нем при любом раскладе. Конечно, выполнять, скажем, на уровне профессионального фотографа неопытный юзер не сможет, но выполнить элементарные действия с картинками – всегда пожалуйста.
Данный ликбез не нацелен на то, чтобы научить вас премудростям работы в Photoshop. Наоборот, я хочу рассказать о незамысловатых действиях, которые, впрочем, иногда вызывают вопросы даже у заядлых пользователей. Например, не все знают, как отменить действие в фотошопе cs6, а ведь это невероятно полезный навык! Итак, если вам тоже интересно, как ответить на этот вопрос, присоединяйтесь!
С помощью комбинации клавиш
Думаю, я не открою Америку, если скажу вам, что многое в Фотошопе «подвязано» с теми или иными комбинациями клавиш. Отмена какого-либо действия не является исключением. В данном вопросе главное – запомнить необходимые комбинации, чтобы воспользоваться ими в нужный момент, не прибегая к подсказкам. Ниже я приведу целых три варианта развития событий, которые, я уверен, вам пригодятся.
- Комбинация на клавиатуре клавиш Ctrl+Z позволит вам вернуться назад на один шаг.
- Если к вышеуказанной комбинации вы добавите еще и третью – Alt, то сможете вернуться на несколько шагов назад, в частности, до 20.
- Используя одновременно на клавиатуре кнопки Shift+Ctrl+Z, можно вернуться на несколько шагов вперед, однако помните, что и это действие ограничено 20-ю шагами.
Вот так вот, запомнив одну основную комбинацию, и добавляя к ней ту или иную клавишу, можно отменять свои действия в программе Photoshop.
Используйте настройки
Хочу рассказать еще об одном приеме, который, к сожалению, многие не учитывают. 20 действий, которые можно отменить – это условная цифра, выставленная по умолчанию. При необходимости вы можете ее увеличить, скажем, до 100, и тогда уж точно не бояться, что не получится вернуться на определенный этап своей работы.
Итак, вот что вам нужно сделать: откройте меню программы, после чего перейдите в раздел редактирования. Там откройте подраздел «Установки» – «Производительность» – «История действий».
А здесь уже задайте любой параметр, например, 100 действий. Хочу обратить ваше внимание на то, что если производительность вашего компьютера оставляет желать лучшего, и он еле вытягивает такую емкую программу, то подобное изменение настроек, скорее всего, повлечет торможение в работе Фотошопа. Также заодно стоит
При работе в программе «Фотошоп» часто возникает необходимость сделать шаг назад. А зачастую и не один. Но ? А можно отменить действия только для части изображения? Оказывается, можно! Давайте разбираться.
Комбинация клавиш
Как и в любом текстовом редакторе, в Adobe Photoshop работает стандартная комбинация клавиш Ctrl+Z, которая отменяет последнее действие. (Аналог: Главное меню → Редактирование (Edit) → Отменить (Undo)). Но проблема в том, что эта комбинация отменяет только одно действие. При повторном нажатии — отменяется отмена, т. е. всё возвращается, как было. Если необходимо отменить несколько действий, то следует использовать Ctrl+Alt+Z (Аналог: Главное меню → Редактирование (Edit) → Шаг назад (Step Backward)). Можно отменить отмену, т. е. шаг вперед: Ctrl+Shift+Z (Аналог: Главное меню → Редактирование (Edit) → Шаг вперёд (Step Forward)).
По умолчанию можно отменить только 20 последних действий. При необходимости это число можно увеличить до 1000. Только нужно понимать, что если у Вас не самый мощный компьютер, и он кое-как справляется с «Фотошопом», то подобное действие приведет к торможению. Необходимо найти баланс, при котором сохранялось бы достаточное количество шагов, и программа при этом не «висела»! Для изменения данного числа проходим по пути: Главное меню → Редактирование (Edit) → Настройки (Preferences)→ Производительность (Performance). В строчке «история действий» (History States) вводим необходимое число. Ok.
Палитра История
Более наглядно отменить действие можно на палитре «История» (History). По умолчанию палитры находятся справа.
Если у Вас нет палитры «История», то заходим: Главное меню → Окно (Window) и ставим «птичку» в строчке «История» (History).
Палитры могут быть и в свернутом виде.
В этом случае находим пиктограмму палитры «История» (стрелка 1) (Если навести курсор на пиктограмму и подождать некоторое время, то всплывет название палитр). Нажав на неё, откроется уменьшенная версия палитры. Или можно развернуть все палитры, нажав на двойные стрелки в углу (стрелка 2). Палитра «История» может быть в любом месте области палитр. Вы можете перенести ее, куда Вам удобно. Или вообще отцепить её от остальных палитр и перенести в удобное для Вас место. Более подробно о работе с палитрами я расскажу в следующем уроке.
На палитре «История» (History) последовательно прописаны все действия, которые Вы проделывали после открытия документа. Количество запоминаемых действий такое же, как и при отмене с помощью комбинации клавиш. Если Вы в настройках прописали 50, то в палитре их тоже будет 50 (Как изменять количество запоминаемых действий, написано выше). Двигаясь вверх по строчком, Вы отменяете по одному действию.
В каждой строчке прописано название инструмента и стоит его пиктограмма. Слева от пиктограммы имеется пустое окошечко, о котором мы поговорим чуть позже, в следующем способе отмены действия. Переходя вверх по списку, нижние строчки становятся серыми. Это значит, что они отменились, но остались в памяти. К ним можно снова вернуться. Но если Вы, отменив несколько действий, используете какой-нибудь инструмент или совершите еще какое-либо действие, то эти шаги (серые строчки) будут утеряны. На палитре можно делать снимки удачных вариантов. Изображение фотоаппарата внизу палитры (стрелка 1). При дальнейших изменениях снимок останется в самом верху списка палитры (стрелка 2).
Архивная кисть
В этом способе мы рассмотрим, как вернуть часть изображения назад. В этом нам поможет инструмент «Архивная кисть» (History Brush), который находится на панели инструментов, или клавиша Y (Shift+Y).
Рядом с названием инструмента, если Вы обратили внимание, стоит буква Y. Это значит, что, нажав Y, мы переходим в нужную нам ячейку. А сочетание клавиш Shift+Y перебирает все инструменты, отмеченные Y. Использование горячих клавиш значительно повышает производительность!
Допустим, для примера, я по стрелке пущу облако листочков.
Причем сначала я нарисую желтые и зеленые листики, а следующим действием добавлю красные. При этом на палитре «История» (History) у меня будет две строчки с инструментом «Кисть».
Теперь я хочу убрать красные листики, которые были нарисованы вторыми. Но уберём их не везде, а только по стрелке. Для этого на палитре «История» слева от пиктограммы первой кисточки кликаем в пустое окошечко. Появляется изображение архивной кисти (смотри на стрелку).
Теперь выбираем инструмент «Архивная кисть» (History Brush). Параметры у неё такие же, как и у обычной кисточки. Выставляем нужную непрозрачность и жесткость и убираем всё ненужное с изображения. Для этого проводим Архивной кистью по месту, где нужно убрать изменения. В моём случае – это по стрелке. В итоге красные листочки со стрелки благополучно удалились, а зелёные остались.
Таким способом можно, например, размывать фон на фото. Сначала при помощи фильтра размыть всё фото (не перестарайтесь!), а потом с помощью Архивной кисти вернуть фигуре прежнюю резкость.
Восстановить историю (Архивный ластик)
Подобным образом работает функция «Восстановить историю» (Erase to History), действующая через инструмент «Ластик» (Eraser).
Если было удалено что-то лишнее в процессе работы с ластиком, то можно попробовать вернуть промежуточный вариант. Для своего примера я снова по стрелке пущу листики разных цветов. На палитре «История» у меня будет три кисточки.
Так сейчас выглядит мой рисунок.
Допустим, теперь мне надо удалить листочки, идущие по стрелке. Для этого выбираем обычный ластик (клавиша E) подбираем нужный размер кисти (клавиши [ и ]) и проводим им по стрелке.
Теперь мы вернём листочки одного цвета назад на стрелку. Для этого переходим в палитру «История». Находим необходимую строчку (на которой мы наносили листочки нужного цвета). Нажимаем на неё. Ставим значок архивной кисти (стрелка 1). У нас стало активно окошко «Восстановить историю» (Erase to History). Теперь мы можем поставить галочку (стрелка 2).
Переходим в самый конец палитры «История», где мы стёрли листочки, и проводим архивным ластиком по стрелке.
У нас стали появляться листики. Если мы проведем этим ластиком мимо стрелки, то сотрутся листики, нарисованные после нашей выбранной точки отката.
Ещё одно условие работы архивного ластика – в параметрах палитры «История» необходимо поставить птичку напротив «Автоматически создавать первый снимок» (Automatically Create First Snapshot).
Параметры можно найти на палитре «История» сверху справа в строчке с названием палитры четыре горизонтальных черточки.
Данный инструмент может пригодится в том случае, если вы что-то случайно стёрли обычным ластиком, и вам необходимо это вернуть.
Достаточно мудрёный способ, но при необходимости освоить можно.
Команда Восстановить
Если по каким-либо причинам изображение уже нельзя восстановить с помощью палитры «История» (History) или другими действиями, то можно воспользоваться командой «Восстановить» (Revert). Программой будет восстановлено последнее сохранённое состояние.
Для восстановления проходим по пути: Главное меню → Файл (File) → Восстановить (Revert) или клавиша F12.
Заключение
Мы рассмотрели пять способов, как отменить действие в фотошопе , которые помогут Вам не бояться пробовать что-то новое и интересное в своих работах. Если что-то пойдет не так, Вы всегда сможете восстановить частично или полностью первоначальный вариант.
До встречи на страницах следующих уроков!
С уважением, Марина Рубль.
Как обрезать и изменить размер изображений для историй в Instagram
Благодаря эмодзи, фильтрам лиц, 24-часовому ограничению по времени и бесконечным возможностям последовательного повествования, функция Instagram Stories предлагает уникальную возможность для пользователей и брендов просто повеселиться. Но не позволяйте случайному характеру этой функции вводить вас в заблуждение — когда дело доходит до Instagram для бизнеса, Stories могут одним движением превратить браузеры в клиентов.В наши дни создатели делают все возможное, чтобы создавать новый захватывающий контент для историй. Если вам интересно, как вывести свои истории в Instagram на новый уровень, не ищите ничего, кроме высококачественной фотографии.
Однако если вы когда-либо пытались загружать изображения, снятые вне приложения Instagram, вы, вероятно, получали странные результаты обрезки, которые не были такими #instacool, как планировалось. К счастью, это разочарование легко преодолеть с помощью Photoshop. За несколько простых шагов вы можете обрезать любое изображение для историй.В этом уроке мы узнаем, как создать серию постов в Instagram Stories, используя эти изображения свежих трав и хрустящих гренок.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо в свой почтовый ящик.
1. Настройте свой документНачните с создания нового документа в Photoshop. В разделе Preset Details измените ширину на 1080 пикселей и высоту на 1920 пикселей.Рядом с настройками разрешения установите флажок Artboards (только для Creative Cloud).
На этом этапе вы можете сохранить эти настройки в качестве предустановки для следующего раза. Просто щелкните значок сохранения для быстрого доступа в будущем.
2. Обрезка и изменение размераЗатем перетащите загруженное изображение на монтажную область, чтобы вставить его в документ, и используйте углы для изменения размера. Удерживайте Shift при перетаскивании, чтобы зафиксировать пропорции изображения. Одновременно удерживайте Option , чтобы изображение оставалось по центру при изменении размера.Нажмите Return , чтобы разместить файл. Вы всегда можете щелкнуть и перетащить, чтобы настроить обрамление. Если вам нужно снова изменить размер, просто выберите изображение и нажмите Command + T ( Control + T для пользователей Windows), чтобы снова открыть инструмент Transform Tool .
Вы можете создать серию изображений, чтобы рассказать историю в своей истории. В Photoshop мы можем использовать артборды для создания нескольких постов в одном документе.Щелкните правой кнопкой мыши инструмент Move Tool , чтобы переключиться на инструмент Artboard Tool . (Совет: сочетание клавиш «v» активирует инструмент Artboard Tool или Move Tool , в зависимости от того, какой из них выбран.) Затем выберите существующий Artboard, щелкнув его на панели «Слои». Вы увидите значок плюса рядом с артбордом. Щелкните его, чтобы создать пустую монтажную область, или Option + щелкните , чтобы дублировать существующую монтажную область.
Вы можете добавить текст или украшение прямо в Photoshop.Может быть полезно просмотреть сообщения вместе, прежде чем размещать их в Instagram. Вы также можете сделать комбинацию того и другого, например, добавить текст в Photoshop, а затем добавить стикеры и смайлы в Instagram.
4. ЭкспортКогда вы будете готовы к экспорту, выберите все свои артборды на панели слоев и щелкните их правой кнопкой мыши, чтобы выбрать Export As . Опять же, если вы использовали несколько артбордов, выберите их все здесь. Выберите JPEG в качестве формата и снизьте качество примерно до 80%, чтобы создать файл меньшего размера, который по-прежнему отлично смотрится в Instagram.После экспорта вы можете сохранить изображения непосредственно в облачном сервисе, таком как Dropbox или Google Drive, для быстрого доступа с вашего телефона.
И вот оно! С помощью Instagram Stories стоковая фотография может открыть целый новый мир возможностей как для бизнеса, так и для личного использования. Все, что вам нужно, это красивые фотографии (у нас вы есть!) И Adobe Photoshop.
Расскажи историюКэрин Тайех
Кэрин Тайех — писатель-фрилансер, специализирующийся на учебных пособиях, контент-маркетинге и видеопроизводстве.Когда она не пишет, ее могут застать читающие книги женщины, которыми она восхищается, изучающие тенденции в социальных сетях и твитирующие на тему # TheBachelor.
Instagram Story Размеры и размеры для вашей игры в 2021 году
Instagram — это электростанция.
У этого титана социальных сетей более 1 миллиарда активных пользователей в месяц.
Более того, Instagram Stories пользуется огромным успехом.
Фактически, Instagram Stories вырос до 500 миллионов активных пользователей в день в течение нескольких лет после запуска, и теперь у него больше пользователей, чем у его конкурента Snapchat Stories.
Instagram-историй, ежедневно активных пользователейНо чем больше людей используют Instagram Stories, тем труднее выделиться. В результате вам необходимо знать все тонкости маркетинга в Instagram, включая размеры Instagram Story.
Из этой статьи вы узнаете все о размерах Instagram Story.И не торопитесь: вы также узнаете о 18 идеях для историй от ведущих брендов, которые убивают их в Instagram.
Давайте нырнем!
Что такое размеры истории в Instagram?
Размер истории в Instagram — 1080 на 1920 пикселей. Это означает, что ваше изображение или видео должны быть 1080 пикселей в ширину и 1920 пикселей в высоту. Это также известно как соотношение сторон 9:16.
Ниже приведен шаблон этих измерений Instagram Story, который вы можете загрузить и использовать для создания своих историй.
Для загрузки изображения:
- Mac : Удерживая «Control», щелкните изображение, затем щелкните «Сохранить изображение как», чтобы сохранить его на свой компьютер.
- ПК: Щелкните изображение правой кнопкой мыши и выберите «Сохранить изображение как», чтобы сохранить его на свой компьютер.
- iPhone / Android: Нажмите и удерживайте изображение, пока не появится опция сохранения, затем нажмите «Сохранить изображение».
Зачем вам нужны эти размеры истории Instagram?
Если вы используете свой смартфон для съемки портретного фото или видео, он идеально впишется в Instagram Story с размерами 1080 на 1920 пикселей.
Но возможности Instagram Story Creator и вашего телефона пока ограничены.
Если вы хотите создавать более профессиональные изображения или видео в такой программе, как Photoshop или Illustrator, вам необходимо использовать правильные размеры Instagram Story.
Потому что Instagram не балуется.
Если вы загрузите изображение или видео из фотопленки, которое не соответствует этим размерам Instagram Story, контент будет обрезан, а некоторые из ваших визуальных эффектов будут потеряны.Или Instagram увеличит ваш контент, что приведет к низкому качеству.
Например, я недавно сделал эту фотографию скал Корнуолла в Англии:
Но когда я делюсь им как историей, фотография показывается в увеличенном масштабе, чтобы соответствовать неумолимым размерам истории в Instagram.
В результате качество изображения резко ухудшается, а пляж бухты полностью удаляется из кадра.
Итог: любые истории, которыми вы делитесь, будут вынуждены соответствовать размерам историй Instagram.
Создавая контент с этими размерами Instagram Story, вы гарантируете, что ваши изображения и видео будут правильно оформлены и сохранят свое высокое качество.
Примечание : Instagram принимает JPG и PNG. изображения для истории, и они должны быть размером менее 30 МБ. Для большинства авторов этого более чем достаточно, если вы не пытаетесь загружать необработанные изображения.
История Canva в Instagram
Вы можете использовать Canva для создания брендированной истории в Instagram, используя правильные размеры Instagram Story.
Хотя вы можете использовать камеру и редактор Instagram для создания контента в приложении Instagram, вы также можете создавать контент в профессиональном визуальном редакторе, а затем загружать его из фотопленки вашего телефона.
Это круто.
Специально разработанный брендированный контент может быть гораздо более привлекательным, чем контент, созданный с помощью создателя Instagram Story.
Узнайте, как это делает Гари Вайнерчук:
Эти изображения не были созданы в приложении Instagram.Вместо этого они были созданы с использованием размеров Instagram Story в другой программе, а затем загружены как Instagram Stories.
Это позволяет команде Гэри создавать фирменную эстетику с дополнительными изображениями, текстом и графикой.
Для этого вы можете использовать бесплатный онлайн-инструмент, например Canva.
Просто создайте учетную запись, войдите в систему и нажмите «Создать дизайн». Затем вместо того, чтобы выбирать один из шаблонов, нажмите «Использовать специальные размеры».
Введите размер Instagram Story 1080 x 1920 и нажмите «Дизайн!»
Следующая:
Используйте соотношение сторон Instagram Story Size Aspect Ratio, чтобы загружать контент быстрее
Instagram Story размером 1080 на 1920 пикселей обеспечивает высокое разрешение и лучшее качество изображения, которое вы можете загружать.
Однако это не всегда хорошо.
Изображения и видео с высоким разрешением сохраняются как большие файлы, поскольку они содержат больше пикселей. Они могут занимать много места на вашем устройстве и загружаться дольше, чем файлы с более низким разрешением.
Чтобы проиллюстрировать этот момент, вы когда-нибудь меняли настройки качества видео на YouTube?
Переключение на 1080p обеспечит высочайшее качество, но если видео занимает много времени для буферизации, часто проще перейти на 720p.Это по-прежнему считается высоким разрешением, но с меньшим количеством пикселей, о которых нужно беспокоиться, видео будет загружаться быстрее.
То же самое и с любыми цифровыми носителями.
Но вот в чем дело: когда вы меняете количество отображаемых пикселей, форма видео не меняется, потому что все настройки используют одно и то же соотношение сторон.
Помните, что соотношение сторон размеров Instagram Story составляет 9:16.
Используя это соотношение, мы можем определить, какие меньшие размеры Instagram Story также будут работать:
- 1080px на 1920px — Наилучшее доступное разрешение
- 720 x 1280 пикселей — все еще HD, но с более быстрой загрузкой
- 450 пикселей на 800 пикселей — начинает терять качество, но время загрузки намного быстрее
- и т. Д.
Чем меньше пикселей, тем меньше четкость.
Однако, если вы хотите избежать больших файлов и медленной скорости загрузки, вы можете создавать контент этих размеров, и он по-прежнему будет соответствовать размерам Instagram Story.
Оставайтесь в безопасной зоне Instagram Story Dimensions, чтобы освободить место для важных элементов
Иногда дело не только в контенте, который вы публикуете в истории Instagram, но и в элементах, которые его сопровождают.
В Story вы можете использовать стикеры, опросы, текст, бумеранги, хэштеги и многое другое, чтобы побудить больше людей взаимодействовать с вами.Просто убедитесь, что они в безопасной зоне.
Позвольте мне объяснить.
Когда вы публикуете изображение или видео, Instagram рекомендует оставлять около 250 пикселей снизу и сверху свободными от наклеек, текста или других элементов.
Почему? Потому что эти области зарезервированы для других важных элементов, таких как кнопка смахивания вверх, которую люди нажимают, чтобы перейти по ссылке, упомянутой в истории.
Итак, если вы хотите максимально использовать истории Instagram, лучше оставаться в безопасной зоне размеров Instagram Story.
Instagram даже помогает пользователям оставаться в безопасной зоне.
Например, я выбрал изображение беговой дорожки на своем телефоне, а также добавил наклейку с вопросом, чтобы люди могли заинтересоваться моей историей.
Когда я переместил наклейку в левом верхнем углу экрана, всплыли две синие сетки, указывающие, что я близок к пересечению безопасной зоны.
Если я пройду мимо безопасной зоны и наклею туда свою наклейку, я заблокирую область, зарезервированную для значка моего профиля и имени профиля.
Так что все, что мне нужно было сделать, это отодвинуть наклейку от синих сеток.
Сетки также отображаются внизу, слева и справа. Это поможет вам увидеть, как ваше изображение центрировано.
Если вы стремитесь центрировать определенные элементы в своей истории, вы можете полагаться на сетки, чтобы найти середину, как по вертикали, так и по горизонтали.
По размерам вы находитесь в безопасной зоне, когда ваши элементы находятся в пределах 1080 на 1420 пикселей.
Держите историю в Instagram Размеры Не забывайте о длине видео
Instagram Stories ограничивают длину видео до 15 секунд на отдельную историю.Сможете ли вы донести свое сообщение за такое короткое время? Конечно.
Выберите одну основную вещь, которую вы хотите донести до своей аудитории, и создайте видео на эту тему. Используйте самый интригующий кадр в начале, а затем выберите один или два ключевых кадра, чтобы объединить ваше сообщение и привлечь внимание зрителей.
Также важно добавить эмоций в ваше видео. Это помогает установить личную связь между вами и аудиторией.
Самый эффективный способ вызвать чувства — подумать о том, что заставит аудиторию относиться к вашему видео.
Вспомните этот 15-секундный рекламный ролик производителя сантехники Moen.
В нем ребенок делится историей о своем дедушке и его опыте работы с продуктом Moen. Ролик вызывает положительные эмоции, дающие чувство радости и счастья.
Эмоциональные истории помогут вам мотивировать аудиторию к немедленным действиям.
Конечно, не все сообщения умещаются в 15-секундном видео.И Instagram это понимает — платформа вмещает до четырех 15-секундных видеороликов, которые помогут вам создать последовательную историю, чтобы объяснить свою точку зрения.
Вы также можете сразу записать 60-секундное видео, и Instagram разделится для аудитории на четыре истории.
Instagram принимает видео либо в формате MOV. или MP4. формат, и они должны быть размером менее 4 ГБ. Вы можете использовать онлайн-инструмент, такой как Freemake Video Converter, для рендеринга ваших видео в нужном формате.
Если преобразование снижает качество видео, попробуйте в качестве альтернативы инструмент сжатия видео, такой как Online Uniconverter.Инструменты сжатия уменьшают размер файла, не влияя на качество видео.
18 идей для историй в Instagram от брендов, убивающих его в Instagram
Теперь, когда вы знаете, как использовать параметры Instagram Story для создания собственного фирменного контента, давайте посмотрим, какие типы контента вы можете создавать!
Вот 18 идей Instagram Story от ведущих мировых брендов.
1. Серия Create Content: Гэри Вайнерчук
Может быть сложно каждый день придумывать отличные идеи контента для социальных сетей.
Также может быть сложно установить прочную связь со своей аудиторией, если вы непоследовательны или в вашем контенте отсутствует тема бренда.
Решение? Контент серии.
Это один из способов, которым Гэри Вайнерчуку удается делиться таким количеством высококачественного контента с помощью Instagram Stories каждый божий день.
У него есть #DailyVee, # 60SecClub, #WallPaperWednesday и #AskGaryVee, и это лишь некоторые из них.
Эти повторяющиеся темы контента значительно упрощают постоянный обмен отличными историями в Instagram.Итак, создайте серию контента, которую вы можете запускать ежедневно или еженедельно.
2. Продвигайте развернутый контент: путешествия и отдых
Вы пишете сообщения в блоге для своего веб-сайта? Может быть, у вас есть подкаст? Или, может быть, вы создаете видео на YouTube?
Вы можете использовать Instagram Stories для продвижения другого контента среди своих подписчиков в Instagram. Вы уже выполнили свою работу, пора поделиться ею!
Посмотрите, как это делают Travel and Leisure:
Если у вас более 10 000 подписчиков в Instagram, Instagram дает вам возможность добавлять ссылки на вашу историю.Это позволяет пользователям пролистывать историю, чтобы перейти по выбранной вами ссылке.
Но что, если у вас еще нет 10 000 подписчиков в Instagram?
Ну, пока вы все еще можете направлять людей по ссылке в вашей биографии в Instagram, которую вы можете обновлять для каждого нового продвигаемого вами контента.
Но будьте осторожны, пользователи быстро устанут, если вы просто продвинете другой контент.
В данном случае:
3. Утилизация и развитие другого содержимого: Condé Nast Traveler
Попробуйте переработать лучшие части другого вашего контента в потрясающие истории Instagram.Это отличный способ быстро создавать качественный контент. Просто возьмите свой пост в блоге, видео или изображения и перепрофилируйте их для Instagram.
Очевидно, что вы все еще можете продвигать оригинальный длинный контент.
Однако просто убедитесь, что ваши подписчики в Instagram извлекают пользу из истории, не нажимая на нее, чтобы просмотреть контент.
Condé Nast Traveler отлично с этим справляется.
Они продвигали свой ежегодный путеводитель по поездкам с тщательным балансом между интересными фактами и рекламными призывами к действию.
4. Создайте игру: HubSpot
Создание игры в Instagram Story — отличный способ привлечь внимание подписчиков. А благодаря стикерам для опросов в Instagram Stories это сделать очень просто!
Давайте посмотрим на пример от HubSpot.
В своей повторяющейся теме контента «2 правды и ложь» они выдвигают три утверждения и просят зрителей угадать, какие из них являются правдой, а какие — ложью. Затем они раскрывают ответ.
Это просто и очень эффективно.
5. Поделиться пользовательским контентом: Mercedes Benz
Ваши клиенты — это неизведанный источник невероятного контента, и все, что вам нужно сделать, это спросить их, можете ли вы поделиться им.
Многие пользователи будут более чем счастливы, если вы разместите их контент, если вы укажете их и у них появится несколько новых подписчиков.
Mercedes Benz регулярно публикует истории с изображениями клиентов для продвижения своих автомобилей.
6. Сотрудничайте и публикуйте интервью: Starbucks
У каждого есть интересная история или точка зрения, которой можно поделиться — почему бы не представить некоторые из них в виде историй в Instagram?
Если вы проведете собеседование с кем-то из своей ниши, вы получите отличный сюжет, и он получит повышение в вашем аккаунте — это беспроигрышный вариант!
Вы также можете продемонстрировать чьи-то мысли о вашем новом продукте или выпуске.
Starbucks недавно сотрудничал с S’well и художником Кертисом Кулигом, чтобы запустить новый дизайн бутылки. Затем они опубликовали короткое интервью с Кулигом в Instagram Story.
7. Документируйте моменты и события: Vans
Когда дело доходит до создания контента, Вайнерчук говорит: «Документируйте, а не создавайте».
Это мудрый совет.
Давайте на мгновение углубимся: все творчество в некотором роде является формой документации. Картина эпохи Возрождения, научный журнал или история в Instagram — все это способы что-то задокументировать.
Картина эпохи Возрождения документирует красоту, научный журнал документирует факты, а история в Instagram документирует то, что происходит в определенный момент времени.
Итак, запечатлейте моменты и поделитесь ими со своей аудиторией.
Это могут быть повседневные личные моменты или, в данном случае из Vans, крупномасштабное мероприятие.
8. Проведите конкурс или розыгрыш призов: Converse
Создание простого конкурса или розыгрыша призов — отличный способ привлечь ваших подписчиков.
Узнайте, как это делают Converse:
Plus, вы можете отправлять пользователей на свой веб-сайт для участия и использовать розыгрыш призов в качестве лид-магнита.
«Свинцовый магнит» — это модный маркетинговый термин для обозначения «приманки».
По сути, вы предоставляете что-то ценное в обмен на контактную информацию людей, чтобы вы могли продавать им свои продукты или услуги.
Если вы провели в сети более пяти минут, вы, вероятно, видели это много раз: «Отправьте свой адрес электронной почты, чтобы его указали в розыгрыше призов!»
Лид-магнитом может быть что угодно, например электронная книга, бесплатная консультация или, конечно, вход в розыгрыш призов!
9.Сделайте поглощение: Think Grow Prosper
Поглощение — это простое сотрудничество, при котором вы и другой пользователь Instagram создаете контент, который будет отображаться в историях друг друга.
Гэри Вайнерчук — большой поклонник поглощений, и Think Grow Prosper недавно позволил Вайнерчуку взять на себя их Instagram Stories:
Сотрудничество сTakeover — чрезвычайно эффективный способ быстро увеличить количество подписчиков за счет перекрестного опроса вашей аудитории.
Другими словами, некоторые из их аудитории будут следовать за вами, а некоторые из вашей аудитории последуют за ними.
Кроме того, появление другого человека или влиятельного лица в ваших историях в Instagram сродни одобрению бренда.
Вайнерчук прекрасно объясняет это: «Это современный эквивалент появления гостя на рэп-альбомах. Если вы многообещающий артист и Канье Уэст появляется на одном из ваших треков, это считается знаком одобрения со стороны Канье ».
Более того, вам не нужно передавать данные для входа в Instagram другому человеку. Просто отправьте друг другу несколько изображений или видео, чтобы поделиться ими.
10. Расскажите историю: исходящий
Людям нужны истории.
Джонатан Хайдт, социальный психолог и писатель, сказал, что «человеческий разум — это процессор истории, а не логический процессор».
Так почему бы не использовать истории из Instagram, чтобы рассказать историю?
The Outbound поступили именно так, когда рассказали историю о паре, которая купила старый жучок VW в Мексике и отправилась в приключение.
11. Продвигайте новый продукт: Lego
Вы когда-нибудь видели, как фанаты Apple реагируют на выпуск нового iPhone?
Если вы расширили свою аудиторию за счет открытости, достоверности и честности, они будут в восторге, когда вы анонсируете новый продукт.
Lego недавно поделилась историей в Instagram, продвигая свой новый Бэтмобиль Lego.
Но будьте осторожны: аудитория, которая не чувствует подлинной связи с брендом, будет возмущаться такими рекламными акциями и будет считать их корыстными и отчаявшимися.
Вот почему брендинг так важен.
Итак, прежде чем публиковать чисто рекламные истории, убедитесь, что ваша аудитория будет восприимчива.
12. Показательные характеристики: Nike Football
Отзывы — это эффективный способ использовать потрясающую силу социального доказательства.
Социальное доказательство — это неоспоримый факт, что на людей сильно влияют мнения и действия других людей.
Маркетологи это прекрасно понимают, и именно поэтому вы часто будете видеть поддержку бренда от влиятельных лиц и знаменитостей. Эти одобрения убеждают людей, что покупка вашего продукта — хорошее решение.
Nike Football регулярно публикует в Instagram истории с отзывами, например, приведенную ниже с участием профессионального футболиста Фрэн Кирби.
13.Будьте в курсе: Condé Nast Traveler
Если вы чувствуете себя застрявшим в поиске идей, ищите вдохновение в текущих событиях.
В какой бы нише вы ни работали, всегда будут новости, события и события, о которых вы можете сообщать, чтобы создавать отличные истории в Instagram.
В этом примере Condé Nast Traveler делится историями с туристическими новостями со всего мира.
14. Расскажите истории своих подписчиков: Vogue
Еще один способ привлечь ваших последователей — поделиться своими историями и мнениями.Найдите людей, которым есть что сказать.
Vogue отлично справляется с этой задачей в своей серии Instagram Story «#DearVogue».
15. Получите личное: HubSpot Life
Прозрачность и достоверность — мощные способы налаживания личных связей.
На самом деле, 94% потребителей говорят, что они, вероятно, будут лояльны к бренду, который предлагает полную прозрачность.
Hubspot так хорошо это понимает, что у них есть специальный аккаунт в Instagram под названием Hubspot Life, который «стремится сделать бизнес более человечным.«Они используют учетную запись, чтобы показать, каково это работать в HubSpot.
Так что не бойтесь переходить на личности и демонстрировать людей, стоящих за брендом.
16. Публикуйте что-то вдохновляющее или наводящее на размышления: Мари Форлео
Каждому время от времени нужно немного вдохновения и мотивации. Так что попробуйте создавать истории в Instagram, которые доставляют дозу этих сильных ощущений!
Посмотрите, как это делает Мари Форлео:
А если вы ищете вдохновения и мотивации для предпринимателей, подписывайтесь на Оберло в Instagram! (Извини, ничего не мог с собой поделать.)
17. За кулисами: Аритция
В бизнесе всегда есть нечто большее, чем кажется на первый взгляд, и эти закулисные подробности могут создать чрезвычайно интересный контент.
Поклонники брендов часто любят узнавать, как все сочетается.
Вот почему модный бутик Aritzia недавно рассказал, как они использовали 3D-печать для создания своих новых витрин.
18. Смешайте: Девушка-йога
Надеюсь, к настоящему времени у вас есть много идей для историй в Instagram, но если вы когда-нибудь застрянете, не бойтесь переключить их!
Yoga Girl делится различными типами контента.На изображениях ниже показано групповое занятие йогой, время с семьей и спонсируемый пост.
Резюме: размеры истории Instagram
Instagram Stories более личный, чем лента Instagram.
Так что продемонстрируйте свою индивидуальность и не бойтесь проявлять творческий подход и пробовать новое. Затем вы можете продолжить изучение или отказаться от идеи, в зависимости от того, как отреагирует ваша аудитория.
И когда вы создаете контент для загрузки с помощью фотопленки, не забывайте использовать правильные размеры Instagram Story.
Какую идею Instagram Story вы собираетесь попробовать в следующий раз? Дайте нам знать в комментариях ниже!
Хотите узнать больше?
Как легко увеличить изображение в Photoshop
Изменить размер изображения в Adobe Photoshop просто, но вам нужно предпринять дополнительные шаги, чтобы сохранить изображение без потери качества при его увеличении или уменьшении.
Что такое разрешение и почему оно важно?
Одно из самых непонятых понятий среди дизайнеров и фотографов — это разрешение.Прежде чем говорить об увеличении изображений в Adobe Photoshop (права защищены), нам нужно получить четкое представление о разрешении.
Первое, что нужно понять, это то, что цифровое изображение содержит много пикселей. Они похожи на маленькие квадратные плитки, из которых состоит ваша фотография. Концепция пикселей мало чем отличается от идеи множества маленьких плиток или камней в мозаике.
Когда вы слышите о разрешении в обычном разговоре (и в маркетинге камеры), обычно речь идет о том, сколько таких маленьких плиток присутствует на фотографии.Это число — количество пикселей.
Счетчик пикселей: умножение ширины на высоту изображения. Например, если ваша фотография имеет ширину 3000 пикселей и высоту 2400 пикселей, она имеет 7 200 000 пикселей (3000 x 2400 = 7 200 000).
На практике это число записывается как 7,2 мегапикселя (7,2 МП). 7,2 МП — это разрешение снимка, о котором идет речь.
Хотя количество пикселей часто упоминается, они не дают полной картины, когда дело доходит до разрешения.
Плотность пикселей
Еще одна важная концепция при изучении того, как изменять размер изображения в Photoshop, — это плотность пикселей изображения.
Плотность пикселей — это количество пикселей в заданной области. Хотя прямоугольник может состоять из 7,2 МП, это число ничего не говорит нам о том, насколько плотно упакованы эти пиксели.
Насколько плотно упакованы пиксели, измеряется в DPI (точек на дюйм) или PPI (пикселей на дюйм).
Эти два измерения означают почти одно и то же, хотя между ними есть тонкое различие. Когда изображение находится на экране, правильный термин — PPI. При печати пиксели представляют собой маленькие «точки», нанесенные принтером, поэтому разрешение DPI более точное.
Однако со временем это различие исчезло, и большинство людей используют эти два термина как синонимы.
Если ваше изображение имеет разрешение 72 точек на дюйм, это означает, что на каждом дюйме 72 пикселя. Для изображения с разрешением 3000 x 2400 это должен быть размер 41 на 33 дюйма. С другой стороны, при 300 DPI размер меняется на 10 на 8 дюймов.
В этом примере следует отметить то, что количество пикселей одинаково независимо от размера.И большее изображение, и меньшее — 7,2 МП.
В некотором смысле пиксели растягиваются на , при более низком DPI и сжимаются, при более высоком. Изображение с более низким DPI может выглядеть более размытым, чем изображение с более высоким DPI, даже если оно больше и у них одинаковое количество пикселей.
Числа 72 и 300 имеют решающее значение, в зависимости от того, как вы планируете использовать свою фотографию. Если вы планируете опубликовать свое изображение в Интернете, 72 DPI вполне подойдет.При печати вам потребуется более высокая плотность пикселей, по крайней мере, 300–350 точек на дюйм, чтобы сохранить детализацию изображения.
Цифровое разрешение
Цифровое разрешение — это количество пикселей экрана. Например, большинство мониторов имеют размер пикселей 1920 x 1080. Мониторы 4K имеют размер 3840 x 2160, а средний экран Retina вашего iPhone будет иметь размер около 750 x 1334 пикселей. Например, изображение для приложения для смартфона не требует такого количества мегапикселей, чтобы быть четким, как изображение, предназначенное для экрана настольного компьютера или ноутбука.
Разрешение печати
Хотя о цифровом разрешении можно говорить только с точки зрения размеров пикселей, значения DPI особенно важны для печатных носителей. Когда вы печатаете изображение для отображения или используете его как часть печатной графики, вам нужно учитывать количество точек на дюйм.
Чем выше dpi, тем лучше разрешение. Разрешение печати обычно колеблется от 240 до 360, хотя в среднем это 300 точек на дюйм.
Описанный размер изображения
Теперь, когда мы заложили основу, мы можем осмысленно описать размер и плотность изображения для изменения размера в Photoshop.Вам необходимо описать размер изображения либо с точки зрения количества пикселей размера изображения (например, 7,2 мегапикселей), либо с точки зрения целевого размера изображения в дюймах и DPI . Все остальное было бы слишком двусмысленным.
Как увеличить изображения Photoshop с помощью «Сохранить детали» 2.0
Один из лучших способов увеличить размер изображения — Preserve Details 2.0. Этот инструмент более новый, но он предлагает более точные изменения пикселей при увеличении изображения.
Вот шаги, которые вам необходимо выполнить.
Шаг 1. Выберите изображение
Откройте изображение, масштаб которого нужно увеличить, в Photoshop.
Шаг 2. Включите «Сохранить детали 2.0»
«Сохранить детали» входит в состав Photoshop 2.0, но не является инструментом по умолчанию. Если вы работаете на Mac, перейдите в Photoshop CC >> Настройки >> Предварительный просмотр технологий и установите флажок «Включить сохранение подробностей 2.0 с повышением масштаба». В Windows путь: Edit >> Preferences >> Technology Previews. Затем вы должны установить флажок.
Шаг 3. Откройте настройки размера изображения
Щелкните меню «Изображение», а затем выберите «Размер изображения», чтобы открыть диалоговое окно. Вы можете перетащить правую нижнюю часть диалогового окна, чтобы просмотреть увеличенное изображение вашего изображения.
Шаг 4. Выберите «Resample»
В правой части поля размера есть несколько вариантов изменения размера. Установите флажок «Resample». Этот шаг — просто способ сообщить Photoshop, что мы хотим добавлять или удалять пиксели при изменении размеров фотографии.
Шаг 5: Измените ширину и высоту
Введите размеры, которые вы хотите, чтобы новое изображение имело в полях «Ширина» и «Высота». Ширина и высота обычно связаны вместе, чтобы сохранить соотношение сторон изображения, поэтому изменение одного измерения автоматически ограничивает пропорции, чтобы они соответствовали скорректированной фигуре.
Шаг 6. Измените метод передискретизации на «Сохранить детали 2.0»
Когда мы установили флажок «Resample», вы могли заметить, что метод был установлен на «Automatic» по умолчанию, что означает, что Photoshop автоматически выберет соответствующий метод передискретизации.
Однако, поскольку Preserve Details 2.0 является экспериментальным, его нет среди вариантов. Вместо этого Photoshop будет использовать оригинальный алгоритм «Сохранить детали» из более ранней версии Photoshop CC.
Вы должны установить 2.0 вручную. Сначала нам нужно было включить его, чтобы получить его в качестве опции. Теперь нам нужно выбрать его в качестве метода передискретизации вручную. Щелкните параметр метода (по умолчанию отмечен «Автоматический»), и вы увидите раскрывающееся меню. Из опций выберите «Сохранить детали 2.0».Вы увидите его как параметр, только если вы включили его на шаге 2.
Проверка результатов
После того, как вы выбрали метод передискретизации, вы должны увидеть, как ваше увеличенное изображение будет выглядеть в окне предварительного просмотра. Вы можете перетаскивать изображение в окне предварительного просмотра, чтобы увидеть, как появляются различные области при изменении размера.
Разница между передискретизацией и изменением размера
Изменение размера и повторная выборка — это два термина, которые могут вызвать некоторую путаницу.Однако они довольно простые.
Когда вы изменяете размер изображения, вы увеличиваете или уменьшаете его, перераспределяя пиксели. Помните наше предыдущее обсуждение того, насколько плотно упакованы пиксели? Изменение размера не влияет на общее количество пикселей; он просто изменяет плотность пикселей, чтобы сделать изображение больше или меньше. Он растягивает или сжимает пиксели для соответствия новому размеру изображения.
Передискретизация изменяет количество пикселей. Когда вы изменяете размер изображения с установленным флажком «Resample», Photoshop добавляет пиксели по мере увеличения изображения и вычитает их по мере уменьшения.Этот шаг улучшает общее качество, особенно при масштабировании, за счет сохранения деталей изображения. Это также объясняет, почему алгоритм передискретизации называется «Сохранить детали».
Как Photoshop корректирует пиксели во время изменения размера?
Как Photoshop знает, где добавлять пиксели и какие детали давать каждому новому пикселю?
Волшебное слово здесь — «интерполяция». Это еще один способ сказать, что Photoshop использует алгоритмы для корректировки пикселей при изменении размера.
Интерполяция включает в себя воссоздание изображения при изменении размера, пиксель за пикселем, и решение, как добавить пиксели в зависимости от того, как выглядят их соседи, или, в случае уменьшения масштаба, решение, как лучше всего соединить пиксели вместе, чтобы создать меньшее изображение.
Когда вы масштабируете изображение, Photoshop помещает в него вновь созданные пиксели. Он определит цвет новых пикселей в зависимости от внешнего вида их соседей. При уменьшении масштаба он будет разбивать пиксели вместе, чтобы создать меньше пикселей и определить, как должны выглядеть разбитые пиксели.
Сравнение методов масштабирования в Photoshop
Photoshop использует разные методы масштабирования. Если вы выберете «автоматический» при выборе метода, вот несколько вариантов того, что может использовать Photoshop.
Бикубический сглаживающий аппарат
Алгоритм бикубического сглаживания просматривает 16 окружающих пикселей вновь созданного пикселя и находит их среднее тональное значение. Однако бикубическая сглаживание придает больший вес 8 пикселям, ближайшим к вновь созданному пикселю.В результате он сглаживает многие артефакты, возникающие при увеличении изображения.
Сохранить детали 2.0
Сохранить детали работает по собственному алгоритму, использующему искусственный интеллект. Думайте о сохранении деталей как об использовании Bicubic Smoother, а не просто о слепом выполнении математических вычислений. Алгоритм «Сохранить детали» учитывает величину изменения размера, а также детали конкретного изображения, создавая результат, который практически невозможно отличить от оригинала.
Обратите внимание, однако, что Preserve Details 2.0 лучше всего работает при масштабировании изображений. Если вы хотите уменьшить масштаб, лучше подойдут другие алгоритмы.
Интерполяция ступенек
Ступенчатая интерполяция — это не алгоритм изменения размера как таковой , а скорее умный метод для эффективного изменения размера изображения. Если вы хотите увеличить изображение, вместо того, чтобы изменять размеры размера до окончательных, вы можете масштабировать его с шагом 10%.
Этот процесс, кажется, улучшает качество и резкость изображения, когда вы используете старые алгоритмы передискретизации.Однако с Preserve Details 2.0 в этом нет необходимости.
Обладая этой информацией, вы должны понимать, как изменить размер изображения в Photoshop.
Lightroom and Photoshop Tutorial — Shark & Palm
Точно так же, если ваша фотография представляет собой пейзажное изображение, горизонтальная длина не должна превышать 1080 пикселей .
В Lightroom стоит установить флажок « Не увеличивать » на экране экспорта. Если ваше изображение меньше 1200 пикселей / 1080 пикселей на самой длинной стороне, это предотвратит любые проблемы с масштабированием, которые могут снизить качество.
Какие соотношения поддерживает Instagram?
В исторический день в августе 2017 года Instagram выпустил обновление, потрясшее мир: пользователи больше не были ограничены квадратом с соотношением сторон 1: 1.
Так что забудьте об этих белых границах. Instagram теперь имеет 4 исходных соотношения сторон :
Квадрат — 1: 1 (максимальная длина 1200 пикселей)
Пейзаж — 1,91: 1 (максимальная длина 1080 пикселей)
Портрет — 4: 5 (максимальная длина (1200 пикселей)
Универсальный — 4: 3/3: 4 (максимальная длина 1200 пикселей для портретной ориентации, 1080 пикселей для альбомной ориентации)
«Универсальное» соотношение сторон можно использовать как в портретной, так и в альбомной ориентации.
Большинство этих соотношений сторон встроены в функцию кадрирования Lightroom, но конкретное соотношение 1,91: 1, соответствующее рекомендованному Facebook размеру предварительного просмотра изображения в рекламе Facebook, должно быть , введено вручную .
Просто щелкните раскрывающийся список на элементе управления Aspect в Lightroom, выберите « Enter Custom » и введите 1,91 и 1 .
Какое цветовое пространство использовать?
Возможно, вы не знакомы с цветовыми пространствами, но они могут иметь значение между идеальной загрузкой в Instagram и ненасыщенным зеленым беспорядком .
Цветовое пространство — это спектр цветов, который может быть представлен в изображении. Наука идет намного глубже — SLRLounge знает все детали. Вы могли подумать, что этот материал важен только для печати, но для правильного размещения изображений в Интернете также требуется базовое понимание цветовых пространств. Не погружаясь слишком глубоко, вот что вам действительно нужно знать .
При экспорте изображения в Lightroom или Photoshop доступно несколько различных цветовых пространств.Однако браузеры и приложения для обмена изображениями, такие как Instagram , обычно отображают изображения в цветовом пространстве по умолчанию sRGB . Это означает, что если ваше изображение экспортируется в AdobeRGB или ProPhotoRGB, цветовые значения ваших фотографий сместятся — в итоге получится тонированный и ненасыщенный .
Теперь небольшая разница в цвете, которую вы можете увидеть между экраном ноутбука и экраном телефона, больше связана с калибровкой цвета, чем с цветовым пространством при экспорте — и это не то, что вы можете реально исправить. Но вот чем вы можете управлять : при публикации в Интернете — настольном или мобильном — убедитесь, что ваше изображение экспортируется с цветовым пространством sRGB.
Теперь, чтобы связать все вместе …
Лучшие настройки экспорта для Instagram в Lightroom
Во-первых, убедитесь, что ваш Crop соответствует одному из 4 исходных соотношений сторон (1: 1, 1,91: 1, 4: 5, 4: 3/3: 4)
Ползунок Lightroom Quality должен быть установлен на 76% — алгоритмический баланс между размером файла и качеством изображения.
ИЛИ вы можете ограничить Размер файла с до 1600 кб — некоторые говорят, что это позволяет избежать алгоритма сжатия размера файла в Instagram.
Ваш формат изображения должен быть JPEG .
Цветовое пространство должно быть sRGB .
Заточка на любой вкус, но мы нашли лучшие результаты на « High ».
Ваш Разрешение гибкое.Вы можете опуститься до 96 ppi без заметного ухудшения качества изображения, но вы можете проверить это на себе.
Рассказывание историй с тенями — Урок Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как действительно сделать изображение достойным тысячи слов, добавив другую тень позади кого-то на фотографии, как будто подразумевая, что человек на фотографии однажды станет изображение в тени.Или, может быть, они действительно образ в тени, но им удается скрыть его от всех, что-то вроде сценария «Доктор Джекил и мистер Хайд». Или, как в случае с изображением, которое я буду использовать в этом уроке, возможно, человек воображает себя изображением в тени.
Это действительно забавный и популярный эффект для создания в Photoshop, и вы, возможно, помните, как несколько лет назад его активно использовали в рекламных плакатах к фильму «Звездные войны, Эпизод I — Призрачная угроза», где очень молодой и невинный на вид Энакин Скайуоквер отбрасывал за собой тень Дарта Вейдера.К счастью, вам не нужно быть мастером спецэффектов, чтобы создать такой же эффект с вашими собственными изображениями. Все, что вам нужно, это копия фотошопа и немного фантазии.
Вот изображение, которое я буду использовать в этом уроке Photoshop:
Исходное изображение.
Очевидно, этот маленький парень видит себя могущественным супергероем, поэтому давайте поможем ему, спроецировав тень супергероя на стену позади него:
Окончательный результат.
Этот урок из нашей серии «Фотоэффекты».Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Сделайте выбор вокруг человека
Открыв изображение в Photoshop, используйте инструмент выделения по вашему выбору (инструмент «Лассо», «Магнитное лассо», инструмент «Перо» и т. Д.), Чтобы выделить вокруг человека:
Используйте инструмент «Лассо», «Перо» или другой инструмент выделения Photoshop по вашему выбору, чтобы нарисовать выделение вокруг человека на фотографии.
Шаг 2: скопируйте выделение на новый слой
Если мы посмотрим на нашу палитру слоев, мы увидим, что в настоящее время у нас есть только один слой, фоновый слой , который содержит наше изображение:
Палитра слоев Photoshop, показывающая изображение на слое Background .
Нам нужно скопировать человека на фотографии на их собственный слой над слоем Background , чтобы мы могли вставить тень позади них, что мы и сделаем сейчас. Поскольку мы уже нарисовали выделение вокруг них, все, что нам нужно сделать, это использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac), и Photoshop скопирует выделение на новый слой. Кажется, что с самим изображением ничего не произошло, но если мы снова посмотрим на палитру слоев, мы увидим, что копия мальчика (в моем случае) теперь находится на новом слое, который Photoshop назвал «Слой 1». :
Нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы скопировать человека на новый слой.
Шаг 3. Откройте фотографию, на которой изображен человек или объект, который вы хотите использовать для тени
Чтобы создать эффект тени, вам понадобится второе изображение, содержащее все, что вы хотите использовать в качестве тени, будь то человек или какой-либо объект. Я хочу дать мальчику тень супергероя, поэтому я собираюсь использовать вот это изображение, которое должно хорошо работать:
Откройте изображение, содержащее человека или объект, который вы хотите использовать в качестве тени.
Шаг 4. Сделайте выделение вокруг человека или объекта
Так же, как мы сделали с исходным изображением, когда мы нарисовали выделение вокруг человека на фотографии, нам нужно нарисовать другое выделение, на этот раз вокруг человека или объекта на втором изображении, которое мы хотим использовать для нашей тени.Итак, еще раз используйте инструмент выделения по вашему выбору, чтобы нарисовать выделение вокруг них (или его):
Опять же, используя свой любимый инструмент выделения, нарисуйте выделение вокруг человека или объекта, который вы хотите использовать в качестве тени.
Шаг 5. Перетащите выделение в исходное изображение
После выделения вокруг человека или объекта выберите инструмент «Перемещение» на палитре инструментов:
Выберите инструмент «Перемещение».
Вы также можете нажать V на клавиатуре, чтобы выбрать его с помощью ярлыка.Затем, когда оба изображения открыты в отдельных окнах документов, просто щелкните в любом месте внутри выделения и перетащите изображение со второй фотографии в окно документа исходного изображения:
Щелкните в любом месте выделения с помощью инструмента «Перемещение» и перетащите его в окно документа исходного изображения.
Когда вы отпустите кнопку мыши, вы увидите выбор из второго изображения, появившегося в исходном изображении:
Выбранный человек или объект со второго изображения теперь отображается внутри исходной фотографии.
На этом этапе вы можете закрыть второе окно документа, поскольку нам больше не нужно его открывать.
Есть одна вещь, которую я хочу исправить, прежде чем мы продолжим. Мальчик на фото смотрит вправо, а мой супергерой смотрит влево. Мне нужно перевернуть супергероя, чтобы он смотрел в том же направлении, что и мальчик. Для этого я просто перейду в меню «Правка» в верхней части экрана, выберу «Преобразовать», а затем — «Отразить по горизонтали:
».Выбор «Отразить по горизонтали» в меню редактирования Photoshop.
Когда я это делаю, Photoshop переворачивает для меня супергероя, так что и он, и мальчик смотрят вправо:
Теперь супергерой смотрит в том же направлении, что и мальчик.
Шаг 6: Заполните изображение тени черным
Поскольку мы хотим использовать выбранное изображение, которое мы только что перетащили в документ, в качестве тени, нам нужно заполнить его черным цветом. Для этого убедитесь, что у вас черный цвет в качестве цвета переднего плана, нажав букву D на клавиатуре, которая сбрасывает ваш цвет переднего плана на черный, а цвет фона на белый, как мы можем видеть на двух цветовых образцах в нижней части Палитра инструментов (верхний левый образец — цвет переднего плана, а нижний правый — цвет фона):
Образцы цветов переднего плана и фона в палитре «Инструменты» показывают черный цвет как цвет переднего плана и белый как цвет фона.
Затем используйте сочетание клавиш Shift + Alt + Backspace (Win) / Shift + Option + Delete, чтобы залить человека или объект черным:
Нажмите «Shift + Alt + Backspace» (Win) / «Shift + Option + Delete» (Mac), чтобы залить человека или объект черным цветом.
Если бы мы просто нажали «Alt + Backspace» (Win) / «Option + Delete» (Mac), мы бы залили весь слой черным, но, добавив туда еще и клавишу «Shift», мы смогли бы для заливки только человека или объекта на слое («содержимое» слоя) черным.Остальная часть слоя осталась нетронутой.
Шаг 7. Перетащите теневое изображение между фоновым слоем и «слоем 1»
У нас есть изображение, которое мы хотим использовать в качестве тени внутри исходной фотографии, и мы залили его черным цветом. Пока все хорошо, за исключением, конечно, одной маленькой проблемы. Тень на данный момент находится в перед мальчиком. Мне нужно, чтобы за ним появилось. Здесь на помощь приходят слои.
Чтобы переместить тень позади мальчика, все, что мне нужно сделать, это перетащить слой тени ниже слоя с мальчиком в палитре слоев.Если я загляну в свою палитру слоев, я вижу, что теперь у меня есть три слоя — исходный фоновый слой внизу, копия мальчика с исходной фотографии на «слое 1» и теневое изображение в самом низу. верх на «Слое 2»:
Палитра слоев Photoshop, показывающая наши три слоя.
Причина, по которой тень появляется перед мальчиком в документе, заключается в том, что ее слой находится над слоем с мальчиком, закрывая мальчика от обзора там, где два слоя перекрываются.Чтобы исправить это, все, что мне нужно сделать, это щелкнуть «Слой 2» в палитре «Слои» и перетащить его вниз под мальчиком на «Слой 1», который поместит его прямо между «Слоем 1» и слоем Background ( Photoshop не позволит вам перетащить какие-либо слои ниже слоя Background , так как было бы бессмысленно иметь что-то за фоном). Щелкните «Layer 2» и перетащите его вниз, пока не увидите черную горизонтальную линию, появившуюся между «Layer 1» и слоем Background .Отпустите кнопку мыши, когда появится эта линия, и Photoshop переместит «Слой 2» ниже «Слоя 1»:
Палитра слоев Photoshop, показывающая наши три слоя.
Теперь, когда слой тени находится ниже слоя с мальчиком в палитре слоев, если мы посмотрим назад на изображение, мы увидим, что тень теперь появляется позади мальчика:
Теперь за мальчиком на изображении появляется тень.
Шаг 8: Переместите и измените размер тени с помощью Free Transform
Когда «Слой 2» все еще выбран в палитре слоев (текущий выбранный слой выделен синим), нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform в Photoshop и обработать тень и переместите его в нужное положение, щелкнув в любом месте поля «Свободное преобразование» (в любом месте, кроме небольшого значка цели в центре) и перетащив тень на место с помощью мыши.Вы можете изменить размер тени, перетащив любой из маркеров. Чтобы ограничить пропорции тени при ее увеличении или уменьшении, удерживая нажатой клавишу «Shift», перетащите любой из угловых маркеров.
Если у вас возникли проблемы с отображением всех дескрипторов Free Transform, поскольку некоторые из них выходят за пределы окна документа, нажмите F на клавиатуре, чтобы переключить режим экрана в полноэкранный режим с панелью меню.
Если я внимательно посмотрю на свое изображение, я могу увидеть, что левая рука мальчика (его левая, наша правая) немного выше, чем другая, но у супергероя противоположная рука выше.Чтобы исправить это, я собираюсь удерживать нажатой клавишу Ctrl (Win) / Command, затем щелкнуть левый средний маркер поля Free Transform и перетащить вниз с помощью мыши, что исказит изображение, в результате чего левая сторона супергероя внизу справа до тех пор, пока его руки не будут больше соответствовать рукам мальчика:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac) и перетаскивая левый средний маркер Free Transform, наклоните изображение и поместите левую часть тени супергероя ниже правой.
По завершении нажмите Enter (Win) / Return (Mac), чтобы принять преобразования.
Шаг 9: Применение фильтра размытия по Гауссу к тени
Теперь, когда наша тень на месте, осталась всего пара проблем. Во-первых, края тени слишком резкие, а во-вторых, тень слишком темная и интенсивная. Обе эти проблемы легко исправить, поэтому давайте сначала поработаем над краями. Не снимая выделения с «Layer 2» в палитре слоев, перейдите в меню «Фильтр» вверху экрана, выберите «Размытие», а затем выберите «Размытие по Гауссу».
Откроется диалоговое окно «Размытие по Гауссу». Мы собираемся смягчить края тени, размыв их, но мы не хотим слишком сильно размывать края, иначе мы потеряем слишком много деталей в тени, и будет сложно разобрать форму. Все, что нам нужно, это небольшое размытие, поэтому установите значение радиуса где-то между 2 и 6 пикселями, в зависимости от разрешения вашего изображения. Для этого урока я использую изображение с низким разрешением, и для меня хорошо подходит радиус около 2,5 пикселей:
Примените фильтр «Размытие по Гауссу» к тени, чтобы смягчить края.
Нажмите OK, когда закончите, чтобы выйти из диалогового окна. Вот мое изображение после смягчения краев тени с помощью Gaussian Blur:
Изображение после смягчения краев тени с помощью фильтра Gaussian Blur.
Шаг 10: Уменьшите непрозрачность тени
Наконец, чтобы уменьшить интенсивность тени, просто перейдите к параметру «Непрозрачность» в верхнем правом углу палитры слоев и уменьшите непрозрачность «Слоя 2». Я собираюсь снизить свою примерно до 35%:
Уменьшите непрозрачность слоя 2, чтобы уменьшить интенсивность тени.
И готово! Вот мой последний результат «Рассказывая истории с тенями» после уменьшения непрозрачности тени:
Окончательный результат.
И вот оно! Вот как в фотошопе рассказывать истории с тенями! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Оптимальные размеры истории в Instagram [+ Советы по повышению качества]
Продолжают появляться новые сайты социальных сетей, добавляются новые функции и постоянно обновляются алгоритмы, что затрудняет соблюдение лучших практик социальных сетей.
Однако социальные сети никуда не денутся. По данным Instagram, каждый месяц более одного миллиарда активных пользователей и более 500 миллионов активных историй каждый день. Более того, 90% аккаунтов следят за бизнесом в Instagram, что делает эту платформу лучшим выбором для всех типов бизнеса.
Instagram Stories — популярная тенденция, которая никуда не денется. Памела Бамп, автор статей о росте аудитории в HubSpot, говорит: «Instagram Stories служит для брендов средством творческой демонстрации своих продуктов, услуг или довольных клиентов в действии.Фирменные истории в Instagram также позволяют аудитории узнать больше о темах, связанных с отраслью вашего бренда. Полезный и ценный контент также может позволить потенциальным покупателям больше доверять вашему бренду ».
Обладая этими знаниями, вы хотите, чтобы ваша маркетинговая команда была готова разработать стратегию для ваших историй в Instagram. Чтобы создать эту стратегию, ваша команда должна решить, какие изображения или видео они хотят публиковать.
Как вы планируете делать эти снимки? С телефонами или профессиональными фотоаппаратами?
Ниже вы узнаете об измерениях Instagram Story и о том, почему они важны для вашей маркетинговой стратегии Instagram.
Размеры истории в Instagram
Размеры для историй Instagram: 1080 пикселей в ширину и 1920 пикселей в высоту (1080 x 1920 или разрешение 1080p). Размер вашей истории в Instagram должен иметь соотношение сторон 9:16. Минимальная ширина — 500 пикселей, максимальная длина видео — 15 секунд, допустимые типы видеофайлов — MP4, MOV или GIF.
Если вы снимаете видео из Instagram Story на свой телефон, размеры, скорее всего, будут 1080 пикселей на 1920 пикселей, поэтому вам не нужно изменять его размер.Однако если вы используете другую камеру или настраиваете индивидуальную настройку, вам придется использовать приложение для редактирования видео, чтобы убедиться, что ваше видео имеет правильные размеры.
Хотя это может показаться трудоемким, это чрезвычайно важно для взаимодействия с пользователем и для обеспечения максимального взаимодействия с вашей историей.
Почему важны размеры Instagram Story?
Instagram предоставил эти размеры и размеры, чтобы ваша история была загружена с максимально возможным качеством.Эти размеры также идеально подходят для большинства мобильных устройств, гарантируя, что ваше видео, изображение или гифка будет правильно отображаться в разных операционных системах и с разными разрешениями экрана.
Также используются размеры Instagram Story:
- Помогает вашему бренду выглядеть более профессионально
- Обеспечивает высокое качество содержимого
- Предотвращает ненужную пикселизацию
Если вы не соблюдаете эти параметры, ваши изображения или видео будут обрезаны, а контент, которым вы хотели поделиться, не будет отображаться должным образом.Вот почему лучше всего предварительно изменять размер изображений и видео с помощью приложения для редактирования фотографий Instagram.
Кстати, давайте рассмотрим идеальный размер изображения Instagram Story. Предупреждение о спойлере: он такой же, как размер видео в Instagram Story, поэтому его легко запомнить.
Instagram Story Размер изображения
Размер изображения Instagram Story составляет 1080 x 1920 пикселей с соотношением сторон 9:16. Платформа поддерживает форматы файлов JPEG, PNG и GIF. У вас есть возможность объединить фотографии в коллаж с помощью функции макета Instagram или добавить не более 10 фотографий в свою историю.
Независимо от того, загружаете ли вы видео, изображение или и то, и другое в свою историю, очень важно держать ваш контент в «безопасной зоне», где он не будет обрезан или скрыт.
Безопасная зона для историй в Instagram
«Безопасная зона» — это область в вашей истории Instagram, где нет препятствий для контента и нет риска его обрезания.
Instagram автоматически покажет синие линии, если вы попытаетесь переместить контент из безопасной зоны, особенно если вы добавляете стикеры или гифки.Когда я попытался переместить отметку времени к краю экрана, Instagram не позволил мне подойти к краю или закрыть фото профиля вверху.
Instagram также предоставит подсказки, когда вы размещаете элементы в своей истории, что позволит вам идеально центрировать их.
В личных историях в Instagram принято размещать видео, используя переднюю камеру мобильного телефона. Рамку можно наклонить, а лицо отрезать; это все хорошо и хорошо.
Однако в бизнес-аккаунте Instagram вы должны убедиться, что все видео сняты профессионально и что элемент, который вы хотите продвигать, занимает центральное место на экране.Самое главное, если вы планируете добавлять опросы или стикеры, оставьте достаточно места во фрейме, чтобы вы могли разместить этот контент, не мешая чему-либо еще.
Ниже мы рассмотрим несколько дополнительных советов по определению размера вашей истории в Instagram.
Советы по размеру историй в Instagram
1. Перед загрузкой убедитесь, что ваш контент высокого качества.
Instagram будет сжимать изображения в процессе загрузки, поэтому уже зернистое или пиксельное изображение станет только хуже, когда оно попадет на платформу.
Перед добавлением в Instagram убедитесь, что ваши изображения имеют разрешение не менее 72 пикселей на дюйм.
2. Загрузите файл нужного размера, формы и соотношения сторон.
Instagram строго придерживается своих размеров, чтобы обеспечить качество фотографий и видео. Когда вы загружаете вертикальное изображение или видео со своего телефона, вам, скорее всего, не придется думать об этих размерах, потому что Instagram автоматически их отформатирует.
Однако, если у вас есть горизонтальные фотографии, которые не соответствуют размерам, Instagram обрежет ваши фотографии, увеличит масштаб содержимого или уменьшит масштаб (сделав ваше изображение маленьким и разместив его на фоне).Обычно это приводит к более низкому качеству изображений и видео. Поэтому убедитесь, что вы придерживаетесь соотношения сторон 9:16.
3. Используйте приложения для редактирования фотографий.
Приложения для редактирования фотографий могут помочь вам контролировать качество ваших историй и гарантировать, что вы всегда используете правильные размеры. Для редактирования фотографий для Instagram вы можете использовать следующие инструменты:
Canva
Это идеальный вариант для создания изображений для ваших историй в Instagram. Для начала у Canva есть шаблоны, разработанные с учетом размеров Instagram.Canva предлагает бесплатные и платные планы.
Люмен5
Это программное обеспечение позволяет легко создавать видео для Instagram Stories. Как только вы приступите к созданию видео, вы сможете выбрать правильные размеры на платформе. Lumen5 предлагает как бесплатные, так и платные планы.
Easil
ВEasil есть шаблоны для историй Instagram, которые помогут вам создавать интересный контент. У них есть шаблоны для одиночных изображений и историй с несколькими карточками. Easil предлагает бесплатные и платные версии.
Adobe Spark
Adobe Spark позволяет легко создавать изображения и видеографику для Instagram Stories.Вы можете создавать свои собственные истории с их типографикой и вариантами изображений. Adobe Spark предлагает бесплатные и платные планы.
Встроить в соцсети
Embed Social — это другой инструмент для Instagram Stories. С помощью Embed Stories вы можете сделать свои истории доступными для покупок, добавив призывы к действию и создав встраиваемый код, который вы можете добавить на свой веб-сайт. Embed Social предлагает бесплатные и платные планы.
С помощью этих инструментов вы можете вводить спецификации, загружать изображения и видео и завершать процесс редактирования.Они хорошо работают, если у вас есть высококачественные изображения, снятые на профессиональную камеру, или вы хотите добавить графику или текст к своим изображениям или видео.
4. Загрузите вертикальный контент.
В то время как публикации Instagram более гибкие по ориентации и размерам, Instagram Stories лучше всего работают в вертикальном формате. Перед публикацией убедитесь, что ваши фото и видео расположены вертикально. Если контент не подходит для вертикальной ориентации, рассмотрите возможность публикации его как обычного сообщения.
5.Не превышайте 30 МБ в размере файла.
Обратите внимание на размер файла; Instagram принимает только до 30 мегабайт. Это должно дать вам достаточно простора для загрузки высококачественных фотографий и видео.
Если качество неудовлетворительное, пора заняться устранением неполадок.
Как мне исправить качество моих историй в Instagram?
Могут быть случаи, когда ваши истории загружаются не того качества, которое вам хотелось бы. Давайте рассмотрим несколько вопросов, которые могут у вас возникнуть по поводу качества, а также несколько советов по устранению неполадок.
Почему мои истории в Instagram размыты? Почему в моей истории в Instagram меняется качество изображения?
Ваша история в Instagram может быть размытой по двум причинам:
- Instagram сжал видео или изображение до такой степени, что оно выглядело размытым.
- Размеры или соотношение сторон отключены.
Чтобы исправить это, дважды проверьте качество загруженного изображения или видео. Какой у него размер файла? Это минимум 72 ppi? Если размер файла слишком мал или ppi слишком низкое, то процесс сжатия Instagram еще больше ухудшил его.Подумайте о создании более качественной версии, чтобы при сжатии Instagram она не выглядела пиксельной.
Далее еще раз проверьте размеры. Чтобы обеспечить максимально возможное качество, попробуйте использовать полный размер 1080 x 1920.
Если эти двое отметились, а ваша история по-прежнему расплывчата, следуйте следующим советам, чтобы локализовать проблему.
1. Проверьте, лучше ли качество на других устройствах.
Если у вас плохое подключение к Интернету, Истории Instagram будут отображаться в более низком качестве, чем при более быстром подключении.
Instagram делает это, чтобы сэкономить ресурсы для пользовательского опыта, когда вы взаимодействуете с другими областями сайта. Подумайте о том, чтобы спросить кого-нибудь, кого вы знаете, если качество у них тоже низкое. Они — и ваша аудитория — могут без проблем просматривать ваши истории.
2. Отключите режим экономии трафика.
Data Saver — это функция, которая предотвращает предварительную загрузку видео, что помогает сократить использование данных.
Если ваше соединение в порядке, но у вас все еще есть проблемы с качеством, эта функция может снижать качество вашего канала на вашей стороне.
3. Тестовые фото с разных камер.
В крайнем случае, проверьте, есть ли разница в качестве между встроенной камерой вашего телефона и камерой Instagram. Фотографии, которые вы делаете камерой вашего телефона, а не камерой в приложении (или наоборот), могут лучше выдерживать настройки сжатия Instagram.
Размеры историй в Instagram необходимы для стратегии Instagram
Все маркетологи должны использовать Instagram Stories. Регулярная публикация в вашей ленте — отличная тактика, но добавление историй в вашу стратегию приведет к повышению рентабельности инвестиций за счет вашего времени и ресурсов, потраченных на платформу.Истории Instagram могут улучшить вашу узнаваемость, повысить репутацию и узнаваемость бренда, а также помочь вам и вашему бизнесу лучше развиваться.
Примечание редактора: этот пост был первоначально опубликован в октябре 2019 года и был обновлен для полноты.
Новая функция искусственного интеллектаPhotoshop увеличивает количество пикселей в ваших фотографиях в четыре раза.
Adobe Photoshop получил новую функцию искусственного интеллекта, которая может в четыре раза увеличить количество пикселей на ваших фотографиях.
Инструмент под названием Super Resolution теперь поставляется в Camera Raw 13.2 и скоро появится в Lightroom и Lightroom Classic.
Эта функция использует модель машинного обучения, обученную на миллионах фотографий, для увеличения изображений с сохранением их чистых краев и мелких деталей.
Кредит: Adobe Новый подход (справа) сохраняет цвета и более мелкие детали лучше, чем стандартное увеличение размера Adobe (слева). ПрограммистЭрик Чан сказал, что им очень просто пользоваться:
Нажмите кнопку и наблюдайте, как ваша 10-мегапиксельная фотография превращается в 40-мегапиксельную.Это немного похоже на то, как Марио ест гриб и внезапно превращается в Супер Марио, но без изящных звуковых эффектов.
[Прочтите: Как создать гаджет для домашних животных? Мы спросили экспертов и владельцев животных]
Эта функция может вдохнуть новую жизнь в фотографии, снятые на старые камеры.
Хотя обычно он не так удобен для современных фотоаппаратов с высоким разрешением, он все же может оказаться полезным для определенных задач, например, для работы с сильно обрезанными изображениями.
Adobe разработала эту функцию, обучив модель на миллионах пар фрагментов изображений с низким и высоким разрешением.
Эти участки вырезаны из детализированных областей реальных фотографий, таких как цветы и ткани. Когда модели дают достаточно примеров различных предметов, она учится масштабировать изображения с низким разрешением, сохраняя при этом детали.
Кредит: Adobe ИИ работает над повышением дискретизации различных пикселей, используя окружающие пиксели в качестве контекста.Чтобы использовать суперразрешение в Photoshop, просто щелкните фотографию правой кнопкой мыши и выберите «Улучшить…» в контекстном меню.
Затем система выдаст улучшенный файл Digital Negative (DNG), который можно редактировать, как и любое другое изображение.
Кредит: Adobe На вставленных изображениях этой панорамы, улучшенных с помощью сверхвысокого разрешения, видны четкие детали фотографии.