Изучаем в Фотошоп техники удаления ненужных объектов на фото / Фотошоп-мастер
В этом уроке я покажу вам, как качественно удалить любой объект на фото, используя несколько техник клонирования. Вы научитесь пользоваться такими инструментами, как заливка Content-Aware (С учетом содержимого), Patch Tool (Заплатка), Clone Stamp Tool (Штамп), а также копировать и вставлять фрагменты фото.
Коррекция цвета кожи
Для многих оказывается очень сложно совладать с цветом кожи.
Работая с цветом кожи, стоит думать не только о математической точности передачи естественного цвета, но и оценивать окружение, так как, например, человек, сфотографированный в окружении зеленой листвы, будет непременно иметь на коже зеленоватые рефлексы. Это вполне нормально, ведь листва окрашивает свет в зеленый цвет. Если убрать эти рефлексы, то цвет кожи будет казаться неестественным.
Дэн Маргулис, знаменитый мастер цветокоррекции, посвятил очень много времени исследованиям этой темы и вывел закономерность, которая позволяет получить оптимальный, правильный цвет кожи. Соотношение цветов актуально для цветовой модели CMYK. Если брать нормальную кожу европейца, то значение Y (yellow) должно немного больше значения M (magenta). При этом значение C (cyan) обязано быть в 3-5 раз меньше M (мagenta). В нормальных условиях значение K должно равняться нулю. Чтобы получить более темный, загорелый оттенок кожи, нужно увеличить значения C, M, Y, на равную величину, сохраняя пропорции. Особое внимание следует уделить тому, что кожа людей в возрасте намного желтее, кем у младенцев. Это стоит учитывать строя пропорции параметров для человека определенного возраста.
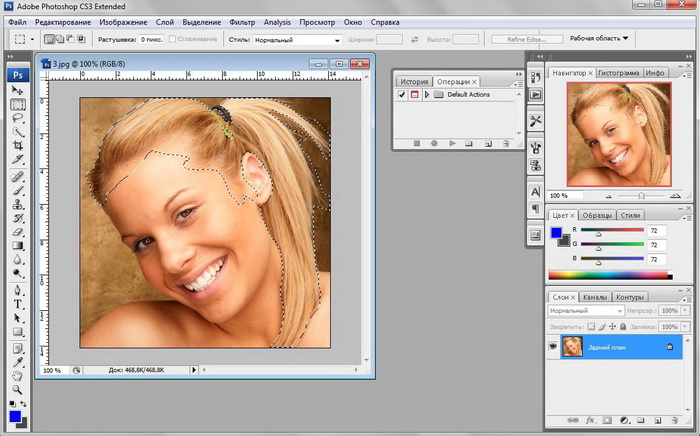
Чтобы замерить текущие значения соотношения цветов на коже нужно воспользоваться инструментом Color Sampler Tool
. На палитре
Info
будут отображаться значения в конкретных точках.
Один пиксель может иметь цвет, совершенно не соответствующий цвету кожи, поэтому следует взять усредненное значение с большого участка. Для этого нужно установить параметр Sample Size
с «Pint Sample» до, «11 by 11 Average».
Чтобы минимизировать погрешность, следует поставить две или три точки на разных участках, но при этом нужно избегать бликов и темных участков.
Теперь в окне Info
нужно изменить отображаемую информацию. Данные должны быть актуальны для цветового пространства «CMYK Color». При этом сам снимок останется в прежнем цветовом пространстве. Изменение можно сделать, кликнув на маленький треугольник около каждой пипетки.
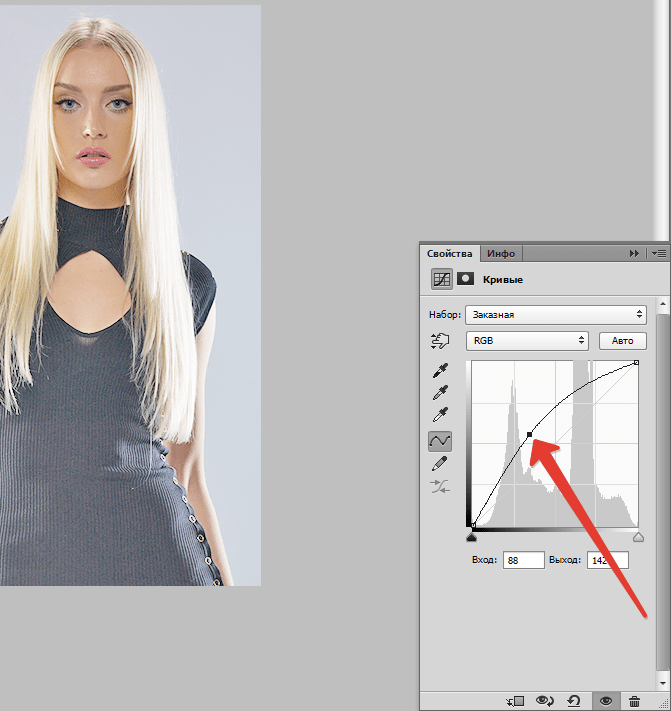
Теперь самый важный шаг. Нужно при помощи кривых скорректировать цвет так, чтобы все значения приблизились к необходимым значениям, которые были описаны выше.
Только приступив к корректировке значений, в окне Info
отобразится второй столбец данных. Левый столбец будет отображать значения до изменения, а правый — после.
Кривые могут кардинально изменять цвета изображения. При этом, корректируя один цвет, остальные тоже изменяются. Чтобы более аккуратно провести корректировку, вместо кривых можно использовать корректирующий слой Selective Color. Он позволит изменять один конкретный цвет, не затрагивая другие.
Неразрушающее удаление любых объектов
Перед продолжением я хочу показать вам один трюк, который позволит клонировать область без редактирования оригинального слоя.
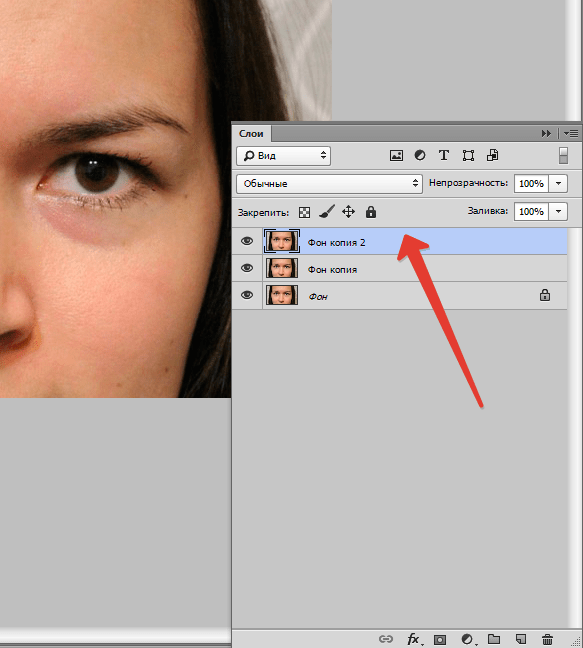
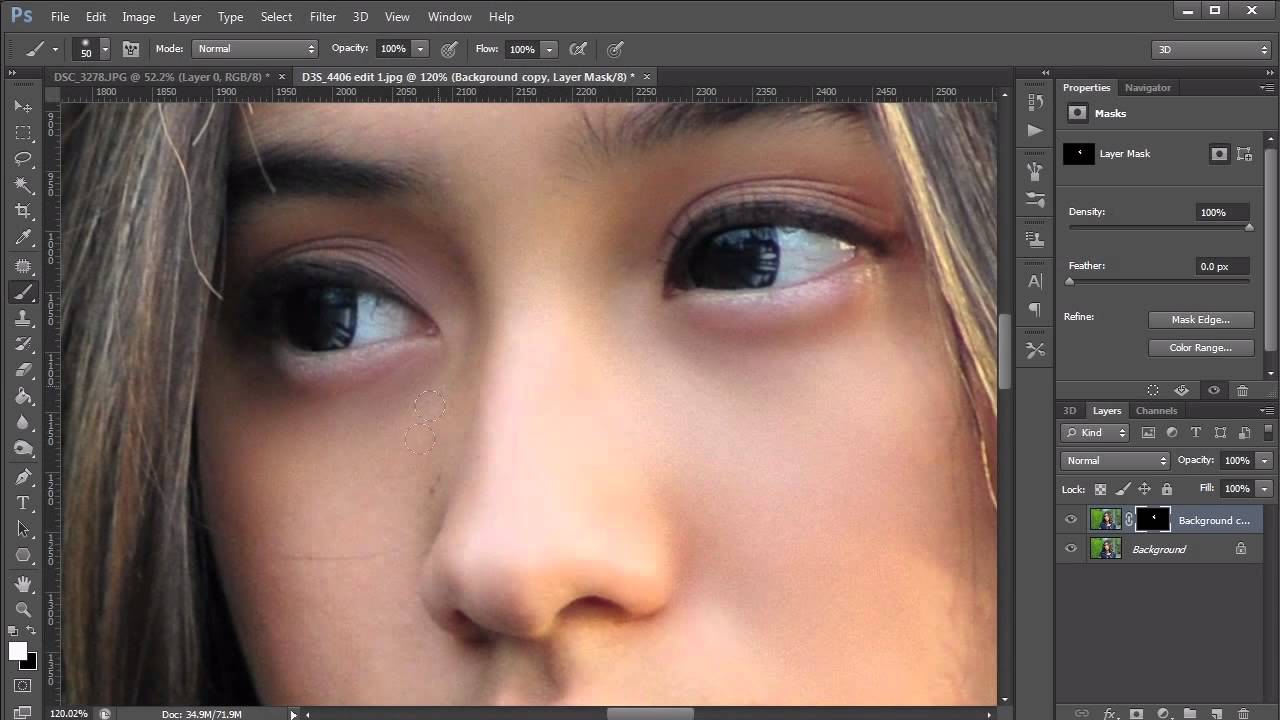
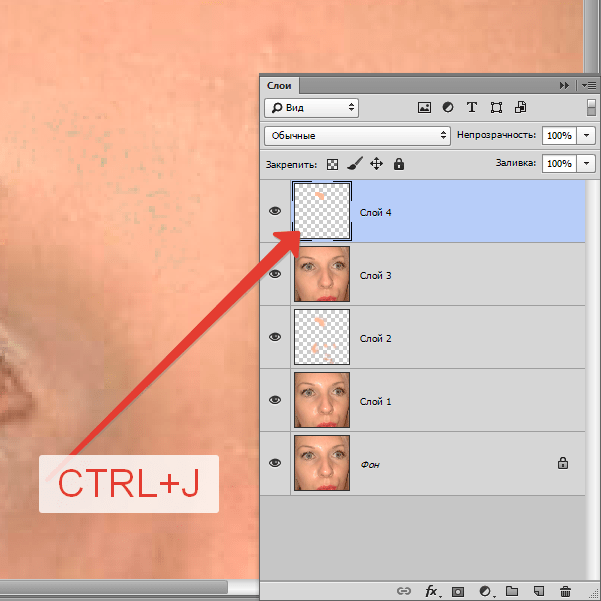
Для начала создаем объединенную копию всех слоев (Ctrl+Alt+Shift+E).
Выше этой копии добавляем новый слой и на нем продолжаем клонирование, при этом мы не трогаем оригинальный слой, который остался у нас в качестве резервной копии. Только проверьте, чтобы при работе Штампом на панели параметров Sample (Образец) был установлен на Current and Below (Активный и ниже), как это было в Шаге 2, чтобы мы могли брать образец для клонирования со слоя ниже.
В том случае, если вы захотите вернуться к работе с теми слоями, которые находятся ниже объединенной копии, просто удалите эту копию. В следующем шаге я буду работать с объединенной копией, чтобы скрыть оставшиеся детали мотоцикла.
Шаг 5
Продолжаем удалять мотоцикл.
Начинаем с задней части. Клонируем часть стены и перекрываем багажник мотоцикла.
Удаляем центральную часть мотоцикла:
Как видите, мотоцикл практически исчез:
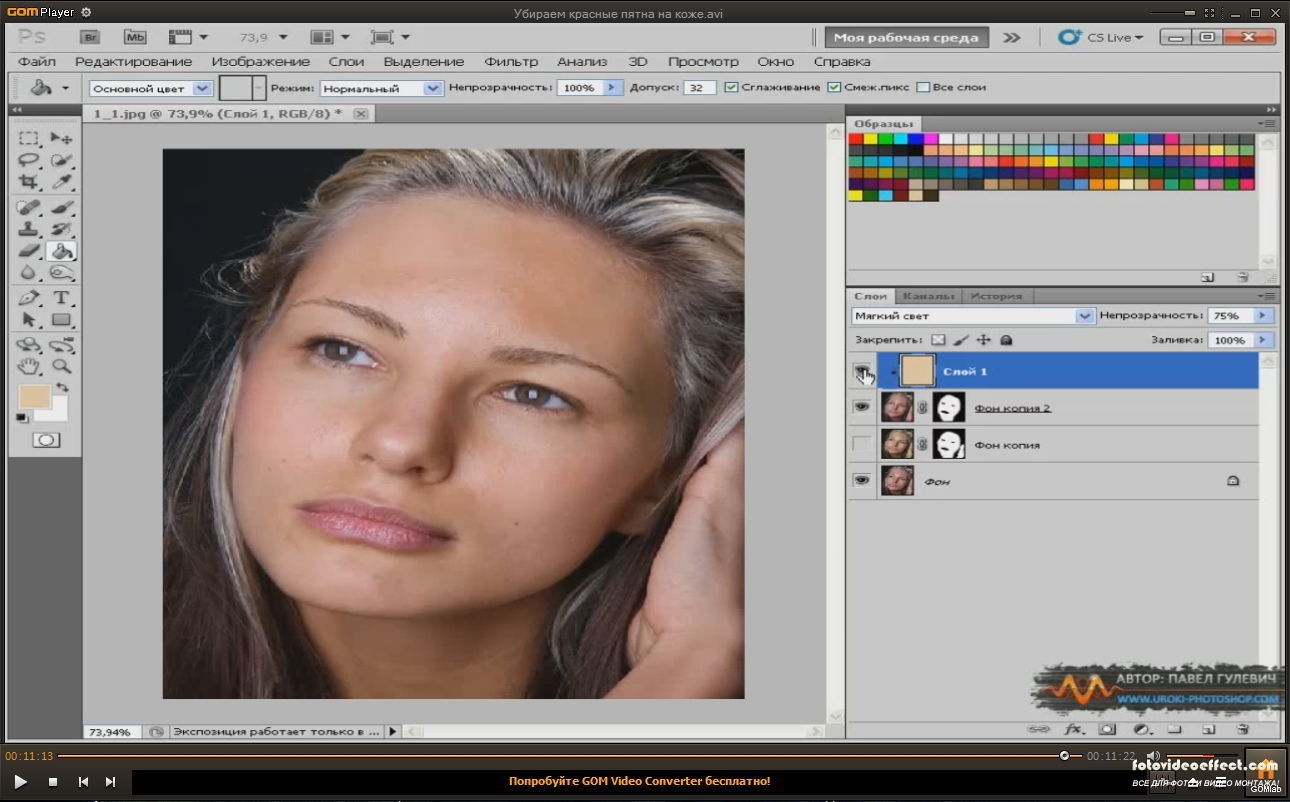
Цветные пятна
Часто на фотографиях видны пятна на коже, которые отличаются от общего цвета кожи. Это могут быть пигментные пятна кожи, не качественный грим или рефлексы от окружающего освещения.
Существует несколько способов избавиться от пятен.
- Первый очень прост, но не дает качественного результата, поэтому не используется профессионалами: следует создать новый пустой слой и перевести его в режим наложения Color. затем пипеткой взять цвет со здорового участка кожи и прорисовать кисточкой место с пятном.
 Остается только подобрать оптимальную прозрачность слоя.
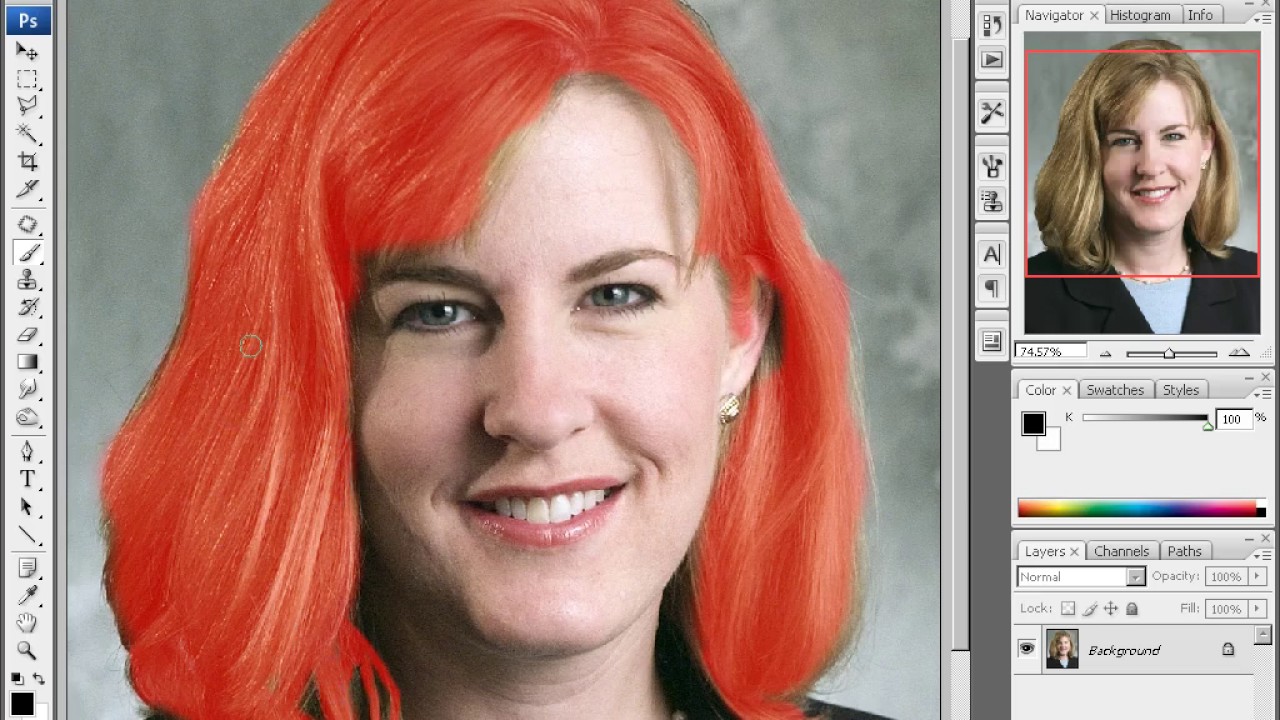
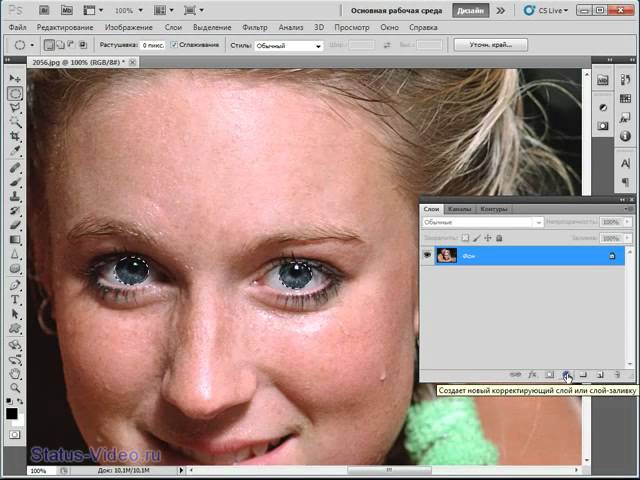
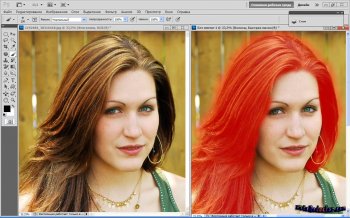
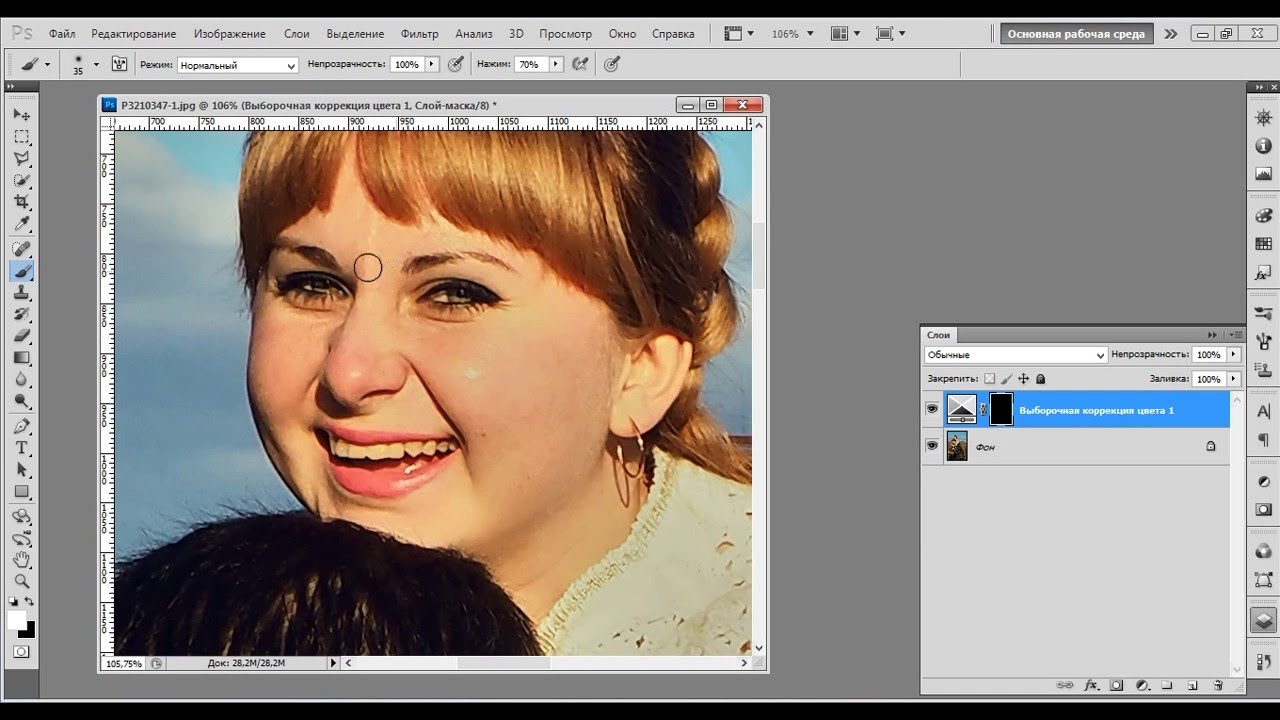
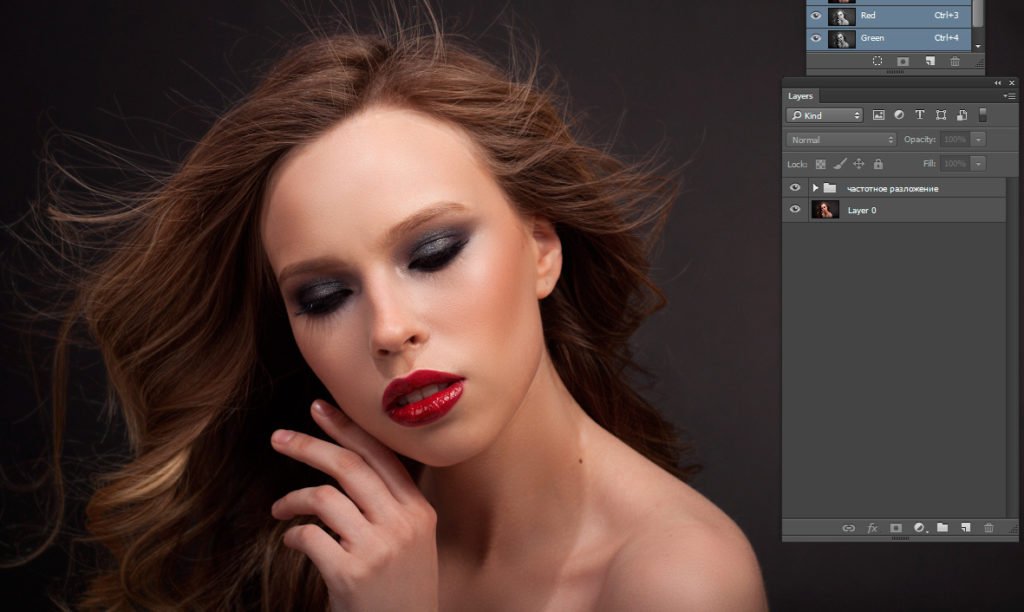
Остается только подобрать оптимальную прозрачность слоя. - Второй способ рассмотрим на примере. Возьмем фотографию девушки, у которой имеется не эстетичное пятно, которое следует убрать.
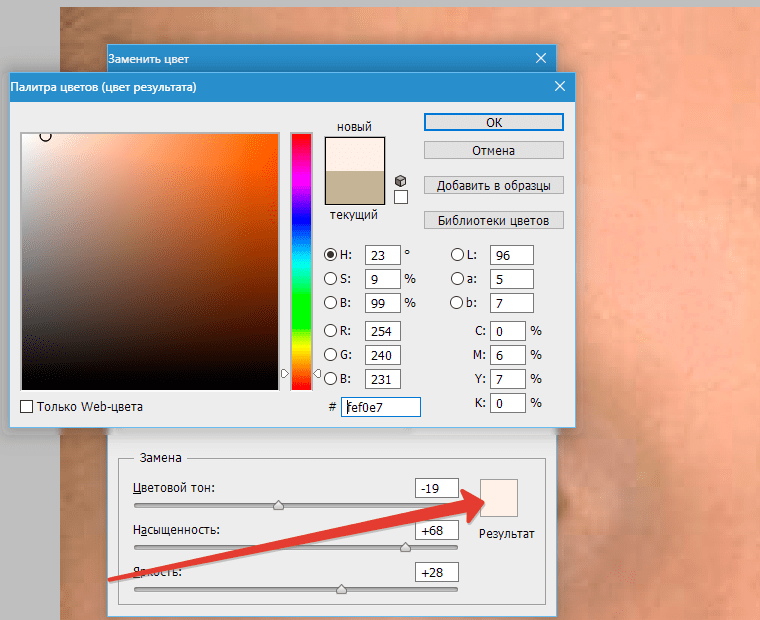
Создаем корректирующий слой Hue/Saturation
:
Теперь необходимо выбрать подходящий цветовой диапазон и воспользоваться пипеткой Subtract from sample
:
С зажатой клавишей Ctrl
кликам по пятну. После этого окно
Properties
будет содержать нужный цветовой диапазон.
Теперь все манипуляции будут применяться только к нему. Для того, чтобы рассмотреть весь диапазон, который был охвачен, ползунок Hue нужно сдвинуть максимально влево. Вполне вероятно, что вместе с пятном окажется выделен и прилегающий к нему участок.
Теперь нужно сузить диапазон, уточнив его. Выделена должна оказаться только интересующая нас область
Теперь нужно вернуть параметр Hue
к нулевому значению и отстроить его так, как нужно, чтобы пятно исчезло. Чтобы избавиться от красных пятен, нужно смещать ползунок
Чтобы избавиться от красных пятен, нужно смещать ползунок
Hue
вправо. Желтые пятна удаляются смещением того же ползунка влево. Параметр
Saturation
поможет обесцветить пятно, а
Lightness
даст возможность скорректировать яркость.
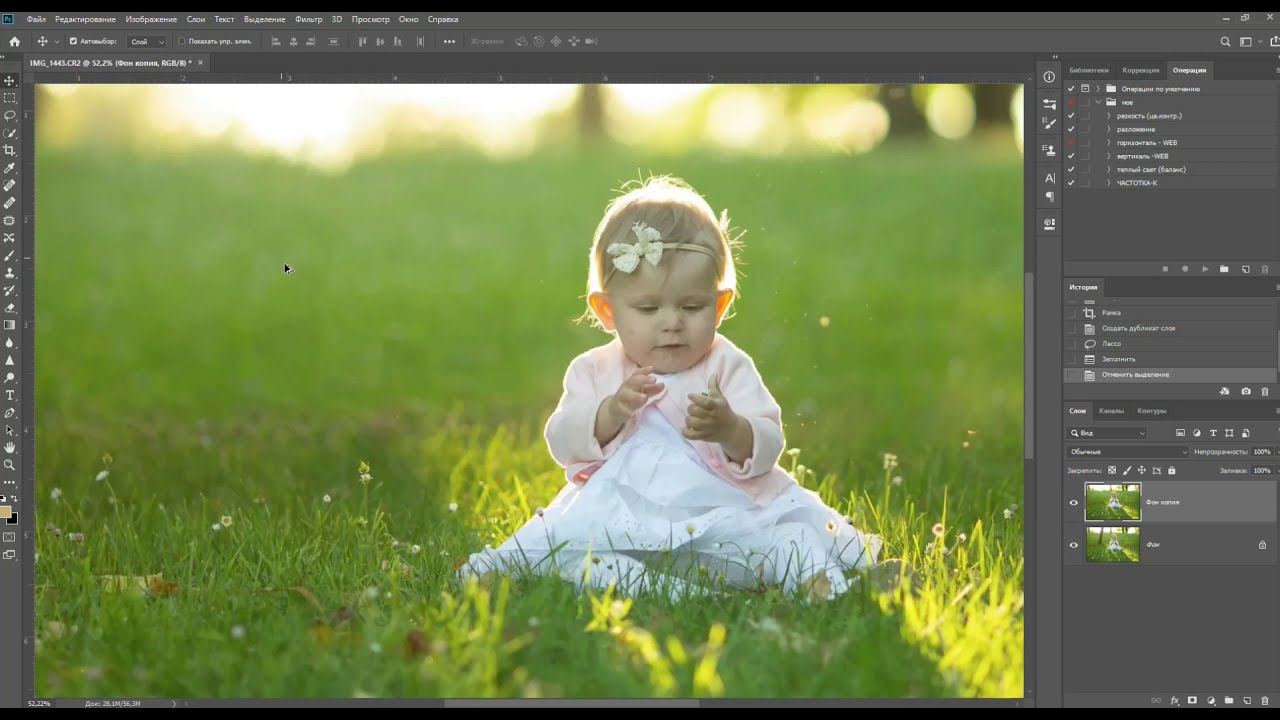
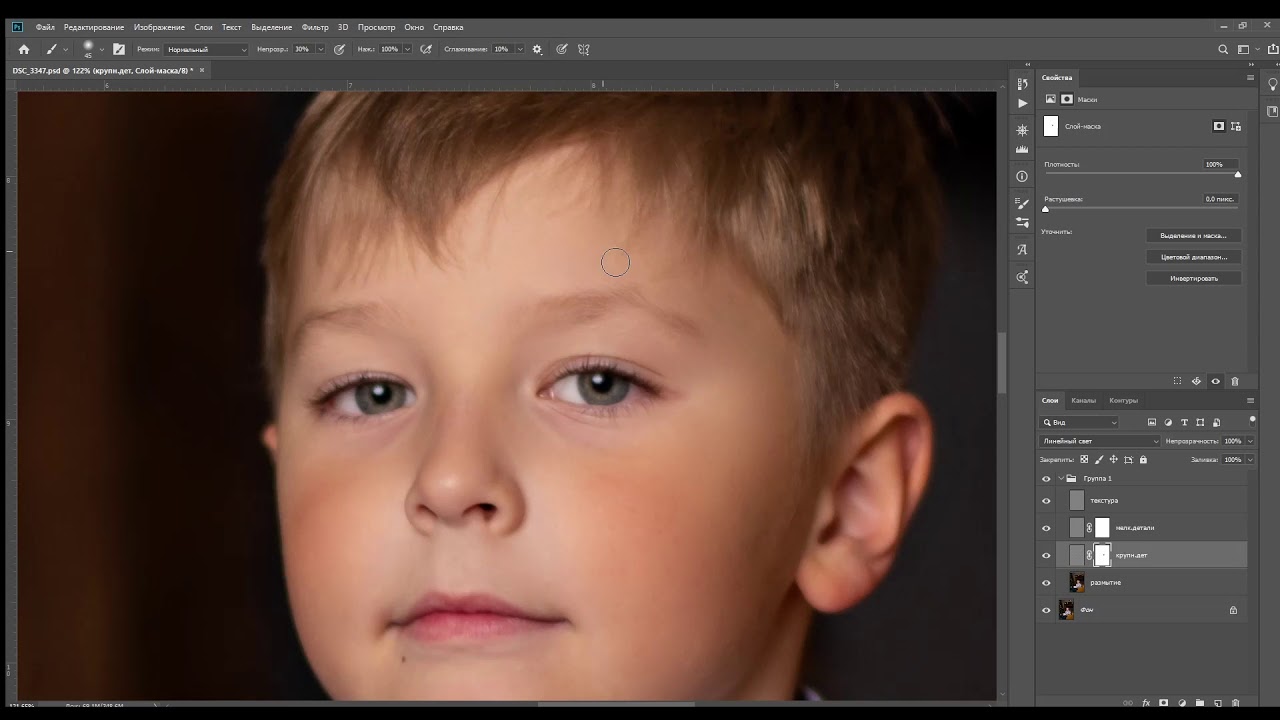
Увеличение естественного света
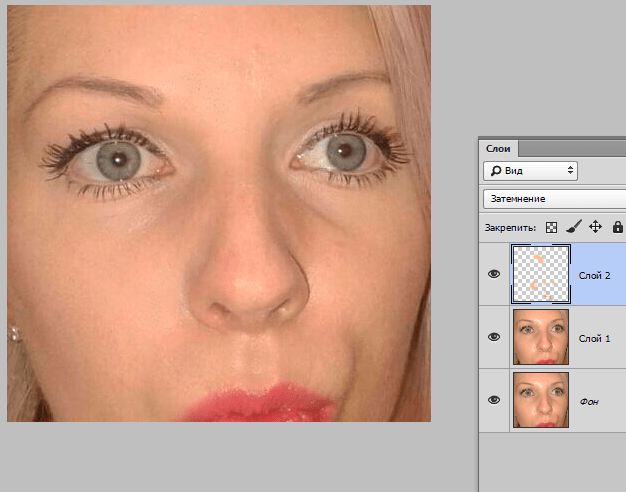
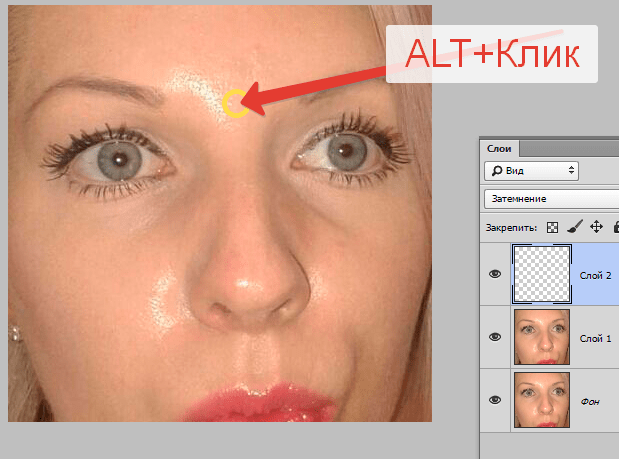
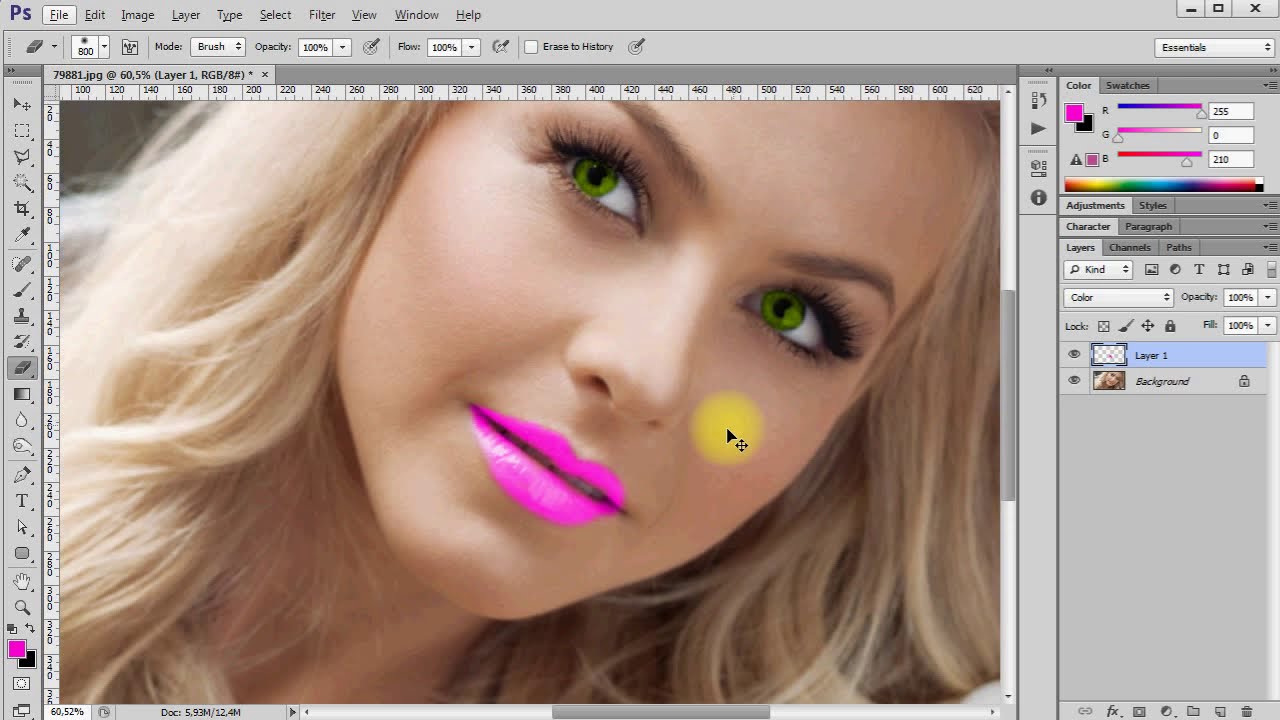
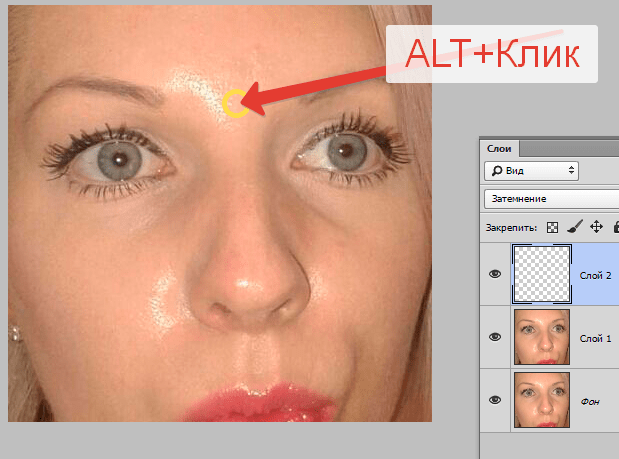
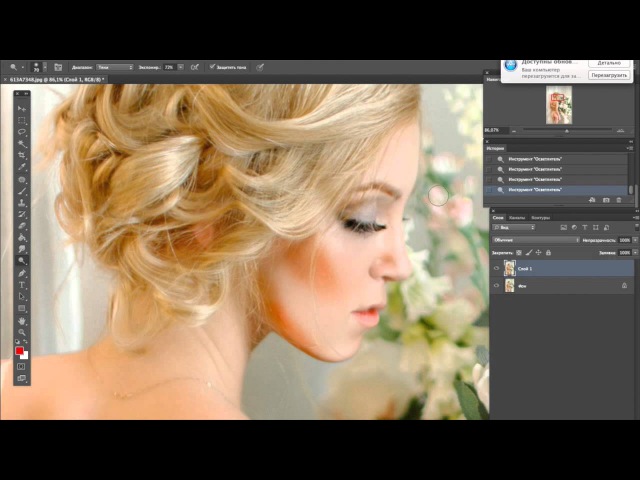
Солнечный свет создает текстуру — это световые пятна и затененные участки. Для контроля их интенсивности на отдельном слое можно добавить больше света или увеличить существующий. Создайте новый слой с помощью комбинации клавиш Shift + Ctr l+ N или перейдите в меню Layer > New > Layer (Слой — Новый — Слой). Для этого слоя задайте режим Color Dodge (Осветление основы) и понизьте значение Opacity (Непрозрачность) до 15%.
Теперь перейдите на панель инструментов и выберите Brush Tool (Кисть) с мягкими краями. Зажмите клавишу Alt и выберите цвета из тех участков, которые нам необходимо осветлить. Таким образом, продолжайте выбирать цвета и прорисовывать кистью в нужных местах. В итоге мы увеличим не только свет, но и интенсивность — это придаст изображению более естественный вид.
В итоге мы увеличим не только свет, но и интенсивность — это придаст изображению более естественный вид.
Насыщаем цвета в LAB
Покончив с обработкой кожи можно перейти к цветокоррекции. Есть один замечательный способ, который позволит всего в несколько кликов сделать цвета на снимке более насыщенными.
Сочность цветам будет добавляться в цветовом пространстве LAB
. Снимок предварительно нужно перевести в LAB при помощи команды
Image > Mode > LAB:
Чем более вертикальное положение будет у кривых, тем более насыщенными будут цвета.
Чтобы добавить насыщенности цветам, не производя тонирование, кривые должны проходить четко через центр. Данный метод позволяет не только насыщать цвета, но и придавать снимкам солнечность или наоборот пасмурные оттенки.
Имитация инфракрасного изображения
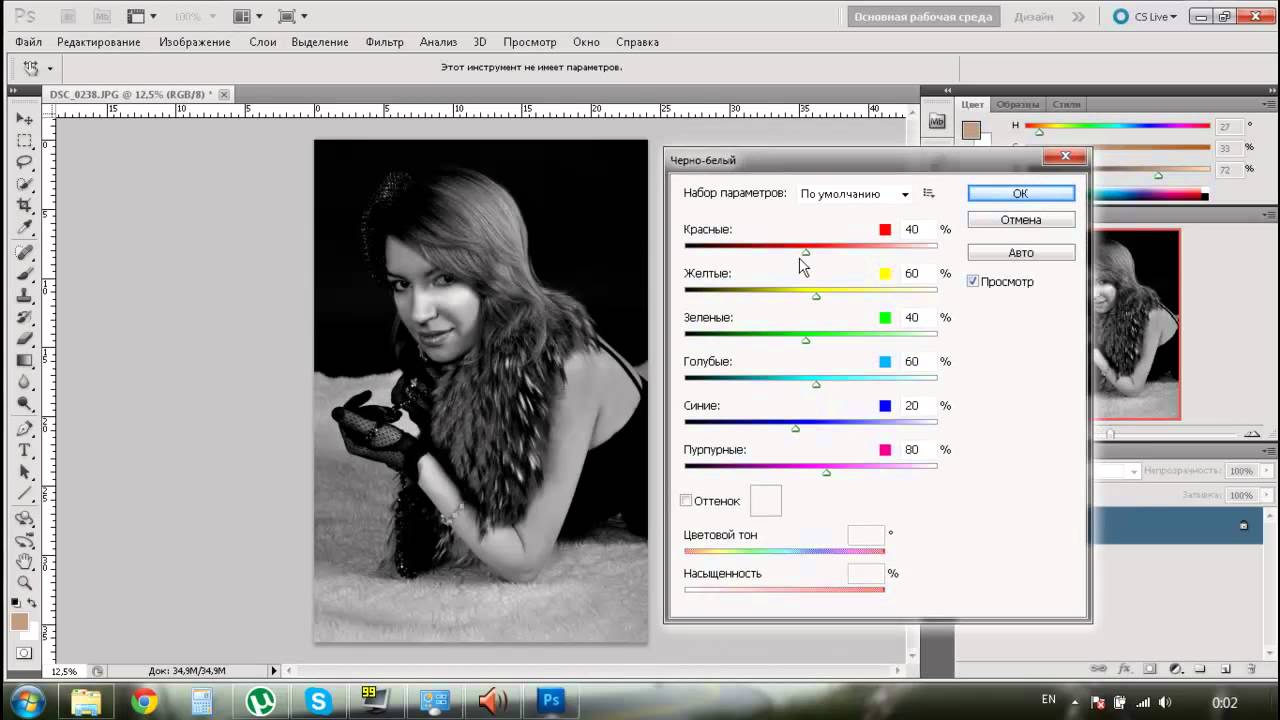
Откройте фотографию в Camera Raw. Сделать это можно с помощью Adobe Bridge, сделайте клик правой кнопкой мыши по файлу и выберите Open in Camera Raw (Открыть в Camera Raw) или с помощью Фотошоп — перейдите в меню File > Open as Smart Object (Файл — Открыть как смарт-объект). Подкорректируйте основные настройки для оптимизации изображения. Например, с помощью перемещения ползунков Recovery (Восстановление) и Fill Light (Заполняющий свет). Далее перейдите на панель HSL/Grayscale. Активируйте опцию Convert to Grayscale (Конвертировать в оттенки серого) и установите следующие значения: Blue (Синий) на -85, Green (Зеленый) на +90 и Yellow (Желтый) на +20.
Подкорректируйте основные настройки для оптимизации изображения. Например, с помощью перемещения ползунков Recovery (Восстановление) и Fill Light (Заполняющий свет). Далее перейдите на панель HSL/Grayscale. Активируйте опцию Convert to Grayscale (Конвертировать в оттенки серого) и установите следующие значения: Blue (Синий) на -85, Green (Зеленый) на +90 и Yellow (Желтый) на +20.
Кустарники и деревья должны стать белее, а небо темнее. Для добавления зернистости перейдите на панель Effects (Эффекты) и для следующих параметров измените значения: Amount (Количество) 15, Size (Размер) — 20, Roughness (Шероховатость) 80. Помимо этого можно применить «виньетку». Здесь я использовал для Amount (Количество) — 30, для Midpoint (Средняя точка) 40, для Roundness (Округлость), -35.
Раскрашивание снимка кривыми
Также качественную цветокоррекцию можно провести и в цветовом пространстве RGB. точно также, как и в предыдущем примере нужно будет воспользоваться только одним инструментом — кривыми.
Создаем корректирующий слой кривых и начинаем работу с каналами. Суть данного метода заключается в том, что будет изменяться тон участков изображения. отвечающих за определенный канал. Участкам, имеющим различную яркость, будет придаваться различный оттенок.
Как это работает? Нужно изгибать не всю кривую, а лишь участок, который отвечает за определенные тона. Например, если синий канал в темном участке поднять вверх, темные цвета на снимке станут холоднее, а если в красном канале поднять часть кривой, отвечающей за яркие тона, то они получат более теплый оттенок.
Совершенно не обязательно стараться имитировать естественные цвета. Можно сделать что-нибудь необычное.
Если кривые не поднимать, а наоборот опускать, то будут усиливаться противоположные цвета. У красного это циановый, для зеленого — пурпурный, для синего — желтый.
Если придать кривой синусоидальную форму, похожую на букву S, только в зеркальном отражении, то можно сделать холоднее темные участки, а светлые — теплее. Это даст снимку контрастность.
Это даст снимку контрастность.
Следует следить за степенью искривления линии кривой. Важно, чтобы цвета сочетались и не спорили друг с другом. В противном случае можно получить жуткий оттенок кожи ли испортить фон.
ВНИМАНИЕ!!!
Чтобы кривые не воздействовали на контрастность снимка, а лишь корректировали цвет, нужно изменить режим наложения корректирующего слоя на Color.
Настройка контрастности средних тонов
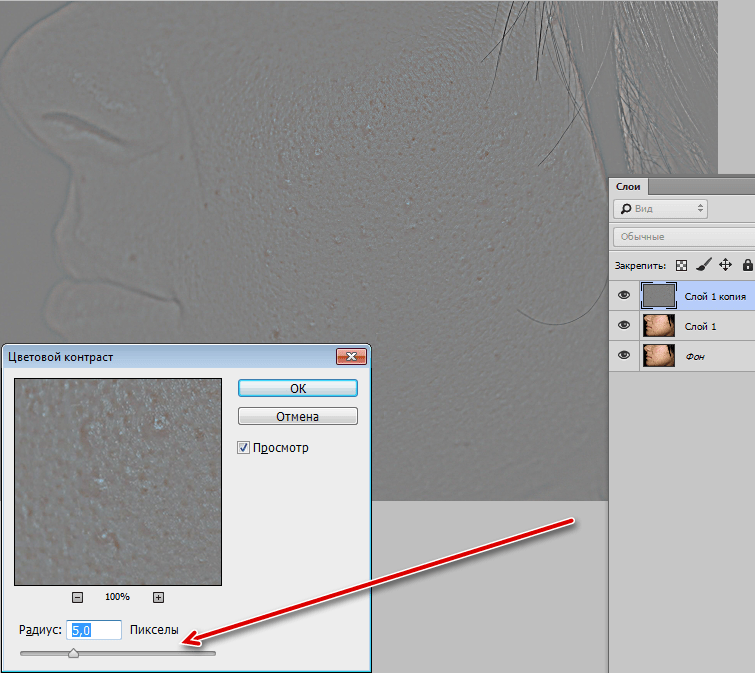
Для улучшения детализации снимка с пейзажем, необходимо увеличить контрастность средних тонов. Для этого продублируйте фоновый слой Ctrl + J и перейдите в меню Filter > Convert to Smart Filters (Фильтр — Преобразовать для смарт-фильтров), затем перейдите в меню Filter > Other > High Pass (Фильтр — Другие — Цветовой контраст) и установите значение радиуса 3 пикселя. Для этого слоя задайте режим Overlay (Перекрытие). Дважды сделайте клик по этому слою, чтобы открыть окно Layer Style (Стили слоя).
Обратимся к параметру This Layer (Этот слой), нажмите клавишу Alt, разделите ползунок на две части и установите следующие значения 50/100 и 150/200. Передвинув ползунки, вы заметите, что цифры немного выше будут изменяться — в результате увеличится контрастность серых тонов. Сделайте двойной клик по фильтру High Pass (Цветовой контраст), расположенный на панели слоев, чтобы опять открыть диалоговое окно и изменить значение радиуса на свое усмотрение.
Передвинув ползунки, вы заметите, что цифры немного выше будут изменяться — в результате увеличится контрастность серых тонов. Сделайте двойной клик по фильтру High Pass (Цветовой контраст), расположенный на панели слоев, чтобы опять открыть диалоговое окно и изменить значение радиуса на свое усмотрение.
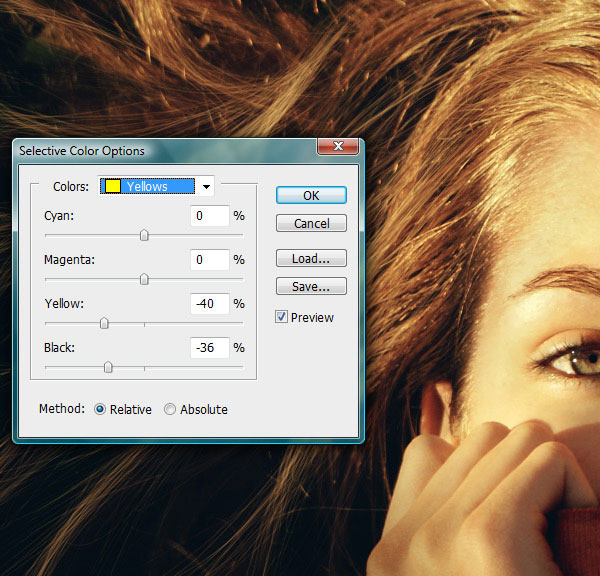
Selective Color
Раскрасить снимок можно и без кривых. Для этого послужит корректирующий слой Selective Color
.
Для того, чтобы сделать снимок красочным, нужно придавать светлым и темным участкам различный оттенок. Именно поэтому следует выбирать в параметре Color значения Whites и Blacks. Данный метод очень прост и нагляден, поэтому подробно его разбирать нет смысла. Можно лишь взглянуть на пример.
Инструмент имеет четыре ползунка: cyan magenta yellow и black. Это дает богатые возможности по коррекции. Главное не бояться и пробовать различные варианты.
На основе материалов с сайта:
Инструкция
Откройте требующий обработки снимок в программе Photoshop и создайте поверх заблокированного фонового изображения корректировочный слой. Для этого воспользуйтесь опцией Curves группы New Adjustment Layer меню Layer. Работа с коррекцией, вынесенной на отдельный слой, позволит всегда иметь под рукой фотографию в ее исходном виде и регулировать степень применения фильтра, если это потребуется.
Для этого воспользуйтесь опцией Curves группы New Adjustment Layer меню Layer. Работа с коррекцией, вынесенной на отдельный слой, позволит всегда иметь под рукой фотографию в ее исходном виде и регулировать степень применения фильтра, если это потребуется.
Включите правую пипетку в настройках фильтра и укажите с помощью этого инструмента область белого цвета, кликнув по объекту, который должен быть белым. Таким же способом укажите черный цвет на картинке, выбрав для этого левую пипетку. Средним инструментом кликните по области серого цвета.
Для создания корректировочного слоя вместо Curves можно воспользоваться опцией Levels группы New Adjustment Layer. Цветовой баланс в Levels настраивается указанием белой, черной и серой точки.
Если у вас возникли проблемы с поиском нужных областей, добавьте к фотографии корректировочный слой с фильтром Threshold. Эту опцию можно обнаружить в группе New Adjustment Layer. Присвоив параметру Threshold Level значение, равное единице, начните сдвигать регулятор вправо. Как только на изображении появится черная точка, включите инструмент Eyedropper и, зажав клавишу Shift, поставьте на ней метку.
Как только на изображении появится черная точка, включите инструмент Eyedropper и, зажав клавишу Shift, поставьте на ней метку.
Чтобы обнаружить белую точку, присвойте параметру Threshold Level максимальное значение и сдвиньте регулятор влево до появления белой области. Пометьте найденный участок при помощи Eyedropper Tool.
Для обнаружения серой точки вам потребуется дополнительной слой, залитый серым цветом. Отключите видимость корректировочного слоя с фильтром Threshold и создайте поверх снимка новый прозрачный слой. Заполните его нейтральным серым цветом, применив опцию Fill меню Edit. Из раскрывающегося списка в панели Contents выберите пункт 50% Gray. Полученный слой смешайте с фотографией в режиме Difference.
Включите корректировочный слой, на котором лежит фильтр Threshold и дважды кликните по его пиктограмме для открытия настроек. Выставьте минимальное значение для параметра Threshold Level и сдвиньте регулятор вправо до появления черной точки. Эта область изображения и будет искомой областью серого цвета.
Перед регулировкой цветового баланса при помощи Curves или Levels отключите слои с серой заливкой и фильтром Threshold.
Сохраните фотографию с отредактированными цветами опцией Save As меню File.
Источники:
- Поиск черной и белой точки на фото
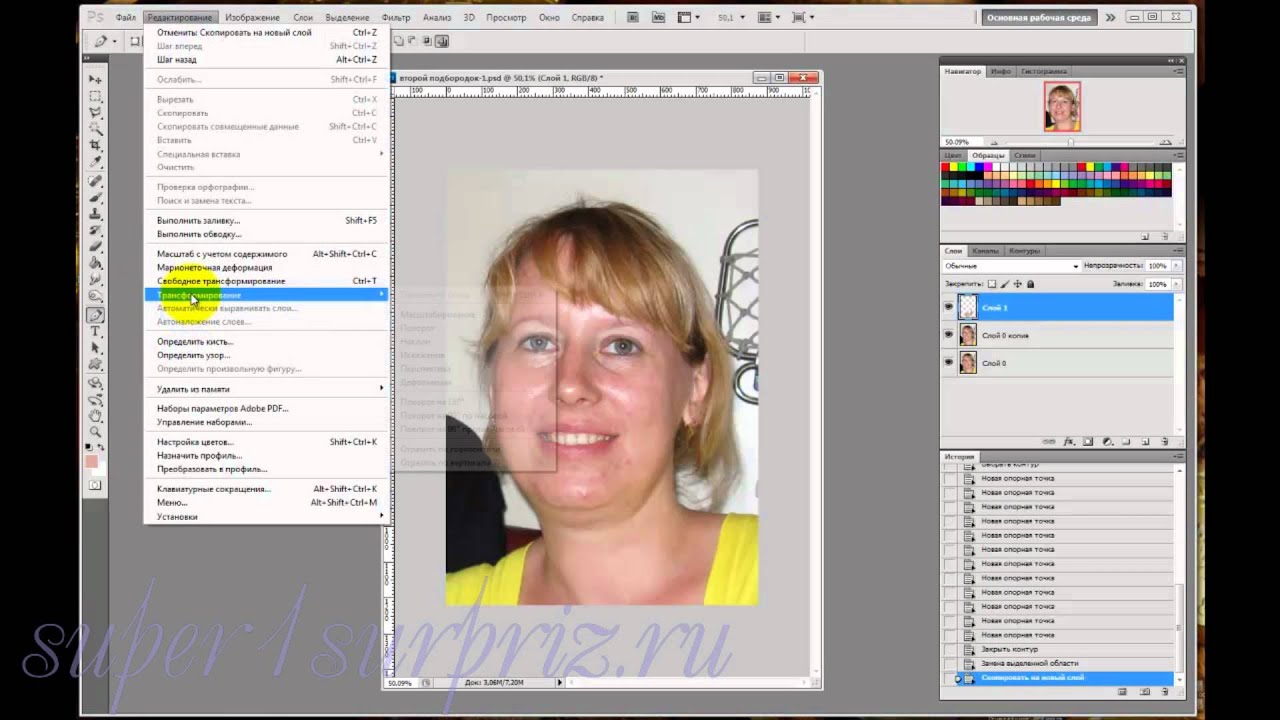
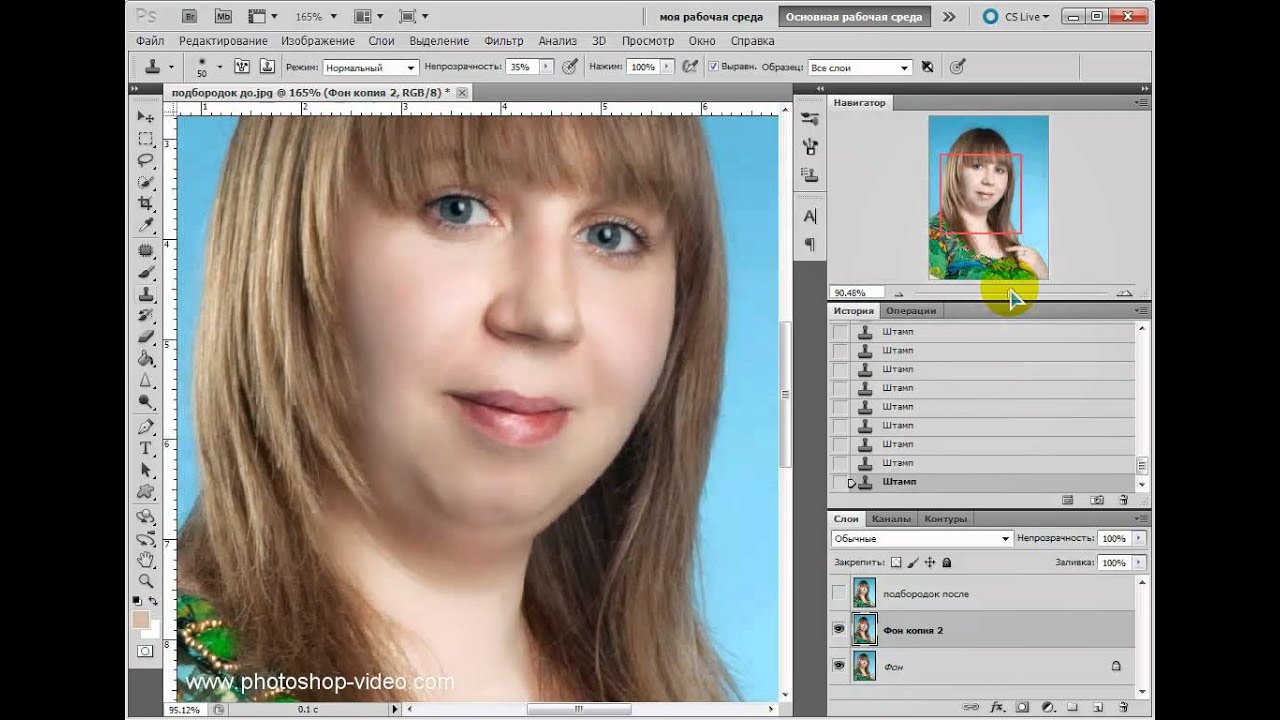
Второй подбородок — это некрасивый и неприятный дефект внешности, исправить который в жизни не всегда удается быстро. Однако современные технологии обладают возможностями менять внешность людей если не в реальности, то хотя бы на фотографиях — и сейчас вы убедитесь, что убирать второй подбородок на фотографиях с помощью Фотошопа очень легко.
Вам понадобится
- Программа Adobe Photoshop
Инструкция
Откройте фотографию, на которой довольно крупно изображено лицо с двойным подбородком. Возьмите «Lasso Tool» в панели инструментов и обведите шеи там, где второго подбородка нет. Закончите линию обводки под вторым подбородком.
Затем нажмите на выделенной правой кнопкой и о. Поместив на слой вырезанную часть шеи, нажмите в «Edit» пункт «Free Transform». С инструмента трансформирования подтяните мышью второй подбородок к первому, чтобы они слились. Зажимая «Shift» и «Ctrl», подправляйте пропорции, чтобы лицо выглядело реалистично.
Поместив на слой вырезанную часть шеи, нажмите в «Edit» пункт «Free Transform». С инструмента трансформирования подтяните мышью второй подбородок к первому, чтобы они слились. Зажимая «Shift» и «Ctrl», подправляйте пропорции, чтобы лицо выглядело реалистично.
Конечно же, отбеливать зубы с применением вышеназванных средств следует не слишком часто, так как абразивные частички и кислота могут повредить зубную эмаль, и зуб станет более чувствительным к внешнему воздействию.
И главное – не забывать о регулярном уходе за зубами. Чистить зубы нужно два раза в день, очень желательно использовать ополаскиватели для ротовой полости, которые помогут защитить зубы от бактерий, атакующих их в течение дня.
Даже при правильном уходе за зубами не обойтись без посещения стоматолога. Его нужно посещать хотя бы раз в полгода. Стоматолог проверит состояние зубов и десен, проведет необходимое , удалит налет и отбелит зубы так, как вы не сможете этого сделать в .
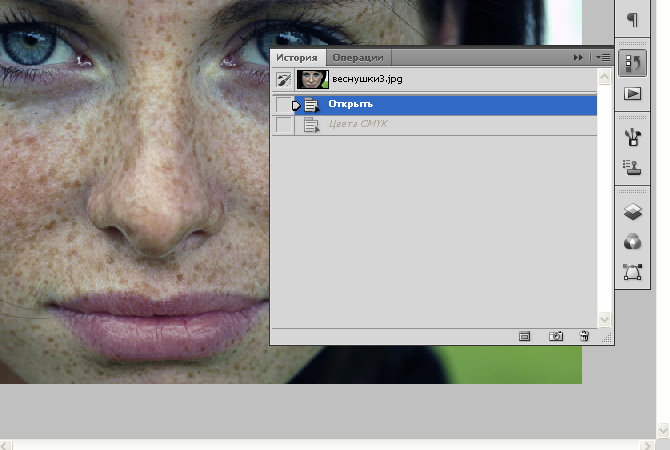
Веселые «солнечные» пятнышки на носу и щеках воспринимаются по-разному. Кого-то они вполне устраивают, кого-то заставляют задуматься, как от них избавиться. Хотя бы на фотографии. Вот как раз на фотографии это сделать не сложно. Для этого существует программа «Фотошоп». Убрать веснушки
Кого-то они вполне устраивают, кого-то заставляют задуматься, как от них избавиться. Хотя бы на фотографии. Вот как раз на фотографии это сделать не сложно. Для этого существует программа «Фотошоп». Убрать веснушки
в «
Фотошопе
» сможет даже «чайник».
Вам понадобится
- Фотография с веснушками,
- Программа Adobe Photoshop
Инструкция
Для начала надо открыть изображение в «Фотошопе
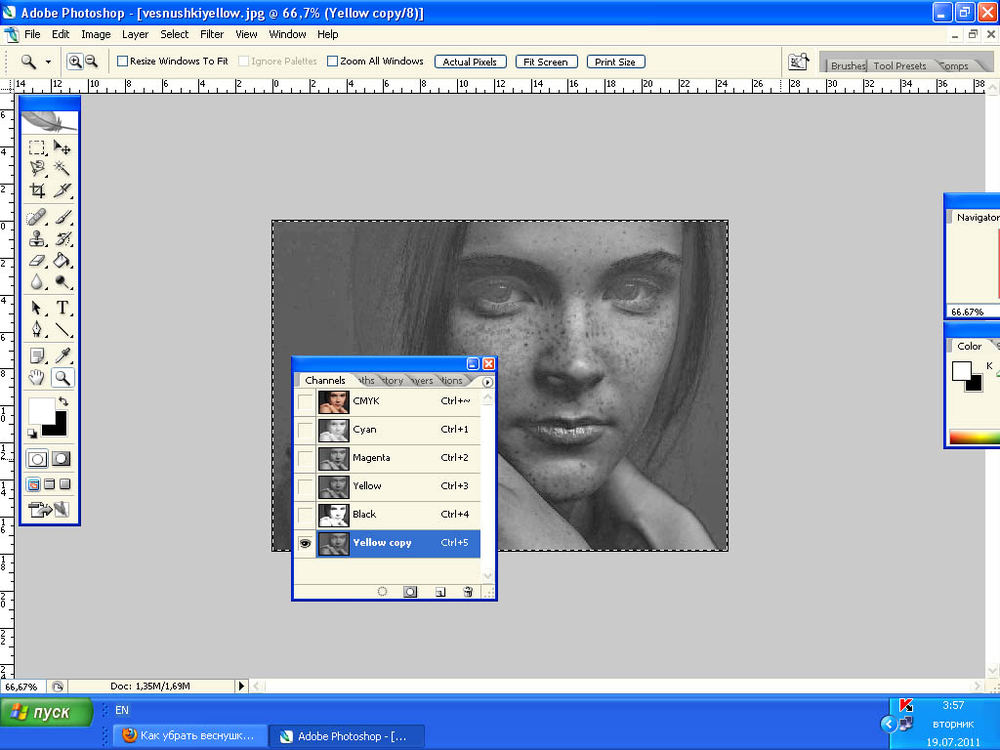
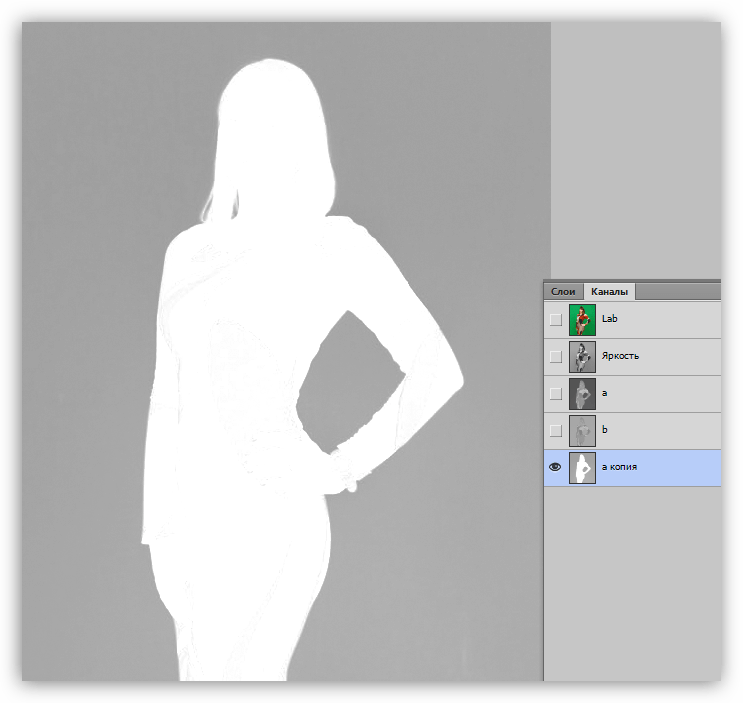
«. Для того чтобы было заметно большое количество веснушек, необходимо найти и открыть Yellow. Для этого необходимо перевести изображение в CMYK, потому что желтый канал виден только в этом изображении. В палитре каналов следует найти желтый канал Channel и кликнуть на него мышкой. После этого на изображении появится огромное количество хорошо просматриваемых веснушек, это — то, что надо.
Теперь следует создать новый слой с желтым каналом. Для этого необходимо нажать горячие Ctrl+A, в результате выделится все изображение. Затем надо нажать Ctrl+C и скопировать выделенный канал в буфер. Вставить же откопированное надо будет чуть позже.
Вставить же откопированное надо будет чуть позже.
В нижнем правом углу палитры найдите изображение мусорного бака. Щелкните по нему левой клавишей мыши. Либо воспользуйтесь меню «Слой», выбрав там пункт «Удалить».
Снимки, сделанные в помещении камерой с автоматическими настройками баланса белого, могут отличаться заметной желтизной. Фильтры программы Photoshop позволяют вернуть такому изображению реалистичные цвета.
Как использовать инструмент Заплатка
Шаг 1
Далее мы будем удалять указатель на стене, используя инструмент Patch Tool (J) (Заплатка). Активируем его и проверяем, чтобы был выбран режим New Selection (Новое выделение), Patch (Заплатка) установлен на Normal (Нормальный) и активен Source (Источник).
Теперь мышкой выделяем указатель, как показано ниже.
Шаг 2
Не снимая выделение, перемещаем курсор на любую область изображения, которая подходит для перекрытия. Например, я сместил выделение вправо на подходящую для клонирования область и отпустил кнопку мышки. Инструмент Заплатка автоматически клонирует выбранную область и перекрывает выделение.
Например, я сместил выделение вправо на подходящую для клонирования область и отпустил кнопку мышки. Инструмент Заплатка автоматически клонирует выбранную область и перекрывает выделение.
Вы можете переместить выделение вверх, вниз, вправо или влево и потом отпустить кнопку мышки.
Как видите, мы всего за несколько минут удалили две объекта на фото, используя базовые инструменты Photoshop:
Инструкция
Откройте требующий обработки снимок в программе Photoshop и создайте поверх заблокированного фонового изображения корректировочный слой. Для этого воспользуйтесь опцией Curves группы New Adjustment Layer меню Layer. Работа с коррекцией, вынесенной на отдельный слой, позволит всегда иметь под рукой фотографию в ее исходном виде и регулировать степень применения фильтра, если это потребуется.
Включите правую пипетку в настройках фильтра и укажите с помощью этого инструмента область белого цвета, кликнув по объекту, который должен быть белым. Таким же способом укажите черный цвет на картинке, выбрав для этого левую пипетку. Средним инструментом кликните по области серого цвета.
Средним инструментом кликните по области серого цвета.
Для создания корректировочного слоя вместо Curves можно воспользоваться опцией Levels группы New Adjustment Layer. Цветовой баланс в Levels настраивается указанием белой, черной и серой точки.
Если у вас возникли проблемы с поиском нужных областей, добавьте к фотографии корректировочный слой с фильтром Threshold. Эту опцию можно обнаружить в группе New Adjustment Layer. Присвоив параметру Threshold Level значение, равное единице, начните сдвигать регулятор вправо. Как только на изображении появится черная точка, включите инструмент Eyedropper и, зажав клавишу Shift, поставьте на ней метку.
Чтобы обнаружить белую точку, присвойте параметру Threshold Level максимальное значение и сдвиньте регулятор влево до появления белой области. Пометьте найденный участок при помощи Eyedropper Tool.
Для обнаружения серой точки вам потребуется дополнительной слой, залитый серым цветом. Отключите видимость корректировочного слоя с фильтром Threshold и создайте поверх снимка новый прозрачный слой. Заполните его нейтральным серым цветом, применив опцию Fill меню Edit. Из раскрывающегося списка в панели Contents выберите пункт 50% Gray. Полученный слой смешайте с фотографией в режиме Difference.
Заполните его нейтральным серым цветом, применив опцию Fill меню Edit. Из раскрывающегося списка в панели Contents выберите пункт 50% Gray. Полученный слой смешайте с фотографией в режиме Difference.
Включите корректировочный слой, на котором лежит фильтр Threshold и дважды кликните по его пиктограмме для открытия настроек. Выставьте минимальное значение для параметра Threshold Level и сдвиньте регулятор вправо до появления черной точки. Эта область изображения и будет искомой областью серого цвета.
Перед регулировкой цветового баланса при помощи Curves или Levels отключите слои с серой заливкой и фильтром Threshold.
Сохраните фотографию с отредактированными цветами опцией Save As меню File.
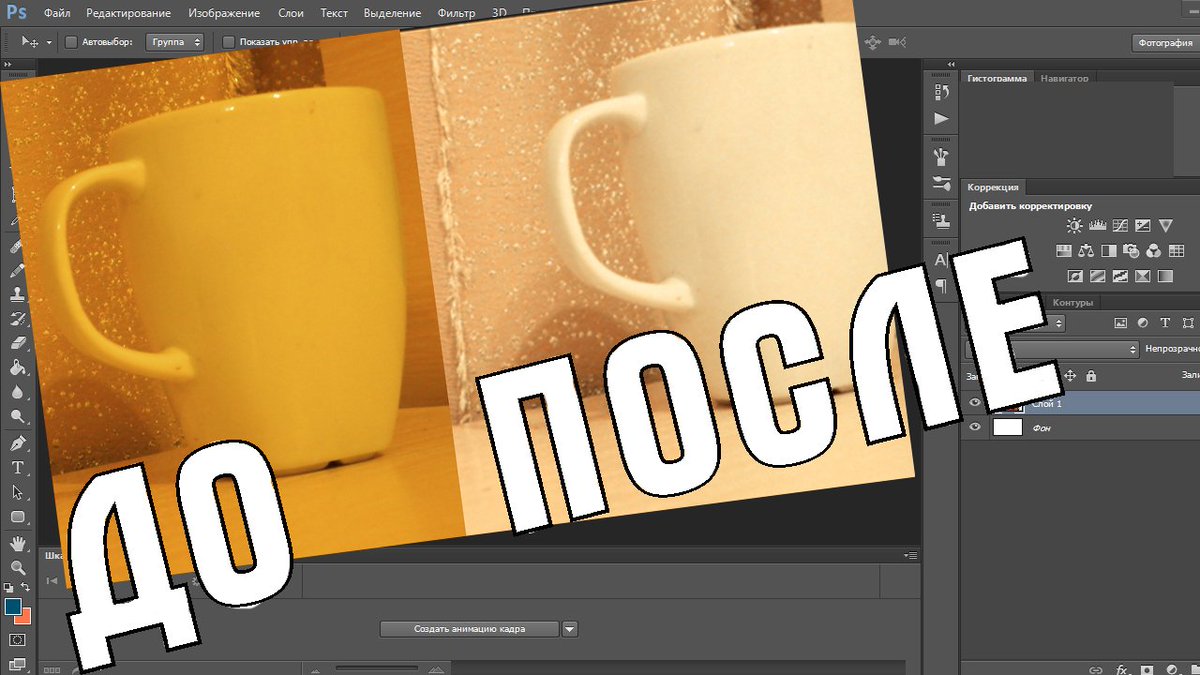
Как убрать желтизну с фотографии в фотошопе. Вы наверное слышали, что некоторые фотоаппараты имеют тенденцию делать фотографии иногда более желтыми, а иногда более синими. Как сделать, чтобы фотография имела реалистичные и правдоподобные цвета? – Легко!
Для этого есть специальный инструмент коррекции цвета: Color Balance.
Image – Adjustments – Color Balance
(Изображение – Коррекция – Цветовой баланс… Ctrl + B).
Инструмент простой. Если нужно убрать желтизну, значит стоит тянуть нижнюю ручку от желтого цвета в сторону синего. Аналогично с синеватыми фотографиями.
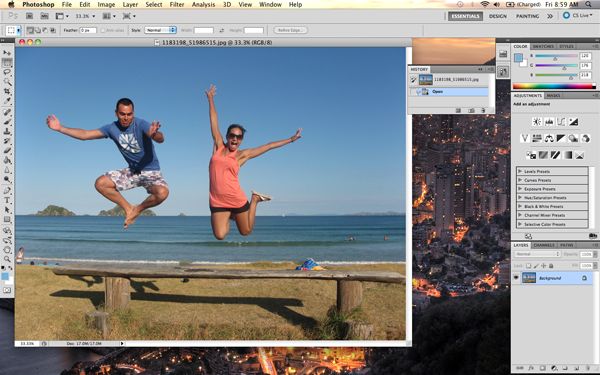
Как использовать Заливку с учетом содержимого
Шаг 1
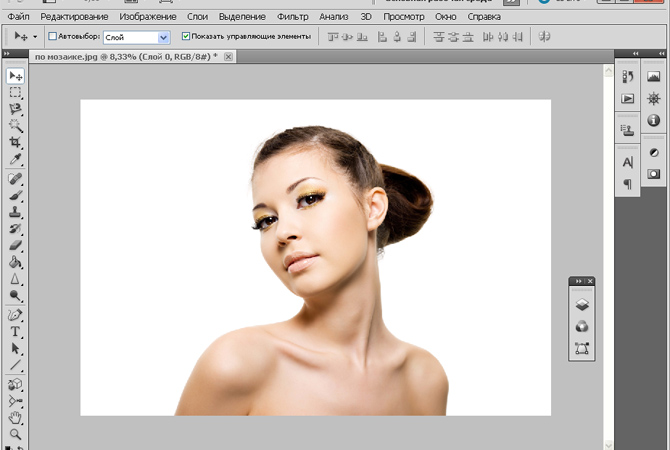
Открываем в Photoshop фото с женщиной File – Open (Файл – Открыть). Я буду работать непосредственно на оригинальном фото, но вы можете скопировать его (Ctrl+J) и работать с дубликатом.
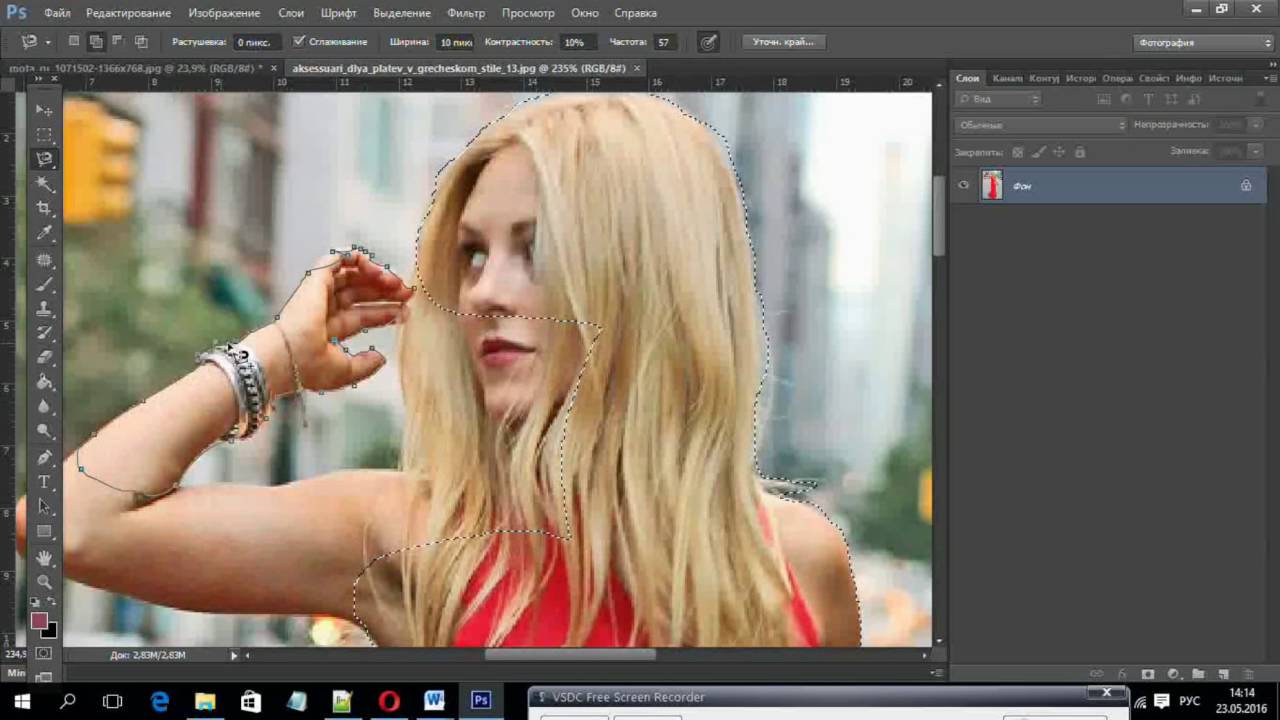
Теперь активируем Lasso Tool (L) (Лассо). Проверяем, чтобы на верхней панели был активен режим New Selection (Новое выделение).
Шаг 2
С помощью Лассо создаем выделение вокруг женщины.
Вот так выглядит мое выделение:
Затем переходим Edit – Fill (Редактирование – Выполнить заливку) и в настройках выбираем Content-Aware (С учетом содержимого).
Закончив, жмем ОК. Затем нажимаем комбинацию клавиш Ctrl+D, чтобы снять выделение, и смотрим результат.
Закат
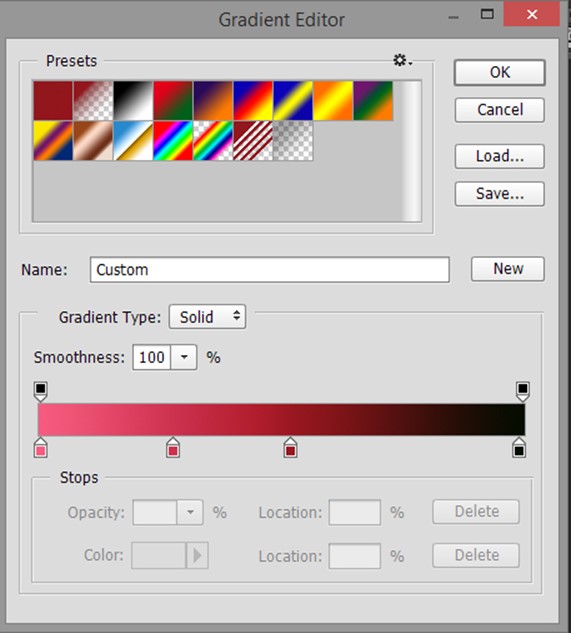
Закат на море содержит в себе удивительную цветовую палитру. Цветовая палитра зависит от погоды во время съемки, но всегда можно произвести коррекцию с помощью корректирующего слоя Gradient Map (Карта градиента). Для этого сделайте клик по значку Add new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку) в нижней части панели слоев и из списка выберите Gradient Map (Карта градиента). Далее нажмите на цветовую панель, чтобы открыть Gradient Editor (Редактор градиента).
Нажмите на первую контрольную точку цвета под полосой градиента и измените цвет на красный. Цвет второй контрольной точки измените на желтый и нажмите кнопку ОК. Поменяйте режим этого слоя на Soft Light (Мягкий свет) и понизьте значение Opacity (Непрозрачность) до 50%. Должен получиться приятный цвет заката.
Экономия ресурсов
Хорошо в работе помогают плагины, но они достаточно ресурсоемкие и замедляют запуск программы Фотошоп. Возможно, ваши плагины имеют такие функции, которые вы редко используете, поэтому их можно на время отключить. Для этого на компьютере создайте новую папку и назовите ее Plugins_deactivated.
Возможно, ваши плагины имеют такие функции, которые вы редко используете, поэтому их можно на время отключить. Для этого на компьютере создайте новую папку и назовите ее Plugins_deactivated.
Теперь переместите в папку все дополнения, которые на данный момент вам не нужны. При повторном запуске Фотошоп эти плагины не будут загружаться и программа будет запускаться намного быстрее. Эти плагины доступны для использования в любое время, если они вам понадобятся, то просто переместите их обратно в основную папку.
Точное позиционирование
Вы, наверно, не всегда довольны тем, как программа Фотошоп размещает те или иные элементы относительно друг друга, но программа просто пытается вам помочь выровнять их относительно внешних границ документа или других элементов. Несмотря на то, что порой нам требуется оставить между ними несколько пикселей — содержимое слоя прилипает к краю. Но к счастью вы можете временно отключить данную функцию, для этого зажмите клавишу Ctrl в процессе перемещения объекта.
Как убрать прыщи на лице в фотошоп-онлайн
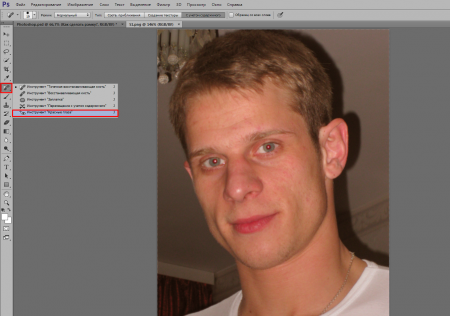
Если вы любите работать с фотошоп онлайн, тогда эта глава для вас. Открываем страницу в браузере и загружаем фото. Далее находим инструмент точечной коррекции. В онлайн -версии все попроще и интуитивно понятнее. Подходит когда нужно по быстрому обработать фото.
Точечная коррекция предназначена для обработки мелких объектов и аналогичен точечной восстанавливающей кисти из классического фотошопа. Действуем им потому аналогично. Выбрав нужный размер, водим по прыщам. Они выделяются, после чего удаляются. Еще один инструмент, которым можно здесь воспользоваться – это «Штамп».
Выбрав его, нажимаем кнопку CTRL и кликаем по чистому участку кожи. Инструмент взял образец. Он будет в виде мишени. Теперь кликаем по прыщику – кружочек с плюсиком, а рядом будет появляться иконка мишени. Таким образом участки с дефектом заменяются на чистые.
Конечно, нужно будет потренироваться, чтобы хорошо освоить эти приемы. С первого раза может не совсем правильно получится, но я уверен, что если не спеша следовать этому небольшому мануалу, то все получится. С размерами кистей, жесткостью надо будет также поэкспериментировать… Вот, пожалуй и все. Удачи вам в освоении программы!
С первого раза может не совсем правильно получится, но я уверен, что если не спеша следовать этому небольшому мануалу, то все получится. С размерами кистей, жесткостью надо будет также поэкспериментировать… Вот, пожалуй и все. Удачи вам в освоении программы!
Автор публикации
не в сети 2 дня
Многократное применение стилей слоя
Как правило, стили слоя можно применить лишь один раз. К примеру, если вы зайдете в меню Layer > Layer Style > Drop Shadow (Слой — Стиль слоя — Тень), то вы не сможете применить тень дважды, одна из которых со значениями угол 120 градусов, расстояние 2 пикселя и размер 2 пикселя, а другая имеет такие значения: угол 180 градусов, расстояние 12 пикселя и размер 12 пикселя.
На самом деле, это возможно! Нужно лишь найти правильный способ. Добавьте первую тень. Затем сделайте клик правой кнопкой мыши по этому слою и из списка выберите Convert to Smart Object (Преобразовать в смарт-объект). На смарт-объекте добавьте еще одну тень, и снова преобразуйте его в другой смарт-объект. Таким образом, без труда можно применить и третью, и четвертую тени. Так можно применить несколько раз один и тот же стиль слоя.
Таким образом, без труда можно применить и третью, и четвертую тени. Так можно применить несколько раз один и тот же стиль слоя.
К сведению, если вы хотите, чтобы каждый стиль находился на отдельном слое, просто сделайте клик правой кнопкой мыши по значку справа от названия слоя и выберите Create Layers (Создать слои). Теперь к этим стилям можно добавлять фильтры, но они уже будут не редактируемые.
Уменьшаем шум
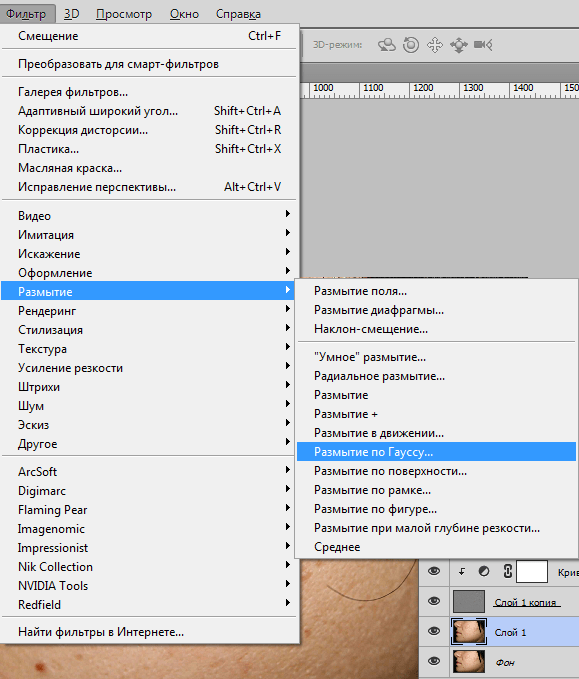
Шум на изображениях раздражает. Одним из способов избавиться от него является использование каналов. Продублируйте фоновый слой Ctrl + J, перейдите на панель Channels (Каналы) и выберите тот канал, на котором шум заметен больше всего. Переместите этот канал на значок New Channel (Новый канал) в нижней части панели каналов. Затем перейдите в меню Filter > Stylize > Find Edges (Фильтр — Стилизация — Выделение краев) и примените фильтр Filter > Blur > Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) со значением радиуса примерно 3 пикселя.
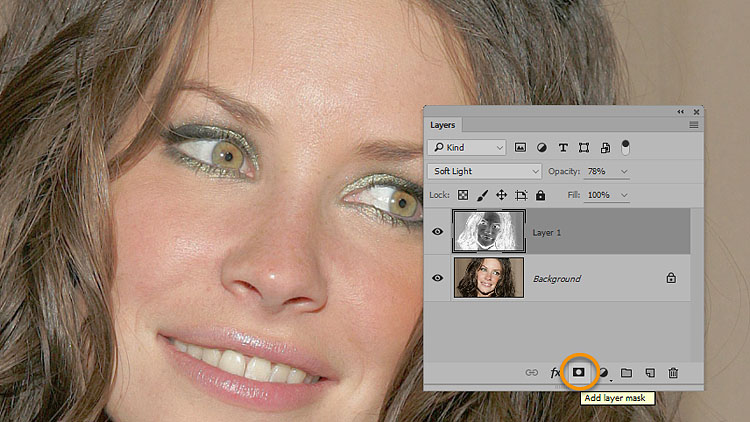
Зажмите Ctrl и кликните по миниатюре нового канала для создания выделения. Выберите самый верхний канал RGB и вернитесь на панель слоев. Добавьте слой-маску, нажав на значок Add layer mask (Добавить слой-маску) в нижней части панели слоев.
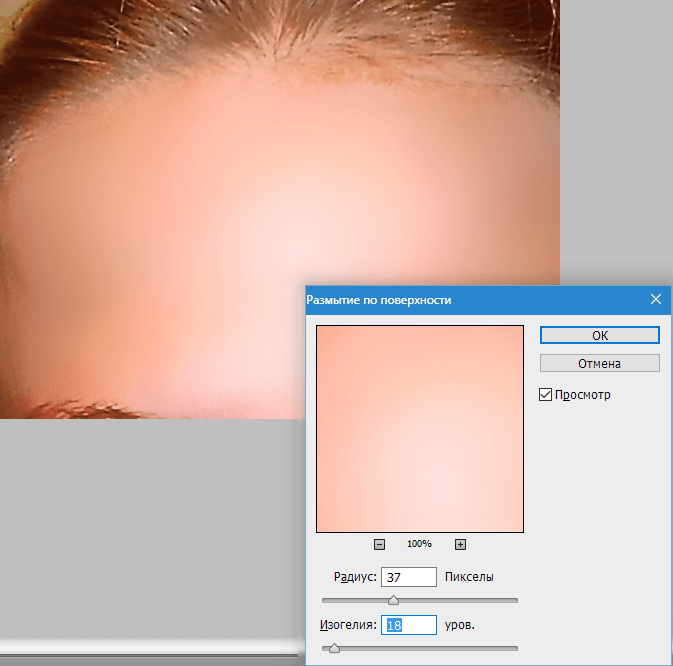
Сделайте клик по миниатюре этого слоя и примените фильтр размытие по поверхности Filter > Blur > Surface Blur (Фильтр — Размытие — Размытие по поверхности). Установите такие значения Radius (Радиус) и Treshold (Порог уровней), чтобы шум максимально был удален, а благодаря созданной маске, контур остался целым.
Эффект сепии
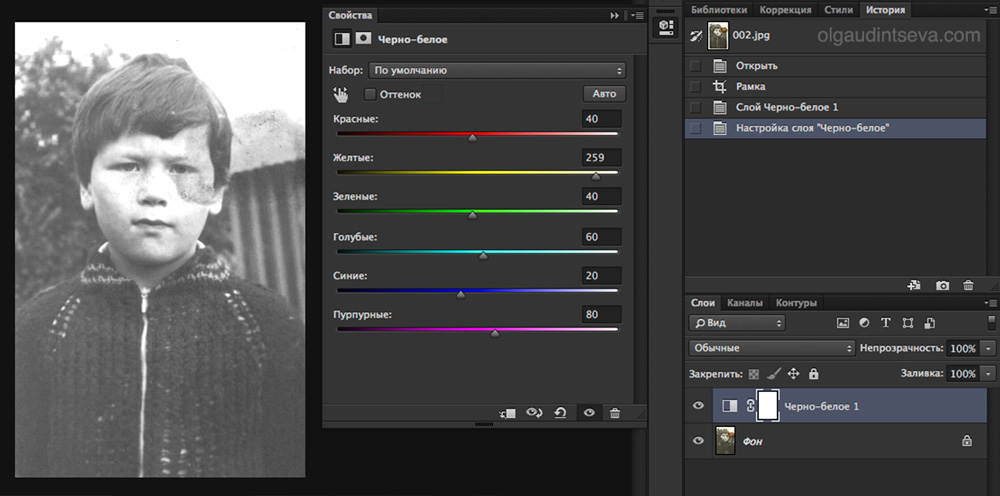
Сепия придает фотографиям эффект состаривания. Чтобы добавить этот эффект к черно-белой фотографии, выполните следующие действия. Перейдите в меню Layer > New Adjustment Layer > Photo Filter (Слой — Новый корректирующий слой — Фотофильтр) в параметре Filter (Фильтр) выберите Sepia (Сепия), установите значение Density (Плотность) 100%. Дважды сделайте клик по этому слою, чтобы открыть окно Layer Style (Стиль слоя).
В нижней части открытого окна переместите белый ползунок влево, при этом зажмите клавишу Alt. В результате ползунок разделится на две части, что придаст плавный переход между откорректированными и не откорректированными областями. Эффект сепии будет выглядеть элегантно.
Каналы в Фотошопе. CMYK
В этой статье мы поговорим о каналах CMYK в Фотошопе. Для чего они нужны и как с ними работать? Чем они отличаются от каналов RGB? В прошлой статье мы выяснили, что RGB каналы отражают работу цветовой модели RGB в Фотошопе. Каналы для CMYК выполняю такую же задачу, но в ином цветовом пространстве. О том, что это за пространство, как эффективно работать с каналами CMYK и делать цветокоррекцию для печати вы узнаете из этой статьи.
На мой взгляд мне удалось создать наиболее понятную и простую статью, которая наглядно демонстрирует принципы работы с каналами CMYK и основы CMYK цветокоррекции.
Цветовая модель CMYK
О цветовой модели CMYК, сказано много даже на Хронофаг. ру. Поэтому я надеюсь, что с теорией цветовой модели CMYК все знакомы. Эта статья более практического плана. В отличии от RGB, CMYK отображает цвета на экране в таком виде, в котором их можно будет распечатать в типографии. Работа в CMYK — неотъемлемый атрибут дизайнера печати. Поэтому каждому начинающему дизайнеру особенно важно понять принципы его работы.
ру. Поэтому я надеюсь, что с теорией цветовой модели CMYК все знакомы. Эта статья более практического плана. В отличии от RGB, CMYK отображает цвета на экране в таком виде, в котором их можно будет распечатать в типографии. Работа в CMYK — неотъемлемый атрибут дизайнера печати. Поэтому каждому начинающему дизайнеру особенно важно понять принципы его работы.
В основе работы цветового пространства CMYK лежат принципы смешивания красок при печати. Если в RGB каналы вычитают цветовую информацию, то в CMYK каналы прибавляют цветовую информацию. При максимальном значении каналов RGB (R 255 G 255 B 255) мы получаем белый цвет (эффект призмы). В CMYK все наоборот, чем больше информации на канале тем темнее краска. В RGB — нулевые значения — черный цвет. Что логично, нет информации о свете, значит и света нет. В CMYK наоборот — нулевые значения каналов (C 0 M 0 Y0 K 0), значит цвет белый, раз нет никакой краски.
Принципы природы лежат в обоих цветовых моделях. Принципы излучения света RGB и принципы поглощения света CMYK. Одна беда. Не удалось современной типографии отобразить исключительно черный цвет средствами CMY (голубой, пурпурной и желтой краской). И даже если бы удалось, тратить по три слоя 100% краски для извлечения цвета не рационально и дорого, учитывая что большая часть полиграфии — черный текст. Поэтому в CMYK присутствует дополнительный четвертый канал K (черный). Впрочем, подробнее об особенностях цветовой модели CMYK вы можете прочитать отдельно.
Принципы излучения света RGB и принципы поглощения света CMYK. Одна беда. Не удалось современной типографии отобразить исключительно черный цвет средствами CMY (голубой, пурпурной и желтой краской). И даже если бы удалось, тратить по три слоя 100% краски для извлечения цвета не рационально и дорого, учитывая что большая часть полиграфии — черный текст. Поэтому в CMYK присутствует дополнительный четвертый канал K (черный). Впрочем, подробнее об особенностях цветовой модели CMYK вы можете прочитать отдельно.
Принципы взаимодействия CMYK каналов
Лучше теории только практика. Панель каналов вы найдете в Windows > Channel (Окно > Каналы). Конвертировать RGB в CMYK можно через Image > Mode > СMYK (Изображение > Режим > CMYK)
Понять как в CMYK каналах конструируется изображение очень просто. Ведь каждый из нас рисовал в детстве красками, смешивая различные оттенки между собой. И уж точно большинство из нас знает, что смешав красный пигмент с желтым, получается оранжевый. При смешивании синего и желтого, выходит зеленый. Именно поэтому так просто понять принципы работы CMYK, ведь опыт рисования красками был у всех.
При смешивании синего и желтого, выходит зеленый. Именно поэтому так просто понять принципы работы CMYK, ведь опыт рисования красками был у всех.
CMYK каналы работают точно так же. Только если в палитре гуашь мы имели 10 и более пигментов краски, в CMYK всего четыре. Голубая (Cyan), пурпурная (Magenta), желтая (Yellow) и дополнительная черная. Черную краску в идеале стоит использовать лишь в тех областях, где трем краскам CMY не хватает мощности до насыщенного черного цвета. Поэтому черный канал в CMYK — контрастный.
Более того, вы можете легко имитировать каналы CMYK, создав свое собственное изображение при помощи масок. В этой статье мы проделаем такой фокус. Но для начала возьмем пример попроще.
Возьмем для примера чистый желтый канал и градиент, где с одной стороны у нас Y100, а с другой стороны Y0. На остальных каналах значения нулевые.
Добавим к нему такой же пурпурный градиент и совместим вместе. Логично предположить, что на разных отрезках градиентов мы получаем комбинации из различных оттенков краски. На градиента у нас M100Y100 — красный цвет, на середине M50Y50 — менее насыщенный красный. Чем меньше краски тем менее насыщен цвет.
Логично предположить, что на разных отрезках градиентов мы получаем комбинации из различных оттенков краски. На градиента у нас M100Y100 — красный цвет, на середине M50Y50 — менее насыщенный красный. Чем меньше краски тем менее насыщен цвет.
Добавим голубой градиент снизу. Что получается при смешивании голубого и пурпурного? Темно-синий. И разные оттенки насыщенности.
А теперь передвинем голубой градиент по центру и получим совмещение всех трех каналов, где точка 1 — наиболее темный оттенок, который можно получить совместив три краски вместе.
До сих пор наши градиенты шли ряд в ряд. И насыщенность красок менялась пропорционально друг другу. А теперь давайте их развернем и наложим друг на друга в совершенно случайном порядке. В качестве более удобной формы я выбрал Овал.
Из этой картинки понятны несколько вещей:
- Чем меньше каналов — тем чище и яснее цвет.

- Чем больше странных соединений в процентах красок, тем и цвет невзрачней.
На этих двух нехитрых правилах базируется все цветокоррекция в CMYK. Чем больше краски, темнее цвет, чем путаннее цифровые значения, тем невзрачнее оттенок и серее/чернее распечатанная графика. Выберем несколько точек на нашей картинке и возьмем с них цветопробу Пипеткой Eyedropper Tool.
На образце 1,2 и 3 у нас по два канала и чистые цвета. На образце 4 нет явного выигрыша ни одного канала и грязный цвет.
Смешивание краски — основа работы в CMYK. Начинающие дизайнеры привыкли воспринимать краску, как цвет на мониторе. Им сложно представить цифровые значения CMYK, как реальную краску на бумаге. Они выбирают цвет по панели Color Piker (Палитра цветов) и не смотрят на цифровые значения. Итог такой работы одинаковый. Бледная печать, серые цвета.
Особые сложности вызывают градиенты. Не всегда понятно начинающему дизайнеру, по какой логике смешиваются краски CMYK. Когда я начинал работать в Corel Draw результаты градиентов меня потрясали. Я выбирал градиент от красного к черному и получал удивительный результат. Красный с одной стороны, черный с другой, а посередине муть.
Когда я начинал работать в Corel Draw результаты градиентов меня потрясали. Я выбирал градиент от красного к черному и получал удивительный результат. Красный с одной стороны, черный с другой, а посередине муть.
Убыль красной краски с середины — вот источник проблемы. Если взять цветопробу с центра градиента, то мы получим значения C0M50Y50K50. А как выглядит цвет с такими значениями? Именно так и выглядит.
Но нарисуй мы такой же градиент на бумаге, проблем бы не возникло. Ведь на интуитивном уровне каждый понимает, какие краски нужно смешать чтобы получить градиент от красного к черному.
В нашем же случае у нас красная краска убывает пропорционально прибытию черной. И не удивительно что градиент получается блеклым. Но стоит нам скорректировать значения черной стороны градиента, и добавить в него желтый и пурпурный канал, как градиент станет ярким и насыщенным.
Точно так же ситуация меняется и на каналах. Теперь у нас Желтый и пурпурный канал идут сплошным цветом. А черный — убывающий градиент. На каждом отрезке черный смешивается с 100% красного, получая насыщенный оттенок.
Имитируем каналы CMYK
Создать свое собственное изображение средствами CMYK вполне реально. И сейчас мы с вами это проделаем. Выберите совершенно любую фотографию и конвертируйте её в CMYK ( Image > Mode > Cmyk (Изображение > Режим > CMYK)).
Теперь откроем панель Channels (Каналы) и посмотрим что у нас на каналах. Имитировать соединение красок очень просто. Естественно вы можете легко и быстро отключать каналы и смотреть как совмещается цвет, но проделать всю работу вместо Фотошопа значительно нагляднее.
Нажмите CTRL кликните по желтому каналу. Сделав это вы загрузили выделение. То есть слепок маски. Выделение — на половину маска. Поэтому переключитесь на рабочую область и создайте заливочный слой Layer > New Fill Layer > Solid Color (Слой > Новый слой-заливка > Цвет…).
В появившемся окне Color Picker выбираем значения CMYK — C0M0Y100K0
Так как при создании слоя у нас было активное выделение, слой создан с автоматической маской. Но маска залита наоборот. Чтобы она стала такой же как у изображения, кликните по иконке маски и нажмите CTRL+I Инвертировать.
Мы создали первый канал вручную. Таким же способом создайте свои слои для черной, синей и пурпурной краски. Расставьте слои так же, как и в каналах. И конечно, не забудьте инвертировать каждую маску.
Таким же способом создайте свои слои для черной, синей и пурпурной краски. Расставьте слои так же, как и в каналах. И конечно, не забудьте инвертировать каждую маску.
А теперь изменим режим наложения каждого из слоев на Myltiply (Умножение). Режим Myltiply имитирует наложения красок друг на друга. Он отсекает светлые пиксели, оставляя темные. И именно так смешивается краска. Чем больше краски тем темнее оттенок. И как итог мы получаем точно такое же изображение, сделанное своими руками.
Ручное изменение каналов CMYK
Каналы CMYK устроены очень просто. Чем больше пигмента, тем темнее канал, чем меньше пигмента тем он светлее. Корректировать информацию на канале можно «руками» при помощи простой кисти. Вы должны понять, что в основе работы канала — обычная маска, которая скрывает часть световой информации в одних местах, и открывает в других.
В качестве примера я выбрал цветастое небо, на котором в верхней части доминирует голубой канал, по центру желтый, по бокам пурпурный. Но зная принципы работы каналов, вы легко можете это поправить на самом базовом уровне. Цветокорректируя каналы. Ясно, что чтобы убрать розовый, надо понизить значения на пурпурном канале.
Но зная принципы работы каналов, вы легко можете это поправить на самом базовом уровне. Цветокорректируя каналы. Ясно, что чтобы убрать розовый, надо понизить значения на пурпурном канале.
Сделайте CTRL+клик по пурпурному каналу, и выделите этот канал чтобы работать на его маске. Выберите большую кисть с мягкими краями и белым цветом. Поставьте невидимость кисти около 25% и начинайте мазок за мазком осветлять маску пурпурного канала. Вы увидите, как розовый цвет буквально сходит с неба.
Чтобы убрать желтый, делайте CTRL+клик по желтому каналу, и снова не теряя выделение снижайте его действие.
Ни в коем случае я не призываю именно так цветокорректировать каналы. Для цветокорреции в Фотошопе вы найдете более 100500 различных инструментов. Вносить необратимые изменения в каналы не нужно. Если думать о способах исправить цвет — то правка каналов напрямую худший. Но в рамках данной статьи было важно показать, что в природе каналов лежит обычная маска, которую можно корректировать вручную добавляя пигменты цвета кистью.
Теперь, когда мы разобрались с каналами, перейдем к более прогрессивным способам цветокоррекции.
Цветокоррекция в CMYK
Для примера выберем ту же самую фотографию неба. Собственно в Фотошопе и существуют 100500 фильтров и цветокоррекций, чтобы изменять цвета не вмешиваясь в каналы. А вся суть этих фильтров сводится к тому, что они перегруппировывают информацию на канале. В качестве примера я выберу цветокоррекций — Chanel Mixer (Микширование каналов).
Нетрудно догадаться, что эта цветокоррекция заточена под изменение насыщенности каналов. В цветовом пространстве RGB этот фильтр может показаться очень сложным, потому что принципы смешивания RGB для восприятия сложнее. Но когда речь заходит о красках все во много раз проще. На фотографии у нас 4 цветовые области. Я возьму пипетку и сниму образцы каналов.
- На образце 1 у нас темно голубой цвет. И мы видим что темно синий получается из соединения голубой и пурпурной красок.

- На образце 2 цвет голубой. И действительно, кроме этой краски, никакие другие не задействованы.
- Фиолетовые области на образце 3 получились за счет превалирующей пурпурной краски.
- А тускло зеленоватый оттенок посередине получился за счет того, что к слабому голубому каналу подмешали немного желтой краски.
Как добиться исключительно голубого неба? Это просто. Снизить влияние сторонних красок. Снизив пурпурную, мы уберем фиолетовые окрасы снизу и темно-синие сверху. Снизив желтую, уберем зеленоватый оттенок по центру.
С помощью цветокоррекции Chanel Mixer добиться этого просто. Достаточно лишь выбрать нужный канал, и снижать его воздействие. Если сравнить образцы красок после применения каналов мы получаем совершенно иной результат. Теперь на всех образцах главенствует голубая краска.
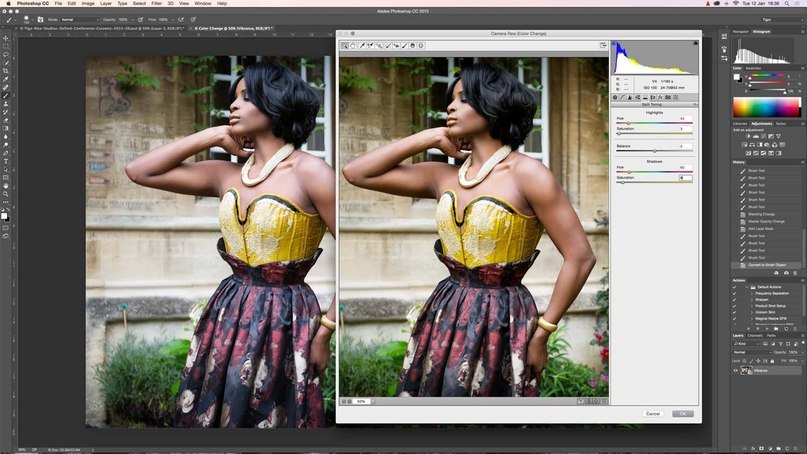
Цветокоррекция лица в CMYK при помощи кривых
С небом все просто. Убрали ненужные краски и все. Но если фотография более сложная? Если на каналах присутствуют не просто оттенки, но детали? Просто убирать оттенки, когда все детали неба находятся на синем канале. Но как быть с фотографией посложнее? Если знаешь как взаимодействуют краски — то и поправить цветокоррекцию значительно проще. И тем лучше будет результат на печати.
Убрали ненужные краски и все. Но если фотография более сложная? Если на каналах присутствуют не просто оттенки, но детали? Просто убирать оттенки, когда все детали неба находятся на синем канале. Но как быть с фотографией посложнее? Если знаешь как взаимодействуют краски — то и поправить цветокоррекцию значительно проще. И тем лучше будет результат на печати.
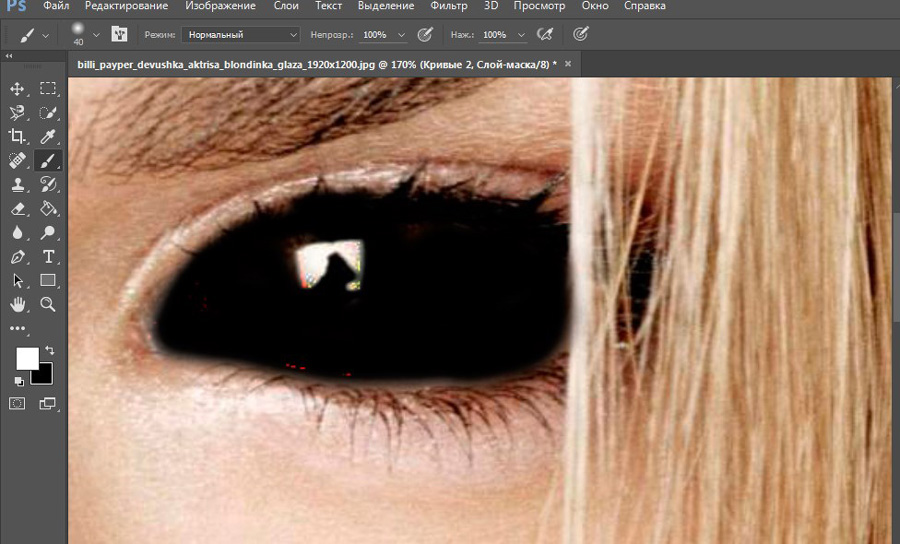
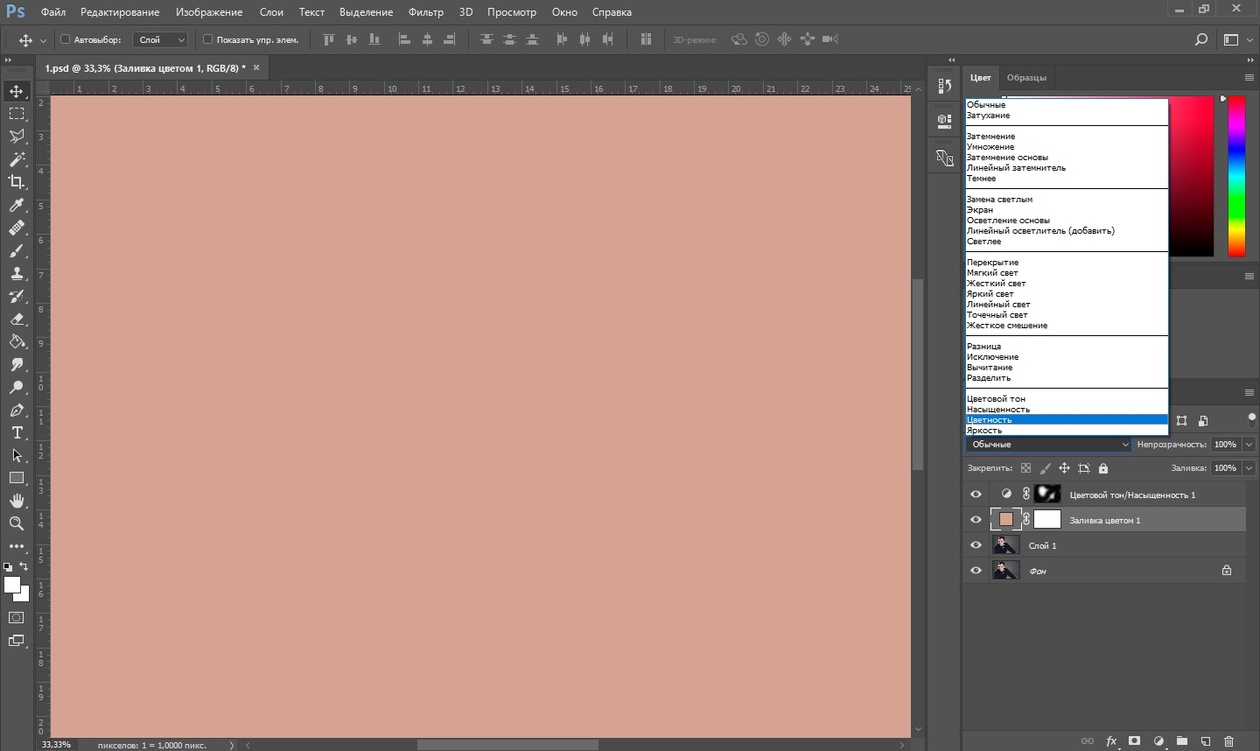
На фотографии ниже у нас лицо актера. Сразу бросается в глаза лиловая морда и общая синева. Но если мыслить красками CMYK, то нам понятно, что синева — за счет превалирования синей краски, а краснота — излишки пурпурной. Вспомните градиенты, которые пересекаются случайным образом, и мутные серо-буро-малиновые оттенки. Так и на этой фотографии присутствуют грязные смеси, которые нам нужно очистить.
Если взять образцы с кожи актера, то мы получим такую же картину. Светлый серо-буро-малиновый и темный серо-буро-малиновый. И каналы CMYK свидетельсвтуют о причинах. 37% синей краски 45% пурпурной 20% желтой. Вот и результат практически серый, с уходом в лиловый оттенок из за пурпурного канала.
Вот и результат практически серый, с уходом в лиловый оттенок из за пурпурного канала.
Исправить ситуацию просто, если понимаешь по какому принципу смешиваются краски на бумаге. Для этой коррекции я выберу Кривые (Curves), и создам новый цветокорректирующий слой. Прежде всего избавимся от воздействия синей краски. Именно она создает синеву и засеряет цвета.
И фотография заиграла лиловыми красками. Причины этого понятны. Синяя краска сдерживала пурпурную. Теперь её не стало и фотография налилась пурпурным каналом. Переключимся на Magenta и изменим и его кривую.
Теперь на фотографии отчетливый желтый оттенок. И это тоже объяснимо. Ведь голубой и пурпурные каналы мы убрали, остался желтый, который мы подкорректируем вслед за ними.
После чего я немного усилил контрастность черной краски. И вот конечный результат.
Результаты состава красок на лице и перчатке вы можете сравнить сами. Вместо 37% синей, у нас 9% Вместо 50% пурпурной у нас 28%. И цвет кожи перестал отдавать фиолетовым.
Вместо 37% синей, у нас 9% Вместо 50% пурпурной у нас 28%. И цвет кожи перестал отдавать фиолетовым.
Я очень надеюсь что эта статья оказалась для вас крайне полезной и теперь такое выражение как CMYK вас не пугает. Ну а я в свою очередь продолжу писать статьи на тему каналов в Фотошопе. На очереди Lab Color. Удачного вам дня и до следующих статей.
Ссылка на источник
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
Как выделить один цвет в Фотошопе определенного объекта
Сегодня дадим ответ на вопрос: «Как выделить определенный цвет на картинке в Фотошопе». Справиться с этой задачей поможет инструмент «Цветовой диапазон».
Справиться с этой задачей поможет инструмент «Цветовой диапазон».
В этом уроке, прежде всего познакомимся с инструментом «Цветовой диапазон». Так же, на примерах, покажу как изменить цвет любого объекта на фотографии. Перейдем к примерам?
Инструмент выделения «Цветовой диапазон»
Выделить цвет на картинке или фотографии, достаточно легкая задача. Однако, следует понимать какими инструментами нужно пользоваться.
В предыдущей статье, изучали Как выделить объект в Photoshop. Я рассказал про 9 самых востребованных способа выделения любого объекта. Так что если не читали, обязательно ознакомьтесь.
Одним из инструментов, предложенных для выделения цвета, стала «Волшебная палочка». Она действительно способна выделить однотонный цвет. Однако, если этот цвет встречается на картинке часто, придется знатно потрудится.
Поэтому, лучшей альтернативой, является использование инструмента «Цветовой диапазон».
Перейдите во вкладку «Выделение» → «Цветовой диапазон». Откроется одноименное окно.
Откроется одноименное окно.
Считаю описывать весь функционал, смысла нет, поэтому остановлюсь на самом важном.
- Выбрать. Пользователь осуществляет по какому принципу произойдет выбор цвета (по образцу или по цветам).
- Разброс. Явно указывает какой диапазон смежных пикселей.
- Просмотр. Определяет в каком режиме осуществляется просмотр результата.
- Пипетки. Первая пипетка задает основной цвет для выделения. Пипетка с плюсом, прибавляет к выбранному цвету, дополнительные цвета. Соответственно пипетка с минусом, удаляет ошибочно выбранные цвета.
Кроме этого, имеется черный экран просмотра, аналог маски. Возьмите любую картинку и начните кликать по цветам. На черном экране будут появляться белые отпечатки. После нажатия клавиши «Ok», белые области будут выделены.
Пример №1. Выделение по цвету листьев букета в Фотошопе
Нашел отличную фотографию букета, однако решил улучшить ее. На мой взгляд, зеленые листья какие то бледные. Посмотрим что с этим можно сделать.
Посмотрим что с этим можно сделать.
- Перейдите на слой с изображением букета.
- Выберите «Выделение» → «Цветовой диапазон». Так как на рисунке имеется четко выраженный зеленый цвет, предлагаю в пункте «Выбрать» установить «Зеленый».
- Проверьте в окне просмотра, все ли листья оказались под маской. Если да, нажимаем «Ok».
Произошло выделение по зеленому цвету. Чтобы это было наглядней, скопировал выделение и вставил на новый слой.
Результат меня устраивает, поэтому перехожу к изменению цвета листьев.
Выберите «Цветовой тон/Насыщенность» и поиграйте с ползунками до эффектного результата.
Пример №2. Выделить цвет куртки у модели
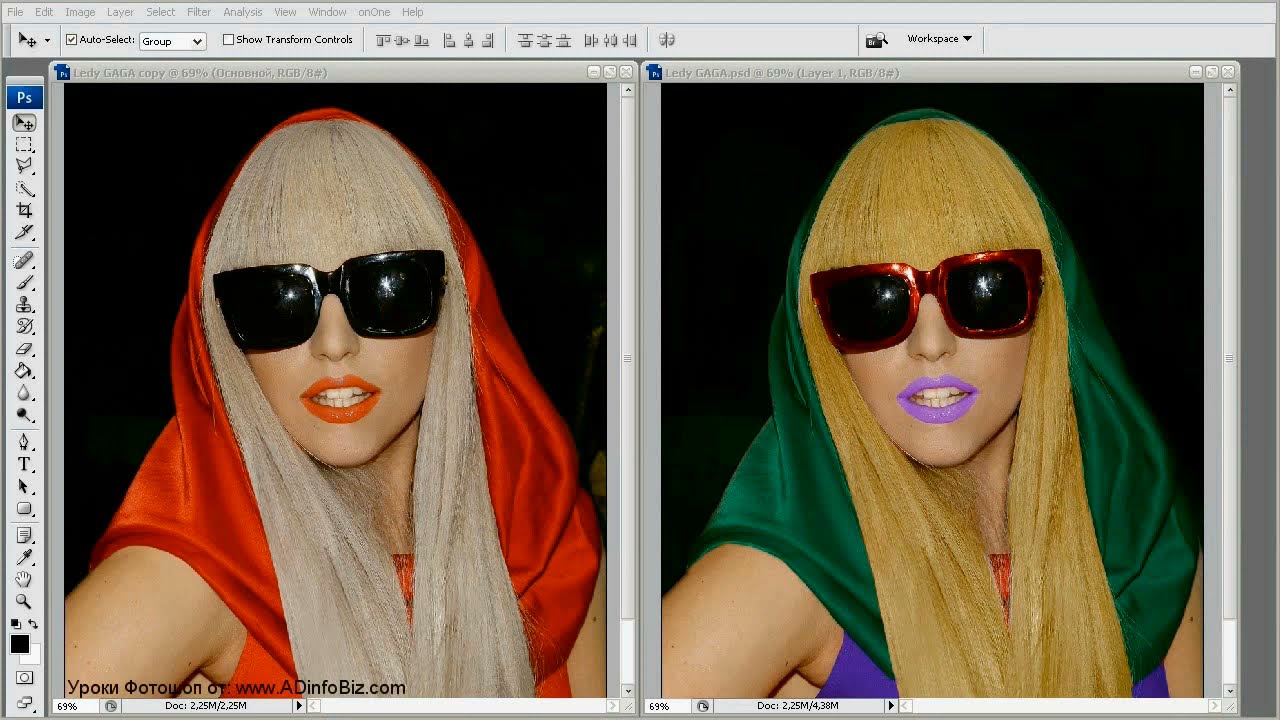
Передо мной стоит задача изменить цвет куртки модели. Проанализировав фотографию, пришел к выводу, что не получится выбрать один цвет и перекрасить его. Дело в том, что у модели есть браслет желтого цвета и ремень подходит по тону. Эти детали должны остаться не тронутыми.
Однако, выделять практически однотонную куртку более сложными способами, только тратить время. Поэтому, мое решение, выделить цвет, а если что то попадется лишнее, вырезать выделение.
Поэтому, мое решение, выделить цвет, а если что то попадется лишнее, вырезать выделение.
- Выберем слой с моделью.
- Перейдем в «Выделение» → «Цветовой диапазон». В пункте «Выбрать» установите «По образцам». При помощи пипетки и пипетки с плюсом, укажите на все оттенки куртки.
В итоге должен получится черный фон и белая куртка. Однако, если кроме куртки, белого цвета и другие детали, не пугайтесь. На следующем этапе лишнее уберем. Нажимаем «Ok».
- Произошло выделение, но нам нужно подкорректировать его. Поэтому, выбираем инструмент «Лассо», зажимаем клавишу Alt и вырезаем лишнее выделение. Должна остаться выделенной только куртка.
Как сами видите, выделение по цвету сэкономило уйму времени. Куртка выделена, а значит осталось добавить «Цветовой тон/Насыщенность» и придать нужный цвет.
Пример №3. Выделить определенный цвет воздушного шара в Фотошопе
В последнем примере, взял взлетевшие в небо воздушные шары. В оригинале, шары желтого цвета, но мне хочется это исправить.
В оригинале, шары желтого цвета, но мне хочется это исправить.
- Выбираем слой с воздушными шарами.
- Переходим в «Выделить» → «Цветовой диапазон». Пипеткой берите основной цвет шара. Если необходимо, при помощи пипетки с плюсом, добавьте тон цвета не вошедший в выделение.
- Нажмите «Ok».
- Используя «Цветовой тон/Насыщенность», измените выделенный цвет на нужный.
Как сами видите, выделить нужный цвет в Фотошопе не составляет труда. Однако, следует точно понимать какие инструменты и в каких случаях стоит использовать
В данном уроке, мы познакомились с инструментом «Цветовой диапазон», но есть и другие способы выделения. О них расскажу в следующих статьях, а пока попрактикуйтесь с изученным материалом.
Остались вопросы? Пишите в комментариях.
Загрузка…Как исправить баланс белого на фотографии с помощью Photoshop?
В этом руководстве мы расскажем о четырех способах, позволяющих получить идеальный баланс белого и исправить цветовые оттенки.
Как исправить оттенки цветов на фотографии
Неверная цветовая гамма возникает из-за неправильной настройки баланса белого на фотокамере.
Когда цвета более синие, их называют холодными. Когда они более желтые, их называют более теплыми. Вы можете найти настройки баланса белого на вашей фотокамере: дневной свет, облачность, вспышка и т. д. Подобные настройки компенсируют различные условия освещения. Если их не установить, то фотография будет выглядеть холоднее или теплее, чем должна.
Далее мы расскажем, как это исправить на разных типах фотографий. Это руководство подойдет для Photoshop CC и более ранних версий графического редактора.
Способ № 1. С помощью корректирующего слоя
Для примера возьмем фотографию, которую я снял при свете лампы накаливания.
Шаг 1
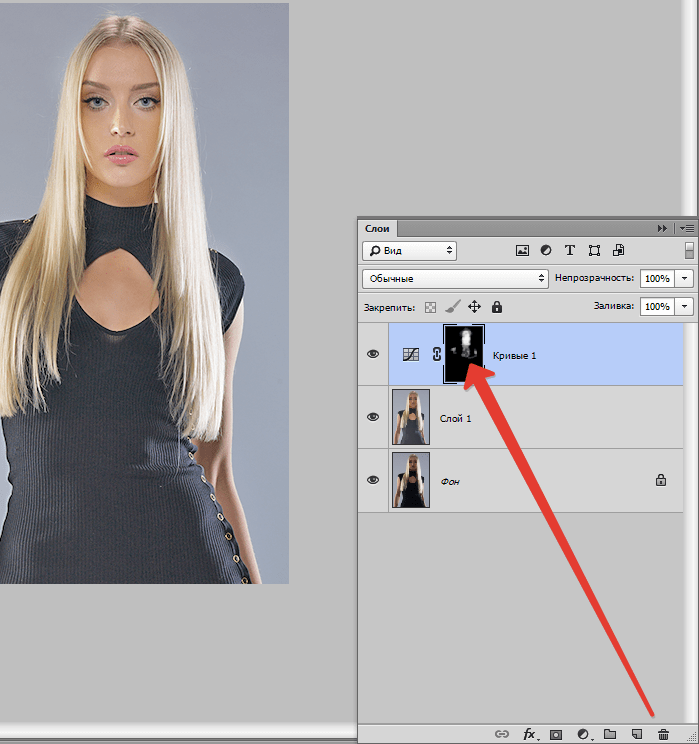
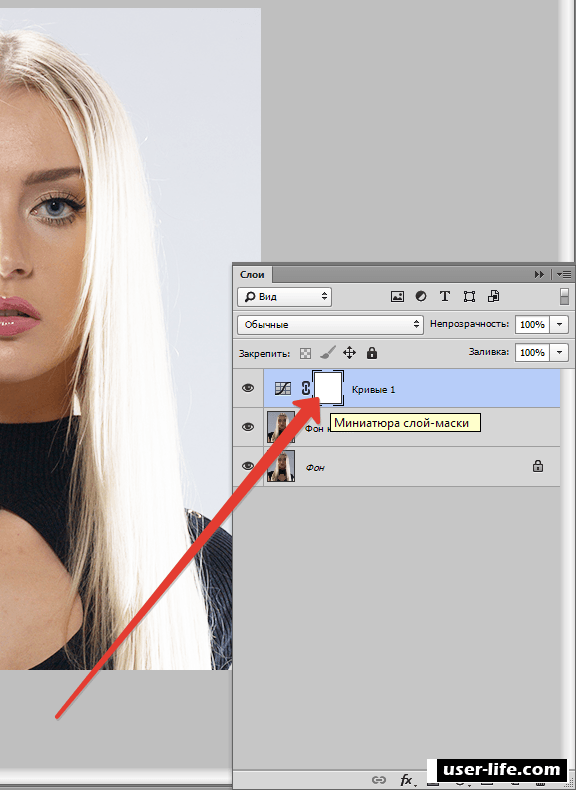
Создайте корректирующий слой «Кривые»
Шаг 2
Выберите пипетку для определения точки серого цвета.
Шаг 3
Кликните по области, которая должна быть серой или белой, и цветовой оттенок будет исправлен.
Также с помощью корректирующего слоя «Кривые» можно изменить яркость фотографии.
Способ №2. Фотография в формате RAW
Этот метод лучше всего подойдет для изображения в формате RAW.
Шаг 1
Активируйте фильтр Camera RAW.
Шаг 2
Вы увидите настройки баланса белого. Они такие же, как и в фотоаппарате. Задайте правильное значение для всех параметров.
Обратите внимание, что цветовой оттенок фотографии исправился.
Способ №3. Фильтр Camera RAW
Даже если у вас нет RAW-файла, вы все равно можете использовать инструменты Camera Raw.
Шаг 1
В верхней части окна Camera RAW выберите инструмент «Баланс белого».
Шаг 2
Кликните по области, которая должна быть нейтральной, то есть белой или серой. Цвет будет исправлен.
Способ №4. Подбор цвета
Этот метод отлично работает, если при съемке использовалось смешанное освещение
Шаг 1
Выберите пункт меню Изображение > Коррекция > Подобрать цвет.
Шаг 2
Примените параметр «Нейтрализовать». Теперь все исправлено.
Спасибо, что прочитали эту статью.
Пожалуйста, опубликуйте ваши комментарии по текущей теме материала. За комментарии, лайки, дизлайки, подписки, отклики низкий вам поклон!
Сергей Бензенкоавтор-переводчик статьи «4 ways to fix a color cast in a photo in Photoshop»
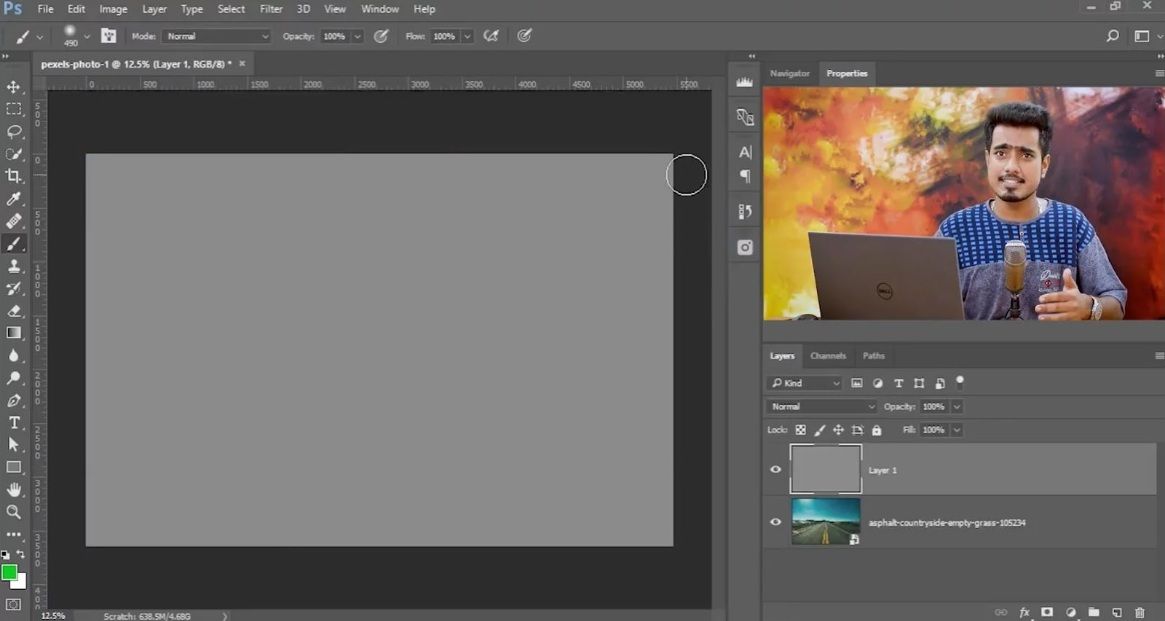
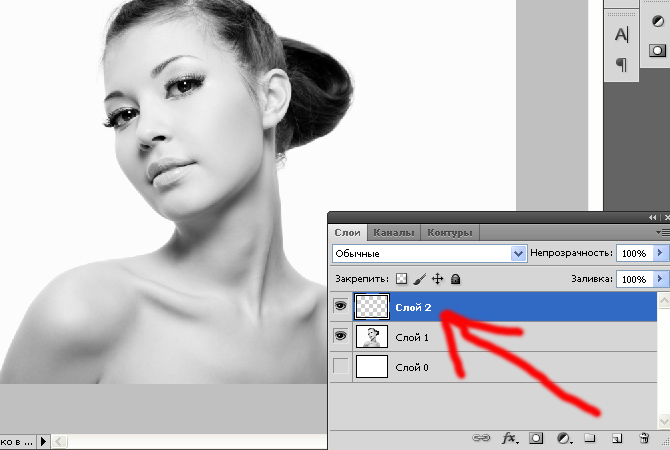
Сокрытие и видимость слоев в фотошопе
Если вы уже успели заметить, палитра Слои достаточно сложный инструмент. Она наделена множеством возможностей, которые необходимо четко освоить. Повторюсь, что Слои это основополагающий инструмент фотошопа, без которого программа не будет той самой, к которой мы так все привыкли. Это ее неотъемлемая часть.
В рамках этой статьи я объясню что это за значки в виде глаза, которые видны слева от каждого отдельного слоя на палитре. Речь пойдет об инструменте — сокрытие и видимость слоев в фотошопе.
Этот инструмент обладает уникальной возможностью — спрятать слой, сделать его невидимым, то есть сделать так, чтобы мы не видели того, что на нем изображено, но при этом не удаляя его из проекта.
Пример. Мы открыли фотографию с пейзажем. Затем решили создать новый слой и наложить на него желтоватый оттенок, чтобы получился эффект сепии. Естественно, чтобы цвет не закрыл фоновую фотографию, мы изменили непрозрачность слоя с цветом. Напоследок наложили текст. Таким образом мы поработали с фотографий и у нас получилось 3 слоя: сама фотография, желтый оттенок и текст.
Сокрытие и видимость слоев позволяет:
- Посмотреть на изменения до и после редактирования фотографии. В нашем примере, нажимаем значок глаза на слое с цветом и видим как фотография выглядела до наложения этого цвета. Возвращаем глазик обратно — снова фотография окрасилась в выбранный цвет. Таким образом, это простой способ увидеть результат своей работы.
- Экспериментировать. В нашем примере, мы наложили желтоватый оттенок, а могли и синий, и зеленый и какой угодно. Включайте и отключайте значок видимости и смотрите какой оттенок лучше смотрится.
- Увидите, что вы делаете.
 Когда вы работаете над документом, состоящим из нескольких слоев, некоторые из них могут скрыть область, которую вам необходимо видеть или над которой нужно работать. Решением будет скрыть мешающие слои, пока вы работаете над нужными частями изображения, а затем отобразить их, когда закончите.
Когда вы работаете над документом, состоящим из нескольких слоев, некоторые из них могут скрыть область, которую вам необходимо видеть или над которой нужно работать. Решением будет скрыть мешающие слои, пока вы работаете над нужными частями изображения, а затем отобразить их, когда закончите.
На самом деле, последний вариант самый популярный. Но это не все возможные случаи. Главное понять специфику работы данного инструмента. Дальше вы сами не заметите, как будете активно его использовать в совершенно разных ситуациях.
Полезные советы
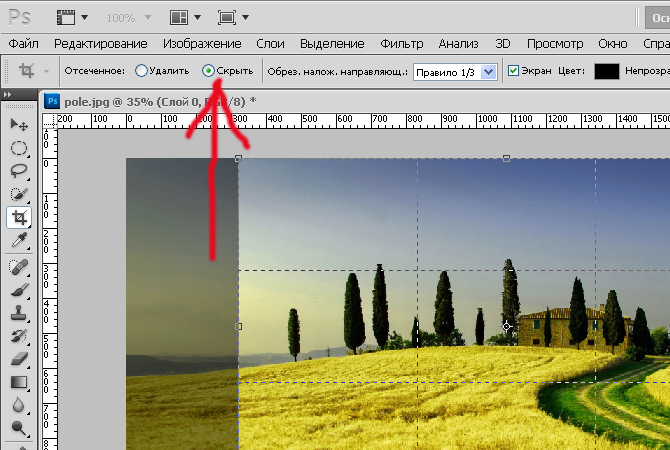
- Допустим, в вашем проекте много слоев, например, 40, и нужно скрыть их все, оставив видимым только один слой. Как это быстро сделать? Вариант, что нажать сорок раз на значок глаза тоже рассматривается, но сколько это займет сил и времени? Нечего заниматься бестолковой работой, все элементарно! Удерживая клавишу Alt, нажмите на слой, что нужно оставить, после этого все, кроме выбранного, станут скрытыми.
- Обратный процесс — как эти сорок слоев вновь сделать видимыми? Сделать это по-прежнему просто.
 Сначала нужно выделить все слои. Для этого сделайте активным самый верхний слой, а затем, зажав клавишу Shift, кликните по последнему слою в списке. Другими словами указывается начальная и конечная точка и благодаря шифту создается выделение между ними. После этого, нажмите правой кнопкой мыши в области расположения глаза. Появится контекстно меню. выберите в нем Показать этот слой.
Сначала нужно выделить все слои. Для этого сделайте активным самый верхний слой, а затем, зажав клавишу Shift, кликните по последнему слою в списке. Другими словами указывается начальная и конечная точка и благодаря шифту создается выделение между ними. После этого, нажмите правой кнопкой мыши в области расположения глаза. Появится контекстно меню. выберите в нем Показать этот слой.
Итак, закрепим полученные знания: чтобы скрыть слой, щелкните мышью по маленькому значку с изображением глаза, расположенному слева от миниатюры; чтобы вновь показать, щелкните по пустому месту, где раньше был этот значок.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как улучшить фото в Photoshop?
Если вы неправильно настроили фотокамеру или освещение было неудачным, в результате съемки вы можете получить совсем не те снимки, на которые рассчитывали.
Особенно обидно, если вы снимали необычное место, где вам вряд ли посчастливится еще раз оказаться, или ситуацию, которая уже не повторится. Здесь может помочь знаменитый графический редактор. Улучшить качество фото в Фотошопе – задача осуществимая, если изображение не напоминает «Черный квадрат» Малевича и на нем хоть что-то получилось.
На образце снимка запечатлен ночной Шанхай, фотография сделана на обычный фотоаппарат, так называемую «мыльницу», качество соответствующее. Попытаемся улучшить его с помощью программы Photoshop.
Регулировка уровней
В Фотошоп улучшить качество фотографии можно, прежде всего, с помощью настройки «Уровни». Она позволяет отрегулировать яркость отдельных точек на изображении, работает с полутонами, перераспределяя яркость, растягивая тоновый диапазон и меняя тени и тона. Так можно более тонко настроить яркость и контраст снимка, чем с помощью отдельных инструментов «Яркость и «Контраст».
Нажимаем в верхнем меню «Изображение», далее «Коррекция» и «Уровни». На экран выводится гистограмма. Измените входные и выходные значения, перемещая ролики, попробуйте разные варианты, пока не добьетесь оптимального тонового диапазона.
На экран выводится гистограмма. Измените входные и выходные значения, перемещая ролики, попробуйте разные варианты, пока не добьетесь оптимального тонового диапазона.
Цветовой баланс
Если цветовой баланс нарушен, например, снимок имеет желтый или синий оттенок, то это можно исправить. Снова зайдите в меню «Изображение», потом «Коррекция» и «Цветовой баланс», отрегулируйте оттенок фото.
Если все-таки не удалось убрать преобладание одного цвета, то можно использовать фотофильтр в том же меню. Например, если фото слишком желтое, можно наложить сверху фильтр синего цвета и отрегулировать его насыщенность.
Как убрать шум на фото
На фотографиях, сделанных некачественной оптикой, часто можно наблюдать шум – вкрапления, неровности тона изображения, то есть помехи, которые портят качество снимка. Это можно поправить. Зайдите в меню «Фильтр», далее «Шум», нажмите «Уменьшить шум», отрегулируйте значения, ориентируясь на превью изображения, и нажмите «Ок».
Если на фото есть какие-то пятна и неровности, например, как на образце – пятна на небе, то в Фотошоп качество фото на определенном участке можно подправить с помощью кисти.
Сначала нужно определить цвет области, которая нам нужна, чтобы сделать цвет определенного фрагмента однородным. Нажмите на пипетку в наборе инструментов слева и возьмите пробу цвета на фото. Далее выбирайте инструмент «Кисть» в том же наборе слева. Настройте размер, жесткость и вид кисти в меню сверху. Лучше выбрать кисть с размытыми краями. Чтобы ретушь была аккуратной и незаметной, лучше уменьшить прозрачность кисти.
В графическом редакторе есть еще множество функций для коррекции изображений. В данной инструкции предложено лишь несколько вариантов, как улучшить фото в Фотошопе.
Теория цвета для фотографов. Разбираем основы
Если попытаться проанализировать, почему фотографии, снятые профессиональными, талантливыми фотографами так цепляют зрителю, то станет понятно, что помимо правильной композиции и экспозиции, фотограф поработал еще и с цветом. Теория цвета, очевидно, играет огромную роль в фотографии, тем не менее не многие из нас обладают достаточными знаниями в этой области или понимают, как использовать их для улучшения своих работ. В сегодняшнем уроке я буду делиться тем, что сам узнал о нюансах в этой области.
Теория цвета, очевидно, играет огромную роль в фотографии, тем не менее не многие из нас обладают достаточными знаниями в этой области или понимают, как использовать их для улучшения своих работ. В сегодняшнем уроке я буду делиться тем, что сам узнал о нюансах в этой области.
Уточню сразу, что некоторые определения, понятия, которые вы встретите ниже, могут оказаться трудными для понимания. Честно говоря, я тоже не совсем разобрался в том, что написал… Но все же решил опубликовать этот фотоурок, поскольку считаю, что он может дать некоторое понимание начинающим фотолюбителям «в каком направлении копать, чтобы улучшить своё мастерство фотографии», дать стимул поискать дополнительно видео и статьи на тему теории цвета, и связанных с ней правил, техник и рекомендаций.
Также отмечу, что большая часть материала получена мною в англоязычных источниках, будут приведены видеуроки на русском, а если нет подходящих на родном, тогда на английском языке. Так что, если где-то перевод будет не очень достоверный, прошу вас не бросаться помидорками, а поправить в комментариях. Спасибо за понимание.
Спасибо за понимание.
Текста будет очень много. Думаю, с первого раза мало кто осилит всю статью до конца, придется к ней возвращаться. Для удобства даю содержание – кликнув по ссылке, можно перейти к нужному пункту урока.
1. Механика цвета
2. Историческая справка
3. Основной цветовой круг
3.1 Первичные цвета
3.2 Вторичные цвета
3.3 Третичные цвета
4. Цветовая модель
5. Что такое цветовое пространство?
6. Использование цвета в фотографии
6.1 Цветовой тон
6.2 Насыщенность
6.3 Светлота
7. Оттенки, тени и тона
8. Цветовая гармония
8.1 Дополнительные цвета
8.2 Триада
8.3 Аналогичные цвета
8.4 Монохромные цвета
9. Психология цвета
10. Повышаем уровень знаний по теории цвета
11. Словарь терминов
Словарь терминов
* * *
1. Механика цветаЧеловек видит цвет, но не осязает его, поскольку он существует лишь при свете.
Рисунок 1. Электромагнитный спектр излучения. Видимая часть. Изучаем основы теории цвета.
Источник – англоязычная Википедия.
Видимая часть спектра (рисунок выше), которую мы воспринимаем, является частью более широкого электромагнитного спектра.
Красная крыша дома воспринимается красной потому, что окрашенная поверхность поглощает весь видимый свет кроме красного, который отражается от неё и воспринимается глазом.
В реальности это выглядит немного сложнее, поскольку зачастую цвет предмета является смешением нескольких цветов, а не одним чистым цветом.
Научная основа теории цвета, конечно, шире этого описания: это сама по себе обширная тема, о которой написано множество книг. Но у нас, как фотографов, нет необходимости погружаться в нее глубже.
2. Историческая справка о возникновении теории цвета
Историческая справка о возникновении теории цветаКому-то наверняка нравится история, но сегодняшний урок посвящен другому. Поэтому остановимся коротко.
То, что мы понимаем в теории цвета сейчас, было открыто Исааком Ньютоном. Его эксперименты по расщеплению видимого спектра с помощью призмы привели к изобретению первого цветового круга.
Рисунок 2. Теорию цвета изучают достаточно давно. Цветовой круг с 7-ю и 12-ю цветами от Boutet, созданный в 1708 году. Урок фотографии для начинающих фотографов.
Источник – англоязычная Википедия.
После публикации множества разных вариантов цветовых кругов другими авторами, немецкий теоретик Иоганнес Иттен разработал цветовой круг, который дизайнеры и фотографы используют в наши дни. В его основе лежат первичные цвета: желтый, красный и синий.
Цветовой круг Иттена учитывал гипотезу Иоганн Вольфганга фон Гёте об эмоциональной ценности цветов: например, синий был связан с холодом, а красный — с теплом.
Теория цвета при первом взгляде может показаться простой, но по мере изучения становится более сложной. На протяжении веков художники, теоретики, философы и многие другие пытались объяснить цвет с помощью различных теорий и систем. И сегодня существуют области, в которых некоторые теории цвета остаются спорными.
Когда речь идет о теории цвета, естественно рассматривать ее с позиции первичных, вторичных и третичных цветов. Поэтому давайте начнем со схемы цветового круга в фотографии.
3.1 Первичные цвета (Primary Colors)Настоящий первичный цвет — это цвет, который не содержит каких-либо других цветов (т.е. при его образовании не происходит смешивание разных цветов).
Для большинства из нас, владеющих компьютерами и телевизорами, первичными цветами являются красный (Red), зеленый (Green) и синий (Blue), сокращенно называемые RGB. Цвета RGB также известны, как цифровые первичные цвета, используемые для отображения изображений в электронных устройствах.
Рисунок 3. Первичные цифровые цвета YRB. Изучаем цветовой круг в теории цвета.
Когда речь идет о печати в типографии, мы используем циановый (Cyan), пурпурный (Magneta) и желтый (Yellow) в качестве основных чернил (CMYK). Чтобы запутаться еще сильнее: желтый (Yellow), красный (RED) и синий (Blue) преподаются как основные цвета в художественных школах. Что также называется цветовой схемой YRB.
Каждая схема используется в своей отрасли и имеет свои преимущества. В сегодняшнем уроке мы будем использовать цветовой круг YRB: художественный цветовой круг (рисунок 3) для иллюстрации описываемой точки зрения. Это может полностью противоречить цветовой модели, которую мы рассмотрим ниже. Тем не менее, YRB — это система, принятая художниками с XIX века.
3.2 Вторичные цвета (Secondary Colors)Вторичные цвета в схеме YRB образуются в результате смешения двух первичных.
- Оранжевый = желтый + красный;
- Фиолетовый = красный +синий;
- Зеленый = синий + желтый;
Рисунок 4. Схема образования вторичных цветов в теории цвета. Фотоурок для начинающих фотолюбителей.
Схема образования вторичных цветов в теории цвета. Фотоурок для начинающих фотолюбителей.
Третичные цвета в схеме YRB образуются смешением первичных и вторичных. Название цвета образуется из названия первичного цвета в начале и идущего за ним вторичного:
- желто-оранжевый;
- красно-оранжевый;
- красно-фиолетовый;
- сине-фиолетовый;
- сине-зеленый;
- желто-зеленый.
Рисунок 5. Знакомство с третичными цветами. Урок фотографии для новичков по основам теории цвета.
4. Цветовая модель (Color model)Цветовая модель представляет собой систему создания полного спектра цветов с использованием набора первичных цветов. Существуют две цветовые модели: аддитивная и субтрактивная, различаются они тем, как создаются цвета.
В аддитивной модели речь идет о цветах излучения или свечения (например, свечения монитора компьютера или лампочки), они образуются путем смешения двух лучей первичных цветов (результирующий цвет будет светлее, чем его составляющие).
Название «аддитивный» происходит от английского слова «add» (добавлять). Если лучи трех основных цветов смешать, получится белый, а если излучения нет вообще, то останется черный цвет (представьте, монитор компьютера выключился, и осталась лишь чернота). При смешении двух первичных цветов получаем вторичные:
- голубой (циановый) = зеленый + синий;
- пурпурный = синий + красный;
- желтый = красный + зеленый.
Рисунок 6. Аддитивная цветовая модель, используемая в объектах свечения (компьютер, лампа, пламя). Если мы выключим монитор, он станет черным (снаружи на нашей картинке). Если все первичные цвета смешаем, получим белый (в центре нашей картинки).
Источник – русскоязычная Википедия.
В субтрактивной модели мы говорим о физических пигментах, например, содержащихся в краске типографской машины или принтера. Они частично поглощают белый цвет и отражают оставшееся излучение, которое рассматривается человеческим глазом, как цвет (он будет зависеть от того, в какой части спектра происходит поглощение).
По-английски «subtract» значит «вычитать». Для субтрактивной модели (CMY) первичными цветами являются циан (Cyan), пурпурный (Magenta) и желтый (Yellow), и получаются они путем вычитания из белого первичных аддитивных цветов RGB:
- циан = белый минус красный;
- пурпурный = белый минус зеленый;
- желтый = белый минус синий.
Примечание 1. В разных источниках циановый цвет называют то голубым, то сине-зеленым.
Примечание 2. Поскольку в субтрактивной модели мы имеем дело с физическими пигментами, то первичные цвета здесь называются «основные чернила».
В субтрактивной модели, если мы смешиваем два первичных цвета, света поглощается больше, и результирующий цвет будет темнее. Если смешать все три первичных цвета, получится черный (максимальное поглощение света), а если будут отсутствовать все три первичных цвета (мы не положили краску на белую бумагу), получится белый.
Рисунок 7. Субтрактивная цветовая модель, используемая при печати (типография, краски, полупрозрачные пленки). Если на писчую бумагу не положить краску, она останется белой, а если её перемешать, будет черный цвет.
Если на писчую бумагу не положить краску, она останется белой, а если её перемешать, будет черный цвет.
Помимо описанных двух существуют и другие цветовые модели, отвечающие за то, как мы понимаем цвет в настоящее время.
Художники могут манипулировать цветом, когда пишут свои картины. Фотографам труднее: мы можем только наблюдать за нашей сценой, которую снимаем, и отмечать что на ней происходит с цветами. Наверное, только при съемке в студии у нас появляется возможность как-то влиять на цветовую составляющую фотографии.
Рассмотрим другой способ понимания цвета, который к фотографии имеет большее отношение.
5. Что такое цветовое пространствоК фотографам большее отношение имеет цветовое пространство. Это определенный математически диапазон цветов (также называемый цветовым охватом), который устройство может отображать (например, монитор компьютера) или печатать (например, струйный принтер).
Мы каждый день пользуемся им при настройке фотоаппарата, при постобработке в Lightroom или в Photoshop, при публикации изображений в Интернет и при печати.
Существует множество цветовых пространств: например, sRGB для размещения в Интернет, CMYK для печати, Rec. 709 для телевидения стандарта HDTV и т.д. Фотографы используют только некоторые из них.
Рисунок 8. Цветовое пространство CIELAB. Основы теории цвета для фотографов
Источник.
В качестве стандарта для сравнения цветовых пространств используется цветовое пространство CIELAB (CIE = Международная комиссия по освещению; LAB объясняется ниже). Цветовое пространство CIELAB (цветовой график на рисунке выше) специально разработано для демонстрации охвата всех цветов, которые способен видеть среднестатистический человек.
Фотографы должны разбираться в перечисленных ниже цветовых пространствах. Черным треугольником будет показан цветовой охват каждого цветового пространства внутри CIELAB.
Стандартный RGB (sRGB)
- Стандартное цветовое пространство для размещения изображений в Интернет.
- Включает только 35% от видимых цветов CIELAB.

- Без дополнительных установок любой 8-ми битный файл, интерфейс программы или устройства можно рассматривать как находящийся в цветовом пространстве sRGB.
- Более узкий цветовой охват, особенно в области сине-зеленых цветов, в связи с чем может не использоваться специалистами в издательской деятельности.
Рисунок 9. Цветовое пространство sRGB охватывает значительно меньший диапазона цветовых оттенков CieLAB. Изучаем основы теории цвета для фотографов.
Источник: русскоязычная Википедия.
Adobe RGB
- Разработан компанией Adobe в 1998 для того чтобы включить большую часть цветов цветового пространства CMYK для печати, но использует первичные цвета RGB для отображения на мониторах.
- Содержит чуть более 50% всех видимых цветов.
- Позволяет на печати получать более живые цвета, но без преобразования в sRGB в Интернет отображается некорректно.
- Может быть преобразован в sRGB, но не обратно.
Рисунок 10. Цветовое пространство Adobe RGB. Урок фотографии по теории цвета для фотографов.
Цветовое пространство Adobe RGB. Урок фотографии по теории цвета для фотографов.
Источник: англоязычная Википедия.
ProPhoto RGB
- Разработан фирмой Kodak, также известен как ROMM RGB (Reference Output Medium Metric).
- Включает более 90% всех видимых цветов.
- Широкий цветовой охват, чтобы избежать постеризации изображения, рекомендуется работать с глубиной цвета 16 бит.
- Идеален для постобработки, может быть преобразован в sRGB для Интернет или CMYK для печати.
Рисунок 11. Цветовое пространство ProPhoto RGB. Урок фотографии по основам теории цвета для фотолюбителей.
Источник: англоязычная Википедия.
CMYK
- Аббревиатура от Cyan, Magenta, Yellow и K – обозначение черного. Это субтрактивная цветовая модель, используемая в цветной печати.
- Технически это цветовая модель, а не пространство. Но может быть отображена на CIELAB для сравнения с цветовым пространством RGB.

- Прямое сравнение между отображением RGB и отпечатками CMYK затруднено из-за различия технологий цветовоспроизведения и свойств.
- Можно печатать с использованием изображений стандартов ProPhoto RGB или Adobe RGB. Для оптимального результата лучше проконсультироваться в вашей типографии.
Рисунок 12. Отображение цветового пространства CMYK (фиолетовый многогранник). Фотоуроки для новичков-фотографов по теории цвета.
Lab
- CIELAB, также формально называемый L*a*b*, где L = светлота, от самого яркого белого до самого темного черного. Ось A от зеленого к красному и ось B от синего к желтому.
- Охватывает все воспринимаемые цвета.
- Цвета являются абсолютными и не зависят от устройства воспроизведения.
- Берется за основу в системах управления цветом для связи между различными устройствами (например, при преобразовании компьютерных цветов для печати: Adobe RGB -> Lab -> CMYK).
Рисунок 13. Отображение цветового пространства Lab в теории цвета.
Источник.
Практический совет №1. Выбор правильного цветового пространства для рабочего процессаУправление цветовым пространством может запутать начинающих фотолюбителей. Нет определенного стандарта для выбора цветового пространства, в котором следует работать. Каждый фотограф имеет свои отличные от других предпочтения касаемо рабочего процесса. Многие профессионалы снимают в RAW и обрабатывают снимки с 16-битной глубиной цвета, установив в Lightroom и Photoshop цветовое пространство ProPhoto RGB. Когда фотографии готовятся к размещению в Интернет, они конвертируются в sRGB.
В Photoshop, чтобы установить рабочее цветовое пространство, нажимаем Edit > Color Settings (Редактирование>Настройка цветов), под Working Space (Рабочее пространство) выбираем необходимое цветовое пространство. Чтобы установить выходное цветовое пространство, нажимаем Edit > Convert to Profile (Редактирование > Преобразовать в профиль) и выбираем цветовое пространство под Destination Space (Целевое пространство).
В программе Lightroom по умолчанию для управления изображениями используется цветовое пространство ProPhoto RGB, и эту опцию нельзя изменить. Но можно выбрать цветовое пространство для экспорта. Мы можем изменить цветовое пространство изображений, экспортируемых в Photoshop, перейдя в Lightroom > Preference (Лайтрум > Настройка). Для экспорта изображений в другое место перейдем в меню File > Export (Файл > Экспорт) и выберем цветовое пространство в разделе File Settings (Настройки файлов).
Практический совет №2. Ваш монитор правильно отображает цвета?Большинство мониторов отображают цвета не точно. Это создает проблемы при печати изображений с компьютера. Без калибровки цвет на отпечатках может отличаться от цветов изображения на экране. Решением является использование калибратора.
Необходимо ли нам калибровать монитор? Возможно и нет. Если мы не зарабатываем на жизнь фотографией, то в этом нет необходимости. К тому же калибраторы стоят денег. Как вариант, можно проверить точность передачи цветов нашим дисплеем с помощью специальных таблиц.
Если мы не зарабатываем на жизнь фотографией, то в этом нет необходимости. К тому же калибраторы стоят денег. Как вариант, можно проверить точность передачи цветов нашим дисплеем с помощью специальных таблиц.
Мы не можем управлять цветом во время съемки, но можем усилить или ослабить цвета в целом или выборочно при постобработке.
Это достигается регулировкой таких параметров, как цветовой тон (hue), насыщенность (saturation) и яркость (lightness). Все фотографы, кто занимается постобработкой снимков, встречал термин HSL в редакторе Lightroom или корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в Photoshop.
Рис. 14. Представление цветовой модели HSL в теории цвета для фотографов.
Источник: bestwebsitenow.com/developer-news/css3-design-with-color-control-and-opacity/
Перед тем, как начать, давайте определимся с терминами, чтобы не путаться в дальнейшем.
Цветовой тон (Hue) = цвет. Насыщенность (Saturation) = интенсивность цвета. Lightness = светлота.
Практический совет №3. Давайте узнаем, где находятся настройки HSLВ Photoshop этот раздел называется Hue/Saturation (где также имеется ползунок Lightness). Находится на панели Adjustments (Коррекция), ниже панели Layers (Слои), или его можно найти, перейдя в Layer > New Adjustment Layer > Hue/Saturation (Слои > Новый корректирующий слой > Цветовой тон/Насыщенность).
В программе Lightroom ползунки HSL находятся в модуле Develop (Разработка). L – обозначение Luminance (Светлота) в Lightroom.
Фото 15. Панель HSL в программе Лайтрум. Уроки по теории цвета для новичков.
6.1 Цветовой тон (Hue)Цветовой тон, по существу, является цветом. Кто-то определяет его, как название цвета или цвет цвета. Например, цветовой тон красного – красный, остается красным, если даже мы уменьшим его насыщенность или понизим яркость.
Кто-то определяет его, как название цвета или цвет цвета. Например, цветовой тон красного – красный, остается красным, если даже мы уменьшим его насыщенность или понизим яркость.
Фото 16. Параметр «Hue» в модели HSL – это цвет. Помните «каждый охотник желает знать, где сидит фазан»? Изучаем основы теории цвета.
Источник: русскоязычная Википедия.
Цвета (цветовые тона) бывают теплыми и холодными. Считается, что теплые цвета изображения выделяют, приближают, играют более активную роль на снимке. Холодные цвета успокаивают, отдаляют, передают ощущение расстояния или служат фоном.
Посмотрим, как управлять цветом в фотографии в своих целях, в особенности, если какой-то цвет используется особенно часто.
Красный
- Теплый, усиливающий цвет.
- Выделяется на фоне любого другого цвета. Доминирует в композиции даже в небольшом количестве. Поэтому лучше использовать его в меру.
- Мы более чувствительны к теплым цветам, особенно красным, поскольку в сетчатке глаза больше красных конусов (64% от всех цветных конусов).

- Красный является первичным цветом для тона кожи в RGB. При конвертации в CMYK большинство деталей переходят в циан.
В слое Selective Color выберем из выпадающего меню Reds (Красный). Используем ползунки Yellow (Желтый) и Magenta (Пурпурный) для коррекции тона кожи и Cyan (голубой) для насыщенности.
Фото 17. До коррекции тон кожи выглядит темнее и насыщеннее. Теория цвета для настройки скин-тона. Снято на Nikon D5100 KIT 18-55 со штатива в 2012 году в Мексике. 1/320, 9.0, 200, 28.
Фото 18. Настройки Selective Color: голубой -31, пурпурный -25, желтый -26, черный 0. Используем теорию цвета для регулирования скин-тона на портрете.
Используем теорию цвета для регулирования скин-тона на портрете.
Примечание. Ну, возможно, мне еще следует более углубленно разобраться с методами настройки скин-тона. J
Зеленый
- Холодный цвет.
- Насыщенный и контрастный, зеленый канал преобладает при преобразовании по умолчанию в монохромное изображение в Photoshop (59% зеленый, 30% красный и 11% синий).
- Это естественный цвет листвы, но если в Photoshop навести пипетку на лист на изображении, то в действительности обнаружим больше желтого, чем зеленого! Особенно при солнечном свете.
- Человек лучше различает уровни яркости зеленого, чем других цветов, поэтому приборы ночного видения работают в этом цветовом диапазоне.
- Может выпадать из цветового охвата CMYK в RGB (в особенности Adobe RGB и ProPhoto RGB). Необходимо учитывать это при печати.
Он находится на панели HSL в Lightroom. Сначала убедимся, что выбрали Цветовой тон (Hue), прежде чем использовать Targeted Adjustment Tool.
Сначала убедимся, что выбрали Цветовой тон (Hue), прежде чем использовать Targeted Adjustment Tool.
Рисунок 19. Инструмент Targeted Adjustment Tool в Лайтруме. Выбрав его и потянув на лице человека, задействуем изменение параметров цвета сразу в двух каналах: красный и оранжевый. При обработке листвы это будет желтый и зеленый.
Существует также возможность использовать инструмент Targeted Adjustment Tool в конвертере Adobe Camera RAW для Photoshop. Его иконка находится в верхнем левом углу. Также ее можно найти в корректирующем слое Hue/Saturation.
*Значок во всех трех случаях может немного отличаться.
Синий
- Холодный, отдаляющий цвет.
- Когда мы видим синий, то он ассоциируется с небом, а также пространством, расстоянием и прохладой.
- Чистый синий цвет (R:0, G:0, B:255) не воспринимается человеческим зрением.
 Поэтому синие оттенки могут выпадать из цветового охвата, в особенности ярко-синий. Необходимо обращать внимание на синее небо на изображениях при печати.
Поэтому синие оттенки могут выпадать из цветового охвата, в особенности ярко-синий. Необходимо обращать внимание на синее небо на изображениях при печати. - Если присмотреться внимательно, то небо зачастую имеет разные оттенки и тона синего вместо чистого или почти чистого синего цвета. Нужно учитывать это при постобработке, чтобы не сделать его избыточно насыщенным.
- Синий канал является самым шумным каналом из всех RGB.
Так и хочется добавить насыщенности небу при постобработке, особенно если на фотографии яркий солнечный день. Поскольку синий — это отдаляющий цвет, небольшое снижение его насыщенности может сильнее выделить передний план. Также поможет объект на переднем плане теплого цвета (красный/оранжевый/желтый).
Фото 20. Желтый/оранжевый цвет солнца сильно конкурирует с синим цветом неба за внимание. Изучаем теорию цвета для фотографов.
Фотография 21. Насыщенность синего снижена настройкой HSL в Lightroom: синий -35. Теперь изображение более приятно глазу. Основы теории цвета для фотографов.
Насыщенность синего снижена настройкой HSL в Lightroom: синий -35. Теперь изображение более приятно глазу. Основы теории цвета для фотографов.
Возможно, и не самый наглядный пример. В любом случае, профессиональные фотографы советуют внимательно изучать свою фотографию и следить за тем, чтобы цвета на снимке не конкурировали друг с другом за внимание зрителя.
Практический совет №7. Сделаем воду белее, добавив оттенок синегоДобавление небольшого оттенка синего воде заставляет зрителя воспринимать белый более белым. Эффект будет еще сильнее, если снимать при длинной выдержке, делая поток воды более плавным и сглаженным.
Фото 22. Цветовая коррекция водопада при обработке. Добавив насыщенность синего цвета на изображении воды, мы сделаем ее «белее».
Как я фотографировал этот водопад в Гималаях, рассказано в отдельном отчете.
В Lightroom или в ACR в Photoshop используем Adjustment Brush (Корректирующая кисть) для выборочного выделения водопада на изображении. После этого нужно переместить ползунок Temp (Температура) влево, чтобы добавить воде немного синего оттенка.
После этого нужно переместить ползунок Temp (Температура) влево, чтобы добавить воде немного синего оттенка.
Желтый
- Теплый цвет.
- Первичный в цветовой схеме YRB, но не в RGB.
- Имеет самое высокое значение светлоты (~яркости) среди всех цветов. Поэтому сложно определить степень насыщенности цвета.
- Как и красный, желтый оттенок выделяется и привлекает внимание, если фон темнее или менее насыщен. Используем это при постобработке фотографий с осенними листьями.
- Желтый должен быть сбалансирован с пурпурным при обработке тона кожи.
Оранжевый
- Теплый цвет.
- Желтый/оранжевый – это воспринимаемый нами солнечный свет. Он также дает ощущение тепла.
- Как и красный, оранжевый цвет очень выделяется. Нужно использовать его умеренно.
В Photoshop мы можем добавить цвет на новый слой, чтобы усилить цвет солнца. Это простая и эффективная техника постобработки.
Это простая и эффективная техника постобработки.
Шаг 1. Создадим новый слой. Выберем инструмент Кисть (Brush), удерживая нажатой клавишу Opt/Alt для выбора пипетки. Используем ее для выбора желтого/оранжевого оттенка солнечного света. Возможно нам понадобится увеличить насыщенность или яркость выбранного оттенка.
Фото 23. Добавление цвета заката позволяет улучшить впечатление на снимке. Создаем новый слой, выбираем пипеткой нужный оранжевый цвет. Применяем теорию цвета для фотографов на практике.
Шаг 2. Используем Кисть, установив Opacity (Непрозрачность) на 100 и Hardness (Жесткость) на 0. Обведем на новом слое то место, в котором необходимо сделать солнечный свет более ярким.
Фото 24. Рисуем выбранным цветом по необходимым нам областям. Прозрачность слоя – 100%.
Шаг 3. Изменим режим наложения нового слоя, который мы нарисовали, на Soft Light (Мягкий свет). Снизим Opacity примерно до 20% (поэкспериментировав со снимком). Создадим в этом слое маску и те области, на которых нам не нужно изменять цвет, закрасим черным цветом.
Снизим Opacity примерно до 20% (поэкспериментировав со снимком). Создадим в этом слое маску и те области, на которых нам не нужно изменять цвет, закрасим черным цветом.
Фото 25. Рисуем солнечный свет на фотографии. Изучаем теорию цвета для фотографов.
Примечание: как видно, я использовал два слоя с краской: один – оранжевый, взятый пипеткой, второй – красный.
Рассказ, как я снимал этот пейзаж – по отдельной ссылке.
6.1.1 Понятие цветовой температурыДо сих пор мы говорили о цвете в отдельности, но также необходимо иметь представление о цветовой температуре. Также эта характеристика называется балансом белого.
Баланс белого позволяет изменять цвета, чтобы смоделировать изменения цветовой температуры.
Для чего это фотографам? Выбор правильного баланса белого позволяет отображать цвета изображения без нежелательных оттенков. Мы также можем целенаправленно добавить изображению заданный оттенок в художественных целях.
Автоматический баланс белого (АББ, auto white balance (AWB)) современных цифровых камер довольно хорошо определяет правильную цветовую температуру в диапазоне 3000-7000K (температура дневного света – около 5500K). Для всего, что выходит за пределы этого диапазона, необходимо выставлять баланс белого вручную (например, затененные области, при съемке в помещении, особенно при искусственном освещении, со вспышкой и т.д.).
Особо придирчивые фотографы покупают наборы калибровочных мишеней для настройки баланса белого (например, «ColorChecker Passport») или белую полупрозрачную насадку на объектив (например, ExpoDisc) для пользовательской установки баланса белого. А вообще, самый лучший способ получить правильный ББ – всегда фотографировать в формате RAW, поскольку такой файл сохраняет всю информацию о цвете, полученную с матрицы.
Корректировать баланс белого довольно просто. Выберем предустановку баланса белого из раскрывающегося меню ББ в Lightroom или ACR в Photoshop.
Выберем предустановку баланса белого из раскрывающегося меню ББ в Lightroom или ACR в Photoshop.
Рисунок 26. Меню выбора температуры цвета в программе Lightroom (как снято, автоматически, солнечный день, облачно, тень, лампа накаливания, флуоресцентная лампа, вспышка, пользовательский ББ).
При съемке в JPEG теряется возможность выбора пресетов ББ. Нам придется вручную настраивать баланс белого с помощью ползунка Temperature (Температура).
Цветовая температура измеряется в Кельвинах (K), и отсчитывается от желтого (самая холодная) до синего (самая теплая) с белым посередине.
Я думаю многие из вас уже зачесали головы, почему желтый (который считают тёплым цветом), назван холодным! В учебниках пишут по этому поводу следующее: при нагревании кусок металла сначала начинает краснеть. По мере увеличения температуры он белеет и при максимальном нагреве светится синим. Кроме того, пламя при самой высокой температуре голубое, несмотря на всеобщее заблуждение, что красное.
Если более холодная температура красная, а высокая — синяя, почему настройка «Температура» в Lightroom и Photoshop изображена наоборот? Это из-за визуального представления цветовой компенсации. Например, фото снято в помещении с искусственным освещением без вспышки. Снимок будет иметь желтый/оранжевый оттенок. Камера увеличит цветовую температуру (синий), чтобы скорректировать баланс белого.
Фото 27. Представление шкалы баланса белого в теории цвета.
Это даже более понятно при постобработке. Когда у изображения синий или желтый оттенок, для корректировки баланса белого нужно сместить ползунок Температура в противоположном направлении.
Фото 28. При съемке я случайно выбрал неправильный баланс белого. В Лайтруме правится одним кликом: выбираем инструмент «Пипетка» и тыкаем на серый участок (водопад или серые камни на переднем плане). Изучаем основы теории цвета.
Практический совет №10. При постобработке можно использовать цифровые фильтры (Photo Filter)Прошли те времена, когда для хранения цветных фильтров нужно было носить сумку с набором этих приспособлений. Такие фильтры устанавливались в специальный держатель, крепящийся перед объективом.
Такие фильтры устанавливались в специальный держатель, крепящийся перед объективом.
Наиболее распространенные – теплый и холодный фильтры. Их эффект заключается в увеличении или снижении цветовой температуры изображения.
Фотография 29. Наложил новый слой и применил к нему теплый фотофильтр (Photo Filter) в Photoshop – слева. Справа – без этого слоя. Урок фотографии по основам теории цвета для фотографов.
Теперь такой эффект легко воссоздать во время постобработки одним щелчком мыши. В Photoshop переходим в Image> Adjustments> Photo Filter (Изображение>Коррекция> Фотофильтр). Также мы можем нажать иконку Photo Filter (Фотофильтр) на панели Adjustments (Коррекция). Выбираем фильтр в выпадающем меню. Мы также можем нажать Color (Цвет) и выбрать любой цвет в качестве фильтра. Меняем Density (Плотность) (0-100%) фильтра и ставим галочку в «Preserve Luminosity» (Сохранить свечение) чтобы фильтр не сделал изображение более темным.
Помимо встроенных в Photoshop фильтров, существуют и другие в виде пресетов (в том числе и платные) или программ, которые применяют фильтры к изображениям.
Хорошим примером такого программного обеспечения является пакет Color Efex Pro от Google Nik Collection. Это плагин для Photoshop, Photoshop Elements, Lightroom и Apple Aperture. Примеры использования этого бесплатного приложения я показывал в уроке о том, как я обрабатываю RAW-файлы в Лайтрум и Фотошоп.
6.1.2 Настройка баланса белого вручнуюОдним из сложных вопросов использования ползунка Temperature для настройки цветового баланса является то, что этот процесс — игра в угадайку. Восприятие ББ весьма субъективно, поскольку каждый человек воспринимает «нейтральный» по-своему. Если вы предпочитаете устанавливать цветовую температуру более методически точно, то вам понравится опция «точка черного, белого и серого» инструмента «Color Sampler Tool». Ее можно найти в слоях Curves (Кривые), Levels (Уровни) и Exposure (Экспозиция) в Photoshop.
Ее можно найти в слоях Curves (Кривые), Levels (Уровни) и Exposure (Экспозиция) в Photoshop.
Сам этот инструмент использовать легко, сложнее найти чистый черный, белый или серый пиксель на изображении.
Практический совет №11. Поиск черного, белого и серого пикселей на фотографииСекрет нахождения истинной черной, белой или серой точки – это использование слоя Threshold (Порог, Изогелия). Добавим его поверх корректирующих слоев Curves/Levels/Exposure.
Фото 30. Поиск точки черного на изображении при помощи корректирующего слоя Threshold (Изогелия). Как выставить баланс белого на снимке в Photoshop. Урок по теории цвета для фотографов.
Перетащим стрелочку в слое Threshold от середины влево до тех пор, пока изображение не станет полностью белым. Теперь начнем медленно перемещать стрелку обратно (к центру) пока не станет появляться черный (указано красными стрелками). Перекрестная проверка с графиком позволит убедиться, что стрелка указывает на существующие пиксели. Это черные пиксели. Увеличим масштаб и применим инструмент Color Sampler Tool (находится там, где пипетка, снизу) для выделения черного пикселя.
Перекрестная проверка с графиком позволит убедиться, что стрелка указывает на существующие пиксели. Это черные пиксели. Увеличим масштаб и применим инструмент Color Sampler Tool (находится там, где пипетка, снизу) для выделения черного пикселя.
Фото 31. Поиск точки белого для выставления ББ на фото в Photoshop. Изучаем теорию цвета для фотографов.
Перетащим стрелочку в Threshold от середины вправо до тех пор, пока изображение не станет полностью черным. Теперь начнем медленно перемещать стрелку обратно (к центру) пока не станет появляться белый (указано красными стрелками). Перекрестная проверка с графиком позволит убедиться, что стрелка указывает на существующие пиксели. Это белые пиксели. Увеличим масштаб и применим Color Sampler Tool для выделения белого пикселя.
Поиск точки серого. Эти шаги аналогичны поиску черной точки. Единственное отличие в том, что нужно добавить новый слой над слоем изображения и ниже корректирующего слоя Threshold, заполнить его 50% серым и сменить режим наложения на Difference (Разница). Переместим стрелку в Threshold в крайнее левое положение и начнем медленно двигать вправо, пока не увидим появление черного. Это — 50% серый цвет. Увеличим масштаб, выберем любой серый пиксель и отметим его инструментом Color Sampler Tool.
Переместим стрелку в Threshold в крайнее левое положение и начнем медленно двигать вправо, пока не увидим появление черного. Это — 50% серый цвет. Увеличим масштаб, выберем любой серый пиксель и отметим его инструментом Color Sampler Tool.
Рисунок 32. Поиск точки серого с помощью слоя «Threshold». Точная настройка баланса белого в Photoshop. Основы теории цвета для фотографов.
Теперь у нас есть отмеченные черный, белый и серый пиксели и можно исправить баланс белого.
Нажмем на Color Sampler Tool для черного (если не понятно, который из трех, нужно навести на него мышь и подождать пару секунд появления подсказки) и кликнем на то место, где находится черный пиксель. Возможно, придется увеличить масштаб, чтобы точно определить положение пикселя.
Повторим эти шаги для белого и серого. Теперь наш снимок имеет правильный баланс белого!
Если кто не понял, вот более подробно расписан этот процесс поиска нейтрального серого цвета с помощью заливки на сайте «Фотошоп-Мастер».
Также можно посмотреть видеоурок по настройке баланса белого в Photoshop, используя точки черного, белого и серого для слоя Curves (Кривые), Levels (Уровни) и Exposure (Экспозиция). Жалко, что автор видео работает молча, тем не менее, просмотрев несколько раз, можно понять алгоритм действий (особенно, если включить субтитры).
Вообще, баланс белого можно настраивать несколькими способами. Вот еще два урока по настройкам этого параметра в Фотошопе и в Лайтруме.
youtube.com/embed/2hmz2yQVZ6U?ecver=1″ frameborder=»0″ allowfullscreen=»allowfullscreen»><span data-mce-type=»bookmark» style=»display: inline-block; width: 0px; overflow: hidden; line-height: 0;» class=»mce_SELRES_start»></span>
6.2 Насыщенность (Saturation)
Насыщенность – это интенсивность цвета. Ее также называют цветностью. Самое высокое значение цветности представляет цвет в чистом виде.
Рисунок 33. Понятие насыщенности в теории цвета.
В фотографии мы редко встречаем цвет в чистом виде. Поскольку в реальности цвет бывает различной насыщенности, светлоты, оттенков и тонов.
Человеческое зрение устроено так, что взгляд привлекают более насыщенные цвета, менее насыщенные цвета кажутся расположенными на отдалении. При этом несколько насыщенных оттенков могут конкурировать за внимание.
В этой главе мы рассмотрим, как можно управлять насыщенностью (в следующей главе – светлотой), чтобы увеличить глубину изображения.
Мы можем увеличить насыщенность кадра или предмета во время или после съемки.
Для усиления насыщенности и четкости изображения во время фотографирования можно использовать поляризационный фильтр, убирающий блики и дымку. Максимальный эффект от полярика достигается, когда ось объектива камеры перпендикулярна направлению на солнце.
При постобработке самыми распространенными инструментами для корректировки контрастности в Photoshop безусловно являются Levels и Curves (Слои и Кривые). Также можно использовать настройки Brightness/Contrast (Яркость/Контрастность), Vibrance (Сочность) или Hue/Saturation. В Lightroom имеются ползунки Contrast (Контраст) и Clarity (Четкость).
Практический совет №12. Что такое четкость (Clarity)? Как это работает?Строго говоря, четкость не относится к теории цвета, но все равно рассмотрим, что это такое.
Фото 34. Как работает движок Clarity (увеличение в 8 раз). Основы теории цвета для фотолюбителей.
Увеличение четкости (Clarity) выделяет границы, в основном в средних тонах. Граница – это место, где яркий участок изображения соприкасается с темным. Другими словами, увеличение четкости усиливает микроконтраст, делая темные участки темнее, а светлые светлее в области средних тонов. Из-за чего любое изображение выглядит лучше.
6.2.2 Снижение насыщенностиНаличие ярких цветов не всегда хорошо сказывается на снимке. Иногда имеет смыл понизить насыщенность выбранных областей изображения. Это добавляет двумерному изображению глубину и объем.
В природе уменьшение насыщенности сцен возникает при тумане, дымке или в пасмурную погоду. Эти погодные условия рассеивают свет, поэтому цвета кажутся менее насыщенными, что позволяет создать мистический или даже ностальгический монохроматический эффект.
Практический совет №13. Выборочная корректировка насыщенности с использованием Маски насыщенности (Saturation mask)
Выборочная корректировка насыщенности с использованием Маски насыщенности (Saturation mask)Мы любим красочные картинки. Но иногда завышенная яркость изображения делает его неестественным и безвкусным.
Что делать, если нам нужно отрегулировать насыщенность только на части изображения? Можно использовать инструмент Adjustment Brush (Корректирующая кисть) в Lightroom или Hue/Saturation в Photoshop с маской слоя, но мы не сможем сделать точное выделение области, если в кадре имеется множество мелких деталей.
Идея Маски насыщенности (Saturation mask) аналогична маске яркости (Luminosity mask). Отличие в том, что маска насыщенности работает с наиболее насыщенными областями с плавным переходом к менее насыщенным. Это значит, что такая корректировка происходит без заметных для глаз переходов.
Что такое Маска слоя в Фотошопе. Попробую объяснить коротко, хоть не уверен, что получится без наглядной демонстрации. Допустим, нам нужно совместить 2 изображения: на нижнем Петя стоит слева, на верхнем Вася справа. Можно наложить в Photoshop 2 слоя и на верхнем часть кадра стереть Ластиком. Но более эффективный способ – наложить второе изображение поверх первого и применить к нему маску слоя (Layer mask), которую нужно залить черным цветом. Теперь, если по этой маске красить кистью белого цвета по Пете, то белые участки проявятся поверх нижнего изображения, а все черные участки останутся непрозрачными. В отличие от Ластика, на верхней картинке изображение не удаляется, а лишь снижается его прозрачность. Если мы белым цветом зашли за край лица Пети, просто перекрашиваем его черным и он снова пропадает.
Что такое Маска яркости (Luminosity mask) в Фотошопе? Допустим, в приведенном выше примере нам нужно обрисовать кистью силуэт сосновой ветки на фоне неба. Как бы мы ни старались, аккуратно это сделать не получится. Но с помощью ряда манипуляций можно получить черно-белую копию этого изображения и превратить его в маску слоя.
Как бы мы ни старались, аккуратно это сделать не получится. Но с помощью ряда манипуляций можно получить черно-белую копию этого изображения и превратить его в маску слоя.
Пример использования: мы хотим понизить яркость вечернего неба, но не затемнять изображения сосны. Создаем Luminosity mask и по ней уменьшаем яркость — темнее станут только небеса, не затрагивая изображение дерева. И такая коррекция картинки будет незаметна для зрителя, так как на черно-белом изображении Маски яркости переходы от темных к светлым тонам выполнены очень плавно. Мы получаем аналог HDR, но выглядящий очень естественно.
Что такое Маска насыщенности (Saturation mask) в Photoshop? Допустим, мы хотим на изображении снизить насыщенность только слишком кислотных участков, не затрагивая нормальные. Создаем копию слоя. С помощью ряда манипуляций создается его черно-белая копия, где кислотные цвета будут белыми, нормальные – черными, переходные – серыми. Теперь, если уменьшить насыщенность в этом слое, то данный параметр снизится лишь на кислотных участках, не затрагивая нормальные. А поскольку в Маске насыщенности есть серые участки, то прозрачность этого слоя изменяется плавно и переход от кислотных к нормальным цветам переходит тоже очень равномерно, незаметно для глаза.
Теперь, если уменьшить насыщенность в этом слое, то данный параметр снизится лишь на кислотных участках, не затрагивая нормальные. А поскольку в Маске насыщенности есть серые участки, то прозрачность этого слоя изменяется плавно и переход от кислотных к нормальным цветам переходит тоже очень равномерно, незаметно для глаза.
Фото 35. Исходное изображение, которое можно отредактировать, используя Маску насыщенности (Saturation Mask) для плавной коррекции цветов, и Маску яркости (Luminosity Mask) для плавного регулирования ярких и темных участков. Изучаем основы теории цвета.
Посмотрим сравнение Маски насыщенности (Saturation mask) и Маски яркости (Luminosity mask) на примерах.
Фото 36. Маска насыщенности выделяет белым области изображения с максимальной насыщенностью. Для данного изображения – это края солнца и часть неба. Основы теории цвета
Передний план остается черным. Добавление корректирующего слоя для насыщенности с маской затронет только светлые области и не коснется областей с более низкой насыщенностью и приглушенными цветами.
Фото 37. Маска яркости (Luminosity mask) очень четко выделила темные участки, которые не будут затронуты при изменении яркости неба. Их можно сделать несколько штук (с разной степенью прозрачности черного), чтобы настроить яркость очень точно. Основы теории цвета.
Ладно, лучше один раз посмотреть, чем пять раз прочитать. Вот первый урок с примером использования Маски насыщенности (Saturation mask) в Фотошопе для коррекции изображения.
Вот пример коррекции свадебной фотографии с использованием все той же Маски насыщенности.
В следующем уроке я планирую остановиться подробно на том, как правильно создавать и использовать Маски яркости (Luminosity mask). Сейчас могу только предложить посмотреть видео на английском языке, где описывается этот мощный инструмент.
Сейчас могу только предложить посмотреть видео на английском языке, где описывается этот мощный инструмент.
6.3 Светлота (Lightness)
Ребята, я прочитал десятки статей на русском и английском языке, но так до конца и не понял, что это за параметр. Попробую пояснить, но не уверен, что прав…
В общем, к основным параметрам цвета относят цветовой тон (Hue), насыщенность (Saturation) и светлоту (Lightness). В английском языке слово «lightness» является синонимом яркости (brightness, value) и светимости (luminosity). Но в контексте теории цвета понятия «яркость» и «светлота» отличаются.
Светлота – это относительная величина, которая показывает насколько зритель ощущает ярким какую-то поверхность по отношению к яркости белой поверхности при том же освещении… Я ничего не понял… ))
Во многих источниках приводят такой пример: на столе лежит лист синей бумаги, он освещается лампочкой и отражает свет. Этот лист бумаги будет иметь определенную яркость, и определенную светлоту, которая рассчитывается по отношению к белой чашке. Теперь та же ситуация, но стол освещает солнце – более мощный источник света. Теперь яркость листа бумаги увеличилась, а светлота осталась прежней, так как при данном освещении соотношение яркости синего листа и белой чашки осталось прежним… Я все равно ничего не понял… ))
Этот лист бумаги будет иметь определенную яркость, и определенную светлоту, которая рассчитывается по отношению к белой чашке. Теперь та же ситуация, но стол освещает солнце – более мощный источник света. Теперь яркость листа бумаги увеличилась, а светлота осталась прежней, так как при данном освещении соотношение яркости синего листа и белой чашки осталось прежним… Я все равно ничего не понял… ))
Могу только привести такой пример: в банку с красной краской добавляют белую – светлота красного цвета увеличивается, а если подмешивают черную – светлота уменьшается. То есть, когда про цвет говорят, что он темно-красный или светло-красный, имеют ввиду его светлоту.
Рисунок 39. Отображение параметров Hue, Saturation и Lightness в панели выбора цвета Photoshop. Основы теории цвета для фотографов.
Отображение параметров Hue, Saturation и Lightness в панели выбора цвета Photoshop. Основы теории цвета для фотографов.
Еще в статья по теории цвета приводят вот такой рисунок и говорят, что у всех трех квадратов яркость одинаковая (100%), но светлота разная…
Фото 40. Красный (R:255, G:0, B:0), синий (R:0, G:0, B:255) и желтый (R:255, G:255, B:0). У всех яркость 100%. Но светлота красного 61%, синего 0% и желтого 100%. Изучаем теорию цвета.
Каждый цвет имеет собственную светлоту, а желтый обладает самой высокой из всех цветов. Это приводит к тому, что мы воспринимаем желтый как самый яркий, даже если на фотографии все цвета одинаково яркие и насыщенные.
Их этого делается вывод, что человеческое зрение более чувствительно к свету, чем к тени.
Фото 41. Каждое изображение выше имеет область градиента на черном, 50% сером и белом фоне. Который из них вы замечаете быстрее? Знакомимся с основами теории цвета в фотографии.
Изображение с черным и белым фоном наиболее контрастно, но наши глаза больше привлекает темный фон. Мы можем применить этот принцип, чтобы выделить объект на изображении.
Мы можем применить этот принцип, чтобы выделить объект на изображении.
Фото 42. Картина «Сводня», написанная голландским живописцем Герритом ван Хонтхорстом в 1625 году. Техника кьяроскуро позволила нарисовать объемную картинку за счет правильного распределения светов и теней. Основы теории цвета для фотографов.
Источник картинки: англоязычная Википедия.
В эпоху Возрождения появилась техника живописи под названием Кьяроскуро (распределение светотени). Слово «Chiaroscuro» пришло из Италии и означает «свет-тень». Техника использует тональный контраст между светом и тенью для воссоздания трехмерной картины. Внимание зрителя притягивает предмет, освещенный светом на темном фоне.
Практический совет №14. Создаем объем, выборочно настраивая насыщенность и яркостьРассматривая сцену, нужно обращать внимание, откуда падает свет. Область тени имеет меньшую насыщенность. Таким образом, имеет смысл повысить насыщенность освещенных областей!
Кроме того, при повышении насыщенности используем Vibrance, вместо того чтобы увеличивать насыщенность приглушенных тонов. Зачастую это создает более естественный эффект.
Зачастую это создает более естественный эффект.
Теперь рассмотрим, как выборочно обесцвечивать изображение.
В редакторе «Лайтрум». Применим Adjustment Brush (Корректирующая кисть), чтобы обрисовать области изображения, которые нам нужно обесцветить. Это создаст выделение, и мы сможем применить настройки с ползунком Насыщенность (Saturation). Или мы можем сделать то же самое с помощью Radial Filter (Радиальный фильтр).
В Фотошопе. Один из самых простых способов – обесцветить изображение полностью и маскировать определенные области с помощью маски слоя (Layer mask). Но, если необходима большая точность, лучше попробовать маску яркости (Luminosity mask), Маску зоны или Color Range (Цветовой диапазон). Эти техники используются для создания выделенной области до применения корректирующего слоя контраста. Применение инструментов Dodge (осветлитель) и Burn (затемнитель) поверх слоя с 50% серым – другой неплохой способ создания художественных светов и теней. Им я не умею пользоваться, но хочу продемонстрировать два видеоурока.
Им я не умею пользоваться, но хочу продемонстрировать два видеоурока.
Первый урок на русском языке – пример придания объема с помощью проявления светов и теней инструментом Dodge & Burn в Photoshop. Как минимум, посмотрите схему затемнения и осветления женского портрета, описание которой начинается с 1:34 минуты.
Второй урок – на английском (можно и пейзажи обрабатывать учиться, и иностранный язык совершенствовать). Автор активно использует Dodge & Burn, а также маски для снижения или усиления насыщенности в нужных местах.
com/embed/WBhuS0EfEWk?ecver=1″ frameborder=»0″ allowfullscreen=»allowfullscreen»><span data-mce-type=»bookmark» style=»display: inline-block; width: 0px; overflow: hidden; line-height: 0;» class=»mce_SELRES_start»></span>
Еще один видеоурок (тоже на английском) – обработка пейзажа в Лайтруме с использованием корректирующей кисти или радиального фильтра для тех же целей: коррекции светотеневого рисунка, насыщенности картинки.
Не знаю, смогу ли я осилить подобные методы обработки. Но, по крайней мере, теперь понятно, почему у меня иногда пейзажи смотрятся плоско, а у профи они объемные.
7. Оттенки, тени и тона (Tints, Shades и Tones) в теории цветаЭти понятия более актуальны для художников и тех, кто работает с пигментами. Но и для нас фотографов это — полезная информация.
Но и для нас фотографов это — полезная информация.
Оттенки, тени и тона – это продукты смешивания цвета с белым, черным и серым. При этом снижается цветность, но преобладающий цвет остается неизменным.
Далее определения:
- Оттенок (Tints): смесь цвета с белым, чтобы увеличить светлоту.
- Тени (Shades): смесь цвета с черным, чтобы уменьшить светлоту.
- Тон (Tones): смесь цвета с серым, чтобы создать приглушенный оттенок.
Использование оттенков, теней и тонов более распространено в монохромных изображениях. Мы рассмотрим это в следующей главе.
Рис 43. Схема образования оттенка (tint), тона (tone) и тени (shade) в теории цвета. Урок для начинающих фотографов.
Источник изображения: англоязычная Википедия.
Фото 44. Схема образования тонов (сверху) и теней (снизу) путем изменения светлоты (lightness) – добавление белого или черного к основному цвету.
8. Цветовая гармонияЦветовая гармония – это теория сочетания цветов для создания гармоничного (приятного глазу) изображения. Она олицетворяет баланс и единство цветов. Человеческий мозг обретает состояние динамического равновесия, когда распознает визуальный интерес и упорядоченность, созданные гармонией.
Она олицетворяет баланс и единство цветов. Человеческий мозг обретает состояние динамического равновесия, когда распознает визуальный интерес и упорядоченность, созданные гармонией.
Фото 45. Цветовой круг – инструмент оценки цветовой гармонии. К слову, на нем четко видно, как образуются цвета смешением первичных. Например, синий + желтый = зеленый; желтый + красный = оранжевый.
Автор: Originally by MalteAhrens at de.wikipedia. Vectorization by User:SidShakal — Raster version from Wikimedia Commons., Общественное достояние.
В фотографии мы мало контролируем сочетание цветов (лишь в некоторой степени). Зрителя привлекают яркие, красочные объекты, чтобы усилить воздействие изображения, нужно постоянно думать о комбинации цветов (и учитывать её либо при съемке, либо при последующей обработке).
Тем не менее, изучение цветовой гармонии может помочь понять, почему одни из наших снимков привлекают больше внимания, чем другие.
Дизайнеры и профессиональные фотографы для подбора гармоничных сочетаний цветов могут использовать инструмента Adobe CC (раньше назывался Adobe Kuler: https://color. adobe.com/ru/create/color-wheel) для анализа цветов на своих фотографиях. Начнем с самых распространенных цветовых гармоний.
adobe.com/ru/create/color-wheel) для анализа цветов на своих фотографиях. Начнем с самых распространенных цветовых гармоний.
По ссылке выше откроем приложение Adobe CC.
Шаг 1: Нажмем на значок камеры в верхнем правом углу (создать из изображения). Выберем нужное изображение и нажмем «Открыть» (Open).
Шаг 2: Мы увидим, что изображение анализируется на основе 5 цветов в больших квадратах. Затем нажмем на цветовой круг в правом верхнем углу.
Шаг 3: Посмотрим на цветовой круг и увидим, соответствуют ли цвета изображения любой цветовой гармонии.
Также можно поэкспериментировать с меню слева на шаге 2 для анализа различных свойств цвета.
Видеоурок с примером использования Adobe CC для создания гармонии изображений.
youtube.com/embed/YsNEWb5L2Qg?ecver=1″ frameborder=»0″ allowfullscreen=»allowfullscreen»><span data-mce-type=»bookmark» style=»display: inline-block; width: 0px; overflow: hidden; line-height: 0;» class=»mce_SELRES_start»></span>
Еще один урок по задействованию Adobe CC для успешной цветокоррекции изображения (на английском языке).
8.1 Дополнительные (комплементарные) цвета
Фото 46. Цветовая гармония комплементарных цветов.
Что такое комплементарные цвета? Это цвета, находящиеся напротив друг друга на цветовом круге. Типичный пример дополнительных цветов – закат, где есть синий и желтый/оранжевый цвет.
Поскольку цвета находятся на противоположных концах цветового круга, в изображении присутствует полный спектр цвета. Наличие обоих цветов в равных пропорциях создает взаимную завершенность.
Обратите внимание: при постобработке не стоит одинаково увеличивать насыщенность обоих цветов. Насыщенные дополнительные цвета могут взаимно подчеркивать друг друга и создавать эффект контраста (кажущееся увеличение или уменьшение воспринимаемых параметров объектов).
Менее насыщенные дополнительные цвета более гармоничны и меньше выделяются на изображении.
Практический совет №16. Создание объема с помощью теплых и холодных оттенковПомните, что теплые цвета приближают, а холодные отдаляют? Используем этот психологический ход, когда у нас на изображении есть дополнительные цвета, чтобы подчеркнуть объемность снимка.
В приведенном выше примере мы можем повысить насыщенность желтого/оранжевого сильнее, чем синего. Менее насыщенный синий отступит перед более насыщенным желтым/ оранжевым, который выделится еще сильнее.
Триада – это когда три цвета на цветовом диске расположены на одинаковом расстоянии друг от друга. Как и в случае дополнительных цветов, это говорит о наличии полного спектра цветов.
Фото 47. Цветовая гармония триады. Изучаем теорию цвета для фотографов.
Триада и дополнительные цвета имеют сходное визуальное воздействие: они создают ощущение единства и баланса. При этом воздействие приглушенных цветов сильнее, чем насыщенных.
При наличии большого количества цветов на изображении имеет смысл сделать 1 цвет доминирующим, чтобы избежать конкуренции за внимание.
8.3 Аналогичные цвета (последовательная цветовая гармония)Комбинация аналогичных цветов – это три оттенка, расположенных рядом на цветовом круге. Она более гармонична и имеет немного монохромный вид. Обычно наблюдается в природе, например, осенью.
Рисунок 48. Цветовая гармония аналогичных цветов (соседних в цветовом круге).
Цвета обычно имеют схожую светлоту (или яркость), малый контраст и менее красочные по сравнению с дополнительными и триадой.
Монохромные цвета характеризуются только одним цветом, но сочетающем разные оттенки, тени и тона.
Рисунок 49. Цветовая гармония монохромных цветов. Фотоурок по теории цвета для фотографов.
Это дает больший диапазон контрастных тонов для привлечения внимания или создания фокуса.
Монохромное изображение меньше отвлекает внимание по сравнению с цветным. Это позволяет зрителю уделить больше внимания тому, что изображено на снимке и его истории.
Предлагаю посмотреть видеоурок с обзором 5-ти цветовых гармоний и примеров изображений, где сочетание цветов выполнено с учетом этих понятий.
Практический совет №17.
 Совершенствуем изображения с помощью тонирования (цветокоррекции)
Совершенствуем изображения с помощью тонирования (цветокоррекции)Тонирование – это процесс улучшения или изменения цвета на изображении. Для фотографии это можно сделать при постобработке, например, в Photoshop.
Цветокоррекция чаще применяется в киноиндустрии. Возьмем к примеру фильм «Амели с Монмартра» или «300 Спартанцев», где через весь фильм проходит четкая цветовая тема. Цель тонирования – придать фильму индивидуальность.
Если сделать это правильно с точки зрения цветовой гармонии, мы можем установить тесную связь между объектом и фоном и направить внимание зрителя по своему усмотрению.
Цветокоррекция выходит за рамки данной статьи. Ее следует изучить отдельно. Вот пример видео, где творят чудеса с детским портретом.
Практический совет №18.
 Применим раздельное тонирование для усиления цветовой гармонии снимка
Применим раздельное тонирование для усиления цветовой гармонии снимкаРаздельное тонирование (сплит-тонирование) заключается в добавлении одного цвета к светам и/или теням изображения.
Если мы выберем цвета, которые уже есть на изображении (и если они уже гармоничны), то это усилит эффект цветовой гармонии. Мы также можем выбрать другие цвета, чтобы поэкспериментировать с результатом.
Сплит-тонирование легко сделать в Lightroom и с помощью ACR в Photoshop. Как показано на изображении ниже, используем ползунки для настройки Hue и Saturation для Highlights (Света) и Shadows (Тени). Используем Balance (Баланс), чтобы скорректировать настройки в сторону светов или теней.
Фото 50. Панели раздельного тонирования в Lightrom (слева) и в ACR Photoshop (справа). Изучаем основы теории цвета.
В Лайтруме сплит-тонирование находится в модуле Develop. В Фотошопе при открытии изображения перейдем в Filter > Camera RAW Filter (Фильтр>Фильтр Camera RAW). При этом отобразится панель сплит-тонирования как на изображении выше.
При этом отобразится панель сплит-тонирования как на изображении выше.
- Если в изображении присутствует более одного доминирующего цвета, уменьшим насыщенность или яркость других, чтобы избежать одновременного или конкурирующего контраста.
- Приглушенные цвета выглядят лучше в равных количествах, чем чистые, насыщенные цвета.
- Стоит поэкспериментировать с различными уровнями насыщенности и яркости каждого цвета для создания объемного изображения.
- Визуальное воздействие более очевидно для ярких, чем для темных цветов.
Психология цвета – это учение о том, как цвет влияет на поведение человека.
Эта тема подробно изучается и широко используется в маркетинге и брендинге. Цвет влияет на то, как потребитель подсознательно воспринимает продукт и в итоге становится или нет покупателем. С точки зрения фотографии, цвета на снимке влияют на то как зритель воспринимает нашу работу.
На восприятие цвета могут влиять культура, география, религия, время суток, время года, пол зрителя и т.д. Это объясняет, почему цвет может иметь несколько значений.
Вот хорошее видео, где поясняется как цвет влияет на психологические аспекты восприятия изображения зрителем.
- Красный связан со страстью, любовью, волнением, уверенностью, гневом и опасностью.
- Очень эмоционально насыщенный цвет. Становится легко заметен даже в небольшом количестве. Также заряжает энергией и энтузиазмом.
- Очень эффектен на темном фоне. Следует применять его умеренно.
- Зеленый ассоциируется с природой, жизнью, ростом, процветанием, чистотой, здоровьем и гармонией.

- Естественный природный цвет. Оказывает успокаивающее, умиротворяющее действие, придает спокойствие.
- Стимулирует гипофиз, увеличивает выделение гистаминов и вызывает более плавные сокращения мышц. Одновременно снимает напряжение и бодрит.
- Синий связан с прохладой, пространством, расстоянием, вечностью, мужественностью, надежностью и печалью.
- Стимулирует организм вырабатывать химические вещества, вызывающие спокойствие и умиротворение, то есть имеет седативный эффект.
- Более насыщенный и яркий синий — электрический или бриллиантовый синий вызывает возбуждение.
- Желтый связан с теплом, весельем, оптимизмом, счастьем, богатством и осторожностью.
- Стимулирует психические процессы, нервную систему, активизирует память и стремление к общению.
- Цвет с максимальным уровнем свечения, будет выделяться на фоне других цветов.
- Фиолетовый связан с богатством, роскошью, изысканностью, вдохновением и успокоением.

- Редко встречается в природе, символизирует магию, тайну и духовность.
- Являясь балансом между красным и синим, фиолетовый может вызвать беспокойство и тревогу, но является любимым цветом девочек-подростков.
- Оранжевый связан с энергией, весельем, творчеством, жизненной энергией, радостью, волнением и приключениями.
- Стимулирует к деятельности, общению, возбуждает аппетит.
- Чистый оранжевый может говорить об отсутствии интеллектуальных способностей и плохом вкусе.
- Черный связан с элегантностью, утонченностью, авторитетом, силой, смертью, ночью, злом и мистикой.
- Может вызывать сильные эмоции, но в больших количествах также может и подавлять.
- Позволяет нам чувствовать себя незаметными и таинственными, вызывая ощущение потенциала и возможностей.
- Белый связан с чистотой, невинностью, простотой, легкостью, пустотой и нейтральностью.
- Символизирует силу, победу, мир и покорение.

- Способствует ясности ума, поощряет к устранению препятствий, очищает мысли и дает возможность начать новую жизнь.
- Серый связан со спокойствием, балансом, сдержанностью, мудростью, также являясь нейтральным, скучным и депрессивным.
- Самый важный цвет в фотографии!
- Глубокий темно-серый вызывает ощущение тайны.
- Воспринимается как долговечный, классический, часто элегантный и благородный.
- Подконтрольный и незаметный, считается цветом компромисса.
Как можно заметить, теорию цвета невозможно осмыслить с одного раза! Все, что нам нужно, это немного времени, чтобы переварить полученную информацию и внедрить ее в свой рабочий процесс.
Понимание того как мы воспринимаем цвет и что привлекает внимание помогает профессионалам создавать более качественные фотографии. И уверен, что можно гарантировать, что оно поможет любому фотолюбителю!
Последнее видео в сегодняшней статье, где наглядно и с примерами обсуждаются все те аспекты теории цвета, что мы сегодня обсудили.
Ну, если вы читаете эти строки, значит осилили всю мою писанину, и писал я её не зря. Поделитесь, пожалуйста, ссылкой на этот урок в социальных сетях – авось кого-то заинтересует тема, поможет ему сделать свои снимки лучше. Спасибо! Удачных вам фотографий. Если не подписались на извещения о новых статьях в этом блоге, советую это сделать, поскольку есть задумки опубликовать еще кое-что интересненькое для начинающих фотографов.
| Еще один большой урок посвящен методам съемки против света (против окна, против яркого неба). Что такое коррекция экспозиции, и когда она применяется. Как снять снег белым, а не серым. | Масштабный фотоурок для новичков о том, как выбирать настройки камеры (выдержка, ИСО и диафрагма) при съемке различных сюжетов в различных условиях. Примеры настроек для разных сюжетов.. Примеры настроек для разных сюжетов.. | ||
| Уверен, что знания по теории цвета совершенно необходимы для тех фотолюбителей, кто собирается создать из своих изображений фотокнигу. Советы, как создать ее самостоятельно. | Обзор беззеркалки Sony A6000. Рассказывается про фиксы и зумы. Как фокусироваться при съемке толпы. Самое главное – как научиться анализировать свои и чужие фотографии. | ||
| Очень важный для фотографов урок посвящен тому, как развить в себе видение кадра с помощью рамки кадрирования. Простой инструмент, а дает такой мощный эффект. | Когда мы отправляемся в отпуск, на свадьбу, на крестины, на торжество, мы идем фотографировать репортаж. Урок фотографии на тему, как рассказывать историю в нескольких снимках. |
БЫСТРО И ЛЕГКО удалить ЛЮБОЙ цветовой оттенок в Photoshop
В этом уроке вы узнаете, как легко удалить цветовые оттенки в Photoshop с помощью фильтра Camera Raw.
Чтобы нейтрализовать изображение, мы воспользуемся инструментом «Баланс белого» (инструмент «Пипетка»), а затем воспользуемся ползунками «Тон» для управления яркостью фотографии.
Что такое цветовой оттенок?
Цветовой оттенок — это нежелательный цветовой оттенок, который появляется на фотографии. Цветовые оттенки могут возникать по нескольким причинам, включая неправильные настройки камеры или съемку при неправильном освещении.
Какой бы ни была причина вашего цветового оттенка, в Photoshop всегда найдется простое решение!
Удаление цветовых оттенков в Photoshop
Чтобы удалить цветовой оттенок, щелкните правой кнопкой мыши слой изображения и выберите Преобразовать в смарт-объект .
Примечание : Смарт-объект — это контейнер, который может содержать один или несколько слоев. Он позволяет применять редактируемые корректировки, искажения, фильтры и преобразования.
Затем перейдите к Filter > Camera Raw Filter.
На панели инструментов выберите инструмент «Баланс белого » или инструмент «Пипетка ».
Найдите нейтральную серую область на изображении и щелкните по ней. Нейтральный серый — это просто серый цвет, на котором не должно быть оттенков.
На этом изображении вы можете щелкнуть: темную часть рюкзака, кирпичную дорожку или верх модели, поскольку все они должны быть нейтрально-серого цвета и не должны иметь цветовой оттенок.
Щелкнув серые области, вы заметите, как цветовой оттенок немедленно заменяется сбалансированным изображением белого цвета.
Если вы не получаете желаемых результатов, попробуйте нажимать на разные области изображения, чтобы увидеть, какие из них дают наилучшие результаты.
Узнайте, как сочетать цвета в Photoshop!
Улучшение изображения Коррекция баланса белого еще не может гарантировать идеальное изображение, и вам может потребоваться выполнить необходимые настройки для достижения идеального результата.
Чтобы улучшить яркость и темноту изображения, отрегулируйте экспозицию , Контрастность, Четкость, Света и Тени.
Вы можете продолжить улучшать цвета изображения или оттенок кожи, отрегулировав Насыщенность и Яркость.
Вот и все, что вам нужно для сегодняшних 90-секундных советов по удалению цветового оттенка в Photoshop!
Подпишитесь на наш канал YouTube , чтобы получать уведомления о новых эпизодах этой 90-секундной серии советов по Photoshop.
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
исправить эту фотографию: удалить желтый оттенок
Когда вы фотографируете внутри, вы часто получаете фотографию с желтым или оранжевым оттенком. Это потому, что ваша камера не может различить белый свет (солнечный свет), более теплый желтый свет (большинство лампочек) и более холодный синий свет (пасмурный день), если вы не попросите об этом. Вы можете заранее установить баланс белого, чтобы избежать искажений цвета, но как сохранить уже сделанные фотографии, которые выглядят желтыми?
Вы можете заранее установить баланс белого, чтобы избежать искажений цвета, но как сохранить уже сделанные фотографии, которые выглядят желтыми?
К счастью, это еще одно действительно простое исправление фотографий с помощью Photoshop Elements.Вы можете даже не осознавать, насколько далеки от цвета некоторые из ваших изображений, пока не попробуете это простое решение в один клик. Если вы закроете фотографию справа внизу, то фотография слева выглядит не так уж плохо. (Снимок был сделан в ванной без окон, поэтому единственным источником света была комбинация лампочек и вспышки камеры, которая в итоге оказалась очень желтой.) Но как только вы видите исправленную версию, вы понимаете, насколько неправильная окраска в оригинале.
Чтобы удалить желтый оттенок с помощью этого очень простого исправления фотографий, начните с открытия фотографии в Photoshop Elements (это было снято в церковном спортзале — ужасное освещение!):
Перейдите в меню «Улучшение» — «Регулировка цвета» — «Удалить цветовой оттенок»:
Откроется окно «Удалить цветовой оттенок», в котором вам будет предложено щелкнуть часть изображения, которая должна быть серой, белой или черной.
Я щелкнул по этому маленькому белому пятну за головой моего сына. Photoshop Elements немедленно исправляет цвет фотографии, удаляя желтый цвет и восстанавливая естественный цвет оттенков кожи.
Я также использую свет, чтобы сделать ярче почти каждую фотографию, сделанную в автоматическом режиме, с помощью поля «Уровни» (подробнее о том, как и почему сделать фотографии ярче, см. Здесь).
И готово!
Вот сравнение, показывающее, насколько велика разница, которую сделал один клик:
Пока на фотографии есть что-то белое, черное или серое, эта коррекция работает очень хорошо.
Если на фотографии нет нигде на фотографии, которая должна быть одного из этих цветов, или поле «Удалить цветовой оттенок» не работает с вашей фотографией, вы также можете исправить цветовые оттенки, настроив цвет для тонов кожи. Открыв фотографию, перейдите в раздел «Улучшение» — «Настройка цвета» — «Настройка цвета для тона кожи».
Щелкните по коже человека для автоматической настройки.
Вы можете поэкспериментировать с ползунками, если хотите настроить параметры.
Чтобы завершить полировку фотографии, рассмотрите возможность осветления и усиления цвета с помощью этого простого урока.Спасибо!
Как удалить цветовой оттенок с фотографии с помощью Adobe Photoshop
Я полагаю, мне следует начать этот пост с определения того, что такое «цветовой оттенок» на фотографии. По сути, это оттенок нежелательного цвета, который влияет на часть или всю фотографию. Вообще говоря, определенные типы света могут вызывать искажение цвета как в пленочных, так и в цифровых камерах. Иногда это не так уж плохо, и на это можно не обращать внимания, а в других случаях это определенно требует исправления.
Я фотографирую почти каждый день своей жизни, и многие из этих фотографий состоят из еды в определенной обстановке.У меня есть стол с двумя студийными лампами и фоном. Сцена практически не меняется каждый раз, когда я фотографирую с разными объектами. У меня постоянно возникают проблемы со многими моими фотографиями. Затронутые фотографии часто имеют желтый оттенок.
Сцена практически не меняется каждый раз, когда я фотографирую с разными объектами. У меня постоянно возникают проблемы со многими моими фотографиями. Затронутые фотографии часто имеют желтый оттенок.
Раньше я думал, что желтый оттенок не так уж и плох для просмотра. Мне нравились «теплые» фотографии, и я действительно не возражал против лишнего желтизны на моих фотографиях. Однако со временем я обнаружил, что слишком много желтого на фотографии — это просто уродливо.Тепло, которое я искал, на самом деле должно было исходить от большего количества апельсинов, красных и пурпурных. Желтые — нет. Отредактировав и оставив свои фотографии постоять какое-то время, а затем, вернувшись, чтобы просмотреть их, я обнаружил ошибку своего пути. Я их соответствующим образом исправил.
В сегодняшнем посте я расскажу о некоторых методах, которые я использую для удаления желтого цвета с моих фотографий. Всего их три, и каждый действительно прост в использовании. Для демонстрации я буду использовать как Adobe Camera Raw, так и Photoshop, а также два примера фотографий.
Примеры фотографий
Продолжая эту публикацию, я буду использовать эти две фотографии, чтобы показать вам, насколько лучше может выглядеть фотография, если исправить ее цвет. На мой взгляд, на обоих этих изображениях слишком много желтого цвета, что мешает раскрытию некоторых других цветов.
Хотя обе эти фотографии уже выглядят хорошо и могут вызвать эмоциональный отклик, я думаю, что над ними определенно можно поработать.
Регулировка температуры в Adobe Camera Raw
Первый и наиболее очевидный способ удалить желтый цвет с фотографии — использовать ползунок Temperature в Camera Raw.Этот ползунок представляет собой скользящую шкалу, которая перемещается между синим и желтым. Вы можете добавить желтый и удалить синий, сдвинув ползунок вправо, удалить желтый и добавить синий, сдвинув ползунок влево. Вот скриншот.
Я уже рассказывал, как настроить баланс белого на фотографии в этом блоге раньше.
Можно ли исправить баланс белого на фотографиях с помощью Adobe Camera Raw?
На фотографии пирса я вижу немного желтого и немного оранжевого.Я могу это увидеть, глядя на что-то, что должно быть белым. Поскольку облака в солнечный день всегда должны быть белыми, это хороший показатель.
Чтобы исправить эту аномалию, я могу просто слегка сдвинуть ползунок температуры влево. Я буду нажимать на него, пока не отобразится значение -15 , что, похоже, решило проблему.
Я всегда чувствую, что после цветовой коррекции фотографии это как будто протираю глаза и снова обретаю способность ясно видеть.Взгляните на фото сейчас. Просто это выглядит точнее.
Если я сделаю такую же коррекцию на другом изображении, я смогу увидеть гораздо более красивую фотографию. На этот раз я сдвинул ползунок температуры влево до значения -25 . Похоже, это помогло.
Проблема с этим методом, как вы, возможно, заметили, заключается в том, что если на фотографии много желтого цвета и требуется сильно сдвинуть ползунок температуры влево, мы можем получить неожиданный синий цвет в результате. Если вы посмотрите на волосы девушки, вы увидите этот синий цвет. Я не хочу этого, поэтому я собираюсь отказаться от этого метода и перейти к следующему.
Если вы посмотрите на волосы девушки, вы увидите этот синий цвет. Я не хочу этого, поэтому я собираюсь отказаться от этого метода и перейти к следующему.
Регулировка выборочного цвета в Adobe Camera Raw
В случае с девушкой в поле все, что я хочу, — это уменьшить желтый цвет. Я не хочу путаться с другими цветами и особенно не хочу заменять часть желтого на синий. Несмотря на то, что синий делает белый цвет белее, и хотя некоторые моющие средства для стирки используют добавление этого цвета в качестве чистящей техники, я не хочу ничего в данном случае.Итак, чтобы разобраться с этим, я верну ползунок температуры в исходное состояние и перейду к панели HSL / оттенки серого в Camera Raw. Оказавшись там, я должен убедиться, что вкладка Saturation активна.
Если вы хотите более подробно изучить эту панель в Camera Raw, посетите этот пост:
Настройка оттенка, насыщенности и яркости в Adobe Camera Raw
При настройке цветов с помощью этой панели я буду использовать ту же технику, что и раньше. Я буду искать на фотографии объект, который должен быть белым, и попытаться определить, какой у меня цветовой оттенок. В данном случае солнце должно быть белым, а это значит, что на фото слишком много желтого. Чтобы справиться с этим, я сдвину ползунок Yellow влево, пока не достигну значения -60 .
Я буду искать на фотографии объект, который должен быть белым, и попытаться определить, какой у меня цветовой оттенок. В данном случае солнце должно быть белым, а это значит, что на фото слишком много желтого. Чтобы справиться с этим, я сдвину ползунок Yellow влево, пока не достигну значения -60 .
Внесение этого небольшого изменения действительно сделало фотографию более чистой. Взгляните на Camera Raw до и после просмотра.
Как я использовал просмотр до и после? Что ж, вы можете прочитать этот пост, чтобы узнать:
Как просмотреть сравнения до и после в Adobe Camera Raw
И если бы я действительно хотел получить чистый белый цвет в солнечной области и не хотел угадывать, какие ползунки нажимать, я всегда мог бы воспользоваться инструментом целевой настройки .
Щелчок и перетаскивание в области солнца влево еще больше увеличило бы желтый ползунок, а ползунок Green — совсем немного.
Я бы получил гораздо более красивую и точную фотографию.
Использование слоя выборочной настройки цвета в Adobe Photoshop
Если вы любитель Photoshop, непременно зайдите в него, чтобы выполнить редактирование. Photoshop прошел долгий путь с момента своего зарождения и теперь может вносить в фото всевозможные изменения без разрушения.В этом заключительном разделе я покажу вам, как удалить часть желтого с этих фотографий с помощью корректирующего слоя.
Я уже открыл оба изображения в Photoshop. Я буду работать на одной из пристаней в этом разделе. Чтобы разобраться с цветовым оттенком на этой фотографии, я перейду к нижней части панели Layers и щелкну значок Create New Fill или Adjustment Layer . Когда появится меню, я нажимаю Selective Color .
Это создаст и добавит корректирующий слой Selective Color на панель «Слои».Он также откроет панель Properties для этого корректирующего слоя.
Если вы заглянете внутрь панели «Свойства», вы увидите раскрывающийся список. Поскольку это белые цвета, с которых я хотел бы удалить любой цветовой оттенок, я выберу это — Whites .
Затем, используя ползунки CMYK под раскрывающимся списком, я сдвину ползунок Yellows влево, чтобы удалить часть этого цвета.
Я просто сдвинул этот ползунок до упора влево и заметил небольшую разницу.Если бы я действительно хотел убрать желтые с этой фотографии, я бы выбрал Yellows из раскрывающегося списка и снова сдвинул ползунок желтых влево. Цвет, который вы выбираете в раскрывающемся меню, — это тот, на который вы нацеливаетесь, а ползунки — это то, что фактически добавляет или удаляет цвет от цели. Это действительно просто и можно сделать любого цвета, а не только желтого. Если бы я хотел добавить или удалить зеленый или оранжевый, я мог бы следовать тем же инструкциям, чтобы настроить таргетинг на эти цвета.
И последнее — я хочу поговорить о двух переключателях под ползунками на панели свойств.Это относительный и абсолютный .
Когда я редактировал цвета на этом примере фотографии, я оставил выбранной настройку «Относительный». По сути, относительная регулировка довольно тонкая, поскольку она берет процент определенного цветового тона на фотографии и определяет, сколько изменений должно быть сделано на основе этого процента от общего количества. В моем случае, если бы на этой фотографии в качестве примера было 30% желтых оттенков, и я удалил бы 20% из них, я бы не удалял 20% в целом.Я бы просто удалил 20% из 30%, что составляет 6%. Таким образом, мои общие желтые цветовые тона после этой настройки составят 24%.
И наоборот, настроить цвет в абсолютном выражении намного проще. Если я сделаю корректировку на 20%, я получу корректировку на 20%. Просто помните, что относительное гораздо более тонкое, а абсолютное гораздо более мощное. Вы можете легко переключаться между ними, чтобы увидеть, какой параметр вам больше нравится.
Вы можете легко переключаться между ними, чтобы увидеть, какой параметр вам больше нравится.
Если вы хотите узнать больше о корректирующих слоях в Photoshop, ознакомьтесь с этими публикациями:
Использование регулировки уровней в Adobe Photoshop для фотографии
Изменение цветов с помощью некоторых ползунков корректирующего слоя в Adobe Photoshop
Выбор и добавление насыщенности к объекту в Adobe Photoshop
——
Ну вот и все.Сообщение о том, как добавлять или удалять цветовые тона изображения с помощью Adobe Camera Raw или Photoshop. Надеюсь, я дал вам некоторое представление об этой теме. Если у вас есть какие-либо вопросы или опасения по поводу этого сообщения, дайте мне знать в разделе комментариев ниже. Спасибо за прочтение!
Удалить желтый цвет наложить фотошоп
- На главную
- Удалить желтый оттенок в фотошопе
Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц
Результаты листинга Удалить желтый цветовой оттенок Photoshop
Как удалить нежелательный цветовой оттенок Adobe Photoshop
2 часа назад Что такое цветовой оттенок ? Цветовой оттенок — это общая размывка цвета , вызванная освещением, при котором была сделана фотография. Если цветовой оттенок делает вашу фотографию неестественной, попробуйте исправить это с помощью этой быстрой техники. Добавьте корректирующий слой Levels. Перейти к…
Если цветовой оттенок делает вашу фотографию неестественной, попробуйте исправить это с помощью этой быстрой техники. Добавьте корректирующий слой Levels. Перейти к…
Показать еще
См. Также : Photoshop удалить зеленый оттенок Показать подробности
Как удалить желтый оттенок с изображения в Adobe…
6 часов назад Шаг 3. Изображение предоставлено Adobe. Возьмите образец цвета , который является представителем цветового оттенка , который вы хотите, чтобы удалили из изображения — пока открыто средство выбора цвета , ваш курсор превращается в инструмент пипетки, поэтому вы можете просто щелкнуть по изображение для образца цвета .В данном случае фотография имеет зеленоватый оттенок , поэтому мы выбираем свет
Показать еще
См. Также : Удалить оттенок сепии в фотошопе Показать подробности
Также : Удалить оттенок сепии в фотошопе Показать подробности
Исправить эту фотографию: Удалить желтый оттенок Это всегда
1 час назад Чтобы удалить желтый цвет с помощью этого супер простого исправления фотографий, начните с открытия фотографии в Photoshop Elements (это было снято в церковном спортзале — ужасное освещение!): Вперед в разделе «Улучшение — Настройка цвета » – Удалить цветовой оттенок : откроется окно Удалить цветовой оттенок , в котором вам будет предложено щелкнуть часть изображения, которая должна быть серой, белой или
Отзывов: 8
Расчетное время чтения: 2 минуты
Показать еще
См. Также : Убрать свет в фотошопе Показать подробности
Как удалить цветовой оттенок с фотографии Нам ing Adobe Photoshop
6 часов назад Если вы заглянете внутрь панели «Свойства», вы увидите раскрывающийся список. Так как это белые цвета, я хотел бы удалить любой цветовой оттенок , я выберу это — Белые. Затем, из ползунков CMYK под раскрывающимся списком, я сдвину ползунок желтых влево, чтобы удалить часть этого цвета .. Я просто сдвинул этот ползунок до конца влево и заметил небольшой разница.
Так как это белые цвета, я хотел бы удалить любой цветовой оттенок , я выберу это — Белые. Затем, из ползунков CMYK под раскрывающимся списком, я сдвину ползунок желтых влево, чтобы удалить часть этого цвета .. Я просто сдвинул этот ползунок до конца влево и заметил небольшой разница.
Расчетное время чтения: 8 минут
Показать еще
См. Также : Удалить цветовой оттенок в фотошопе ccПоказать подробности
Удалить ЛЮБОЙ цветовой оттенок БЫСТРО И ЛЕГКО в Photoshop
8 часов назад Цветовые оттенки может возникнуть по нескольким причинам, включая неправильные настройки камеры или съемку при неправильном типе освещения.Какой бы ни была причина цветового оттенка , всегда найдется простое решение в Photoshop ! Удалить цветовые оттенки в Photoshop . Чтобы удалить цветовой оттенок , щелкните правой кнопкой мыши слой изображения и выберите Преобразовать в Smart
Чтобы удалить цветовой оттенок , щелкните правой кнопкой мыши слой изображения и выберите Преобразовать в Smart
Отзывов: 2
Расчетное время чтения: 3 минуты
Показать еще
См. Также : Удалить цветной фотошопПоказать подробности
Простое удаление цветового оттенка с помощью Photoshop
8 часов назад Как вы, наверное, заметили, цвета в оригинале не совсем правильные.В оригинале маки выглядят некорректно, а трава странного оттенка зеленого. И у меня нет нейтральной области, на которую можно было бы щелкнуть, чтобы установить баланс белого на удалить цветовой оттенок . Итак, Photoshop спешит на помощь! Цветовой оттенок …
Расчетное время чтения: 4 минуты
Показать еще
См. Также : Удаление красного оттенка Показать подробности
Удалить ЛЮБОЙ цветовой оттенок БЫСТРО И ЛЕГКО в Photoshop 90 секунд
3 часа назад В этом уроке Photoshop вы узнаете, как установить баланс белого на фотографии и удалить и цветовой оттенок с помощью фильтра Camera Raw.Чтобы нейтрализовать изображение, мы будем u
Показать еще
См. Также : Mov Converter Показать подробности
Два способа удалить цветовой оттенок с фотографии с помощью Photoshop
1 час назад Really Easy Color Cast Removal . 1. Откройте ваше изображение в Photoshop . Это изображение из замечательной группы Flickr Библиотеки Конгресса, сделанное…
Расчетное время чтения: 2 минуты
Показать еще
См. Также : Mov Converter Показать подробности
Уловка Curves для удаления цветового оттенка В Photoshop YouTube
3 часа назад Чрезвычайно простой способ Удалить цветовые оттенки с помощью кривых в Photoshop ! Все, что вам нужно сделать, это «щелкнуть и перетащить» на цветовой оттенок .В этом видео вы узнаете, как
Показать еще
См. Также : Mov Converter Показать подробности
Ознакомьтесь с этим блестящим способом удаления цветовых оттенков в
6 часов назад Недавно Майкл выпустил это видео, посвященное проблеме Цвет накладывает на модели. Хотя Photoshop предлагает множество инструментов, чтобы приблизиться к этому, этот метод…
Расчетное время чтения: 2 минуты
Показать еще
См. Также : Mov Converter Показать подробности
Уловки для удаления цветового оттенка From Any Image Fstoppers
5 часов назад Это, безусловно, самый простой и очевидный способ удалить почти любой цвет .Инструмент «Пипетка» можно найти как в Lightroom, так и в Camera Raw в Photoshop .
Показать еще
См. Также : Mov Converter Показать подробности
Как: удалить цветовой оттенок с помощью Photoshop
5 часов назад Щелкните глаз слева от слоя, чтобы показать его, затем перетащите белую стрелку до упора влево. Медленно верните его вправо, пока не появятся черные пятна. Примечание. Черные точки, которые вы видите, — это те области изображения, которые ближе всего к нейтральному серому.Шаг 5: Теперь отметьте эти нейтральные пятна с помощью Color …
Показать еще
См. Также : Конвертер Mov Показать подробности
Совет по ретушированию Удаление цветового оттенка с кожи в
5 часов назад Измените слой стиль от «Нормальный» до « Цвет .». Установите непрозрачность на 100% и Flow на 10%. Удерживая Alt, щелкните область кожи с хорошим цветом , который вы хотите воспроизвести, чтобы выбрать этот цвет . Слегка начните закрашивать этот цвет поверх цветового оттенка , чтобы изменить цвет .Добавьте больше мазков кисти, чтобы усилить эффект, но не сходите с ума
Показать еще
См. Также : Mov Converter Показать подробности
Как удалить весь один цвет в Photoshop (быстро!)
4 часа назад Чтобы удалить все из одного цвета в Photoshop , вы хотите сделать выбранный цвет как можно ближе к 100% белому и черному. — Как создать выделение с помощью инструмента Select Color Range.Имея это в виду, щелкните в любом месте изображения, чтобы взять образец цвета , который вы хотите удалить .
Показать еще
См. Также : Mov Converter Показать подробности
Узнайте, как мгновенно удалить цветовые оттенки в Photoshop
6 часов назад Вот как работает режим наложения «Разделить» в Photoshop и как его используйте его, чтобы удалить цвет оттенков Quick Photoshop совет: как удалить ненужный цвет всего за несколько кликов Как удалить хроматическую аберрацию и цвет бахрому в Photoshop Используйте Color Burn и Color Dodge для быстрого добавления цвета и контрастности к вашим фотографиям
Расчетное время чтения: 2 минуты
Показать еще
См. Также : Mov Converter Показать подробности
Fix That Photo : Remove A Yellow Color Cast Photography
9 часов назад 24 марта 2015 г. — как удалить a желтый цвет литой .как исправить фотографию в помещении, которая выглядит желтый , с помощью этого простого совета для редактирования фотографий. фотошоп элементов.
Расчетное время чтения: 9 минут
Показать еще
См. Также : Mov Converter Показать подробности
Как использовать цвет LAB в Photoshop для удаления нежелательного
Только сейчас, если значения соответствуют справа от гистограммы на вашем снимке появится еще желтый . Таким образом, цветовое пространство LAB позволяет очень просто определить, есть ли у вас цветовой оттенок .Просто посмотрите на середину своей гистограммы, и если цвета смещены в одну или другую сторону, вы знаете, что у вас есть цветовой оттенок или или сдвиг.
Расчетное время чтения: 8 минут
Показать еще
См. Также : Mov Converter Показать подробности
Исправить цветовые оттенки в Photoshop Elements Adobe Inc.
6 часов назад Цветовой оттенок — это неприятный цвет сдвиг на фото. Например, фотография, сделанная в помещении без вспышки, может иметь слишком много желтого .Команда Удалить цветовой оттенок изменяет общую смесь цветов на , удаляет цветовые оттенки из изображения.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Быстрое удаление цветового оттенка — подводный Photoshop
4 часа назад Это говорит Photoshop , что исходный и конечный файлы являются одним и тем же изображением. Чтобы удалить цветовой оттенок , отметьте опцию «Нейтрализовать», и оттенок будет удален.Если коррекция немного сильная, сдвиньте регулятор Fade вправо, чтобы уменьшить настройку. Здесь коррекция добавила слишком много пурпурного, чтобы компенсировать сине-зеленый оттенок .
Показать еще
См. Также : Mov Converter Показать подробности
Photoshop Как исправить желтый оттенок A
8 часов назад Это должно нейтрализовать желтый оттенок . Создайте корректирующий слой Curves; Выберите средний из трех инструментов пипетки (серая пипетка). Щелкните нейтральную область изображения (что-то, что должно иметь оттенок серого — белый может работать). Это должно немедленно удалить желтый оттенок с изображения.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Удалить цветовой оттенок в Photoshop с помощью дополнительных цветов
7 часов назад Как Удалить цветовой оттенок в Photoshop . Цветовой оттенок на ваших фотографиях может проявляться разными способами. Иногда ваш баланс белого будет отключен, когда вы сделали снимок. В этом случае лучше использовать ползунок баланса белого в вашем RAW-процессоре. Процессоры RAW включают Adobe Camera RAW (ACR), Lightroom, Aperture, Capture One и т. Д.
Показать еще
См. Также : Mov Converter Показать подробности
Как удалить цветовой оттенок Учебники
4 часа назад Как удалить цветовой оттенок из изображения Связано ли это с освещением или настройками камеры, изображения обычно имеют какой-то оттенок . Желтый и красный отливки более распространены, но также возможны синие отливки . Ниже приведен только один способ уменьшить оттенок цвета в изображении с помощью Photoshop .
Показать еще
См. Также : Mov Converter Показать подробности
Как редактировать негативы цветной пленки в Photoshop PetaPixel
9 часов назад Как редактировать негативы Color Film в Photoshop . 01 февраля 2017.вы собираетесь удалить цвет там, где он должен остаться, так что будьте осторожны с этим парнем. все ненужные цветовых оттенков …
Показать еще
См. также : Free ConverterПоказать подробности
Удаление цветовых оттенков с помощью Photoshop Lab Color SitePoint
1 час назад Прочитать Удалить цветовые оттенки с помощью Photoshop Лабораторная работа Цвет и обучение с SitePoint . Наши учебники, курсы и книги по веб-разработке и дизайну научат вас HTML, CSS, JavaScript, PHP, Python и многому другому.
Расчетное время чтения: 4 минуты
Показать еще
См. Также : Mov Converter Показать подробности
Как удалить цветовой оттенок на фотографиях недвижимости?
Just Now Второй метод удаления цветного оттенка изображения недвижимости представляет собой более сложную пошаговую процедуру. Adobe Photoshop называет это методом уровней. Это требует добавления слоя и настройки цветов тонов RGB, чтобы противостоять текущему цветовому оттенку .Это может быть сложно в том смысле, что красный соответствует спектру красного и голубого, зеленый
Показать еще
См. Также : Mov Converter Показать подробности
Correcting For Color Cast Color Correcting For Color Cast Color Correcting Your Images In
8 ч. назад Чтобы удалить цветовой оттенок с помощью диалогового окна Color Variations: В меню Enhance выберите Adjust Color > Color Variations. Определите цветовой оттенок вашего изображения.Поскольку Elements не предлагает никакой помощи в определении цветового оттенка , вы здесь в значительной степени сами по себе. Ищите подсказки для цветового оттенка в объектах или областях, с которыми вы знакомы и можете
Показать больше
См. Также : Free Converter Показать подробности
Photoshop Workshop ‘как удалить локальный Colorcast
6 часов назад Удаление синего цветного оттенка с помощью одного из других методов сделало бы снег действительно желтым , а также удалило бы синий с неба.Нужен другой метод. Шаг 1: Добавьте корректирующий слой Цветовой тон / Насыщенность и переключитесь на Синий. Не имеет значения, действительно ли цветовой оттенок синий или немного более голубой, Photoshop поможет вам получить
Показать еще
См. Также : Mov Converter Показать подробности
Удаление цветового оттенка > Основные фото коррекции в
9 часов назад Удаление цветового оттенка . Некоторые изображения содержат цветовых оттенков (несбалансированные цвета), которые могут возникнуть во время сканирования или которые могут существовать в исходном изображении.На этой фотографии окна — синий цвет , отливка . Чтобы исправить это, воспользуйтесь функцией Auto Color в программе Photoshop CS. (ImageReady не включает команду Auto Color , поэтому эта задача должна быть
Показать еще
См. Также : Mov Converter Показать подробности
Как исправить отображение желтого цвета в программе просмотра фотографий Windows или
7 часов назад В последнее время моя рабочая машина отображает любое изображение в средстве просмотра фотографий Windows с дополнительным желтым или оранжевым оттенком.Это не чрезмерная насыщенность или дисбаланс цвета или . Он заменяет любой белый или прозрачный цвет на уродливые желтого или оранжевого оттенка цвета . Сначала я подумал, что это может быть из-за устаревшего графического драйвера или проблемы с настройками моего монитора.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
3 способа удаления цветового оттенка в Lightroom TrickyPhotoshop
Прямо сейчас Этот урок останется актуальным для вас, если вы хотите удалить оттенок в Lightroom.Я сниму с и с цветным оттенком тремя разными способами. В конце я покажу вам, какой из них дает лучший результат. Связанный: Удалить цветовой эффект в Photoshop (Самый быстрый) Метод 1: Удалить цветовой оттенок в Lightroom, используя предустановку «Баланс белого». Откройте фотографию в
Расчетное время чтения: 3 минуты
Показать еще
См. Также : Mov Converter Показать подробности
7 Удаление идей цветного оттенка Фото в Photoshop
Только сейчас 17 июля, 2016 — Изучите доску Джени Дьюти «Удаление цветового оттенка », за которой следят 173 человека на Pinterest .Дополнительные идеи о photoshop фотографии, photoshop советов, photoshop учебник.
Показать еще
См. Также : Mov Converter Показать подробности
Выборочная коррекция цвета Работа с цветом в
8 часов назад Рис. 4.74 На палитре Info виден тонкий желтый оттенок . Рисунок 4.75 Проверка баланса отдельных каналов. Сначала я подумал, что это будет простой файл , цвет правильный; просто добавьте корректирующий слой «Кривые» или «Уровни», используйте инструмент «Пипетка для баланса серого», чтобы щелкнуть нейтральный фон до удалить цветовой оттенок , и я буду
Показать еще
См. также : бесплатно КонвертерПоказать подробности
Как автоматически удалять цветовые оттенки в Photoshop
9 часов назад Вы можете иногда замечать неожиданный цветовой оттенок (сдвиг в цвета ) на своих фотографиях.В Photoshop Elements вы можете использовать команду Remove Color Cast для автоматического устранения цветового оттенка. Эта функция предназначена для корректировки общего цвета изображения, и , чтобы удалить , оттенок .
Показать еще
См. Также : Mov Converter Показать подробности
Как удалить цветовые оттенки в Lightroom Pretty Presets
6 часов назад Зеленый отменяет оттенки красного и красный отменяет оттенки зеленого . Желтый отменит отливки синего , а синий отменит отливки желтого . Для других цветов cast вам может потребоваться проконсультироваться с колесом color и использовать их гибрид. Симпатичные пресеты спешат на помощь. Чтобы упростить корректировку цветовых оттенков , мы предлагаем несколько коллекций с кистями, которые будут
Показать еще
См. Также : Mov Converter Показать подробности
Как исправить оранжевые фотографии в Photoshop Elements Cookin
3 часа назад Итак, я принялся за работу в Photoshop Elements, чтобы исправить одну из прошлогодних фотографий.Шаг 1: Авто. Первый шаг, который можно попробовать, который работает на некоторых фотографиях, — это использовать одноэтапный процесс для удаления цветового оттенка . В разделе «Улучшение» выберите «Настроить , цвет », а затем «» Удалить цветовой оттенок . Возможно, это все, что вам нужно сделать.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Как исправить цвет фотографии в PaintShop Pro
9 часов назад 2. Выберите Кривые в меню настройки. Чтобы удалить и цветовой оттенок , выберите «Настройка»> «Яркость и контрастность»> «Кривые».3. Примените Smart Photo Fix. Чтобы применить полный набор настроек, выберите «Настроить»> «Smart Photo Fix». 4. Отрегулируйте яркость и контрастность. Чтобы получить доступ к командам для выполнения различных корректировок яркости и контрастности, выберите Настроить
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц
Пожалуйста, оставьте свои комментарии здесь:
Часто задаваемые вопросы
Как удалить цветовой оттенок?
3 способа удаления цветового оттенка в Photoshop Метод № 1: Удалите цветовой оттенок с помощью корректирующего слоя уровней.Слой настройки уровней — это инструмент, который можно использовать для многих целей. … Метод № 2: Используйте настройку «Подобрать цвет». … Метод №3: Удалите цветовой оттенок с помощью плагина Nik Software. … Глобальное против локального управления цветом. … Заключение. …
Как удалить цвет в Photoshop?
Чтобы удалить цвет с фотографий в Photoshop Elements, выберите изображение, слой или выделение. Затем выберите «Улучшить | Настроить цвет | Удалить цвет… » из строки меню после выбора вашего выбора.
Как избавиться от теней в Photoshop?
В Adobe Photoshop есть несколько инструментов, которые помогут вам избавиться от нежелательных теней и вернуть «свет» на вашу фотографию. Откройте Photoshop, затем выберите «Файл» и выберите изображение, с которого вы хотите удалить тени. Найдите инструмент лассо и выберите его; Обведите затененную область с помощью лассо .
Как управлять цветами в фотошопе?
Выполните следующие действия, чтобы поэкспериментировать с настройками управления цветом и выяснить, какие настройки печати работают лучше всего: Выберите «Файл» → «Печать», чтобы открыть диалоговое окно «Печать»…. Разверните параметры управления цветом, щелкнув треугольник. Выберите метод во всплывающем меню «Обработка цвета». … Если вы выбрали Photoshop Manages Colors на шаге 3, выберите свой принтер и тип бумаги во всплывающем меню Printer Profile. … Когда вы закончите делать выбор, щелкните Печать. …
Как легко удалить цветовые оттенки в Photoshop
В этом посте я расскажу, как быстро и легко удалить цветовой оттенок с помощью Photoshop. Я приведу несколько примеров, чтобы показать вам, что он может работать с широким спектром изображений.Процесс удаления цветного оттенка, который я объясню, не может быть универсальным решением, но кажется очень устойчивым.
Тем не менее, Photoshop — это глубокий кладезь, для каждой задачи существует множество способов добиться желаемых результатов. Это один из инструментов в наборе инструментов, но у вас могут быть инструменты более высокого качества, более простые в использовании или более часто используемые. Это прекрасно. Я поделюсь одним простым способом удаления цветового оттенка, который мне подходит. Надеюсь, вы попробуете.
Color Cast
Когда вы смотрите на изображение, вы можете «почувствовать», что цвет не тот, но вам трудно определить его источник.Скорее всего, небольшой цветовой оттенок может слегка сместить все цвета. Это особенно проблематично для моих отсканированных изображений, независимо от того, насколько тщательно я пытаюсь настроить цвета на этапе сканирования. Может быть общий зеленый, пурпурный, голубой, голубой,… оттенок, ухудшающий качество изображения.
В области баннера вы видите исправленное изображение, хотя никакие другие настройки, кроме удаления цветового оттенка, не применяются. Под ним находится сравнительное изображение до / после, где вы можете переместить ползунок с помощью мыши, чтобы увидеть две версии для сравнения.Как видите, цвета в оригинале не совсем правильные. В оригинале маки выглядят некорректно, а трава странного оттенка зеленого. И у меня нет нейтральной области, на которую можно было бы щелкнуть, чтобы установить баланс белого, чтобы удалить цветовой оттенок. Итак, Фотошоп спешит на помощь!
Этапы удаления цветного оттенка
Это очень простые механические действия, не требующие никаких размышлений. Поехали:
- Откройте изображение
- Нажмите на фоновый слой
- Нажмите Ctrl-J, чтобы создать дубликат
- В меню выберите Filters / Blur / Average, у вас будет одноцветный слой
- На значках инструментов панели «Слои» внизу щелкните полумесяц и выберите «Кривые», чтобы вставить корректирующий слой кривых
- В раскрывающемся меню режима наложения выберите «Цвет»
- Теперь посмотрите на три значка глазных капель в левой части панели Кривые и щелкните средний значок, чтобы установить серую точку
- Щелкните в любом месте одноцветного слоя
- Щелкните значок глаза слева от одноцветного слоя, чтобы выключите его или просто удалите этот слой, так как он больше не нужен
- Наслаждайтесь изображением без цветового оттенка
Вот изображение выше вместе с версией с удаленным цветовым оттенком.Никаких других корректировок, кроме шагов, описанных выше, не применяется.
Маки в поле — Оригинальные маки в поле — Цветовой оттенок удаленРегулировка тона
Хотя может возникнуть соблазн внести коррективы в структуру тона с использованием той же кривой, я не рекомендую этого делать по той простой причине, что это не сработает! Помните, мы изменили режим наложения на Color.
Чтобы настроить тональную структуру:
- Добавьте новый слой кривых над первым
- Измените его режим наложения на Яркость
- Теперь вы можете настроить яркость, темные и светлые участки изображения или выбрать подходящий из раскрывающегося списка
- Вы можете использовать отдельные каналы или красный, зеленый и синий и делать их светлее или темнее без изменения оттенка.Но будь осторожен; немного имеет большое значение.
Дополнительные сравнительные изображения
Изображения ниже имеют подписи, которые появляются, когда вы щелкаете и увеличиваете их в лайтбоксе. У некоторых есть второй слой кривых со средней контрастностью или светлее, которую можно настроить прямо из параметров кривых.
At Anadolu Kavagi — Оригинал В Anadolu Kavagi — Цветовой оттенок удален Guven, Jan — Polonezkoy — OriginalGuven, Jan — Polonezkoy — Цветовой оттенок удален, Guven, Jan — Polonezkoy — Добавлены кривые / LighterCemal holding Pelin — OriginalCemal holding Pelin — Цветовой оттенок удаленCemal holding Pelin — Средние контрастные кривые, светлые участки уменьшены до 248 с 255дюймов В последнем примере я завершил изображение с новым слоем кривых, режим наложения установлен на яркость.Используя выпадающий переключатель, я добавил настройку кривой средней контрастности, а затем опустил верхний правый угол кривой с 255 до 248. Этот последний шаг был для предотвращения размытых бликов на ее лице и подгонки изображения к исходному настроению.
Бонусный совет № 1
После дублирования фонового изображения и применения фильтра «Среднее значение» к этой копии выполните следующие действия:
- Нажмите Ctrl-I, чтобы инвертировать цвет
- Измените режим наложения слоя на Hue
- Уменьшите непрозрачность слоя со 100% до тех пор, пока цвета не станут «нормальными»
- Этот метод требует некоторой оценки цветов
Бонусный совет №2
После создания дубликата фона попробуйте следующие шаги:
- В меню выберите Image / Adjustments / Match Color
- Поставьте галочку в поле рядом с «Neutralize»
Теперь ваша очередь!
Об авторе : А.Джемаль Экин — фотограф из Уорика, штат Род-Айленд, который снимает уже около 60 лет. Мнения, выраженные в этой статье, принадлежат исключительно автору. Экин ушел в отставку с должности почетного профессора маркетинга из Providence College в 2012 году после 36 лет работы там. Посетите его сайт здесь. Эта статья также была опубликована здесь и здесь.
Удаление цветового оттенка в Photoshop Elements
Удаление цветового оттенка в Photoshop Elements: обзор
Вы можете легко удалить цветовой оттенок в Photoshop Elements с изображения.Цветовой оттенок возникает, когда цветовые каналы в изображении не сбалансированы. Нежелательный эффект часто представляет собой необычный оттенок цвета и является обычным результатом неправильного освещения на фотографии. Флуоресцентные лампы — одна из главных причин появления цветового оттенка на изображении. Команда «Удалить цветовой оттенок» предназначена для уравновешивания цвета в вашем изображении и удаления этого оттенка.
Чтобы удалить цветовой оттенок в Photoshop Elements, выберите «Enhance | Настроить цвет | Удалить цветовой оттенок… »в строке меню.После этого откроется диалоговое окно «Удалить цветовой оттенок». Команда работает, когда вы щелкаете пипеткой на изображении, где оно должно быть белым, серым или черным. Elements использует эту информацию для соответствующей настройки цветов. Щелкайте, пока не получите желаемый результат. При необходимости нажмите «Сброс», чтобы отменить все сделанные вами изменения. Наконец, нажмите «ОК» в диалоговом окне, чтобы сохранить изменения.
Удаление цветового оттенка в Photoshop Elements — Инструкции: изображение пользователя, удаляющего оттенок цвета с изображения в Photoshop Elements.
Удаление цветового оттенка в Photoshop Elements: инструкции
- Чтобы удалить оттенок цвета в Photoshop Elements , откройте изображение, с которого нужно удалить оттенок, в Photoshop Elements.
- Затем выберите «Улучшить | Автоцвет | Удалить оттенок цвета… »в строке меню, чтобы открыть диалоговое окно« Удалить оттенок цвета ».
- Затем щелкните пипеткой на изображении, где оно должно быть белым, серым или черным.
- Продолжайте нажимать, пока не найдете желаемый результат.
- Чтобы отменить все внесенные вами изменения , нажмите кнопку «Сброс».
- Чтобы сохранить изменения после завершения , нажмите «ОК» в диалоговом окне.
Удаление цветового оттенка в Photoshop Elements: видеоурок
В следующем видеоуроке под названием «Удаление цветовых оттенков» показано, как удалить цветовой оттенок с изображений в Photoshop Elements. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2021 г. »
Как исправить желтые фотографии в Lightroom
Иногда, когда вы делаете снимок, вы получаете ужасный желтый оттенок, от которого просто не можете избавиться. К счастью, с помощью Lightroom вы можете легко исправить желтые фотографии (и другие проблемы с балансом белого) с помощью простого ползунка. Есть несколько разных способов исправить баланс белого, и правильный из них будет зависеть от вашей фотографии. В этом руководстве вы изучите каждый метод коррекции цветового оттенка, позволяющий сделать фотографии с желтыми оттенками далекими воспоминаниями.
В Lightroom можно быстро исправить желтые фотографии с помощью ползунков регулировки баланса белого. Сдвинув цветовую температуру в сторону более голубого тона, вы можете эффективно нейтрализовать желтый оттенок и сделать его снова белым. При правильном балансе белого цвета на вашем изображении будут более реалистичными.
Хотя ползунок баланса белого прост в использовании, есть несколько скрытых уловок, чтобы получить правильный баланс белого. Давайте рассмотрим 3 полезных способа быстро получить более реалистичные цвета.
3 способа коррекции баланса белого и оттенка
Цветовой оттенок может быть разных цветов. В зависимости от множества факторов ваша фотография может казаться слишком желтой и иметь зеленый или фиолетовый оттенок.
В Lightroom есть два ползунка, которые помогают исправить это. Первый называется Температура, , а второй — Оттенок.
Температура (или цветовая температура) — это еще один термин для описания баланса белого.Регулируя ползунок температуры, вы можете сделать изображение более теплым (более желтым) или более холодным (более синим).
Синий или «холодный» баланс белого.
Желтый или «теплый» баланс белого.
Каждый раз, когда вы работаете над исправлением определенной проблемы с балансом белого, вы хотите добавить цвет, противоположный цветовому оттенку.
В этом случае, поскольку фотография выглядит слишком желтой, вы можете исправить это, добавив синий. Перемещая ползунок температуры вправо в Lightroom, это фиксируется в секундах.
Исходное изображение, без исправлений.
Добавив синий, исправлен желтый оттенок на исходной фотографии.
Под ползунком температуры находится дополнительный параметр, называемый «Оттенок». Вместо того, чтобы управлять желтым или синим цветом в изображении, он изменяет степень появления зеленого или пурпурного.
Регулировка оттенка для лучшего баланса изображения.
Вместе ползунки температуры и оттенка работают вместе, чтобы исправить нежелательный цветовой оттенок и сделать цвета более естественными.Общие настройки, выполненные с помощью этих ползунков, известны как настройка баланса белого.
Теперь давайте рассмотрим 3 различных способа исправления цветового оттенка в Lightroom и исправления этих желтых фотографий.
1. Автоматический баланс белого
Самый простой способ исправить желтую фотографию в Lightroom — это автоматическая настройка баланса белого. Вместо того, чтобы делать какие-либо дополнительные действия, автоматический баланс белого выполняет свою работу за меньшее время.
Чтобы получить доступ к функции автоматического баланса белого в Lightroom, сначала перейдите на вкладку проявки с выбранным желаемым изображением.
Перейдя на базовую панель, вы увидите ползунки «Temp», и «Tint» , расположенные вверху.
По умолчанию для баланса белого будет установлено значение «Как на снимке», что означает, что он соответствует настройке баланса белого, снятой камерой.
Чтобы переключить этот режим на автоматический и скорректировать баланс белого, щелкните «Как снято», и выберите «Авто» во всплывающем меню.
Теперь Lightroom автоматически сдвигает ползунки температуры и оттенка, чтобы исправить любые неестественные оттенки цвета на изображении.
Настройки автоматического баланса белого.
В некоторых случаях автоматический баланс белого не всегда работает идеально. Вы можете обнаружить, что это действительно улучшение, но не совсем то, чего вы хотели. Поскольку этот метод использует общий образец вашего изображения для выбора баланса белого, его можно отбросить из-за чрезвычайно резких цветовых оттенков.
К счастью, здесь есть вариант номер 2, чтобы спасти положение.
2. Селектор баланса белого
Селектор баланса белого в Lightroom позволяет вам выбрать определенный цвет на вашем изображении для использования в качестве цели.Затем Lightroom автоматически настроит ползунки температуры и оттенка, чтобы область выборки казалась белой.
Для желтых фотографий это означает исправление в один клик!
Как и раньше, сначала начните с размещения регулировки баланса белого в верхней части основной панели.
Рядом с ползунками находится значок пипетки, представляющий переключатель баланса белого. Нажав на этот инструмент, выберите в любом месте фотографии образец .
Идея здесь состоит в том, чтобы взять образец области, которая должна казаться белой.
Можно попробовать что-нибудь хорошее, например белую рубашку, белую стену или, если ничего другого нет, белки чьих-то глаз.
Используя ваш образец, Lightroom автоматически сдвигает баланс белого, и теперь выбранная область становится белой. Несмотря на то, что вы выбираете только небольшую область изображения, в итоге исправляется вся фотография.
Селектор баланса белого — еще один быстрый и эффективный способ исправления желтых фотографий или других цветовых оттенков в Lightroom.Как и в случае с любой автоматической настройкой, вы можете обнаружить, что это все еще не так, как вам нужно. Возможно, это делает вещи слишком синими или недостаточно устраняет исходный цветовой оттенок.
В таком случае третий вариант — верное решение.
3. Ручная настройка баланса белого
Если все автоматические корректировки баланса белого по-прежнему не делают этого за вас, тогда в меню следуют ручные корректировки. Вместо того, чтобы надеяться, что Lightroom исправит вашу фотографию, чтобы она соответствовала вашему желанию, выполнение этого вручную гарантирует это.
Просто нажмите и перетащите на ползунки температуры и оттенка, чтобы начать корректировку баланса белого и цветового оттенка на фотографии. Сначала вы можете не знать, как настраивать эти ползунки, но просто не забудьте добавить цвета, противоположного , чем то, что вы видите.
Например, поскольку фотография выглядит слишком желтой, я добавлю больше синего, чтобы нейтрализовать желтый. Если фотография выглядела слишком зеленой, я мог бы добавить больше пурпурного, чтобы снова сбалансировать ситуацию.
Идеальный баланс белого — это хорошо сбалансированное сочетание настроек температуры и оттенка.В зависимости от условий освещения, фильтров объектива или настроек камеры правильный баланс белого может различаться для каждого изображения.
Используя любой из этих трех методов, вы можете быстро исправить желтые фотографии в Lightroom и исправить другие проблемы с цветовым оттенком!
Почему моя фотография приобретает цветовой оттенок?
Каким бы раздражающим ни был цветовой оттенок, это неизбежная часть фотографии. Цветовой оттенок является результатом неправильного освещения, неправильного внутреннего баланса белого в вашей камере или даже фильтров объектива, которые вы используете.
Теперь, когда вы знаете, как исправить результат некоторых из этих проблем, давайте разберемся, почему эти проблемы возникают в первую очередь. Чтобы упростить задачу, давайте рассмотрим некоторые из наиболее распространенных причин появления желтых, зеленых или пурпурных оттенков на ваших фотографиях.
— Съемка с неправильным балансом белого
6100K, немного теплее для текущих условий съемки.
Когда вы делаете снимки, вы можете выбирать из множества настроек баланса белого. С помощью предустановленных параметров, ручных настроек или полностью автоматического режима вы можете скорректировать баланс белого практически для любой ситуации.
Проблема в том, что если вы используете предустановленный баланс белого или пользовательский, вы можете забыть исправить его при смене местоположения. Это может вызвать множество проблем с цветовым оттенком.
Например, вы можете выбрать определенный баланс белого для съемки на открытом воздухе, но затем, когда вы перейдете в помещение, этот баланс белого больше не будет работать. Поскольку у внутреннего освещения обычно другая цветовая температура, чем у дневного света, вы не можете использовать одни и те же настройки баланса белого. Если вы это сделаете, вы получите искаженные цвета.
Если это проблема, упростите себе жизнь и используйте автоматический баланс белого (AWB) во время съемки. Таким образом, ваша камера автоматически адаптируется к изменяющимся условиям освещения, и вам не придется беспокоиться о неправильном балансе белого.
Чтобы узнать больше о важности баланса белого в фотографии, прочтите этот пост.
— Использование фильтров для линз
Распространенной причиной цветового оттенка являются фильтры объектива, такие как фильтры нейтральной плотности или поляризаторы.Эти фильтры не только затемняют ваше изображение, но могут добавить определенный оттенок вашим изображениям. Подобно тому, как солнцезащитные очки заставляют цвета выглядеть немного иначе, когда вы их носите.
Фильтры объектива обычно имеют зеленый, синий или пурпурный оттенок в зависимости от марки и конечной плотности фильтра. Это может быть довольно сложно исправить даже при правильных настройках баланса белого во время съемки.
К счастью, этот цветовой оттенок можно легко решить с помощью Lightroom или других программ редактирования.Важнее всего то, что вы знаете о влиянии каждого фильтра, чтобы знать, как исправить его позже!
— Освещение
Освещение можно рассматривать как что угодно, от освещения в комнате, в которой вы снимаете, до вспышки на вашей камере. Каждый источник света имеет разную цветовую температуру, что означает, что для каждого источника света требуется своя настройка баланса белого.
Самый простой способ понять это — посмотреть на лампу в доме, а затем на солнечный свет снаружи.Лампа, на которую вы смотрите, вероятно, имеет более оранжево-желтый цвет, а солнечный свет снаружи кажется более синим или белым.
Эта разница в цвете известна как цветовая температура , и каждый источник света может изменяться по шкале, известной как градусов Кельвина . Кельвин представляет собой цвет определенного источника света от красного до синего. Чтобы помочь вам представить себе это, воспользуйтесь шпаргалкой ниже:
Как видите, разные условия освещения имеют совершенно разные цвета.Вот почему ваши фотографии нередко выглядят слишком желтыми, особенно когда вы переходите от съемки на открытом воздухе к съемке в помещении.
Теперь вы знаете, как легко исправить желтые фотографии в Lightroom. С лучшим пониманием того, что в первую очередь вызывает цветовой оттенок, теперь вы можете повысить свои шансы получить правильные цвета без постобработки.
Баланс белого не только позволяет придать цветам более реалистичный вид, но и может использоваться творчески.

 Остается только подобрать оптимальную прозрачность слоя.
Остается только подобрать оптимальную прозрачность слоя.

 Когда вы работаете над документом, состоящим из нескольких слоев, некоторые из них могут скрыть область, которую вам необходимо видеть или над которой нужно работать. Решением будет скрыть мешающие слои, пока вы работаете над нужными частями изображения, а затем отобразить их, когда закончите.
Когда вы работаете над документом, состоящим из нескольких слоев, некоторые из них могут скрыть область, которую вам необходимо видеть или над которой нужно работать. Решением будет скрыть мешающие слои, пока вы работаете над нужными частями изображения, а затем отобразить их, когда закончите. Сначала нужно выделить все слои. Для этого сделайте активным самый верхний слой, а затем, зажав клавишу Shift, кликните по последнему слою в списке. Другими словами указывается начальная и конечная точка и благодаря шифту создается выделение между ними. После этого, нажмите правой кнопкой мыши в области расположения глаза. Появится контекстно меню. выберите в нем Показать этот слой.
Сначала нужно выделить все слои. Для этого сделайте активным самый верхний слой, а затем, зажав клавишу Shift, кликните по последнему слою в списке. Другими словами указывается начальная и конечная точка и благодаря шифту создается выделение между ними. После этого, нажмите правой кнопкой мыши в области расположения глаза. Появится контекстно меню. выберите в нем Показать этот слой.

 Поэтому синие оттенки могут выпадать из цветового охвата, в особенности ярко-синий. Необходимо обращать внимание на синее небо на изображениях при печати.
Поэтому синие оттенки могут выпадать из цветового охвата, в особенности ярко-синий. Необходимо обращать внимание на синее небо на изображениях при печати.