Онлайн-сжатие PNG
Ошибка: количество входящих данных превысило лимит в 3.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил лимит в 100 MB.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил абсолютный лимит в 8GB.
Для платных аккаунтов мы предлагаем:
Премиум-пользователь
- Вплоть до 8GB общего размера файла за один сеанс конвертирования
- 200 файлов на одно конвертирование
- Высокий приоритет
- Полное отсутствие рекламы на странице
- Гарантированный возврат денег
Купить сейчас
Бесплатный пользователь
- До 100 Мб общего размера файла за один сеанс конвертирования
- 5 файлов на одно конвертирование
- Обычный приоритет и скорость конвертирования
- Наличие объявлений
Мы не может загружать видео с Youtube.
Сжатие файлов PNG онлайн
Чтобы сжать все выходные файлы в файл ZIP, нажмите значок «
| Имя файла | Исходный размер файла | Размер выходного файла | Размер файла сжат | действия |
|---|
настройки
Значение качества PNG может составлять от 1 (низкое качество изображения и максимальное сжатие) до 100 (наилучшее качество, но наименее эффективное сжатие). Настройки не являются обязательными, вы можете закрыть раздел «Настройки», нажав «X» справа.
Добавить файлы
Вы можете перетащить несколько файлов PNG в раздел «Добавить файлы». Каждый размер файла может быть до 40 МБ.
компрессия
Пакетное сжатие автоматически запускается при загрузке файлов. Пожалуйста, будьте терпеливы, пока файлы загружаются или сжимаются.
Выходные файлы
Выходные файлы будут перечислены в разделе «Выходные файлы». Чтобы сжать все выходные файлы в файл ZIP, нажмите значок «» справа, затем нажмите «Добавить в ZIP». Вы можете щелкнуть правой кнопкой мыши на имени файла и нажать «Сохранить ссылку как …», чтобы сохранить файл. Выходные файлы будут автоматически удалены на нашем сервере через два часа, поэтому, пожалуйста, загрузите их на свой компьютер или сохраните их в онлайн-хранилищах, таких как Google Drive или Dropbox, как можно скорее.
Используйте этот компрессор PNG для сжатия изображений PNG для показа на веб-сайте, обмена в социальных сетях или отправки по электронной почте.
PNG — растровый формат хранения графической информации, использующий сжатие без потерь по алгоритму Deflate. Различные реализации алгоритма Deflate дают разную степень сжатия, поэтому были созданы программы для пережатия изображений с несколькими вариантами настроек в целях получения наилучшего сжатия — например, форк pngcrush OptiPNG и advpng из комплекта AdvanceCOMP (использует 7-Zip).
Copyright © 2020 Compresss.com — Универсальный файловый компрессор. Все права защищены. политика конфиденциальности
Aconvert.com является дочерним сайтом Compresss.com, он сосредоточен на преобразовании файлов вместо сжатия файлов.
Как уменьшить размер файла png, сжатие пнг
Оптимизация изображений PNG
Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
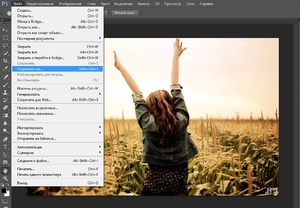
Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:

Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий.
Как уменьшить размер файла JPG ? 4 быстрых способа!
Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:

Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:

Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:

Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:

Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант — JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:

Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:

А затем, по варианту «Самый маленький/медленно»:

Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:

Теперь переведём курсор мыши на изображение сжатое по второму варианту:

Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами. От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах). Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:

Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):

Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:

Где щелчком по стрелочке открыть окошко с перечнем вариантов:

Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней:

Как уменьшить вес изображений
Здравствуйте, уважаемый посетитель!
Сегодня мы продолжим работу над оптимизацией ранее полученных заготовок картинок и данной статье будем заниматься уменьшением веса (размер в байтах) изображений.
В интернете по этой теме можно найти много различной полезной, а иногда и противоречивой информации. Но особенность данной статьи в том, что здесь мы будем рассматривать все эти вопросы практически, на конкретных примерах оптимизации.
Причем делать это будем теми способами, которые обычно я использую. Если же кто посчитает, что знает лучшие решения, то буду рад обсуждению этого вопроса в комментариях к данной статье.
Все преобразования изображений, как и ранее, здесь будут проводиться в графическом редакторе Фотошоп. Но, конечно, аналогичные операции по желанию можно выполнять и в других графических редакторах, например, в бесплатном GIMP.
При этом, вопрос использования сторонних онлайн сервисов также не будет обойден стороной. Где на примере сжатия в одном из форматов мы затронем работу довольно распространенного оптимизатора «Optimizilla».
Почему необходимо сжимать изображения
не
В предыдущей статье мы сделали первый этап — оптимизировали размер изображений (ширину, высоту пикселях), что несколько уменьшило их вес (ранее полученные заготовки картинок можно посмотреть в дополнительных материалах предыдущей статьи). В итоге, мы имеем на данный момент общий объем оптимизированных по размеру графических элементов в размере 1.7мБ, в среднем около 200кБ на один элемент.
Но все равно это достаточно много. Вряд ли можно ожидать быстрой загрузки от веб-страницы, наполненной такими весомыми файлами изображений. Особенно при использовании ограниченных по скорости каналов. И как следствие в таких случаях — неизбежная потеря пользователей и позиций в поиске.
Поэтому, для того, чтобы уменьшить их вес и, соответственно, время загрузки веб-страниц, применяется специальное сжатие.
В сайтостроении для сжатия обычно используется 3 формата — GIF, JPEG и PNG. Причем для отображения картинок наиболее часто применяются JPEG и PNG. А GIF, с лимитом в 256 цветов и с возможностью поддержки нескольких изображений в одном файле, в основном применяется для анимации.
Таким образом сейчас посмотрим, как можно сжать в форматах JPEG и PNG наши заготовленные картинки, которые предполагается использовать в качестве иллюстраций к оформляемой статье. И какой в итоге будет от этого эффект.
Сжатие в формате JPEG
Для начала используем наиболее распространенный в настоящее время формат JPEG. Который был создан корпорацией Joint Photographic Experts Group. Отсюда его аббревиатура JPEG.
Особенностью данного формата является высокая степень сжатия без серьезной потери качества и оттенков. Причем делать это можно гибко выбирая соотношение качество/размер файла.
К недостаткам же его можно отнести отсутствие поддержки прозрачности, а также невозможность в этом формате изображения изменять и пере сохранять. Так как каждый такой шаг будет ухудшать качество.
Итак, откроем ранее рассматриваемую картинку «3-optim» и перейдем через выпадающее меню «Файл» к сохранению для Web, как показано на скриншоте.

Рис.1 Сохранение для Web
После чего откроется окно сохранения файла, где можно определить нужные параметры сжатия. В данном случае уровень качества определен, как «Высокое» при значении 60. Что обеспечивает сжатие изображения до размера всего в 39кБ.

Рис.2 Сжатие в формате JPEG с высоким качеством (60)
При этом уровень качества можно изменять либо меняя градацию от «Низкого» до «Наилучшего». Либо назначая количественный параметр по шкале в диапазоне от 0 до 100, меняя непосредственно значения в соответствующем окошке или делая это с помощью имеющегося движка.
Что касается метода, то здесь выбран «Прогрессивный», который имеет существенное преимущество. Так как обеспечивает вывод графического элемента за несколько раз — в начале быстро с низким разрешением размечая отведенное ему место, а затем постепенно улучшая качество до максимально возможного. И в конечном итоге позволяет существенно ускорить загрузку веб-страниц, что особенно важно при работе с низкоскоростным Интернетом.
Кроме того для удобства, здесь также имеется возможность визуально сравнивать качество сжатого изображения с оригинальным в специально предназначенных для этого окнах. И таким образом, регулируя уровень сжатия можно сразу объективно оценивать результат.
Причем для более объективной оценки можно изменять масштаб. Для этого достаточно навести на какое-нибудь из этих окон курсор и кликнув правой кнопкой мыши выбрать нужный вариант.
После определения всех параметров сохраним полученный результат через кнопку «Сохранить…» в той же папке «Заготовки картинок». При этом новому файлу будет автоматически добавлено расширение «.jpg».
Если теперь проверить параметры сохраненного файла, то можно убедиться, что по сравнению с ранее оптимизированным по размеру, но еще не сжатым, вес картинки уменьшился в 5.8 раз — (с 232кб до 39.8кБ). Не правда ли хороший результат.

Рис.3 Параметры картинки 3 (3-optim) после сжатия в формате JPEG
В данном случае мы сохранили изображение с высоким качеством, с минимальным для этой градации уровнем 60. При котором получили довольно хороший результат по сжатию с очень незначительной потерей качества (визуально картинка до и после сжатия, практически, неразличима).
Можно, конечно, улучшить качество, но большого смысла в этом нет, так как кроме увеличения веса, какой-либо визуально ощутимой разницы для этого элемента мы вряд ли получим.
Но давайте посмотрим, что будет происходить с той же заготовкой «3-optim», если уровень качества снизить (конечно в разумных пределах). Ниже показан вариант со средним качеством с уровнем 40, при котором вес изображения уменьшился по сравнению с предыдущим вариантом в 1.6 раза (с 39кБ до 24кБ).

Рис.4 Сжатие в формате JPEG со средним качеством (40)
Однако, во фрагменте сжатого изображения на лице работника стали отмечаться заметные искажения. Может это кого и устроит. Но мы в данном случае не будем жертвовать качеством ради некоторого уменьшения веса. И остановимся на прежнем варианте с уровнем с 60.
Вообще, выбор соотношения качество/размер файла, сугубо индивидуален. И каждый для себя может всегда найти ту золотую середину, когда и качество устраивает, и вес изображения находится в приемлемых значениях и не тормозит загрузку страниц. При этом практика показывает, в большинстве случаев такое соотношение соответствует уровню в пределах 60÷80.
Теперь аналогичные операции проделаем и с другими заготовками картинок. В результате — общий их вес при достаточно хорошем качестве снизился с 1.7мБ до 265.6кБ — в 6.4 раза (в среднем всего в 33кБ на одну картинку). Как говорится, результат налицо.
Сжатие в формате PNG
Конечно, получив в предыдущем разделе такой хороший результат, можно было бы на этом и остановиться. Но стоит рассмотреть еще на один способ сжатия — использование формата PNG (Portable Network Graphic), который был разработан в 1995 году взамен GIF.
В данном формате каждый пиксель формируется из трех цветовых каналов (RGB – красный, зеленый, синий), что позволяет реализовать полно цветное изображения без каких-либо искажений. При этом можно отметить некоторые основные особенности PNG, которые способствуют широкому его применению, такие как:
- поддержка многоуровневой прозрачности;
- возможность изменения и пере сохранения промежуточных версий изображений без потери качества;
- поддержка большого количества цветов (более 16 млн. цветов).
К недостатку же этого формата можно отнести то, что при полно цветных изображениях, в которых имеется большое количество цветов и полутонов, по уровню сжатия он существенно уступает формату JPEG. В связи с чем, в большинстве случаев, вес таких изображений значительно больше, чем при использовании JPEG.
Напротив, для простых картинок, при несложной цветовой раскраске с небольшим набором цветов, сжатие в PNG может показывать лучшие результаты по сравнению с JPEG.
А при использовании изображения с прозрачным фоном формат PNG вообще незаменим. Так как JPEG на это не способен, а GIF обеспечить хорошее качество не может ввиду ограниченного количества цветов.
И чтобы в этом убедиться, мы с начала получим результат сжатия в формате PNG на примере полно цветной картинки «3-optim», имеющей довольно большое количество цветов.
А затем посмотрим как изменятся параметры сжатия в этом же формате, но при преобразовании картинки «4-optim», на которой изображены трафареты маркировки с незначительным набором цветов (всего два цвета — белый и черный и несколько полутонов).
Для этого откроем в Фотошопе заготовку «3-optim» и перейдем к сохранению для Web, как это делали ранее согласно (рис.11).
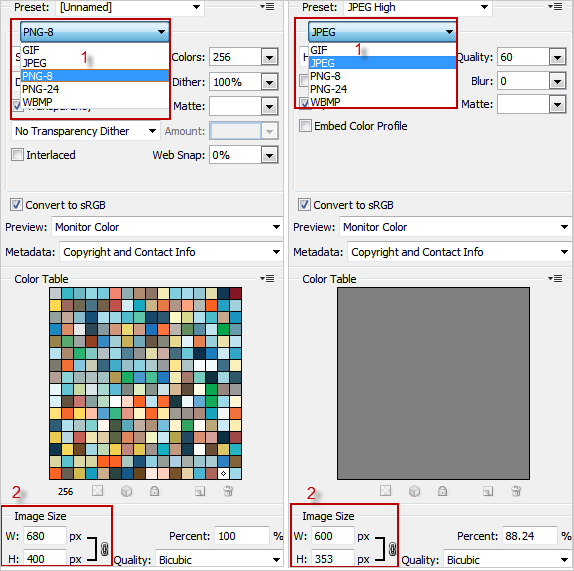
Далее для того, чтобы попытаться получить наиболее сжатое изображение, в окне сохранения файла с начала выберем ограниченный формат PNG-8 с максимальным количеством цветов 256. При этом все остальные настройки можно оставить по умолчанию.

Рис.5 Сжатие в формате PNG-8
Здесь видно, формат PNG-8 не может обеспечить достойное качество картинки (на скриншоте выделено место с наиболее заметными искажениями).
Это происходит вследствие того, что для такого полно цветного изображения попросту не хватает количества цветов, которое в этом формате составляет всего 256.
И при этом, можно обратить внимание, что даже при таком невысоком качестве, вес картинки в PNG-8 все равно уступает варианту, который ранее был получен при сжатии в формате JPEG: PNG-8 (57.6кБ), JPEG (39.8кБ).
Такой результат вряд ли может нас устроить. Поэтому попробуем улучшить качество применив полный формат PNG-24, имеющий более 16 миллионов возможных цветов, что позволяет обеспечить отображение всего спектра цветов и полутонов сжимаемого изображения.
Для этого снова перейдем к сохранению картинки «3-optim», где выберем формат PNG-24, как показано на скриншоте.

Рис.6 Сжатие в формате PNG-24
Как видно, качество изображения в этом варианте довольно хорошее, и по существу полученная картинка ничем не отличается от оригинала.
Но вот что касается веса изображения, то значение в 238кБ не может устроить. Ведь это почти в 6 раз больше, чем при сжатии в JPEG (39.8кБ).
Конечно, можно попробовать преобразовать изображения в формате PNG прибегнув к помощи каких-либо сторонних онлайн сервисов, которые используя различные комбинации алгоритмов по сжатию и показывают весьма неплохие результаты.
Например, воспользуемся довольно популярным оптимизатором изображений Optimizilla.
скриншот 27
Для этого достаточно будет открыть онлайн сервис по вышеуказанной ссылке и загрузить нужные картинки (максимум до 20 за один раз). После чего будут получены соответствующие сжатые копии. Причем, при желании можно изменяя значение шкалы подбирать соотношение качество/размер по своему усмотрению.
Ниже на скриншоте показан вариант сжатия картинки «3-optim» в PNG формате с использованием Optimizilla.

Рис.7 Сжатие в PNG оптимизатором изображений Optimizilla
Но и здесь хорошо видно, что в PNG при сравнительно большом весе 67кБ (против 39кБ в JPEG) качество такого полно цветного изображения все же оказалось хуже чем в JPEG (рис.2). На картинке справа явно заметны искажения по сравнению с оригиналом. При этом результат, полученный с помощью онлайн оптимизатора отличается по качеству в лучшую сторону по сравнению с вариантом, сделанном в формате PNG-8 Фотошопа (рис.5).
Таким образом мы убедились, что при полно цветных изображениях с большим количеством цветов и полутонов использование формата PNG не всегда оправдано. В этих случаях, если не требуется использовать прозрачность фона, то, очевидно, лучше использовать формат JPEG, который позволяет добиться сравнительно лучших результатов и по качеству и уровню сжатия.
А теперь посмотрим, что можно получить используя формат PNG, если сжимать изображение с небольшим количество цветов. И для этого сохраним заготовку «4-optim» в режиме PNG-8, ограничив количество до 8 цветов. Что оказывается вполне достаточным для хорошего отображения такой картинки.

Рис.8 Сжатие в PNG с использованием 8-ми цветов
Как видно, качество полученного изображения по сравнению с оригиналом нисколько не ухудшилось. И при этом его вес около 10кБ. Что в более чем два раза меньше, чем при сжатии в JPEG (23.3кБ).
Это наглядно показывает, что в некоторых случаях, при обработке немного цветных графических элементов с небольшим количеством полутонов, вместо JPEG более эффективно можно использовать сжатие в формате PNG. Поэтому данное обстоятельство всегда стоит учитывать при оптимизации изображений.
Но, а то, что для обеспечения прозрачного фона PNG незаменим, говорилось выше. При этом, такое сжатие в этом формате выполняется аналогично тому, как это было рассмотрено выше с использованием Фотошопа (рис.5,6). Здесь лишь важно учитывать, что в этом случае при назначении параметров должна быть включена опция «Прозрачность».
Поэтому отдельно рассматривать сжатие в PNG при сохранении прозрачности мы не будем. Тем более, для оформляемой главной страницы подобных изображений использовать не предполагается.
В результате мы подробно рассмотрели практическую работу по уменьшению веса изображений, получив восемь оптимизированных картинок, готовых для размещения в оформляемой статье. Из них семь в формате JPEG: «1-optim.jpg» ÷ «3-optim.jpg», «5-optim.jpg» ÷ «8-optim.jpg» и одна — «4-optim.png».
При этом общий вес всех этих файлов составляет всего 253кБ. Что довольно хороший результат для такого объема графической информации.
А в следующей статье рассмотрим некоторые вопросы SEO-оптимизации изображений. Где на примере полученных картинок в соответствии с определенными требованиями сформируем атрибуты title и alt тега <img>, предназначенного для отображения графических элементов на веб-странице. А также посмотрим как можно в наименованиях использовать ЧПУ.
1 мб, 2 мб. Онлайн. Оптимизилла
Автор Константин На чтение 3 мин.
Многие пользователи задаются вопросом: как сжать фото до нужного размера. Например, нужно уменьшить размер фотографии до 2 мб., 1 мб., 500 кб., 200 кб., или еще меньше.
Мне лично часто приходится сжимать картинки для своего сайта. Это пригождается, когда готовлю новые статьи и делаю сайты на заказ.
Кому то также бывает необходимо сжать фото для отправки по электронной почте, для Госуслуг и т.д.
Почему нужно уменьшать размер изображений и как это делать на компьютере в программе Paint мы уже рассматривали в отдельной статье. А сейчас рассмотрим, как быстро сжать фото онлайн.
Для сжатия фото в Сети существуют разные онлайн сервисы. Причем у каждого такого сервиса есть свои преимущества. Рассмотрим несколько таких онлайн сервисов и попробуем изображение с размером больше 11 мб. сжать до 2 мб.
Как сжать фото онлайн в сервисе Оптимизилла
Оптимизилла является отличным удобным оптимизатором изображений. Он позволяет сжимать файлы формата JPEG и PNG до нужного размера с самыми минимальными потерями качества и даже без таких потерь.
Чтобы сжать большое фото, например, до 1 или 2 мб. просто загружаем исходное.


После успешной закачки фото автоматически будет сжато. Как видно на снимке ниже исходный файл в 12 мб. был автоматически сжат на 84% до 2 мб.


Также здесь можно сравнить исходное фото с тем, который сжали. В случае необходимости, с помощью ползунка можно изменить размеры сжатого файла, например, с 2 мб. до 1 мб. и т.п.
В итоге остается скачать сжатое фото на компьютер. Либо можно скачать все фото, — если мы сжимали несколько изображений.
Как сжать фото до нужного размера в IMGonline
IMGonline позволяет изначально выставлять, до какого размера нужно сжать фото.


Кроме того, в данном онлайн сервисе можно дополнительно сжать изображения. Для этого нужно переключить на прогрессивный jpg (если сжимаем файлы этого формата). А также можно удалить EXIF и другие метаданные из фото.
Например, часто не нужно в файле оставлять такую информацию, как модель и имя владельца фотоаппарата. Также нет необходимости в GPS координатах, даты съёмки и т.п.. Тогда можно отметить Нет в опции Копировать EXIF и другие метаданные.
В итоге получаем файл с нужными размерами (до 2-х мб.).


Это статья показала, как сжать фото до нужного размера.
Рассмотренные выше два онлайн сервиса позволяют быстро сжимать фото. Например, можно сжать файлы до 1 мб. или до 2 мб. Если же вам нужно часто сжимать много изображений на компьютере, то можно воспользоваться подходящими программами для уменьшения размера фотографий.
основные методы, формат jpeg, пошаговое руководство
Цифровые фотографии стали неотъемлемой частью жизни большинства людей за счет улучшения качества получаемых снимков. Современные фотоаппараты и мобильные устройства могут создавать снимки высокого разрешения. Закономерность, связанная с увеличением качества и веса фотографии, определяет необходимость наличия объемных носителей цифровой информации. В некоторых случаях нужно снизить объем занимаемой памяти фотографией, к примеру, для отправки файла через почту при мобильном соединении. Многие проблемы, связанные с большиим весом медиафайлов, приводят к вопросу о том, как уменьшить вес фотографии. Существует несколько методов, о которых поговорим далее подробно.
Изменение формата файлов
Формат файла во многом определяет вес изображения. Если всего несколько лет назад были распространены только несколько форматов, то сегодня их несколько десятков. Некоторые из них могут нести дополнительную информацию, что и приводит к увеличению объема занимаемой памяти. Наиболее распространенные форматы:
- Jpeg или JPG.
- RAW.
- TIFF.
- GIF.
- PNG.
Для значительного уменьшения веса фотографии следует провести изменение формата путем использования графического редактора. Стоит учитывать, что простое изменение разрешения в имени файла приведет к ошибке при его открытии.
Правильное применение графического редактора позволяет уменьшить объем без потери качества. Какой же формат выбрать?
Больше всего сжимается файл в формате Jpeg при сохранении высокого качества. При этом формат поддерживает все цвета. Следует учитывать, что при изменении формата PNG на Jpeg теряется альфа-канала, RAW и TIFF позволяет хранить большее количество информации о файле.
Изменение формата файла проводится в самых различных программах, рассмотрим процесс на примере Photoshop. Алгоритм действий:
- Проводится открытие файла (есть просто огромное количество способов как это сделать, проще всего просто перетянуть файл в область рабочего пространства программы).
- Далее открывают: «файл», «сохранить как». В появившемся окне предоставляется возможность выбрать тип файла и ввести новое название.
- После нажатия на кнопку сохранения появится окон выбора качества. Без потери качества можно сохранить при указании максимального параметра, который соответствует 12. Есть и дублирующий выпадающий список.
- В некоторых случаях будет показываться уведомление о том, что некоторая информация не будет сохранена.
Если сравнивать PNG и Jpeg, то второй формат занимает в несколько раз меньше места в памяти. Однако потеря качества все же будет.

Измерение разрешения изображения
На качество фотографии оказывает влияние и разрешение, в котором проводится съемка. Примером назовем съемку, проведенную в разрешении 3264 на 2448 пикселей (камера 8Мп) и 7952 на 5304 пикселей (камера 42Мп). Каждый пиксель занимает определенный объем памяти, с увеличением их количества существенно повышается вес изображения.
Данный параметр следует правильно оценивать. Фото, сделанное на камере 8Мп, может иметь лучшее качество, чем сделанное на камере 40Мп. На что же оказывает влияние разрешение?
Каждый дисплей или холст бумаги имеют определенные размеры. Если разрешение фото меньше разрешения дисплея, то изображение начинает растягиваться, за счет чего теряется резкость и качество. То же самое происходит при печати фотографий.
Уменьшать разрешение для экономии памяти разрешается только с учетом дальнейшего применения фотографий. Если они будут использоваться только для просмотра на мобильном устройства, можно уменьшить показатель при помощи графического редактора и тем самым сэкономить на свободном пространстве. Если для просмотра будет использоваться дисплей разрешением 2К или 4К, то подобные действия приведут к ухудшению отображаемого изображения.
Процесс изменения расширения во многих графических редакторах схож. Примером приведем работу в Photoshop :
- Открывается файл.
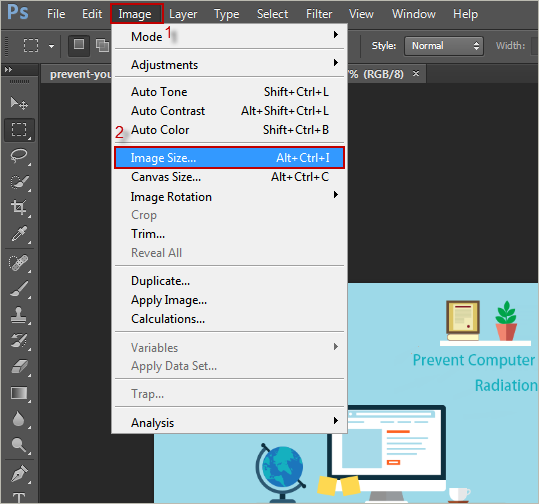
- Открывается в верхнем меню: «Изображение», «Размер изображения».
- После этого откроется окошко с полями для введения значения ширины и высоты. Главное – уделить внимание тому, чтобы справой стороны горел значок замка – функция сохранения пропорций. В противном случае изображение может существенно отличаться от оригинала, так как стороны будут изменяться не пропорционально.
В итоге достигается должный результат после сохранения файла.

Изменение размера холста
Еще одним распространенным методом уменьшения веса фотографий без ухудшения качества можно назвать обрезку границ, которые не нужны. В этом случае изменяется размер не изображения, а холста. Пригодится этот метод в том случае, если вокруг центрального объекта сцены есть что-то ненужное.
В рассматриваемой программе процесс обрезки выполняется двумя способами:
- Открывается меню: «Изображение», «Размер холста». В открывшемся окне можно указывать требуемую длину и ширину, а также то, как будет обрезаться фотография: с краев равномерно или только с одного края, определенного угла.
- Второй метод более практичный в применении. Для этого в панели инструментов выбирается «Рамка», после чего двигая края можно отделить ту часть фотографии, которую нужно оставить.

Существуют и другие методы уменьшения веса изображений. Стоит учитывать, что большая часть способов предусматривает снижение качества, так как этот показатель напрямую связан с весом файла. Есть и программы, которые проводят сжатие изображения, но их применение может привести к ошибке при открытии на определенных устройствах.
Видео
Из этого видео вы узнаете, как можно уменьшить вес фотографии.
Уменьшение веса фотографий
Как уменьшить размер PNG-файла фотографии
Хотя изображения PNG оптимизированы для Интернета, они все же могут быть перегружены множеством ненужных метаданных, цветов и прочего. Удалив все это, вы можете значительно уменьшить размер файла изображения без потери качества, в зависимости от ваших настроек. Преимущество сжатия изображений PNG в том, что они не только занимают меньше места на жестком диске, но и загружаются быстрее и используют меньшую полосу пропускания.
В этом посте я покажу, как уменьшить размер файла изображения PNG в Windows, MacOS, Linux, Android и непосредственно в браузере с помощью веб-приложения.
Связанный: Почему снимок экрана всегда сохраняется как Png?
1. Уменьшить PNG онлайн
Существует множество онлайн-приложений, которые позволяют уменьшать или сжимать изображения PNG без потери качества (сжатие с потерями). TinyPNG — один из таких сайтов, который я использую ежедневно. Что TinyPNG делает, так это сканирует загруженное изображение и разумно уменьшает количество цветов в изображении. Это, в свою очередь, резко уменьшает размер изображения. В случае, если вам интересно, потому что, как TinyPNG выбирает цвета, сжатое изображение почти неотличимо от своего исходного аналога.
Чтобы начать использовать, наведите курсор на TinyPNG и перетащите изображения PNG, которые хотите сжать.

Как только вы перетащите и отпустите, TinyPNG начинает сжимать загруженные изображения. Спустившись вниз, нажмите ссылку «Загрузить» рядом с именем изображения, которое нужно загрузить. Если вы загрузили несколько изображений, вы можете загрузить их в виде zip-файла, нажав кнопку «Загрузить все». При желании вы даже можете сохранить сжатые изображения прямо в своей учетной записи Dropbox, нажав кнопку «Сохранить в Dropbox».

Помимо PNG, TinyPNG также может сжимать изображения JPG. Более того, если в вашей системе установлен Photoshop, вы можете установить плагин TinyPNG для Photoshop и использовать его оттуда. Это избавляет от необходимости вручную загружать и скачивать изображения. Однако это платный плагин.
2. Уменьшить PNG в Windows
Для пользователей Windows вы можете использовать бесплатное приложение под названием PNGGauntlet. Это бесплатное программное обеспечение для Windows сочетает в себе различные инструменты, такие как PNGOUT, OptiPNG и DeflOpt, чтобы максимально уменьшить размер изображения PNG.В отличие от веб-приложения TinyPNG, в котором наблюдается небольшая потеря качества изображения, PNGGauntlet сжимает изображение PNG без потери качества (сжатие без потерь).
Чтобы сжать изображение PNG в Windows, зайдите на официальный сайт, загрузите PNGGauntlet и установите его, как любое другое программное обеспечение для Windows.

После установки запустите PNGGauntlet, выполнив поиск в меню «Пуск». После открытия просто перетащите изображения PNG, которые хотите сжать.

Перед сжатием необходимо установить папку вывода. Для этого нажмите кнопку «Обзор» (три горизонтальные точки) рядом с полем вывода и выберите желаемую папку назначения. После того, как вы выбрали выходную папку, нажмите кнопку «Оптимизировать».

После сжатия изображения PNGGauntlet покажет уменьшенный размер файла в том же окне. В зависимости от изображения вы можете увидеть разные степени сжатия.

Если вы хотите настроить параметры сжатия, вы можете сделать это, перейдя в «Инструменты> Параметры». Однако я рекомендую вам не связываться с этими настройками, если вы не знаете, что делаете.
3. Уменьшить PNG в MacOS
Чтобы уменьшить размер файла PNG в MacOS, мы будем использовать ImageOptim, бесплатное приложение с открытым исходным кодом. Как и PNGGauntlet для Windows, ImageOptim сжимает изображения PNG без потери качества. Помимо PNG, программа также может сжимать изображения в форматах GIF и JPEG.Итак, скачиваем ImageOptim с официального сайта, устанавливаем и запускаем приложение.
Как видите, пользовательский интерфейс очень простой и простой. При использовании ImageOptim следует помнить, что он сжимает ваши изображения на месте. т.е. он заменит исходные изображения сжатыми. Итак, перед сжатием создайте копию исходных изображений.
Чтобы сжать изображения, перетащите их в главное окно. Как только вы это сделаете, ImageOptim автоматически сожмет изображения.Вам не нужно вообще нажимать какие-либо кнопки.

После сжатия вы увидите зеленую галочку рядом с именем изображения. Внизу окна ImageOptim покажет, сколько места на диске вы сохранили за счет сжатия.

Если вы хотите настроить параметры качества, вы можете сделать это, щелкнув значок «Параметры», появляющийся в главном окне, а затем перейдя на вкладку «Качество». По умолчанию качество изображения для форматов JPEG, PNG и GIF установлено на 80%, что достаточно для большинства ситуаций.

Вы также можете изменить уровень оптимизации, перейдя на вкладку «Уровень оптимизации».

4. Уменьшить PNG в Android
Android имеет приложение для всего. Чтобы уменьшить размер файла PNG в Android, мы собираемся использовать бесплатное приложение под названием Photoczip. Это бесплатное приложение позволяет сжимать, изменять размер и архивировать все ваши изображения. Для начала установите Photoczip из Play Store и запустите его.
На главном экране приложение отобразит все содержащиеся в нем папки.Выберите папку, в которой вы разместили изображения. Поскольку я поместил все свои изображения в папку «png», я выбираю ее.

Здесь выберите все изображения, которые вы хотите сжать, нажав на значок «Галочка», появляющийся в правом верхнем углу. После выбора необходимых изображений нажмите на кнопку «Сжать», появившуюся внизу экрана.

Как только вы нажмете на кнопку, приложение сожмет изображения. После этого нажмите кнопку «Готово», чтобы закрыть всплывающее окно.

По умолчанию Photoczip сохраняет сжатые изображения в своей собственной папке. Чтобы узнать расположение папки, нажмите значок «Меню» (три горизонтальные линии) на главном экране и выберите параметр «Настройки». Вы увидите место сохранения по умолчанию в разделе «Сохранить изображение в». При желании вы можете изменить место сохранения по умолчанию, нажав на него.

5. Уменьшение PNG в Ubuntu (Linux)
И последнее, но не менее важное: вы можете сделать то же самое в Ubuntu и любых его производных, таких как Linux Mint, используя Trimage.Это бесплатное приложение использует optipng, pngcrush, advpng и jpegoptim для сжатия и уменьшения размера файла изображения. Для начала откройте терминал, нажав сочетание клавиш Ctrl + Alt + T . Теперь выполните следующую команду, чтобы установить Trimage.
sudo apt-get install trimage
После установки запустите приложение. Как видите, пользовательский интерфейс напоминает Mac-приложение ImageOptim.

Итак, как и в Mac, перетащите изображения, которые хотите сжать, и приложение автоматически сожмет их.

Опять же, Trimage сжимает изображения на месте. Итак, перед сжатием создайте копию исходных изображений. Это помогает, если есть ошибки или потеря качества.
Это все, что нужно сделать, и очень просто уменьшить размер файла PNG в Windows, Mac, Linux и в Интернете. Если вы думаете, что есть лучший способ сделать это, поделитесь им в форме комментариев ниже.
Также читайте: определение того, является ли изображение подделкой в Photoshop
.Как уменьшить размер изображения JPEG / PNG без потери качества в Photoshop

JPG и PNG — наиболее распространенные форматы изображений в нашей повседневной учебе или работе. Для обеспечения четкости изображения всегда существует требование, чтобы ширина и высота изображения находились в пределах допустимого диапазона. Когда мы сталкиваемся с большими изображениями, мы изо всех сил стараемся их сжать, но оказывается, что обработанные изображения не идеальны, например, пиксель изображения размыт, а качество изображения не ощущается.Следовательно, мы должны найти способ уменьшить размер изображения и при этом сохранить его чистым.
Я лично считаю, что это хороший выбор для уменьшения размера изображения JPEG / PNG с помощью Photoshop. Если вы новичок, необходимо знать, что такое JPEG / PNG и чем они отличаются. Самое главное, вы должны знать, как уменьшить размер изображения JPEG / PNG без потери качества. В этой статье я расскажу вам о том, чего вы не знали раньше и о том, что всегда хотели знать.
Что такое JPG / PNG?
JPG
Его полное название — JPEG, это формат изображения со сжатием с потерями, который поддерживает самый высокий уровень сжатия.Подходит для красочных изображений.
PNG
PNG — это переносимый формат сетевой графики, а также формат хранения файлов растровых изображений, которые можно сжимать без потерь. Он подходит для монотонных цветных изображений и признан наиболее подходящим форматом веб-изображений.
JPG VS PNG
1): JPG имеет большие преимущества при сжатии изображений, но теряет свое качество из-за сжатия с потерями. Обычно качество изображения в формате PNG в пикселях выше, чем у JPG, но изображение больше, чем JPG.
2): изображения Jpg не имеют прозрачного фона, а изображения PNG могут сохранять прозрачный фон.
3): формат PNG доступен для редактирования, формат JPG не доступен для редактирования.
4): для разрешения обоих форматов PNG выше, чем JPG.
Как уменьшить размер изображения JPG / PNG без потери качества в Photoshop?
Когда мы используем или загружаем изображения, размер изображений оказывается слишком большим. Чтобы изображения не занимали место в памяти, мы всегда сжимаем их, но с тех пор уменьшились и пиксели, что ухудшает качество изображений.Есть ли способ сохранить пиксель изображения неизменным и занять меньше памяти? Как сжать изображение, не нарушив его четкости? Теперь давайте посмотрим, как уменьшить размер изображения jpeg / png в фотошопе, не нарушая его четкости.
Способ 1: уменьшить размер изображения с помощью сохранения для Интернета.
Шаг 1. Запустите Adobe Photoshop CS6 и перейдите к целевому изображению.
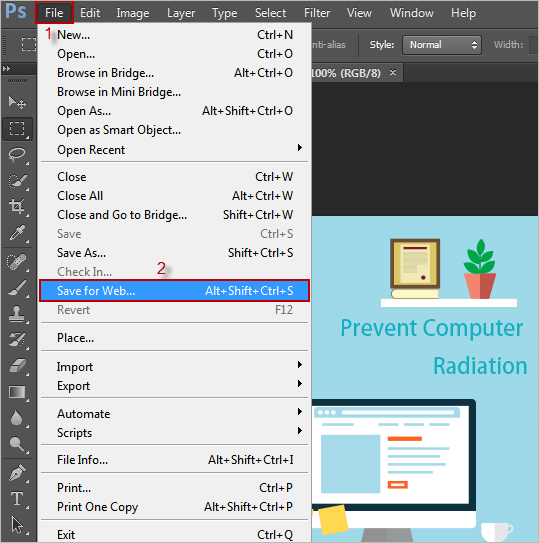
Шаг 2: перейдите к Файл > Сохранить для Интернета .

Шаг 3: Когда появится диалоговое окно, выберите формат, который вы хотите сохранить, в правом верхнем углу.Как правило, выберите PNG-8 или JPEG , а затем выберите параметры для изменения размера изображения в соответствии с размером изображения, которое вы хотите. После завершения настройки нажмите Сохранить !

Советы. Если ваши изображения имеют насыщенные цвета, выберите JPG. Если цвет изображения относительно простой, выберите PNG-8.
Шаг 4: В это время снова появится окно, выберите место для сохранения и измените имя файла и нажмите Сохранить .Ну это все.

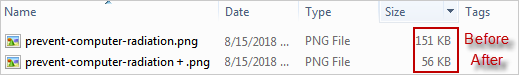
Шаг 5: После сохранения откройте измененное изображение и сравните его с предыдущим. Очевидно, что места в памяти становится мало, но пиксель не меняется.

Способ 2: уменьшение пикселей изображения.
Шаг 1. Запустите Adobe Photoshop CS6 и найдите Image > Image Size .

Шаг 2. В окне Размер изображения настройте пиксель изображения и нажмите ОК , чтобы сохранить его.
![]()
Уменьшить размер изображения .png без потери прозрачности
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
Оптимизируйте изображения для уменьшения веса страницы: форматы файлов, инструменты и RWD
«Уменьшите вес страницы»: вот один из самых обычных советов в отчетах Dareboost.
Согласно тенденциям HTTP-архива, изображения составляют 53% от среднего веса страниц, просматриваемых на настольных или мобильных устройствах. Когда вы хотите уменьшить вес своих веб-страниц, оптимизация изображений должна быть на первом месте.
Для каждого изображения свой формат
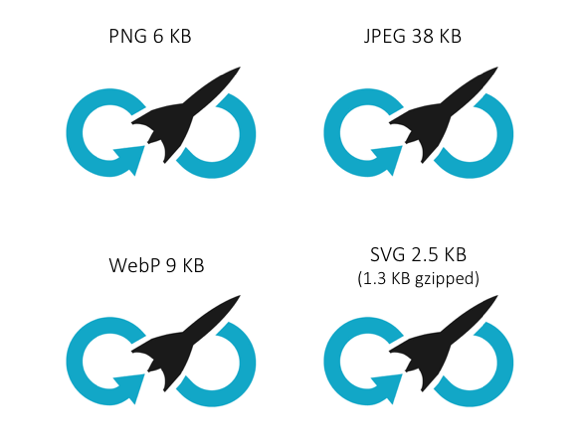
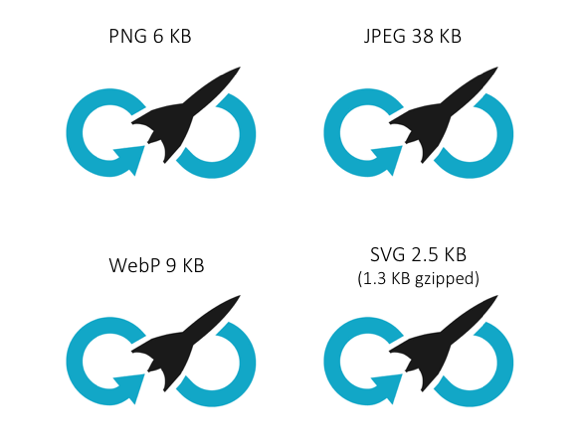
Не всегда легко найти наиболее подходящий формат изображения.Возьмем, к примеру, наш логотип. Мы могли сохранить его в PNG, JPEG, WebP или SVG.
Вес изображений будет очень другим. Эмпирический тест позволяет нам визуализировать это:


В этом случае наиболее подходящим форматом кажется SVG, за которым следует PNG. Это действительно изображение, цвета которого простые, не анимированные, представляющие геометрические формы. Все эти факторы склоняются в пользу этих двух форматов.
Давайте возьмем второй пример, на этот раз с фотографией взлетающей ракеты.SVG просто не может правильно представить это изображение (почему мы объясним чуть позже). Вот что мы получаем с эквивалентным визуальным восприятием для форматов JPEG, PNG и WebP:


Здесь результаты радикально отличаются. Чтобы представить сложность фотографии, явно выделяется формат WebP. К сожалению, он поддерживается только в Chrome и Opera, поэтому мы обычно предпочитаем формат JPEG.
Совет: для каждого вашего веб-теста производительности на Dareboost наш инструмент систематически проверяет, правильно ли используется формат PNG (или следует ли рассмотреть возможность использования другого формата).
Когда вы хотите сохранить JPEG, большинство программ спрашивают, какое качество сохранить, поскольку это формат кодирования с потерями. Таким образом, выбирая качество ниже 100%, можно сэкономить драгоценные байты, исправляя только определенные точки изображения. Давайте попробуем с нашим изображением, установив качество на 80%. Тогда мы получаем очень интересный результат: потеря веса более 50%, при этом только несколько точек изображения были сильно изменены.


Как показано выше, выбор формата нетривиально, и не все форматы подходят для всех изображений.Поясним еще немного…
Как выбрать правильный формат изображения?
В итоге все изображения появляются на экране одинаково: прямоугольник, составленный из нескольких точек разного цвета. Но изображения не обязательно записываются так на диск. И каждый формат файла изображения основан на разных методах кодирования визуальной информации. Чтобы выбрать правильный формат файла, вам нужно задать себе несколько вопросов:
Что представляет собой мое изображение?
Некоторые форматы файлов кодируют изображения так же, как они появляются на экране: как цветные точечные матрицы.Каждая цветовая точка кодируется несколькими байтами и позиционируется на карте в соответствии с ее координатами. Вот почему эти форматы иногда называют «растровыми». Затем различные алгоритмы сжатия сокращают пространство, занимаемое этой информацией на диске. Для этих форматов мы говорим о « растровой графики ». Их преимущество: они могут обрабатывать любые фотографии, а некоторые из них, например, формат PNG, имеют расширенные функции, такие как оптимизация цветовой палитры или прозрачность.
К сожалению, этот процесс кодирования должен сначала определить размеры матрицы, то есть разрешение изображения, прежде чем позиционировать точки.Как следствие, если вы увеличите существующую растровую графику JPG , PNG или WebP , вы резко снизите качество.
Другие форматы файлов лишены этого недостатка, поскольку они кодируют изображения как набор геометрических фигур. Они определяют изображение через линии, точки и многоугольники, составляющие его. Каждый раз, когда изображение должно отображаться, компьютер перерисовывает его в соответствии с этой спецификацией виртуального чертежа. Эти векторной графики очень подходят для визуализации простых форм, логотипов и графиков данных.Поскольку они не зависят от разрешения, они особенно адаптированы для адаптивного веб-дизайна. SVG изображения и иконки шрифтов являются векторными форматами. С другой стороны, векторная графика не очень подходит для фотографий.
Уменьшите вес изображений, жертвуя информацией
Возможна дальнейшая оптимизация за счет потери некоторой информации в процессе. Конечно, задача состоит в том, чтобы потерять только самое необходимое, сохранив при этом интересный уровень качества.Это называется фазой оптимизации с потерями.
Для векторной графики svgo сегодня является справочным инструментом. Существует даже онлайн-интерфейс: svgomg. Инструмент может уменьшить объем кода, очищая метаданные, которые бесполезны для отображения (например, информацию об инструменте, который использовался для создания файла), а также объединяя несколько геометрических фигур или преобразований. Для уменьшения веса значка шрифта используется та же логика, за исключением того, что вы также можете уменьшить объем его действия, выбрав только символы, используемые для создания вашего настраиваемого набора символов.Некоторые сайты, такие как Icomoon, позволяют создавать собственный шрифт иконок.
Как мы видели в примере с ракетой, оптимизации с потерями (или без потерь) также возможны для растровой графики . Поскольку каждый формат изображения имеет свои собственные характеристики (например, прозрачность поддержки PNG), каждый алгоритм имеет свой режим действия и определенное визуальное воздействие.
Вот несколько форматов файлов и подходящие инструменты оптимизации. Некоторые из них включены в графические программы, такие как Photoshop или GIMP:
- PNG: Zopfli-png, PNGOUT, OptiPNG, AdvPNG, PNGCrush, PNQQuant
- JPG: JPEGOptim, MozJPEG, Jpegtran, Guetzli
FileOptimizer (Windows) FileOptimizer (Windows) ImageOptim (Mac) или Trimage (Linux) — это программное обеспечение, которое объединяет несколько алгоритмов в одном месте.Они позволяют тестировать эти оптимизации с различными уровнями потерь и напрямую экспортировать оптимизированное изображение. Они даже могут определить, когда изображение PNG может быть сохранено в PNG-8 (вариант PNG с 256-цветной палитрой), а не в PNG-24, чтобы получить драгоценные байты.
Почему вы не говорите о GIF?
GIF — это очень ограниченный формат (он может описывать только 256 цветов), который поддерживает прозрачность и анимацию. Используемый годами для кодирования логотипов, пиктограмм и небольших анимаций, GIF должен — скажем вслух — уйти на пенсию навсегда.
Функции с пометкой «GIF» можно найти во всех социальных сетях или приложениях для обмена мгновенными сообщениями, но это не совсем так. Фактически,
многих из этих сервисов используют видеоформаты с гораздо более легкими файлами! Мы вернемся к этой теме в одном из следующих постов.
Скринкаст ChromeDevTools. Мы можем видеть зацикливание видео, как GIF, но код четко указывает, что это видео.
Если вам все еще нужен формат GIF, имейте в виду, что также существует инструмент сжатия командной строки: gifsicle.Это может быть очень полезно для управления содержимым GIF: уменьшить цветовую палитру, изменить размер, вырезать и обрезать … Иногда я использую Gifsicle для кодирования коротких записей экрана и интеграции их в электронные письма, потому что многие почтовые клиенты не могут читать встроенные видео.
Правильный размер файла в зависимости от контекста
Выбор правильного формата файла недостаточен для обеспечения того, чтобы вы каждый раз предоставляли оптимальное изображение.
Представьте, что вы используете изображение шириной 2680 пикселей для украшения фона сайта, разработанного для компьютера с дисплеем с высоким разрешением ( HiDPI, , включая Retina ™).На мобильном устройстве с более низким разрешением, в сети 3G, браузер не только загружает много ненужных данных, но и изменяет размер изображения с помощью своего внутреннего алгоритма, чтобы изображение соответствовало ширине экрана телефона. Окончательный результат будет ухудшен, не говоря уже о задержке рендеринга … Вместо этого вы бы предпочли создать несколько версий исходного изображения с разным разрешением и позволить браузеру выбирать изображение для загрузки в зависимости от контекста его выполнения.
« Отзывчивых изображений » — это наименование, которое воплощает в себе все методы, заключающиеся в создании для одной и той же области веб-страницы нескольких изображений, адаптированных к возможным контекстам навигации.Для фоновых и декоративных изображений можно использовать медиа-запросы CSS.
Для недекоративных изображений спецификация picture добавила атрибут srcset к элементу в 2014 году (да, уже три года!).
srcset — это набор URL-адресов, указывающих на несколько версий одного и того же изображения с разными разрешениями (но с одинаковым соотношением ширины к высоте). Это дает браузеру возможность выбирать версию изображения для загрузки в зависимости от текущего контекста.К сожалению, без загрузки файлов CSS с веб-страницы браузер не может понять относительное пространство, занимаемое изображением в окне, поэтому также необходимо определить атрибут sizes .
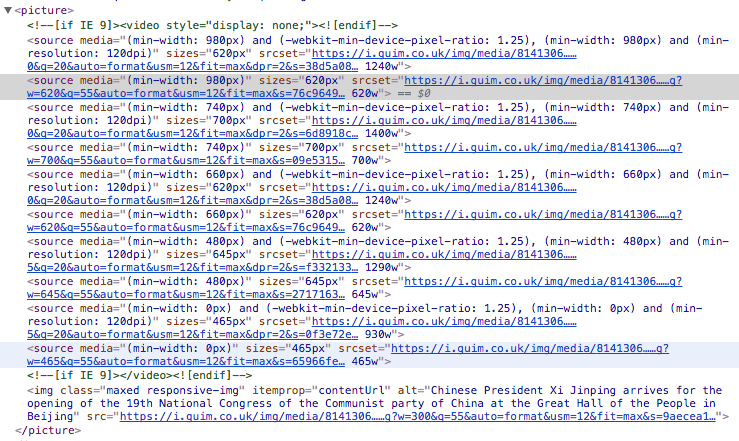
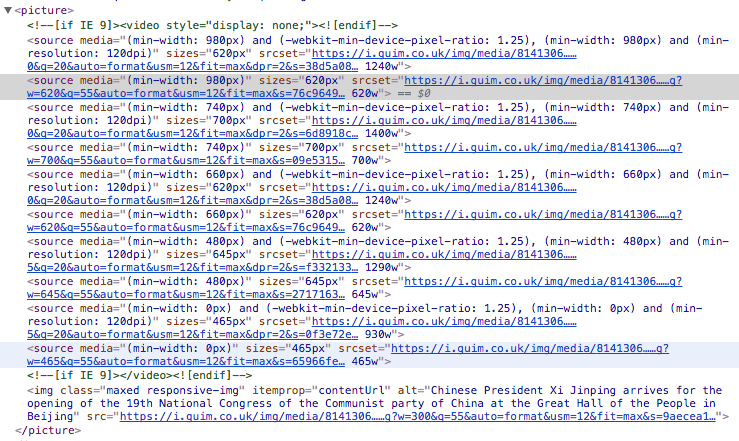
Если вы хотите предложить, помимо оптимизированного изображения, форматы, поддерживаемые ограниченным числом браузеров (например, WebP), или если вы хотите управлять различными соотношениями ширины и высоты в зависимости от контекста (дело художественного direction), вы можете обрамить свое изображение с помощью элемента изображения , и нескольких элементов source :

 HTML-разметка для адаптивных изображений, с веб-сайта The Guardian
HTML-разметка для адаптивных изображений, с веб-сайта The Guardian Со всеми возможными носителями, альтернативами художественного направления, разрешениями, плотностью пикселей и поддерживаемых форматов, HTML-разметка адаптивных изображений может стать очень впечатляющей.Но не забывайте, что ваши HTTP-ответы всегда должны быть сжаты. Наконец, разница в 500 Б между этой разметкой и отдельным элементом img будет в значительной степени компенсирована уменьшением веса доставленного изображения.
Обратите внимание, что даже если поддержка необходимых элементов HTML появилась сравнительно недавно, надежная и признанная библиотека позволяет поддерживать в старых браузерах: picturefill.
Автоматизация, автоматизация, автоматизация
Выбор правильного формата изображения, создание эскизов, иногда с использованием альтернативных форматов, более адаптированных к контексту (например, WebP), и, таким образом, создание еще нескольких эскизов… Выполните эту работу вручную на большом количестве качественные мастер-изображения титанически.Очень немногие инструменты, будь то платформы WCM или платформы электронной коммерции, включают расширенные функции управления изображениями. Даже решения для управления цифровыми активами, которые обычно предназначены для визуального управления активами и где управление адаптивными изображениями должно быть прерогативой, часто оказываются бесполезными.
Тем не менее, некоторые решения существуют, например Cloudinary — сторонний сервис, доступный в SaaS, — или Thumbor (устройство, которое необходимо установить в вашей сети). Обсудите со своей командой веб-разработчиков, чтобы определить лучший инструмент, и не забудьте объяснить проблемы участникам и обучить их выбору решения.Не забывайте всегда сохранять исходные изображения (изображения наилучшего доступного качества) и заранее продумать оптимизацию, даже с потерями, которую вы хотите применить.
Например, на веб-сайте электронной коммерции фотографии продуктов более важны, чем декоративные изображения, поэтому вы не захотите слишком сильно потерять качество. Точно так же, если вы находитесь на рынке предметов роскоши, ваши посетители ожидают безупречного качества изображения. Вам нужно будет точно настроить конфигурацию ваших оптимизаций. Иногда, как это было в случае с Flickr, правильная настройка может занять несколько месяцев.
Ленивая загрузка того, что вы можете (с визуальным эффектом или без него)
Еще один способ повысить производительность веб-страницы — избежать ненужных изображений во время начальной загрузки. Например, вы можете отложить загрузку всех изображений, которые не отображаются в видимой области веб-страницы (см. Наш специальный пост о отложенной загрузке). Для этого существует множество JS-библиотек, но некоторые из них не будут совместимы с вашим существующим кодом: спросите совета у своей команды разработчиков или предложите независимую, ванильную библиотеку, такую как Lozad.Функция отложенной загрузки также доступна в Apache и nginx: ModPageSpeed Lazyload.
Одна из проблем с отложенной загрузкой — это внезапное отображение изображения только после его загрузки. Поэтому необходимо определить, когда и как загружать изображения с задержкой, чтобы пользователь не заметил этого явления. Но когда? После начальной загрузки (загрузки) веб-страницы? Когда пользователь прокручивает контент и область просмотра приближается к рассматриваемой области? Ленивую загрузку необходимо обсудить с UX-дизайнерами, у которых могут быть идеи, как оживить внешний вид изображения, чтобы сделать его менее резким.Некоторые сайты занимают площадь с брендированным контентом. Другие используют основной цвет изображения или даже форму фактического изображения в SVG.
Прогрессивная загрузка изображения: во время загрузки изображения нечеткий силуэт занимает пространство.
Этой технике мы посвятили еще одну статью: Ленивая загрузка, более быстрые веб-страницы, оптимизация для SEO
Уменьшение количества изображений с помощью стека изображений
В сетях с высокой задержкой вы можете быстро сэкономить время, уменьшив количество изображений до скачать.Вместо того, чтобы включать каждое изображение в отдельный файл изображения, изображения можно сгруппировать в один файл. Спрайты изображений являются примером этой техники, применяемой к растровым изображениям. Иконочные шрифты и символы SVG являются эквивалентной реализацией для векторных изображений.
Какой бы привлекательной ни казалась эта идея, однако ее реализация может быть сложной. Использование спрайта изображения — полезный метод, если вы действительно используете все сгруппированные изображения на веб-странице, загружая ресурс, что довольно редко. Кроме того, если вам нужно заменить один элемент в стеке, обратите внимание, что вам нужно будет сделать недействительным весь спрайт из кеша браузера.
И наконец: задержка может быть не вечной проблемой. С HTTP / 2, протоколом, в котором соединения оптимизированы для одновременной загрузки нескольких ресурсов, этот метод потеряет смысл. Теоретически говоря.
Конец?
Черт возьми, нет! Уровень техники (адаптивного) управления изображениями все еще далек от совершенства.
Например, вместо того, чтобы отправлять в браузер много информации и позволять ему выбирать правильное изображение в зависимости от контекста, почему бы не попросить браузер передать контекст во время начального запроса и вычислить всю серверную часть контекстуализации? Это то, о чем думают некоторые члены рабочей группы What WG в спецификации «Client Hints».Поддержка все еще очень ограничена, но концепция стандартизируется в IETF. Это очень похоже на инициативу начала 2010 года, названную «Отзывчивый веб-дизайн + компоненты на стороне сервера», также известной как RESS, которая уже пыталась реализовать механизм на стороне сервера.
Удастся ли на этот раз?
.
