Как сделать логотип для сайта — 5 способов
Здравствуйте, уважаемые блоггеры, сайтовладельцы и веб-строители, сегодняшний пост только для вас! Поговорим о том, как сделать логотип для сайта.
Вообще, удивительно, как быстро интернет изменил наш мир. Еще лет 8-10 назад свои логотипы были только у крупных компаний или раскрученных торговых марок. А владельцы среднего и мелкого бизнеса ограничивались «кричащим» названием типа «Мир окон», «Азбука мебели» и прочими «Империями». Кстати, у нас в Самаре до сих пор есть сеть магазинов «Планета Секонд-хенд», и это название приводит в дикий восторг всех моих иногородних друзей.
Но всемирная сеть и в этом вопросе перевернула все с ног на голову. Если у вас есть хотя бы один домен, наверняка вы уже задумывались над тем, как написать его красиво. И это правильно. Каждый вебмастер хочет, чтобы люди не только заходили на его сайт, но и запоминали его. Логотип в этом вопросе играет не последнюю роль, так давайте разберемся, можно ли сделать его самому и сколько стоит удовольствие завести свой собственный бренд.
1. Бесплатные онлайн сервисы
Самый простой, быстрый и совершенно бесплатный способ — сгенерировать логотип с помощью бесплатного сервиса. В буржунете таких сайтов пруд-пруди, может быть, есть и в рунете, но я пока не нашла.
- www.logaster.ru — очень удобный и простой онлайн генератор логотипов. Всего за несколько минут можно создать красивый логотип, а затем скачать его во всех популярных форматах. Есть возможность бесплатного и платного скачивания логотипов.
- cooltext.com — можно создать текстовый логотип с анимацией, правда, не знаю, зачем.
- www.onlinelogomaker.com — довольно приличный набор иконок, но большинство из них выглядят простовато.
- logotypecreator.com — сервис генерирует несколько абстрактных вариантов, которые потом можно доработать и скачать.
- www.logoease.com — есть возможность редактировать не только текст, но и размер, положение и цвета иконки.

Плюсы: не нужны особые знания и опыт работы в графических редакторах, простой логотип можно сделать буквально за несколько минут.
Минусы: ограниченный набор графических элементов, везде кроме www.logaster.ru отсутствуют кириллические шрифты.
2. Нарисовать в фотошоп
В сети есть море уроков по созданию красивых текстов в Фотошоп. Остается только выбрать подходящий вам по стилю и следовать пошаговым инструкциям.
Плюсы: дешево совсем бесплатно и сердито. Результат зависит только от вашего усердия и фантазии.
Минусы: если раньше вы не работали в программе Фотошоп, придется повозиться и потратить на создание логотипа много времени.
3. Платные онлайн сервисы
На этих сайтах создать логотип можно совершенно бесплатно, а вот чтобы скачать и использовать его по назначению, придется заплатить.
- www.logaster.ru — уже был в списке бесплатных сервисов, но варианты логотипов с большим размером доступны после оплаты.
- logotypecreator.com — некоторые (а точнее, самые красивые) варианты логотипов на этом сайте доступны только после оплаты.
- logoyes.com
- www.logomaker.com
Плюсы: есть очень интересные идеи, стоит попробовать эти сервисы даже если вы не собираетесь ничего там покупать. Можно создать набросок логотипа, заскринить его и отправить дизайнеру, лучшего ТЗ не придумаешь.
Минусы: дорого, если учесть, что такой же логотип при желании может создать каждый, даже ваш конкурент.
4. Купить готовый логотип
Если есть деньги, но нет времени искать дизайнера, писать ТЗ и проверять работу, можно купить готовый логотип на стоковом сайте. Например:
Чтобы можно было вписать в лого свой домен, при покупке выбирайте векторный формат (обычно он самый дорогой).
Плюсы: Экономим время и получаем профессиональный результат.
Минусы: Опять же, отсутствие уникальности. В некоторых случаях можно выкупить права на изображение, но если кто-то уже успел сделать логотип по этому шаблону, отозвать их лицензию вы не сможете.
5. Заказать у фрилансера
И наконец, самый правильной с моей точки зрения вариант — зайти на биржу фриланс и поручить создание логотипа профессионалам. Здесь правда возникает другой вопрос, как найти хорошего дизайнера, который учтет все пожелания, не пропадет после получения предоплаты и не будет драть с вас в три шкуры? И однозначного ответа вы не найдете, потому что лентяи и кидалы постоянно совершенствуют свое «мастерство».
Я выбираю исполнителя по таким критериям:
- в портфолио есть работы, которые я бы купила
- нет отрицательных отзывов
- был на сайте сегодня/вчера, максимум неделю назад
Обычно я не создаю проект, а сама рассылаю сообщения 3-5 фрилансерам, которые подходят под эти требования. Кратко описываю задачу и прошу указать стоимость и сроки выполнения заказа.
Среди тех, кто отвечает в течении одного-двух дней выбираю фрилансера, чьи работы, расценки и сроки понравились больше всего. Дальше остается только заполнить бланк технического задания (его должен прислать дизайнер) и начать сделку.
Каким должен быть логотип сайта
У хорошего логотипа должно быть три главных качества: лаконичность, читаемость, идея. Не нужно нагромождать кучу элементов (особенно мелких), не стоит использовать рукописные шрифты. Ваш посетитель не будет всматриваться в шапку сайта часами, он может увидеть ее краем глаза. И если человеку достаточно одного взгляда на логотип, чтобы понять, о чем этот сайт, то вы потрудились на славу!
Еще несколько полезных сервисов для ваших сайтов:
пошаговая инструкция. Создаём красочный логотип в Фотошоп
Приветствую Вас, дорогие мои читатели!
Сегодня я расскажу Вам о том, как сделать логотип в фотошопе
 Но сначала давайте выясним, какие бывают виды логотипов.
Но сначала давайте выясним, какие бывают виды логотипов.1. Текстовые логотипы
Текстовые логотипы, пожалуй, самый простой в создании и самый строгий вид логотипов, т. к. состоит он лишь из текста. Но не стоит его недооценивать, вот некоторые из известных логотипов, сделанных в текстовом формате:
Как Вы уже поняли, текстовые логотипы тоже могут быть интересными и креативными, — все зависит от Вашей фантазии и креативности.
2. Графические логотипы
Логотип выражен каким-то изображением, фигурой, абстракцией и т. п. Здесь у Вас есть больше возможностей разгуляться, но главное – не переусердствовать:). Итак, вот несколько примеров графических логотипов:
3. Смешанный тип логотипов
Самый сложный и в то же время самый интересный тип логотипов, т. к. включает в себя одновременно и текст и графику. И здесь главное – уметь их правильно и красиво скомбинировать, чтобы создать единое целое.
Примеры смешанных логотипов:
Итак, давайте теперь пошагово разберем примеры создания 3-х видов логотипов!
Тип 1. Текстовые логотипы
Конечный результат:
Шаг 1. Создаем новый документ
Создайте новый документ, размером 1000×1000 пикс. и разрешением 300 пикс./дюйм:
Шаг 2. Рисуем логотип
Итак, что же нам понадобиться для создания текстового логотипа? Конечно же, инструмент Текст и немножко креатива:).
Используя инструмент Текст с Вашим любимым шрифтом, пишем название Вашей компании.
Затем можно поэкспериментировать с регистром, цветом, стилями слоя для создания различных интересных эффектов. Вот, что получилось у меня:
Тип 2. Графические логотипы
Конечный результат:
Шаг 1. Создание документа
Аналогично первому типу создаем новый документ.
Шаг 2. Создание логотипа
Здесь у Вас есть побольше возможностей. Я рекомендую Вам создать несложный и в то же время запоминающийся логотип, т. к. он будет ассоциироваться у Ваших клиентов с Вашей компанией. Я сделал логотип в форме колеса, на которое наложил огонь в режиме наложения Замена светлым:
к. он будет ассоциироваться у Ваших клиентов с Вашей компанией. Я сделал логотип в форме колеса, на которое наложил огонь в режиме наложения Замена светлым:
Тип 3. Смешанный тип
Конечный результат:
О, это, пожалуй, мой самый любимый тип логотипов, т. к. он практически не имеет ограничений, здесь все ограничено лишь Вашим воображением.
Но главное – не перестараться и понимать, что логотип должен оставаться логотипом – ведь это лицо Вашей компании!
Шаг 1. Новый документ
Как и в первых двух случаях нам, конечно же, потребуется создать новый документ:
Шаг 2. Рисуем графику
Здесь Вы можете добавить либо уже существующую графику, либо же создать свою. Я, например, добавил горящее колесо.
Шаг 3. Добавляем текст
Добавьте текст и стилизуйте его под Ваш логотип. Немножко пошаманив над текстом первого логотипа, я получил вот такой результат:
Будьте креативными! Экспериментируйте!
В данном уроке я рассказал лишь о видах уже существующих логотипов, не бойтесь экспериментировать, фантазируйте, создавайте новые логотипы и возможно однажды именно Вашим именем назовут новый вид логотипов:).
Разработку логотипов принято считать деятельность профессиональных художников-иллюстраторов и дизайн-студий. Однако, бывают случаи, когда дешевле, быстрее и эффективнее оказывается создание логотипа своими силами. В этой статье рассмотрим процесс создания несложного логотипа с помощью многофункционального графического редактора Photoshop CS6
Photoshop CS6 идеально подходит для создания логотипов, благодаря возможности свободного рисования и редактирования фигур и возможности добавления готовых растровых изображений. Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Перед началом работы установите программу. Инструкция по установке Photoshop приведена в этой .
Установив программу, приступим к рисованию логотипа.
Перед тем, как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем
Рисование свободной формы
Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
Выбираем инструмент «Перо» в панели инструментов слева от рабочего холста. Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов «Угол» и «Стрелка». Следует заметить, что рисование свободных форм не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.
Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура» и выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Копирование формы
Чтобы быстро скопировать слой с залитым контуром формой, выделяем слой, на панели инструментов выбираем
Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование» . Удерживая клавишу «Shift», уменьшаем фигуру перемещая угловую точку рамки. Если отпустить «Shift», фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Таким же образом уменьшаем еще одну фигуру.
Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз подобрав оптимальную форму фигур, выделяем слои с фигурами, щелкаем правой кнопкой мыши в панели слоев и объединяем выделенные слои.
После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Заливка фигуры
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения» . Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб. Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
Добавление текста
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст» . Вводим нужные слова, после чего выделяемых их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение» .
В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
Вот мы и рассмотрели один из способов, как создать логотип компании самому бесплатно. Мы применили способ свободного рисования и послойной работы. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Нередко при создании сайта нужно разработать логотип, который должен быть ярким и запоминающимся. Почему это так важно? Логотип – это своего рода эмблема, символ компании или сайта, который используется в качестве рекламы и повышения узнаваемости. Поэтому логотип это важный атрибут каждой организации, который представляет ее имя.
Хороший логотип должен отвечать следующим требованиям:
- запоминаемость – желательно, чтобы логотип запоминался человеком после пары взглядов на него;
- уникальность – логотип должен быть не похож ни на одни из уже существующих логотипов на рынке. Более того, он должен выделяться на их фоне;
- оригинальность – в логотипе должна заключаться интересная «фишка», которая также влияет на узнаваемость и запоминаемость;
- лаконичность – логотип не должен быть перегруженным информацией;
- ассоциативность – логотип должен оставлять четкую ассоциацию с компанией.
Логотипы делятся на три типа:
- Название, которое представлено в оригинальной графической обработке;
- Фирменный знак;
- Фирменный блок – симбиоз названия и фирменного знака.
Создание логотипа
Крупные компании и организации пользуются услугами профессиональных дизайнеров. Но когда идет речь о создании эмблемы, к примеру, для своего сайта, можно обойтись собственными силами и при помощи Photoshop выполнить работу собственноручно. Поэтому далее в статье будет описано, как сделать логотип в фотошопе.
Перед началом урока стоит упомянуть об онлайн-сервисах генерации логотипов таких как: www.logaster.ru , ogotypecreator.com и т.д. Конечно, это удобно, но в таком случае отсутствует элемент личного творчества и не всегда пользователь будет удовлетворен результатом. В то время как создание логотипа в фотошопе дает полную свободу и возможность сделать логотип максимально отвечающим задумке автора.
Итак, начнем.
- После запуска программы Photoshop необходимо создать новый файл. Для примера будет установлена ширина и высота 300 на 250 пикселей соответственно;
- Выполнить заливку фона. Для этого в меню «Слои » выбрать пункт «Новый слой-заливка », «Цвет »:
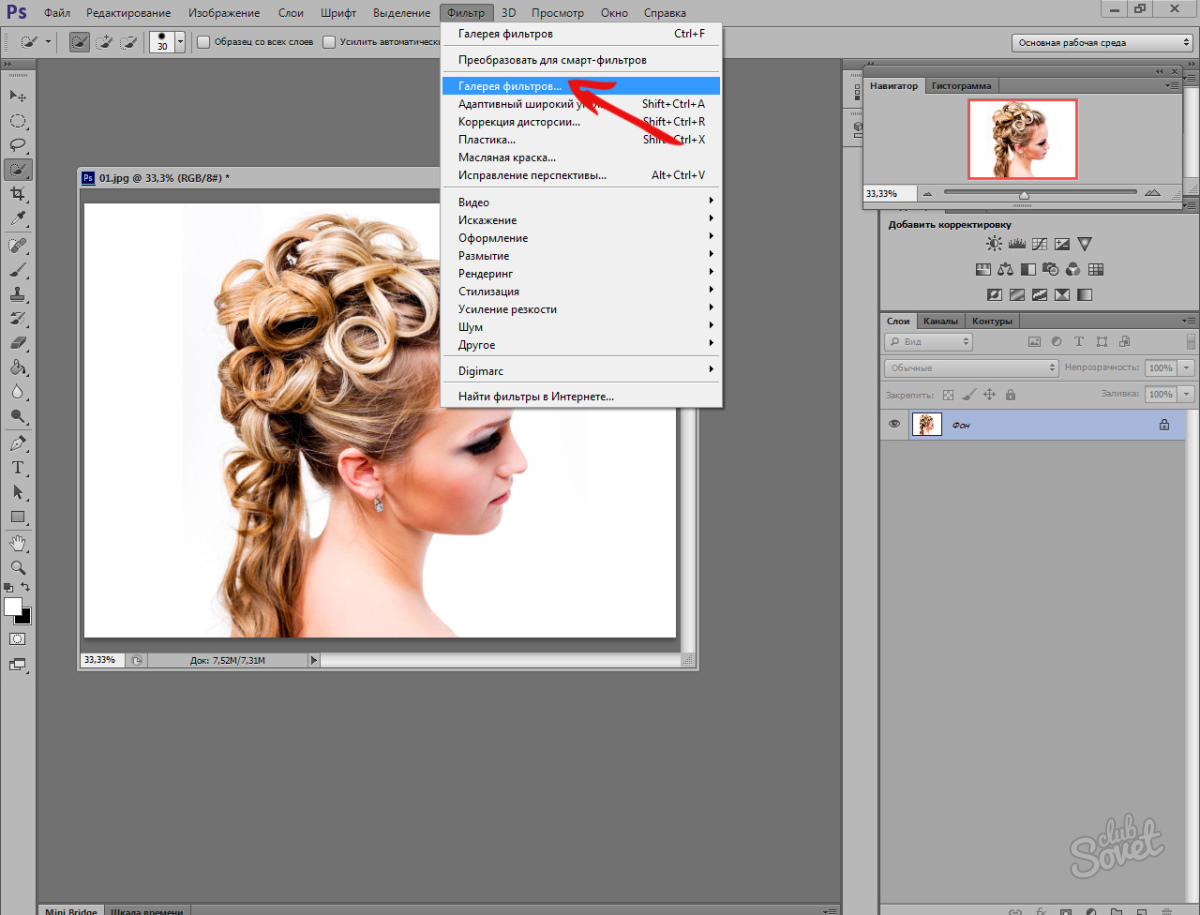
- В меню «Фильтр » переходим через пункт «Галерея фильтров » и выбираем подходящий фильтр:
- Далее рисуем логотип в фотошопе с помощью инструмента «Эллипс » и заливаем его цветом:
- После этого в меню «Слои
» выбираем «Стиль слоя
».
 В появившемся окне переходим на вкладку «Обводка
»:
В появившемся окне переходим на вкладку «Обводка
»:
Текущий результат представлен ниже:
- Теперь нужно выполнить надпись, чтобы получить красивый логотип в фотошопе. Так как на данный момент создана только заготовка – фон логотипа. Используя инструмент «Горизонтальный текст », создаем надпись нужного цвета:
- Затем необходимо деформировать текст и использовать «Обводку », как это было сделано ранее, а также применить стиль «Тень ». Все настройки стилей слоя и инструментов устанавливаются в зависимости от своих предпочтений:
И в завершение урока о том, как создать логотип в фотошопе добавим тематические изображения к уже созданной эмблеме. Для этого в Photoshop необходимо открыть картинки, которые будут добавлены на логотип, выделить нужные участки и перетащить их на слой с фоном. В результате получается довольно интересный логотип:
Этот урок дает общее представление о том, как делать логотипы в фотошопе. Любой пользователь ознакомившись с приведенной информацией сможет по такому же плану создать свой логотип, используя другие цвета и формы.
Таким образом, графический редактор сэкономит средства человека, которому необходим логотип и который нарисует его сам без помощи профессионалов. В статье представлена информация о том, как нарисовать в фотошопе логотип, дающая общее представление о процессе самостоятельного «изготовления » эмблем.
Хорошо Плохо
Доброго времени друзья, в данном уроке мы рассмотрим с Вами тему создания своего логотипа в программе Adobe Photoshop . А именно, сделаем свой собственный логотип для наших нужд. Логотип — это очень важная часть Вашей компании или Вашего проекта, от логотипа зависит Ваша репутация и ещё куча разных факторов.
ПРОЦЕСС ПОДГОТОВКИ
Давайте уже приступим к самому интересному, к процессу разработки. Для начала открываем фотошоп, после чего создаем новый проект, для этого нажимаем на вкладку «Файл» , затем «Создать» .
Теперь следует выбрать размеры изображения, ширину изображения ставим на 1920 пикселей, высоту ставим на 1080 пикселей, это достаточно большое разрешение, которое считается HD разрешением, поэтому его будет достаточно, после нажимаем «ОКей» .
Перед нами появляется белое окно, справа от него будет расположено окно объектов, в котором нужно найти слой номер 0, и, нажав по замку два раза левой кнопкой мыши снять блокировку, нажав «ОКей» .
Прежде всего, создание логотипа зависит напрямую от Вашей фантазии и навыков фотошопа, больше всё же зависит от Вашей фантазии. Если у Вас нет творческих способностей, то советую Вам обратиться на «фриланс» и заказать логотип у веб-дизайнера. Но, если у Вас с творчеством всё в порядке, то вы и сами всё сможете сделать. Давайте пробовать!
Есть разные логотипы, некоторые имеют текст, некоторые его вообще не имеют, просто картинка. Мы будем создавать с нуля, с текстом. Также, некоторые делают разметку для будущего логотипа, можно сделать на глаз, если не хотите делать сами, то в конце статьи будет кнопка на скачку шаблона. Разметку делать не обязательно, просто некоторые к этому прибегают.
НАЧИНАЕМ РАЗРАБОТКУ
Для начала, напишем какой-нибудь текст, выберем параметр текст, после чего зажмем левую кнопку мыши и проведем линию.
Теперь давайте напишем в появившимся окне, допустим название нашего сайта — «сайт», и поместим фразу в нужное место.
Добавим еще несколько элементов, для этого выберем параметр под названием «Прямоугольник», нажав предварительно на него правой кнопкой мыши, после чего сделаем несколько таких линий.
Чтобы трансформировать прямоугольники, нажимаем сочетания клавиш ctrl+t
Затем окрасим последние 4 линии в темный цвет для декора, также применим тексту точно такой же цвет что и у последних четырёх прямоугольников. Я предлагаю текст немножко опустить и нарисовать прямоугольником ещё одну небольшую линию. Выберем её цвет точно такой же.
Выберем её цвет точно такой же.
Теперь давайте сделаем еще несколько элементов, выберем уже не прямоугольник а «эллипс» , зададим ему ширину и высоту 28×28 пикселей.
И после чего просто нажимаем на рабочее поля один раз левой кнопкой мыши, и нажмите на кнопку «ОКей» и эллипс будет создан. Сделаем несколько штук и расставим на разных расстояниях.
Теперь создадим несколько линий при помощи того же прямоугольника и поставим их между «эллипсами» .
ЗАКЛЮЧИТЕЛЬНЫЙ ЭТАП
Также, важным моментом, стоит учитывать белый фон, его нужно отключать. Обычно он называется «слой 0» , просто выключаем его и белого фона больше нет. Таким образом, мы получаем логотип на прозрачном фоне.
После того, как вы завершили создание своего логотипа, рекомендую Вам объединить все слои в одну группу, предварительно выделив все слои, и нажав сочетания клавиш «ctrl+g» , мы сможем объединить их в одну папку, нажав на название папки два раза, мы сможем изменить имя группы.
СОХРАНЕНИЕ ЛОГОТИПА
Как только вы закончили процесс создания, следует сохранить Ваш логотип в формате PNG , чтобы избежать белого фона позади лого, а также убрать возможность сжатия объекта. Так Ваш логотип будет смотреться более качественно и профессионально.
На этом у меня всё, если Вам понравилась данная статья, поставьте, пожалуйста, лайк!
Здесь вы сможете скачать материалы для работы в фотошопе:
Для того, чтобы скачать нужно быть зарегистрированным на нашем сайте.
ВИДЕОУРОК С КАНАЛА:
Логотип – это гораздо больше, чем просто слова, иконка, цвет. Хороший логотип рассказывает историю о вашей компании: кто вы, чем вы занимаетесь и на чем стоите.
Создать логотип – дело не из легких: есть много нюансов, которые нужно учесть при его разработке. К счастью, вам не придется делать это в одиночку. С помощью этой пошаговой инструкции , вы сможете сделать это легко и просто. Но довольно слов, давайте начнем!
Но довольно слов, давайте начнем!
Что такое логотип и для чего он нужен?
Но перед тем, как мы непосредственно перейдем к рекомендациям, хотим посоветовать вам онлайн сервис от Logaster , который может создать для вас логотип все за несколько минут. Просто введите название компании и сайт создаст вам несколько логотипов!
Теперь перейдем к статье:)
Каждый день мы постоянно сталкиваемся с логотипами.
Например, средний житель США за день видит 16 000 рекламных объявлений, логотипов и этикеток. Если вы оглядитесь, наверняка также заметите несколько десятков логотипов вокруг вас.
Почему их так много и зачем многие компании тратят тысячи, сотни, а то и миллионы долларов на создание этого маленького элемента?
Что мы, прежде всего, понимаем под словом “логотип”?
Логотип является символом или эмблемой, которая используется
для идентификации услуг, продукта и самой компании.
Как выбрать цвет для логотипа?
Цвет, цвет и еще раз цвет! Это первая точка взаимодействия и самый запоминающимся объект, — говорит Лесли Харрингтон, исполнительный директор компании The Color Association.
Понимание того, как цвет влияет на человеческое восприятие очень важно при создании качественного логотипа, — утверждает Мартин Кристи из Logo Design London.
Цвет может помочь вам усилить нужные чувства и создать прочную эмоциональную связь. Используйте инфографику (большой размер ), чтобы выбрать нужный цвет для логотипа.
Как выбрать нужный цвет логотипа?
Чтобы получить ответ на этот вопрос, вам следует задать себе 3 вопроса:
Какой цвет подчеркивает индивидуальность вашего бренда?
Какие цвета характеризуют ваши продукты/услуги?
Какой цвет использует ваш конкурент?
Цвета не привязаны к какой-либо конкретной отрасли, но отдельные цвета лучше подходят для некоторых услуг / продуктов, чем другие.
Вы должны стремиться выбрать цвет, который подчеркнет индивидуальность вашей компании. Цвет должен производить правильное впечатление на клиентов, которые в первый раз видят ваш лого.
Цвет должен производить правильное впечатление на клиентов, которые в первый раз видят ваш лого.
Что делать, когда вы выяснили цвета конкурентов?
Один из вариантов это использовать цвет противоположный цвету логотипа основного конкурента. Это поможет вам выделиться. Но стоить учесть цвета вашей отрасли, чтобы противоположный цвет соответствовал отрасли. Например, розовый цвет для логотипа банка или юридической компании выглядит неуместно и нелепо.
Учтите особенности цвета в различных культурах. Например, в Западном мире белый считается цветом чистоты и мира, а в некоторых странах Азии он является цветом смерти.
Один цвет или несколько?
Чтобы максимально передать нужные чувства и эмоции, обычно используются один цвет при создании дизайна логотипа. Тем не менее, есть много успешных логотипов с нескольким цветами — Google, eBay.
Поэтому смело можно использовать как один цвет, так и несколько. Главное — чтобы они сочетались! Но, конечно, не стоит переусердствовать и использовать большое количество цветов.
Я рекомендую выбирать два основных цвета. Это облегчает коммуникацию вашего бренда с клиентами. Многие компании, от спортивных команд до корпораций, используют только два цвета в течение многих лет.
— Памела Уилсон.
Как подобрать несколько цветов для логотипа?
Простейший способ подобрать нужные цвета для логотипа — использовать цветовые схемы.
Есть много онлайн сервисов по подбору отличных цветовых схем. В этой вы можете найти несколько.
Например Adobe Kuler или русскоязычный сервис Colorscheme.
Дизайнеры часто используют привило 60-30-10. Оно заключается в том, что вы выбираете 3 разных цвета и используете их в соотношении 60%, 30% и 10%. Это правило обеспечивает простой способ создания профессиональной цветовой схемы для вашего бренда.
— Джаред Кристоферсон, Yellowhammer
Где найти вдохновение для логотипа?
Часто очень трудно сделать первый шаг, когда мы имеем дело с чем-то незнакомым. Например, с созданием логотипов. Можно провести сутки, а то й недели, раздумывая и делая чертежи логотипа, что очень выматывает.
Например, с созданием логотипов. Можно провести сутки, а то й недели, раздумывая и делая чертежи логотипа, что очень выматывает.
К счастью, есть неплохой способ как можно скорее избавиться от ступора и сделать первый шаг менее болезненным. Например, набраться вдохновения от других логотипов и работ дизайнеров.
Для этого мы отобрали 10 лучших сайтов , где вы можете подсмотреть идеи для своего логотипа.
Logo Pond
Logo Moose
Сообществом этого сайта собраны самые лучшие логотипы профессиональных дизайнеров логотипа со всего мира.
Logofi был создан, чтобы вдохновить дизайнеров и других творческих людей. На этом сайте вы можете увидеть роботы не только профессиональных дизайнеров, но и простых посетителей, которые загрузили свой логотип.
Logo Gala
LogoGala один из наиболее выдающихся ресурсов для поиска вдохновения. На сайте можно выбрать фильтр логотипов по цвету.
Logospire — это галерея логотипов. Но основное отличие этого сайта от других в том, что вы можете увидеть самые лучшие логотипы дизайнеров. На сайте есть рейтинговая система и каждый месяц составляется список самых лучших логотипов.
Logo Heroes
Здесь собраны лучшие логотипы в Интернете.
Logo Fury
Еще одна галерея логотипов, которая регулярно пополняется свежими работами. На сайте есть удобный поиск по тегам, поэтому найти логотип на нужную тематику очень удобно.
Logo Faves
Один из наиболее популярных сайтов. На сайте собраны логотипы многих знаменитых дизайнеров. Есть поиск по тегам, чтобы найти нужный логотип.
Ошибки при создании логотипа
Чтобы логотип получился действительно хорошим, нужно избегать определенных ошибок.
Ниже мы собрали наиболее популярные из них.
Ошибка 1. Использование растрового изображения
Использование растровых изображений в логотипах нежелательно, потому что может привести к проблемам при воспроизведении логотипа. При значительном увеличении растрового изображения оно будет выглядеть мозаичным, что сделает его непригодным к использованию.
Поэтому стандартной практикой при разработке логотипа является использование программ, работающих с векторной графикой — Adobe Illustrator или Corel Draw. Векторная графика состоит из точек, рассчитанных с математической точностью, что обеспечивает единообразие визуального восприятия, независимо от размера изображения.
Основные преимущества использования векторной графики при разработке дизайна логотипа:
1. Логотип можно масштабировать до любого размера без потери качества.
2. Значительно облегчается последующее редактирование логотипа.
3. Векторное изображение легче подстроить под другие носители, чем растровое.
Ошибка 2. Следование трендам
Тренды приходят и уходят. В конце концов, они превращаются в клише. Хорошо разработанный логотип должен быть долговечным. Этого можно достичь, если не полагаться на новомодные уловки и приемы.
Чтобы создать уникальную идентичность для своей компании, лучше полностью игнорировать тренды в создании логотипов.
На сайте Logo Online Pros есть огромный раздел, где ежегодно обновляются текущие тренды дизайна логотипов. Важно, чтобы вы знали о последних причудах и любой ценой избегали их. — Smashingmagazine
Ошибка 3. Чрезмерная сложность
Изображение, содержащее слишком много деталей, плохо воспринимается в печатном виде или при визуальном просмотре уменьшенной версии.
Детали сложного дизайна будут утеряны, а в некоторых случаях он будет выглядеть грязным или, что еще хуже, восприниматься неправильно.
Например, рисунок отпечатка пальца на выдуманном логотипе Smashing можно увидеть только при очень близком рассмотрении. При уменьшении детали теряются.
Посмотрите на корпоративные знаки Nike, McDonald’s и Apple. Каждая из этих компаний имеет очень простое изображение, которое легко можно воспроизвести в любом размере.
Ошибка 4. Зависимость от цветовых эффектов
Без цвета ваш великолепный логотип может утратить свою идентичность. Верно?
Верно?
Нет! Это очень распространенная ошибка. Дизайнерам не терпится добавить несколько любимых цветов, многие даже полностью полагаются на него.
Выбор цвета должен быть последним из ваших решений, поэтому лучше всего начинать разработку с черно-белого варианта.
Ошибка 5. Плохой выбор шрифта
Когда речь идет о создании логотипа, выбор правильного шрифта – это самое важное решение, которое вы должны принять. Из-за неудачного выбора шрифта логотип, чаще всего, проигрывает (в нашем примере показан печально известный Comic Sans).
Подбор идеального шрифта для вашего логотипа заключается в том, чтобы шрифт соответствовал стилю изображения. Но здесь могут быть хитрости. Если соответствие слишком близкое, изображение и шрифт будут конкурировать друг с другом за внимание зрителя. Если наоборот, то зритель не поймет, на чем сосредоточить внимание. Главное – найти правильный баланс.
Весь посыл бренда окажется холостым выстрелом, если выбранный шрифт не отображает характеристики изображения.
Ошибка 6. Разработка логотипа для себя, а не для клиентов
Часто, создавая логотип, возникает желание использовать свой любимый шрифт, цвет и т.д. Не делайте этого!
Спросите себя, действительно ли этот шрифт и цвет подходит для моего бизнеса?
Например, великолепный современный типографский шрифт, который вам так нравится, вряд ли подойдет для такого серьезного клиента, как юридическая компания.
Ошибка 7. Типографический хаос
Типография может вознести или погубить логотип, поэтому жизненно важно знать основы типографского дела. Логотип должен оставаться как можно более простым, но, в то же время, передавать заданный посыл. Чтобы этого добиться, нужно учитывать все типографические аспекты дизайна.
Не используйте слишком много шрифтов или вариантов толщины (максимум — два). Не используйте предсказуемые, вычурные или слишком тонкие шрифты. Внимательно следите за кернингом, интервалом и размером. А самое главное — убедитесь, что выбрали правильный шрифт(ы) для данного проекта.
Ошибка 8. Создание монограммы
Одной из наиболее распространенных ошибок непрофессионального создания логотипов является попытка создать монограмму из начальных букв названия предприятия (например, B & H для компании Bob’s Hardware). Хотя на первый взгляд это выглядит изобретательно, но с помощью инициалов компании трудно добиться убедительности или передать необходимый посыл. Вы, конечно же, можете попробовать, но не останавливайтесь на этом, если есть другие варианты дизайна логотипа.
Постарайтесь также не превращать название предприятия в аббревиатуру, если она не стала общеупотребительной, и это не соответствует поставленным целям.
HP, FedEx, IBM и GM не начинали свой путь с аббревиатур; таковыми они стали через много лет после обретения высококлассной репутации.
Ошибка 9. Использование визуальных штампов
Лампочка как символ идеи, облачко с текстом — дискуссия, штрихи – динамизм и т.п. Эти идеи первыми приходят в голову при мозговом штурме, и по этой же причине от них первых нужно отказаться.
Как может ваш дизайн быть уникальным, если во многих других логотипах присутствует та же идея? Не допускайте визуальных штампов и предложите оригинальную идею и дизайн.
Ошибка 10. Копирование, кража или заимствование дизайна
Грустно, что приходится говорить об этом, но в наши дни такая практика является распространенной. Разработчик логотипа видит идею, которая ему нравится, немного преобразует ее, меняет цвета или слова, и выдает эту идею за собственную. Это неэтично, незаконно, глупо и вы будете пойманы на этом рано или поздно.
Как создать логотип – пошаговое руководство
Почти все, что вам нужно знать о создании логотипа, мы уже рассказали.
Теперь осталось разложить полученную информацию по полочками.
Взгляните еще раз на:
Шаг 1. Создайте несколько черновиков
На ранней стадии создания логотипа, у вас может появиться несколько идей, которые вы хотите выразить в логотипе. Не стоит ими пренебрегать, лучше записать, возможно, некоторые вам пригодятся при создании окончательного варианта логотипа.
Не стоит ими пренебрегать, лучше записать, возможно, некоторые вам пригодятся при создании окончательного варианта логотипа.
Шаг 2. Нарисуйте набросок дизайна логотипа
Эскиз представляет собой быстрый и простой способ реализации идей на бумаге, где вы можете оценить их более легко.
Не стирайте и не выбрасывайте эскизы. Проектирование не линейный процесс. Все идеи могут быть ценными, даже если вы не думаете так сразу.
Если вы не умеете рисовать, не огорчайтесь. Вы можете попробовать создать набросок логотипа с помощью скриншотов. Зайдите на сайты несколько онлайн генераторов, галереи иконок и т.д. Попробуйте найти нужные изображения, которые вам нравятся, и сохраните их. Затем вы сможете их использовать при создании вашего уникального логотипа.
Шаг 3. Выберите инструменты для создания логотипа
Создать логотип можно с помощью:
— графических программ — Adobe Illustrator, Inkscape, Photoshop;
— платформ по заказу логотипов — 99Designs:
— онлайн сервисов и конструкторов —
, Logaster . Очень полезный сервис, советую!
Если вы уверенно работаете с графическими программами, без сомнения используйте их для создания логотипа.
Но не следует пренебрегать и онлайн сервисами. Их можно использовать для поиска вдохновения или тестирование идей.
Шаг 4. Создайте логотип
Шаг 5. Тестируйте логотип
Вы создали логотип и решили, что он идеален? Возможно, это не так. Эффективнее будет показать логотип коллегам, друзьям, некоторым клиентам и получить обратную связь. Задайте им несколько вопросов: что они думают о логотипе, нравится ли он им? Если ответы вас устраивают, значит, вы все сделали правильно.
Однако осторожны с отзывами друзей и родственников. Если они не профессиональные дизайнеры, их советы могут быть для вас не совсем полезны или даже ложными.
Шаг 6. Проверьте масштабируемость логотипа
Проверьте изображение логотипа в различных вариантах — в газетных объявлениях, на визитке, на своем сайте. Логотип должен хорошо смотреться, независимо от того воспроизводится ли он в большом или малом формате.
Логотип должен хорошо смотреться, независимо от того воспроизводится ли он в большом или малом формате.
Несколько советов:
— Если логотип имеет много деталей или линий, которые являются тонкими, то логотип может выглядеть слишком суетливым при малых размерах.
— Если логотип создается для визитки или сайта, то он будет, как правило, выглядеть неуклюжим при больших размерах.
— Используйте графические программы, такие как Adobe Illustrator или Inkscape, они позволяют вам проверить масштабируемость вашего лого.
Шаг 7. Создайте несколько форматов логотипа
Возможно, вы с самого начала создавали логотип в графической программе, например, Adobe Illustrator. Если это не так, вам нужно перенести эскиз логотипа с бумажного в электронный вид.
Несколько советов:
— Сохраняйте логотип не только в .
Последний позволит с легкость масштабировать ваш логотип без потери качества. Если у вас уже есть логотип в растровом формате, можете конвертировать его в векторный с помощью сайта vectormagic.com.
— Используйте логотип в формате PNG, JPEG для интернета и в PDF, EPS, SVG для печати.
— Сохраните вариант логотипа в черно-белом варианте для печати логотипа, например, на пакетах, ручках, канцелярских изделиях.
Шаг 8. Продолжайте получать обратную связь
Даже после того, как вы создали логотип, все равно нужно оставаться открытым для обратной связи. Используйте различные инструменты, такие как социальные сети, комментарии клиентов, мнения экспертов, чтобы убедиться, что ваш логотип идеально смотрится.
Шаг 9. Делайте редизайн
Ничто не вечно, и логотип не исключение. Если ваш логотип перестал со временем быть актуальным, лучше перерисовать его. Стоит сделать небольшие правки, оставляя место для ключевой идеи в логотипе, ведь радикальные изменения вряд ли будут уместны.
Действительно ли ваш логотип отличный? [Чек лист]
И так, наверное, вы уже создали логотип. Поздравляем!
Но действительно он хороший? Будет ли он отлично смотреться в различных размерах? Что ж, давайте проверим эффективность вашего логотипа с помощью нашего чек-листа.
Пройдитесь по каждому вопросу и ответьте “да” или “нет”.
1. Логотип выглядит привлекательным хотя бы для трех человек
2. Логотип хорошо смотрится в черно-белом исполнении
3. Логотип узнаваем в перевернутом положении (виде)
4. Логотип узнаваем, если изменен его размер
5. Отсутствуют сложные детали
6. Логотип визуально уравновешен — иконка, шрифт, цвет гармонично смотрятся вместе
7. Не используется слишком много шрифтов, цветов, эффектов
8. Логотип заметный среди других логотипов
Как мы уже писали, очень важно выделиться на фоне других компаний, тем более конкурентов.
Соберите логотипы ваших конкурентов и разместите ваш где-то между ними.
Он заметен? Заметный на фоне других? Если да, все отлично!
9. Логотип адаптивный
Адаптивность означает, что логотип будет отлично смотреться на любом объекте или поверхности — футболке, сайте, дорожном знаке, и т.д.
10. Логотип запоминаемый
Покажите ваш логотип друзьям или любому человеку и попросите нарисовать его изображение через несколько часов или дней. Если он может приблизительно точно схематично нарисовать ваш логотип, значит все хорошо и ваш логотип будет запоминаемым.
11. Логотип универсальный
Универсальность логотипа означает, что он воспринимается одинаково для широкого круга людей. Все люди разные и главное, чтобы логотип сохранял единый смысл для всех его зрителей.
12. Логотип легко читается
Представьте, что ваш логотип размещен на баннере, а вы едете на машине со скоростью 70-80 км в час. Вы смогли бы прочитать текст вашего логотипа? Если да, все в порядке. Если нет, возможно, стоит поработать над шрифтами.
13. У вас есть векторные форматы логотипа
Очень важно иметь файлы логотипа в векторе (AI, EPS, SVG, PDF). Это позволит вам печатать логотип в любом масштабе без потери качества, а также редактировать его. Например, сделать логотип другого цвета.
Надеемся, наши советы будут вам полезны и вы сможете создать отличный логотип!
Как создать логотип – пошаговая инструкция от А до Я обновлено: Февраль 18, 2018 автором: admin
Стильный логотип в фотошопе.
 Как создать логотип самостоятельно от идеи до воплощения
Как создать логотип самостоятельно от идеи до воплощенияДоброго времени друзья, в данном уроке мы рассмотрим с Вами тему вопроса, как создать свой логотип, создания своего логотипа в программе Adobe Photoshop . А именно, сделаем свой собственный логотип для наших нужд. Логотип — это очень важная часть Вашей компании или Вашего проекта, от логотипа зависит Ваша репутация и ещё куча разных факторов.
ПРОЦЕСС ПОДГОТОВКИ (Как создать свой логотип)Давайте уже приступим к самому интересному, к процессу разработки. Для начала открываем фотошоп, после чего создаем новый проект, для этого нажимаем на вкладку «Файл» , затем «Создать» .
Теперь следует выбрать размеры изображения, ширину изображения ставим на 1920 пикселей, высоту ставим на 1080 пикселей, это достаточно большое разрешение, которое считается HD разрешением, поэтому его будет достаточно, после нажимаем «ОКей» .
Перед нами появляется белое окно, справа от него будет расположено окно объектов, в котором нужно найти слой номер 0, и, нажав по замку два раза левой кнопкой мыши снять блокировку, нажав «ОКей» .
Как создать свой логотип, идея, мысли и многое другое, только так вы добьетесь лучшего результата, хорошо подумайте перед созданием.
Как создать свой логотип? Прежде всего, создание логотипа зависит напрямую от Вашей фантазии и навыков фотошопа, больше всё же зависит от Вашей фантазии. Если у Вас нет творческих способностей, то советую Вам обратиться на «фриланс» и заказать логотип у веб-дизайнера. Но, если у Вас с творчеством всё в порядке, то вы и сами всё сможете сделать. Давайте пробовать!
Есть разные логотипы, некоторые имеют текст, некоторые его вообще не имеют, просто картинка. Мы будем создавать с нуля, с текстом. Также, некоторые делают разметку для будущего логотипа, можно сделать на глаз, если не хотите делать сами, то в конце статьи будет кнопка на скачку шаблона. Разметку делать не обязательно, просто некоторые к этому прибегают.
Разметку делать не обязательно, просто некоторые к этому прибегают.
Для начала, напишем какой-нибудь текст, выберем параметр текст, после чего зажмем левую кнопку мыши и проведем линию.
Добавим еще несколько элементов, для этого выберем параметр под названием «Прямоугольник», нажав предварительно на него правой кнопкой мыши, после чего сделаем несколько таких линий.
Чтобы трансформировать прямоугольники, нажимаем сочетания клавиш ctrl+t
Затем окрасим последние 4 линии в темный цвет для декора, также применим тексту точно такой же цвет что и у последних четырёх прямоугольников. Я предлагаю текст немножко опустить и нарисовать прямоугольником ещё одну небольшую линию. Выберем её цвет точно такой же.
Теперь давайте сделаем еще несколько элементов, выберем уже не прямоугольник а «эллипс» , зададим ему ширину и высоту 28×28 пикселей.
И после чего просто нажимаем на рабочее поля один раз левой кнопкой мыши, и нажмите на кнопку «ОКей» и эллипс будет создан. Сделаем несколько штук и расставим на разных расстояниях.
Теперь создадим несколько линий при помощи того же прямоугольника и поставим их между «эллипсами» .
ЗАКЛЮЧИТЕЛЬНЫЙ ЭТАП (Как создать свой логотип)Также, важным моментом, стоит учитывать белый фон, его нужно отключать. Обычно он называется «слой 0» , просто выключаем его и белого фона больше нет. Таким образом, мы получаем логотип на прозрачном фоне.
После того, как вы завершили создание своего логотипа, рекомендую Вам объединить все слои в одну группу, предварительно выделив все слои, и нажав сочетания клавиш «ctrl+g» , мы сможем объединить их в одну папку, нажав на название папки два раза, мы сможем изменить имя группы.
СОХРАНЕНИЕ ЛОГОТИПАКак только вы закончили процесс создания, следует сохранить Ваш логотип в формате PNG , чтобы избежать белого фона позади лого, а также убрать возможность сжатия объекта. Так Ваш логотип будет смотреться более качественно и профессионально.
Сегодня мы узнаем как сделать логотип в Photoshop . Естественно, уровень сложности остается на минимальном уровне, так как мы с вами только начинаем этот нелегкий, тернистый путь. Делать логотип я решил, наверное, потому что из всех возможных видов работ в веб-дизайне, эта ниша является, что ли самой простой, хотя нет, не то чтобы самой простой, скорее самой легко-усваиваемой.
Создание логотипов является одним из самых стабильных видов заработка, так как создание логотипа — это первое в чем нуждается молодой бизнесмен. В дальнейшем будущем, от вас будет требоваться только нестандартное мышление и желание зарабатывать на своем знании Photoshop. Ну а пока больше в сторону базовых знаний и практики…
- 1. Для начала нам требуется создать новый файл с разрешением 800х600 пикселей
- 2. Выбираем инструмент Горизонтальный текст (T), размер шрифта 85пт. Придумываем прикольное название (в моем случае это будет «Reduction music») и выводим его на экран (цвет моего текста #282828).
- 3. Далее тем же шрифтом, но уже с размером 50пт пишем Music (ставим в правый нижний угол надписи «Reduction»), также нужно выделить «Red» в первой надписи и окрасить эти буквы в #ac2828 цвет.
- 4. Выбираем инструмент Прямоугольник (U) и вырисовываем простой декоративный элемент логотипа.
- 5. Создаем новый слой.После этого инструмент Кисть(B), выбираем заранее скаченные кисти (в начале урока ссылка), размер 500пт и добавляем на новый слой, поверх логотипа
- 6. Выбираем слой с нашей кистью, затем берем инструмент Прямоугольная область (М) и выделяем силуэт человека, начиная с середины верхнего подчеркивания надписи «Reduction
Нередко при создании сайта нужно разработать логотип, который должен быть ярким и запоминающимся. Почему это так важно? Логотип – это своего рода эмблема, символ компании или сайта, который используется в качестве рекламы и повышения узнаваемости. Поэтому логотип это важный атрибут каждой организации, который представляет ее имя.
Хороший логотип должен отвечать следующим требованиям:
- запоминаемость – желательно, чтобы логотип запоминался человеком после пары взглядов на него;
- уникальность – логотип должен быть не похож ни на одни из уже существующих логотипов на рынке. Более того, он должен выделяться на их фоне;
- оригинальность – в логотипе должна заключаться интересная «фишка», которая также влияет на узнаваемость и запоминаемость;
- лаконичность – логотип не должен быть перегруженным информацией;
- ассоциативность – логотип должен оставлять четкую ассоциацию с компанией.
Логотипы делятся на три типа:
- Название, которое представлено в оригинальной графической обработке;
- Фирменный знак;
- Фирменный блок – симбиоз названия и фирменного знака.
Создание логотипа
Крупные компании и организации пользуются услугами профессиональных дизайнеров. Но когда идет речь о создании эмблемы, к примеру, для своего сайта, можно обойтись собственными силами и при помощи Photoshop выполнить работу собственноручно. Поэтому далее в статье будет описано, как сделать логотип в фотошопе.
Перед началом урока стоит упомянуть об онлайн-сервисах генерации логотипов таких как: www.logaster.ru , ogotypecreator.com и т.д. Конечно, это удобно, но в таком случае отсутствует элемент личного творчества и не всегда пользователь будет удовлетворен результатом. В то время как создание логотипа в фотошопе дает полную свободу и возможность сделать логотип максимально отвечающим задумке автора.
Итак, начнем.
- После запуска программы Photoshop необходимо создать новый файл. Для примера будет установлена ширина и высота 300 на 250 пикселей соответственно;
- Выполнить заливку фона. Для этого в меню «Слои » выбрать пункт «Новый слой-заливка », «Цвет »:
- В меню «Фильтр » переходим через пункт «Галерея фильтров » и выбираем подходящий фильтр:
- Далее рисуем логотип в фотошопе с помощью инструмента «Эллипс » и заливаем его цветом:
- После этого в меню «Слои » выбираем «Стиль слоя ». В появившемся окне переходим на вкладку «Обводка »:
Текущий результат представлен ниже:
- Теперь нужно выполнить надпись, чтобы получить красивый логотип в фотошопе. Так как на данный момент создана только заготовка – фон логотипа. Используя инструмент «Горизонтальный текст », создаем надпись нужного цвета:
- Затем необходимо деформировать текст и использовать «Обводку », как это было сделано ранее, а также применить стиль «Тень ». Все настройки стилей слоя и инструментов устанавливаются в зависимости от своих предпочтений:
И в завершение урока о том, как создать логотип в фотошопе добавим тематические изображения к уже созданной эмблеме. Для этого в Photoshop необходимо открыть картинки, которые будут добавлены на логотип, выделить нужные участки и перетащить их на слой с фоном. В результате получается довольно интересный логотип:
Этот урок дает общее представление о том, как делать логотипы в фотошопе. Любой пользователь ознакомившись с приведенной информацией сможет по такому же плану создать свой логотип, используя другие цвета и формы.
В этом руководстве я покажу вам, как создать логотип в Photoshop , имитируя меловую надпись или рисунок. Этот способ универсален: его можно применить к абсолютно любому изображению — от обычной типографической иллюстрации до логотипа. Ну что ж, давайте начинать!
Нет времени на создание логотипа, попробуйте наш
Что нам понадобится?
Чтобы создать меловой эффект, вам понадобится штриховой рисунок и эскиз логотипа (вы можете воспользоваться моими файлами ниже).
Меловую доску можно загрузить из Photodune или же использовать любую альтернативу.
1. Подготовьте штриховой рисунок
Шаг 1.
Сначала нужно распечатать рисунок, с которым вам предстоит работать. Я, например, взял логотип, который создал специально для этого руководства.
Шаг 2.
Распечатав рисунок, поместите на него лист бумаги и обведите его контуры карандашом. Обводите как можно ровнее, но, если вы хотите сделать края немного расплывчатыми, это ваше право (см. ниже).
Используйте обычный карандаш. При желании, можно поэкспериментировать с другими инструментами.
Шаг 3.
Теперь отсканируйте обведенный логотип и импортируйте его в Photoshop. Произведите коррекцию уровней, чтобы сделать белые области ярче и увеличить контрастность.
Более того, так вы подчистите нечаянно смазанные участки. Для своего эскиза Noodles я применял следующие настройки:
2. Добавьте эффекты в Photoshop
Шаг 1.
Теперь можно приступать непосредственно к обработке изображения в Photoshop. Создайте новый документ в Photoshop.
Мой документ имеет размеры 1200px на 1000px, разрешение 200 dpi и формат цвета RGB. Вы можете использовать любые настройки, которые подходят для вашего проекта. В качестве фона выберите меловую доску (Chalkboard).
Шаг 2.
Примените эффект виньетки, чтобы придать вашему изображению больше глубины. Для этого добавьте поверх меловой доски новый слой. При помощи мягкой кисти обработайте края темно-серым цветом (см. ниже).
Для этого слоя измените настройки Режима наложения (Blending mode) на Умножение (Multiply), и отрегулируйте непрозрачность (Opacity) до нужного уровня.
Шаг 3.
Теперь наложите эскиз логотипа поверх других слоев.
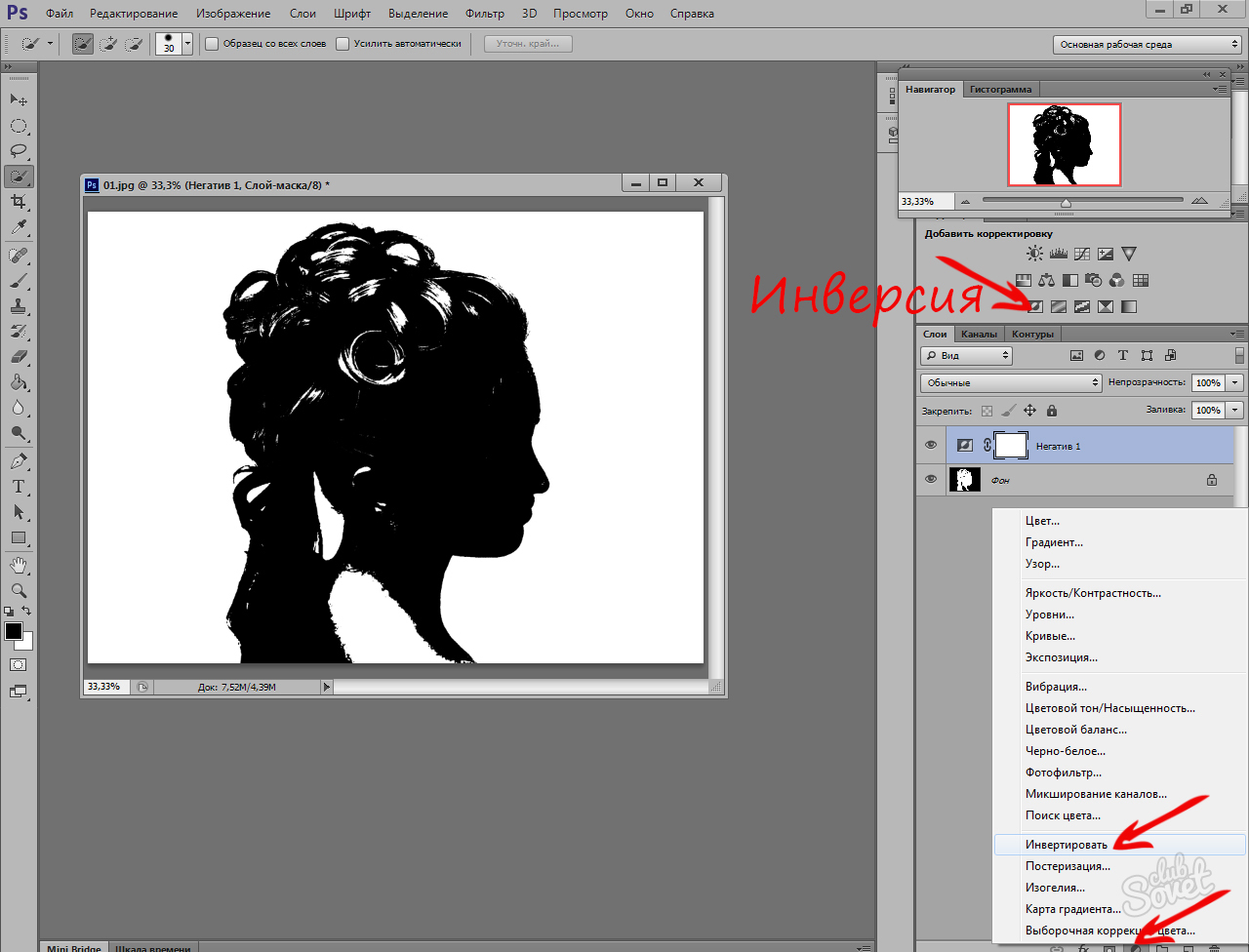
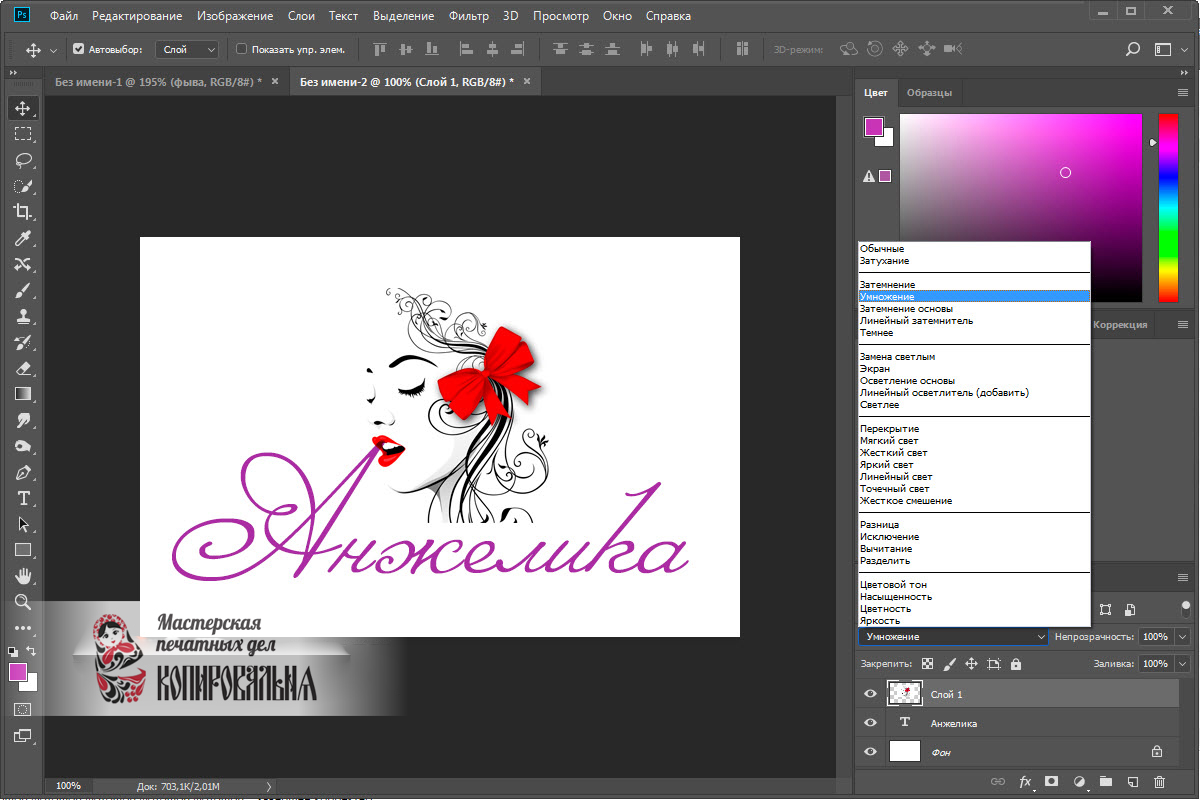
Выделите слой эскиза и нажмите Command/Ctrl-I или выберите Изображения – Коррекция – Инвертировать (Images – Adjustments – Invert). Так вы инвертируете изображение, чтобы ваш логотип стал белым на черном фоне.
На этом этапе вы видите фон вашего логотипа. Выделите слой, и на панели Слои (Layers) измените режим наложения на Экран (Screen). Так вы будете видеть только белый логотип.
Шаг 4.
Чтобы придать мелу цвет, примените к слою логотипа слой Коррекция тона/насыщенности (Hue/Saturation Adjustment). Для этого нажмите на клавишу Корректирующий слой (Adjustment Layer) в нижней части вкладки Слои (Layers).
Откроется вкладка Свойства (Properties) с опцией Тон/Насыщенность (Hue/Saturation). Чтобы придать мелу синий цвет, я использовал следующие настройки: Совет: Существует еще один способ создать Обтравочную маску. Нажмите Alt/Option и кликните между двумя слоями на вкладке Слои.
Фотошоп — мощнейший инструмент для создания, профессиональной обработки и преобразования растровых и векторных изображений. В силу сложности интерфейса и обилия ненужных простому пользователю опций программу нельзя назвать . Однако для создания уникальных логотипов Фотошоп незаменим; как сделать свою эмблему за несколько минут — попробуем разобраться.
Подготовка материалов
Следует сразу предупредить: Фотошоп не слишком подходит для создания векторных элементов, которые затем планируется использовать в логотипе. Так, если пользователь хочет добавить к своей эмблеме авторские завитки, сложные геометрические фигуры или контуры, их лучше сделать в программе CorelDRAW, Adobe Illustrator или аналогичной — а затем импортировать в Photoshop.
Если же нарисовать свой логотип хочется на основе уже существующих элементов, векторных (свободно масштабируемых) или растровых (обладающих конечными параметрами: размером и разрешением), эти материалы также следует подготовить заранее: скачать с соответствующих сайтов, при необходимости — обрезать картинку в Фотошопе и так далее.
Совет: все «сырьевые» материалы, от изображений до шрифтов, рекомендуется сохранять в общую папку, а по завершении работы с логотипом — архивировать, а не отправлять в «Корзину»; тогда в случае необходимости пользователь сможет быстро вернуться к редактированию и добавить или изменить отдельные детали.
Вместе с тем пользоваться сторонними программами для улучшения качества фото необязательно: Фотошоп обладает великолепным функционалом и, если основная работа проводится в нём, с лёгкостью заменит все иные варианты.
Создание холста
Отлично! Концепция логотипа продумана, исходные материалы подготовлены — а значит, можно приступать к работе. На весь процесс у начинающего пользователя уйдёт от пятнадцати-двадцати минут до нескольких часов; всё зависит от имеющихся навыков и сложности эмблемы. Сделать логотип будет посложнее, чем — но при аккуратном следовании инструкции достижима любая цель, не исключая и этой.
Чтобы сделать в Фотошопе холст (заготовку, на которой будут размещаться все остальные элементы), понадобится:
- Запустить программу и развернуть щелчком мыши меню «Файл» в верхней панели.
- Выбрать опцию «Создать».
- В новом окошке — определить размер холста. Задавать слишком малые значения не стоит: если эмблема будет использоваться не только на сайте в Интернете, но и в качестве полноценного мерчандайзингового элемента, потребуется хорошее качество картинки. В первом сверху выпадающем меню рекомендуется переключить единицы измерения на пиксели — универсальные единицы дизайна и полиграфии.
- А в полях значений — установить наименьший параметр (высоту или ширину) как минимум в 1500 пикселей. Можно и больше; кроме того, если форма логотипа пока до конца не продумана, разумнее будет использовать квадратное, а не вытянутое вверх или вбок поле холста — такая форма даёт больше возможностей для внесения корректив по ходу работы.
- Во втором выпадающем списке — выбрать в качестве единиц разрешения эмблемы пиксели на дюйм.
- И задать в расположенном справа поле соответствующее значение. Оно должно быть не менее 300 dpi для размещения в Интернете и на электронных документах, 600 dpi — для печати на раздаточных материалах и от 1200 dpi — для полномасштабной полиграфии. Иначе при использовании растрового варианта эмблемы изображение будет выходить размытым; а пересчитывать каждый раз «вектор» — пустая трата сил и времени.
- Далее — выбрать цветовую палитру. Здесь всё зависит от концепции логотипа. Если он будет чёрно-белым, пользователю с лихвой хватит «Градаций серого»; если цветным — RGB (легче обрабатывается сторонними редакторами и принтерами) или CMYK (полнее палитра, однако при неправильном подборе даёт тусклые цвета). Оптимальным вариантом для пользователя, желающего сделать несложный полноцветный логотип, будет RGB.
- С разрядностью 16 бит — восьми для качественной печати маловато.
- В качестве фона для логотипа, который планируется сделать в Фотошопе, не рекомендуется использовать белый, чёрный или любой другой цветной фон: в дальнейшем могут возникнуть проблемы с его удалением. Развернув выпадающий список, следует пролистать его вниз.
- И выбрать вариант «Прозрачный фон» — в результате за пределами создаваемой эмблемы не будет ничего, кроме «пустоты».
- А вот в качестве цветового профиля можно использовать любое из верхних предлагаемых значений; если же пользователь планирует экспортировать логотип из Фотошопа в другой редактор или печатать на принтере без постобработки, параметры нужно подбирать в соответствии с возможностями «принимающей стороны».
- Последний пункт можно оставить без изменений — для того, чтобы нарисовать эмблему в Фотошопе, он не нужен. Теперь остаётся нажать на кнопку «Создать».
- И полюбоваться на холст-заготовку в центре экрана.
- Чтобы было удобнее рисовать на нём, рекомендуется выбрать в меню «Просмотр» опцию «Показать во весь экран».
- Или настроить масштаб вручную в левом нижнем углу окна Фотошопа.
Важно: опытный пользователь, уже представляющий размеры холстов, может вместо ручной настройки использовать одну из предлагаемых программой заготовок — не забывая проверить иные важные параметры: разрешение, цветовой профиль и так далее.
Добавление рамки
Большинство логотипов, создаваемых в Фотошопе и других графических редакторах, заключено в рамки: овальные, квадратные, многоугольные, свободной формы и так далее. Разумеется, никто не заставляет пользователя добавлять внешние границы, если в них нет нужды; однако так эмблема смотрится значительно аккуратнее и привлекательнее.
Чтобы добавить рамку логотипа, следует:
- Щёлкнуть правой клавишей мыши по расположенной в левой боковой панели пиктограмме прямоугольника.
- Выбрать в открывшемся контекстном меню нужную форму рамки — пусть это будет эллипс.
- В выпадающем списке на верхней панели задать параметр «Фигура».
- Далее — определить в поле «Заливка» цвет — из имеющихся вариантов, включая градиентные.
- Или, кликнув по многоцветной иконке справа, установить с помощью ползунков свой собственный вариант, больше всего подходящий к создаваемому в Фотошопе логотипу.
- В поле «Обводка» — выбрать, должен ли присутствовать на холсте контур только что созданной фигуры. Пользователю доступны четыре варианта: без контура, сплошная, градиентная и штриховая обводка.
- На примере градиентной процесс настройки контура выглядит следующим образом.
- Выбрав формат и цветовую схему градиента, пользователь устанавливает при помощи ползунка толщину линии.
- И выбирает её тип: сплошную, штриховую или пунктирную.
- После того, как фигура будет нарисована, пользователь увидит всю рабочую информацию в панели справа; большинство параметров, случайно изменённых в ходе настройки, можно настроить и здесь.
- Отменить любое ошибочное действие удастся с помощью опции «Шаг назад» в меню «Редактирование».
- Если же, напротив, пользователю нужен только контур, следует выбрать для создаваемой фигуры параметр «Нет заливки».
- И убедиться, что на холсте появился окрашенный нужным образом контур.
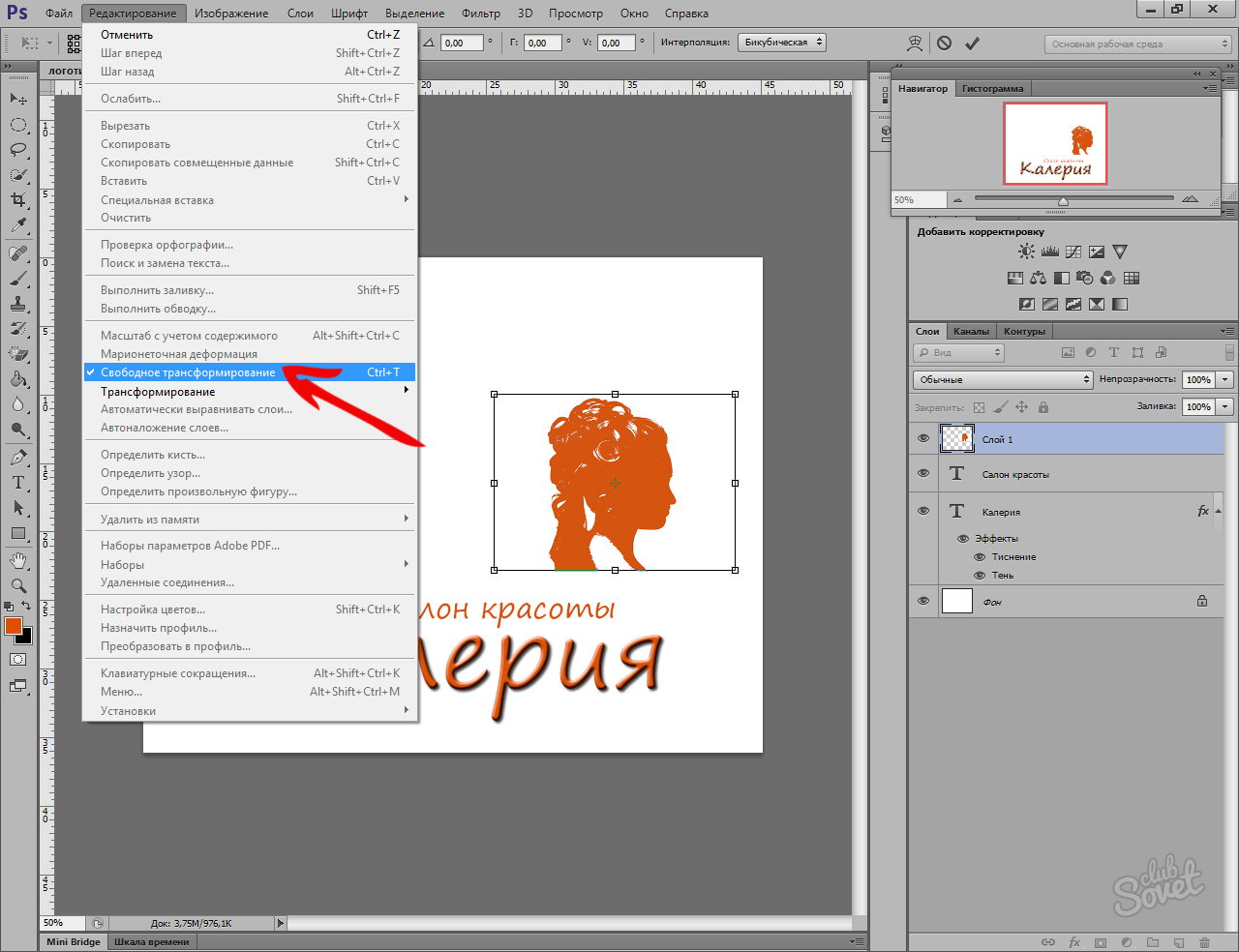
- Чтобы изменить размеры рамки, можно вручную подгонять значения в той же панели справа — или развернуть меню «Редактирование», выбрать опцию «Свободное трансформирование».
- И вручную преобразовать контур, перетаскивая за реперные точки.
- Ещё больше возможностей (в частности, деформировать контур по своему желанию) юзер, собирающийся нарисовать логотип в Фотошопе, найдёт во вложенном меню «Трансформирование».
- Как только рамка приобретёт необходимый вид, можно приступать к следующему шагу — добавлению графических элементов.
Импорт элементов
Чтобы добавить в состав логотипа в Фотошопе растровое изображение (например, в формате PNG, BMP, JPEG или GIF), необходимо:
- Выбрать в меню «Файл» опцию «Открыть».
- Указать в «Проводнике» путь до файла.
- Согласиться на обработку цветового профиля картинки — или, чего в большинстве случаев достаточно, отметить опцию «Оставить без изменений».
- Рисунок будет открыт в отдельной вкладке Фотошопа. Что с ним делать дальше, расскажем в следующем разделе.
Если изображение векторное (AI, CDR, SVG и т.д), понадобится:
- Открыть его, как было описано выше.
- И в новом окошке выбрать параметры преобразования: разрешение, размер и так далее.
Важно: как правило, векторные элементы, открытые в Фотошопе, выглядят чуть более блёклыми, чем растровые аналоги. Пугаться этого не стоит: причина — не в худшем качестве, а в применяемых программой методах промежуточной обработки.
Прорисовка контура и другие преобразования
Чтобы сделать из «сплошного» графического элемента изящный прозрачный контур, подходящий для наложения на эмблему, следует:
- Вызвать инструмент «Быстрое выделение» на левой панели (чтобы попасть в контекстное меню, понадобится щелчок правой клавишей мыши).
- «Закрасить» мышью, удерживая левую кнопку, всю фигуру. Чтобы добавить отдельно стоящий блок, нужно зажать и держать во время процесса клавишу Shift; чтобы убрать ошибочно выделенный фрагмент — Alt.
- Кликнуть правой кнопкой по выделенному элементу и выбрать в открывшемся меню опцию «Выполнить обводку».
- В новом окошке указать предпочитаемые ширину и цвет контура.
- В новых поколениях Фотошопа юзеру, собирающемуся нарисовать логотип, придётся выбирать оттенок в отдельном окошке с помощью ползунка и курсора. По завершении нужно нажать «ОК».
- И убедиться, что от графического элемента осталась только рамка — её можно будет использовать как самостоятельную составляющую дизайна.
- Чтобы избавиться от неприятного для глаза мерцания вокруг фигуры, достаточно выбрать в меню «Выделение» опцию «Отменить».
Чтобы выполнить заливку одного или нескольких элементов, нужно:
- Выделить их, как было описано раньше, и выбрать в левой панели соответствующую опцию.
- Определить в палитре справа подходящий цвет.
- И последовательно щёлкать левой клавишей мыши по каждой фигуре, пока все они не станут окрашены как нужно.
- Каждую составляющую можно перекрашивать таким же путём сколько угодно раз. ПО завершении, чтобы сделать элементы более эстетичными, не помешает обвести их рамкой. Перед следующим шагом можно снять существующее выделение или оставить как есть — на дальнейшие манипуляции оно не повлияет.
Для создания контура вокруг графического элемента пользователь должен:
- Раскрыть меню «Слои» и выбрать во вложенном списке «Стиль слоя» опцию «Обводка».
- Установить галочку в чекбоксе «Выполнить обводку».
- Определить в правой панели цвет контура.
- И его толщину.
- Отлично! Теперь остаётся снять выделение со слоёв и приступить к следующему шагу.
Важно: аналогичным образом можно обработать выполненные от руки, найденные в печатном издании и полученные иными способами элементы дизайна — их нужно отсканировать в любой удобный формат и открыть в Фотошопе в соответствии с приведённым алгоритмом.
Объединение элементов
Самый простой способ перенести фигуры из отдельных вкладок на холст логотипа, который планируется создать в Фотошопе, — выделить их указателем мыши и перетащить. Теперь нужно:
- С помощью опции «Свободное трансформирование» подогнать размер каждой составляющей к заготовке.
- При этом все ранее созданные элементы остаются в силе.
- Используя иные возможности Фотошопа (поворот, деформацию и так далее), разместить детали в запланированном порядке.
Важно: хотя проблем с переносом эффектов в Фотошопе возникнуть не должно, в некоторых случаях может потребоваться сначала изменить размер фигуры — и лишь потом заново применить к ней преобразования.
Создание текстовых блоков
Чтобы добавить к логотипу текст, следует:
- Кликнуть по размещённой в левой панели пиктограмме «Т».
- Определиться с начертанием шрифта.
- И, что менее приоритетно, выравниванием.
- Набрать текст.
- И перетащить его, зажав левую клавишу мыши, на нужное место. Скорее всего, блок будет хотя бы немного не соответствовать требуемому размеру. Чтобы исправить ситуацию, проще всего воспользоваться уже знакомой опцией «Свободное деформирование».
- Следует обратить внимание, что в этом случае изменятся пропорции надписи в целом — так, если пользователю пришлось «сжать» текст, он визуально станет чуть выше.
- Надпись можно подредактировать в любой момент — достаточно дважды кликнуть по соответствующему текстовому слою в правом нижнем углу окна Фотошопа.
Очень часто требуется подогнать текст к кривой линии. Выполнить задание можно двумя способами. В соответствии с первым пользователь:
- Преобразует надпись в растровый объект (опция «Растрировать текстовый слой» в меню «Текст»).
- С помощью функции «Деформация» из вложенного списка «Трансформирование» исказить надпись так, чтобы она вписывалась в рамку.
Способ не так уж и плох, однако юзер гарантированно нарушит пропорции шрифта; чтобы избежать неприятности, понадобится:
- Перейти к созданию фигуры, как было рассказано раньше.
- Выбрать для неё вариант «Контур».
- Нарисовать путь, по которому должен пролегать текст.
- Выбрать опцию «Создать текст», навести курсор на только что созданную линию и, как только над ним появится изогнутый отрезок, начать печатать текст.
- С большой долей вероятности надпись будет неправильно развёрнута или находиться не в том месте, где планировалось. Пользователю следует найти и выбрать инструмент «Выделение контура».
- И перетащить текст в правильное положение.
- Каждый новый блок можно редактировать точно в том же порядке; возможно, чтобы придать тексту более эстетичный вид, юзеру придётся добавить шрифт в Фотошоп — программа содержит слишком мало русскоязычных вариантов.
Сохранение
В самых общих чертах создание эмблемы в логотипе завершено. Теперь нужно сохранить результат. Какие бы планы ни строил пользователь, обязательно следует создать файл в формате PSD, позволяющем дальнейшее редактирование:
- Выбрав в меню «Файл» опцию «Сохранить как», владелец компьютера.
- Указывает название эмблемы, которую только что смог сделать в Фотошопе, и выбирает указанный формат.
- Теперь остаётся выбрать «Максимальную совместимость», чтобы логотип с одинаковой лёгкостью открывался даже в старых версиях Фотошопа.
- В качестве формата рекомендуется использовать PNG.
- Чтобы ускорить процесс — отказаться от сжатия, а с целью улучшить выходное качество картинки — отказаться от чересстрочной развёртки.
В этом случае логотип сохранится на жёстком диске с заданным изначально размером. Юзер, стремящийся к тонким настройкам, должен:
- Выбрать в меню «Файл» опцию «Экспортировать как».
- Указать в появившемся окошке новые параметры.
- И нажать на кнопку «Экспортировать всё», после чего указать каталог сохранения.
Важно: поскольку логотип создавался на прозрачном холсте, при просмотре на подложках определённого цвета некоторые элементы могут быть незаметны; чтобы избавиться от этой особенности формата PNG, следует сохранить эмблему в JPEG/JPG или GIF.
Подводим итоги
Чтобы сделать логотип в Фотошопе, нужно заранее подготовить исходные материалы и продумать концепцию. Далее — создать холст, отрисовать элементы и соединить их в цельную композицию. По завершении пользователь должен сохранить результат — в оригинальный формат PSD и любой из растровых, например PNG.
Как создать логотип компании в фотошопе. Как сделать логотип в фотошопе – «руководство по изготовлению
Доброго времени друзья, в данном уроке мы рассмотрим с Вами тему создания своего логотипа в программе Adobe Photoshop . А именно, сделаем свой собственный логотип для наших нужд. Логотип — это очень важная часть Вашей компании или Вашего проекта, от логотипа зависит Ваша репутация и ещё куча разных факторов.
ПРОЦЕСС ПОДГОТОВКИ
Давайте уже приступим к самому интересному, к процессу разработки. Для начала открываем фотошоп, после чего создаем новый проект, для этого нажимаем на вкладку «Файл» , затем «Создать» .
Теперь следует выбрать размеры изображения, ширину изображения ставим на 1920 пикселей, высоту ставим на 1080 пикселей, это достаточно большое разрешение, которое считается HD разрешением, поэтому его будет достаточно, после нажимаем «ОКей» .
Перед нами появляется белое окно, справа от него будет расположено окно объектов, в котором нужно найти слой номер 0, и, нажав по замку два раза левой кнопкой мыши снять блокировку, нажав «ОКей» .
Прежде всего, создание логотипа зависит напрямую от Вашей фантазии и навыков фотошопа, больше всё же зависит от Вашей фантазии. Если у Вас нет творческих способностей, то советую Вам обратиться на «фриланс» и заказать логотип у веб-дизайнера. Но, если у Вас с творчеством всё в порядке, то вы и сами всё сможете сделать. Давайте пробовать!
Есть разные логотипы, некоторые имеют текст, некоторые его вообще не имеют, просто картинка. Мы будем создавать с нуля, с текстом. Также, некоторые делают разметку для будущего логотипа, можно сделать на глаз, если не хотите делать сами, то в конце статьи будет кнопка на скачку шаблона. Разметку делать не обязательно, просто некоторые к этому прибегают.
НАЧИНАЕМ РАЗРАБОТКУ
Для начала, напишем какой-нибудь текст, выберем параметр текст, после чего зажмем левую кнопку мыши и проведем линию.
Теперь давайте напишем в появившимся окне, допустим название нашего сайта — «сайт», и поместим фразу в нужное место.
Добавим еще несколько элементов, для этого выберем параметр под названием «Прямоугольник», нажав предварительно на него правой кнопкой мыши, после чего сделаем несколько таких линий.
Чтобы трансформировать прямоугольники, нажимаем сочетания клавиш ctrl+t
Затем окрасим последние 4 линии в темный цвет для декора, также применим тексту точно такой же цвет что и у последних четырёх прямоугольников. Я предлагаю текст немножко опустить и нарисовать прямоугольником ещё одну небольшую линию. Выберем её цвет точно такой же.
Теперь давайте сделаем еще несколько элементов, выберем уже не прямоугольник а «эллипс» , зададим ему ширину и высоту 28×28 пикселей.
И после чего просто нажимаем на рабочее поля один раз левой кнопкой мыши, и нажмите на кнопку «ОКей» и эллипс будет создан. Сделаем несколько штук и расставим на разных расстояниях.
Теперь создадим несколько линий при помощи того же прямоугольника и поставим их между «эллипсами» .
ЗАКЛЮЧИТЕЛЬНЫЙ ЭТАП
Также, важным моментом, стоит учитывать белый фон, его нужно отключать. Обычно он называется «слой 0» , просто выключаем его и белого фона больше нет. Таким образом, мы получаем логотип на прозрачном фоне.
После того, как вы завершили создание своего логотипа, рекомендую Вам объединить все слои в одну группу, предварительно выделив все слои, и нажав сочетания клавиш «ctrl+g» , мы сможем объединить их в одну папку, нажав на название папки два раза, мы сможем изменить имя группы.
СОХРАНЕНИЕ ЛОГОТИПА
Как только вы закончили процесс создания, следует сохранить Ваш логотип в формате PNG , чтобы избежать белого фона позади лого, а также убрать возможность сжатия объекта. Так Ваш логотип будет смотреться более качественно и профессионально.
На этом у меня всё, если Вам понравилась данная статья, поставьте, пожалуйста, лайк!
Здесь вы сможете скачать материалы для работы в фотошопе:
Для того, чтобы скачать нужно быть зарегистрированным на нашем сайте.
ВИДЕОУРОК С КАНАЛА:
Логотип – неотъемлемая часть любой компании. Своеобразный знак отличия. Не стоит умалять его значения. Ваши потенциальные клиенты смогут идентифицировать вашу организацию на рынке именно с помощью логотипа. Поэтому, думаю не стоит долго разглагольствовать на тему важности этой составляющей корпоративного имиджа. Все и так предельно ясно.
Несмотря на то, что на данный момент «в моде» довольно простые комбинации шрифтов и фигур без мудреных узоров, стоимость разработки логотипа довольно высока. Так за что же вы платите, заказывая пару строчек текста? За опыт, чувство стиля и вкус дизайнера. Поверьте, эти вещи не достаются даром, а нарабатываются годами. Перешагнуть тонкую грань довольно легко. И вместо произведения искусства, которым должен быть ваш логотип вы получите что-то пошлое и нелепое.
Для чего нам может понадобиться логотип помимо отличительного знака компании? Поверьте, область применения логотипов гораздо больше, чем вам кажется. Например, сей элемент может вам пригодится для собственного сайта, будь он даже информационным. Невозможно претендовать на серьезность проекта, не подумав об этой составляющей. Заядлым геймерам логоип может понадобиться для клана.
Но если вы все-таки уверены в своих силах, давайте попробуем создать логотип компании в фотошопе самостоятельно. Тем более что особых знаний и умений вам не потребуется. Все предельно легко и просто.
Давайте попробуем создать логотип для этого сайта. Сейчас я покажу вам на примере, как просто создать стильный логотип и как мало времени это займет. Мы задействуем базовые инструменты, о которых наслышан даже чайник. Давайте же приступим
.Создаем новый документ. Нам хватит размера 1000 на 1000 пикселей для удобной работы.
Заливаем его цветом #2f2f2f. Для этого на панели инструментов найдите заливку.
Введите параметры нужного цвета в поле.
А теперь просто кликаем мышкой по рабочей области. Рабочую область цветом мы залили.
Ищем инструмент «текст» и выбираем белый цвет способом, описанным выше.
Нас интересует шрифт Times New Roman. Он является одним из самых популярных шрифтом, но тем не менее, по-прежнему любим дизайнерами благодаря своему изящному начертанию. Нам необходим размер шрифта 80, который мы задаем в соседнем поле.
А теперь ставим курсор на рабочее поле и пишем. Первую и последнюю буквы делаем заглавными, нажимая клавишу shift.
Вот, что мы имеем на данном этапе.
Давайте выделим жирным первую строчку. Эту возможность мы найдем в окне «Текст». Выделяем строку и нажимаем «псевдополужирное».
Уменьшим слово company до 40 пикселей.
А теперь чуть сожмем надпись с боков, для чего нам понадобится инструмент «перемещение».
Кликаем на надписи и тянем вбок за появляющиеся маркеры.
Ну а теперь нам остается придать маленькую изюминку нашему логотипу. Так как мы решили выбрать логотип очень простой в исполнении, давайте не будем лезть в дебри и ограничимся летящей линией, подчеркивающей слово company. Вообще, ее довольно просто нарисовать с помощью пера, но зачем? Поверьте, вам придется угробить не один час, дабы научиться в совершенстве работать пером, потому как линии, создаваемые им ох какие непослушные. Поэтому мы воспользуемся типовой фигурой стрелка.
Выбираем инструмент «Произвольная фигура» и на верхней панели ищем форму растровой точки «стрелки».
Ее-то мы и искали. Нам необходима узкая стрелка с тонким хвостиком. Проводим.
Выбираем инструмент «перемещение», кликаем по стрелке подтаскиваем к слову company.
А теперь выбираем инструмент «Прямоугольная область» и выделяем лишний кусок на стрелке.
В окне слоев выбираем нужный, со стрелкой. Кликаем по нему левой клавшей мыши и нажимаем «Растрировать».
Нажимаем на клавиатуре кнопку del и удаляем выделенную область.
Итого, нам потребовалось минут 10, не больше. Как видите, сделать красивый логотип для сайта, фирмы, клана или компании в фотошопе очень просто. Начало уже положено. Вы сделали свой первый шаг в карьере веб дизайнера.
Говоря о логотипе для компании, сложно переоценить его достоинства. Ведь функционал этого графического знака достаточно широк: во-первых, он отвечает за рост узнаваемости и привлечение целевой аудитории, что позитивно сказывается на спросе, во-вторых, создав логотип, вы формируете имидж компании — оригинальный отличительный от конкурентов элемент фирменного стиля указывает на уровень профессионализма и повышает доверие клиентов. Логотип способен установить эмоциональную связь с компанией и выступает в качестве ее первой визуальной ассоциации, поэтому его, как правило, используют на всевозможных носителях информации: визитках, бланках, конвертах, баннерах, вывесках, дополнительной фирменной продукции, упаковках товаров, в качестве фавиконок и т.д.
Начинающие стартаперы нередко сталкиваются с проблемой ограниченного бюджета, но при этом обладают огромным желанием грамотного ведения бизнеса. В таком случае нужно искать недорогие решения для создания фирменного стиля. Обычно выделяют два бюджетных варианта, которые помогают обзавестись логотипом:
1. Воспользоваться фотошопом;
2. Воспользоваться онлайн редактором (например, Logaster).
Преимущества использования Photoshop
Adobe Photoshop — один из лидеров среди программ по созданию графических изображений. И это не странно, ведь функционал этого редактора позволяет воплотить даже самые смелые художественные идеи в реальность. Уровень качества и креативности результатов работы в программе зависит от навыков пользователя и версии самой проги. Так Photoshop (cs 5, cs 6 и т.д.) считается довольно сложным редактором и используется в различных отраслях графического дизайна от кинематографии до создания элементов фирменного стиля, в частности и логотипа.
Если работать в фотошопе для вас просто, как дышать воздухом, то преимуществ использования этого графического редактора не перечесть. Остановимся на основных двух: во-первых, используя свою фантазию и большой функционал редактора, вы можете создать уникальный логотип или иконку, во-вторых, вы сами управляете процессом, то есть результат будет именно таким, как хотите этого вы. Ну и самое главное, — логотип абсолютно бесплатен.
Но выделяют также несколько недостатков использования этого графического редактора. Это длительный процесс, и, более того, вы должны постоянно работать, ведь никто не сделает лого за вас и не предложит вам никаких готовых вариантов. К тому же, если вы совершенно не имеете никакого опыта работы с графическими редакторами, вас может напугать непростой интерфейс программы.
Именно для того, чтобы упростить вам задание создания логотипа с помощью Photoshop, мы подобрали для вас более 20-и полезных видео уроков, которые объяснят как пользоваться программой и создавать профессиональные логотипы
с интересными иконками, фонами и шрифтами. Подборку красивых шрифтов для фотошопа вы можете найти .
Подборка видеоуроков по созданию логотипов в Photoshop
Многие отказываются от работы с фотошопом, поскольку бытует мнение, что это непростой в использовании редактор и без специальных художественных и программистских навыком здесь не обойтись. И чтобы опровергнуть это утверждение убедить вас в обратном, предлагаем посмотреть несколько интересных и простейших видеоуроков по использованию фотошоп.
1. Как сделать логотип в Photoshop
Автор видео утверждает, что создать логотип можно даже без художественных навыков, пользуясь только гарнитурой и простейшими геометрическими объектами. В доказательство этого он разрабатывает несколько отличных текстовых композиций, используя базовые приемы для создания логотипа. И дополнительно предоставляет несколько дельных дизайнерских советов. Словом, с таким уроком обзавестись логотипом сможет каждый!
2. Как сделать простой логотип в Photoshop
Видеоурок безупречно вдохновит вас на идею создания интересного логотипа с фоном, контрастными шрифтами, иконкой и простыми геометрическими рисунками. Каждое действие автора всплывает в виде текстовой инструкции, так что информация воспринимается легко, — остается только воспроизвести на ее практике.
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo.
(Урок Photoshop: как создать свой собственный логотип видеоигры)
Англоязычный видеоурок по созданию логотипов для видеоигр смело может стать вашим первым путеводителем по работе с фотошопом. Автор ролика дает четкие инструкции по использованию самых смелых шрифтовых и цветовых решений, фильтров и эффектов.
4. Photoshop | Logo Design Tutorial | Galaxy Logo
Ещё один видео урок по созданию невероятного логотипа элементарным путем. Меняя цвета и размеры обычных геометрических фигур, автор видео создает отличный фирменный знак. А также из видеоурока вы узнаете как украсить шрифт декоративными завитушками придать логотипу необычный цвет. Все гениальное просто!
5. Как создать металлический логотип в фотошопе
Логотипы в металлическом стиле смотрятся очень интересно, а создать их, используя только фотошоп, как ни странно, достаточно просто. Подборка из трех видеоуроков даст вам представление о том, как правильно использовать металлические текстуры и с какими шрифтами, цветами и эффектами их лучше всего сочетать.
6. Как создать логотип для строительной фирмы в фотошопе
Видеоурок о том, как создавать векторные логотипы на основании готовых набросков. Автор видео использует свои рисунки с миллиметровки, с которыми он щедро делится в описании под видео. А также дает дельные советы касательно шрифтов для логотипов строительных компаний и различных геометрических решений.
7. Vector Skull Logo Design in Photoshop
(Как сделать векторный логотип с черепом в Photoshop)
8. Hipster Logo Design — Photoshop Tutorial
(Хипстерский дизайн логотипа — Урок Photoshop)
Хипстерские логотипы сейчас в тренде. Это не удивительно, ведь смотрятся они действительно круто. Просмотр этого урока не только вдохновит вас на создание стильного логотипа, но и подскажет, как максимально эффективно использовать редактор и справляться с различными трудностями в этом процессе.
9. How To Design An Authentic Hipster Logo In Photoshop
(Как сделать хипстерский логотип в Photoshop)
Еще один видеоурок по созданию хипстерского логотипа, чтобы наверняка закрепить информацию и решиться на создание своего стильного хипстер-лого.
10. Как создать минималистичный и профессиональный логотип
Просто и без слов! Не нужно долгих объяснений и расплывчатых указаний, чтобы научиться создавать прекрасные минималистичные текстовые логотипы с геометрическими фигурами. Для этого вполне достаточно приятной музыки, наглядный пример от автора видео и ваша креативность. Все более, чем просто!
11. Как сделать логотип в фотошопе. Логотип из фото
Этот видеоурок никого не оставит без улыбки, но главное его преимущество — это быстрая и понятная демонстрация, как из любой фотографии создать отличный логотип. Простейший вариант разработки логотипа, не требующий абсолютно никаких навыков дизайнера.
12. Видеоурок: Как сделать 3D-логотип
Логотипы в 3D смотрятся реалистично, но считается, что их создание без каких-либо профессиональных навыков, наоборот, — нереально. Данный видеоурок убедит вас в обратном. Ведь автору этого ролика понадобилось всего 5 минут, чтобы создать отличный 3D-логотип, используя фотошоп. Попробуйте, у вас обязательно получится!
13. Leafy Text Effect Photoshop Tutorial
(Как сделать логотип в эко тематике)
Этот видеоурок не оставит равнодушным никого, кому нравится «зеленая» тема. Автор рассказывает и показывает как создать невероятный эффект текста с листьями и деревом. Вы узнаете не только о том, как создать логотип в стиле Джунгли, но и почерпнуть много дельных советов для создания логотипа в фотошопе.
14. Как создать логотип в Photoshop за 5 минут.
15. Как применить эффекты к тексту
Текстовые логотипы очень популярны, особенно учитывая тот факт, что мир дизайна просто кипит различными шрифтами и эффектами. Такой логотип самодостаточен и может смело обойтись без дополнительных элементов фирменного знака. Текст с эффектом — все, что нужно для лого. А чтобы узнать, как легко и быстро создать его в фотошопе, посмотрите эти три видеоурока.
16. Как создать ретро логотип
Ретро логотипы обладают неким шармом и особым эмоциональным посылом, Используйте их, если специфика стиля подходит вашему бизнесу — это сыграет вам только на руку. Представленные точно вдохновят и научат вас всему необходимому для создания отличного логотипа в стиле ретро.
17. Секреты создания первоклассного логотипа. Руководство для начинающих
(How to Make Logo in Photoshop — Photoshop Tutorial for Beginners — Basic Idea)
Текстовые логотипы смотрятся интересно, особенно если выполнять их в креативных шрифтах. Автор этого видеоурока делится дизайн советами (и ссылкой на скачивание великолепных шрифтов) и предлагает отличный вариант использования заглавных букв от названия вашей компании или вашего имени в качестве текстового логотипа. Это просто и красиво!
Но если все же фотошоп — не совсем тот инструмент, которое вы искали для создания фирменного знака, то попробуйте поработать в онлайн генераторе логотипов . Это наиболее быстрый и удобный вариант создания лого. К тому же, можно соединить эти два способа создания логотипа и доработать, созданный в онлайн-редакторе логотип, используя фотошоп.
Преимущества онлайн-генератора (например, Logaster)
Сайт не требует изобилия действий. Вам нужно только ввести название своей компании и выбрать из выпадающего списка вид вашей деятельности. Генератор сам подберет для вас множество актуальных иконок на выбор.
Конечно же, существуют и другие способы создания логотипа. Но если вы ограничены небольшим бюджетом и малым количеством времени, то многие из них сразу же отсеиваются. Так, например, работа с дизайнером сама по себе требует много средств, но и ждать логотип вы будете сравнительно долго. А в итоге переговоров по телефону и диалогов в емейл-письмах, вы рискуете получить не совсем тот результат, которого ожидали.
Ну важно отметить, что, используя онлайн-сервис Logaster , вам не нужно иметь абсолютно никаких навыков дизайнера или фотошопера, ведь редактор на сайте очень удобный и понятный.
Большим преимуществом является также то, что маленькое лого можно скачать абсолютно бесплатно.
Итог
Каждый видео урок из этой подборки предлагает узнать и изучить различные функции редактора Photoshop. Совместите советы из несколько роликов, чтобы создать абсолютно новый логотип или, в крайнем случае, скопируйте идею одного из авторов видео. Попробуйте также поискать в интернете видеоуроки по использованию фотошопа, если в этой подборке вы все же нашли того, что искали, ведь сеть кипит контентом на эту тему.
Если все же вам нужно еще более простое решение, используйте онлайн-генераторы. Вдохновляйтесь, фантазируйте и создавайте невероятные логотипы.
Здравствуйте. Вы глубоко ошибаетесь, если считаете, что создание логотипа, это совсем несложная работа. Дизайн логотипа, в комплексе, должен содержать в себе несколько вещей, про которые дизайнер не должен забывать на протяжении всей работы по созданию логотипа: информационная составляющая, простота создания, узнаваемость бренда. Если соединить все элементы в одном логотипе, то логотип будет работать на вас.
В этом уроке, на основе данного материала , мы, с помощью Пера и кривых, создадим логотип автосервиса в винтажном стиле в Adobe Photoshop CS6.
Шаг 1
Для начала, мы разбираем информационную составляющую будущего логотипа. Учитывая, что мы делаем логотип для автосервиса, первое, что приходит в голову — автомобиль. Чтобы не нагружать лого посторонними деталями, мы возьмем за основу изображение того же автомобиля. По мне, так потребитель сразу обратит внимание на такую вывеску, чем успеет прочитать надпись на соседнем, конкурирующем, автосервисе, без логотипа. Чтобы придать динамичности изображению, используем прерывистые линии по обеим сторонам.
Шаг 2
В создании логотипа важную роль может сыграть такая простая фигура, как круг, или в нашем случае овал. При том, что он вполне подходит к ретро стилю, он еще и отделит логотип от текста. И красиво и практично.
Шаг 3
Переходим к самой сути создания, подбираем текст и рисуем автомобиль. В нашей работе, правильно подобранные слова, такие как «Premium Quality» (Высокое качество) и «Car Service» (Автосервис) могут очень сильно облегчить понимание логотипа, придать ощущение профессионализма. Ниже представлены два эскиза. Выберем второй вариант, так как он проще выглядит, а простота нам на руку.
Шаг 4
В данном шаге уделим внимание центральной композиции и главной составляющей логотипа — автомобиль. Еще раз напомните себе, при рисовании скетча, что не стоит усложнять мелкими деталями модель. Посмотрите в интернете изображения автомобилей, срисовывайте, комбинируйте варианты. Для придания ощущения скорости, увеличьте капот модели. И, наконец, когда логотип будет готов для оцифровки, перейдем к следующей цепочке шагов урока.
Шаг 5
Запустите Adobe Photoshop CS6, создайте новый документ File — New (Файл — Новый), Ctrl + N .
Настройки нового документа: ширина 800 pt (пунктов), высота 800 pt (пунктов), разрешение 300 пикселей на дюйм, цветовой режим CMYK .
Шаг 6
Отсканировав ваш эскиз логотипа, нарисованного карандашом на бумаге, вставьте его в новый документ, используя его как подложку. Непрозрачность слоя уменьшите до 70% . под слоем с эскизом создайте новый слой, залейте его белым цветом. В Палитре Слоев, для удобства, заблокируйте слой с рисунком. Для иных действий, всегда создавайте Новый слой, чтобы в дальнейшем не путаться в Фигурах и Контурах.
Шаг 7
Выберите инструмент Pen Tool (P) (Инструмент «Перо»), настройте инструмент, как на изображении ниже. Обведите основные контуры автомобиля. Далее, некоторые фигуры можно будет залить цветом одним щелчком мыши, благо Adobe Photoshop, начиная от версии CS6 стал ближе к Контурам, догоняя Adobe Illustrator.
Шаг 8
Настроив иначе инструмент Pen Tool (P) (Инструмент «Перо»), начинаем рисовать фигуры.
Шаг 9
Добавляйте понемногу черные фигуры корпуса и белые овалы автомобильных колес и фары. И когда уже модель будет готова, понадобиться соединить все фигуры вместе. Перво-наперво, следует убедиться, что все слои на своих местах. Например, слой с белой фарой должна находиться выше слоя с черным бампером. Таким образом, вырежем отверстие в фигуре. Объедините необходимые слои, бампер и фару, Ctrl + E . Образуется один слой, но с двумя мобильными фигурами. Выделите контуры инструментом Path Selection Tool (A) (Инструмент «Выделение контура»), и в настройках инструмента нажмите на Subtract from Shape Area (Вычесть переднюю фигуру), затем Merge Shape Components (Объединить компоненты фигуры).
Добавляя фигуры, редактируя контуры и объединяя все воедино, добиваемся следующего результата. Конечно, попотеть придется, смотря, как набита у вас рука, в работе с инструментами касаемо контуров.
Шаг 10
Создайте вокруг автомобиля овальную фигуру, залейте ее черным цветом, без контура. Дублируйте слой и с помощью Свободного трансформирования Ctrl + T , уменьшите немного второй овал. Таким образом, в Палитре слоев у вас будет один большой овал, а выше овал поменьше. Объедините эти слои в один. С помощью инструмента Path Selection Tool (A) (Инструмент «Выделение контура») выделите оба овала и выберите в настройках инструмента Exclude Overlapping Shapes (Исключить перекрывающиеся фигуры).
Шаг 11
С помощью инструмента Rectangle Tool (U) (Инструмент «Прямоугольник») создайте прямоугольник, наклоните, используя Свободную трансформацию, верхушку влево, чтобы получился параллелограмм. Создайте два дубликата, у первого немного увеличьте ширину. Второй отредактируем иначе. Инструментом Direct Selection Tool (A) (Инструмент «Стрелка») выберите правую верхнюю точку параллелограмма и тащите ее вправо до тех пор, пока данный угол не встанет в 90 градусов, перпендикулярно нижней правой точки контура, как показано на изображении ниже.
Нередко при создании сайта нужно разработать логотип, который должен быть ярким и запоминающимся. Почему это так важно? Логотип – это своего рода эмблема, символ компании или сайта, который используется в качестве рекламы и повышения узнаваемости. Поэтому логотип это важный атрибут каждой организации, который представляет ее имя.
Хороший логотип должен отвечать следующим требованиям:
- запоминаемость – желательно, чтобы логотип запоминался человеком после пары взглядов на него;
- уникальность – логотип должен быть не похож ни на одни из уже существующих логотипов на рынке. Более того, он должен выделяться на их фоне;
- оригинальность – в логотипе должна заключаться интересная «фишка», которая также влияет на узнаваемость и запоминаемость;
- лаконичность – логотип не должен быть перегруженным информацией;
- ассоциативность – логотип должен оставлять четкую ассоциацию с компанией.
Логотипы делятся на три типа:
- Название, которое представлено в оригинальной графической обработке;
- Фирменный знак;
- Фирменный блок – симбиоз названия и фирменного знака.
Создание логотипа
Крупные компании и организации пользуются услугами профессиональных дизайнеров. Но когда идет речь о создании эмблемы, к примеру, для своего сайта, можно обойтись собственными силами и при помощи Photoshop выполнить работу собственноручно. Поэтому далее в статье будет описано, как сделать логотип в фотошопе.
Перед началом урока стоит упомянуть об онлайн-сервисах генерации логотипов таких как: www.logaster.ru , ogotypecreator.com и т.д. Конечно, это удобно, но в таком случае отсутствует элемент личного творчества и не всегда пользователь будет удовлетворен результатом. В то время как создание логотипа в фотошопе дает полную свободу и возможность сделать логотип максимально отвечающим задумке автора.
Итак, начнем.
- После запуска программы Photoshop необходимо создать новый файл. Для примера будет установлена ширина и высота 300 на 250 пикселей соответственно;
- Выполнить заливку фона. Для этого в меню «Слои » выбрать пункт «Новый слой-заливка », «Цвет »:
- В меню «Фильтр » переходим через пункт «Галерея фильтров » и выбираем подходящий фильтр:
- Далее рисуем логотип в фотошопе с помощью инструмента «Эллипс » и заливаем его цветом:
- После этого в меню «Слои » выбираем «Стиль слоя ». В появившемся окне переходим на вкладку «Обводка »:
Текущий результат представлен ниже:
- Теперь нужно выполнить надпись, чтобы получить красивый логотип в фотошопе. Так как на данный момент создана только заготовка – фон логотипа. Используя инструмент «Горизонтальный текст », создаем надпись нужного цвета:
- Затем необходимо деформировать текст и использовать «Обводку », как это было сделано ранее, а также применить стиль «Тень ». Все настройки стилей слоя и инструментов устанавливаются в зависимости от своих предпочтений:
И в завершение урока о том, как создать логотип в фотошопе добавим тематические изображения к уже созданной эмблеме. Для этого в Photoshop необходимо открыть картинки, которые будут добавлены на логотип, выделить нужные участки и перетащить их на слой с фоном. В результате получается довольно интересный логотип:
Этот урок дает общее представление о том, как делать логотипы в фотошопе. Любой пользователь ознакомившись с приведенной информацией сможет по такому же плану создать свой логотип, используя другие цвета и формы.
Таким образом, графический редактор сэкономит средства человека, которому необходим логотип и который нарисует его сам без помощи профессионалов. В статье представлена информация о том, как нарисовать в фотошопе логотип, дающая общее представление о процессе самостоятельного «изготовления » эмблем.
Хорошо Плохо
Как сделать логотип в Фотошопе
В прошлый раз мы выяснили, что оказывается в Фотошопе можно сделать, пусть с небольшими изощрениями, визитку. В этот раз мы выясним, что Фотошоп способен и на вполне рабочий и пригодный для заказчика Логотип.
Логотип — вектор или растр?
Масса заказчиков под логотипом подразумевает не более чем картинку, которую они смогут посмотреть на своем компьютере. Основная проблема начинается тогда, когда заказчик, налюбовавшись на логотип в своем мониторе решает пустить его в дело. Например напечатать большой плакат размером с дом. Помнится именно такой плакат когда то вывешивал сайт Delfi. Или сделать светящуюся вывеску для своего магазина. Или напечатать календари с большим красивым логотипом, горячим, из под лапы дорогого дизайнера.
И вот уже счастливый заказчик отсылает свою мониторную картинку в фирму, создающую святящиеся вывески для магазинов. Но проходит пару часов, и заказчик получает ответ: «Большое спасибо, мы поняли какой у вас логотип. Никаких проблем, вывеску сделаем. Но, пожалуйста, пришлите нам логотип в кривых. Вы прислали нам не пойми какую картинку в JPG размером 500 на 400 px. Из этого не сделать вывеску. Если у вас нет логотипа в кривых, мы с удовольствием примем от вас дополнительную сумму денег за «векторизацию» логотипа.» Да, пожалуй подобный логотип, который достался нашему заказчику можно использовать разве что для шапки сайта. И кстати о векторизации, если вас интересует этот вопрос, почитайте мою статью Из растра в вектр.
Дело в том, логотипы делаются в векторе. Конечно, так было не всегда. Во времена моей бабушки логотипы рисовали художники и иллюстраторы на огромных холстах. В современном компьютерном мире растровый логотип — мертвый логотип. Его можно, разве что уменьшить если он большой или распечатать как есть. Векторный логотип — математическая информация о контурах логотипа. Его можно легко увеличить для печати на любой поверхности, его можно загрузить в Автокад, в спец машину по резке бумаги, в машину по выпиливанию фигур из материала.
Любая крупная компания в современном мире имеет брендбук и стратегию продвижения логотипа. То есть серию принятых внутри компаний правил позиционирования логотипа. Каким он должен быть? Что с ним можно делать. Где его можно печатать цветным, где его можно печатать стилизованным, где черно белым. Некоторые компании допускаю стилизацию, некоторые запрещают. Но в любом случае логотип начинается с простой черно-белой векторной формы. Затем идет фирменный стиль, затем идет стилизация.
Соглашусь, что некоторым компаниям, не выходящим за рамки веб пространства может никогда не понадобиться логотип в векторе, так как их лого не будет покидать пределы баннеров и шапки веб сайта. Однако при выходе в полиграфию и реальный мир вектор неизбежен.
Создаем лого в Фотошопе
В этом уроке-воркшопе по созданию лого в Фотошопе я использую свой старый логотип AQ, который я создавал для одного приятеля. Помню, мы договорились о бартере, я ему логотип и дизайн для CMS, он мне движок сайта и верстку. Правда, после того как я свою часть выполнил, ему показалось отличной идеей исчезнуть и не отвечать, вместо того чтобы сказать «Извини, совсем нет времени делать верстку». Данный логотип представляет из себя ряд простых овальных яйцеобразных объектов. Фотошоп представляет нам ряд весьма скудных инструментов для работы с векторными путями. К счастью, этих скудных инструментов вполне достаточно чтобы сделать 60% существующих логотипов, если не больше. Я начну с создания форм, буду ссылаться на другие уроки, которые помогут вам создать мой логотип, и конечно в конце урока каждый сможет скачать мой PSD фаил со всеми слоями.
Рисуем основные фигуры
Выберите инструмент Ellipce Tool и нарисуйте обычный эллипс. На панели настроек обязательна опция Shape Layer. И если вы не знаете что это, почитайте мою статью о режимах Shape Layer, Path и Fill Pixels. Если коротко, эта опция создает векторные контуры в виде векторной маски со слоем заливки. И именно так вектор отображается в Фотошопе.
Выберите другой инструмент Direct Selection Tool, он выделяет конкретные векторные точки и может изменять направление их направляющих. Кликните им по эллипсу. Затем выделите две средние точки, верхнюю и нижнюю. Чтобы выбрать сразу 2 точки, жмите SHIFT. Когда 2 точки выделены, потяните их назад, чтобы элипс принял яйцеподобную форму. Первая форма готова.
Как залить цветом? Найдите слой овала на панели слоев Layers. Кликните по иконке заливки, в появившемся окне выберите цвет.
Продублируйте получившееся яйцо. Layer > Dublicate Layer. Выберите его на панели слоев и трансформируйте Edit > Free transform. Если вы не понимаете что происходит, читайте мою статью Трансформирование в Фотошопе через Free Transform. Если коротко, Free Transform позволяет изменять форму чего угодно, на почти что угодно. Просто нажмите SHIFT, чтобы изменять форму пропорционально, и потяните за край рамки в сторону уменьшения. Залейте форму светло голубым цветом.
Опять продублируйте яйцо, опять воспользуйтесь Edit > Free transform, но на этот раз просто сожмите яйцо по вертикали. Затем выберите Direct Selection Tool, опять выделите средние точки, и измените длину направляющих каждой из точек. Это уменьшит угол наклона между точками. Поздравляю, мы воссоздали форму яйца. И это первый шаг на пути создания логотипа в Фотошопе. Перейдем к буквам. Это яйцо залить нужно белым цветом.
Рисуем буквы в Фотошопе
Выберите самое первое яйцо и продублируйте слой. Поместите его на самый верх и воспользуйтесь Edit > Free transform чтобы уменьшить его размер, до размера буквы, которая поместится внутри яйца. Не выключайте Free transform, потяните за средние якоря, чтобы расширить яйцо по вертикали.
Опять продублируйте это яйцо Layer > Dublicate Layer, опять выберите инструмент Free Transform и уменьшите данный слой зажав SHIFT на клавиатуре, чтобы уменьшение было равномерным. Залейте получившуюся фигуру белым цветом и при необходимости, а она скорее всего возникнет, трансформируйте её ещё раз по вертикали и горизонтали, чтобы получить визуально равномерный контур буквы, вместо сужающегося по краям.
Опять продублируйте голубое яйцо от буквы Q и переместите его в левую сторону. Это будет основой для буквы А. Для начала разверните его в другую сторону Edit > Transform Path > Horisontal и сожмите его по горизонтали, чтобы придать более сжатую форму и при необходимости воспользуйтесь Direct Selection Tool, чтобы изменить фигуру точечно, например увеличить угол овала удлинив направляющие по краям.
Снова продублируйте этот овал, уменьшите размер, залейте белым, при необходимости сожмите по вертикали, чтобы контур буквы А получился равномерным.
Осталось дорисовать часть буквы Q. Выберите инструмент Rectangle Tool и нарисуйте небольшой прямоугольник. Залейте его белым цветом и поместите под букву Q. Продублируйте, и уменьшите его при помощи Free Transform, затем поместите выше буквы Q. Наш логотип в Фотошопе близится к завершению.
Создаем сложную векторную фигуру в Фотошопе
А теперь внимание. До сих пор мы играли в кружки. Сейчас будет нечто по сложнее. По крайней мере для моих пальцев, чтобы все это описать. По непонятным мне причинам вектор в фотошопе считается самой сложной темой. Я уверен что самая сложная тема в Фотошопе это Анимация и 3D, но никак не вектор. Если вы совсем не разбираетесь вам помогут мои статьи Зачем в Фотошопе вектор, Векторные инструменты рисования в Фотошопе и Векторные примитивы в Фотошопе, но больше всего для понимания следующих процессов, вам поможет моя статья Add, Subtract и Intersect так как именно этими режимами мы будем пользоваться все оставшееся время.
Выберите на слоях внешний голубой овал от буквы А. Теперь выберите инструмент Path Selection Tool и кликните по овалу. Овал будет выделен. А на слоях вы увидите, что ваша векторная маска подсветилась. Это потому что теперь мы работаем внутри векторной маски этого слоя. Далее предупреждаю, не пользуйтесь инструментом Move Tool, он управляет слоями. Используйте только Path Selection Tool, который с виду выглядит как черная стрелочка, но управляет не слоем целиком, а только векторным контуром в маске.
Выделите инструментом Path Selection Tool овал, затем Edit > Copy и Edit > Paste. Визуально ничего не произошло, но мы скопировали контур и теперь на маске их два. Второй контур не виден, так как находится в том же месте где первый. Это легко исправить. Кликните по контуру Path Selection Tool и перетащите его. Затем используйте Free transform чтобы деформировать контур. Я достаточно серьезно изменил форму овала, воспользовавшись не только Free transform но и Edit > transform Path > Warp
Повторите всю операцию. Выделите второй контур инструментом Path Selection Tool, нажмите SHIFT. На курсоре Path Selection Tool появится плюсик. Теперь передвиньте контур и он скопируется. И это второй способ дублировать контуры. B в этот раз я опять воспользовался трансформацией через Warp чтобы ещё сильнее изогнуть овал.
Теперь выделите инструмент Rectangle Tool. Визуально ничего не изменилось. Но обратитесь к панели настроек Rectangle Tool. Скорее всего там выбрана опция Create Shape New Layer. Воспользовавшись Rectangle Tool вы просто создадите другой слой с новой векторной маской. А мы этого не хотим. Мы хотим рисовать только на одном слое. Переключитесь в панели настроек на опцию Add to Shape Area (+) Эта настройка добавляет векторные пути на уже созданные векторные маски. Осталось только выделить правильную векторную маску на нужном векторном слое. Нарисуйте 2 прямоугольника.
Осталось собрать из всей этой горы нормальную фигуру и для этого мы воспользуемся режимами Add, Subtract, Exclude и Intersect. Настройка — Subtract превращает векторную фигуру в «вырезающую» векторную фигуру. Как в букве 0 присутствует 2 контура. Но один внешний, заполняющий, а второй, поменьше, вырезающий. Вот и выберите инструментом Path Selection Tool большой прямоугольник и овал, и переключитесь в настройках на Subtract from Shape Area (-)
Для точности выберите инструмент Rectangle Tool, в настройках поставьте Subtract from Shape Area (-) и отрежьте ещё один кусочек от буквы А. Затем выберите инструмент Direct Selection Tool, кликните по верхнему углу узкого прямоугольника, выделите векторную точку и потяните её вниз. Фигура приобрела смысл. И если все правильно, вы только что научились делать логотип в Фотошопе с нуля.
Сливаем векторные слои
Сливаем в несколько ином смысле. Я не собираюсь растеризовать слои, которые мы старательно отрисовывали в векторе. Но посмотрите что происходит на рабочей области. Что представляют собой наши векторные фигуры? По большей части это куча овалов, которые налезая друг на друга создают видимости сложных фигур. А на деле у нас только одна сложная фигура, буква А. Мы видим Q, но только потому что белый овал поверх голубого овала, а хвостик буквы Q пересекает основное яйцо, кажется будто в этом месте яйцо прерывается, чтобы дать хвостику Q выйти за пределы, но на самом деле белый прямоугольник визуально закрывает яйцо.
С одной стороны сойдет и так, а с другой стороны, каждая из этих фигур при сохранении в PDF создаст маску с растровой заливкой, которая будет встроена внутрь. Мы получим целую кучу слоев, маски которых будут перекрывать друг друга. Такой фаил будет больше весить, а в хаосе слоев невозможно разобраться, поэтому я предлагаю создать всего 3 сложные фигуры, вместо 104-х простых.
Начнем с буквы А, которая уже сложная, но белый овал сверху по прежнему существует в виде второго слоя, закрывающего часть буквы А. Выделите инструментом Move Tool маску белого овала, находящегося выше буквы А. Затем выделите векторный контр инструментом Path Selection Tool. Скопируйте его Edit > Copy. Теперь кликните по маске слоя буквы A сделайте Edit > Paste скопированного контура. Мы внедрили контур в маску буквы А, осталось задать ему правильные настройки и эти настройки — Subtract from Shape Area (-) Теперь вы можете смело удалить ненужный овал выше, у вас появилась сложная фигура. При уверенности что вы более не будете менять контуры, выделите инструментом Path Selection Tool все контуры буквы A и слейте их нажав кнопочку Combine на панели настроек.
Проделайте тоже самое с буквой Q. Выделите белый хвостик и белый овал и скопируйте контуры внутрь основного голубого контур от буквы Q. Смените их настройки на Subtract from Shape Area (-) Затем скопируйте и видимую часть хвостика. И я бы слил буквы A и Q, так как они не предназначены для того чтобы находиться по отдельности друг от друга. В ходе подобной работы может оказаться ситуация, когда у вас внутри одной маски будет добавляющий контур, и скрывающий. И скрывающий будет перекрывать добавляющий. Вот что происходит на самом деле. Вырезающий контур вырезают добавляющий потому что находится выше по иерархии. На самом деле все эти контуры находятся не на одной плоскости. Конечно, в фотошопе нет «Слоев» контуров, ими невозможно управлять так как в Иллюстраторе. Все что мы можем сделать, это вырезать контур и скопировать его назад. Тогда он появится выше всех остальных контуров.
Аналогичную работу проделайте с контурами большого яйца чтобы в итоге получить всего 2 слоя — внешняя темно голубая полоска и внутренняя светло голубая. И мне кажется, мы только что нарисовали логотип в векторе при помощи Фотошопа. Осталось только сохранить его в формат PSD, EPS или PDF.
Печать логотипа
В плане печати логотипа важны цвета. Работайте в цветовом режиме CMYK, Image > Mode > CMYK о котором вы подробно можете почитать в моей статье Цветовой режим CMYK, чтобы узнать, как готовить графику для печати почитайте статью Подготовка к печати за 10 минут. Если вы уверены, что логотип создается прежде всего для Веб контента я все равно посоветовал бы вам добиться максимально ярких цветов в CMYK, а затем уже переводить логотип в RGB для использования в веб. В таком случае вы будете уверены в том, что логотип будет выглядеть одинаково как на печати так и в интернете. И я надеюсь, что теперь вы сможете сами создать вполне профессиональный в техническом плане логотип.
Скачать исходник
Автор:
Как создать логотип в фотошопе cs5. Создание логотипа в фотошопе
Важная часть имиджа компании – это логотип. Чаще всего он представляется как некое уникальное изображение с текстом. Рассмотрим самый простой способ создания логотипа посредством всем известного графического редактора – Adobe Photoshop CS6.
Для начала сконцентрируйте всё свое внимание на организации, для которой, собственно говоря, и будет создаваться отличительный знак. К примеру, у вас имеется небольшой имиджмейкерский бизнес – салон красоты или косметический кабинет. Найдите в интернете изображение, которое могло бы подойти в качестве основного элемента для вашего логотипа, – к примеру, это фотография девушки с красивой свадебной прической. Запустите редактор в работу, откройте выбранный файл с помощью команды «Файл» → «Открыть…» и сразу обратите внимание на палитру цветов. По умолчанию – это белый и черный. Придайте силуэту, изображенному на фото, художественный эффект – обратитесь к диалоговому окну фильтров через главное меню и команду «Фильтр» → «Галерея фильтров». Измените масштаб изображения при помощи кнопок «+» и «-» в нижней части области просмотра. Выберите категорию и непосредственно сам фильтр – здесь можете вдоволь поэкспериментировать. Допустим, вами определен фильтр «Эскиз» с эффектом «Рваный края» – настройте параметры с помощью ползунков и сохраните результат. Теперь примените к изображению специальный цветовой эффект – преобразуйте его в противоположный цвет. Активируйте на палитре «Коррекция» значок «Инверсия» либо щелкните по иконке создания нового корректирующего слоя и выберите из списка пункт «Инвертировать». Объедините видимые слои через меню «Слои» → «Объединить видимые» либо комбинацией «Shift» + «Ctrl» + «E», а следом сразу же создайте новый слой «Shift» + «Ctrl» + «N». Залейте «Слой 1» светло-коричневым цветом – активируйте инструмент «Заливка», определите ее цвет на палитре цветов и выполните заливку, щелкнув инструментом по фоновому изображению. Далее на палитре слоев установите режим «Светлее» и наложите его на слой с помощью команды в выпадающем списке. Затем объедините слои: «Shift» + «Ctrl» + «E». Теперь перейдите непосредственно к созданию логотипа. Откройте с помощью команды «Файл» → «Создать…» новый документ произвольного размера с разрешением 72 пикселей/дюйм. Посредством инструмента «Горизонтальный текст» введите название «вашего салона». На панели параметров поэкспериментируйте с выбором шрифта и размера. Придайте названию индивидуальный стиль – щелкните два раза на текстовом слое и в диалоговом окне «Стиль слоя» выставите нужные параметры. С помощью инструмента «Волшебный ластик» избавьтесь от белого фона на эскизе, а затем перетащите силуэт девушки в рабочее окно логотипа.Разработку логотипов принято считать деятельность профессиональных художников-иллюстраторов и дизайн-студий. Однако, бывают случаи, когда дешевле, быстрее и эффективнее оказывается создание логотипа своими силами. В этой статье рассмотрим процесс создания несложного логотипа с помощью многофункционального графического редактора Photoshop CS6
Photoshop CS6 идеально подходит для создания логотипов, благодаря возможности свободного рисования и редактирования фигур и возможности добавления готовых растровых изображений. Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Перед началом работы установите программу. Инструкция по установке Photoshop приведена в этой .
Установив программу, приступим к рисованию логотипа.
Перед тем, как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем «Файл» — «Создать» . В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу. Задаем холсту квадратную форму со стороной в 400 пикселей. Разрешение лучше выставить как можно выше. Ограничимся значением в 300 точек/сантиметр. В строке «Содержимое фона» выбираем «Белый». Нажимаем «ОК».
Рисование свободной формы
Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
Выбираем инструмент «Перо» в панели инструментов слева от рабочего холста. Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов «Угол» и «Стрелка». Следует заметить, что рисование свободных форм не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.
Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура» и выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Копирование формы
Чтобы быстро скопировать слой с залитым контуром формой, выделяем слой, на панели инструментов выбираем «Перемещение» с зажатой клавишей «Alt» двигаем фигуру в сторону. Повторяем этот шаг еще один раз. Теперь мы имеем три одинаковых фигуры на трех разных слоях, которые создались автоматически. Нарисованный контур можно удалить.
Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование» . Удерживая клавишу «Shift», уменьшаем фигуру перемещая угловую точку рамки. Если отпустить «Shift», фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз подобрав оптимальную форму фигур, выделяем слои с фигурами, щелкаем правой кнопкой мыши в панели слоев и объединяем выделенные слои.
После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Заливка фигуры
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения» . Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб. Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
Добавление текста
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст» . Вводим нужные слова, после чего выделяемых их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение» .
В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
Вот мы и рассмотрели один из способов, как создать логотип компании самому бесплатно. Мы применили способ свободного рисования и послойной работы. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Каждая уважающая себя современная компания заботится о своём имидже, поэтому она создаёт и впоследствии поддерживает условия, направленные на постоянное улучшение имиджа, что способствует привлечению большого количества клиентов.
Важнейшей частью имиджа является логотип, просматривая который клиент формирует своё первоначальное представление о компании. Логотип представляет собой уникальное изображение, состоящее из рисунков, текстовой информации или одновременно этих двух составляющих.
Создать логотип и визитку компании можно, воспользовавшись возможностями графического редактора Adobe Photoshop . Создание простого варианта является совершенно несложным и увлекательным творческим процессом, но настоящие профессионалы знают секреты, как сделать логотип в Фотошопе, чтобы его можно было использовать даже при печати больших плакатов.
Создать простой логотип компании под силу всем, кто освоит основы работы с графическим редактором Adobe Photoshop и изучит рекомендации настоящих профи, как создать логотип в Фотошопе.
Разновидности логотипов
Прежде чем приступить к созданию логотипа, важно уточнить, каким он должен быть, к какой разновидности должен относиться. Графические дизайнеры выделяют три их разновидности.
Первая заключается в создании простого варианта, сопровождаемого только определённой текстовой информацией. Чаще всего за основу берут название компании и красиво прорисовывают буквы. Профессионалы рассматривают эту разновидность как самую простую для создания, но при этом достаточно строгую. Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Второй разновидностью являются графические изображения, рисунки, при создании которых могут использоваться конкретные предметы , а также абсолютная абстракция. Важно только, чтобы графический вариант позволял клиенту самостоятельно понять, какую деятельность осуществлять организация, представленная таким логотипом.
К третьей разновидности относятся смешанные логотипы, успешно сочетающие в себе текстовую информацию и графическое изображение. Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
Процесс создания простого варианта
Если начинающий графический дизайнер желает совершенствовать свои навыки работы с Adobe Photoshop, ему полезно изучить информацию, как сделать логотип в Фотошопе.
Первоначально следует запустить сам графический редактор Adobe Photoshop, после этого создать новый документ. Программа запросит указать требования к этому документу. Пользователь обязательно указывает ширину и высоту логотипа в пикселях, а также пиксельное разрешение графического объекта.
Теперь, когда документ создан, следует открыть инструмент «Текст» и с его помощью написать любые слова, используя разные варианты шрифта, подбирая оптимальный вариант.
Готовый текст нельзя просто так оставить в покое, лучше всего подвергнуть его креативному видоизменению. В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
Создать графический элемент в Фотошопе тоже несложно. На панели меню можно найти инструменты, которые позволяют с большой лёгкостью нарисовать круг, прямоугольник, многоугольник.
Если очень хочется, чтобы фигура имела необычные формы, следует в меню «Редактирования» найти пункт «Трансформация», кликнув по которому появляются дополнительные инструменты, позволяющие изменять внешние очертания выбранной ранее фигуры.
После того как графический элемент принял желаемые очертания, можно направить действия на изменения стиля. Кликнув по меню «Стиль слоя», откроется диалоговое окно, в котором поочерёдно выбираются пункты «Тени» и «Тиснения», в которых устанавливаются по собственному усмотрению различные параметры. Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Смешанный логотип получается путём наложения на графический рисунок текстовой информации. В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
Осуществив хотя бы раз собственноручно создание логотипа, станет абсолютно понятно, как делать логотипы в Фотошопе, поэтому в дальнейшем такие навыки будут уже только оттачиваться, а уровень мастерства повышаться.
Основы создания сложного логотипа
Научившись создавать простые варианты, пользователь может продолжить совершенствование своих практических навыков, переходя к созданию сложных логотипов, к которым относятся анимированные и векторные разновидности.
Цели создания векторной разновидности
Применение простых фигур, шрифтов позволяет создать растровый логотип, который вполне успешно будет смотреться на мониторе. Его можно внедрять на сайт компании, распечатывать визитки.
Однако разочарование может возникнуть, как только компания пожелает использовать этот логотип для печати огромных плакатов, календарей, светящихся вывесок. В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
Векторный логотип представляет собой комплексную математическую информацию об очертаниях изображения. Используя векторный логотип, изображение можно увеличивать до любых размеров.
В связи с этим, желая стать профессиональным графическим дизайнером, следует знать, как нарисовать логотип в Фотошопе, сопровождая его векторным изображением .
Создание анимированной разновидности
В зависимости от того, для каких целей создаётся логотип, графический дизайнер может определиться с тем, какой разновидности отдать предпочтение. В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
Прежде чем запустить процесс анимирования, следует создать простой логотип, текст которого должен находиться на отдельном слое.
Нажав на такой слой, дизайнер должен перейти в раздел меню «Окно», после этого найти подменю «Рабочая среда», а затем кликнуть по пункту «3D». Проделав такие нехитрые действия правильно, слой с текстовой информацией мгновенно превратится в 3D-объект.
Теперь на появившейся 3D-панели следует найти слой с текстовой информацией, кликнуть по нему, чтобы внести изменения в его свойства. В частности, следует изменить параметры глубины экструзии и снять галочки, установленные на параметрах тени.
На панели временной шкалы следует найти и кликнуть пункт «Создать временную шкалу для видео». После этого все имеющиеся слои будут отображены в качестве отдельных видеослоёв.
Вызвав свойства первого слоя, следует выбрать параметр «Положение 3D Сцены», после этого запустить секундомер и определить при помощи синего указателя продолжительность анимации.
Далее на 3D-панели следует перейти в слой «Сцена», там внести изменения в координаты оси Y, установив параметр полного угла (360 градусов). После такой корректировки можно убедиться, что изображение начинает вращаться.
Итак, создание логотипа под силу всем, кто способен проявить терпение, усидчивость, настойчивость, а также ориентирован на постоянный творческий процесс. Стать востребованным веб-дизайнером можно, только если научиться создавать логотипы различных уровней сложности, удовлетворяя запросы потребителей.
25.01.16 13.3KНередко при создании сайта нужно разработать логотип, который должен быть ярким и запоминающимся. Почему это так важно? Логотип – это своего рода эмблема, символ компании или сайта, который используется в качестве рекламы и повышения узнаваемости. Поэтому логотип это важный атрибут каждой организации, который представляет ее имя.
Хороший логотип должен отвечать следующим требованиям:
- запоминаемость – желательно, чтобы логотип запоминался человеком после пары взглядов на него;
- уникальность – логотип должен быть не похож ни на одни из уже существующих логотипов на рынке. Более того, он должен выделяться на их фоне;
- оригинальность – в логотипе должна заключаться интересная «фишка», которая также влияет на узнаваемость и запоминаемость;
- лаконичность – логотип не должен быть перегруженным информацией;
- ассоциативность – логотип должен оставлять четкую ассоциацию с компанией.
Логотипы делятся на три типа:
- Название, которое представлено в оригинальной графической обработке;
- Фирменный знак;
- Фирменный блок – симбиоз названия и фирменного знака.
Создание логотипа
Крупные компании и организации пользуются услугами профессиональных дизайнеров. Но когда идет речь о создании эмблемы, к примеру, для своего сайта, можно обойтись собственными силами и при помощи Photoshop выполнить работу собственноручно. Поэтому далее в статье будет описано, как сделать логотип в фотошопе.
Перед началом урока стоит упомянуть об онлайн-сервисах генерации логотипов таких как: www.logaster.ru , ogotypecreator.com и т.д. Конечно, это удобно, но в таком случае отсутствует элемент личного творчества и не всегда пользователь будет удовлетворен результатом. В то время как создание логотипа в фотошопе дает полную свободу и возможность сделать логотип максимально отвечающим задумке автора.
Итак, начнем.
- После запуска программы Photoshop необходимо создать новый файл. Для примера будет установлена ширина и высота 300 на 250 пикселей соответственно;
- Выполнить заливку фона. Для этого в меню «Слои » выбрать пункт «Новый слой-заливка », «Цвет »:
- В меню «Фильтр » переходим через пункт «Галерея фильтров » и выбираем подходящий фильтр:
- Далее рисуем логотип в фотошопе с помощью инструмента «Эллипс » и заливаем его цветом:
- После этого в меню «Слои » выбираем «Стиль слоя ». В появившемся окне переходим на вкладку «Обводка »:
-Текущий результат представлен ниже:
- Теперь нужно выполнить надпись, чтобы получить красивый логотип в фотошопе. Так как на данный момент создана только заготовка – фон логотипа. Используя инструмент «Горизонтальный текст », создаем надпись нужного цвета:
- Затем необходимо деформировать текст и использовать «Обводку », как это было сделано ранее, а также применить стиль «Тень ». Все настройки стилей слоя и инструментов устанавливаются в зависимости от своих предпочтений:
И в завершение урока о том, как создать логотип в фотошопе добавим тематические изображения к уже созданной эмблеме. Для этого в Photoshop необходимо открыть картинки, которые будут добавлены на логотип, выделить нужные участки и перетащить их на слой с фоном. В результате получается довольно интересный логотип:
В зависимости от ваших художественных талантов, создание логотипа может быть чем-то, что вы можете сделать даже во сне, а может быть и тем, что обеспечит вам бессонницу. Если вы один из тех, кто затрудняется придумывать и рисовать картинки, эта статья для вас. В статье специалист из Логастер расскажет вам, как пошагово создать логотип — от выбора идеи, до выбора формата готового файла. Возможно, ваш логотип не выиграет никаких наград, но, по крайней мере, у вас будет неплохой логотип, который вы сможете разместить на своем сайте или визитной карточке. Итак, начинаем! Шаги с 1 по 4 посвящены «мозговому штурму» при создании лого. Шаги с 5 по 7 научат нас создавать дизайн логотипа, включая такие аспекты как выбор формы, шрифта, цвета. А в Шаге 8 мы узнаем как создать окончательный дизайн в виде готового файла.
Статистика создания логотипов
Прежде чем мы перейдем к советам как создать логотип, мы хотели бы предоставить статистику о логотипах топовых брендов. Вот несколько ключевых моментов, которые вы, возможно, захотите изучить при разработке.
Шаг 1. Поиск идеи для вашего логотипа
Онлайн галереи логотипов, такие как Logogala.com и LogoFury.com — отличные места, где можно почерпнуть вдохновение от дизайнеров.
Посмотрите на логотипы других компаний, похожих на ваши. Спросите себя, что вам нравится и не нравится в них. Что работает, а что нет, но не копируйте дизайн – просто найдите то, что вам нравится, и следуйте этому стилю в собственной разработке. Ваша цель должна заключаться в том, чтобы придумать дизайн логотипа, который расскажет кто вы, что делаете, как это делаете, и для кого кто вы это делаете.
Еще один способ найти идею для логотипа – сделать несколько набросков будущего логотипа. Напишите название вашего логотипа в разных стилях и шрифтах, нарисуйте разные символы, иконки – одним словом все, что связано с вашей компанией и продуктом/услугой. Возможно, один из таких набросков станет основой вашего логотипа.
Шаг 2. Подумайте о вашей целевой аудитории
Логотип создается не потому что так нужно или модно. Логотип должен нести определенную функцию, пользу компании. Поэтому на начальном этапе создания логотипа следует четко представлять, кто ваши клиенты, что им нравиться, какие качества вашей компании они ценят. Выяснить это необходимо для создания логотипа, который будет вызывать те чувства и эмоции, которые вам нужны и таким образом создавать положительный бренд вашей компании. Для этого вы можете задать себе 11 вопросов , на которые нужно ответить перед созданием логотипа
Шаг 3. Придерживайтесь принципов и правил создания логотипов
Чтобы логотип получился действительно эффективным, нужно следовать определённым правилам. Узнать подробную информацию о принципах создания логотипа вы можете в статье , ниже мы выбрали наиболее важные принципы с кратким описанием.
Логотип должен быть простым : Простой дизайн логотипа позволяет легкого распознавать его и позволяет логотипу быть универсальным и запоминающимся.
Логотип должен быть запоминающимся : Эффективный дизайн логотипа должен быть запоминающимся и это достигается за счет оригинальности логотипа, который будет выделяется среди других.
Логотип должен быть долговечным : Логотип должен выдержать испытание временем — не терять своей эффективности под влиянием моды или каких-либо других кратковременных явлений, быть с заделом «на будущее» и эффективным через через несколько лет. Например, известные компании не создают новый логотип, а лишь немного улучшают его, делая его более современным.
Логотип должен быть универсальным : Качественный логотип всегда отлично смориться в любой среде и в любом виде.
Шаг 4. Нарисуйте несколько эскизов логотипа
Наброски — это быстрый и легкий способ перенести идеи из головы на бумагу. Поэтому после того как вы собрали все идеи, возьмите бумагу и карандаш и нарисуйте несколько примеров логотипа. Если вы не умеете рисовать карандашом, вы можете использовать графические программы такие как Illusrtator, Photoshop. Если и они не под силу, используйте онлайн лого конструкторы. С их помощью можно подыскать нужную иконку или шрифт для логотипа.
Шаг 5. Выберите форму логотипа
Форма логотипа имеет психологическое воздействие на людей. С помощью определенных форм можно вызывать нужные чувства и эмоции. Например, квадрат символизирует стабильность и постоянство, треугольник силу и знание. Как выбирать нужную форму логотипа? Посмотрите на картинку от Logowiks ниже и выберите подходящую исходя из особенностей вашего бизнеса.
Шаг 6. Определитесь с цветом логотипа
При выборе цвета для вашего логотипа подумайте о том, какой цвет отражает индивидуальность вашей компании. Например, если ваша компания веселая, креативная и яркая, рассмотрите использование желтых или оранжевых оттенков в своем логотипе. С помощью инфографики ниже вы сможете подобрать цвет логотипа, исходя из тематики вашего бизнеса. Щелкните по картинке, чтобы посмотреть ее в большем размере.
Наконец, подумайте о том, какие цвета используют ваши конкуренты. Это важно для того, чтобы выделятся на их фоне. Иногда, выбор цвета, который является противоположностью цвета вашего главного конкурента, может помочь клиентам различать вас.
Также не забудьте подумать о функциональном влиянии цвета на такие моменты, как читаемость, зрительное напряжение, привлечения внимания. Для этого следуйте правилам ниже:
1. Придерживайтесь 2-х основных цветов, и не используйте более 4-х. Небольшое количество позволяет добиться желаемого эффекта.
2. Выберите только 1 или 2 основные цвета, а остальные должны быть дополнительными цветами едва различимыми.
3. Не поддавайтесь искушению добавить больше цветов – используйте вместо этого больше оттенков.
4. Обеспечьте достаточно белого пространства, чтобы глаза могли оставаться расслабленными.
Полезные сервисы для подбора цвета
Поиск нужного цвета дело не из легких. К счастью, есть много онлайн сервисов, которые помогут вам с подбором цветов для логотипа.
Kuler.adobe.com
Сервис от Adobe предоставляет большую библиотеку готовых цветовых схем и также с помощью специального цветового колеса можно подобрать цвета, которые будут сочетаться с нужным цветом. Подробное видео как работать с Kuler.adobe.com
Сolorscheme.ru
Это русскоязычный сервис для подбора цветов и генерации цветовых схем. Сервис работает аналогично как Kuler.adobe.com, но возможностей немного меньше. Подробное видео как работать с Сolorscheme
Шаг 7. Выберите шрифт для логотипа
Выбор шрифта является важным аспектом дизайна логотипа. Правильный шрифт может подчеркнуть достоинства вашей компании, а неправильный сделать логотип нечитабельным и свести на нет все ваши усилия в создании положительного образа компании. В тоже время, среди тысячи самых разнообразных и таких привлекательных шрифтов, как же найти именно тот, идеальный для вашего логотипа? Щелкните по картинке, чтобы посмотреть ее в большем размере.
Вот несколько простых советов, которые помогут вам в этом деле: Избегайте популярных шрифтов Да, ваш офисный пакет Microsoft Office включает в себя набор шрифтов. Проблема в том, что он также есть и у всех остальных. Поэтому использовать шрифт из библиотеки вашей ОС будет плохая идея. Аналогично действует правило и для популярных общедоступных шрифтов. Будьте вне времени Если кажется, что все вдруг используют определенный стиль шрифта (такой, как повсеместно используемый сейчас Sketch Block), продолжайте поиски. Ищите оригинальные шрифты, которые будут выделять ваш логотип. Помните, шрифт и логотип в целом должны выдержать испытание временем. Тренды приходят и уходят, и вот уж чего вам точно не надо, так это вложить немалое количество своего времени и денег в дизайн, который устареет чуть ли не за ночь.
Выбирайте читабельный шрифт. Текст логотипа должен отлично выглядеть, а тем более читаться в малом размере. Проверьте, как шрифт будет отображаться в разных размерах. Дайте немного пространства Великий джазовый трубач Майлз Дэвис однажды сказал, что ноты, которые вы не играете, так же важны, как те, которые вы играете. Поэтому при выборе шрифта логотипа необходимо учитывать расстояние между символами (кернинг). Слишком большое расстояние может сделать логотип “разбросанным” и бессвязным, а слишком малое может сделать его неразборчивым.
Используйте индивидуальность шрифта. Ваш логотип — это лицо вашего бренда. Он стоит под номером 1 в списке точек прикосновения вашей компании с обществом. Поэтому при выборе шрифтов подумайте об особенностях характера вашего бренда и о том, что вы хотите при помощи вашего шрифта донести. Это скорость, сила, надежность, доступность или внимание к деталям? Стиль и индивидуальность шрифта поможет добиться многого в создании качественного логотипа.
Полезные сайты для поиска шрифтов
Среди популярных сервисов для поиска шрифтов можно выделить следующие.
MyFonts.com
MyFonts является одним из тех мест, где можно найти все бесплатные шрифты сразу. Кроме того, есть и платные уникальные шрифты.
Fonts-online.ru
Некоторые шрифты на сайте распространяются бесплатно, но за использование его в коммерческих целях необходимо покупать лицензию.
Webfont.ru
Каталог бесплатных шрифтов (есть кириллические). Есть поиск и фильтр по семействам шрифта.
Также смотрите подборку из 200 бесплатных шрифтов для создания логотипов.
Шаг 8. Создайте окончательный дизайн
После того как вы сделали несколько набросков логотипа, вам нужно перейти к его непосредственному созданию. Вы можете сделать это 3 способами: — создать логотип самостоятельно в графической программе; — создать логотип с помощью онлайн генератора логотипов; — используйте онлайн-инструмент для создания логотипов.
Создать логотип самостоятельно
Если вы выбрали этот способ, вам нужно определиться с программой для рисования, например Adobe Illustrator и/или Adobe Photoshop.
Adobe Illustrator — это векторная программа для рисования. Ее часто используют, чтобы рисовать иллюстрации, схемы и логотипы. Уроки создания логотипа с помощью Adobe Illustrator:
Adobe Photoshop является самой популярной программой для редактирования фотографий и растровых изображений. Ее диапазон использования — от полнофункционального редактирования больших фотографий до создания сложных цифровых картин и рисунков. Уроки создания логотипа с помощью Adobe Photoshop:
Создание логотипов с помощью онлайн генератора логотипов
Онлайн генераторы логотипов это неплохой вариант, если у вас нет навыков и знаний для самостоятельного создания логотипов и не хватает ресурсов (времени, денег). Мы собрали несколько онлайн сервисов, которые пригодятся вам при создании логотипов.
Logaster.ru
Русскоязычной онлайн генератор логотипов, с поддержкой кириллицы в логотипах. Процесс создания логотипа с помощью этого сервиса мы описали ниже. Уточним только, что после создания логотипа, вы можете скачать файлы в растровых (PNG и JPEG) и векторных форматах (SVG и PDF). Также вы можете сделать визитные карточки, конверты, бланки, фавикон на основе созданного логотипа.
Zillion Designs
Это простой инструмент для создания логотипов. Вы можете создать свой логотип всего за 3 шага, аналогично Логастеру. В Zillion Designs вы самостоятельно выбирайте все элементы логотипа — картинку, цвет, шрифт. После успешного создания логотипа, вы можете скачать файл в форматах EPS, JPEG и PNG.
Hipster Logo Generator
Интересный сервис для создания логотипа. Этот сервис полон различных инструментов и настроек, так что вы сможете создать логотип, который будет выглядеть именно так, как вы хотите. С помощью Hipster Logo Generator можно создавать простые, но интересные логотипы. Есть и недостатки — редактировать элементы нельзя, кроме того интерфейс на английском.
Как создать логотип онлайн
Создадим пример логотипа с помощью сервиса Logaster. Зайдите на главную страницу сервиса и кликните “Создать логотип ”.
Введите текст логотипа и выберите тематику. Жмем «Далее».
Сервис предложит десятки вариантов логотипа. Выбирайте понравившийся и кликните на него.
Если нужно сделать правки, например, изменить текст, цвет, иконку, шрифт, и т.д, то кликните “Редактировать лого”.
Используйте инфографику по подбору цветов, чтобы выбрать подходящий шрифт под ваш вид деятельности. Аналогично используйте советы для выбора шрифта. Если вы довольны логотипом, кликните “Сохранить”. Скачайте логотип бесплатно (в малом размере) или за $9,99 полноразмерный.
Кроме логотипа вы также можете создать и другую продукцию. Например, визитную карточку или бланк.
Продолжайте прислушиваться
После того, как ваш логотип будет создан, важно оставаться открытым для отзывов. Для этого покажите логотип тестовой группе людей, которые соответствуют профилю вашего клиента. Вы можете показать им несколько вариантов дизайна или только тот, который по вашим ощущениям является самым сильным вариантом. Спросите их нравиться ли им логотип, какие эмоции он взывает. Если ответы вас устраивают — поздравляем! Вы создали отличный логотип. Если нет, возможно, вам стоит доработать дизайн логотипа.
Выбирайте правильный формат файлов для логотипа
Ваш логотип может быть сохранен в двух форматах. Один известен как векторный, а другой как растровый. Вам нужны файлы логотипа как в одном, так и другом формате. Векторный формат (PDF, CDR, EPS, SVG) используют для редактирования логотипа, а также для масштабирования, печати. Растровый формат (PNG, JPEG) используется для работы в Интернете. Например, для размещения вашего логотипа на сайте, соцсетях, в подписи к электронной почте. Для работы с вектором используют такие программы как Corel, Adobe Illustrator, Inkscape (бесплатная программа), для растра — Adobe Photoshop, Pint.Net и другие.
Вот и все! Надеюсь, наша статья оказалась полезной. Не забудьте написать, какие у вас есть советы при создания логотипа и поделится ссылкой на статью в социальных сетях.
Стеклянный логотип – самостоятельно в Photoshop [5 шагов]
Как создать эффект стеклянного логотипа в фотошопе?
Вот быстрый способ создать какой-нибудь красивый полупрозрачный тип стекла, который будет отлично работать на любом фоне, полностью сделанный с помощью стилей слоев.
Пользователям англоязычной версии Photoshop стоит смотреть на скриншоты, там все будет как у вас в программе. Людям, у которых установлен русский фотошоп, необходимо читать описания к фотографиями, все функции и настройки будут указаны на родном языке.
Итак, приступим:
Шаг 1:
Во-первых, подготовьте свой фон. Мы будем использовать отличную мокрую металлическую текстуру (Google в помощь).
Шаг 2:
Следующим шагом является настройка яркости и добавление синего градиента.
Выберите слой текстуры и нажмите Ctrl + U на клавиатуре, чтобы открыть окно настройки Насыщенность. Установите следующие параметры: Оттенок: 202; Насыщенность: 68; Яркость: +10;
Шаг 3:
Введите текст, который вы хотите, и выберите его шрифт — мы использовали Franklin Gothic Heavy, потому что жирный шрифт является лучшим для этого эффекта.
Используемый размер составляет около 300 пт, а цвет, выбранный вами для текста, не повлияет на результат.
Шаг 4:
Далее идет добавление стилей слоя к тексту. В нижней части палитры «Слои» нажмите «Добавить стиль слоя» и выберите «Тень». Мы также будем использовать опции внутренняя тень, внутреннее свечение, тиснение, обводка и глянец из того же списка.
Выставьте значения как на изображении ниже для каждого стиля слоя, чтобы получить эффект стекла.
Имейте в виду, что параметры слоя «Непрозрачность» и «Заливка» должны быть выставлены на 0%. Это сделает цвет вашего текста прозрачным.
Когда вы нажмете на стиль Внутренняя тень, вам нужно выбрать белый (#ffffff).
В опции Внутреннее свечение выберите цвет #bee0ff.
При выборе «Тиснения» поменяйте значение в поле стиль.
Когда вы выбираете инструмент «глянец», цветовой код должен быть установлен на # 006fce.
Напоминаем, что все значения стилей слоя на изображениях выше должны быть идентичны.
Итак, теперь вы повторили то, что умеем мы.
На этом наше простое учебное пособие по стеклянному логотипу закончено, и теперь вы можете создавать такую же потрясающую графику в Photoshop самостоятельно.
Рекомендую к прочтению: Логотип фотошоп бесплатно – 20 шаблонов для скачивания
Типографский логотип в Illustrator и Photoshop
В свободное время я больше играл с простыми логотипами в стиле трафарета, особенно потому, что это требует большой практики и внимания к деталям. Мне, безусловно, есть над чем работать, и поэтому я трачу время, пытаясь воссоздать этот стиль с помощью Illustrator и Photoshop.
В этом уроке я покажу вам, как использовать простые инструменты Illustrator для создания очень модного логотипа. Процесс довольно прост и может быть применен ко всем видам логотипов и иллюстраций для ваших будущих проектов.
Шаг 1
Создайте в Illustrator простой трафарет, используя основные формы и различные шрифты. Шрифты, которые я здесь использовал, можно найти на сайте Lost Type http://losttype.com/browse/ —
.Шаг 2
Приступим к добавлению эффектов. Первый — это эффект наложения. Выделите слово Нью-Йорк и продублируйте его. Измените цвет дублированного слова на белый и убедитесь, что оно находится под черным. После этого перейдите в Object> Blend — Используйте 4 пикселя для интервала с указанным расстоянием .
Шаг 3
Повторите то же самое, чтобы создать простой эффект диагональных линий для верхних горизонтальных разделителей.
Шаг 4
Выделите первый текст и перейдите в Object> Envelope Distort> Envelope with Warp . Используйте Arc для стиля с 30% для Bend .
Шаг 5
Повторите то же самое для текста внизу.
Шаг 6
Выделите прямоугольники и текст, используемые для создания ленты, и снова перейдите к Object> Envelope Distort> Envelop with Warp… — Используйте -30% для сгиба с дугой для стиля .
Шаг 7
Вот окончательный результат трафарета.
Шаг 8
Теперь в Photoshop я использовал одну из фотографий, которые сделал, когда был в Нью-Йорке. Импортируйте его в Photoshop и обрежьте по размеру холста, над которым вы работаете. В моем случае 2880х1800 пикселей.
Шаг 9
Добавьте новый слой и залейте его простым серо-зеленым цветом.После этого измените непрозрачность до 60%.
Шаг 10
Добавьте еще один слой и залейте его градиентом от черного к белому в центре. После этого измените режим наложения на Умножение на 80% .
Шаг 11
Скопируйте логотип из Illustrator и вставьте его в Photoshop.
Шаг 12
Перейдите в Image> Adjustments> Invert . После этого измените режим наложения на «Светлее ».
Шаг 13
Перейдите в Слой > Новый корректирующий слой> Фотофильтр . Используйте охлаждающий фильтр с 25% для плотности .
Заключение
Спустя более часа вы можете получить что-то похожее на результат, который получил я. Это было простое упражнение, чтобы попытаться воссоздать некоторые из потрясающих логотипов, которые я вижу на большинстве дизайнерских сайтов. Я знаю, что есть что улучшить, но, как я уже сказал, это было просто времяпрепровождение с Illustrator и Photoshop, пытаясь узнать больше об этом очень модном и, я бы сказал, хипстерском стиле.Надеюсь, вам понравится создавать свою собственную версию.
25 лучших уроков по созданию логотипов в Photoshop
Узнайте, как создать логотип в PhotoshopТрудно найти учебные сайты, которые научат вас создавать логотипы в Photoshop. Из-за этого я собрал 25 лучших руководств по Photoshop для дизайна логотипов. Некоторые ссылки дадут вам множество навыков для создания значков, узоров и других интересных вещей для вашего логотипа.Прежде чем перейти по ссылкам ниже, ознакомьтесь с моими собственными уроками по логотипу Photoshop ниже:
3D текстовый логотип в Photoshop
Логотип вымышленной компании по продаже часов под названием «WATCHI»
Анимированный логотип баннера в Photoshop
Вот 25 отличных и вдохновляющих руководств по созданию логотипа в Photoshop. Выберите один или несколько. Это лучшие уроки по дизайну логотипов в Photoshop, которые я нашел:
1. Как сделать ваш логотип 3D в Photoshop
2.Создание сцены 3D-текста с помощью Photoshop
3. Как быстро создать стильный логотип с эффектом ретро текста
4. Логотип «Пушистые облака» в Photoshop
5. Создание логотипа в Photoshop
6. Создайте свой собственный логотип с цветочной типографикой в Photoshop
7. Как создать эпический логотип металлической ленты
8.Логотип в стиле металлик в Photoshop
9. Создайте логотип 3D Glossy Box в Photoshop
10. Как сделать круглые логотипы OOTP с помощью Photoshop
11. Как создать простой логотип для блога в Photoshop
12. Как создать замечательный трехмерный текст в Photoshop
13. Используйте Photoshop CS5 Extended для создания простого 3D-логотипа
14.Создание текстового логотипа Web2 в Photoshop CS5
Иконки, узоры и другие уроки классного дизайнаЭти уроки дадут вам множество навыков для создания значков, узоров и других интересных вещей для ваших собственных логотипов Photoshop:
15. Инновационный эффект травы
16. Создайте блестящую землю с помощью 3D-слоев Photoshop
17. Потрясающие элементы управления усилителем в Photoshop
18.Как нарисовать красивую цветочную икону
19. Урок по дизайну значков с блестящими замками
20. Как создать заменяющий значок iTunes 10
21. Научитесь создавать иконку с пластиковым ведром в Photoshop.
22. Дизайн пивного бокала и бутылки
23. Как создать стильную пару наушников
24.Создаем реалистичный футбольный мяч в Photoshop
25. Создание реалистичного глаза
Мои собственные уроки по логотипу Photoshop:
3D текстовый логотип в Photoshop
Логотип вымышленной компании по продаже часов под названием «WATCHI»
Анимированный логотип баннера в Photoshop
Я надеюсь, что все это даст вам некоторые идеи для создания собственного логотипа. Нужен ли вам печатный логотип или онлайн-логотип для вашего блога или веб-сайта.Ознакомьтесь с другими уроками Photoshop ниже.
Если вам понравился этот урок, поделитесь с друзьями!Похожие сообщения
Логотип с улыбающимся лицом в учебном пособии по 3D Illustrator Канитель или фотошоп? Давай сломаем их Используйте градиенты и текстуры для создания деревянных объектов в Photoshop Дизайн логотипа в фотошопе Распечатайте «Раскраски по номерам» в Photoshop для детей! Учебник по Photoshop Golden 3D TextКак создать простой логотип в Photoshop
Photoshop может гораздо больше, чем просто редактировать фотографии.Он не такой мощный, как Illustrator или InDesign, но все же более чем способен выполнять простую дизайнерскую работу. Сегодня я покажу вам, как сделать простой геометрический логотип в Photoshop.
Чистые, современные логотипы легко создавать, и они отлично смотрятся.Если у вас небольшой бизнес и вы не можете позволить себе нанять профессионального дизайнера, имеет смысл собрать что-нибудь самостоятельно. Я собираюсь создать образец логотипа для своего бизнеса в сфере приключенческой фотографии. Затем вы можете использовать все инструменты и приемы, которые я показываю, чтобы сделать свои собственные.
В коротком скринкасте ниже вы можете увидеть, как я работаю над созданием моего нового логотипа; читайте дальше, чтобы узнать, что именно я делаю.
Придумывая идеи
Самая сложная часть дизайна логотипа — это придумывать хорошие идеи.Зимой я много занимаюсь приключенческой фотографией, поэтому хотел, чтобы мой логотип отражал это. Я продумал различные концепции и пришел к идее использовать простые геометрические треугольники в качестве гор. Это придаст моему логотипу чистый, современный вид, но при этом сохранит ту атмосферу, которую я хотел.
Когда вы придумываете идеи для своего логотипа, подумайте, что вы хотите, чтобы он представлял.Набросайте несколько идей на листе бумаги — это быстрее, чем в Photoshop — и поиграйте с разными формами. С кругами, квадратами, треугольниками и другими, более сложными формами легко работать и комбинировать в Photoshop. Я использую всего три треугольника, но вы можете использовать любую комбинацию форм, которая вам нравится.
Когда у вас есть представление о том, как должен выглядеть логотип, пора переходить в Photoshop.
Шаг первый: настройка холста
Начнем с создания нового документа.Для своего логотипа я создал квадратный холст размером 1000 на 1000 пикселей. Это дает мне достаточно гибкости, чтобы работать с парой различных конфигураций.
Затем вам нужно создать несколько направляющих, чтобы упростить позиционирование элементов логотипа.Перейдите в View> New Guide и создайте направляющую Horizontal и Vertical на 50% . При необходимости вы можете создать больше руководств.
Шаг второй: построение базовой формы
Для этого логотипа я использую три прямоугольных треугольника.Самый простой способ их создать — начать с квадрата.
Выберите инструмент Rectangle Tool (его сочетание клавиш — U ) и убедитесь, что выбрано Shape .Удерживая нажатой клавишу Shift , чтобы ограничить пропорции, нарисуйте квадрат со стороной примерно 220 пикселей в любом месте холста.
Затем возьмите инструмент Pen Tool и щелкните нижнюю правую опорную точку квадрата, который вы только что нарисовали.Это удалит опорную точку и превратит фигуру в прямоугольный треугольник.
Используйте сочетание клавиш Command- или Control-T , чтобы преобразовать треугольник.Поверните его под прямым углом вверх.
С помощью инструмента перемещения (сочетание клавиш V ) расположите треугольник так, чтобы его правый угол находился в центре холста.
Шаг третий: размещение фигур
Теперь, когда базовый треугольник построен, выберите его и продублируйте дважды ( Command или Control + J ).
Возьмите одну из копий и с помощью инструмента перемещения расположите ее так, чтобы ее левый угол находился в центре холста, касаясь другого треугольника.
Выделите другую копию и трансформируйте ее на 125% больше по вертикали и горизонтали.С помощью инструмента Move расположите его так, чтобы его основание было выровнено с двумя другими треугольниками, а его верхний угол располагался на центральной направляющей.
Шаг четвертый: раскраска фигур
Чтобы создать ощущение глубины, я хочу, чтобы ближайшие горы были темнее, чем расположенные вдалеке.Выберите инструмент Rectangle , а затем выберите один из треугольников переднего плана. Измените его Fill и Stroke на черный. Проделайте то же самое с другим треугольником переднего плана.
Для фонового треугольника измените его Fill и Stroke на темно-серый.Я использовал # 404040 . Если фоновый треугольник появляется над любым из треугольников переднего плана, перетащите его в нижнюю часть стопки слоев.
Шаг пятый: добавление текста
После того, как мы создали фактическую форму логотипа, пора добавить текст.С помощью текстового инструмента (сочетание клавиш T ) щелкните где-нибудь на холсте и введите название своей компании; для меня это Harry Guinness Photography .
Выровняйте текст по центру и выберите шрифт, который соответствует вашему желанию.Я выбрал Gotham Bold заглавными буквами. С помощью инструментов Move и Transform расположите текст так, чтобы он работал с логотипом.
Чтобы закончить и связать текст и логотип вместе, я изменил цвет Photography на тот же темно-серый, что и для большого треугольника.
Шаг шестой: попробуйте разные варианты
Секрет хорошего дизайна логотипа в том, чтобы попробовать множество различных вариантов.Вы вряд ли впервые наткнетесь на идеальный логотип. Когда я работал над этим логотипом, я пробовал множество других вариаций той же идеи. Вы можете увидеть их ниже.
Некоторые варианты будут работать, некоторые — нет.Уловка состоит в том, чтобы объединить все, что действительно работает. Когда вы сделаете свой первый вариант, вернитесь и посмотрите, какие изменения вы можете внести. Если вы использовали цветной рисунок, попробуйте его в черно-белом цвете. Если вы только что использовали контуры, попробуйте их с формами и наоборот. Продолжайте экспериментировать, пока не получите что-нибудь потрясающее.
Завершение
Photoshop — настолько мощная программа, что с ней мало что поделать.При создании простого логотипа используется только часть доступных инструментов дизайна. Если вы заинтересованы в изучении более продвинутых дизайнерских навыков, ознакомьтесь с этими замечательными курсами.
Я хотел бы видеть любые созданные вами логотипы, следуя этой статье.Поделитесь ими и задавайте любые вопросы в комментариях ниже.
9 Netflix взламывает все пользователи, которые должны использоватьВот несколько забавных секретов, которые вы можете использовать, чтобы вывести свои впечатления от Netflix на новый уровень.
Читать далее
Об авторе Гарри Гиннесс (Опубликовано 149 статей) Более От Гарри ГиннессаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Узнайте, как создавать собственные логотипы в Photoshop и помочь вашему бизнесу выделиться среди остальных
Развивайте свой бизнес, Не ваш почтовый ящик
Будьте в курсе и подпишитесь на нашу ежедневную рассылку новостей прямо сейчас!
2 мин чтения
Раскрытие информации: наша цель — представить продукты и услуги, которые, по нашему мнению, вы найдете интересными и полезными.Если вы купите их, Предприниматель может получить небольшую долю дохода от продажи от наших торговых партнеров.
Начало бизнеса требует много работы, но это также должно приносить удовольствие. В конце концов, вы создаете что-то полностью с нуля. Но когда вы создаете бренды или запускаете новые продукты, весь дизайн продукта и брендинг могут быть намного менее увлекательными, если вы постоянно выкладываете деньги дизайнерам, чтобы воплотить свои замыслы в жизнь.Зачем беспокоиться, если вы можете самостоятельно изучить дизайн логотипов на Мастер-классе по дизайну логотипов в курсе Photoshop?
Этот простой и увлекательный курс предлагает практический пошаговый подход к Photoshop. Курс ведет Бенджамин Уилсон совместно с Entrepreneur Academy. Уилсон — австралийский предприниматель, который создал инновационные маркетинговые стратегии для всех платформ, усиленные дизайнерскими навыками.
В этом двухчасовом курсе вы узнаете об основах текстовых логотипов и значков и включите существующие значки в свою уже существующую работу.Вы изучите элементы профессионального логотипа и узнаете, как организовать макеты рабочего пространства и настроить режимы наложения слоев, чтобы упростить рабочий процесс. Вы узнаете, как создавать и использовать слои, как маскировать, использовать инструмент клонирования и многое другое. Кроме того, вы будете создавать документы Photoshop разного размера, обрезать и изменять размер изображений и значков, изменять и сохранять выделенные области и многое другое. В конечном итоге вы создадите универсальный штамп или логотип-эмблему, а также три логотипа в винтажном стиле, которые сможете использовать в своих будущих проектах.
Перестаньте платить дизайнерам за то, что вы можете научиться делать самостоятельно. Обычно стоимость полного мастер-класса по дизайну логотипа в курсе Photoshop составляет 200 долларов США, сегодня это всего 19,99 доллара США.
Возможны изменения цен.
Не забудьте заглянуть в DiversyFund, чтобы начать инвестировать в частную недвижимость в 2021 году. Вам не обязательно быть в 1%, чтобы начать. Инвестируйте сегодня всего за 500 долларов.
спецэффектов в Photoshop для дизайна логотипов
Хотите узнать, как сделать шрифт на основе шрифта, который выделяется из толпы?
Конечно, знаешь! Кто бы не стал?
Типовые логотипы, включая словесные, буквенные и монограммы, невероятно популярны, и они также эффективны.Беглый взгляд на некоторые из самых известных логотипов всех времен проясняет: согласно этому блогу, десять из тринадцати лучших логотипов всех времен в той или иной степени содержат шрифт.
Является ли логотип словесным знаком, например Coca-Cola, буквенным знаком или безошибочно узнаваемыми золотыми арками McDonald’s, выбор и использование шрифтов способствует узнаваемости и непреходящей популярности этих логотипов.
Но недостаточно просто добавить какой-нибудь шрифт к вашему знаковому логотипу, и определенно недостаточно просто набрать монограмму шрифтом Times New Roman и ожидать, что она автоматически станет запоминающимся логотипом.
Есть много советов и приемов для создания потрясающих эффектов шрифта. Давайте рассмотрим некоторые из самых эпических вариантов создания потрясающего логотипа, который позволит вам на голову выше остальной толпы, используя специальные эффекты в Photoshop.
Эффект комиксов
Это однослойный текстовый эффект, который делает его довольно простым трюком с текстом для новичков в Photoshop.
Для начала настройте фон, а затем выберите шрифт. В этом руководстве используется шрифт Brady Bunch Remastered, толстый, толстый шрифт без засечек, который хорошо работает с этим эффектом.
Введите буквы или слова, к которым вы хотите применить эффект, и используйте параметр «Деформировать текст» в меню. Вы можете адаптировать настройки по своему усмотрению, отрегулировав стиль, изгиб и горизонтальное искажение в процентах.
После того, как макет текста понравится вам, добавьте внешнюю обводку с градиентной заливкой, а затем внутреннюю тень. Регулируйте цветовую палитру по ходу дела.
Затем добавьте цветовой слой основного цвета к остальному тексту, а затем нанесите узор «красные точки».Вы можете настроить положение наложения точек, щелкнув и перетащив слой.
Последний шаг — добавить тень ко всему слою.
Источник изображения: youtube
Карта смещения
Предположим, вы используете фон логотипа и хотите, чтобы ваш шрифт выглядел так, как будто он напечатан прямо на фоне. Это может быть легко, если фон плоский, но может потребоваться несколько дополнительных шагов, чтобы подогнать текст, если на фоне есть, скажем, морщины или водная рябь.
Но вот для чего этот совет!
Чтобы текст вашего логотипа соответствовал выбранному фону, вы воспользуетесь картой смещения. Прежде всего, начните с фона, с которым собираетесь работать. Создайте карту смещения, сделав ее черно-белой. Если на изображении есть мелкие детали, вы можете использовать размытие по Гауссу, чтобы с ним было немного легче работать.
Сохраните копию изображения как карту смещения и вернитесь к исходному фону.
Разместите текст на исходном изображении в той области и под углом, под которым должно быть готовое изделие.Для максимальной возможности редактирования преобразуйте все это в смарт-объект, чтобы не растеризовать текст.
Источник изображения: youtube
Перейдите к фильтру, искажению и выберите смещение. Откройте сохраненную карту смещения.
Текст будет соответствовать этой карте смещения, используя значения цвета в черно-белом изображении, чтобы указать ему, куда идти. Как только текст в основном на месте, вы можете выбрать этот слой и изменить цвет и непрозрачность, а также настроить более мелкие детали, такие как тиснение, чтобы сделать эффект более реалистичным.
Источник изображения: youtube
Изучите: лучшие каналы YouTube с удобными руководствами
Типографский эффект высокой печати
Это простой и стильный эффект, который действительно добавляет глубины и интереса текстовому логотипу.
«Сделанные вручную» логотипы и всевозможные шрифты тоже сейчас в тренде, так что это может быть идеальным способом украсить ваш почтовый знак.
И поскольку для создания этого образа действительно не нужно много шагов, это забавный эффект, с которым можно поиграть.
Начните с фона на месте и используйте эффект виньетки. Этот тип «искусственного» освещения очень хорошо снимает эффекты в стиле высокой печати. Добавьте текстовое содержание шрифтом, который вы выбрали для своего логотипа.
Источник изображения: youtube
Работая с текстовым слоем, откройте диалоговое окно и создайте эффект скоса на тексте с направлением вверх. Эти эффекты заставят шрифт выглядеть так, как будто он поднимается и выходит к зрителю.
Добавьте тень к тексту.
Наконец, настройте наложение градиента в обычном режиме с непрозрачностью от 70% до 80%. Вы можете использовать разные цвета для градиента, в зависимости от тонов вашего фонового текста, но от черного до темно-серого придает ощущение сплошности.
Для создания противоположного эффекта, придавая тексту ощущение настоящей «высокой печати», начните с начала и используйте эффект тиснения, чтобы прижать текст вниз.
Добавьте внутреннюю тень к тексту, чтобы создать ощущение «прижатия», затем добавьте наложение градиента на тех же уровнях, что и вариант с тиснением.
Источник изображения: youtube
Для более подробного изучения эффекта высокой печати и того, как его создать, взгляните на это руководство.
Эффект золотого текста
Мы, дизайнеры, ничего не хотим больше, чем создать дизайн логотипа, который будет не хуже золота. И если вы буквально мыслите, вы действительно можете сделать это с помощью этого типового эффекта.
Откройте новый холст и поместите фон на место. С этим эффектом настоятельно рекомендуется использовать черный фон, чтобы получить максимальную «яркость» от золота.
Введите текст белым цветом и измените его размер. Затем добавьте слой к шрифту.
Источник изображения: youtube
Затем нажмите «Стили слоя» и выберите наложение градиента. Нажмите на образец цвета и измените его на светлый теплый желтый с немного более темным желтым с другой стороны градиента. Сохраните градиент и примените его к дублированному текстовому слою.
Источник изображения: youtube
Измените стиль градиента на «отраженный», чтобы он соответствовал верху и низу, с более светлым цветом, проходящим через середину.Добавьте эффект скоса и тиснения, чтобы очертить края, с внутренним скосом, который установлен в технике «резкое резание». Вы также можете настроить затенение и затенение по ходу, проверяя эффект, чтобы получить то, что вы хотите.
Затем отрегулируйте размер скоса и тиснения, чтобы придать тексту «остроконечный» вид. Вы можете сделать это, щелкнув стрелку вверх для этого текстового эффекта. Наблюдайте, как он изменяется в тексте, и продолжайте, пока эффекты не объединятся, чтобы заполнить текст.
Общий эффект завершен, но вы можете добавить другие эффекты, такие как свечение и искры, чтобы придать вашему золотому эффекту истинный блеск.Эффекты золота красиво смотрятся на ювелирных логотипах.
Источник изображения: youtube
Эффект светящегося текста
Этот пятый эффект великолепен благодаря своей универсальности: свечение может быть очень очевидным, или оно может быть сделано заниженным способом, в зависимости от тона, который вы хотите для своего логотипа. Это тоже простой эффект, нужно выполнить всего несколько шагов. Светящийся текст отлично работает с игровыми логотипами.
Этот эффект также начинается с черного фона и белого шрифта.
Источник изображения: youtube
Затем растеризуйте текст и примените градиент. Вы можете отредактировать градиент до любого цвета, который хотите использовать, просто убедитесь, что цвета переходят от более глубокого оттенка к более светлому, а не к черному или белому.
Создайте дубликат слоя и щелкните раскрывающееся меню фильтра. Перейдите в Render, затем в Clouds. Измените режим наложения на Color Dodge. Затем щелкните слой с исходным шрифтом и примените размытие по Гауссу. Вы можете настроить размер и радиус размытия в зависимости от того, насколько большим должно быть свечение.
Источник изображения: youtube
Широкий мир Photoshop
Эти пять эффектов особого типа, безусловно, популярны в графическом дизайне, но относительно редко используются в дизайне логотипов. И это хорошая новость, потому что они еще лучше умеют создавать выдающийся логотип!
В то же время, эти шрифтовые эффекты напоминают о графических тенденциях, которые мы наблюдаем сегодня, с влиянием товаров ручной работы, 3D-дизайна и комиксов, что твердо ставит их в один ряд с передовыми.
Конечно, есть еще много других спецэффектов, которые помогут при разработке вашего логотипа. Photoshop поставляется с множеством опций, которые граничат с ошеломляющими. И, выходя за рамки самого программного обеспечения, вы также можете найти других художников, которые собрали альтернативные кисти и пакеты эффектов, чтобы придать вашему дизайну Photoshop немного дополнительной уникальности.
Photoshop — фантастический инструмент, который позволяет дизайнерам любого уровня создавать уникальные произведения искусства, включая логотипы.Имея в своем распоряжении все доступные варианты, не соглашайтесь на заурядную буквенную печать. У вас есть все необходимое для создания шрифтового логотипа, который станет настоящим хитом.
Почему не следует создавать логотипы в Photoshop — Big Cat Creative
Векторы можно превратить в растры. Например, если бы у меня была векторная графика в Illustrator и я вставил ее в документ Photoshop, она автоматически стала бы растровой, пиксельной графикой. Или, если я экспортировал свой файл Illustrator в формате JPG или PNG, он получился бы растровым.
Растры нелегко превратить в векторные, а если это что-то вроде фотографии, то превратить в вектор невозможно.
Итак, почему это важно?
Все сводится к трем вещам.
Как я уже говорил, векторы можно масштабировать бесконечно. БЕСКОНЕЧНО! Это означает, что при любом возможном размере изображение будет чистым и четким, без пикселов, размытости или низкого качества. Поскольку люди будут использовать свой логотип во множестве различных типов носителей, важно иметь возможность масштабировать его до любого возможного размера.Использование ваших логотипов Например, принтеры предпочитают векторные типы файлов, потому что они всегда имеют высокое разрешение, а компании по производству вывесок будут исключать векторные файлы только в том случае, если они создают для вас индивидуальные вывески.
Поскольку вы можете легко сохранять векторные файлы в форматах JPG, PNG или других типов растровых файлов, вы можете видеть, что векторный логотип более универсален. Вы можете создать все типы файлов логотипов из векторного файла, но вы не можете сделать это наоборот и получить все типы файлов, которые вам нужны, из растрового (Photoshop) логотипа.
Если вы просто создаете логотип для себя, это не имеет значения. Хотя ваш логотип будет ВЫГЛЯДИТЬ профессиональнее, если вы создадите его в Illustrator, меня больше беспокоит оплата клиентов.
Если вы создаете логотипы для кого-то еще, и особенно если они вам за них платят, создание логотипов в Photoshop неприемлемо.
Не рекомендуется предоставлять клиенту логотип, созданный в Photoshop, а не векторные его версии.
Это похоже на продажу вам неисправного продукта: иногда это работает, а иногда нет. Вам, вероятно, придется платить за ремонт в будущем, потому что он не работает для того, для чего вам нужен.
Проблема здесь в том, что клиент обычно ничего не знает, поэтому обычно это может сойти с рук. Это не их работа — знать лучше, и поэтому они нанимают вас, эксперта.
Как профессионал, зарабатывающий на продаже логотипов, вы обязаны предоставить своим клиентам передовой, высококачественный и законченный продукт.
И теперь, когда вы получили образование в области векторных логотипов, я уверен, что вы больше этого не сделаете! 😉
Дизайн простого векторного логотипа | Графический дизайн
В этом уроке мы рассмотрим идею создания пользовательских (векторных) логотипов в Photoshop. Мы рассмотрим идею манипулирования шрифтами, а также добавим в микс пользовательские формы.
(* примечание: в этом руководстве предполагается, что вы достаточно хорошо знаете, как использовать инструмент «Перо», чтобы не перемещаться по дорожкам с комфортом.)
Шаг 1
Мой риэлтор недавно попросил меня подумать, что она может сделать со своим логотипом.Ее инициалы — CW, и одной из ее больших просьб было использовать инициалы в логотипе. Обычно я больше похож на абстрактного символа, и я обычно не поддерживаю философию «используйте свое имя в качестве логотипа» (не то чтобы в этом что-то не так, и иногда это имеет смысл, но потому что я прав мозговой парень, который любит графику больше, чем слова), так что давайте посмотрим, сможем ли мы использовать это руководство, чтобы использовать и то, и другое.
Я начинаю с нового холста с белым фоном для ясности, но подойдет любой цвет.Затем я возьму инструмент «Текст», нажав клавишу T и выбрав черный цвет переднего плана, напечатайте инициалы на сцене. Я использую шрифт Bickham Script Pro, и я установил размер шрифта красивым и большим, чтобы вы могли видеть, что я делаю, и упростить работу.
Поскольку мы планируем выводить файл с векторным логотипом, размер файла здесь не имеет значения, но мне всегда легче работать с большими материалами.
Шаг 2
Использование предварительно созданного шрифта в качестве отправной точки немного упрощает согласованность и стиль, хотя вы можете создать все это с помощью инструмента «Перо», если вам так хочется.Поскольку я решил использовать шрифт, а не создавать фигуры вручную, мне нужно преобразовать текст в среду, которой я могу манипулировать (например, пути). Итак, я нажимаю Command-Click (ПК: Right-Click) на текстовом слое и выбираю в меню «Преобразовать в форму». Вы можете видеть в моей палитре слоев, что текстовый слой был преобразован в слой формы.
Шаг 3
Чтобы упростить задачу, давайте уменьшим непрозрачность заливки для этого слоя до 0%. Теперь мы ясно видим только что созданные пути.
Шаг 4
Следующий шаг — поместить две буквы в положение, в котором я могу объединить их и начать манипулировать формами по своему вкусу. Нажмите клавишу A, чтобы вызвать инструмент «Выбор контура», щелкните букву, чтобы выбрать ее, затем переместите на место.
Шаг 5
Поскольку контуры перекрываются, и я хочу иметь возможность редактировать их как одно целое, я собираюсь нажать кнопку «Объединить» на панели параметров инструмента «Выбор контура» в верхней части Photoshop. Это эффективно объединит пути вместе и упростит работу с ними, а также устранит любые перекрывающиеся разделы, которые ранее могли быть проблемой.
Шаг 6
Далее я определю области текста, которые я хочу изменить. В этом случае я удалю конец буквы C и часть начала буквы W, чтобы освободить место для графического элемента между ними.
Шаг 7
Переключитесь на инструмент прямого выбора (который можно найти, щелкнув и удерживая указатель мыши над инструментом выбора пути, который мы использовали ранее, пока не появится всплывающее меню. (* Примечание: если у вас уже есть активный инструмент выбора пути, вы можете просто нажмите Shift A, чтобы переключиться на инструмент «Прямое выделение».)
Теперь все, что мне нужно сделать, это щелкнуть по сегменту пути и нажать «Удалить» (ПК: Backspace), чтобы удалить его. Вы можете видеть здесь, что я удалил две части, описанные выше, и оставил путь закрытым (небольшая область пузыря, где встречаются две буквы.
Шаг 8
Теперь давайте добавим индивидуальную форму к логотипу. Нажмите клавишу U, чтобы переключиться на инструмент Custom Shape. Убедитесь, что на панели параметров в верхней части Photoshop выбран инструмент «Контуры» и «Добавить в область формы».Я выбрала эту красивую маленькую фигуру, которая хорошо впишется между буквами.
Теперь просто перетащите новую фигуру на холст, добавив ее к текущему слою фигуры. Вы заметите, что этот путь отделен от предыдущих, и вы можете перемещать и преобразовывать его с помощью инструментов Direct Select и Path Selection, чтобы получить его именно там, где вы хотите.
Шаг 9
Как и в шаге 5, я собираюсь вернуться к инструменту «Прямое выделение» и, используя кнопку «Объединить», объединю новую произвольную форму с текстом из предыдущего, создавая один большой путь из двух частей.
Вот где действительно пригодится ваше умение обращаться с инструментом «Перо». Перемещая и изменяя точки и сегменты пути, я собираюсь интегрировать новую произвольную форму в поток надписей, как показано ниже.
Шаг 10
На этом этапе имеет смысл снова установить непрозрачность заливки слоя на 100%, чтобы увидеть результат всех этих манипуляций. Щелкнув миниатюру формы (справа) в палитре слоев, мы можем скрыть контуры, чтобы отображалась только заливка.


 В появившемся окне переходим на вкладку «Обводка
»:
В появившемся окне переходим на вкладку «Обводка
»: