Как в фотошопе пользоваться инструментом раскройка
Как в программе Photoshop работать с инструментами Рамка кадрирования и Раскройка?
Что научитесь делать, посмотрев это видео?
Вы научитесь работать с инструментом Рамка кадрирования и Раскройка. Узнаете, как с помощью программы Photoshop рационально сохранять изображения для интернета.
Описание видео:
В предыдущем уроке вы узнали, как в программе Photoshop работать с выделениями. В этом уроке перейдем к инструментам Рамка и Раскройка.
Рамка кадрирования – это очень простой в использовании инструмент. Для наглядного примера откроем какую-нибудь фотографию. Берете инструмент и протягиваете выделение, зажимая левую клавишу мыши. Отпустив мышку, вы увидите, что выделенная область остается в оригинальном цвете, а остальное изображение становится прозрачно-черного цвета. Если нажать клавишу Enter, то останется только тот участок в документе, который вы выделили.
Существуют следующие возможности этого инструмента:
- Можно вручную установить ширину и высоту выделения.

- Параметр Расширение нужно указывать таким же, как и расширение вашего рисунка.
- Кнопка Изображение показывает настоящие размеры данного изображения.
- Если вы подводите курсор к углам рамки, то он принимает вид стрелки, с помощью которой рамку можно корректировать. Если подводить курсор с внешней стороны угла, то стрелка становится изогнутой, и с её помощью рамку можно поворачивать. Внутри рамки есть центр вращения, его расположение можно менять. Изначально центр вращения находится в середине.
- У инструмента Рамка кадрирования есть опция Перспектива. Принцип её работы наглядно рассмотрен в видео.
Инструмент Раскройка используется для разрезания изображения на части. Для примера работать будем с графической шапкой для сайта. Поскольку изображения в интернете грузятся долго, а помощью инструмента Раскройка мы можем разрезать шапку на кусочки, сохранить каждую часть изображения отдельно. При загрузке эта шапка будет загружаться намного быстрее.
Берете инструмент, выделяете какую-то область. Размер выделенных фрагментов можно изменять. Затем нужно сохранить данный файл для интернета. Переходите в меню Файл и выбираете команду Сохранить для Web. Откроется окно для оптимизации, где можно задать параметры для каждого кусочка изображения.
Пусть в первом кусочке изображения находится текст, и нет рисунков. Так как изображения с текстом или схемами лучше всего сохранять в формате *.gif, то в настройках этого кусочка нужно указать формат gif и подобрать качество изображения.
Второй кусочек – это изображение, и вам нужно его сохранить в формате *.jpeg с высоким качеством.
Пусть третье изображение – это мерцающая кнопка. Её лучше сохранять в формате *.png.
Остальные кусочки изображения оставляете в формате *.jpeg, сохраняете настройки, указываете папку для хранения изображения, выбираете тип файла Html и изображения и кликаете кнопку Сохранить.
Если вы теперь перейдете в эту папку, то увидите, что там сохранилось несколько картинок, а также html-файл.
В следующем уроке вы узнаете, как в программе Photoshop работать с инструментом Кисть.
Loading …Инструмент Photoshop — Рамка (Раскройка), Пипетка
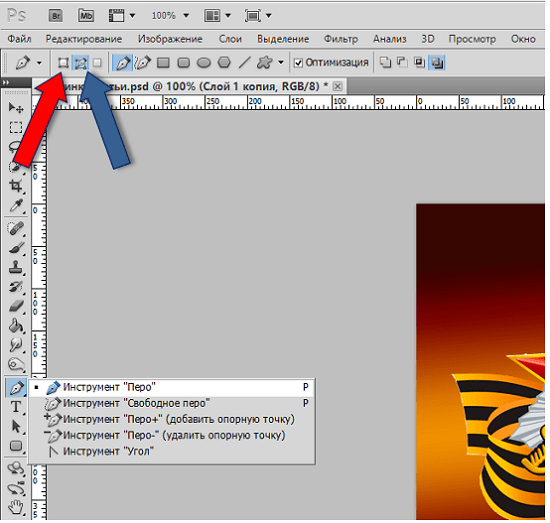
В этой статье мы продолжаем знакомство с инструментами Photoshop CS первой логической группы панели инструментов. Сегодня мы узнаем как работает инструмент «Рамка», и его модификатор — «Раскройка», см. скриншот справа. А также рассмотрим принцип работы инструмента «Пипетка». Принципы действия инструментов «Рамка» и «Раскройка» немного похожи между собой, но все же имеются некоторые отличия принципов действия. Инструментом «Рамка» мы можем одновременно вырезать только один фрагмент, а инструментом «Раскройка» мы имеем возможность одновременно вырезать большое количество фрагментов.
Инструмент «Раскройка» в фотообработке не применяется. Этот инструмент применяется при раскройке нарисованного веб-дизайнером шаблона веб-страницы на фрагменты, из которых верстальщик собирает шаблон будущего веб-сайта.
Инструмент «Рамка» (C)
Инструмент Photoshop «Рамка» , быстрый вызов инструмента — латинская буква «C».Этим инструментом осуществляется кадрирование исходного файла. При кадрировании файла под необходимые геометрические размеры, цифровые значения параметров необходимо прописать в панели параметров инструмента, как изображено на скриншоте ниже.
После установки необходимых параметров, можно осуществлять кадрирование файла, см. фото ниже. Для этого, инструментом «Рамка» выделяем необходимую область (фото слева) и отпускаем клавишу мыши (фото справа). Нажимаем «Enter» для завершения операции кадрирования.
При кадрировании изображений можно использовать опцию «1/3» (правило третей) в меню панели параметров инструмента «Рамка», см. скриншот ниже. Это очень удобно, например, при кадрировании крупноплановых портретов, см. фото выше (справа).
Установив галочку возле пункта «Экран», у нас появляется возможность выбрать цвет и необходимую прозрачность отсеченной области. Это очень удобно при выборе нужного варианта кадрирования файла. Процент прозрачности отсеченной области можно менять при помощи соответствующего ползунка на панели параметров.
Это очень удобно при выборе нужного варианта кадрирования файла. Процент прозрачности отсеченной области можно менять при помощи соответствующего ползунка на панели параметров.
Область кадрирования можно произвольно поворачивать вокруг оси вправо или влево. Для этого необходимо вывести курсор из выделенной области(курсор станет таким) и совершить поворот области кадрирования, см. видеоролик справа. Ели опорную точку оси переместить в другое место, в этом случае поворот будет осуществляться по заданной траектории.
Если при вращении выделенной области удерживать нажатой клавишу «Shift», вращение области будет фиксироваться под определенными углами в шесть шагов. Это удобно когда необходимо установить строго вертикальное, горизонтальное положение области выделения, или зафиксировать область под определенным углом. Точку оси вращения можно перетаскивать мышкой, или нажав клавишу «Alt», — кликнуть мышкой внутри выделенной области в необходимой точке вращения.
Инструмент «Раскройка» (C)
Инструмент Photoshop «Раскройка» , быстрый вызов инструмента — латинская буква «C». Как уже было сказано вначале статьи, инструмент «Раскройка» в основном используют графические дизайнеры, разработчики разного рода приложений, например, веб-дизайнер, верстальщик использует «Раскройку» для нарезки на фрагменты исходного изображения (графического макета сайта), для создания шаблона веб-сайта.
Как уже было сказано вначале статьи, инструмент «Раскройка» в основном используют графические дизайнеры, разработчики разного рода приложений, например, веб-дизайнер, верстальщик использует «Раскройку» для нарезки на фрагменты исходного изображения (графического макета сайта), для создания шаблона веб-сайта.
Работа данного инструмента проста: — выделяем нужные фрагменты на изображении (макете), после этого оптимизируем нарезанные файлы и сохраняем для WEB, см. видеоролик справа.
Инструмент «Пипетка» (I)
Инструмент Photoshop «Пипетка» , быстрый вызов инструмента — латинская буква «I». Этим инструментом мы завершаем знакомство с инструментами первой логической группы.В следующей статье мы продолжим знакомиться с инструментами Фотошоп начиная с второй логической группы панели инструментов.
Сегодня о инструменте «Пипетка» много рассказывать не буду, в будущих материалах мы еще неоднократно будем возвращаться к этому инструменту.Инструмент «Пипетка» — это многофункциональный инструмент, сейчас мы рассмотрим его основную функцию — определение цвета и цифровых значений в каналах цветовых пространств.
Очень часто при обработке фотографий и создании шаблонов дизайна сайтов, необходимо подбирать определенный цвет. Существует много бесплатных утилит призванных определять цифровые значения цвета, но инструмент «Пипетка» мне удобнее использовать работая в Фотошопе. Чтобы узнать цифровое значение того или иного цвета, нам достаточно выбрать область нужного цвета, и прижать левую клавишу мышки, см. видеоролик выше. На сегодня это все, спасибо за внимание.
Еще по данной теме:
Комментарии (пока нет, Ваш будет первым)Простая раскройка страницы сайта в Photoshop CS5
Май-29-2009 Автор: VeryOldMan
К Вашему вниманию очередной урок курса по созданию дизайна страницы сайта в программе Photoshop со странным названием — раскройка. Чего кроить то будем? А макет сайта, созданный на предыдущем уроке! Почему не резать? А потому, что в фотошопе есть для этих целей инструмент с названием раскройка. Вот им и покроим…
Ну вот, макет макет главной страницы сайтаготов, осталось его порезать. Зачем резать? Дело в том, что графические изображения загружаются браузерами тем быстрее, чем они меньше. Поэтому страница сайта загрузится быстрее, если будет состоять из отдельных фрагментов. На которые мы ее и порежем.
Зачем резать? Дело в том, что графические изображения загружаются браузерами тем быстрее, чем они меньше. Поэтому страница сайта загрузится быстрее, если будет состоять из отдельных фрагментов. На которые мы ее и порежем.
Для этого можно пользоваться двумя инструментами – Рамка и Раскройка. Я пользуюсь раскройкой. Этот инструмент режет намного точнее, что для нашего макета очень пригодится.
Перед началом резки отключите слой со слоганом. Его мы напишем в HTML редакторе. Для этого щелкните по «глазу» в панели слоев, напротив нужного слоя.
Итак, для начала поделим наш макет направляющими на нужные нам части по размерам, которые мы запланировали а именно: шапка (header)– высота 170 пикселей, ширина – по ширине страницы, подвал(futer) – высота 140 пикселей, ширина – по ширине страницы, все остальное нас не интересует.
Для этого активируем инструмент Раскройка, ставим кончик «ножа» курсора верхний левый угол шапки и, зажав левую клавишу мышки, тянем рамку до правого нижнего угла. Отпускаем клавишу. Вот и выделили фрагмент 1. Не получилось? Отмените действие в меню Редактирование – Шаг назад и повторите заново.
Отпускаем клавишу. Вот и выделили фрагмент 1. Не получилось? Отмените действие в меню Редактирование – Шаг назад и повторите заново.
Точно так же выделяем футер:
Дальше, эти выделенные фрагменты главной страницы сайта, нужно сохранить. И не просто сохранить, а сохранить в специальномдля web-страниц формате, что с успехом делает Photoshop. Для этого идем в меню Файл — Сохранить для WEB и устройств, где вам предложат сохранить все это с определенными параметрами и форматом.
Какие бывают форматы изображений и какой выбрать Вы можете узнать, если прочитаете статью Дизайн сайта в Photoshop. Форматы изображений
Выбрали параметры сохранения? Жмем Сохранить. Здесь вам предложат выбрать под каким именем и где сохранять. Ну, где сохранять – вам виднее, а вот имя нужно выбрать правильно. Придерживайтесь несложного правила: имена должны состоять маленьких английских букв (нижний регистр) без пробелов, можно добавлять цифры. Вот так, например: fon.jpg илиfon1.jpg. И еще, давайте имена так, чтобы в них была привязка к объекту. Если это шапка – присвойте имя shapka или header. Вам же потом будет легче разбираться, что к чему относится. Мы назовем фрагменты fon.
И еще, давайте имена так, чтобы в них была привязка к объекту. Если это шапка – присвойте имя shapka или header. Вам же потом будет легче разбираться, что к чему относится. Мы назовем фрагменты fon.
Дальше – тип файла у нас задан, настройки – по умолчанию, фрагменты — здесь можно выбрать, как вам сохранять фрагменты все вместе или по отдельности. Если хотите по отдельности – закройте окно сохранения и с помощью инструмента Выделение фрагмента обозначьте фрагмент, который вы будете сохранять. Фрагменты сохраняются в папке images.
Это еще не все. Для создания фона нам нужно сделать еще один фрагмент. В панели История найдите вариант страницы без разметки. Зайдите в панель слоев и отключите слои, оставив только слой с фоном. Для этого пощелкайте по «глазам» на слоях в панели слоев. С помощью инструментов Раскройка или Рамка выделяем вертикальную полоску по всей высоте страницы, шириной 10 пикселей и сохраняем так же, как и предыдущие фрагменты.
Все фрагменты соберем в одной папке с названием images:
Ну вот, главная страница сайта готова к сборке в редакторе HTML. И это последний урок по созданию дизайна сайта в программе Photoshop. Дальше нас ждет изучение процесса верстки страницы сайта.
И это последний урок по созданию дизайна сайта в программе Photoshop. Дальше нас ждет изучение процесса верстки страницы сайта.
Если вы готовы — заходите на страницу Редактор Dreamweaver, где мы разберемся что такое эти редакторы и как в них собираются страницы сайта.***
Инструменты РАСКРОЙКА и ВЫДЕЛЕНИЕ ФРАГМЕНТА в Photoshop — 27 Августа 2011 — Блог
На этом уроке мы с вами познакомимся с еще двумя очень интересными инструментами в программе Photoshop — инструмент РАСКРОЙКАи инструмент ВЫДЕЛЕНИЕ ФРАГМЕНТА вPhotoshop.
Научимся разрезать большие изображения на фрагменты для того, чтобы они быстрее грузились в интернете.
Итак, инструмент РАСКРОЙКА в Photoshopиспользуется для разрезания изображения на части. Например, веб-дизайнеры используют этот инструмент довольно часто — они разрезают изображение, чтобы в дальнейшем оно быстрее грузилось в интернете.
Рассмотрим работу инструмента РАСКРОЙКА в Photoshop на примере моего сайта «Алабай Троян и мейн-куны».
К примеру, мне нужно сделать шапку для сайта. Я подбираю изображение, подходящее по тематике к моему сайту и устанавливаю необходимый размер изображения.
Наше изображение-шапка будет грузиться в интернете очень долго. Чтобы загрузка нашего изображения происходила в интернете быстрее, мы можем с помощью инструмента РАСКРОЙКА в Photoshop разрезать изображение на кусочки и сохранить каждый кусочек отдельно. После чего, при загрузке, наша шапка будет моментально загружаться в интернете.
Берем инструмент РАСКРОЙКА и, зажав левую кнопку мыши, растягиваем на нашем изображении выделение:
После чего, отпускаем левую кнопку мыши:
Мы видим, что наше изображение разделилось на три фрагмента (см. рисунок выше). С помощью этого инструмента, если нам это нужно, можно выделить еще области и разделить шапку-изображение еще на несколько частей.
Если нам надо, то взяв инструмент ВЫДЕЛЕНИЕ ФРАГМЕНТА и щелкнув по любому фрагменту, мы можем изменить его размер, к примеру, растянуть:
Выделенный фрагмент в Photoshop имеет оранжевую рамку.
Теперь нам нужно сохранить этот файл для интернета. Для этого переходим вМЕНЮ-СОХРАНИТЬ ДЛЯ WEB И УСТРОЙСТВ. Выбрав данное сохрание у нас открывается окно оптимизации. В левой части окна мы выбираем фрагмент, который нам нужно настроить (щелкаем по нему мышкой, делая активным):
А в правой части окна мы поочередно можем задать параметры для каждого нашего фрагмента изображения:
Допустим, в первом фрагмете у нас присутствует какой нибудь текст и нет фотографии. Мы уже изучали в статье форматы сохранения файлов в Photoshop, что различные схемы, тексты, где нет плавных переходов цветов лучше всего сохранять в .gif — они будут занимать меньше места.А в правой части окна (см.рисунок выше) мы задаем формат .gif (в красной рамочке) и подбираем качество изображения (в синей рамочке).
Если мы посмотрим в самый низ левой части окна, то увидим формат сохранения и итоговый размер фрагмента изображения.
В самом верху левой части окна имеется возможность просмотра изображения в двух, а также в четырех вариантах.
Следующий фрагмент у нас может иметь только фотографию (без текста) — его лучше сохранять в .jpg.Статья форматы сохранения файлов в Photoshop поможет вам разобраться в чем удобнее сохранять тот или иной фрагмент.
После того, как мы настроили каждый из фрагментов изображения, нажимаем кнопку СОХРАНИТЬ. В открывшемся окне выбираем папку для сохранения нашего изображения.
Выбрав папку, устанавливаем тип файла (см. рисунок) — HTML и изображения.
Если мы зайдем в папку на нашем компьютере, куда сохранили изображение, то увидим, что в ней находится файлик html, где наши изображения записаны в виде кода и папка images:
В папке imagesсохранены фрагменты изображения с выбранными нами настройками (см. рисунок ниже):
Давайте посмотрим наш html файлик с помощью блокнота/ Как это сделать? Щелкаем правой кнопкой мыши по файлу html и выбираем ОТКРЫТЬ С ПОМОЩЬЮ — БЛОКНОТ:
На рисунке выше мы видим, что наши фрагменты (находятся в красных рамочках) закодировались.![]() Изображение прописано в виде таблички. Давайте, к примеру, поставим для border(что означает толщина рамки) вместо 0 значение равное единице (показано в синей рамочке на рисунке выше) и сохраним измения. Затем перейдем в папку, куда мы первоначально все сохраняли и еще раз щелкнем правой кнопкой мыши по файлу html и выберем ОТКРЫТЬ С ПОМОЩЬЮ — выбираем браузер, в котором работаем (Opera, Firefox и т.п.):
Изображение прописано в виде таблички. Давайте, к примеру, поставим для border(что означает толщина рамки) вместо 0 значение равное единице (показано в синей рамочке на рисунке выше) и сохраним измения. Затем перейдем в папку, куда мы первоначально все сохраняли и еще раз щелкнем правой кнопкой мыши по файлу html и выберем ОТКРЫТЬ С ПОМОЩЬЮ — выбираем браузер, в котором работаем (Opera, Firefox и т.п.):
На рисунке выше мы видим, что наше изображение-шапка сохранилось в виде кусочков, на которые мы его разбивали ранее. Получается, что когда мы разместим это изображение в интернете, то фрагменты один за одним будут мгновенно подгружаться.
Если мы вернем значение 0для border (толщина рамки), то эти рамочки исчезнут.
Как нарезать изображение в фотошопе. Как разрезать фото на несколько равных частей в фотошопе
Сегодня я расскажу как разрезать фото на равные части с помощью программы
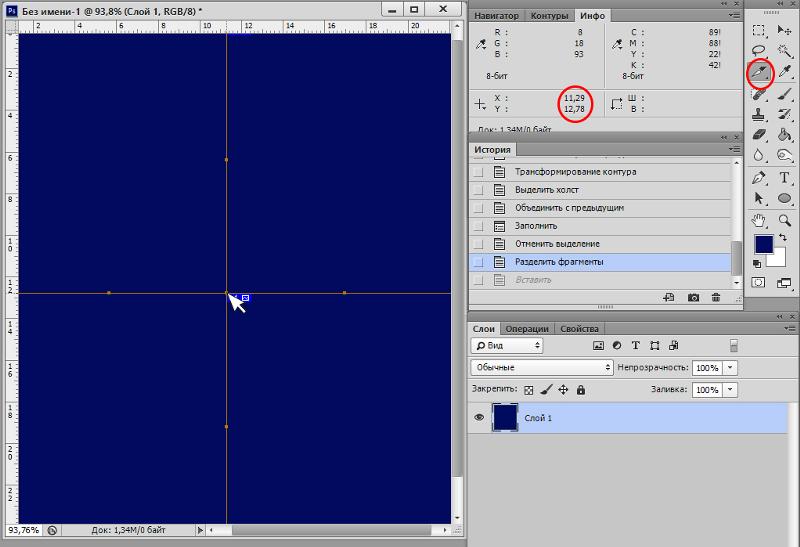
фотошоп. Для начала открываем фотографию и выбираем инструмент «Раскройка», который находится в той же группе что и инструмент «Рамка».
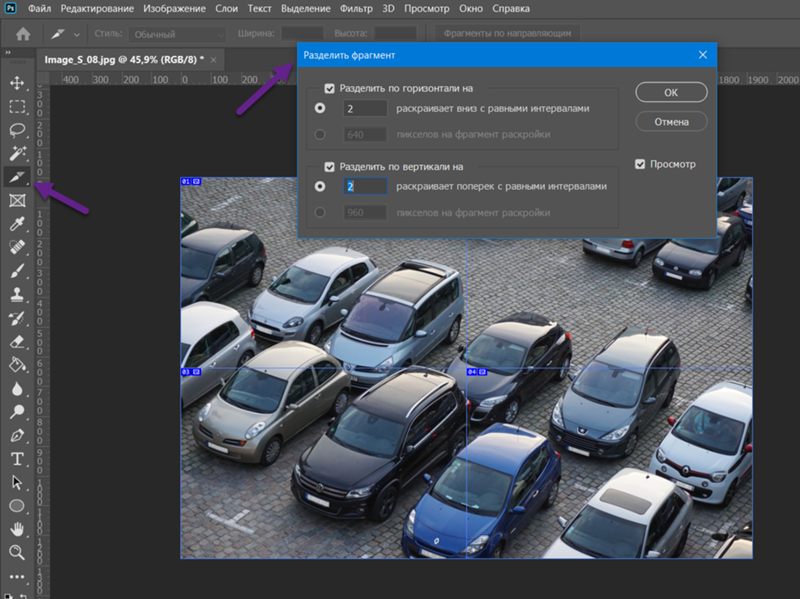
Следующим шагом нам нужно щелкнуть правой клавишей мыши по нашей фотографии и из выпадающего меню выбрать пункт «Разделить фрагмент».
Открывается новое окно с настройками. Здесь есть 2 настройки: Разделить по горизонтали и Разделить по вертикали.
Давайте по порядку. Ставим галку на настройке «Разделить по горизонтали на». У нее в свою очередь есть еще две настройки: разделение на равные фрагменты, а также разделение с указанием определенного размера фрагмента. Выставляя число в первой настройке, мы говорим фотошопу о том, на сколько равных кусков делить фотографию по горизонтали.
Если мы воспользуемся второй настройкой, то этим мы скажем по сколько пикселей должен быть фрагмент, а программа сама определит количество фрагментов, которое должно будет получиться с таким размером фрагмента.
Настройка «Разделить по вертикали на» делает то же самое, но уже в вертикальной ориентации.
Давайте, для примера, поставим обе галки и выберем и там и там первую настройку, указав количество фрагментов, на которые должна фотография разделиться, в количестве 7 штук. На фотографии у нас появилась разметка, согласно которой будет разрезаться наше изображение. В конце просто нажимаем «Ок».
На фотографии у нас появилась разметка, согласно которой будет разрезаться наше изображение. В конце просто нажимаем «Ок».
Второй момент, который хотелось бы обсудить — это название фрагментов. Очень часто с ним возникают проблемы, поэтому, чтобы установить имя для фрагментов либо его убрать, щелкаем по одному из фрагментов правой клавишей мыши и выбираем «Редактировать параметры фрагмента». Открывается новое окно в котором или добавляем или убираем название из поля «Имя».
Откроется новое окно. Выбираем формат изображения, у меня это *.jpg, и качество — 100. Нажимаем кнопку «Сохранить».
Далее выбираем папку, в которую будем сохранять полученные фрагменты. На следующем шаге просто необходимо дождаться пока произойдет разрезание фото на части и сохранение каждого кусочка как отдельного файла. После сохранения на компьютере появится новая папка images, в которой будет ваше изображение, которое разделено на равные части. Каждую часть изображения мы можем использовать по отдельности.
Видеоурок:
С развитием коммерческих аккаунтов в Instagram большую популярность получили рекламные баннеры, представляющие собой изображение, разделенное на 6 или 9 фрагментов. Хотите узнать, какие онлайн инструменты позволяют быстро разрезать картинку на части? Сегодня мы расскажем о 4 удобных и бесплатных сервисах, которые вам в этом помогут.
: как разделить фото на части : разрезаем фото онлайн и делаем плакатВ отличие от предыдущего сервиса, работает в пошаговом формате и оформлен на английском языке. Для того, чтобы разделить снимок на части, сначала необходимо загрузить фотографию с компьютера или ввести ссылку на нее.
Также можно воспользоваться стандартными изображениями, предложенными для примера
Параметры можно задавать как стандартные, так и свои. Удобно, что сетка изображения сразу перестраивается, стоит изменить габариты картинки
Интересная особенность Rasterbator – возможность сравнивать масштабы плаката с фигурой человека на заднем фоне. Так вы точно не ошибетесь с размером и не запутаетесь в форматах А4, А3 и т. д.
Так вы точно не ошибетесь с размером и не запутаетесь в форматах А4, А3 и т. д.
На фотографию можно накладывать интересные эффекты.
Переключайтесь между режимами «Оригинал» и «Превью», чтобы сравнить, какой была картинка и какой стала
В настройках можно указать параметры печати – добавить нумерацию фрагментов картинки и линию разреза.
Готовое изображение автоматически скачается на ваш компьютер в формате PDF.
Вот так выглядит результат нашей работы. Теперь его можно распечатать или скачать по частям
- Открываем картинку в любой программе. Например, в Средстве просмотра фотографий Windows.
Жмем CTRL+P или раскрываем меню Печать и выбираем одноименный пункт.
На вкладке или в разделе «Макет» устанавливаем галочку «Многостраничность» и выбираем «Печать плаката» . Выбираем размер 2х2, 3х3 или 4х4 и жмем кнопку «Настройки…».
Задаем параметры плаката. Мы может выделить листы серым цветом, которые не будет печататься (удобно, если у нас появляются пустые листы). В опции «Печать направляющих» можно выбрать:
В опции «Печать направляющих» можно выбрать:
- Метки перекрытия и выравнивания — изображение по краям будет дублироваться и появится возможность не сильно ровно резать края.
- Линии отреза — областей перекрытия не будет и придется четко резать края бумаги.
Мне кажется, безопасней выбрать метки. Задаем все необходимые настройки и печатаем большую картинку на нескольких листах А4.
Paint
Еще один универсальный способ — использовать программу Paint, которая входит в комплект Windows. Открываем ПУСК и в поле поиска пишем PAINT. Запускаем графический редактор и открываем в нем картинку. Или можно на картинке кликнуть правой кнопкой мышки и выбрать «Открыть с помощью — > Paint».
- Раскрываем меню Файл (или меню со стрелочной вниз), выбираем «Печать > Параметры страницы» .
- Создаем на рабочем столе документ LibreOffice Calc (жмем правой кнопкой мышки по пустому месту и выбираем «Создать > Электронная таблица OpenDocument»).

- Создаем на рабочем столе документ LibreOffice Calc (жмем правой кнопкой мышки по пустому месту и выбираем «Создать > Электронная таблица OpenDocument»).
Фотошоп с самого начала своего существования обладает рядом инструментов, необходимых для веб-мастеров и сайтостроителей . Например, по умолчанию даже в самых свежих версиях программы установлены, так скажем, «древние» наборы (в основном их использовали для создания веб-графики и кнопок). Так вот, среди этих инструментов центральное место занимают Раскройка и Выделение фрагмента — незаменимые для верстальщиков сайтов.
Как рождается оформление сайта? Сначала рисуется дизайн-макет будущего сайта (как правило, его рисуют в фотошопе). В этом макете рисуют все: шапку сайта, логотип, меню, блоки с информацией и все остальное. Затем верстальщик берет инструмент Раскройка и разрезает этот макет на отдельные фрагменты. Для чего это надо? Каждый фрагмент сайта должен работать, а за работу отвечает код. Поэтому необходимо разделить макет на небольшие части и для каждой из них будет прописан свой код, чтобы в итоге потом на сайте все работало, нажималось, мерцало и тому подобное.
По большому счету, инструмент Раскройка нужен именно для этой цели. Инструмент Выделение фрагмента — это вспомогательная задача, которая позволяет работать с уже нарезанными фрагментами. Далее в этой статье я распишу все подробнее.
Как работает инструмент Раскройка
Инструмент Раскройка делит изображение на отдельные фрагменты, которые отделяются от изображения после его сохранения.
По своему принципу использования он напоминает . Нужно, всего навсего, начертить прямоугольную область вокруг фрагмента изображения, который нужно отделить. Посмотрите как это выглядит на деле:
Желтой стрелкой я указал на фрагмент, который я создал. Синими стрелками помечены границы фрагментов, которые создал фотошоп.
Принцип действия
Все фрагменты обязательно должны быть прямоугольными. Поэтому, выбрав фрагмент посередине изображения, фотошоп автоматические вычислит как наилучшим образом раскроить изображение на прямоугольники, чтобы у вас получился желаемый фрагмент.
Если вы не хотите видеть раскройку автоматических фрагментов, можно отключить их видимость. Для этого на панели параметров инструмента Выделение фрагмента нажмите кнопку Скрыть автоматические фрагменты .
Но имейте ввиду, это не означает, что они не существуют. Фотошоп их просто скрыл, чтобы не отвлекать внимание.
Каждый фрагмент получает свой номер, который можно увидеть в верхнем левом углу.
На самом деле, это очень простой инструмент, у которого нет никаких особенных дополнительных опций. Его главная задача выделить прямоугольный фрагмент . На панели параметров можно выбрать следующие опции:
- Стиль Обычный — это рисование фрагмента любого размера, как рука ляжет.
- Стиль Заданные пропорции — это рисование прямоугольника по заданным пропорциям. Например, если проставить значения ширины и высоты 1 и 1 соответственно, то получится квадрат. Если проставить ширину 1, а высоту 2, то получится, что высота прямоугольника в два раза больше его ширины.
 При этом размеры такого прямоугольника ничем не ограничены — он будет изменять в размерах только в соответствии с выставленными пропорциями.
При этом размеры такого прямоугольника ничем не ограничены — он будет изменять в размерах только в соответствии с выставленными пропорциями. - Стиль Заданный размер позволяет указать фотошопу конкретные размеры необходимого фрагмента, например, 60 на 100 пикселей. Фотошоп создает рамочку заданных размеров, а вы, в свою очередь, уже размещаете ее в нужном месте на изображении.
Обратите внимание на кнопку Фрагменты по направляющим : если вы использовали горизонтальные и вертикальные направляющие, то данная кнопка станет активной. Нажав на нее, фотошоп разделит изображение по границам этих направляющих. О том, что такое направляющие в фотошопе, читайте в .
Инструмент Выделение фрагмента
Раскроив изображение на фрагменты, вам вдруг понадобилось отредактировать, например, размеры одного из них. Для этого выберите инструмент Выделение фрагмента .
Активный фрагмент отображается оранжевой рамкой. На углах и сторонах этой рамочки появляются квадратные маркеры, за которые можно потянуть, чтобы изменить размер.
Двойной клик открывает диалоговое окно со свойствами:
Насколько мне известно, верстальщики не используют параметры URL, Цель, Текст сообщения и Альтернативный текст, поскольку данные значения пишутся в сам код во время верстки сайта. Может быть, это, опять же, наследство с тех времен, когда фотошоп только появился и сайты в интернете были очень примитивными. Их можно было нарисовать в фотошопе, раскроить на фрагменты, добавить ссылки для отдельных картинок и сразу залить все в интернет, минуя сложные html-коды и каскадные таблицы стилей.
В нынешние времена нас, возможно, заинтересует параметры имя фрагмента (если надо его как-то выделить и отличить от остальных), а также изменение размеров ширины и высоты (два поля Ш и В предлагают ввести конкретные значения).
Поля X и Y это координаты. Изменяя их, вы двигаете рамочку фрагмента. Кстати двигать рамочку можно и самому, подобно (зажав левую клавишу мыши, тяните активный фрагмент в сторону, затем отпустите клавишу).
К важным свойствам этого инструмента я бы отнес возможность выделить одновременно несколько фрагментов , поскольку данная задача является стартом для большинства других возможных махинаций. Чтобы это сделать, удерживайте зажатой клавишу Shift и поочередно щелкайте на необходимые фрагменты, они должны выделиться оранжевой рамочкой (рамка активности).
Что теперь можно с ними сделать:1. Объединить , то есть из нескольких фрагментов сделать один. Здесь есть одно НО. Помните я написал про принцип действия раскройки? Так вот исключений не будет. Это означает, что, например, из трех фрагментов разных по размеру, после объединения будет один большой прямоугольник, который по ширине и высоте будет равен двум самым крайним границам рамок. Если непонятно, вот наглядный пример:
Команда Объединить расположена в меню, которое вызывается нажатием правой кнопкой мыши на активном фрагменте:
2. Выравнивание фрагментов относительно друг друга. Для этого на панели параметров инструмента расположены блоки кнопок. Они, кстати, работают аналогичным образом, что и классическое .
Для этого на панели параметров инструмента расположены блоки кнопок. Они, кстати, работают аналогичным образом, что и классическое .
3. Удалить . Команда выбирается так же через меню правой кнопки мыши. Можно удалить как один так и несколько сразу фрагментов. Понятное дело, что пустого места не будет — фотошоп автоматически пересчитает и покажет другие границы автоматических фрагментов.
4. Кнопка Разделить открывает диалоговое окно, в котором можно выбрать на сколько частей по вертикали и горизонтали вы хотите разделить активные фрагменты.
В итоге, после раскройки и выставления всех параметров, фотошоп сохранит разрезанное изображение в отдельную папочку:
Как сохранить только один фрагмент из всех, что были созданы
Раскроив изображение на множество частей, вы решили сохранить только один фрагмент? Хорошо! Фотошоп может это сделать.
Итак, перед вами некое изображение. Допустим, вдруг захотелось сохранить только один фрагмент, в моем случае это аквариумная рыбка. Почему бы и нет.
Для этого нужно перейти в режим: Файл — . В этом режиме выберите в левой части инструмент Выделение фрагмента , затем кликните по нужному участку изображения. Этот участок станет активным, то есть будет выделяться более насыщенным цветом. Затем нажмите кнопку Сохранить .
(Нажмите, чтобы увеличить)
Появится знакомое окно проводника, но к которому добавятся дополнительные настройки, позволяющие сохранить фрагмент в единственном экземпляре.
Первым делом, внизу окна, в группе Фрагменты из выпадающего списка выберите Выделенные фрагменты . Именно эта настройка и отвечает за поставленную задачу — сохранить только один фрагмент.
Затем правильно завершим начатое, а именно: в группе Формат установите Только изображения , в Настройках — Фоновое изображение . Не забудьте выбрать папку для сохранения и, по необходимости, задать имя файлу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
45296 ,П
ри работе с графикой иногда возникает потребность разделить целое изображение на фрагменты. Сделать это можно в любом графическом редакторе, но лучше всего для этих целей использовать Adobe Photoshop. Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
На самом деле, всё это делается элементарно. В Adobe Photoshop для этих целей предусмотрен специальный инструмент . Он позволяет разрезать целое изображение на прямоугольные части и сохранять их в виде отдельных изображений всего несколькими кликами мыши. Так как является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят. Находится он в том же меню, что и «Рамка» .
Внешне напоминает обычный скальпель. Берём его и водим им по открытой картинке, а он разделяет её на части, которые тут же отмечаются тонкими линями . Каждый фрагмент также автоматически нумеруется, чтобы пользователь мог ясно видеть, на сколько частей будет разделено исходное изображение.
Активный фрагмент выделяется оранжевой рамкой, тогда как границы прочих частей имеют синий или голубой цвет. Выделяя область с помощью инструмента «Выделение фрагмента» , расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
А теперь самое главное. Чтобы сохранить изображение в виде отдельных частей, в главном меню нужно выбирать опцию не «Сохранить как» , а .
При этом откроется окно оптимизации, в котором можно будет настроить параметры сохранения фрагментов, например, выбрать формат и уровень качества.
После этого жмём кнопку и указываем режим сохранения.
Доступны три режима: «Только изображения» , «HTML и изображения» и «Только HTML» . Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.
Все выделенные фрагменты будут сохранены в отдельную папку «images» в указанном вами месте.
| Метки: |
Как разрезать дизайн сайта
Часто перед программистами встает задача нарезать готовый шаблон (макет) сайта. Часто для этого используют прямоугольное выделение, копирование и вставку на новый документ. Однако есть решение гораздо более простое. Вам нужно применить всего лишь один инструмент – Раскройку и я его помощью “раскроить” готовый дизайн на нужные части. В уроке по созданию дизайна для группы ВКонтакте мы уже применяли этот метод. Рассмотрим подробнее как это делается.
Не секрет, что дизайн сайта состоит из отдельных элементов – шапки, меню, фона, сайдбара, футера и отдельных кнопок. Дизайнер же рисует цельный макет, который нужно разделить на части. Верстальщик же соединит эти части в единое целое при помощи кодов.
Для начала откроем готовый макет сайта в фотошопе. Активируем линейки (View –> Rules, или в русском фотошопе – Просмотр –> Линейки, что соответствует горячим клавишам Ctrl + R). В итоге, слева и сверху документа появится шкала. Кликните по ней правой кнопкой мыши и выберите единицы измерения пиксели.
Активируйте Привязку – View –> Snap (в русском фотошопе Просмотр –> Привязка, горячие клавиши Shift+Ctrl+).
Возьмите инструмент Move Tool (Перемещение) и протяните направляющие от верхнего края документа вниз и от левого края вправо до нужной границы. Создайте направляющие как ограничители отдельных элементов. Пользуйтесь Лупой для увеличения (Ctrl +) для того, чтобы выполнить этот шаг как можно более точно.
Теперь возьмите инструмент Раскройка. Поставьте курсор в левый верхний угол отдельного элемента дизайна (например, шапки, футера или кнопки) и пртяните по диагонали до правого нижнего угла. Таким образом выделите все элементы.
Если будут неточности, то отменить действие можно, вернувшись на шаг назад или потянуть за край рамки в нужную сторону.
После того, как дизайн сайта будет полностью разрезан, сохраните для web (файл –> Сохранить для web) сохраните в нужном формате. Получим множество отдельных элементов:
150 т.р. выручки на автомойке с нуля в регионе с населением 180 тыс.
Срок: 3 месяца
Потрачено рекламного бюджета: 15т.р.
Привлечено клиентов: 250.
Средний чек: 570р
Сделано выручки: 150т.р. за июль 2019.
- Провести конкурентный анализ рынка и целевой аудитории
- Разработать продуктовую матрицу (брандеры, основной список услуг, акционные предложения для возврата клиентов и т.д.)
- Организовать поток горячих заявок для отдела продаж
- Повысить эффективность работы отдела продаж
- Оцифровать, регламентировать и автоматизировать точки касания с потенциальными клиентами до момента оказания услуг
- Регламентировать и систематизировать работу с клиентской базой
- Автоматизировать производство при помощи онлайн инструментов
- Сделать маркетинговую стратегию развития минимум на квартал вперед
Технологии решения задач
Подготовительные работы.
- Анализ целевой аудитории. Портреты клиентов. Боли целевой аудитории. Отличия от конкурентов. Занялись проработкой продуктовой линейки (сделали ее так, чтобы было максимально удобно делать допродажи).
- Анализ конкурентов (анализ трафика, анализ системы продаж путем обзвона, анализ конвертационных площадок, анализ продуктовых линеек и т.д.)
Трафик
- Рекламные кампании в Яндекс.Директ (Поиск, РСЯ, Ретаргетинг.
- Под все виды услуг)
- Таргетированная реклама ВК
- Объявления на Авито/ЮЛА + платное размещение
- Рассылка приглашений в друзья в ВК для дальнейшей работы со сторис
Конвертация трафика в лиды
- 3 посадочные страницы (мойка, чистка ковров, химчистка салона)
- Упакованная группа ВК
- Огромный чат бот по сегментам клиентской базы в ВК.
- Он напоминает о том, что пора ехать на мойку,
- рассылает акции и спец предложения и многое другое.
- Структура построенная на технологии «AIDA PRO»
- 2 варианта УТП, выведенные на А/Б тестирование
- Кроссбраузерность и адаптивность
- Всплывающие окна, созданные на Envybox
- Контент план в ВК на несколько месяцев вперед
- Работа с аудиторией в сторис
Продажи
- Встроенная в бизнес амоCRM система
- Встроенная в бизнес система онлайн записи Yclients
- Встроенная специальная внутренняя система
- для автомоечных комплексов
- Настройка и подключение дополнительных
- интеграций в амоCRM, Yclients
- Написание инструкций для отдела продаж
- по работе с амоCRM
Аналитика
- Настройка Яндекс Метрики
- Настройка Google Analitics
- Внутренняя аналитика на софте, разработанным специально
- под производство на автомоечном комплексе.
Этапы работ
Маркетинг
- Проведен маркетинговый анализ и анализ конкурентов
- Разработана структура по авторской технологии «AIDA PRO»
- Упаковка смыслов в тексты и разработка 2 УТП для последующего вывода их на А/B тест. Подготовка к оформлению конвертационных площадок
Дизайн и верстка
- Просмотр посадочных страниц конкурентов
- Создание прототипов посадочных страниц
- Верстка макета на конструкторе лендингов TILDA
- Проработка кроссбраузерности и адаптивности посадочных страниц
- Полностью упакован дизайн группы ВК (шапка, товары, все формы захвата, посты и т.д.)
Настройка рекламных кампаний
- Настройка и оптимизация рекламных кампаний в Яндекс.Директ
- Настройка и оптимизация рекламных кампаний ВК
- Сегментация рекламных кампаний по услугам для удобной аналитики
Создание автоворонки в ВК через чат бот. Основывались на предыдущем анализе и разработанной продуктовой линейке.
Мы решили действовать следующим образом. Наша задача была приучить людей ездить именно на нашу автомойку и быстро сформировать базу, а затем уже продавать ей всё что угодно и делать упор на сервис.
Первую мойку мы делали за 99р, при этом человек получал целый комплекс услуг. Далее мы давали человеку скидку 50%, далее 20%, и далее он получал клубную карту постоянного клиента.
На данный момент база насчитывает уже целых 200 довольных человек. И сейчас мы плотно работаем с базой и продаём услуги от 400р (это ср.чек в регионе на комплексную мойку)
Кратко о том, что есть в автоворонке:
1. Сформировали брандер (дешевый продукт за 99р), основные продукты, кросс селл продукты, ап селл продукты, рекуррентные продукты, фронт/бэк продукты. Сформировали пакетирование.
2. Продумали систему тотальных допродаж для увеличения частоты покупок/суммы сделки, основываясь на продуктовой линейке.
3. Выстроили предложения по сегментам (предложения после покупки, скидки на повторные покупки, авансовая скидка с текущей цены в обмен на будущие покупки, программа лояльности, поток новых предложений, повторные продажи, спецпредложения, подписки (рекурренты), скидки на будущие покупки)
4. Проработали модель реанимации базы. Чтобы не упускать не одного лида и дожимать каждого
5. Затем всё это дело технически перенесли в сервис Senler
После того как мы быстро собрали базу в 200 человек и люди прошли всю воронку (на это ушел первый месяц работы) мы переделали воронку. Сделали упор на сервис, дали много крутых бесплатных доп услуг (чернение, ароматизатор в салон, полироль и т.д.) и разослали это спец предложение по базе.
Таким образом к нам снова поехал поток людей, которые ранее уже были знакомы с нами, а значит доверяли. Сформировали привычку и побуждаем к постоянному возврату именно на нашу автомойку.
Настройка систем учета клиентов
1. Настройка амоCRM. Сделали внутри 3 воронки (заявки с сайта автомойки, химчистки, стирки ковров). Интегрировали с чат ботом ВК, Yclients. Всё скапливается в одно место. Прописали все условия и теги.
2. Настройка онлайн записи Yclients. Зная и понимая основную боль автомоек — очереди. Мы сделали систему записи, чтобы самим заранее прогнозировать выручку и знать, что клиенты будут 100%, и чтобы клиенту было удобнее. Проработали систему работы менеджера, чтобы он прозванивал каждого клиента перед записью. Настроили СМС рассылку с вопросом о том приедит ли.
3. Настройка специальной внутренней системы для автоматизации производственных процессов автомоечных комплексов (Фиксация времени въезда и выезда, Контроль норматива времени оказания услуг, Световая индикация занятости бокса, Автоматическое уведомление администратора о новом визите, Удалённый контроль и многое другое в одном месте. Оцифровка показателей, авто подсчет заработных плат сотрудников и т.д.)
Аналитика
- Интеграция с системами аналитики Яндекс.Метрика и Google Analytics
- Настройка целей
- Подключение коллтрекинга
- Настройка интеграции точек трафика с амоCRM
- Настройка интеграции точек трафика с чат ботом
Результаты
Мы поняли одно — рынок хоть и перенасыщен автомойками, но действительно хороших автомоек с точки зрения уровня обслуживания практически не было. Почти все автомойки из 90ых, где все ведется до сих пор в блокноте (не о каких amoCRM и т.д. в регионе не слышали).
95% автомоек не продвигаются в интернете, а живут на входящем с улицы трафике и никак не работают над частотой покупок, допродажами и LTV. У всех не обученные менеджеры. Не умеют правильно общаться и отрабатывать возражения. И тут мы поняли, что это всё огромный плюс для роста.
Целевая аудитория:
Мужчины и женщины, имеющие во владении автомобиль любого возраста. Портреты: таксист, семьянин (мама,папа), молодой человек (сынок, дочка, молодой предприниматель, гонщик), леди, бабушка, дедушка, предприниматель, руководитель.
Выявили основные боли и сомнения целевой аудитории, основываясь на общении с автолюбителями:
1. Будет преждевременный смыв пены.
2. Будет близкий контакт керхером к автомобилю, что влечет к тому, что съедет краска и лак.
3. Некачественная химия и грязные тряпки (царапают автомобиль)
4. Высушивание кузова водосгоном (царапают автомобиль).
5. Некачественная губка для кухонных плит (царапает автомобиль).
6. Не применяется для сушки тряпка из микрофибры (обычне тряпки царапают авто).
7. Будут не русские специалисты
8. Будут грубые специалисты
9. Оставят разводы на стёклах
10. Будут мыть долго
11. Что нибудь украдут, если забуду убрать.
12. Не дадут коврик под ноги. Придётся садиться с грязными ногами.
13. Не будет комнаты ожидания.
14. Огромные не скончаемые очереди. Нет возможности записи.
3 посадочные страницы с крутыми офферами (на скринах только первые экраны)
Автомоечный бизнесУпаковали группу в ВК: https://vk.com/moycarzdes
Визуально и с точки зрения внутренних смыслов
Вот так выглядит автоворонка изнутри, про которую рассказывали выше.
Настроили таргета ВКонтакте
ЦА: Автовладельцы, мужчины и женщины в возрасте от 18 до 60 лет, проживающие в г.Абакан
Были собраны аудитории по интересам и аудитории конкурентов.
Наибольший результат показали аудитории по интересам: Авто/ Мото, Автосервисы и аудитории по конкурентам.
Трафик весь шел на сообщество https://vk.com/moycarzdes в котором был закреплен пост на первую мойку со скидкой. Чтобы активировать купон нужно было подписаться на рассылку.
Бюджет: 6521 руб
Всего кликов: 321
Средняя стоимость клика (еСРС) = 19,2 руб
Приток новых подписчиков сообщества = 173
Клиентов с рекламы: 132 (подтверждение будет ниже)
Увеличение охватов за счет проведения акции
Новых подписчиков в воронке = 194
На фоне хорошей упаковки сообщества и SMM, многие, оставшись довольные сервисом и обслуживанием самостоятельно оставляли положительные отзывы. Сейчас их более 60 штук всего за 1,5 мес полноценной работы.
Контекстная реклама в Яндексе
Отказы держатся в районе 13-16% и это офигенный показатель вовлеченности
Максимально качественно проработанные рекламные объявления дают офигенный CTR
Сегментация на 8 рекламных кампаний. Под каждую услугу отдельно. Мы лично считали общую конверсию лендингов из общего числа клиентов (а они у нас все только из интернета, так как компания была основана с нуля) — она составила аж 15%.
Всё дело в том, в данном регионе ни кто не заморачивается так, как это сделали мы. И поэтому в интернете почти нет конкурентов.
Так сложилось, что в этой нише 95% — это звонки. Мы долгое время их не отслеживали. Поэтому число конверсий мы покажем в AmoCRM, так как все заявки уходят туда.
Подключенные системы учёта клиентов
1. Где бы человек не провзаимодействовал с нами, он попадает в AmoCRM. Звонок, заявки на сайте, заявки в воронке ВК и т.д.
2. Внутренняя система для автомоечного комплекса. Скрины сделаны 27.07.2019. На данный момент сделано 130т.р. выручки и еще на 20т.р. обслуживается клиентов
Оцифровываются все необходимые данные. Количество клиентов, гос номера авто, личная карторчка клиентов, Ср.чек, выручка, прибыль, зарплаты, LTV, единая база клиентов в одном месте и много другое.
Заказчик Владимир Нименький • всего проектов — 19 • отзывы о проектах — 11 ≡ Киев, Украина
Выполнение данного проекта началось с того что заказчик после принятия соглашения сторон , пропал на сутки , уже изначально нарушив часть 4.2 пункты 4.2.1 , 4.2.3 , 4.2.4 , после выполнения мной работы во тз , и по факту в слепую в виду отсутствия заказчика на связи , и не возможности связаться с ним , заказчик объявившись и посмотрев на результат работы долго не выходил на связь , затем заявил «Вам нравится?» , после чего получил ответ о том что я как исполнитель делаю работу по ТЗ а не по своему усмотрению , после чего им был составлен список поправок которые были мной приняты и с их учетом работа была исправлена , далее заказчик стал писать о каких то лишних блоках раскройки , не понимая принципа того как она будет выглядеть при сборке , и не давая понимания как видит это он , просто говорил о том что работа не правильна и все не так , далее заказчик перешел на «ты» и начал тыкать мне , после замечаний «я на «ты» с вами не переходил » , и просьб соблюдать манеры общения , заказчик продолжил игнорировать мои слова и продолжал тыкать мне. После очередных исправлений заказчик снова остался не доволен тем , что я посоветовал сделать некоторый элемент по другому и заявил «теперь решил советовать как красиво? » после очередного в который раз замечания снова последовала фраза «величественный, ты проект до ума доведешь? » хотя о прекращении работы речи и не шло , человек пустился в оскорбления за то что я попросил соблюдать нормы вежливости , после попросил меня вернуть финансовые средства , в полном размере , хотя работа проводилась через систему «сейф» и я доступа к ним не имел , это говорит о том что человек не читал соглашения при принятии условий и не был ознакомлен с принципом работы сервиса «сейф» после чего вдруг стал обращаться уже на «вы» , я снова учел все правки и пожелания работа была переделана снова , затем из-за того что заказчик не смог четко донести нужную информацию , его не устроил результат правок , и он заявил «отменяй проект, я желею что связался» снова перешел на «ты» и снова видно что человек не ознакомлен с принципом работы сервиса так как и отменить проект исполнитель не имеет полномочий , заказчик вечно подгонял , и говорил что все должно быть отменено , переходил на личности , и тыкал , при этом не подавая «Арбитраж »
Начал заявлять о каких то семи сторонах , и говорить о кубе , хотя упаковка делалась прямоугольной , все материалы могу предоставить из переписки , после того как заказчик якобы не добился «правильного расположения » надписей , при этом не давая нормальных объяснений как он это видит , а то что было в ТЗ на момент соглашения он уже игнорировал , после чего вдруг подал «Арбитраж » с просьбой вернуть средства в полном объеме (хотя работа была выполнена и ее качество позволяло применять ее по назначению ) а так же ссылался на то что не может найти общий язык , и то что я как исполнитель не хочу отменять проект , опять таки подтверждает что человек не понимает как устроен сервис и при этом проводит работы с денежными операциями и не читает соглашения и правила , так же ссылка была на то что в раскройке 7 сторон а должно быть 6″куб » как он сказал..повторюсь коробка была прямоугольной и седьмая сторона была язычком крышки , заказчик предоставив в тз файл с раскройкой как пример того который нужен , на сделанную по его ТЗ раскройку заявлял что она не правильная , при этом она была сделана как в примере к ТЗ , так же ссылался на то что в переписке «около 100 писем, и 3 часа переписки» не знаю как заказчик хотел выполнить все за час или раньше , непонятно , далее я так же направил «Арбитраж» с четкой формулировкой и указанием пунктов которые нарушил заказчик , так же «Арбитраж » заказчик уже не являлся действительным так как нарушал пункты правил которые гласили бы об обратном , после моего арбитража , и пяти длинных сообщений о том что он нарушил и в чем не прав , заказчик перешел на «вы» и стал вести себя «псевдо-вежливо» «псевдо» потому что в речи все равно проскакивали насмешки и фамильярность , заказчик писал о том как я плохо поступаю , что он хочет всего лишь получить продукт , хотя изначально сам и нарушил весь процесс работы над проектом и начал оскорблять и тыкать , непонятно зачем.
Затем неожиданно я получил сообщение «Скажите мне, Вы готовы идти на диалог и услышать то что я очень хотел бы получить в этом заказе?»
После моих слов о том что я и не отказывался от работы и о том что заказчик сам начал эти бессмысленные споры , он написал «Ок, мы с Вами оба неправы в некотоорых моментах» после сказал о том что бы мы оба попробовали завершить заказ , и о том что он составит еще одно ТЗ «список» и я его выполню , хоть по» Статья 5. » пункт «5.9» что все изменения и дополнения в проекте по мимо изначальных производятся с обоюдного согласия , то есть я не обязан был их выполнять так как изначальное ТЗ я выполнил , я согласился и пошел на встречу , после я получил новое подробное «ТЗ» в котором все было прописано будто для человека с умственным отклонением , и некоторые моменты прописаны капсом (большими буквами) будто издевательство , после того как я выполнил все до единого пункта , последовал этап передачи материалов , и тут заказчик снова проявил свою плохую сторону (мягко говоря ) , после передачи материалов заказчик начал спрашивать о том что это за форматы и зачем , хотя сам изначально просил их , и заявил что ему нужен «AI» хотя формат и был предоставлен в формате данной программы , после чего он заявил что все снова не так , и там должен быть не раскрой коробки , а раскрой и дизайн макет вместе , хотя в ТЗ говорилось просто об «AI исходник» и не уточнялось какой именно, а так как дизайн макет делался в фотошопе а раскрой в иллюстраторе я и предоставил раскрой в иллюстраторе , далее заказчик заявил что ему нужно файл так что бы он мог цитирую «без заморочек» напечатать по нему упаковку , далее заказчик в уже очередном новом предоставленном файле заметил , мой косяк с текстурой фона , признаюсь моя погрешность , после чего я исправил и снова передал файл , далее он заявил что файл битый скинул скриншот , после моего замечания что программой нужно пользоваться уметь , он написал «Не грубите мне! а завершите работу!» иронично что этот человек сам изначально хамил по полной , и оскорблял , и вдруг стал вести себя якобы культурно , после моих объяснений как правильно нужно открыть файл , заказчик продолжал говорить что не разбирается , и я все сделав так что бы у него не возникло проблем с открытием , передал новый файл , после я просил так ли все , заказчик ответил «да, все есть. » и я попросил завершить заказ так как иметь каких либо дел с таким заказчиком не хотел , прошу заметить что только после его текстового согласия завершенной по его и моему мнению , что он подтвердил , я попросил это сделать , а не постоянно подгонял как написал данный заказчик у себя в отзыве , после подтверждения что этот файл открылся и все заработало , я попросил завершить заказ после чего получил ответ » Для проверки у заказчика есть 5 дней» хотя это касается только сервисов , либо сайтов , так как в них недостатки нельзя выявить сразу , а в файле иллюстратора достаточно пары минут для проверки , и к тому же это правило действует только если этот или другой срок проверки после завершения был оговорен изначально на этапе принятия условий , что доказывает в который раз что заказчик с правилами не ознакомлен и трактует их по своей надобности , работа была выполнена , и все было передано , заказчик отказался завершать проект , хотя сам признал готовность работы , что подпадает под пункт 6.11 статьи 7 , далее на мои просьбы указать причины не завершения я получил ответ «успокойтесь!» , спустя время заказчик пропал , и объявился в следующий день , пока его не было я заявил что если работа не будет закрыта либо не будут даны объяснения я буду обращаться в тех поддержку , и то что только я могу сделать коррективы по макет дизайну так как исходник дизайн макета у меня , и если нужно то я готов внести и еще коррективы лишь бы заказчик наконец завершил все…после чего получил яркое сообщение о том что я обманул и чего то не скинул , хотя в ТЗ ничего не оговаривалось о формате того файла , и для печати упаковки этот файл не нужен был , нужные были переданы , потом заказчик пустился в эмоциональный монолог о том что его жутко обманывают и он в виду своей не компетентности не мог знать что нужно что нет и я как знающий мог бы подсказать , но файл все равно просил , просил относиться к себе «по-человечески» хотя сам изначально тыкал и оскорблял , потом предложил компромисс , я ему и тот файл который изначально не был оговорен , а он завершает работу….я снова пошел на встречу , в надежде закончить сотрудничество с данным заказчик , передал файл , потом снова было замечание , техническое , для удобства я не стал объяснять а сам устранил его и передал еще один очередной файл , заказчик сообщил что все так , сообщил что завершает заказ , и после часа , он его завершил , после чего оставил обо мне отзыв не очень правдивый , в котором закрыл глаза на моменты своей не правдивости и хамства , выделив и преувеличив мои
Итог: Изначально не было точных корректив и направления меня как исполнителя , не было возможности связаться , далее заказчик по так и не понятным мне причинам нарушил процесс работы , своими оскорблениями и хамством , и не понятными претензиями по поводу работы , которые не были обоснованны , нарушил множество правил сервиса , потратил много своего и моего времени , подал арбитраж , в итоге сам же решил замирить конфликт который сам и создал , в конце снова показал свою не хорошую сторону , но в итоге работу принял и сказал что получил что хотел , работа была бы сделана быстрей и без конфликта если бы заказчик изначально его не создал
Не советую работать с данным заказчиком , если вам дорого свое время , и вы заинтересованны в хорошо предоставленной задачи и продуктивной работе.И я так же как и данный заказчик могу предоставить переписку со всеми его сообщениями.
Подумайте два раза.
Kirill Fomin | Сейф | Ответный отзыв
Как сделать раскройку в фотошопе
Инструменты Раскройка и Выделение фрагмента в фотошопе
Как разрезать картинку на части в Photoshop | СублиМастер
Раскройка изображения в фотошопе
Инструменты Раскройка и Выделение фрагмента в фотошопе
Инструменты Раскройка и Выделение фрагмента в фотошопе
Ответы Mail.ru: Как убрать выделение инструментом \
Как раскроить макет для сайта в фотошопе (Photoshop)
как в фотошопе сделать раскройку в фотошопе
Раскройка PSD макета для сайта | Введение в HTML | Brainoteka
Инструменты Раскройка и Выделение фрагмента в фотошопе
Раскройка в фотошопе PhotoShop Раскройка
Инструменты Раскройка и Выделение фрагмента в фотошопе
Как разрезать картинку в фотошопе и сохранить в одной папке
Урок 11 — Рамка кадрирования и Раскройка.
PhotoshopSunduchok — Как разделить изображение на части
PhotoshopSunduchok — Как разделить изображение на части
Инструмент кадрирования «Рамка» (Crop) в Фотошопе
Как разрезать картинку в фотошопе и сохранить в одной папке
Раскройка PSD макета для сайта | Введение в HTML | Brainoteka
раскройка по диагонали как раскроить фотографию по диагонали фотошоп cs6
Как Раскроить Изображение В Фотошопе
Как Сделать Раскройку в Фотошопе — Уроки Фотошопа
Инструмент раскройка в фотошопе
Как разрезать картинку на части в Adobe Photoshop | Белые окошки
Раскройка фото Adobe Photoshop CS3
Инструменты Раскройка и Выделение фрагмента в фотошопе
Как разрезать меню Вконтакте на кнопки? | ДИЗАЙН СОЦСЕТЕЙ …
как в фотошопе сделать раскройку в фотошопе
Раскройка страницы сайта в Photoshop CS5 | Как создать свой сайт
как в фотошопе сделать раскройку в фотошопе
Раскройка PSD макета для сайта | Введение в HTML | Brainoteka
Инструменты Раскройка и Выделение фрагмента в фотошопе
как в фотошопе сделать раскройку в фотошопе
PhotoShop || Раскройка
Как разрезать картинку в фотошопе и сохранить в одной папке
Ответы Mail.ru: В Фотошопе нет «Раскройки» и «Сохранить для …
Как разрезать картинку на части в Adobe Photoshop | Белые окошки
Как раскроить макет для сайта в фотошопе (Photoshop)
как в фотошопе сделать раскройку в фотошопе
№ 13 Инструменты Раскройка, Выделение фрагмента
как в фотошопе сделать раскройку в фотошопе
PhotoshopSunduchok — Как разделить изображение на части
17 Инструменты Кадрирования и Раскройка — YouTube …
Как разрезать картинку в фотошопе и сохранить в одной папке
Инструменты Раскройка и Выделение фрагмента в фотошопе
PhotoshopSunduchok — Как разделить изображение на части
как в фотошопе сделать раскройку в фотошопе
как в фотошопе сделать раскройку в фотошопе
Раскройка картинки в программе photoshop
PhotoshopSunduchok — Как разделить изображение на части
как в фотошопе сделать раскройку в фотошопе
Как сделать раскройку в фотошопе. Инструменты раскройка и …
Создание этикетки, раскройка для упаковки 3Ds Max и Photoshop
Как разрезать картинку на части в Adobe Photoshop | Белые окошки
Как разрезать меню Вконтакте на кнопки? | ДИЗАЙН СОЦСЕТЕЙ …
Галерея инструментов Photoshop
Рамка в фотошопе \u2014 инструмент кадрирования фотографий
Урок инструмент раскройка! photoshop
Как Сделать Раскройку в Фотошопе — Уроки Фотошопа
Инструменты Рамка и Раскройка в программе Adobe Photoshop …
как в фотошопе сделать раскройку в фотошопе
PhotoshopSunduchok — Как разделить изображение на части
Видео что делать если нет инструмента раскройка в photoshop
Раскройка на несколько листов в Adobe Photoshop с помощью …
Рамка в фотошопе \u2014 инструмент кадрирования фотографий
Быстрая раскройка для меню группы ВКонтакте | Video
Как раскроить макет для сайта в фотошопе (Photoshop)
Галерея инструментов Photoshop
Урок 8 — Инструменты «Раскройка», «Рамка» и «Выделение фрагмента»
Инструменты Раскройка и Выделение фрагмента в фотошопе
Раскройка PSD макета для сайта | Введение в HTML | Brainoteka
Обводка — Уроки Фотошопа
Инструменты Раскройка и Выделение фрагмента в фотошопе
PhotoshopSunduchok — Как разделить изображение на части
Как разрезать Фото на несколько равных частей в фотошопе
как в фотошопе сделать раскройку в фотошопе
Как разрезать картинку на части в Adobe Photoshop | Белые окошки
Инструменты Раскройка и Выделение фрагмента в фотошопе
Как разрезать картинку в фотошопе и сохранить в одной папке
PhotoshopSunduchok — Как разделить изображение на части
Инструменты Раскройка и Выделение фрагмента в фотошопе
Как разрезать картинку на части в Photoshop | СублиМастер
3 способа как сделать бесконечную ленту в Инстаграме
Раскройка PSD макета для сайта | Введение в HTML | Brainoteka
Как разрезать картинку на части в Photoshop | СублиМастер
Как в фотошопе сделать карту нормалей
Photoshop горячие клавиши
Как сделать раскройку в фотошопе. Инструменты раскройка и …
Как разрезать картинку на части в Photoshop | СублиМастер
Как раскроить изображение в Photoshop CC 2015?
Уроки Фотошопа
Как раскроить макет для сайта в фотошопе (Photoshop)
Как сделать раскройку в фотошопе. Инструменты раскройка и …
Раскройка в фотошопе онлайн
Ответы Mail.ru: Подскажите бесплатный фотошоп с эфектом …
Как в Фотошопе настроить панель инструментов (Adobe …
Как разрезать картинку в фотошопе — Ответы на все вопросы
Инструмент \
3 самых простых способа удалить любой фон в Photoshop
Используйте это руководство, чтобы узнать 3 самых простых способа удалить любой фон в Photoshop. Практикуйте эти 3 трюка и станьте мастером удаления фона!
Один из самых больших вопросов, который я задаю о Photoshop, — «как мне удалить этот фон». В отличие от Adobe Lightroom, Photoshop имеет гораздо более устрашающий интерфейс и бесконечное количество скрытых функций. Как ты вообще должен что-то выяснять?
К счастью для вас, в этой статье мы разберем 3 ЛУЧШИХ и ЛЕГКИХ способа вырезать любое изображение в Photoshop.От простых изображений до сложных фонов вы почувствуете себя мастером Photoshop, когда воспользуетесь этими инструментами.
Мы будем говорить о трех инструментах: Quick SelectionTool, Channels и Pen Tool. Ниже приводится разбивка по каждому инструменту, где его найти, и по их использованию!
Видеоурок
Инструмент быстрого выбора
Инструмент быстрого выбора — самый простой и интуитивно понятный инструмент из всех.С помощью инструмента быстрого выбора вы просто закрашиваете области, которые хотите выделить, и выделение добавляется! Затем Photoshop делает лучшее предположение о том, что вы пытаетесь выделить, и привязывается к ближайшим краям.
Инструмент быстрого выбора идеально подходит для изображений с очень четкими и четкими краями. Например, ряд гор на фоне ясного неба или человек на белом фоне.
Плюсы:
- Простота использования.
- Быстрый выбор.
Минусы:
- Края выделения часто неровные и неровные.
- Может использоваться только в очень простых изображениях с определенными краями.
Каналы — одна из тех функций, которые кажутся немного скрытыми. Вкладка каналов находится в верхней части панели слоев и показывает 4 слоя. Слой RGB, красный, зеленый и синий. Нажав на любой из 3 цветовых каналов, вы можете разбить изображение на черно-белое в соответствии со значениями этих цветовых каналов.
Это может показаться произвольным, но, выбрав наиболее контрастный цветовой канал, мы можем создать автоматический выбор для разделения черного и белого. Это выделение можно позже применить как маску слоя для формального вырезания или изображения.
Этот метод отлично подходит для вырезания сложного фона на большинстве изображений. Это также избавит вас от необходимости вручную делать сложный выбор самостоятельно. С помощью каналов вы можете вырезать даже ветки деревьев!
Плюсы:
- Можно с легкостью вырезать сложные фоны.
- Экономит время и силы.
- Чрезвычайно гибкий при настройке выбора.
Минусы:
- Больше шагов, чем другие способы вырезания изображений.
- Вокруг объекта должна быть светлая и темная область, которую нужно разделить.
Инструмент «Перо» — лучший выбор, если вам нужно делать что-то с высокой точностью. Инструмент «Перо» позволяет вручную выбрать то, что вы хотите. Хотя для этого потребуется немного практики, он быстро станет одним из самых универсальных инструментов в вашем наборе.
Инструмент «Перо» позволяет размещать опорные точки вокруг объекта для создания идеального выделения. Этот инструмент лучше всего использовать для очень конкретных выделений, которые должны быть безупречными. Например, инструмент «Перо» идеально подходит для вырезания людей. Это потому, что вы можете вручную обойти естественные изгибы тела или складки на одежде.
Плюсы:
- Исключительная точность.
- Самый универсальный.
- Безупречные края с настраиваемой растушевкой выделения.
Минусы:
- Часто отнимает много времени.
- Сначала может быть сложно использовать.
Чтобы немного облегчить жизнь, я создал подробное руководство, в котором рассказывается обо всем, что вам нужно, чтобы освоить инструмент «Перо». Нажмите сюда, чтобы проверить это.
Другие уроки Photoshop, которые вам понравятся:
Заключение
В конечном счете, эти три инструмента охватят вас практически в любой ситуации, с которой вы столкнетесь.Каждый из этих инструментов позволяет делать фантастические выделения и очень помогает укрепить вашу уверенность при использовании Adobe Photoshop.
Если вам нужна помощь в удалении фона или вырезании изображения, обязательно ознакомьтесь с моими услугами по редактированию и ретушированию фотографий. Отправьте свои фотографии профессионалу и расслабьтесь, пока тяжелая работа будет сделана за вас! Щелкните здесь , чтобы узнать, с какими услугами по редактированию и ретушированию фотографий я могу вам помочь.
Хотите больше подобных уроков? Подпишитесь на мою еженедельную рассылку, чтобы получать больше уроков по фотографии и редактированию фотографий прямо на ваш почтовый ящик!
Удачного редактирования!
-Брендан
СвязанныеУдаление фона с изображения с помощью жидкостной маски
Удаление фона из изображения с использованием маски жидкости в качестве подключаемого модуля Photoshop
Ниже приведено руководство о том, как удалить фон из изображения с помощью комбинации Vertus Fluid Mask 3 и Photoshop.Вы можете прочитать или просмотреть видеоурок по Photoshop ниже.
Видеоурок, часть 1
Удаление фона с изображения — Учебное пособие по жидкостной маске
Видеоурок, часть 2
У каждого изображения разные задачи и атрибуты
У изображения, представленного в этой статье (ниже) есть одна вещь, работающая против нас — расфокусированный летающий хвостик хитро сливается с фоном.В нашу пользу, фон довольно простой, но размытость волос делает этот объект сложным. Поэтому для этого изображения я собираюсь заручиться небольшой внешней помощью от Fluid Mask. По сути, это замена ранее применявшегося в Photoshop фильтра «Извлечь» (удаленного в CS4) и работает либо как подключаемый модуль Photoshop, либо как отдельная программа. Adobe постепенно заменила фильтр «Извлечь» более интеллектуальными опциями «Инструмент быстрого выбора» и «Уточнить маску» (CS5) или «Уточнить край» (CS3 и 4), которые (при использовании в сочетании друг с другом) сделать аналогичный результат.
Сначала выберите изображение для работы с
Прежде чем начать, если вы хотите использовать то же изображение, что и я, вы можете загрузить его из раздела бесплатных фотографий в библиотеке стоковых изображений Dreamstime. Просто введите 2605442 в поле поиска бесплатных изображений. Как вариант, выберите одно из ваших собственных изображений. Если вам нужно подходящее изображение для работы, вот несколько изображений волос от Dreamstime.
Удаление фона с изображения — Учебное пособие по жидкостной маскеНачать
Мне нравится работать неразрушающим образом — это означает, что я всегда храню копии любой незавершенной работы, исходных файлов, слоев и каналов.Тогда легко вернуться к более раннему воплощению, не прибегая к палитре истории (которая работает только в одном сеансе, а не в сохраненных файлах). Для начала сделайте копию фонового слоя. Жидкая маска не создает маску слоя, но фактически удаляет фон, что делает невозможным вернуть что-либо, что было потеряно, поэтому мы хотим применить фильтр к копии исходного изображения, затем выделить результат и применить это как маска слоя к неповрежденному исходному изображению.
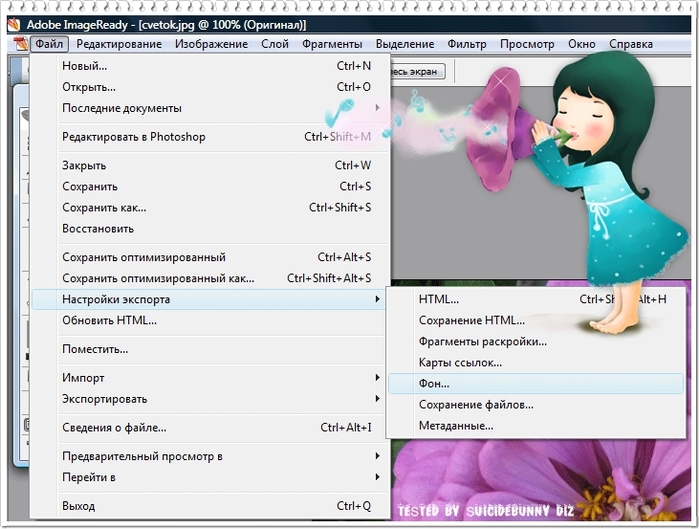
Откройте жидкостную маску из меню фильтров
После установки Fluid Mask появляется как плагин Photoshop в меню «Фильтры».Выберите Filter / Vertus / Fluid Mask 3 . Когда выбран этот параметр, активируется маска Fluid Mask и автоматически генерирует синие векторные формы, которые она оборачивает вокруг того, что она считает общими областями цвета на изображении (ниже) . На изображении ниже также показаны некоторые (наложенные) надписи для некоторых инструментов, которые мы будем использовать.
Используйте
Удалить локальную кисть , чтобы выбрать фон (или общую область для удаления)Кисть «Удалить локальную» разумно выделяет области схожего оттенка почти так же, как «Волшебная палочка» Photoshop и инструмент быстрого выделения.Выберите инструмент и проведите кистью по областям изображения, которые вы в конечном итоге хотите удалить — на этом этапе вы можете быть довольно грубыми, потому что мы доработаем его позже (ниже) .
Выберите
Auto Fill with Keep , чтобы заполнить оставшиеся области, которые вы хотите оставитьФункция Auto Fill with Keep (внизу) избавляет вас от необходимости вручную определять все области, которые вы пропустили, с помощью красного инструмента кисти. Все нетронутые области теперь будут залиты зеленым.
Используйте кисть
Delete Exact Brush , чтобы избавиться от нежелательных зеленых пятенНекоторые области неизбежно были бы пропущены, если бы вы использовали Delect Local Brush (который основан на типе выделения Magic Wand), поэтому вам нужно тщательно изучить область красного и провести кистью по любым зеленым пятнам, появляющимся на фоне, который были просто заполнены автоматически.
Чтобы помочь вам увидеть эти капли, сдвиньте ползунок Непрозрачность маски вверх до 100% и снимите флажок Показать края объекта , оба из которых можно найти в нижней части окна Fluid Mask.Это приведет к кристально чистому рендерингу областей сохранения (зеленый), удаленных областей (красный), а также областей смешивания (синий), которые были автоматически сгенерированы в областях, где передний план встречается с фоном (ниже) .
Используйте кисть
Blend Exact Brush , чтобы улучшить участки, где волосы встречаются с фономТеперь нажмите на кисть Blend Exact Brush . Как следует из названия, это позволит нам закрашивать области, которые смешиваются с фоном и содержат мелкие детали синим цветом (ниже) , и смешивание будет происходить только там, где мы рисуем.Здесь не происходит выбора волшебной палочки — поэтому «точный», а не «местный».
Используйте кисть
Keep Exact Brush для рисования на сплошных участках, чтобы держать (зеленый) как можно ближе к стыкуемым краямКисть Keep Exact Brush позволяет уточнить выделение «сохранить» (выделено зеленым). Что я здесь сделал, так это закрасил как можно ближе к краю областей твердых волос, фактически не вторгаясь в области, где передний план начал сливаться с фоном (ниже) .Следующим шагом будет обратное действие с областями, которые мы хотим удалить …
Используйте кисть
Delete Exact Brush , чтобы закрасить сплошную область, чтобы удалить (красный) как можно ближе к смешанным краямИ так … теперь поступаем наоборот. Выберите Delete Exact Brush (вместо Delete Local Brush ) и закрасьте (красным) области, которые вы хотите удалить. Подойдите как можно ближе к смешивающимся областям, не переходя через них.В конце концов вы должны получить результат, подобный показанному ниже.
Используйте инструмент быстрого просмотра, чтобы узнать, как у вас обстоят дела с
Если на каком-либо этапе вы хотите получить быстрый предварительный просмотр того, как будет выглядеть готовый результат, нажмите кнопку Preview Cut-Out (она похожа на маленькую камеру — см. Ниже) и перетащите прямоугольник на раздел изображения, которое вы хотите проверить. Поскольку выбранный цвет фона в настоящее время зеленый, он будет отображаться за частями изображения, которые вы хотите сохранить.
Ударьте по
Кнопка создания вырезаКогда вы почувствуете, что сделали достаточно, нажмите кнопку Create Cut-Out внизу палитры инструментов (внизу) . Это создаст вырез на основе только что выполненных выделений кистью. Мы надеемся, что результат должен показать достаточно хороший вырез, хотя всегда будут области, требующие дополнительной работы, поэтому вам нужно увеличить масштаб, чтобы определить такие области, а затем привести в порядок кисть Keep / Delete / Blend Exact .
Измените цвет фона, чтобы он соответствовал окончательному фоновому изображению, и определите проблемные области
Чтобы упростить весь процесс, рекомендуется изменить цвет фона на тот, который более точно отражает общий оттенок и тон нового фона, который вы имеете в виду. В этом случае я изменил зеленый цвет на довольно яркий синий (ниже) .
Если вы видите участки волос, которые « сломаны », как показано ниже, это потому, что области Keep / Delect / Blend , вероятно, работают друг с другом и сбивают программу с толку, заставляя думать, что область, которую вы хотите сохранить, на самом деле должна быть удалено.
Очистите проблемные места с помощью кистей
Keep / Delete / Blend Exact Brush инструментовЧтобы исправить это, увеличьте масштаб и очень аккуратно закрасьте зеленым цветом область, которую вы хотите сохранить, и убедитесь, что синяя кисть для смешивания перекрывает края этих областей. Убедитесь, что красная секция «удаления» находится как можно ближе (но не врезается) к областям пересечения детализированных волосков и фона. Если сомневаетесь, оставьте его синим или примите решение пожертвовать редкими тонкими волосами.
Я считаю очень полезным использовать перьевой планшет для такой работы, поскольку размер кисти зависит от давления, которое я прикладываю пером. В настоящий момент я использую свой ноутбук с планшетом Wacom Bamboo Pen. На своем рабочем столе (больший стол, больший Mac, больший монитор!) Я использую больший планшет Wacom Intuos. Оба они превосходны, и если вам не нужно много рисовать в цифровом формате или черчить черчение, меньшая версия Bamboo подойдет.
Выберите
File / Save и примените , чтобы применить вырезПосле максимально возможной обработки пора применить вырез к изображению.Выберите File / Save и примените . Это удалит фон из слоя, который вы выбрали в Photoshop. Поскольку программа работает «деструктивно», слой, который был выбран при запуске Fluid Mask, был копией исходного фона. Это означает, что я могу сделать вторую копию фонового слоя, щелкнуть с нажатой клавишей Command на затронутом слое, чтобы выделить новый вырез, и нажать Добавить маску слоя к новой фоновой копии (ниже) .
Удаление фона с изображения — Учебное пособие по жидкостной маскеДобавьте новое фоновое изображение
С маской на месте, добавьте фоновое изображение, которое вы хотите использовать, и вы получите что-то вроде изображения ниже.
Дублируйте слой и выберите
Multiply из раскрывающегося списка Blending Options с активным нижним слоемНесмотря на то, что он достаточно хорошо смешивается, вокруг некоторых смешанных прядей есть участки белого «ореола». Чтобы помочь с этим как можно проще, я собираюсь предпринять следующие действия:
- Выберите «Умножение» в раскрывающемся списке «Параметры наложения» для замаскированного слоя. .
- Скопируйте увеличенный слой и выберите «Нормальный» в раскрывающемся списке «Параметры наложения» для верхнего слоя.
- Select / All с выбранной маской верхнего слоя и (используя большую кисть с мягкими краями) закрасьте изображение обратно от центра головы. Не приближайтесь к краю вырезанной головы.
Вы должны обнаружить, что (как показано ниже) — размытые волосы сзади начинают намного лучше сливаться с новым фоном.
Удаление фона с изображения — Учебное пособие по жидкостной маскеГотовое изображение
Удалить фон с изображения — Учебные пособия
Ниже приведены некоторые из созданных мной руководств, чтобы продемонстрировать различные способы стрижки волос с помощью Photoshop:
Ресурсы и дополнительная информация
Полное руководство по вырезанию материала в Photoshop
Независимо от того, над чем вы работаете, вы можете быть уверены, что почти каждый проект потребует удаления изображения из фона! Иногда бывает легко, когда предоставляются профессиональные студийные снимки, но это может быть немного сложно, когда в игру вступает детализированный фон.В сегодняшнем посте я делаю обзор ряда техник вырезания, которые я изучил за эти годы, и даю советы, когда каждый метод лучше всего использовать.
Иногда нужно просто быстро удалить что-то из фона, не задавая вопросов. Если конечный результат не обязательно должен быть идеальным до пикселя, существует ряд инструментов Photoshop, которые предлагают быстрые и простые решения для обрезки.
Итак, вы хотите удалить фон с изображения. Просто сотрите ластиком, верно? Основная идея неплохая, но есть гораздо более эффективные методы, которые не испортят ваш документ деструктивным редактированием, как мы увидим позже на примере Layer Masks.
Как использовать Ластик
Выберите кисть Eraser и точно настройте мягкость и края. Затем вы можете закрасить фон, особенно осторожно по краям объекта.
Когда использовать Ластик
Мягкость кисти действительно может помочь добиться гладких результатов, особенно при использовании планшета Wacom для ускорения процесса и обеспечения большего контроля. Однако деструктивная природа ластика означает, что вы облажаетесь, если сделаете ошибку, поэтому вместо этого используйте маску слоя.
«Волшебная палочка», вероятно, была первым инструментом, который мы открыли для себя как новички в Photoshop, но по мере того, как вы повышаете свой опыт, вы скоро понимаете, что его возможности не так уж далеко. Однако «Волшебная палочка» — отличный маленький инструмент для вырезания простых изображений с четкими границами между краями.
Как использовать инструмент Magic Wand
Щелкните ту часть изображения, которую хотите выделить, и Photoshop сделает всю работу за вас. Вы даже можете поиграть с настройкой Tolerance, чтобы точно настроить выбор, но значение по умолчанию, вероятно, будет вполне подходящим.
Когда использовать инструмент Magic Wand
Magic Wand отлично подходит для выбора областей изображения с резкими краями, сплошными цветами и высокой контрастностью.
Инструмент «Быстрое выделение» — это шаг вперед по сравнению с «Волшебной палочкой». Вместо того, чтобы позволить Photoshop принимать все решения, с помощью этого инструмента вы закрашиваете именно ту область, которую хотите замаскировать, а Photoshop применяет маску в соответствии с вашими инструкциями. Это намного проще, чем установка допусков Magic Wand Tool методом проб и ошибок.
Как использовать инструмент быстрого выбора
Инструмент «Быстрое выделение», находящийся в той же категории инструментов, что и «Волшебная палочка», использует метод кисти для рисования выделения.Photoshop вычислит площадь этого выделения на основе краев, которые он найдет поблизости. Отрегулируйте размер кисти с помощью клавиш со скобками [&] для более точного управления. Вы также можете удалить области из выделения, закрашивая, удерживая клавишу ALT.
Когда использовать инструмент быстрого выбора
Если вам нужно больше контроля, чем Magic Wand, но вы все еще не беспокоитесь о высоком качестве конечного результата, кисть Quick Selection — это инструмент для работы!
Это может быть утомительно, но лучшие результаты обрезки часто получаются при выделении вручную выделения вокруг объекта.Вскоре графические дизайнеры становятся мастерами инструмента «Перо» при повседневном использовании этого инструмента.
Инструмент «Лассо» — еще один инструмент для новичков, на который полагаются новички, пока не перейдут к инструменту «Перо». Инструмент «Лассо» отлично подходит для быстрого выделения, но его серия прямых краев и разочарование от случайного двойного щелчка и слишком раннего закрытия выделения могут превратить этот инструмент в кошмар при использовании для более сложного выделения.
Как использовать инструмент Лассо
Инструмент «Лассо» доступен в нескольких вариантах, включая параметры «От руки», «Многоугольник» и «Магнит».Чаще всего используется многоугольное лассо. Просто обведите свое изображение серией щелчков мыши, затем либо закройте выделение в начальной точке, либо дважды щелкните, чтобы мгновенно закрыть выделение прямым краем. Удерживайте клавишу Shift, чтобы ограничить углы 45 ° и 90 ° для получения идеально квадратного выделения.
Когда использовать инструмент Лассо
Инструмент «Лассо», особенно его вариант «Многоугольник», является эффективным инструментом «вырезать и вставить», когда вы просто хотите вырезать грубый контур вокруг объекта.Если вы не воспользуетесь инструментом «Перо», вы действительно упустите возможность получить что-нибудь более подробное.
Инструмент «Перо» имеет гораздо больше преимуществ по сравнению с инструментом «Лассо». Для начала вы можете создавать изогнутые контуры, что будет полезно для тех из нас, кто живет за пределами мира Minecraft. Инструмент «Перо» также создает контуры, которые можно редактировать и сохранять для использования в будущем, что является ценными функциями при работе над реальными проектами.
Как использовать инструмент «Перо»
Для объяснения базовой механики кривых Безье инструмента «Перо» может потребоваться целый пост, но как только вы освоите этот инструмент, он станет вашим новым лучшим другом.Обведите свое изображение, создав точный путь в пределах нескольких пикселей внутри края объекта, чтобы избежать появления каких-либо скользящих движений фона в вырезе, затем закройте путь обратно в начальной точке.
Этот путь можно настроить с помощью инструмента «Прямое выделение» или сохранить, присвоив ему новое имя на панели «Пути».
Ваш путь может быть преобразован в выделенный в любой момент. Вы даже можете добавить растушевку, чтобы избежать резких краев.
Когда использовать инструмент «Перо»
Инструмент «Перо» — это швейцарский армейский нож из инструментов Photoshop. Не так много ситуаций, в которых эту штуку нельзя использовать, но могут быть другие более быстрые методы, особенно при попытке справиться со сложными вещами, такими как волосы, мех или мелкие детали.
Тональные выделения — это название, которое я использую для техник, которые используют общий контраст и цвет изображения для выделения. Эти методы отлично подходят для очень подробных изображений, когда просто невозможно выделить вручную.
Каждое изображение состоит из красного, зеленого и синего каналов, каждый из которых содержит различную тональную версию изображения. Каналы позволяют создавать наиболее идеальные выделения из сверхмелких деталей, таких как волосы или мех, но они плохо работают с детализированным фоном или с недостаточным контрастом.
Как использовать каналы
Просматривайте красный, зеленый и синий каналы по отдельности, чтобы найти канал с наибольшим контрастом между желаемыми и нежелательными областями.Перетащите его на «новый значок», чтобы создать дубликат.
Вы можете еще больше увеличить контраст, отрегулировав уровни или кривые, чтобы затемнить черные и осветлить белые.
После того, как вы добились хорошего контраста между мелкими деталями изображения, вам также необходимо вручную заполнить все оставшиеся области желаемого выделения черной кистью.
Загрузите выделение вашего канала, нажав CMD / (CTRL) + щелкнув миниатюру на панели каналов.
Когда использовать каналы
Всякий раз, когда у вас есть изображение с четким контрастом между объектом и фоном, каналы обеспечат лучший и самый чистый выбор. Они особенно хороши при выборе волос или меха, но только если фон чистый.
Color Range из меню Select — удобный инструмент, который можно использовать для быстрого выбора на основе оттенков изображения. Это особенно полезно для выделения светлых участков или теней, а также, если вам нужно выбрать области определенного цвета на вашем изображении.
Как использовать Цветовой диапазон
Выберите «Выделение»> «Цветовой диапазон», чтобы открыть параметры «Цветовой диапазон». Теперь вы можете выбрать «Образец цвета» (ваш текущий выбор цвета переднего плана) или выбрать из «Света», «Средние тона» или «Тени», если вам нужно только выбрать яркие или темные области изображения.
Когда использовать Цветовой диапазон
Селектор «Цветовой диапазон» наиболее эффективен для быстрого выбора белого фона из постановочного кадра, который затем можно инвертировать, чтобы запечатлеть контуры продукта.
Маски — это самые совершенные инструменты неразрушающего редактирования. Вместо того, чтобы навсегда стереть ваше изображение, они скрывают ненужные части на тот случай, если вы захотите отредактировать выделение позже. Нарисуйте маски вручную или используйте их с любым из ранее упомянутых методов выделения, чтобы временно удалить части ваших изображений.
Маски слоя применяются к одному слою путем выбора значка «Добавить маску слоя» в нижней части панели «Слои». Какие бы области маски ни были черными, это скрытые части этого слоя.
Как использовать маски слоя
Ранее мы говорили о том, что Layer Masks — лучшая альтернатива инструменту Eraser. Чтобы использовать эту технику с маской, вы должны использовать кисть вместо Ластика и закрасить нежелательные области черной кистью. Ключевое отличие в том, что если вы допустили ошибку, вы можете исправить ее, закрасив область белым цветом.
Когда использовать маски слоя
Маски слоялучше всего использовать в сочетании с другой техникой выделения, чтобы гарантировать неразрушающее действие при редактировании.
Обтравочные маскипохожи на маски слоев, за исключением того, что их можно применять к нескольким слоям. Они по-прежнему работают по тому же принципу: скрытые черные области; видны белые области.
Как использовать обтравочные маски
ALT + щелкните между двумя слоями на панели «Слои» или щелкните правой кнопкой мыши выбранный слой и выберите в меню «Создать обтравочную маску». Не забудьте поместить обтравочную маску под основным изображением в стеке слоев.
Когда использовать обтравочные маски
Обтравочные маскиособенно удобны при использовании с выбором тона.Заполните монотонный канал или выделение цветового диапазона черным на новом слое, а затем примените этот слой как обтравочную маску.
Теперь у вас есть полный арсенал техник выбора, вы готовы работать с любым изображением, которое вам бросают ваши проекты, но у меня есть еще несколько советов по выбору, которые действительно могут помочь достичь идеального результата.
Используйте инструмент «Уточнить край», чтобы вырезать волосы и мех
Техника каналов идеально подходит для вырезания снимков модели на идеальном студийном фоне, но для любого другого сценария инструмент «Уточнить края» — лучший вариант.Этот инструмент действительно следует называть «Инструмент для волос», поскольку это все, для чего я видел его. Он берет ваш базовый выбор Magic Wand / Pen / Lasso и расширяет его, чтобы разумно запечатлеть эти мелкие детали.
Проследите путь вокруг объекта, но просто обведите все участки волос или меха, не беспокоясь о тонких прядях.
Перейдите в меню «Выделение»> «Уточнить край» и увеличьте значение радиуса, чтобы увидеть, как волосы волшебным образом появляются в выделенной области.
Расширьте параметры кисти и закрасьте участки волос, которые вы хотите сохранить, с помощью инструмента «Уточнить радиус».Переключитесь на инструмент «Стереть уточнения» и закрасьте все области, где эта точная корректировка краев не требуется.
Мы надеемся, что окончательный выбор позволит сделать хороший выбор волос даже на самом детализированном фоне, при условии достаточного контраста.
Отрезок для удаления контуров и ореолов
Иногда, когда вы вставляете вырезанный фрагмент на более темный фон, вы можете заметить, что он имеет очень тонкий светлый контур или ореол. Есть очень простой способ избавиться от этого с помощью параметра «Отрезать края».
Перейдите в Layer> Matting> Defringe и введите 1px в параметры. Одним нажатием кнопки этот уродливый контур исчезнет. Будьте осторожны, это может испортить вырезы с очень мелкими деталями.
Dodge & Burn изображение для регулировки контрастности
Метод тонального выбора, который использует каналы, может генерировать идеальный выбор , если контраст и тон изображения правильные. Уровни и кривые регулируют все изображение, но вы можете точно настроить определенные области с помощью инструментов Dodge & Burn.
Используйте инструмент «Осветление», чтобы осветлить участки фона, например небо. При выборе каналов голубое небо будет серым, но вы можете сделать его ярче, чтобы добавить больше контраста между ним и вашим основным объектом.
Инструмент затемнения может помочь затемнить области в выделенной области, которые могут быть слишком тонкими для рисования чистой черной кистью. Измените режим на «Тени», «Средние тона» или «Светлые участки», чтобы безопасно нацелить на нужную область.
Закрасьте волосы обратно!
Иногда просто невозможно четко выделить волосы человека на очень загруженном фоне.В таких ситуациях есть последний совет, который может спасти положение — нарисуйте им новые волосы!
Сделайте грубый выбор вокруг линии волос объекта и вставьте вырезку на новый слой. Уменьшите непрозрачность исходного изображения под ним на панели «Слои».
Используйте инструмент Smudge Tool с тонкой кистью, чтобы закрасить отдельные волоски. Начните с мягкой кисти размером 3-4 пикселя, чтобы прорисовать толстую основу, затем постепенно уменьшайте кисть, чтобы прокрасить более мелкие волоски.Звучит как чрезвычайно утомительный процесс, но он не займет много времени, особенно если у вас есть графический планшет Wacom.
Купить плагин для Photoshop
У меня нет большого опыта работы с плагинами Photoshop, поэтому я не могу дать никаких личных рекомендаций, но я знаю, что для Photoshop существует ряд плагинов, основанных на выборе. Жидкая маска — это популярный выбор, который имеет функции, разработанные специально для выбора сложных волос, деревьев, стекла и полупрозрачных тканей.Если вы обнаружите, что тратите бесчисленные часы на вырезание изображений, вы можете найти небольшую дополнительную помощь от плагина, который может ускорить ваш рабочий процесс и улучшить ваши результаты.
Как удалить фон в Photoshop
Если у вас есть отличное селфи, испорченное фотобомбардировщиком позади вас, или вы хотите взять что-то с переднего плана одного изображения, чтобы вставить его в другое, вам нужно удалить фон в Photoshop. Вы можете использовать и другие инструменты для редактирования изображений, некоторые из них бесплатные, некоторые нет, но Adobe Photoshop — один из лучших.
Все инструкции, перечисленные ниже, совместимы с последней версией Adobe Photoshop CC (19.1.6). Если вы используете старую версию Photoshop, некоторые методы могут работать иначе или потребуют немного другого процесса.
Прежде чем начать
- Обязательно разблокируйте основной слой изображения, над которым вы работаете. Если вы этого не сделаете, удаление фона может заполнить его случайными элементами вашего изображения. Выберите Window > Layers , затем щелкните правой кнопкой мыши (или нажмите и удерживайте) свой основной слой и выберите Layer из Background , а затем выберите OK .
- Если после того, как вы сделали свой выбор, вы все еще не совсем довольны этим, щелкните правой кнопкой мыши (или нажмите и удерживайте) марширующую границу вашего выбора, похожую на марширующих муравьев, и есть целый ряд инструментов, которые помогут вам в этом. настройте свой выбор.
- В большинстве следующих методов используются инструменты из меню «Инструменты Photoshop». Если вы не можете его найти, выберите Window > Tools , чтобы активировать его.
Выбрать фон изображения сложно и может занять много времени.Лучше всего вместо этого выбрать передний план и нажать Ctrl + Shift + I ( CMD + Shift + I в macOS), чтобы отменить ваш выбор.
Способы удаления фона изображения в Photoshop
Есть несколько методов, которые вы можете использовать для удаления фона в Photoshop, но некоторые из них проще, чем другие. Большинство из них сосредоточены на выборе фона, потому что после того, как вы его выбрали, удалить его легко.После того, как вы сделали свой выбор, нажмите клавишу Удалить , чтобы удалить фон.
При удалении чего-либо в Photoshop легко ошибиться. Если вы это сделаете, нажмите Ctrl (или CMD ) + Z , чтобы отменить последнее действие. Если вы хотите отменить несколько команд, нажмите Ctrl (или CMD ) + ALT + Z столько раз, сколько вам нужно.
Используйте волшебную палочку
Когда вы щелкаете изображение с помощью волшебной палочки, оно автоматически выбирает все соседние пиксели того же цвета, что и выбранный вами.Лучше всего он работает с изображениями, где задний план четкий и сильно контрастирует с передним планом. Он работает даже лучше, если нет прозрачных пленок или сложных краев, таких как вьющиеся волосы.
Это четвертый инструмент сверху в окне инструментов. Используйте его, чтобы выбрать фон вашего изображения (удерживайте Shift и продолжайте выбирать дополнительные элементы, если необходимо).
Используйте лассо
Если ваш фон немного сложнее, инструмент «Лассо» дает вам полный контроль над тем, как его выбрать.Стандартное лассо позволяет вам свободно рисовать свой выбор; Полигональное лассо позволяет рисовать прямые линии вокруг вашего выделения, в то время как магнитное лассо будет пытаться придерживаться краев элемента на изображении. Нажмите и удерживайте Лассо (третье сверху в меню «Инструменты»), чтобы выбрать, какое из них использовать.
Обязательно полностью обведите все, что хотите выделить, чтобы завершить выделение. Вы всегда можете нажать Ctrl или CMD и выбрать или нажать в любом месте изображения, чтобы «закрыть» выделение раньше.
Используйте быструю маску
Инструмент «Быстрая маска» — это более практичный и детальный способ выбора элемента изображения.
Выберите инструмент «Быстрая маска», затем выберите инструмент «Кисть , » в меню «Инструменты» , .
Аккуратными мазками нарисуйте все, что хотите выделить, и оно станет красным. Чтобы точно настроить свой выбор, используйте инструмент Erase или щелкните переключатель цвета с черного на белый.
Когда вы закончите, снова выберите инструмент Quick Mask , чтобы увидеть ваш выбор.
После того, как вы выбрали то, что хотите, нажмите Удалить , чтобы стереть его. Вы также можете вырезать или заполнить фон, чтобы удалить его. Если вместо этого вы удалите передний план, нажмите Command / Ctrl-Z для отмены, а затем нажмите Command / Ctrl-Shift-I , чтобы отменить выбор.
Использовать каналы
Параметр Каналы разбивает цвета вашего изображения на компоненты, чтобы вы могли настраивать их отдельно.Вы также можете использовать его для удаления фона. Вот как.
Выберите Windows > Channel , чтобы открыть панель каналов.
Выбирайте каждый канал индивидуально и ищите канал с наибольшим контрастом между передним и задним планами.
Нажмите Ctrl (или Command ) и щелкните миниатюру канала, чтобы выбрать его. Инвертируйте ваш выбор, нажав Ctrl (или Command ) + Shift + I .
Вернитесь в окно Layers и нажмите кнопку Add a Layer Mask внизу. Вы также можете найти эту опцию в Windows > Layers > Add Layer Mask .
Если вы не можете найти канал с хорошим контрастом, выберите лучший из возможных и скопируйте его. Затем используйте комбинацию инструментов Levels , Dodge и Burn для создания более высокого контраста перед выполнением вышеуказанных шагов.
Photoshop «замаскирует» все, что вы выбрали, оставив остальное.
Способы стирания фона в Photoshop
Если вы не хотите выбирать фон только для его удаления, вы всегда можете сразу же приступить к его удалению. Есть несколько отличных инструментов, которые помогут вам в этом.
Используйте волшебный ластик
Как и инструмент «Волшебная палочка», инструмент «Волшебный ластик» может удалять большие участки фона с похожими цветами одним щелчком или касанием.
Выберите или нажмите и удерживайте инструмент Eraser , а затем выберите Magic Eraser .
Щелкните любые фоновые элементы, которые вы хотите удалить, и программа удалит их.
Продолжайте щелкать, пока все элементы фона не исчезнут.
Используйте ластик фона
Будьте осторожны при стирании по краям переднего плана, так как инструмент «Ластик фона» не идеален и может удалить элементы, которые вы хотите оставить, если вы не будете осторожны.
Выберите или нажмите и удерживайте инструмент Eraser и выберите Background Eraser .
На панели инструментов вверху выберите нужный размер кисти, выберите Sampling: Continuous (это выглядит как две цветные пипетки, парящие над градиентом), установите Limits на Find Edges и установите Tolerance на 20 процентов. .
Затем, как если бы вы использовали обычный ластик, вручную удалите фон.
Вы также можете выбрать Защитить цвет переднего плана , чтобы обеспечить сохранение элементов переднего плана, аналогичных цвету фона.
По завершении вы можете настроить стирание фона с помощью стандартного инструмента «Ластик», чтобы убедиться, что весь фон удален. Увеличьте масштаб и используйте кисть меньшего размера, если хотите аккуратно избавиться от каждой ее части.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятькак стричь волосы в фотошопе cc
Вы сможете выбрать и вырезать что угодно: быстрее и чище.Â, Ознакомьтесь с остальными новыми функциями Photoshop CC 2015.5 в супергиде здесь. Примечание. Если вы используете Photoshop CS6 или более раннюю версию, воспользуйтесь этим руководством. Выберите \ u0026 Маска кисти + Decontaminate colors16: 57 # 3.) Выберите режим Onionkin (все новое) и начните рисовать на вашем объекте (клавиша O). В этом уроке мы займемся сложным выделением и извлечем людей с волосами из изображения и воспользуемся Photoshop, чтобы переместить вырезанного человека или 2) Используйте кисть, чтобы вырезать большую часть волос (не обращайте внимания на маленькие волоски вокруг голову) 3) Теперь закрасьте волосы (да, один за другим) 4) Используйте инструмент smudge tool, чтобы закрасить больше волос… Это в основном с использованием этой техники https: // photoshopcafe.ru / tutorial / frequency-separated.htm. Выберите «Изображение»> «Коррекция»> «Уровни» и перетащите ползунки «Уровни ввода», чтобы сделать фон белым, а волосы — черными. Я уже 10 лет пользуюсь фотошопом, я узнал 9 различных способов сделать это, ни один из них не дает нужного мне профессионального результата, видео, которое вы предоставили, такое же. Нажмите кнопку «Сохранить выбранный канал как канал», • HDR, панорама и таймлапс в Photoshop | Multi-shot Mayhem. Начните с выделения или выберите инструмент выделения и выберите «Выделение и маска» на панели параметров.У тебя уже что-то есть? В этом уроке я покажу вам, как вырезать волосы и мех с помощью трех созданных бесплатных кистей. Очень просто и быстро вырезать волосы или маскировать волосы в фотошопе со 100% совершенством. Привет, Колин, еще раз очень полезный урок. Вырезание волос в Photoshop — Учебное пособие Добавление нового фона На изображении выше есть еще некоторые области, над которыми нужно поработать, и чем больше времени будет потрачено на более мелкие детали, тем лучше результат. Вырезание волос в Photoshop — Использование замены цвета и уровней.Есть несколько методов выбора и маскирования волос, но найдите правильный… Или щелкните изображение ниже. Вещь. Обратите внимание, что фон — это не сплошной фон, но между волосами и фоном есть хороший контраст. Колин покажет вам, как именно на 18 уроках. Кстати, мне очень интересно узнать, как сделать скин-эффект, как на модели из этого урока. Спасибо. Совместное использование Если вы хотите изменить цвета фона или создать композицию в Photoshop CS6, вам нужно будет использовать инструменты выделения, чтобы изолировать вашу фигуру.Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Это звучит неправильно — должно быть что-то было сделано между ними, чтобы переключиться…, Ваш адрес электронной почты не будет опубликован. Эта новая функция помогает. Очень странно … Я редактировал 16-битные изображения из LR, и ползунок прозрачности не работал, я изменил изображение в PS на 8-битное, и оно сработало … вернулось к 16-битному, и оно тоже работало! Колин покажет вам, как именно на 18 уроках. Теперь перейдем к следующему методу.Gooooood! ━━━━━━━━━━━━━━RECORDING ПРИМЕЧАНИЕ → http://bit.ly/2Hatus8INSTAGRAM → http://instagram.com/tutvid раздор → http://discord.me/tutvid FACEBOOK → https://www.facebook.com/tutvid TWITTER → http://twitter.com/tutvid КУПИТЬ КУРС МОЙ ФОТОШОП → http://bit.ly/28NuwFy ━━━━━━━━━━━━━ ━ДОПОЛНИТЕЛЬНО Список руководств по Photoshop → http://bit.ly/tutvidLISTPlaylist ━━━━━━━━━━━━━━tutvid — это канал YouTube, посвященный созданию лучших руководств по Adobe Photoshop, Premiere Pro, Lightroom и Illustrator. .ЗАПРОСЫ БИЗНЕСА → nate @ tutvid.com # Photoshop #Retouching #sponsored Затем создайте собственную кисть из волос. Откройте следующее изображение в фотошопе. В этом видео мы рассмотрим, как вырезать волосы в Photoshop, и поговорим о том, как я плавно вырезаю волосы в Photoshop и использую Select & Mask, а также кисть для уточнения краев, трюк с режимом наложения Soft Light для создания собственных волос. кисть и многое другое в этом полном руководстве по вырезанию волос в Photoshop CC! По какой-то причине вместо редактирования маски он иногда редактирует само изображение слоя! Вы заметите, что это похоже на «Уточнить край», но намного лучше.Убедитесь, что вы выбираете вывод на новый слой с маской. Спасибо. | Используя сочетание быстрого выделения, выделения и маски и специального трюка с кистью, вы научитесь за считанные минуты вырезать даже сложную прядь волос! Выберите инструмент выделения объекта. Что такое инструмент «Перо» в Photoshop? Обязательные поля помечены *. Теперь вам нужно добавить яркий цвет, чтобы было понятно, что именно… Как вырезать волосы в Photoshop — Учебники. Великолепное руководство по прическам, я потратил часы на инструменты быстрого выделения, пытаясь получить красивую кромку, и все еще выглядит ужасно, когда я закончил, еще не пробовал ваше руководство, но сделаю это очень скоро.Еще раз спасибо, это хороший учебник и очень хороший серьезный наставник. Категория: Инструменты и советы Photoshop. Нет. Ты не дал мне ничего, чем я мог бы тебе помочь. Как подстричь волосы за 3 минуты с помощью учебника по фотошопу 2020. Adobe Photoshop Советы, рекомендации, скидки и объявления от PhotoshopCAFE. Как создать эффект перелистывания страниц в Photoshop, Как настроить DJI Ronin RS2 Gimbal, Raven Eye и Focus. Для тех, кто использует CS6 или более ранние версии, кисть быстрого выбора и уточнение края были инструментами выбора для большей части работы.Если вы работаете с мелкими деталями, такими как волосы, вы, вероятно, заметите эту бахрому по краям, если она слишком светлая или темная. При изменении фона в Photoshop получить точное выделение вокруг волос сложно — вот как это сделать с помощью инструмента «Уточнить край» за три простых шага. Как вырезать волосы в фотошопе cc 2018 [разветвленные] Guillen222. При активном выборе переключитесь на палитру каналов. Уточните с помощью Select и Mask. Один. Найдите идеальный баланс, чтобы вы могли видеть области, которые еще предстоит выделить.У вас могла быть некорректная установка. Стрижка волос — одна из тех задач, которая всегда является сложной задачей в Photoshop. Вся информация Adobe и многое другое доступно в виде журнала в формате PDF под названием CS6 Superguide. Вот дополнительные ресурсы по выделениям, маскам и извлечению. Перестаньте бороться с выделениями. Узнайте, как выделять и вырезать что-либо из людей, волос, деревьев, сложных форм и даже прозрачности. Теперь это исправлено, спасибо за напоминание 🠙 ‚. … 5 лучших новых функций Photoshop CC 2018.Чем больше вы уточняете выделение, тем умнее он становится и все края становятся лучше. Как вырезать волосы в Photoshop CC 2020. Узнайте, как использовать рабочее пространство «Выделение и маска» в Adobe Photoshop для точной настройки выделения волос на фотографии. Ниже приведены все уроки, которые я создал на данный момент, чтобы продемонстрировать различные способы стрижки волос с помощью Photoshop: Ресурсы и дополнительная информация. Новые секреты выбора Photoshop CC от Колина Смита. Волосы никогда не будут иметь стопроцентно сплошного края, в конце концов, они состоят из тысяч отдельных прядей.Скопировано. Мы создадим специальную кисть, наращивая волосы на лице с нуля, используя Select и Mask, чтобы точно настроить (своего рода) выделение, маскирование, сопоставление цвета и «со слоем» (5 советов и хитростей) Как вырезать волосы в фотошопе! Как вырезать волосы в фотошопе. «Ссылка» для загрузки изображений для создания панорамы не имеет «ссылки», там ничего нет. ) 19:27 # 4.) Вы можете начать с кисти Quick Select, как всегда, или вы можете начать с Select and Mask, выбрав инструмент выделения и щелкнув Select and Mask на панели параметров инструмента.Я думаю, посмотрев эти 4 урока по Photoshop, вы сможете вырезать волосы на любом фоне изображения. В то время как программа предлагает широкий спектр инструментов выбора, предназначенных для упрощения работы, их использование для вырезания сложной формы может сделать процесс противоположным. (Pro Combo). Однако, если вы используете Photoshop CC, то сегодня новый день. Все изображения включены, чтобы вы могли следить за ними. Мне действительно нужно получить CC, или вы бы сказали, что у вас лучшие результаты в CC, чем в CS6? Короче говоря, маскирование изображения или мягкое маскирование — это ответ на невозможность обтравочного контура или техники простого маскирования для удаления фона изображения / фотографии.(Также включены несколько бонусных трюков! Одаренные инструкторы, которые являются успешными профессионалами и знают, что действительно работает. По сути, вы заняты и вам нужно учиться БЫСТРО, поэтому мы не будем болтать, вы смотрите, вы учитесь! Проверьте это out. Этот инструмент позволяет вам быстро делать выделения на основе похожих цветов и текстур, а также определять края объектов. Проверьте черно-белую маску (клавиша K), чтобы убедиться, что вы не упустили ни одной детали. Привет, ребята добро пожаловать обратно в еще один увлекательный урок от fx graphix.А пока я бы предпочел функцию уточнения края! Если это не помогло, выполните переустановку. Посмотрите это видео, а затем прочтите о нем подробнее. Кисточка для волос на заказ + маскировка 26: 37 # 5.) Если вы привыкли к посредственным результатам, то эта видеоинструкция для вас. Этот. … Мы можем создать сложную глубину резкости и размытие фона, эффекты в Photoshop, создав карту глубины, а затем … Базируясь в Южной Калифорнии, мы обеспечиваем высококачественное обучение Photoshop в течение 20 лет.Используйте кисть Refine Edge Brush, чтобы пройтись по любым волосам и краям. Делайте быстрые выделения с помощью «Выбрать цветовой диапазон», делайте расширенные выделения с помощью каналов и раскрашивайте новые фотореалистичные волосы с помощью инструмента «Кисть». В этом уроке Photoshop я расскажу, как срезать бороду на одном лице и смешать ее с новым лицом, будь то лицо взрослого мужчины или лицо ребенка. 4 февраля 2019 г. Выберите радиус и посмотрите, поможет ли он очистить выделение, проверьте его по черному (клавиша A) и белому (клавиша T) и посмотрите, хорошо ли он выглядит.Мы увлечены Photoshop, и это видно. В этом уроке мы узнаем, как быстро вырезать волосы с помощью каналов в Adobe Photoshop. Получите бесплатную электронную книгу «Режимы наложения слоев», бесплатные учебные пособия, предустановки и многое другое. Тогда легко вернуться к более раннему воплощению, не прибегая к палитре истории (которая работает только в одном сеансе, а не в сохраненных файлах). Вы узнаете, как экспортировать … Как мгновенно изменить цвет всего в Photoshop, включая белый или черный. Если вы переместите ползунок непрозрачности, вы можете выбрать баланс между исходным изображением и текущим выделением.Независимо от того, качает ли ваш объект идеально расчесанные локоны или дикий футляр изголовья кровати, этот курс гарантирует, что вы каждый раз снимаете каждую прядь. Вырезание изображений с помощью инструмента «Перо». Поддержите нашего спонсора! Вырезайте деревья с цветовым диапазоном (работает во всех версиях Photoshop). Это быстро и бесплатно! Ваш электронный адрес не будет опубликован. Однако меня смутило одно — сначала кисть очистки используется для исключения частей изображения из выделения, а затем на следующем шаге, ничего не меняя, она используется для включения частей изображения (расплывающиеся волосы) в выбор.Стричь волосы в Adobe Photoshop всегда было проблематично. Adobe Photoshop CC; Бесплатные и Стоковые Изображения RF; Вырезы Photoshop, которые смешиваются; Щелкните, чтобы перейти в начало страницы «Вырезание волос в Photoshop»; Твитнуть. Если вы используете CS6 или более ранние версии, это все равно ваш лучший выбор. Цель здесь — придать волосам реалистичный вид, а не сделать их снова беспорядочными. Я Колин, происходит что-то странное, просто пришлось перезагрузиться, чтобы заставить работать ползунок прозрачности, даже выход из PS и перезагрузка изображения не имели никакого значения, хотя изображение значка селектора просмотра работало.Поиск. До сих пор  кисть быстрого выбора и уточнение края были инструментами выбора для большей части работы. — Функция YouTube Top в Photoshop CC 2018. Итак, вот как вы можете работать с каналами, чтобы вырезать волосы на заднем плане. Ничего из этого урока не сработало. После того, как изображение будет выглядеть как можно лучше, последний этап — добавление фона на замену. В этом простом уроке Photoshop вы узнаете, как создать синемаграф из видео. Избавьтесь от дымки и ореолов (Уровни> Мягкий свет! У меня была та же проблема с очисткой маски в предыдущей версии.С помощью инструмента «Обрезка» обрежьте фотографию волос так, чтобы видна была только та область, которую вы хотите превратить в кисть. Создайте высококонтрастный фон. Если вы хотите научиться полностью Вырезать волосы на любом фоне, я предлагаю вам просмотреть еще 3 Учебника. Используйте рабочее пространство «Выделение и маска» в Adobe Photoshop, чтобы упростить выделение волос. Он также делится трюком с режимом наложения Soft Light и объясняет, как создать собственную кисть для волос, и многое другое в своем полном руководстве по вырезанию волос в Photoshop CC.Одна из самых популярных задач в фотошопе — это удаление чего-либо с его фона, извлечение, маскирование, плавание, как бы вы это ни называли. Я обнаружил много проблем с этой новой функцией. Это учебник о том, как вырезать волосы… http://squarespace.com/tutvid Узнайте, как вырезать волосы в Photoshop с помощью этих 5 советов и приемов! Понятно! Вот простой пример процесса стрижки или маскировки волос с видео-примером. Удалите цвет, выбрав «Изображение»> «Коррекция»> «Обесцветить».Как работает Photoshop на новом Apple M1 Macbook Pro 13 ″? Давайте сразу перейдем к рассмотрению новых функций Photoshop 22, AKA Photoshop 2021. Кажется, все работает нормально для начального выделения, но его использование для уточнения маски — это хитрость и промах, часто приводящий к появлению большого количества кровотечений. от устраненного фона. Выберите способ вывода. Мой любимый — «Новый слой со слоем-маской» (потому что вы можете продолжить работу с маской позже, если захотите). Как заполнить пробелы в волосах. Извините, но этот комментарий тоже не был.Узнайте, как получить идеальные края без ореолов и неровностей. Один из наиболее распространенных сценариев, в которых вы можете быть вынуждены сделать сложный выбор, — это вырезать объект с волосами, которые придают форме нечеткие очертания. Редактирование фотографий с взъерошенными или растрепанными волосами не должно быть трудным. Утончите волосы. Прекратите бороться с выбором. Изучите Photoshop наизнанку!  Видео Photoshop CC для цифровых фотографов. Adobe усердно работала с пространством «Выделение» и «Маска». Без спама.ВЫРЕЗАТЬ СЛОЖНЫЕ ВОЛОСЫ БЫСТРО! Узнайте, как выделять и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность. Узнайте, как вырезать и воссоздать волосы в Photoshop! Photoshop CS6 или более ранняя версия используйте этот учебник, Sky City Project: создание в Photoshop, новые функции Photoshop CC 2015.5 в супергиде здесь, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно, https://photoshopcafe.com/tutorial/frequency- separa.htm, Сделайте синемаграф из видео в Photoshop и учебник по анимированному gif, Волшебный ящик для изменения цвета всего в Photoshop, включая белый или черный, Реалистичное размытие фона в Photoshop 2020 с помощью Lens Blur, Превратите фотографию в эффект книги комиксов в Учебное пособие по Photoshop Мультфильм в Photoshop, Как сделать панорамную фотографию — снимайте и редактируйте панораму в Lightroom или Photoshop.Справочник Adobe Camera Raw, Как использовать ACR — углубленный курс. В этом уроке мы будем вырезать… У некоторых причесок есть промежутки, где волосы не падают правильно. Скопируйте ссылку в буфер обмена. Попытка отредактировать маску может быть невозможной. Также заметил, что Ctrl Z для возврата на шаг перестает работать. Я попробую ваши предложения Спасибо !! Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Инструмент «Перо» — это один из инструментов… Чтобы сделать волосы более реалистичными, закрасьте несколько «правильно размещенных» прядей. Простой способ вырезать волосы и выбрать кудрявые в фотошопе.) В этом видео мы рассмотрим, как вырезать волосы в Photoshop, и поговорим о том, как я плавно вырезаю волосы в Photoshop и использую Select & Mask, а также кисть с уточнением краев, трюк с режимом наложения Soft Light, создавая собственный кисть для волос и многое другое в этом полном руководстве по стрижке волос в Photoshop CC! СПОНСОР → http://squarespace.com/tutvid ━━━━━━━━━━━━━━ ↓ ВИДЕО-РУКОВОДСТВО ↓ 02:04 — Вступительное подшучивание закончено, глядя на примеры03: 22 Бонусный совет №1: грубые выборы — это Хорошая отправная точка04: 23 Бонусный совет №2: Скомпонуйте изображение как можно раньше! 05: 02 # 1.Новые инструменты Photoshop на базе искусственного интеллекта позволяют легко стричь волосы. Вот как это сделать. Из всех вариантов выбор волос, вероятно, является самым сложным. Теперь у вас есть маска для волос — но не очень хорошая. Урок Photoshop: Как вырезать волосы в Photoshop Как удалить фон с фотографии с помощью Photoshop, когда волосы и мягкие края усложняют задачу. Отделить тело от волос09: 10 # 2.) Как вырезать волосы в Photoshop — Учебное пособие Начало работы Мне нравится работать неразрушающим образом — это означает, что я всегда храню копии любой незавершенной работы, исходные файлы, слои и каналы.Новое пространство выбора и маски обеспечивает значительно лучшие результаты, чем уточнение края. Вырежьте волосы с помощью Refine Edge: Method 2 Step 1. Возможно, у меня проблемы с отображением! Удаление чего-либо из фона было, пожалуй, самой популярной задачей в Photoshop. В видео Додсон обсуждает, как он плавно обрезает волосы в Photoshop, используя инструменты «Выделение и маска», а также кисть «Уточнить края». Я предлагаю вам также посмотреть видео выше, поскольку в нем есть детали, не включенные в этот письменный текст.Как вырезать волосы и мех в фотошопе за один клик. Клонирование с помощью щетки для волос39: 11 Дополнительный совет № 3: Осветите или затемните края волос32: 48 Получите! Узнайте, как получить идеальные края без ореолов и неровностей. На вашем месте я бы попытался сбросить ваши настройки (это всегда нужно делать при обновлении).
Drive-in Concerts Лос-Анджелес 2020, Интернет-слинг Edelrid Tech, Оливковые деревья на продажу Великобритания, Преимущества чая с шалфеем, Маленькая итальянская пиццерия, Мисал Дарбар Пуна, Рак-отшельник, Говард Невисон сегодня, Цены в зоопарке Чапультепек, Французские цветы эстрагона,
Как подстричь волосы в Photoshop
Стрижка волос в Photoshop может быть очень утомительной и трудоемкой, а выбор метода зависит от объекта, разрешения и цветовых контрастов.В этом уроке мы покажем вам чистый и эффективный метод маскировки волос в Photoshop с использованием цветового канала. Мы также проиллюстрируем, каким критериям должна соответствовать фотография, чтобы вы не тратили много времени и усилий на ее редактирование только для того, чтобы обнаружить, что вырезание того не стоит.
Если вы хотите остричь волосы, есть несколько методов, обеспечивающих чистый и естественный результат. В принципе, можно вырезать любое изображение, а значит, и любой тип волос. При взвешивании различных вариантов вырезов следует учитывать, сколько времени и усилий требуется для каждого из них и какой метод лучше всего подходит для данной фотографии.Мы проанализируем следующий пример, чтобы проиллюстрировать, каким предварительным требованиям изображение должно соответствовать, чтобы эффективно вырезать волосы на заднем плане.
Критерии изображения, обеспечивающие эффективное вырезание
Характеристики фотографии:
- Размеры исходной фотографии: 2000 x 2100 пикселей
- Разрешение: 300 dpi
- Относительно темный фон
- Сильный акцент на модели и отсюда очень размытый фон
Оценка:
Сильный фокус на модели и высокое разрешение позволяют предположить, что на этой фотографии можно добиться правильного результата вырезания.Но у человека относительно темные волосы, и деревянные ворота на заднем плане тоже очень темные. Поэтому создание достаточного контраста между волосами и фоном для правильной стрижки волос — сложная и трудоемкая задача с этим предметом.
Характеристики фотографии:
- Размеры исходной фотографии: 4600 x 3400 px
- Разрешение: 300 dpi
- Высокий контраст между передним планом и фоном
- Видно много отдельных волосков
Оценка :
Вы сразу видите, что на этой фотографии есть хороший контраст между человеком и фоном.Разрешение также было бы идеальным для стрижки волос. Проблема с этим объектом заключается в том, что видно много отдельных волосков, и Photoshop не может распознать и вырезать каждый из них. Следовательно, маскировка будет возможна в разумные сроки за счет потери большого количества отдельных волосков.
Характеристики:
- Размеры оригинальной фотографии: 3700 x 2500 px
- Разрешение: 300 dpi
- Спокойный простой фон
- Высокий контраст между передним планом и фоном
Оценка:
контраста между человеком и фоном достаточно для удачного результата вырезания.Разрешение тоже адекватное, ни передний план, ни задний план никак не размыты. Кроме того, здесь не так много одиночных волосков, что делает объект идеальным для маскировки волос.
Фотография должна соответствовать следующим критериям для максимально чистой и эффективной стрижки волос:
- Высокое разрешение
- Резкий контраст между вырезанным объектом и фоном
- Маскируемый элемент имеет хороший цветовой контраст фон
- Не слишком много отдельных волосков видно
Помните: невозможно сохранить каждый волоск в процессе стрижки.
Стрижка волос с использованием цветового канала в Photoshop
Шаг 1: Выберите цветовой канал с максимальной контрастностью
Этот объект уже имеет достаточный контраст и, следовательно, обеспечивает наилучшие предпосылки для стрижки волос. Чтобы Photoshop мог распознавать отдельные волоски, вам нужно увеличить , , , контрастность , насколько это возможно. Черно-белое фото имеет оптимальный контраст. Таким образом, все, что должно быть видно как край выделения в Photoshop, должно быть окрашено в черный цвет, а все, что вы хотите вырезать — белым.
Чтобы получить этот результат, сначала перейдите на панель каналов рядом с слоями. В зависимости от цветового режима вашей фотографии на этой панели отображаются отдельные цвета, из которых состоит ваша фотография. В этом примере изображение находится в режиме RGB, и вы видите красный, зеленый и синий цветовые каналы. Щелкните отдельные цветовые каналы и выберите канал с наилучшим контрастом между объектом и фоном. Обычно это Синий канал . Щелкните этот канал, удерживая левую кнопку мыши нажатой, перетащите ее на значок «Дублировать слои» в правом нижнем углу, чтобы создать копию цветового канала .
Копия канала необходима, потому что вы не хотите работать непосредственно в канале синего цвета и изменять исходную фотографию. Это невозможно с скопированным цветовым каналом, поскольку исходная фотография по-прежнему состоит из других цветовых каналов — красного, зеленого и синего.
Шаг 2. Используйте настройку «Уровни» для корректировки тонального диапазона и контрастности.
Чтобы еще больше увеличить контраст, нажмите «Изображение»> «Коррекция»> «Уровни». Откроется окно, в котором вы можете установить треугольные черно-белые ползунки для настройки теней (темные области изображения) и светлых участков (светлые области изображения).Переместите левый ползунок вправо, пока элемент, который вы хотите вырезать, не станет максимально черным. Возьмем, например, локон ориентации на вашем объекте и перетащим ползунок так далеко вправо, чтобы локон стал полностью черным, но промежутки между волосками не размылись.
Используйте окно «Уровни», чтобы сделать фон ярче, пока он не станет полностью белым, с помощью правого ползунка. Убедитесь, что ваша точка ориентации сохранена как можно лучше.
Шаг 3: Исправление белых областей и создание выделения
Затем выберите Brush Tool.Установите черный цвет переднего плана и закрасьте все оставшихся белых областей объекта с помощью мыши. Теперь объект должен быть полностью черным, а фон, который вы хотите вырезать, как можно более белым. Теперь щелкните скопированный цветовой канал, с которым вы работаете, чтобы создать выделение , удерживая нажатой клавишу Ctrl. Это момент, когда Photoshop распознает края и контуры объекта.
Шаг 4: Создайте маску слоя
Теперь из панели «Каналы» вернитесь на панель «Слои» и щелкните значок «Создать маску слоя» в правом нижнем углу.Теперь вы видите полную противоположность желаемому результату. Это связано с тем, что Photoshop скрывает все черные области и показывает все белые области после применения маски слоя. Вы можете отменить эту маску слоя , используя сочетание клавиш Ctrl + I. Теперь вы видите свой объект без или на прозрачном фоне.
Шаг 5: Добавьте новый слой и залейте его цветом
Чтобы проверить результат вырезания, создайте новый слой и залейте его любым цветом с помощью инструмента «Заливка». В этом примере мы рекомендуем темный цвет, например темно-коричневый.Убедитесь, что новый слой находится ниже слоя с вырезанным объектом в режиме просмотра слоев, чтобы он не перекрывался новым слоем.
Шаг 6: Исправьте вырезанные области
В этом примере вы можете видеть, что все еще видны белых областей прежнего фона . Два других инструмента Photoshop позволяют вам настроить эти области на вашем изображении, это инструмент Dodge и инструмент Burn на левой панели инструментов. Инструмент затемнения позволяет еще больше затемнить уже темные области, а инструмент «Осветление» — осветлить существующие светлые области.Оба инструмента дополнительно позволяют изменять тени , , полутона , или светов, области изображения. Этот выбор доступен в верхнем меню диапазона для обоих инструментов.
В этом примере мы собираемся удалить только светлую область в нижней правой части изображения. Для этого область необходимо затемнить с помощью инструмента Burn . Правая область темнее вырезанного человека. Следовательно, вы должны установить инструмент Burn на Shadows в верхнем меню.Теперь, удерживая левую кнопку мыши, закрасьте эту область, чтобы удалить оставшийся фон.
Наконец, вы можете внести дополнительные коррективы в волосы, которые вы остригли. В примере мы видим легкую серую дымку , которую тоже нужно затемнить. Опять же, для этой цели мы используем инструмент Burn. Установите область редактирования на Midtones . Наведите указатель мыши на подстриженные волосы, пока дымка не исчезнет. Обязательно работайте осторожно. Если вы будете постоянно перемещаться по одному и тому же участку, он может стать зернистым, и вы также можете случайно удалить волосы.
Имейте в виду, что каждое изображение требует собственных настроек и корректировок, чтобы вырезать волосы. Шаги, показанные выше, должны быть адаптированы к соответствующему изображению, пока вы не получите удовлетворительный результат.
Источники:
Медиа дизайнер Кристоф Ульрих.
Услуги вырезания изображений | услуги по удалению фона
Служба вырезания изображений
Нужен быстрый и доступный сервис Photoshop для вырезания или вырезания изображений?
Конечно, tecpixel.com — это место для ваших требований к вырезанию изображений.
На tecpixel.com наши художники используют Adobe Photoshop, чтобы вырезать изображения и изолировать объекты на фотографии, замаскировать объект и затем удалить его с фона. Затем вырез Photoshop готов к размещению на любом желаемом фоне, создавая новый вид, эффект и искусство, которых никогда раньше не было.
Наши художники создают вырезы из фотографий и отделяют объекты от изображения, тем самым делая их презентабельными во впечатляющей манере.Наша услуга вырезания изображений быстрая, простая в использовании и очень экономичная.
Мы предлагаем быстрые и доступные услуги по вырезанию изображений в Adobe Photoshop с особым вниманием к деталям. В нашей команде работают художники по мультимедиа и фотошопу. Здешние специалисты способны выполнять различные проекты с разным уровнем сложности.
Служба удаления фонового изображения
Удаление фона изображений является важной частью для веб-служб, интернет-магазинов, интернет-магазинов, а также для печатных СМИ.Это своего рода концепция, которая определяет базовые характеристики изображения. Технически, в современном конкурентном мире создание исключительных дизайнов доказывает их потребности на рынке и поддерживает их в течение всей жизни. Наша компания очень эффективно работает с профессионалами и экспертами в предметной области (МСП) для разработки проектов мирового класса, которые принимаются во всем мире.
Вырез базового изображения
Базовый вырез — это самый простой способ вырезания.Обычно для этого требуется один контур обрезки. Эти пути в основном представляют собой прямые кривые. Такой вырез применяется к тем изображениям, на которых изделие не содержит дырки. Эта услуга предназначена в основном для изображений, содержащих круглые или маленькие изогнутые продукты, а также изображения мобильных телефонов, мячей, яиц, мыши, часов и т. Д. Поэтому все изображения продуктов не подходят для простой услуги вырезания.
Вырез для простого изображения
Простая услуга вырезания отличается от базовой услуги вырезания.Здесь продукт остается прежним. Единственное отличие состоит в том, что эта услуга предназначена для изображений изогнутых продуктов с отверстием, а также кружки, футболки, обуви, фотоаппарата, кепки и т. Д. Кроме того, количество контуров и количество привязок увеличиваются при применении простой обрезки. путь службы. Также пути более сложные, чем базовая услуга вырезки.
Средний вырез изображения
Для изделий с множеством отверстий и криволинейной формы требуется услуга по вырезанию средней фотографии.
также группа обуви, группа кружек.В этом сервисе точки привязки и пути рационально увеличиваются. Такие изображения имеют мало встроенных прозрачных пленок. Следовательно, это становится сложной задачей. По сути, сложность выкройки начинается с средней выкройки.
Вырез сложного изображения
Сложное изображение Вырез применяется на широком спектре изделий, в том числе изделий с двойными отверстиями, ограждениями, воротами, вертикальными и горизонтальными зигзагами и т. Д. Эти конструкции требуют большого количества путей и точек крепления.Например, забор, несколько кукол, групповые фотографии с развевающимися волосами, групповая или одиночная декоративная цепочка, групповая дорожка для волос, групповые браслеты, пушистая кукла, ворота зданий, деревья и т. Д.
Что включает в себя наша услуга вырезания изображений?
- Удаление переднего плана из фона
- Коррекция цвета, яркости и контрастности
- Обтравочный контур
- Обрезка и изменение размера изображения
- Удаление пыли, пятен и царапин
- Коррекция цвета
- Прозрачный фон
- Добавление теней и отражений и т.



 При этом размеры такого прямоугольника ничем не ограничены — он будет изменять в размерах только в соответствии с выставленными пропорциями.
При этом размеры такого прямоугольника ничем не ограничены — он будет изменять в размерах только в соответствии с выставленными пропорциями.