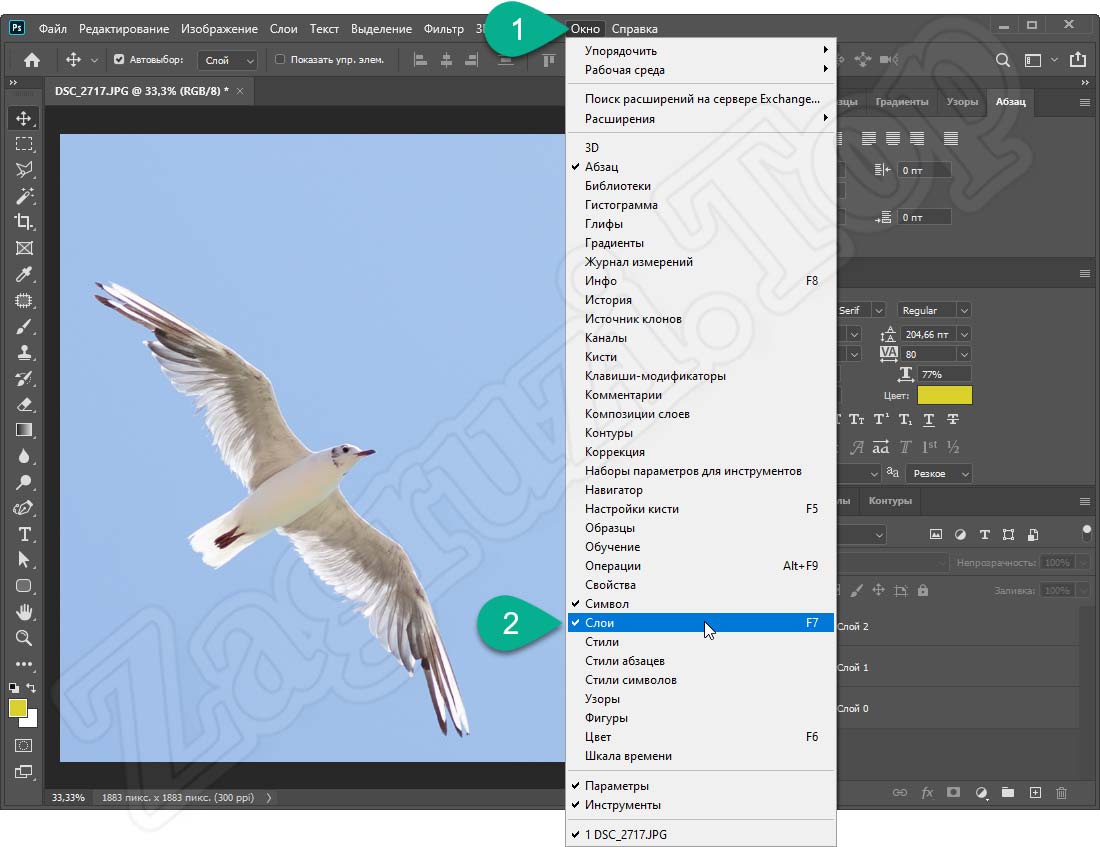
Убрать фоновый ворс с контура объекта в Photoshop
Убрать фоновый ворс с контура объекта в Photoshop
Совсем недавно мы отпраздновали годовщину Победы в Великой Отечественной войне. Накануне праздника я заходил то в один магазин, то в другой. Витрины были украшены праздничными плакатами. Сам не знаю почему, но я стал обращать внимание на эти самые плакаты в витринах разных магазинов. О том, что я увидел и что подумал о дизайнерах, создавших эти плакаты, нетрудно догадаться по теме сегодняшнего разговора.
Давайте представим, что мы дизайнеры и нам нужно сделать праздничный плакат. Мы будем концентрировать своё внимание только на обработке краев отдельных объектов (точнее объекта), которые используем в своей работе. Поскольку не у всех у нас могут быть последние версии Фотошоп, включающие новые специальные усовершенствованные модули для более качественной обработки краев выделяемых (снимаемых с фона) объектов, поэтому мы рассмотрим способы, не используя эти модули.
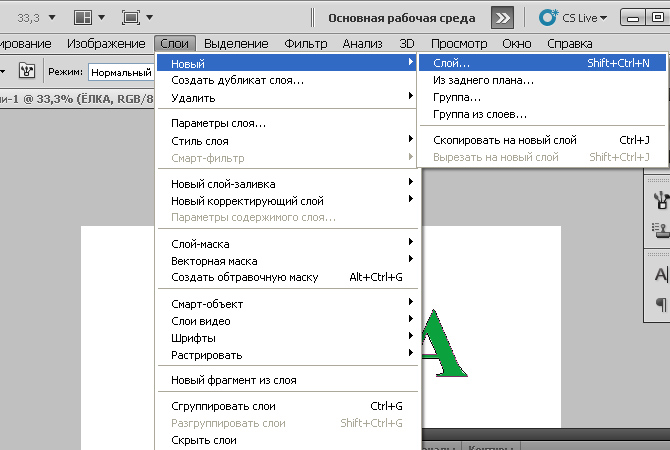
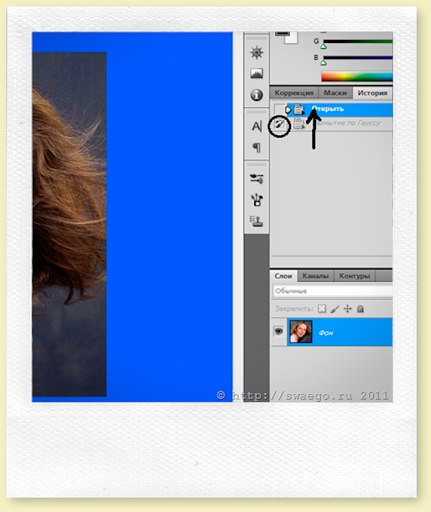
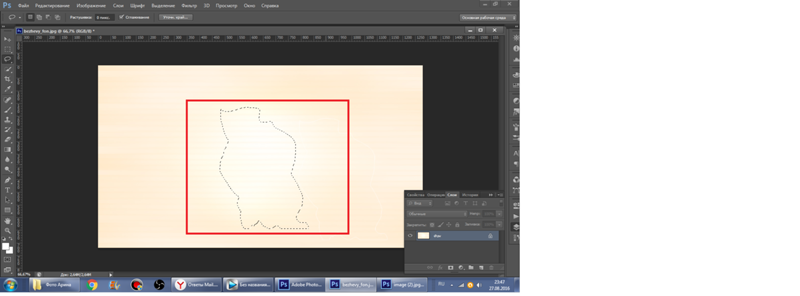
Итак, мы в Фотошоп создаем новый холст и заливаем его градиентом в тон Андреевской ленточки:
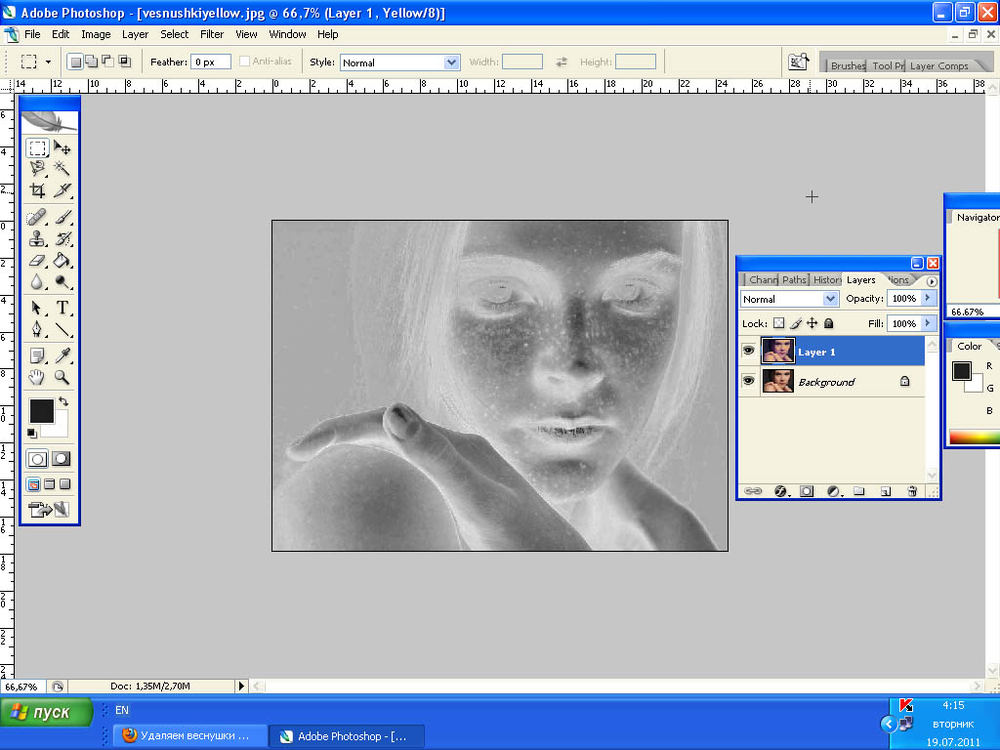
Помещаем выделенный нами объект (Орден ВОВ) на фон и видим этот самый фоновый ворс:
Работа в Фотошоп, — процесс творческий и различные способы работы с инструментами, какие-то подходы не могут носить директивный характер или быть правилами, выполнение которых обязательно. Я, лишь, хочу поделиться своими предпочтениями в работе по удалению фонового ворса. Вовсе не обязательно, выбрав один какой-то инструмент убирать ворс только им. Можно использовать все, как говорится, все что под рукой. Это могут быть и ластик, и различные инструменты выделения, создания контура, работа кистями в режиме маски слоя и др.
Чтобы не испортить основной слой-объект (орден с лентой) можно сделать копию и работать с ней. В палитре слоев схватимся за слой-орден и потянем вниз, поместив его в квадратик нижней менюшки «Новый слой»:
Вот у нас появился слой-копия. Теперь сделаем слой-оригинал невидимым, нажав значок «Глазик» и перейдем на слой-копию, выделив его одним щелчком:
Чтобы быть спокойными за то, что обрабатывая края, мы не испортим слой-орден, будем работать со слоем-маской.
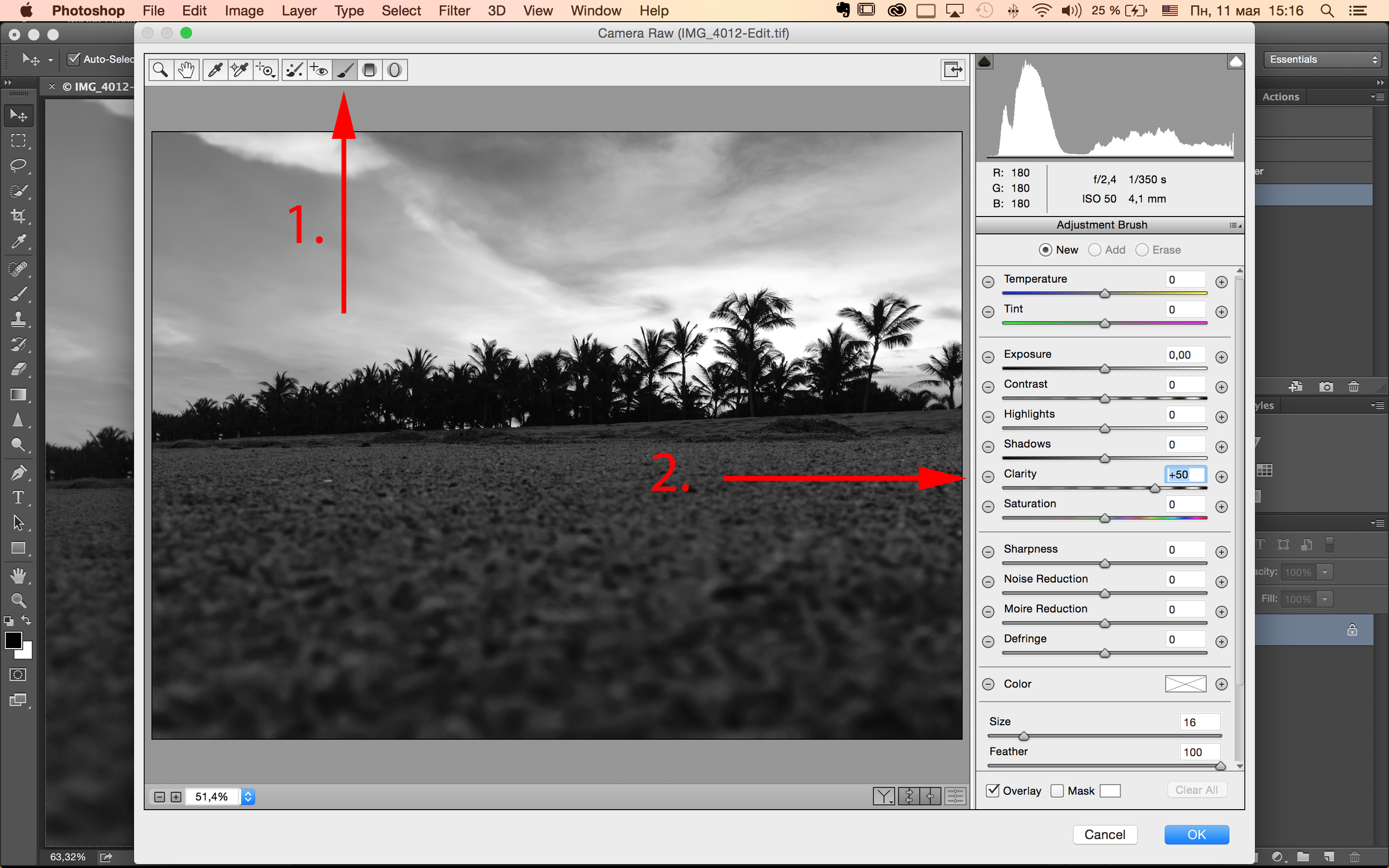
Начиная работать с маской слоя, нам следует обратить внимание на то, чтобы именно иконка маски слоя была выделена. В противном случае, мы будем удалять сам слой, если выделенной будет иконка слоя:
Работая с маской слоя, мы работаем рисовальными кистями. У кистей есть понятие «Жесткость». При 100 % жесткости кисти, края ордена будут четкими. Если мы начнем уменьшать жесткость кисти, то края ордена, конечно уже без ворса, будут более мягкими, слегка размытыми. Чем меньше жесткость, т.е. больше мягкость, кисти, тем более размытым становится край (контур). Если мы ошибемся, то можно вернуться, нажав сочетание клавиш Ctrl+Alt+Z.
Давайте перейдем к панели инструментов и установим передний\задний план и выберем кисть. Черный квадратик поверх белого — стираем слой, а белый квадратик поверх черного — восстанавливаем слой. Другими словами водим кистью, стираем и водим кистью, восстанавливаем. Плановость меняем полукруглыми стрелочками:
Плановость меняем полукруглыми стрелочками:
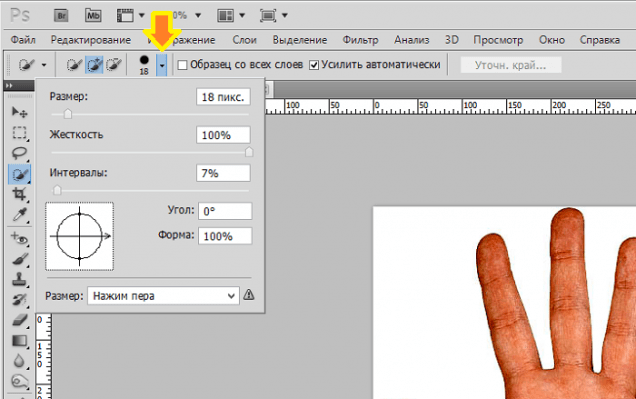
Давайте выберем жесткую кисть и увеличим масштаб нашего изображения. Увеличение масштаба облегчит нам работу (снизит напряжение на глаза) и позволит сделать все качественно. Отрегулируем размер кисти по своему усмотрению:
Начнем удалять белый ворс с любого удобного для нас места контура. Чтобы кисть заработала, щелкнем левой кнопкой мышки и, удерживая её, поведем кисть вдоль контура, снимая ворс. Для удобства, мы можем установить кисть в нужном месте, щелкнуть, затем нажав и удерживая клавишу Shift, перевести кисть к другому проблемному месту и снова щелкнуть. Ворс на отрезке между щелчками исчезнет:
Такой способ хорош на прямых участках контура, но если мы будем делать маленькие «шажки», то спокойно обработаем и не очень крутые изгибы и не очень острые углы как снаружи, так и внутри:
Нельзя сказать, что с первого раза у нас получилось идеально, но в сравнении с тем, что было, очень даже неплохо.
Смотрится гораздо лучше. Поскольку мы говорим о качественной обработке, то давай нажмем клавишу Ctrl и, удерживая её, кликнем по значку слоя в палитре слоев. Наш орден станет выделенным. По выделению мы сможем определить, насколько хорошо обработан край:
Шероховатостей много. Иногда, одного движения по удалению лишних пикселей, даже при работе жесткой кистью, может быть недостаточно. Поэтому, пройтись разок другой не помешает. Да и рука может дрогнуть. Конечно, обработка такого рода станет намного проще, если мы будем использовать графический планшет. Разница между мышкой и электронной ручкой значительна.
Для того чтобы края и изгибы были плавными и исчезла оставшаяся белизна, мы можем пройтись еще раз, но уже мягкой кистью, чуть увеличив её размер и уменьшив жесткость до 15-12%. Но это все, мы делаем по своему усмотрению.
Но это все, мы делаем по своему усмотрению.
Давайте теперь призовем себе на помощь какой-нибудь инструмент выделения. Ну, например, этот:
С помощью этого инструмента мы можем залезть глубоко в углы и убрать фоновый ворс там. Сначала мы рисуем прямые лини на проблемных участках контура ордена и замыкаем линии. Таким образом, образуется выделение, внутри которого оказывается ворс. Работать начинаем с клика. Затем ведем мышку в нужную сторону, оставляя после себя линию. Для изменения направления мы останавливаемся, делаем клик и снова продолжаем. Ну, давайте попробуем:
Так, хорошо. Идем выше к зубцу звезды и вверх к его крайнему углу:
Мы можем сомкнуть нашу линию и сделать двойной клик, а можем и не смыкать. На месте остановки сделаем двойной клик и выделение образуется само собой:
Теперь нажмем Delete и посмотрим, что станет с ворсом:
Для лучшей видимости своей работы уберем выделение нажатием сочетания клавиш Ctrl+D:
Как мы видим, никакого белого ворса нет. Давайте уменьшим масштаб и посмотрим, как этот участок выглядит в реальности:
Давайте уменьшим масштаб и посмотрим, как этот участок выглядит в реальности:
Если работая инструментами выделения, нам хочется мягких, чуть-чуть размытых краев, то мы можем установить растушевку в 1-2 пикселя, не убирая, галочки «Сглаживание»:
Можно поработать и другими лассо. Принцип действия тот же. В нашей власти остановить свой выбор на том инструменте, что удобней и больше нравится, да и на наш взгляд эффективней. А, в общем, чем чище мы снимем нужный нам объект с фона, тем соответственно меньше хлопот по удалению ворса.
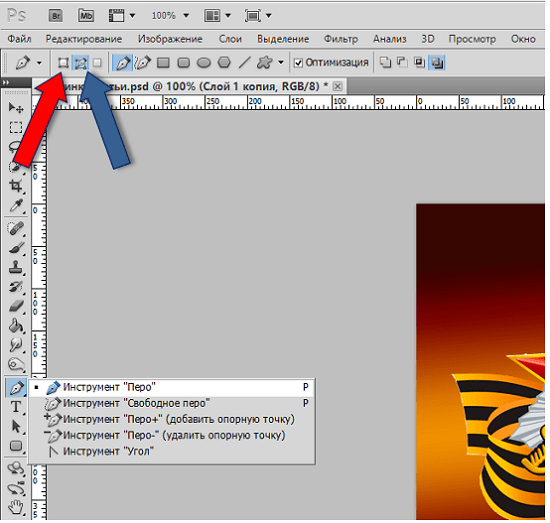
Ну а теперь, попробуем инструмент создания контура и фигуры «Перо». В одном режиме мы можем рисовать (обозначать) этим инструментом контур, в другом режиме рисовать фигуру. Красная стрелка указывает на режим фигуры, а синяя на режим контура. Сейчас нам нужен режим контура (подсвечивается синим). Смена режимов производится одним щелчком по нужному значку режима:
Ну что же, попробуем удалить ворс с какой-нибудь части ордена:
Соединяем начальную и конечную точки и видим образовавшийся контур:
Давайте щелкнем правой кнопкой для вызова окошка действий, в котором выберем пункт «Образовать выделенную область»:
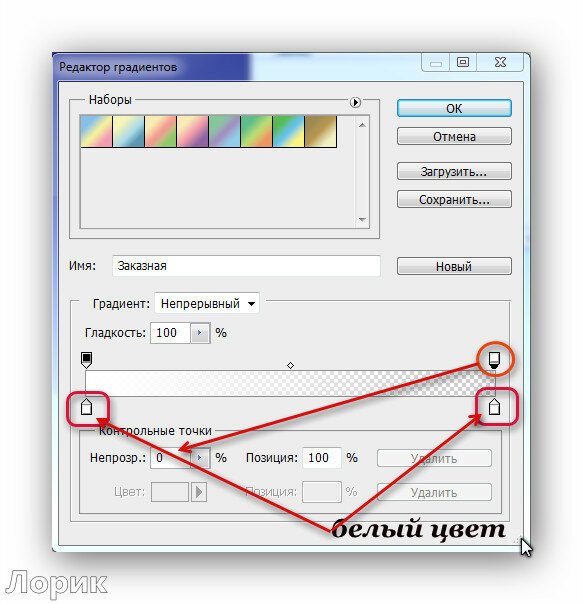
У нас появится уточняющее окошко о растушевке. Не будем ставить значение, оставим ноль. Пусть край будет более четким:
Не будем ставить значение, оставим ноль. Пусть край будет более четким:
Жмем «Ок» и у нас образовалась выделенная область:
Теперь осталось нажать Delete и посмотреть, что же получилось:
Снимем выделение, нажав клавиши Ctrl+D:
Очень хорошо. Так и хочется инструментом «Перо» выделить весь контур ордена, оставив за линией ворс, а затем одним нажатием кнопки от него избавиться совсем. Контур обведен и сделано выделение:
Теперь тянемся к главному меню и выбираем пункт «Выделение», а в открывшемся функциональном окошке опцию «Инверсия».
У нас появилось выделение всего холста:
Теперь осталось нажать Delete и посмотреть, что у нас получилось. Так и сделаем:
Видимый белый фоновый ворс исчез. Снимем выделение и посмотрим на результат нашего кропотливого труда:
В общем и целом очень даже неплохо у нас все получилось. Есть моменты, на них стрелки указывают, но мы можем их подработать теми инструментами, о которых говорили.
Таким инструментом, как перо, мы можем «снимать объект» со слоя-фона. Как это делать мы, в общем-то, только что рассмотрели. Присутствие некоторой «не идеальности» вопрос лишь времени и «набитой руки».
Оставить комментарий
Стиль слоя Обводка в Photoshop
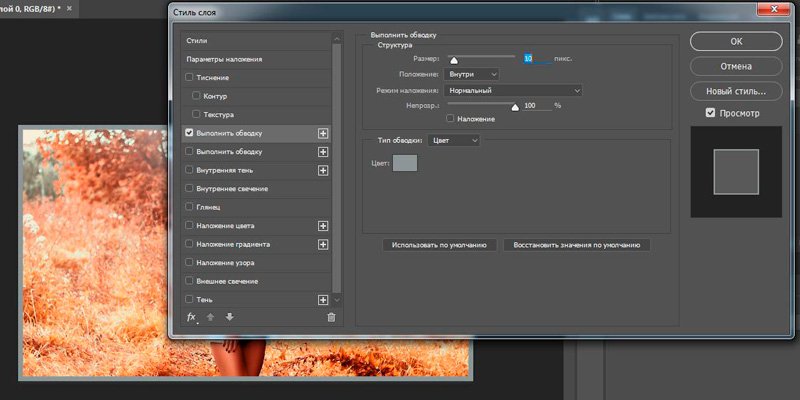
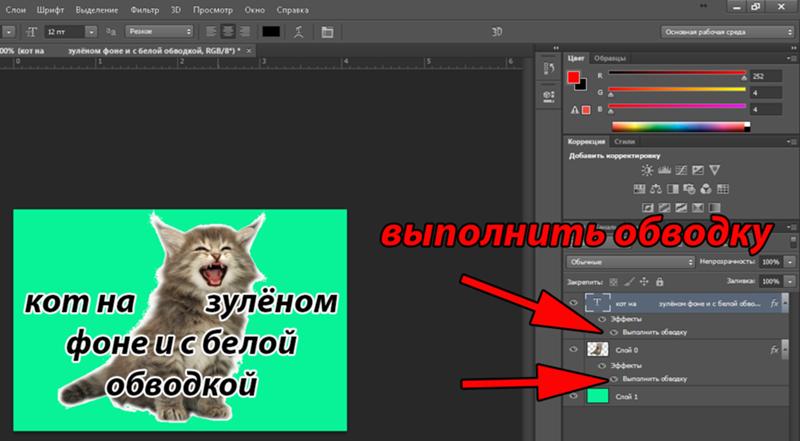
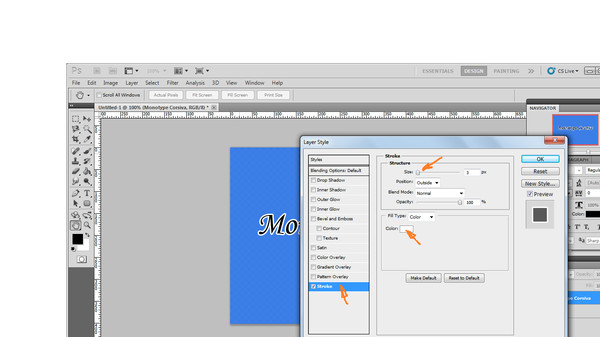
Диалоговое окно
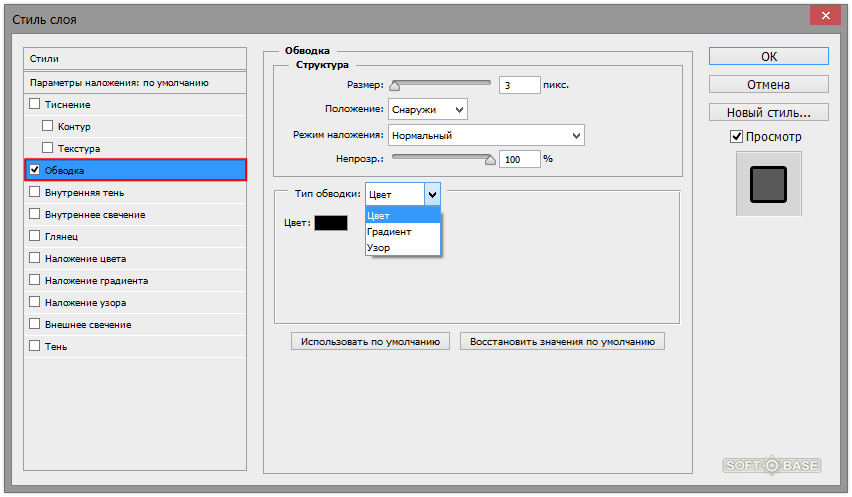
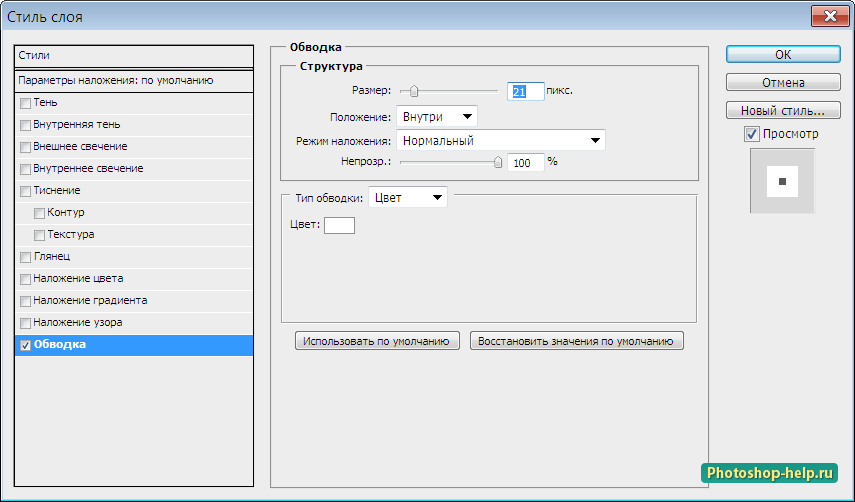
Диалоговое окно стиля русскоязычном и англоязычном Photoshop:
Размер (Size)
С помощью этого ползунка можно изменять толщину обводки, значения указываются в пикселях
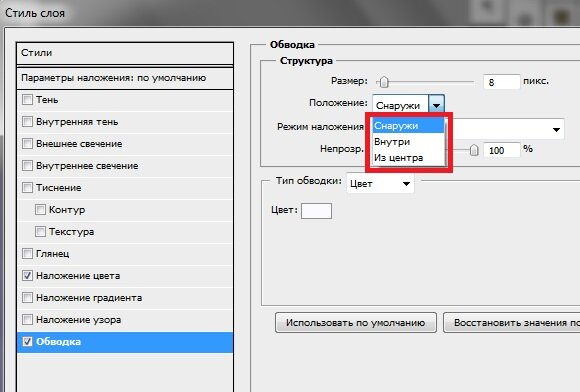
Положение (Position)
Интерфейс опции выполнен в виде выпадающего списка, состоящего из трёх пунктов, задающих положение обводки относительно края объекта:
Снаружи (Outside) — обводка находится за краями объекта
Внутри (Inside) — внутри краёв
Из центра (Center) — середина обводки совпадает проходит по краю объекта
С этим всё понятно. А теперь о тонкостях взаимодействия с другими стилями. На рисунке ниже я привёл примеры. Обводку частично перекрывает стиль слоя «Тиснение» (Bevel and Emboss), но в свою очередь, обводка перекрывает внешнюю Тень (Drop Shadow), а стили «Наложение узора» (Pattern Overlay), «Наложение цвета» (Color Overlay) её не перекрывают:
Режим наложения (Blend Mode)
Задаёт режим наложения обводки к используемому слою и слоям, лежащим под ним. Действует по принципу обычных режимов наложения слоёв.
Действует по принципу обычных режимов наложения слоёв.
Непрозрачность (Opacity)
Эта опция регулирует прозрачность обводки. С этим всё понятно, но здесь также присутствует одна особенность.
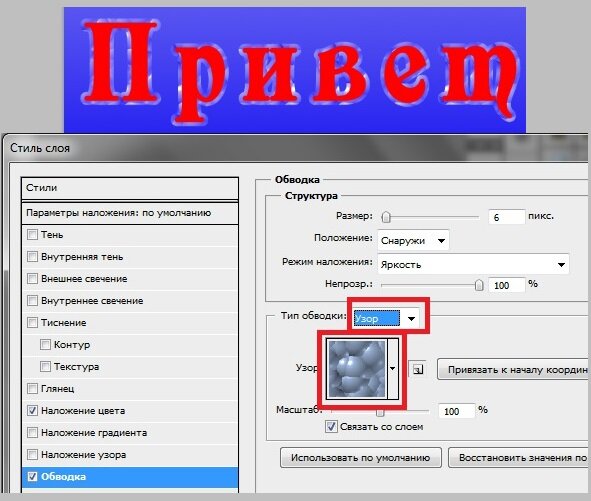
Если обводка имеет положение «Внутри» или «Из центра», то при непрозрачности 0% она скроет перекрываемое ею содержимое слоя. Это видно на примере ниже. К верхнему тексту стиль не применён, к среднему применена обводка в положении «Из центра» с непрозрачностью 100%, а к нижнему тексту применена точно такая же обводка, но с непрозрачностью 0%
Тип обводки (Fill Type)
Эта опция управляет заполнением Обводки. Заполнение может быть трёх вариантов: Цвет (Color), Градиент (Gradient), или Узор (Pattern).
Каждый из этих вариантов дает нам дополнительные возможности для оформления обводки:
С опцией «Цвет» всё понятно — он делает сплошную однотонную заливку, цвет выбирается с помощью нажатия на прямоугольник, расположенный слева от выпадающего списка.
«Узор» заполняет обводку паттерном (готовым узором) по принципу стиля слоя «Наложение узора» (Pattern Overlay).
Опция «Градиент» заполняет тело обводки градиентным заливкой. Вот тут, пожалуй, Photoshop предоставляет нам наибольшее количество вариантов для творчества.
Прежде всего, мы можем настроить градиентную заливку. Это может быть простой двухцветный вариант, либо сложный набор из цветов для специальных эффектов, таких как металл. Проставленная галка в чекбоксе «Инверсия» развернёт на 180° направление градиента. Градиент настраивается так же, как и в стиле Наложение градиента(Gradient Overlay).
Но тут имеется одно важное дополнение, это дополнительный стиль градиента — «Разбивка фигуры», в англ. версии — «Shape Burst»:
Эта опция направляет градиент перпендикулярно краю фигуры или слоя, к которому применяется стиль. С помощью неё мы можем получить полосы вдоль контура слоя. Этот стиль применён к нижнему тексту на рисунке:
Этот стиль применён к нижнему тексту на рисунке:
Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
Как вырезать волосы в Photoshop даже на сложном фоне: пошаговая инструкция
Перевод статьи How To Cut Out Hair in Photoshop (Even Difficult Backgrounds).
Вырезание объекта — одна из базовых процедур, необходимых во многих Photoshop-макетах. Я уже рассказывал о лучших методах выделения объектов для различных ситуаций в видео под названием «How To Cut Anything Out in Photoshop», но вырезание волос остается самой сложной задачей, особенно на темном или детализированном фоне, когда нет значительного контраста между кусочком, который вы хотите вырезать и той областью, которую надо оставить. В сегодняшнем уроке я покажу вам продвинутые техники вырезания волос на примере реальных жизненных сценариев, когда объект снят не на ровном студийном фоне.
Вырезание коротких волос и меха
Если у вас есть объект с шерстью или относительно короткими волосами, которые контрастируют с фоном, как на фото Айо Огансейнде, надежный инструмент для обтравки — это Выделение и маска (Select and Mask). Начните оконтуривание с помощью инструмента Быстрого выделения (Quick Selection). Следуйте контуру объекта максимально точно, чтобы маску можно было привязать к границам.
Корректируйте любые ошибки, удерживая клавишу ALT и добавляя пропущенные кусочки с помощью инструмента Быстрого выделения (Quick Selection). Если для Быстрого выделения недостаточно контраста, воспользуйтесь инструментом Прямолинейное Лассо (Polygonal Lasso).
Сделайте из выделенной области Слой-маску (Layer Mask), затем щелкните правой кнопкой мыши по миниатюре маски и нажмите Выделение и маска (Select and Mask), чтобы открыть дополнительные параметры улучшения обтравки.
Как и различные ползунки, которые позволяют вам точнее настроить контур, кисть Точный Край идеально подходит для совершенствования стрижки. Закрасьте контур волос, чтобы сделать более аккуратную обтравку.
Закрасьте контур волос, чтобы сделать более аккуратную обтравку.
Вырезание длинных волос на ровном фоне
Длинные волосы состоят из такого количества тонких прядей, что невозможно выделить их все, но пока объект находится на ровном фоне, метод Каналов (Channels) будет давать отличные результаты.
На панели Каналы (Channels) найдите канал с максимальным контрастом. В данном примере «Счастливый парень в очках» с Shutterstock, волосы наиболее темные в Голубом канале. Создайте дубликат канала, перетащив его на значок «Новый» (‘New’).
Используйте инструмент Уровни (Levels) или Кривые (Curves) в меню Изображение > Коррекция (Image > Adjustments), чтобы сделать фон чисто белым. Тени можете обтравить, чтобы затемнить волосы, но не заходите слишком далеко, иначе останется белый край по контуру выделения волос.
Чтобы маска произвела полное выделение, надо создать силуэт объекта. Выберите инструмент Затемнитель (Burn) и переключите диапазон на Тени (Shadows) в верхней панели инструментов. Обрисуйте объект, чтобы безопасно затемнить границы лица и тела без необходимости точно обводить контур.
Обрисуйте объект, чтобы безопасно затемнить границы лица и тела без необходимости точно обводить контур.
Оставшуюся часть объекта можно быстро закрасить черной кистью, чтобы сделать черно-белую маску.
Удерживайте клавишу CMD (или CTRL на Windows), нажимая на новую миниатюру канала, чтобы загрузить выделение. Активируйте канал RGB, чтобы вернуть цвет изображению и скопировать/вставить его на новый слой или применить слой-маску.
Вырезание волос на детализированном фоне
В реальном мире исходники не всегда снимаются на идеальном студийном фоне. Всё усложняется, когда между объектом и фоном отсутствует контраст. На этом фото, сделанном Анной-Марией Ничита, пятнистые цвета не позволяют найти канал выделения или края с помощью инструмента выделения.
Используйте инструмент Перо (Pen) или Прямолинейное Лассо (Polygonal Lasso), чтобы обвести объект вручную. Дойдя до волос, просто сделайте грубое выделение основной их части. Выполнив выделение, скопируйте/вставьте на новый слой.
Выполнив выделение, скопируйте/вставьте на новый слой.
Вместо того, чтобы пытаться выудить волосы из оригинальной фотографии, просто дорисуйте новые! Выберите инструмент Палец (Smudge) и в настройках кисти задайте необходимые параметры размера, жесткости и формы.
Установите непрозрачность исходного слоя примерно на 70% в качестве эталона для того места, где нужно добавить волосы, затем начните рисовать новые пряди в соответствующих направлениях. Начните с размера кисти около 4px, затем постепенно уменьшайте размер, чтобы добавить более тонкие пряди. Кажется, что это очень утомительный процесс, но он не займет много времени, особенно если у вас есть графический планшет.
Вырезание длинных волос на детализированном фоне
Чем длиннее волосы, тем сложнее дорисовывать их вручную. В таких случаях можно добиться приличного результата с помощью набора кистей фотошопа «Волосы».
Выполните выделение объекта так аккуратно, как только возможно, и примените слой-маску. Используйте мягкую кисть, чтобы приглушить области, где волосы встречаются с фоном.
Используйте мягкую кисть, чтобы приглушить области, где волосы встречаются с фоном.
Вместо дорисовывания отдельных прядей можно создать совершенно новый контур локонов и кудрей при помощи серии кистей Photoshop. У Ivadesign есть целых три набора кистей волос, которые можно скачать бесплатно.
Каждую кисть можно калибровать по размеру [и] с помощью клавиш и поворачивать, регулируя угол на панели Настройки Кисти. Используйте также опцию Flip X, чтобы рисовать по направлению естественного роста волос.
Создайте новый слой, затем выберите пипетку и возьмите образец цвета оригинальных волос рядом с той областью, где будете применять кисть.
Один раз кликните кистью и найдите альтернативную прядь волос для применения в другой части контура. Измените выбор цвета, сориентируйте кисть, а затем сделайте мазок варианта прядей.
Измените режим смешивания слоя волос на Цветовой тон (Hue), чтобы оригинальный объект оставался видимым. Продолжайте добавлять новые волосы для создания совершенно нового контура.
Продолжайте добавлять новые волосы для создания совершенно нового контура.
Как только создадите контур, примените слой-маску и сотрите окрашенные области с лица объекта с помощью обычной черной кисти.
Вырезание других стилей волос
Photoshop-кисти с длинными гладкими локонами подходят не для всех типов, но можно использовать ту же технику для других стилей причёсок. Надо просто найти еще один портрет человека с похожей текстурой волоса, чтобы вырезать пряди на ровном фоне. Тогда можно будет создать новые кисти из донорского изображения.
Нарисуйте контур вокруг объекта с помощью инструмента Перо (Pen), грубо обведите волосы и примените слой-маску.
На этом фото «Красивого Афро Бизнесмена» с Shutterstock запечатлена прическа, похожая на ту, которую можно выделить с помощью метода Каналов (Channels).
Обрежьте холст, чтобы он содержал силуэт волос, затем перейдите в Редактирование > Определить кисть (Edit > Define Brush).
Вернитесь в основной документ, создайте новый слой и начните рисовать новый контур волос, не забыв набрать пипеткой образец цвета с оригинальной фотографии.
Переключите новый слой волос в режим Цветовой фон (Hue) так, чтобы объект оставался видимым. Кисть также можно использовать для стирания жесткого контура с первоначальной обтравки. Жесткие кудри смешаются с новым контуром.
Поменяйте цвет на белый и закрасьте плечи и тело, чтобы восстановить участки, которые были удалены.
Примените слой-маску на новом слое волос и сотрите те части, которые накладываются на лицо, чтобы избежать пятен.
Подписывайтесь на «Одайджест» — кураторскую рассылку для дизайнеров. Контент, который выбирают люди, а не алгоритмы.
Как в фотошопе сделать обводку
Создаем эффект двойной обводки в Photoshop
В сегодняшнем руководстве я хотел бы рассказать, как сделать обводку текста в Фотошопе.
Стили слоя в Photoshop позволяют без труда добавлять тени, свечения, контуры, цветовые наложения и многое другое. Комбинируя эти эффекты, можно оформлять тексты, фигуры и другие элементы на изображении. В старых версиях Photoshop можно было добавлять только одну тень, только один эффект обводки, и это создавало определенные ограничения. На сегодняшний день в Photoshop CC можно применять один и тот же стиль бесконечное количество раз, и именно этим мы сегодня займемся.
Комбинируя эти эффекты, можно оформлять тексты, фигуры и другие элементы на изображении. В старых версиях Photoshop можно было добавлять только одну тень, только один эффект обводки, и это создавало определенные ограничения. На сегодняшний день в Photoshop CC можно применять один и тот же стиль бесконечное количество раз, и именно этим мы сегодня займемся.
Мы добавим двойной контур к одному и тому же тексту. Давайте узнаем, как это сделать.
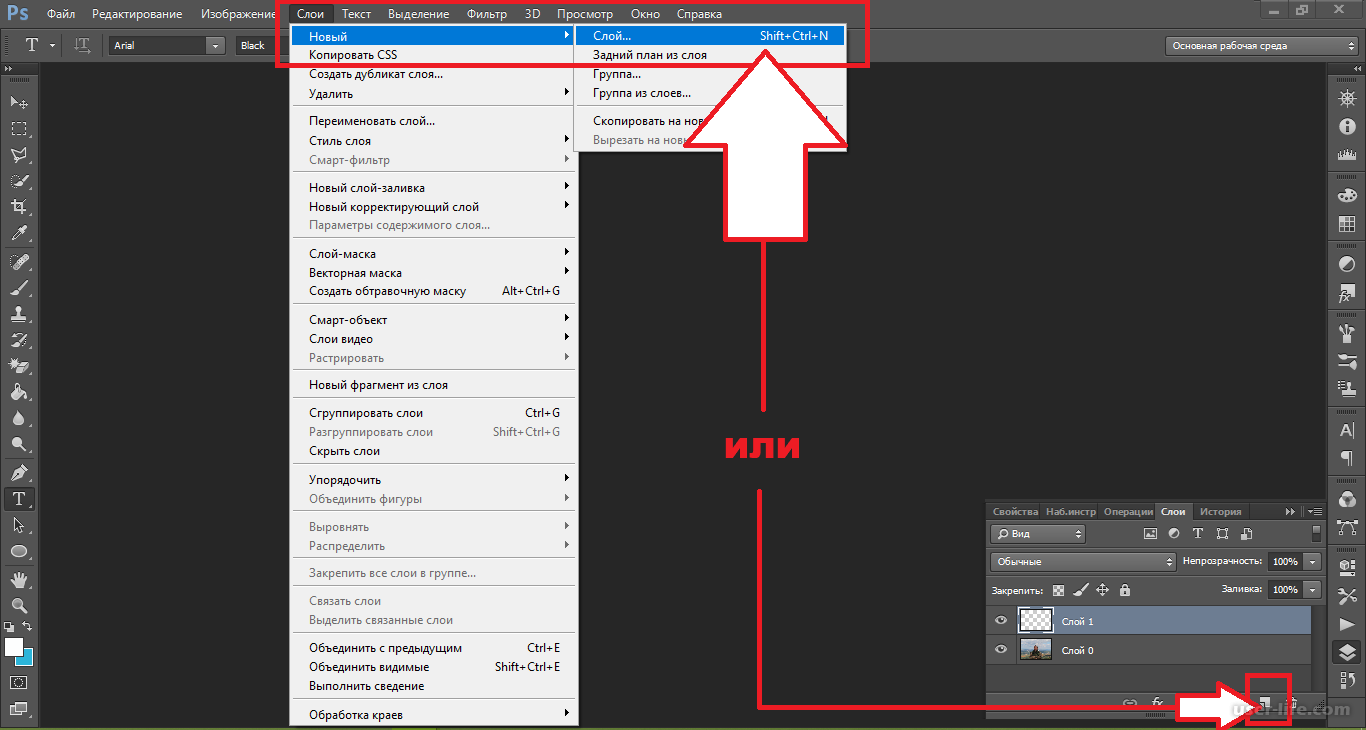
Создайте новый файл и добавьте текст
- Создайте пустой документ в Photoshop, и задайте ему размер 1000 на 500 пикселей. Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi;
- Теперь нужно добавить текст. Я воспользовалась бесплатным шрифтом под названием Folk. Хотя для примера подойдет любой полужирный шрифт.
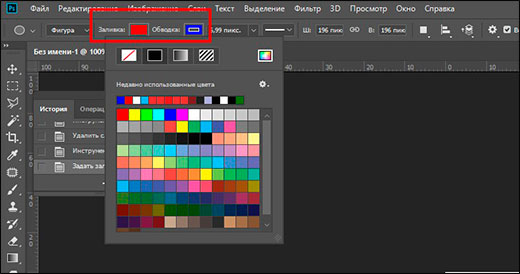
Выберите инструмент «Текст», нажав клавишу T, или выберите его на панели инструментов:
- В панели параметров, которая должна появиться в самом верху окна, выставите размер 280 pt (если используете другой шрифт, то размер может быть другим).
 Установите светло-синий цвет (#0099ff):
Установите светло-синий цвет (#0099ff):
Чтобы изменить цвет текста в Фотошопе, кликните по цветному квадратику в панели опций, после чего откроется палитра цветов:
Как только разберетесь с настройками, переведите фокус ввода на документ и напишите какой-нибудь текст:
После этого кликните по какому-нибудь другому слою или по галочке на панели опций:
Создаем стиль слоя
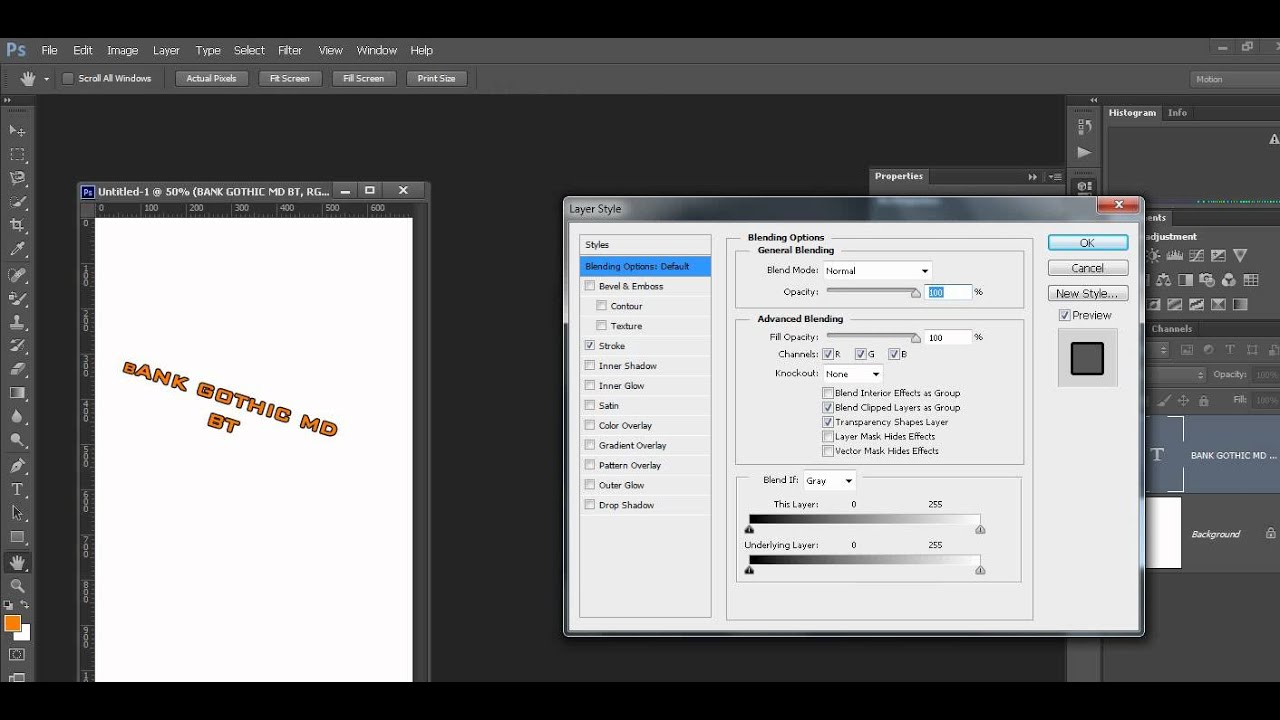
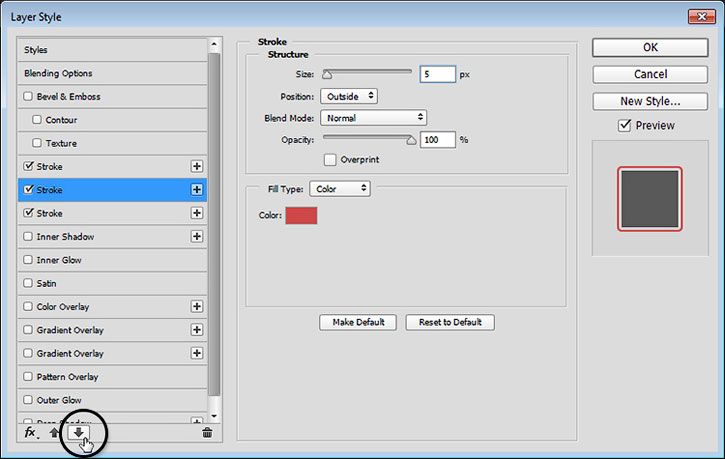
- Теперь к только что созданному красивому тексту в Фотошопе нужно применить стиль «Обводка». Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
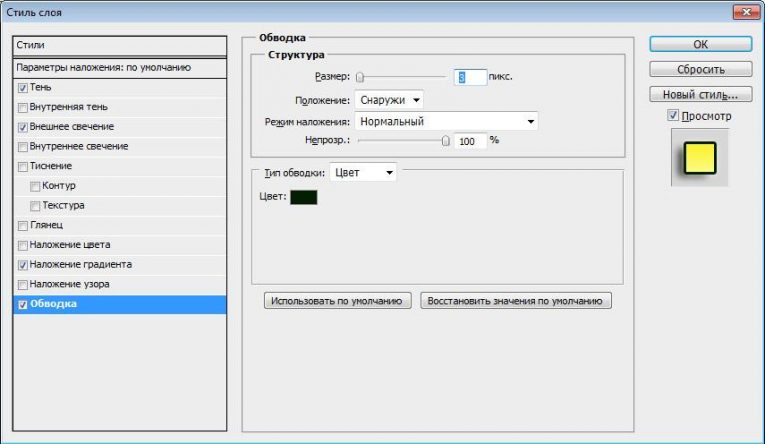
- Перед вами откроется диалоговое окно с настройками стиля. Не забудьте поставить галочку возле параметра «Просмотр», чтобы видеть изменения, которые вы вносите. Установите размер 5px.
- Нажмите по названию стиля «Обводка», который находится рядом. Установите размер 8px. Выставите «Положение» на «Снаружи».
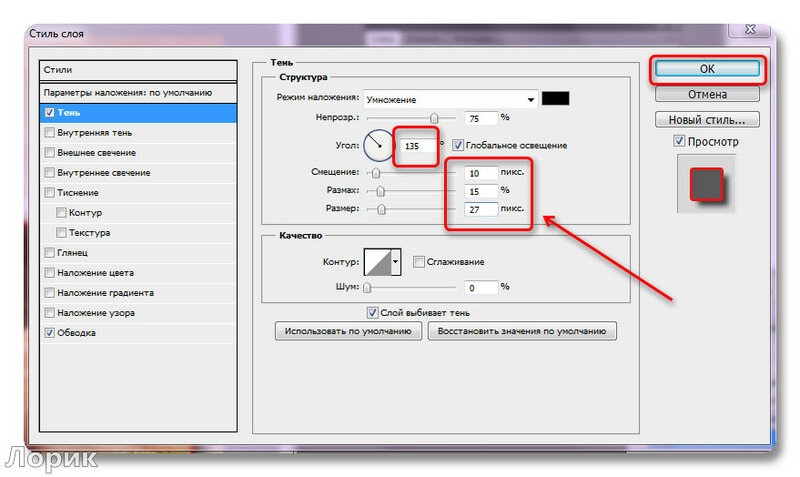
- Пока что не нажимайте «ОК». В меню с левой стороны нажмите по стилю «Тень». Давайте добавим небольшую тень того же цвета, что и текст, но так, чтобы она была слегка смещена. Режим наложения устанавливаем на «Умножение». Цвет используем все тот же — #0099ff8. Такая тень будет выглядеть привлекательнее, чем увесистая черная.
Переключите «Положение» на «Внутри».
Режим наложения оставляем «Нормальный», а «Непрозрачность» на 100%. В качестве цвета выбираем белый:
В качестве цвета выбираем белый:
Сейчас текст в Фотошопе выглядит немного странно, так как располагается на белом фоне, и при этом имеет белую обводку. Далее мы добавим еще одну обводку, и все станет гораздо интереснее.
Режим наложения оставляем на «Нормальный», а уровень непрозрачности на 100%. В качестве цвета выставляем светло-синий (#0099ff8):
В принципе можно закончить и на этом этапе, так как все выглядит вполне привлекательно, но я бы хотел добавить немного теней.
Уровень непрозрачности ставим на 100%. В рамках данного примера подойдет любой угол отбрасывания тени.
В рамках данного примера подойдет любой угол отбрасывания тени.
Смещение выставляем на 10px.
Размах на 10% Размер на 10%:Теперь нажимаем «ОК», и получаем примерно такой текст в Фотошопе:
Этот эффект отлично смотрится с несимметричными и рукописными шрифтами, но его можно применять к абсолютно любому тексту и шрифту. Надеюсь, это руководство помогло вам узнать что-то новое.
Перевод статьи “How To Make A Double Stroke Text Effect In Photoshop” был подготовлен дружной командой проекта Сайтостроение от А до Я.
Как сделать обводку с острыми углами в фотошопе
Как всегда я не смог нагуглить решение проблемы. Были советы нарисовать обводку кистью. дублировать под слой трансформированную версию слоя. Меня это не устраивало. Хотелось решения проще. Пришлось разобраться во всем самому. И вот что у меня вышло. Есть у нас такой текст с такой отстойной обводкой, которая уже успела опротиветь на рекламных баннерах.
Так выглядит слой. Обводку в стилях можете отключить сразу. Сейчас будем делать новую. Давайте сделаем дубль этого слоя поверх старого и удалим стили. Стили удаляем у нового слоя. Обязательно нужно преобразовать в кривые. Правым кликом мыши по новому слою, вызвав контекстное меню. Работаем с текстом в кривых. Выберите инструмент перо (P). Появились настройки, где нужно убрать заливку и сделать белую обводку. Окей, заливку убрали, обводку добавили. Но обводка получилась внутри текста. Исправить это можно в настройках. Получилась отличная обводка текста. Без прогона текста через иллюстратор или корел.
Сейчас будем делать новую. Давайте сделаем дубль этого слоя поверх старого и удалим стили. Стили удаляем у нового слоя. Обязательно нужно преобразовать в кривые. Правым кликом мыши по новому слою, вызвав контекстное меню. Работаем с текстом в кривых. Выберите инструмент перо (P). Появились настройки, где нужно убрать заливку и сделать белую обводку. Окей, заливку убрали, обводку добавили. Но обводка получилась внутри текста. Исправить это можно в настройках. Получилась отличная обводка текста. Без прогона текста через иллюстратор или корел.По просьбе выкладываю вариант обводки с растровым слоем.
Обводка в фотошопе контура рисунка и текста: быстро в два клика
Доброго времени суток, уважаемые читатели моего блога. Что-то давно я не писал про фотошоп. Надо исправляться. Сегодня мы поговорим с вами про очень простую опцию, благодаря которой можно делать картинки более привлекательными, а сайт красивее.
Я и сам пользуюсь этой функцией для картинок практически в каждой своей статье. А как иначе? Делаешь скриншот, а по краям белый цвет, который сливается с фоном самого сайта. Спасает обводка в фотошопе. Про нее мы с будем сегодня говорить.
Пока готовился к этой статье полазил в интернете, посмотрел что пишут другие и диву дался! Как все сложно и заморочено. У меня на эту операцию уходит не более пары минут. Сейчас покажу каким образом я справляюсь с задачей.
Из этой публикации вы узнаете как работать с прямоугольными рисунками, текстом и нестандартными формами. Начнем?
Простая обработка прямоугольных изображений
Я уже рассказывал как сделать красивую рамку и размыть края в фотошопе. Сегодня я научу вас в два клика обводить их узорами, дополнять контур градиентами и одним цветом. Делается это максимально просто.
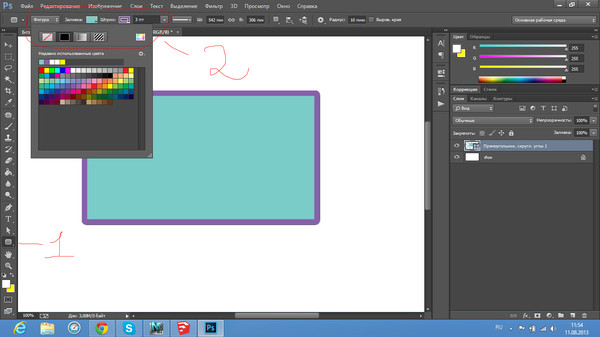
Я уже создал готовую основу, куда буду вставлять прямоугольную фотографию. Если вам нужно выполнить обводку внутри фотографии, то это делать не обязательно. Но так как я хочу показать вам все возможности инструмента, выбора у меня не было. Сейчас вы все поймете.
Но так как я хочу показать вам все возможности инструмента, выбора у меня не было. Сейчас вы все поймете.
В статье как растянуть изображение я рассказывал почему лучше не копировать картинку при помощи Ctrl+C и вставлять (Ctrl+V), а перетаскивать его из папки в окно программы. Не буду повторяться. Именно этим способом я добавил фотографию набора micro SD и USB переходника с Aliexpress в заранее подготовленное окно.
Больше я ничего не делаю. Просто щелкаю по этому слою в меню справа, чтобы сделать его активным. Далее, в панели чуть ниже перехожу к инструменту «Добавить стиль слоя» и нахожу обводку среди инструментов.
Нередко я обрабатываю картинки пачкой, те же скриншоты. Просто открываю все фото сразу и работаю с размером и обводкой. В этом случае инструмент «Добавить стиль слоя» закрыт. Чтобы его открыть, нужно просто щелкнуть по замочку рядом со слоем изображение и возможность обвести край у вас появится.
Но, так как я хочу показать вам все функции инструмента, буду работать с вставленной в основу картинкой. После того как вы щелкните по обводке откроется дополнительное окно. Вы можете посмотреть изменения в режиме реального времени. Поставьте галочку рядом с возможностью предварительного просмотра.
После того как вы щелкните по обводке откроется дополнительное окно. Вы можете посмотреть изменения в режиме реального времени. Поставьте галочку рядом с возможностью предварительного просмотра.
Первым делом я выбираю где будет располагаться обводка: по внутреннему краю картинки, внешнему или из центра. Последняя возможность, думаю, самая непонятная. Предположим, вы ставите обводку в 6 пикселей, тогда 3 из них будут находиться внутри картинки и 3 снаружи.
Если бы я не вставил картинку в подготовленный фон, то мне бы не удалось показать вам обводку внешнего края.
Теперь я выбираю тип обводки. Вы можете выполнить его в одном цвете.
Щелкаете по плашке рядом с цветом и в открывшемся меню выбираете подходящий оттенок.
Также вы можете поступить, если в меню типа обводки выбираете градиент.
Ничем не будет отличаться и узорная обработка картинки с острыми углами.
Только на последнем этапе работы с рисунком я определяюсь с толщиной линии.
Кстати, вы можете добавить два разных типа одновременно. Например, несколько внутренних разной толщины или наружной. Для этого щелкаете по плюсу рядом с инструментом в меню слева. Тут есть и много дополнительных инструментов, например, тень.
Вот так мое изображение будет выглядеть в итоге.
Обводка нестандартных форм при помощи формата
Если вы добавите не jpeg, а png нестандартной формы и выполните все те же действия, то получите совершенно иной результат.
Можно удалить все ненужные элементы со слоя и выполнить обводку контура.
Текст
Если вы хотите обвести текст, то также можете воспользоваться этими шагами. Просто напишите текст. Щелкните по слою, чтобы его активировать.
Далее, чуть ниже выбираете «Добавить стиль слоя», в появившемся меню находите обводку и применяете ее к шрифту.
Выполните все настройки и готово. Обводка букв выполнена.
Кстати, о том, как красиво обвести текст в моем блоге есть отдельная статья.
Произвольная обводка — фигуры
На заготовку я наложил скриншот космических леденцов с Ali и хочу обвести в овал само изображение. Как это сделать.
Сперва я растрирую слой. Это нужно если вы просто перетащили картинку из папки в рабочее поле программы. Щелкаете правой клавишей мыши по выбранному слою, чтобы появилось дополнительное окно, а затем выбираете растрировать.
Далее выбираете выделение и рисуете фигуру. Если вам нужен ровный круг или квадрат, просто зажмите Shift пока ведете курсором.
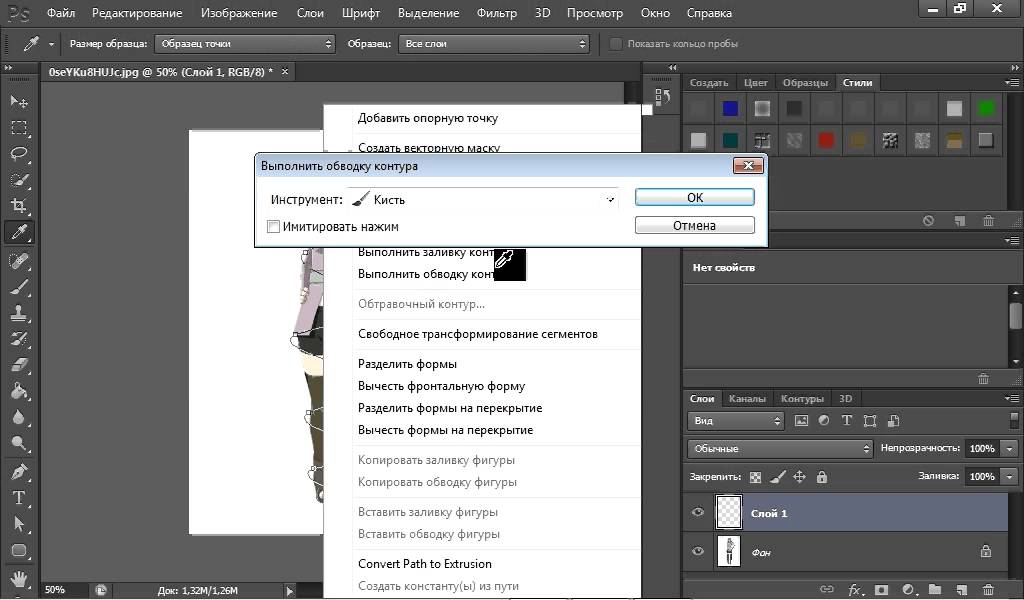
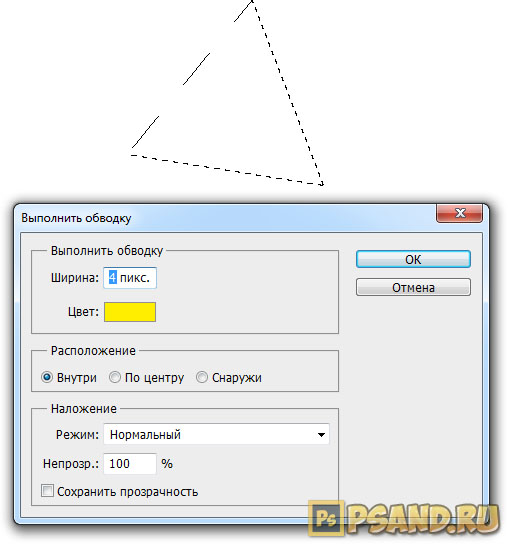
Правой клавишей мыши щелкаете в центре выделенной фигуры и выбираете «Выполнить обводку».
К сожалению, сейчас вам придется действовать по наитию. Никого предварительного показа не предусмотрено.
В результате у меня получился вот такой вариант.
На мой взгляд это не лучший способ. Намного проще нарисовать круг или квадрат при помощи соответствующей фигуры. Убрать заполнение и оставить только контур. Применить к нему нужный вам стиль и готово.
Применить к нему нужный вам стиль и готово.
Произвольная обводка объекта
Чтобы выполнить обводку объекта произвольной формы первым делом вам нужно будет выбрать кисть.
Сразу же настройте ее. Определитесь с цветом, в моем случае лучше всего подойдет белый, размер, жесткость, прозрачность и так далее.
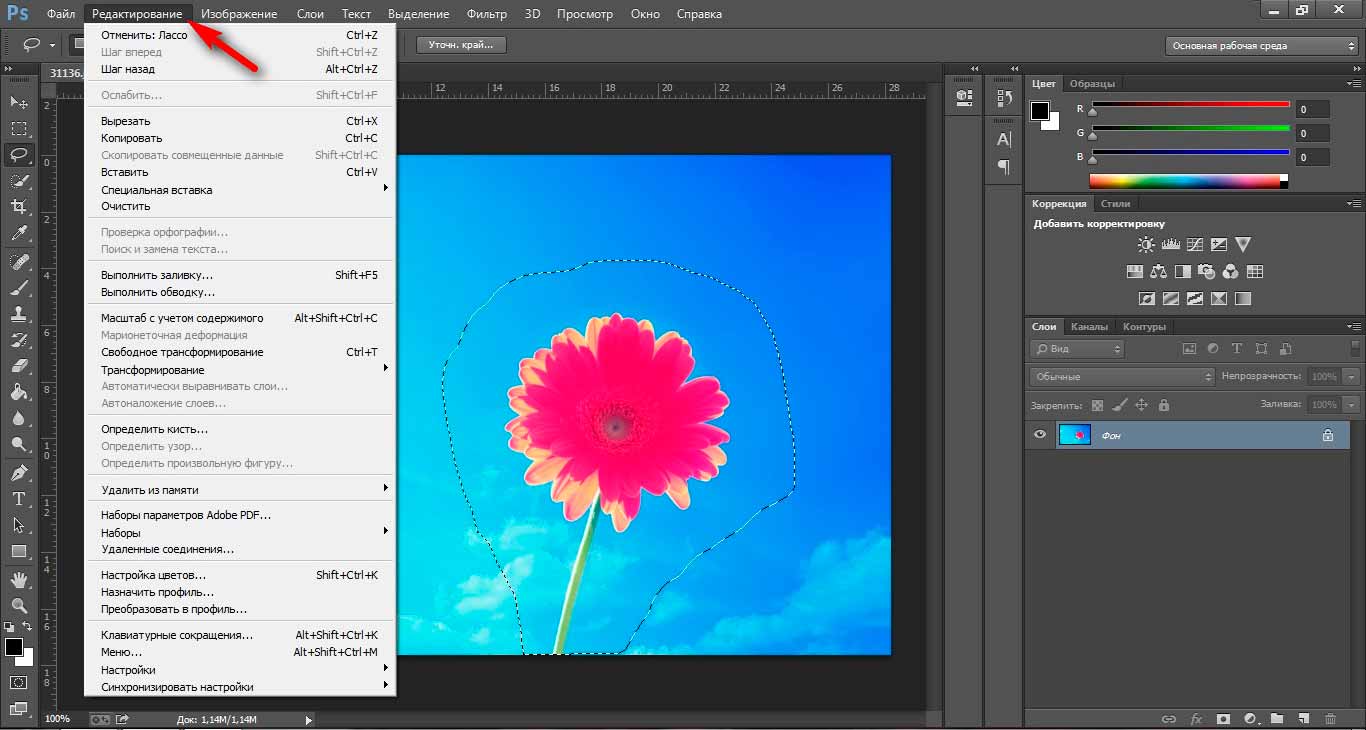
Теперь, нужно выделить фигуру. Заставить «муравьев» ползать по краю. Сделать это можно при помощи пера, волшебной палочки и еще множества инструментов. Не знаете как это сделать – прочитайте мою статью о пяти способах вырезать изображение.
Я воспользуюсь простым методом. Зажму Ctrl и щелкну по эскизу слоя. Кстати, в качестве примера я снова взял картинку с Ali. На этот раз – это наклейка «Карта мира» на стену.
Теперь перехожу во вкладку контуры и создаю новый рабочий.
Осталось только нажать правой кнопкой по новому контуру и выбрать обводку.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и я сделаю вашу жизнь легче. Существует множество методов выполнить задачу. Я нахожу самые простые решения.
Существует множество методов выполнить задачу. Я нахожу самые простые решения.
Изучение Photoshop
Если вы хотите всерьёз заняться изучением фотошопа, не рыскать в интернете ответы на те или иные вопросы, а систематично и последовательно постигать азы этой удивительной программы, даже если вы полный ноль, то настоятельно рекомендую курс Зинаиды Лукьяновой — «Фотошоп с нуля в видеоформате VIP 3.0».
Даже если вы новичок, я покажу как можно быстро освоить фотошоп, создать сайт, заняться продвижением группы и при этом не тратить много времени и денег. Создавать легко и приятно, если не морочить голову сложными настройками. Узнавайте секреты и учитесь на опыте других.
До новых встреч.
Уроки фотошопа для начинающих. Книги с уроками фотошопа.
Сайт с уроками фотошопа для начинающих фотолюбителей научит работать в программе Adobe Photoshop.
Осваивайте технику съемки и мастерство обработки фото и, возможно, Вы из начинающего фотолюбителя превратитесь в профессионального фотографа или дизайнера.
От простого к сложному — один шаг.
Рисуем бриллиантовую бабочку.
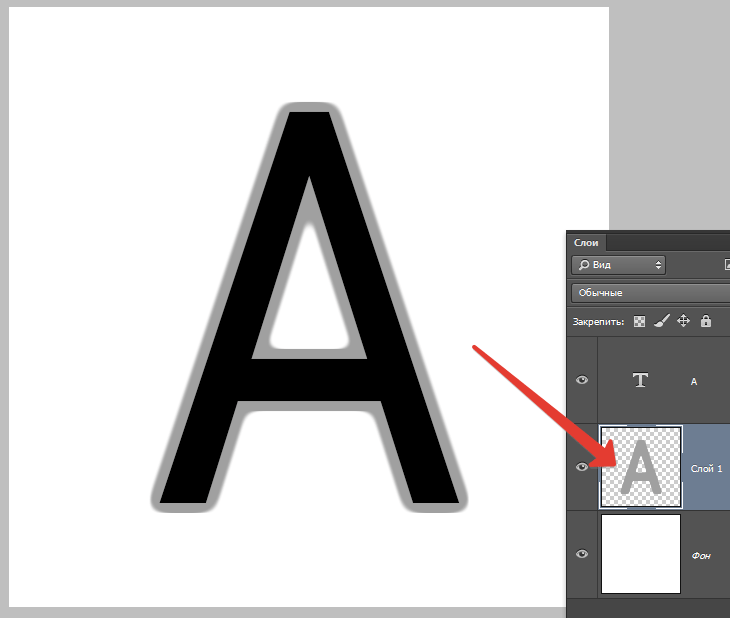
Учимся делать обводку контура кистью со специальными настройками.
Применение стилей дает эффект бриллиантов. Прием рисования по контуру с успехом используем в фотомонтаже.
Мотиваторы для девушек.
Многие уже видели на страничках соцсетей картинки-мотиваторы в широкой синей рамке с текстом. Сама картинка оформлена тонкой белой рамкой. Текст с мотивирующей надписью размещается на синем поле в нижней части.
Мотиваторы помогут: расширить сознание, увидеть новые пути решения вопросов, настроиться на положительный лад.
Самим сделать мотиватор в фотошопе можно за несколько минут. На синем фоне размещаем самое удачное фото таким образом, чтобы по краям остался виден синий фон в виде широкой рамки. Добавляем к слою с фотографией тонкую белую рамку в виде обводки. Внизу пишем текст белым цветом. Мотиватор готов.
Мотиватор готов.
Читаем далее →
Экшен ОТКРЫТАЯ КНИГА.
Кроме обложки бывает интересно заглянуть на странички книги. Экшен раскрытая книга поможет разместить свои фото на станицах нашей электронной книги. В уроке дана ссылка на скачивание трех экшенов для обложек электронных книг.
Слайд-шоу «Портфолио»
Моя старшая внучка сделала портфолио у Нади Мелис. В моем распоряжении оказалось много качественных файлов симпатичной молодой девушки на светлом фоне, которые легко использовать в фотошопе.
Слайд-шоу «Сказка»
Детские фотографии полны очарования. Когда делаешь с ними фотомонтаж, погружаешься в волшебную сказочную страну. Темы могут быть самыми разными, потому что сказочных героев очень много.
Ваш браузер не поддерживает тег video.
Как я могу удалить белые пиксели по краям при экспорте прозрачного GIF?
Прозрачность работает с 8-битными изображениями в формате gif / png — это то, что пиксель либо полностью прозрачен, либо полностью непрозрачен .
На углах круга, где круг прозрачно сливается с фоном, обычно есть пиксели, которые являются полупрозрачными, чтобы сгладить переход. Этот плавный переход не может быть полностью воспроизведен с 8-битными изображениями / PNG.
Один из способов подделки — выбрать фоновый мат для всех этих полупрозрачных пикселей. Это означает, что для тех пикселей, которые не являются полностью прозрачными, их цвет рассчитывается так, как если бы они были поверх матового цвета.
Белые пиксели в вашем GIF круга происходят так, потому что они GIF были созданы для использования на белом фоне. Полупрозрачные пиксели исходного круга растекаются с белым матовым цветом, в результате чего по углам образуются почти белые, но полностью непрозрачные пиксели.
Способ исправить это, если у вас есть оригинальный, полностью прозрачный круг, это save for web & devices и выбрать матовый цвет, который подходит вашему фону. Таким образом, потенциально полупрозрачные пиксели будут объединены в полностью непрозрачные пиксели с матовым цветом, и при просмотре на вашем веб-сайте с аналогичным цветом фона он будет выглядеть абсолютно гладким. Обратите внимание, что а) графика с небольшими диапазонами полупрозрачных областей (в пикселях) работает лучше всего, и б) для этого необходимо, чтобы фон, на котором изображен рисунок, представлял собой часть того, что в согласованном цвете, который вы выбираете для своей подложки.
Обратите внимание, что а) графика с небольшими диапазонами полупрозрачных областей (в пикселях) работает лучше всего, и б) для этого необходимо, чтобы фон, на котором изображен рисунок, представлял собой часть того, что в согласованном цвете, который вы выбираете для своей подложки.
На этом изображении:
- Вверху слева — оригинальная круглая графика с сглаженными углами, т.е. сглаженными.
- Тот же самый результат, который вы получаете с png-24, как видно в правом верхнем углу — но это не работает для анимации.
- Внизу слева показано, как полупрозрачные пиксели графического изображения транспонируются в выбранный красный матовый цвет. Также обратите внимание, что эти полностью прозрачные пиксели остаются полностью прозрачными. Принимая во внимание, что только те пиксели, которые имеют немного прозрачности в них, «подстилаются» с матовым цветом, а полностью непрозрачные пиксели остаются полностью незатронутыми настройками прозрачности (однако они зависят от выбора типа сглаживания и цветов).

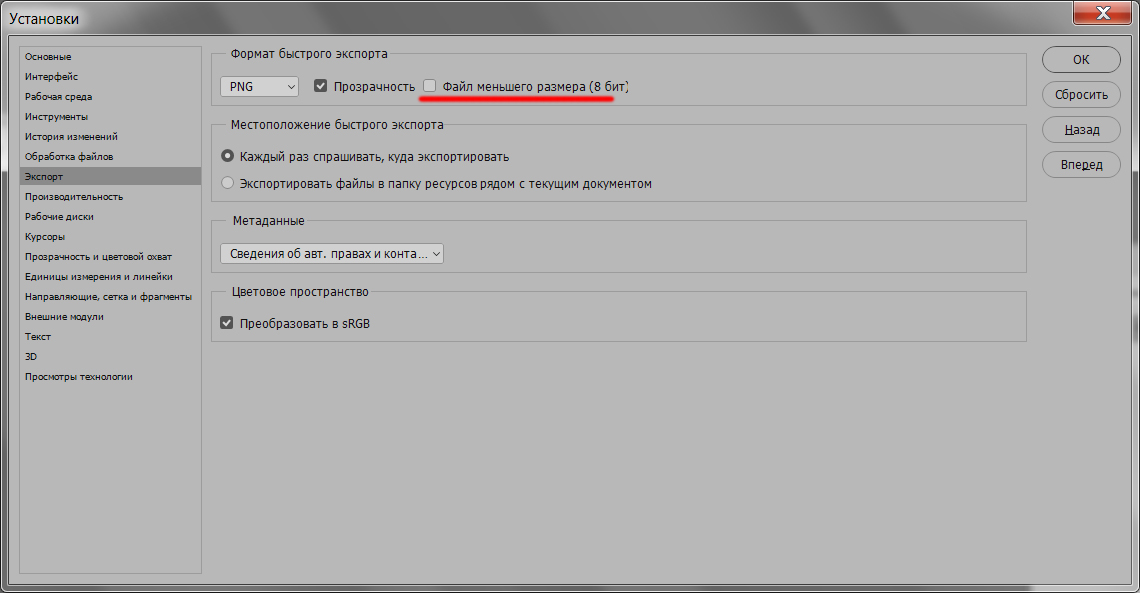
- Внизу справа показан вид параметров экспорта, которые использовались для вашего примера изображения. Если выбран белый матовый цвет, те же пиксели, которые показывают красный цвет в нижнем левом изображении, будут показывать белый цвет в нижнем правом изображении. Это вполне приемлемо, если вы показываете это на белом фоне. На других, более темных фонах белые пиксели отображаются, потому что используется неправильный матовый цвет для создания полностью непрозрачных пикселей для любых не полностью прозрачных пикселей.
Посмотрите на оба изображения, экспортированные с красным и белым матовым на этом изображении, на другом фоне. Это показывает, как красный мат приятно сочетается с красным фоном, а также как мешает белый мат на черном фоне.
Если вы попали в неудачную ситуацию, когда у вас нет исходного файла с полными сглаженными альфа-значениями (т. Е. У вас есть только 8-битный GIF-файл), будет неприятно обратить этот матовый растр — попиксельно вы должны удалить матовый цвет из полупрозрачных пикселей, а затем повторно экспортируйте их с более подходящими настройками.
Замена фона в фотошоп
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Чаще всего при обработке фотографий люди сталкиваются с проблемой замены фона. Это наиболее часто выполняемая работа при обработке фотографий. Программа Adobe Photoshop отлично справляется с этой задачей.
Зачем нужна замена фона? В каких случаях нужно полностью заменить фон, а в каких только слегка подретушировать?
Рассмотрим несколько изображений:
Красивая старинная церковь, яркий насыщенный цвет и совершенно невнятное, бледное небо (а когда фотографировали, было ярко голубого цвета!). Небо очень часто оказывается пересвеченным на фото. Что делают в таких случаях? Да просто в фотошопе удаляют белое небо и меняют его на красивое синее небо с белыми облаками из другой фотографии. Замена неба на фотографии.
Море, пляж, отдых и ваше прекрасное фото на фоне волн испортили какие-то толстые тетки своим присутствием. Знакомая ситуация? Что нужно делать?
Знакомая ситуация? Что нужно делать?
Если посторонние объекты небольшие, можно воспользоваться инструментами ретуши Adobe Photoshop. А если чужие попы весьма обширные, тогда нужно отделить себя от фона и удалить фон в фотошопе полностью. Вместо удаленного фона вставить морской пейзаж. Красивых картинок с морем и пляжем найдется много.
Любая замена фона – это, по сути, разделение изображения на две или больше частей, каждая из которых затем размещается в отдельном слое. После этого самая важная часть фотографии остается неизменной, а второстепенные детали и фон ретушируются или вообще заменяются.
Чтобы поменять фон в фотошопе нужно отделить нужный объект от старого фона, этот старый фон удалить или скрыть, а вместо него вставить новый фон.
Задача замены фона в Photoshop – это, по сути, задача правильного выделения.
Вот только выделить не всегда просто. Для выделения есть много способов и инструментов, но выделить волосы человека, шерсть собаки сложно всегда. Если у вас есть время и вдохновение, то можете сильно увеличить свое фото и старательно отделять волоски от фона штук по 50 в день. Если времени нет, то ищите более простой и быстрый способ вырезать волосы из фона.
Если у вас есть время и вдохновение, то можете сильно увеличить свое фото и старательно отделять волоски от фона штук по 50 в день. Если времени нет, то ищите более простой и быстрый способ вырезать волосы из фона.
Рассмотрим несколько вариантов замены фона на фотографии.
Удаление фона в фотошоп для изображения с несложным фоном
1 способ. Удаление фона с помощью фонового ластика
На этом изображении фон однородный, светлый, волосы темные и хорошо контрастируют с фоном. Воспользуемся инструментом Photoshop Polygonal Lasso (Многоугольное Лассо) и выделим фон возле рук девушки. Удалим фон из этих областей. Теперь перейдем к более сложной задаче — вырезанию волос девушки.
Для выделения волос попробуем воспользоваться простым способом. Используем инструмент Background Erazer Tool (Фоновый ластик), который специально предназначен в фотошопе для быстрого удаления фона на изображении.
Настройки для инструмента задайте такие как на панели параметров.
Курсор у этого ластика имеет форму прицела. Щелкаем мышкой достаточно близко возле нашего объекта, волос, так, чтобы крестик оказался над пикселями фона. Выбранный таким образом цвет и будет образцом для удаления. Не отпуская кнопки мыши, передвигаем курсор вдоль линии волос. Ластик стирает только цвет-образец и близкие к нему цвета, не затрагивая пиксели другого цвета. Разброс цветов зависит от параметра Tolerance (Допуск). Чтобы взять другой цвет для образца, щелкните мышкой так, чтобы крестик попал на новый цвет, и повторите операцию.
Photoshop не только удаляет фон, но еще и делает полупрозрачными пиксели переходных цветов, близких к удаляемому цвету.
Кнопка Sampling (взятие образца) в виде пипетки в данном случае лучше выбрать Once (однократно). То есть образец берется один раз, в тот момент, когда вы щелкаете мышкой, и действует, пока вы перемещаете мышку по рисунку, не отпуская кнопки. Это удобно, если фон на фотографии однородный.
Если выбрать другую кнопку Sampling — Continuous (с продолжением), то программа будет сама брать новый образец, когда решит, что фон под курсором изменился уже настолько, что пора взять новую пробу и начать стирать другой цвет. При этом нужно очень осторожно перемещать курсор – легко можно стереть не только ненужный фон, но и часть волос.
Можно поставить галочку в строке Protect Foreground Color (защитить первый цвет) и щелкнуть с клавишей Alt по цвету волос, который следует защитить. Но волосы имеют блики, разброс цветов достаточно большой и нет возможности настроить более точно.
Этот способ дает неплохой результат в данном случае.
Недостатки этого способа: стирать фон нужно аккуратно, а поэтому этот процесс довольно медленный. Достоинства способа – не обязательно хорошо знать фотошоп, чтобы удалить фон, фоновый ластик – простой инструмент, доступный даже начинающему мастеру.
Если результат вас удовлетворяет, то под слоем с девушкой разместите слой с красивым фоном и внимательно просмотрите с увеличением контур – нет ли ореолов. Эти погрешности можно удалить, используя обычный ластик и выбрав кисть с мягкими краями.
Эти погрешности можно удалить, используя обычный ластик и выбрав кисть с мягкими краями.
Есть еще другой способ очистки фона в фотошопе — выделение с помощью тоновой коррекции одного из каналов изображения. Этот способ удаления фона из изображения более быстрый, но требует некоторых знаний и опыта работы в Photoshop.
2 способ. Замена фона с помощью тоновой коррекции одного из каналов изображения.
Волосы у девушки темные, фон гораздо светлее и мы воспользуемся этим.
Перейдите к палитре Channels (Каналы) и рассмотрите каждый канал по отдельности (красный, зеленый, синий). Выберите тот канал, в котором наиболее выражен контраст, между фоном и девушкой, в данном случае синий. Мышкой перетяните его на иконку Create new channel, в результате будет создан новый канал Blue copy.
Светлый фон должен стать совсем белым, а темные части изображения должны стать еще темнее, Для этого используем уровни.
Выберите только что созданный канал и нажмите (Ctrl + L) для вызова окна Levels (уровни), после чего усильте контраст между светом и тенью. В частности, можно установить такие значения как здесь.
На вашей фотографии все может выглядеть по-другому, экспериментируйте. Важно, чтобы хорошо контрастировали волосы с фоном, как в этом примере.
Волосы справа и слева четко отличаются от фона. Но на лице девушки остались светлые места, платье тоже светлое. Можно просто взять кисть и закрасить области лица и шеи черным. Чтобы не ошибиться в области рук и платья, эту часть тоже закрасим черным. С ней потом поработаем. В левом верхнем углу серое пятно закрасьте белым цветом.
Зажмите Ctrl и щелкните на канале Blue copy в палитре Channels (Каналы) (не наоборот! – сначала зажмите Ctrl и только потом щелкните на канале). У вас загрузится выделение и вы увидите, что выделены все светлые части изображения. Перейдите на общий канал RGB и вернитесь на палитру Layers (Слои).
Выделенная область хорошо охватывает фон вокруг волос девушки.
Воспользуйтесь клавишей Delete (Удалить) и очистите фон. Оставшиеся участки фона удалите инструментом Polygonal Lasso (Многоугольное Лассо)
Как видно из картинки, все выглядит вполне реалистично, удалось вырезать даже мелкие волосы. Такое удаление фона выполняется гораздо быстрее, но нужно иметь некоторые навыки работы в фотошопе.Вставка нового фона
Теперь в палитре Layers (Слои) под слоем с девушкой вставьте новый слой и в этот слой скопируйте красивый фон с другой фотографии. Если размер вставленного фрагмента не совпадает с исходным по размеру, используйте Edit (Редактирование) > Transform (Трансформация) > Scale (Масштаб) и инструмент Move Tool (Перемещение).
После этого проверьте светлые области по границам волос девушки. Картинку нужно сильно увеличить и просмотреть контуры. Все погрешности будут отчетливо видны, если фон будет темный. Эти погрешности можно удалить, используя Burn tool, в режиме highlights, и выбрав кисть с мягкими краями.
Эти погрешности можно удалить, используя Burn tool, в режиме highlights, и выбрав кисть с мягкими краями.
Замена сложного фона
Сложным фоном можно считать пестрый, разноцветный фон, содержащий темные и светлые участки. Примером может быть это изображение.
Волосы девушки на светлом фоне кажутся темными, на темном – светлыми, в некоторых местах почти сливаются с фоном. На фотографии выражен цветовой шум, что затруднит работу с фоновым ластиком – будет удаляться основной выбранный цвет, а шумовые пиксели останутся в виде ореола.
Такой фон можно удалить используя технологию работы с каналами, разделив фотографию на части и разместив эти части в разных слоях, например так:
Чтобы легко и быстро разделить изображение на части, размещенные в разных слоях, инструментом квадратное выделение выделите нужную вам часть изображения и используйте команду Layer (Слой) > New (Новый) >Layer Via Cut (Слой через вырезание) для создания нового слоя с выделенным фрагментом.
Тогда на отдельных слоях будут темные волосы на светлом фоне, светлые волосы на темном фоне, с помощью уровней можно увеличить контрастность изображения и удалить фон так, как в предыдущем случае.
В тех частях изображения, где волосы светлее фона, выделится светлая часть, волосы, а не фон. Нужно выполнить команду Select (Выделение) > Inverse (Инвертировать), после чего удалить фон.
Можете попробовать сделать это самостоятельно, но лучше задайте себе вопрос: вам действительно так дороги эти ваши тонкие волоски и пушинки на голове? Не проще ли вырезать объект без них, довольно грубо, но быстро, а потом просто дорисовать эти тонкие прядки, кудряшки и отдельные волоски используя специальные кисти для фотошопа?
Замена фона с помощью быстрой маски с дорисовкой кистями Photoshop
Используем фото на сложном фоне.
Выделите с помощью волшебной палочки любой фрагмент изображения девушки. Перейдите в режим быстрой маски (для перехода в этот режим используйте клавишу Q или кнопку внизу панели инструментов Photoshop Edit in Standard Mode (Редактировать в стандартном режиме)) и, используя черную кисть для добавления участков к маске и белую кисть для того, чтобы удалить ошибочно выделенные фрагменты, создайте маску для выделения. Сначала белой кистью большого диаметра прорисуйте человека в общих чертах, не пропуская внутренних областей, а затем, чередуя белую и черную кисть меньшего диаметра, пройдите по сложным участкам и подправьте маску. Крупные пряди волос включите в изображение, а всякие пушинки и ворсинки оставьте в покое. Не следует тратить много времени на это.
Сначала белой кистью большого диаметра прорисуйте человека в общих чертах, не пропуская внутренних областей, а затем, чередуя белую и черную кисть меньшего диаметра, пройдите по сложным участкам и подправьте маску. Крупные пряди волос включите в изображение, а всякие пушинки и ворсинки оставьте в покое. Не следует тратить много времени на это.
Все должно выглядеть примерно так:
Нажмите клавишу Q для перехода в обычный режим. Изображение девушки выделено.
На этом этапе можно инвертировать выделение и удалить фон, но лучше использовать маску слоя, — если не будете довольны результатом, сможете все исправить. На палитре Layers (Слои) нажмите кнопку Add Vector Mask (Добавить векторную маску):
Фон скрыт, результат примерно такой.
Пришло время дорисовать тонкие волосы для придания естественности. Для этого используют специальные кисти для фотошопа. Скачайте и загрузите подходящие Кисти Волосы из коллекции кистей.
Инструментом Eyedropped (Пипетка) щелкните на волосах девушки и выберите цвет для рисования волос. Создайте новый слой под слоем с изображением. В новом слое щелкните кистью в некоторых местах так, чтобы из-под вырезанных волос были видны кончики или отдельные пряди нарисованных. Смените цвет кисти на более светлый или более темный или добавьте еще несколько прядей.
Внимание! Для получения хорошего качества лучше каждую отдельную прядь волос делать в новом слое. Слои с прядями можно дублировать и использовать трансформацию, если нужно увеличить, уменьшить или отразить горизонтально отпечаток кисти.
В результате этой работы должно получиться следующее:
А это отдельно слои с нарисованными волосами (слой с девушкой выключен).
Осталось объединить слои с нарисованными волосами и под ними добавить красивый фон.
Избавьтесь от этих надоедливых ореолов на краях в Photoshop
Когда вы делаете выделение на изображении в Photoshop, а затем вставляете выделение в другое изображение или фон, очень часто вы обнаруживаете (когда он помещается на фон другого цвета) упрямое кольцо пикселей вокруг вашего первоначального выделения. Это называется краевым ореолом, окантовкой или матированием.
Это называется краевым ореолом, окантовкой или матированием.
Вот довольно яркий пример. Улитку выбрали на белом фоне и наклеили на темно-красный фон.Мы ясно видим белый ореол. Подобные вещи — проблема веб-дизайнеров. Если вы хотите, чтобы объект находился на цветном фоне, вам нужно удалить этот краевой ореол, но сделать это с помощью ластика практически невозможно, так как же от него избавиться? Как это часто бывает с Photoshop, есть несколько способов снять шкуру с кошки. Вот три варианта.
1. Сверните свой выбор.
Когда вы сделаете свой первоначальный выбор на исходном изображении, используйте диалоговое окно «Уточнить край» (это дает вам предварительный просмотр) или выберите «Выделение»> «Изменить»> «Контракт», чтобы сократить ваш выбор.Используйте эту технику, пока марширующие муравьи все еще показывают ваш выбор. Используя ползунки Refine Edge, вы сможете сделать выбор намного лучше.
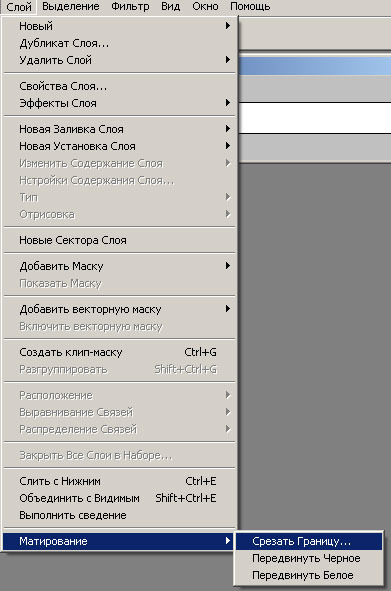
2. Используйте команду «Очистить края».
Эту команду можно использовать после удаления фона (она не работает с масками слоя или пока активен выбор). Сделайте свой выбор, затем удалите фон, затем выберите «Слой»> «Матирование»> «Обрезать края» и введите значение в пикселях. Photoshop анализирует активный слой и заменяет цвет пикселей по краю объекта на цвет соседних пикселей.Например, если вы введете 2 пикселя, это заменит двухпиксельную цветовую рамку вокруг объекта.
3. Удаление черно-белого матирования
Если ваш ореол просто черный или белый, Photoshop может удалить его автоматически. После удаления фона выберите слой с интересующим вас объектом и выберите «Слой»> «Матирование»> «Удалить черный матовый» или «Удалить белый матовый». Как и команда «Убрать края», эта функция не работает с масками слоя или пока у вас есть активный выбор.
Если вам понравился этот пост, вам понравится Learnable; место для обучения новым навыкам и техникам от мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Комментарии к статье закрыты. Есть вопрос о Photoshop? Почему бы не спросить об этом на нашем форуме?
Как убрать обводку с контура в Photoshop | Small Business
Изучение Photoshop может помочь расширить ваш бизнес и улучшить чистую прибыль, поскольку избавляет от расходов на наем графического дизайнера для создания логотипов, баннеров и других изображений компании.В частности, освоение инструмента «Перо» в Photoshop может открыть целый мир возможностей для редактирования изображений. С помощью инструмента «Перо» вы можете нанести якоря для создания пути, а затем обвести его, что в основном означает создание линии. Не забывая использовать слои изображения, вы также сможете удалить любые ошибочные штрихи, независимо от того, сколько времени прошло или сколько шагов доступно в вашей истории отмен.
Stroke Path
Запустите Photoshop и откройте нужный файл изображения.Откройте палитру «Слои». Щелкните значок «Новый слой», чтобы создать новый прозрачный слой поверх исходного изображения. Щелкните этот новый прозрачный слой в палитре слоев, чтобы сделать его активным.
Щелкните этот новый прозрачный слой в палитре слоев, чтобы сделать его активным.
Выберите инструмент «Перо» на палитре инструментов. Выберите значок «Пути».
Поместите перо на то место на изображении, с которого вы хотите начать свой путь. Щелкните мышью, чтобы разместить первую точку привязки. Продолжайте размещать опорные точки, чтобы проследить путь вдоль изображения, при этом инструмент «Перо» автоматически проведет прямую линию между опорными точками.Поместите последний якорь вашего пути в первую точку привязки, чтобы закрыть путь.
Выберите инструмент «Карандаш» или «Кисть». Настройте панель «Параметры» инструмента, выбрав нужный тип и размер кисти. Выберите желаемый цвет в цветовой палитре.
Найдите палитру «Пути». Выберите «Обводка контура» в меню палитры, чтобы открыть диалоговое окно «Обводка контура». Нажмите «ОК», чтобы обвести контур, создав сплошную линию вокруг контура выбранного цвета и стиля.
Удалить обводку
Найдите палитру «Слой».
Выделите прозрачный слой, созданный на предыдущих шагах.
Нажмите кнопку «Удалить», обозначенную корзиной, чтобы удалить весь слой и удалить только что созданный штрих.
Ссылки
Ресурсы
Подсказки
- Поместите каждый новый значительный штрих контура на отдельный слой и переименуйте каждый слой, указав его базовое описание. Это упрощает поиск, если позже вы решите удалить обводку.Просто дважды щелкните имя слоя в палитре слоев, чтобы ввести его новое имя.
Писатель Биография
Уильям Линч в течение последних пятнадцати лет был писателем-фрилансером, работая для различных веб-сайтов и публикаций. В настоящее время он обучается по программе магистра искусств по написанию популярной художественной литературы в Университете Сетон Хилл. Он надеется однажды стать писателем-детективом.
Как обвести контур изображения в Photoshop | Добавление белых контуров к изображениям
Вы видите их все время.Эти потрясающе выглядящие эскизы YouTube с белыми контурами вокруг изображений без фона. Мне нравится, как они выглядят. Если вы это читаете, вы, вероятно, тоже читаете.
Мне нравится, как они выглядят. Если вы это читаете, вы, вероятно, тоже читаете.
Казалось, это будет несложно. Это было не так просто, как я ожидал. После быстрого поиска в Google я понял, что на самом деле это было немного сложнее, чем казалось на первый взгляд.
Я написал это сообщение в блоге, потому что хотел максимально упростить его для вас.
Если у вас есть способ попроще, чем я собираюсь показать, пожалуйста, оставьте его в комментариях!
Сейчас хорошее время, чтобы сказать вам, что для этого урока вам нужно будет купить Photoshop…Я не нашел бесплатной альтернативы, которая могла бы делать белые контуры вокруг изображений, как я собираюсь вам показать.
Вот как добавить контуры вокруг изображений в фотошопе.
Удаление фона намного проще, если у вас есть сильный контраст между фоном (что вы хотите удалить) и передним планом (часть, которую вы хотите сохранить). Сейчас я использую зеленый экран для большинства своих изображений. Если у вас нет зеленого экрана, попробуйте создать сильный контрастный фон, цвета которого не похожи на цвет переднего плана.
Сейчас я использую зеленый экран для большинства своих изображений. Если у вас нет зеленого экрана, попробуйте создать сильный контрастный фон, цвета которого не похожи на цвет переднего плана.
Шаг № 1 Откройте изображение, которое вы хотите использовать в Photoshop.
Откройте Photoshop, выберите «Открыть», а затем выберите изображение, с которым вы хотите работать.
Вы также можете создать новый файл и перетащить изображение на фон, но я предпочитаю открывать изображение, поскольку оно не требует удаления нескольких фоновых слоев (вы удалите только один).
Шаг № 2 Выберите передний план из фона
После того, как вы начали свой проект, вы будете использовать инструмент быстрого выбора, чтобы выбрать область, которую вы хотите изолировать.
Если у вас четко очерченный фон, это довольно просто. Если нет, вам придется немного потрудиться, чтобы передний план был вырезан из фона.
Если части вашего изображения не идентифицируются должным образом с помощью инструмента быстрого выбора, вам придется использовать функцию + и -, чтобы выбрать части, которые должны и не должны быть включены в передний план.
Функция масштабирования — ваш лучший помощник при точной настройке изображений. Если вы оставите слишком много шероховатостей, это будет выглядеть очень странно.Увеличьте масштаб как можно ближе и убедитесь, что удалили задний план и держите передний план как можно ближе.
Если вы оставите слишком много шероховатостей, это будет выглядеть очень странно.Увеличьте масштаб как можно ближе и убедитесь, что удалили задний план и держите передний план как можно ближе.
Я не акцентирую внимание на мелочах и часто обрезаю изображение дальше, чтобы избежать слишком большого редактирования 🙂
Эта часть может потребовать некоторой практики. Если на вашем изображении нет сильных теней и других контрастов, у вас не должно возникнуть особых проблем с использованием только быстрого выбора.
Шаг № 3 Скопируйте и вставьте передний план
После того, как вы выбрали свой передний план, вам нужно «перенести его вперед, скопировав и вставив снова в качестве собственного слоя.
На Mac используйте CMD + C, а затем CMD + V.
На ПК используйте CTRL + C, а затем CTRL + V
Это «отделит» выбранную вами часть от фона и теперь будет отображаться как это собственный
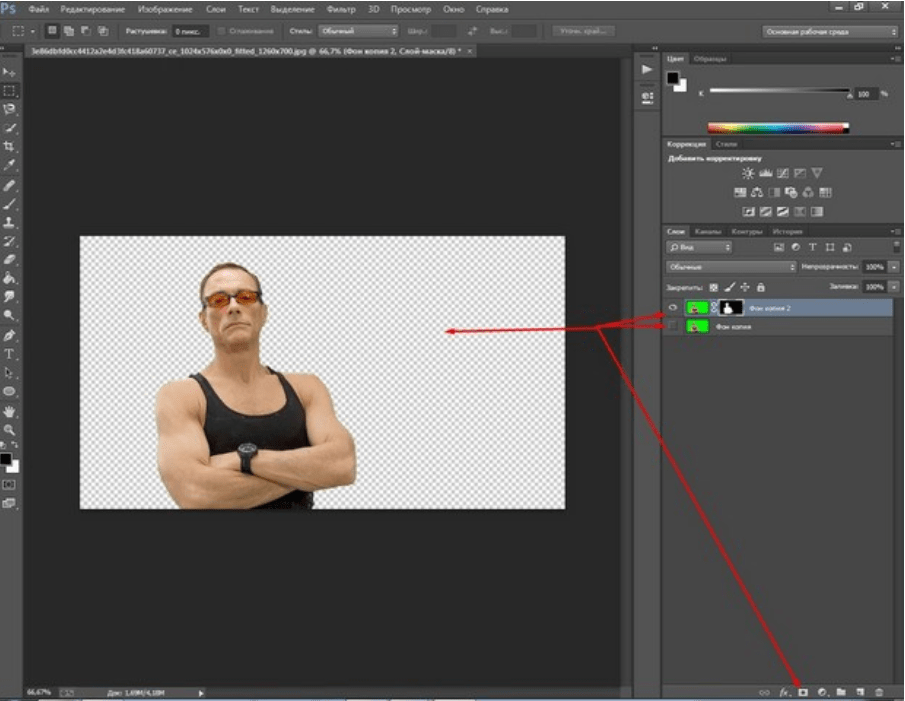
Шаг # 4 Удалите исходный слой
Теперь у вас должно быть 2 слоя, если вы открыли изображение напрямую, и 3, если вы вставили изображение в новый проект.
- Исходное изображение
- Изображение переднего плана, которое вы выбрали (часть, которую вы хотите сохранить)
- Исходный фон (только если вы перетащили файл).
Удалите исходное изображение и исходный пустой фон (если применимо).
У вас останется только выбранный передний план с прозрачным фоном.
Шаг № 5 Выберите «Параметры наложения» на слое переднего плана
Теперь, когда у вас есть только один слой, щелкните его правой кнопкой мыши и выберите «Параметры наложения»,
Шаг № 6 Выберите «Обводка»
В параметрах наложения выберите «Обводка». Как только вы это сделаете, вы должны увидеть контур вокруг вашего изображения.
Вы можете изменить внешний вид (ширину, цвет и т. Д.) В параметрах наложения.
Сделав это один раз, вы можете использовать тот же ход по умолчанию в будущей работе.
Шаг № 7 Загрузите готовое изображение
После добавления обводки и удаления фона вы можете экспортировать файл в формате . png и использовать его в других инструментах, таких как Canva или RelayThat, для завершения эскиза.
png и использовать его в других инструментах, таких как Canva или RelayThat, для завершения эскиза.
Если вы хотите использовать фотошоп для всего, дерзайте! Я предпочитаю Canva.
Вот конечный продукт, который я только что сделал (в Canva, следуя шагам, которые я только что показал).
Хорошо, ваша очередь! Сделайте несколько эскизов!
- Adobe Photoshop (20 долларов в месяц / доступна бесплатная пробная версия) — это платное программное обеспечение, которое я использовал в этом руководстве. Я не знаю никаких бесплатных альтернатив, которые позволили бы вам добавить белые контуры, но я рекомендую вам поискать, если хотите, и, если вы что-то найдете, оставьте комментарий!
- Sony A5000 (399 долларов) или Canon Rebel T6i (599 долларов) — две камеры, которые я использую (в дополнение к моему iPhone X) для фотосъемки и видеосъемки.Практически любая камера подойдет для фотографий, но если вам нужно что-то и для видео, я рекомендую эти две камеры среднего класса.

- Зеленый экран Elgato (149 долларов США) — один из зеленых экранов, которые я использую, чтобы легко удалить фон. Этот складной, но все же довольно большой.
- Canva (бесплатно) — веб-инструмент, который я использую для создания эскизов (после добавления белых контуров и удаления фона в фотошопе).
Как легко выделить текст в Photoshop — Medialoot
Текстовые эффекты Photoshop
В Photoshop существует множество методов для выделения текста, и некоторые из них требуют растеризации текста, что нехорошо, потому что, если позже вы обнаружите, что допустили ошибку, вы должны сделать все процедура снова.С использованием стилей слоя обрисовка текста в Photoshop становится очень простой, и это метод, который я вам покажу сегодня.
Обратите внимание, что значения, показанные здесь, установлены только для облегчения выполнения шагов, вы можете использовать любые значения, которые хотите для документа, а также размер и цвет контура.
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа как «Контурный текст», ширину 800 пикселей, высоту 360 пикселей и выберите «Белый» для содержимого фона.Щелкните ОК.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст.
Шаг 3
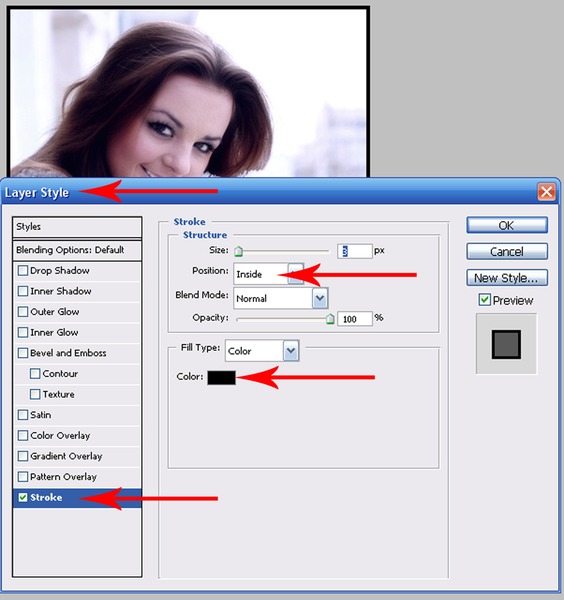
Выделив текстовый слой, перейдите в Layer> Layer Style> Stroke и примените следующие настройки:
Боковые примечания: Положение обводки может быть установлено на Внутри, По центру или Снаружи, режим наложения используется для определения того, как цвет обводки будет взаимодействовать с цветом под обводкой, а Непрозрачность используется для установки значения прозрачности обводки. .В разделе «Тип заливки» вы можете выбрать цвет, градиент или узор.
Шаг 4
Кроме того, вы можете просто оставить текст без заливки, просто снизив заливку слоя до 0%. Для этого выберите текстовый слой и на панели слоев установите значение Заливки на 0%.
Заключительные ноты
Обведенный стиль слоя, который можно использовать для фигур или текста, может быть очень полезным ресурсом в вашем наборе инструментов. В следующем примере я использовал ту же процедуру, что и в этой быстрой подсказке, но установил для параметра Заливку значение 25%, изменил цвет обводки и добавил маску слоя к текстовому слою.
Как удалить фон в Photoshop CS6: 13 шагов
Введение
В этом руководстве вы узнаете, как просто удалить фон изображения в Photoshop CS6 с помощью инструментов Magic Wand Tool и Quick Selection Tool. В зависимости от ваших потребностей вы можете использовать прозрачное изображение для добавления красивых изображений без фона в документы, презентации и веб-сайты.
В этом руководстве объясняется, как удалить фон простых изображений с помощью выделения и удаления.Этот метод лучше всего подходит для изображений с простым фоном, сплошным цветом фона, гладкими краями вокруг объекта и четким контрастом между передним планом и фоном. Эти инструкции могут быть не для вас, если ваше изображение детализировано или замысловато по краям или имеет фон с таким же цветом, что и передний план.
Эти инструкции могут быть не для вас, если ваше изображение детализировано или замысловато по краям или имеет фон с таким же цветом, что и передний план.
Остальная часть этого руководства познакомит вас с основными инструментами выделения в Photoshop CS6, предоставит пошаговые инструкции по удалению фона с помощью инструментов Magic Wand и Quick Selection, а также способы устранения потенциальных проблем при удалении фона с помощью Этот способ.
Обзор Photoshop CS6
Навигация по основным инструментам выбора Photoshop CS6 с помощью рисунка 1. Чтобы удалить фон вашего изображения, вам может потребоваться использовать инструменты, представленные на схеме ниже.
Чтобы получить доступ к инструменту с несколькими функциями (например, Magic Wand Tool или Quick Selection Tool), щелкните правой кнопкой мыши значок и выберите инструмент, который вы хотите использовать.
Обзор инструментов Photoshop:
Примечание. Сочетания клавиш в скобках.
- Инструмент «Ластик фона» (E): Измените определенные цвета слоя на прозрачные, щелкнув и перетащив.
- Инструмент «Ластик» (E): Измените части слоя на прозрачные, щелкнув и перетащив.
- Панель слоев: Отображает все слои в документе. Когда выбран конкретный слой, ваши действия будут влиять только на этот слой.
- Инструмент «Волшебный ластик» (E): Измените все похожие пиксели на прозрачные, щелкнув определенный цвет.
- Инструмент «Магнитное лассо» (L): Выберите объект с магнитными точками, которые привязаны к краю объекта.Добавьте точки, щелкая и перемещая курсор. Удалите точки, нажав клавишу Backspace (Windows) или удалить (Mac).
- Magic Wand Tool (W): Выберите похожие пиксели, щелкнув слой.
- Инструмент «Перемещение» (V): Перемещайте объекты в заданном слое по рабочему пространству Photoshop, щелкая и перетаскивая.

- Инструмент быстрого выбора (W): Выберите объект, щелкнув и перетащив.
- Рабочее пространство: Область вокруг изображения.
Необходимые материалы
- Adobe Photoshop CS6
- Файл изображения с нежелательным фоном (предпочтительнее файл JPG или PNG)
Как выделить текст в Photoshop
Вы можете выделить текст в Adobe Photoshop, чтобы выделить его.Его быстро и легко освоить, даже если вы новичок в Photoshop.
Вы можете выделить текст в Adobe Photoshop, чтобы выделить его. Его быстро и легко освоить, даже если вы новичок в Photoshop.И это лишь один из многих эффектов, которые вы можете изучить в Photoshop.
Его быстро и легко освоить, даже если вы новичок в Photoshop.И это лишь один из многих эффектов, которые вы можете изучить в Photoshop.
Однако нужно быть осторожным.Тонкость важна, потому что вы можете создавать красивые эффекты, используя только правильную комбинацию шрифтов, иначе выделенный текст может выглядеть чрезмерно.
В этой статье мы покажем вам, как очертить текст в Photoshop и как это сделать правильно.
Как выделить текст в Photoshop
В этом методе для создания обводки используются стили слоя. Это также позволяет текстовому слою оставаться редактируемым. Вы также можете использовать следующие шаги, чтобы добавить обводку к любому другому объекту на холсте, кроме шрифта.
Это также позволяет текстовому слою оставаться редактируемым. Вы также можете использовать следующие шаги, чтобы добавить обводку к любому другому объекту на холсте, кроме шрифта.
- Выберите инструмент «Текст» (горизонтальный или вертикальный) и создайте текст.
- Щелкните правой кнопкой мыши на Type Layer и выберите в меню Blending Options . Или перейдите в Layer> Layer Style> Stroke .
- В диалоговом окне Layer Style выберите Stroke в списке стилей слева.

- Параметры стиля «Обводка» позволяют полностью контролировать внешний вид контура.Установите желаемый размер или ширину с помощью ползунка или введите собственное значение.
- Выберите для хода Позиция . Правое положение изменяет внешний вид, когда текст объединяется с другими элементами слоя. Есть три варианта.
- Внутри.
 Обводка будет помещена внутри краев выделения.
Обводка будет помещена внутри краев выделения. - Центр. Обводка появится на 10 пикселей внутри и за пределами выделения.
- Снаружи. Обводка будет проходить по внешнему краю выделения.
- Внутри.
- Используйте Blend Mode , чтобы управлять тем, как цветная обводка будет взаимодействовать с цветами или слоями под обводкой. Например, если вы разместите текст поверх цветного изображения.
- Используйте ползунок Непрозрачность , чтобы установить степень прозрачности обводки.
- Обводки могут быть заполнены однотонными линиями, красочными градиентами, а также узорными границами. Щелкните плитку цвета, чтобы открыть палитру цветов.
 Выбери свой цвет. Щелкните ОК.
Выбери свой цвет. Щелкните ОК.
Вот конечный результат:
Если он выглядит мягким, не волнуйтесь. Вы можете создавать более красочные текстовые эффекты. Экспериментируйте для получения интересных результатов. Например, на снимке экрана ниже показан штрих с рисунком .
Вы можете создавать более красочные текстовые эффекты. Экспериментируйте для получения интересных результатов. Например, на снимке экрана ниже показан штрих с рисунком .
Как обвести шрифт в Photoshop
Текст на приведенном выше изображении схемы текста Photoshop представляет собой простой шрифт с засечками. Вы можете выбрать более изящные шрифты и создать шрифты с красивыми очертаниями, которые кажутся пустыми внутри. Контурные шрифты используются везде, от логотипов до знаков и не только. Вы можете найти множество бесплатных контурных шрифтов в Интернете, а затем комбинировать их в своих проектах.
Вы можете выбрать более изящные шрифты и создать шрифты с красивыми очертаниями, которые кажутся пустыми внутри. Контурные шрифты используются везде, от логотипов до знаков и не только. Вы можете найти множество бесплатных контурных шрифтов в Интернете, а затем комбинировать их в своих проектах.
Но вы также можете взять любой шрифт (лучшие шрифты Photoshop) и заставить его исчезнуть изнутри. Вокруг текста только рамка, но без заливки. Наложите его поверх изображения, чтобы привлечь внимание везде, где вы его разместите.
Вокруг текста только рамка, но без заливки. Наложите его поверх изображения, чтобы привлечь внимание везде, где вы его разместите.
Давайте посмотрим, как выделить любой шрифт в Adobe Photoshop, как на скриншоте ниже:
1. Начните с чистого листа. В этом примере у нас черный фон.
Начните с чистого листа. В этом примере у нас черный фон.
2.Введите свой текст. Затем щелкните правой кнопкой мыши текстовый слой и выберите Blending Options .
3. Перейдите к Layer Style> Stroke> Выберите позицию Outside . Установите ползунок Size на любое желаемое значение (в идеале — 2-3 пикселя) и Opacity на 100. Щелкните OK .
Перейдите к Layer Style> Stroke> Выберите позицию Outside . Установите ползунок Size на любое желаемое значение (в идеале — 2-3 пикселя) и Opacity на 100. Щелкните OK .
4. На вкладке Layers уменьшите непрозрачность Opacity до 0 процентов. Вот и все.
На вкладке Layers уменьшите непрозрачность Opacity до 0 процентов. Вот и все.
Это простая иллюстрация процесса. Вы можете проявить творческий подход к созданию своей графики с помощью выделенных шрифтов и различных эффектов. В следующем разделе давайте рассмотрим один из таких примеров эффекта контура текста.
Вы можете проявить творческий подход к созданию своей графики с помощью выделенных шрифтов и различных эффектов. В следующем разделе давайте рассмотрим один из таких примеров эффекта контура текста.
Как обвести контуром несколько букв на фотографии в Photoshop
В этом примере мы будем использовать метод обводки текста и создадим приятный тонкий эффект на фотографии. Окончательный эффект должен выглядеть так:
Окончательный эффект должен выглядеть так:
Откройте свое фото в фотошопе. Как и в приведенном выше снимке, вы можете создать цветной фоновый слой и сместить фотографию в сторону, чтобы часть текста, который вы вводите, приходилась на фотографию, а остальная часть — на цветной фон.
Как и в приведенном выше снимке, вы можете создать цветной фоновый слой и сместить фотографию в сторону, чтобы часть текста, который вы вводите, приходилась на фотографию, а остальная часть — на цветной фон.
1.Напечатайте текст поверх фотографии и увеличьте его.
2. Создайте копию текстового слоя и назовите ее «Прозрачный».
Создайте копию текстового слоя и назовите ее «Прозрачный».
3. Теперь вам нужно превратить один текстовый слой в контур, а оставшийся с заливкой оставить как есть.
Теперь вам нужно превратить один текстовый слой в контур, а оставшийся с заливкой оставить как есть.
4.В нашем примере поверните текстовый слой, который вы назвали «Прозрачный», и придайте ему эффект обрисованного текста, выполнив шаги, описанные в последнем разделе.
5. Затем растеризуйте слой с заливкой, щелкнув по нему правой кнопкой мыши. Он превращает текстовый слой в обычное растровое изображение, состоящее из пикселей.
Затем растеризуйте слой с заливкой, щелкнув по нему правой кнопкой мыши. Он превращает текстовый слой в обычное растровое изображение, состоящее из пикселей.
6. Выберите часть этого заполненного текста, которую вы хотите скрыть, с помощью инструмента прямоугольной области. Нажмите Удалить , чтобы удалить выбранную заполненную часть и открыть нижний текстовый слой с текстом контура.
Выберите часть этого заполненного текста, которую вы хотите скрыть, с помощью инструмента прямоугольной области. Нажмите Удалить , чтобы удалить выбранную заполненную часть и открыть нижний текстовый слой с текстом контура.
7. Объедините все видимые слои или сгладьте изображение из опций в меню Layer .
Объедините все видимые слои или сгладьте изображение из опций в меню Layer .
Вы можете видеть этот простой текстовый эффект повсюду в социальных сообщениях и веб-баннерах.И создание его для себя займет всего пару минут.
Как выглядит ваш первый текст с набросками?
Есть много способов обвести текст, но основной штрих достаточно прост. Вы всегда можете комбинировать текст со стилями слоя, чтобы добавить эффекты. Этот метод также является гибким, поскольку вы можете скопировать и вставить любой другой текст, чтобы заменить тот, над которым вы работали. Стиль слоя останется неизменным, а изображение обновится с новым текстом, который вы только что вставили. Вы также можете добавить границы к фотографиям в Photoshop!
Вы всегда можете комбинировать текст со стилями слоя, чтобы добавить эффекты. Этот метод также является гибким, поскольку вы можете скопировать и вставить любой другой текст, чтобы заменить тот, над которым вы работали. Стиль слоя останется неизменным, а изображение обновится с новым текстом, который вы только что вставили. Вы также можете добавить границы к фотографиям в Photoshop!
Контур позволяет выделить границы текста, фигур и даже изображений. Вы также можете создавать собственные формы (как использовать инструмент пользовательских фигур в Photoshop) и комбинировать их с текстовыми эффектами, чтобы сделать что-то крутое.
Вы также можете создавать собственные формы (как использовать инструмент пользовательских фигур в Photoshop) и комбинировать их с текстовыми эффектами, чтобы сделать что-то крутое.
Вот как получить доступ к распространенным пиратским приложениям бесплатно, со скидкой или через альтернативное программное обеспечение.
Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Больше От Сайката БасуПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как сделать ваш анимированный GIF потерять эту уродливую белую рамку или Halo
Формат изображения GIF был разработан CompuServe в 1987 году и является опорой с момента зарождения Интернета. Гифки нас развлекали — от кошек и бэтмена до падений и соревнований с ведерком со льдом. Но как только сделать это с прозрачным фоном, он развалится. Это становится уродливым, и появляются странные белые края.Как это исправить?
В этой статье мы расскажем, что вы можете сделать, чтобы ваши гифки потеряли этот уродливый ореол. В этом блоге предполагается, что вы знаете, как создать анимированный GIF-файл в фейерверке, и основное внимание уделяется удалению белой границы. Для этого урока я переделал щелчок GIF, который мы используем во многих наших курсах.
Увеличить
Когда я реанимировал его, я хотел масштабировать его, поэтому я сделал его огромным. Колоссальные 1672 пикселей! Намного больше, чем когда-либо понадобится. Я экспортировал 2 разные версии ниже, одну с полным разрешением, другую с разрешением 100 x 100 пикселей.Затем я уменьшил 1672 x 1672, используя HTML-код. Так что не сильно уменьшился, просто стал меньше.
Я экспортировал 2 разные версии ниже, одну с полным разрешением, другую с разрешением 100 x 100 пикселей.Затем я уменьшил 1672 x 1672, используя HTML-код. Так что не сильно уменьшился, просто стал меньше.
Как вы заметили, изображение размером 100 x 100 пикселей имеет некрасивые белые края. А вот 1672 x 1672 — нет. Проблема с этим решением в том, что оно не оптимизировано. И если вы используете большой курсор 10 раз, он добавит 1 МБ к вашему файлу. Не лучший выбор, если вы хотите, чтобы ваш курс был небольшим.
| 100 x 100 по умолчанию (уродливый белый ореол) | 1672 x 1672 Уменьшено до 100 x 100 (Нажмите, чтобы увеличить) |
Поместите фоновое изображение внутрь с помощью GIF
Поместите его на не белый фон, чтобы был виден нимб.Можно избежать этого, взяв шестнадцатеричное число цвета фона и поместив его в анимированный GIF. Но вам придется делать это для всех возможных фонов, которые вы можете использовать. И будет сложнее, когда вы столкнетесь со сложным фоном. На мой взгляд, этот выбор мертв по прибытии.
И будет сложнее, когда вы столкнетесь со сложным фоном. На мой взгляд, этот выбор мертв по прибытии.
Выберите матовый цвет
GIF-файлы не поддерживают полную прозрачность. Они поддерживают 1-битную прозрачность.Это означает, что вы можете выбрать 1 цвет, чтобы заменить белый ореол по умолчанию. Вот как это делается в Fireworks. В параметрах экспорта на вкладке с именем параметры вы можете изменить цвет матовой подложки с этого белого на что-то менее заметное на вашем изображении. Я выбрал серый цвет, соответствующий правой стороне GIF.
| Матовый цвет сменился незаметным серым. |
В другом программном обеспечении, таком как Adobe Photoshop или Xara Xone, процесс выбора матового цвета аналогичен.Из этих 3 вариантов этот считается лучшим.
С днем GIF!
.

 Установите светло-синий цвет (#0099ff):
Установите светло-синий цвет (#0099ff):




 Обводка будет помещена внутри краев выделения.
Обводка будет помещена внутри краев выделения. Выбери свой цвет. Щелкните ОК.
Выбери свой цвет. Щелкните ОК.