Как сжать фотографию без потери качества | Soohar
В этом пошаговом уроке вы узнаете как сжать фотографию (изображение, картинку и тд) без потери качества в программе Photoshop. Наверняка вы часто задавали себе этот вопрос, например часто приходится менять размер изображения для каких либо веб ресурсов или гаджетов. Для сжатия и изменения размера изображения в фотошопе присутствует мощный инструмент под названием Save for Web & Devices… (Сохранить для веб и устройств). Этот инструмент позволит вам с легкостью изменить размер, формат и качество сжатия всего за несколько кликов.
Шаг 1
Для начала откройте фотографию в фотошопе:
Шаг 2
После этого выберите команду File (Файл) — Save for Web & Devices…(Сохранить для веб и устройств):
Шаг 3
Перед вами откроется одноименное окно с настойками:
1. В этом разделе можно выбрать формат (в большинстве случаев JPEG) и качество (Quality).
2. Здесь можно задать любой размер изображения. Либо в пикселях (значение W — ширина и H — высота) либо в процентах. (200% — увеличение в два раза, 50% уменьшение в два раза и тд)
3. Окно предосмотра. Здесь вы можете наблюдать изменения в реальном времени.
Шаг 4
Для примера измените размер и качество фотографии одновременно подсматривая в окно предосмотра. Чуть ниже окна предосмотра вы можете увидеть данные о размере и качестве будущего файла. После того, как настройки будут вас удовлетворять нажмите Save и укажите место сохранения.
Ниже вы можете посмотреть пример сжатия фотографии:
Обратите внимание, что размер был уменьшен в два раза при минимальной потере качества. Надеюсь вам понравился этот урок и вы смогли найти для себя что-то новое и полезное .
Похожие уроки:
Растянуть изображение без потери качества.
 Как уменьшить или увеличить размер изображения в фотошопе
Как уменьшить или увеличить размер изображения в фотошопеПрограммы для работы с растровой графикой, такие как Adobe Photoshop , имеют удобные инструменты для изменения размеров изображений. Но перед тем как в Фотошопе увеличить картинку , вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
1. Откройте Photoshop, нажмите Файл > Открыть, и выберите изображение
Чтобы использовать представленную ниже фотографию тигра, кликните правой кнопкой мыши по изображению и нажмите «Сохранить ».
Важно: Перед тем, как увеличить изображение, убедитесь, что оно не содержит таких дефектов, как попавшая на объектив пыль или царапины, так как они тоже увеличатся в размерах:
2. Выберите Изображение > Размер изображения…
3. Перед тем, как увеличить размер картинки в Фотошопе, откроется диалоговое окно «Размер изображения»
Размер оригинала изображения — 10 на 6,667 дюймов. Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
5. Выберите метод интерполяции
Перед тем, как увеличить картинку в Фотошопе и нажать «ОК », нам необходимо выбрать метод интерполяции. Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
При выборе бикубического ресамплинга Photoshop добавит новые или перерисует уже имеющиеся пиксели, что нужно для получения корректного результата при увеличении изображения.
Бикубический (плавные градиенты ) — точнейший метод, вычисляющий значение пикселя на основе среднего значения прилежащих пикселей.
Бикубическая
(с увеличением
) — вариация бикубической интерполяции для изображений, содержащих цифровые шумы
.
В данном примере мы увеличили размер документа с 10 на 6.667 до 12 на 8 дюймов. Заметьте, что размер в пикселях увеличился с 3000 на 2000 до 3600 на 24000. Также стоит отметить, что финальный размер изображения увеличился с 17,2 Мб до 24,7 Мб:
Как уменьшить размер изображения в Photoshop
Нужно знать не только, как увеличить масштаб картинки в Фотошопе, но и как уменьшить изображение. Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
1. Откройте Photoshop , нажмите Файл > Открыть , и выберите изображение
2. Перед тем, как увеличить качество картинки в Фотошопе, выберите Изображение > Размер изображения…:
3. Откроется диалоговое окно «Размер изображения», как показано на картинке ниже
4.
 Задайте размер изображения в пикселях, размер документа или разрешение
Задайте размер изображения в пикселях, размер документа или разрешениеРазрешение оригинала изображения — 300 пикселей/дюйм (ppi ). Например, мы хотим разместить эту фотографию на сайте, и допустимый размер 600 на 400 пикселей, разрешение — 72 пикселей/дюйм. Сначала введем 72 в поле «Разрешение », затем зададим размер в пикселях (600 — длина, 400 — ширина ):
5. Выберите метод ресамплинга
Перед тем, как увеличить качество картинки в Фотошопе и нажать «ОК », нам необходимо выбрать метод интерполяции. Как правило, для уменьшения размеров изображения, Photoshop удаляет все неиспользуемые пиксели. Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Бикубическая (для уменьшения ) — лучше подходит для уменьшения размеров изображений. При использовании этого метода границы изображения будут выглядеть более четкими. Если результат кажется вам слишком резким, используйте простую бикубическую интерполяцию:
6.
 Нажмите «ОК», чтобы применить изменения
Нажмите «ОК», чтобы применить измененияВы успешно изменили размер изображения.
В данном примере мы уменьшили разрешение изображения с 300 до 72 пикселей/дюйм, а размер в пикселях с 3000 на 2000 до 600 на 400. Обратите внимание, размер файла уменьшился с 17,2 Мбайт до 703,1 Кбайт!
Перевод статьи “How to Enlarge an Image Using Photoshop ” был подготовлен дружной командой проекта
Инструкция
Если вы хотите приблизить картинку при обработке мелких деталей, на панели инструментов выберите инструмент Zoom Tool («Лупа»). Этот же эффект достигается использованием горячих клавиш Ctrl+«+». Чтобы отдалить изображение, применяйте «Лупу», зажав на клавиатуре Alt, или используйте Ctrl+«-».
Для в меню Edit («Редактирование») выберите команду Free Transform («Свободная трансформация») или нажмите Ctrl+T. Наведите курсор на один из контрольных узелков, зацепите его мышкой и тяните в сторону. В зависимости от направления перемещения, изображение будет увеличиваться в ширину или высоту.
Есть другой способ. В меню Image («Изображение») выберите команду Image Size («Размер изображения»). Введите новый размер в окошки Width («Ширина») и Height («Высота») в разделе Pixel Dimensions («Массив пикселей») или Document Size («Размер документа»). Следует иметь в виду: чем больше вы увеличите значение, тем сильнее будут искажения в конечном документе. Может появиться цветовой шум, размытые участки, артефакты и пр.
При увеличении картинки на 10% искажений практически не бывает. Поэтому можно менять размер поэтапно, увеличивая изображение на каждом шаге в этих пределах. В разделе Document Size в правом окошке раскройте список и выберите percent («проценты»). Поставьте флаг в чекбокс Constrain Proportions, чтобы картинка изменялась пропорционально.
Значение высоты и ширины будет установлено 100%. Введите в любое окошко 110 для увеличения рисунка на 10% и нажмите ОК. Повторите эту процедуру, пока картинка не увеличится до необходимого размера.
Разумеется, и при этом способе качество изображения страдает. Вы можете увеличить резкость. Продублируйте слой Ctrl+J и в меню Filter («Фильтр») в группе Other («Другие») выберите High Pass («Цветовой контраст»). Установите небольшой радиус, чтобы изображение слегка просвечивало сквозь серую пленку. Примените к слою режим наложения Overlay («Перекрытие»).
Источники:
- фотошоп увеличить размер изображения
Возможности графического редактора AdobePhotoshop воистину безграничны, даже супер профессионалы изучают их годами. Для того чтобы освоить этот программный продукт хотя бы на уровне грамотного пользователя, не надо бояться, начните его изучение с малого. Вы постепенно достигните того уровня, который необходим вам для обработки и изображений, пусть только для домашнего пользования.
Инструкция
 Для этого просто воспользуйтесь комбинацией клавиш «Ctrl+» или «Ctrl-» и масштаб будет оперативно изменен.
Для этого просто воспользуйтесь комбинацией клавиш «Ctrl+» или «Ctrl-» и масштаб будет оперативно изменен.Если вы хотите увеличить объем изображения, его разрешение и линейный размер , то выберите на верхней панели пункт меню «Изображение» и нажмите на клавишу «Размер изображения». Можно это сразу, воспользовавшись комбинацией клавиш «Alt + Ctrl +I».
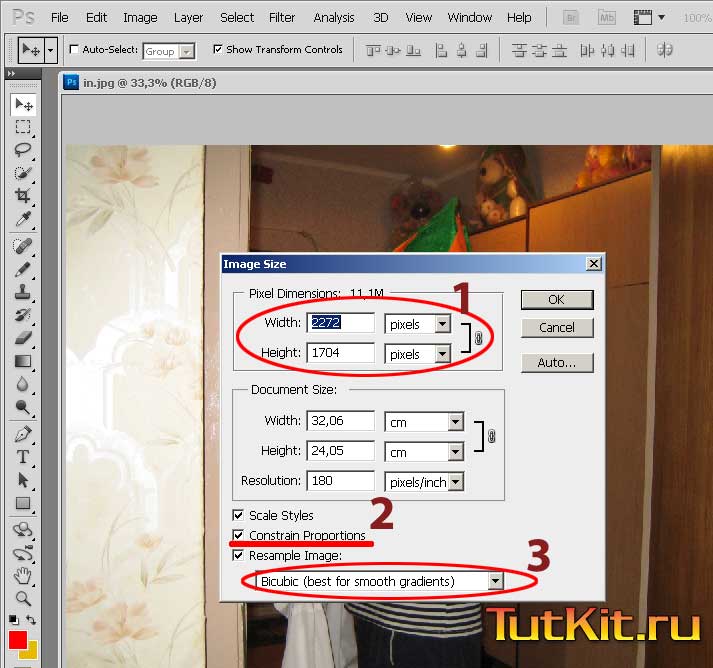
В окне отражены текущие параметры вашего изображения: его
Задавайте параметры, которые вы хотите увеличить: ширину, высоту или разрешение. Обратите внимание на расположенные ниже флажки: Масштабировать стили, Сохранить пропорции, Интерполяция. Отметьте те из них, которыми хотите воспользоваться. Если вы поставите флажок в поле «Сохранить пропорции», то достаточно будет только ширину или высоту изображения, второй параметр будет пересчитываться . Флажок «Интерполяция» позволяет сохранение пропорции между тремя параметрами – , шириной и высотой.
Флажок «Интерполяция» позволяет сохранение пропорции между тремя параметрами – , шириной и высотой.
Видео по теме
Обратите внимание
Если разрешение исходной картинки низкое, то вы не добьетесь улучшения ее качества, просто увеличивая этот параметр в окне изменения размеров изображения.
Основной проблемой, связанной с увеличением размера растровых изображений, является то, что графическому редактору неоткуда взять информацию об окраске пикселей, которые добавляются в картинку для ее увеличения. Программа копирует существующие пиксели и в результате увеличенное изображение сильно проигрывает в качестве исходной картинке. Если избежать увеличения линейных размеров файла нельзя, после окончания трансформации изображение необходимо откорректировать.
Вам понадобится
- — программа Photoshop.
Инструкция
Самый известный способ увеличения размера картинки штатными средствами Photoshop состоит в последовательном изменении размера на десять процентов при помощи опции Image Size из меню Image. Для использования этого способа откройте окно настроек размера и смените в панели Pixel Dimentions пиксели . В любое из полей этой панели введите значение 110%. В качестве метода интерполяции выберите Bicubic и кликните по кнопке ОК.
Для использования этого способа откройте окно настроек размера и смените в панели Pixel Dimentions пиксели . В любое из полей этой панели введите значение 110%. В качестве метода интерполяции выберите Bicubic и кликните по кнопке ОК.
Если вам нужно увеличить картинку на десять-двадцать процентов, качество изображения особенно не пострадает. Тем не менее, просмотрите редактируемую картинку, увеличив ее масштаб в панели Navigator до ста процентов. Возможно, окажется, что цветовой шум, присутствовавший на исходном изображении, вместе с картинкой и стал более заметен. Удалите шум фильтром Reduce Noise из группы Noise меню Filter.
Если на отдельных участках изображения стали заметны артефакты сжатия, по возможности, удалите их при помощи инструмента Clone Tool. Для этого поставьте указатель курсора на фрагмент изображения, окрашенный в тот же цвет, что и редактируемый участок, но не содержащий артефактов. Зажмите клавишу Alt и кликните мышкой по этому участку. Щелкните по редактируемому фрагменту изображения. На него скопируются пиксели с участка, который был выбран в качестве источника клонирования.
На него скопируются пиксели с участка, который был выбран в качестве источника клонирования.
Продублируйте слой при помощи опции Dublicate Layer из меню Layer. Поднимите резкость дубликата слоя, предварительно переведя его в цветовой режим Lab опцией Lab из группы Mode меню Image. В появившемся диалоговом окне кликните по кнопке Don»t Merge чтобы сохранить слои.
Во вкладке Channels кликните по каналу Lightness и примените к нему фильтр Unsharp Mask. Для того чтобы увидеть результат применения фильтра к цветной картинке, кликните по каналу Lab.
Переведите картинку обратно в режим RGB. Отрегулируйте прозрачность слоя с фильтром, чтобы добиться оптимального сочетания четкого и нечеткого изображений.
Сохраните увеличенную картинку в файл jpg опцией Save As меню File.
Полезный совет
Существует множество программ и плагинов, которые позиционируются как инструменты для увеличения размера растровых изображений без потери качества. Это такие программы, как AKVIS Magnifier, PhotoZoom Pro, Resize Pro, Resize Magic.
Источники:
- Обзор программ для увеличения цифрового изображения в 2019
Изменение размера отображаемой на странице картинки можно произвести путем указания соответствующих атрибутов для тега , который отвечает за показ графики на HTML-странице. Увеличение или уменьшение производится через атрибуты width и height.
Вставка картинки
Перед произведением редактирования добавьте изображение на страницу путем задания тегов . Для редактирования HTML-документа потребуется открыть страницу в любом текстовом редакторе. Кликните правой клавишей мыши на файле и выберите атрибут «Открыть с помощью» — «Блокнот». Вы также можете указать любой другой редактор, который вам будет удобнее использовать для изменения кода.
Перейдите к секции
документа и найдите тег . Если изображение еще не добавлено на страницу, впишите следующий код:Путь до файла изображения может быть как относительным, так и абсолютным. Атрибут alt отвечает за название картинки и добавление к ней подписи, которая будет отображаться при наведении указателя мыши на изображение.
Изменение размера
Чтобы увеличить картинку, задайте ей соответствующие параметры width и height, добавив атрибуты к тегу картинки:
Параметр width отвечает ширину изображения, а height содержит в себе показатель высоты картинки. В данном случае при открытии страницы в окне браузера будет выведено изображение шириной 300 и высотой 350 пикселей. Для изменения настроек форматирования на странице вы также можете добавить атрибуты hspace и vspace:
В данном дескрипторе были заданы горизонтальный (hspace) и вертикальный (vspace) отступы от изображения. Любой добавленный на страницу текст будет отдален от изображения на 5 пикселей по горизонтали и на 10 пикселей по вертикали. Атрибут border отвечает за создание рамки вокруг картинки размером 1 пиксель.
Стоит отметить, что размер изображения может задаваться не только в пикселях, но и в процентном соотношении относительно размера окна браузера. Например:
В результате работы данного кода изображение будет растянуто по всей ширине окна. Стоит заметить, что картинка в таком случае может получить искажения. Отображение картинки в увеличенном виде зависит от качества самого изображения.
Стоит заметить, что картинка в таком случае может получить искажения. Отображение картинки в увеличенном виде зависит от качества самого изображения.
Сохраните произведенные изменения при помощи функции «Файл» — «Сохранить» окна «Блокнота». Проверьте отображение картинки в окне браузера, открыв файл HTML нажатием правой клавишей мыши и выбрав опцию «Открыть с помощью». В списке предложенных вариантов выберите программу, которую вы используете для просмотра страниц в интернете. Для корректировки размера изображения вы можете отредактировать файл HTML любое количество раз.
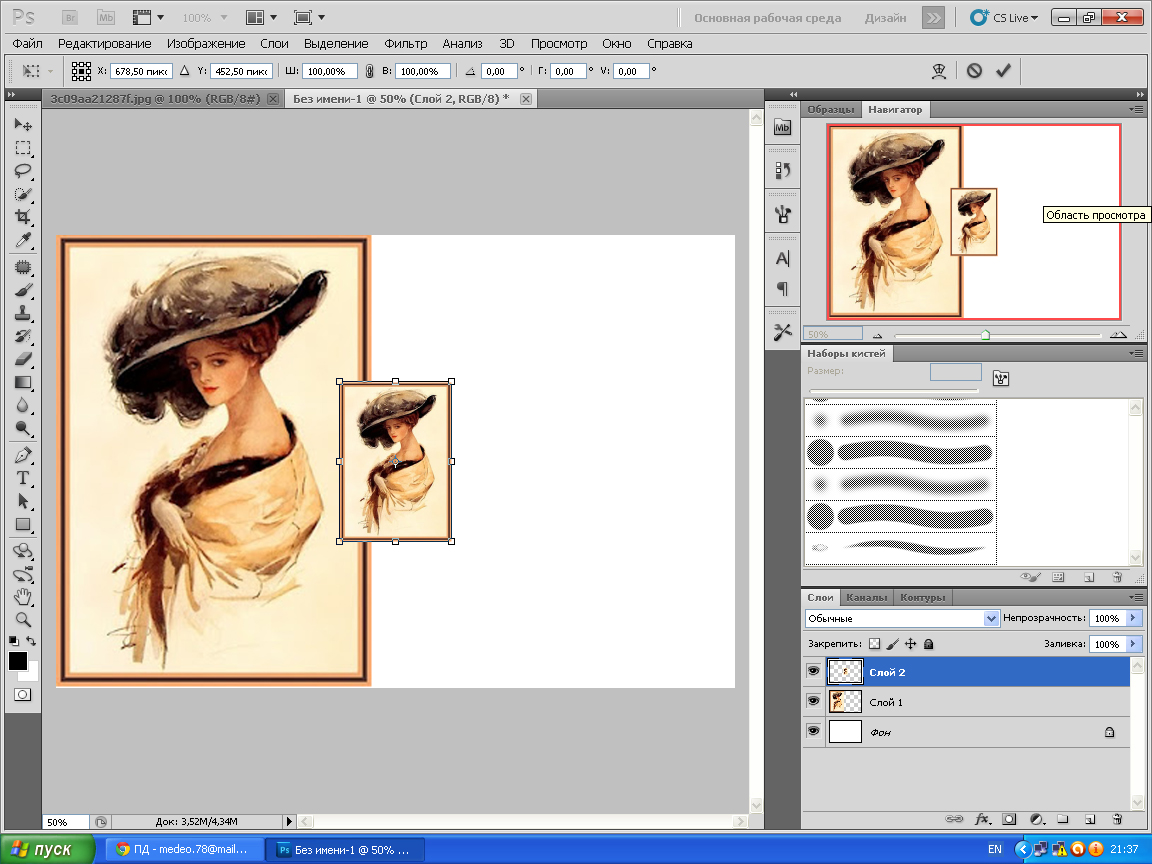
Сначала немного теории . Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное .
Важно понимать, что это явление абстрактное .
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите , но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
Для выполнения этой простейшей операции потребуется команда Редактирование — (сочетание горячих клавиш Ctrl+T
).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб (Ctrl + — ) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.

- Чтобы применить изменения размера — нажмите Enter или на кнопку в виде галочки на панели параметров.
- Если , фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.
- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя , то введите соответствующие значения в поля Ш (ширина) и В (высота) . По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T
не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация .
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения , а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать ). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества .
Когда мы увеличиваем картинку , у нее повышается ее — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.
- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты . Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. на сайте есть большая подробная статья, рекомендую к ознакомлению.
на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
При возникновении необходимости увеличить объект в Фотошопе можно воспользоваться методом Интерполяции. Этим методом можно как увеличить, так и уменьшить исходное изображение. Есть несколько вариантов метода Интерполяции, разный способ позволяет получить изображение определенного качества.
Например, операция увеличение размера исходного изображение подразумевает собой создание дополнительных пикселей, цветовая гамма которых максимально подходит к близлежащим пикселям.
Другими словами, если на исходной картинке рядом расположены пиксели черной и белой окраски, при увеличении изображения между этими двумя пикселями появятся новые пиксели серого цвета. Программа определяет нужный цвет, вычисляя среднее значение близлежащих пикселей.
Особый пункт «Интерполяция» (Resample Image ) имеет несколько значений. Они появляются при наведении курсора мыши на стрелку, указывающую на этот параметр. Рассмотрим каждый подпункт.
1. «По соседним» (Nearest Neighbor )
При обработке изображения применяется нечасто, ведь качество увеличенной копии достаточно плохое. На увеличенных изображениях можно обнаружить места, где программа добавляла новые пиксели, на этот влияет суть способа выполнения масштабирования. Программа размещает новые пиксели при увеличении путем копирования близлежащих.
2. «Билинейная» (Bilinear )
После выполнения масштабирования этим методом, вы получите изображения среднего качество. Фотошоп создаст новые пиксели, вычисляя среднее значение цветовой гаммы соседних пикселей, поэтому переходы цветов не будут слишком заметными.
3. «Бикубическая» (Bicubic )
В программе Photoshop CS и более высоких вместо стандартного бикубического метода можно встретить два дополнительных алгоритма: «Бикубическая глаже» (Bicubic Smoother ) и «Бикубическая четче» (Bicubic Sharper ). Используя их, можно получать новые увеличенные или уменьшенные изображения с дополнительным эффектом.
В бикубическом методе для создания новых пикселей проводятся достаточно сложные расчеты гаммы многих смежных пикселей, получая хорошее качество изображения.
4. «Бикубическая глаже» (Bicubic Smoother )
Обычно применяется для того, чтобы приблизить фото в Фотошопе, при этом не бросаются в глаза места, где были добавлены новые пиксели.
5. «Бикубическая четче» (Bicubic Sharper )
Этот метод прекрасно подойдет для уменьшения масштаба, делая картинку четкой.
Пример применения значения «Бикубическая глаже»
Допустим у нас есть фотография, которую нужно увеличить. Размер изображения —
531 х 800 px с разрешением 300 dpi .
Для выполнения операции увеличения нужно найти в меню «Изображение — Размер изображения» (Image — Image Size ).
Здесь нужно выбрать подпункт «Бикубическая глаже» , а затем перевести размеры изображения в проценты.
Первоначально исходный документ имеет значение 100% . Увеличение документа будет проводить поэтапно.
Сначала увеличим размер на 10% . Для этого нужно изменить параметр изображения со 100 на 110%. Стоит учесть, что при изменении ширины, программа автоматически настраивает нужную высоту. Для сохранения нового размера нажимаем кнопку «ОК» .
Теперь размер изображения составляет 584 х 880 px .
Таким образом можно увеличить изображение настолько, насколько нужно. Четкость увеличенного изображения зависит от многих факторов. Основными являются качество, разрешение, размер исходного изображения.
Сложно дать ответ на вопрос, насколько можно увеличить изображение, чтоб получить фото хорошего качества. Это можно выяснить, только начав увеличение, используя программу.
Многие дизайнеры используют для обработки изображений программу Adobe Photoshop. Благодаря этой программе можно увеличивать и уменьшать изображения. При этом если уменьшать большую картинку, ее качество останется неизменным. А вот в случае с увеличением изображения качество фотографии будет подвержено некоторым искажениям. Для того чтобы увеличить размер фотографии в Фотошопе и не потерять ее качество, необходимо знать несколько нюансов, а также разбираться в инструментах программы Adobe Photoshop.
Как увеличить изображение
Зачастую пользователю необходимо увеличить не размер картинки, а просто изменить масштаб изображения. Чаще всего это делается для того, чтобы было удобнее обрабатывать мелкие детали или конкретные области изображения. Для таких действий идеально подходит инструмент «Лупа» (Zoom Tools). Также воспользоваться данным инструментом можно с помощью горячих клавиш. Достаточно зажать одновременно Ctrl и + или Ctrl и — для увеличения или уменьшения масштаба соответственно. Также инструмент «Лупа» вызывается нажатием клавиши Alt, после чего масштабирование выполняется мышкой.
Но бывают случаи, когда пользователи не знают, как увеличить фото в «Фотошопе», то есть непосредственно размер фотографии. Для этого рекомендуется использовать инструмент Free Transform, который расположен в меню «Редактирование» (Edit). Для него также предусмотрены горячие клавиши. Чтобы вызвать этот инструмент, нужно нажать сочетание клавиш Ctrl и Т. После этого вокруг изображения появляются специальные узелки, потянув за которые, можно будет свободно трансформировать изображение в разные стороны. При этом если зажать клавишу Shift, изображение будет трансформироваться пропорционально.
Альтернативные способы
Существует еще несколько способов, как увеличить фотографию в «Фотошопе», которые позволяют изменять высоту и ширину изображения. Для этого в меню «Изображение» (Images) есть специальный инструмент «Размер изображения» (Image Size). В специальных полях высоты и ширины можно задать собственное значение, которое находится в разделе массива пикселей. Здесь же можно выбрать пункт Constrain Proportions, который позволяет пропорционально увеличивать размер картинки.
Стоит запомнить, что при увеличении изображения на 100% за один шаг искажения файла будут более заметными, чем при постепенном увеличении картинки, к примеру, на 10%. Исходя из этого, можно сделать вывод, что небольшое увеличение в несколько шагов является более целесообразным, чем одно крупное увеличение. Для того чтобы изменить пиксели на проценты, необходимо в разделе Document Size переключить значение на Percent.
Улучшение качества изображения
Очевидно, что при изменении изображения будут возникать всевозможные искажения в виде цифрового шума, размытия некоторых участков, а также других неприятных последствий. Чтобы избежать этого, рекомендуется увеличить резкость изображения после того, как будут применены изменения в размерах фотографии. После этого можно создать дубликат слоя с фильтром «Цветовой контраст» и использовать «Overlay» в качестве метода наложения слоя. Не стоит забывать и про прозрачность слоев. Экспериментируя с этой функцией, можно добиться высокого качества изображения.
Как уменьшить изображение в фотошопе без потери качества
Автор Иван Просмотров 3.6к. Опубликовано
Друзья, привет. Многие из нас ведут блоги, или выкладывают периодически фотографии на сайтах. И я тоже постоянно сталкиваюсь с проблемой веса фотографий. И сегодня хочу поделиться своим опытом, и расскажу как уменьшить изображение в фотошопе без потери качества.
Полный курс по фотошопу можно пройт здесь
Поскольку у меня блог про тему фотографии, то фоток на моем сайта предостаточно, что только добавляет мне вопросов оптимизации фотографий.
В начале
Обычно перед тем, как выложить статью на блоге, я все изображения загружаю в фотошоп, и там их уменьшаю. Делаю я это через функцию «Сохранить для веб», или горячими клавишами Shift+Ctrl+Alt+S.
С виду много клавиш, которые нужно зажать, но на практике получается очень удобно, если поставить большой палец на Alt, мизинец на Ctrl, безымянный на Shift, ну и указательный на S. Получилось? Видите, как просто.
Недавно я выкладывал статью про самые дорогие мотоциклы в мире, и вот у меня так было в фотошопе:
Если вы обратите внимание, то весит эта фотография самого мотоцикла 2,15 Мб.
Понятно, что в таком виде на сайт выкладывать ее совершенно не нужно. Это огромный вес для интернета. Нажимаем наши волшебные клавиши Shift+Ctrl+Alt+S, и у нас открывается вот такое окошко.
Параметры сохранения
Давайте разбираться, где какие параметры, и на что нужно обратить внимание, чтобы сохранить картинку в хорошем качестве, и при этом уменьшить ее размер.
- Формат изображения. Как я заметил по опыту иногда можно сохранять в jpeg, иногда можно сохранять в png. Ниже расскажу про особенности применения обоих.
- Качество изображения. Тут тоже можно играть настройками. Иногда можно поставить 90%, иногда можно поставить и 80. Бывали случаи, когда я ставил и 55 и 60%. Все зависит еще и от других параметров.
- Размер изображения. Тут вы должны понять какой размер нужен вам на вашем сайте или блоге. Больше 1000 px думаю ставить не стоит, потому что ширина контентной части блога где-то 700-800px.
- И наконец, самая главная величина, на которую вы будете постоянно ориентироваться — вес самой фотографии.
Как вы видите, фотошоп уже сжал фото с 2,15 Мб до 300 Кб. И это уже очень хорошо. Но обычно я не использую в своем блоге изображений весом больше 200 кб.
И то это редкий случай, когда нужно показать красивую фотографию в полном размере, как например, фотографии в пресетах Лайтрум, где нужно показать красоту обработки фильтра.
А в обычных статьях блога сейчас стал делать фотки где-то в районе 100кб плюс минус 20-30кб. Раньше, в первых статьях старался вообще делать где-то 50-70кб, но это сильно искажало картинку, и теперь стараюсь делать побольше.
Формат
Давайте теперь более подробно разбираться в тонкостях этих настроек, и начнем мы с формата. Как я уже сказал, где-то можно сохранить в jpeg, где-то в png.
Для себя я вывел такое правило, что если есть изображение, такое как фотография, картинка, то лучше сохранять в jpeg, и просто уменьшить размер, и уменьшить качество. В нашем случае можно сделать вот так:
Мы делаем формат jpeg, качество 80, ширину убавляем до 800, и видим, что наше фото уменьшилось в весе, и стало 146 кб. Это для вас приемлемо? На сайте она будет выглядеть вот таким образом, т.е. полностью в ширину контекстной части.
Вполне качественно, хорошо видны детали, и в целом очень приемлемый вариант для блога, если нужно показать качественно. Я думаю, в случае с мотоциклами, то фото должны быть только хорошего качества. Вы согласны?
Если для вас это много по весу, давайте попробуем сделать меньше размер, не 800px, а сделаем 700px, смотрим что у нас получается в самой программе.
Вы уже видите, что вес уменьшился, и стал уже 117 кб. Длину фото мы сделали 700px. Вот как эта фотография будет выглядеть у вас в блоге в контексте записи:
Чуть меньше, чем предыдущее фото, и тем не менее, вполне себе здорово смотрится на сайте, и красота мотоцикла видна в полной мере.
Кстати, разница по ширине в статье совсем не заметна. Я тоже для себя кое-что вынесу из этого урока! Будем еще меньше делать фото? Давайте сделаем в настройках 600px. Мне кажется это вполне еще приемлемо. Вот так будет в программе:
И мы уже видим, что при размере в 600px, вес стал 91кб. Совсем не много, мне кажется, для любого сайта. И вот как эта фотка будет выглядеть в вашей заметке:
Я больше не буду уменьшать, вы сами это можете сделать и понять какой вариант размера вам больше подходит для вашего ресурса.
Давайте перейдем к другому параметру, и посмотрим как он отражается на самой фотографии, и на сколько можно уменьшать эти настройки.
Качество
Вы, наверно, заметили, что здесь все настройки очень переплетены между собой. Выше был заголовок формат, а я говорил про размер, потому что тут сложно говорить только о чем-то одном, это сразу отражается и на другом.
Я думаю, тут важно понять принцип, и он не такой сложный, как может показаться на первый взгляд, но небольшая практика нужна. Давайте будем двигать ползунок, который отвечает за качество.
Как мы видели, размеры 800px и 700px совсем не отличаются по тому, как они выглядят на сайте. Поэтому, я предлагаю двигать качество на размере 600px.
Это вполне себе нормальная картинка для блога, и если вам нужно сделать ее еще меньше по весу, то лучше проводить эксперименты с этим размером.
Качество 80% у нас уже было, поэтому давайте уменьшим до 70%, и посмотрим что у нас получится. В программе это будет выглядеть вот так:
Смотрим сколько у нас теперь весит картинка? Только 71Кб! Это очень хороший результат для сжатия изображения. И что же мы будем видеть на сайте с такими параметрами? А вот что!
Тут уже на любителя, и кто как видит. Для меня, это не очень хорошая фотка, а для вас — смотрите сами. Давайте я еще уменьшу на 10% качество, раз уже мы двигаемся в эту сторону и посмотрим что будет происходить. Ставим параметр 60% на 600px. Окно программы будет вот такое:
Как видим, весить она стала всего 57Кб. Да, теперь не будет больших скачков в весе фотографии, и все будет уменьшаться по маленьким параметрам. Ну а в записи с такими параметрами мы увидим вот такую фотографию:
Тут важно показать направление для экспериментов и подбора нужных значений. И я его показал. А дальше можно делать все что вам захочется.
Можно же еще немного кадрировать саму картинку, чуть-чуть подрезать сверху и снизу, что я и сделал у себя в статье про самые дорогие мотоциклы в мире. Да, это тоже хороший вариант сделать уменьшение изображения, в том числе и по весу.
Jpeg или png
И остался у нас один вопрос, о котором хотел бы рассказать в данной статье. Когда использовать jpeg, а когда png. Даже в рамках этой статьи, я использовал и тот и другой формат.
А секрет вот в чем, я уже говорил о нем. Если вам нужно показать картинку, то вы делаете jpeg, если вам нужно показать цифры, или скриншот программы, то вы делаете png.
Именно так и я делал выше. Если вы внимательно поглядите на сам мотоцикл в скриншотах программы, где стоят настройки, то вы увидите очень грубые градиенты перехода цвета. К примеру на зеленых деталях мотоцикла. Посмотрите внимательно!
Конечно, когда мы следим за цифрами, допустим в окне программы, то сама картинка уходит на второй план, и все внимание на показатели, с которыми мы работаем.
Но если сделать png для самой картинки, то я могу показать что будет. Давайте сравним как будет выглядеть png и jpeg с одними и теми же настройками всего остального. Вот глядите, ставим в программе 600px и ставим формат png:
Как видим такое изображение будет весить 108 Кб. Это примерно 700px формата jpeg c 80% качества. И что теперь мы будем видеть на сайте:
Вполне себе рабочий вариант, и можно так делать. Но в данном случае, лучше будет сделать jpeg, потому что он будет весить меньше и качество будет лучше.
А вот рабочий процесс программы делаю по другому. Допустим, я выставляю разные настройки для изображения, делаю скрин этого процесса. А потом для того, чтобы выложить это на сайте, сохраняю этот скрин в png, причем размер я не трогаю:
Т.е. вы видите размер у меня тут на этой картинке 1135 px, и так видно хорошо все цифры и все параметры. Весит 137Кб такая картинка, но если сделать меньше, то будет все очень плохо видно.
В заключении
Вот на этом я думаю мы с вами закончим этот достаточно объемный и большой урок по фотошопу, и как тут можно уменьшить изображение для сайта.
Надеюсь, вам все было понятно. Для начала, я думаю, это достаточно заморочисто, но вот такой это вопрос. Пишите в комментарии, если у вас будут вопросы, отвечу на все.
Нужно немного практики, пробуйте разные варианты. Все еще зависит от самой фотки и её качества. Бывают качественные картинки приходится сжимать, а бывает и плохое качество. Тогда тоже нужно опытным путем подобрать настройки и выбрать наиболее приемлемые для вас.
Я постарался все вам рассказать как сам делаю. И поделился всеми своими секретами. Успехов в ваших начинаниях. А если вы хотите изучить фотошоп серьезно и глубоко, то держите обалденный курс! Ну вот и все на этом.
Как всегда, с вами был Иван.
Как в фотошопе изменить размер фотографии без потери качества
Главная » Разное » Как в фотошопе изменить размер фотографии без потери качестваКак уменьшить размер картинки без потери качества
Как уменьшить размер картинки без потери качества, ответом на этот вопрос я заинтересовался когда из изображения для обоев рабочего стола ПК,захотел сделать миниатюру для статьи своего сайта. Забив запрос в поисковую строку своего «любимого браузера» я начал свой путь по сайтам,с надеждой быстро решить данную проблему. Но не тут то было,скажу я вам уважаемые,говоря словами известной поговорки. В поисках подходящей для себя я перепробовал многие из них. Ведь качественные изображения и дизайн, это верный путь к увеличению посещаемости и продвижению сайта(читай предыдущую статью),а поисковик выдал мне множество статей, где при помощи различных программ, «наш брат блогер» колдует над своими и чужими(читай скачанными из «нета») картинками.
Различные способы изменения размеров и качества изображения
- Среди них встречаются: многофункциональные,условно-бесплатные, типа Batch Picture Resizer. Предоставляю перечень её возможностей: изменение размеров фотографий, переименования файлов и наложения водяных знаков,пакетной обработки фотографий,преобразование форматов. Её можно скачать по этой ссылке: https://yadi.sk/d/g6eDFTyzAMob6
- И совсем простые, к ним можно отнести PicSizer.
Скачиваем по ссылке : https://yadi.sk/d/ersMgoPIAMot8 с Яндекс диска.
Но как всегда ища вдалеке, мы забываем, или не знаем о том, что лежит совсем рядом. Ведь манипуляции с оптимизацией изображения можно производить стандартными средствами самой операционной системы. Допустим для того чтобы уменьшить размер фотографии в Windows 7 необходимо:
- Наводим курсор на объект,щелчок правой клавишей и выбираем : Открыть с помощью просмотра изображений и факсов и нажимаем Paint.
- Далее: Меню-Свойства и выскакивает табличка,а в правом нижнем углу ползунок для изменений. Действуем ползунком или выставляем размер и нажимаем ОК.
- После этого «кликаем «Сохранить как…,здесь справа указываются возможные варианты изменения формата картинки.
Изменяем изображение в программе Фотошоп
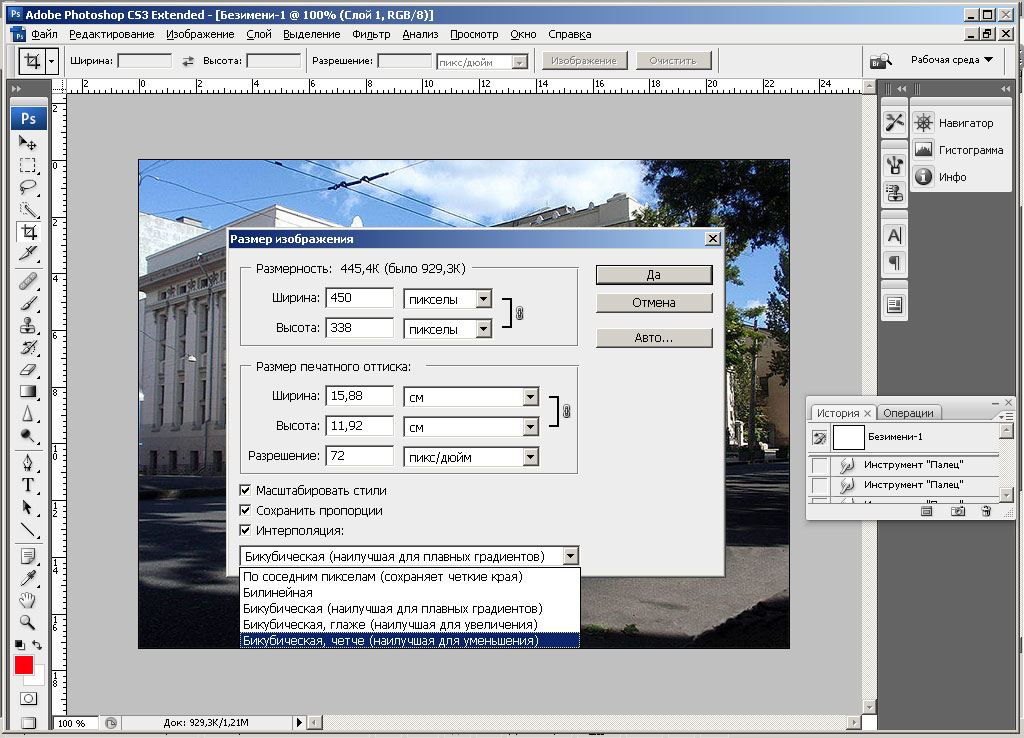
Но сегодня, при помощи программы Фотошоп(Photoshop),я хочу вам показать, как не меняя качества изменить размер изображения. Ну попутно и формат, на ваше усмотрение. Сразу оговорюсь, что для получения качественного изображения необходимо произвести поэтапное уменьшение картинки. То есть мы сделаем это за два раза. Открываем программу, загружаем картинку- Файл-Открыть.
После этого «щёлкаем»-Изображение- Размер изображения, как показано на скриншоте выше.Когда появится табличка для изменений(скриншот ниже) сначала делаем изменения размера наполовину исходного формата.
И для того чтобы не потерять в качестве, внизу выбираем: Бикубическая чётче(наилучшая для уменьшения). И как всегда подтверждаем действие нажатием кнопки ОК. Проделав все действия ещё раз и получив необходимую величину картинки можно улучшить её резкость.Это для того чтобы на различных браузерах она смотрелась чётче и резче. Делаем как на скриншоте ниже, идя по пути —Фильтр-Усиление резкости— и выбираем какую нам хочется.
Думаю что информация которую я вам предоставил будет вам полезна. Ведь вопрос как уменьшить размер картинки без потери качества интересует всех блогеров. Потому что на загрузку изображений на веб странице уходит львиная доля времени отведённая для этого действия. А быстродействие сайта как вы знаете, является важным для продвижения вашего ресурса.
На этом у меня информация по данной теме иссякла. А к вам уважаемые посетители небольшая просьба,уходя нажать одну из кнопочек социальных сетей.Этим вы выразите свою благодарность за мой (ваш) труд. Спасибо. Да,извините,ещё я совсем забыл напомнить вам что на сайте есть интересная статья по теме заработка на опросниках,а само отзывы пользователей. Не забудьте поинтересоваться их заключением.
Уменьшить размер видео без потери качества
Ну и раз пошла «такая жара»,в этом же посте расскажу вам как можно уменьшить размер видео. Правда сразу скажу что,без потери качества тут, ну никак не обойтись,потому что качество всех современных видео форматов и заключается в их «весе». А сделать это можно в любом видео конвертере,начиная с Фабрики Форматов и заканчивая ВидеоМастер-ом. Всё будет зависеть от того что вы предпочитаете-платные,или бесплатные варианты.
Уменьшение размера делается путём изменения формата видео файла,а наиболее лёгкие из них как вы наверно знаете это MP4.
Подписывайтесь на обновления блога,и помните,что это вас ни к чему не обязывает,так как в любое время можно отписаться от рассылки.{lang: ‘ru’}
ПОХОЖИЕ ЗАПИСИ :
Как улучшить резкость изображения при его значительном уменьшении
Как создать круглый аватар в графическом редакторе Adobe Photoshop самому
Создать фон для сайта за пять минут
Как увеличить картинку
Как отредактировать изображения для сайта
Как уменьшить размер фото без потери его качества
Инструкция
Уменьшить размер фотографии без потерь в качестве нельзя. Однако можно подобрать вариант уменьшения размера, при котором потери в качестве окажутся приемлемыми. Если вы уменьшаете фотографии для интернета, то можете воспользоваться для этого описанными ниже программами.Проще всего изменять размер в программе Microsoft Office Picture Manager. Если у вас установлен пакет программ Microsoft Office, то просто кликните фотографию правой кнопкой мышки и выберите «Открыть с помощью — Microsoft Office Picture Manager». В меню открывшейся программы выберите: «Рисунок – Изменить размер», установите нужный размер, нажмите «ОК» и сохраните изменения. Качество уменьшенных данным способом фотографий вполне подходит для их публикации в интернете, при этом сам процесс уменьшения занимает считанные секунды.
Для уменьшения размера фотографий воспользуйтесь программой Photoshop. Запустите программу, откройте нужную вам фотографию – «Файл – Открыть». Затем выберите в меню: «Изображение – Размер изображения», введите нужные вам размеры и нажмите «ОК». Учтите, что если вы уменьшаете фотографию в несколько раз, то для минимальных потерь в качестве лучше провести эту операцию несколько раз, уменьшая фотографию на 50% и удаляя шумы после каждого уменьшения размера. Для удаления шумов воспользуйтесь опцией «Фильтр – Шум – Удалить шум».
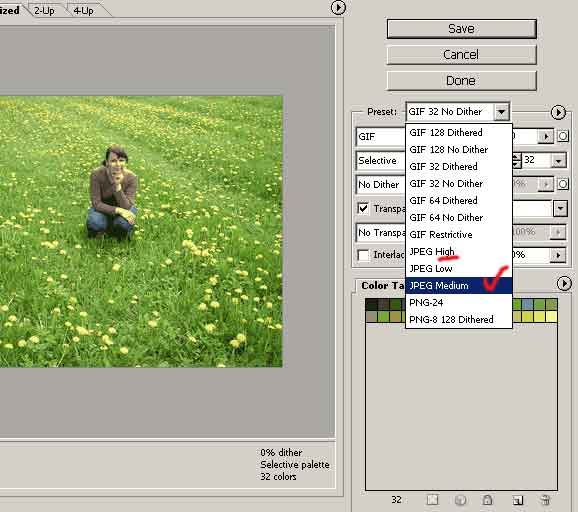
Если вы подготавливаете фотографию для интернета, то после получения нужного размера дополнительно откройте: «Файл – Сохранить для Web». Выберите формат изображения – например, JPEG high. В левом нижнем углу фотографии будет указан ее новый размер. Если он велик, выберите другое качество сохранения – например, JPEG Low. Затем нажмите «Сохранить», укажите имя файла и нажмите «ОК».
Неплохое качество уменьшенных фотографий можно получить с помощью программы BenVista PhotoZoom. Ее триальную версию можно скачать здесь: http://www.benvista.com/photozoompro/screenshots
Источники:
Как уменьшить размер фото без потери качества, уменьшаем файл jpg, онлайн сервисы и программы, используем paint и фотошоп
Пэйнт — программа волшебная, но об этом мало кто знает. Когда на компьютере нет функциональных фоторедакторов, в силах которых уменьшить фото без «растяжек» и потерь цвета, на помощь приходит он.
Какой у вас Виндоус, такой и порядок действий у этой нехитрой программки.
В виндвос XP
В контекстном меню выберите пункт «Рисунок», а потом — «Растянуть/наклонить…» или нажмите комбинацию клавиш Ctrl + W. Всплывет окно, в котором нам нужна область «Растянуть».
Для примера: имея изображение 2000×2000 пикселей, пишем в обе ячейки, по горизонтали и вертикали, 50%. По нажатию «ОК» итоговое изображение не потеряет в качестве, получив новый размер 1000×1000.
Для Виндоус 7, 8, 10
В стандартных программах этих версий визуализировано контекстное меню, что упрощает поиск нужной настройки.
Выбрав вкладку «Главная», нажмите на кнопку «Изменить размер». Комбинация клавиш Ctrl + W тоже вызовет окно с соответствующими настройками.
Работает так же, как в XP, но есть отличие: в обновленных Пэйнт появилась надстройка «пиксели», которая задает конкретное разрешение. С проставленной галочкой «Сохранять пропорции» величина второй стороны подбирается автоматически в зависимости от величины первой и наоборот.
Как изменить размер в Photoshop
Фотошоп — мощный редактор фото и по призванию, и по признанию. И конечно же имеет возможность уменьшения изображения с сохранением качества разными способами! Все они не сложнее отвертки. Рассмотрим ближе:
Кадрирование («обрезка»)
Инструмент «Рамка» обрезает фото и одновременно изменяет его конечный размер. И уменьшать ничего не надо. Но такой способ полезен, если по краям фото есть что-то, что не жалко стереть.
Выберите инструмент щелчком мыши или клавишей С.
Фото – новый сервис OS X, превращающий систему в фотолабораториюПосле выбора инструмента по краям появятся маркеры. Тяните их до нужного результата.
Выбрав область для обрезки, нажмите Enter: программа уберет все, что затемнено.
В этом примере картинку уменьшили по высоте, обрезав лишнее и сохранив смысл.
Уменьшение холста
Этим способом уменьшается размерность холста со всем содержимым. Поскольку фото занимает все рабочее поле, то размеры поля и изображения равны.
Во вкладке «Изображение» выберите пункт «Размер изображения…» или нажмите Alt + Ctrl + I. Появится окошечко с настройками, коих тут больше, чем в Пэйнт. Нас интересует только уменьшение фото, поэтому изменяем ширину и высоту как вам угодно. Цепочка слева, будто связывающая эти 2 поля, означает сохранение пропорции. Разрешение меняется не только в пикселях, но и в сантиметрах (полезная информация для печати).
Уменьшения размера файла
Вы часто наблюдали, знаете от знакомых или нашли в интернете факт, что 95% файлов фотографий хранится с расширением JPG. Размер файла такого формата меняется фотошопом в 2 клика. Открыв фотку в программе, нажмите «Сохранить как…» или Ctrl + S. Всплывет окно, в котором программа предложит сохранить ее под каким-нибудь именем и форматом. Выберите JPG и нажмите «Сохранить».
За этим окном появится еще одно, маленькое. Оно и содержит нужные настройки. У окна 2 параметра — качество и разновидность формата.
Настройки качества находятся в верхней области окна. Оно настраивается с помощью ползунка снизу, в цифровом поле или в списке уровней.
Разновидность формата находится в нижней области. Самый экономный — прогрессивный.
В оставшейся пустоте выводится число, показывающее итоговый размер изображения. Чтобы его уменьшить, просто перетащите ползунок из области настроек качества. Снижение параметра до 8 (хорошее) не повлияет на качество. Если этого недостаточно, то выберите формат «прогрессивный».
Создаем фотоколлаж на компьютереИспользуем онлайн-сервисы
Наиболее простой способ из возможных. Полезен, если фотошопа нет, Пэйнт не помогает, а интернет есть.
Разберем сервис Resizepiconline как наиболее простой. Перейдя по ссылке, вас закинет на главную страницу с предложением загрузить фото.
Действия сервиса разбиты на 4 пункта:
Загружайте как одно, так и несколько изображений, удерживая Ctrl
Отображает все загруженные фото. Если хотите уменьшить все до одного размера, то нажмите на выделить все. Для настройки отдельных файлов щелкните по интересующим вас миниатюркам.
Содержит настройки уменьшения, качества и смены расширения. Заметьте: ширина меняется от 30 до 1500 пикселей. Чтобы фотография изменилась, нажмите «Изменить размер».
В этот пункт попадают измененные изображения с указанием размера, формата и объема.
Осталось только скачать на компьютер.
Как уменьшить размер любой картинки в фотошопе двумя способами?
Доброго вам дня, мои дорогие друзья. Вот часто сталкиваюсь с ситуацией. Например хочу поставить аватарку на какой-нибудь сайт, вырезаю нужную область своего фото или другой картинки, сохраняю. А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
Я смотрю на свою фотографию, а она размером 1920*1200 и весит больше мегабайта. Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
В сегодняшнем уроке я покажу вам как уменьшить размер картинки в фотошопе, чтобы подогнать ее под свои нужды. Причем дело коснется как размера пикселей, так и размера килобайт (ну или мегабайт), а качество даже не пострадает. Только не путайте уменьшение размера картинки с обычным изменением масштаба, так как мы тут будем реально уменьшать картинку, а не создавать видимость. Возьмем сегодня такую картинку.
Простое сохранение
- Для начала загрузите изображение в фотошоп.
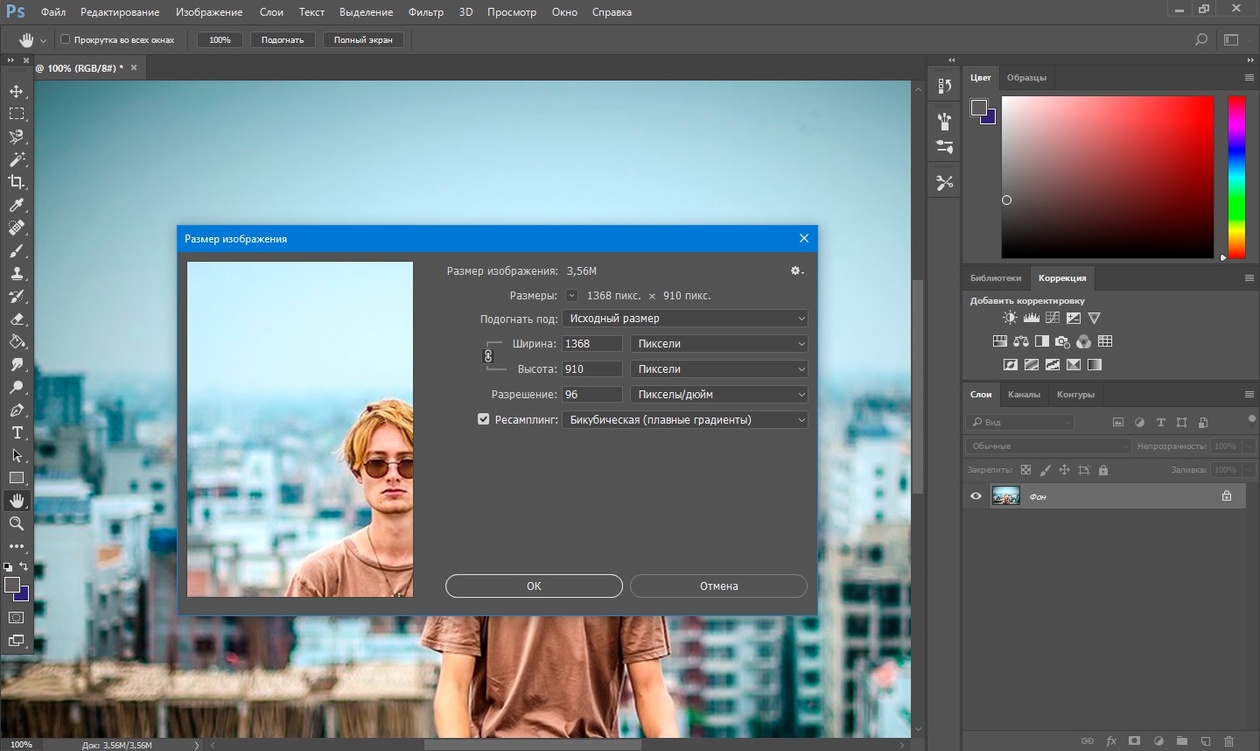
- А теперь идите в главное меню и выберете пункт «Изображение», и в открывшемся выпадающем списке «Размер изображения».
В открывшемся окне вы можете увидеть две ячейки (ширина и высота) с текущим размером картинки. Именно здесь вам и предстоит поменять сам размерчик.
По умолчанию ширина и высота связаны такой цепочкой. Это означает, что размер пропорционален. То есть если вы измените значение в любой из этих двух ячеек, то автоматически сменится размер и во второй ячейке. Т.е. пропорции изображения сохранятся.
А если вы нажмете на эту цепочку, то связь разорвется и изменение любого значения не приведет к изменению другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы можете выбрать единицы измерения, например пиксели, сантиметры, дюймы или вообще проценты от текущего изображения.
После изменения размера, вверху данного окошка вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках старый размер. Это не финальный размер, так что внимание на него особо не обращайте.
Ну как суть ясна? Давайте лучше для большей ясности посмотрим на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру нашу фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
- Выбираем инструмент «Рамка», поставив пропорцию квадрат (1 к 1) и выделяем часть фотографии, чтобы все лицо и небольшая часть тела до груди попала в кадр. И кадрируем. У нас получится квадратное изображение, но размер явно не 200*200. Поэтому приступим непосредственно к уменьшению.
- Идем в «Размер» изображения, как я рассказывал выше и ставлю там ширину 200, а высота подставится сама, так как стоит связь. Проверяю, чтобы единица измерения была «пиксели» и жму ОК. Вот и всё. Теперь остается только сохранить изображение, но это вы уже должны знать.
Сохранение для WEB
Если изображение нужно для того, чтобы закинуть его на сайт, а не держать как памятную фотографию, то можно его сохранить немножечко другим способом. При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
Итак, у нас снова неразмеченная картинка с большим разрешением. Если нужно кадрировать, то кадрируйте, но дальше вы должны нажать «Файл», затем «Экспортировать», а в следующем выпаде выберете «Сохранить для web (старая версия)».
ВНИМАНИЕ! Данный путь действителен для Фотошопа версии 2015. Для более ранних версий вы просто заходите в меню «Файл» и выбираете «Сохранить для web». Никакого пункта «Экспортировать» там не будет.
В открывшемся окне выберете «Высокое качество JPG» и качество можно не ставить больше 60. Если выставить больше, то разницы вы не заметите, а картинка-то будет больше места занимать , хоть и не очень значительно.
Ниже вы увидите строчку «Размер изображения». Суть абсолютно такая же, как и в предыдущем примере. Вам нужно уменьшить размер по ширине и высоте. Даже цепочка есть). Ставим до 200*200, ну а потом нажимаете «Сохранить». Вуаля)
В итоге, с помощью двух вышеуказанных способов, я получил два изображения размером 200*200 пикселей. Но у первого изображения размер (объем) составляет 26 килобайт, а у второго 10. Соответственно второй использовать удобнее, но только, если вы сохраняете для сайтов. Для обычного хранения уменьшенной копии лучше использовать первый способ.
Кстати точно также можно увеличивать изображения и фотографии. Для этого точно также вбиваете новые размеры в ячейки. Но я бы вам не советовал, так как потеря в качестве ощутимая. Конечно сделать без потери качества реально, но гораздо сложнее.
Ну а так вот вам хорошие инструменты для уменьшения размера фотографий и других изображений. Ведь сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с замечательным курсом по фотошопу для начинающих. Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Ну а на этой веселой ноте я свой сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое главное не забудьте подписаться на обновление моего блога, если хотите буть в курсе всего самого интересного. Успехов вам и пока-пока!
С уважением, Дмитрий Костин.
Как уменьшить вес фото или картинки без потери качества?
Сегодня я напишу о том, как уменьшить вес фото или картинки та еще и без потери качества. Думаю, статья будет очень полезна для вас.
Для чего нужно уменьшать вес фото? Это может понадобится по трем причинам:
- Вы нужно уменьшить вес архива для хранения. Современные фотокамеры, в том числе, камеры в телефонах, имеют высокое качество печати, и как следствие, фотографии имеют большой размер. То есть, фотографии могут иметь размер от десяти и более мегабайт. И если вы фотографируете много, то даже не смотря на большой размер диска компьютера, вскоре у вас не останется места для хранения. Проблема тем более актуальна, если вы храните файлы в облаке или непосредственно в памяти телефона.
- Вам нужно передать большое количество фоторафий. И опять-таки, если у вас только мобильный интернет, то это может быть проблемой.
- Ну и наконец, сжатие изображений очень актуально для сайтостроения. Чем больший вес, тем фото дольше будет загружаться с хостинга. А если, например, вставить в пост 20 изображений, которые занимают по 10 Mb? Вы представляете, какая там будет скорость загрузки этой страницы. Человек просто откроет статью, и, не дождавшись пока она загрузиться – закроет ;-).
Каждая поисковая система учитывает при ранжировании скорость загрузки сайта. И ми должны делать все, чтобы наш ресурс просто летал. Для этого я и написал статью: «Как ускорить wordpress блог? 10 фишек для ускорения wordpress», а также вы можете установить P3 Performance Profiler и узнать какой плагин тормозит блог.
Но знать, как уменьшить вес картинки в фотошопе нужно не только тем, кто ведет свои сайты или блоги (что такое блог). Вот, например, вы зашли на какой-либо форум или социальную сеть, зарегистрировались там, и хотите загрузить свое фото. Загружаете, и вдруг неожиданно выскакивает ошибка: «Размер картинки слишком большой :smile:» Но фото загрузить то хочется. Вот сейчас ми и поговорим о том, как уменьшить вес фото.
Два метода уменьшения.
Прежде всего, давайте пройдемся немного по теории. Дело в том, что уменьшить вес картинки, можно двумя основными путями:
Можно уменьшить вес картики в пикселях. То есть, если оригинал изображения у нас был скажем 6000 на 4000, то мы можем обрезать изображение и оставить только нужную нам часть
Это и будет уменьшение изображения без потери качества. Да, картинка будет обрезанной, но ее качество будет на прежнем уровне.
Другой метод, это увеличение сжатия картинки. Дело в том, что есть форматы изображений без потери качества, такие как TIFF, RAW, PSD. А есть и широко используемые: JPG, PNG. (есть и другие форматы, но эти, самые распространенные).
Так вот, вот эти последние, позволяют просто сжать картинку. Причем, вы можете сжать как по пикселям, то есть, «упаковать» картинку размером 6000×4000 в размер 3000×2000 пикселей. Или просто сжать картинку. И таким образом, значительно уменьшить вес картики в байтах.
Фактически, на практике обычно применяют сжатие по количеству пикселей и по степени сжатия.
Сжатие с помощью онлайн сервиса
Вы переходите на сайт squoosh.app и просто перетаскиваете туда изображение.
Таким образом, если оригинальное изображение имело размер 8 мегабайт, то теперь изображение стало весить меньше четырех мегабайт.
Тут же мы можем уменьшить еще и пикселях. Для этого кликнем по Resize и установим новый размер. Здесь же мы можем изменить и ряд других параметров, таких как алгоритм сжатия, но и настройки по умолчанию вполне нормальные. Ну а ползунок по центру, позволяет наглядно сравнить, как было и стало. И обычно, даже при сильном сжатии, картинка визуально сильно не изменится, зато ее вес будет намного ниже.
В результате, с восьми мегабайт, мы снизили размер картинки всего до двухсок килобайт. Хотя у этого уменьшения есть и своя цена. Так, если на оригинальном изображении мы могли легко различить название фирмы на стене здания, то теперь это невозможно.
Уменьшение с помощью специальных программ.
У онлайн сервисов есть конечно свои преимущества. В первуо очередь, это легкая доступность. Но есть и свои недостатки: он потребляет трафик, и у него нет системы пакетной обработки.
Этих минусов лишены различные программы для сжатия. Из которых, моя любимая, это IrfanView
Это официально бесплатная программа, которую можно скачать с официального сайта. При всем своем небольшом весе и неприхотливой работе, IrfanView имеет огромные возможности. Но, поскольку сейчас речь идет о сжатии изображений, то она очень хорошо для этого подходит. Я рекомендую сразу скачать все плагины, из которых вам нужен будет WEBP. То есть, плагин, которых заточен под сжатие под веб.
Таким образом, программа даёт хорошее соотношение качества изображения, к его размеру.
Как уменьшить вес изображения в фотошопе
Для начала нужно скачать программу фотошоп и установить себе на компьютер, если у вас еще ее нет. Эта программа просто замечательна, в ней можно делать с картинками все что угодно. Посмотрите, какие я делаю красивые фото в начале статьи. Это все фотошоп. Хотя эта программа платная, но если вы будете хорошо искать, то можете найти и бесплатно ;-). У меня, например, установлена бесплатная версия Adobe CS5.
Скачали, установили. Хорошо. Теперь нам нужно открыть в фотошопе любую картинку. Для этого в левом верхнем углу нажмите Файл – Открыть.
Потом выбирайте нужную вам картинку на компьютеры и нажмите на кнопку «Открыть»
Картинка, которую я загрузил, занимает 2,9 Mb. Ее ширина – 2560, а высота – 1920. Для того чтобы уменьшить вес картинки, можно сначала уменьшить ее размер. Таким образом уменьшиться размер пикселей и соответственно увеличиться качество изображения. Для этого я нажимаю на панели «Изображения» и выбираю «Размер изображения». Ставлю ширину 550, а высота уменьшается пропорционально. Потом нажимаю «Ок»
Если размер картинки вас устраивает, то можете его оставить таким как есть. Но вы должны понимать, что чем больший размер, тем больше памяти изображения будет занимать.
Теперь нам нужно сохранить картинку так, чтобы не потерять ее качество и уменьшить вес. Для этого нажимаем «Файл» в левом верхнем углу и выбираем «Сохранить для web устройств». Выбираем формат JPEG и указываем качество изображения. И здесь, опять же, чем больше качество картинки, тем больший у нее будет вес. Поэтому вы должны выбрать такое качество, при котором внешний вид картинки не ухудшиться, но вес будет минимальный. Экспериментируйте :smile:. Как показывает практика качество изображения лучше всего ставить примерно от 40 до 80. Если ставить меньше, то внешний вид ухудшиться. Ну, а больше 80 также не стоит ставить. Ми же хотим уменьшить вес фото.
После того, как вы указали нужное вам качество, нажимайте на кнопку «Сохранить». Дальше указывайте путь на компьютеры куда сохранить и еще раз нажимайте «Сохранить». Если после этого перед вами выскочит предупреждения, просто ставьте галочку не показывать в следующий раз и нажимайте «Ок»
Таким образом, я уменьшил вес картинки с 2, 9 Мб до 27, 6 КБ. И при этом качество изображения не изменилось. Такие действия я делаю каждый раз перед публикацией статьи. На это у меня уходит несколько секунд, а загрузка страницы увеличивается очень сильно. Также я экономлю место на хостинге.
Уменьшение веса на мобильнике.
Ну а если вам нужно уменьшить вес изображений на мобильнике, то вы для этого, можете использовать приложение Photo Resizer.
Оно позволяет буквально в пару кликов хорошо уменьшить изображение и при этом, ему не нужен интернет, да и свою работу это приложение делает просто на отлично.
Вы можете выбрать один из шаблонов размера или же, выбрать свой конечный размер. В этом приложении также есть возможность пакетной обработки. А вот степень непосредственно сжатия, вы не сможете.
Заключение.
Таким образом, в зависимости от своей ситуации, вы можете использовать любой из предложенных способов. Единственно, в статье нет приложения для айфона. Сам я пользуюсь андроидом, а рекомендовать что-то с чужих слов, я не хочу.
Поэтому, если у вас есть свое любимое приложение для айфон, напишите об этом в комменатариях. Да и вообще, если есть вопросы или предложения, обращайтесь в комментариях ;-).
Уменьшить размер фотографии в фотошопе. Сжимаем изображения в Photoshop без потери качества
В этом пошаговом уроке вы узнаете как сжать фотографию (изображение, картинку и тд) без потери качества в программе Photoshop. Наверняка вы часто задавали себе этот вопрос, например часто приходится менять размер изображения для каких либо веб ресурсов или гаджетов. Для сжатия и изменения размера изображения в фотошопе присутствует мощный инструмент под названием Save for Web & Devices… (Сохранить для веб и устройств). Этот инструмент позволит вам с легкостью изменить размер, формат и качество сжатия всего за несколько кликов.
Шаг 1
Для начала откройте фотографию в фотошопе:
Шаг 2
После этого выберите команду File (Файл) — Save for Web & Devices…(Сохранить для веб и устройств):
Шаг 3
Перед вами откроется одноименное окно с настойками:
1. В этом разделе можно выбрать формат (в большинстве случаев JPEG) и качество (Quality). Чем меньше значение Quality, тем размер изображения. Не стоит слишком сильно сжимать изображения, старайтесь не ставить значения ниже 50
2. Здесь можно задать любой размер изображения. Либо в пикселях (значение W — ширина и H — высота) либо в процентах. (200% — увеличение в два раза, 50% уменьшение в два раза и тд)
3. Окно предосмотра. Здесь вы можете наблюдать изменения в реальном времени.
Шаг 4
Для примера измените размер и качество фотографии одновременно подсматривая в окно предосмотра. Чуть ниже окна предосмотра вы можете увидеть данные о размере и качестве будущего файла. После того, как настройки будут вас удовлетворять нажмите Save и укажите место сохранения.
Ниже вы можете посмотреть пример сжатия фотографии:
Инструкция
Прежде всего запускаем программу Adobe Photoshop и открываем нужный нам файл. Это делается через меню File>Open (Файл>Открыть). Выбираем этот пункт меню, находим на диске нужный нам файл, кликаем на него мышкой и нажимаем кнопку ОК. Файл загрузился.
Теперь необходимо подумать, а каким должен быть новый размер нашего изображения. Это зависит от дальнейшей его судьбы. Как правило, изображение может быть предназначено:
Для полиграфического исполнения на (в журналах, газетах и т.п.)
Для публикации на фотосайтах в интернете
Для технических нужд – создания , юзерпиков, пришпиливания в качестве вспомогательного материала и иллюстраций к статьям и т.п.
В зависимости от назначения по-разному может вычисляться и конечный размер картинки.
Чаще всего необходимо подготовить файл для того, чтоб послать его кому-то по электронной почте или выложить на какой-нибудь сайт. То есть, на изображение необходимо будет в дальнейшем просто смотреть на экране монитора – оно и должно быть не больше разрешения экрана среднего размера. Таким образом, определяющими для нас будут размеры экрана (примерно 1250 на 1000 точек).
Находим в меню Image пункт Image Size (Размер изображения) или нажимаем на клавиатуре сочетание клавиш Alt+Ctrl+I (то есть, удерживая нажатыми Alt и Control, нажимаем латинскую I). Перед нами открывается окно с параметрами размера изображения.
В английской версии фотошопа оно выглядит так:
В первых двух полях видим цифры, определяющие размер картинки. В данном случае наша исходная картинка имеет размер 1999 на 1332 пикселя. Допустим, нам необходимо подготовить ее для того, чтобы поместить на своей страничке в ЖЖ. Лента живого , как правило, занимает процентов 80% от полной ширины экрана монитора, то есть, нам нет смысла вывешивать туда картинку, превышающую эту ширину.
Вводим в верхнее поле Width (Ширина) значение 1000 пикселей. При этом значение высоты (Height) картинки автоматически подверглось пересчету и теперь высвечивается в виде числа 666. (Ничего мистического;)) Если этого не произошло, то на всякий случай проверяем настройки опций внизу окна – там должны стоять галочки напротив пунктов Constrain Proportions (Сохранять пропорции) и Resample Image (Пересчитывать изображение). Пропорции не нарушены, изображение может быть пересчитано.
Нажимаем кнопку ОК и видим, как изображение стало несколько меньше.
Можем его сохранить на диск с новым размером и названием. Находим в меню File (Файл) пункт Save As (Сохранить Как) и выбираем куда и с каким именем будет сохранени наша картинка.
Помните! После уменьшения файла информация об изображении теряется и искажается (даже если «на глаз» это незаметно). Потом восстановить ее обратно – снова увеличить изображение в полном качестве вам не удастся никакими техническими средствами. Поэтому настоятельно рекомендуется оставлять исходный файл нетронутым, а все преобразованные и уменьшенные картинки сохранять с другим именем или в другом месте, чтобы всегда была возможность заново обратиться к первоисточнику. Мало ли для чего может понадобиться вам эта фотография через год, и, разумеется, вам будет очень обидно, если вместо нее вы найдете лишь уменьшенную искаженную копию.
Чуть иначе поступим с пересчетом параметров изображения, если наша цель – подготовить его к полиграфическому исполнению. Тут нужно исходить из того, какой размер должен быть у напечатанной иллюстрации. Допустим мы знаем, что она должна быть 5 см в высоту. Но как определить сколько в этих пяти сантиметрах пикселей?
У полиграфистов свои стандарты и системы измерения. Традиционно они определяют соотношение размерностей, ориентируясь на дюйм (inch). По требованию современной полиграфии изображение приемлемого качества должно быть подготовлено из расчета 300 точек на дюйм (300 dpi, 300 pixel/inch). То есть, квадратное изображение дюйм на дюйм должно иметь размерность 300 на 300 пикселей. Но нам не обязательно вручную пересчитывать, сколько дюймов в нашей иллюстрации и сколько пикселей для этого потребуется, возложим эту операцию на плечи автоматики.
Заходим в пункт Image Size меню Image (или, как мы уже знаем, нажимаем на клавиатуре сочетание клавиш Alt+Ctrl+I). Видим окно с параметрами размера изображения.
Переводим свое изображение в полиграфическую систему измерения. Временно выключаем галочку в пункте Resample Image (Пересчитывать изображение). Изображение останется нетронутым. Теперь в поле Resolution (Разрешение) устанавливаем необходимый нам параметр 300 pixel/inch. После этого мы уверены, что параметры высоты и ширины документа показывают нам реальный напечатанный размер картинки – в нашем случае, если файл не уменьшать, он может быть напечатан размерами около 17 на 11 см. Но это для нас излишне, фотографию можно уменьшить без претензии со стороны полиграфистов. Для этого снимаем галочку с пункта Resample Image и вводим нужный нам размер иллюстрации в соответствующее поле. Видим, что пропорционально изменилась и ширина картинки, документ имеет теперь размер 7,5 на 5 сантиметров, а также стал известен размер картинки в пикселях – 886 на 591 точек. ОК.
Помните! В различных типографиях могут быть свои требования к подготовке изображений, поэтому проконсультируйтесь о том, с каким разрешением вам необходимо подготовить файлы. Будет очень обидно, если по техническому незнанию ваши иллюстрации выйдут на печати мутными, нечеткими и искаженными.
Бывает и другая необходимость. Иногда точно известен конечный размер картинки, например для создания аватарки – 100 на 100 пикселей, а наше исходное изображение мало того, что гораздо больше, но и имеет совсем иные пропорции. Как тут поступить?
Открываем изображение и осуществляем такую операцию: находим пункт меню Layer>New>Layer from Background (Создать слой из фона). Затем устанавливаем конечный размер изображения, зайдя в меню Image>Canvas Size (Размер холста) – там видим два поля с цифрами, в которые и вводим нужные нам значения ширины и высоты будущей картинки (например 100 на 100 пикселей)
Вот, что у нас получилось: сквозь небольшое окошко виден лишь маленький участок исходной картинки, края которой выходят за поле видимости и «не вмещаются» в конечный формат.
Нажимаем комбинацию клавиш Ctrl+T (или находим в меню Edit пункт Free Transform / Свободная трансформация) и, передвигая квадратные указатели по углам слоя, подбираем необходимый фрагмент, который будет виден на конечном изображении (при перетягивании управляющих элементов рекомендуется удерживать клавишу Shift – это позволит сохранять пропорции исходной картинки). Подтверждаем изменения клавишей Enter.
Закончив трансформацию, удаляем из файла ненужную теперь информацию об обрезанных краях изображения – выбираем в меню Layer пункт Flatten Image.
Сохраняем получившуюся картинку через меню File>Save As (Сохранить Как)
Бывают случаи, когда необходимо быстро уменьшить объем пространства на жестком диске компьютера, которое занимают фото в формате JPG. Желательно, чтобы процедура прошла без существенной потери качества картинки. Существует несколько несложных способов заставить фотографию «похудеть».
Можно ли уменьшить размер JPG онлайн
Под весом картинки принимается ее объем в мегабайтах, который иногда требуется сделать меньше. Эта процедура крайне необходима тем, кто часто работает с фотографиями, ведь современные устройства делают снимки немалой величины. Хранить значительное количество «тяжелых» рисунков не получится – для этого нужен дополнительный жесткий диск, а часто цена на еще одно хранилище информации высока. Однако уже созданы специальные программы, уменьшающие объем картинок. Вдобавок, прежде чем их устанавливать, можно попробовать сжать фотографии онлайн.
Во Всемирной паутине можно найти много сервисов, с помощью которых можно разобраться, как сжать фото в формате JPG до меньшего количества мегабайт. Все они работают по одному и тому же принципу – пользователь загружает необходимую картинку на сайт, нажимает всего одну кнопку, а через некоторое время система попросит сохранить изображение с уменьшенным объемом на компьютер. Услуги интернет-сервисов совершенно бесплатны, поэтому данный способ сжатия фото без потери качества считается одним из лучших и быстрых.
Стандартно такие порталы имеют множество дополнительных функций и возможностей – обрезка картинки, поворот в нужную сторону, зеркальное отображение или даже добавление красивых рамок/эффектов. Ресурсы находятся в свободном доступе, поэтому чтобы их найти, просто надо ввести в любой поисковик запрос, и через секунду получить целый список сайтов по сжатию фотографий.
Как сжать файл JPG
Случается и так, что скорость интернета или технические данные компьютера/браузера не позволяют загрузить фотографии в сеть. Тогда на помощь приходят специальные сервисы, умеющие сжимать фотографии без потери качества. Использовать можно сторонние утилиты либо стандартные (базовый набор Windows). Поэтому перед тем как уменьшить файл JPG, нужно разобраться, по какому принципу эти программы выполняют свою работу.
Как сжать фото до нужного размера в Paint
Паинт – стандартная программка Windows для обработки любых изображений, поэтому устанавливать ее нет необходимости. С ее помощью можно легко сжать фото до нужного формата. Скачивать ее не нужно, она уже присутствует в базовом наборе операционной системы. Программа проста в обращении – хватит нескольких кликов мышью, чтобы картинка стала нужной величины. Как уменьшить размер файла JPG с помощью Paint:
- Откройте картинку в Паинте (правой кнопкой на фото, «открыть с помощью», выберите Paint).
- На верхней рабочей панели выберите инструмент «изменить размер».
- Выберите пункт «по горизонтали», изменяйте заданное значение в меньшую сторону.
- Внесите аналогичное значение в пункте «по вертикали».
- Нажмите «ОК».
- Сохраните измененный рисунок.
Как уменьшить вес файла JPG в Фотошопе
Очень популярный сервис, который поможет разобраться, как уменьшить объем файла JPG без ухудшения качества – это Фотошоп. Графический редактор с большим набором функций может испугать неопытных пользователей обилием непонятных кнопок. Однако если знать последовательность действий, то сократить количество мегабайт у фотографий будет просто. Перед тем как сжать JPG при помощи Фотошопа, его нужно установить. Что делать после этого:
- Откройте картинку Фотошопом (правой кнопкой на фото, «открыть с помощью», выберите Adobe Photoshop).
- В качестве альтернативы, картинку можно открыть непосредственно из утилиты – вкладка «Файл» – пункт «Открыть».
- В верхней рабочей области меню «Изображение», далее выберите «Размер изображения».
- Открывшееся окно позволит вам выбрать все необходимые пропорции фотографии (величина сантиметров/пикселей, ширина).
- Внизу окна обязательно отметьте галочкой пункт «Сохранять пропорции» (при изменении параметров они будут редактироваться равномерно).
- В меню «Файл» выберите подпункт «Сохранить как».
- Выберите джипег формат, который сохранит исходное качество.
- После выбора формата нажмите на кнопку «Сохранить».
Другие способы сжать JPG без потери качества
Чтобы обработать картинку и сократить ее вес, можно использовать сторонние утилиты, web-сервисы онлайн – некоторые из которых бесплатные, а за работу с другими придется заплатить. Они обеспечивают разные проценты сжатия рисунков, что важно – не влияя на качество. Если вы не знаете, как же уменьшить размер файла JPG, то в приведенной ниже таблице сможете найти нужные программы, помогающие в этой несложной задаче:
Утилита/web-сервис | Платформа | Сжатие, процентов |
17.11.2014 27.01.2018
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть ) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения ). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота ), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование ) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб )) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Пошаговая инструкция по уменьшению фотографии в фотошопе. Уменьшаем изображение в фотошопе Как уменьшить изображение в фотошопе без потери качества
1 голосДоброго времени суток, уважаемые читатели. Большой вес страничек сайта приводит к негативным последствиям. Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Не спешите расстраиваться. Если бы не ошибки невнимательных разработчиков, то специалистам было бы нечем заниматься. Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Преимущества маленьких картинок
Каждый хороший веб-мастер парится по поводу веса изображений, которые он использует на своем сайте. Они должны быть со всех сторон «правильными» по двум причинам.
Первая – это читатели. Скорость загрузки у всех разная, но каждый хочет, чтобы ресурс открывался как можно быстрее. Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Вторая причина снизить вес – поисковые системы. Возможно вскоре все изменится, но пока жирные странички роботы проверяют наполовину. Они анализируют только часть информации, определенный вес.
Если вы загрузили здоровенную картинку, то возможно, робот даже не обратит особого внимания на контент, а скажет: «Ну и пожалуйста, ну и не нужно, ну и пошел я проверять чего-нибудь другое, слишком много работы для одного дня». В итоге вы теряете возможность занять высокие позиции.
Поэтому, я рекомендую вам загружать фотки в библиотеку мультимедиа – это неплохой способ сбросить вес. Если вы делаете именно так, то на страничке используется только ссылка, а она, как вы понимаете, весит копейки. Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит . Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Какой формат использовать
Два самых полезных формата для разработчика сайтов – это jpeg и png. Сейчас объясню почему.
Вот у нас с вами есть рисунок коровы. Открываем его при помощи фотошопа и сохраняем в двух форматах.
Вот так выглядит png. Как вы видите, фон прозрачный. Можно встраивать куда угодно и рисунок будет как будто вырезан. Весит такая картинка довольно много – около 3 мб.
А это формат jpeg. Вес – 260 кб, очень круто. Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
В каком формате лучше хранить фотографии? Думаю, что теперь вы и сами можете ответить на этот вопрос. В основном все юзают jpg, а избранные картинки хранят в png. Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Теперь перейдем к основному вопросу, как же уменьшать.
Секрет уменьшения фото, о котором вы еще точно не знаете
Итак, однажды мне было нужно поработать над одним . Сайт существовал уже около года, но о первой странице заказчику оставалось только мечтать. Одним из пунктов покорения поисковиков была работа над изображениями. Их было нереальное количество, просто огромное! Вы не представляете насколько много их было! Я был готов погибнуть под грузом этого количества. Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
У каждого из нас есть фотошоп. Когда речь идет о горе фоток – он нам нафиг не нужен, пользуйтесь онлайн сервисом! Конечно же, бесплатным.
Это тот же самый фотошоп, но значительно легче и быстрее. Вот ссылка — pixlr.com/editor , можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
Первым делом ставите русский язык. Вкладка Language.
Выделяете все фотки при помощи одновременного зажатия кнопок Ctrl и А или просто выделяете мышкой. Открываете. Вся процедура занимает в разы меньше времени, чем при работе в программе на вашем компьютере.
Если это png, а оно нам не нужно – выбираем jpg. Обращаем внимание на размер, моментально снизилось.
Еще можно поиграться с качеством. Смотрите как выглядит изображение и каков его размер.
До 50% адекватное сочетание, хотя смотрите сами. Кому как больше нравится. Как по мне, так и 10 смотрится довольно неплохо.
Еще один способ уменьшить изображение
Второй способ мне не особо нравится, нужно действовать по наитию, да и с большим количеством изображений слишком муторно, но… зато действенно. Сейчас я покажу вам как сжать фотку в 5 Мб размером до 60 Kб с сохранением качества.
Итак, открываем фото. В навигаторе слева (на рисунке показано стрелкой) вы можете увидеть полное изображение. В основном окне мы видим лишь его небольшую часть. Я специально увеличил до 100%. Открыть такую картинку в полном размере можно только что на билборде или экране в кинотеатре. Ну и зачем на сайте использовать такие картинки?
Переходим в раздел «Изображение» и выбираем «размер».
Теперь нажимаем на любую стрелочку – хоть рядом с длиной, хоть с шириной. Не важно.
И начинаем дергать за ползунок.
Вот о чем я и говорил, действовать приходится по наитию. Оптимальные размеры экрана, как правило 1024 х 768. По другим данным 1366 х 768. Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
Видите, мне кажется, что картинка все равно очень большая.
Я уменьшил ее еще.
Готово. Теперь, вес составляет всего 60 Кб.
Если тема показалась вам актуальной и интересной, рекомендую еще почитать . Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Ни к чему ждать у моря погоды, узнавайте о нюансах работы прежде, чем столкнетесь с какой-то проблемой. В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
Ну а для тех, кто хочет постичь магию фотошопа, я, в очередной раз порекомендую курс Зинаиды Лукьяновой — Фотошоп с нуля в видеоформате VIP 3.0 . Это существенно ускорит ваш процесс обучения и понимания технической части и позволит перейти к нарабатыванию опыта.
Что ни говорите, а с первого раза редко получается круто. Будьте готовы, что платить вам начнут хорошие деньги только после того, как ваши проекты станут профессиональными.
Решать, конечно же, вам. Теперь у вас есть вся информация, чтобы подумать и принять правильное решение.
До новых встреч и удачи в ваших начинаниях.
Бывают случаи, когда необходимо быстро уменьшить объем пространства на жестком диске компьютера, которое занимают фото в формате JPG. Желательно, чтобы процедура прошла без существенной потери качества картинки. Существует несколько несложных способов заставить фотографию «похудеть».
Можно ли уменьшить размер JPG онлайн
Под весом картинки принимается ее объем в мегабайтах, который иногда требуется сделать меньше. Эта процедура крайне необходима тем, кто часто работает с фотографиями, ведь современные устройства делают снимки немалой величины. Хранить значительное количество «тяжелых» рисунков не получится – для этого нужен дополнительный жесткий диск, а часто цена на еще одно хранилище информации высока. Однако уже созданы специальные программы, уменьшающие объем картинок. Вдобавок, прежде чем их устанавливать, можно попробовать сжать фотографии онлайн.
Во Всемирной паутине можно найти много сервисов, с помощью которых можно разобраться, как сжать фото в формате JPG до меньшего количества мегабайт. Все они работают по одному и тому же принципу – пользователь загружает необходимую картинку на сайт, нажимает всего одну кнопку, а через некоторое время система попросит сохранить изображение с уменьшенным объемом на компьютер. Услуги интернет-сервисов совершенно бесплатны, поэтому данный способ сжатия фото без потери качества считается одним из лучших и быстрых.
Стандартно такие порталы имеют множество дополнительных функций и возможностей – обрезка картинки, поворот в нужную сторону, зеркальное отображение или даже добавление красивых рамок/эффектов. Ресурсы находятся в свободном доступе, поэтому чтобы их найти, просто надо ввести в любой поисковик запрос, и через секунду получить целый список сайтов по сжатию фотографий.
Как сжать файл JPG
Случается и так, что скорость интернета или технические данные компьютера/браузера не позволяют загрузить фотографии в сеть. Тогда на помощь приходят специальные сервисы, умеющие сжимать фотографии без потери качества. Использовать можно сторонние утилиты либо стандартные (базовый набор Windows). Поэтому перед тем как уменьшить файл JPG, нужно разобраться, по какому принципу эти программы выполняют свою работу.
Как сжать фото до нужного размера в Paint
Паинт – стандартная программка Windows для обработки любых изображений, поэтому устанавливать ее нет необходимости. С ее помощью можно легко сжать фото до нужного формата. Скачивать ее не нужно, она уже присутствует в базовом наборе операционной системы. Программа проста в обращении – хватит нескольких кликов мышью, чтобы картинка стала нужной величины. Как уменьшить размер файла JPG с помощью Paint:
- Откройте картинку в Паинте (правой кнопкой на фото, «открыть с помощью», выберите Paint).
- На верхней рабочей панели выберите инструмент «изменить размер».
- Выберите пункт «по горизонтали», изменяйте заданное значение в меньшую сторону.
- Внесите аналогичное значение в пункте «по вертикали».
- Нажмите «ОК».
- Сохраните измененный рисунок.
Как уменьшить вес файла JPG в Фотошопе
Очень популярный сервис, который поможет разобраться, как уменьшить объем файла JPG без ухудшения качества – это Фотошоп. Графический редактор с большим набором функций может испугать неопытных пользователей обилием непонятных кнопок. Однако если знать последовательность действий, то сократить количество мегабайт у фотографий будет просто. Перед тем как сжать JPG при помощи Фотошопа, его нужно установить. Что делать после этого:
- Откройте картинку Фотошопом (правой кнопкой на фото, «открыть с помощью», выберите Adobe Photoshop).
- В качестве альтернативы, картинку можно открыть непосредственно из утилиты – вкладка «Файл» – пункт «Открыть».
- В верхней рабочей области меню «Изображение», далее выберите «Размер изображения».
- Открывшееся окно позволит вам выбрать все необходимые пропорции фотографии (величина сантиметров/пикселей, ширина).
- Внизу окна обязательно отметьте галочкой пункт «Сохранять пропорции» (при изменении параметров они будут редактироваться равномерно).
- В меню «Файл» выберите подпункт «Сохранить как».
- Выберите джипег формат, который сохранит исходное качество.
- После выбора формата нажмите на кнопку «Сохранить».
Другие способы сжать JPG без потери качества
Чтобы обработать картинку и сократить ее вес, можно использовать сторонние утилиты, web-сервисы онлайн – некоторые из которых бесплатные, а за работу с другими придется заплатить. Они обеспечивают разные проценты сжатия рисунков, что важно – не влияя на качество. Если вы не знаете, как же уменьшить размер файла JPG, то в приведенной ниже таблице сможете найти нужные программы, помогающие в этой несложной задаче:
Утилита/web-сервис | Платформа | Сжатие, процентов |
Инструкция
Прежде всего запускаем программу Adobe Photoshop и открываем нужный нам файл. Это делается через меню File>Open (Файл>Открыть). Выбираем этот пункт меню, находим на диске нужный нам файл, кликаем на него мышкой и нажимаем кнопку ОК. Файл загрузился.
Теперь необходимо подумать, а каким должен быть новый размер нашего изображения. Это зависит от дальнейшей его судьбы. Как правило, изображение может быть предназначено:
Для полиграфического исполнения на (в журналах, газетах и т.п.)
Для публикации на фотосайтах в интернете
Для технических нужд – создания , юзерпиков, пришпиливания в качестве вспомогательного материала и иллюстраций к статьям и т.п.
В зависимости от назначения по-разному может вычисляться и конечный размер картинки.
Чаще всего необходимо подготовить файл для того, чтоб послать его кому-то по электронной почте или выложить на какой-нибудь сайт. То есть, на изображение необходимо будет в дальнейшем просто смотреть на экране монитора – оно и должно быть не больше разрешения экрана среднего размера. Таким образом, определяющими для нас будут размеры экрана (примерно 1250 на 1000 точек).
Находим в меню Image пункт Image Size (Размер изображения) или нажимаем на клавиатуре сочетание клавиш Alt+Ctrl+I (то есть, удерживая нажатыми Alt и Control, нажимаем латинскую I). Перед нами открывается окно с параметрами размера изображения.
В английской версии фотошопа оно выглядит так:
В первых двух полях видим цифры, определяющие размер картинки. В данном случае наша исходная картинка имеет размер 1999 на 1332 пикселя. Допустим, нам необходимо подготовить ее для того, чтобы поместить на своей страничке в ЖЖ. Лента живого , как правило, занимает процентов 80% от полной ширины экрана монитора, то есть, нам нет смысла вывешивать туда картинку, превышающую эту ширину.
Вводим в верхнее поле Width (Ширина) значение 1000 пикселей. При этом значение высоты (Height) картинки автоматически подверглось пересчету и теперь высвечивается в виде числа 666. (Ничего мистического;)) Если этого не произошло, то на всякий случай проверяем настройки опций внизу окна – там должны стоять галочки напротив пунктов Constrain Proportions (Сохранять пропорции) и Resample Image (Пересчитывать изображение). Пропорции не нарушены, изображение может быть пересчитано.
Нажимаем кнопку ОК и видим, как изображение стало несколько меньше.
Можем его сохранить на диск с новым размером и названием. Находим в меню File (Файл) пункт Save As (Сохранить Как) и выбираем куда и с каким именем будет сохранени наша картинка.
Помните! После уменьшения файла информация об изображении теряется и искажается (даже если «на глаз» это незаметно). Потом восстановить ее обратно – снова увеличить изображение в полном качестве вам не удастся никакими техническими средствами. Поэтому настоятельно рекомендуется оставлять исходный файл нетронутым, а все преобразованные и уменьшенные картинки сохранять с другим именем или в другом месте, чтобы всегда была возможность заново обратиться к первоисточнику. Мало ли для чего может понадобиться вам эта фотография через год, и, разумеется, вам будет очень обидно, если вместо нее вы найдете лишь уменьшенную искаженную копию.
Чуть иначе поступим с пересчетом параметров изображения, если наша цель – подготовить его к полиграфическому исполнению. Тут нужно исходить из того, какой размер должен быть у напечатанной иллюстрации. Допустим мы знаем, что она должна быть 5 см в высоту. Но как определить сколько в этих пяти сантиметрах пикселей?
У полиграфистов свои стандарты и системы измерения. Традиционно они определяют соотношение размерностей, ориентируясь на дюйм (inch). По требованию современной полиграфии изображение приемлемого качества должно быть подготовлено из расчета 300 точек на дюйм (300 dpi, 300 pixel/inch). То есть, квадратное изображение дюйм на дюйм должно иметь размерность 300 на 300 пикселей. Но нам не обязательно вручную пересчитывать, сколько дюймов в нашей иллюстрации и сколько пикселей для этого потребуется, возложим эту операцию на плечи автоматики.
Заходим в пункт Image Size меню Image (или, как мы уже знаем, нажимаем на клавиатуре сочетание клавиш Alt+Ctrl+I). Видим окно с параметрами размера изображения.
Переводим свое изображение в полиграфическую систему измерения. Временно выключаем галочку в пункте Resample Image (Пересчитывать изображение). Изображение останется нетронутым. Теперь в поле Resolution (Разрешение) устанавливаем необходимый нам параметр 300 pixel/inch. После этого мы уверены, что параметры высоты и ширины документа показывают нам реальный напечатанный размер картинки – в нашем случае, если файл не уменьшать, он может быть напечатан размерами около 17 на 11 см. Но это для нас излишне, фотографию можно уменьшить без претензии со стороны полиграфистов. Для этого снимаем галочку с пункта Resample Image и вводим нужный нам размер иллюстрации в соответствующее поле. Видим, что пропорционально изменилась и ширина картинки, документ имеет теперь размер 7,5 на 5 сантиметров, а также стал известен размер картинки в пикселях – 886 на 591 точек. ОК.
Помните! В различных типографиях могут быть свои требования к подготовке изображений, поэтому проконсультируйтесь о том, с каким разрешением вам необходимо подготовить файлы. Будет очень обидно, если по техническому незнанию ваши иллюстрации выйдут на печати мутными, нечеткими и искаженными.
Бывает и другая необходимость. Иногда точно известен конечный размер картинки, например для создания аватарки – 100 на 100 пикселей, а наше исходное изображение мало того, что гораздо больше, но и имеет совсем иные пропорции. Как тут поступить?
Открываем изображение и осуществляем такую операцию: находим пункт меню Layer>New>Layer from Background (Создать слой из фона). Затем устанавливаем конечный размер изображения, зайдя в меню Image>Canvas Size (Размер холста) – там видим два поля с цифрами, в которые и вводим нужные нам значения ширины и высоты будущей картинки (например 100 на 100 пикселей)
Вот, что у нас получилось: сквозь небольшое окошко виден лишь маленький участок исходной картинки, края которой выходят за поле видимости и «не вмещаются» в конечный формат.
Нажимаем комбинацию клавиш Ctrl+T (или находим в меню Edit пункт Free Transform / Свободная трансформация) и, передвигая квадратные указатели по углам слоя, подбираем необходимый фрагмент, который будет виден на конечном изображении (при перетягивании управляющих элементов рекомендуется удерживать клавишу Shift – это позволит сохранять пропорции исходной картинки). Подтверждаем изменения клавишей Enter.
Закончив трансформацию, удаляем из файла ненужную теперь информацию об обрезанных краях изображения – выбираем в меню Layer пункт Flatten Image.
Сохраняем получившуюся картинку через меню File>Save As (Сохранить Как)
Доброго вам дня, мои дорогие друзья. Вот часто сталкиваюсь с ситуацией. Например хочу поставить аватарку на какой-нибудь сайт, вырезаю нужную область своего фото или другой картинки, сохраняю. А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
Я смотрю на свою фотографию, а она размером 1920*1200 и весит больше мегабайта. Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
В сегодняшнем уроке я покажу вам как уменьшить размер картинки в фотошопе, чтобы подогнать ее под свои нужды. Причем дело коснется как размера пикселей, так и размера килобайт (ну или мегабайт), а качество даже не пострадает. Только не путайте уменьшение размера картинки с обычным , так как мы тут будем реально уменьшать картинку, а не создавать видимость. Возьмем сегодня такую картинку.
Простое сохранение
- Для начала загрузите изображение в фотошоп.
- А теперь идите в главное меню и выберете пункт «Изображение» , и в открывшемся выпадающем списке «Размер изображения» .
В открывшемся окне вы можете увидеть две ячейки (ширина и высота) с текущим размером картинки. Именно здесь вам и предстоит поменять сам размерчик.
По умолчанию ширина и высота связаны такой цепочкой. Это означает, что размер пропорционален. То есть если вы измените значение в любой из этих двух ячеек, то автоматически сменится размер и во второй ячейке. Т.е. пропорции изображения сохранятся.
А если вы нажмете на эту цепочку, то связь разорвется и изменение любого значения не приведет к изменению другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы можете выбрать единицы измерения, например пиксели, сантиметры, дюймы или вообще проценты от текущего изображения.
После изменения размера, вверху данного окошка вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках старый размер. Это не финальный размер, так что внимание на него особо не обращайте.
Ну как суть ясна? Давайте лучше для большей ясности посмотрим на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру нашу фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
Сохранение для WEB
Если изображение нужно для того, чтобы закинуть его на сайт, а не держать как памятную фотографию, то можно его сохранить немножечко другим способом. При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
Итак, у нас снова неразмеченная картинка с большим разрешением. Если нужно кадрировать, то кадрируйте, но дальше вы должны нажать «Файл» , затем «Экспортировать» , а в следующем выпаде выберете «Сохранить для web (старая версия)» .
ВНИМАНИЕ! Данный путь действителен для Фотошопа версии 2015. Для более ранних версий вы просто заходите в меню «Файл» и выбираете «Сохранить для web». Никакого пункта «Экспортировать» там не будет.
В открывшемся окне выберете «Высокое качество JPG» и качество можно не ставить больше 60 . Если выставить больше, то разницы вы не заметите, а картинка-то будет больше места занимать, хоть и не очень значительно.
Ниже вы увидите строчку «Размер изображения» . Суть абсолютно такая же, как и в предыдущем примере. Вам нужно уменьшить размер по ширине и высоте. Даже цепочка есть). Ставим до 200*200, ну а потом нажимаете «Сохранить» . Вуаля)
В итоге, с помощью двух вышеуказанных способов, я получил два изображения размером 200*200 пикселей. Но у первого изображения размер (объем) составляет 26 килобайт, а у второго 10. Соответственно второй использовать удобнее, но только, если вы сохраняете для сайтов. Для обычного хранения уменьшенной копии лучше использовать первый способ.
Кстати точно также можно увеличивать изображения и фотографии. Для этого точно также вбиваете новые размеры в ячейки. Но я бы вам не советовал, так как потеря в качестве ощутимая. Конечно сделать без потери качества реально, но гораздо сложнее.
Ну а так вот вам хорошие инструменты для уменьшения размера фотографий и других изображений. Ведь сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с замечательным курсом по фотошопу для начинающих . Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Ну а на этой веселой ноте я свой сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое главное не забудьте подписаться на обновление моего блога, если хотите буть в курсе всего самого интересного. Успехов вам и пока-пока!
С уважением, Дмитрий Костин.
9 бесплатных способов изменить размер изображения без потери качества [2021]
Хотите изменить размер изображения без потери качества? Возможно. Вот способы увеличения или уменьшения размера изображения на ПК с Windows, Mac и Android.
Если вы хотите уменьшить размер изображения, вы можете использовать два метода сжатия и изменения размера. Но нужно знать разницу между ними.
Влияет ли сжатие изображений на качество?
Сжатие изображений повлияет на качество изображения.При сжатии изображения есть вероятность потери качества. Если вы удалите только ненужные пиксели, качество вашего изображения останется прежним. Но это не уменьшит изображение до меньшего размера.
Уменьшает ли изменение размера изображения качество?
Это немного снизит качество. Но если вы правильно измените размер изображения, вы можете не заметить этого снижения качества.
Как изменить размер изображения без потери качества?
Если вы сжимаете изображения без уменьшения физических размеров, вы потеряете качество.Простой способ сжать изображение без потери качества — уменьшить его физические размеры. Когда вы изменяете размер изображения, оно автоматически сжимает размер изображения. Это означает, что вы можете сжать изображение без потери качества.
Конечно, вы можете делать с фотографиями все что угодно с помощью Photoshop или Photoshop Elements. Если вы хотите купить Photoshop или элементы Photoshop, покупайте их в магазине Adobe. Вы также можете рассмотреть 5 лучших бесплатных альтернатив Photoshop или премиальные альтернативы, такие как CyberLink Photo Director.
В чем разница между изменением размера и сжатием?
Есть небольшая разница между изменением размера и сжатием. Когда вы изменяете размер изображения без изменения физических размеров, это называется сжатием. Когда вы изменяете размер изображения и физические размеры, это называется изменением размера. Если вы сожмете изображение, вы получите изображение с меньшим качеством. Если вы измените размер изображения , качество изображения останется прежним.
Во многих случаях вам нужно будет изменить размер изображения, например, в заявках на работу, или чтобы изображения соответствовали разрешению экрана вашего ПК.Если вы делали фотографии с помощью цифровой камеры высокого класса, она может делать фотографии с размером пикселей 1440 X 2560 или 3560 X 1440. Здесь 1440 X 2560 означает, что эта фотография имеет 1440 пикселей в ширину и 2560 пикселей в высоту. Прежде чем рассказать о том, как изменить размер изображения? Во-первых, вам нужно знать два слова.
1. Пиксель:
Это наименьший адресный элемент в любом изображении. Когда количество пикселей увеличивается, качество изображения повышается. Это означает, что качество изображения зависит от количества пикселей.
2. Разрешение:
Он представлен как «PPI (пикселей на дюйм)». Это напрямую связано с размером изображения. Например, рассмотрим изображение размером 6 дюймов на 4 дюйма. Предположим, что разрешение камеры составляет 250 пикселей на дюйм, это означает, что любая фотография, сделанная с этой камеры, будет иметь разрешение 250 пикселей на дюйм. Теперь полный размер изображения в пикселях составляет 6 * 250 X 4 * 250 -> 1500 пикселей X 1000 пикселей. Теперь изображение имеет 1500 пикселей в ширину и 1000 пикселей в высоту. Если вы хотите изменить размер изображения, вам просто нужно изменить его количество пикселей по ширине и высоте.
Другой способ изменить размер изображения — изменить его разрешение. Например, если вы хотите изменить размер изображения на 3 дюйма на 2 дюйма, вам просто нужно изменить его разрешение на 500 пикселей на дюйм. Таким образом, вы можете изменить изображение любого размера в соответствии с вашими потребностями. Поэтому, когда вы меняете количество пикселей или разрешение, это никак не влияет на качество. Если концепция не ясна, вы можете просто посетить нас по поводу изменения размера изображения и разрешения. В этой статье я покажу вам два способа изменить размер изображения без потери качества.
Примечание. Если вы регулярно работаете с фотографиями, я рекомендую вам использовать Photoshop или CyberLink Photo Director.
Как изменить размер изображения без потери качества на рабочем столе
1. Как изменить размер изображения в Paint без потери качества
Видеоурок:
если вам трудно понять шаги с помощью видео, выполните следующие шаги
В этом разделе рассказывается, как изменить размер изображений без потери качества с помощью MS Paint.
Общее время: 5 минут
Шаг 1. Откройте изображение в Paint
Щелкните любое изображение правой кнопкой мыши. Нажмите , отредактируйте . Изображение откроется в краске.
Шаг 2. Измените размер пикселя.
Щелкните «Изменить размер» в верхней части окна. Откроется окно «Изменить размер и наклон». Проверить в пикселях. Он покажет исходные пиксели в горизонтальных и вертикальных полях. Измените размер пикселя по горизонтали, он автоматически изменит размер пикселя в вертикальном поле.Убедитесь, что установлен флажок «Сохранять соотношение сторон». Затем нажмите ОК.
Расходные материалы:
- MS Paint
- Shrink
- FastStone Photo Resizer
- Lit Photo Compress & Resize App
- Image Size — Photo Resizer app
- Photo & Picture Resizer
- Resize Me app
- Photo Compress 2.0 приложение
- Предварительный просмотр приложения
Инструменты:
Материалы: программное обеспечение
Теперь размер вашего изображения, а также его физические размеры изменяются без потери качества изображения.
Приведу простой пример того, как я изменил размер изображения. Вы только посмотрите на эти три изображения. Фактический размер этого изображения составляет 1,13 МБ, а фактический физический размер — 1440 x 2560 пикселей. Я открыл это изображение в краске и набрал 25 в горизонтальном поле в окне выше.
Теперь его размер стал 3,03 КБ, а его физические размеры — 25 X 37. На втором изображении я написал 50 в горизонтальном поле, теперь его размер составляет 5,94 КБ, а физические размеры — 50 X 74.На третьем изображении я написал 100 в горизонтальном поле, теперь его размер стал 13,9 КБ, а физические размеры — 100 X 149. Посмотрите на все три изображения, нет снижения качества.
2. Уменьшить изображение без потери качества с помощью элементов Photoshop
Откройте любое изображение с элементами Adobe Photoshop. Нажмите на опцию «изображение» в верхнем меню. Щелкните «Изменить размер изображения».
Здесь вы можете увидеть возможность изменить физические размеры даже в сантиметрах.Вы также можете получить возможность изменить разрешение. Просто выберите опцию Percent . Запишите требуемый процент в поле Ширина и Высота .
Помните одну вещь: если вы хотите уменьшить размер изображения, вам нужно увеличить размер пикселя в разрешении и наоборот. «Resample image option» предназначен для сжатия изображения.
3. Как изменить размер изображения без потери качества с помощью FastStone Photo Resizer?
FastStone — это бесплатное программное обеспечение, с помощью которого вы можете изменять размер и сжимать любое изображение.
Посетите веб-сайт FastStone Photo Resizer. Вы увидите показанный выше экран. Скачайте любой файл. Для быстрой установки вы можете скачать файл .exe . Вы также можете загрузить переносимые файлы, чтобы перенести их в другую систему. Установите программное обеспечение. Откройте программное обеспечение с помощью значка на рабочем столе.
- Просмотрите папку своего компьютера на левой панели.
- Выберите изображение.
- Щелкните Добавить . Вы увидите выбранное изображение на правой панели.
- При желании можно изменить формат вывода и папку вывода.
- Поставьте отметку в прямоугольном поле слева от Используйте дополнительные параметры .
Щелкните Дополнительные параметры . Вы увидите другое окно. Установите флажок «Изменить размер» и введите необходимую ширину и высоту в пикселях. Применяйте расширенные настройки и скрытые изображения. Вы получите изображение в уменьшенном размере.
Как изменить размер изображений на Android?
До сих пор мы видели методы изменения размера изображений на рабочем столе.Давайте посмотрим, какие методы изменения размера изображений на Android в этом разделе.
4. Как изменить размер изображений с помощью приложения Lit Photo Compress & Resize?
Lit Photo app Compress & Resize — одно из приложений для редактирования фотографий, которое поддерживает изменение размера изображения или группы изображений. Он доступен для мобильных телефонов Android. В этом методе мы увидим, как изменить размер изображения, выполнив простые шаги.
Шаг 1 : Установите приложение Lit Photo из магазина Google Play
Первое и самое главное, что вам нужно сделать, это установить приложение Lit Photo Compress & Resize из Google Play Store.
Шаг 2. Запустите приложение и дайте разрешение
После установки приложения из магазина Google Play щелкните по нему, чтобы запустить его на своем телефоне Android.
При запуске он запрашивает у вас разрешение на доступ к фотографиям, мультимедиа и т. Д. Щелкните на опции «Разрешить». Если вы ранее предоставили все разрешения сразу после установки приложения, на этом этапе оно не будет запрашивать вас снова.
Мы хотим изменить размер изображения, поэтому теперь нажмите на опцию изменения размера фотографий.
Шаг 3. Выберите фотографии для изменения размера
После того, как вы нажмете на опцию изменения размера фотографий, откроется экран для выбора одной или нескольких фотографий. Вы можете выбрать фотографию, мгновенно сделав снимок с помощью камеры, или выбрать любую фотографию, которая ранее была сохранена на вашем телефоне Android. Чтобы выбрать сохраненные фотографии, просто нажмите на них, и на этом изображении появится синяя галочка.
Затем щелкните значок галочки белого цвета в верхней части экрана.При этом фотография выбирается для операции изменения размера.
Шаг 4: Установите размеры для изменения размера
Теперь у вас появится экран на вашем телефоне, на котором будут отображаться некоторые параметры, такие как пиксель, процентное соотношение, в которых нам нужно изменить изображение. Здесь мы собираемся изменить размер изображения в пикселях. Так что нажмите на пиксель, и вы найдете еще несколько вариантов для изображений с лучшим размером, например, для сохранения соотношения сторон.
Если вы включили сохранение соотношения сторон, вам нужно изменить любой параметр ширины или высоты соответствующего изображения.Но если вы отключите это, вам нужно будет изменить параметры ширины и высоты выбранного изображения. Теперь укажите значения параметров в соответствии с вашими требованиями.
Шаг 5: Нажмите кнопку «Начать изменение размера»
После того, как вы указали значения, нажмите на опцию «Начать изменение размера», за которой следует ширина × высота (этот формат появляется, если вы отключите параметр соотношения сторон) или ширину × соотношение (этот формат появляется, если вы включаете опцию соотношения сторон) в пределах пара скоб.
После того, как вы нажмете кнопку «Начать изменение размера», изображение будет изменено в соответствии с указанными вами значениями измерения. Вы можете увидеть измененную ширину изображения, значения высоты, а также исходную ширину изображения и размеры высоты.
Для просмотра изображений с измененным размером щелкните на опции «Result Folder».
Здесь вы можете просмотреть изображения, размер которых вы изменили.
Они появляются в галерее телефона также в папке LitPhoto_resize.
Эти шаги необходимо выполнить, чтобы изменить размер изображений с помощью приложения Lit Photo Compress & Resize.
5. Как изменить размер изображения с помощью приложения Image Size — Photo Resizer?
Размер изображения — приложение для Android Photo Resizer — еще одна возможность, которая используется для изменения размера изображения без потери качества. Давайте посмотрим, какие шаги нужно выполнить, чтобы изменить размер изображений с помощью этого приложения Image Size — Photo Resizer.
Шаг 1. Установите приложение Image Size на свой телефон Android
Первое, что вам нужно сделать, это установить приложение Image Size — Photo Resizer из Google Play Store.Он доступен бесплатно для всех пользователей Android. Так что установите его на свое устройство.
Шаг 2. Запустите приложение и дайте разрешения
После успешной установки щелкните по нему, чтобы запустить его на своем телефоне Android. Теперь он запрашивает разрешение на доступ к фотографиям, мультимедийным файлам на вашем устройстве. Щелкните опцию Разрешить , чтобы предоставить разрешения.
Шаг 3. Выберите изображение
Теперь вам нужно выбрать изображение, размер которого нужно изменить.Чтобы выбрать изображение, щелкните символ галереи (первый символ с правой стороны) в верхнем углу экрана.
Теперь он открывает галерею вашего Android, в которой хранятся все изображения. Выберите нужное изображение.
Вы также можете изменить размер изображения, которое не хранится на Android, с помощью опции камеры, которая делает снимок мгновенно, когда это необходимо. Эта опция камеры доступна рядом (слева) от опции галереи.
На этом шаге изображение, размер которого необходимо изменить, будет отображаться на экране.
Шаг 4. Укажите размеры изображения
Теперь укажите размеры изображения в соответствии с вашими требованиями. Размеры могут иметь два значения: одно — ширина, другое — высота. Назовите обе ценности. При желании вы можете выбрать любое значение из списка пропорциональных значений, которые отображаются, когда вы щелкаете по символу трех горизонтальных линий в верхней части ширины или высоты.
Шаг 5. Загрузите изображение с измененным размером или поделитесь им.
Теперь вы должны либо загрузить, либо поделиться изображением с измененным размером.У вас также может быть опция печати для изображения с измененным размером. Вы можете выбрать любой вариант по своему усмотрению.
Если вы нажмете на опцию загрузки, то изображение будет показано в галерее в папке, а именно «Размер изображения». Там в свойствах вы можете проверить размер изображения.
Это шаги, которые необходимо выполнить, чтобы изменить размер изображения с помощью приложения Image Size — Photo Resizer.
6. Как увеличить или уменьшить размер фотографии на Android с помощью приложения Photo & Picture Resizer?
Существует еще одно приложение для Android, которое позволяет изменять размер изображений.Выполните следующие действия, чтобы изменить размер изображений с помощью приложения Photo & Picture Resizer
.Шаг 1. Установите приложение Photo & Picture Resizer из Google Play Store
Первое, что вам нужно сделать, это установить приложение Photo & Picture Resizer из Google Play Store. Это бесплатное приложение. Так что денег платить не нужно.
Шаг 2. Предоставьте разрешения приложению
Когда вы устанавливаете его и запускаете приложение, оно запрашивает у вас разрешение на доступ к медиафайлам вашего Android-устройства для выполнения необходимой задачи.Итак, нажмите Разрешить внизу экрана.
Шаг 3. Выберите фотографии для изменения размера
После того, как вы дадите разрешения приложению, оно запустит главный экран, как показано на изображении выше. В самом первом варианте вы можете увидеть избранные фотографии. Поэтому выберите изображения (фотографии), чтобы изменить их размер.
Вы увидите еще одну опцию для выбора изображений, которые не хранятся в хранилище Android. Это можно включить с помощью опции камеры, которая делает изображение мгновенно, когда вы нажимаете на него.
Если вы хотите изменить размер изображения, которое хранится в Android, нажмите на опцию Select Photos.
Изображение, размер которого вы хотите изменить, будет отображаться на экране после его выбора. Щелкните на опции Resize .
Шаг 4: Выберите размеры
Когда вы нажимаете на параметр изменения размера, он показывает размеры, которые вы хотите изменить, в процентах и в терминах значений в соответствии с шириной и высотой.
Выберите любой размер в соответствии с вашими требованиями, и тогда размер изображения будет автоматически изменен до указанного размера. После изменения размера он появится на экране, как показано на изображении.
Шаг 5. Просмотрите изображения с измененным размером на Android
После завершения процесса изменения размера вы можете просматривать изображения с измененными размерами на своем Android-устройстве.
Для просмотра изображений с измененным размером в галерее Android перейдите в папку PhotoResizer, в которой вы увидите все изображения, размер которых вы ранее изменили с помощью приложения Photo & Picture Resizer.Вы также можете просмотреть их в самом приложении. Нажмите на опцию Resized Photos, в которой вы можете увидеть все изображения, размер которых вы ранее изменили.
Это шаги, которые необходимо выполнить, чтобы изменить размер изображений с помощью приложения Photo & Picture Resizer.
7. Как изменить размер изображения с помощью приложения Resize Me?
Выполните следующие действия, чтобы изменить размер изображений с помощью приложения Resize me.
Шаг 1. Установите Resize Me! Приложение для изменения размера фотографий и изображений из магазина Google Play
Первое и самое главное, что вам нужно сделать, это установить Resize Me! Приложение для изменения размера фотографий и изображений из Google Play Store.Это бесплатное приложение, поэтому вам не нужно платить за его установку.
Шаг 2. Предоставьте разрешения приложению
Когда вы устанавливаете и запускаете приложение, оно запрашивает у вас разрешение на доступ к медиафайлам вашего Android. Так что нажмите на опцию Разрешить внизу экрана.
Шаг 3: Выберите фотографию, размер которой вы хотите изменить
После того, как вы дадите разрешение приложению, на главном экране отобразятся в основном три варианта: «Фотоальбом», «Сделать фото» и «Пакетное преобразование».Если вы хотите изменить размер изображения, которое хранится на вашем Android, щелкните фотоальбом. В противном случае нажмите на опцию камеры, чтобы сделать снимок.
Если необходимо изменить размер пакета изображений, щелкните опцию пакетного преобразования.
На этом шаге фотографии, размер которых вы хотите изменить, будут показаны на экране.
Шаг 4: Нажмите на опцию изменения размера и выберите размеры
Когда вы выбираете фотографию, внизу этой фотографии вы можете увидеть параметры для ее редактирования.Щелкните на опции Resize , которая показана крестообразной двуглавой стрелкой.
После того, как вы нажмете на опцию изменения размера, появится экран с некоторыми рекомендуемыми размерами по умолчанию.
Выберите любое измерение по своему желанию. Затем изображение будет автоматически изменено до этого размера.
Шаг 5. Нажмите «Сохранить» и просмотрите изображение с измененным размером.
После того, как вы выберете какое-либо одно измерение, на экране вместе с этим изображением будут показаны исходные размеры, на которые вы хотите изменить изображение.Теперь нажмите на опцию Сохранить вверху экрана.
После сохранения фотографии вы можете просмотреть ее в галерее Android. Чтобы просмотреть изображение с измененным размером на вашем Android, щелкните папку XnResize , там вы можете просмотреть все изображения с измененным размером, размер которых вы изменили с помощью этого Resize Me! Приложение для изменения размера фотографий и изображений.
Это шаги, которые необходимо выполнить, чтобы изменить размер изображений с помощью Resize Me! Приложение для изменения размера фотографий и изображений.
8. Как изменить размер изображений с помощью Photo Compress 2.0 приложение?
Photo Compress 2.0 — отличное приложение, которое изменяет размер изображения без снижения качества изображения. Давайте посмотрим, какие шаги нужно выполнить, чтобы изменить размер изображений с помощью этого приложения Photo Compress 2.0.
Шаг 1. Установите приложение Photo Compress 2.0 из Google Play Store
Первое и самое главное, что вам нужно сделать, это установить приложение PhotoCompress 2.0 из Google Play Store. Это бесплатное приложение, поэтому вам не нужно платить за его установку.
Шаг 2. Выберите изображение для выполнения операции изменения размера
После успешной установки щелкните приложение, чтобы запустить его на экране. Вы можете увидеть два варианта выбора изображения: выбрать изображение из галереи или с помощью камеры.
Здесь я выбираю изображение из галереи. Так что нажмите на опцию галереи. Когда вы нажимаете на опцию галереи, изображения, хранящиеся в телефоне, будут открыты на экране. Выберите желаемое изображение и нажмите на него.
Шаг 3. Нажмите на опцию изменения размера изображения
Теперь откроется экран следующего шага, как показано на изображении. На экране следующего шага вы можете увидеть в основном четыре параметра «Сжать изображение», «Изменить размер изображения», «Обрезать изображение» и т. Д. Нам нужно изменить размер изображения, поэтому нажмите на параметр « Изменить размер изображения ».
Шаг 4. Задайте размеры для изменения размера изображения
В разделе изменения размера изображения вы можете увидеть в основном две опции, которые вам нужно установить.Один из них — это предустановки «Изменить размер» и «Размер». В разделе единицы измерения размера выберите пиксель, а в разделе Предустановки размера выберите размеры, которые необходимо применить к изображению. Это можно сделать, щелкнув значок стрелки вниз рядом с параметром «Предустановки размера».
Убедитесь, что флажок «Сохранить соотношение сторон» установлен (что означает «включено»). Теперь нажмите на опцию Resize , которая присутствует в нижней части экрана.
С помощью этих шагов изображение может быть изменено до указанных размеров.
Шаг 5. Просмотрите изображение с измененным размером в галерее
Чтобы просмотреть изображение с измененным размером в галерее, щелкните папку PhotoCompress. В нем вы можете увидеть изображение, размер которого вы изменили.
Это простейшие шаги по изменению размера изображения с помощью приложения Photo Compress 2.0.
9. Как изменить размер изображения на Mac с помощью приложения предварительного просмотра?
Ниже приведены шаги, которые можно использовать для изменения размера изображения:
1). Приложение предварительного просмотра на Mac — лучший редактор изображений для редактирования изображений до необходимого размера.
2). Приложение можно открыть через поиск в центре внимания, набрав для предварительного просмотра в поиске в центре внимания и открыв его.
3). Выберите изображение, которое нужно отредактировать, и откройте его в приложении «Предварительный просмотр (по умолчанию)».
4) Затем изображение откроется в окне предварительного просмотра со всеми параметрами, доступными в строке меню.
5) Щелкните Инструменты в строке меню и выберите опцию «Настроить размер».
6) Откроется диалоговое окно «Размеры изображения» или диалоговое окно «Изменение размера», в котором можно изменить размер изображения.
7) Поддерживаются различные единицы измерения, такие как пиксели, дюймы, см, мм, точки и т. Д.
8) Здесь у вас будет возможность уместить изображение в определенные пиксели, как показано на скриншоте ниже. Вы можете напрямую выбрать доступные размеры (ширина * высота) в пикселях из доступных опций.
9) Если доступные размеры не подходят вашему размеру, выберите нестандартный и введите значения вручную в текстовые поля «Ширина и высота».Выберите единицу измерения в поле выбора.
10) После того, как размер будет сделан, нажмите кнопку ОК, чтобы сохранить изменения, и готово !!
Заключение
Для изменения размера изображений просто и лучше использовать MS Paint. Если вы регулярно работаете с фотографиями, я предлагаю вам использовать Photoshop или CyberLink Photo Director.
Спасибо, что посетили мою статью о том, как изменить размер изображения без потери качества. Если вам нравится этот блог, подпишитесь на нас в Facebook и Twitter.И поделитесь этим уроком со своими друзьями. Подпишитесь на канал whatVwant на YouTube, чтобы получать регулярные обновления.
Поддержите нас, поделившись этим сообщением:
Как изменить размер изображения в Photoshop CC (2021)
Очень важно знать, как изменить размер изображения в Photoshop CC, на заключительных этапах процесса редактирования фотографий.
Начнем с краткого руководства по изменению размера изображения с помощью Photoshop. Позже мы рассмотрим более технические аспекты изменения размера и цели этого действия.
Загрузить бесплатную электронную книгу: 25 техник, которые должны освоить все фотографы
Как изменить размер Photoshop CC с помощью инструмента размера изображения
Это самый простой способ изменить размер ваших фотографий. Однако есть еще много чего узнать об изменении размера изображений в зависимости от цели изменения размера. Вышеупомянутый подход является быстрым, но для получения лучших результатов вы должны понимать детали изменения размера.
- Выберите изображение, размер которого нужно изменить, и откройте его в Photoshop CC.
- Перейдите в меню «Изображение» -> «Размер изображения».
- В диалоговом окне «Размер изображения» введите размеры в пикселях, ширину или высоту изображения с измененным размером.
- Чтобы сохранить соотношение сторон изображения, установите флажок «Сохранить пропорции». Это позволяет избежать растяжения изображения.
- Введите предпочтительный DPI в разделе «Разрешение». (Читайте ниже, чтобы узнать больше о разрешении).
- Нажмите OK, чтобы изменить размер изображения.
- Сохраните изображение.
+80 МОЩНЫЕ ДЕЙСТВИЯ В ФОТОШОПЕ для фотографов
- 8 дополнительных действий по изменению размера и резкости в Интернете
- Работает в Photoshop CC (Win / Mac)
__CONFIG_coltte_цветов 0, «config»: {«colors»: {«62516»: {«name»: «Main Accent», «parent»: — 1}}, «gradient»: []}, «palettes»: [{» name »:« Палитра по умолчанию »,« значение »: {« colors »: {« 62516 »: {« val »:» var (–tcb-color-4) »,« hsl »: {« h »: 46, ”S”: 0.8692, «l»: 0,01}}}, «gradient»: []}}]} __ CONFIG_colors_palette__
СКАЧАТЬ СЕЙЧАС!Параметры передискретизации
Компания Adobe предприняла последовательные попытки улучшить изменение размера изображений без потери качества. Они начали с Bicubic Sampler, который улучшал детализацию, но имел смягчающий эффект. Затем было «Заповедник деталей», где часто появлялись артефакты. Третий — Preserve Details 2.0, самая передовая технология масштабирования, которую до сих пор предоставлял Photoshop.
Чтобы увеличить или масштабировать изображение в Photoshop, все, что вам нужно сделать, это ввести нужный размер в пикселях.Отметьте Resample и выберите Preserve Details 2.0 из раскрывающегося списка. Другие возможные варианты: Bicubic Smoother (увеличение), Bicubic Sharper (уменьшение), Bicubic (плавные градиенты), Nearest Neighbor (жесткие края) и Bilinear.
Поскольку Photoshop обеспечивает мгновенный предварительный просмотр, вы можете просмотреть все параметры и посмотреть, какой из них лучше подходит для изменения размера.
Волшебство с сохранением деталей 2.0Как изменить размер изображения в Photoshop путем перетаскивания
Вы не можете изменить размер всего изображения путем перетаскивания в Photoshop.Вы можете изменить размер слоя с помощью инструмента преобразования. Однако это не влияет на размер изображения или размер холста. Для масштабирования изображения следует использовать метод, описанный выше.
Как изменить размер фотографий в Photoshop CC с помощью заливки с учетом содержимого
Вам часто потребуется изменить соотношение сторон фотографии в соответствии с требованиями клиентов. Даже социальные сети предпочитают определенные пропорции.
Также есть ситуации, в которых нельзя изменить соотношение сторон, не обрезая части изображения или не добавляя новые.Здесь вам поможет рабочее пространство Content-Aware Fill.
Обычно используется для перемещения или удаления объектов с изображения. Но это дает вам большую гибкость для заполнения прозрачных областей и расширения фона. Например, вы можете преобразовать вертикальный фрейм в горизонтальный, используя рабочее пространство Content-Aware Fill. Вот как это работает:
- Выберите изображение, которое вы хотите преобразовать
- Выберите слой, дважды щелкните по нему и нажмите «ОК», чтобы превратить его в «слой 0» из «фона».
- Используйте инструмент «Обрезка», чтобы изменить соотношение сторон по своему усмотрению и добавить в кадр несколько прозрачных пикселей.
- Выберите область немного больше прозрачных пикселей.
- Щелкните выделение правой кнопкой мыши и выберите «Заливка» в раскрывающемся меню.
- Выберите Content-Aware и нажмите Enter.
- За углами могут быть какие-то странные артефакты, связанные с контентом. Исправьте их с помощью инструмента Patch (с учетом содержимого).
- Сгладьте любые проблемы с краями с помощью инструмента «Патч» (обычный), «Восстанавливающая кисть» или «Точечная восстанавливающая кисть».
Публикация изображений на веб-сайтах
Когда вы публикуете свои фотографии на веб-сайтах, вам нужно наилучшее качество. Однако вы можете загрузить много изображений, не теряя слишком много времени. Или веб-сайт, на котором вы публикуете свои фотографии, может иметь ограничения по размеру файлов. Важно оптимизировать размер ваших фотографий.
Изменение размера для использования в Интернете
Итак, как изменить размер изображения в Photoshop без потери качества? При изменении размера для использования в Интернете вы, скорее всего, понесете небольшую потерю качества, потому что хотите уменьшить размер файла.
Photoshop предоставляет полезную опцию «Сохранить для Интернета», которая уменьшает размер диска для ваших изображений. Он позволяет вам установить необходимое качество вывода, чтобы ваши изображения по-прежнему выглядели великолепно.
Сохранить для ИнтернетаПараметр «Сохранить для Интернета» спасает жизнь. Для быстрого доступа используйте сочетание клавиш Alt + Shift + Ctrl + S.
Photoshop CC позволяет сохранять изображения в файлах распространенных типов, таких как PNG, GIF и JPEG. Вы можете уменьшить размер изображения, уменьшив размер в пикселях и / или качество изображения.
Редактор обеспечивает предварительный просмотр в реальном времени и масштабирование до пиксельного уровня для проверки качества изображения. Скорость предварительного просмотра зависит от того, насколько быстро работает ваша рабочая станция. Этот вариант особенно удобен для сохранения в формате PNG.
Чтобы избежать сжатия и потери качества, вы можете поделиться своими фотографиями в виде файлов PNG, поскольку этот формат лучше всего защищает качество изображения.
Формат PNG сохраняет качество изображенияВы, наверное, думаете, что формат PNG предназначен для прозрачности, верно? Ну частично.PNG — это формат, который показывает альфа-канал изображения, чего не делает формат JPEG. Это формат файла без потерь с точки зрения сжатия, что означает, что он сохраняет качество изображения.
PNG — один из форматов, обеспечивающих наилучшие результаты при совместном использовании изображений. С другой стороны, он не уменьшает размер ваших файлов так сильно, как формат JPEG.
Уменьшить разрешение
Иногда бывает достаточно опции Photoshop CC «Сохранить для Интернета». В других случаях вам может потребоваться изменить размер на более глубоком уровне.Например, мы знаем, что фотографы любят работать с разрешением 300 dpi, которое является разрешением для печати.
Изображение с разрешением 300 dpi и изображение с 1 dpi выглядят одинаково в Интернете, но не на печати.
Некоторым высокопроизводительным веб-сайтам требуются изображения с разрешением 300 dpi для увеличения и улучшения общего контроля. Но для большинства веб-сайтов, особенно если они не поддерживают масштабирование, вы можете установить более низкое dpi при изменении размера изображения в Photoshop CC.
Выберите 72 или 96 точек на дюйм, чтобы резко уменьшить размер изображения, и никто не заметит никакой разницы.Как это сделать? Выберите изображение в формате файла RAW.
Перейдите в Изображение -> Размер изображения. В диалоговом окне размера изображения измените разрешение на 72 точки на дюйм и установите для передискретизации значение «Сохранить детали 2,0» или «Автоматически».
Ярлык для диалогового окна «Размер изображения» Alt + Ctrl + IКак пакетно изменить размер в Photoshop?
Если вам нужно знать, как автоматически изменять размер изображений в Photoshop, ответ — использовать экшены Photoshop и пакетную обработку. Действия помогут вам в кратчайшие сроки получить более четкие изображения с измененным размером.Загрузите созданные нами действия для изменения размера и резкости изображений.
Заключительные словаPhotoshop — это универсальный фоторедактор, который делает все настолько идеально, что нам больше ничего не нужно. Если вы хотите изменить размер изображения в Photoshop, у вас есть несколько вариантов. Более того, вы можете превратить ваши любимые и часто используемые шаблоны в действия и сэкономить время.
Независимо от выбранного метода необходимо учитывать цель изменения размера.Где будет размещаться фотография, требования клиента по качеству и размеру, защите авторских прав и так далее. Все проще, когда в голове есть намерение.
Как изменить размер изображения в Photoshop CC? Вы принимаете во внимание цель изменения размера? Сообщите нам, если вы используете действия или предпочитаете изменять размер каждого изображения вручную.
Привет, я Питер. Я владелец и редактор Photography-RAW. Я позабочусь о том, чтобы вы получали самые лучшие статьи о фотографии.Лично я предпочитаю снимать пейзажи, природу и макросъемку.
Надеюсь, вам понравится этот сайт 🙂
Как изменить размер изображений без потери качества с помощью GIMP @ MyThemeShop
Когда дело доходит до публикации сообщения в вашем блоге WordPress или просто создания новой страницы, вам всегда нужно будет добавлять изображения, чтобы привлечь внимание людей.
Что делать, если изображение, которое вы хотите использовать, слишком мало для раздела, в котором вы хотите его использовать?
Очевидно, вам нужно будет изменить его размер, не так ли? Что ж, многие люди сталкиваются с проблемой потери качества , когда увеличивают размер своих изображений, и это потому, что они не знают точных шагов, которые нужно предпринять, когда дело доходит до изменения размера ваших изображений без потери качества.
Не волнуйтесь, мы здесь, чтобы помочь вам в этом небольшом путешествии, и вам больше не придется беспокоиться о пиксельных изображениях из-за проблем с изменением размера.
Мы расскажем, как изменить размер изображений без потери качества с помощью GIMP, поскольку это бесплатное программное обеспечение, которое может использовать каждый. Мы знаем, что не каждый сможет позволить себе Photoshop, и это основная причина, по которой мы рассмотрим, как все это делать с помощью GIMP.
Если вы не знаете, что такое GIMP, это, по сути, бесплатная версия Photoshop без всяких наворотов. Использование абсолютно бесплатно, и некоторые люди действительно предпочитают его Photoshop, потому что он простой и не такой запутанный.
Без лишних слов, приступим!
Как изменить размер изображения с помощью GIMP
Есть несколько шагов, чтобы изменить размер ваших изображений с помощью GIMP, но как только вы привыкнете к процессу, вам не придется снова и снова исследовать его, чтобы понять, как правильно.
1 Перейдите в «Изображение», затем в «Масштаб изображения».
Меню изображения находится в верхней строке меню, и как только вы наведете на него курсор, появится раскрывающееся меню, в котором вы можете найти «Масштабировать изображение».Если вы не можете его найти, обратитесь к изображению ниже, и оно покажет вам, как его легко найти.
2 Всплывающее диалоговое окно для изменения изображения без потери качества
После того, как вы нажмете «Масштабировать изображение», появится диалоговое окно. Здесь вы можете ввести размеры изображения, которое вы хотите увеличить или уменьшить. Для этого мы будем увеличивать размер. Диалоговый бот будет выглядеть примерно так, как показано ниже.
Необязательный шаг: переключение на дюймы
Если вы хотите переключить свои размеры на дюймы, потому что вы не знакомы с пикселями, вы можете просто щелкнуть раскрывающееся меню «px», которое выглядит как изображение ниже
3 Введите новые значения размера и разрешения, чтобы изменить размер изображения без потери качества
Здесь все начинает собираться вместе, теперь вы должны установить, какого размера вы хотите, чтобы ваши изображения были.Вы просто вводите пиксели или дюймы, которые вы хотите, чтобы ваше изображение было, и вы уже на правильном пути к изменению размера изображения без потери качества.
Первоначально наше изображение было 200 × 200, но мы хотим увеличить его размер до , скажем, удвоить, так что это будет означать, что наши новые значения будут 400 × 400. Если вы не знаете, что это означает, вы можете использовать изображение ниже в качестве справки.
4 Отредактируйте качество с помощью интерполяции, чтобы изменить размер изображения без потери качества
Итак, вы не знаете, что такое интерполяция?
Не волнуйтесь, немногие люди делают это, поэтому вы находитесь в одной лодке с большинством пользователей, которые пытаются изменить размер своих изображений без потери качества.
По сути, GIMP должен создавать совершенно новую информацию о пикселях, чтобы правильно увеличивать изображение. Без этого шага у вас было бы увеличенное изображение, которое выглядело бы немного пиксельным.
Cubic Option — Цвет каждого пикселя выбирается на основе восьми соответствующих пикселей вокруг него, чтобы составить его цвет. Обычно это дает лучшее изображение, которое вы можете получить , но это также палка о двух концах, потому что на его создание уходит гораздо больше времени. Этот метод иногда также называют «бикубическим».
Sinc (lanczos3) option — Этот метод интерполяции, Lanczos3, использует математическую функцию Sinc, которая выполняет удивительную интерполяцию внутри изображения, чтобы дать вам изображение с измененным размером без потери качества.
Ниже приведено изображение, на котором показано, где найти раскрывающееся меню интерполяции и как оно будет выглядеть. Мы предлагаем использовать Cubic или Sinc (lanczos3) для изменения размера изображения без потери качества.
5 Нажмите «Масштаб», чтобы изменить размер изображения без потери качества.
После того, как вы нажмете кнопку масштабирования, у вас останется новое изображение, которое должно быть больше, чем то, с чего вы начали.Вы можете сделать это для нескольких изображений и добавить их в свои сообщения в блоге или даже в виде статических изображений на своей домашней странице, если хотите, возможности для ваших изображений безграничны.
После того, как вы нажмете «Масштаб», вы останетесь с увеличенным изображением!
Многие люди сталкиваются с проблемами, когда пытаются увеличить или уменьшить размер своих изображений для своих веб-сайтов или блогов WordPress, но теперь вам не о чем беспокоиться, потому что у вас есть подробное руководство о том, как это правильно сделать.
Мы хотим, чтобы вы добились успеха в Интернете, и наличие высококачественных изображений, которые не выглядят пиксельными, — это первый шаг к вашему успеху, помимо запуска вашего веб-сайта в первую очередь. Изменение размера изображения без потери качества — проблема, с которой сталкиваются многие из нас.
Мы загрузим потрясающее изображение, которое, по нашему мнению, лучше всего подойдет для определенного раздела нашего веб-сайта, чтобы оно получилось растянутым или неуместным только из-за того, что размер изображения не помещается в выбранный нами раздел.
Теперь, когда вы знаете, как изменять размер изображений с помощью GIMP, вы можете сэкономить деньги, а также избавиться от головной боли, потому что вам не нужно платить за Photoshop, чтобы получить ваше изображение, чтобы оно выглядело безупречно. и чтобы все ваши посетители полюбили его. каждую страницу, которую они посещают, находясь на вашем сайте или в блоге.
Вывести свой дизайн на новый уровень — отличный способ превратить больше посетителей в подписчиков или покупателей информационных бюллетеней, но если у вас нет высококачественных изображений, которые идеально подходят для ваших страниц, вы потеряете больше продаж, чем вы на самом деле можете сосчитать.Никто не хочет покупать на веб-сайте, который не потратил время на настройку правильных изображений, поэтому вам нужно будет сесть и отредактировать несколько изображений , чтобы вы могли сохранить качество, увеличивая или уменьшая их размеры.
Хотя оптимизация изображений является важной частью оптимизации вашего веб-сайта WordPress, мы также рекомендуем выбрать тему, которая была создана с нуля с учетом производительности — ознакомьтесь с Shoptimizer. Оптимизация изображений необходима для быстрого сайта WordPress или WooCommerce.Для темы, созданной для скорости и конверсии, попробуйте Shoptimizer!
Мы надеемся, что вы узнали что-то новое из нашего сообщения, и мы надеемся, что вы останетесь, чтобы прочитать немного больше, поскольку есть много качественной информации, которую можно найти.
Как уменьшить размер изображения без потери качества в Photoshop — подписные правки
Как уменьшить размер изображения без потери качества в Photoshop
Или: Почему мои изображения в фотошопе такие смехотворно огромные!?!
Сразу после использования фотошопа вы заметите одну вещь: сохранение файлов JPG в фотошопе ОГРОМНО.Трата пространства. Ужасно раздутый, и без видимой цели. На самом деле, когда дело доходит до сохранения и экспорта небольших файлов jpg и сжатия файлов для Интернета … это очень сбивающая с толку реальность, когда самое популярное в мире программное обеспечение для редактирования фотографий настолько … Ужасно
Не волнуйтесь — этот пост — не просто напыщенная речь о неэффективности фотошопа. На самом деле у нас есть полезное решение — посмотрите ниже, чтобы узнать, как легко уменьшить размер файла изображения в Photoshop!
(Эта стенограмма создается автоматически и, вероятно, будет содержать словарные ошибки!)
Привет, ребята, Райан, и подпись редактирует
, и я просто хотел показать вам действительно быстрый совет
по сохранению файлов меньшего размера
внутри Photoshop
[Музыка]
по иронии судьбы это действительно очень помогло мне
, это было, когда я делал распечатку в диаграмму преобразования
пикселей, которую вы,
, действительно можете загрузить в подписи
Etta com
, но моя проблема заключалась в том, что я нажимаю команду
save и перехожу в jpg давайте скажите это как
test JPEG, хорошо, проблема даже в
, хотя это всего лишь 1200 пикселей в высоту на
, как 500 в ширину, мы приближаемся к 2.6
мегабайт
сейчас, если я возьму это и сохраню, я перейду к
и конвертирую его на что-то
, например opt is illah, что является отличным вариантом
, если ваша партия пытается сжать файлы
и уменьшить размер файла
мы идем и давайте возьмем наш тестовый JPEG и
, мы видим, что он загружается и сжимается на 93
процента меньше, мы можем уменьшить его на 93
процента, просто используя параметры
илла, это немного раздражает, что
Photoshop по крайней мере не получает мне больше всего
там, я не против, что они не
идеальны, но почему, черт возьми, этот
настолько меньше, и у нас все еще есть отличное качество
, ну, я сберегаю неправильный
, так что оказывается, что есть старая команда
, которая у нас на самом деле есть здесь, называется экспортом файла
, сохранить для Интернета, теперь это устаревшая опция сохранения
, но они сохранили ее
, потому что люди используют ее так часто
, как вы это используете, просто нажмите
, и мы выбираем нашу предустановку, мы можем пойти 900 62 JPEG высокого качества с низким качеством, средний Я
выбрал средний, потому что кажется, что
работает очень хорошо
, а затем вы можете увидеть пиксели нашего изображения
, они точно такие же, как и мои предыдущие настройки
, я просто нажму «Сохранить» и
мы тоже будем называть это просто jpg
давайте посмотрим на это мы уменьшили
с двух мегабайт до 92 килобайт
, а для Интернета вы никогда не заметите разницы
, так что вы можете
сохранять изображения из Photoshop для Интернета и
делают их примерно на 90% меньше. Надеюсь, этот
был вам полезен, если он был, пожалуйста, нажмите
, нажмите кнопку «Нравится», не забудьте подписаться на
, и увидимся в следующем
, позаботьтесь о
[Музыка]
Оказывается, в фотошопе качество изображения важнее эффективности размера файла.Хотя, с одной стороны, это имеет большой смысл для фотографов и графических дизайнеров, которые хотят получить наилучшие возможные результаты, это может быть немного абсурдным, когда вы устанавливаете ползунок качества фотошопа на «низкий», а размер вашего файла все равно в 10 раз больше, чем он. должно быть!
На всякий случай — это изображение имеет размер 1920 × 1080 пикселей, а фотошоп сохраняет jpg размером 2,7 МБ.
Но когда мы повышаем качество до среднего — Photoshop все еще сохраняет jpg с колоссальными 2.5 МБ! Но становится лучше….
Теперь мы пытаемся довести его до 1/10 качества… И ВСЕ ЕЩЕ 2.5 Мб! Что дает?!
Но… Может быть, изображение должно быть таким большим, иначе качество будет ужасным?
Нет, к сожалению, это просто фотошоп — абсурд. Если мы возьмем изображение и сожмем его с помощью optizilla.com, посмотрите, насколько сильно уменьшатся размеры наших файлов!
БАМ! На 94% меньше — и качество ВСЕ ЕЩЕ ОТЛИЧНОЕ! Optizilla — отличный инструмент, особенно для пакетного сжатия изображений.Но разве не было бы замечательно, если бы фотошоп УЖЕ экспортировал мои файлы в Интернет ?!
Так почему Photoshop экспортирует мои файлы JPG ТАК БОЛЬШОЙ ?!
Честно говоря, мы не знаем, почему Photoshop так тупой при сохранении изображений и почему JPEG в Photoshop намного больше, чем они должны быть. НО есть еще один гораздо более эффективный вариант. Он скрыт в настройках экспорта и называется «Сохранить в Интернет (устаревший)». Он помечен как устаревший, потому что технически он от старой версии фотошопа, но они оставили его там, потому что он был очень популярен среди фотографов и людей, желающих получать изображения меньшего размера из фотошопа.Давайте попробуем!
Хорошо .. Теперь давайте сравним наше старое изображение и наше новое! На 95% меньше!
Теперь вы, наверное, думаете … Конечно, он делает его меньше, но как насчет потери качества? Новое изображение, наверное, выглядит размытым и хреновым…
Вы будете удивлены! Конечно, когда вы увеличиваете WAAAAY, вы можете увидеть НЕБОЛЬШОЕ уменьшение резкости и детализации … Более 60% веб-трафика просматривается на МОБИЛЬНЫЙ ТЕЛЕФОН … На самом деле вы никогда не увидите разницы.
Как изменить размер изображения без потери качества
Пытаетесь изменить размер изображения без потери качества для своего сайта WordPress? Фактически, всякий раз, когда вы пытаетесь изменить размер изображения, оно может стать размытым и схематичным. Это делает изображение непрофессиональным. В последнее время многие пользователи сталкиваются с этой проблемой и говорят нам, разработчикам, что-то с этим делать. Вот почему в этой статье мы поговорим о том, как изменить размер изображения, сделать его больше, уменьшить без потери качества.
Почему изображения теряют качество при изменении размера
В Интернете наиболее часто используется формат изображения Bitmap. Либо у вас есть JPEG, PNG или что-то еще, его нужно преобразовать в Bitmap для использования в Интернете. Растровое изображение представляет собой набор из сотен тысяч пикселей. В отличие от векторной графики, каждый из этих пикселей имеет один цвет, создавая полную картину с тысячами цветных блоков. Если вы увеличите масштаб, вы очень четко увидите поля пикселей. Они похожи на крошечные квадраты.
Более того, в отличие от векторного изображения, Bitmap помещает каждый квадрат в фиксированное положение с фиксированным цветом на всем протяжении.
Вот почему, когда мы пытаемся увеличить / уменьшить изображение, процесс напрямую воздействует на пиксели. В результате все изображение теряет качество из-за слишком большого размера пикселей. Но уменьшение изображения не приводит к потере качества, потому что пиксели становятся менее заметными.
Как изменить размер изображения без потери качества?
Однако вы можете увеличить изображение без потери качества, используя метод фрактальной интерполяции. Метод прост, поскольку он компенсирует каждый пиксель, чтобы он соответствовал другим вокруг.Используя специализированное программное обеспечение для изображения, вы сможете добиться этого подвига.
Приступим!
Изменение размера изображения с помощью Adobe Photoshop
Обычно Adobe предлагает инструменты для рендеринга изображений с помощью Photoshop. Даже после использования фотошопа нельзя без потерь увеличить изображение. Поскольку сам фотошоп пикселизирует изображения, история почти не меняется.
Итак, чтобы этого не произошло, вам нужно решить эту проблему с помощью дополнительного программного обеспечения под названием «ON1 Resize 2020». Это программное обеспечение можно использовать, установив его локально или как плагин в Photoshop.Это будет стоить от 40 до 70 долларов в зависимости от версии. Кроме того, у вас будет 30-дневный пробный период. С его помощью вы можете изменять размер изображения без потери качества.
Теперь загрузите и установите ON1 и откройте Photoshop. Затем выберите изображение, размер которого нужно изменить. После этого перейдите в File> Automate> Perfect Resize…
Вы увидите изображение в новом окне приложения ON1. Просто выберите стандартный или специальный параметр и нажмите «Применить». Вот и все! Размер вашего изображения теперь изменяется без потерь.
Тем не менее, вы, конечно, не можете сравнивать изображение с изображением, на которое щелкнули. Но хорошо, что он намного лучше, чем размер, который был изменен небрежно.
Как уменьшить размер изображения JPEG / PNG без потери качества в Photoshop
JPG и PNG — наиболее распространенные форматы изображений в нашей повседневной учебе или работе. Чтобы обеспечить четкость изображения, всегда существует требование, чтобы ширина и высота изображения находились в пределах допустимого диапазона. Когда мы сталкиваемся с большими изображениями, мы изо всех сил стараемся их сжать, но оказывается, что обработанные изображения не идеальны, например, пиксель изображения размыт, а качество изображения не ощущается.Следовательно, мы должны найти способ уменьшить размер изображения и при этом сохранить его чистым.
Я лично считаю, что это хороший выбор для уменьшения размера изображения JPEG / PNG с помощью Photoshop. Если вы новичок, необходимо знать, что такое JPEG / PNG и чем они отличаются. Самое главное, вы должны знать, как уменьшить размер изображения JPEG / PNG без потери качества. В этой статье я расскажу вам о том, чего вы не знали раньше и о том, что всегда хотели знать.
Что такое JPG / PNG?
JPG
Его полное название — JPEG, формат изображения со сжатием с потерями, поддерживающий самый высокий уровень сжатия.Подходит для красочных изображений.
PNG
PNG — это переносимый формат сетевой графики, а также формат хранения файлов растровых изображений, которые можно сжимать без потерь. Он подходит для однотонных цветных изображений и признан наиболее подходящим форматом веб-изображений.
JPG VS PNG
1): JPG имеет большие преимущества при сжатии изображений, но он теряет свое качество из-за сжатия с потерями. Обычно качество изображения в формате PNG в пикселях выше, чем у JPG, но изображение больше, чем JPG.
2): изображения Jpg не имеют прозрачного фона, в то время как изображения PNG могут сохранять прозрачный фон.
3): формат PNG доступен для редактирования, формат JPG не доступен для редактирования.
4): для разрешения обоих форматов PNG выше, чем JPG.
Как уменьшить размер изображения JPG / PNG без потери качества в Photoshop?
Когда мы используем или загружаем изображения, размер изображений оказывается слишком большим. Чтобы изображения не занимали место в памяти, мы всегда сжимаем их, но с тех пор уменьшились и пиксели, что ухудшает качество изображений.Есть ли способ сохранить пиксель изображения неизменным и занять меньше памяти? Как сжать изображение, не нарушив его четкости? Теперь давайте посмотрим, как уменьшить размер изображения jpeg / png в фотошопе, не нарушая его четкости.
Способ 1. Уменьшите размер изображения с помощью сохранения для Интернета.
Шаг 1. Запустите Adobe Photoshop CS6 и перейдите к целевому изображению.
Шаг 2: перейдите к File > Save for Web .
Шаг 3: Когда появится диалоговое окно, выберите формат, который вы хотите сохранить, в правом верхнем углу.Как правило, выберите PNG-8 или JPEG , а затем выберите параметры для изменения размера изображения в соответствии с размером изображения, которое вы хотите. После завершения настройки нажмите Сохранить !
Советы. Если ваши изображения имеют насыщенные цвета, выберите JPG. Если цвет изображения относительно простой, выберите PNG-8.
Шаг 4: В это время снова появится окно, выберите место для сохранения и измените имя файла и нажмите Сохранить . Ну это все.
Шаг 5: После сохранения откройте измененное изображение и сравните его с предыдущим. Очевидно, что места в памяти становится мало, но пиксель не меняется.
Способ 2: Уменьшить пиксели изображения.
Шаг 1. Запустите Adobe Photoshop CS6 и найдите Image > Image Size .
Шаг 2: В окне Размер изображения настройте пиксель изображения и нажмите ОК , чтобы сохранить его.
Размер изображения Photoshop измеряется по ширине и высоте в сочетании со значением разрешения, выраженным в пикселях на дюйм (ppi). Например, у вас может быть изображение размером 4 x 5 дюймов с разрешением 300 пикселей на дюйм. При изменении размера изображений важно понимать минимальное целевое разрешение и никогда не опускаться ниже него. (Например, в мире печати целевым разрешением обычно является 300 пикселей на дюйм. Для веб-изображений достаточно 72 пикселей на дюйм.) 1.Откройте изображение в Photoshop.Выберите файл, откройте или нажмите кнопку «Перейти к мосту» на панели параметров и выберите файл изображения, с которым вы хотите работать. 2. Проверьте размер изображения.Выберите «Изображение», «Размер изображения», чтобы открыть диалоговое окно «Размер изображения». Убедитесь, что установлен флажок «Сохранить пропорции». Этот параметр обеспечивает сохранение соотношения ширины к высоте и предотвращает искажение изображения при изменении его размера. 3.Снимите флажок «Resample Image»Убедитесь, что флажок «Resample Image» отключен. Отмена выбора этого параметра предотвращает случайное ухудшение качества изображения, особенно если вы планируете увеличить изображение. Передискретизация хорошо работает, когда вы хотите изменить размер и уменьшить изображение, но передискретизация может иметь катастрофические последствия, когда вы пытаетесь увеличить размеры. 4. Введите целевое разрешениеРазрешение означает количество пикселей на дюйм. Для печати разрешение изображения обычно должно составлять от 225 до 300 пикселей на дюйм; Напротив, изображения для Интернета должны быть только 72 пикселей на дюйм.Введите целевое разрешение для этого изображения в поле Разрешение . При этом изменяются размеры (поля «Высота» и «Ширина» в области «Размер документа»), гарантируя, что качество изображения не будет принесено в жертву. В этом случае при вводе 300 в поле «Разрешение » размеры изменились с 13 x 8 до приблизительно 6 x 4. Обратите внимание, что фактическая ширина и высота в пикселях не меняются. Пиксели не добавляются и не удаляются с помощью интерполяции, поскольку функция Resample Image отключена. 5.Введите целевые размерыПоскольку разрешение связано с размером изображения, изменение значений размеров приводит к изменению целевого разрешения, которое вы ввели на шаге 4. Чтобы изменить размеры без изменения разрешения, установите флажок «Изменить размер изображения» и выберите «Бикубический», «Бикубический сглаживающий» или «Бикубический более резкий». в качестве метода интерполяции (помните, что качество изображения ухудшается, если вы включите флажок Resample Image; см. Практические советы). Если вы разрабатываете для Интернета, введите размер измерения в поля в области Pixel Dimensions; если вы разрабатываете дизайн для печати, используйте раздел «Размер документа».Укажите единицы измерения с помощью всплывающих меню, введите требуемые размеры и нажмите «ОК», чтобы изменить размер изображения.
|