Как создать собственные кисти в Photoshop / Фотошоп-мастер
В этом уроке мы научимся с легкостью создавать собственные кисти для программы Photoshop. Изначально в программе содержится много хороших кистей, которые можно применять в своей работе, но гораздо интереснее создавать собственные кисти, особенно, после того как компания Adobe полностью изменила свойства инструмента «Кисть» в версии программы Photoshop 7, добавив небывалые изобразительные возможности и без того мощному графическому редактору. Поскольку количество кистей, которые можно создавать в программе Photoshop, ограничено только рамками вашего воображения, мы создадим достаточно простую кисть, чтобы показать простоту и быстроту самого процесса. Также мы рассмотрим несколько динамических параметров на панели «Кисть», чтобы понять, как можно управлять кистью после ее создания.
Давайте начнем!
Шаг 1: Создаем в программе Photoshop новый документ
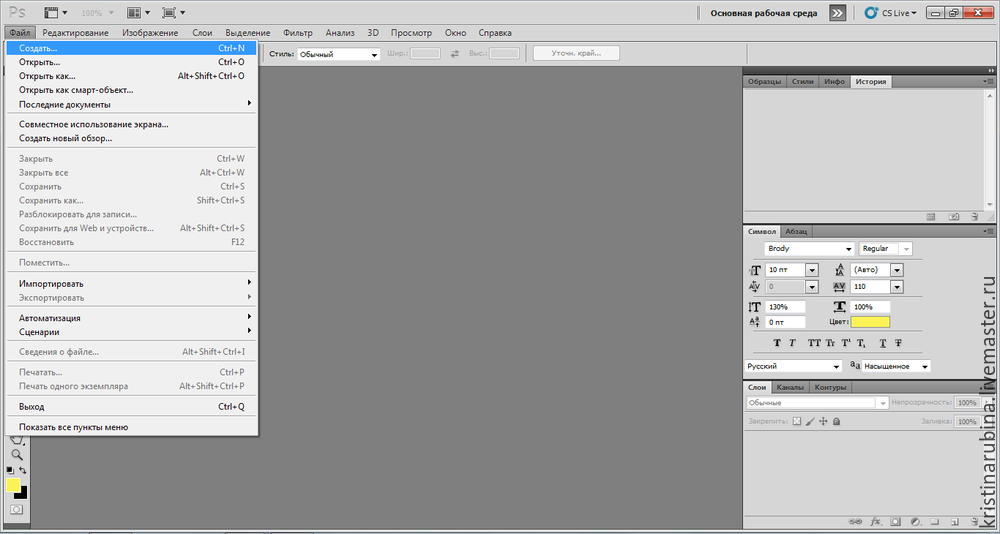
Давайте начнем с создания нового документа, которым мы воспользуемся при разработке нашей кисти. И снова хочу напомнить, что цель этого урока – не научиться создавать какую-то конкретную кисть, а изучить процесс создания кисти от начала до конца. Я собираюсь создать новый документ размером 200х200 пикселей. Для этого мне нужно перейти в раздел меню «Файл» (File) в верхней части экрана и выбрать пункт «Новый» (New). Более быстрый способ создания нового документа – нажатие клавишной комбинации Ctrl+N (Win) / Command+N (Mac):

Выбираем «Файл» > «Новый»
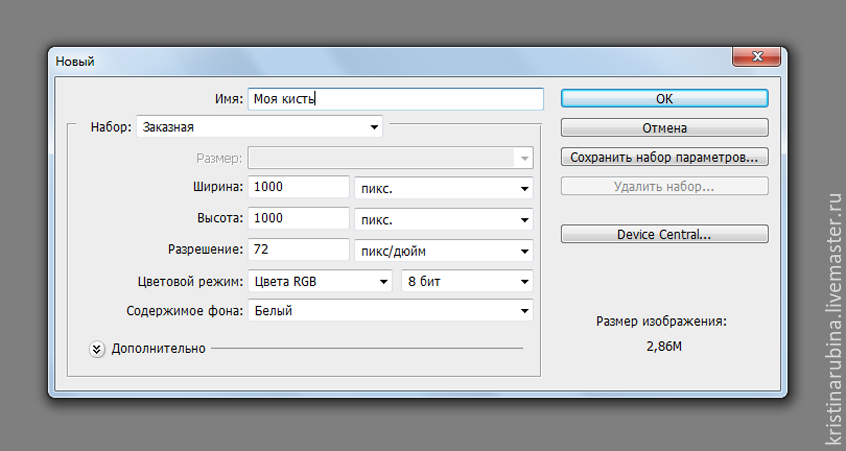
Это действие приведет к открытию диалогового окна «Новый документ» (New Document). Введите значение «200» для параметров «Ширина» (Width) и «Высота» (Height) и убедитесь, что единицей измерения размеров документа являются пиксели (pixels). Также удостоверьтесь, что для параметра «Содержимое фона» (Background Contents) выбрано значение «Белый» (White), поскольку нам необходимо, чтобы фоновый цвет для нашей кисти был белым:

Создаем новый документ размером 200х200 пикселей с белым задним фоном
Нажмите ОК, когда вы закончите работу в диалоговом окне, чтобы подтвердить установки и закрыть окно. После этого на экране появится новый документ, залитый белым цветом размером 200х200 пикселей
Выбираем первоначальный размер для нашей кисти
Программа Photoshop позволяет нам создавать кисти размером вплоть до 2500 на 2500 пикселей, но возможно, это и не нужно. При таком размере кисти рисование в программе Photoshop равносильно рисованию половой шваброй. Также рисование большими кистями, как правило, задействует очень много оперативной памяти и мощности компьютера, что может значительно замедлить работу операционной системы. Поэтому чаще всего вы захотите создавать кисти намного меньшего размера.
Размер, который вы первоначально задаете при создании кисти, будет являться ее размером по умолчанию. Важно обратить внимание, что кисти, которые мы создаем сами, основаны на пиксельной графике, и по своей сути являются изображениями, поэтому при изменении их размера кисти ведут себя так же, как обычные изображения. Как правило, при уменьшении размера кистей они будут оставаться четкими и острыми, но если вы значительно увеличите размер кистей по сравнению с исходным, то они потеряют свою резкость, став расплывчатыми и нечеткими. Таким образом, чтобы создать кисть, которая по своему размеру будет вполне соответствовать вашим запросам, вам придется прибегнуть к методу проб и ошибок. Размер 200х200 пикселей, который я буду использовать в этом уроке, чаще всего для работы вполне подходит.
Шаг 2: Выбираем инструмент «Кисть»
Давайте создадим новую кисть с помощью одной из изначально установленных в программе Photoshop кистей. Прежде всего, на панели инструментов выберите инструмент «Кисть» (Brush Tool)

Выбираем инструмент «Кисть»
Шаг 3: Выбираем маленькую круглую кисть
Выбрав инструмент «Кисть», кликните правой кнопкой мыши внутри окна документа, чтобы отобразить на экране окно заданных настроек кисти (Brush Preset picker), которое является миниатюрной версией полноценной панели «Кисть». Саму панель мы рассмотрим чуть позже (а в другом уроке изучим ее более подробно). Окно заданных настроек кистипозволяет нам выбрать кисть из ряда заданных форм кистей (что объясняет название окна). Для выбора кисти кликните по ее изображению. В моем случае, я собираюсь нажать на жесткую круглую кисть размером 5 пикселей (Hard Round 5 Pixels). Если в разделе «Установки» (Preferences) у вас выбран параметр «Показывать подсказки» (Tool Tips), то по мере наведения курсора на изображение кисти на экране будет появляться ее название. Нажмите Enter (Win) / Return (Mac), как только вы выберете кисть, чтобы закрыть окно заданных настроек кисти:

Выберите маленькую круглую кисть в окне заданных настроек кисти, затем нажмите Enter (Win) / Return (Mac), чтобы закрыть окно
Шаг 4: Убеждаемся, что основной цвет (цвет переднего плана) — черный
Когда мы создавали новый документ при выполнении шага 1, мы задали белый цвет в качестве цвета заднего плана. Причина этого заключается в том, что все кисти в программе Photoshop являются полутоновыми, т.е. они могут содержать только черный, белый цвет и различные оттенки серого. Области, залитые белым цветом, становятся прозрачными, поэтому вы не увидите их, когда будете рисовать кистью. Области, залитые черным цветом, становятся 100% видимыми, а если ваша кисть содержит различные оттенки серого, то в зависимости от того, к какому цвету ближе оттенки – черному или белому, области будут либо более заметны, либо менее заметны.
Кисть в программе Photoshop будет рисовать текущим цветом переднего плана, и поскольку по умолчанию цветом переднего плана является черный цвет, то, скорее всего, в качестве цвета переднего плана черный цвет у вас уже установлен. Вы можете определить текущие цвета заднего и переднего плана, просто взглянув на образцы цветов в нижней части панели инструментов (верхний левый образец отвечает за цвет переднего плана). Если цвет переднего плана у вас не черный, нажмите клавишу D, чтобы быстро сбросить текущие настройки цветов и вернуться к первоначальным настройкам по умолчанию:

Цвет, которым будет рисовать кисть в программе Photoshop, — это цвет переднего плана
Шаг 5: Рисуем серию горизонтальных мазков кистью в окне документа
Выбрав маленькую круглую кисть и установив черный цвет в качестве цвета переднего плана, кликните в любой области внутри документа и нарисуйте серию коротких горизонтальных мазков кистью. Для большего разнообразия меняйте толщину мазков, используя несколько полезных клавишных комбинаций. Нажмите клавишу с левой открывающей скобкой (left bracket key ( [ )) , чтобы сделать кисть меньшего размера, а с правой закрывающей скобкой (right bracket key ( ] )) — чтобы сделать кисть большего размера. Клавиши со скобками на большинстве клавиатур находятся справа от буквы P. Когда вы закончите рисовать мазки, у вас должен получиться подобный столбец с мазками кистью разной толщины:

Столбец с мазками разной толщины и направленности
Шаг 6: Создаем из документа новую кисть
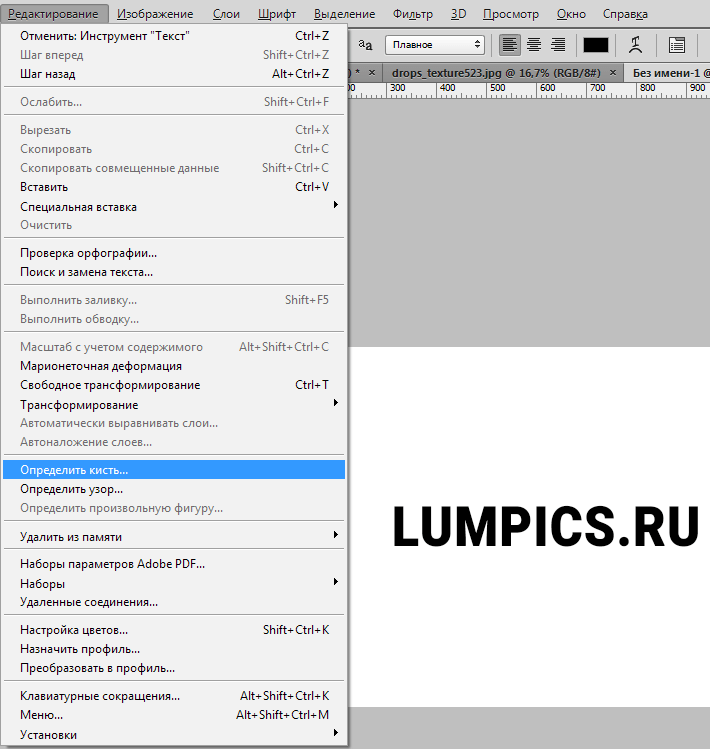
Для того чтобы создать из документа новую кисть, перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить кисть» (Define Brush Preset) (в зависимости от версии программы (Define Brush)):

Выбираем «Редактирование» > «Определить кисть»
После этого программа выведет на экран диалоговое окно, где вам будет предложено дать новой кисти название. Я собираюсь назвать свою кисть «Моя новая кисть» (My New Brush). Вы, возможно, захотите дать кисти более информативное название:

Даем новой кисти название
Нажмите ОК, когда вы введете имя, чтобы выйти из диалогового окна. И вот мы закончили! Мы успешно создали новую кисть, которая готова воплотить в программе наши дальнейшие замыслы. Теперь вы можете закрыть документ с кистью.
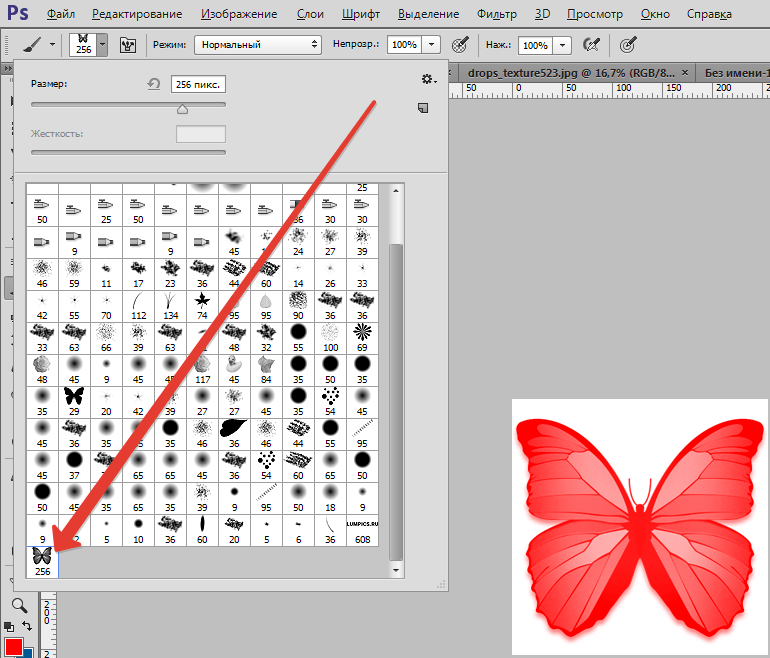
Для того чтобы в нужный момент выбрать новую кисть, сначала удостоверьтесь, что у вас активирован инструмент «Кисть», далее кликните правой кнопкой мыши в любой области вашего документа для вывода на экран окна заданных настроек кисти. Начните пролистывать перечень кистей до тех пор, пока вы не увидите изображение вашей кисти (недавно созданные кисти, как правило, появляются в конце списка), затем кликните по изображению кисти, чтобы ее выбрать. Нажмите Enter (Win) / Return (Mac), после того как вы выберете кисть, чтобы закрыть окно заданных настроек кисти:

Выберите вашу новую кисть в окне заданных настроек кисти
После выбора новой кисти кликните кнопкой мыши в окне документа и, удерживая кнопку нажатой, протяните курсор, чтобы нарисовать мазок кистью:

Наша недавно созданная кисть в действии
Начало положено, но, честно говоря, я полагаю, что на данном этапе моя кисть будет иметь ограниченное применение. К счастью, мы создали форму отпечатка кисти, которую можно изменять в процессе рисования с помощью раздела «Динамика формы» (Brush Dynamics), расположенного на панели «Кисть». Данную панель мы рассмотрим с вами далее!
Шаг 7: Открываем панель «Кисть»
Мы рассмотрели, как в окне заданных настроек кисти выбрать стандартную готовую форму кисти, но если нам требуется в процессе рисования управлять формой кисти, то необходимо открыть панель «Кисть» (Brushes panel), которая предоставляет доступ к различным, зачастую удивительным параметрам кистей. В отдельном уроке мы подробным образом рассмотрим содержимое панели «Кисть» и все ее настройки, а сейчас давайте быстро пробежимся по нескольким параметрам, с помощью которых мы сможем изменить форму мазков нашей кисти.
Для открытия панели «Кисть» вам необходимо перейти в раздел меню «Окно» (Window) и выбрать пункт «Кисть» (Brushes), либо нажать на клавиатуре клавишу F5 (повторное нажатие клавиши приводит к закрытию панели), либо кликнуть по значку тумблера панели «Кисть» на панели опций (повторное нажатие значка приводит к закрытию панели):

Нажатие на соответствующий значок тумблера на панели опций открывает и закрывает панель «Кисть»
В результате любого из вышеуказанных действий на экране появится панель «Кисть» (Brushes), своего рода «старший брат» окна заданных настроек кисти, которое мы изучили ранее. По умолчанию, когда вы первый раз откроете панель «Кисть», в левом верхнем углу будет выбран параметр «Наборы кистей» (Brush Presets), который отвечает за отображение в правой части панели тех же самых иконок кистей, которые мы видели в окне заданных настроек кисти. Для того чтобы выбрать кисть, просто кликните по ее изображению.
Пролистайте список кистей до нашей недавно созданной кисти и выберите ее, кликнув по соответствующей иконке, если данная кисть еще не выбрана. В самом низу панели отображается текущий вид мазка выбранной кистью. Поскольку я еще не внес никаких изменений, мазок кистью выглядит точно так же, как наши мазки, которые я нарисовал до этого на экране:

Основная панель «Кисть» с выбранным параметром «Наборы кистей»
Шаг 8: Подбираем нужное значение параметра «Интервалы» для отпечатка кисти
Нажмите на параметр «Форма отпечатка кисти» (Brush Tip Shape), расположенный прямо под параметром «Наборы кистей» в левом верхнем углу панели «Кисть»:

Нажимаем на параметр «Форма отпечатка кисти»
В реальном мире, если бы вы рисовали настоящей кистью, на бумаге оставался бы непрерывный слой краски. Программа Photoshop же работает по-другому. По мере перемещения курсора мышки, на экране остаются отпечатки формы кисти. Если эти отпечатки располагаются достаточно близко друг от друга, то создается впечатление плавного, цельного мазка кистью. Если же отпечатки размещены на значительном расстоянии друг от друга, то они становятся заметны, и мазок кистью получается ребристым. В зависимости от того, какой эффект вы желаете получить (например, нарисовать пунктирную линию), вы можете или оставлять много места между отпечатками кисти, или, как в большинстве случаев, делать мазок кистью плавным и непрерывным.
Выбрав на панели «Кисть» параметр «Форма отпечатка кисти», мы можем контролировать расстояние между отпечатками с помощью опции «Интервалы» (Spacing), расположенной в самом низу панели. Данная опция отвечает за ширину отпечатка кисти в процентном отношении, и по умолчанию имеет значение, равное 25%. Это означает, что при ширине отпечатка кисти, равном 100 пикселям, программа будет рисовать новый отпечаток через каждые 25 пикселей по мере перемещения курсора мышки:

Параметр «Интервалы» отвечает за частоту мазков кисти в процессе рисования
Первоначальное значение 25% обычно слишком велико для получения плавного мазка кистью. Я собираюсь уменьшить значение параметра «Интервалы» до 13%. Чтобы это сделать, переместите бегунок параметра влево или впечатайте нужное значение прямо в окошко ввода данных. При этом вы увидите, как изменится в соответствии с новым значением параметра «Интервалы» текущий вид мазка кистью в окне предварительного просмотра:

Уменьшаем значение параметра «Интервалы», чтобы мазок кистью выглядел более гладким
Теперь, если я начну рисовать моей кистью, мазок получится более гладким, поскольку отдельные отпечатки будут располагаться друг от друга на близком расстоянии:

При близком расположении отдельных отпечатков кисти мазок получится более гладким
Шаг 9: Выбираем параметр «Динамика формы»
Кликните по параметру «Динамика формы» (Shape Dynamics), расположенному под параметром «Форма отпечатка кисти», с которым мы работали до этого. Данный параметр дает нам возможность в процессе рисования контролировать размер, угол наклона и закругленность отпечатка кисти. Убедитесь, что вы кликнули именно по самому названию параметра «Динамика формы», а не по окошку слева от названия. Нажатие на окошко позволяет нам включать/выключать сам параметр, но не дает доступ к его опциям:

Нажимаем на само название «Динамика формы»
Шаг 10: Меняем параметр «Управление» для угла наклона на «Направление»
Основная проблема, с которой я столкнулся при рисовании моей кистью, заключается в том, что вне зависимости от направления перемещения курсора, горизонтальные линии, которые составляет основу моего мазка, всегда остаются горизонтальными. Давайте внесем изменения и сделаем так, чтобы форма отпечатка кисти повторяла направление движения курсора мышки. Для этого, выбрав пункт «Динамика формы», измените параметр «Управление» (Control) для наклона угла отпечатка (Angle) на «Направление» (Direction). И снова вы увидите, как текущий вид мазка кистью в окне предварительного просмотра поменяет форму в соответствии с внесенными изменениями:

Изменяем параметр «Управление» наклона угла отпечатка на «Направление»
Я нарисую еще один мазок кистью, и на этот раз он выглядит более естественно, поскольку форма отпечатка кисти повторяет направление движения в процессе рисования:

Мазок кистью стал выглядеть более естественно
Шаг 11: Меняем параметр «Управление» для колебания размера кисти на «Нажим пера» (при использовании графического планшета)
Если вы, как и я, используете чувствительный к давлению графический планшет, то вы можете указать программе, что будете регулировать размер формы отпечатка кисти с помощью пера. Для этого необходимо при выбранном параметре «Динамика формы», изменить опцию «Управление» (Control) размера отпечатка кисти (Size) на «Нажим пера» (Pen Pressure):

Изменяем параметр «Управление» размера отпечатка на «Нажим пера» (в случае, если у вас есть графический планшет)
Выбрав параметр «Нажим пера», я могу с легкостью регулировать размер отпечатка кисти в процессе рисования без остановки, придавая мазку еще более естественный вид:

Размер отпечатка кисти теперь можно динамически контролировать с помощью нажима пера
Очевидно, что мы рассмотрели всего лишь несколько параметров на панели «Кисть», которые в процессе рисования могут влиять на кисть. Тем не менее, за несколько коротких шагов нам удалось придумать и создать с нуля совершенно новую кисть, а также мы получили наглядное представление о том, насколько действенными могут быть различные динамические параметры панели «Кисть». В следующем уроке мы изучим панель «Кисть» еще более подробно.
И вот мы закончили!
Автор: Steve Patterson
Как создать свою кисть в фотошопе
Любая рукодельница, которая выставляет свои работы в интернете, рано или поздно встает перед вопросом, как красиво подписать фотографии.
Вопрос справедливый: интернет — огромное пространство, и любая информация, текст ли это, видео или фото, распространяется далеко за пределы нашего горизонта. И хотелось бы, чтобы заинтересовавшийся клиент смог нас найти. И что греха таить, чтобы нечестный человек не смог выдать наше творение за свое.
Наша любимая Ярмарка Мастеров, заботясь о нас, подписывает наши фотографии. Но, если вы хотите это делать самостоятельно, вам поможет индивидуальная кисть, а значит, этот мастер-класс для вас.
Для работы нам понадобится:
- Графический редактор Adobe Photoshop
- Однотонное изображение, которое вы хотите видеть в качестве логотипа (это может быть надпись или картинка)
- 5 минут времени
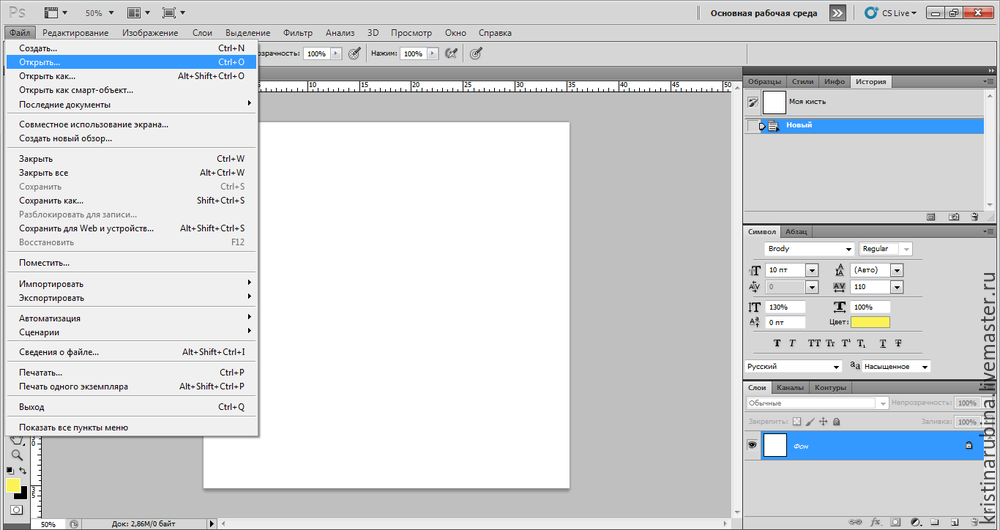
Открываем Photoshop.

Идем по пути Файл – Создать. Этот алгоритм можно заменить одновременным нажатием клавиш Ctrl и N. Далее я буду писать подобные альтернативные варианты, как Ctrl + N

В появившемся окне вписываем название файла и выставляем размеры холста. Моя кисть будет почти квадратной, поэтому соотношение сторон 1:1. Вы можете написать соотношение сторон, которое подходит вам больше. Я рекомендую бОльшую сторону не брать более 1000 пикселей – такая большая кисть вам просто не понадобится.


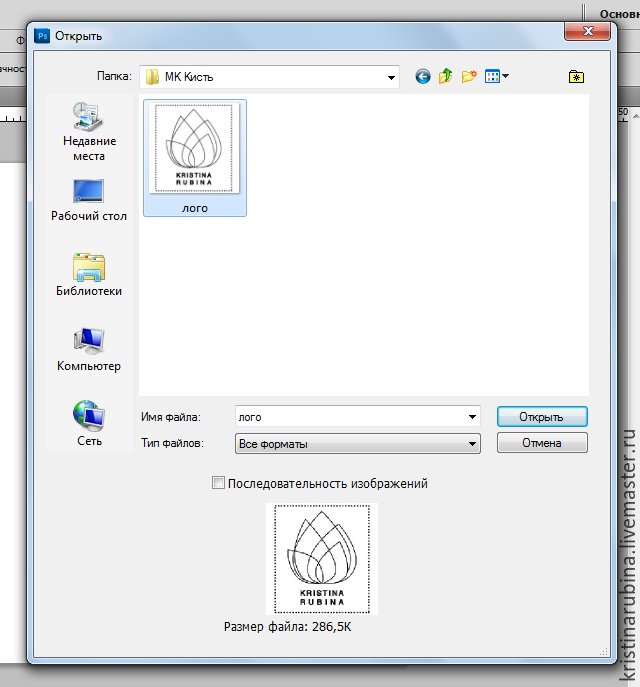
Идем по пути Файл – Открыть (CTRL + O) и открываем файл с изображением, который вы хотите сделать кистью.

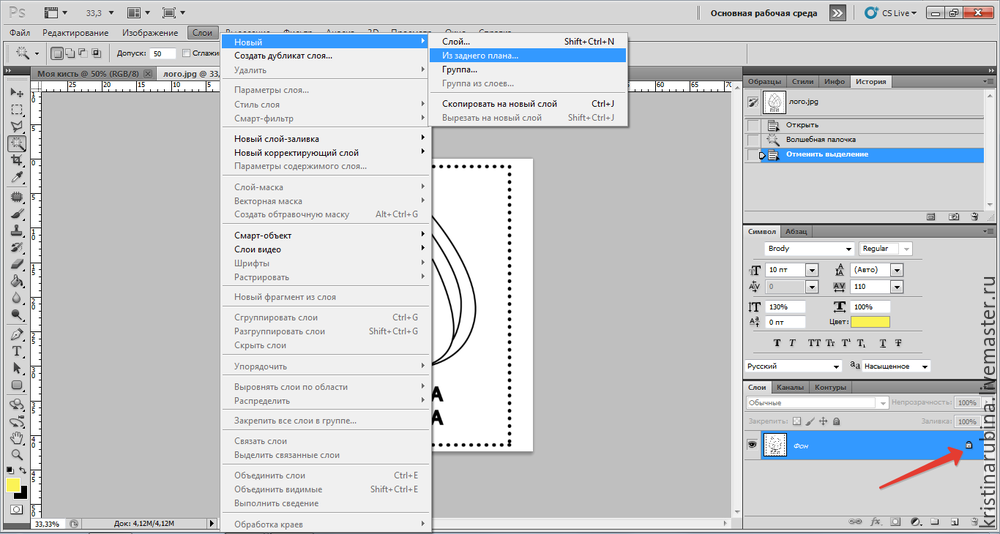
В правом нижнем углу в окне, посвященном слоям, мы видим, что слой с изображением помечен замочком. Чтобы убрать замочек идем по пути Слои – Новый – Из заднего плана

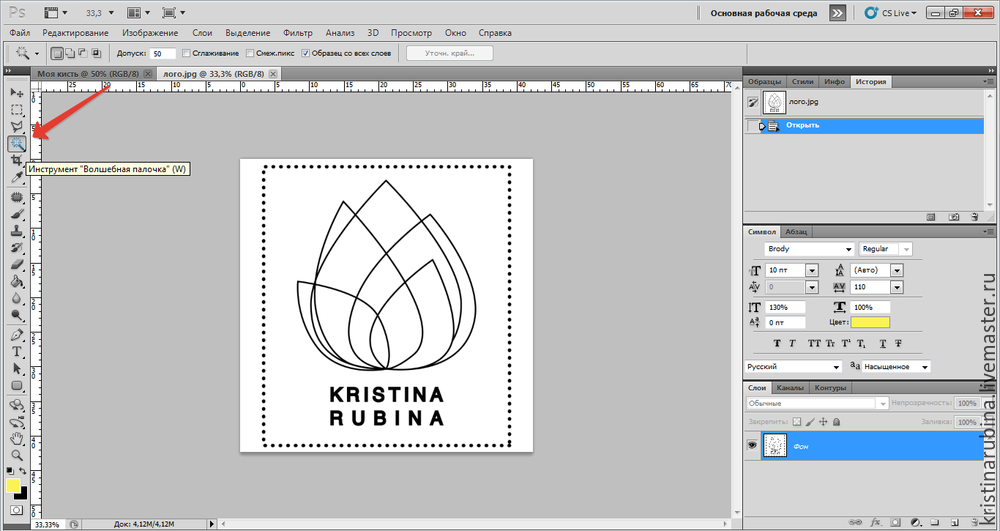
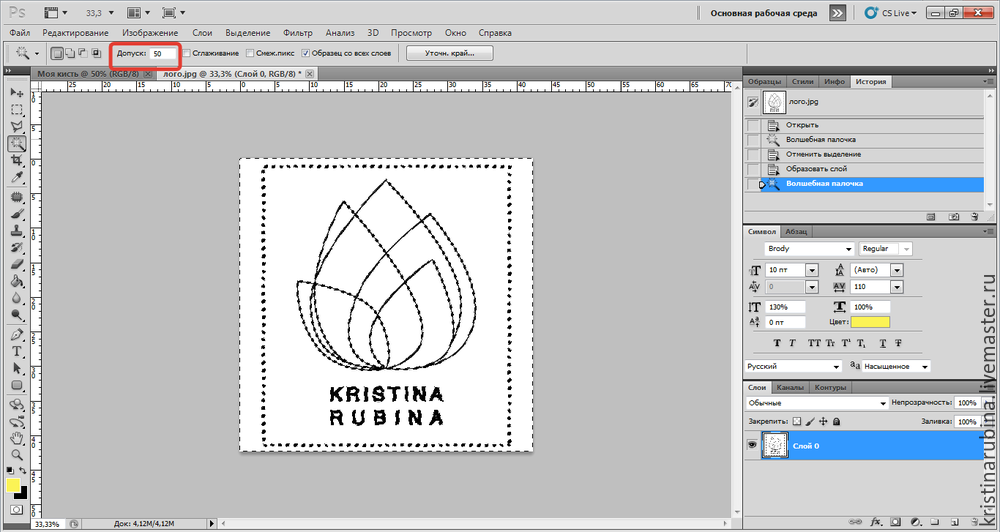
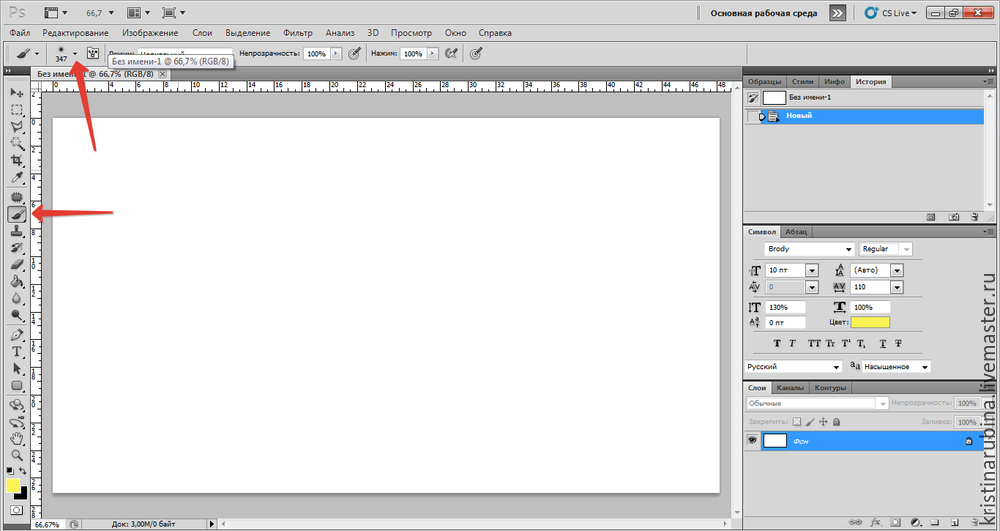
Теперь выбираем на левой панели инструмент «Волшебная палочка»

Щелкаем по фону. Если фон однородный, то это получится сделать с любым значение Допуска. Если не вышло, меняйте значение в большую сторону, если выделяется не весь фон, и в меньшую, если выделяется не только фон. Вокруг нашей будущей кисти должны забегать «муравьи»

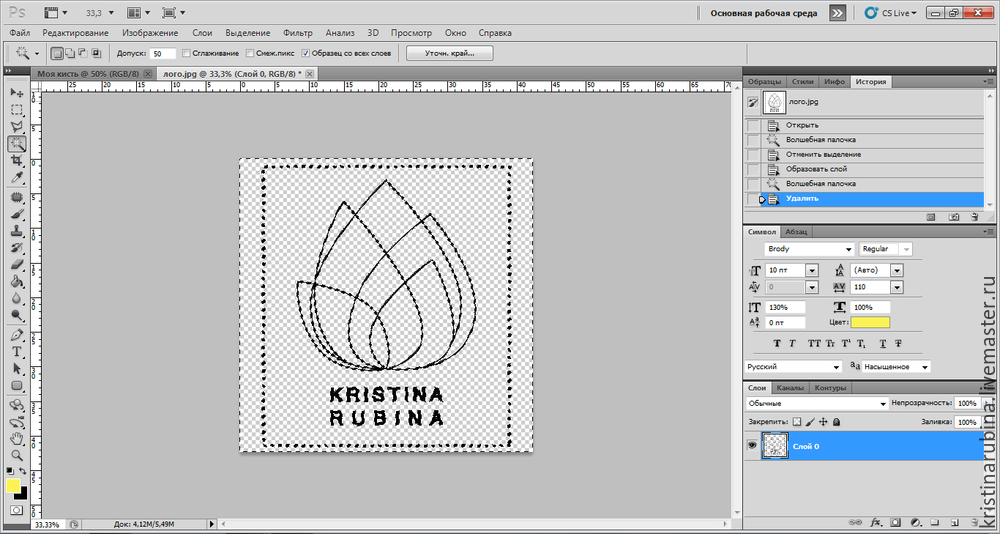
Нажимаем Delete. То, что стало прозрачным, будет обозначаться клеткой.

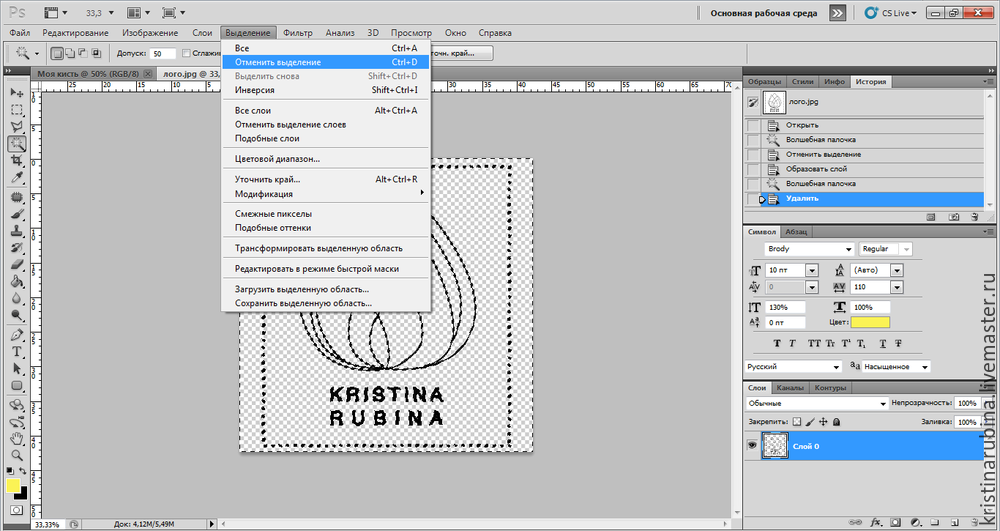
Идем по пути Выделение – Отменить выделение (Ctrl + D)

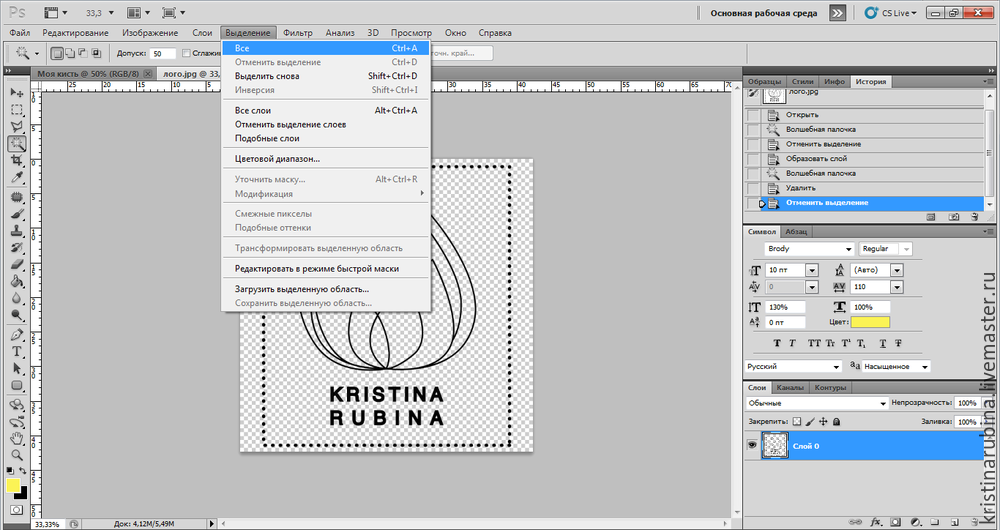
Идем по пути Выделение – Все (Ctrl + A) и нажимаем одновременно на кнопки Ctrl и C

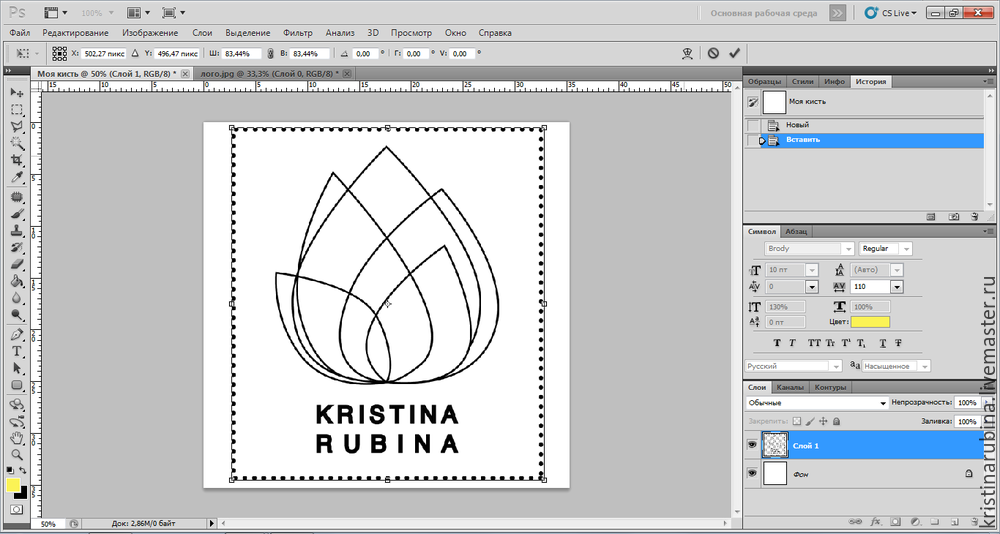
Возвращаемся в документ, который создали в начале и нажимаем Ctrl + V

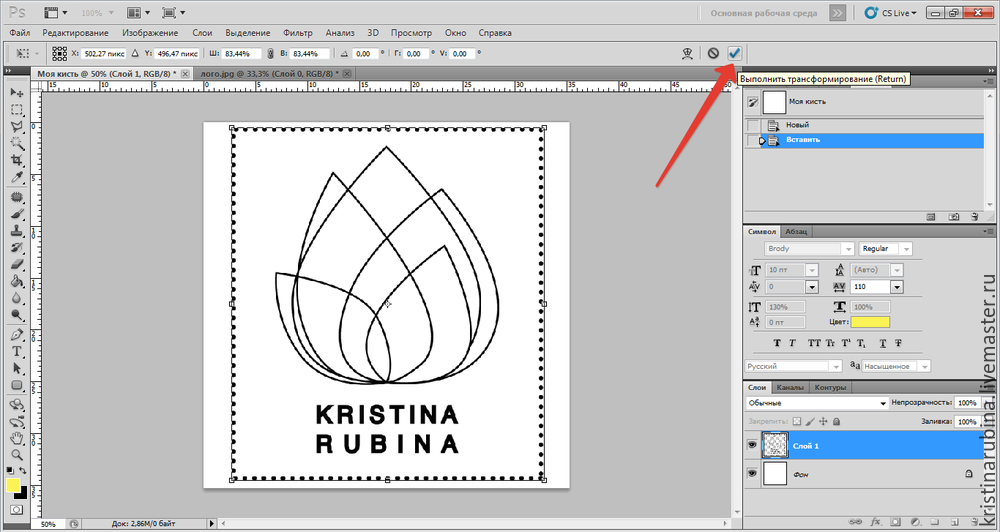
Проверяем, что изображение у нас встало ровно, подгоняем его размер, двигая края изображения за углы, удерживая клавишу Shift. После этого нажимаем на кнопу с галочкой над рабочем полем.

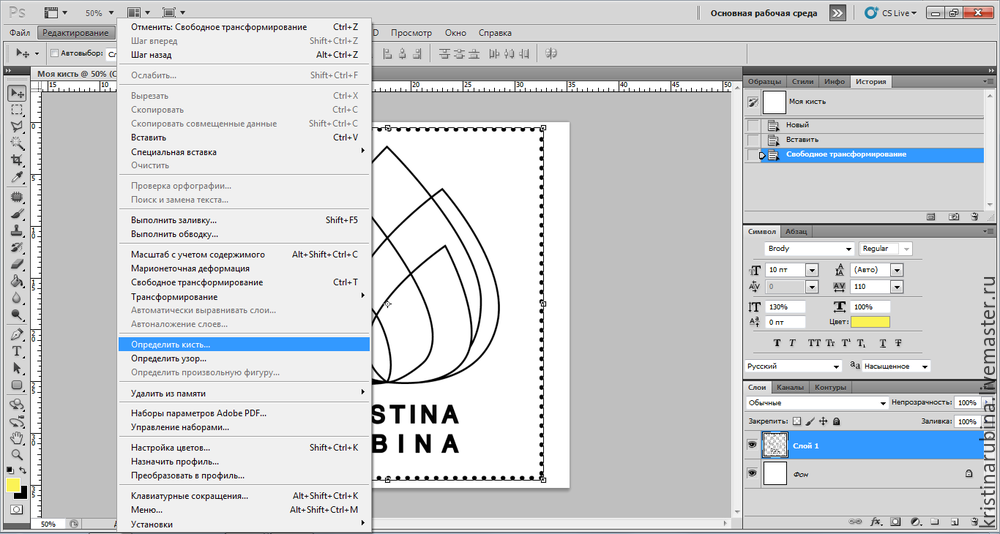
Идем по пути Редактирование – Определить кисть

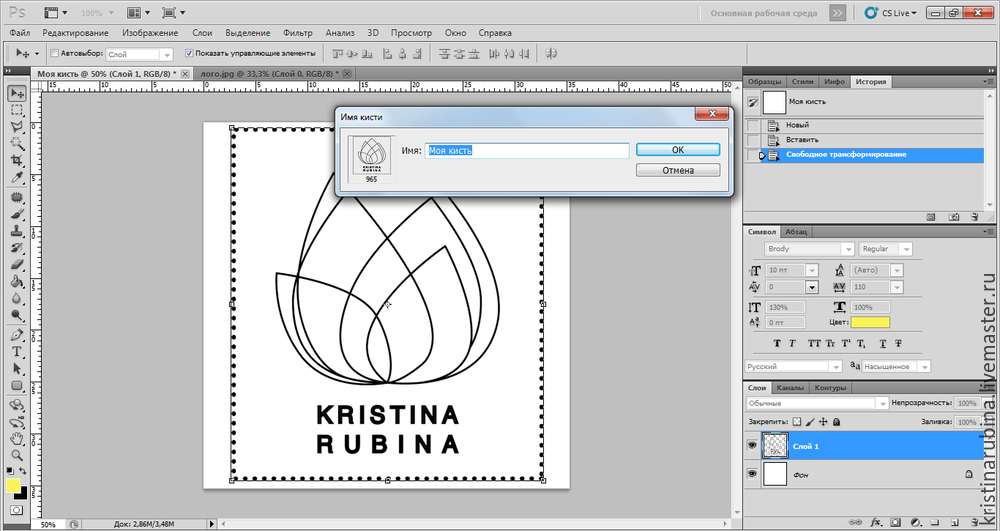
Называем свою кисть

Вы создали свою именную кисть, чем можно, несомненно, гордиться!
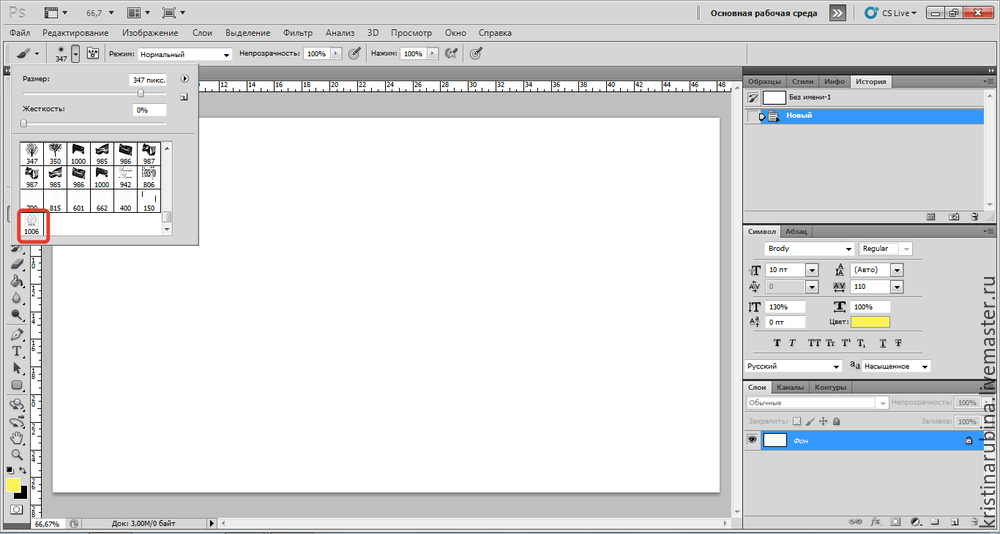
Чтобы ею воспользоваться, выбираем инструмент Кисть и нажимаем на язычок, чтобы выбрать ее

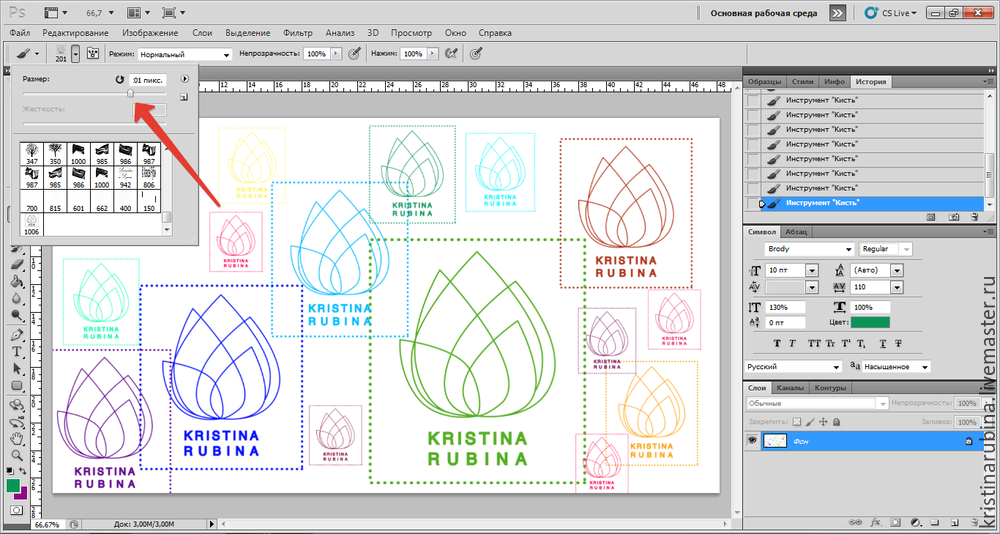
Вы найдете свою кисточку в самом конце списка

Двигая ползунок размера и выбирая разные цвета, вы всегда подберете идеальную подпись для своей работы!
Красивых вам фотографий!
Если после прочтения мастер-класса у вас остались вопросы, пишите их без стеснения в комментариях, я обязательно отвечу.
Создание удобных кистей в Photoshop
 Uncle Cameleon
Uncle CameleonНемного о себе: Меня зовут Наталья Кашкина, я же Дядя Cameleon, здравствуйте. Живу в Москве, художник-дизайнер, занимаюсь компьютерной графикой, иногда, правда, рисую графитным карандашом. В данный момент – фрилансер. Изобразительному искусству никогда не училась специально, просто что-то всё время рисовала. До покупки компьютера рисовала на бумаге, а после покупки также приобрела себе маленький планшет формата А6. Когда маленький планшет стёрся и стал ещё более маленьким, то решила пересесть за больший формат. Теперь я использую Wacom Intuos 3 A4, рисую свои рисунки в Photoshop CS, Painter 9 и Alias Sketchbook Pro 2.0, с помощью которых и будут представлены все нижеследующие художества. Уже успела поработать художником, дизайнером и веб-дизайнером, также работала и с самим Wacom. Сейчас решила написать урок, немного о своих знаниях.
Я хочу рассказать о кистях и эффектах Photoshop, которые я часто использую, чтобы ускорить работу над созданием достаточно детализованных изображений. Я говорю о всяких пейзажах и глобальных панорамах, прорисовка которых вручную может нарушить баланс в композиции. Поэтому, чтобы этого не произошло, лучше настроить для себя несколько кистей, один взмах которыми если не взрастит горы и деревья для конечного варианта, то, по крайней мере, создаст своеобразный план разметок, которые уже затем можно будет оттачивать. Это базовые кисти, они не нарисованы мной, а имеются уже в Photoshop с самого начала, поэтому вам нужно только произвести кое-какие манипуляции с настройками.
Если говорить об изображении объектов, которые находятся достаточно далеко от камеры, например, больших панорамах, то я хочу продемонстрировать несколько любимых кистей:
ЭРОЗИЯ
Обычная кисть для создания шумов. Лёгкое надавливание оставляет только маленькую рябь, среднее – рябь углубляется, сильное – почти «глухие» полосы цвета. Создаётся эта кисть из базовой кисти «Watercolor Small Round Tip» следующим образом:
1) Отключите все ненужные свойства.
2) Поменяйте все настройки так, как изображено здесь:
Мы получаем кисть с разными свойствами, которая лёгким надавливанием оставляет «шум», а сильным – ровные линии. Таким образом, можно рисовать элементы ландшафта, всякие впадины и чёткие тени, не меняя кисти. Выглядеть всё это должно так:
Представим поверхность для ландшафта, как градиент, где самый светлый и тёмный участки – свет и тень. Внутри кружков показано, откуда я забирала цвет с помощью Eyedropper Tool и куда его переносила. Тем самым, на ровной поверхности только лишь одной кистью можно сделать эрозию и изобразить горы. Так же, она очень хорошо подходит для вещей, где необходимо создание быстрой абстрактной текстуры неровной поверхности. По примеру настроек этой кисти, можно создавать массу новых, описание которых займёт уйму времени.
* Не забывайте сохранять свои новые кисти!
ЧАСТИЦЫ
Кисть для быстрого нанесения массы точек или неровной каймы, очень многофункциональная. В принципе, можно за основу взять любую кисть размером в один пиксель, но я пользуюсь самой маленькой кистью в наборе Square Brushes. В этом наборе кисти оставляют наиболее чёткие линии. Создаются очень просто:
1) Отключите все ненужные опции той кисти, которую хотите использовать.
2) Настройки этой кисти очень просты, поэтому можно придумывать что-то своё:
Регулируйте частоту и разброс частиц с помощью изменения параметров «Spacing» и «Scatter». Эта кисть хороша, когда нужно изобразить бурную растительность на большом удалении, звёзды, снег или неровное окаймление (такой своеобразный отгрызенный край).
РАСПЫЛИТЕЛЬ
Эту кисть я использую для Smudge Tool. Она представляет собой обычную базовую кисть с размытием и разбросом. Я почти всегда её использую, т.к. она очень хороша для многих случаев. Лучше всего, на мой взгляд, для этого подходят кисти Soft Round или Airbrush Soft Round. На рисунке выше представлен след, который оставляет Airbrush Soft Round за собой. Теперь Smudge Tool не будет вытягивать куски изображения, если этого не требуется, а просто разобьёт всю зону покрытия на множество размытых частей, это очень удобно, когда требуется сделать плавный переход, не сломав саму структуру.
1) Отключите ненужные опции кисти Soft Round или Airbrush Soft Round.
2) И примерно такие настройки:
Теперь, когда эти три кисти готовы для работы, в сочетании с нужным набором инструментов, они могут дать очень хороший результат. Например, я нарисую первой кистью горную гряду.
С помощью Smudge Tool я немного её размою, для плавного перехода, затем ещё немного проработаю поверх «эрозией». Можно этот шаг повторять несколько раз, чтобы добиться большего качества.
Схожим образом я рисую густую растительность, но только уже «частицами». Примерно так у меня выглядят скопления деревьев после «частиц» и Smudge Tool.
Упрощайте себе работу, создавая себе подходящие кисти. Трудолюбие всегда приветствуется, но если себя утомить, то работа будет казаться «замученной». Не стоит тратить на рисунок неделю или месяц, если его можно закончить за пару-тройку дней. Это только пример того, что могут делать кисти с подходящими настройками. Конечно, в Photoshop можно создавать очень сложные кисти, с массой конфигураций, поэтому, прежде чем сесть за очередной рисунок просто создайте новый файл и практикуйтесь с эффектами. Это так же относится к тем, кто только решил перейти на цифровую графику. Вот примеры кистей, которые я быстро сделала для демонстрации. Только не стоит забывать, что чем больше вы стараетесь наложить всяких свойств, тем больше времени у вашего компьютера уйдёт на обдумывание процесса рисования такой кистью.
Не всегда такими кистями можно именно рисовать. Используйте их для дополнительных текстур. Если у вас персонаж стоит на фоне стены, допустим, то на стене очень быстро можно сделать трещины и прочие «артефакты». Если вам кажется, что на рисунке есть объект, который явно выделяется из общего плана своей однообразной палитрой, просто попробуйте его немного сделать поинтересней.
Абстрактные кисти, которые оставляют прерывистый след или много разрозненных частиц, очень хорошо подходят для разных световых эффектов. Вот яркий пример того, чем отличается компьютерная графика от традиционного изобразительного искусства. Если хотите научиться создавать действительно яркие работы, вам необходимо ознакомиться со всеми возможностями Photoshop. Экспериментируйте с кистями и их свойствами, посмотрите, как одна и та же кисть работает с разными инструментами. И не забывайте сохранять свои кисти.
731 0 850 217
79
2006-12-08
… И побольше конструктивной критики! Жду предложения, какие темы могут показаться интересными на будущее. 🙂
2006-12-08
🙂 80 просмотров и никакой критики, что интересно, никаких комментариев, ну чтож, я буду первым. Наталья, спасибо за урок. Написано хорошо и понятно, приятно читать. Урок вроде бы и показывает то что все знают, но с другой стороны, знаем то знаем, а как часто применяем?.. А комментариев нет, потому что нам мужчинам, как то зазорно что нос нам ножет девушка утереть 🙂 .. ps Спасибо за урок. 🙂
2006-12-08
Это только подготовка, чтобы потом у меня не спрашивали, чем я это так делаю? Чуть погодя на очереди стоит изображение космический пейзажей, и рисование композиции акварелью в Пэинтере. 🙂
2006-12-08
Вот спасибо Наталья! Пытаюсь освоиться с планшетом, а вот конкретные практические примеры не часто попадаются, будут востребованы к месту. Продолжай — уверен многим поможет.
2006-12-08
Красивая девушка, красиво рисует, хорошо пишет — молодца! (:
2006-12-08
НЕ 2дшник. Да и в реале учусь рисовать…вроде пока безуспешно.. Урок понравился) обязательно попробую использовать такое для пост обработки 3д (5/5) К самой авторши просьба, если будут раздумья о чём писать статью на основе знаний фотошопа, то попробуй пожалуйсто обартиться к пост обработки, или добовлнения эффектов на фотографии или просто реалистичные композиции 🙂
2006-12-08
Ай-да молодца! Я честно говоря вообще про эти настройки не знал. гы-гы-гы Спасибо просвятила!
2006-12-08
спасибо, очень хороший урок. «Жду предложения, какие темы могут показаться интересными на будущее. :)» очень интересно узнать как в картинку «вдыхают» глубину, проф.художник делает это интуитивно, он это видит, понятно что домик на заднем плане больше размыт чем на переднем, но на практике нич не получается. уроков по рисованию много, а вот бы урок (допустим картинка: ветка дерева очень близко, дом, колодец,обломок скалы, горы) о том из каких соображений и что с чем сравнивается, что учитывается при детализации текстур, масштабе, стенени размытости объектов.
2006-12-08
Вот классно — всегда думал что если девушка хорошо разбирается в компьютерах а тем более в графики, то… ну так сказть больше то сказть как про девушку нечего. А тут….. просто мечта любого 3дэшника — и в графики понимает и сама персонаж из сказки.. 8). И уроки к тому же хорошие пишет
2006-12-09
Уф, спасибо всем, не думала, что основа будет столь интересна. 🙂 Я всё ещё слушаю предложения о дальнейших шагах. Я запомню, что мне надо написать урок об удалении предметов от человеческого глаза, и то, как создать этот эффект. 🙂
2006-12-09
Очень хорошее начало… этот урок поможет многим))) ты действительнл трудолюбива и открыта молодец))))))))))
2006-12-09
как то давно искал такой урок:) не нашёл… пришлось самому разобраться. но один вопрос всётаки у меня остался: как сделать затухание кисти с двух сторон НА МЫШЕ? т.к. планшета нет.. :) может это возможно? и я просто не нашёл где эти настройки спрятаны…
2006-12-09
2 МюФ — В самих настройках кисти этого никак нельзя сделать, т.к. мышь не реагирует на давление, в отличие от пера планшета. Но, Вы можете его немного сымитировать: Там где у Вас есть сверху панель кисти (Brush, Mode:, Opacity:, Flow:), в значении Flow (т.е. «поток») выставите примерно 10%, чтобы линии не становились сразу интенсивными и чёткими, а только по мере того, как Вы будете водить мышкой. Теперь, когда вы быстро проведёте мышкой один раз, линия будет бледной, затем, если Вы ещё будете рисовать мышкой по этому месту, цвет будет становиться всё более насыщенным, и слой краски будет утолщаться. :) Аналогично пробуйте со значением Opacity, для несколько другого результата, или с двумя этими опциями сразу.
2006-12-11
Мда:) спасибо 🙂 пусть хотябы это… правда сложно, тем более мышью, с десяток раз попадать в одно и тоже место:) Бэз планшета никуда…
2006-12-11
Спасибо большое! Не знал толком как кисти можно настроить… готовыми кое-как малюкал скетчи =) Вот еще не понимаю как фотошоп заставить со стилусом дружить… у меня планшетник у которого на стилусе 256 уровней нажатия распознается… в фотошопе обдавился уже, но результата никакого… только рисует, на силу нажатия ему наплевать! Ставлю Pen Pressure, делаю вроде все как надо, но не работает… хотя, например, в проге записок винды очень хорошо нажатие чувствуется
2006-12-11
и когда уже начнут в мышку стилус встраивать… черт. 🙂
2006-12-11
молодец полезный урок
2006-12-12
я рисовать конечно не очень умею но.. это… это круто и за такой урок надо платить деньги и бо это очень полезно нууу очень полезно!
2006-12-12
Мадам я ВАС ЛЮБЛЮ!
2006-12-12
Очень хороший урок, узнал много нового, приятно когда человек делится своим опытом. [b]Спасибо [/b]
2006-12-13
Зер гут! Урок будет полезен для многих и многих. ЗЫ Я требую продолжения! 🙂
2006-12-13
ЗЗЫ А еще, мне кажется, стоит рассказать новичкам как делать собственные (текстурные, к примеру) кисти. Судя по комментам многие просто не знали о настройке кистей, что говорить о создании своих?
2006-12-13
хороший урок +1 -)
2006-12-14
Хорошо, я продолжаю принимать заявки. 🙂
2006-12-14
Эххххх Почему я не знаком с такими девушками… [i](шмыгает носом)[/i] отличный урок, поставил питЁрки
2006-12-15
Основы фотошопа, новичкам будет полезно.
2006-12-16
а для рисования сложных вещей как портреты, кисти какие наиболее удобны?
2006-12-16
Просто круто! И дувушка и урок 😉
2006-12-17
Всё очень красиво прекратная девушка, и урок тоже прекрасный, но мне кажется конечные картинки надо немного подправить.
2006-12-17
Редкий и очень качественный урок, молодец, спасиба 🙂 Удачи и творечских успехов!
2006-12-20
Всем спасибо за лестные отзывы и комплименты. 🙂 Для кожи лучше всего подойдут едва заметные кисти, просто распылители или по своей фактуре похожие на «частицы», чтобы изобразить поры. Ну, это что касается текстурирования. А что касается вида картинок, то «до и после» можно отнести только к обработке. Я сделаю так, когда буду писать о свойствах слоёв и кистей.
2006-12-23
отлично, спасибо большое
2006-12-23
Урок просто великолепный! Очень признателен. Я знал, что от конфигурации кистей в Photoshop зависит многое, но даже не предполагал, что можно добиться _таких_ результатов простыми настройками… Особенно впечатлил способ, которым можно делать звездное небо…
2006-12-25
Классный урок.Держи пятерки
2006-12-26
2 [b]Дядя Cameleon[/b] спасибо, за урок — не нашёл кисть «Watercolor Small Round Tip» — может не там искал — ткни носом плиз.
2006-12-26
=) Нашёл — вопрос снимаеться.
2007-01-03
Мне нравится всё начиная с твоего фото:). Ну а если серьёзно, приступаю практиковать вышеизложеное.По моему толковый урок!
2007-01-04
нармально нарисовано мне нравится=)
2007-01-09
Вау! Сколько восторгов — ребята по ходу даже книжки по фотошопу в руки небрали.
2007-01-11
no comment’s for all
2007-01-12
Повторенье — Мать ученья.
2007-01-15
вай! Кричу о помощи. честно…я, как чайничек со стажем чайничества, не могу настроить такую, какзалось бы простейшую вещицу — размер кисти указывается один, а рисует ручка планшета (забыла научное название хоть убейте) попиксельно, меньше в два раза. У него динамика формы ставится по умолчанию, где бы я не искала — отменить не могу. И ладно Фотошоп — там вручную можно покалацать и отменить, но в Паинтере нельзя..вот это оччень мучает. Не подскажите, Дядя Хамелеон, как мне от этого избавится? как поставить этот долбаный замочек на кисть, чтоб она была по умолчанию всегда нормального размера?…ведь ставился замок, но теперь вдруг отказал. Напомните — где? П.С. спасибо за урок, не все ж профи, мне вот, к примеру, честно было интересно узнать, как делалась именно работа Апокалипсиса
2007-01-15
Ну, во-первых, то, что у Вас след от пера (он же «гриппен») более узкий, чем размер кисти – очень хороший знак. Это значит, что перо установлено, взаимодействует с программой и реагирует на давление. А во-вторых, я не очень уловила суть вопроса, Вы хотите отменить давление пера в Пэинтере? А какой у Вас планшет и Пэинтер? Просто у меня третий интуос, а, как известно, вся линейка третьих интуосов интегрирована с девятым Пэинтером, поэтому у меня вообще не возникало мысли что-то менять. А вот Фотошоп меня напрягал своей неготовностью работать с планшетом, но я привыкла со временем.
2007-01-19
Планшет Wacom Grafithe (опять с ошибкой, но вы поняли наверняка, просто на загрузочном диске написано, а элементарно не могу пойти и взять)), а программка — Corel Painter Essentials 2… не знаю — хорошо это или плохо, потому, что только знакомлюсь еще
2007-01-19
Спасибо, Наташа, очень интересный урок!
2007-01-22
Я влюбился… 8)
2007-01-24
2 Anastasya Cemetery — Знакомьтесь сразу с Painter 9, т.к. Corel Painter Essentials 2 только тренировочная программа.
2007-01-25
спасибо за помощь, запомню) И еще один тупой вопрос по поводу уже Фотошопа — как сделать кисть прозрачной, но чтобы она не перекрывалась при повторном проведении по линии? Вообще, это вроде как должна быть характеристика «Плотность», но у меня такой характеристики и в помине нет) Photoshop 7.0 у меня. И вообще — Фотошоп какой версии вы бы посоветовали, как самый многофункциональный и с бОльшими возможностями?
2007-01-25
Ну, ни для кого не секрет, что Photoshop CS2 вышел с ужасными глюками, из-за которых в нём невозможно даже провести ровную линию, поэтому его нужно массой патчей лечить. Поэтому, я предпочитаю сама пользоваться Photoshop CS – первой частью. Есть там в свойстве кистей значение «Opacity» отвечающее за прозрачность кисти. Но, если провести повторно, то кисть будет перекрываться всё равно. Вам нужно сделать новый слой, рисовать в нём кистью со 100% плотностью, а прозрачность регулировать в самом свойстве слоя, там есть похожие настройки, как и у кистей – Fill и Opacity.
2007-01-30
Очень полезный урок. Везде можно скачать кучу разных кистей которые потом не знаешь куда приткнуть — не нужны оказываются, а тут все так доступно обьсняется что куда, да и для таких кисточек точно работа найдется. Спасибо огромное за такой урок.
2007-02-01
Поздравляю с победой! Хороший урок — такой и результат.
2007-02-01
Всем спасибо за поддержку и отзывы! 😀
2007-02-02
Чудесный урок, молодец! 🙂
2007-02-15
Немогу найти эту кисть, немогу найти настройки кистей, Но девушка на фото красивая = )
2007-02-21
Работы — просто супер!!! А главное — урок полезный… мне понравился… ну и, конечно, девушка на фото — красивая))))
2007-02-23
Очень хороший урок!
2007-02-27
Урок просто супер:) побольше бы таких. работы тоже очень нравятся:)))
2007-04-17
Пригодится!!! Минимум информации в максимально доступной форме. Тебе надо учебники писать, а не на вольных хлебах плавать!!! *** Соблюдайте правила приличия. Отцензурировано. Модератор. ***
2007-04-17
Блин, у меня CS2, но в нем нет такого количества настроик для кистей, там есть только окошко с галочками установки диаметра и жесткости кисти и все! Либо это я туплю (все же я чайник в этой программе, да и в компах) или этого и не должно быть?
2007-04-21
красивая девушка))) очень редкое явление, если учесть что занимается CG
2007-04-23
Спасибо огромное, подчерпнул много полезного, но есть такой вопрос, как сохранить выставленные настройки отдельно взятой кисти, чтоб в будущем не клацать лишний раз? 🙂
2007-04-26
ДА что ж вы за люди та такиее заладили красивая девушка что впервые встречаетесь с таким явлением…. да действительнго красивая но работы мне нравятся почемут поюольше… «_»
2007-05-08
Хороший урок, молодец, не чахнеш над преобретенными знаниями, а делишся ими, почемуто книги пишут менее талантливые люди. Препод както спросил а как это вы вырезали объект, ааа во как (делая при этом умный вид) нуда ну да и так можно. А я тупил, бил клаву кулаком и проклинал АДОБЬ, а аказывается нужно щелкнуть на название настройки и все появится 🙂 я же галку вкл — выкл и все чёли, чё за Г. А всё очень просто. Кстати как CS3 интересно мнение профессионала в живописи? потому как собирать панораммы под 1Гиг может даже на моем слабеньком компе, и довольно шустро. Мое субъективное ощущение что сиэс3 проворнее предшествинников. И хадрики тофе гораздо лучьше делает.
2007-05-23
Молодчинка!!! Побольше бы таких вот людей, уроков. ))))
2007-06-09
было бы еще удобней если кто написал как в пейтре кисти делать
2007-06-19
Большое спосибо вам! За вашуработу
2007-06-19
Большое спосибо вам! За вашу работу
2007-09-12
Очень полезный урок.
2007-09-13
Супер! Молодец…мн планшет в руки только попал, твой урок просто находка
2007-10-12
очень хороший урок, и вовремя.У меня пен таблет от вакоом,и к сожалению не реагирует на давление нив фотошопе.ни в фотостуди. А жаль… В какой проге можно этим свойством наслаждаться. С английским не дружу, только по испански могу.
2008-01-13
Мне кажется,что кисти настроит каждый профан,а если и этого не могут,то зачем пользоваться Фотошопом.Я не удивлюсь,если будут ещё уроки по созданию стилей и форм,а также текстур и макросов.Ставьте люди себе Adobe Photoshop CS3 русская версия ,там всё понятно и просто.
2008-01-24
Девушка красивая, да… Работа понравилась последняя. Урок…. мммм…. ну урок начинающего мастера для начинающих юзеров 8))))) неплохо, но плюсик не дам.
2008-01-30
Прикольно, молодец
2008-04-01
Класика!
2008-04-20
да ! вот это шедевры ! а еще на сколько удобнее этот метод создания кистей, я уже десятки уроков перебрал с кистями, но все равно не очень получается карты дисплейсмент рисовать, все равно очень резкие края, и небольшая разница между самым ярким и самым темным а как для hdri формата делать кисти с мега яркостями . ну чтобы увеличить Displacement карту значений как вот здесь [url]http://www.v-ray.narod.ru/displMod_params.htm[/url]
2008-05-07
Отлично. Такие уроки очень нужны, и необязательно новичкам, т.к. именно они раскрывают нюансы.
Как сделать кисть в Фотошопе

На сегодняшний день создание кистей в Фотошопе является одним из основных навыков любого фотошоп-дизайнера. Рассмотрим эту процедуру подробнее.
Создание кистей в Photoshop
Существует два способа создания кистей в Фотошопе. В первом случае мы изготовим отпечаток самостоятельно, а во втором воспользуемся каким-нибудь изображением.
Способ 1: Создание кисти с нуля
Первым делом необходимо определиться с формой создаваемой вами кисти. Для этого нужно решить из чего она будет сделана, это может быть практически все что угодно, например, текст, комбинация других кистей, или же какая-либо другая фигура. Самым простым способом создания кистей с нуля является создание кистей из текста, поэтому остановимся именно на них.
- Для начала вам необходимо открыть графический редактор и создать новый документ, затем перейти в меню «Файл – Создать» и установить следующие настройки:

- Затем при помощи инструмента «Текст» создайте необходимый вам текст.

Это может быть адрес вашего сайта или же что-нибудь другое, например, подпись.

- Далее вам необходимо воспользоваться функцией создания отпечатка. Для этого зайдите в меню «Редактирование — Определить кисть».

Кисть готова. Найти ее можно в самом конце набора.

Результат использования инструмента с разными настройками:

Способ 2: Создание кисти из подготовленного рисунка
В этом пункте мы сделаем кисть с рисунком бабочки, вы же можете использовать любой другой.
- Откройте нужное вам изображение и отделите рисунок от фона. Сделать это можно при помощи инструмента «Волшебная палочка».

Читайте также: Как вырезать объект в Фотошопе
- Затем, перенесите часть выделенного изображения на новый слой, для этого нажмите следующие клавиши: Ctrl+J. Далее перейдите на нижний слой и сделайте его заливку белым цветом. Должно выйти следующее:

- После того как рисунок подготовлен, зайдите в меню «Редактирование – Определить кисть».

Теперь ваши кисти готовы, далее вам остаётся лишь настроить их под свои нужды.
Подробнее: Как пользоваться «Кистью» в Фотошопе
Все вышеперечисленные способы создания кистей являются наиболее простыми и доступными, поэтому можете приступать к их созданию без каких-либо сомнений.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТСоздание собственной кисти из изображения в Photoshop
1. Выбираем и дублируем цветовой канал
Открываем изображение, из которого мы собрались делать кисть, в Photoshop, перейдете на панель слоёв и разблокируйте фоновый слой, затем в группе панели слоёв переходим на вкладку «Каналы» (Channels) и дублируем какой-либо из них. Т.к. лист зелёный, я выбрал зелёный канал и перетащил мышкой его на кнопку создания нового слоя:

В результате у меня появился новый канал «Зеленый копия» (Green copy), он находится в самом низу панели:

На данный момент он у нас активен, нажмите Ctrl+I, чтобы инвертировать цвета, а затем несколько подкорректируйте «Уровни» (Levels, диалоговое окно инструмента вызывается нажатием клавиш Ctrl+L), чтобы осветлить изображение, для чего перетащите правый и средний ползунок влево:

Нажмите Ctrl+A, чтобы выделить всё содержимое канала, затем Ctrl+C для его копирования. Затем удалите канал «Зеленый копия» (Green copy), перетащив его в корзину.
Создаём слой-маску листа
Перейдите на вкладку панели слоёв и создайте слой-маску:

Затем снова перейдите на панель каналов, там у Вас появится слой-маска. Включите её видимость:

Затем нажмите Ctrl+V для вставки в маску содержимого канала. В результате у вас панель каналов будет выглядеть так:

А рабочий документ так:

Отключите видимость слой-маски в панели каналов, в результате с документа пропадёт розовый фон. Снимите выделение, нажав Ctrl+D.
Перейдите снова на панель слоёв. Вот как теперь должны выглядеть панель слоёв и документе:

Корректируем изображение листа
Теперь давайте внесём некоторые коррективы в изображении листа, для этого воспользуемся корректирующими слоями.
Для начала, добавьте к слою корректирующий слой «Чёрно-белое» (Black and White), а затем слой «Уровни» (Levels) со следующими настройками:

Изображение практически готово.
В панели слоёв выделите все слои и нажмите Ctrl+E для их объединения в один, затем зажмите клавишу Ctrl и кликните по миниатюре слоя для его выделения:

Перейдите по вкладке Редактирование —> Определить кисть ( Edit —> Define Brush Preset), в открывшемся окне введите своё имя и нажмите ОК.

Кисть готова и появилась у Вас в стеке:

Теперь можете выбрать Вашу новую кисть в стеке и попробовать порисовать ей:

В следующем материале мы рассмотрим, как создавать наборы кистей (Brush Preset).
Скачать кисть и исходный рисунок для кисти:
Для лучшего понимания материала смотрите видеоурок по созданию кисти на этой страничке.
Как Сделать Свои Собственные Кисти Photoshop
в этом уроке мы узнаем, как легко это сделать наши собственные кисти Photoshop! Photoshop поставляется с большим количеством отличных кистей для нас, но гораздо веселее и интереснее создавать свои собственные, особенно после того, как Adobe полностью обновила движок кисти в Photoshop 7, добавив беспрецедентную способность рисования к тому, что уже было самым мощным редактором изображений в мире.
поскольку типы кистей можно создать в Photoshop ограниченный только нашим воображением, мы создадим очень простую кисть, чтобы увидеть, насколько быстро и легко весь процесс. Мы также рассмотрим несколько параметров динамической кисти Photoshop на панели кисти, чтобы увидеть, как мы можем изменить поведение кисти после ее создания.
давайте начнем!
Шаг 1: Создайте Новый Документ Photoshop
Начнем с создания нового документа Photoshop, который мы будем использовать для создания нашей кисти. Опять же, цель этого урока не в том, чтобы узнать, как создать эту точную кисть, а в том, чтобы увидеть, как этот процесс работает от начала до конца. Я собираюсь создать новый документ размером 200 x 200 пикселей, перейдя к меню в строке меню в верхней части экрана и выбрав New. Или для более быстрого создания нового документа нажмите Ctrl+N (Win)/Команда+N (Mac) на клавиатуре:
 Перейти в файл > Новый.
Перейти в файл > Новый.откроется диалоговое окно новый документ. Введите 200 для ширина и Высота параметры и убедитесь, что тип измерения установлен в пиксели. Кроме того, убедитесь, что Фоновое Содержание параметр имеет значение Белый так как нам нужен белый цвет фона для кисти:
 Создайте новый документ размером 200 х 200 пикселей с белым фоном.
Создайте новый документ размером 200 х 200 пикселей с белым фоном.нажмите OK, когда вы должны принять настройки и выйти из диалогового окна. На экране появится новый документ размером 200 x 200 пикселей, заполненный белым цветом.
Выбор Начального Размера Кисти
Photoshop позволяет нам создавать кисти размером 2500 x 2500 пикселей, но, как говорится, просто потому, что вы можете, это не значит, что вы должны. При таком размере вы будете рисовать виртуальным эквивалентом швабры для пола. Также, картина с очень большими щетками требует гораздо больше памяти и лошадиной силы с Вашего компьютера, который может замедлить работу системы значительно. Для типичной работы, вы будете хотеть создать щетки гораздо малее.
размер, при котором вы изначально создаете кисть, станет размером по умолчанию, и важно отметить, что кисти, которые мы создаем сами,пиксельного кисти, что означает, что они по существу изображения и ведут себя точно так же, как обычные изображения, когда дело доходит до их изменения размера. Щетки будут обычно остаются хрустящими и острыми, когда мы делаем их меньше, но если вы увеличите их размер намного больше, чем по умолчанию, они станут мягкими и тусклыми. Общая идея, таким образом, заключается в том, чтобы создать новую кисть достаточно большой, чтобы удовлетворить ваши потребности, которые могут включать в себя немного проб и ошибок. Размер 200 x 200 пикселей, который я использую здесь, обычно работает хорошо.
Шаг 2: Выберите Инструмент «Кисть»
давайте создадим нашу новую кисть, используя одну из встроенных кистей Photoshop. Сначала выбрать the Кисти на панели инструментов или нажмите букву B на клавиатуре, чтобы быстро выбрать его с помощью ярлыка:
 Выберите инструмент Кисть.
Выберите инструмент Кисть.Шаг 3: Выберите Небольшую Круглую Кисть
с выбранным инструментом Кисть,щелкните правой кнопкой мыши (Win)/Control-click (Mac) в любом месте окна документа для отображения кисть заданного выбора, которое миниатюрная версия полномасштабная панель кистей, которую мы рассмотрим немного позже (и мы рассмотрим более подробно в другом уроке). Средство выбора предустановленных кистей позволяет нам выбирать из списка предустановленных кистей (что объясняет его название). Чтобы выбрать кисть, просто нажмите на его эскиз. Я собираюсь нажать на жесткий круглый 5 пикселей кисти, чтобы выбрать его. Если в настройках Photoshop включены подсказки, при наведении указателя мыши на миниатюры будет отображаться имя каждой кисти. Нажмите введите (победа) / Return (МАК) после того как вы выбрали кисть, чтобы закрыть из палитры:
 Выберите небольшую круглую кисть из предустановленного палитры, затем нажмите Enter (Win) / Return (Mac), чтобы закрыть ее.
Выберите небольшую круглую кисть из предустановленного палитры, затем нажмите Enter (Win) / Return (Mac), чтобы закрыть ее.Шаг 4: Убедитесь, Что Цвет Переднего Плана Установлен На Черный
назад, когда мы создали новый документ на Шаге 1, мы убедились, чтобы задать цвет фона документа, на белый. Причина в том, что все кисти в Photoshop имеют оттенки серого, то есть что кисть может содержать только черный, белый, или оттенки серого между ними. Области, заполненные белым цветом, становятся прозрачными, поэтому вы не увидите их при рисовании кистью. Области, заполненные черным, будут видны на 100%, и если ваша кисть включает различные оттенки серого, эти области будут частично видны в зависимости от того, насколько они близки к черному или белому, причем более темные оттенки серого будут более заметны, чем более светлые оттенки.
Если мы должны были превратить наш новый документ в кисть как и сейчас, вся кисть будет прозрачной, так как она не содержит ничего, кроме белого. Рисование невидимой кистью может сделать интересное художественное заявление, но для более практических целей (например, в этом учебнике) вам, скорее всего, понадобится кисть, которую вы действительно можете увидеть, а это значит, что нам нужно добавить некоторые области черного в документ. Черные области станут видимой формой кисти (известной как кисти).
Photoshop рисует с помощью ток цвет и как назло, по умолчанию цвет переднего плана-черный, то есть очень хороший шанс, ваш уже установлен в черный. Вы можете видеть текущие цвета переднего плана и фона в цвета образцов вблизи нижней части палитры инструментов (цвет переднего плана-образец в верхнем левом углу). Если цвет переднего плана отличается от черного, нажмите на букву D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона по умолчанию:
 Цвет переднего плана-это цвет кисти.
Цвет переднего плана-это цвет кисти.Шаг 5: Нарисуйте Серию Горизонтальных Мазков Кисти Внутри Окна Документа
выбрав маленькую круглую кисть и черный цвет в качестве цвета переднего плана, щелкните внутри окна документа и нарисуйте серию коротких горизонтальных мазков. Для дополнительного разнообразия измените толщину штрихов, изменив их размер кисти с помощью удобных сочетаний клавиш. Нажмите кнопку клавиша левой скобки ( [ ), чтобы сделать кисть меньше или правая скобка (] ), чтобы сделать его больше. Вы найдете скобки справа от буквы P на большинстве клавиатур. Когда вы закончите, у вас должен быть столбец мазков кисти, который выглядит примерно так:
 Колонка беспорядочных, случайных мазков кисти.
Колонка беспорядочных, случайных мазков кисти.Шаг 6: Создайте Новый Кисть Из Документа
чтобы создать новую кисть Photoshop из документа, просто перейдите к Edit меню в верхней части экрана и выберите Определить Кисть Предустановленных из списка опций (в зависимости от того, какую версию Photoshop вы используете, опция может называться просто Define Brush):
 Выберите правка > определить набор кистей.
Выберите правка > определить набор кистей.Photoshop откроет диалоговое окно с просьбой дать вашей новой кисти имя. Я буду называть мою «моя новая кисть». Вы, вероятно, захотите выбрать имя, которое будет немного более описательным:
 Назовите новую кисть.
Назовите новую кисть.Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна, и все тут! Мы успешно создали совершенно новую пользовательскую кисть в Photoshop, которая готова и ждет, чтобы помочь нам воплотить наше творческое видение в жизнь. На этом этапе можно безопасно закрыть документ кисти.
для выбора нового кисть в любое время, когда вам это нужно, сначала убедитесь, что у вас есть выбранный инструмент кисти, а затем щелкните правой кнопкой мыши (Win)/Control-click (Mac) в любом месте документа, чтобы открыть кисть заданного выбора. Прокрутите список доступных кистей вниз до тех пор, пока не увидите эскиз кисти (новые кисти появятся в нижней части списка), затем нажмите на эскиз, чтобы выбрать кисть. Нажмите введите (Win)/Return (Mac) один раз вы выбрали его, чтобы закрыть окно выбора настроек кисти:
 Выберите новую кисть в палитре предустановок кисти.
Выберите новую кисть в палитре предустановок кисти.с новой выбранной кистью, просто нажмите и перетащите внутри документа, чтобы нарисовать мазок кисти:
 Вновь созданная кисть в действии.
Вновь созданная кисть в действии.хорошее начало, но я думаю безопасно сказать что на данном этапе, моя новая щетка будет ограниченной пользы. К счастью, теперь, когда мы создали кончик кисти, мы можем изменить и контролировать, как кисть ведет себя, как мы рисовать с ним с помощью Photoshop в Кисть Динамика, в панель Brushes, который мы взглянем на следующем!
Шаг 7: Откройте Панель Brushes
мы видели, как выбрать основную, готовую кисть, используя палитру предустановок кисти, но если вы хотите больше контроля над тем, как ведет себя наша кисть, нам нужен главный Photoshop панель Brushes, которая дает нам полный доступ к поистине удивительные варианты. Мы сохраним наш подробный взгляд на панель кисти и все ее элементы управления для другого урока, но давайте взглянем на несколько способов, которыми мы можем использовать ее, чтобы изменить внешний вид наших мазков кисти.
чтобы открыть Панель кисти, либо перейдите к Окно меню в верхней части экрана и выберите кисточки из списка, или нажмите F5 клавишу на клавиатуре (нажмите ее еще раз, чтобы закрыть панель), или нажмите на щетках панель значок в строке параметров (нажмите еще раз, чтобы закрыть панель):
 На значок в панели параметров открывает и закрывает панель Brushes.
На значок в панели параметров открывает и закрывает панель Brushes.Это открывает главную панель кистей, старший брат палитры предустановленных кистей, которую мы видели ранее. По умолчанию при первом открытии панели «кисти»Предустановки Кисти опция выбрана в левом верхнем углу панели, которая отображает те же маленькие иконки кисти вдоль правой то, что мы видели в кисти предустановленного выбора. Чтобы выбрать кисть, просто нажмите на ее иконку. Прокрутите список вниз до вновь созданной кисти и щелкните по ее значку, чтобы выбрать кисть, если она еще не выбрана. В самом низу панели «кисти» отображается предварительный просмотр текущего вида мазка кисти. Поскольку я еще не сделал никаких изменений, предварительный просмотр выглядит точно так же, как мазок кисти, который я нарисовал минуту назад:
 Основная панель кистей в Photoshop установлена на Опция пресетов кисти.
Основная панель кистей в Photoshop установлена на Опция пресетов кисти.Шаг 8: Настройте Кисть Интервал
нажмите на надпись Кисти Формы непосредственно под опцией предустановки кисти в левом верхнем углу панели кисти:
 Нажмите на опцию форма кончика кисти.
Нажмите на опцию форма кончика кисти.в реальном мире, если бы вы рисовали настоящей кистью, кисть наносила бы непрерывный слой краски на бумагу, но Photoshop работает не так. Вместо этого Photoshop» штампует» документ с кончиком кисти при перетаскивании мыши. Если штампы расположены достаточно близко друг к другу, создается иллюзия бесшовного мазка кисти, но если штампы расположены слишком далеко друг от друга, отдельные штампы становятся очевидными, а мазок кисти выглядит ребристым. В зависимости от эффекта, который вы собираетесь использовать (например, создание пунктирной линии), вам может потребоваться большое расстояние между штампами, но в большинстве случаев более желателен бесшовный мазок кисти.
с помощью опции форма кончика кисти, выбранной на панели кисти, мы можем контролировать расстояние между штампами с соответствующим именем интервал в самом низу панели. Интервал контролируется в процентах от ширины кончика кисти, и по умолчанию он равен 25%, что означает, что если ширина кончика кисти равна 100 пикселям, Photoshop будет накладывать новый штамп каждые 25 пикселов при перетаскивании мыши:
 интервал параметр определяет, как часто Photoshop «штампует» кончик кисти при рисовании.
интервал параметр определяет, как часто Photoshop «штампует» кончик кисти при рисовании.для плавного мазка кисти этот параметр по умолчанию обычно слишком высок. Я собираюсь понизить свой до 13%. Чтобы уменьшить интервал, перетащите ползунок влево или введите определенное значение непосредственно в поле ввода. Вы увидите предварительный просмотр обновления мазка кисти, чтобы отразить изменения интервала:
 Снизить количество интервалов для более гладкое мазок кисти.
Снизить количество интервалов для более гладкое мазок кисти.теперь, если я рисую мазок кистью, он выглядит более гладким, потому что отдельные марки ближе друг к другу:
 Когда кончик кисти «штампует» ближе друг к другу, мазок становится более плавным.
Когда кончик кисти «штампует» ближе друг к другу, мазок становится более плавным.Шаг 9: Выберите Опцию Динамика Формы
нажмите непосредственно на слова Динамика Формы под опцией формы кончика кисти, которую мы выбрали минуту назад, что дает нам возможность динамически контролировать размер, угол и округлость кончика кисти при рисовании. Убедитесь, что вы нажимаете на сами слова. Щелчок внутри флажка слева от слов включит опции, но не даст нам доступа к их элементам управления:
 Нажмите непосредственно на слова «динамика формы».
Нажмите непосредственно на слова «динамика формы».Шаг 10: Установите Угол «Направление»
главная проблема с моей кисти, что не важно, в каком направлении рисую, эти горизонтальные линии, которые составляют кончик кисти остается горизонтальным. Давайте исправим это так, чтобы кончик кисти следовал направлению курсора мыши. С выбранным параметром динамика формы измените управления опция для кончика кисти угол to направление. Опять же, вы увидите предварительный просмотр мазка кисти в нижней части панели обновления, чтобы отразить изменение:
 Измените параметр управления для угла на «направление».
Измените параметр управления для угла на «направление».Я нарисую еще один штрих моя кисть, и на этот раз, все выглядит намного естественнее. Кончик кисти следует направлению, в котором я рисую:
 Более естественный вид мазка кисти.
Более естественный вид мазка кисти.Шаг 11: Установите Регулятор Размера «Pen Pressure» (Требуется Планшет)
Если вы используете чувствительный к нажатию планшет, как я, вы можете сказать Photoshop, что хотите контролировать размер кисти с помощью пера. Если параметры динамики формы по-прежнему выбраны, измените управления опция для кончика кисти в размере to Давление Пера:
 Измените параметр управления размером кисти на «давление пера» (если у вас есть планшет).
Измените параметр управления размером кисти на «давление пера» (если у вас есть планшет).с выбранным параметром давления пера, я могу легко контролировать размер мазка кисти на лету, давая моей пользовательской кисти еще более естественный вид:
 Размер кисти теперь можно управлять динамически давление пера.
Размер кисти теперь можно управлять динамически давление пера.куда идти дальше…
очевидно, что это просто вкус количества контроля, которое панель кистей дает нам над поведением нашей кисти, но всего за несколько коротких шагов нам удалось разработать и создать совершенно новую пользовательскую кисть Photoshop с нуля, и мы получили представление о том, насколько мощны различные динамические кисти в панели Brushes на самом деле. Мы покроем панель щеток в очень больше детали в других учебное пособие.
и там мы имеем его! Посетите наш Основы Работы В Photoshop Раздел для более учебники по основам Photoshop!
Похожие записи
Как создать кисть в фотошопе
Здравствуйте дорогие мои читатели! Сегодня мы с Вами научимся одному из основных навыков любого фотошоп-дизайнера, а именно создавать собственные кисти. Делать это мы будем в двух вариантах:
- С нуля;
- Из готового изображения.
Ну, что ж – поехали!
Конечный результат:
Часть 1. Создаем кисть с нуля
Для начала давайте определимся, какая кисть у нас будет, в форме чего? Итак, из чего же мы можем создать кисть? – Да, практически из всего: из текста, из фигуры, из комбинации других кистей и т. д.
Мы с Вами будем создавать кисть из текста, т. к. это самый простой вариант создания кисти с нуля, а также он не требует дополнительной обработки.
Давайте приступим!
Открываем наш любимый графический редактор и создаем новый документ, переходим в меню Файл>Создать и установите такие настройки:
Далее с помощью инструмента Текст с размером шрифта 100 пт. (может отличаться в зависимости от выбранного Вами шрифта) напишите нужный Вам текст, например я, написал адрес своего сайта:
И последнее, что мы сделаем в данной части – это определим нашу кисть. Итак, переходим в Редактирование>Определить кисть:
Поздравляю! Наша первая кисть готова:
Переходим к созданию кисти из какого-нибудь фрагмента изображения.
Часть 2. Создаем кисть из готового изображения
В данной части мы создадим кисть в форме бабочки, используя готовое изображение. Итак, откройте изображение с бабочкой, я буду использовать это изображение. У меня уже бабочка отделена от фона, если же у Вас она еще не отделена, то выделите ее любым удобным для Вас способом (например, инструментом Волшебная палочка), и нажмите комбинацию клавиш Ctrl+J, чтобы перенести содержимое выделенной области на новый слой. Затем перейдите на ниже лежащий слой и залейте его белым цветом. Вот, что у Вас должно получиться:
После того как Вы подготовили изображение, перейдите в меню Редактирование>Определить кисть:
Вторая кисть также готова:
Итак, наши кисти готовы, Вам лишь осталось настроить их под себя…
Конечный результат:
На сегодня все! Если что-то было непонятно, задавайте вопросы в комментариях и постараюсь подробно на них ответить.
Спасибо всем за внимание, до новых встреч!
Автор: Сергей Заставный;
Сайт: http://smart-photoshop.ru