Как в фотошоп сделать таблицу
Как в фотошопе сделать таблицу: наглядная инструкция
Доброго времени суток, уважаемые читатели. Сегодня вы на конкретном примере сможете увидеть чем отличается процесс работы новичков от тех, кто потратил достаточно времени на изучение.
Вы также сможете убедиться насколько важны углубленные знания фотошопа. Они сделают вашу работу не только красивее, но и в разы проще. Я думаю этого будет достаточно, чтобы вас заинтересовать.
Не терпится приступить к рассказу о том, как в фотошопе сделать таблицу. Использовать ее можно как в качестве части контента сайта, так и стильного самостоятельного элемента. Приступим?
Как сделают простую табличку начинающие
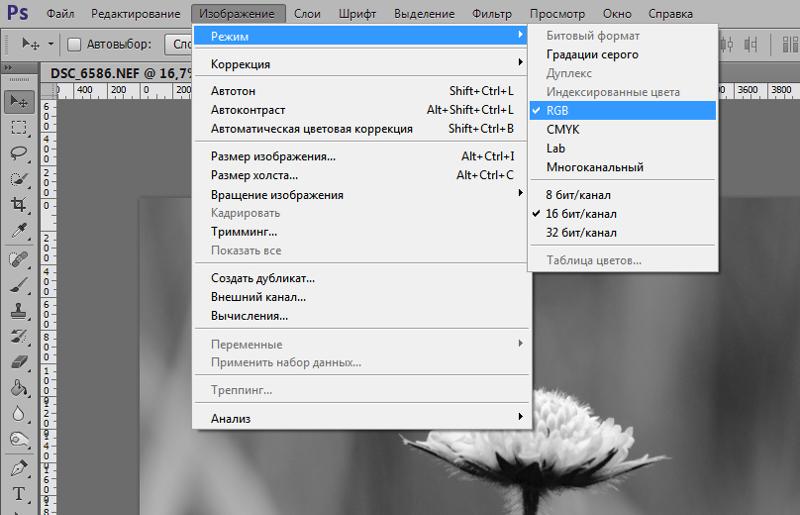
Открываем картинку в Photoshop. У меня стоит CС, но насколько я знаю визуально он почти не отличается от CS6. Моя версия считается самой современной, профессиональной и крутой, но, откровенно говоря, о большинстве этих профессиональных функций я даже и не знаю. Вернемся к таблицам. Эту программу можно осваивать бесконечно.
Теперь нажмите одновременно на Ctrl и R, чтобы в основном окне у вас появилась линейка. Еще раз щелкните на сочетание этих клавиш, она скроется. Однако совсем скоро линейка будет крайне нужна и полезна.
Первым делом я нарисую форму, в которой будет располагаться моя таблица для каких-то значений. Этого делать не обязательно, но думаю, что при использовании конкретного примера результат будет выглядеть значительно лучше. Если оставить фото таким, какой он есть, то саму таблицу будет плохо видно.
Итак, на несколько секунд я удерживаю левую клавишу мыши на нужной кнопке, под которой прячется прямоугольник со скругленными углами, и выбираю его.
Рисую фигуру.
И уменьшаю непрозрачность, чтобы фон картинки все же остался виден.
Перемещаю изображение в центр. Обращайте внимание на красные линии сечения. Они появляются сами собой и подсказывают как выставить объект ровно.
В фотошопе можно использовать и свои дополнительные линии, их-то нам и нужно будет создать. Называются они направляющими, и исчезают, когда это нужно автору проекта, и появляются.
Что необходимо сделать? Вы кликаете левой кнопкой мыши на линейке и удерживая клавишу ведете вниз, то того значения на линейке, которое необходимо.
Если все еще непонятно, то рекомендую посмотреть обучающее видео. Можете начать с 1:24, чтобы увидеть только про работу с направляющими. Хотя, как по мне, весь ролик будет полезен, особенно новичку.
Чтобы будущая таблица была ровной, по размеру, используйте при рисовании кнопку Shift. В этом случае направляющие не съедут на доли пикселей, а будут «прилипать» к круглым числам.
Закончили.
Теперь выбираем инструмент «Линия».
Я создаю новый слой, чтобы нарисовать таблицу.
У инструмента «Линия» много настроек. Обычно я использую заливку и толщину, без обводки и остальных. Так проще.
Теперь нужно вести по направляющим, удерживая кнопку Shift. Во-первых, прямые будут ровными, а, во-вторых, для каждой палочки не будет создаваться отдельный слой.
Кстати, Shift можно удерживать только когда рисуете. Нажали и начали водить левой кнопкой мыши. Отпустили. Снова зажали. Подключили мышь.
Чтобы убрать направляющие, нажмите Ctrl+H. Это же сочетание клавиш включает их обратно.
Табличка будет красивее, если добавить тень.
Выставляйте свои значения, экспериментируйте, ищите дополнительные и разные функции. Если справа поставить галочку на «Просмотр», то можно следить за изменениями прежде, чем вы сохраните их.
Осталось немного. Если хотите таблицу с текстом – выбирайте соответствующий инструмент.
Сверху выставляйте шрифт и размер.
И готово.
Можете скачать мой PSD-макет, открыть его в фотошопе и либо использовать, либо менять под себя, либо просто осмотреть (СКАЧАТЬ).
А сейчас я покажу вам вариант поинтереснее! Не все знают о дополнительных настройках, а между тем они есть!
Как сделают люди со знаниями
При создании этой статьи я наткнулся на несколько публикаций и почти везде были почти такие же мануалы, как я представил вам выше. Так работают новички или просто ленивые копирайтеры, которым впадлу задуматься или хотя бы посмотреть что-то дополнительно.
Я хочу показать вам более удобную альтернативу. Смотрите. Открываем фотку и в разделе «Просмотр» выбираем «Новый макет направляющей».
Тут можно вписать количество столбцов.
Добавить строки.
А также выставить отступы от краев рисунка.
Первое время придется поковыряться, чтобы понять что тут и как. Советую это сделать. Полезный навык, существенно ускоряет работу и делает таблицу ровной буквально за пару минут. При учете, что вы обладаете навыками.
Не отчаивайтесь, если времени уже потрачено уйма, а ничего не выходит. Можно взять инструмент «Перемещение» и подвинуть линию вручную.
Просто тащите и не забывайте про Shift.
Теперь можно взять прямоугольник со скругленными углами.
Нарисовать две колонки.
Убавить непрозрачность. Естественно, это не обязательно, но я обожаю этот эффект.
Кликнув на первый прямоугольник и тем самым активировав его, создайте новый слой. Он должен располагаться именно над этим слоем. Как на рисунке.
Теперь выбираем прямоугольное выделение и рисуем шапку. Не обращайте внимания на ровность границы. Все поправится в процессе.
Берем заливку и кликаем внутри выделенной области. Следите, чтобы активным был именно новый слой.
 В результате должен получиться вот такой эффект.
В результате должен получиться вот такой эффект.То же самое проделайте со вторым столбцом.
Активируете, создаете новый слой.
Выделение. Заливка.
Создаете обтравочную маску. Да, только сейчас вы научились это делать.
Готово. Убираем направляющие.
Таблица готова и в ней текст с рисунками.
Можете скачать этот PSD-макет.
Как вы видите, знания фотошопа очень важны. Именно поэтому я настоятельно, из раза в раз советую вам изучать инструменты. Это скучно, а потому сделайте этот процесс максимально быстрым и комфортным. Подробную статью о том, как это сделать, вы можете найти в моем блоге. Создана она совсем недавно.
Знаете, что отличает успешного человека от всех остальных? Он сумел получить те знания, которые остальным кажутся невыносимо скучными. Если вы хотите стать профессионалом, обратите внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля 3.0» и узнайте все, что только можно об инструментах.
Это базовые знания, основы, без которых дальнейший путь в целом, и уж тем более заработок, невозможен.
Если вас интересует фотошоп и вы задумываетесь о карьере веб-дизайнера, то советую вам бесплатный курс, который поможет «въехать» в профессию. Понять что от вас потребуется и каким образом этого достичь «ПРОФЕССИЯ ВЕБ-ДИЗАЙНЕР ЗА 10 ДНЕЙ».
Значительно прибыльнее уметь придумать задачу и самостоятельно догадаться каким образом ее можно решить. В противном случае вы будете бесконечно работать за копейки, если не бесплатно, и повторять за другими. Одни и те же приемы. Одни и те же методы.
Развивайте собственную фантазию и зарабатывайте больше.
Ну и, конечно же, подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как заработать в интернете. Удачи вам в ваших начинаниях и до новых встреч.
Как нарисовать красивую таблицу в фотошопе
Доброго дня всем посетителям сайта pixelbox.ru! В предыдущих уроках мы говорили о Сетке в фотошопе и направляющих. Эти знания вам пригодятся, чтобы нарисовать таблицу в Photoshop. Нарисовать таблицу можно при помощи разных программ — Power Point, Excel, Word и т.п. Но в случае, если таблица содержит в себе изображения, лучшим вариантом будет программа Adobe Photoshop. Огромное количество инструментов и функций этого графического редактора позволяют создавать таблицы, которые можно сделать различного размера,типа и цвета, не ограничивая фантазию рамками стандартов.
Эти знания вам пригодятся, чтобы нарисовать таблицу в Photoshop. Нарисовать таблицу можно при помощи разных программ — Power Point, Excel, Word и т.п. Но в случае, если таблица содержит в себе изображения, лучшим вариантом будет программа Adobe Photoshop. Огромное количество инструментов и функций этого графического редактора позволяют создавать таблицы, которые можно сделать различного размера,типа и цвета, не ограничивая фантазию рамками стандартов.- Создавать эскиз таблицы при помощи Направляющих и Сетки
- Рисовать таблицу с помощью инструмента Линия
- Добавлять в таблицу текст и изображения
Подготавливаем таблицу, расставляем направляющие
Давайте создадим таблицу с породами собак. Открываем в фотошоп (Ctrl + O) подготовленный фон для таблицы:Переходим в меню Просмотр — Линейки (View — Rulers) и включаем Линейки.
Снова переходим в меню Просмотр для отображения Направляющих (Просмотр — Показать — Направляющие (View — Show — Guides)):
Для большего удобства можно включить Сетку в фотошопе. Сделать это можно, перейдя в меню Просмотр — Показать — Сетку (View-Show-Grid) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Переходим в меню Редактирование — Установки — Направляющие, сетка и фрагменты (Edit- Preferences — Guides, Grid & Slices) либо нажимаем сочетание клавиш Ctrl+K и Ctrl+8.
Настраиваем Сетку:
Я изменила настройки на следующие, поменяв только частоту расположения линий на 200 пикселей:
При помощи Направляющих «чертим» набросок нашей будущей таблицы. Чтобы добавить Направляющую, при любом активном инструменте подведите мышь к Линейке (горизонтальной или вертикальной, это зависит от того, какая направляющая нужна), щелкните левой клавишей мышки по линейке и вытащите Направляющую. Перетаскиваем ее в нужное место и отпускаем клавишу мышки. Совет: чтобы направляющие «прилипали» к линиям сетки и было проще их расставлять, не забудьте включить функцию «Привязка к…» Более подробно об этом в уроке о сетках.
Чтобы изменить положение уже добавленной направляющей, активируйте инструмент Перемещение (Move Tool) клавишей V на клавиатеру и перетащите Направляющую.
Вот какой эскиз таблицы получился в итоге:
«Ну все, готово» с облегчением выдохнете вы. Нет, пока не все. Направляющие и Сетка будут видны только в документах в формате PSD или TIFF, если же сохранить изображение в форматах jpg, png, gif – все нарисованные ранее линии не будут видимы.
Рисуем таблицу в фотошопе
Чтобы нарисовать видимые линии таблицы, активируем инструмент Линия (Line Tool):В верхней панели настроек инструмента изменяем цвет (1) и толщину линий (2), включаем или отключаем обводку (3):
Рисуем линии. Чтобы нарисовать ровную линию, зажмите клавишу Shift, сделайте клик левой клавишей мыши в начале линии, проведите линию к ее окончанию, отпустите клавишу мыши и Shift. Вот какая таблица у нас получилась в итоге: Осталось только при помощи инструмента Текст (Type Tool) (можно активировать клавишей T)написать текст и вставить картинки. При необходимости снова используем Направляющие, чтобы ровно расположить текст и картинки. Чтобы добавить картинки, перейдите в меню Файл — Поместить (File-Place) и поочередно выберите изображения с собаками. Трансформируйте картинки (Ctrl + T) и расположите в документе, при необходимости измените их размер, как это сделать показано в уроке «Как изменить размер слоя».Отключить направляющие и таблицу в фотошопе, чтобы они не мешали обзору таблицы.
В уроке вы узнали, как можно легко и качественно создавать таблицы в фотошоп. Возможно, теперь вы не будете использовать другие программы для создания таблиц, ведь в фотошопе это можно сделать красиво и быстро.
Как в фотошопе сделать красивую таблицу с текстом или картинкой по размерам
Всем привет! Сегодня мне хотелось бы рассказать вам, как в фотошопе сделать таблицу по размерам с текстом или картинками для своих нужд. Конечно, многие скажут, что смысла составлять таблицы в фоторедакторах нет, так как это можно проделать с помощью html кода или офисных программ типа Word или Excel. И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
Зачем нужно делать таблицу в photoshop
Вкратце рассмотрим, для чего это вообще нужно. Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент. Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Кстати, если вы хотите научиться делать офигенные дизайны для сайтов, социальных сетей или улетные баннеры, то рекомендую вам пройти обучение в этой классной онлайн школе веб-дизайна. Здесь есть много классных направлений. Поэтому вы сможете выбрать для себя то, что вам нравится. Подойдет любому, даже абсолютному новичку в фотошопе. Вам всё разжуют так, что вопросов просто не останется. А после этого вы сможете уже делать дизайны сами, предлагая свои услуги на биржах фриланса, таких как Кворк.
Мы сможем вставлять красивые картинки, делать эффекты, искривлять рамки, как сами пожелаем, и многое другое. Благодаря фотошопу, с помощью таблиц мы сможем сделать даже полноценные красочные настольные игры. Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Да и при составлении оригинальных кроссвордов или календарей, такое умение может пригодиться. Например, в этой статье я рассматривал, как делать календари в фотошопе. Но там я использовал готовую сетку в формате PNG. А что, если такой сетки нет или она вам не подходит? В общем, сделаем всё сами, без посторонней помощи.
Как сделать простую таблицу по линиям
Любой уважающий себя дизайнер вначале продумывает всю концепцию проекта и делает макет на бумаге. Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Направляющие
Без направляющих в дизайне просто никуда. По ним мы сможем ориентироваться, и благодаря им мы не промахнемся, когда нам потребуется чертить или делать другие функции с высокой точностью.
- Активируйте линейку. Для этого в меню «Просмотр» выберите пункт «Линейки», либо нажмите комбинацию клавиш CTRL+R. Если они уже активированы, то ничего менять не нужно.
- Теперь (лучше возьмите инструмент «Перемещение») зажмите левую кнопку мыши на верхней линейке и опустите направляющую на высоту 10. Затем, таким же образом возьмите вторую направляющую, и перетащите ее на 90. После этого из боковой линейки вытащите точно также две направляющие на длину 10 и 70 сантиметров. Сразу хочу сказать, что эти размеры я брал чисто, исходя из своего макета. У вас цифры могут быть другими. Главное, ориентируйтесь по линейкам.
- Далее, таким же образом создайте несколько внутренних направляющих, чтобы у вас получилось равное количество строк и столбцов. У меня рассчитано 4 строки и столько же столбцов. Я начертил их с равными промежутками.
Подготовка закончена. Следующим шагом будет непосредственно обрисовка, так как сами направляющие не являются линиями.
Расчерчивание
Теперь, чтобы в фотошопе сделать таблицу по заданным размерам, нам нужно обрисовать направляющие в нужной зоне. Поэтому, идем в панель инструментов и выбираем «Фигуры» — «Инструмент Линия».
Далее, выставьте параметры фигуры. Самое главное в этом деле это цвет, форма и толщина. Я поставил такие параметры (смотрите скриншот), но вы можете подогнать что-то для себя.
Теперь, начинайте чертить линии из углов предполагаемой таблицы. Для этого зажмите левую кнопку мыши в одном из углов, и тяните его в другой угол, который должен быть концом нашей таблицы. Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.
Теперь остается проделать то же самое с внутренними линиями. Главное — делать всё четко по направляющим. После этого у вас должно получиться что-то в этом роде.
Теперь, вы можете либо убрать направляющие вручную с помощью инструмента «Перемещение», либо просто временно скрыть их, войдя в меню «Просмотр» — «Показать» — «Направляющие». После этого они скроются с глаз долой и не будут мешать отображению таблицы.
Не смотрите на мой фон, я его сделал от балды. Вы сможете сделать то же самое на другом фоне или картинке.
Следующим шагом я рекомендовал бы вам объединить все линии в один слой или хотя бы группу, чтобы при малейшем изменении мы могли бы затронуть всю таблицу, а не каждую черточку. Сами представляете, как это муторно и дико Для этого нажмите на первый слой с линией, зажмите клавишу SHIFT и кликните на последний слой с линиями. После того, как все слои выделятся, нажмите на них правую кнопку мыши и выберите пункт «Объединить фигуры».
Теперь останется только заполнить данную таблицу текстом. Здесь уже никаких премудростей быть не должно. Просто берете инструмент «Текст» и начинайте заполнять каждую ячейку. Главное, делайте так, чтобы надписи были ровными, относительно друг друга и по размеру ячеек. В этом вам помогут быстрые направляющие, которые подскажут вам все во время передвижения объекта. Вот, что получилось у меня на скорую руку.
Улучшение таблицы
Чтобы сделать таблицу в фотошопе более необычной, можно добавить к ней дополнительные эффекты и плюшки.
Добавление эффектов с помощью стилей слоя
В плане изменения внешнего вида очень пригодится использование стилей слоя. Для того, чтобы ими воспользоваться нажмите дважды на слое с нашими линиями, которые мы успели объелинить.
Здесь вы также можете пробежаться по настройкам каждого пункта и выбрать то, что понравится вам. Например, для своей таблицы, я предпочел выбрать «Обводку» и «Тень», после чего подстроил их по своему вкусу. Получилось примерно так.
Получилось примерно так.
Изменение рамки с помощью инструмента «Кисть»
Но не только одними линиями вы можете создать таблицу в фотошопе. С этом делом вполне справится обычный инструмент «Кисть». Причем, вам не придется потом объединять слои, чтобы соединить их в один. Более того, вы можете выбрать кисточку, которая сделает вашу рамку действительно необычной. Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
- Возьмите инструмент «Кисть» и выберите цвет, которым вы захотите рисовать. После этого нажмите правой кнопкой мыши на холсте и выберите форму кисти из доступных, либо загрузите ее из интернета. Не забудьте поставить подходящий размер.
- Теперь зажимаем клавишу SHIFT и начинаем чертить линии из одного конца в другой прямо понаправляющим. Направляющие притянут нашу кисточку, чтобы она была ровной, а зажатый шифт сделает линию прямой.
- После этого можно будет убрать направляющие и снова наложить какие-нибудь стили слоя. Я решил сделать те же самые, что и в предыдущем примере, только еще и добавить тиснение.
Вставка картинок в таблицу
Ну и конечно, я не мог не упомянуть данный пункт. Но тут ничего сложного нет. Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью свободного трасформирования (CTRL+T), потянув за уголки с зажатой клавишей SHIFT, чтобы сохранить пропорции.
А далее, с помощью инструмента «Перемещение» просто поставьте рисунок в ячейку.
Я надеюсь, что вы поняли всю суть составления таблиц в фотошопе по заданным размерам. И теперь у вас не возникнет в этом плане никаких проблем.
Ну а если вы хотите прекрасно разбираться в фотошопе и без посторонней помощи работать в этом графическом редакторе, то рекомендую вам посмотреть эти классные видеоуроки. Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Ну а на этом у меня всё. Надеюсь, что статья вам понравилась. Обязательно подписывайтесь на мой блог и паблики в социальных сетях. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Таблица в фотошопе
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе. Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию. Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения. Но для верстальщика это порой непосильная задача. И вместо изящной таблицы с ценами на странице будет убожество из черных линий и текста, совершенно не подходящего сайту по стилистике. И весь ваш труд пойдет коту под хвост, ибо дизайн начинается с мелочей. А столь крупный элемент, не вписывающийся в общую концепцию, попросту может его загубить. Да и вообще, работу всегда следует доводить до конца, как бы сложна они ни была.
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей. Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .
Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки. Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
Кстати говоря, толщина линии задается на верхней панели.
Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе. Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиями.
После чего создаем новый слой:
А уже потом создаем горизонтальную линию и дублируем ее. Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.
Убираем вспомогательные линии. Ставим курсор на них и оттаскиваем к линейкам.
Рисовать таблицу в фотошопе мы научились, давайте же научимся ее заполнять. Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.
Допустим, нам нужна таблица соответствия размеров одежды. Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Вот, что мы имеем теперь:
Как видите, совпала только первая ячейка. Остальные же строчки встали мимо. Это легко исправить. Выделяем текст, проводя от последней написанной буквы к первой и на панели инструментов «текст», вызвать которую вы можете на верхней панели, задаем нужный интерлиньяж.
Повторяем те же действия для других ячеек.
Вот такая таблица у нас получилась. Давайте выделяем первый столбец цветом. Возвращаемся к палитре цветов, выбираем нужный.
Возвращаемся к палитре цветов, выбираем нужный.
А теперь в окне слоев выбираем первый, фоновый слой. И только после этого создаем новый.
Выбираем инструмент «прямоугольная область» и проводим по рабочему полю мышкой, рисуя прямоугольник, равный по размеру первому столбцу.
Появившуюся выделенную область мы заливаем цветом, при помощи инструмента «заливка». Выбираем его на панели инструментов и кликаем по выделенной области.
Комбинацией клавиш ctrl+d снимаем выделение.
Наша таблица готова! Как видите, нарисовать ее в photoshop оказалось довольно просто. Мы разобрали самый простой пример. Если вы расширите область своих познаний и задействуете фантазию, вы сможете сделать таблицу гораздо красивей. Но основные принципы останутся теми же.
Разлиновка страниц (Word, Excel, Photoshop) [Love Soft]
Разлиновка в Word
В сети можно найти много мастер-классов, как делать блокноты ручной работы, но мало где можно найти мастер-классы по разлиновке страниц для этих самых блокнотов. Найденные мастер-классы по «линии» были долгими и сложными для моего ленивого восприятия, по «клетке» я вообще ничего не нашла, кроме совета не использовать ее в блокнотах – лишний расход принтерной краски.
1) Открываем Microsoft Word, Разметка страницы — Параметры страницы — Колонки — Две
2) Выставляем параметры страницы. Поля — Настраиваемые поля. Верхнее и нижнее — 1,3 ; Левое и правое — 1,5 ; Ориентация — альбомная
3) Абзац — Междустрочный интервал — 1,5 4) Наводим курсор на самое начало страницы и, удерживая клавишу Shift, проводим линию с помощью клавиши «минус» ( — ). Проводим так пару строчек, не больше.
С помощью комбинаций Ctr+A — Ctr+C — Ctr +V заполняем страницу
5) Теперь самое важное – интервал между двумя страницами блокнота. Если у вас коптский переплет, то большой роли это расстояние не играет, но если переплет на кольцах или пружине или что-то-в-этом-роде, то вот те параметры, которые путем долгих подгонок удалось определить мне. Просто перетащите верхние бегунки на линейке на такое же расстояние.
Просто перетащите верхние бегунки на линейке на такое же расстояние.
Для бумаги в клеточку:
Вставка — Таблица. Создаем таблицу на 9х8 . Почему не 9х9? Так клеточки будут «квадратней»
Вставить столбцы слева. — повторять пока колонка не заполнится.
Выделяем нашу табличку Ctr+A, копируем Ctr+C, вставляем Ctr+V. Снова выделяем, копируем, вставляем… пока не заполним страничку до конца.
http://www.livemaster.ru/topic/659331-razlinovka-stranits-dlya-bloknota-v-liniyu
Разлиновка в Word (II)
Сделать одноколоночную страницу альбомной ориентации.
Вставить таблицу из 3 колонок. Делаем средний столбец поуже, крайние столбцы получаются по 12 см, сразу выставите высоту строку 1 см
Среднюю колонку — убрать границы. Добавить строки в нужном количестве.
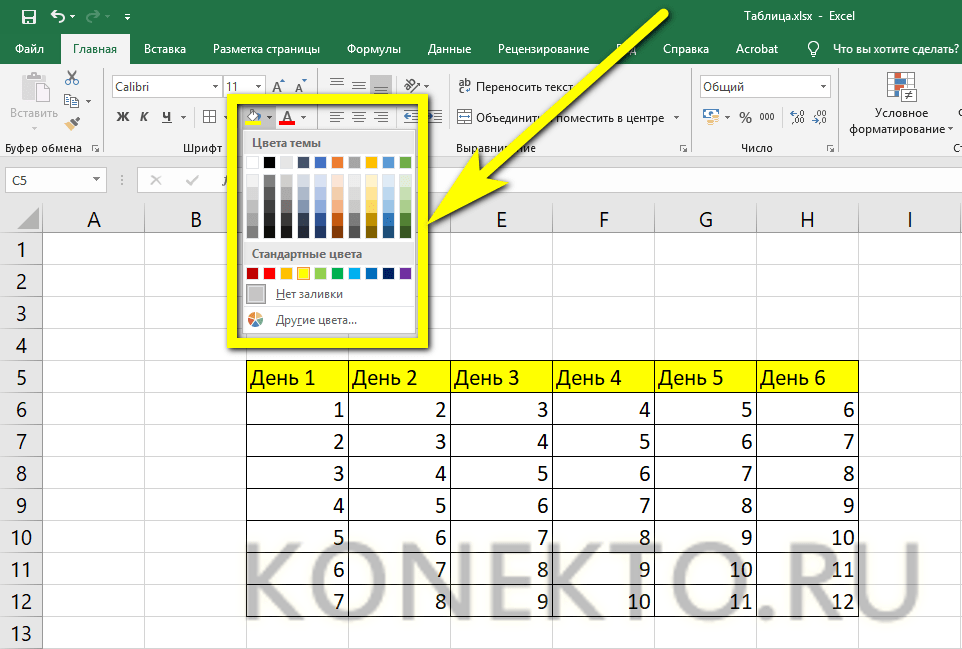
выбираем цвет строк (выделите столбец, контекстное меню, границы и заливка)
Выбираем нужный цвет и заново «кликаем» по линеечкам, заменяя черные на цветные, сразу можно заменить толщину строк.
После вставки рисуночка, чтобы иметь возможность двигать его мышкой, нужно выбрать «Обтекание текстом» — «Перед текстом». После этого рисунок можно перетаскивать мышей в любое место странички, он будет располагаться поверх линий. А если выбрать «за текстом» и сделать рисунок бледнее — получится подложка. Так же можно применять для вставки рисунки с прозрачным фоном (расширение — .png)
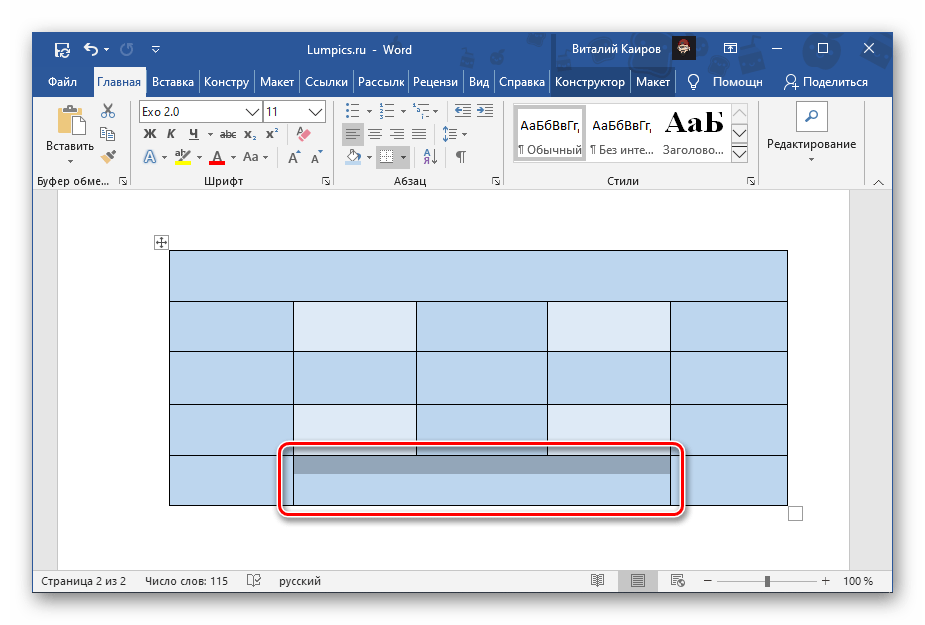
Если нужно определенное количество строк разместить на листе, чтобы между ними были равные расстояния, делаем так. Добавляете сразу нужное количество строк в таблице не обращая внимание на расстояние между ними. Потом тянем за нижнюю границу таблицы вниз, и оставляем так. Выделяем все строки таблицы и нажимаем правой кнопкой «Выровнять высоту строк».
Расстановка дат и номеров страниц
Колонтитул — заголовочные данные (название произведения, части, главы, параграфа и т. п.), помещаемые над или под текстом на нескольких или на всех страницах издания.
Дважды щелкаем мышкой вверху страницы и видим как она «отделилась» от основной; 2) вставка – колонтитул (верхний или нижний по желанию)
Если нужны даты: выбираем дата и время в нужном формате или «экспресс блоки» — поле..
Разлиновка в Excel
http://www.livemaster.ru/topic/1323279-datirovannyj-ezhednevnik-razlinovka-v-microsoft-excel
Начну с того, что странички для блокнота/ежедневника я делаю не в Кореле, как многие мастера, а в Microsoft Excel. Это дает мне возможность быть уверенной, что разлиновка будет ровной, а странички симметричны. К тому же Microsoft Excel установлен на большинстве ПК.
Разметка страницы — Поля — Настраиваемые поля — Параметры страницы.
Страница: ориентация — альбомная, размер бумаги — А4.
Вкладка Поля: значения верхнее/нижнее — 0, галочки ставим на горизонтально/вертикально.
Жмем ОК и у нас появляются пунктирные границы на нашем поле.
Теперь нам нужно сделать наши листы ежедневника белыми и скрыть разлиновку Microsoft Excel. Для этого выделяем все ячейки, которые нам нужны и заливаем их белым цветом (Главная — цвет заливки).
теперь нам осталось только нанести даты нужным шрифтом с обоих сторон листа А4. У меня в примере дата изображена только слева, но так же ее наносят симметрично и с другой стороны путем объединения ячеек.
Здесь нужно сказать о том, что я предварительно на обычной бумаге карандашом нарисовала макет всех страничек/листов, чтобы понимать, где какая дата должна стоять и не ошибиться. Даты на одном листе идут не по порядку! Это очень важно, так как ежедневник в коптском переплете, и в нем листы складываются в тетради по 5-7 штук, которые потом сшиваются. К тому же печать идет двусторонняя, и в зависимости от принтера, вам нужно понимать, какой лист за каким идет.
Разлиновка. По сути разлиновка уже у нас присутствует, ее нужно только выделить так, как нам надо. Для начала выделяем строки, кликаем правую клавишу мыши и находим параметр Высота строки. Задаем нужное значение.
Задаем нужное значение.
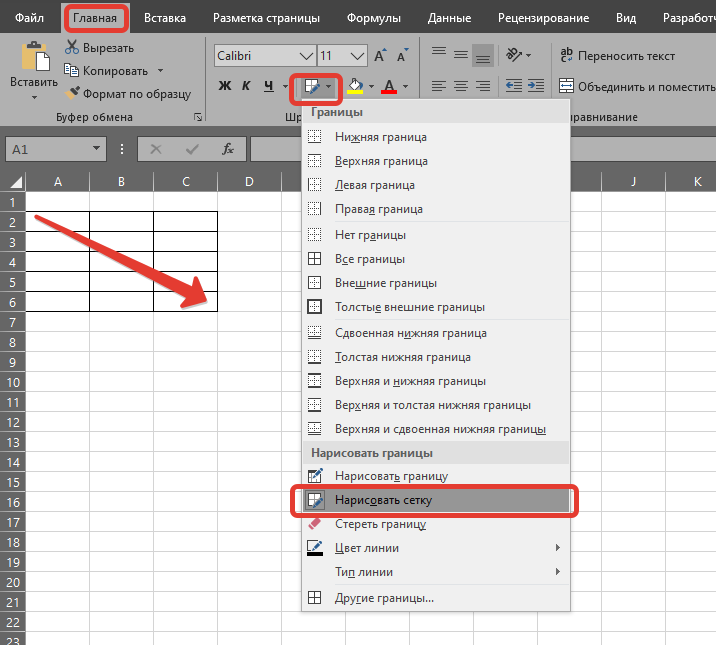
Затем снова выделяем строки, правая клавиша мыши — параметр Другие границы. В этом окошке мы можем назначить тип линий, их цвет и, собственно, сами границы.
Вот и все, далее разлиновав первый лист, путем копирования создаем и другие.
Минус подобного способа разлиновки я нашла только один — если на листах должны быть рисунки, то могут возникнуть проблемы с их размещением.
Разлиновка в Excel (II)
http://www.stranamam.ru/post/3696715/
Решила сделать себе телефонную книгу, не нашла нужных себе шаблонов и решила сделать шаблон сама
Создаем нужную таблицу в Экселе
Выделяем нужный фрагмент и сохраняем его в формате PDF
В Фотошопе открываем наш файл PDF
Изменяем размеры холста какие нам нужны
Теперь нам нужно подогнать таблицу под наш холст, нажимаем Редактирование — Свободное Трансформирование или просто Ctrl+T
Теперь «тянем» нашу таблицу в разных напрвлениях, подгоняя под холст, как нам это нужно
Остается дело за малым — оформить нашу таблицу как нам этого хочется, используя кисти, клипарты и т. д.
почему мы из Экселя не копируем таблицу сразу в Фотошоп, а потому что она копируется вместе с ячейками программы Эксель, что очень неудобно
Photoshop — линии
(непростой оригинальный способ, особенно с отзеркаливанием слоя — лучше см. следующий способ с клеточками)
Создаем новый документ и задаем параметры
Берем инструмент «Горизонтальный текст» и при помощи зажатой клавиши shift+_ проводим линию. Линии можно делать пунктирными, а также любой толщины.
Рисуем линию нужной нам длины и выделяем ее.
ctrl+c копируем линию и нажимаем enter. Далее нажимаем клавиши ctrl+v и вставляем. Повторяем операцию столько раз, сколько нужно, чтобы заполнить лист до конца.
У нас получился листик форматом А5. Для того, чтобы увеличить наш разлинованный лист до формата А4 мы проделаем следующее: заходим во вкладку Изображение – Размер холста. Ширину увеличиваем в два раза.
Ширину увеличиваем в два раза.
У нас получился лист формата А4, у которого наша разлинованная часть оказалась ровно посередине. При помощи инструмента «Перемещение» (горячая клавиша V) перетаскиваем получившиеся строчки к правому краю.
Далее переходим к слою с текстом и создаем дубликат.
перетаскиваем получившиеся строчки к левому краю. Затем все аккуратно ровняем.
Photoshop — клеточки
Рисование листа в клетку в Фотошопе
см. также более толковое видео Урок Adobe Photoshop CS6. Создание узорной заливки Клетка — YouTube — через заливку быстрее, чем через штамп
создание клетчатого листа, типа клеток ученической тетради, также по аналогии с этим можно делать и в полоску, и в косую линейку, и в кракозябы.
Открываем Фотошоп, жмём Ctrl+N (создать новый файл), задаём параметры: высота 12 пикс, ширина 12 пикс, фон документа — прозрачный.
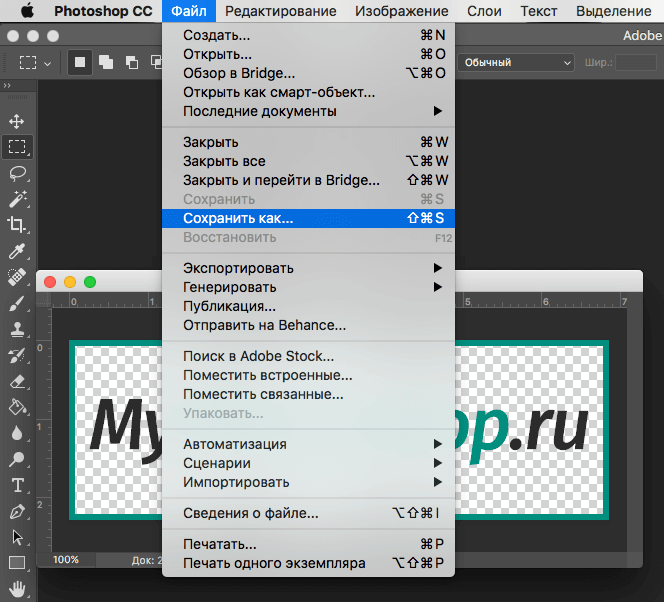
Берём инструмент «карандаш», делаем толщину два пикселя, и рисуем данную фигуру. Чтобы параметры сетки были другие (более тонкая линия, другой р-р клетки), надо менять параметры рисунка, например, размер 5х5 пикс, а диаметр карандаша 1 пикс.
Должно получиться что-то вроде этого:
идём по вкладку Редактирование –> Определить узор (pattern), задаём узору какое-нибудь имя.
Открываем файл, на котором собираемся рисовать клетки, создаём новый слой, нажав комбинацию клавиш Ctrl+Shift+N
на палитре инструментов выбираем инструмент «узорный штамп»(или клавиша S), сверху в цветном квадратике выбираем свой узор и наносим его на слой.
Потом можно изменять цвет сетки, нажав Ctrl+U и двигая соответствующий ползун:
Также можно изменить непрозрачность клеток, изменив непрозрачность слоя в панели слоёв.
Photoshop — направляющие
tools/graphics/photoshop/grid.txt · Последние изменения: 2021/02/23 07:38 — kc
%d1%82%d0%b0%d0%b1%d0%bb%d0%b8%d1%86%d0%b0 PNG, векторы, PSD и пнг для бесплатной загрузки
естественный цвет bb крем цвета
1200*1200
Красивая розовая и безупречная воздушная подушка bb крем косметика постер розовый красивый розовый Нет времени На воздушной
3240*4320
крем крем вв вв на воздушной подушке иллюстрация
2000*2000
bb крем ню макияж косметика косметика
1200*1500
простая инициализация bb b геометрическая линия сети и логотип цифровых данных
2276*2276
№ 86 логотип который выглядит элегантно и присоединиться
5000*5000
bb логотип письмо дизайн вектор простые и минималистские ключевые слова lan
1202*1202
номер 82 золотой шрифт
1200*1200
цвет перо на воздушной подушке bb крем трехмерный элемент
1200*1200
Креативное письмо bb дизайн логотипа черно белый вектор минималистский
1202*1202
bb логотип
2223*2223
82 летняя годовщина векторный дизайн шаблона иллюстрация
4083*4083
bb логотип дизайн шаблона
2223*2223
жидкая подушка крем bb
1200*1200
bb логотип градиент с абстрактной формой
1200*1200
b8 b 8 письма и номер комбинации логотипа в черном и gr
5000*5000
bb градиентный логотип с абстрактной формой
1200*1200
bb кремовый плакат белый макияж косметический На воздушной подушке
3240*4320
red bb cream cartoon cosmetics
2500*2500
две бутылки косметики жидкая основа белая бутылка крем bb
2000*2000
аэрозольный баллончик увлажняющий лосьон bb cream парфюм для рук
2000*2000
Круглая открытая косметическая воздушная подушка bb cream
1200*1200
витамин b1 логотип значок
1200*1200
82 летняя годовщина векторный дизайн шаблона иллюстрация
4167*4167
Дизайн плаката красоты на воздушной подушке bb
640*853
bb крем cc крем пудра Порошок торт фонд
2000*2000
h5 материал bb крем эффект
3000*3000
86 летний юбилей векторный дизайн шаблона иллюстрация
4083*4083
Реклама продукта по уходу за кожей черного золота bb bb крем bb кремовый
3240*4320
3d золотые числа 86 с галочкой на прозрачном фоне
1200*1200
bb крем ню макияжа постер Новый список преимущественный колос День святого
3240*4320
female beauty bb cream skin care products bb
3000*3000
ms косметика bb крем для ухода за кожей
2200*2800
дизайн значка логотипа бабочки или буквы bb
9168*9168
bb крем элемент
1200*1200
Желтый bb крем Красивый bb крем ручная роспись bb крем мультфильм bb крем
2000*2000
номер 86 3d рендеринг
2000*2000
номер 82 3d рендеринг
2000*2000
аэрозольный баллончик увлажняющий лосьон bb cream парфюм для рук
2000*2000
86 лет юбилей празднования вектор шаблон дизайн иллюстрация
4187*4187
82 летняя годовщина векторный дизайн шаблона иллюстрация
4083*4083
набор моды продажа социальных медиа цифровой маркетинг пост баннер шаблон том 86
6667*6667
корпоративная современная синяя минимальная визитная карточка 82
1200*1200
в первоначальном письме вв логотипа
1200*1200
bb cream facial cleanser glass jar eyelash brush
4167*5208
bb письмо логотип дизайн шаблона вектор простой и минималистский
1202*1202
3d модель надувной подушки bb cream
2500*2500
bb female cosmetic whitening
2480*3508
bb на воздушной подушке
1200*1200
современная сине темная визитка 86
1200*1200
Как добавить таблицу в фотошопе.
 Добавление эффектов с помощью стилей слоя
Добавление эффектов с помощью стилей слояСоздавать таблицы гораздо удобнее с помощью программ из пакета MS Office – Excel и Word. У графического редактора Adobe Photoshop другие цели и объекты обработки. Но, если постараться, можно нарисовать таблицу и его инструментами.
Инструкция
В меню File («Файл») выберите команду New («Создать») для создания нового документа. Теперь добавьте новый слой, на котором будете рисовать таблицу . Нажмите для этого на панели слоев кнопку Create a new layer («Создать новый слой») или используйте горячие клавиши Shift+Ctrl+N. На цветовой палитре подберите подходящий оттенок и залейте новый слой – это будет фоновый цвет вашей таблицы.
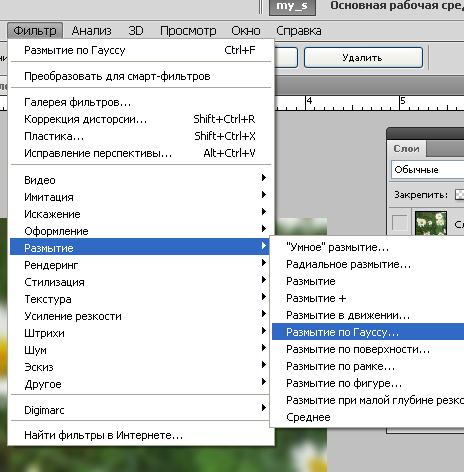
На панели инструментов отметьте Rectangle Tool («Прямоугольник») из группы инструментов U. С его помощью создайте ячейку вашей таблицы. Чтобы ячейка получилась квадратной, рисуйте ее при зажатой клавише Shift. Если вы хотите, чтобы все ячейки в таблице были одинаковыми, зажмите Alt+Ctrl и мышкой перетащите готовую ячейку на новое место – при этом вы получите ее дубликат.
Чтобы просто перемещать ячейку по экрану, передвигайте ее при зажатой Ctrl. Для точного позиционирования удерживайте Ctrl и используйте клавиши со стрелками «Верх», «Вниз», «Влево», «Вправо».
Когда все ячейки будут выстроены в нужном порядке, выберите инструмент Direct Selection Tool («Управление выделением»), щелкните правой клавишей мыши по контрольным узелкам последней ячейки и выберите пункт Delete Anchor Point («Удалить точки привязки»). Если потребуется, восстановите сторону ячейки.
Отметьте на панели инструментов Brush Tool («Кисть») и на панели свойств установите ее диаметр – он будет соответствовать ширине границ таблицы. Цвет переднего плана определяет цвет границ. Опять выберите Rectangle Tool и щелкните правой клавишей по таблице, чтобы вызвать контекстное меню. Отметьте пункт Stroke Path («Обводка»).
В группе инструментов U есть другой инструмент, с помощью которого можно нарисовать таблицу . Выберите Line Tool («Линия») и нарисуйте таблицу с нужным количеством столбцов и строк. Чтобы линии получались ровными, ведите их, удерживая клавишу Shift. Когда макет таблицы будет готов, вызовите контекстное меню щелчком правой клавиши и выберите опцию Stroke Path. Праметры кисти, конечно, нужно установить заранее.
Выберите Line Tool («Линия») и нарисуйте таблицу с нужным количеством столбцов и строк. Чтобы линии получались ровными, ведите их, удерживая клавишу Shift. Когда макет таблицы будет готов, вызовите контекстное меню щелчком правой клавиши и выберите опцию Stroke Path. Праметры кисти, конечно, нужно установить заранее.
Шаг 1
Откройте Фотошоп и нажмите Ctrl+N, чтобы создать новый документ. Введите все данные, показанные ниже, и нажмите ОК.
Активируйте Сетку (Вид – Показать – Сетка (View – Show – Grid)) и Привязать к Сетке (Вид – Привязка – Сетка (View – Snap to – Grid)). В данном случае вам нужна сетка в 5 пикселей. Пройдите в Редактирование – Параметры – Направляющие, сетка и фрагменты (Edit – Preferences – Guides, Grid&Slices) и сфокусируйтесь на разделе Сетка. Введите значение 5 в раздел Направляющие Каждые (Gridline Every) и значение 1 в раздел Внутреннее деление (Subdivision). Также установите цвет сетки на #a7a7a7.
После того как установите все указанные параметры, нажмите ОК. Не пугайтесь всей этой картины. Данная сетка облегчит вам работу позже.
Также вам необходимо открыть Панель информации (Info) (Окно – Инфо (Window – Info)) для отображения размера и положения ваших фигур в режиме реального времени.
Шаг 2
Установите Основной цвет (Foreground color) на #205d7a, возьмите инструмент Скругленный Прямоугольник (Rounded Rectangle Tool), установите радиус в 5 пикселей и нарисуйте векторную фигуру размером 145 на 420 пикселей.
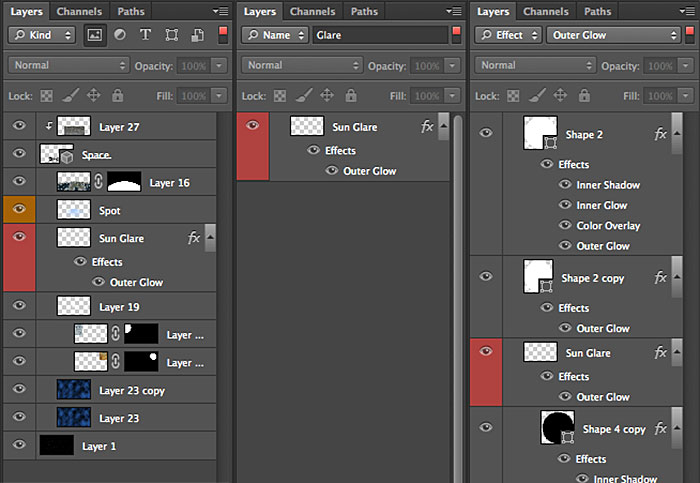
Переместитесь к Панели слоев и щелкните два раза по скругленному треугольнику, чтобы открыть окно Стилей слоя.
Активируйте Тень (Drop Shadow), Внутреннюю тень (Inner shadow), Внешнее свечение (Outer Glow), Внутреннюю тень (Inner Shadow) и Обводку (Stroke), затем введите параметры, указанные на следующем изображении.
В конечном счете, должно поучиться что-то похожее на второе изображение. Вы можете дезактивировать Сетку (Вид – Показать – Сетка или нажмите Ctrl+”) на некоторое время если хотите увидеть ваше изображение в лучшем виде.
Шаг 3
Установите Основной цвет на черный, возьмите инструмент Прямоугольник (Rectangle Tool), создайте фигуру размером 145х70 пикселей и поместите ее, как показано на первом изображении.
Перейдите в панель слоев, откройте Стили слоя для новой фигуры и введите параметры указанные ниже.
Шаг 4
Выделите еще раз векторный рисунок, сделанный на предыдущем шаге, и продублируйте его (Ctrl+J).
Сфокусируйтесь на Панели Слоев, щелкните правой клавишей по этой копии и щелкните Очистить Стиль Слоя (Clear Layer Style).
Выделите эту копию, уменьшите Заливку (Fill) до 0%, затем откройте окно Стилей слоя и введите параметры, указанные ниже.
Шаг 5
Для этого шага нам понадобится сетка в 1 пиксель. Просто пройдите в Редактирование – Параметры – Направляющие, Сетка и Фрагменты и введите 1 в поле Направляющие каждые.
Установите Основной цвет на #ed1c24 и возьмите инструмент Прямоугольник. Создайте фигуру размером 145х1 пиксель, поместите ее как показано ниже на первом изображении, затем продублируйте ее (Ctrl+J).
Выделите эту копию, передвиньте ее на 1 пиксел вниз и замените темно красный цвет на #fed700.
Шаг 6
Выделите красную фигуру, сделанную на предыдущем шаге, уменьшите заливку до 0%, затем откройте Стили слоя и введите параметры указанные ниже.
Шаг 7
Выделите желтую фигуру, сделанную на первом шаге, уменьшите Заливку до 0%, затем откройте Стили слоя и введите параметры указанные ниже.
Шаг 8
Вернитесь к сетке в каждые 5 пикселей. Пройдите в Редактирование – Параметры – Направляющие, Сетка и Фрагменты и введите значение 5 в поле Направляющие каждые.
Выделите два тонких прямоугольника, которые мы отредактировали в предыдущих двух шагах и сгруппируйте их (Ctrl+G).
Перейдите в Панель слоев, щелкните по новой группе, затем Продублируйте группу.
Выделите эту копию группу и перетащите ее ниже, как показано на изображении ниже.
Шаг 9
Сделайте еще пять копий ранее созданной группы, и поместите их, как показано ниже.
Шаг 10
Установите основной цвет на #a1d8ff, возьмите инструмент Скругленный Прямоугольник, установите радиус в 3 пикселя, создайте фигуру размером 95х25 пикселей и поместите ее, как показано ниже на первом изображении.
Перейдите в Панель слоев, откройте окно Стилей слоя для нового скругленного прямоугольника и введите параметры показанные ниже.
Шаг 11
Дезактивируйте Сетку (Вид – Показать – Сетка).
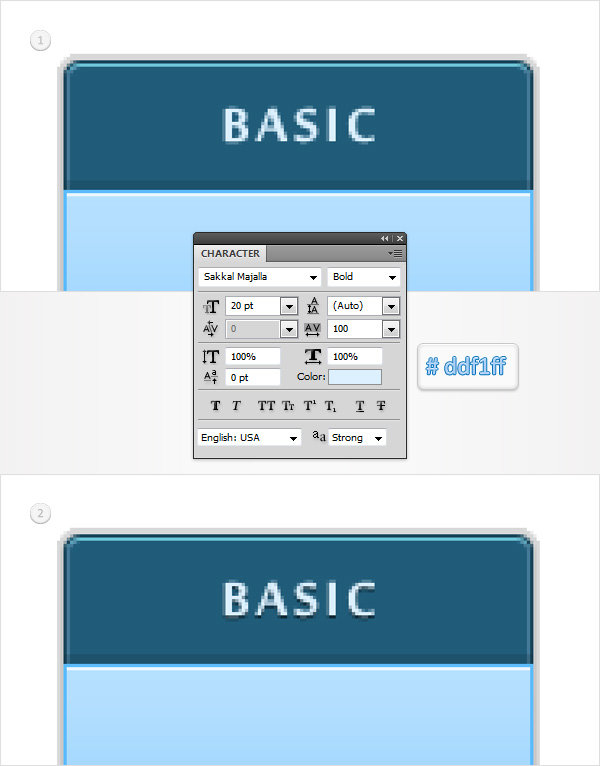
Откройте панель Символов (Окно – Символ (Window – Character)), возьмите инструмент Горизонтальный текст (Type tool), установите цвет на #ddf1ff и добавьте слово ‘BASIC’, как показано ниже.
Возьмите шрифт Sakkal Majalla со стилем Жирный и размером в 25тч. Перейдите в Панель слоев, откройте окно Стилей слоя для этого маленького текста и введите параметры указанные ниже.
Шаг 12
Возьмите инструмент Текст (T), установите цвет на #205d7a и добавьте цену, как показано ниже.
Возьмите шрифт Calibry с установленным стилем Жирный (Bold) и размером 35тч.
Шаг 13
Возьмите инструмент Текст (T), установите цвет на #ddf1ff и добавьте другой текст, как показано на первом изображении ниже.
Возьмите шрифт Corbel с установленным стилем Обычный (Regular) и размером 11тч.
Перейдите в Панель слоев, откройте окно Стилей слоя для этого текста и введите параметры указанные ниже.
Шаг 14
Возьмите инструмент Текст (T), установите цвет на #205d7a и добавьте текст ‘ORDER NOW’, как показано на первом изображении ниже.
Возьмите шрифт Corbel с установленным стилем Жирный (Bold) и размером 12тч.
Перейдите в Панель слоев, откройте окно Стилей слоя для этого текста и введите параметры указанные ниже.
Шаг 15
Выделите фигуру и созданный недавно текст и сгруппируйте их в одну группу (Ctrl+G).
Сделайте две копии этой группы и переместите их вправо, как показано ниже.
Сфокусируйтесь на этих новых группах и просто отредактируйте текст, как показано ниже.
Шаг 16
Нажмите Ctrl+N, чтобы создать новый документ. Введите 10 в поле ширины и высоты, затем нажмите ОК.
Переместитесь в панель слоев и удалите Основной (фоновый) слой.
Включите Сетку (Вид – Показать – Сетка) и установите основной цвет на черный.
Возьмите инструмент Прямоугольник и установите Основной цвет на Черный.
Создайте два квадрата размером 5 пикселей и поместите их, как показано ниже.
Далее, вам необходимо превратить этот маленький документ в узор.
Просто пройдите в Редактирование – Определить Узор (Edit – Define Pattern), задайте название узору и нажмите ОК.
Закройте этот документ (Вам не нужно его сохранять) и вернитесь к нашему первому документу.
Шаг 17
Возьмите инструмент Прямоугольник и задайте основной цвет как #282828. Создайте фигуру размером 600×600 пикселей, отправьте ее назад (Shift + Ctrl + [), затем откройте окно Стилей слоя и введите параметры указанные ниже.
Возьмите Образец, сделанный на предыдущем шаге.
Финальное изображение
Вот как должно выглядеть ваше финальное изображение.
Довольно часто в презентациях можно увидеть таблицы. Проблема многих создателей презентаций в Power Point заключается в том, что они пытаются сделать невозможное, то есть вставить в слайд презентации очень большую таблицу с мелкими клетками, еще более мелким шрифтом. Такую таблицу трудно рассмотреть даже стоя на сцене рядом с экраном, не говоря уже о зрителях в зале.
Даже если таблица не очень большая, то ее шаблонный вид просто убивает:
Согласитесь, что этот вариант все-таки смотрится лучше:
Конечно, для получения такой красивой таблицы придется немного повозиться, но результат стоит затраченных усилий.
Для начала откроем изображение фона с надписью (для тренировки вы можете скопировать его прямо отсюда):
Затем расставим направляющие так, чтобы они образовали сетку будущей таблицы. Для этого надо сначала включить отображение линеек (Ctrl — R ), затем выбрать инструмент Move tool (перемещение) указать на верхнюю линейку, нажать и удерживать левую клавишу мыши, переместить маркер мыши вместе с направляющей в нужную позицию на изображении.
Для постановки вертикальных направляющих линий то же самое нужно проделать с левой вертикальной линейкой:
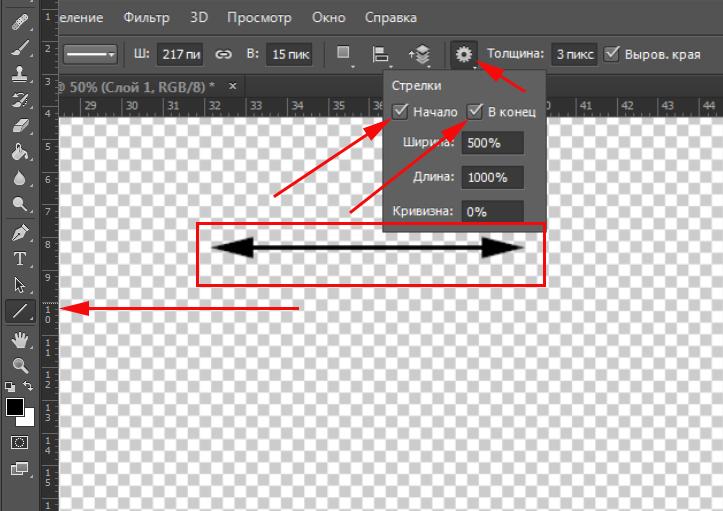
Затем, когда мы получили сетку из направляющих нужной конфигурации, надо выбрать инструмент Line tool (линия) и настроить ее параметры:
1. в панели инструментов выбрать инструмент Line tool (Линия) . Имейте в виду, что на этом месте панели инструментов может быть прямоугольник или овал. В этом случае укажите маркером мыши на инструмент, нажмите и удерживайте левую клавишу мыши. В появившемся списке фигур выберите Line tool (2 ),
3. выберите толщину линии в точках (толщина зависит от вашего желания),
4. выберите цвет линии (в нашем примере будет использоваться белый).
укажите маркером мыши в любой угол будущей таблицы (ориентируйтесь на направляющие линии),
нажмите и удерживайте левую клавишу мыши,
нажмите и удерживайте клавишу Shift (ее придется держать до тех пор, пока вся таблица не будет построена),
проведите первую линию обрамления, затем, не отпуская клавишу Shift — вторую, третью и т.д. (если толщина или цвет линии покажется вам неудовлетворительными, отмените действие комбинацией Ctrl — Alt — Z , выберите другие параметры инструмента Line Tool (Линия) и снова приступайте к черчению таблицы).
В результате получилась готовая таблица:
Теперь можно удалить направляющие линии (Ctrl — ; ), а к слою, содержащему таблицу, применить какие-нибудь эффекты, например, тень:
Теперь остается только заполнить полученную таблицу данными. В нижней части таблицы должны появиться надписи. Их вы можете сделать самостоятельно. В верхней части должны появиться изображения.
В нижней части таблицы должны появиться надписи. Их вы можете сделать самостоятельно. В верхней части должны появиться изображения.
Как добавить в таблицу изображения?
Для начала скачайте к себе в компьютер эти изображения:
Выберите инструмент Move tool (перемещение) , укажите маркером мыши на кленовый лист, нажмите и удерживайте левую клавишу мыши, переместите маркер мыши в окно с таблицей:
Далее можно было бы более точно установить изображение в ячейку таблицы, однако нам мешает белый фон вокруг добавленного изображения. Избавиться от него нам поможет инструмент , который стирает все точки, имеющие одинаковый цвет с той, по которой мы кликнем.
Выберите инструмент Magic Eraser Tool (волшебный ластик) :
Кликните по белому фону в слое с кленовым листом, после этого при помощи инструмента Move tool (перемещение) поместите кленовый лист в первую ячейку таблицы.
Как изменить размера слоя
Иногда бывает необходимо изменить размеры слоя . Например, если бы кленовый лист не помещался в ячейку таблицы, нам пришлось бы его уменьшить.
Для этого выберите слой с кленовым листом как активный, затем нажмите комбинацию клавиш Ctrl — T . Вокруг слоя с кленовым листом появится рамка с размерными маркерами (квадратиками):
Далее можно изменять размер слоя, однако лучше при этом пользоваться угловыми размерными маркерами (квадратиками), удерживая при этом клавишу Shift . В этом случае сохраняется пропорция изображения, то есть оно пропорционально растягивается или уменьшается и по ширине и по высоте.
В этом режиме можно повернуть изображение . Для этого выведите маркер мыши за рамку слоя, нажмите и удерживайте левую клавишу мыши, поверните слой на нужный угол. В данном случае этого делать не требуется, однако вы должны знать о существовании такой возможности чтобы при случае воспользоваться ей.
Для фиксации изменений нужно нажать клавишу Enter .
Когда слой будет приведен к нужному размеру, можно применить к нему эффекты (например, тень и обрамление).
Таким же образом необходимо поместить в таблицу дубовый и березовый листья:
Всем привет! Сегодня мне хотелось бы рассказать вам, как в фотошопе сделать таблицу по размерам с текстом или картинками для своих нужд. Конечно, многие скажут, что смысла составлять таблицы в фоторедакторах нет, так как это можно проделать с помощью html кода или офисных программ типа Word или Excel. И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
Вкратце рассмотрим, для чего это вообще нужно. Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент. Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Кстати, если вы хотите научиться делать офигенные дизайны для сайтов, социальных сетей или улетные баннеры, то рекомендую вам пройти обучение в этой классной онлайн школе веб-дизайна . Здесь есть много классных направлений. Поэтому вы сможете выбрать для себя то, что вам нравится. Подойдет любому, даже абсолютному новичку в фотошопе. Вам всё разжуют так, что вопросов просто не останется. А после этого вы сможете уже делать дизайны сами, предлагая свои услуги на биржах фриланса, таких как Кворк .
Мы сможем вставлять красивые картинки, делать эффекты, искривлять рамки, как сами пожелаем, и многое другое. Благодаря фотошопу, с помощью таблиц мы сможем сделать даже полноценные красочные настольные игры. Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Да и при составлении оригинальных кроссвордов или календарей, такое умение может пригодиться. Например, в этой статье я рассматривал, Но там я использовал готовую сетку в формате PNG. А что, если такой сетки нет или она вам не подходит? В общем, сделаем всё сами, без посторонней помощи.
А что, если такой сетки нет или она вам не подходит? В общем, сделаем всё сами, без посторонней помощи.
Как сделать простую таблицу по линиям
Любой уважающий себя дизайнер вначале продумывает всю концепцию проекта и делает макет на бумаге. Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Направляющие
Без в дизайне просто никуда. По ним мы сможем ориентироваться, и благодаря им мы не промахнемся, когда нам потребуется чертить или делать другие функции с высокой точностью.
Подготовка закончена. Следующим шагом будет непосредственно обрисовка, так как сами направляющие не являются линиями.
Расчерчивание
Теперь, чтобы в фотошопе сделать таблицу по заданным размерам, нам нужно обрисовать направляющие в нужной зоне. Поэтому, идем в панель инструментов и выбираем «Фигуры» — «Инструмент Линия» .
Теперь, начинайте чертить линии из углов предполагаемой таблицы. Для этого зажмите левую кнопку мыши в одном из углов, и тяните его в другой угол, который должен быть концом нашей таблицы. Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.
Теперь остается проделать то же самое с внутренними линиями. Главное — делать всё четко по направляющим. После этого у вас должно получиться что-то в этом роде.
Теперь, вы можете либо убрать направляющие вручную с помощью инструмента «Перемещение», либо просто временно скрыть их, войдя в меню «Просмотр» — «Показать» — «Направляющие» . После этого они скроются с глаз долой и не будут мешать отображению таблицы.
Не смотрите на мой фон, я его сделал от балды. Вы сможете сделать то же самое на другом фоне или картинке.
Следующим шагом я рекомендовал бы вам объединить все линии в один слой или хотя бы группу, чтобы при малейшем изменении мы могли бы затронуть всю таблицу, а не каждую черточку. Сами представляете, как это муторно и дико Для этого нажмите на первый слой с линией, зажмите клавишу SHIFT и кликните на последний слой с линиями. После того, как все слои выделятся, нажмите на них правую кнопку мыши и выберите пункт «Объединить фигуры» .
Теперь останется только заполнить данную таблицу текстом. Здесь уже никаких премудростей быть не должно. Просто берете инструмент «Текст» и начинайте заполнять каждую ячейку. Главное, делайте так, чтобы надписи были ровными, относительно друг друга и по размеру ячеек. В этом вам помогут быстрые направляющие, которые подскажут вам все во время передвижения объекта. Вот, что получилось у меня на скорую руку.
Улучшение таблицы
Чтобы сделать таблицу в фотошопе более необычной, можно добавить к ней дополнительные эффекты и плюшки.
Добавление эффектов с помощью стилей слоя
В плане изменения внешнего вида очень пригодится использование . Для того, чтобы ими воспользоваться нажмите дважды на слое с нашими линиями, которые мы успели объелинить.
Здесь вы также можете пробежаться по настройкам каждого пункта и выбрать то, что понравится вам. Например, для своей таблицы, я предпочел выбрать «Обводку» и «Тень» , после чего подстроил их по своему вкусу. Получилось примерно так.
Изменение рамки с помощью инструмента «Кисть»
Но не только одними линиями вы можете создать таблицу в фотошопе. С этом делом вполне справится обычный инструмент «Кисть». Причем, вам не придется потом объединять слои, чтобы соединить их в один. Более того, вы можете выбрать кисточку, которая сделает вашу рамку действительно необычной. Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
Сейчас они нам снова понадобятся.
Вставка картинок в таблицу
Ну и конечно, я не мог не упомянуть данный пункт. Но тут ничего сложного нет. Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью (CTRL+T ), потянув за уголки с зажатой клавишей SHIFT , чтобы сохранить пропорции.
Я надеюсь, что вы поняли всю суть составления таблиц в фотошопе по заданным размерам. И теперь у вас не возникнет в этом плане никаких проблем.
Ну а если вы хотите прекрасно разбираться в фотошопе и без посторонней помощи работать в этом графическом редакторе, то рекомендую вам посмотреть эти классные видеоуроки . Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Ну а на этом у меня всё. Надеюсь, что статья вам понравилась. Обязательно подписывайтесь на мой блог и паблики в социальных сетях. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Нарезка изображений разных форматов для web в Photoshop
Если вы создали большой и сложный рисунок для своей страницы, то имеет смысл его нарезать на несколько маленьких, которые затем поместить в таблицу с невидимыми разделителями (border=0). Зачем это надо? Во-первых, скорость загрузки такой страницы увеличится, за счет параллельной загрузки сразу нескольких файлов. Во-вторых, если правильно подойти к делу, то суммарный размер нарезанных картинок можно сделать меньшим, чем исходного файла.
Допустим, на всей картинке у вас используется 256 цветов и вы
записываете ее в соответствующий файл gif. Теперь если вы правильно
порежете картинку, то обнаружите, что в отдельных областях достаточно
128 или 64 цветов (правильная нарезка как раз и состоит в выделении
областей с небольшим количеством цветов). Убирая лишние цвета,
вы уменьшите размер файла. Эта же техника позволит сделать как
бы единую gif-картинку, содержащую больше 256 цветов — думаю понятно
как.
Убирая лишние цвета,
вы уменьшите размер файла. Эта же техника позволит сделать как
бы единую gif-картинку, содержащую больше 256 цветов — думаю понятно
как.
Если кто не знает, поясняю — формат gif может показывать не больше 256 цветов, но эти цвета могут быть любыми из TrueColor (16 млн). Описания цветов, используемых на картинке, хранится в самом файле в проиндексированном виде, например так — цвет номер 0 имеет RGB составляющие 0,0,0 (черный), а номер 2 -255, 255, 255 (белый). Соответственно, чем больше цветов вы используете на картинке, тем больше размер файла.
Если у вас на картинке используется только 16 цветов, а вы записали файл gif в 256-цветном режиме, то лишние цвета просто занимают место в таблице, увеличивая размер.
Возможен еще такой вариант — картинка может содержать комбинацию фотореалистичных участков с большим количеством цветов и плавными переходами и участков с малым количеством цветов и резкими границами да еще и прозрачностью. Как известно первые лучше записывать в jpeg, последние — в gif, вот так и режем (честно говоря, я ни разу не видел, чтобы так делали).
Значит так с помощью Photoshopa разрезать изображение можно двумя
способами.
1-й способ подойдет
для более ранних версий и основан на самом, что ни наесть элементарном
способе. Для начала в изображении надо расставить guides ( направляющие)
— это горизонтальные и вертикальные линии, не влияющие на само
изображение. В первую очередь выберите режим привязки guides —
( Привязка или Ctrl+;) и показа линейки (Показать границы или
Ctrl+R). Теперь на линейке нажимаем на мышь и тянем ее с нажатой
кнопкой на изображение — появляется синенькая линия — вот это
guide и есть.
Теперь на линейке нажимаем на мышь и тянем ее с нажатой
кнопкой на изображение — появляется синенькая линия — вот это
guide и есть.
Теперь, если вы выберете инструмент перемещения, guides можно передвигать с места на место или уничтожать (для этого просто вытащите guides за пределы изображения) .Чтобы временно убрать показ guides, но не уничтожать их перейдите в режим (Показать направляющие или Ctrl+`). Расставьте guides так, как вы собираетесь порезать картинку.
Следующий момент — проследите что б у вас был включен режим «прилипания» инструментов к guides. Теперь все инструменты выделения будут липнуть к расставленным направляющим. Все что осталось сделать — выделить соответствующие области, сделать «обрезку» и записать их. После этого делаете откат назад (используйте history) и вырезаете следующий кусочек. При записи лучше пользоваться меню Сохранить для Web Alt+Ctrl+Shift+S, позволяющим оптимизировать размер файла.
Вот на рисунке изображен один из способов разрезки изображения.
2-й способ
более автоматизирован и практичен.
Для нарезки изображения достаточно выбрать инструмент «срез»
(slice) и выделяя квадратные области разметить всю картинку. Далее
выбрав инструмент «выбор среза» (slice select) более
точно подкорректируйте области среза.
Здесь как вы видите все очень просто и быстро. Дважды кликнув
на конвертике рядом с номером кусочка вы можете ввести название
картинки, url на который он будет ссылаться и т. д. что очень полезно
в web программировании.
д. что очень полезно
в web программировании.
Далее нажав «Сохранить для Web» (Alt+Ctrl+Shift+S) открывается
новое окно. В левой панели выберите инструмент «выбор среза»
(slice select) и выбирая по очереди каждый кусочек настройте под
него самые оптимальный параметр (как
это сделать смотри здесь). !!!
Важно так же следить, что бы в гонке за малым разметом картинка
не потеряла своей монолитности!!!!
Результат можно сохранить тремя способами: кусочки собраны в html
файле, только отдельные кусочки в тех форматаж которые вы установили,
только html.
Создать таблицу онлайн: бесплатно и очень быстро
Доброго времени суток, уважаемые читатели моего блога. Давайте сегодня ненадолго оставим тему создания сайтов и поговорим про организацию работы. Если вы ведете свой блог, а особенно если вам приходится сотрудничать с авторами, придется научиться работать с таблицами.
В свое время у меня было несколько копирайтеров и согласитесь, можно свихнуться отсылая для каждого отдельное задание. Намного проще, когда у вас есть отдельный документ, к которому имеют доступ все сотрудники. Каждый может легко и просто открыть файл, посмотреть список и взять то, которое ему на данный момент ближе.
Сегодня будем разбираться как создать таблицу онлайн несколькими методами. Все они подойдут для организации трудового процесса над сайтом.
Однако, это не единственное преимущество этих таблиц. Если вы создадите ее и дадите ссылку на своем сайте, то сможете увидеть с какой электронной почты к вам заходили пользователи. Кроме того, не проблемой будет открыть ее для комментирования и редактирования.
Предположим, вы создаете свою «Базу трастовых сайтов», благодаря которой любой владелец сайта может быстро и бесплатно повысить ранги тИЦ и PR. Предложите посетителям дополнить ее полезными ссылками! Так вы сможете получить много новых и полезных линков быстро и особенно не заморачиваясь.
Предложите посетителям дополнить ее полезными ссылками! Так вы сможете получить много новых и полезных линков быстро и особенно не заморачиваясь.
Замечательная альтернатива тяжеловесным страницам форума. Согласитесь, искать там дельную информацию довольно сложно. В простом списке сведения выцепить гораздо проще.
Google Диск
Сперва я расскажу вам про гугл. Вы можете совершенно бесплатно создать свою таблицу, а впоследствии даже распечатать ее прямо на диске, используя готовый аккаунт, который сейчас есть у каждого.
Заходите в свою почту на gmail.com и в категории «Сервисы» выбираете раздел «Диск».
Далее в верхнем левом углу нажимаете кнопку «Создать» и в ней кнопку «Таблица».
Открывается знакомый всем интерфейс в excel. Сюда вам и нужно будет ввести данные.
Для того, чтобы дать ссылку на эту страницу, нужно открыть доступ для других пользователей. Сейчас он закрыт. Щелкаете по настройкам доступа.
Даете название, если это необходимо.
Далее включаете доступ по ссылке.
И просто копируете ее из появившегося окна.
Обратите внимание, что вы сами выбираете какие права дать другим пользователям: они могут только просматривать, комментировать или редактировать таблицу.
Чтобы распечатать созданный вами документ нажмите вкладку «Файл» и выберите «Печать».
Яндекс Диск
Если вы читали мою статью про лучшие облачные сервисы, то наверняка помните, что я предпочитаю сервис от Яндекса. И здесь вы также просто можете создать свою красивую таблицу. Давайте я покажу как сделать это онлайн прямо в Яндексе.
С помощь «Диска» и без установки дополнительных программ можно создавать красивые таблицы как в Word или том же Excel.
Для начала необходимо войти в Яндекс Диск, ввести данные почты и пароль, затем кликнуть на кнопку «Создать» и теперь выбрать программу.
О экселе я уже рассказал, теперь давайте поработаем с вордом. Откроется окно, так в стандартной программе Microsoft Word на компьютере.
Откроется окно, так в стандартной программе Microsoft Word на компьютере.
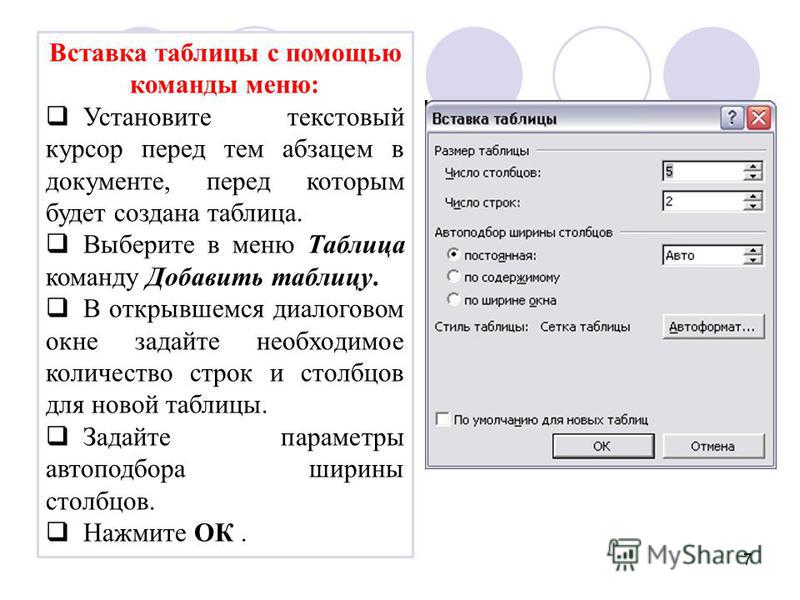
Далее в панели задач нужно открыть вкладку «Вставка». Вы увидите много инструментов для работы, чтобы создать таблицу необходимо найти вкладку «Таблицы». Открывается окно, и на выбор можно создать таблицу по определённому количеству ячеек. Не переживайте, далее вы сможете добавить строки и столбцы, если это будет необходимо.
Вы можете также изменить цвета самой таблицы или применить заливку к ячейкам.
Также не проблемой будет выбрать стиль таблицы. Вариантов не так много, но среди них находятся очень даже привлекательные.
Ваша таблица сохранится на сервере и вы можете дать на нее ссылку другому человеку. Как это сделать мы с вами уже обсуждали.
Таблица для сайта
Когда я только готовил эту статья я предполагал, что в этой публикации я предложу вам в качестве бонуса какой-нибудь интересный сервис, благодаря которому вы сможете легко и просто создать таблицу, получить код и все это в течение нескольких секунд выложить на своем сайте.
К сожалению, я не нашел ни одного хорошего источника. Лучшим из них оказался проект Compare Ninjа. Заходите на сайт, в верхней панели задач выбираете вкладку Generator. Заполняете поля, нажимаете кнопку «Next», а дальше начинается полнейший геморрой. Ситуация усугубляется еще и тем, что ресурс на английском языке.
Языковой барьер половина беды, не совсем простая навигация может довести до белого каления. Ко всему прочему сервис оказался платным. И так как со временем хотите вы того или нет, вы начнете разбираться в простейших элементах кода, которые и нужны для создания таблиц, вы поймете что это была напрасная трата денег.
Поэтому я рекомендую вам воспользоваться более здравым решением. Курс Евгения Попова «Основы CSS». Просто послушайте и посмотрите как работает человек, не обязательно сразу бросаться выполнять какие-то задания или делать таблицы. Узнайте чуть больше и у вас не возникнет проблемы в том, чтобы потом воплотить любую задумку.
Узнайте чуть больше и у вас не возникнет проблемы в том, чтобы потом воплотить любую задумку.
Если вам нужна простенькая красивая таблица-рисунок, то вы можете сделать его в Photoshop. Пошаговая инструкция уже есть в моем блоге.
Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше. До новых встреч и удачи в ваших начинаниях.
Таблица в индизайне (Indesign) – пошаговая инструкция работы
При верстке журналов, буклетов, а особенно газет невозможно обойтись в работе с Indesign без таблицы. Возможно, вы в некоторых ситуациях умудрялись обойти их создания методом обычного разбивания текста. Но я думаю, что специалист своего дела должен уметь как вставить таблицу из ворда в программу, так и самим ее сделать в индизайне. Так что в этом небольшом уроке я все расскажу про таблицы в Indesign.
Как вставить таблицу из ворда
Давайте попробуем вставить таблицу в индизайн из ворда. Первый способ это просто взять и перетянуть документ ворд в программу верстки, вот только стили останутся вордовские в таблице, нужно будет заменить их на свои.
Второй способ. Рекомендую. Используйте горячие клавиши Ctrl + D для вставки, только в диалоговом окне перед импортом поставьте галочку «Показать параметры импорта» и нажимаем открыть.
Нам нужен пункт «Форматирование». Нужно отметить галочкой «Удалить стили и формативарование текста та таблиц». Также обязательно поставить галочку на «Сохранить локальную настройку». А в «Преобразовать таблицы в» обязательно выбираем «Неформатированные таблицы». Вот при этих настройках вы сможете легко вставить таблицу в индизайн из ворда. Нажимаем «Ок» и для вставки кликаем один раз левой кнопкой мыши на рабочей области.
Смотрим скриншот ниже, что у меня получилось. Теперь таблица в индизайне и все вордовские стили убрались. Теперь осталось нам убрать абзацы в тексте, ведь они нам мешают. Также, как вы заметили, на скриншоте красный кружечек, это значит, что в одной колонке текст зашел под нее, нужно ее расширить. Для удобства верстки можно таблицу вырезать и после вставить в текст и сделать для нее обтекание.
Для удобства верстки можно таблицу вырезать и после вставить в текст и сделать для нее обтекание.
Читайте также: Работа с картинками в индизайне
Как удалить (объединить) ячейки таблицы?
Для этого нужно выделить часть ячеек и щелкнуть правой кнопкой мыши и выбрать «Объединить ячейки».
Как уменьшить, или увеличить междустрочный интервал таблицы?
Выделите таблицу и вверху, в панели инструментов, появятся параметры как ниже на скриншоте. Сменив их, вы сможете как увеличить, так и уменьшить междустрочный интервал.
Рамки в таблице
Что бы сделать тоньше или жирней рамку в таблице, нужно ее выделить и щелкнуть правой кнопкой мыши и выбрать «Параметры ячейки» >, «Обводка и заливка».
Выбираем нужную толщину, цвет и тип рамки.
Как разорвать таблицу?
Если вы хотите разорвать таблицу, тогда выделите нужную часть и вырежьте ее, после вставьте вырезанный фрагмент.
Как сделать таблицу в индизайне
Для того, что бы сделать таблицу в программе, нужно перед этим обязательно перейти в режим текста в панели инструментов.
После создаем пустой фрейм и переходим в Таблица >, Вставить таблицу. В диалоговом окне, что выскочило, выставляем нужные параметры: сколько строк, столбцов, головных и концевых строк и нажимаем «ОК».
Все. Мы смогли сделать таблицу в индизайне. Теперь нам осталось ее только заполнить нужными данными. Если ее выделить, на панели инструментов появятся новые функции для работы с таблицей. Дальше, я думаю, вы должны разобраться. Если появятся вопросы, пишите в комментарии. Смогу дать ответы.
Также посмотрите этот урок по таблицам у видео формате. Здесь глубже раскрыта эта тема, ведь писать можно очень много и долго.
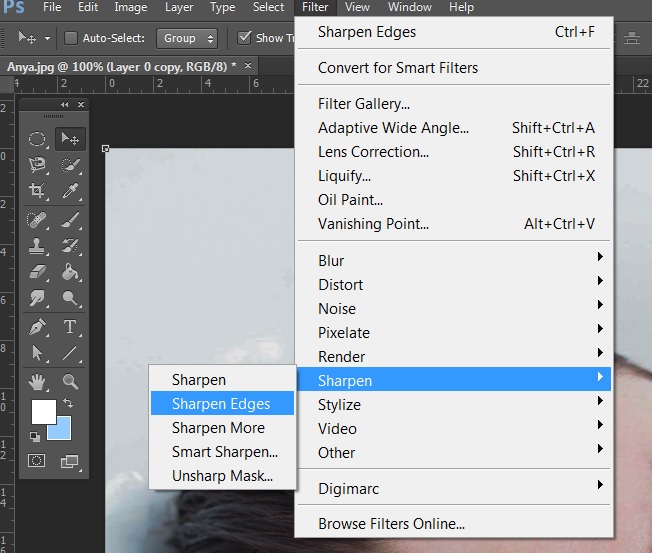
Загрузка…Как рисовать таблицы в Photoshop | Small Business
Если вам нужно нарисовать информационные таблицы для клиента или для рекламных материалов вашего бизнеса, вы можете использовать инструмент Photoshop Shape для рисования столбцов и строк таблицы. Инструмент «Текст» предоставляет текст для таблицы, а стили слоя позволяют добавить цвет и изящество. Используя графику инструмента «Фигура» вместо графики обычно используемого инструмента рисования «Кисть», вы можете легко перемещать и выравнивать линии таблицы после их рисования.Графика инструмента Фигура также содержит рекомендации по добавлению текста, чего нет в таблицах, нарисованных кистью.
Инструмент «Текст» предоставляет текст для таблицы, а стили слоя позволяют добавить цвет и изящество. Используя графику инструмента «Фигура» вместо графики обычно используемого инструмента рисования «Кисть», вы можете легко перемещать и выравнивать линии таблицы после их рисования.Графика инструмента Фигура также содержит рекомендации по добавлению текста, чего нет в таблицах, нарисованных кистью.
Создайте документ U.S. Letter, затем нажмите кнопку «Набор инструментов» в крайнем левом углу панели инструментов «Параметры». Нажмите команду «Сбросить все», чтобы предыдущая конфигурация инструментов Photoshop Shape не мешала рисованию таблицы.
Нажмите «D», чтобы сделать черный цвет передним и белым цветом фона, затем щелкните эллипс со сплошной линией на палитре «Инструменты», чтобы запустить команду «Форма».Щелкните прямоугольный значок на панели инструментов «Параметры», затем щелкните и перетащите холст, чтобы нарисовать прямоугольник нужного размера для таблицы.
Щелкните сегмент линии на панели инструментов «Параметры», чтобы загрузить инструмент для рисования сегментов линии, затем нажмите клавишу «-» — дефис, чтобы указать режим вычитания. В этом режиме строки столбцов и строк четко отображаются на фоне таблицы.
Щелкните фон таблицы в том месте, где должна начинаться строка столбца. Переместите мышь туда, где вы хотите, чтобы линия столбца закончилась, затем нажмите и удерживайте клавишу «Shift», чтобы указать строго вертикальную линию.Щелкните точку, в которой вы хотите, чтобы линия заканчивалась, чтобы завершить линию.
Создайте оставшиеся строки столбца и строки, которые вы хотите для таблицы, затем щелкните черную стрелку на палитре инструментов, чтобы запустить инструмент выбора пути. Нажмите и удерживайте Shift, затем щелкните все строки столбцов, чтобы выделить их. Нажмите вторую крайнюю правую кнопку на панели инструментов «Параметры», чтобы запустить «Распределить по центрам по горизонтали». Photoshop равномерно разделяет выбранные вами линии столбцов. Распределите горизонтальные линии таблицы с помощью кнопки «Распределить по центрам по вертикали», пятой кнопки справа на панели инструментов «Параметры».Нажмите «X», чтобы сделать белый цвет передним планом.
Распределите горизонтальные линии таблицы с помощью кнопки «Распределить по центрам по вертикали», пятой кнопки справа на панели инструментов «Параметры».Нажмите «X», чтобы сделать белый цвет передним планом.
Щелкните элемент «Форма» на панели «Слои», чтобы выбрать этот слой, нажмите «T», чтобы запустить инструмент «Текст», затем введите «36 pt» в поле «Размер шрифта» на панели инструментов «Параметры». Щелкните ячейку таблицы, чтобы выбрать ячейку, затем введите текст ячейки. Когда закончите, нажмите «Ctrl-Enter». Повторите этот шаг, чтобы добавить текст в другие ячейки, не забудьте сначала щелкнуть «Фигура» на панели «Слои».
Щелкните элемент «Форма» на панели «Слои», затем нажмите кнопку «Fx» в нижней части панели «Слои», чтобы отобразить список стилей слоев.Щелкните команду «Наложение цвета», затем щелкните образец цвета в диалоговом окне «Стили слоя», чтобы отобразить цветовую палитру. Щелкните цвет фона таблицы и закройте палитру.
Щелкните элемент «Inner Shadow» в левой части диалогового окна, затем перетащите ползунок «Choke» в крайнее правое положение, чтобы добавить тень к строкам таблицы. Закройте диалоговое окно, чтобы просмотреть заполненную таблицу.
Ссылки
Писатель Биография
Даррин Колтов писал о компьютерном программном обеспечении, пока графические программы не пробудили его страсть на всю жизнь стать мастером-дизайнером и рисовальщиком.В настоящее время он намерен пройти подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Создание простой таблицы цен в Adobe Photoshop
В следующем уроке вы узнаете, как создать простую таблицу цен с помощью Photoshop.
Предварительный просмотр окончательного изображения
Как всегда, это последнее изображение, которое мы будем создавать:
Ресурсы
Шаг 1
Откройте Photoshop и нажмите Control + N, чтобы создать новый документ. Введите все данные, показанные на следующем изображении, и нажмите ОК.
Введите все данные, показанные на следующем изображении, и нажмите ОК.
Включите сетку (View> Show> Grid) и привязку к сетке (View> Snap To> Grid). На данный момент вам нужна сетка каждые 5 пикселей. Перейдите в Edit> Preferences> Guides, Grid & Slices и сосредоточьтесь на разделе Grid. Введите 5 в поле Gridline Every и 1 в поле Subdivision. Также установите цвет сетки # a7a7a7.
После того, как вы установите все эти свойства, нажмите OK. Не расстраивайтесь из-за всей этой сетки.Это облегчит вашу работу.
Вы также должны открыть панель «Информация» («Окно»> «Информация») для предварительного просмотра размера и положения ваших фигур в реальном времени.
Шаг 2
Установите цвет переднего плана на # 205d7a, возьмите инструмент Rounded Rectangle Tool, установите радиус 5 пикселей и нарисуйте векторную фигуру 145 на 420 пикселей.
Перейдите на панель «Слои» и дважды щелкните этот прямоугольник с закругленными углами, чтобы открыть окно «Стиль слоя».
Активируйте Drop Shadow, Inner Shadow, Outer Glow, Inner Glow и Stroke, затем введите свойства, показанные на следующих изображениях.
В итоге должно получиться как на втором изображении. Вы можете отключить сетку («Просмотр»> «Показать> Сетка» или «Control +») на несколько секунд, если хотите лучше рассмотреть свою фигуру.
Шаг 3
Установите черный цвет переднего плана, возьмите инструмент «Прямоугольник», создайте фигуру 145 на 70 пикселей и разместите ее, как показано на первом изображении.
Перейдите на панель «Слои», откройте окно «Стиль слоев» для этой новой формы и введите свойства, показанные на следующих изображениях.
Шаг 4
Снова выберите векторный контур, созданный на предыдущем шаге, и продублируйте его (Control + J).
Сфокусируйтесь на панели «Слои», щелкните эту копию правой кнопкой мыши и выберите «Очистить стиль слоя».
Выберите эту копию, уменьшите ее Заливку до 0%, затем откройте окно «Стиль слоя» и введите свойства, показанные на следующем изображении.
Шаг 5
Для этого шага вам понадобится сетка каждые 1 пиксель. Просто перейдите в меню «Правка»> «Настройки»> «Направляющие, сетка и фрагменты» и введите 1 в поле «Линия сетки каждые».
Установите цвет переднего плана на # ed1c24 и возьмите инструмент «Прямоугольник». Создайте фигуру 145 на 1 пиксель, поместите ее, как показано на первом изображении, затем продублируйте ее (Control + J).
Выберите эту копию, переместите ее на 1 пиксель вниз и замените темно-красный на # fed700.
Шаг 6
Снова выберите красный векторный контур, созданный на предыдущем шаге, уменьшите его Fill до 0%, затем откройте окно Layer Style и введите свойства, показанные на следующем изображении.
Шаг 7
Снова выберите желтый векторный контур, созданный на пятом шаге, уменьшите его Заливку до 0%, затем откройте окно «Стиль слоя» и введите свойства, показанные на следующем изображении.
Шаг 8
Вернитесь к «линии сетки каждые 5 пикселей». Итак, перейдите в Edit> Preferences> Guides, Grid & Slices и введите 5 в поле Gridline Every.
Снова выделите два тонких прямоугольника, отредактированных на последних двух шагах, и сгруппируйте их (Control + G).
Перейдите на панель «Слои», щелкните эту новую группу правой кнопкой мыши и выберите «Дублировать группу».
Выберите эту копию группы и перетащите ее вниз, как показано на следующем изображении.
Шаг 9
Продолжайте фокусироваться на группе, созданной на предыдущем шаге, сделайте пять новых копий и разместите их, как показано на следующем изображении.
Шаг 10
Установите цвет переднего плана на # a1d8ff, возьмите инструмент Rounded Rectangle Tool, установите радиус 3px, создайте векторный контур 95 на 25px и разместите его, как показано на первом изображении.
Перейдите на панель «Слои», откройте панель «Слои» для этого нового прямоугольника с закругленными углами и введите свойства, показанные на следующих изображениях.
Шаг 11
Отключите сетку (View> Show> Grid).
Откройте панель «Символ» («Окно»> «Персонаж»), выберите инструмент «Текст» (T), установите цвет на # ddf1ff и добавьте фрагмент текста «ОСНОВНОЙ», как показано на следующем рисунке.
Используйте шрифт Sakkal Majalla со стилем, установленным полужирным шрифтом, и размером 20 пунктов. Перейдите на панель «Слои», откройте окно «Стиль слоя» для этого небольшого фрагмента текста и введите свойства, показанные на следующем изображении.
Шаг 12
Выберите Type Tool (T), установите цвет # 205d7a и добавьте простую цену, как показано на следующем изображении.
Используйте шрифт Calibri со стилем, установленным на полужирный, и размером 35 пунктов. Перейдите на панель «Слои», откройте окно «Стиль слоя» для этого нового фрагмента текста и введите свойства, показанные на следующих изображениях.
Шаг 13
Выберите инструмент «Текст» (T), установите цвет # ddf1ff и добавьте новый текст, как показано на первом изображении.
Используйте шрифт Corbel со стилем Regular и размером 11pt.
Перейдите на панель «Слои», откройте окно «Стиль слоя» для этого нового фрагмента текста и введите свойства, показанные на следующем изображении.
Шаг 14
Выберите инструмент «Текст» (T), установите цвет # 205d7a и добавьте текст «ЗАКАЗАТЬ СЕЙЧАС», как показано на первом изображении.
Используйте шрифт Corbel со стилем Bold и размером 12pt.
Перейдите на панель «Слои», откройте окно «Стиль слоя» для этого нового фрагмента текста и введите свойства, показанные на следующем изображении.
Шаг 15
Снова выделите векторные фигуры и фрагменты текста, созданные на данный момент, и сгруппируйте их (Control + G).
Сделайте две копии этой группы и переместите их вправо, как показано ниже.
Сосредоточьтесь на этих новых группах и просто отредактируйте текст, как показано на следующем изображении.
Шаг 16
Нажмите Control + N, чтобы создать новый документ. Введите 10 в поля ширины и высоты, затем нажмите ОК.
Перейдите на панель «Слои» и удалите слой «Фон» по умолчанию.
Включите сетку (View> Show> Grid) и установите черный цвет переднего плана.
Возьмите инструмент «Прямоугольник» и установите черный цвет переднего плана.
Создайте два квадрата по 5 пикселей и разместите их, как показано на следующем изображении.
Затем вам нужно превратить этот крошечный документ в узор.
Просто перейдите в Edit> Define Pattern, выберите имя для своего шаблона и нажмите OK.
Закройте этот документ (сохранять его не нужно) и вернитесь к первому документу.
Шаг 17
Выберите инструмент «Прямоугольник» и установите цвет переднего плана на # 282828. Создайте фигуру 600 на 600 пикселей, отправьте ее на задний план (Shift + Control + [), затем откройте окно стиля слоя и введите свойства, показанные на следующем изображении.
Используйте узор, сделанный на предыдущем шаге.
Окончательное изображение
Вот как должен выглядеть ваш окончательный результат.
Table Top — Photoshop учебник
Первая страница этого урока посвящена созданию деревянной поверхности и бумаги с надписями на ней.
1 — Цветная деревянная поверхность
Создайте новое изображение в Photoshop. Я рекомендую сделать его шириной 700 пикселей и высотой 600 пикселей. Намного больше, и загрузка займет слишком много времени.
Создайте новый слой.
Залейте область темно-оранжевым цветом.
Щелкните «Фильтр»> «Шум»> «Добавить шум». Выберите Gaussian и установите Amount примерно на 6.
Щелкните «Фильтр»> «Размытие»> «Размытие в движении». Установите Угол на 0 ° и Расстояние на 10.
Если цвет не совсем правильный, нажмите Ctrl + U, чтобы открыть свойства оттенка / насыщенности.
Щелкните этот слой правой кнопкой мыши в окне «Слои» и выберите «Параметры наложения». Щелкните Gradient Overlay. Измените режим наложения на Overlay и установите непрозрачность около 65%.Выберите черно-белый градиент из раскрывающегося списка, если он еще не выбран.
Щелкните Gradient Overlay. Измените режим наложения на Overlay и установите непрозрачность около 65%.Выберите черно-белый градиент из раскрывающегося списка, если он еще не выбран.
Создайте новый слой.
Измените режим этого слоя с Normal на Overlay.
Убедитесь, что у вас черный и белый цвета переднего плана и фона. Щелкните Фильтр> Визуализация> Облака.
Щелкните Изображение> Коррекция> Яркость / Контрастность. Установите контраст на максимум.
Если вам не нравятся ваши облака, вы можете перетащить слой в корзину и попробовать еще раз.
2 — Бумага для заметок
Создайте новый слой.
Выберите прямоугольную область.
Залейте область слегка не совсем белым цветом.
Щелкните «Фильтр»> «Шум»> «Добавить шум». Установите количество примерно на 3.
Нажмите Ctrl + D, чтобы снять выделение.
Выберите голубой цвет. С помощью инструмента «Текст» введите строку со знаками равенства (=), затем нажмите клавишу ВВОД и введите строки, состоящие из тире. На палитре символов уменьшите значение отслеживания до отрицательного числа, если между тире есть пробелы. (Нажмите «Окно»> «Символ», если вы не видите палитру символов.)
Щелкните правой кнопкой мыши слой бумаги для заметок на палитре слоев и выберите «Параметры наложения». Щелкните Drop Shadow и измените его Distance на 3 пикселя.
3 — Добавление текста и других документов
Загрузите откуда-нибудь рукописный шрифт или используйте тот, который использовал я. (Скопируйте его в папку WINDOWS \ Fonts. Перейдите в эту папку с помощью проводника Windows и щелкните Файл> Установить новый шрифт.)
Выберите темно-синий цвет и введите подходящий текст. Измените размер шрифта, чтобы он соответствовал синим линиям на бумаге.Измените интерлиньяж (высоту строки) на палитре символов, чтобы текст располагался на синих линиях.
В нижней части окна «Слои» щелкните значок «Новая группа». Перетащите слой с белой бумагой, слой с синими линиями и слой с текстом в небольшую папку, которую вы только что создали. Щелкните этот набор слоев правой кнопкой мыши и продублируйте его несколько раз.
Щелкните этот набор слоев правой кнопкой мыши и продублируйте его несколько раз.
Щелкните каждый набор слоев и немного поверните его, нажав Ctrl + T.
Измените видимый текст на нижних листах бумаги.
4 — Изготовление карандаша
Создайте новый слой.
Выберите длинную прямоугольную область.
Залейте область цветом. Я использовал синий здесь.
Щелкните правой кнопкой мыши свой слой на палитре слоев и выберите «Параметры наложения». Измените режим наложения на Overlay и установите непрозрачность на 35%. Измените стиль на Reflected (это сделает ваш градиент зеркальным отображением). Отметьте Reverse и щелкните градиент, чтобы отредактировать его. Перетащите вкладки, пока они не станут похожими на схему выше.Это приведет к появлению темных-светлых-темных полос, которые придадут ему вид обычного шестиугольного карандаша.
Перейти на страницу 2 из 2
Создание таблиц в Photoshop CS3 «Wonder How To
Как к
: Работа с планшетом Wacom в Photoshop CS3В этом видео Джастин Сили показывает, как использовать планшет Wacom для создания фотоколлажей в Photoshop CS3 Extended.Он показывает, как совмещать фотографии с помощью пера Wacom для создания изображения типа печатной рекламы. Он показывает, как увеличить размер кисти, изменить непрозрачность, … подробнее
Как к
: Создайте значок Photoshop CS3 в Photoshop Advance Photoshop показывает зрителям, как создать значок Photoshop CS3 в Photoshop. Сначала в Photoshop перейдите в «Файл» и нажмите «Создать». Создайте новую заготовку размером 500 x 500 пикселей. Перейдите к кнопке слоя и создайте новый слой. Затем перейдите к инструменту прямоугольной области, удерживайте нажатой клавишу Shift, … подробнее
Сначала в Photoshop перейдите в «Файл» и нажмите «Создать». Создайте новую заготовку размером 500 x 500 пикселей. Перейдите к кнопке слоя и создайте новый слой. Затем перейдите к инструменту прямоугольной области, удерживайте нажатой клавишу Shift, … подробнее
Как к
: Создавайте веб-сайты с помощью Photoshop CS3 и Dreamweaver CS3В этом видео показано, как использовать композит, созданный в Photoshop, для создания дизайна веб-сайта в Dreamweaver.Вы узнаете, как оптимизировать изображения, а также копировать и вставлять их между Dreamweaver и Photoshop. Это не единственный способ создать веб-сайт, но это отличное начало! Проверьте т … больше
Как к
: Создайте шаблон фото композитного изображения в Photoshop CS3 В этом уроке Photoshop CS3 Крис Алванас показывает, как создать шаблон с помощью обтравочных масок и стилей слоев, которые затем можно использовать для создания фотокомпозитов. Если вам нужно постоянно объединять изображения вместе, и вы действительно хотите, чтобы вы могли использовать шаблоны для улучшения вашего изображения … подробнее
Если вам нужно постоянно объединять изображения вместе, и вы действительно хотите, чтобы вы могли использовать шаблоны для улучшения вашего изображения … подробнее
Как к
: Используйте скрипт Stack-A-Matic Photoshop CS3 доктора БраунаВ этом руководстве по программному обеспечению для редактирования изображений показано, как использовать Dr.Скрипт Брауна Stack-A-Matic для Photoshop CS3. Откройте для себя творческие чудеса режимов стека с помощью скрипта Stack-A-Matic. Этот сценарий будет работать только с Photoshop CS3 Extended.
Как к
: Используйте обтравочные маски на изображениях монстров в Photoshop CS3 В этом руководстве по программному обеспечению для редактирования изображений показано, как использовать обтравочные маски на изображениях монстров в Photoshop CS3. Откройте для себя волшебство обтравочных масок и то, как с помощью этой простой техники можно создавать сложные маски. Рассел Браун покажет вам, как создать магию Хэллоуина прямо в Фо … подробнее
Откройте для себя волшебство обтравочных масок и то, как с помощью этой простой техники можно создавать сложные маски. Рассел Браун покажет вам, как создать магию Хэллоуина прямо в Фо … подробнее
Как к
: Используйте инструменты лечебной кисти в Photoshop CS3В этом руководстве по программному обеспечению для редактирования изображений показано, как использовать инструменты лечебной кисти в Photoshop CS3.Считайте их первой помощью для ваших фотографий! Посмотрите и узнайте, как использовать Clone Stamp, Spot Healing Brush, Healing Brush и Patch Tool для ретуширования фотографий в Photoshop CS3.
Как к
: Клонирование содержимого в нескольких кадрах в Photoshop CS3 В этом видео показано, как создать анимацию путем клонирования изображения в нескольких кадрах в Photoshop CS3 Extended. Вы узнаете, как клонировать неподвижное изображение и постепенно раскрашивать его в последовательные кадры видеослоя. Клонируйте содержимое в нескольких кадрах в Photoshop C … подробнее
Вы узнаете, как клонировать неподвижное изображение и постепенно раскрашивать его в последовательные кадры видеослоя. Клонируйте содержимое в нескольких кадрах в Photoshop C … подробнее
Как к
: Смягчение портрета без выделения в Photoshop CS3В этом уроке Photoshop CS3 вы узнаете, как легко смягчить портрет.Создайте шелковистую мягкость мечтательной фотографии за несколько секунд с помощью Photoshop. Выбор не требуется, но хитрый ход канала позволяет быстро исправить. Удалите поверхностные дефекты, такие как прыщи, в … подробнее
Как к
: Изменить глубину резкости в Photoshop CS3 В этом руководстве по программному обеспечению для редактирования фотографий показано, как изменить глубину резкости изображения в Photoshop CS3.Изучите два метода создания эффектов глубины резкости в Photoshop. Первый очень простой и более известный. Во-вторых, Колин Смит экспериментирует с Le … подробнее
Первый очень простой и более известный. Во-вторых, Колин Смит экспериментирует с Le … подробнее
Как к
: Выявить монстров с помощью нокаута в Photoshop CS3В этом уроке Photoshop CS3 вы узнаете, как использовать функцию нокаута.Эта продвинутая техника маскирования позволяет перемещать целевой слой, открывая слой под ним. Это видео покажет вам, как обнаружить жуткий скелет под чудовищем-оборотнем прямо в … подробнее
Как к
: Преобразование фотографий в черно-белые в Photoshop CS3 В этом уроке Линдси Адлер научит вас выполнять изысканные черно-белые преобразования в Photoshop (cs3 и новее).Используя инструмент корректирующего слоя черно-белого в Photoshop, фотографы получают полный контроль и простоту преобразования изображений в черные и . .. больше
.. больше
Как к
: Удаление бахромы с монстров в Photoshop CS3В этом руководстве по программному обеспечению для редактирования изображений вы узнаете, как удалить бахрому, оставшуюся от маскировки на изображении монстра в Photoshop CS3.Откройте для себя три отличных способа удалить уродливую челку, которая может испортить любой хороший проект по маскировке. Эти техники Photoshop специально разработаны … больше
Как к
: Использование смарт-объектов с масками слоев в Photoshop CS3 Если вы изучали работу со смарт-объектами в Photoshop CS3, вы могли заметить, что некоторые забавные вещи начинают происходить, когда вы пытаетесь использовать маски слоя со смарт-объектами.Чаще всего маска слоя не перемещается вместе со смарт-объектом. Этот урок Photoshop будет . .. больше
.. больше
Как к
: Используйте палитру анимации в Photoshop CS3В этом видео показано, как создать простой анимированный GIF в Photoshop: сначала как покадровую анимацию, затем как анимацию на временной шкале.Вы также узнаете, как управлять параметрами и настройками анимации. Посмотрите это видео, созданное Расселом Брауном прямо сейчас! Use the Animation pal … больше
Как к
: Преобразование аватара На’ви в Photoshop CS3Из этого видеоурока вы узнаете, как создать макияж Avatar Navi в Adobe Photoshop CS3! Сделайте себя синим с помощью этого пошагового обучающего видео по макияжу, вдохновленного хитом Джеймса Кэмерона.
Как к
: Создание текстового эффекта неонового света Photoshop CS3 или CS4 Из этого видеоурока вы узнаете, как создать действительно красивый, потрясающий неоновый свет «волшебный эффект». Украсьте свою эстетическую презентацию этим классным трюком в Photoshop, который изначально был найден в этом блоге. Это руководство создано с использованием Adobe Photoshop CS3, но обратите внимание … больше
Украсьте свою эстетическую презентацию этим классным трюком в Photoshop, который изначально был найден в этом блоге. Это руководство создано с использованием Adobe Photoshop CS3, но обратите внимание … больше
Как к
: Создайте фавикон для своего сайта в Photoshop CS3В этом видеоуроке «Компьютеры и программирование» вы узнаете, как создать значок для своего сайта в Photoshop CS3.Фавикон — это небольшой символ, который отображается на панели URL-адресов, а также на вкладках браузера. Откройте новый проект в Photoshop, нажав ctrl + N. Выберите высоту и ширину до 6 … больше
Как к
: Изменить цвет волос в Photoshop CS3 Попадаете на работу в редакционный отдел? Они могут заставить вас поменять цвет одежды, глаз и / или волос модели на нескольких фотографиях. .. так что лучше изучите эту тему сейчас! В следующем видео вы узнаете, как превратить брюнетку в полноценную блондинку с … подробнее
.. так что лучше изучите эту тему сейчас! В следующем видео вы узнаете, как превратить брюнетку в полноценную блондинку с … подробнее
Как к
: Использовать текст как маску в Photoshop CS3Photoshop — это программа для редактирования фотографий, которую в наши дни выбирают практически все.Это очень сложно; но тебе повезло! У нас есть много видеороликов о том, как использовать многие функции Photoshop. Это видео научит вас отображать картинку внутри текста … подробнее
Как к
: Используйте инструмент «Перо» в Adobe Photoshop CS3, CS4 или CS5 Многие люди выбирают изображения в Photoshop с помощью инструментов, подобных инструментам «Быстрый выбор» и «Волшебная палочка».Высокая степень автоматизации, но эти инструменты редко работают точно. Специалисты используют инструмент «Перо». Использование инструмента «Перо» — это искусство, которому стоит научиться, потому что он всегда работает. Если вы новичок в A … больше
Специалисты используют инструмент «Перо». Использование инструмента «Перо» — это искусство, которому стоит научиться, потому что он всегда работает. Если вы новичок в A … больше
Как к
: Правильные цвета на фотографиях с помощью Photoshop CS3Вам нужно исправить цвета на фотографиях, но вы не знаете, как это сделать? В этом видео обсуждаются основы цветов RGB и CMYK, а также способы их использования для цветокоррекции всего, от повседневных снимков до портретных фотографий.Используя пипетку и информационную палитру, … больше
Как к
: Инвертировать цвета с помощью Adobe Photoshop CS3 В CS3 есть несколько способов инвертировать цвета или снизить насыщенность частей изображения, включая инструменты выбора, векторные маски и корректирующие слои. Узнайте, как управлять цветами и обесцветить их, из этого бесплатного обучающего видео по Photoshop. Часть 1 из 20 — Как инвертировать цвета с помощью Adobe Pho … больше
Узнайте, как управлять цветами и обесцветить их, из этого бесплатного обучающего видео по Photoshop. Часть 1 из 20 — Как инвертировать цвета с помощью Adobe Pho … больше
Как к
: Использование объединения и увеличения фотографий в Photoshop CS3Слияние — это две популярные функции Photoshop CS3, которые позволяют манипулировать изображениями для Интернета или печати.Научитесь использовать инструменты объединения фотографий и увеличения в Photoshop CS3 в этом бесплатном обучающем видео по Photoshop. Часть 1 из 18 — Как использовать объединение и масштабирование фотографий в Photoshop … больше
Как к
: Инструмент деформации в Photoshop CS3 Adobe Photoshop имеет арсенал инструментов, фильтров и эффектов, таких как инструмент деформации, и их освоение способствует успешному цифровому искусству. Узнайте, как работать с инструментом деформации, из этой серии бесплатных обучающих видео по Photoshop. Часть 1 из 20 — Как работать с инструментом деформации в Photoshop CS3. Работа … больше
Узнайте, как работать с инструментом деформации, из этой серии бесплатных обучающих видео по Photoshop. Часть 1 из 20 — Как работать с инструментом деформации в Photoshop CS3. Работа … больше
Как к
: Обрезка изображения в Adobe Photoshop CS3Обрезка изображения в Adobe Photoshop CS3 позволяет вырезать ненужные части изображения и отбрасывать их.В этом видеоуроке вы узнаете, как обрезать изображение в Photoshop CS3. Обрежьте изображение в Adobe Photoshop CS3. Нажмите, чтобы посмотреть это видео или … больше
Как к
: Создание металлического текста в Photoshop CS3В этом уроке по текстовым эффектам вы узнаете, как создать блестящий металлический текст с отражениями в Adobe Photoshop CS3.Это руководство для начинающих, которое покажет вам, как работать со слоями в Photoshop CS3, добавлять текстуру и отражения к тексту и работать с некоторыми вер … подробнее
Как к
: Создание базовой анимации в Photoshop CS3 ExtendedДля постобработки видео Photoshop CS3 Extended теперь включает поддержку видеоформатов и слоев для редактирования видеофайлов покадрово.Полученное видео затем можно экспортировать в различные форматы, включая Flash. В этом видеоуроке Photoshop CS3 вы узнаете, как создавать … больше
Как к
: Превратите Джессику Альбу в На’ви в Adobe Photoshop CS3После просмотра «Аватара» многие сошли с ума от мира, созданного Джеймсом Кэмероном, некоторые даже дошли до того, что превратились в Na’Vi в Photoshop.Вы когда-нибудь задумывались, как вы могли? В этой замечательной серии видео с сайта ipaintgirls.com вы узнаете, как превратить изображение … еще
Как к
: Нарисуйте великолепные губы в Adobe Photoshop CS3Если вы опытный ветеран или новичок в цифровой живописи в Adobe Photoshop CS3, придать губам великолепный вид может быть непросто.В этом великолепном сериале из трех частей Нил Фонтейн подробно описывает каждое видео, показывая количество деталей, необходимых для создания великолепно выглядящих … подробнее
Как к
: Создание движущихся фонов в Photoshop CS3Adobe Photoshop Creative Suite 3 или CS3 — это стандартное приложение для обработки цифровых фотографий.Он идеально подходит для профессиональных фотографов, серьезных фотографов-любителей и графических дизайнеров. Однако наличия программного обеспечения недостаточно; вам нужно знать, как … больше
Как к
: Используйте инструмент «Марионетка» в Photoshop CS3Adobe Photoshop Creative Suite 3 или CS3 — это стандартное приложение для обработки цифровых фотографий.Он идеально подходит для профессиональных фотографов, серьезных фотографов-любителей и графических дизайнеров. Однако наличия программного обеспечения недостаточно; вам нужно знать, как … больше
Как к
: Используйте инструмент прямоугольной области в Photoshop CS3Этот учебник Photoshop CS3 для начинающих знакомит новых пользователей Photoshop с инструментом прямоугольной области, командой заливки и работой с текстом.Вы узнаете, как создать графику типа «картинка для пожилых», используя простой текст и основные формы, созданные с помощью прямоугольной маркировки … подробнее
Как к
: Ознакомьтесь с инструментами Photoshop CS3Adobe Photoshop CS3 обладает большой мощностью, поскольку в нем много инструментов.Но если вы не знаете, как найти эти инструменты или, что еще хуже, что искать, вы быстро разочаруетесь. Это руководство по Photoshop CS3 познакомит вас с основными инструментами и научит работать с … подробнее
Как к
: Использование сочетаний клавиш в Photoshop CS3Профессиональные пользователи Photoshop знают, как важно использовать горячие клавиши и сочетания клавиш для ускорения рабочего процесса.Чем быстрее вы сможете выполнять работу, тем лучше. Если вы новичок в Photoshop CS3, вам действительно стоит начать использовать сочетания клавиш. Это руководство для начинающих поможет … больше
Как к
: Использовать панель источника клонирования в Photoshop CS3Впервые в Photoshop CS3? Особый гость Рассел Престон Браун, он же Dr.Браун демонстрирует новую панель «Источник клонирования» в Photoshop CS3. Посмотрите, как этот творческий гений выводит функцию «Источник клонов» на совершенно новый уровень.
Как к
: Уменьшение шума на изображениях в Photoshop CS3В этом руководстве по программному обеспечению для редактирования изображений Майк Родригес использует фильтр уменьшения шума Photoshop для очистки одной из своих фотографий.Шум часто является фактом жизни в цифровой фотографии, но он не обязательно должен быть фактом жизни в ваших выводах Photoshop этих изображений! Узнайте, как … еще
Как к
: Нанесите цифровой макияж в Photoshop CS3Фотограф Крис Алванас демонстрирует три способа нанесения цифрового макияжа на объекты в Photoshop CS3.Нанесите цифровой макияж в Photoshop CS3. Нажмите, чтобы посмотреть это видео на Layersmagazine.com
Как к
: Используйте фильтры Photoshop CS3В этом видеоуроке вы научитесь использовать фильтры Photoshop CS3.Фильтры — это новая функция неразрушающего редактирования в Adobe Photoshop CS3. Вам нужно будет преобразовать ваши изображения в смарт-объект, чтобы воспользоваться полезными функциями.
Как к
: Повышение резкости изображений в Photoshop CS3Есть много разных подходов к повышению резкости изображений в Photoshop.В этом уроке демонстрируется несколько вариантов, позволяющих оптимизировать окончательную презентацию ваших фотографий. Часть 1 из 2 — Как повысить резкость изображений в Photoshop CS3. Часть 2 из 2 — Как повысить резкость изображений в Pho … подробнее
Как к
: Ретушь цвета кожи и волос в Photoshop CS3Это руководство по Adobe Photoshop CS3 покажет вам, как настроить и улучшить кожу, изменить оттенок кожи и изменить цвет волос у людей на изображениях.Узнайте, как создавать эффекты кожи, похожие на модели, чтобы улучшить внешний вид персонажа. Все, что вам нужно, это немного подправить в Pho … подробнее
Как к
: Используйте фильтр из водяной бумаги в Photoshop CS3Из этого туториала по программному обеспечению вы узнаете, как работать с водяным бумажным фильтром в Photoshop CS3.Это один из фильтров для набросков в Photoshop, который поможет вам сделать ваши изображения более похожими на акварели или наброски. В этом уроке вы будете использовать бумажный фильтр для воды, чтобы создать … больше
Как к
: Добавление дисков Mag к автомобилю в Photoshop CS3В этом руководстве по программному обеспечению вы узнаете, как изменить диски на автомобиле в Photoshop CS3.Получите диски, которые вы всегда хотели для своего автомобиля или грузовика, в Photoshop CS3! В этом видео вы увидите, как заменить диски на автомобиле на диски Mag Wheels с помощью простых фото … подробнее
Как к
: Использование слоев в Photoshop CS3В этом руководстве по программному обеспечению для редактирования изображений показано, как использовать слои в Photoshop CS3.Узнайте основы работы со слоями, их позиционированием, а также узнайте, как тонировать определенную часть изображения в Photoshop CS3. Это руководство для начинающих, и его лучше всего просматривать в полноэкранном режиме.
Как к
: Работа с волосами в Photoshop CS3С волосами может быть сложно работать в Photoshop.Вот несколько советов, которые помогут упростить задачу. Крис Альванас покажет вам, как заполнить волосы, придать им больше блеска, бликов и объема в Photoshop CS3. Получите отличные идеи о том, как улучшить волосы, не ограничиваясь изменением цвета … подробнее
Как к
: Автоматическое выравнивание панорамных изображений в Photoshop CS3Техника автоматического совмещения (совмещения) двух или более изображений вместе в Photoshop CS3.Это отличный инструмент для ручного сшивания панорам. Автоматическое выравнивание панорамных изображений в Photoshop CS3. Нажмите, чтобы посмотреть это видео на vtutorial.com
Как к
: Возврат цвета в изображения в Photoshop CS3Это руководство по программному обеспечению для редактирования изображений покажет вам, как вернуть цвет в изображения в Photoshop CS3.Расширьте свои знания в использовании инструмента вариаций для создания насыщенного цвета изображения или исправления выцветших фотографий в Photoshop CS3. Это руководство лучше всего просматривать в полноэкранном режиме.
Как к
: Сделайте перекрестие в Adobe Photoshop CS3Это руководство о том, как сделать перекрестие в Adobe Photoshop CS3.Это отличное видео, которое объясняет каждый шаг и даже показывает, как сделать так, чтобы они были сохранены в нужном месте для доступа к следующей сессии компьютерной игры. Поможет, если у вас есть базовые знания … подробнее
Как к
: Создание порогового эффекта в Photoshop CS3В этом руководстве по программному обеспечению показано, как использовать инструмент настройки пороговых значений в Photoshop CS3.Также рассматривается инструмент градиента. Посмотрите, как использование порога и градиента может превратить скучное изображение в более яркое тональное изображение с помощью Photoshop CS3.
Как к
: Использование инструментов 3D-камеры в Photoshop CS3В этом видео показано, как использовать инструменты 3D-камеры в Photoshop CS3 для навигации по 3D-сцене.Вы узнаете, как вращать, вращать, панорамировать или перемещать камеру вокруг объекта, а также как управлять настройками камеры. В этом видео также сравниваются инструменты 3D-камеры с инструментами редактирования 3D-объектов. Ты больше
Как к
: Использование инструмента «3D-объект» в Photoshop CS3 ExtendedВ этом видео показано, как использовать инструмент «3D-объект» в Photoshop CS3 Extended.Вы узнаете, как импортировать 3D-модель, использовать инструмент 3D для ее преобразования, управлять настройками внешнего вида, такими как режим рендеринга, и управлять настройками поперечного сечения. Посмотрите это видео, созданное в Photoshop ex … больше
Как к
: Импорт и редактирование 3D-слоев в Photoshop CS3Этот учебник по программному обеспечению научит вас использовать функцию 3D-слоя в Adobe Photoshop CS3.Вы узнаете, как использовать 3D-инструменты для перемещения и управления импортированными 3D-объектами. Так что найдите несколько 3D-объектов и научитесь импортировать и использовать их в Photoshop CS3 с помощью этого урока.
Как к
: Использование функций измерения в Photoshop CS3 ExtendedВ этом видео показано, как использовать новые функции измерения в Photoshop CS3 Extended.Вы узнаете, как установить шкалу измерений, сохранить ее в качестве предустановки, измерить элементы, управлять журналом измерений и экспортировать данные измерений в программу для работы с электронными таблицами. Посмотрите это видео, созданное … больше
Как к
: Открытие и редактирование файлов DICOM в Photoshop CS3 ExtendedВ этом видео показано, как импортировать кадры из файла DICOM в Photoshop CS3 Extended и управлять параметрами импорта.Вы также узнаете, как удалять личные данные, экспортировать кадры в виде файлов JPEG и отображать данные временных рядов в виде анимации, которую можно экспортировать в формате AVI, MPEG и т. Д.
Как создать таблицу в Adobe Illustrator
Adobe Illustrator популярен для создания инфографики, и если вам нужна таблица для ваших данных, это лучший способ получить ее.
Adobe Illustrator — популярный выбор при создании инфографики. Если вам нужно включить таблицу в свой дизайн, есть удобная настройка, которая упрощает создание таблиц.
Чтобы создать таблицу в Adobe Illustrator, откройте новый документ и выполните следующие действия:
- Щелкните инструмент Прямоугольник или воспользуйтесь сочетанием клавиш M.
- Если вы знаете точные размеры своей таблицы, щелкните в любом месте холста и введите ширину и высоту прямоугольника. Вы также можете просто нарисовать прямоугольник от руки, если хотите.
- Выделив прямоугольник, вы можете изменить цвет заливки и обводки в верхнем меню Illustrator.
- После того, как вы сделали эти выборы, не снимая выделения с прямоугольника, перейдите к Object > Path > Split into Grid
- В открывшемся диалоговом окне вы можете выбрать следующее: количество строк и высоту строки; количество столбцов и ширина столбца; желоб между строками и столбцами; и общий размер вашей таблицы.Если вы хотите увидеть, как будет выглядеть ваша таблица, прежде чем переходить к настройкам, убедитесь, что установлен флажок Preview .
- Сделав свой выбор, нажмите OK.
Результирующая таблица на самом деле будет представлять собой серию отдельных квадратов или прямоугольников в зависимости от ваших размеров.Если вы хотите переместить или изменить размер таблицы, обязательно выделите все формы с помощью Ctrl / Cmd + A и сгруппируйте их вместе с помощью сочетания клавиш Ctrl / Cmd + G .
Вы можете вносить изменения в свою таблицу постфактум.Просто выберите всю таблицу и выполните те же шаги, что и выше, чтобы изменить количество строк и столбцов или изменить заливку и обводку ячеек.
Вы также можете вручную изменить размеры таблицы, выбрав все продажи и перетащив точки привязки, чтобы сделать всю таблицу (или определенные строки / столбцы) уже или шире.
Если вы ищете быстрые способы создания дизайна в Adobe Illustrator, ознакомьтесь с нашими советами.
12 ненужных программ и приложений Windows, которые следует удалитьХотите знать, какие приложения для Windows 10 удалить? Вот несколько ненужных приложений, программ и вредоносного ПО для Windows 10, которые вам следует удалить.
Об авторе Нэнси Месси (Опубликовано 898 статей)Нэнси — писательница и редактор, живущая в Вашингтоне. Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре по коммуникациям и социальным сетям в Вашингтоне.
Более От Нэнси МессиПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Создание таблиц поиска цвета (LUT): macProVideo.com
Если вы хотите применить к видео или изображениям определенные образы в стиле пленки, не нарушая банк, то хорошей идеей будет научиться создавать таблицы LUT в Photoshop. Иэн Андерсон показывает, как это сделать.
Они все в моде, но что они? Цветовые справочные таблицы, или LUT, по сути, представляют собой обработку цвета, заключенную в черный ящик. Ваше исходное видео входит, а обработанное видео выходит с другой стороны.У них есть два основных применения: для корректировки плоского изображения в стиле журнала на что-то более «нормальное», например Rec709, или для придания «внешнего вида» вашему отснятому материалу, чтобы сделать его теплее, холоднее или что-то гораздо более тонкое. Конкретные таблицы LUT, имитирующие определенные запасы пленки, стали очень популярными среди тех, кто хочет выглядеть как пленка без дополнительных затрат, но с ними можно делать практически все, что угодно. Хорошая новость заключается в том, что их еще никогда не было так легко сделать, и Photoshop — отличное место для начала.
Образец изображения, который я буду использовать здесь.
Открыть образец изображения
Для начала вам понадобится простое плоское изображение с фоновым слоем, поэтому просмотрите свою библиотеку фотографий и выберите одно или несколько типичных изображений. Вы также можете экспортировать некоторые кадры из своей видеоработы. Убедитесь, что это относительно нейтральное изображение и тем лучше, если оно содержит большое разнообразие цветов. Портрет человека будет хорошей идеей, если вы хотите создать LUT, который хорошо ведет себя с оттенками кожи.
Еще одна удобная стратегия: экспортировать эталонное изображение из определенного клипа, и вы можете создать LUT, предназначенный только для этого клипа.Независимо от того, какой путь вы выберете, изображение — это всего лишь ссылка — ваша фотография не будет включена в саму таблицу LUT.
Корректирующие слои в изобилии из черно-белого печенья.
Процесс
Чтобы процесс заработал, вы добавляете множество корректирующих слоев, настраивая каждый из них, а затем экспортируете их все вместе в одну LUT. Какие корректировки целесообразны? Уровни — это простой способ исправить цветовые оттенки, а кривые — более мощные и тонкие. У Hue / Saturation есть несколько хитрых уловок для игры с цветом, а Channel Mixer может использовать самые хитрые уловки из всех.Давайте рассмотрим несколько полезных рецептов.
Добавить контраст с помощью кривых
Некоторые из наиболее полезных кривых — это базовые S-образные кривые различной силы. В меню корректирующего слоя (меню инь-ян / черно-белое печенье в нижней части панели «Слои») выберите «Кривые». На появившейся панели «Свойства» перетащите одну точку вверх в светлых участках, а другую — вниз в тени, чтобы кривая выглядела следующим образом.
Основная S-образная кривая.
Регулировка контрастности без смещения черных и белых точек — это то, что вы не можете сделать с цветной платой в FCP X, поэтому это должно быть первое, что вы сделаете.Чтобы сохранить его, выберите File> Export> Color Lookup Tables . Дайте LUT лучшее имя, затем выберите и скопируйте имя. Выберите 32 точки сетки на ползунке, если он еще не выбран, и выберите только «.cube» в качестве формата экспорта. Нажмите ОК, вставьте скопированное имя в следующий диалог и, наконец, сохраните. (Несмотря на то, что «.lut» отображается как расширение имени файла, оно будет сохранено с «.cube».)
Простая кривая очень сильно увеличивает контраст.
Хорошая идея сейчас — создать набор настроек кривых для выполнения различных задач: усиление теней, усиление светлых участков, уменьшение светлых участков, дробление теней, уменьшение контраста средних тонов — это действительно просто ограничено тем, сколько времени у вас есть и сколько вы любите Curves.Дважды щелкните имя каждого корректирующего слоя, чтобы присвоить ему имя, и выключите все слои, которые вы не хотите включать в каждую LUT.
Не забудьте сохранить файл Photoshop, чтобы записывать и свою работу.
Красная, зеленая и синяя кривые накладываются на основную
Необычная настройка с помощью Curves
Это часто упускают из виду, но вы также можете настроить отдельные красный, зеленый и синий каналы в Curves. Увеличьте тени красным и уменьшите блики зеленым и синим для создания теплой ностальгической атмосферы, а затем добавьте глобальную настройку RGB, если хотите.
Переверните эти отдельные каналы или превратите усиление в S-кривые или анти-S-кривые для чего-то другого.
Этот эффект может быть намного сложнее, чем кажется на первый взгляд.
Настройка оттенка / насыщенности
После того, как вы создали несколько кривых, выключите их и добавьте настройку оттенка / насыщенности. Простое изменение с помощью ползунка Hue здесь может исправить некоторые проблемы с балансом белого, а отбрасывание насыщенности может помочь ему почувствовать себя старым. Тем не менее, действительно интересные вещи происходят, когда вы изменяете эту настройку, чтобы настроить только часть изображения.
В раскрывающемся меню с пометкой «Мастер» вы можете выбрать красный, желтый, зеленый, голубой, синий или пурпурный. Каждый из них активирует набор подвижных ползунков в нижней части панели, позволяя вам контролировать диапазон затронутых цветов и насколько плавно этот диапазон спадает. Важно отметить, что каждый диапазон может быть изменен, поэтому эти параметры могут перекрываться настолько, насколько они вам нужны. Вы можете повысить насыщенность красных и сделать их оранжевым, и в то же время обесцветить синий и сместить синий и зеленый в сторону желтого.Если вы настроите его правильно, это может быть шесть регулировок в одной, и это аналогично шести векторным элементам управления, используемым в некоторых инструментах коррекции, за исключением изменяемых цветовых диапазонов.
Регулятор яркости здесь представляет собой кувалду, поэтому лучше использовать его экономно. Для глобальной настройки яркости используйте кривые. Если вы хотите объединить более одного корректирующего слоя, продолжайте — и держите их вместе в названной группе слоев для простоты организации.
Один из многих вариантов микшера каналов.
Расширенная настройка с помощью Channel Mixer
Channel Mixer — одна из самых мощных и наименее понятных настроек. При неправильном использовании это отличный способ испортить ваше изображение, но при правильном использовании он может сойти с рук, ничто другое не под силу. Критическим здесь является выходной канал, и когда вы впервые добавляете его, красный является активным выходным каналом. Ползунки ниже определяют, какие части изображения будут идти в сторону красного канала, а настройки по умолчанию не меняют изображение вообще — красный состоит из 100% красного.Однако, если вы увеличите здесь синий и уменьшите зеленый, вы добавите красные данные там, где есть синий, но уберете их там, где есть зеленый. Желтые объекты, состоящие из красного и зеленого, станут значительно зеленее.
Итак, чтобы попробовать что-нибудь странное, начните с красного выходного канала, затем установите ползунки на +89, -2, +40. Переключите выходной канал на зеленый, затем установите их на -30, +91, +49. Наконец, переключитесь на синий, затем установите -18, +13, +82. Он в меру тонкий, поэтому, если вы не фанат, откройтесь.
Поскольку этот инструмент может изобретать информацию там, где ее не было, он может спасать изображения, которые смещены в один канал: это тонкое, странное, мощное и достойное внимания.Как и раньше, добавьте слой Curves для лучшего контроля над экспозицией и контрастом и сохраните все аккуратно в названной группе слоев.
Загрузка существующей LUT из меню 3DLUT.
Использование существующих LUT в Photoshop
Если у вас мало вдохновения, вы можете начать с любой существующей LUT и строить оттуда. В меню «Корректирующий слой» выберите «Поиск цвета». В абстрактном меню здесь есть несколько встроенных вариантов, но для загрузки пользовательского LUT выберите в меню 3DLUT, а затем перейдите к существующему LUT.Затем вы также можете использовать раскрывающееся меню рядом с «3DLUT File», чтобы выбрать из ряда встроенных LUT, в том числе несколько красивых фильмов. Сверху (или ниже) добавьте кривые или любые другие настройки, а затем экспортируйте набор в новую таблицу LUT.
Загрузите LUT с помощью LUTx или mLUT, но, вероятно, не одновременно.
Использование LUT в редактировании
Теперь, когда у вас есть коллекция LUT, вы сможете использовать один из многих загрузчиков LUT в FCP X (или панель Lumetri в Premiere Pro), чтобы использовать эти исправления в ваших редактированиях.Вы можете бесплатно загрузить свои собственные LUT с помощью motionVFX mLUT или бесплатного эффекта, который является частью LUTx CoreMelt. Color Grading Central также предлагает платные Color Finale и LUT Utility. Примените эффект к вашему клипу или корректирующему слою, найдите LUT, который вы сохранили ранее, а затем при необходимости поверните назад.
Заключение
Таблицы LUT— отличный способ быстро просмотреть, а также способ нейтрализовать кадры с нескольких разных камер. Создание ваших собственных LUT в Photoshop — лучший способ перенести ваши существующие исправления Photoshop в мир видео, но имейте в виду: сбор LUT может вызвать привыкание.Удачи!
Если вы используете Affinity Photo, вы увидите этого симпатичного котенка при сохранении LUT.
Примечание. Пользователи Affinity Photo — вы тоже можете принять участие. Используйте корректирующие слои как обычно, но используйте File> Export 3D LUT для создания файлов .cube.
Вставка таблицы в Dreamweaver CS6
Синопсис: Таблицы могут использоваться на веб-страницах во многих случаях. В некоторых случаях они используются для управления макетом целых страниц, но в основном они используются для отображения содержимого, имеющего табличный характер, такого как расписания и финансовая информация.В этой статье мы рассмотрим, как вставить таблицу.
В Dreamweaver CS6 есть два режима работы с таблицами: стандартный режим и расширенный режим. Работа в стандартном режиме означает, что то, что вы видите при работе с таблицей, является представлением, наиболее близким к тому, как таблица будет фактически отображаться на веб-странице. Расширенный режим используется для облегчения работы с контентом. Dreamweaver добавляет дополнительные интервалы и отступы к ячейкам таблицы, пока вы работаете над ней, чтобы упростить точную или детальную работу с содержимым.
В этой статье мы будем работать в стандартном режиме.
Чтобы вставить таблицу, сначала поместите точку вставки в то место, куда должна идти таблица. Выберите меню «Вставка», затем щелкните «Таблица». Вы увидите диалог Таблица.
Несмотря на то, что при завершении этого диалога необходимо принять несколько решений, все можно изменить позже, если это необходимо, поэтому, когда вы начнете, вы можете сделать «наилучшее предположение», если вы ни в чем не уверены.
Прежде всего, введите количество (горизонтальных) строк и (вертикальных) столбцов.Значение по умолчанию для каждого — 3.
Теперь определитесь с шириной стола. Это может быть указано в пикселях (по умолчанию 200) или в процентах от ширины страницы (или столбца). Как обычно, опасность указания ширины в процентах заключается в том, что таблица может выглядеть совсем по-другому в браузерах, где для ширины страницы заданы очень разные значения. С таблицей фиксированной ширины вы будете более уверенно знать, как таблица будет выглядеть в любом браузере с шириной, установленной достаточно широкой, чтобы вместить ее.
По умолчанию между ячейками есть граница толщиной 1. Установка этого значения в 0 сделает границу невидимой. Чем выше значение, тем толще граница.
Заполнение ячейки — это мера расстояния между содержимым ячейки и ее границей. Расстояние между ячейками — это количество пикселей между соседними ячейками.
Вы также можете указать, должна ли таблица иметь заголовок или нет, и где этот заголовок должен быть.
Наконец, если вы введете заголовок, он появится за пределами таблицы, а текст сводки будет использоваться программами чтения с экрана в качестве вспомогательного средства.
Вот мой завершенный диалог.
Теперь, когда я нажимаю ОК в диалоговом окне, на моей веб-странице появляется таблица, которая выглядит следующим образом.
Обратите внимание на подпись вверху и за пределами таблицы.
Не сразу очевидно, что первый столбец является заголовком, но если я наберу какой-нибудь текст, вы его увидите.
