Как трансформировать объект в фотошопе разными способами?
Автор Дмитрий Костин На чтение 7 мин. Опубликовано
Добрый день, мои дорогие друзья и читатели. Как ваше настроение? Готовы немножко пофотошопить? Сегодня я хочу показать вам, как трансформировать объект в фотошопе для различных целей. Сегодняшняя тема взята не с потолка. Просто вспомнилось, как несколько лет назад я поприкалывался над другом. Суть прикола была в том, что я сфотографировал как о сидит за компьютером и что-то делает в интернете.
И я решил наложить на монитор кадр (скриншот) или просто фотографию (не помню уже) из… порнофильма. Да, вот такой негодяй. И несмотря на то, что монитор находился под углом, я наложил этот кадр так, что он встал четко по монитору. Получилось это всё довольно забавно и очень похоже. Друг тоже оценил.
Все эти действия я произвел с помощью масштабирования и трансформации. Поэтому в сегодняшней статье я наглядно покажу, как это можно воплотить в жизнь.
Давайте откроем наш фотошоп и начнем. Издеваться мы будем над этой картинкой, кроме того она в формате PNG и находится на прозрачном фоне, а именно это нам и надо. Откройте эту картинку в фотошопе, чтобы она у вас открылась на отдельном слое.

Свободное трансформирование
Свободное трансформирование подразумевает увеличение и уменьшение объекта, его расширение и сужение, а также поворот изображения. В общем это любое искажение картинки от его первоначального вида. Поэтому по-хорошему это наиболее распространенный тип трансформации.
Как масштабировать изображение?
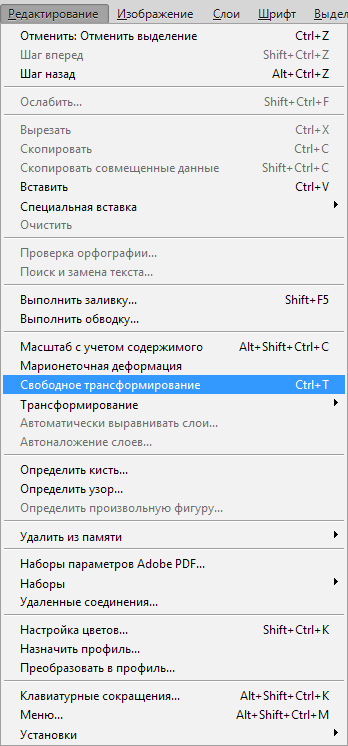
- Чтобы начать свободно трансформировать, вам надо перейти в меню «Редактирование» и выбрать «Свободная трансформация». После этого вокруг вашего листочка образуется рамочка. Именно она то нам и нужна. Кстати советую пользоваться горячими клавишами. Это всегда удобнее и быстрее. Чтобы вызвать свободное трансформирование, вам нужно нажать комбинацию клавиш CTRL+T. Будет тоже самое.

- Когда у вас появилась рамка, то наведите на любой из ее углов или точек на ее стороне, пока курсор не изменится на двойную стрелочку. Теперь зажмите на этом месте левую кнопку мыши и начинайте водить мышкой (не отпуская кнопки!), пока не достигните нужного результата. После того как закончили — нажмите Enter.

- Если вы тяните за углы, то объект будет увеличиваться, уменьшаться, плющиться и расширяться.
- Когда вы тяните за боковые стороны, то объект будет только сужаться и расширяться с боковой стороны.
- Если вы будете тянуть за верх или низ, то объект будет либо плющиться, либо растягиваться сверху или снизу.
И кстати, если во время трансформирования зажать клавишу SHIFT и потяните из угла, то трансформация будет ровная, т.е. с сохранением всех пропорций. Таким образом вы не потеряете форму объекта. А если зажать клавишу ALT и выполнить трансформирование, то оно будет идти либо к центру, либо из центра, в зависимости от того, куда вы тащите.
В общем сейчас попробуйте все сделать сами и вы сами всё поймете как это работает. Всё на самом деле очень просто.
Как повернуть изображение?
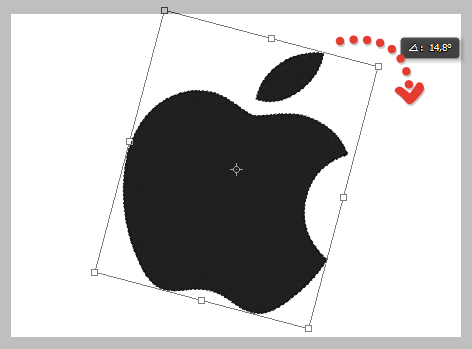
- Активируйте свободное трансформирование еще раз и наведите курсор чуть выше любого угла рамки, пока курсор не изменится на двойную изогнутую стрелочку.

- Теперь зажмите левую кнопку мыши и не отпуская ее начинайте водить мышкой, т.е. водить так, как будто вы сами поворачиваете этот лист. Он будет поворачиваться в любую сторону по вашему желанию. Когда вы его повернули в нужную сторону, нажмите Enter.
Масштабирование и поворот
Это абсолютно то же самое, что и в свободном трансформировании. Но свободное трансформирование подразумевает две эти вещи одновременно. Вы же можете вызвать отдельно как масштабирование, так и поворот. Правда я лично смысла не вижу вызывать каждый такой вид трансформации по отдельности, если всё можно сделать с помощью одной функции.
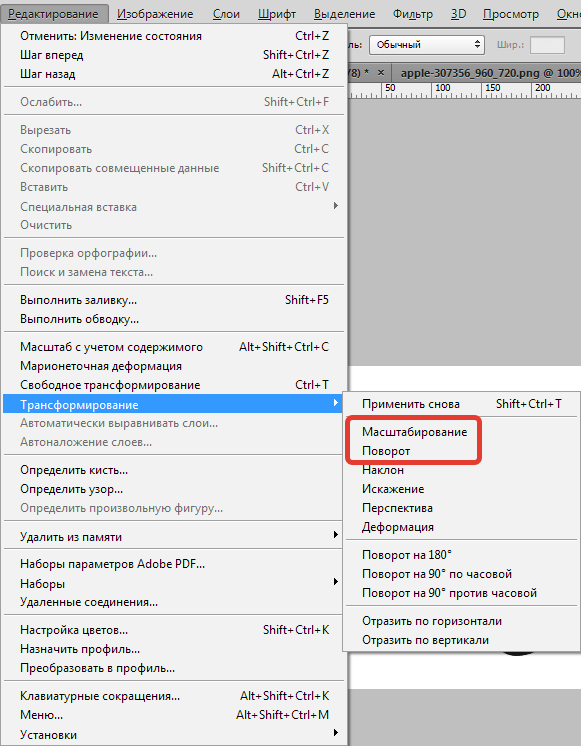
Но если же вы хотите пользоваться каждой функцией в отдельности, то активируйте их в меню «Редактирование» — «Трансформирование» — «Масштабирование/Поворот». Но я бы рекомендовал бы вам пользоваться именно свободным трансформированием в фотошопе.

Наклон
Конечно, можно трансформировать объекты в фотошопе не только с помощью свободного трансформирования, но используя каждую функцию в отдельности. Если вы хотите сделать эффект наклона, то данная функция будет вам незаменима. Для этого встаньте на слой с объектом и выберите пункт меню «Редактирование» — «Трансформирование» — «Наклон».
После этого можете тянуть мышкой за любой угол, а тем временем остальные три уголочка останутся неподвижными. Например, если во время работы с «Наклоном» вы немного опустите правый верхний угол и поднимите нижний, то создастся эффект, будто телевизор слегка повернут.

А если вы сместите в право и влево верхние углы, то получится, то получится совершенно другой интересный эффект. Вы можете сами поэкспериментировать и посмотреть на то, как это происходит в жизни. Ну и точно также ,если вы зажмете SHIFT, то весь наклон будет происходить на одном уровне.
Самое интересное, что вам даже необязательно идти непосредственно в меню наклона. Вы можете нажать CTRL+T, чтобы вызвать свободное трансформирование в фотошопе. А при наведении на на любой из углов зажмите клавишу CTRL, и это будет аналогично тому, о чем я рассказал выше.
Искажение и перспектива
Функция искажения может имитировать поворот объекта в другую сторону, будто телевизор стоял прямо, а затем его развернули на 45 градусов. Вызывается эта штуковина точно там же, где и остальные функции. То есть, заходим в «Редактирование» — «Трансформирование» — «Искажение».
Попробуйте точно также слегка подергать за верхний левый или правый угол объекта, чтобы посмотреть, как он после этого изменится.

Точно там же находится и «Перспектива». Только в отличие от своих соратников, она работает со всеми углами. То есть, если вы потяните за левый верхний угол, то относительно него зеркально будет двигаться и правый. Сами посмотрите, как эта функция работает в действии.


Кстати, вам ничего не мешает точно также и трансформировать текст в фотошопе. Ведь по сути это точно такой же объект, на которые действуют все законы этого замечательного графического редактора.
Давайте разберем один живой пример, чтобы вы лучше представляли себе всю эту ситуацию.
Наложение кадра на монитор
Ну а теперь, как обещал, покажу как с помощью нашего сегодняшнего инструмента можно наложить любой кадр на монитор. Допустим у нас есть 2 фотографии: Человек за компьютером и кадр из фильма. Наложим этот кадр на монитор. Открываем оба этих изображения в нашем графическом редакторе.


Переходим на вкладку с доктором Брауном и переносим всё изображение на вкладку с изображением девушки за компьютером с помощью инструмента «Перемещение».

Теперь наш кадр с доком на кадре с девушкой. Отлично. Теперь выберем инструмент «Свободное трансформирование» и уменьшим кадр с доком примерно размером с монитор. Точность тут не важна.

Ну а теперь выберем «Искажение», которое находится где? Да вы уже сами запомнили где) Если нет, то вернитесь выше. И когда изображение обрамилось рамкой, начинайте тянуть за его углы так, чтобы они совпали с углами экрана.

Процесс несложный и очень даже интересный. Мы как будто натягиваем новое изображение. Ну вы сами видите.
После того как все углы подогнали и сделали как надо , нажимаем enter. Должно получиться примерно так.

Можно сделать, чтобы было еще больше похоже на действительность, но об этом уже мы будем говорить в следующих уроках и пользоваться другими инструментами.
Ну что же. На сегодня я заканчиваю. Надеюсь, что вам понравилось трансформировать объекты и изображения в фотошопе. Если есть какие-то вопросы, то не стесняйтесь и задавайте. Еще я очень рекомендую посмотреть прекрасный видеокурс по овладению фотошопа. Благодаря этому курсу вы сможете освоить фотошоп за 2-4 недели. Все от начала до конца и в формате видеоуроков. В общем конфетка, а не курс. Очень рекомендую!
Не забудьте подписаться на обновления моего блога, тогда вы будете в курсе самых последних новостей, статей и конкурсов самыми первыми! Спамить не буду, честное слово. Ну а мы с вами увидимся в следующих статьях. Пока-пока!
С уважением, Дмитрий Костин.
NexxDigital — компьютеры и операционные системы
Фотошоп трансформация изображения с сохранением пропорций. Трансформация выделенной области Adobe Photoshop CS5. Горячие клавиши инструмента
Здравствуйте дорогие читатели нашего сайта! Надеюсь, настроение у вас хорошее и вы готовы окунуться в волшебный мир Фотошопа.
Сегодня я вам расскажу, как научиться трансформировать изображения в Фотошопе. При этом рассмотрим всевозможные способы и виды.
Открываем уже имеющийся на компьютере Фотошоп и переходим к работе. Выберите картинку, желательно в формате PNG , так как благодаря прозрачному фону будет лучше заметен результат трансформации. Открываем картинку в Фотошопе отдельным слоем.

Данная функция позволяет изменить масштаб картинки, исказить, повернуть, расширить или сузить её. Проще говоря, свободное трансформирование – это изменение первоначального вида изображения. По этой причине это чаще используемая форма трансформации.
Масштабирование изображения
1. Перейти в раздел меню вверху панели «Редактирование» , в отрывшемся списке выбрать функцию .

Если вы всё сделали правильно, то нужное изображение обведётся рамкой.

2. Выделите ваше изображение и нажмите на правую кнопку мыши, в открывшемся меню выберете нужный нам пункт «Свободное трансформирование»


3. Или воспользуйтесь сочетанием горячих клавиш CTRL+T .
Изменить масштаб изображения можно также несколькими способами:
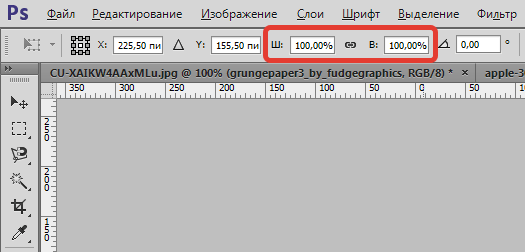
Если вы знаете конкретный размер, которого должна получить картинка в итоге трансформации, то впишите нужные цифры в соответствующие поля ширины и высоты. Делается это в верхней части экрана, в появившейся панели.

Измените размер изображения вручную. Для этого подведите курсор к одному из четырёх углов или сторон картинки. Обычная стрелка изменится на двойную. Тогда зажмите левую кнопку мыши и потяните изображение до образования нужного вам размера. После достижения желаемого результата отпустите кнопку и нажмите на Enter, чтобы зафиксировать размер объекта.

При этом если тянуть картинку за углы, то размер будет изменяться как в ширину, так и в длину.
Если тянуть изображение за боковые стороны, то объект изменит только свою ширину.
Если тянуть изображение за нижнюю или верхнюю сторону, то изменится высота.
Чтобы не повредить пропорции объекта зажмите одновременно кнопку мыши и Shift . Тянуть надо за углы пунктирной рамки. Тогда не произойдёт искажение, и сохраняться пропорции в зависимости от уменьшения или увеличение масштаба. Для искажения изображения из центра и к центру во время трансформации зажмите кнопку Alt .
Попробуйте на опыте, чтобы понять всю суть изменения масштаба.
Поворот изображения
Для поворота объекта потребуется активация функции «Свободное трансформирование». Сделайте это одним из вышеуказанных способом. После чего подведите курсор мыши к одному из углов пунктирной рамки, но чуть выше, чем в случае трансформации. Должна появиться изогнутая двойная стрелка.
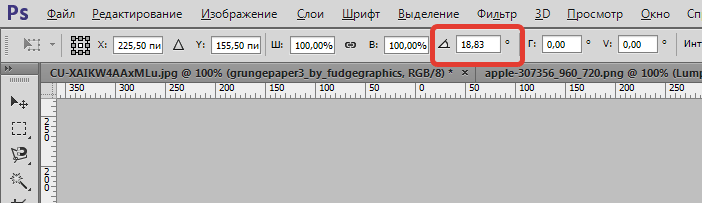
Зажимая левую кнопку мыши, поворачивайте своё изображение в нужную сторону на необходимое количество градусов. Если вы заранее знаете, на сколько градусов вам нужно повернуть объект, то введите цифру в соответствующее поле в появившейся панели вверху. Чтобы зафиксировать результат нажмите Enter .


Поворот и масштабирование
Существует возможность воспользоваться функциями изменения масштаба и изображения и его поворота порознь. В принципе нет никакой разницы от описанных выше возможностей, кроме того, что вы поочередно пользуетесь сначала одной, а потом другой функцией. Как по мне, то нет никакого смысла применять именно такой способ изменения изображения, но кому как.
Для активации необходимой функции перейдите в меню «Редактирование» далее в «Трансформирование» , в открывшемся списке выбираете «Масштабирование» или «Поворот» , в зависимости от того, какое изменение в изображении вас интересует.

Искажение, перспектива и наклон
Данные функции расположены в списке того же меню, о котором уже шла речь. Они объединены в один раздел, так как похожи между собой. Для того чтобы понять, как работает каждая из функций попробуйте поэкспериментировать с ними. При выборе наклона создаётся ощущение, что мы наклоняем изображение на бок. Что значит искажение и так понятно, то же касается и перспективы.

Схема выбора функций такая же, как и при масштабировании и повороте. Раздел меню «Редактирование»
Активируйте одну из функций и потаскайте пунктирную рамку вокруг изображения за уголки. Результат может быть весьма интересным, особенно если работать с фотографиями.
Наложение кадра на экран
Теперь перейдём к уроку наложения кадра на монитор, где нам как раз и понадобятся получившие знания. К примеру, у нас имеются две такие фотографии, как яркий кадр из любимого фильма и человек за компьютером. Мы хотим сделать иллюзию того, что человек за монитором компьютера смотрит ваш любимый фильм.
Откройте в редакторе Фотошоп оба изображения.

После этого воспользуемся инструментом «Свободное трансформирование» . Необходимо уменьшить изображение кадра фильма до размеров монитора компьютера.

Теперь используем функцию «Искажение» . Стараемся растянуть изображение так, чтобы результат получился как можно реалистичней. Зафиксируем получившуюся работу клавишей Enter .


А о том, как сделать более качественное наложение кадра на монитор, как получить более реалистичный результат мы поговорим в следующем уроке.

У начинающих эта, казалось бы, простая операция вызывает определенные сложности, так как рамка и фото часто не совпадают по размерам. В итоге получается либо совсем маленькое фото в рамке, либо нос или глаз заполняют всю рамку.
1. У нас имеется рамка и фото. Сначала нужно открыть оба файла.
Затем, нажимая значок в палитре инструментов,

добиться того, чтобы открытые изображения располагались каждое в своем окне.

2. Теперь нам нужно скопировать изображение ребенка и вставить его в файл с рамкой.
Это можно сделать несколькими способами.
Способ 1. Выбираем инструмент «Перемещение » (Move)
Это можно сделать, нажав клавишу V . Затем просто перетаскиваем изображение ребенка в окно с рамкой.
Способ 2. Зажимаем одновременно Ctrl и Alt и также перетаскиваем изображение.
Внимание! При использовании этого способа должен быть активен один из инструментов выделения, например, прямоугольная рамка (для этого, на всякий случай, заранее нажмите M ).
Существуют и другие способы переместить изображение, но вышеприведенные я считаю самыми быстрыми.
Итак, теперь у нас два изображения в одном файле. Не пугайтесь, что они разного размера, в следующих шагах мы это исправим.
Всё о команде «Свободное трансформирование» в Фотошоп / Фотошоп-мастер
В этом уроке мы изучим, как использовать команду «Свободное трансформирование» (Free Transform), чтобы с легкостью изменять размеры и форму изображений и объектов. Как нам далее станет видно, свободное трансформирование полезно не только тем, что позволяет легко перемещать изображения и изменять их размеры, но и дает возможность переключаться между другими командами трансформирования, такими как
Мы можем использовать команду «Свободное трансформирование» при работе со слоями, фигурами, текстом и другими инструментами программы. Мы даже можем применять свободное трансформирование к маскам слоя и векторным маскам. А если добавить свойства Смарт-Объектов, то тогда всё, что мы будем делать с помощью команды «Свободное трансформирование», не нарушит целостность изображения! Таким образом, знание команды «Свободное трансформирование» очень полезно при работе с программой Photoshop. Давайте рассмотрим эту команду подробнее!
В этом уроке я буду работать в версии программы Photoshop CC, однако описанный мной материал подойдет и для версии Photoshop CS6. Прежде чем мы начнем, позвольте сделать еще одно маленькое, но важное отступление. В ноябре 2015 появилась обновленная версия программы Photoshop CC с измененным интерфейсом. Это означает, что если вы используете Photoshop CS6 или одну из предпоследних версий Photoshop CC, некоторые скриншоты в моем уроке будут отличаться от вашей картинки на экране. Отличия только визуальные, не затрагивающие суть работы с командой «Свободное трансформирование». Поэтому если вы работаете в версии программы Photoshop CS6 или СС, то этот урок полностью подойдет для вас. Итак, давайте начнем!
Создаем новый документ
Если вы хотите прочитать только про принцип работы команды «Свободное трансформирование», то пролистайте несколько страниц вниз и перейдите к разделу «Изменение размера объекта». Если вы решили идти вместе со мной, то мы начнем с создания нового документа и добавления произвольной фигуры, которую будем использовать для отработки навыков свободного трансформирования. Итак, давайте приступим к созданию нового документа в программе Photoshop. Для того чтобы сделать это, перейдите в раздел «Файл» (File) в строке меню в верхней части экрана и выберите пункт «Новый» (New). Также можно использовать сочетание клавиш Ctrl+N (Win) /Command+N (Mac).

В результате этого действия откроется диалоговое окно «Новый» (New). Для целей нашего урока я установлю значение параметра «Ширина» (Width) на 1200 пикселей (рх), а «Высота» (Height) — на 800 пикселей (рх). Другие настройки оставьте по умолчанию, при этом убедитесь, чтобы Содержимое фона (Background Contents) было белым (White), поскольку на белом фоне будет лучше виден результат.
И снова, не волнуйтесь по поводу того, что вы работаете в более ранней версии программы, и ваше диалоговое окно выглядит по-другому. Главное, что опции абсолютно одинаковые. Когда вы закончите, нажмите ОК для закрытия диалогового окна, и на экране появится новый документ, залитый белым цветом:

Рисуем произвольную фигуру
Далее мы добавим в наш документ объект, который можно трансформировать, — одну из произвольных фигур программы Photoshop. Чтобы добавить произвольную фигуру, нам потребуется инструмент «Произвольная фигура»  (Custom Shape). По умолчанию, он расположен на панели инструментов в одной группе с инструментом «Прямоугольник»
(Custom Shape). По умолчанию, он расположен на панели инструментов в одной группе с инструментом «Прямоугольник»  (Rectangle Tool). Итак, я кликну правой кнопкой мыши по значку инструмента «Прямоугольник» и выберу в появившемся меню инструмент «Произвольная фигура»:
(Rectangle Tool). Итак, я кликну правой кнопкой мыши по значку инструмента «Прямоугольник» и выберу в появившемся меню инструмент «Произвольная фигура»:

После выбора инструмента «Произвольная фигура» в строке настроек в верхней части экрана (прямо под строкой меню) вы сможете увидеть ряд опций для данного инструмента. Одной из наиболее важных опций для инструмента «Произвольная фигура» (да и для других инструментов группы фигуры) является опция «Режим инструмента выбора» (Tool Mode), которая позволяет нам выбирать, какой тип фигуры мы хотим нарисовать – векторную фигуру, контур или фигуру из пикселей. Более подробно об отличиях этих трех типов фигур вы можете прочитать в уроке «Векторные фигуры против пиксельных форм» (http://www.photoshopessentials.com/basics/vector-shapes-vs-pixel-shapes-in-photoshop/). Причина же, почему я заостряю внимание на этой опции в данный момент, заключается в том, что команда «Свободное трансформирование» будет называться по-разному в зависимости от того, какой тип фигуры мы выберем. Начнем с векторной фигуры. Чтобы нарисовать векторную фигуру, удостоверьтесь, что на панели настроек у вас выбран «Режим инструмента выбора» «Фигура»  (Shape) (кратко от «Векторная фигура»):
(Shape) (кратко от «Векторная фигура»):

Далее, нам нужно определить, какую произвольную фигуру мы будем рисовать. Окно предварительного просмотра фигуры на панели настроек отображает фигуру, которая выбрана в данный момент. Кликните по значку миниатюры, чтобы выбрать фигуру другой формы:

В результате этого действия откроется палитра произвольных фигур (Custom Shape Picker). Нужная нам для урока фигура похожа на решетку из ромбов, размером три на три. Кликните по миниатюре этой фигуры, чтобы ее выбрать, и нажмите клавишу Enter (Win) / Return (Mac) для закрытия палитры произвольных фигур.

Для того чтобы выбрать цвет фигуры, щелкните по значку образца цвета на панели настроек:

Откроется диалоговое окно «Заливка» (Fill Type). Сначала, удостоверьтесь, что в верхней части диалогового окна выбран значок «Чистый цвет» (Solid Color) (второй значок слева), поскольку мы будем заливать фигуру цветом (а не градиентом или узором). Затем, из предложенных образцов цветов выберите нужный, который будет контрастно смотреться на белом фоне документа. Я выберу темно-красный цвет, кликнув по его образцу. Как только вы выбрали цвет, нажмите клавишу Enter (Win) / Return (Mac), чтобы закрыть перечень образцов:

Для того чтобы нарисовать фигуру, кликните в центре вашего документа и, удерживая кнопку мыши нажатой, протяните курсор в нужном направлении. В начале процесса рисования нажмите и удержите клавиши Shift и Alt (Win) / Option (Mac), а затем продолжите протягивать курсор. Удержание клавиши Shift позволит вам закрепить соотношение сторон фигуры по мере ее рисования, в то время как клавиша Alt (Win) / Option (Mac) даст возможность нарисовать фигуру по направлению от центра, а не от угла, в результате чего фигуру будет проще разместить в центре документа.
В процессе рисования вы будете видеть только тонкий контур будущей фигуры. Не делайте ее слишком большой, поскольку нам потребуется место для дальнейшей работы с трансформированием фигуры.

Когда вы будете довольны размером фигуры, отпустите кнопку мыши и только затем отпустите клавиши Shift и Alt (Win) / Option (Mac). Порядок в данном случае важен – сначала кнопку мыши, потом – клавиши, иначе результат получится непредсказуемым. Программа заполнит фигуру выбранным цветом, и наш объект готов для дальнейшей трансформации:

Если мы посмотрим на панель слоев, то увидим, что программа поместила фигуру на отдельном слое над слоем с задним фоном. Маленький значок в правом нижнем углу миниатюры слоя указывает на то, что это слой-фигура, а не обычный слой:

Свободное трансформирование контура и сегментов
Ранее я уже упоминал, что название команды «Свободное трансформирование» звучит по-разному, в зависимости от того, какой тип объекта выбран. Однако в любом случае вы найдете данную команду в разделе меню «Редактирование» (Edit) в верхней части экрана. В моем случае, поскольку я нарисовал векторную фигуру, команда будет называться «Свободное трансформирование контура» (Free Transform Path). Слово «контур» добавлено в название, так как векторная фигура в программе Photoshop является всего лишь контуром (тонким очертанием фигуры), заполненным цветом. Поскольку векторные фигуры не являются темой данного урока, я не буду подробно рассказывать о них, просто запомните, что когда вы работаете с векторной формой, команда «Свободное трансформирование» в разделе «Редактирование» будет назваться «Свободное трансформирование контура»:

Я не собираюсь выбирать команду «Свободное трансформирование контура». Вместо этого, давайте посмотрим, что произойдет, если я выделю не всю фигуру, а только ее часть. Для того чтобы выделить часть фигуры, мне потребуется инструмент «Стрелка» (Direct Selection Tool) (также известный, как «белая стрелка»).
По умолчанию, на панели инструментов этот инструмент находится в одной группе с инструментом «Выделение контура» (черная стрелка), поэтому чтобы его выбрать, я кликну правой кнопкой мыши по инструменту «Выделение контура» и из появившегося меню выберу «Стрелка»

Разница между этими двумя инструментами заключается в том, что инструмент «Выделение контура», как следует из его названия, выделяет целые контуры, в то время как инструмент «Стрелка» может выделять отдельные части (опорные точки) контура («опорные точки» — это те маленькие квадратики, которые видны вокруг нашей произвольной фигуры). И снова, я не буду вдаваться в подробности, как работает этот инструмент, а в качестве примера, выделю отдельный ромб в фигуре (левый верхний):

После выделения части фигуры, если мы посмотрим на команду «Свободное трансформирование» в разделе меню «Редактирование», то увидим, что теперь она называется «Свободное трансформирование сегментов» (Free Transform Points). Итак, в зависимости от того, что выделено, названия команды будут отличаться:

И, наконец, давайте посмотрим, что произойдет, если мы преобразуем векторную фигуру в пиксельную форму. Я не буду изменять режим фигуры на панели настроек с «Фигура» на «Пиксели» и заново рисовать ее, а вместо этого перейду в раздел «Слои» (Layer) в верхней части экрана и выберу «Растрировать» (Rasterize) — «Фигура» (Shape):

Термин «Растрировать фигуру» означает «преобразовать фигуру в пиксели». В документе фигура может остаться внешне без изменений, но если мы снова посмотрим на панель слоев, то не увидим значка фигуры в правом нижнем углу миниатюры слоя. Это означает, что наша фигура больше не является векторной фигурой, теперь она выполнена из пикселей.

Если мы снова вернемся в раздел «Редактирование» (Edit), то увидим, что поскольку я работаю с пиксельной формой, команда «Свободное трансформирование» теперь просто называется «Свободное трансформирование» (Free Transform). И снова, пусть вас не смущают разные названия команды. Независимо от того, как называется команда «Свободное трансформирование», «Свободное трансформирование контура» или «Свободное трансформирование сегментов» – принцип ее работы остается прежним:

Изменение размера объекта
Давайте теперь рассмотрим, как в действительности работает команда «Свободное трансформирование». Я выберу команду, перейдя в раздел «Редактирование» (Edit), далее — «Свободное трансформирование» (Free Transform). Или более быстрый способ активации команды – нажатие клавиш Ctrl+T (Win) / Command+T (Mac). Данная комбинация клавиш работает независимо от того, под каким названием вы выбираете команду: «Свободное трансформирование», «Свободное трансформирование контура» или «Свободное трансформирование сегментов». Если вы не любитель пользоваться комбинациями клавиш, я все равно советую вам запомнить данное сочетание, т.к. скорее всего вы будете в своих работах использовать команду «Свободное трансформирование» очень часто.
Как только вы выберете данную команду, вокруг вашего объекта (фигуры) появится рамка. Это рамка трансформации. Обратите внимание, что рамка включает в себя маленькие квадратики по всему периметру: один — сверху, один — снизу, один — справа и слева и четыре квадратика по углам рамки. Эти квадратики называются маркерами рамки трансформации (transformation handles) или просто маркерами и используются для изменения размера и формы объекта, который находится внутри рамки:

По умолчанию, команда «Свободное трансформирование» дает нам возможность перемещать, поворачивать объекты и изменять их размер. Для того чтобы изменить ширину объекта без изменения высоты, кликните по левому или правому маркеру и, удерживая кнопку мыши нажатой, потяните маркер влево или вправо. Если вы нажмете и удержите нажатой клавишу Alt (Win) / Option (Mac) по мере перемещения маркера, ваш объект будет изменять свою ширину от центра, а не от противоположной стороны, т.е. обе стороны объекта будут изменяться одновременно в противоположных направлениях. В моем случае, я перемещу правый маркер рамки в направлении наружу. Обратите внимание, что фигура стала шире:

Для изменения высоты объекта, кликните по верхнему или нижнему маркеру и, удерживая кнопку мыши нажатой, потяните его вверх или вниз. Если вы нажмете и удержите нажатой клавишу Alt (Win) / Option (Mac) по мере перемещения маркера, изменение ширины произойдет от центра, т.е. противоположная сторона изменится одновременно в противоположном направлении. В моем случае, я перемещу верхний маркер рамки вверх, и ромбы вытянутся в высоту:

Для того чтобы одновременно изменить и ширину, и высоту фигуры, кликните по одному из четырех угловых маркеров и потяните его. По умолчанию, вы можете свободно тянуть любой угловой маркер, но, в конечном счете, это может привести к искажению исходных пропорций. Чтобы этого избежать, по мере перемещения маркера нажмите и удержите клавишу Shift, и соотношение сторон не изменится. Нажатие комбинации клавиш Shift+Alt (Win) / Shift+Option (Mac) при работе с угловым маркером позволит сохранить исходные пропорции и изменить размер фигуры от центра, а не от противоположного угла. В моем случае, я сделаю фигуру меньше, потянув левый угловой маркер по направлению вовнутрь:

Примечание о горячих клавишах
Обратите внимание, что во время использования клавиш Shift или Alt (Win) / Option (Mac) при работе с маркерами рамки трансформации, необходимо сначала отпускать кнопку мыши и только потом – соответствующую клавишу на клавиатуре. Это может звучать нелепо, но если вы сначала отпустите клавиши Shift или Alt, и только потом кнопку мыши, то действие этих клавиш прекратится, и трансформирование произойдет, как будто вы клавиши и не применяли. Поэтому всегда помните об этом и отпускайте кнопку мыши первой, иначе результат получится неожиданным.
Изменение ширины и высоты с помощью панели настроек
В действительности, вам не обязательно перемещать маркеры рамки трансформации, чтобы изменить ширину и высоту объекта. Если вы знаете точные значения величин, то вы можете ввести их в соответствующие поля «Масштабирование по горизонтали» (Width (W)) и «Масштабирование по вертикали» (Height (H)) на панели настроек. Нажатие значка звена цепочки позволит сохранить соотношение пропорций фигуры, поэтому, когда вы введете одно значение, программа автоматически изменит второе значение за вас. В моем случае, я ввел значение масштабирования по горизонтали, равное 150%, и поскольку значок звена цепочки был активирован, программа изменила значение масштабирования по вертикали также на 150%.

Поворот объекта
Для того чтобы повернуть объект, сдвиньте курсор мыши за пределы рамки трансформации. Когда курсор превратится в изогнутую двустороннюю стрелку, просто кликните кнопкой мыши и переместите курсор в нужном направлении для поворота фигуры. Удержание нажатой клавиши Shift позволит последовательно поворачивать объект на 15° за один шаг (при повороте вы увидите отчет градусов):

Поворот объекта с помощью панели настроек
Вы также можете ввести точную величину поворота в градусах в поле «Поворот» (Rotation) на панели настроек, которое расположено справа от поля «Масштабирование по вертикали» (Height (H)):

Изменение центра вращения
Если вы посмотрите в центр рамки трансформации, то увидите маленький значок мишени, который отвечает за начальную точку преобразования (трансформации). Другими словами это центр, вокруг которого происходит вращение:

По умолчанию, он находится в центре рамки, но это не обязательное условие. Вы можете кликнуть по значку и переместить его в нужное место, которое станет новым центром вращения. Вы даже можете переместить центр вращения за пределы рамки трансформации. Если вы переместите значок поближе к какому-нибудь маркеру, то он станет привязан к данному маркеру. В моем случае, я переместил значок к левому нижнему маркеру, и теперь фигура стала вращаться вокруг него.

Фиксатор положения центра преобразования (трансформации)
Вы также можете изменить положение начальной точки трансформации с помощью фиксатора положения центра преобразования (Reference Point Locator) на панели настроек. Он достаточно маленький, поэтому я его приблизил, чтобы лучше рассмотреть. Фиксатор положения центра преобразования может выглядеть стандартно, но в действительности, он интерактивный. Обратите внимание, что фиксатор разделен на ячейки, размером три на три. Каждый квадратик ячейки соответствует определенному маркеру рамки трансформации. Просто кликните по квадратику, чтобы привязать центр трансформации к соответствующему маркеру. Для того чтобы вернуть центр трансформации обратно в центральную позицию (что я и собираюсь сделать), кликните по центральному квадратику:

Перемещение объекта
Мы можем воспользоваться командой «Свободное трансформирование», чтобы перемещать объект по полю документа. Для этого необходимо кликнуть курсором внутри рамки трансформации (в любом месте кроме значка центра вращения) и, удерживая кнопку мыши нажатой, переместить объект с помощью мыши:

Вы также можете определить новое положение объекта, введя соответствующие координаты в поля Х (горизонтальная координата центра преобразования) и Y (вертикальная координата центра преобразования) на панели настроек. Обратите внимание, что данные значения привязаны не к самому объекту, а к положению его центра вращения, который мы рассмотрели в прошлом разделе. Например, если точка вращения расположена в центре объекта, то центр объекта будет соответствовать координатам Х и Y. Если центр вращения находится в левом верхнем углу, то тогда координаты будут описывать левый верхний угол и т.д.
Если вы кликните по маленькому треугольнику между полями X и Y, то вместо определения координат, вводимые значения в пикселях будут перемещать объект на определенную дистанцию, связанную с текущим положением объекта. Другими словами, если вы введете в поле X значение, равное 50 px, объект переместится на 50 пикселей вправо, Если вы введете в поле Y значение, равное 100 px, объект переместится на 100 пикселей вниз. Чтобы переместить объект в противоположных направлениях, введите отрицательные значения:

Отмена трансформирования
Прежде чем мы продолжим рассматривать способы трансформирования объекта, нам следует понять, а как отменять трансформацию, если нам это потребуется. При работе с командой «Свободное трансформирование» программа позволяет отменить последнее действие. Чтобы отменить последний шаг, вы можете или перейти в раздел «Редактирование» (Edit) в верхней части экрана и выбрать пункт «Отменить» (Undo), или нажать сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac):

Для того чтобы отменить всю трансформацию полностью и вернуть объект к исходному размеру и форме, кликните по кнопке «Отменить трансформирование» (Cancel), расположенной на панели настроек, или нажмите клавишу Esc:

Возможно, далее по ходу урока вам покажется полезным время от времени закрывать рамку трансформирования для обновления формы объекта. Затем вы можете заново выбирать команду «Свободное трансформирование» с помощью сочетания клавиш Ctrl+T (Win) / Command+T (Mac) или через раздел «Редактирование» > «Свободное трансформирование» (Edit > Free Transform) и продолжать трансформировать объект.
Наклон (Skew)
Наряду с возможностью перемещения, изменения размера и поворота объектов, команда «Свободное трансформирование» также дает нам быстрый доступ к другим командам трансформирования (Наклон (Skew), Искажение (Distort), Перспектива (Perspective) и Деформация (Warp)). Для выбора любой из этих команд просто щелкните правой кнопкой мыши внутри области документа и выберите из появившегося меню нужную команду. Давайте начнем с команды «Наклон». Я выберу ее из списка команд, но вы также можете временно активировать эту команду, нажав и удержав сочетание клавиш Shift+Ctrl (Win) / Shift+Command (Mac). По мере того как вы будете удерживать клавиши нажатыми, команда «Наклон» будет активна. Как только вы клавиши отпустите, команда «Наклон» действовать перестанет:

После выбора команды «Наклон», если вы наведете курсор мыши на любой из четырех маркеров (верхний, нижний, левый или правый), то увидите, что курсор принял форму белого наконечника с двусторонней стрелкой. Кликнув по верхнему или нижнему маркеру и переместив его влево или вправо, вы наклоните объект в горизонтальной плоскости. При нажатой клавише Alt (Win) / Option (Mac), наклон будет происходить от центра:

Кликнув по левому или правому маркеру и переместив его вверх или вниз, вы наклоните объект в вертикальной плоскости. И снова, при нажатой клавише Alt (Win) / Option (Mac), наклон будет происходить от центра:

Если вы кликните по угловому маркеру и переместите его, находясь в режиме «Наклон», то вы наклоните сразу две прилежащие стороны. Нажав и удержав Alt (Win) / Option (Mac) при перемещении углового маркера, вы переместите одновременно и противоположный угол в другом направлении:

Вы также можете ввести определенные значения в градусах в соответствующие поля «Наклон по горизонтали» (Horizontal (H)) и «Наклон по вертикали» (Vertical (V)) на панели настроек. Значения могут быть как положительные, так и отрицательные в зависимости от направления наклона:
Поля «Горизонтальный» и «Вертикальный» на панели настроек:

Искажение (Distort)
Далее, давайте рассмотрим команду «Искажение» (Distort). Для ее выбора я кликну правой кнопкой мыши внутри области документа и выберу из появившегося меню нужную команду. Вы также можете временно переключиться в режим команды «Искажение», нажав и удержав клавишу Ctrl (Win) / Command (Mac). По мере того как вы будете удерживать клавишу нажатой, команда «Искажение» будет активна. Как только вы клавишу отпустите, команда «Искажение» действовать перестанет:

В режиме команды «Искажение» вы получаете полную свободу действий. Просто кликните по любому маркеру и переместите его в нужном направлении для изменения формы объекта. При этом вы, конечно, нарушите исходные пропорции, но ведь не зря команда называется «Искажение», Удержание клавиши Alt (Win) / Option (Mac) нажатой при перемещении маркера позволит вам исказить объект от центра:

Перемещение бокового маркера (верхнего, нижнего, левого или правого) в режиме команды «Искажение» приведет к похожему результату, что и в режиме команды «Наклон» — объект наклонится в том направлении, куда вы переместите маркер. Но поскольку у Вас есть полная свобода действий в режиме команды «Искажение», вы также можете одновременно изменить и размеры объекта. В моем случае, я перемещу верхний маркер, чтобы уменьшить высоту объекта и наклонить его вправо:

Перспектива (Perspective)
Далее, мы рассмотрим команду «Перспектива» (Perspective). Я снова кликну правой кнопкой мыши внутри документа и выберу из списка команду «Перспектива». Чтобы временно переключиться в режим «Перспектива», нажмите и удержите сочетание клавиш Shift+Ctrl+Alt (Win) / Shift+Command+Option (Mac):

В режиме команды «Перспектива» перемещение углового маркера в горизонтальной или вертикальной плоскости приводит к одновременному перемещению маркера в противоположном углу, но в обратном направлении, что создает эффект «псевдо — 3D». В моем примере, я перемещу левый верхний угловой маркер в направлении внутрь фигуры вправо. По мере перемещения маркера, верхний правый маркер переместится в направлении внутрь фигуры влево:

Затем, все еще находясь в режиме команды «Перспектива», я перемещу левый нижний угол в направлении наружу влево, в результате чего правый нижний угол переместится в направлении наружу вправо. То же самое вы можете проделать в вертикальном направлении, переместив угловые маркеры вверх или вниз.

«Деформация» (Warp)
Мы с вами уже рассмотрели, как перемещать, вращать объект, изменять его размеры с помощью настроек по умолчанию команды «Свободное трансформирование». Также мы изучили, как легко переключаться между другими командами, такими как «Наклон», «Искажение» и «Перспектива», когда нам требуется выполнить другой вид трансформирования. Далее мы изучим режим, который в наибольшей степени позволяет управлять изменением формы объекта, — «Деформация» (Warp). В действительности, «Деформацию» можно охарактеризовать как продвинутую версию команды «Свободное трансформирование», но и ее также легко использовать. Давайте рассмотрим, как она работает.
Есть несколько различных способов выбора команды «Деформация». Первый способ – кликнуть правой кнопкой мыши внутри области документа и выбрать из списка команду «Деформация», как и в случае с другими режимами трансформирования:

Второй способ – кликнуть по кнопке «Деформация» на панели настроек. Эта кнопка работает как переключатель между режимами команд «Свободное трансформирование» и «Деформация», поэтому если вы кликните по ней еще раз, то переключитесь обратно в режим «Свободное трансформирование»
Кликаем по кнопке переключателя между режимами команд «Свободное трансформирование» и «Деформация» на панели настроек

После выбора режима команды «Деформация», первое, на что обратите внимание – на изменение внешнего вида рамки трансформации, которая стала выглядеть как сетка 3х3. Если вы посмотрите внимательнее, то заметите, что боковые маркеры исчезли, в то время как угловые маркеры остались на своих местах:

Для того чтобы изменить форму или «деформировать» объект, кликните по любому из угловых маркеров и начните его перетаскивать. Так же как и в режиме «Искажение», в режиме «Деформация» мы имеем полную свободу действий при перемещении маркеров. По мере перемещения маркеров обратите внимание, что вместе с изменением объекта изменяется и сетка трансформации.

Видите линии с маленькими круглыми точками на конце, которые начинаются на углах? Это направляющие, и на каждый угол приходится по две линии. Вы можете продолжать изменять форму объекта (и сетки), щелкнув по концам направляющих и протянув их нужным образом. В зависимости от выбранного направления вы получите определенный изгиб. Для того чтобы изменить длину направляющей (и длину ее изгиба), переместите ее от угла по направлению внутрь или наружу:

Если для изменения фигуры Вам недостаточно угловых маркеров и направляющих, вы можете исправить ситуацию, кликнув внутри сетки и переместив ее часть. В моем случае, я кликнул по ячейке в центре фигуры и переместил ее по направлению к верхнему правому углу, что привело к бОльшему закруглению центральной секции:

Стили деформации (Warp Styles)
Еще одна отличительная черта режима «Деформация» — то, что он включает в себя несколько стилей, доступных в меню «Стили деформации» (Warp Styles) на панели настроек. Стиль деформации позволяет мгновенно придать объекту заданную в предварительных настройках форму. Чаще всего данные стили применяют к тексту, но их также можно применить и к фигуре, и к выделению. По умолчанию, выбрана деформация «Заказная» (Custom). Она позволяет нам перемещать сетку трансформации в любом направлении:

Кликните по слову «Заказная» для открытия меню стилей деформации, где вы можете выбрать любой другой стиль. Я выберу первый сверху — «Дугой» (Arc):

В результате моя фигура мгновенно примет форму дуги:

Обратите внимание, что теперь у нас имеется только один маркер. При выбранном стиле «Дугой» маркер расположен в центре сетки, но если мы выберем другой стиль, маркер может изменить свое месторасположение. В данном случае этот единственный маркер регулирует степень изгиба фигуры. Я кликну по маркеру и перемещу его вниз, в результате чего степень изгиба уменьшится. При перемещении маркера вверх изгиб фигуры увеличится:

Вы также можете ввести определенное значение изгиба в процентах в поле «Изгиб» (Bend) на панели настроек:

Для того чтобы изменить направление деформации с горизонтального на вертикальный и наоборот, кликните по кнопке «Изменить ориентацию деформации» (Warp Style Orientation), расположенной слева от поля «Изгиб»:

Вы можете регулировать степень искажения фигуры в горизонтальном и вертикальном направлении независимо друг от друга путем ввода определенных значений, в процентах, в поля «Искажение по горизонтали» (Н) и «Искажение по вертикали» (V) на панели настроек:

Чтобы иметь возможность в большей степени регулировать форму фигуры, измените стиль деформации на «Заказная» (Custom)

В результате у рамки трансформации снова появится четыре угловых маркера вместе с направляющими, что позволит вам с легкостью придавать необходимую фигуре форму:

Другие параметры трансформации
Помимо доступа к командам трансформирования «Наклон», «Искажение», «Перспектива» и «Деформация», команда «Свободное трансформированиие» также дает нам доступ к более стандартным опциям, таким как «Поворот на 180°» (Rotate 180°) , «Поворот на 90° по часовой стрелке/против часовой стрелки» (Rotate 90° Clockwise/ Counter Clockwise) , «Отразить по горизонтали» (Flip Horizontal) и «Отразить по вертикали» (Flip Vertical). Вы найдете данные опции в нижней части меню, когда кликните правой кнопкой мыши внутри области документа:

Подтверждение или отмена трансформации
Когда вы закончите трансформацию объекта и готовы подтвердить изменения, вы можете это сделать, или поставив галочку на панели настроек, или нажав клавишу Enter (Win) / Return (Mac). Если вы не хотите сохранить изменения, нажмите кнопку «Отменить трансформацию» (Cancel) на панели настроек (слева от галочки) или клавишу Esc. Это действие приведет к закрытию диалогового окна команды «Свободное трансформирование» и вернет ваш объект к исходной форме и размеру:

И вот мы закончили! Мы подробно рассмотрели многочисленные способы трансформирования объектов и выделений, начиная от поворота и изменения размера и заканчивая опциями «Наклон», «Искажение», «Перспектива» и «Деформация».
Как трансформировать изображение в Фотошопе

Здравствуйте дорогие читатели нашего сайта! Надеюсь, настроение у вас хорошее и вы готовы окунуться в волшебный мир Фотошопа.
Сегодня я вам расскажу, как научиться трансформировать изображения в Фотошопе. При этом рассмотрим всевозможные способы и виды.
Открываем уже имеющийся на компьютере Фотошоп и переходим к работе. Выберите картинку, желательно в формате PNG, так как благодаря прозрачному фону будет лучше заметен результат трансформации. Открываем картинку в Фотошопе отдельным слоем.

Свободное трансформирование объекта
Данная функция позволяет изменить масштаб картинки, исказить, повернуть, расширить или сузить её. Проще говоря, свободное трансформирование – это изменение первоначального вида изображения. По этой причине это чаще используемая форма трансформации.
Масштабирование изображения
Изменение масштаба изображения начинается с пункта меню «Свободное трансформирование». Воспользоваться этой функцией можно тремя способами:
1. Перейти в раздел меню вверху панели «Редактирование», в отрывшемся списке выбрать функцию «Свободное трансформирование».

Если вы всё сделали правильно, то нужное изображение обведётся рамкой.

2. Выделите ваше изображение и нажмите на правую кнопку мыши, в открывшемся меню выберете нужный нам пункт «Свободное трансформирование».


3. Или воспользуйтесь сочетанием горячих клавиш CTRL+T.
Изменить масштаб изображения можно также несколькими способами:
Если вы знаете конкретный размер, которого должна получить картинка в итоге трансформации, то впишите нужные цифры в соответствующие поля ширины и высоты. Делается это в верхней части экрана, в появившейся панели.

Измените размер изображения вручную. Для этого подведите курсор к одному из четырёх углов или сторон картинки. Обычная стрелка изменится на двойную. Тогда зажмите левую кнопку мыши и потяните изображение до образования нужного вам размера. После достижения желаемого результата отпустите кнопку и нажмите на Enter, чтобы зафиксировать размер объекта.

При этом если тянуть картинку за углы, то размер будет изменяться как в ширину, так и в длину.
Если тянуть изображение за боковые стороны, то объект изменит только свою ширину.
Если тянуть изображение за нижнюю или верхнюю сторону, то изменится высота.
Чтобы не повредить пропорции объекта зажмите одновременно кнопку мыши и Shift. Тянуть надо за углы пунктирной рамки. Тогда не произойдёт искажение, и сохраняться пропорции в зависимости от уменьшения или увеличение масштаба. Для искажения изображения из центра и к центру во время трансформации зажмите кнопку Alt.
Попробуйте на опыте, чтобы понять всю суть изменения масштаба.
Поворот изображения
Для поворота объекта потребуется активация функции «Свободное трансформирование». Сделайте это одним из вышеуказанных способом. После чего подведите курсор мыши к одному из углов пунктирной рамки, но чуть выше, чем в случае трансформации. Должна появиться изогнутая двойная стрелка.
Зажимая левую кнопку мыши, поворачивайте своё изображение в нужную сторону на необходимое количество градусов. Если вы заранее знаете, на сколько градусов вам нужно повернуть объект, то введите цифру в соответствующее поле в появившейся панели вверху. Чтобы зафиксировать результат нажмите Enter.


Поворот и масштабирование
Существует возможность воспользоваться функциями изменения масштаба и изображения и его поворота порознь. В принципе нет никакой разницы от описанных выше возможностей, кроме того, что вы поочередно пользуетесь сначала одной, а потом другой функцией. Как по мне, то нет никакого смысла применять именно такой способ изменения изображения, но кому как.
Для активации необходимой функции перейдите в меню «Редактирование» далее в «Трансформирование», в открывшемся списке выбираете «Масштабирование» или «Поворот», в зависимости от того, какое изменение в изображении вас интересует.

Искажение, перспектива и наклон
Данные функции расположены в списке того же меню, о котором уже шла речь. Они объединены в один раздел, так как похожи между собой. Для того чтобы понять, как работает каждая из функций попробуйте поэкспериментировать с ними. При выборе наклона создаётся ощущение, что мы наклоняем изображение на бок. Что значит искажение и так понятно, то же касается и перспективы.

Схема выбора функций такая же, как и при масштабировании и повороте. Раздел меню «Редактирование», затем «Трансформирование» и в списке выбираем нужный пункт.
Активируйте одну из функций и потаскайте пунктирную рамку вокруг изображения за уголки. Результат может быть весьма интересным, особенно если работать с фотографиями.
Наложение кадра на экран
Теперь перейдём к уроку наложения кадра на монитор, где нам как раз и понадобятся получившие знания. К примеру, у нас имеются две такие фотографии, как яркий кадр из любимого фильма и человек за компьютером. Мы хотим сделать иллюзию того, что человек за монитором компьютера смотрит ваш любимый фильм.
Откройте в редакторе Фотошоп оба изображения.

После этого воспользуемся инструментом «Свободное трансформирование». Необходимо уменьшить изображение кадра фильма до размеров монитора компьютера.

Теперь используем функцию «Искажение». Стараемся растянуть изображение так, чтобы результат получился как можно реалистичней. Зафиксируем получившуюся работу клавишей Enter.


А о том, как сделать более качественное наложение кадра на монитор, как получить более реалистичный результат мы поговорим в следующем уроке.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТСвободное трансформирование в Фотошопе
В наших уроках по Фотошопу мы часто прибегаем к такому инструменту, как “Свободное трансформирование”, ведь именно благодаря нему можно регулировать масштаб изображения, а также вращать и деформировать изображение/объект.
Как видите, это весьма полезный инструмент, которому и будет посвящен этот урок.
Функция «Свободное трансформирование» в Photoshop
В качестве объекта, на котором мы будем показывать возможности инструмента, возьмем красный квадрат:

Данную функцию можно вызвать комбинацией горячих клавиш CTRL+T или через главное меню “Редактирование” -> “Свободное трансформирование”:

Когда вы вызовете “Свободное трансформирование”, вокруг объекта образуется рамка с маркерами (мелкие квадратики, к которым ведут стрелки на скриншоте ниже), благодаря которым можно менять размер, регулировать наклон и деформировать объект.

Если зажать клавишу SHIFT, то программ произведет масштабирование, сохраняя пропорции изображения. Если же вращать объект с зажатой клавишей SHIFT, то угол наклона будет кратным 15: 15, 30, 45, 60, 90 и т.д.

А зажатая клавиша CTRL позволяет двигать любой маркер как вам захочется, независимо от остальных (см. скриншот ниже).

Расширенный функционал
А теперь давайте разберемся с дополнительными функциями “Свободного трансформирования”. Чтоб получить к ним доступ, нужно при активном инструменте кликнуть правой кнопкой мыши на объект. Всплывет дополнительное меню, где будут доступны: “Наклон”, “Искажение”, “Перспектива” и “Деформация”.

Пойдем по порядку.
- “Наклон”. В данном случае мы можем сдвигать маркеры, которые находятся на углах рамки как угодно. Что касается маркеров, которые находятся по центру каждой из сторон, их можно перемещать лишь в направлении самих сторон на которых они располагаются, т.е. вдоль. Благодаря этому стороны останутся параллельными друг другу.

- «Искажение». Данные режим довольно схож с “Наклоном”, но есть одно отличие – каждый маркер поддается перемещению вдоль любых осей, причем одновременно.

- «Перспектива». Работает этот режим следующим образом. Если вы берете маркер 1 (см. скриншот ниже) и тянете его в левую сторону, то и другой маркер, который располагается на другом конце будет смещаться на такое же расстояние, но в противоположную сторону (этот участок выделен в зеленую рамку).

- «Деформация». Данная опция поместит на поверхность объекта сетку и маркеры, благодаря которым вы сможете исказить изображение/объект в свободном режиме. Работать в данном случае можно со всеми маркерами, а их стало больше обычного.

Есть также авторежимы, которые вы, уверены, будете применять достаточно часто в работе в Фотошопе: “Поворот на 180°”, “Поворот на 90° по часовой”, “Поворот на 90° против часовой”, “Отразить по горизонтали” и “Отразить по вертикали”.

Панель настроек “Свободного трансформирования”
Также при вызове инструмента, как обычно, под главным меню появляется горизонтальная панель настроек, где можно редактировать следующие параметры, исходя из своих потребностей:
- Положение центра преобразования
- Вертикальная координата центра преобразования
- Масштабирование по горизонтали и вертикали
- Угол поворота
- Наклон по горизонтали и вертикали
- Интерполяция
Обычно этим пользуются уже продвинутые пользователи программы.

На этом все. Таким образом теперь вы знаете о “Свободном трансформировании” в Фотошопе, все что нужно, чтобы успешно работать в программе.
До встречи в наших следующих уроках.
Руководство по работе с инструментом Свободная трансформация
После активации инструмента вокруг пикселей на слое появляется габаритная рамка с маркерами на серединах сторон и на углах. С помощью этих маркеров мы можем трансформировать всё, что находится внутри габаритной рамки, попросту перетаскивая их:

Изменение формы выбранной области
Давайте начнем с рассмотрения самых простых способов изменить выбранную область, т.е. область, находящуюся внутри габаритной рамки.
Для регулировки ширины области, нажмите левой клавишей мыши на левый или правый маркер и, удерживая клавишу мыши зажатой, просто перетащите маркер влево или вправо. Для регулировки высоты воспользуйтесь верхним или нижним маркером и перетащите его вверх или вниз. Здесь я перетаскиваю правый маркер вправо. Обратите внимание, что при этом ромбы вытянулись по горизонтали:

Перемещение одного из этих боковых маркеров само по себе будет передвигает только соответствующую боковую сторону, но, если перед началом перетаскивания зажать клавишу Alt, то, при перетаскивании маркера перемещаться будут обе боковые стороны, причём в противоположных направлениях относительно центра выбранной области.
В примере ниже я зажал Alt и перетаскиваю правый маркер вправо, при этом левая сторона области движется наружу влево.
То же самое произошло, если бы я, удерживая Alt, перетащил бы верхний или нижний маркер:

Чтобы изменить ширину и высоту области одновременно, нажмите и перетащите любой из угловых маркеров. Если перед этим зажать клавишу Alt, перемещаться будут все четыре стороны габаритной рамки относительно центра:

Изменение размера
При изменении формы описанным выше способом мы можем нарушить пропорции изображения. К примеру, если перетащить вправо правую сторону прямоугольника с пропорциями сторон 4х3, то пропорция уже будет, скажем, 5х3 или 6х3 или что-то около того. Иными словами, вместе с размером изменяется и форма.
Но, довольно часто перед пользователем стоит задача изменить размер, но при этом сохранить оригинальную форму нетронутой.
Например, вам может понадобиться уменьшить фотографию для того, чтобы она подходила по размеру под рамку, но при этом Вы не хотите, чтобы лицо на фотографии стало непропорционально широким или вытянутым. Вам нужно просто его уменьшить, не меняя пропорции.
Для того, чтобы изменить размер чего-либо с помощью «Свободной трансформации» (Free Transform) с сохранением пропорций, следует перед перетаскиванием маркеров зажать клавишу Shift..
Если вместе с Shift зажать ещё и клавишу Alt, то размер будет изменяться от центра:

Вращение
Метод поворота изображения или выделения с помощью «Свободной трансформации» несколько отличается от метода изменения формы и размеров. Вместо перетаскивания маркеров следует вывести курсор мыши за пределы габаритной рамки, при этом Вы увидите, что курсор превратился в изогнутую линию с маленькими стрелками на обоих концах. После этого нажмите левую клавишу мыши и, не отпуская её, протащите курсор для поворота. Если перед перетаскиванием Вы зажмёте клавишу Shift, рамка будет поворачиваться на фиксированный угол в 15° за одно движение мыши:

Ось вращения (центр трансформации)
Если Вы внимательно посмотрите в центр габаритной рамки, Вы заметите небольшой символ в виде кружка. Этот символ представляет собой центр трансформации, и именно поэтому, по умолчанию, он находится в центре. Это также объясняет то, почему в данный момент изображение поворачивается вокруг своего центра — потому что центр трансформации находится в центре изображения.
Мы можем изменить положение этого центра, просто перетащив его с помощью мыши в любое другое место. Например, если я хочу, чтобы моё изображение поворачивалось относительно своего нижнего правого угла, все, что мне нужно сделать, это перетащить центр трансформации в этот угол:

Перемещение
Чтобы переместить изображение или выделенную область внутри документа, нажмите левой клавишей мыши в любом месте внутри габаритной рамки (но не на центр трансформации!) и, не отпуская клавишу, перетащите курсор в нужное место.
Другие параметры трансформации
Сама по себе опция «Свободная трансформация» (Free Transform) несколько ограничена в своих возможностях. Вот почему Adobe Photoshop включает в себя дополнительные режимы преобразования, которые значительно расширяют возможности программы. Пройдите по вкладке Редактирование —> Трансформация (Edit —> Transform).
Обращаю Ваше внимание, не «Свободная трансформация» (Free Transform), а просто «Трансформация» (Transform)!
После перехода открывается список дополнительных опций:

Про дополнительный опции рассказывается в статье «Трансформация: дополнительные режимы».
Применение или отмена трансформации
Для применения трансформации нажмите клавишу Enter, для отмены — Esc.
Также, можно кликнуть по кнопкам, которые расположены в правой части панели параметров. Для применения кликните по галке, для отмены — по перечёркнутому кругу:

Как трансформировать (изменить) изображение в фотошопе?
Трансформации изображения мы уже частично касались в предыдущем уроке, там мы использовали инструмент Свободное трансформирование, чтобы уменьшить размер изображения.
Но сейчас мы поговорим о группе инструментов трансформирования, включающей в себя около десятка элементов.

Прежде, чем трансформировать, нужно определить, что трансформировать, и выделить этот объект. Если нужно выделить определённую область картинки, то уместно будет использовать разнообразные инструменты выделения, такие как Прямоугольная область или Лассо. Тем не менее бывают ситуации, когда нужно трансформировать не отдельную область, а, например, весь слой. В таком случае достаточно, чтобы он был активен и выделенных областей на нём не было. Если же вы хотите обработать сразу несколько слоёв, то, удерживая нажатой клавишу Ctrl, на панели слоёв щёлкните на каждом левой кнопкой мыши. Бывает и так, что у вас есть сложная многослойная картинка, и трансформировать требуется её всю. В таком случае проще всего будет объединить все слои, выполнив команду Слои -> Выполнить сведение. При этом всё невидимое удалится, общий размер файла уменьшится — картинка будет оптимизирована.

Когда объект трансформации выбран, нужно определиться с подходящим инструментом. Все они находятся в подменю Редактирование -> Трансформирование.

Коротко поговорим о каждом.
- Масштабирование. Инструмент позволяет уменьшить или увеличить размер объекта. Принцип работы с ним ничем не отличается от принципа работы со Свободной трансформацией: после активации по периметру выделенной области появляются прямоугольники, потянув за которые, можно изменить размер. Для сохранения пропорций необходимо работать только с прямоугольниками, расположенными в углах, и удерживать при этом нажатой клавишу Shift.
- Поворот. Позволяет поворачивать объект вокруг его центра и работает по всё тому же принципу: прямоугольники по периметру выделенной области, за которые, чтобы добиться результата, нужно тянуть.

- Наклон. С помощью него можно добиться наклона объекта относительно различных осей координат.
- Искажение. Инструмент позволяет добиться довольно необычных искажений: объект можно растянуть или сплющить.

- Перспектива. Позволяет исправлять на фотографиях искажение, связанное с разными углами фотоаппарата и снимаемого объекта.
- Деформация. С её помощью объекту можно менять форму.
- Инструменты поворота позволяют развернуть объект на определённое количество градусов.

- Команды Отразить по горизонтали и Отразить по вертикали дают возможность зеркально отражать объекты.
Полезные ссылки:







