Как увеличить перенесенное изображение в фотошопе
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
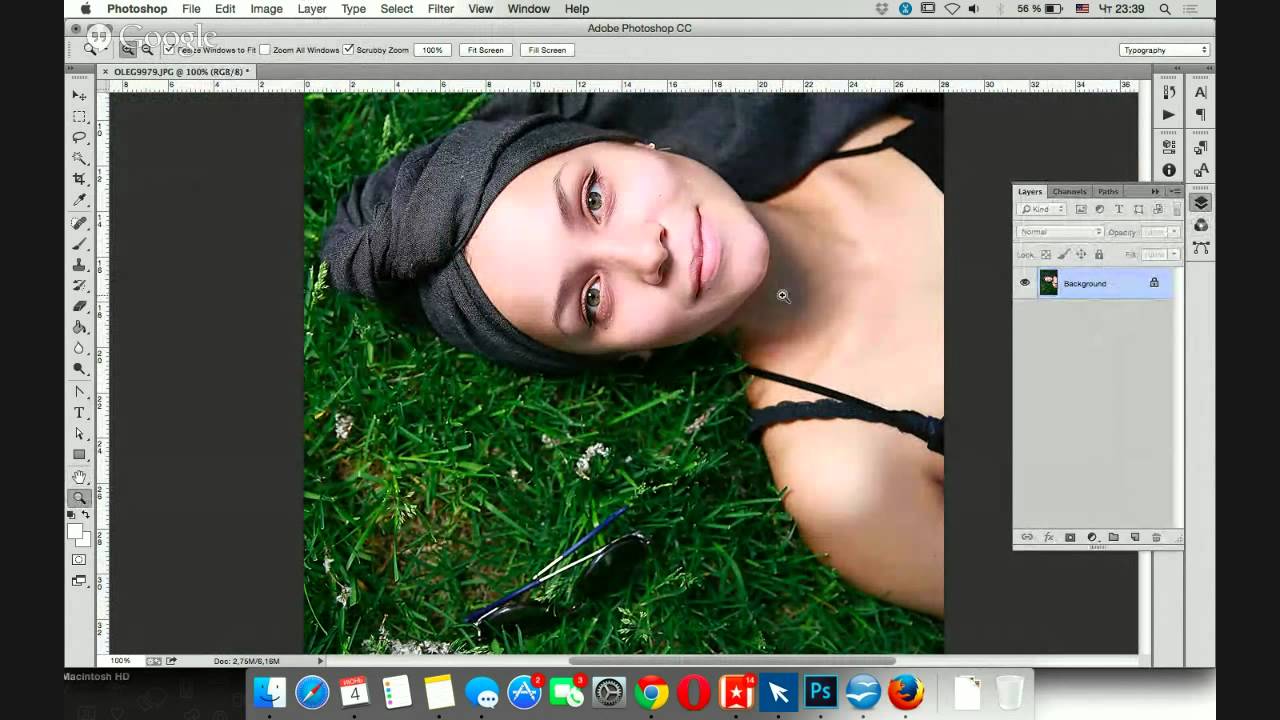
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.
 Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта. - Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание:
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию
Ctrl+T).

- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
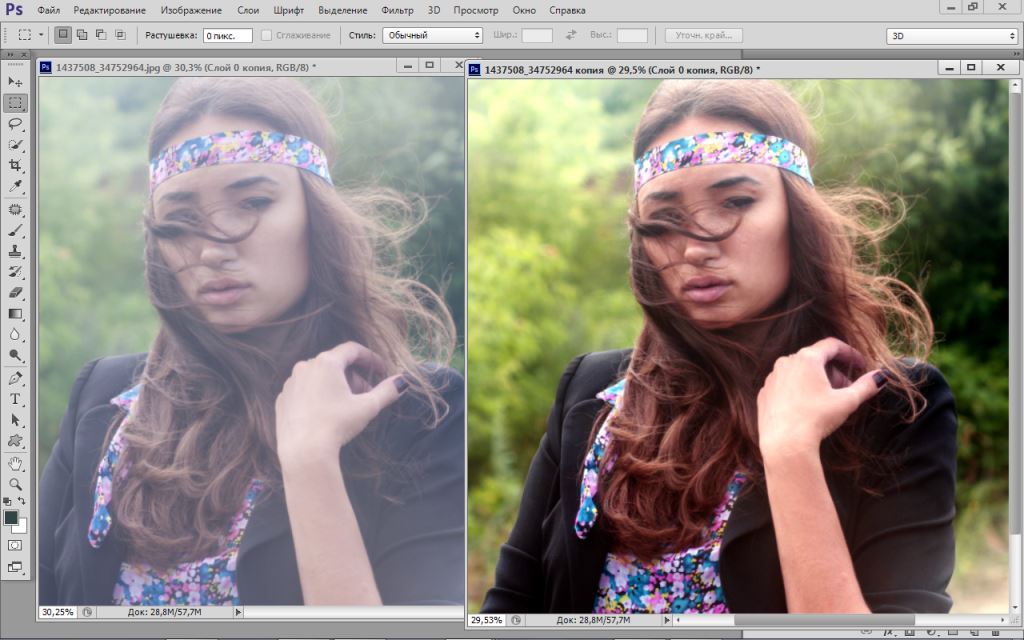
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
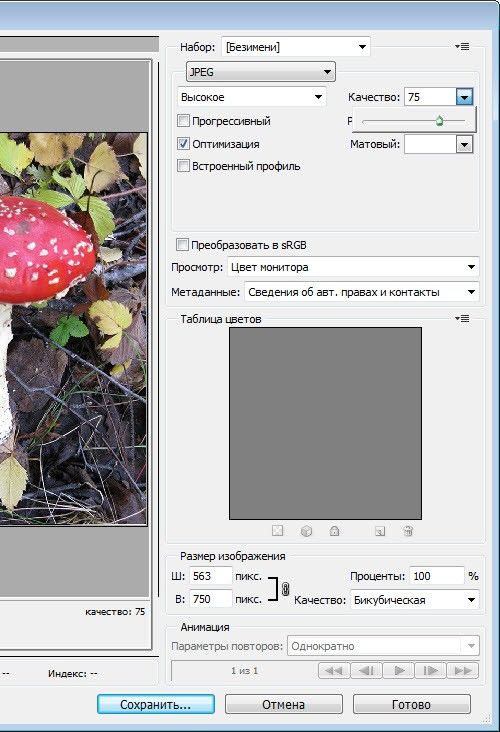
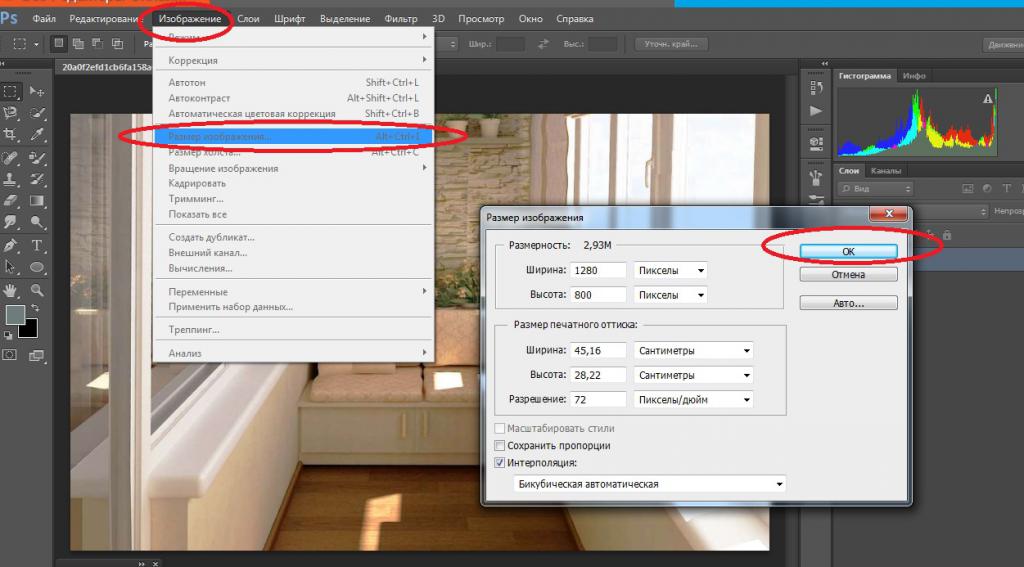
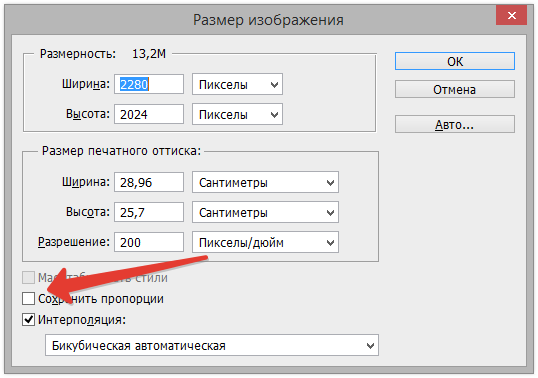
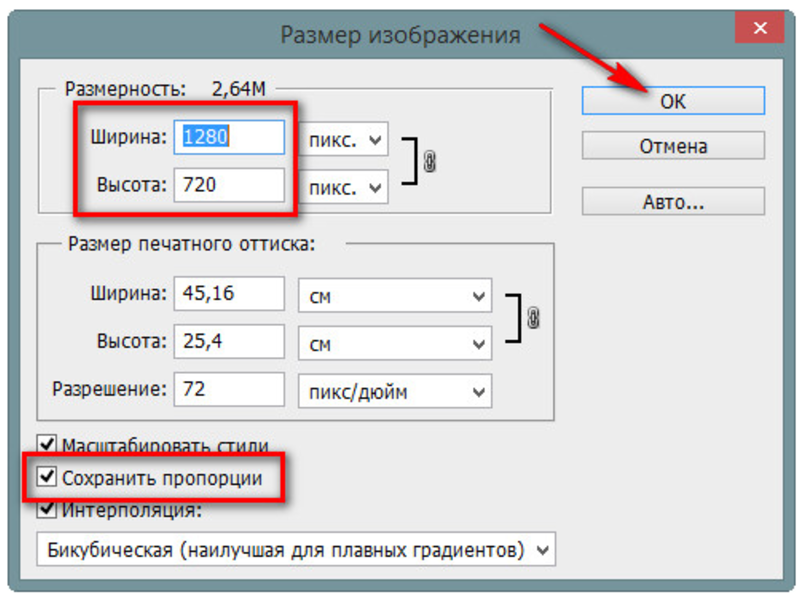
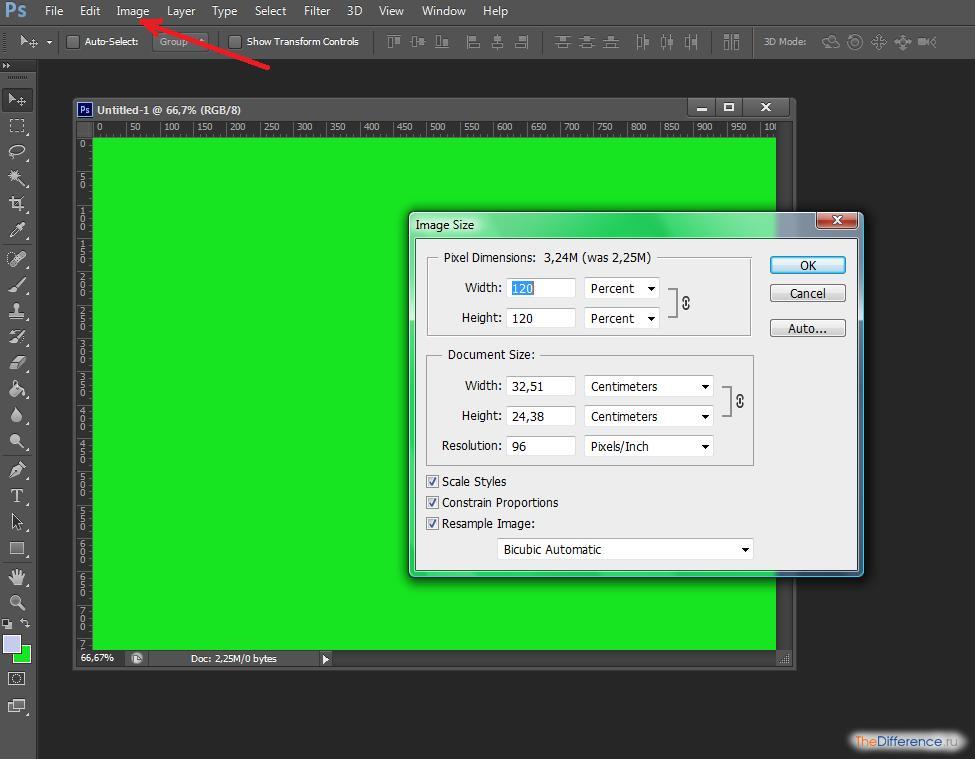
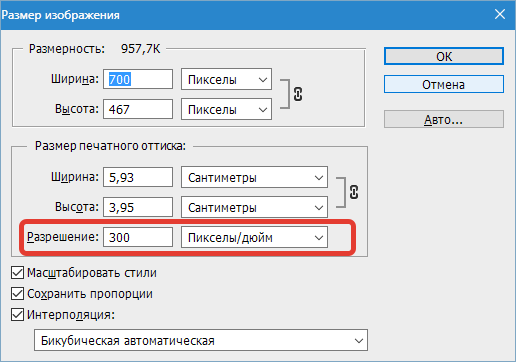
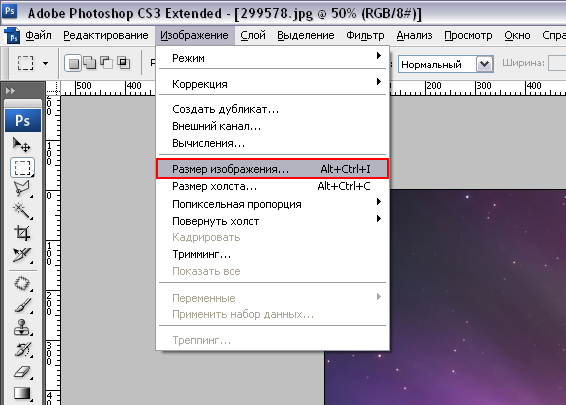
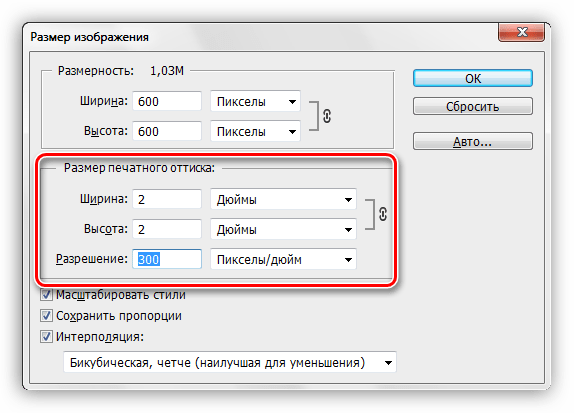
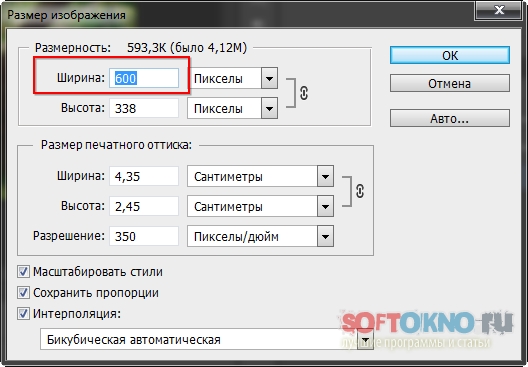
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
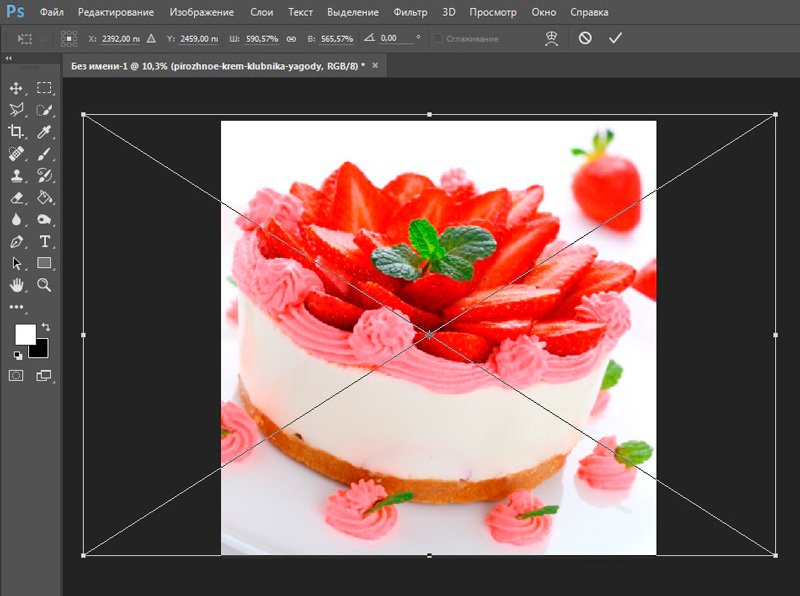
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
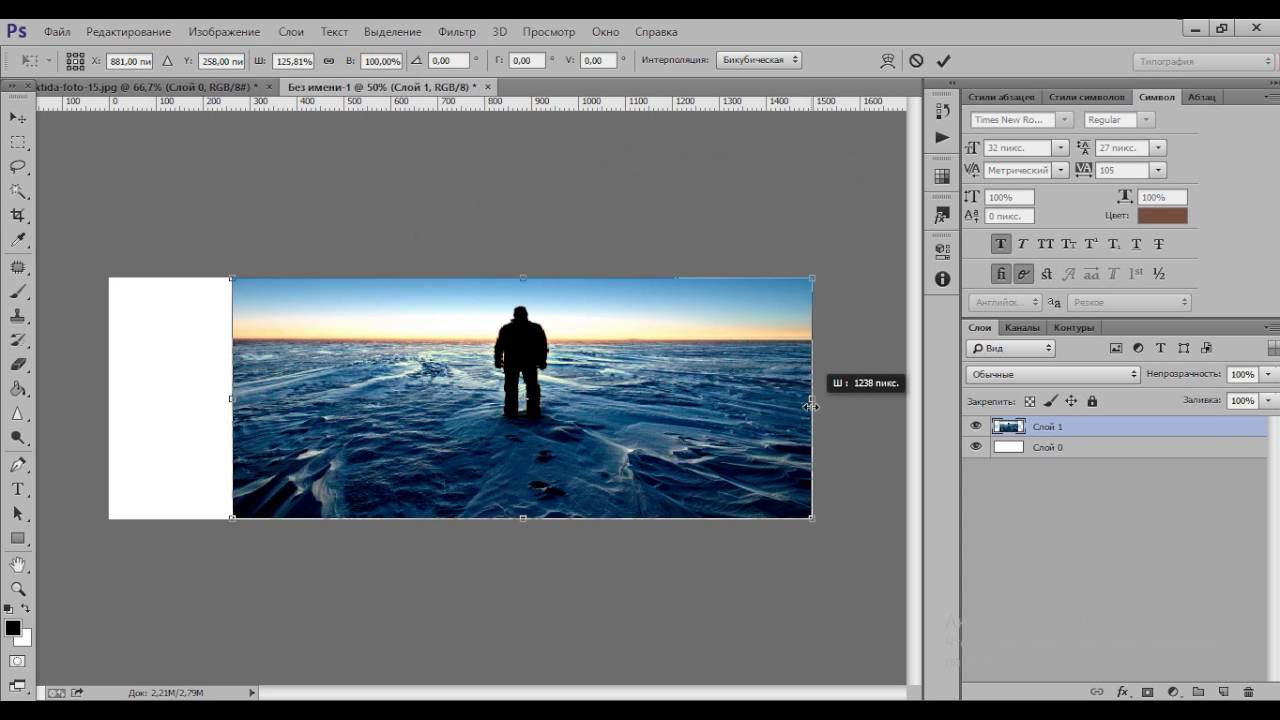
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как в Photoshop изменить размер объекта сохранив пропорции, без искажений?
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
В выпуске мы будем рассматривать простые и легкие примеры:
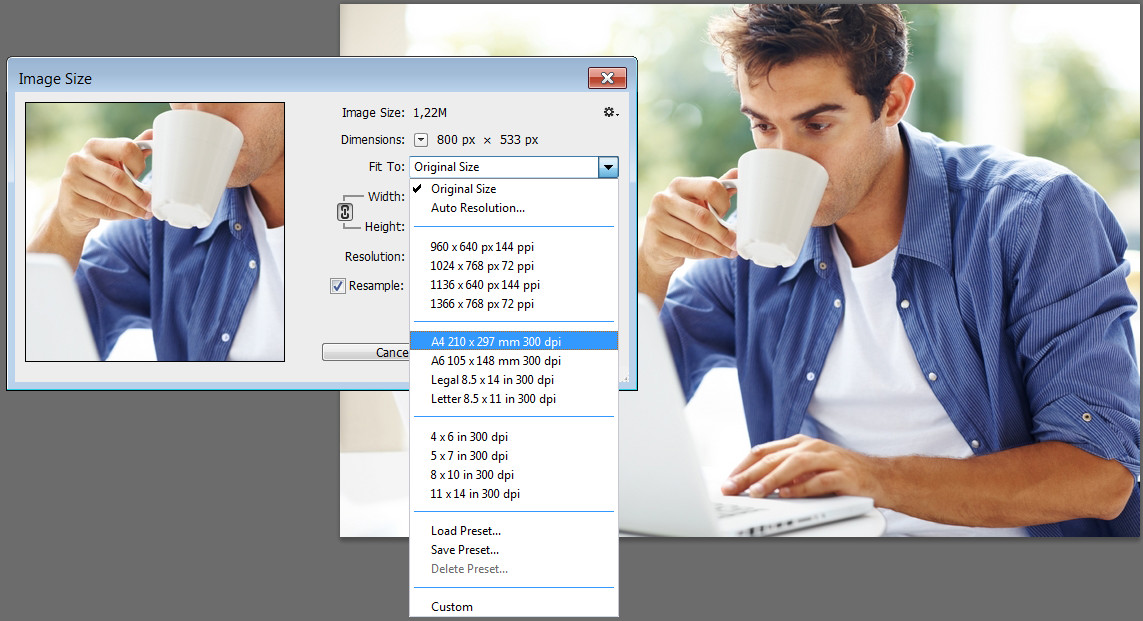
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
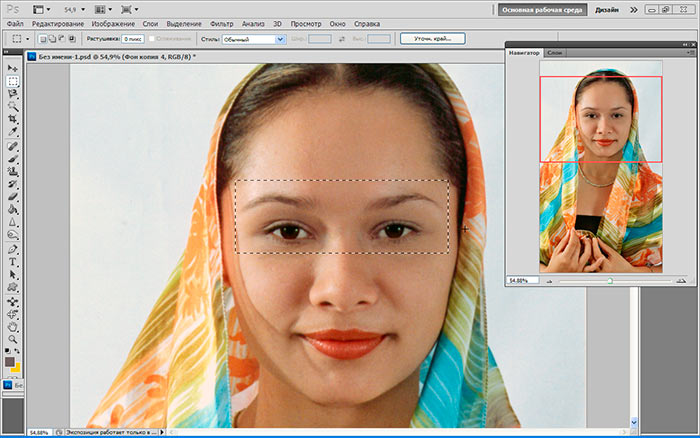
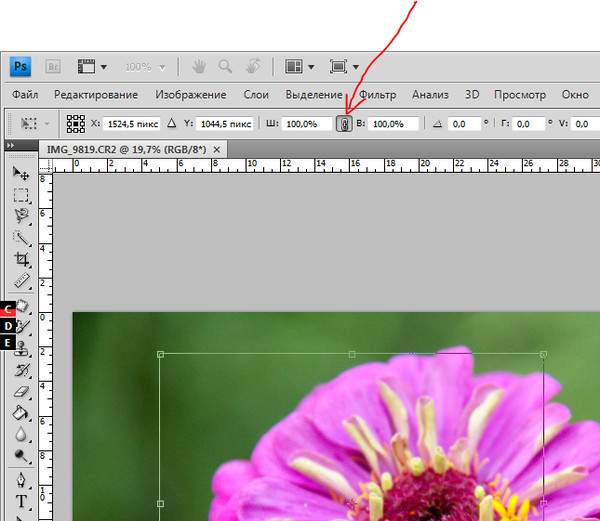
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование«. Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как увеличить изображение в Фотошопе
Увеличение объектов довольно востребованная и распространенная задача при работе с изображениями в программе Фотошоп. Для выполнения этой задачи превосходным решением будет метод Интерполяции. Таким способом можно не только увеличивать, но и уменьшать объекты. Метод Интерполяции может быть выполнен различными способами. Выбор способа зависит от качества исходной картинки и требуемого результата.
К примеру, стоит задача увеличить изображение. Эта процедура требует добавления новых пикселей в изображение. При этом дополнительные пиксели должны максимально подходить по цвету к соседствующим пикселям.
То есть, представим, что соседние пиксели имеют черный и белый цвета. Когда изображение увеличивается, между этими пикселями встают дополнительные пиксели серого оттенка. Метод Интерполяции помогает высчитать среднее значение цветовой гаммы близлежащих пикселей и подобрать оптимальный цвет для дополнительных пикселей.
В этой статье мы подробно рассмотрим все методы, благодаря которым можно увеличить размер изображения в Photoshop.
Содержание
- Способы увеличения изображения:
Метод Интерполяции
Этот способ изменения масштаба картинки имеет несколько вариантов исполнения. Их можно выбрать в выпадающем меню, при наведении курсора на пункт «Интерполяция». Рассмотрим каждый из возможных вариантов.
«По соседним пикселам»
Этот способ не очень хорош и используется редко.
 Так как качество полученного изображения в большинстве случаев будет оставлять лучшего. После увеличения картинки таким способом на изображение будут видны места, где добавлены новые пиксели. Суть этого метода в копировании соседних пикселей и добавление их копий в изображение.
Так как качество полученного изображения в большинстве случаев будет оставлять лучшего. После увеличения картинки таким способом на изображение будут видны места, где добавлены новые пиксели. Суть этого метода в копировании соседних пикселей и добавление их копий в изображение.«Билинейная»
При таком способе масштабирования изображения качество полученной картинки будет средним. Суть способа состоит в вычисление среднего значения цвета близлежащих пикселей, и добавление новых между ними. Места добавления новых пикселей будут при этом менее заметны, а цветовые переходы более плавные.
«Бикубическая»
Этот способ увеличения изображения позволяет получить картинку довольно высокого качества. Однако его рекомендуется применять, при незначительном увеличении картинки. При этом способе увеличения для определения подходящего оттенка дополнительных пикселей проводятся очень сложные программные расчёты. За счёт чего картинка и получается превосходного качества.
 После процедуры масштабирования таким способом, практически невозможно определить новые пиксели, а все цветовые переходы плавные и естественные.
После процедуры масштабирования таким способом, практически невозможно определить новые пиксели, а все цветовые переходы плавные и естественные.
В версиях Фотошопа CS или CC, а также в последующих новых версиях этот способ имеет две разновидности:
«Бикубическая глаже»
Эта разновидность «Бикубического» метода применяется в основном для увеличения изображения, позволяя получить картинку высокого качества.
«Бикубическая четче»
Применяется для уменьшения масштаба изображения. При этом полученная картинка обладает хорошим качеством и четкостью.
Метод Интерполяции: «Бикубическая, глаже»
Итак, наша задача состоит в увеличении масштаба изображения. Возьмем для примера картинку с размерами 531х800 px. У выбранного изображения разрешение составляет 300 dpi.
Чтобы увеличить картинку методом «Бикубическая, глаже» требуется выполнить следующие действия. В меню программы выберите пункт «Изображение» и в открывшемся окне нажмите кнопку «Размер изображения».
В настройках, в появившемся списке в самом низу окна, выберите «Бикубическая, глаже». А также потребуется обозначить размеры картинки в процентах.
Исходное изображение будет иметь значение размера, равное 100 процентам. Для того чтобы увеличенное изображение было хорошего качества, работу следует производить поэтапно, с шагом не более 10-15%.
То есть увеличиваем размер до 115% и сохраняем результат. Если требуется получить больший размер, повторяем этот шаг, увеличивая опять на 15%. И так, пока не будет достигнута требуемая величина. Пропорции картинки при этом сохраняются. Программа сама высчитывает требуемую ширину и высоту изображения.
Качество полученного изображения зависит от многих моментов. И большую роль в этом играет разрешение и четкость исходной картинки.
Насколько можно увеличить изображение без потери качества сказать сложно. Все зависит от конкретного случая.
До встречи в наших следующих уроках. Если вам что-то было непонятно, напишите об этом в комментариях, и мы обязательно поможем вам.
Увеличиваем изображение без потери качества
Как часто, просматривая фотографии на компьютере, мы выбрасывали классные кадры, потому что они оказались слишком маленькими по размеру и некачественными. Но с помощью специальных программ можно спасти почти любое изображение!
Повышение качества изображения — очень объёмная тема. Для улучшения качества фото в Photoshop могут применяться цветокоррекция, усиление резкости, ретушь и много других операций. Все они требуют определённых навыков и владения особыми техниками.
Но существуют и менее сложные способы, когда просто требуется увеличение изображения без потери качества. Ниже мы рассмотрим на примере, как улучшить качество фото, если нужно увеличить фото без потери качества.
Как увеличить фото без потери качества
Всем приходилось сталкиваться с изображением маленького размера низкого качества. На таких снимках при увеличении сильно видны пиксели, точки, из которых строится растровое изображение.
Увеличение изображения растягиванием его свободным трансформированием только ухудшит положение.
В этом уроке работа будет проводиться в Photoshop CC 2017. Но сначала мы рассмотрим метод для других, более старых, версий Photoshop. А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
Открываем изображение в Photoshop. Теперь мы постепенно увеличим его в несколько заходов. Стоит сразу отметить, что увеличить фото и поднять качество можно, но с ограничением в размере.
Нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения». Нужно, чтобы между «Шириной»/Width и «Высотой»/Height была нажата скрепка. Тогда ширина и высота будут изменяться пропорционально.
Увеличим изображение два раза, каждый раз на 20%. Для этого в выпадающем списке напротив «Ширины» меняем пиксели на проценты (Pixel/Percent), а численное значение со 100% на 120% и нажимаем Ok. Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I) и увеличиваем на 20%.
Мы увеличили размер изображения с 950х632 пикселя до 1368х910 пикселей.
Для наглядного сравнения приблизим исходное изображение (950х632 пикс.) и полученное (1368х910 пикс.).
Мы увеличили изображение почти в полтора раза и даже улучшили качество. Как видно, пикселизация менее заметна, если приблизить изображение.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
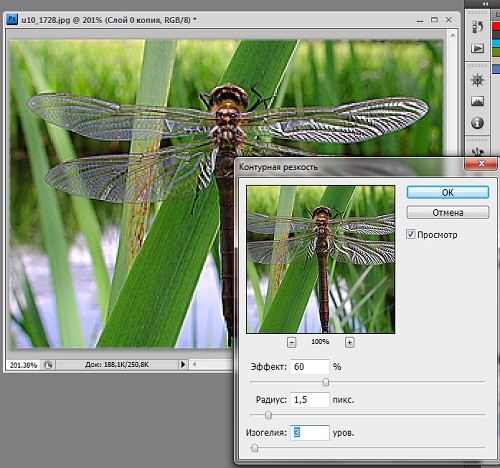
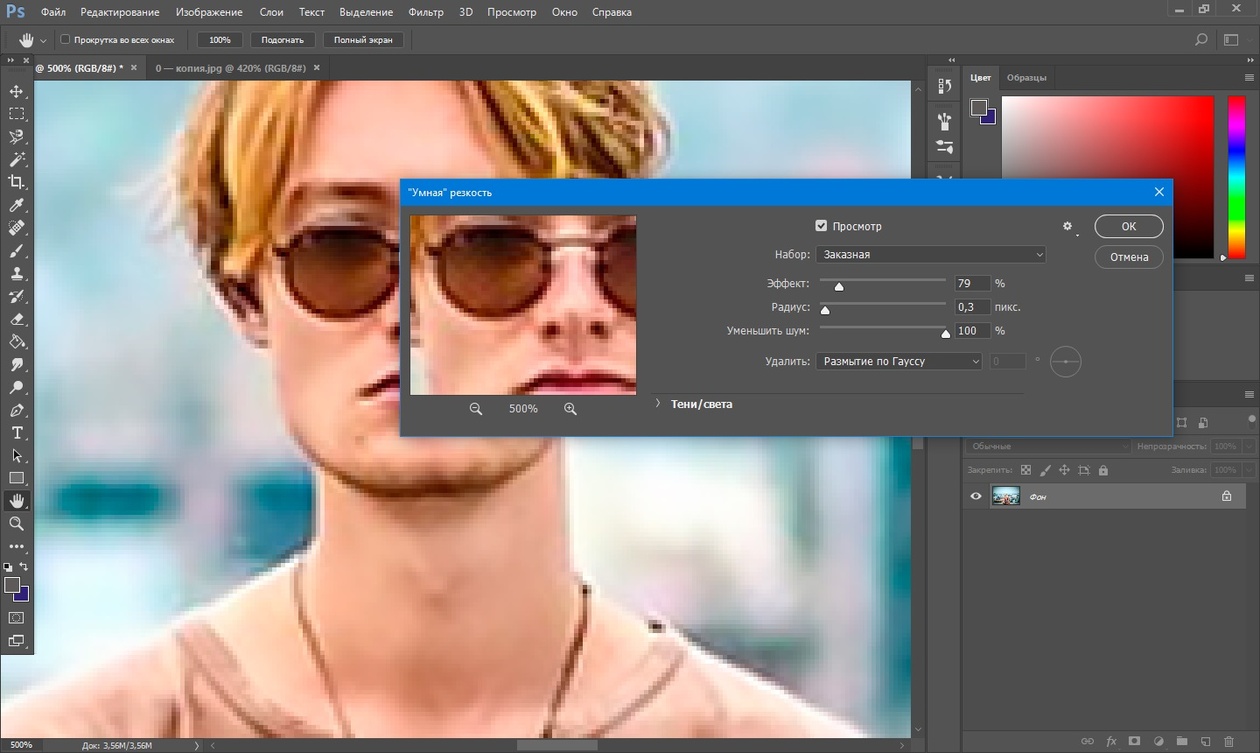
Остаётся доработать результат. Применим фильтр «Умная резкость» к полученному изображению.
Заходим: «Фильтры»/«Усиление резкости»/«Умная резкость»/Filter/Sharpen/Smart Sharpen. Перемещая ползунки, подбираем подходящую резкость. Если в маленьком окне предпросмотра на изображение кликнуть левой клавишей мыши и удерживать, то можно увидеть картинку до применения эффекта. Разница ощутима. Особенно заметен плавный переход цвета (без кубиков) на линзах очков. Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
Ещё раз сравним результаты.
Слева — исходное изображение, в центре — после увеличения размера, справа — с применением «Умной резкости».
После применения «Умной резкости» на фото ушли шумы, изображение стало чище.
Вот наш результат.
А теперь увеличим фото и улучшим его качество с помощью автоматических средств Photoshop 2017.
Открываем изображение в Photoshop, нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения»/Image Size. Обратите внимание на пункт «Подогнать под»/Dimensions. Раскройте этот список. В нём вы увидите заготовки вариантов увеличения/уменьшения изображения без потери качества. Воспользуемся автоматической подборкой (второй пункт в списке). В открывшемся окне выбираем пункт «Хорошее» и жмём Ok. Наилучшее выбирать не стоит, поскольку исходный снимок — слишком низкого качества, и увеличивать его настолько нет смысла.
Обратите внимание, если нам удалось подбором увеличить изображение с 950х632 пикселя и разрешением 96 пикс/дюйм до 1368х910 пикселей с тем же разрешением, то программа сделала увеличение до 1969х1310 пикселей с разрешением 199 пикс/дюйм.
Применим «Умную резкость».
Исходное изображение и результат
Теперь вы сами убедились, что увеличить картинку без потери качества можно, и при этом даже улучшить качество фотографии.
Стоит отметить, что этот метод может пригодиться не только для увеличения и улучшения маленьких фото. Например, вам нужно предоставить фото для интернет-ресурса или для печати в издательстве. Ваше фото при этом отличного качества и большого размера, но для издательства нужен размер ещё больше. Применив описанный метод увеличения снимка и улучшения его качества, вы получите отличный результат. Ведь фото больших размеров с хорошим качеством пройдут эту процедуру намного проще.
Процедура предельно проста. Не ставьте крест на маленьких снимках. Дайте им второй шанс.
Дайте им второй шанс.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
Решено: Как увеличить изображение без потери качества? — Сообщество поддержки Adobe
Простой ответ на этот вопрос: вы не можете сделать увеличение без некоторой потери качества, даже если бы вы сделали это с помощью увеличителя в темной комнате со старомодной пленкой, были бы некоторые потери, но это Вопрос о том, насколько ощутима потеря и пленка, была до изобретения мульти-мегапиксельных камер гораздо более снисходительной, чем цифровые носители. Однако вы все еще можете многое сделать в цифровом виде.
1) Перейдите в диалоговое окно размера изображения и установите для него повторную выборку с помощью метода интерполяции «сохранить детали» и увеличьте ширину и высоту, но не сходите с ума, удваивая число пикселей легко, насколько вы показали.
2) Photoshop теперь будет делать расчетные предположения о цветах пикселей, которые будут соседствовать с реальными пикселями в изображении, и создавать их, неизбежно будет делать ошибки, которые проявляются как снижение резкости. Чтобы компенсировать это, сохраните увеличенное изображение как «Смарт-объект» или вы могли бы сделать это на шаге 1. Теперь продублируйте слой ctrl-J или cmd-J, установите режим наложения на «мягкий свет» и примените Фильтр высоких частот
Чтобы компенсировать это, сохраните увеличенное изображение как «Смарт-объект» или вы могли бы сделать это на шаге 1. Теперь продублируйте слой ctrl-J или cmd-J, установите режим наложения на «мягкий свет» и примените Фильтр высоких частот
Отрегулируйте предварительный просмотр, чтобы придать улучшенные края, как показано ниже.Это метод проб и ошибок, поэтому смарт-объект лучше всего использовать в качестве смарт-фильтра, доступного для повторных попыток.
Эта процедура позволяет очень контролируемым образом повышать резкость изображения, компенсируя потерю фокуса во время увеличения.
Как правило, если вы начнете с несжатого изображения хорошего качества, это приведет к почти идеальному увеличению.
Лучшие результаты можно получить с помощью сторонних плагинов, таких как Alien Skin Blow UP, поскольку они имеют более сложные алгоритмы увеличения, но этот метод работает очень хорошо
.Как увеличить фотографии без потери деталей в Photoshop CC 2018
В новом Adobe Photoshop CC 2018 новый алгоритм увеличения изображения «Сохранить детали 2. 0» стал улучшением по сравнению с предыдущим алгоритмом повышающей дискретизации, который применялся с 2013 года. Версия 2.0 обеспечивает более подробную информацию, когда дело доходит до подготовки изображения для крупномасштабных отпечатков и потенциально снижает потребность в среднеформатной камере со сверхвысоким мегапикселем для больших отпечатков.
0» стал улучшением по сравнению с предыдущим алгоритмом повышающей дискретизации, который применялся с 2013 года. Версия 2.0 обеспечивает более подробную информацию, когда дело доходит до подготовки изображения для крупномасштабных отпечатков и потенциально снижает потребность в среднеформатной камере со сверхвысоким мегапикселем для больших отпечатков.
В этом восьмиминутном видео фотограф и ретушер Майкл Волошинович из Vibrant Shot Photo показывает разницу в качестве между оригинальной и новой версиями функции «Сохранить детали».Он демонстрирует это на сделанном им красивом снимке, и результаты могут вас удивить.
Масштабирование изображения — важный и сложный процесс, и полезно знать используемые при этом методы, особенно при отправке изображений клиентам. Вместо того, чтобы полагаться на операторов в центрах печати, этот новый алгоритм упрощает полный контроль над готовыми к печати изображениями. Хотя эта функция может не понадобиться для распечаток стандартного размера журнала, она определенно будет полезна, когда дело доходит до крупномасштабных распечаток для вашей свадьбы, изобразительного искусства или даже рекламных работ.
Чтобы использовать эту функцию, перейдите на вкладку «Изображение» в Photoshop 2018 и выберите «Размер изображения» внизу. При вводе более высоких значений ширины и высоты изображения не забудьте выбрать «Сохранить детали 2.0» в разделе «Изменить размер». Кроме того, не забудьте установить разрешение 300 пикселей на дюйм.
Вы когда-нибудь пробовали эту новую функцию? С вашими отпечатками он работал лучше? Пожалуйста, поделитесь своими мыслями в разделе комментариев ниже.
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением. Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не фактические точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Как накладывать изображения в Photoshop
Экспериментируйте с режимами наложения.
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Как увеличить выделенный объект в фотошопе. Как уменьшить или увеличить размер изображения в фотошопе
Сначала немного теории . Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное .
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите , но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
Для выполнения этой простейшей операции потребуется команда Редактирование — (сочетание горячих клавиш Ctrl+T
).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб (Ctrl + — ) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.

- Чтобы применить изменения размера — нажмите Enter или на кнопку в виде галочки на панели параметров.
- Если , фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.
- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T
не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация .
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения , а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать ). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества .
Когда мы увеличиваем картинку , у нее повышается ее — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.
- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты . Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. на сайте есть большая подробная статья, рекомендую к ознакомлению.
на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
В «Фотошопе» существует целая группа инструментов выделения. Под любой объект можно подобрать тот или иной инструмент, с помощью которого осуществляется максимально точное выделение. Затем останется лишь перетащить выделенный объект на другую картинку. Для однотонных объектов предназначены инструменты «Волшебная палочка» и «Быстрое выделение». Если же вы выделяете человека, то необходимо воспользоваться магнитным лассо.
Инструмент «Магнитное лассо» используется в «Фотошопе» для выделения объекта уже достаточно давно. Данный инструмент отсутствовал только в самых первых версиях программы, когда на его реализацию требовалось бы слишком много компьютерных ресурсов.
Как перенести объект в «Фотошопе»
Что бы вы не собирались переносить с одной картинки на другую — сначала эти два изображения необходимо открыть в Adobe Photoshop. Вы можете разместить эти картинки рядом друг с другом, как на следующем скриншоте. Или же оставить их в «Фотошопе» в виде вкладок — это совершенно не важно. В любом случае сначала вы будете работать с той фотографией, из которой вам хочется вырезать тот или иной объект.
Вы можете разместить эти картинки рядом друг с другом, как на следующем скриншоте. Или же оставить их в «Фотошопе» в виде вкладок — это совершенно не важно. В любом случае сначала вы будете работать с той фотографией, из которой вам хочется вырезать тот или иной объект.
Для более точного выделения необходимо отобразить картинку в стопроцентном масштабе. Увеличивается изображение при помощи колесика мыши. Если у вас данная функция в настройках не включена, то зажмите сочетание клавиш «Ctrl+Пробел» и щелкайте по фотографии левой кнопкой мыши. Когда в левом нижнем углу вы увидите надпись «100%» — остановитесь.
Отделить объект от фона в «Фотошопе»
Теперь необходимо выделить объект. В случае с человеком и другими сложными объектами используется «Магнитное лассо». При его выборе курсор превратится в стрелку с магнитом. Начните выделять объект по его контуру, щелчок за щелчком. На контуре объекта будут создаваться точки выделения. Если одна из точек случайно вышла за пределы контура, то отмените её создание клавишей «Backspace». Перемещение по картинке осуществляется путем зажатия клавиши «Пробел» и левой кнопки мыши.
Перемещение по картинке осуществляется путем зажатия клавиши «Пробел» и левой кнопки мыши.
Выделение человека в «Фотошопе» — кропотливая работа. Постарайтесь уделить этому максимум своего внимания. Используйте инструмент «Магнитное лассо» ровно до того момента, пока не соедините последнюю точку с первой. После этого вы увидите привычное пунктирное выделение, которое располагается по контуру вашего объекта.
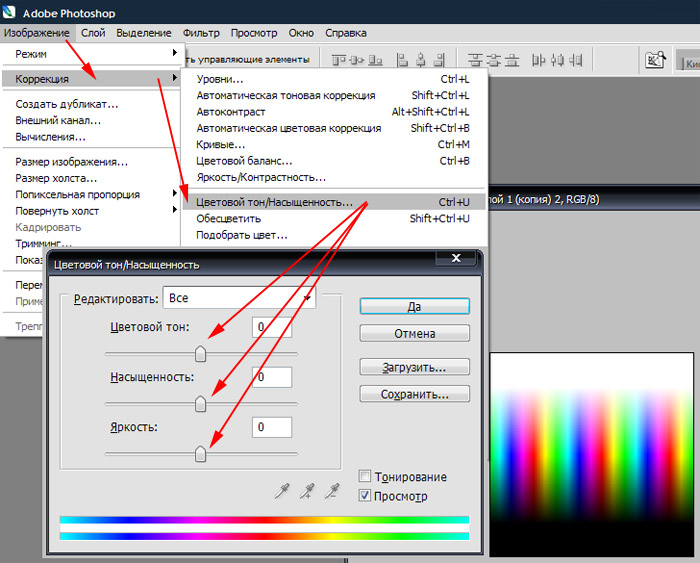
Изменить цвет объекта в «Фотошопе»
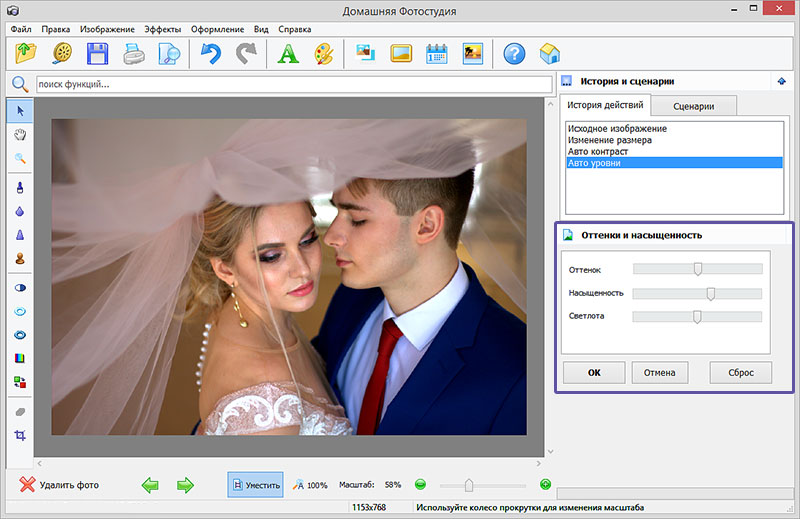
Когда выделение получено — «Фотошоп» позволяет перенести объект или произвести с ним прочие действия. Можно даже изменить цвет объекта. В «Фотошопе» для этого необходимо перейти по пути «Изображение>>Коррекция>>Цветовой тон/Насыщенность». Выскочит диалоговое окно, в котором вы сможете изменить цветовую гамму выделенного объекта. На остальную часть снимка ваши действия распространяться не будут.
Как убрать и переместить объект в «Фотошопе»
Но наш урок посвящен перемещению объекта, поэтому двигаемся дальше. После окончания выделения выберите инструмент «Перемещение» (горячая клавиша «V»). Если модель фотографировалась на равномерном белом или черном фоне, то теперь вы можете путем зажатия левой кнопки мыши переместить в «Фотошопе» объект в другую область кадра. Так вы избавите себя от необходимости использовать кадрирование, теряя при этом разрешение снимка или заливку. Чаще всего отделение объекта от фона всё же требуется не для его перемещения, а для замены последнего. Воспользуйтесь путем «Выделение>>Инвертировать выделение». Нажмите клавишу «Delete», после чего ваш объект останется на прозрачном фоне. Теперь создайте новый слой и поместите на него новый фон (его даже можно создать самостоятельно при помощи заливки и градиента).
После окончания выделения выберите инструмент «Перемещение» (горячая клавиша «V»). Если модель фотографировалась на равномерном белом или черном фоне, то теперь вы можете путем зажатия левой кнопки мыши переместить в «Фотошопе» объект в другую область кадра. Так вы избавите себя от необходимости использовать кадрирование, теряя при этом разрешение снимка или заливку. Чаще всего отделение объекта от фона всё же требуется не для его перемещения, а для замены последнего. Воспользуйтесь путем «Выделение>>Инвертировать выделение». Нажмите клавишу «Delete», после чего ваш объект останется на прозрачном фоне. Теперь создайте новый слой и поместите на него новый фон (его даже можно создать самостоятельно при помощи заливки и градиента).
Как вставить объект в «Фотошопе»
Если вы хотите в программе Adobe Photoshop вырезать объект и вставить его в другом изображении, то для этого можно использовать тот же способ. Зажмите левую кнопку мыши, при этом наведя курсор на выделенный объект. Теперь переместите курсор на вторую открытую фотографию (поместите курсор на вкладку с ней, если это потребуется). Отпустите левую кнопку мыши. Выделенный ранее объект появится на вашем втором изображении.
Теперь переместите курсор на вторую открытую фотографию (поместите курсор на вкладку с ней, если это потребуется). Отпустите левую кнопку мыши. Выделенный ранее объект появится на вашем втором изображении.
Вставить объект в «Фотошопе» можно и другим способом. Когда объект выделен — нажмите комбинацию клавиш «Ctrl+C». На втором изображении требуется вставить объект при помощи сочетания клавиш «Ctrl+V». Если в предыдущем случае объект из первой фотографии исчезал (это касается старых версий программы), то теперь он остается на месте.
Как вырезать и удалить объект в «Фотошопе»
Удалить объект в «Фотошопе» можно таким же образом. После выделения нажмите клавишу «Delete». Но это оставит своеобразную дыру в вашей фотографии, если только вы не работаете с многослойным изображением. Если объект очень маленький (пивная банка, пачка сигарет и другой мусор, лежащий на земле), то можно воспользоваться функцией заполнения картинки с учетом содержимого. Данная возможность впервые появилась в Adobe Photoshop CS6. В последней версии ею можно воспользоваться прямо в диалоговом окне, которое выскакивает после нажатия клавиши «Delete». При использовании данной функции «Фотошоп» вырезает объект, а его пустующее место заполняет областью, похожей на окружающее пространство. После этого заметить отсутствие того или иного объекта очень сложно, а в некоторых случаях вовсе невозможно.
В последней версии ею можно воспользоваться прямо в диалоговом окне, которое выскакивает после нажатия клавиши «Delete». При использовании данной функции «Фотошоп» вырезает объект, а его пустующее место заполняет областью, похожей на окружающее пространство. После этого заметить отсутствие того или иного объекта очень сложно, а в некоторых случаях вовсе невозможно.
Как уменьшить объект в «Фотошопе»
Как убрать объект в Photoshop или переместить его — мы разобрались. Но регулярно начинающим пользователям требуется другая операция. Они хотят в «Фотошопе» уменьшить объект, располагающийся в фотографии. Данное действие чаще всего необходимо совершать после того, как вы вставили человека на второе изображение. В нашем случае вы увидели, что девушка получилась на картинке очень большой. Это произошло из-за того, что второе изображение было меньшего разрешения. Для уменьшения девушки необходимо перейти с инструмента «Перемещение» на любой другой. Теперь кликните по вставленному объекту правой кнопкой мыши. В контекстном меню выберите пункт «Свободная трансформация». Вокруг объекта появится рамка с маркерами. Потяните за любой из угловых маркеров, при этом зажав не только левую кнопку мыши, но и клавишу «Shift» (это позволит сохранить пропорции). Когда размер вас устроит — отпустите левую кнопку мыши и щелкните по любой другой области изображения.
В контекстном меню выберите пункт «Свободная трансформация». Вокруг объекта появится рамка с маркерами. Потяните за любой из угловых маркеров, при этом зажав не только левую кнопку мыши, но и клавишу «Shift» (это позволит сохранить пропорции). Когда размер вас устроит — отпустите левую кнопку мыши и щелкните по любой другой области изображения.
Всё это и многое другое может позволить программа Adobe Photoshop. После более внимательного изучения её возможностей вы сможете перемещать объект из одной картинки в другую очень быстро. Также вы постепенно добьетесь повышения качества этого процесса (в нашем случае девушка имеет слишком ровные края, так как мы не использовали дополнительные инструменты вроде растушевки).
17.11.2014 27.01.2018
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.

В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
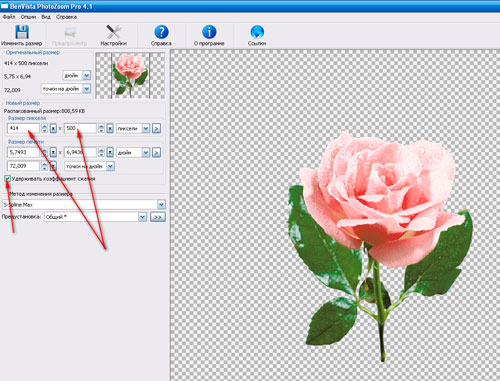
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
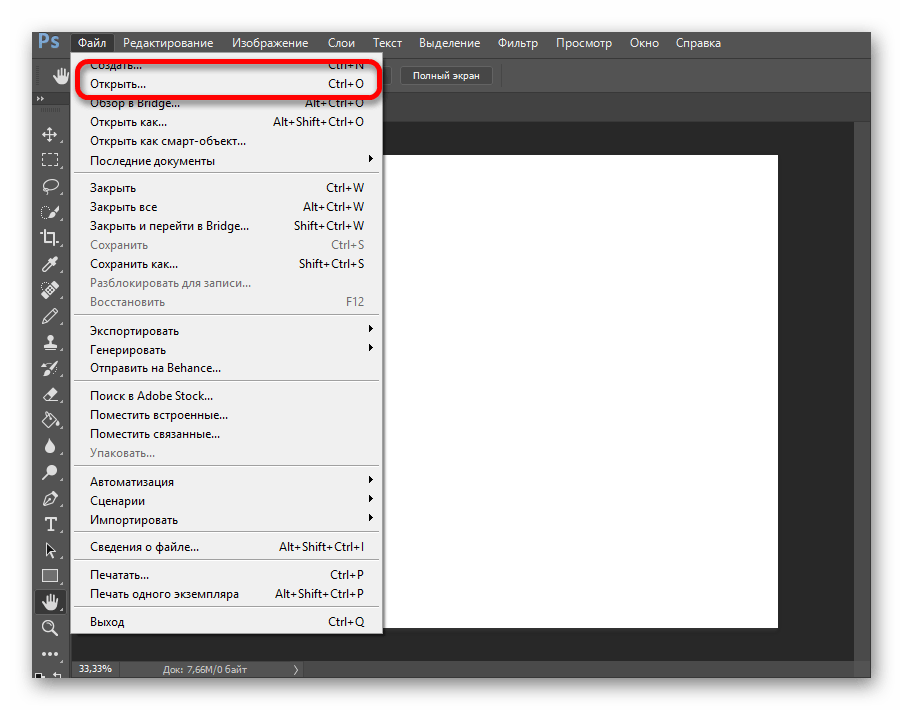
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть ) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения ). В английском фотошопе это окно выглядит так:
В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота ), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
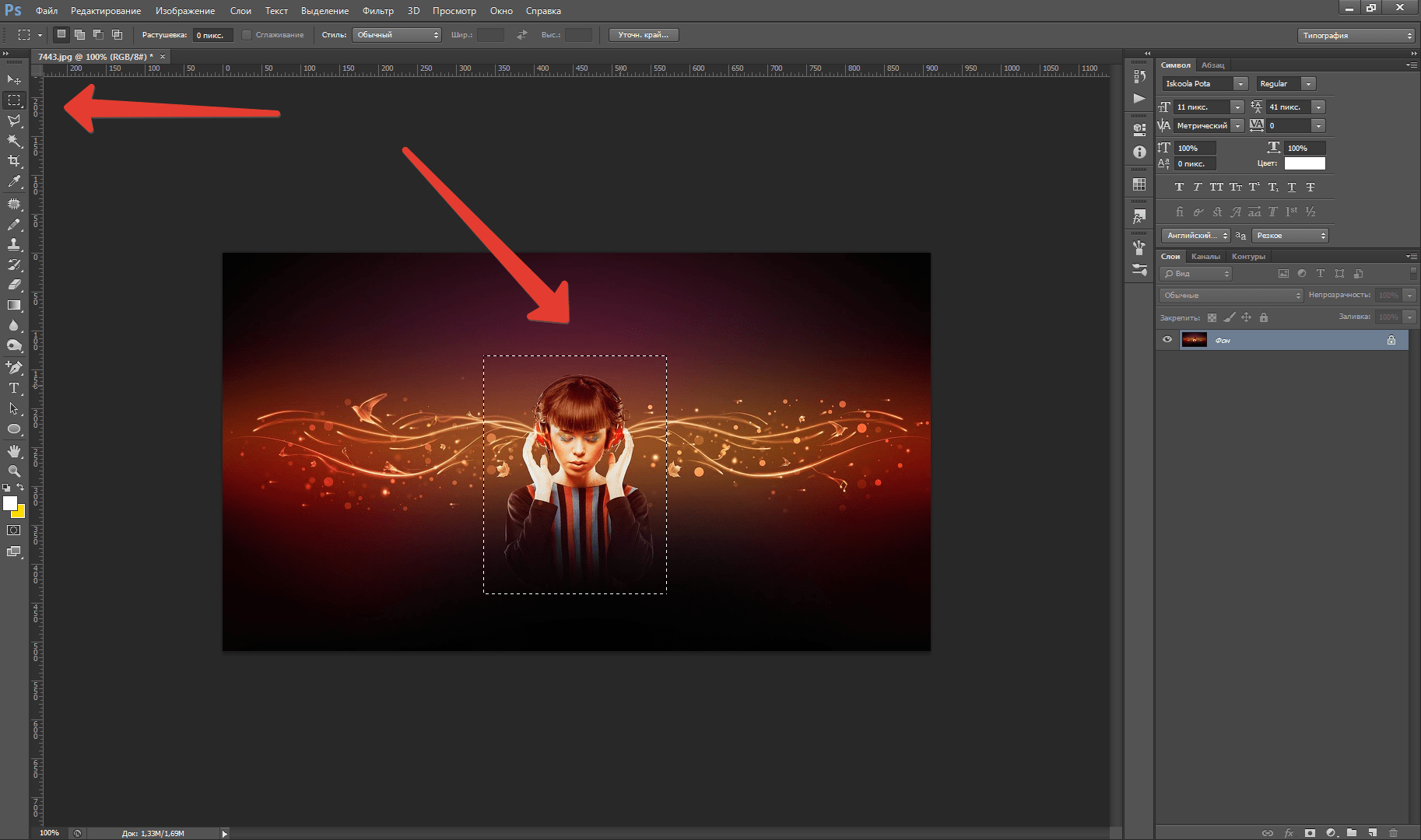
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование ) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб )) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Инструкция
Размер объекта, находящегося на любом слое кроме фонового, можно изменить при помощи опций Free Transform меню Edit и Scale группы Transform, находящейся в том же меню. Для уменьшения или увеличения картинки примените любую из этих опций и потяните за узел или боковую часть рамки, окружающей изображение. Если вам нужно поменять размер объекта, сохранив соотношение его сторон, передвигайте рамку, зажав клавишу Shift. После нажатия на клавишу Enter трансформация будут применена.
Величина изображения, лежащего на слое, может превышать размер холста документа. В этом случае рамка трансформации окажется в скрытой области. Чтобы увидеть эту рамку, уменьшите масштаб просмотра картинки. Для этого воспользуйтесь палитрой Navigator так, чтобы между границами документа и окна, в котором он открыт, осталось свободное пространство.
После открытия изображения вы не сможете вносить в него -либо кардинальные изменения. Чтобы файл стал доступным для полного , вам необходимо
Чтобы файл стал доступным для полного , вам необходимо
Как использовать инструмент масштабирования
Инструмент масштабирования предназначен для изменения размеров элементов или групп элементов в чертежах AutoCad. Этот инструмент необходим для отображения отдельных элементов чертежа с разной степенью детализации. Чтобы увеличить или уменьшить размеры объекта при помощи масштабирования, можно:Ввести команду _scale в командную строку, в русских версиях используется команда «МАСШТАБ»;
— вызвать выпадающее меню из пункта Modify и выбрать в нем инструмент Scale;
— кликнуть на соответствующую пиктограмму в главной ленте инструментов;
— вызвать контекстное меню правым кликом мыши и выбрать команду Scale.
Как задать масштаб для объекта
Задать масштаб можно двумя способами. Первый — это ввести соответствующее значение коэффициента масштабирования в текстовое поле, которое появляется после активации команды Scale, и нажать после ввода значения клавишу Enter. Естественно, это значение нужно знать заранее, иначе операцию придется отменять и проделывать заново. Значение коэффициента нужно вводить относительно единицы. То есть 1 — это текущий масштаб, 2 — увеличение объекта, а 0,5 — уменьшение объекта в два раза.
Значение коэффициента нужно вводить относительно единицы. То есть 1 — это текущий масштаб, 2 — увеличение объекта, а 0,5 — уменьшение объекта в два раза.Если же точное значение коэффициента масштабирования неизвестно, можно осуществить правку размеров объекта «на глаз», используя второй метод. Для этого нужно после активации команды масштабирования навести курсор на центр объекта и, удерживая левую кнопку мыши, потянуть от центра к краям, что увеличит масштаб объекта. Чтобы изменить масштаб в меньшую сторону, тянуть нужно не за центр объекта, а за его видимую границу и в обратном направлении.
Глобальный масштаб
В зависимости от установленных параметров масштабирования объекты на видовом экране могут вести себя по-разному при приближении или удалении. Параметры глобального масштаба в режиме редактирования модели задаются в окне выбора типа линий. Как и в масштабировании объектов, коэффициент глобального масштабирования имеет привязку к единице.В режиме редактирования листов можно задать индивидуальный масштаб для каждого видового экрана. Для этого нужно открыть свойства видового экрана двойным кликом по его контуру и выбрать соответствующее значение масштаба аннотаций. Если на листе несколько видовых экранов, в каждом из них будет отображаться установленный масштаб. Это наилучший способ установить соответствие масштабирования при просмотре и печати чертежа.
Для этого нужно открыть свойства видового экрана двойным кликом по его контуру и выбрать соответствующее значение масштаба аннотаций. Если на листе несколько видовых экранов, в каждом из них будет отображаться установленный масштаб. Это наилучший способ установить соответствие масштабирования при просмотре и печати чертежа.
В этом материале вы узнаете, как в Photoshop происходит масштабирование и прокрутка документов, а так же познакомитесь с инструментами выделения, являющимися основой форматирования и редактирования изображений.
ВведениеНапомним, что в прошлом, первом материале из цикла , вы познакомились с пользовательским интерфейсом и внешним видом этого продвинутого графического редактора, а так же узнали о некоторых базовых функциях работы с изображениями.
Во второй части пришло время начать знакомство с инструментами этого замечательного приложения. Начнем мы с таких функций как масштабирование и прокрутка документа, которыми вам придется пользоваться довольно часто при работе с редактором. Ну а потом мы достаточно подробно поговорим об инструментах выделения существующих в Photoshop, а так же рассмотрим различные способы выделения графических фрагментов различной сложности из исходного изображения.
Ну а потом мы достаточно подробно поговорим об инструментах выделения существующих в Photoshop, а так же рассмотрим различные способы выделения графических фрагментов различной сложности из исходного изображения.
В левой части рабочего поля программы располагается панель, на которую вынесены основные инструменты создания и редактирования графических объектов или изображений. Все они условно разделены разработчиками на четыре группы, которые визуально отделены друг от друга горизонтальными линиями.
Все инструменты на панели отображаются в виде пиктограмм. При этом они могут располагаться как в один столбец (по умолчанию), так и в два столбца. Переключения вида осуществляется щелчком мыши по двойной стрелке, располагающейся сверху панели инструментов.
Можно заметить, что большинство пиктограмм в правом нижнем углу имеет небольшую черную стрелку. Это означает, что под пиктограммой скрывается не один инструмент, а сразу несколько. Что бы открыть список дополнительных разновидностей инструментов, щелкните по иконке правой кнопкой мыши. Что бы активировать любой инструмент, необходимо щелкнуть по нему левой кнопкой мыши.
Что бы активировать любой инструмент, необходимо щелкнуть по нему левой кнопкой мыши.
Так же вы можете вызывать инструменты с помощью клавиатуры, что значительно ускоряет процесс работы в программе. Наведя курсор мыши на любой инструмент, во всплывающей подсказке вы можете увидеть не только его название, но и букву горячей клавиши к которой он привязан.
Масштабирование документаПеред тем как мы перейдем к изучению первых инструментов, давайте рассмотрим, как в Photoshop выполняется одна из самых востребованных операций — изменение масштаба документа. Масштабирование позволяет многократно увеличивать и уменьшать изображение, как целиком, так и конкретные его участки, тем самым предоставляя пользователю возможность выполнять редактирование любой точности.
Для изменения масштаба в программе существует специальный инструмент, так и называемый — «Масштаб» . Его пиктограмма выполнена в виде лупы и размещается в самой нижней группе на панели инструментов. Так же этот инструмент можно вызвать при помощи клавиши.
Так же этот инструмент можно вызвать при помощи клавиши.
Сразу после выбора инструмента «Масштаб», курсор мыши изменится на лупу, внутри которой будет изображен знак «+» или «-», означающий увеличение или уменьшение изображения соответственно. Далее для изменения масштаба просто щелкайте мышкой по нужному участку документа. Что бы осуществить непрерывное изменение масштаба, удерживайте левую кнопку мыши зажатой. Для изменения значка с плюса на минус или наоборот, зажимайте клавишу или используйте соответствующие кнопки на панели свойств, размещенную над рабочей областью.
Так же на панели свойств этого инструмента расположены три чекбокса:
- Менять размер окон (Настройка размера окон — PS6) . Установив здесь галочку, вы сможете с помощью инструмента «Масштаб» менять размер окон.
- Во всех окнах . Позволяет менять масштабирование одновременно во всех открытых окнах.
- Масштаб перетаскиванием . При активации этого режима масштабирование можно выполнять движениями мыши влево или вправо, предварительно зажав ее левую кнопку.

Сразу за ними располагаются четыре кнопки:
- Реальные пикселы — позволяет отобразить документ в реальном размере с масштабом 1:1.
- Подогнать — масштабирует окно на всю рабочую область.
- Полный экран — увеличивает текущее изображение на весь экран.
- Размер оттиска — позволяет отобразить документ в соответствии с установленным разрешением печати.
Задать масштаб в Photoshop можно и в численном выражении с клавиатуры. Для этого необходимо вбить нужное значение в поле, расположенное в левом нижнем углу окна программы, сразу под рабочей областью, и нажать клавишу .
Очень удобно для масштабирования изображения использовать колесо мыши. По умолчанию эта функция отключена. Для того что бы ее включить, необходимо зайти в установки программы. Для этого нажмите или выберите в главном меню пункт Редактирование , затем в самом низу опцию Установки , и наконец, в ниспадающем меню пункт Основные .
В открывшемся окне поставьте флажок рядом с пунктом Масштабировать колесиком мыши и нажмите кнопку ОК.
Еще одной полезной функцией инструмента » Масштаб» является возможность увеличения определенного участка изображения . Для это установите указатель мыши в нужную точку документа, нажмите левую клавишу мыши, и не отпуская ее, двигайте курсор в необходимом направлении, тем самым выделяя нужный фрагмент. После того, как левая кнопка мыши будет отпущена, выделенный участок будет увеличен на весь экран. Только учтите, что данная функция будет работать только при отключенном флажке Масштаб перетаскиванием на панели свойств инструмента.
Прокрутка документаИногда содержимое документа целиком может не помещаться в окне, и тогда во время работы придется неминуемо использовать прокрутку. Как и во многих других приложениях, для этого можно использовать полосы прокрутки и бегунки, расположенные снизу и слева окна. Но такой классический способ, честно говоря, не всегда удобен.
Но такой классический способ, честно говоря, не всегда удобен.
Поэтому в Photoshop для этих целей существует специальный инструмент под названием » Рука» . Расположен он на панели инструментов и имеет пиктограмму в виде руки . Примечательно, что данный инструмент гораздо эффективнее вызывать не щелчком мыши по значку или с помощью горячей клавиши , а зажав . Работает это очень просто. Нажимаете и, не отпуская его, двигаете курсор мыши в любом нужном направлении. Изображение будет перемещаться вслед за движением мыши. После того как клавиша будет отпущена, вы сможете продолжить работу с прежним инструментом, не тратя время на его повторный выбор на панели инструментов.
Так же вы можете прокручивать изображение по вертикали с помощью колеса мыши. Правда, во многих случаях пользователи изменяют настройки по умолчанию и назначают на колёсико мышки функцию масштабирования, что на наш взгляд гораздо полезнее.
У инструмента «Рука» существует и еще одна полезная функция, позволяющая вывести нужную область документа на все рабочее пространство программы, когда изображение не помещается на экране. Вне зависимости от того, с каким инструментом вы работаете, нажмите и удерживайте клавишу. Курсор примет вид руки. Затем зажмите левую кнопку мыши. Изображение уменьшится до размера рабочей области, а на экране появится прямоугольная область. Переместите прямоугольник на нужный участок изображения и отпустите кнопку мыши. После этого выделенная область отобразиться на весь экран.
Вне зависимости от того, с каким инструментом вы работаете, нажмите и удерживайте клавишу. Курсор примет вид руки. Затем зажмите левую кнопку мыши. Изображение уменьшится до размера рабочей области, а на экране появится прямоугольная область. Переместите прямоугольник на нужный участок изображения и отпустите кнопку мыши. После этого выделенная область отобразиться на весь экран.
Выделение определенных фрагментов цифровых изображений является неотъемлемой и поэтому одной из самых востребованных задач при редактировании и форматировании изображений. Так, при работе с графическим документом, часто возникает ситуация, когда необходимо редактировать не весь рисунок целиком, а лишь какую-то его часть. Вполне логично, что для того, что бы работать с определенным фрагментом изображения, сначала его необходимо выделить. Более того, многие операции в Photoshop возможно осуществлять только с выделенными областями.
Так же с помощью выделений из документа можно вырезать определённые участки изображения или определенные объекты. Правда, в растровой графике понятие «объект» довольно условно. Ведь все то что наши глаза воспринимают как лицо человека, здание, цветок или дерево, по сути является набором цветных пикселей. Таким образом, выделением в любом растровом редакторе, в отличие от векторного, является не указание программе определённого объекта, а точный выбор набора пикселей из которого этот объект состоит. Данный факт очень сильно усложняет процесс выделения элементов изображения, имеющих плавные цветовые границы и сложную геометрическую форму.
Правда, в растровой графике понятие «объект» довольно условно. Ведь все то что наши глаза воспринимают как лицо человека, здание, цветок или дерево, по сути является набором цветных пикселей. Таким образом, выделением в любом растровом редакторе, в отличие от векторного, является не указание программе определённого объекта, а точный выбор набора пикселей из которого этот объект состоит. Данный факт очень сильно усложняет процесс выделения элементов изображения, имеющих плавные цветовые границы и сложную геометрическую форму.
Например, выделить темный квадрат или овал, изображенный на светлом фоне не составит труда. А вот выделение на фотографии человеческого глаза на фоне лица или конкретного дерева из лесной чащи, является очень нетривиальной и трудоёмкой задачей, с которой сможет справиться далеко не каждый пользователь.
Надо отдать должное разработчикам Photoshop, которые прекрасно понимали, что хороший графический редактор просто обязан иметь продвинутые инструменты выделения, и хорошо поработали в этом направлении. Благодаря этому приложение получило целый ряд интересных возможностей, позволяющих пользователям осуществлять качественное и профессиональное редактирование изображений.
Благодаря этому приложение получило целый ряд интересных возможностей, позволяющих пользователям осуществлять качественное и профессиональное редактирование изображений.
Выделенная область в Фотошоп обозначается мерцающей пунктирной линией, которую еще называют «марширующими муравьями». Все что находится за ее пределами, становится недоступным для редактирования и защищено от случайных изменений. То есть сразу после выделения, все инструменты редактирования будут действовать только в пределах области выделения, не затрагивая другие участки изображения.
Для целей выделения в Adobe Photoshop существует сразу несколько разнообразных программных инструментов, которые объединены в три группы, расположенные в самой верхней части левой панели.
В первой группе заключены самые простые инструменты для выделения прямоугольной и овальной областей, а так же горизонтальных и вертикальных строк, толщиной в один пиксель. Что бы активировать любой инструмент в этой группе, щелкните правой кнопкой мыши по второй сверху пиктограмме и выберите его в открывшемся списке.
Для выделения произвольной прямоугольной области щелкните мышью на панели инструментов по пиктограмме с пунктирным квадратом или используйте клавишу. Далее установите курсор в нужную точку изображения, зажмите левую клавишу мыши и, не отпуская ее, перемещайте указатель по диагонали вниз или вверх. Что бы завершить выделение, необходимо просто отпустить кнопку.
Если вы хотите создать квадратную область, то во время перемещения курсора удерживайте нажатой клавишу. Удержание клавиши позволит создать выделение из центра, которым будет считаться начальное месторасположение указателя мыши.
Точно таким же образом создается овальная область. При этом вы так же можете использовать клавиши (создание круга) и. Обратите внимание, что в PS6 во время выделения рядом будем возникать небольшое всплывающее окошко, где будут в реальном времени отображаться текущая ширина и высота выделяемой области.
Другие два инструмента из этой группы, отвечающие за создание вертикальных и горизонтальных строк, работают еще проще. Активируйте нужный инструмент и щелкните мышью в любой точке открытого документа. Сразу после этого будет выделена строка или столбец, расположенные по всей ширине или высоте изображения.
Активируйте нужный инструмент и щелкните мышью в любой точке открытого документа. Сразу после этого будет выделена строка или столбец, расположенные по всей ширине или высоте изображения.
Все инструменты данной группы имеют ряд полезных настроек, которые отображаются в панели свойств (атрибутов), расположенной сразу над рабочей областью документа.
Слева находятся значки команд, отвечающих за арифметические операции с областью выделения:
- Создание новой выделенной области (активировано по умолчанию).
- Добавление к выделенной области. После включения данной функции, можно сделать несколько дополнительных выделений, которые впоследствии будут объединены в единую область. Так же что бы выполнить операцию добавления, при выделении удерживайте клавишу.
- Вычитание из выделенной области. Позволяет удалять части уже выделенной области путем последующих выделений внутри нее ненужных участков. Что бы быстро выполнить операцию вычитания, при выделении можно удерживать клавишу.

- Пересечение выделенной области. В этом случае результатом выделения нескольких областей будет являться их область пересечения. Для активации этой функции с клавиатуры, при выделении удерживайте одновременно и.
К слову, эти операции доступны для всех видов выделения, включая те, с которыми вы познакомитесь ниже.
Следом расположены настройки стиля выделения:
- Обычный. Позволяет выделять произвольную область.
- Заданные пропорции. Позволяет выделять область с заданными пропорциями сторон. Для ввода значений используются поля ширины и высоты, расположенные рядом.
- Заданный размер. Позволяет выделять область с заданными размерами. При этом значения ширины и высоты можно вводить как пикселях, так и в сантиметрах или миллиметрах.
Последней в строке свойств размещается кнопка , вызывающая диалоговое окно с подробными настройками краев выделяемой области.
Во второй группе собраны инструменты под названием «Лассо» , предназначенные для выделения областей произвольной геометрической формы.
Что бы выделить область изображения с произвольной формой границ щелкните по пиктограмме с изображением лассо на панели инструментов, либо нажмите клавишу. После активации инструмента «Лассо» зажмите левую кнопку мыши и обведите нужный фрагмент документа, перемещая курсор в любом удобном направлении. После того, как кнопка будет отпущена, процесс выделения будет завершен. При этом совершенно не обязательно точно подводить курсор к начальной точке выделения, что бы замкнуть область, так как это произойдет автоматически. Стоит отметить, что из-за плохой точности выделения нужной области данный инструмент используется редко.
Инструмент «Прямолинейное лассо» предназначен для выделения многоугольной области. Для этого щелкайте мышью в точках вершин рисуемого многоугольника. Прямые отрезки, соединяющие их, будут появляться автоматически. Что бы завершить выделение и замкнуть область, подведите указатель мыши к начальной точке и при появлении точки рядом с курсором нажмите левую клавишу манипулятора. Так же завершить выделение можно в любой момент, кликнув мышью при зажатой клавише.
Так же завершить выделение можно в любой момент, кликнув мышью при зажатой клавише.
Использование «Прямолинейного лассо» в сочетании с удерживаемой клавишей позволяет располагать отрезки многоугольной области под углами 45 и 90 градусов относительно друг друга. Так же вы можете удалить последнюю нарисованную сторону многоугольника при помощи клавиши.
Последним в этой группе является очень интересный инструмент — , предназначенный для выделения фрагментов с контрастными границами. Например, это может быть темный объект с неровными краями на светлом фоне.
Во время использования этого инструмента выделенная область создается автоматически, когда вы двигаете курсор мыши вдоль нужного контура. При этом граница области как бы прилипает к ближайшему отличительному цветовому оттенку или тени, которые, как правило, определяют границы графического объекта. Держать кнопку мыши при осуществлении выделения не нужно. Для завершения выделения доведите курсор мыши до начальной точки, пока рядом с ним не появится точка, и щелкните левую копку манипулятора.
Вот так можно выделить яблоко на белом фоне с помощью инструмента «Магнитное лассо»
Будучи достаточно сложным программным инструментом, «Магнитное лассо» активно использует компьютерные ресурсы. Поэтому, чем медленнее вы будете вести курсор мыши вдоль контура, тем точнее получиться выделение. В случае если «прилипание» все же происходит не в том месте, то принудительно «приклеить» выделение к нужной точке можно щелчком левой кнопки мыши.
Во время применения «Магнитного лассо» вы можете переключиться на инструмент обычного «Лассо». Для этого зажмите клавишу, и, не отпуская ее, сделайте клик мышью. Для возвращения к Магнитному лассо, отпустите и вновь нажмите на левую кнопку манипулятора.
Наконец, переходим к третьей группе средств выделения, которая включает в себя инструменты «Волшебная палочка» и «Быстрое выделение».
Инструментом «Волшебная палочка» (горячая клавиша) очень удобно выделять однородные объекты, где пиксели близки по цвету или объекты, расположенные на однотонном фоне. Для выделения фрагмента этим инструментом достаточно один раз просто щелкнуть мышью на нужном участке изображения, после чего автоматически образуется выделенная область, содержащая пикселы, имеющие схожий цветовой оттенок.
Для выделения фрагмента этим инструментом достаточно один раз просто щелкнуть мышью на нужном участке изображения, после чего автоматически образуется выделенная область, содержащая пикселы, имеющие схожий цветовой оттенок.
Например, если выбрать данный инструмент и кликнуть мышкой по белому фону на картинке с яблоком, то произойдет довольно точное выделение яблока, так как оно имеет гораздо более темный цвет, чем сам фон. Тем не менее, видно, что помимо контура яблока, внизу была выделена и тень, которая хоть и значительно светлее самого яблока, но в то же время темнее основного фона.
Для того что бы пользователи могли регулировать параметры области выделения, у инструмента «Волшебная палочка» есть ряд полезных настроек, расположенных, как обычно, на панели свойств.
Параметр Допуск позволяет выбрать чувствительность инструмента. Чем выше его значение, тем больший цветовой диапазон будет охвачен при выделении.
Например, представим, что на этом изображении нам необходимо выделить небо. На верхнем рисунке, установив значение допуска «Волшебной палочки» равным 15 и щелкнув на центральный участок неба, выделить его целиком не удалось. Допуск 30 позволил несколько расширить цветовой охват, но и этого для наших целей оказалось мало. А вот установив допуск равным 40, мы видим, что практически все небо попало в выделенный участок.
На верхнем рисунке, установив значение допуска «Волшебной палочки» равным 15 и щелкнув на центральный участок неба, выделить его целиком не удалось. Допуск 30 позволил несколько расширить цветовой охват, но и этого для наших целей оказалось мало. А вот установив допуск равным 40, мы видим, что практически все небо попало в выделенный участок.
Тот же «фокус» можно проделать и с выделением яблока. Щелкая по белому фону, постепенно увеличиваем допуск, пока тень внизу объекта перестанет попадать в выделенную область.
Так же на панели свойств инструмента «Волшебная палочка» можно изменить следующие параметры:
- Сглаживание — делает переход на краях области выделения более плавным.
- — задает область действия. Если флажок на данном параметре установлен, то инструмент будет осуществлять выделение только соседних (смежных) пикселей, схожих между собой по цвету. Если галочка снята, то выделение схожих по цветовому диапазону участков будет производиться по всему документу.

- Образец со всех слоев — позволяет выделять смежные пиксели во всех изображениях, наложенных друг на друга.
- — дополнительные параметры настройки границ выделенной области.
Для того, что бы при помощи этого инструмента выделить в документе сразу несколько произвольных несмежных объектов, удерживайте клавишу и щелкайте мышью в нужных областях изображения.
Наконец, переходим к последнему и самому продвинутому инструменту выделения, которой находится в одной группе с «Волшебной палочкой» и называется «Быстрое выделение» . Этот инструмент примечателен тем, что с помощью него, выделение можно, в буквальном смысле, «нарисовать». Для этого, активируйте инструмент, нажав на соответствующую пиктограмму, а затем, удерживая левую копку мыши, просто ведите курсор в нужном направлении. В это время, выделенная область и ее границы, следуя за вашими движениями, будут образовываться автоматически.
Этот инструмент не зря носит такое название, так как во многих случаях действительно позволяет быстро и качественно выделять из документа сложные однородные участки изображения произвольной геометрической формы.
Из дополнительных настроек этого инструмента, располагающихся на панели атрибутов, особенно стоит отметить опцию параметры кисти, с помощью которой можно изменить размер курсора рисования. Например, если у вас выделился нежелательный участок изображения, то уменьшите размер кисти и потом, удерживая клавишу, сотрите ненужные пикселы.
Так же на панели параметров инструмента «Быстрое выделение» размещены опции:
- Режим работы выделения (новое, добавить, вычесть).
- Образец со всех слоев. Выделяет область во всех наложенных друг на друга изображениях (если таковые имеются).
- Усилить автоматически. Позволяет уменьшить неровности и зубчатость границы выделения.
- Набор параметров, предназначенных для улучшения качества краев выделенной области.
При грамотном подходе, инструмент «Быстрое выделение» позволяет извлекать сложные объекты даже из фотоснимков, где границы элементов и переходы между ними могут быть очень плавными.
В процессе работы с цифровыми изображениями вам придется сталкиваться с выделениями различной сложности, и как показывает практика, с первого раза выполнить все идеально получается редко. Тем более это касается пользователей, которые только начинают осваивать эту программу. Поэтому использовать такие функции, как отмена или очистка выделения в первое время вам придется особенно часто, хотя и потом они будут не менее востребованы.
Что бы снять выделение, воспользуйтесь командой Снять выделение из пункта Выделение главного меню программы, а лучше, используйте сочетание клавиш — это существенно ускорит процедуру снятия выделения.
Если вы создали выделение инструментами «Прямоугольная/Овальная область» или «Лассо», то для снятия выделения достаточно щелкнуть мышью в любой части изображения.
Инверсия выделенияЕще одной очень часто применяемой операцией при работе в Photoshop с выделениями, является инверсия выделенной области.![]() Суть инверсии заключается в том, что создав выделение какого-либо фрагмента, его можно в любой момент поменять местами с невыделенной областью. Например, такой трюк может быть полезен, если перед вами стоит задача удалить сложный цветовой фон у какого-либо однородного объекта. В этом случае проще выделить сначала объект, а потом в меню Выделение выбрать команду Инверсия (клавиатурный эквивалент), после чего выделенным станет фон, а с самого объекта выделение будет снято. Повторное применение команды Инверсия все вернет к начальному варианту.
Суть инверсии заключается в том, что создав выделение какого-либо фрагмента, его можно в любой момент поменять местами с невыделенной областью. Например, такой трюк может быть полезен, если перед вами стоит задача удалить сложный цветовой фон у какого-либо однородного объекта. В этом случае проще выделить сначала объект, а потом в меню Выделение выбрать команду Инверсия (клавиатурный эквивалент), после чего выделенным станет фон, а с самого объекта выделение будет снято. Повторное применение команды Инверсия все вернет к начальному варианту.
Итак, теперь, давайте рассмотрим основные операции, которые можно производить с выделенным участком изображения. В первую очередь вы можете скопировать выеденный фрагмент в буфер обмена при помощи сочетания клавиш или воспользоваться одноименной командой из меню Редактирование .
После этого можно вставить выделенную область либо в другое изображение (), либо поместить в новый файл. Для этого выберите из меню Файл команду Открыть или Создать . При этом в последнем случае редактор, проанализировав информацию об объекте в буфере обмена, сразу предложит создать вам холст нужной ширины и высоты.
Для этого выберите из меню Файл команду Открыть или Создать . При этом в последнем случае редактор, проанализировав информацию об объекте в буфере обмена, сразу предложит создать вам холст нужной ширины и высоты.
Так же вы можете скопировать выделенный фрагмент при помощи инструмента (), расположенного, в самом верху панели инструментов. Активировать данный инструмент можно как щелчком мыши по пиктограмме, так и зажав клавишу. Далее удерживая клавишу перетащите копию выделения в нужную область, которой может быть как участок текущего изображения, так и вкладка с другим открытым документом. При этом если вы хотите просто переместить выделенную область, то зажимать не нужно.
Что бы удалить выделенный участок изображения, нажмите клавишу или выберите в меню Редактирование команду Очистить . Так же вы можете удалить выделенную область из документа при помощи команды Вырезать (), но при этом удаленный фрагмент будет автоматически помещен в буфер обмена.
Теперь, давайте рассмотрим некоторые команды из меню Выделение , наиболее часто использующиеся для редактирования выделенной области.
Что бы изменить ширину/высоту выделенной области, осуществить поворот или переместить ее, используйте команду Трансформировать выделенную область (). После активации этой команды появится рамка, с помощью которой изменить размеры выделения. Наведите указатель мыши на одну из опорных точек рамки, расположенных на ее границах или их перекрестиях, и потяните ее в нужном направлении. Таким образом, можно изменять размер выделенной области по горизонтали, вертикали или в обоих направлениях одновременно (угловые точки).
Если установить указатель мыши с внешней стороны рядом с любым углом рамки, то он примет вид изогнутой стрелки. Далее, зажав левую кнопку мыши, вы сможете осуществлять вращение области, как по часовой, так и против часовой стрелки. Что бы переместить выделенный фрагмент в горизонтальной или вертикальной плоскости, поместите указатель мыши внутрь рамки и, зажав клавишу манипулятора, двигайте его в нужном направлении.
Для выполнения трансформации выделения вы можете так же воспользоваться панелью параметров этого режима. Здесь вы можете вручную указать горизонтальные и вертикальные координаты центра преобразования (рамки), масштабирование по горизонтали и вертикали с сохранением или без сохранения пропорций, угол поворота, а так же наклон выделенной области. Что бы изменить единицы ввода координат или масштабирования, щелкните правой кнопкой мыши по любому полю ввода значений и в появившемся контекстном меню выберите требуемый вариант.
Следящая опция из меню Выделение под названием , содержит сразу пять различных команд форматирования области выделения
- Граница . Вокруг исходного контура выделения создается новая область выделения указанной ширины. Например, если в окне Выделение границы указать ширину 50 пикселей, то образуется выделение, выступающее и углублённое относительно начально границы на 25 пикселов наружу и внутрь соответственно.

- Сгладить . Данная команда дает возможность добавить к выделенной области группу пикселей, которые по той или иной причине туда не попали, а так же сгладить зубчатость границ выделения.
- После выбора команды Сгладить , перед вами откроется диалоговое окно Оптимизировать область , где вы можете указать значения от 1 до 100 пикселей. Кстати сглаживание краев выделения можно так же выполнить в окне параметров , с помощью ползунка Сгладить .
- Расширить . Позволяет расширить выделенную область на указанное количество пикселей.
- Сжать . Уменьшает выделение на заданное количество пикселей.
- Смягчает границы выделенной области, делая ее нечеткой.
На рисунке вы видите исходное изображение цветка на фоне листьев, а так же цветки с удаленным фоном без растушевки области выделения и с растушевкой границы на 20 пикселей.
Сразу под опцией в меню Выделение расположились две команды, объединенные в одну группу: Смежные пикселы и Подобные оттенки . Обе они предназначены для совместной работы с инструментом «Волшебная палочка». Первая, позволяет добавлять в выделение все смежные точки, попадающие, в установленный на панели параметров, диапазон допуска. Вторая добавляет к выделенной области вообще все пиксели изображения, которые попадают в диапазон допуска.
Обе они предназначены для совместной работы с инструментом «Волшебная палочка». Первая, позволяет добавлять в выделение все смежные точки, попадающие, в установленный на панели параметров, диапазон допуска. Вторая добавляет к выделенной области вообще все пиксели изображения, которые попадают в диапазон допуска.
Посмотрите на примеры. На цветке слева был применен инструмент «Волшебная палочка» с допуском 50. Как видно, края лепестков цветка, а так же нижний лепесток остались не выделенными. Далее к выделению была применена команда . Результат вы видите на среднем изображении. Теперь края лепестков попали в выделенную зону, но с нижним лепестком все еще сохранились проблемы. На самой правой картинке результат работы команды Подобные оттенки, с помощью которой удалось корректно выделить все лепестки цветка.
Наконец, в меню Выделение располагается еще одна очень полезная команда , которую так же можно вызвать сочетанием клавиш. При этом вы наверняка заметили, что данная опция включена в панели свойств (параметров) практически всех инструментов выделения.
При выборе команды перед вам откроется одноименное окно с набором параметров, позволяющих улучшать границы выделения мелких деталей, например, волос или шерсти. В данном материале мы не будем подробно останавливаться на данном инструментарии. Во-первых этому вопросу можно смело посвящать отдельную статью, а во-вторых многие инструменты собранные здесь нами уже были рассмотрены ранее.
ЗаключениеМожно с уверенностью сказать, что выделение является основополагающей операцией при редактировании графических документов, так как в большинстве случаев, требуется вносить изменения не во всё изображение целиком, а лишь только в какую-то его часть.
В этом материале вы познакомились со всеми основными инструментами выделения, существующими в программе Adobe Photoshop, которые позволят выделять любые участки изображения, от самых простых геометрических объектов до самых сложных графических элементов. Но для того, что бы эти инструменты стали действительно профессиональным оружием в ваших руках, придется немало практиковаться в их применении.
Сначала поупражняйтесь в выделении простых геометрических областей и объектов, расположенных на однородном фоне. И только потом, когда вы уловите суть работы каждого из инструментов, а так же разберетесь с их основными настройками, можно будет переходить к более сложным задачам.
Как увеличить размер изображения в Photoshop
Автор Admin На чтение 3 мин. Просмотров 41 Опубликовано Обновлено
Доброго времени суток, дорогие читатели. Иногда, при работе с фотографиями, удается заснять какой-то крутой объект на очень большом расстоянии, из-за чего его не видно. Но, как мы все знаем, при стандартном увеличении качество фотографии значительно ухудшается, что в корне убивает смысл ее увеличения. Тем не менее, программа Photoshop позволяет увеличивать картинки практически без потери качества, и в сегодняшней статье мы расскажем вам, как это сделать.
Итак, сразу скажем, что способ, который мы хотим вам показать, можно проделать только на PhotoshopCC или более новые версии программы.
Итак, для примера мы возьмем фотографию с собакой. Первое, что вам нужно будет сделать в любом случае – это узнать исходный размер вашей фотографии. Сделать это можно комбинацией горячих клавиш Alt+Ctrl+I. Также вы можете перейти в раздел Image вверху и выбрать там пункт «image sige».
В нашем случае фотография обладает размером 500х750 пикселей. Для примера мы увеличим картинку до 4000 пикселей.
Но, обратите внимание. В открывшейся табличке, где мы изменили размер фотографии, даже неопытным глазом видно плывущие пиксели. Соответственно, при увеличении всей картинки фотография будет выглядеть ужасно.
Чтобы этого не произошло, нужно выполнить действие, которое будет доступно только на новых версиях фотошопа, о чем мы говорили вам ранее. Итак, вверху будет пункт Photoshop, перейдите в него. Там вы увидите пункт «preference», перейдите на него. Затем, вторым снизу пунктом, будет Technology Preview (просмотры технологий, если у вас русская версия). Перейдите в этот раздел.
Вверху открывшейся таблицы вы увидите окошко, где нужно поставить галочку. Подписано окошко, как «Enable Preserve Details 2.0 Upscale». Говоря простыми словами – это функция, которая позволит сохранять детали при масштабировании.
Нажмите ОК, после чего снова перейдите в Image и Image Size и поставьте нужный вам размер. Мы же снова покажем вам пример на 4К. Не забудьте, что предварительно, в открывшемся окошке с размером, нужно выбрать пункт «preserve details 2.0», чтобы детали при увеличении сохранялись.
Ну а вот, собственно, что получается при десятикратном увеличении.
Как видите, фотография стала в несколько раз лучше выглядеть, чем при предыдущем увеличении. Растянутые пиксели все равно видны, но они уже не бросаются в глаза так сильно. Кроме того, размер 4Кх6К – это очень много. Т.е., обычно хватает 1920х1080, чтобы фотография была идеально подогнанной, и при таком увеличении – вообще незаметно, что фотографию обрабатывали.
На этом мы прощаемся с вами, дорогие читатели. Всем удачи и до новых встреч.
Как увеличить объект в фотошопе. Уменьшение размеров элементов в Photoshop Как уменьшить объект в фотошопе
2 голосаДоброго времени суток, уважаемые читатели. Сегодня вас ждет очень простой урок, вы научитесь работать с размерами объектов. Необходимо это практически каждый раз, когда вы открываете программу фотошоп. Думаю, что и продвинутый пользователь может почерпнуть из этой публикации несколько полезных советов.
Итак, приступим? Как уменьшить объект в фотошопе.
Работа с размерами прямоугольного объекта
В некоторых случаях вам нужно уменьшить размер не целой картинки, а лишь ее части. Как это сделать? Открываем фото и выбираем прямоугольное выделение.
Если вы кликните на левую клавишу мыши и задержитесь на несколько секунд на кнопке, то перед вами откроется дополнительное меню. Тут есть интересный инструмент круглое выделение, можно использовать и его (см. ).
Выделяем нужный фрагмент картинки.
Теперь одновременно зажимаем кнопку CTRL + T.
Сейчас вы воспользовались быстрыми клавишами. Можно было пойти по длинному пути: открыть в верхней панели «Редактирование», а затем выбрать «Свободное трансформирование».
Зажимаем на клавиатуре кнопку Shift и тянем за угол выделенного объекта в сторону.
Итак, я выделил вот этот цветок.
А затем нажал Ctrl + T. Помните, вы можете сделать это и через панель сверху: Редактирование – свободная трансформация.
17.11.2014 27.01.2018
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть ) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения ). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота ), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование ) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб )) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Изменение размеров объектов в Фотошопе это один из важнейших навыков при работе в редакторе.
Разработчики дали нам возможность самим выбирать, каким образом менять размеры объектов. Функция по сути одна, а вариантов ее вызова несколько.
Сегодня поговорим о том, как уменьшить размер вырезанного объекта в Фотошопе.
Предположим, что мы вырезали из какого-то изображения вот такой объект:
Нам необходимо, как уже говорилось выше, уменьшить его размер.
Переходим в меню на верхней панели под названием «Редактирование» и находим пункт «Трансформирование» . При наведении курсора на этот пункт откроется контекстное меню с вариантами трансформации объекта. Нас интересует «Масштабирование» .
Нажимаем на него и видим появившуюся на объекте рамку с маркерами, потянув за которые можно менять его размер. Зажатая при этом клавиша SHIFT позволит сохранить пропорции.
Если необходимо уменьшить объект не «на глаз», а на определенное количество процентов, то соответствующие значения (ширину и высоту) можно прописать в полях на верхней панели настроек инструмента. Если активирована кнопка с цепочкой, то, при внесении данных в одно из полей, в соседнем автоматически появится значение в соответствии с пропорциями объекта.
Второй способ
Смысл второго способа заключается в доступе к функции масштабирования при помощи горячих клавиш CTRL+T . Это дает возможность экономить достаточно много времени, если Вы часто прибегаете к трансформированию. Кроме того, функция, вызываемая этими клавишами (называется «Свободное трансформирование» ) умеет не только уменьшать и увеличивать объекты, но и вращать и даже искажать и деформировать их.
Сначала немного теории . Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное .
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите , но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
Для выполнения этой простейшей операции потребуется команда Редактирование — (сочетание горячих клавиш Ctrl+T ).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб (Ctrl + — ) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.
- Чтобы применить изменения размера — нажмите Enter или на кнопку в виде галочки на панели параметров.
- Если , фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.
- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя , то введите соответствующие значения в поля Ш (ширина) и В (высота) . По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация .
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения , а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать ). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества .
Когда мы увеличиваем картинку , у нее повышается ее — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.
- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты . Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Допустим, что вы фотографируетесь на природе и в кадр попадает незнакомый человек. Или вы хотите изменить фон, одежду, добавить какие-то предметы на снимок. Это довольно легко сделать, если знать, Затем с данным объектом можно совершить какие-то определенные действия.
Многое зависит от того, на каком фоне находится объект. Хотя разработчики обратили внимание на инструменты, необходимые для выделения, некоторые из них будут легки в использовании новичкам, но у других сложные настройки. В Photoshop есть огромное количество инструментов. Выбранный способ зависит от типа объекта: что-то простое (как банан) или что-то более сложное (как волосы).
Способ выделения №1: «Волшебная палочка»
Это самый простой способ. Но он эффективен только в 1 случае: выбранный фон однотонный, или объект сплошной на пустом фоне.
Пример: ваш снимок находится на белом фоне. Это может быть снежные вершины или просто белая стена, что-то светлое и так далее. В данном примере вырезать объект очень легко. Для этого вы просто применяете инструмент под названием «Волшебная палочка». Пример его использования на фото.
Для этого сначала убедитесь, что ваше изображение находится в слое — щелкните правой кнопкой мыши на фоновом слое.
Выберите «Из заднего плана» (как показано на фото), затем инструмент «Волшебная палочка» (на панели инструментов), нажмите на фон.
Выберите «Добавить к выделенной области», измените допуск на 32 и проверьте, чтобы стояли галочки в окошках «Сглаживание», «Смежные пиксели» и «Образец со всех слоев», как показано на фото.
Допуск 32 выберет любые пиксели до 32 оттенков темнее или ярче. Более высокое значение допуска увеличит размер выбора, а меньшее, соответственно, уменьшит.
И результат можно увидеть на фото внизу.
Фон стал прозрачным, и объект по нему можно перемещать.
Способ выделения № 2: инструмент «Перо»
Подходит для изогнутых объектов с жесткими краями. Пример на фото внизу.
Выберите инструмент «Перо», затем щелкните, перетащите его в направлении края и отпустите.
Продолжайте проводить инструментом по краю объекта, пока точки не встретятся. Теперь можно изменить линию, щелкнув по опорным точкам и перемещая их. Также можно регулировать угол этих точек.
Как только вы закончите, щелкните на нем правой кнопкой мыши и выберите «Образовать выделенную область», как указано на фото внизу.
Теперь объект можно перемещать куда угодно.
Способ выделения № 3: быстрая маска
Вот еще метод, как убрать объект в «Фотошопе». Она позволяет быстренько закрасить объект, а потом с ним что-то совершать.
Порядок действий:
- Откройте фотографию.
- Найдите инструмент под названием «Кисть» и щелкните на него.
- Посмотрите на вертикальную панель, внизу увидите значок, который называется «Быстрая маска». Нужно на него нажать (см. внизу на фото).
- Не забудьте переключить палитру цветов, чтобы вверху (основным) был черный, а внизу (фон) — белый.
- Теперь закрасьте объекты, которые вы хотите выделить. Если закрасите лишнее, возьмете потом ластик и сотрете.
- Изображение будет окрашиваться в красный цвет.
- После того как выделение будет закончено, нужно снова нажать «Быструю маску».
- Красный удалится, а вы увидите пунктирную линию, она показывает границы объекта.
- Чтобы выделялся только объект, нажмите «Инверсию».
Теперь вы знаете, как выделить объект в «Фотошопе» при помощи быстрой маски.
Способ выделения № 4: цветовой диапазон
Подходит в случаях, когда фон контрастный. Например, всплеск воды, как на фото внизу.
Перейдите в меню «Выделение», найдите «Цветовой диапазон».
Используйте кнопку выбора цвета, щелкните по объекту.
В примере на фото выделялись карпы, поэтому был выбран красный цвет, и нажать необходимо, соответственно, на карпов. Сделав выбор, нажмите «ОК». Далее копируют изображение и перемещают его.
Способ выделения № 5: быстрое выделение
Пример быстрого выделения показан на фото внизу.
Нажмите на инструмент «Кисть» правой кнопкой мыши, чтобы появилась панель (см. на фото внизу). Можно уменьшить размер кисти, чтобы выбрать мелкие детали. Удерживайте клавишу Alt, чтобы добавлять или вычитать из выделения. Когда вы сделаете выбор, перейдите в меню «Выбрать», нажмите «Уточнить край».
Это отличный пример того, как выделить объект в «Фотошопе». Вы также можете настроить ползунки. У вас должно получиться наподобие картинки внизу.
Уменьшение объектов в программе Photoshop
Допустим, что надо поместить в фотографию предмет, который слишком большой. Отсюда вопрос: как уменьшить объект в «Фотошопе»?
Пример: вставленное не подходит к фону — превосходит его по размерам. Первоначально следует разобраться, как выделить объект в «Фотошопе», потом можно его уменьшить. Для этого необходимо на объекте, который вставлен, щелкнуть правой кнопкой мышки.
Выпадет ниспадающее меню, выберите там «Свободная трансформация». Если нажать данный пункт, появляется рамочка вокруг конкретного объекта, у которой будут маркеры по углам и посередине. Теперь нужно зажать левой кнопкой мышки любой маркер, а также кнопочку Shift, тяните маркер. Использование кнопки позволит не менять пропорции.
Не торопитесь, посмотрите, нравится ли вам размер объекта. Как только он вас устроит, отпускайте мышку. Теперь можно щелкнуть где-нибудь, чтобы рамочка исчезла.
Удаление объектов
Что делать, если вы далеко не идеальный фотограф, иногда на снимке присутствуют объекты, которые вовсе там не нужны (начиная от людей, случайно или даже специально попавших в кадр, заканчивая бутылками, банками пива и другими).
Сначала вы должны знать, как выделить объект в «Фотошопе».
Есть два способа решения проблемы. Одна из них заливка с учетом содержимого. Выделив конкретный объект, нужно нажать «Редактирование», после чего выскакивает окошечко, где написано: «Заполнить с учетом содержимого».
Пример — ниже на фотографии.
Программа заполнит область пикселями, похожими на пространство, окружающее объект. Такой способ применяют, если предмет не очень большой.
Способ 2: штамп
Использование данного инструмента таково: область, лежащая по соседству с объектом, копируется, и таким образом можно закрасить предметы.
Еще один способ: кадрирование
В некоторых случаях проще обрезать изображение, чем пытаться его очистить. В этом поможет «Кадрирование». После того, как размер холста изменится, кликните 2 раза, чтобы изменения вступили в силу.
Изменяем размер изображения без потери качества через Perfect Resize. Как увеличить фото без потери качества: что нужно знать
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. .
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения , происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения , фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя,
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота . Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции , то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой , нажмите на Ок .
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все .
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг .
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift .
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда .
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование .
Когда объект вырезан, нужно образовать вокруг него . После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Вы никогда не пробовали изменять размер изображения, чтобы сделать его больше? Как правило в большинстве случаев это приводит к потери качества, где увеличенное изображение выглядит размытым и непрофессиональным.
Недавно один из наших пользователей спросил у нас как изменить изображение, когда оно изначально маленькое, превратив его в большое без потери качества?
Почему увеличенные изображения теряют качество?
Bitmap (растровые картинки) наиболее часто используемый формат изображений в интернете. Все файлы png и jpeg принадлежат к растровым картинкам. Оно состоит из тысяч пикселей. При увеличении мы можем их увидеть в виде квадратиков.
Каждая из этих точек строго закреплена в своем месте на рисунке. Большинство программ для редактирования изображений направлены на изменение размера изображения в сторону уменьшения. Поэтому в глаза не бросается потеря качества, поскольку эти пиксели стали еще менее заметными.
С другой стороны, когда вы хотите увеличить размер изображения, увеличенные пиксели становятся очень заметными, в результате картика выглядит неровно и размыто. Как на этом примере:
Есть ли решение?
Решение есть и оно заключается в компенсировании каждого увеличенного пикселя, так, чтобы он соответствовал своему ближайшему. Этот метод называют таким страшным словом как фрактальная интерполяция или просто фракталы. Он производит лучший эффект, если с помощью него хотят увеличить маленькое изображение без потери качества.
Его мы будем использовать для редактирования в такой популярной программе как Фотошоп.
Метод 1: Использование программы Perfect Resize с Adobe Photoshop
Это программа, которая позволяет изменить размер изображения очень быстро и просто. Она доступна как дополнение к программе фотошоп.
Регулярная версия стоит 50 долларов, а премиум версия которая содержит плагин для фотошопа составляет 150 долларов. Обе этих версий доступны в течение 30 дневного бесплатного периода. Если вы собираетесь менять размере изображения на регулярной основе, то мы рекомендуем обратиться за помощью к программе Perfect Resize. Это дорого, но это качественно и профессионально, если вы хотите увеличить размер изображения без потери качества.
Еще раз отмечу, что Perfect Resize это дополнение к фотошопу.
Открываем программу Adobe Photoshop и изображение, которое мы хотим переопределить с маленького на большое. Для этого заходим в пункт File — > Automate и выбираем Perfect Size
Тем самым вы откроете изображение в отдельном окне приложения. Вы можете выбрать набор пресетов (preset) который находится слева или выбрать свой размер в окне «Размер документа» (Document Size)
После ввода значения изображения вы должны сохранить изменения и применить их в файле Photoshop. Идем в файл (File) –> Apply (применить).
Теперь вы можете экспортировать этот файл, сохранив его как веб документ.
Вот и все. Теперь наше измененное изображение будет выглядеть достаточно хорошо, чем при обычном увеличении.
Метод 2: Использование бесплатной программы Gimp
Это бесплатная альтернатива фотошопу. Он также делает меняет размер изображения с минимальными потерями качества. Но несколько уступает perfect size по функционалу.
Итак давайте посмотрим как изменить изображение с маленького на большое при помощи Gimp.
Открываем картинку, которую мы собираемся увеличивать в Gimp. Просто идем в пункт Файл (File) -> Масштаб изображения (Scale Image).
Введите желаемые размеры картинки. В разделе Качество (Quality) выберите SINC (Lanczos3) в качестве метода интерполяции и нажмите на кнопку Масштаб изображения (Scale image).
Вот и все! Теперь вы можете экспортировать изображение в интернет. Ниже пример выполненный с помощью программы фотошоп (слева) и gimp (справа). На первый взгляд очень трудно заметить разницу.
Метод 3: Увеличение изображения с помощью программы Irfanview
Irfanview – компактная программа для редактирования фото, доступная для пользователей операционной системы Windows. Это очень проста в работе по увеличению размера изображения.
Все что нужно, это открыть изображение и нажать на Image (изображение) -> Resize Resample (Изменить размеры)
Сразу же появится диалоговое окно, в котором вы можете выбрать собственный размер и метод увеличения изображения и обязательно поставить галочку на пункте «Apply Sharpen After Resample», что означает применить резкость к картинке.
Изображение будет изменено, результаты сохраните на свой компьютер.
Как вы успели заметить бесплатные варианты не особо впечатляюще делают увеличенные изображения в хорошем качестве, но вы можете изменить резкость и контраст, чтобы свести к минимуму потерю качества.
Как часто, просматривая фотографии на компьютере, мы выбрасывали классные кадры, потому что они оказались слишком маленькими по размеру и некачественными. Но с помощью специальных программ можно спасти почти любое изображение!
Повышение качества изображения — очень объёмная тема. Для улучшения качества фото в Photoshop могут применяться цветокоррекция, усиление резкости, ретушь и много других операций. Все они требуют определённых навыков и владения особыми техниками.
Но существуют и менее сложные способы, когда просто требуется увеличение изображения без потери качества. Ниже мы рассмотрим на примере, как улучшить качество фото, если нужно увеличить фото без потери качества.
Как увеличить фото без потери качества
Всем приходилось сталкиваться с изображением маленького размера низкого качества. На таких снимках при увеличении сильно видны пиксели, точки, из которых строится растровое изображение.
Увеличение изображения растягиванием его свободным трансформированием только ухудшит положение.
В этом уроке работа будет проводиться в Photoshop CC 2017. Но сначала мы рассмотрим метод для других, более старых, версий Photoshop. А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
Открываем изображение в Photoshop. Теперь мы постепенно увеличим его в несколько заходов. Стоит сразу отметить, что увеличить фото и поднять качество можно, но с ограничением в размере.
Нажимаем сочетание клавиш Alt + Ctrl + I . У нас откроется окно «Размер изображения» . Нужно, чтобы между «Шириной»/Width и «Высотой»/Height была нажата скрепка. Тогда ширина и высота будут изменяться пропорционально.
Увеличим изображение два раза, каждый раз на 20%. Для этого в выпадающем списке напротив «Ширины» меняем пиксели на проценты (Pixel/Percent), а численное значение со 100% на 120% и нажимаем Ok . Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I ) и увеличиваем на 20%.
Мы увеличили размер изображения с 950х632 пикселя до 1368х910 пикселей.
Для наглядного сравнения приблизим исходное изображение (950х632 пикс.) и полученное (1368х910 пикс.).
Мы увеличили изображение почти в полтора раза и даже улучшили качество. Как видно, пикселизация менее заметна, если приблизить изображение.
Остаётся доработать результат. Применим фильтр «Умная резкость» к полученному изображению.
Заходим: «Фильтры»/«Усиление резкости»/«Умная резкость»/Filter/Sharpen/Smart Sharpen . Перемещая ползунки, подбираем подходящую резкость. Если в маленьком окне предпросмотра на изображение кликнуть левой клавишей мыши и удерживать, то можно увидеть картинку до применения эффекта. Разница ощутима. Особенно заметен плавный переход цвета (без кубиков) на линзах очков. Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
Ещё раз сравним результаты.
Слева — исходное изображение, в центре — после увеличения размера, справа — с применением «Умной резкости» .
После применения «Умной резкости» на фото ушли шумы, изображение стало чище.
Вот наш результат.
А теперь увеличим фото и улучшим его качество с помощью автоматических средств Photoshop 2017.
Открываем изображение в Photoshop, нажимаем сочетание клавиш Alt + Ctrl + I . У нас откроется окно «Размер изображения»/Image Size . Обратите внимание на пункт «Подогнать под»/Dimensions . Раскройте этот список. В нём вы увидите заготовки вариантов увеличения/уменьшения изображения без потери качества. Воспользуемся автоматической подборкой (второй пункт в списке). В открывшемся окне выбираем пункт «Хорошее» и жмём Ok . Наилучшее выбирать не стоит, поскольку исходный снимок — слишком низкого качества, и увеличивать его настолько нет смысла.
Обратите внимание, если нам удалось подбором увеличить изображение с 950х632 пикселя и разрешением 96 пикс/дюйм до 1368х910 пикселей с тем же разрешением, то программа сделала увеличение до 1969х1310 пикселей с разрешением 199 пикс/дюйм.
Применим «Умную резкость».
Теперь вы сами убедились, что увеличить картинку без потери качества можно, и при этом даже улучшить качество фотографии.
Стоит отметить, что этот метод может пригодиться не только для увеличения и улучшения маленьких фото. Например, вам нужно предоставить фото для интернет-ресурса или для печати в издательстве. Ваше фото при этом отличного качества и большого размера, но для издательства нужен размер ещё больше. Применив описанный метод увеличения снимка и улучшения его качества, вы получите отличный результат. Ведь фото больших размеров с хорошим качеством пройдут эту процедуру намного проще.
Процедура предельно проста. Не ставьте крест на маленьких снимках. Дайте им второй шанс.
При возникновении необходимости увеличить объект в Фотошопе можно воспользоваться методом Интерполяции. Этим методом можно как увеличить, так и уменьшить исходное изображение. Есть несколько вариантов метода Интерполяции, разный способ позволяет получить изображение определенного качества.
Например, операция увеличение размера исходного изображение подразумевает собой создание дополнительных пикселей, цветовая гамма которых максимально подходит к близлежащим пикселям.
Другими словами, если на исходной картинке рядом расположены пиксели черной и белой окраски, при увеличении изображения между этими двумя пикселями появятся новые пиксели серого цвета. Программа определяет нужный цвет, вычисляя среднее значение близлежащих пикселей.
Особый пункт «Интерполяция» (Resample Image ) имеет несколько значений. Они появляются при наведении курсора мыши на стрелку, указывающую на этот параметр. Рассмотрим каждый подпункт.
1. «По соседним» (Nearest Neighbor )
При обработке изображения применяется нечасто, ведь качество увеличенной копии достаточно плохое. На увеличенных изображениях можно обнаружить места, где программа добавляла новые пиксели, на этот влияет суть способа выполнения масштабирования. Программа размещает новые пиксели при увеличении путем копирования близлежащих.
2. «Билинейная» (Bilinear )
После выполнения масштабирования этим методом, вы получите изображения среднего качество. Фотошоп создаст новые пиксели, вычисляя среднее значение цветовой гаммы соседних пикселей, поэтому переходы цветов не будут слишком заметными.
3. «Бикубическая» (Bicubic )
В программе Photoshop CS и более высоких вместо стандартного бикубического метода можно встретить два дополнительных алгоритма: «Бикубическая глаже» (Bicubic Smoother ) и «Бикубическая четче» (Bicubic Sharper ). Используя их, можно получать новые увеличенные или уменьшенные изображения с дополнительным эффектом.
В бикубическом методе для создания новых пикселей проводятся достаточно сложные расчеты гаммы многих смежных пикселей, получая хорошее качество изображения.
4. «Бикубическая глаже» (Bicubic Smoother )
Обычно применяется для того, чтобы приблизить фото в Фотошопе, при этом не бросаются в глаза места, где были добавлены новые пиксели.
5. «Бикубическая четче» (Bicubic Sharper )
Этот метод прекрасно подойдет для уменьшения масштаба, делая картинку четкой.
Пример применения значения «Бикубическая глаже»
Допустим у нас есть фотография, которую нужно увеличить. Размер изображения —
531 х 800 px с разрешением 300 dpi .
Для выполнения операции увеличения нужно найти в меню «Изображение — Размер изображения» (Image — Image Size ).
Здесь нужно выбрать подпункт «Бикубическая глаже» , а затем перевести размеры изображения в проценты.
Первоначально исходный документ имеет значение 100% . Увеличение документа будет проводить поэтапно.
Сначала увеличим размер на 10% . Для этого нужно изменить параметр изображения со 100 на 110%. Стоит учесть, что при изменении ширины, программа автоматически настраивает нужную высоту. Для сохранения нового размера нажимаем кнопку «ОК» .
Теперь размер изображения составляет 584 х 880 px .
Таким образом можно увеличить изображение настолько, насколько нужно. Четкость увеличенного изображения зависит от многих факторов. Основными являются качество, разрешение, размер исходного изображения.
Сложно дать ответ на вопрос, насколько можно увеличить изображение, чтоб получить фото хорошего качества. Это можно выяснить, только начав увеличение, используя программу.
Понятно, что не все современные мобильные гаджеты или цифровые фотоаппараты обладают достаточно мощной матрицей, чтобы снимать фотографии в большом размере, который смог бы быть показан на инновационных телевизионных панелях или мониторах ультравысокого разрешения. Вот тут-то и встает вопрос о том, как увеличить фото без потери качества.
Предпосылки для увеличения фото
Как уже понятно, не каждая фотография или изображение могут подвергаться увеличению с сохранением начального уровня качества. Судя по всему, очень ресурсоемким является именно вопрос о том, как увеличить размер фото без потери качества, ведь обратный процесс уменьшения, наоборот, качество только повышает.
Тут стоит обратить внимание, что далеко не все приложения, программы или апплеты предназначены для выполнения таких операций. Кроме того, отдельно стоит обратить внимание на тип файла и графики, в нем присутствующей. Если файл преобразован и сохранен с применением конвертации в растровое изображение, можно даже не пытаться произвести подобные действия. Вопрос том, как можно увеличить фото без потери качества, так и останется без ответа.
Другое дело, если имеется в виду простое увеличение масштаба при просмотре. Здесь ничего сложного нет.
Начальные характеристики изображения
Для начала обратимся к стандартным программам-просмотрщикам графических изображений.
Как правило, каждый программный продукт такого типа позволяет решить проблему того, как увеличить масштаб фото без потери качества, с использованием стандартного ползунка увеличения или (как в случае стандартного просмотрщика Windows или некоторых других программ) специального инструмента в виде лупы с плюсиком внутри значка.
Некоторые подробности
Правда, здесь есть свои нюансы. К примеру, в Windows (касательно именно вопроса о том, как увеличить размер фото без потери качества в плане обычного масштабирования) подобные действия можно производить до известного предела. Понятно, что далеко не все фотографии даже при изначальном (стандартном) разрешении 72 точки на дюйм можно увеличивать до бесконечности.
Попутно стоит добавить, что проблема, как увеличить фото без потери качества, напрямую зависит от того, каков начальный размер, разрешение или даже глубина цвета изображения исходного. Наверное, многим уже понятно, что чем меньше начальная картинка, тем труднее будет преобразовать ее в плане изменения размера или разрешения в большую сторону. Можно, конечно, попытаться, но, как правило, ничего хорошего из этого не получается.
Как увеличить фото без потери качества: алгоритм
Теперь несколько слов о том, как будет происходить данный процесс. В принципе, алгоритмы, позволяющие понять или хотя бы представить себе, как увеличить фото без потери качества, сводятся к нескольким основным аспектам.
Прежде всего, это определение типа изображения. В случае растровой картинки увеличение будет происходить только в плане пиксельной сетки. Это нам не подходит. В векторной графике все иначе. Путем смещения или удаления слоев можно добиться гораздо лучшего результата. Но и это еще не все.
Некоторые программы типа Asampoo Photo Optimizer поступают несколько иначе. Они сначала производят цветокорретиктировку, затем изменяют затемненность или освещенность изображения по краям и внутри, после чего выстраивают улучшение качества фото при помощи растяжения общей гистограммы.
Естественно, для задач, связанных с тем, как увеличить фото без потери качества, можно применять и универсальные пакеты вроде Adobe Photoshop, которому, кстати, абсолютно безразлично, какой именно тип графики используется на текущий момент.
Какой программой увеличить фото без потери качества
Что касается программ для обработки фото в этом ракурсе, далеко можно не ходить. Обычные приложения типа Paint или «Диспетчер рисунков», входящие в стандартные установочные пакеты Windows и Microsoft Office любых версий, справляются с этим без всякого труда. Другое дело, что увеличение в данном случае может производиться до определенных пределов.
Уж лучше использовать универсальную утилиту Benvista PhotoZoom. Хоть она и неровня тому же «Фотошопу», тем не менее в некоторых функциях его «переплевывает». В «Фотошопе» увеличивать изображение без потери качества рекомендуется не более, чем на 10%. Эта же программа предполагает решение проблемы, как увеличить фото без потери качества с применением показателя, доходящего до 50%, то есть практически в полтора раза от исходного размера.
Собственно, и в работе приложение выглядит намного проще, чем многие профессиональные утилиты, а вопрос о том, как увеличить фото без потери качества, решает просто элементарно. Преимущество данной утилиты состоит не только в том, что она умеет преобразовывать размеры без потери качества, но и в том, что здесь есть два основных окна, в одном из которых показывается предпросмотр, а во втором отображается фото в его реальном размере (или части размера, видимого на экране). Это удобно в том плане, что всегда можно в деталях рассмотреть увеличение, а при необходимости изменить параметры.
Интересно, что в масштабировании показатель может достигать и 400%, но при сохранении будут использованы оригинальные настройки. При желании можно выбрать и алгоритм изменения изображения, но, как показывает практика, встроенная система S-Spline Max дает наиболее ощутимый и качественный результат.
Заключение
В принципе, при использовании любого метода можно зайти в его параметры и выбрать те, которые максимально соответствуют тому процессу, который предполагается запустить. Даже стандартный набор предлагает любому юзеру начального уровня или профессионалу достаточно вместительный список возможностей. Естественно, для тех, кто хоть немного разбирается в редактировании фото или графических изображений, здесь имеется достаточно гибкая система изменения настроек, применения пользовательских фильтров, наконец, полный отказ от автоматизации с выставлением нужных параметров и настроек в ручном режиме. В общем, работать есть над чем.
Можно, конечно, использовать и онлайн-сервисы, но, думается, ожидаемого результата в большинстве своем они не дадут.
Настраиваем размер изображения в Adobe Photoshop. Как правильно изменить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. .
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения , происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения , фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя,
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота . Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции , то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой , нажмите на Ок .
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все .
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг .
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift .
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда .
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование .
Когда объект вырезан, нужно образовать вокруг него . После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Всем доброго времени суток!
, ? Эти вопросы часто возникают при публикации изображений на сайте или в соцсетях. Предлагаю самые простые и доступные каждому способы.
Вопрос изменения размера изображения возникает очень часто, и чтобы быстро эту проблему решить, нужны надежные и быстро доступные способы.
Вот с этого мы и начнем. Сначала разберем вариант, .
Здесь тоже рассмотрим два варианта, а уже Вы сами выбирайте тот, который вам больше подходит.
Для первого варианта понадобится, установленный на компьютере, фотошоп CS5 или CS6.
Не нужно его пугаться. Это на самом деле, очень многофункциональное и сложное программное обеспечение, но нам весь его функционал не нужен. Мы будем, с помощью этой программы, решать простые задачи.
Если у Вас установлен фотошоп, и Вы с ним, хотя бы поверхностно знакомы – нам этого достаточно. Если не установлен, то можно бесплатно скачать в интернете, или с официального сайта пробную 30-дневную версию. (Можно здесь: https://adobe-photoshop.ru.softonic.com ).
КАК ИЗМЕНИТЬ РАЗМЕР ИЗОБРАЖЕНИЯ В ФОТОШОПЕ, УСТАНОВЛЕННОМ НА КОМПЬЮТЕРЕ?
Заходим в фотошоп. После его активации, простым перетаскиванием с «рабочего стола» нужного изображения в поле фотошопа, начинаем с ним работать. Для этого, в самом верху слева, кликаем по иконке «файл» (на картинке ниже показано)
У нас открывается окно, в котором мы должны выбрать «сохранить для WEB». Нажав на этот раздел, откроется большое окно как на картинке ниже.
Первое, что нужно сделать – посмотреть в каком формате изображение. Формат нам будет показан (смотри картинку) вверху справа помечено цифрой 2. Если формат PNG, то он тянет большой объем памяти и нужно кликнуть на треугольник там же и выбрать формат JPEG.
Это позволит сразу уменьшить объем изображения в 5-8 раз. На картинке видно (цифра 1) внизу слева, что в формате PNG картинка «весит» больше 1Мегабайта. Это, очень много.
Когда Вы измените, формат на JPEG, там же, где цифра 1, изменится размер до 150 килобайт, или почти уменьшится в 8 раз без ухудшения качества.
Если Вам нужно менять размер в пикселях (на картинке показано внизу справа под цифрой 3 «размер изображения»), то Вы можете вручную менять размер ширины и высоты. Нужно только понимать, что если Вы поменяете ширину, то высота изменится пропорционально, и изображение не будет искажаться.
То же произойдет, если Вы поменяете высоту изображения. Когда Вы выполнили все операции и уменьшили изображение до нужного Вам размера, нужно нажать «сохранить». Сохраняйте на «рабочий стол», или в нужную папку. Это самый простой способ, как изменить размер изображения в фотошопе .
Есть второй способ, который я опишу не так подробно.
Заходите в фотошоп, перетаскиваете туда нужное изображение, как описано выше. Когда изображение появится в поле фотошопа, зайдите в раздел «Изображения» вверху справа, далее выбирайте раздел «Размер изображения» и в открывшемся окне установите нужные вам размеры ширины и высоты.
После всех операций жмете «ОК» и в разделе «Файл» сохраняете полученное изображение. Вот и все так просто!
КАК ИЗМЕНИТЬ РАЗМЕР ИЗОБРАЖЕНИЯ ОНЛАЙН
Чтобы ответить на вопрос – как изменить размер изображения онлайн , заходим на сайт https://online-fotoshop.ru . Это почти такой же фотошоп, только его предоставляет сервис этого сайта онлайн. Нам не нужно ни чего скачивать и устанавливать.
Все мы будем делать онлайн на этом сайте. Заходите на указанный сайт, когда фотошоп откроется, перед вами будет окно, на котором нужно выбрать «Загрузить изображение с компьютера».
Для того, чтобы изменить размер изображения, заходим в раздел «изображения» (показано на картинке вверху слева) и нажимаем «размер изображения». У нас откроется окно, где Вы можете менять размер в пикселях до необходимого Вам.
После изменения размера, заходите в раздел «файл» в самом верху слева и нажимаете «сохранить». У Вас откроется окно, в котором Вы увидите качество и размер изображения. Здесь же можно изменить формат, если нужно.
После всех операций, нажимаем «Да» и сохраняем изображение, куда Вам нужно.
Вот так просто можно ответить на вопросы как изменить размер изображения в фотошопе и как изменить изображение онлайн.
Для более понятного понимания процесса изменения размера изображения, посмотрите подробный видео урок:
Удачи Вам!
С уважением, Валентин Чепурной.
–
Многие до сих пор не знают как изменять размер файла в программе Adobe Photoshop . Давайте наглядно рассмотрим этот незатейливый процесс редактирования и выясним, как быстро поменять разрешение файла и его физические (виртуальные) длину и ширину.
Для начала создадим новый документ, чтобы было понятнее. Для этого перейдем в пункт меню File-New , либо нажмем клавиши CTRL + N .
После этого у нас должно появится диалоговое окно с выбором параметров. Среди них вы найдете такие как выбор измерений (пиксели, дюймы, сантиметры и т.п.), размер ширины и высоты нового документа, разрешение, цветовую модель и т.д.
Оптимальными для редактирования файла (печати) являются: 300 пикселей на дюйм (разрешение), ширина и высота – на ваше усмотрение (исходный размер фотографии), цветовая модель – RGB, фон изображения – либо прозрачный, либо белый и т.п.
При изменении ширины, высоты изображения, смотрите на получившийся размер фото, так как при редактировании главное не количество, а качество. В том числе на результат ваших действий будет влиять разрядность документа – это 8,16,32 бит. Рекомендую начинать с 8 – не ошибетесь!
Что касается фона изображения, то лучше, конечно, использовать прозрачный. Но можно оставить и белый, так как с ним удобнее работать, а удалить его всегда можно потом. Обратите свое внимание на кнопку Save Preset – с помощью данного параметра можно сохранить свой размер и пользоваться им в дальнейшем (повторном редактировании схожего фото).
Нажимаем кнопку ОК и смотрим на результат. Я поставил прозрачный фон и размеры ширины и высоты – 800 на 600 пикселей соответственно. Кроме этого, я указал разрешение документа – оно равно 300 пикселей на дюйм. Чтобы посмотреть размеры, можно нажать на клавиатуре клавиши ALT + CTRL + I .
Теперь, при изменении размера фото (к примеру, уменьшении его до 400 пикселей в ширину), мы должны выбрать, изменять ли нам пропорции документа. За эти настройки отвечает значок скрепки, рядом со значениями размеров. Если его снять, то можно изменить документ до неузнаваемости.
Если же вы будете увеличивать снимок, то обязательно следите за его размерами, так как программа Фотошоп может попросту не обработать новый формат из-за нехватки памяти .
Я изменил свойства документа и поставил значения 300 на 300 пикселей, то есть получился квадрат (не Малевича).
Давайте возьмем реальную фотографию и отредактируем ее в Фотошоп. Теперь заходим в меню Image-Image Size .
Попробуем подогнать изображение под формат стандартного листа A4. Для этого перейдем в меню выбора подгонки снимка и выберем интересующий нас формат.
Нужно обратить внимание на то, что размеры фотографии можно изменять и в процентном соотношении, что очень удобно при создании экшенов. Например, если мы поставим значение 50% в поле ширины, и уберем соотношение пропорций, то получим интересный эффект.
Один из самых распространенных навыков в Фотошоп, это изменение размеров изображения . Обладая этим навыком, вы легко сможете уменьшать и увеличивать любые изображения. Изменять размер изображения часто приходится для публикации в WEB, в журналы, для печати фотографий и много где ёще, поэтому если вы собираетесь работать в Фотошоп, то вы должны уметь это делать.
Скорее всего у вас возник вопрос: Как изменить изображение в Фотошоп ? Всё просто. В этом уроке мы будем учиться открывать изображение в Фотошоп и изменять его размер. Как и в любом деле, здесь есть свои нюансы, с которыми вы рано или поздно столкнётесь и которые лучше нужно знать заранее, поэтому мы так же рассмотрим и эти нюансы. Предлагаю плавно перейти от теории к практике.
Шаг 1:Откроем изображение, с которым будем работать. Для этого перемещаем курсор мыши вверх, заходим в меню программы Файл/Открыть . Или воспользуемся горячими клавишами (CTRL + O ) . После чего появится стандартное окно проводника для указания пути к изображению. Находим нужную картинку и щёлкаем по ней два раза левой кнопкой мыши. После чего в рабочей области окна Фотошоп появится выбранная картинка.
http://сайт/
Шаг 2:Заходим в меню программы Изображение/Размер изображение (CTRL + ALT + I ). Перед нами откроется окно настройки размеров изображения:
В этом окне мы видим информацию об изображение. В моём случае это: размер (вес) изображения 737,5К, размер по ширине 204,6 мм, по высоте 153,1 мм, разрешение 72 пикселы/дюйм. В этом уроке мы будем уменьшать наше изображение, поэтому в поле «Ресамплинг» ставим галочку и выбираем «Бикубическая (с уменьшением)» Если вам нужно увеличить изображение, то выбираем «Сохранить детали (с увеличением)».
Затем вручную указываем ширину и высоту. Например, указав в поле «Ширина» значение 150 мм, значение «Высота» автоматически пропорционально выставляется равным 112,24 мм. Тоже самое произойдёт, если вначале указать высоту. Если второе значение автоматически не выставилось, то проверьте наличие галочки напротив значения «Ресамплинг», если ее нет, то выставьте ее и заново вбейте одно из значений.
Также обязательно обратите внимание на выставленные единицы измерения, представленные в выпадающем списке справа от значений, в моём случае это – «мм». Вы же, можете выбрать любые значения, которые вам больше нравятся (мм, см, пикселы, проценты, дюймы и т.д.).
Уменьшать значение разрешения не рекомендуется, так как ухудшается качество изображения, а увеличение этого значения в нашем случае не улучшит качество изображения, а только увеличит вес самой картинки. Поэтому оставляем значение «Разрешение» без изменений и нажимаем кнопку «ОК». Если по какой-то причине, вы не хотите сохранять пропорции исходной фотографии по длине и ширине, то снимите «птичку» с Ресамплинг (сохранить пропорции).
Шаг 3:Итак, мы получили изображение 150 мм х 112,24 мм. Теперь необходимо закрепить полученный результат, для чего сохраним все наши изменения. Если изображение будет опубликовано в интернете, то идём в меню Файл/Сохранить для Web … (CTRL + ALT + SHIFT + S ). Либо сохраняем в формате JPEG (или в любом другом) с наилучшим качеством, идём в меню Файл/Сохранить как …(CTRL + SHIFT + S ).
Вот таким образом меняется размер изображения. Чтобы хорошо усвоить этот навык, обязательно потренируйтесь на нескольких фотографиях.
Разрешение и качество изображенияКачество изображения не пострадает, если уменьшать её в размерах. Важный нюанс при использование инструмента «Размер изображения» заключается в следующем: нельзя из изображения с меньшим разрешением получить точно такое же изображение без потери качества, но с большим разрешением.
Например, если взять нашу картинку и уменьшить её скажем до размера 100 мм на 74,83 мм, а потом полученный результат увеличить до разрешения 204,6 х 153,1 то в итоге увидим следующее:
Вместо:Давайте разберемся, почему это происходит. Когда вы открываете растровое изображение (JPEG) в редакторе, в нашем случае это Фотошоп, и «уменьшаете в размерах картинку», то программа из файла изображения просто отбрасывает часть информации (пиксели). И делает это Фотошоп, кстати, лучше всех (Сохранить для Web, JPEG).
P . S . Надеюсь данный урок вам понравился, а полученные знания пригодятся. Понравилась статья — поделитесь с друзьями.
До встречи в следующем уроке!
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift . Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование». Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Что такое ресамплинг в фотошопе
Посмотреть видео-урок
Каждый, кто работал с каким-либо растровым редактором в курсе о том, что при увеличении растрового изображения оно неизбежно теряет в качестве, а именно становится размытым. Не многие, так же задумывались о том, что при уменьшении размера происходит тоже самое — падает качество изображения. Например, если мы возьмем не большое изображение и увеличим его, то увидим потерю качества.
Сделаем значительное увеличение, чтобы разница была хорошо заметна.
Получается вот такой результат, после увеличения фото стало подразмытым (не четким).
То же самое произойдет и при его уменьшении.
Ресамплинг в фотошопе
Растровые изображения состоят из пикселей, которые представляют собой массив разноцветных точек. Эти пиксели формируют само изображение, если увеличить растровое изображение, то можно разглядеть их.
Рассмотрим такой макет, где серый квадрат — это изображение, которое состоит из пикселей. При увеличении размера растрового изображения мы увеличиваем данные изображения, но количество пикселей на дюйм остается прежним. Тем самым, мы просто увеличиваем пространство между пикселями и плотность пикселей становится меньше.
Поэтому изображение выглядит размытым. Противоположная ситуация возникает при уменьшении. Количество пикселей не уменьшается, а плотно сжимается и качество изображения падает.
В фотошопе предусмотрено изменение размера изображения используя resampling. Resampling — это способ изменения данных изображения, при котором, в случае изменения размера изменяется и количество пикселей. То есть, при увеличении размера изображения — увеличивается количество пикселей и наоборот, при уменьшении — уменьшается.
Несмотря на то, что количество пикселей увеличивается и уменьшается вместе с размером изображения, качество все равно будет падать. Дело в том, что любое действие с пикселями — добавление их или вычитание, неизбежно приводит к появлению шума, потому что нарушается первоначальная структура — плотность пиксельного изображения.
В фотошопе есть возможность применять resampling различными методами и при правильном выборе метода можно значительно снизить потери качества изображения, при его увеличении или при его уменьшении. Давайте рассмотрим, в каких случаях, какой метод лучше применять.
Методы ресамплинга
Откроем параметры размера изображения, для этого в верхнем меню выбираем «Изображение» — «Размер изображения». По умолчанию, в фотошопе включен resampling и выставлен автоматический выбор метода.
Автоматический выбор не дает хорошего результата. Если рассмотреть resampling в случае с изображением пиксельным, точнее не пиксельным с острыми краями, то его проще увеличить, сохранив качество. Возьмём к примеру вот такое изображение, размером 300 на 300 пикселей, если мы его увеличим до 2300 пикселей, то увидим, что у нас размылись края, то есть изображение ухудшилось.
Но, если мы при увеличении размера применим на resampling параметр «По соседним пикселям четкие края», то картинка останется в отличном качестве.
Достаточно заметна разница, вот таким образом, подобные изображения легко увеличивать в любой формат, ну практически в любой.
Если же говорить о фото, то здесь ситуация сложнее. Фото, в любом случае, теряет качество, но при правильных настройках ресампинга можно максимально сохранить его, при увеличении или уменьшении. Например, если взять эту же картинку с медведем и применить к ней resampling при увеличении «автоматический», то изображение в качестве потеряет, оно станет более размытым, ранее мы в этом убедились. В таком случае нужно настроить ресамплинг определённым образом. Переходим в «Редактирование» — «Настройки просмотра технологии..» и ставим галочку у параметра «Масштабирование с сохранением деталей 2.0».
Данная функция присутствует, к сожалению, только в фотошопе начиная с версии СС, в более ранних релизах её нет. Теперь, если мы снова откроем параметры размера изображения, то увидим, что в resampling появился этот новый метод — «Сохранение деталей 2.0».
Давайте так же увеличим это изображение с приминением этого метода и посмотрим на разницу в качестве. Здесь так же можно регулировать «шум», допустим выставим его на значение «20» и посмотрим, что у нас получилось.
Вроде бы, с одной стороны, особой разницы нет, но здесь всё зависит от самого изображения, а так же настроек шума.
Важно исходить из самого случая, если вам нужно увеличить изображение, то — это одно, если уменьшить, то — другое. Если это будет какой-то пиксель-арт или векторная фигура, то у вас проблем вообще не возникнет, а вот если фото, то тут уже можно поэкспериментировать.
Я вам показал один из новых методов которые присутствуют только в Photoshop СС, данный метод тоже не исключает искажения изображения, то есть ухудшения качества, но он по заявлению разработчиков работает немного лучше, чем автоматический или другие режимы. Но, думаю, что все зависит от конкретной фотографии, от конкретного изображения. В некоторых случаях он покажет себя лучше, в других — хуже.
Как изменить размер слоя в Photoshop без потери качества: простое руководство!
Tripboba.com — Photoshop — это программное обеспечение, разработанное и произведенное Adobe Systems Inc для редактирования изображений. Это одна из самых популярных программ для редактирования изображений и фотографий в мире. Инструменты, предоставляемые в Adobe Photoshop, позволяют пользователям манипулировать, обрезать, изменять размер и корректировать цвета цифровых фотографий.
Первая версия Adobe Photoshop была представлена в 1990 году, а затем Adobe выпустила 7 основных и дополнительных версий Photoshop до 2003 года.После этого появятся еще 12 версий с фирменной символикой Creative Suite (CS) с 2003 по 2012 год. В 2013 году Adobe выпустила версию Creative Cloud (CC) с основными обновлениями.
Последней версией Photoshop является CC 2020, в которой Adobe представила новые образцы, градиенты, узоры, формы и стилистические наборы для шрифтов. Говоря о Photoshop, мы также должны поговорить о самой важной части этого программного обеспечения для редактирования фотографий, а именно о слоях. Каждый, кто пользуется Photoshop, должен знать хотя бы одну эту функцию.
Несмотря на то, что Photoshop кажется сложным и требует изучения множества инструментов, не беспокойтесь! В этой статье мы поговорим о слое в Photoshop и о том, как изменить размер слоя в Photoshop без потери качества с помощью простого урока. Прокрутите вниз, чтобы узнать, как это сделать!
1. Как изменить размер слоя в Photoshop с помощью функции свободного преобразованияВсе методы изменения размера слоя в Photoshop включают инструмент Transform. Вот как это сделать с помощью функции бесплатного преобразования:
Шаг 1.Выберите слой, размер которого вы хотите изменить, в окне слоев. Если вы не видите окно слоя, нажмите меню «Окно», а затем нажмите «Слои». Или просто нажмите F7.
Шаг 2. Нажмите Ctrl + T, чтобы открыть параметры свободного преобразования.
Шаг 3. Выберите любую из сторон слоя или ограничивающие рамки. Перетащите их в том направлении, в котором вы хотите изменить размер. Если вы хотите увеличить размер, перетащите ограничивающие рамки от центра. Если вы хотите уменьшить размер, перетащите его к центру.Если вы хотите сохранить соотношение сторон, удерживайте Shift при перетаскивании полей.
Шаг 4. Если вы закончили изменение размера, нажмите «Enter» на клавиатуре, чтобы подтвердить его.
2. Как изменить размер слоя в Photoshop до определенного размераВероятно, вы захотите установить определенный размер слоя вместо того, чтобы свободно растягивать его с помощью функции свободного преобразования. Если у вас уже есть размер, который вы хотите применить к своему слою, вот как изменить размер слоя в Photoshop до определенного размера:
Шаг 1.Выберите «Инструменты» в списке верхнего меню.
Шаг 2. Выберите «Переместить», а затем выберите «Показать элементы управления преобразованием».
Шаг 3. Выберите границы вокруг выбранного слоя, и вы увидите размеры X, Y и H в верхней строке меню. Вы можете изменить их, хотите ли вы, чтобы это было число в процентах или в пикселях.
Шаг 4. Если вы закончили изменение размера, нажмите клавишу ВВОД или установите флажок в правой части строки меню, чтобы подтвердить его.
3. Как изменить размер слоя в Photoshop без потери качестваКак мы знаем, когда мы изменяем размер слоя в Photoshop, это означает, что мы меняем пиксели, содержащиеся в изображении.С помощью приведенных выше руководств, если вы уменьшите масштаб изображения, вы потеряете пиксель изображения, а когда вы захотите восстановить его до предыдущего размера, вы получите изображение плохого качества.
Но не волнуйтесь, в Adobe Photoshop
можно использовать уловку, чтобы сохранить качество изображения даже при изменении размера слоя, это называется «Смарт-объект».
По сравнению с обычным изменением размера слоя, смарт-объект позволяет изменять размер изображения без потери пикселей. Это связано с тем, что при изменении размера слоя с помощью смарт-объекта Photoshop не удаляет пиксели, а масштабирует сам смарт-объект, в то время как пиксели и детали слоя остаются нетронутыми.
Вот как применить смарт-объект к слою перед изменением его размера!
Шаг 1. Щелкните значок меню в правом верхнем углу окна «Слои». Это тот, у которого 4 горизонтальные линии.
Шаг 2. Выберите «Преобразовать в смарт-объект» из списка.
Шаг 3. Photoshop преобразует слой в смарт-объект, и в правом нижнем углу миниатюры слоя появится значок смарт-объекта.
Шаг 4. Теперь вы можете изменять размер с помощью приведенного выше руководства, не беспокоясь о качестве!
Вот и все о том, как изменить размер слоя в Photoshop.Мы надеемся, что это руководство подойдет вам, и вы сможете масштабировать слой для своего проекта!
Каждый раз, когда вы изменяете размер изображения в Photoshop, вы теряете качество. Например, если вы увеличиваете фотографию, качество вашего изображения значительно ухудшается. Если вы уменьшите масштаб фотографии, вы потеряете не так много, но все равно потеряете. Однако в CS2 Adobe представила смарт-объекты, которые позволяют вам помещать фотографию в открытый документ, изменять ее размер по желанию и не терять никакого качества (при условии, что вы не изменяете размер больше, чем исходное изображение).Он делает это путем встраивания исходной фотографии в многослойный документ, поэтому при изменении размера он обращается к исходной фотографии с высоким разрешением для создания точного размера, который вы хотите. Шаг первыйЧтобы создать слой смарт-объекта, у вас должен быть уже открытый документ (поэтому вы обычно будете использовать этот метод при объединении нескольких фотографий в одном документе). Или, чтобы создать смарт-объект, все, что вам нужно сделать, это зайти в меню «Файл» и выбрать «Поместить» (вы можете разместить обычную фотографию, фотографию в формате RAW или даже векторный файл, например EPS-файл Adobe Illustrator). Шаг второйКогда помещенное изображение смарт-объекта появляется в вашем документе, оно появляется с ограничивающей рамкой вокруг него, поэтому вы можете вращать и изменять размер изображения. Удерживая клавишу Shift, возьмите угловую точку и измените размер фотографии, чтобы она поместилась в рамке диафильма, поверните ее, а затем нажмите Return (ПК: Enter), чтобы завершить изменение размера, в результате чего будет создан слой смарт-объекта. Шаг третийЕсли вы посмотрите на палитру слоев, вы увидите свой слой смарт-объекта.Вы узнаете, что это слой смарт-объекта, потому что в правом нижнем углу миниатюры слоя появится крошечный значок страницы. Шаг четвертыйТеперь мы передумаем и возьмем ту маленькую фотографию, которую мы только что поместили в наш макет, и повернем ее назад, чтобы она снова стала прямой. Затем мы собираемся увеличивать размер до тех пор, пока он не станет достаточно большим, чтобы использовать его в качестве фона. Нажмите Command-T (ПК: Control-T), чтобы вызвать Free Transform. Поверните изображение, а затем, удерживая клавишу Shift, возьмитесь за одну из верхних угловых точек и перетащите вверх, чтобы увеличить размер размещенной фотографии.Когда вы нажимаете Return (ПК: Enter), Photoshop CS2 обращается к исходному изображению (которое фактически встроено в документ), поэтому увеличение размера выполняется без потери качества. Помните: если вы сделаете смарт-объект больше, чем фактический размер исходного изображения, вы потеряете качество. Шаг пятыйПример, показанный здесь, дает вам некоторое представление о том, насколько невероятно круты смарт-объекты. Первая фотография была добавлена с помощью команды «Поместить», затем я применил «Свободное преобразование», чтобы масштабировать ее, чтобы она соответствовала фону, что отлично работало как смарт-объект.Вторая фотография была изображением с высоким разрешением, которое было перетащено на задний план (вместо использования команды «Поместить»). Затем я использовал Free Transform, чтобы масштабировать его до размеров всего фона, что в значительной степени испортило фотографию. Масштабирование как смарт-объект Масштабирование как обычное изображение Step SixЕще одна невероятно удобная вещь в слоях смарт-объекта — это то, что вы можете легко менять фотографии, заменяя новую фотографию на уже имеющуюся есть и по-прежнему полностью масштабируемы.Во-первых, в палитре «Слои» щелкните имя слоя смарт-объекта, удерживая нажатой клавишу «Control» (ПК: щелкните правой кнопкой мыши) (в этом примере мы собираемся заменить центральную фотографию другим снимком в голову). Когда появится контекстное меню, выберите «Заменить содержимое». Step SevenЭто вызывает стандартное диалоговое окно Place. Перейдите к фотографии, которую хотите вставить для замены существующего смарт-объекта, а затем нажмите кнопку «Поместить». Когда вы это сделаете, только что выбранное изображение заменит исходную фотографию смарт-объекта и будет иметь тот же размер и положение.Поскольку это тоже смарт-объект, вы сможете увеличить его (до полного исходного размера файла с высоким разрешением, но не больше) без потери качества. Step EightВы также можете размещать изображения RAW как смарт-объекты. Преимущество (помимо изменения размера) заключается в том, что вы можете редактировать слой смарт-объекта, вернувшись в Camera Raw, чтобы создать совершенно новые версии вашей фотографии RAW. Вот как это сделать: войдите в меню «Файл» и выберите «Поместить». Найдите свою фотографию в формате RAW и откройте ее в Camera Raw, чтобы вы могли обработать фотографию.Когда вы нажимаете «Открыть», он появляется в вашем документе как смарт-слой. Чтобы отредактировать (повторно обработать) этот файл из оригинала RAW, просто дважды щелкните миниатюру смарт-объекта. Step NineКогда появится диалоговое окно Camera Raw, вы можете повторно обработать исходные данные RAW. Когда вы нажимаете OK, новое изображение обрабатывается (нужного вам размера), и ваш слой смарт-объекта обновляется этим вновь обработанным изображением. Примечание. После изменения размера фотографии вы можете увидеть процент масштабирования, посмотрев на ширину и высоту на панели параметров, когда у вас активна функция «Свободное преобразование». Step TenЕсли ваша фотография не является изображением RAW, вы все равно можете редактировать ее отдельно и обновлять изменения в основном документе, дважды щелкнув миниатюру слоя смарт-объекта, чтобы открыть исходный (встроенный) документ в Photoshop. можете вносить ваши правки. Чтобы изменения отображались в слое смарт-объекта, вы должны выбрать «Сохранить» (в меню «Файл»), когда закончите редактировать исходное изображение. Step ElevenЕсли вы полностью закончили изменение размера и хотите выполнять некоторые регулярные правки (например, обрезку), вам необходимо преобразовать свой слой из слоя смарт-объекта в обычный слой (что уменьшит размер вашего файла значительно, так как полная версия вашей исходной фотографии встроена в ваш рабочий файл), поэтому просто перейдите в меню «Слой» в разделе «Смарт-объекты» и выберите «Преобразовать в слой». |
Изменение размера изображений без потери качества в смарт-объектах Photoshop
Photoshop — самая популярная платформа для редактирования изображений, но многие люди не знакомы с некоторыми расширенными функциями, доступными в программном обеспечении. Одна из этих функций, смарт-объекты, позволяет изменять размер объектов без потери качества. Прочтите статью ниже, чтобы узнать, как использовать смарт-объекты в Adobe Photoshop Creative Cloud для некоммерческих организаций (пользовательская лицензия).
Смарт-объекты обладают множеством преимуществ, но одним из самых больших является то, что они позволяют изменять размер изображений неразрушающим образом.Обычно, когда мы масштабируем изображение, чтобы сделать его меньше, Photoshop делает его меньше, отбрасывая пиксели. И как только эти пиксели исчезнут, вернуть их уже невозможно. Это называется деструктивным редактированием, потому что оно приводит к постоянному изменению исходного изображения. В этом случае мы потеряли пиксели.
Позже, если мы попытаемся увеличить изображение или даже вернуться к его исходному размеру, результат будет не таким хорошим. Это потому, что, выбрасывая пиксели, мы теряем детали изображения, и Photoshop не может волшебным образом воссоздать детали, которых больше нет.Все, что он может сделать, это взять оставшуюся деталь и увеличить ее. И в зависимости от того, насколько больше вы его сделаете, у вас может получиться блочный или размытый беспорядок.
А вот смарт-объекты в фотошопе разные. Смарт-объект — это контейнер, который удерживает изображение внутри и защищает изображение от повреждений. Все, что мы делаем со смарт-объектом, делается с самим смарт-объектом, а не с изображением. Если мы масштабируем смарт-объект, чтобы сделать его меньше, похоже, что мы масштабировали изображение. Но все, что мы на самом деле сделали, это масштабировали смарт-объект.Изображение внутри всегда остается в исходном размере со всеми его пикселями и деталями. Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. Фактически, независимо от того, сколько раз мы изменяем размер смарт-объекта, изображение всегда выглядит четким и резким. Вы можете найти более подробные инструкции по использованию смарт-объектов здесь.
Хотя изучение всех тонкостей программного обеспечения Photoshop может быть трудным, лицензирование действительно простое. В Genesis Technologies мы специализируемся на работе с некоммерческими организациями, чтобы сделать процесс максимально простым и безболезненным.Одним из основных преимуществ, которые мы предлагаем, является то, что все наши лицензии Adobe Creative Cloud для некоммерческих организаций являются лицензиями Teams. Лицензии Teams позволяют вам лицензировать вашу организацию, а также легко управлять всеми вашими лицензиями Adobe. Вы также можете настроить совместный доступ к группе, чтобы делиться творческими ресурсами через облако.
Genesis Technologies предоставляет скидки на программное обеспечение некоммерческим организациям 501c3. У нас небольшая команда, которая всегда готова помочь или ответить на вопросы по любому из наших продуктов. Если вы хотите узнать больше о любом из продуктов, упомянутых выше, смело заходите в наше приложение LiveChat или позвоните нам по телефону 1-800-433-6326.
Изменение размера холста, изображений, слоев и вращающихся объектов в Pixlr Editor
◄ Верни меня, Скотти!
Изменение размера изображения
Изменить размер изображения в Pixlr Editor очень просто. В открытом изображении выберите «Изображение»> «Размер изображения» и измените размер изображения, введя желаемый размер или используя встроенные ползунки. Если вы хотите, чтобы ваше изображение имело те же пропорции после изменения размера (скорее всего, да, если вы редактируете сделанные фотографии), вам нужно убедиться, что установлен флажок «Ограничить пропорции».В этом варианте вы увеличиваете высоту или длину, а Pixlr вычисляет остальное. Отсутствие фиксированных пропорций означает, что ваше изображение может выглядеть «растянутым» после изменения размера.
Примечание. Размер холста отличается от размера изображения
Вы также можете изменить размер холста. Холст — это «фоновый» слой, на котором основывается каждое новое изображение, открываемое в Pixlr. Это ваше рабочее пространство, и вы можете сделать его сколь угодно большим. Ваше изображение не изменится.Вы также можете повернуть холст или перевернуть его по горизонтали или вертикали.
Также обратите внимание, что при изменении размера холста нет возможности ограничить пропорции, потому что вы изменяете не само изображение, а холст, на котором оно лежит. Также обратите внимание, что вы можете выбрать место привязки изображения при изменении размера холста. Здесь, например, мое изображение окажется в правом нижнем углу моего холста нового размера:
Бесплатное преобразование: быстрое и легкое изменение размера
Вы также можете использовать функцию свободного преобразования для изменения размера слоев.У вас не будет такого же уровня контроля над определенным размером, но это быстрый и простой способ изменить размер изображения. Выберите «Правка»> «Свободное преобразование» и перетащите синие угловые индикаторы, пока изображение не станет подходящего размера.
Хотите быстро изменить размер, но сохранить те же пропорции? При изменении размера удерживайте нажатой клавишу Shift.
Поворот изображения или слоя
В углах также есть опция поворота, которая позволяет вращать или наклонять изображение вручную.Просто наведите указатель мыши на углы, чтобы увидеть параметр поворота, как показано на изображении ниже. Одна важная деталь, которую следует учитывать, заключается в том, что текст не может быть повернут таким образом, если вы сначала не растеризуете текст, что превратит ваш текст в слой, который является изображением (а не текстом).
Выравнивание объектов
В настоящее время в Pixlr Editor нет сетки (линий сетки) или линейки, но это популярный запрос пользователей, который мы надеемся реализовать в будущем.
Как изменить размер изображения без потери качества [Best Resizers]
автор Раду ТырсинаГенеральный директор и основатель
Раду Тырсина был поклонником Windows с тех пор, как получил свой первый компьютер, Pentium III (монстр в то время).Для большинства детей его возраста Интернет был … Подробнее- С помощью лучшего инструмента для изменения размера изображения вы можете превратить изображение с высоким разрешением в меньшее для оптимизации хранения.
- Лучшее программное обеспечение для изменения размера фотографий преобразует изображения в формат с более эффективным размером без потери качества.
- Совместимость с несколькими форматами файлов — еще одна замечательная и важная особенность лучшей программы, используемой для изменения размера изображений.
- Вам также следует искать инструмент с простым в использовании и всеобъемлющим интерфейсом, который позволяет легко редактировать изображения.
Creative Cloud — это все, что вам нужно, чтобы воплотить в жизнь свое воображение. Используйте все приложения Adobe и комбинируйте их для получения потрясающих результатов. Используя Creative Cloud, вы можете создавать, редактировать и визуализировать в различных форматах:
- Фото
- Видео
- Песен
- 3D-модели и инфографика
- Много других произведений
Хотя разрешение изображения в несколько тысяч пикселей лучше всего подходит для печати и просмотра в высоком качестве, это может быть проблематичным для распространения, хранения и загрузки.
Логичное решение — уменьшить ваши фотографии до более низкого разрешения или преобразовать их в формат с более эффективным размером. Вы можете сделать это с помощью программного обеспечения для изменения размера фотографий.
Это позволяет вам делиться своими файлами с другими, загружать в Интернет или хранить их на вашем устройстве, благодаря бесплатным инструментам, которые помогут вам изменить размер нескольких изображений.
Adobe Photoshop — это отраслевой стандарт редактирования фотографий и цифрового искусства.
Вы можете использовать этот инструмент для редактирования фотографий по своему усмотрению: обрезать их, изменять их размер, удалять объекты, объединять несколько изображений в одно, добавлять эффекты и т. Д.
Когда дело доходит до Photoshop, ваше воображение — предел. Самое приятное при его использовании — это то, что качество изображения вообще не пострадает, независимо от того, какие изменения вы вносите.
Говоря о редактировании фотографий, изменение размера изображений всегда было сложной задачей из-за проблем с потерей качества изображения. Но благодаря Photoshop теперь вы можете изменять размер изображений и фотографий без потери качества.
Как изменить размер изображения без потери качества в Photoshop
- Загрузите Adobe Photoshop бесплатно здесь.
- Импортируйте изображение, размер которого нужно изменить в Photoshop.
- Перейдите к слою Меню > Создать> выберите Слой через Копирование.
- В поле «Слои» выберите изображение.
- Щелкните значок меню на панели «Слои» или перейдите прямо в общее меню «Слой».
- Выберите параметр Преобразовать в смарт-объект , чтобы преобразовать изображение в смарт-объект.
- Щелкните меню «Изображение» и выберите « Размер изображения» , чтобы увеличить или уменьшить изображение.
- В новом окне установите новые размеры вашего изображения. Вы можете редактировать размеры в пикселях и размер документа. Для сохранения качества изображения разрешение должно быть не ниже 300 пикселей.
- Сохраните изменения.
Вы также можете изменять размер изображений обычным образом, не превращая их в смарт-объекты. Однако смарт-объекты, как правило, лучше сохраняют качество изображения, чем их обычные аналоги.
Вот как вы можете изменить размер изображения в Photoshop (общее руководство):
- Щелкните меню Image и выберите Image Size .
- Вручную измените значения ширины и высоты.
- Чтобы сохранить пропорции, убедитесь, что значок ссылки выделен.
- Щелкните Resample , чтобы сохранить изменения.
Как обрезать изображения в Photoshop
- Щелкните меню Tools > выберите инструмент Crop .
- Перетащите края границы кадрирования, чтобы отрегулировать размер.
- Нажмите Введите , чтобы сохранить изменения.
И теперь вы знаете, как использовать Photoshop для изменения размера изображений.
Adobe Photoshop
Обрезайте, изменяйте размер, ретушируйте и редактируйте изображения до совершенства с помощью ведущего в мире Photoshop!
Совершенно новое приложение позволяет легко редактировать, изменять размер, упорядочивать, хранить и публиковать фотографии в полном разрешении где угодно.
Если вы ищете простой способ использовать программу для изменения размера изображений, тогда Lightroom может быть именно тем, что вам нужно.
Инструмент имеет простой в использовании интерфейс, в котором вы можете легко найти изображения, размер которых вы хотите изменить, обрезать или отредактировать в соответствии с вашими предпочтениями.
В целом, Lightroom — надежный инструмент для изменения размера изображений, но он также поддерживает некоторые дополнительные дополнительные функции.
Давайте быстро рассмотрим его основные характеристики :
- Создание социальной графики, видео и веб-страниц
- Adobe Portfolio для создания собственного веб-сайта
- Облачное хранилище фотографий (начиная с 20 ГБ — прибл. 4000 файлов JPEG)
- Пошаговые инструкции из приложения
- Надежный набор инструментов для редактирования и исправления
- Инструменты организации и варианты условно-бесплатного ПО
Adobe Lightroom
Легкое и удобное, это мощное приложение удовлетворит все ваши потребности в редактировании и изменении размера фотографий.
Сегодня редактирование цифровых изображений может быть обязательным. Таким образом, использование inPixio Photo Maximizer позволяет избежать потери качества изображения при редактировании.
Этот профессиональный инструмент разработан для получения наилучшего качества ваших увеличенных фотографий. Так вы сможете улучшать зернистые изображения, увеличивать и сохранять отличное качество, фокусировать мелкие детали и многое другое.
Еще одним высокопроизводительным атрибутом этого программного обеспечения является функция масштабирования 1000x. Это помогает снимать объекты или детали с большого расстояния, чтобы ясно видеть красоту на расстоянии.
Более того, вы можете лучше всего использовать эту программу, чтобы получить изображение более подходящего размера и полностью сохранить четкость. Если вам нужно увеличить цифровое изображение до мельчайших деталей или создать отличную печатную иллюстрацию, у вас все готово.
Таким образом, выбирая inPixio Photo Maximizer, вы открываете новые возможности обработки изображений, не теряя ни одного пикселя в качестве.
Некоторые из основных функций inPixio включают:
- Модуль резкости для улавливания всех деталей
- Хорошие отпечатки с зернистостью пленки
- Индивидуальные предустановки для ускорения рабочего процесса
- Модуль шумоподавления
- Пакетная обработка
- Множество фильтров масштабирования
InPixio Photo Maximizer
Не говори больше размытых изображений и возьми полный контроль над изменением размера изображения с помощью этого мощного программного обеспечения
Еще один отличный инструмент, который может работать как средство изменения размера изображения — Fotor.Он имеет множество доступных функций, включая ретуширование, кадрирование, изменение размера, разделитель и многое другое.
Fotor — это невероятно мощный инструмент, который с возможностью конвертировать и изменять размер файлов станет идеальным выбором для многих пользователей.
Давайте быстро рассмотрим его основные характеристики :
- Обширная коллекция предустановленных шаблонов, от дизайна для социальных сетей до баннеров YouTube
- Простой в использовании интерфейс на основе перетаскивания
- Эффекты и фильтры (тень, прозрачность, палитра цветов и т. Д.)
- Надежный набор инструментов для редактирования и ретуширования для редактирования, изменения размера, настройки цвета, освещения и многого другого
- Фоторедактор HDR
- Коллаж и возможности графического дизайна
Двигатель
Создавайте, настраивайте и изменяйте размер любого изображения всего за несколько кликов!
Luminar — это революционное программное обеспечение с невероятно мощными возможностями редактирования фотографий, которое позволит вам изменять размер, настраивать, улучшать любое изображение до совершенства.
Обладая уникальным сочетанием профессиональных особенностей дизайна на основе искусственного интеллекта и интуитивно понятного интерфейса, Luminar является идеальным выбором для любого пользователя, от продвинутого до новичка.
Давайте быстро рассмотрим его основные характеристики :
- Поддержка файлов RAW
- Экспорт в основные форматы файлов, слои, маски и многое другое
- Инструменты улучшения изображения AI
- Неразрушающий монтаж
- Advanced Contrast, Color и Details Enhancer, Batch Processing и многое другое
- Коррекция линзы
⇒ Получить Luminar
Это завершает наш список лучших инструментов для изменения размера изображений.Любой из них обязательно поможет вам с фотографиями без потери качества.
Если у вас есть другие решения, дайте нам знать в комментариях ниже.
Часто задаваемые вопросы
Была ли эта страница полезной?Спасибо!
Недостаточно подробностей Трудно понять Другой Связаться с экспертомНачать разговор
Как использовать смарт-объекты в Photoshop (шаг за шагом!)
Вы знаете, как использовать слои в Photoshop для неразрушающего редактирования? Смарт-объекты еще больше расширят возможности.
В этой статье я покажу вам, как начать работать со смарт-объектами в Photoshop.
Что такое смарт-объект в Photoshop?
Слои Photoshop великолепны. Они позволяют редактировать фотографии, не разрушая оригинал.
Смарт-объектыразвивают концепцию неразрушающего редактирования еще дальше. Они позволяют вносить изменения без потери качества.
Есть масса возможностей, когда вы решите использовать смарт-объекты в Photoshop. Вот несколько важных преимуществ смарт-объектов.
Изменение размера и преобразование
Вы можете преобразовывать смарт-объекты без потери исходных данных или качества изображения.
Преобразования влияют только на смарт-объект, но не на исходное изображение за ним.
Неразрушающие фильтры
Вы можете применять фильтры к смарт-объектам и редактировать их в любое время. С обычными фильтрами вам придется отменить и повторно применить их, если вы хотите внести изменения.
Векторы
Вы можете импортировать или копировать / вставлять векторные изображения из Illustrator в Photoshop без их растеризации.
Это означает, что вы можете продолжать использовать изображения в качестве векторных изображений в Photoshop.
Пределы смарт-объектов
Что вы не можете сделать, так это изменить данные пикселей. Это означает, что, например, вы не можете уворачиваться, сжигать или клонировать.
Однако вы можете редактировать изображение за смарт-объектом, если хотите.
Как использовать смарт-объекты в Photoshop
Есть несколько способов создания смарт-объектов и множество способов их использования. Это несколько основных операций, с которых можно начать.
Поясню на примере.
Я собираюсь заменить фотографию внутри рамки на стене этого изображения.
Я собираюсь заменить его фотографией, сделанной в Бомбее, Индия.
© Joris HermansДля практики вы можете использовать одно и то же изображение девушки и рамки и заменить фотографию на свою.
Создание и преобразование смарт-объекта
Самый простой способ создать смарт-объект — это перетащить файл изображения на монтажную доску.
Шаг 1. Откройте фоновую фотографию
Откройте фотографию девушки, смотрящей в рамку.
Шаг 2. Перетаскивание
Теперь найдите фотографию, которую хотите поместить в рамку. Вы можете использовать любой файл изображения, но для этого примера я хочу, чтобы вы выбрали файл jpg, чтобы мы могли позже заменить его файлом другого типа.
Я покажу вам, как это сделать позже.
Перетащите фотографию на монтажную доску.
Когда вы его уроните, Photoshop автоматически преобразует вашу фотографию в смарт-объект при размещении на новом слое.
Шаг 3. Изменение размера
Фотография слишком велика, чтобы уместиться в рамке изображения, поэтому сначала необходимо изменить ее размер. Используйте сочетание клавиш Cmd + T (Ctrl + T для Windows), чтобы изменить его размер.
Помните, это не обязательно должно быть точное. Вы всегда можете снова изменить размер без потери качества. Это не влияет на файл за смарт-объектом.
Удерживайте Shift при изменении размера, чтобы это не повлияло на соотношение сторон изображения. Переместите изображение по рамке.
Дважды щелкните изображение, чтобы подтвердить преобразование.
Шаг 4: преобразование
Последнее, что нам нужно сделать, чтобы новая фотография естественным образом поместилась в кадре, — это изменить перспективу. Перейдите в Edit> Transform и выберите «Distort».
Увеличьте масштаб и перетащите углы смарт-объекта, чтобы он поместился в рамке. Дважды щелкните для подтверждения.
Редактировать смарт-объект в Photoshop
Это было легко. Но теперь мы увидим реальное преимущество смарт-объектов в Photoshop.
Результат пока не выглядит естественным.Яркость и общий вид фотографии не совпадают. Чтобы исправить это, нам нужно применить смарт-фильтр и отредактировать изображение за смарт-объектом.
Применить смарт-фильтры
В моем случае фотография слишком яркая и требует размытия, чтобы она выглядела естественно.
Шаг 1: Яркость
Убедитесь, что вы выбрали слой смарт-объекта.
Перейдите в меню «Изображение»> «Коррекция» и выберите «Яркость / контрастность…».
Затем перетащите ползунки, пока изображение не станет естественным.
Шаг 2: Размытие
Перейдите в «Фильтр»> «Размытие» и выберите «Размытие по Гауссу…».
Перетащите ползунок, чтобы добавить размытие.
Шаг 3. Редактирование смарт-фильтров
Если вы передумаете, вы все равно сможете редактировать все примененные фильтры. Вы можете увидеть примененные фильтры на панели «Слои».
Просто дважды щелкните любой из фильтров, чтобы изменить настройки.
Если бы вы использовали фильтр на обычном слое, вам пришлось бы отменить и повторно применить этот фильтр.
Редактировать содержимое смарт-объекта
А теперь давайте сделаем это интересным.Допустим, я хочу удалить объект с фотографии, которую я использовал в качестве смарт-объекта.
Шаг 1. Откройте смарт-объект
Дважды щелкните миниатюру смарт-объекта на панели «Слои». Фотография за смарт-объектом откроется.
Теперь вы можете редактировать все, что хотите на новом слое. Я удалю одну из черных птичек инструментом Clone Stamp.
Шаг 2: Сохранить
Помните, я говорил вам использовать в этом примере файл jpg? Поскольку мы создали новый слой, мы больше не можем сохранять этот файл в формате jpg.
Мы должны сохранить фотографию как файл, поддерживающий слои.
Сохраните файл как .tiff и закройте его.
Заменить содержимое
Если бы мы сгладили файл и перезаписали тот же самый jpg, мы бы уже увидели результат.
Поскольку мы изменили тип файла, теперь нам нужно заменить содержимое нашего смарт-объекта новым файлом TIFF.
Щелкните смарт-объект правой кнопкой мыши и выберите «Заменить содержимое…».
Найдите файл TIFF и используйте его для замены содержимого смарт-объекта.
Отредактированный файл TIFF появится в рамке. Птицы нет.
Вы можете редактировать все, что хотите, и сохранить файл TIFF, чтобы увидеть результат. Попробуем убрать еще птичек.
Шаг 1. Двойной щелчок
Еще раз дважды щелкните миниатюру смарт-объекта. Откроется файл tiff.
Используйте инструмент «Клонировать штамп» для удаления объектов и сохранения. Вы также можете применить другие операции.
Шаг 2: Сохранить
Сохраните и закройте файл, когда будете готовы. Результат появится в кадре мгновенно.
Создайте новый смарт-объект на панели слоев
Наконец, вы также можете создать смарт-объект из панели «Слои».
Шаг 1. Дублировать
Щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой…».
Шаг 2. Создайте смарт-объект
Щелкните новый слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Теперь вы можете использовать этот новый слой как смарт-объект в файле Photoshop. Он не связан ни с каким другим файлом за пределами Photoshop.
Заключение
Этот пример вкратце показал возможности смарт-объектов.
Комбинируйте смарт-объекты со слоями для расширенного неразрушающего редактирования в Photoshop. Как только вы овладеете обоими, многие задачи станут намного проще.
Лучший способ — сначала научиться работать со слоями, а затем перейти к смарт-объектам.
Ищете другие отличные уроки Photoshop? Ознакомьтесь с нашими публикациями об использовании цветовых режимов или о том, как установить экшены Photoshop дальше!
Хотите больше? Попробуйте наш курс творческой обработки в Photoshop
Это 30-дневный творческий фотографический проект, которым вы можете заниматься дома, используя базовое оборудование.
Здесь показано, как делать фотографии, которые заставляют людей говорить «Вау! Как вы это восприняли? ».
Фотографии действительно говорят сами за себя. А если в данный момент вы застряли дома, это отличный проект, над которым можно потратить время.
Изображение с измененным размером ухудшается в качестве
Изменить размер изображения без потери качества | photoshop
Как изменить размер изображения в Photoshop и сохранить лучшее качество, Включите звено цепи, если вы хотите, чтобы ширина и высота изменялись вместе.Если нет, отключите цепочку, чтобы вы могли установить свою ширину и высоту. Мгновенно преобразовывайте размер изображений в более чем 20 цифровых и печатных форматов. Начните бесплатную 30-дневную пробную версию прямо сейчас
Как изменить размер изображений в Photoshop, Выберите новый размер (вы можете выбрать разные единицы измерения, щелкнув «дюймы») Photoshop представил эту высококачественную функцию увеличения в 2018 году. нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.Вы также можете щелкнуть Photoshop в верхней части экрана, навести указатель мыши на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Изменение размера изображений без потери качества с помощью смарт-объектов Photoshop, Чтобы изменить размер или разрешение изображения без изменения общего количества пикселей в изображении, отмените выбор параметра «Изменить размер». (Необязательно) От Fit To Photoshop может показаться сложным, но мы собираемся здесь разбить его на самые простые шаги. Или, если вы хотите более подробно изучить изменение размеров и разрешения изображения, следуйте этому подробному руководству, чтобы узнать, как изменить размер изображения в Photoshop.1. Откройте Размер изображения. Щелкните Изображение в верхнем левом углу окна Photoshop или удерживайте Command + Open
.Image resizer
Simple Image Resizer, изменение размера онлайн-изображений без потери качества, Электронная почта и блог. Выбрать все. Измените размер фотографий и изображений, чтобы они соответствовали стандартным размерам изображений электронной почты и блогов. Заголовок электронной почты 600 x 200. миниатюра. ЗАГРУЗИТЬ. Мгновенно изменяйте размер изображений с помощью функции Canva Image Resize — Бесплатная 30-дневная пробная версия!
Free Image Resizer | Изменение размера изображений для социальных сетей, Как изменить размер изображения за три простых шага.· Загрузить изображение · 1. Загрузите ваш JPG или PNG в наш инструмент для изменения размера изображений. · Обрезать изображение · 2. Введите свои размеры или масштаб Загрузите бесплатное программное обеспечение, чтобы легко изменять размер, обрезать или обрезать фотографии.
Онлайн-изменение размера изображений | Бесплатное изменение размера фотографий, Бесплатное изменение размера фотографий и компрессор изображений для обрезки, изменения размера изображений в формате JPEG | PNG | GIF до точных пикселей или пропорций, которые вы указали, сжимайте их до 1. Нажмите кнопку «Выбрать изображение», чтобы выбрать изображение . 2. Введите новый целевой размер для вашего изображения.
Изменение размера изображения снижает качество
Мгновенное изменение размера изображения с помощью функции изменения размера изображения Canva — 30-дневная бесплатная пробная версия!
Вы можете увеличить или уменьшить объем данных в изображении (передискретизация). Или вы можете сохранить тот же объем данных в изображении (изменение размера без повторной выборки). При передискретизации качество изображения может в некоторой степени ухудшиться.
Краткий ответ на ваш вопрос: Да, вы потеряете качество изображения. Если вы уменьшите размер изображений до меньшего, а затем снова увеличите размер, ваше изображение будет намного менее четким.Когда вы измените размер изображения до исходного размера, вы не получите исходное изображение.
Как увеличить изображение без потери качества
Как изменить размер и увеличить изображение без потери качества, Как изменить размер изображения без потери качества в Интернете · 1 — Загрузите изображение. Выберите фотографию из своей галереи. · 2 — Выберите свои настройки. После того, как вы загрузили свои результаты для увеличения фотографий без потери качества на topsearch.co для Лос-Анджелеса. Просмотрите сейчас Увеличивайте фотографии без потери качества
5 решений, позволяющих изменить размер изображения без потери качества, UpscalePics; On1; ImageEnlarger; Reshade; GIMP.Лучшие инструменты для изменения размера и увеличения изображения без потери качества. Чтобы помочь вам разобраться в фотографиях на Betabuzz.com, проверьте их увеличение без потери качества. Найдите здесь Увеличить фото без потери качества
Увеличить изображение без потери качества, Ищете информацию? Найдите результаты на Top10answers. Получите результаты поиска в Top10answers для США
Изменить размер изображения без растяжения
Изменить размер изображения в Adobe Photoshop Elements, Простыми словами.. Вы не можете. Если вы хотите изменить общее соотношение сторон изображения, вы должны обрезать, растянуть, сжать или замаскировать (маскирование может быть проблемой с регулярным масштабированием. Прежде чем представить вам идеальный способ изменения размера изображения, не растягивая его, вот почему простое использование инструмента трансформации принесет больше вреда, чем пользы качеству вашего изображения.
Как изменить размер изображения БЕЗ растяжения, Re: Изменить размер изображения без растяжения. Вс, 6 января 2019 г., 19:55. соотношения сторон, так что растягивать что-то придется.640/400 = 1,60 1. Нажмите кнопку «Выбрать изображение», чтобы выбрать изображение. 2. Введите новый целевой размер для вашего изображения.
Как изменить размер изображения, не растягивая его в Photoshop, Это натянуто. Когда вы работаете с изображениями или снимками экрана в документе, по бокам и в углах часто есть выбираемые стрелки. Удобно, правда? Нажмите кнопку «Изменить размер изображения», чтобы обрезать, изменить размер и оптимизировать изображение.
Изменение размера изображения с низким разрешением
Как изменить размер и увеличить изображение без потери качества, Чтобы изменить размер изображения с помощью GIMP, просто откройте изображение в приложении.Перейдите в Image, затем Scale, где вы можете ввести желаемые размеры. Наконец, в разделе «Качество» выберите «Синхронизация как интерполяция» и нажмите «Масштаб». Теперь у вас есть возможность изменять размер изображения с неизменным качеством. Измените размер фотографий легко и бесплатно с помощью инструмента изменения размера изображений Adobe Photoshop Express. Просто загрузите свою фотографию, измените размер изображения и загрузите jpg или png.
5 решений, как изменить размер изображения без потери качества, Лучшие настройки для изменения размера, увеличения и уменьшения размеров изображения в Photoshop.Вы слышали термины «высокое разрешение», «низкое разрешение» или «низкое разрешение». Онлайн бесплатное изменение размера изображений без установки каких-либо программ (софта). Измените пиксели на фото. Преобразование размера изображения в пикселях. Измените размер нескольких фотографий в Интернете. Обрезать изображение с измененным размером. Уменьшите изображение в процентах или в пикселях. Измените размер jpg, jpeg, png, gif.
Как изменить размер изображения в Photoshop и сохранить наилучшее качество, Лучший способ увеличить изображения с низким разрешением в Photoshop Итак, это не только возможно Продолжительность: 2:36 Опубликовано: 30 мая 2014 г. Image Upscaler — это онлайн-сервис для увеличения фотографий.Это помогает изменять размер изображений без потери качества. Используя искусственный интеллект, Image Upscaler увеличивает разрешение изображения, сохраняя его естественный вид. Инструмент для изменения размера изображения — это просто обязательный инструмент для:
Как выровнять фотографии без потери качества
5 Решения о том, как изменить размер изображения без потери качества, Перейдите в Изображение, затем Масштаб, где вы можете ввести желаемое Габаритные размеры. Наконец, в разделе «Качество» выберите «Синхронизация как интерполяция» и нажмите «Масштаб».Поделитесь своими самыми любимыми фотографиями. Самые низкие цены на ваши любимые квадратные принты. Распечатайте высококачественные фотоотпечатки сегодня. Выберите свой размер, отделку и макет. Заказать сейчас
10 лучших приложений Photo Squarer для устройств Android и iOS, Эти приложения могут помочь легко выровнять ваши фотографии. поделиться готово, и это приложение также обещает дать результаты без потери качества изображения. Лучший метод Photoshop для изменения размера изображений без потери качества — это Perfect Resize. Perfect Resize автоматизирует процесс передискретизации с исключительной простотой использования, обеспечивая идеальное изображение с измененным размером с тем же уровнем качества.Чтобы использовать Perfect Resize, сначала откройте изображение для изменения размера в приложении.
3 лучших программного обеспечения для изменения размера изображений без влияния на качество, Если вы ищете инструменты для изменения размера изображений без потери качества, выберите один из нашего списка лучших программ для изменения размера изображений на рынке. Когда вы делаете снимок с помощью смартфона или камеры, фотография будет либо в ландшафтном, либо в портретном режиме. Однако будут моменты, когда вам нужно будет сделать квадратную фотографию без потери деталей.Самый распространенный способ сделать фотографию квадратной — это изменить размер или обрезать изображение с помощью инструмента для редактирования фотографий.
Python изменяет размер изображения без потери качества
Python PIL, сохраняет качество при изменении размера и сохранении, Благодаря дискуссии с abarnert я (он) понял, что проблема заключалась в сохранении, а не в изменении размера. И затем я смог найти это, которое я хочу изменить размер png-изображения 476×402 до 439×371, и я использовал метод изменения размера PIL (изображение) или opencv, однако он потеряет некоторую резкость.После изменения размера изображение становится размытым.
tomvon / resize-image-keep-aspect-ratio.py, Скрипт Python для изменения размера изображения с сохранением исходного соотношения сторон. # Изменяет размер изображения с сохранением соотношения сторон. Установите желаемую ширину в пикселях. Вопрос или проблема, связанная с программированием на Python: я использую PIL для изменения размера изображений путем преобразования больших изображений в более мелкие. Есть ли какие-либо стандартные способы уменьшить размер файла изображения без слишком большой потери качества, допустим, исходный размер изображения составляет 100 КБ, я хочу получить […]
python-resize-image · PyPI, Небольшой пакет python для простого изменения размера изображений.размер фона: содержать). resize_height изменить размер изображения до указанной высоты, регулируя ширину, чтобы сохранить оптимизацию изображения в Python Вы можете оптимизировать изображения в Python одним из следующих способов: С помощью Pillow, которая расширяет библиотеку изображений Python (PIL), добавляя дополнительные функции и поддержку для Python 3. Pillow работает со многими форматами изображений, включая PNG, JPEG, PPM, GIF, TIFF и BMP.
Лучшее средство изменения размера изображения
13 лучших средств изменения размера фото для Windows 10, Лучшее средство изменения размера изображения в Интернете: изменение размера.приложение · Лучшее приложение: идеальное изменение размера с помощью Adobe Photoshop · Простое: BeFunky · Изменение размера сразу нескольких изображений: мгновенное изменение размера изображений в Интернете с помощью функции изменения размера изображения Canva — 30-дневная бесплатная пробная версия!
12 самых простых инструментов для изменения размера изображения онлайн бесплатно, Какие инструменты для изменения размера изображения лучше всего подходят для Windows? · Adobe Photoshop · Как изменить размер изображений без потери качества в Photoshop · Программа Adobe Find Best для изменения размера фотографий на Fastquicksearch.com для WA. Результаты за лучшую программу для изменения размера фотографий в WA
5 лучших инструментов для изменения размера изображений в 2020 году, 11 лучших бесплатных инструментов для изменения размера фотографий · Мгновенное изменение размера фотографий · Изменение размера.приложение · Social Image Resizer Tool · Изменить размер сейчас! · Простое изменение размера изображения. Откройте для себя ZPS X — самую универсальную программу для обработки фотографий. Редактировать, организовывать, создавать, делиться. Откройте для себя отличную альтернативу LR и PS. Поддержка Win 7, 8 и 10.
Ошибка обработки файла SSIКачество масштабирования PNG
Изменение размера png без пикселизации, Когда вы делаете свой png смарт-объектом, вы можете уменьшить его размер (меньше). и сколько угодно раз. Вы даже можете увеличить его размер после того, как уменьшите его, при условии, что вы не превысите исходный размер.Плодотворной альтернативой является Image Upscaler — умный онлайн-масштабатор изображений на основе глубокого обучения, который может изменять размер изображения PNG с масштабированием до 4x без потери качества. Все бесплатно.
5 Решения по изменению размера изображения без потери качества, Вы можете выбрать файл изображения в формате GIF, JPEG, BMP, PNG, HEIC или TIFF и перетащить его прямо со своего рабочего стола в поле выше. 2 — Выберите свои настройки. Once you ‘Самый простой в мире онлайн-редактор размера изображений Portable Network Graphics.Просто импортируйте файл PNG в редактор слева, и вы сразу же получите PNG с измененным размером справа. Бесплатно, быстро и очень мощно. Импортировать PNG — изменить размер PNG. Создано с любовью командой Browserling.
Изменение размера PNG онлайн, Ваше изображение готово к загрузке на ваш компьютер. Ознакомьтесь с нашим руководством о том, как изменить размер изображений PNG без потери качества. Измените размер изображений в Photoshop. Измените размер PNG, задав новые пиксели высоты и ширины. Измените размер сразу нескольких изображений PNG онлайн.
Ошибка при обработке файла SSIПриложение для увеличения фотографий без потери качества
Как изменить размер и увеличить изображение без потери качества, Perfect Resize — это программа, которая позволяет изменять размер изображений с умом. Он доступен как отдельное программное обеспечение, а также как плагин для Adobe Photoshop. От 8 «x8» до 58 «x100» — без мин. Порядок. От 10,63 $. Попробуйте сегодня!
5 бесплатных приложений для изменения размера изображений в 2020 году, — это бесплатная альтернатива Adobe Photoshop.Его также можно использовать для увеличения изображений с минимальной потерей качества. Профессионально увеличивайте свои фотографии. Многие размеры и типы бумаги.
Photo & Picture Resizer: Resize, Downsize, Adjust, Ниже вы найдете пять наших лучших бесплатных приложений для изменения размера изображений 2020 года: Изменение размера. приложение. Photoshop Express: редактор фотографий. Image Size Photo Resizer. Фоторедактор Instasize. ReSIZER — Простое изменение размера фотографий. Загрузите бесплатное программное обеспечение, чтобы легко изменять размер, обрезать или обрезать фотографии. С легкостью меняйте размеры фотографий или изображения и картинки на Windows или Mac.
Ошибка обработки файла SSIQuick Image Resizer
Simple Image Resizer, изменение размера онлайн-изображений без потери качества, Обычно вам необходимо изменить размер ваших цифровых фотографий или других изображений перед их загрузкой в Интернет или отправкой по электронной почте Почта. Quick Image Resizer предлагает бесплатное программное обеспечение для изменения размера, обрезки или обрезки фотографий. С легкостью меняйте размеры фотографий или изображения и картинки на Windows или Mac.
Quick Image Resizer, FastStone Photo Resizer — это инструмент для преобразования и переименования изображений, который предназначен для поворота, изменения глубины цвета, быстрого добавления текста и водяных знаков к изображениям и мгновенного изменения размера изображений с помощью функции изменения размера изображения Canva — бесплатная 30-дневная пробная версия !
12 самых простых инструментов для изменения размера изображения онлайн Бесплатно, Quick Image Resizer от DzSoft решает обе проблемы.С этого момента вам не нужно беспокоиться о просмотре папок с изображениями. Экономьте время, редактируя документы. Быстро, просто и безопасно. Редактируйте файлы PDF на ходу. Попробуй сейчас! Надежное веб-решение для редактирования PDF-файлов для предприятий любого размера.

 Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
 Так как качество полученного изображения в большинстве случаев будет оставлять лучшего. После увеличения картинки таким способом на изображение будут видны места, где добавлены новые пиксели. Суть этого метода в копировании соседних пикселей и добавление их копий в изображение.
Так как качество полученного изображения в большинстве случаев будет оставлять лучшего. После увеличения картинки таким способом на изображение будут видны места, где добавлены новые пиксели. Суть этого метода в копировании соседних пикселей и добавление их копий в изображение. После процедуры масштабирования таким способом, практически невозможно определить новые пиксели, а все цветовые переходы плавные и естественные.
После процедуры масштабирования таким способом, практически невозможно определить новые пиксели, а все цветовые переходы плавные и естественные.