Как уменьшить вес фото без потери качества. Программа для уменьшения веса фото.
Как уменьшить вес фото? С первого взгляда всё очень просто – размер фото – это соотношение ширины и высоты фотографии (разрешение) выраженное в определённых единицах
(точках, пикселях). Этот же параметр является и так называемым весом фото т.к. чем больше разрешение, тем больше места на диске занимает файл.
Современные цифровые фотоаппараты могут снимать в разрешении 5184×3456 (14–18 Mpix).
Естественно, фотографии, сделанные в таком разрешении будут весить очень много.
Чтобы хранить большое количество таких фотографий на ПК нужно отводить им большое количество места на винчестере,
USB-накопители. Также проблемой будет являться публикация таких фотографий в интернете. Как же решить эту проблему. Как уменьшить вес фотографии без потери качества?
Есть несколько путей решения:
- Изначально фотографировать в невысоком качестве. Тогда ваши фотографии будут весить совсем не много.

- Удалять лишние фото с носителя информации и записывать новые. Для случаев, когда все фото являются ценными – этот способ также не подойдёт.
- Обрабатывать фотографии с помощью специальных программ (например, – Paint, PhotoShop, Riot). Верное решение, но… хоть функционал этих программ, особенно PhotoShop, велик, все они могут обрабатывать только одну фотку одновременно.
Как же уменьшить вес сразу большого количества фото? Для этого можно использовать утилиту Batch Picture Resizer, которая прекрасно подходит для пакетного уменьшения веса фото. Это значит, что вы сможете уменьшить вес сразу большого количества загруженных в программу фото.

Также в программе есть поддержка консольного режима (работа через командную строку Windows). Утилита проста при установке и эксплуатации. Работает на всех современных операционных системах.
уменьшение веса и размера фото для заливки в Интернет.
Часто перед заливкой фотографий и рисунков в сеть возникает необходимость уменьшить их вес или размер. Загрузка фотографий на Vkontakte.ru и тому подобные сервисы, передача изображений по e-mail, размещение на сайтах скриншотов – все это может потребовать уменьшения размера файлов изображений. Например, передача через сеть всех фотографий сделанных за время отпуска может стать настоящей проблемой, потому что их суммарный размер может легко перевалить за 1 Гб.
Эта проблема легко решается с помощью многочисленных программ, написанных специально для этого. Одной из таких программ является PIXresizer, и я выбрал ее по следующим причинам. С помощью 
Программа имеет простой интерфейс, и у вас не возникнет сложностей при установке и работе с ней. Разработчики в основном фокусировались на функциональности, поэтому вы не увидите красивых дизайнерский решений в интерфейсе – максимум простоты. Все опции программы разделены на две вкладки – «Workwithonefile», и «Workwithmultiplefiles», для работы с одним или несколькими файлами соответственно.
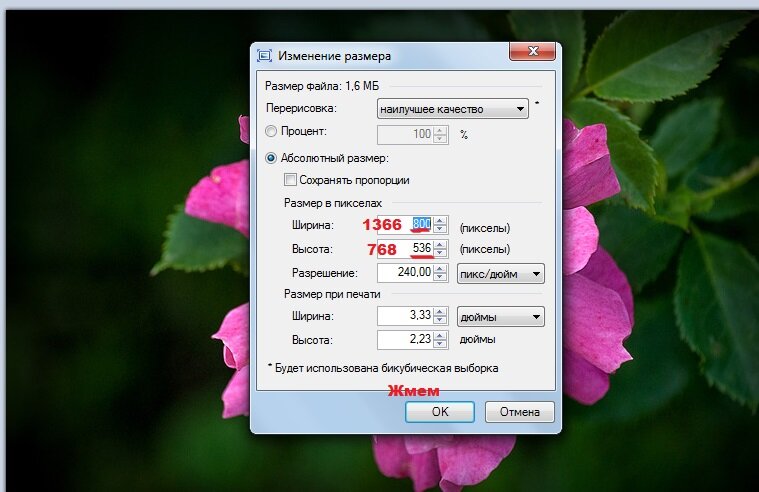
При работе с одним файлом вам нужно будет выполнить всего 4 простых шага. Первое – это выбрать сам файл, затем выбрать размер нужного файла, затем формат, и последнее – нажать кнопку сохранения. Все предельно просто.
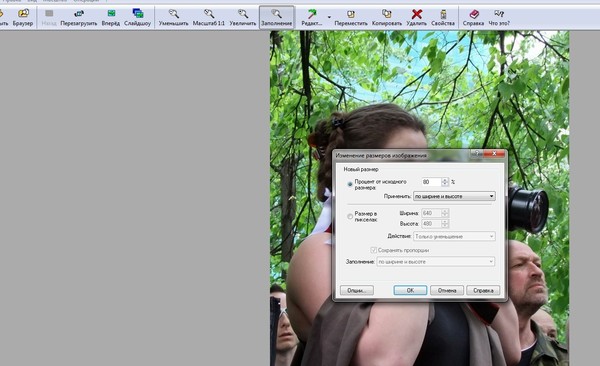
После того, как вы загрузите файл программа вам предложит несколько предопределенных вариантов размеров, исходя из размера исходного изображения. Кроме этого вы можете указать любой другой размер, сохранив при этом пропорции изображения, что не приведет к искажению рисунка. Здесь нужно отметить, что даже если вы не захотите менять размер изображения, то размер файла все равно изменится.
Иногда пользователю бывает интересно знать размер своего рисунка не в пикселях, а например, в сантиметрах. И PIXresizer предоставит вас такую возможность. Просто наведите курсор на показатель высоты или ширины рисунка, и этот параметр отобразится в дюймах и сантиметрах.
Среди форматов конечного файла могут быть такие: BMP, GIF, JPEG, PNG и TIFF. Или вы можете не менять формат, отметив галочку «Sameasoriginal». При сохранении файла тоже есть несколько вариантов. Вы можете сохранить рисунок черно-белым (OutputGrayScale) или сохранить рисунок обычным образом с сохранением всех цветов. Также предусмотрен вариант для файлов имеющих EXIFданные, ее вы можете сохранить после конвертирования (SaveEXIFdata).
Есть еще несколько возможностей, которые предоставляет эта, на первый взгляд, простая программа. Во-первых, если будет такая необходимость, вы можете открыть загруженное изображение с помощью внешнего средства для просмотра рисунков, которое установлено в вашей системе по умолчанию (Openwithexternalviewer). Также можно покрутить изображение по часовой стрелке – 4 оборота по 90 градусов; и можно распечатать рисунок прямо из
Работа с множеством файлов одновременно тоже не вызывает сложностей, и здесь тоже 4 шага до получения конечного результата. Здесь вам нужно будет выбрать папку, в которой лежат ваши фотографии и конечную папку, куда будут сохраняться конвертированные фото. И здесь же есть две очень интересные опции, не приметные на первый взгляд. Вы можете отметить галочку «Subfolders», чтобы был обработан не только выбранный каталог, но и все внутренние подкаталоги. Вторая галочка в этой секции – «CopyDirectoryStructure» — сохранить оригинальную структуру подкаталогов во время сохранения результатов.
При определении размера изображений вы можете отметить «Keep 100%», и тогда размер изображений меняться не будет, но вес файлов, как я уже говорил, будет уменьшен. Можете поставить свой размер, который будет применен ко всем выбранным изображениям.
Еще один показатель – скорость конвертирования. Группу из 139 файлов PIXresizer обработал примерно за 15 секунд.
Итог.
PIXresizer – отличное приложение для любого пользователя, поскольку пользоваться этой программой очень легко, и она бесплатна. После изменения размера фото, и размера файла качество остается на очень высоком уровне.
СКАЧАТЬ PIXresizer
Инструменты для оптимизации изображений [Обзор]
Нужно оптимизировать вес всех фото на сайте чтобы он быстрее грузился?
Если подобная ситуация знакома, тогда для вас точно будет полезен обзор инструментов для сжатия изображений без потери качества.
Зачем нужна оптимизация изображений
Потребность сжать, обрезать или увеличить картинку может быть вызвана различными причинами:
- Для улучшения привлекательности контента.
- Для ускорения загрузки сайта.
 Качественные картинки обычно обладают большим весом, а это замедляет загрузку страницы. Несколько дополнительных секунд ожидания могут спровоцировать пользователя уйти на другой ресурс.
Качественные картинки обычно обладают большим весом, а это замедляет загрузку страницы. Несколько дополнительных секунд ожидания могут спровоцировать пользователя уйти на другой ресурс.
Для решения подобных задач важно не только иметь инструменты для оптимизации изображений, но и знать каким критериям должен соответствовать обработанный файл.
Основные требования к изображениям на сайте
Оптимизация проводится по 3 основным параметрам:
- формат;
- качество;
- размер графического файла.
Изучим подробнее каждый из этих пунктов.
Какие бывают форматы изображений
Существует масса различных форматов и типов картинок, фото и т. д. На сегодня самые популярные из них:
- JPEG — формат, применяемый для хранения фотоизображений. Идеальный вариант для web;
- BMP — распространённый вариант для графических файлов. Изображение не сжимается, поэтому имеет большой размер;
- GIF — формат своеобразного мини-видео, live-фото на несколько секунд;
- PNG — популярен среди дизайнеров.
 Часто имеет прозрачный фон, за счет чего увеличивается вес файла.
Часто имеет прозрачный фон, за счет чего увеличивается вес файла. - SVG — используют для создания векторных изображений.
Google индексирует все вышеуказанные виды графических файлов, тогда как Яндекс предпочитает работать с JPEG, PNG, GIF.
В стремлении уменьшить вес картинок, не потеряв при этом в качестве, сегодня создают новые форматы, например, JPEG-XR, WebP. Если планируете их использовать, учитывайте, что пока не все браузеры работают с новинками.
Качество картинок
Работая над оптимизацией изображений для сайта, не забывайте, что они предназначены, в первую очередь, для пользователей. Поэтому картинка должна быть четкой, привлекательной и соответствовать тематике сайта.
Обращайте внимание на пропорции изображений, чтобы оно не было сжато или растянуто по одной из сторон.
Однако при этом картинку не должны портить мутность, блики или пикселизация.
Размер файла
Это понятие можно рассматривать с двух позиций:
- как длину/ширину фото, что измеряется в пикселях (px)
- как вес файла в мегабайтах (Мб)
С технической точки зрения оптимизация картинок для сайта важна для скорости загрузки страницы, чтобы этот процесс не занимал много времени.
Позже мы рассмотрим программы, которые помогут изменить размер (в Мб), не испортив само изображение.
Что касается длины и ширины, то для правильного отображения картинок их стоит загружать на сайт в тех пропорциях, в каких вы бы хотели видеть при просмотре страницы.
Важно! Многие сайты самостоятельно настраивают нужные параметры у оригинальных картинок, создавая при этом вариации для десктопной и мобильной версий ресурса.
Инструменты оптимизации изображений без потери качества
Для удобства пользователей сервисы оптимизации картинок доступны:
- в режиме онлайн,
- в качестве десктопных приложений,
- в виде программного кода, который работает непосредственно на внутри сайта.
Онлайн инструменты
Если вам не нужно менять длину, ширину картинки, то это идеальный выбор. К тому же такая оптимизация бесплатна.
TinyJPG
Онлайн сервис TinyJPG с простым и удобным интерфейсом позволяет сжимать до 500 картинок в месяц бесплатно. Отличительной чертой этого инструмента является высокая скорость обработки.
Отличительной чертой этого инструмента является высокая скорость обработки.
За один прием можно загрузить до 20 картинок, вес каждой должен быть не больше 5 Мб. Готовый результат можно скачать или загрузить на Dropbox.
Compressor
Удобный бесплатный сервис, способный сжимать изображения как с потерей (режим Lossy), так и с сохранением качества (Lossless, доступен лишь для форматов JPG и PNG). Сжатие возможно до 90%, однако размер оригинального файла должен быть не больше 10 Мб. Давайте подробнее изучим особенности работы в Compressor.
Как уменьшить вес фото в Compressor:
- Первым делом выбираем режим, в котором хотим обработать изображение, и загружаем нужный файл.
- После этого можно скачивать сжатое изображение.
Image.online-convert
Бесплатный конвертер, способный преобразовать больше 120 форматов в любой из двенадцати самых популярных (BMP, EPS, GIF, EXR, ICO, JPG, PNG, SVG, TGA, TIFF, WBMP, WebP).
Как уменьшить размер фото в Image.online-convert:
Бесплатный конвертер, способный преобразовать больше 120 форматов в любой из двенадцати самых популярных (BMP, EPS, GIF, EXR, ICO, JPG, PNG, SVG, TGA, TIFF, WBMP, WebP).
Image.online-convert позволяет в несколько кликов изменить размер файла, а также изменить его формат.
Оптимизация на сервере сайта
У вебмастеров возникает вопрос, как изменить размер фото непосредственно на сайте чтобы их не скачивать и не закачивать обратно.
Часто таким образом требуется оптимизировать все изображения на ресурсе и на помощь приходят плагины на сайты для оптимизации графических файлов.
Важно! Приготовьтесь платить на оптимизацию картинок с помощью плагинов. Бесплатно обрабатывается очень маленький объем в рамках сайта.
Большинство подобных инструментов предназначены для сайтов на базе WordPress.
Если такой вариант вам не подходит, то стоит искать программы под ваши потребности. Но чаще в таких случаях проще скачать изображения с сайта, обработать их при помощи онлайн или десктопных методов, а после заново залить.
Но чаще в таких случаях проще скачать изображения с сайта, обработать их при помощи онлайн или десктопных методов, а после заново залить.
Kraken
Это один из самых популярных инструментов для работы с изображениями непосредственно на сайте. После его установки можно обрабатывать сразу все картинки и фото на сайте.
Первоначально всем пользователям бесплатно предоставляется 100 Мб для обработки изображений, а для дальнейшего использования необходимо оформить подписку.
Здесь также есть два вида сжатия — Lossy (с потерей качества) и Lossless (режим с сохранением качества).
Как уменьшить вес фото в Kraken:
- Для начала вам понадобится API Key и API Secret от вашего сайта, чтобы обеспечить связь между плагином и ресурсом. Внести их в указанные строки в настройках. После этого будут загружены данные обо всех изображениях на сайте.
- После этого можно оптимизировать как каждое отдельное изображение (нажав «Optimize This Image»), так и все файлы сразу (поставив галочку на строчке «File»).

Imagify
Для сайтов на платформе WordPress одним из лучших инструментов является плагин Imagify. Он обрабатывает одновременно все графические файлы на сайте, и при добавлении новых картинок автоматически их оптимизирует. Пользователь может по желанию выбрать один из режимов обработки:
- normal: не допускает потери качества, однако и уменьшение веса происходит незначительное;
- agressif: «золотая» середина для большинства пользователей, поскольку значительно облегчает вес изображений, при этом допуская минимальное снижение качества;
- ultra: максимальное сжатие картинок без сохранения качества.
Как уменьшить вес фото в Imagify
Давайте разберемся, как сжать фото при помощи плагина.
- Сначала нужно скачать, установить и активировать Imagify, после чего перед вами будет следующая страница:
- Пройдя все указанные этапы, можете приступать к обработке изображений.

- Выберите режим для оптимизации, а также дополнительные функции при необходимости.
- Указав все необходимые настройки, жмите «Сохранить и перейти к Bulk Optimization».
Сама страница оптимизации выглядит следующим образом:
Здесь снова необходимо будет указать режим обработки и запустить ее кнопкой «IMAGIF’EM ALL».
После завершения процесса перед вами откроется следующая страница:
Десктоп-приложения для обработки изображений
Важно!
Применяйте десктопные приложения только если необходимо изменить высоту или ширину картинки. В противном случае вам будет достаточно онлайн сервисов.
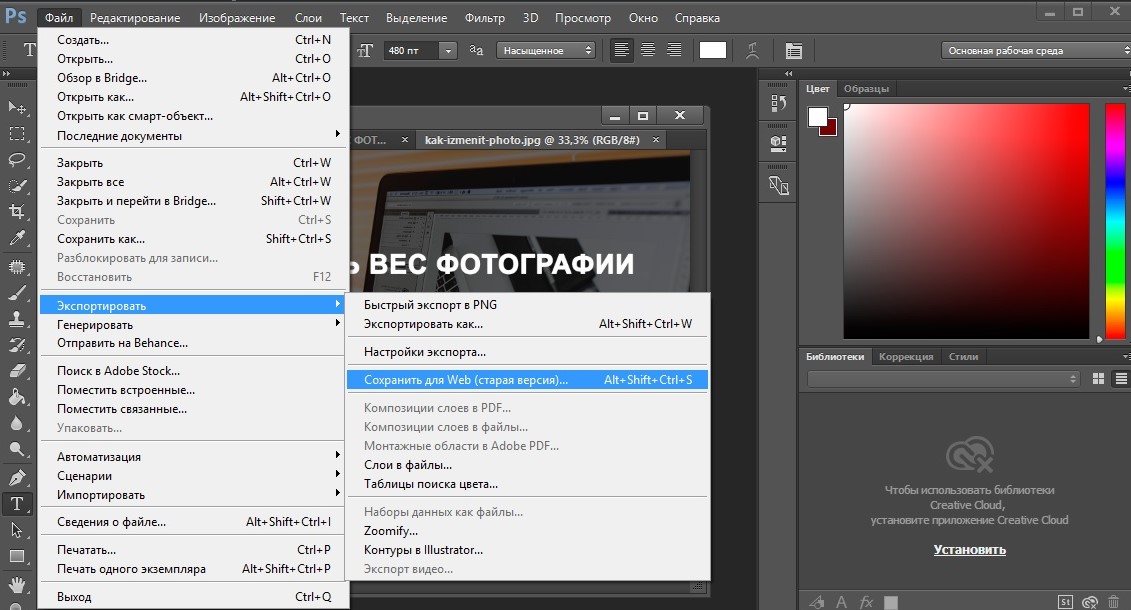
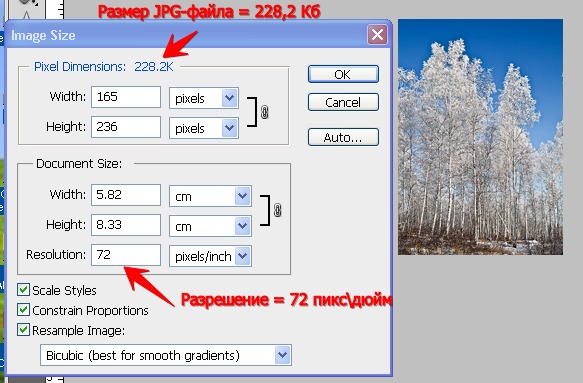
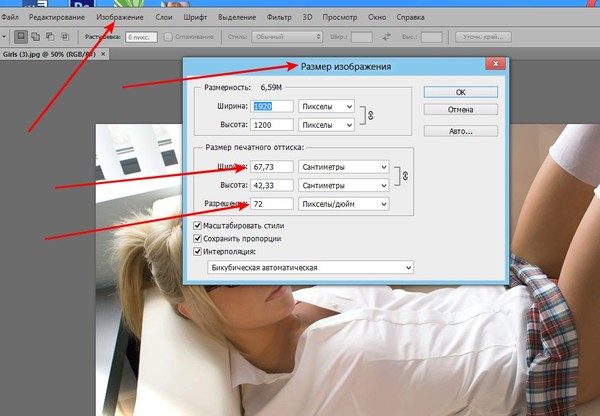
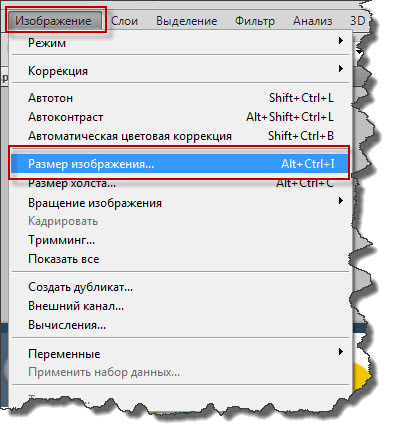
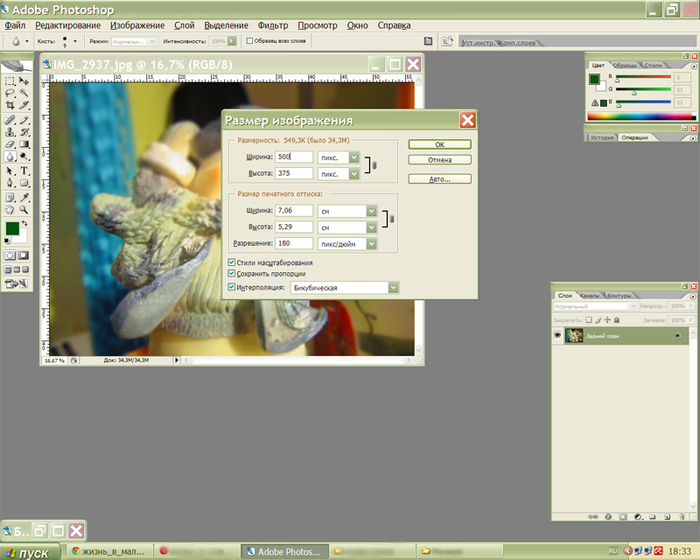
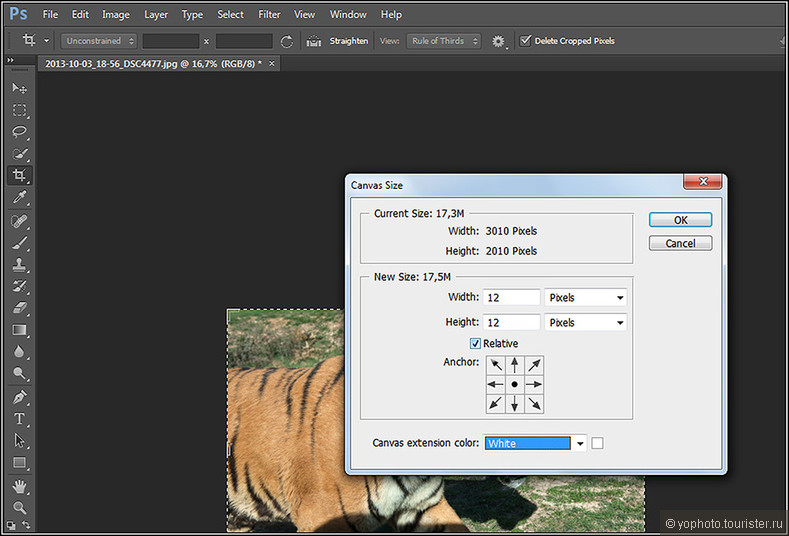
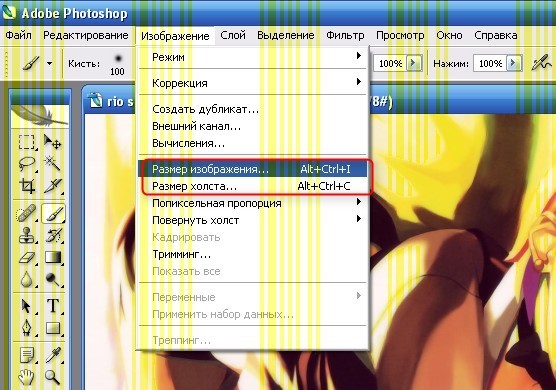
Adobe PhotoshopВсего в несколько кликов он позволяет изменить формат изображения, а также его размеры.
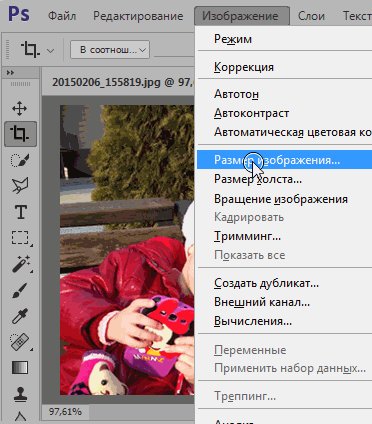
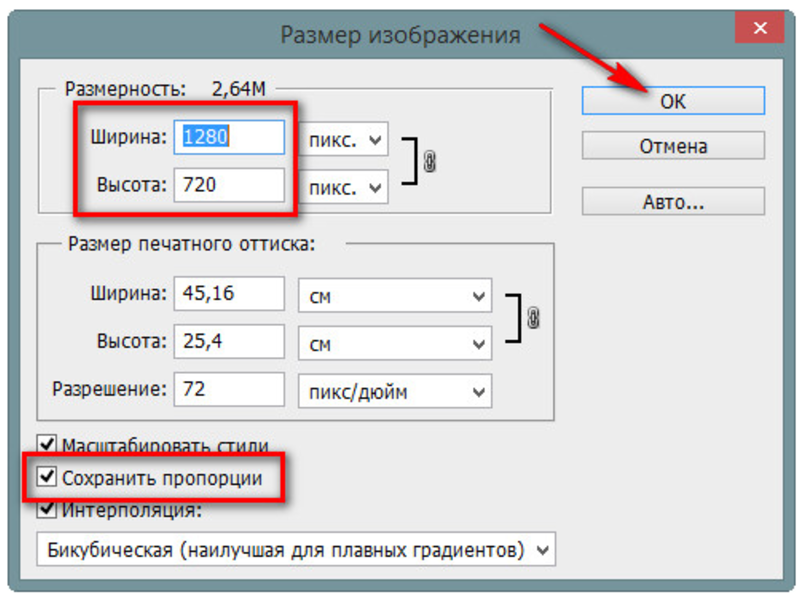
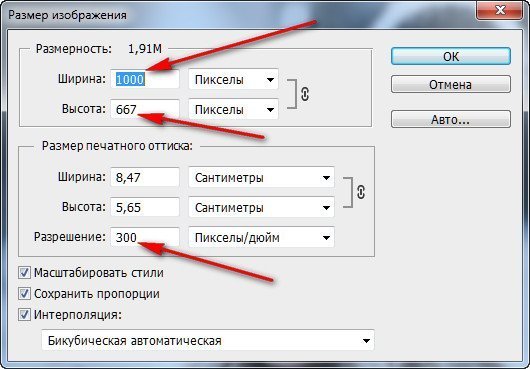
Для этого достаточно открыть программу, загрузить картинку для обработки. Дальше открывается окно с различными опциями. Выбираем на панели инструментов «Изображение» — «Размер изображения».
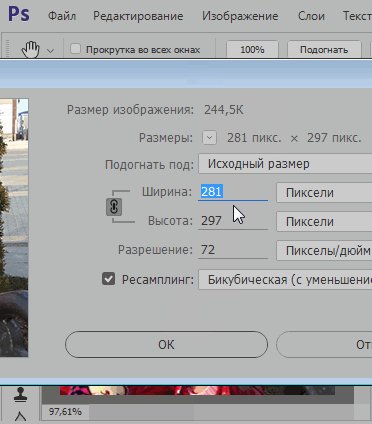
В появившемся окне прописываем требуемые размеры, если Вам нужна пропорциональная картинка — оставляем галочку на «Сохранить пропорции», но если изображение должно быть нестандартным, снимите галочку и укажите размер.
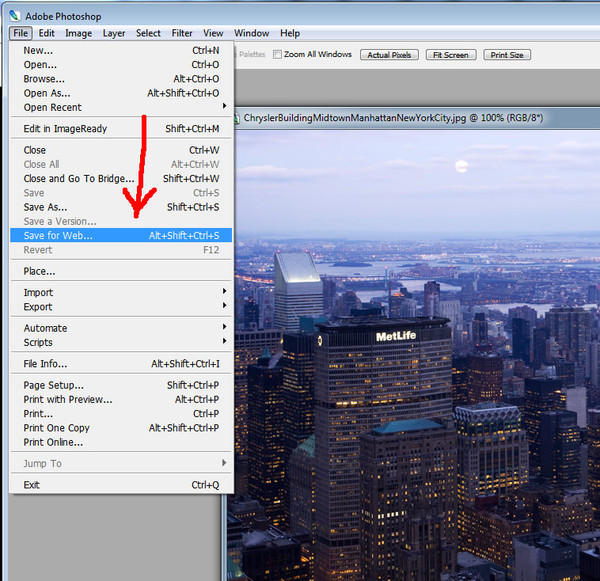
В настройках сохранения файла есть очень важная для оптимизации веса функция — «Сохранить как для web-устройств». Используйте ее для уменьшения веса картинок.
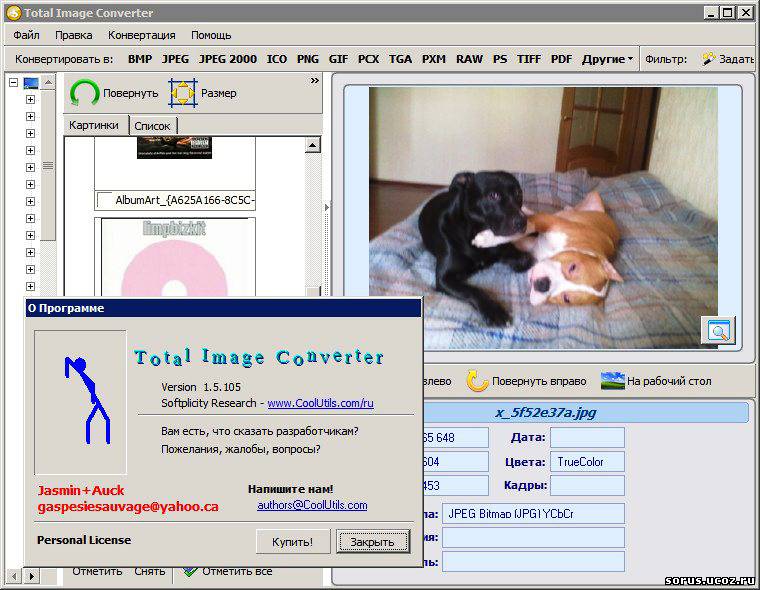
Total Image Converter
Если скромных возможностей Paint не хватает, тогда можно обратить внимание на удобное приложение для оптимизации — Total Image Converter. Преимуществ в этой программы много:
- русскоязычный интерфейс
- возможность обрабатывать целые пакеты изображений за раз
- конвертер форматов
- ряд операций по изменению размера картинки, снижения ее веса и т. д.
Как изменить формат фото в Total Image Converter:
- Запустив программу, на панели слева выберите файл для конвертации.
- Затем в верхней строке укажите формат, в который требуется преобразовать картинку.

Как уменьшить размер фото в Total Image Converter:
- Выбрав фото и формат, нажимаете кнопку «Размер», ставите галочку напротив «Изменить размер» и указываете параметры.
Как поменять разрешение фото на iPhone?
Современные мобильные устройства предоставляют пользователям расширенные возможности не только мобильной съемки высокого качества, но и редактирования фотоматериалов.
Случается, что помимо художественного редактирования, необходимо уменьшить вес фотографии на iPhone.
В сегодняшней статье подробно рассмотрим, как поменять разрешение фото на айфон: как уменьшить вес уже готовой фотографии на iPhone (при помощи пары специальных бесплатных приложений мы покажем, как происходит этот несложный процесс).
Для каких устройств подходит статья
Все наглядные фото- и видео-материалы, представленные в статье, были созданы при помощи iPhone 8 Plus. При этом, описанный алгоритм работы может быть применим на следующих устройствах:
- iPhone 5;
- iPhone 6/6 plus;
- iPhone 7/7 plus;
- iPhone 8/8 plus;
- iPhone X/Xs/Xr/Xs Max;
- iPhone 11/11 Pro/11 Pro Max
Сжимаем готовые фото (на примере приложения Image Resizer Free)
Несмотря на то, что Камера и настройки фоторедактирования в девайсах продукции Apple очень качественные и можно найти много полезных опций, именно сжатие фотографий в базовых Настройках айфонов и айпадов не предусмотрено. Поэтому, если мы хотим поменять разрешение фото и уменьшить его объём прямо на iPhone, без перекачки на компьютер, нам необходимо будет воспользоваться специальным приложением с AppStore для этой цели.
Поэтому, если мы хотим поменять разрешение фото и уменьшить его объём прямо на iPhone, без перекачки на компьютер, нам необходимо будет воспользоваться специальным приложением с AppStore для этой цели.
Существуют программы бесплатные или платные, многое зависит от набора функций в них — какие-то из подобных приложений не только меняют разрешение, но и предоставляют различные дополнительные опции редактирования.
Мы приведём примеры пары самых простых и удобных в использовании бесплатных приложений, нацеленных именно на сжатие разрешения фото, показав наглядно, как в них уменьшить вес фотографии на iPhone.
В топе нашего небольшого списка программ, позволяющих сжать фотографию на iPhone — Image Resizer Free на AppStore.
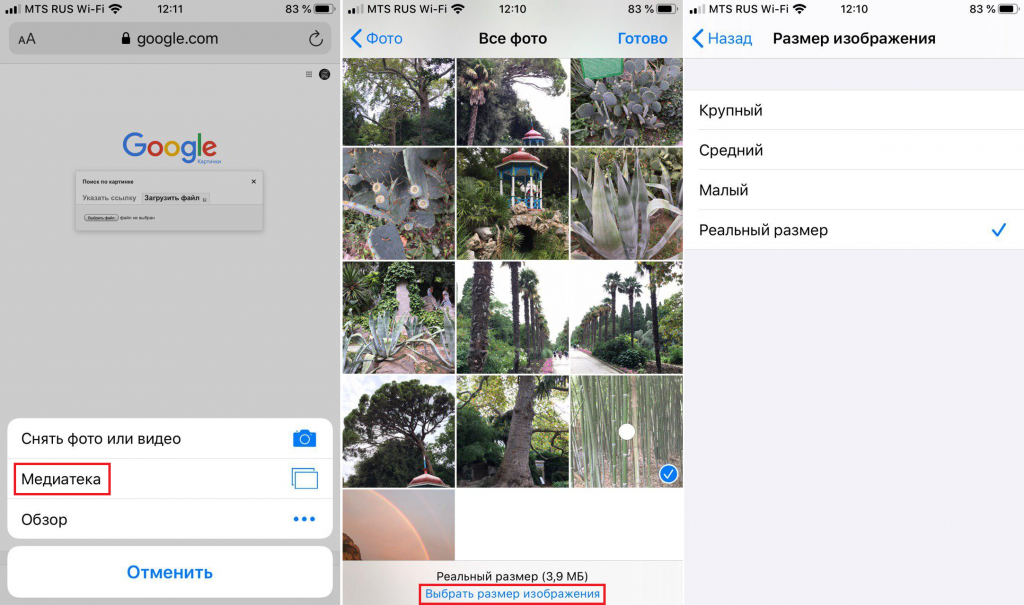
- Устанавливаем приложение с AppStore, затем открываем, подтверждаем согласие на запрос доступа к Фото и к Bluetooth)
Рисунок 1. Скачиваем приложение с AppStore, чтобы в нем уменьшить разрешение фото.
- Приступаем к загрузке фото, размер которого нужно изменить: для этого нажимаем на значок плюса в нижнем левом углу
 Жмём значок «+», чтобы перейти в альбомам и выбрать фото для изменения разрешения.
Жмём значок «+», чтобы перейти в альбомам и выбрать фото для изменения разрешения.- Нажимаем на нужный альбом, в нем выбираем фото также нажатием. Ждем, чтобы фотография открылась в приложении
- Когда фото открылось в окошке приложения, выбираем опцию «Resize» — она обозначена иконкой квадратика со стрелкой внутри. Нажимаем на значок
- Перед нами открывается окошко с реальным размером картинки в пикселях, а ниже мы можем задать свой размер. Задаём первую цифру пикселей, вторая подсчитывается приложением автоматически

- Для завершения процесса уменьшения размера фото нажимаем кнопку «Done» вверху справа
- Приложение покажет нам новый, сжатый размер фотографии, и предложит дальнейшие опции работы с ней (обрезать по краям, Поделиться или удалить проект). Соответственно, если мы хотим сохранить новое сжатое фото, жмём иконку «Поделиться» (значок кружка со стрелкой внутри)
- Выбираем для сохранения фотки на устройстве опцию «Save Image», а также мы можем отправить ее по почте или в мессенджерах, или поработать с ней в других предложенных в списке приложениях
Уменьшаем разрешение фото в Image Size.

Другое популярное бесплатное приложение, нацеленное именно на цель Изменить качество фото на iPhone (то есть, уменьшить разрешение) — Image Size (Размер Фотографии), скачать его можно также на AppStore
- Скачиваем приложение и открываем его. Нажимаем иконку с изображением картинок, чтобы получить доступ к Фото и выбрать нужный фотоснимок для сжатия
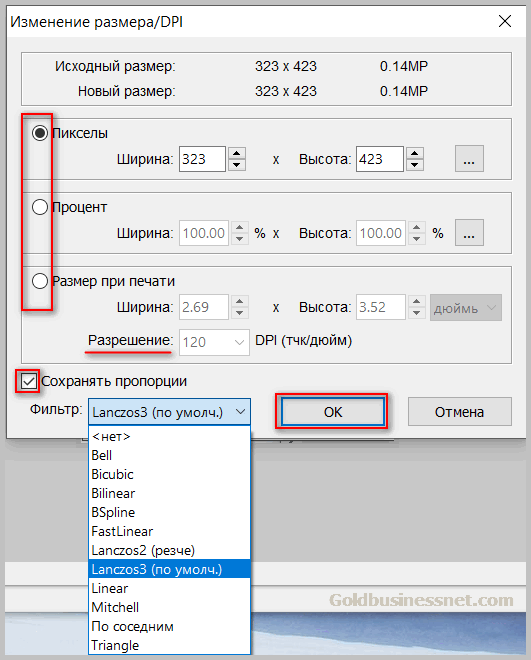
- Изображение открывается в окне приложения, и мы можем выбрать опции изменения размера: в пикселях, в миллиметрах, сантиметрах или дюймах
- В окошках с шириной и высотой задаём одно из измерений выбранных единиц, во втором окошке подсчитывается второй параметр. Внизу программа подсчитывает, насколько уменьшится «вес» фотокарточки
 Задаём новое разрешение фото
Задаём новое разрешение фото- Сохранить получившийся сжатый вариант фото можно, нажав иконку «Выгрузить» — значок стрелки внизу экрана слева. Фотоснимок сохраниться в общий альбом на устройстве
Выводы
Итак, мы рассмотрели, как при помощи специальных приложений для сжатия разрешения изображений уменьшить размер фото на iPhone. Как видно из статьи, бесплатные приложения позволяют осуществить этот процесс быстро и интуитивно просто. Буквально за несколько секунд Вы сможете поменять разрешение картинки.
Надеемся, читателям была полезна статья и иллюстрации, и теперь Вы легко справитесь с уменьшением размера фото на своих яблочных девайсах!
СтатьиКак включить и отключить вибрацию на iPhone?
СледующаяСтатьиКак добавить почту яндекс на iPhone?
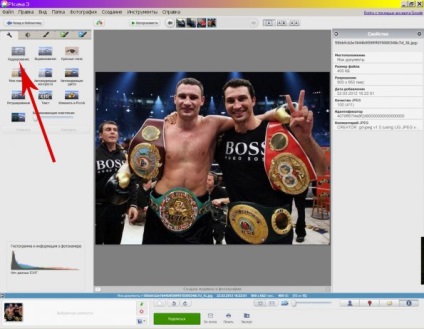
Как уменьшить вес изображений без потери их качества в пакетном режиме
С необходимостью уменьшения размера изображений обычно мы сталкиваемся при работе с веб-приложениями. Функционал сайтов и платформы CMS могут ограничивать размер или вес загружаемых картинок. В этой статье будем рассматривать проблему веса изображений: как сделать так, чтобы картинки весили меньше, при этом не потеряли своё качество? Если нужно уменьшить вес одной-двух картинок, можно воспользоваться любым из бесплатных веб-сервисов, найденных по поисковому запросу «Сжать изображение онлайн». А как уменьшить вес картинок в пакетном режиме – если нам нужно обработать за раз с десяток или более файлов? Далеко не все веб-сервисы предусматривают пакетную обработку данных, тем более бесплатно. Но это можно сделать с помощью Windows-программы FastStone Image Viewer.
Функционал сайтов и платформы CMS могут ограничивать размер или вес загружаемых картинок. В этой статье будем рассматривать проблему веса изображений: как сделать так, чтобы картинки весили меньше, при этом не потеряли своё качество? Если нужно уменьшить вес одной-двух картинок, можно воспользоваться любым из бесплатных веб-сервисов, найденных по поисковому запросу «Сжать изображение онлайн». А как уменьшить вес картинок в пакетном режиме – если нам нужно обработать за раз с десяток или более файлов? Далеко не все веб-сервисы предусматривают пакетную обработку данных, тем более бесплатно. Но это можно сделать с помощью Windows-программы FastStone Image Viewer.Бесплатный функциональный менеджер фото FastStone Image Viewer позволяет проводить множество операций с файлами изображений. Это, в частности, пакетное редактирование, переименование, преобразование форматов, наложение надписей. Программу можно скачать на сайте создателей в обычном и портативном варианте:
Как уменьшить вес изображений с помощью FastStone Image Viewer? В окне программы на панели обзора открываем папку с нужными изображениями.
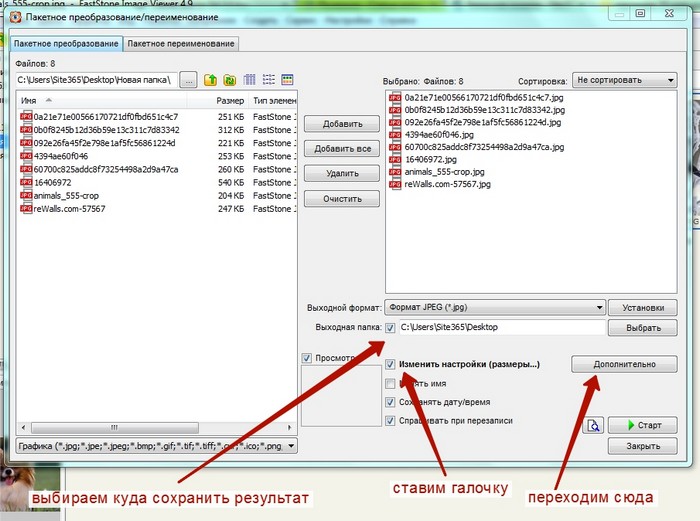
 Выделяем картинки, которые необходимо уменьшить в весе. Жмём меню «Сервис», далее — «Преобразовать выбранные».
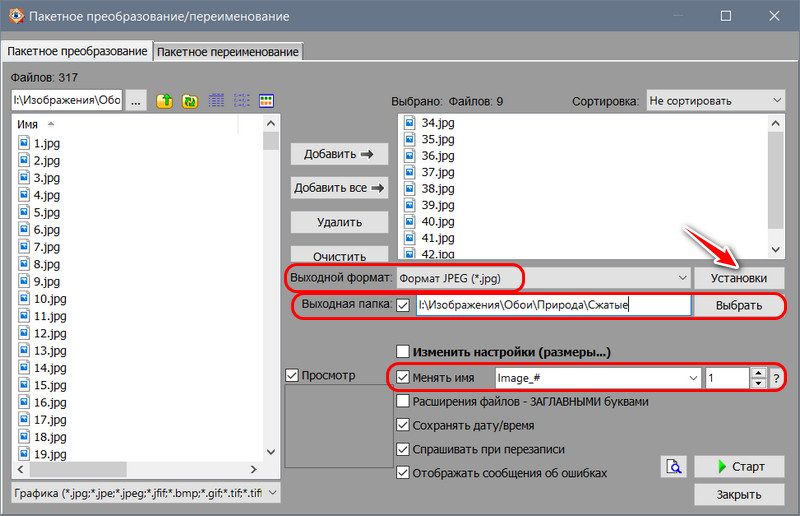
Выделяем картинки, которые необходимо уменьшить в весе. Жмём меню «Сервис», далее — «Преобразовать выбранные».В окошке настроек пакетного преобразования в графе «Выходной формат» выбираем JPEG, если принципиально не нужен иной формат изображений. Дело в том, что для каждого формата картинок предлагаются разные технологии и настройки уменьшения веса. И FastStone Image Viewer для формата JPEG предусматривает больше всего возможностей, позволяя найти оптимальный вариант, баланс между уровнем сжатия и оставлением качества картинке. Далее нам нужна графа «Выходная папка», это папка для сохранения преобразованных файлов. Здесь можно указать исходную папку изображений и через слеш дописать любое имя подпапки. В графе «Менять имя» можем выбрать шаблон задания имён для преобразуемых файлов. Далее жмём кнопку «Установки».
И теперь попадём в настройки сжатия картинок. Здесь уже каждый может сам экспериментировать с любыми конфигурациями и отслеживать результат.
 Единственное, что можно порекомендовать, исходя из объективности — это не ставить ползунок качества меньше значения 7. По итогу настроек жмём «Ок».
Единственное, что можно порекомендовать, исходя из объективности — это не ставить ползунок качества меньше значения 7. По итогу настроек жмём «Ок».Возвращаемся в окошко настроек пакетного преобразования и жмём «Старт». Если мы через слеш дописывали имя подпапки, жмём «Да» на запрос о создании такой подпапки.
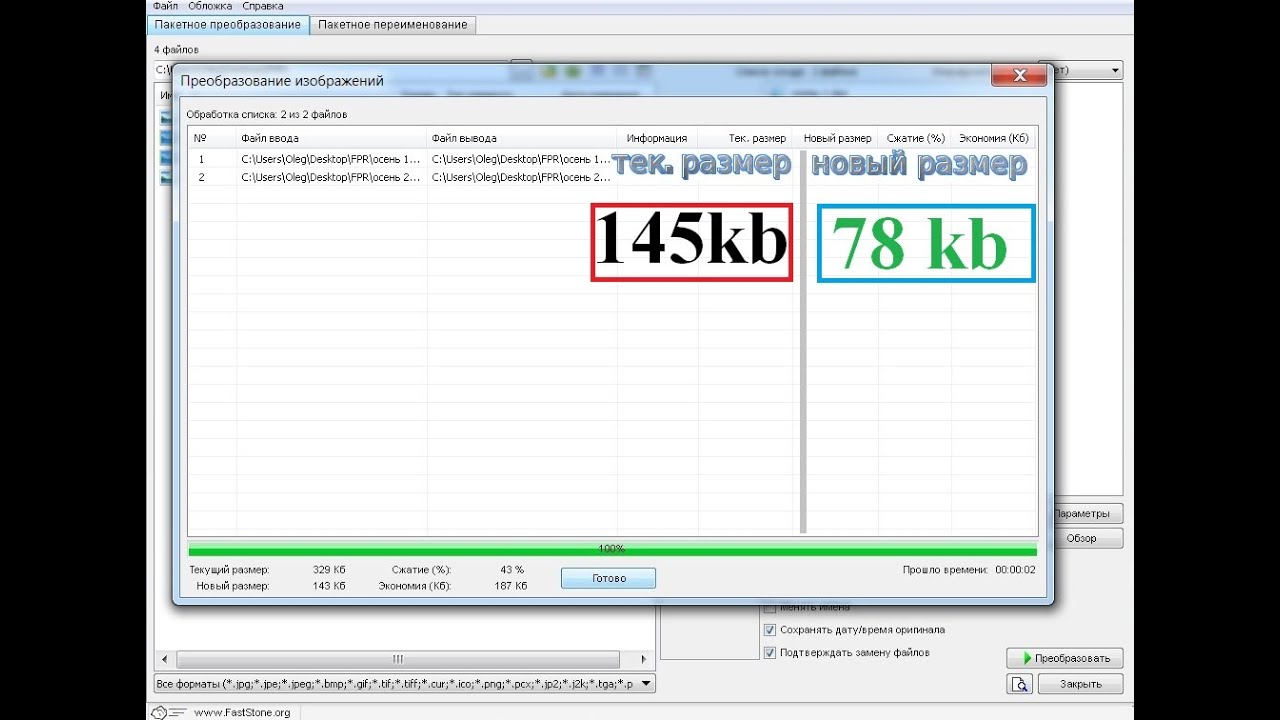
По итогу проведения преобразования в результирующем окне можем посмотреть эффективность применённых параметров уменьшения веса картинок. В этом окне в отдельных столбцах нам будут показаны старый вес, новый вес, степень сжатия в процентном соотношении и разница сжатия в килобайтах.
Ну а качество картинок после сжатия определяем уже, так сказать, на глаз.
4.4. Сжатие изображений
4.4. Сжатие изображений
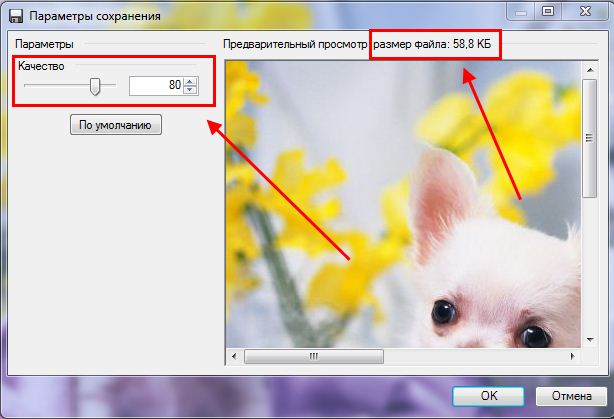
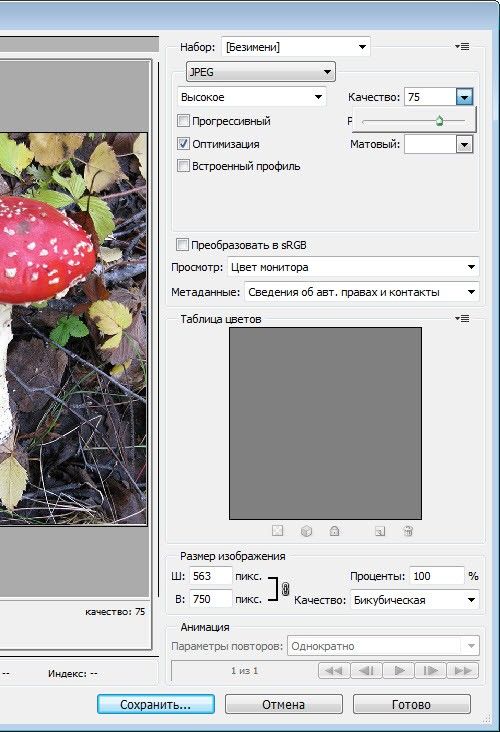
Рисунок 3.21. Пример изображения для сохранения в формате JPEG
Если у вас есть изображения, которые занимают много места на диске, их размеры можно уменьшить, не изменяя размер изображения. Наилучшее сжатие достигается форматом JPG, но даже если изображение уже в этом формате, его всё равно можно уменьшить, так как у формата JPG есть адаптивная схема сжатия, позволяющая сохранять изоражение с разной степенью сжатия. Компромис здесь заключается в том, что чем меньше места занимает изображение, тем больше деталей теряется при сжатии. Нужно также помнить, что повторные сохранения в формате JPG также приводят к ухудшению качества изображения.
Наилучшее сжатие достигается форматом JPG, но даже если изображение уже в этом формате, его всё равно можно уменьшить, так как у формата JPG есть адаптивная схема сжатия, позволяющая сохранять изоражение с разной степенью сжатия. Компромис здесь заключается в том, что чем меньше места занимает изображение, тем больше деталей теряется при сжатии. Нужно также помнить, что повторные сохранения в формате JPG также приводят к ухудшению качества изображения.
Начиная с версии GIMP-2.8, изображения загружаются и сохраняются как файлы .XCF. Пользовательские изображения JPG загружаются как XCF. GIMP предлагает вам выбрать меню Перезаписать картинка.jpg или → , чтобы открыть диалог «Экспорт изображения».
Рисунок 3.22. Диалог «Экспорт изображения»
Диалог запускается с уже введённым в поле имени названием файла, с расширением .png по умолчанию. Удалите существующее расширение, введите вместо него JPG, и GIMP определит тип файла по расширению. Используйте список расширений файлов, обведённый на иллюстрации ниже красным кружком, для просмотра типов файлов, поддерживаемых в GIMP. Поддерживающиеся расширения могут меняться в зависимости от конкретных установленных библиотек. Если GIMP выведет сообщение о невозможности сохранения, или если расширение «JPEG» обесцвечено в меню расширений, нажмите отмену для всех диалогов и пройдите Раздел 4.7, «Изменить режим». После этого нажмите на кнопку Сохранить. Откроется диалог «Экспортировать изображение как JPEG» с возможностями настройки качества.
Используйте список расширений файлов, обведённый на иллюстрации ниже красным кружком, для просмотра типов файлов, поддерживаемых в GIMP. Поддерживающиеся расширения могут меняться в зависимости от конкретных установленных библиотек. Если GIMP выведет сообщение о невозможности сохранения, или если расширение «JPEG» обесцвечено в меню расширений, нажмите отмену для всех диалогов и пройдите Раздел 4.7, «Изменить режим». После этого нажмите на кнопку Сохранить. Откроется диалог «Экспортировать изображение как JPEG» с возможностями настройки качества.
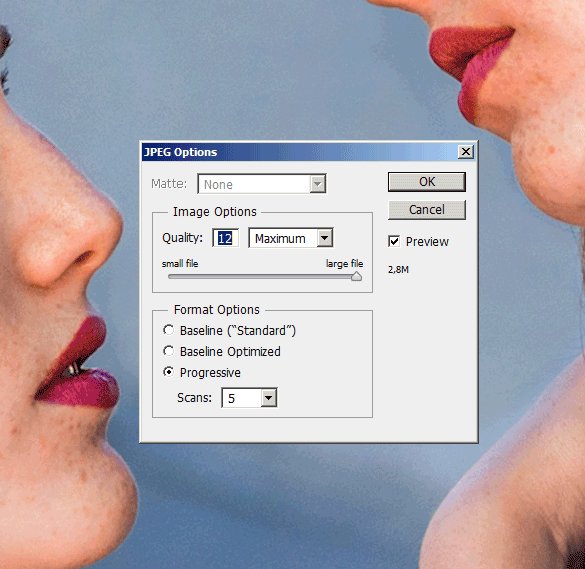
Диалог «Экспортировать изображение как JPEG» использует значения по умолчанию, позволяющие уменьшить объём занимаемой памяти, при этом сохраняя хорошее визуальное качество. Это самый быстрый и безопасный способ сохранения.
Рисунок 3.23. Диалог «Экспортировать изображение как JPEG» с качеством по умолчанию.
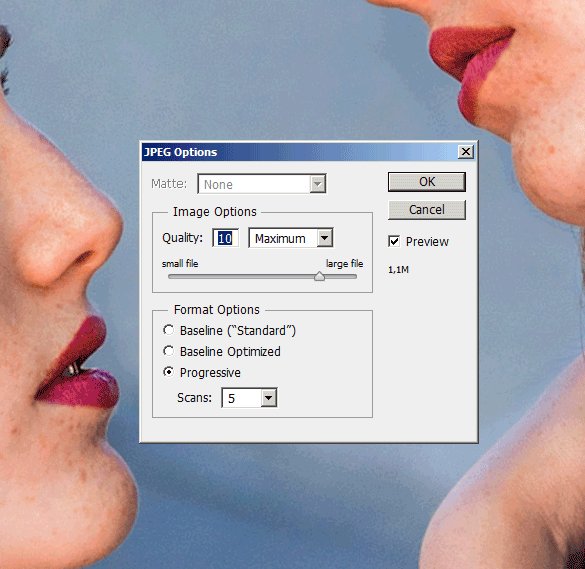
Снижайте Качество изображения для дальнейшего уменьшения изображения. Сниженное качество ухудшает изображение, поэтому обязательно отметьте параметр «Предварительный просмотр в окне изображения». Параметр Качество со значением 10 даст изображение очень низкого качества, занимающее очень мало места на диске. На рисунке ниже показано более приемлемое изображение. Значение «качества» в 75 даёт изображение с разумным качеством, которое займёт гораздо меньше дискового пространства, и в свою очередь, будет гораздо быстрее загружаться на веб-странице. Хотя изображение и потеряло в качестве, оно полностью подходит для нужных целей.
Сниженное качество ухудшает изображение, поэтому обязательно отметьте параметр «Предварительный просмотр в окне изображения». Параметр Качество со значением 10 даст изображение очень низкого качества, занимающее очень мало места на диске. На рисунке ниже показано более приемлемое изображение. Значение «качества» в 75 даёт изображение с разумным качеством, которое займёт гораздо меньше дискового пространства, и в свою очередь, будет гораздо быстрее загружаться на веб-странице. Хотя изображение и потеряло в качестве, оно полностью подходит для нужных целей.
Рисунок 3.24. Диалог «Экспортировать изображение как JPEG» с качеством 75.
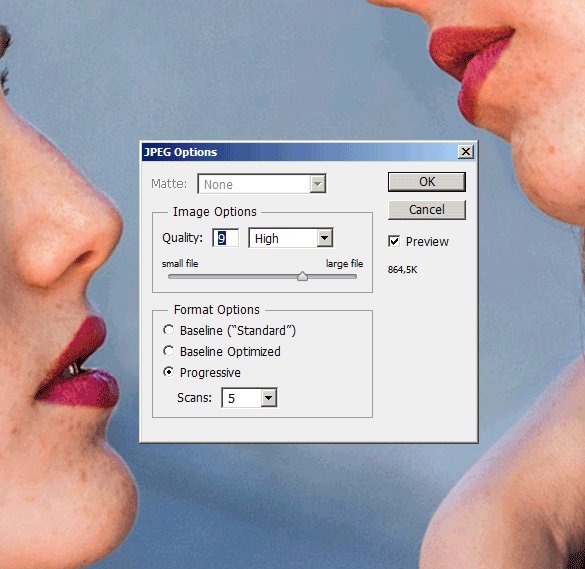
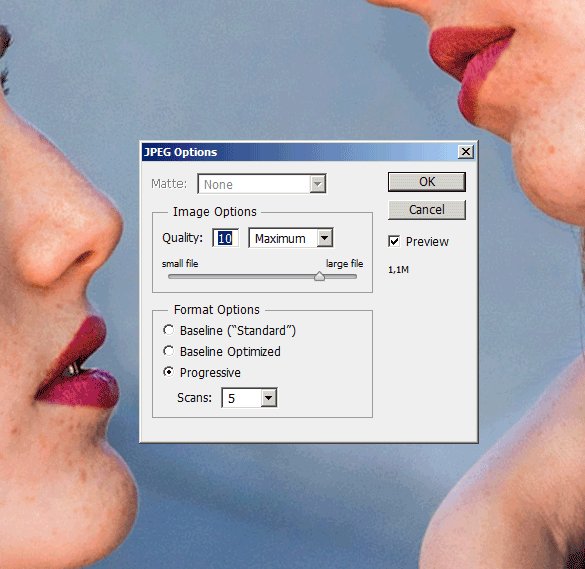
И наконец, сравнение той же картинки и разными степенями сжатия:
Рисунок 3.25. Пример высокого сжатия JPEG
Рисунок 3.26. Пример среднего сжатия JPEG
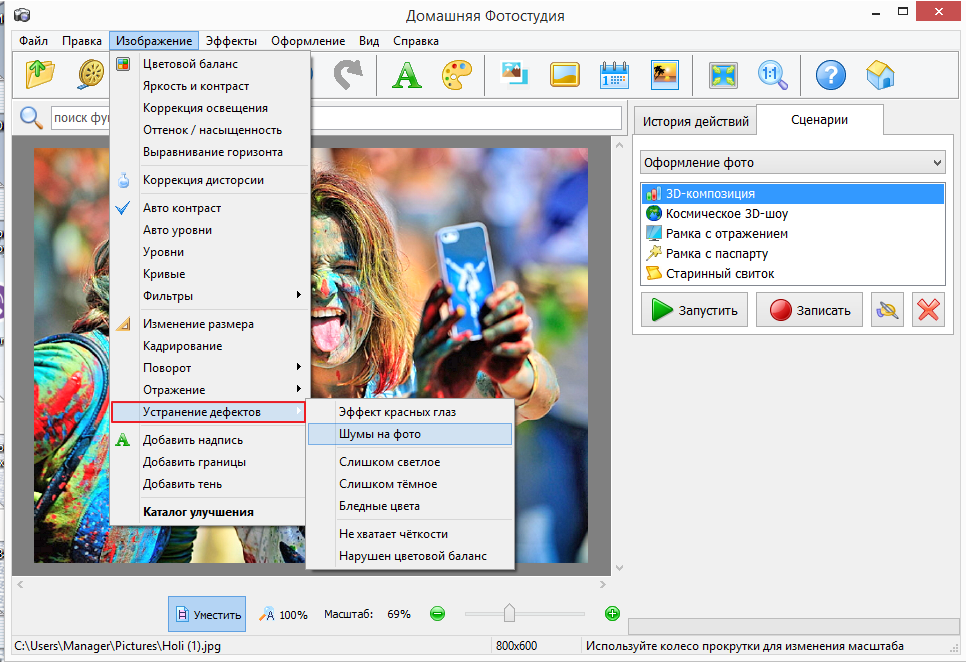
Как уменьшить вес фото | программа для сжатия фотографий
2. Загрузите снимок. Запустите софт и нажмите «Открыть фото».
Загрузите снимок. Запустите софт и нажмите «Открыть фото».
Основное окно программы
3. Обработайте картинку. Если необходимо, используйте ручные инструменты или готовые настройки программы для коррекции кадра.
Окно эффектов
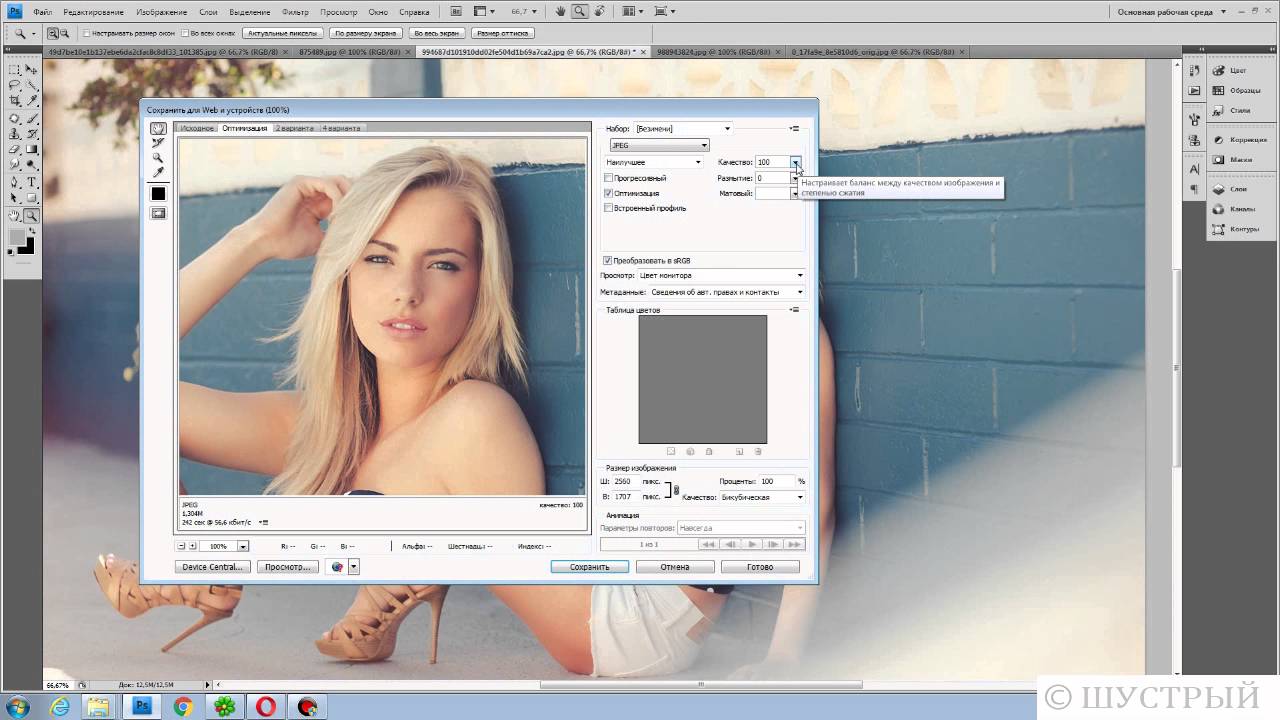
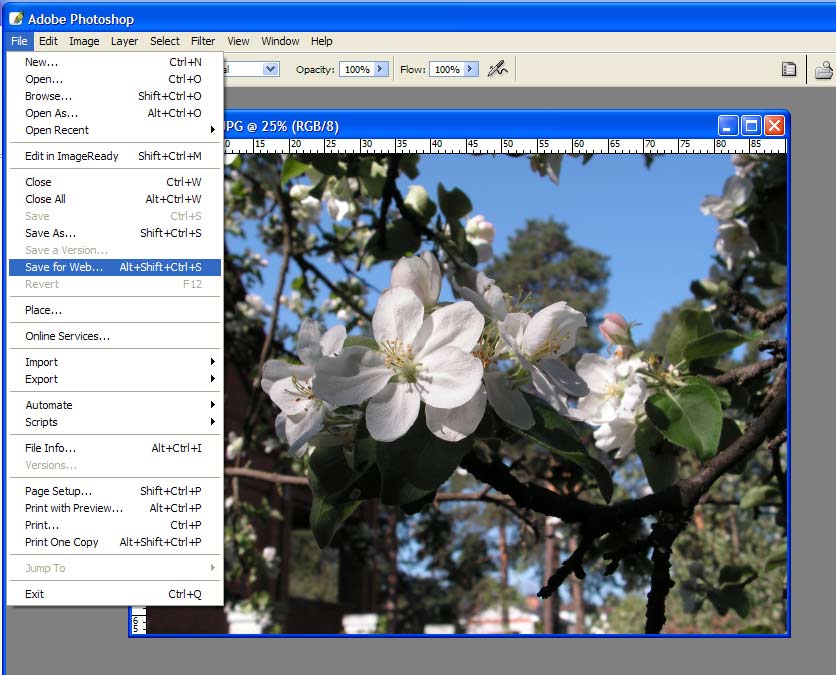
4. Экспортируйте оптимизированное фото. Нажмите «Файл» — «Сохранить для интернет». Вы можете самостоятельно настроить качество или установить ограничение в размере документа. Также пользователь способен изменить параметры сглаживания и размер. После внесения данных укажите папку и введите название файла.
Экспорт готового снимка
Домашняя Фотостудия проста в применении. Она позволит повысить качество снимков и скрыть недостатки. Скачайте программу прямо сейчас и обработайте первый кадр!
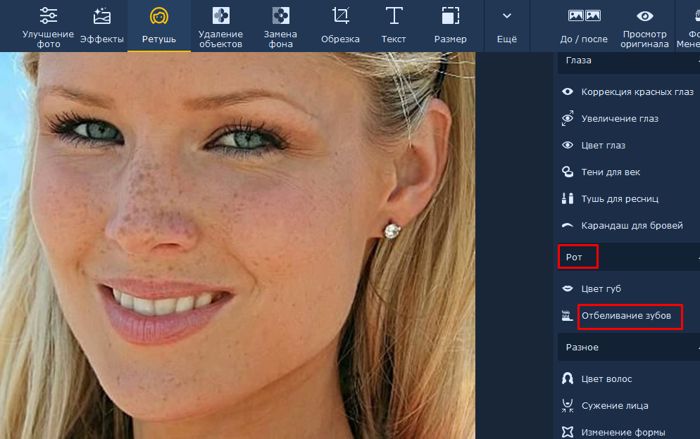
Профессиональный редактор фотографий ФотоМАСТЕР
Если вы уже работали в программах для обработки изображений, вам понравится ФотоМАСТЕР. Он отличается большим функционалом и предлагает инструменты для профессионального редактирования фото. Вы сможете:
Вы сможете:
- Производить цветокоррекцию с помощью кривых и точечного корректора.
- Применять готовые фильтры и тонировать картинку.
- Делать ручную и автоматическую ретушь портретов.
- Кадрировать фотоизображение и исправлять искажения.
- Заменять фон с помощью простого пошагового алгоритма.
ФотоМАСТЕР имеет удобное русскоязычное меню, но из-за большого количества функций начинающему пользователю может потребоваться время на освоение всех инструментов.
Как сжать фотографию в редакторе?
1. Установите приложение на ПК. Загрузите его с официального сайта https://photo-master.com/ и запустите инсталляцию.
2. Импортируйте документ. В меню кликните «Открыть фото» и укажите путь к файлу.
Главное меню ФотоМАСТЕРА
3. Измените размер изображения. Если нужно, обработайте картинку перед экспортом. Для сжатия картинки нажмите «Файл» — «Сохранить». Выберите формат и уменьшите качество. При перемещении ползунка будет отображаться итоговый размер медиафайла.
Выберите формат и уменьшите качество. При перемещении ползунка будет отображаться итоговый размер медиафайла.
Сжатие картинки в ФотоМАСТЕРЕ
Благодаря большому функционалу и удобному интуитивно понятному меню ФотоМАСТЕР подходит для профессиональной обработки кадров начинающими пользователями. Приложение можно скачать бесплатно прямо сейчас и попробовать все его функции!
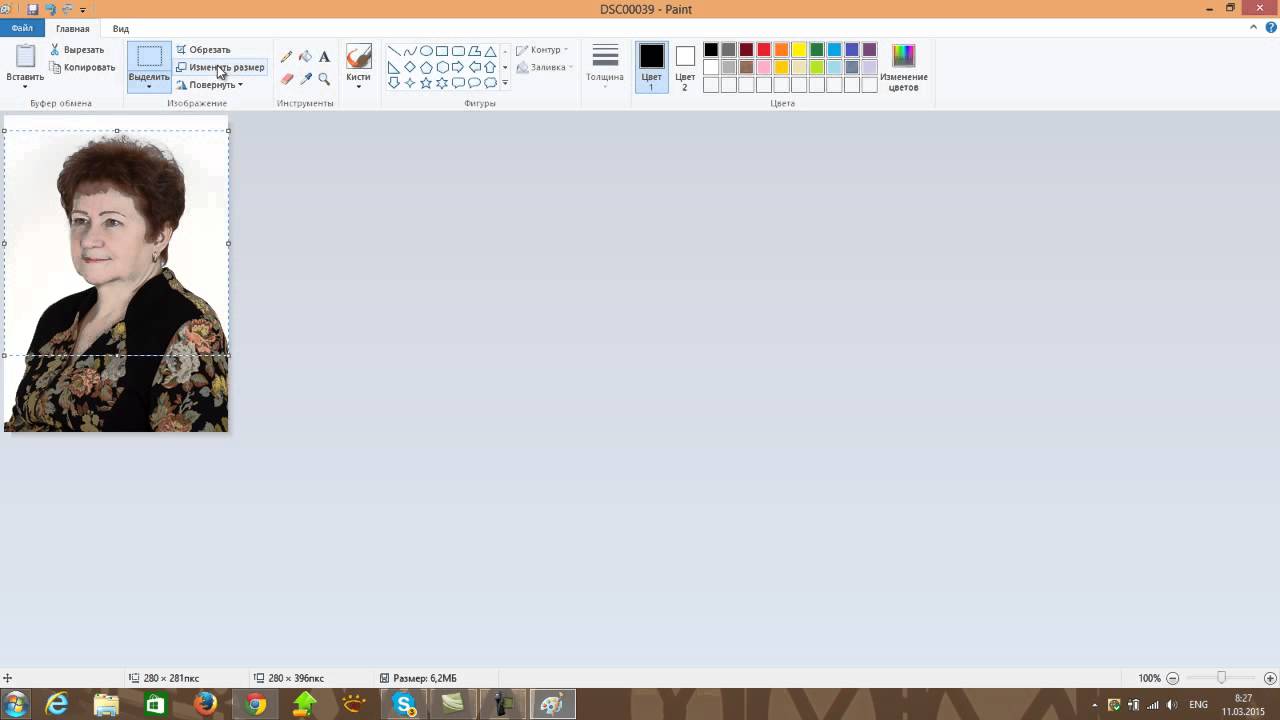
Стандартная программа Paint
Сжать фото можно с помощью бесплатной стандартной программы, присутствующей на всех компьютерах с ОС Windows. Paint создан в первую очередь для рисования, но с его помощью можно также уменьшить размер изображения.
Для этого необходимо:
1. Открыть снимок в программе.
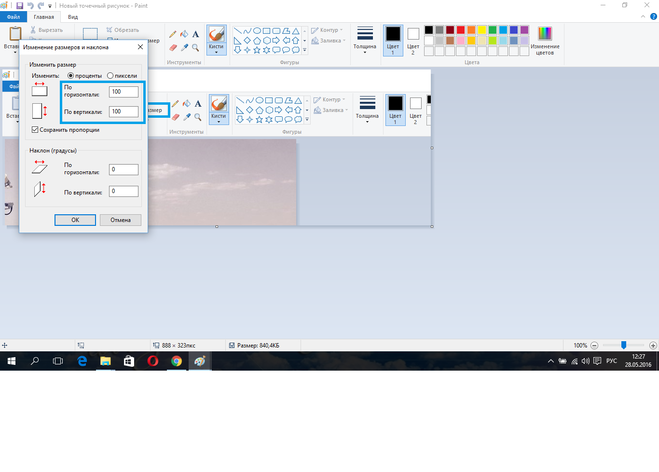
2. Выбрать инструмент на верхней панели «Изменить размер и наклонить» или воспользоваться сочетанием клавиш CTRL+W.
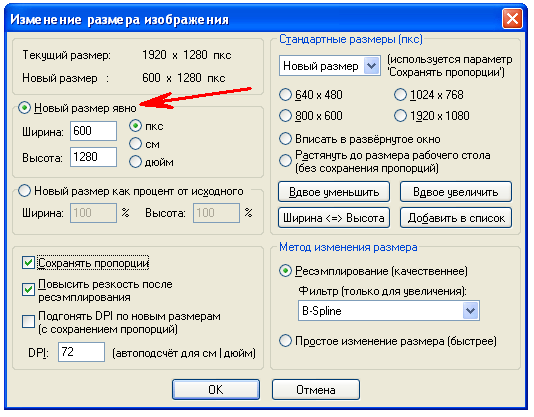
3. В открывшемся меню можно указать необходимое соотношение сторон в пикселях или уменьшить картинку в процентном соотношении.
4. После внесения изменений сохраните файл в необходимом формате.
Уменьшение размера фото в Paint
Этот способ может показаться весьма простым и удобным, так как Paint установлен на всех компьютерах Windows, но стоит помнить, что софт предназначен для создания изображений, а не их редактирования. Поэтому качество результата будет очень низким.
Онлайн-сервис для сжатия фотографий
Если у вас нет возможности установить приложение на компьютер, то некоторые веб-приложения также позволят изменить вес фото.
IMGonline.com.ua — онлайн-сервис для сжатия изображений и добавления различных эффектов, таких как сепия, зеркальное отражение, пиксельная графика и другое. Сайт поможет сжать файлы JPEG и внести изменения в метаданные.
Для уменьшения размера файла:
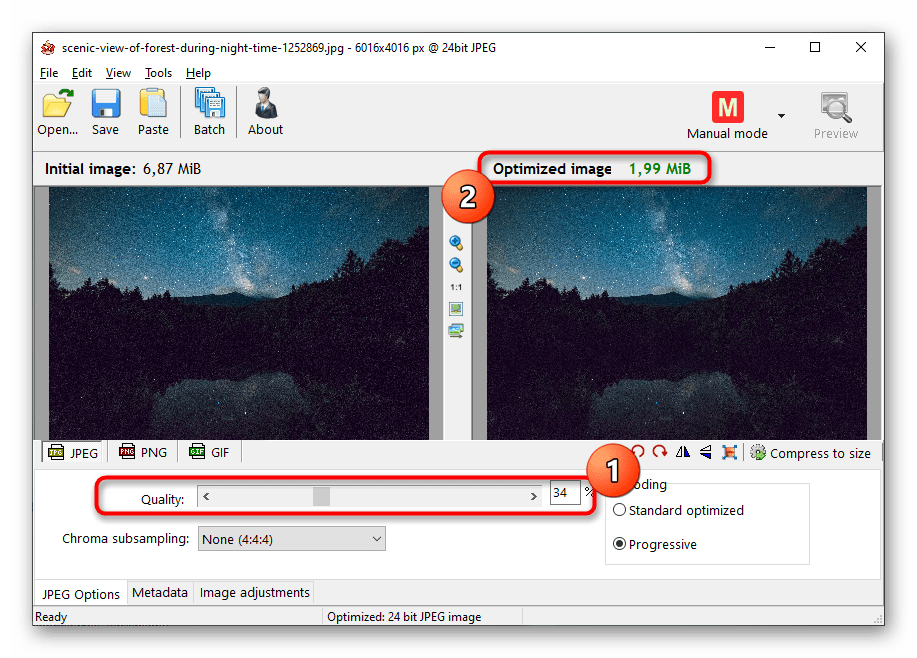
1. Перейдите на сайт и выберите раздел «Сжать».
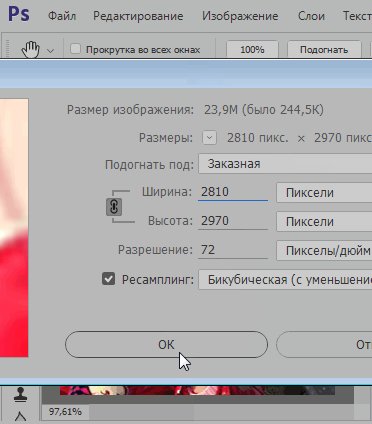
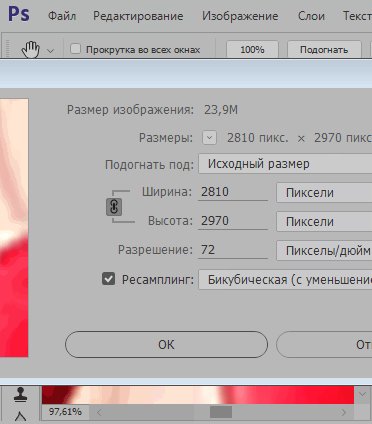
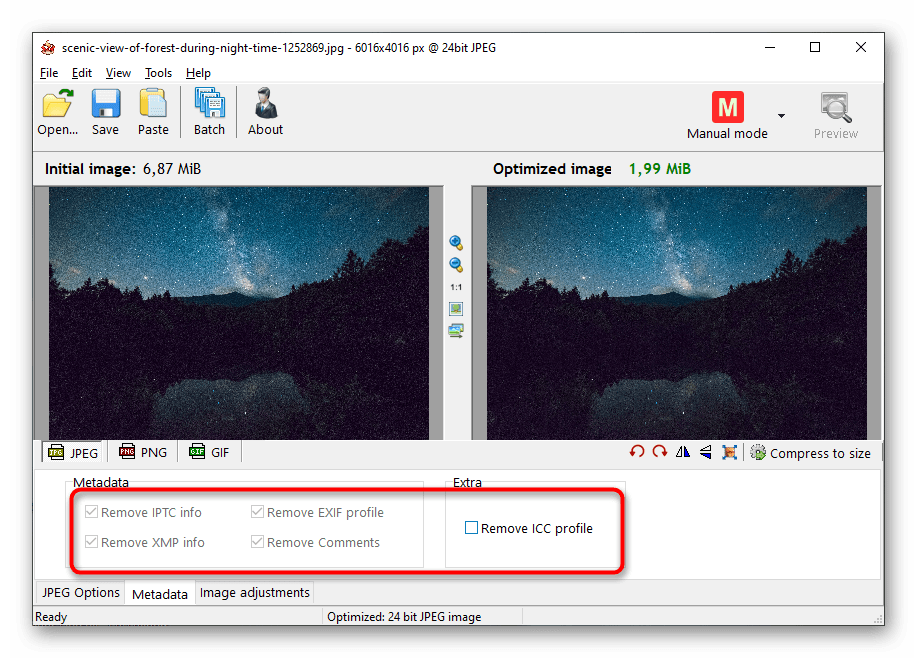
2. Импортируйте документ с компьютера и выберите параметры оптимизации: уменьшение размера, субвыборка, тип JPEG, метаданные, значение качества.
3. Нажмите «Ок». Через некоторое время будет доступна готовая картинка.
Уменьшение размера фото через онлайн-сервис
Сервис весьма удобен, если нет возможности установить программу на ПК. Но он требует постоянного подключения к сети и может работать медленно из-за большого размера файла. Также ресурс работает только с одним медиаформатом.
Заключение
Теперь вы знаете, как уменьшить качество фото и изменить объем медиафайла. Вы можете выбрать любой вариант, который подходит под ваши цели:
- Для быстрой обработки используйте онлайн-сервис. Он подойдет для одноразового использования и предлагает минимум функций для коррекции картинки.
- Если вы часто работаете с фотографиями, оптимальным вариантом будет установить ПО на компьютер. Оно позволит улучшать качество снимков и не зависеть от интернета.
- Домашняя Фотостудия подходит начинающим пользователям. В ней вы сможете быстро освоиться и получить впечатляющий результат.

- Для профессиональной обработки портретов, пейзажей и натюрмортов отличной идеей будет воспользоваться редактором ФотоМАСТЕР. Он предлагает пользователю инструменты для ретуши, стилизации, цветокоррекции и фотомонтажа.
- Paint не подходит для работы с фотографиями: он предназначен для рисования и создания графических элементов. Также качество снимков, обработанных в софте, будет плохое.
Скачайте многофункциональное приложение Домашняя Фотостудия прямо сейчас и редактируйте любое изображение буквально за считанные минуты!
Вам также может быть интересно:
3 способа уменьшить размер файла изображения • Портфолио для продуктивной работы
У вас когда-нибудь была одна из тех великолепных фотографий, которые вы хотели опубликовать или загрузить только для того, чтобы узнать, что существует ограничение на размер файла? Твое грандиозное фото было слишком большим. Профессиональные фотографы и дизайнеры знают, как обойти эти препятствия, но для других это может стать кошмаром. К счастью, есть несколько простых и бесплатных онлайн-ресурсов, которые уменьшают размер файла изображения без ущерба для качества.
К счастью, есть несколько простых и бесплатных онлайн-ресурсов, которые уменьшают размер файла изображения без ущерба для качества.
Отчасти проблема в том, что цифровые камеры в наших телефонах становятся лучше.Но это означает, что размеры файлов цифровых изображений могут быть очень большими. Недавно одна из зрителей хотела загрузить ее изображения на фотоконкурс, но сайт ограничил размер файла до 5 МБ на изображение. Она хотела знать, есть ли способ уменьшить размер файла фотографии, чтобы она могла отправлять свои работы.
3 Решения
У большинства проблем есть несколько решений. Вспоминая вопрос моего читателя, я пришел к следующему.
- Уменьшить размер изображения . Например, если исходное изображение было 4000 x 2000 пикселей, вы можете уменьшить его до 2000 x 1000 пикселей.Вероятно, вы захотите сохранить такое же соотношение сторон. Многие графические программы, такие как SnagIt или Affinity, имеют эту опцию.
- Кадрирование фото — это хорошо работает, если на вашем изображении есть нерелевантные объекты.

- Используйте процедуру сжатия изображения для удаления лишних данных.
Конечно, существует ряд программных пакетов, которые могут выполнять указанные выше действия, например Adobe PhotoShop или Affinity Photo. Однако они часто требуют сложного обучения или затрат.Если вы пойдете по этому пути, я предпочитаю Affinity Photo.
Однако вы можете использовать один из бесплатных веб-сайтов, которые предлагают сжатие изображений . Конечным результатом будет файл фотоизображения гораздо меньшего размера, но тех же размеров.
Мое идеальное решение
При рассмотрении этих услуг я имел в виду некоторые требования.
- Стоимость — я искал бесплатные услуги
- Простота использования
- Конфиденциальность и право собственности
- Общие характеристики
- Большой размер загружаемого файла
- Форматы файлов изображений — я концентрировался на JPG
Во многих случаях это информация была на сайте. Однако некоторые службы не решали эти проблемы.
Однако некоторые службы не решали эти проблемы.
Как я тестировал
Чтобы протестировать сервисы, я использовал стоковое изображение, которое, согласно проводнику Windows, весило 9629 КБ. Мои расчеты основывались на исходном размере файла и конечном размере файла. В некоторых случаях онлайн-сервисы показывали разные значения.
Это также напоминание о том, что вы не должны переименовывать сжатые изображения с тем же именем, что и исходное. Всегда сохраняйте исходные файлы, так как вы можете протестировать различные службы.. Другая причина заключается в том, что некоторые форматы файлов, такие как JPG, становятся очень зернистыми, когда вы пытаетесь их увеличить.
Test Photo © Patryk Kosmider Оригинальная фотография, выделенная красным контуром, размером 4500 пикселей X 3000 пикселей. Закончив тестирование, я открыл Windows Photo Viewer, чтобы посмотреть, могу ли я заметить визуальные различия между файлами. С моей точки зрения, исходное и сжатое изображения выглядели одинаково. Блеклых цветов я не заметил.
Блеклых цветов я не заметил.
Что мне понравилось в JPEG.IO был простым дизайном. Хотя я сосредоточился на изображениях JPG, я был удивлен, увидев так много поддерживаемых форматов файлов изображений, включая WebP. Это относительно новый формат изображений, созданный Google. Это также позволило вам импортировать изображения из сторонних сервисов хранения, таких как Dropbox, Google Drive и Box. Хотя вы не можете увидеть полное изображение, пока не скачаете файл, я мог видеть уменьшенное изображение, когда наводил курсор на кнопку.
Что мне не понравилось, так это то, что было очень мало информации о сайте и услугах.Я мог видеть одинокое всплывающее диалоговое окно, в котором говорилось, что сервис использует проприетарную технологию Kraken.io.
Kraken.IO хорошо известен своими инструментами и инструментами для сжатия изображений. В прошлом я с большим успехом использовал их платные услуги для оптимизации изображений для этого веб-сайта. После регистрации домена я подумал, что JPEG.IO может принадлежать той же компании. Однако я так и не получил ответа на свой запрос по электронной почте.
После регистрации домена я подумал, что JPEG.IO может принадлежать той же компании. Однако я так и не получил ответа на свой запрос по электронной почте.
Сервис уменьшил изображение с 9,6 МБ до 3,56 МБ (37% от оригинала).Версия выглядела не хуже оригинала.
JPEGMINI РезультатыJPEGMINI — это надежная служба, включающая набор продуктов, от программного обеспечения до серверов. В моем случае я использовал кнопку ЗАГРУЗИТЬ ФОТО под основным изображением на главной странице. Сервис утверждает, что уменьшает размер файла на 80% без ущерба для качества.
Что мне понравилось в этой услуге, так это то, что они предоставили подробный раздел часто задаваемых вопросов и отдельную страницу, объясняющую их запатентованную технологию рекомпрессии фотографий.Он сказал мне, например, удаляют ли они данные EXIF. Данные EXIF - это данные, которые ваша камера захватывает и включает в файл изображения, например, местоположение, настройки камеры, дату и время и т. Д. Экономия файла будет зависеть от размера, разрешения и качества исходного изображения.
После завершения процесса сжатия вы можете просматривать свое изображение в Интернете вместе со сжатой версией. Есть ползунок, который можно использовать для перетаскивания изображения в целях сравнения. Они также заявляют, насколько уменьшена фотография.В этом тесте файл был уменьшен в 4,1 раза. Это было 24,4% от первоначального размера. Интересно, что сервис сохранил исходную дату файла. Результаты
OptimizillaOptmizilla не выглядела так отполированно, но я узнал, что она многофункциональна. В них четко указано, что загружаемые вами файлы JPG или PNG будут удалены через 1 час. Особо выделялись два пункта. Во-первых, они предлагают разные языковые варианты, кроме английского, что мне показалось приятным.
Они также позволили мне использовать ползунок для регулировки качества изображения.Это то, что вы можете увидеть в программном обеспечении для настольных ПК. Я не видел, чтобы эта функция предлагалась в других веб-приложениях.
Примеры вывода изображений до и после были не такими большими, как другие сервисы, и содержали вставку. Я предполагаю, что когда загружается первоначальный эскиз, он использует центр вашего изображения. Вы можете щелкнуть изображение и найти более важную часть фотографии для сравнения.
Я предполагаю, что когда загружается первоначальный эскиз, он использует центр вашего изображения. Вы можете щелкнуть изображение и найти более важную часть фотографии для сравнения.
Служба максимально уменьшила размер файла до 20,1% от исходного.Как и в случае с другими службами, сжатое изображение мне понравилось. Результаты
Compressor.IOCompressor.IO — это личный проект интерфейсного разработчика Стефана Лайвера, использующий программное обеспечение с открытым исходным кодом, такое как OptiPNG, JPEGOptim и другие. Сервис проделал впечатляющую работу по сжатию изображений. Полученная фотография была уменьшена до 22,1% от исходного размера. Согласно сайту, можно уменьшить размер файла на 90%.
Вы также можете сохранить новый файл изображения в DropBox или на Google Диске.Одна особенность, которую я не видел на других сайтах, — это возможность выбора сжатия с потерями или без потерь. Сервис имеет заявленный размер загружаемого файла 10 МБ.
Единственная «ошибка», с которой я столкнулся, заключалась в том, что я не мог сохранить на Google Диск. Каждый раз, когда я нажимал кнопку, содержимое менялось. Этого не произошло с кнопкой DropBox. Если бы мне нужно было загрузить его на Google Диск, я все равно мог бы сделать это вручную.
Каждый раз, когда я нажимал кнопку, содержимое менялось. Этого не произошло с кнопкой DropBox. Если бы мне нужно было загрузить его на Google Диск, я все равно мог бы сделать это вручную.
И победитель….
Я думаю, что все эти службы сделали то, что заявили, и мне было бы удобно использовать любую из них, за исключением JPEG.IO. Результат был прекрасным, но я не хочу, чтобы я узнал больше об услуге. Если я получу ответ на свой запрос, я обновлю эту статью.
Следует помнить, что эти результаты могут отличаться в зависимости от изображения. В этом тесте я использовал только одно изображение, а не набор, содержащий разные цвета, размеры и разрешения. Как говорится, «пробег может отличаться».
Free Image Optimizer — сжатие и изменение размера фотографий
Используя этот бесплатный онлайн-сервис, вы можете изменять размер, сжимать и оптимизировать файлы изображений.Воспользоваться услугой так же просто, как нажать кнопку!
Оптимизированные изображения лучше! Они больше подходят для веб-страниц, вложений электронной почты или даже для хранения на вашем диске. Попробуйте прямо сейчас!
Попробуйте прямо сейчас!
Оптимизировать сейчас
Оптимизация
Качественный: — Выберите — Минимальный размер файлаОчень маленький размер файлаМаленький размер файла Нормальное Высокое качество Наилучшее качество * |
Скачать бесплатно!
Теперь вы можете загрузить оптимизатор изображений на свой компьютер и изменять размер и сжимать изображения одним щелчком мыши!
Зачем мне скачивать?
- Это супер быстро!
- Сжимайте изображения сразу!
- Это абсолютно бесплатно!
- Больше причин.
 ..
..
От создателей Image Optimizer
Узнать больше
Как уменьшить размер файла фотографии |
Время чтения: 6 минут чтения
Цифровые фото прекрасны! Они представляют наши любимые воспоминания и впечатления.К сожалению, цифровые фотографии могут занимать довольно много места на наших устройствах. Таким образом, вы можете уменьшить размер файла фотографии (или сжать) определенные изображения, чтобы освободить место.
Как сжать фото
Сжать фото очень просто. Способы будут немного отличаться в зависимости от того, какие изображения вы хотите уменьшить в размере, для чего вы собираетесь использовать фотографии, типа вашего устройства и типа программного обеспечения, которое вы используете для сжатия изображений.
В этом руководстве мы обсудим и объясним различные способы уменьшения размера файла фотографии, выполнив несколько простых шагов.
Как уменьшить размер фотографии онлайн
Цифровые фотографии состоят из пикселей, которые хранятся на вашем устройстве или компьютере. Некоторые изображения состоят из большего количества пикселей, чем другие. Есть несколько видов цифровых изображения, состоящие из миллионов пикселей, что делает их очень большими. Эти изображения занимают много места для хранения, что может вызвать проблемы, если вы попробуйте отправить их по электронной почте или перенести на другое устройство или компьютер.
Решение состоит в том, чтобы сжать изображение, что уменьшит размер фото без изменения размера изображения.Узнайте, как сжимать фотографии онлайн с помощью этих бесплатных приложений.
«Компрессор изображений» Optimizilla
Optimizilla — это бесплатный онлайн-инструмент, который может сжать оба
Изображения в формате JPEG и PNG. Функция ползунка до и после позволяет просматривать
качество сжатой версии, прежде чем продолжить сжатие. Ты
можно загружать 20 изображений за раз. К сожалению, Optimizilla не поддерживает файлы PDF и конвертации.
Функция ползунка до и после позволяет просматривать
качество сжатой версии, прежде чем продолжить сжатие. Ты
можно загружать 20 изображений за раз. К сожалению, Optimizilla не поддерживает файлы PDF и конвертации.
TinyPNG
TinyPNG — это проверенный и проверенный инструмент оптимизации изображений, который может сжимать как Изображения в формате JPEG и PNG.TinyPGN использует технологию сжатия с потерями, чтобы уменьшить размер файла. Вы можете загружать до 20 изображений за раз (или 100 в месяц). Размер изображения не может превышать 5 МБ.
Уменьшение фото онлайн
Если вы решили уменьшить размер фотографии с помощью Optimizilla, вы можете выполнить следующие простые шаги:
1. Откройте «Image Compressor» в браузер вашего компьютера. Доступ к нему можно получить на https://imagecompressor.com/. Нажмите «Загрузить файлы» вверху страницы. Это запросит файл Окно проводника, которое нужно открыть.
2. Выберите изображения, которые вы хотите загрузить, удерживая клавишу «Control» и щелкая каждое фото. Вы можете загружать 20 изображений за раз.
Вы можете загружать 20 изображений за раз.
3. Выберите «Открыть» в правом нижнем углу окна, чтобы загрузить изображения на веб-сайт Optimizilla. Выберите фотографию для декомпрессии, щелкнув список миниатюр.
4. Вы можете прокрутить вниз, чтобы просмотреть несжатую версию с левой стороны и сжатую версию с правой стороны.Перетащите ползунок качества вверх или вниз вправо, чтобы увеличить или уменьшить степень сжатия. Когда будете готовы, выберите «Применить».
5. Выберите «Загрузить все» вверху страницы. Это создает ZIP-папку с вашими сжатыми изображениями, которые вы можете загрузить на свой компьютер.
Как уменьшить размер файла фотографии на Mac
Если вы работаете с Mac и хотите узнать, как уменьшить размер фотографии, вы можете выполнить следующие действия:
1. Выберите изображение, которое вы хотите сжать.Выберите «Файл» в верхнем левом углу экрана. Появится раскрывающееся меню. Выберите опцию «Открыть с помощью», после чего появится всплывающее меню. Выберите «Предварительный просмотр».
Выберите «Предварительный просмотр».
2. Выбранное изображение появится в режиме «Предварительный просмотр». Выберите «Файл» в верхнем левом углу экрана. Появится раскрывающееся меню. Выберите «Экспорт». Появится новое окно.
3. Назовите свою фотографию в поле вверху окна. Сохраните в место, выбрав «Где» в раскрывающемся меню (например, на рабочий стол).
4. При необходимости измените изображение на формат JPEG, выбрав эту опцию в поле справа от заголовка «Формат». Затем отрегулируйте качество сжатия, щелкнув и перетащив ползунок влево. Выберите «Сохранить» в правом нижнем углу, чтобы сохранить в выбранную папку.
Как уменьшить размер файла фотографии на ПК с Windows
Если вы работаете на ПК с Windows и хотите узнать, как уменьшить размер фотографии, вы можете выполнить следующие действия:
1.После того, как вы найдете изображение, которое хотите сжать, откройте фотографию в «Фото». Выберите опцию «…» в верхней правой части окна фотографии. Появится раскрывающееся меню.
Появится раскрывающееся меню.
2. Выберите «Изменить размер», чтобы открыть всплывающее меню. Выберите размер. Возможные варианты: S (маленький) или M (средний). После того, как вы нажмете на размер, откроется окно «Сохранить как».
3. Назовите фотографию в поле «Имя файла». Выберите расположение файла, щелкнув место на левой боковой панели. Выберите «Сохранить» в правом нижнем углу окна.Сжатый файл будет сохранен в этом месте.
Используйте приложение-фотокнигу Motif для создания фотографий на заказ
Когда вы закончите, не оставляйте свои красивые фотографии спрятанными на устройстве. Вместо этого загрузите первоклассное приложение для фотокниг Motif и создайте волшебные воспоминания с помощью любимых изображений. Наше простое в использовании приложение подходит как для устройств MacOS, так и для iOS и позволяет настраивать каждый специальный проект. Выбирайте из широкого разнообразия высококачественных цветов, узоров и шаблонов дизайна, чтобы они соответствовали вашему индивидуальному стилю или проекту. Идеальный подарок для друзей и семьи, а также для празднования особого события или праздника.
Идеальный подарок для друзей и семьи, а также для празднования особого события или праздника.
Оживите свои фото-воспоминания с помощью Motif.
Испытайте радость создания индивидуальных фотопроектов с Motif. Наше приложение для фотокниг без проблем работает с Apple Photos в macOS и iOS. Он выполняет все сложные задачи, оставляя вам веселую творческую свободу.Как сжать изображения (уменьшить вес) вашего сайта WordPress?
В общем, веб-сайт содержит много изображений (представьте, что в 2019 году изображения представляют около 50% пропускной способности сети), и вы, возможно, читали или слышали, что оптимизация изображений на вашем сайте является хорошей практикой.Но, если говорить конкретно, почему вы должны стремиться уменьшить размер ваших веб-изображений (сжать их)? Итак, позвольте нам сразу сказать вам, сжатие изображений является очень важной частью оптимизации веб-сайта, и мы подробно объясним почему в следующей статье.
В этой статье объясняется, как сжимать изображения для оптимизации их веса. Я также написал статью, в которой объясняется, как оптимизировать размеры изображений в соответствии с размером и типом экрана.
Я также написал статью, в которой объясняется, как оптимизировать размеры изображений в соответствии с размером и типом экрана.
Что такое изображение и что нужно оптимизировать?
Существует несколько различных форматов изображений (raw, jpeg, png, gif…), и главным их отличием является количество информации, которую содержит каждый тип изображения.Представьте, что вы берете одно и то же изображение в формате raw, png или jpeg, вы заметите, что необработанный файл намного больше, чем png и jpeg. Это связано с тем, что необработанный файл содержит максимум информации об изображении, чтобы фотографы могли редактировать свои фотографии, предоставляя им максимум возможностей. Более того, фотографы используют программное обеспечение для редактирования фотографий, чтобы работать с необработанными файлами и экспортировать результат в jpeg или png.
jpeg и png — это сжатые форматы изображений , которые намного менее информативны, чем необработанный файл, и, следовательно, менее тяжелые (уменьшается вес изображения в мегабайтах). Таким образом, этот тип изображения уже больше подходит для отображения на веб-сайте. Но часто эти форматы изображений по-прежнему содержат метаданные (дата, технические характеристики фотографии…) и информацию, которая не обязательно важна для фотографий в Интернете.
Таким образом, этот тип изображения уже больше подходит для отображения на веб-сайте. Но часто эти форматы изображений по-прежнему содержат метаданные (дата, технические характеристики фотографии…) и информацию, которая не обязательно важна для фотографий в Интернете.
Идея изображений, предназначенных для размещения в Интернете на веб-сайтах, заключается в том, чтобы уменьшить вес изображения, насколько это возможно, при сохранении достаточного качества изображения , чтобы человеческий глаз не имел значения.
3 причины сжимать изображения на вашем сайте
Приятно объяснить, что существуют разные типы изображений, но почему лучше уменьшить размер ваших фотографий на вашем сайте:
- Чтобы улучшить скорость загрузки ваш сайт: каждое изображение, отображаемое на веб-странице, должно быть загружено вашим браузером.И, конечно же, чем легче файл изображения, тем быстрее будет загрузка. Поскольку в настоящее время пользователи Интернета ожидают, что веб-страницы будут отображаться все быстрее и быстрее, это улучшит их опыт просмотра и побудит их оставаться на вашем сайте дольше.

- Для поисковой оптимизации (SEO): то, что хорошо для пользователей Интернета, в целом хорошо и для Google (который стремится предоставлять им наилучшие результаты поиска). Поэтому вполне естественно, что если сайт загружается медленно, это немного наказывается Google.Сжимая изображения, вы улучшаете скорость загрузки и, возможно, в то же время количество ссылок.
- Чтобы уменьшить пространство для хранения на вашем сервере : пространство для хранения, которое вы используете на своем хосте, не является бесплатным, поэтому вы можете также немного оптимизировать его, уменьшив размер ваших изображений.
Оптимизировать изображения без потерь или с потерей качества
Что это значит с потерей качества или без потери качества? Представьте, что вы только что сделали очень хороший снимок с помощью своей камеры в формате raw (изображение может весить около 25 МБ), вы редактируете свое изображение с помощью любимой программы и экспортируете его с хорошим качеством в формате jpeg. Вы заметите, что ваше изображение стало менее тяжелым (возможно, 5-10Мб), но оно все еще может содержать информацию, которая не является полезной для отображения в Интернете (например, метаданные, такие как даты, координаты GPS, технические характеристики фотографии…).
Вы заметите, что ваше изображение стало менее тяжелым (возможно, 5-10Мб), но оно все еще может содержать информацию, которая не является полезной для отображения в Интернете (например, метаданные, такие как даты, координаты GPS, технические характеристики фотографии…).
Оптимизация изображений без потери качества означает, что мы просто удалим всю эту несущественную информацию, не касаясь пикселей изображения: в основном все эти несущественные метаданные удаляются, но изображения остаются нетронутыми.В результате качество остается идеальным, но вы, вероятно, не значительно уменьшили размер изображения (возможно, на 0-10%).
Оптимизация изображений с потерей качества означает, что помимо удаления метаданных мы также изменим пиксели изображения, чтобы попытаться получить наилучшее соотношение веса и качества изображения. Идея состоит в том, чтобы максимально уменьшить вес изображения без разницы в качестве изображения, видимой человеческому глазу (и с помощью этих методов вес изображения может быть уменьшен до 70-90%)
Почему Я советую вам сжимать изображения с потерей качества
Если вы немного заинтересованы в оптимизации своего веб-сайта, вы, вероятно, уже ввели URL-адрес своего сайта в таких инструментах, как анализ скорости страницы из Google или инструмент Pingdom. И даже если вы уже оптимизировали изображения без потери качества, вы наверняка заметили, что эти инструменты по-прежнему советуют вам оптимизировать размер изображений. И почему так? Просто потому, что эти инструменты предполагают, что теперь рекомендуется использовать методы оптимизации изображений с потерей качества , чтобы сделать Интернет в целом быстрее.
И даже если вы уже оптимизировали изображения без потери качества, вы наверняка заметили, что эти инструменты по-прежнему советуют вам оптимизировать размер изображений. И почему так? Просто потому, что эти инструменты предполагают, что теперь рекомендуется использовать методы оптимизации изображений с потерей качества , чтобы сделать Интернет в целом быстрее.
Но я сразу же успокою среди вас фотографов: оптимизация изображений с потерей качества в 2019 году НЕ означает идти на компромисс в отношении красоты изображений.Существуют инструменты с очень мощными алгоритмами, которые резко снижают вес ваших изображений без вашего участия (по крайней мере, на мой взгляд). Если вы мне не верите, я позволю вам проверить это самостоятельно, но вот лучшие инструменты для сжатия ваших изображений для Интернета.
Плагины WordPress для сжатия ваших изображений
Я сосредоточусь здесь на плагинах WordPress, которые позволяют автоматически оптимизировать ваши изображения. Эти инструменты также позволяют оптимизировать изображения напрямую, но установка плагина просто гарантирует, что все изображения, которые вы используете на своем сайте, оптимизированы для Интернета (всегда гораздо меньше думать о том, что нет? 😉).Однако для достижения высокого сжатия изображения и хорошего качества доступные инструменты платные.
Эти инструменты также позволяют оптимизировать изображения напрямую, но установка плагина просто гарантирует, что все изображения, которые вы используете на своем сайте, оптимизированы для Интернета (всегда гораздо меньше думать о том, что нет? 😉).Однако для достижения высокого сжатия изображения и хорошего качества доступные инструменты платные.
Обновление 2020
Я провел полное тестирование и сравнение 7 самых популярных плагинов оптимизации изображений WP. И оказалось, что 2 лучших плагина — это те, которые я рекомендую ниже.
См. Сравнение плагинов WP
Поскольку я использую WordPress, я протестировал несколько плагинов для оптимизации изображений, но я думаю, что два из них действительно выделяются:
Ewww Image Optimizer: это один из первых плагинов, которые я использовал для сжатия изображений. и я установил его на большинстве сайтов WordPress, которые я разрабатываю.Этот плагин позволяет вам проводить оптимизацию бесплатно без потери качества. Он также позволяет вам оптимизировать все изображения, уже существующие на вашем сайте, определять папки для оптимизации за пределами вашей папки загрузки, определять максимальный вес для изображений и т. Д. Этот плагин очень гибкий и надежный, и у меня никогда не было ни одной проблемы с использованием Это.
Д. Этот плагин очень гибкий и надежный, и у меня никогда не было ни одной проблемы с использованием Это. Для сжатия с потерей качества (что я очень рекомендую) оптимизатор изображений ewww использует TinyPng в фоновом режиме (один из лучших инструментов оптимизации изображений), чтобы визуально создавать превосходные изображения, но с уменьшением веса на 70-90%! После обработки ваших изображений с помощью ewww страница Google Speed Insight больше не будет жаловаться на размер ваших изображений, поверьте мне 😉.Цена за изображение для сжатия с потерей качества составляет 0,002 доллара за изображение, что составляет 10 долларов за 5000 изображений (первые 500 изображений бесплатны)
См. Ewww Image Optimizer плагин wordpress ShortPixel: Я обнаружил плагин для коротких пикселей совсем недавно, сделав image Оптимизационные тесты, потому что я получил более высокое сжатие изображения для формата изображения jpeg, чем с ewww (это единственный инструмент, который дал мне файлы меньшего размера, чем ewww для формата изображения).
 С другой стороны, сравнивая качество созданных изображений, я обнаружил, что их сжатие с потерями было слишком агрессивным, а ухудшение качества изображения было слишком важным для меня.Но их «глянцевое» сжатие дает красивые изображения (немного менее красивые, чем ewww, но файлы немного меньше) и может быть хорошим решением. Их плагин также очень интуитивно понятен, гибок и позволит вам делать то же самое, что и с оптимизатором изображений ewww (цена за оптимизированное изображение также немного ниже, чем за ewww … это будет стоить вам 5 долларов за 5000 изображений со 100 бесплатными изображениями за каждое). месяц до начала).
С другой стороны, сравнивая качество созданных изображений, я обнаружил, что их сжатие с потерями было слишком агрессивным, а ухудшение качества изображения было слишком важным для меня.Но их «глянцевое» сжатие дает красивые изображения (немного менее красивые, чем ewww, но файлы немного меньше) и может быть хорошим решением. Их плагин также очень интуитивно понятен, гибок и позволит вам делать то же самое, что и с оптимизатором изображений ewww (цена за оптимизированное изображение также немного ниже, чем за ewww … это будет стоить вам 5 долларов за 5000 изображений со 100 бесплатными изображениями за каждое). месяц до начала). См. Плагин ShortPixel для wordpress
Важно: когда вы добавляете изображение в wordpress, вы будете каждый раз оптимизировать 5-6 изображений, потому что wordpress создает несколько копий ваших изображений разных размеров во время загрузки.
Если вы не знаете, какой плагин выбрать, вы можете бесплатно сравнить сжатие, полученное с помощью ewww на веб-сайте TinyPng, и сжатия ShortPixel с одним из ваших изображений. Но чтобы помочь вам немного больше, вот пример изображения с различными типами сжатия, предлагаемыми этими двумя программами.
Но чтобы помочь вам немного больше, вот пример изображения с различными типами сжатия, предлагаемыми этими двумя программами.
Так что, на мой взгляд, сжатие с потерями для ShortPixel слишком агрессивно и слишком сильно ухудшает качество изображения (несмотря на полученный вес в 119 КБ) … Я бы сказал, что Наилучшее соотношение веса и качества изображения достигается при сжатии с максимальными потерями в программе оптимизации изображений ewww (250 КБ), за которым следует сжатие «Глянцевое» для ShortPixel (256 КБ).В обоих случаях мы, конечно, видим небольшую разницу в небе, но она действительно минимальна, а качество на мой вкус приемлемо. Для получения абсолютно идеального результата вам нужно сжатие ewww с потерями, но размер изображения остается на уровне 390 КБ.
Для получения абсолютно идеального результата вам нужно сжатие ewww с потерями, но размер изображения остается на уровне 390 КБ.
Насколько я понимаю, я собираюсь продолжить тестирование программного обеспечения Shortpixel в течение некоторого времени, потому что цена оптимизации изображения довольно интересна (5 долларов за 5000 изображений), и если плагин надежен, это серьезная проблема. Конкурент для оптимизатора изображений ewww.Но в остальном, максимальное сжатие с потерями от ewww превосходно, и у меня никогда не было ни одной проблемы с этим плагином.
Info 2020
Оптимизатор изображений EWWW обновил свои сжатия и теперь предлагает пикселей плюс, премиум и премиум плюс сжатия. Я написал здесь подробный тест и сравнение лучших плагинов компрессора wp с этими новыми типами сжатия
WordPress версии 5.3 также вносит множество изменений в обработку больших изображений.Я написал полную статью по этой теме здесь.
Теперь вы знаете немного больше о теме оптимизации изображений для Интернета. На мой взгляд, использование мощного инструмента для уменьшения веса ваших изображений очень важно (при сохранении прекрасного качества изображения), и я действительно советую вам попробовать один из двух инструментов, которые я представил выше.
На мой взгляд, использование мощного инструмента для уменьшения веса ваших изображений очень важно (при сохранении прекрасного качества изображения), и я действительно советую вам попробовать один из двух инструментов, которые я представил выше.
Но даже если у вас есть оптимизированные изображения на своем веб-сайте, это не обязательно означает, что ваш сайт отображает минимально возможное изображение в зависимости от размера и типа экрана, используемого пользователями Интернета.В этой статье я также затронул не такой простой вопрос об адаптивных изображениях.
Примечание. Эта статья содержит партнерские ссылки на сайты ShortPixel и Ewww Image Optimizer. Используя наши ссылки, вы больше ничего не платите, но мы получим небольшую комиссию.
Ewww Image Optimizer — это инструмент, который мы ежедневно используем на всех наших сайтах и за который мы также платим за сжатие наших изображений. Мы не используем ShortPixel, но мы подробно протестировали его, чтобы предложить вам это сравнение.
Бенуа Луизье
Веб-разработчик-самоучка и любитель путешествий, я делюсь на Novo-Media моими советами по более «технологичной» части таких тем, как веб-разработка, WordPress, веб-оптимизация или SEO. Я также являюсь создателем плагина Google Maps WordPress Novo-Map
10 лучших приложений для уменьшения размера фотографий в Windows — PhotoMarksApp.com
Изменение размера изображения — важная часть процесса редактирования. При работе с фотографиями высокого разрешения этот шаг всегда требуется по нескольким причинам.Это помогает нам оптимизировать наши веб-сайты, ускоряя загрузку страниц (что любит Google), помогает нам правильно настраивать изображения для социальных сетей или вложений электронной почты, а также экономить важное дисковое пространство.
Поскольку это неотъемлемая часть редактирования изображений, инструмент изменения размера — довольно стандартная функция, когда дело касается редакторов изображений. В этой статье мы составили список из 10 приложений для пользователей ПК, которые позволяют легко изменять размер фотографии.
Фото
Не нужно спешить и сразу переходить к стороннему приложению.Поскольку вы являетесь пользователем Windows, почему бы не начать с чего-то, созданного самой Windows, то есть с приложения «Фотографии». Конечно, это не самая мощная альтернатива. Но, как вы увидите ниже, он легко выполняет свою работу. Итак, вот как вы можете изменить размер изображения в Windows, не прибегая к другому программному обеспечению:
Откройте изображение в приложении «Фото» и нажмите кнопку « Дополнительные параметры» , расположенную в правом верхнем углу меню. Затем выберите опцию Resize , и появится новое окно с четырьмя вариантами изменения размера на выбор: Лучшее для изображений профиля и эскизов (0.25 МП), лучший для электронной почты и сообщений (2 МП), лучший для просмотра (4 МП) и возможность определения пользовательских размеров для ширины и высоты.
К сожалению, вы не можете изменить размер нескольких фотографий с помощью этого встроенного приложения, что часто бывает обязательным для экономии времени и энергии.
PhotoMarks
PhotoMarks — это приложение, которое позволяет вам с легкостью изменять размер изображений в Windows, что делает его идеальной альтернативой для оптимизации рабочего процесса. Инструмент имеет удобный для чтения интерфейс, выполненный в виде трехэтапного мастера.Просто добавьте свои фотографии на первом этапе, примените нужные изменения на втором и выберите выходной формат и папку на третьем. Затем приложение автоматически применит ваши изменения ко всем добавленным фотографиям.
Что касается процесса изменения размера, PhotoMarks довольно прост. Все, что вам нужно сделать, это ввести желаемые новые размеры, выраженные в пикселях или процентах, для ширины и высоты. Помимо изменения размера, вы можете дополнительно оптимизировать изображения, обрезая, автоматически поворачивая или конвертируя их (включая поддержку файлов RAW).Вы также можете защитить свои фотографии текстовым водяным знаком или логотипом или элегантно украсить их рамками и границами.
Замечательная и полезная функция PhotoMarks — это возможность сохранять ваши настройки в виде профилей для последующего использования. Таким образом, вам не придется вносить одни и те же изменения снова и снова, просто загрузите один из профилей, и приложение автоматически изменит размер, нанесет водяной знак или, возможно, обрежет ваши изображения так, как вам нужно.
Фотосайзер
Fotosizer был разработан для обеспечения быстрого и эффективного процесса изменения размера изображения.Этот инструмент Windows привлекает ваше внимание, потому что он разработан для обеспечения нескольких режимов изменения размера фотографий: Fit, Stretch, Side, Pad и Crop. Это означает, что вы можете изменять размер фотографии различными способами: настраивая ширину и высоту в пикселях или процентах, выбирая из множества предустановленных размеров, выбирая только одну сторону изображения или, возможно, добавляя отступы.
Fotosizer — это не только пакетное изменение размера. Приложение также позволяет выполнять другие операции, например обрезать, переворачивать, вращать фотографии, а также применять к ним художественные эффекты.Чтобы быть более продуктивным, вы можете сохранить общие операции в виде профилей и просто использовать их снова в других сеансах редактирования. В целом инструмент предоставляет необходимые функции для оптимизации ваших изображений. Минус в интерфейсе, который по сравнению с другими конкурентами довольно устарел.
Приложение также позволяет выполнять другие операции, например обрезать, переворачивать, вращать фотографии, а также применять к ним художественные эффекты.Чтобы быть более продуктивным, вы можете сохранить общие операции в виде профилей и просто использовать их снова в других сеансах редактирования. В целом инструмент предоставляет необходимые функции для оптимизации ваших изображений. Минус в интерфейсе, который по сравнению с другими конкурентами довольно устарел.
Фоторедактор Movavi
Movavi Photo Editor — это универсальная программа, которую можно использовать для широкого спектра редактирования и ретуши. Приложение разработано с современным интерфейсом и предоставляет в ваше распоряжение множество способов улучшить ваши изображения, включая возможность изменения размера.Чтобы изменить размер изображения, просто загрузите его в приложение, нажмите вкладку «Еще» в правом верхнем углу меню и нажмите «Изменить размер». Вы можете выбрать новые размеры для ширины и высоты в пикселях, процентах, сантиметрах или дюймах. В то же время вы можете выбрать один из нескольких предопределенных размеров.
В то же время вы можете выбрать один из нескольких предопределенных размеров.
Как уже упоминалось, Movavi — редактор фотографий, довольно богатый функциями. Этот инструмент позволяет вам корректировать такие настройки, как баланс белого, насыщенность, экспозиция или температура, выполнять ретуши, сглаживая кожу, удаляя морщины и пятна или отбеливая зубы.Кроме того, приложение позволяет удалять определенные объекты с изображения, изменять фон или применять множество специальных эффектов, чтобы ваши фотографии выделялись.
Изменение размера изображения Icecream
Icecream Image Resizer — это приложение, специально созданное для того, чтобы помочь вам изменить размер изображений в Windows в пакетном режиме. Программа поставляется с простым и интуитивно понятным интерфейсом, разделенным на две основные части: с левой стороны у вас есть добавленные изображения, а с правой стороны у вас есть доступные параметры для уменьшения размера ваших файлов.В структуре приложения нет абсолютно ничего запутанного, что делает его очень простым в использовании.
После добавления фотографий вы можете легко изменить их размер, вручную введя новые значения ширины и высоты. В то же время Icecream Image Resizer предоставляет в ваше распоряжение ряд предустановленных размеров для электронной почты, мобильного использования, Facebook, рабочего стола и многого другого. Это может быть полезной функцией, которая поможет вам сэкономить время. Обратной стороной является то, что вы ничего не можете делать, кроме изменения размера, других доступных функций нет.
Light Image Resizer
Light Image Resizer — еще одно приложение для Windows, которое позволяет изменять размер сразу нескольких фотографий. Этот инструмент имеет простой и понятный интерфейс, а это значит, что вы быстро поймете, как он работает. Вы можете легко изменить размер фотографий, вручную введя новые размеры для ширины и высоты или выбрав из широкого диапазона предопределенных профилей. В вашем распоряжении также различные режимы изменения размера: Fit, Stretch, Center, Extend to Square или Crop.
Не обманывайте себя именем. Light Image Resizer делает гораздо больше, чем просто уменьшает размер ваших файлов. С помощью этого приложения вы можете выполнять другие операции для дальнейшей оптимизации и улучшения ваших изображений. Этот инструмент дает вам возможность конвертировать фотографии в различные форматы, составлять PDF-документ из нескольких изображений или добавлять к ним водяной знак. Вы также можете применить несколько специальных эффектов, настроить такие параметры, как яркость и контраст, а также создать фотоколлажи для публикации в социальных сетях.
FILEminimizer Картинки
FILEminimizer Pictures — это инструмент для ПК, который можно с уверенностью использовать для уменьшения размера изображения. Эта программа может обеспечить сжатие файла до 98%, что означает, что вы можете уменьшить изображение PNG или jPEG размером 10 МБ до файла размером 0,2 МБ. Доступно четыре режима сжатия: сильное, стандартное, низкое и пользовательское, что дает вам возможность определить свои собственные критерии сжатия.
Процесс сжатия довольно прост. После того, как вы открыли приложение, все, что вам нужно сделать, это открыть свои фотографии и нажать кнопку «Оптимизировать файлы», а программа сделает все остальное.FILEminimizer Pictures предлагает интеграцию с Facebook, что означает, что вы можете сжимать изображения и напрямую делиться ими на Facebook. К сожалению, вы не можете вносить другие изменения, связанные с оптимизацией, и вам придется иметь дело с устаревшим пользовательским интерфейсом.
RIOT
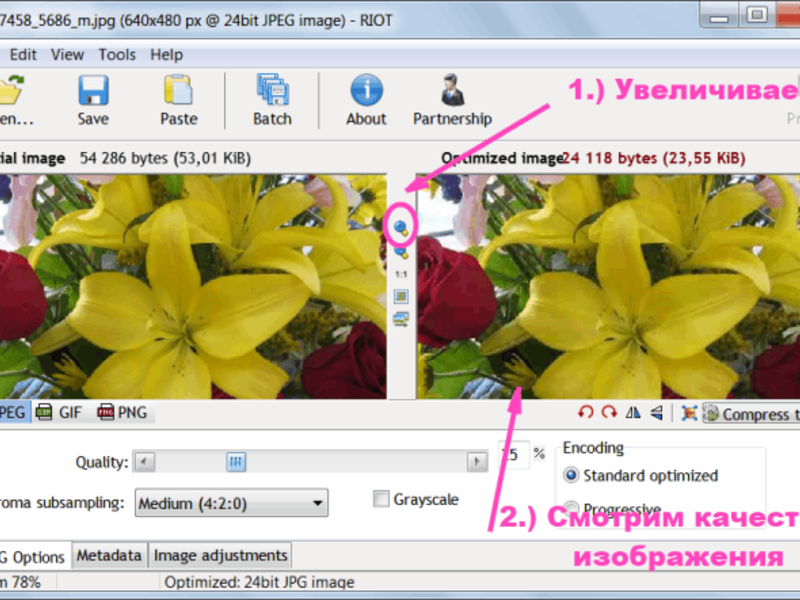
RIOT (Radical Image Optimization Tool) — это приложение для изменения размера изображений для Windows с возможностями пакетной обработки. Этот инструмент имеет простой в использовании интерфейс с двумя экранами. Это означает, что с одной стороны вы можете просматривать исходное изображение, а с другой стороны — сжатое изображение в реальном времени.
RIOT предоставляет в ваше распоряжение автоматическую оптимизацию файлов, что означает, что он выберет наиболее подходящие параметры и формат, но также доступен ручной режим. Приложение дает вам возможность изменить размер ваших фотографий, указав предпочтительные размеры для ширины и высоты и выбрав один из фильтров передискретизации. В то же время вы можете сжать файлы до определенного размера, вручную указав точный размер файла в килобайтах.
Приложение дает вам возможность изменить размер ваших фотографий, указав предпочтительные размеры для ширины и высоты и выбрав один из фильтров передискретизации. В то же время вы можете сжать файлы до определенного размера, вручную указав точный размер файла в килобайтах.
Помимо изменения размера, с помощью RIOT вы можете делать и другие вещи.Приложение позволяет вращать и переворачивать изображения или выполнять базовые настройки изображения, такие как изменение яркости, контрастности и гаммы.
FastStone Photo Resizer
FastStone Photo Resizer — это средство изменения размера изображений для Windows, которое стоит рассмотреть, если вы хотите упустить из виду некоторые его особенности, например устаревший интерфейс и практически скрытую опцию изменения размера. Чтобы иметь возможность уменьшить размер ваших фотографий, вы сначала должны установить флажок «Использовать дополнительные параметры», нажать «Дополнительные параметры», а затем установить флажок «Изменить размер». Как только вы окажетесь здесь, будет хорошо знать, что у вас есть несколько вариантов изменения размера: в пикселях, в процентах, размере печати или на основе одной стороны. Есть также различные фильтры передискретизации на выбор.
Как только вы окажетесь здесь, будет хорошо знать, что у вас есть несколько вариантов изменения размера: в пикселях, в процентах, размере печати или на основе одной стороны. Есть также различные фильтры передискретизации на выбор.
Хотя название заставляет вас поверить, что это базовое приложение, FastStone Photo Resizer может больше. Этот инструмент предоставляет в ваше распоряжение несколько возможностей для дальнейшей оптимизации и ретуши ваших изображений. Вы можете конвертировать, переименовывать, вращать или обрезать фотографии, а также добавлять текстовые комментарии и эффекты границ.Приложение также дает вам возможность защитить ваши изображения водяным знаком с логотипом и настроить яркость, контраст, насыщенность или резкость.
Image Resizer для Windows
Image Resizer для Windows — это самая простая альтернатива, которую вы можете найти для уменьшения размера файла. Этот инструмент предназначен для единственной цели — изменять размер изображений самым простым способом. Принцип его работы довольно ясен, не оставляя места для путаницы.
Принцип его работы довольно ясен, не оставляя места для путаницы.
После того, как вы установили приложение, вам не нужно его открывать.Просто перейдите в папку, в которой хранятся файлы, выберите те, размер которых вы хотите изменить, щелкните их правой кнопкой мыши и выберите параметр «Изменить размер изображений», который инструмент автоматически добавляет в контекстное меню проводника Windows. Это откроет главную панель управления с пятью режимами изменения размера: Маленький, Средний, Большой, Телефон и Пользовательский, что позволяет вам устанавливать собственные значения для ширины и высоты.
Как сжимать файлы изображений без потери качества
Файлы изображений JPEG, формат, обычно используемый для фотографий и других сложных неподвижных изображений в Интернете, представляют собой изображения, допускающие сжатие с потерями.Сжатие с потерями уменьшает размер файла, навсегда удаляя то, что выглядит как лишние детали. Он использует определенные «уловки», основанные на том, как работает зрительная система человека, чтобы отбирать информацию, и эта информация практически незаметна. Однако он экономит байты. В результате стираются мелкие детали в определенных областях изображения. Однако, если ваше изображение уже имеет высокое разрешение, это изменение трудно различить. Это объясняет, почему мы всегда стараемся делать снимки с максимальным разрешением.Сжатие изображений JPEG снижает качество изображения. Однако есть приятный момент, когда вы можете найти компромисс между размером файла и качеством изображения. Эта статья предоставит вам представление о том, насколько приемлемо ухудшение качества изображения по сравнению с тем, какой размер файла слишком велик.
Однако он экономит байты. В результате стираются мелкие детали в определенных областях изображения. Однако, если ваше изображение уже имеет высокое разрешение, это изменение трудно различить. Это объясняет, почему мы всегда стараемся делать снимки с максимальным разрешением.Сжатие изображений JPEG снижает качество изображения. Однако есть приятный момент, когда вы можете найти компромисс между размером файла и качеством изображения. Эта статья предоставит вам представление о том, насколько приемлемо ухудшение качества изображения по сравнению с тем, какой размер файла слишком велик.
Во-первых, вы можете задаться вопросом, в чем разница между уменьшением «разрешения» и «размера файла». Разрешение изображения, обычно описываемое в пикселях на дюйм (PPI), относится к количеству пикселей в изображении. Чем больше в нем информации о пикселях, тем выше разрешение, в результате чего изображение становится четким.Таким образом, пиксели не имеют установленного размера, они просто расширяются или сжимаются, чтобы заполнить доступное пространство. Давайте посмотрим на изображения ниже.
Давайте посмотрим на изображения ниже.
У этих изображений разное количество пикселей, но они соответствуют размеру изображения, увеличивая каждый пиксель. В результате разрешение каждого изображения значительно отличается. Если вы уменьшите разрешение, количество пикселей будет уменьшено, что приведет к пиксельному изображению.
Однако при уменьшении размера файла будет применяться другой алгоритм.Он уменьшает размер изображения без потери ни единого пикселя исходного файла. Он регулирует качество изображения, удаляя ненужные данные, например, ограничивая цвета, используемые в изображении; чем меньше цветов, тем меньше данных для работы. Давайте сделаем это простым для понимания.
Перед сжатием изображения каждый пиксель имеет различное значение; 0,12, 0,1234, 12,1, 12,123, 21,12, 21,1234. После сжатия изображения значения будут 0, 0, 10, 10, 20. Ранее изображение имело 6 значений, тогда как после сжатия в изображении присутствуют только 3 значения, что позволяет сэкономить 50%. Это преобразование нельзя отменить, но оно повысит скорость, с которой загружается ваше изображение. Короче количество пикселей остается неизменным. Вместо этого подробная информация будет удалена при сжатии изображения.
Это преобразование нельзя отменить, но оно повысит скорость, с которой загружается ваше изображение. Короче количество пикселей остается неизменным. Вместо этого подробная информация будет удалена при сжатии изображения.
Конечно, у каждого человека свой стандарт приемлемого качества изображения. Возможно, вам придется найти золотую середину, поэкспериментировав с качеством и размером, чтобы понять, какое соотношение даст максимальную экономию при наилучшем уровне качества. Чтобы сэкономить ваше время и избавиться от проблем с выяснением этого вопроса, используйте приведенную ниже таблицу в качестве руководства.Вы также можете сравнить каждый виртуальный 3D-тур по разной степени сжатия. В качестве примера взгляните на сравнение качества изображения в 3D-туре ниже. (встроить ссылку Нажмите на эту ссылку)
Как вы можете видеть на изображениях выше, к тому времени, когда вы дойдете до сжатия 40%, вы начнете видеть заметно разные пиксельные цвета и ореолы. Поэтому рекомендуемая степень сжатия составляет около 40%.
Этот график обратной пропорции показывает корреляцию между размером файла и качеством изображения.Как видите, размер файла резко падает, когда качество изображения снижается со 100% до 90%. После того, как вы снизите качество изображения до 90%, наклон будет становиться все меньше и меньше по мере продвижения вправо. По этой причине качество изображения более важно, чем размер файла, когда уровень качества изображения меньше 90%.
PTGui можно использовать для уменьшения размера файла JPEG при создании панорамных фотографий. Как вариант, вы также можете использовать Lightroom или Photoshop. Следует отметить, что сжимать фотографии нужно в Photoshop индивидуально.Вы также можете использовать бесплатные веб-приложения, такие как Toolur, чтобы уменьшить размер файла JPEG.
После сшивания панорамных фотографий в формате 360º в PTGui вы можете выбрать качество вывода JPEG. Качество колеблется от 0 до 100 и вставлять можно. желаемое значение. Рекомендуется выбирать диапазон от 50 до 100 процентов.
Уменьшить качество JPEG в PTGui
В Lightroom вы можете изменять размер сразу нескольких изображений. Выберите изображение или все изображения, которые вы хотите экспортировать из Lightroom.Перейдите в Файл> Экспорт (Ctrl + Shift + E) и настройте ползунок качества или введите значение. Мы рекомендуем установить качество от 40 до 80 процентов для виртуального веб-тура и трехмерного виртуального тура. Вы можете выбрать более высокое значение, если вам нужно распечатать файлы.
Уменьшить качество JPEG в Lightroom
В Photoshop вы можете определить качество JPEG, нажав кнопку «Сохранить» или «Сохранить как». Затем вы можете выбрать идеальное качество изображения, отрегулировав процентную шкалу, где вы можете выбрать число от 0 до 12.Рекомендуемая шкала от 4 до 7.
Уменьшить качество JPEG в Photoshop
Как уменьшить размер файла изображения
Ранее я писал статью о том, как уменьшить размер файла изображения с помощью встроенной опции электронной почты в проводнике или с помощью настольной программы под названием Image Resizer для Windows. Это хорошие варианты, но есть несколько других способов оптимизации изображения. Кроме того, многие веб-сайты рекомендуют вам использовать Paint, но я обнаружил, что это не лучший метод, потому что изображения выглядят намного хуже.
Это хорошие варианты, но есть несколько других способов оптимизации изображения. Кроме того, многие веб-сайты рекомендуют вам использовать Paint, но я обнаружил, что это не лучший метод, потому что изображения выглядят намного хуже.
Во-первых, важно понимать, что некоторые методы, используемые для уменьшения размера изображения, приводят к более низкому качеству изображения, что может подойти для веб-сайта, но не для печати. Обычно это происходит, когда вы меняете разрешение изображения, скажем, с 2560 × 1440 на 1920 × 1080.
Еще один способ уменьшить размер изображения — сжать изображение. Есть два типа сжатия: без потерь и с потерями. Сжатие без потерь уменьшит размер изображения без потери ни одного пикселя исходного файла.С потерями означает, что некоторые данные будут потеряны.
Наконец, формат изображения также имеет большое значение для размера файла. Обычное изображение, которое вы делаете с камеры, вероятно, будет изображением в формате JPG, потому что оно хорошо работает с точки зрения сжатия. Однако изображения с небольшим количеством цветов (256 цветов или меньше) будут намного меньше, если вы используете GIF. PNG — это формат без потерь, который можно сильно сжать. Он хорошо работает для веб-графики и сложных фотографий.
Однако изображения с небольшим количеством цветов (256 цветов или меньше) будут намного меньше, если вы используете GIF. PNG — это формат без потерь, который можно сильно сжать. Он хорошо работает для веб-графики и сложных фотографий.
В этой статье я приведу несколько примеров со скриншотами сжатия изображения с использованием нескольких форматов, чтобы вы могли увидеть разницу в размере и качестве.
Как уменьшить размер изображения
Давайте начнем с обсуждения того, как уменьшить размер изображения без потери качества. Это даст вам самый маленький файл при сохранении исходного качества изображения. Очевидно, что использование сжатия с потерями даст вам файлы намного меньшего размера, как вы увидите в примерах ниже, но при этом вы немного потеряете качество.
Формат и сжатие
Во-первых, давайте начнем с плоского цветного изображения. В качестве примера я только что сделал снимок экрана с веб-сайта HDG (600 × 319), поскольку он имеет мало цветов и не является сложным. Вот размеры файлов в разных форматах без сжатия:
Вот размеры файлов в разных форматах без сжатия:
Оригинальный GIF: 27 КБ
Исходный JPEG: 67 КБ
Исходный PNG: 68 КБ
Как видите, файлы PNG и GIF определенно четче, чем JPEG. Как упоминалось ранее, JPEG лучше подходит для фотографии. GIF здесь хорошо, так как он составляет всего 27 КБ по сравнению с PNG, то есть 68 КБ. Однако, по моему опыту, PNG сжимаются намного лучше, если это сжатие с потерями, а качество изображения остается очень хорошим.
Когда я сделал сжатие без потерь из трех, только изображения JPG и PNG уменьшились в размере, но не намного. PNG увеличился до 45 КБ, а JPG — до 58 КБ. Когда я сделал сжатие с потерями, цифры для PNG были самыми впечатляющими.
GIF с потерями: 22 КБ
JPEG с потерями: 50 КБ
PNG с потерями: 23 КБ
Как видите, PNG выглядит лучше всего, и он всего на 1 КБ больше, чем GIF! Вот почему я использую изображения PNG на этом веб-сайте для большинства своих снимков экрана. JPEG всегда лучше подходит для фотографий с большим количеством цветов. Но помните, что JPG — только 16-битный, а PNG — 24-битный, поэтому JPG поддерживает миллионы цветов, а PNG поддерживает неограниченное количество цветов.
JPEG всегда лучше подходит для фотографий с большим количеством цветов. Но помните, что JPG — только 16-битный, а PNG — 24-битный, поэтому JPG поддерживает миллионы цветов, а PNG поддерживает неограниченное количество цветов.
GIF уменьшился всего на 5 КБ, но при этом сильно потерял качество. JPG не сильно сжимается, но JPG обычно не сжимается так хорошо, как PNG.
Вы можете использовать свое фото-приложение, чтобы изменить формат изображения, чтобы узнать, какой размер самый маленький. Для сжатия я рекомендую использовать онлайн-инструменты, поскольку они отлично справляются со своей задачей.Я лично использую Kraken.io для своих сайтов, но есть и другие хорошие, такие как TinyPNG и Optimizilla.
Изменить разрешение изображения
Основной способ уменьшить изображение — уменьшить разрешение изображения. Если у вас есть файл размером 4000 × 2500, то уменьшение размера до 2000 × 1250 уменьшит его вдвое. Вы, очевидно, потеряете большую часть исходного изображения в данных, но в зависимости от вашей цели это может не иметь значения.
В каждой программе редактирования изображений есть возможность изменить или изменить размер изображения.Здесь вы можете изменить ширину / высоту или разрешение, которое обычно составляет точек на дюйм (DPI) или пикселей на дюйм (PPI). Прочтите эту замечательную статью о разнице между DPI и PPI. Для чего-либо в Интернете вам нужно беспокоиться только о пикселях, а не о точках. Точки влияют только на распечатанные изображения.
Так, например, мой веб-сайт может содержать изображения только шириной до 680 пикселей. Поэтому я всегда изменяю размер изображения до 680 пикселей или ниже перед его загрузкой, потому что в противном случае WordPress изменит его размер до 680 пикселей для меня, но размер файла будет больше, чем должен быть.
Если вы хотите больше узнать о числе 72 пикселей / дюйм и о параметрах ресамплинга, ознакомьтесь с этим отличным постом, в котором подробно описаны детали.
Изменить глубину цвета / режим
В приведенном выше примере, если у вас есть изображение с небольшим количеством цветов, вам не нужно использовать формат изображения, поддерживающий миллионы цветов. В моем примере веб-страницы GIF должен поддерживать только индексированный цвет и 8 бит на канал.
В моем примере веб-страницы GIF должен поддерживать только индексированный цвет и 8 бит на канал.
Вы можете выбрать цвет RGB и 16 бит на канал, но изображение будет выглядеть точно так же, но с большим размером файла.Вы можете узнать больше об этих цветовых режимах на веб-сайте Adobe. Помимо Photoshop, большинство редакторов изображений также позволяют изменять глубину / режим цвета изображения.
Обрезать изображение
Еще один простой способ уменьшить размер изображения — просто обрезать его! Все, что обрезано, будет полностью удалено с изображения. Независимо от того, какое у вас изображение, вы можете его немного обрезать, что определенно поможет уменьшить размер.
И обратите внимание, что обрезка не обязательно должна быть типичной, при которой вы вырезаете материал сверху / снизу или слева / справа.В SnagIt Editor, одном из моих любимых, есть инструмент для вырезания, который позволяет вырезать части изображения из середины изображения по горизонтали или вертикали. Это может пригодиться чаще, чем вы думаете. Вот пример, в котором я должен добавить снимок экрана с меню «Пуск» при вводе команды.
Это может пригодиться чаще, чем вы думаете. Вот пример, в котором я должен добавить снимок экрана с меню «Пуск» при вводе команды.
Изначально размер указанного файла составлял 22 КБ. Вместо этого я вырезал среднюю часть, которая мне не нужна, как показано ниже.
Новый размер файла всего 9 КБ! И все это даже без сжатия или изменения формата файла.После сжатия я сократил его до 4,4 КБ. Так что кадрирование — важный способ уменьшить размер изображения.
Надеюсь, вы уменьшили размер своего изображения и узнали немного о том, как работают цифровые изображения! Если у вас есть вопросы, не стесняйтесь комментировать. Наслаждаться!
.


 Качественные картинки обычно обладают большим весом, а это замедляет загрузку страницы. Несколько дополнительных секунд ожидания могут спровоцировать пользователя уйти на другой ресурс.
Качественные картинки обычно обладают большим весом, а это замедляет загрузку страницы. Несколько дополнительных секунд ожидания могут спровоцировать пользователя уйти на другой ресурс. Часто имеет прозрачный фон, за счет чего увеличивается вес файла.
Часто имеет прозрачный фон, за счет чего увеличивается вес файла.




 ..
..